1 Preparations
The PrestaShop e-commerce engine requires a MySQL database to store data. Prior to installing PrestaShop, please make sure you have already created a MySQL database. This can be done through your hosting control panel using the phpMyAdmin tool.
Please check the detailed tutorial on how to create a MySQL database. If any issues occur, please contact your hosting provider for further assistance. While installing your MySQL database, you will need to specify the database name, username, password and the database server. Remember these details as you will need them for PrestaShop installation.
2 Server Requirement
Please make sure your hosting server meets the PrestaShop requirements:
- System: Unix, Linux or Windows. Unix is highly recommended.
- Web server: Apache Web server 1.3 or later, Microsoft’s IIS Web server 6.0 or later.
- PHP 5.2* or later.
- MySQL 5.0 or later.
- At least 32 Mb of RAM on your server (64 Mb is comfortable, the more the better).
Note: If you can not install the theme/module, You need to increase the parameter “memory_limit=200M”; “max_execution_time=300″; “max_execution_time=1000″ & “upload_max_filesize=20M” in the file php.ini.
3 How To Download Pretashop
To install PrestaShop, you need to download the PrestaShop engine package from the official website at prestashop
Just insert your name and e-mail into the Download box input and click the ‘Download’ button.
Please make sure your version of PrestaShop engine matches the template requirements (SP Shoppy Store Theme is Compatible with Pretashop version 1.6.x). All versions of PrestaShop are available at SourceForge.
4 How To Extract Files
Once the PrestaShop engine package is downloaded, you will need to extract its files and folders from the archive.
This can be done with any archive manager like WinZip(PC), StuffitExpander(MAC), etc.
Please note: if your hosting control panel has the option to ‘Extract’ files, you can use it to extract the files directly on your server after the .zip file is uploaded.
5 How To Upload PrestaShop engine files
If you have extracted the files locally to your computer, you will need to upload them to your hosting server.
This can be done using the hosting control panel File Manager or third party FTP Manager applications like FileZilla, TotalCommander, CuteFTP, etc.
6 How To Install Theme
There are two ways to install SP Shoppy Store Theme
- Quickstart Installation: By using this package, you will set the theme exactly as our Demo with sample data.
-
Manual Installation : Include of Theme layout Installation Packages. Please unzip one of the theme layout package that you like and open it , you will see:
- module folder
-
sp_shoppystore_template_p16_v2.0.0.zip file
6.1 Quickstart Installation
We provide SP Shoppy Store package for each theme which aims to ease the installation for users. It will help you save much time of installing and configuring if you plan to start your site from the beginning. Please following steps below:
- Step 1: Download a quickstart package
- Step 2: Extract the downloaded package “sp_shoppystore_quickstart_pl_p16_v2.0.0.zip” in your localhost (or your hosting). In Quickstart folder you will see the extracted folder that include all sample data
- Step 3: Start installation by opening browser and navigate to your URL (where the Quickstart uploaded) to load default Prestashop installer. Please follow each step of the Installer so that the installation process can be set.
- Installation Assistant (Choose your language)
Please select the installation language
Please note: the installation language option will not affect your store language. By default PrestaShop is offered in English. You can install additional localization packages to change the store language.
 When you are done, click the ‘Next’ button.
When you are done, click the ‘Next’ button.
- Installation Assistant (License agreements)
Please check the license agreement.

When you are done, click the ‘Next’ button.
- System Compatibility
Check the PHP settings and directory permissions. In case of any errors, please contact your hosting provider for further assistance.

If everything is correct, click the ‘Next’ button.
- Store Information
Now add required information for your store: Shop name, Main activity, Country, Shop timezone and add the account info: first name, last name, email and password. The information is very important so please make sure you store it somewhere. Click “Next” to next step.

When you are done, click the ‘Next’ button.
- System Configuration
Here is the database configuration panel, we need to create database first.

