1 Preparations - Back to top
The PrestaShop e-commerce engine requires a MySQL database to store data. Prior to installing PrestaShop, please make sure you have already created a MySQL database. This can be done through your hosting control panel using the phpMyAdmin tool.
Please check the detailed tutorial on how to create a MySQL database. If any issues occur, please contact your hosting provider for further assistance. While installing your MySQL database, you will need to specify the database name, username, password and the database server. Remember these details as you will need them for PrestaShop installation.
2 Server Requirement - Back to top
Please make sure your hosting server meets the PrestaShop requirements:
- System: Unix, Linux or Windows. Unix is highly recommended.
- Web server: Apache Web server 1.3 or later, Microsoft’s IIS Web server 6.0 or later.
- PHP 5.2* or later.
- MySQL 5.0 or later.
- At least 32 Mb of RAM on your server (64 Mb is comfortable, the more the better).
Note: PrestaShop will work with PHP 5.1 or later, but the versions lower than 5.2 have bugs which might prevent some functions from working as expected (like invalid date timezone).
3 How To Download Pretashop - Back to top
To install PrestaShop, you need to download the PrestaShop engine package from the official website at prestashop
Just insert your name and e-mail into the Download box input and click the ‘Download’ button.
Please make sure your version of PrestaShop engine matches the template requirements (SP Love Fashion Theme is Compatible with Pretashop version 1.6.x). All versions of PrestaShop are available at SourceForge.
4 How To Extract Files - Back to top
Once the PrestaShop engine package is downloaded, you will need to extract its files and folders from the archive.
This can be done with any archive manager like WinZip(PC), StuffitExpander(MAC), etc.
Please note: if your hosting control panel has the option to ‘Extract’ files, you can use it to extract the files directly on your server after the .zip file is uploaded.
5 How To Upload PrestaShop engine files - Back to top
If you have extracted the files locally to your computer, you will need to upload them to your hosting server.
This can be done using the hosting control panel File Manager or third party FTP Manager applications like FileZilla, TotalCommander, CuteFTP, etc.
6 How To Install - Back to top
There are two ways to install SP Love Fashion Theme
- Quickstart Installation: By using this package, you will set the theme exactly as our Demo with sample data.
- Manual Installation : Include of themeinstallator Package and Theme Installation Package.
6.1 Quickstart Installation
We provide SP Love Fashion package for each theme which aims to ease the installation for users. It will help you save much time of installing and configuring if you plan to start your site from the beginning. Please following steps below:
- Step 1: Download a quickstart package
- Step 2: Extract the downloaded package “sp_lovefashion_quickstart_p16_v1.0.0.zip” in your localhost (or your hosting). In Quickstart folder you will see the extracted folder that include all sample data
- Step 3: Start installation by opening browser and navigate to your URL (where the Quickstart uploaded) to load default Pretashop installer. Please follow each step of the Installer so that the installation process can be set.
- Installation Assistant (Choose your language)
Please select the installation language
Please note: the installation language option will not affect your store language. By default PrestaShop is offered in English. You can install additional localization packages to change the store language.
 When you are done, click the ‘Next’ button.
When you are done, click the ‘Next’ button.
- Installation Assistant (License agreements)
Please check the license agreement.

When you are done, click the ‘Next’ button.
- System Compatibility
Check the PHP settings and directory permissions. In case of any errors, please contact your hosting provider for further assistance.

If everything is correct, click the ‘Next’ button.
- Store Information
Now add required information for your store: Shop name, Main activity, Country, Shop timezone and add the account info: first name, last name, email and password. The information is very important so please make sure you store it somewhere. Click “Next” to next step.

When you are done, click the ‘Next’ button.
- System Configuration
Here is the database configuration panel, we need to create database first.

Access your database panel and create database for your site. Add database name and then hit “Create” button.

Database is created successfully, copy the database name, paste database name in the “Database name” field and then you can test to see if database configuration is correct or not. Database configuration is connected, click “Next” to move to next step.

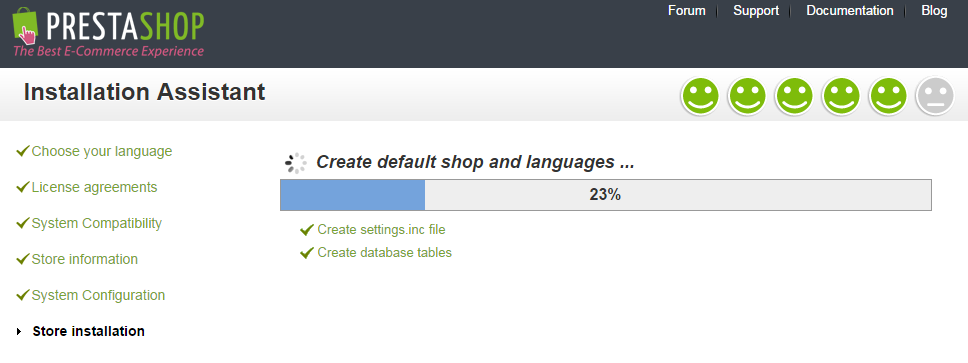
- Finish installation: This process could take you some time

And finally, go to the frontend or backend as you want:

For security reasons you need to delete the /install/ directory on your hosting server.
NOTE: If you want to set the URL for Home layout 2 (or Home Layout 3 or Home Layout 4) in the Quickstart Installation, please follow the steps below:
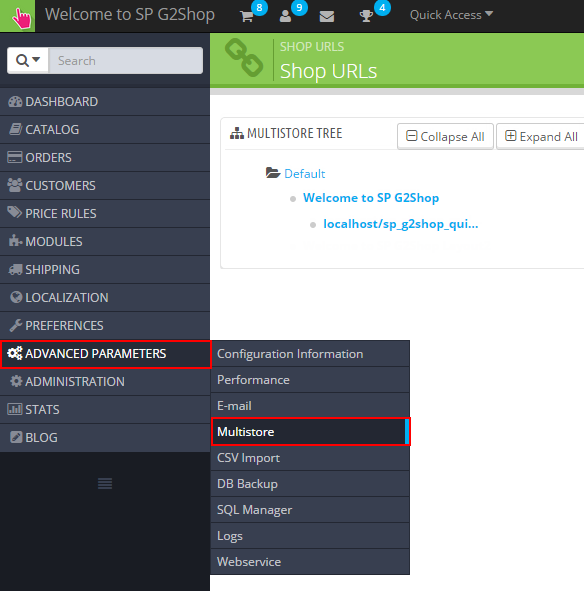
1. In your Administrator, please go to >> ADVANCED PARAMETERS >> Multistore

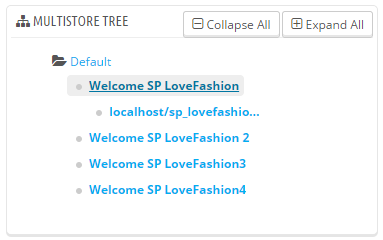
2. In the Multistore Tree, click “Welcome to SP Love Fashion“.

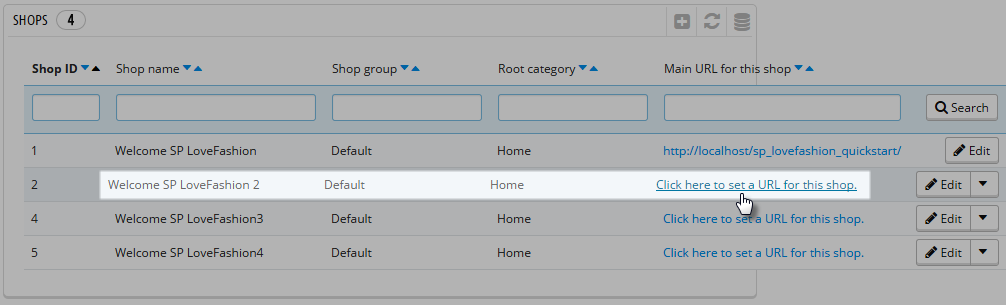
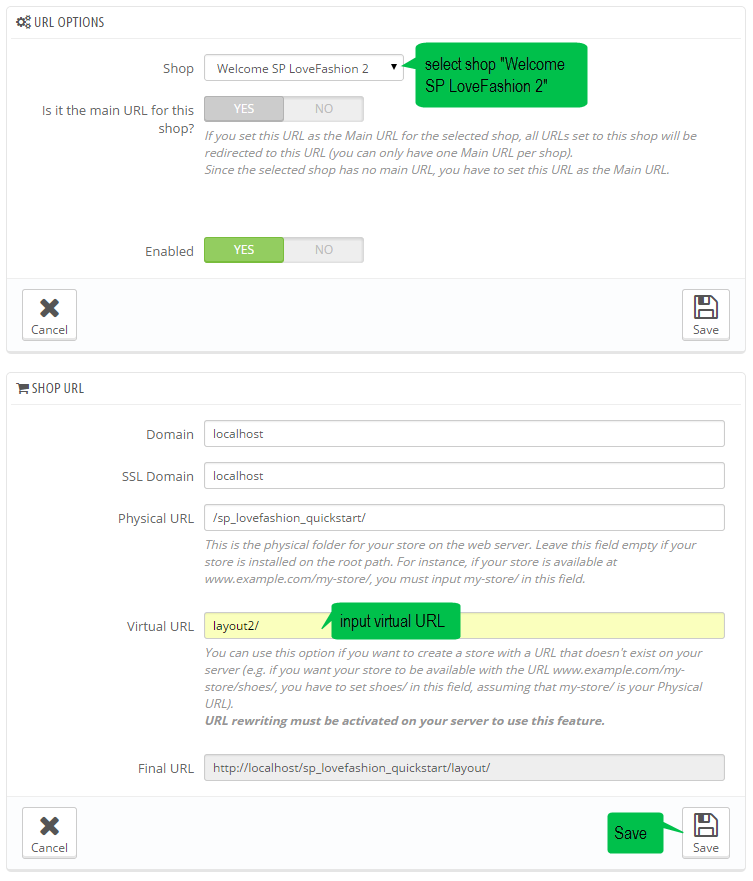
3. After click the link “click here to set URL for this shop” to set URL for SP Love Fashion 2

4. Select your “Shop”; set “Virtual URL” and press “Save”

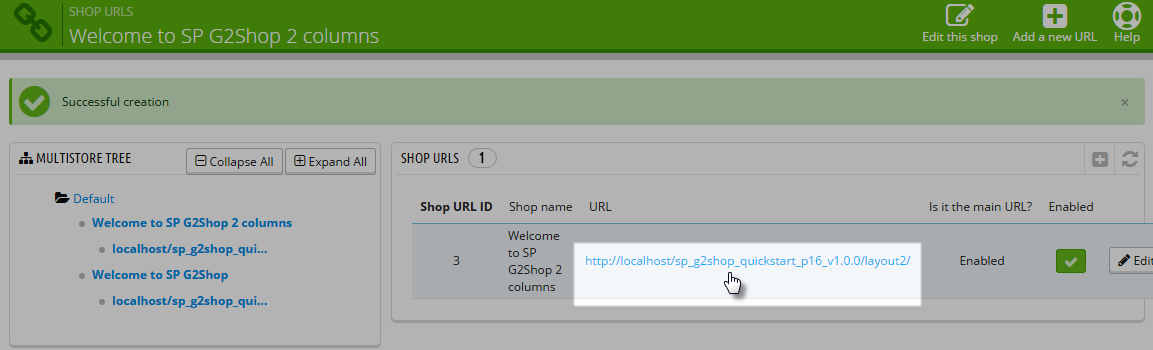
5. Finally, click the URL to view the changes

Note: Set the URL for the Home Layout3,4 the same with layout2.
6.2 Full Width Layout Installation
Step 1: Install “themeinstallator” Module.
1. Login to your Prestashop admin panel and navigate to MODULES -> Modules. At the top of the page click the Add a new module button.

2. Select your module.zip file “themeinstallator.zip” and click “Upload this module” button

3. The uploading process will be started. You will see the message that the module has been successfully downloaded.

4. The new module will be located in the modules list. Search the name of module and Click on the Install button to install the module.

5. Finally, you will see a notice message: “Module(s) installed successfully”.

Step 2: Install Theme
Note: To install theme, firstly you must extract the theme folder and get “theme.zip” file to install.
1. Find to the module that you have installed and clicked on Configure button to configure the module.

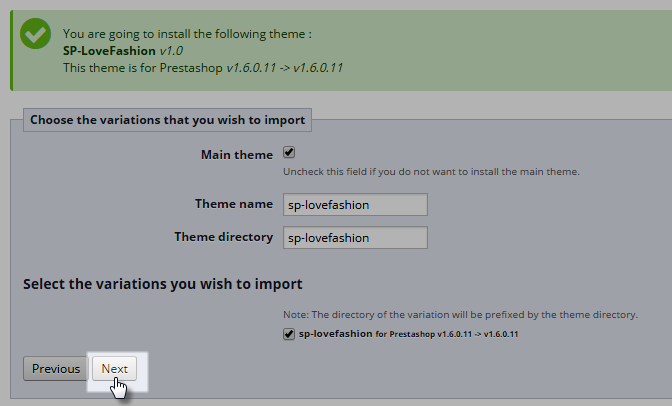
2. Navigate to “Import from your computer” >> choose the zip file in theme folder as named “sp_lovefashion_template_p16_v1.0.0.zip“ >> Next.

3. Click on “Next” button.

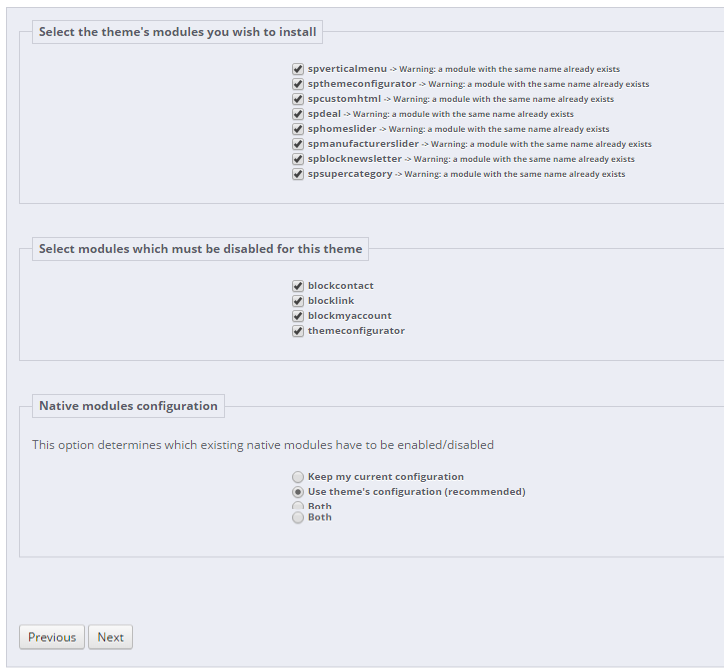
4. Click on “Next” button.

5. List of the module installed will be showed out and click on “Finish” button.

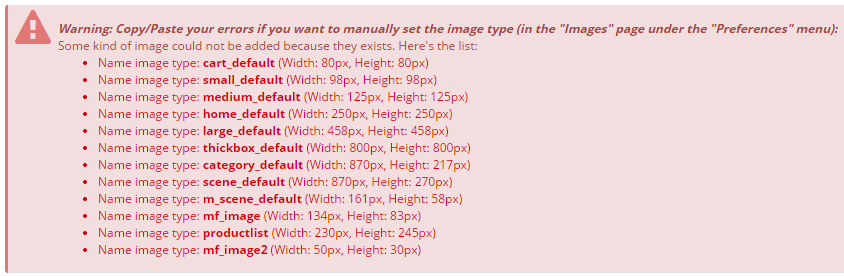
Note: You will see a warning “Copy/Paste errors if you want to manually set the image type”. Please the following steps:
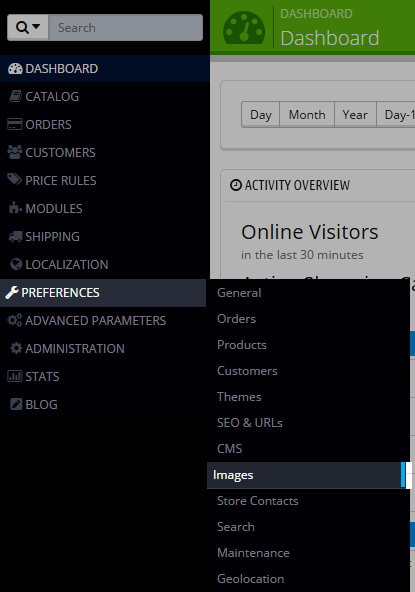
Step 1: In your Administrator, please navigate to PREFERENCES >> Images
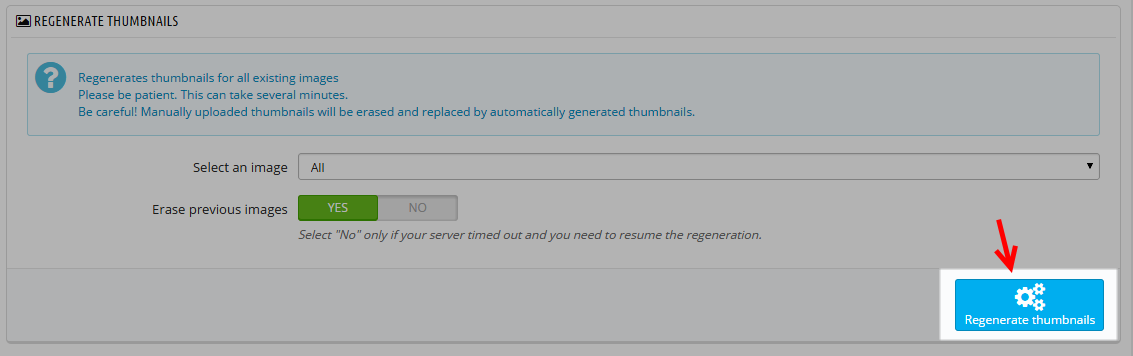
Step 2: Find to REGENERATE THUMBNAILS tab >> Click on “Regenerate Thumbnails” button
Step 3: Finally, you will see a notice message: “The thumbnails were successfully regenerated.”
Step 3: Copy “override”, “module” and “img” Folder in the unzipped theme file into the installation folder
Please copy/override “override” ,”module” & “img” folder in unzipped theme file into the installation folder.
7 Basic Tutorials - Back to top
7.1 How to change store name
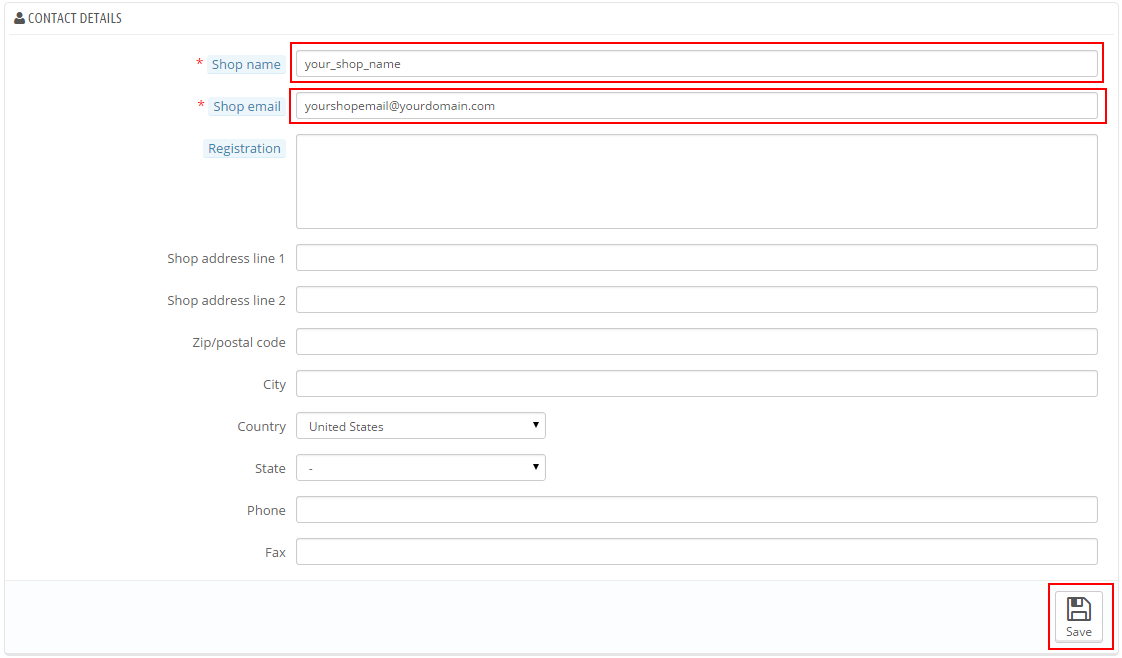
In order to change your store title, open the PrestaShop admin panel and go to Preferences > Store Contacts, the Contact details section. In the Shop name field, type in your store name and click the Save button to save your changes.

