1 Preparations - Back to top
The PrestaShop e-commerce engine requires a MySQL database to store data. Prior to installing PrestaShop, please make sure you have already created a MySQL database. This can be done through your hosting control panel using the phpMyAdmin tool.
Please check the detailed tutorial on how to create a MySQL database. If any issues occur, please contact your hosting provider for further assistance. While installing your MySQL database, you will need to specify the database name, username, password and the database server. Remember these details as you will need them for PrestaShop installation.
2 Server Requirement - Back to top
Please make sure your hosting server meets the PrestaShop requirements:
- System: Unix, Linux or Windows. Unix is highly recommended.
- Web server: Apache Web server 1.3 or later, Microsoft’s IIS Web server 6.0 or later.
- PHP 5.2* or later.
- MySQL 5.0 or later.
- At least 32 Mb of RAM on your server (64 Mb is comfortable, the more the better).
Note: If you can not install the theme/module, You need to increase the parameter “memory_limit=200M”; “max_execution_time=300″; “max_execution_time=1000″ & “upload_max_filesize=20M” in the file php.ini.
3 Key Features - Back to top
- 03 Homepage Layouts
- 03 Header Styles
- Built with Bootstrap
- Fully Responsive
- Highly customizable
- Boxed and Wide Layouts
- 6 Theme Skins Available
- RTL Supported
- And much more…
Note: PrestaShop will work with PHP 5.1 or later, but the versions lower than 5.2 have bugs which might prevent some functions from working as expected (like invalid date timezone).
4 How To Download Pretashop - Back to top
To install PrestaShop, you need to download the PrestaShop engine package from the official website at prestashop
Just insert your name and e-mail into the Download box input and click the ‘Download’ button.
Please make sure your version of PrestaShop engine matches the template requirements (SP Zana Theme is Compatible with Pretashop version 1.6.x). All versions of PrestaShop are available at SourceForge.
5 How To Extract Files - Back to top
Once the PrestaShop engine package is downloaded, you will need to extract its files and folders from the archive.
This can be done with any archive manager like WinZip(PC), StuffitExpander(MAC), etc.
Please note: if your hosting control panel has the option to ‘Extract’ files, you can use it to extract the files directly on your server after the .zip file is uploaded.
6 How To Upload PrestaShop engine files - Back to top
If you have extracted the files locally to your computer, you will need to upload them to your hosting server.
This can be done using the hosting control panel File Manager or third party FTP Manager applications like FileZilla, TotalCommander, CuteFTP, etc.
7 How To Install - Back to top
There are two ways to install SP Zana Theme
- Quickstart Installation: By using this package, you will set the theme exactly as our Demo with sample data.
- Manual Installation : Include of themeinstallator Package and Theme Installation Package.
7.1 Quickstart Installation
We provide quickstart package for each theme which aims to ease the installation for users. It will help you save much time of installing and configuring if you plan to start your site from the beginning. Please following steps below:
- Step 1: Download a quickstart package
- Step 2: Extract the downloaded package “sp_zana_quickstart_p16_v1.0.0.zip” in your localhost (or your hosting). In Quickstart folder you will see the extracted folder that include all sample data
- Step 3: Start installation by opening browser and navigate to your URL (where the Quickstart uploaded) to load default Pretashop installer. Please follow each step of the Installer so that the installation process can be set.
- Installation Assistant (Choose your language)
Please select the installation language
Please note: the installation language option will not affect your store language. By default PrestaShop is offered in English. You can install additional localization packages to change the store language.
 When you are done, click the ‘Next’ button.
When you are done, click the ‘Next’ button.
- Installation Assistant (License agreements)
Please check the license agreement.

When you are done, click the ‘Next’ button.
- System Compatibility
Check the PHP settings and directory permissions. In case of any errors, please contact your hosting provider for further assistance.

If everything is correct, click the ‘Next’ button.
- Store Information
Now add required information for your store: Shop name, Main activity, Country, Shop timezone and add the account info: first name, last name, email and password. The information is very important so please make sure you store it somewhere. Click “Next” to next step.

When you are done, click the ‘Next’ button.
- System Configuration
Here is the database configuration panel, we need to create database first.

Access your database panel and create database for your site. Add database name and then hit “Create” button.

Database is created successfully, copy the database name, paste database name in the “Database name” field and then you can test to see if database configuration is correct or not. Database configuration is connected, click “Next” to move to next step.

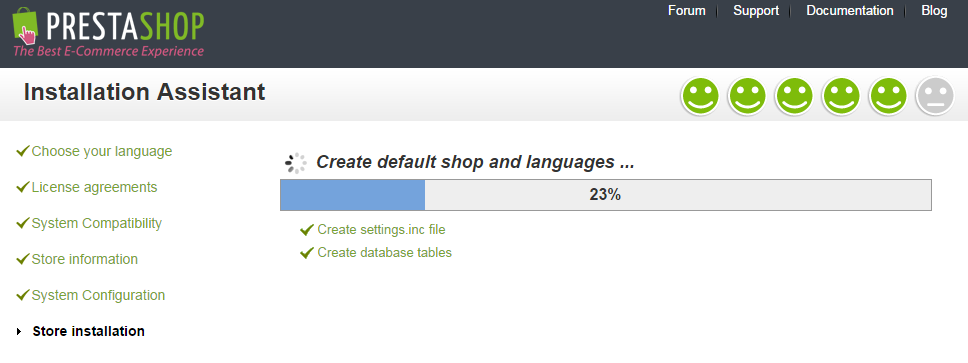
- Finish installation: This process could take you some time

And finally, go to the frontend or backend as you want:

For security reasons you need to delete the /install/ directory on your hosting server.
NOTE: If you want to set the URL for Home layout 2 ( or Home Layout 3) in the Quickstart Installation, please follow the steps below:
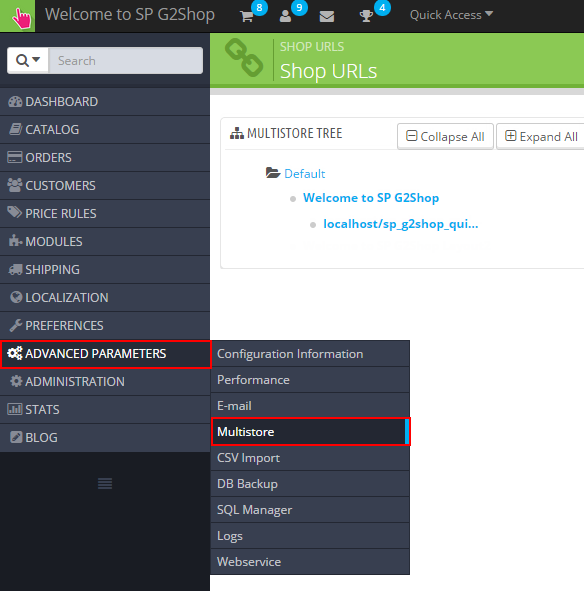
1. In your Administrator, please go to >> ADVANCED PARAMETERS >> Multistore

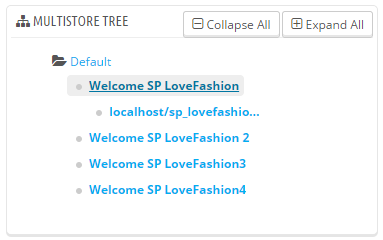
2. In the Multistore Tree, click “Welcome to SP Zana“.

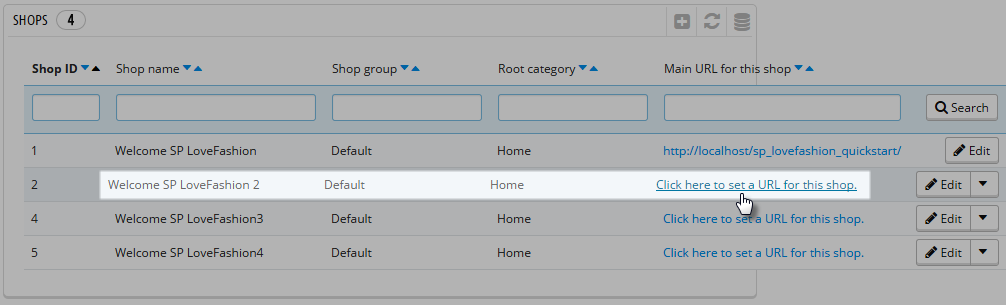
3. After click the link “click here to set URL for this shop” to set URL for SP Zana Fashion Layout2

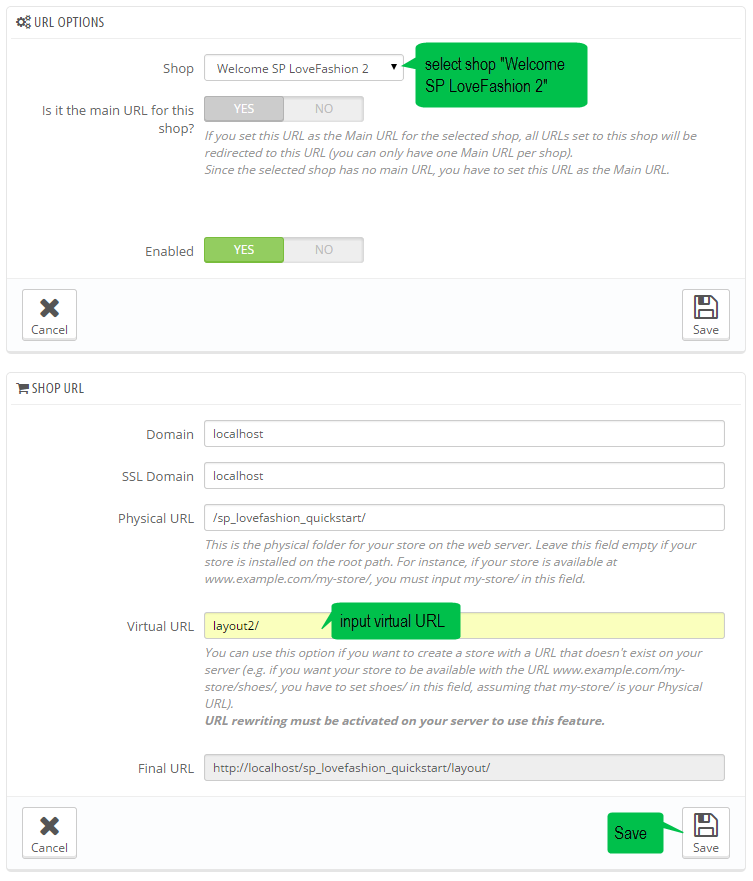
4. Select your “Shop”; set “Virtual URL” and press “Save”

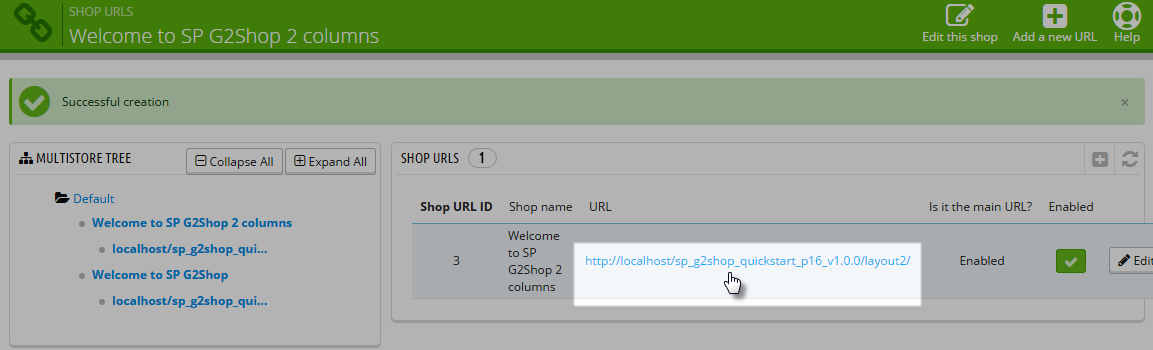
5. Finally, click the URL to view the changes

Note: Set the URL for the SP Zana Fashion Layout3 the same with layout2.
7.2 Layout1 Theme Installation
Step 1: Install “themeinstallator” Module.
1. Login to your Prestashop admin panel and navigate to MODULES -> Modules. At the top of the page click the Add a new module button.

2. Select your module.zip file “themeinstallator.zip” and click “Upload this module” button

3. The uploading process will be started. You will see the message that the module has been successfully downloaded.

4. The new module will be located in the modules list. Search the name of module and Click on the Install button to install the module.

5. Finally, you will see a notice message: “Module(s) installed successfully”.

Step 2: Install Layout1 Theme
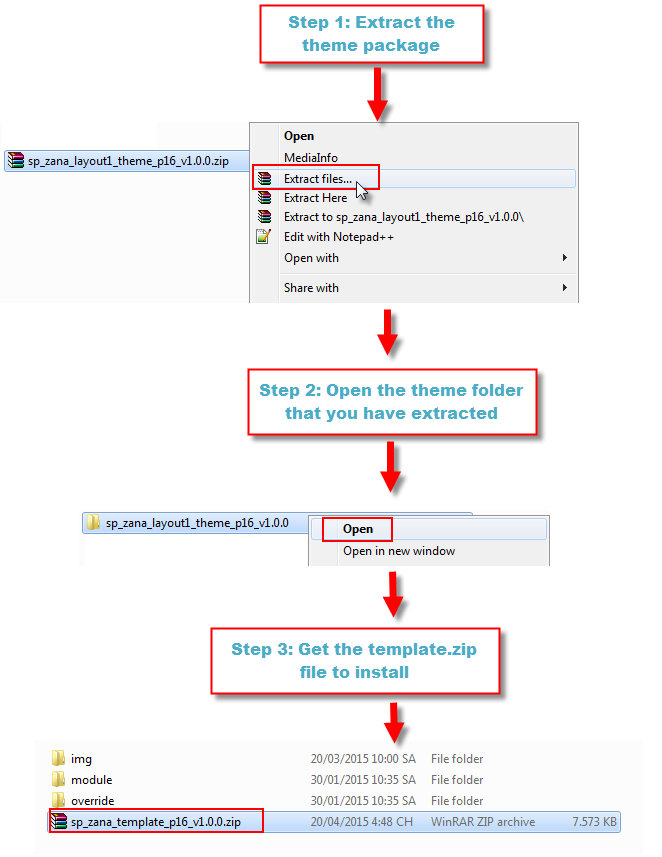
Note: To install theme, you must extract the theme package and get “template.zip” file in the template folder that you have extracted to install. Please see image below.
1. Find to the module that you have installed and clicked on Configure button to configure the module.

