1GETTING STARTED
1.1 Introduction
Firstly, a huge thanks for purchasing this theme, your support is truly appreciated!
This document covers the installation and use of this theme, reveals some answers to common problems and issues. We encourage you to read this document throughtly if you are experiencing any difficulties. If you have any questions that are beyond the scope of document, please feel free to contact us via our Support Tickets System.
1.2 System Requirements
Please make sure your hosting server meets the PrestaShop requirements:
- Supported operating system: Windows, Mac and Linux.
- Wamp (for Windows) or Xampp (for Windows and Mac)
- Web server: Apache Web server 1.3 or later, Microsoft’s IIS Web server 6.0 or later.
- PHP 5.2* or later.
- MySQL 5.0 or later.
- At least 32 Mb of RAM on your server (64 Mb is comfortable, the more the better).
Note: If you can not import the theme/module file to your server due to the maximum upload and PHP memory limit, you need to increase the parameter “memory_limit=200M”; “max_execution_time=300″; “max_execution_time=1000″ & “upload_max_filesize=20M” in the file php.ini.
1.3 PrestaShop Guide
If you are not familiar with Prestashop, please read its guide first
2INSTALLATION
There are two ways to install SP Topshop Theme
- Quickstart Installation: By using this package, you will set the theme exactly like our Demo with sample data.
-
Manual Installation : Include of Theme layout Installation Packages. Please unzip the package and you would see the following folders:
- module folder
-
sp_topshop_template_p16_v2.0.0.zip file
2.1 Quickstart Installation
We provide Quickstart package for each theme which aims to ease the installation for users. It will help you save much time of installing and configuring if you plan to start your site from the beginning. Please following steps below:
- Step 1: Download the quickstart package of SP Topshop theme
- Step 2: Extract the downloaded package named “sp_topshop_quickstart_p16_v2.0.0.zip” in your localhost (or your hosting) folder. In Quickstart folder you will see the extracted folder that include all sample data
- Step 3: Start installation by opening browser and navigate to your URL (where the Quickstart uploaded) to load default Prestashop installer. Please follow these steps of the Installer so that the installation process can be set.
- Installation Assistant (Choose your language)
Please select the installation language
Please note: The installation language option will not affect your store language. By default PrestaShop is offered in English. You can install additional localization packages to change the store language.
 When you are done, click the ‘Next’ button.
When you are done, click the ‘Next’ button.
- Installation Assistant (License agreements)
Please check the license agreement.

When you are done, click the ‘Next’ button.
- System Compatibility
Check the PHP settings and directory permissions. In case of any errors, please contact your hosting provider for further assistance.

If everything is correct, click the ‘Next’ button.
- Store Information
Now add required information for your store: Shop name, Main activity, Country, Shop timezone and add the account info: first name, last name, email and password. Click “Next” to next step.

When you are done, click the ‘Next’ button.
- System Configuration
Here is the database configuration panel, we need to create database first.

Access your database panel and create database for your site. Add database name and then click “Create” button.

When the database is created successfully, copy and paste its name into the “Database name” field, then click the “Test your database connection now!” button to make sure that the entered settings are correct. If they are, you will see a Database is connected message. After that, you could click the “Next” button to move to next steps.

- Finish installation: This process could take a few minutes

Note: For security reasons you need to delete the install/ directory on your hosting server.
And finally, go to the Frontend or Backend as you want:

2.2 Theme Installation
Note: Before installing theme, you must disable the cache. In your back office, please go to ADVANCED PARAMETERS >> Performance >> find “Cache” parameter >> Set “No” to disable cache >> Click “Save”.
SP Topshop Layout1 Theme Installation
Note: Here we will introduce you How To Install SP Topshop Layout 1 Theme
Firstly, you must EXTRACT the “sp_topshop_layout1_packages.zip” package and open the extracted folder. Here you will see:
-
module folder: contain of the smartblog.zip file, smartblogarchive.zip file, smartblogcategories.zip file, smartbloghomelatestnews.zip file, smartblogrecentposts.zip file, smartblogtag.zip file
- and the sp_topshop_template_p16_v2.0.0.zip file.
STEP 1: Install smartblog.zip , smartblogarchive.zip , smartblogcategories.zip , smartbloghomelatestnews.zip , smartblogrecentposts.zip , smartblogtag.zip Module.
1. Login to your Prestashop admin panel and navigate to MODULES -> Modules. At the top of the page click the Add a new module button.

2. Choose “smartblog.zip” file and click “Upload this module” button

3. There is a message-box “The module was successfully downloaded.”

4. Please find to the uploaded module and click “Install” button to run it.

5. When a pop-up window displays, please click “Proceed with the installation” button.

6. Finally, Module(s) installed successfully.
Note: Do the same with the others.
STEP 2: Install the “sp_topshop_template_p16_v2.0.0.zip” file.
1. Login to your Prestashop admin panel and navigate to Preferences -> Themes. At the top of the page click the Add a new theme button.

2. Navigate to “Import from your computer” >> choose the zip theme file as named “sp_topshop_template_p16_v2.0.0.zip” >> Save.

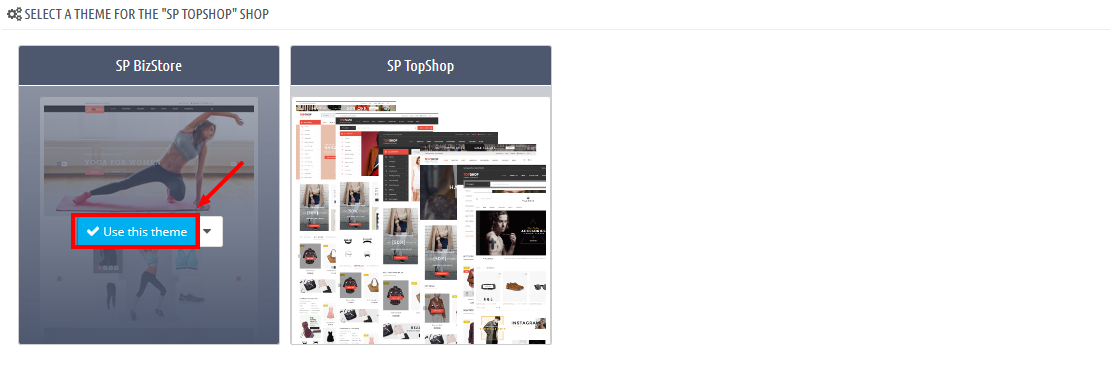
3. When your choice is successfully validated , a notice will be showed like the following image:

4. In the section named as Select a theme for your “[name]” shop, move your mouse cursor over SP Topshop‘s thumbnail and select Use this themeto replace your current theme with SP Topshop theme.

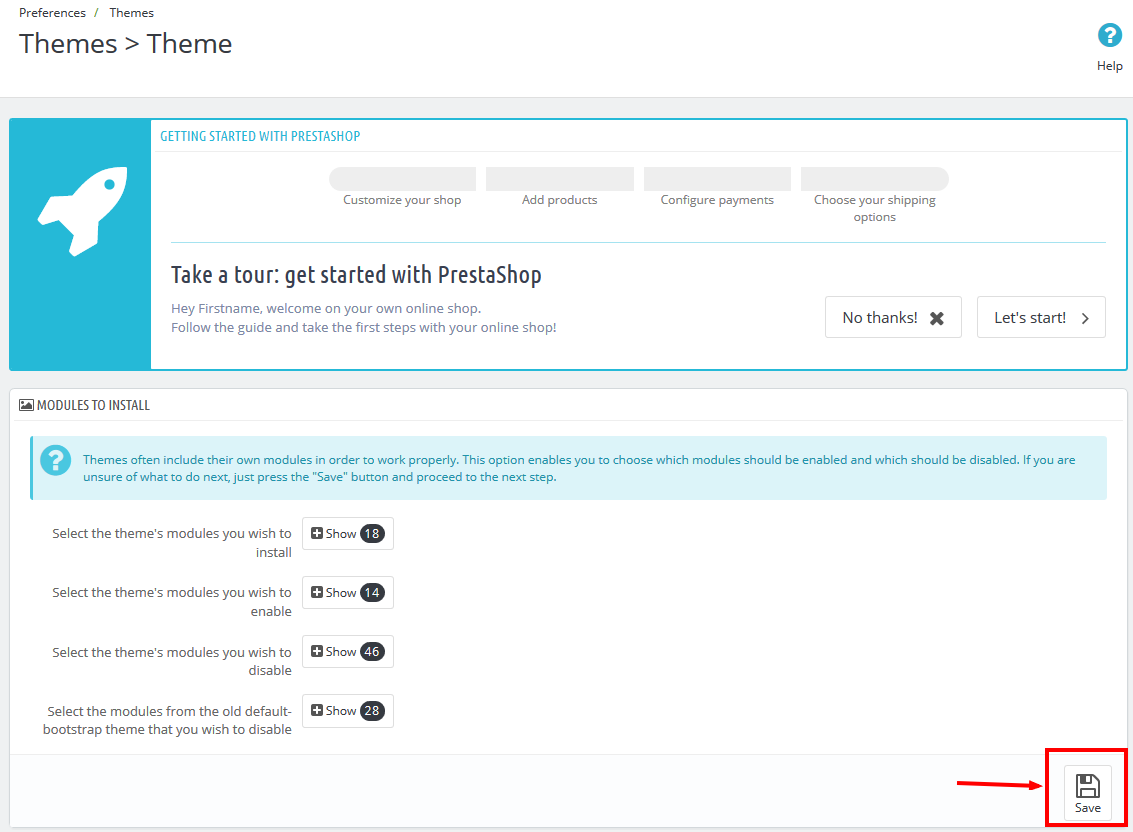
5. After that, a list of the installed/disabled modules will be showed out, please click “Save” to install modules that were imported along with the theme.

6. Finally, please click “Finish” to end the process.

3SP THEME CONFIGURATION
3.1 General Settings
1. In your Prestashop Admin Dashboard, navigate to Modules and Services >> Modules and Services >> go to MODULES LIST section, search for “SP Theme Configuration” module then click on Configure.

2. In the SP Theme Settings, choose “General” to configure the parameters in this section. After finishing, you could go to the front-end to view the changes.

3.2 Layout Settings
1. In your Prestashop Admin Dashboard, navigate to Modules and Services >> Modules and Services >> go to MODULES LIST section, search for “SP Theme Configuration” module then click on Configure.

2. In the SP Theme Settings, choose “Layout” to configure the parameters in this section. After finishing, you could go to the front-end to view the changes.

3.3 Fonts
1. In your Prestashop Admin Dashboard, navigate to Modules and Services >> Modules and Services >> go to MODULES LIST section, search for “SP Theme Configuration” module then click on Configure.

2. In the SP Theme Settings, choose “Fonts” to configure the parameters in this section. After finishing, you could go to the front-end to view the changes.

Note: Please copy and paste the following line into Font Selector tab:
1.
2.
3.4 Category Pages
1. In your Prestashop Admin Dashboard, navigate to Modules and Services >> Modules and Services >> go to MODULES LIST section, search for “SP Theme Configuration” module then click on Configure.

2. In the SP Theme Settings, choose “Category Pages” to configure the parameters in this section. After finishing, you could go to the front-end to view the changes.

3.5 Product Pages
1. In your Prestashop Admin Dashboard, navigate to Modules and Services >> Modules and Services >> go to MODULES LIST section, search for “SP Theme Configuration” module then click on Configure.

2. In the SP Theme Settings, choose “Product Pages” to configure the parameters in this section. After finishing, you could go to the front-end to view the changes.

3.6 Bonus Pages
1. In your Prestashop Admin Dashboard, navigate to Modules and Services >> Modules and Services >> go to MODULES LIST section, search for “SP Theme Configuration” module then click on Configure.

2. In the SP Theme Settings, choose “Bonus Pages” to configure the parameters in this section. After finishing, you could go to the front-end to view the changes.

3.7 Advanced Settings
1. In your Prestashop Admin Dashboard, navigate to Modules and Services >> Modules and Services >> go to MODULES LIST section, search for “SP Theme Configuration” module then click on Configure.

2. In the SP Theme Settings, choose “Advanced” to configure the parameters in this section. After finishing, you could go to the front-end to view the changes.

1. In your Prestashop Admin Dashboard, navigate to Modules and Services >> Modules and Services >> go to MODULES LIST section, search for “SP Theme Configuration” module then click on Configure.

2. In the SP Theme Settings, choose “Social Accounts” to configure the parameters in this section. After finishing, you could go to the front-end to view the changes.

3.9 Setup Logo
1. To configure Logo for your store, navigate to PREFERENCES > Themes in your Prestashop Admin Dashboard. Go to Logo tab to set up your logo. Click “Add File” to upload the logo image as you want and “Save”.

2. Please check the front-end to view the changes.
3.10 Image Size Adjustment
In your Prestashop admin dashboard, navigate to: PREFERENCES >> Images to configure the image size for category, manufacturer, supplier, product, etc that fit your layout best.
1. Image size - You can choose the image size types that suit your products best.

2. Image quality - You can set image quality in use on your site.

3. Regenerate thumbnails - To see the changes after you update the image sizes, image quality; you need to re-generate the images used in your site. Select option then click Regenerate thumbnails button.

3.11 Edit Copyright
Frontend Appearance:

To edit Copyright, please follow these steps:
1. In your Prestashop Admin Dashboard, navigate to Modules and Services >> Modules and Services >> go to MODULES LIST section, search for “SP Theme Configuration” module then click on Configure.

2. In the SP Theme Settings, choose “General” to configure the parameter named “Copyright”in this section. After finishing, you could go to the front-end to see the changes.

3.12 Edit Payment
Frontend Appearance:

To edit Payment, please follow these steps:
1. In your Prestashop Admin Dashboard, navigate to Modules and Services >> Modules and Services >> go to MODULES LIST section, search for “SP Theme Configuration” module then click on Configure.