Access your database panel and create database for your site. Add database name and then hit “Create” button.

Database is created successfully, copy the database name, paste database name in the “Database name” field and then you can test to see if database configuration is correct or not. Database configuration is connected, click “Next” to move to next step.

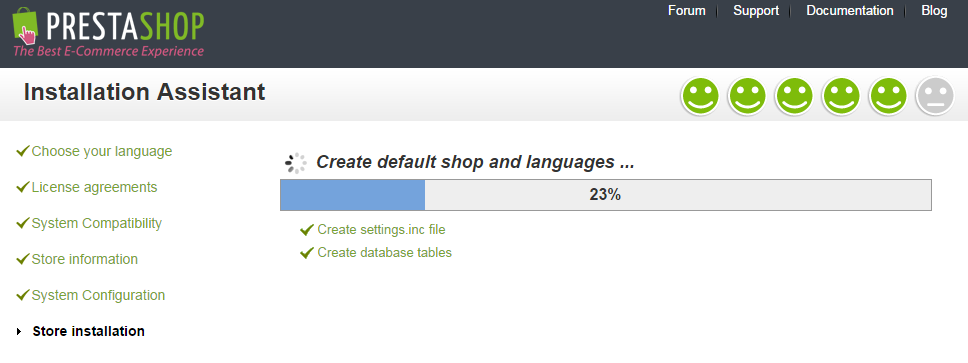
- Finish installation: This process could take you some time

And finally, go to the frontend or backend as you want:

For security reasons you need to delete the /install/ directory on your hosting server.
NOTE: If you want to set the URL for Home layout 2 ( or Home Layout 3) in the Quickstart Installation, please follow the steps below:
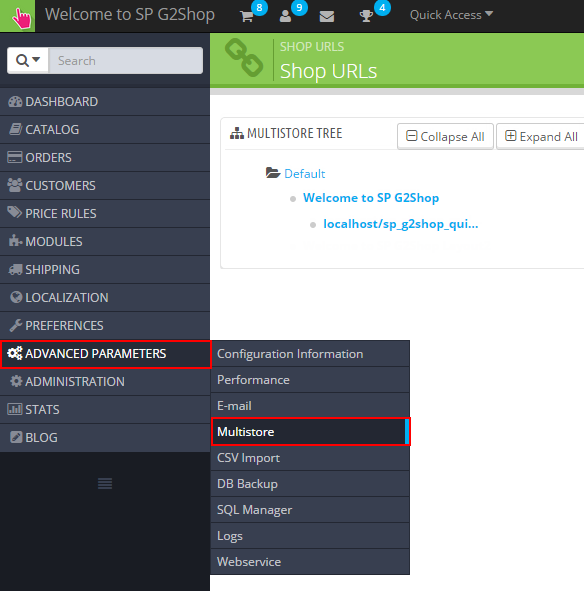
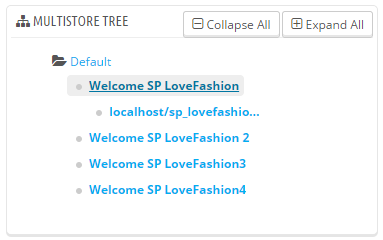
1. In your Administrator, please go to >> ADVANCED PARAMETERS >> Multistore

2. In the Multistore Tree, click “Welcome to SP ShoppyStore Layout2″.

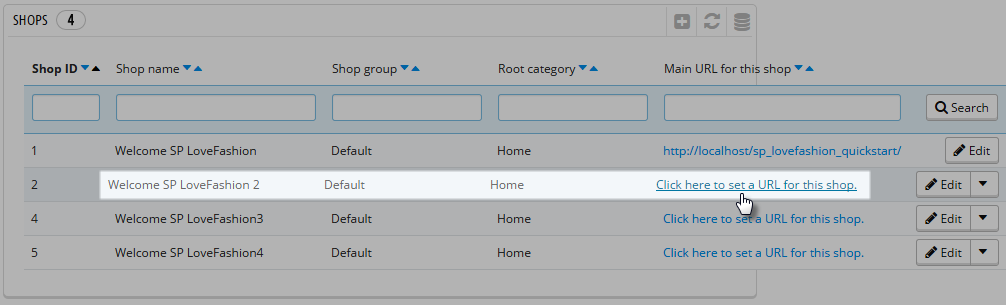
3. After click the link “click here to set URL for this shop” to set URL for SP ShoppyStore Layout2.

