This document is for SM Market Magento Version 2.1.x
Firstly, a huge thanks for purchasing this theme, your support is truly appreciated!
This document covers the installation and use of this theme, reveals some answers to common problems and issues. We encourage you to read throughout this document if you are experiencing any difficulties. If you have any questions that are beyond the scope of document, please feel free to contact us via our Support Tickets System.
Note: This theme has versions for Magento 1.9.x, Magento 2.0.x, and Magento 2.1.1.
| Version | Userguide |
|---|---|
| SM Market Magento Version 1.9.x | Please click Here to view |
| SM Market Magento Version 2.0.x | Please click Here to view |
| SM Market Magento Version 2.1.x | Please click Here to view |
1 SYSTEM REQUIREMENT
At the basic level, this theme will require the following conditions:
- Compatible with Magento Community Edition 2.1.1
- Composer (latest stable version)
- PHP 5.6 (Magento 2.1.x no longer supports PHP 5.5)
- PHP 7.0.2, 7.0.6 up to 7.1
- MySQL 5.6
- Apache 2.2 or 2.4
- nginx 1.8 (or latest mainline version)
- Memory_limit no less than 2GB
- In the future if the conditions change, please check the Magento technology stack requirements
2INSTALLATION
There are two ways to install a Magento Theme:
- Quickstart Installation: Suitable if you have your first installation and want to get a whole new fresh site as our Demo.
- Manual Installation (including Theme Installation): Suitable if your store is full with content that you don’t want to overwrite.
2.1 Quickstart Installation:
Magentech provides SM Quickstart package for each theme which aims to ease the installation for users. Please note that with Quickstart, all your existing data will be overwritten. Thus, if you plan to start your site from the beginning, it will help you save much time of installing and configuring.
Note: Follow Magento 2.0 Installation Guide to install the Composer before doing this Quickstart installation.
Please follow steps below:
- Step 1: Download the quickstart package named as sm_market_quickstart_pl_m2.1.3_v2.6.0
- Step 2: Extract and Upload the whole Quickstart package to your server. In Quickstart folder you will see the extracted folder that include all sample data
- Step 3: Create a Database for your Magento site
Note: You need to remember the database name to use in the next steps

- Step 4:Import database sample_data.sql under the folder sm_market_quickstart_pl_m2.1.3_v2.6.0\data_quickstart
Note:
After successful installation DO NOT run magento.
Now we are going to Set file system ownership and permissions. To perform all actions, you should use PuTTY - a free SSH and telnet client for Windows on your computer. When you have the command-line access, enter the following commands in the order shown:
Go Here to readmore about the action.
- Step 5: Run installation process by opening browser and navigate to your URL (where the Quickstart uploaded) to load default Magento installer and follow each step of the Installer so that the installation process can be set.

- Step 6: Choose Start Readiness Check. After Start Readiness Check is completed, select Next .

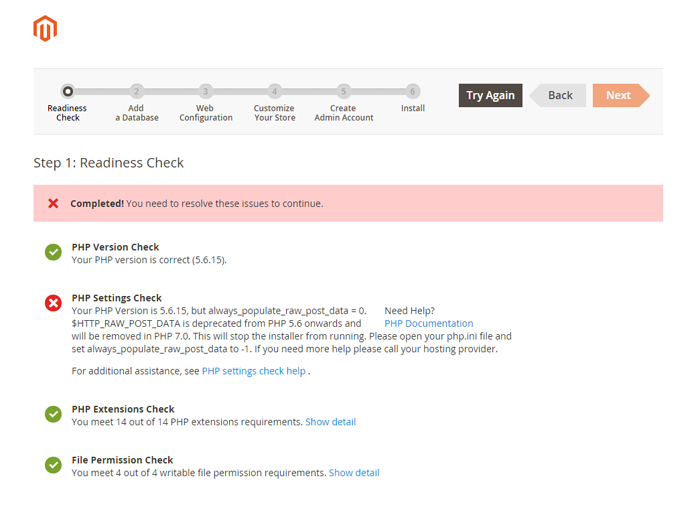
When you click on “Start Readiness Check”,the error could occur like the below image

You need to open your php.ini file and remove semicolon (;) in front of the following lines:
- ;extension=php_intl.dll
- ;extension=php_xsl.dll
After modification, need to save the file(php.ini) as well as need to restart the Apache Server and check out the result.

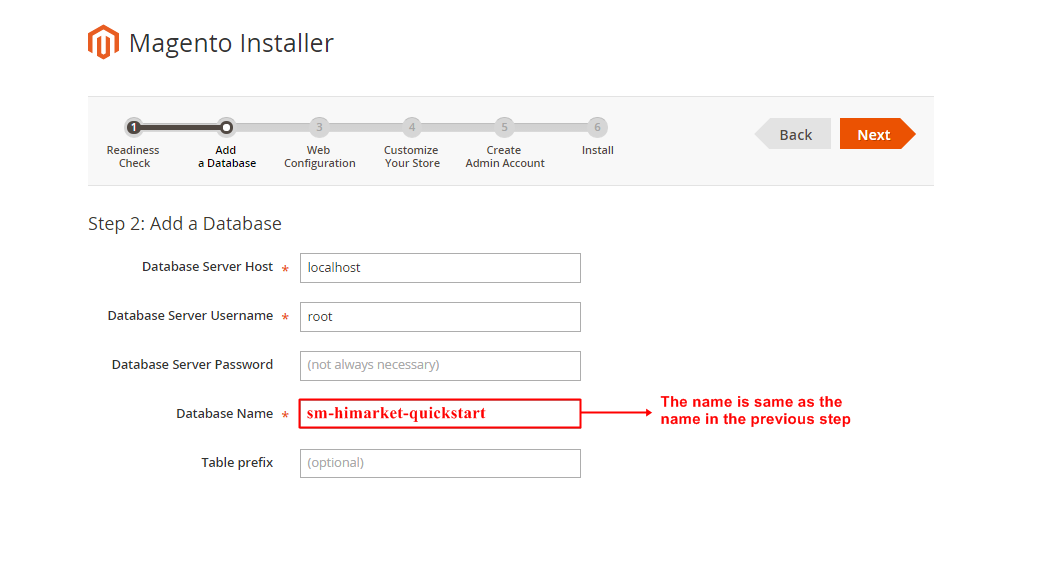
- Step 7: Enter server and database in step 2 and then click on Next.

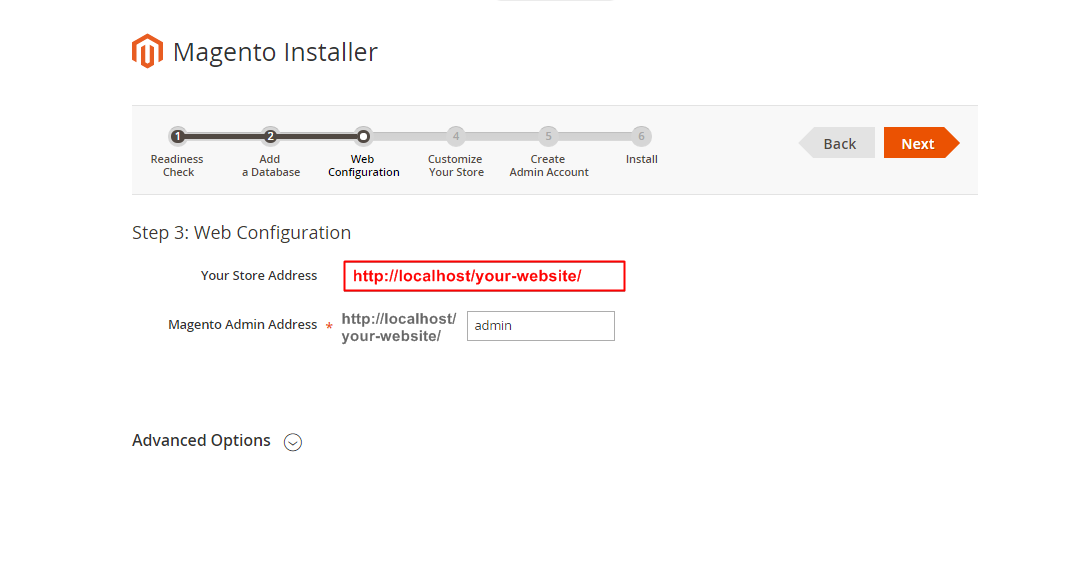
- Step 8: Put your website link and continue to click on Next.