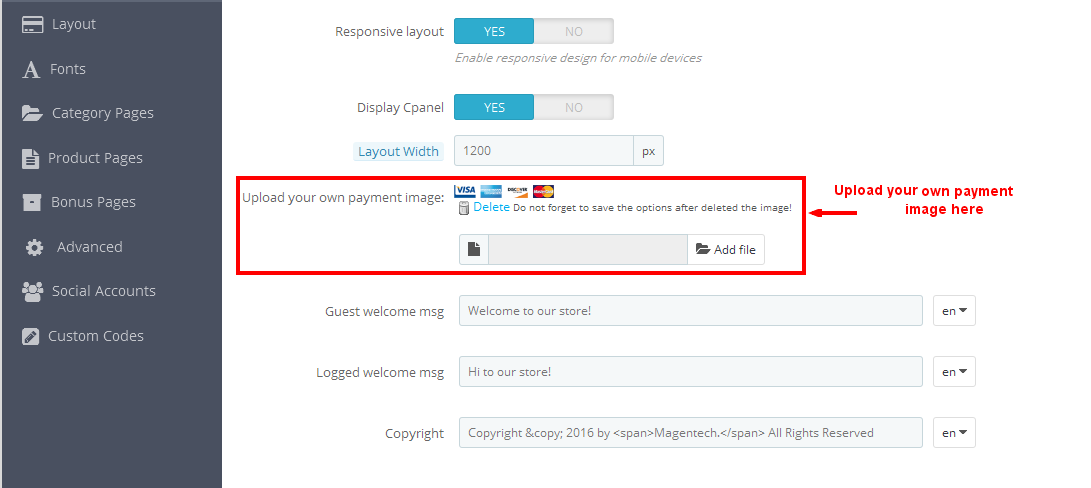
2. In the SP Theme Settings, choose “General” to configure the parameter named “Upload your own payment image” in this section. After finishing, you could go to the front-end to see the changes.

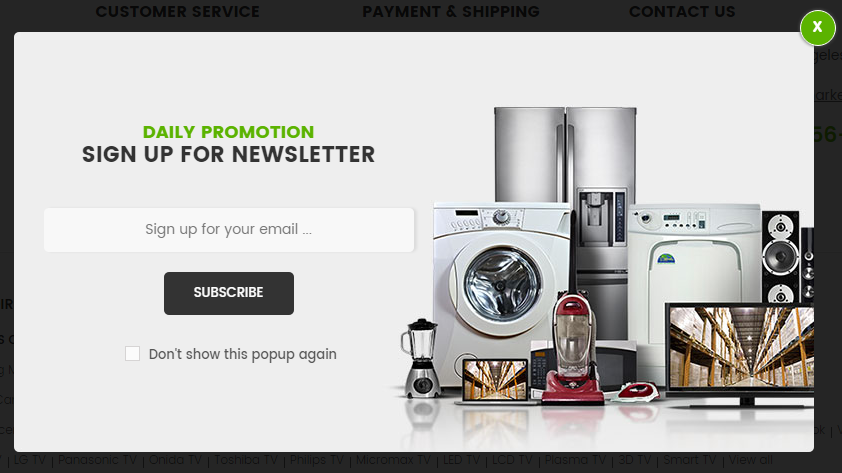
3.13 Edit Pop-up
Frontend Appearance:

To edit this pop-up, please follow these steps:
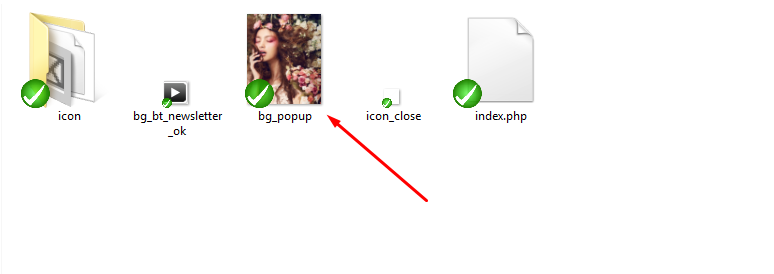
1. Change the image:
In your Website’s Directory, go to themes\sp_topshop\img\icon folder. To change the image in this pop-up, you could replace our sample image named bg_popup2.jpg by your image with the same name as our sample image.

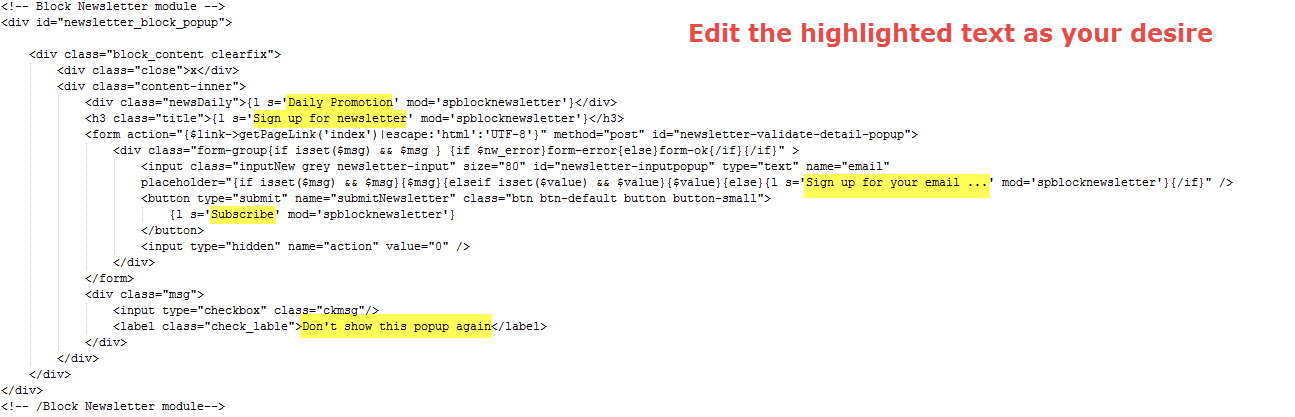
2. Change the text:
In your Website’s Directory, go to themes\sp_topshop\modules\spblocknewsletter folder. To change the text in this pop-up, in this folder, you could open the file named spblocknewsletterpopup2.tpl by your editor program.
Find and change the following text in this file as you want:
|
1
|
NO THANK !
|
|
1
|
I AM NOT INTERESTED IN THIS PROMOTION.
|
|
1
|
Entering your email also subscribe you to the latest
|

3. After finishing, you could go to the front-end to see the changes.
5EXTENSIONS CONFIGURATION
6.1 SP Topshop Layout 1
displaySearch
SP Search Block
Frontend Appearance:

Backend Settings:
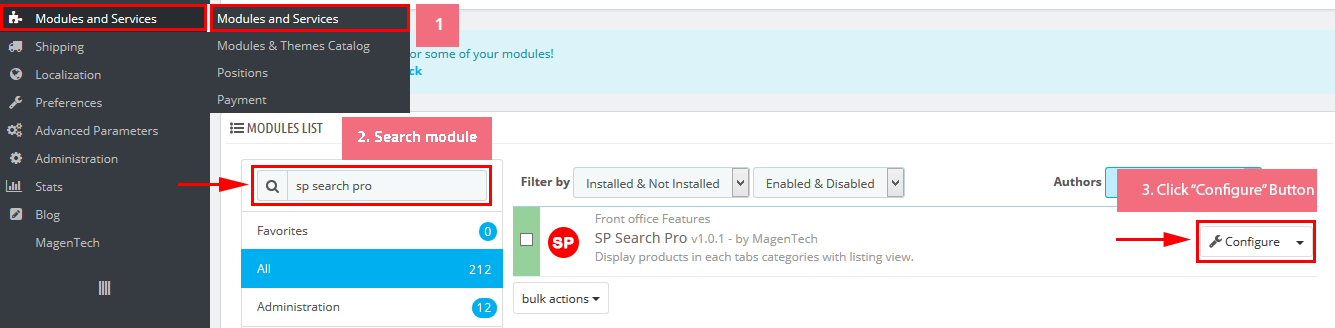
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Search Pro” module >> click “Configure” button to configure.

Step 2: In the “SP Search Pro” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
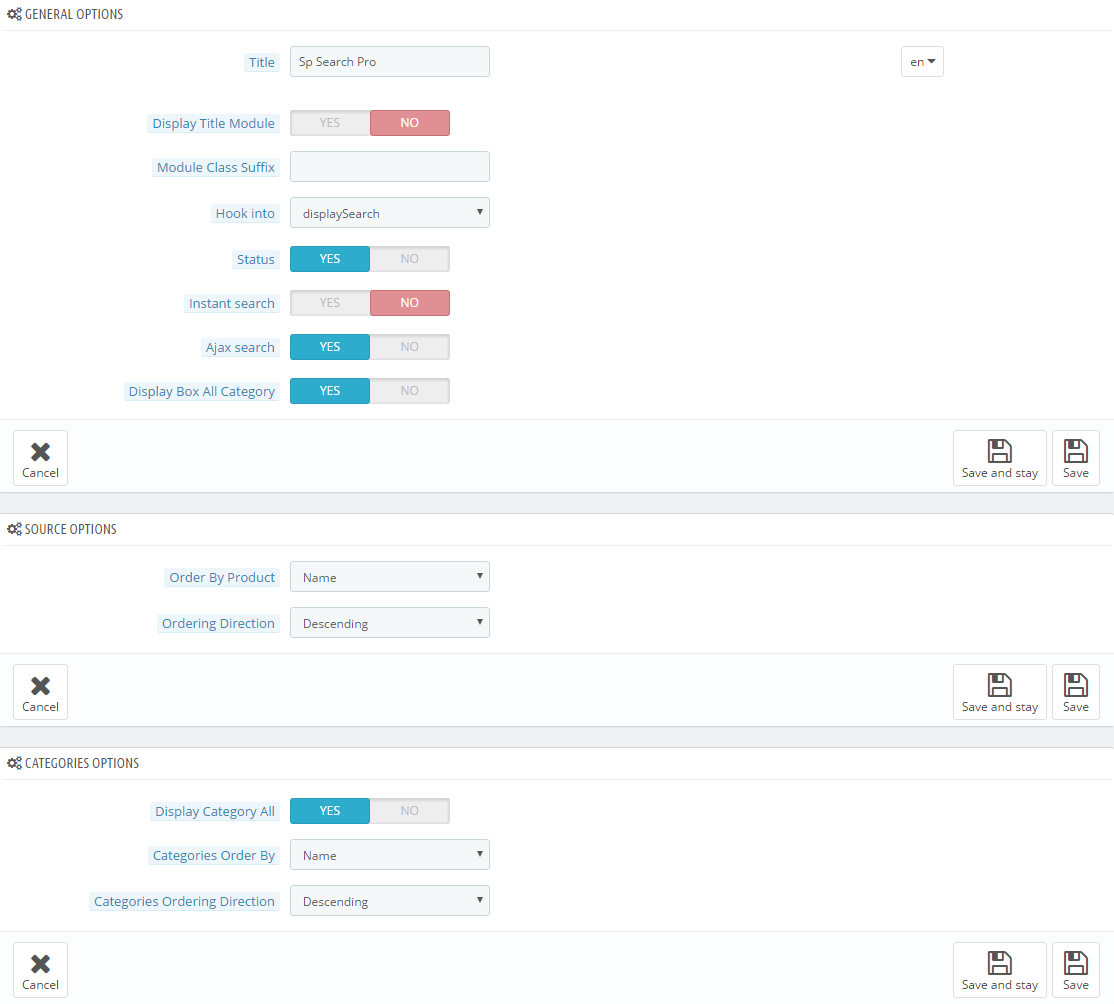
Step 3: You could configure this module like the following image.

displayCart
SP Cart Block
Frontend Appearance:

Backend Settings:
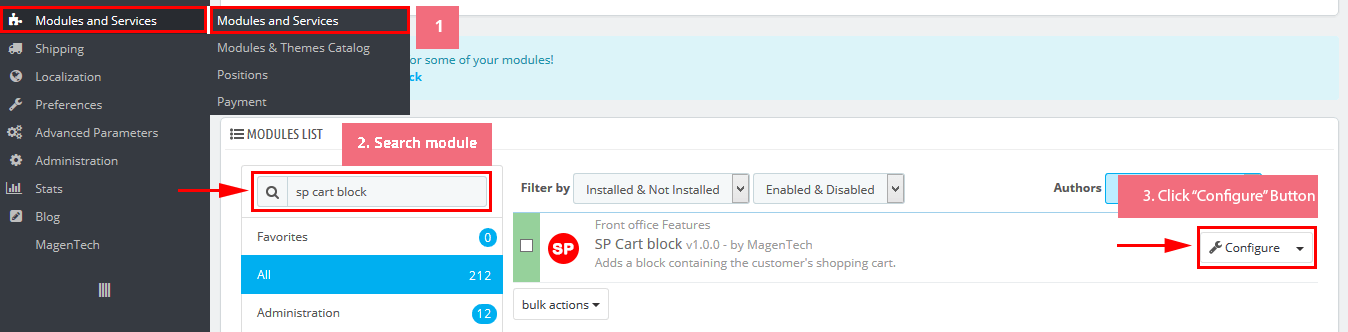
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Cart Block” module >> click “Configure” button to configure.

Step 2: In the “SP Cart Block” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
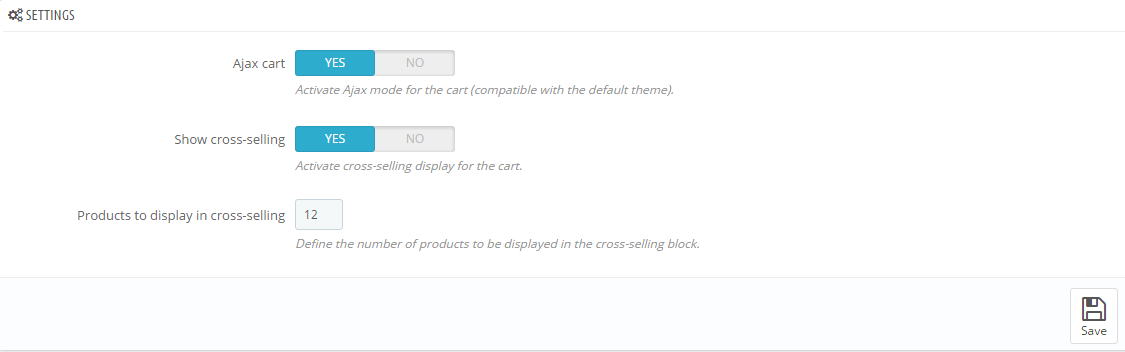
Step 3: You could configure this module like the following image.

displayUserinfo
SP User Info Block
Frontend Appearance:

Backend Settings:
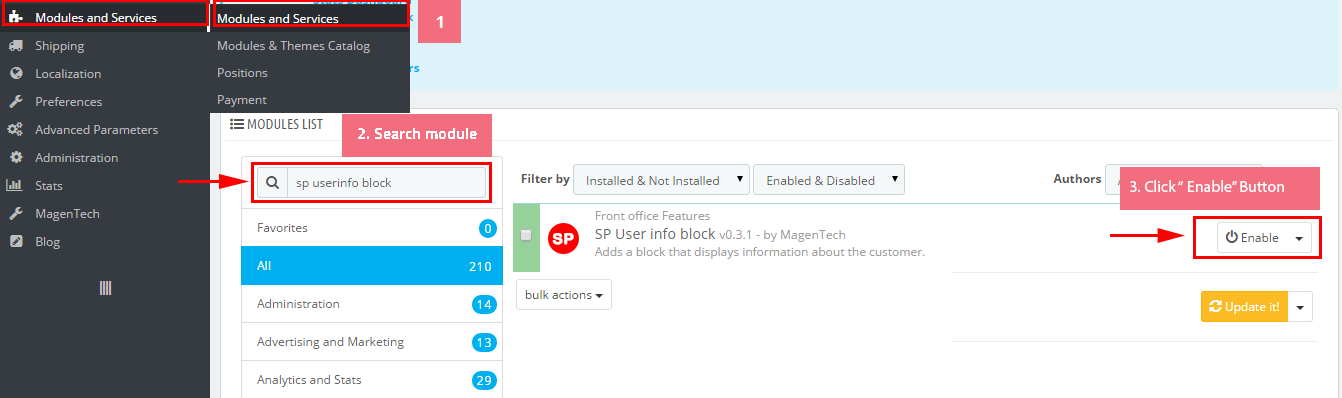
In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP User Info Block” module >> click “Enable” button to enable this module.

displayTopNav
1. SP Block Currencies
Frontend Appearance:

Backend Settings:
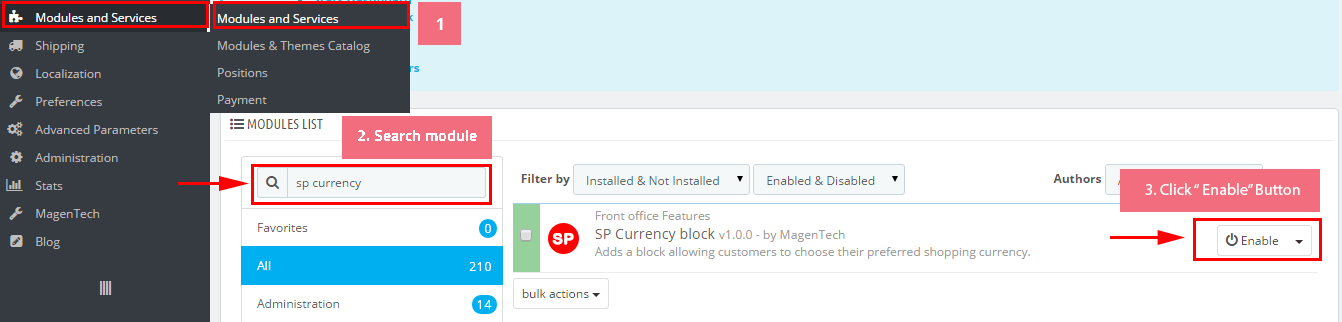
In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Currency Block” >> click “Enable” button to enable this module.

2. SP Block Languages
Frontend Appearance:

Backend Settings:
Step 1: To add language as you want. For example: To add “Arabic” language, in your Admin Panel >> navigate to LOCALIZATION >> Languages >> click  button in the right corner to “ADD NEW”.
button in the right corner to “ADD NEW”.

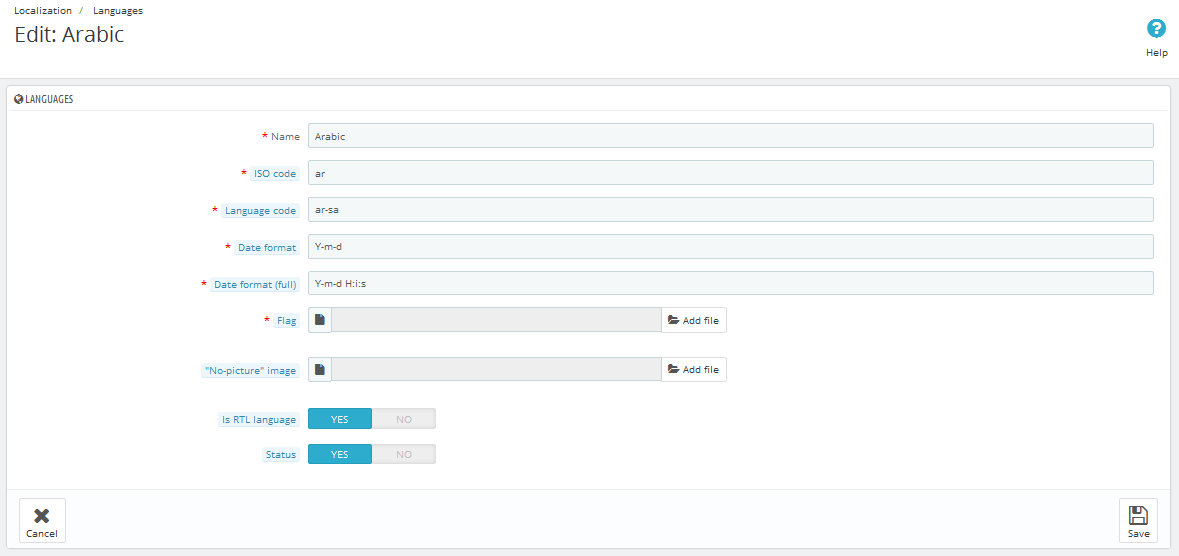
Step 2: Fill information into the required field (*) as below:

Step 3: Click “Save” button and view shop to see the changes.
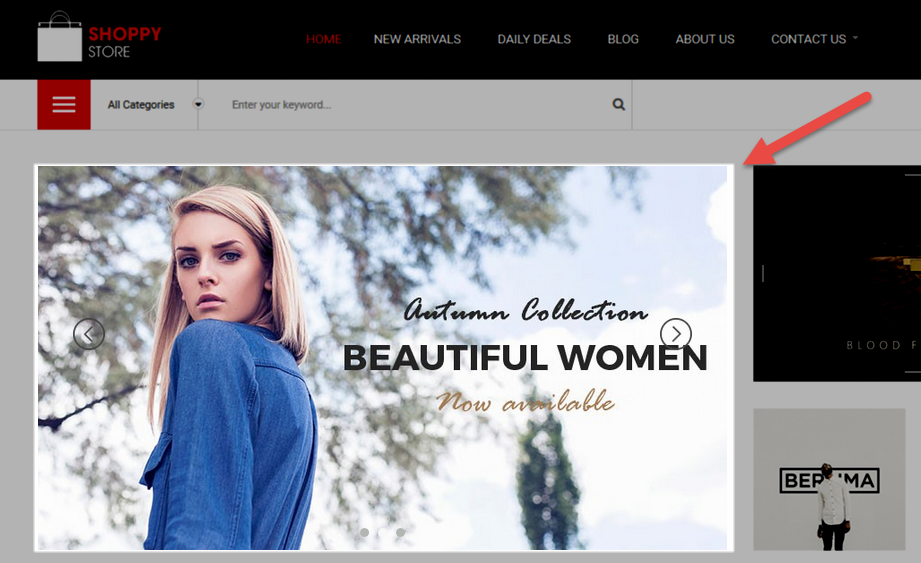
Note: When you add any language as you want, for example: Arabic language as above. At the frontend , some images will display “?” image as following:
.
To resolve this error, please make the steps following:
1. In your administator, please find to position of this module, for example: Position - displayHtml35: banner slider layout6; Module: SP Custom HTML.
.
2. And click source code to add “../” at before the image url >> Click “OK”.
.
3. Click “Save” button and go to the frontend to view the changes.

displaySlideShow6
Sp slider for your homepage
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Home Slider” module >> click “Configure” button to configure.

Step 2: In the “SP Slider For Your Homepage” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
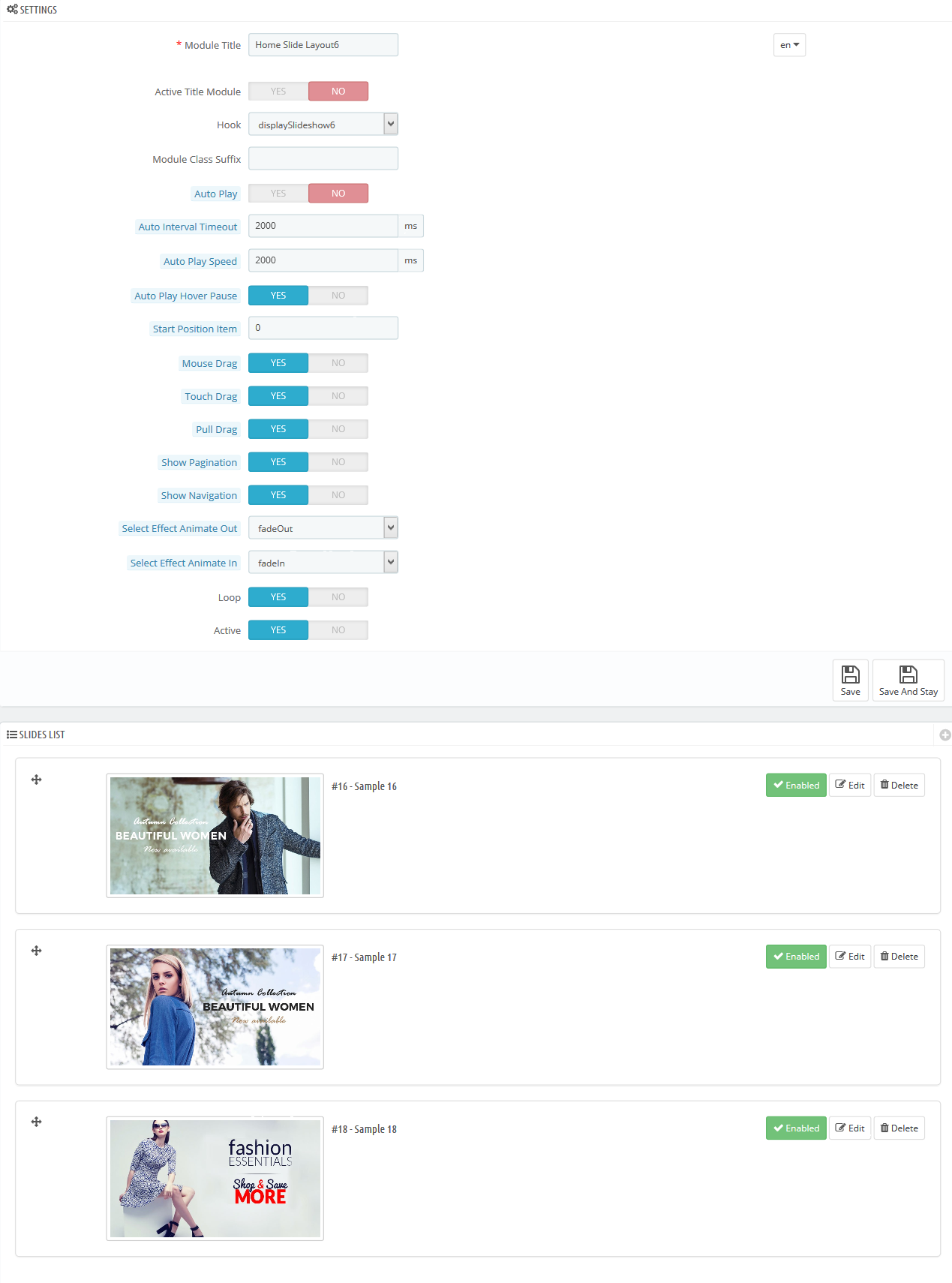
Step 3: You could configure this module like the following image.

Step 4: In the last part named Slides List of this configuration page, click  button in the right corner to add new slide and edit slide’s information as follows:
button in the right corner to add new slide and edit slide’s information as follows:
display CustomHTML35
SP Custom HTML - banner slider layout6
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
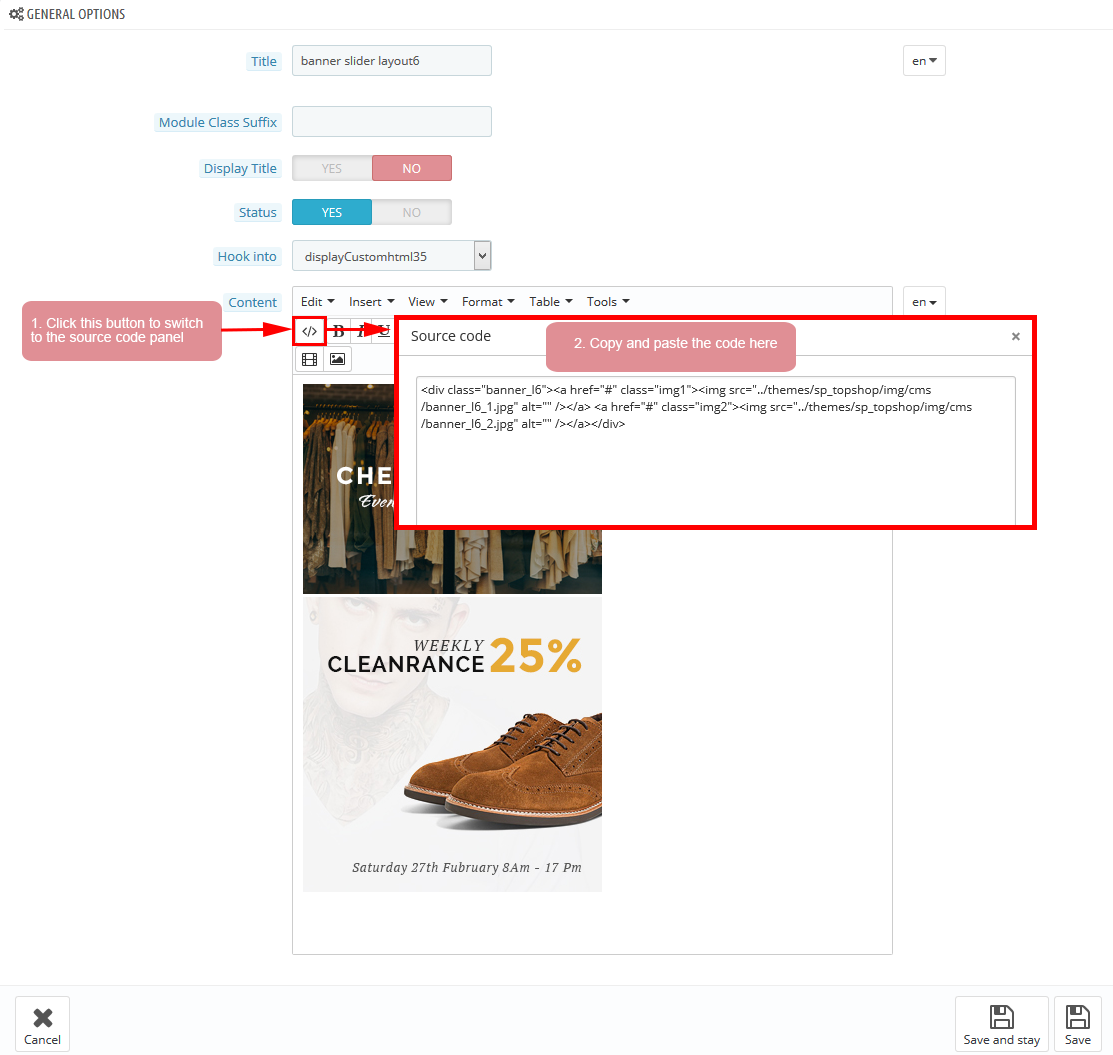
Step 3: You could configure this module like the following image.