7.2 How to edit slider
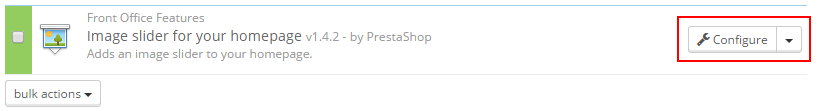
To edit slider images, find the Image slider for your homepage module on the Modules page of your PrestaShop store. It is located in the Front Office Features modules section. Click the Configure button to edit the module.

8CONFIGURATION - Back to top
8.1 How To Create Categories Menu
Step 1: Creating a new category
- Log into your PrestaShop Admin Panel.
- Navigate to the Catalog >> Categories menu.
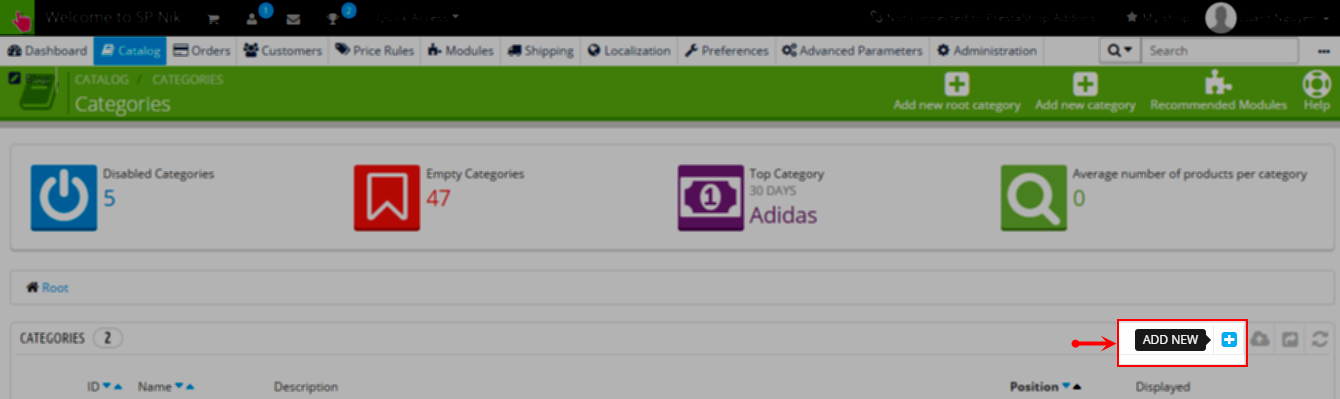
- To create a new category, click the Add New button.

-
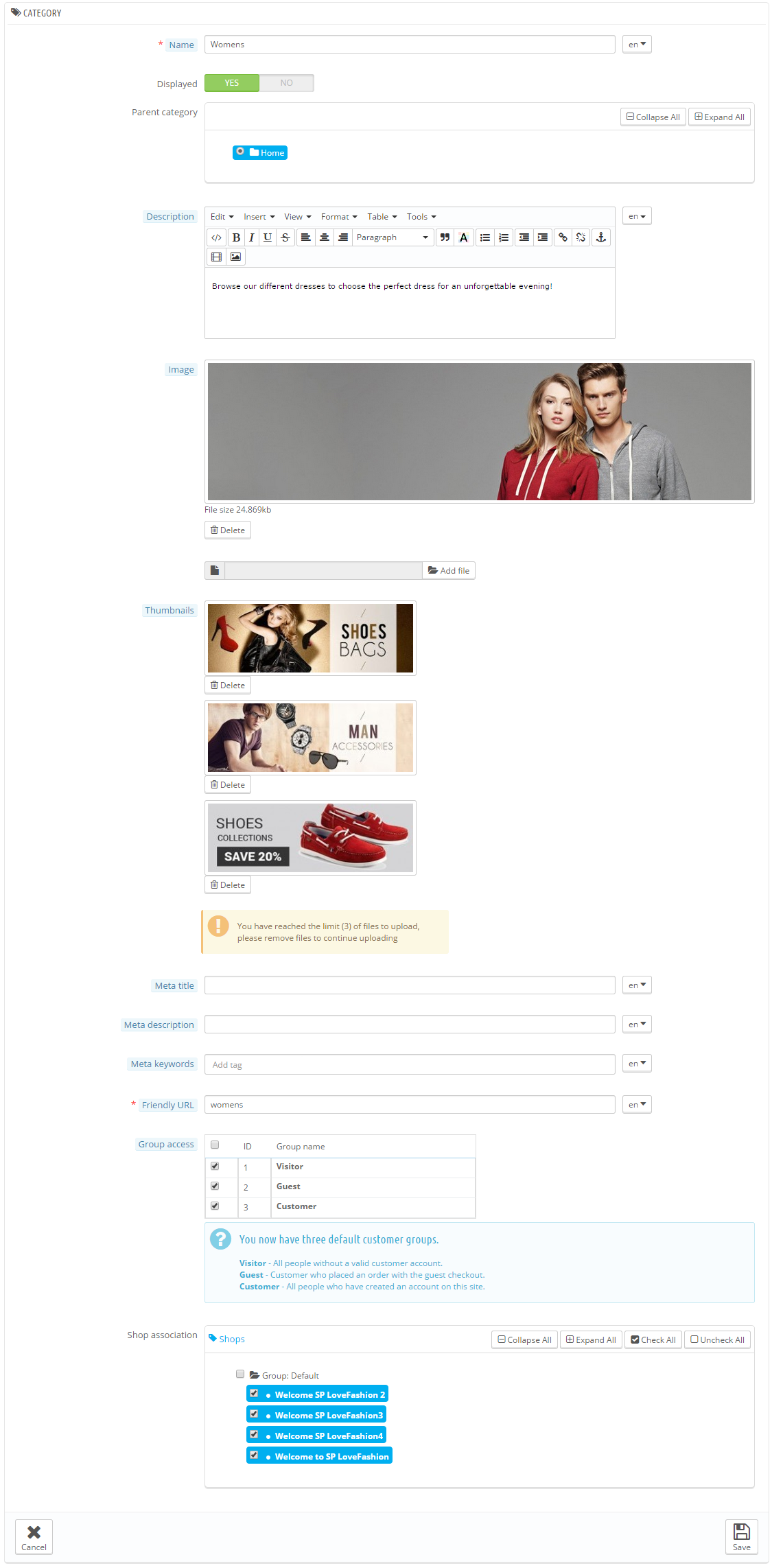
When the page with the category settings appears, enter the data required:
- Name: give your category a name. You can also put category titles for different languages in this field if you’re using a multi-language store.
- Displayed: choose to enable or disable your category.
- Parent Category: if you wish to create a subcategory for a category other than the home page, choose the category under which it will appear.
- Description: add the content you need to the new category. You can use the visual editor to format your text, insert images, and turn on the source HTML code of the description.
- Image : click the Add file button to upload an image from your computer.
- Thumbnails : you can add three thumbnail images that will be shown in the menu drop down on your front end.
- Meta title: the title that will appear on the search engines when a request is made by a customer.
- Meta description: your category description that will appear in search engine results.
- Meta Keywords: keywords to make your store recognizable by search engines. You can enter several of them, separated by commas, as well as expressions which must be indicated in quotation marks.
- Friendly URL : enables you to rewrite the addresses of your categories as you wish.
- Group access : the option to restrict access to the category and its products for certain customer groups.
- Click the Save button to save your new category. For illustration as below:

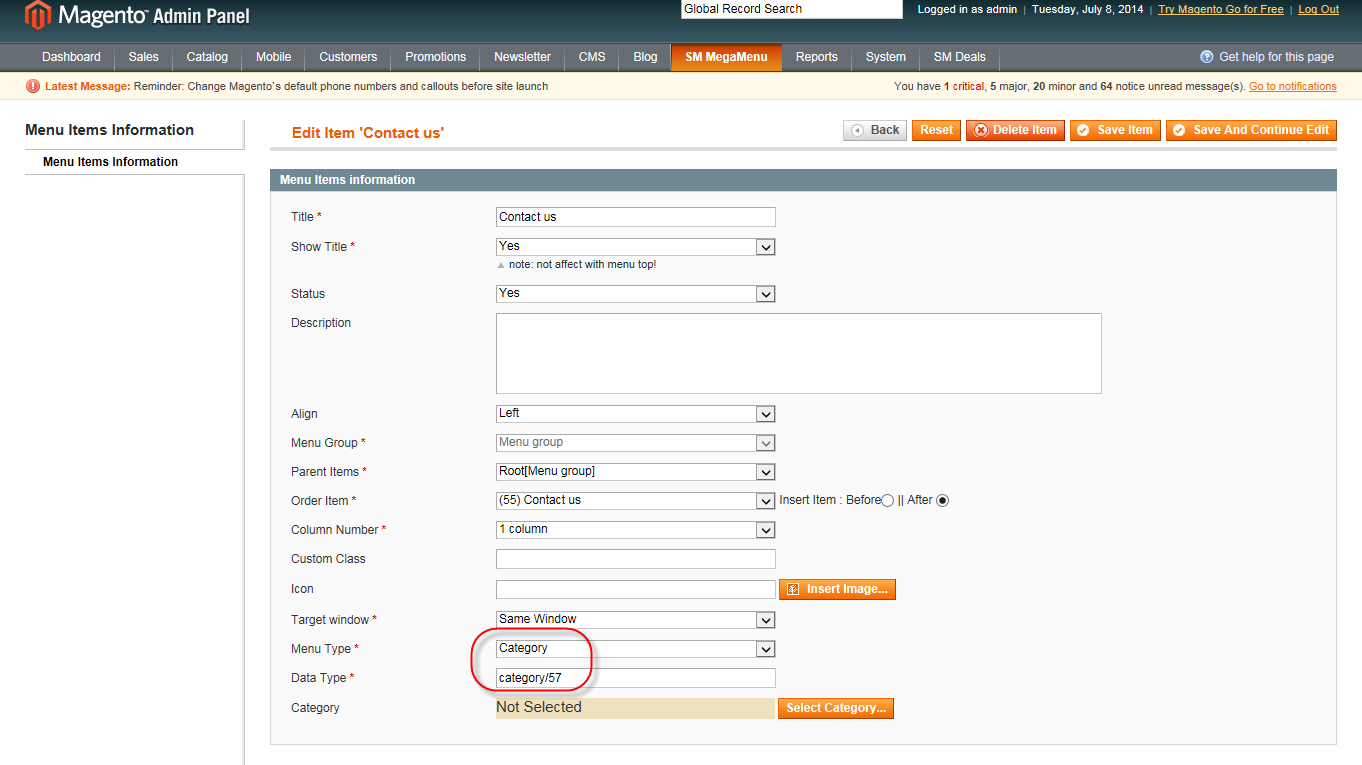
Step 2: Adding a new category link to the top menu
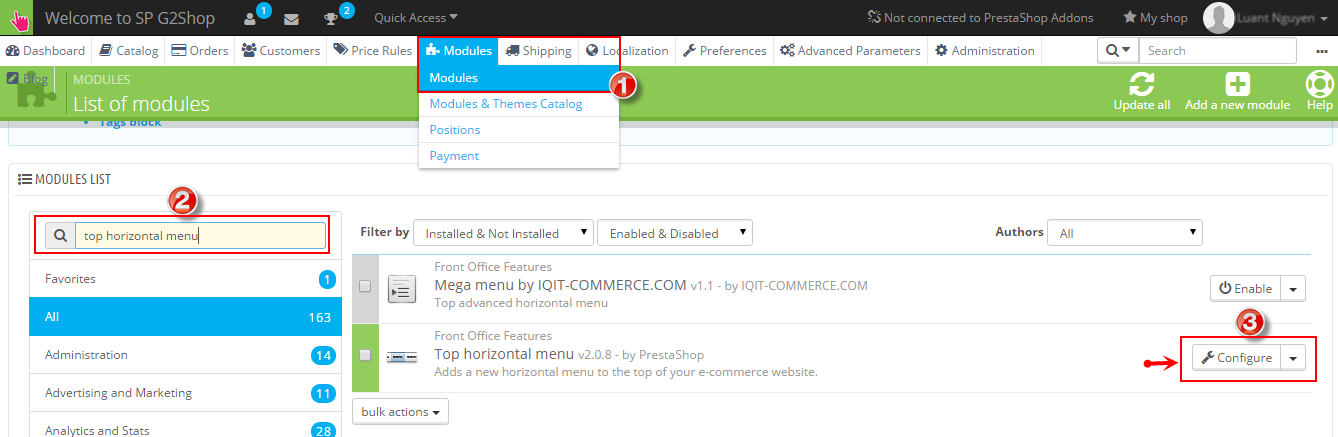
- Navigate to Modules -> Modules and look for Top horizontal menu.

- Click the Configure button to access the module configuration page.
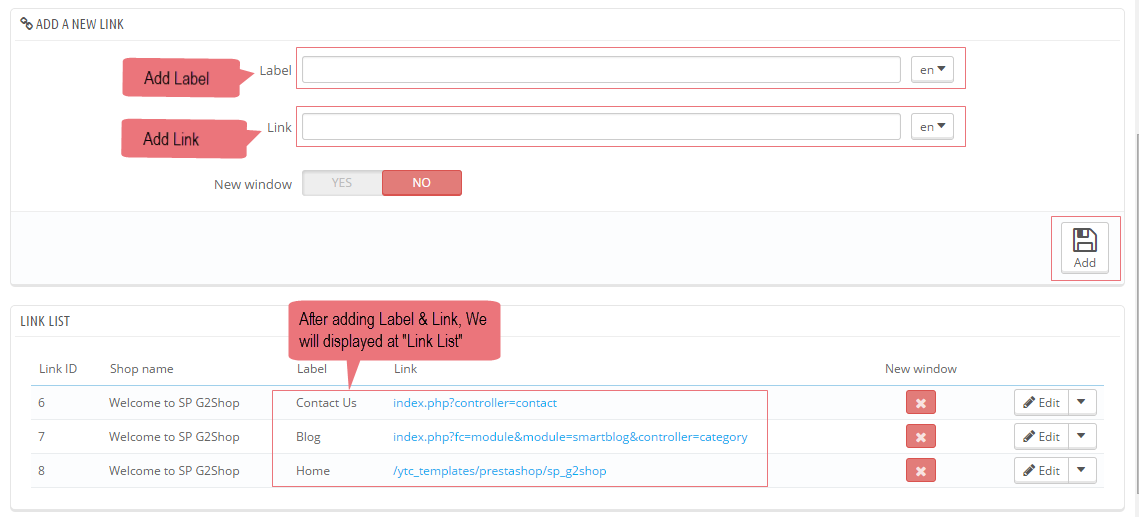
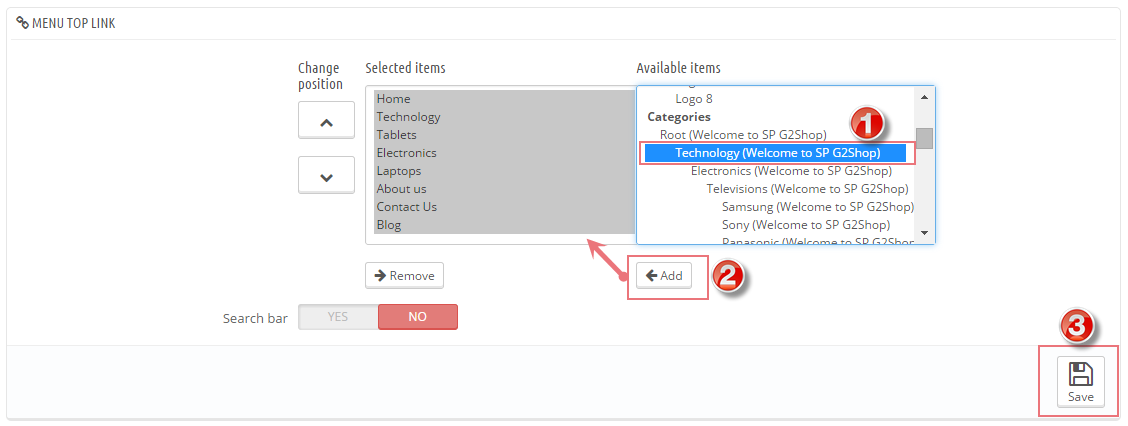
- The left column displays current menu elements and the right one displays available menu elements. You will see the list of all your categories, CMS pages, manufacturers and suppliers as well as the option to add the link to the product page. You may also add custom links to the menu list using the Add a new link section.

- To add a new element to the frontend menu, you should select the required element on the right and click the Add button.
- Click Save to confirm adding a new menu item for the top menu.

- Please check your web-store front-end. We added a new category and linked it to the top menu successfully.

