1GETTING STARTED
1.1 Introduction
Firstly, a huge thanks for purchasing this theme, your support is truly appreciated!
This document covers the installation and use of this theme, reveals some answers to common problems and issues. We encourage you to read this document throughtly if you are experiencing any difficulties. If you have any questions that are beyond the scope of document, please feel free to contact us via our Support Tickets System.
1.2 System Requirements
Please make sure your hosting server meets the PrestaShop requirements:
- Supported operating system: Windows, Mac and Linux.
- Wamp (for Windows) or Xampp (for Windows and Mac)
- Web server: Apache Web server 1.3 or later, Microsoft’s IIS Web server 6.0 or later.
- PHP 5.2* or later.
- MySQL 5.0 or later.
- At least 32 Mb of RAM on your server (64 Mb is comfortable, the more the better).
Note: If you can not import the theme/module file to your server due to the maximum upload and PHP memory limit, you need to increase the parameter “memory_limit=200M”; “max_execution_time=300″; “max_execution_time=1000″ & “upload_max_filesize=20M” in the file php.ini.
1.3 PrestaShop Guide
If you are not familiar with Prestashop, please read its guide first
2INSTALLATION
There are two ways to install SP Furnicom Theme
- Quickstart Installation: sp_furnicom_quickstart_p16_v1.0.0.zip . By using this package, you will set the theme exactly like our Demo with sample data.
-
Manual Installation : Include of Theme layout Installation Packages. Please unzip the package and you would see the following folders:
- module folder
-
sp_furnicom_template_p16_v1.0.0.zip file
2.1 Quickstart Installation
We provide Quickstart package for each theme which aims to ease the installation for users. It will help you save much time of installing and configuring if you plan to start your site from the beginning. Please following steps below:
- Step 1: Download the quickstart package of SP Furnicom theme
- Step 2: Extract the downloaded package named “sp_furnicom_quickstart_p16_v1.0.0.zip” in your localhost (or your hosting) folder. In Quickstart folder you will see the extracted folder that include all sample data
- Step 3: Start installation by opening browser and navigate to your URL (where the Quickstart uploaded) to load default Prestashop installer. Please follow these steps of the Installer so that the installation process can be set.
- Installation Assistant (Choose your language)
Please select the installation language
Please note: The installation language option will not affect your store language. By default PrestaShop is offered in English. You can install additional localization packages to change the store language.
 When you are done, click the ‘Next’ button.
When you are done, click the ‘Next’ button.
- Installation Assistant (License agreements)
Please check the license agreement.

When you are done, click the ‘Next’ button.
- System Compatibility
Check the PHP settings and directory permissions. In case of any errors, please contact your hosting provider for further assistance.

If everything is correct, click the ‘Next’ button.
- Store Information
Now add required information for your store: Shop name, Main activity, Country, Shop timezone and add the account info: first name, last name, email and password. Click “Next” to next step.

When you are done, click the ‘Next’ button.
- System Configuration
Here is the database configuration panel, we need to create database first.

Access your database panel and create database for your site. Add database name and then click “Create” button.

When the database is created successfully, copy and paste its name into the “Database name” field, then click the “Test your database connection now!” button to make sure that the entered settings are correct. If they are, you will see a Database is connected message. After that, you could click the “Next” button to move to next steps.

- Finish installation: This process could take a few minutes

Note: For security reasons you need to delete the install/ directory on your hosting server.
And finally, go to the Frontend or Backend as you want:

2.2 Theme Installation
Note: Before installing theme, you must disable the cache. In your back office, please go to ADVANCED PARAMETERS >> Performance >> find “Cache” parameter >> Set “No” to disable cache >> Click “Save”.
SP Furnicom Layout1 Theme Installation
Note: Here we will introduce you How To Install SP Furnicom Layout 1 Theme, with Layout 2, Layout 3, Layout 4 and Layout 5 do the same.
Firstly, you must EXTRACT the “sp_furnicom_layout1_packages.zip” package and open the extracted folder. Here you will see:
-
module folder: contain of the smartblog.zip file, smartblogarchive.zip file, smartblogcategories.zip file, smartbloghomelatestnews.zip file, smartblogrecentposts.zip file, smartblogtag.zip file
- and the sp_furnicom_template_p16_v1.0.0.zip file.
STEP 1: Install smartblog.zip , smartblogarchive.zip , smartblogcategories.zip , smartbloghomelatestnews.zip , smartblogrecentposts.zip , smartblogtag.zip Module.
1. Login to your Prestashop admin panel and navigate to MODULES -> Modules. At the top of the page click the Add a new module button.

2. Choose “smartblog.zip” file and click “Upload this module” button

3. There is a message-box “The module was successfully downloaded.”

4. Please find to the uploaded module and click “Install” button to run it.

5. When a pop-up window displays, please click “Proceed with the installation” button.

6. Finally, Module(s) installed successfully.
Note: Do the same with the others.
STEP 2: Install the “sp_furnicom_template_p16_v1.0.0.zip” file.
1. Login to your Prestashop admin panel and navigate to Preferences -> Themes. At the top of the page click the Add a new theme button.

2. Navigate to “Import from your computer” >> choose the zip theme file as named “sp_furnicom_template_p16_v1.0.0.zip” >> Save.

3. When your choice is successfully validated , a notice will be showed like the following image:

4. In the section named as Select a theme for your “[name]” shop, move your mouse cursor over SP furnicom‘s thumbnail and select Use this themeto replace your current theme with SP furnicom theme.
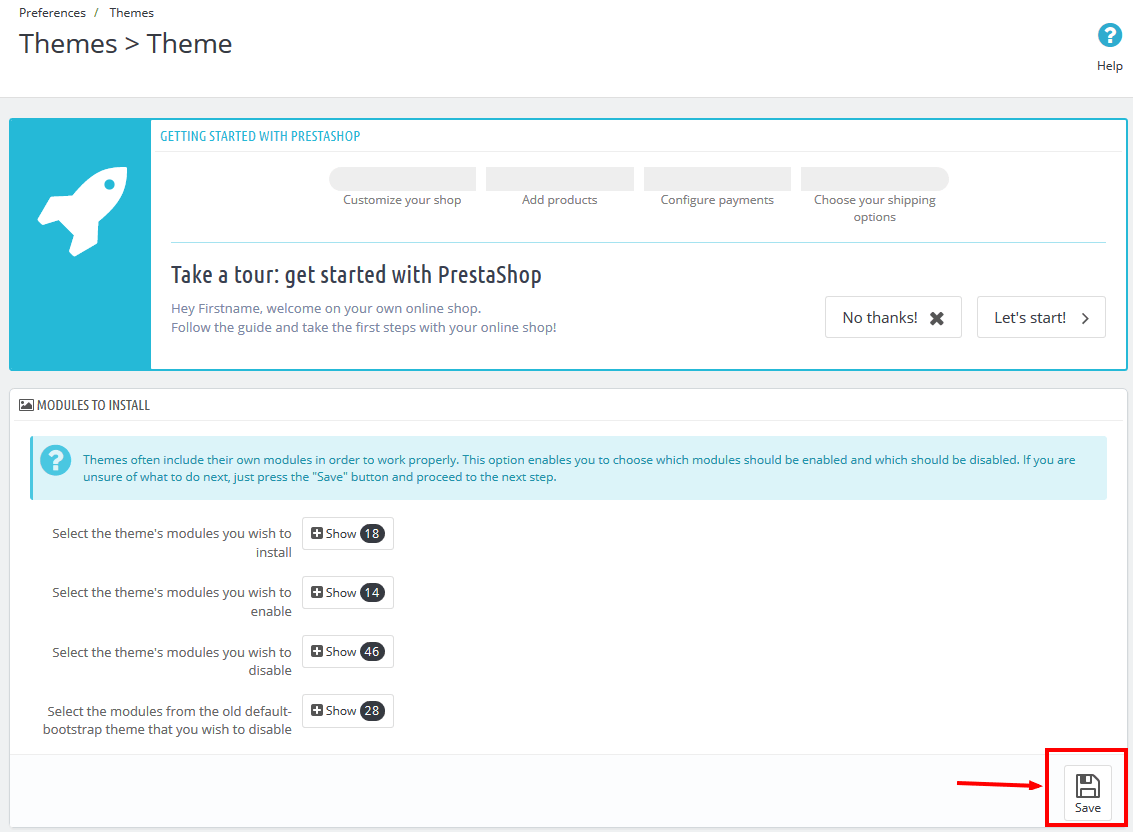
5. After that, a list of the installed/disabled modules will be showed out, please click “Save” to install modules that were imported along with the theme.

6. Finally, please click “Finish” to end the process.

3SP THEME CONFIGURATION
3.1 General Settings
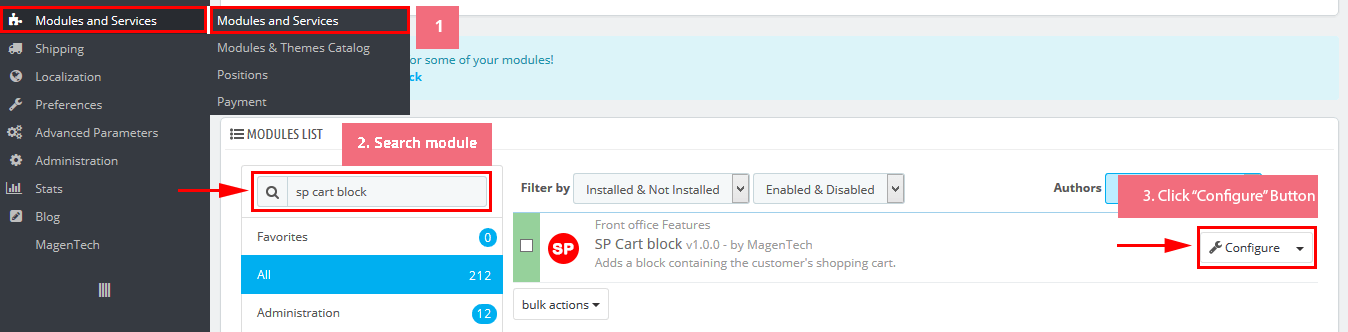
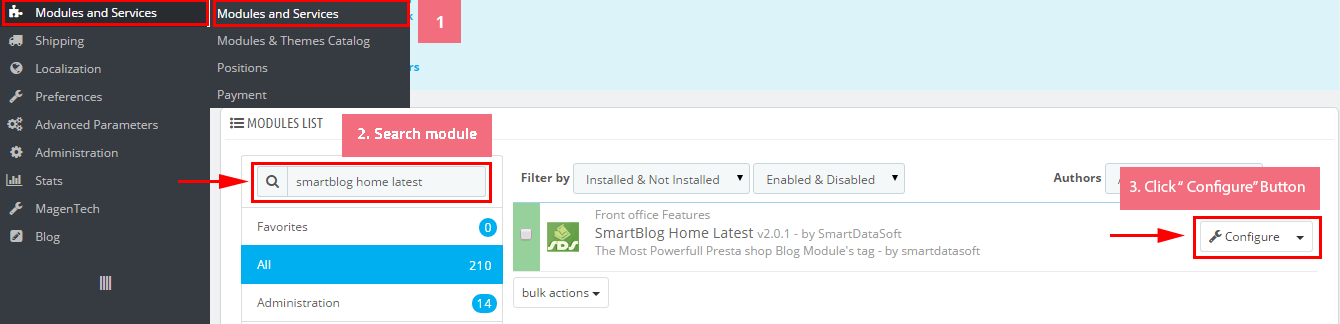
1. In your Prestashop Admin Dashboard, navigate to Modules and Services >> Modules and Services >> go to MODULES LIST section, search for “SP Theme Configuration” module then click on Configure.

2. In the SP Theme Settings, choose “General” to configure the parameters in this section. After finishing, you could go to the front-end to view the changes.

3.2 Layout Settings
1. In your Prestashop Admin Dashboard, navigate to Modules and Services >> Modules and Services >> go to MODULES LIST section, search for “SP Theme Configuration” module then click on Configure.

2. In the SP Theme Settings, choose “Layout” to configure the parameters in this section. After finishing, you could go to the front-end to view the changes.

3.3 Fonts
1. In your Prestashop Admin Dashboard, navigate to Modules and Services >> Modules and Services >> go to MODULES LIST section, search for “SP Theme Configuration” module then click on Configure.

2. In the SP Theme Settings, choose “Fonts” to configure the parameters in this section. After finishing, you could go to the front-end to view the changes.

Note: Please copy and paste the following line into Font Selector tab:
1.
2.
3.4 Category Pages
1. In your Prestashop Admin Dashboard, navigate to Modules and Services >> Modules and Services >> go to MODULES LIST section, search for “SP Theme Configuration” module then click on Configure.

2. In the SP Theme Settings, choose “Category Pages” to configure the parameters in this section. After finishing, you could go to the front-end to view the changes.

3.5 Product Pages
1. In your Prestashop Admin Dashboard, navigate to Modules and Services >> Modules and Services >> go to MODULES LIST section, search for “SP Theme Configuration” module then click on Configure.

2. In the SP Theme Settings, choose “Product Pages” to configure the parameters in this section. After finishing, you could go to the front-end to view the changes.

3.6 Bonus Pages
1. In your Prestashop Admin Dashboard, navigate to Modules and Services >> Modules and Services >> go to MODULES LIST section, search for “SP Theme Configuration” module then click on Configure.

2. In the SP Theme Settings, choose “Bonus Pages” to configure the parameters in this section. After finishing, you could go to the front-end to view the changes.

3.7 Advanced Settings
1. In your Prestashop Admin Dashboard, navigate to Modules and Services >> Modules and Services >> go to MODULES LIST section, search for “SP Theme Configuration” module then click on Configure.

2. In the SP Theme Settings, choose “Advanced” to configure the parameters in this section. After finishing, you could go to the front-end to view the changes.

1. In your Prestashop Admin Dashboard, navigate to Modules and Services >> Modules and Services >> go to MODULES LIST section, search for “SP Theme Configuration” module then click on Configure.

2. In the SP Theme Settings, choose “Social Accounts” to configure the parameters in this section. After finishing, you could go to the front-end to view the changes.

3.9 Setup Logo
1. To configure Logo for your store, navigate to PREFERENCES > Themes in your Prestashop Admin Dashboard. Go to Logo tab to set up your logo. Click “Add File” to upload the logo image as you want and “Save”.

2. Please check the front-end to view the changes.
3.10 Image Size Adjustment
In your Prestashop admin dashboard, navigate to: PREFERENCES >> Images to configure the image size for category, manufacturer, supplier, product, etc that fit your layout best.
1. Image size - You can choose the image size types that suit your products best.

2. Image quality - You can set image quality in use on your site.

3. Regenerate thumbnails - To see the changes after you update the image sizes, image quality; you need to re-generate the images used in your site. Select option then click Regenerate thumbnails button.

3.11 Edit Copyright
Frontend Appearance:

To edit Copyright, please follow these steps:
1. In your Prestashop Admin Dashboard, navigate to Modules and Services >> Modules and Services >> go to MODULES LIST section, search for “SP Theme Configuration” module then click on Configure.

2. In the SP Theme Settings, choose “General” to configure the parameter named “Copyright”in this section. After finishing, you could go to the front-end to see the changes.

3.12 Edit Payment
Frontend Appearance:

To edit Payment, please follow these steps:
1. In your Prestashop Admin Dashboard, navigate to Modules and Services >> Modules and Services >> go to MODULES LIST section, search for “SP Theme Configuration” module then click on Configure.

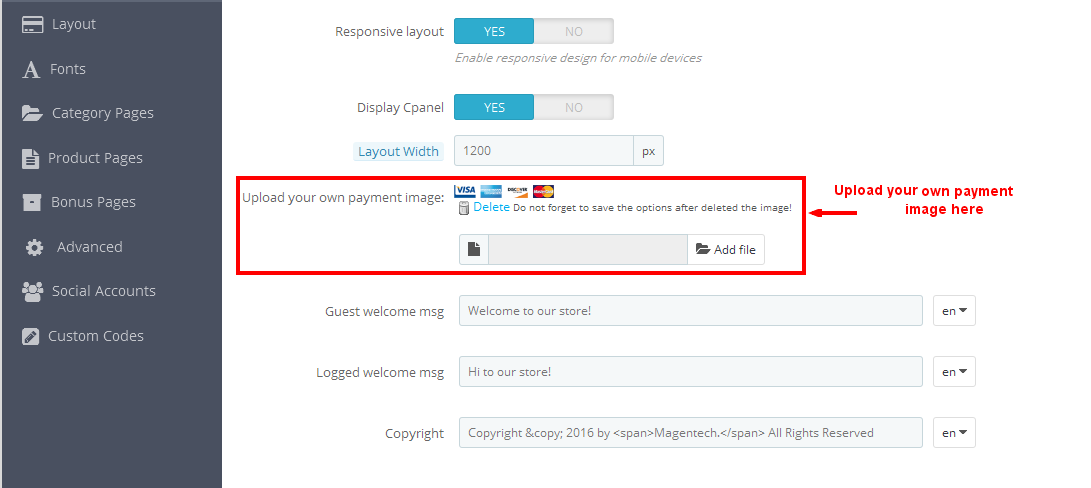
2. In the SP Theme Settings, choose “General” to configure the parameter named “Upload your own payment image” in this section. After finishing, you could go to the front-end to see the changes.

5EXTENSIONS CONFIGURATION
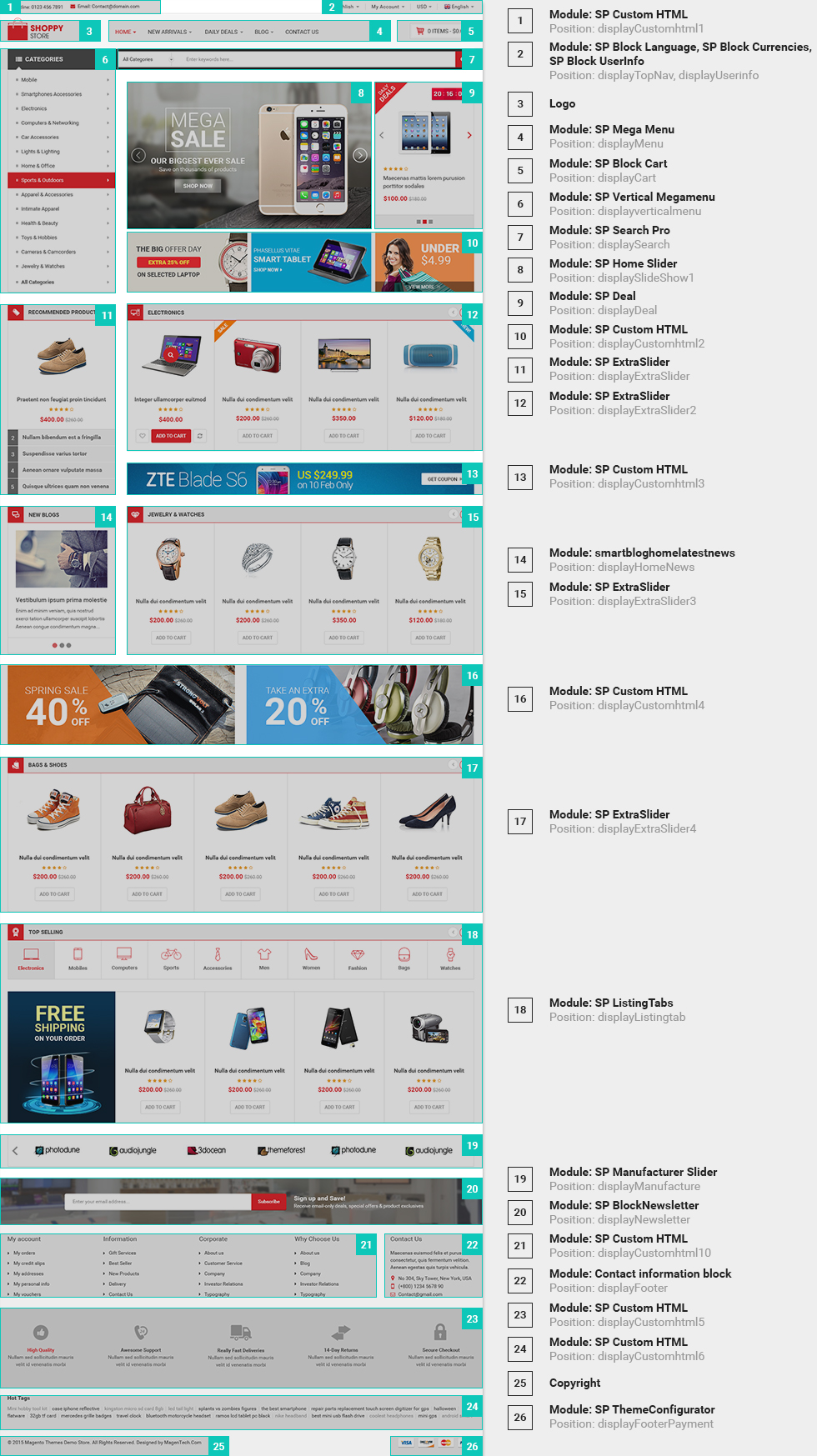
5.1 SP Furnicom Layout 1
displayTopNav
1. SP Block Currencies
Frontend Appearance:

Backend Settings:
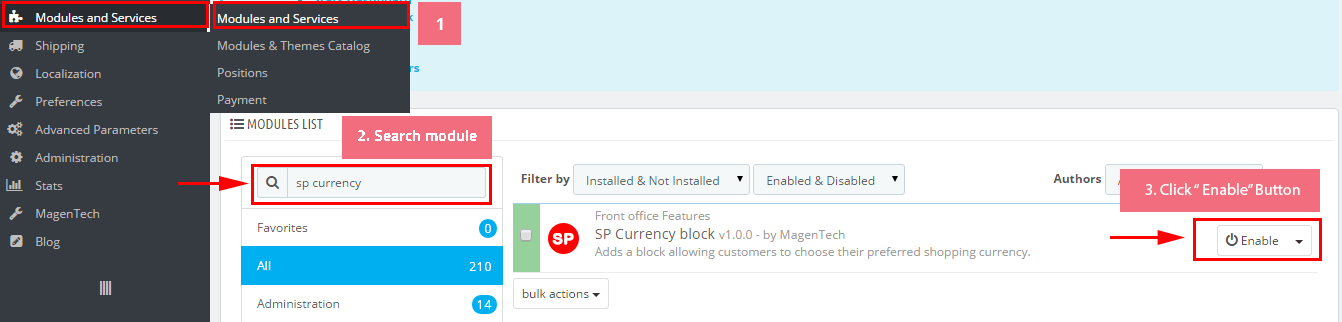
In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Currency Block” >> click “Enable” button to enable this module.

2. SP Block Languages
Frontend Appearance:

Backend Settings:
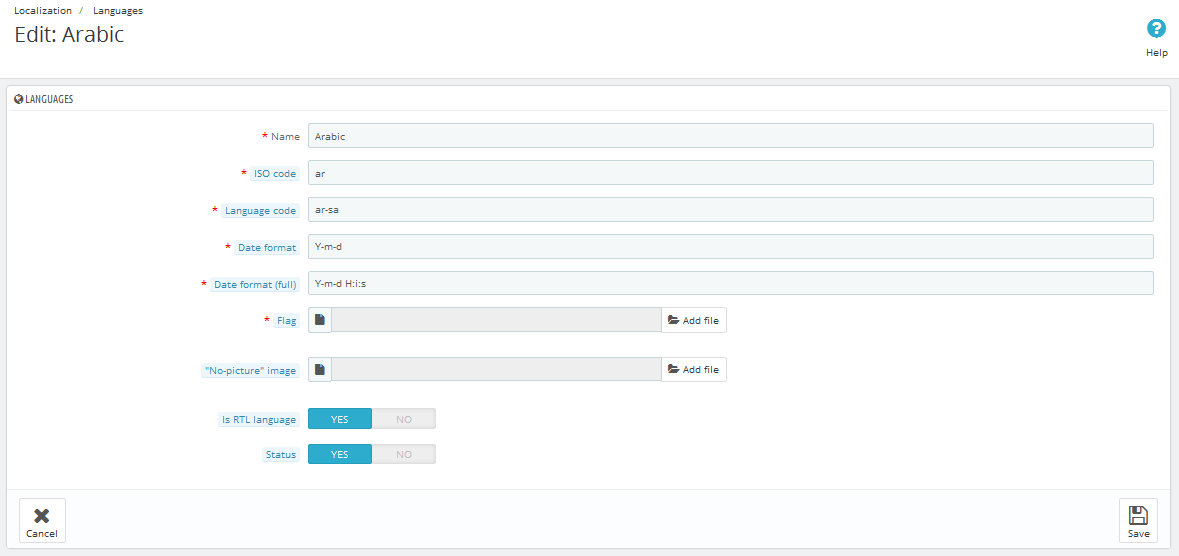
Step 1: To add language as you want. For example: To add “Arabic” language, in your Admin Panel >> navigate to LOCALIZATION >> Languages >> click  button in the right corner to “ADD NEW”.
button in the right corner to “ADD NEW”.

Step 2: Fill information into the required field (*) as below:

Step 3: Click “Save” button and view shop to see the changes.
Note: When you add any language as you want, for example: Arabic language as above. At the frontend , some images will display “?” image as following:
.
To resolve this error, please make the steps following:
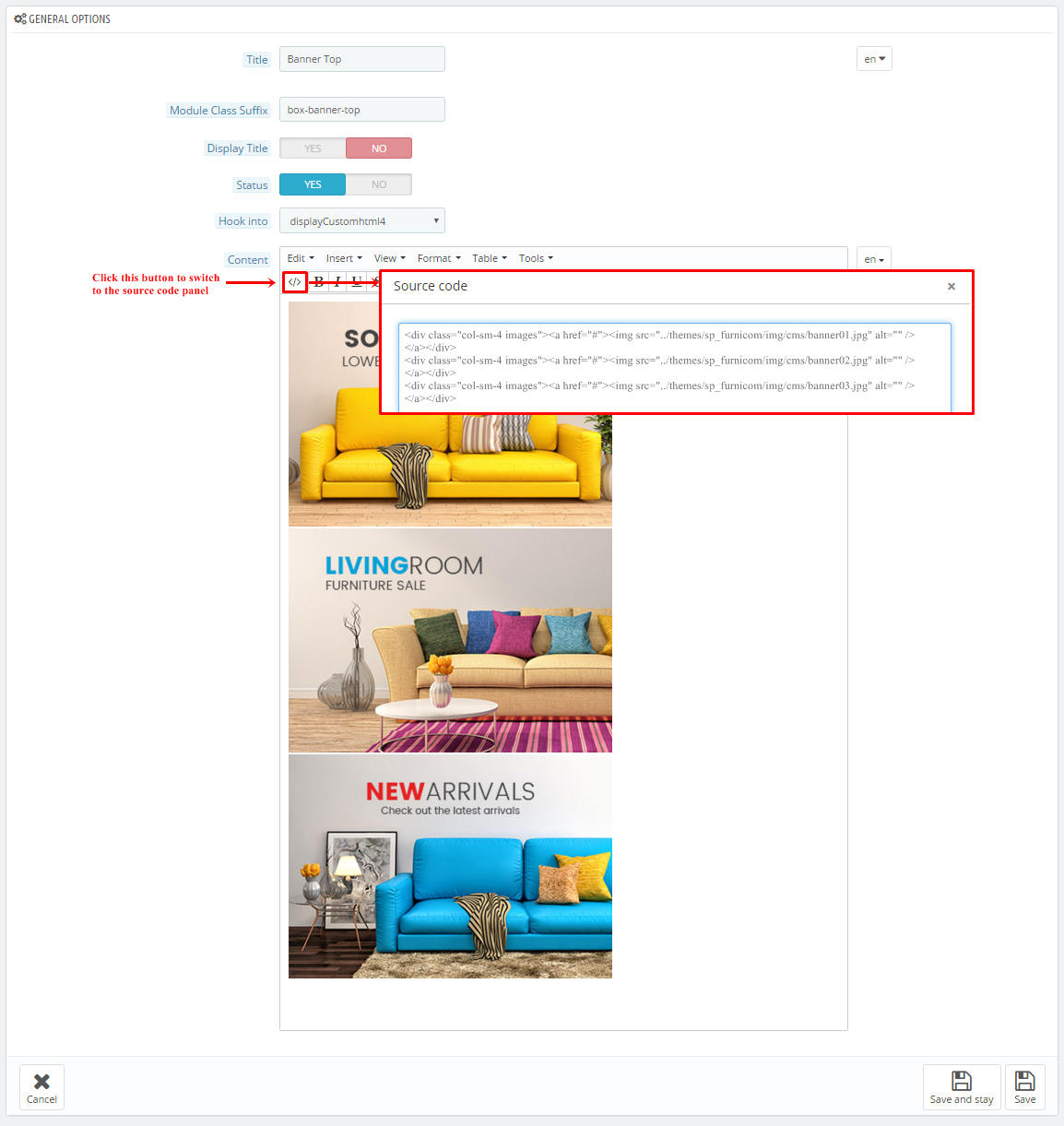
1. In your administator, please find to position of this module, for example: Position - displayHtml4: Banner Top; Module: SP Custom HTML.
.
2. And click source code to add “../” at before the image url >> Click “OK”.
.
3. Click “Save” button and go to the frontend to view the changes.

displayUserinfo
SP User Info Block
Frontend Appearance:

Backend Settings:
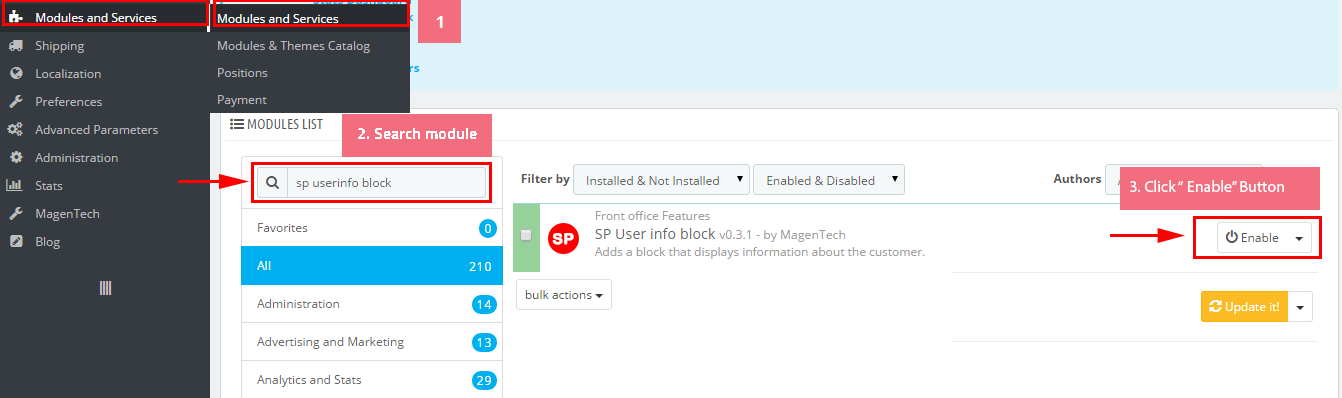
In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP User Info Block” module >> click “Enable” button to enable this module.

display CustomHTML1
SP Custom HTML - Custom Support
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
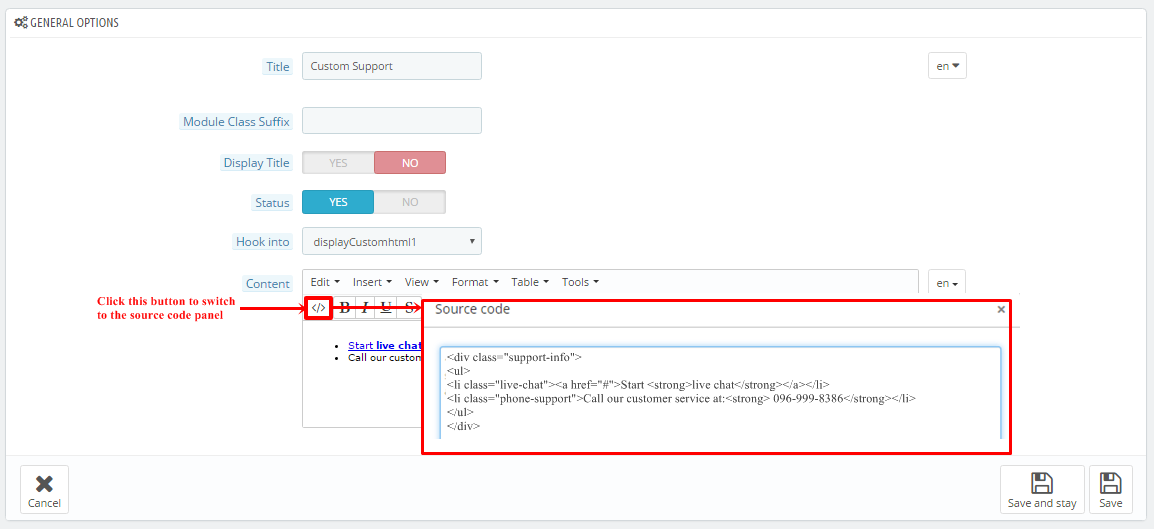
Step 3: You could configure this module like the following image.

Copy and paste the following code into the content:
|
1
2
3
4
5
6
|
<div class="support-info">
<ul>
<li class="live-chat"><a href="#">Start <strong>live chat</strong></a></li>
<li class="phone-support">Call our customer service at:<strong> 096-999-8386</strong></li>
</ul>
</div>
|
displaySearch
SP Search Block
Frontend Appearance:

Backend Settings:
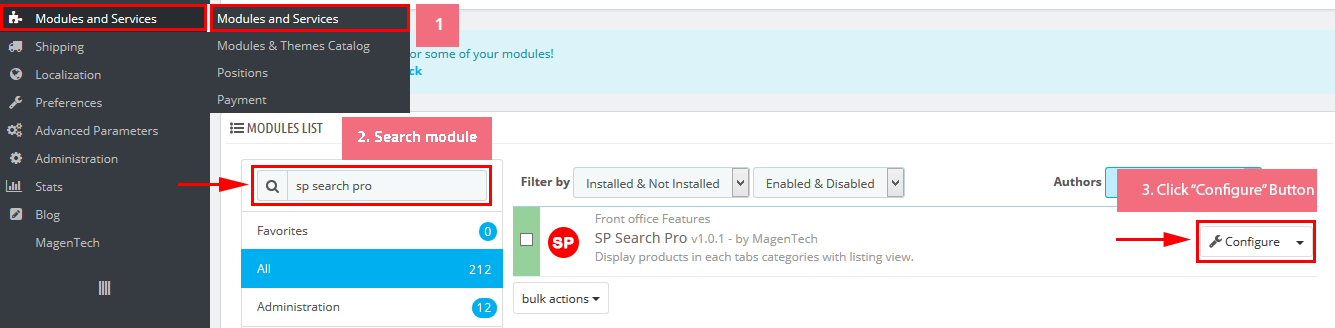
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Search Pro” module >> click “Configure” button to configure.

