1GETTING STARTED
1.1 Introduction
Firstly, a huge thanks for purchasing this theme, your support is truly appreciated!
This document covers the installation and use of this theme, reveals some answers to common problems and issues. We encourage you to read this document throughtly if you are experiencing any difficulties. If you have any questions that are beyond the scope of document, please feel free to contact us via our Support Tickets System.
1.2 System Requirements
Please make sure your hosting server meets the PrestaShop requirements:
- Supported operating system: Windows, Mac and Linux.
- Wamp (for Windows) or Xampp (for Windows and Mac)
- Web server: Apache Web server 1.3 or later, Microsoft’s IIS Web server 6.0 or later.
- PHP 5.2* or later.
- MySQL 5.0 or later.
- At least 32 Mb of RAM on your server (64 Mb is comfortable, the more the better).
Note: If you can not import the theme/module file to your server due to the maximum upload and PHP memory limit, you need to increase the parameter “memory_limit=200M”; “max_execution_time=300″; “max_execution_time=1000″ & “upload_max_filesize=20M” in the file php.ini.
1.3 PrestaShop Guide
If you are not familiar with Prestashop, please read its guide first
2INSTALLATION
There are two ways to install SP Styleshop Theme
- Quickstart Installation: By using this package, you will set the theme exactly like our Demo with sample data.
-
Manual Installation : Include of Theme layout Installation Packages. Please unzip the package and you would see the following folders:
- module folder
- override folder
-
sp_styleshop_template_p16_v1.0.0.zip file
2.1 Quickstart Installation
We provide Quickstart package for each theme which aims to ease the installation for users. It will help you save much time of installing and configuring if you plan to start your site from the beginning. Please following steps below:
- Step 1: Download the quickstart package of SP Styleshop theme
- Step 2: Extract the downloaded package named “sp_styleshop_quickstart_p16_v1.0.0.zip” in your localhost (or your hosting) folder. In Quickstart folder you will see the extracted folder that include all sample data
- Step 3: Start installation by opening browser and navigate to your URL (where the Quickstart uploaded) to load default Prestashop installer. Please follow these steps of the Installer so that the installation process can be set.
- Installation Assistant (Choose your language)
Please select the installation language
Please note: The installation language option will not affect your store language. By default PrestaShop is offered in English. You can install additional localization packages to change the store language.
 When you are done, click the ‘Next’ button.
When you are done, click the ‘Next’ button.
- Installation Assistant (License agreements)
Please check the license agreement.

When you are done, click the ‘Next’ button.
- System Compatibility
Check the PHP settings and directory permissions. In case of any errors, please contact your hosting provider for further assistance.

If everything is correct, click the ‘Next’ button.
- Store Information
Now add required information for your store: Shop name, Main activity, Country, Shop timezone and add the account info: first name, last name, email and password. Click “Next” to next step.

When you are done, click the ‘Next’ button.
- System Configuration
Here is the database configuration panel, we need to create database first.

Access your database panel and create database for your site. Add database name and then click “Create” button.

When the database is created successfully, copy and paste its name into the “Database name” field, then click the “Test your database connection now!” button to make sure that the entered settings are correct. If they are, you will see a Database is connected message. After that, you could click the “Next” button to move to next steps.

- Finish installation: This process could take a few minutes

Note: For security reasons you need to delete the install/ directory on your hosting server.
And finally, go to the Frontend or Backend as you want:

2.2 Theme Installation
Note: Before installing theme, you must disable the cache. In your back office, please go to ADVANCED PARAMETERS >> Performance >> find “Cache” parameter >> Set “No” to disable cache >> Click “Save”.
SP Styleshop Layout1 Theme Installation
Note: Here we will introduce you How To Install SP Styleshop layout1 Theme, with layout2 do the same.
Firstly, you must EXTRACT the “sp_styleshop_layout1_theme_p16_v1.0.0.zip” package and open the extracted folder. Here you will see:
-
module folder: contain of the smartblog.zip file, smartblogcategories.zip file and themeinstallator.zip file.
- override folder: contain of “FrontController.php” file in the folder URL: \override\classes\controller\ .
- and the sp_styleshop_template_p16_v1.0.0.zip file.
STEP 1: Install “smartblog.zip”, “smartbloghomelatestnews.zip” and“smartblogcategories.zip” Module.
1. Login to your Prestashop admin panel and navigate to MODULES -> Modules. At the top of the page click the Add a new module button.

2. Choose “smartblog.zip” file and click “Upload this module” button

3. There is a message-box “The module was successfully downloaded.”

4. Please find to the uploaded module and click “Install” button to run it.

5. When a pop-up window displays, please click “Proceed with the installation” button.

6. Finally, Module(s) installed successfully.
Note: Do the same with the “smartblogcategories.zip” and “smartbloghomelatestnews.zip” module’s installation
STEP 2: Install “themeinstallator” Module.
1. Login to your Prestashop admin panel and navigate to MODULES -> Modules. At the top of the page click the Add a new module button.

2. Select your file named “themeinstallator.zip” and click “Upload this module” button

3. The uploading process will be started. You will see the message that the module has been successfully downloaded.
4. The new module is located in the modules list, so you can Search its name and click Install button to start the module.

5. Finally, you will see a notice message: "Module(s) installed successfully".

STEP 3: Install the “sp_styleshop_template_p16_v1.0.0.zip” file.
1. In the your Prestashop admin panel and navigate to MODULES >> Modules. Find to the module that you have installed and clicked on Configure button to configure the module.

2. Navigate to “Import from your computer” >> choose the zip theme file as named “sp_styleshop_template_p16_v1.0.0.zip” >> Next.

3. You will see a message that You are going to install the following theme SP Styleshop version 1.0.0, please click “Next” button to continue.
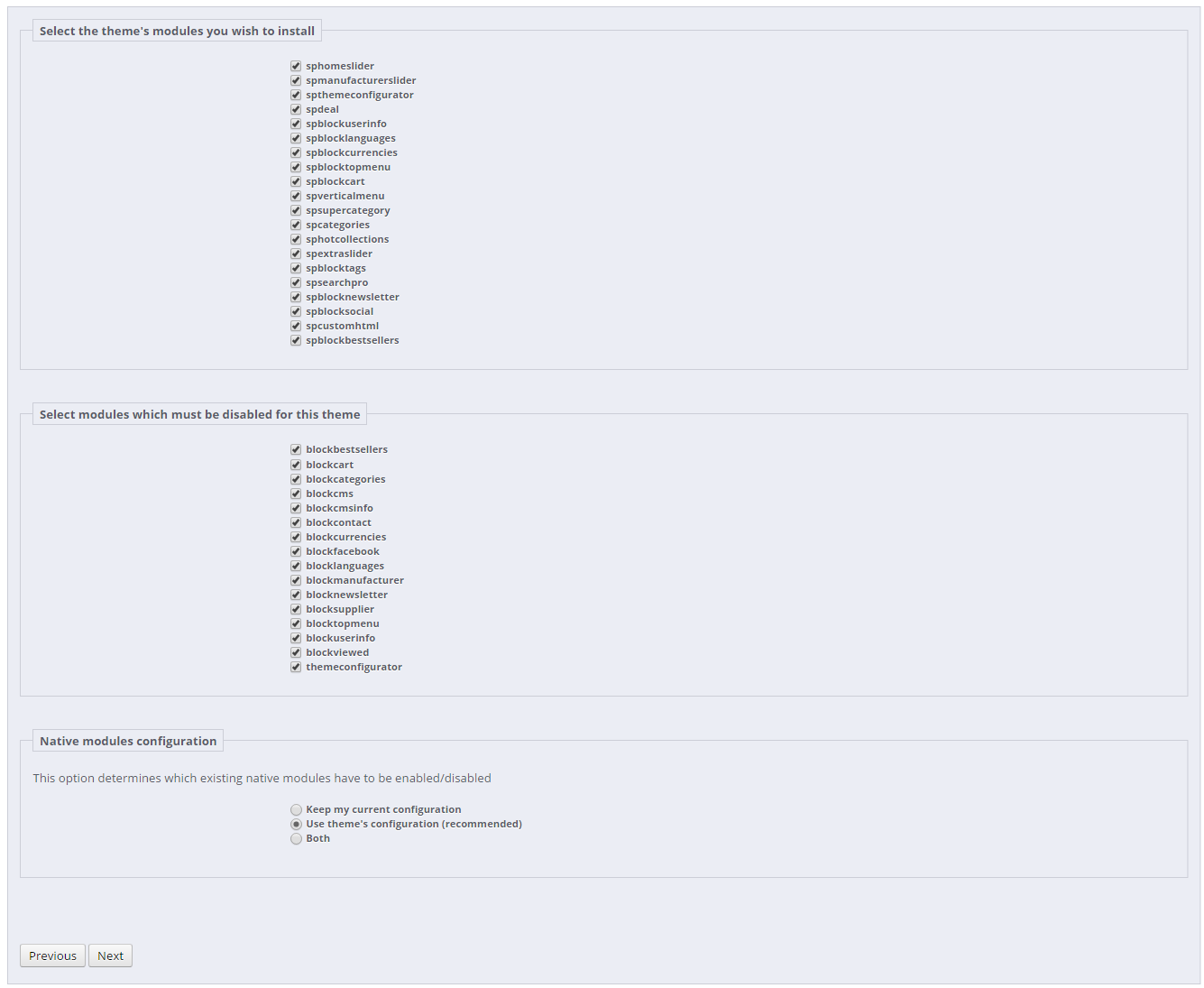
4. Select the module that you want to install/disable >> click “Next” button to continue the installation process.

5. After that, a list of the installed/disabled modules will be showed out and you could click “Finish” button to finish the theme installation.

STEP 4: Override folder: copy the "FrontController.php" file into the installation folder with the URL: override\classes\controller.
3SP THEME CONFIGURATION
3.1 General Settings
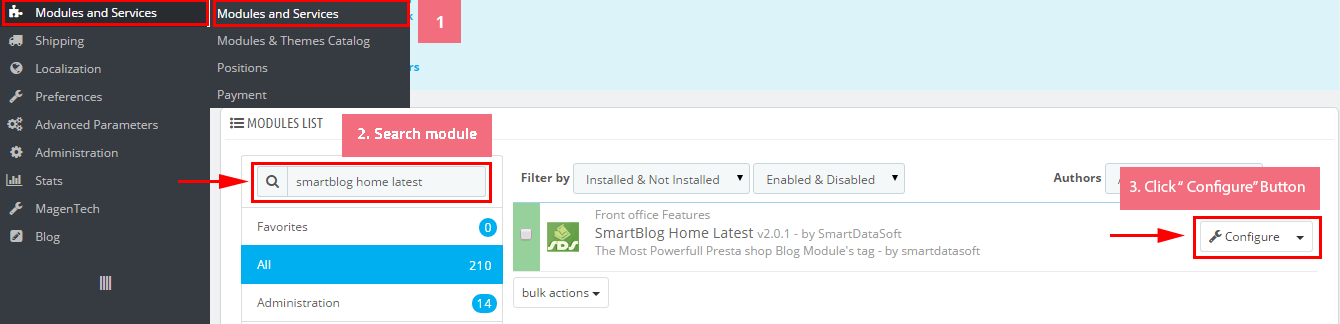
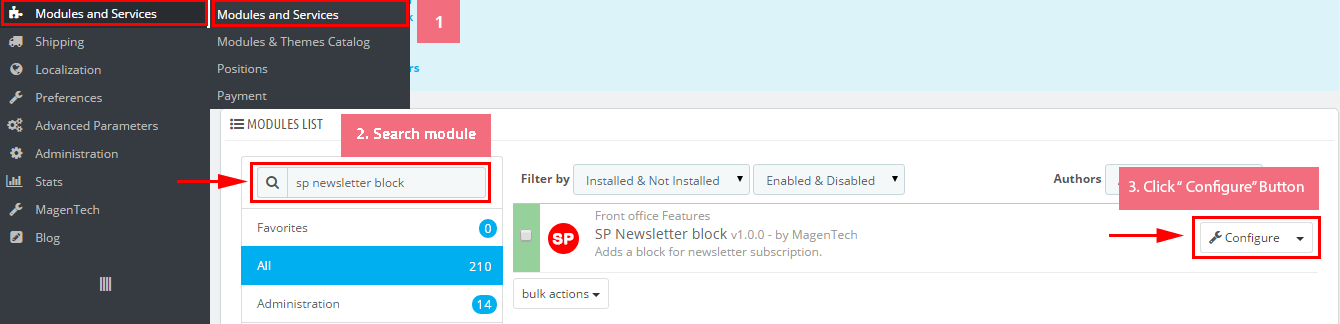
1. In your Prestashop Admin Dashboard, navigate to Modules and Services >> Modules and Services >> go to MODULES LIST section, search for “SP Theme configurator” module then click on Configure.

2. In the SP Theme Settings, choose “General” to configure the parameters in this section. After finishing, you could go to the front-end to view the changes.

3.2 Layout Settings
1. In your Prestashop Admin Dashboard, navigate to Modules and Services >> Modules and Services >> go to MODULES LIST section, search for “SP Theme configurator” module then click on Configure.

2. In the SP Theme Settings, choose “Layout” to configure the parameters in this section. After finishing, you could go to the front-end to view the changes.

3.3 Fonts
1. In your Prestashop Admin Dashboard, navigate to Modules and Services >> Modules and Services >> go to MODULES LIST section, search for “SP Theme configurator” module then click on Configure.

2. In the SP Theme Settings, choose “Fonts” to configure the parameters in this section. After finishing, you could go to the front-end to view the changes.

Note: Please copy and paste the following line into Font Selector tab:
1.
2.
3.4 Category Pages
1. In your Prestashop Admin Dashboard, navigate to Modules and Services >> Modules and Services >> go to MODULES LIST section, search for “SP Theme configurator” module then click on Configure.

2. In the SP Theme Settings, choose “Category Pages” to configure the parameters in this section. After finishing, you could go to the front-end to view the changes.

3.5 Product Pages
1. In your Prestashop Admin Dashboard, navigate to Modules and Services >> Modules and Services >> go to MODULES LIST section, search for “SP Theme configurator” module then click on Configure.

2. In the SP Theme Settings, choose “Product Pages” to configure the parameters in this section. After finishing, you could go to the front-end to view the changes.

3.6 Bonus Pages
1. In your Prestashop Admin Dashboard, navigate to Modules and Services >> Modules and Services >> go to MODULES LIST section, search for “SP Theme configurator” module then click on Configure.

2. In the SP Theme Settings, choose “Bonus Pages” to configure the parameters in this section. After finishing, you could go to the front-end to view the changes.

3.7 Advanced Settings
1. In your Prestashop Admin Dashboard, navigate to Modules and Services >> Modules and Services >> go to MODULES LIST section, search for “SP Theme configurator” module then click on Configure.

2. In the SP Theme Settings, choose “Advanced” to configure the parameters in this section. After finishing, you could go to the front-end to view the changes.

1. In your Prestashop Admin Dashboard, navigate to Modules and Services >> Modules and Services >> go to MODULES LIST section, search for “SP Theme configurator” module then click on Configure.

2. In the SP Theme Settings, choose “Social Accounts” to configure the parameters in this section. After finishing, you could go to the front-end to view the changes.

3.9 Setup Logo
1. To configure Logo for your store, navigate to PREFERENCES > Themes in your Prestashop Admin Dashboard. Go to Logo tab to set up your logo. Click “Add File” to upload the logo image as you want and “Save”.

2. Please check the front-end to view the changes.
3.10 Image Size Adjustment
In your Prestashop admin dashboard, navigate to: PREFERENCES >> Images to configure the image size for category, manufacturer, supplier, product, etc that fit your layout best.
1. Image size - You can choose the image size types that suit your products best.

2. Image quality - You can set image quality in use on your site.

3. Regenerate thumbnails - To see the changes after you update the image sizes, image quality; you need to re-generate the images used in your site. Select option then click Regenerate thumbnails button.

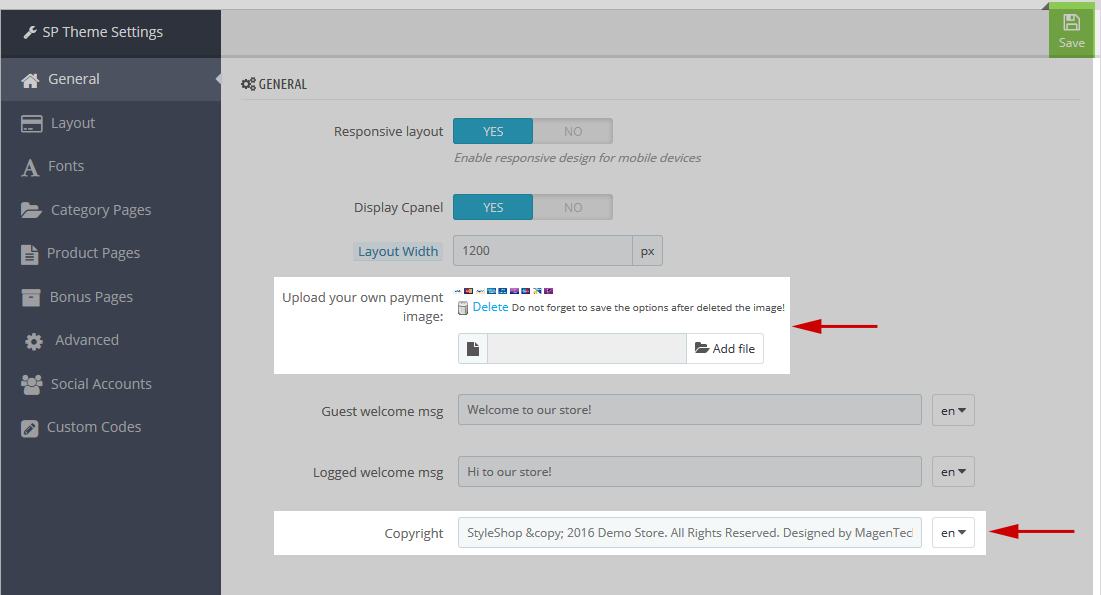
3.11 Edit Copyright
Frontend Appearance:

To edit Copyright, please follow these steps:
1. In your Prestashop Admin Dashboard, navigate to Modules and Services >> Modules and Services >> go to MODULES LIST section, search for “SP Theme configurator” module then click on Configure.

2. In the SP Theme Settings, choose “General” to configure the parameter named “Copyright” in this section. After finishing, you could go to the front-end to see the changes.

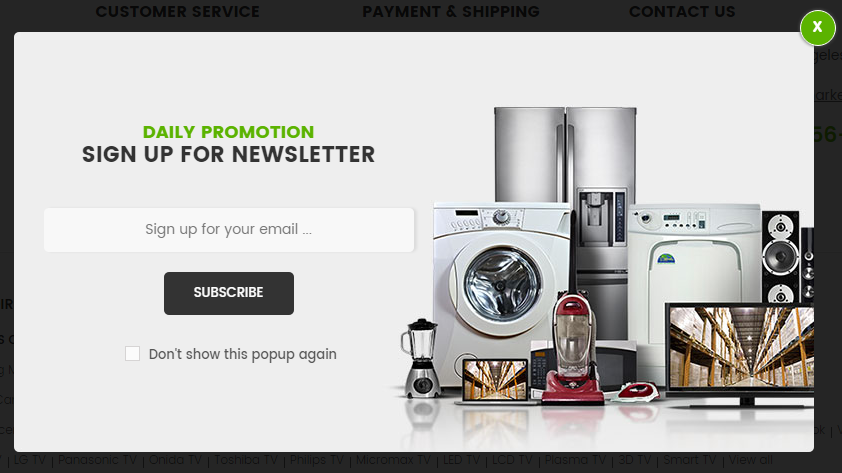
3.12 Edit Pop-up
Frontend Appearance:

To edit this pop-up, please follow these steps:
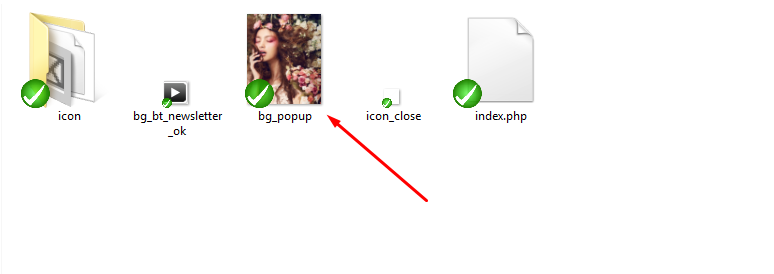
1. Change the image:
In your Website’s Directory, go to themes\sp_styleshop\img\icon folder. To change the image in this pop-up, you could replace our sample image named bg_popup.jpg by your image with the same name as our sample image.