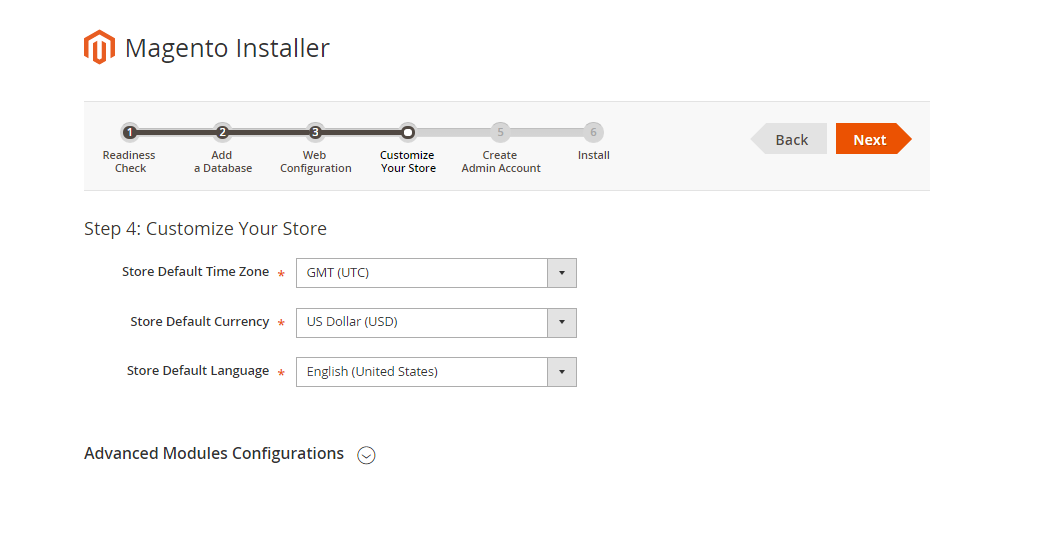
- Step 9: Customize your store: you can choose Time Zone, Currency and Languages.

- Step 10: You need to Create Admin Account. Enter your information and move to the next step.

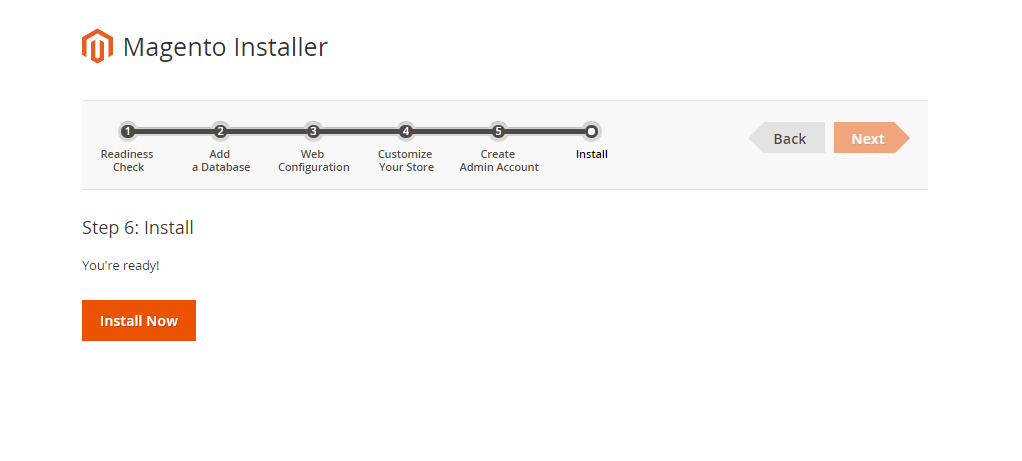
- Step 11: In this step, you should click on the button: Install Now.

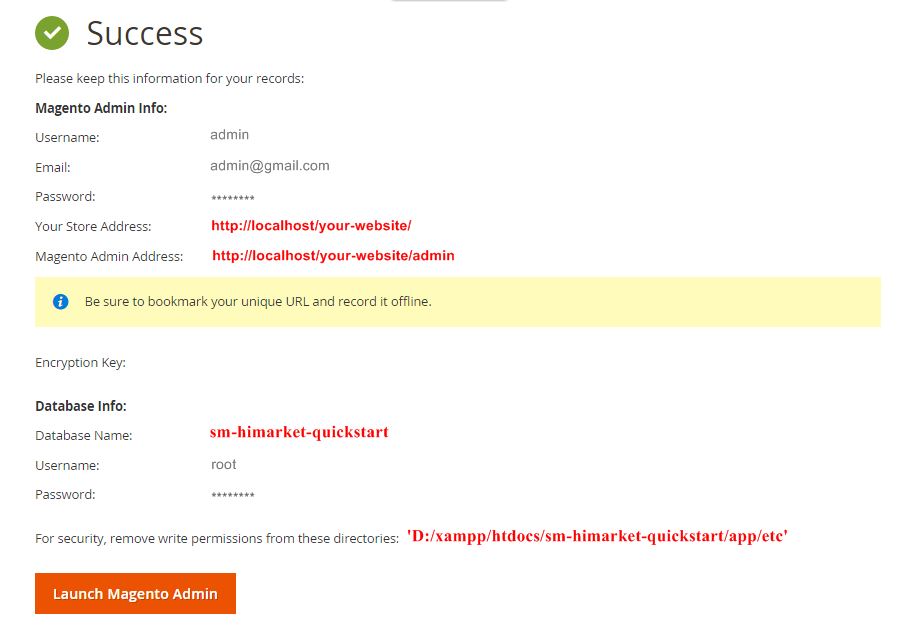
It will take some minutes to complete this installation process. If your window is the same as below, CONGRAT! You install this quickstart package successfully

After clicking on the button, the Admin Login screen will be opened and you can use admin credentials to login on this screen. It will open Admin panel after successful authentication.

- Step 12:
At this moment we should Set file system ownership and permissions again. To perform all actions, you should use PuTTY - a free SSH and telnet client for Windows on your computer. When you have the command-line access, enter the following commands in the order shown:
|
1
2
3
4
|
cd <your Magento install dir>
chmod -R 777 pub
chmod -R 777 var
chmod -R 777 app/etc
|
Go Here to readmore about the action.
2.2 Manual Installation
-
Step 1: Please unzip ‘sm_market_theme_m2.1.x_v2.6.0′ file and upload folders app; pub from the theme package to the root of your Magento site folder on your server.
Note: You could change the name of this folder. However, if you want your website run correctly, it need to have the same name as the database.
- Step 2:
Now we are going to verify Composer installation, Clear compiled code and the cache, Deploy static content, Reindex the Magento 2 blocks and Flush Magento 2 cache. Remember that you have had the Composer before doing this step by following Magento 2.0 Installation Guide to get the Composer.
On Windows server environment, to perform all above actions, press WINDOWS KEY + R to open RUN dialog and type cmd to open Command Prompt.
Type cd PATH_TO_YOUR_MAGENTO2_FILES to enter in Magento 2 ROOT directory.
- 1. Now to verify Composer installation in above directory, type: composer install.
If you get any error in this step, please check your Composer installation.
- 2. Clear compiled code and the cache by typing php bin/magento setup:upgrade in CMD. Typically, you use magento this command line to update components and each component can require different compiled classes.
- 3. In this step, we are setting up static content to deploy on our Magento store. To perform this, type: php bin/magento setup:static-content:deploy.
If you get any error, check your PHP.EXE and PHP.INI Environment Variable
- 4. Next, to reindex Magento Static Blocks, type: php bin/magento indexer:reindex.
- 5. And finally, to flush Magento 2 cache, type: php bin/magento cache:flush.
Note:
Now we are going to Set file system ownership and permissions. To perform all actions, you should use PuTTY - a free SSH and telnet client for Windows on your computer. When you have the command-line access, enter the following commands in the order shown:
Go Here to readmore about the action.
-
Step 3: Log in to your Admin Panel (e.g. https://yourdomain.com/admin/)
Note: If you are using the Admin Panel when copying folders in step 1, you need to log out and log in back.
- Step 4: Disable Cache: Go to System >> Tools >> Cache Management, click ‘Sellect All’ button, then choose ‘Disable’ and click ‘Submit’ button to complete the action.