Step 2: In the “SP Search Pro” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
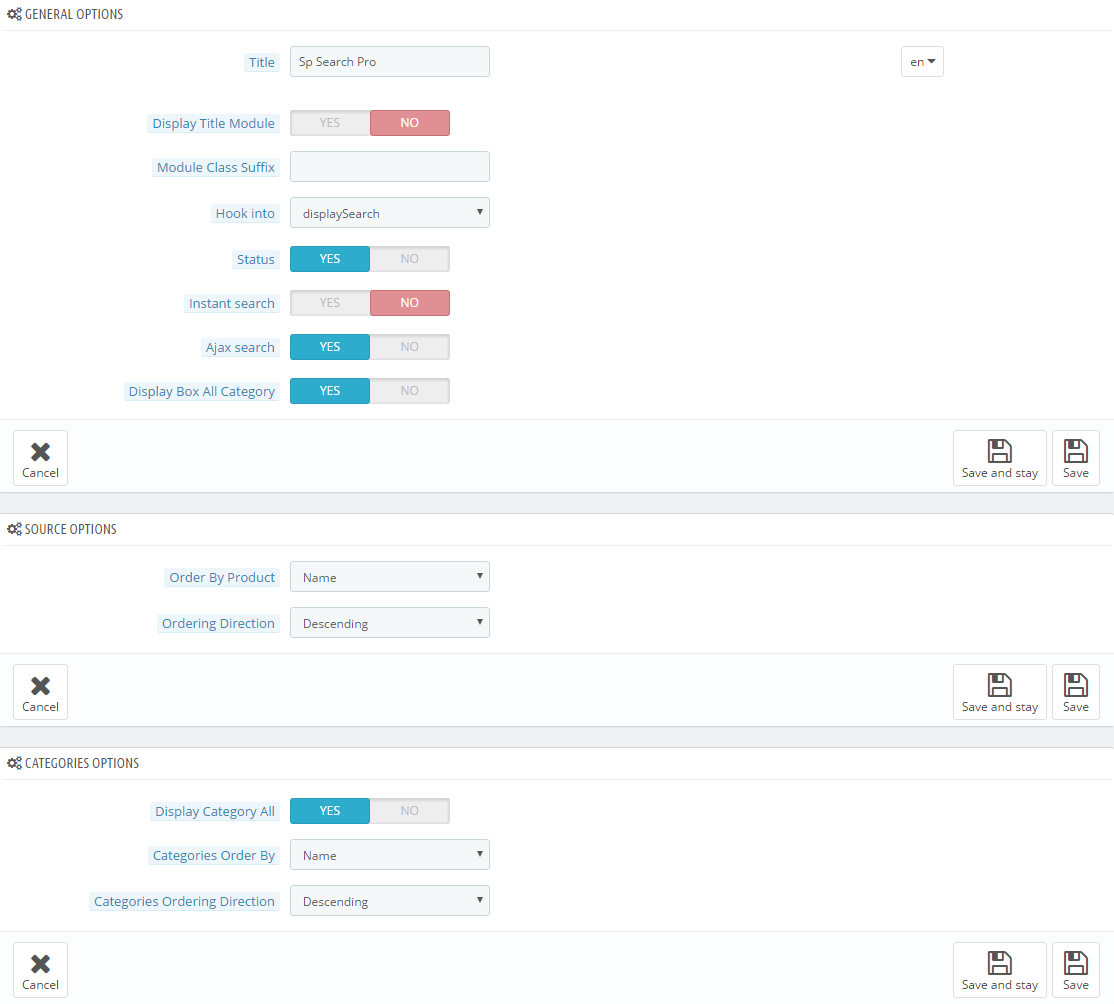
Step 3: You could configure this module like the following image.

display Customhtml2
SP Custom HTML - Fee Shipping
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
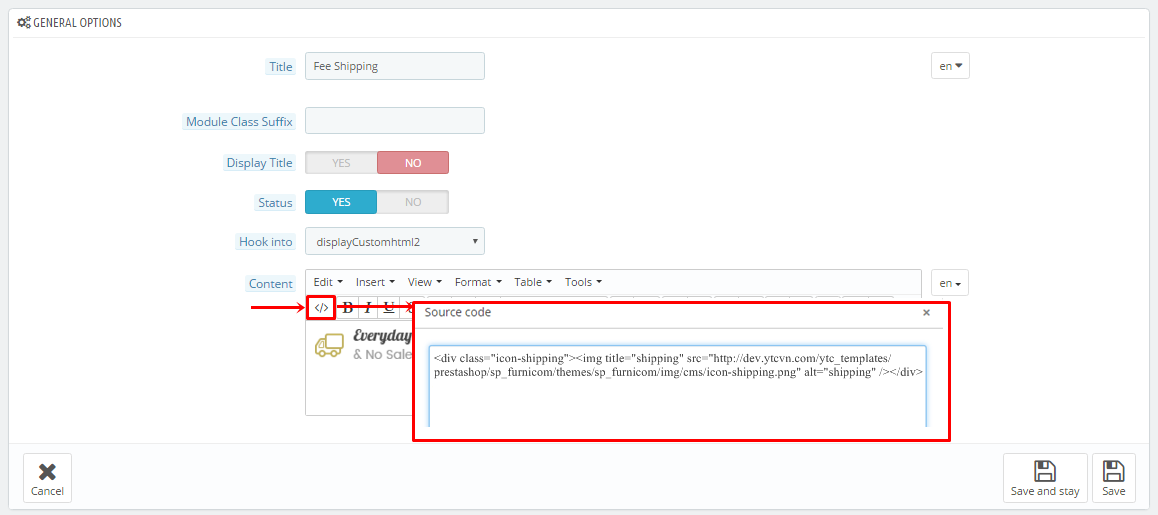
Step 3: You could configure this module like the following image.

Copy and paste the following code into the content:
|
1
|
<div class="icon-shipping"><img title="shipping" src="/themes/sp_furnicom/img/cms/icon-shipping.png" alt="shipping" /></div>
|
displayCart
SP Cart Block
Frontend Appearance:

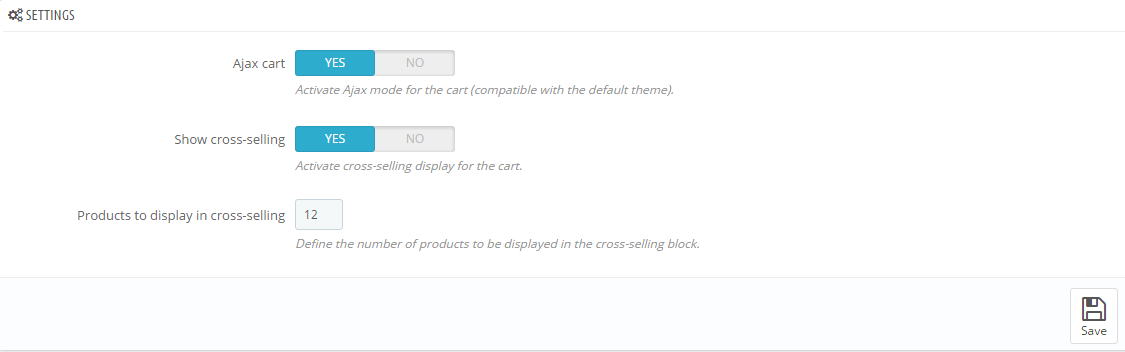
Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Cart Block” module >> click “Configure” button to configure.

Step 2: In the “SP Cart Block” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

displayFooterSocial
SP Theme Configuration
Frontend Appearance:

Backend Settings: Go Here to see the backend settings.
displaySlideShow1
Sp slider for your homepage
Frontend Appearance:

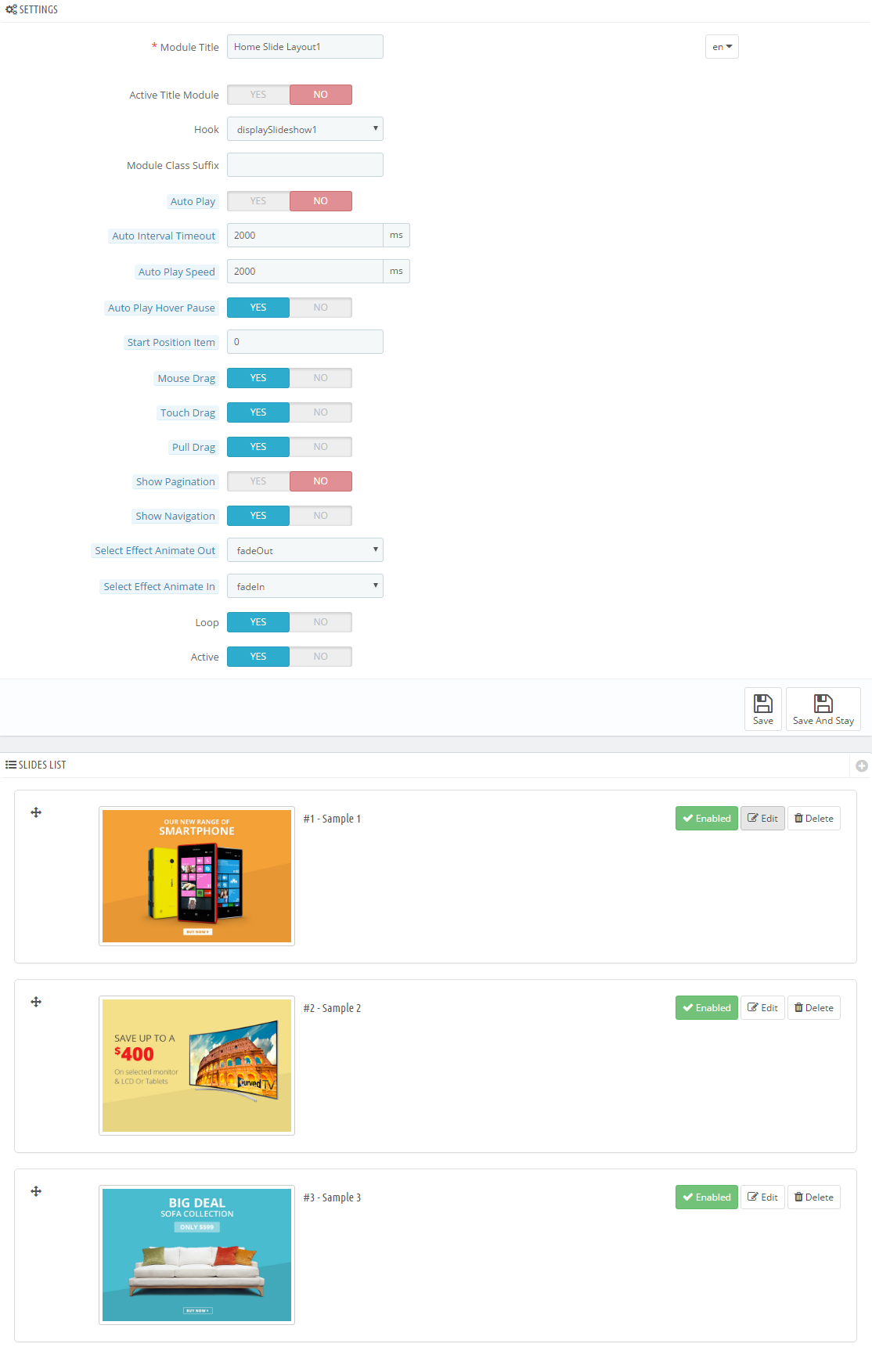
Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Home Slider” module >> click “Configure” button to configure.

Step 2: In the “SP Slider For Your Homepage” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

Step 4: In the last part named Slides List of this configuration page, click  button in the right corner to add new slide and edit slide’s information as follows:
button in the right corner to add new slide and edit slide’s information as follows:
- Sample 1: Please click Here to view
- Sample 2: Please click Here to view
- Sample 3: Please click Here to view
display CustomHTML3
SP Custom HTML - Deals Of The Day
Frontend Appearance:

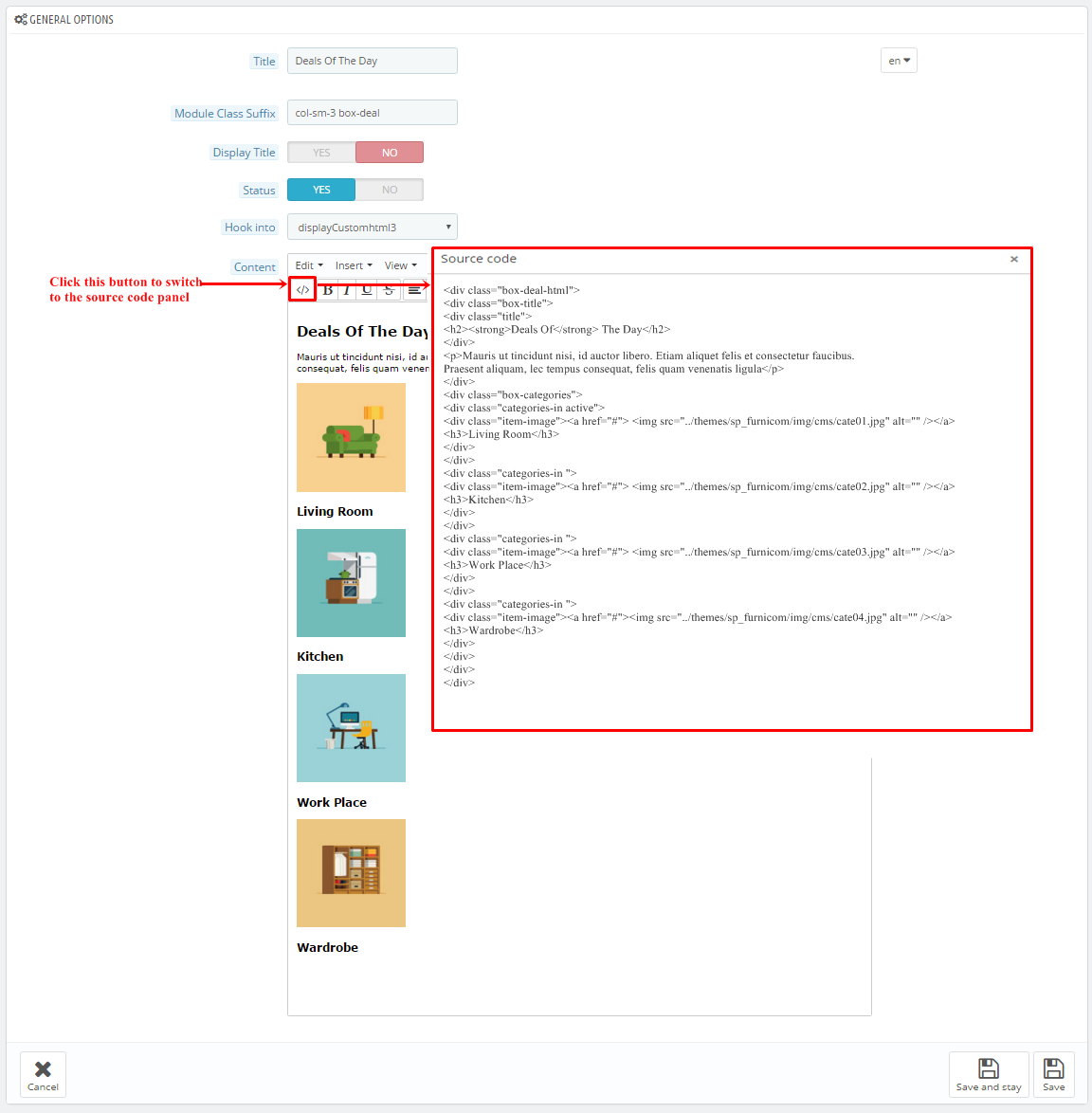
Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
<div class="box-deal-html">
<div class="box-title">
<div class="title">
<h2><strong>Deals Of</strong> The Day</h2>
</div>
<p>Mauris ut tincidunt nisi, id auctor libero. Etiam aliquet felis et consectetur faucibus. Praesent aliquam, lec tempus consequat, felis quam venenatis ligula</p>
</div>
<div class="box-categories">
<div class="categories-in active">
<div class="item-image"><a href="#"> <img src="/themes/sp_furnicom/img/cms/cate01.jpg" alt="" /></a>
<h3>Living Room</h3>
</div>
</div>
<div class="categories-in ">
<div class="item-image"><a href="#"> <img src="/themes/sp_furnicom/img/cms/cate02.jpg" alt="" /></a>
<h3>Kitchen</h3>
</div>
</div>
<div class="categories-in ">
<div class="item-image"><a href="#"> <img src="/themes/sp_furnicom/img/cms/cate03.jpg" alt="" /></a>
<h3>Work Place</h3>
</div>
</div>
<div class="categories-in ">
<div class="item-image"><a href="#"><img src="/themes/sp_furnicom/img/cms/cate04.jpg" alt="" /></a>
<h3>Wardrobe</h3>
</div>
</div>
</div>
</div>
|
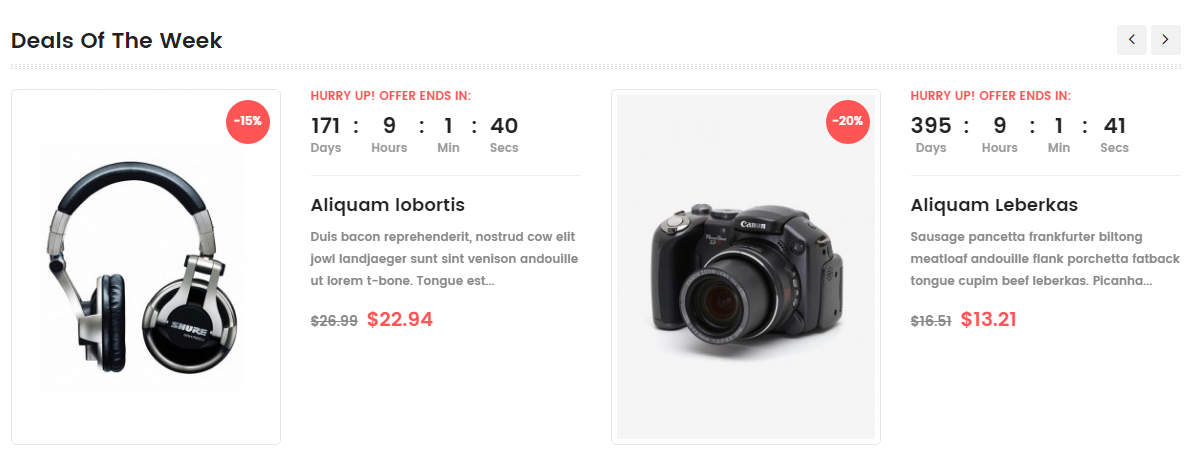
displayDeal
SP Deal - hot deals
Frontend Appearance:

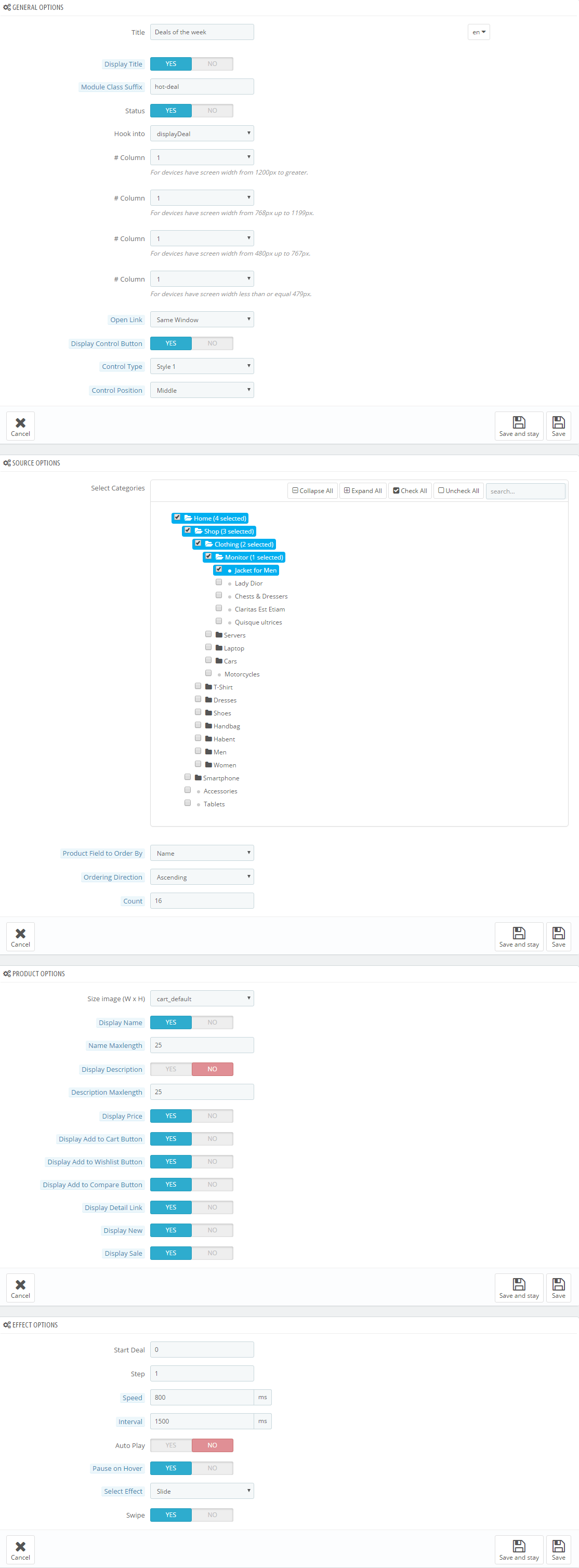
Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Deal” module.

Step 2: In the “SP Deal” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

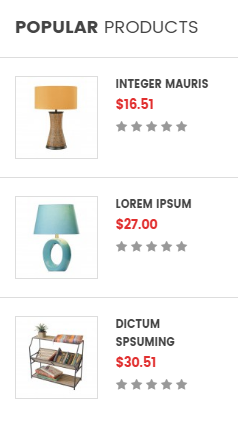
displayExtraSlider
SP Extra Slider - Product Product
Frontend Appearance:

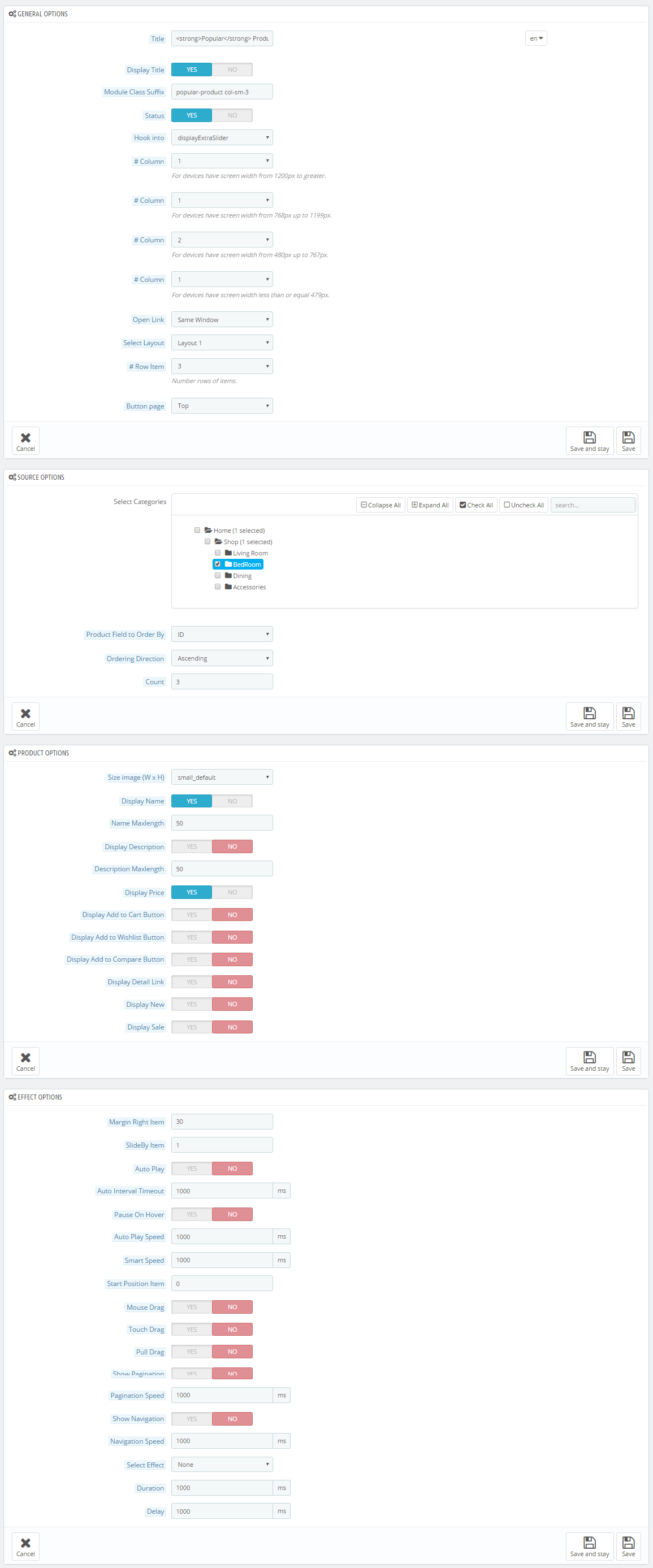
Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Extra Slider” module.

Step 2: In the “SP Extra Slider” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

display CustomHTML4
SP Custom HTML - Banner Top
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

Copy and paste the following code into the content:
|
1
2
3
|
<div class="col-sm-4 images"><a href="#"><img src="/themes/sp_furnicom/img/cms/banner01.jpg" alt="" /></a></div>
<div class="col-sm-4 images"><a href="#"><img src="/themes/sp_furnicom/img/cms/banner02.jpg" alt="" /></a></div>
<div class="col-sm-4 images"><a href="#"><img src="/themes/sp_furnicom/img/cms/banner03.jpg" alt="" /></a></div>
|
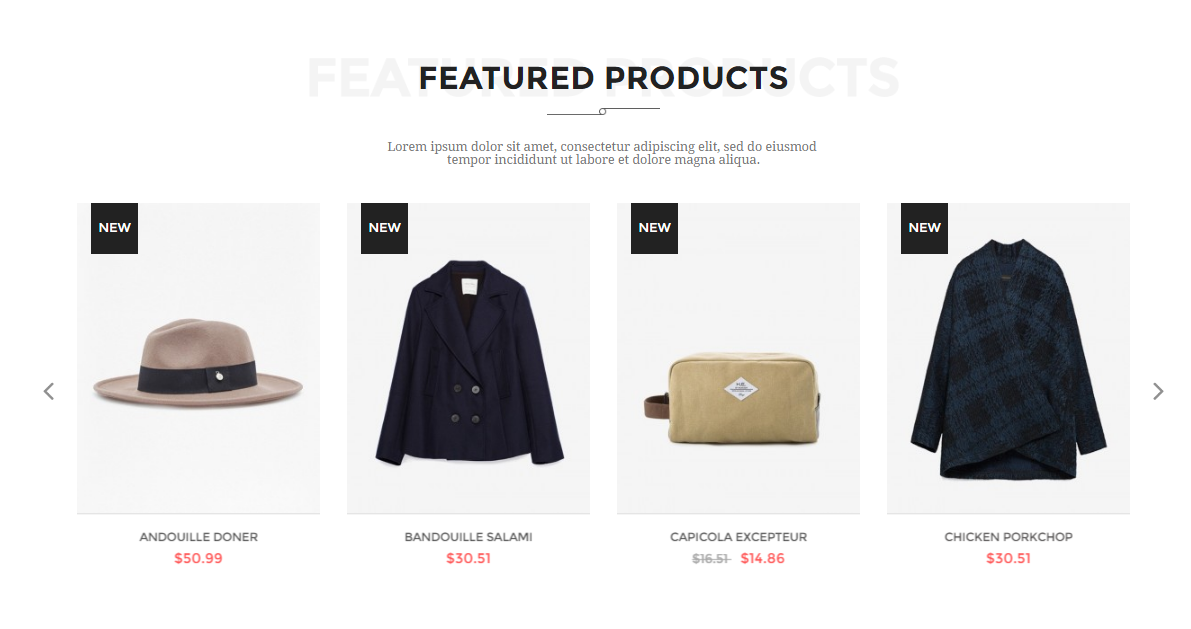
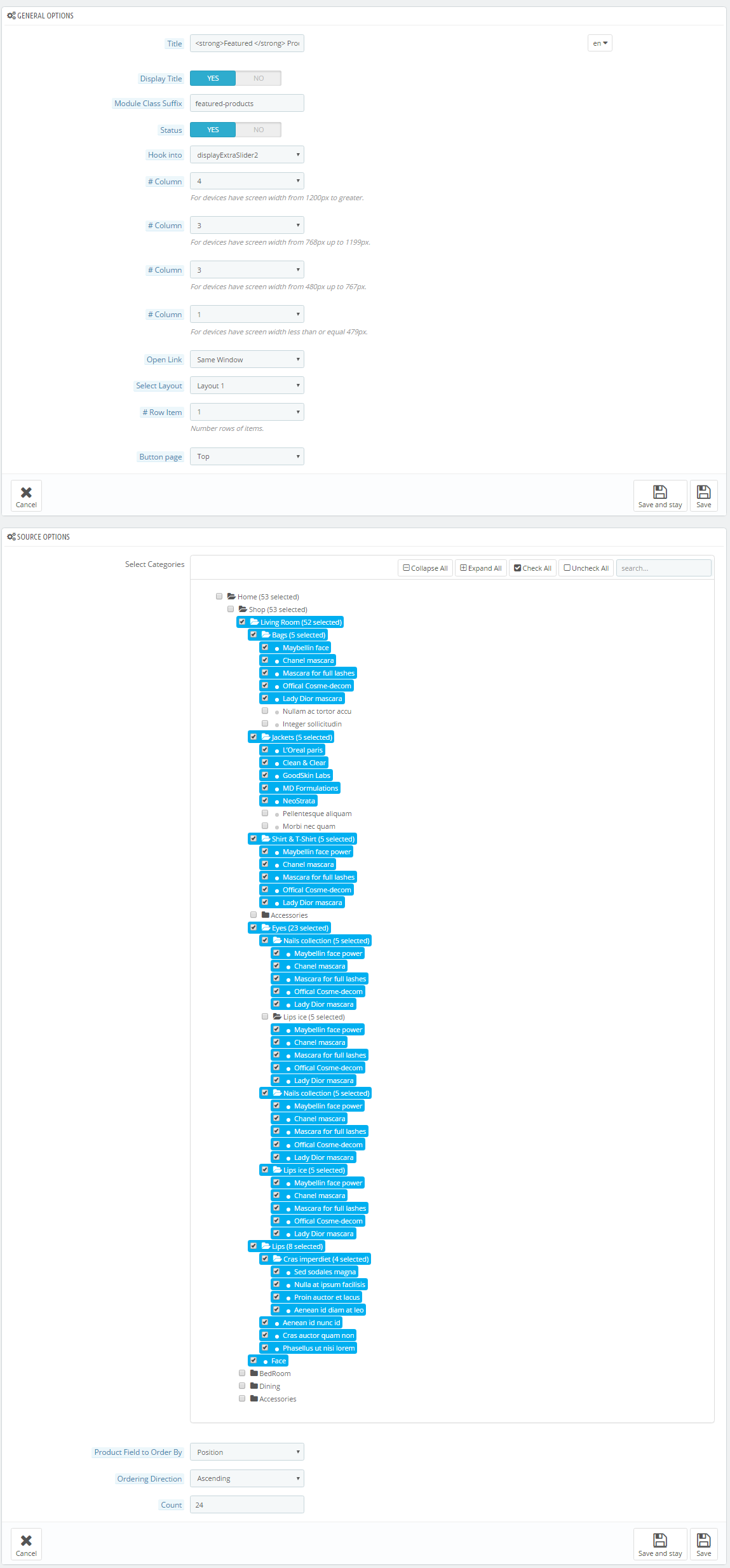
displayExtraSlider2
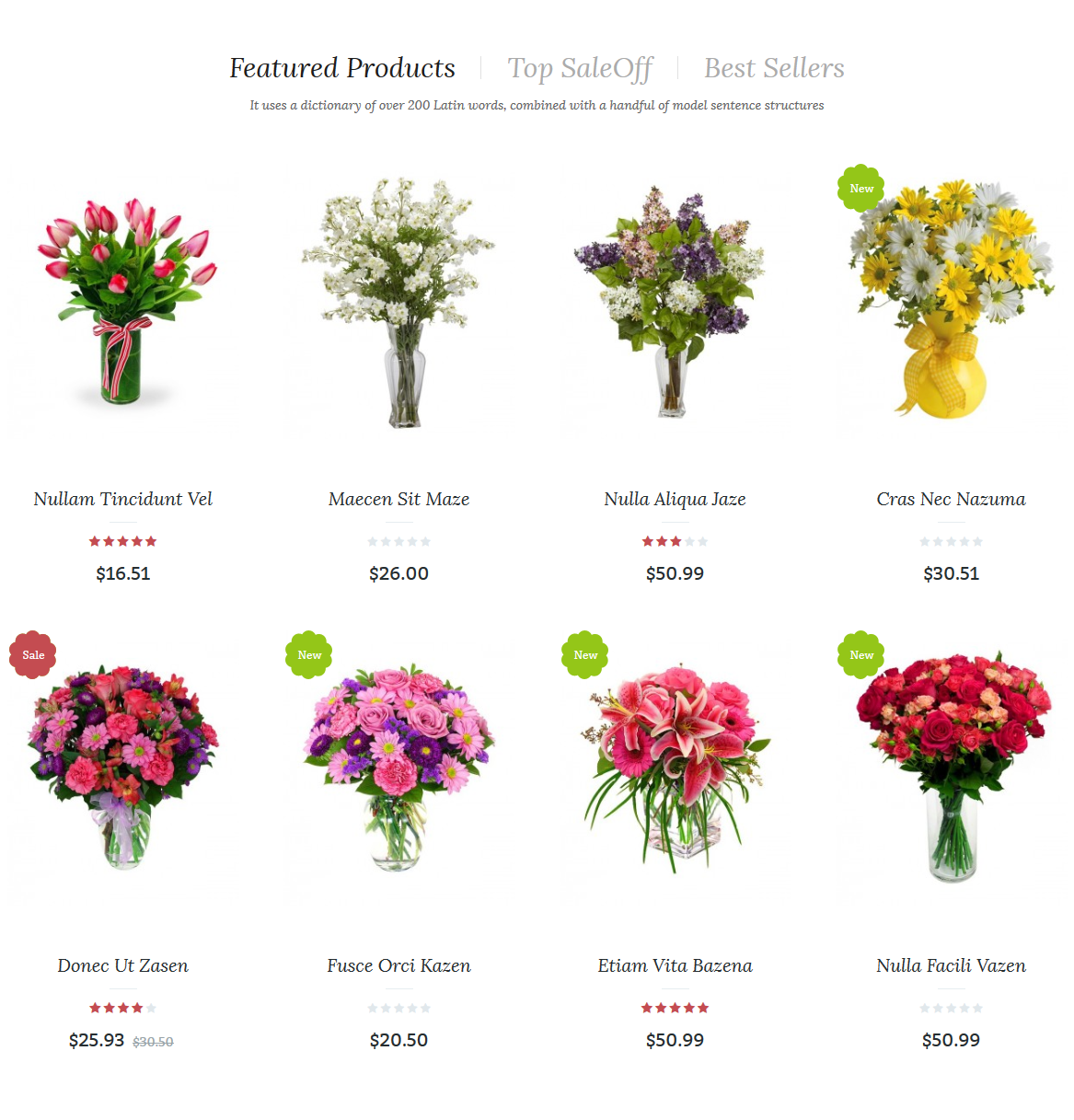
SP Extra Slider - Featured Product
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Extra Slider” module.