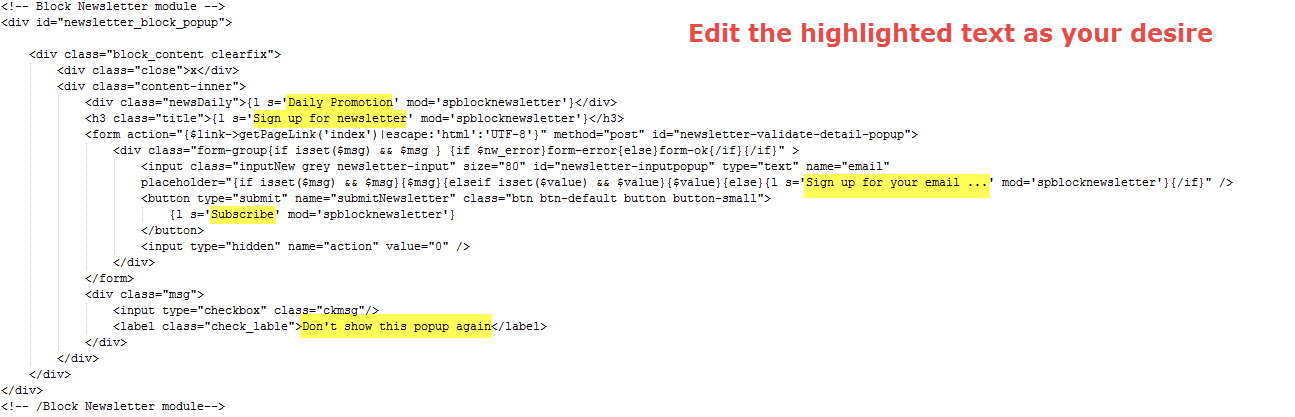
2. Change the text:
In your Website’s Directory, go to themes\sp_styleshop\modules\spblocknewsletter folder. To change the text in this pop-up, in this folder, you could open the file named spblocknewsletterpopup.tpl by your editor program.
Find and change the following text in this file as you want:
|
1
|
Subscribe to the Styleshop mailing list to receive updates on new arrivals, special offers and other discount information.
|

3. After finishing, you could go to the front-end to see the changes.
5EXTENSIONS CONFIGURATION
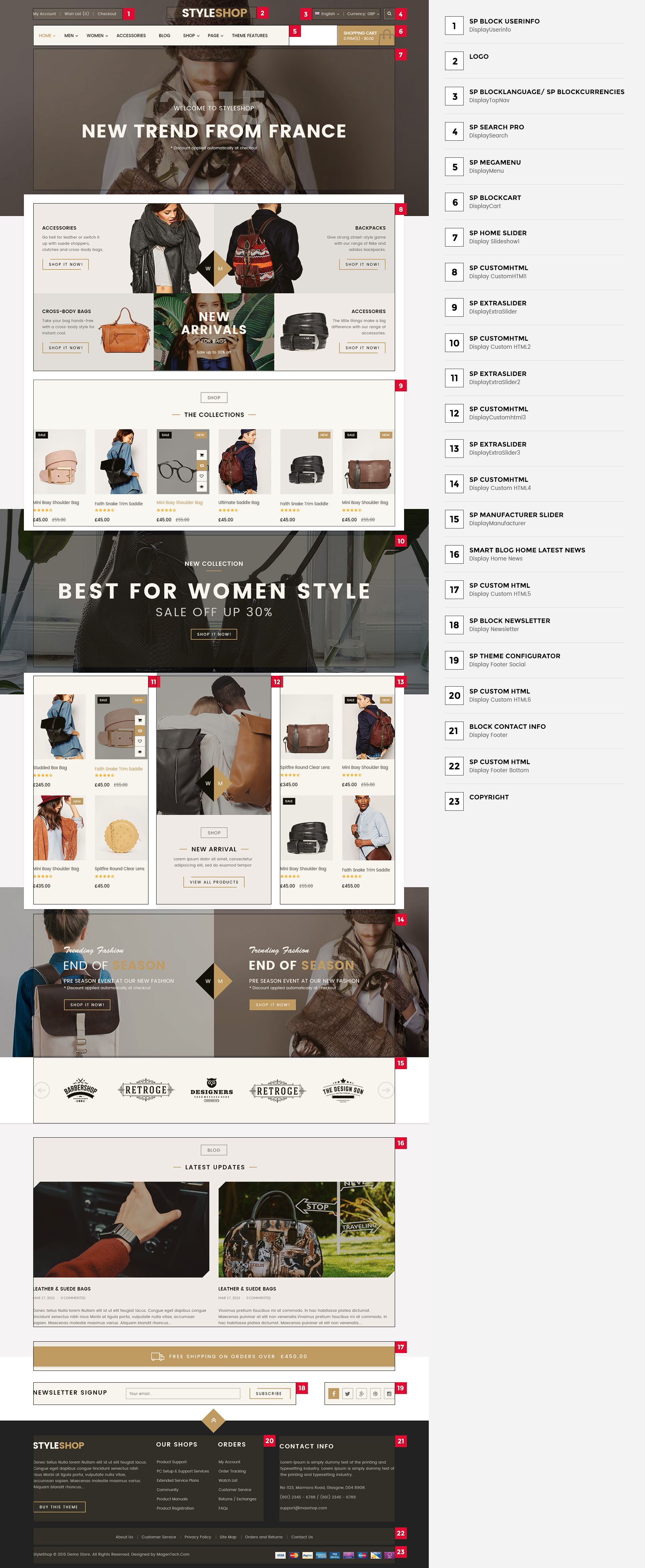
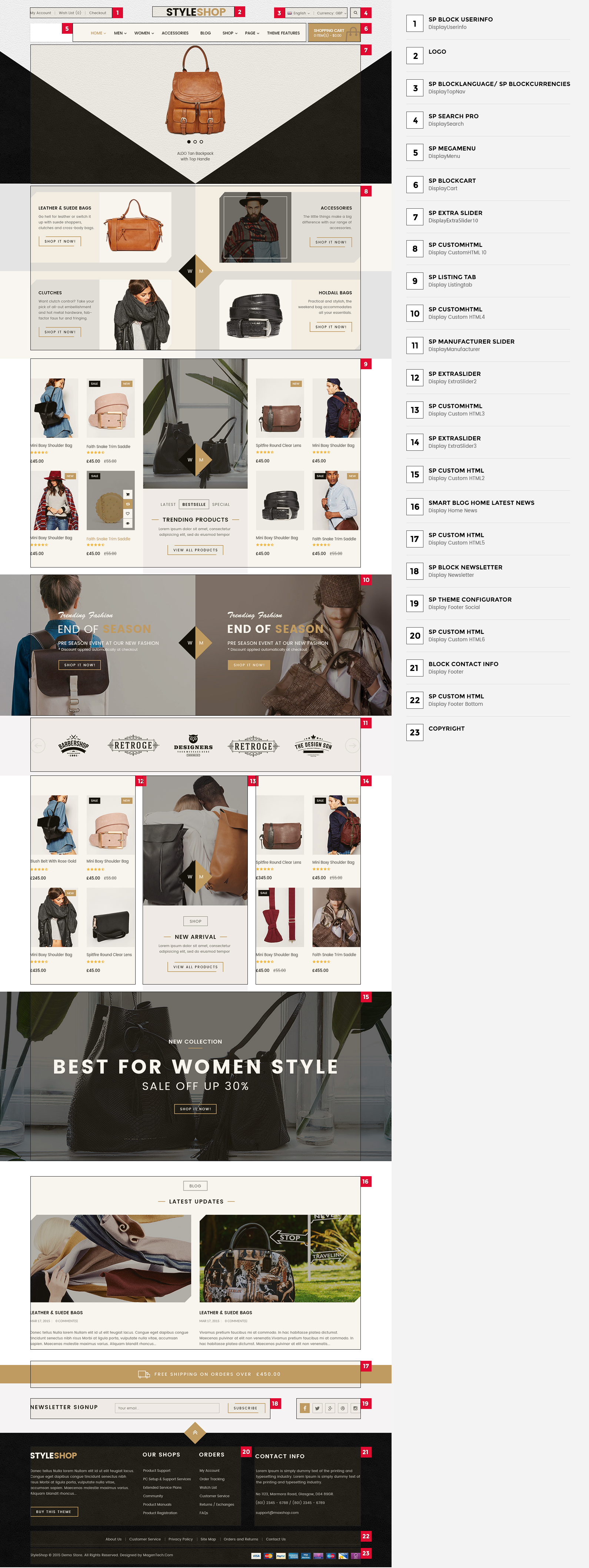
5.1 SP Styleshop Layout 1
displayUserinfo
SP User Info Block
Frontend Appearance:

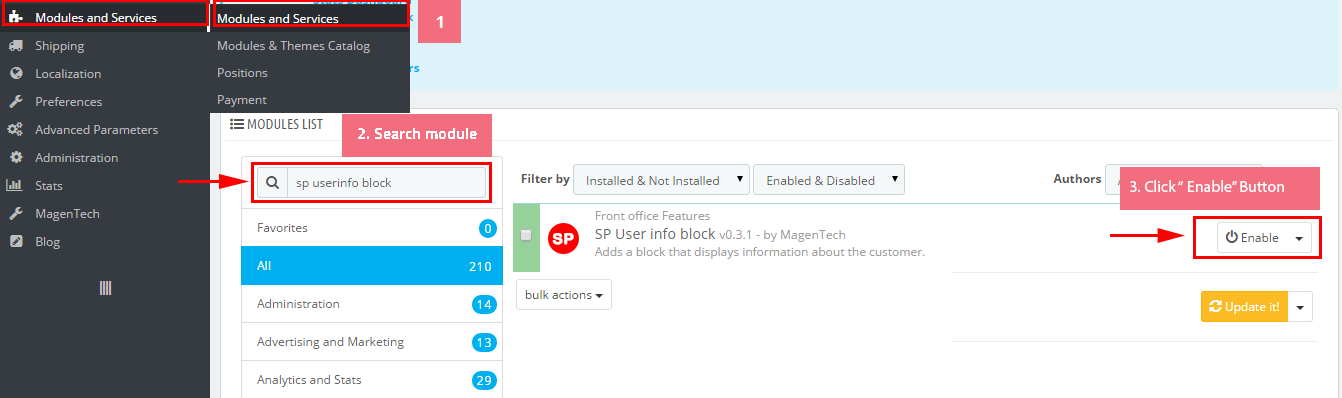
Backend Settings:
In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP User Info Block” module >> click “Enable” button to enable this module.

Logo
Frontend Appearance:

Backend Settings: Go Here to see the backend settings.
displayTopNav
1. SP Block Languages
Frontend Appearance:

Backend Settings:
Step 1: To add language as you want. For example: To add “Arabic” language, in your Admin Panel >> navigate to LOCALIZATION >> Languages >> click  button in the right corner to “ADD NEW”.
button in the right corner to “ADD NEW”.

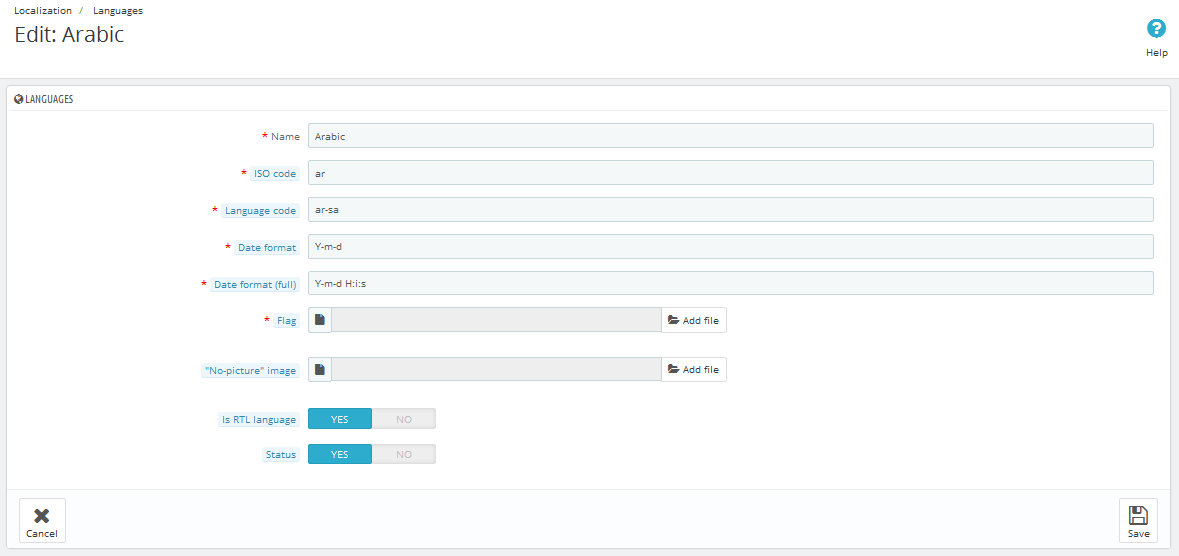
Step 2: Fill information into the required field (*) as below:

Step 3: Click “Save” button and view shop to see the changes.
Note: When you add any language as you want, for example: Arabic language as above. At the frontend , some images will display “?” image as following:
.
To resolve this error, please make the steps following:
1. In your administator, please find to position of this module, for example: Position - displayHtml1: New Arrival; Module: SP Custom HTML.
.
2. And click source code to add “../” at before the image url >> Click “OK”.
.
3. Click “Save” button and go to the frontend to view the changes.

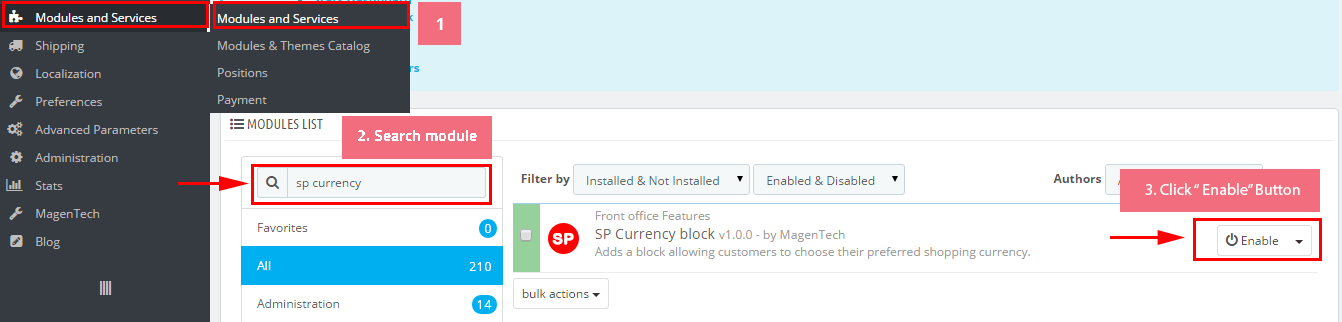
2. SP Block Currencies
Frontend Appearance:

Backend Settings:
In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Currency Block” >> click “Enable” button to enable this module.

displaySearch
SP Search Block
Frontend Appearance:

Backend Settings:
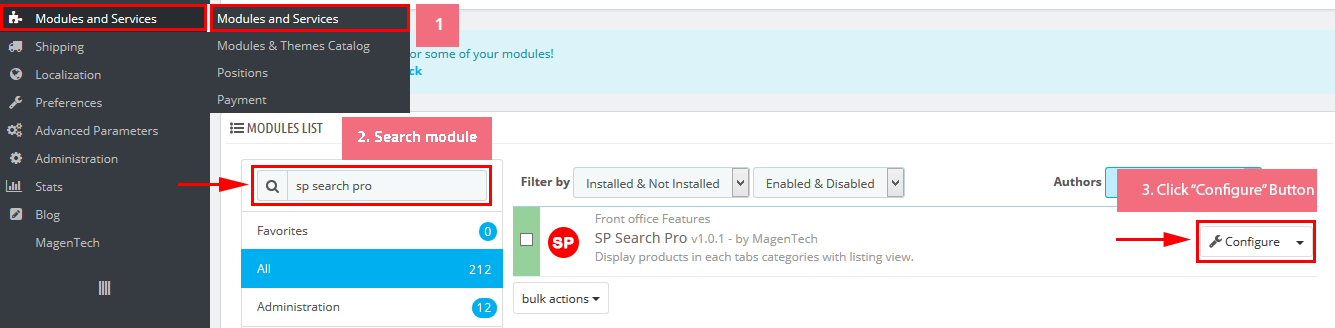
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Search Pro” module >> click “Configure” button to configure.

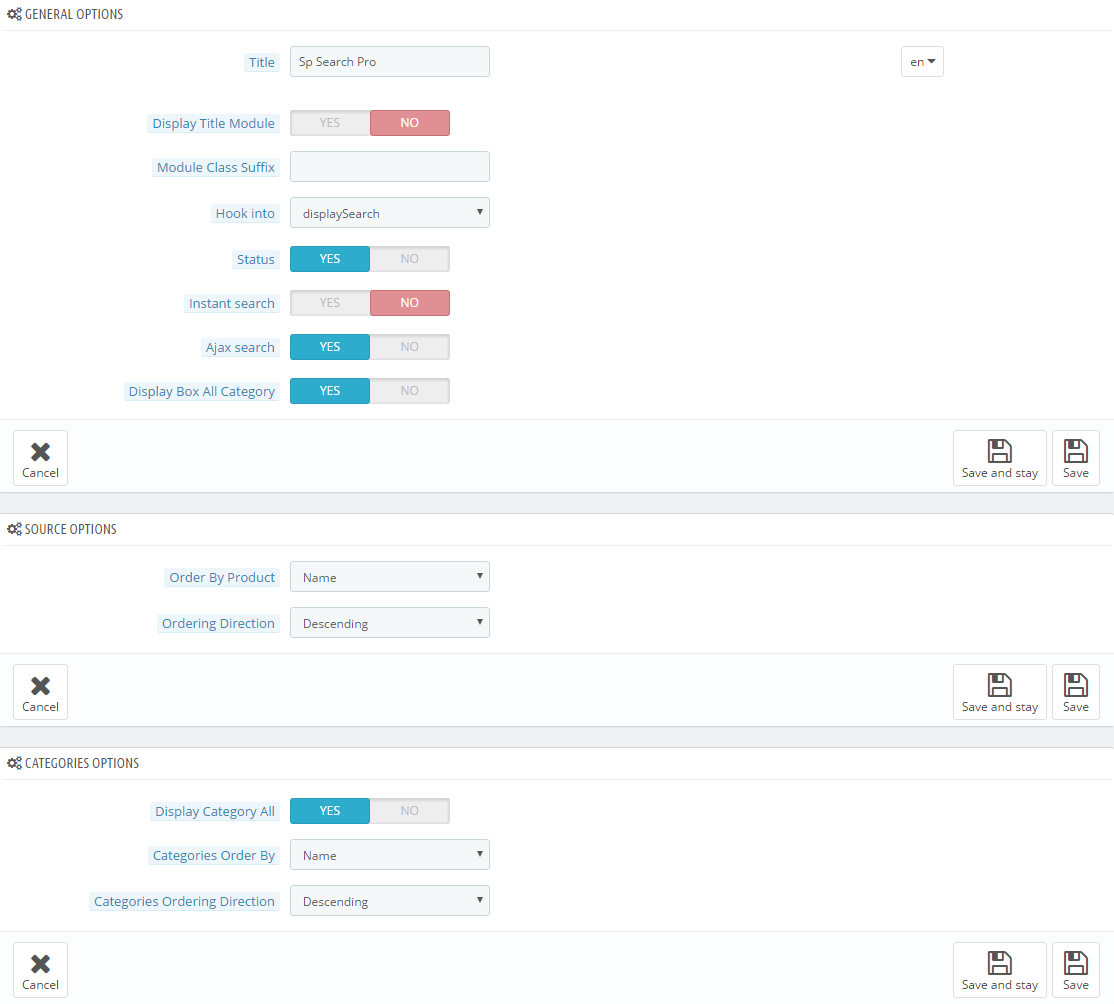
Step 2: In the “SP Search Pro” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

displayCart
SP Cart Block
Frontend Appearance:

Backend Settings:
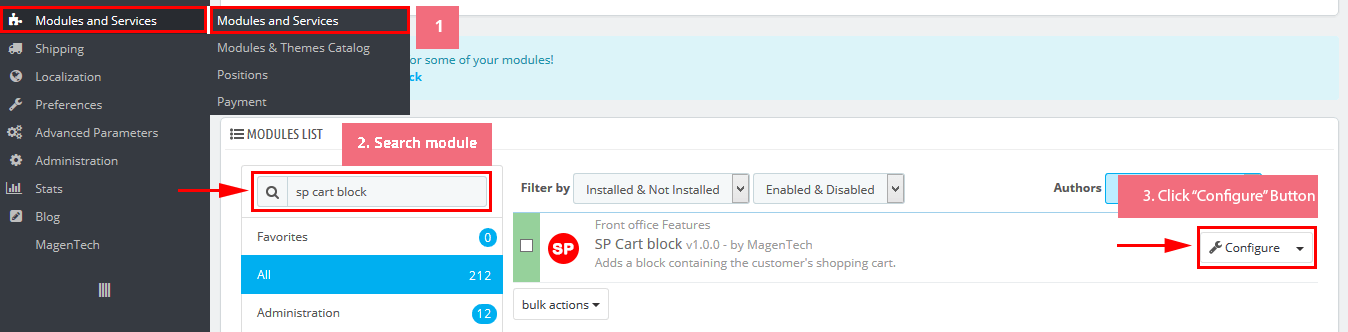
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Cart Block” module >> click “Configure” button to configure.

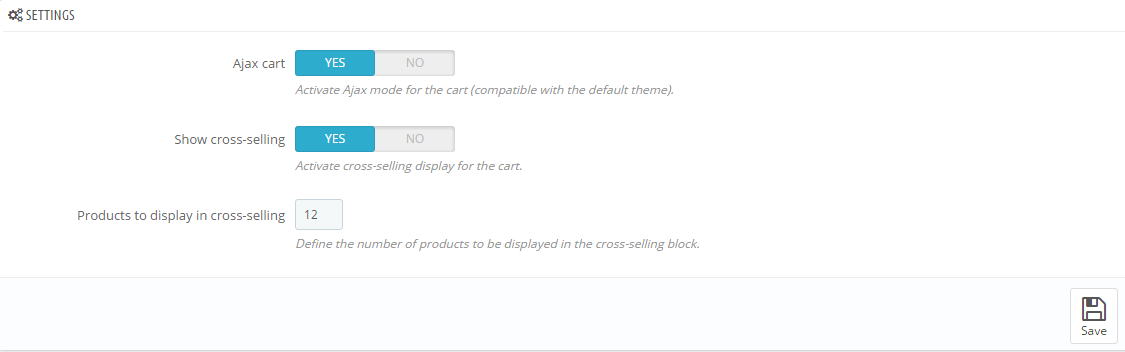
Step 2: In the “SP Cart Block” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

displaySlideShow1
Sp slider for your homepage
Frontend Appearance:

Backend Settings:
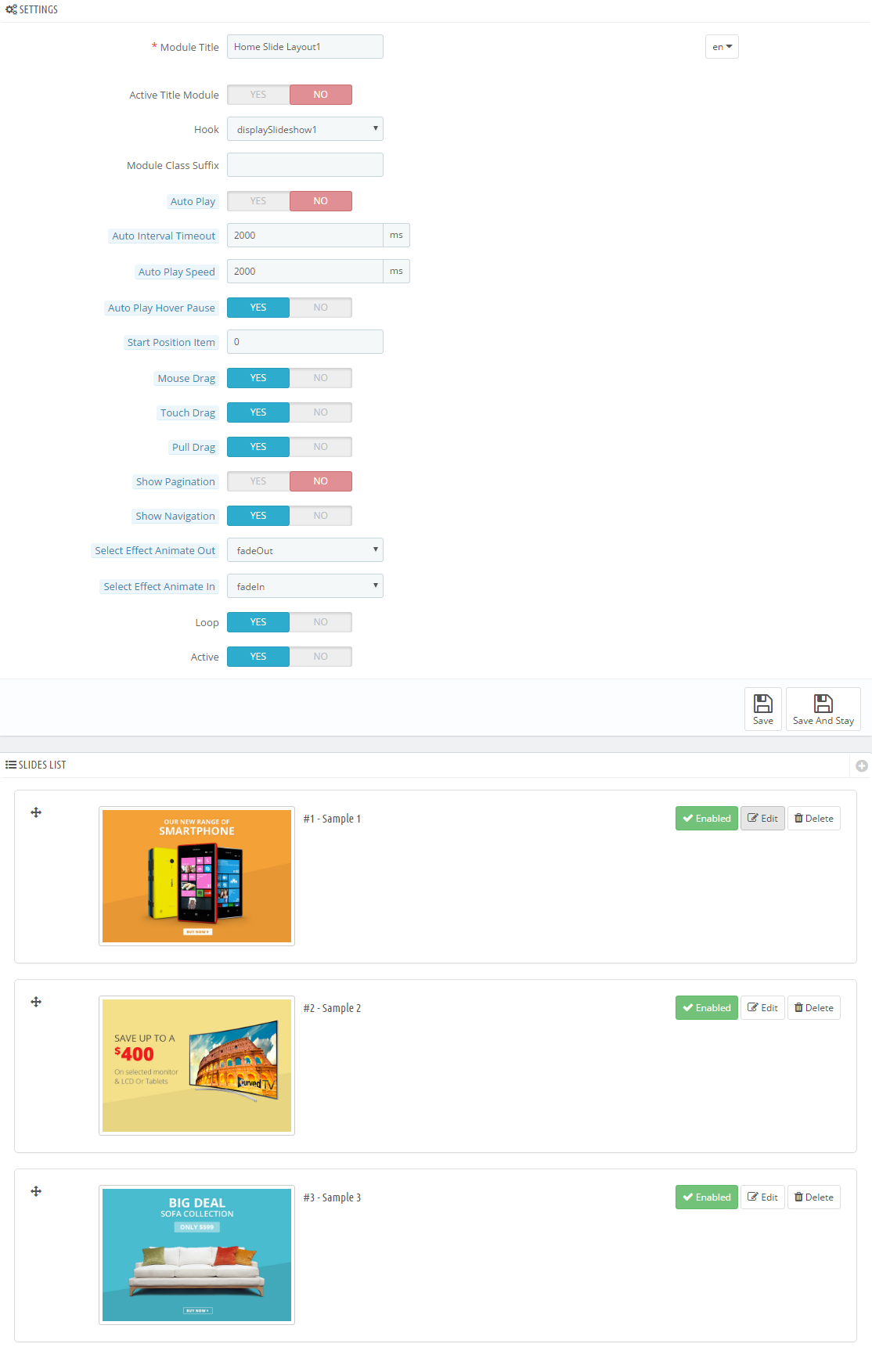
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Home Slider” module >> click “Configure” button to configure.

