1 Preparations
The PrestaShop e-commerce engine requires a MySQL database to store data. Prior to installing PrestaShop, please make sure you have already created a MySQL database. This can be done through your hosting control panel using the phpMyAdmin tool.
Please check the detailed tutorial on how to create a MySQL database. If any issues occur, please contact your hosting provider for further assistance. While installing your MySQL database, you will need to specify the database name, username, password and the database server. Remember these details as you will need them for PrestaShop installation.
2 Server Requirement
Please make sure your hosting server meets the PrestaShop requirements:
- System: Unix, Linux or Windows. Unix is highly recommended.
- Web server: Apache Web server 1.3 or later, Microsoft’s IIS Web server 6.0 or later.
- PHP 5.2* or later.
- MySQL 5.0 or later.
- At least 32 Mb of RAM on your server (64 Mb is comfortable, the more the better).
Note: If you can not install the theme/module, You need to increase the parameter “memory_limit=200M”; “max_execution_time=300″; “max_execution_time=1000″ & “upload_max_filesize=20M” in the file php.ini.
3 How To Download Pretashop
To install PrestaShop, you need to download the PrestaShop engine package from the official website at prestashop
Just insert your name and e-mail into the Download box input and click the ‘Download’ button.
Please make sure your version of PrestaShop engine matches the template requirements (SP Foro Theme is Compatible with Pretashop version 1.6.x). All versions of PrestaShop are available at SourceForge.
4 How To Extract Files
Once the PrestaShop engine package is downloaded, you will need to extract its files and folders from the archive.
This can be done with any archive manager like WinZip(PC), StuffitExpander(MAC), etc.
Please note: if your hosting control panel has the option to ‘Extract’ files, you can use it to extract the files directly on your server after the .zip file is uploaded.
5 How To Upload PrestaShop engine files
If you have extracted the files locally to your computer, you will need to upload them to your hosting server.
This can be done using the hosting control panel File Manager or third party FTP Manager applications like FileZilla, TotalCommander, CuteFTP, etc.
6 How To Install Theme
There are two ways to install SP Foro Theme
- Quickstart Installation: By using this package, you will set the theme exactly as our Demo with sample data.
-
Manual Installation : Include of Theme layout Installation Packages. Please unzip one of the theme layout package that you like and open it , you will see:
- module folder
- override folder
-
sp_foro_template_p16_v1.0.0.zip file
6.1 Quickstart Installation
We provide SP Foro package for each theme which aims to ease the installation for users. It will help you save much time of installing and configuring if you plan to start your site from the beginning. Please following steps below:
- Step 1: Download a quickstart package
- Step 2: Extract the downloaded package “sp_foro_quickstart_p16_v1.0.0.zip” in your localhost (or your hosting). In Quickstart folder you will see the extracted folder that include all sample data
- Step 3: Start installation by opening browser and navigate to your URL (where the Quickstart uploaded) to load default Prestashop installer. Please follow each step of the Installer so that the installation process can be set.
- Installation Assistant (Choose your language)
Please select the installation language
Please note: the installation language option will not affect your store language. By default PrestaShop is offered in English. You can install additional localization packages to change the store language.
 When you are done, click the ‘Next’ button.
When you are done, click the ‘Next’ button.
- Installation Assistant (License agreements)
Please check the license agreement.

When you are done, click the ‘Next’ button.
- System Compatibility
Check the PHP settings and directory permissions. In case of any errors, please contact your hosting provider for further assistance.

If everything is correct, click the ‘Next’ button.
- Store Information
Now add required information for your store: Shop name, Main activity, Country, Shop timezone and add the account info: first name, last name, email and password. The information is very important so please make sure you store it somewhere. Click “Next” to next step.

When you are done, click the ‘Next’ button.
- System Configuration
Here is the database configuration panel, we need to create database first.

Access your database panel and create database for your site. Add database name and then hit “Create” button.

Database is created successfully, copy the database name, paste database name in the “Database name” field and then you can test to see if database configuration is correct or not. Database configuration is connected, click “Next” to move to next step.

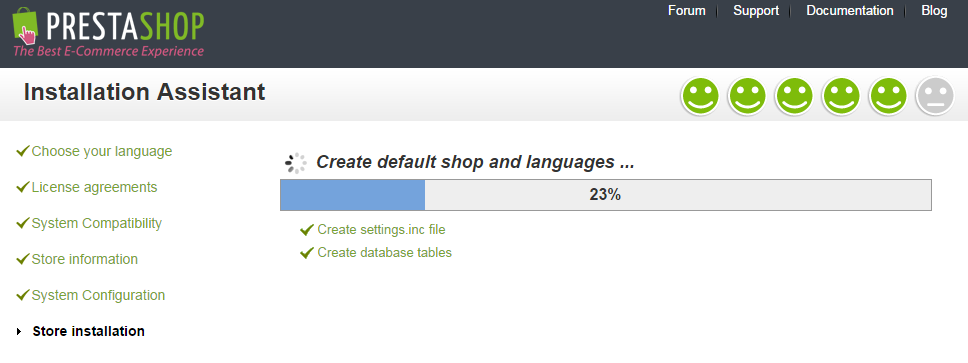
- Finish installation: This process could take you some time

And finally, go to the frontend or backend as you want:

For security reasons you need to delete the /install/ directory on your hosting server.
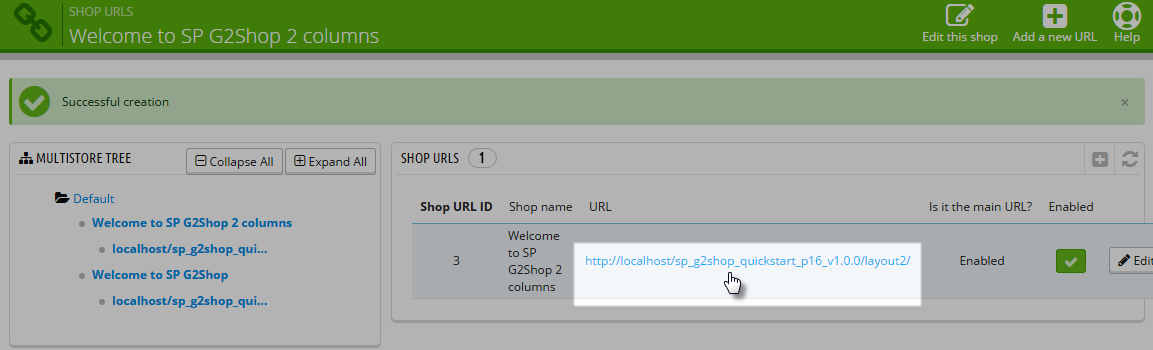
NOTE: If you want to set the URL for Home layout 2 ( or Home Layout 3) in the Quickstart Installation, please follow the steps below:
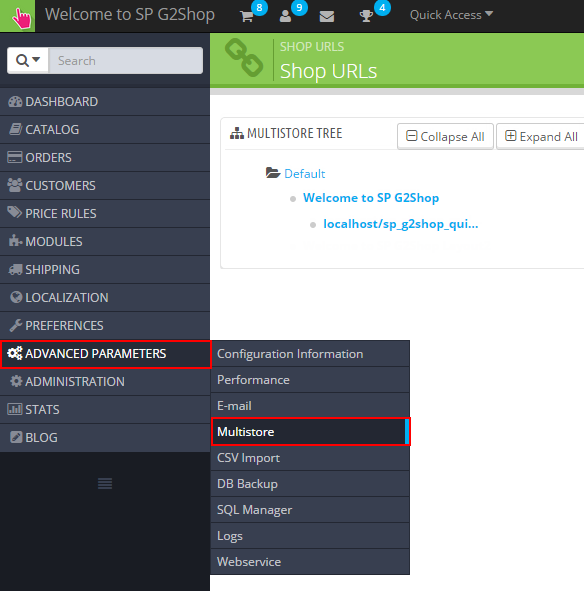
1. In your Administrator, please go to >> ADVANCED PARAMETERS >> Multistore

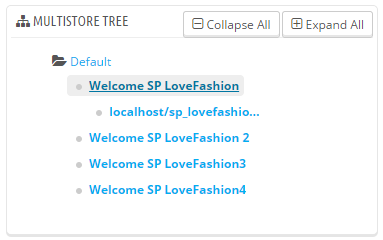
2. In the Multistore Tree, click “Welcome to SP Foro Layout2″.

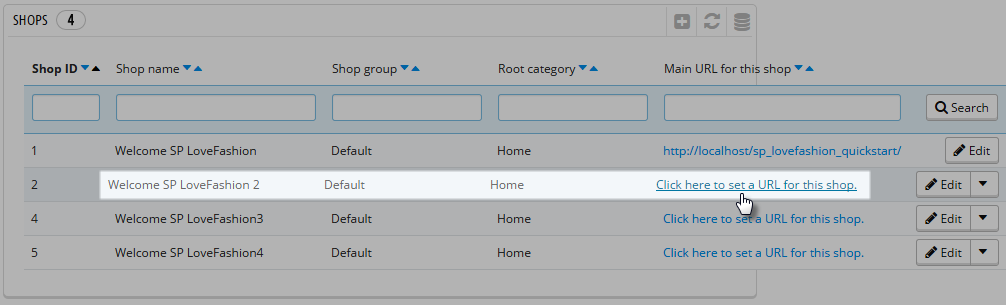
3. After click the link “click here to set URL for this shop” to set URL for SP Foro Fashion Layout2.

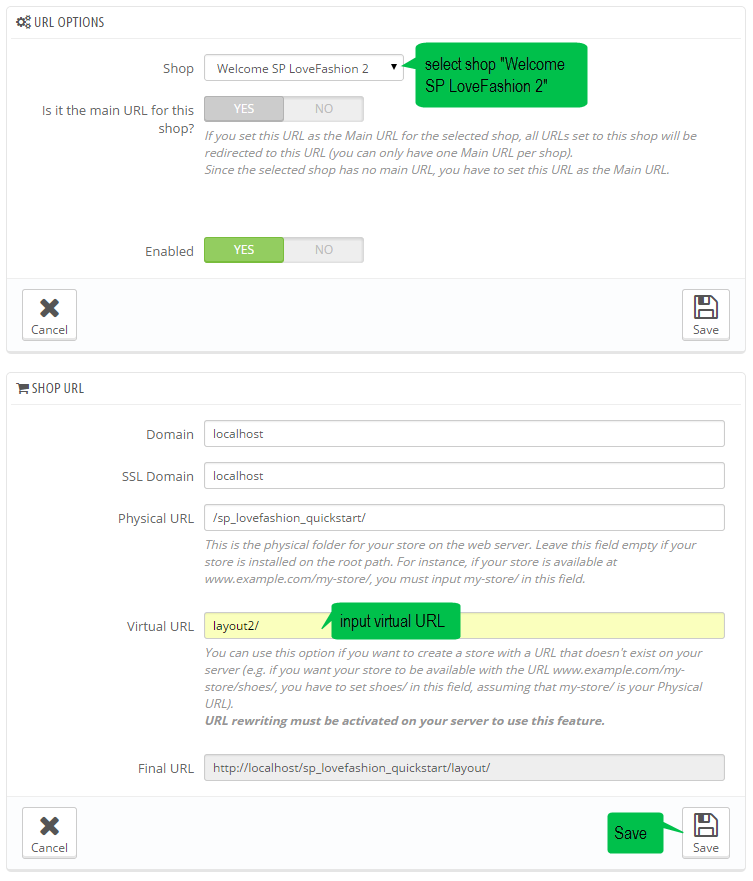
4. Select your “Shop”; set “Virtual URL” and press “Save”

5. Finally, click the URL to view the changes

Note: Set the URL for the SP Foro Layout3 do the same.
6.2 Manual Installation
Note: Before installing theme, you must disable cache. In your back office, please go to ADVANCED PARAMETERS >> Performance >> find “Cache” parameter >> Set “No” to disable cache >> press “Save”.
6.2.1 How To Install SP Foro Layout 1 Theme
Step 1: Firstly, you must EXTRACT the “sp_foro_layout1_theme_p16_v1.0.0.zip” package and open the extracted folder. Here you will see:
-
module folder: contain of the smartblog.zip file and smartblogcategories.zip file and themeinstallator.zip file.
- override folder: contain of “FrontController.php” file in the folder url: \override\classes\controller\ .
- and the sp_foro_template_p16_v1.0.0.zip file.
Step 2: Install “smartblog.zip” and “smartblogcategories.zip” Module.
1. Login to your Prestashop admin panel and navigate to MODULES -> Modules. At the top of the page click the Add a new module button.

2. Choose the “smartblog.zip” file and click “Upload this module” button

3. There is a message-box “The module was successfully downloaded.”

4. Please find to the uploaded module and Install it.

5. A pop-up window will display. Please click “Proceed with the installation” button.

6. Finally, Module(s) installed successfully.
Note: The “smartblogcategories.zip” module installation steps do the same.
Step 3: Install “themeinstallator” Module.
1. Login to your Prestashop admin panel and navigate to MODULES -> Modules. At the top of the page click the Add a new module button.

2. Select your module.zip file “themeinstallator.zip” and click “Upload this module” button

3. The uploading process will be started. You will see the message that the module has been successfully downloaded.

4. The new module will be located in the modules list. Search the name of module and Click on the Install button to install the module.

5. Finally, you will see a notice message: “Module(s) installed successfully”.

Step 4: Install the “sp_foro_template_p16_v1.0.0.zip” file.
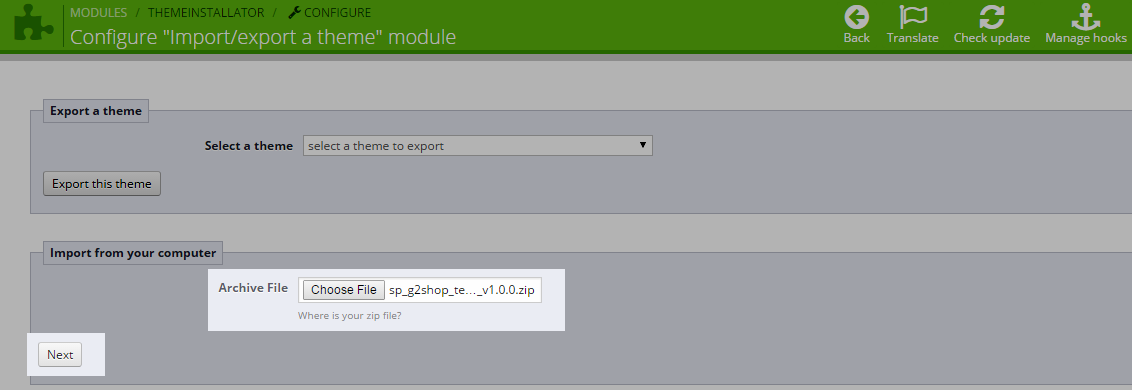
1. In the your Prestashop admin panel and navigate to MODULES -> Modules. Find to the module that you have installed and clicked on Configure button to configure the module.

2. Navigate to “Import from your computer” >> choose the zip theme file as named “sp_foro_layout1_theme_p16_v1.0.0.zip” >> Next.

