1GETTING STARTED
1.1 Introduction
Firstly, a huge thanks for purchasing this theme, your support is truly appreciated!
This document covers the installation and use of this theme, reveals some answers to common problems and issues. We encourage you to read this document throughtly if you are experiencing any difficulties. If you have any questions that are beyond the scope of document, please feel free to contact us via our Support Tickets System.
1.2 System Requirements
Please make sure your hosting server meets the PrestaShop requirements:
- Supported operating system: Windows, Mac and Linux.
- Wamp (for Windows) or Xampp (for Windows and Mac)
- Web server: Apache Web server 1.3 or later, Microsoft’s IIS Web server 6.0 or later.
- PHP 5.2* or later.
- MySQL 5.0 or later.
- At least 32 Mb of RAM on your server (64 Mb is comfortable, the more the better).
Note: If you can not import the theme/module file to your server due to the maximum upload and PHP memory limit, you need to increase the parameter “memory_limit=200M”; “max_execution_time=300″; “max_execution_time=1000″ & “upload_max_filesize=20M” in the file php.ini.
1.3 PrestaShop Guide
If you are not familiar with Prestashop, please read its guide first
2INSTALLATION
There are two ways to install SP Valentino Theme
- Quickstart Installation: sp_valentino_quickstart_p16_v2.0.0 By using this package, you will set the theme exactly like our Demo with sample data.
-
Manual Installation : Include of Theme layout Installation Packages. Please unzip the package and you would see the following folders:
- module folder
-
sp_valentino_template_p16_v2.0.0.zip file
2.1 Quickstart Installation
We provide Quickstart package for each theme which aims to ease the installation for users. It will help you save much time of installing and configuring if you plan to start your site from the beginning. Please following steps below:
- Step 1: Download the quickstart package of SP Valentino theme
- Step 2: Extract the downloaded package named “sp_valentino_quickstart_p16_v2.0.0″ in your localhost (or your hosting) folder. In Quickstart folder you will see the extracted folder that include all sample data
- Step 3: Start installation by opening browser and navigate to your URL (where the Quickstart uploaded) to load default Prestashop installer. Please follow these steps of the Installer so that the installation process can be set.
- Installation Assistant (Choose your language)
Please select the installation language
Please note: The installation language option will not affect your store language. By default PrestaShop is offered in English. You can install additional localization packages to change the store language.
 When you are done, click the ‘Next’ button.
When you are done, click the ‘Next’ button.
- Installation Assistant (License agreements)
Please check the license agreement.

When you are done, click the ‘Next’ button.
- Store Information
Now add required information for your store: Shop name, Main activity, Country, Shop timezone and add the account info: first name, last name, email and password. Click “Next” to next step.

When you are done, click the ‘Next’ button.
- System Configuration
Here is the database configuration panel, we need to create database first.

Access your database panel and create database for your site. Add database name and then click “Create” button.

When the database is created successfully, copy and paste its name into the “Database name” field, then click the “Test your database connection now!” button to make sure that the entered settings are correct. If they are, you will see a Database is connected message. After that, you could click the “Next” button to move to next steps.

- Finish installation: This process could take a few minutes

Note: For security reasons you need to delete the install/ directory on your hosting server.
And finally, go to the Frontend or Backend as you want:

2.2 Theme Installation
Note: Before installing theme, you must disable the cache. In your back office, please go to ADVANCED PARAMETERS >> Performance >> find “Cache” parameter >> Set “No” to disable cache >> Click “Save”.
SP Valentino Theme Installation
Firstly, you must EXTRACT the “sp_valentino_template_packages.zip” package and open the extracted folder. Here you will see:
-
module folder: contain of the smartblog.zip file, smartblogcategories.zip file, smartbloghomelatestnews.zip file, smartblogrecentposts.zip file
- and the sp_valentino_template_p16_v2.0.0.zip file.
STEP 1: Install smartblog.zip , smartblogcategories.zip , smartbloghomelatestnews.zip , smartblogrecentposts.zip Module.
1. Login to your Prestashop admin panel and navigate to MODULES -> Modules. At the top of the page click the Add a new module button.

2. Choose “smartblog.zip” file and click “Upload this module” button

3. There is a message-box “The module was successfully downloaded.”

4. Please find to the uploaded module and click “Install” button to run it.
5. When a pop-up window displays, please click “Proceed with the installation” button.

6. Finally, Module(s) installed successfully.
Note: Do the same with the others.
STEP 2: Install the “sp_valentino_template_p16_v2.0.0.zip” file.
1. Login to your Prestashop admin panel and navigate to Preferences -> Themes. At the top of the page click the Add a new theme button.

2. Navigate to “Import from your computer” >> choose the zip theme file as named “sp_valentino_template_p16_v2.0.0.zip” >> Save.

3. When your choice is successfully validated , a notice will be showed like the following image:

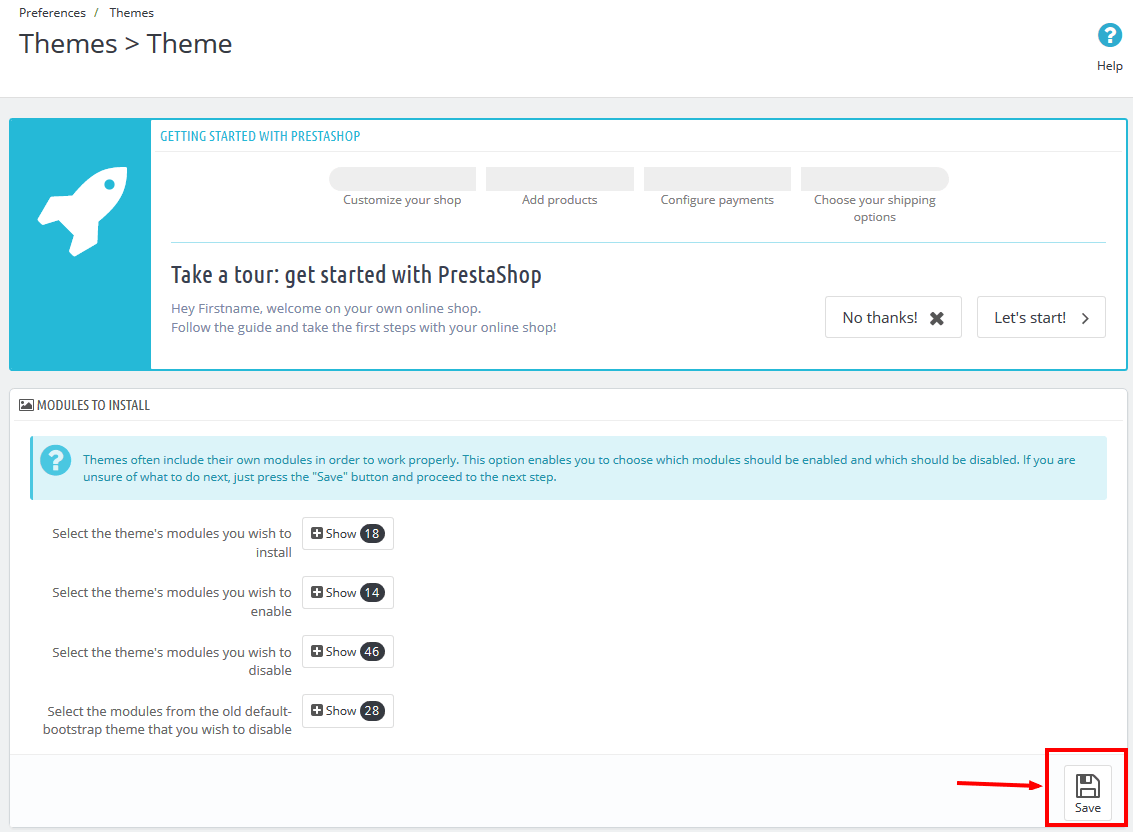
4. In the section named as Select a theme for your “[name]” shop, move your mouse cursor over SP Valentino‘s thumbnail and select Use this themeto replace your current theme with SP Valentino theme.
5. After that, a list of the installed/disabled modules will be showed out, please click “Save” to install modules that were imported along with the theme.

6. Finally, please click “Finish” to end the process.

3SP THEME CONFIGURATION
3.1 General Settings
1. In your Prestashop Admin Dashboard, navigate to Modules and Services >> Modules and Services >> go to MODULES LIST section, search for “SP Theme configurator” module then click on Configure.

2. In the SP Theme Settings, choose “General” to configure the parameters in this section. After finishing, you could go to the front-end to view the changes.

3.2 Layout Settings
1. In your Prestashop Admin Dashboard, navigate to Modules and Services >> Modules and Services >> go to MODULES LIST section, search for “SP Theme configurator” module then click on Configure.

2. In the SP Theme Settings, choose “Layout” to configure the parameters in this section. After finishing, you could go to the front-end to view the changes.

