1GETTING STARTED
1.1 Introduction
Firstly, a huge thanks for purchasing this theme, your support is truly appreciated!
This document covers the installation and use of this theme, reveals some answers to common problems and issues. We encourage you to read this document throughtly if you are experiencing any difficulties. If you have any questions that are beyond the scope of document, please feel free to contact us via our Support Tickets System.
1.2 System Requirements
Please make sure your hosting server meets the PrestaShop requirements:
- Supported operating system: Windows, Mac and Linux.
- Wamp (for Windows) or Xampp (for Windows and Mac)
- Web server: Apache Web server 1.3 or later, Microsoft’s IIS Web server 6.0 or later.
- PHP 5.2* or later.
- MySQL 5.0 or later.
- At least 32 Mb of RAM on your server (64 Mb is comfortable, the more the better).
Note: If you can not import the theme/module file to your server due to the maximum upload and PHP memory limit, you need to increase the parameter “memory_limit=200M”; “max_execution_time=300″; “max_execution_time=1000″ & “upload_max_filesize=20M” in the file php.ini.
1.3 PrestaShop Guide
If you are not familiar with Prestashop, please read its guide first
2INSTALLATION
There are two ways to install SP FCStore Theme
- Quickstart Installation: By using this package, you will set the theme exactly like our Demo with sample data.
-
Manual Installation : Include of Theme layout Installation Packages. Please unzip the package and you would see the following folders:
- module folder
- override folder
-
sp_fcstore_template_p16_v1.0.0.zip file
2.1 Quickstart Installation
We provide Quickstart package for each theme which aims to ease the installation for users. It will help you save much time of installing and configuring if you plan to start your site from the beginning. Please following steps below:
- Step 1: Download the quickstart package of SP FCStore theme
- Step 2: Extract the downloaded package named “sp_fcstore_quickstart_p16_v1.0.0.zip” in your localhost (or your hosting) folder. In Quickstart folder you will see the extracted folder that include all sample data
- Step 3: Start installation by opening browser and navigate to your URL (where the Quickstart uploaded) to load default Prestashop installer. Please follow these steps of the Installer so that the installation process can be set.
- Installation Assistant (Choose your language)
Please select the installation language
Please note: The installation language option will not affect your store language. By default PrestaShop is offered in English. You can install additional localization packages to change the store language.
 When you are done, click the ‘Next’ button.
When you are done, click the ‘Next’ button.
- Installation Assistant (License agreements)
Please check the license agreement.

When you are done, click the ‘Next’ button.
- System Compatibility
Check the PHP settings and directory permissions. In case of any errors, please contact your hosting provider for further assistance.

If everything is correct, click the ‘Next’ button.
- Store Information
Now add required information for your store: Shop name, Main activity, Country, Shop timezone and add the account info: first name, last name, email and password. Click “Next” to next step.

When you are done, click the ‘Next’ button.
- System Configuration
Here is the database configuration panel, we need to create database first.

Access your database panel and create database for your site. Add database name and then click “Create” button.

When the database is created successfully, copy and paste its name into the “Database name” field, then click the “Test your database connection now!” button to make sure that the entered settings are correct. If they are, you will see a Database is connected message. After that, you could click the “Next” button to move to next steps.

- Finish installation: This process could take a few minutes

Note: For security reasons you need to delete the install/ directory on your hosting server.
And finally, go to the Frontend or Backend as you want:

2.2 Theme Installation
Note: Before installing theme, you must disable the cache. In your back office, please go to ADVANCED PARAMETERS >> Performance >> find “Cache” parameter >> Set “No” to disable cache >> Click “Save”.
SP FCStore Layout1 Theme Installation
Note: Here we will introduce you How To Install SP FCStore Bonus Layout 1 Theme, with Layout 2, Layout 3, Layout 4, and Layout 5 do the same.
Firstly, you must EXTRACT the “sp_fcstore_layout1_theme_p16_v1.0.0.zip” package and open the extracted folder. Here you will see:
-
module folder: contain of the smartblog.zip file, smartblogcategories.zip file and themeinstallator.zip file.
- override folder: contain of “FrontController.php” file in the folder URL: \override\classes\controller\ .
- and the sp_fcstore_template_p16_v1.0.0.zip file.
STEP 1: Install “smartblog.zip”, “smartbloghomelatestnews.zip” and“smartblogcategories.zip” Module.
1. Login to your Prestashop admin panel and navigate to MODULES -> Modules. At the top of the page click the Add a new module button.

2. Choose “smartblog.zip” file and click “Upload this module” button

3. There is a message-box “The module was successfully downloaded.”

4. Please find to the uploaded module and click “Install” button to run it.

5. When a pop-up window displays, please click “Proceed with the installation” button.

6. Finally, Module(s) installed successfully.
Note: Do the same with the “smartblogcategories.zip” and “smartbloghomelatestnews.zip” module’s installation
STEP 2: Install “themeinstallator” Module.
1. Login to your Prestashop admin panel and navigate to MODULES -> Modules. At the top of the page click the Add a new module button.

2. Select your file named “themeinstallator.zip” and click “Upload this module” button

3. The uploading process will be started. You will see the message that the module has been successfully downloaded.
4. The new module is located in the modules list, so you can Search its name and click Install button to start the module.

5. Finally, you will see a notice message: "Module(s) installed successfully".

STEP 3: Install the “sp_fcstore_template_p16_v1.0.0.zip” file.
1. In the your Prestashop admin panel and navigate to MODULES >> Modules. Find to the module that you have installed and clicked on Configure button to configure the module.

2. Navigate to “Import from your computer” >> choose the zip theme file as named “sp_fcstore_template_p16_v1.0.0.zip” >> Next.

3. You will see a message that You are going to install the following theme SP FCStore version 1.0.0, please click “Next” button to continue.
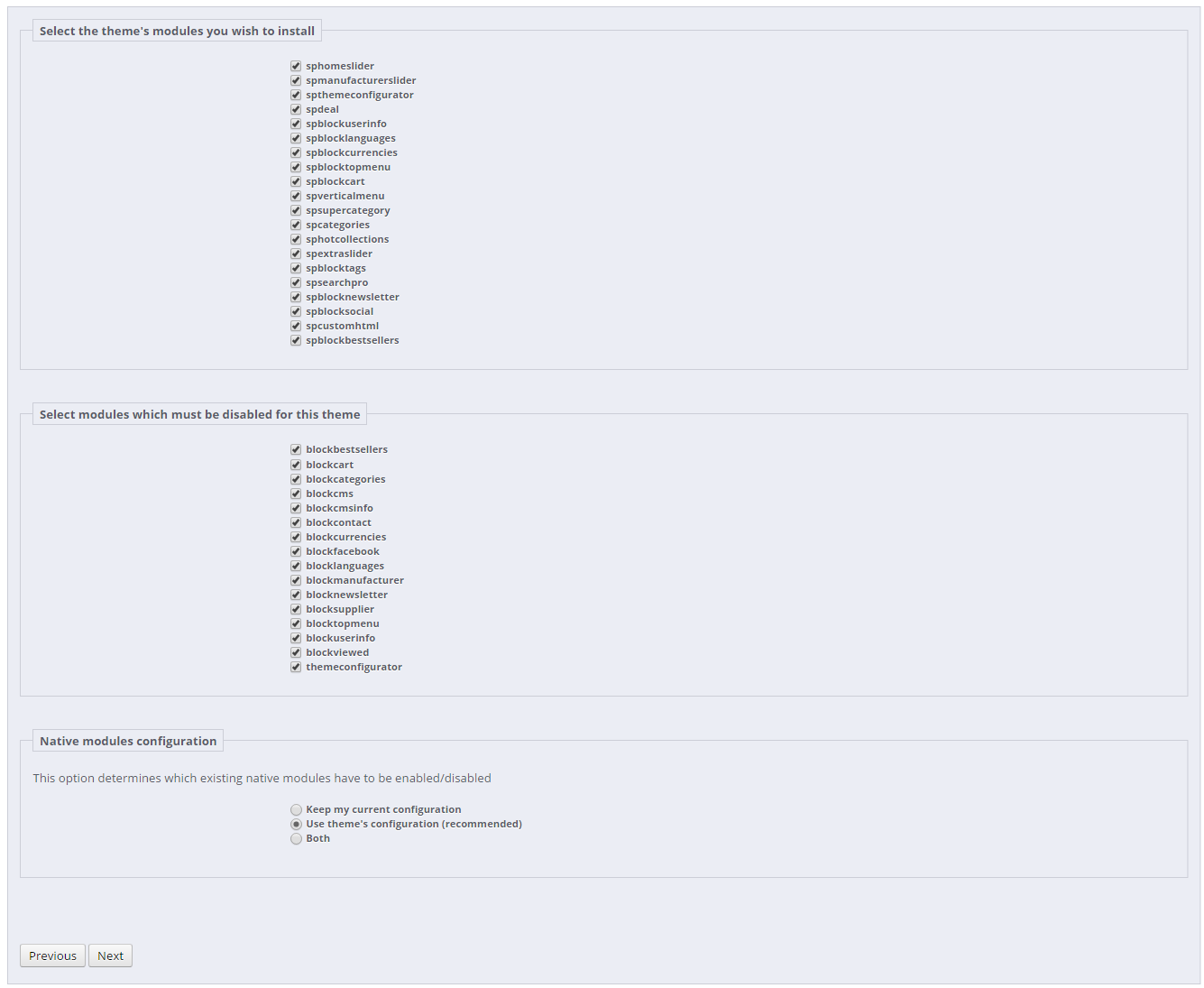
4. Select the module that you want to install/disable >> click “Next” button to continue the installation process.

5. After that, a list of the installed/disabled modules will be showed out and you could click “Finish” button to finish the theme installation.

STEP 4: Override folder: copy the "FrontController.php" file into the installation folder with the URL: override\classes\controller.
3SP THEME CONFIGURATION
3.1 General Settings
1. In your Prestashop Admin Dashboard, navigate to Modules and Services >> Modules and Services >> go to MODULES LIST section, search for “SP Theme configurator” module then click on Configure.

2. In the SP Theme Settings, choose “General” to configure the parameters in this section. After finishing, you could go to the front-end to view the changes.

3.2 Layout Settings
1. In your Prestashop Admin Dashboard, navigate to Modules and Services >> Modules and Services >> go to MODULES LIST section, search for “SP Theme configurator” module then click on Configure.

2. In the SP Theme Settings, choose “Layout” to configure the parameters in this section. After finishing, you could go to the front-end to view the changes.

3.3 Fonts
1. In your Prestashop Admin Dashboard, navigate to Modules and Services >> Modules and Services >> go to MODULES LIST section, search for “SP Theme configurator” module then click on Configure.

2. In the SP Theme Settings, choose “Fonts” to configure the parameters in this section. After finishing, you could go to the front-end to view the changes.

Note: Please copy and paste the following line into Font Selector tab:
3.4 Category Pages
1. In your Prestashop Admin Dashboard, navigate to Modules and Services >> Modules and Services >> go to MODULES LIST section, search for “SP Theme configurator” module then click on Configure.

2. In the SP Theme Settings, choose “Category Pages” to configure the parameters in this section. After finishing, you could go to the front-end to view the changes.

3.5 Product Pages
1. In your Prestashop Admin Dashboard, navigate to Modules and Services >> Modules and Services >> go to MODULES LIST section, search for “SP Theme configurator” module then click on Configure.

2. In the SP Theme Settings, choose “Product Pages” to configure the parameters in this section. After finishing, you could go to the front-end to view the changes.

3.6 Bonus Pages
1. In your Prestashop Admin Dashboard, navigate to Modules and Services >> Modules and Services >> go to MODULES LIST section, search for “SP Theme configurator” module then click on Configure.

2. In the SP Theme Settings, choose “Bonus Pages” to configure the parameters in this section. After finishing, you could go to the front-end to view the changes.

3.7 Advanced Settings
1. In your Prestashop Admin Dashboard, navigate to Modules and Services >> Modules and Services >> go to MODULES LIST section, search for “SP Theme configurator” module then click on Configure.

2. In the SP Theme Settings, choose “Advanced” to configure the parameters in this section. After finishing, you could go to the front-end to view the changes.

1. In your Prestashop Admin Dashboard, navigate to Modules and Services >> Modules and Services >> go to MODULES LIST section, search for “SP Theme configurator” module then click on Configure.

2. In the SP Theme Settings, choose “Social Accounts” to configure the parameters in this section. After finishing, you could go to the front-end to view the changes.

3.9 Setup Logo
1. To configure Logo for your store, navigate to PREFERENCES > Themes in your Prestashop Admin Dashboard. Go to Logo tab to set up your logo. Click “Add File” to upload the logo image as you want and “Save”.

2. Please check the front-end to view the changes.
3.10 Image Size Adjustment
In your Prestashop admin dashboard, navigate to: PREFERENCES >> Images to configure the image size for category, manufacturer, supplier, product, etc that fit your layout best.
1. Image size - You can choose the image size types that suit your products best.

2. Image quality - You can set image quality in use on your site.

3. Regenerate thumbnails - To see the changes after you update the image sizes, image quality; you need to re-generate the images used in your site. Select option then click Regenerate thumbnails button.

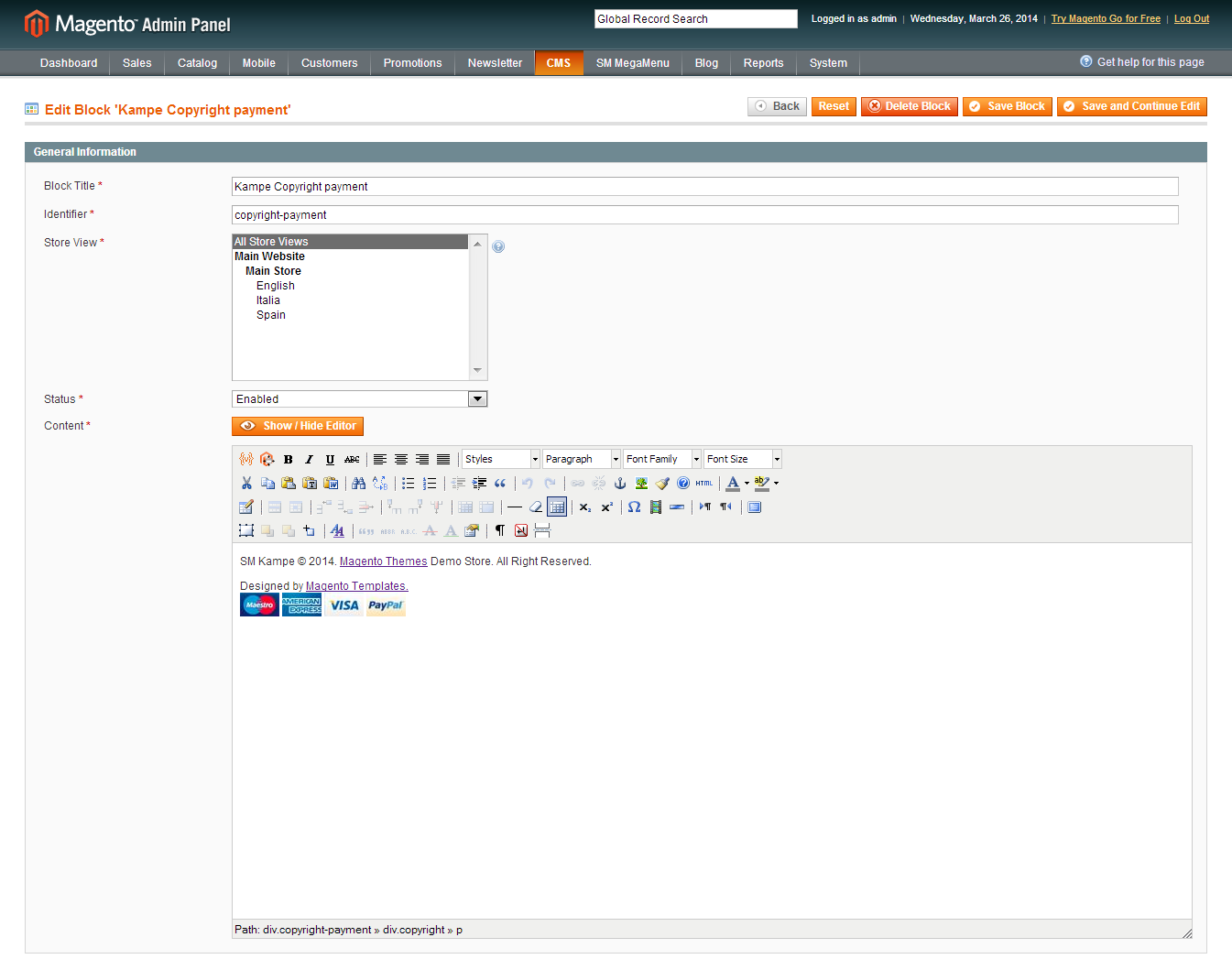
3.11 Edit Copyright and Payment
Frontend Appearance:

To edit Copyright, please follow these steps:
1. In your Prestashop Admin Dashboard, navigate to Modules and Services >> Modules and Services >> go to MODULES LIST section, search for “SP Theme configurator” module then click on Configure.

2. In the SP Theme Settings, choose “General” to configure the parameter named “Copyright” and “Upload your own payment image” in this section. After finishing, you could go to the front-end to see the changes.

5EXTENSIONS CONFIGURATION
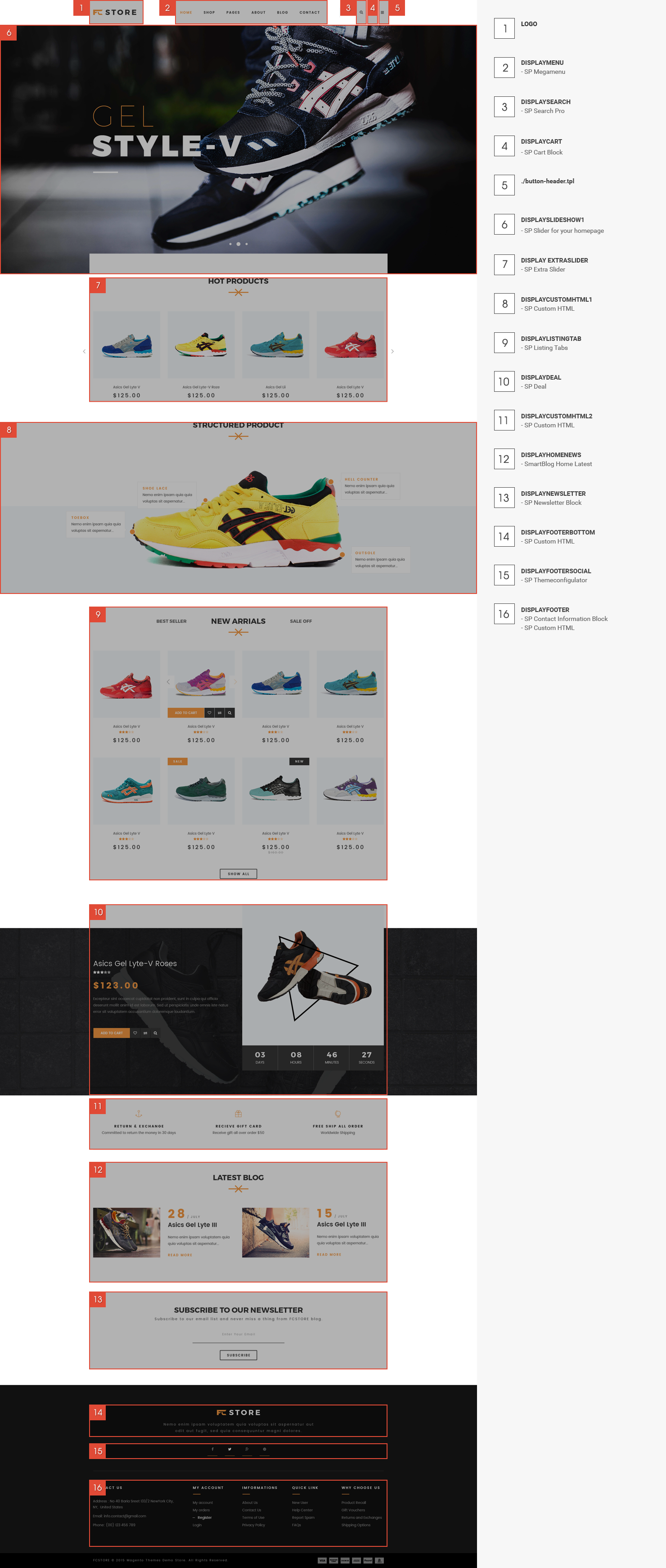
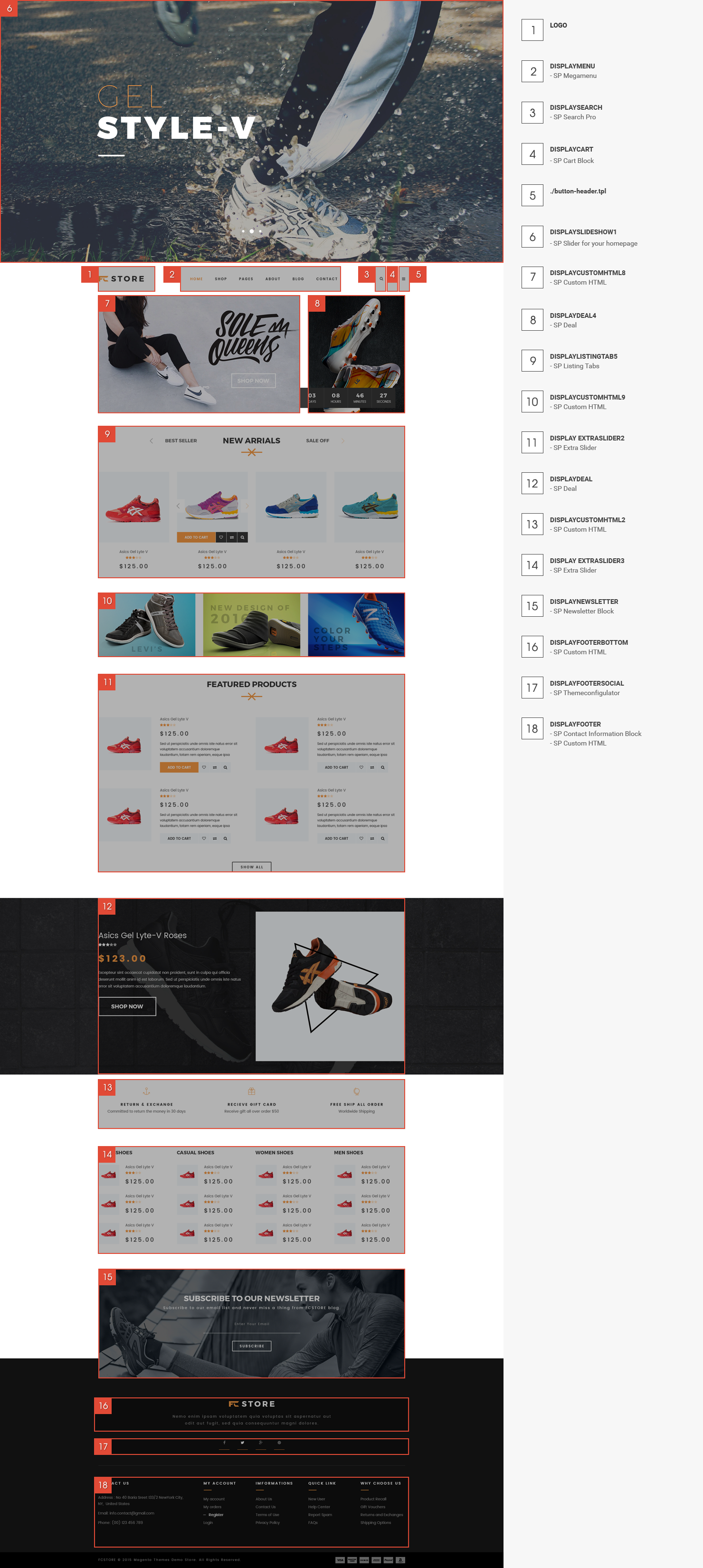
5.1 SP FCStore Layout 1
Logo
Frontend Appearance:

Backend Settings: Go Here to see the backend settings.
displaySearch
SP Search Block
Frontend Appearance:

Backend Settings:
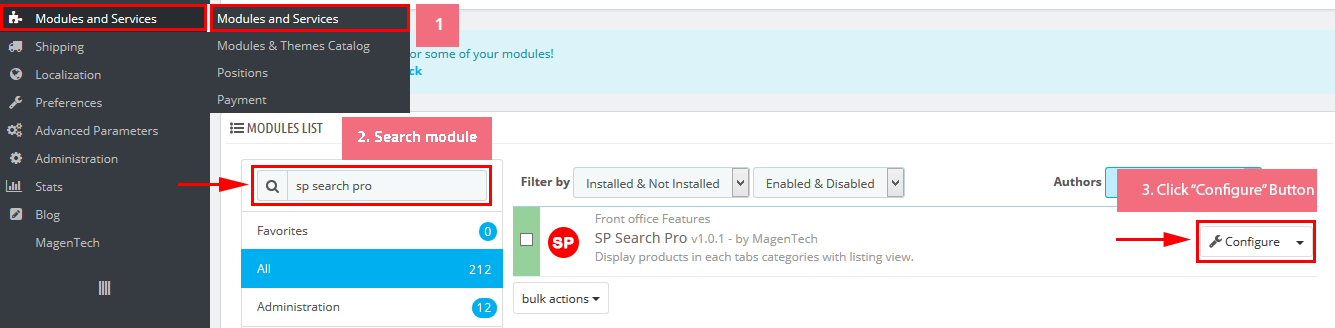
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Search Pro” module >> click “Configure” button to configure.

