1REQUIREMENT – Back to top
At the basic level, this module will require the following conditions:
- Compatible with version Prestashop: Prestashop 1.6.0.9 -> 1.6.0.14 and have Responsive.
- Support multimodule.
- Show posts as Grid or List.
2 Installation – Back to top
- Firstly, you must install Prestashop version 1.6.x. Please Click Here to read more about How To Install Prestashop version 1.6.x
- Secondly, prepare for installing the SP Responsive Listing Module. The installation contains 5 steps as following:
Step 1: Login to your Prestashop admin panel and Go to Back Office >> Modules >> Modules. At the top of the page, click the Add new theme button.

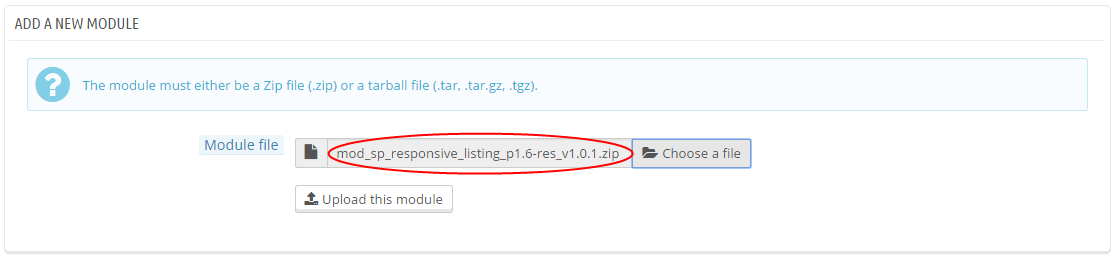
Step 2: Click “Choose a file” button to select your module .zip file “mod_sp_responsive_listing_p1.6-res_v1.0.1” that you have downloaded and then push “Upload this module” button.

Step 3: The uploading process will be started. You will see the message that “the module was successfully downloaded”.

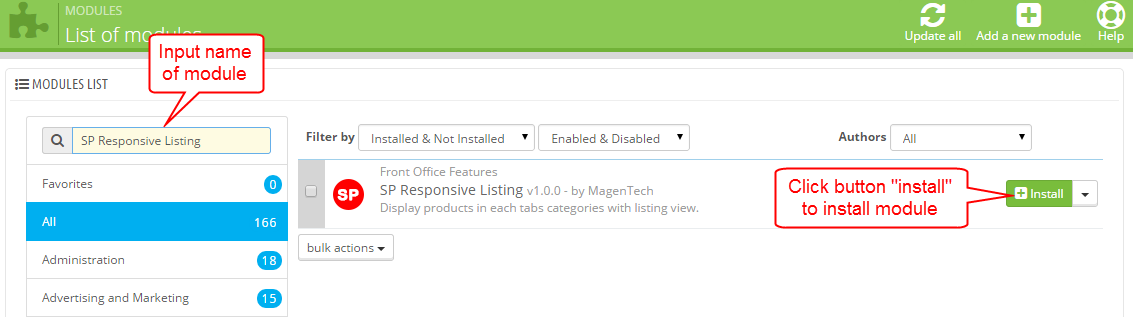
Step 4: The new module will be located in the modules list. Search the name of module and Click on the Install button to install the module.

Step 5: Finally, you will see a notification message: “This module is already installed: spresponsivelisting”.
3 Configuration – Back to top
Find to the module that you have installed and clicked on Configure button to configure the module.