3. You will see a message, please click on “Next” button.

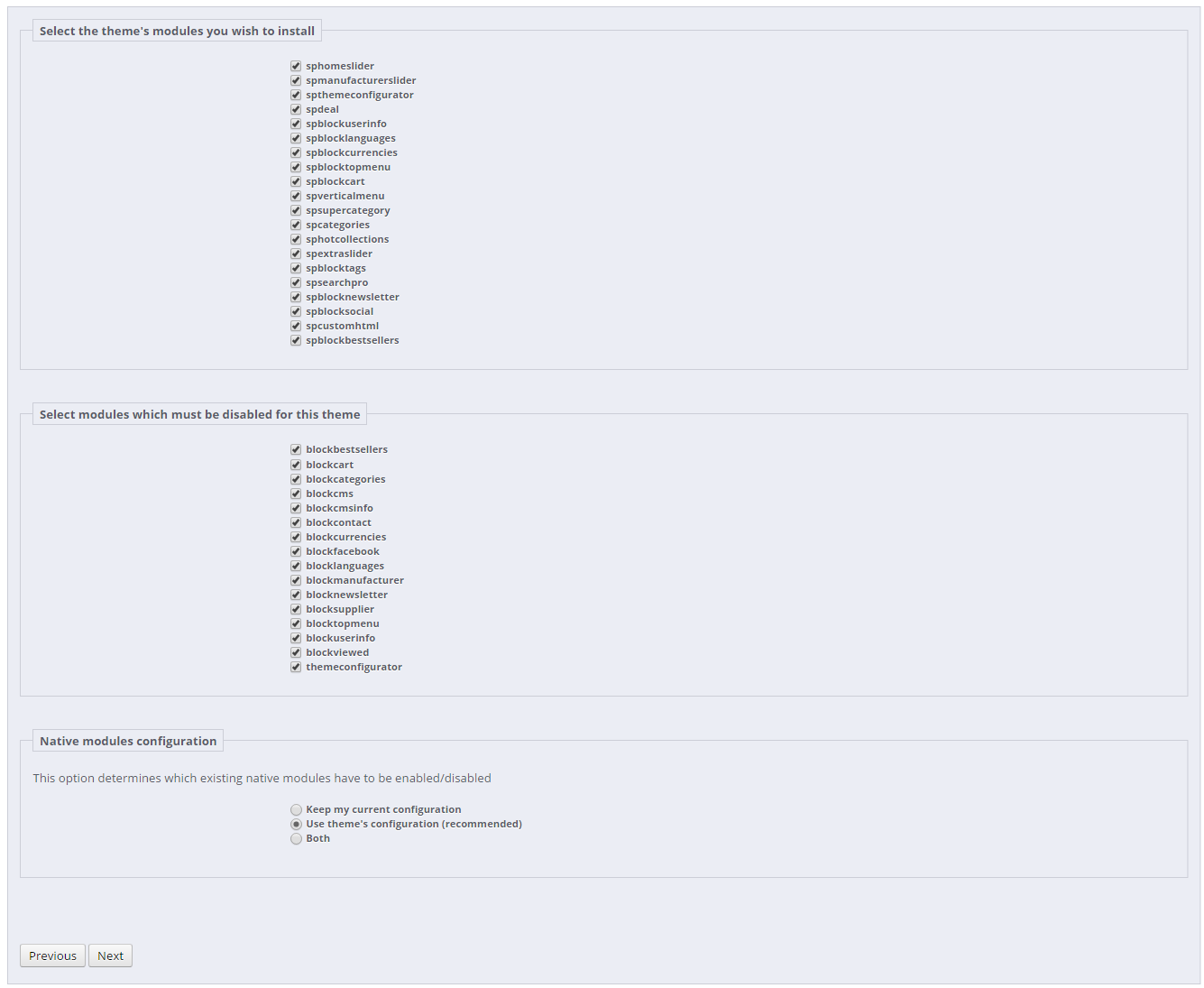
4. Select the module that you want to install/disable >> press “Next” to continue the installation process.

5. List of the installed/disabled modules will be showed out and click on “Finish” button to finish the theme installation.

Note: You will see a warning “Copy/Paste errors if you want to manually set the image type”. Please the following steps:
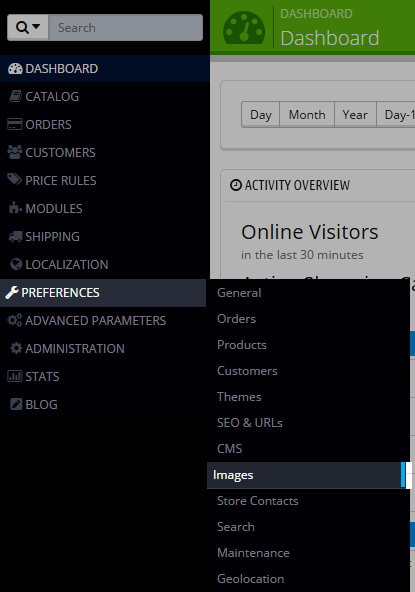
1: In your Administrator, please navigate to PREFERENCES >> Images
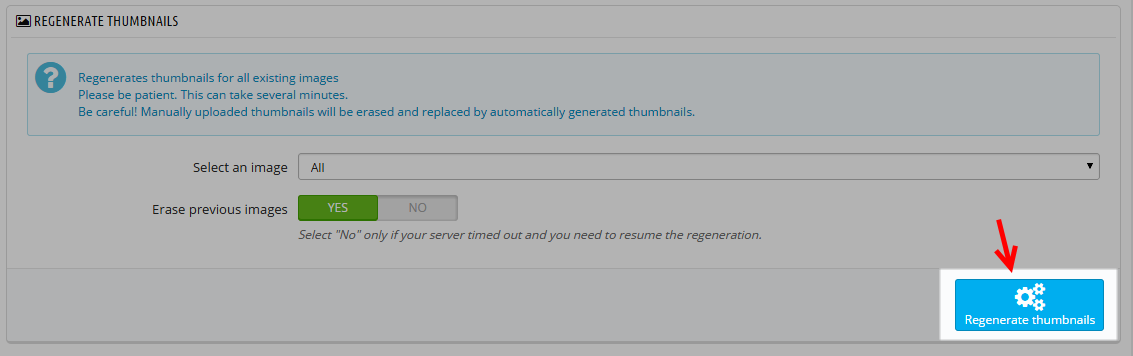
2: Find to REGENERATE THUMBNAILS tab >> Click on “Regenerate Thumbnails” button
3: Finally, you will see a notice message: “The thumbnails were successfully regenerated.”
Step 5: - Override folder: copy the “FrontController.php” file into the installation folder with the url: override\classes\controller.
Note: SP Foro layout2 & layout3 theme installation make the same with layout1.
7CONFIGURATION - Back to top
7.1 How To Add a new category link to the top menu
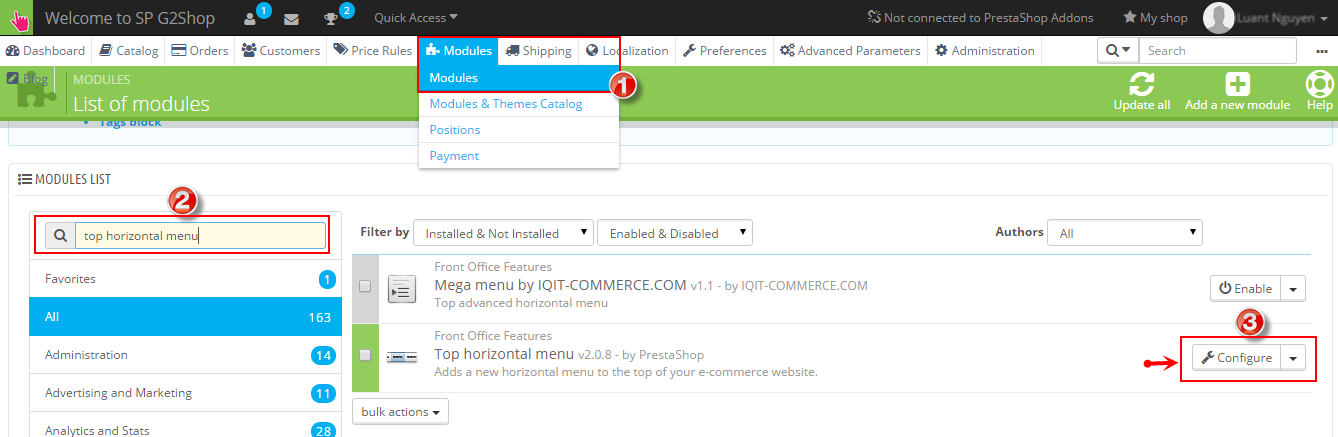
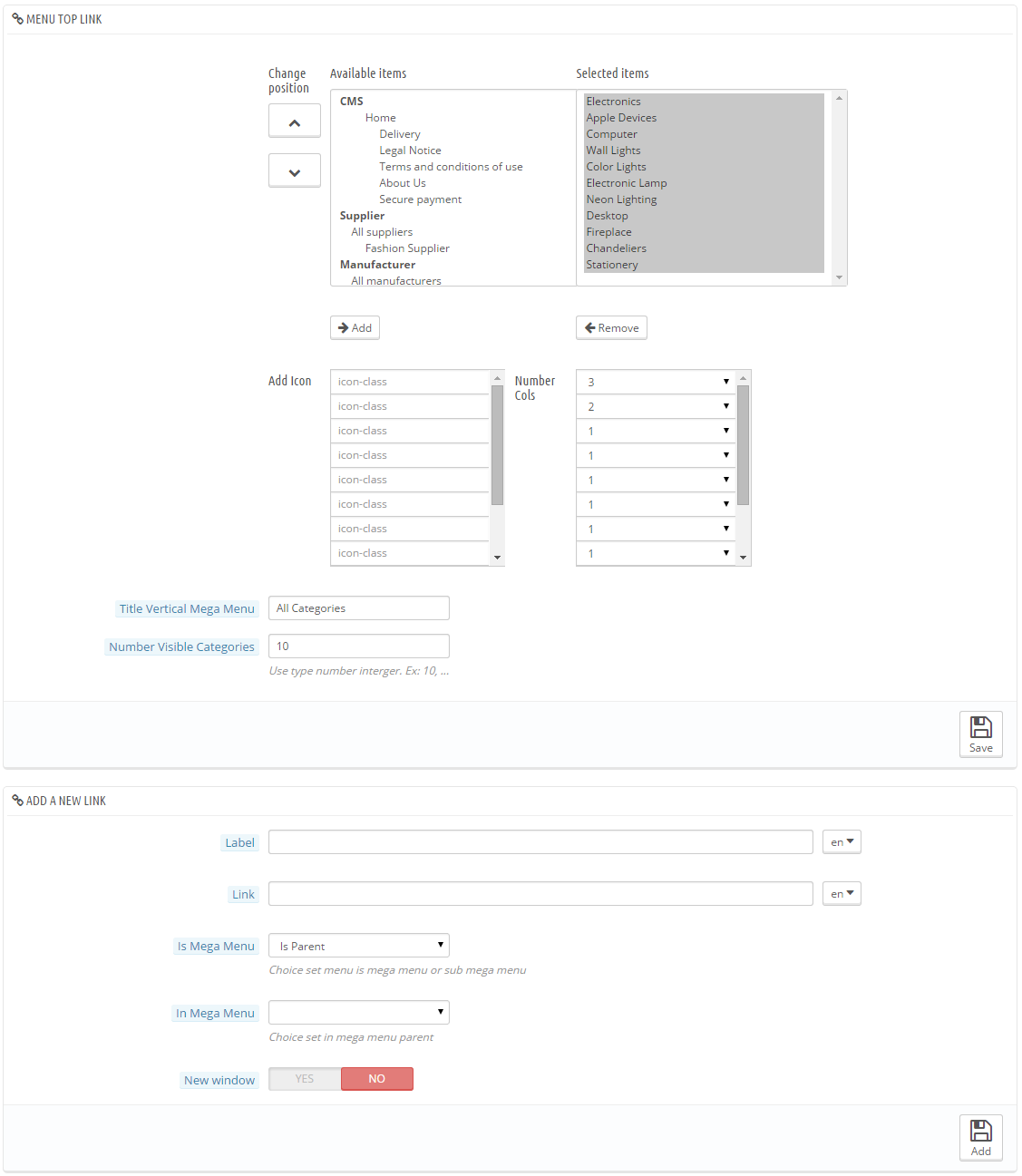
1. Navigate to Modules -> Modules >> look for SP Top horizontal menu >> Click the Configure button to access the module configuration page.

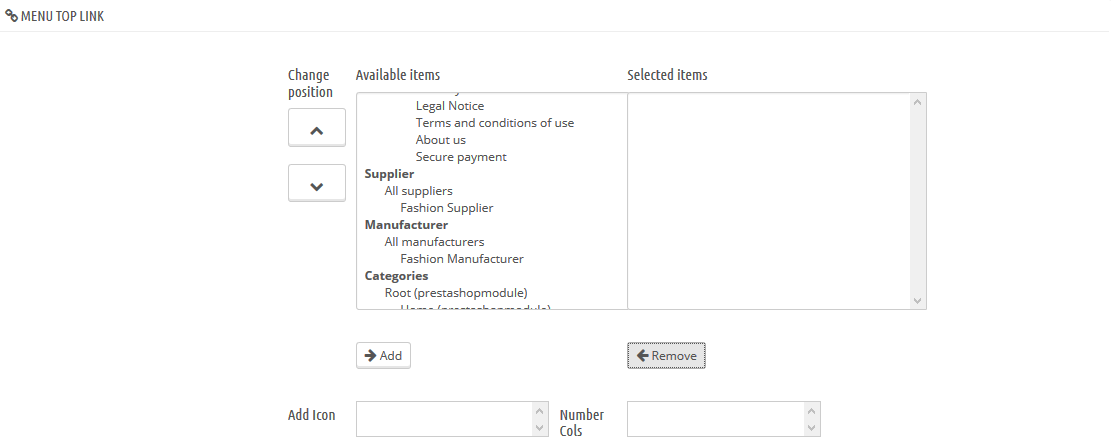
2. The left column displays current menu elements and the right one displays available menu elements. To add a new element to the frontend menu, you should select the required element on the right and click the Add button and Click Save to confirm adding a new menu item for the top menu.

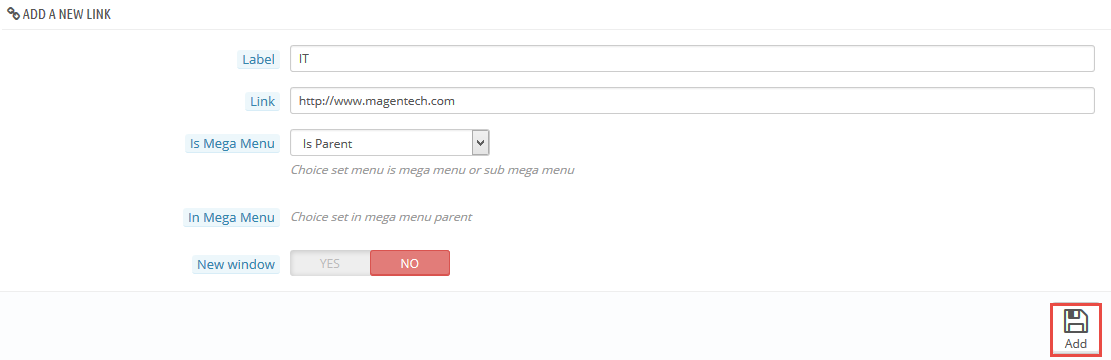
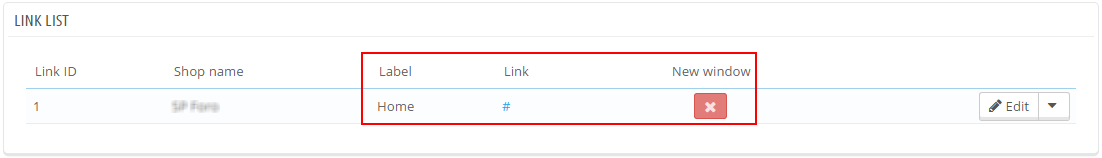
3. You may also add custom links to the menu list using the Add a new link section.