2. Navigate to “Import from your computer” >> choose the zip file in theme folder as named “sp_zana_template_p16_v1.0.0.zip” >> Next.

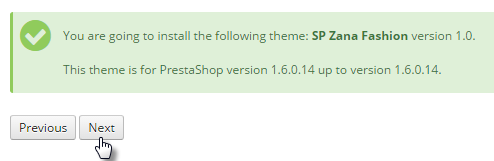
3. You will see a message, please click on “Next” button.

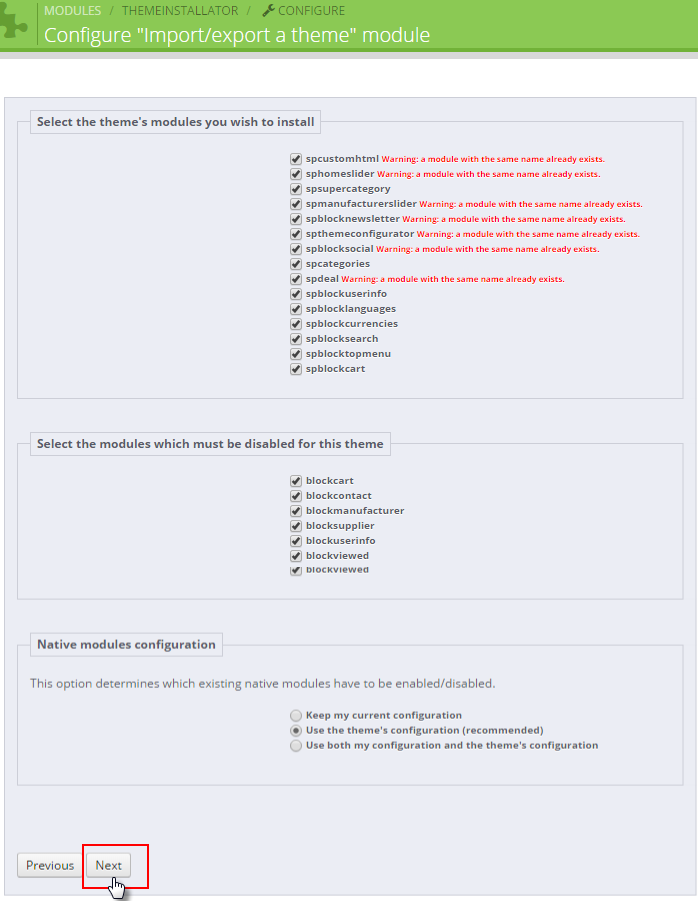
4. Select the module that you want to install/disable >> press “Next” to continue the installation process.

5. List of the installed/disabled modules will be showed out and click on “Finish” button to finish the theme installation.

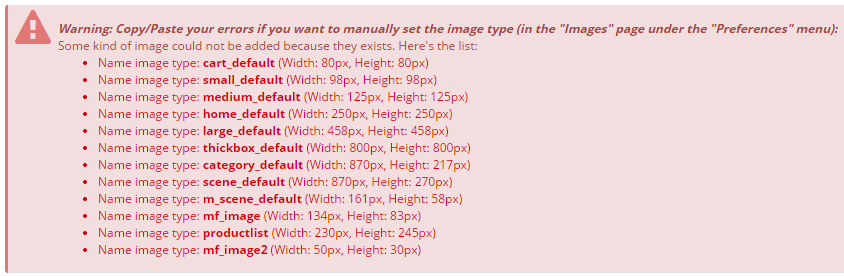
Note: You will see a warning “Copy/Paste errors if you want to manually set the image type”. Please the following steps:
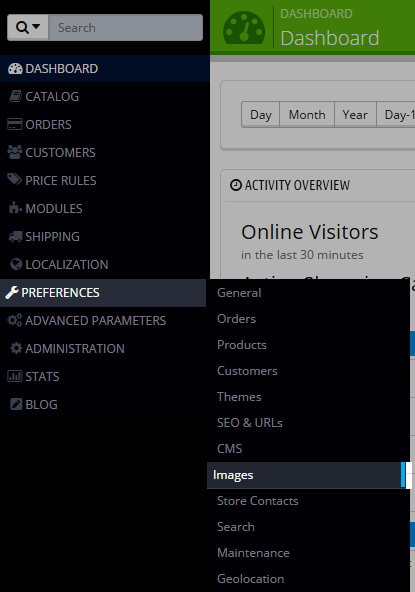
Step 1: In your Administrator, please navigate to PREFERENCES >> Images
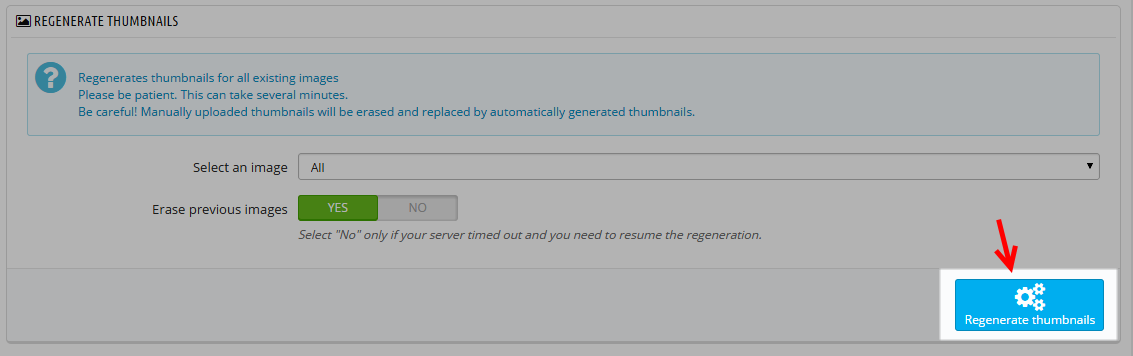
Step 2: Find to REGENERATE THUMBNAILS tab >> Click on “Regenerate Thumbnails” button
Step 3: Finally, you will see a notice message: “The thumbnails were successfully regenerated.”
Step 3: Copy “override” and “img” Folder in the unzipped theme file into the installation folder
Please copy “override” & “img” folder in the theme folder into the root directory.
Note: If you want to install the Layout2 or Layout3 Theme, please install the same with Layout1 Theme.
8Basic Tutorials - Back to top
8.1 How to change store name
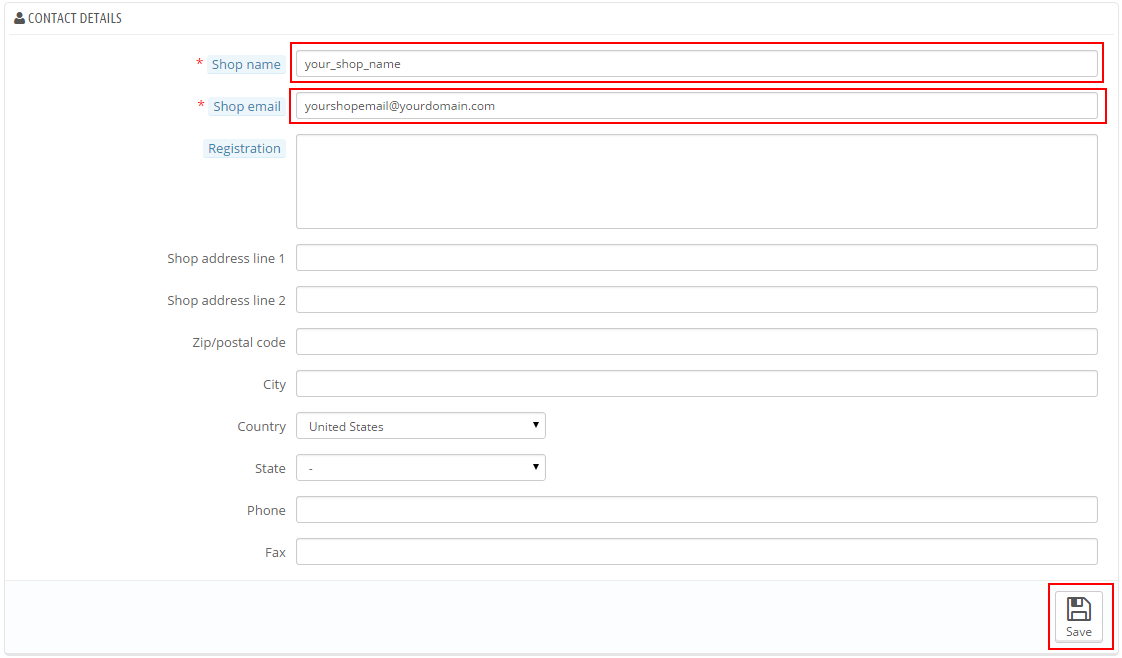
In order to change your store title, open the PrestaShop admin panel and go to Preferences > Store Contacts, the Contact details section. In the Shop name field, type in your store name and click the Save button to save your changes.

8.2 How to edit slider
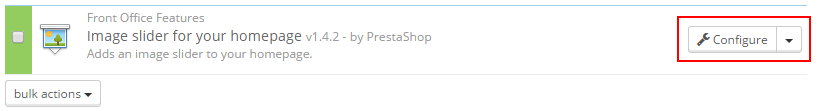
To edit slider images, find the Image slider for your homepage module on the Modules page of your PrestaShop store. It is located in the Front Office Features modules section. Click the Configure button to edit the module.

9CONFIGURATION - Back to top
9.1 How To Create Categories Menu
Step 1: Creating a new category
- Log into your PrestaShop Admin Panel.
- Navigate to the Catalog >> Categories menu.
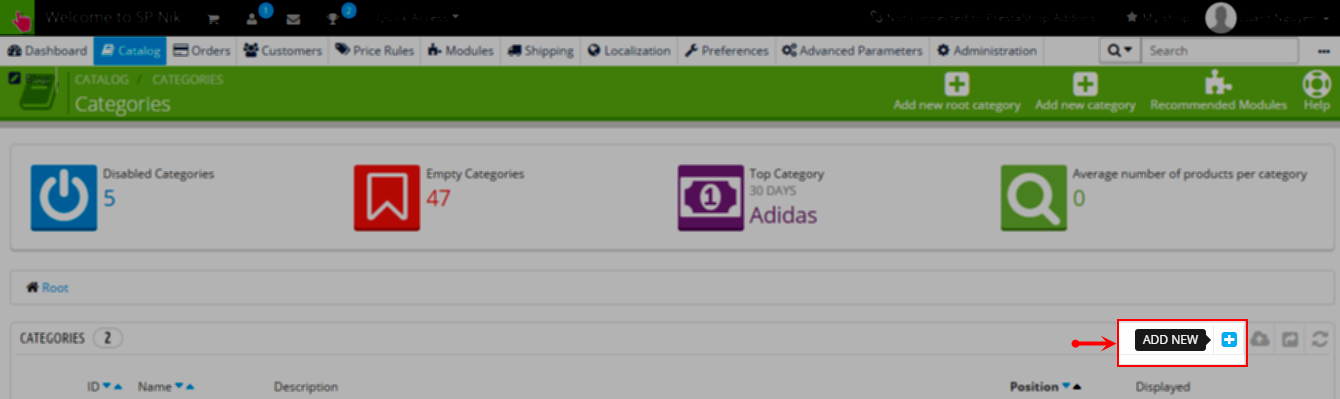
- To create a new category, click the Add New button.

-
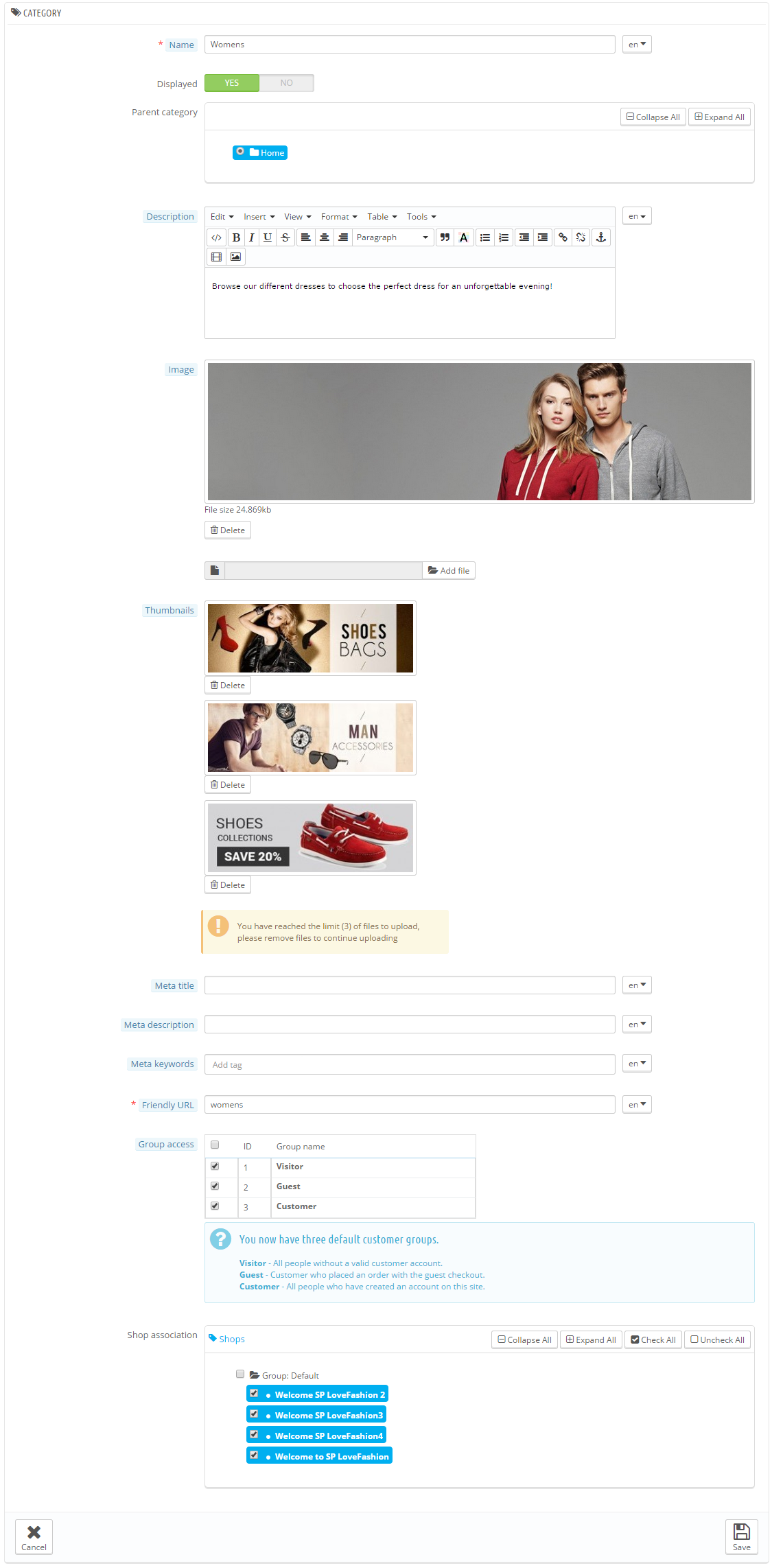
When the page with the category settings appears, enter the data required:
- Name: give your category a name. You can also put category titles for different languages in this field if you’re using a multi-language store.
- Displayed: choose to enable or disable your category.
- Parent Category: if you wish to create a subcategory for a category other than the home page, choose the category under which it will appear.
- Description: add the content you need to the new category. You can use the visual editor to format your text, insert images, and turn on the source HTML code of the description.
- Image : click the Add file button to upload an image from your computer.
- Thumbnails : you can add three thumbnail images that will be shown in the menu drop down on your front end.
- Meta title: the title that will appear on the search engines when a request is made by a customer.
- Meta description: your category description that will appear in search engine results.
- Meta Keywords: keywords to make your store recognizable by search engines. You can enter several of them, separated by commas, as well as expressions which must be indicated in quotation marks.
- Friendly URL : enables you to rewrite the addresses of your categories as you wish.
- Group access : the option to restrict access to the category and its products for certain customer groups.
- Click the Save button to save your new category. For illustration as below:

Step 2: Adding a new category link to the top menu
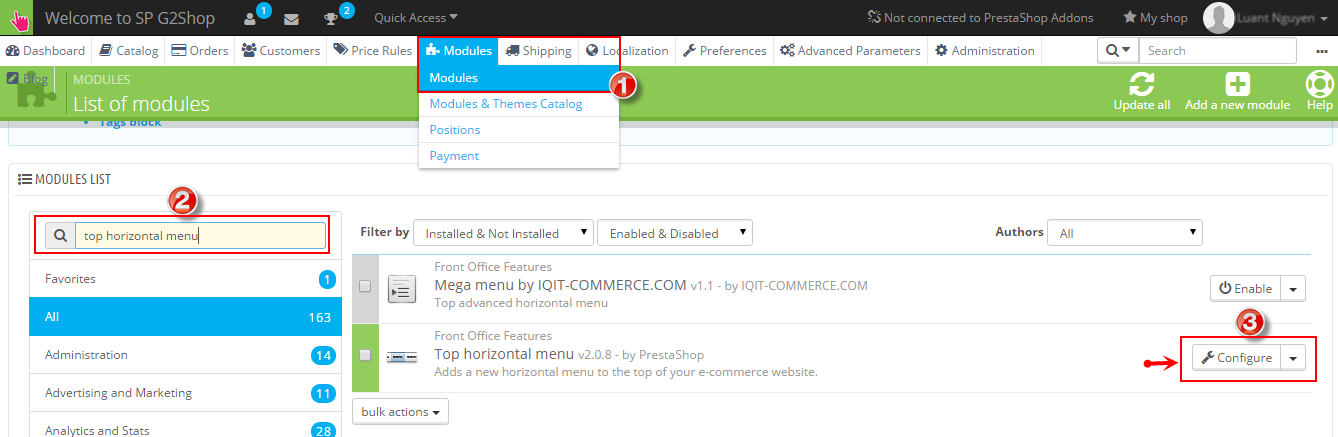
- Navigate to Modules -> Modules and look for Top horizontal menu.

- Click the Configure button to access the module configuration page.
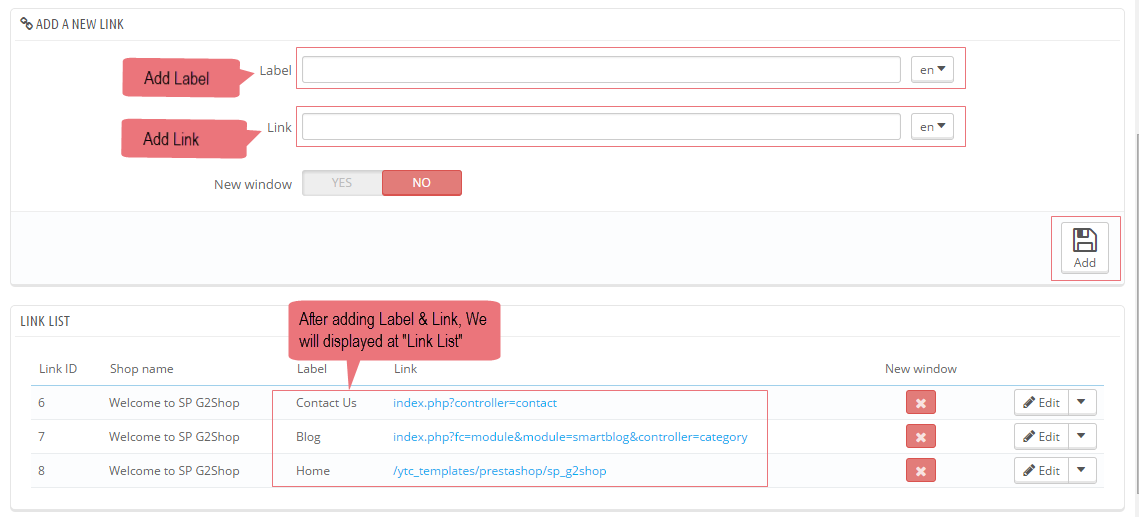
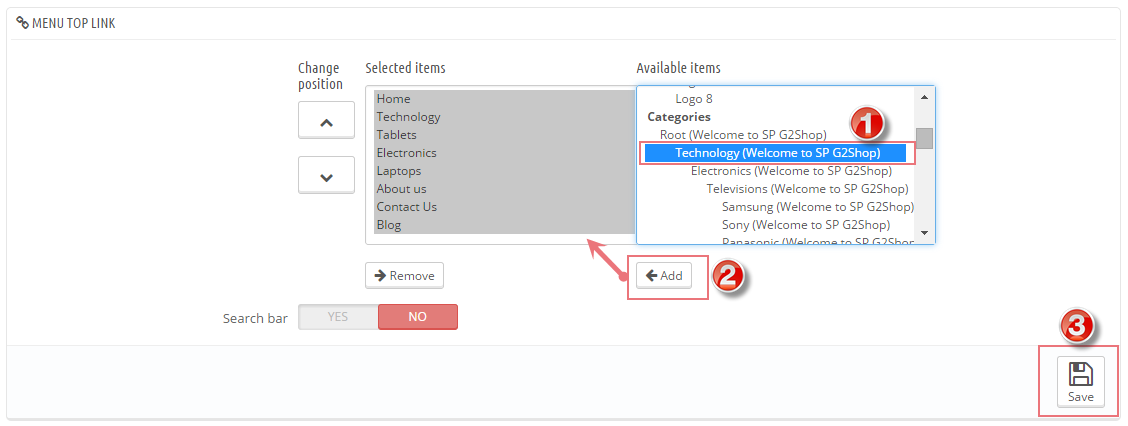
- The left column displays current menu elements and the right one displays available menu elements. You will see the list of all your categories, CMS pages, manufacturers and suppliers as well as the option to add the link to the product page. You may also add custom links to the menu list using the Add a new link section.

- To add a new element to the frontend menu, you should select the required element on the right and click the Add button.
- Click Save to confirm adding a new menu item for the top menu.

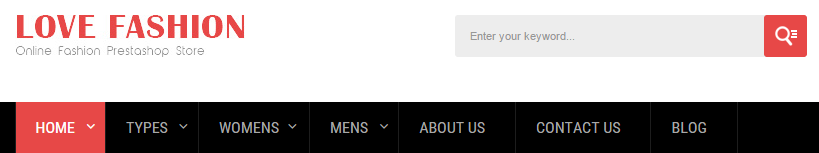
- Please check your web-store front-end. We added a new category and linked it to the top menu successfully.

9.2 How To Configure Extensions
Note: Please readmore here about How to work with prestashop modules
9.2.1 SP Zana Theme - Default Layout
With DisplayTop1 Position
1. SP Custom HTML Module: Offer
Frontend Appearance:

Backend Settings:
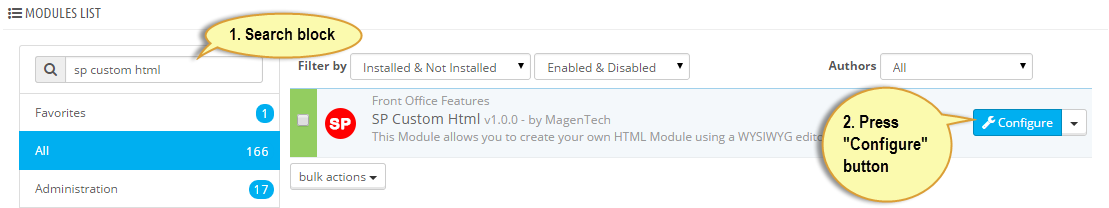
Step 1: In the Pretashop Admin Panel, navigate to Modules >> Modules >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
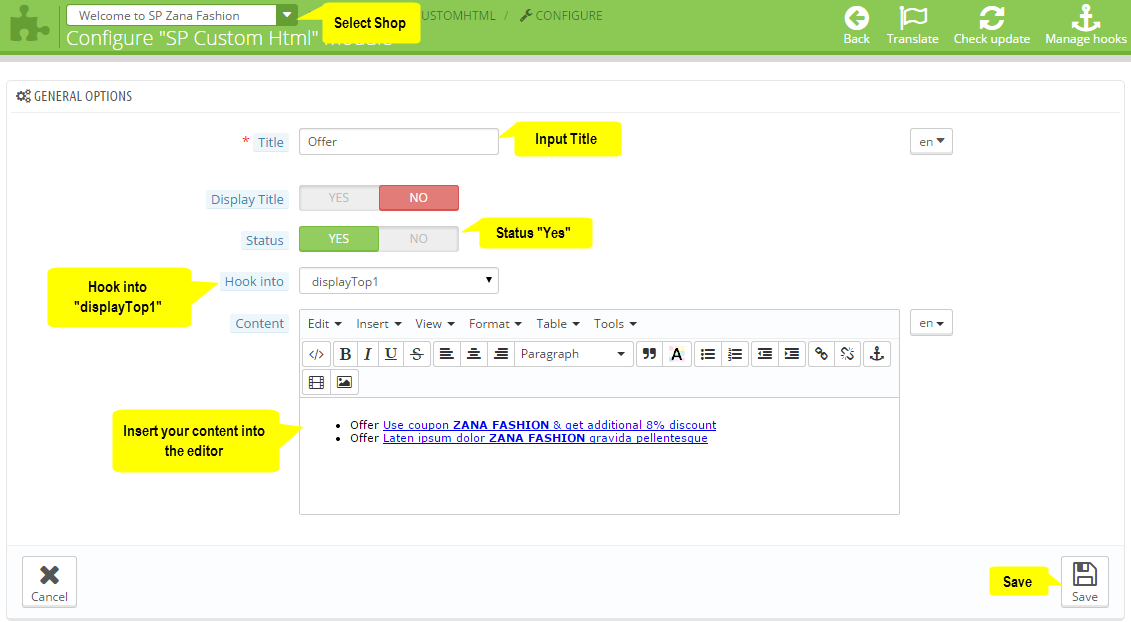
Step 3: The configuration of “Offer” Module as the illustration.

With Position DisplayTop2
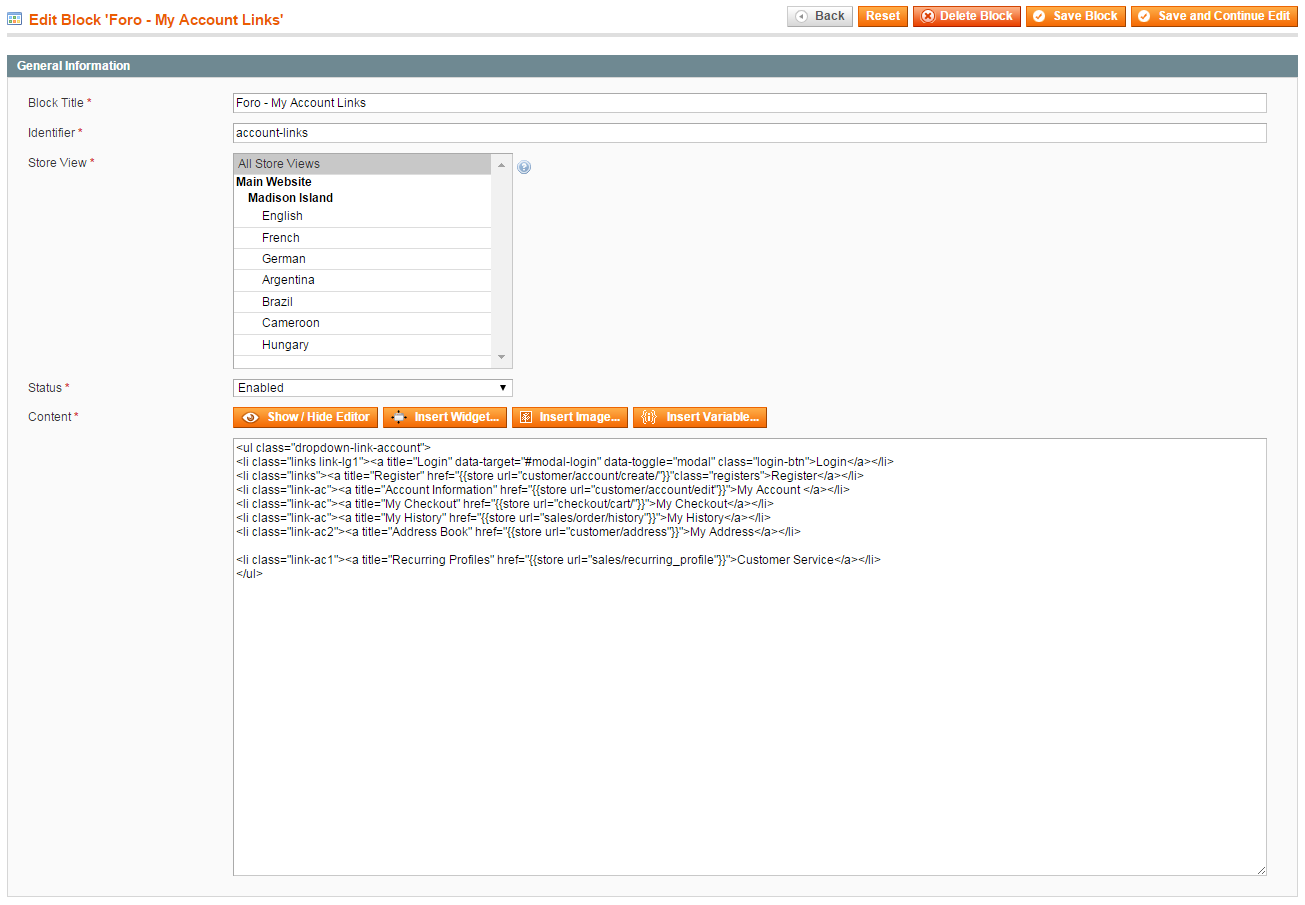
1. SP Custom HTML Module: My Account
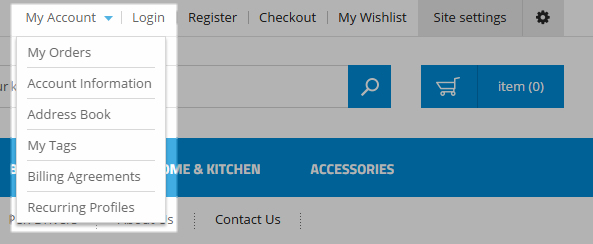
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules >> Modules >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: The configuration of “My Account” as the illustration.

