1 SYSTEM REQUIREMENT
At the basic level, this theme will require the following conditions:
- Compatible with Magento Community Edition 1.7.x; 1.8.x and 1.9.x (the latest version : 1.9.2.1 , require: php 5.4 and Memory_limit no less than 256Mb)
2INSTALLATION
There are two ways to install a Magento Theme:
- Quickstart Installation
- Manual Installation
2.1 Quickstart Installation :
Magentech provides SM Quickstart package for each theme which aims to ease the installation for all users. It will help you save much time of installing and configuring if you plan to start your site from the beginning.
To install the quickstart package, please follow these steps:
- Step 1: Download the quickstart package
- Step 2: Extract and Upload the whole Quickstart package to your server. In Quickstart folder, you will see the extracted folder including all sample data.
- Step 3: Create a Database for your Magento site

-
Step 4: Open browser and navigate to your URL (where the Quickstart uploaded) to load default Magento installation page. As an example, the URL path is localhost/sm-h2shop-quickstart/index.php/install
Please follow these steps of the Installer so that the installation process can be set.

- Step 5: Locale Settings. Please fill out Required Fields(Locale; Time Zone and Default Currency) completely.

-
Step 6: In the Configuration step, fill out the required fields as below.
- Database Name : sm-h2shop-quickstart (Exact name of database you have just created)
- User name : root
- User password : no need to fill
- Do not use "localhost" in the URL path, otherwise you could not log in to your Admin area (you should use your local IP when setting up your website hosted entirely on your own computer).

-
Step 7: Create Admin Account
Please fill out Required Fields (First Name; Last Name; Email; Username; Password and Confirm Password) completely.

- Step 8: Finish Installation and now you can click Go to Frontend to open Homepage or click Go to Backend to open Admin Panel.

2.2 Manual Installation
- Step 1: Extract “sm_supershop_theme.zip” file and Copy folders skin; app; images; media to your site root folder.
-
Step 2: Log in to your Admin Panel (e.g. Access Magento Admin area: https://yourdomain/index.php/admin/).
Note: If you are using the Admin Panel when copying folders in step 1, you need to log out and log in back.
- Step 3: Disable Cache Go to System >> Cache Management, click ‘Sellect All’ button, then choose ‘Disable’ and click ‘Submit’ button to complete the action.
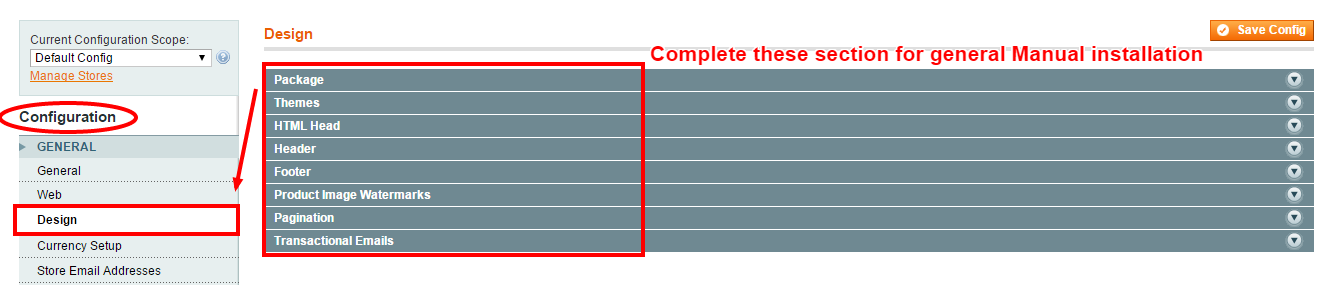
- Step 4: Go to System >> Configuration >> Design.


- Step 5: In tab ‘Package’ of Design Section, input the parameter Current Package Name with the actual theme name.

- Step 6: You can also change the settings for Header .

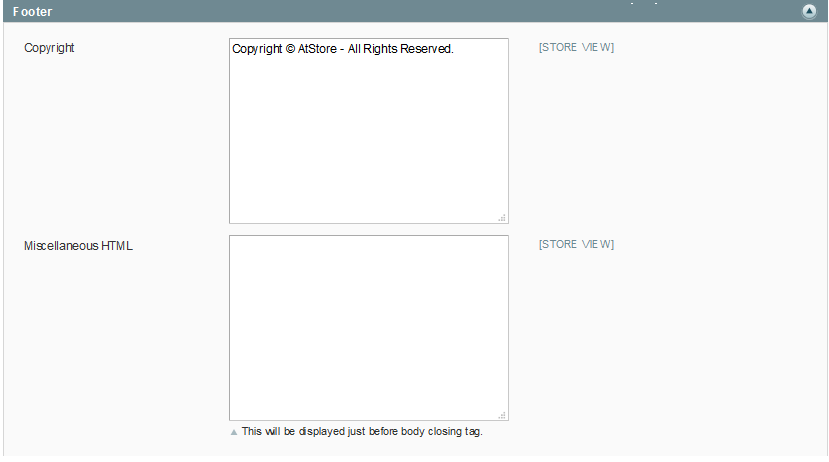
- Step 7: You can also change the settings for Footer .

2.3 Theme Setting
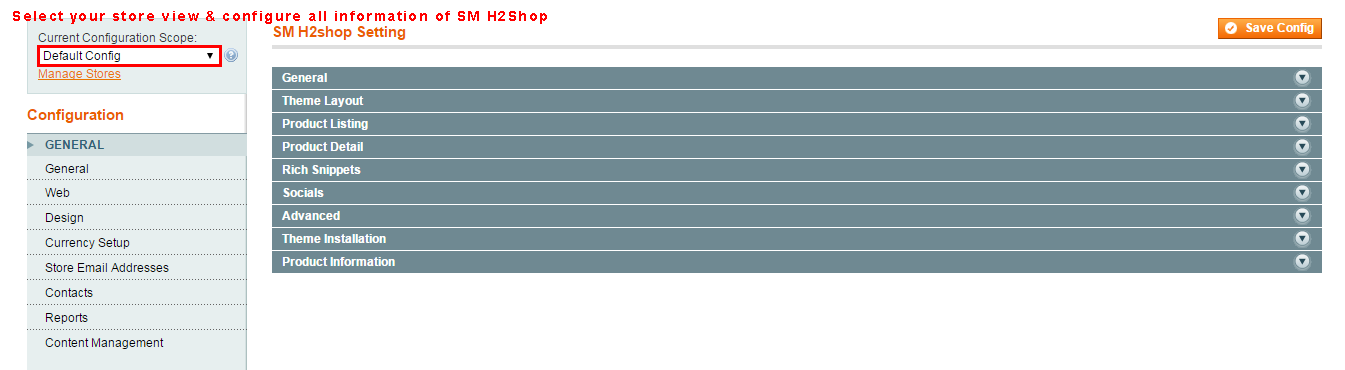
Configure SM H2Shop General Setting Theme
- In the Administrator page, please open SM H2Shop Setting and configure theme as you want.

-
Configure General Settings with Theme color, Font size, color for the link, hover buttons, page, text, title, background, etc for any store.
Note:If you want to have all these Elements will be applied with Google font like our demo, please feel free to copy the following tags:
1#nav > li > a , .menu-home , .sm_megamenu_wrapper_horizontal_menu .sm_megamenu_menu ul.sm_megamenu_menu > li > a , .sm_megamenu_wrapper_horizontal_menu .sm_megamenu_title , .title-menu-home , .gfont, .block .block-title , .block-layered-nav dt, .crumnameyt, .products-list .btn-cart, .category-wrap .title-home , .page-title-blog, .custom-title, .sm_megamenu_block-title , .sm_megamenu_wrapper_vertical_menu .sm_megamenu_menu > li > a, .more-view ,.sm_megamenu_title_lv4, .title-view,.product-collateral .resp-tabs-list li, .button.btn-cart , .product-shop .product-name, .title-view - Configure Theme Layout with Layout style, Header style& Homepage style (depend on Default pages on Web tab)
- Configure the Product Listing with Layout 1 Column, Layout 2 Columns, Layout 3 Columns, Product Shows Effect On Hover, etc.
-
Configure the Product Detail To zoom image of product, adjust Zoom Mode, Custom tab, and content, etc.
Note:You may want to show your brands’ information like the following image in the frontend.

