1 Installation - Back to top
- Firstly, you must install Prestashop version 1.6.x. Please Click Here to read more about How To Install Prestashop version 1.6.x
- Secondly, prepare for installing the SP Twitter Slider Module. The installation contains 5 steps as following:
Step 1: Login to your Prestashop admin panel and Go to Back Office >> Modules >> Modules. At the top of the page, click the Add new theme button.

Step 2: Click “Choose a file” button to select your module .zip file “sptwitterslider.zip” that you have downloaded and then push “Upload this module” button.

Step 3: The uploading process will be started. You will see the message that “the module was successfully downloaded”.

Step 4: The new module will be located in the modules list. Search the name of module and Click on the Install button to install the module.

Step 5: Finally, you will see a notification message: “This module is already installed: sptwitterslider”.

2 Configuration - Back to top
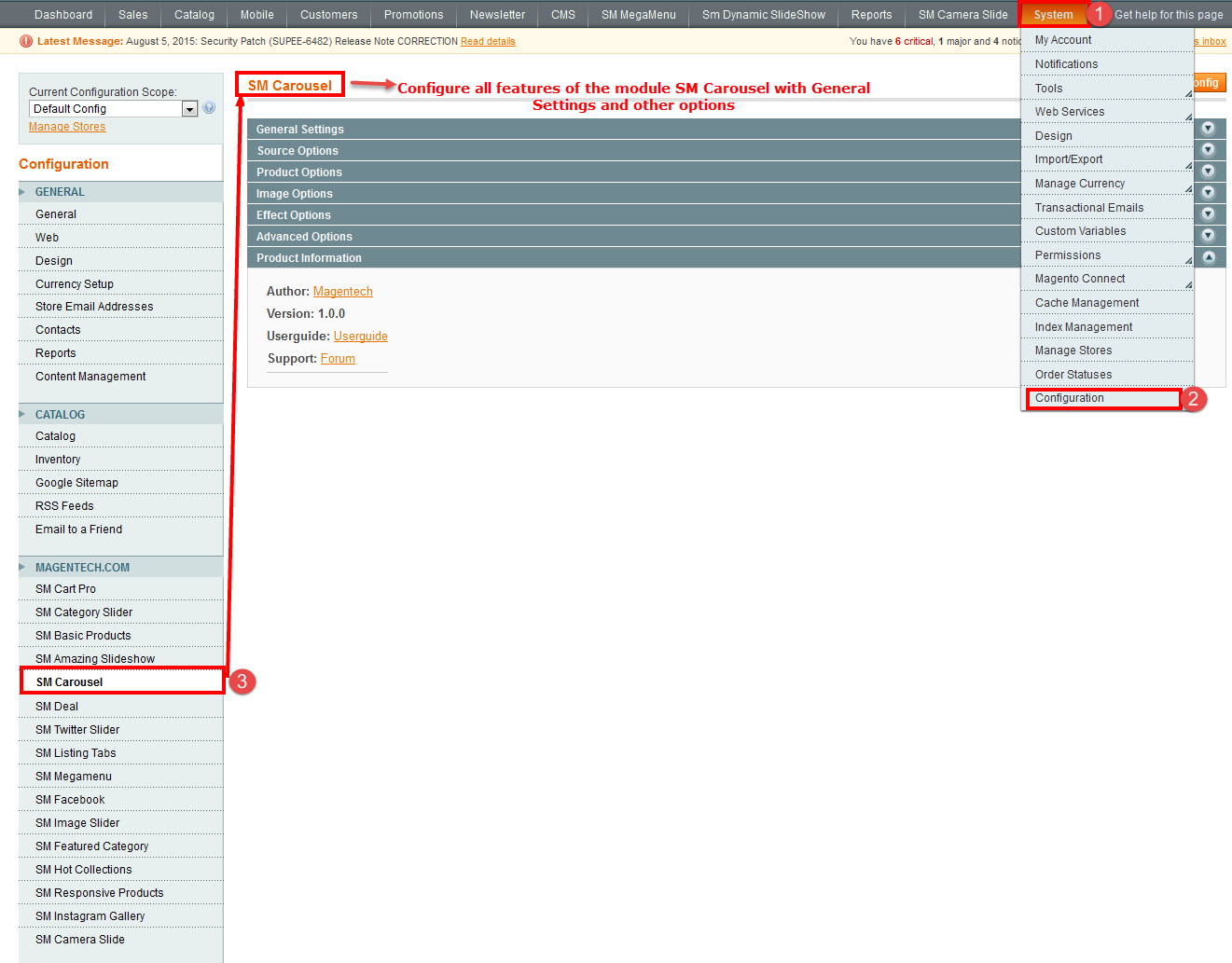
Find to the module that you have installed and clicked on Configure button to configure the module.