4. After adding label and link as you want. We will be displayed at Link List.

7.2 How To Configure Extensions
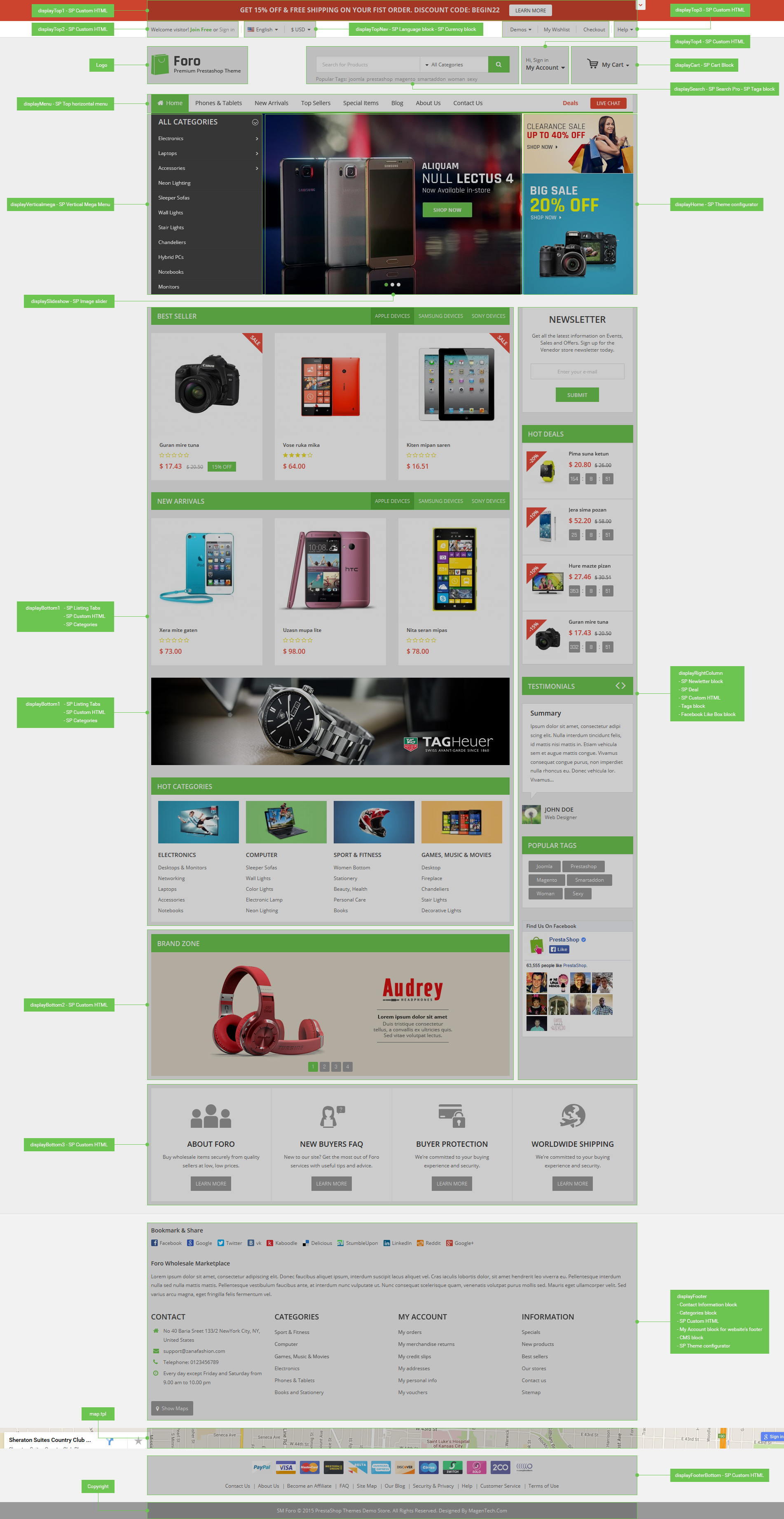
7.2.1 SP Foro Theme - Layout1
Note: After finished all the installation steps as our instruction above , you nearly have a demo site when wiew shop. And only have some extensions not yet fully configured. Below we will guide you how to configure these extensions.
With displayTopNav Hook
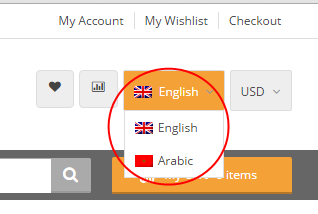
1. SP Language block
Frontend Appearance:

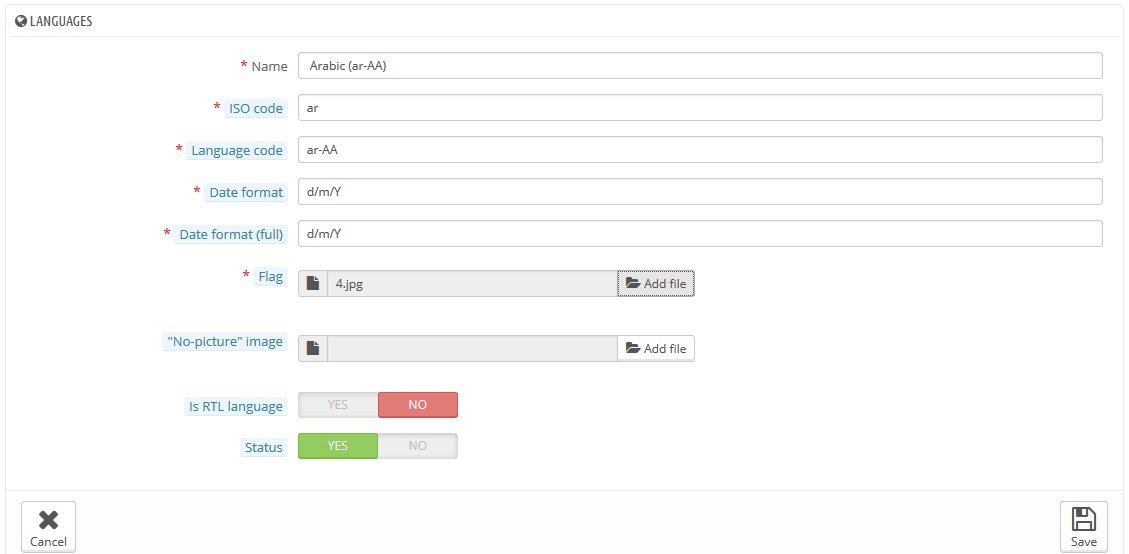
Backend Settings:
Step 1: To add language as you want. For example: add “Arabic” language, in your Admin Panel >> navigate to LOCALIZATION >> Languages >> click  button in the right corner to “ADD NEW”.
button in the right corner to “ADD NEW”.

Step 2: Fill information into the required field (*) as below:

Step 3: Press “Save” button and view shop to see the changes.
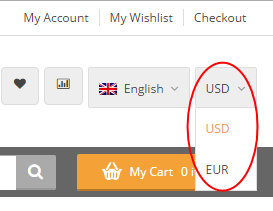
2. SP Currency block
Frontend Appearance:

Backend Settings:
Step 1: To add currency as you want. For example: add “Euros” currency, in your Admin Panel >> navigate to LOCALIZATION >> Currencies >> click  button in the right corner to “ADD NEW”.
button in the right corner to “ADD NEW”.

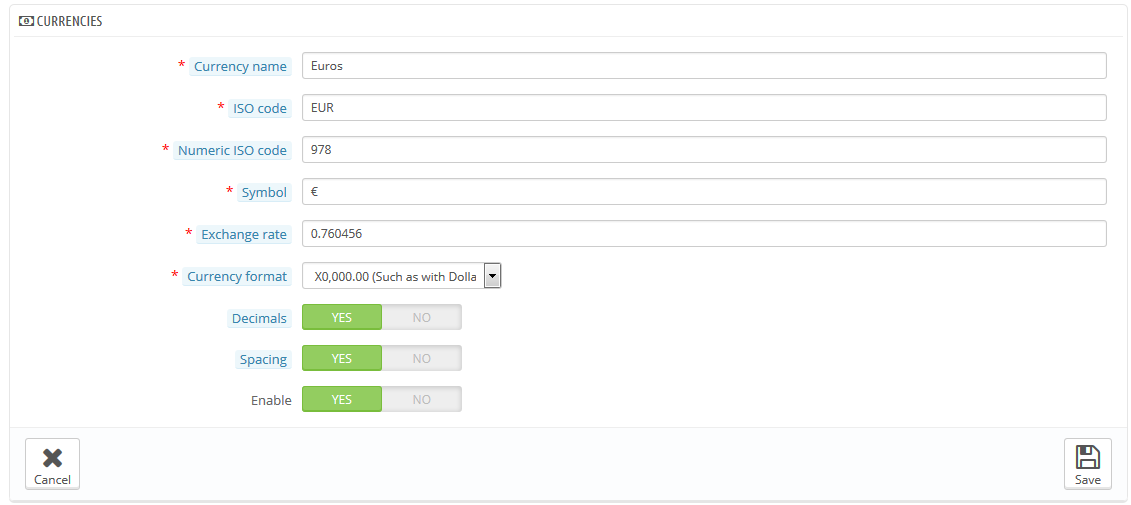
Step 2: Fill information into the required field (*) as below:

Step 3: Press “Save” button and view shop to see the changes.
With displaySearch Hook
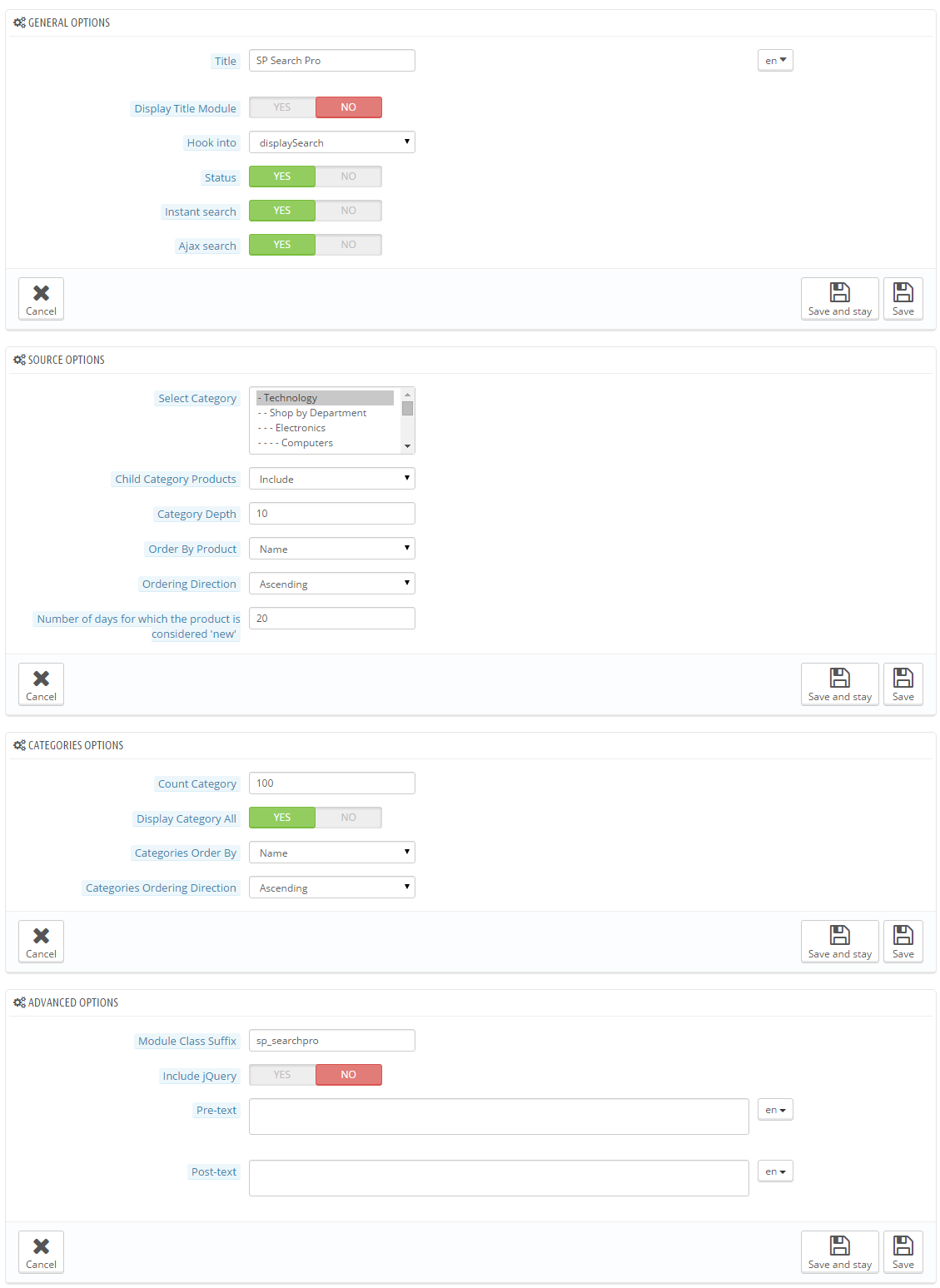
1. SP Search Pro
Frontend Appearance:

Backend Settings:
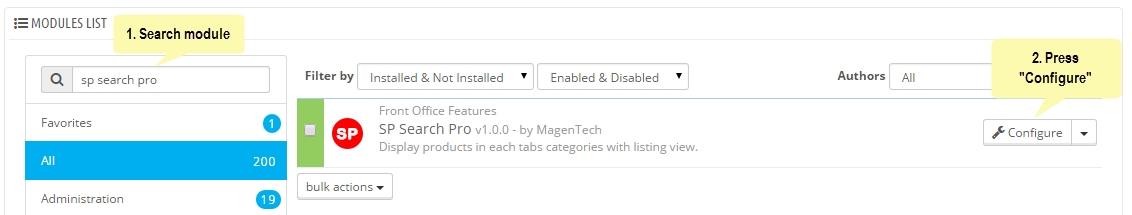
Step 1: In the Prestashop Admin Panel, navigate to Modules >> Modules >> look for “SP Search Pro” module >> click “Configure” button to configure.

Step 2: The configuration of Module as the illustration.

With displayVerticalmega Hook
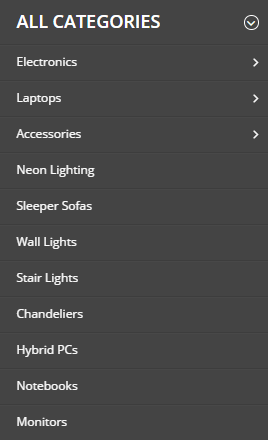
1. SP Vertical Mega Menu
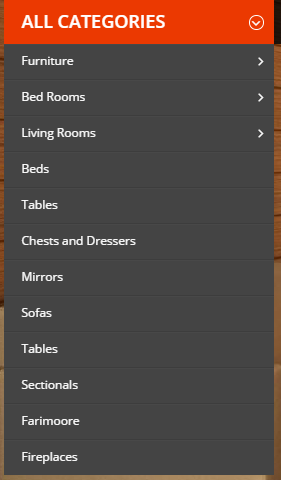
Frontend Appearance:

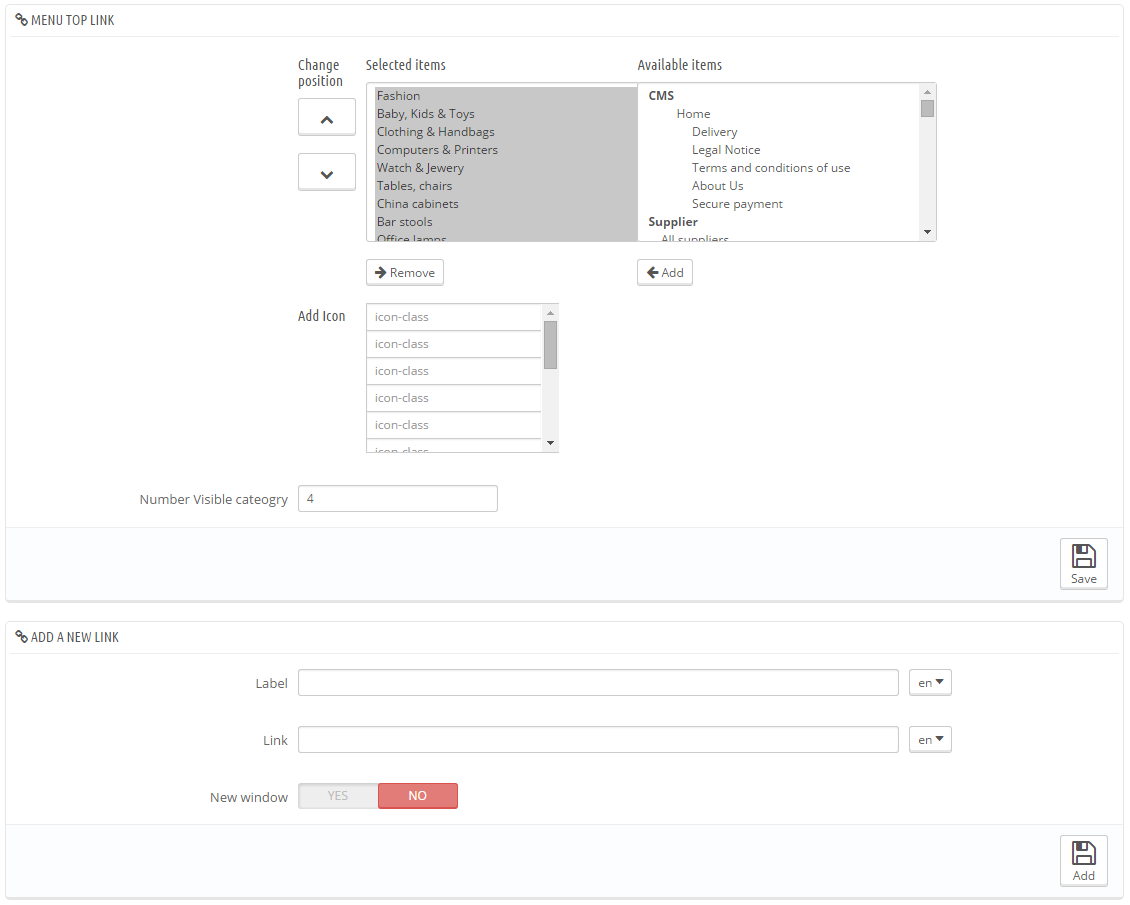
Backend Settings:
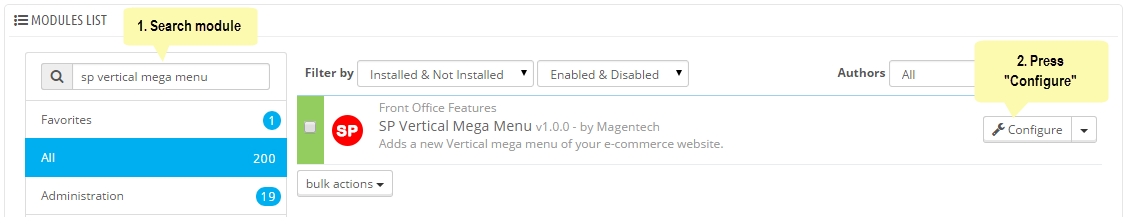
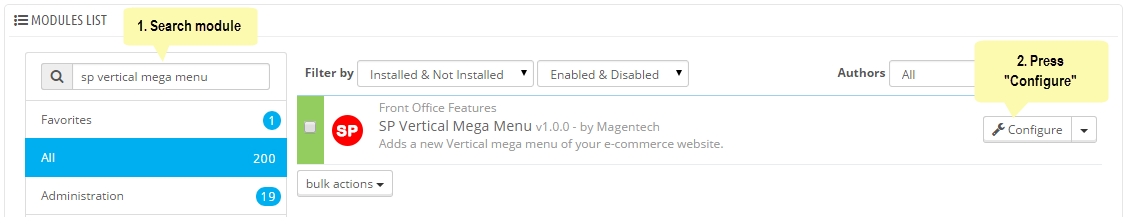
Step 1: In the Prestashop Admin Panel, navigate to Modules >> Modules >> look for “SP Vertical Mega Menu” module >> click “Configure” button to configure.