With DisplayCart Position
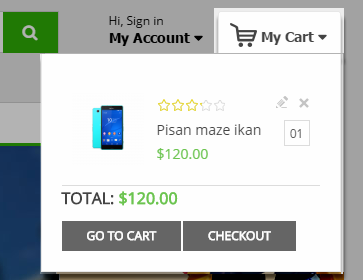
1. SP Cart block Module
Frontend Appearance:

Backend Settings:
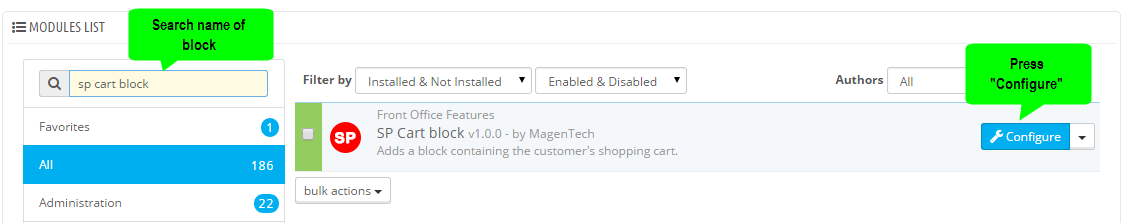
Step 1: In the Pretashop Admin Panel, navigate to Modules >> Modules >> look for “SP Cart block” module >> click “Configure” button to configure.

Step 2: In the “SP Cart block” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
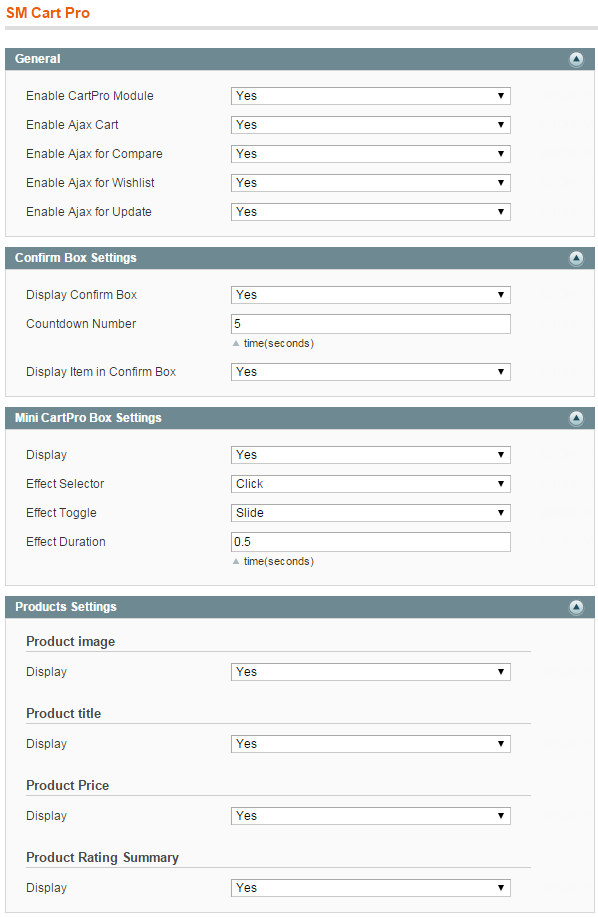
Step 3: The configuration of “SP Cart block” module as the illustration.

With DisplayTopNav Position
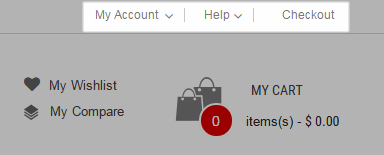
1. SP User info block Module
Frontend Appearance:

Backend Settings:

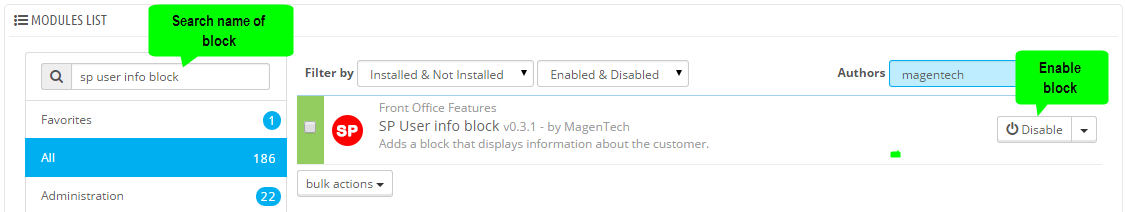
In the Pretashop Admin Panel, navigate to Modules >> Modules >> look for “user info block” module >> click arrow down in the right corner, it will display a list box that you can configure such as “Disable on mobiles, Disable on tablets, Disable on computers, Reset, Uninstall, Mark as favorite, Delete”.
- Disable on mobiles: This will disable the front-office view of the module only for mobile devices (smartphones, etc.).
- Disable on tablets: This will disable the front-office view of the module only for tables.
- Disable on computers: This will disable the front-office view of the module only for desktop computers.
-
Reset: This will restore the module’s settings to their defaults.
- Uninstall: This will disable the module and delete its data
- Mark as favorite: This will add the module to your Favorites list
- Delete: This will remove the module from the modules list, and delete its files and folders from your server.
Note: “SP Language block“; “SP Currency block” & “SP Quick Search block” configure the same with “SP User info block” as above.
With DisplayTop4 Position
1. SP Custom HTML Module
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules >> Modules >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML Module” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: The configuration of “SP Custom HTML” module as the illustration.

With DisplaySlideshow Position
1. SP Image Slider Module
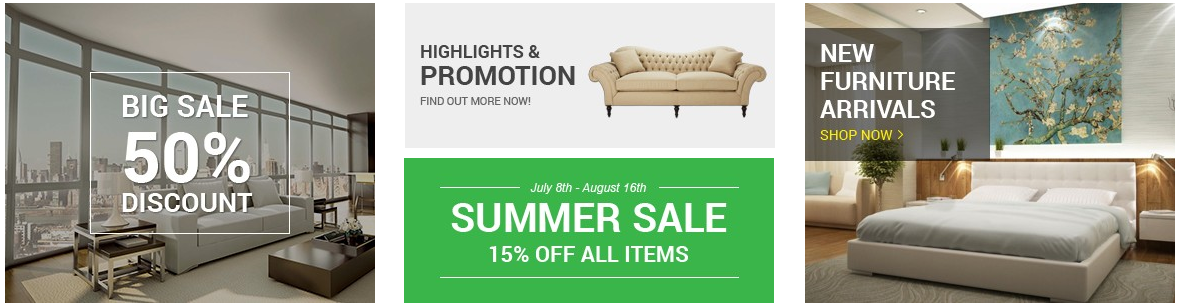
Frontend Appearance:

Backend Settings:
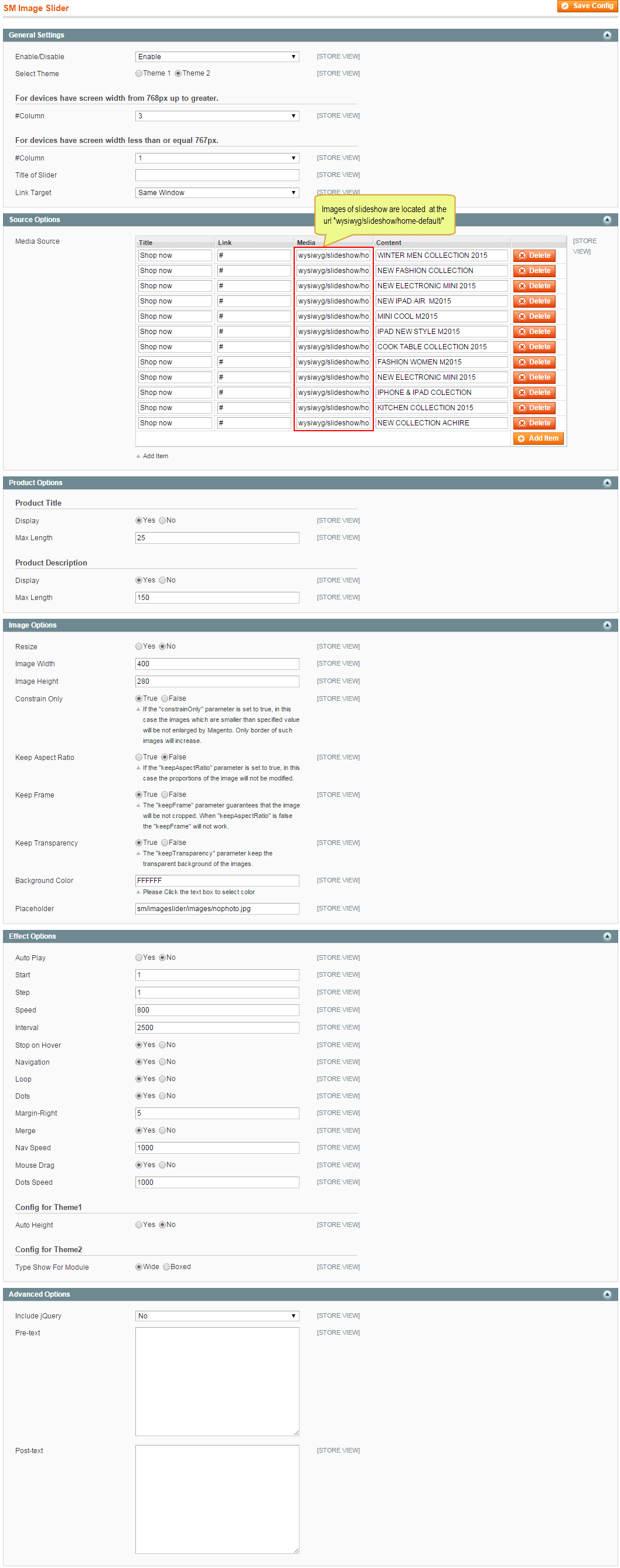
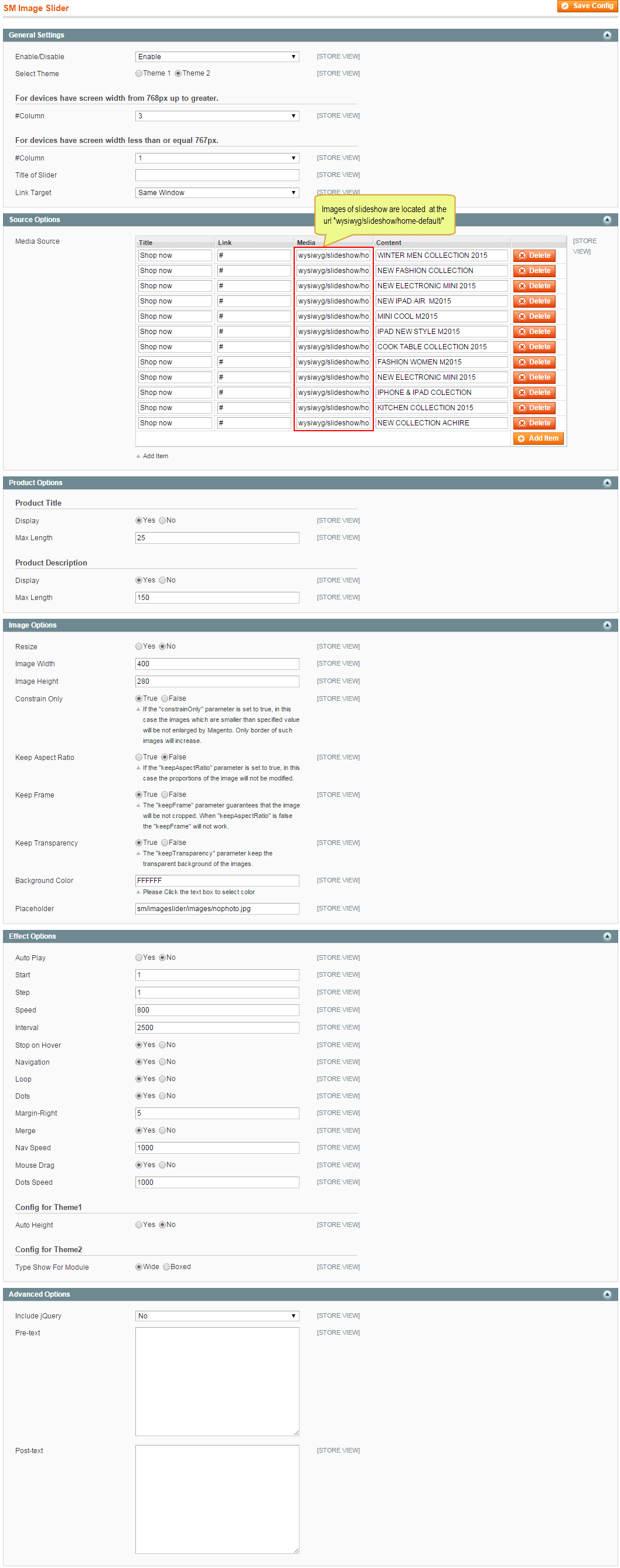
Step 1: In the Pretashop Admin Panel, navigate to Modules >> Modules >> look for “SP Image Slider” module >> click “Configure” button to configure.