8.2 How To Configure Extensions
Note: Please readmore here about How to work with prestashop modules
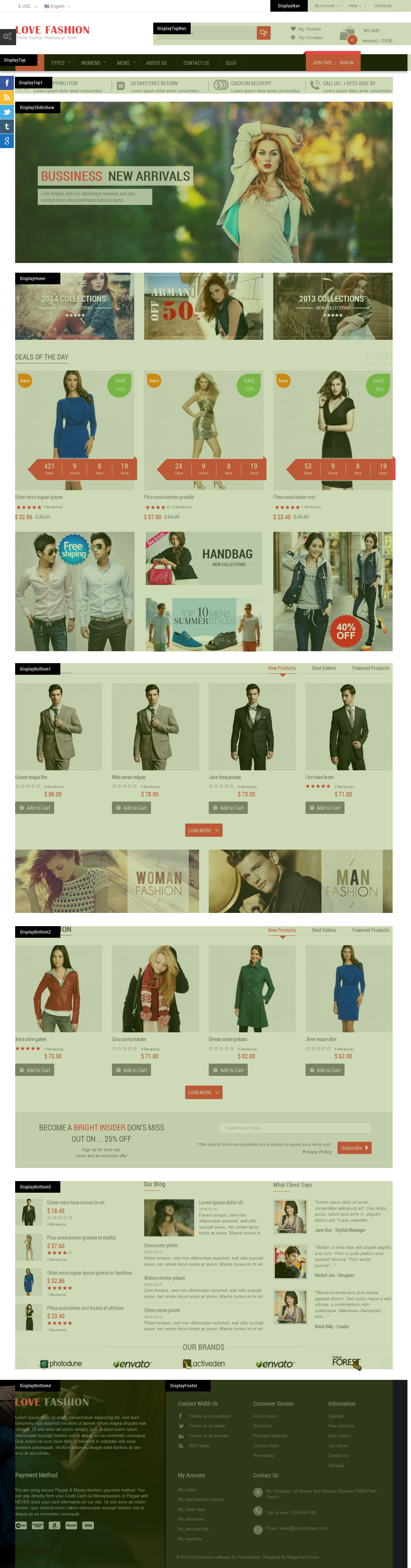
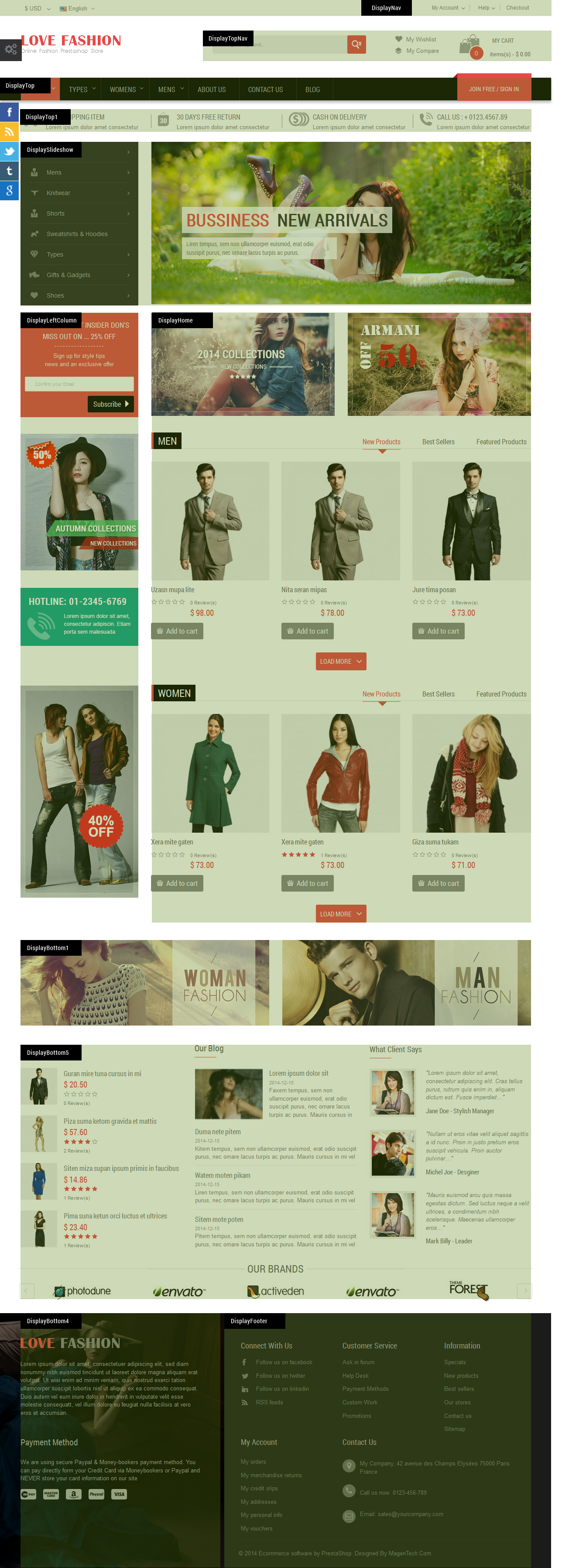
Home Layout 1 - Full Width

List of modules position are used in SP Love Fashion Theme - Full Width Layout:
- Currency Block
- Language Selector Bock
- Top Horizontal Menu
- User Info Block
- Cart Block
- Quick Search Block
- SP Custom HTML
- SP Categories
- SP Image Slider
- SP Deal
- SP Super Category
- SP Theme Configurator
- SP Newsletter block
- Top-sellers block
- Smartblog Home Latest
- SP Manufacturer Slider
- Contact Information block
- CMS block
- My account block for your website’s footer
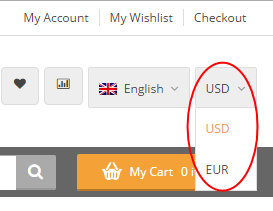
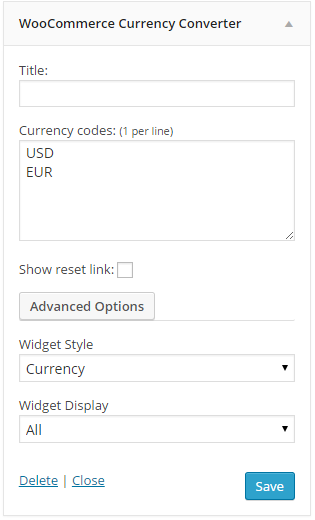
Currency Block
Frontend Appearance:

Backend Settings:

In the Pretashop Admin Panel, navigate to Modules >> Modules >> look for “currency block” module >> click arrow down in the right corner, it will display a list box that you can configure such as “Disable on mobiles, Disable on tablets, Disable on computers, Reset, Uninstall, Mark as favorite, Delete”.
- Disable on mobiles: This will disable the front-office view of the module only for mobile devices (smartphones, etc.).
- Disable on tablets: This will disable the front-office view of the module only for tables.
- Disable on computers: This will disable the front-office view of the module only for desktop computers.
-
Reset: This will restore the module’s settings to their defaults.
- Uninstall: This will disable the module and delete its data
- Mark as favorite: This will add the module to your Favorites list
- Delete: This will remove the module from the modules list, and delete its files and folders from your server.
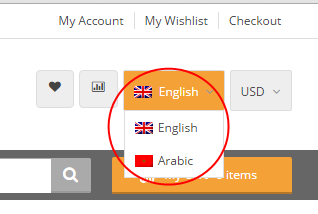
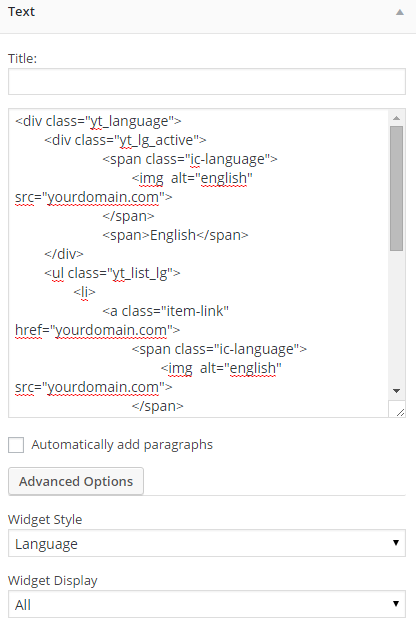
Language Block
Frontend Appearance:

Backend Settings:

In the Pretashop Admin Panel, navigate to Modules >> Modules >> look for “language block” module >> click arrow down in the right corner, it will display a list box that you can configure such as “Disable on mobiles, Disable on tablets, Disable on computers, Reset, Uninstall, Mark as favorite, Delete”.
- Disable on mobiles: This will disable the front-office view of the module only for mobile devices (smartphones, etc.).
- Disable on tablets: This will disable the front-office view of the module only for tables.
- Disable on computers: This will disable the front-office view of the module only for desktop computers.
-
Reset: This will restore the module’s settings to their defaults.
- Uninstall: This will disable the module and delete its data
- Mark as favorite: This will add the module to your Favorites list
- Delete: This will remove the module from the modules list, and delete its files and folders from your server.
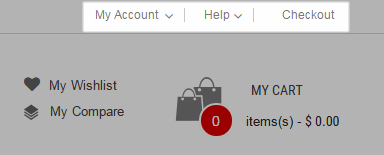
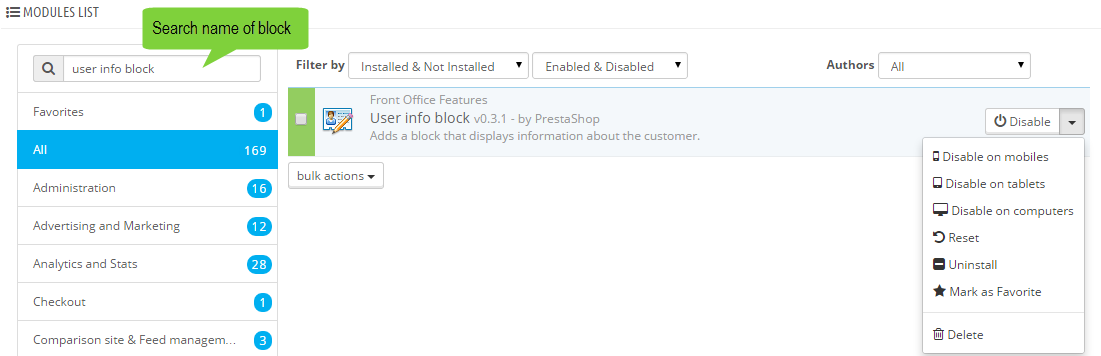
User Info Block
Frontend Appearance:

Backend Settings:

In the Pretashop Admin Panel, navigate to Modules >> Modules >> look for “user info block” module >> click arrow down in the right corner, it will display a list box that you can configure such as “Disable on mobiles, Disable on tablets, Disable on computers, Reset, Uninstall, Mark as favorite, Delete”.
- Disable on mobiles: This will disable the front-office view of the module only for mobile devices (smartphones, etc.).
- Disable on tablets: This will disable the front-office view of the module only for tables.
- Disable on computers: This will disable the front-office view of the module only for desktop computers.
-
Reset: This will restore the module’s settings to their defaults.
- Uninstall: This will disable the module and delete its data
- Mark as favorite: This will add the module to your Favorites list
- Delete: This will remove the module from the modules list, and delete its files and folders from your server.
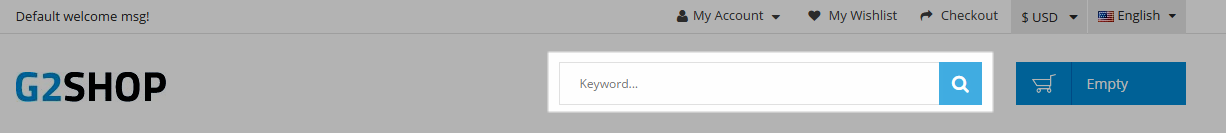
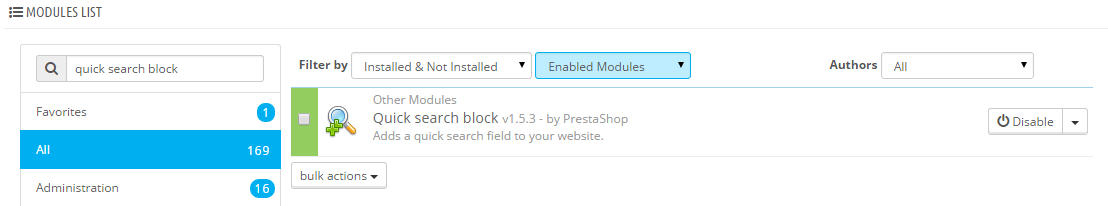
Quick Search Block
Frontend Appearance:

Backend Settings:

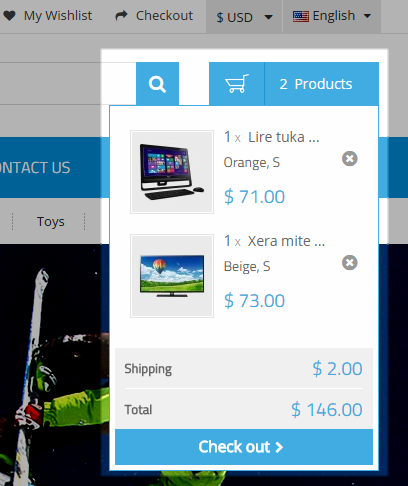
Cart Block
Frontend Appearance:

Backend Settings:
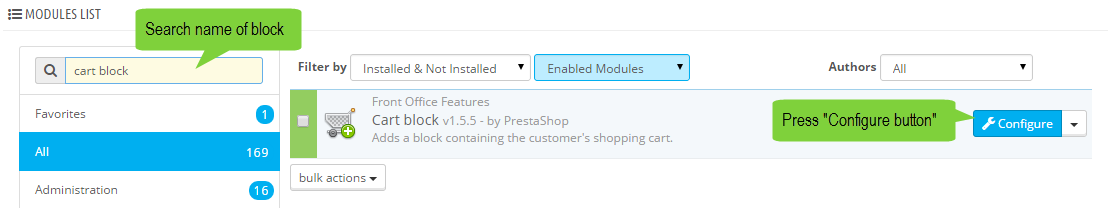
Step 1: In the Pretashop Admin Panel, navigate to Modules >> Modules >> look for “Cart Block” module >> click “Configure” button to configure.

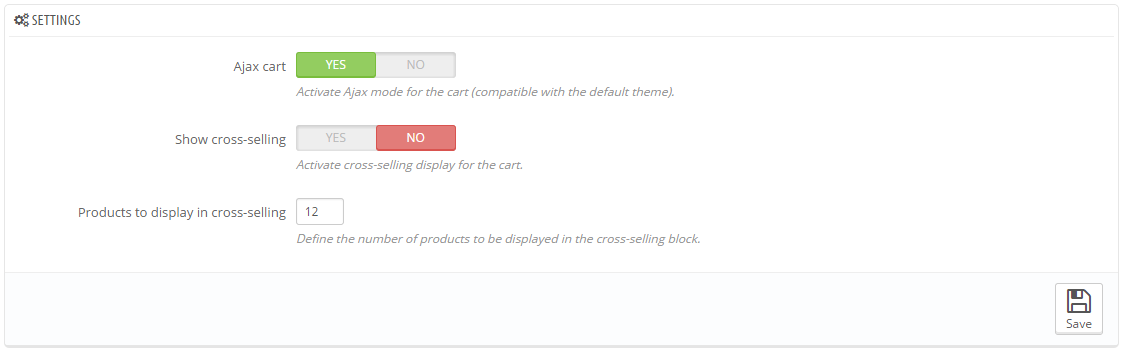
Step 2: The configuration of “Cart Block” Module as the illustration.

Static Top Home
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules >> Modules >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
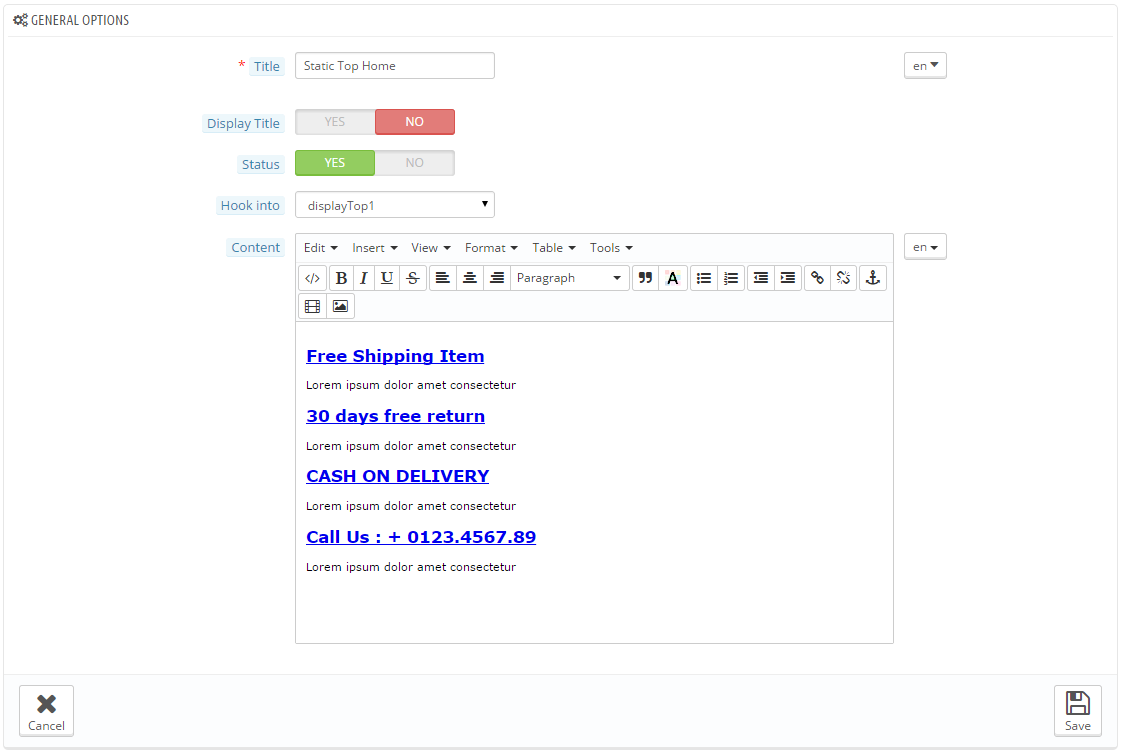
Step 3: The configuration of “Static Top Home” Module as the illustration.