Step 2: In the “SP Search Pro” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
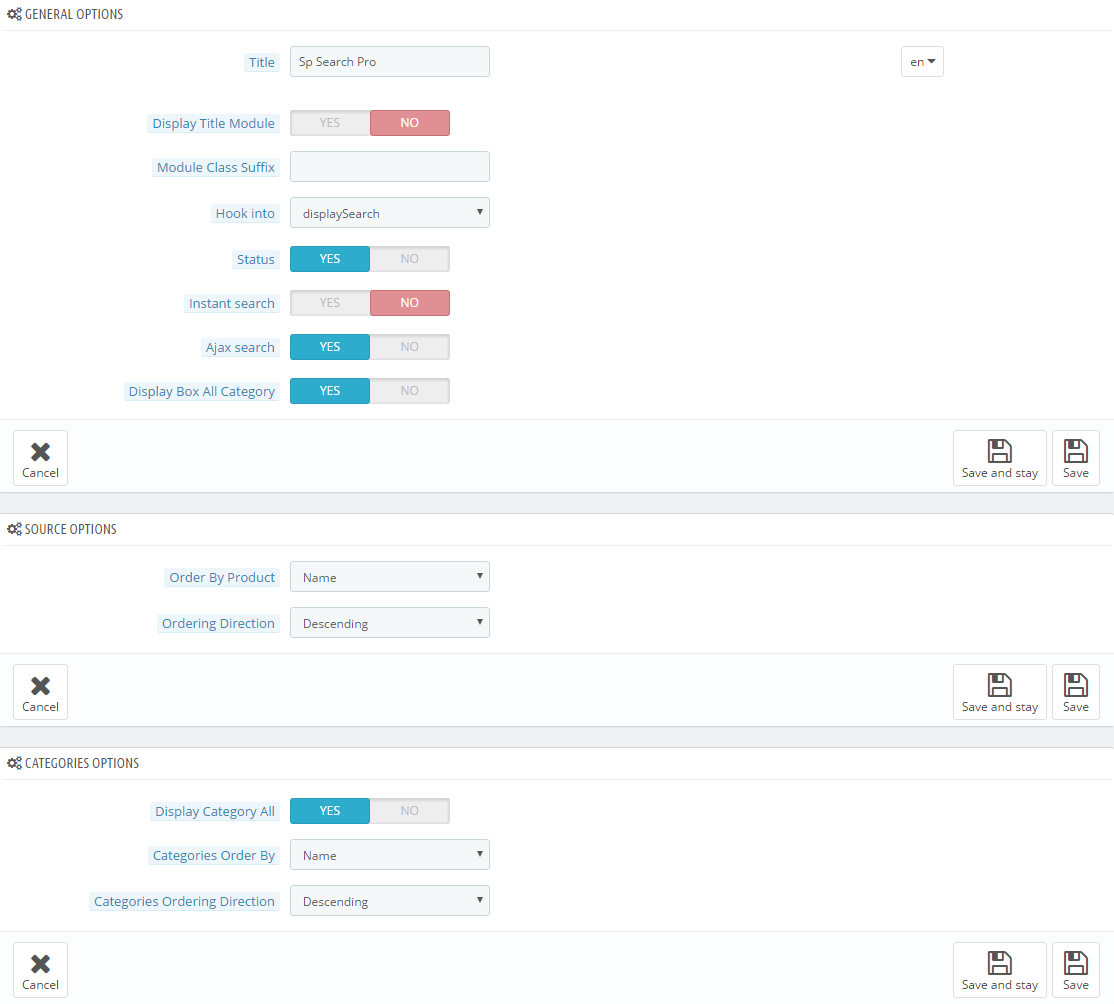
Step 3: You could configure this module like the following image.

displayCart
SP Cart Block
Frontend Appearance:

Backend Settings:
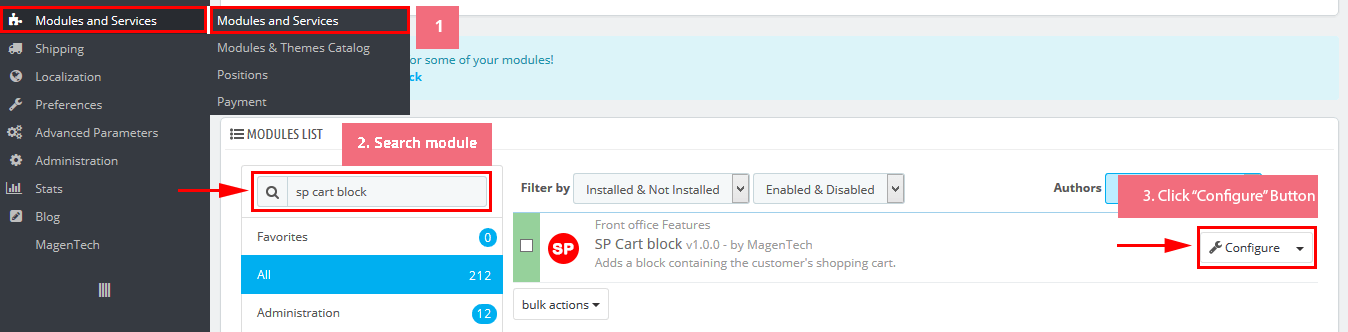
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Cart Block” module >> click “Configure” button to configure.

Step 2: In the “SP Cart Block” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
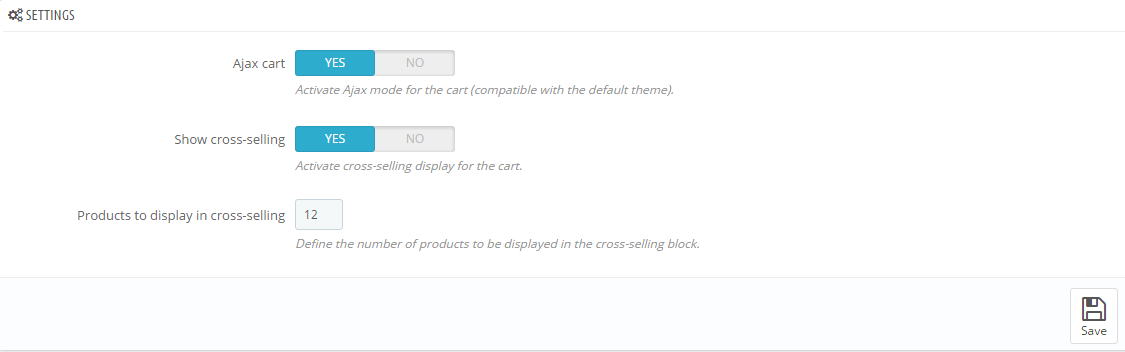
Step 3: You could configure this module like the following image.

displayUserinfo
SP User Info Block
Frontend Appearance:

Backend Settings:
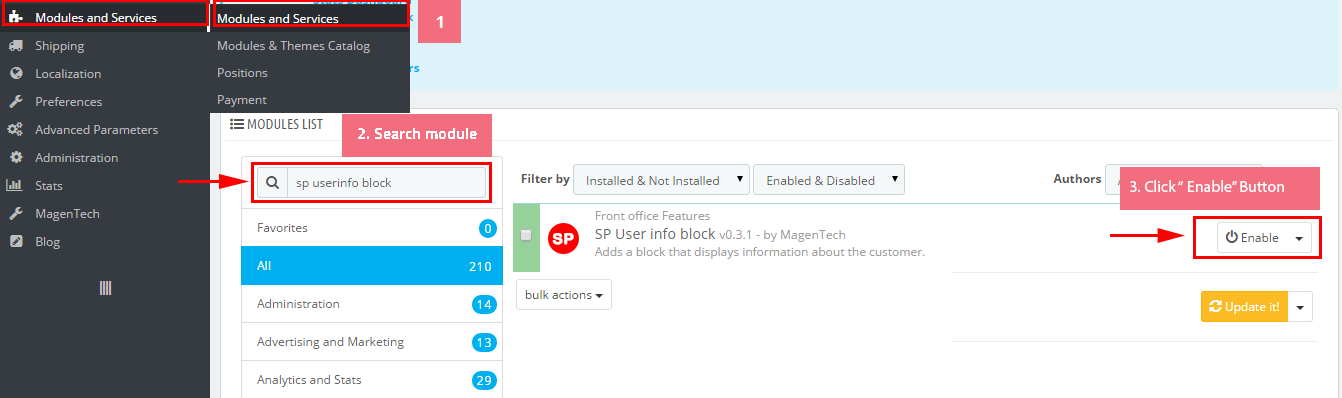
In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP User Info Block” module >> click “Enable” button to enable this module.

displayTopNav
1. SP Block Currencies
Frontend Appearance:

Backend Settings:
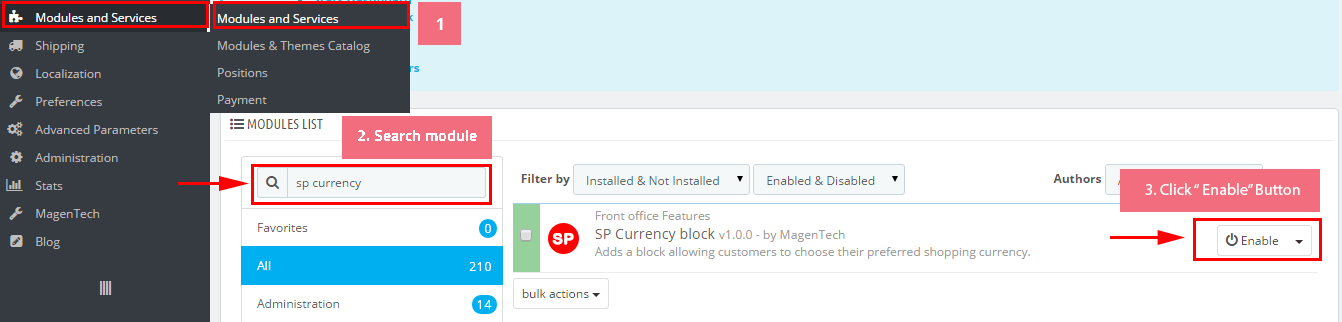
In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Currency Block” >> click “Enable” button to enable this module.

2. SP Block Languages
Frontend Appearance:

Backend Settings:
Step 1: To add language as you want. For example: To add “Arabic” language, in your Admin Panel >> navigate to LOCALIZATION >> Languages >> click  button in the right corner to “ADD NEW”.
button in the right corner to “ADD NEW”.

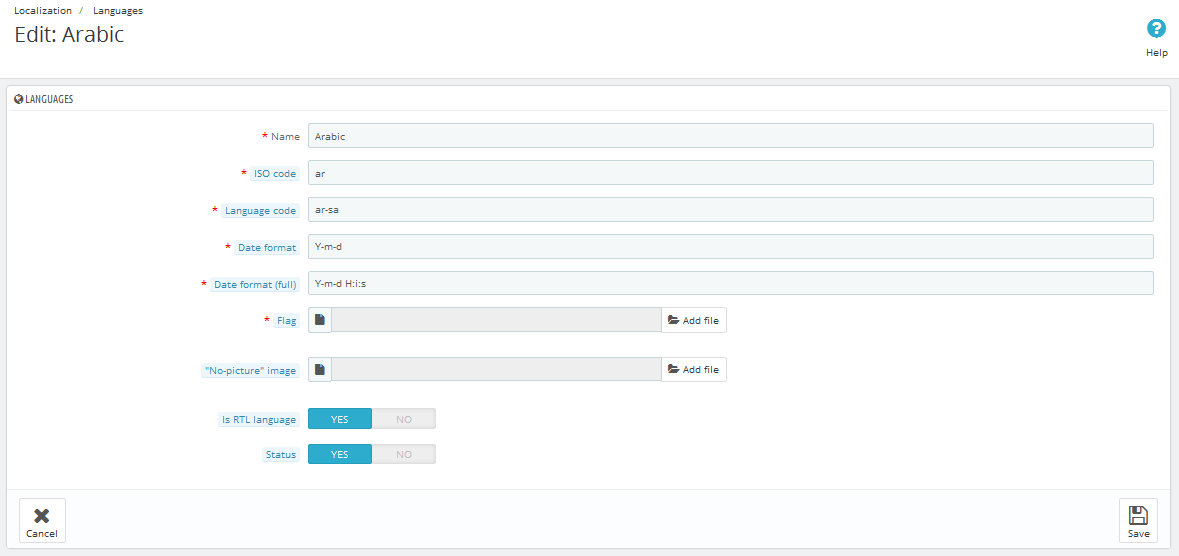
Step 2: Fill information into the required field (*) as below:

Step 3: Click “Save” button and view shop to see the changes.
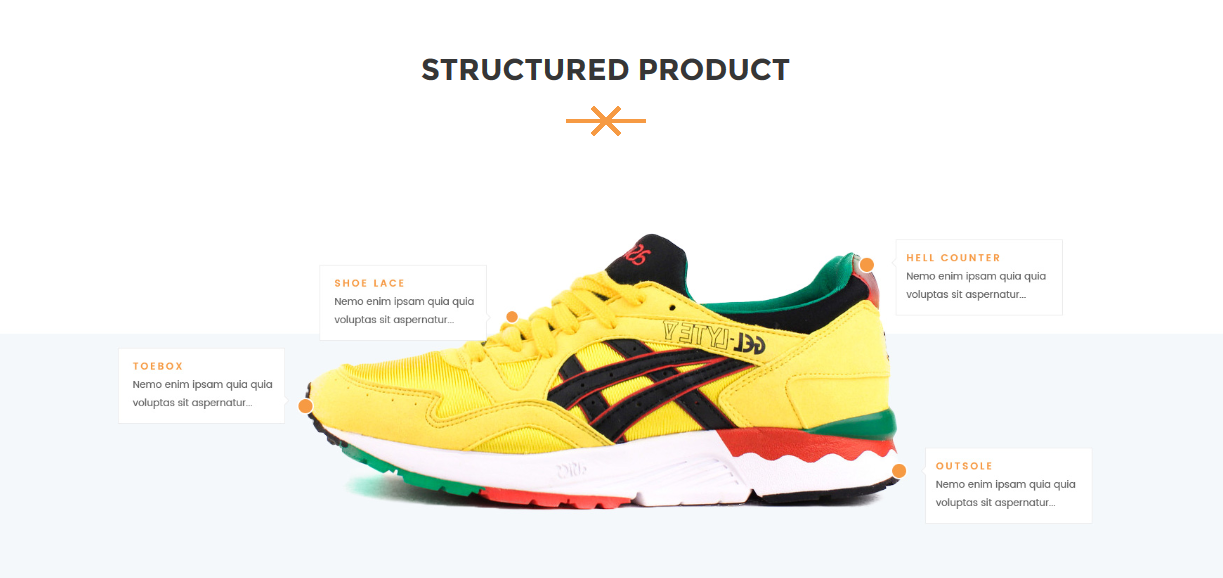
Note: When you add any language as you want, for example: Arabic language as above. At the frontend , some images will display “?” image as following:
.
To resolve this error, please make the steps following:
1. In your administator, please find to position of this module, for example: Position - displayHtml1: Structured product; Module: SP Custom HTML.
.
2. And click source code to add “../” at before the image url >> Click “OK”.
.
3. Click “Save” button and go to the frontend to view the changes.

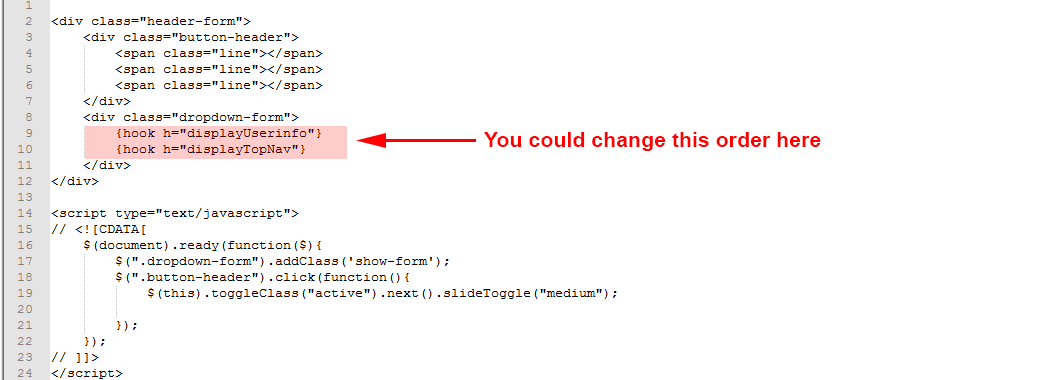
button-header.tpl
Frontend Appearance:

Backend Settings:
This dropdown menu has the components : displayTopNav displayUserinfo. To re-order their position in the menu, please go to themes\sp_fcstore folder and find a file named button-header.tpl in your Website’s Directory

displaySlideShow1
Sp slider for your homepage
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Home Slider” module >> click “Configure” button to configure.

Step 2: In the “SP Slider For Your Homepage” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
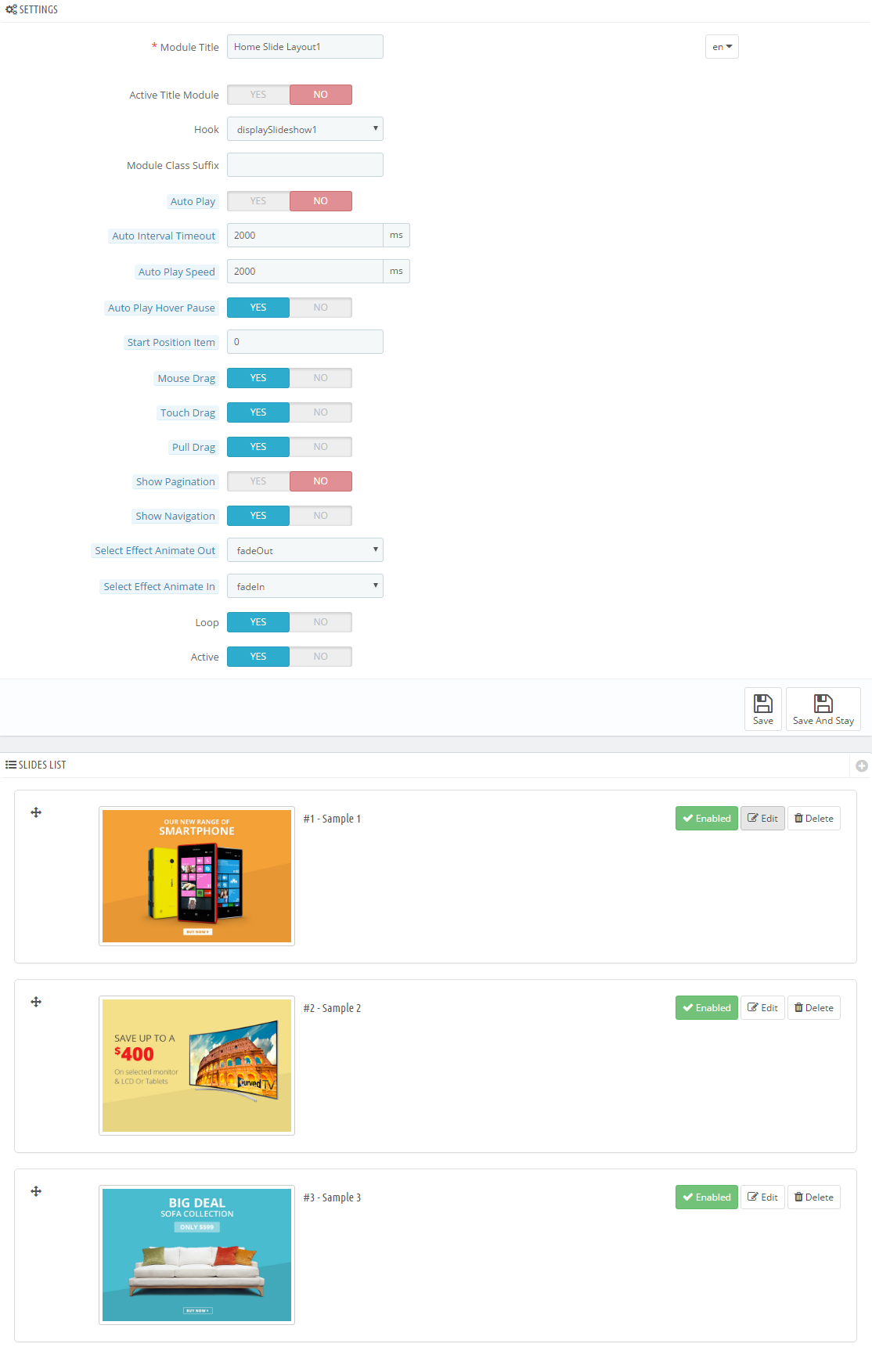
Step 3: You could configure this module like the following image.

Step 4: In the last part named Slides List of this configuration page, click  button in the right corner to add new slide and edit slide’s information as follows:
button in the right corner to add new slide and edit slide’s information as follows:
- Sample 1: Please click Here to view
- Sample 2: Please click Here to view
- Sample 3: Please click Here to view
displayExtraSlider
SP Extra Slider - Hot Products
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Extra Slider” module.

Step 2: In the “SP Extra Slider” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
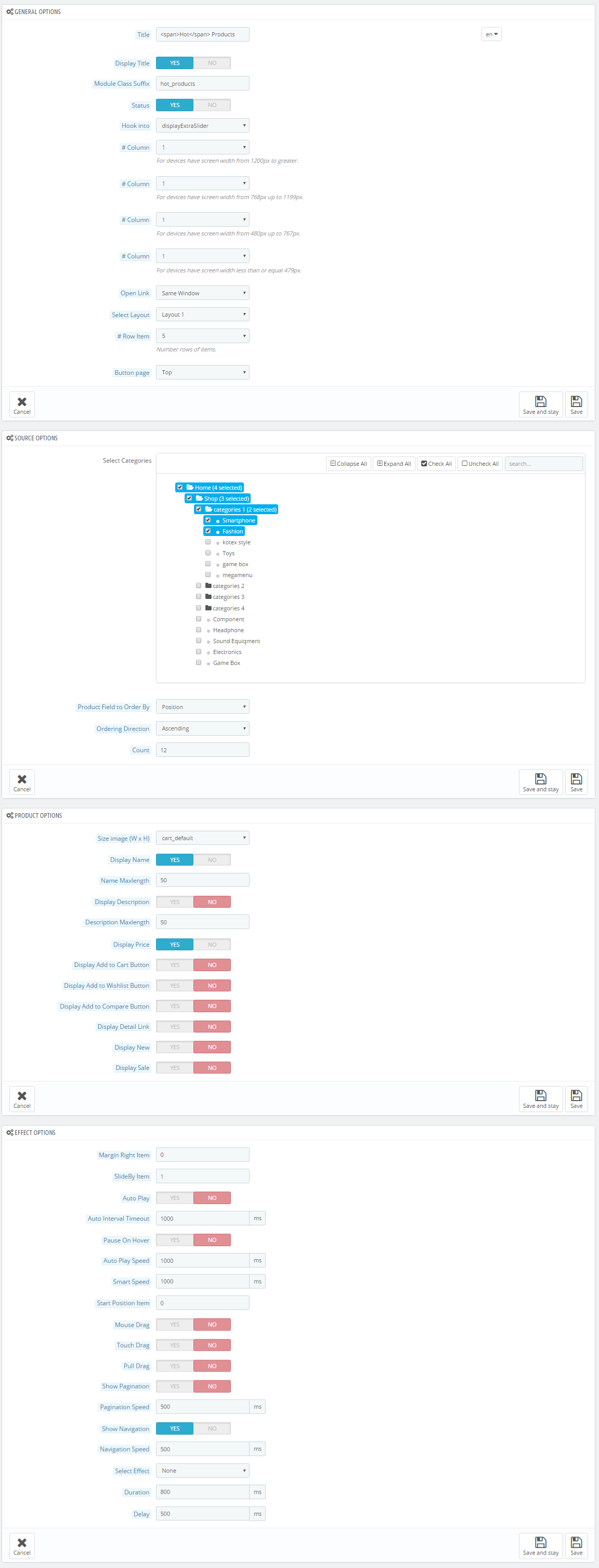
Step 3: You could configure this module like the following image.

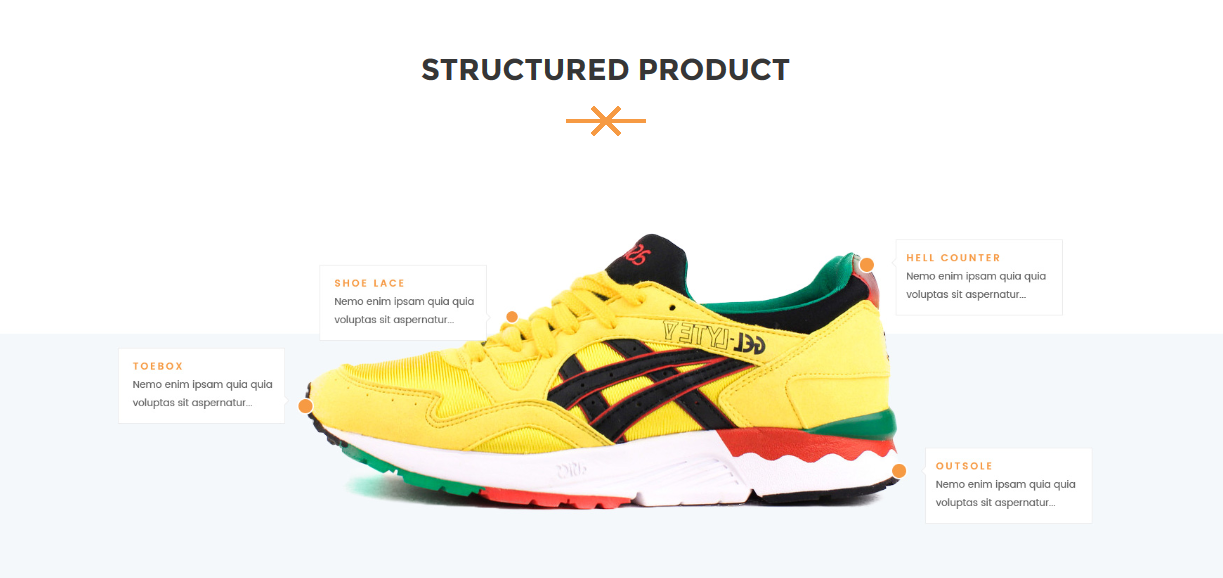
display CustomHTML1
SP Custom HTML - Structured Product
Frontend Appearance:

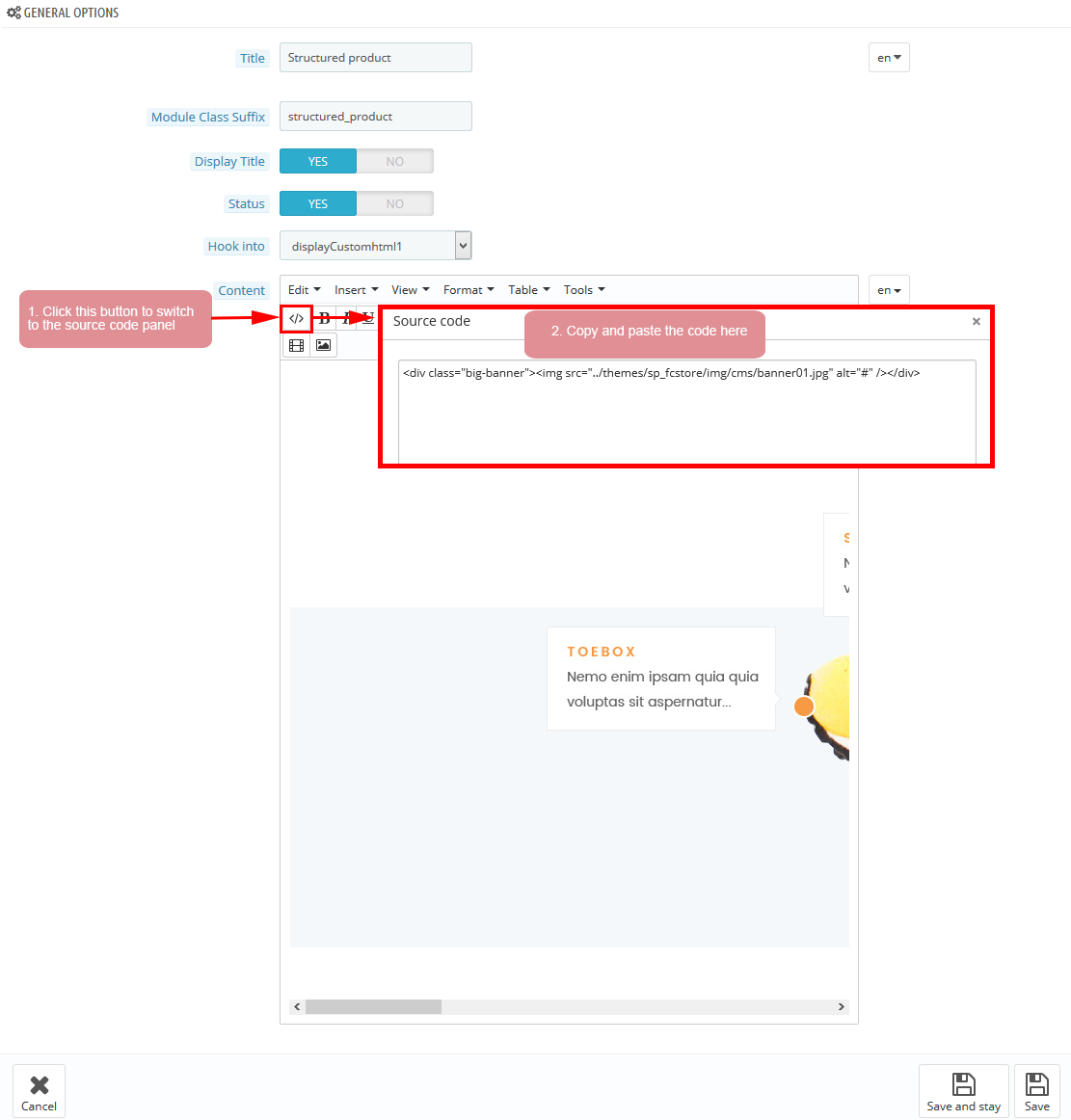
Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