Step 2: In the “SP Image Slider Module” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: The configuration of “SP Image Slider” module as the illustration.

With DisplayHome Position
1. SP Theme Configurator module
Frontend Appearance:

Backend Settings:
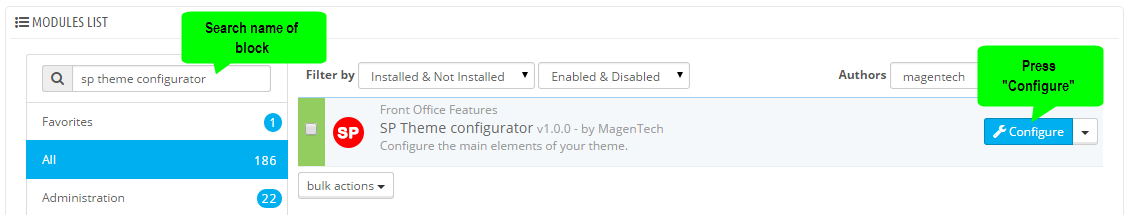
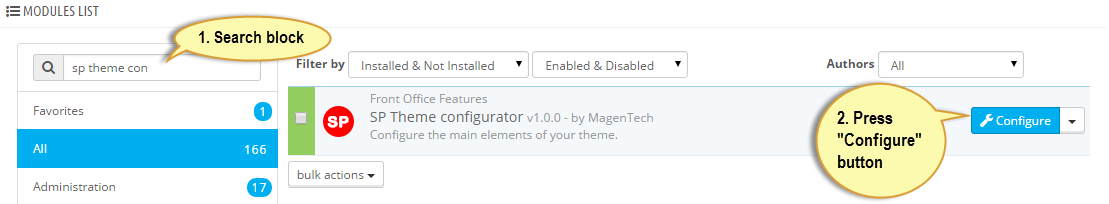
Step 1: In the Pretashop Admin Panel, navigate to Modules >> Modules >> look for “SP Theme Configurator” module >> click “Configure” button to configure.

Step 2: In the “SP Theme Configurator Module” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: The configuration of “SP Theme Configurator” module as the illustration.

With DisplayBottom1 Position
1. SP Deal module
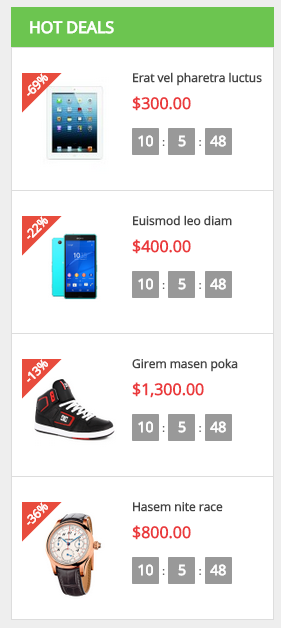
Frontend Appearance:

Backend Settings:
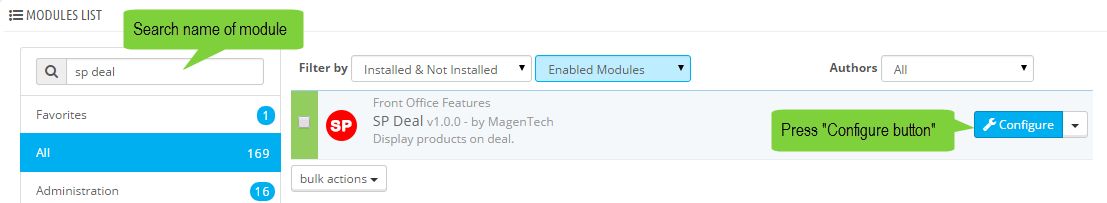
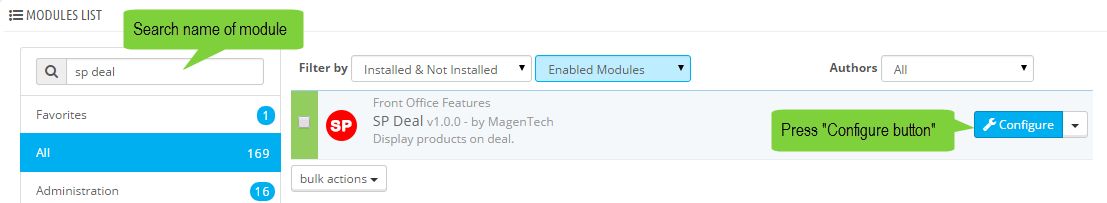
Step 1: In the Pretashop Admin Panel, navigate to Modules >> Modules >> look for “SP Deal” module >> click “Configure” button to configure.

Step 2: In the “SP Deal Module” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: The configuration of “SP Deal” module as the illustration.

2. SP Custom HTML module
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules >> Modules >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML Module” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: The configuration of “SP Custom HTML” module as the illustration.

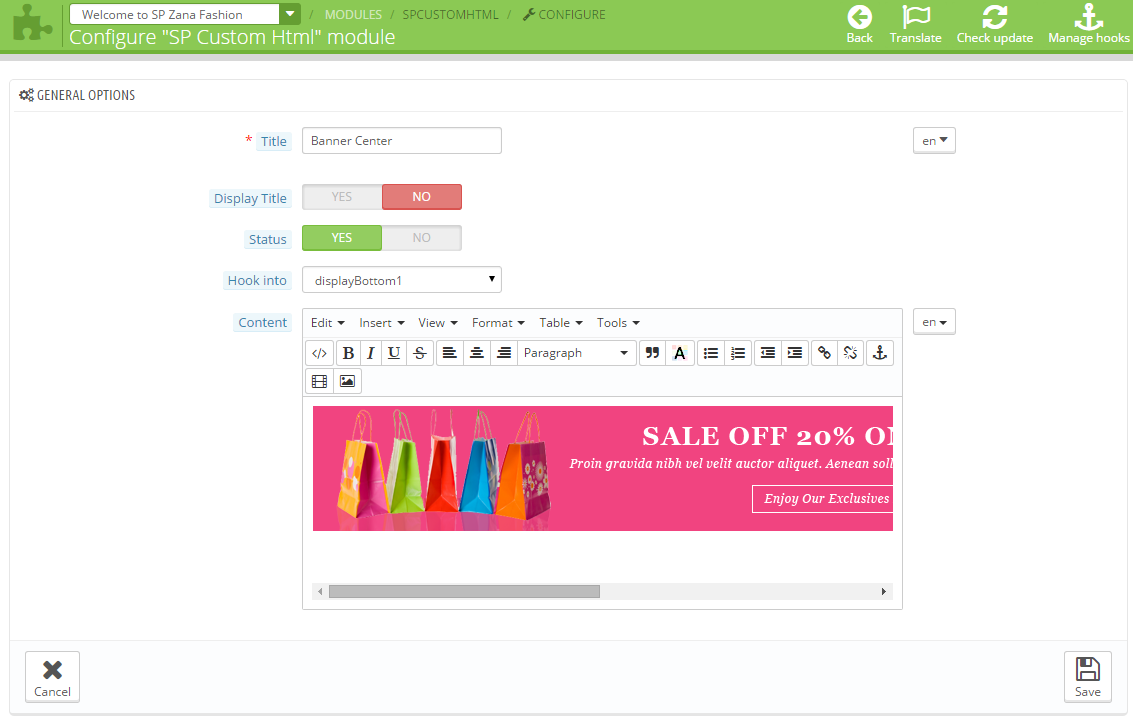
3. SP Super Category module
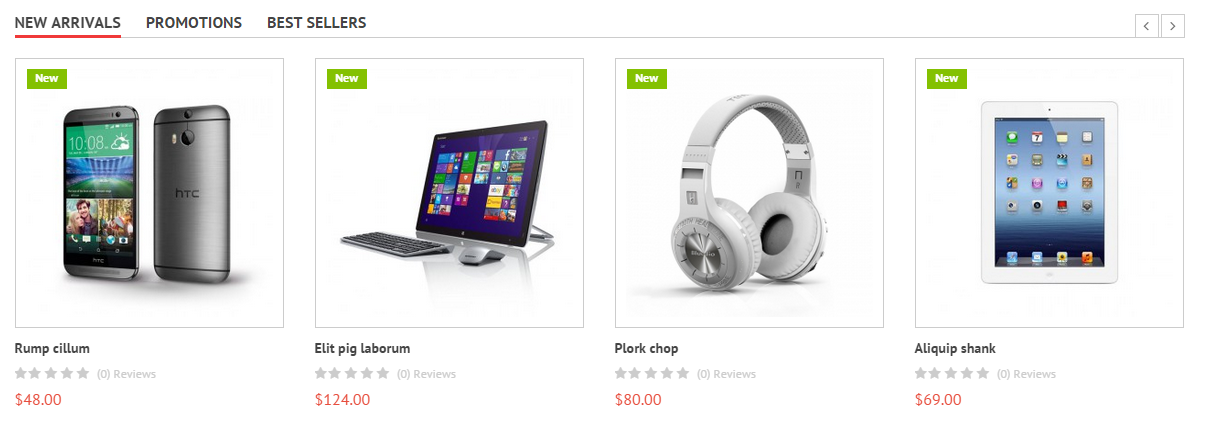
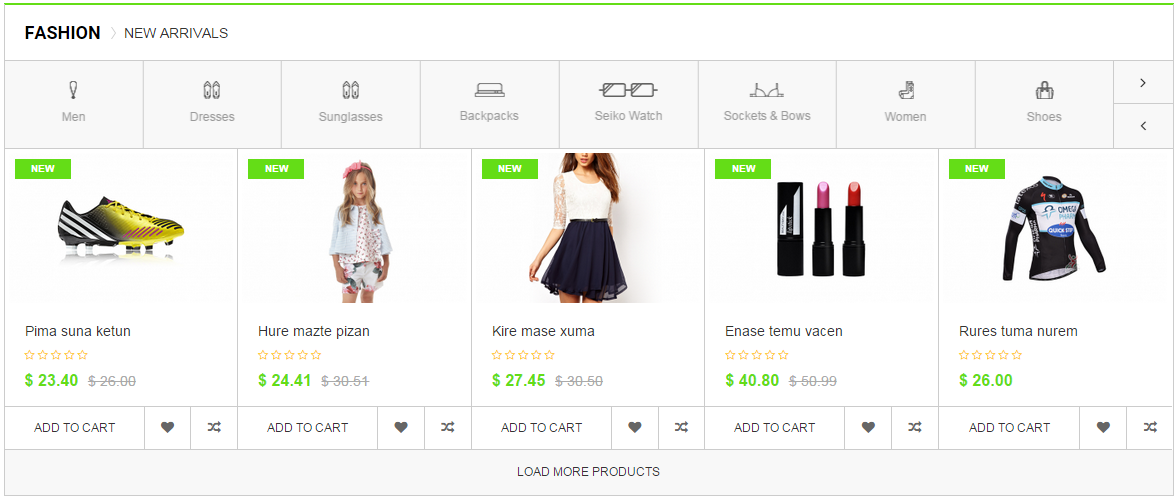
Frontend Appearance:

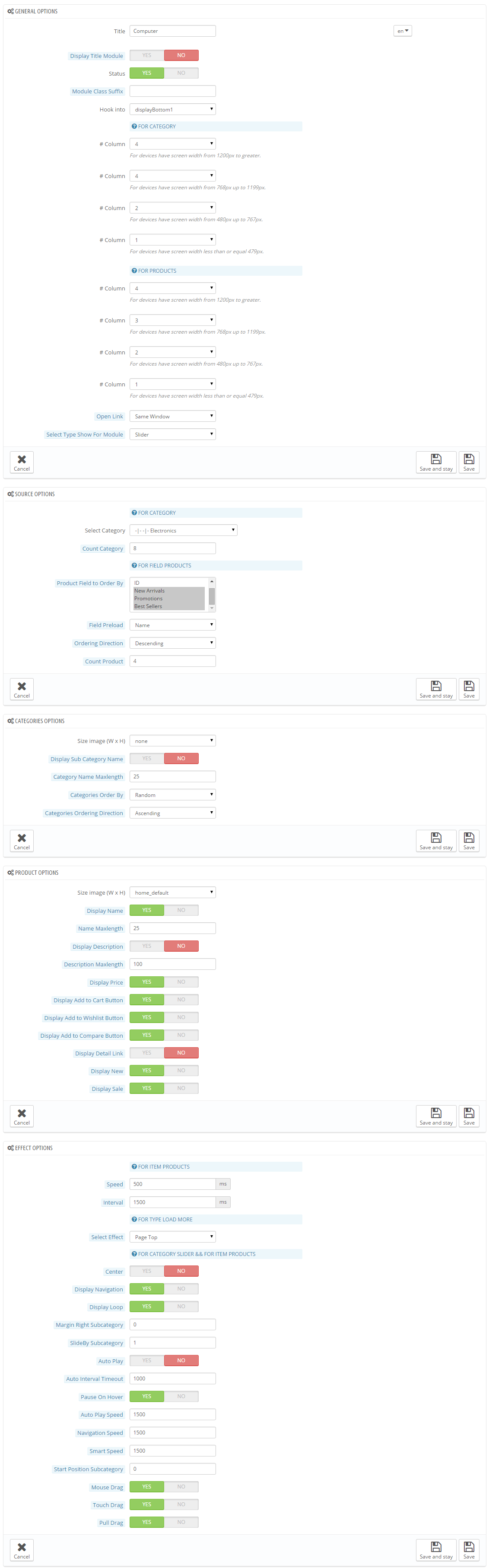
Backend Settings:
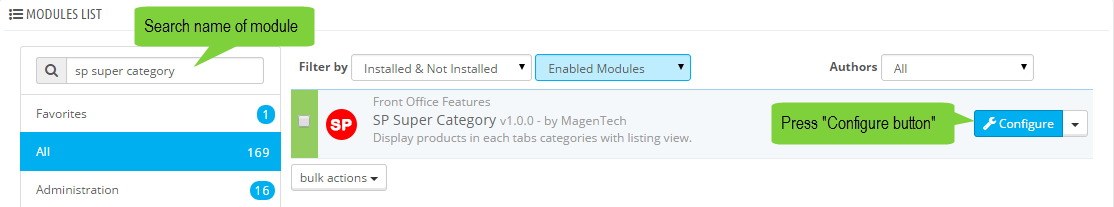
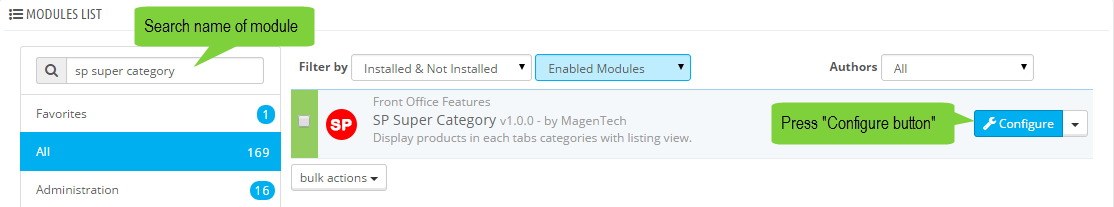
Step 1: In the Pretashop Admin Panel, navigate to Modules >> Modules >> look for “SP Super Category” module >> click “Configure” button to configure.