Copy and paste the following code into “Custom Tab Content”:123456789101112<table class="data-table" style="width: 100%;" border="1"><tbody><tr><td>Brand</td><td><img title="brand" alt="brand" src="{{media url="wysiwyg/custom-tab/logo-client.jpg"}}" /></td></tr><tr><td>History</td><td>Color sit amet, consectetur adipiscing elit. In gravida pellentesque ligula, vel eleifend turpis blandit vel. Nam quis lorem ut mi mattis ullamcorper ac quis dui. Vestibulum et scelerisque ante, eu sodales mi. Nunc tincidunt tempus varius. Integer ante dolor, suscipit non faucibus a, scelerisque vitae sapien.</td></tr></tbody></table> - Configure Rich Snippets
- Configure Socials : To connect with social networks such as Facebook, Twitter, Google Plus, Linkedin
- Configure Advanced : To show popup, Cpanel, use “Add to cart, Add to wishlist, Add to Compare
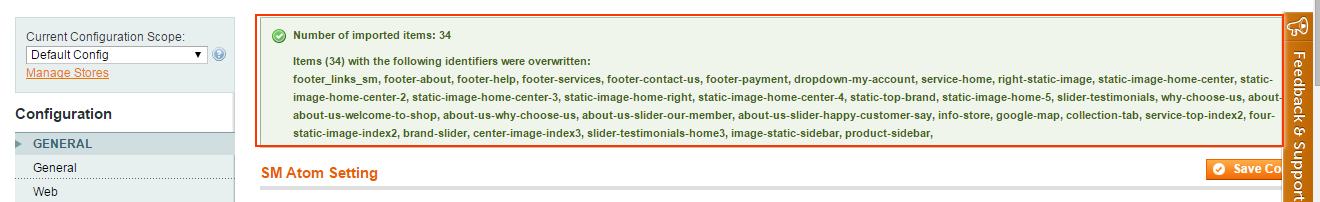
- Configure Theme Installation

Note: Click the “Import Static Blocks” and “CMS Pages” button to import all static blocks and CMS pages provided with this theme. You will have a notification appear to announce that you have just imported static blocks or pages successfully, like the following example:
After importing, you need to go to CMS >> Static Block ( or Pages) to configure and select Store View for each block or page.
2.4 Blog
Configure Blog We are using Aheadworks Blog free extension from Aheadworks, so that it is not included in the quickstart package. You need to download free version of Aheadworks Blog Here and follow Its Guide to install. After installing this extension, please go to the admin panel of blog, navigate to Blog >> Settings to configure it like our configuration and your desire.
Note: Set Default Page
- To set a default page for your Magento Site, in the Admin Panel you need to go to System>>Configuration>>Web>>Default Pages. Please click to see the Backend Settings.
- You will have to change to the website/ store view that you want to change (the dropdown menu in the upper left corner). You will probably have to create a new CMS page if you want to have something different for your default home page.
3.1 Page Configuration
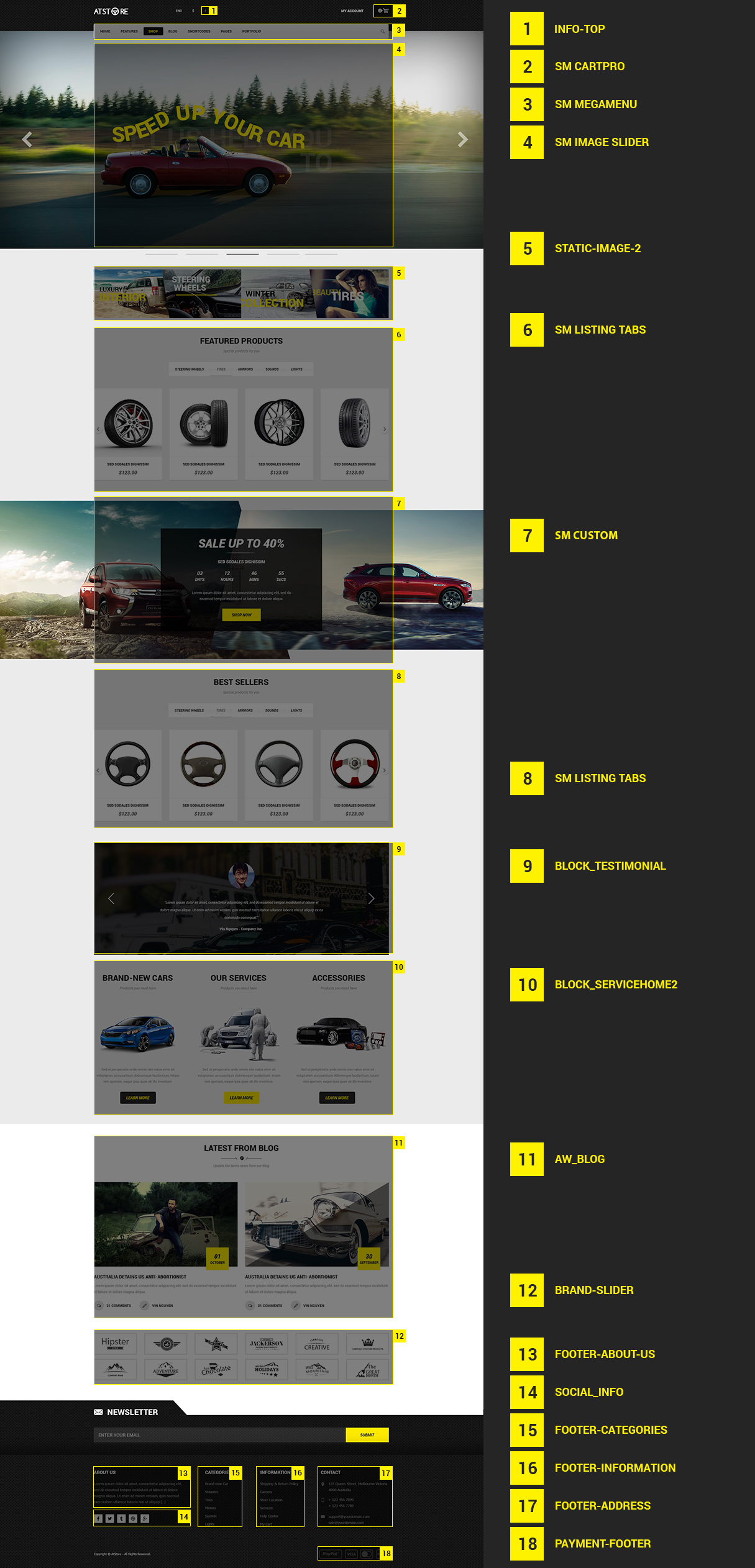
3.1.1 Homepage Style 1
Frontend of Homepage-1 Layout Position