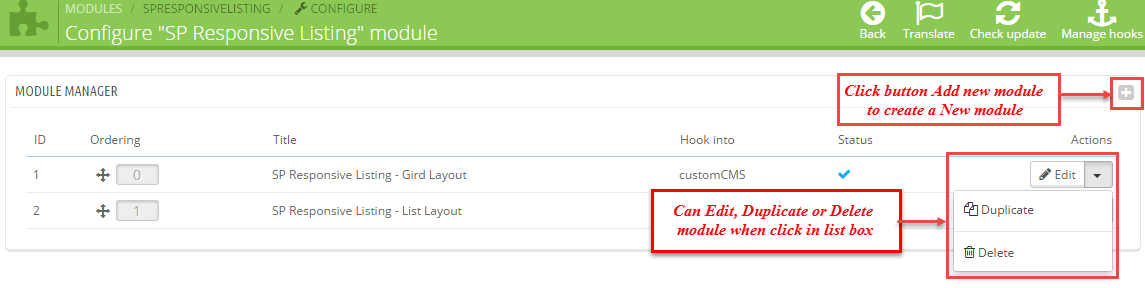
After clicking“Configure” button. It will display a page as the image below.
Can edit, duplicate, delete and add new module in this page.

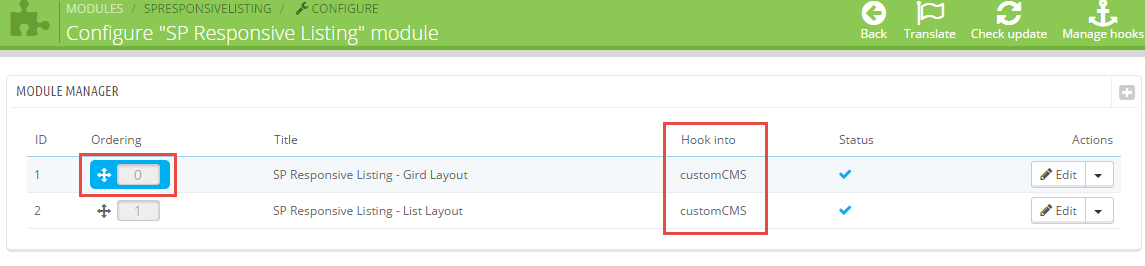
In this layout, can change ordering of category by dragging the box contain ordering. And this module can work with different Hook into, can change in the param Hook into.