Step 2: In the “SP Slider For Your Homepage” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

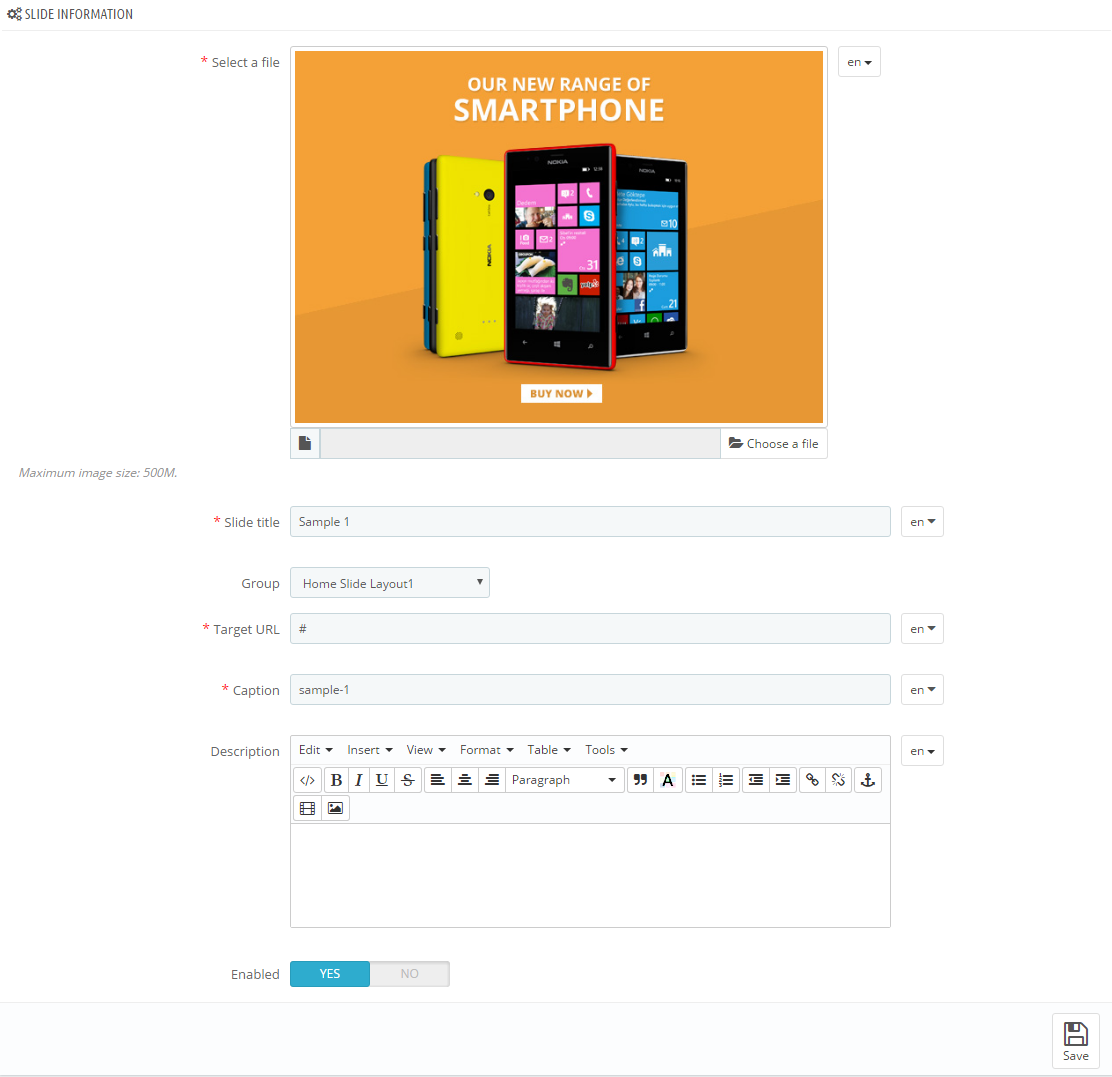
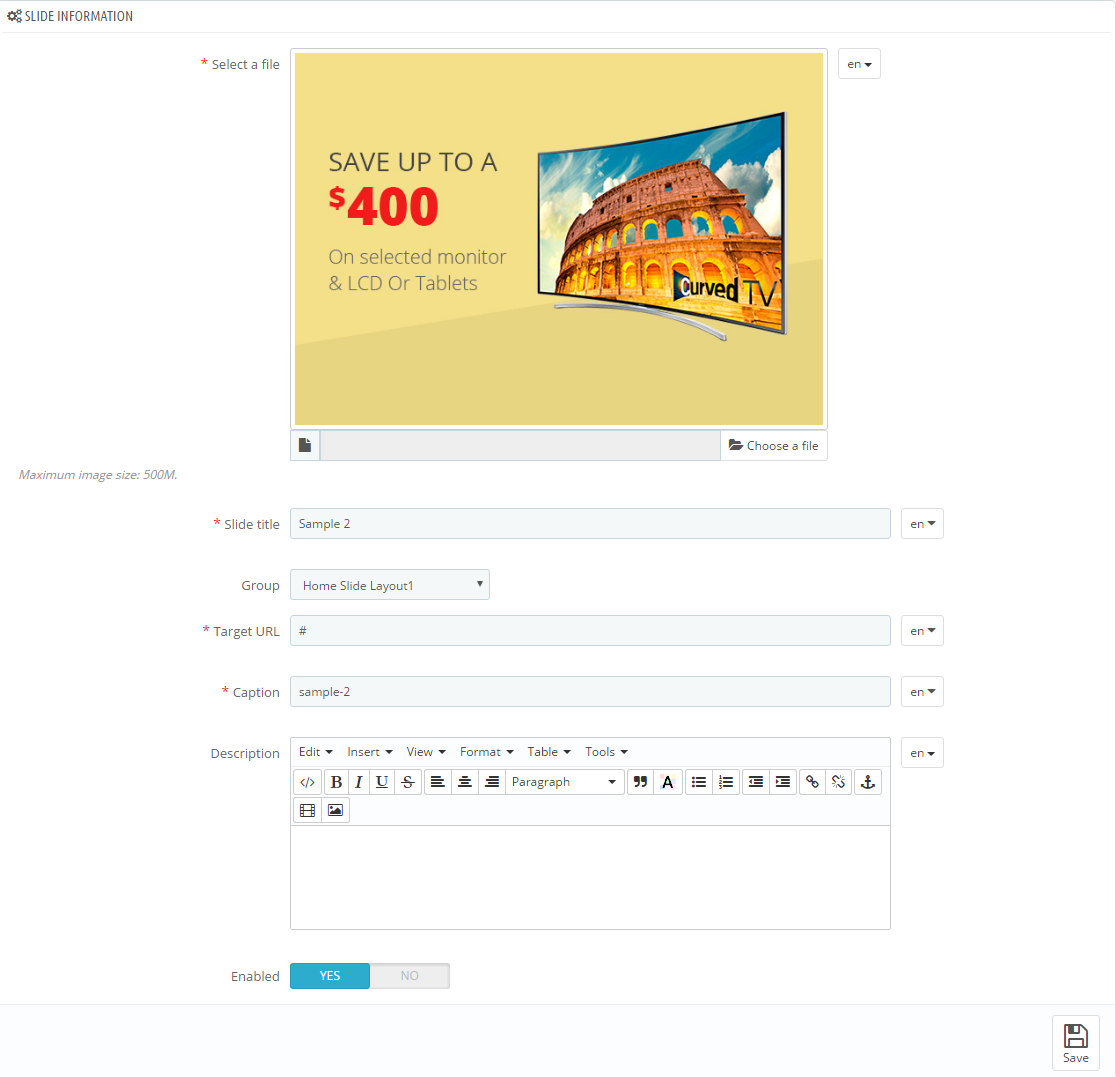
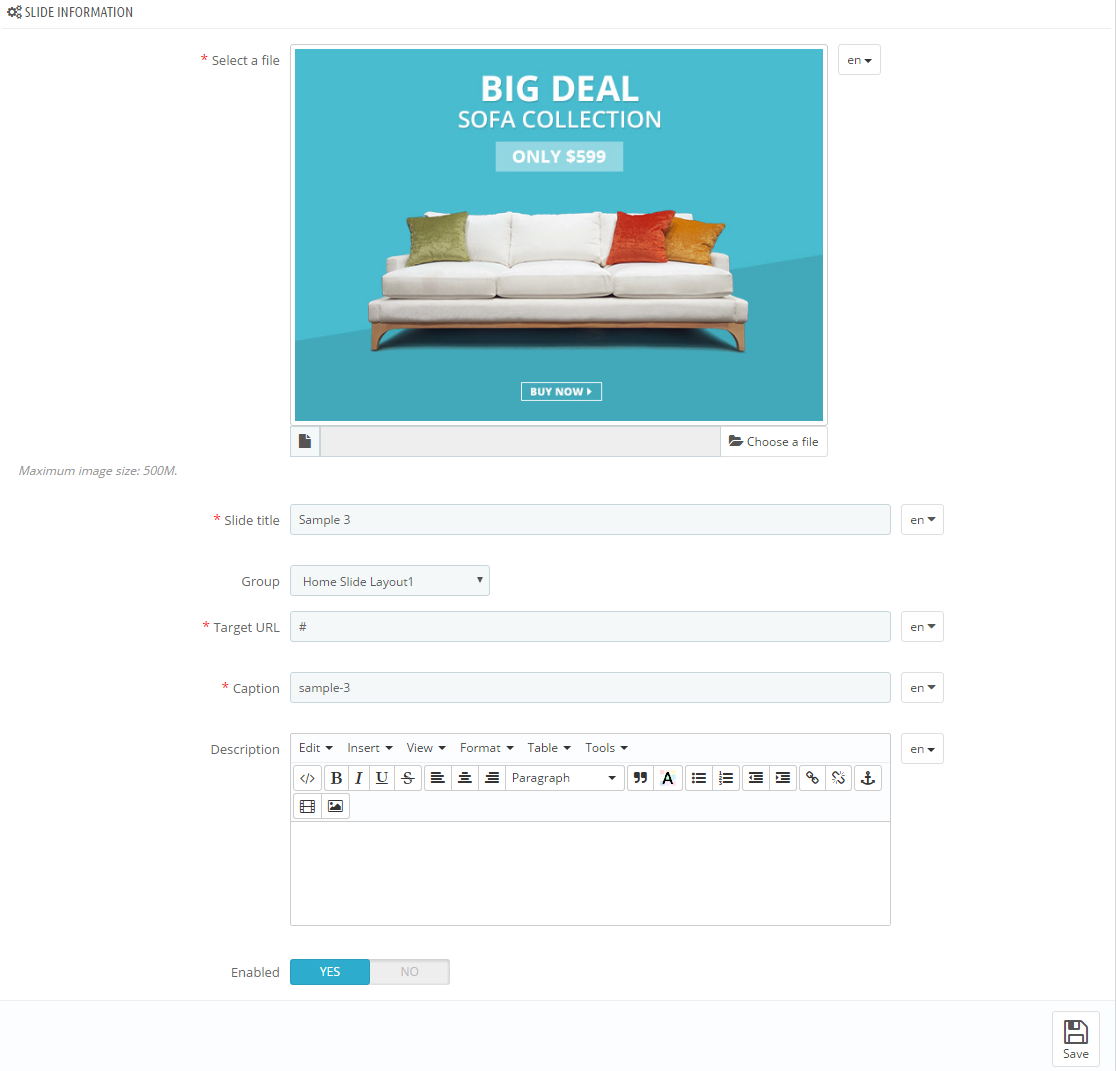
Step 4: In the last part named Slides List of this configuration page, click  button in the right corner to add new slide and edit slide’s information as follows:
button in the right corner to add new slide and edit slide’s information as follows:
-
Sample 1:

Copy and paste the following code into the content:
123<h3>welcome to styleshop</h3><h2>NEW TREND FROM france</h2><h4>* Discount applied automatically at checkout</h4> -
Sample 2:

Copy and paste the following code into the content:
123<h3>welcome to styleshop</h3><h2>NEW TREND FROM france</h2><h4>* Discount applied automatically at checkout</h4> -
Sample 3:

Copy and paste the following code into the content:
123<h3>welcome to styleshop</h3><h2>NEW TREND FROM france</h2><h4>* Discount applied automatically at checkout</h4>
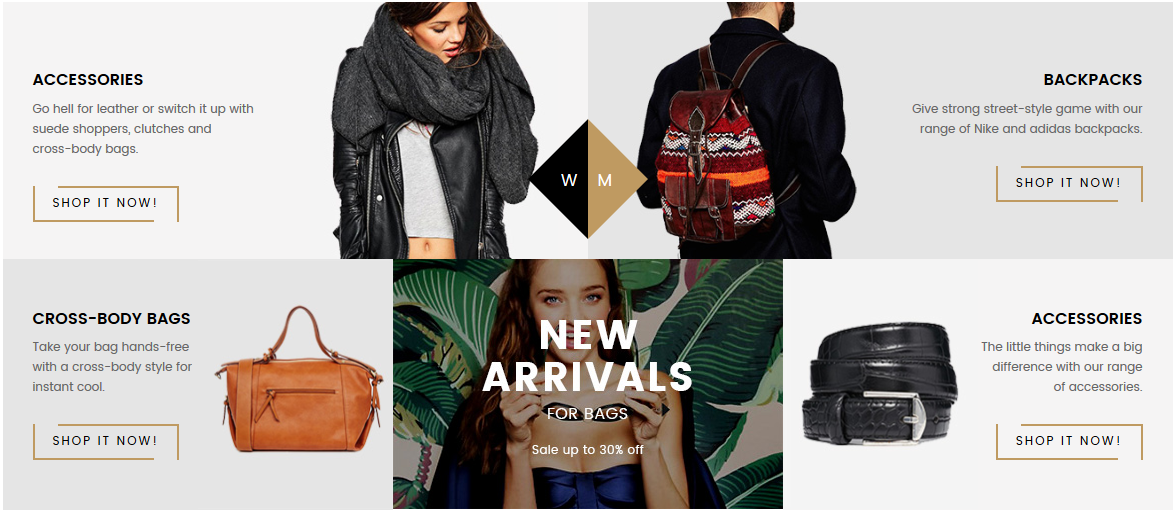
display CustomHTML1
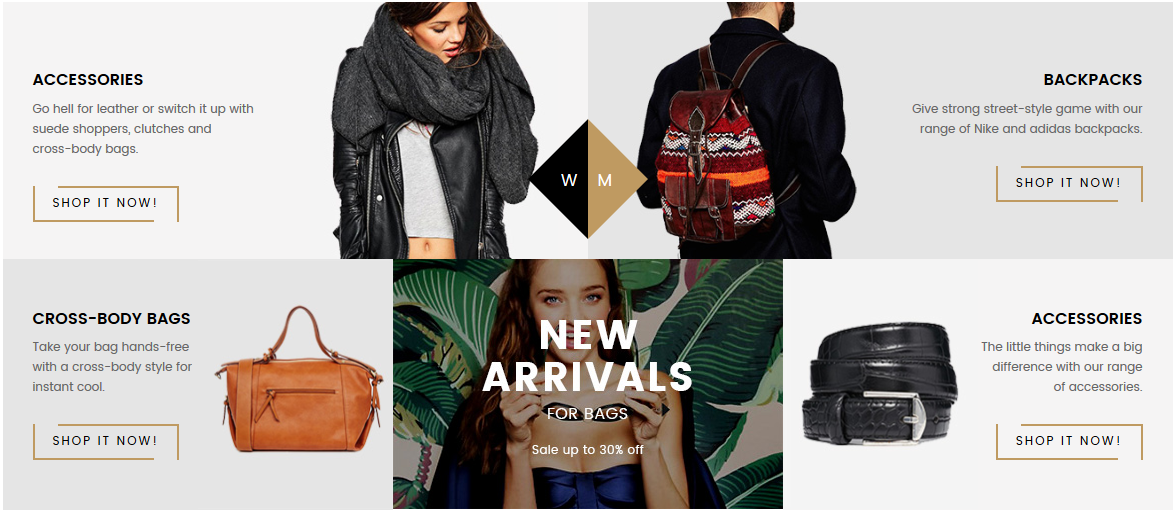
SP Custom HTML - New Arrival
Frontend Appearance:

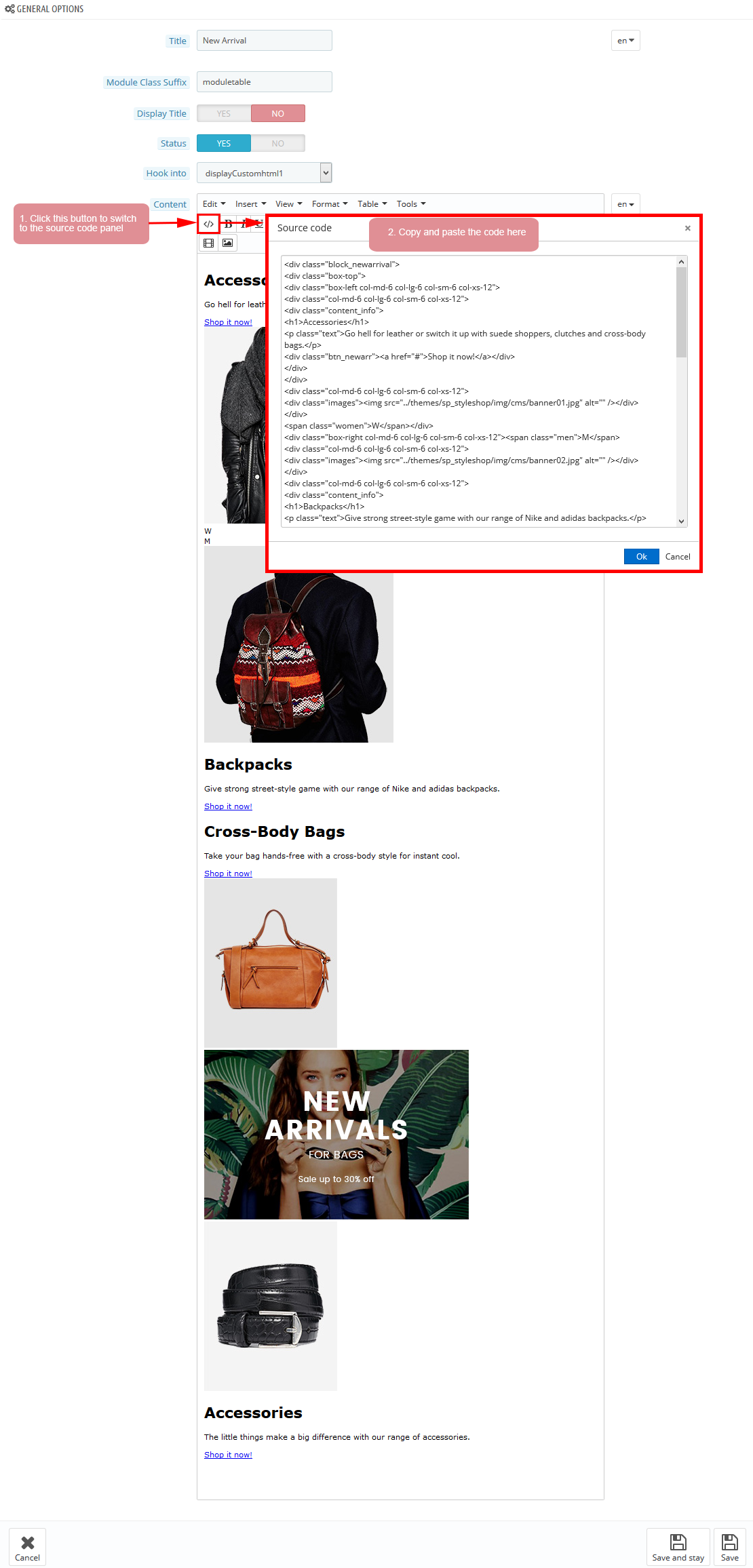
Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
|
<div class="block_newarrival">
<div class="box-top">
<div class="box-left col-md-6 col-lg-6 col-sm-6 col-xs-12">
<div class="col-md-6 col-lg-6 col-sm-6 col-xs-12">
<div class="content_info">
<h1>Accessories</h1>
<p class="text">Go hell for leather or switch it up with suede shoppers, clutches and cross-body bags.</p>
<div class="btn_newarr"><a href="#">Shop it now!</a></div>
</div>
</div>
<div class="col-md-6 col-lg-6 col-sm-6 col-xs-12">
<div class="images"><img src="/themes/sp_styleshop/img/cms/banner01.jpg" alt="" /></div>
</div>
<span class="women">W</span></div>
<div class="box-right col-md-6 col-lg-6 col-sm-6 col-xs-12"><span class="men">M</span>
<div class="col-md-6 col-lg-6 col-sm-6 col-xs-12">
<div class="images"><img src="/themes/sp_styleshop/img/cms/banner02.jpg" alt="" /></div>
</div>
<div class="col-md-6 col-lg-6 col-sm-6 col-xs-12">
<div class="content_info">
<h1>Backpacks</h1>
<p class="text">Give strong street-style game with our range of Nike and adidas backpacks.</p>
<div class="btn_newarr"><a href="#">Shop it now!</a></div>
</div>
</div>
</div>
</div>
<div class="box-bottom">
<div class="box-left col-md-4 col-lg-4 col-sm-4 col-xs-12">
<div class="col-md-6 col-lg-6 col-sm-6 col-xs-12">
<div class="content_info">
<h1>Cross-Body Bags</h1>
<p class="text">Take your bag hands-free with a cross-body style for instant cool.</p>
<div class="btn_newarr"><a href="#">Shop it now!</a></div>
</div>
</div>
<div class="col-md-6 col-lg-6 col-sm-6 col-xs-12">
<div class="images"><img src="/themes/sp_styleshop/img/cms/banner03.jpg" alt="" /></div>
</div>
</div>
<div class="box-center col-md-4 col-lg-4 col-sm-4 col-xs-12">
<div class="images"><a href="#"><img src="/themes/sp_styleshop/img/cms/banner05.jpg" alt="" /></a></div>
</div>
<div class="box-right col-md-4 col-lg-4 col-sm-4 col-xs-12">
<div class="col-md-6 col-lg-6 col-sm-6 col-xs-12">
<div class="images"><img src="/themes/sp_styleshop/img/cms/banner04.jpg" alt="" /></div>
</div>
<div class="col-md-6 col-lg-6 col-sm-6 col-xs-12">
<div class="content_info">
<h1>Accessories</h1>
<p class="text">The little things make a big difference with our range of accessories.</p>
<div class="btn_newarr"><a href="#">Shop it now!</a></div>
</div>
</div>
</div>
</div>
</div>
|
displayExtraSlider
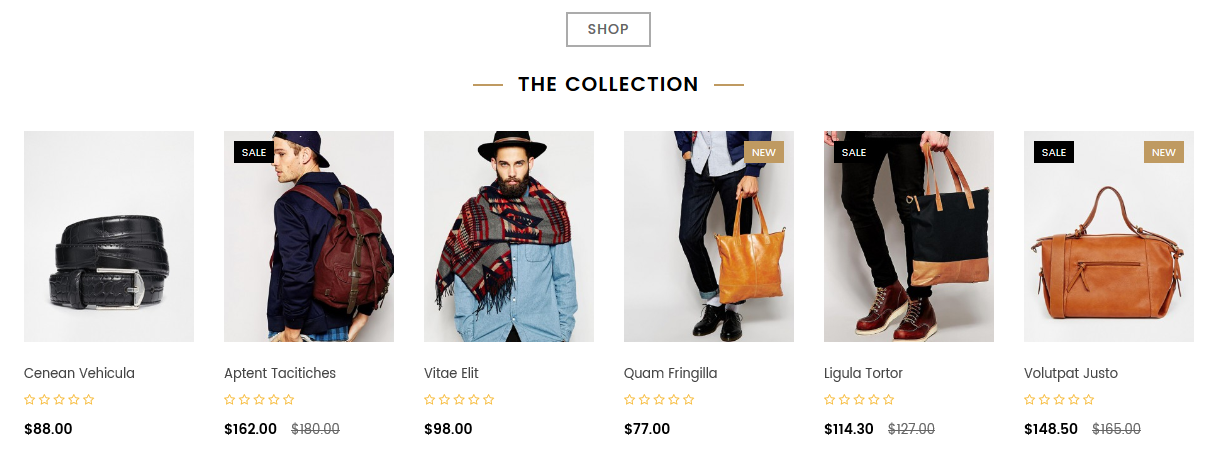
SP Extra Slider - The Collection
Frontend Appearance:

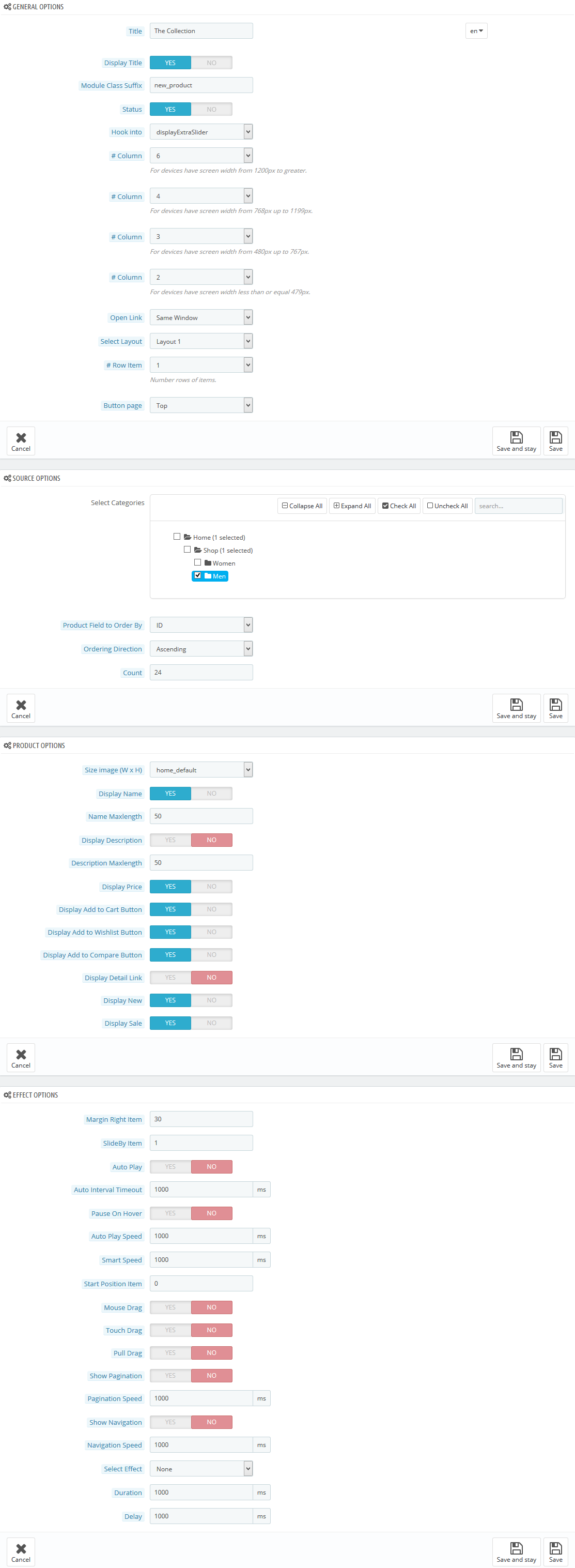
Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Extra Slider” module.

Step 2: In the “SP Extra Slider” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

display CustomHTML2
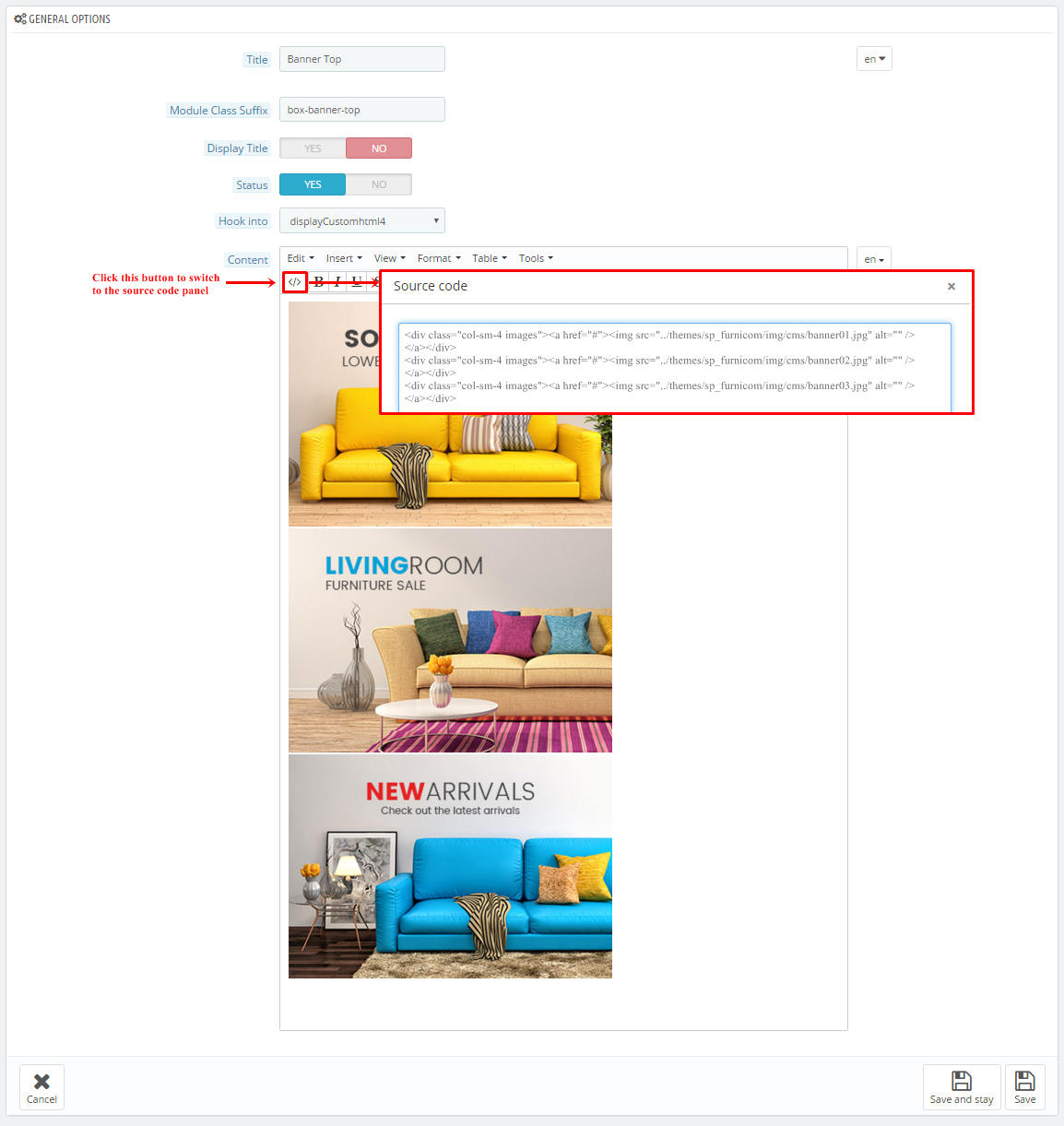
SP Custom HTML - Banner Top
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

Copy and paste the following code into the content:
|
1
2
3
4
5
6
|
<div class="best-style">
<div class="title"><span class="title-span">New Collection</span></div>
<h1>Best for women style</h1>
<p>Sale off up 30%</p>
<div class="btn_newarr"><a href="#">Shop it now!</a></div>
</div>
|
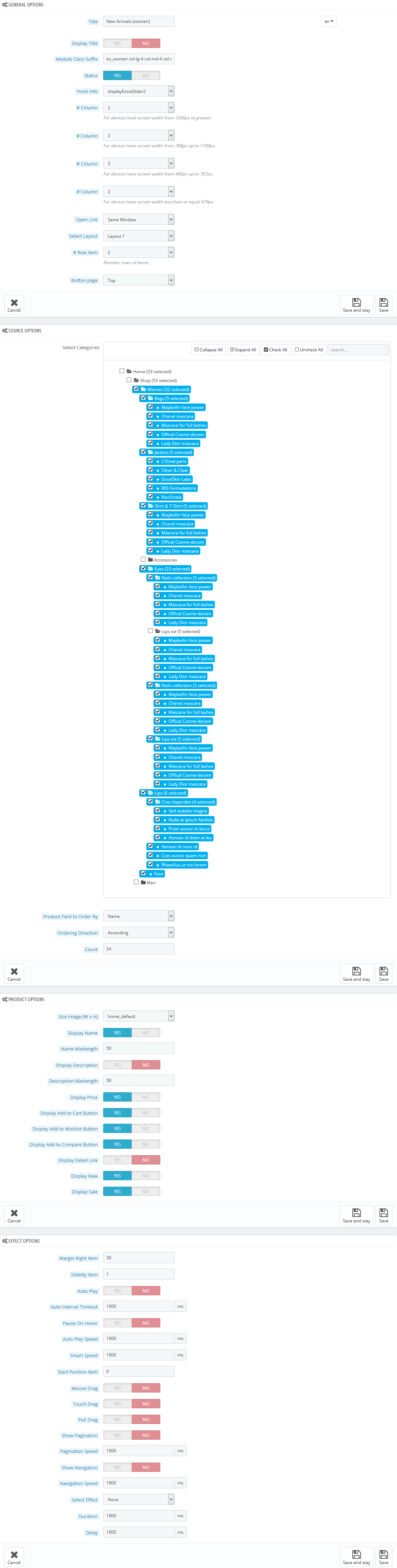
displayExtraSlider2
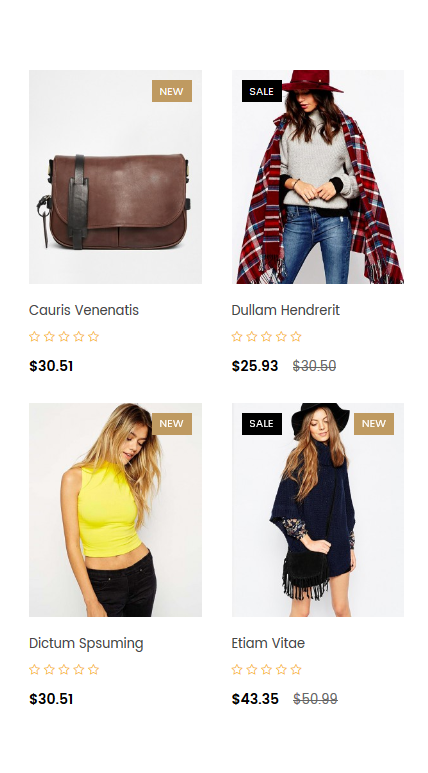
SP Extra Slider - New Arrivals (women)
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Extra Slider” module.

Step 2: In the “SP Extra Slider” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.
Module Class Suffix:
|
1
|
ex_women col-lg-4 col-md-4 col-sm-4 col-xs-12
|

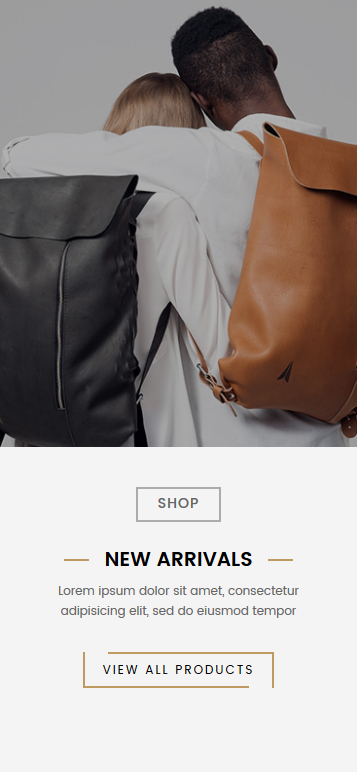
display CustomHTML3
SP Custom HTML - Banner Center Shop
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
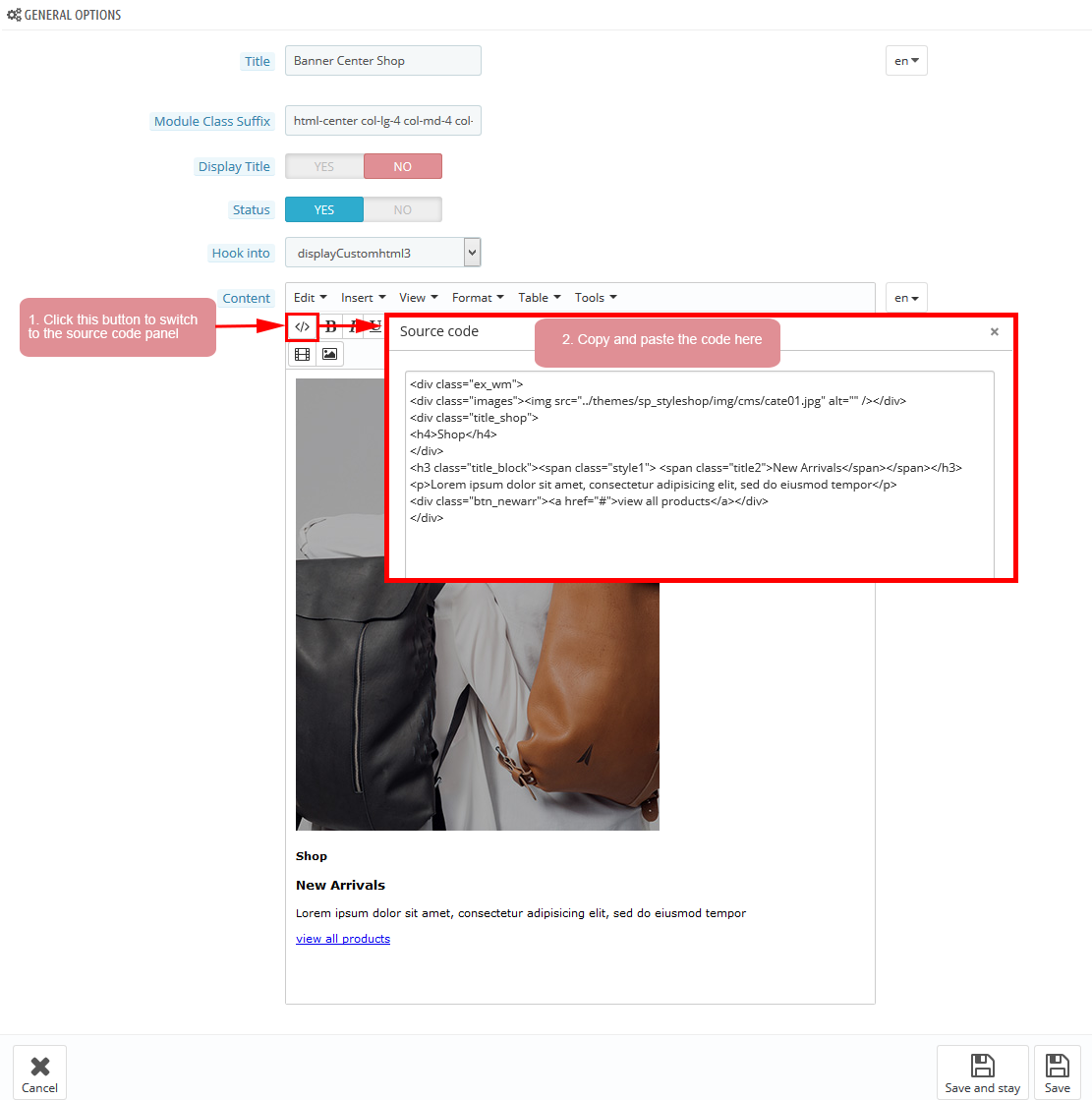
Step 3: You could configure this module like the following image.

-
Module Class Suffix:
1html-center col-lg-4 col-md-4 col-sm-4 col-xs-12 -
Copy and paste the following code into the content:
123456789<div class="ex_wm"><div class="images"><img src="/themes/sp_styleshop/img/cms/cate01.jpg" alt="" /></div><div class="title_shop"><h4>Shop</h4></div><h3 class="title_block"><span class="style1"> <span class="title2">New Arrivals</span></span></h3><p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor</p><div class="btn_newarr"><a href="#">view all products</a></div></div>
displayExtraSlider3
SP Extra Slider - New Arrivals (men)
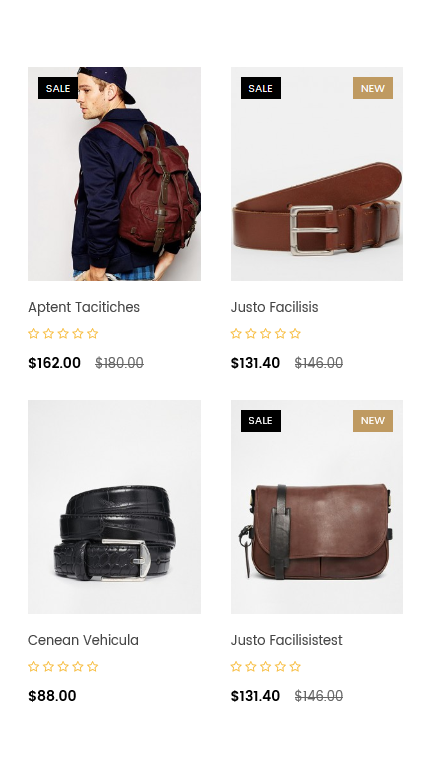
Frontend Appearance:

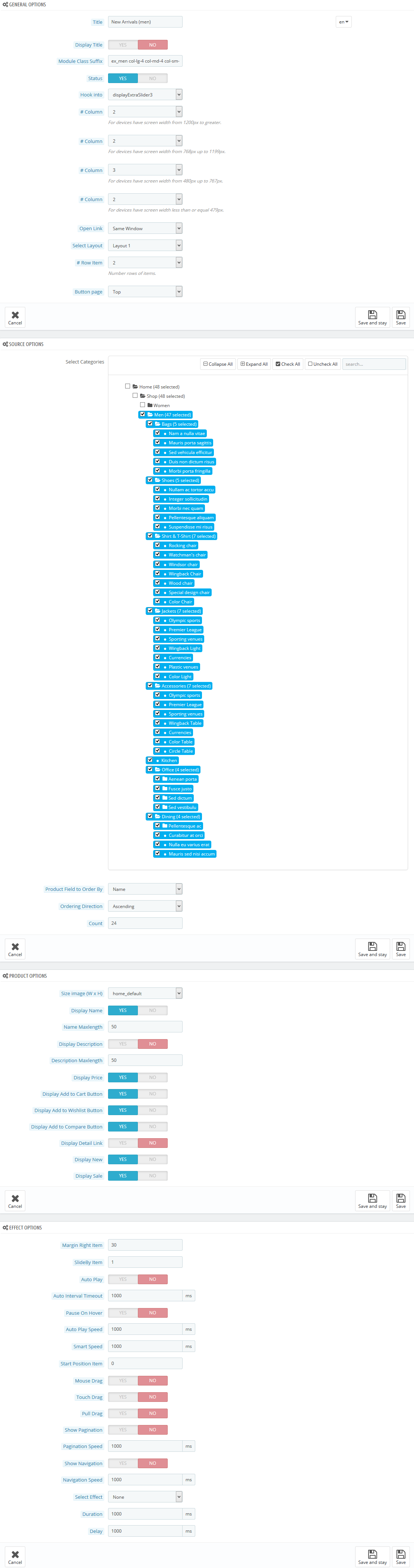
Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Extra Slider” module.