To configure this page, in the Admin Panel, navigate to CMS >> Pages and create a new page in Page Management section. Here is a list of configuration process for this style:
- Page Information Tab: Please click to see the Backend Settings.
- Content Tab: Please click to see the Backend Settings.
Copy and paste the following code into the Content field:
|
1
|
<p class="no-display"> </p>
|
- Design Tab: Please click to see the Backend Settings.
Copy and paste the following code into the Design field:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
|
<reference name="content">
<block type="sm_cameraslide/slide_preview" name="sm_cameraslide" as="cameraslide" />
<block type="cms/block" name="banner-bottom-camera">
<action method="setBlockId"><block_id>banner-bottom-camera</block_id></action>
</block>
<block type="h2shop/wrapper" name="section.no1">
<action method="setParams"><params>class="content-top"</params></action>
<action method="setRow"><row>1</row></action>
<block type="cms/block" name="title-top-deals">
<action method="setBlockId"><block_id>title-top-deals</block_id></action>
</block>
<block type="h2shop/wrapper" name="section.no1.1">
<action method="setParams"><params>class="col-md-5 col-sm-7 item-deals"</params></action>
<block type="custom/list" name="custom.list.default" template="sm/custom/default.phtml"/>
</block>
<block type="h2shop/wrapper" name="section.no1.2">
<action method="setParams"><params>class="col-md-7 col-sm-5"</params></action>
<block type="deal/list" name="deal.list.default" template="sm/deal/deal-slider.phtml"/>
</block>
</block>
<block type="cms/block" name="banner-homepage1">
<action method="setBlockId"><block_id>banner-homepage1</block_id></action>
</block>
<block type="supercategories/list" name="supercategories.list.default" template="sm/supercategories/default.phtml"/>
<block type="cms/block" name="banner-homepage2">
<action method="setBlockId"><block_id>banner-homepage2</block_id></action>
</block>
<block type="supercategories/list" name="supercategories.list.default1" template="sm/supercategories/default.phtml">
<action method="_setConfig">
<values>
<product_category>89 </product_category>
</values>
</action>
</block>
<block type="cms/block" name="testimonial">
<action method="setBlockId"><block_id>slider-testimonials-home1</block_id></action>
</block>
<block type="blog/blog" name="blog" template="aw_blog/latest_post.phtml"/>
<block type="cms/block" name="banner-homepage3">
<action method="setBlockId"><block_id>banner-homepage3</block_id></action>
</block>
<block type="h2shop/wrapper" name="section.no">
<action method="setParams"><params>class="content-bottom"</params></action>
<action method="setRow"><row>1</row></action>
<block type="h2shop/wrapper" name="section.no.1">
<action method="setParams"><params>class="col-md-4 col-sm-12"</params></action>
<block type="basicproducts/list" name="basicproducts.list.custom1" template="sm/basicproducts/product-list-home1.phtml">
<action method="_setConfig">
<values>
<product_limitation>4</product_limitation>
<basicproducts_title_text>New products</basicproducts_title_text>
<product_title_maxlength>80</product_title_maxlength>
<product_order_by>created_at</product_order_by>
<nb_column1>1</nb_column1>
<product_title_display>1</product_title_display>
<product_price_display>1</product_price_display>
<product_reviews_count>1</product_reviews_count>
<product_addcart_display>0</product_addcart_display>
<product_addwishlist_display>0</product_addwishlist_display>
<product_addcompare_display>0</product_addcompare_display>
<product_readmore_display>0</product_readmore_display>
<product_description_display>0</product_description_display>
</values>
</action>
</block>
</block>
<block type="h2shop/wrapper" name="section.no.2">
<action method="setParams"><params>class="col-md-4 col-sm-12"</params></action>
<block type="basicproducts/list" name="basicproducts.list.custom2" template="sm/basicproducts/product-list-home1.phtml">
<action method="_setConfig">
<values>
<product_limitation>4</product_limitation>
<basicproducts_title_text>Top Rated</basicproducts_title_text>
<product_title_maxlength>80</product_title_maxlength>
<product_order_by>top_rating</product_order_by>
<nb_column1>1</nb_column1>
<product_title_display>1</product_title_display>
<product_price_display>1</product_price_display>
<product_reviews_count>1</product_reviews_count>
<product_addcart_display>0</product_addcart_display>
<product_addwishlist_display>0</product_addwishlist_display>
<product_addcompare_display>0</product_addcompare_display>
<product_readmore_display>0</product_readmore_display>
<product_description_display>0</product_description_display>
</values>
</action>
</block>
</block>
<block type="h2shop/wrapper" name="section.no.3">
<action method="setParams"><params>class="col-md-4 col-sm-12"</params></action>
<block type="newsletter/subscribe" name="left.newsletter" template="newsletter/subscribes-index1.phtml"/>
<block type="cms/block" name="shop-info">
<action method="setBlockId"><block_id>shop-info</block_id></action>
</block>
</block>
</block>
</reference>
|
3.1.2 Homepage Style 2
Frontend of Homepage-2 Layout Position

To configure this page, in the Admin Panel, navigate to CMS >> Pages. Create a new page in Page Management section.
- Page Information Tab: Please click to see the Backend Settings.
- Content Tab: Please click to see the Backend Settings.
- Design Tab: Please click to see the Backend Settings.
Copy and paste the following code into the Content field:
|
1
|
<p class="no-display"> </p>
|
Copy and paste the following code into the Design field:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
|
<reference name="content">
<block type="h2shop/wrapper" name="section">
<action method="setParams"><params>class="wrapper-camera"</params></action>
<action method="setRow"><row>1</row></action>
<block type="h2shop/wrapper" name="section1">
<action method="setParams"><params>class="col-md-3 hidden-sm megamenu-vetical"</params></action>
<block type="megamenu/list" name="megamenu.list.theme.content" as="megaMenuLeft" template="sm/megamenu/megamenu-left-style2.phtml">
<action method="setConfig">
<values>
<title>Category</title>
<group_id>3</group_id>
<theme>2</theme>
</values>
</action>
</block>
</block>
<block type="h2shop/wrapper" name="section2">
<action method="setParams"><params>class="col-md-9 col-sm-12 slide-camera"</params></action>
<block type="sm_cameraslide/slide_preview" name="sm_cameraslide" as="cameraslide" />
</block>
</block>
<block type="cms/block" name="banner-bottom-camera2">
<action method="setBlockId"><block_id>banner-bottom-camera2</block_id></action>
</block>
<block type="supercategories/list" name="supercategories.list.default" template="sm/supercategories/default.phtml"/>
<block type="deal/list" name="deal.list.default2" template="sm/deal/deal-slider-layout2.phtml">
<action method="_setConfig">
<values>
<product_description_display>1</product_description_display>
</values>
</action>
</block>
<block type="supercategories/list" name="supercategories.list.default1" template="sm/supercategories/default.phtml">
<action method="_setConfig">
<values>
<product_category>89 </product_category>
</values>
</action>
</block>
<block type="cms/block" name="banner-homepage2">
<action method="setBlockId"><block_id>banner-homepage2</block_id></action>
</block>
<block type="cms/block" name="testimonial">
<action method="setBlockId"><block_id>slider-testimonials-home1</block_id></action>
</block>
<block type="blog/blog" name="blog" template="aw_blog/latest_post.phtml"/>
<block type="cms/block" name="banner-homepage3">
<action method="setBlockId"><block_id>banner-homepage3</block_id></action>
</block>
<block type="h2shop/wrapper" name="section.no">
<action method="setParams"><params>class="content-bottom"</params></action>
<action method="setRow"><row>1</row></action>
<block type="h2shop/wrapper" name="section.no.1">
<action method="setParams"><params>class="col-md-4 col-sm-12"</params></action>
<block type="basicproducts/list" name="basicproducts.list.custom1" template="sm/basicproducts/product-list-home1.phtml">
<action method="_setConfig">
<values>
<product_limitation>4</product_limitation>
<basicproducts_title_text>New products</basicproducts_title_text>
<product_title_maxlength>80</product_title_maxlength>
<product_order_by>created_at</product_order_by>
<nb_column1>1</nb_column1>
<product_title_display>1</product_title_display>
<product_price_display>1</product_price_display>
<product_reviews_count>1</product_reviews_count>
<product_addcart_display>0</product_addcart_display>
<product_addwishlist_display>0</product_addwishlist_display>
<product_addcompare_display>0</product_addcompare_display>
<product_readmore_display>0</product_readmore_display>
<product_description_display>0</product_description_display>
</values>
</action>
</block>
</block>
<block type="h2shop/wrapper" name="section.no.2">
<action method="setParams"><params>class="col-md-4 col-sm-12"</params></action>
<block type="basicproducts/list" name="basicproducts.list.custom2" template="sm/basicproducts/product-list-home1.phtml">
<action method="_setConfig">
<values>
<product_limitation>4</product_limitation>
<basicproducts_title_text>Top Rated</basicproducts_title_text>
<product_title_maxlength>80</product_title_maxlength>
<product_order_by>top_rating</product_order_by>
<nb_column1>1</nb_column1>
<product_title_display>1</product_title_display>
<product_price_display>1</product_price_display>
<product_reviews_count>1</product_reviews_count>
<product_addcart_display>0</product_addcart_display>
<product_addwishlist_display>0</product_addwishlist_display>
<product_addcompare_display>0</product_addcompare_display>
<product_readmore_display>0</product_readmore_display>
<product_description_display>0</product_description_display>
</values>
</action>
</block>
</block>
<block type="h2shop/wrapper" name="section.no.3">
<action method="setParams"><params>class="col-md-4 col-sm-12"</params></action>
<block type="newsletter/subscribe" name="left.newsletter" template="newsletter/subscribes-index1.phtml"/>
<block type="cms/block" name="shop-info">
<action method="setBlockId"><block_id>shop-info</block_id></action>
</block>
</block>
</block>
</reference>
|
3.2 Configure Mega Menu
- Step 1: You need to create Menu group. In Admin Panel, navigate to SM Mega Menu >> Menu Manager >> Add group (add 2 groups: “Group - Horizontal” and “Group - Vertical” ). Two ID of these groups will be shown in Configuration of SM Mega Menu.
- Step 2: Navigate to SM Mega Menu >> Configuration & fill the ID number for two above groups in step 1
- Step 3: In order to add menu items, go to SM Mega Menu >> Menu Items Manager to add items as you want.
3.2.1 Horizontal Mega Menu:

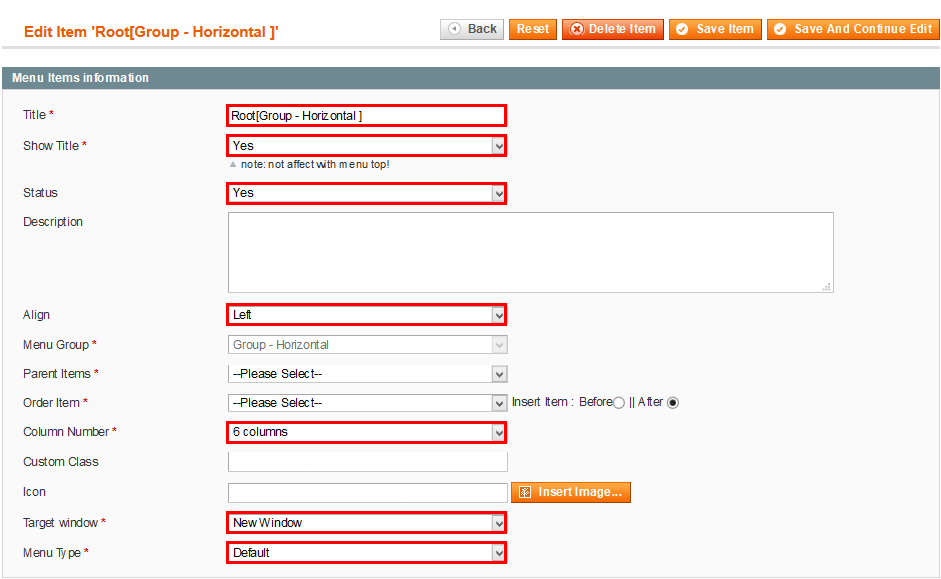
Horizontal Mega Menu’s backend 
Home
Frontend Appearance 
- Link shows Home’s backend: Please click Here to view.
Features
Frontend Appearance 
- Backend Settings : Please click Here to view.
- Link shows Dropdown Features’ backend: Please click Here to view.
Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
|
<div class="home-menu-dropdown">
<ul class="item-home-store layout-home">
<li class="title-menu-home">Layouts</li>
<li><a title="Home Style 1" href="{{store url="?___store=default&___from_store=french"}}">Home Style 1</a></li>
<li><a title="Home Style 2" href="{{store url="?___store=french&___from_store=default"}}">Home Style 2</a></li>
<li><a title="Boxed Layout" href="{{store url="?___store=somaliland&___from_store=default"}}">Boxed Layout</a></li>
</ul>
<ul class="item-home-store theme-color">
<li class="title-menu-home">Color Styles</li>
<li class="green"><a title="Green" href="{{store url="?___store=german&___from_store=default"}}">Green</a></li>
<li class="cyan"><a title="Cyan" href="{{store url="?___store=argentina&___from_store=default"}}">Cyan</a></li>
<li class="orange"><a title="Orange" href="{{store url="?___store=bolivia&___from_store=default"}}">Orange</a></li>
</ul>
<ul class="item-home-store header-home">
<li class="title-menu-home">Headers</li>
<li><a title="Header Type 1" href="{{store url="?___store=default&___from_store=french"}}">Header Type 1</a></li>
<li><a title="Header Type 2" href="{{store url="?___store=french&___from_store=default"}}">Header Type 2</a></li>
<li><a title="Megamenu" href="{{store url="?___store=default&___from_store=french"}}">Megamenu</a></li>
<li><a title="Css Menu" href="{{store url="?___store=barbados&___from_store=french"}}">Css Menu</a></li>
</ul>
<ul class="item-home-store detail-home">
<li class="title-menu-home">Product Detail Layouts</li>
<li><a title="Product Detail - Full" href="{{store url="shop/sazen-kutemas.html"}}">Product Detail - Full</a></li>
<li><a title="Product Detail - Left Sidebar" href="{{store url="shop/sazen-kutemas.html?detail_style=2&thumbstyle=1"}}">Product Detail - Left Sidebar</a></li>
<li><a title="Product Detail - Right Sidebar" href="{{store url="shop/sazen-kutemas.html?detail_style=3&thumbstyle=1"}}">Product Detail - Right Sidebar</a></li>
<li><a title="Thumbnail - Horizontal" href="{{store url="shop/sazen-kutemas.html?thumbstyle=1"}}">Thumbnail - Horizontal</a></li>
<li><a title="Thumbnail - Vertical" href="{{store url="shop/sazen-kutemas.html?thumbstyle=2"}}">Thumbnail - Vertical</a></li>
</ul>
<ul class="item-home-store detail-home">
<li class="title-menu-home">Zoom Types</li>
<li><a title="Product Page Inner Zoom" href="{{store url="shop/sazen-kutemas.html/?___store=default&___from_store=argentina"}}">Product Page Inner Zoom</a></li>
<li><a title="Product Page Outer Zoom" href="{{store url="shop/sazen-kutemas.html/?___store=andorra&___from_store=default"}}">Product Page Outer Zoom</a></li>
<li><a title="Product Page Lens Zoom" href="{{store url="shop/sazen-kutemas.html/?___store=bolivia&___from_store=default"}}">Product Page Lens Zoom</a></li>
</ul>
<div style="clear:both;"></div>
<ul class="item-home-store layout-home">
<li class="title-menu-home">Listing Layouts</li>
<li><a title="Without Sidebar" href="{{store url="shop.html?___store=german&___from_store=default&mode=grid"}}">Without Sidebar</a></li>
<li><a title="Left Sidebar" href="{{store url="shop.html?___store=default&___from_store=german&mode=grid"}}">Left Sidebar</a></li>
<li><a title="Right Sidebar" href="{{store url="shop.html?___store=argentina&___from_store=default&mode=grid"}}">Right Sidebar</a></li>
<li><a title="Left - Right Sidebar" href=
"{{
store url="shop.html?___store=bolivia&___from_store=default&mode=grid""}}">Left - Right Sidebar</a></li>