3.3 Fonts
1. In your Prestashop Admin Dashboard, navigate to Modules and Services >> Modules and Services >> go to MODULES LIST section, search for “SP Theme configurator” module then click on Configure.

2. In the SP Theme Settings, choose “Fonts” to configure the parameters in this section. After finishing, you could go to the front-end to view the changes.
Note: Please copy and paste the following line into Font Selector tab:
1.
2.
3.
4.
3.4 Category Pages
1. In your Prestashop Admin Dashboard, navigate to Modules and Services >> Modules and Services >> go to MODULES LIST section, search for “SP Theme configurator” module then click on Configure.

2. In the SP Theme Settings, choose “Category Pages” to configure the parameters in this section. After finishing, you could go to the front-end to view the changes.

3.5 Product Pages
1. In your Prestashop Admin Dashboard, navigate to Modules and Services >> Modules and Services >> go to MODULES LIST section, search for “SP Theme configurator” module then click on Configure.

2. In the SP Theme Settings, choose “Product Pages” to configure the parameters in this section. After finishing, you could go to the front-end to view the changes.

3.6 Bonus Pages
1. In your Prestashop Admin Dashboard, navigate to Modules and Services >> Modules and Services >> go to MODULES LIST section, search for “SP Theme configurator” module then click on Configure.

2. In the SP Theme Settings, choose “Bonus Pages” to configure the parameters in this section. After finishing, you could go to the front-end to view the changes.

3.7 Advanced Settings
1. In your Prestashop Admin Dashboard, navigate to Modules and Services >> Modules and Services >> go to MODULES LIST section, search for “SP Theme configurator” module then click on Configure.

2. In the SP Theme Settings, choose “Advanced” to configure the parameters in this section. After finishing, you could go to the front-end to view the changes.

1. In your Prestashop Admin Dashboard, navigate to Modules and Services >> Modules and Services >> go to MODULES LIST section, search for “SP Theme configurator” module then click on Configure.

2. In the SP Theme Settings, choose “Social Accounts” to configure the parameters in this section. After finishing, you could go to the front-end to view the changes.

3.9 Setup Logo
1. To configure Logo for your store, navigate to PREFERENCES > Themes in your Prestashop Admin Dashboard. Go to Logo tab to set up your logo. Click “Add File” to upload the logo image as you want and “Save”.

2. Please check the front-end to view the changes.
3.10 Image Size Adjustment
In your Prestashop admin dashboard, navigate to: PREFERENCES >> Images to configure the image size for category, manufacturer, supplier, product, etc that fit your layout best.
1. Image size - You can choose the image size types that suit your products best.

2. Image quality - You can set image quality in use on your site.

3. Regenerate thumbnails - To see the changes after you update the image sizes, image quality; you need to re-generate the images used in your site. Select option then click Regenerate thumbnails button.

3.11 Edit Copyright
Frontend Appearance:

To edit Copyright, please follow these steps:
1. In your Prestashop Admin Dashboard, navigate to Modules and Services >> Modules and Services >> go to MODULES LIST section, search for “SP Theme configurator” module then click on Configure.

2. In the SP Theme Settings, choose “General” to configure the parameter named “Copyright” in this section. After finishing, you could go to the front-end to see the changes.

3. After finishing, you could go to the front-end to see the changes.
3.12 Edit Payment
Frontend Appearance:

To edit Payment, please follow these steps:
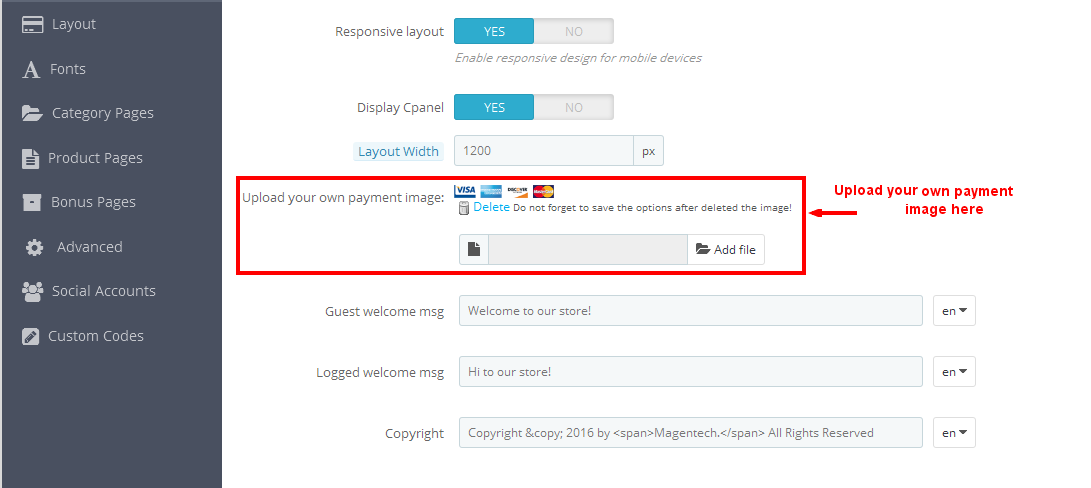
1. In your Prestashop Admin Dashboard, navigate to Modules and Services >> Modules and Services >> go to MODULES LIST section, search for “SP Theme Configuration” module then click on Configure.

2. In the SP Theme Settings, choose “General” to configure the parameter named “Upload your own payment image” in this section. After finishing, you could go to the front-end to see the changes.

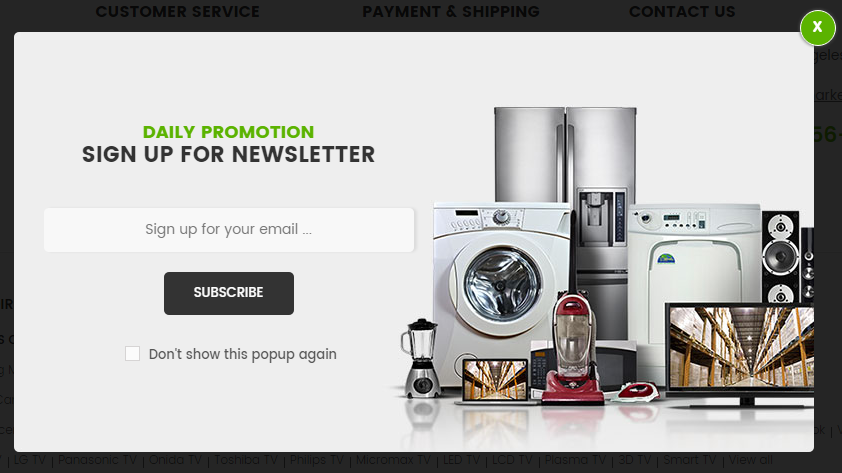
3.13 Edit Pop-up
Frontend Appearance:

To edit this pop-up, please follow these steps:
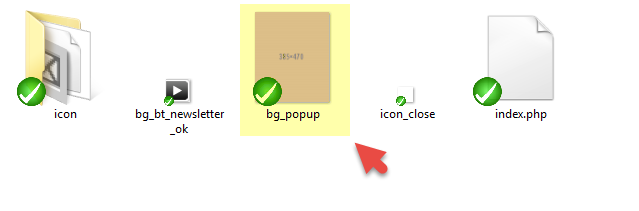
1. Change the image:
In your Website’s Directory, go to themes\sp_valentino\css\modules\spblocknewsletter\img folder. To change the image in this pop-up, you could replace our sample image named bg_popup.jpg by your image with the same name as our sample image.

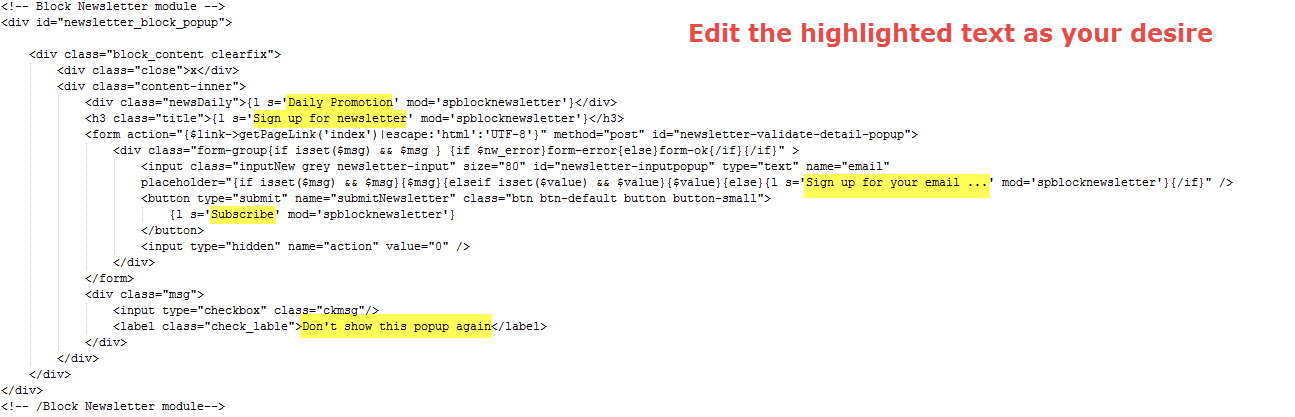
2. Change the text:
In your Website’s Directory, go to themes\sp_valentino\modules\spblocknewsletter folder. To change the text in this pop-up, in this folder, you could open the file named blocknewsletterpopup.tpl by your editor program.
Find and change the following text in this file as you want:
|
1
|
sign up for our NEWSLETTER, Please enter address your Email, Subscribe, Don't show this popup again
|