Copy and paste the following code into the content:
|
1
|
<div class="banner_l6"><a href="#" class="img1"><img src="/themes/sp_topshop/img/cms/banner_l6_1.jpg" alt="" /></a> <a href="#" class="img2"><img src="/themes/sp_topshop/img/cms/banner_l6_2.jpg" alt="" /></a></div>
|
display CustomHTML36
SP Custom HTML - Weve confident
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
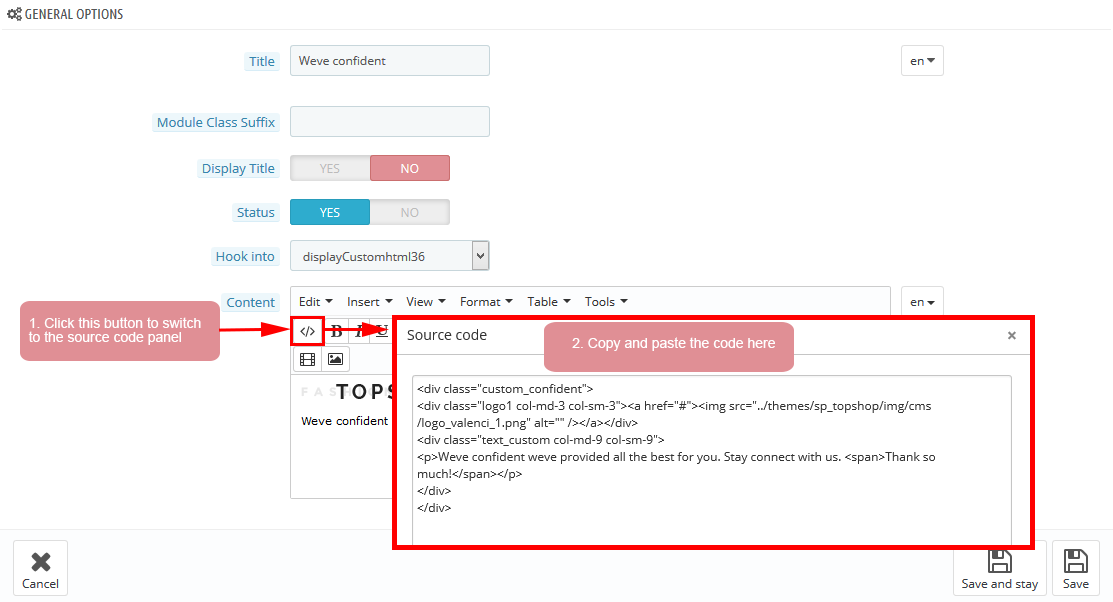
Step 3: You could configure this module like the following image.

Copy and paste the following code into the content:
|
1
2
3
4
5
6
|
<div class="custom_confident">
<div class="logo1 col-md-3 col-sm-3"><a href="#"><img src="/themes/sp_topshop/img/cms/logo_valenci_1.png" alt="" /></a></div>
<div class="text_custom col-md-9 col-sm-9">
<p>Weve confident weve provided all the best for you. Stay connect with us. <span>Thank so much!</span></p>
</div>
</div>
|
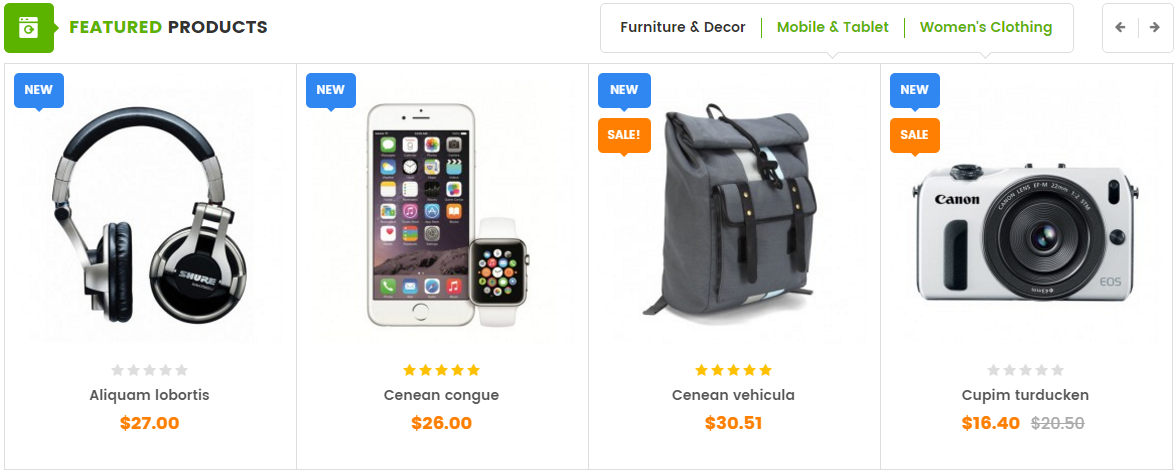
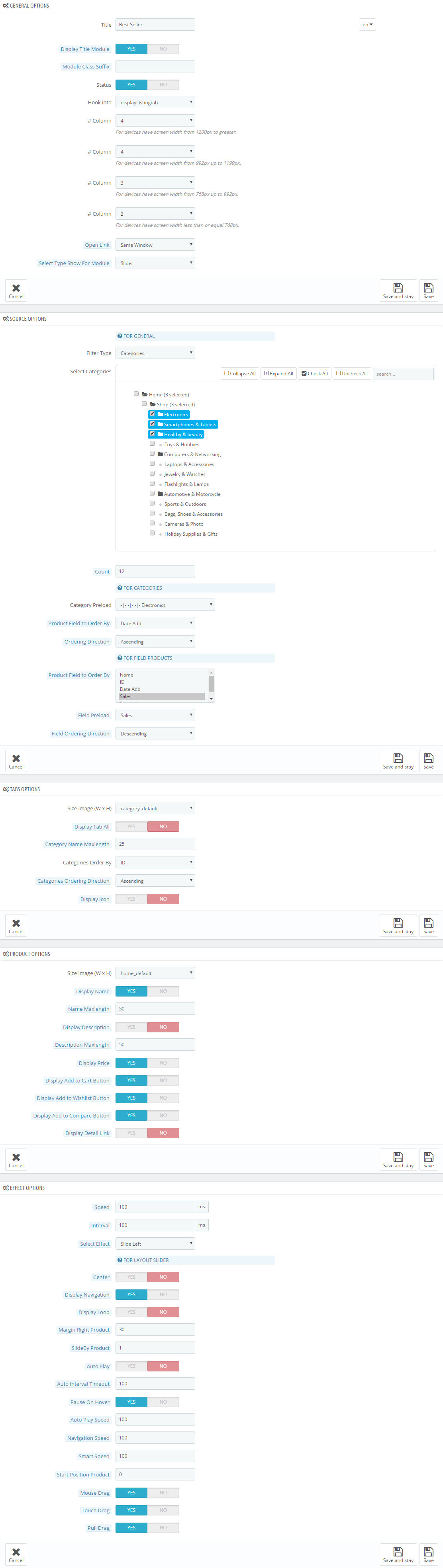
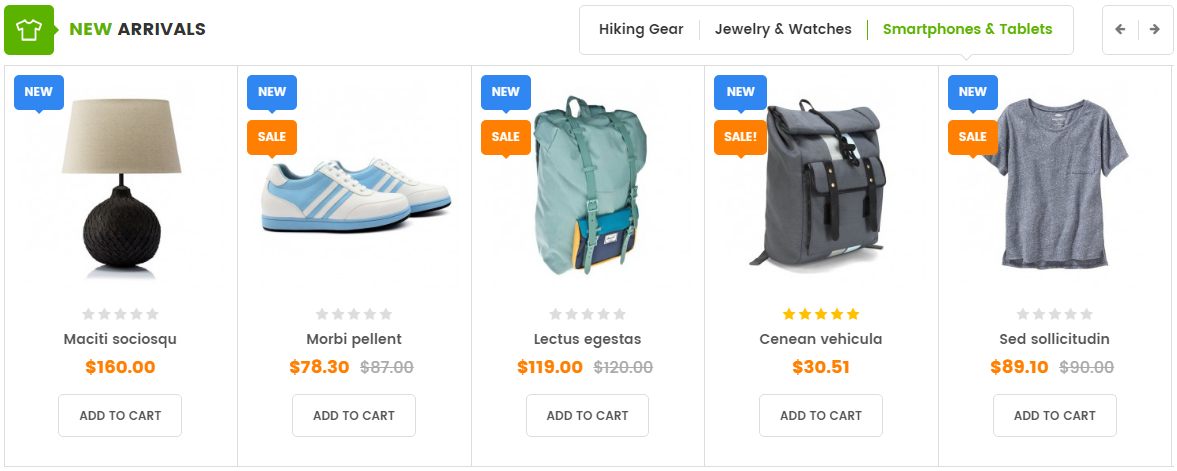
displayListingtab
SP Listing Tabs
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Listing Tabs” module.

Step 2: In the “SP Listing Tabs” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

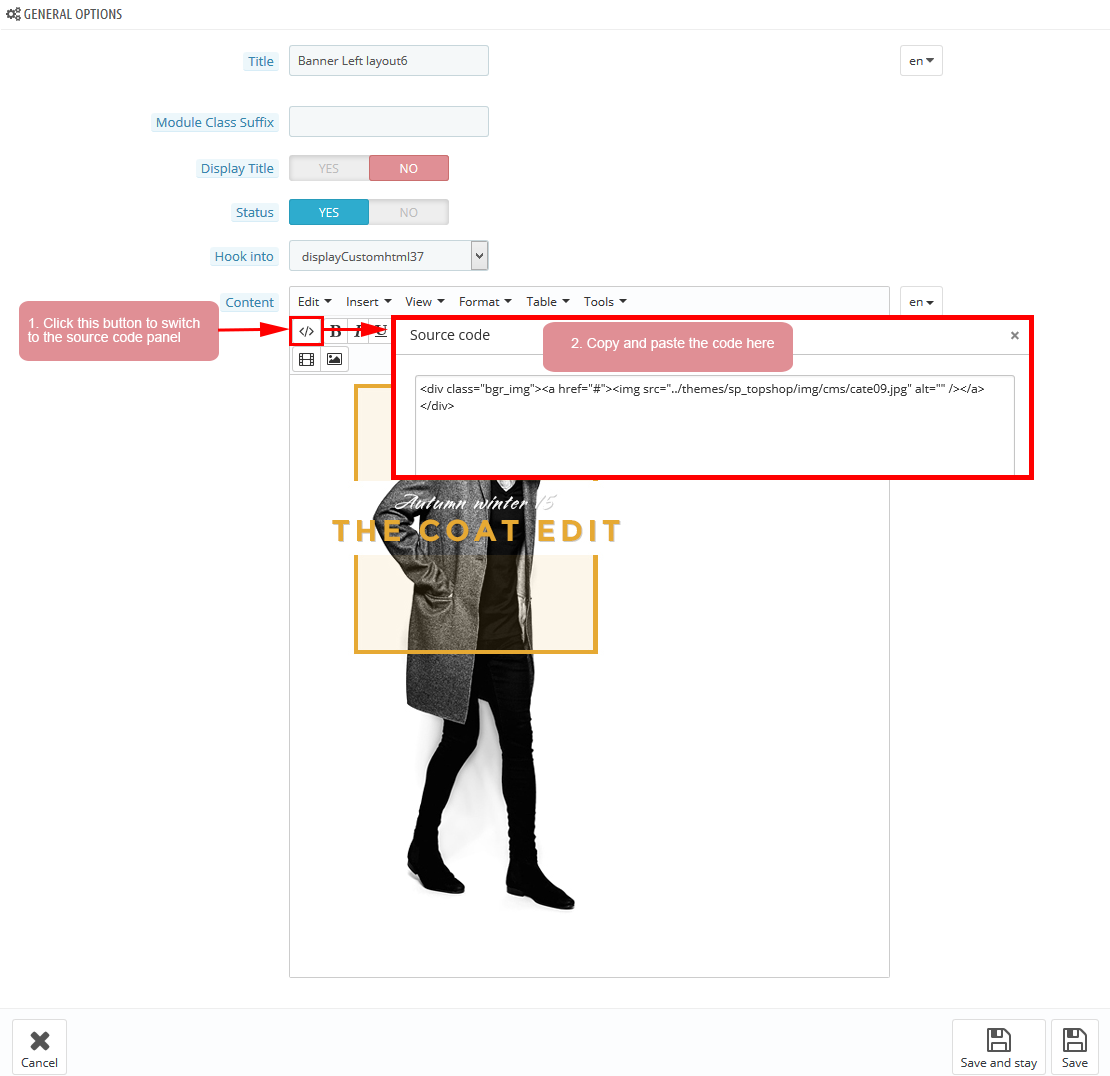
display CustomHTML37
SP Custom HTML - Banner Left layout6
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

