1 Installation – Back to top
- Firstly, you must install Prestashop version 1.6.x. Please Click Here to read more about How To Install Prestashop version 1.6.x
- Secondly, prepare for installing the SP Super Categories Module. The installation contains 5 steps as following:
Step 1: Login to your Prestashop admin panel and Go to Back Office >> Modules >> Modules. At the top of the page, click the Add new theme button.

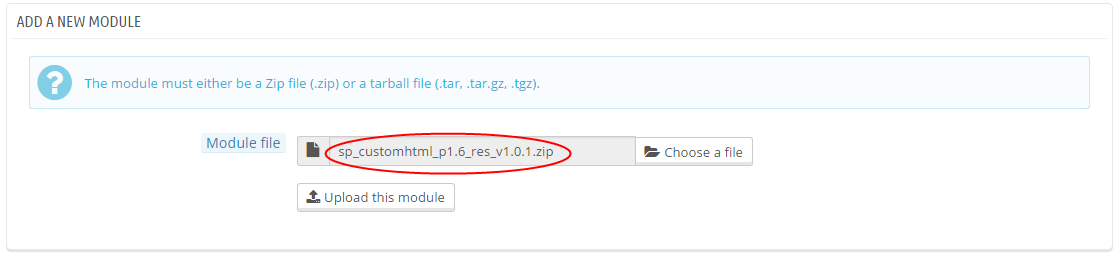
Step 2: Click “Choose a file” button to select your module .zip file “sp_supercategories_pres1.6_res_v1.0.1” that you have downloaded and then push “Upload this module” button.

Step 3: The uploading process will be started. You will see the message that “the module was successfully downloaded”
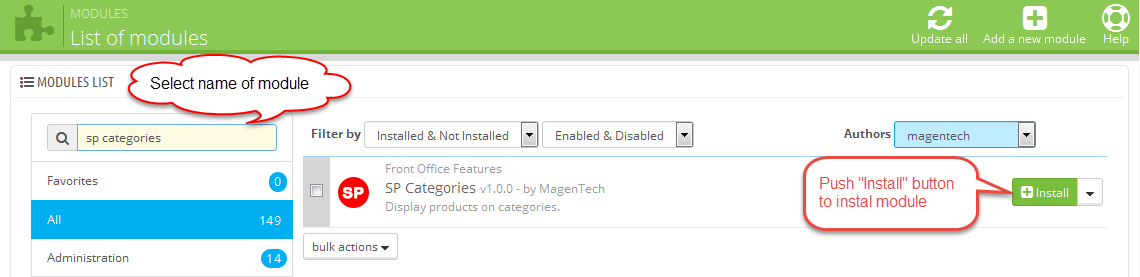
Step 4: The new module will be located in the modules list. Search the name of module and Click on the Install button to install the module.

Step 5: Finally, you will see a notification message: “This module is already installed: spsupercategories”.
2 Configuration – Back to top
Find to the module that you have installed and clicked on Configure button to configure the module.

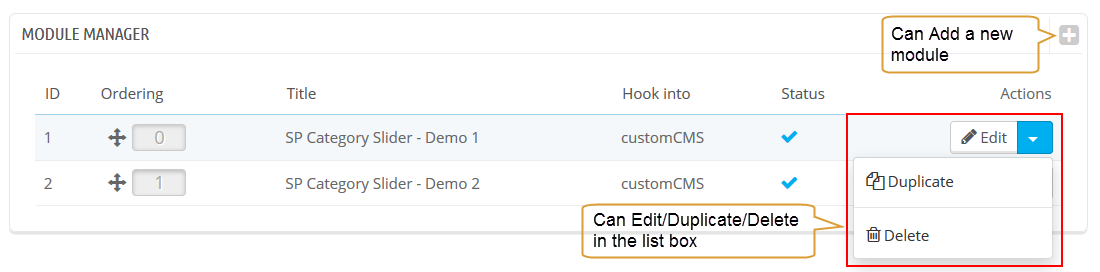
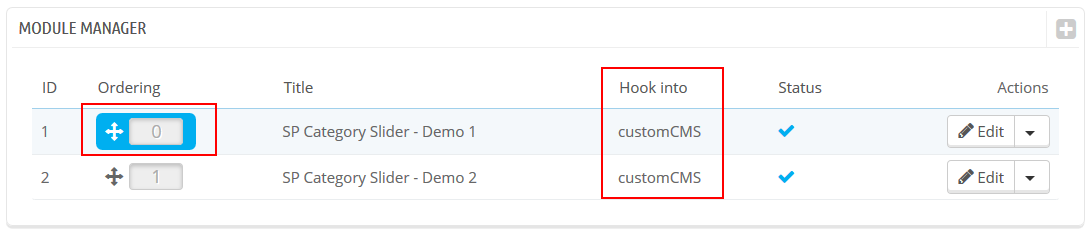
After clicking“Configure” button. It will display a page as the image below.
Can edit, duplicate, delete and add new module in this page.