3. After finishing, you could go to the front-end to see the changes.
5EXTENSIONS CONFIGURATION
5.1 SP Valentino Layout 1

5.1.1 displaySearch
SP Search Block
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Search Pro” module >> click “Configure” button to configure.
Step 2: In the “SP Search Pro” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration.
5.1.2 button-header.tpl
1. SP Block Currencies
Frontend Appearance:

Backend Settings:
In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Currency Block” >> click “Enable” button to enable this module.
2. SP Block Languages
Frontend Appearance:

Backend Settings:
Step 1: To add language as you want. For example: To add “Arabic” language, in your Admin Panel >> navigate to LOCALIZATION >> Languages >> click  button in the right corner to “ADD NEW”.
button in the right corner to “ADD NEW”.
Step 2: Fill information into the required field (*) like the illustration
3. SP User Info Block
Frontend Appearance:

Backend Settings:
In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP User Info Block” module >> click “Enable” button to enable this module.
5.1.3 displayCart
SP Cart Block
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Cart Block” module >> click “Configure” button to configure.
Step 2: In the “SP Cart Block” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
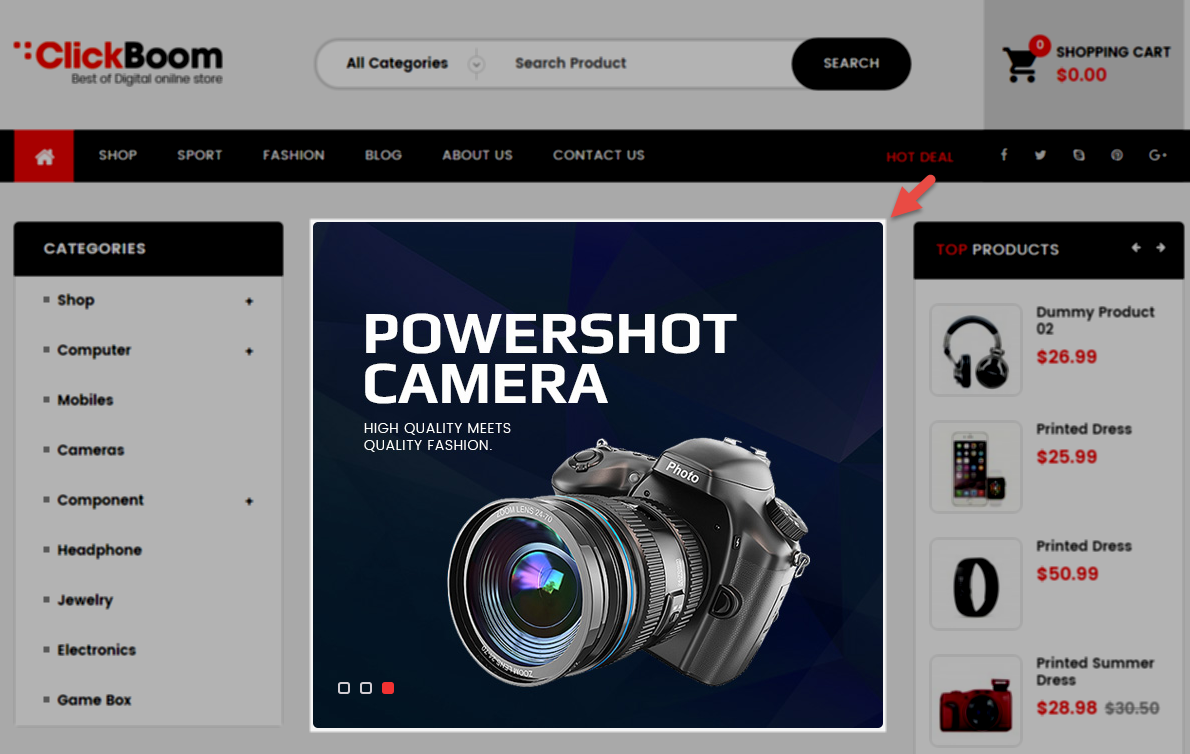
5.1.4 displaySlideShow1
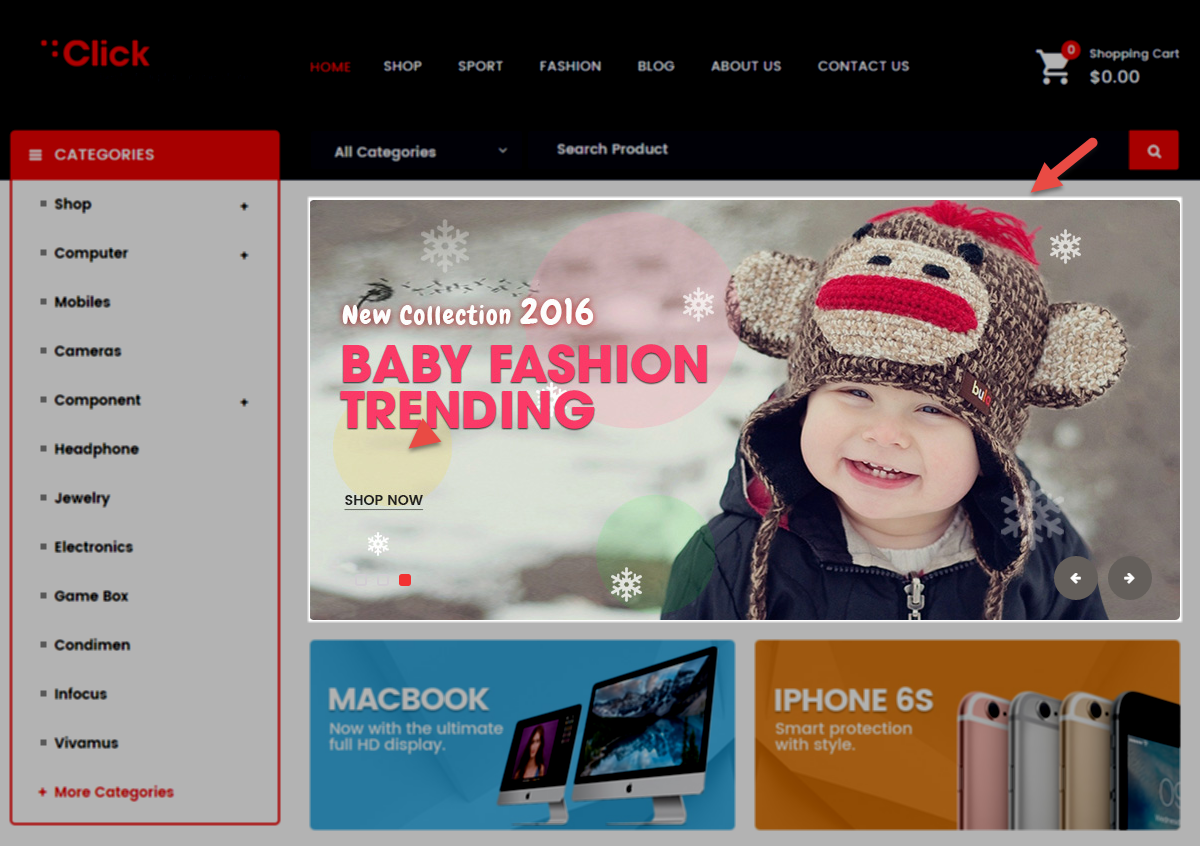
Sp slider for your homepage
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Home Slider” module >> click “Configure” button to configure.
Step 2: In the “SP Slider For Your Homepage” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Step 4: In the last part named Slides List of this configuration page, click  button in the right corner to add new slide and edit slide’s information as follows:
button in the right corner to add new slide and edit slide’s information as follows:
-
Sample 1: Please click Here to view
Copy and paste the following code into the source code panel:
1234567891011<div class="container"><div class=" group-1"><div class="box-text"><img alt="#" src="/themes/sp_valentino/img/cms/img-text-1.png" /><h3>Denim Jacket<br />For Men</h3><p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod <br /> tempor incididunt ut labore et dolore magna aliqua.</p></div><div class="now"><h5><a href="#">Shop Now</a></h5></div></div></div> -
Sample 2: Please click Here to view
Copy and paste the following code into the source code panel:
1234567891011<div class="container"><div class=" group-2"><div class="box-text"><img alt="#" src="/themes/sp_valentino/img/cms/img-text-2.png" /><h3>NEW COLECTIONS</h3><p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor<br /> incididunt ut labore et dolore magna aliqua.</p></div><div class="now"><h5><a href="#">Shop Now</a></h5></div></div></div> -
Sample 3: Please click Here to view
Copy and paste the following code into the source code panel:
1234567891011<div class="container"><div class=" group-3"><div class="box-text"><img alt="#" src="/themes/sp_valentino/img/cms/img-text-3.png" /><h3>Women’s bags</h3><p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor <br />incididunt ut labore et dolore magna aliqua.</p></div><div class="now"><h5><a href="#">Shop Now</a></h5></div></div></div>
5.1.5 displayExtraSlider
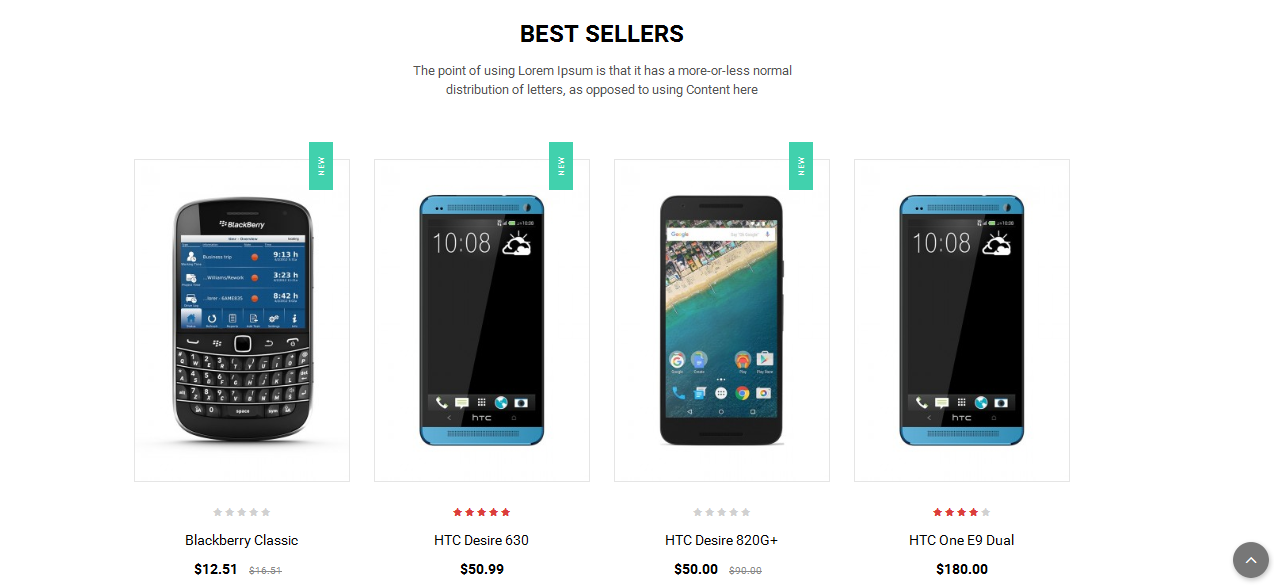
SP Extra Slider - Best Sellers
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Extra Slider” module.
Step 2: In the “SP Extra Slider” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
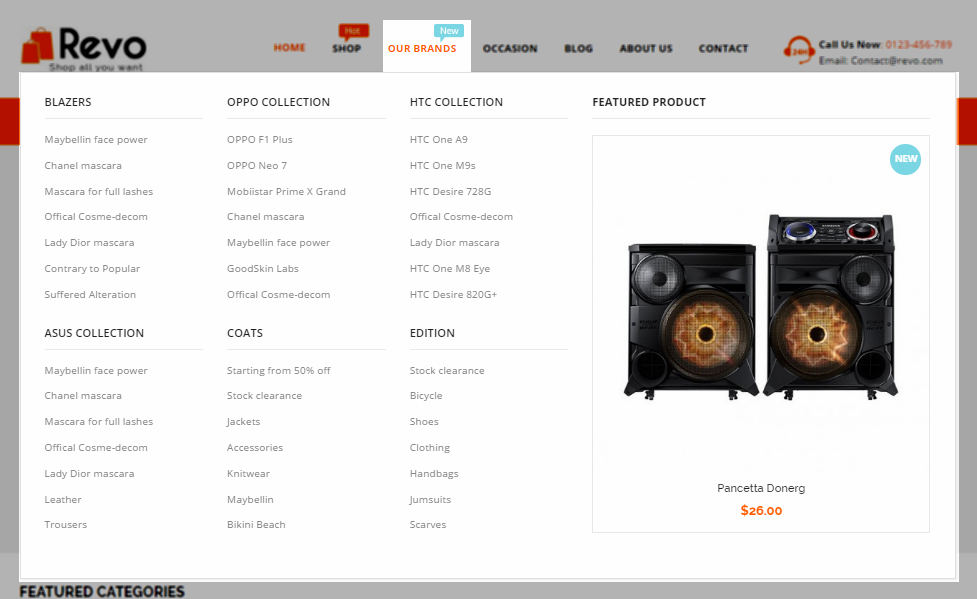
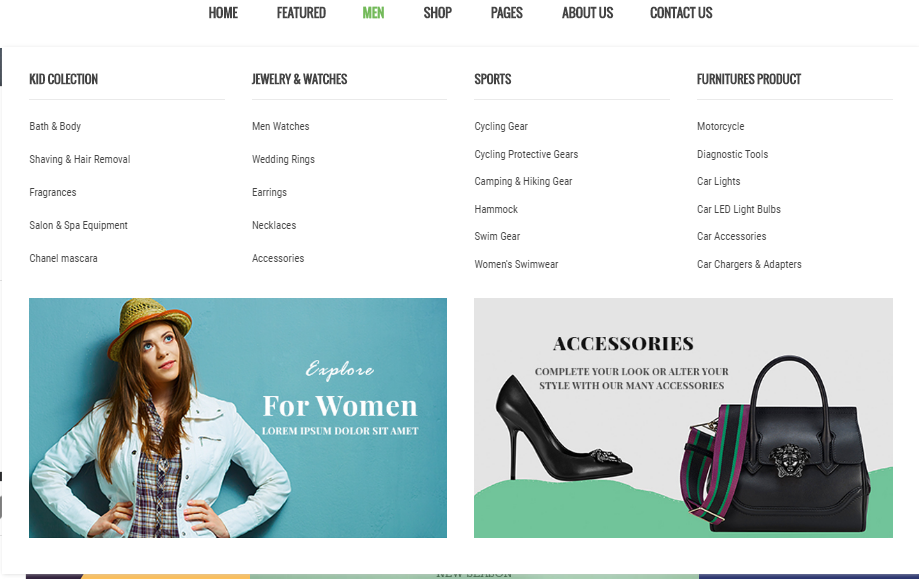
5.1.6 displayCustomHtml1
SP Custom HTML - Bonus Menu
Frontend Appearance:

Backend Setting:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
<div class="item-item clearfix">
<div class="col-xs-4 item shipping">
<div class="content">
<div class="icon"><img src="/themes/sp_valentino/img/cms/icon-shipping.png" alt="#" /></div>
<div class="text">
<h4><a href="#">Free Shipping</a></h4>
<p>Free shipping on all UK oders</p>
<!--end text--></div>
<!--end content--></div>
<!--end item--></div>
<div class="col-xs-4 item money">
<div class="content">
<div class="icon"><img src="/themes/sp_valentino/img/cms/icon-money.png" alt="#" /></div>
<div class="text">
<h4><a href="#">Money Guarentee</a></h4>
<p>30 days money back guarantee</p>
<!--end text--></div>
<!--end content--></div>
<!--end item--></div>
<div class="col-xs-4 item support">
<div class="content">
<div class="icon"><img src="/themes/sp_valentino/img/cms/icon-support.png" alt="#" /></div>
<div class="text">
<h4><a href="#">Online Support</a></h4>
<p>100% We support online 24/24 on day</p>
<!--end text--></div>
<!--end content--></div>
<!--end item--></div>
</div>
|
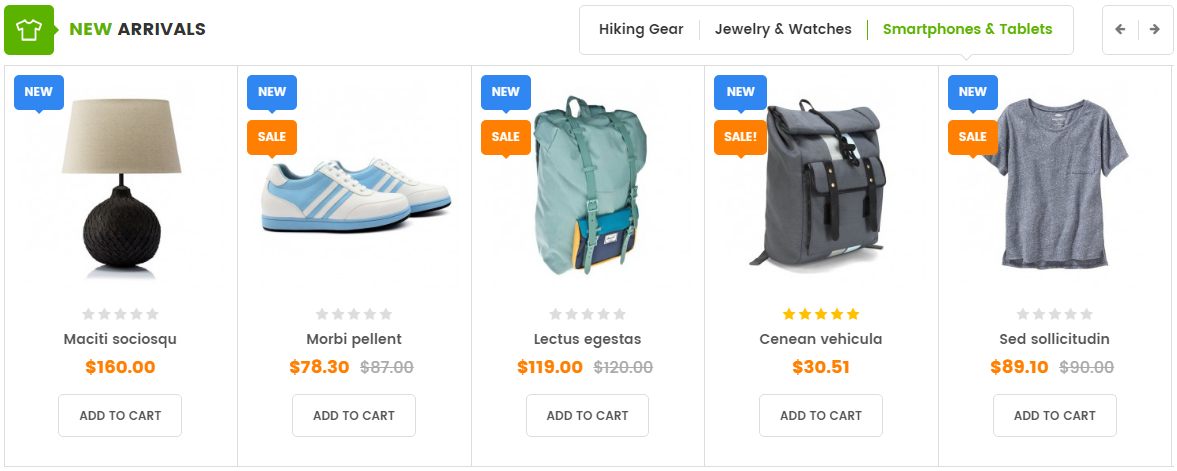
5.1.7 displayListingtab
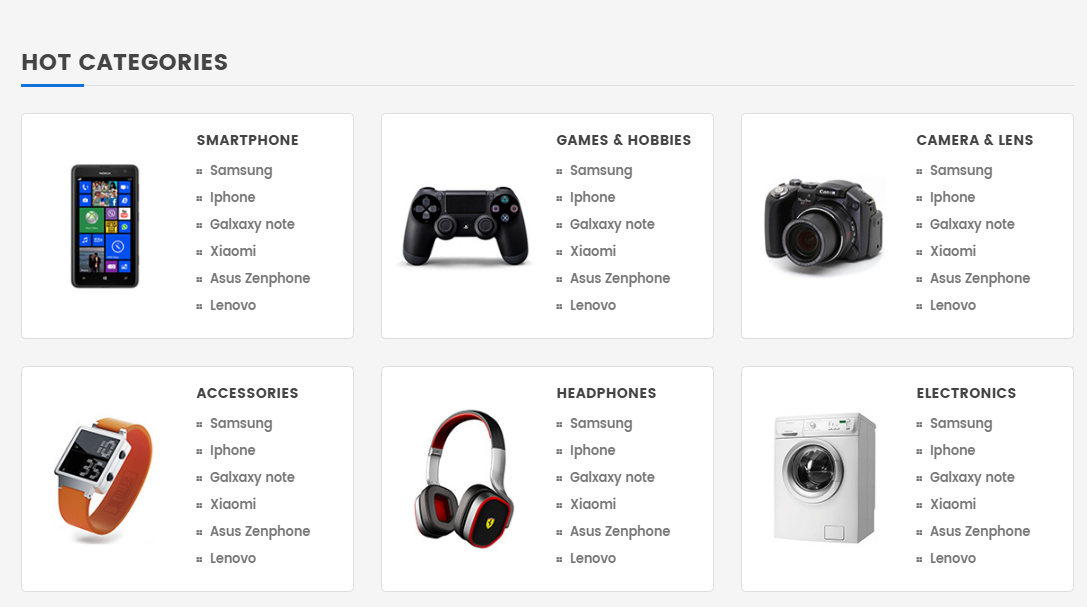
SP Listing Tabs - Men Style
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Listing Tabs” module.
Step 2: In the “SP Listing Tabs” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
5.1.8 displayCustomHtml2
SP Custom HTML - Banner Layout 1
Frontend Appearance:

Backend Setting:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
<div class="banner-1">
<div class="group-1 clearfix">
<div class="col-xs-4 icon-1">
<div class="image"><a href="#"><img src="/themes/sp_valentino/img/cms/home-image-1-1.jpg" alt="#" /></a></div>
</div>
<div class="col-xs-8 icon-2">
<div class="image"><a href="#"><img src="/themes/sp_valentino/img/cms/home-image-1-2.jpg" alt="#" /></a></div>
</div>
<!--end group-1--></div>
<div class="group-2 clearfix">
<div class="col-xs-8 icon-3">
<div class="image"><a href="#"><img src="/themes/sp_valentino/img/cms/home-image-1-3.jpg" alt="#" /></a></div>
<!--end icon--></div>
<div class="col-xs-4 icon-4">
<div class="image"><a href="#"><img src="/themes/sp_valentino/img/cms/home-image-1-4.jpg" alt="#" /></a></div>
<!--end group-2--></div>
</div>
</div>
|
5.1.9 displayListingtab2
SP Listing Tabs - Women Style
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Listing Tabs” module.
Step 2: In the “SP Listing Tabs” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
5.1.10 displayManufacture
SP Manufacture Slider - Shop Brands
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Manufacture Slider” module.
Step 2: In the “SP Manufacture Slider” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
5.1.11 displayNewsletter
SP Newsletter Block
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Newsletter Block” module.
Step 2: You could configure its settings like the illustration
To edit the text in this module, please follow these steps:
In your Website’s Directory, go to themes\sp_valentino\modules\spblocknewsletter folder. To change the text in this module, in this folder, you could open the file named blocknewsletter.tpl by your editor program.
Find and change the text you want to edit, such as: SUBSCRIBE TO OUR NEWSLETTER, Please enter address your Email
5.1.12 display Home News
SP SmartBlog Home Lastest
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SmartBlog Home Lastest” module.
Step 2: You could configure this module like the following image.

5.1.13 displayBottom
SP Custom HTML - About us
Frontend Appearance:

Backend Setting:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
8
9
10
|
<div class="footer-links links-1 col-md-3 col-xs-6">
<h3 class="title">About us</h3>
<ul>
<li><a href="#">Privacy Policy</a></li>
<li><a href="/content/4-about-us">About Us</a></li>
<li><a href="#">Infomation</a></li>
<li><a href="#">Extras</a></li>
<li><a href="/contact-us">Contact Us</a></li>
</ul>
</div>
|
5.1.14 displayBottom2
SP Custom HTML - Information
Frontend Appearance:

Backend Setting:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
8
9
10
|
<div class="footer-links links-2 col-md-3 col-xs-6">
<h3 class="title">Information</h3>
<ul>
<li><a href="#">Site Map</a></li>
<li><a href="#">Privacy Policy</a></li>
<li><a href="/contact-us">Contact Us</a></li>
<li><a href="#">Extras</a></li>
<li><a href="#">Privacy Policy</a></li>
</ul>
</div>
|
5.1.15 displayBottom3
SP Custom HTML - My Account
Frontend Appearance:

Backend Setting:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
8
9
10
|
<div class="footer-links links-3 col-md-3 col-xs-6">
<h3 class="title">My Account</h3>
<ul>
<li><a href="/my-account">My Account</a></li>
<li><a href="/my-account">Log in</a></li>
<li><a href="/login">Creat Account</a></li>
<li><a href="/module/blockwishlist/mywishlist">My Wishlist</a></li>
<li><a href="/order">Checkout</a></li>
</ul>
</div>
|
5.1.16 displayBottom4
SP Custom HTML - Extras
Frontend Appearance:

Backend Setting:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
8
9
10
|
<div class="footer-links links-4 col-md-3 col-xs-6">
<h3 class="title">Extras</h3>
<ul>
<li><a href="#">Shipping Policy</a></li>
<li><a href="#">Gift Vouchers</a></li>
<li><a href="#">Special Products</a></li>
<li><a href="#">Brand</a></li>
<li><a href="/module/blockwishlist/mywishlist">My Wishlist</a></li>
</ul>
</div>
|
5.1.17 displayFooter
Contact Information Block
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “Contact Information Block” module.
Step 2: You could configure this module like the illustration
5.2 SP Valentino Layout 2