Copy and paste the following code into the content:
|
1
|
<div class="big-banner"><img src="/themes/sp_fcstore/img/cms/banner01.jpg" alt="#" /></div>
|
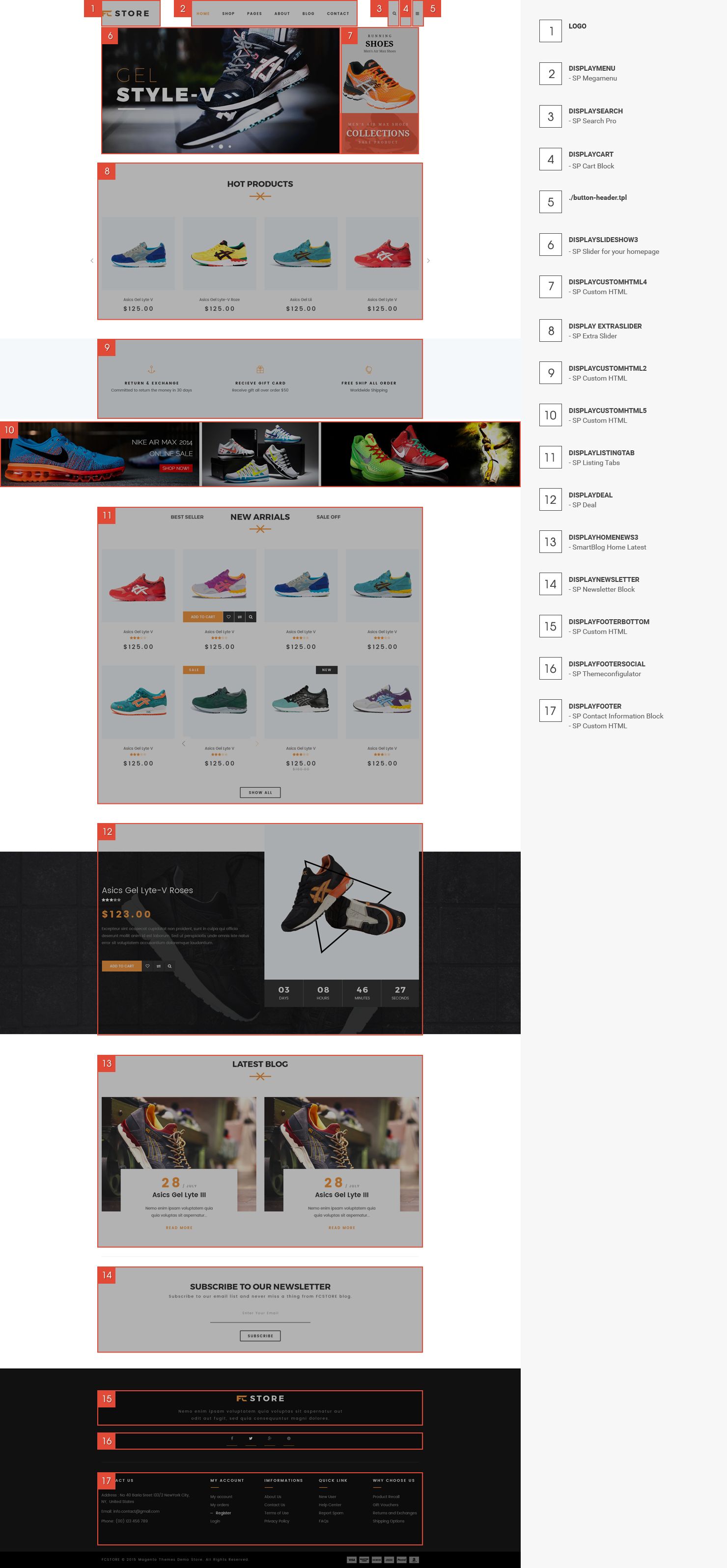
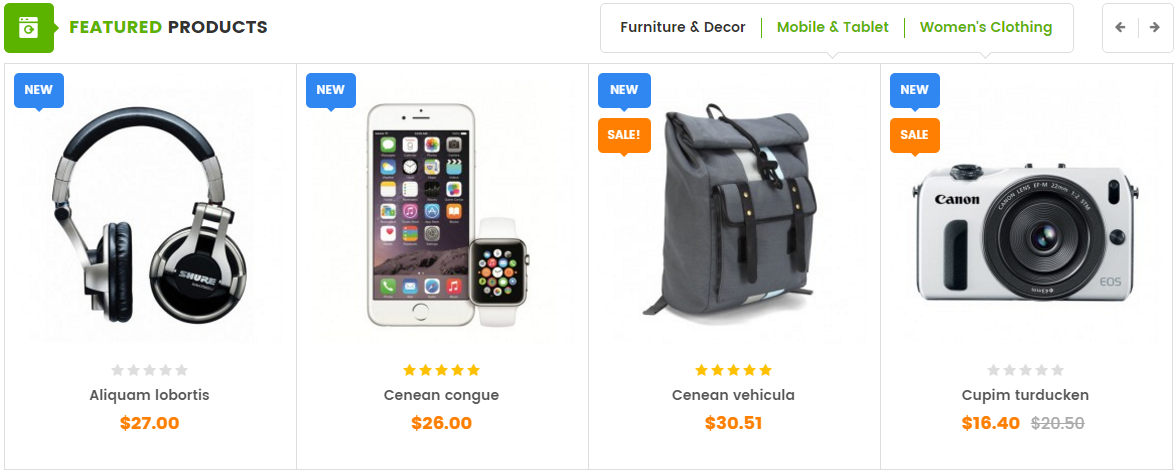
displayListingtab
SP Listing Tabs
Frontend Appearance:

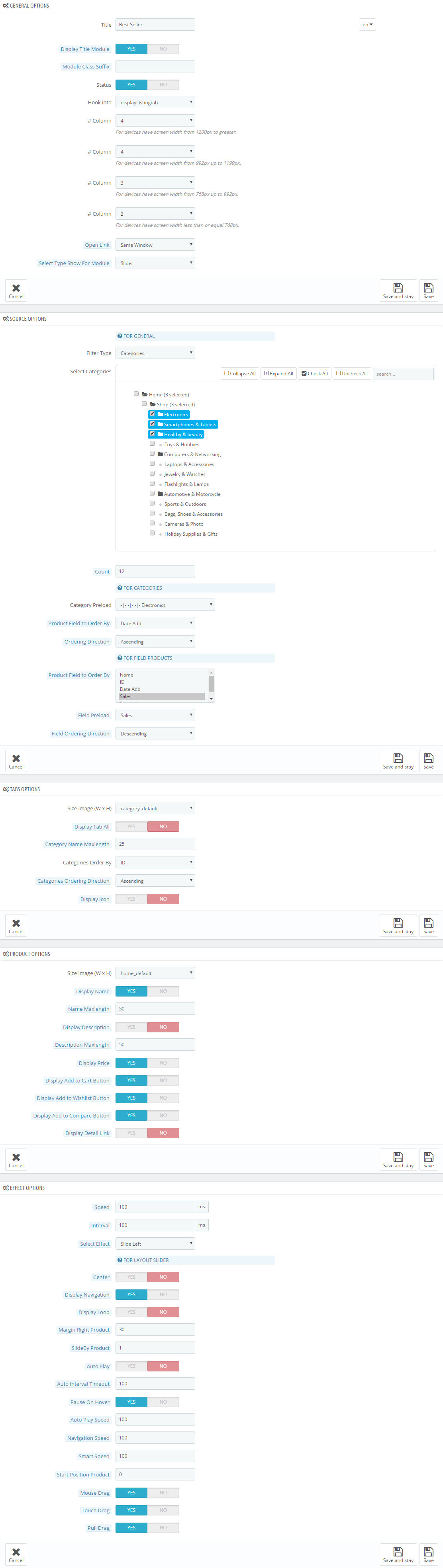
Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Listing Tabs” module.

Step 2: In the “SP Listing Tabs” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

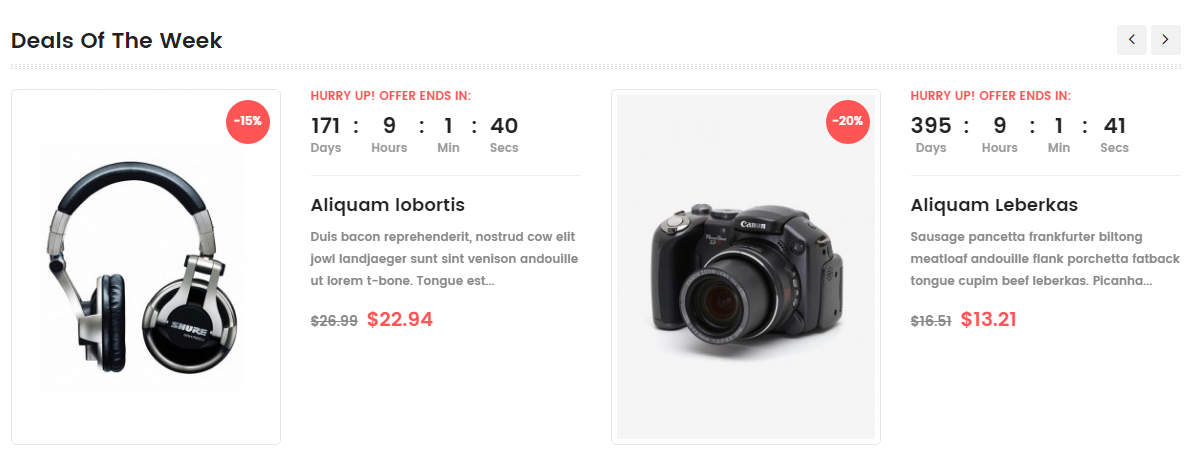
displayDeal
SP Deal
Frontend Appearance:

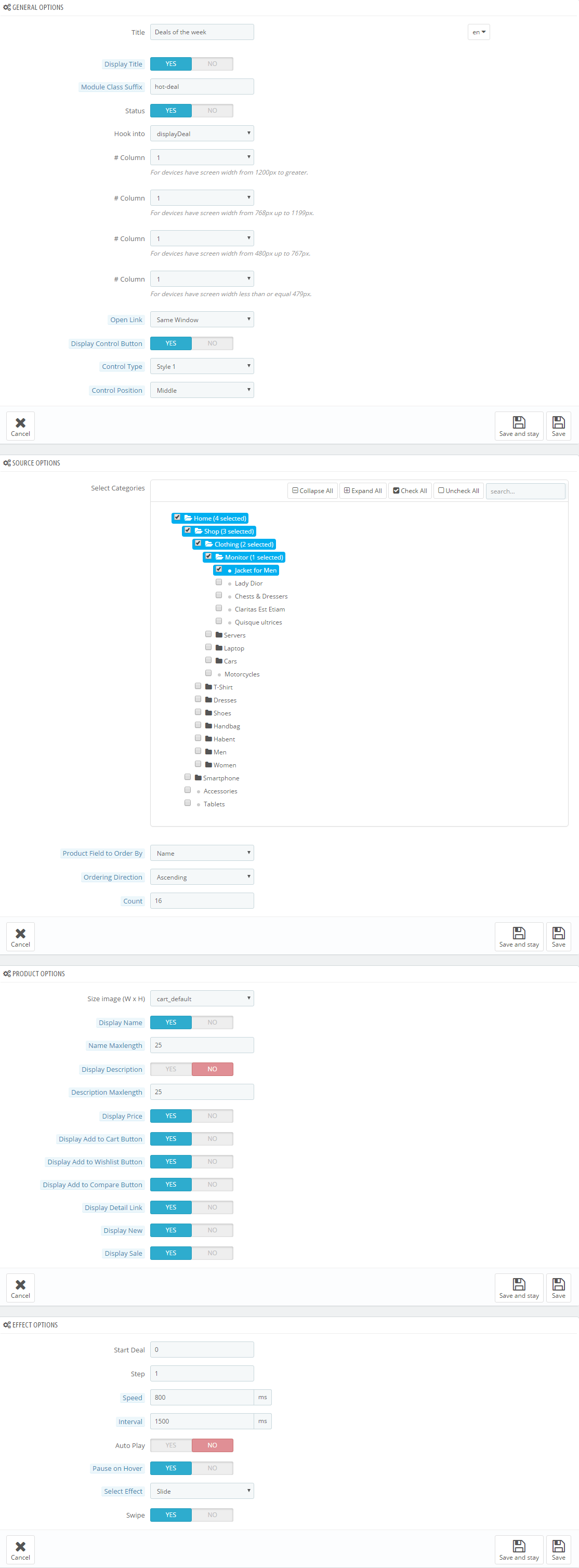
Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Deal” module.

Step 2: In the “SP Deal” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

display CustomHTML2
SP Custom HTML - Promotion
Frontend Appearance:

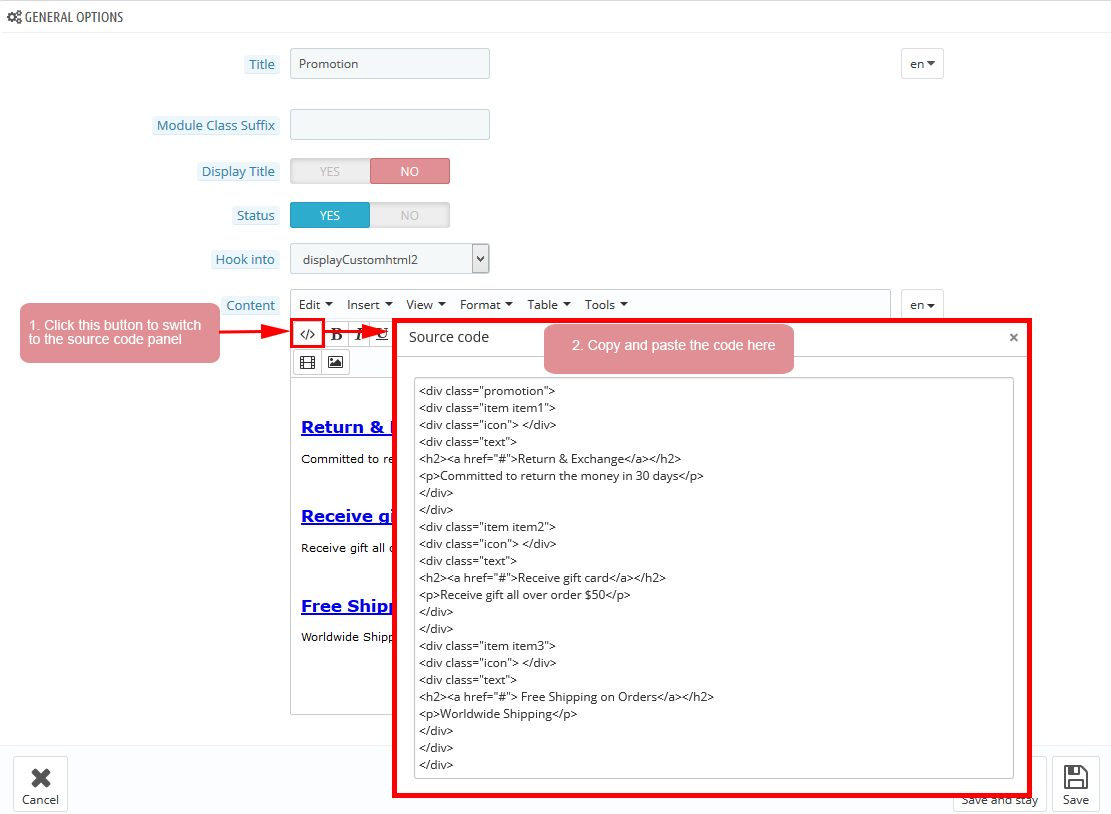
Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
<div class="promotion">
<div class="item item1">
<div class="icon"> </div>
<div class="text">
<h2><a href="#">Return & Exchange</a></h2>
<p>Committed to return the money in 30 days</p>
</div>
</div>
<div class="item item2">
<div class="icon"> </div>
<div class="text">
<h2><a href="#">Receive gift card</a></h2>
<p>Receive gift all over order $50</p>
</div>
</div>
<div class="item item3">
<div class="icon"> </div>
<div class="text">
<h2><a href="#"> Free Shipping on Orders</a></h2>
<p>Worldwide Shipping</p>
</div>
</div>
</div>
|
display Home News
SP SmartBlog Home Lastest
Frontend Appearance:

Backend Settings:
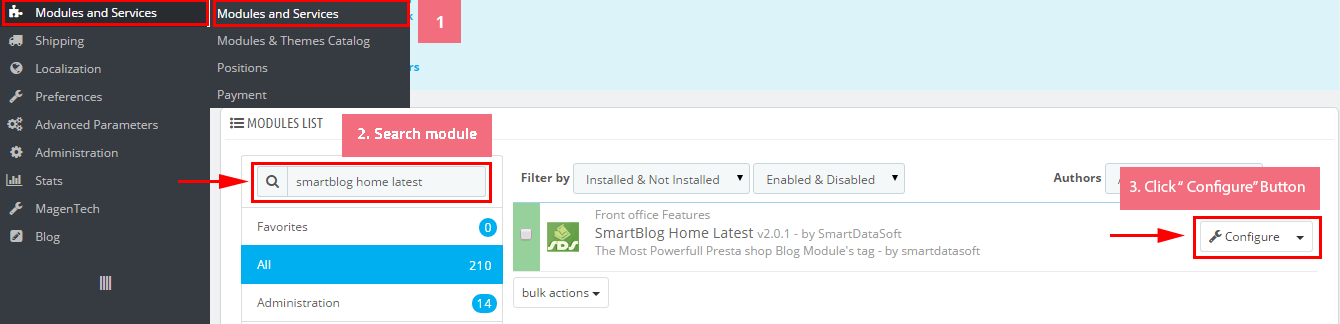
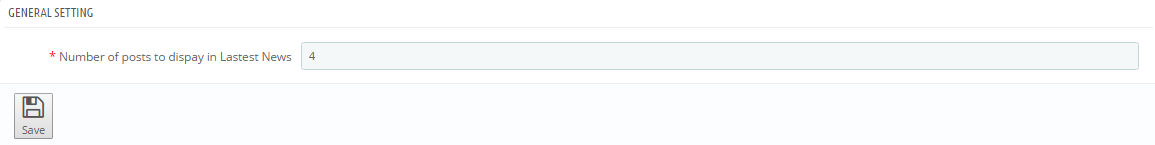
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SmartBlog Home Lastest” module.

Step 2: You could configure this module like the following image.

display Newsletter
SP Newsletter Block
Frontend Appearance:

Backend Settings:
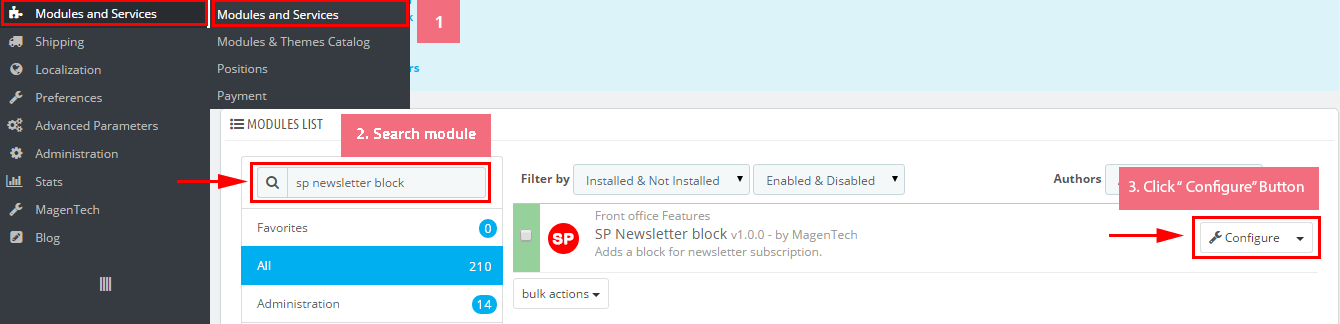
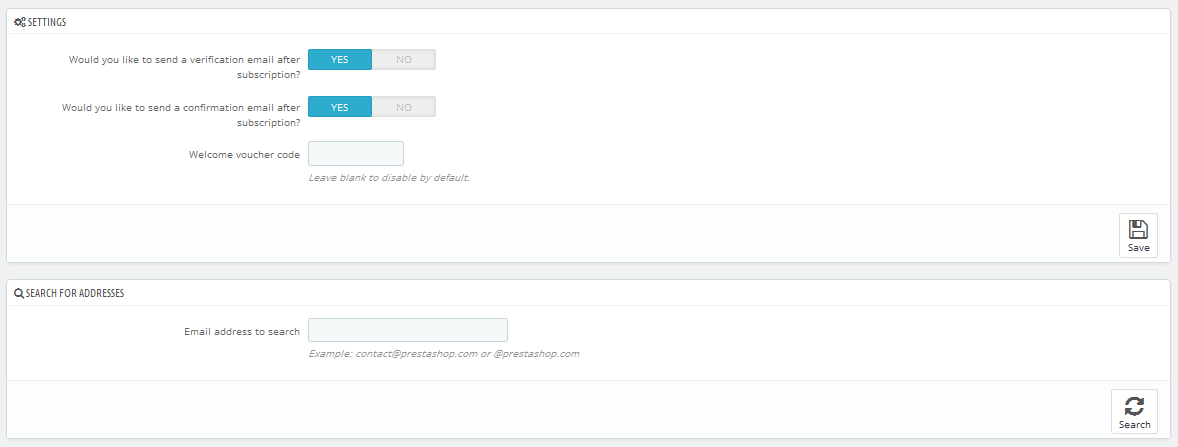
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Newsletter Block” module.

Step 2: You could configure its settings like the following image.

To edit the text in this module, please follow these steps:
In your Website’s Directory, go to themes\sp_fcstore\modules\spblocknewsletter folder. To change the text in this module, in this folder, you could open the file named blocknewsletter.tpl by your editor program.
Find and change the text you want to edit, such as: Subscribe TO OUR NEWSLETTER, Subscribe to our email list and never miss anything from FCSTORE blog, Enter Your Email
displayFooterBottom
SP Custom HTML - Footer Logo
Frontend Appearance:

Backend Settings:
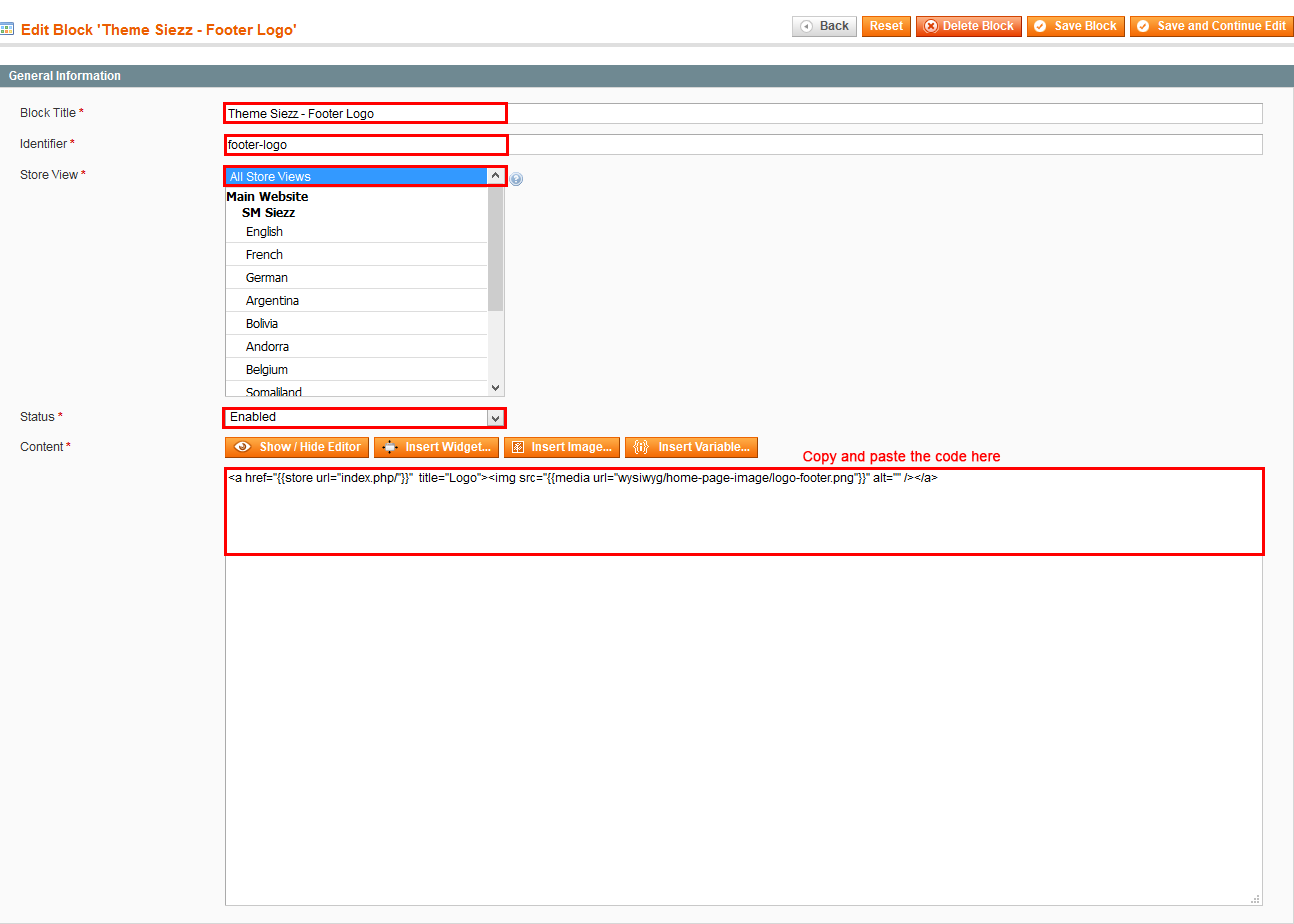
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

Copy and paste the following code into the content:
|
1
2
3
4
|
<div class="footer-logo">
<div class="image"> </div>
<p>Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores.</p>
</div>
|
displayFooterSocial
SP Theme Configuration
Frontend Appearance:
Backend Settings: Go Here to see the backend settings.
displayFooter
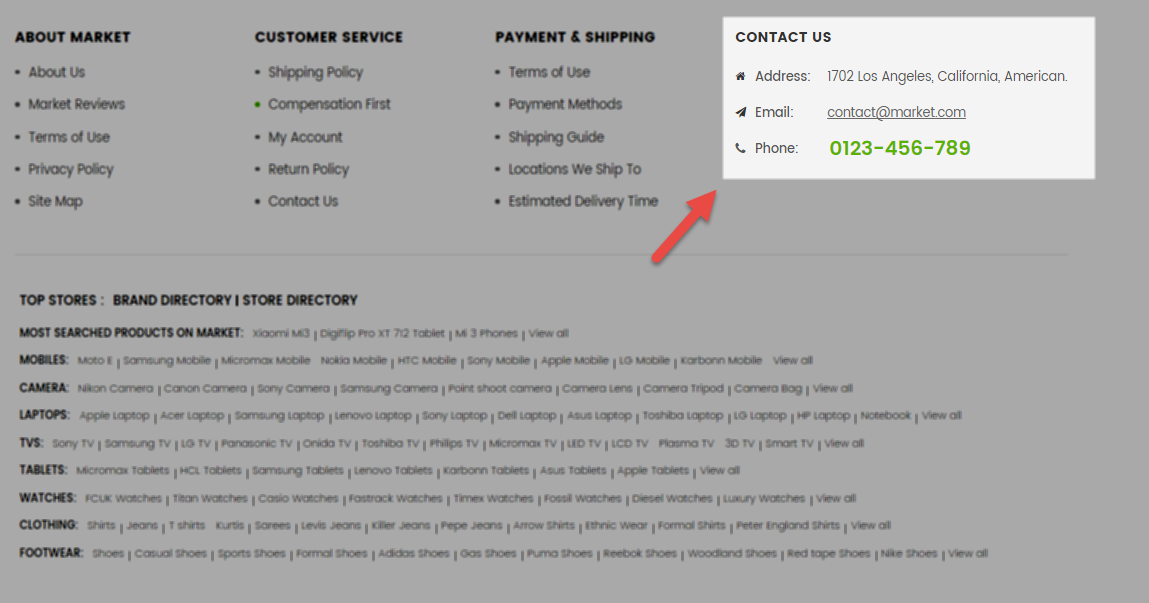
1. Contact Information Block
Frontend Appearance:

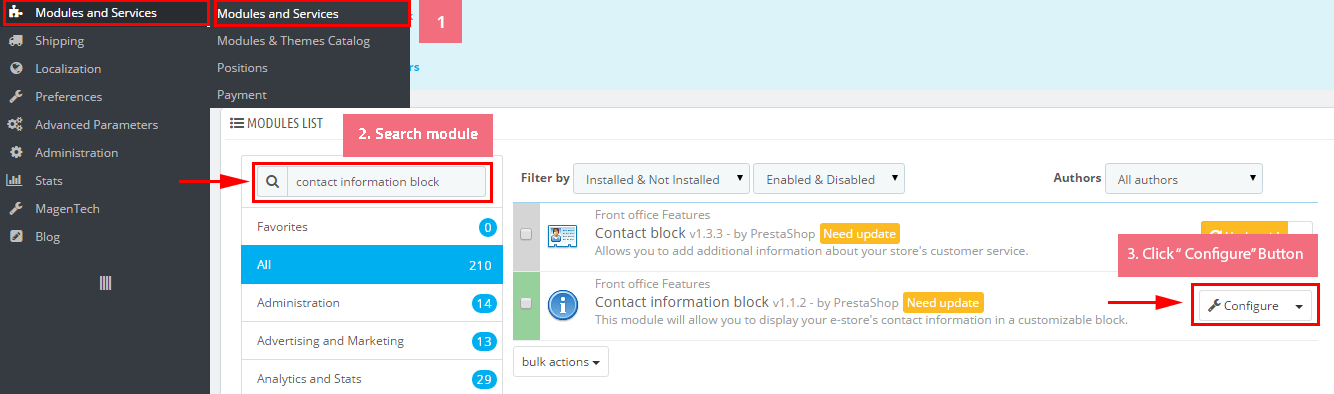
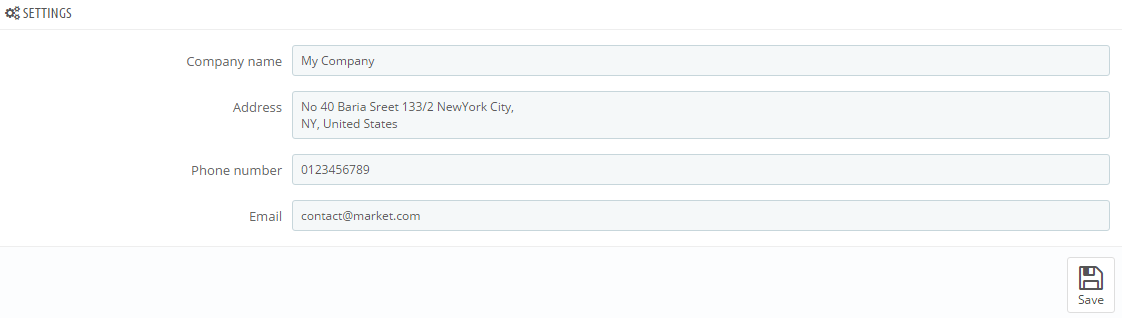
Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “Contact Information Block” module.

