1 Installation - Back to top
- Firstly, you must install Prestashop version 1.6.x. Please Click Here to read more about How To Install Prestashop version 1.6.x
- Secondly, prepare for installing the SP Twitter Slider Module. The installation contains 5 steps as following:
Step 1: Login to your Prestashop admin panel and Go to Back Office >> Modules >> Modules. At the top of the page, click the Add new theme button.

Step 2: Click “Choose a file” button to select your module .zip file “splistingtabs.zip” that you have downloaded and then push “Upload this module” button.

Step 3: The uploading process will be started. You will see the message that “the module was successfully downloaded”.

Step 4: The new module will be located in the modules list. Search the name of module and Click on the Install button to install the module.

Step 5: Finally, you will see a notification message: “This module is already installed: splistingtabs”.
2 Configuration – Back to top
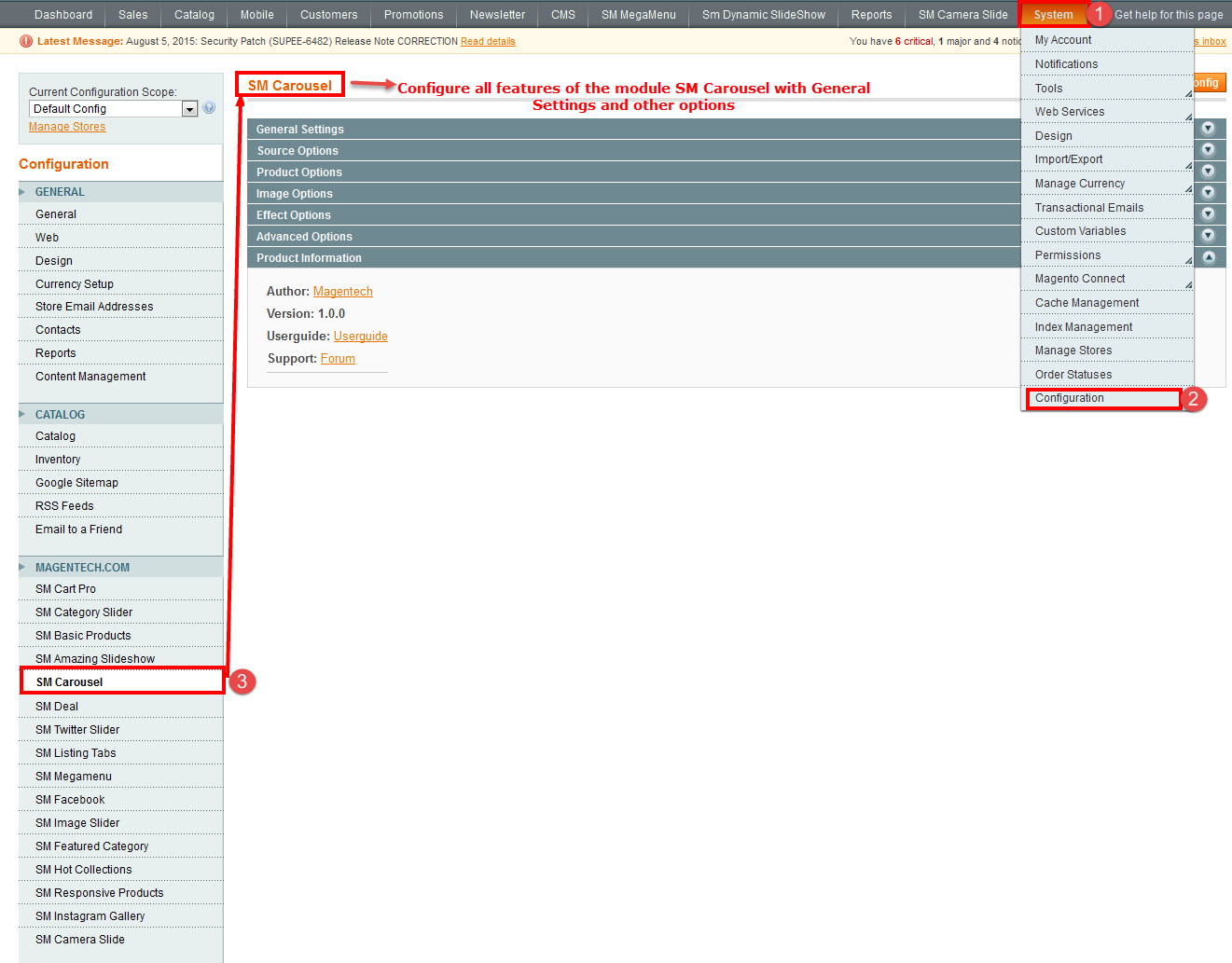
Find to the module that you have installed and clicked on Configure button to configure the module.