SP Image Slider
Frontend Appearance:

Backend Settings:
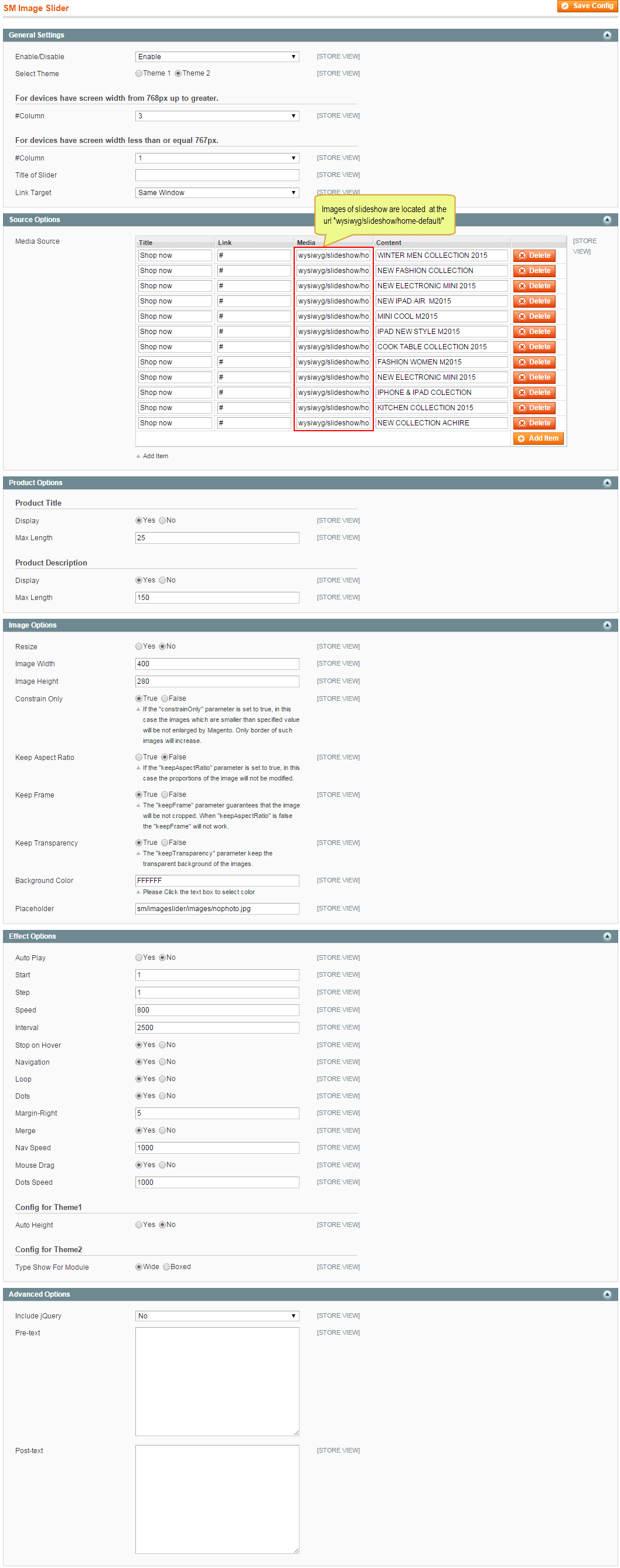
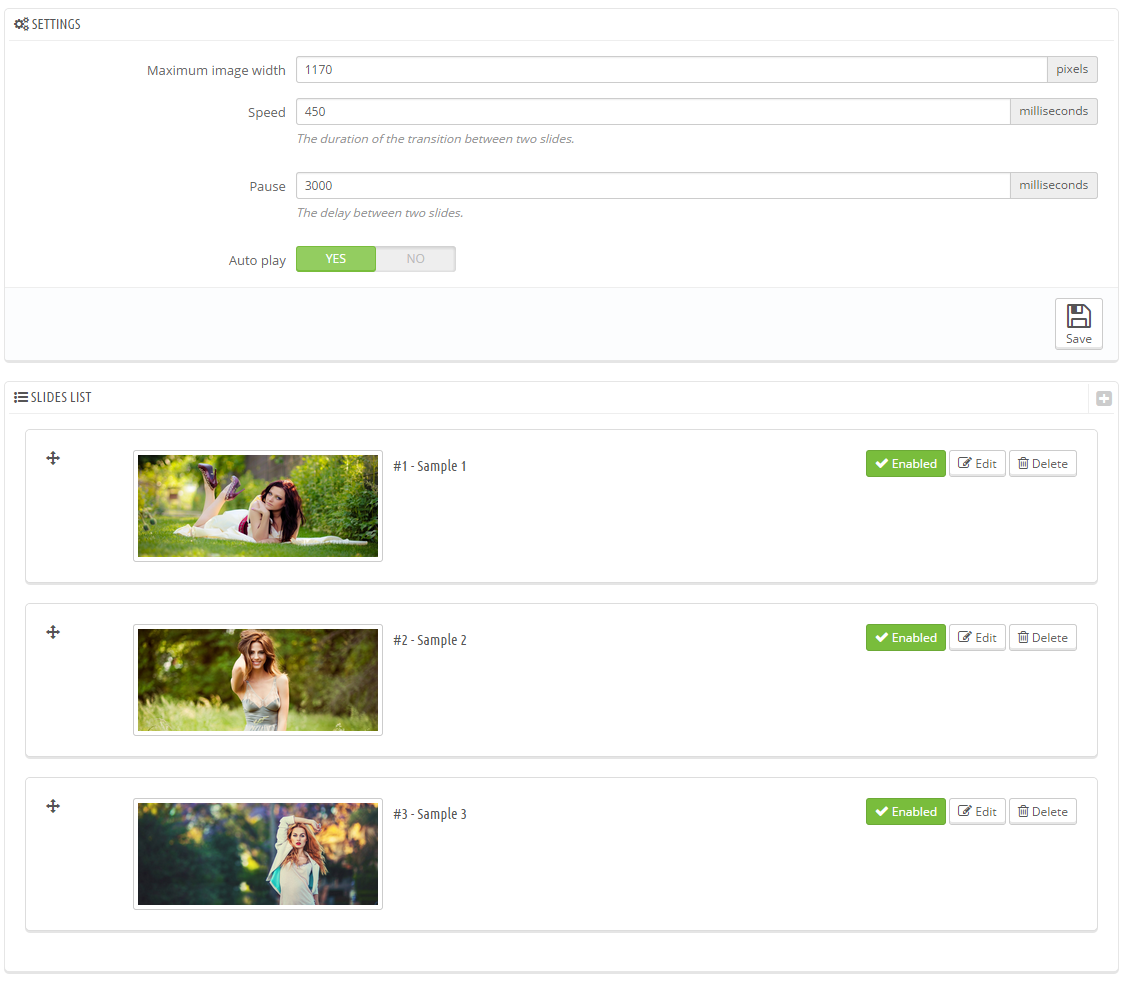
Step 1: In the Pretashop Admin Panel, navigate to Modules >> Modules >> look for “SP Image Slider” module >> click “Configure” button to configure.

Step 2: The configuration of “SP Image Slider” Module as the illustration.

Banner Midden
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules >> Modules >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
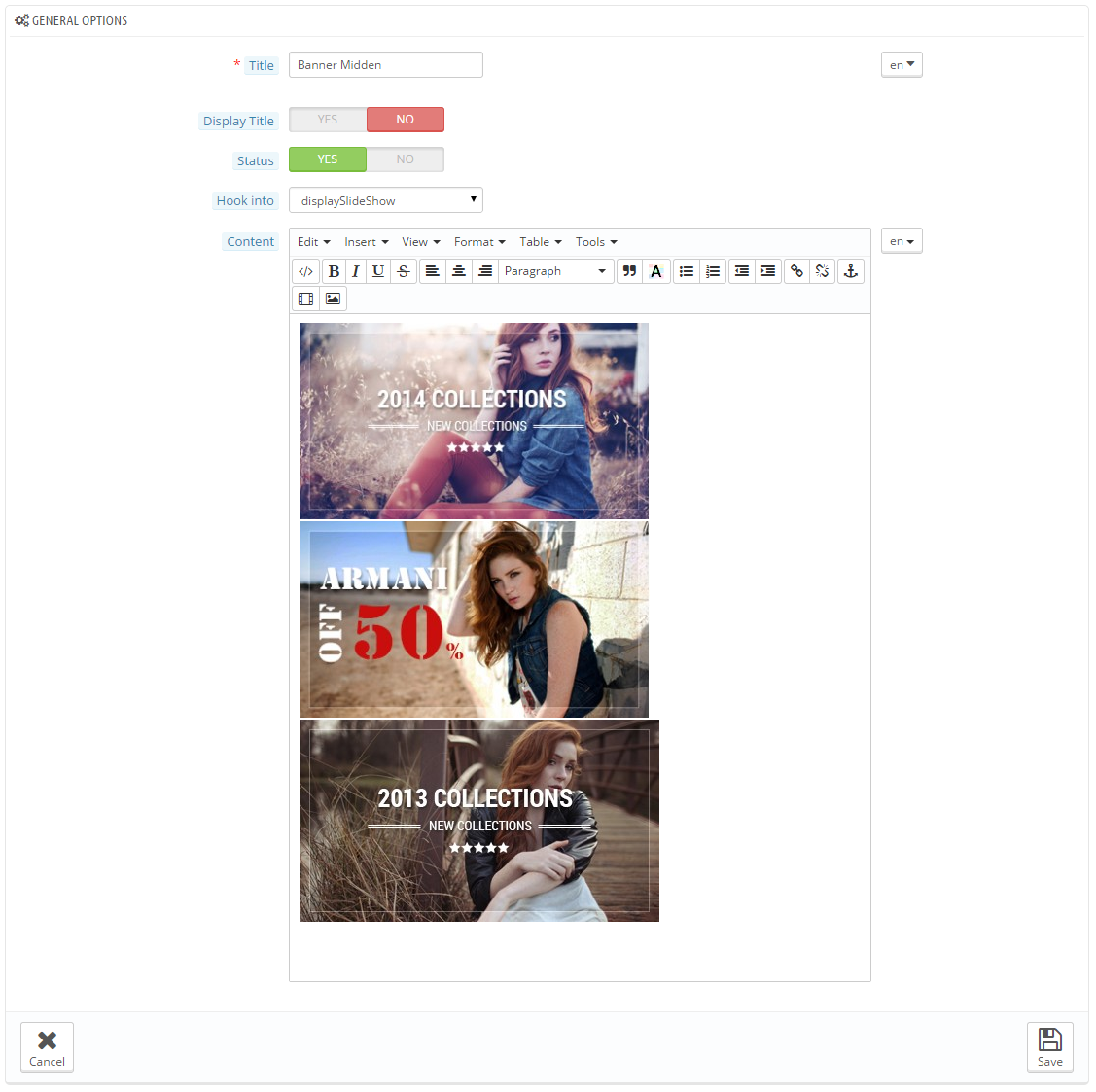
Step 3: The configuration of “Banner Midden” Module as the illustration.

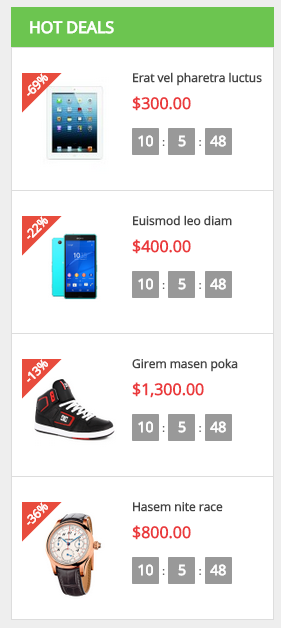
SP Deal
Frontend Appearance:

Backend Settings:
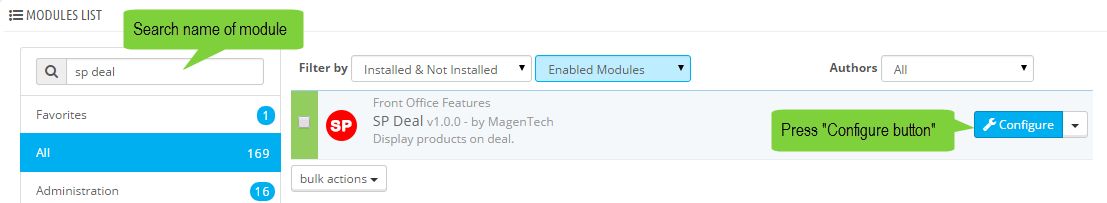
Step 1: In the Pretashop Admin Panel, navigate to Modules >> Modules >> look for “SP Deal” module >> click “Configure” button to configure.

Step 2: In the “SP Deal” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
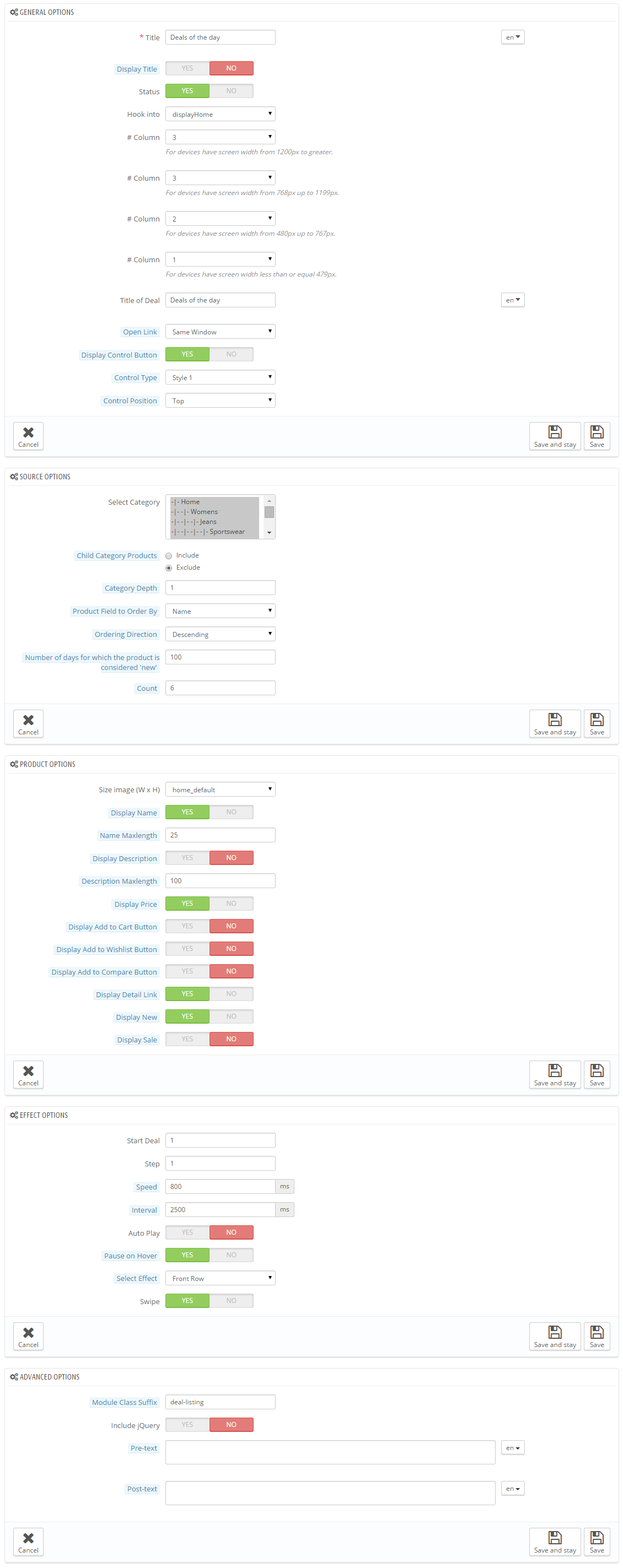
Step 3: The configuration of “SP Deal” Module as the illustration.

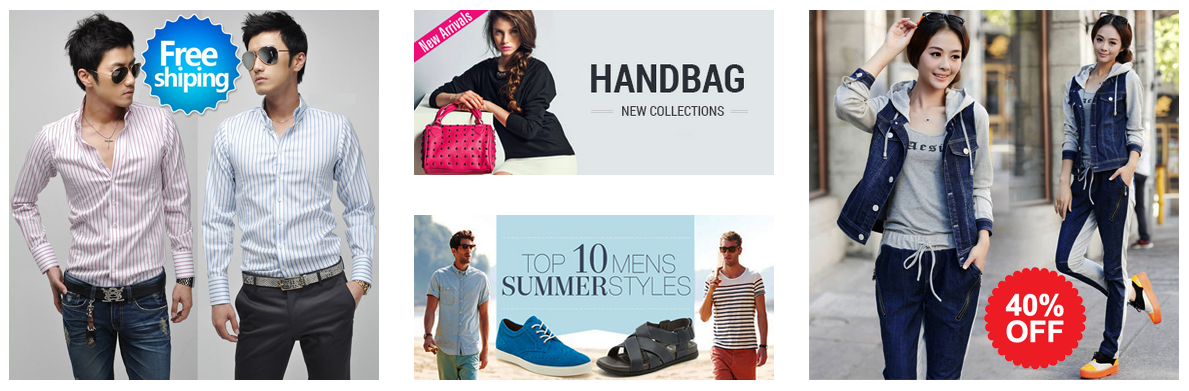
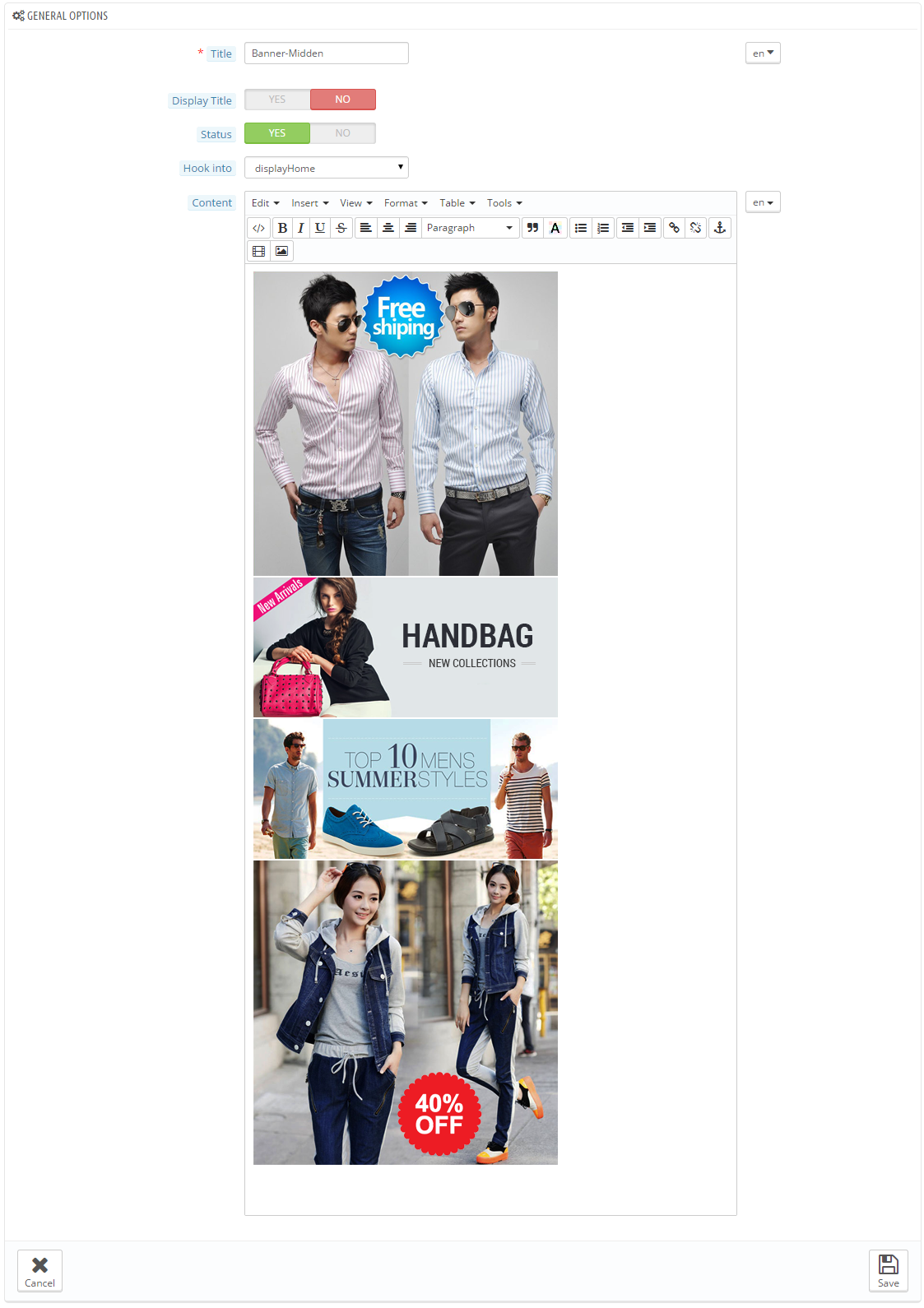
Banner-Midden
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules >> Modules >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: The configuration of “Banner-Midden” Module as the illustration.

