1 Installation - Back to top
- Firstly, you must install Prestashop version 1.6.x. Please Click Here to read more about How To Install Prestashop version 1.6.x
- Secondly, when you are ready to install SP Most Viewed, please follow 5 steps as following:
Step 1: Login to your Prestashop admin panel and go to Back Office >> Modules and Services >> Modules and Services . At the top of the page, click the Add a new module button.

Step 2: Click “Choose a file” button to select your module .zip file named as “sp_most_viewed_p1.6-res_v1.0.0.zip” that you have downloaded, then click “Upload this module” button.

Step 3: The new module will be located in the module list. Please search the name of module and click on the Install button to install the module.

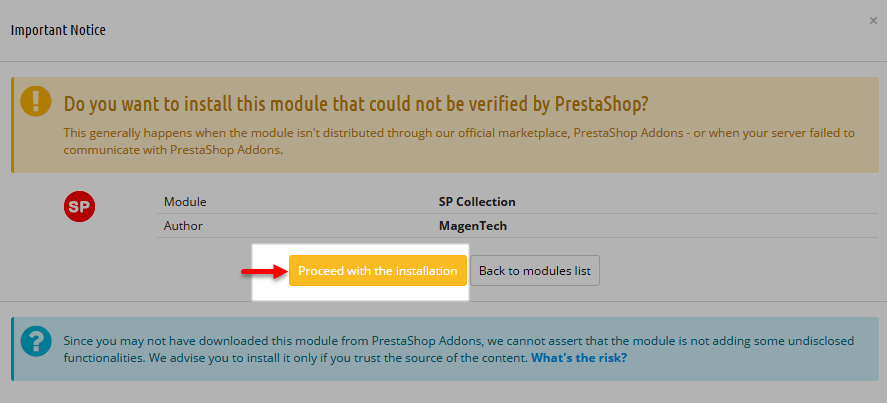
Step 4: When seeing a notification message as following, please click “Proceed with the installation” button to finish the installation process:

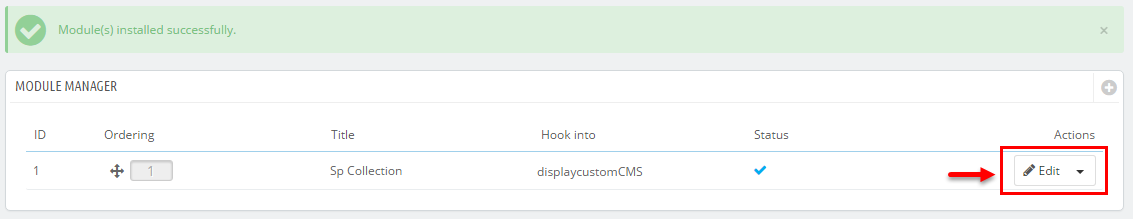
Step 5: When the uploading process is done, you will see the message denoting that:“Module(s) installed successfully”. Please click “Edit” button to configure this module.

2 Configuration - Back to top
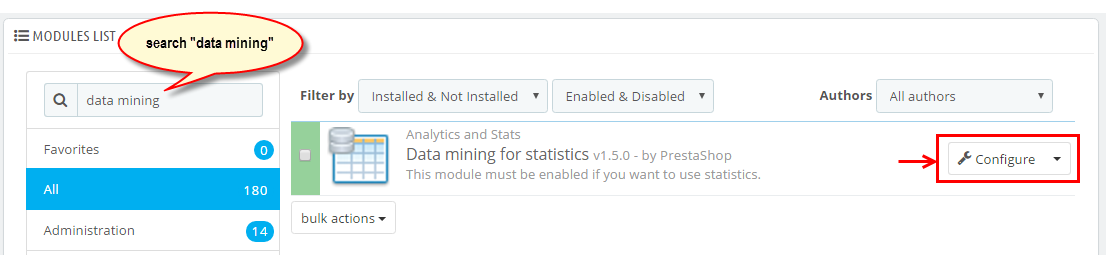
Step 1: you must enable “Data mining for statistics“. To enable this module, please search “Data mining for statistics” in the module list and click “Configure” button as the image below:

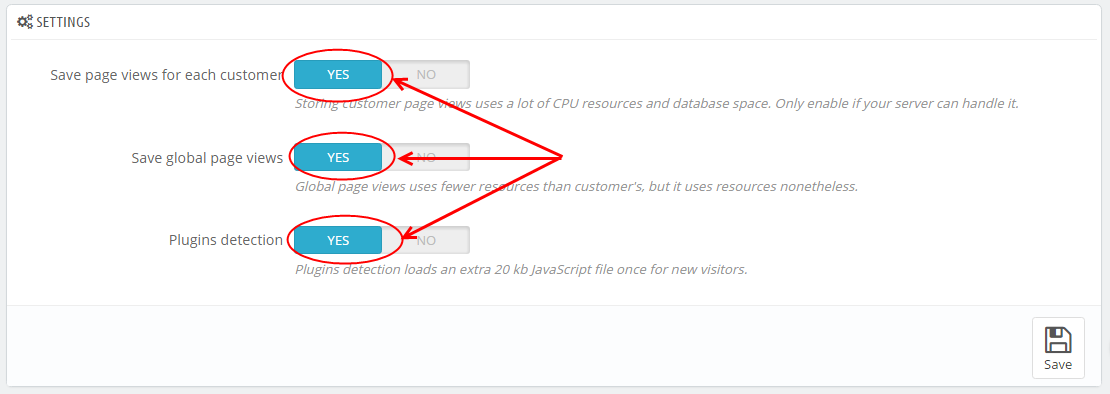
Step 2: And enable data mining

Step 3: The module Configuration
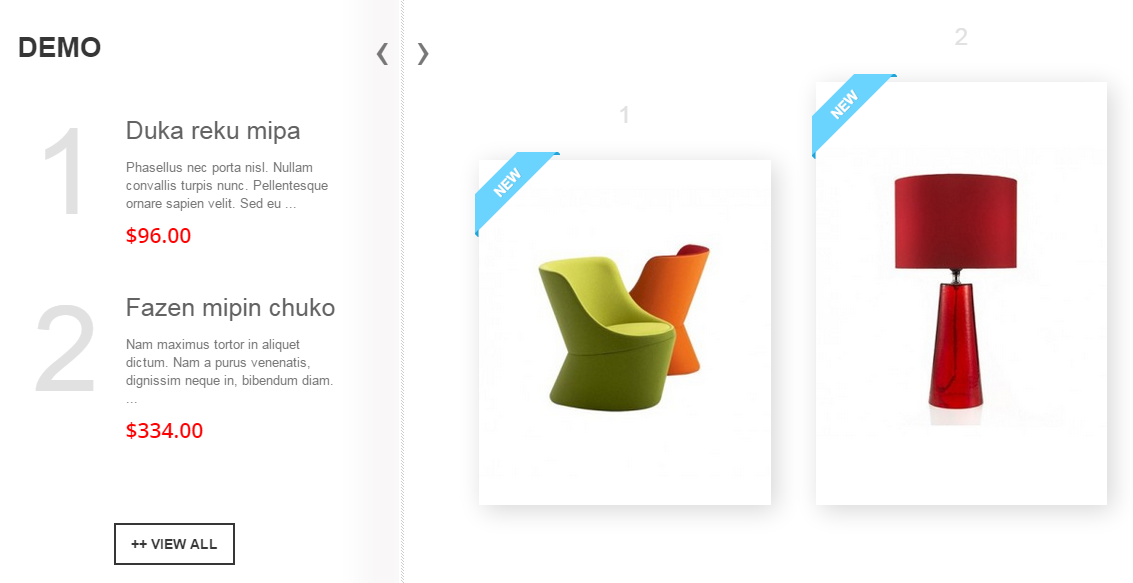
You could see the appearance of SP Most Viewed module as following:

To configure this module, please find the module that you have completely installed in the module list and start setting its options.
The parameters are divided into the following groups:
- GENERAL OPTIONS
- SOURCE OPTIONS
- PRODUCT OPTIONS
- EFFECT OPTIONS
Let’s look at the parameters in detail:
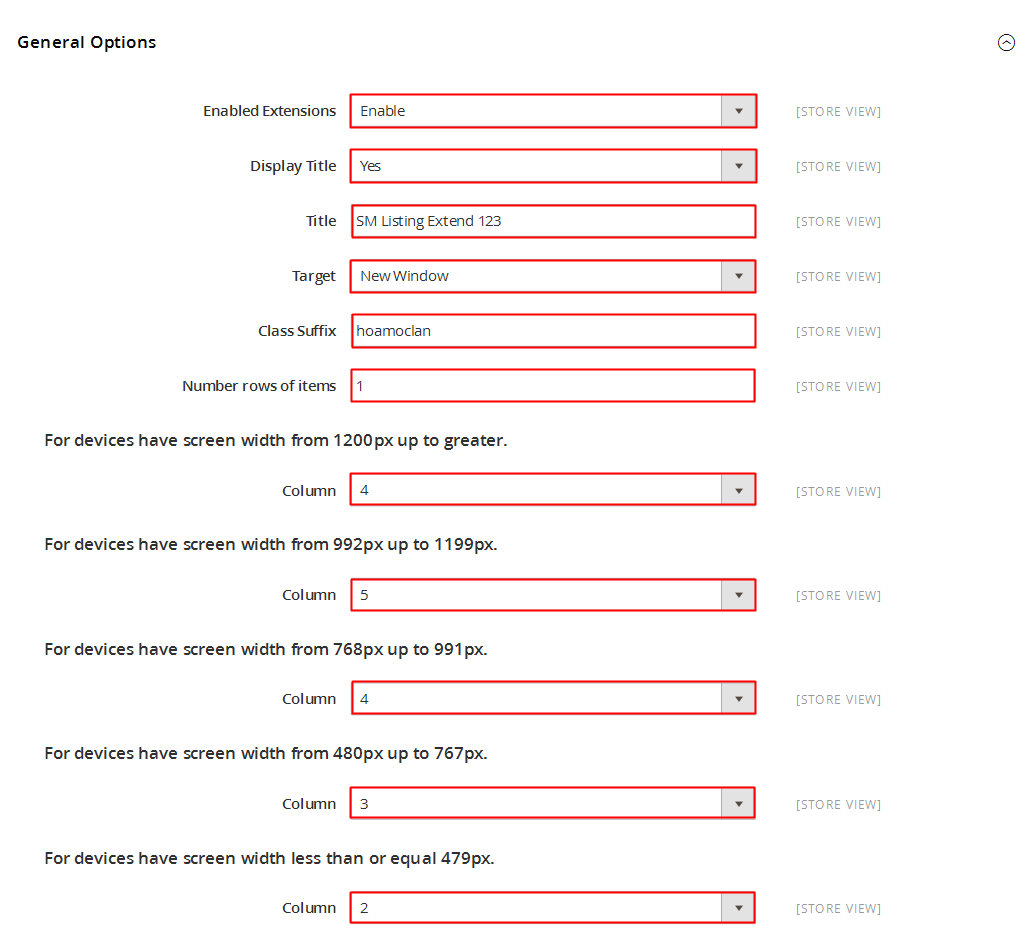
GENERAL OPTIONS