Step 2: The configuration of Module as the illustration.

With displayBottom1 Hook
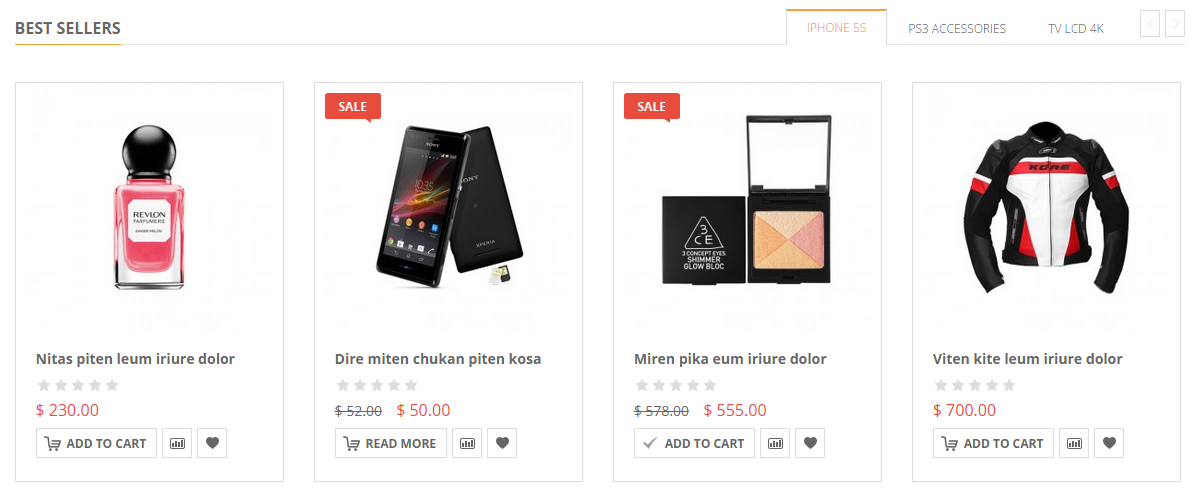
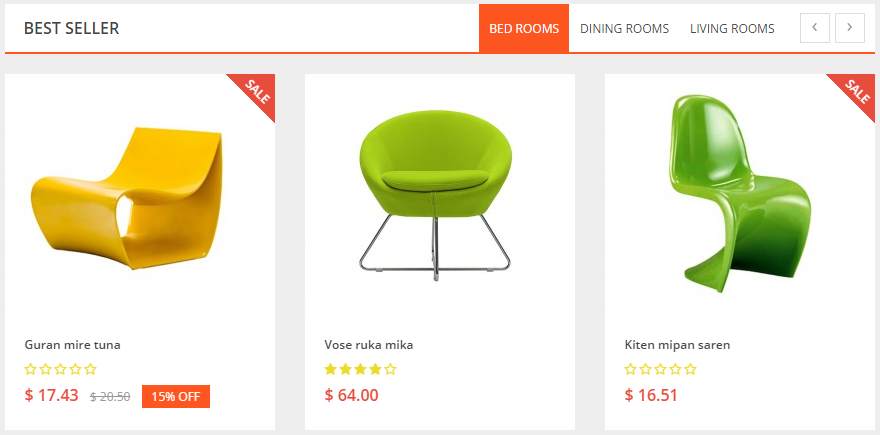
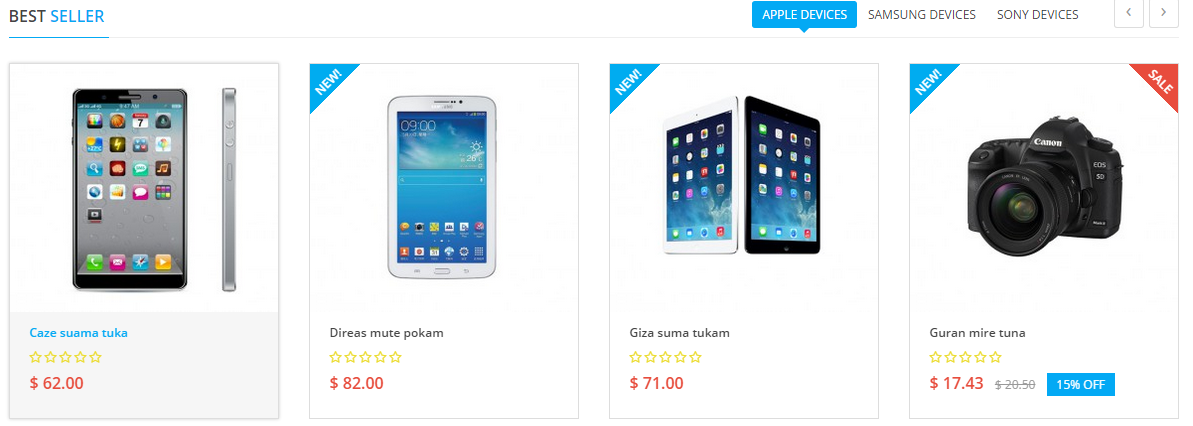
1. SP Listing Tabs: Best Seller
Frontend Appearance:

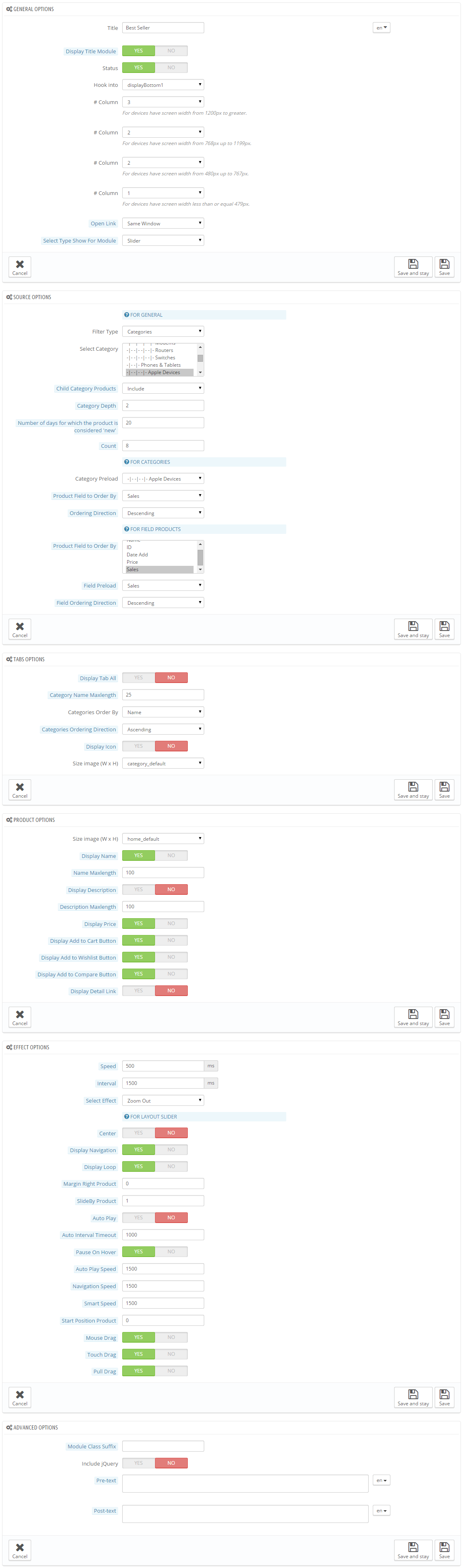
Backend Settings:
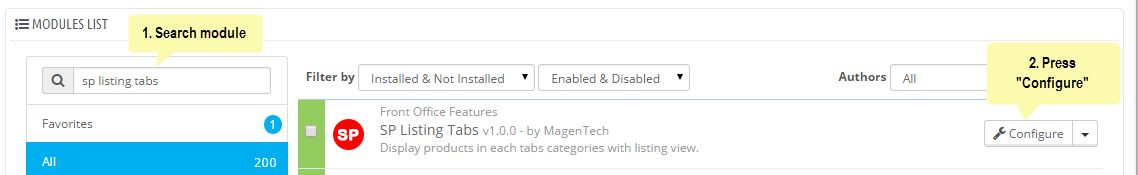
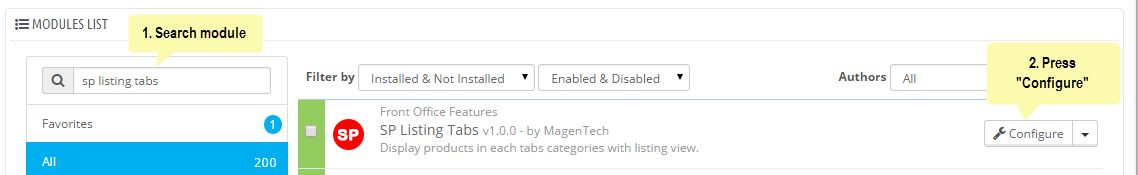
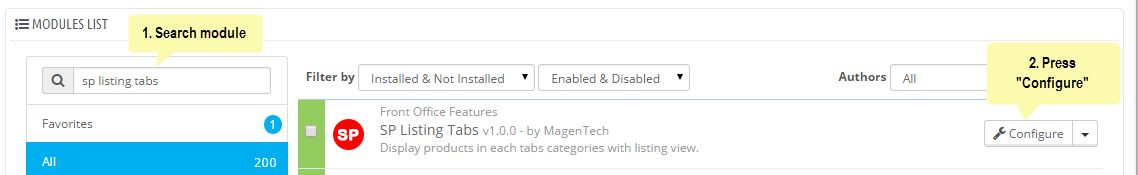
Step 1: In the Prestashop Admin Panel, navigate to Modules >> Modules >> look for “SP Listing Tabs” module >> click “Configure” button to configure.

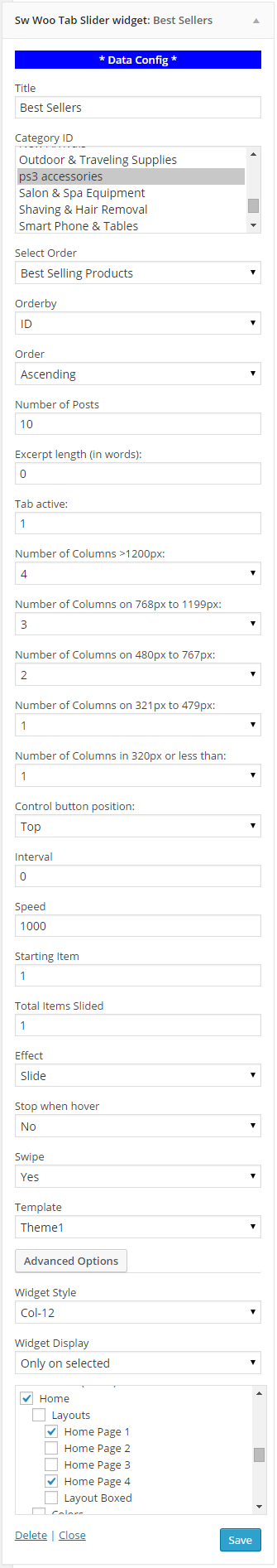
Step 2: In the “Listing Tabs” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
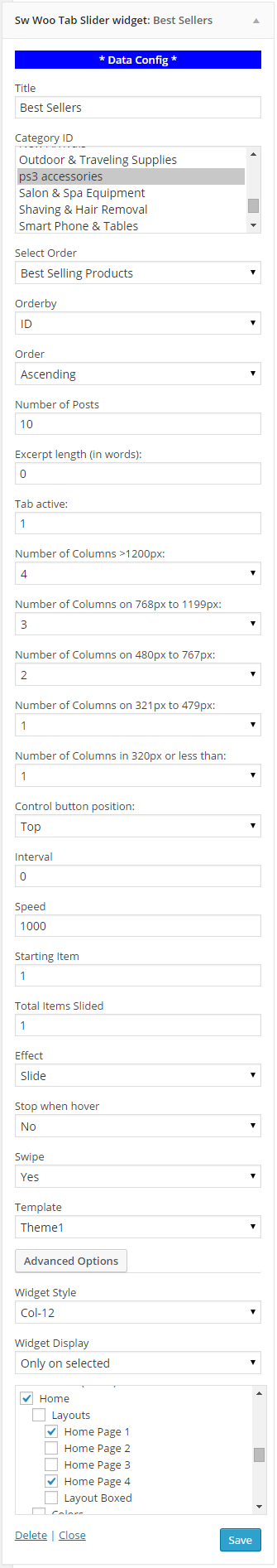
Step 3: The configuration of Module as the illustration.

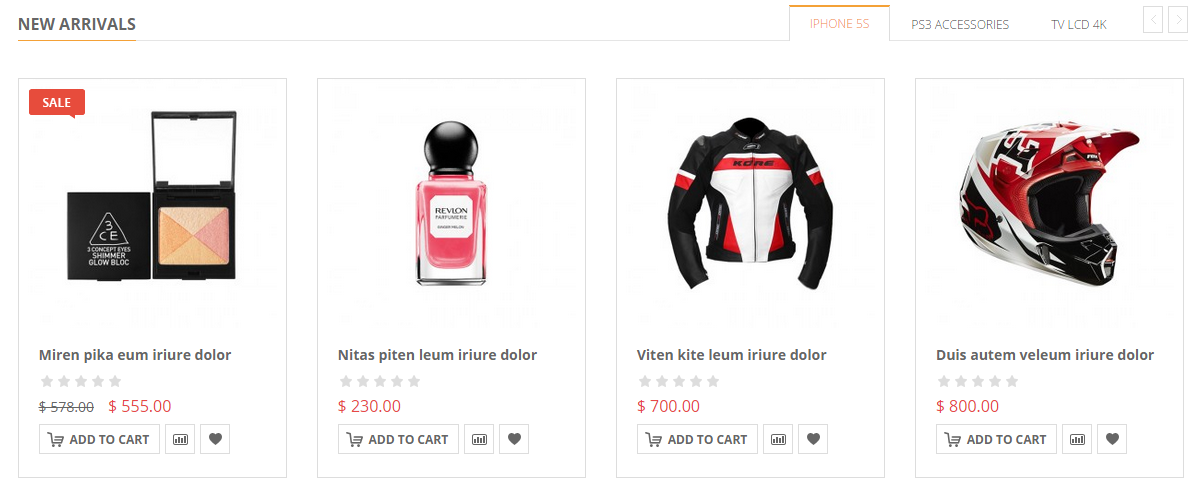
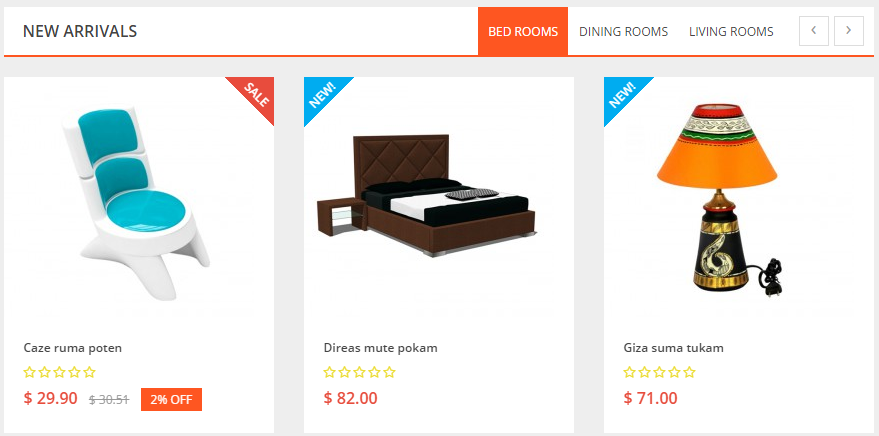
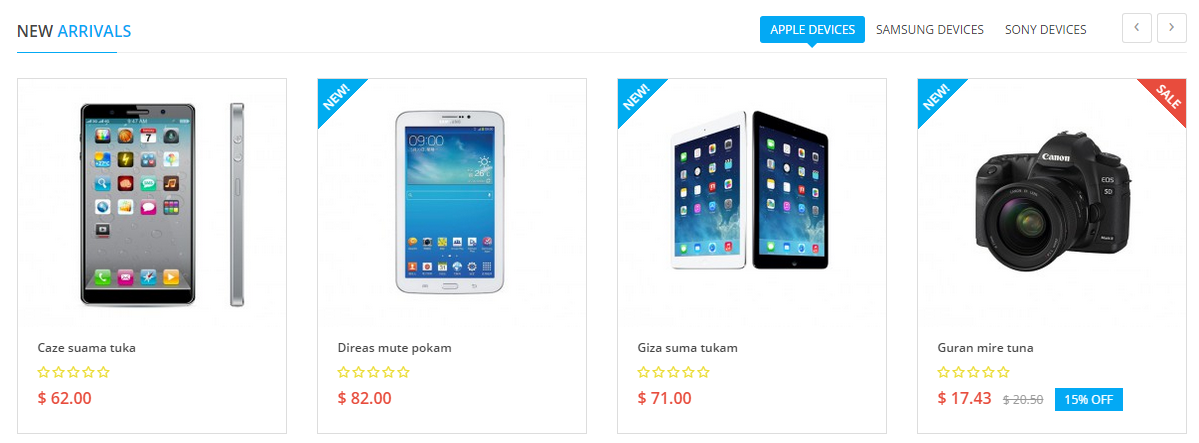
2. SP Listing Tabs: New Arrivals
Frontend Appearance:

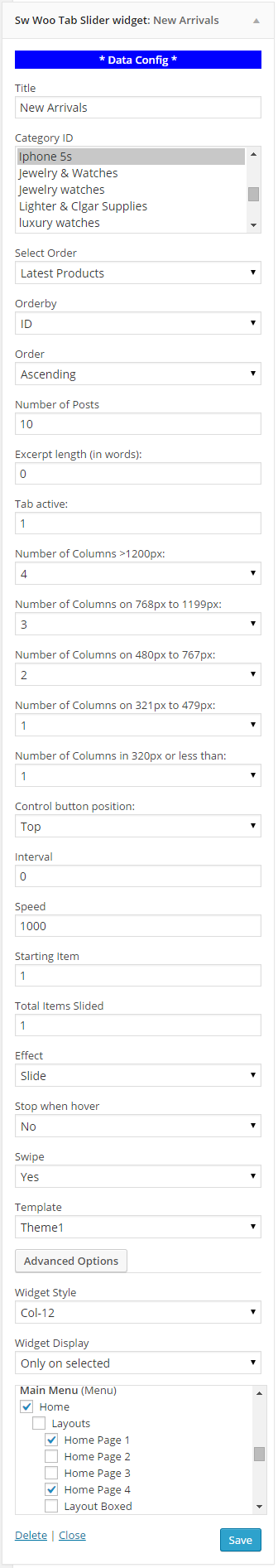
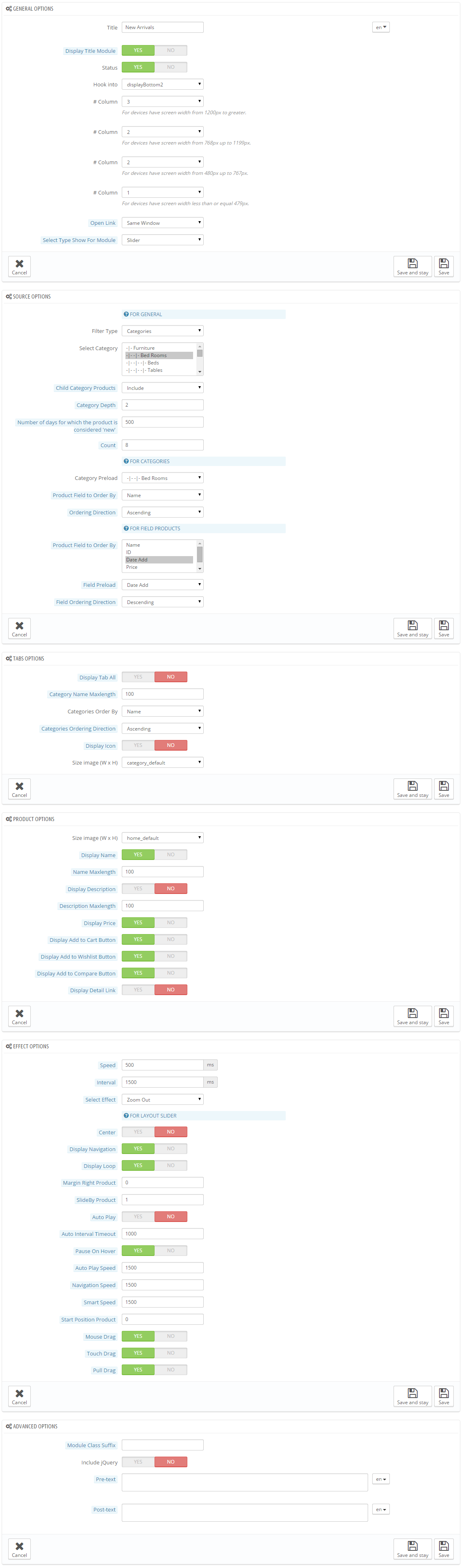
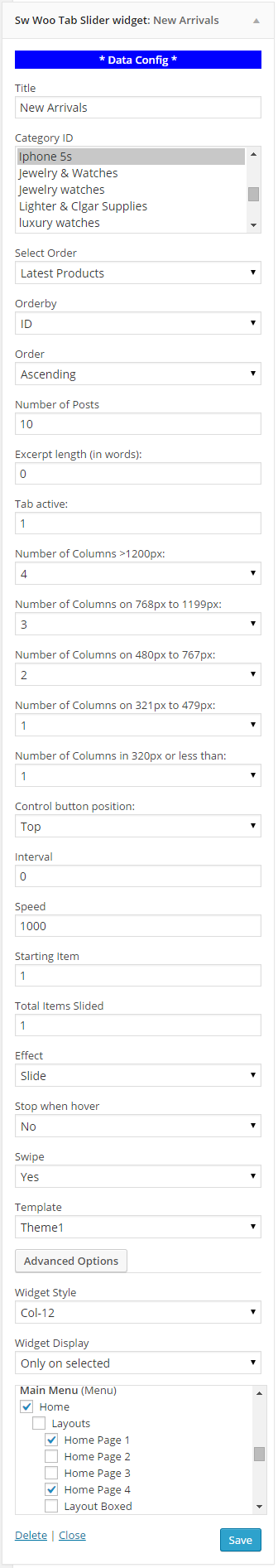
Backend Settings:
Step 1: In the “Listing Tabs” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 2: The configuration of Module as the illustration.

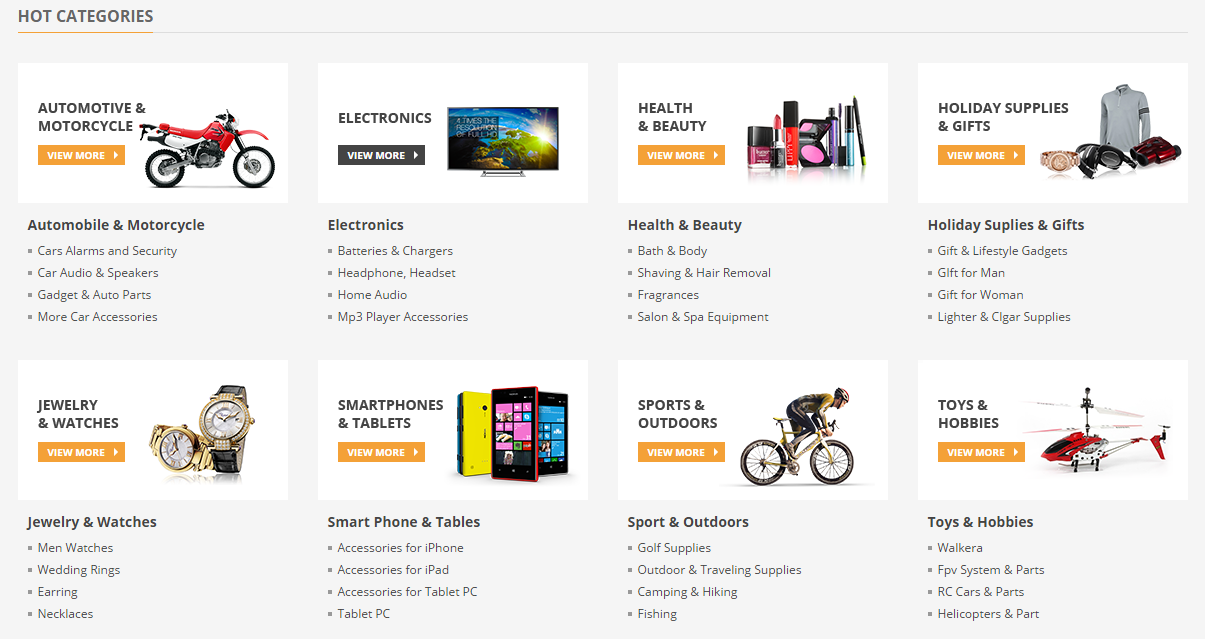
3. SP Categories: Hot Categories
Frontend Appearance:

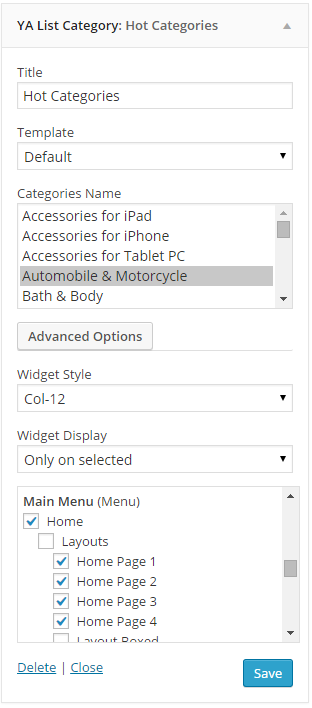
Backend Settings:
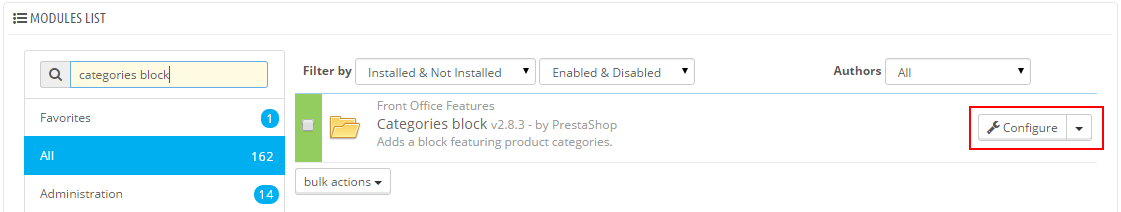
Step 1: In the Prestashop Admin Panel, navigate to Modules >> Modules >> look for “SP Categories” module >> click “Configure” button to configure.

Step 2: The configuration of Module as the illustration.

With displayRightColumn Hook
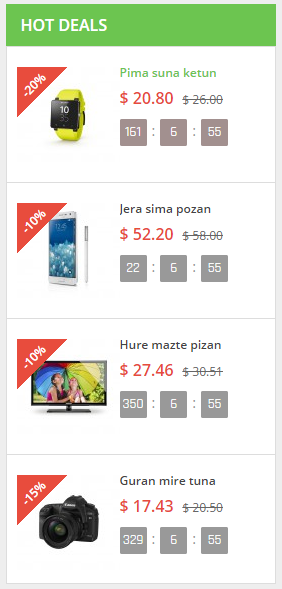
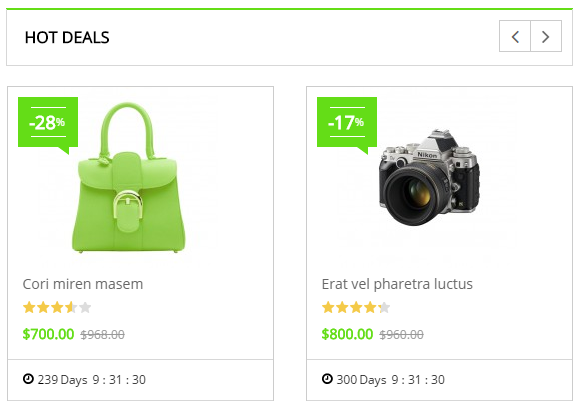
1. SP Deal: Hot Deals
Frontend Appearance:

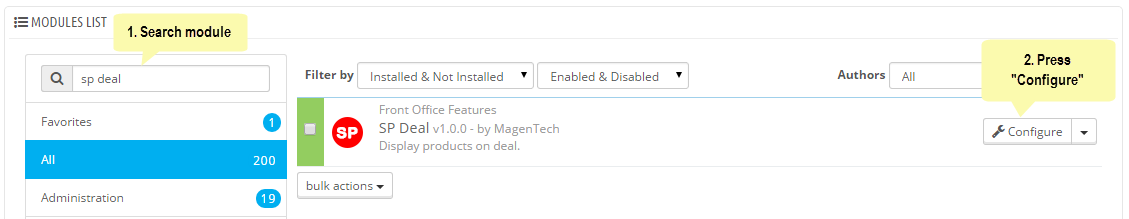
Backend Settings:
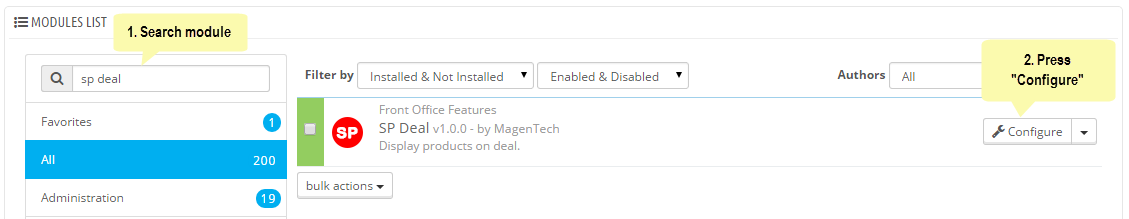
Step 1: In the Prestashop Admin Panel, navigate to Modules >> Modules >> look for “SP Deal” module >> click “Configure” button to configure.

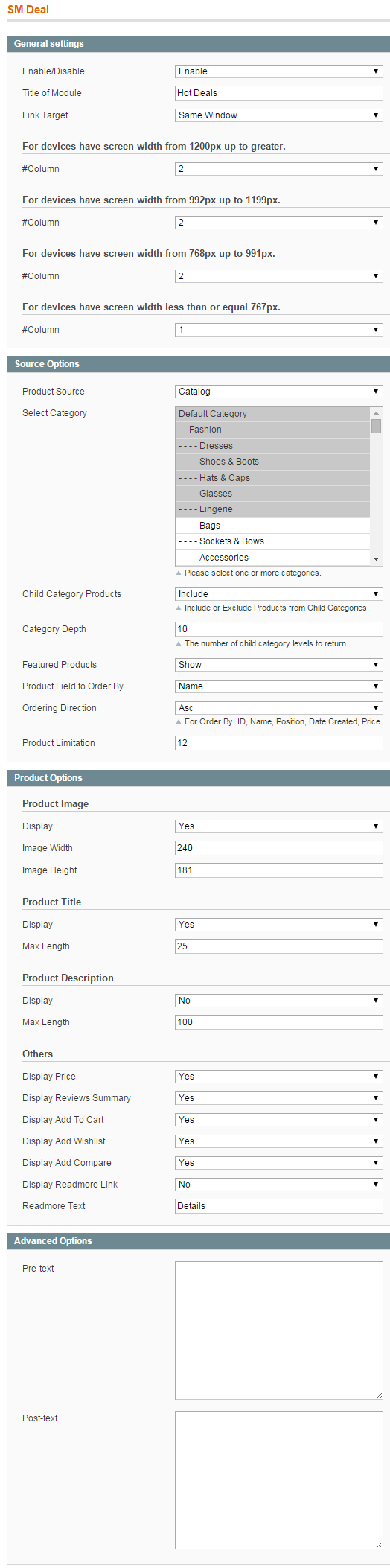
Step 2: The configuration of Module as the illustration.