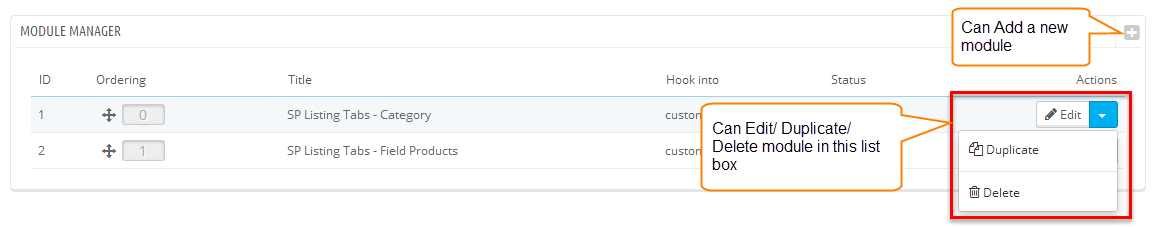
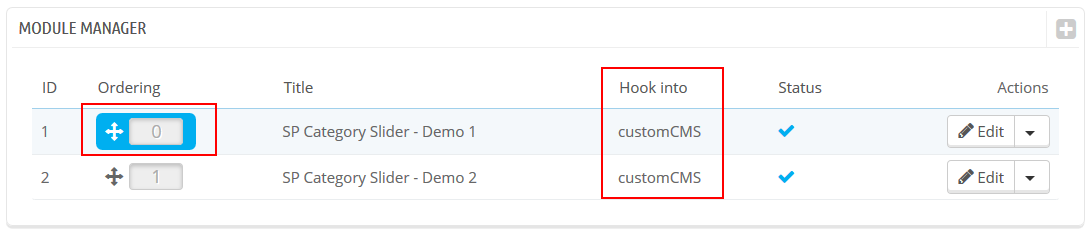
After clicking“Configure” button. It will display a page as the image below.
You can edit, duplicate, delete and add new module in this page.

In this layout, can change ordering of category by dragging the box contain ordering. And this module can work with different Hook into, can change in the param Hook into.

Below is module layout

The parameters are divided into the following groups:
- General Options
- Source Options
- Tabs Options
- Product Options
- Effect Options
Note: SJ Listing Tab module has 2 filters type: “Categories” and “Field Products”.
Let’s look at the parameters in detail:
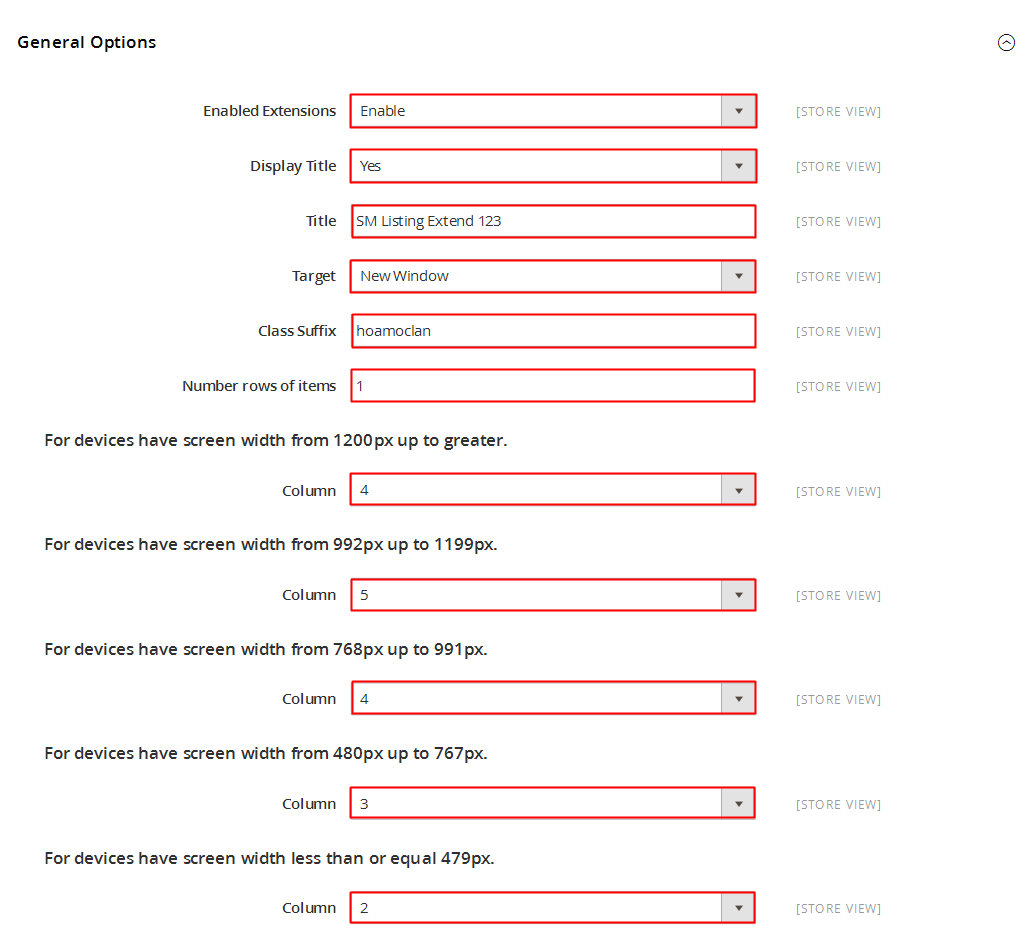
General Options