- Title – Input title for the module.
- Display Title Module – Enable/Disable title of module.
- Module Class Suffix – A suffix is applied to the CSS class of module. This allows for individual module styling.
- Status – Set status enable/disable for the module.
- Hook into – Select Hook into in list box. Please click Here to read more How To Create Custom CMS Hook Page.
- Item Rows – To display the item rows.
-
# Column – Set # column for each device
- For devices have screen width from 1200px to greater.
- For devices have screen width from 768px up to 1199px.
- For devices have screen width from 480px up to 767px.
- For devices have screen width less than or equal 479px.
-
Open Link – Target to open links:
- New window – Open the link in the new window tab.
- Same window – Open the link in the same window tab.
- Popup window – Open the link in new pop-up window.
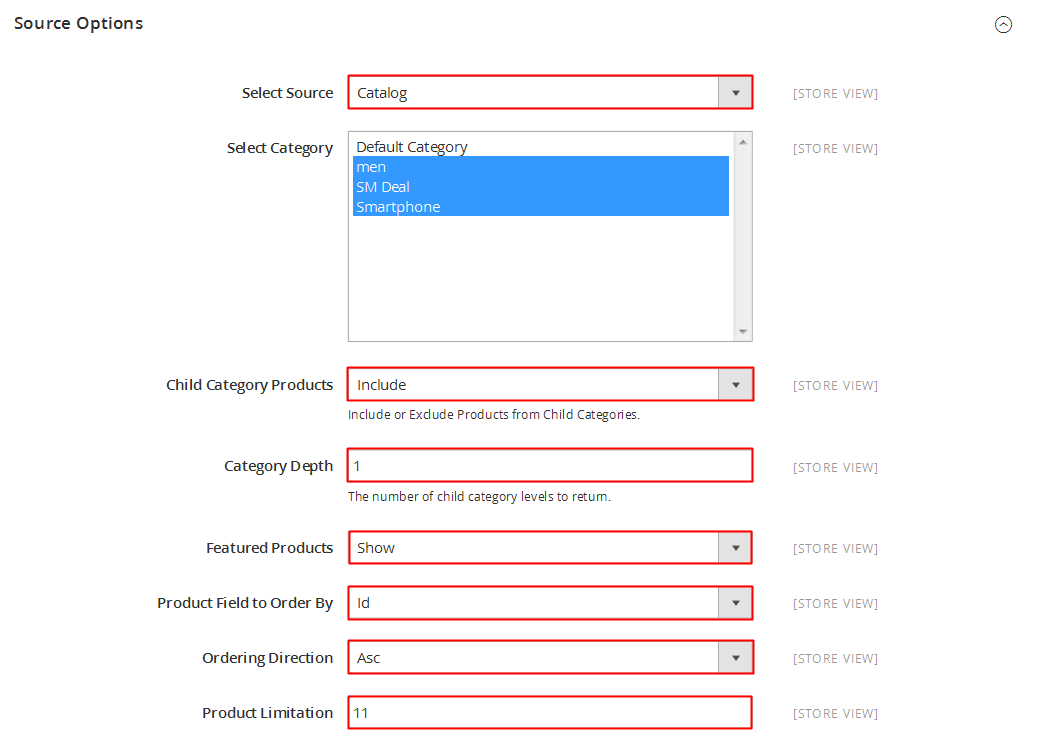
SOURCE OPTIONS