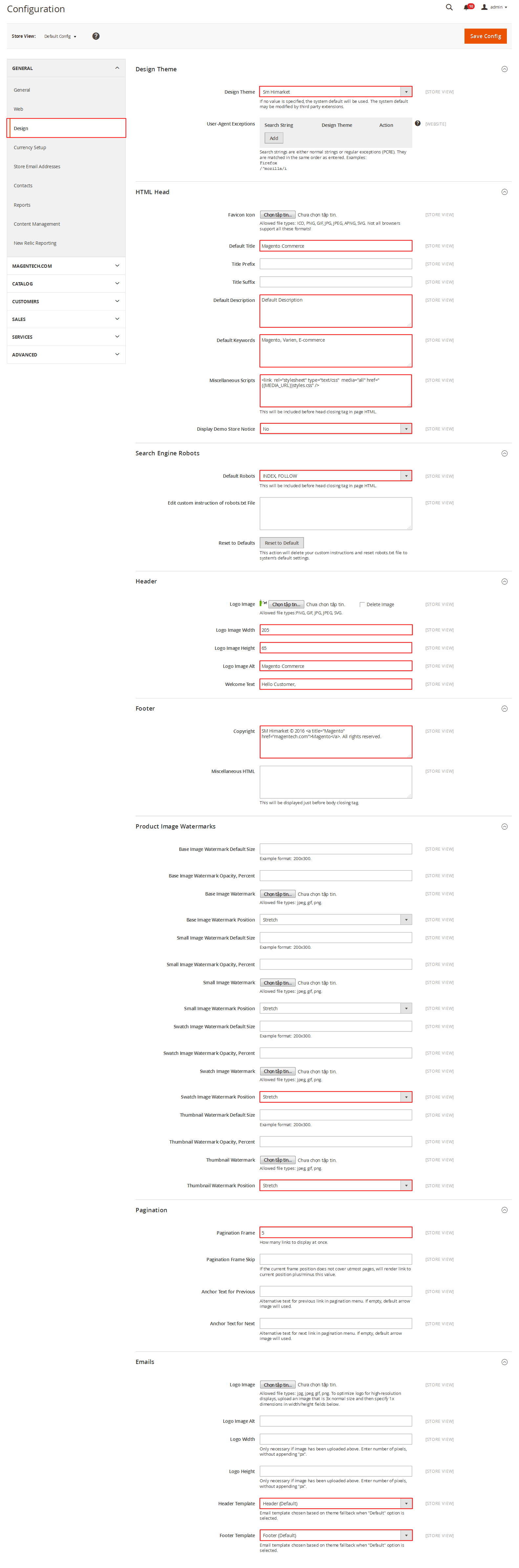
- Step 5: Navigate to Content>> Design>> Configuration. In your storeview, select Default Theme field with the Sm Market.

- Step 6: Click “Save Config” button to save your changes.
2.3 Theme Setting
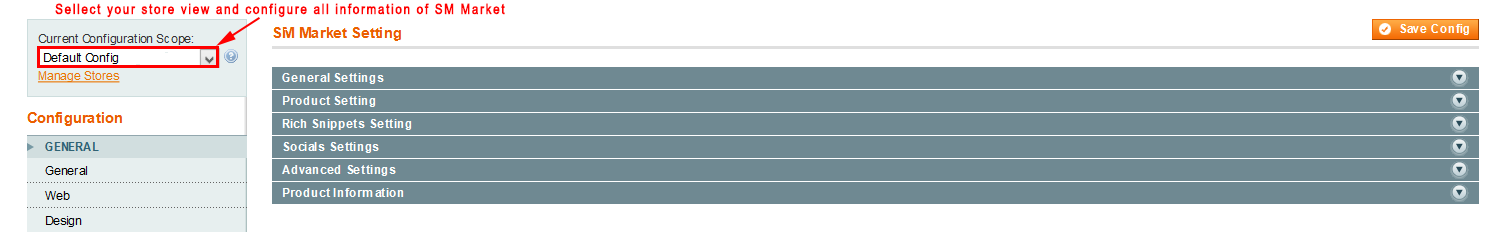
In Magento admin panel, navigate to Stores>> Settings>> Configuration >> MAGENTECH >> SM Market and configure its settings as you want.

Please click Here to view the theme settings.
Set Below options
- Configure General Options with Color (of theme), Body Font, Elements Google Font, Menu for any store.
- Configure Theme Layout with Layout style
- Configure the Product Listing with Layout 1 Column, Layout 2 Columns, Layout 3 Columns
-
Configure the Product Detail To zoom image of product, adjust Zoom Mode, Custom tab, and content, etc.
Copy and paste the following code into the Custom Tab Content field:
123456789101112<table class="data-table" style="width: 100%;" border="1"><tbody><tr><td>Brand</td><td>Description</td></tr><tr><td>History</td><td>Color sit amet, consectetur adipiscing elit. In gravida pellentesque ligula, vel eleifend turpis blandit vel. Nam quis lorem ut mi mattis ullamcorper ac quis dui. Vestibulum et scelerisque ante, eu sodales mi. Nunc tincidunt tempus varius. Integer ante dolor, suscipit non faucibus a, scelerisque vitae sapien.</td></tr></tbody></table> - Configure Socials : To connect with social networks such as Facebook, Twitter, Google Plus, Linkedin, Pinterest
-
Configure Advanced : To Show Go to Top, Add to Cart, Add to Wishlist, Add to Compare,
- Configure Developer: To Custom Css or Javascript
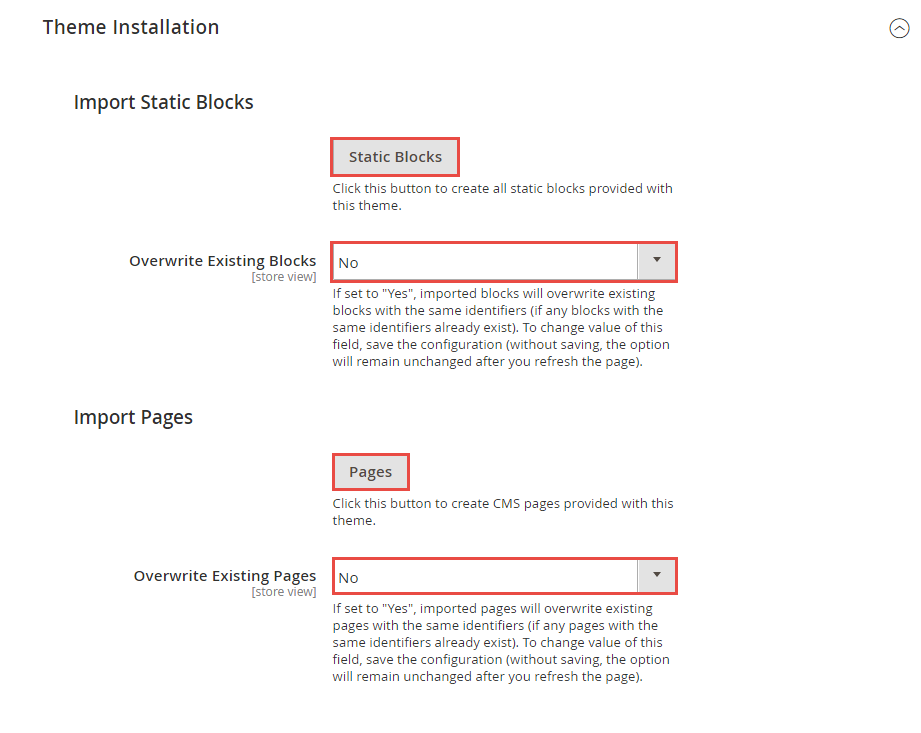
- Configure Theme Installation: To Import Static Blocks, Pages and Demo
2.4 Demo Installation
We have created One Click Installation for users to quickly set up your theme the same way our demo is set up.
In order to do demo installation, you should import Static Blocks, CMS Pages and Demo in Stores>> Settings>> Configuration >> MAGENTECH >> SM Market >> Theme Installation.
1. Press the buttons named ‘Static CMS Blocks’ and ‘Pages’ to import all default blocks and pages.

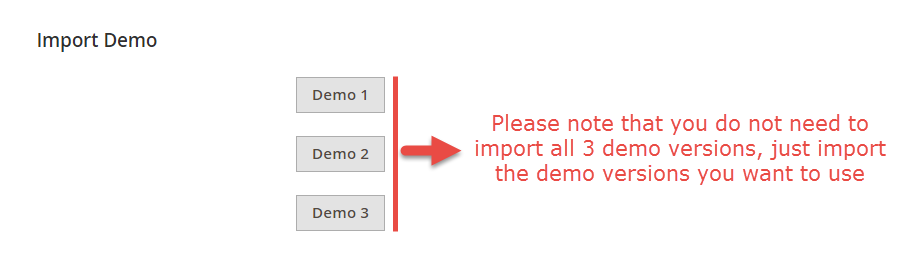
2. Click “Demo X” button to install demo version that you prefer to install.