Copy and paste the following code into the content:
|
1
|
<div class="bgr_img"><a href="#"><img src="/themes/sp_topshop/img/cms/cate09.jpg" alt="" /></a></div>
|
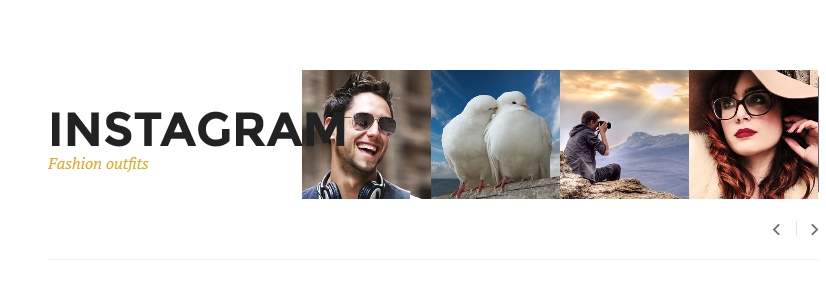
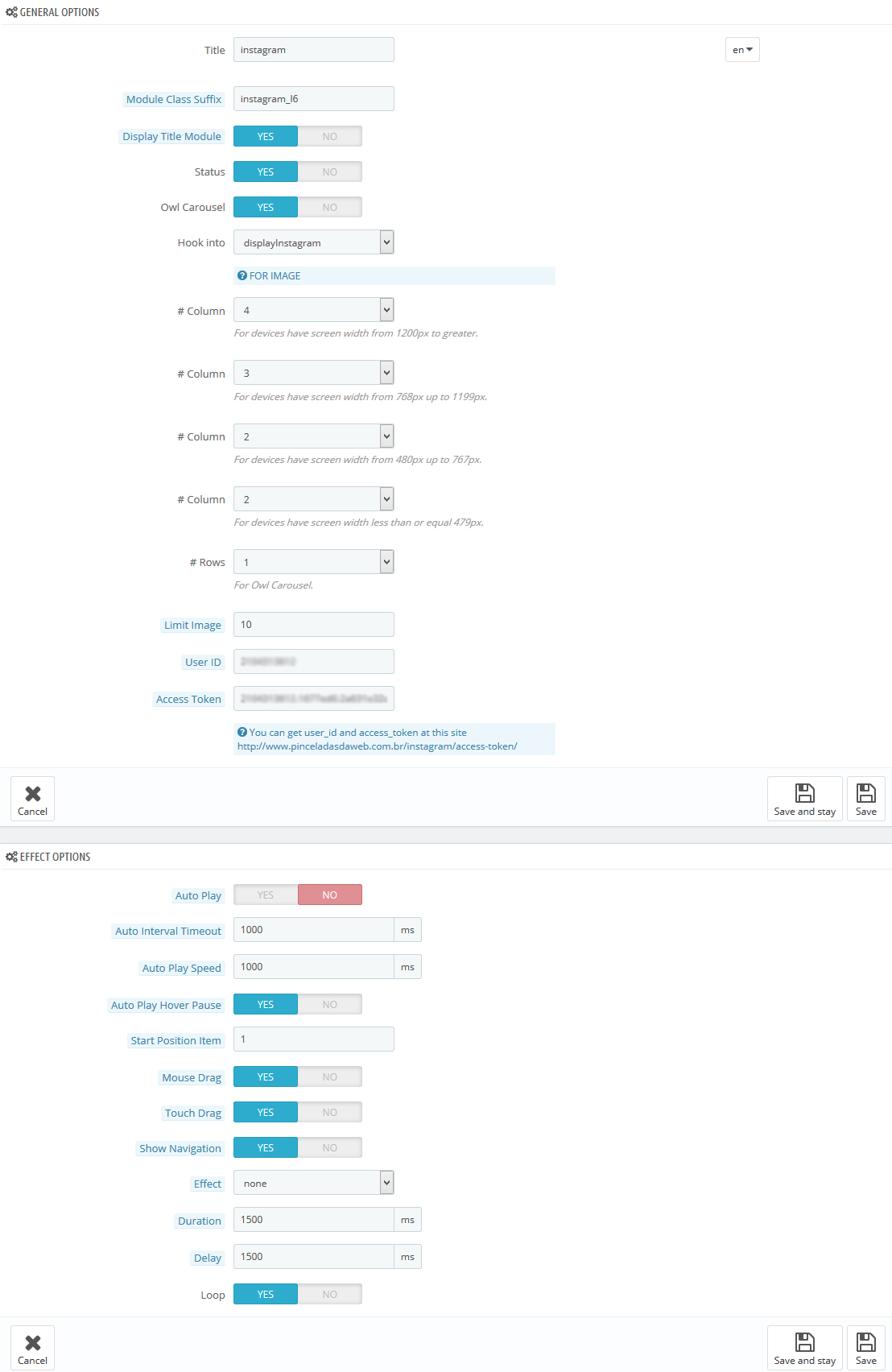
displayInstagram
SP Instagram Gallery
Frontend Appearance:

Backend Settings:
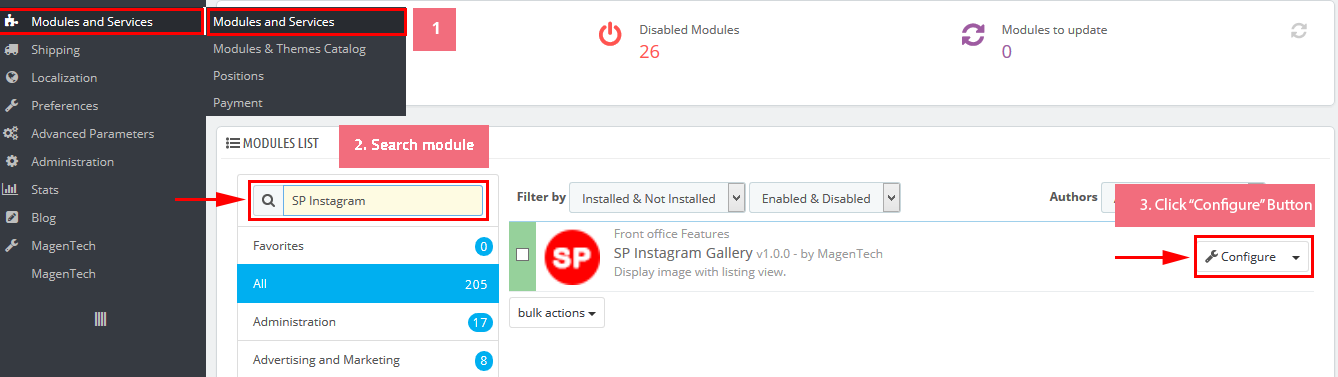
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Instagram Gallery” module.

Step 2: In the “SP Instagram Gallery” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

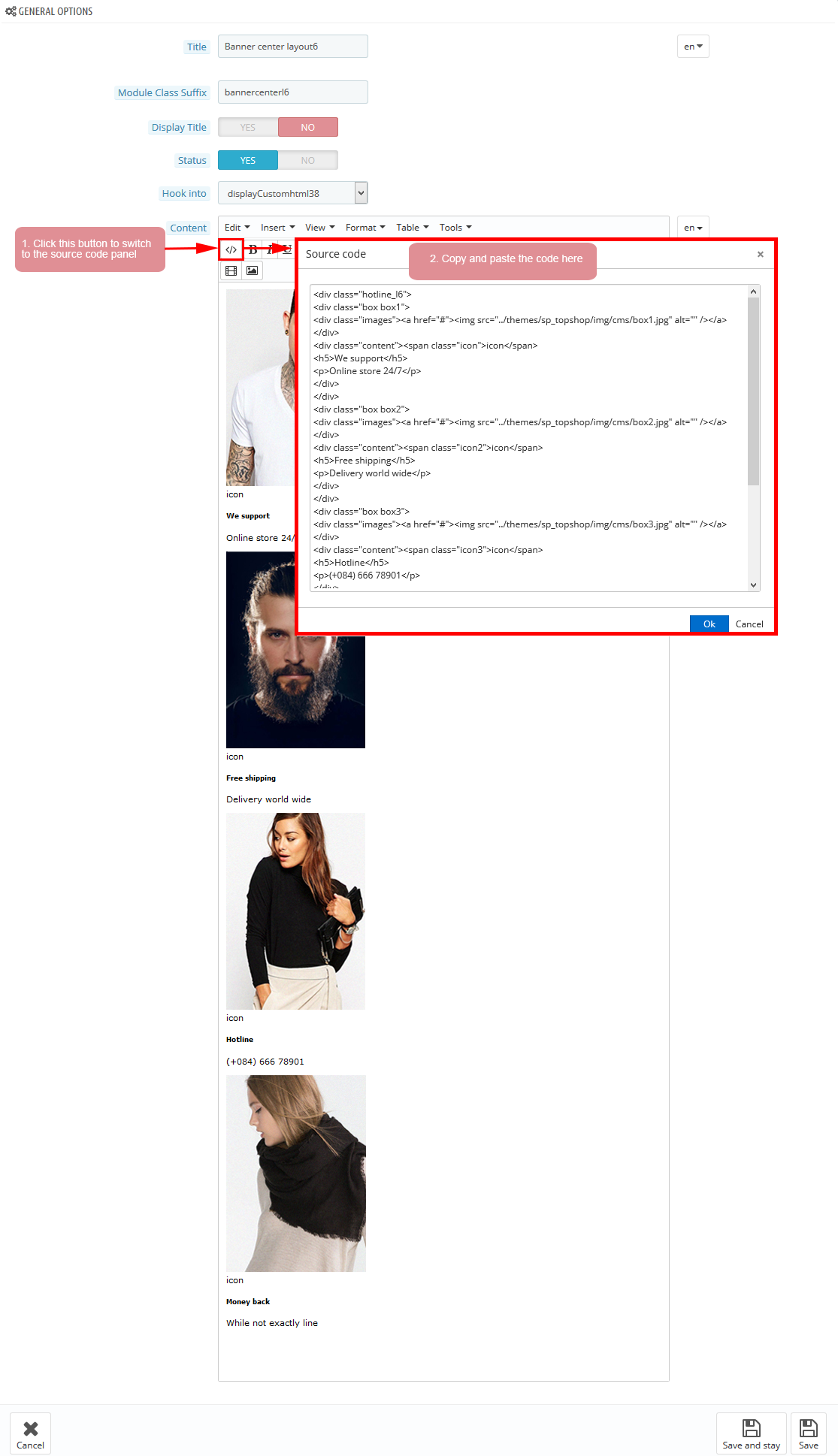
display CustomHTML38
SP Custom HTML - Banner center layout6
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
<div class="hotline_l6">
<div class="box box1">
<div class="images"><a href="#"><img src="/themes/sp_topshop/img/cms/box1.jpg" alt="" /></a></div>
<div class="content"><span class="icon">icon</span>
<h5>We support</h5>
<p>Online store 24/7</p>
</div>
</div>
<div class="box box2">
<div class="images"><a href="#"><img src="/themes/sp_topshop/img/cms/box2.jpg" alt="" /></a></div>
<div class="content"><span class="icon2">icon</span>
<h5>Free shipping</h5>
<p>Delivery world wide</p>
</div>
</div>
<div class="box box3">
<div class="images"><a href="#"><img src="/themes/sp_topshop/img/cms/box3.jpg" alt="" /></a></div>
<div class="content"><span class="icon3">icon</span>
<h5>Hotline</h5>
<p>(+084) 666 78901</p>
</div>
</div>
<div class="box box4 last">
<div class="images"><a href="#"><img src="/themes/sp_topshop/img/cms/box5.jpg" alt="" /></a></div>
<div class="content"><span class="icon4">icon</span>
<h5>Money back</h5>
<p>While not exactly line</p>
</div>
</div>
</div>
|
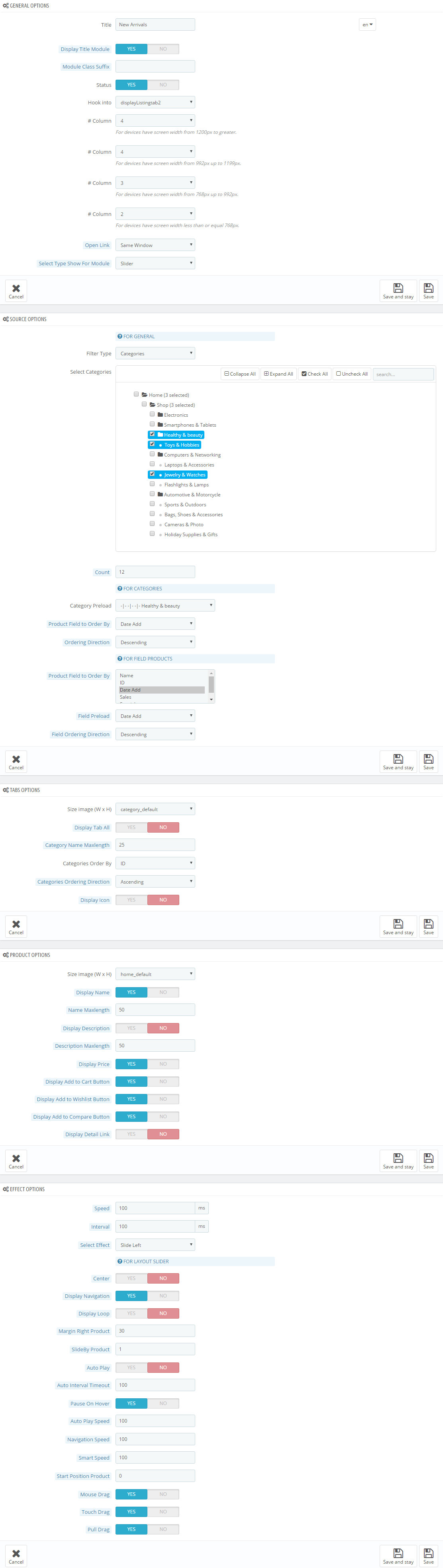
displayListingtab2
SP Listing Tabs
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Listing Tabs” module.