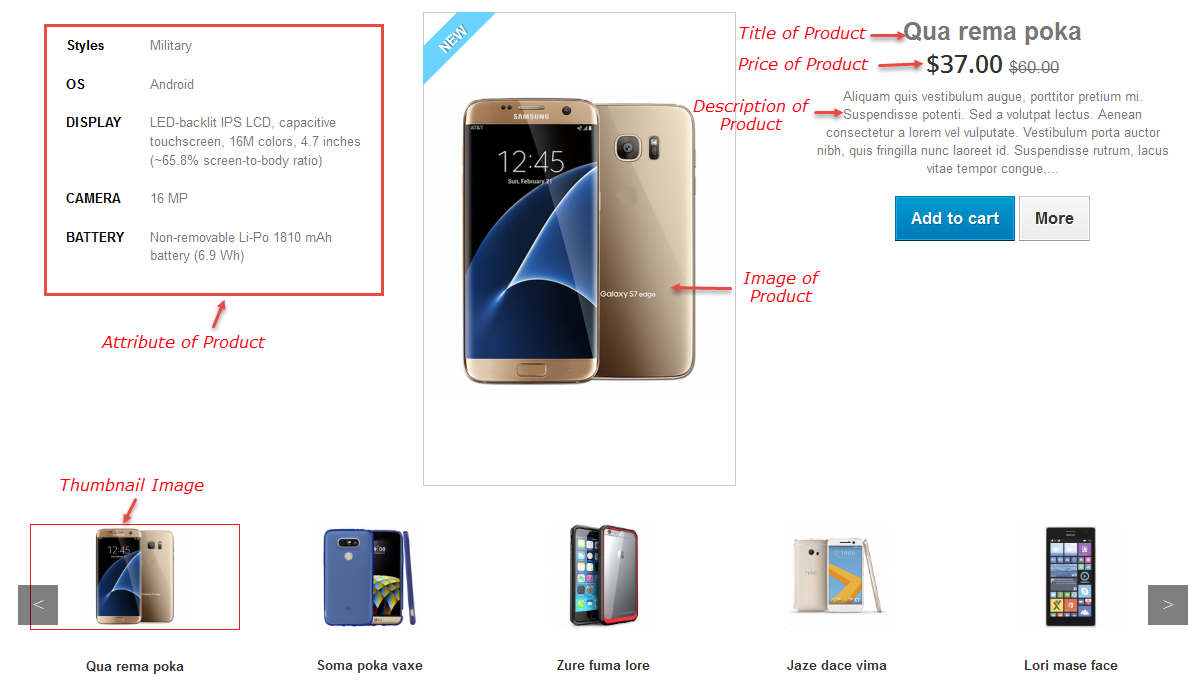
Below is module layout

The parameters are divided into the following groups:
- General Options
- Source Options
- Tabs Options
- Product Options
Let’s look at the parameters in detail:
General Options

- Title – Input title for the module.
- Display Title Module – Display title of module Or not.
- Status – Set status enable/disable for the module.
- Hook into – Select Hook into in list box.
-
# Column – Set # column for each device
- For devices have screen width from 1200px to greater.
- For devices have screen width from 768px up to 1199px.
- For devices have screen width from 480px up to 767px.
- For devices have screen width less than or equal 479px.
-
Open Link – Target to open links:
- New window – Open the link in the new window/tab.
- Same window – Open the link in the same window/tab.
- Popup window – Open the link in new pop-up window.
- Display Sort Form – Allow to display sort form Or not.
- Display Layout Switch – Allow to display layout switch Or not.
- Default Layout – Layout default: Grid/List.
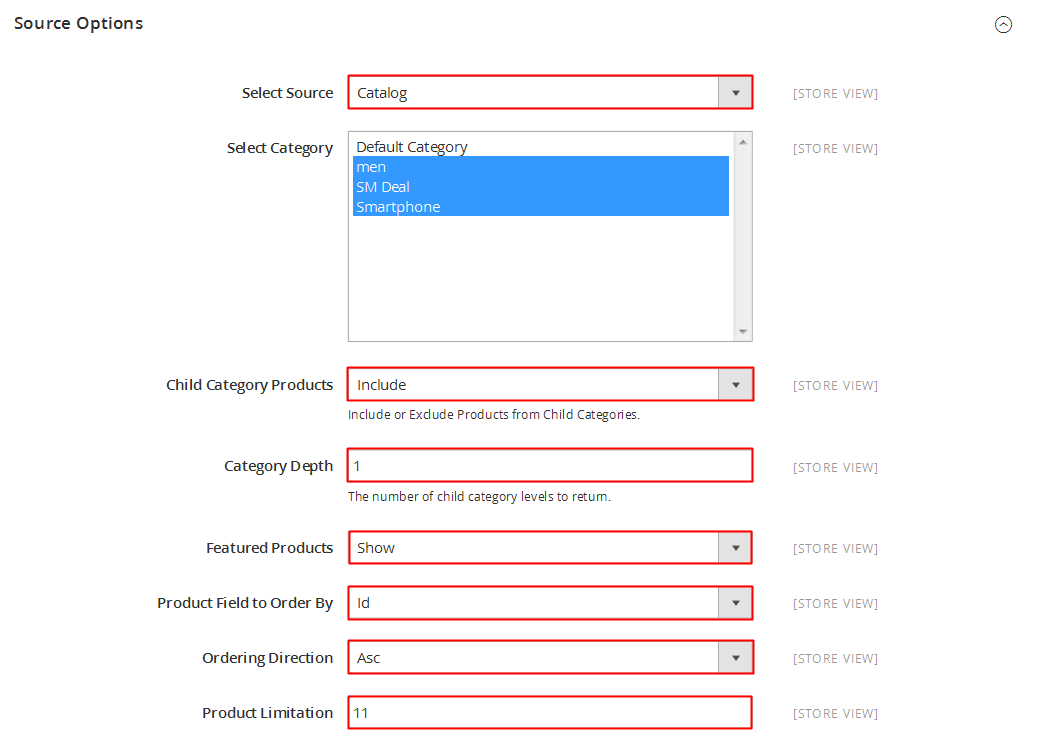
Source Options