3. Please remember that: If you have imported these Static Blocks, Pages successfully, you would have all blocks and pages provided with this theme and you do not need to create any static blocks or pages manually as the following instruction of this document.
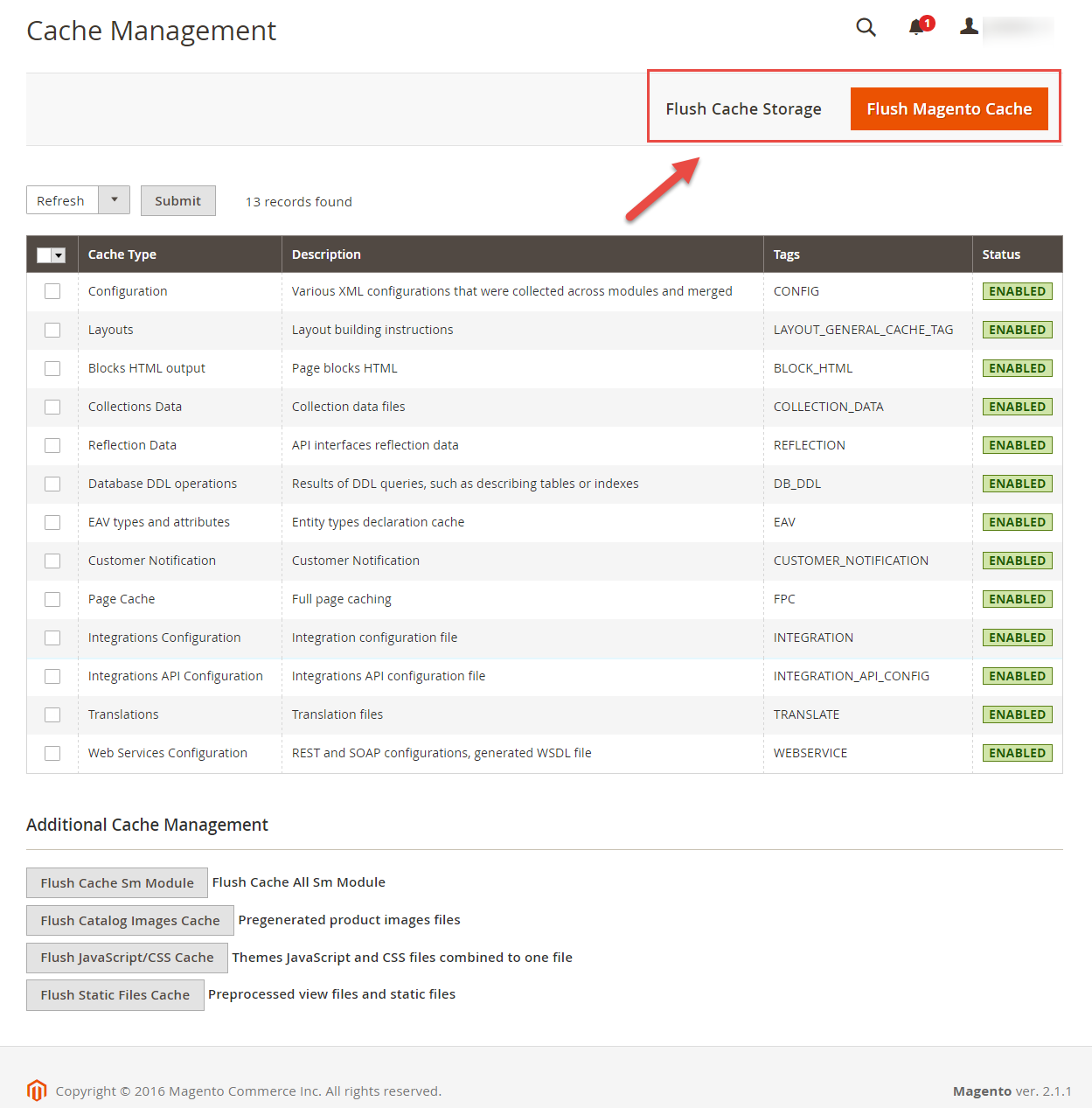
4. Flush Cache: And finally, to flush Magento 2 cache, you could use this command as php bin/magento cache:flush in Command Prompt. Or you could go to System >> Tools >> Cache Management, click ‘Flush Magento Cache’ button to flush all the cache.

