1 Installation – Back to top
- Firstly, you must install Prestashop version 1.6.x. Please Click Here to read more about How To Install Prestashop version 1.6.x
- Secondly, prepare for installing the Sp Home Slider. The installation contains 5 steps as following:
Step 1: Login to your Prestashop admin panel and Go to Back Office >> Modules >> Modules. At the top of the page, click the Add a new module button.

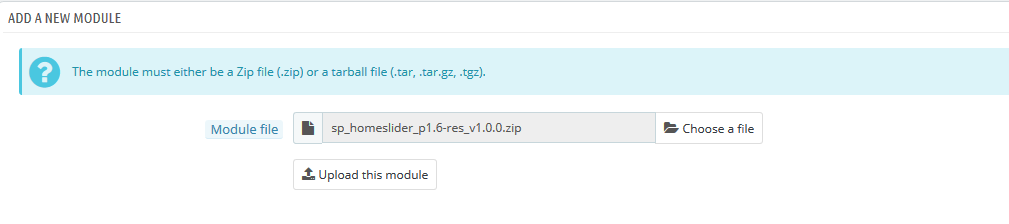
Step 2: Click “Choose a file” button to select your module .zip file “sp_homeslider_p1.6-res_v1.0.0.zip” that you have downloaded and then click “Upload this module” button.

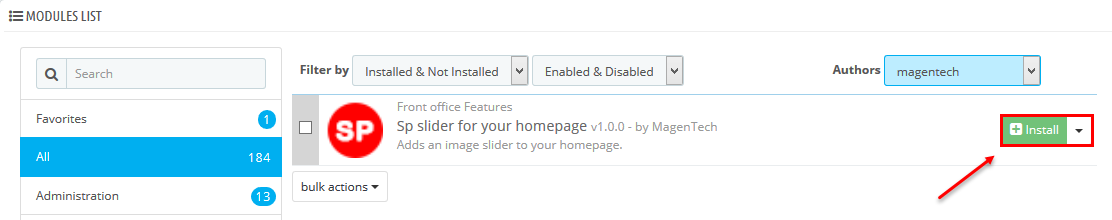
Step 3: The new module will be located in the module list. Search the name of module and Click on the Install button to install the module.

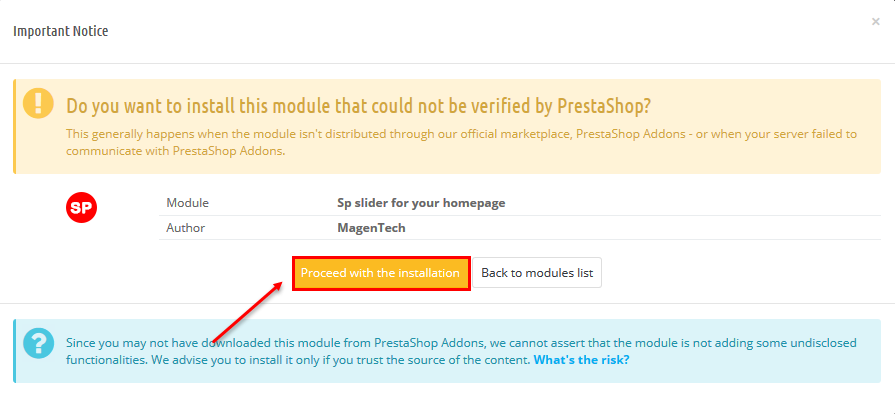
Step 4:You will see a notification messages, please click “Proceed with the installation” button to finish the installation process.

Step 5: The uploading process will be started. You will see the message “the module was successfully downloaded”.