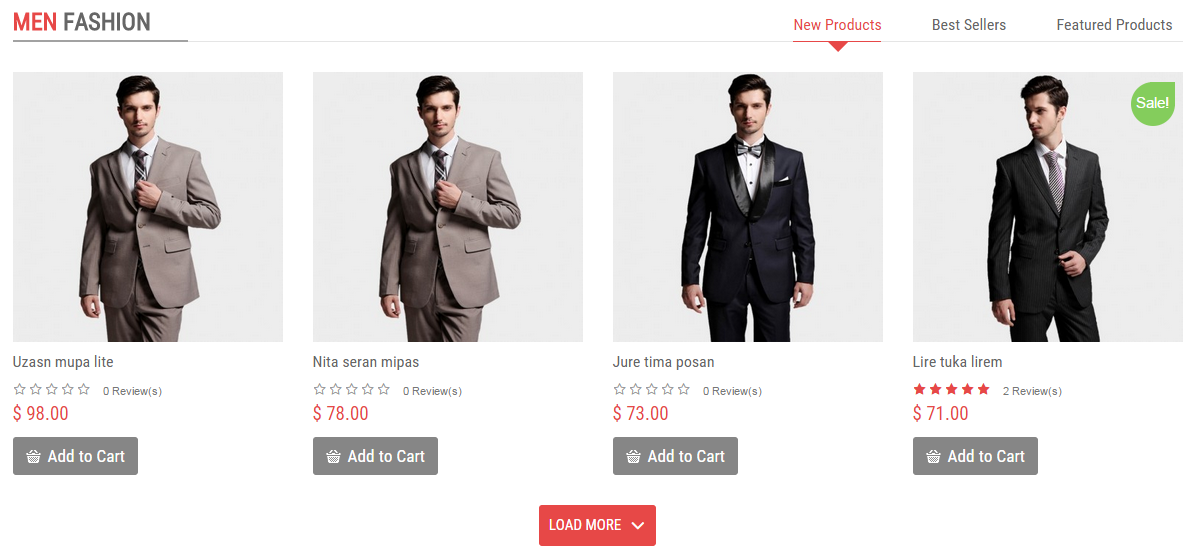
Men Fashion
Frontend Appearance:

Backend Settings:
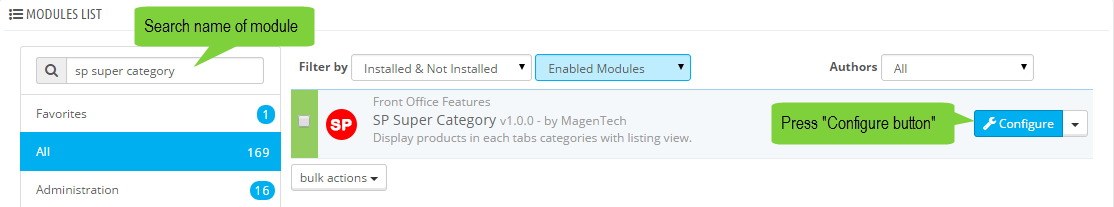
Step 1: In the Pretashop Admin Panel, navigate to Modules >> Modules >> look for “SP Super Category” module >> click “Configure” button to configure.

Step 2: In the “SP Super Category” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
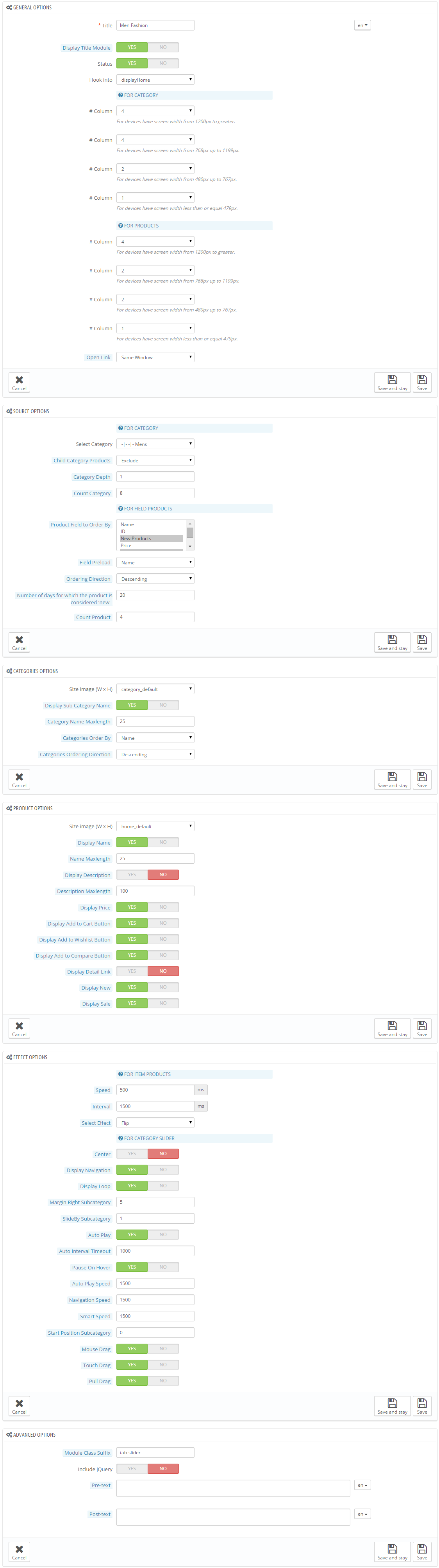
Step 3: The configuration of “Men Fashion” Module as the illustration.

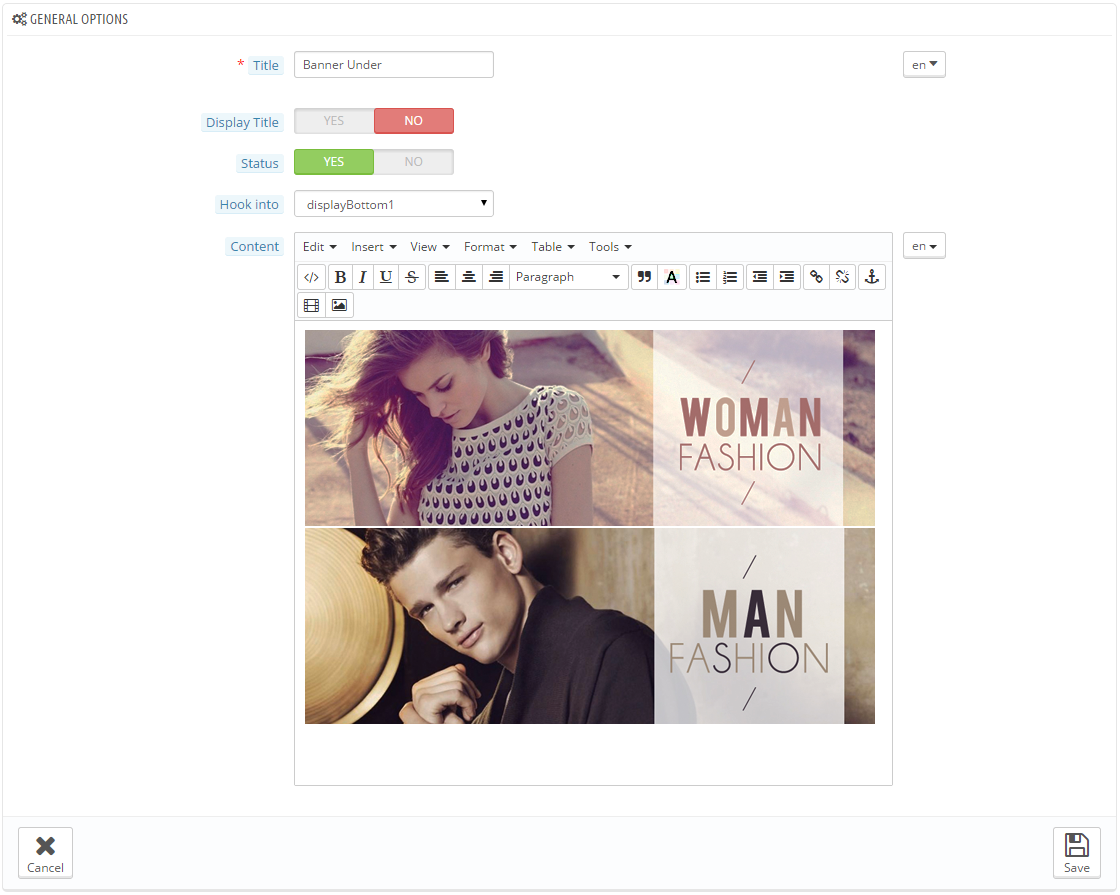
Banner Under
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules >> Modules >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: The configuration of “Banner Under” Module as the illustration.

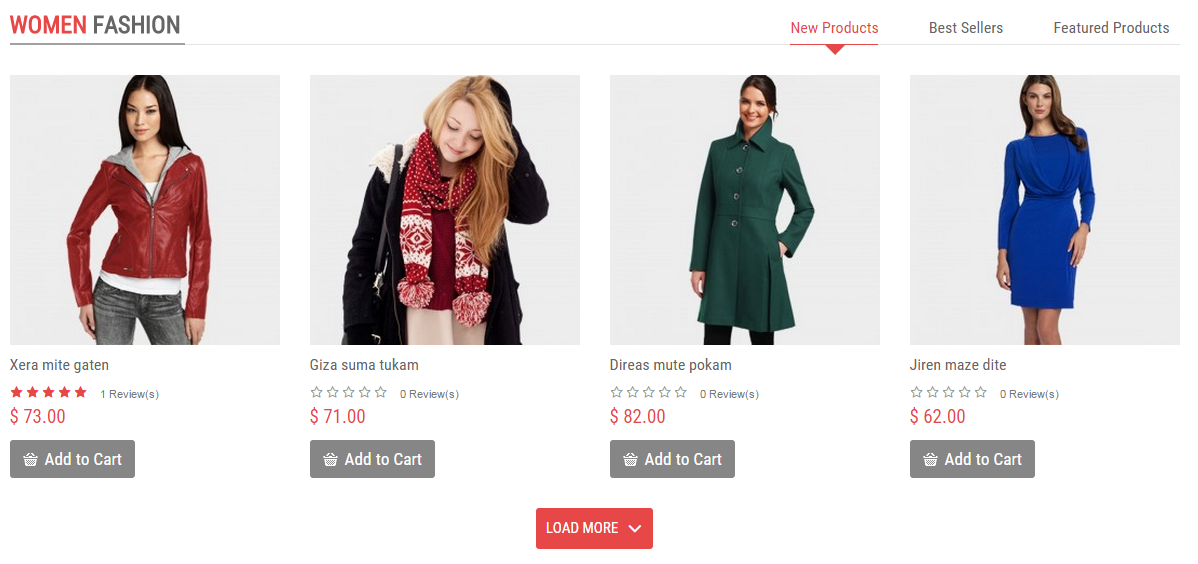
Women Fashion
Frontend Appearance:

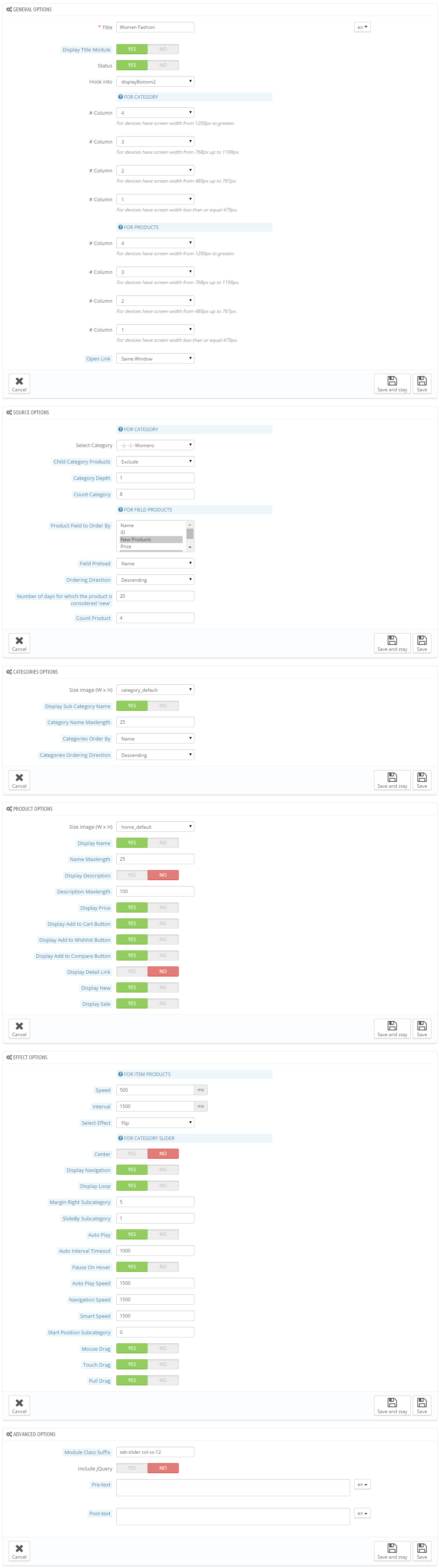
Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules >> Modules >> look for “SP Super Category” module >> click “Configure” button to configure.

Step 2: In the “SP Super Category” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: The configuration of “Women Fashion” Module as the illustration.

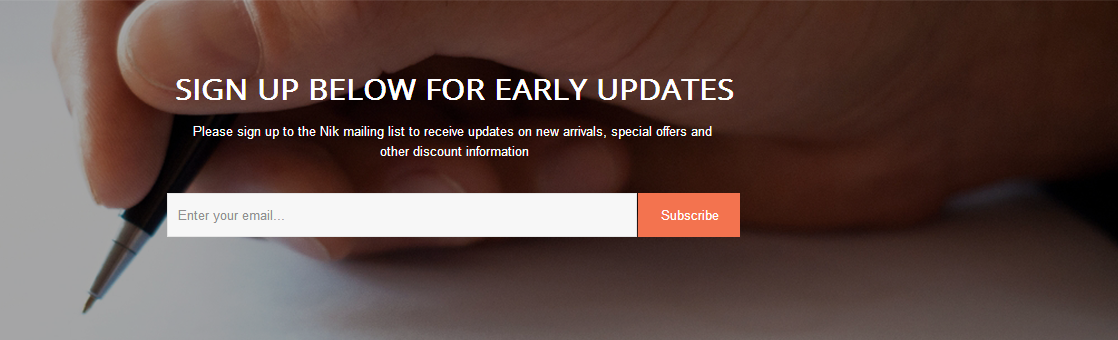
SP Newsletter block
Frontend Appearance:

Backend Settings:
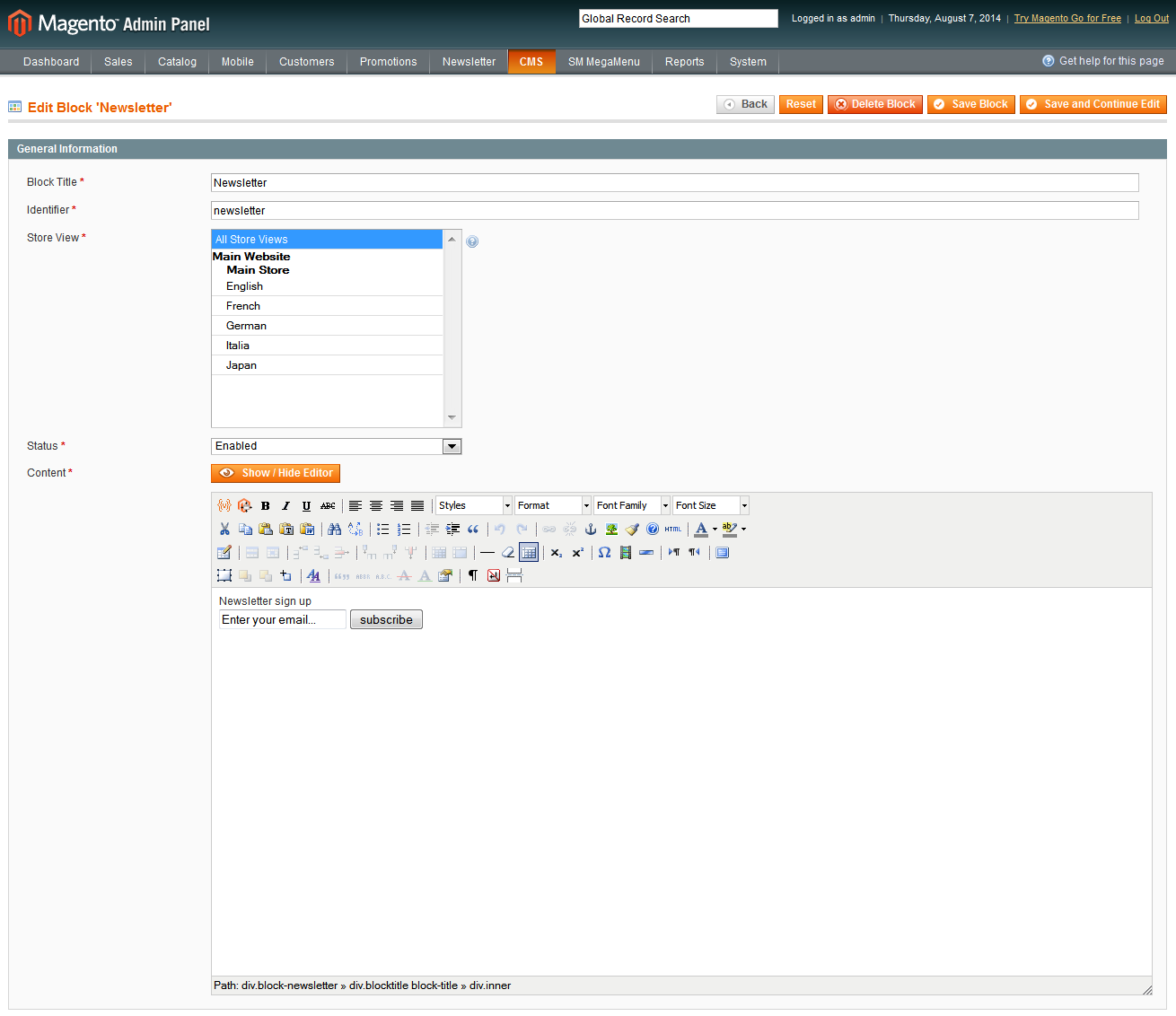
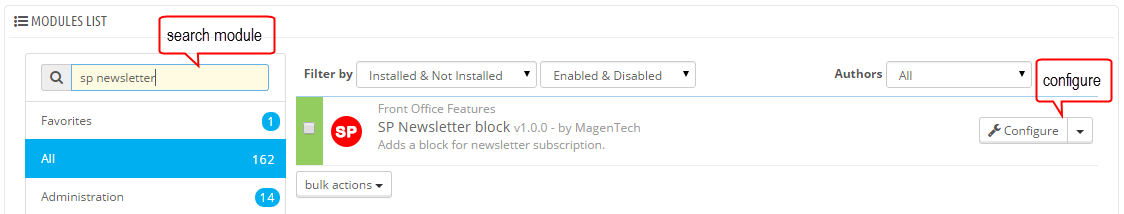
Step 1: In the Pretashop Admin Panel, navigate to Modules >> Modules >> look for “SP Newsletter block” module >> click “Configure” button to configure.