- Select Category – Allow to select Category.
- Category Preload – Allow to select Category preload for module.
- Show Item Ordering - Allow to set item ordering: “Name/ID/Date Add/Price/Sell”.
- Product Field to Order By - Allow to set Product Field to Order By: “Name/ID/Date Add/Price/Sell”.
- Ordering Direction - Allow to order ascending/descending direction for field.
- Count Product - Allow to set the number of product to be displayed in this block.
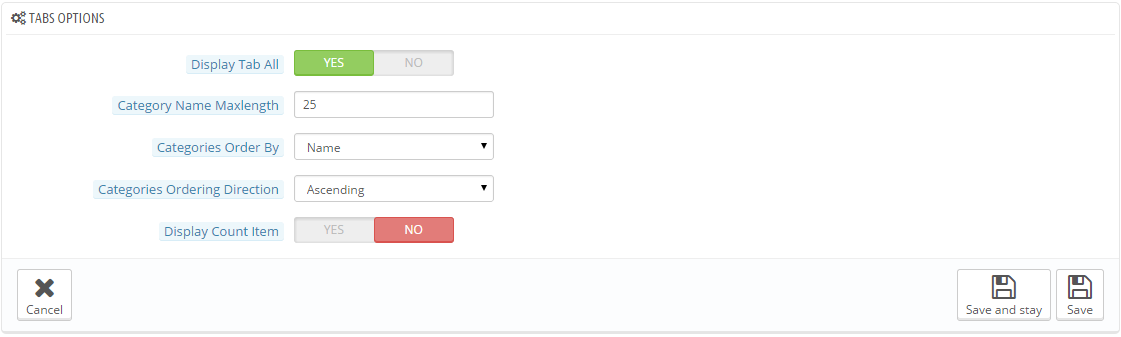
Tabs Options

- Display Tab All – Allow to show/hide Tab All of module.
- Category Name Maxlength – The limited number of characters of category Name.
- Categories Order By – Set Categories to Order By: “Name/ID/Random”.
- Categories Ordering Direction – Allow to order ascending/descending direction for categories.
- Display Count Item – Allow to show/hide Count Item of product.
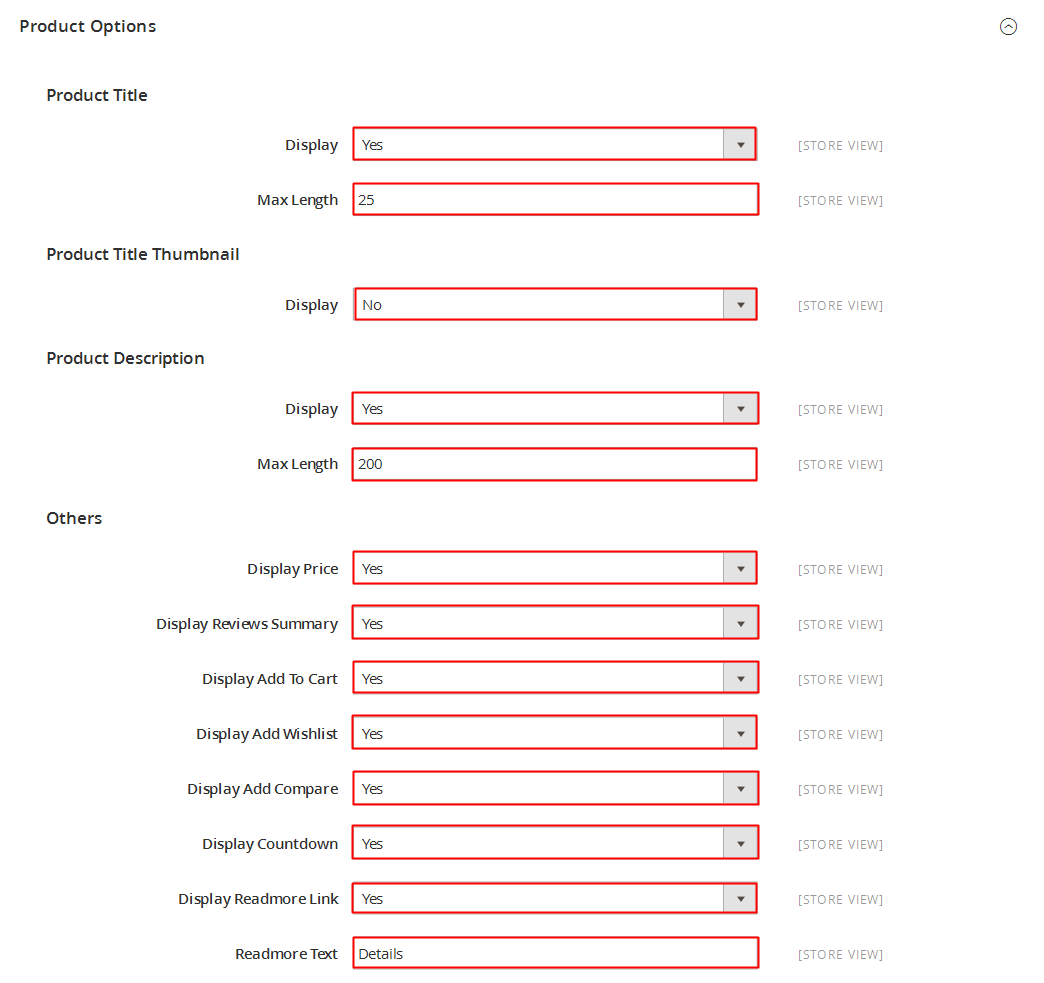
Product Options