In this layout, can change ordering of category by dragging the box contain ordering. And this module can work with different Hook into, can change in the param Hook into.

Below is module layout

The parameters are divided into the following groups:
- General Options
- Source Options
- Categories Options
- Product Options
- Effect Options
Let’s look at the parameters in detail:
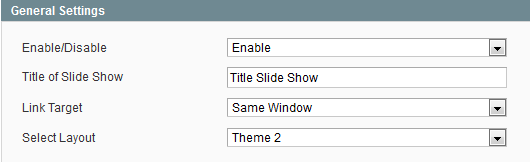
General Options

- Title – Input title for the module.
- Display Title – Display title of module Or not
- Status – Set status enable/disable for the module
- Hook into – Select Hook into in list box
FOR CATEGORY
-
# Column – Set # column for each device
- For devices have screen width from 1200px to greater.
- For devices have screen width from 768px up to 1199px.
- For devices have screen width from 480px up to 767px.
- For devices have screen width less than or equal 479px.
-
Open Link – Target to open links:
- New window – Open the link in the new window/tab.
- Same window – Open the link in the same window/tab.
- Popup window – Open links in new pop-up window.
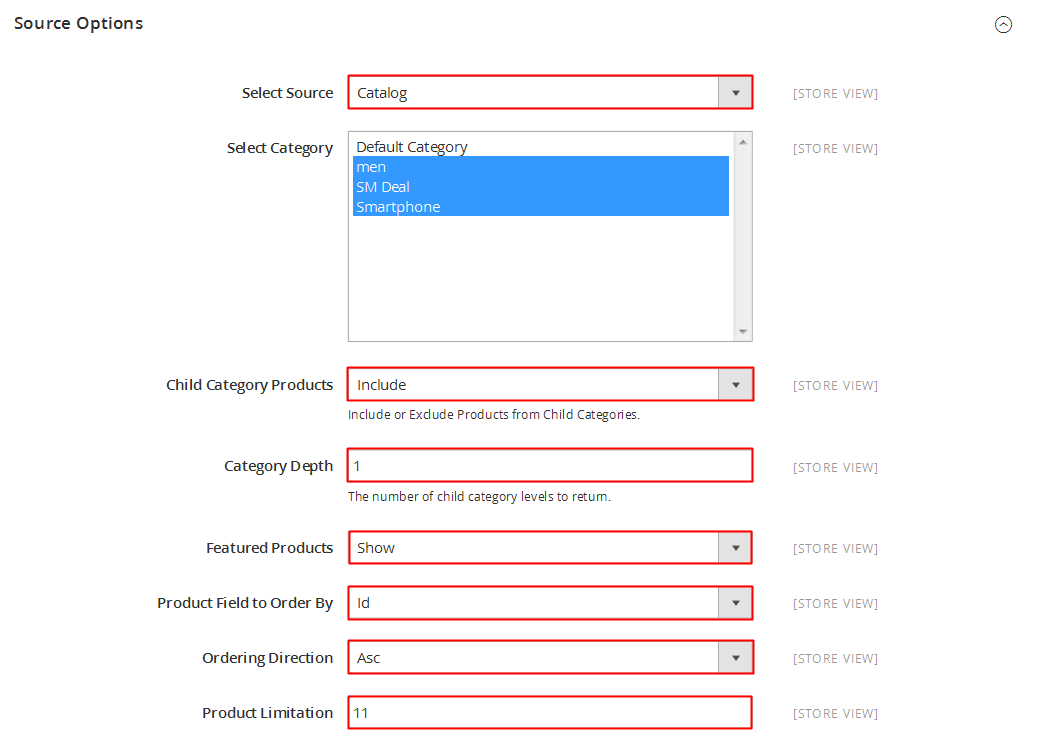
Source Options