5.2.1 displaySlideShow2
Sp slider for your homepage
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Home Slider” module >> click “Configure” button to configure.
Step 2: In the “SP Slider For Your Homepage” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Step 4: In the last part named Slides List of this configuration page, click  button in the right corner to add new slide and edit slide’s information as follows:
button in the right corner to add new slide and edit slide’s information as follows:
-
Sample 4: Please click Here to view
Copy and paste the following code into the source code panel:
1234567891011<div class="container"><div class=" group-1"><div class="box-text"><img alt="#" src="/themes/sp_valentino/img/cms/img-text-1.png" /><h3>Denim Jacket<br />For Men</h3><p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod <br /> tempor incididunt ut labore et dolore magna aliqua.</p></div><div class="now"><h5><a href="#">Shop Now</a></h5></div></div></div> -
Sample 5: Please click Here to view
Copy and paste the following code into the source code panel:
1234567891011<div class="container"><div class=" group-2"><div class="box-text"><img alt="#" src="/themes/sp_valentino/img/cms/img-text-2.png" /><h3>NEW COLECTIONS</h3><p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor<br /> incididunt ut labore et dolore magna aliqua.</p></div><div class="now"><h5><a href="#">Shop Now</a></h5></div></div></div> -
Sample 6: Please click Here to view
Copy and paste the following code into the source code panel:
1234567891011<div class="container"><div class=" group-3"><div class="box-text"><img alt="#" src="/themes/sp_valentino/img/cms/img-text-3.png" /><h3>Women’s bags</h3><p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor <br />incididunt ut labore et dolore magna aliqua.</p></div><div class="now"><h5><a href="#">Shop Now</a></h5></div></div></div>
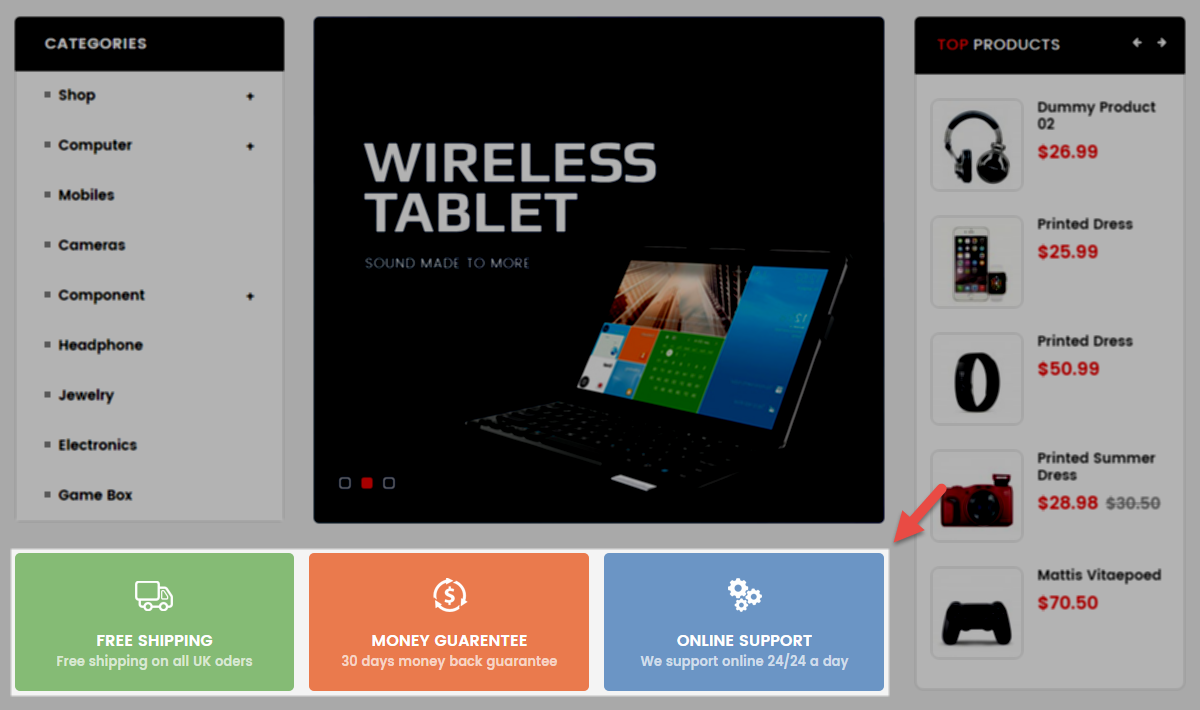
5.2.2 displayCustomHtml3
SP Custom HTML - Bonus Menu Layout 2
Frontend Appearance:

Backend Setting:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
<div class="item-item-2 clearfix">
<div class="col-xs-4 item shipping">
<div class="content">
<div class="icon"><img src="/themes/sp_valentino/img/cms/icon-shipping.png" alt="#" /></div>
<div class="text">
<h4><a href="#">Free Shipping</a></h4>
<p>Free shipping on all UK oders</p>
<!--end text--></div>
<!--end content--></div>
<!--end item--></div>
<div class="col-xs-4 item money">
<div class="content">
<div class="icon"><img src="/themes/sp_valentino/img/cms/icon-money.png" alt="#" /></div>
<div class="text">
<h4><a href="#">Money Guarentee</a></h4>
<p>30 days money back guarantee</p>
<!--end text--></div>
<!--end content--></div>
<!--end item--></div>
<div class="col-xs-4 item support">
<div class="content">
<div class="icon"><img src="/themes/sp_valentino/img/cms/icon-support.png" alt="#" /></div>
<div class="text">
<h4><a href="#">Online Support</a></h4>
<p>100% We support online 24/24 on day</p>
<!--end text--></div>
<!--end content--></div>
<!--end item--></div>
</div>
|
5.2.3 displayCustomHtml4
SP Custom HTML - Banner Layout 2
Frontend Appearance:

Backend Setting:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Copy and paste the following code into the content:
|
1
2
3
4
|
<div class="banner-2 col-xs-4">
<div class="image-1 image"><a href="#"><img src="/themes/sp_valentino/img/cms/home-image-2-1.jpg" alt="#" /></a></div>
<div class="image-2 image"><a href="#"><img src="/themes/sp_valentino/img/cms/home-image-2-2.jpg" alt="#" /></a></div>
</div>
|
5.2.4 displayCustomHtml5
SP Custom HTML - Slider Layout 2
Frontend Appearance:

Backend Setting:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
<div class="slider-1 col-xs-4 clearfix">
<ul class="our-content owl-carousel">
<li class="item item-1">
<div class="item-image"><a href="#"><img src="/themes/sp_valentino/img/cms/home-image-2-5.jpg" alt="#" /></a></div>
</li>
<li class="item item-2">
<div class="item-image"><a href="#"><img src="/themes/sp_valentino/img/cms/home-image-2-6.jpg" alt="#" /></a></div>
</li>
<li class="item item-3">
<div class="item-image"><a href="#"><img src="/themes/sp_valentino/img/cms/home-image-2-7.jpg" alt="#" /></a></div>
</li>
</ul>
</div>
|
5.2.5 displayCustomHtml6
SP Custom HTML - Banner layout 2
Frontend Appearance:

Backend Setting:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Copy and paste the following code into the content:
|
1
2
3
4
|
<div class="banner-3 col-xs-4">
<div class="image-1 image"><a href="#"><img src="/themes/sp_valentino/img/cms/home-image-2-3.jpg" alt="#" /></a></div>
<div class="image-2 image"><a href="#"><img src="/themes/sp_valentino/img/cms/home-image-2-4.jpg" alt="#" /></a></div>
</div>
|
5.2.6 displayExtraSlider2
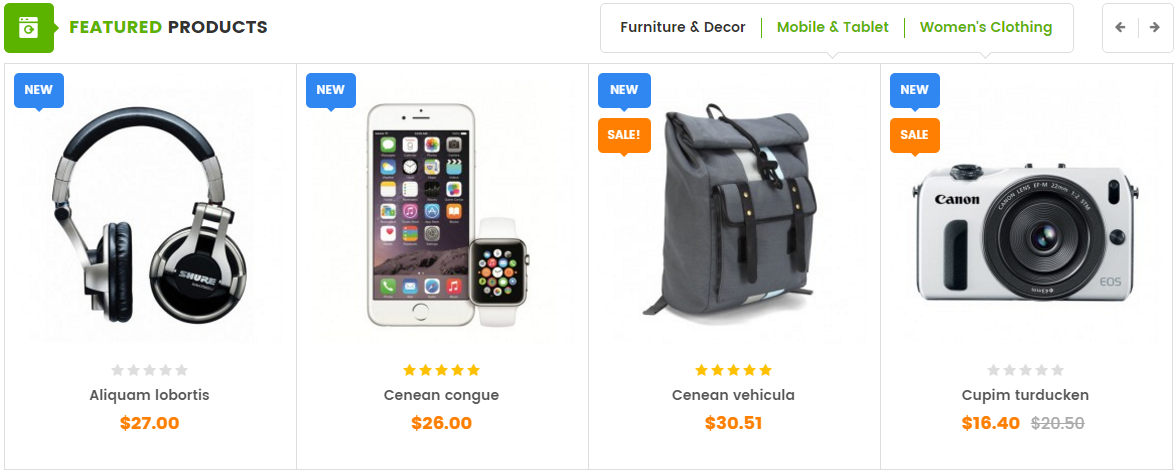
SP Extra Slider - Featured products
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Extra Slider” module.
Step 2: In the “SP Extra Slider” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
5.2.7 displayCountdownproduct
SP Countdown product slider – Hot deal this week
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Countdown product slider for your homepage” module.
Step 2: In the “SP Countdown product slider” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Step 4: In the last part named Slides List of this configuration page, click  button in the right corner to add new slide and edit slide’s information as follows:
button in the right corner to add new slide and edit slide’s information as follows:
-
Sample 1: Please click Here to view
Copy and paste the following code into the source code panel:
1234567<h3>Hot deal on this week</h3><h2>all jacket SALE 50% OFF</h2><p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor</p><p>incididunt ut labore et dolore magna aliqua.</p><div class="shopnow"><h5><a href="#">Discover now</a></h5></div>
5.2.8 displayListingtab3
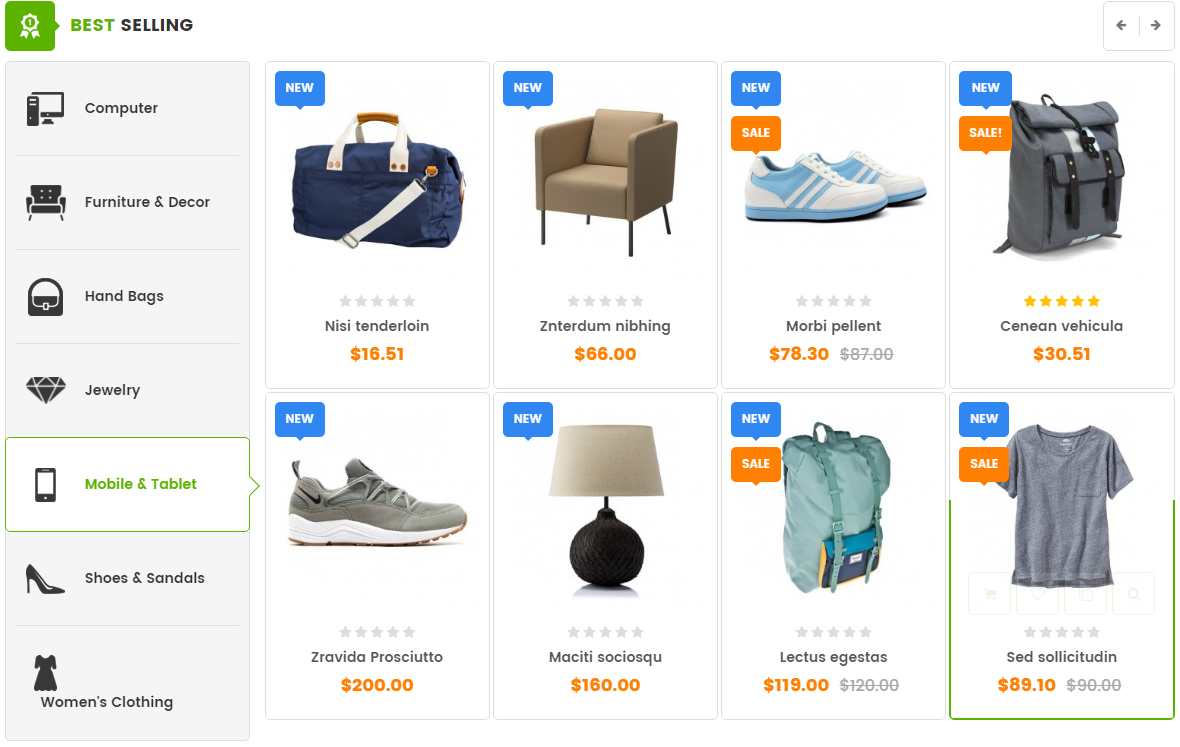
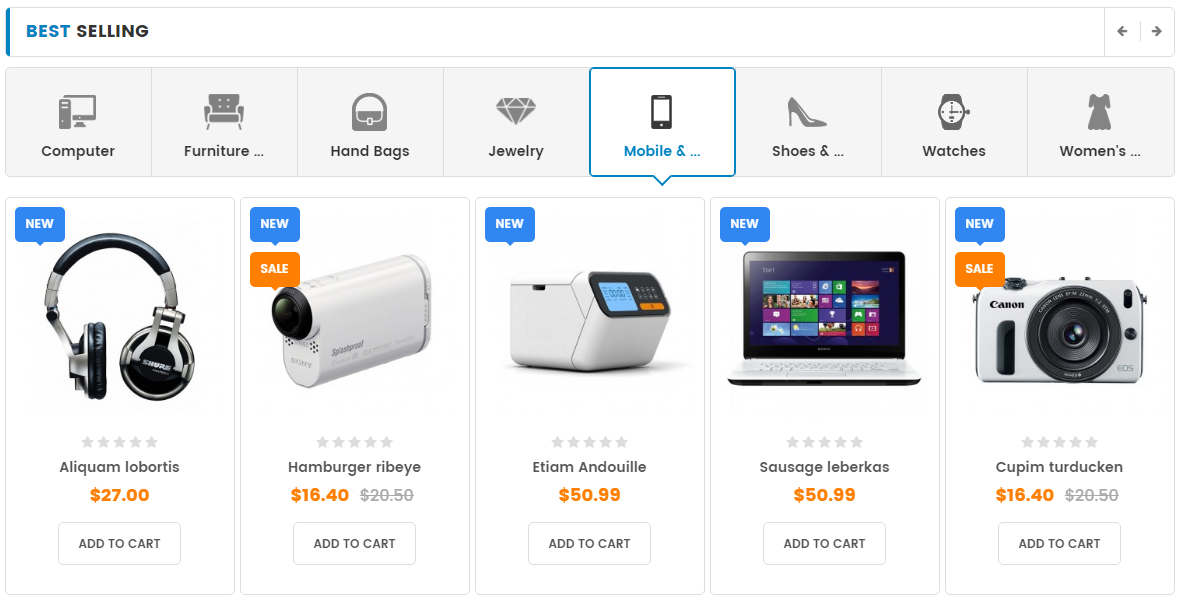
SP Listing Tabs - Best Sellers
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Listing Tabs” module.
Step 2: In the “SP Listing Tabs” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
5.2.9 displayCustomHtml7
SP Custom HTML - Testimonial
Frontend Appearance:

Backend Setting:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
|
<h3 class="title_block">What our clients say</h3>
<div class="main">
<div class="slider slider-nav">
<div><img src="/themes/sp_valentino/img/cms/test_2.jpg" alt="" /></div>
<div><img src="/themes/sp_valentino/img/cms/test_1.jpg" alt="" /></div>
<div><img src="/themes/sp_valentino/img/cms/test_3.jpg" alt="" /></div>
<div><img src="/themes/sp_valentino/img/cms/test_4.jpg" alt="" /></div>
</div>
<div class="slider slider-for">
<div class="item">
<div class="text">
<p>"Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat ipsam voluptatem quia."</p>
<h4 class="name-cus">Micheal Jackson</h4>
<h5 class="job">Web Developer</h5>
</div>
<!-- end text --></div>
<!-- end item -->
<div class="item">
<div class="text">
<p>"Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas."</p>
<h4 class="name-cus">Lily Collins</h4>
<h5 class="job">Producer</h5>
</div>
</div>
<!-- end item -->
<div class="item">
<div class="text">
<p>“In auctor ex id urna faucibus porttitor. Lorem ipsum dolor sit amet, consectetur adipiscing elit. In maximus ligula semper metus pellentesque mattis. Maecenas volutpat, diam enim sagittis quam, id porta quam. Sed id dolor consectetur fermentum nibh volutpat, accumsan purus”</p>
<h4 class="name-cus">Charlize Theron</h4>
<h5 class="job">Actress</h5>
</div>
</div>
<!-- end item -->
<div class="item">
<div class="text">
|
5.2.10 displayBottom5
SP Custom HTML - Information
Frontend Appearance:

Backend Setting:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
<div class="footer-links links-5 col-md-2 col-sm-6">
<h3 class="title">Information</h3>
<ul>
<li><a href="#">Site Map</a></li>
<li><a href="#">Privacy Policy</a></li>
<li><a href="/contact-us">Contact Us</a></li>
<li><a href="#">Extras</a></li>
<li><a href="#">Privacy Policy</a></li>
</ul>
</div><p>"Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat ipsam voluptatem quia."</p>
<h4 class="name-cus">Adam Sandler</h4>
<h5 class="job">Actor</h5>
</div>
</div>
<!-- end item --></div>
</div>
|
5.2.11 displayBottom6
SP Custom HTML - My Account
Frontend Appearance:

Backend Setting:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
8
9
10
|
<div class="footer-links links-6 col-md-2 col-sm-6">
<h3 class="title">My Account</h3>
<ul>
<li><a href="/my-account">My Account</a></li>
<li><a href="/my-account">Log in</a></li>
<li><a href="/login">Creat Account</a></li>
<li><a href="/module/blockwishlist/mywishlist">My Wishlist</a></li>
<li><a href="/order">Checkout</a></li>
</ul>
</div>
|
5.2.12 displayinsta
SP Instagram Gallery
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Instagram Gallery” module.
Step 2: In the “SP Listing Tabs” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
5.3 SP Valentino Layout 3