Step 2: The configuration of “SP Newsletter block” Module as the illustration.

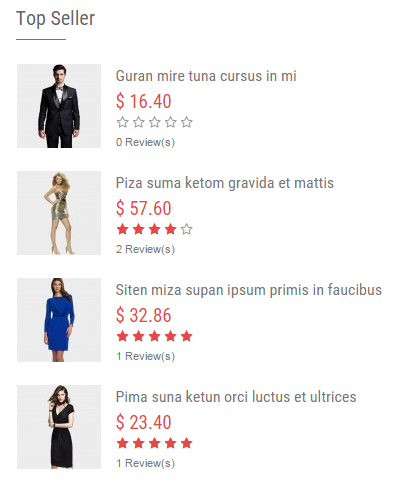
Top Sellers block
Frontend Appearance:

Backend Settings:
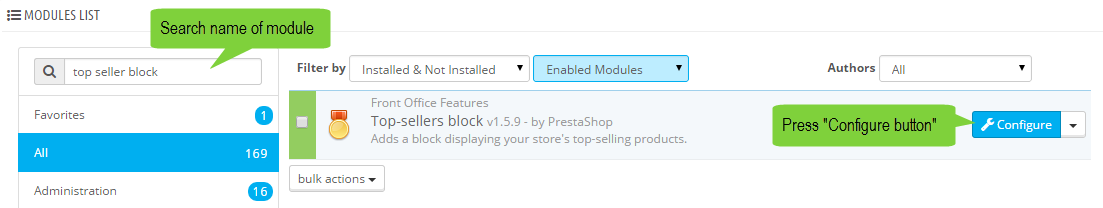
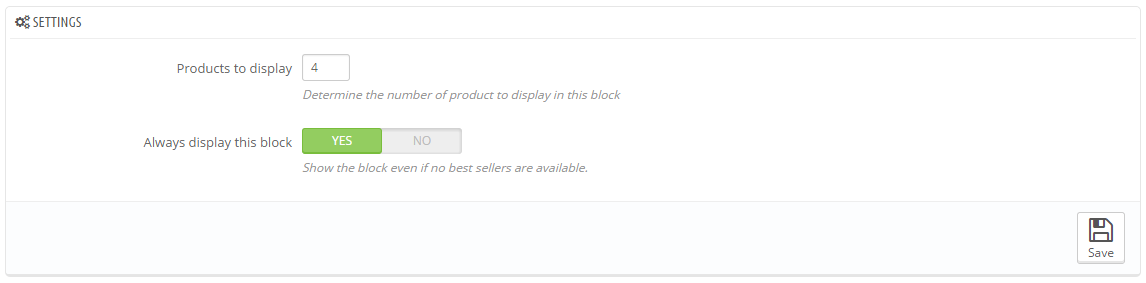
Step 1: In the Pretashop Admin Panel, navigate to Modules >> Modules >> look for “Top Sellers block” module >> click “Configure” button to configure.

Step 2: The configuration of “Top Sellers block” Module as the illustration.

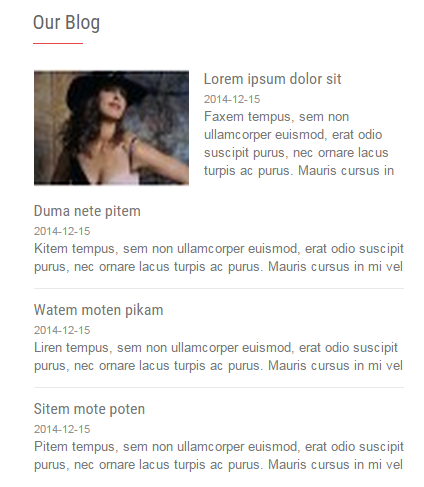
SmartBlog Home Latest
Frontend Appearance:

Backend Settings:
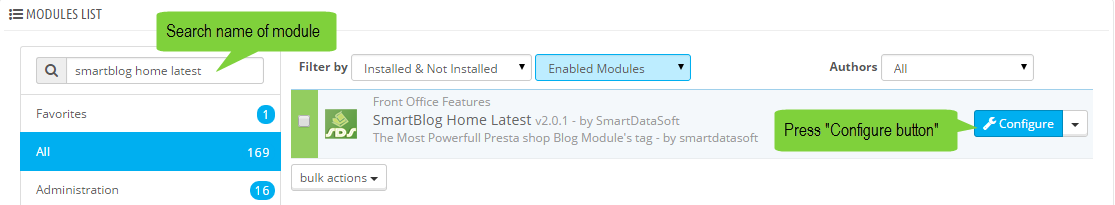
Step 1: In the Pretashop Admin Panel, navigate to Modules >> Modules >> look for “SmartBlog Home Latest” module >> click “Configure” button to configure.

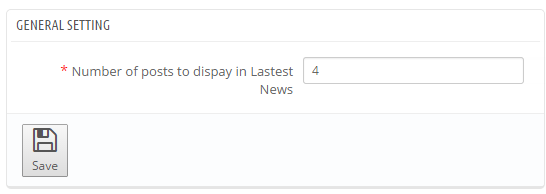
Step 2: The configuration of “SmartBlog Home Latest” Module as the illustration.

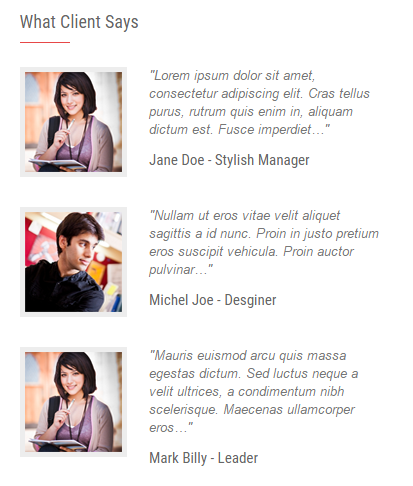
What client Says
Frontend Appearance:

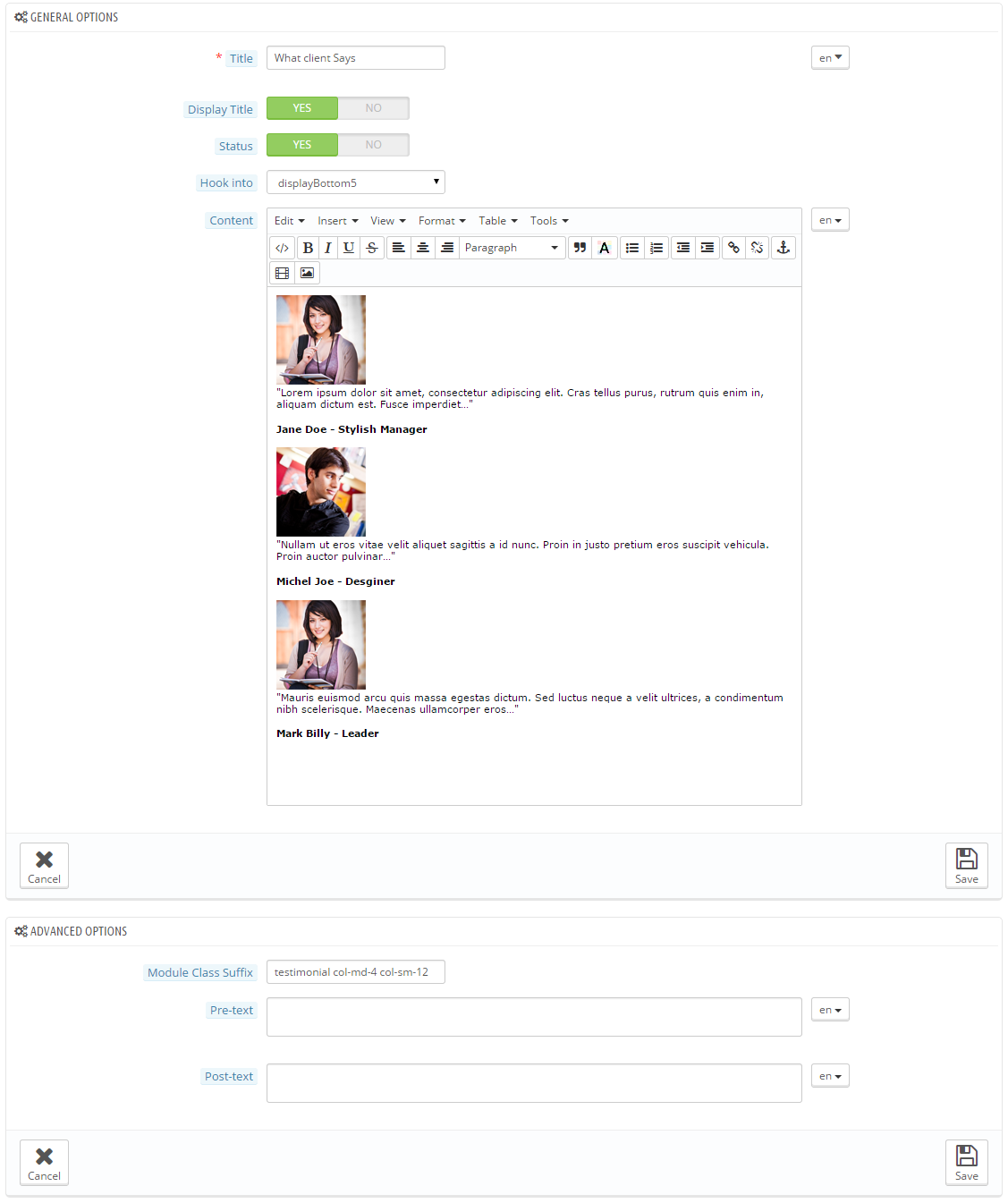
Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules >> Modules >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: The configuration of “What client Says” Module as the illustration.

SP Manufacturer Slider
Frontend Appearance:

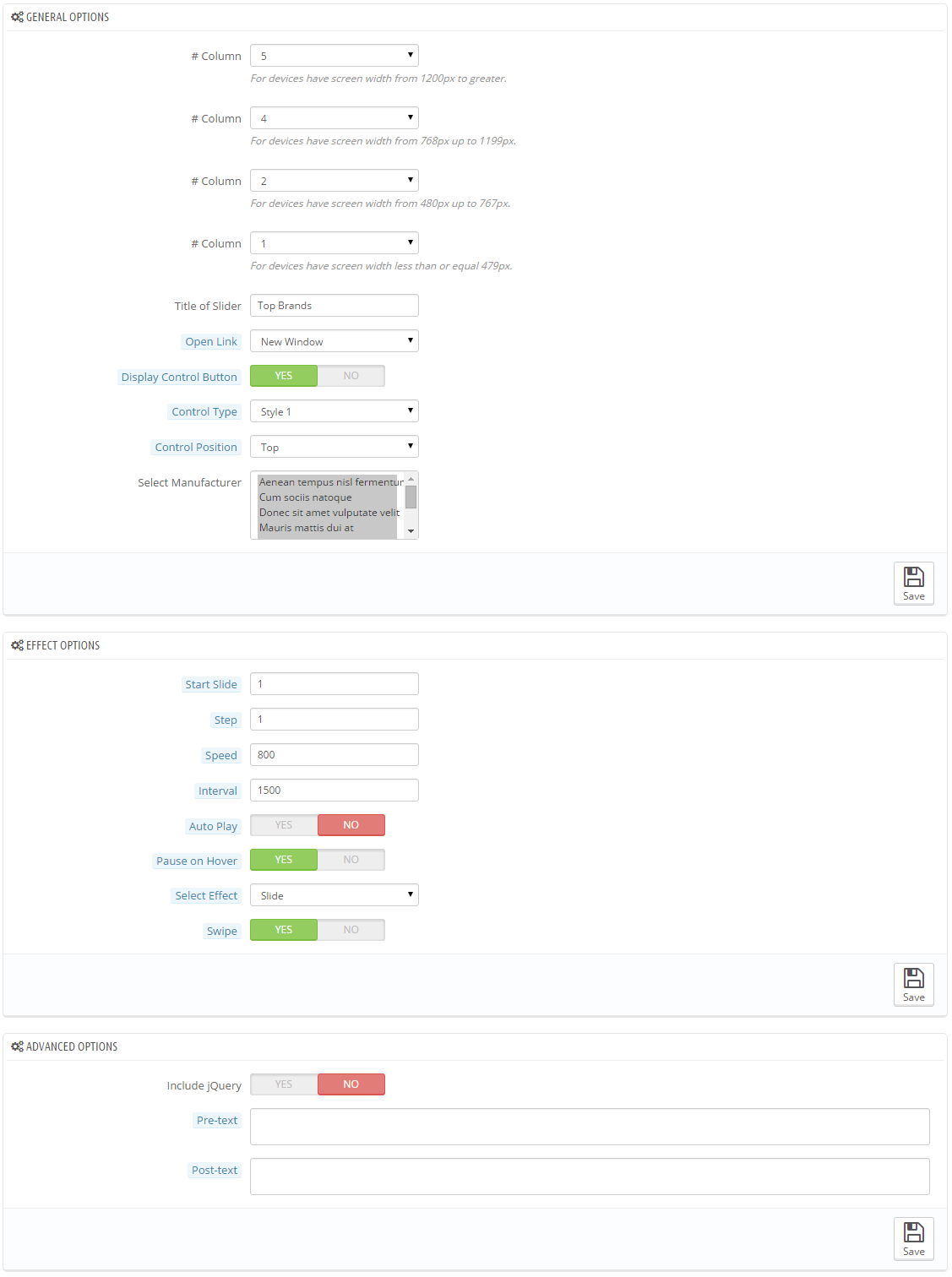
Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules >> Modules >> look for “SP Manufacturer Slider” module >> click “Configure” button to configure.
Step 2: The configuration of “SP Manufacturer Slider” Module as the illustration.

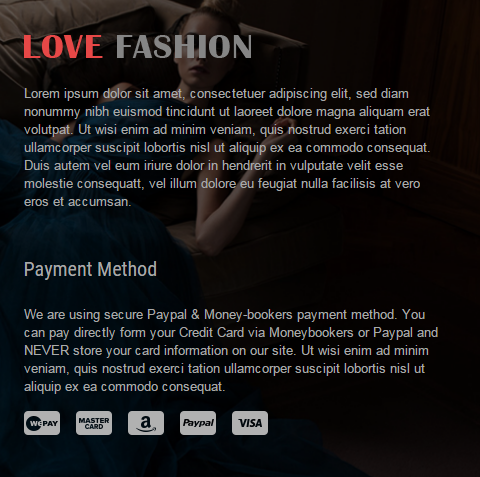
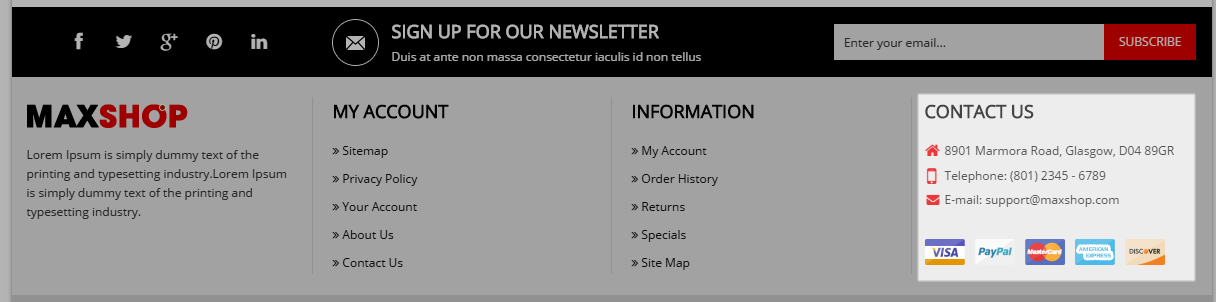
Footer Left
Frontend Appearance:

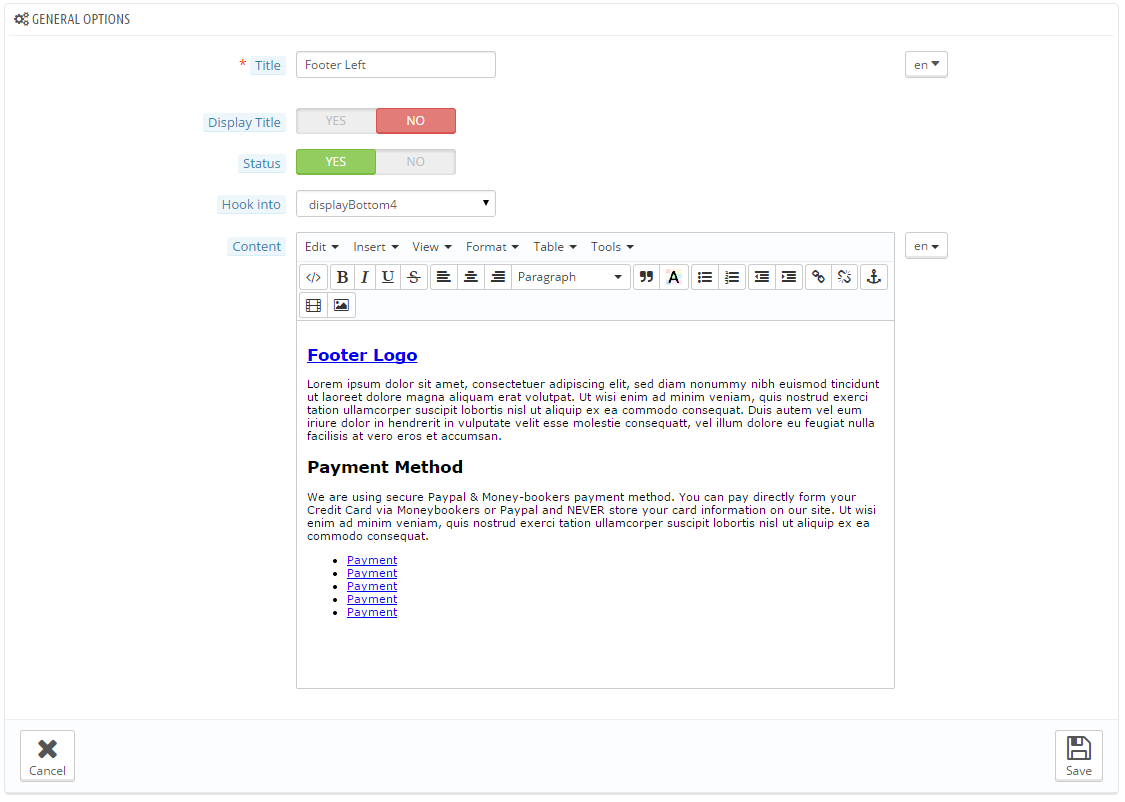
Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules >> Modules >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: The configuration of “Footer Left” Module as the illustration.