3.1 Page Configuration
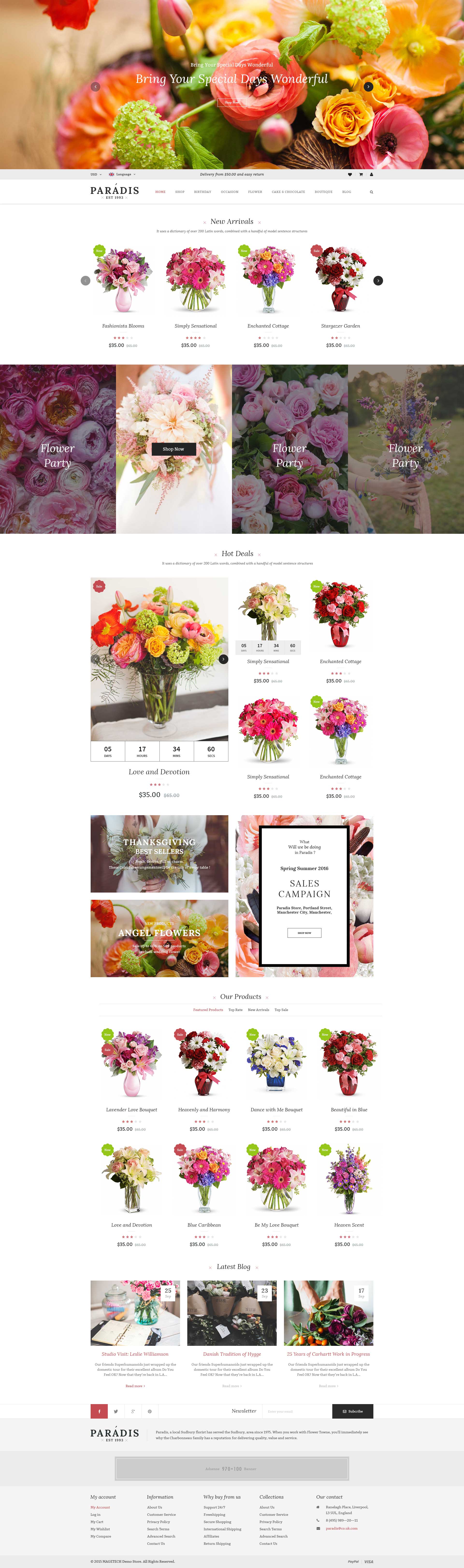
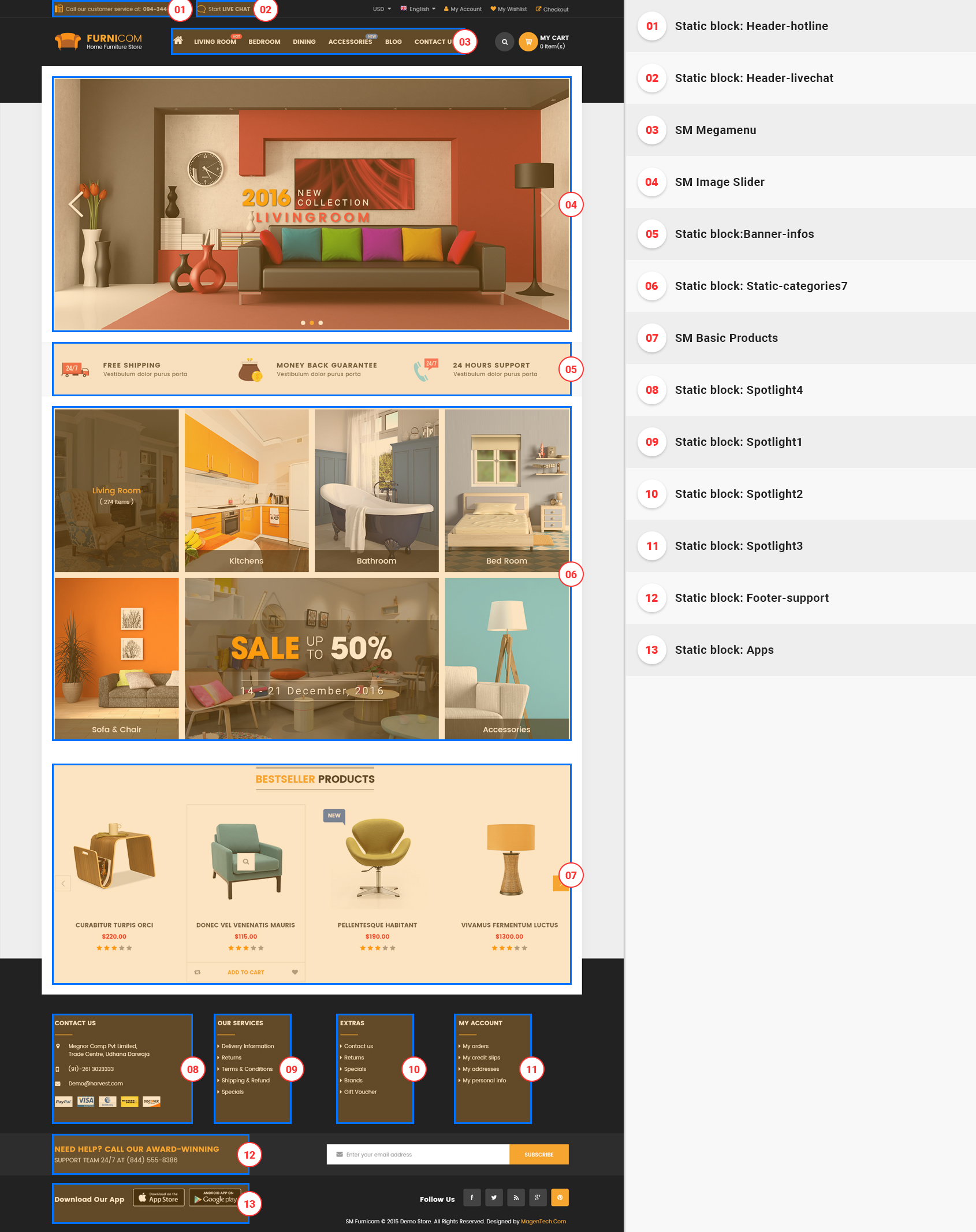
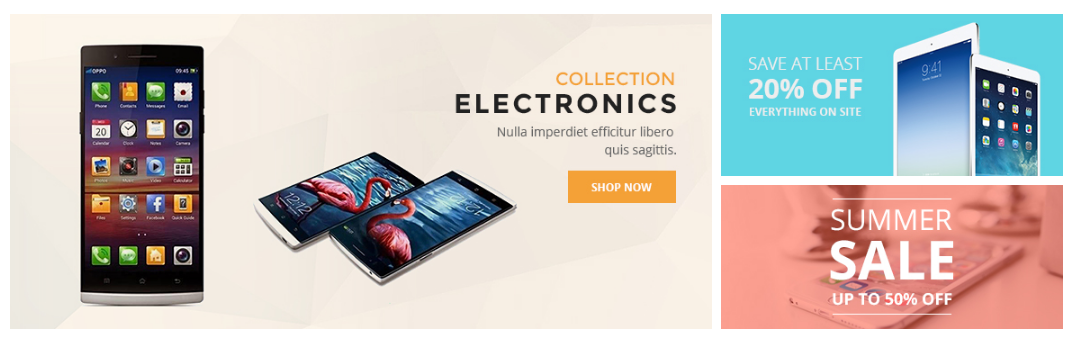
3.1.1 Home Style 1
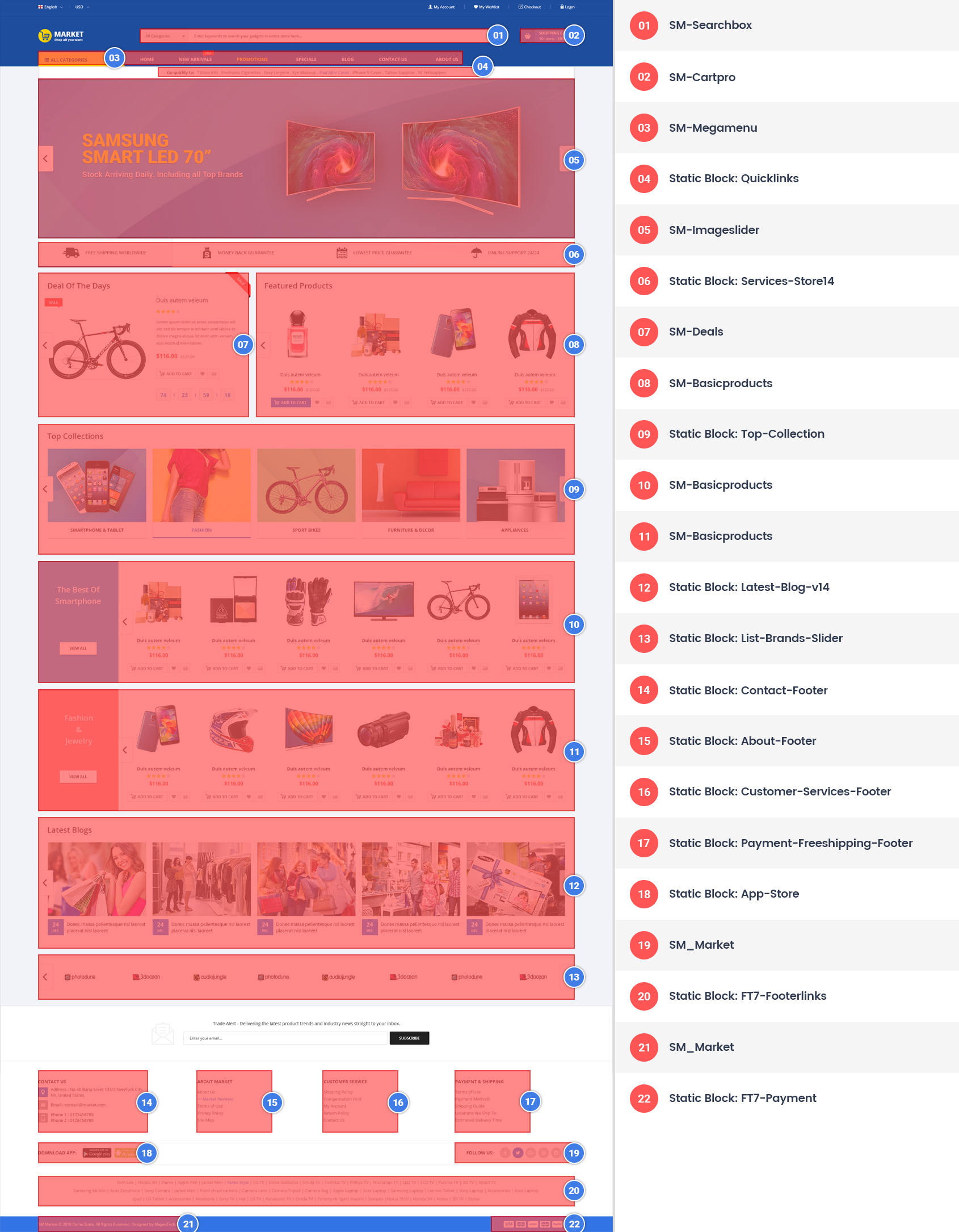
Frontend of Home Style 1 - Layout Position