Step 2: In the “SP Extra Slider” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.
Module Class Suffix:
|
1
|
ex_men col-lg-4 col-md-4 col-sm-4 col-xs-12
|

display CustomHTML4
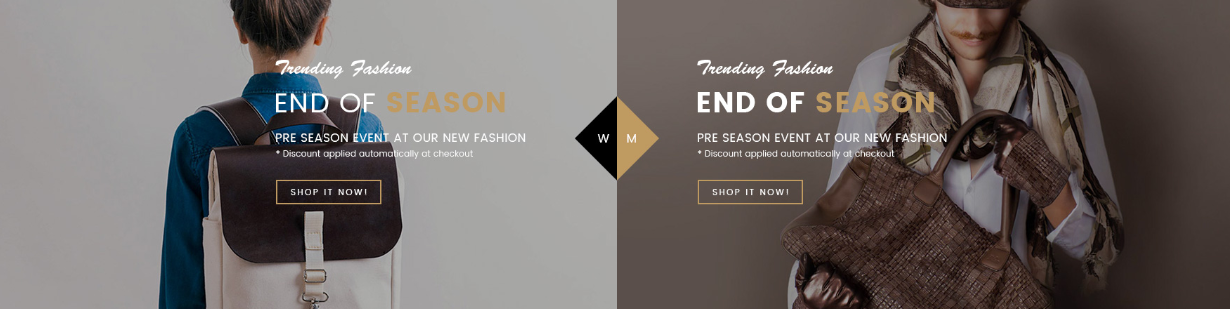
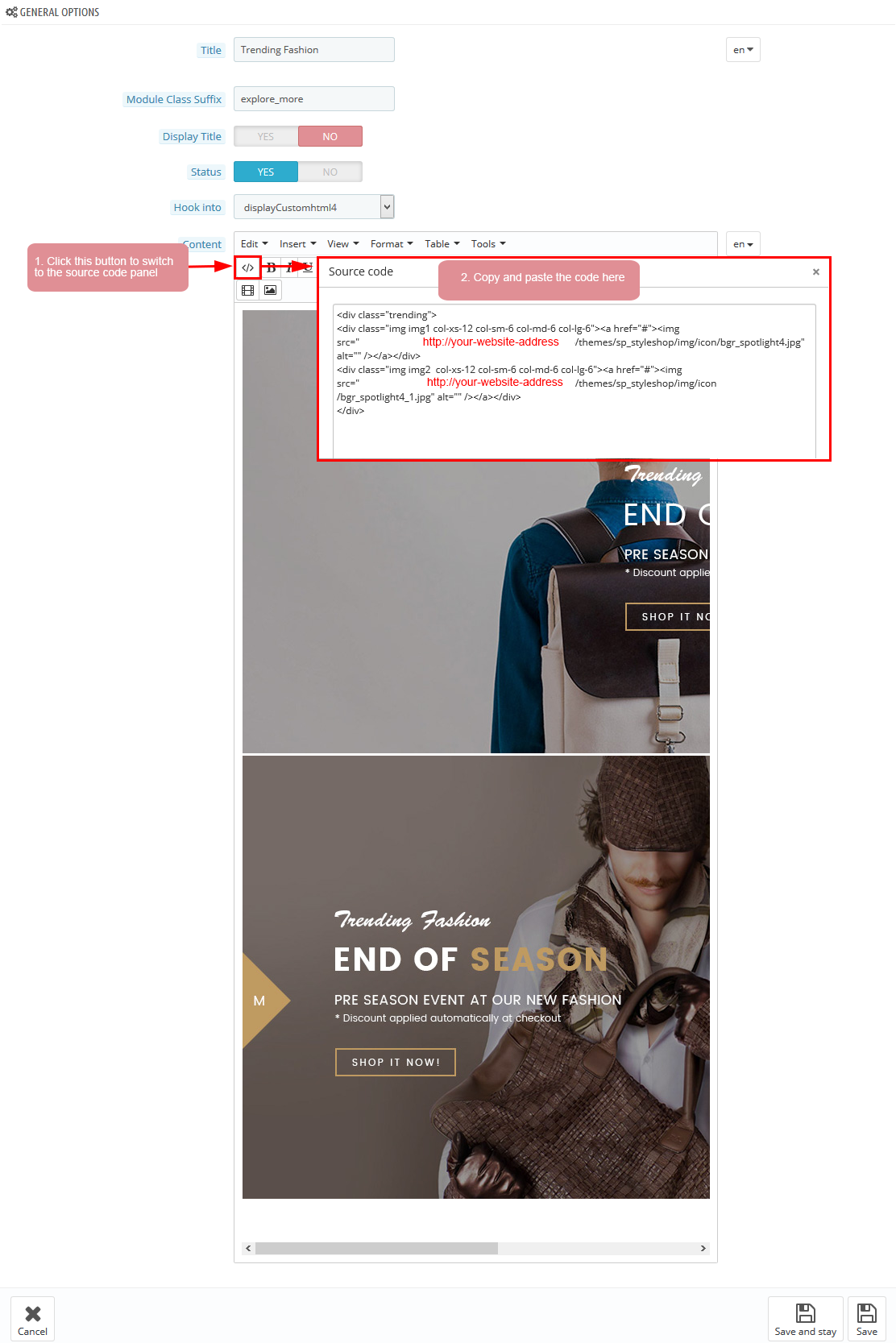
SP Custom HTML - Trending Fashion
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

Copy and paste the following code into the content:
displayManufacturer
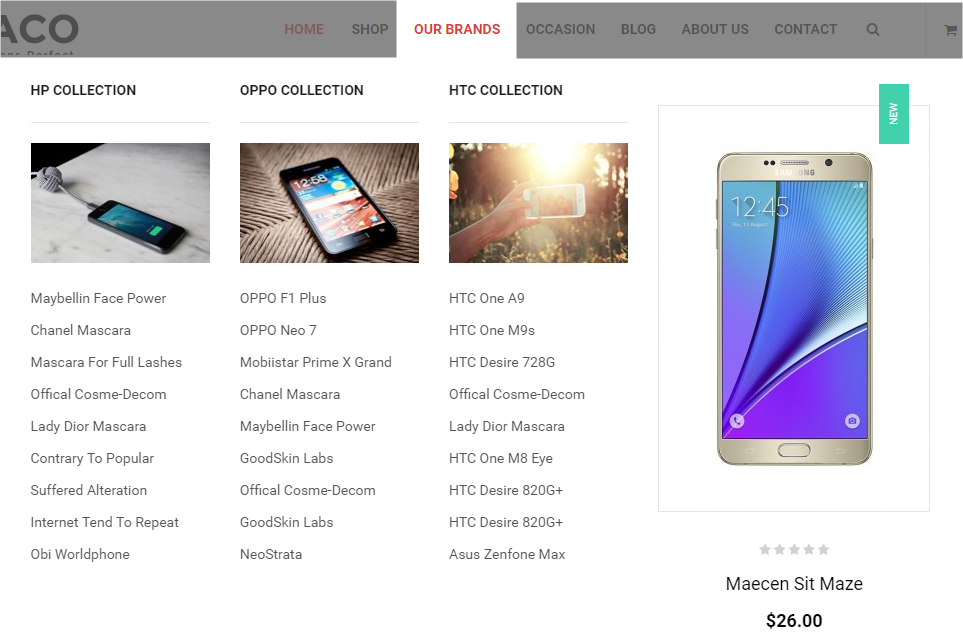
SP Manufacture Slider - Our Brands
Frontend Appearance:

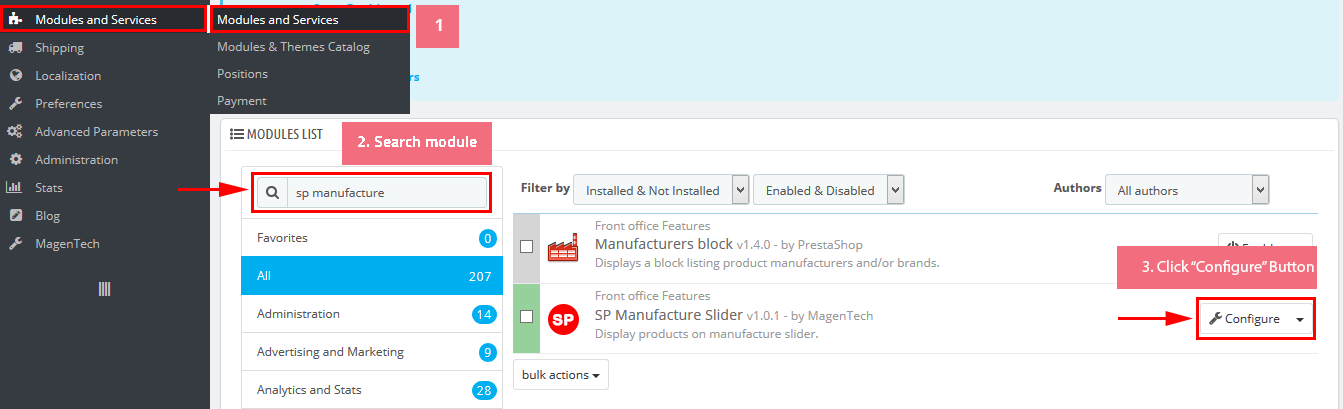
Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
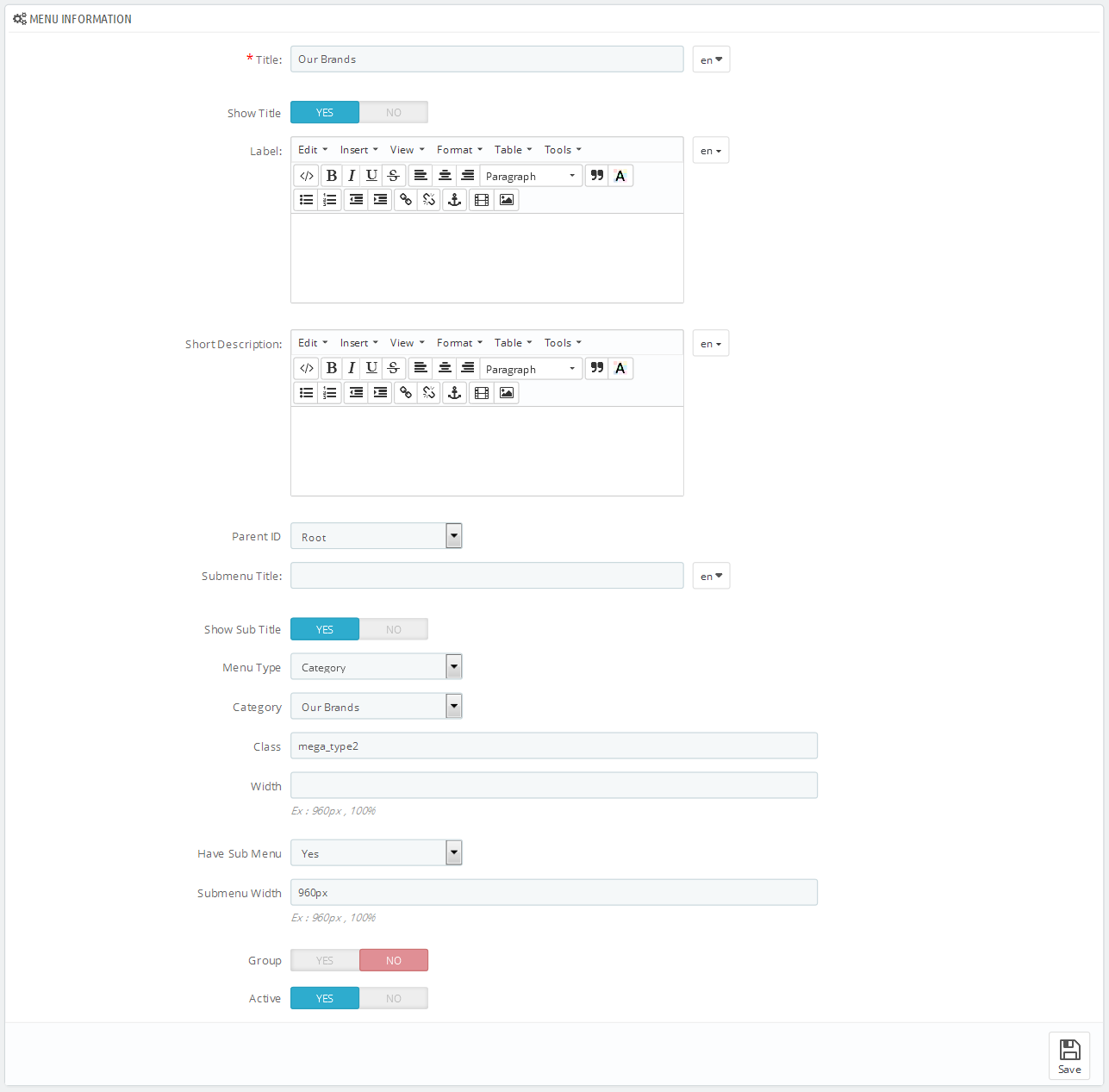
Step 3: You could configure this module like the following image.

display Home News
SP SmartBlog Home Lastest
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SmartBlog Home Lastest” module.

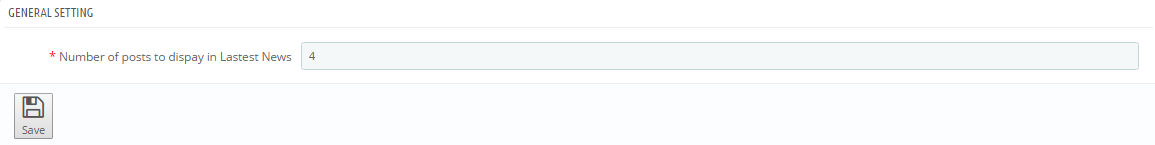
Step 2: You could configure this module like the following image.

display CustomHTML5
SP Custom HTML - Banner Top Layout2
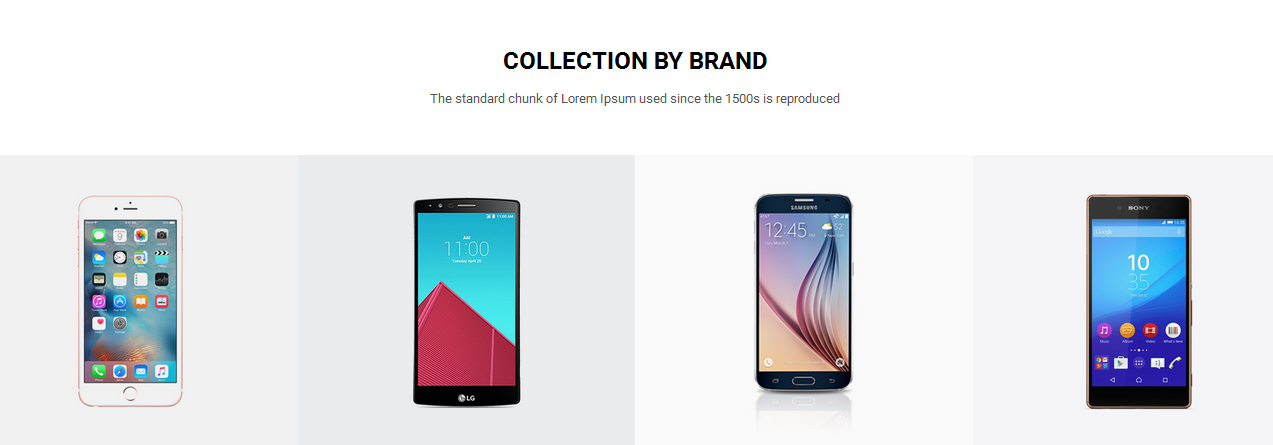
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
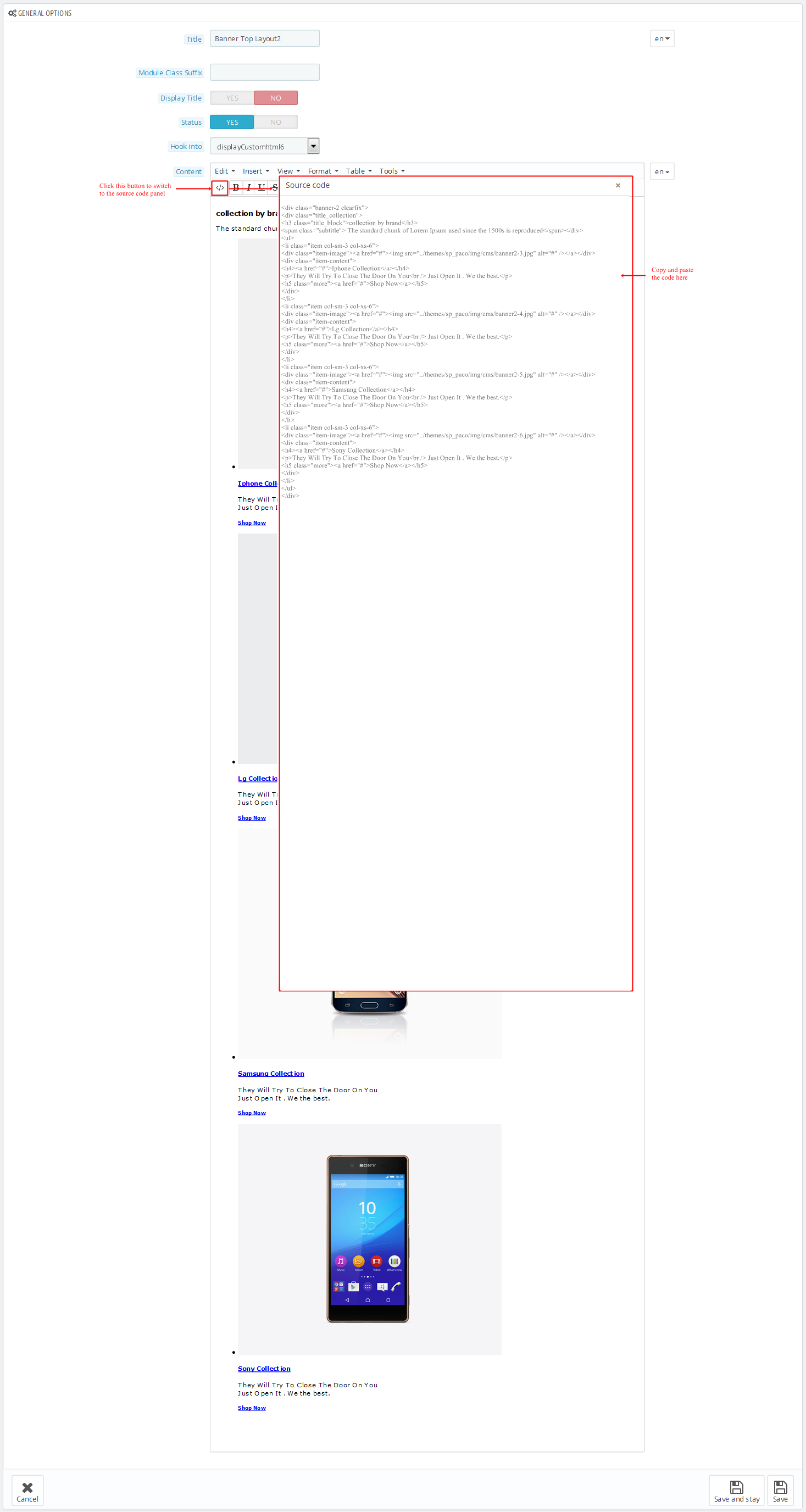
Step 3: You could configure this module like the following image.

Copy and paste the following code into the content:
|
1
2
3
|
<div class="shipping">
<div class="pre-text_ft">free shipping on orders over $450.00</div>
</div>
|
display Newsletter
SP Newsletter Block
Frontend Appearance:

Backend Settings:
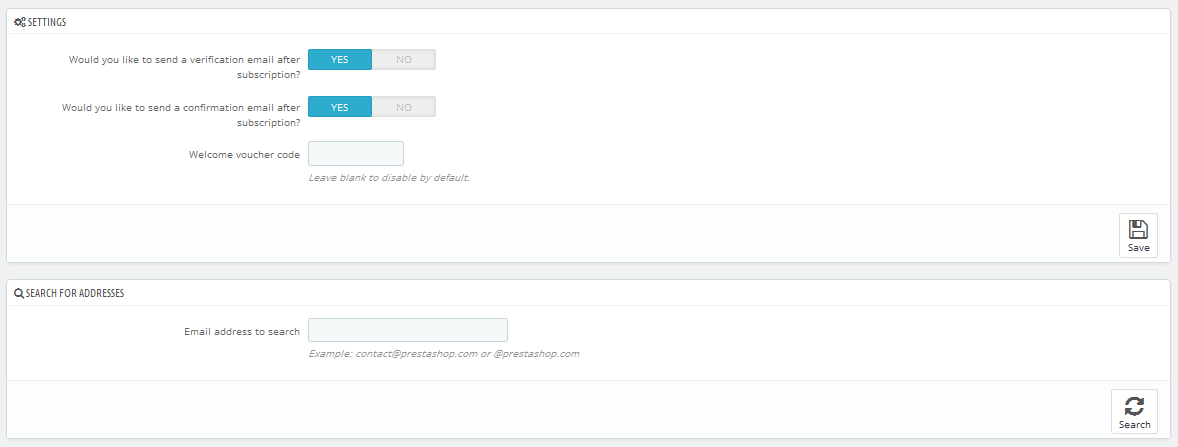
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Newsletter Block” module.

Step 2: You could configure its settings like the following image.

To edit the text in this module, please follow these steps:
In your Website’s Directory, go to themes\sp_styleshop\modules\spblocknewsletter folder. To change the text in this module, in this folder, you could open the file named blocknewsletter.tpl by your editor program.
Find and change the text you want to edit, such as: NEWSLETTER SIGNUP, Your email…, subscribe
displayTopSocial
SP Theme Configuration
Frontend Appearance:

Backend Settings:
1. In your Prestashop Admin Dashboard, navigate to Modules and Services >> Modules and Services >> go to MODULES LIST section, search for “SP Theme configurator” module then click on Configure.

2. In the SP Theme Settings, choose “Social Accounts” to configure the parameters in this section. After finishing, you could go to the front-end to view the changes.

display CustomHTML6
SP Custom HTML - Footer Informations
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

Copy and paste the following code into the content:
displayFooter
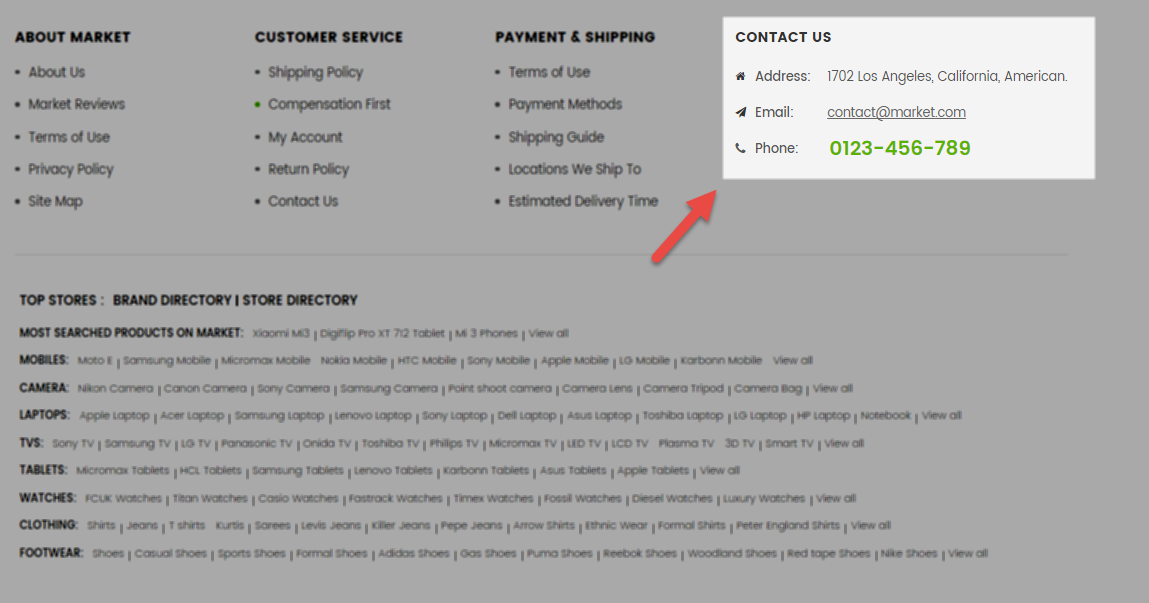
Contact Information Block
Frontend Appearance:

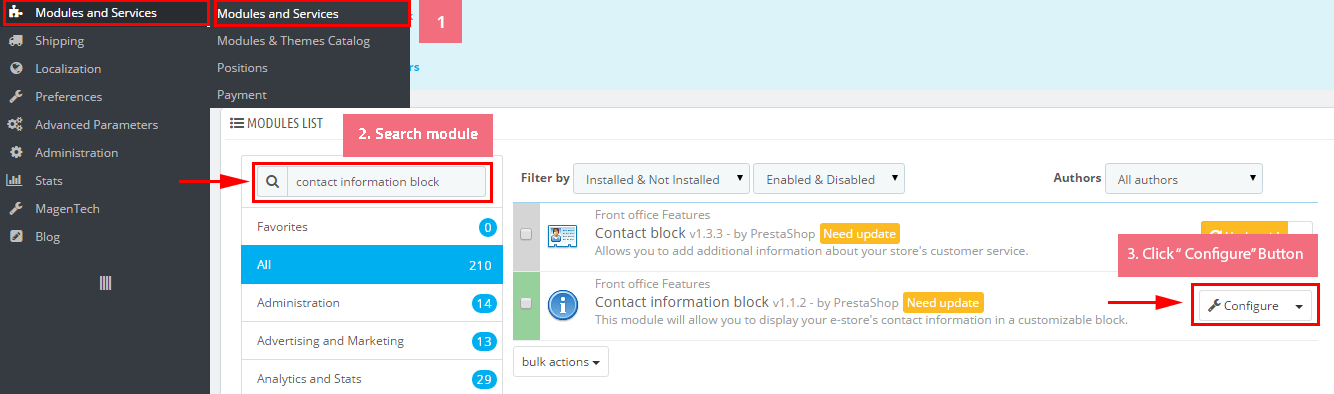
Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “Contact Information Block” module.