- Title - Input title for the module.
- Display Title Module - Display title of module Or not.
- Module Class Suffix – A suffix is applied to the CSS class of module. This allows for individual module styling.
- Status - Set status enable/disable for the module.
- Hook into - Select Hook into in list box.
-
# Column - Set # column for each device.
- For devices have screen width from 1200px to greater.
- For devices have screen width from 768px up to 1199px.
- For devices have screen width from 480px up to 767px.
- For devices have screen width less than or equal 479px.
-
Open Link - Target to open links:
- New window - Open the link in the new window/tab.
- Same window - Open the link in the same window/tab.
- Popup window - Open links in new pop-up window.
- Select Type Show For Module - Allow to select type show for module: Load More/Slider
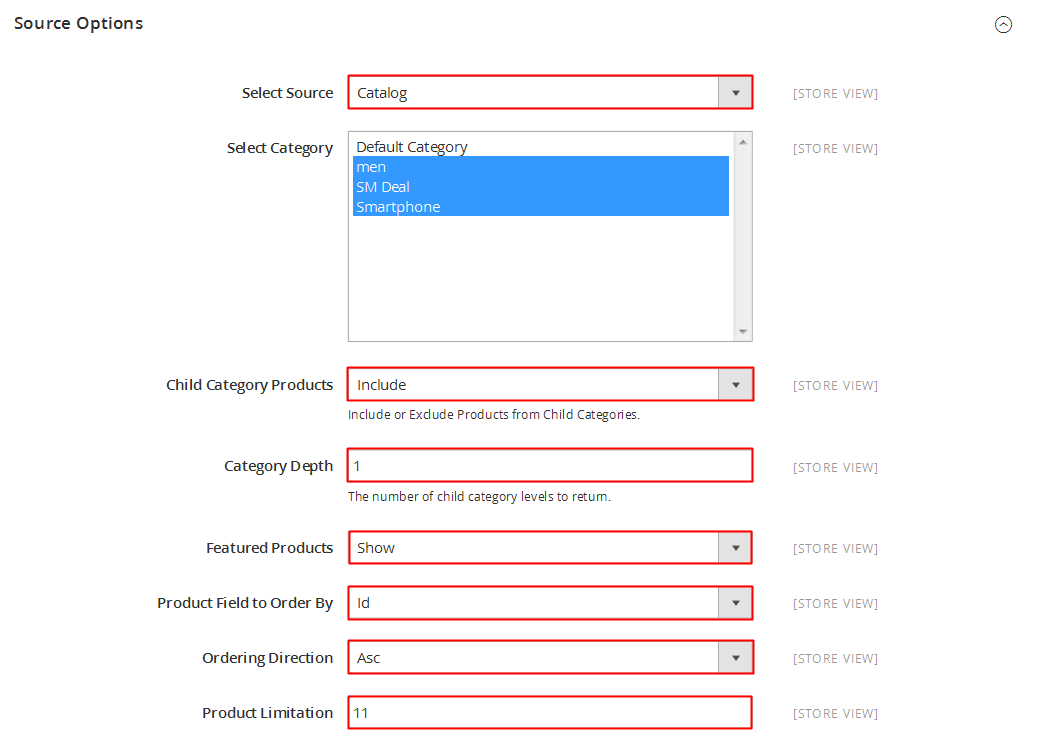
Source Options