Step 2: In the “SP Extra Slider” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

display CustomHTML5
SP Custom HTML - Free Shipping
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
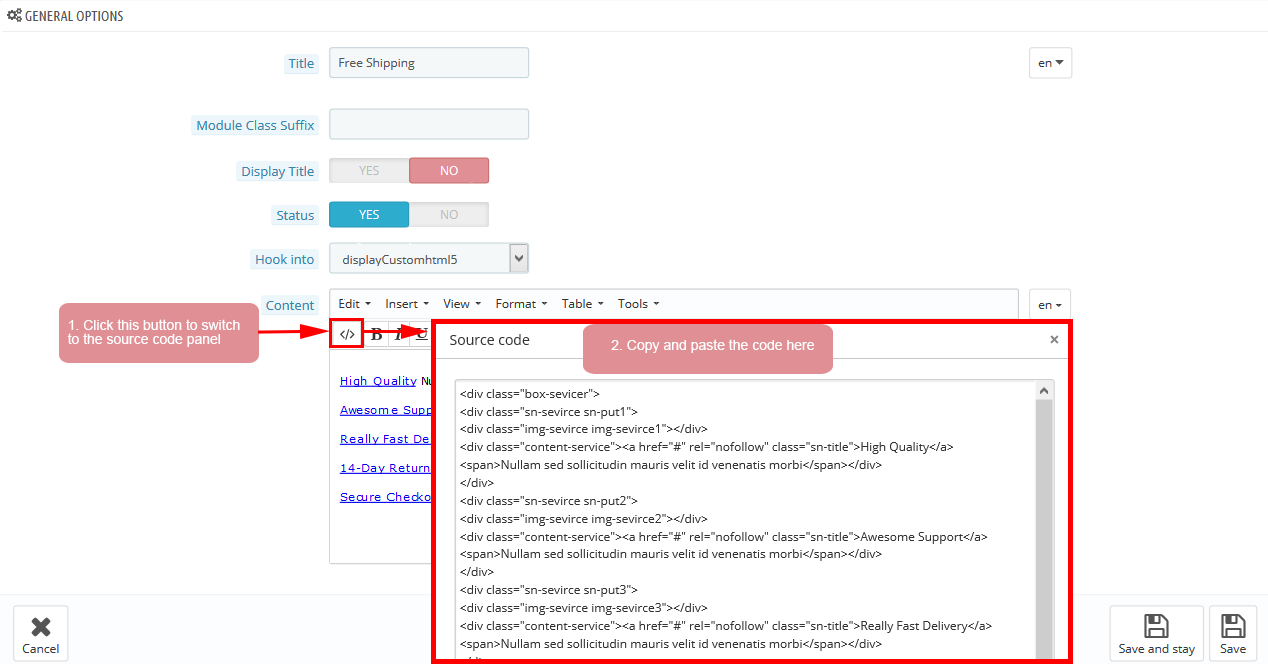
Step 3: You could configure this module like the following image.

Copy and paste the following code into the content:
|
1
|
<div class="bgr_shipping"><a href="#"><img src="/themes/sp_furnicom/img/cms/shiping.jpg" alt="" /></a></div>
|
displayExtraSlider3
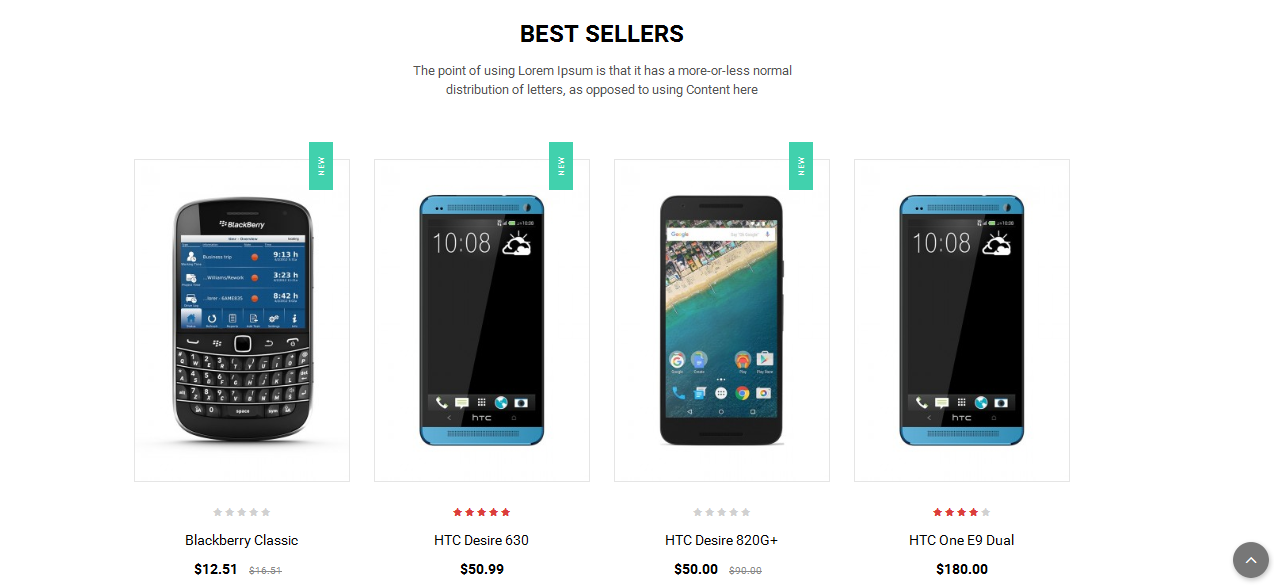
SP Extra Slider - Best Sellers
Frontend Appearance:

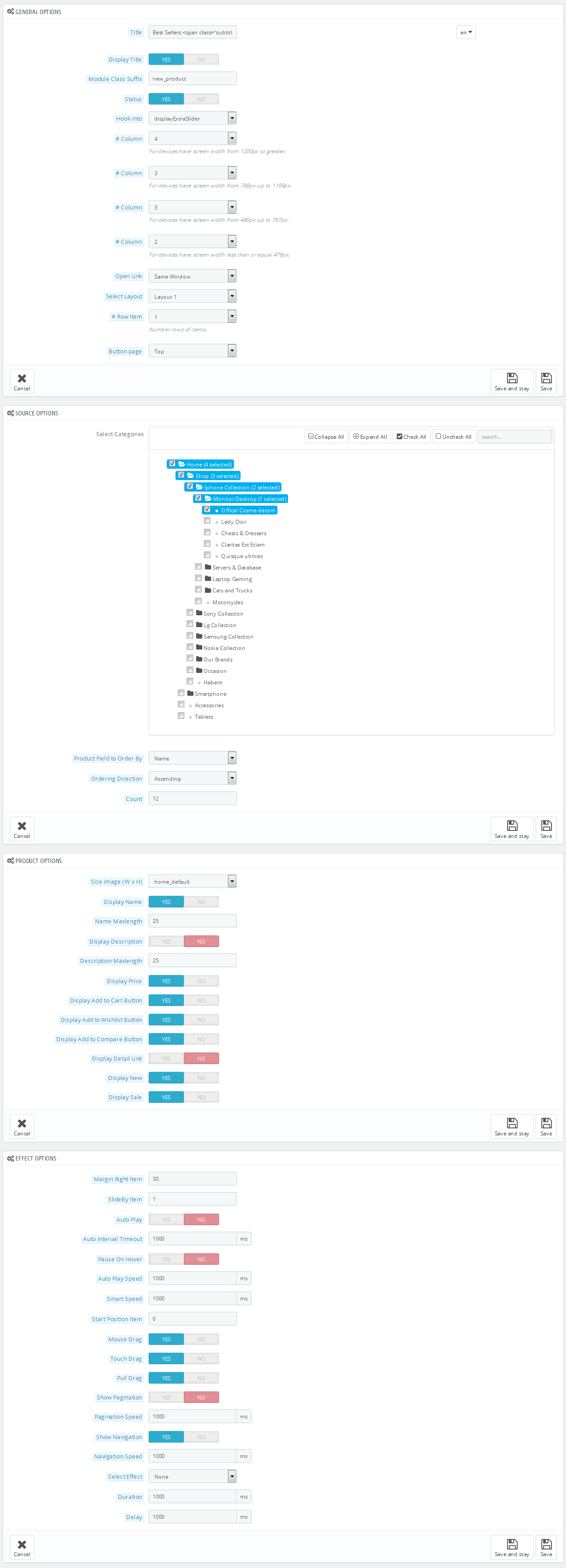
Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Extra Slider” module.

Step 2: In the “SP Extra Slider” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

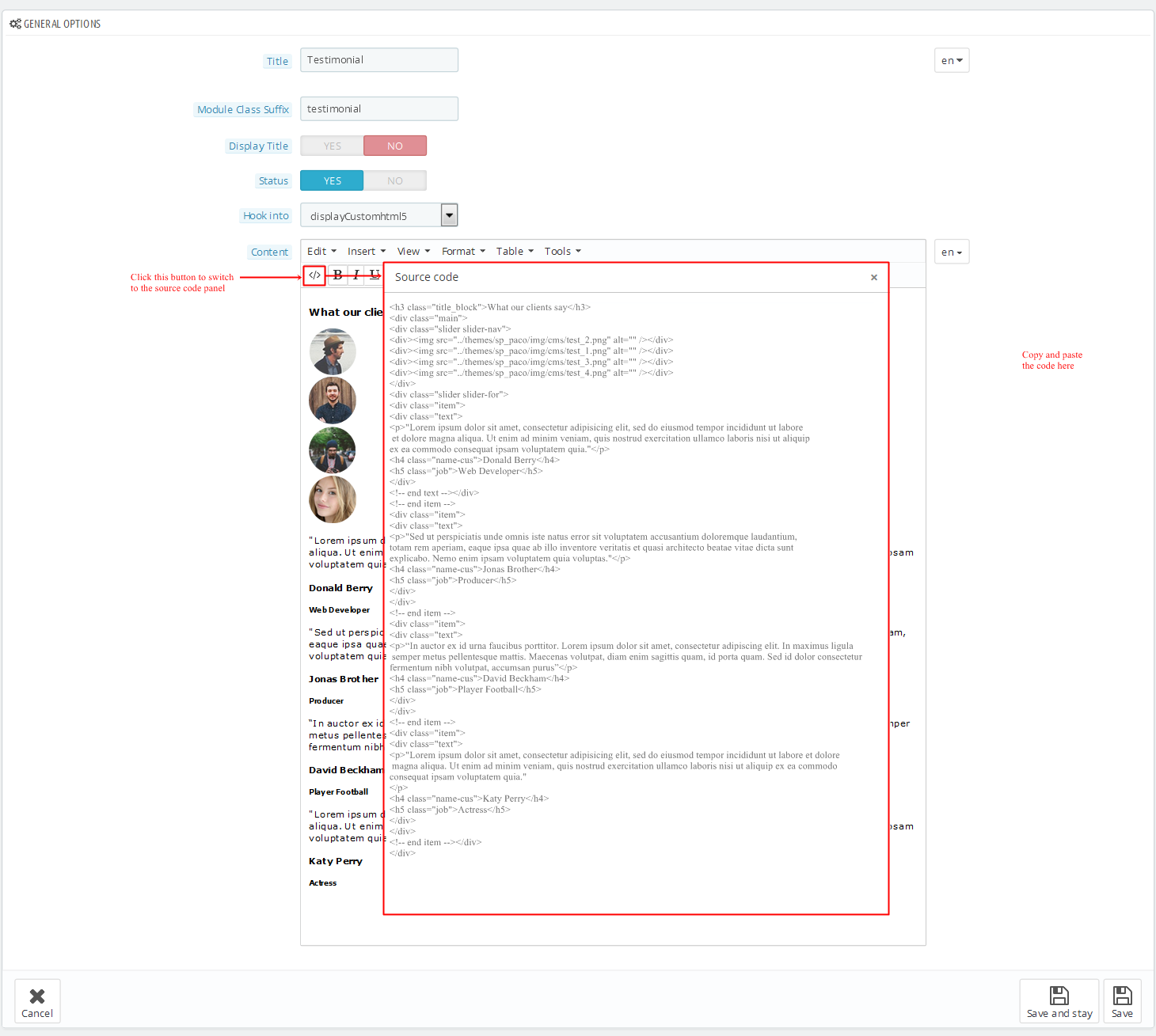
display CustomHTML6
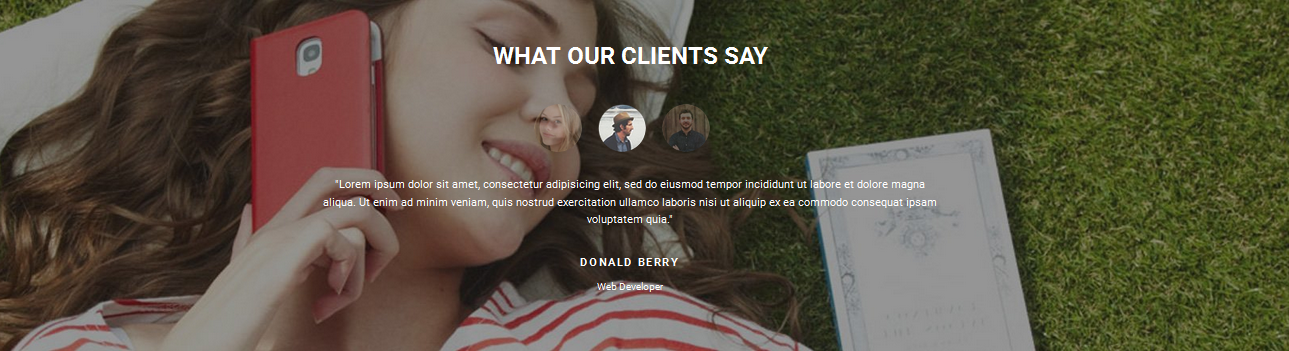
SP Custom HTML - Testimonial
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
<div class="bg_testimonia">
<div class="item">
<div class="images"><a href="#"><img src="/themes/sp_furnicom/img/cms/tes1.jpg" alt="" /></a></div>
<div class="bg_content">
<p class="des">Fusce lorem ante, condimentum in massa, posuere bibendum. Maecenas euismod vulputate eu rhoncus. Pellentesque commodo posuere maximus. Phasellus pellentesque pellentesque facilisis.</p>
<a href="#"><strong>JOHN DOE</strong> - Designer</a></div>
</div>
<div class="item">
<div class="images"><a href="#"><img src="/themes/sp_furnicom/img/cms/tes1.jpg" alt="" /></a></div>
<div class="bg_content">
<p class="des">Fusce lorem ante, condimentum in massa, posuere bibendum. Maecenas euismod vulputate eu rhoncus. Pellentesque commodo posuere maximus. Phasellus pellentesque pellentesque facilisis.</p>
<a href="#"><strong>JOHN DOE</strong> - Designer</a></div>
</div>
<div class="item">
<div class="images"><a href="#"><img src="/themes/sp_furnicom/img/cms/tes1.jpg" alt="" /></a></div>
<div class="bg_content">
<p class="des">Fusce lorem ante, condimentum in massa, posuere bibendum. Maecenas euismod vulputate eu rhoncus. Pellentesque commodo posuere maximus. Phasellus pellentesque pellentesque facilisis.</p>
<a href="#"><strong>JOHN DOE</strong> - Designer</a></div>
</div>
<div class="item">
<div class="images"><a href="#"><img src="/themes/sp_furnicom/img/cms/tes1.jpg" alt="" /></a></div>
<div class="bg_content">
<p class="des">Fusce lorem ante, condimentum in massa, posuere bibendum. Maecenas euismod vulputate eu rhoncus. Pellentesque commodo posuere maximus. Phasellus pellentesque pellentesque facilisis.</p>
<a href="#"><strong>JOHN DOE</strong> - Designer</a></div>
</div>
</div>
|
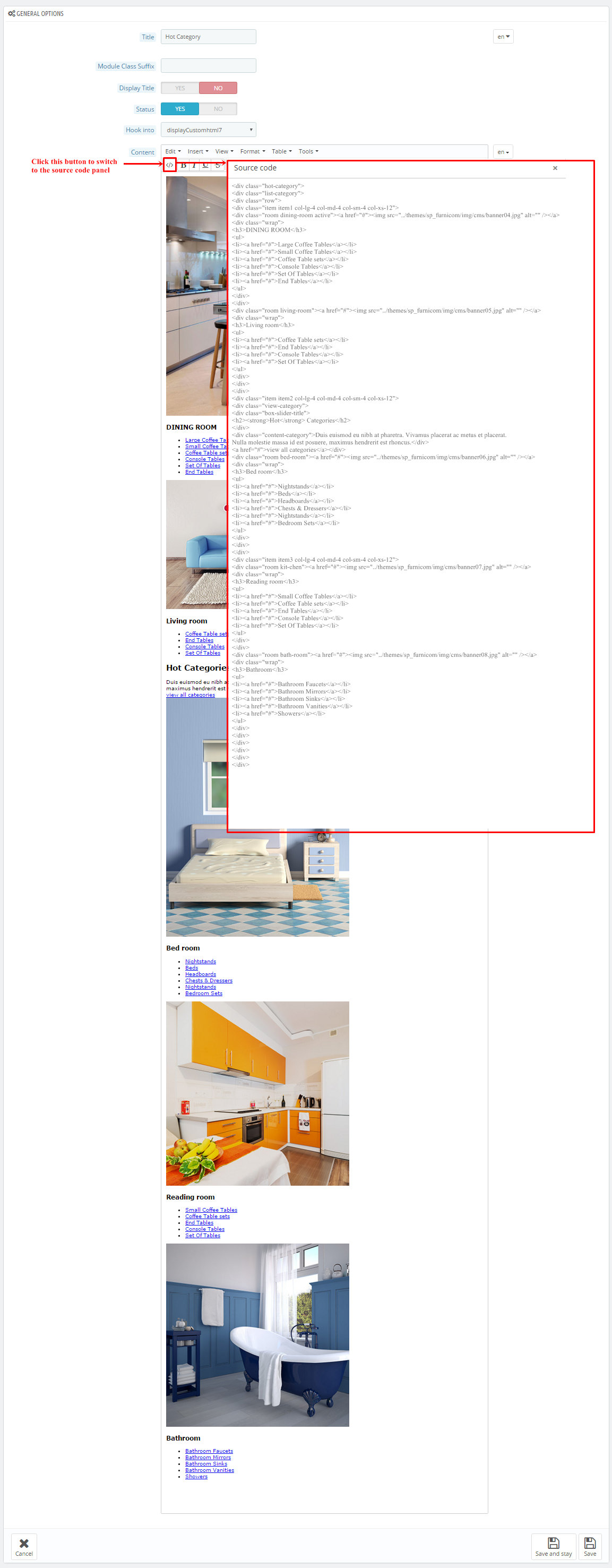
display CustomHTML7
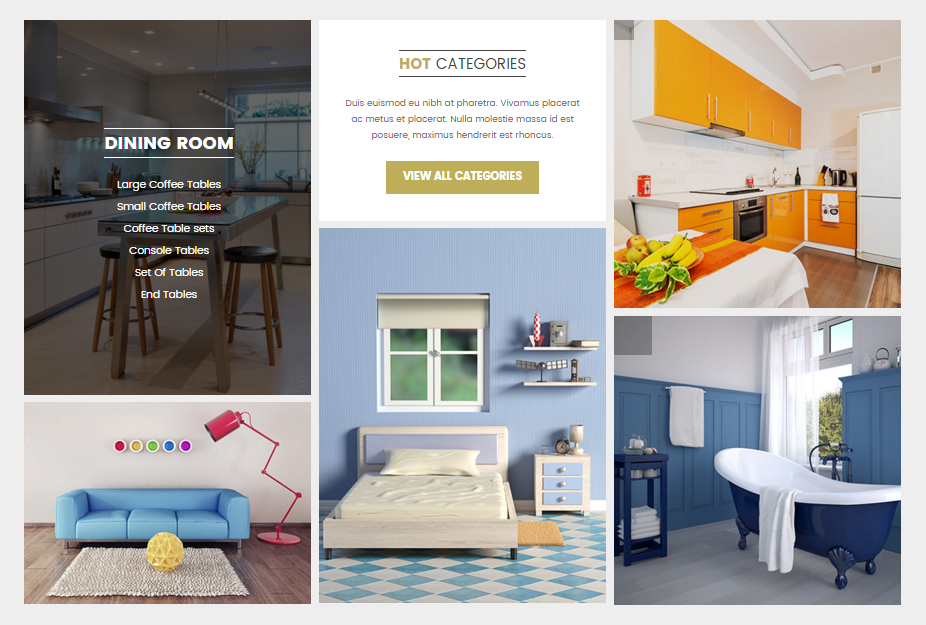
SP Custom HTML - Hot Category
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
|
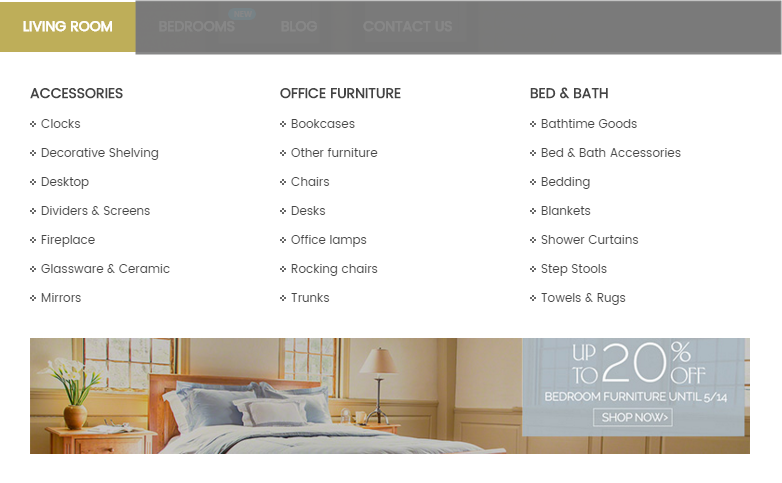
<div class="hot-category">
<div class="list-category">
<div class="row">
<div class="item item1 col-lg-4 col-md-4 col-sm-4 col-xs-12">
<div class="room dining-room active"><a href="#"><img src="/themes/sp_furnicom/img/cms/banner04.jpg" alt="" /></a>
<div class="wrap">
<h3>DINING ROOM</h3>
<ul>
<li><a href="#">Large Coffee Tables</a></li>
<li><a href="#">Small Coffee Tables</a></li>
<li><a href="#">Coffee Table sets</a></li>
<li><a href="#">Console Tables</a></li>
<li><a href="#">Set Of Tables</a></li>
<li><a href="#">End Tables</a></li>
</ul>
</div>
</div>
<div class="room living-room"><a href="#"><img src="/themes/sp_furnicom/img/cms/banner05.jpg" alt="" /></a>
<div class="wrap">
<h3>Living room</h3>
<ul>
<li><a href="#">Coffee Table sets</a></li>
<li><a href="#">End Tables</a></li>
<li><a href="#">Console Tables</a></li>
<li><a href="#">Set Of Tables</a></li>
</ul>
</div>
</div>
</div>
<div class="item item2 col-lg-4 col-md-4 col-sm-4 col-xs-12">
<div class="view-category">
<div class="box-slider-title">
<h2><strong>Hot</strong> Categories</h2>
</div>
<div class="content-category">Duis euismod eu nibh at pharetra. Vivamus placerat ac metus et placerat. Nulla molestie massa id est posuere, maximus hendrerit est rhoncus.</div>
<a href="#">view all categories</a></div>
<div class="room bed-room"><a href="#"><img src="/themes/sp_furnicom/img/cms/banner06.jpg" alt="" /></a>
<div class="wrap">
<h3>Bed room</h3>
<ul>
<li><a href="#">Nightstands</a></li>
<li><a href="#">Beds</a></li>
<li><a href="#">Headboards</a></li>
<li><a href="#">Chests & Dressers</a></li>
<li><a href="#">Nightstands</a></li>
<li><a href="#">Bedroom Sets</a></li>
</ul>
</div>
</div>
</div>
<div class="item item3 col-lg-4 col-md-4 col-sm-4 col-xs-12">
<div class="room kit-chen"><a href="#"><img src="/themes/sp_furnicom/img/cms/banner07.jpg" alt="" /></a>
<div class="wrap">
<h3>Reading room</h3>
<ul>
<li><a href="#">Small Coffee Tables</a></li>
<li><a href="#">Coffee Table sets</a></li>
<li><a href="#">End Tables</a></li>
<li><a href="#">Console Tables</a></li>
<li><a href="#">Set Of Tables</a></li>
</ul>
</div>
</div>
<div class="room bath-room"><a href="#"><img src="/themes/sp_furnicom/img/cms/banner08.jpg" alt="" /></a>
<div class="wrap">
<h3>Bathroom</h3>
<ul>
<li><a href="#">Bathroom Faucets</a></li>
<li><a href="#">Bathroom Mirrors</a></li>
<li><a href="#">Bathroom Sinks</a></li>
<li><a href="#">Bathroom Vanities</a></li>
<li><a href="#">Showers</a></li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
|
display Home News
SP SmartBlog Home Lastest
Frontend Appearance:

Backend Settings:
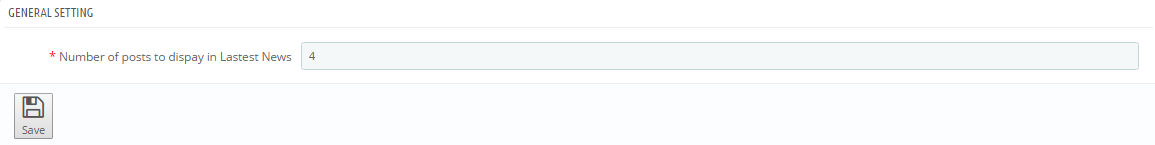
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SmartBlog Home Lastest” module.

Step 2: You could configure this module like the following image.

display CustomHTML8
SP Custom HTML - Brand
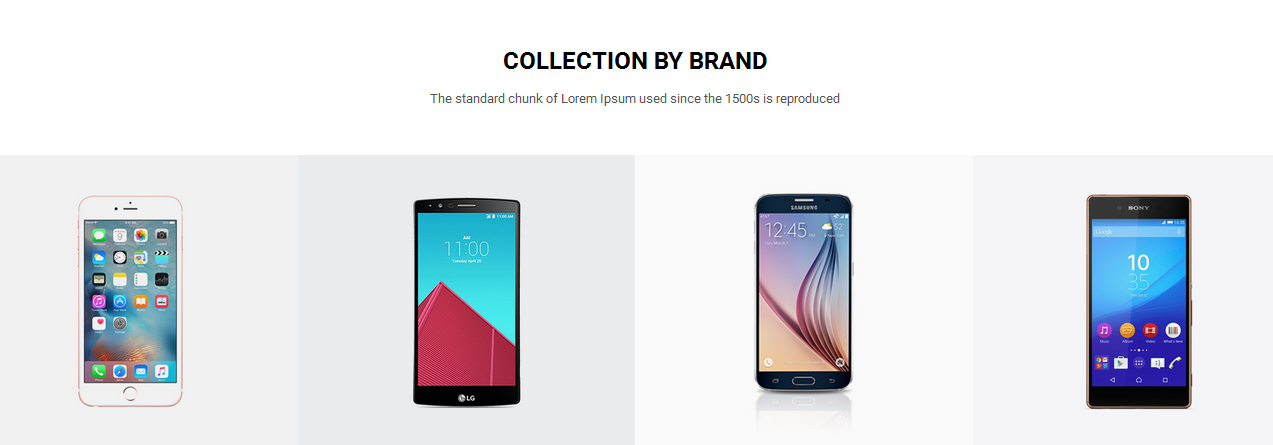
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
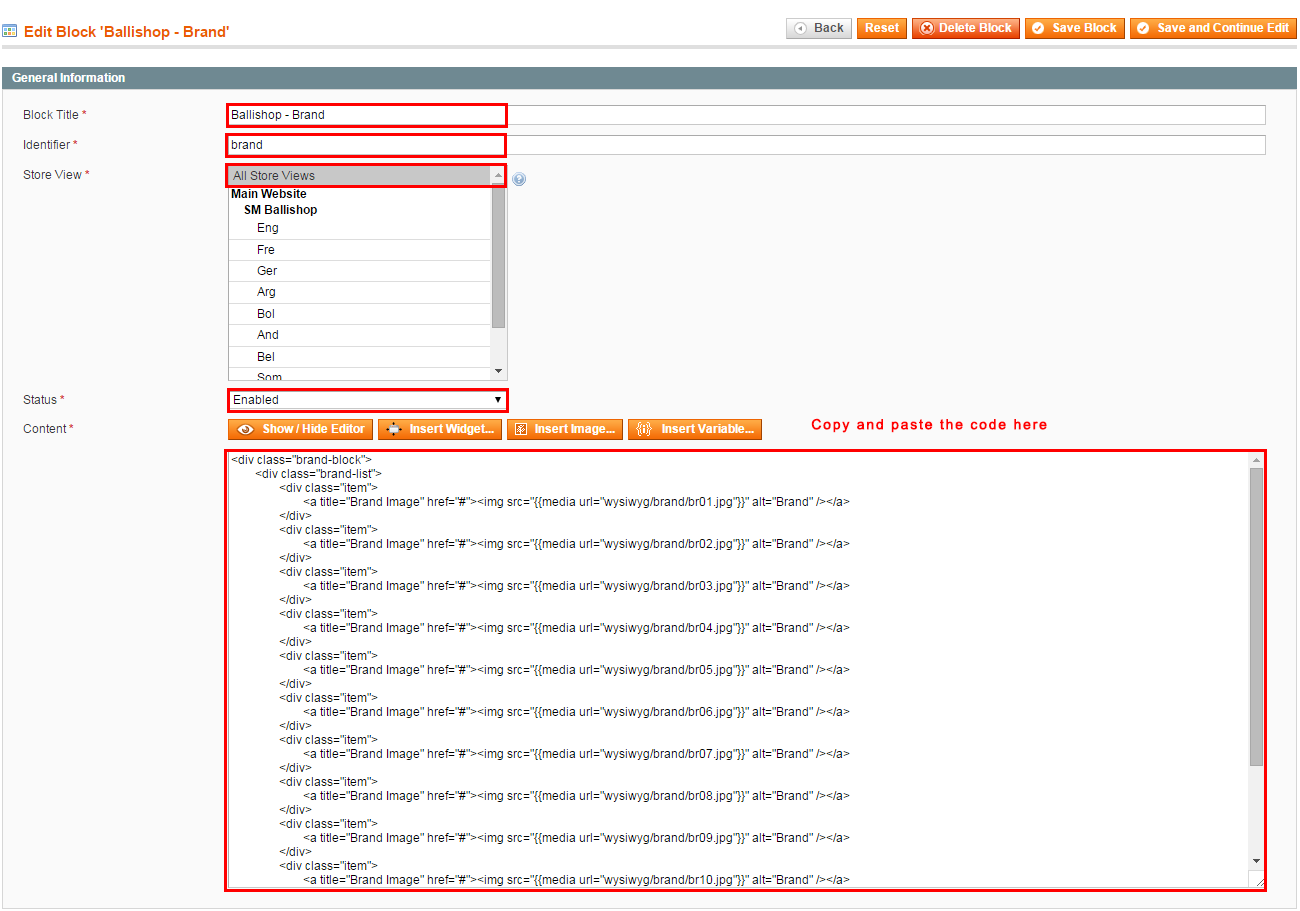
Step 3: You could configure this module like the following image.

Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
|
<div class="category-tab-content clearfix">
<ul class="nav nav-tabs tab-left">
<li class="block-title">
<h3><strong>Featured</strong> Brands</h3>
</li>
<!-- Tab Content -->
<li class="active"><a title="Brands" href="#category_tab_45" data-toggle="tab"> <img src="/themes/sp_furnicom/img/cms/br1.jpg" alt="br1" /> </a></li>
<li><a title="Brands1" href="#category_tab_46" data-toggle="tab"> <img src="/themes/sp_furnicom/img/cms/br3.jpg" alt="br1" /> </a></li>
<li><a title="Brands2" href="#category_tab_47" data-toggle="tab"> <img src="/themes/sp_furnicom/img/cms/br4.jpg" alt="br1" /> </a></li>
</ul>
<div class="tab-content">
<div id="category_tab_45" class="tab-pane fade in active">
<div class="tab-pane-inner"><img class="category-image" src="/themes/sp_furnicom/img/cms/brand1.jpg" alt="brand1" />
<div class="item-description">
<p>Nokia Corporation is a Finnish multinational communications and information technology company. Nokia is headquartered in Espoo, Uusimaa, in the greater Helsinki metropolitan area.</p>
<a title="Brands" href="#">Shop Now</a></div>
</div>
</div>
<div id="category_tab_46" class="tab-pane fade">
<div class="tab-pane-inner"><img class="category-image" src="/themes/sp_furnicom/img/cms/brand2.jpg" alt="brand1" />
<div class="item-description">
<p>Nokia Corporation is a Finnish multinational communications and information technology company. Nokia is headquartered in Espoo, Uusimaa, in the greater Helsinki metropolitan area.</p>
<a title="Brands1" href="#">Shop Now</a></div>
</div>
</div>
<div id="category_tab_47" class="tab-pane fade">
<div class="tab-pane-inner"><img class="category-image" src="/themes/sp_furnicom/img/cms/brand3.jpg" alt="brand1" />
<div class="item-description">
<p>Nokia Corporation is a Finnish multinational communications and information technology company. Nokia is headquartered in Espoo, Uusimaa, in the greater Helsinki metropolitan area.</p>
<a title="Brands2" href="#">Shop Now</a></div>
</div>
</div>
<div id="category_tab_48" class="tab-pane fade">
<div class="tab-pane-inner"><img class="category-image" src="/themes/sp_furnicom/img/cms/brand4.jpg" alt="brand1" />
<div class="item-description">
<p>Nokia Corporation is a Finnish multinational communications and information technology company. Nokia is headquartered in Espoo, Uusimaa, in the greater Helsinki metropolitan area.</p>
<a title="Brands2" href="#">Shop Now</a></div>
</div>
</div>
<div id="category_tab_49" class="tab-pane fade">
<div class="tab-pane-inner"><img class="category-image" src="/themes/sp_furnicom/img/cms/brand5.jpg" alt="brand1" />
<div class="item-description">
<p>Nokia Corporation is a Finnish multinational communications and information technology company. Nokia is headquartered in Espoo, Uusimaa, in the greater Helsinki metropolitan area.</p>
<a title="Brands2" href="#">Shop Now</a></div>
</div>
</div>
<div id="category_tab_50" class="tab-pane fade">
<div class="tab-pane-inner"><img class="category-image" src="/themes/sp_furnicom/img/cms/brand6.jpg" alt="brand1" />
<div class="item-description">
<p>Nokia Corporation is a Finnish multinational communications and information technology company. Nokia is headquartered in Espoo, Uusimaa, in the greater Helsinki metropolitan area.</p>
<a title="Brands2" href="#">Shop Now</a></div>
</div>
</div>
</div>
<ul class="nav nav-tabs tab-right">
<li><a title="Brands3" href="#category_tab_48" data-toggle="tab"> <img src="/themes/sp_furnicom/img/cms/br2.jpg" alt="br2" /> </a></li>
<li><a title="Brands4" href="#category_tab_49" data-toggle="tab"> <img src="/themes/sp_furnicom/img/cms/br5.jpg" alt="br5" /> </a></li>
<li><a title="Brands5" href="#category_tab_50" data-toggle="tab"> <img src="/themes/sp_furnicom/img/cms/br6.jpg" alt="br6" /> </a></li>
</ul>
</div>
|
display CustomHTML9
SP Custom HTML - Need Help
Frontend Appearance:

Backend Settings:
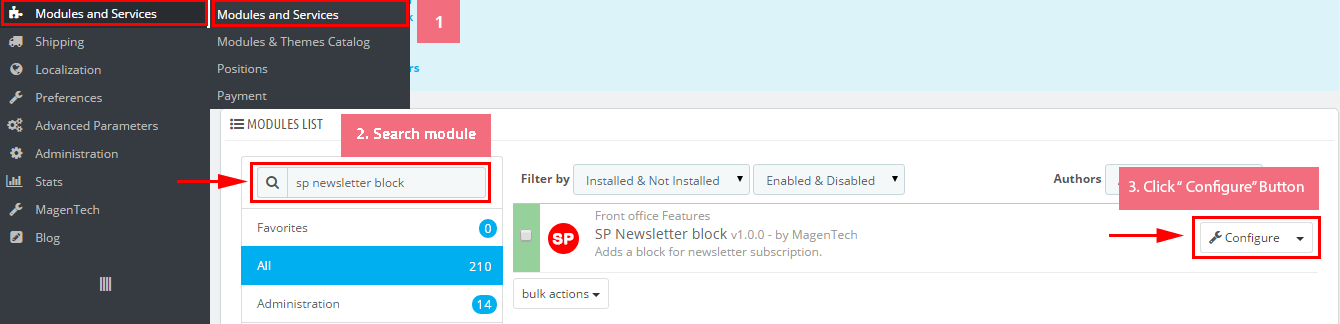
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
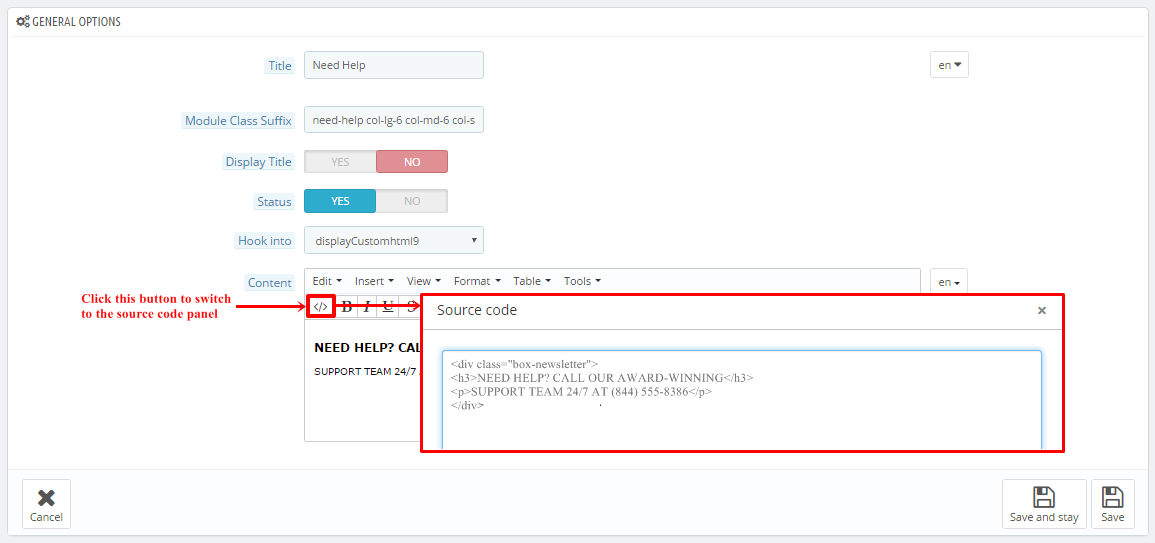
Step 3: You could configure this module like the following image.

Copy and paste the following code into the content:
|
1
2
3
4
|
<div class="box-newsletter">
<h3>NEED HELP? CALL OUR AWARD-WINNING</h3>
<p>SUPPORT TEAM 24/7 AT (844) 555-8386</p>
</div>
|
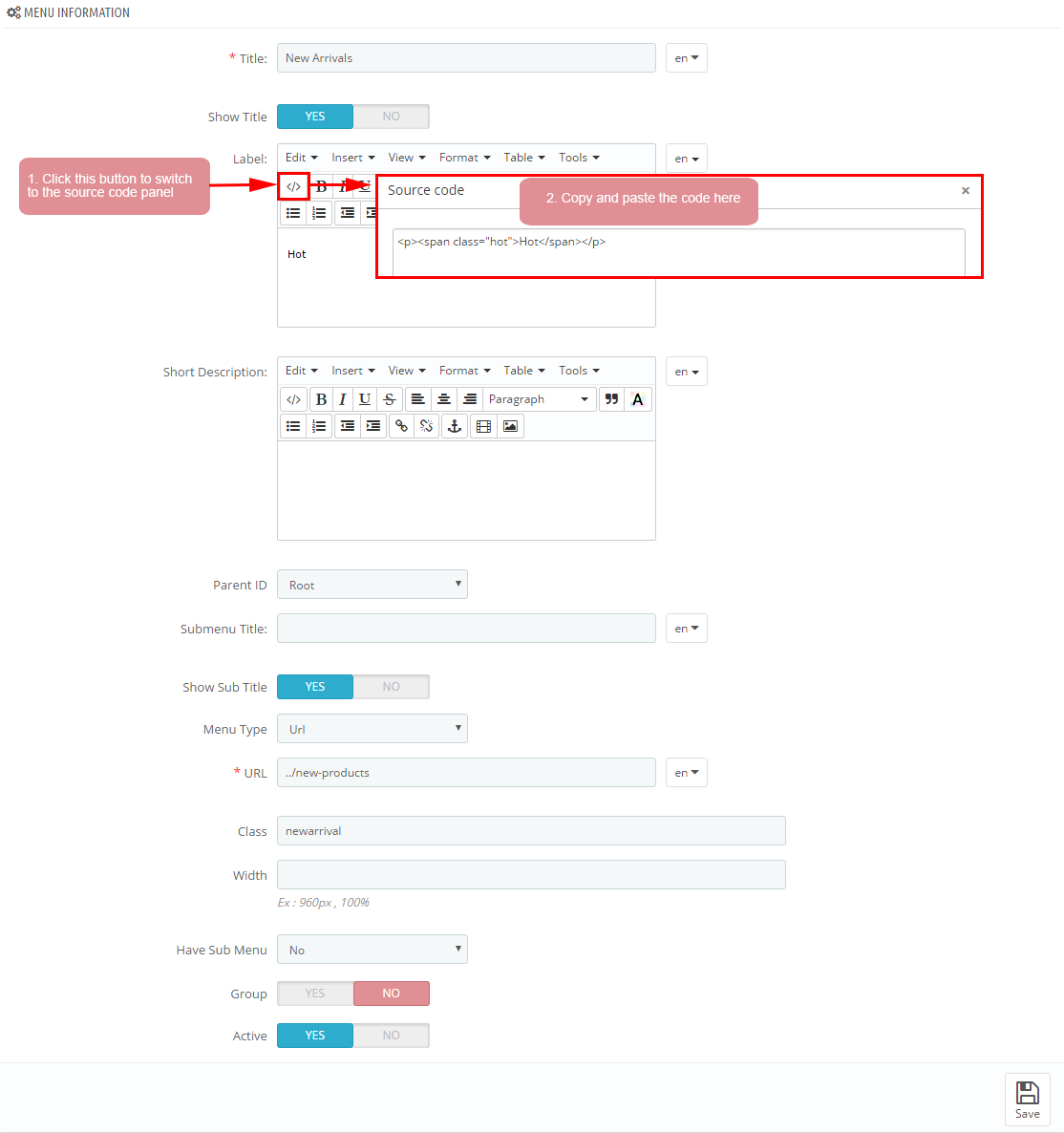
display Newsletter
SP Newsletter Block
Frontend Appearance:

Backend Settings:
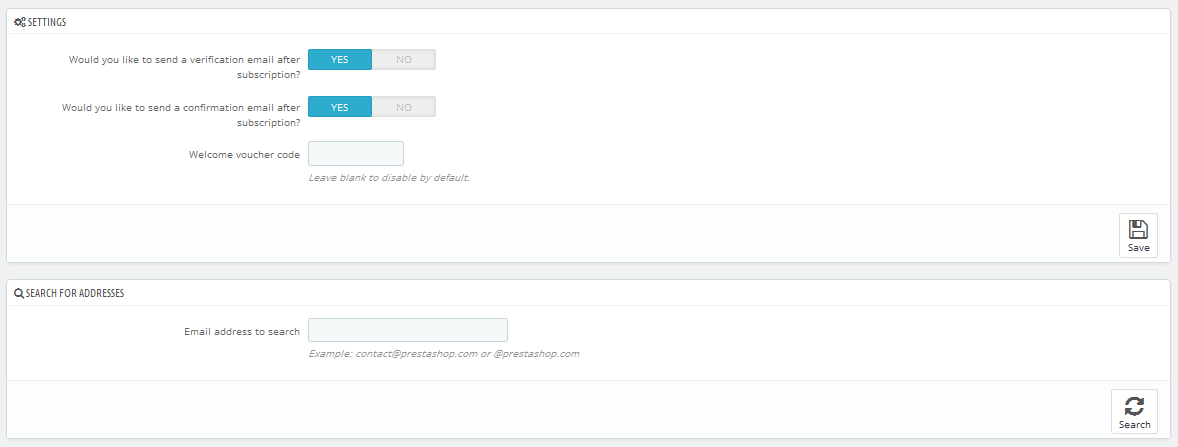
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Newsletter Block” module.

Step 2: You could configure its settings like the following image.

To edit the text in this module, please follow these steps:
In your Website’s Directory, go to themes\sp_furnicom\modules\spblocknewsletter folder. To change the text in this module, in this folder, you could open the file named blocknewsletter.tpl by your editor program.
Find and change the text you want to edit, such as: SUBCRIBE
display CustomHTML10
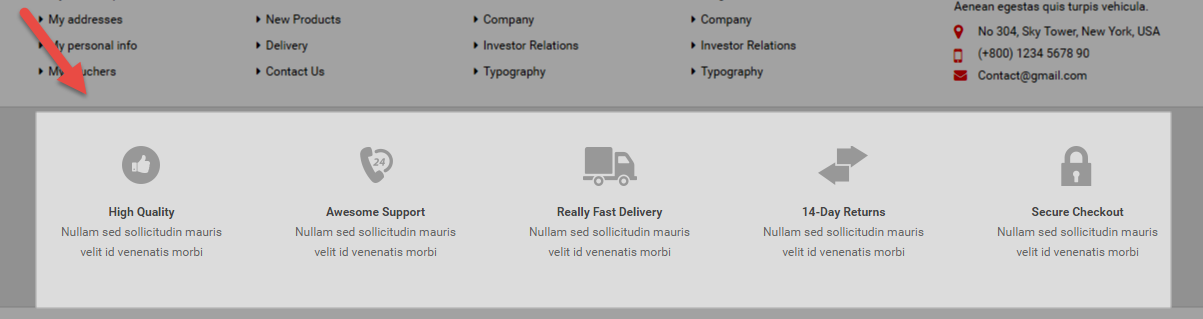
SP Custom HTML - Our Services
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
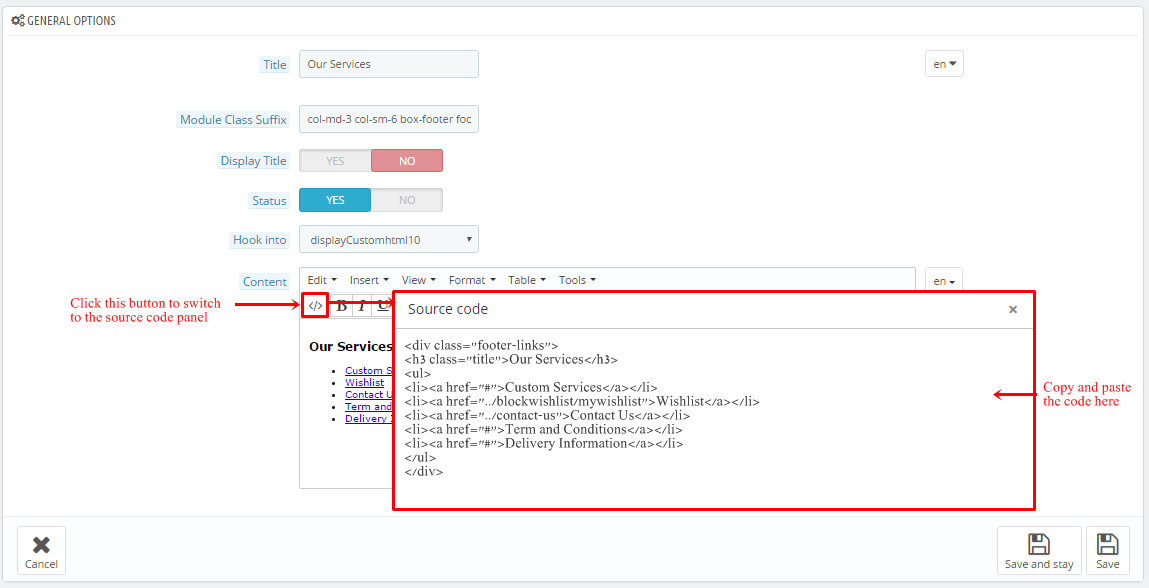
Step 3: You could configure this module like the following image.

Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
|
<ul>
<li><a href="#">Delivery Information</a></li>
<li><a href="#">Returns</a></li>
<li><a href="#">Terms & Conditions</a></li>
<li><a href="#">Shipping & Refund</a></li>
<li><a href="#">Specials</a></li>
</ul>
|
display CustomHTML10
SP Custom HTML - Extras
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
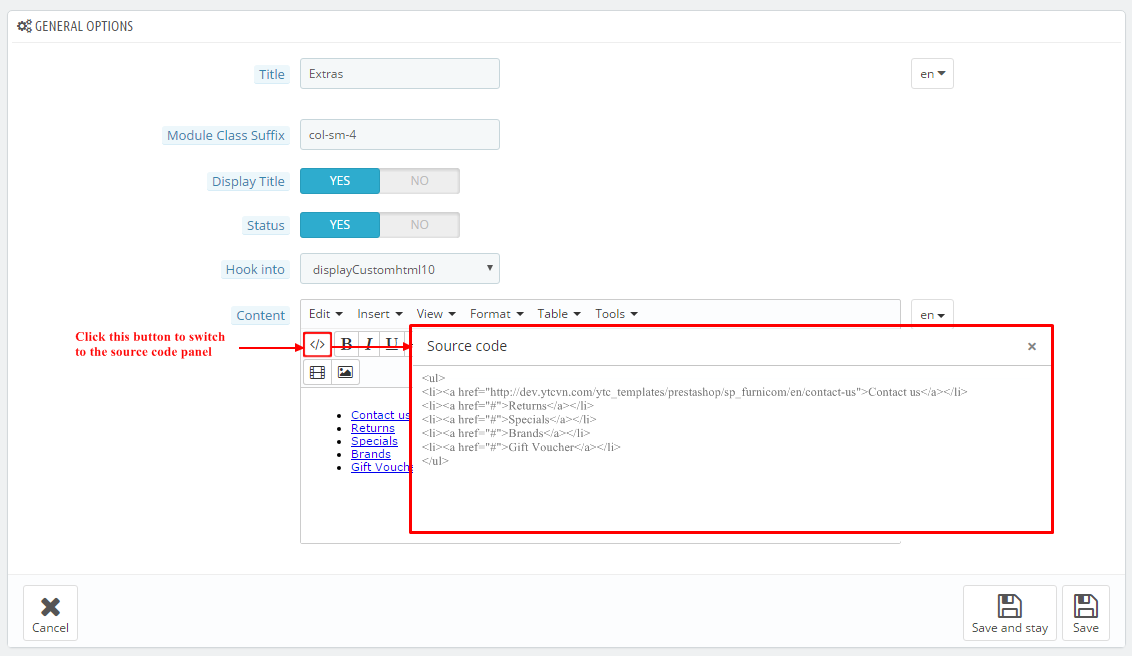
Step 3: You could configure this module like the following image.

Copy and paste the following code into the content:
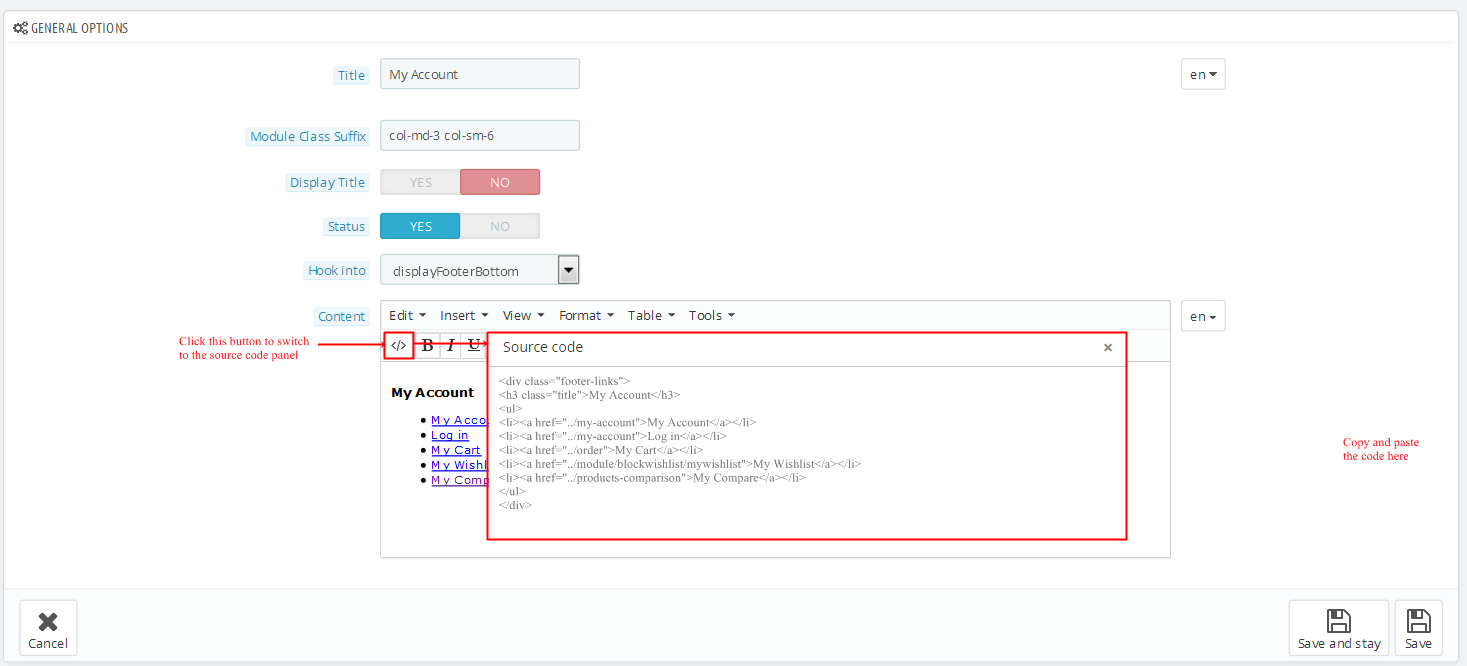
display CustomHTML10
SP Custom HTML - My account
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

Copy and paste the following code into the content:
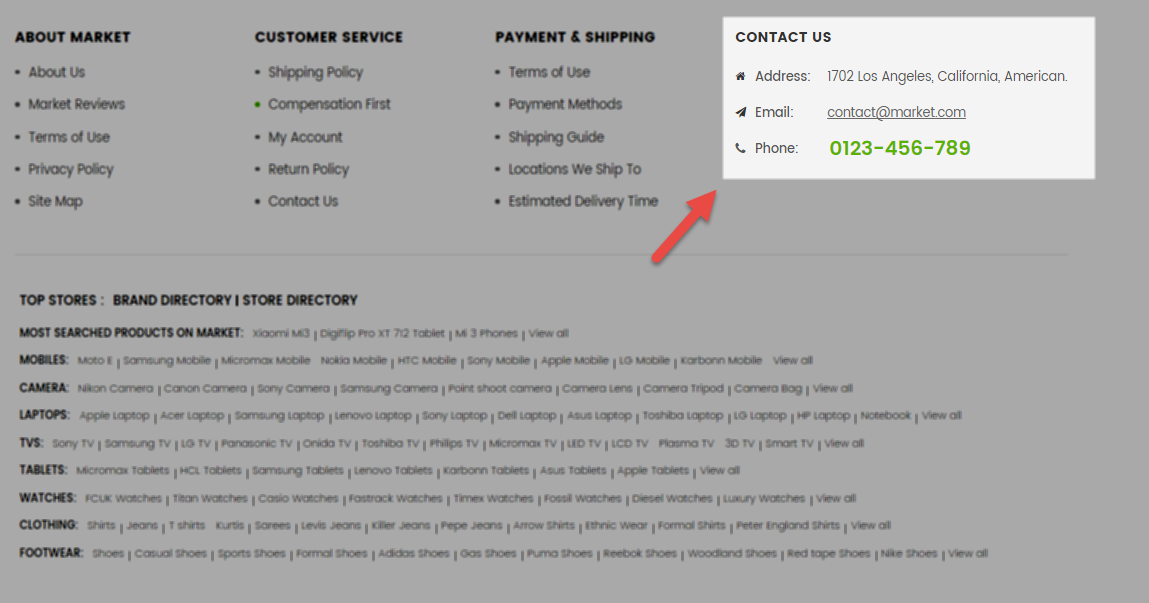
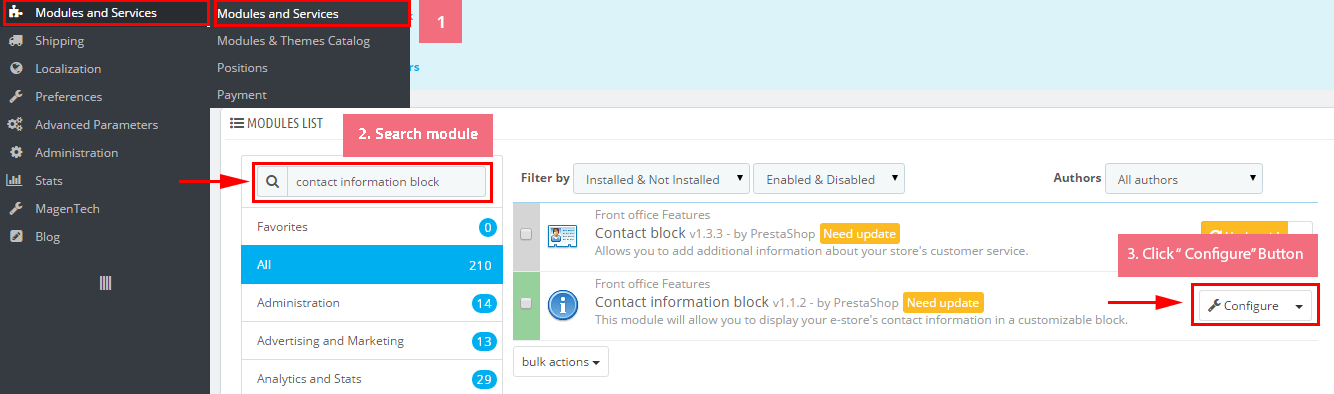
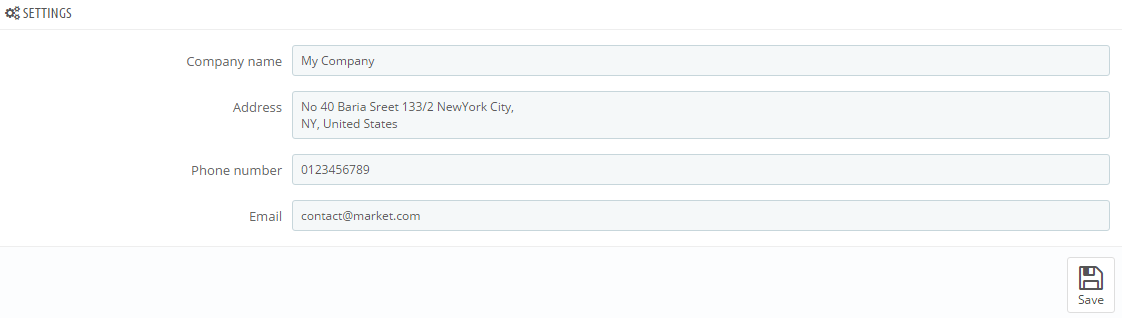
displayFooter
Contact Information Block
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “Contact Information Block” module.

Step 2: You could configure this module like the following image.

display CustomHTML11
SP Custom HTML - Download Our App
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
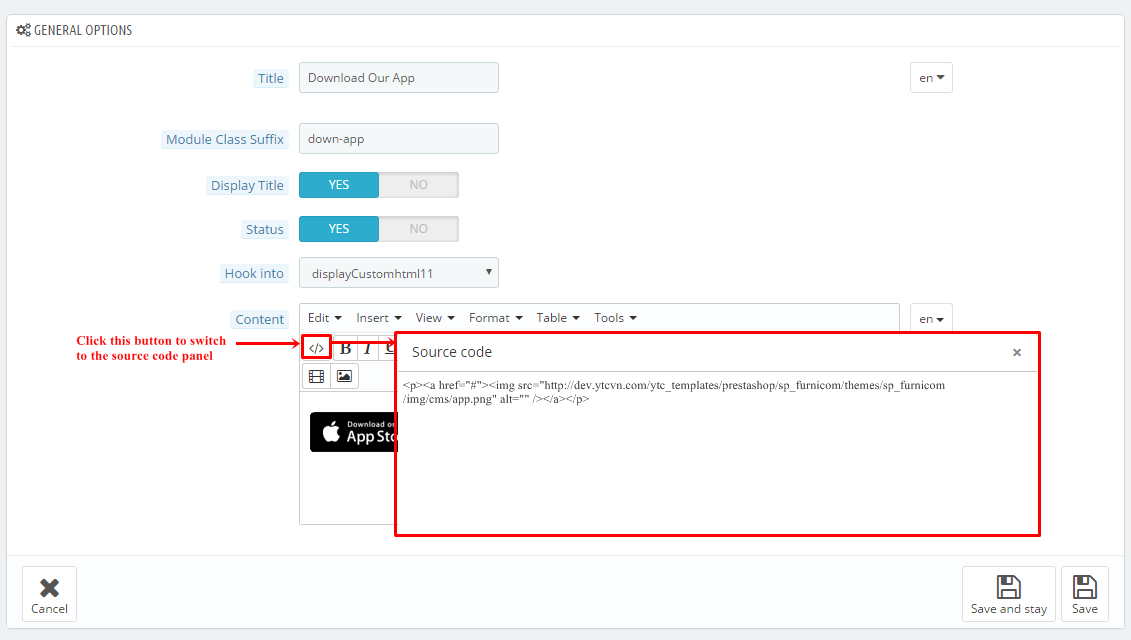
Step 3: You could configure this module like the following image.

Copy and paste the following code into the content:
|
1
|
<p><a href="#"><img src="/themes/sp_furnicom/img/cms/app.png" alt="" /></a></p>
|
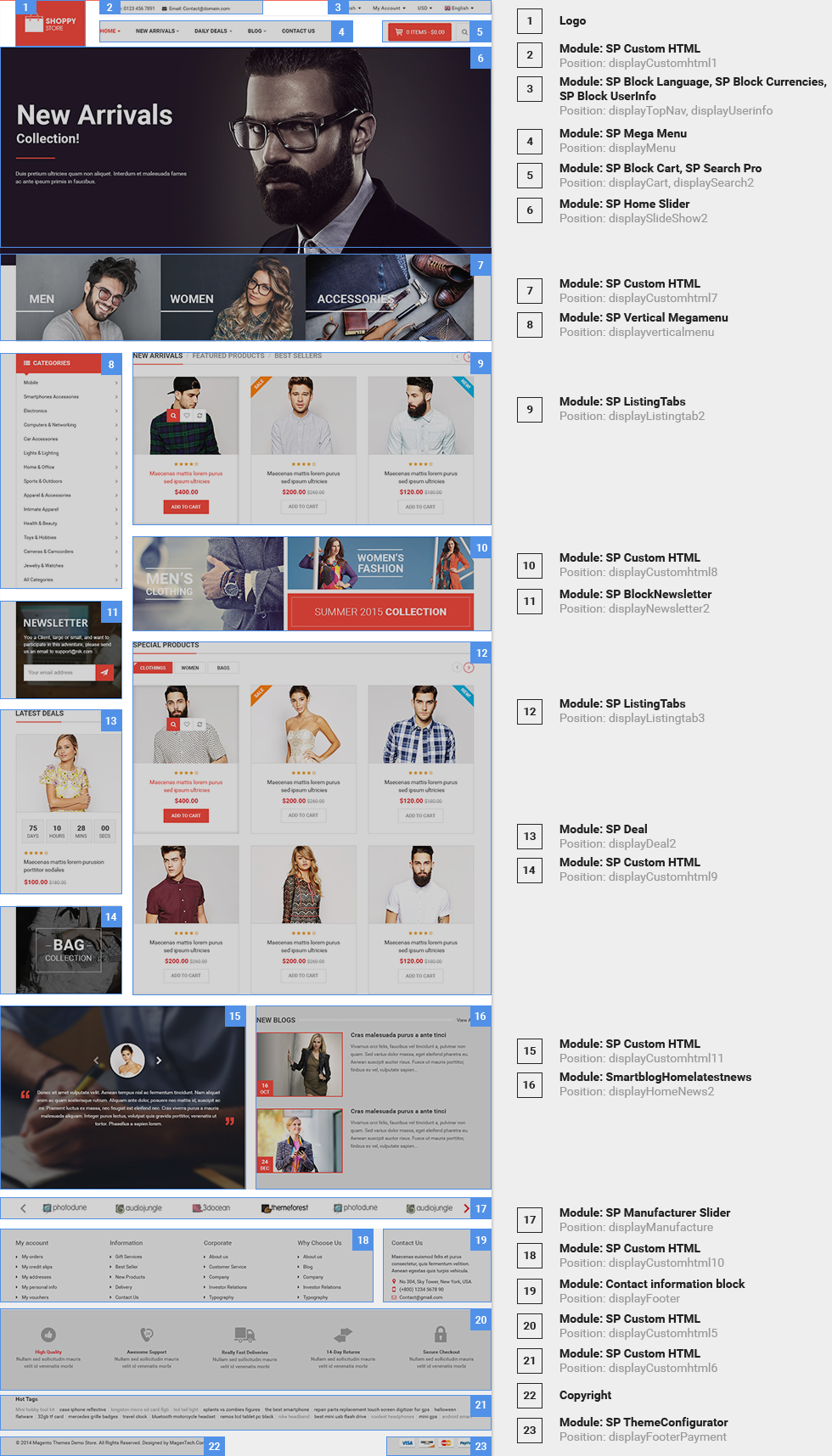
6.2 SP Furnicom Layout 2
displaySlideShow2
Sp slider for your homepage
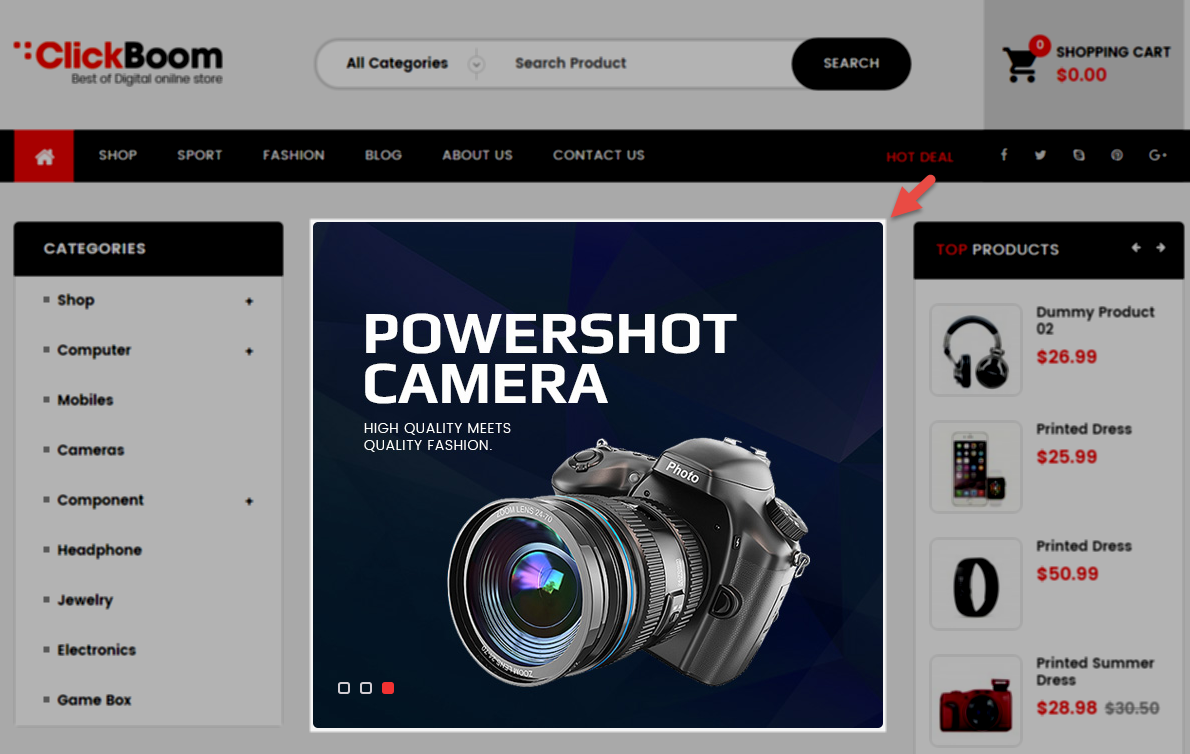
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Home Slider” module >> click “Configure” button to configure.