<li><a title="2 Product Columns" href="{{store url="shop.html?___store=andorra&___from_store=default&mode=grid"}}">2 Product Columns</a></li>
<li><a title="3 Product Columns" href="{{store url="shop.html?___store=default&___from_store=benin&mode=grid"}}">3 Product Columns</a></li>
<li><a title="4 Product Columns" href="{{store url="shop.html?___store=belgium&___from_store=default&mode=grid"}}">4 Product Columns</a></li>
<li><a title="5 Product Columns" href="{{store url="shop.html?___store=benin&___from_store=default&mode=grid"}}">5 Product Columns</a></li>
<li><a title="6 Product Columns" href="{{store url="shop.html?___store=german&___from_store=default&mode=grid"}}">6 Product Columns</a></li>
</ul>
<ul class="item-home-store layout-home">
<li class="title-menu-home">About Us Layouts</li>
<li><a title="About Us Style 1" href="{{store url="about-us.html/?___store=default&___from_store=argentina"}}">About Us Style 1</a></li>
<li><a title="About Us Style 2" href="{{store url="about-us.html/?___store=french&___from_store=default"}}">About Us Style 2</a></li>
<li><a title="About Us Style 3" href="{{store url="about-us.html/?___store=german&___from_store=default"}}">About Us Style 3</a></li>
<li><a title="About Us Style 4" href="{{store url="about-us.html/?___store=argentina&___from_store=default"}}">About Us Style 4</a></li>
</ul>
<ul class="item-home-store layout-home">
<li class="title-menu-home">Contact Us Layouts</li>
<li><a title="Contact Us Style 1" href="{{store url="contact-us.html/?___store=default&___from_store=argentina"}}">Contact Us Style 1</a></li>
<li><a title="Contact Us Style 2" href="{{store url="contact-us.html/?___store=french&___from_store=default"}}">Contact Us Style 2</a></li>
<li><a title="Contact Us Style 3" href="{{store url="contact-us.html/?___store=german&___from_store=default"}}">Contact Us Style 3</a></li>
<li><a title="Contact Us Style 4" href="{{store url="contact-us.html/?___store=argentina&___from_store=default"}}">Contact Us Style 4</a></li>
</ul>
<ul class="item-home-store layout-home">
<li class="title-menu-home">404 Page Layout</li>
<li><a title="404 Page Style 1" href="{{store url="404page"}}">404 Page Style 1</a></li>
</ul>
<ul class="item-home-store detail-home">
<li class="title-menu-home">Effect Hover Product</li>
<li><a title="Simple" href="{{store url="shop.html?___store=default&___from_store=german&mode=grid"}}">Simple</a></li>
<li><a title="Display Second Image" href="{{store url="shop.html?___store=benin&___from_store=german&mode=grid"}}">Display Second Image</a></li>
<li><a title="Display Slider Image" href="{{store url="shop.html?___store=barbados&___from_store=german&mode=grid"}}">Display Slider Image</a></li>
</ul>
</div> |
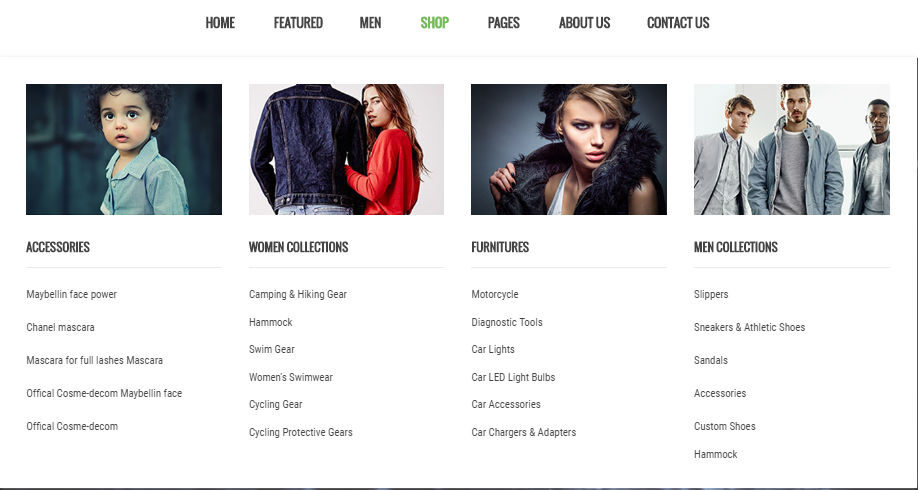
Shop
Frontend Appearance
- Backend Settings : Please click Here to view.
- Link shows backend of Item named’Drop Menu Shop’ in the menu: Please click Here to view.
Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
<div class="row">
<div class="col-sm-12">
<div class="toplink-menu">
<ul class="links-menu">
<li><a title="Recommend" href="#">Recommend</a></li>
<li><a title="Best Seller" href="#">Best Sellers</a></li>
<li><a title="Galaxy S5" href="#">Galaxy S5</a></li>
<li><a title="iPhone 6" href="#">iPhone 6</a></li>
<li><a title="Most Review" href="#">Most Review</a></li>
</ul>
</div>
</div>
<div class="col-sm-3">
{{block type="cms/block" block_id="block_megamenu_shop"}}
</div>
<div class="col-sm-9">
{{block type="categories/list" name="categories.list.default2" product_category="61" depth
="2" cat_title_display ="0" count_cats="5" template="sm/categories/default_theme2.phtml"}}
</div>
</div>
|
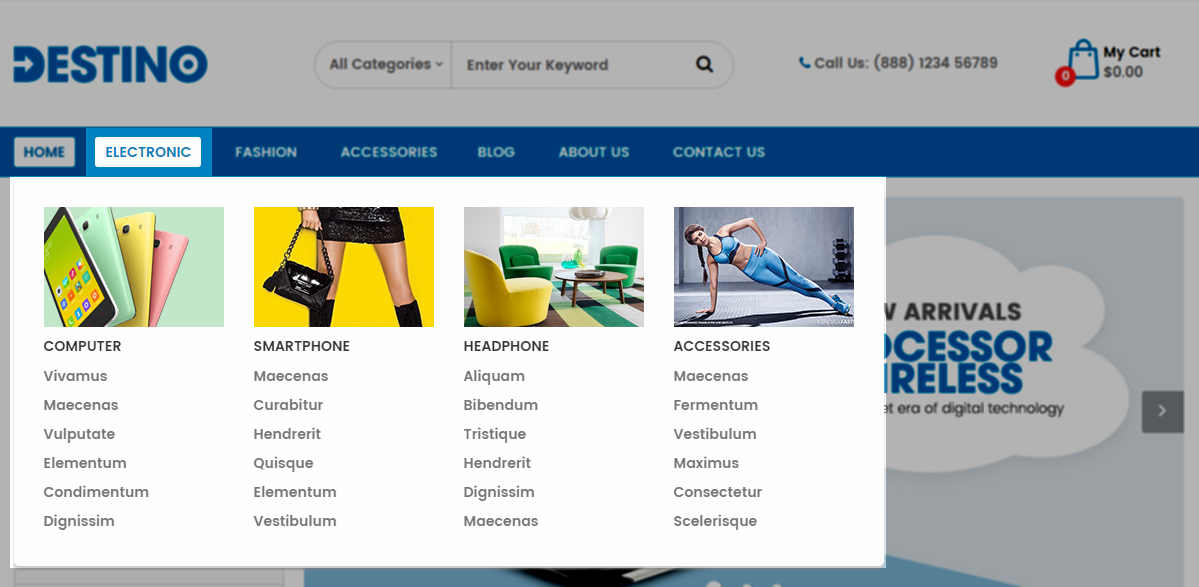
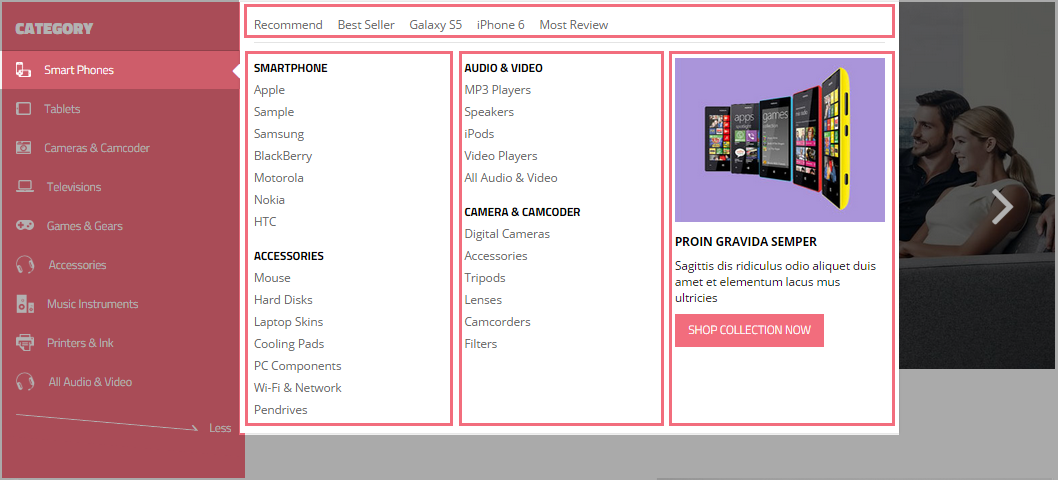
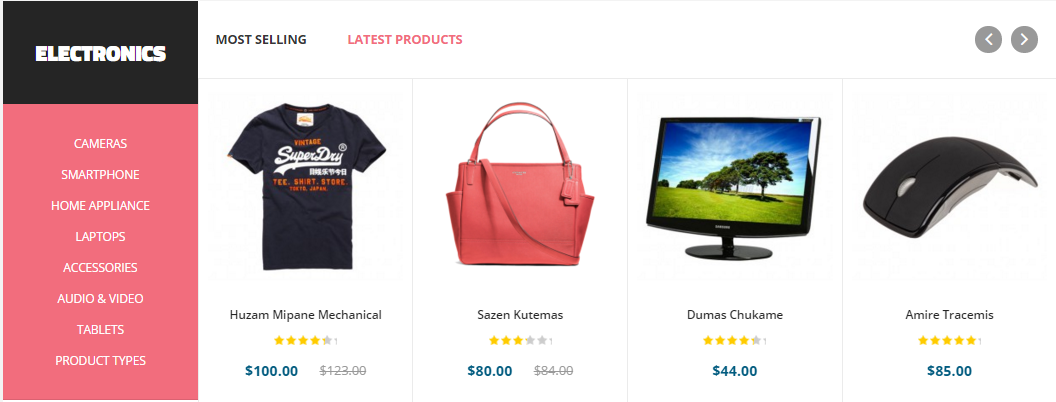
Electronic
Frontend Appearance
- Backend Settings : Please click Here to view.