FOR GENERAL
- Filter Type - Select filter type: “Categories/Field Products”.
- Select Category - Select Category. Please go Here to view more How To Create a New Category.
- Count - Define the number of products to be displayed in this block.
FOR CATEGORIES
- Category Preload - Select Category Preload.
- Product Field to Order By - Set Product Field to Order By: “Name/ID/Date Add/Price/Sale”.
- Ordering Direction - Allow to order ascending/descending direction for categories.
FOR FIELD PRODUCTS
- Product Field to Order By - Set Product Field to Order By: “Name/ID/Date Add/Price/Sale/Random”.
- Field Preload - Select Field Preload.
- Field Ordering Direction - Allow to order ascending/descending direction for field.
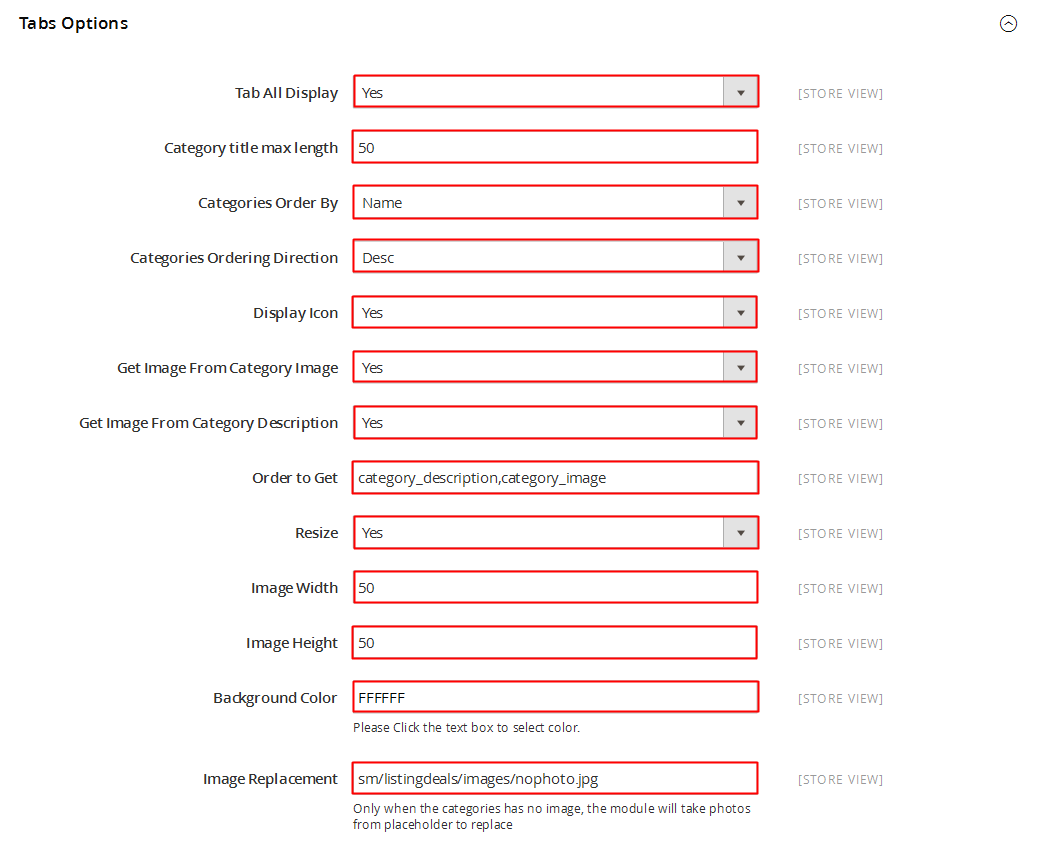
Tabs Options