Step 2: In the “SP Listing Tabs” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

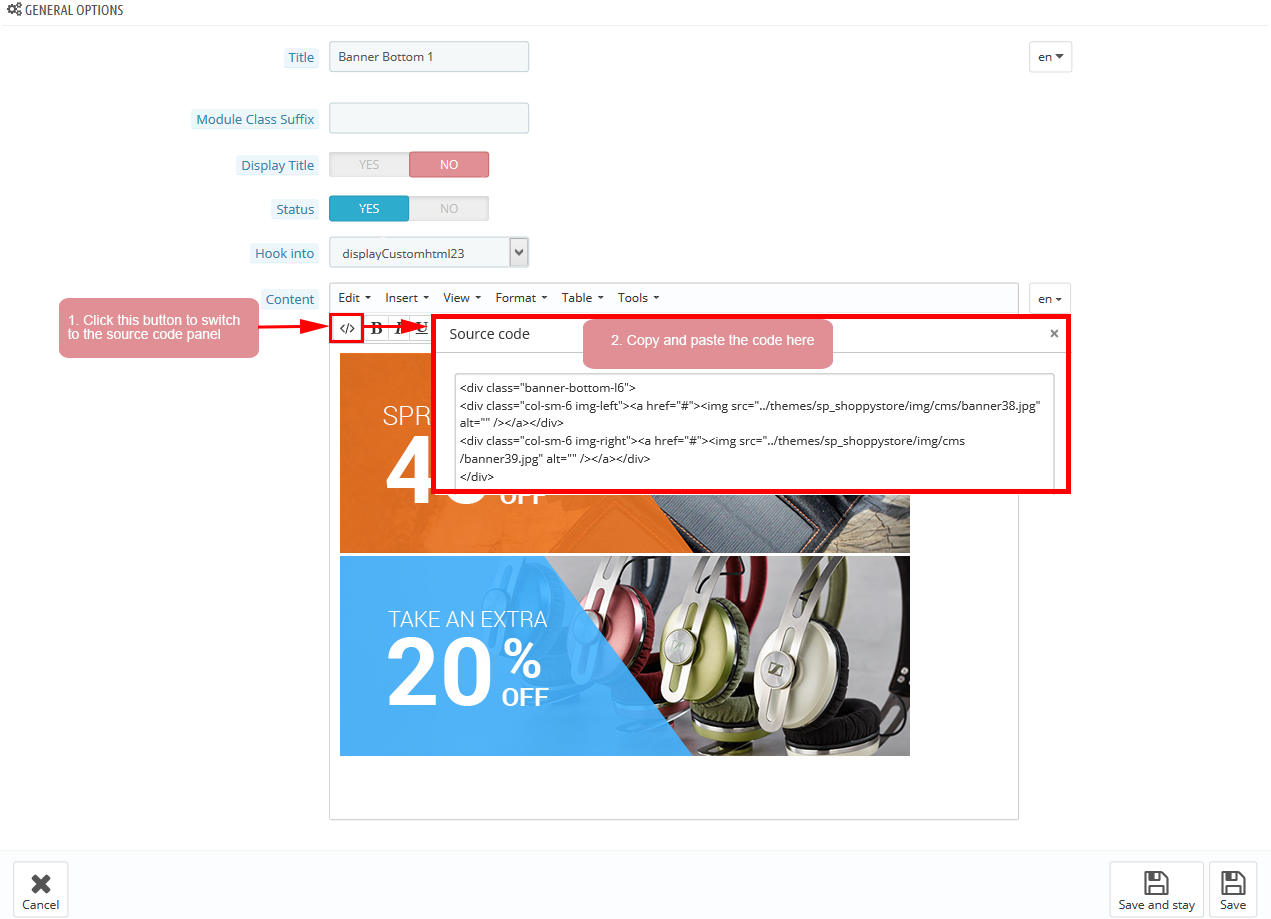
display CustomHTML39
SP Custom HTML - Banner bottom layout6
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

Copy and paste the following code into the content:
|
1
2
3
|
<div class="img1 col-sm-3 col-md-3 col-lg-3"<<a href="#"<<img src="/themes/sp_topshop/img/cms/banner_l6_3.jpg" alt="" /<</a<</div<
<div class="img2 col-sm-3 col-md-3 col-lg-3"<<a href="#"<<img src="/themes/sp_topshop/img/cms/banner_l6_4.jpg" alt="" /<</a<</div<
<div class="img3 col-sm-6 col-md-6 col-lg-6"<<a href="#"<<img src="/themes/sp_topshop/img/cms/banner_l6_5.jpg" alt="" /<</a<</div<
|
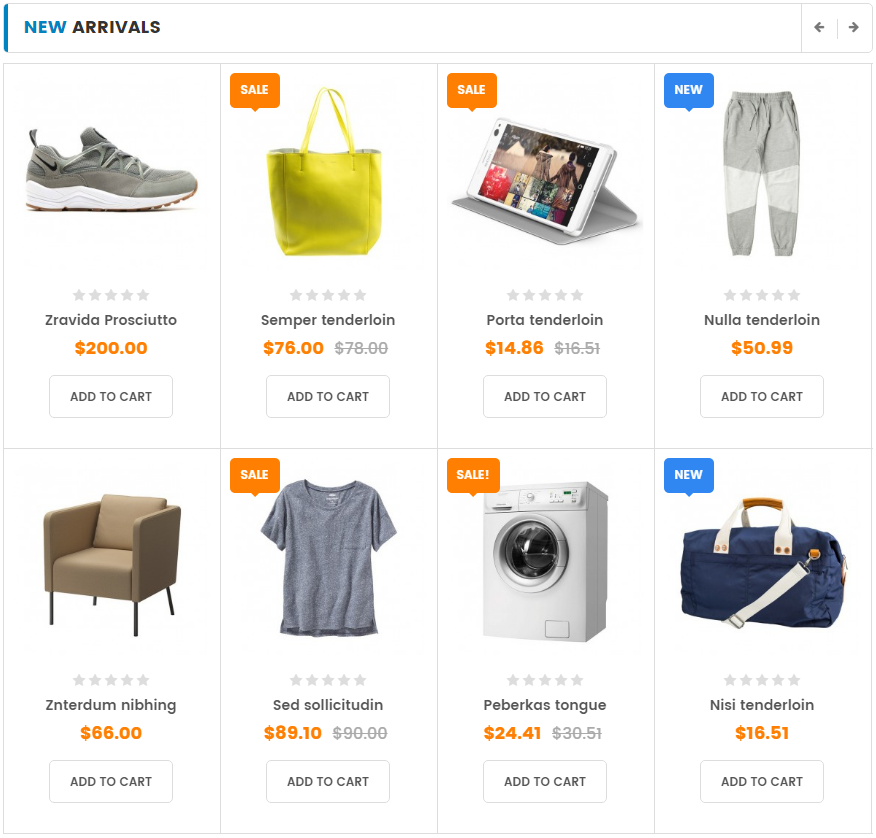
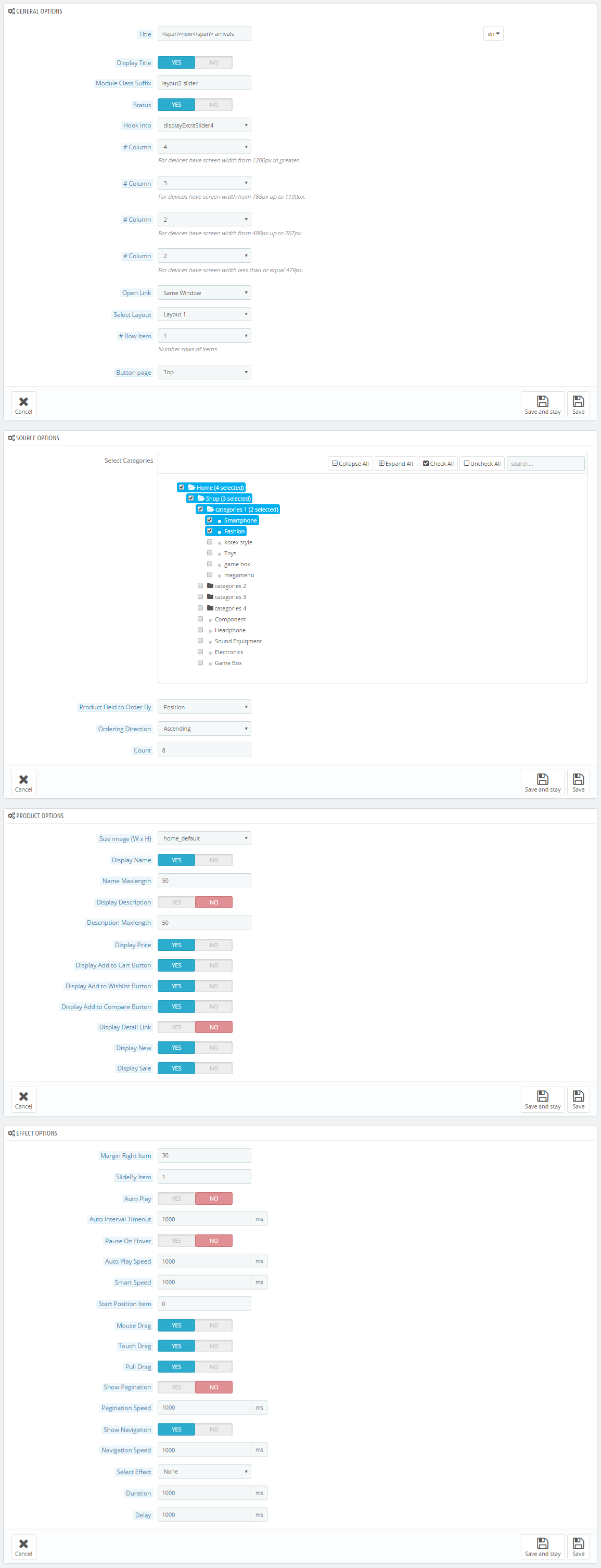
displayExtraSlider4
SP Extra Slider - Hot Sale
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Extra Slider” module.

Step 2: In the “SP Extra Slider” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

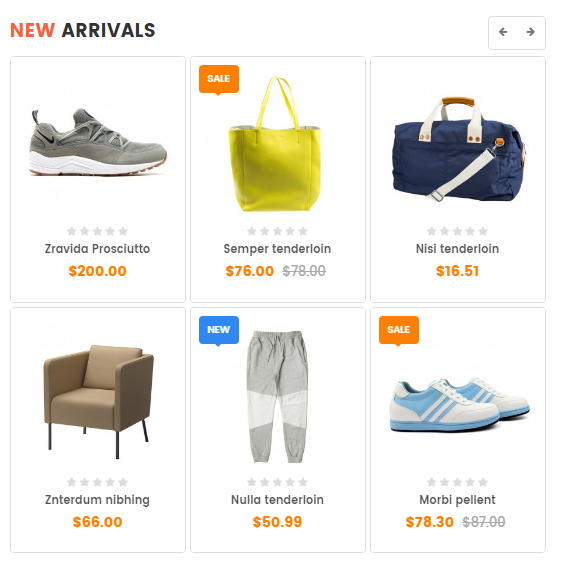
displayExtraSlider5
SP Extra Slider - Recent
Frontend Appearance:

Backend Settings:
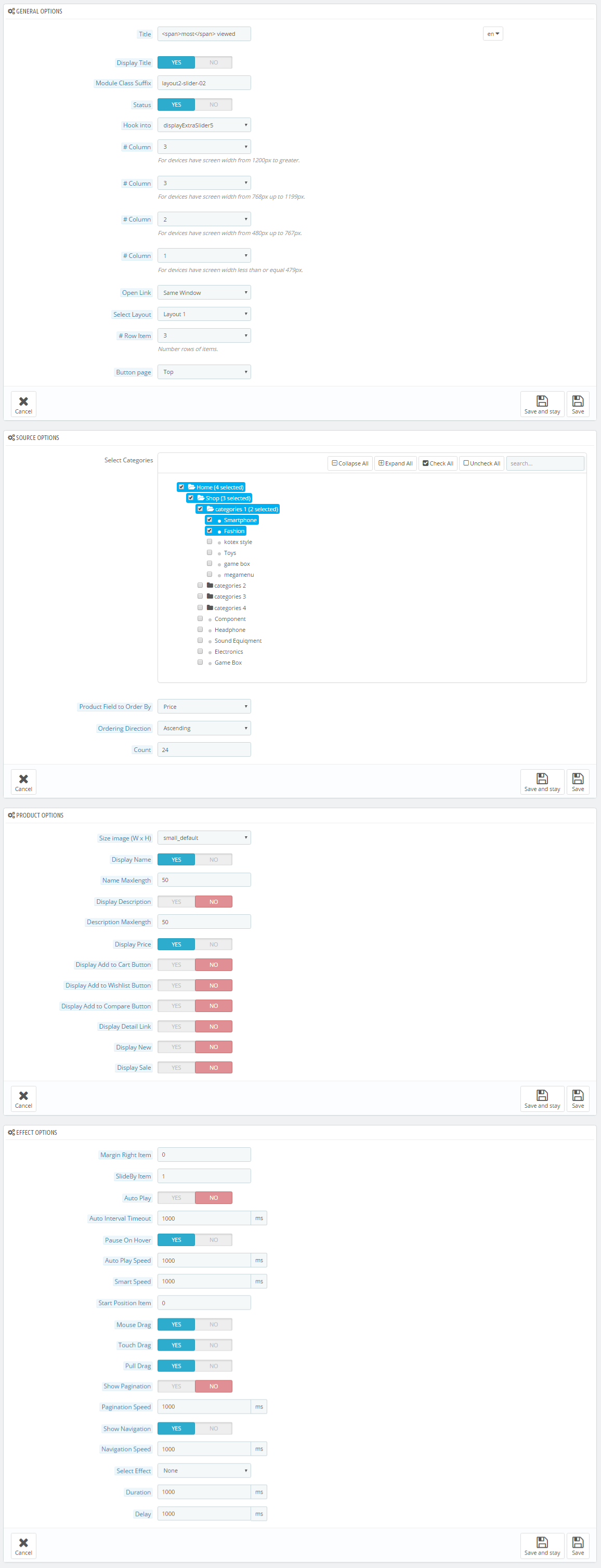
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Extra Slider” module.

Step 2: In the “SP Extra Slider” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

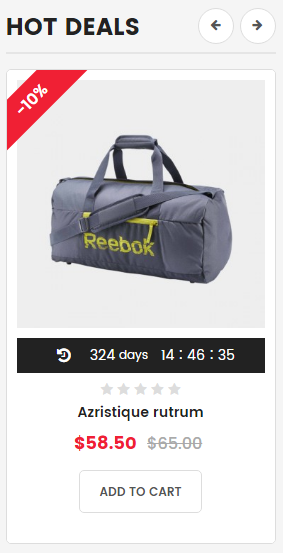
displayDeal3
SP Deal - hot deals
Frontend Appearance:

Backend Settings:
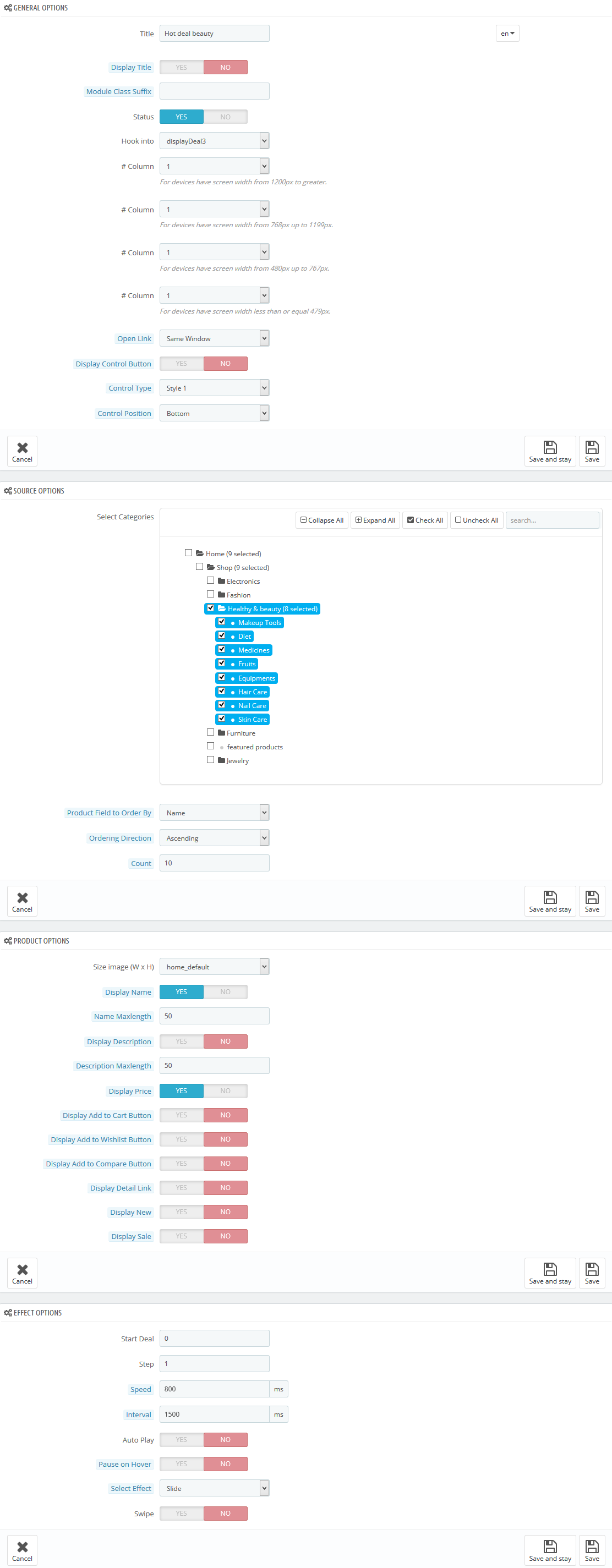
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Deal” module.