In the Admin Panel, please navigate to Content >> Elements >> Pages to create a new page in Pages section.
- Backend Setting: Please click Here to view.
-
Copy and paste the following code into the Content field:
1234567891011121314151617181920<div class="home-style home-page-1"><div class="row"><div class="col-lg-9 col-lg-offset-3">{{block class="Magento\\Cms\\Block\\Block" block_id="top-search"}}<div class="image-slider-home">{{block class="Sm\ImageSlider\Block\ImageSlider" template="Sm_ImageSlider::default.phtml"}}</div><div class="static-image-1">{{block class="Magento\\Cms\\Block\\Block" block_id="static-image-1"}}</div><div class="services-home">{{block class="Magento\\Cms\\Block\\Block" block_id="services-store"}}</div></div></div><div class="list-product-home">{{block class="Sm\ListingTabs\Block\ListingTabs" template="Sm_ListingTabs::default.phtml"}}</div><div class="row"><div class="static-image-2">{{block class="Magento\\Cms\\Block\\Block" block_id="static-image-2"}}</div></div><div class="list-product-home list-product-home-custom">{{block class="Magento\\Cms\\Block\\Block" block_id="listing-tab-2"}}</div><div class="home-collection">{{block class="Magento\\Cms\\Block\\Block" block_id="block-collection"}}</div><div class="full-wrapper full-categories"><div class="container"><div class="hot-categories-home">{{block class="Sm\Categories\Block\Categories" template="Sm_Categories::default.phtml"}}</div></div></div></div>
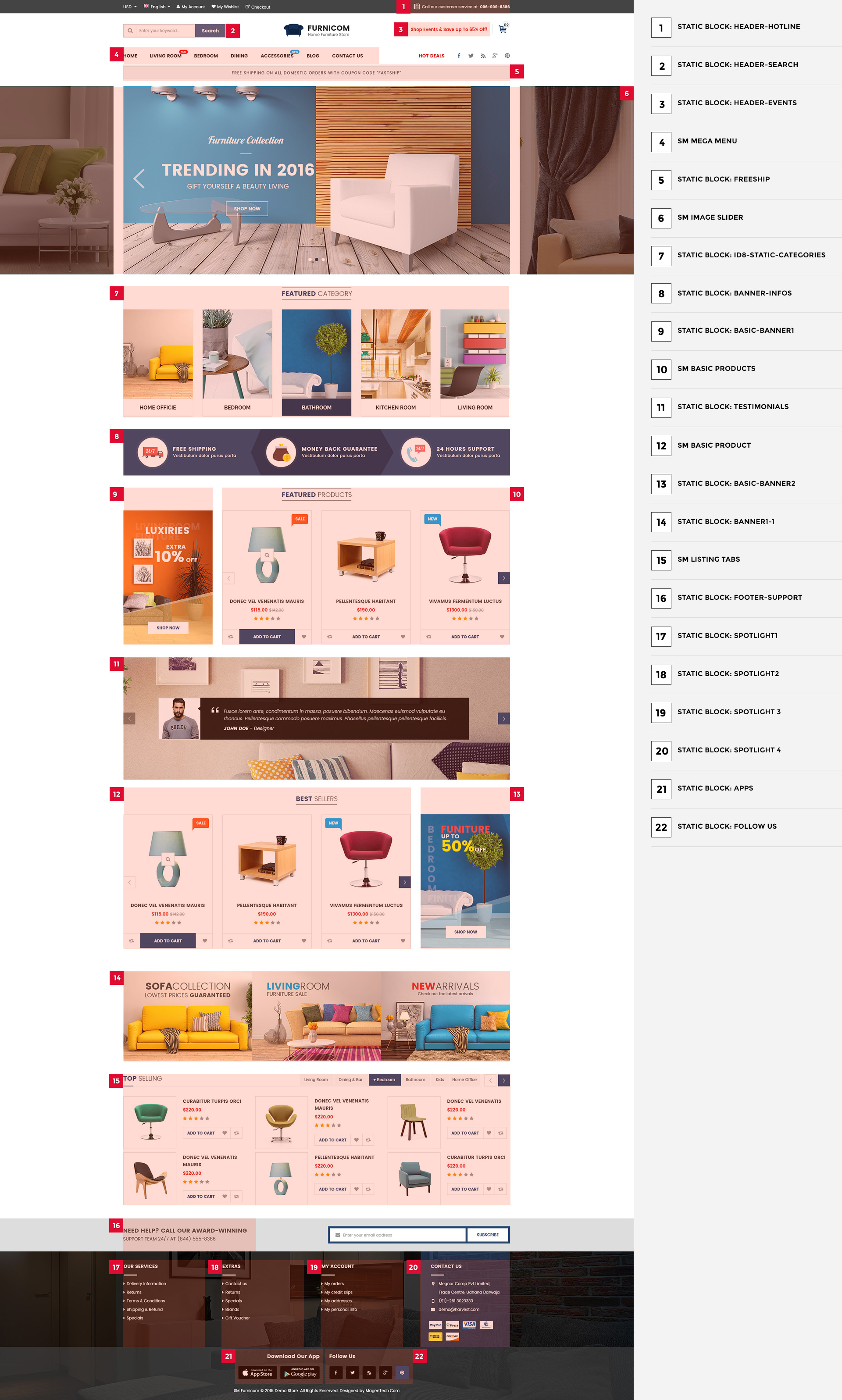
3.1.2 Home Style 2
Frontend of Home Style 2 - Layout Position

In the Admin Panel, please navigate to Content >> Elements >> Pages to create a new page in Pages section.
- Backend Setting: Please click Here to view.
-
Copy and paste the following code into the Content field:
12345678910111213141516171819202122232425<div class="home-style home-page-2"><div class="row"><div class="col-lg-9 col-lg-offset-3"><div class="image-slider-home">{{block class="Sm\ImageSlider\Block\ImageSlider" template="Sm_ImageSlider::default.phtml"}}</div></div></div><div class="row"><div class="col-lg-3 col-md-3 newsletter-home">{{block class="Magento\Newsletter\Block\Subscribe" template="subscribe-home.phtml"}}</div><div class="col-lg-9 col-md-9 static-image-block-1">{{block class="Magento\\Cms\\Block\\Block" block_id="static-image-3"}}</div></div><div class="row"><div class="col-lg-9 col-md-9 left-main"><div class="list-product-home">{{block class="Sm\ListingTabs\Block\ListingTabs" template="Sm_ListingTabs::default.phtml"}}</div><div class="static-image-block-2">{{block class="Magento\\Cms\\Block\\Block" block_id="static-image-4"}}</div><div class="list-product-home list-product-home-custom">{{block class="Magento\\Cms\\Block\\Block" block_id="listing-tab-2"}}</div><div class="home-collection">{{block class="Magento\\Cms\\Block\\Block" block_id="block-collection"}}</div></div><div class="col-lg-3 col-md-3 right-main">{{block class="Magento\\Cms\\Block\\Block" block_id="product-sidebar-home"}} {{block class="Magento\\Cms\\Block\\Block" block_id="clients-say-slider"}} {{block class="Magento\\Cms\\Block\\Block" block_id="static-image-sidebar"}}</div></div><div class="full-wrapper full-categories"><div class="container"><div class="hot-categories-home">{{block class="Sm\Categories\Block\Categories" template="Sm_Categories::default.phtml"}}</div></div></div></div>
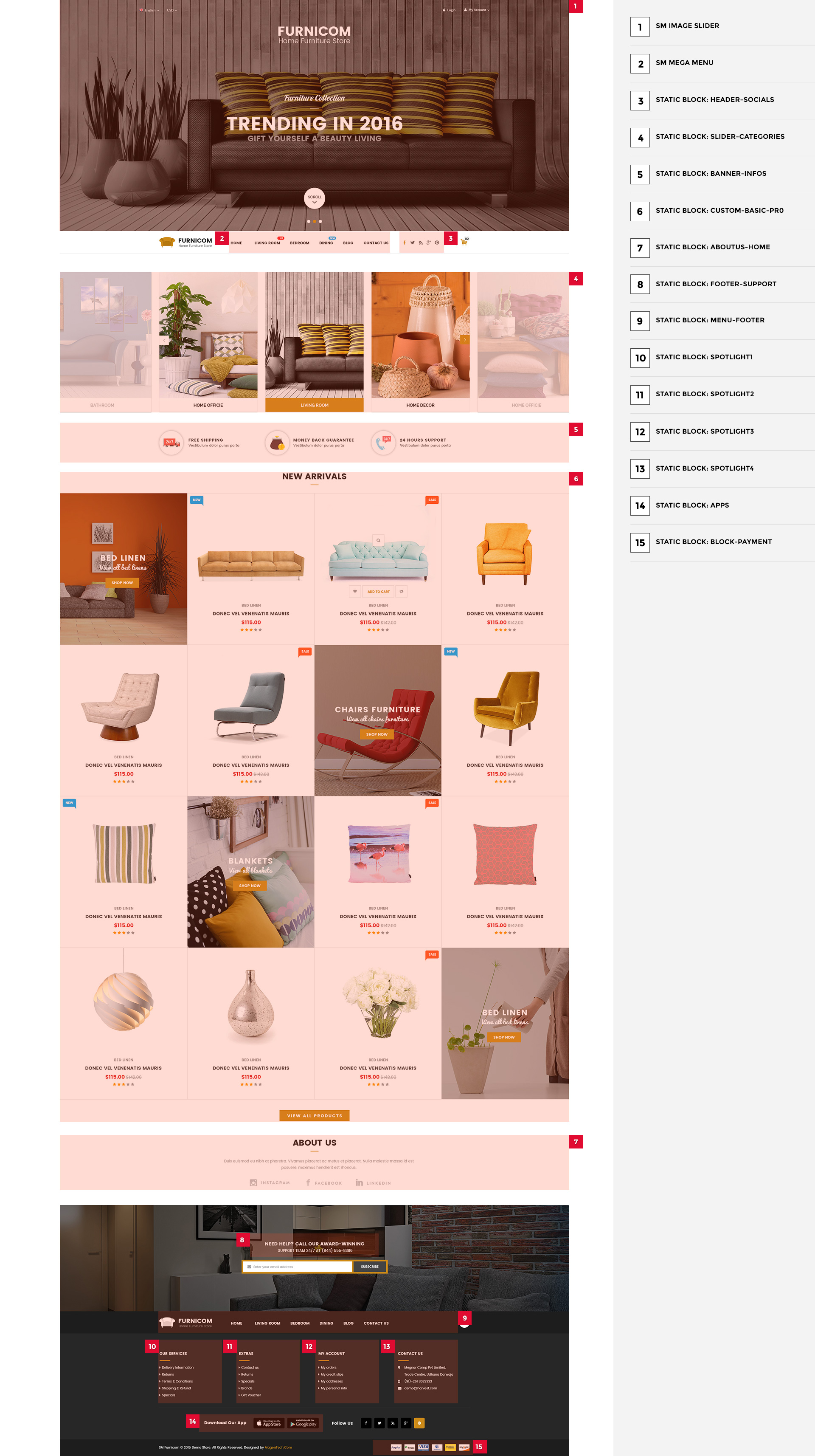
3.1.3 Home Style 3
Frontend of Home Style 3 - Layout Position