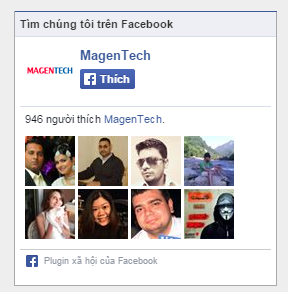
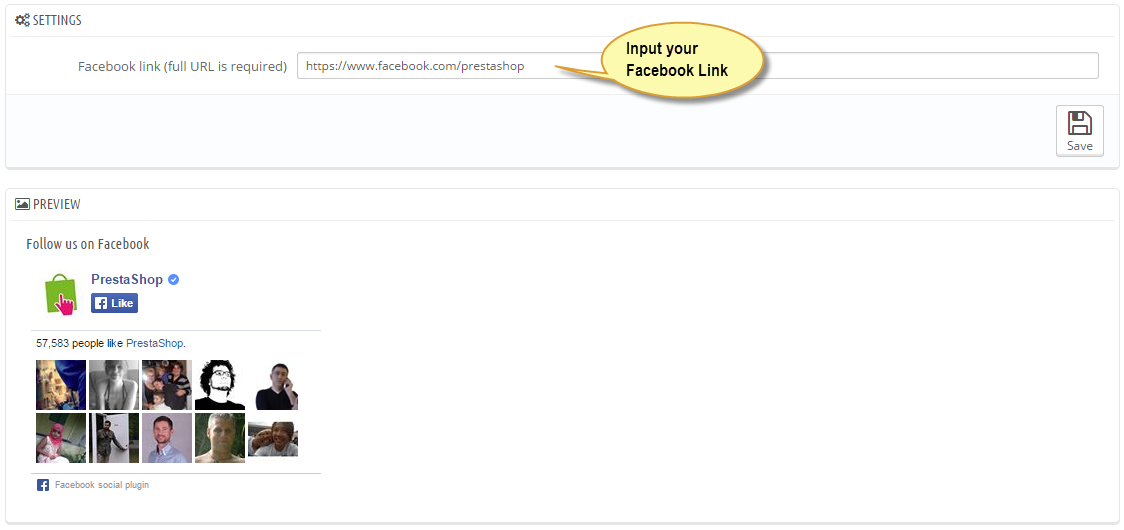
2. Facebook Like Box block
Frontend Appearance:

Backend Settings:
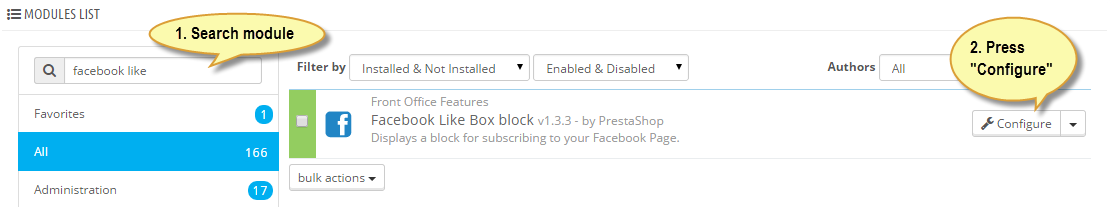
Step 1: In the Prestashop Admin Panel, navigate to Modules >> Modules >> look for “Facebook Like Box block” >> click “Configure” button to configure.

Step 2: The configuration of block as the illustration.

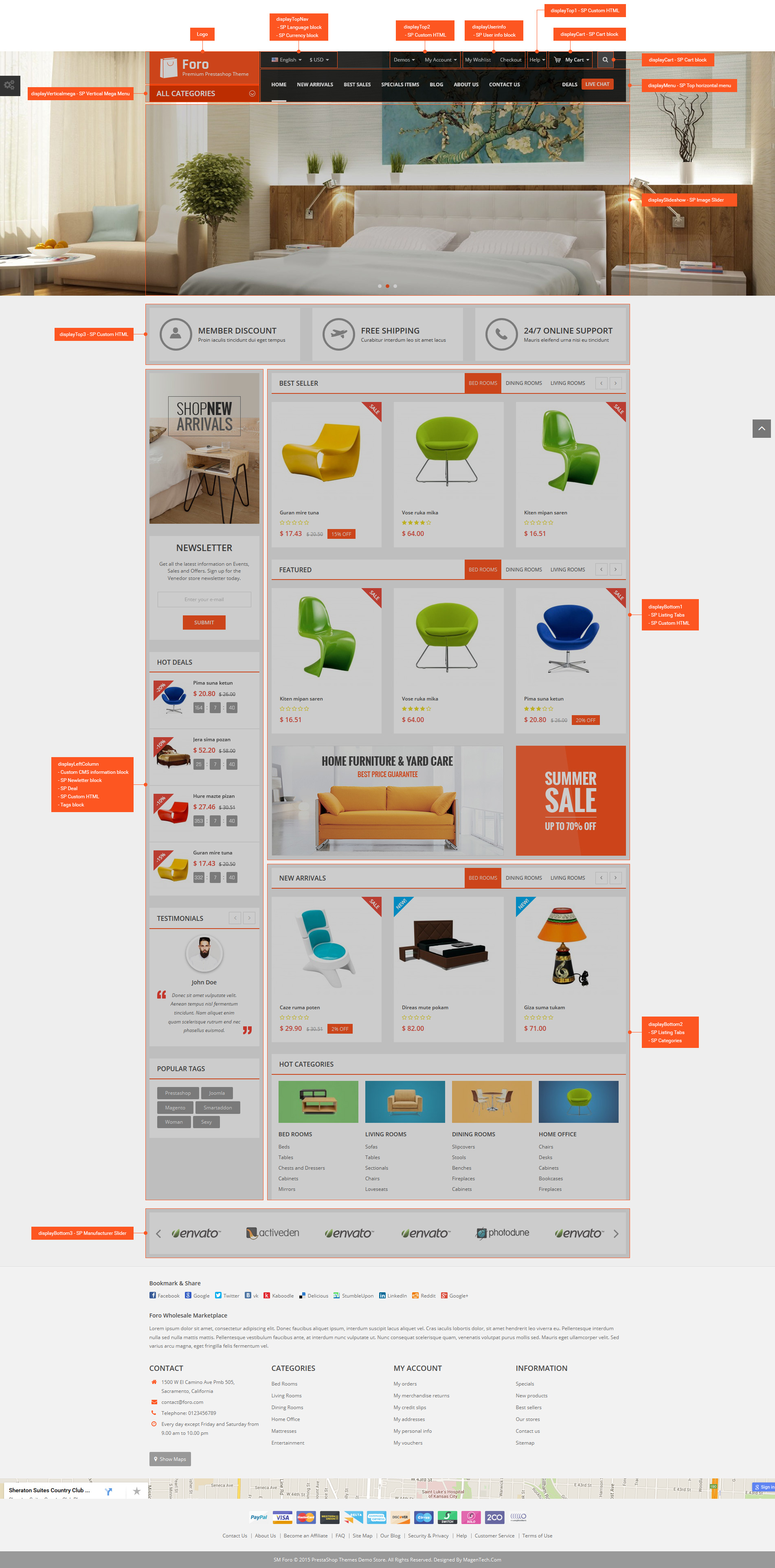
7.2.2 SP Foro Theme - Layout2
Note: After finished all the installation steps as our instruction above , you nearly have a demo site when wiew shop. And only have some extensions not yet fully configured. Below we will guide you how to configure these extensions.
With displayTopNav Hook
1. SP Language block & SP Currency block configure the same above (layout1)
With displayVerticalmega Hook
1. SP Vertical Mega Menu
Frontend Appearance:

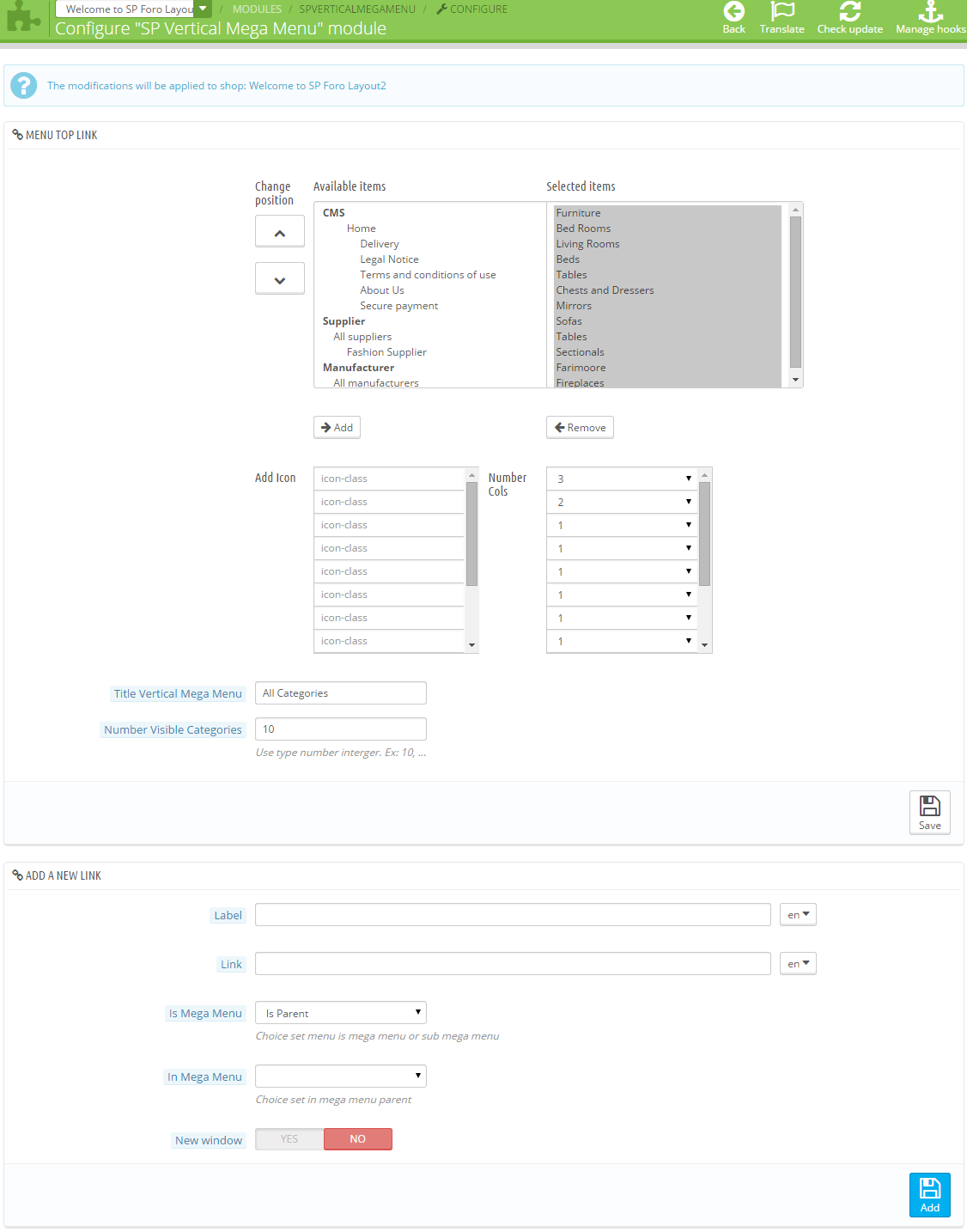
Backend Settings:
Step 1: In the Prestashop Admin Panel, navigate to Modules >> Modules >> look for “SP Vertical Mega Menu” module >> click “Configure” button to configure.
Step 2: The configuration of Module as the illustration.

With displayBottom1 Hook
1. SP Listing Tabs: Best Seller
Frontend Appearance:

Backend Settings:
Step 1: In the Prestashop Admin Panel, navigate to Modules >> Modules >> look for “SP Listing Tabs” module >> click “Configure” button to configure.
Step 2: In the “Listing Tabs” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: The configuration of Module as the illustration.

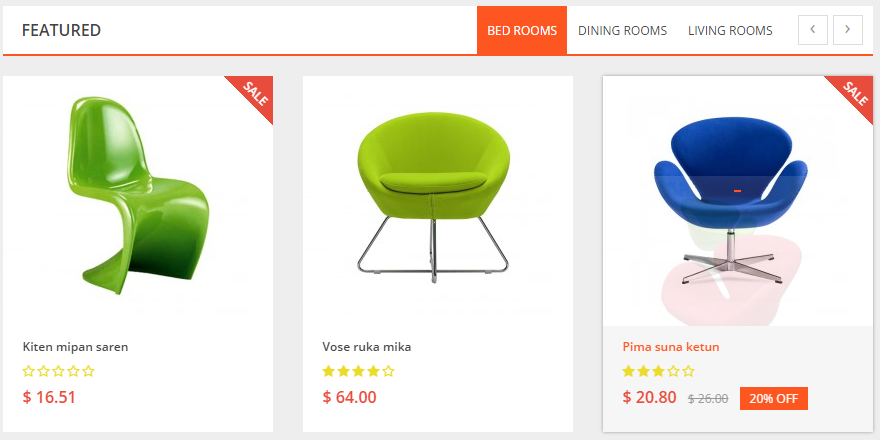
2. SP Listing Tabs: Featured
Frontend Appearance:

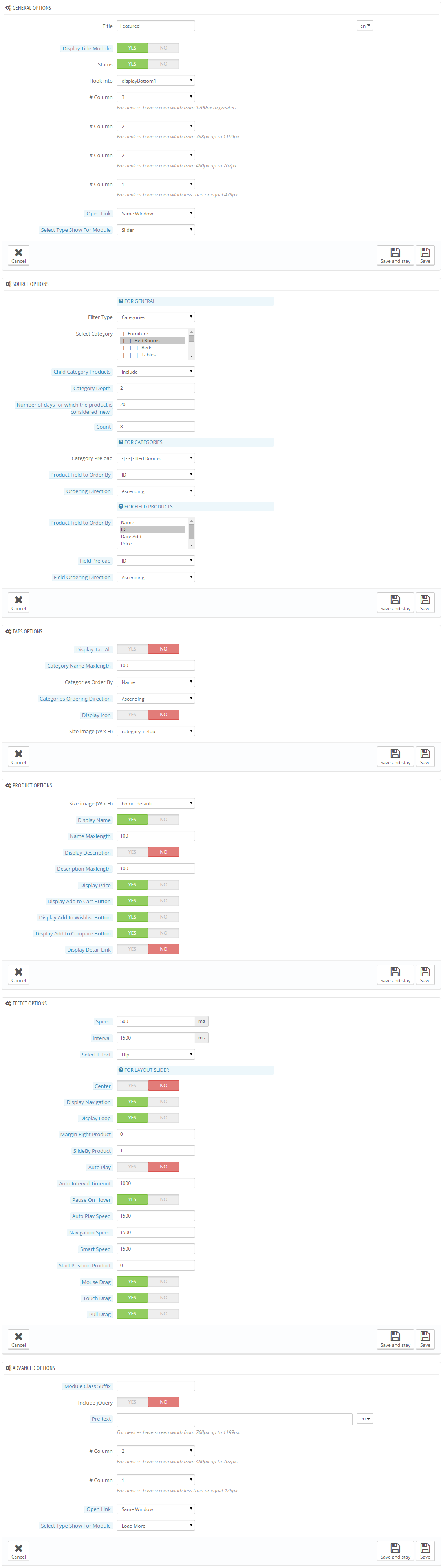
Backend Settings:
Step 1: In the Prestashop Admin Panel, navigate to Modules >> Modules >> look for “SP Listing Tabs” module >> click “Configure” button to configure.
Step 2: In the “Listing Tabs” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: The configuration of Module as the illustration.

3. SP Listing Tabs: New Arrivals
Frontend Appearance:

Backend Settings:
Step 1: In the Prestashop Admin Panel, navigate to Modules >> Modules >> look for “SP Listing Tabs” module >> click “Configure” button to configure.
Step 2: In the “Listing Tabs” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: The configuration of Module as the illustration.