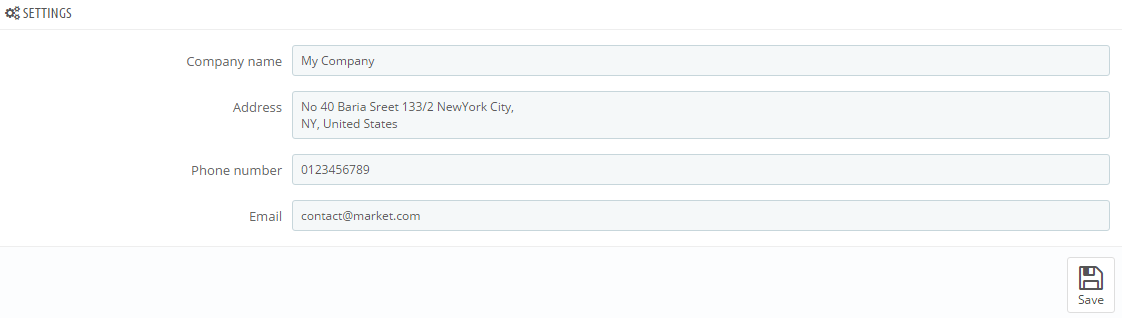
Step 2: You could configure this module like the following image.

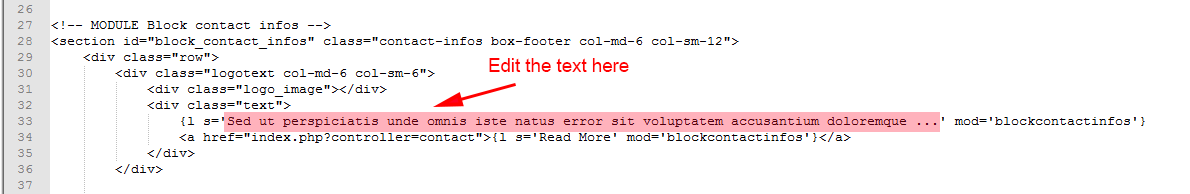
To edit text in this position, go to themes\sp_styleshop\modules\blockcontactinfos folder in your Website’s Directory. In this folder, you could open the file named blockcontactinfos.tpl by your editor program.
Find and change the following text in this file as you want:
|
1
|
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum is simply dummy text of the printing and typesetting industry
|

display Footer Bottom
SP Custom HTML - Menu Footer
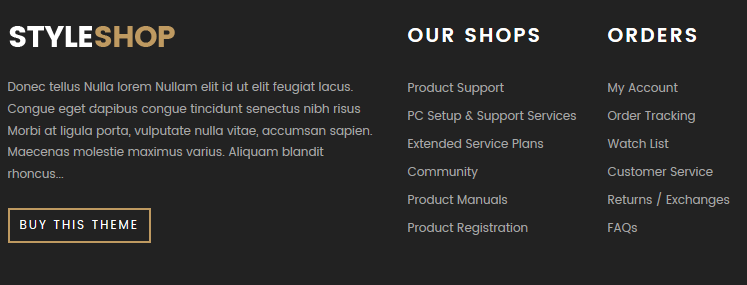
Frontend Appearance:

Backend Settings:
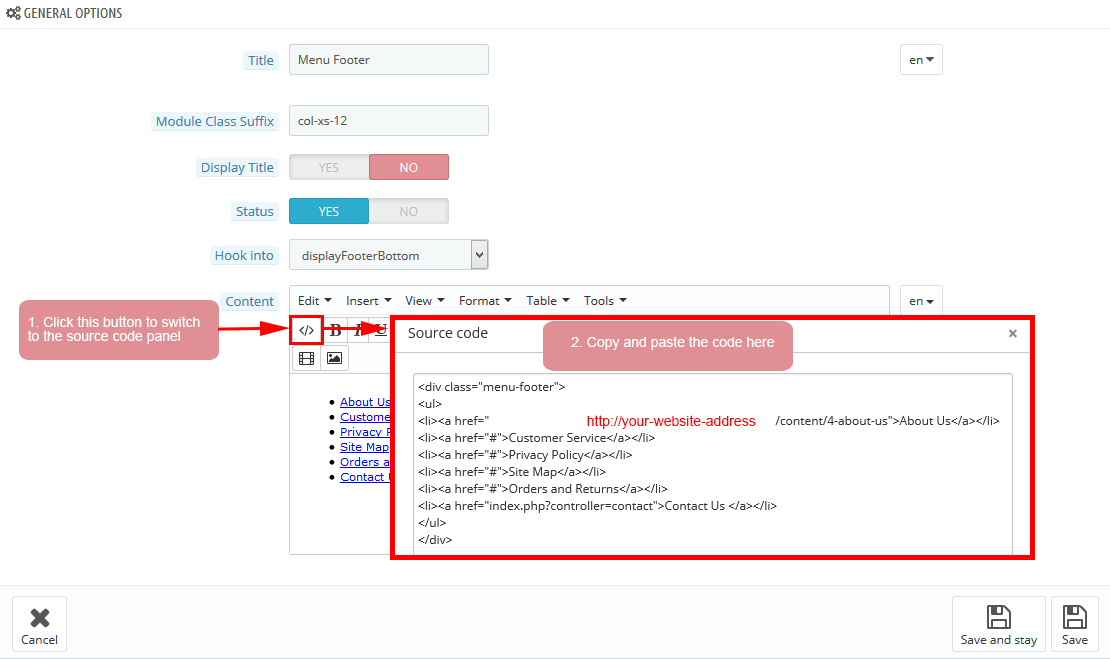
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
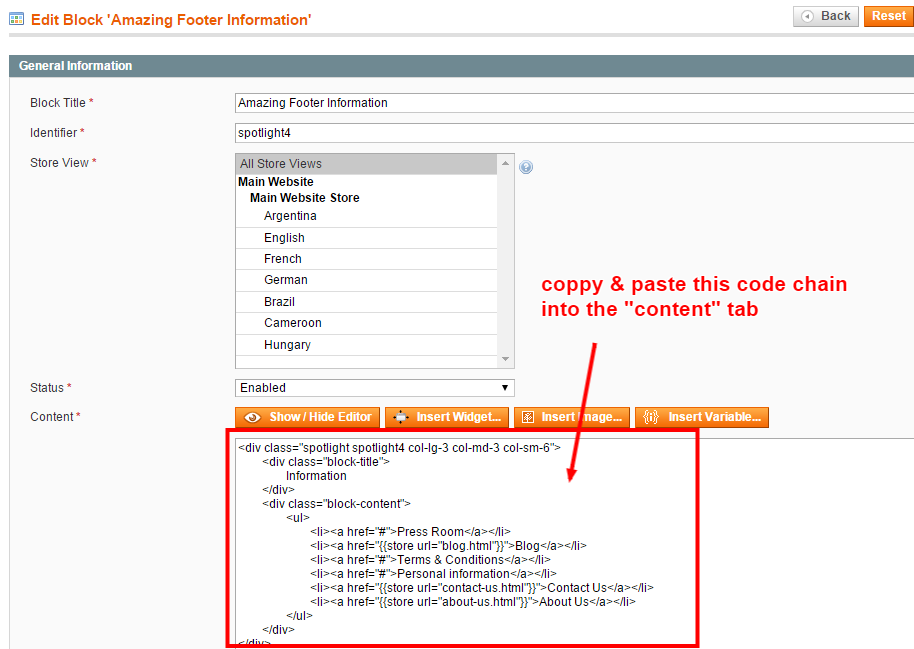
Step 3: You could configure this module like the following image.

Copy and paste the following code into the content:
Copyright
SP Theme Configuration
Frontend Appearance:

Backend Settings:
Go Here to see the backend settings.

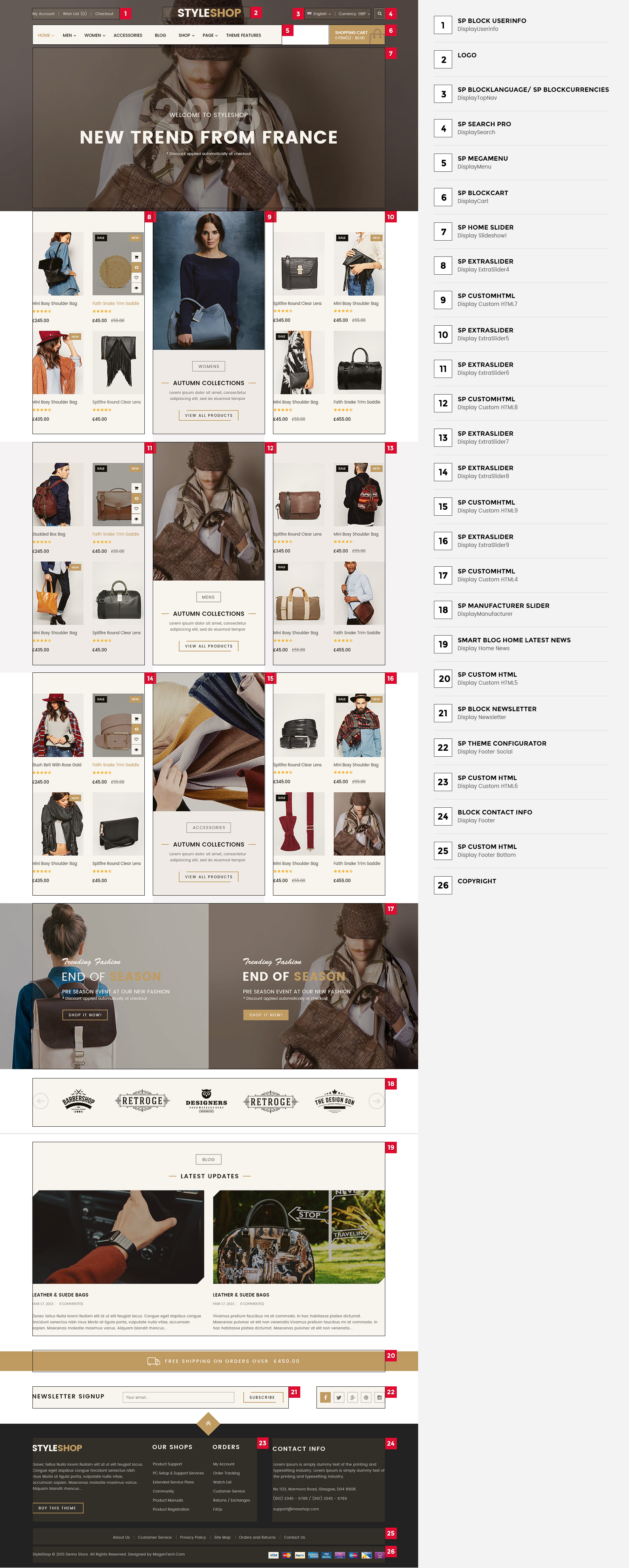
5.2 SP Styleshop Layout 2
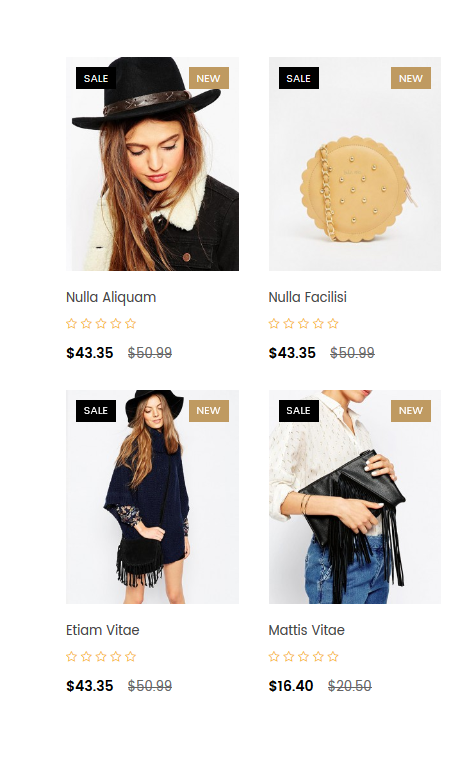
displayExtraSlider4
SP Extra Slider - Autumn Collections (left)(women)
Frontend Appearance:

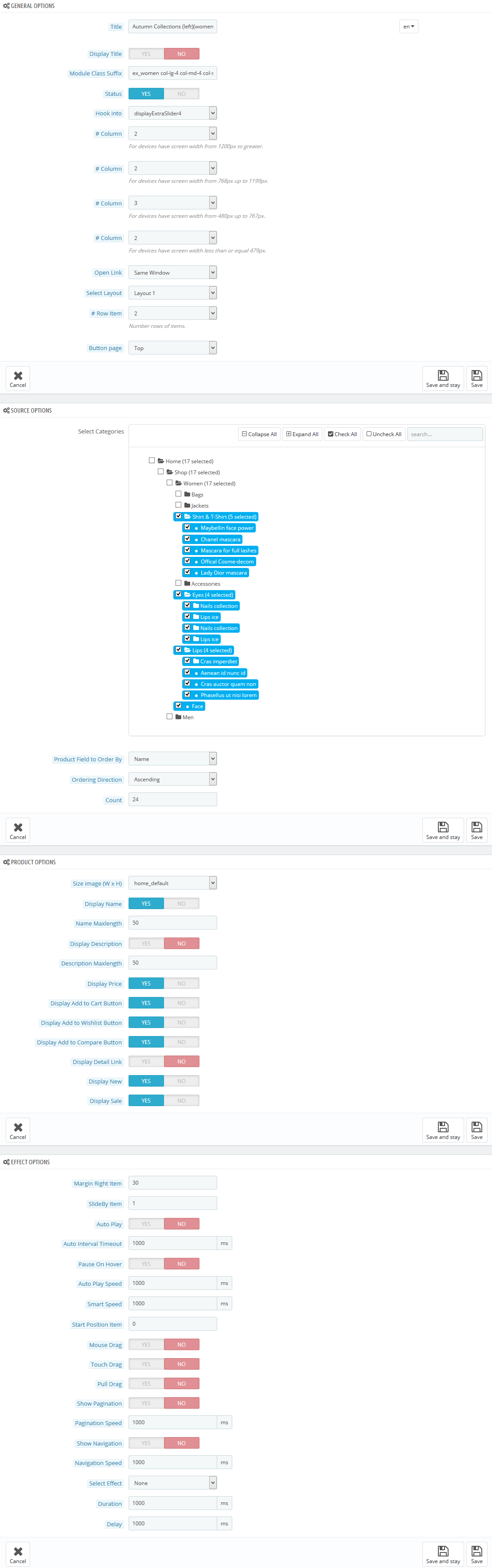
Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Extra Slider” module.

Step 2: In the “SP Extra Slider” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.
Module Class Suffix:
|
1
|
ex_women col-lg-4 col-md-4 col-sm-4 col-xs-12
|

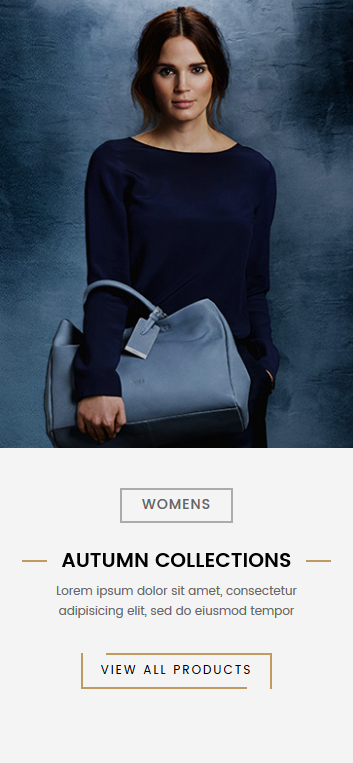
display Custom HTML7
SP Custom HTML - Banner Center Layout2 women
Frontend Appearance:

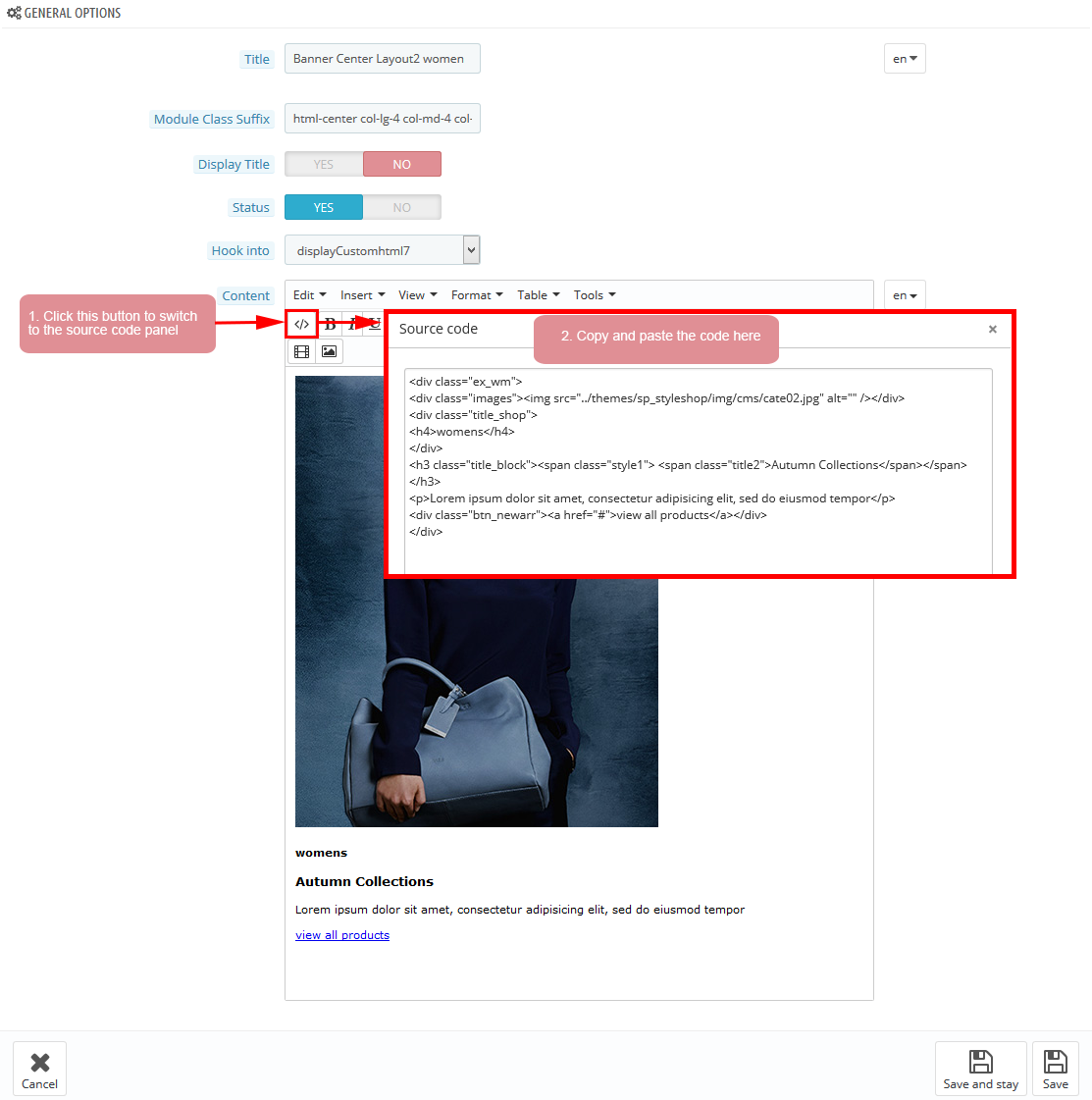
Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

-
Module Class Suffix:
1html-center col-lg-4 col-md-4 col-sm-4 col-xs-12 -
Copy and paste the following code into the content:
123456789<div class="ex_wm"><div class="images"><img src="/themes/sp_styleshop/img/cms/cate02.jpg" alt="" /></div><div class="title_shop"><h4>womens</h4></div><h3 class="title_block"><span class="style1"> <span class="title2">Autumn Collections</span></span></h3><p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor</p><div class="btn_newarr"><a href="#">view all products</a></div></div>
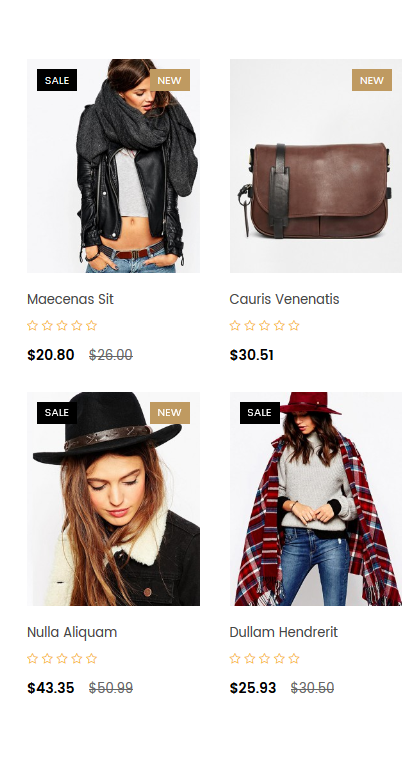
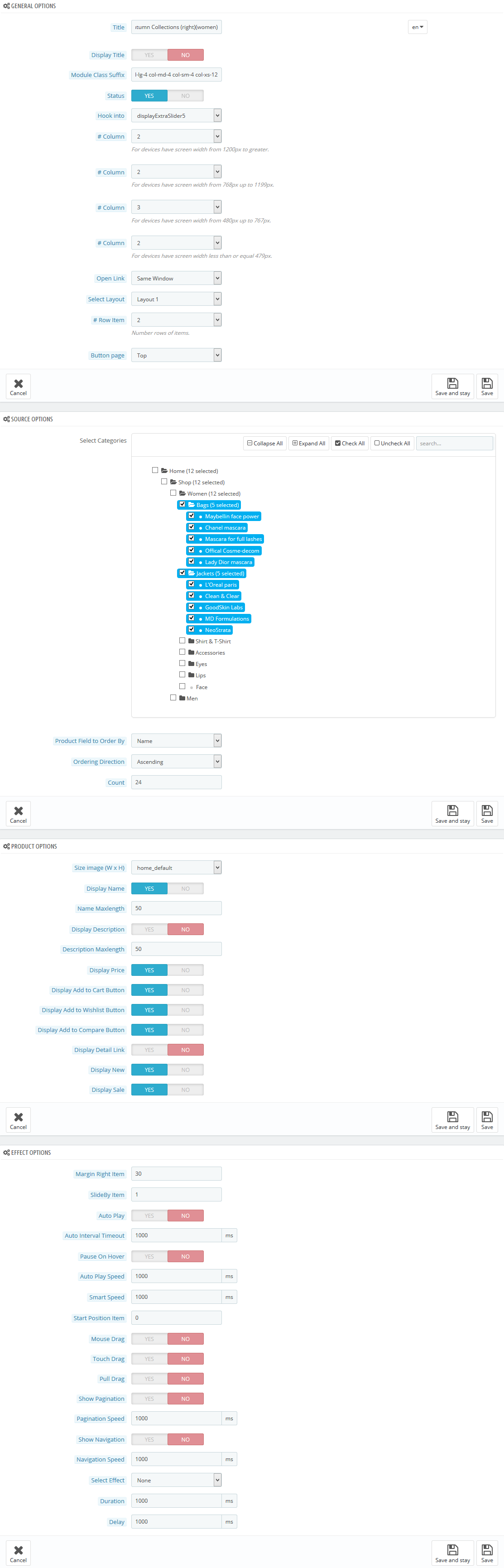
displayExtraSlider5
SP Extra Slider - Autumn Collections (right)(women)
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Extra Slider” module.