Step 2: In the “SP Deal” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

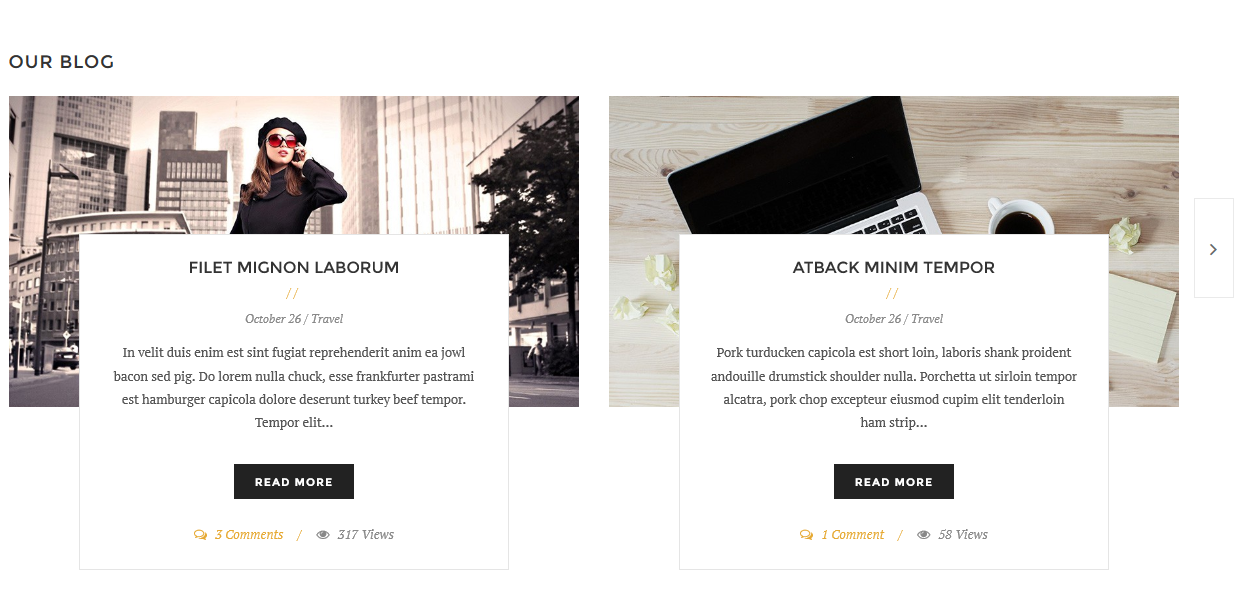
displayHomeNews4
SP SmartBlog Home Lastest
Frontend Appearance:

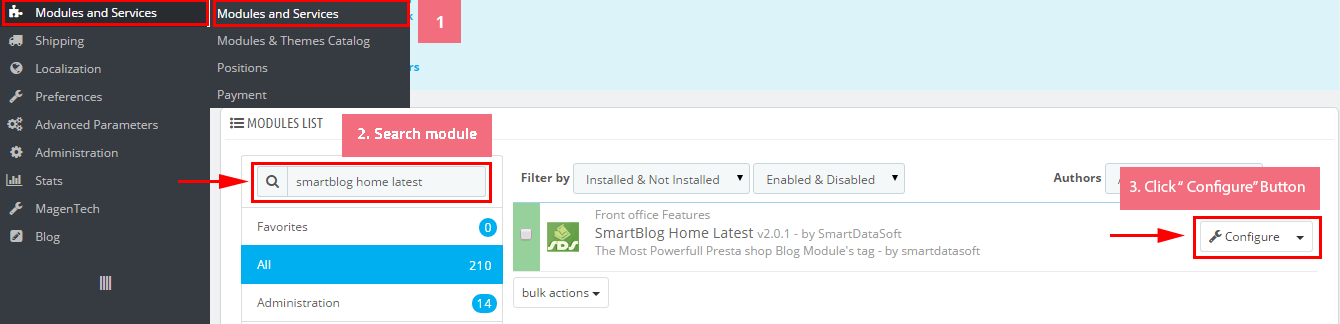
Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SmartBlog Home Lastest” module.

Step 2: You could configure this module like the following image.

displayManufacturer3
SP Manufacture Slider - Our Brands layout6
Frontend Appearance:

Backend Settings:
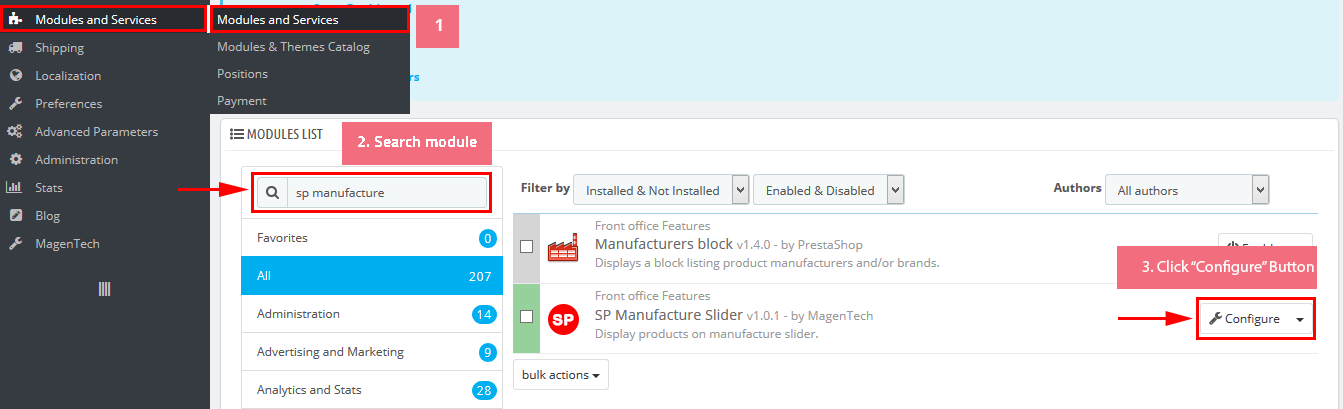
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Manufacture Slider” module.

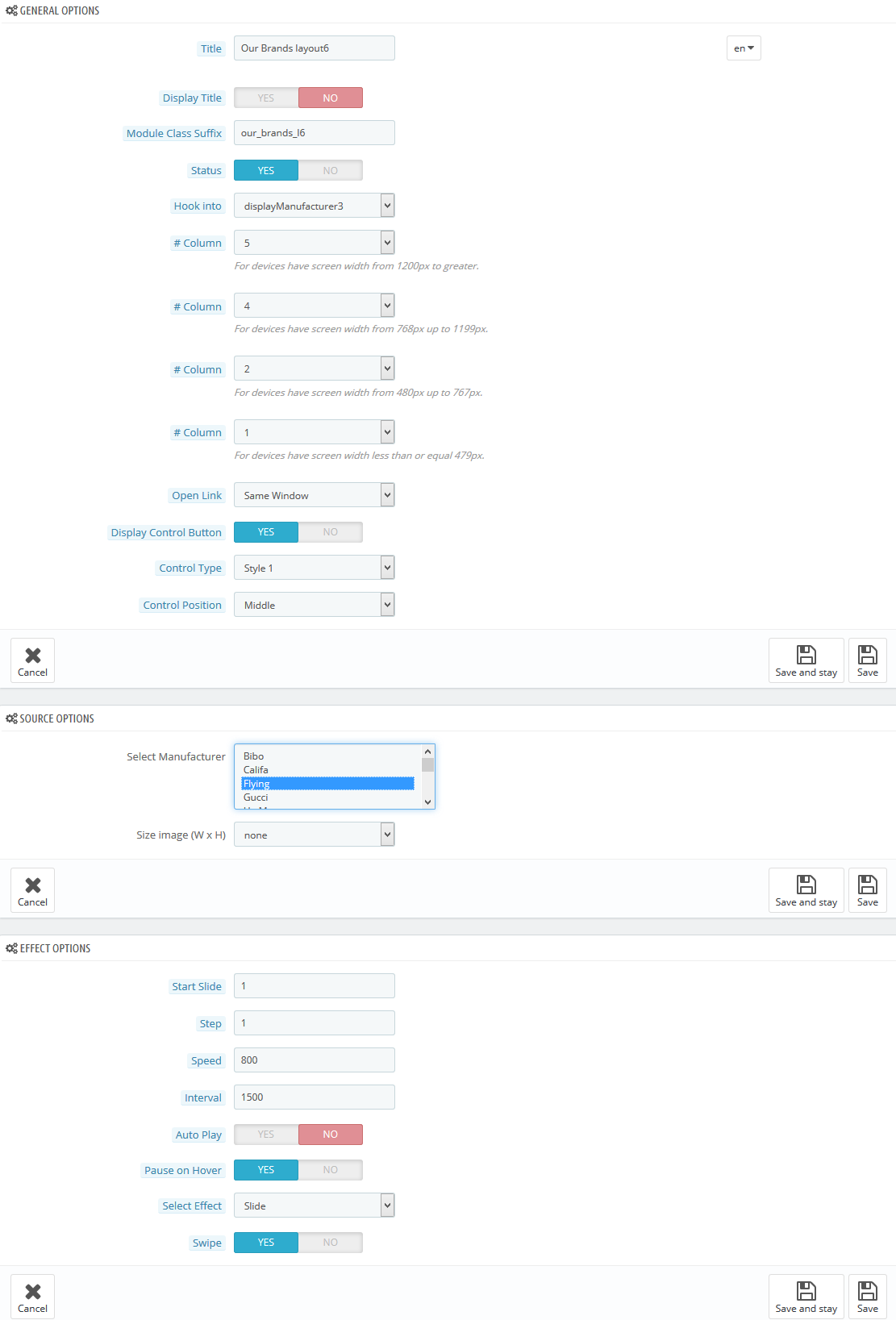
Step 2: In the “SP Deal” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

display CustomHTML40
SP Custom HTML - Logo bottom l6
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
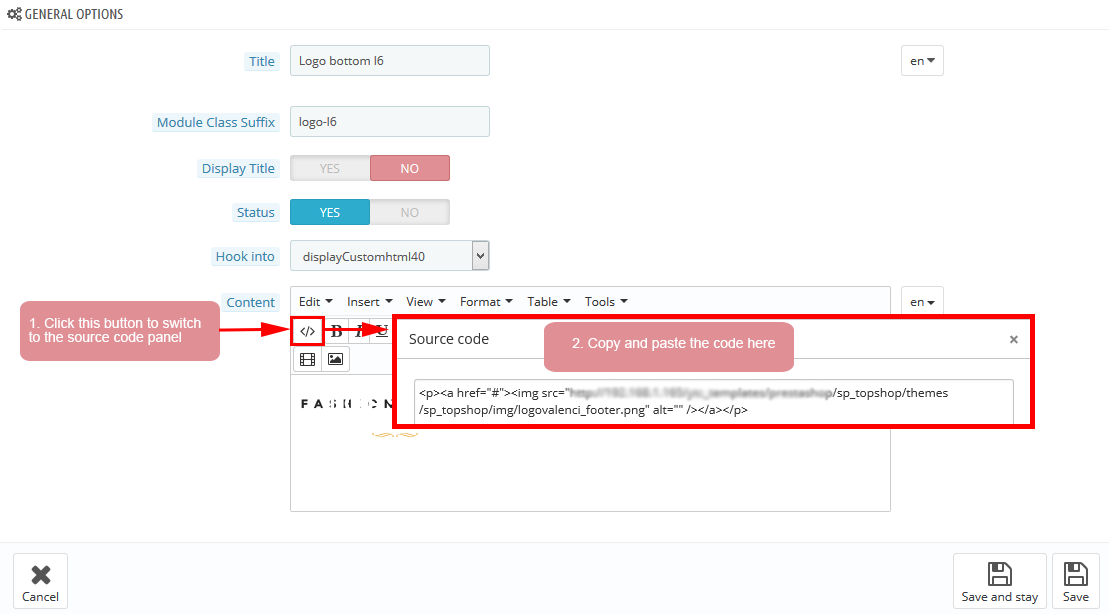
Step 3: You could configure this module like the following image.