Step 2: In the “SP Super Category Module” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
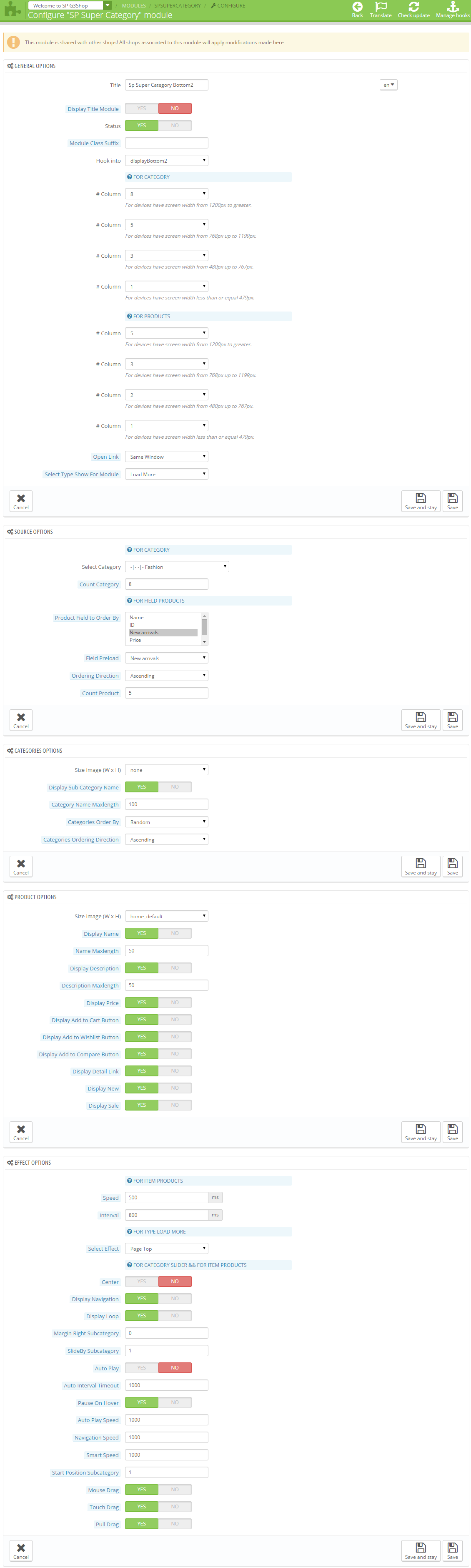
Step 3: The configuration of “SP Super Category” module as the illustration.

4. SP Categories module
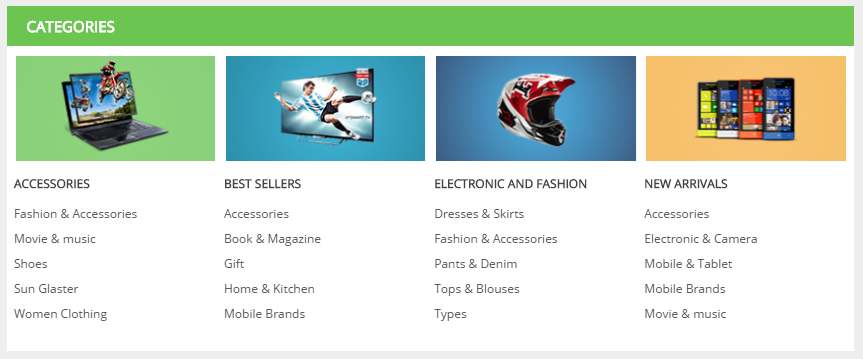
Frontend Appearance:

Backend Settings:
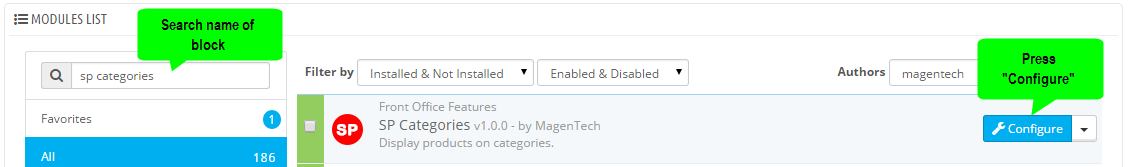
Step 1: In the Pretashop Admin Panel, navigate to Modules >> Modules >> look for “SP Categories” module >> click “Configure” button to configure.

Step 2: In the “SP Categories Module” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
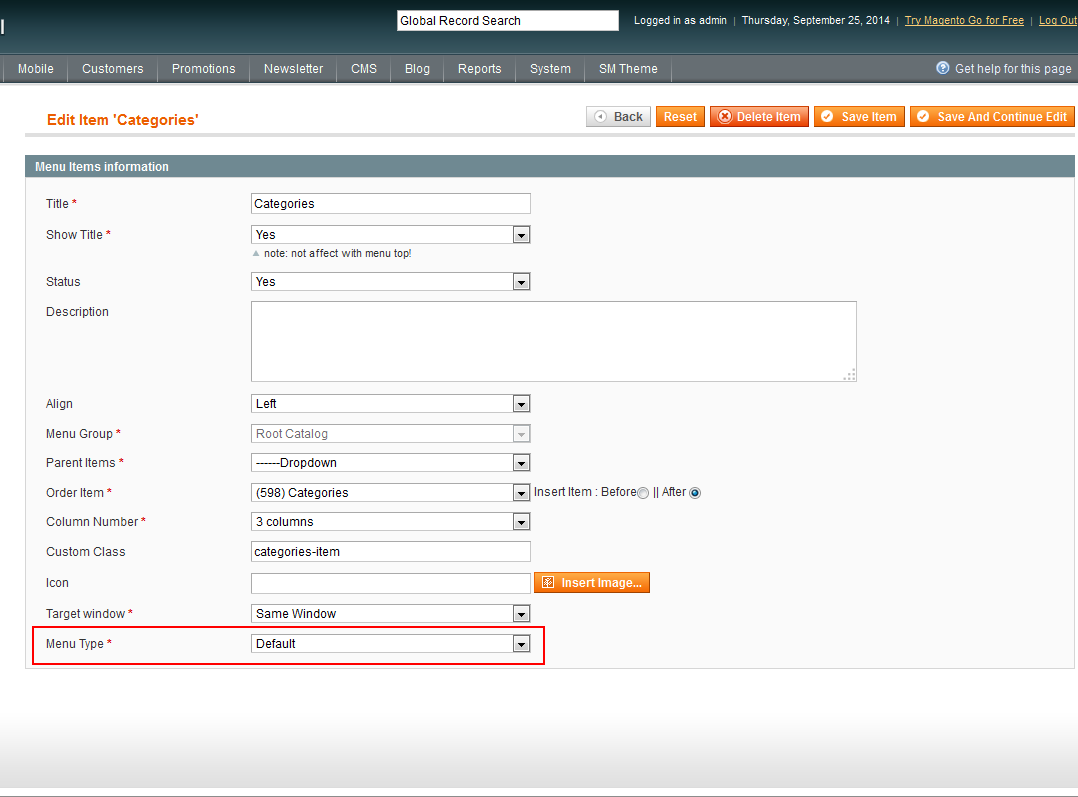
Step 3: The configuration of “SP Categories” module as the illustration.

With DisplayBottom2 Position
1. SP Super Category module
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules >> Modules >> look for “SP Super Category” module >> click “Configure” button to configure.

Step 2: In the “SP Super Category Module” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: The configuration of “SP Super Category” module as the illustration.

2. Smartblog Home Latest module
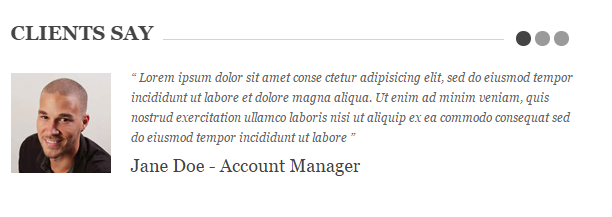
Frontend Appearance:

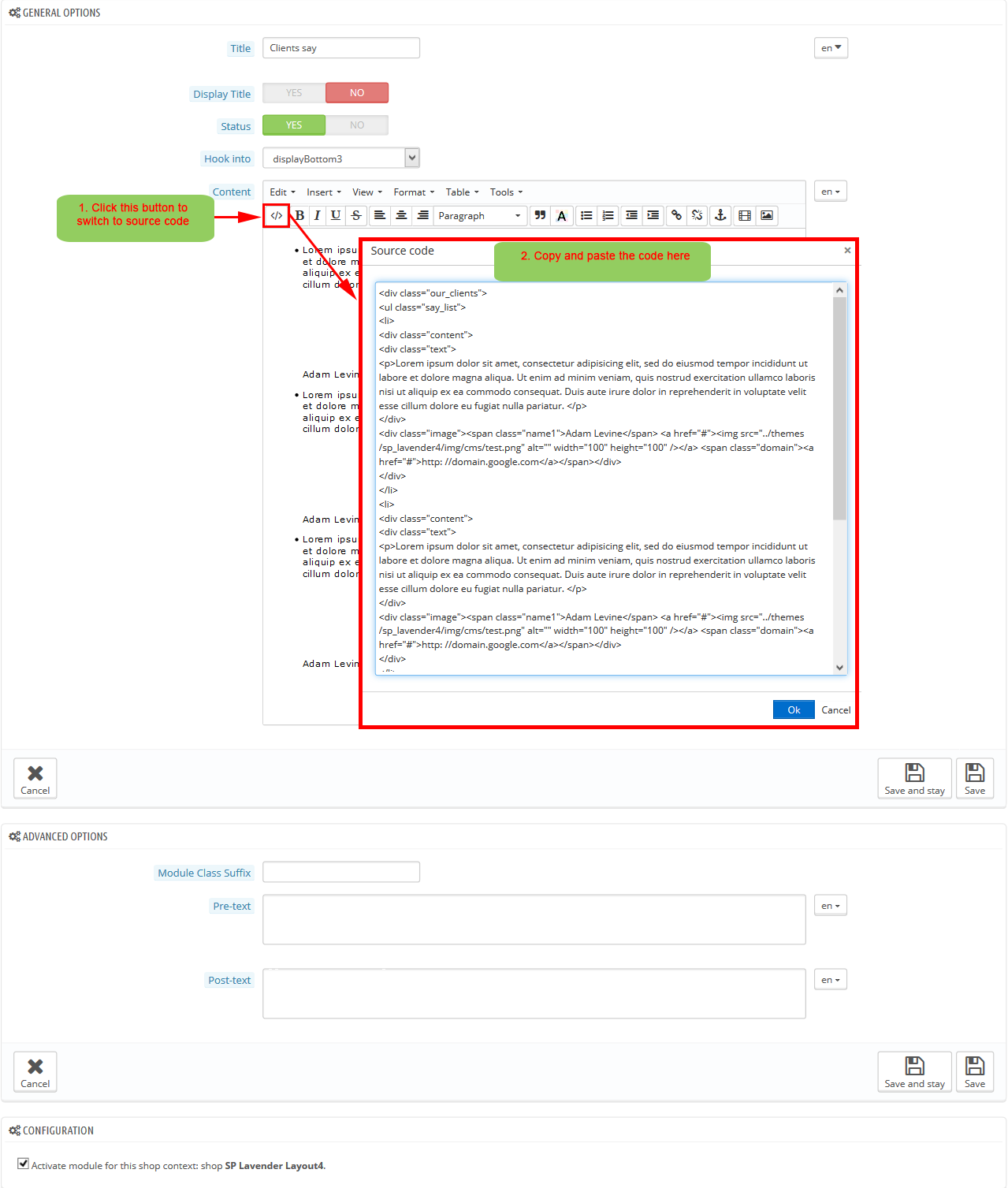
Backend Settings:
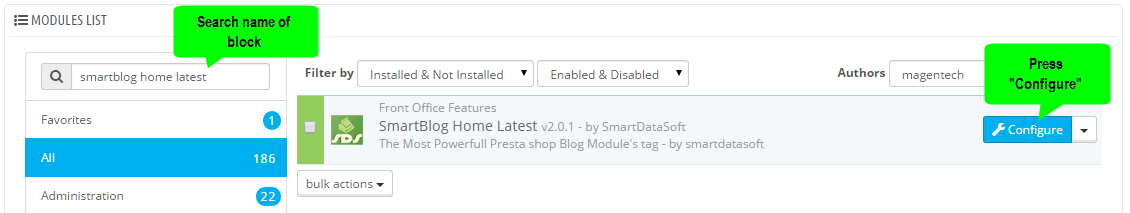
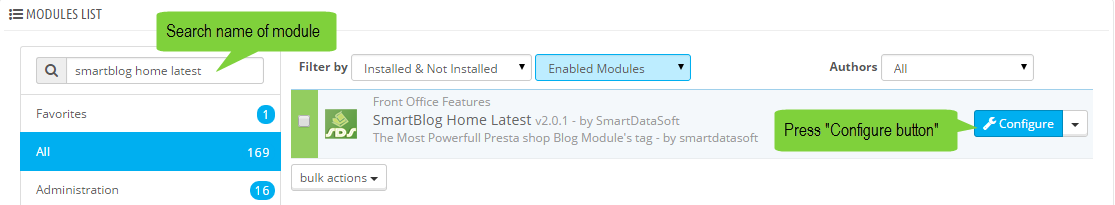
Step 1: In the Pretashop Admin Panel, navigate to Modules >> Modules >> look for “Smartblog Home Latest” module >> click “Configure” button to configure.

Step 2: In the “Smartblog Home Latest Module” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: The configuration of “Smartblog Home Latest” module as the illustration.

3. SP Custom HTML module
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules >> Modules >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML Module” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: The configuration of “SP Custom HTML” module as the illustration.