- Link shows Backend of Item named ‘Drop Menu Electronic’ in the menu: Please click Here to view.
Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
<div class="row">
<div class="col-sm-12">
<div class="toplink-menu">
<ul class="links-menu">
<li><a title="Recommend" href="#">Recommend</a></li>
<li><a title="Best Seller" href="#">Best Sellers</a></li>
<li><a title="Galaxy S5" href="#">Galaxy S5</a></li>
<li><a title="iPhone 6" href="#">iPhone 6</a></li>
<li><a title="Most Review" href="#">Most Review</a></li>
</ul>
</div>
</div>
<div class="col-sm-3">
{{block type="cms/block" block_id="block_megamenu_electronic"}}
</div>
<div class="col-sm-9">
{{block type="categories/list" name="categories.list.default1" product_category="5,4,71,70,72,73,74,128" theme="theme1" template="sm/categories/default_theme1.phtml"}}
</div>
</div>
|
Men
Frontend Appearance
- Backend Settings : Please click Here to view.
- Backend of Item named ‘Drop Menu Men’ in the menu: Please click Here to view.
Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
<div class="row">
<div class="col-sm-12">
<div class="toplink-menu">
<ul class="links-menu">
<li><a title="Recommend" href="#">Recommend</a></li>
<li><a title="Best Seller" href="#">Best Seller</a></li>
<li><a title="Galaxy S5" href="#">Galaxy S5</a></li>
<li><a title="iPhone 6" href="#">iPhone 6</a></li>
<li><a title="Most Review" href="#">Most Review</a></li>
</ul>
</div>
</div>
<div class="col-sm-3">
{{block type="cms/block" block_id="block_megamenu_men"}}
</div>
<div class="col-sm-9">
{{block type="categories/list" name="categories.list.default3" product_category="89" depth
="2" cat_title_display ="0" count_cats="6" template="sm/categories/default_theme2.phtml"}}
</div>
</div>
|
Blog
Frontend Appearance
- Backend Settings : Please click Here to view.
About Us
Frontend Appearance 
- Backend Settings of About Us Menu Please click Here to view.
- Backend of Item named ‘Drop Menu About’ in the menu: Please click Here to view.
Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
8
|
<div class="home-menu-dropdown">
<ul class="item-home-store layout-home">
<li><a title="About Us Style 1" href="{{store url="about-us.html/?___store=default&___from_store=argentina"}}">About Us Style 1</a></li>
<li><a title="About Us Style 2" href="{{store url="about-us.html/?___store=french&___from_store=default"}}">About Us Style 2</a></li>
<li><a title="About Us Style 3" href="{{store url="about-us.html/?___store=andorra&___from_store=default"}}">About Us Style 3</a></li>
<li><a title="About Us Style 4" href="{{store url="about-us.html/?___store=argentina&___from_store=default"}}">About Us Style 4</a></li>
</ul>
</div>
|
Contact Us
Frontend Appearance 
- Backend Settings of Contact Us Menu Please click Here to view.
- Backend of Item named ‘Drop Menu Contact’ in the menu: Please click Here to view.
Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
8
|
<div class="home-menu-dropdown">
<ul class="item-home-store layout-home">
<li><a title="Contact Us Style 1" href="{{store url="contact-us.html/?___store=default&___from_store=argentina"}}">Contact Us Style 1</a></li>
<li><a title="Contact Us Style 2" href="{{store url="contact-us.html/?___store=french&___from_store=default"}}">Contact Us Style 2</a></li>
<li><a title="Contact Us Style 3" href="{{store url="contact-us.html/?___store=andorra&___from_store=default"}}">Contact Us Style 3</a></li>
<li><a title="Contact Us Style 4" href="{{store url="contact-us.html/?___store=argentina&___from_store=default"}}">Contact Us Style 4</a></li>
</ul>
</div>
|
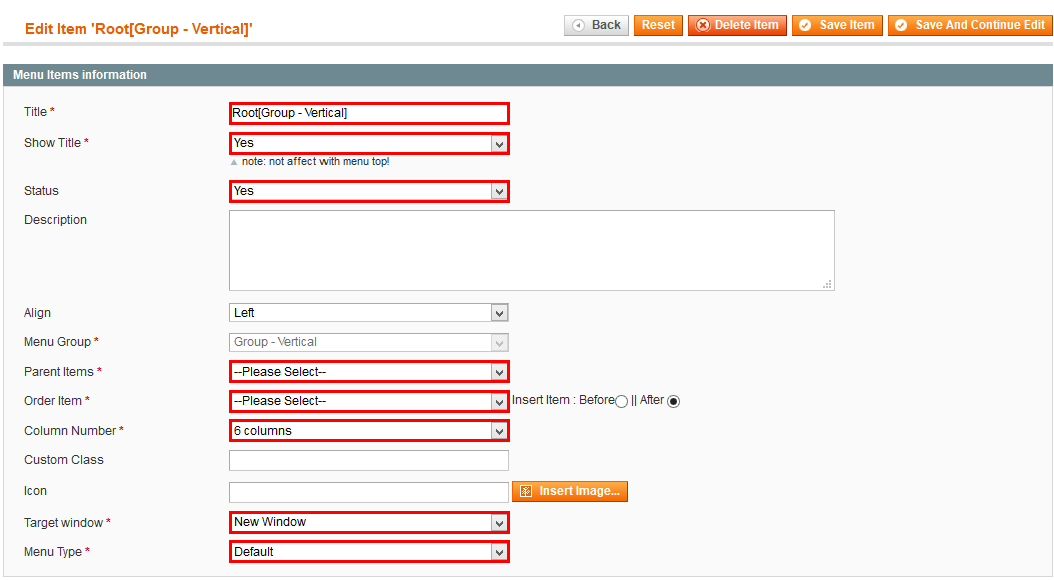
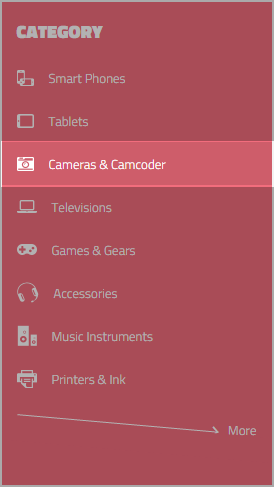
3.2.2 Vertical Mega Menu (Only in Hompage Style 2)
Vertical Mega Menu includes 9 items:
- Smart Phones
- Tablets
- Cameras & Camcoder
- Televisions
- Games & Gears
- Accessories
- Music Instruments
- Printers & Ink
- All Audio & Video
Frontend Appearance