Step 2: In the “SP Extra Slider” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.
Module Class Suffix:
|
1
|
ex_men col-lg-4 col-md-4 col-sm-4 col-xs-12
|

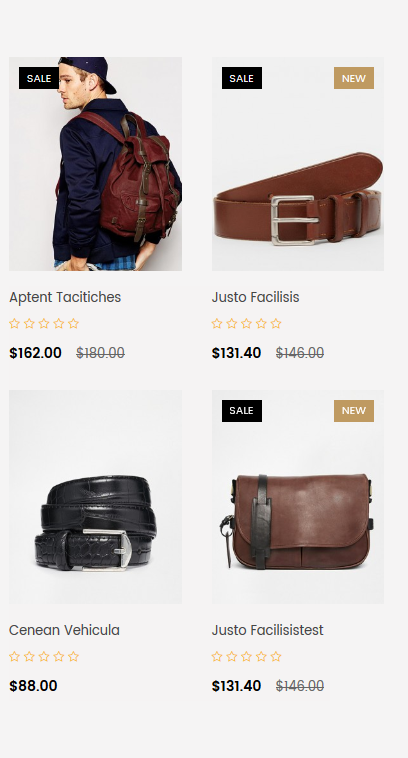
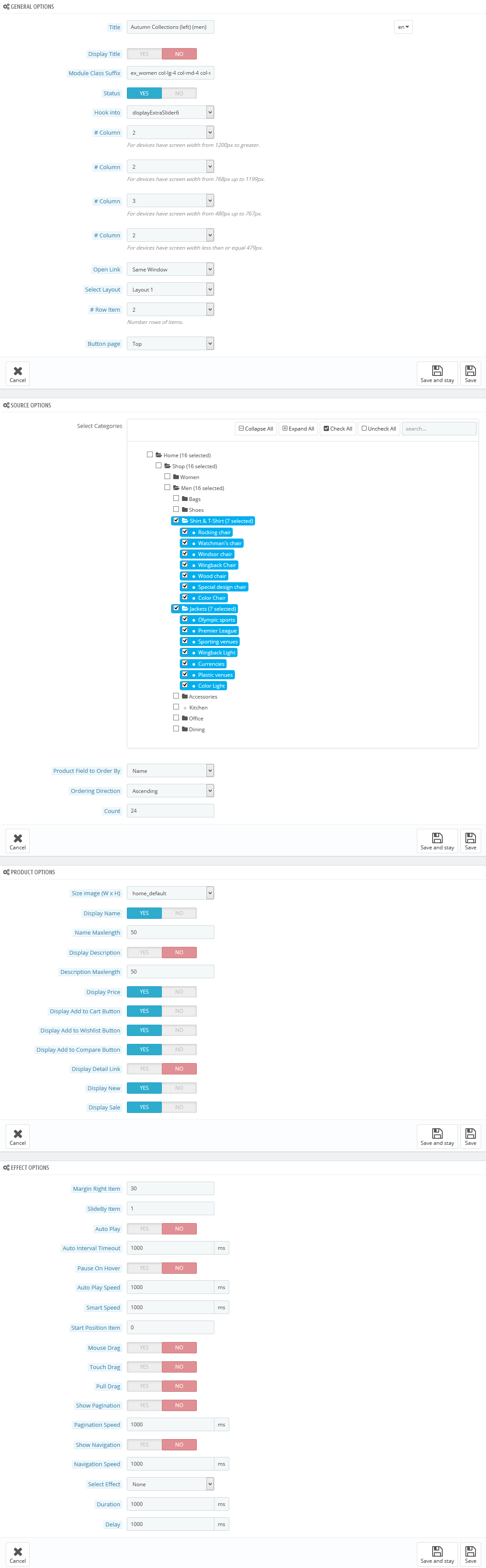
displayExtraSlider6
SP Extra Slider -Autumn Collections (left) (men)
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Extra Slider” module.

Step 2: In the “SP Extra Slider” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.
Module Class Suffix:
|
1
|
ex_women col-lg-4 col-md-4 col-sm-4 col-xs-12
|

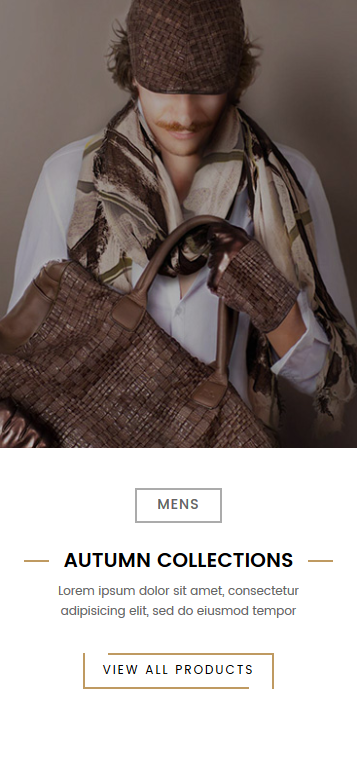
display Custom HTML8
SP Custom HTML - Banner Center Layout2 men
Frontend Appearance:

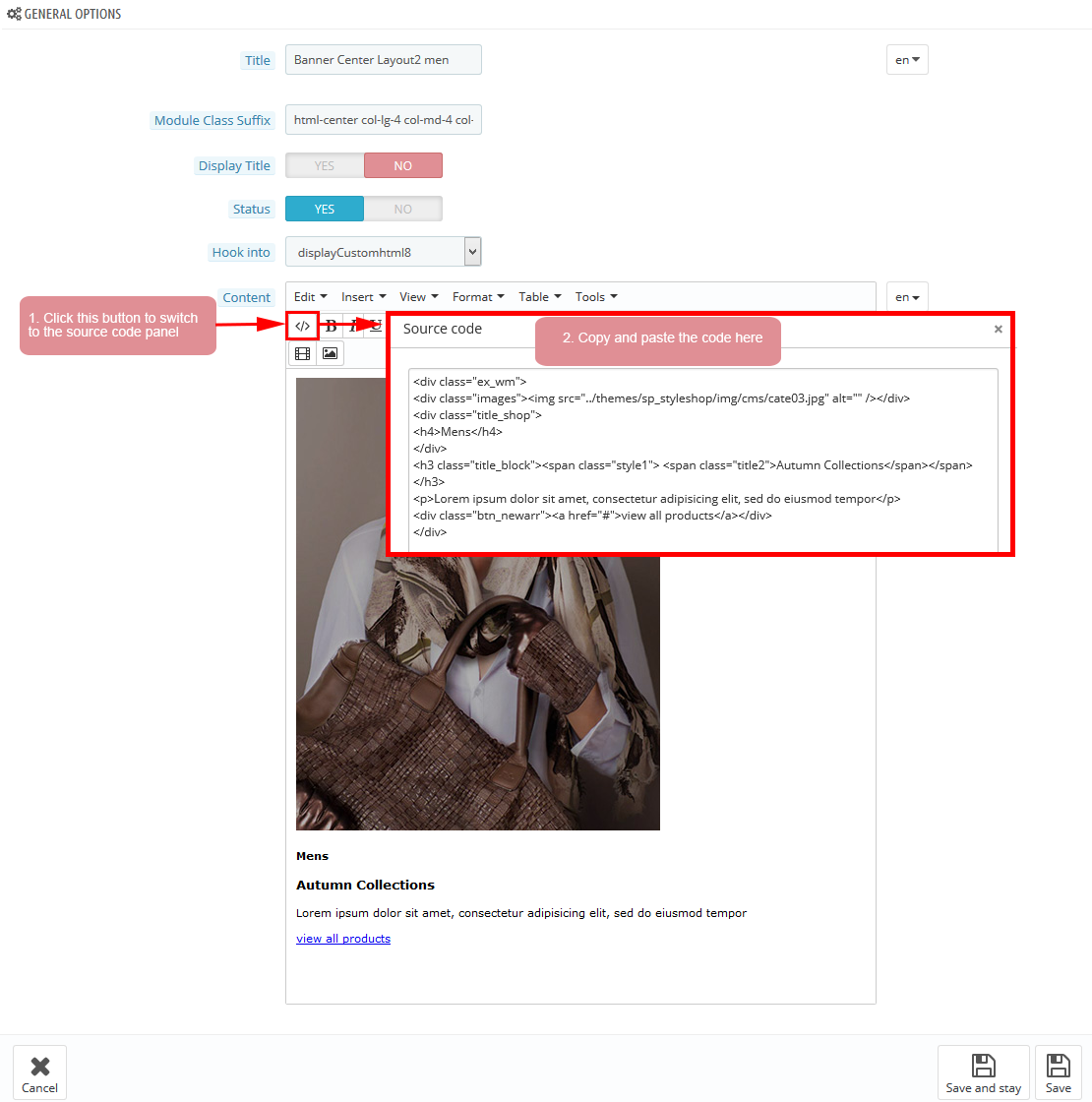
Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

-
Module Class Suffix:
1html-center col-lg-4 col-md-4 col-sm-4 col-xs-12 -
Copy and paste the following code into the content:
123456789<div class="ex_wm"><div class="images"><img src="/themes/sp_styleshop/img/cms/cate03.jpg" alt="" /></div><div class="title_shop"><h4>Mens</h4></div><h3 class="title_block"><span class="style1"> <span class="title2">Autumn Collections</span></span></h3><p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor</p><div class="btn_newarr"><a href="#">view all products</a></div></div>
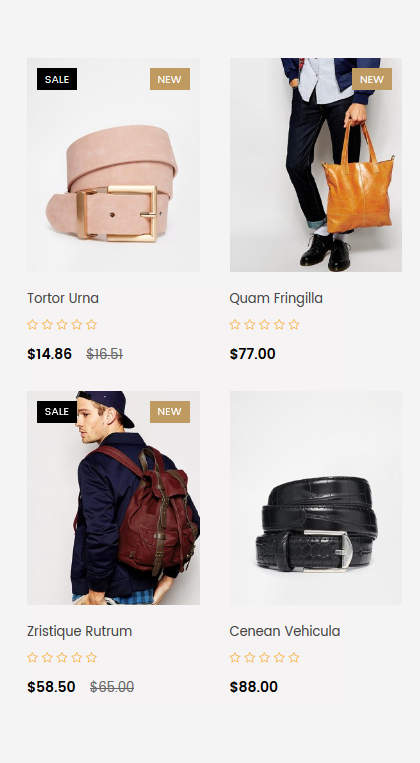
displayExtraSlider7
SP Extra Slider -Autumn Collections (right) (men)
Frontend Appearance:

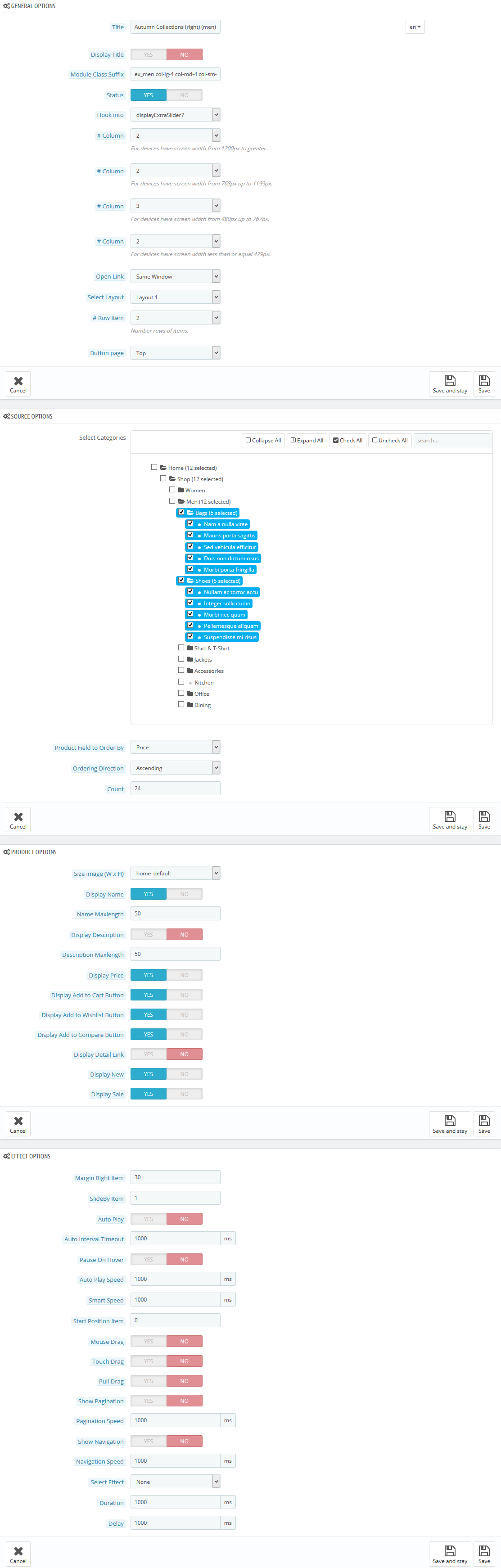
Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Extra Slider” module.

Step 2: In the “SP Extra Slider” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.
Module Class Suffix:
|
1
|
ex_men col-lg-4 col-md-4 col-sm-4 col-xs-12
|

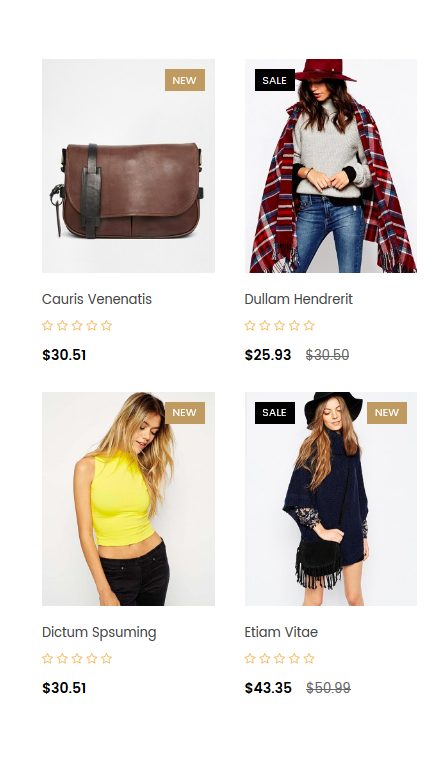
displayExtraSlider8
SP Extra Slider -Autumn Collections (left) (Accessories)
Frontend Appearance:

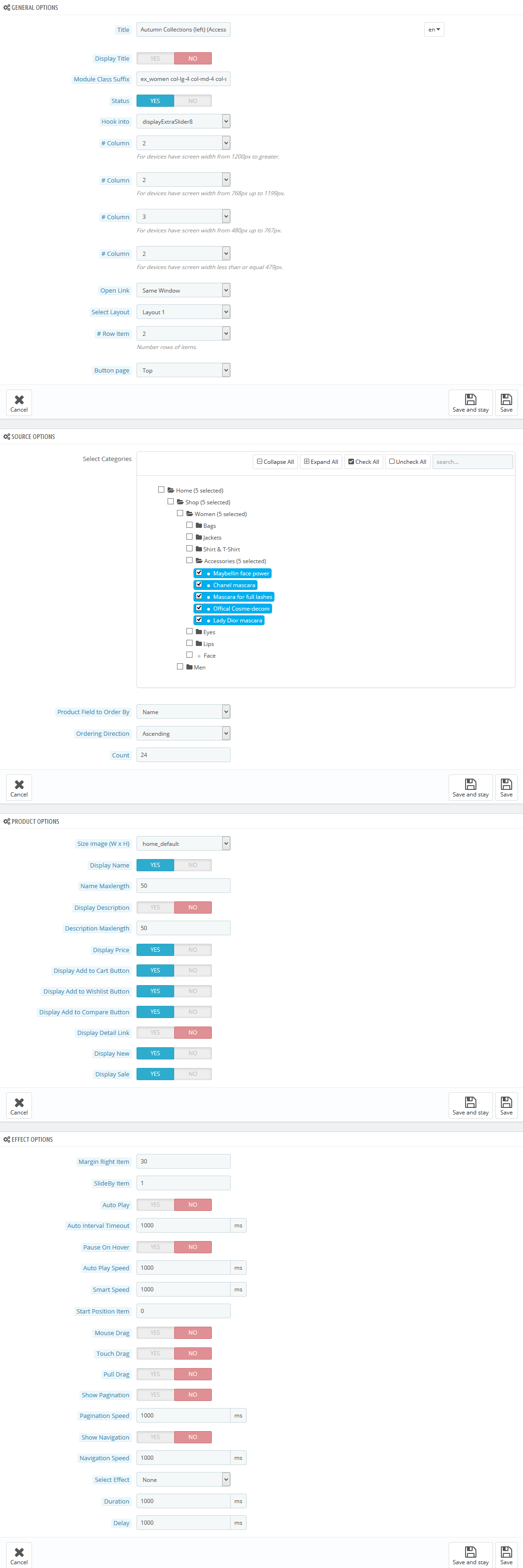
Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Extra Slider” module.

Step 2: In the “SP Extra Slider” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.
Module Class Suffix:
|
1
|
ex_women col-lg-4 col-md-4 col-sm-4 col-xs-12
|

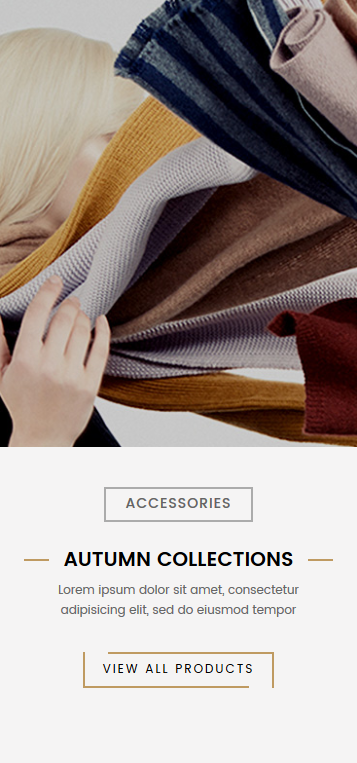
display Custom HTML9
SP Custom HTML - Banner Center Layout2 Accessories
Frontend Appearance:

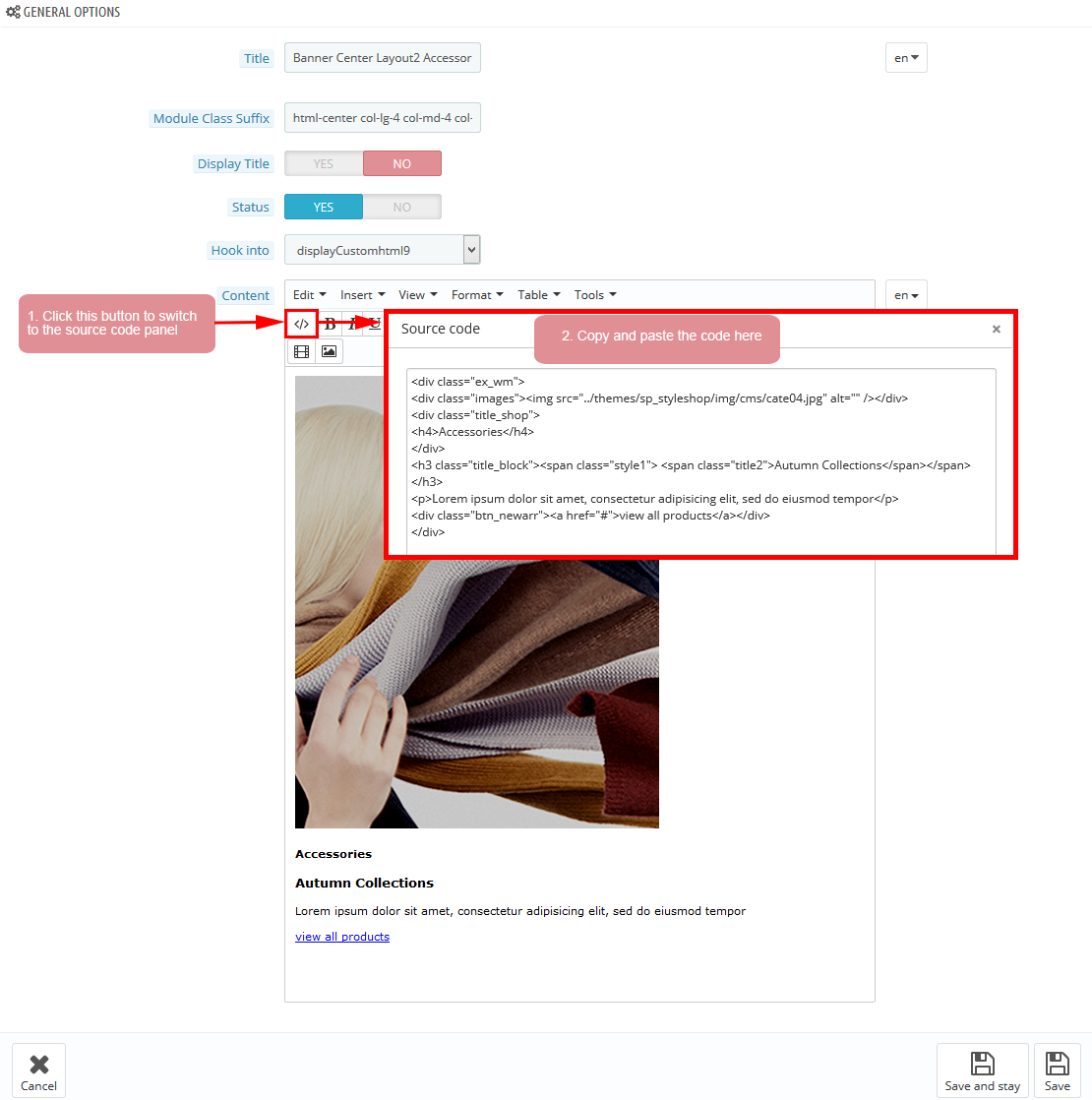
Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