Step 2: In the “SP Slider For Your Homepage” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
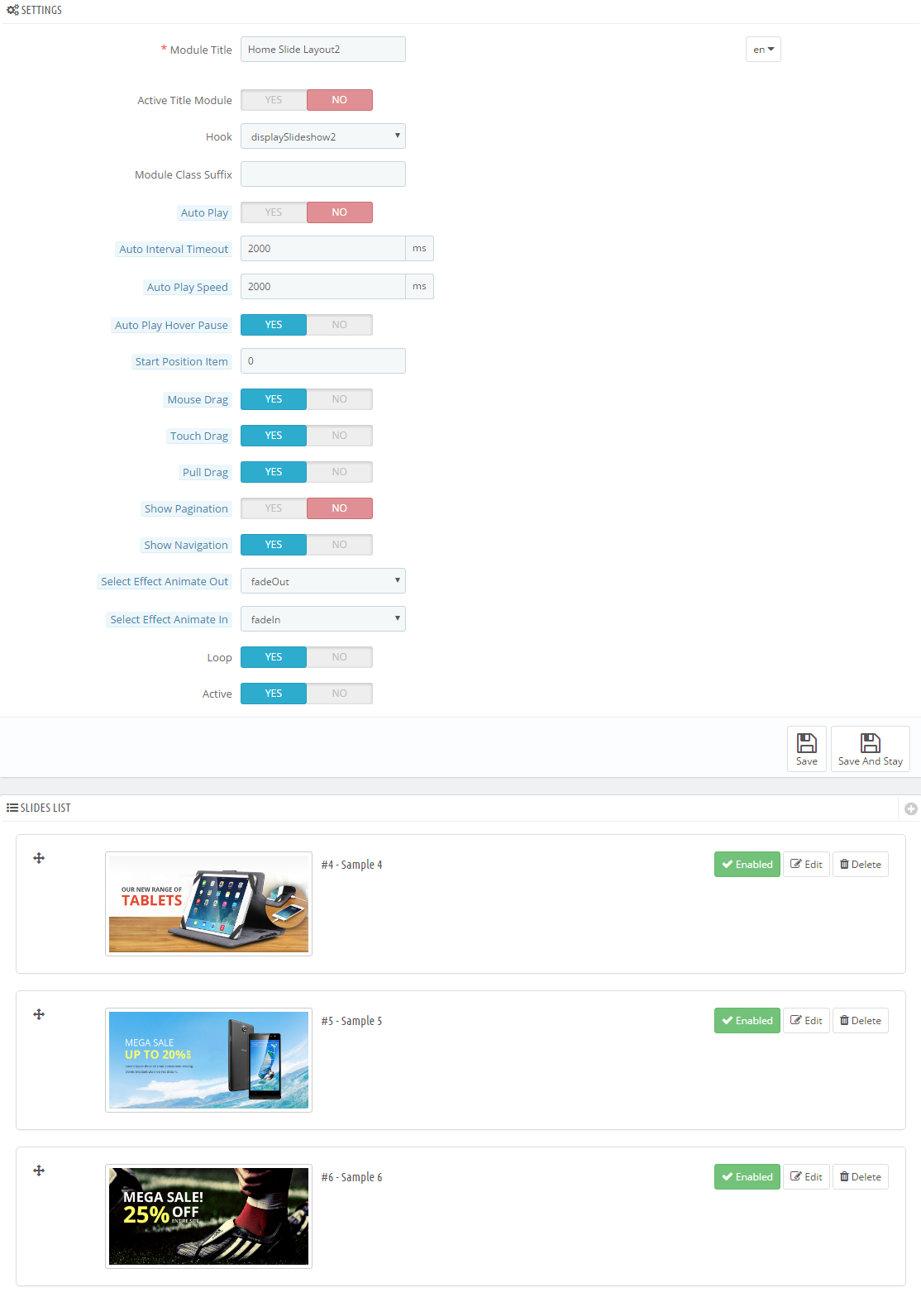
Step 3: You could configure this module like the following image.

Step 4: In the last part named Slides List of this configuration page, click  button in the right corner to add new slide and edit slide’s information as follows:
button in the right corner to add new slide and edit slide’s information as follows:
- Sample 1: Please click Here to view
- Sample 2: Please click Here to view
- Sample 3: Please click Here to view
display CustomHTML12
SP Custom HTML - Banner Top layout2
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
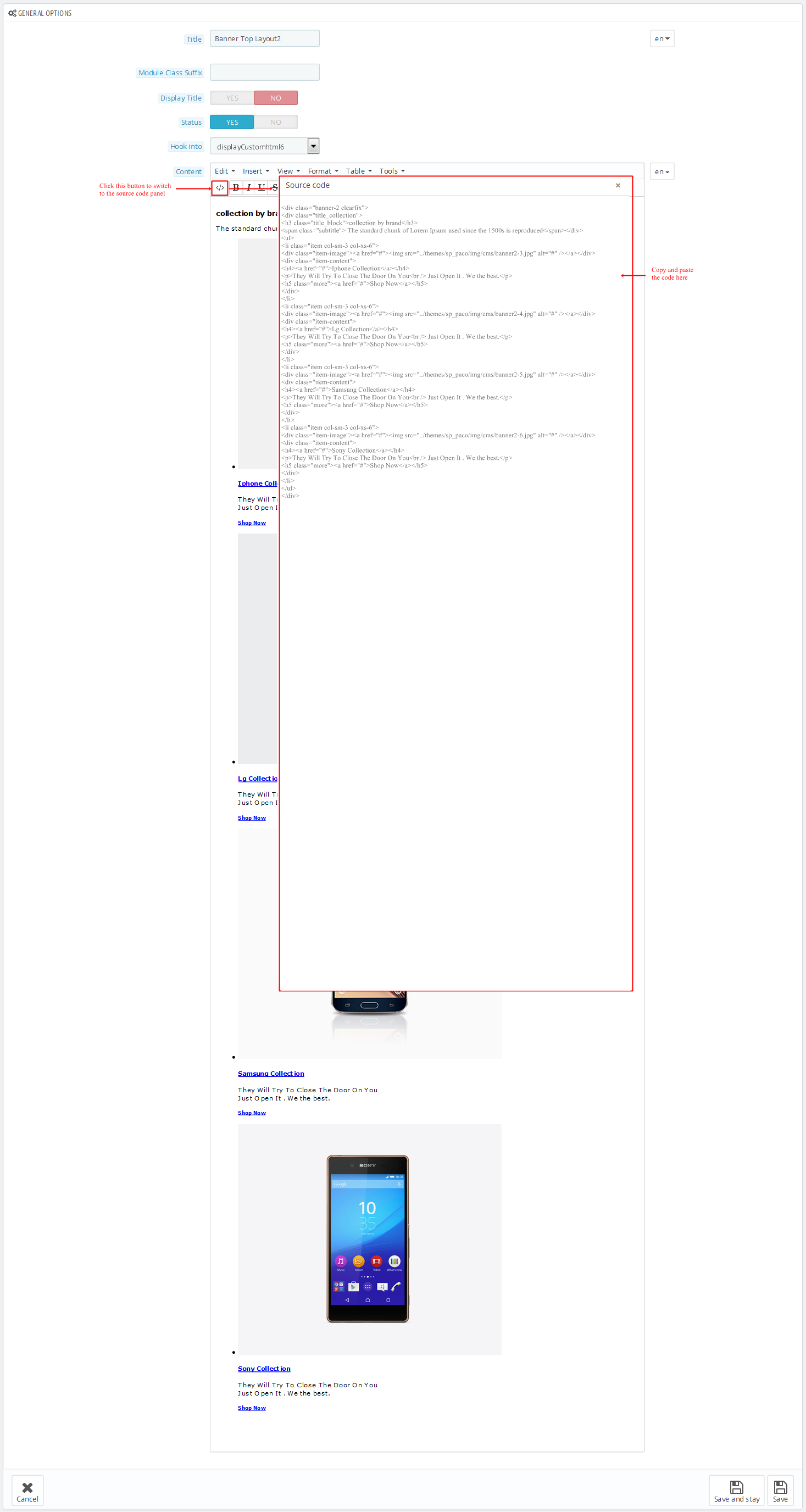
Step 3: You could configure this module like the following image.

Copy and paste the following code into the content:
|
1
2
3
|
<div class="col-sm-4 images"><a href="#"><img src="/themes/sp_furnicom/img/cms/banner09.jpg" alt="" /></a></div>
<div class="col-sm-4 images"><a href="#"><img src="/themes/sp_furnicom/img/cms/banner10.jpg" alt="" /></a></div>
<div class="col-sm-4 images"><a href="#"><img src="/themes/sp_furnicom/img/cms/banner11.jpg" alt="" /></a></div>
|
displayExtraSlider4
SP Extra Slider - NEW ARRIVALS
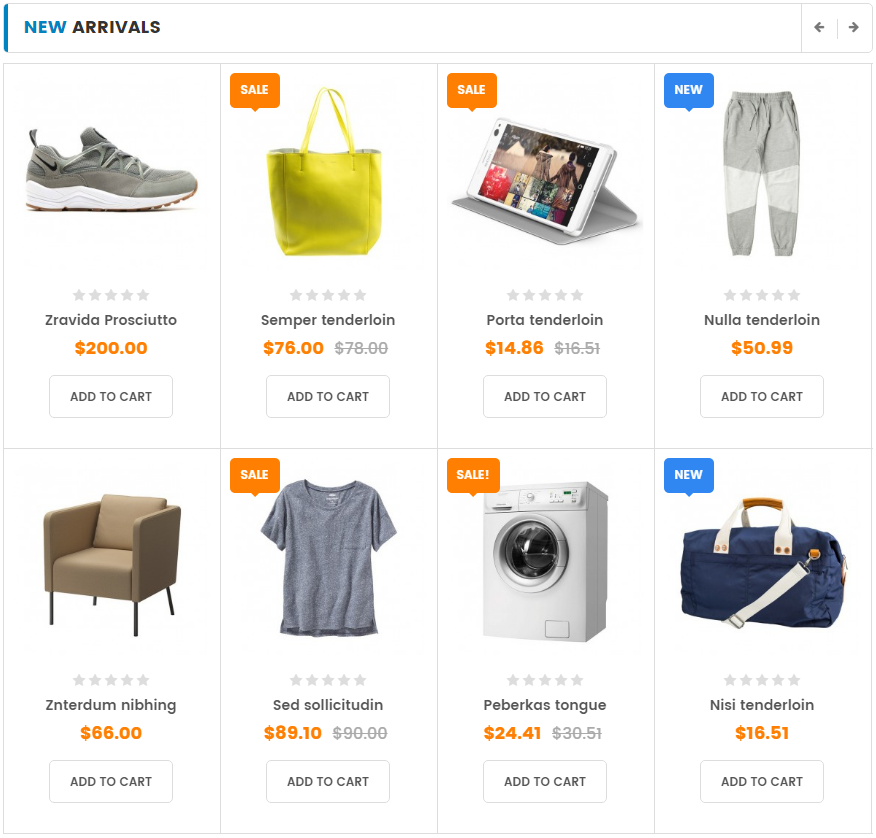
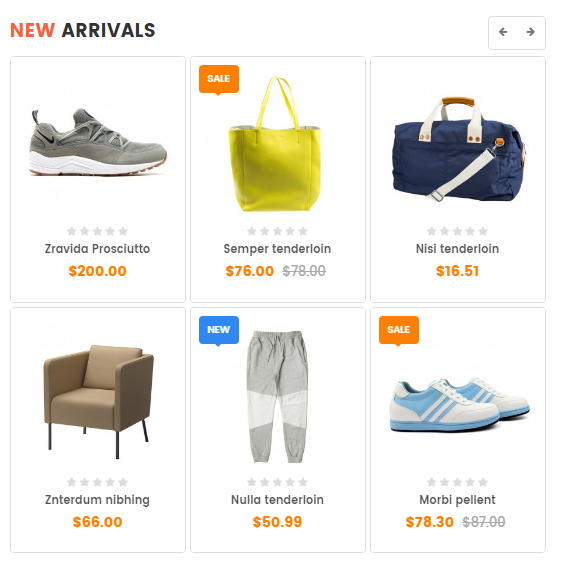
Frontend Appearance:

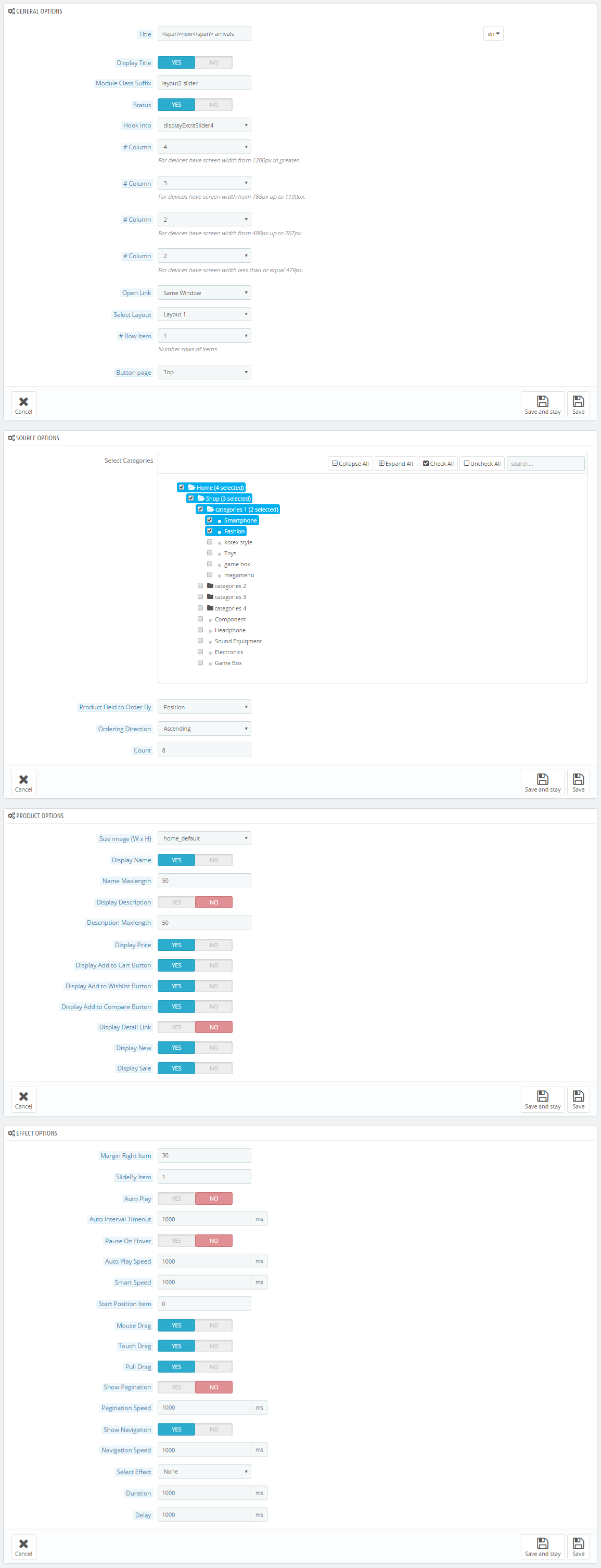
Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Extra Slider” module.

Step 2: In the “SP Extra Slider” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

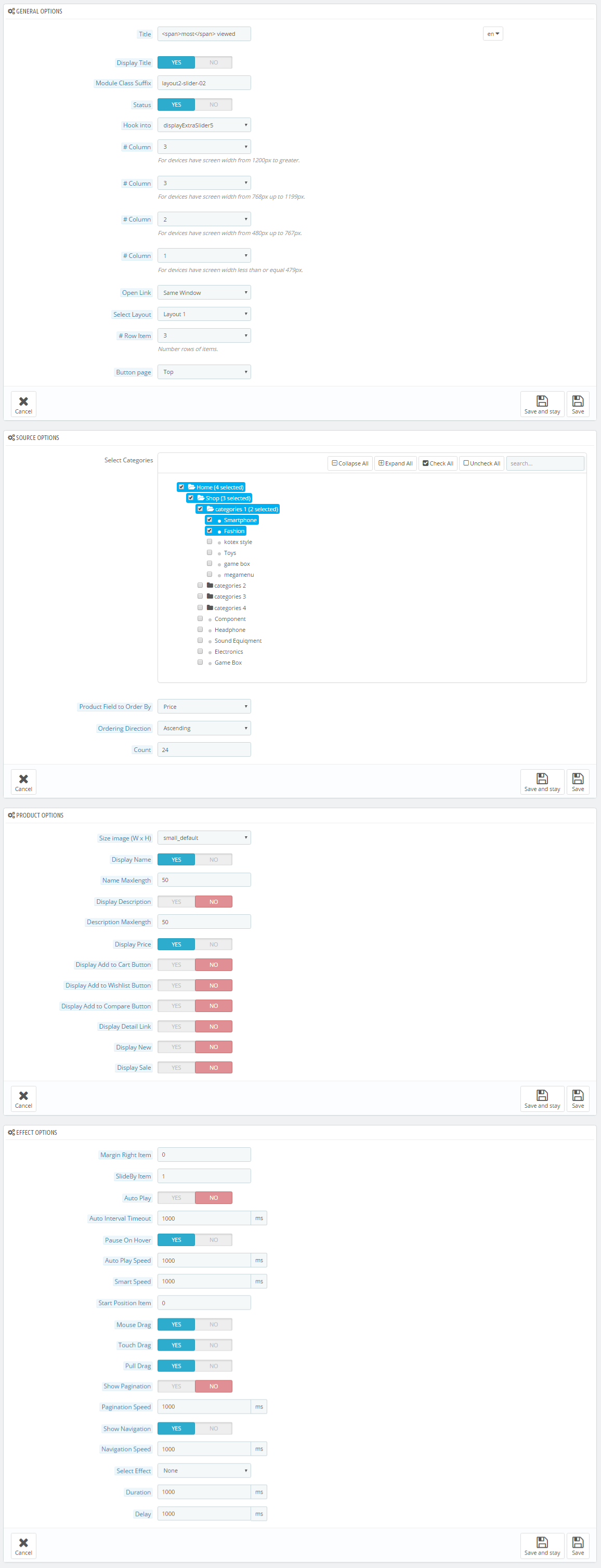
displayExtraSlider5
SP Extra Slider - BEST SELLERS
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Extra Slider” module.

Step 2: In the “SP Extra Slider” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

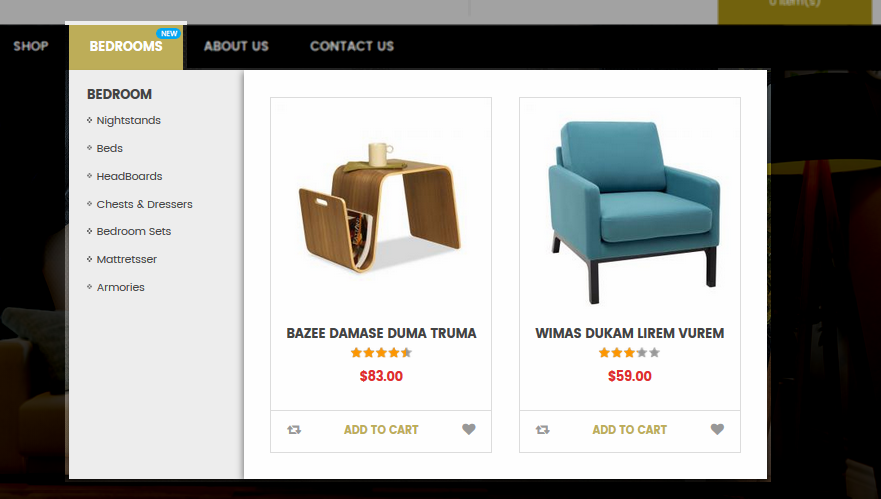
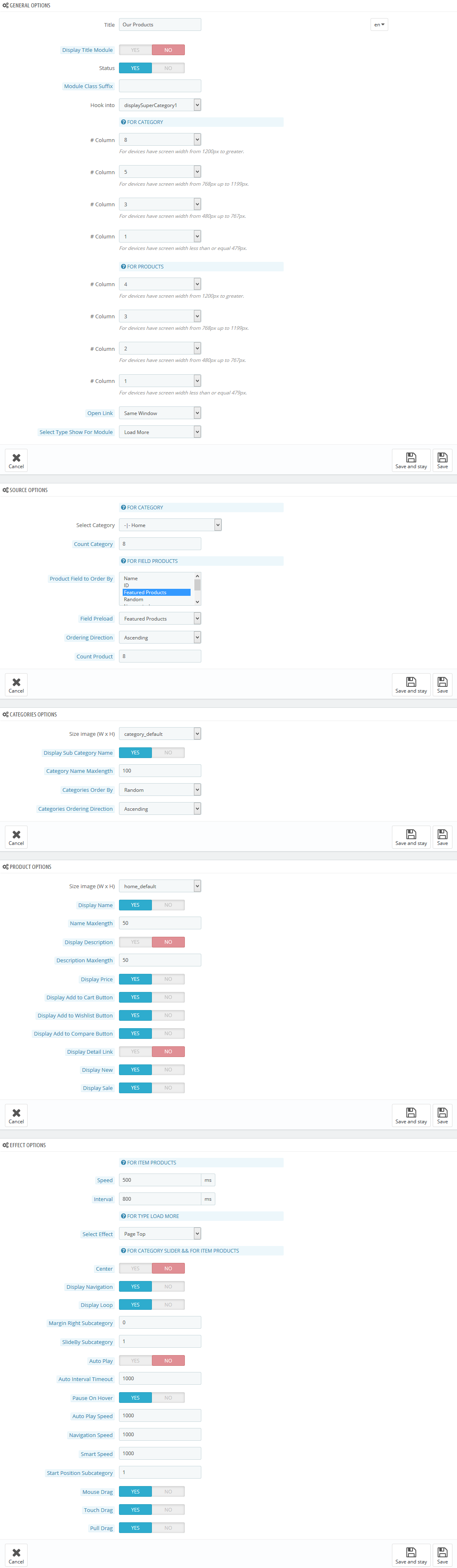
displaySuperCategory1
SP Super Category - Super category layout2
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Super Category” module.

Step 2: In the “SP Super Category” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

display CustomHTML13
SP Custom HTML - Banner Center Layout2
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
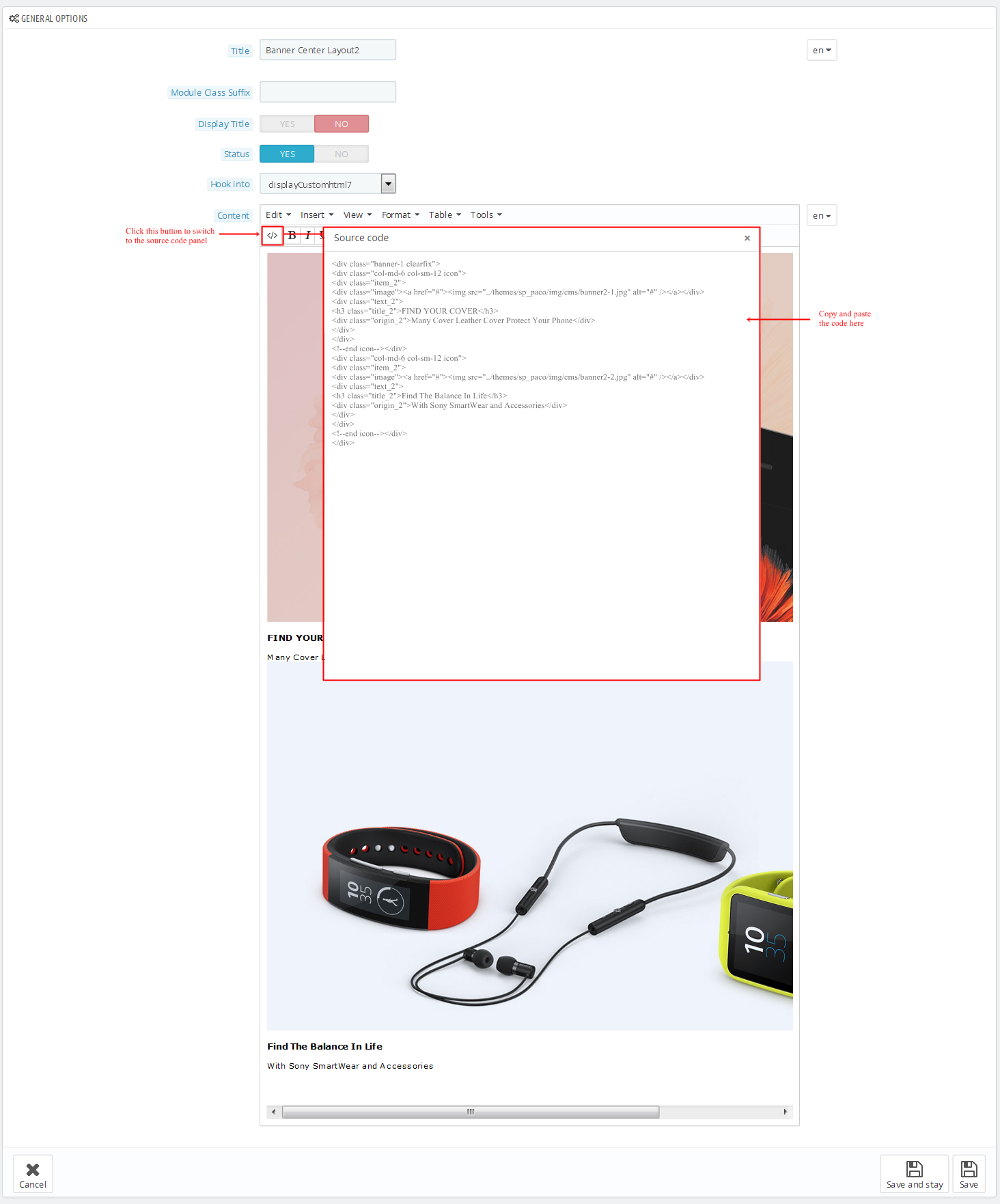
Step 3: You could configure this module like the following image.

Copy and paste the following code into the content:
|
1
|
<div class="bgr_shipping"><a href="#"><img src="/themes/sp_furnicom/img/cms/banner-center.jpg" alt="" /></a></div>
|
displayDeal3
SP Deal - Daily Deals
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Deal” module.

Step 2: In the “SP Deal” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

display CustomHTML14
SP Custom HTML - Categories Deal
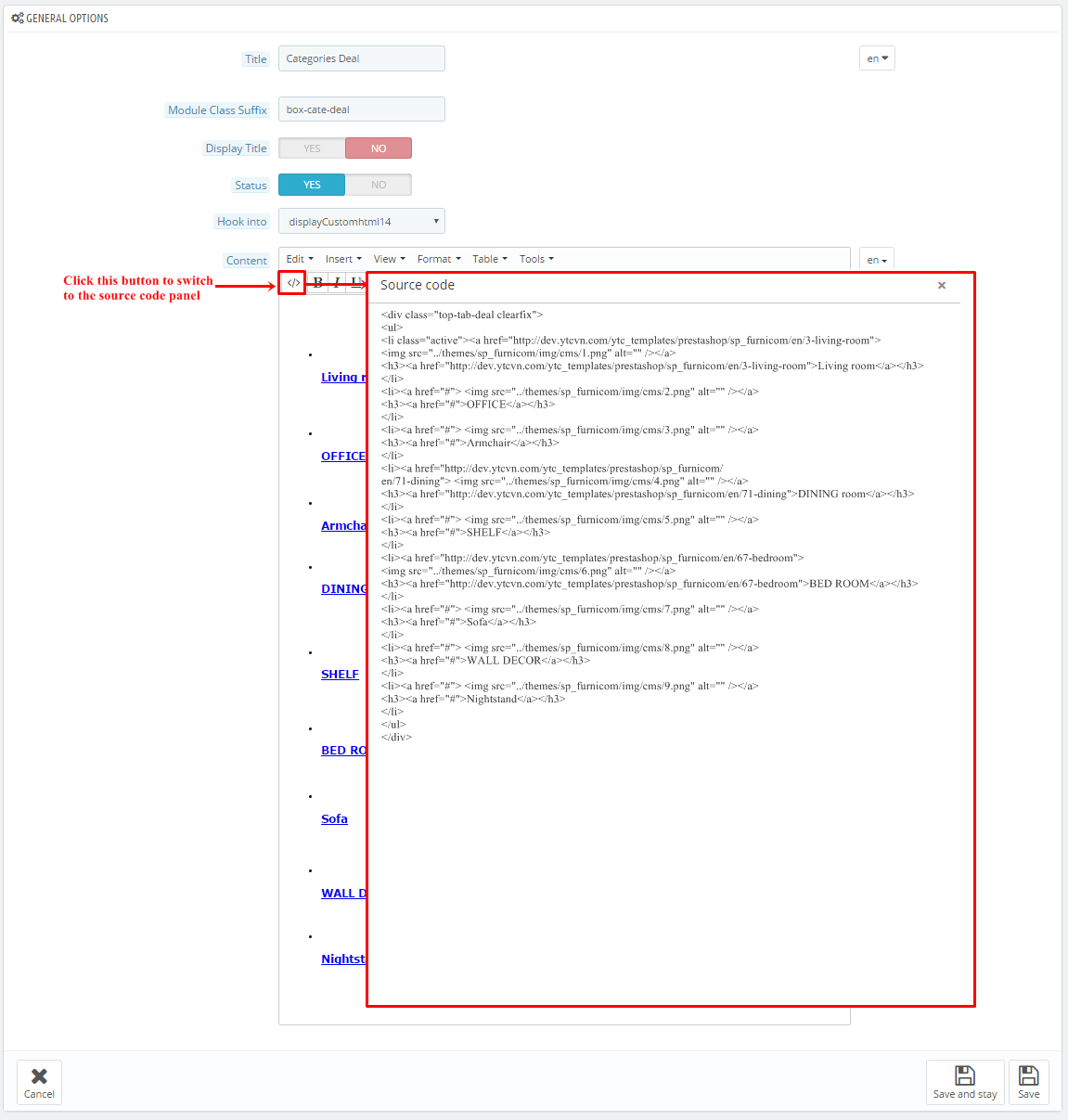
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