Contact with us
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules >> Modules >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: The configuration of “Contact with us” Module as the illustration.

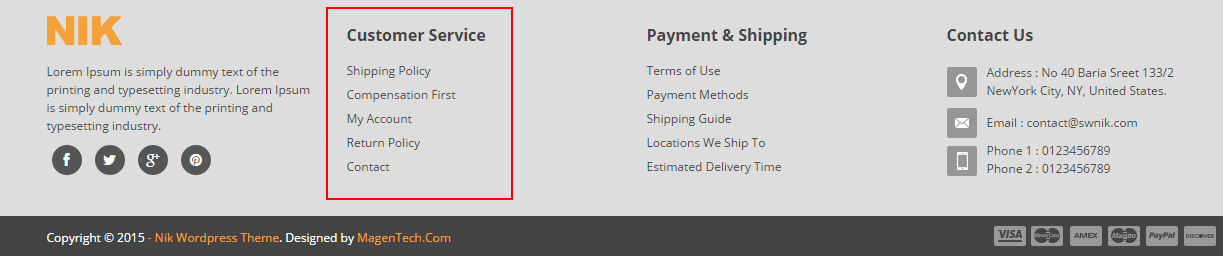
Customer Service
Frontend Appearance:

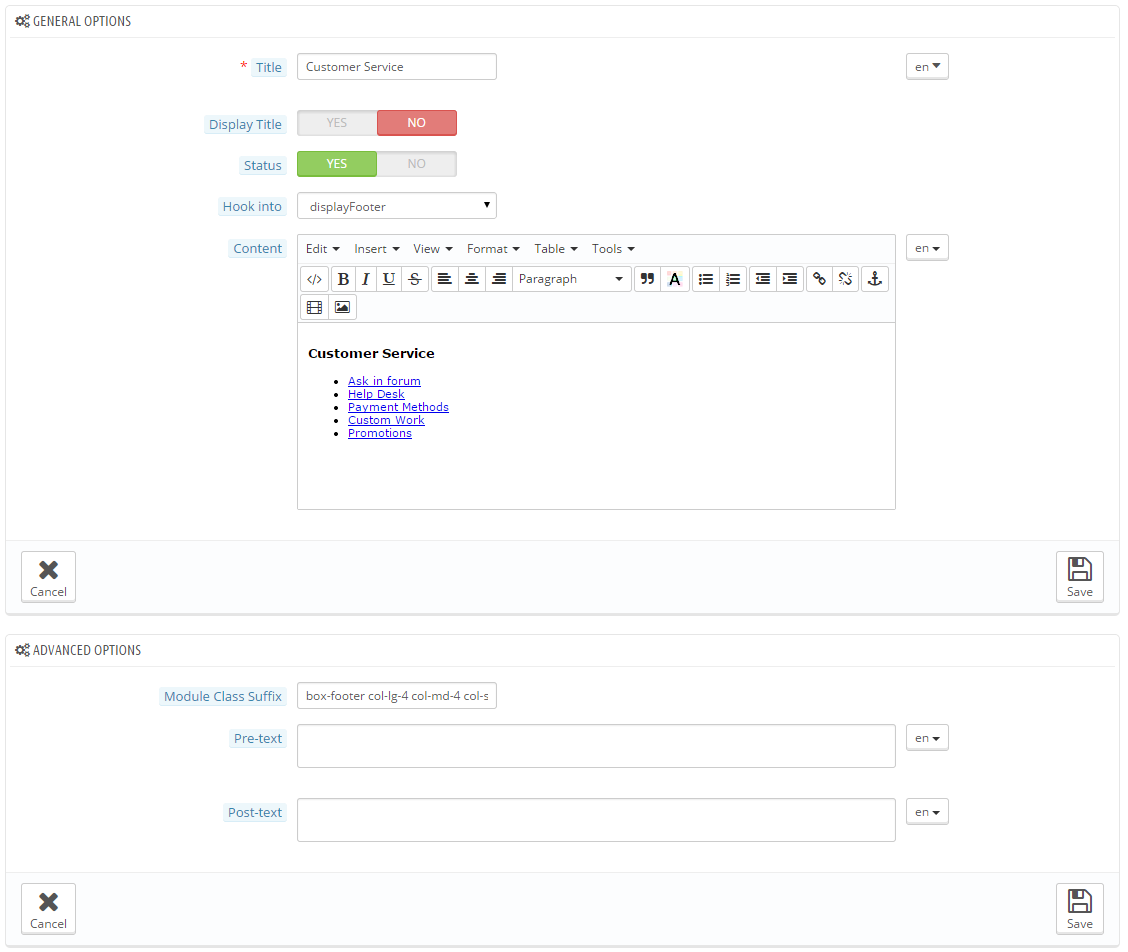
Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules >> Modules >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: The configuration of “Customer Service” Module as the illustration.

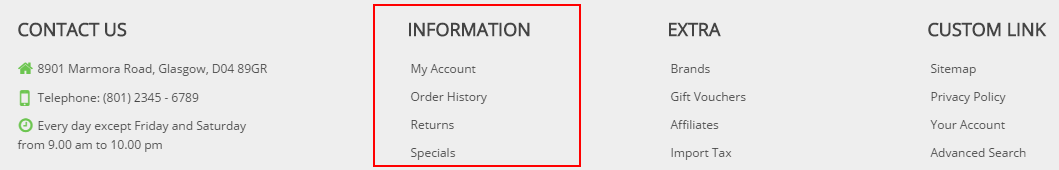
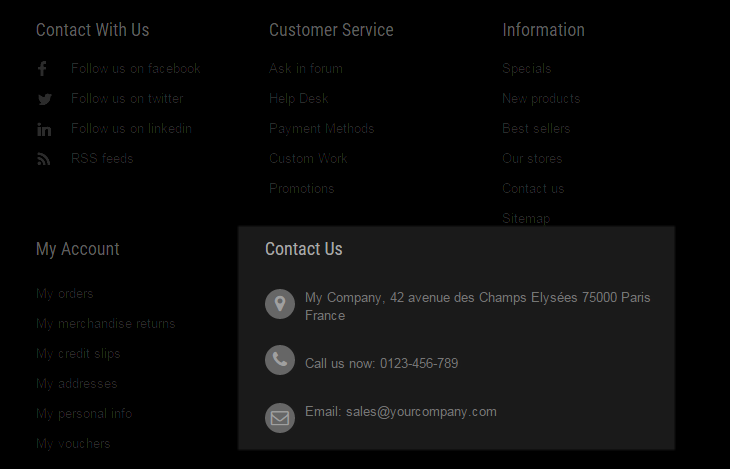
Information
Frontend Appearance:

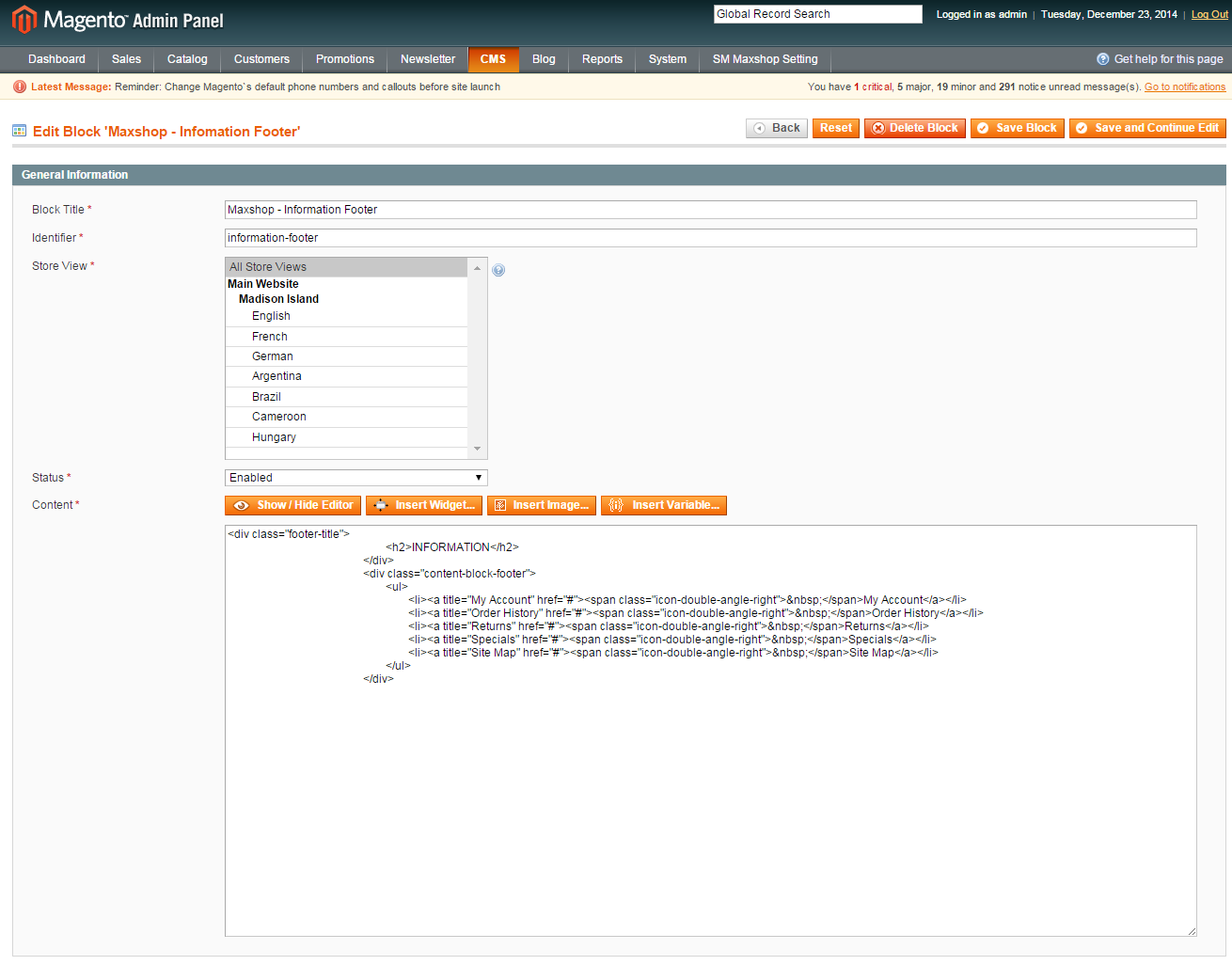
Backend Settings:
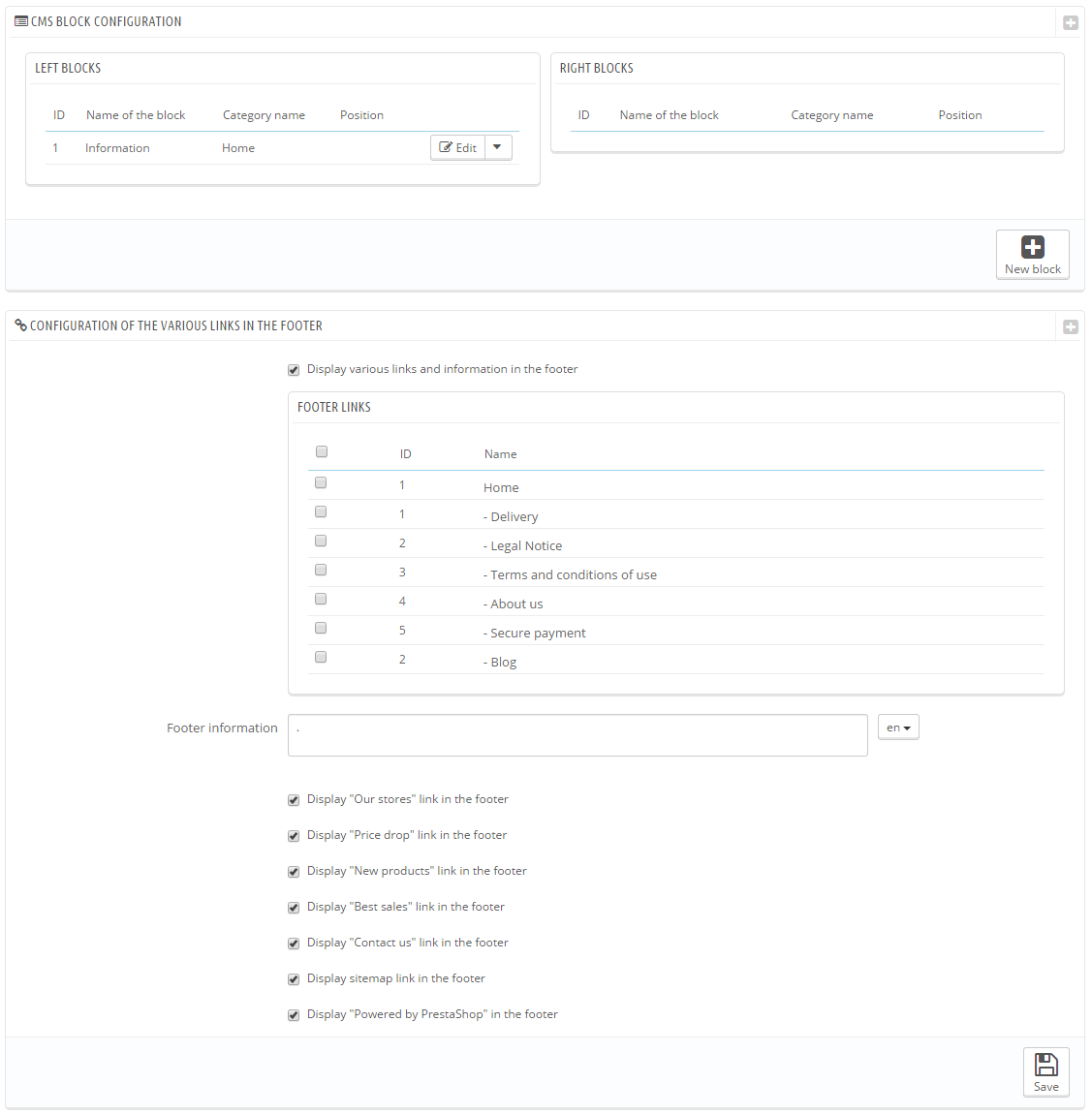
Step 1: In the Pretashop Admin Panel, navigate to Modules >> Modules >> look for “CMS block” module >> click “Configure” button to configure.

Step 2: The configuration of “CMS block” Module as the illustration.

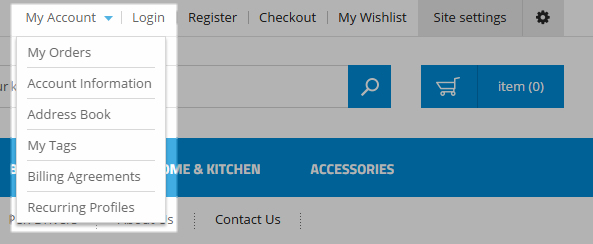
My account block for your website’s footer
Frontend Appearance:

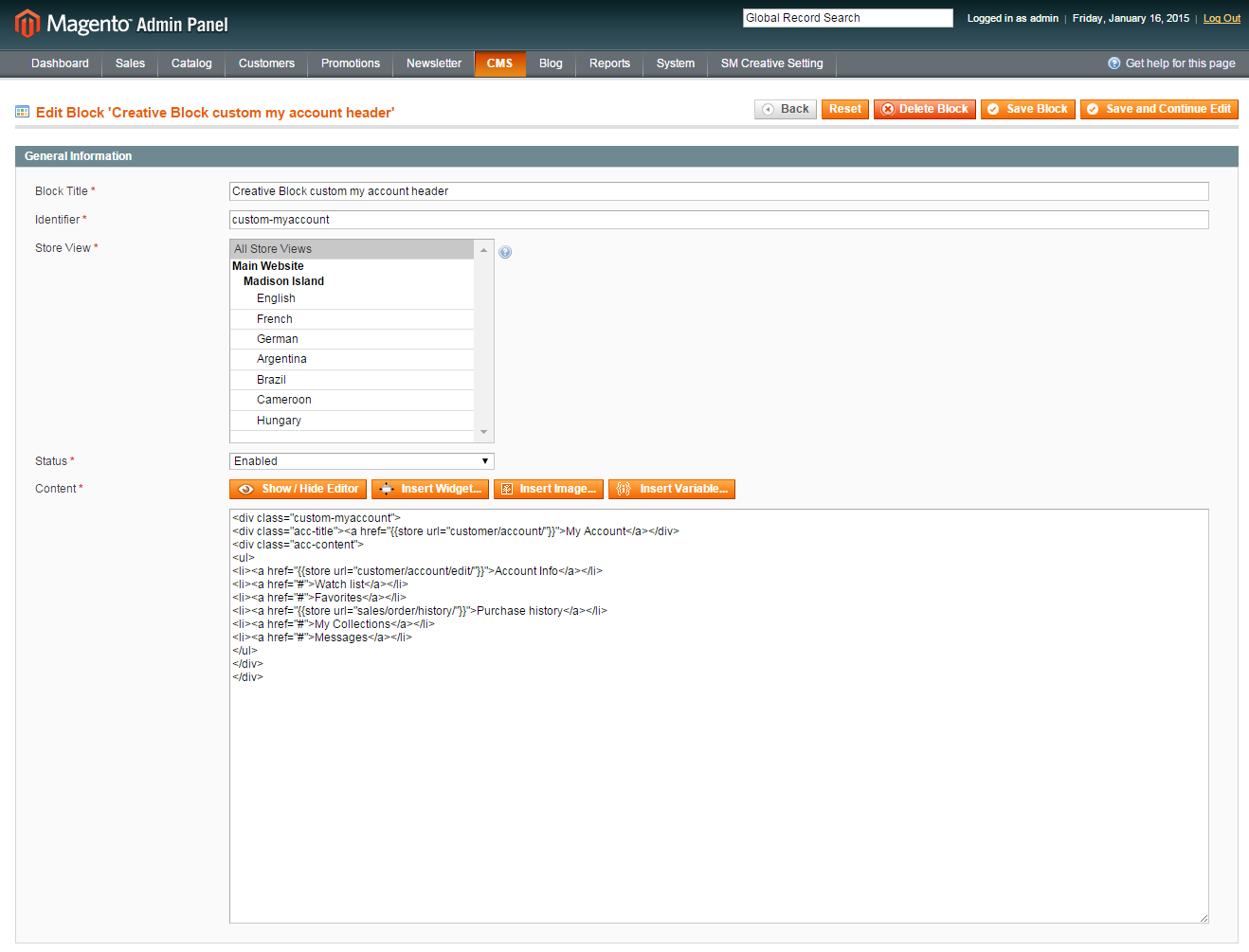
Backend Settings:

In the Pretashop Admin Panel, navigate to Modules >> Modules >> look for “My account block for your website’s footer” module >> click arrow down in the right corner, it will display a list box that you can configure such as “Disable on mobiles, Disable on tablets, Disable on computers, Reset, Uninstall, Mark as favorite, Delete”.
- Disable on mobiles: This will disable the front-office view of the module only for mobile devices (smartphones, etc.).
- Disable on tablets: This will disable the front-office view of the module only for tables.
- Disable on computers: This will disable the front-office view of the module only for desktop computers.
-
Reset: This will restore the module’s settings to their defaults.
- Uninstall: This will disable the module and delete its data
- Mark as favorite: This will add the module to your Favorites list
- Delete: This will remove the module from the modules list, and delete its files and folders from your server.
Contact Us
Frontend Appearance:

Backend Settings:
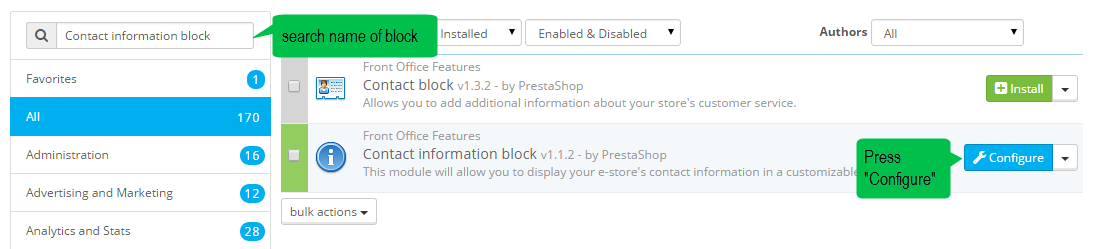
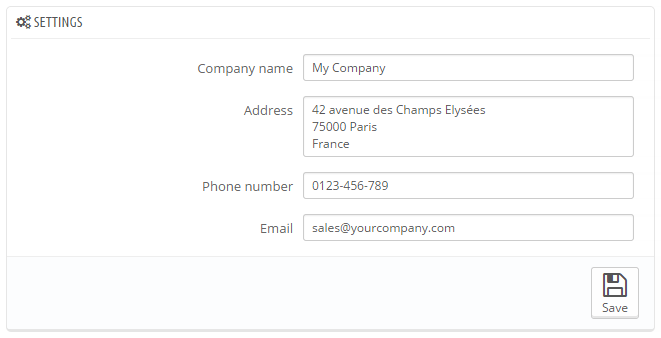
Step 1: In the Pretashop Admin Panel, navigate to Modules >> Modules >> look for “Contact Information block” module >> click “Configure” button to configure.