- Size image (W x H) - Select Size image in list box.
- Display Tab All - Allow to show Tab All Or not.
- Category Name Maxlength - The limited number of characters of Category Name.
- Categories Order By - Set Categories to Order By: “Name/ID/Random”.
- Categories Ordering Direction - Allow to order ascending/descending direction for categories.
- Display Icon - Allow to display Icon Or not.
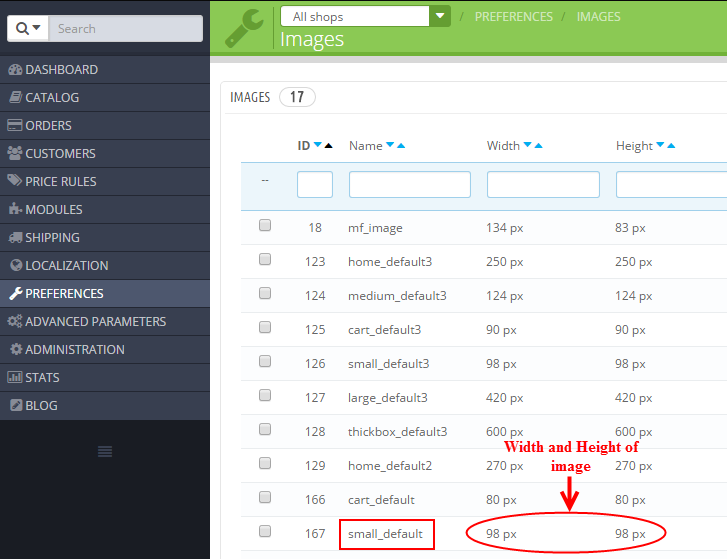
1. In Product Options part, The Size image (W x H) parameter is set “small_default”. To view the size of image, please go to PREFERENCES >> Images as the image below:
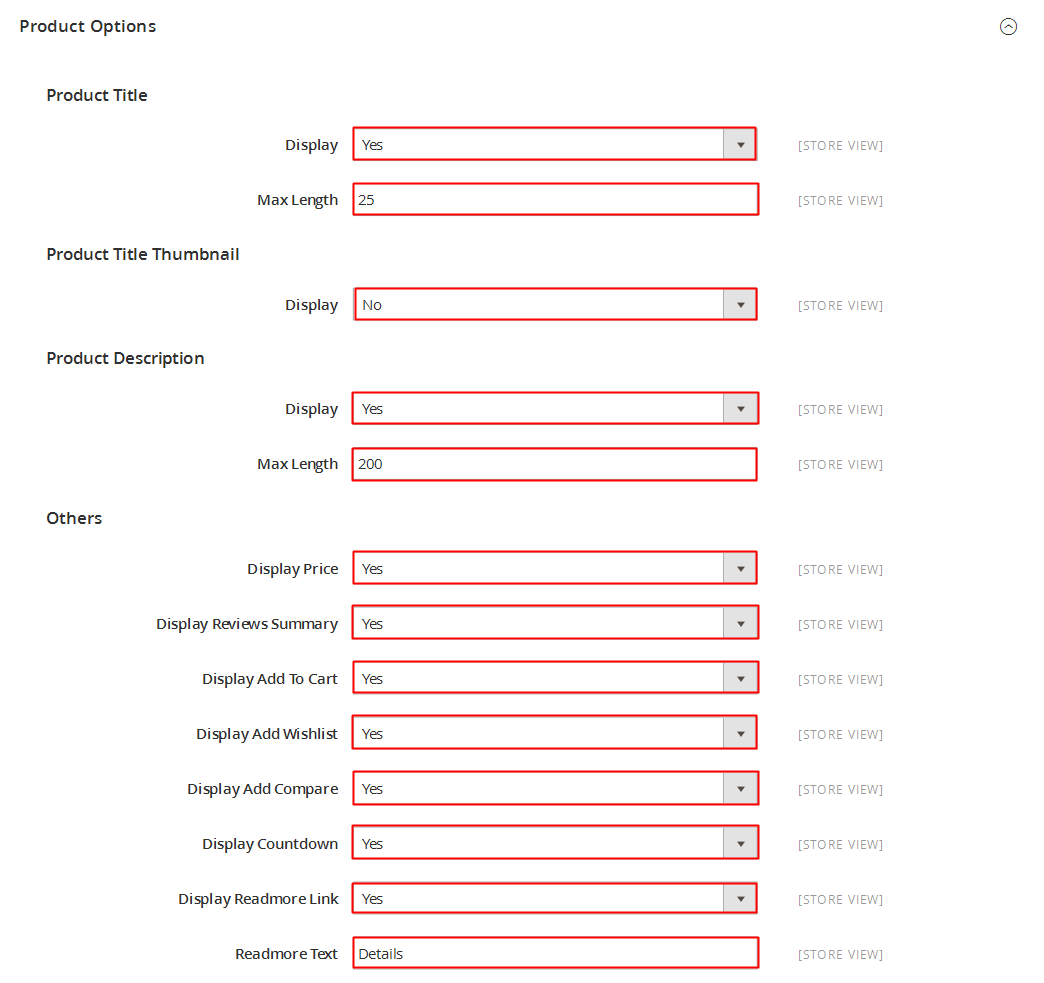
Product Options