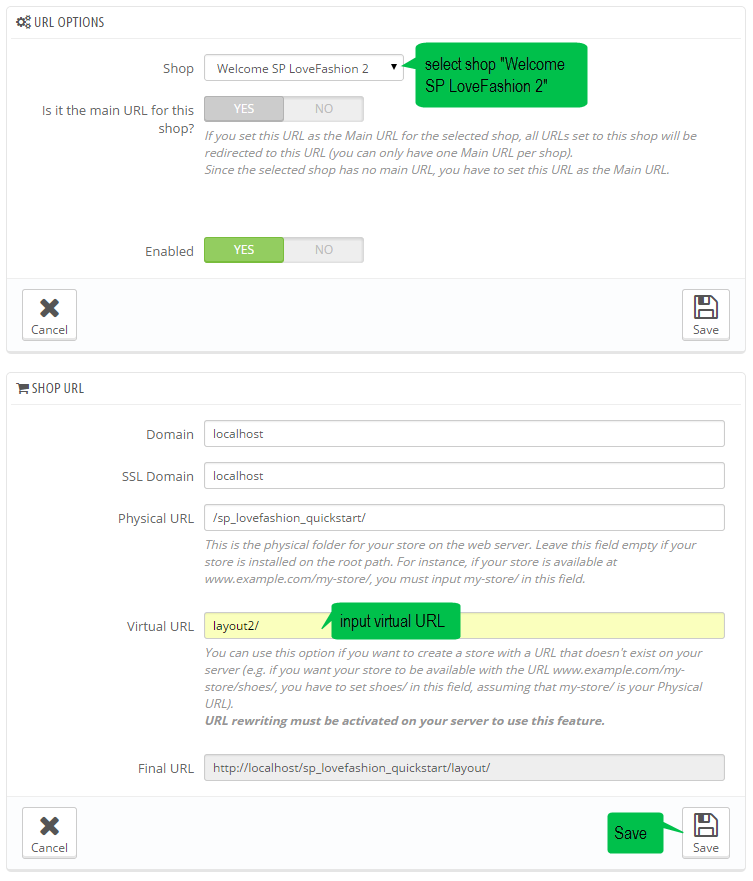
4. Select your “Shop”; set “Virtual URL” and press “Save”

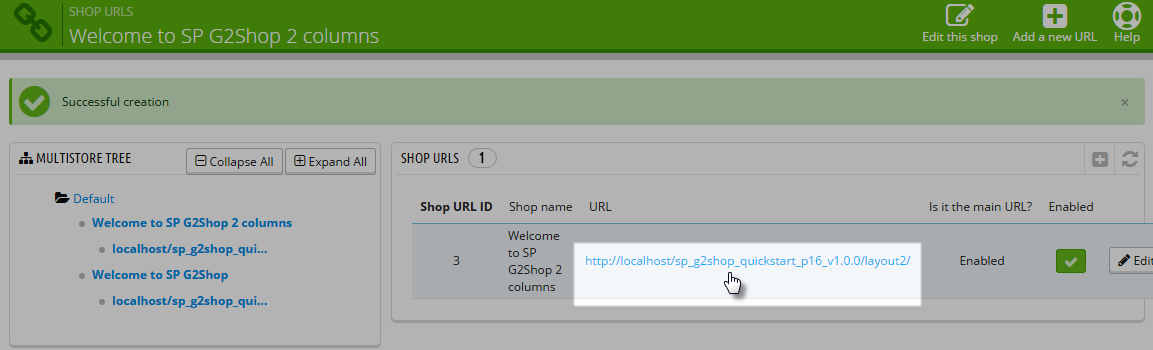
5. Finally, click the URL to view the changes