Copy and paste the following code into the content:
displayFooter
Contact Information Block
Frontend Appearance:

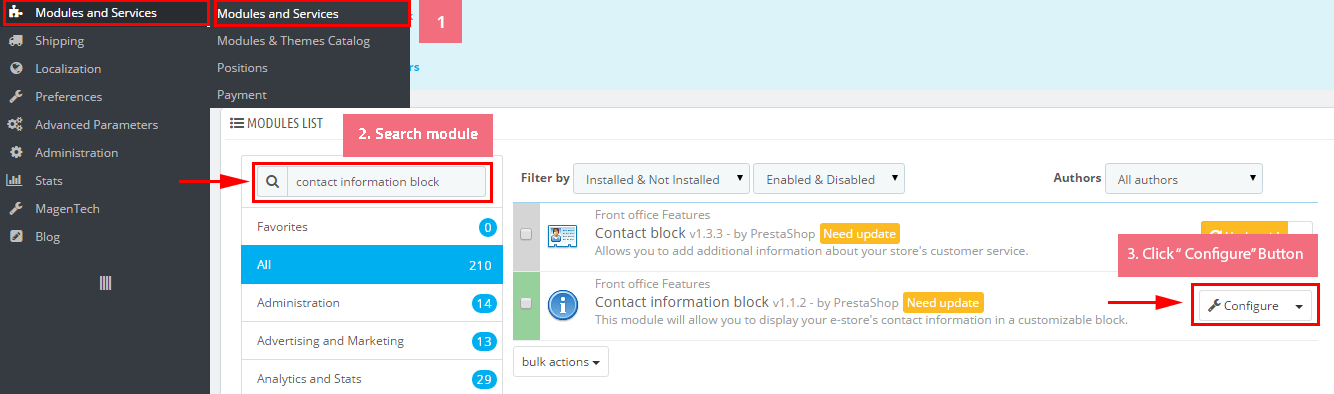
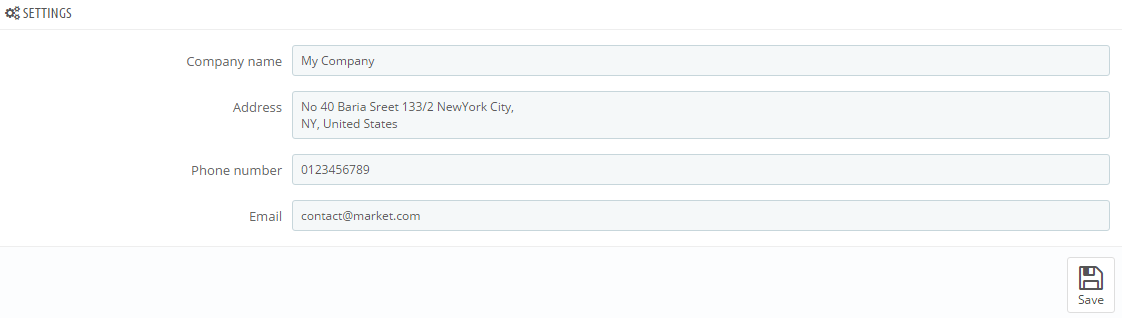
Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “Contact Information Block” module.

Step 2: You could configure this module like the following image.

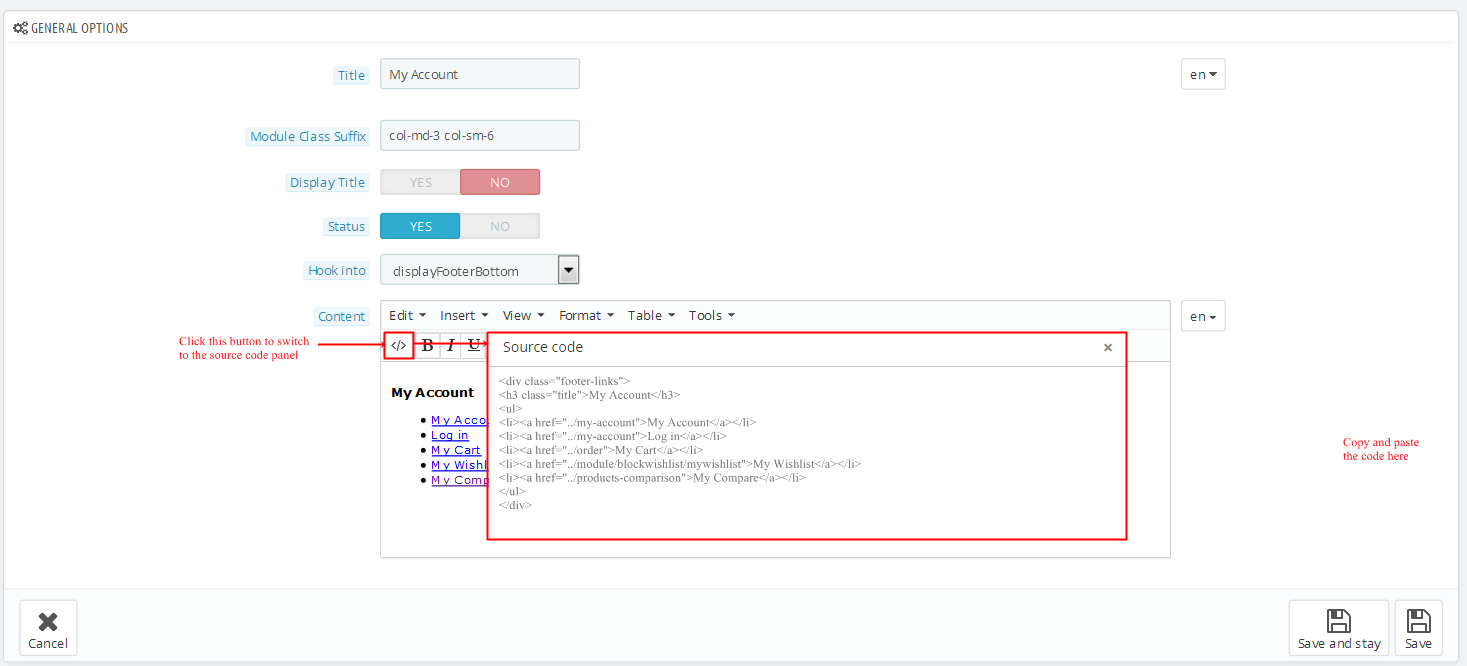
display CustomHTML41
SP Custom HTML - MY ACCOUNT
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

Copy and paste the following code into the content:
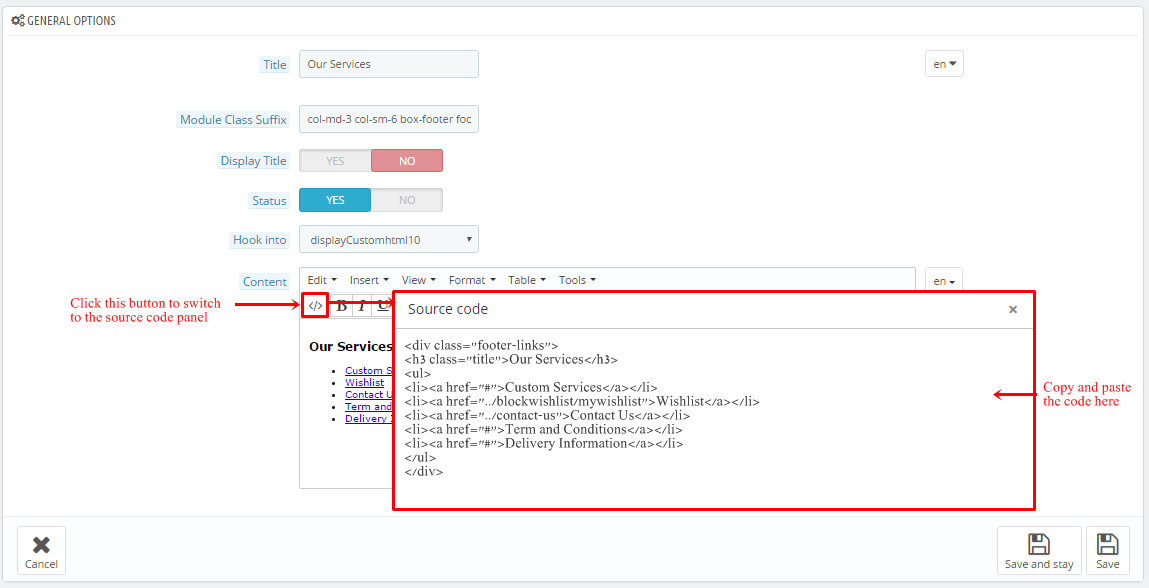
display CustomHTML42
SP Custom HTML - OUR SERVICES
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

Copy and paste the following code into the content:
display CustomHTML43
SP Custom HTML - SUPPORT
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
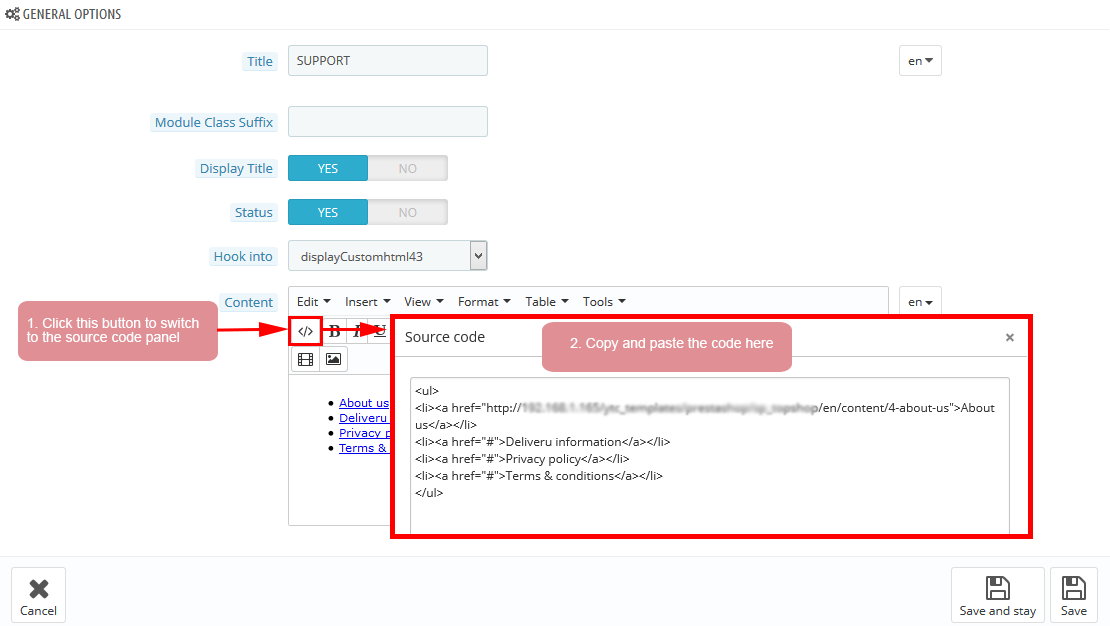
Step 3: You could configure this module like the following image.

Copy and paste the following code into the content:
FooterSocial
SP Theme Configuration
Frontend Appearance:

Backend Settings: Go Here to see the backend settings.
displayNewsletter
SP Newsletter Block
Frontend Appearance:

Backend Settings:
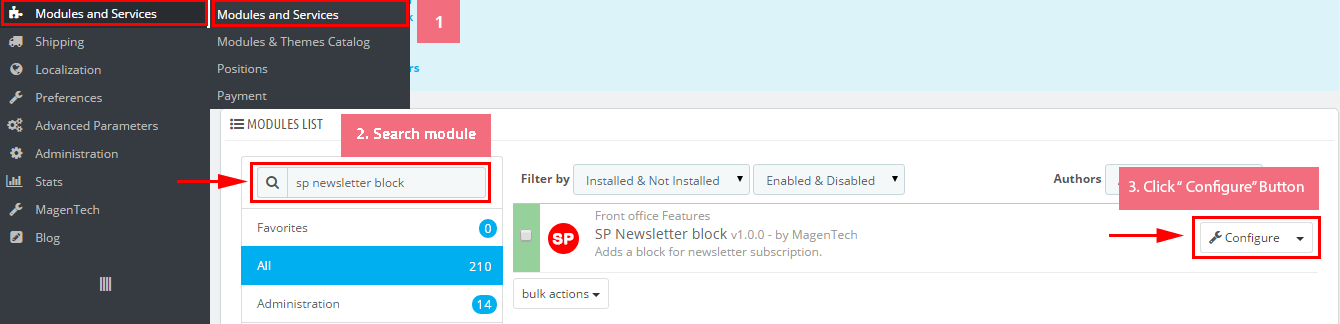
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Newsletter Block” module.

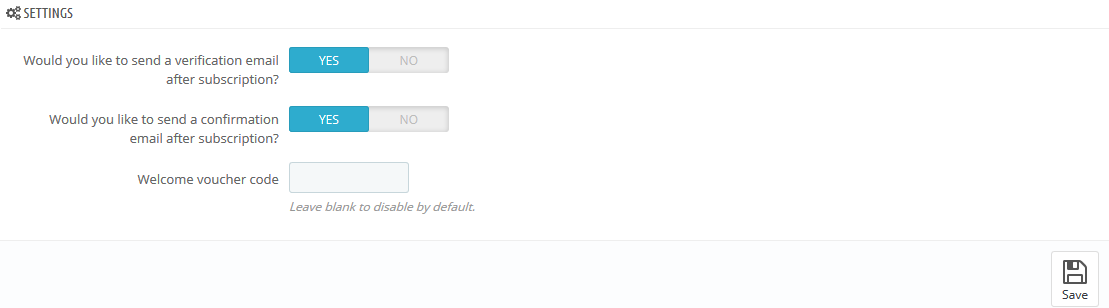
Step 2: You could configure its settings like the following image.

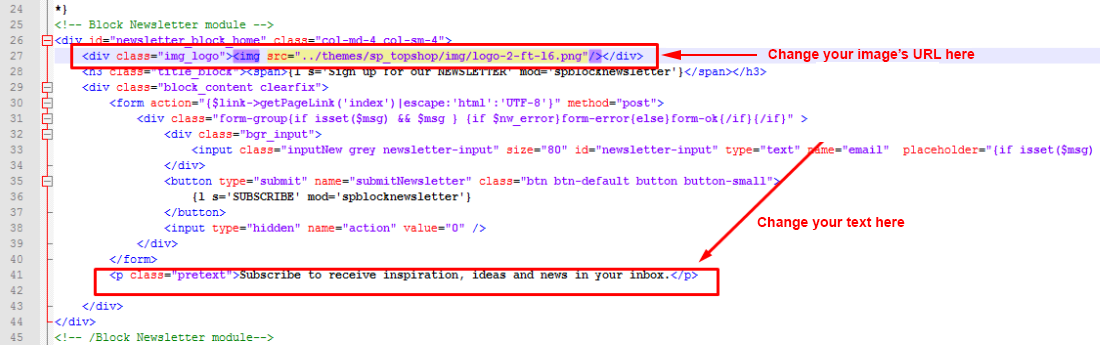
To edit the text in this module, please follow these steps:
In your Website’s Directory, go to themes\sp_topshop\modules\spblocknewsletter folder. To change the text in this module, in this folder, you could open the file named blocknewsletter3.tpl by your editor program.
You could find and change the text you want to edit, such as: Subscribe to receive inspiration, ideas and news in your inbox.

6
SUPPORT
- SUPPORT - If you have any questions that are beyond the scope of this help file, please feel free to send us via: Support Tickets System
- FAQs - Go to Here to view more the Frequently Asked Questions.