- Count - Allow to display the number of products.
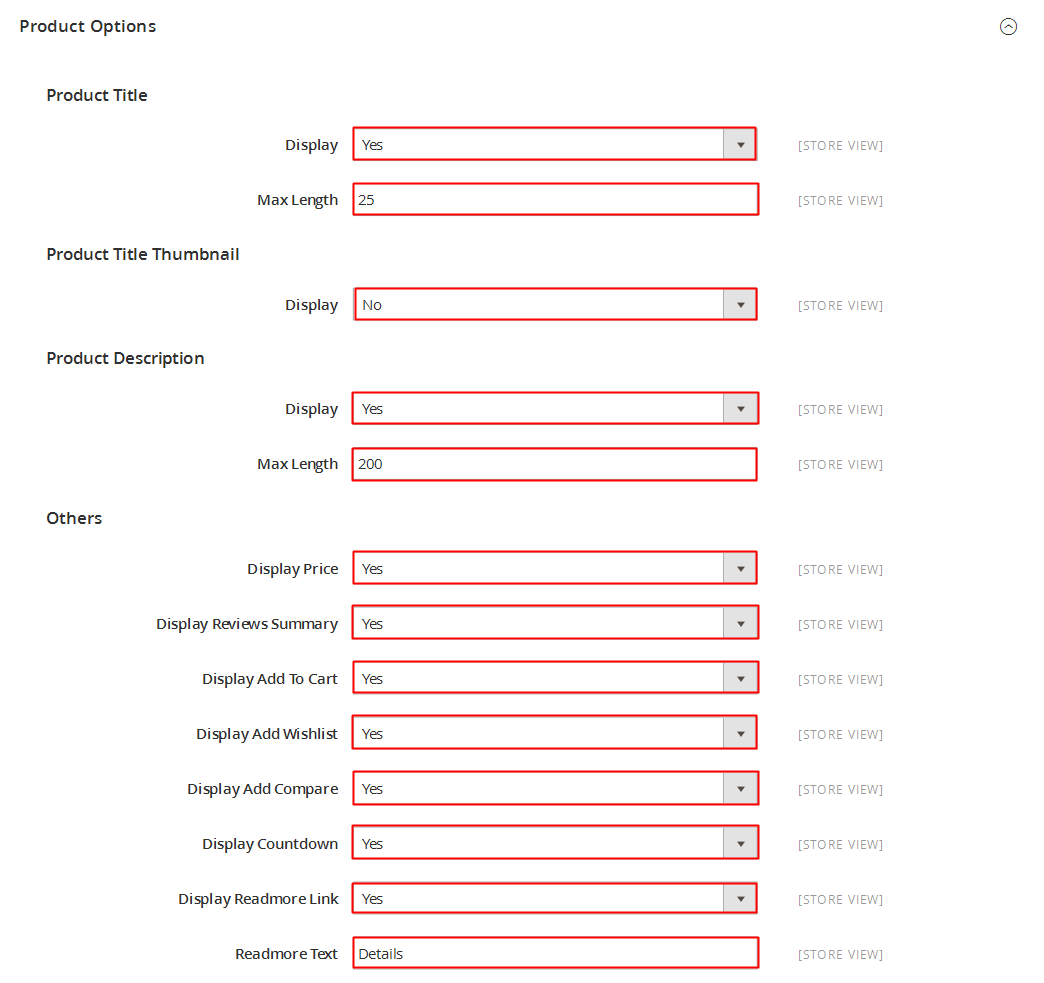
PRODUCTS OPTIONS