FOR CATEGORY
- Select Category – Allow you to select Category.
- Count Category - Allow to set the number of category to be displayed in this block.
FOR FIELD PRODUCT
- Product Field to Order by - Set Product Field to Order By: “Name/ID/Date Add/Price/Sale”
- Field Preload - Allow to set Field preload.
- Ordering Direction - Allow to order ascending/descending direction for field.
- Count Product - Allow to set the number of product to be displayes in this block.
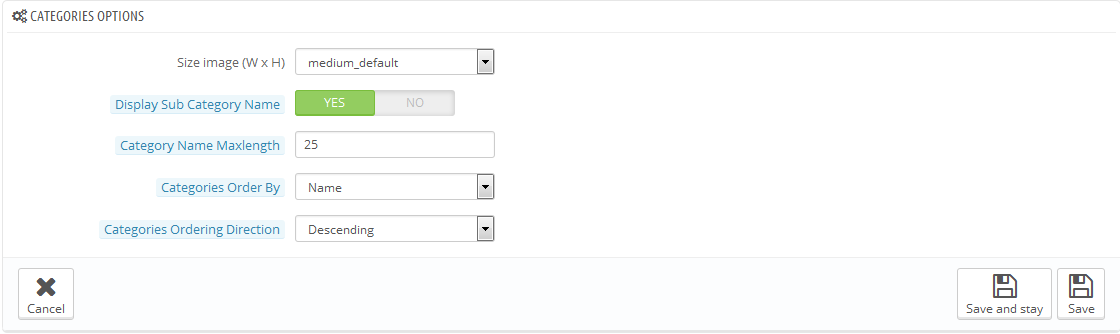
Categories Options

- Size image (W x H) – Select Size image in list box.
- Display Sub Category Name – Display name of sub category Or not.
- Category Maxlength – The limited number of characters of category Name.
- Categories Orderby – Set Categories to Order By: “Name/ID/Random”.
- Categories Ordering Direction – Allow to order ascending/descending direction for categories.
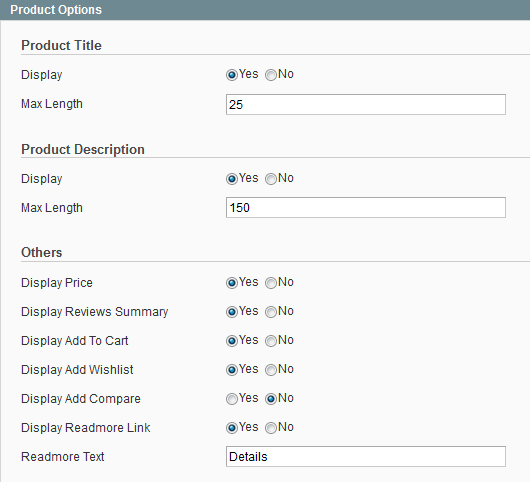
Product Options

- Size image(WxH) – Select size of product image in list box.
- Display Name – Allow to display product name or not.
- Name Maxlength – The limited number of characters of product name.
- Display Description – Allow to display product description or not.
- Description Maxlength – The limited number of characters of product description.
- Display Price - Allow to display price or not.
- Display Add to Cart Button - Allow to display add to cart button or not.
- Display Add to Wishlist Button - Allow to display add to wishlist button or not.
- Display Add to Compare Button - Allow to display add to compare button or not.
- Display Detail Link - Allow to display detail link or not.
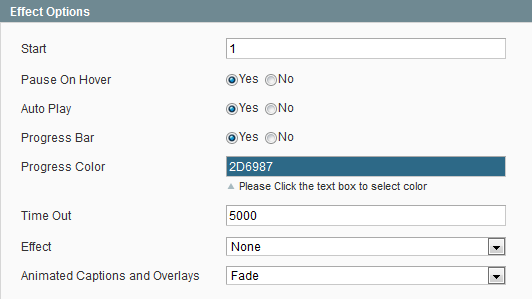
Effect Options

FOR ITEM PRODUCTS
- Speed – Allow to set speed of module. Large = Slower.
- Interval – Allow to set speed of timer. Large = Slower.
- Select Effect – Allow to select effect of module in list box.
FOR CATEGORY SLIDER
- Center – Allow to show/hide class center for slider.
- Display Navigation – Allow to show/hide navigation for slider.
- Display Loop – Allow to run a loop or not.
- Margin Right Sub Category – Allow to set margin right for sub category.
- SlideBy Category – Allow to run slide from sub category.
- Auto Play – Allow to Enable/Disable auto play or not.
- Auto Interval Timeout – Allow to set auto interval timeout of slider or not.
- Pause On Hover – Allow to pause effect when the user hovers.
- Auto Play Speed – Allow to set speed of auto play.
- Navigation Speed – Allow to set speed of navigation.
- Smart Speed – Allow to set speed on smart devices: iphone, ipad….
- Start Position Subcategory – Allow to set the value of subcategory which will be started position.
- Mouse Drag – Allow to Enable/Disable mouse drag.
- Touch Drag – Allow to Enable/Disable touch drag.
- Pull Drag – Allow to Enable/Disable pull drag.
3 HOW TO CREATE CATEGORIES – Back to top
Please go Here to readmore How To Create Categories in Prestashop.
4 HOW TO CREATE PRODUCTS – Back to top
Please go Here to readmore How To Create Products in Prestashop.
3SUPPORT – Back to top
Thank you so much for purchasing this module. If you have any questions that are beyond the scope of this help file, please send us via: Support Tickets System
Thanks so much!