- Size image (W x H) - Select Size image in list box.
- Display Name - Display name of product Or not.
- Name Maxlength - The limited number of characters of product Name.
- Display Description - Display Description Or not.
- Description Maxlength - The limited number of characters of description Name.
- Display Price - Display Price Or not.
- Display Add to Cart Button - Display Add to Cart Button Or not.
- Display Add to Wishlist Button - Display Add to Wishlist Button Or not.
- Display Add to Compare Button - Display Add to Compare Button Or not.
- Display Detail Link - Display Detail Link Or not.
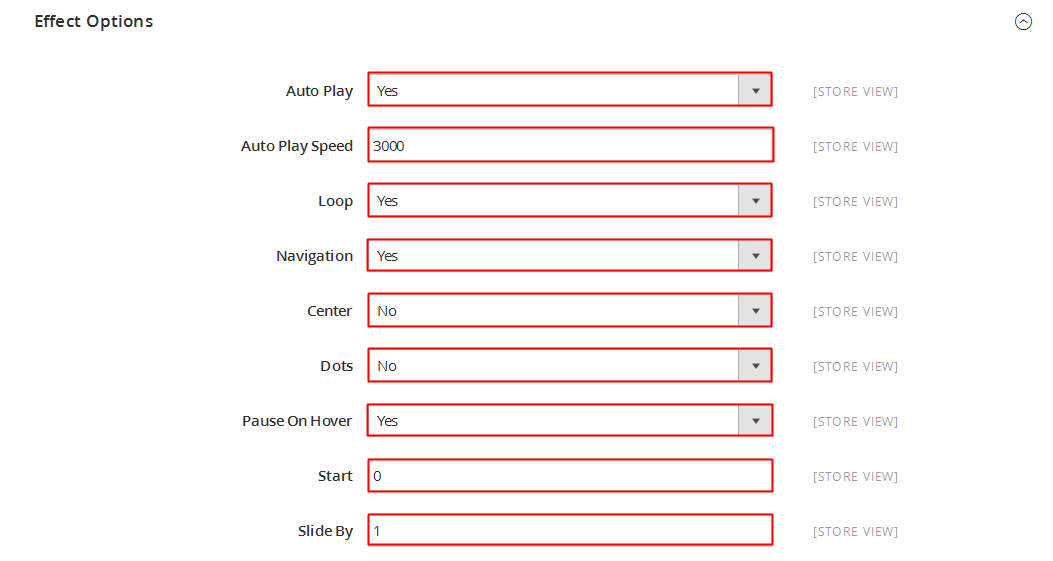
Effect Options

- Speed - Set Speed of module: Larger = Slower.
- Interval - The duration to change to next slide.
- Select Effect - Select effect in list box.
FOR LAYOUT SLIDER
- Center - Allow to show/hide class center for sider.
- Display Navigation - Allow to show/hide navigation for slider.
- Display Loop - Infinity loop. Duplicate last and first items to get loop illusion.
- Margin Right Product - Allow to set margin right(px) on product.
- SlideBy Product - Navigation slide by x. Page string can be set to slide by page.
- Auto Play - Allow to enable/disable auto play for slider.
- Auto Interval Timeout - Auto interval timeout for slider.
- Pause On Hover - Allow pause on hover or not
- Auto Play Speed - Set auto play speed.
- Navigation Speed - Set navigation speed.
- Smart Speed - Set smart speed.
- Start Position Product - Start position product.
- Mouse Drag - Allow to enable/disable mouse drag.
- Touch Drag - Allow to enable/disable touch drag.
- Pull Drag - Allow to enable/disable pull drag.
3 HOW TO CREATE CATEGORIES – Back to top
Please go Here to readmore How To Create Categories in Prestashop.
4 HOW TO CREATE PRODUCTS – Back to top
Please go Here to readmore How To Create Products in Prestashop.
3SUPPORT - Back to top
Thank you so much for purchasing this module. If you have any questions that are beyond the scope of this help file, please send us via: Support Tickets System
Thanks so much!