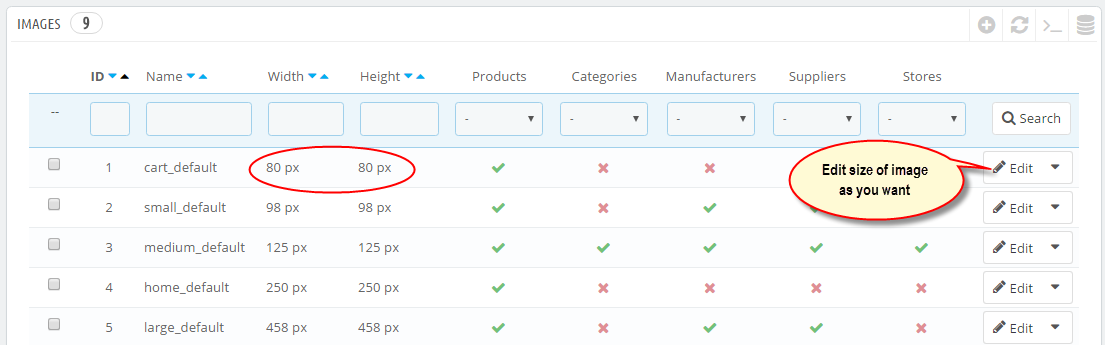
- Size image (W x H) – Select Size of image in list box.
Note: In Product Options part, The Size image (W x H) parameter is set “cart_default” . To view the size of image or edit size of image (after editing size of image >> press “Regenerate Thumbnails”), please go to PREFERENCES >> Images as the image below:
- Display Name – Allow to show/hide name of product.
- Name Maxlength – The maxlength of title can be showed. Choose “0″ for showing full title.
- Display Description – Allow to show/hide description of product.
- Description Maxlength – The Maxlength of description can be showed. Choose “0″ for showing full description.
- Display Price – Allow to show/hide price of product.
- Display Add to Cart Button – Allow to show/hide Add to Cart button of product.
- Display Add to Wishlist Button – Allow to show/hide Wishlist button of product.
- Display Add to Compare Button – Allow to show/hide Add to Compare button of product.
- Display Detail Link – Allow to show/hide linke for details.
- Display New – Allow to show/hide image new.
- Display Sale – Allow to show/hide image sale.
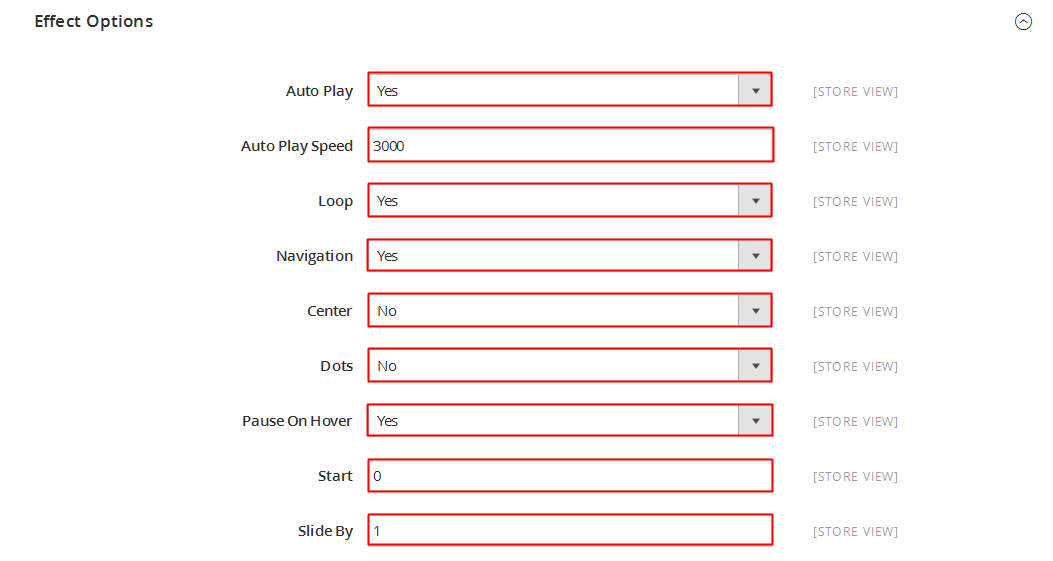
Effect Options

- Auto Play – Allow to enable/disable auto play for slider.
- Auto Interval Time-out – Allow to set speed of timer. Large = Slower.
- Auto Play Speed – Allow to set the auto play speed of slider.
- Auto Play Hover Pause – Allow to on/off auto play for slider .
- Start Position Item – Allow to set item that is displayed at first when you run slider..
- Mouse Drag – Allow to on/off mouse drag on PC
- Touch Drag – Allow to on/off touch drag on devices
- Show Navigation – Allow to show/hide navigation for the module .
- Loop – Allow to run a loop or not.
3SUPPORT - Back to top
Thank you so much for using this extension, your support is truly appreciated. If you have any questions that are beyond the scope of this document, please feel free to contact us via our Support Tickets System