5.3.1 displayCustomHtml8
SP Custom HTML - Contact
Frontend Appearance:

Backend Setting:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Copy and paste the following code into the content:
|
1
|
<h3>CALL:<span> (+123)4 567 890 </span></h3>
|
5.3.2 displaySlideShow3
Sp slider for your homepage
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Home Slider” module >> click “Configure” button to configure.
Step 2: In the “SP Slider For Your Homepage” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Step 4: In the last part named Slides List of this configuration page, click  button in the right corner to add new slide and edit slide’s information as follows:
button in the right corner to add new slide and edit slide’s information as follows:
-
Sample 7: Please click Here to view
Copy and paste the following code into the source code panel:
123456789<div class=" group-1"><div class="box-text"><img alt="#" src="/themes/sp_valentino/img/cms/img-text-4.png" /><h3>Leather Bags</h3><p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do<br /> eiusmod tempor incididunt ut labore et dolore</p></div><div class="now"><h5><a href="#">Shop Now</a></h5></div></div> -
Sample 8: Please click Here to view
Copy and paste the following code into the source code panel:
123456789<div class=" group-2"><div class="box-text"><img alt="#" src="/themes/sp_valentino/img/cms/img-text-2.png" /><h3>Super Sales</h3><p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do<br /> eiusmod tempor incididunt ut labore et dolore</p></div><div class="now"><h5><a href="#">Shop Now</a></h5></div></div> -
Sample 9: Please click Here to view
Copy and paste the following code into the source code panel:
123456789<div class=" group-3"><div class="box-text"><img alt="#" src="/themes/sp_valentino/img/cms/img-text-1.png" /><h3>New Collection</h3><p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do <br />eiusmod tempor incididunt ut labore et dolore</p></div><div class="now"><h5><a href="#">Shop Now</a></h5></div></div>
5.3.3 displayCustomHtml9
SP Custom HTML - Banner Top Layout 3
Frontend Appearance:

Backend Setting:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
8
9
|
<div class="banner-4 col-sm-6 clearfix">
<div class="group-1 clearfix">
<div class="item-1 image col-xs-6"><a href="#"><img src="/themes/sp_valentino/img/cms/home-image-3-1.jpg" alt="#" /></a></div>
<div class="item-2 image col-xs-6"><a href="#"><img src="/themes/sp_valentino/img/cms/home-image-3-2.jpg" alt="#" /></a></div>
</div>
<div class="group-2">
<div class="image"><a href="#"><img src="/themes/sp_valentino/img/cms/home-image-3-3.jpg" alt="#" /></a></div>
</div>
</div>
|
5.3.4 displayListingtab4
SP Listing Tabs - Our Products
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Listing Tabs” module.
Step 2: In the “SP Listing Tabs” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
5.3.5 displayExtraSlider3
SP Extra Slider - Special
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Extra Slider” module.
Step 2: In the “SP Extra Slider” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
5.3.6 displayExtraSlider4
SP Extra Slider - Top Rated
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Extra Slider” module.
Step 2: In the “SP Extra Slider” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
5.3.7 displayMostViewed1
SP Most Viewed Products Slider
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Most Viewed Products Slider” module.
Step 2: In the “SP Extra Slider” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
5.3.8 displayCustomHtml10
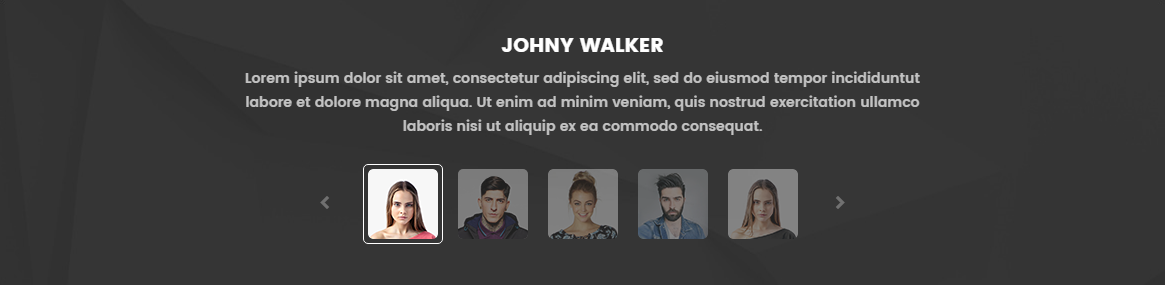
SP Custom HTML - Testimonial 2
Frontend Appearance:

Backend Setting:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
|
<h3 class="title_block"><span>What</span> our clients say</h3>
<div class="main">
<div class="slider slider-nav">
<div><img src="/themes/sp_valentino/img/cms/test_6.jpg" alt="" /></div>
<div><img src="/themes/sp_valentino/img/cms/test_5.jpg" alt="" /></div>
<div><img src="/themes/sp_valentino/img/cms/test_7.jpg" alt="" /></div>
<div><img src="/themes/sp_valentino/img/cms/test_8.jpg" alt="" /></div>
</div>
<div class="slider slider-for">
<div class="item">
<div class="text">
<p>"Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur."</p>
<h4 class="name-cus">Micheal Jackson</h4>
<h5 class="job">Web Developer</h5>
</div>
<!-- end text --></div>
<!-- end item -->
<div class="item">
<div class="text">
<p>"Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas eaque ipsa quae ab illo inventore veritatis."</p>
<h4 class="name-cus">Lily Collins</h4>
<h5 class="job">Producer</h5>
</div>
</div>
<!-- end item -->
<div class="item">
<div class="text">
<p>“In auctor ex id urna faucibus porttitor. Lorem ipsum dolor sit amet, consectetur adipiscing elit. In maximus ligula semper metus pellentesque mattis. Maecenas volutpat, diam enim sagittis quam, id porta quam. Sed id dolor consectetur fermentum nibh volutpat, accumsan purus diam enim sagittis quam, id porta quam”</p>
<h4 class="name-cus">Charlize Theron</h4>
<h5 class="job">Actress</h5>
</div>
</div>
<!-- end item -->
<div class="item">
<div class="text">
<p>"Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat ipsam voluptatem quia quis nostrud exercitation ullamco laboris."</p>
<h4 class="name-cus">Adam Sandler</h4>
<h5 class="job">Actor</h5>
</div>
</div>
<!-- end item --></div>
</div>
|
5.3.9 displayBottom7
SP Custom HTML - App Store
Frontend Appearance:

Backend Setting:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Copy and paste the following code into the content:
|
1
|
<div><a class="first" href="#">apple store</a> <a class="last" href="#">google-store</a></div>
|
5.3.10 displayBottom8
SP Custom HTML - How Can We Help?
Frontend Appearance:

Backend Setting:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
8
9
10
|
<div class="footer-links links-7 col-md-3 col-xs-6">
<h3 class="title">How Can We Help?</h3>
<ul>
<li><a href="#">Delivery</a></li>
<li><a href="#">Returns</a></li>
<li><a href="#">Style Studio</a></li>
<li><a href="#">Gift Cards</a></li>
<li><a href="#">Frequently Asked Questions</a></li>
</ul>
</div>
|
5.3.11 displayBottom9
SP Custom HTML - Extra
Frontend Appearance:

Backend Setting:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
8
9
10
|
<div class="footer-links links-8 col-md-3 col-xs-6">
<h3 class="title">Extra</h3>
<ul>
<li><a href="#">Size Guides</a></li>
<li><a href="#">My Account</a></li>
<li><a href="/contact-us">Women Plus Size Guide</a></li>
<li><a href="#">Contact Us</a></li>
<li><a href="#">Store Locator</a></li>
</ul>
</div>
|
5.3.12 displayBottom10
SP Custom HTML - Useful Information
Frontend Appearance:

Backend Setting:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
8
9
10
|
<div class="footer-links links-9 col-md-3 col-xs-6">
<h3 class="title">Useful Information</h3>
<ul>
<li><a href="#">Site Map</a></li>
<li><a href="#">Affiliates</a></li>
<li><a href="#">Infomation</a></li>
<li><a href="#">Privacy & Cookies</a></li>
<li><a href="#">Terms & Conditions</a></li>
</ul>
</div>
|
5.3.13 displayBottom11
SP Custom HTML - My Account
Frontend Appearance:

Backend Setting:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
8
9
10
|
<div class="footer-links links-10 col-md-3 col-xs-6">
<h3 class="title">My Account</h3>
<ul>
<li><a href="/my-account">My Account</a></li>
<li><a href="/my-account">Log in</a></li>
<li><a href="/login">Creat Account</a></li>
<li><a href="/module/blockwishlist/mywishlist">My Wishlist</a></li>
<li><a href="/order">Checkout</a></li>
</ul>
</div>
|
6
SUPPORT
- SUPPORT - If you have any questions that are beyond the scope of this help file, please feel free to send us via: Support Tickets System
- FAQs - Go to Here to view more the Frequently Asked Questions.