Step 2: You could configure this module like the following image.

2. SP Custom HTML - My Account
Frontend Appearance:

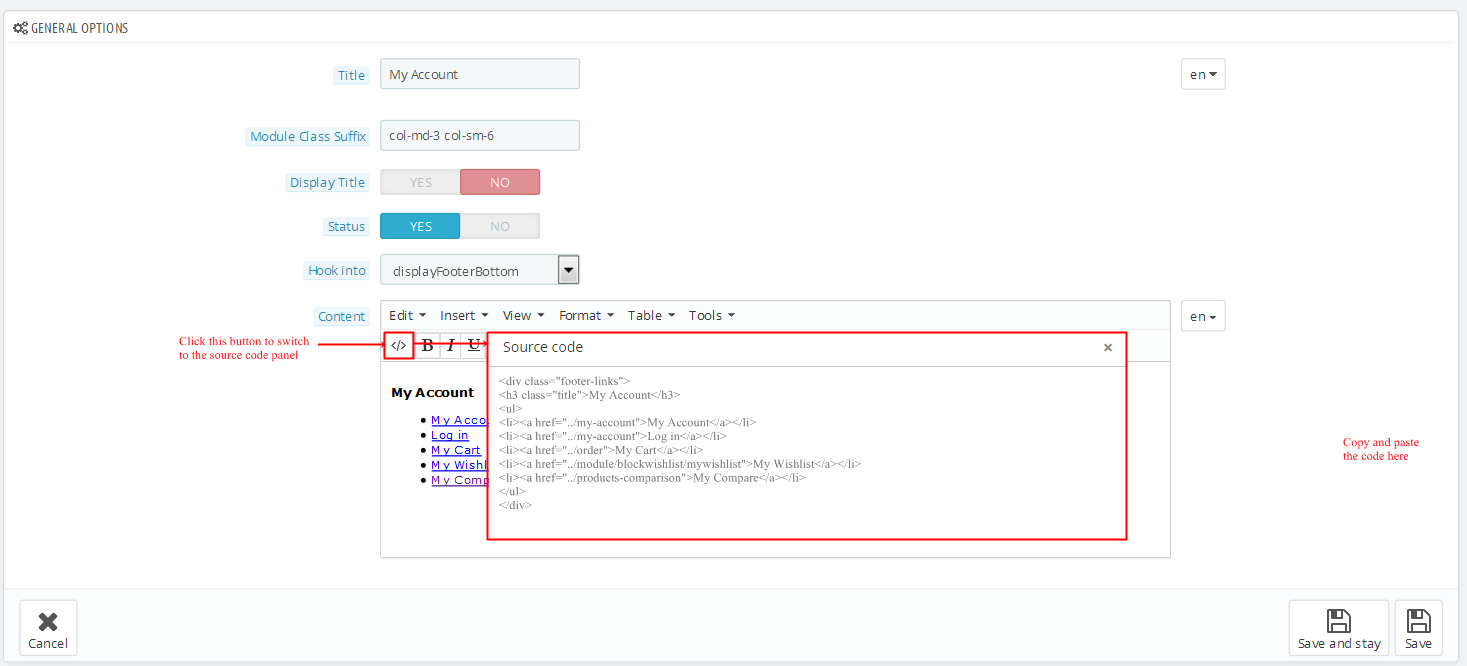
Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
8
9
|
<div class="footer-links">
<h3 class="title">My Account</h3>
<ul>
<li><a href="/my-account">My Account</a></li>
<li><a href="/order">My Orders</a></li>
<li><a href="/my-account">Register</a></li>
<li><a href="/my-account">Log in</a></li>
</ul>
</div>
|
3. SP Custom HTML - Information
Frontend Appearance:

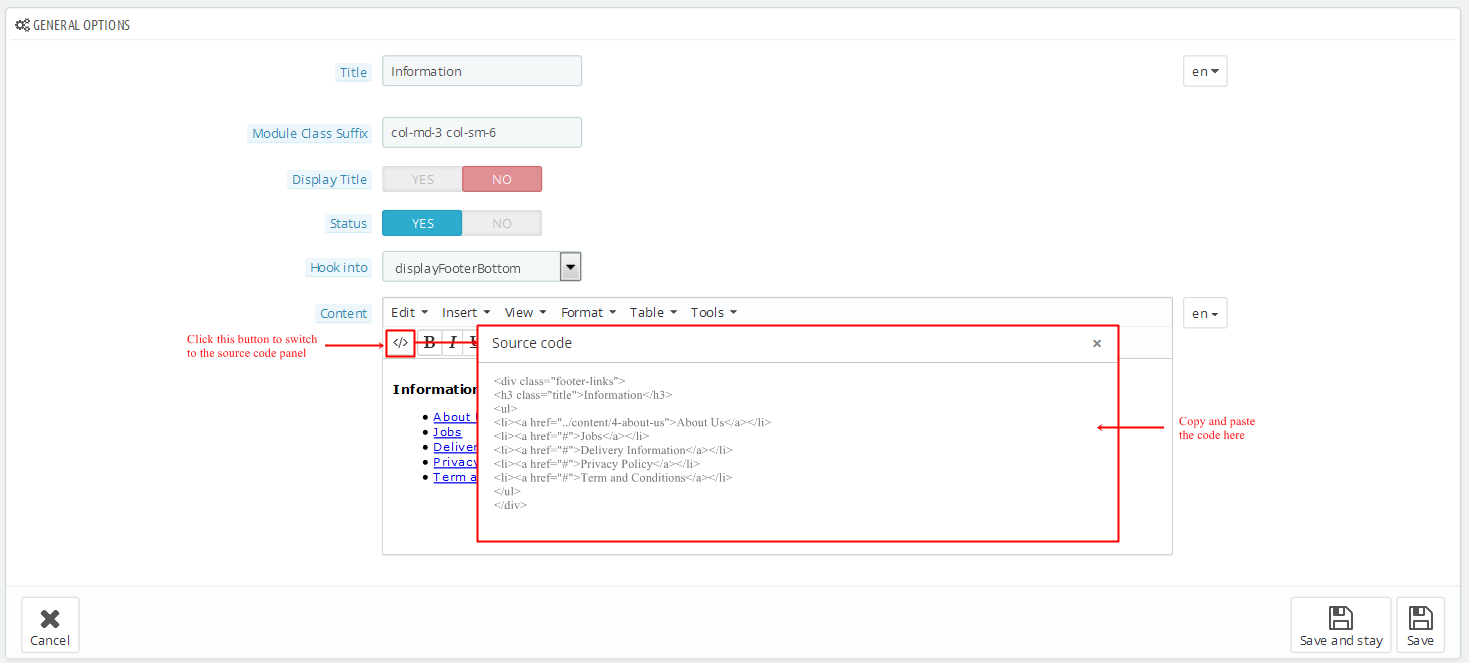
Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
8
9
|
<div class="footer-links">
<h3 class="title">Information</h3>
<ul>
<li><a href="/content/4-about-us">About Us</a></li>
<li><a href="#">Contact</a></li>
<li><a href="#">Terms of Use</a></li>
<li><a href="#">Privacy Policy</a></li>
</ul>
</div>
|
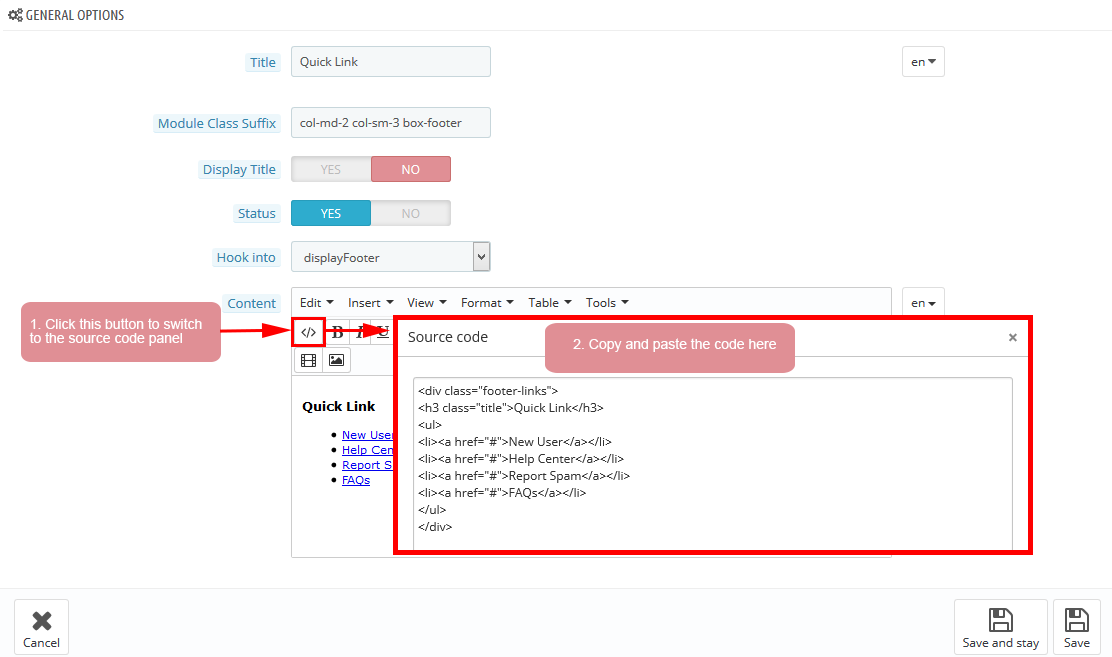
4. SP Custom HTML - Quick Link
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
8
9
|
<div class="footer-links">
<h3 class="title">Quick Link</h3>
<ul>
<li><a href="#">New User</a></li>
<li><a href="#">Help Center</a></li>
<li><a href="#">Report Spam</a></li>
<li><a href="#">FAQs</a></li>
</ul>
</div>
|
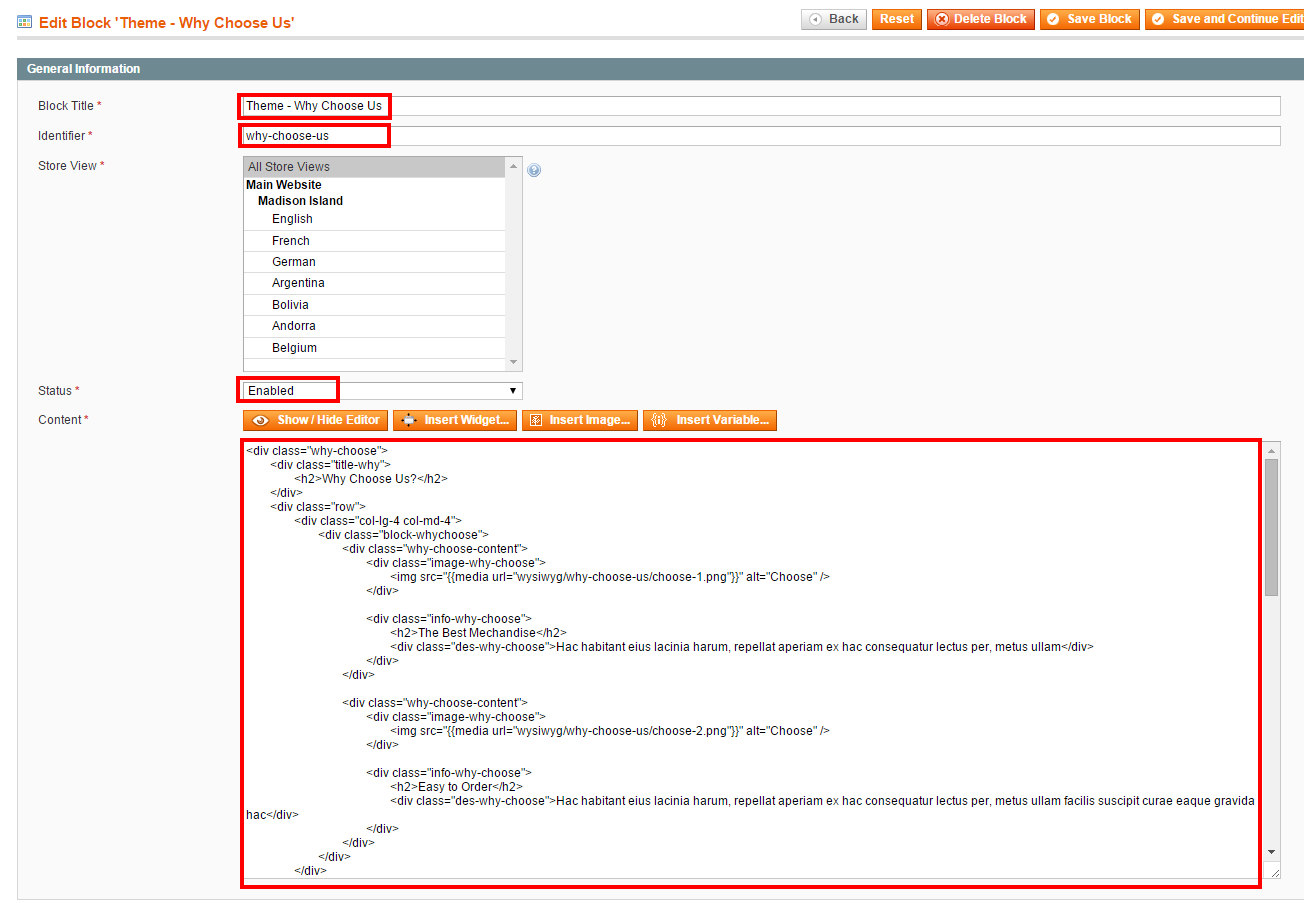
5. SP Custom HTML - Why Choose Us
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
8
9
|
<div class="footer-links">
<h3 class="title">Why Choose Us</h3>
<ul>
<li><a href="#">Product Recall</a></li>
<li><a href="#">Gift Vouchers</a></li>
<li><a href="#">Returns </a></li>
<li><a href="#">Shipping Options</a></li>
</ul>
</div>
|
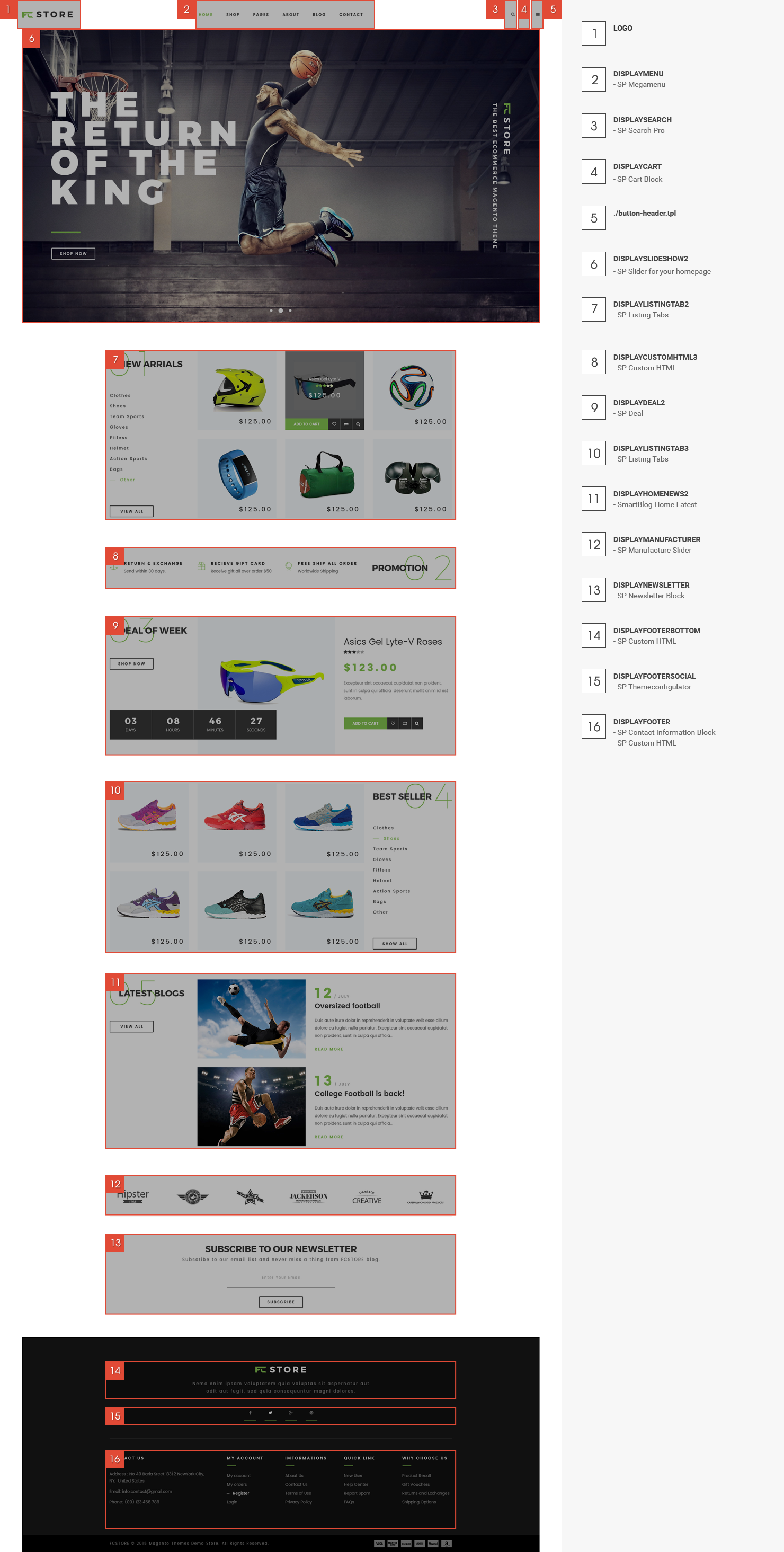
5.2 SP FCStore Layout 2
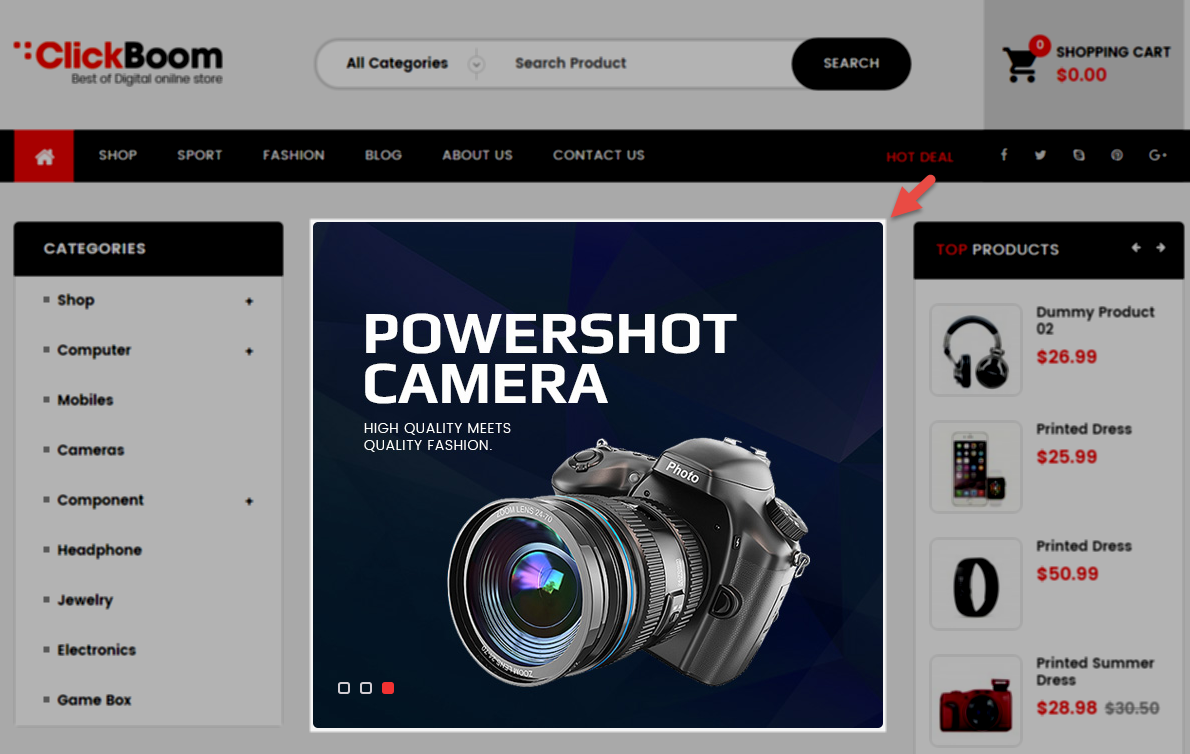
displaySlideShow2
Sp slider for your homepage
Frontend Appearance:

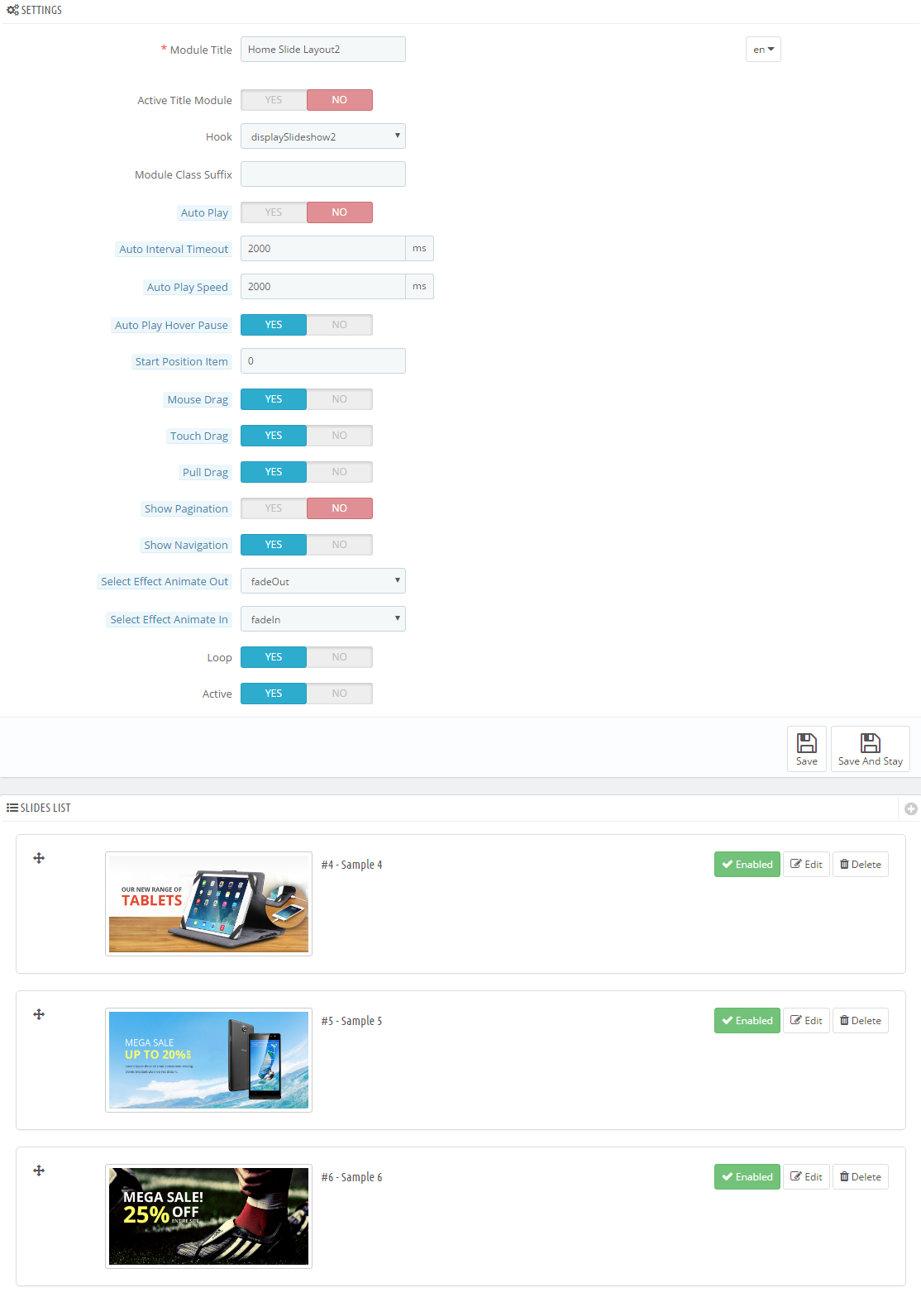
Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Home Slider” module >> click “Configure” button to configure.