With displayLeftColumn Hook
1. SP Deal: Hot Deals - Left Column
Frontend Appearance:

Backend Settings:
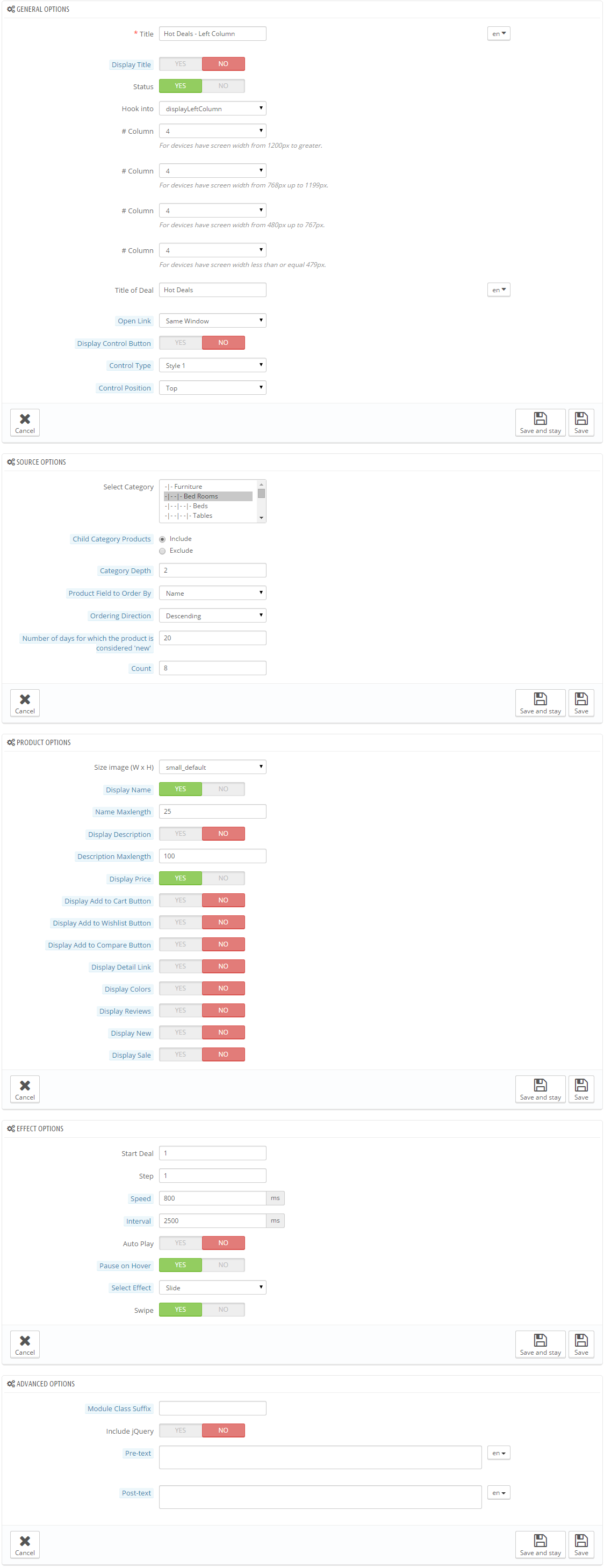
Step 1: In the Prestashop Admin Panel, navigate to Modules >> Modules >> look for “SP Deal” module >> click “Configure” button to configure.

Step 2: The configuration of Module as the illustration.

With displayBottom2 Hook
1. SP Categories: Hot Categories Bottom2
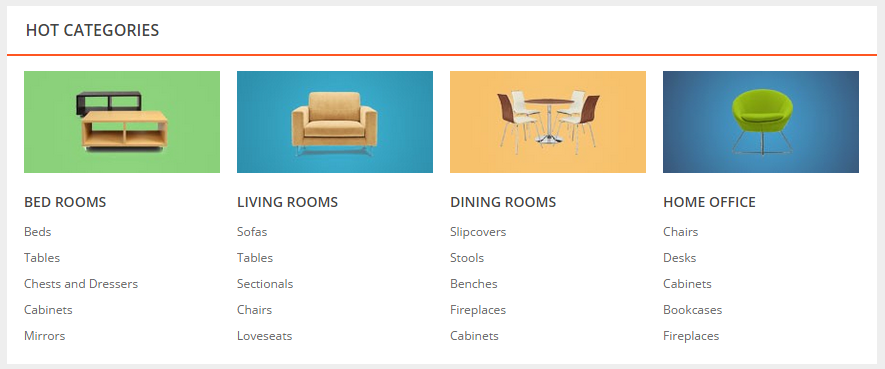
Frontend Appearance:

Backend Settings:
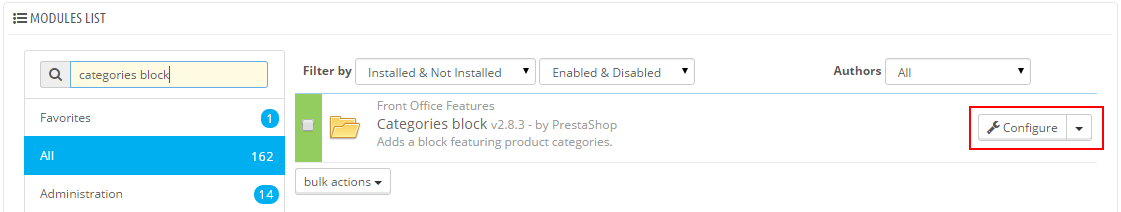
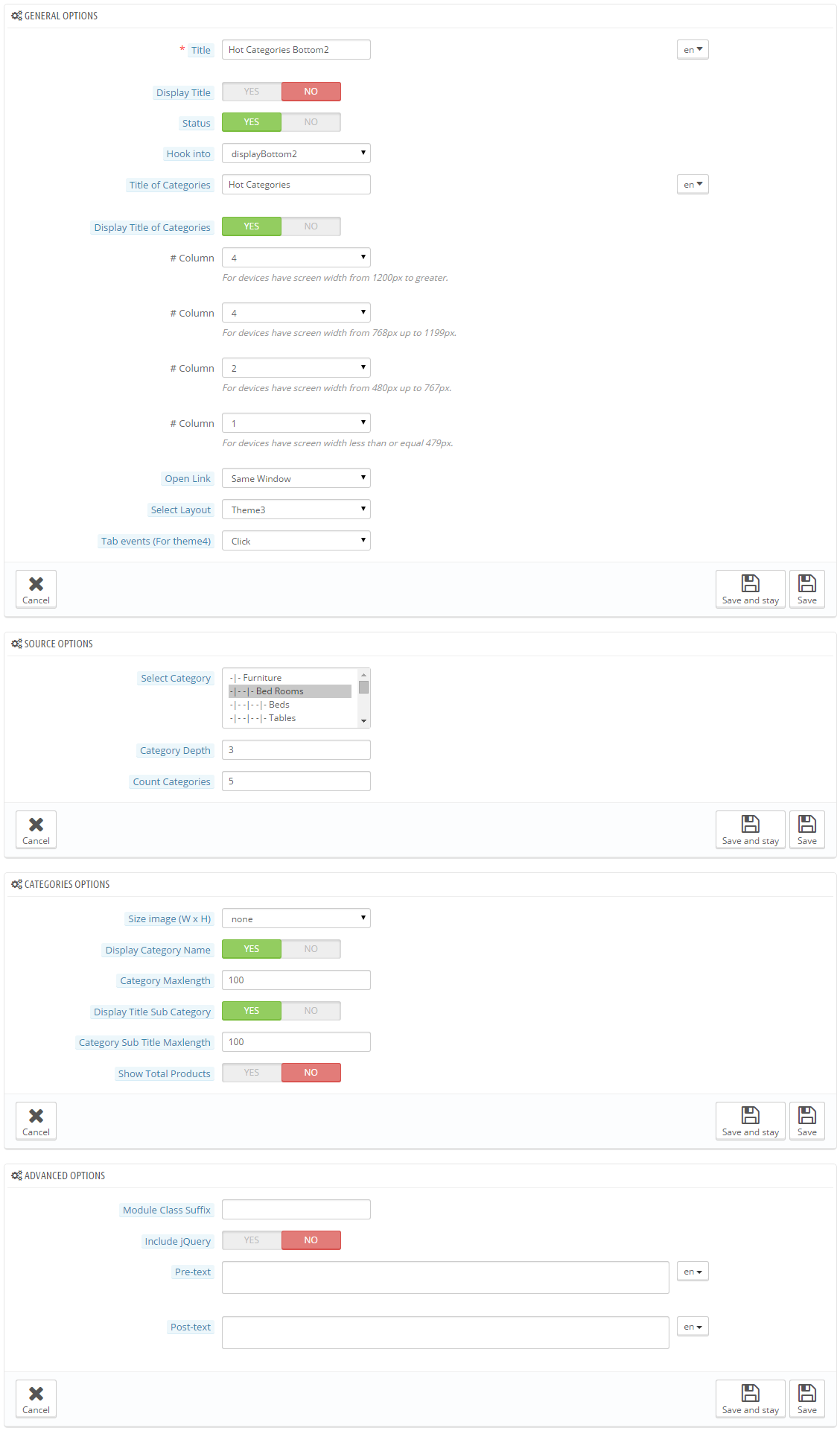
Step 1: In the Prestashop Admin Panel, navigate to Modules >> Modules >> look for “SP Categories” module >> click “Configure” button to configure.

Step 2: The configuration of Module as the illustration.

With displayBottom3 Hook
1. SP Manufacturer Slider
Frontend Appearance:

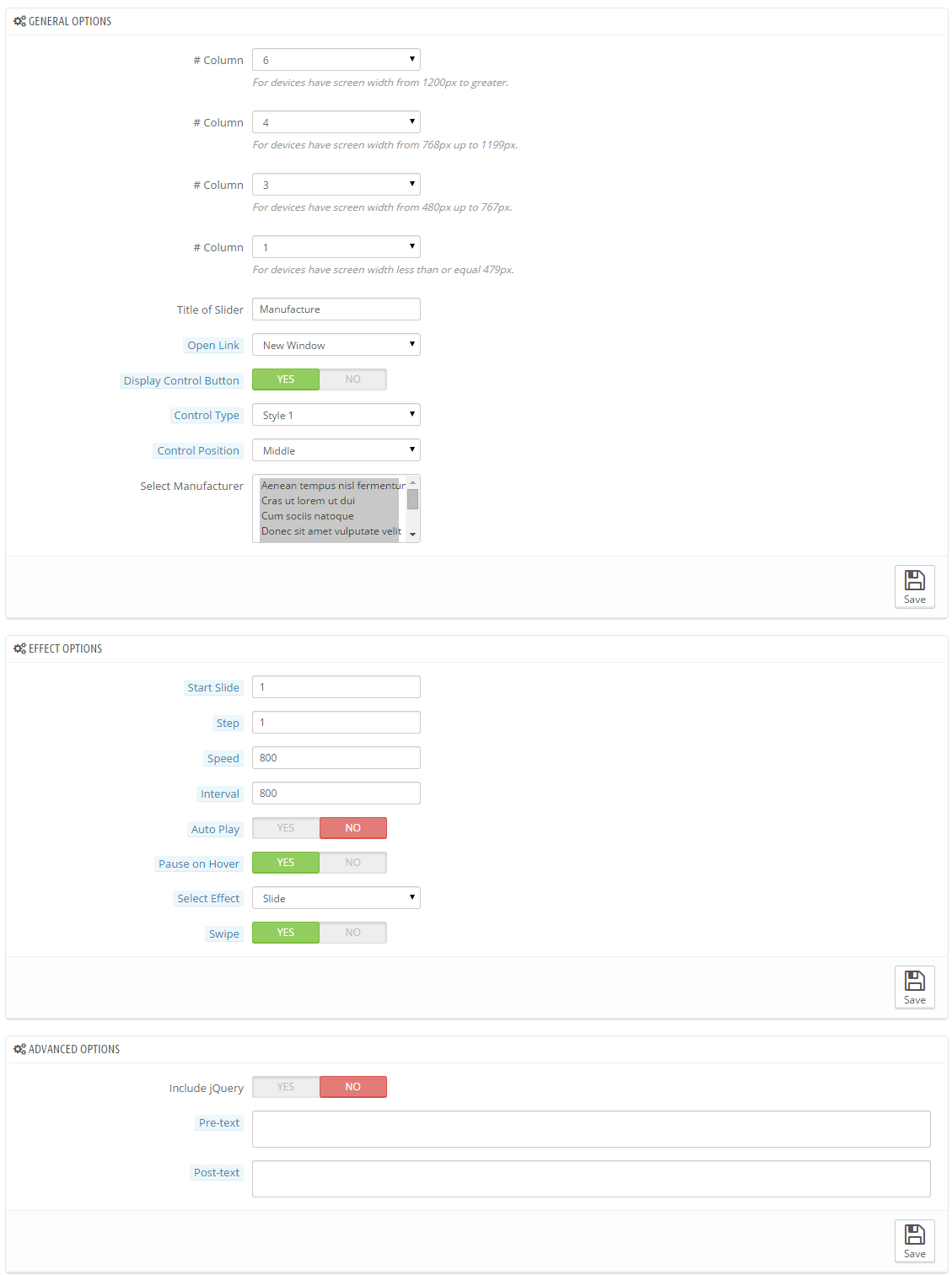
Backend Settings:
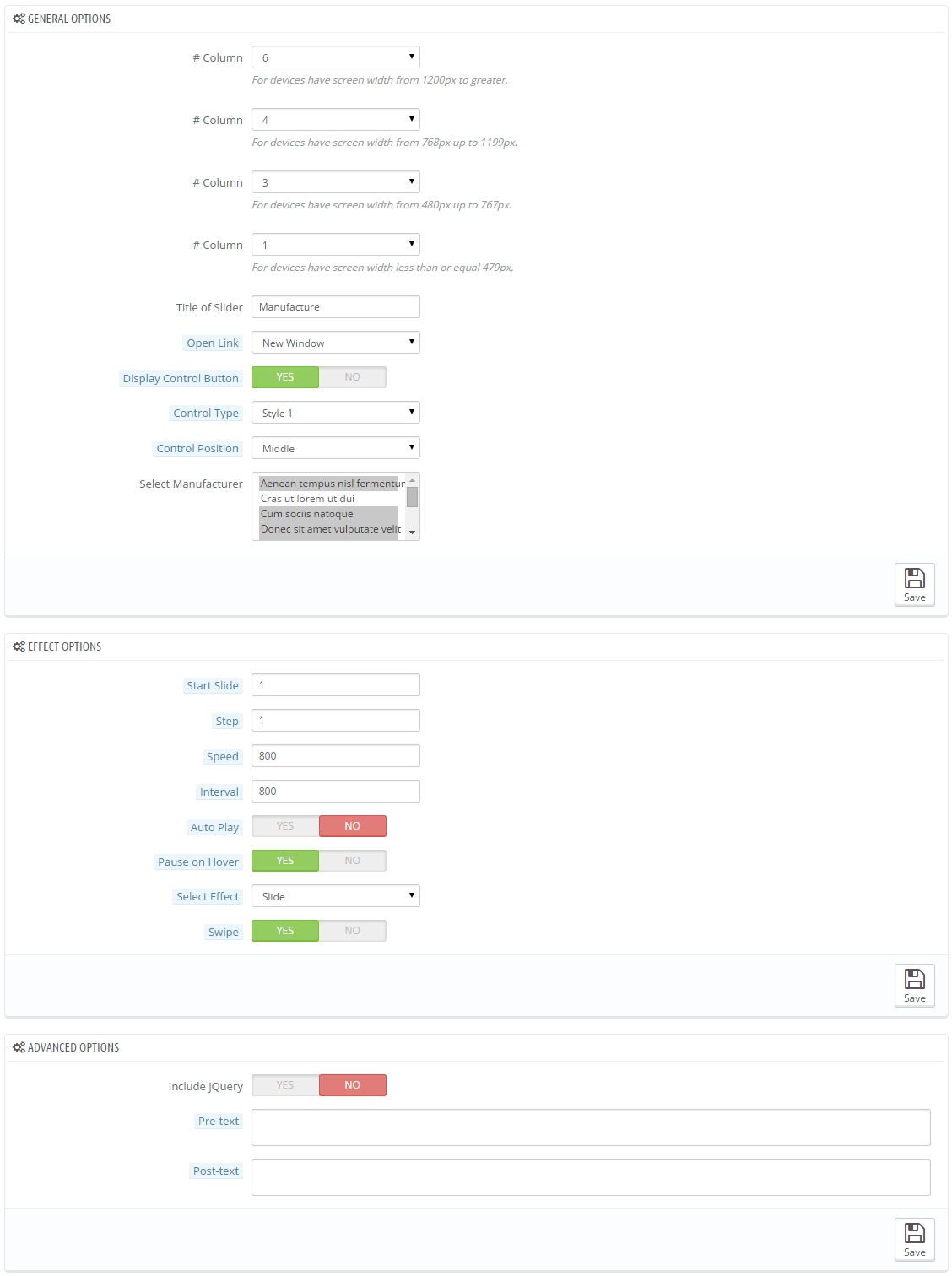
Step 1: In the Prestashop Admin Panel, navigate to Modules >> Modules >> look for “SP Manufacturer Slider” module >> click “Configure” button to configure.
Step 2: The configuration of Module as the illustration.