- Size image(WxH) – Select size of product image in list box.
- Display Name – Allow to display product name or not.
- Name Maxlength – The limited number of characters of product name.
- Display Description – Allow to display product description or not.
- Description Maxlength – The limited number of characters of product description.
- Display Price - Allow to display price or not.
- Display Add to Cart Button - Allow to display add to cart button or not.
- Display Add to Wishlist Button - Allow to display add to wishlist button or not.
- Display Add to Compare Button - Allow to display add to compare button or not.
- Display Detail Link - Allow to display detail link or not.
- Display Category Title In Product - Allow to show/hide title of category in product.
- Display New - Allow to show/hide icon new in image of product .
- Display Sale - Allow to show/hide icon sale in image of product.
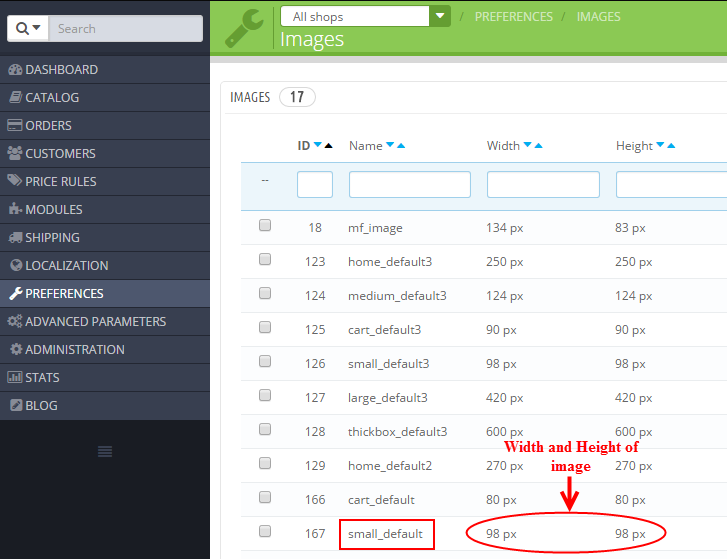
1. In Product Options part, The Size image (W x H) parameter is set “small_default”. To view the size of image, please go to PREFERENCES >> Images as the image below:
4 HOW TO CREATE CATEGORIES – Back to top
Please go Here to readmore How To Create Categories in Prestashop.
5 HOW TO CREATE PRODUCTS – Back to top
Please go Here to readmore How To Create Products in Prestashop.
6SUPPORT – Back to top
Thank you so much for purchasing this module. If you have any questions that are beyond the scope of this help file, please send us via: Support Tickets System
Thanks so much!