Note: Set the URL for the SP ShoppyStore Layout3 do the same.
6.2 Manual Installation
Note: Before installing theme, you must disable cache. In your back office, please go to ADVANCED PARAMETERS >> Performance >> find “Cache” parameter >> Set “No” to disable cache >> press “Save”.
6.2.1 How To Install SP ShoppyStore Layout 1 Theme
Step 1: Firstly, you must EXTRACT the “sp_shoppystore_layout1_packages.zip” package and open the extracted folder. Here you will see:
-
module folder: contain of the smartblog.zip file, smartblogcategories.zip file and smartbloghomelatestnews.zip file
- and the sp_shoppystore_template_p16_v2.0.0.zip file.
Step 2: Install “smartblog.zip”, “smartbloghomelatestnews.zip” and“smartblogcategories.zip” Module.
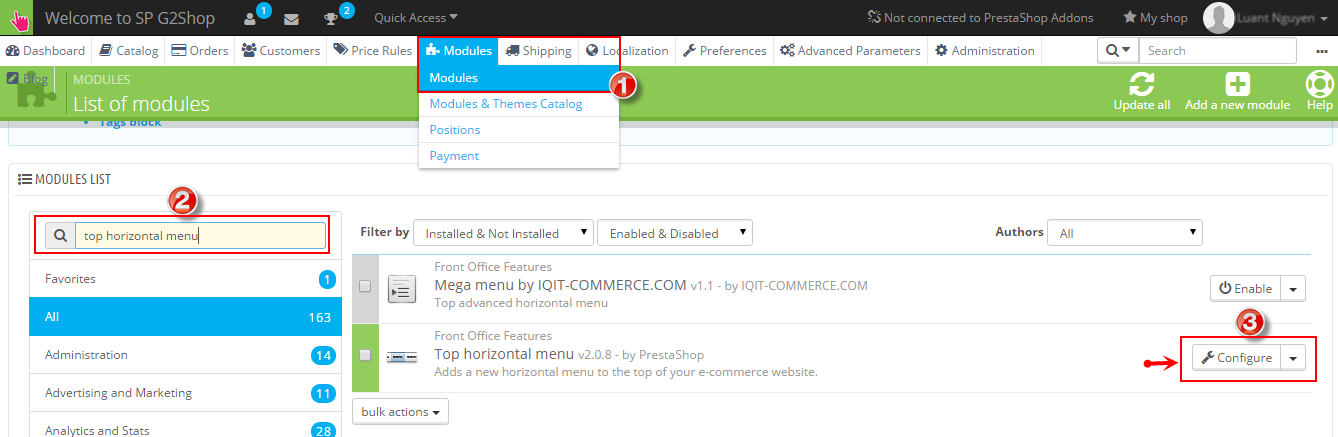
1. Login to your Prestashop admin panel and navigate to MODULES -> Modules. At the top of the page click the Add a new module button.

2. Choose the “smartblog.zip” file and click “Upload this module” button

3. There is a message-box “The module was successfully downloaded.”

4. Please find to the uploaded module and Install it.

5. A pop-up window will display. Please click “Proceed with the installation” button.

6. Finally, Module(s) installed successfully.
Note: The “smartblogcategories.zip” and “smartbloghomelatestnews.zip” module installation steps do the same.
Step 3: Install “sp_shoppystore_template_p16_v2.0.0.zip” Module.
1. Login to your Prestashop admin panel and navigate to Preferences -> Themes. At the top of the page click the Add a new theme button.