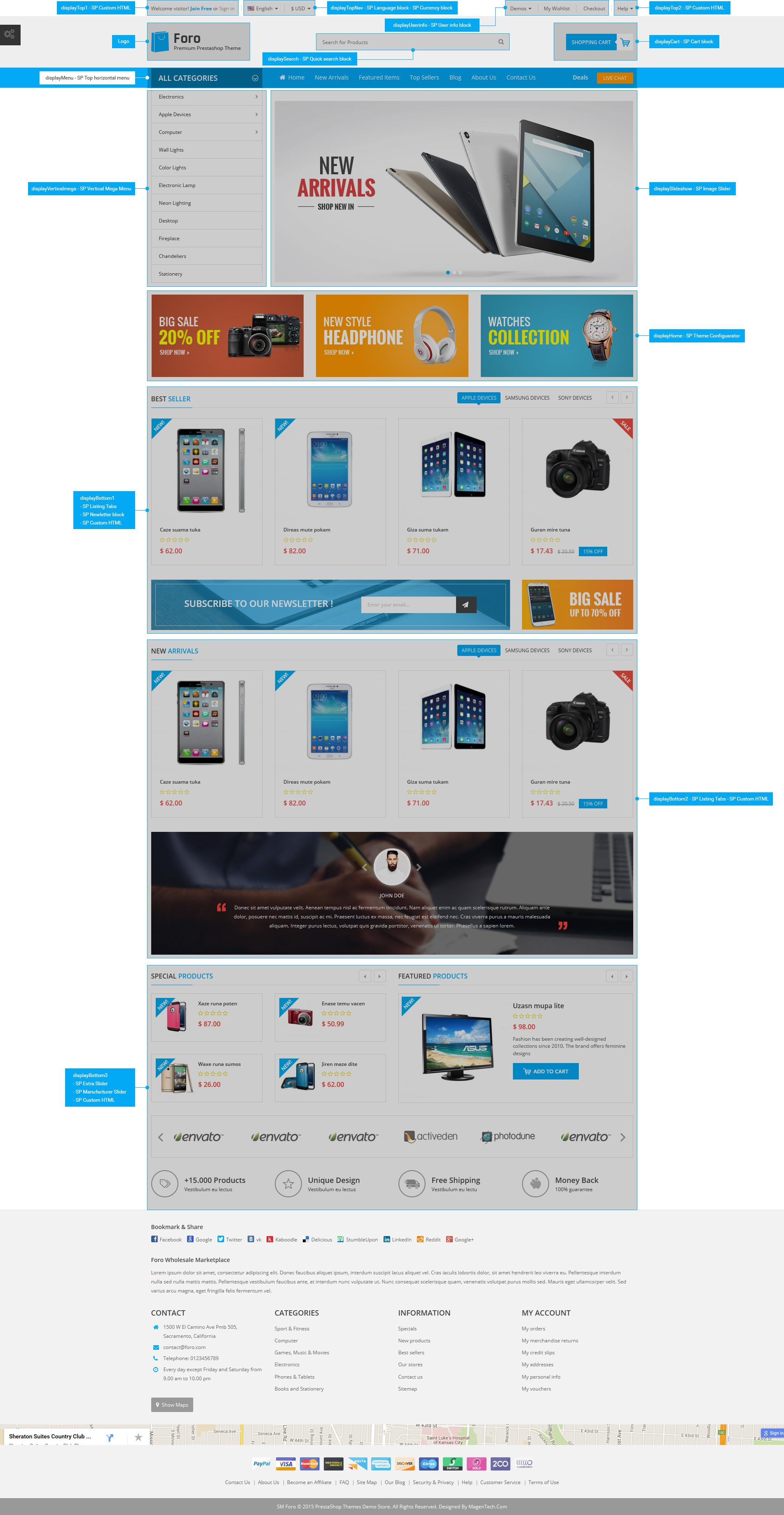
7.2.3 SP Foro Theme - Layout3
Note: After finished all the installation steps as our instruction above , you nearly have a demo site when wiew shop. And only have some extensions not yet fully configured. Below we will guide you how to configure these extensions.
With displayMenu Hook
1. SP Vertical Mega Menu
Frontend Appearance:

Backend Settings:
Step 1: In the Prestashop Admin Panel, navigate to Modules >> Modules >> look for “SP Vertical Mega Menu” module >> click “Configure” button to configure.

Step 2: The configuration of Module as the illustration.

With displayBottom1 Hook
1. SP Listing Tabs: Best Seller
Frontend Appearance:

Backend Settings:
Step 1: In the Prestashop Admin Panel, navigate to Modules >> Modules >> look for “SP Listing Tabs” module >> click “Configure” button to configure.

Step 2: In the “Listing Tabs” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: The configuration of Module as the illustration.

2. SP Listing Tabs: New Arrivals
Frontend Appearance:

Backend Settings:
Step 1: In the “Listing Tabs” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 2: The configuration of Module as the illustration.

With displayBottom3 Hook
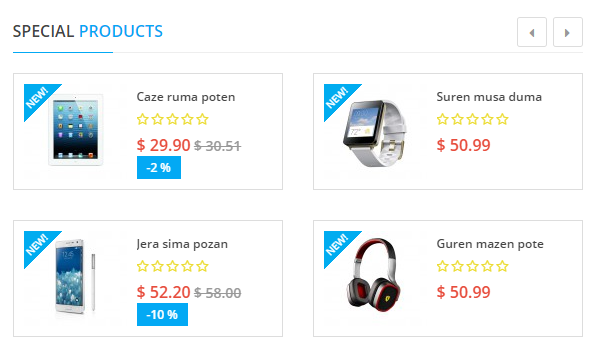
1. SP Extra Slider: Specials Products Bottom3
Frontend Appearance:

Backend Settings:
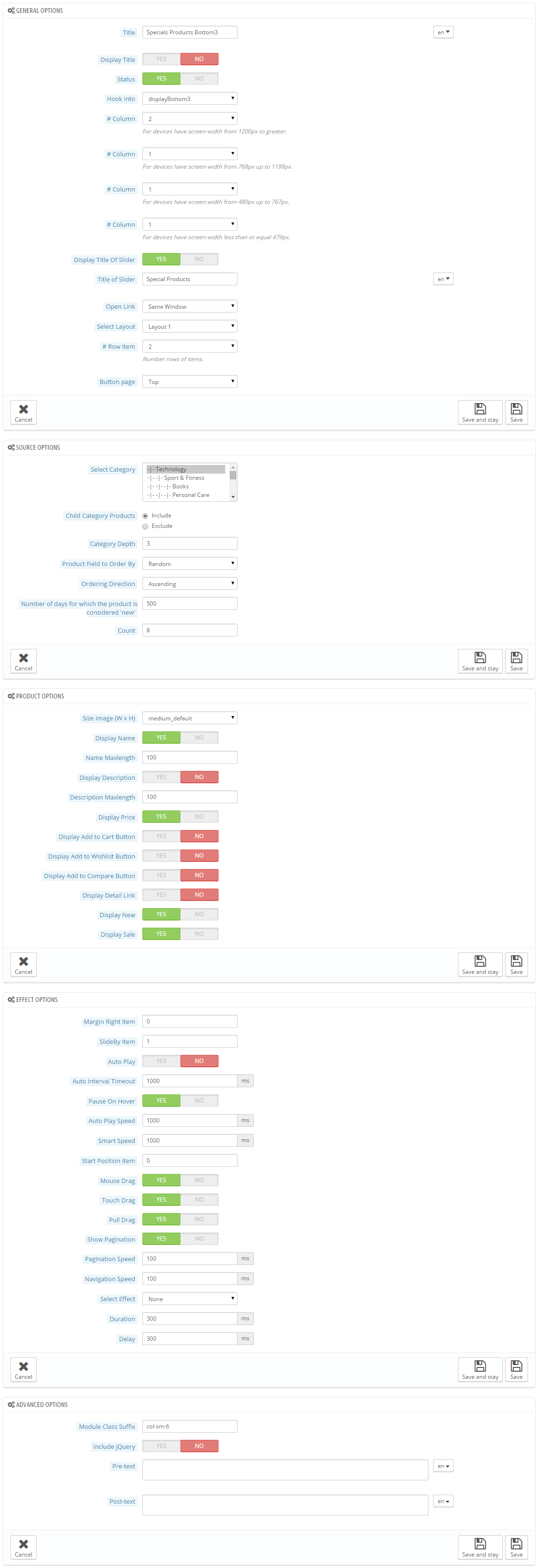
Step 1: In the Prestashop Admin Panel, navigate to Modules >> Modules >> look for “SP Extra Slider” module >> click “Configure” button to configure.

Step 2: In the configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: The configuration of Module as the illustration.

2. SP Extra Slider: Featured Products Bottom3
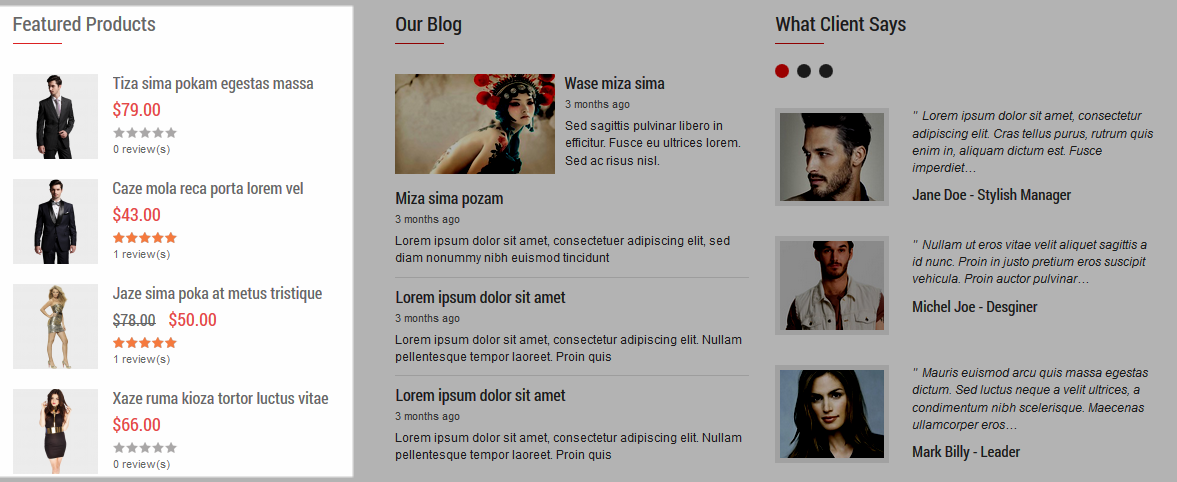
Frontend Appearance:

Backend Settings:
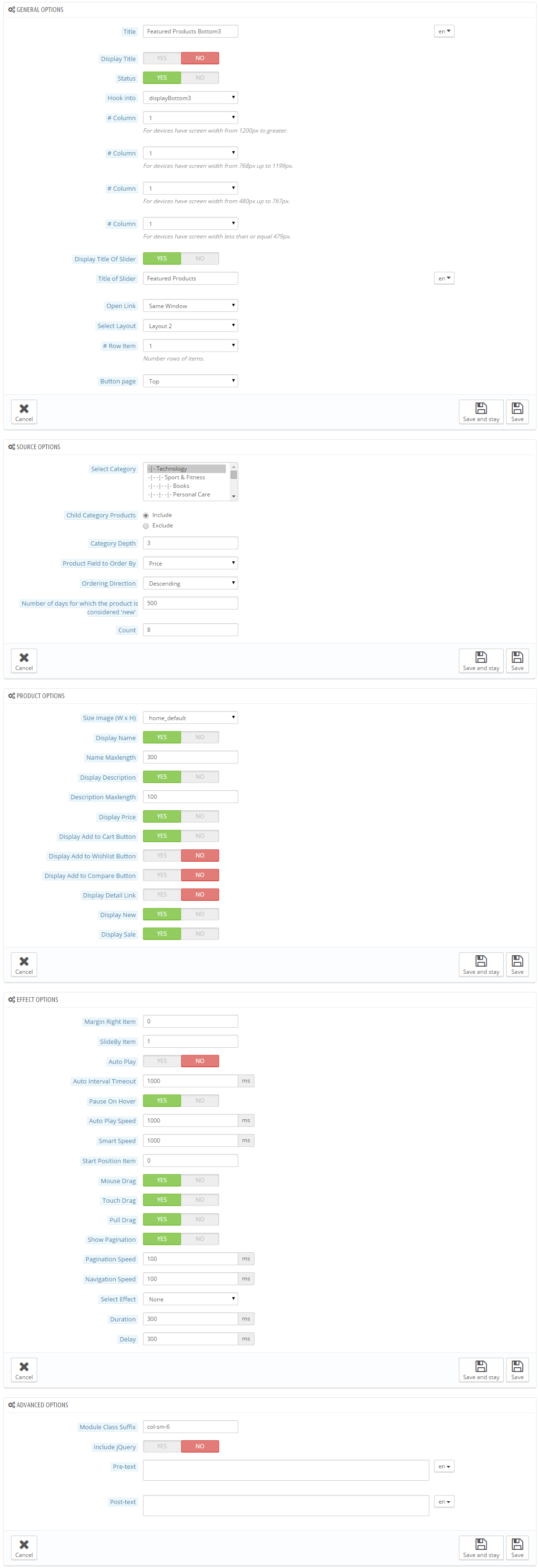
Step 1: In the configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 2: The configuration of Module as the illustration.

With displayBottom3 Hook
1. SP Manufacturer Slider
Frontend Appearance:

Backend Settings:
Step 1: In the Prestashop Admin Panel, navigate to Modules >> Modules >> look for “SP Manufacturer Slider” module >> click “Configure” button to configure.
Step 2: The configuration of Module as the illustration.

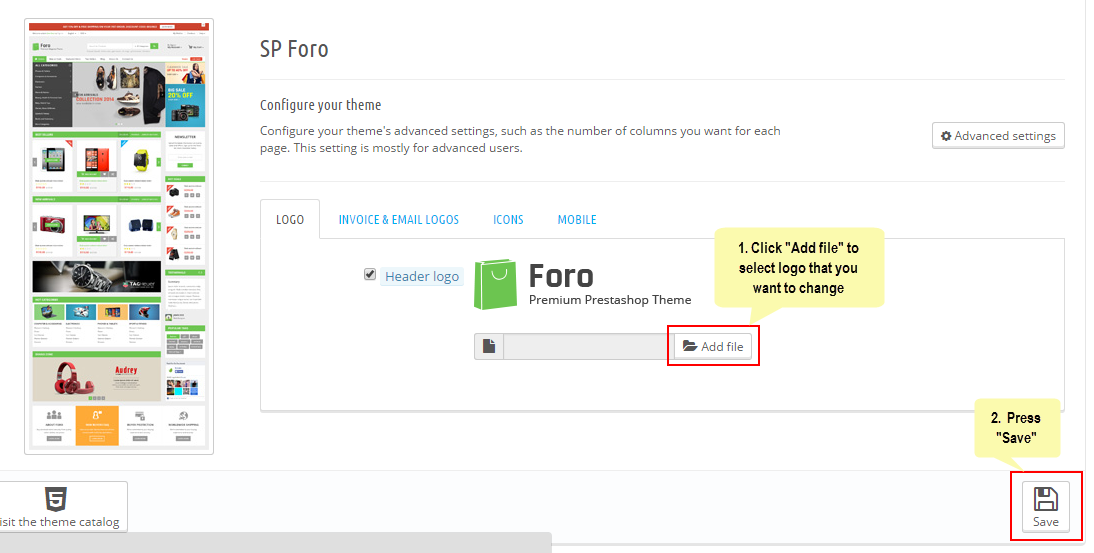
7.3 How To Edit Logo
Frontend Appearance:

In your Administrator Page, navigate to PREFERENCES >> Themes >> in Logo tab, you add logo image file as you want.

7.4 How To Edit Copyright
Frontend Appearance:

To edit Copyright, please the steps following:
1. Open your theme installation directory >> go to the themes\themeXXX\(XXX is your theme) >> open “footer.tpl” file with your HTML/PHP editor (for example, Adobe Dreamweaver, Notepad++, etc).
2. Look for the following code and replace as you want:
- SUPPORT - If you have any questions that are beyond the scope of this help file, please send us via: Support Tickets System
- FAQs - Go to Here to view more the Frequently Asked Questions.