Copy and paste the following code into the content:
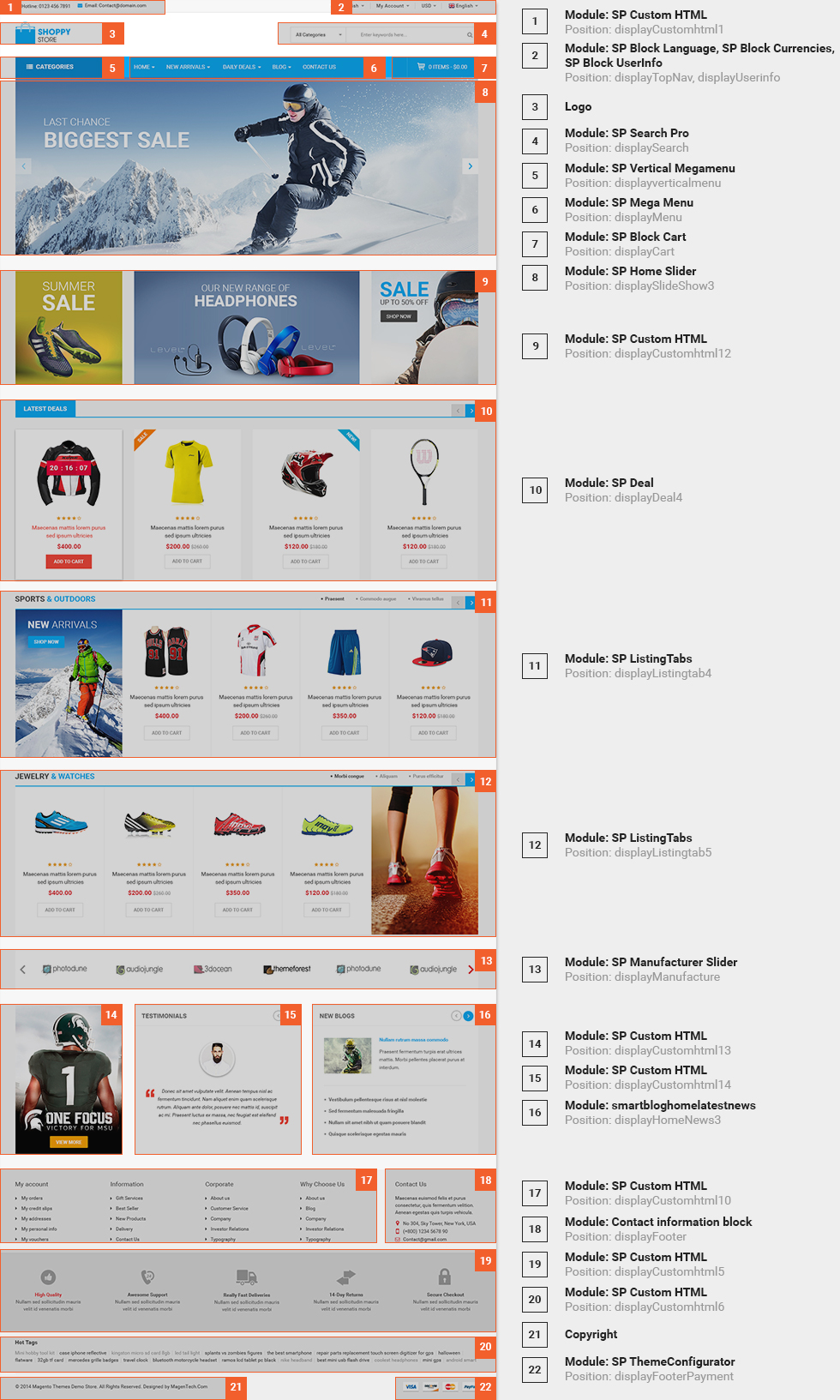
6.3 SP Furnicom Layout 3
displaySlideShow3
Sp slider for your homepage
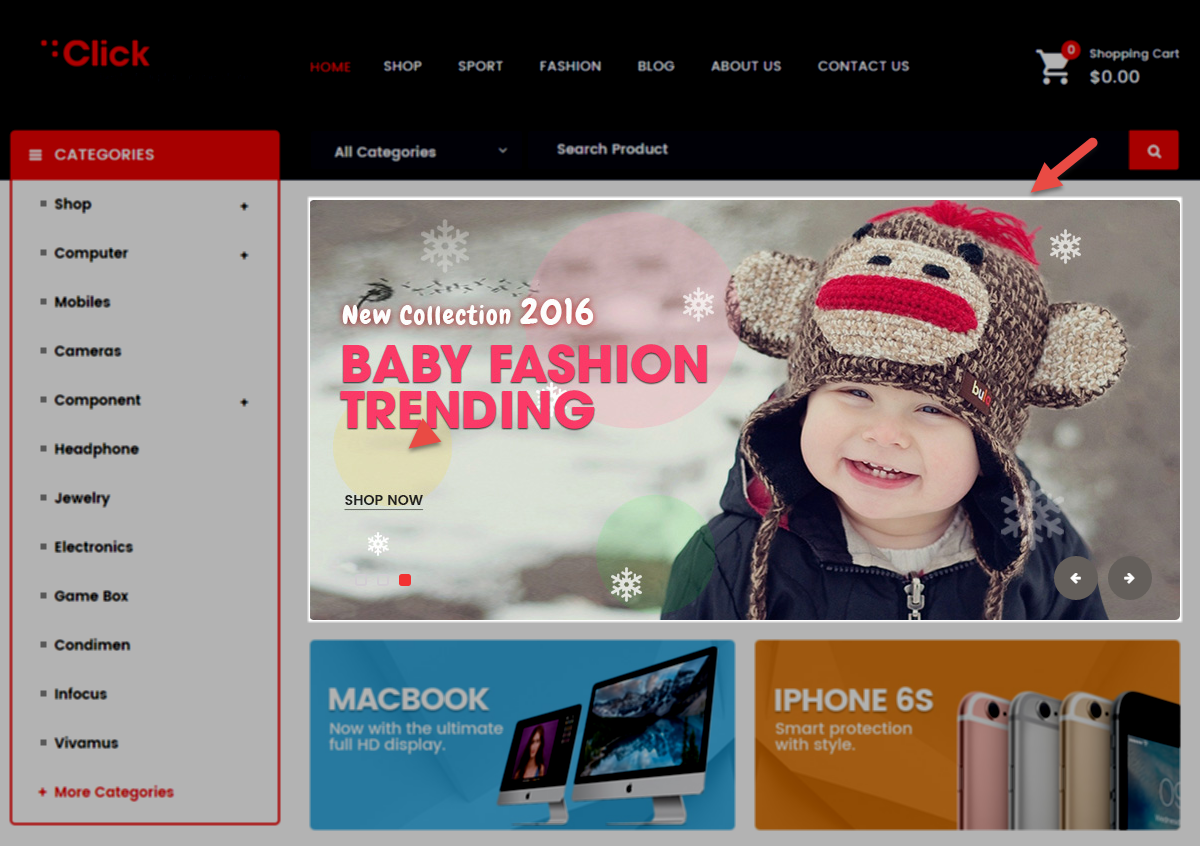
Frontend Appearance:

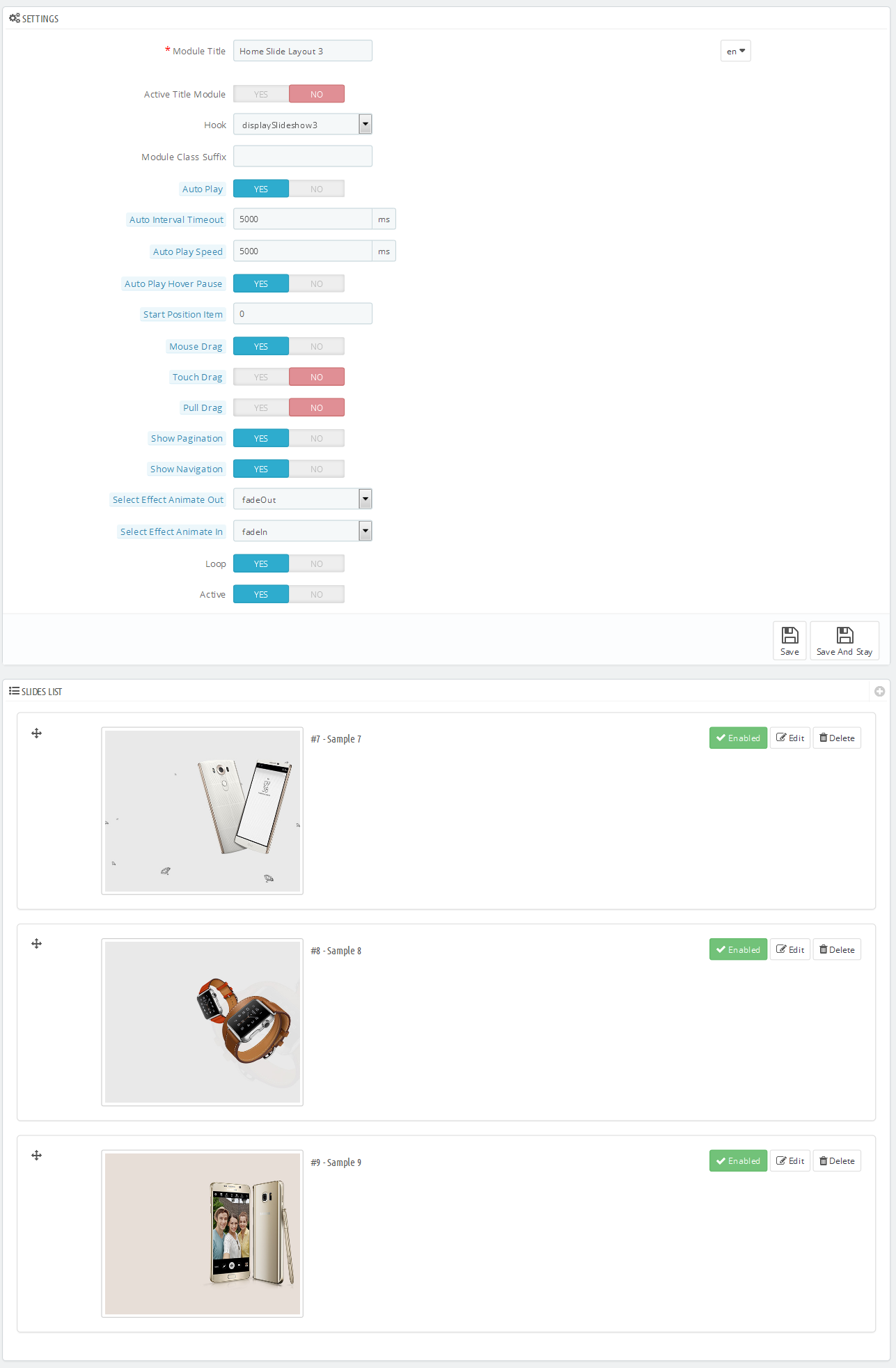
Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Home Slider” module >> click “Configure” button to configure.

Step 2: In the “SP Slider For Your Homepage” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

Step 4: In the last part named Slides List of this configuration page, click  button in the right corner to add new slide and edit slide’s information as follows:
button in the right corner to add new slide and edit slide’s information as follows:
display CustomHTML22
SP Custom HTML - Deals Of The Days L3
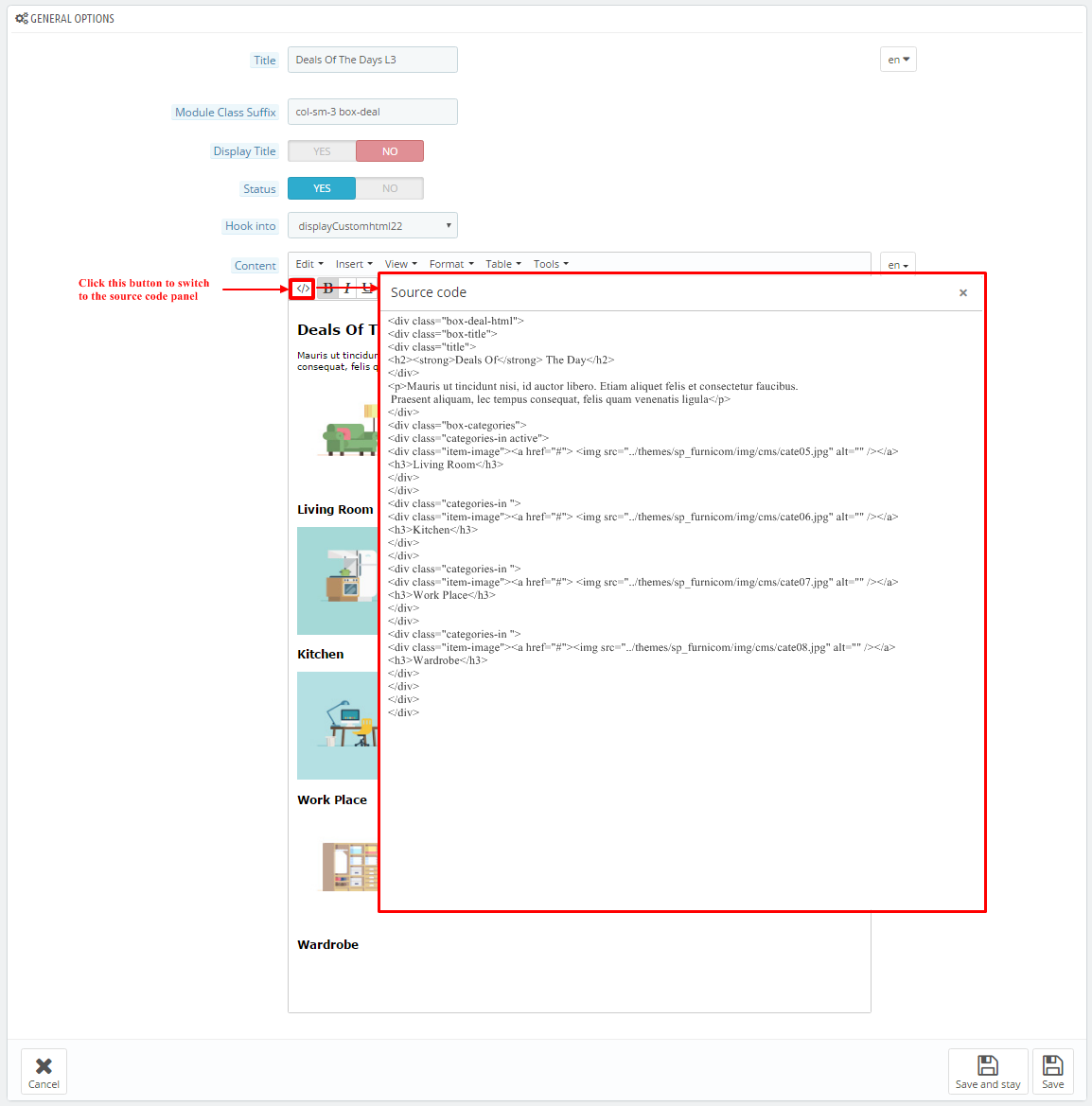
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
<div class="box-deal-html">
<div class="box-title">
<div class="title">
<h2><strong>Deals Of</strong> The Day</h2>
</div>
<p>Mauris ut tincidunt nisi, id auctor libero. Etiam aliquet felis et consectetur faucibus. Praesent aliquam, lec tempus consequat, felis quam venenatis ligula</p>
</div>
<div class="box-categories">
<div class="categories-in active">
<div class="item-image"><a href="#"> <img src="/themes/sp_furnicom/img/cms/cate05.jpg" alt="" /></a>
<h3>Living Room</h3>
</div>
</div>
<div class="categories-in ">
<div class="item-image"><a href="#"> <img src="/themes/sp_furnicom/img/cms/cate06.jpg" alt="" /></a>
<h3>Kitchen</h3>
</div>
</div>
<div class="categories-in ">
<div class="item-image"><a href="#"> <img src="/themes/sp_furnicom/img/cms/cate07.jpg" alt="" /></a>
<h3>Work Place</h3>
</div>
</div>
<div class="categories-in ">
<div class="item-image"><a href="#"><img src="/themes/sp_furnicom/img/cms/cate08.jpg" alt="" /></a>
<h3>Wardrobe</h3>
</div>
</div>
</div>
</div>
|
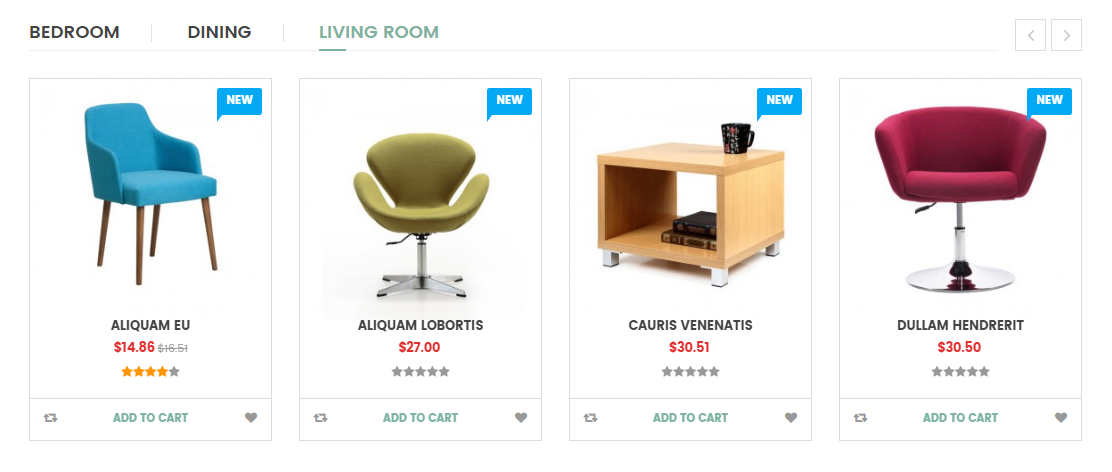
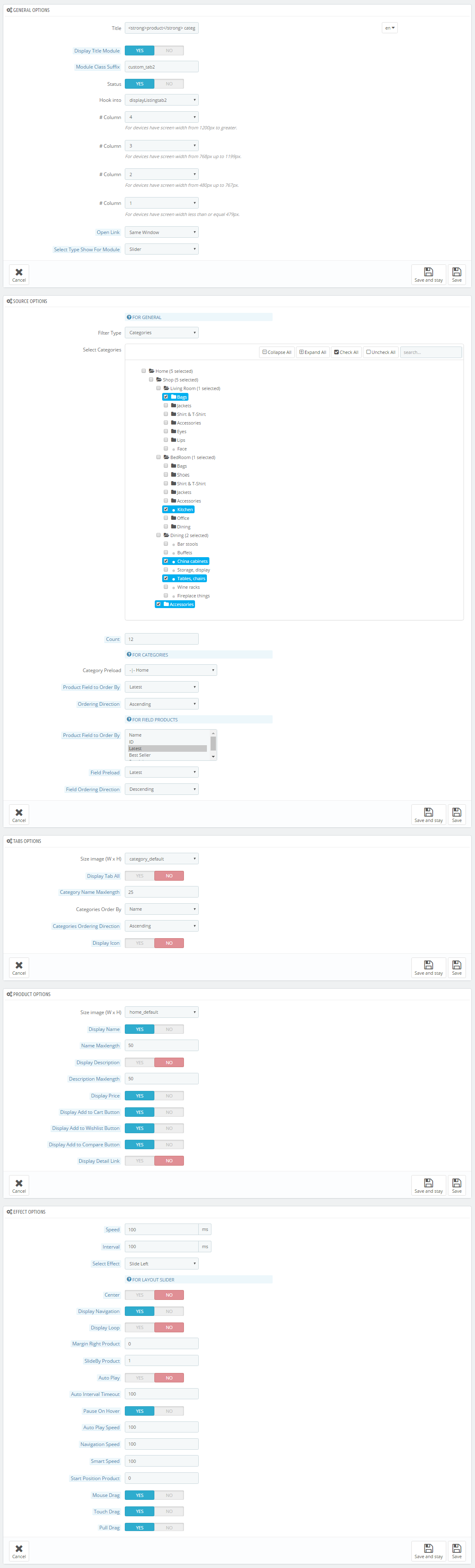
displayListingtab
SP Listing Tabs
Frontend Appearance:

Backend Settings:
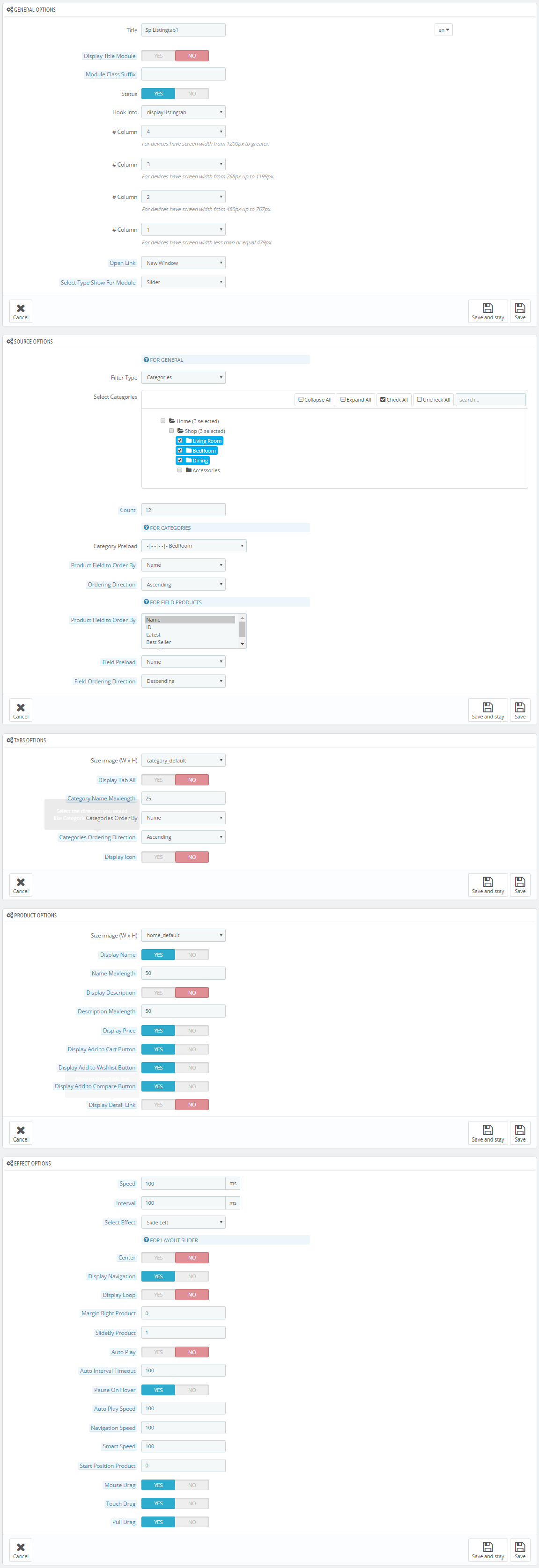
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Listing Tabs” module.

Step 2: In the “SP Listing Tabs” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

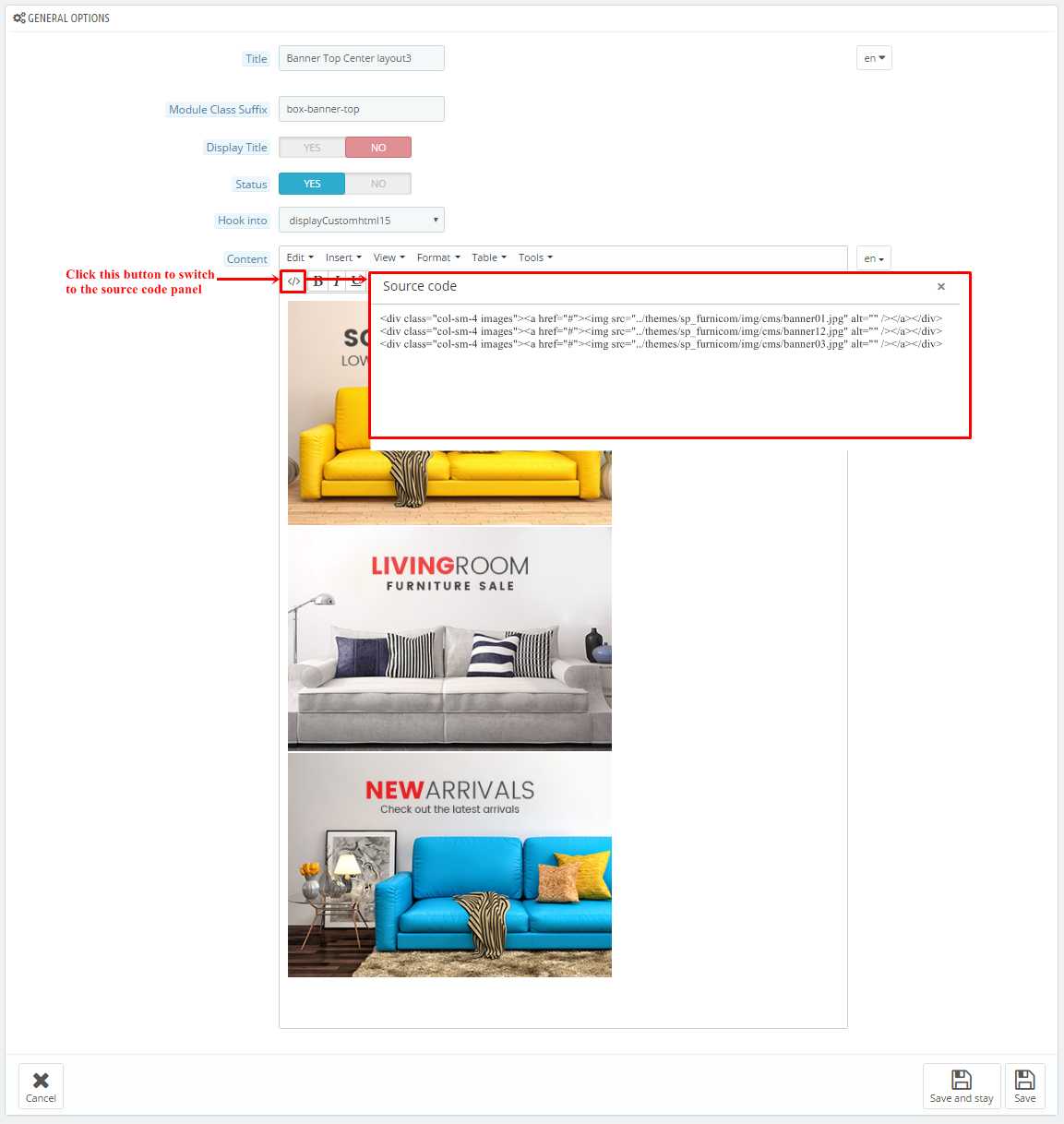
display CustomHTML15
SP Custom HTML - Banner Top Center layout3
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

Copy and paste the following code into the content:
|
1
2
3
|
<div class="col-sm-4 images"><a href="#"><img src="/themes/sp_furnicom/img/cms/banner01.jpg" alt="" /></a></div>
<div class="col-sm-4 images"><a href="#"><img src="/themes/sp_furnicom/img/cms/banner12.jpg" alt="" /></a></div>
<div class="col-sm-4 images"><a href="#"><img src="/themes/sp_furnicom/img/cms/banner03.jpg" alt="" /></a></div>
|
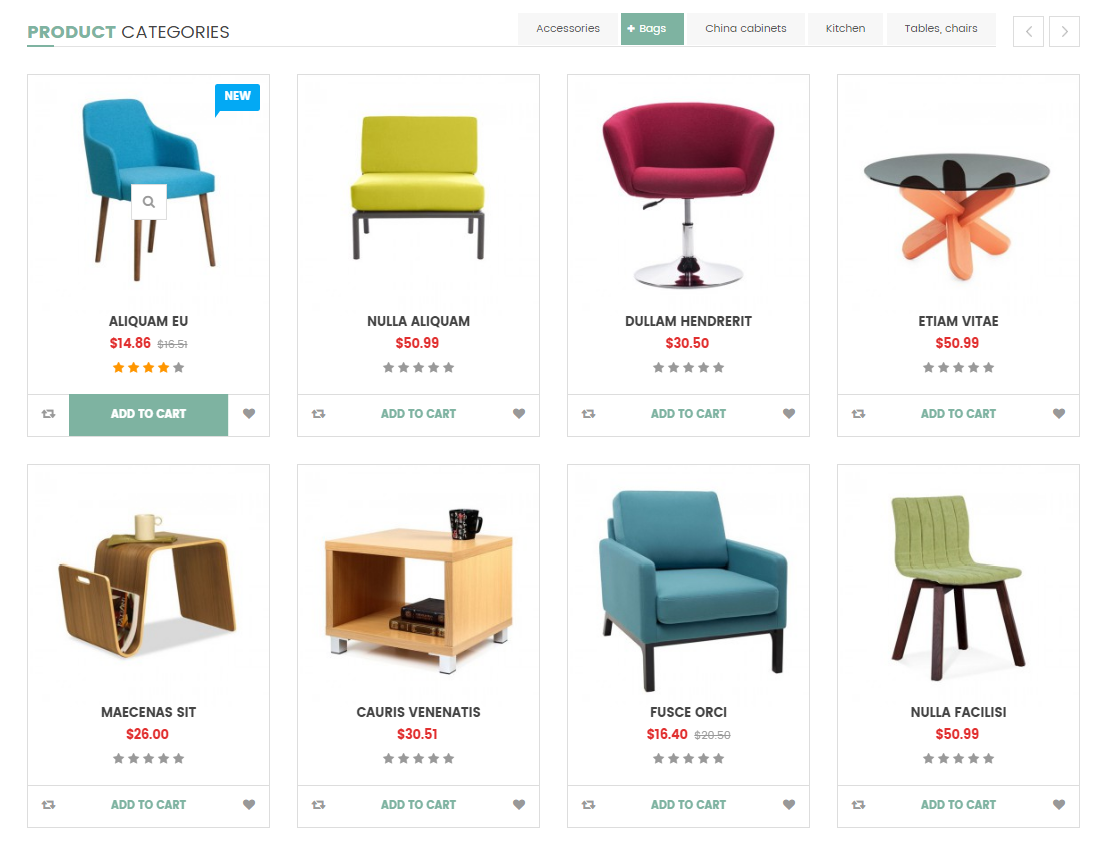
displayListingtab
SP Listing Tabs
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Listing Tabs” module.

Step 2: In the “SP Listing Tabs” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

displayExtraSlider7
SP Extra Slider - new arrivals
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Extra Slider” module.

Step 2: In the “SP Extra Slider” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

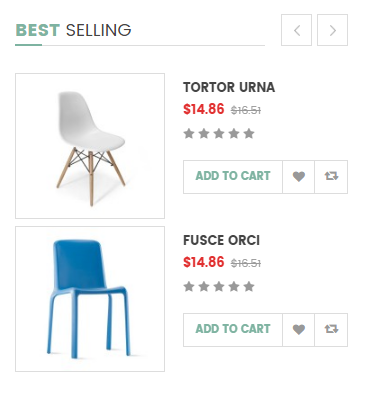
displayExtraSlider7
SP Extra Slider - best selling
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Extra Slider” module.

Step 2: In the “SP Extra Slider” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

displayExtraSlider7
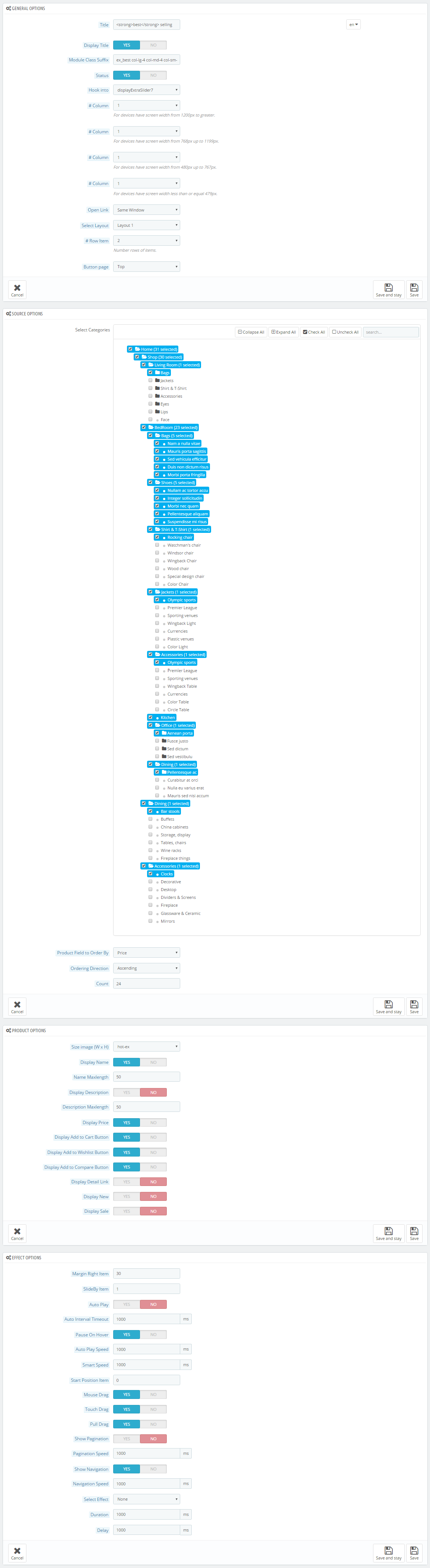
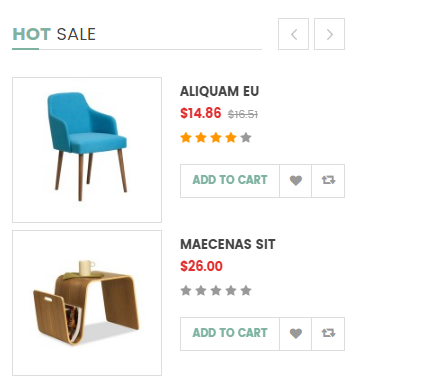
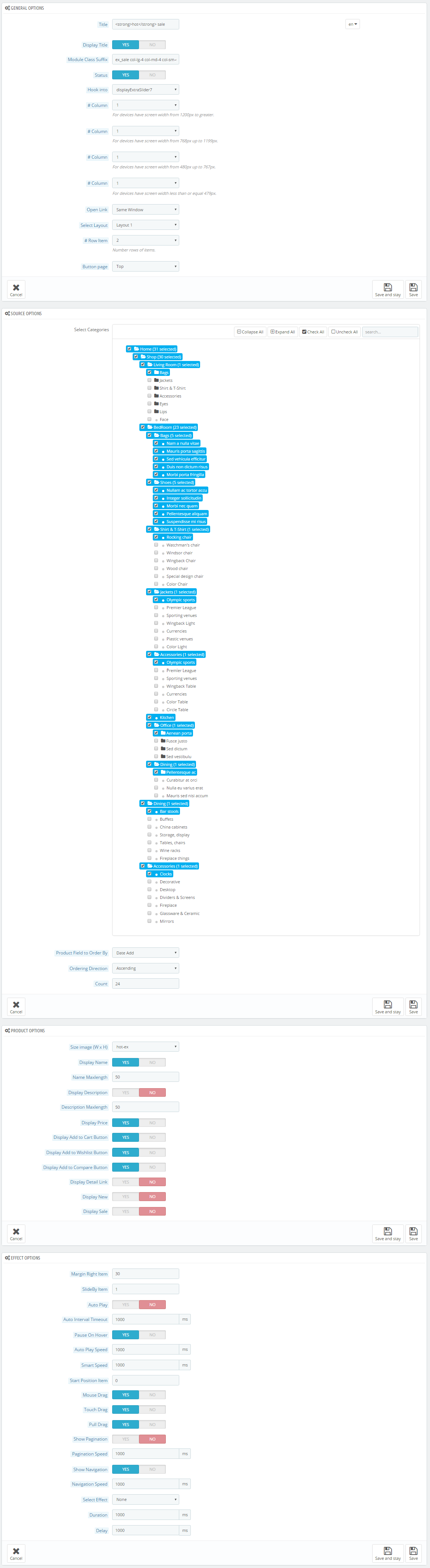
SP Extra Slider - hot sale
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Extra Slider” module.

Step 2: In the “SP Extra Slider” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

6.4 SP Furnicom Layout 4
displaySlideShow4
Sp slider for your homepage
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Home Slider” module >> click “Configure” button to configure.