With DisplayBottom3 Position
1. SP Manufacturer Slider module
Frontend Appearance:

Backend Settings:
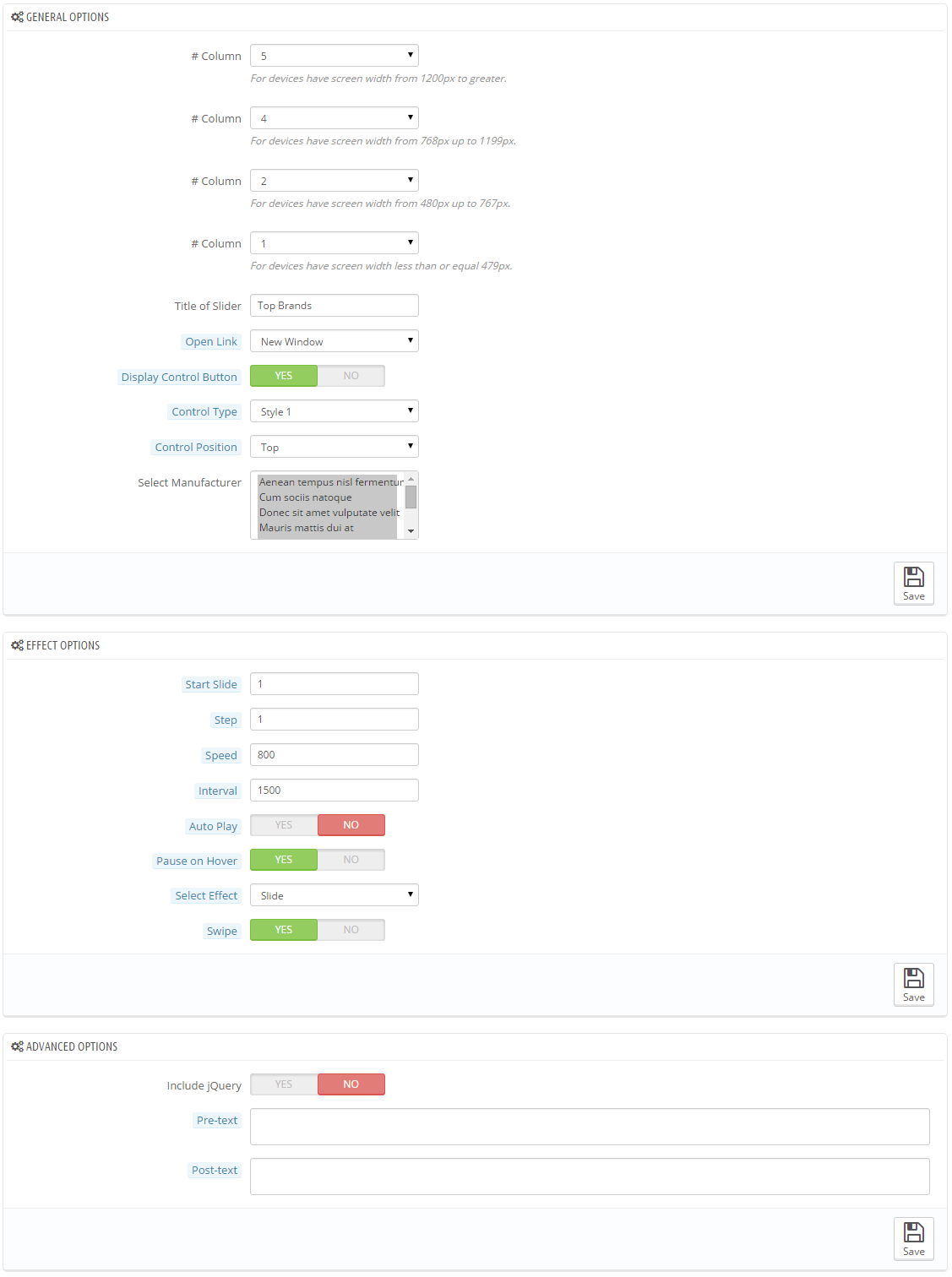
Step 1: In the Pretashop Admin Panel, navigate to Modules >> Modules >> look for “SP Manufacturer Slider” module >> click “Configure” button to configure.
Step 2: The configuration of “SP Manufacturer Slider” module as the illustration.

2. SP Social block module
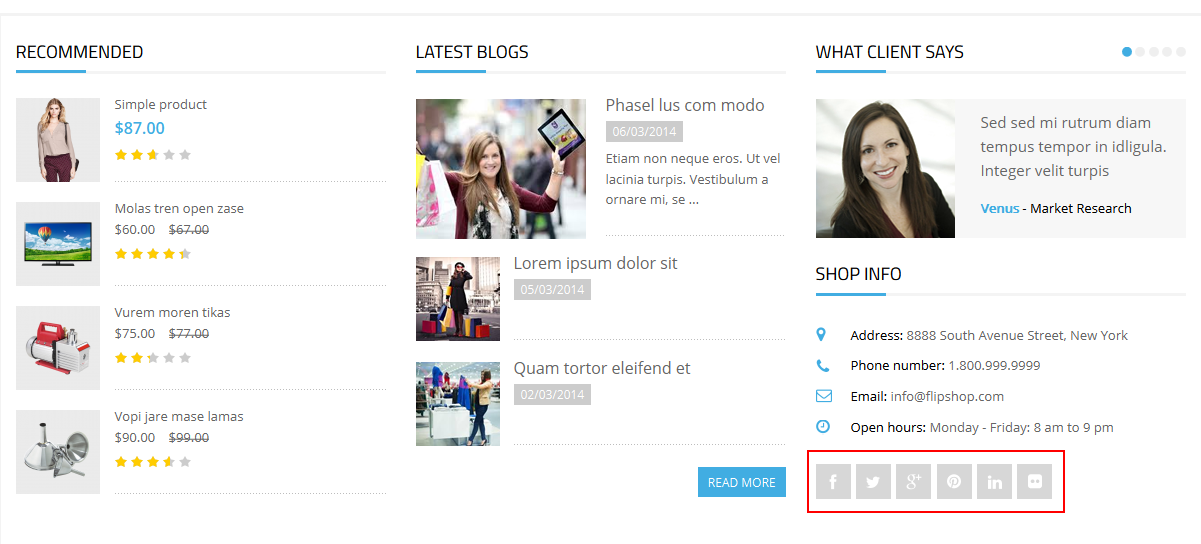
Frontend Appearance:

Backend Settings:
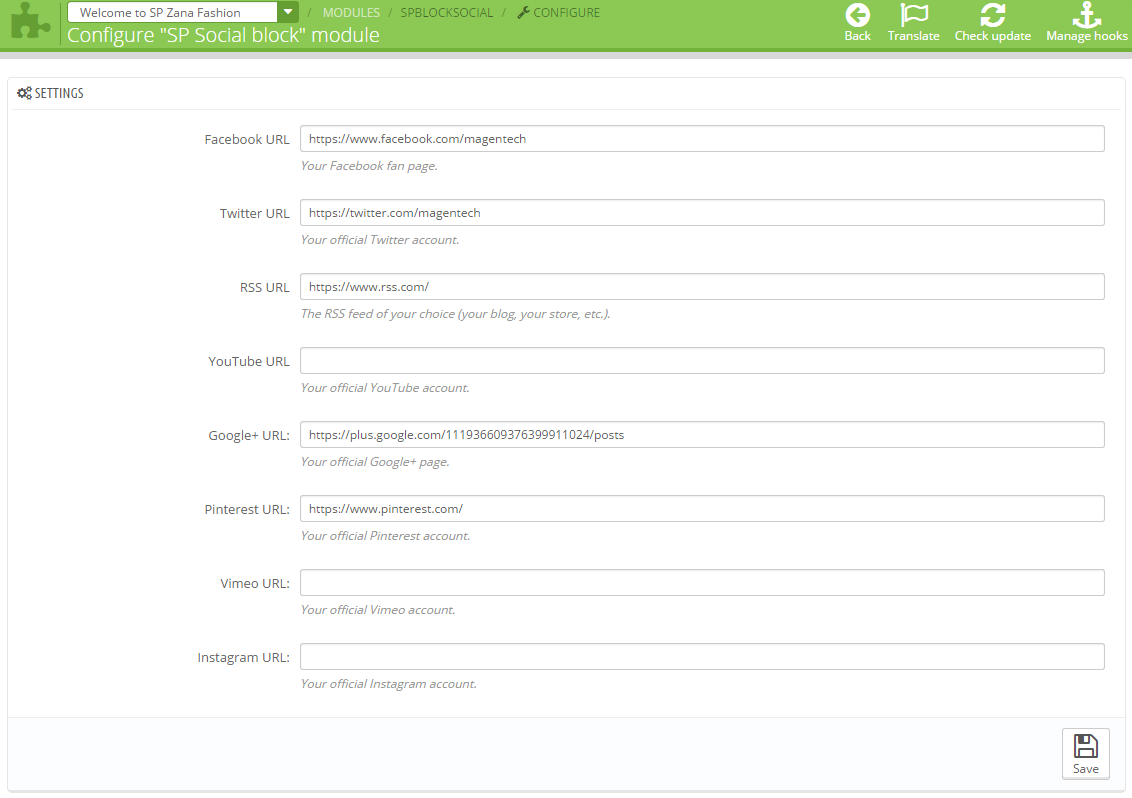
Step 1: In the Pretashop Admin Panel, navigate to Modules >> Modules >> look for “SP Social block” module >> click “Configure” button to configure.
Step 2: The configuration of “SP Social block” module as the illustration.

3. SP Newsletter block module
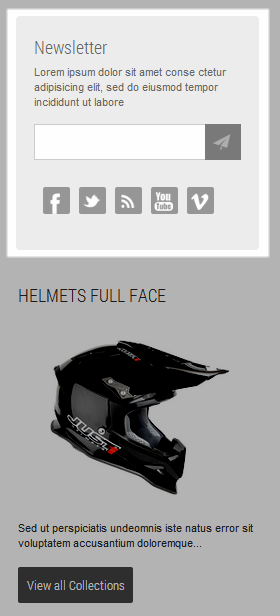
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules >> Modules >> look for “SP Newsletter block” module >> click “Configure” button to configure.
Step 2: The configuration of “SP Newsletter block” module as the illustration.

With DisplayFooter Position
Frontend Appearance:

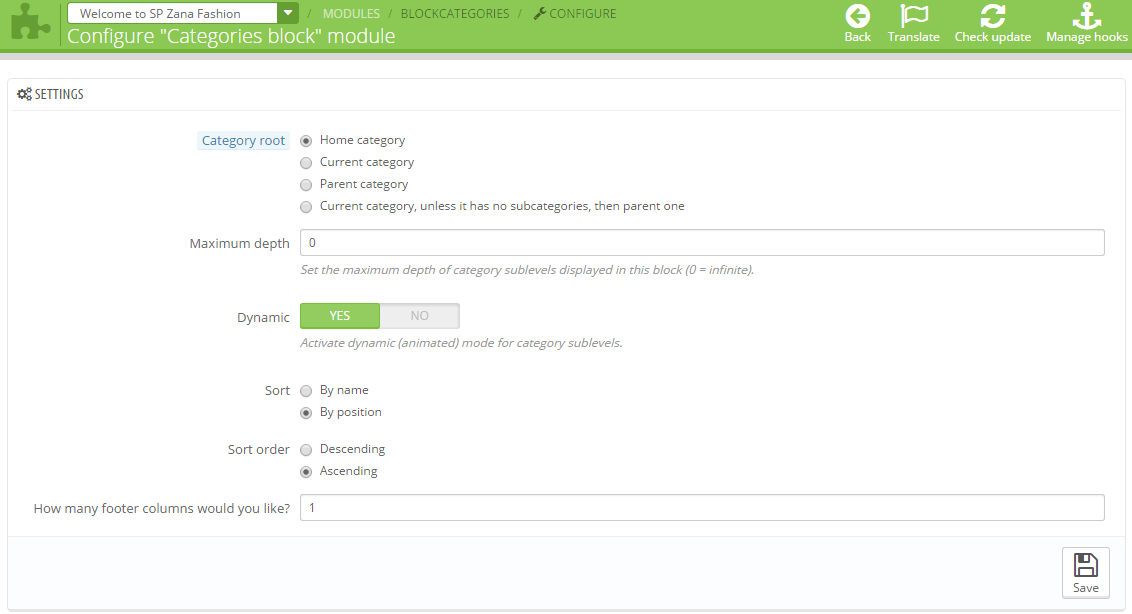
1. Categories block module
Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules >> Modules >> look for “Categories block” module >> click “Configure” button to configure.
Step 2: The configuration of “Categories block” module as the illustration.

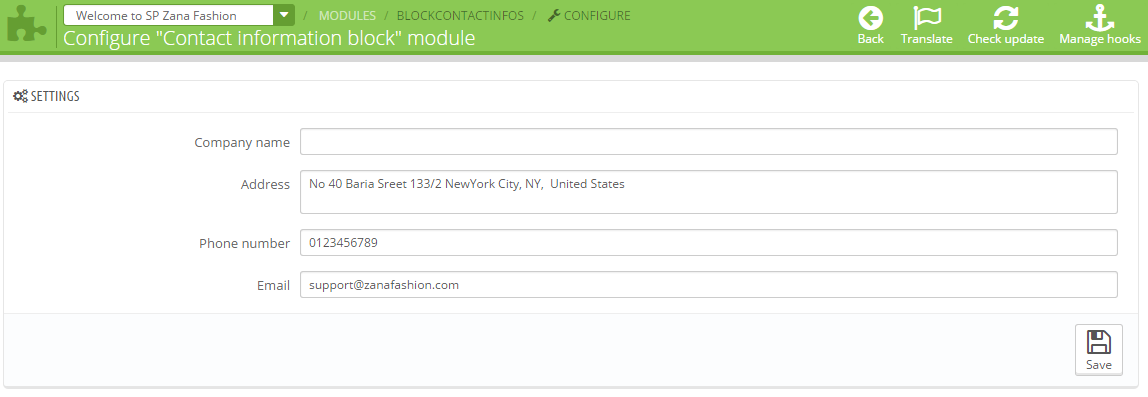
2. Contact information block module
Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules >> Modules >> look for “Contact information block” module >> click “Configure” button to configure.
Step 2: The configuration of “Contact information block” module as the illustration.