Step 2: In the “SP Slider For Your Homepage” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

Step 4: In the last part named Slides List of this configuration page, click  button in the right corner to add new slide and edit slide’s information as follows:
button in the right corner to add new slide and edit slide’s information as follows:
- Sample 4: Please click Here to view
- Sample 5: Please click Here to view
- Sample 6: Please click Here to view
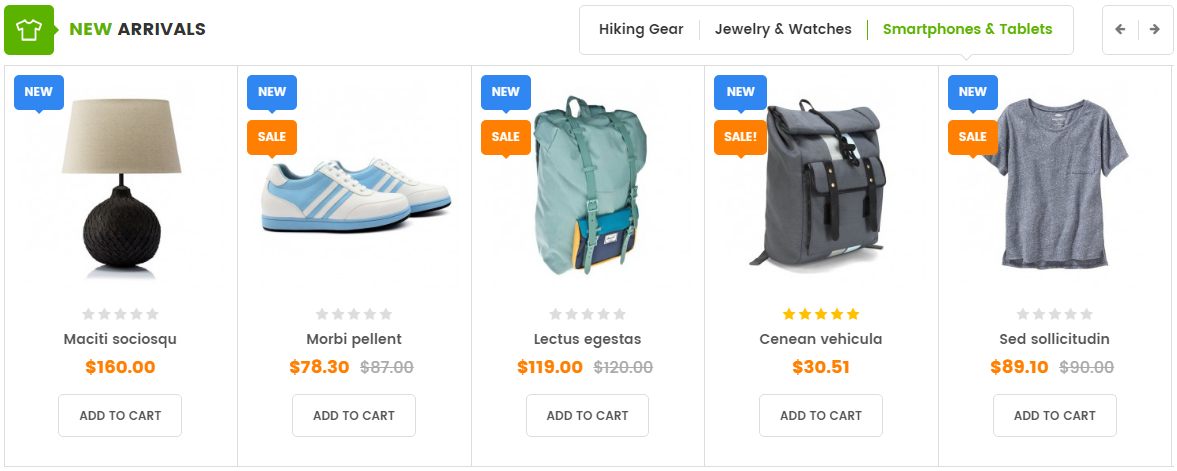
displayListingtab2
SP Listing Tabs - New Arrivals
Frontend Appearance:

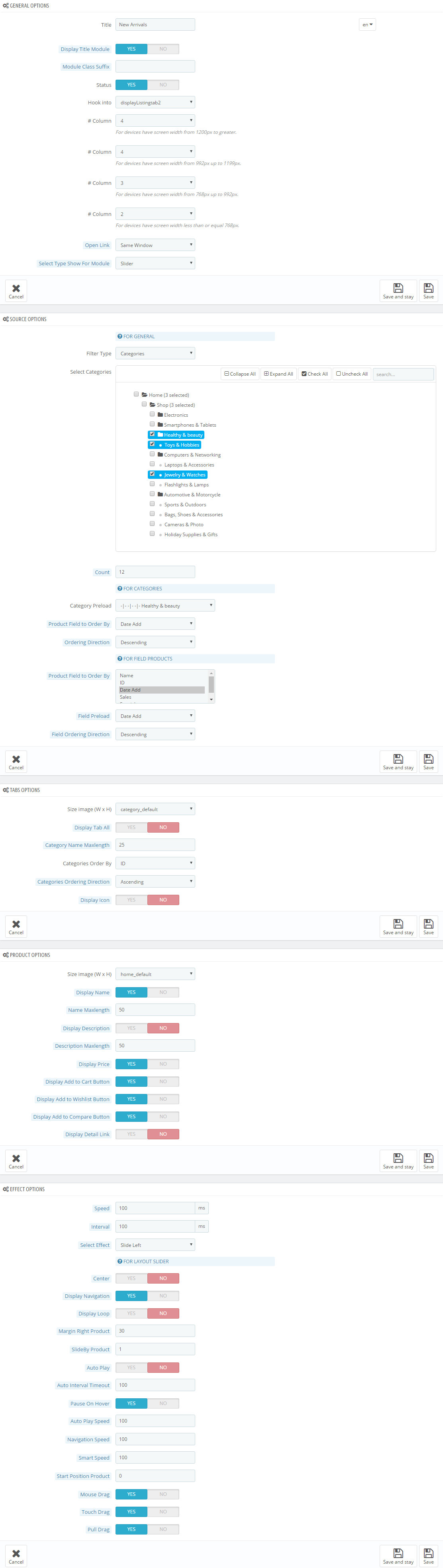
Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Listing Tabs” module.

Step 2: In the “SP Listing Tabs” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

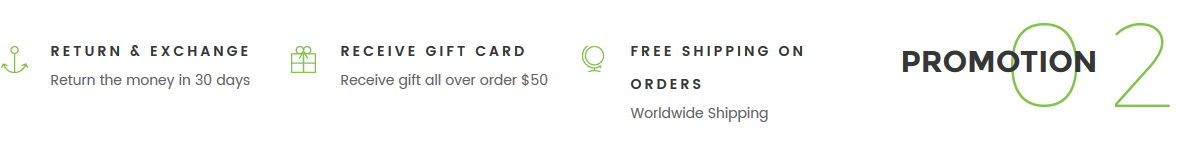
displayCustomHtml3
SP Custom HTML - Promotion Layout 2
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
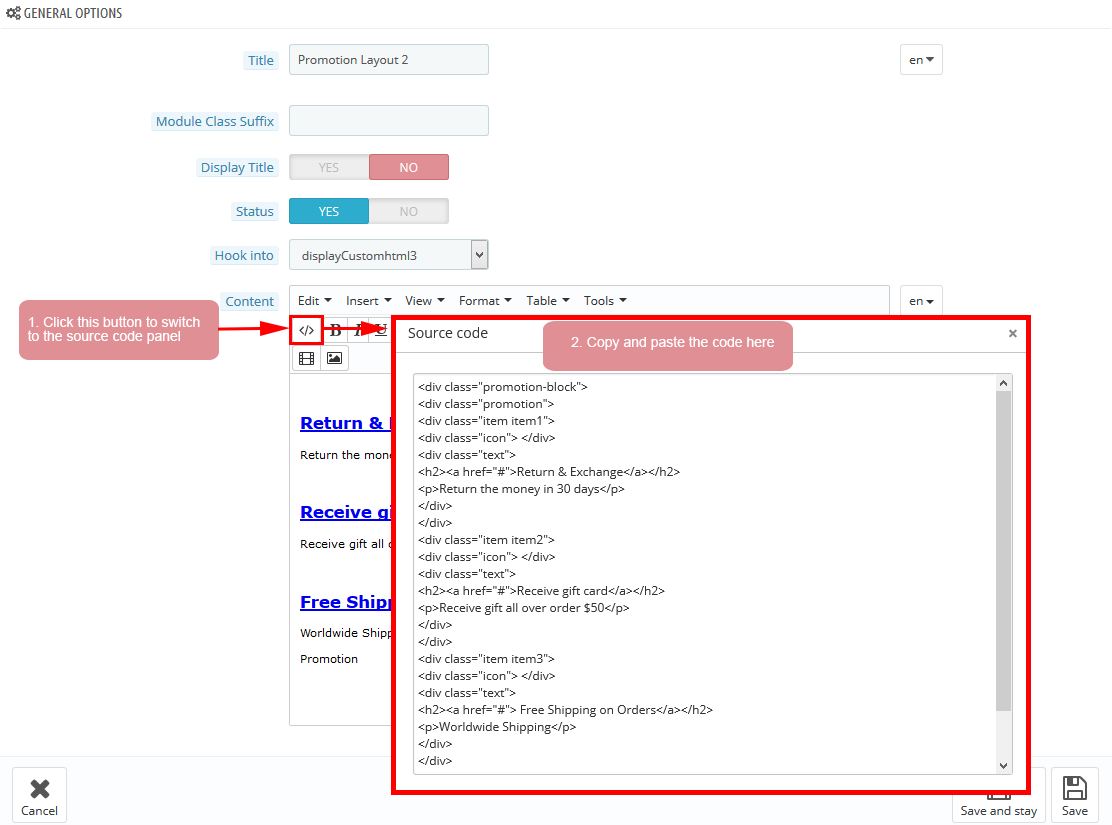
Step 3: You could configure this module like the following image.

Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
<div class="promotion-block">
<div class="promotion">
<div class="item item1">
<div class="icon"> </div>
<div class="text">
<h2><a href="#">Return & Exchange</a></h2>
<p>Return the money in 30 days</p>
</div>
</div>
<div class="item item2">
<div class="icon"> </div>
<div class="text">
<h2><a href="#">Receive gift card</a></h2>
<p>Receive gift all over order $50</p>
</div>
</div>
<div class="item item3">
<div class="icon"> </div>
<div class="text">
<h2><a href="#"> Free Shipping on Orders</a></h2>
<p>Worldwide Shipping</p>
</div>
</div>
</div>
<div class="title-promotion">Promotion</div>
</div>
|
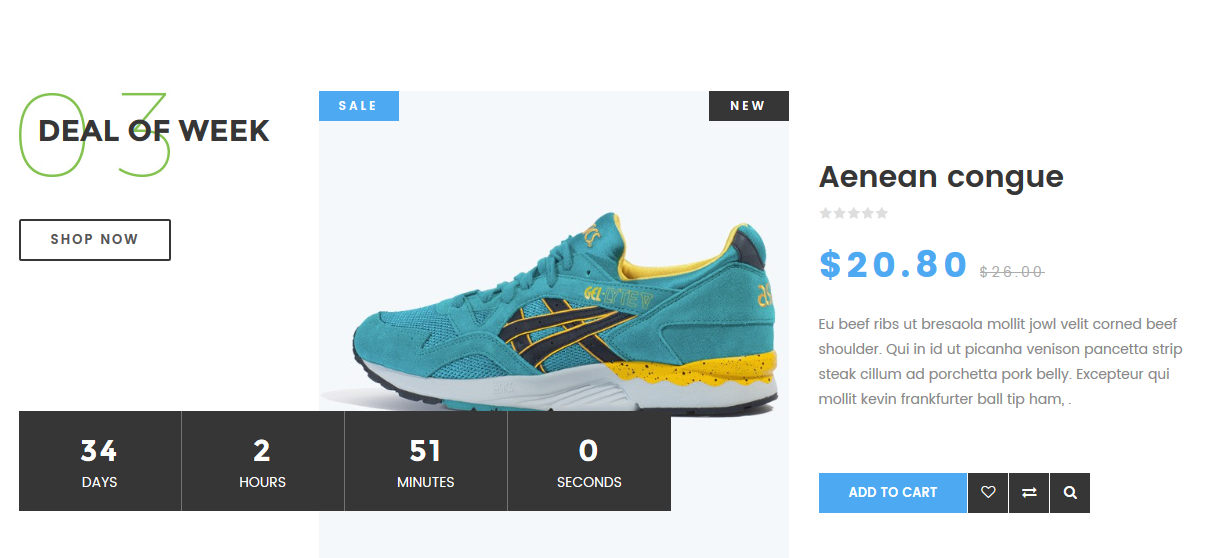
displayDeal2
SP Deal - Deal of week
Frontend Appearance:

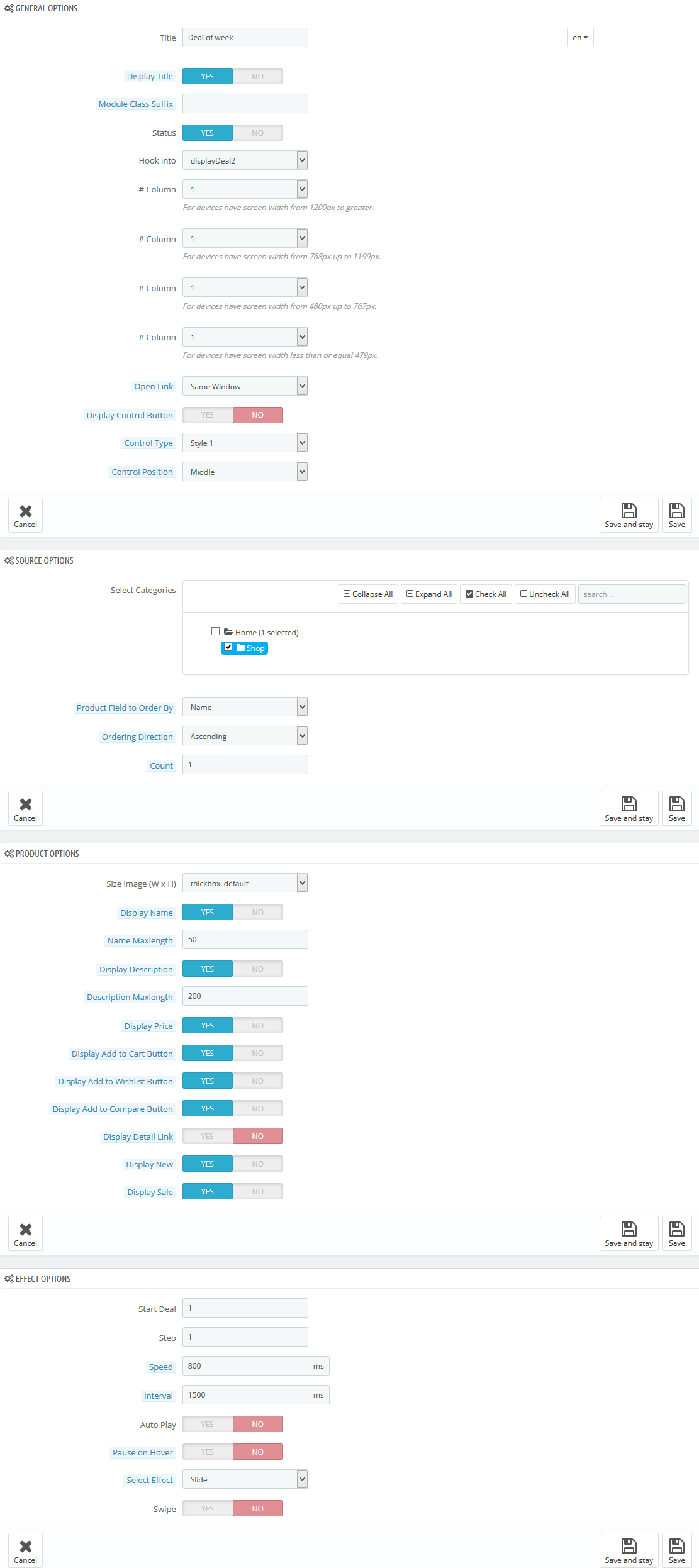
Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Deal” module.

Step 2: In the “SP Deal” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

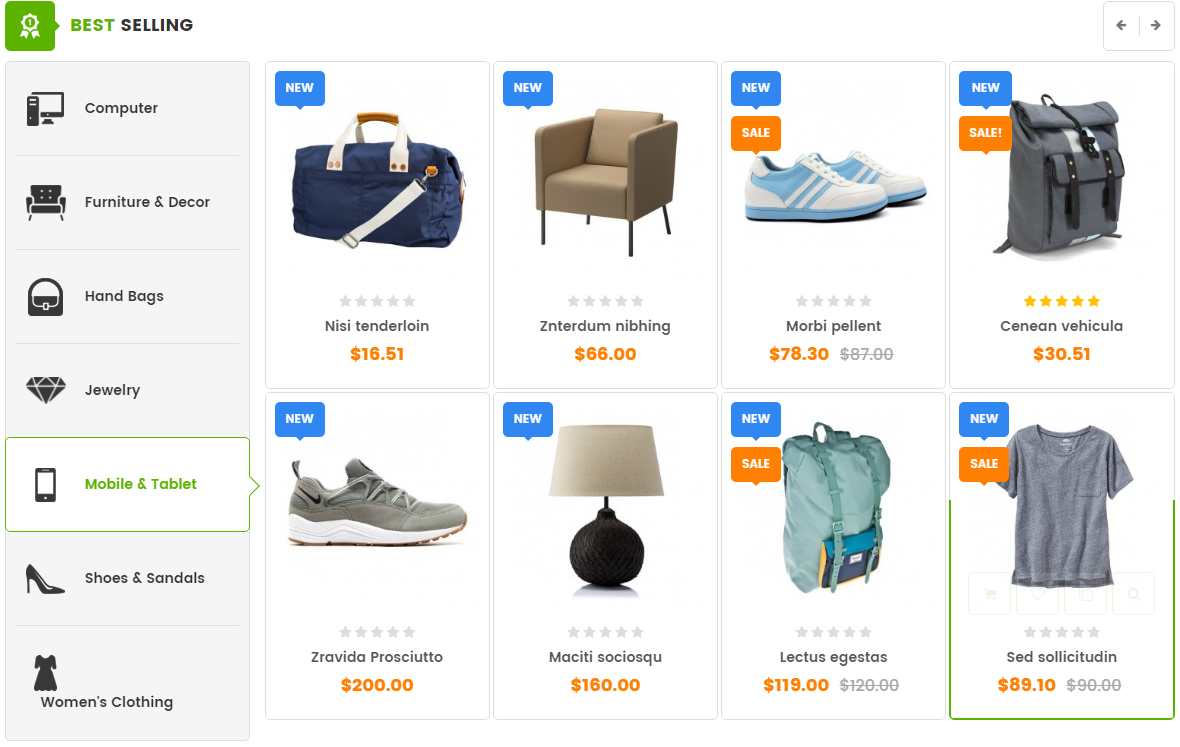
displayListingtab3
SP Listing Tabs - Best Seller
Frontend Appearance:

Backend Settings:
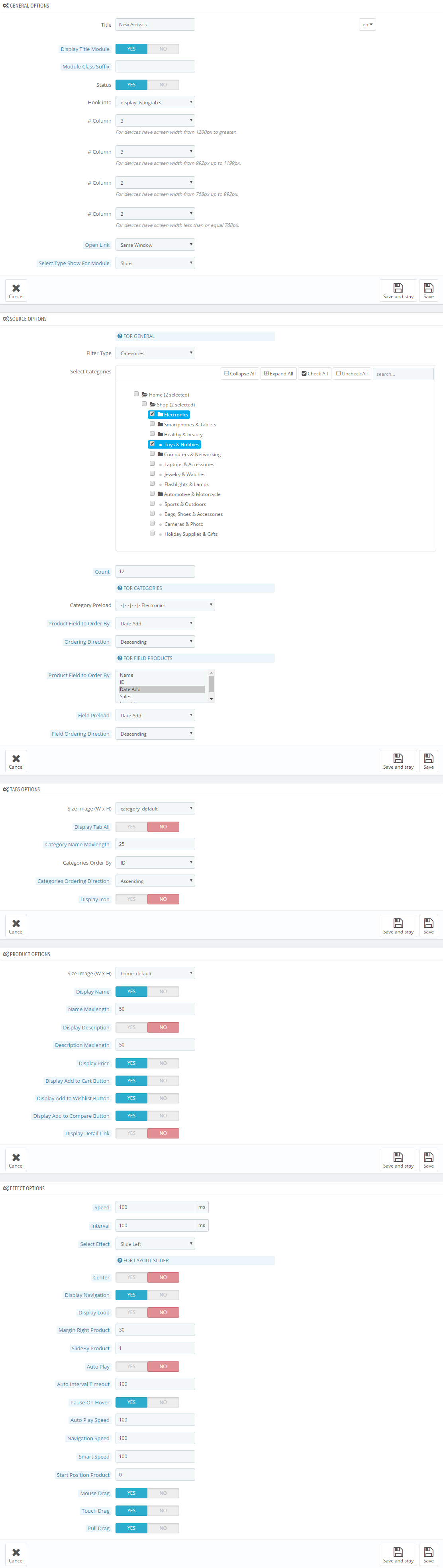
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Listing Tabs” module.

Step 2: In the “SP Listing Tabs” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

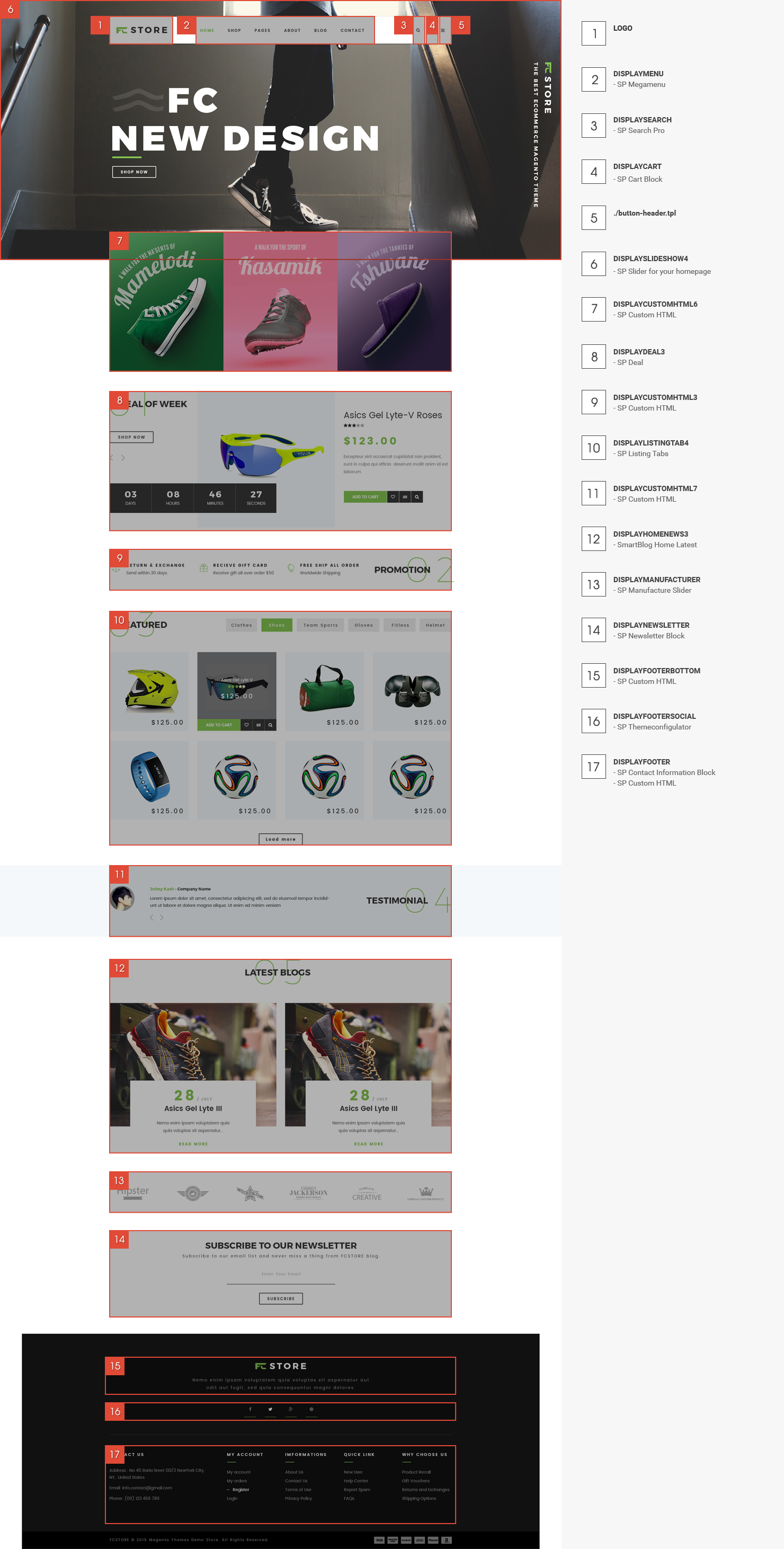
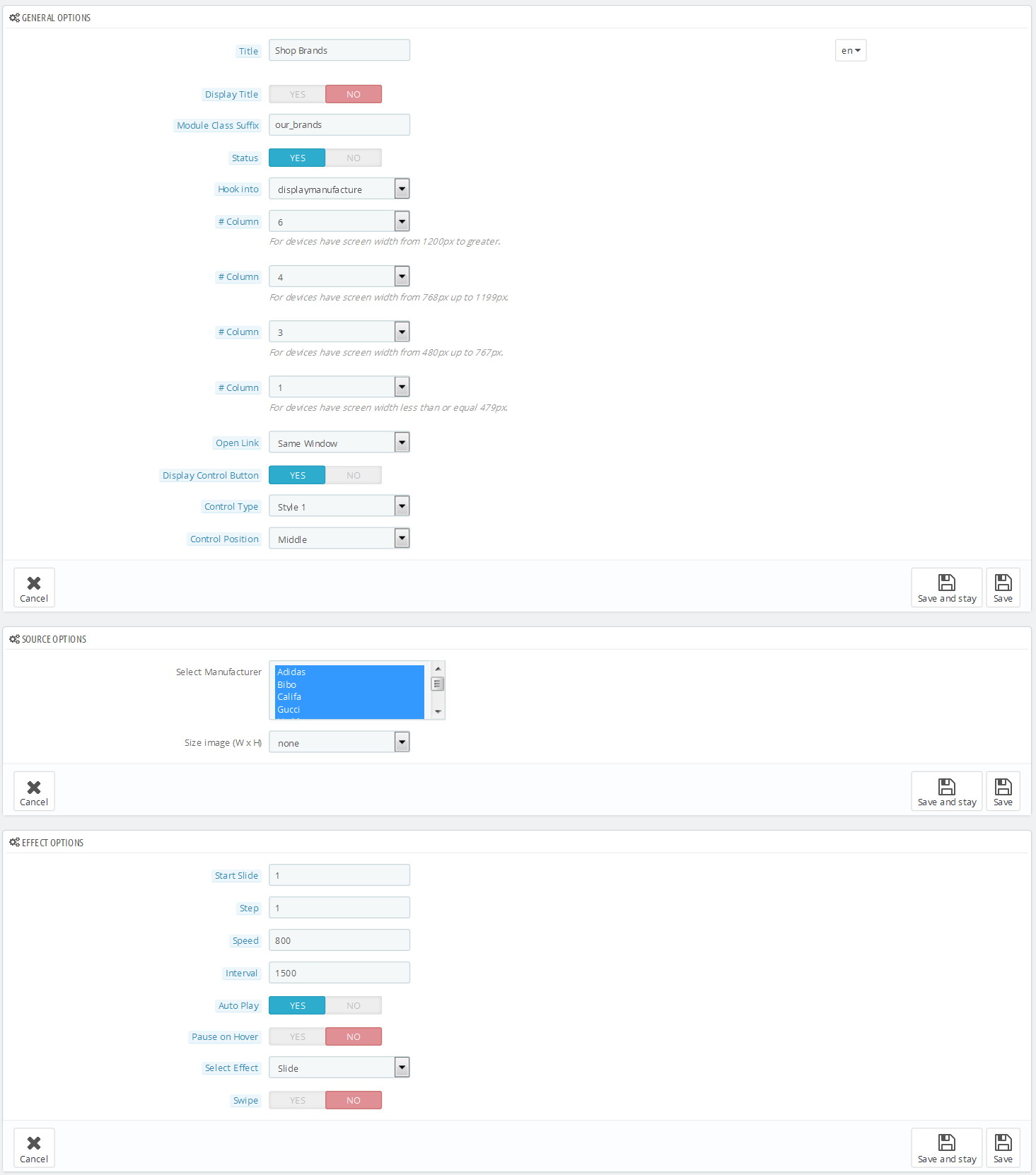
displayManufacturer
SP Manufacture Slider - Manufacturers
Frontend Appearance:

Backend Settings:
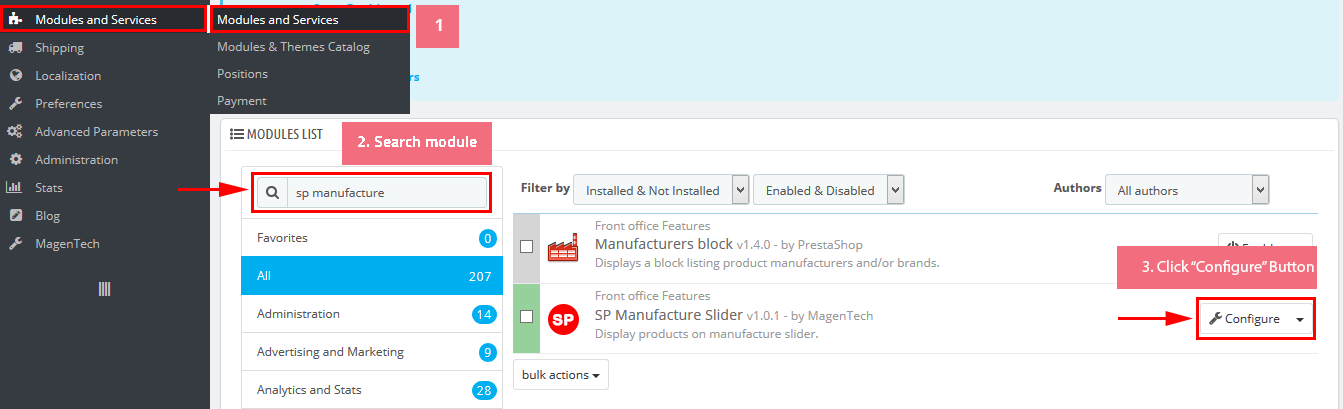
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Manufacture Slider” module.