-
Module Class Suffix:
1html-center col-lg-4 col-md-4 col-sm-4 col-xs-12 -
Copy and paste the following code into the content:
123456789<div class="ex_wm"><div class="images"><img src="/themes/sp_styleshop/img/cms/cate04.jpg" alt="" /></div><div class="title_shop"><h4>Accessories</h4></div><h3 class="title_block"><span class="style1"> <span class="title2">Autumn Collections</span></span></h3><p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor</p><div class="btn_newarr"><a href="#">view all products</a></div></div>
displayExtraSlider9
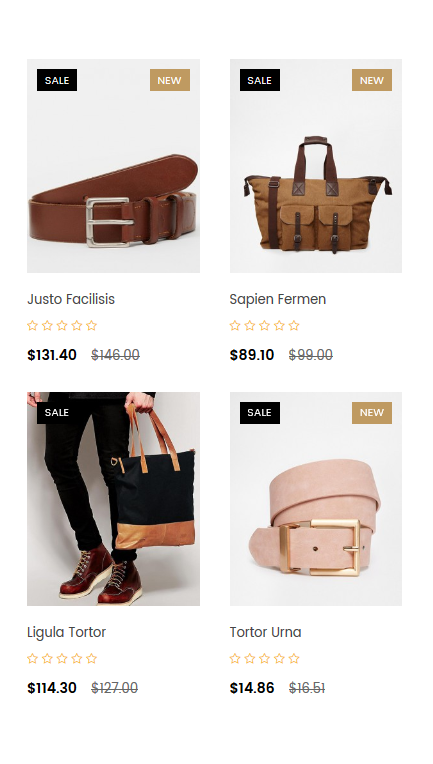
SP Extra Slider -Autumn Collections (right) (Accessories)
Frontend Appearance:

Backend Settings:
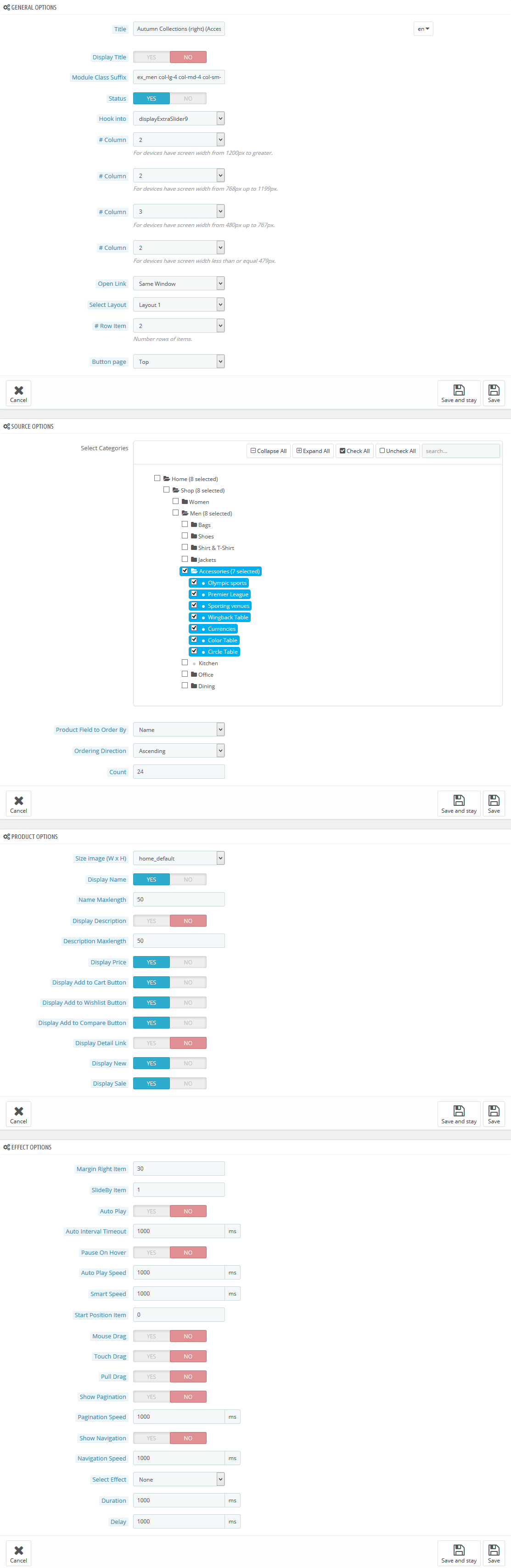
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Extra Slider” module.

Step 2: In the “SP Extra Slider” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.
Module Class Suffix:
|
1
|
ex_men col-lg-4 col-md-4 col-sm-4 col-xs-12
|

5.3 SP Styleshop Layout 3
displayExtraSlider10
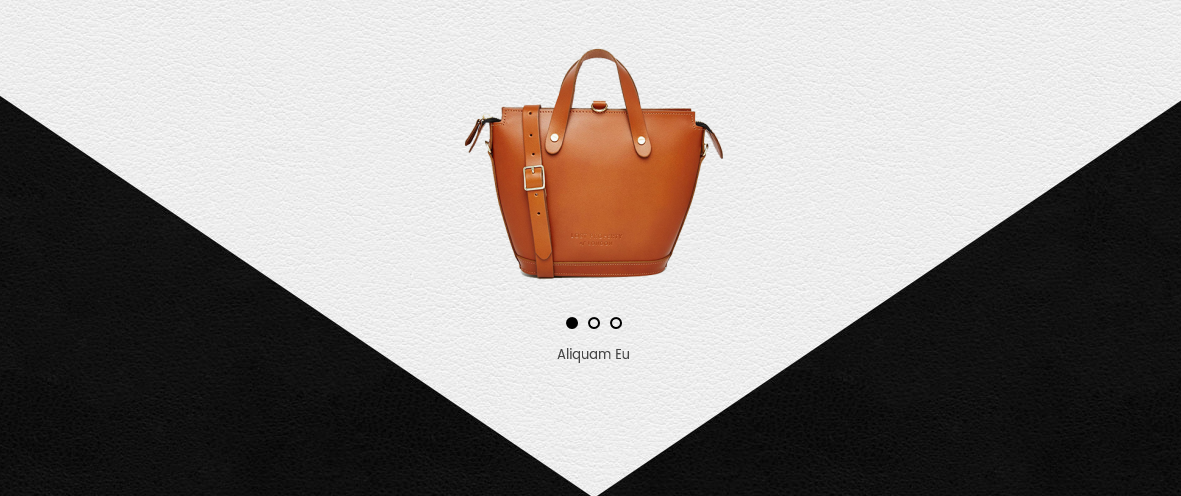
SP Extra Slider -Slider home mod
Frontend Appearance:

Backend Settings:
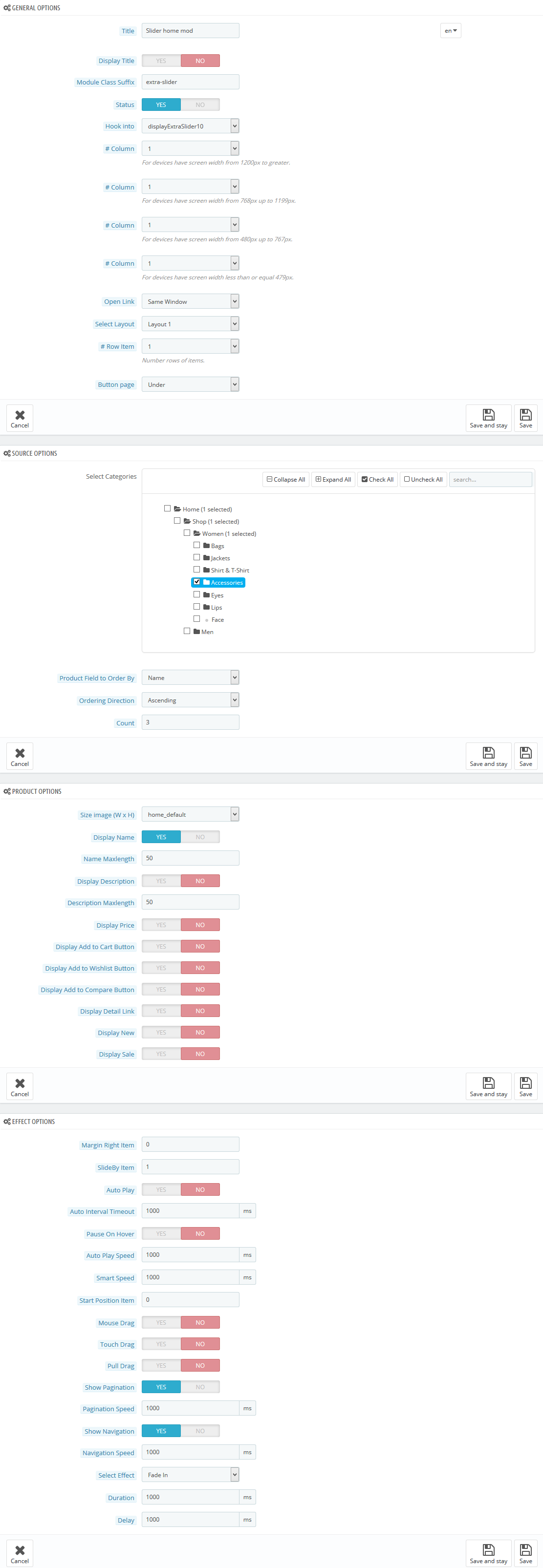
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Extra Slider” module.

Step 2: In the “SP Extra Slider” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

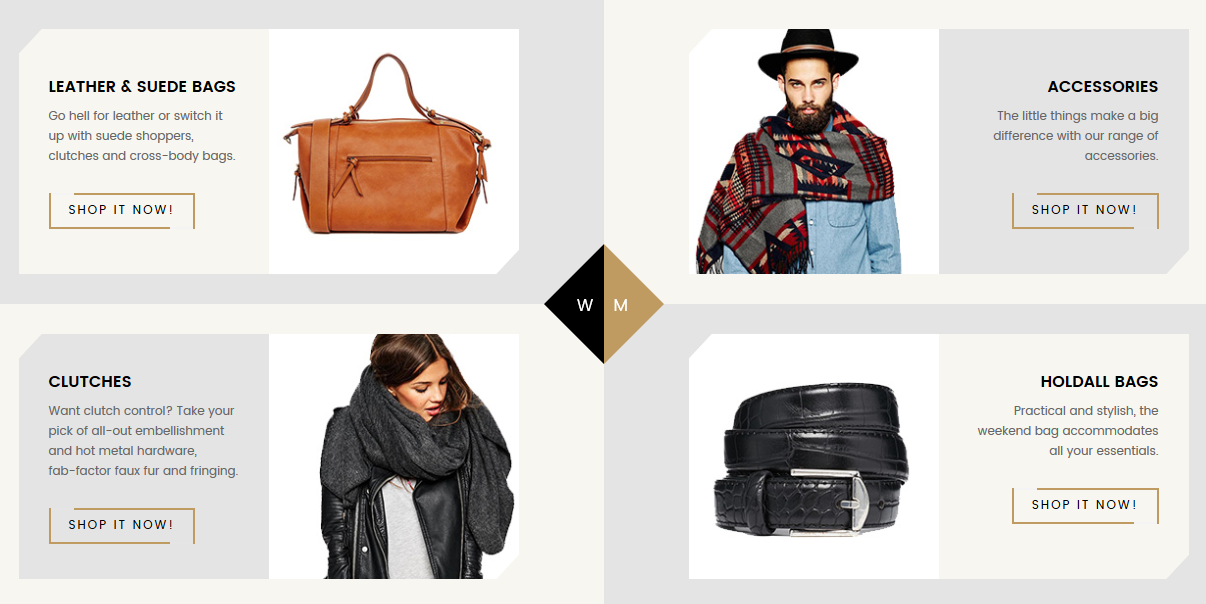
display Custom HTML10
SP Custom HTML - New Arrival Layout2
Frontend Appearance:

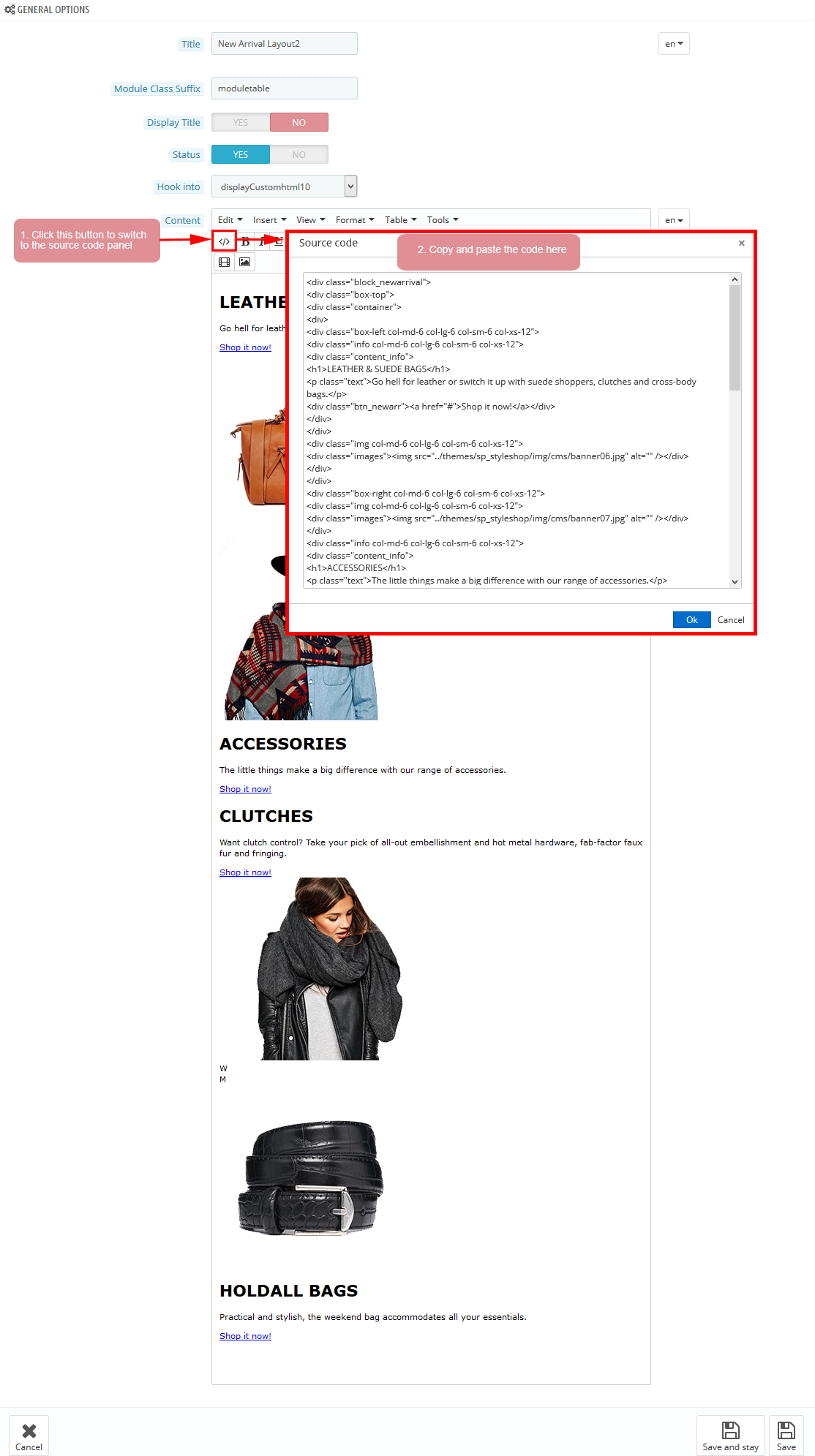
Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
|
<div class="block_newarrival">
<div class="box-top">
<div class="container">
<div>
<div class="box-left col-md-6 col-lg-6 col-sm-6 col-xs-12">
<div class="info col-md-6 col-lg-6 col-sm-6 col-xs-12">
<div class="content_info">
<h1>LEATHER & SUEDE BAGS</h1>
<p class="text">Go hell for leather or switch it up with suede shoppers, clutches and cross-body bags.</p>
<div class="btn_newarr"><a href="#">Shop it now!</a></div>
</div>
</div>
<div class="img col-md-6 col-lg-6 col-sm-6 col-xs-12">
<div class="images"><img src="/themes/sp_styleshop/img/cms/banner06.jpg" alt="" /></div>
</div>
</div>
<div class="box-right col-md-6 col-lg-6 col-sm-6 col-xs-12">
<div class="img col-md-6 col-lg-6 col-sm-6 col-xs-12">
<div class="images"><img src="/themes/sp_styleshop/img/cms/banner07.jpg" alt="" /></div>
</div>
<div class="info col-md-6 col-lg-6 col-sm-6 col-xs-12">
<div class="content_info">
<h1>ACCESSORIES</h1>
<p class="text">The little things make a big difference with our range of accessories.</p>
<div class="btn_newarr"><a href="#">Shop it now!</a></div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="box-bottom">
<div class="container">
<div>
<div class="box-left col-md-6 col-lg-6 col-sm-6 col-xs-12">
<div class="info col-md-6 col-lg-6 col-sm-6 col-xs-12">
<div class="content_info">
<h1>CLUTCHES</h1>
<p class="text">Want clutch control? Take your pick of all-out embellishment and hot metal hardware, fab-factor faux fur and fringing.</p>
<div class="btn_newarr"><a href="#">Shop it now!</a></div>
</div>
</div>
<div class="img col-md-6 col-lg-6 col-sm-6 col-xs-12">
<div class="images"><img src="/themes/sp_styleshop/img/cms/banner08.jpg" alt="" /></div>
</div>
<span class="women">W</span></div>
<div class="box-right col-md-6 col-lg-6 col-sm-6 col-xs-12"><span class="men">M</span>
<div class="img col-md-6 col-lg-6 col-sm-6 col-xs-12">
<div class="images"><img src="/themes/sp_styleshop/img/cms/banner09.jpg" alt="" /></div>
</div>
<div class="info col-md-6 col-lg-6 col-sm-6 col-xs-12">
<div class="content_info">
<h1>HOLDALL BAGS</h1>
<p class="text">Practical and stylish, the weekend bag accommodates all your essentials.</p>
<div class="btn_newarr"><a href="#">Shop it now!</a></div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
|
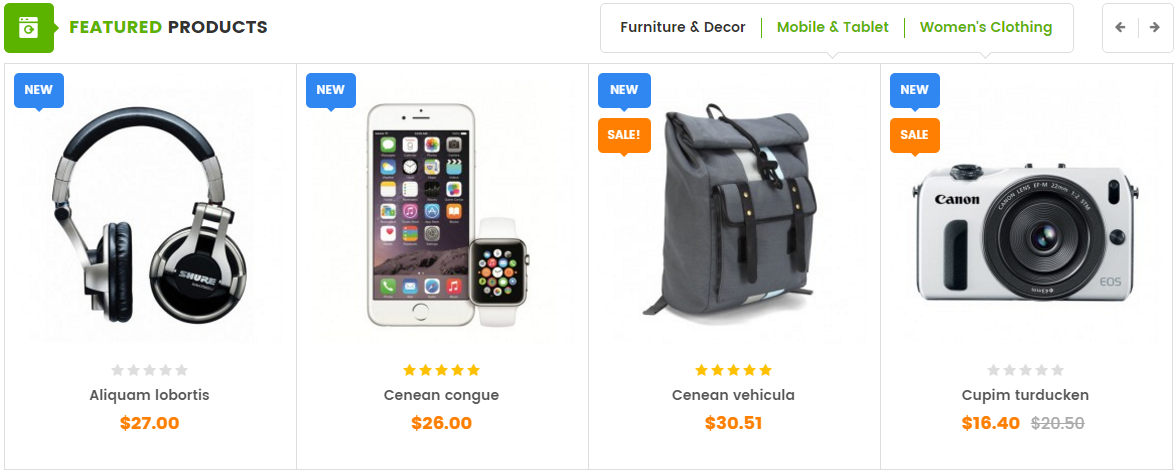
displayListingtab
SP Listing Tabs - TRENDING PRODUCTS
Frontend Appearance:

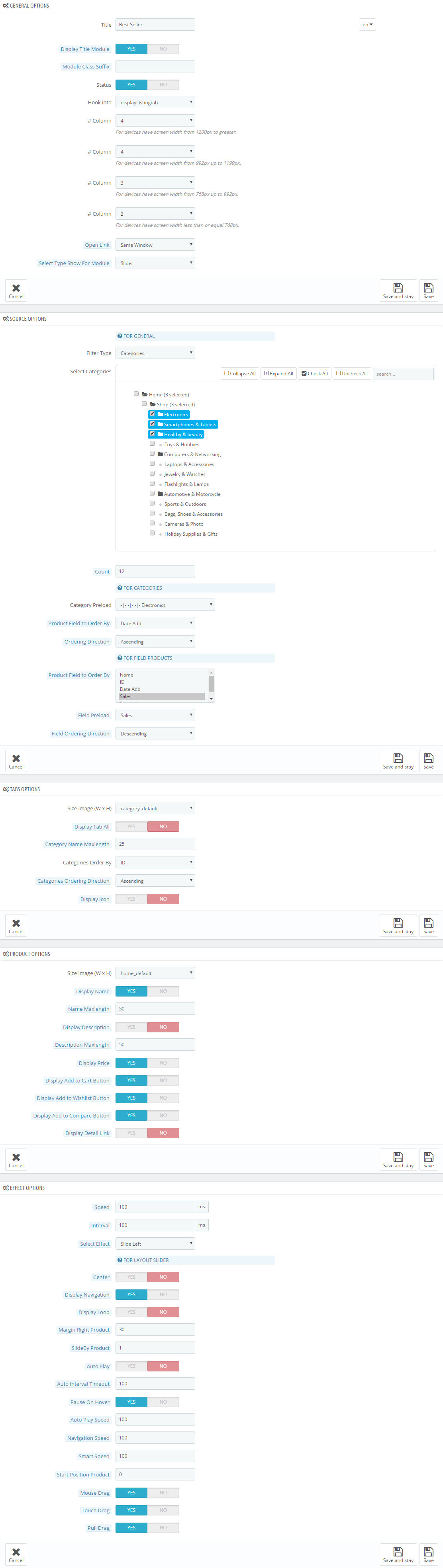
Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Listing Tabs” module.

Step 2: In the “SP Listing Tabs” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

6
SUPPORT
- SUPPORT - If you have any questions that are beyond the scope of this help file, please feel free to send us via: Support Tickets System
- FAQs - Go to Here to view more the Frequently Asked Questions.