2 Configuration – Back to top
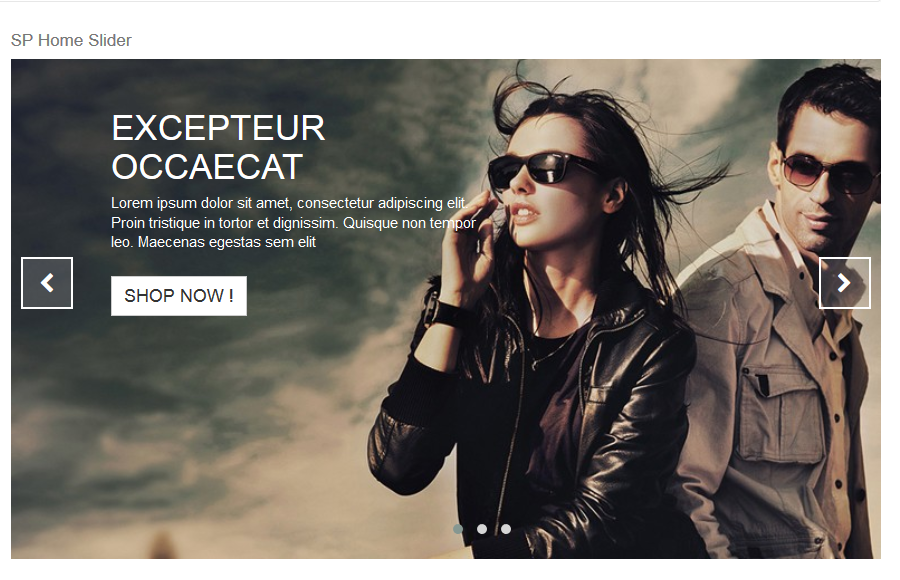
Below is a complete interface of SP Home Slider module

Please find to the module that you have completely installed to configure this module.
The parameters are divided into the following groups:
- SETTINGS
- SLIDES LIST
Let’s look at the parameters in detail:
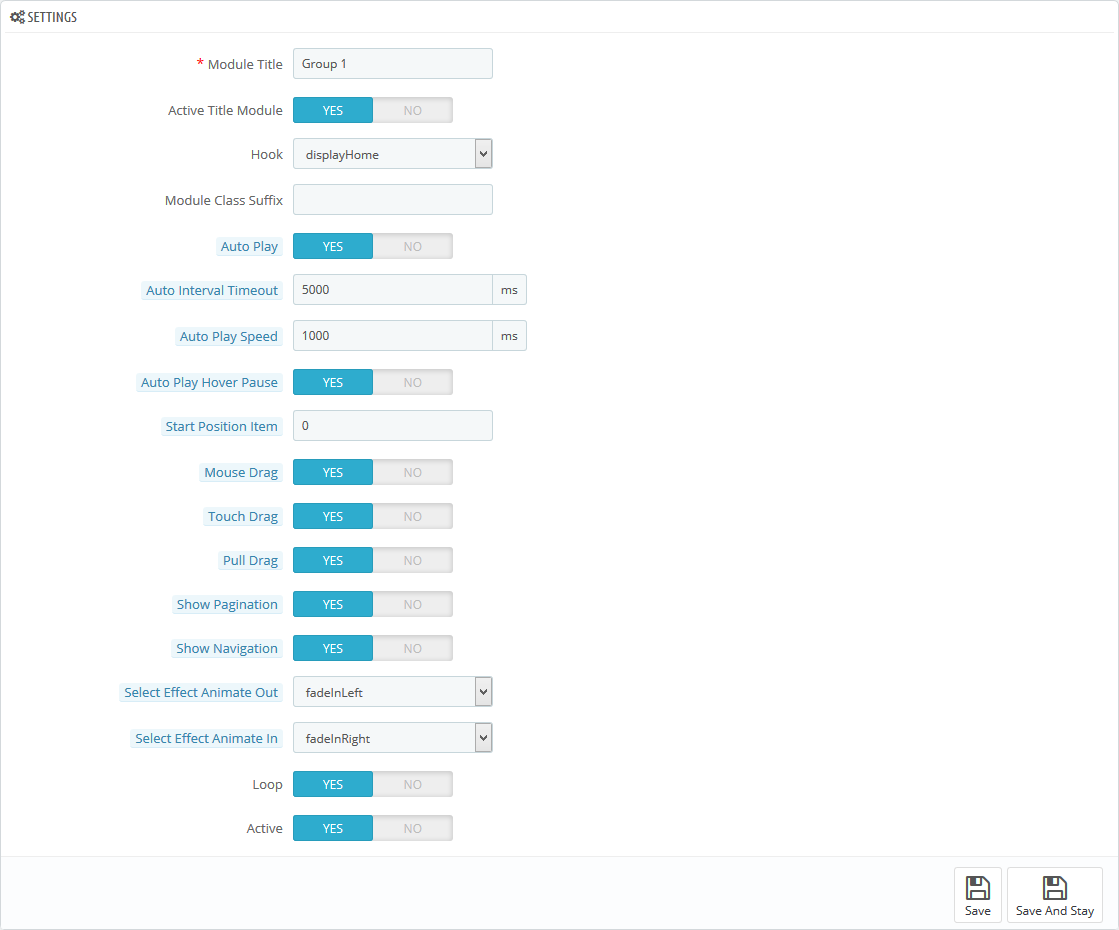
SETTINGS