Step 2: In the “SP Slider For Your Homepage” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
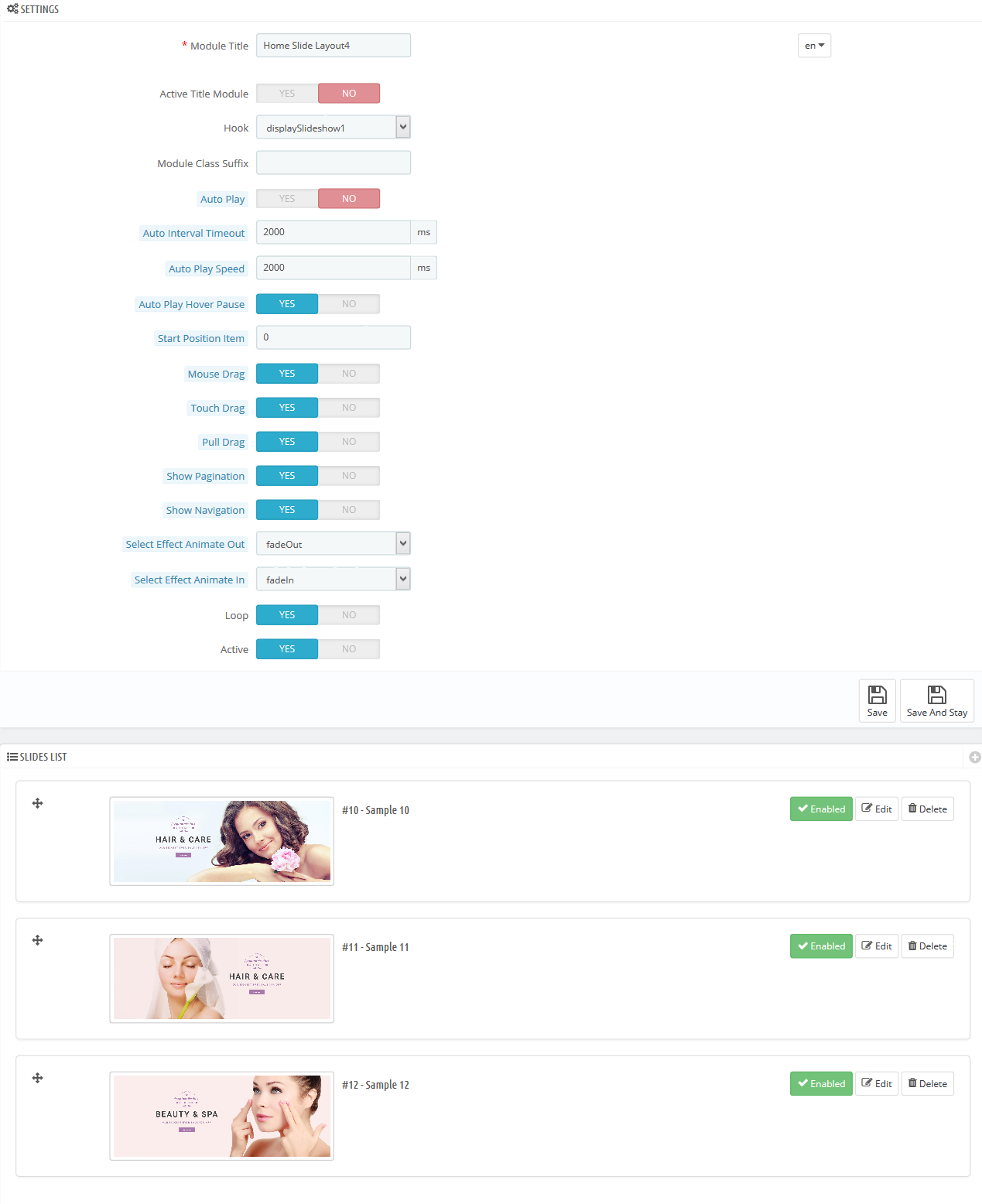
Step 3: You could configure this module like the following image.

Step 4: In the last part named Slides List of this configuration page, click  button in the right corner to add new slide and edit slide’s information as follows:
button in the right corner to add new slide and edit slide’s information as follows:
- Sample 4: Please click Here to view
- Sample 2: Please click Here to view
- Sample 1: Please click Here to view
displayExtraSlider8
SP Extra Slider - Sale Products
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Extra Slider” module.

Step 2: In the “SP Extra Slider” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
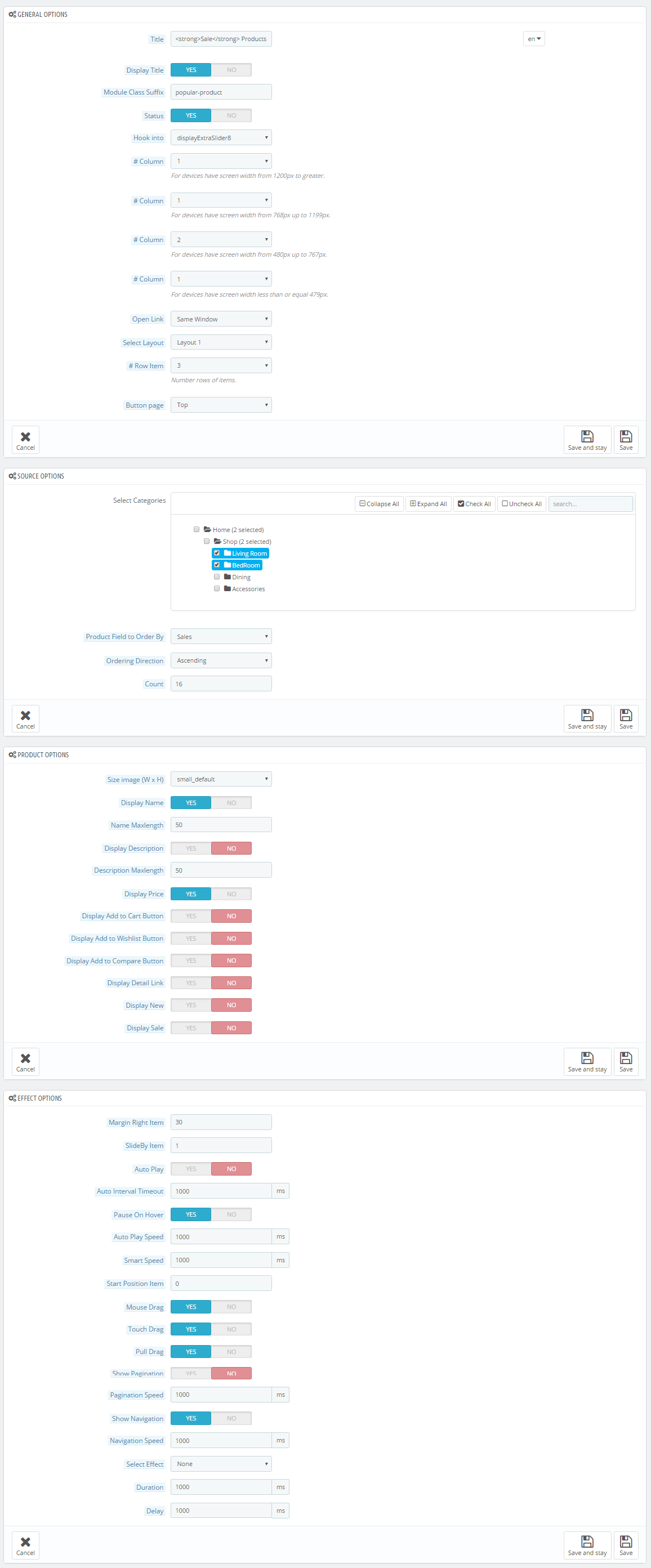
Step 3: You could configure this module like the following image.

display CustomHTML16
SP Custom HTML - Deals Of The Days layout4
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
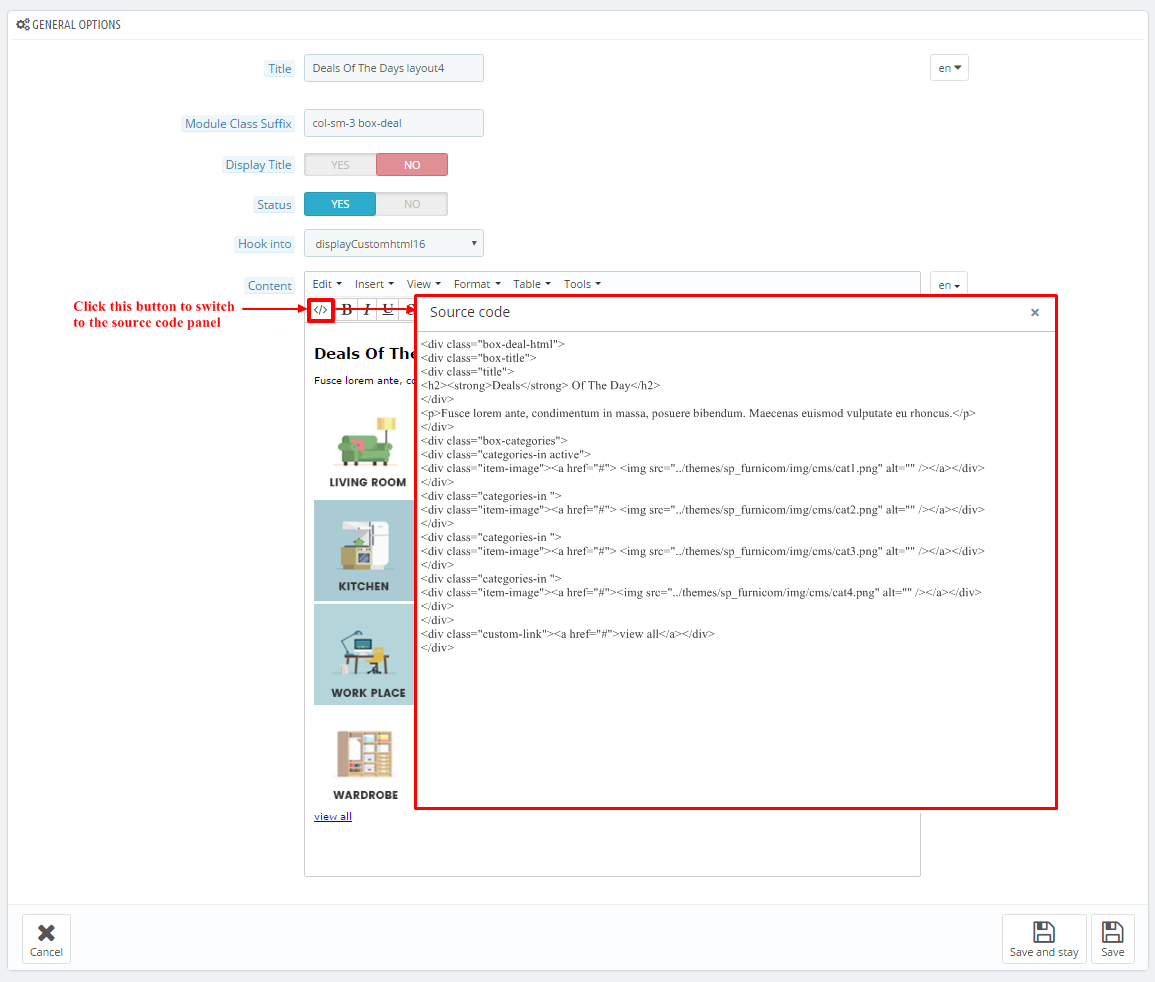
Step 3: You could configure this module like the following image.

Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
<div class="box-deal-html">
<div class="box-title">
<div class="title">
<h2><strong>Deals</strong> Of The Day</h2>
</div>
<p>Fusce lorem ante, condimentum in massa, posuere bibendum. Maecenas euismod vulputate eu rhoncus.</p>
</div>
<div class="box-categories">
<div class="categories-in active">
<div class="item-image"><a href="#"> <img src="/themes/sp_furnicom/img/cms/cat1.png" alt="" /></a></div>
</div>
<div class="categories-in ">
<div class="item-image"><a href="#"> <img src="/themes/sp_furnicom/img/cms/cat2.png" alt="" /></a></div>
</div>
<div class="categories-in ">
<div class="item-image"><a href="#"> <img src="/themes/sp_furnicom/img/cms/cat3.png" alt="" /></a></div>
</div>
<div class="categories-in ">
<div class="item-image"><a href="#"><img src="/themes/sp_furnicom/img/cms/cat4.png" alt="" /></a></div>
</div>
</div>
<div class="custom-link"><a href="#">view all</a></div>
</div>
|
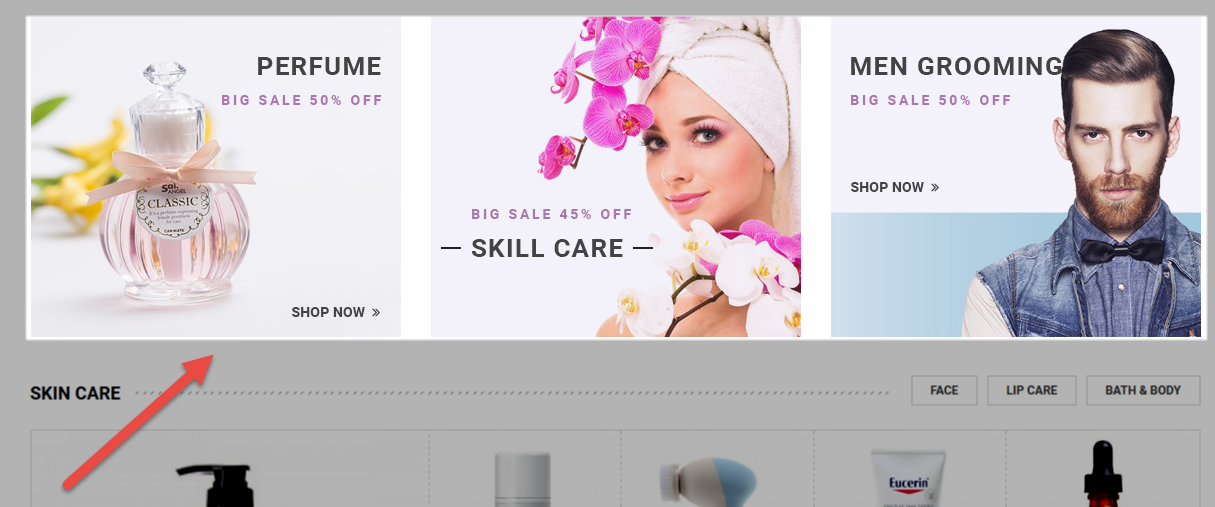
display CustomHTML17
SP Custom HTML - Banner Center layout 4
Frontend Appearance:

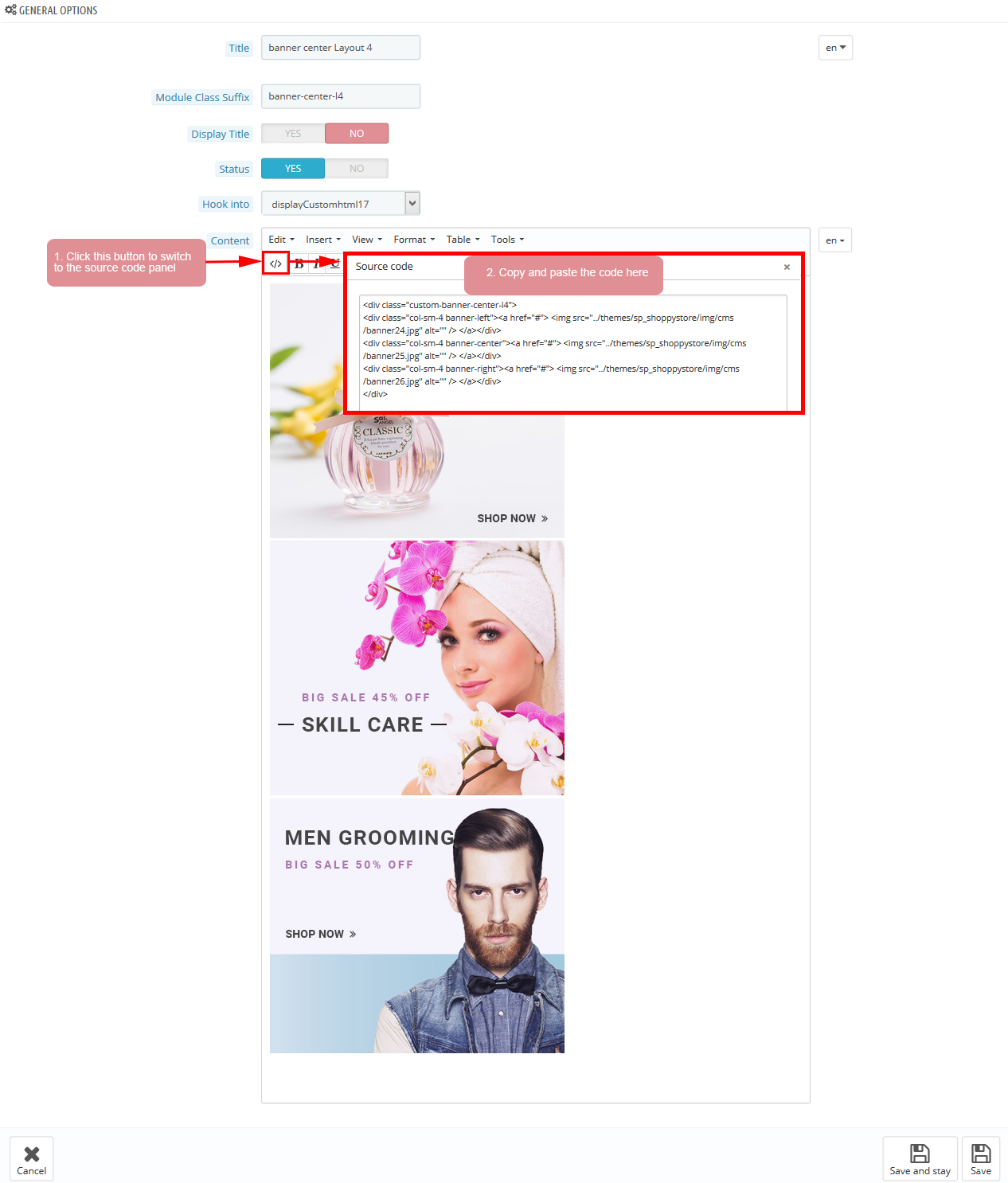
Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

Copy and paste the following code into the content:
|
1
2
|
<div class="images img1"><a href="#"><img src="/themes/sp_furnicom/img/cms/banner13.jpg" alt="" /></a></div>
<div class="images img2"><a href="#"><img src="/themes/sp_furnicom/img/cms/banner14.jpg" alt="" /></a></div>
|
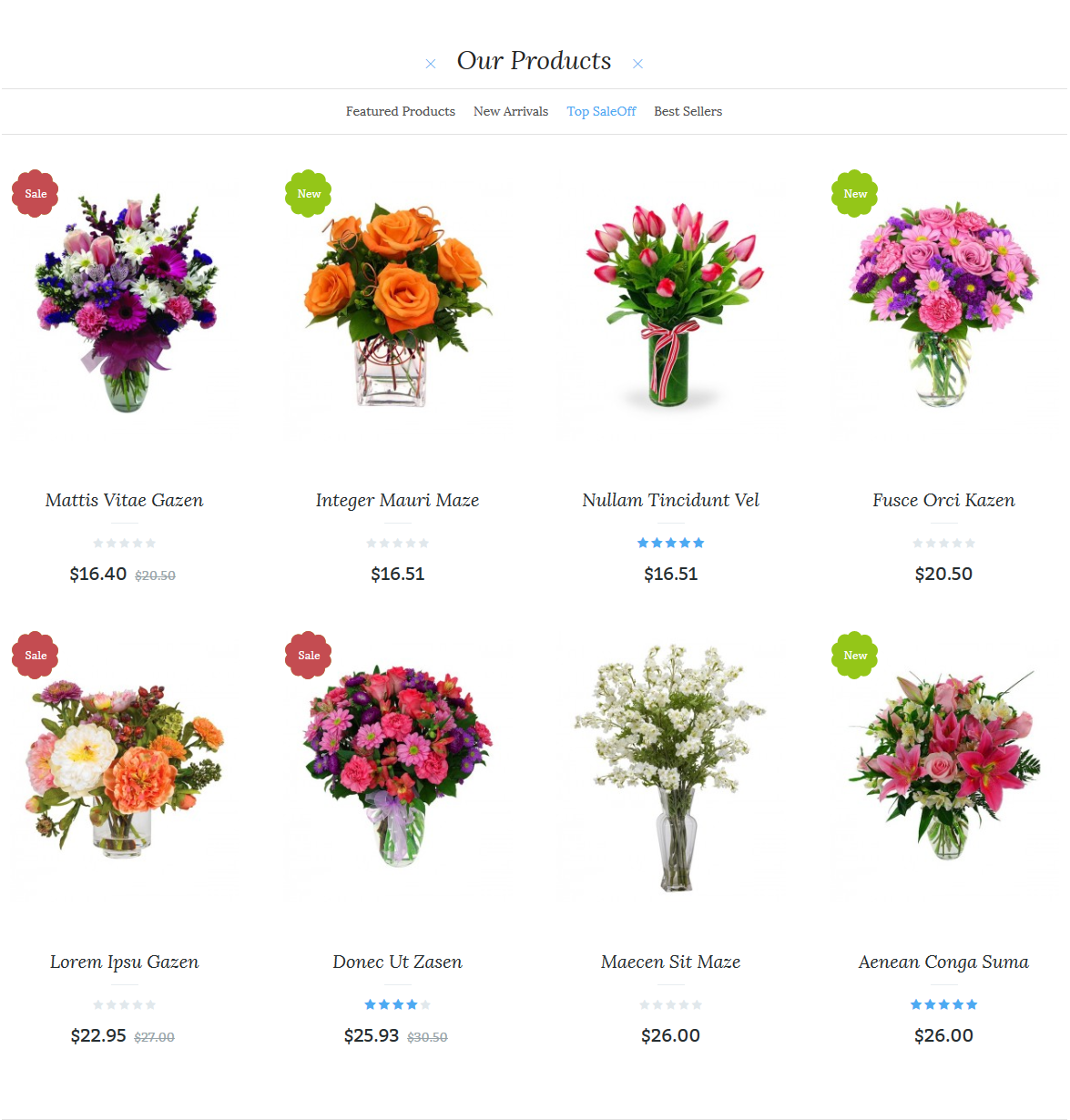
displaySuperCategory2
SP Super Category - Living Room
Frontend Appearance:

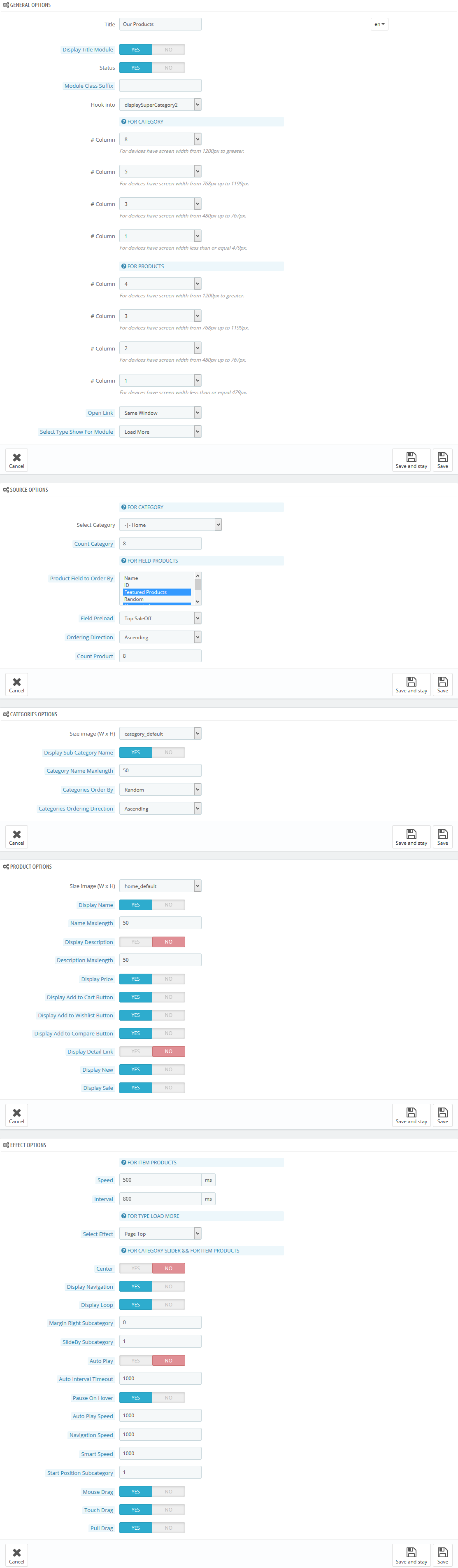
Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Super Category” module.

Step 2: In the “SP Super Category” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

displaySuperCategory2
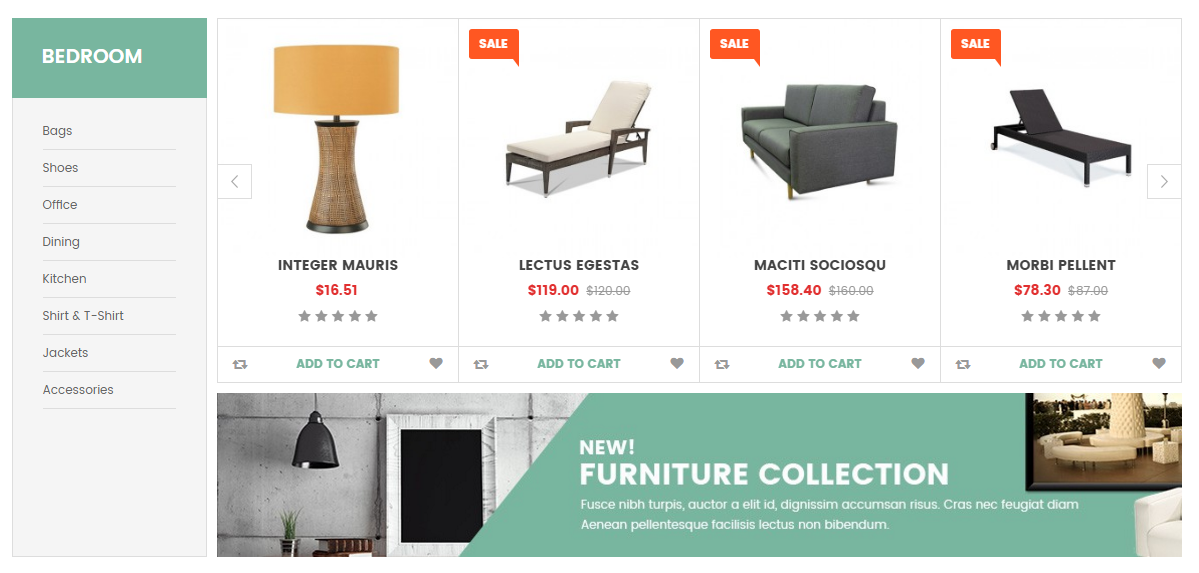
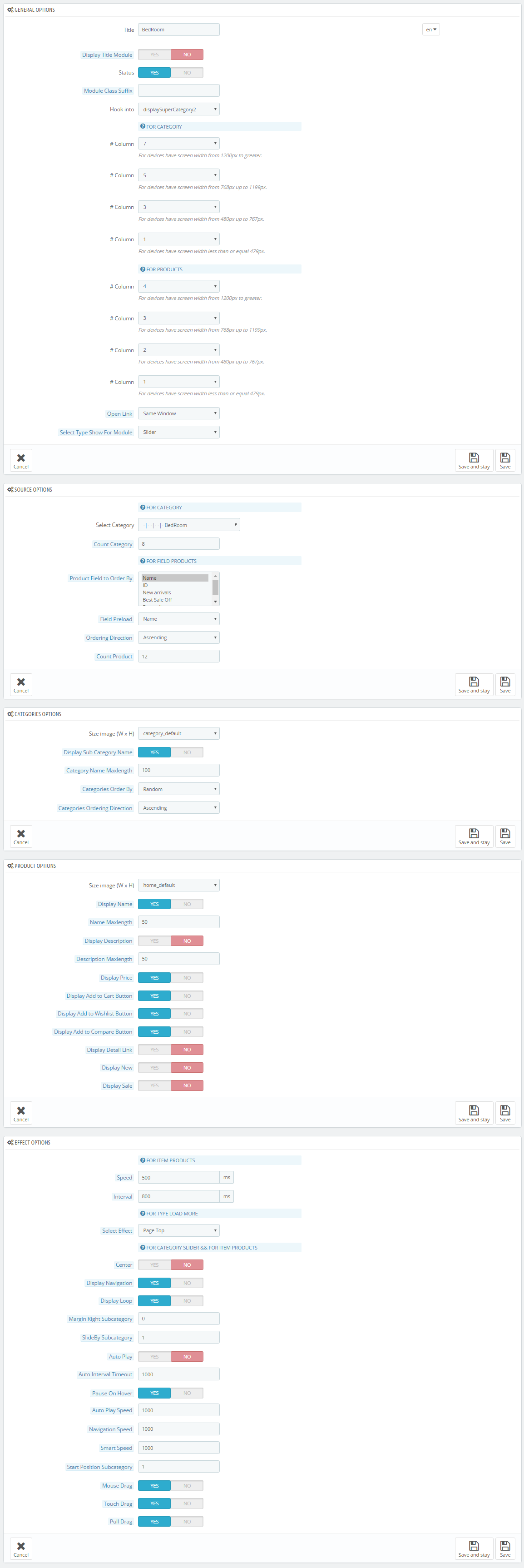
SP Super Category - BedRoom
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Super Category” module.

Step 2: In the “SP Super Category” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

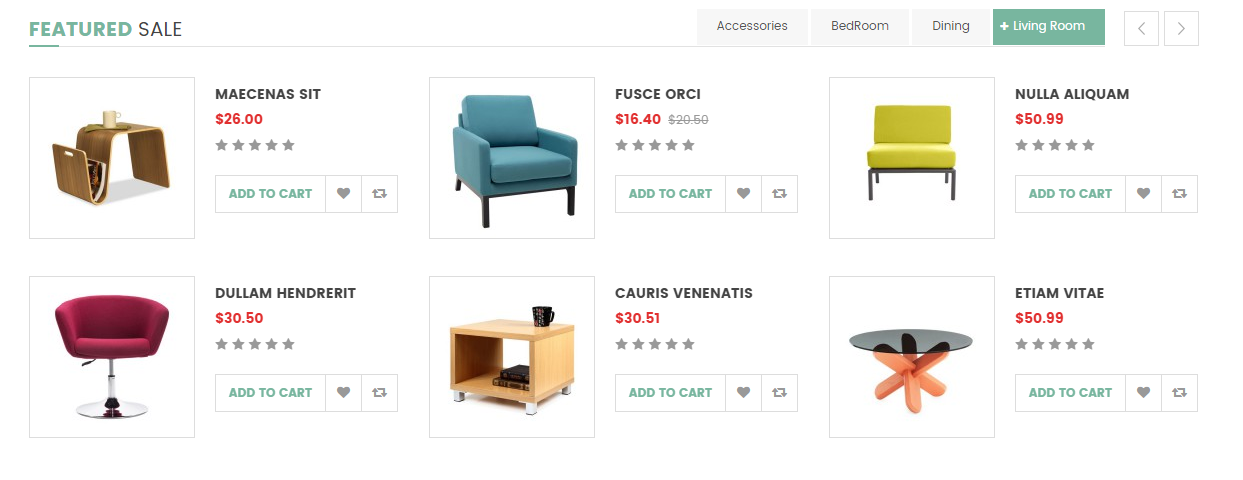
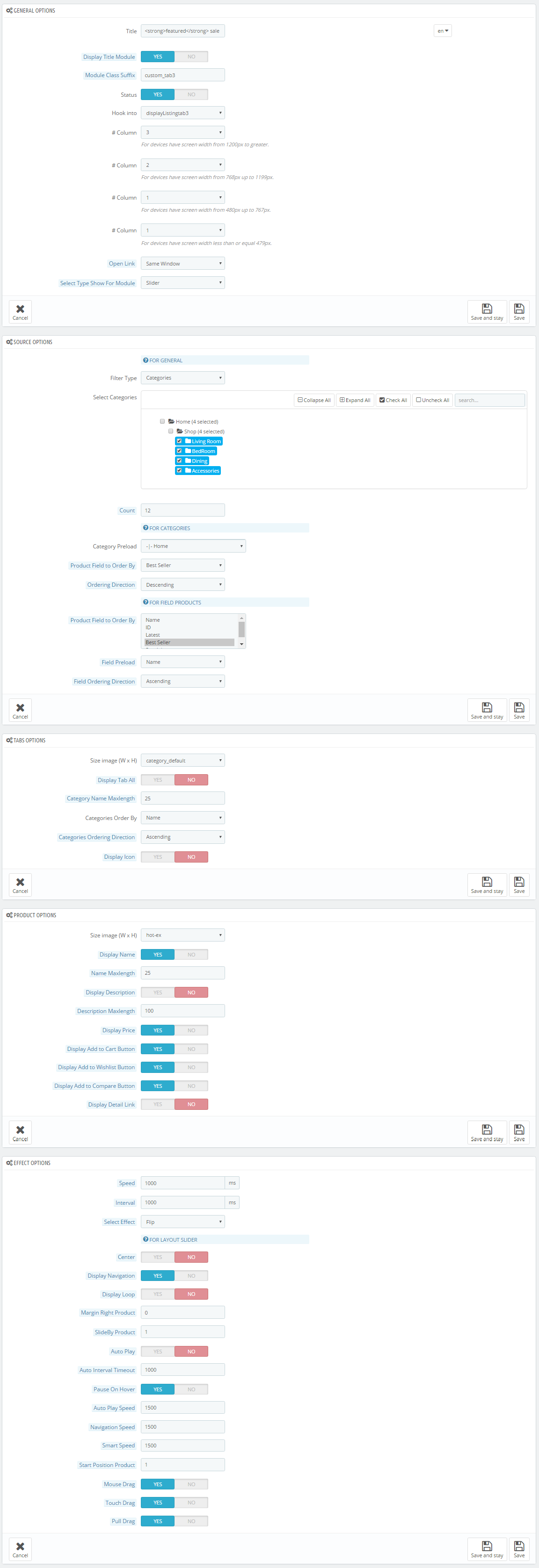
displayListingtab
SP Listing Tabs
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Listing Tabs” module.