The parameters are divided into the following groups:
- General Options
- Other Options
- Effect Options
- Advanced Options
Let’s look at the parameters in detail:
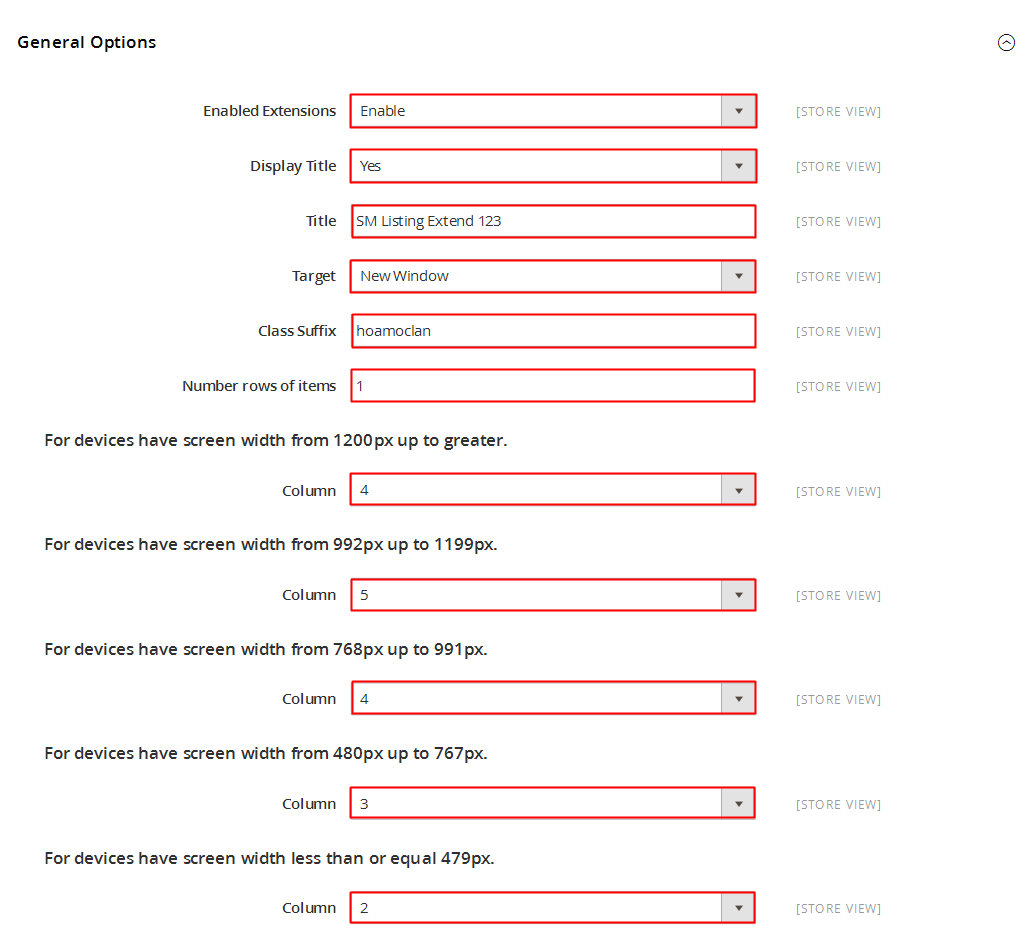
General Options

- Screen Name - Input screen name.
- Consume Key - Input Consume Key
- Consume Secret - Input Consume Secret
- Count - The total number of tweeter to display. The default value of 0 will display all tweeter.
Note: Please Click Here to read more about How To Get Consumer Key and Consumer Secret on Twitter
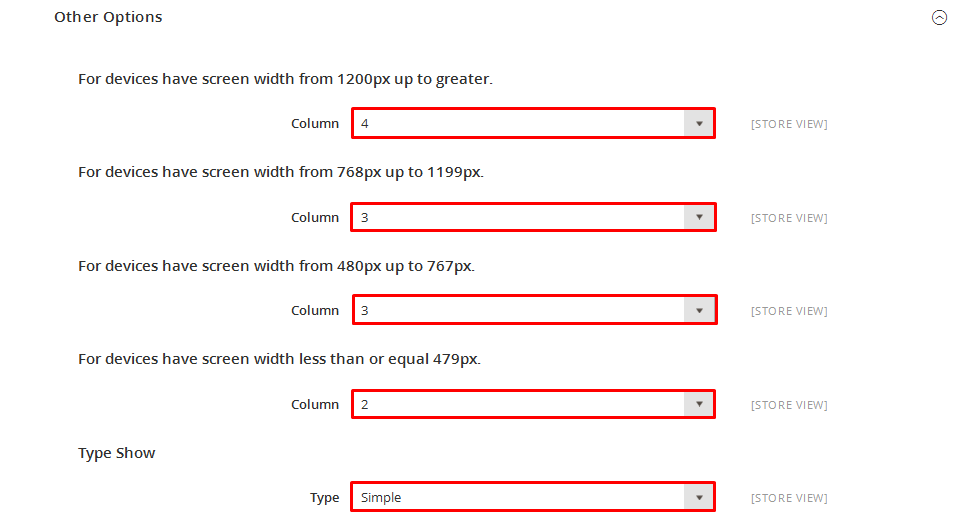
Other Options