- Title – Input title for the module.
- Active Title Module – Enable/Disable title of module.
- Hook – Select Hook into in list box. Please click Here to read more How To Create Custom CMS Hook Page.
- Module Class Suffix – A suffix is applied to the CSS class of module. This allows for individual module styling.
- Auto Play - Allow to Enable/Disable autoplay mode.
- Auto Interval Timeout - Allow to set the speed of timer. Larger = Slower.
- Auto Play Speed - Allow to set speed of auto play.
- Auto Play Hover Pause - Allow slideshow effect stop when hover OR NOT.
- Start Position Item - Allow to Start position or URL Hash string like #id.
- Mouse Drag - Allow to Enable/Disable the mouse drag OR not.
- Touch Drag - Allow to set the touch drag on the smart devices OR not.
- Pull Drag - Allow to set the pull drag on the smart devices OR not.
- Show Pagination - Allow to show/hide pagination for module.
- Show Navigation - Allow to show/hide Navigation for module.
- Select Effect Animate Out - Allow to choose Animate Out for the module.
- Select Effect Animate In - Allow to choose Animate Out for the module.
- Loop - Infinity loop. Duplicate last and first items to get loop illusion.
- Active – Set status enable/disable for the module.
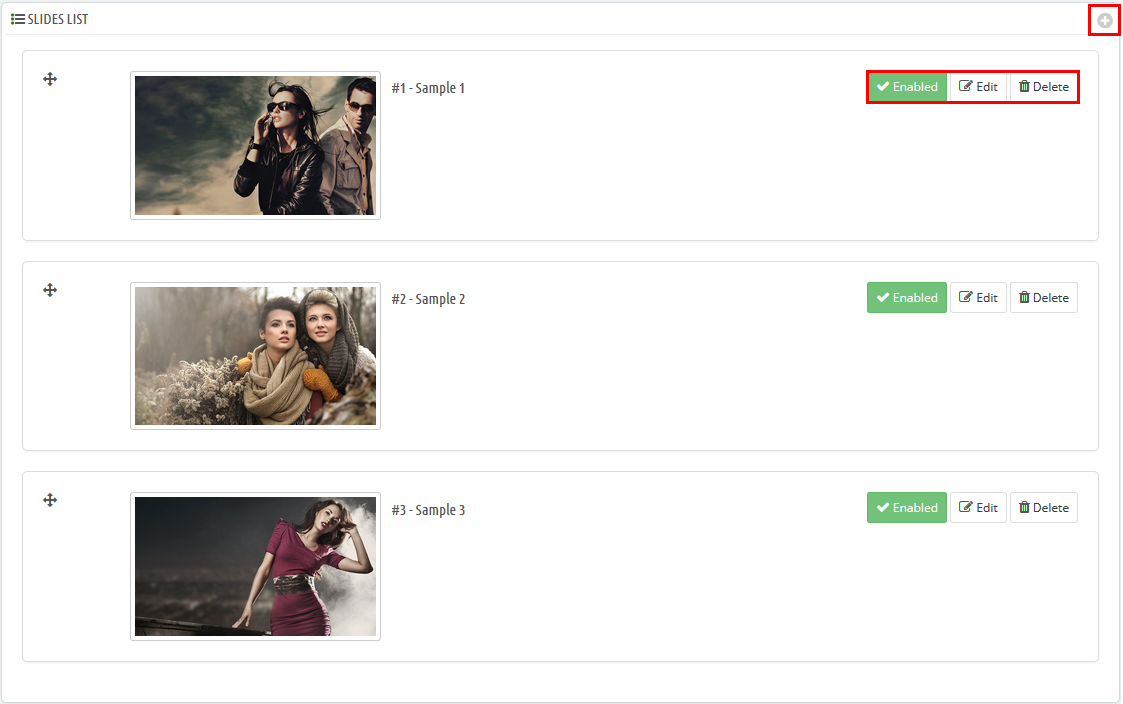
SLIDES LIST

- Button Add – Allow to add new slider .
- Button Enable – Set status enable/disable for the slider.
- Button Edit – Allow to edit information of the slider.
- Button Delete – Allow to delete slider.
3SUPPORT – Back to top
Thank you so much for purchasing this module. If you have any questions that are beyond the scope of this help file, please send us via: Support Tickets System
Thanks so much!