Step 2: In the “SP Listing Tabs” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

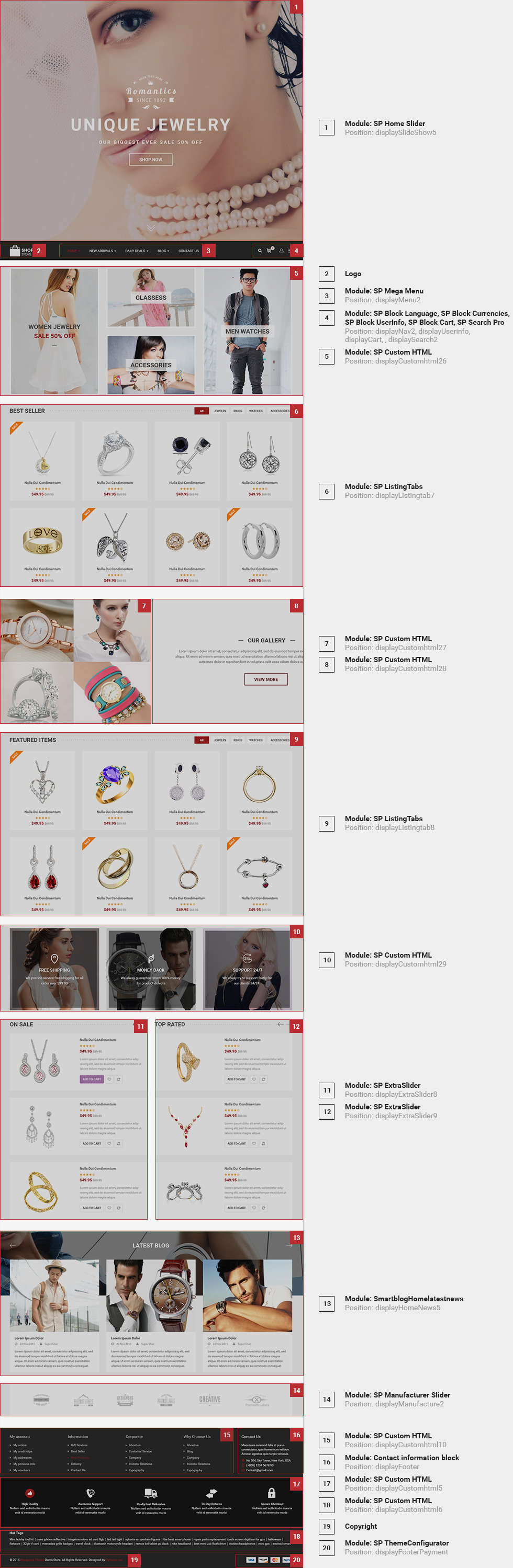
6.5 SP Furnicom Layout 5
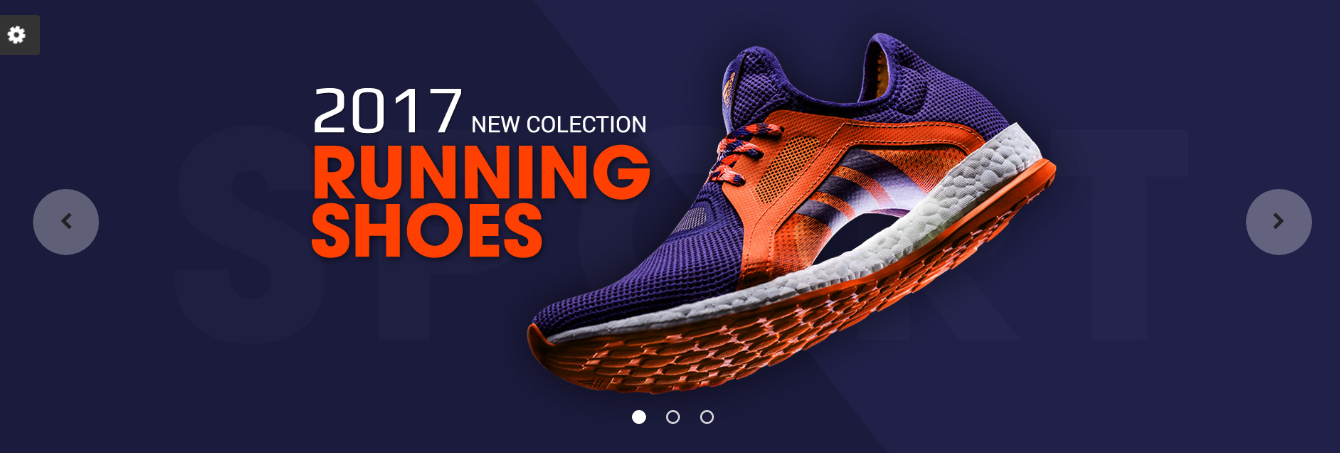
displaySlideShow5
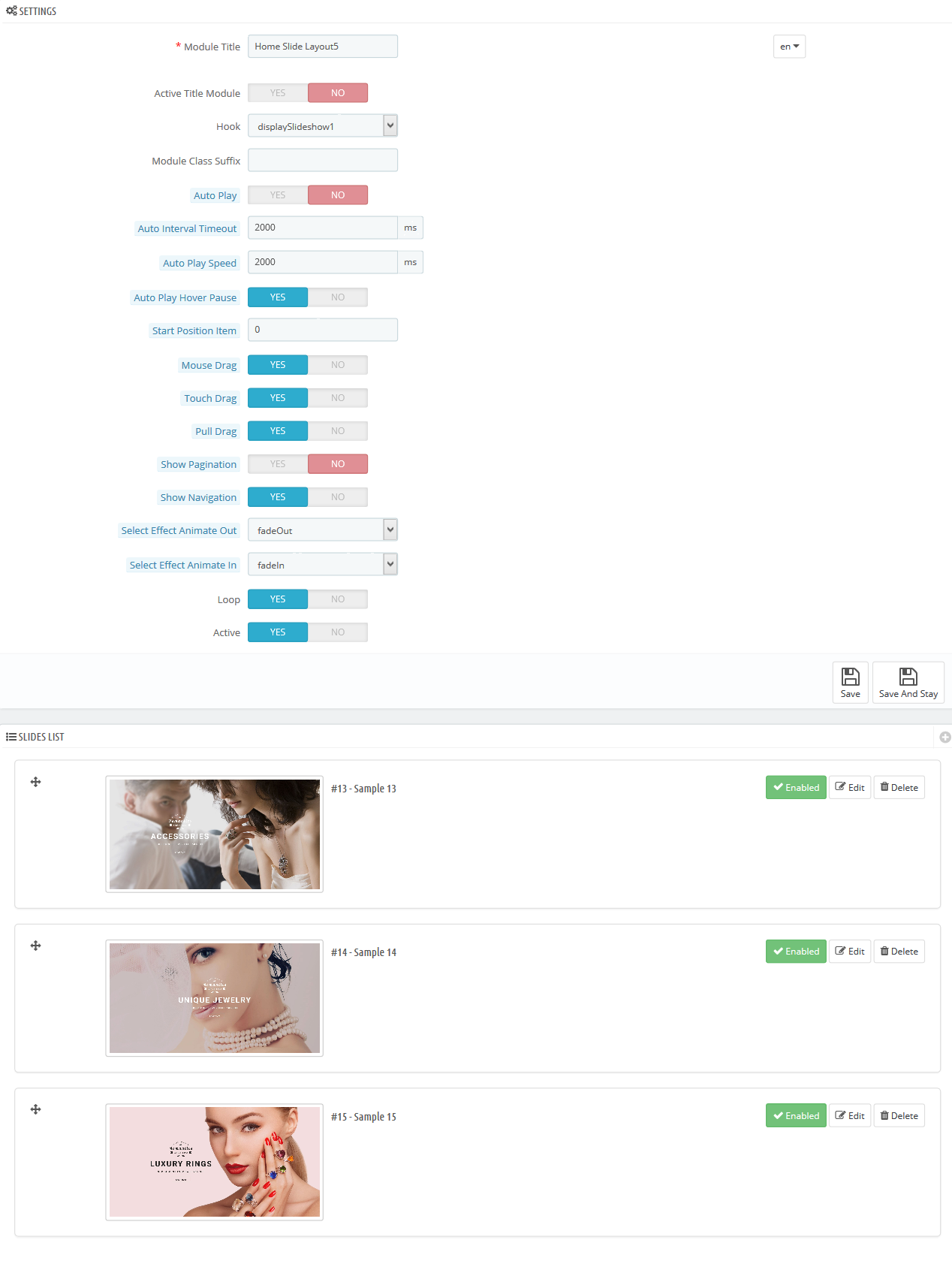
Sp slider for your homepage
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Home Slider” module >> click “Configure” button to configure.

Step 2: In the “SP Slider For Your Homepage” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

Step 4: In the last part named Slides List of this configuration page, click  button in the right corner to add new slide and edit slide’s information as follows:
button in the right corner to add new slide and edit slide’s information as follows:
- Sample 12: Please click Here to view
- Sample 13: Please click Here to view
- Sample 14: Please click Here to view
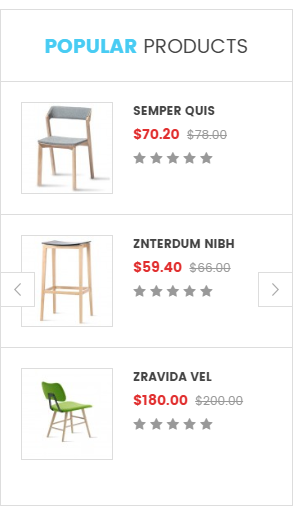
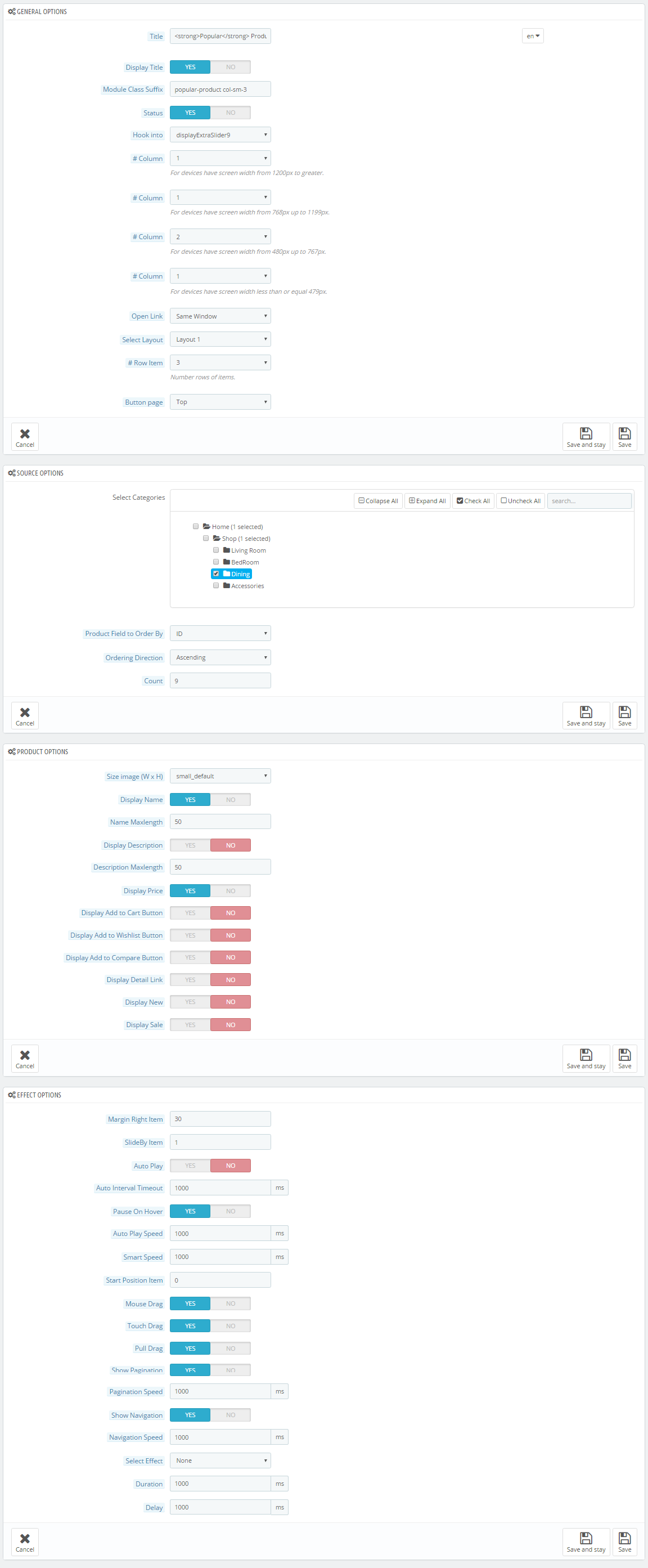
displayExtraSlider9
SP Extra Slider - Popular Products
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Extra Slider” module.

Step 2: In the “SP Extra Slider” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

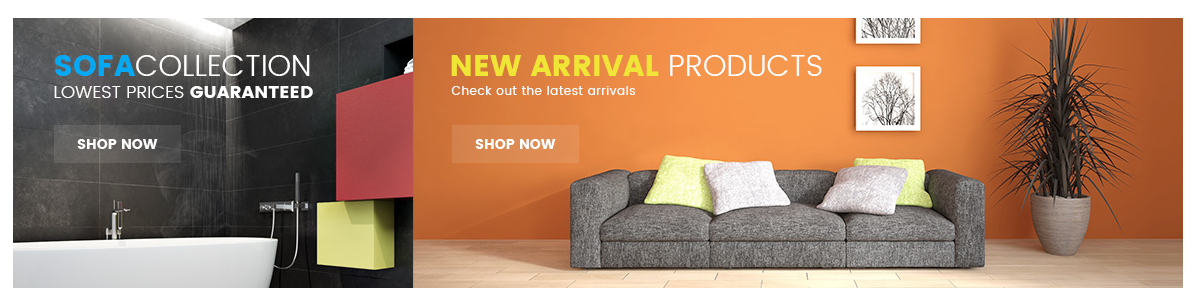
display CustomHTML21
SP Custom HTML - Banner Center layout 5
Frontend Appearance:

Backend Settings:
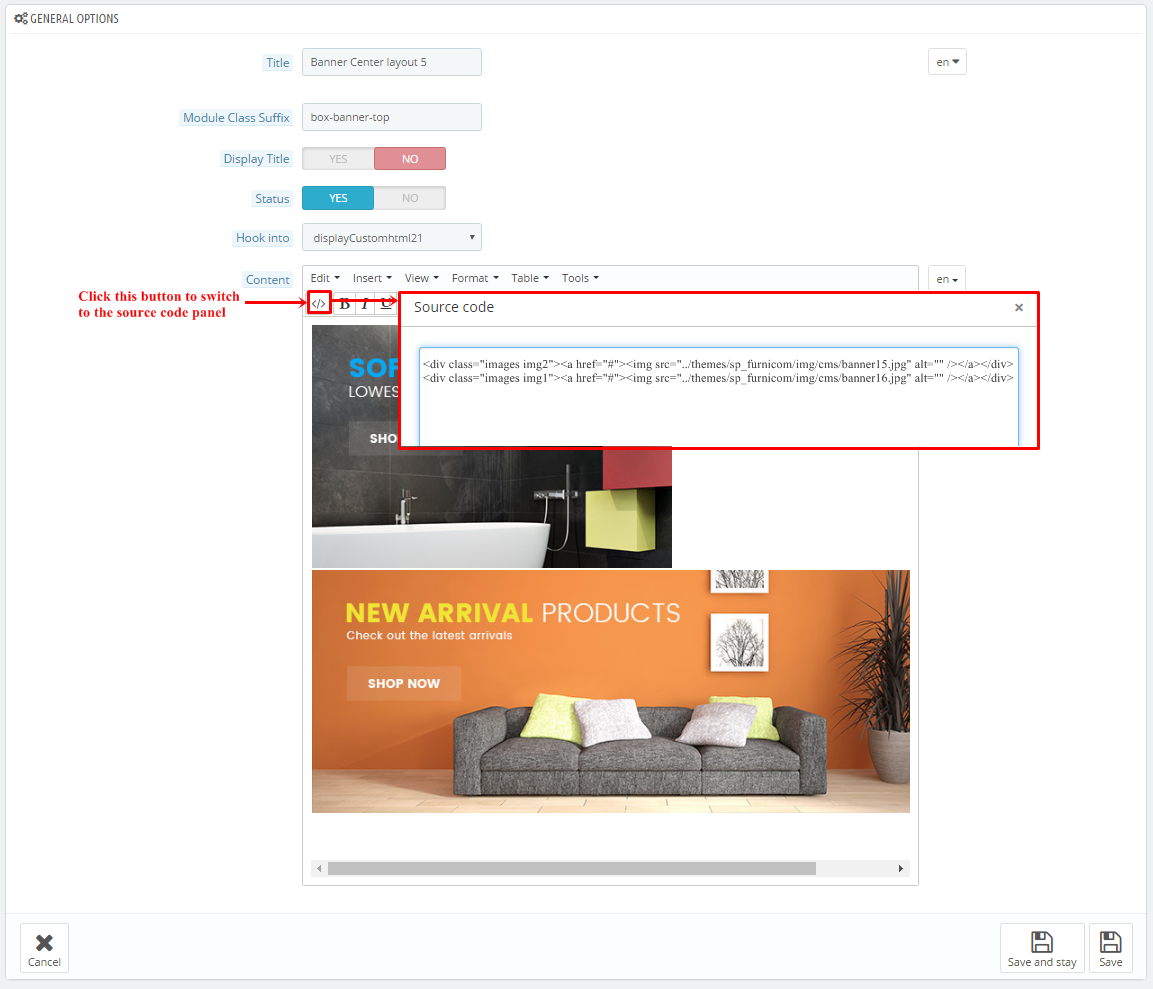
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

Copy and paste the following code into the content:
|
1
2
|
<div class="images img2"><a href="#"><img src="/themes/sp_furnicom/img/cms/banner15.jpg" alt="" /></a></div>
<div class="images img1"><a href="#"><img src="/themes/sp_furnicom/img/cms/banner16.jpg" alt="" /></a></div>
|
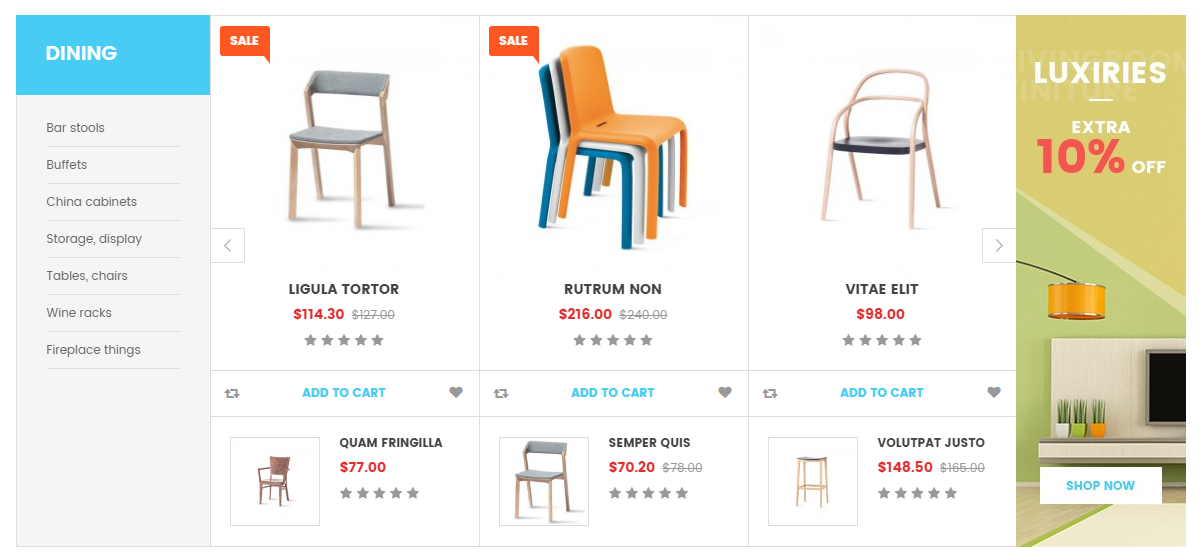
displaySuperCategory3
SP Super Category - Dining Room
Frontend Appearance:

Backend Settings:
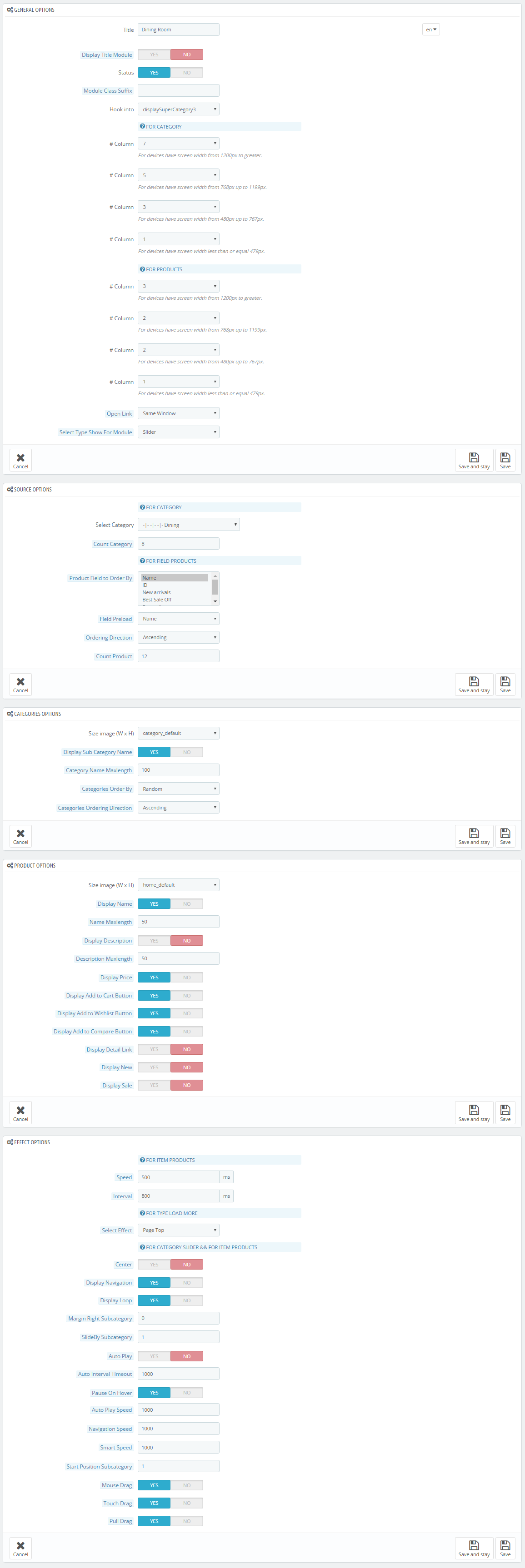
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Super Category” module.

Step 2: In the “SP Super Category” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

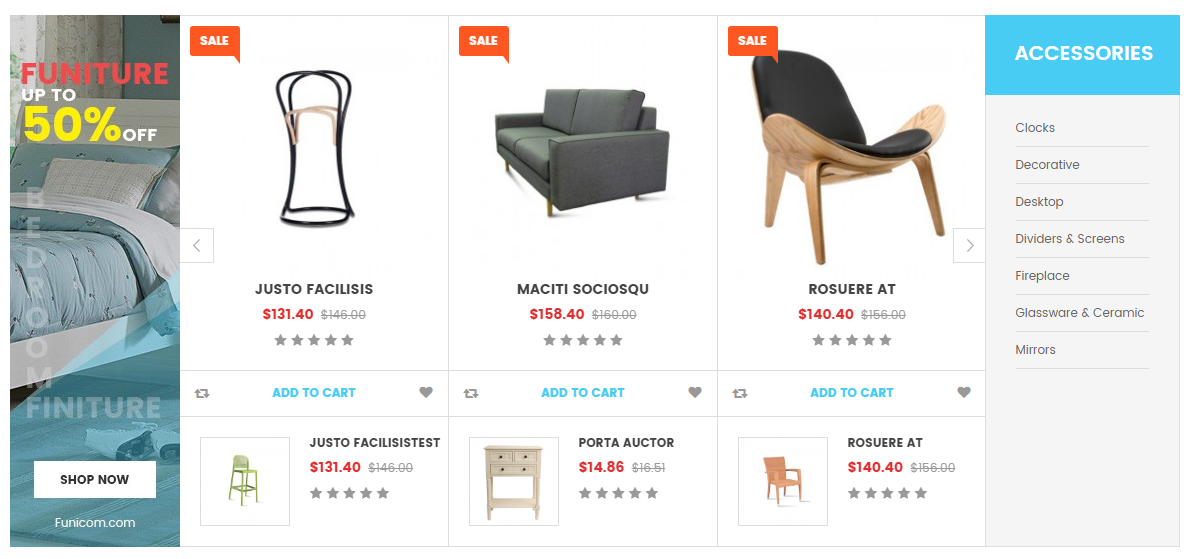
displaySuperCategory3
SP Super Category - Accessories
Frontend Appearance:

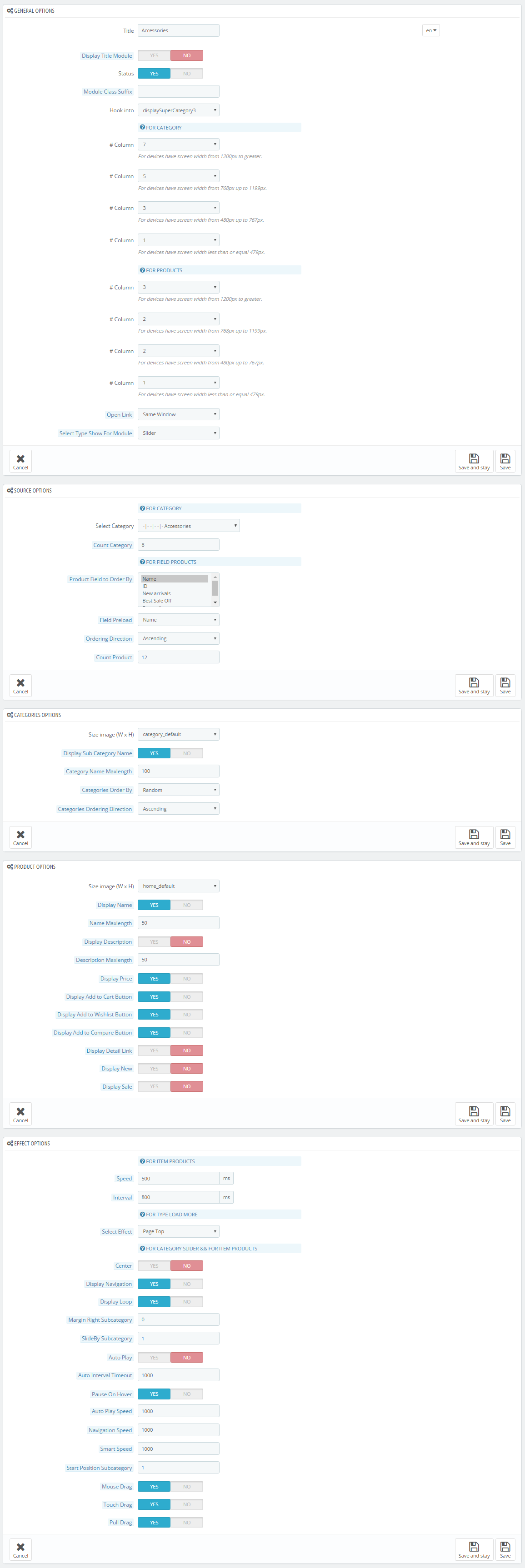
Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Super Category” module.

Step 2: In the “SP Super Category” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

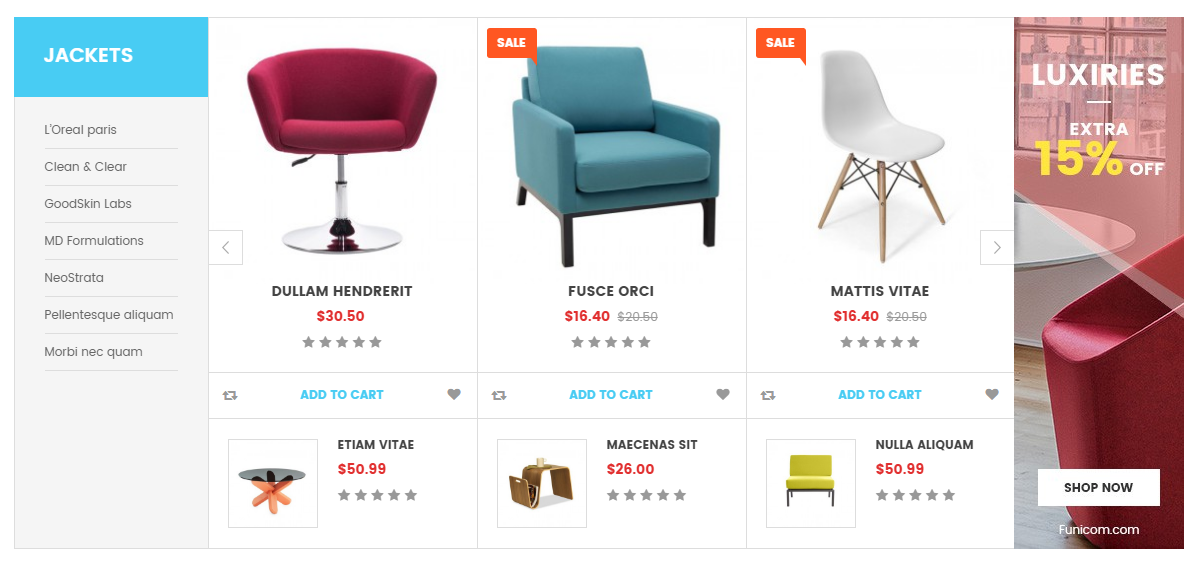
displaySuperCategory3
SP Super Category - Accessories Copy
Frontend Appearance:

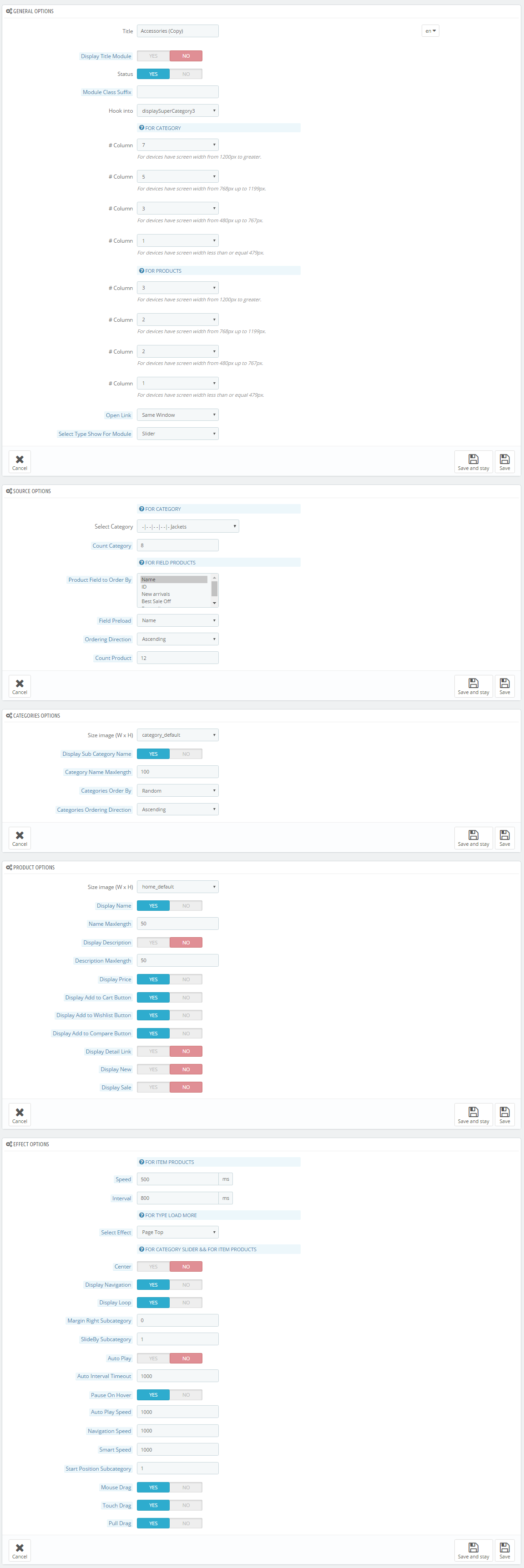
Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Super Category” module.

Step 2: In the “SP Super Category” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

displayManufacturer3
SP Manufacture Slider - Our Brands
Frontend Appearance:

Backend Settings:
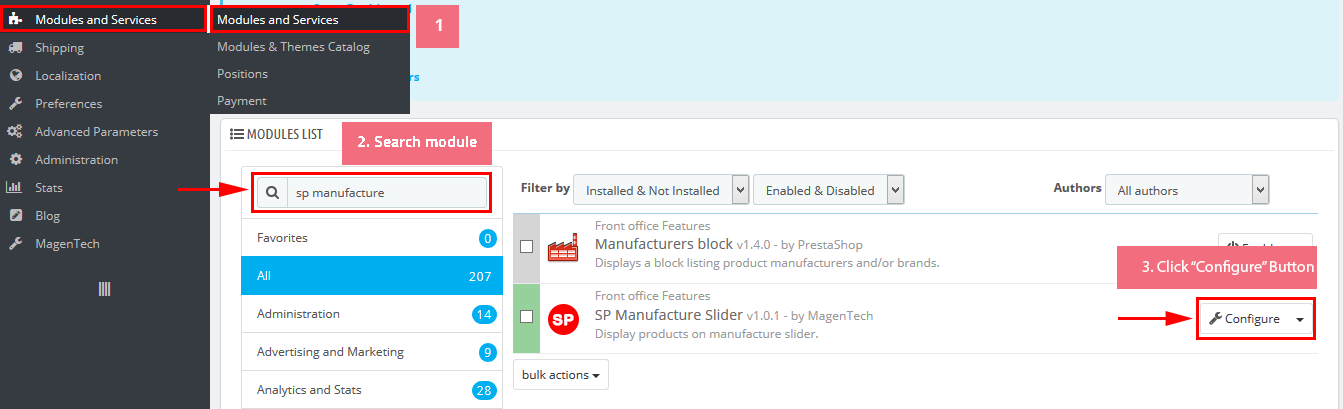
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Manufacture Slider” module.

Step 2: In the “SP Deal” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

6
SUPPORT
- SUPPORT - If you have any questions that are beyond the scope of this help file, please feel free to send us via: Support Tickets System
- FAQs - Go to Here to view more the Frequently Asked Questions.