- Backend Settings

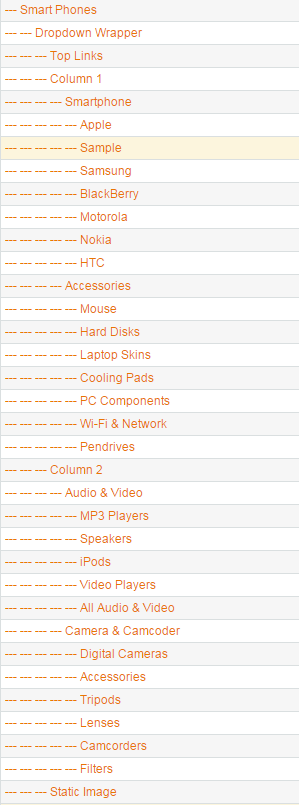
Smart Phones
Frontend Appearance 
- Tree of ‘Smart Phones’: You need to look at the tree to configure the menu easily.

- Backend Settings of ‘Smart Phones’: Please click Here to view.
- Backend Settings of ‘Dropdown Wrapper’: Please click Here to view.
- Backend Settings of ‘Top Links’: Please click Here to view.
Note: Copy & paste the following code into ‘Content’ tab of Item ‘Top Links’:
- Backend Settings of ‘Column1′: Please click Here to view.
- Backend Settings of ‘Smartphone’ (in Column1): Please click Here to view.
- Backend Settings of ‘Apple’: Please click Here to view.
- Backend Settings of ‘Static Image’: Please click Here to view.
Note: Copy & paste the following code into ‘Content’ tab of Item ‘Static Image’:
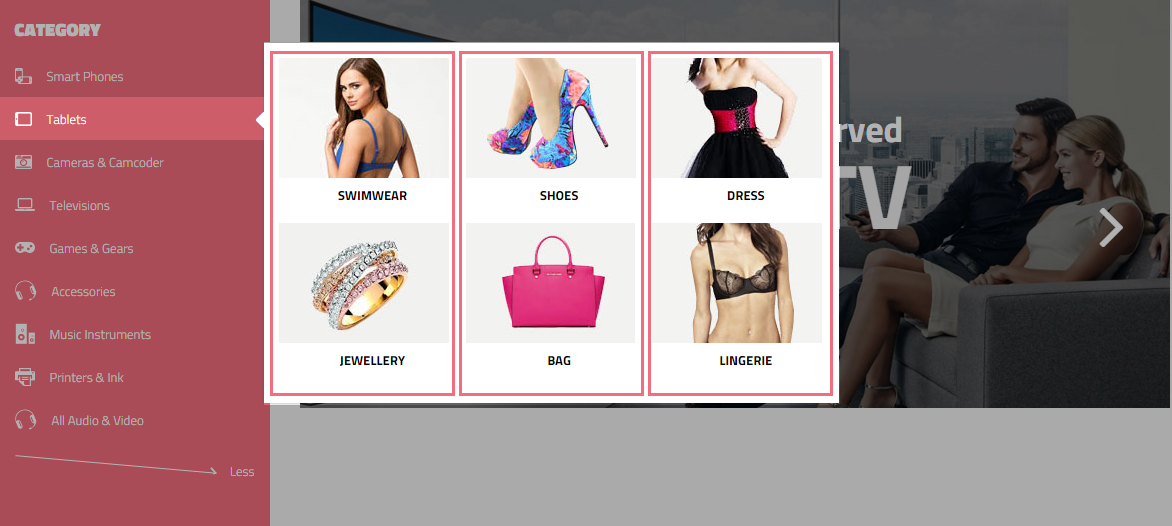
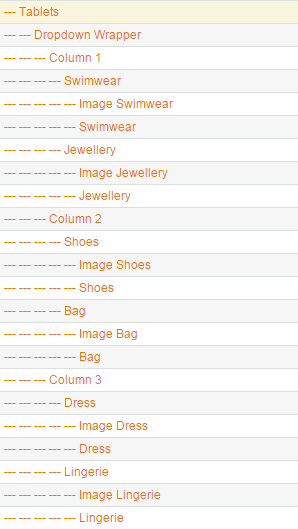
Tablets
Frontend Appearance 
- Tree of ‘Tablets’: You need to look at the tree to configure the menu easily.

- Backend Settings of ‘Tablets’: Please click Here to view.
- Backend Settings of ‘Dropdown Wrapper’: Please click Here to view.
- Backend Settings of ‘Column1′: Please click Here to view.
- Backend Settings of ‘Swimwear’: Please click Here to view.
- Backend Settings of ‘Image Swimwear’: Please click Here to view.
Note: Copy & paste the following code into ‘Content’ tab of Item ‘Image Swimwear’:
- Backend Settings of sub-item named ‘Swimwear’ in Item ‘Swimwear’: Please click Here to view.
Cameras & Camcoder
Frontend Appearance 
- Backend Settings: Please click Here to view.
Note: Other items in Vertical Menu are configured the same as above items.
3.3 Configure Extensions
The SM H2Shop front-page has been integrated with extensions in the Theme as following list:
- SM MegaMenu
- SM CartPro
- SM Camera Slide
- SM Custom
- SM Deal
- SM Super Categories
- SM Basic Products
- SM Shop By
- SM Quickview
- SM Categories
- Position: SM Mega Menu
- Frontend Appearance

- Backend of SM Mega Menu: Click Here
- Position: SM CartPro
- Frontend Appearance

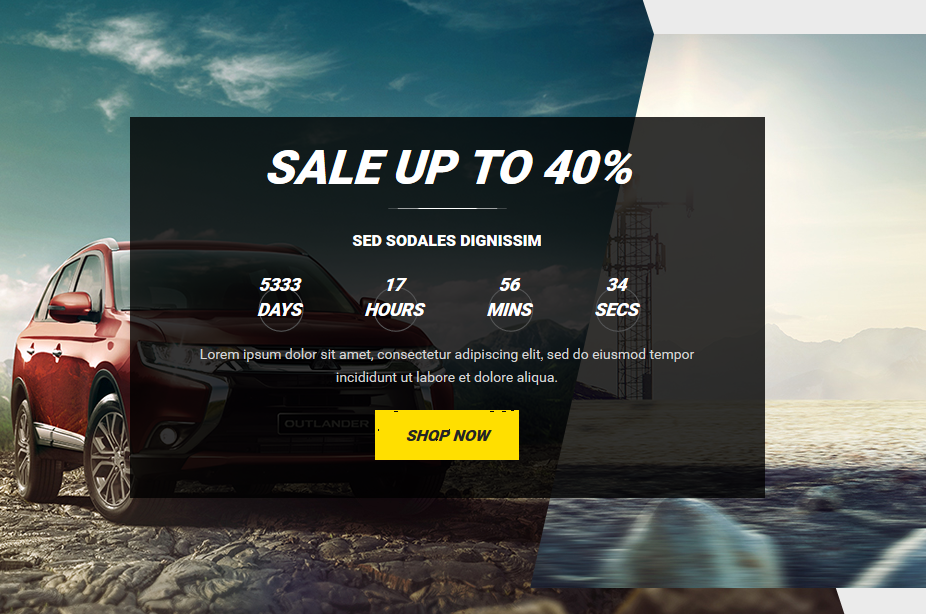
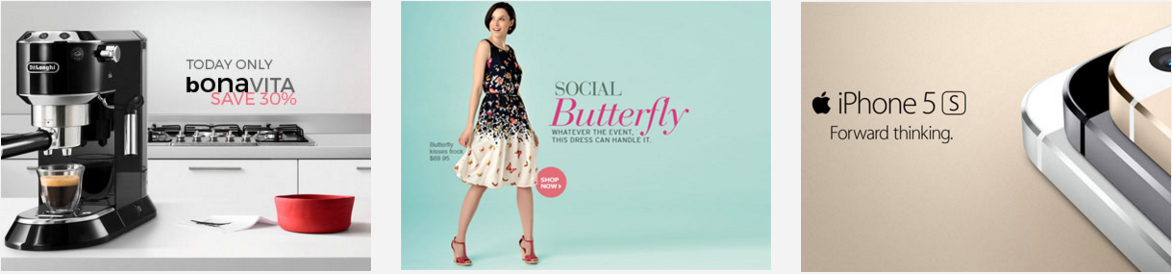
- Position: SM Camera Slide
- Frontend Appearance