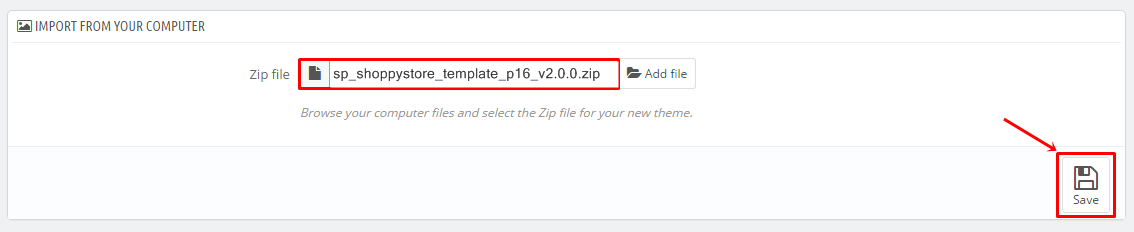
2. Navigate to “Import from your computer” >> choose the zip theme file as named “sp_shoppystore_template_p16_v2.0.0.zip” >> Save.

3. When your choice is successfully validated , a notice will be showed like the following image:

4. In the section named as Select a theme for your “[name]” shop, move your mouse cursor over SP Shoppy‘s thumbnail and select Use this themeto replace your current theme with SP Shoppy theme.
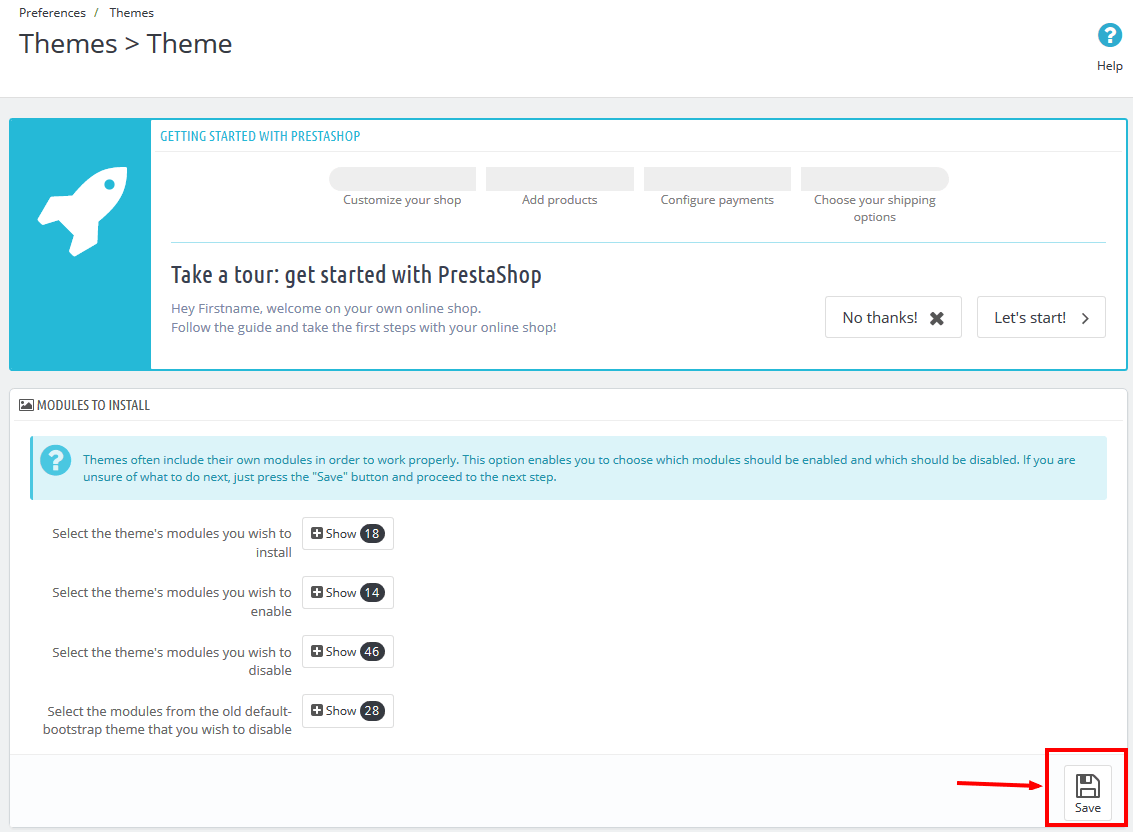
5. After that, a list of the installed/disabled modules will be showed out, please click “Save” to install modules that were imported along with the theme.