Step 2: The configuration of “Contact Information block” Module as the illustration.

Home Layout 2 - Left Sidebar

List of modules position are used in SP Love Fashion Theme - Home Layout 2:
- Currency Block
- Language Selector Bock
- Top Horizontal Menu
- User Info Block
- Cart Block
- Quick Search Block
- SP Vertical Menu
- Banner Home Left
- SP Custom HTML
- SP Categories
- SP Image Slider
- SP Deal
- SP Super Category
- SP Theme Configurator
- SP Newsletter block
- Top-sellers block
- Smartblog Home Latest
- SP Manufacturer Slider
- Contact Information block
- CMS block
- My account block for your website’s footer
Note: We will guide the configuration with new modules in the Home Layout 2 theme, the another modules configure the same with Home Layout 1.
SP Vertical Menu
Frontend Appearance:

Backend Settings:
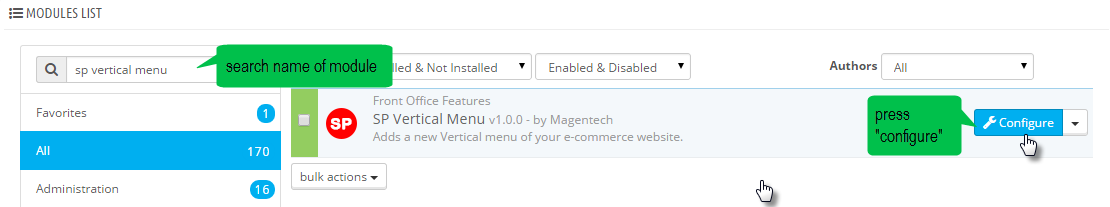
Step 1: In the Pretashop Admin Panel, navigate to Modules >> Modules >> look for “SP Vertical Menu” module >> click “Configure” button to configure.

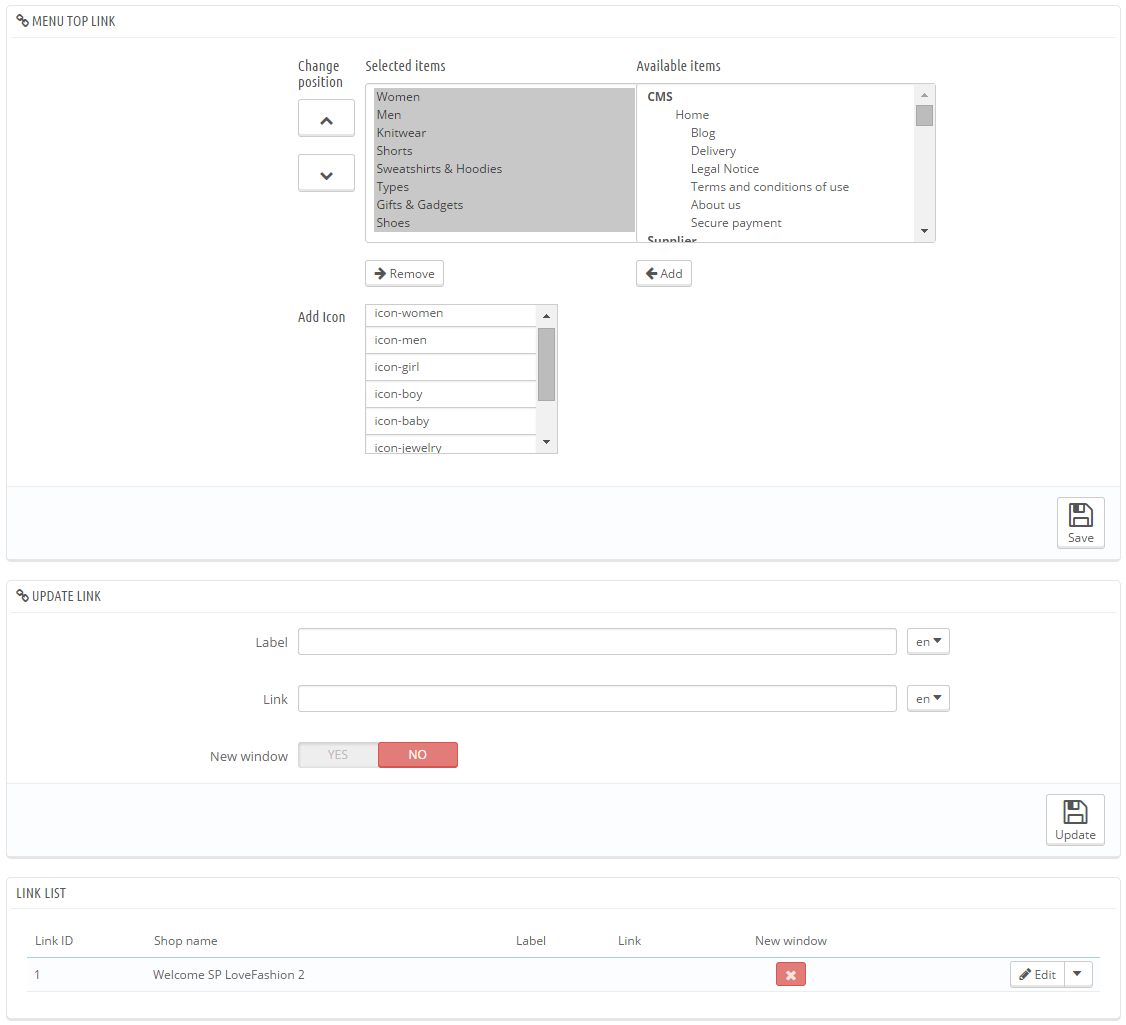
Step 2: The configuration of “SP Vertical Menu” Module as the illustration.

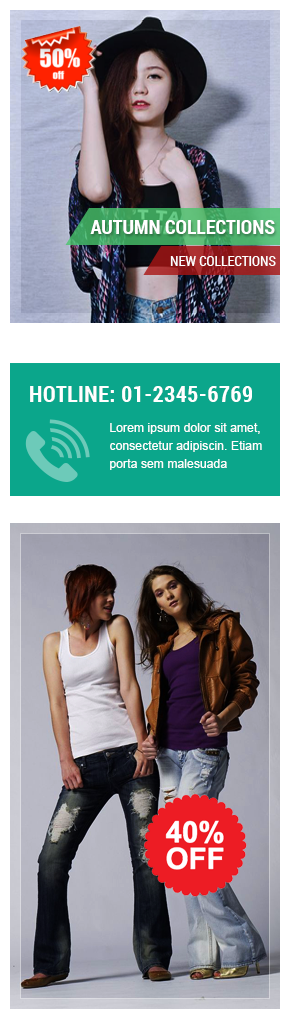
Banner Home Left
Frontend Appearance:

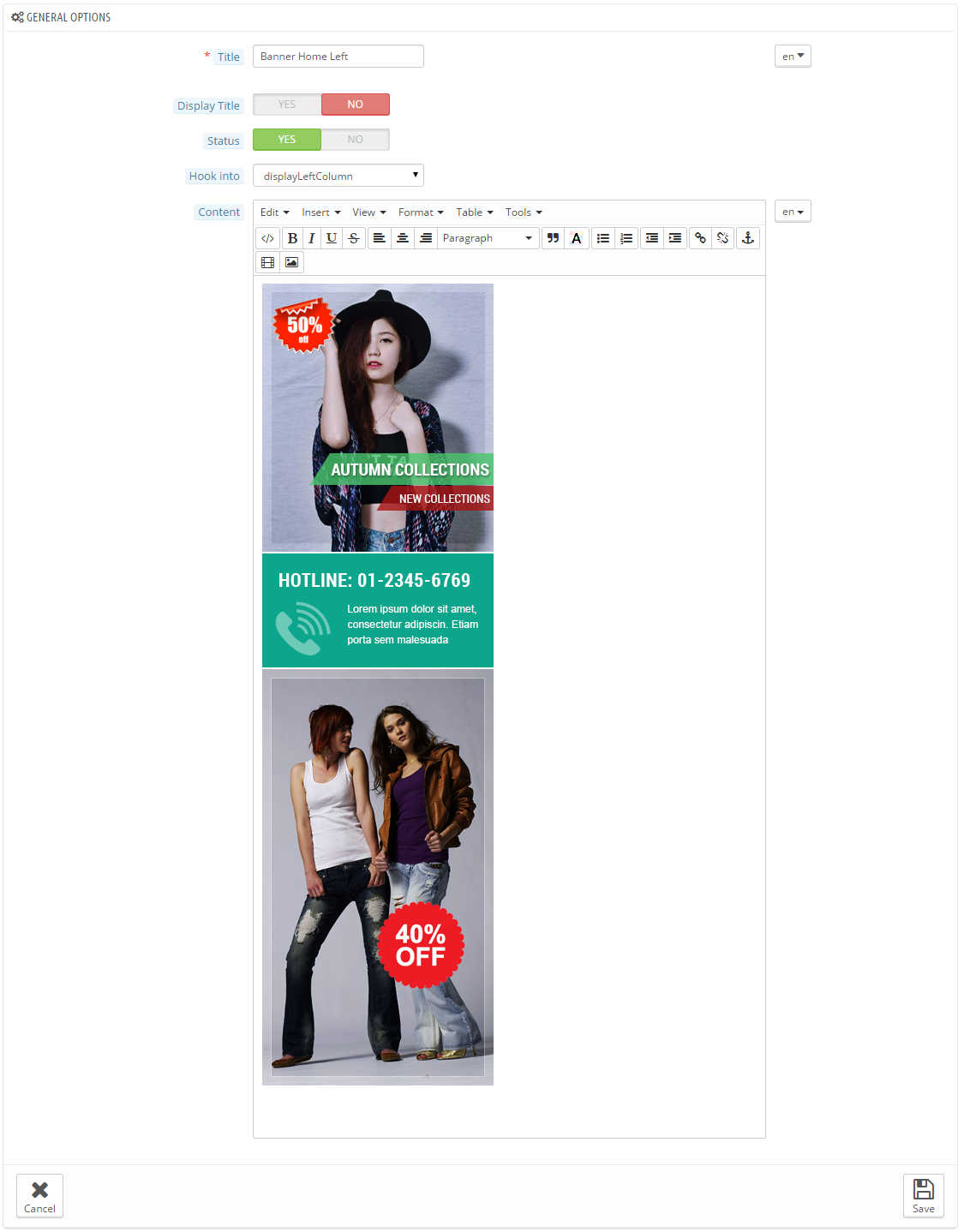
Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules >> Modules >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: The configuration of “SP Custom HTML” Module as the illustration.

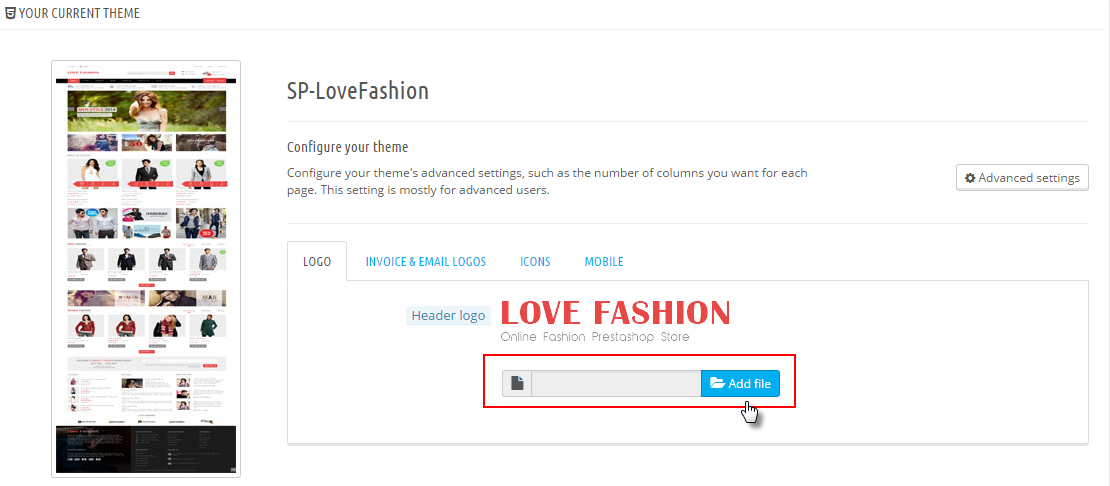
8.3 How To Edit Logo
Frontend Appearance:

In your Administrator Page, navigate to PREFERENCES >> Themes >> in Logo tab, you add logo image file as you want.

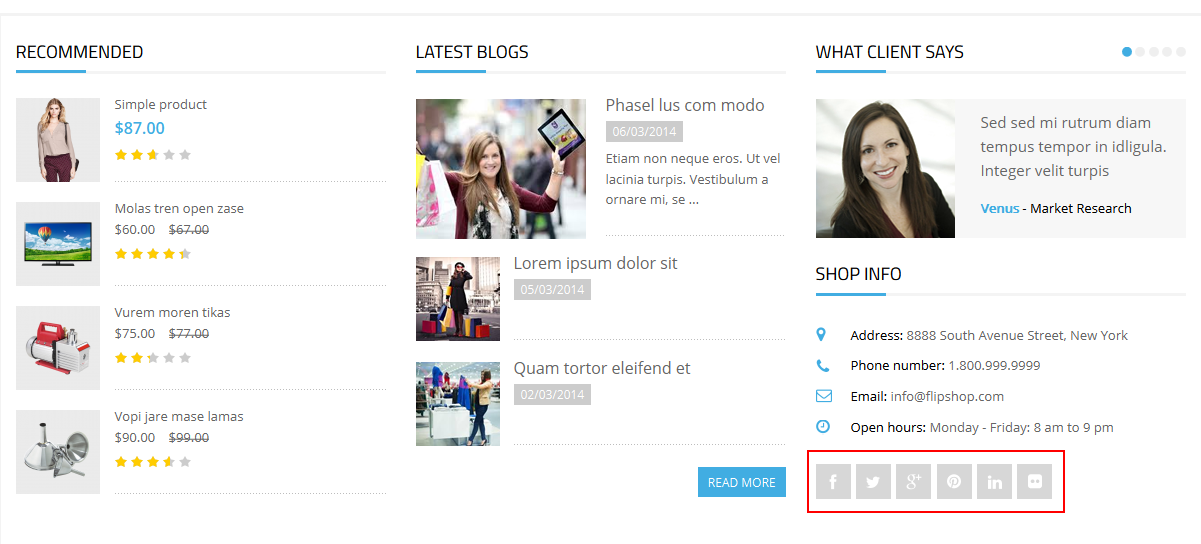
8.3 How To Remove Social At Frontend
Frontend Appearance:

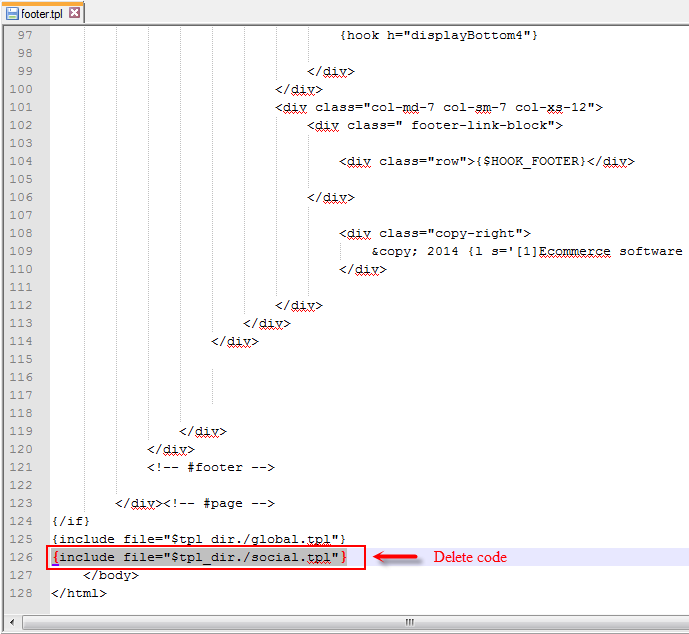
To Remove Social at the frontend, please go to your directory “themes/ name-theme/footer.tpl” >> Open “footer.tpl” file with your source code editor, e.x notepad++ >> find and delete the following code “{include file=”$tpl_dir./social.tpl”}”.

9Support – Back to top
Thank you so much for purchasing this theme. If you have any questions that are beyond the scope of this help file, please send us via: Support Tickets System
Thanks so much!