- Position: SM Custom
- Frontend Appearance

- Backend of SM Custom: Click Here
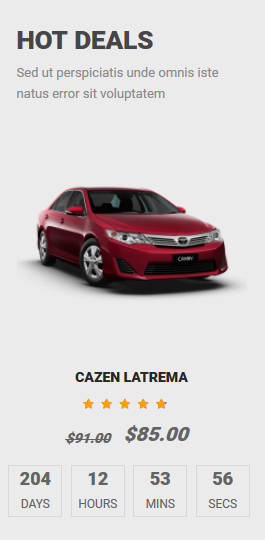
- Position: SM Deal
- Frontend Appearance

- Backend of SM Deal: Click Here
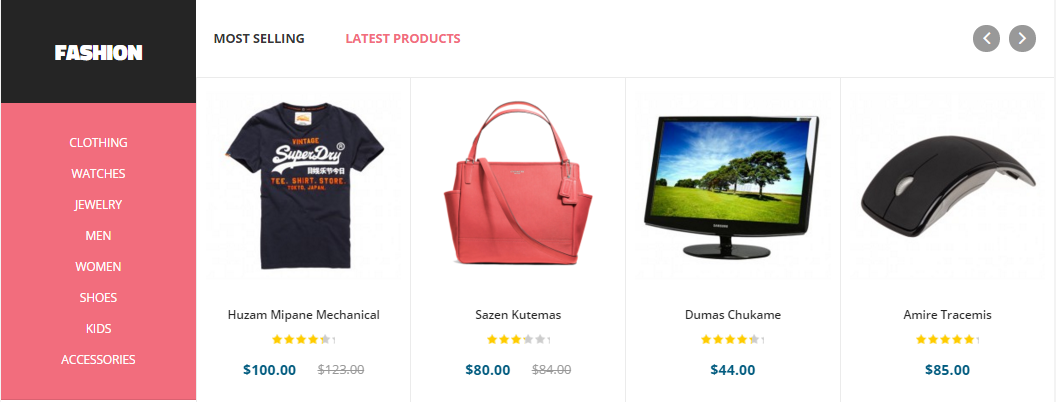
- Position: SM Super Categories
- Frontend Appearance


- Backend of SM Super Categories: Click Here
- Position: SM Basic Products
- Frontend Appearance


- Backend of SM Basic Products: Click Here
3.4 Configure Static Blocks
The SM H2Shop front-page has static blocks in the Theme:
- Static Block: contact-home
- Static Block: banner-bottom-camera
- Static Block: banner-homepage1
- Static Block: banner-homepage2
- Static Block: slider-testimonials-home1
- Static Block: banner-homepage3
- Static Block: shop-info
- Static Block: footer-most-popular
- Static Block: footer-about
- Static Block: footer-service
- Static Block: footer-help
- Static Block: paypal-footer
To create a new static block, go to CMS >> Static Blocks >> Add new block
1.Static Block: contact-home
To create the static block, go to CMS >> Static Blocks with Identifier * : “contact-home”
Frontend Appearance 
- Backend Settings: Please click Here to view.
Note: Copy & paste the following code into Content Tab:
To create the static block, go to CMS >> Static Blocks with Identifier * : “banner-bottom-camera”
Frontend Appearance 
- Backend Settings: Please click Here to view.
Note: Copy & paste the following code into Content Tab:
To create the static block, go to CMS >> Static Blocks with Identifier * : “banner-homepage1″
Frontend Appearance 
- Backend Settings: Please click Here to view.
Note: Copy & paste the following code into Content Tab:
To create the static block, go to CMS >> Static Blocks with Identifier * : “banner-homepage2″
Frontend Appearance 
- Backend Settings: Please click Here to view.
Note: Copy & paste the following code into Content Tab:
5.Static Block: slider-testimonials-home1
To create the static block, go to CMS >> Static Blocks with Identifier * : “slider-testimonials-home1″
Frontend Appearance 
- Backend Settings: Please click Here to view.
Note: Copy & paste the following code into Content Tab:
To create the static block, go to CMS >> Static Blocks with Identifier * : “banner-homepage3″
Frontend Appearance 
- Backend Settings: Please click Here to view.
Note: Copy & paste the following code into Content Tab:
7.Static Block: shop-info
To create the static block, go to CMS >> Static Blocks with Identifier * : “shop-info”
Frontend Appearance 
- Backend Settings: Please click Here to view.
Note: Copy & paste the following code into Content Tab:
To create the static block, go to CMS >> Static Blocks with Identifier * : “footer-most-popular”
Frontend Appearance 
- Backend Settings: Please click Here to view.
Note: Copy & paste the following code into Content Tab:
To create the static block, go to CMS >> Static Blocks with Identifier * : “footer-about”
Frontend Appearance 
- Backend Settings: Please click Here to view.
Note: Copy & paste the following code into Content Tab:
To create the static block, go to CMS >> Static Blocks with Identifier * : “footer-service”
Frontend Appearance 
- Backend Settings: Please click Here to view.
Note: Copy & paste the following code into Content Tab:
To create the static block, go to CMS >> Static Blocks with Identifier * : “footer-help”
Frontend Appearance 
- Backend Settings: Please click Here to view.
Note: Copy & paste the following code into Content Tab:
To create the static block, go to CMS >> Static Blocks with Identifier * : “paypal-footer”
Frontend Appearance 
- Backend Settings: Please click Here to view.
Note: Copy & paste the following code into Content Tab:
3.5 How To Edit Copyright in Admin Panel
Frontend Appearance

In the Administrator page, Please navigate to SM H2Shop Setting; find SM H2Shop Setting Module to configure the “Custom Copyright” parameter as image below:

Advanced Style
- Show Cpanel - Allow to Enable/Disable Cpanel
- Show Go to Top - Allow to Enable/Disable Go to Top
- Use Add to Cart - Allow to Enable/Disable Cart
- Use Add to Wishlist - Allow to Enable/Disable Wishlist
- Use Add to Compare - Allow to Enable/Disable Compare
- Enable Custom Copyright - Allow to Enable/Disable Custom Copyright
- Copyright - If you select “Yes”, please custom Copyright here, or else “No” will display the default Copyright of Magento.
- Custom Css - Allow to custom css
- Custom Javascript - Allow to custom Javascript
3.6 How To Customize the Social symbols in admin panel
Frontend Appearance

In the Administrator page, please go to SM H2Shop Setting; find SM H2Shop Setting Module to configure the “Social Style” parameter as image below:

4SUPPORT
Thank you so much for purchasing this theme. If you have any questions that are beyond the scope of the help file, please feel free to contact us via our Support Tickets System
Thanks a bunch!