3. My Account block module
Backend Settings:
In the Pretashop Admin Panel, navigate to Modules >> Modules >> look for “My Account block” module >> click “Enable” button to enable this module.
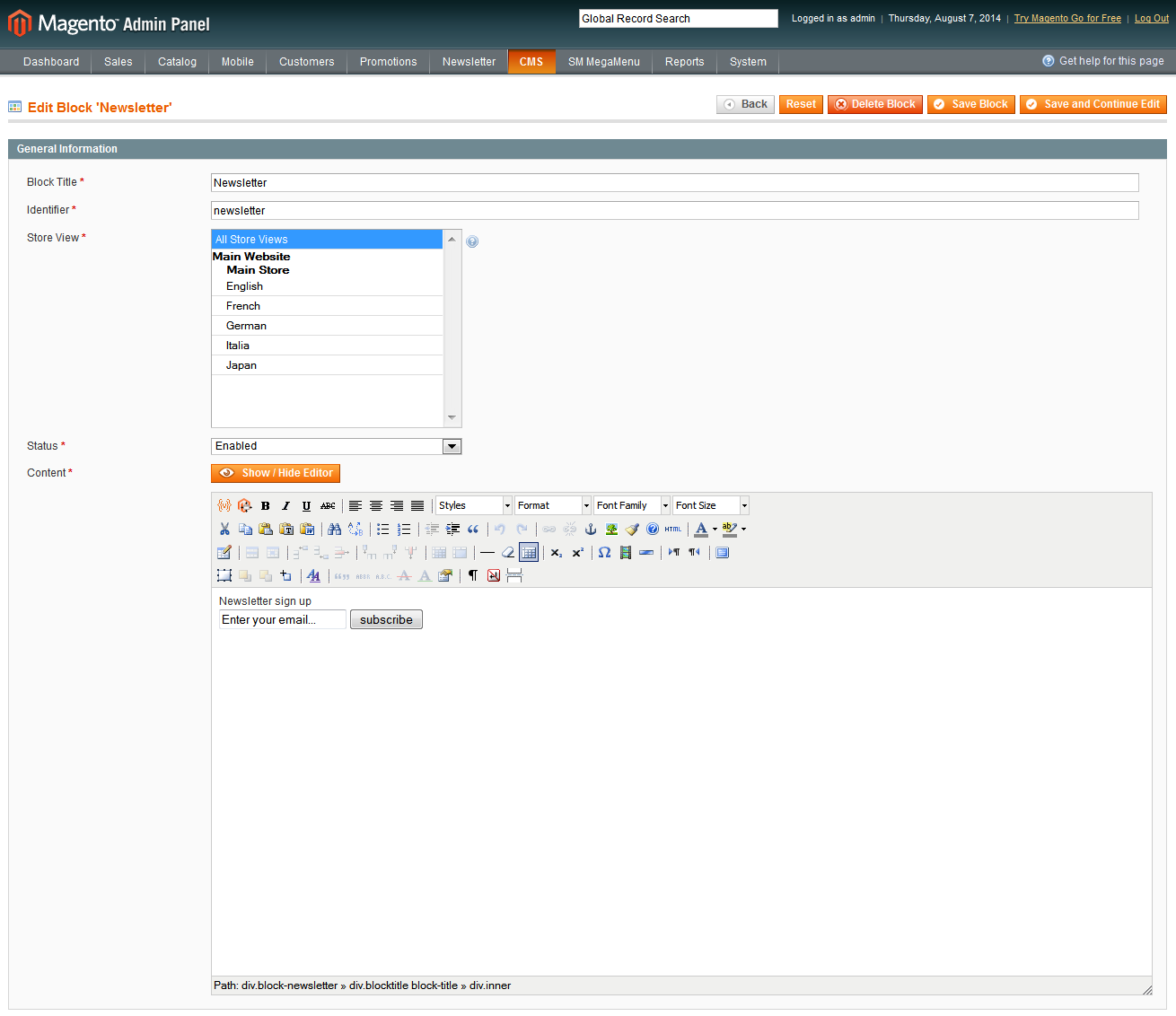
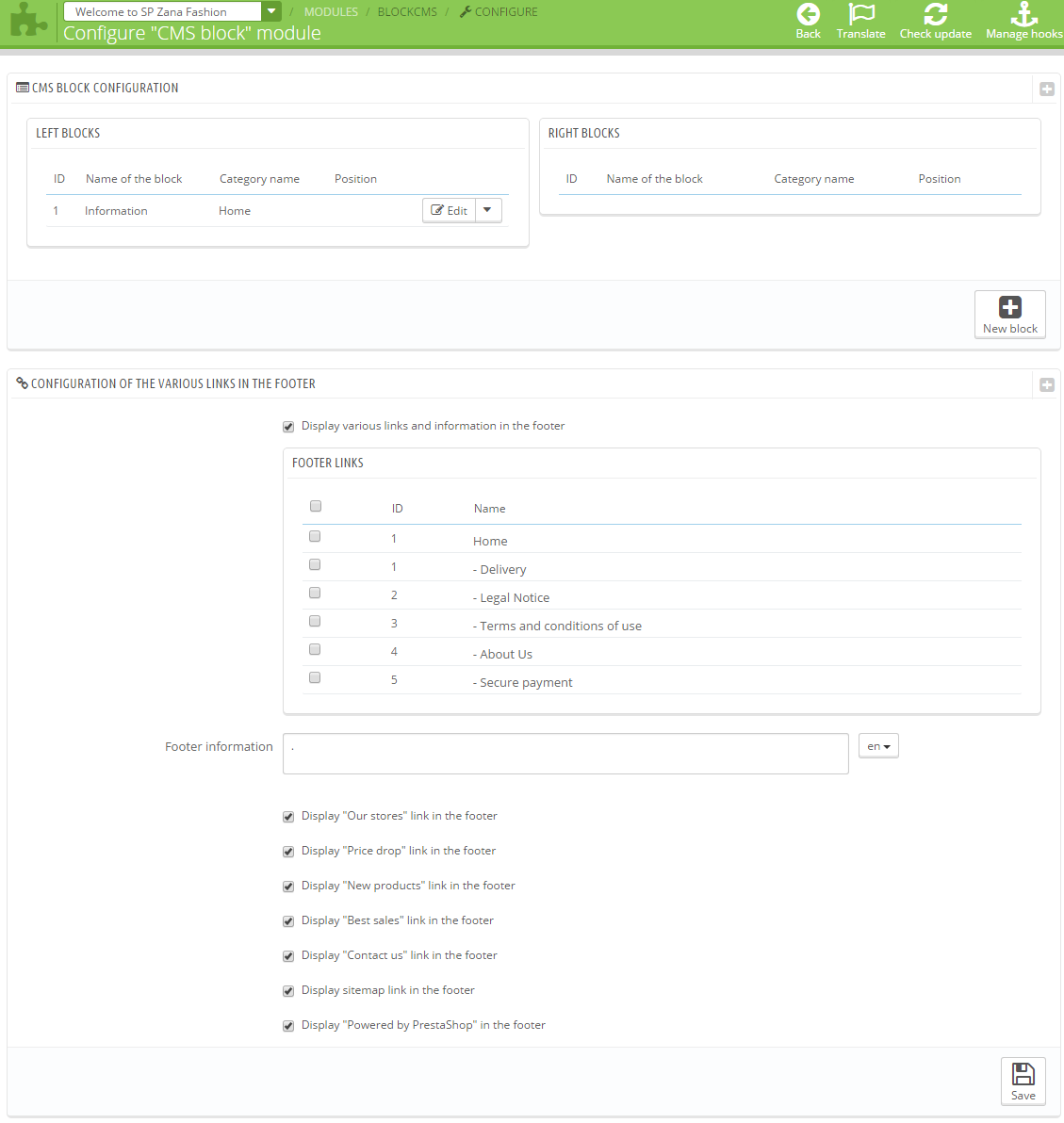
4. CMS block module
Backend Settings:
In the Pretashop Admin Panel, navigate to Modules >> Modules >> look for “CMS block” module >> click “Configure” button to configure this module.

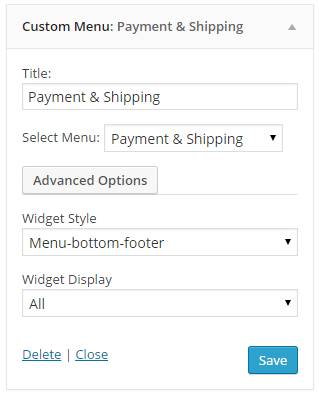
5. SP Custom HTML module - Payment
Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules >> Modules >> look for “SP Custom HTML” module >> click “Configure” button to configure.
Step 2: In the “SP Custom HTML Module” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: The configuration of “SP Custom HTML” module as the illustration.

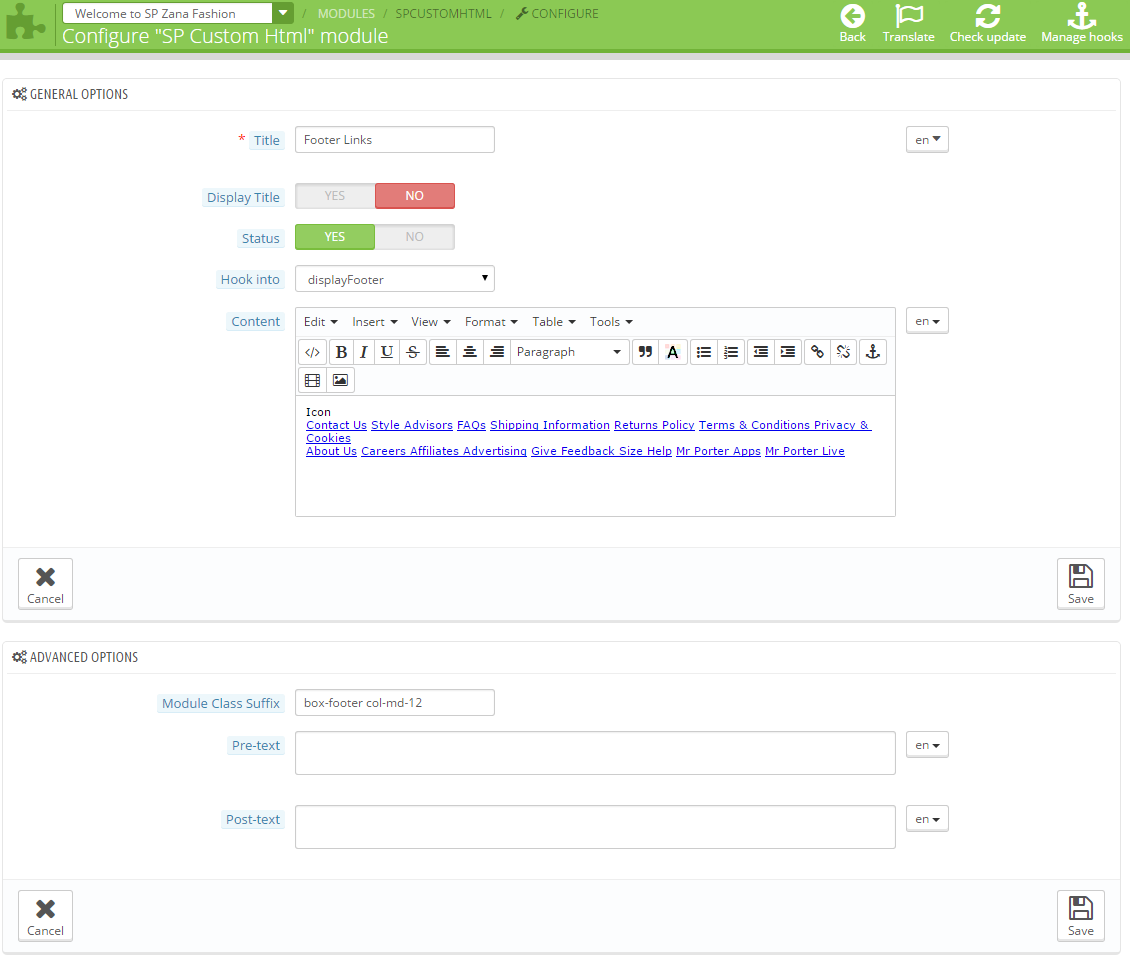
6. SP Custom HTML module - Footer Links
Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules >> Modules >> look for “SP Custom HTML” module >> click “Configure” button to configure.
Step 2: In the “SP Custom HTML Module” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: The configuration of “SP Custom HTML” module as the illustration.

9.2.2 SP Zana Theme - Layout2
9.2.3 SP Zana Theme - Layout3
Note: The modules configuration in “The Layout2″ & “Layout3″ are nearly the same with “Layout1″. Please note that only the little difference is the hook selection for the module and the shop selection.
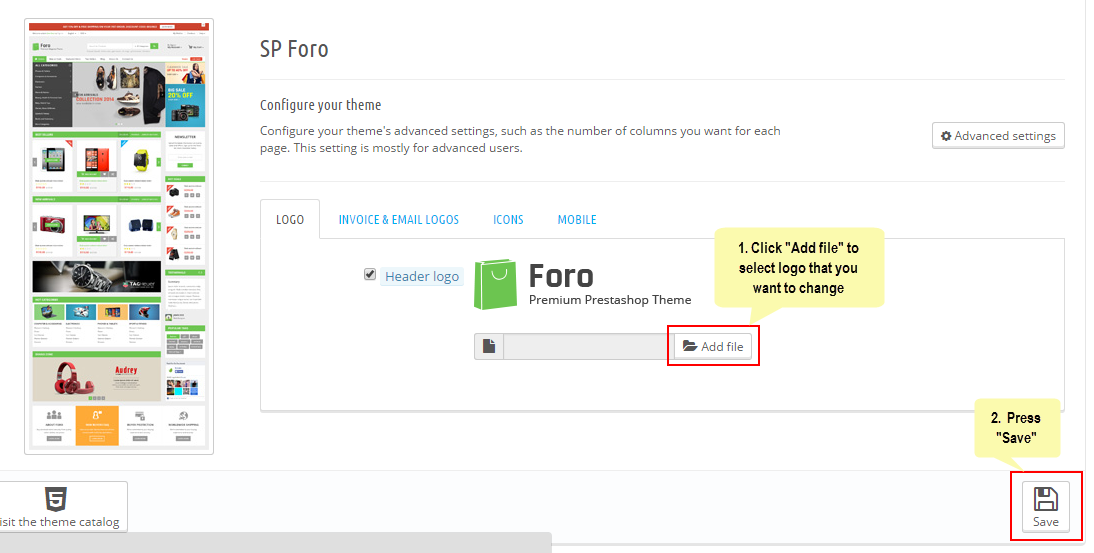
9.3 How To Edit Logo
Frontend Appearance:

In your Administrator Page, navigate to PREFERENCES >> Themes >> in Logo tab, you add logo image file as you want.

10
OTHER
- SUPPORT - If you have any questions that are beyond the scope of this help file, please send us via: Support Tickets System
- FAQs - Go to Here to view more the Frequently Asked Questions.