In the Admin Panel, please navigate to Content >> Elements >> Pages to create a new page in Pages section.
- Backend Setting: Please click Here to view.
-
Copy and paste the following code into the Content field:
1234567891011121314151617181920212223<div class="home-style home-page-3"><div class="row"><div class="col-lg-9 col-md-9 image-slideshow"><div class="image-slider-home">{{block class="Sm\ImageSlider\Block\ImageSlider" template="Sm_ImageSlider::default.phtml"}}</div></div><div class="col-lg-3 col-md-3 static-image-5">{{block class="Magento\\Cms\\Block\\Block" block_id="static-image-5"}}</div></div><div class="services-home">{{block class="Magento\\Cms\\Block\\Block" block_id="services-store-3"}}</div><div class="row"><div class="col-lg-3 col-md-3 sidebar-home">{{block class="Magento\Framework\View\Element\Template" template="Magento_Theme::html/custom-nav.phtml"}} {{block class="Magento\\Cms\\Block\\Block" block_id="product-sidebar-home3"}} {{block class="Magento\\Cms\\Block\\Block" block_id="clients-say-slider"}} {{block class="Magento\\Cms\\Block\\Block" block_id="static-image-7"}}</div><div class="col-lg-9 col-md-9 main-home"><div class="list-product-home">{{block class="Sm\ListingTabs\Block\ListingTabs" template="Sm_ListingTabs::default.phtml"}}</div><div class="static-image-6">{{block class="Magento\\Cms\\Block\\Block" block_id="static-image-6"}}</div><div class="list-product-home list-product-home-custom">{{block class="Magento\\Cms\\Block\\Block" block_id="listing-tab-2"}}</div><div class="home-collection">{{block class="Magento\\Cms\\Block\\Block" block_id="block-collection"}}</div></div></div><div class="full-wrapper full-categories"><div class="container"><div class="hot-categories-home">{{block class="Sm\Categories\Block\Categories" template="Sm_Categories::default.phtml"}}</div></div></div></div>
3.1.4 Home Style 4
Frontend of Home Style 4 - Layout Position

In the Admin Panel, please navigate to Content >> Elements >> Pages to create a new page in Pages section.
- Backend Setting: Please click Here to view.
-
Copy and paste the following code into the Content field:
1234567891011121314151617181920<div class="home-style home-page-4"><div class="row"><div class="col-lg-9 image-slideshow"><div class="image-slider-home">{{block class="Sm\ImageSlider\Block\ImageSlider" template="Sm_ImageSlider::default.phtml"}}</div></div><div class="col-lg-3 slider-deal">{{block class="Sm\Deals\Block\Deals" template="Sm_Deals::default.phtml"}}</div></div><div class="services-home">{{block class="Magento\\Cms\\Block\\Block" block_id="services-store-3"}}</div><div class="list-product-home">{{block class="Sm\ListingTabs\Block\ListingTabs" template="Sm_ListingTabs::default.phtml"}}</div><div class="row"><div class="static-image-2">{{block class="Magento\\Cms\\Block\\Block" block_id="static-image-2"}}</div></div><div class="list-product-home list-product-home-custom">{{block class="Magento\\Cms\\Block\\Block" block_id="listing-tab-2"}}</div><div class="home-collection">{{block class="Magento\\Cms\\Block\\Block" block_id="block-collection"}}</div><div class="full-wrapper full-categories"><div class="container"><div class="hot-categories-home">{{block class="Sm\Categories\Block\Categories" template="Sm_Categories::default.phtml"}}</div></div></div></div>
3.1.5 Home Style 5
Frontend of Home Style 5 - Layout Position

In the Admin Panel, please navigate to Content >> Elements >> Pages to create a new page in Pages section.
- Backend Setting: Please click Here to view.
-
Copy and paste the following code into the Content field:
1234567891011121314151617181920212223<div class="home-page-5"><div class="row"><div class="col-lg-3 col-md-3 sidebar-home">{{block class="Magento\Framework\View\Element\Template" template="Magento_Theme::html/custom-nav.phtml"}} {{block class="Magento\\Cms\\Block\\Block" block_id="clients-say-v5"}} {{block class="Magento\\Cms\\Block\\Block" block_id="collection-v5"}}<div class="fb-fanbox">{{block class="Magento\\Cms\\Block\\Block" block_id="facebook-fanbox"}}</div>{{block class="Magento\Newsletter\Block\Subscribe" template="subscribe-home.phtml"}}</div><div class="col-lg-9 col-md-9 content-home"><div class="slider-deal-type2">{{block class="Sm\Deals\Block\Deals" template="Sm_Deals::default-v2.phtml"}}</div>{{block class="Magento\\Cms\\Block\\Block" block_id="banner-v51"}}<div class="listing-tab-wrapper">{{block class="Sm\ListingTabs\Block\ListingTabs" template="Sm_ListingTabs::default-id5.phtml"}}</div>{{block class="Magento\\Cms\\Block\\Block" block_id="banner-v52"}}<div class="row product-brand"><div class="col-lg-6 col-md-6 product-featured">{{block class="Sm\BasicProducts\Block\BasicProducts" template="Sm_BasicProducts::sidebar-product-v5.phtml" title="Featured Product" product_limitation="3" img_width="100" img_height="100" product_addcart_display="0" product_addwishlist_display="0" product_addcompare_display="0"}}</div><div class="col-lg-6 col-md-6 brand-wrapper">{{block class="Magento\\Cms\\Block\\Block" block_id="brand-v5"}}</div></div>{{block class="Magento\\Cms\\Block\\Block" block_id="banner-v53"}} {{block class="Magento\\Cms\\Block\\Block" block_id="latest-blog-v5"}}</div></div>{{block class="Magento\\Cms\\Block\\Block" block_id="services-v5"}}<div class="full-wrapper hot-cat-full"><div class="container"><div class="hot-categories-home">{{block class="Sm\Categories\Block\Categories" template="Sm_Categories::default-v5.phtml"}}</div></div></div></div> -
Copy and paste the following code into the Layout Update XML field:
123<referenceContainer name="slideshow-header"><block class="Sm\ImageSlider\Block\ImageSlider" name="slideshow.hd5" as="slideshow.hd5" template="Sm_ImageSlider::default.phtml" /></referenceContainer>
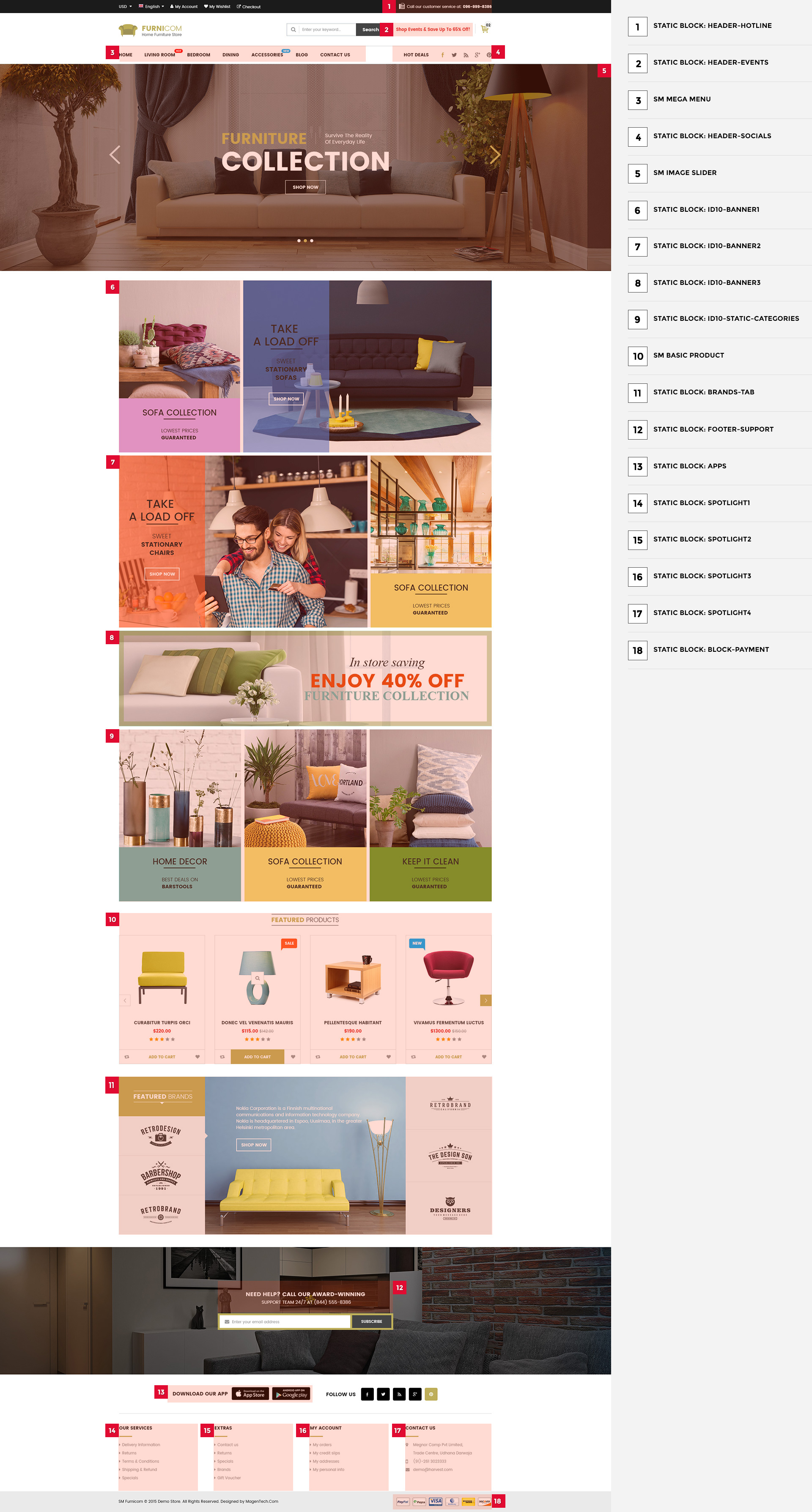
3.1.6 Home Style 6
Frontend of Home Style 6 - Layout Position