Step 2: In the “SP Deal” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

5.3 SP FCStore Layout 3
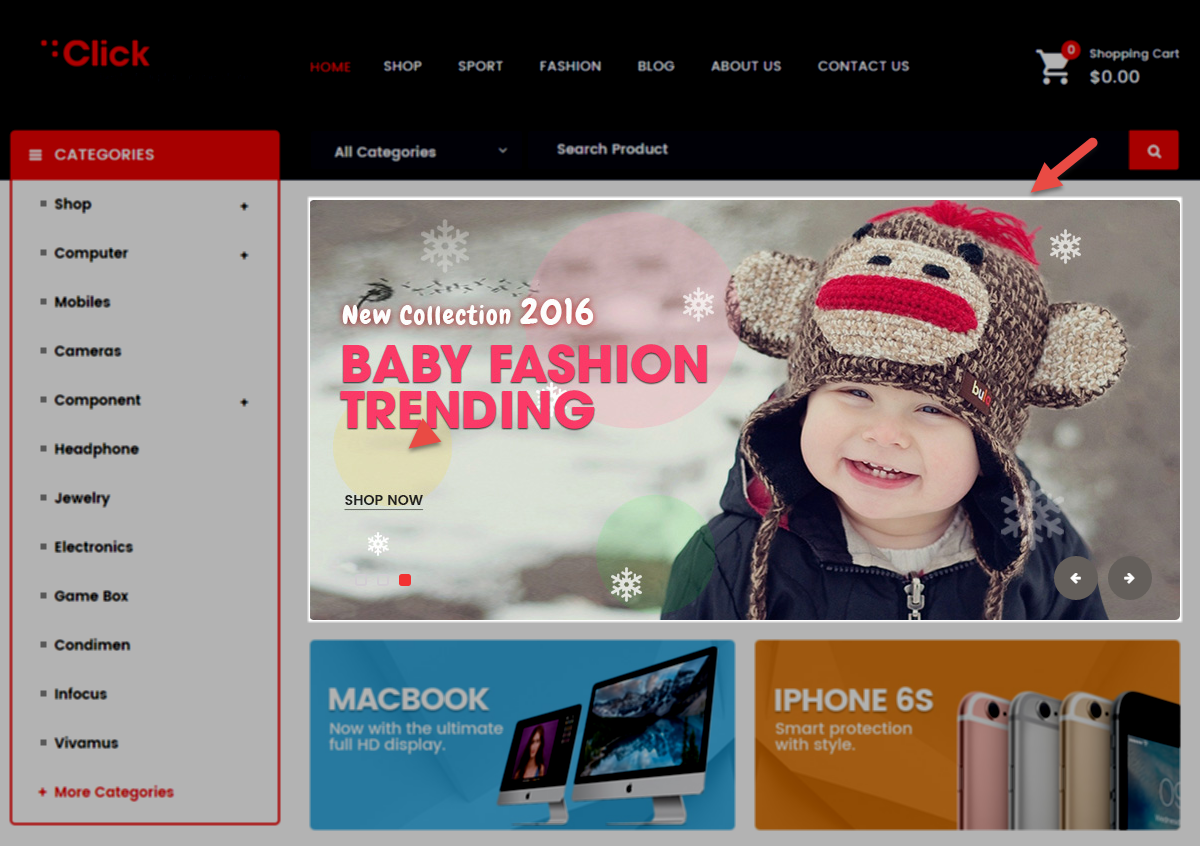
displaySlideShow3
Sp slider for your homepage
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Home Slider” module >> click “Configure” button to configure.

Step 2: In the “SP Slider For Your Homepage” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
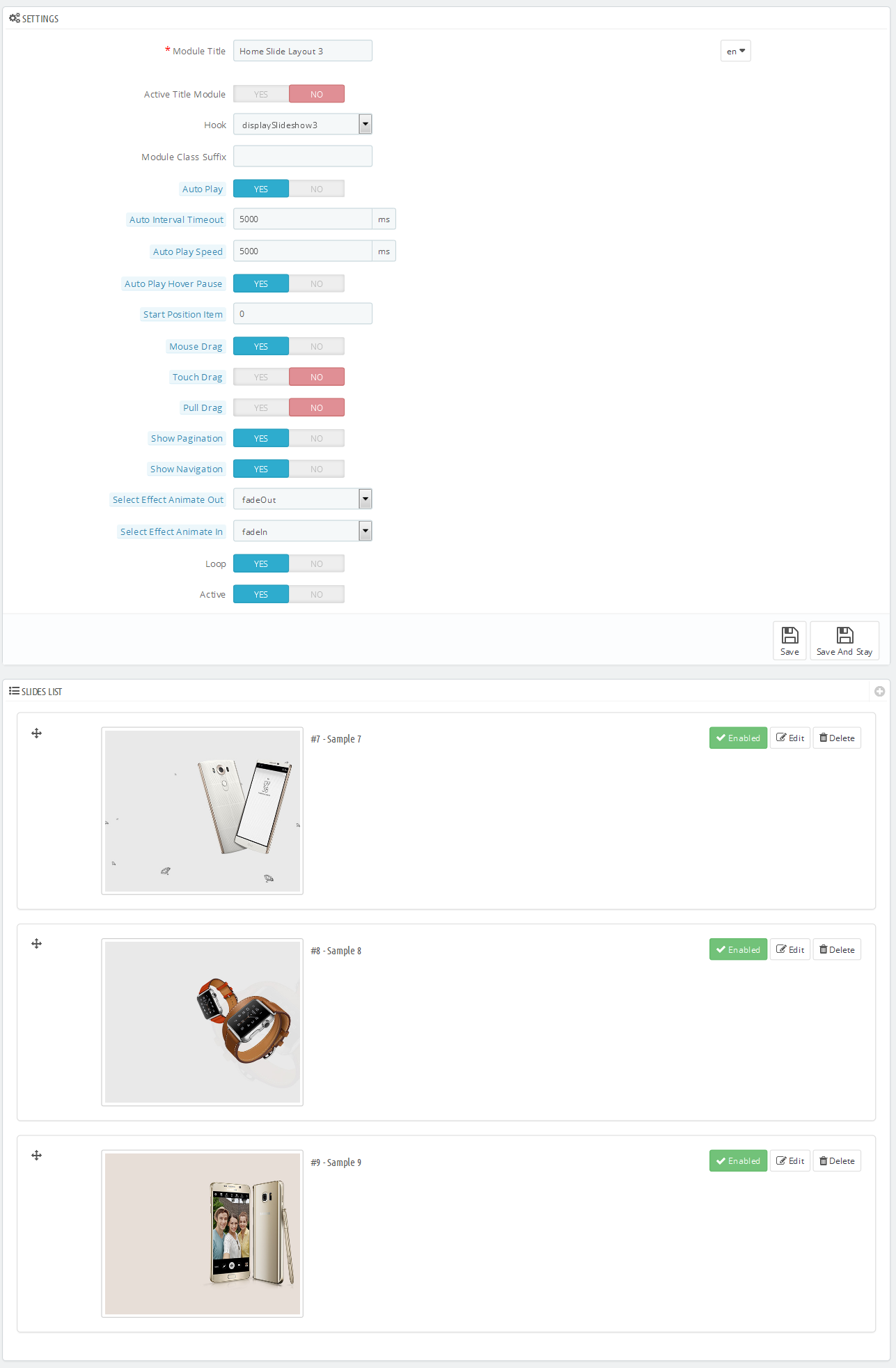
Step 3: You could configure this module like the following image.

Step 4: In the last part named Slides List of this configuration page, click  button in the right corner to add new slide and edit slide’s information as follows:
button in the right corner to add new slide and edit slide’s information as follows:
- Sample 7: Please click Here to view
- Sample 8: Please click Here to view
- Sample 9: Please click Here to view
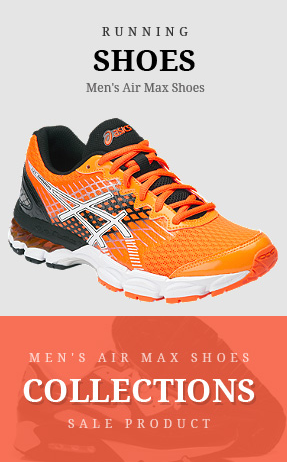
displayCustomHtml4
SP Custom HTML - Block Images Layout3
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
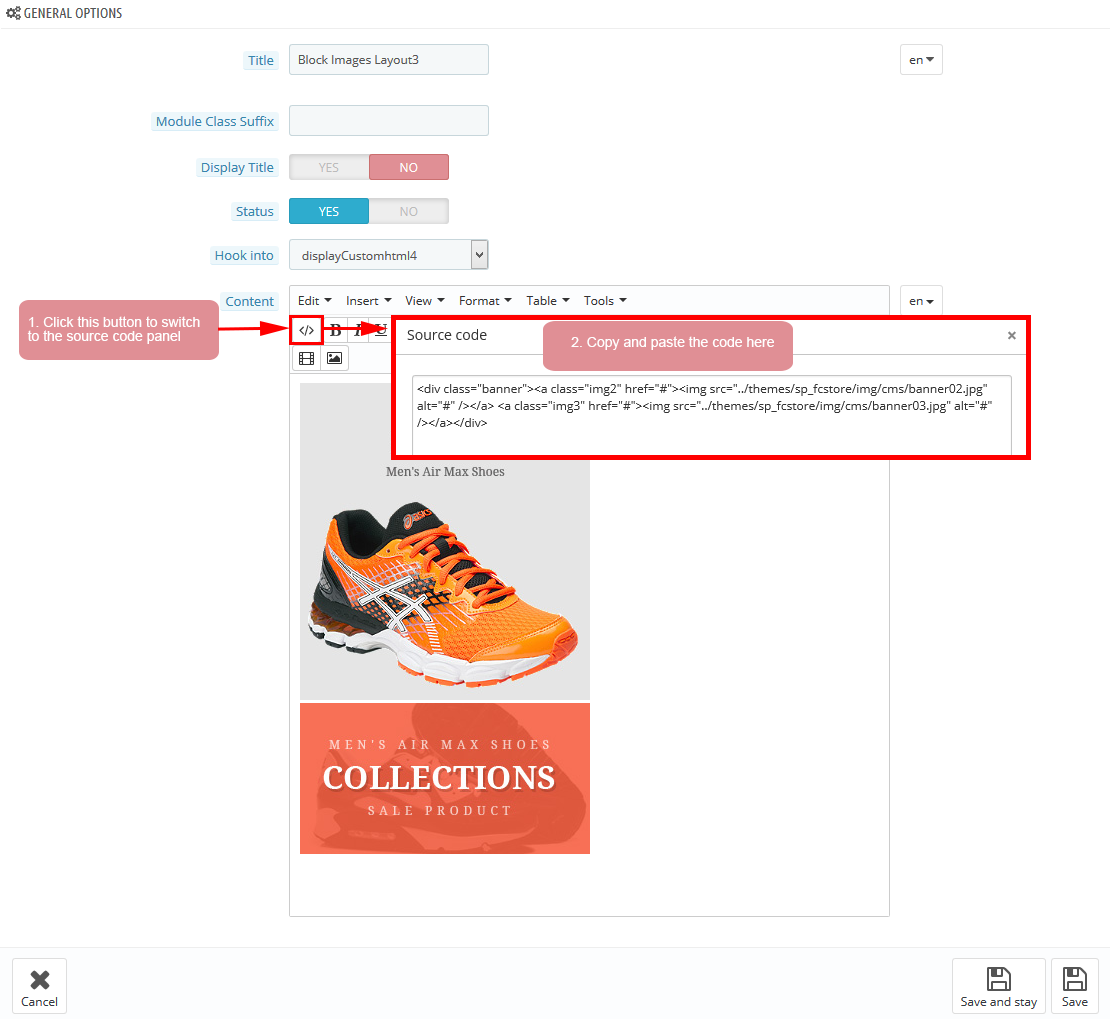
Step 3: You could configure this module like the following image.

Copy and paste the following code into the content:
|
1
|
<div class="banner"><a class="img2" href="#"><img src="/themes/sp_fcstore/img/cms/banner02.jpg" alt="#" /></a> <a class="img3" href="#"><img src="/themes/sp_fcstore/img/cms/banner03.jpg" alt="#" /></a></div>
|
displayCustomHtml5
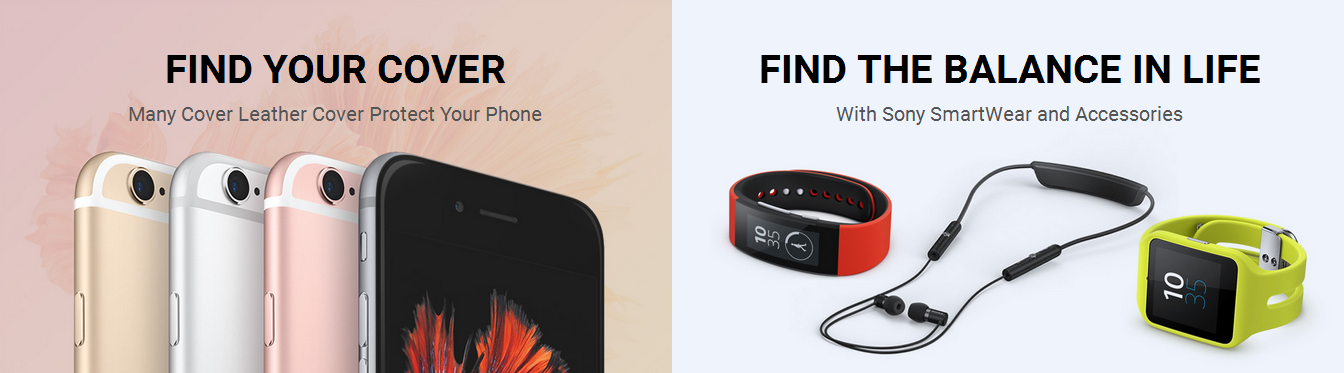
SP Custom HTML - Banner Center Layout2
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

Copy and paste the following code into the content:
|
1
|
<div class="banner"><a class="img img4" href="#"><img src="/themes/sp_fcstore/img/cms/banner04.jpg" alt="#" /></a> <a class="img img5" href="#"><img src="/themes/sp_fcstore/img/cms/banner05.jpg" alt="#" /></a> <a class="img img6" href="#"><img src="/themes/sp_fcstore/img/cms/banner06.jpg" alt="#" /></a></div>
|
5.4 SP FCStore Layout 4
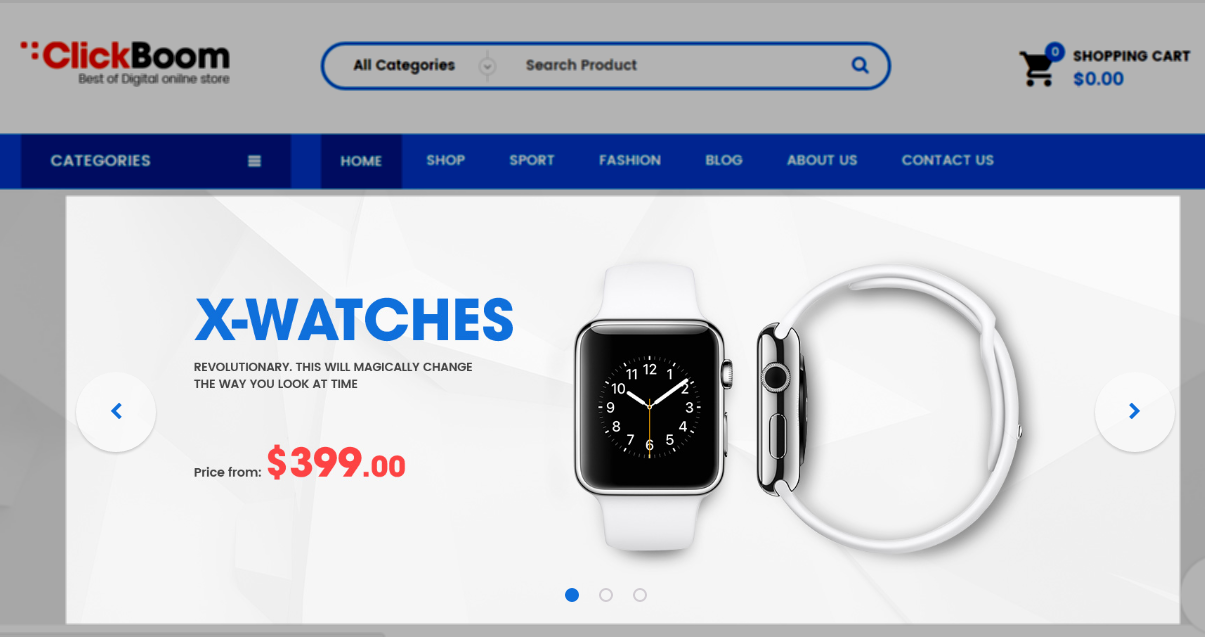
displaySlideShow4
Sp slider for your homepage
Frontend Appearance:

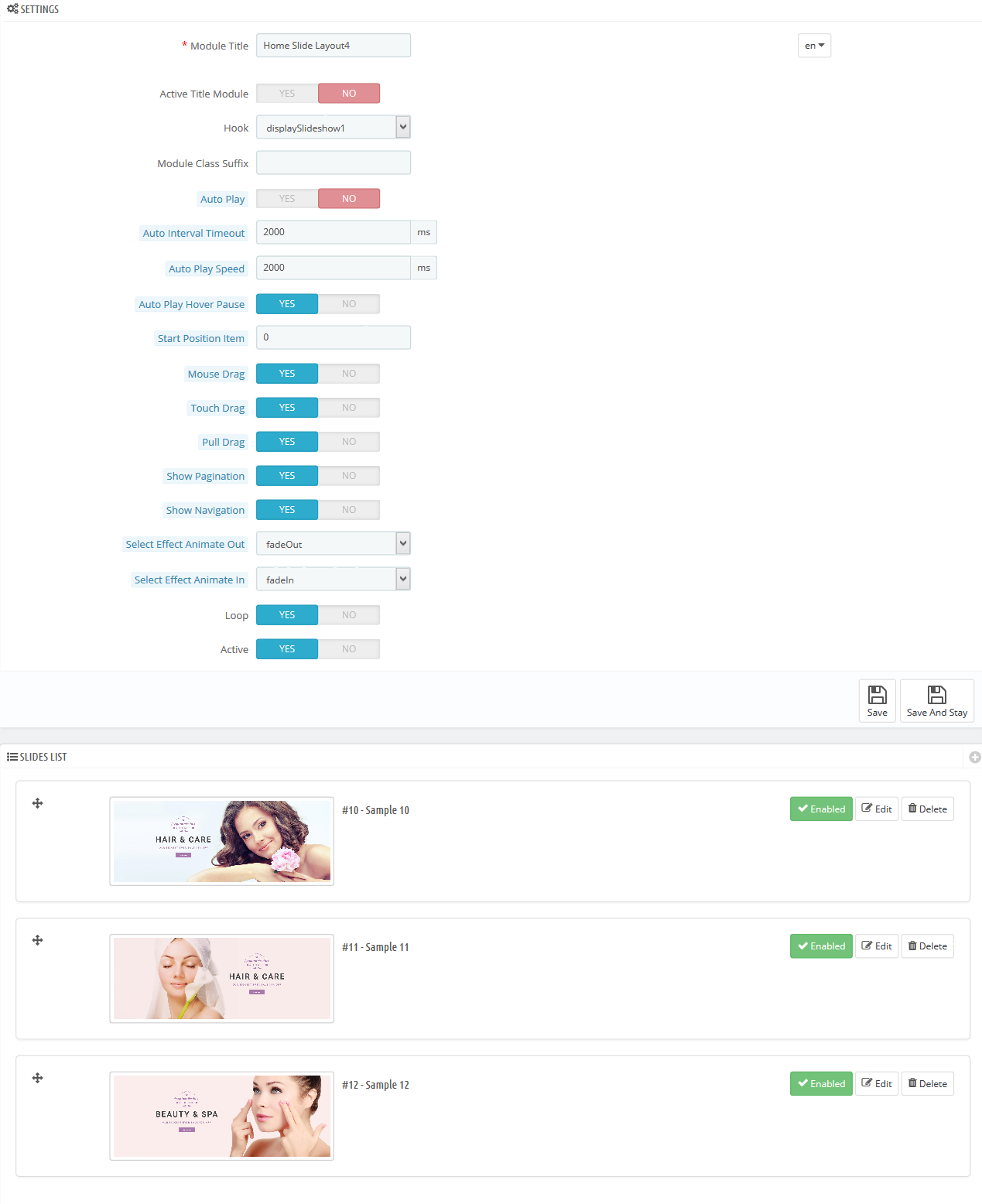
Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Home Slider” module >> click “Configure” button to configure.

Step 2: In the “SP Slider For Your Homepage” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

Step 4: In the last part named Slides List of this configuration page, click  button in the right corner to add new slide and edit slide’s information as follows:
button in the right corner to add new slide and edit slide’s information as follows:
- Sample 10: Please click Here to view
- Sample 11: Please click Here to view
- Sample 12: Please click Here to view
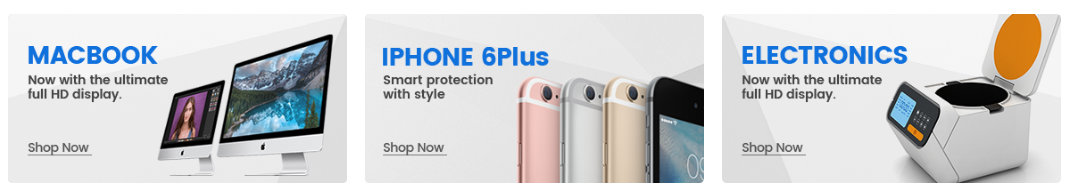
displayCustomHtml6
SP Custom HTML - Banner Layout 4
Frontend Appearance:

Backend Settings:
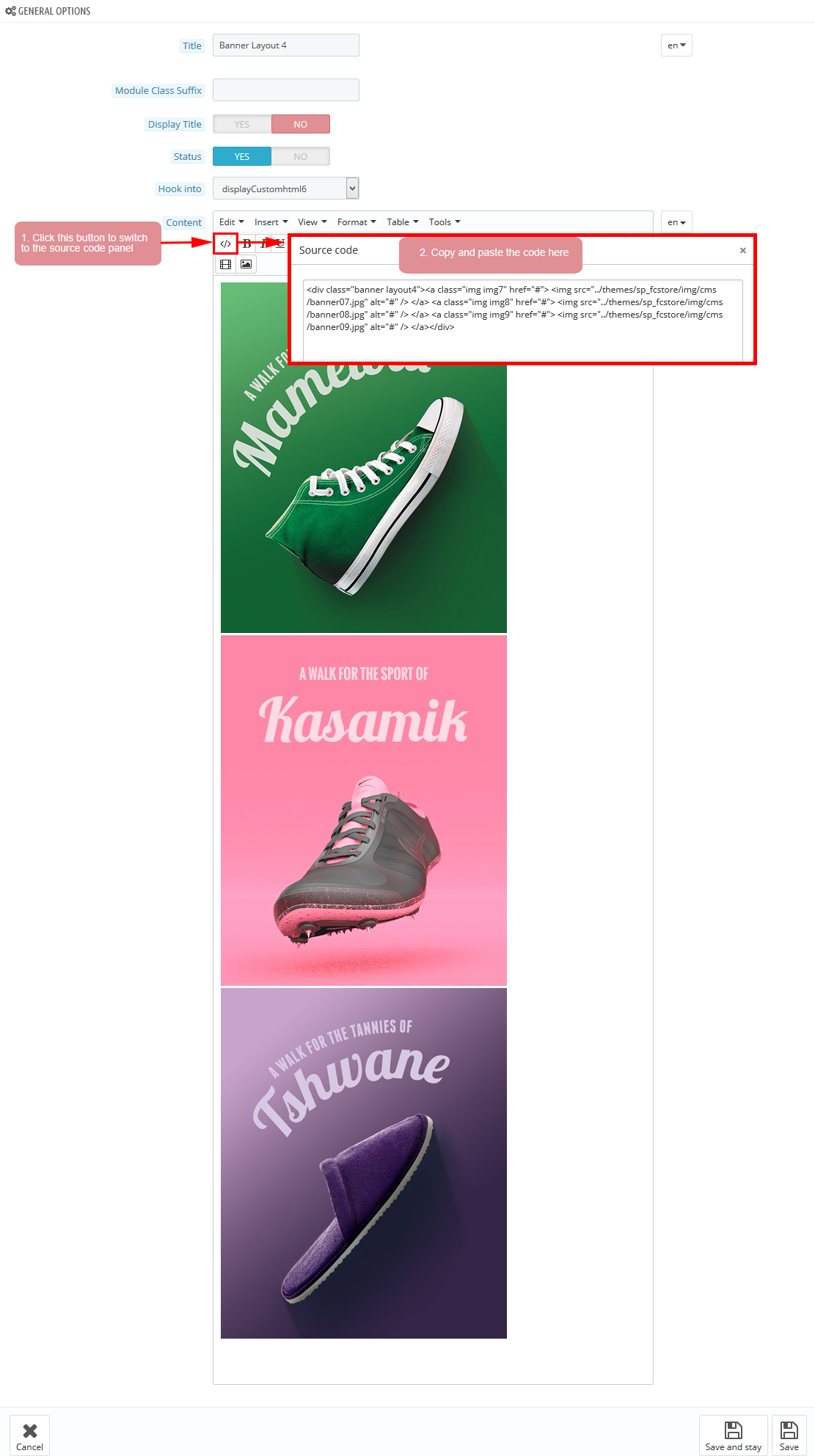
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