- Display Avatar - Allow to display Avatar OR not.
- Display Follow Button - Allow to display Follow button OR not.
- Display Direction Button - Allow to display Direction button Or not.
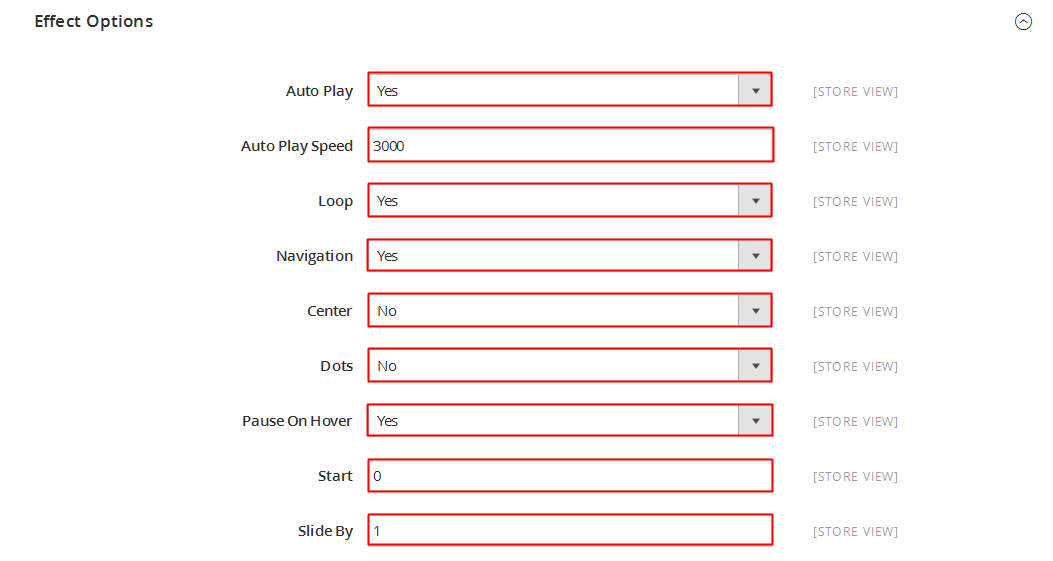
Effect Options

- Start Slide - The zero-based index of the slide that should be initially displayed.
- Interval - The duration to change to next slide.
- Auto Play - Auto Play Slide show for the module Or not.
- Pause on Hover - Allow to pause effects when users hover OR not.
- Select Effect - Select effect for the module OR not.
- Swipe - Effect “Next/Preview” in equipment.
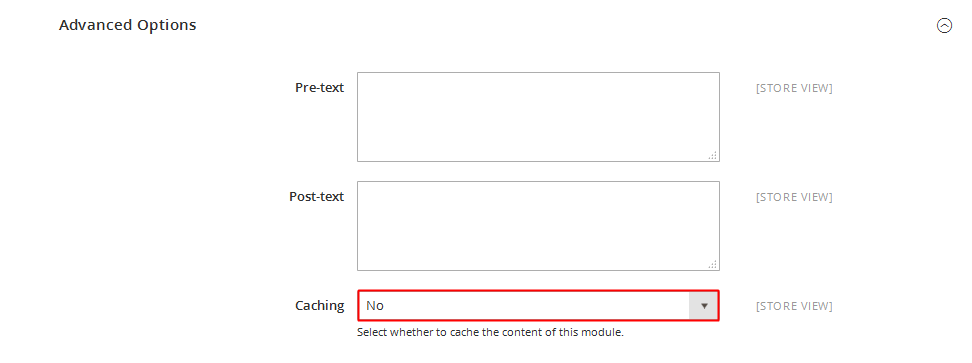
Avanced Options

- Include jQuery - Use jQuery from this module (Include jQuery.noConflict() and jQuery v1.8.2 (jquery)) or not.
- Pre-text - The content to show at the top of module.
- Post-text - The content to show at the end of module.
5SUPPORT - Back to top
Thank you so much for purchasing this module. If you have any questions that are beyond the scope of this help file, please send us via: Support Tickets System
Thanks so much!