6. Finally, please click “Finish” to end the process.

Note: SP Shoppy Store layout2 & layout3 theme installation make the same with layout1.








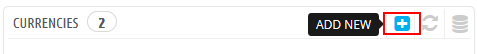
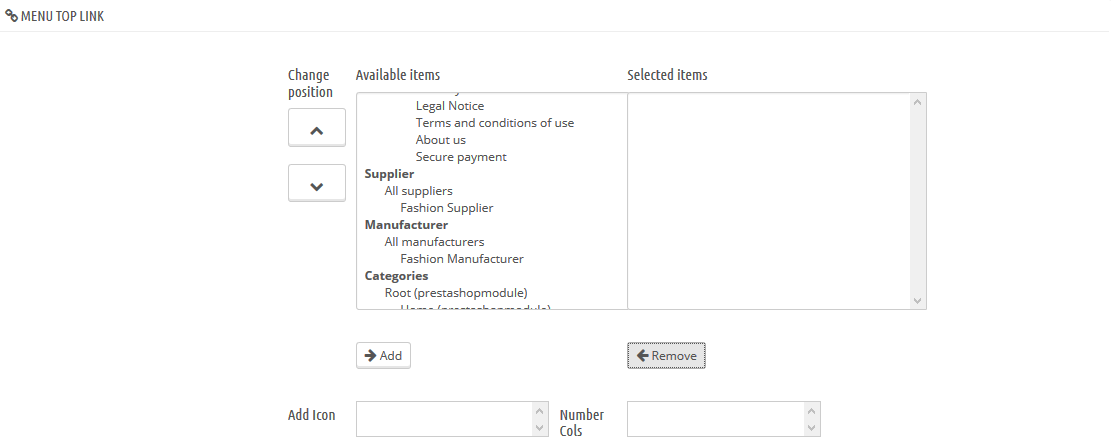
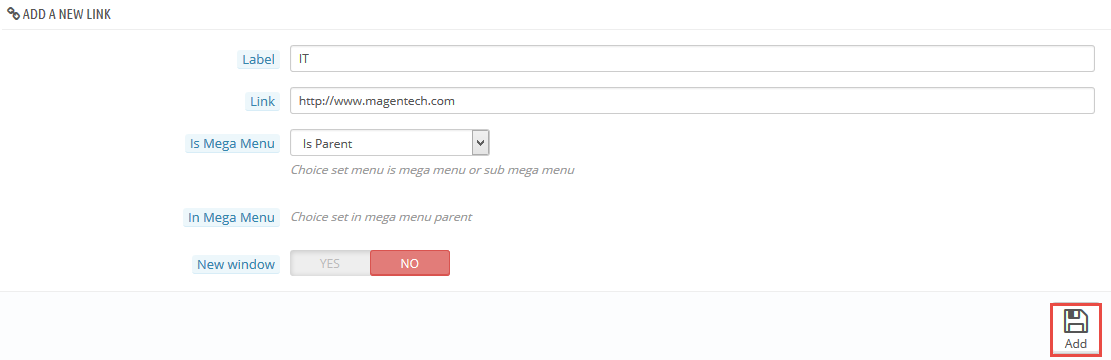
 button in the right corner to “ADD NEW”.
button in the right corner to “ADD NEW”.

 .
. .
. .
. .
.