Copy and paste the following code into the content:
|
1
|
<div class="banner layout4"><a class="img img7" href="#"> <img src="/themes/sp_fcstore/img/cms/banner07.jpg" alt="#" /> </a> <a class="img img8" href="#"> <img src="/themes/sp_fcstore/img/cms/banner08.jpg" alt="#" /> </a> <a class="img img9" href="#"> <img src="/themes/sp_fcstore/img/cms/banner09.jpg" alt="#" /> </a></div>
|
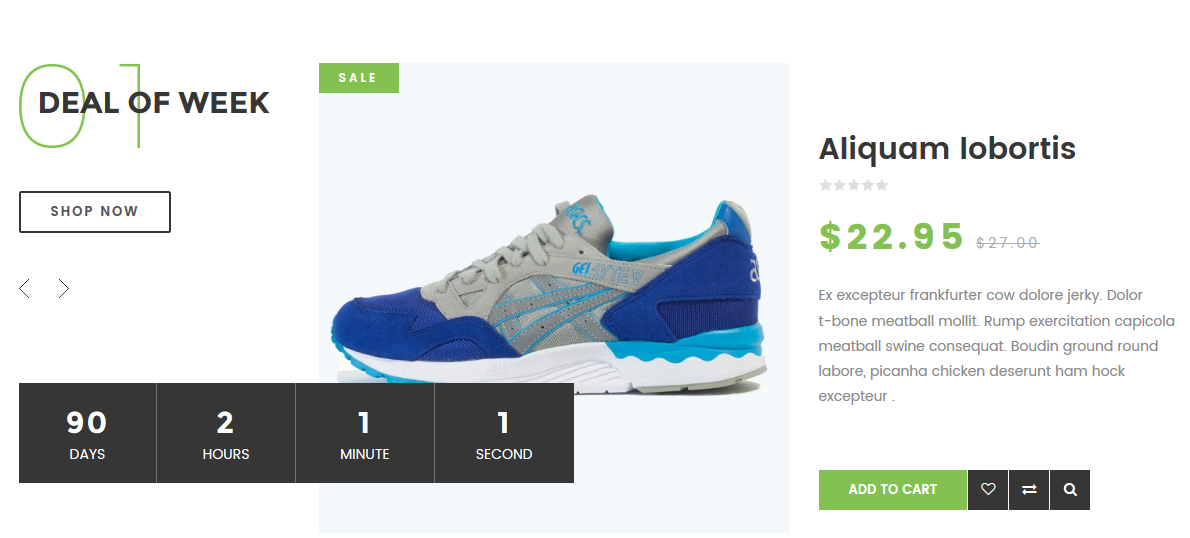
displayDeal3
SP Deal - Deal of week
Frontend Appearance:

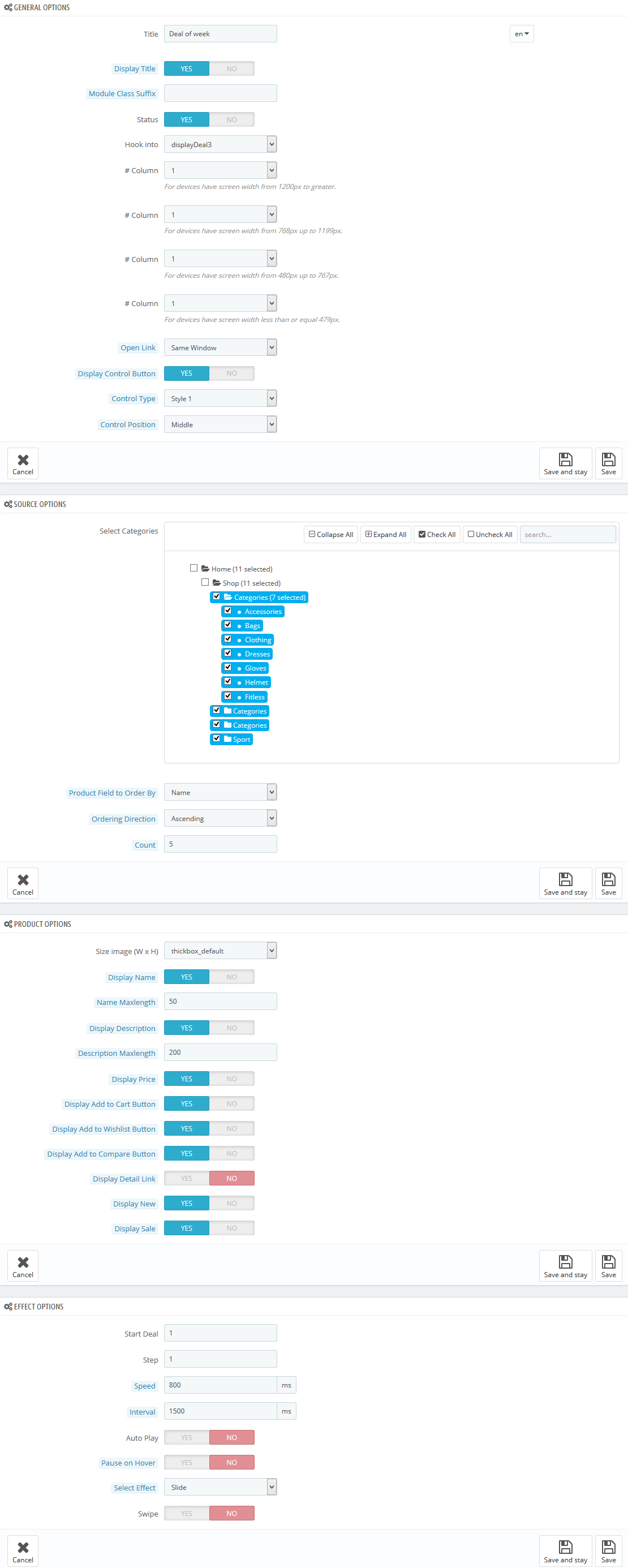
Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Deal” module.

Step 2: In the “SP Deal” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

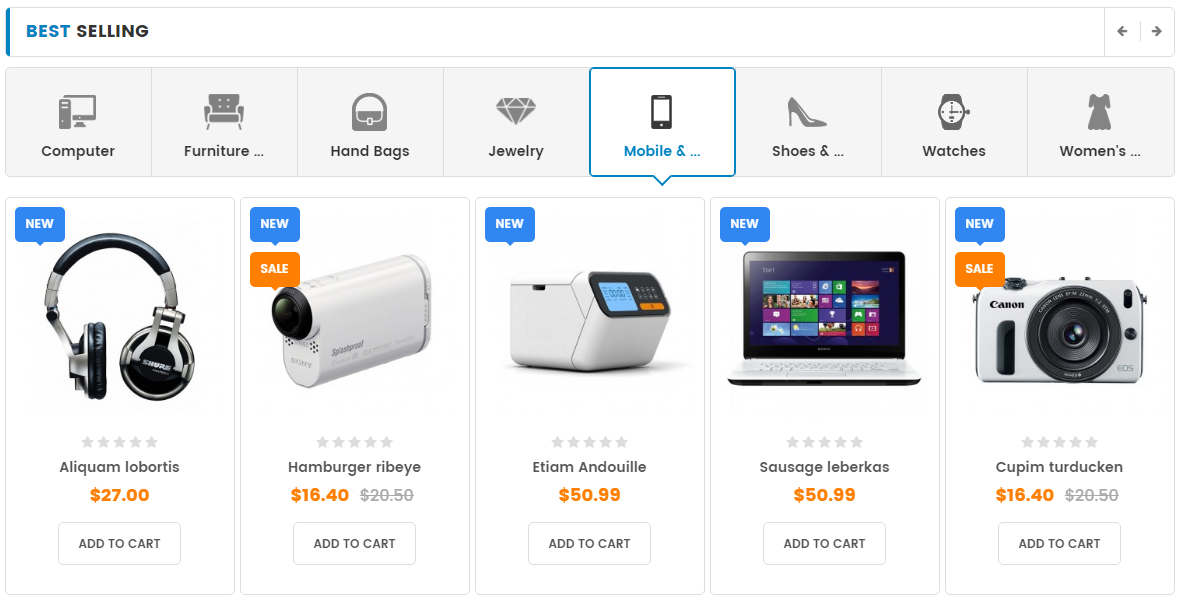
displayListingtab4
SP Listing Tabs - Featured
Frontend Appearance:

Backend Settings:
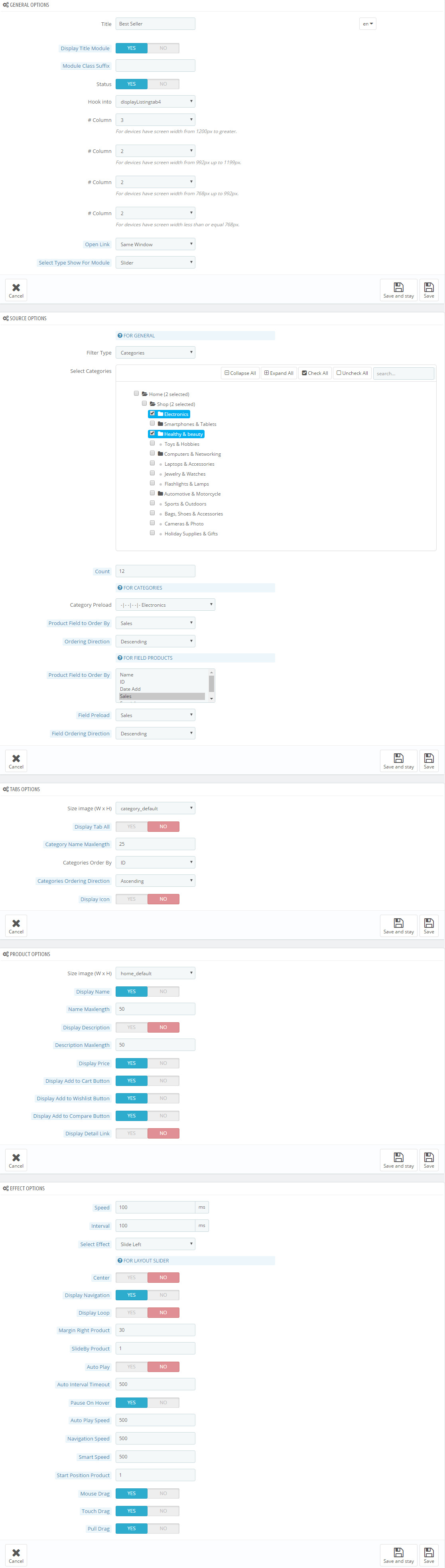
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Listing Tabs” module.

Step 2: In the “SP Listing Tabs” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

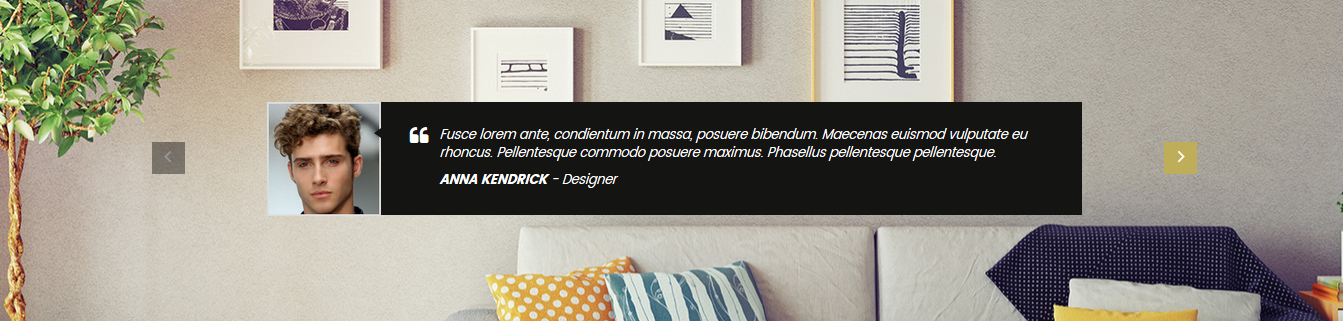
displayCustomHtml7
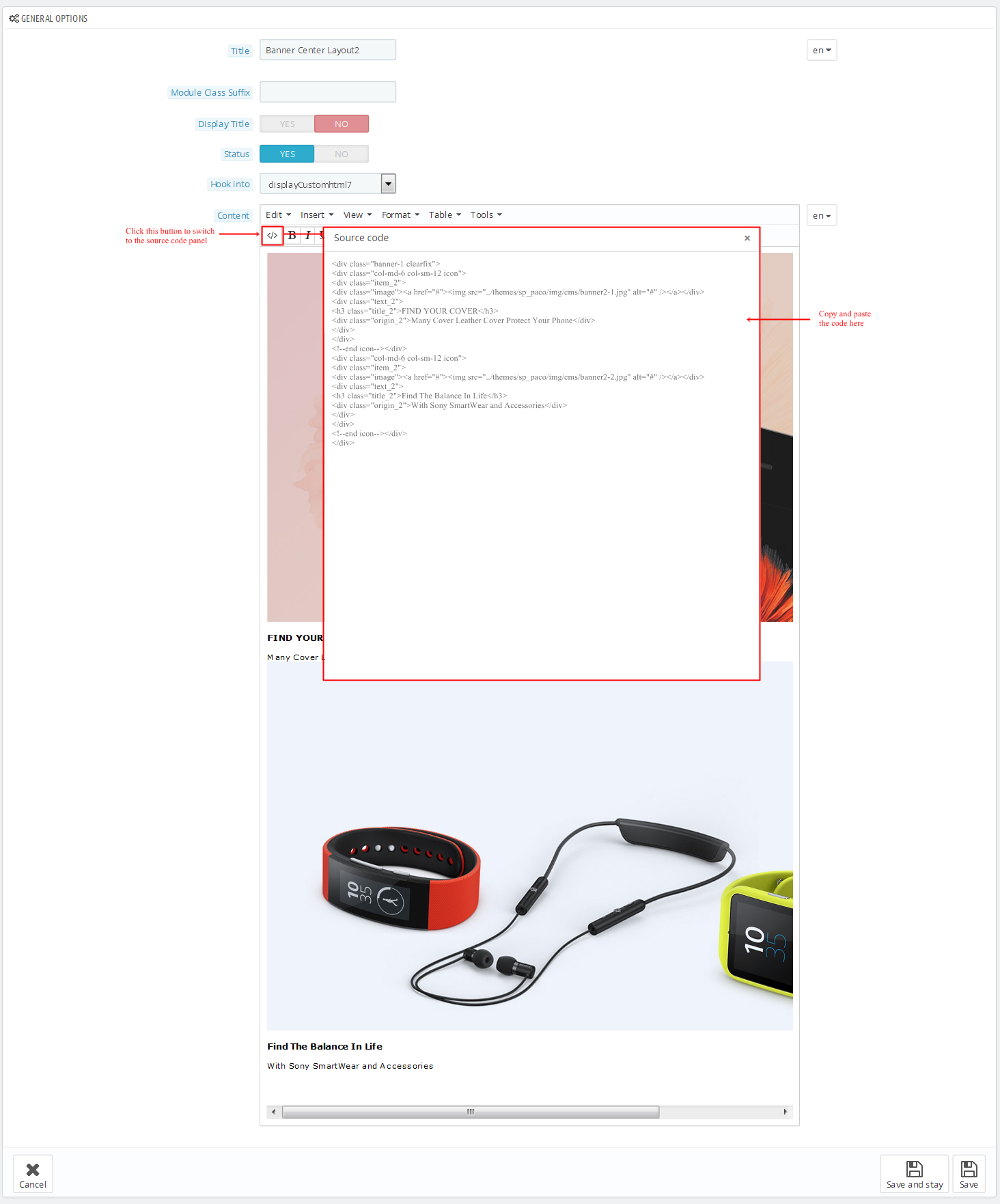
SP Custom HTML - Testimonials
Frontend Appearance:

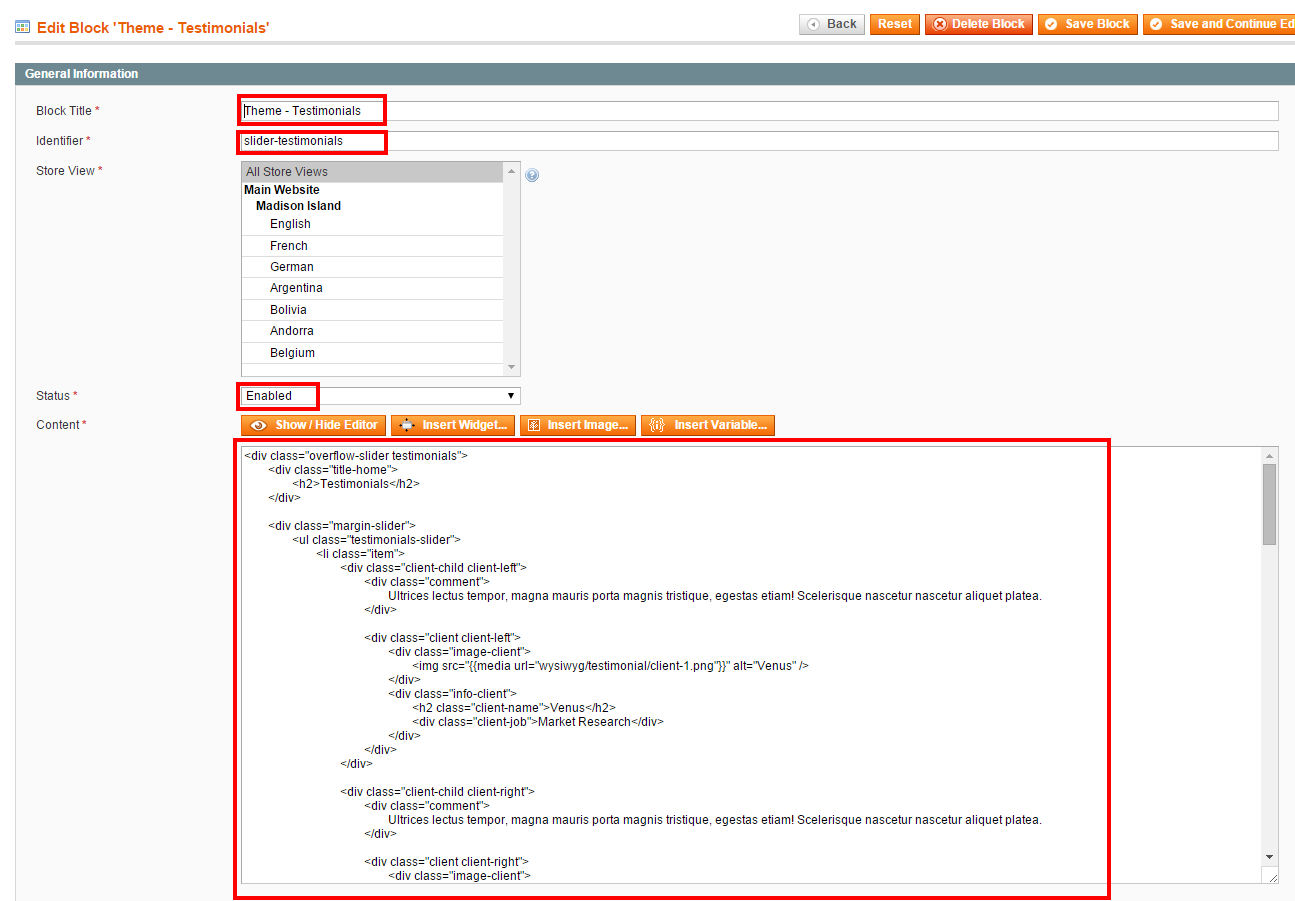
Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
<div class="testimonials">
<div class="row">
<div class="col-sm-push-8 col-sm-4">
<div class="title">Testimonial</div>
</div>
<div class="col-sm-pull-4 col-sm-8 ">
<div class="content-list owl-carousel">
<div class="content">
<div class="image"><a href="#"><img src="/themes/sp_fcstore/img/cms/t1.png" alt="#" /></a></div>
<div class="text">
<div class="text-title"><span class="name">Johny Kash</span> <span class="company"> - Company Name</span></div>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam</p>
</div>
</div>
<div class="content">
<div class="image"><a href="#"><img src="/themes/sp_fcstore/img/cms/t1.png" alt="#" /></a></div>
<div class="text">
<div class="text-title"><span class="name">Johny Kash</span> <span class="company"> - Company Name</span></div>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam</p>
</div>
</div>
<div class="content">
<div class="image"><a href="#"><img src="/themes/sp_fcstore/img/cms/t1.png" alt="#" /></a></div>
<div class="text">
<div class="text-title"><span class="name">Johny Kash</span> <span class="company"> - Company Name</span></div>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam</p>
</div>
</div>
</div>
</div>
</div>
</div>
|
5.5 SP FCStore Layout 5
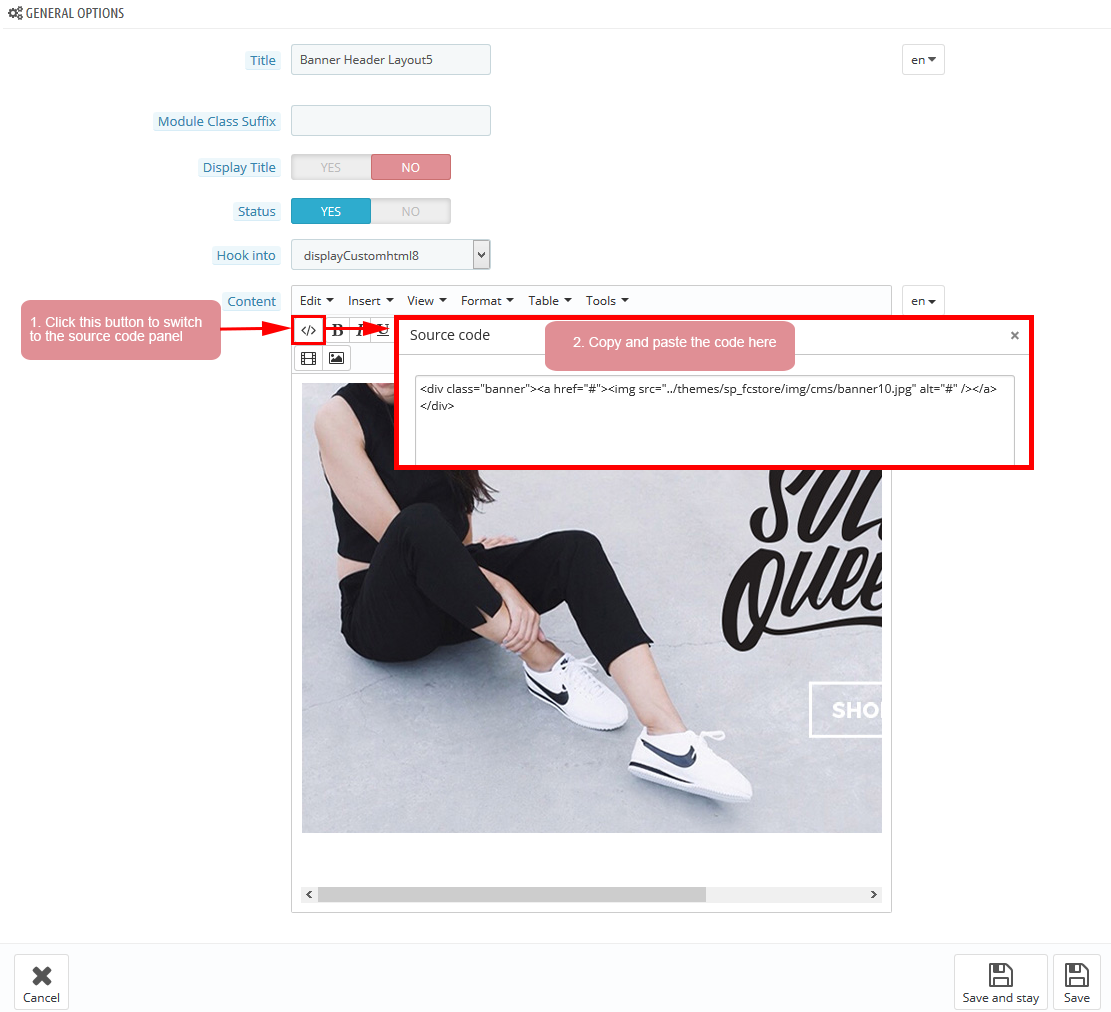
displayCustomHtml8
SP Custom HTML - Banner Header Layout5
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

Copy and paste the following code into the content:
|
1
|
<div class="banner"><a href="#"><img src="/themes/sp_fcstore/img/cms/banner10.jpg" alt="#" /></a></div>
|
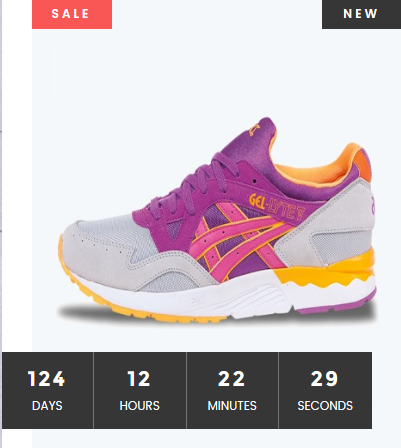
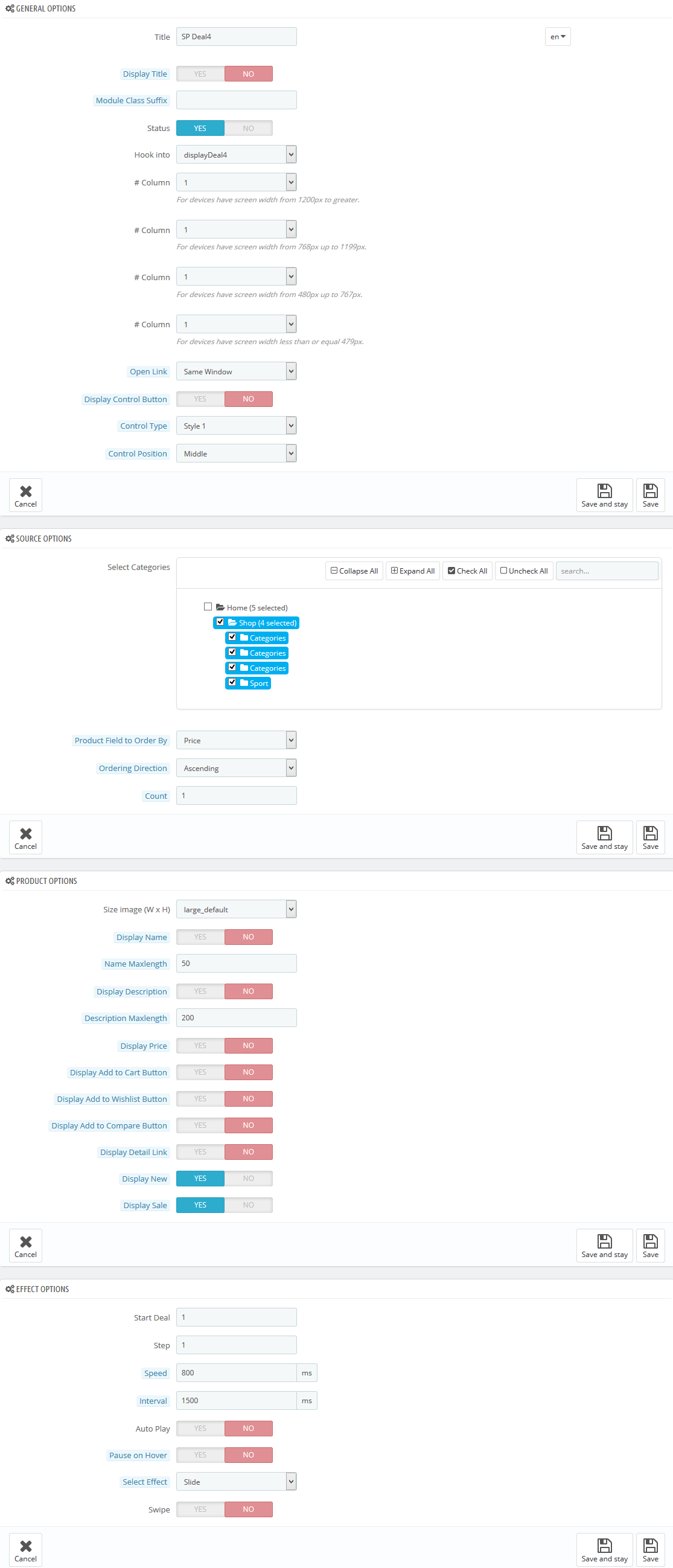
displayDeal4
SP Deal - SP Deal4
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Deal” module.

Step 2: In the “SP Deal” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

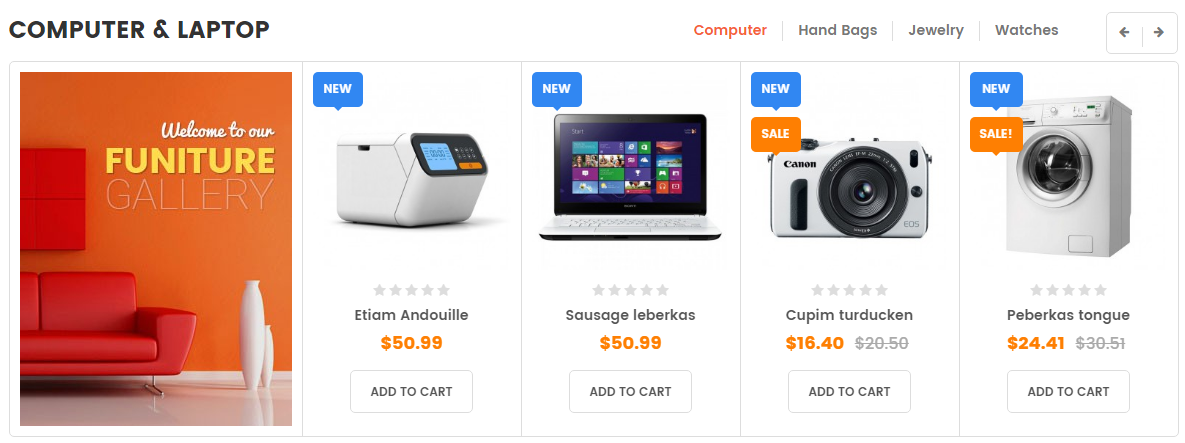
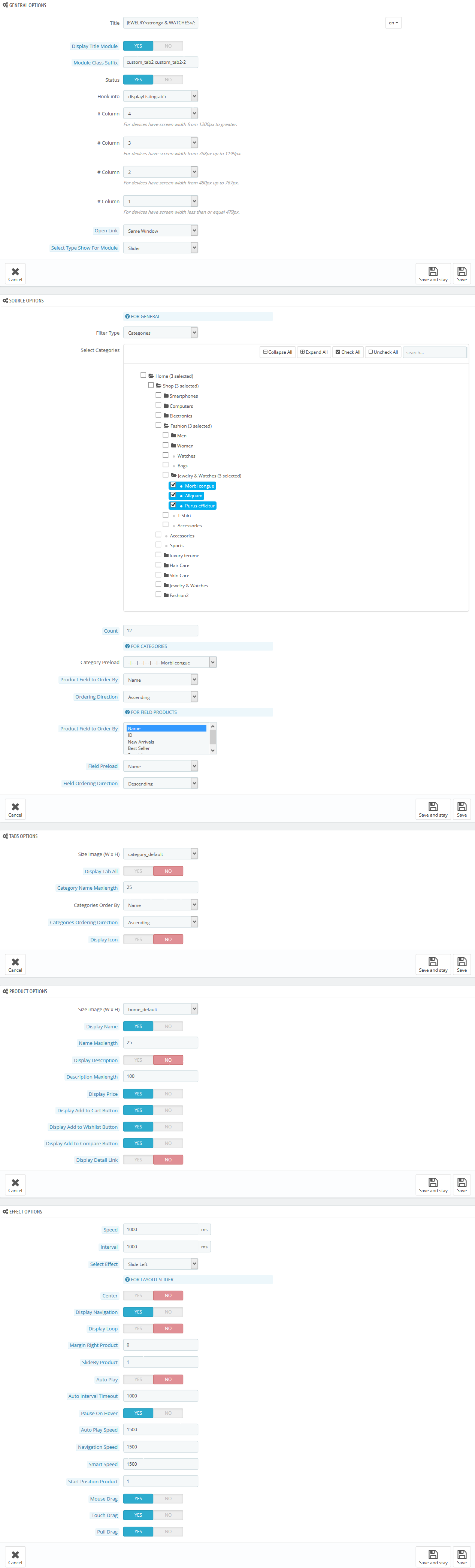
displayListingtab5
SP Listing Tabs - Sp Listing Tabs5
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Listing Tabs” module.

Step 2: In the “SP Listing Tabs” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

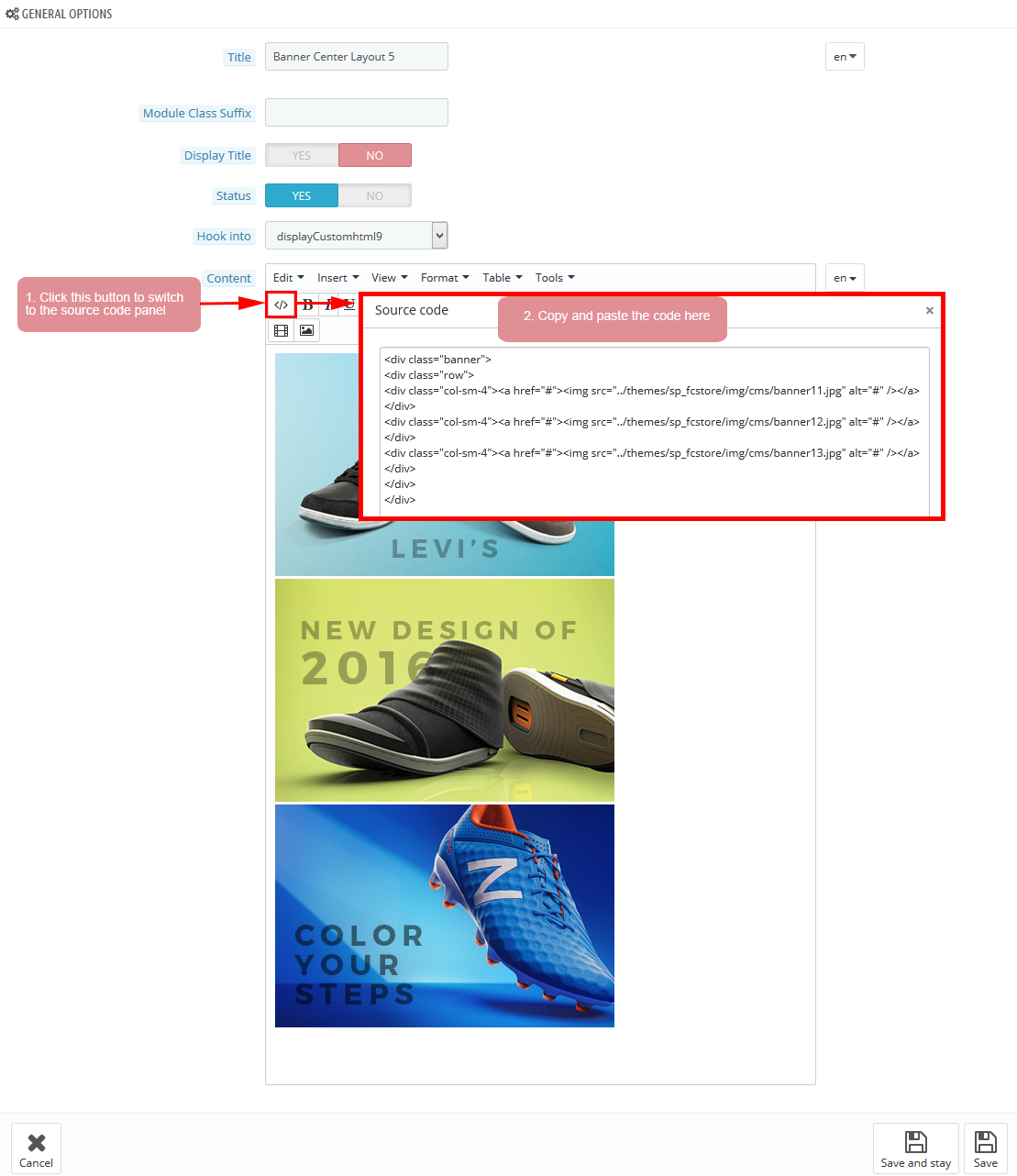
displayCustomHtml9
SP Custom HTML -Banner Center Layout 5
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
|
<div class="banner">
<div class="row">
<div class="col-sm-4"><a href="#"><img src="/themes/sp_fcstore/img/cms/banner11.jpg" alt="#" /></a></div>
<div class="col-sm-4"><a href="#"><img src="/themes/sp_fcstore/img/cms/banner12.jpg" alt="#" /></a></div>
<div class="col-sm-4"><a href="#"><img src="/themes/sp_fcstore/img/cms/banner13.jpg" alt="#" /></a></div>
</div>
</div>
|
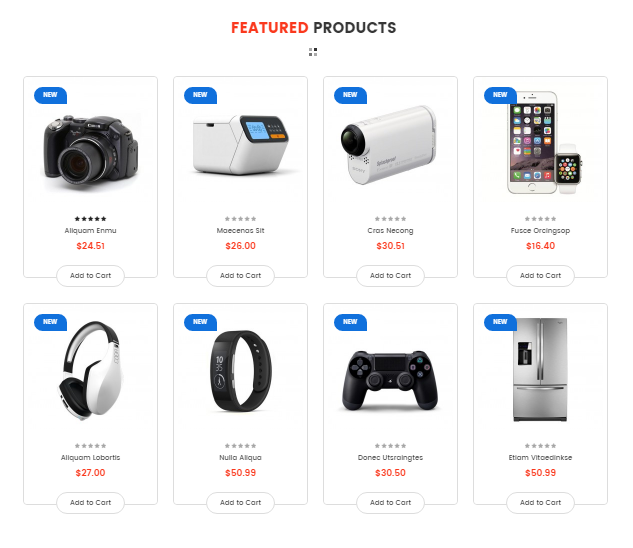
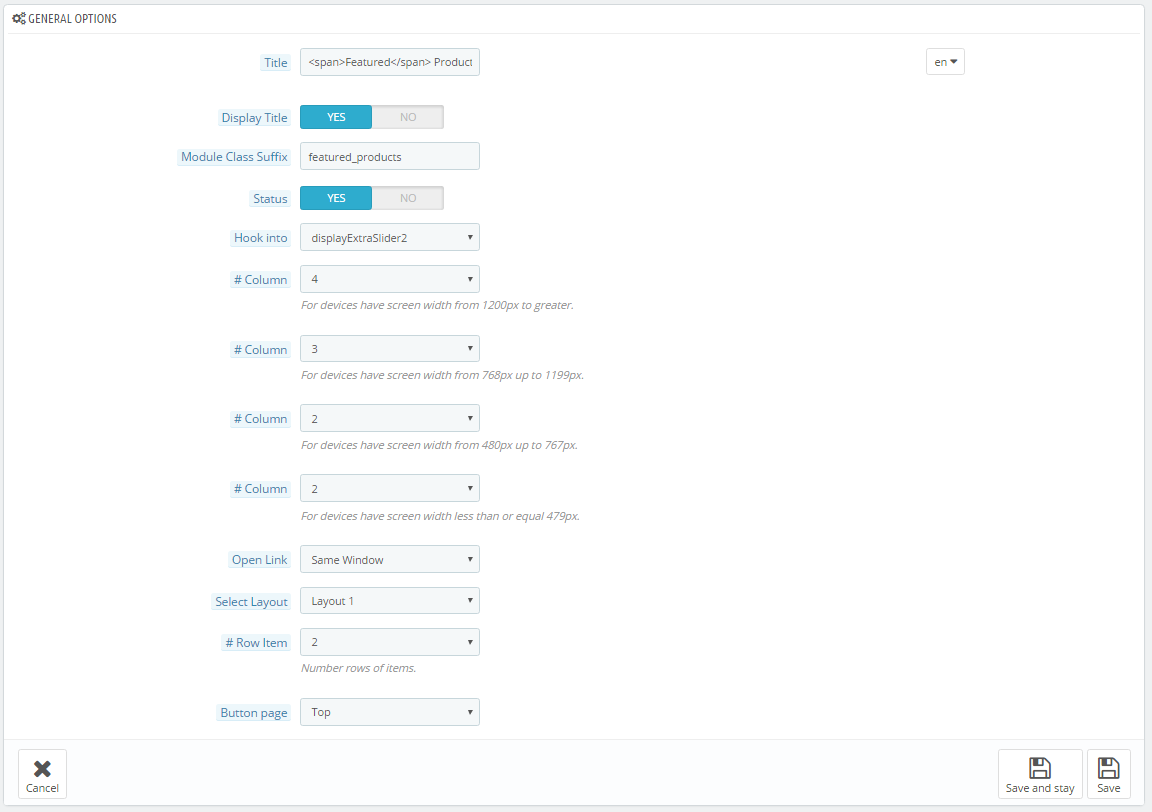
displayExtraSlider2
SP Extra Slider - Featured Products
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Extra Slider” module.

Step 2: In the “SP Extra Slider” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

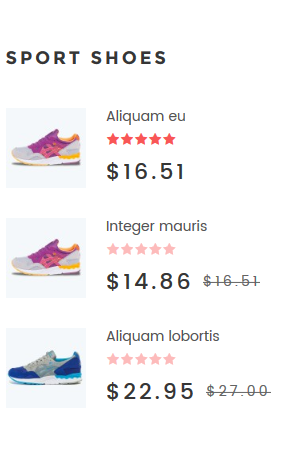
displayExtraSlider3
1. SP Extra Slider - Sport shoes
Frontend Appearance:

Backend Settings:
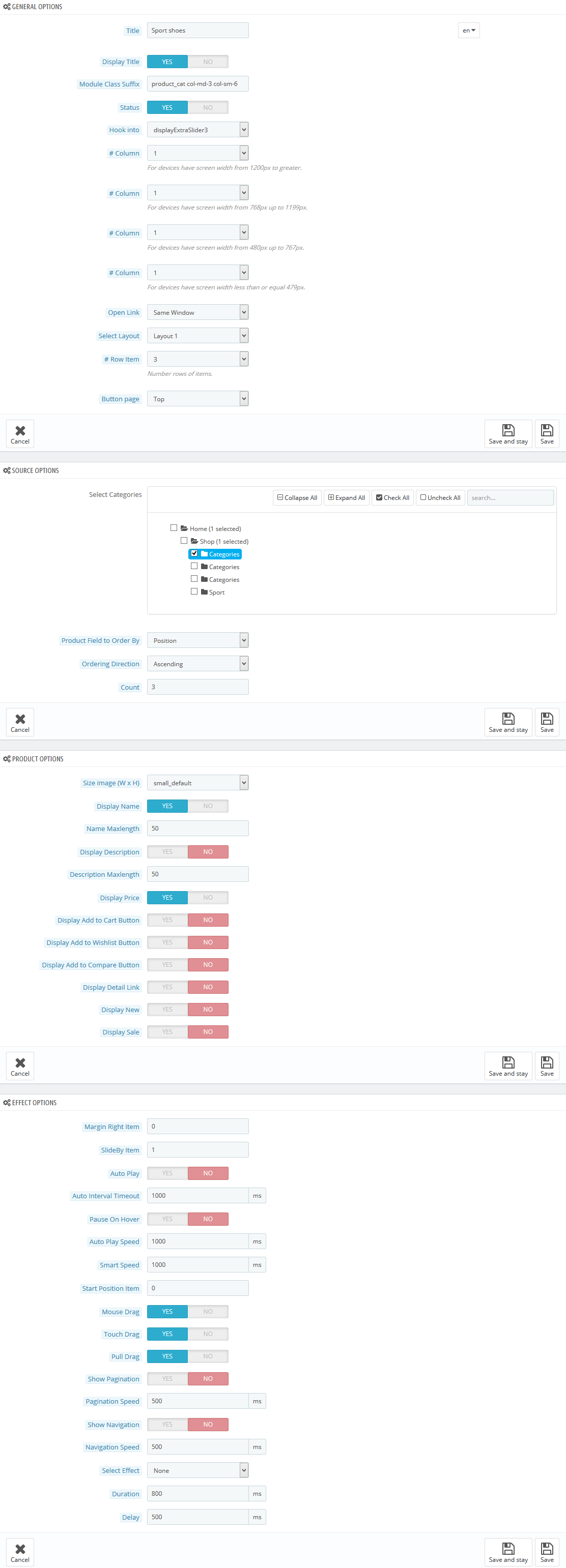
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Extra Slider” module.

Step 2: In the “SP Extra Slider” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

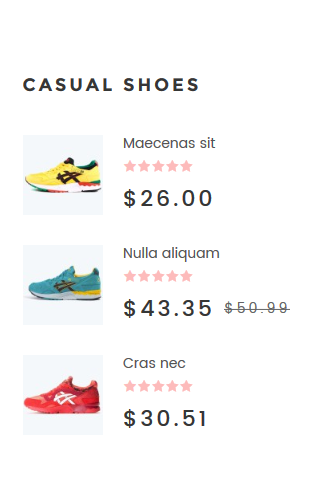
2. SP Extra Slider - Casual shoes
Frontend Appearance:

Backend Settings:
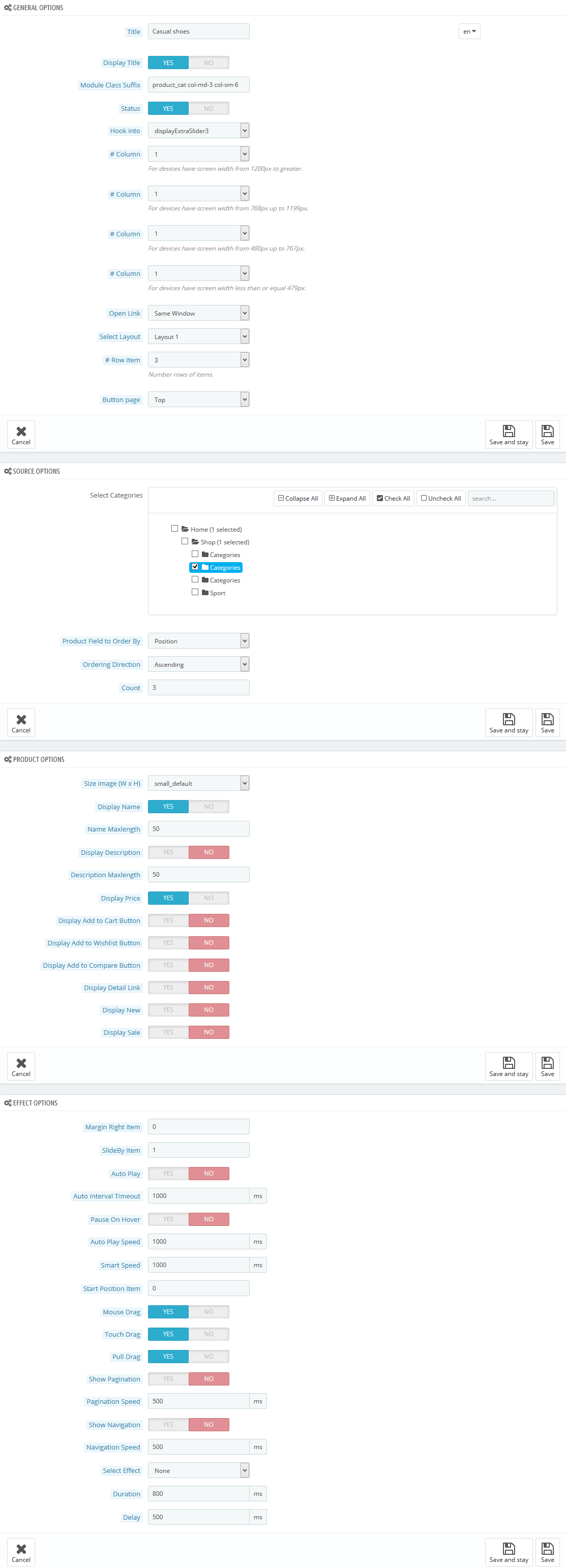
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Extra Slider” module.

Step 2: In the “SP Extra Slider” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

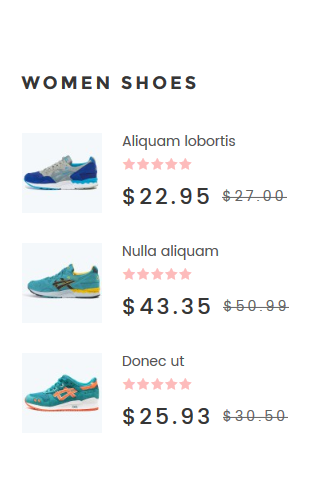
3. SP Extra Slider - Women shoes
Frontend Appearance:

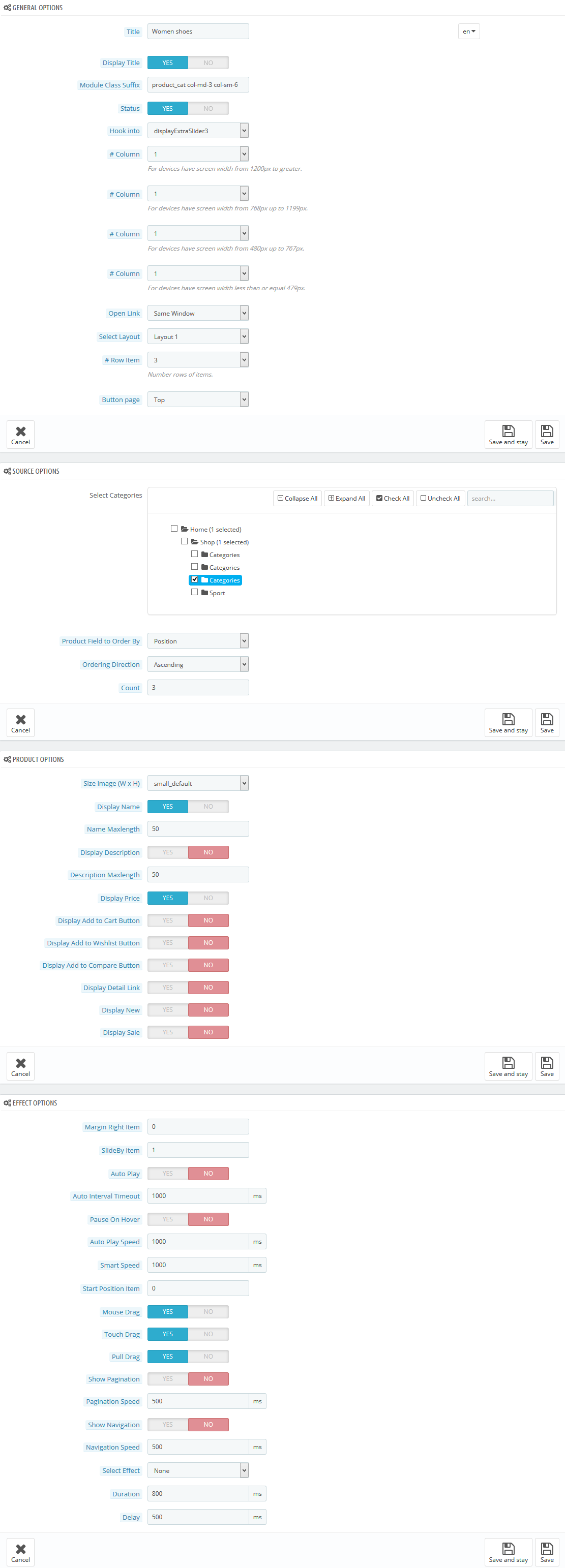
Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Extra Slider” module.

Step 2: In the “SP Extra Slider” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

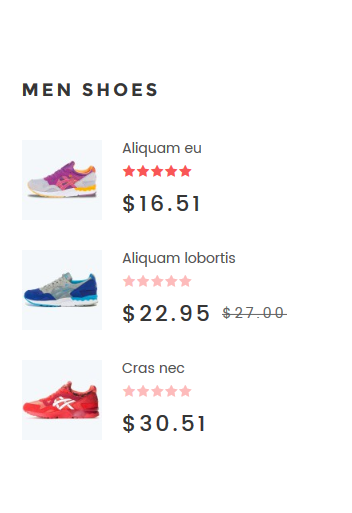
4. SP Extra Slider - Men shoes
Frontend Appearance:

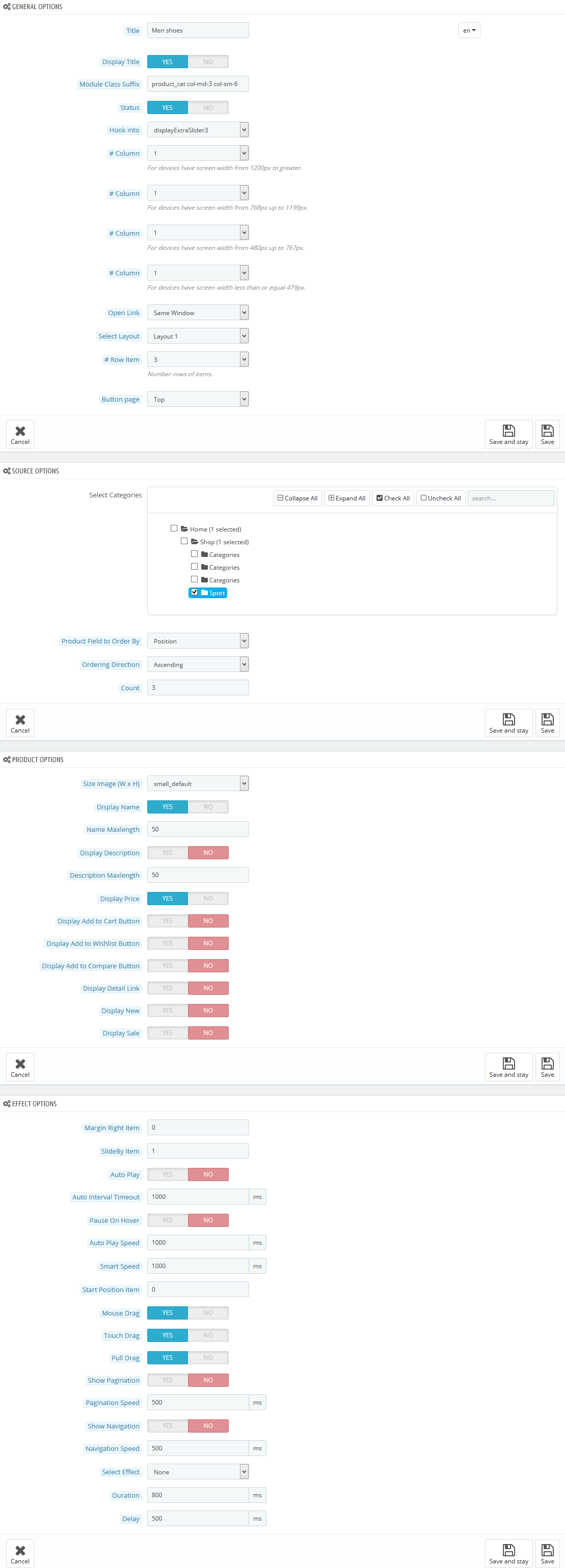
Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Extra Slider” module.

Step 2: In the “SP Extra Slider” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

6
SUPPORT
- SUPPORT - If you have any questions that are beyond the scope of this help file, please feel free to send us via: Support Tickets System
- FAQs - Go to Here to view more the Frequently Asked Questions.