In the Admin Panel, please navigate to Content >> Elements >> Pages to create a new page in Pages section.
- Backend Setting: Please click Here to view.
-
Copy and paste the following code into the Content field:
12345678910111213141516171819202122232425262728<div class="home-page-6"><div class="slideshow-index">{{block class="Sm\ImageSlider\Block\ImageSlider" template="Sm_ImageSlider::default.phtml"}}</div><div class="row"><div class="col-lg-3 col-md-3 collection-index">{{block class="Magento\\Cms\\Block\\Block" block_id="collection-v5"}}</div><div class="col-lg-9 col-md-9 slider-deal-index"><div class="slider-deal-type2">{{block class="Sm\Deals\Block\Deals" template="Sm_Deals::default-v2.phtml"}}</div></div></div>{{block class="Magento\\Cms\\Block\\Block" block_id="banner-v61"}}<div class="listingtab-custom tab-custom-1">{{block class="Sm\ListingTabs\Block\ListingTabs" template="Sm_ListingTabs::default.phtml"}}<div class="custom-image static-image">{{block class="Magento\\Cms\\Block\\Block" block_id="customtab-1-v6"}}</div></div><div class="listingtab-custom tab-custom-2">{{block class="Sm\ListingTabs\Block\ListingTabs" template="Sm_ListingTabs::default.phtml" filter_type="fieldproducts" title="Furniture" product_category="99,189,190,191,192" filter_order_by="created_at,most_viewed,best_sales"}}<div class="custom-image static-image">{{block class="Magento\\Cms\\Block\\Block" block_id="customtab-2-v6"}}</div></div><div class="full-wrapper full-wrapper-sv"><div class="container">{{block class="Magento\\Cms\\Block\\Block" block_id="services-v6"}}</div></div><div class="tab-custom-3">{{block class="Sm\ListingTabs\Block\ListingTabs" template="Sm_ListingTabs::default.phtml" title="Most Viewed" margin="30" nb_column1="4" nb_column2="3" nb_column3="3" nb_column4="2" nb_column5="1" filter_type="categories" product_category="97,98,103" category_preload="97" product_order_by="most_viewed"}}</div><div class="product-featured">{{block class="Sm\BasicProducts\Block\BasicProducts" template="Sm_BasicProducts::default-v6.phtml" title="Featured Product" nb_column1="3" nb_column2="2" nb_column3="2" nb_column4="1" product_limitation="6" img_width="140" img_height="140" product_addcart_display="1" product_addwishlist_display="1" product_addcompare_display="1"}}</div><div class="latest-post-wrapper">{{block class="Magento\\Cms\\Block\\Block" block_id="latest-blog-v6"}}</div><div class="brand-wrapper">{{block class="Magento\\Cms\\Block\\Block" block_id="brand-v6"}}</div><div class="full-wrapper full-categories"><div class="container"><div class="hot-categories-home">{{block class="Sm\Categories\Block\Categories" template="Sm_Categories::default.phtml"}}</div></div></div></div>
3.1.7 Home Style 7
Frontend of Home Style 7 - Layout Position

In the Admin Panel, please navigate to Content >> Elements >> Pages to create a new page in Pages section.
- Backend Setting: Please click Here to view.
-
Copy and paste the following code into the Content field:
1234567891011121314151617181920212223242526272829303132<div class="home-page-7"><div class="full-wrapper full-slidershow-container"><div class="full-content"><div class="container">{{block class="Sm\ImageSlider\Block\ImageSlider" template="Sm_ImageSlider::default.phtml"}}</div></div></div>{{block class="Magento\\Cms\\Block\\Block" block_id="services-v7"}}<div class="listingtab-custom tab-custom-1">{{block class="Sm\ListingTabs\Block\ListingTabs" template="Sm_ListingTabs::default.phtml"}}<div class="custom-image">{{block class="Magento\\Cms\\Block\\Block" block_id="customtab-1-v7"}}</div></div><div class="row"><div class="col-lg-3 col-md-3 left-banner-wrapper">{{block class="Magento\\Cms\\Block\\Block" block_id="banner-71"}}</div><div class="col-lg-9 col-md-9 deal-content-wrapper"><div class="slider-deal-type2">{{block class="Sm\Deals\Block\Deals" template="Sm_Deals::default-v2.phtml"}}</div></div></div><div class="listingtab-custom tab-custom-1">{{block class="Sm\ListingTabs\Block\ListingTabs" template="Sm_ListingTabs::default.phtml" title="Furniture" product_category="100"}}<div class="custom-image">{{block class="Magento\\Cms\\Block\\Block" block_id="customtab-2-v7"}}</div></div><div class="row"><div class="col-lg-4 col-md-4 banner-left">{{block class="Magento\\Cms\\Block\\Block" block_id="banner-left-v7"}}</div><div class="col-lg-4 col-md-4 newsletter-index">{{block class="Magento\Newsletter\Block\Subscribe" template="subscribe-home-v7.phtml"}}</div><div class="col-lg-4 col-md-4 banner-right">{{block class="Magento\\Cms\\Block\\Block" block_id="banner-right-v7"}}</div></div><div class="latest-post-wrapper">{{block class="Magento\\Cms\\Block\\Block" block_id="latest-blog-v6"}}</div><div class="collection-wrapper">{{block class="Magento\\Cms\\Block\\Block" block_id="collection-slider"}}</div><div class="full-wrapper full-categories"><div class="container"><div class="hot-categories-home">{{block class="Sm\Categories\Block\Categories" template="Sm_Categories::default.phtml"}}</div></div></div></div>
3.1.8 Home Style 8
Frontend of Home Style 8 - Layout Position

In the Admin Panel, please navigate to Content >> Elements >> Pages to create a new page in Pages section.
- Backend Setting: Please click Here to view.
-
Copy and paste the following code into the Content field::
12345678910111213141516171819202122232425262728293031<div class="home-page-8"><div class="row"><div class="col-lg-offset-3 col-lg-9 right-content-index"><div class="slideshow-banner"><div class="slidershow-content">{{block class="Sm\ImageSlider\Block\ImageSlider" template="Sm_ImageSlider::default.phtml"}}</div><div class="banner-right-index">{{block class="Magento\\Cms\\Block\\Block" block_id="banner-v81"}}<div class="newsletter-right">{{block class="Magento\Newsletter\Block\Subscribe" template="subscribe-home-v8.phtml"}}</div></div><div class="product-featured">{{block class="Sm\BasicProducts\Block\BasicProducts" template="Sm_BasicProducts::default-slider.phtml" nb_column1="3" nb_column3="2" product_limitation="6" img_width="140" img_height="140" product_addcart_display="0" product_addwishlist_display="0" product_addcompare_display="0"}}</div></div></div></div>{{block class="Magento\\Cms\\Block\\Block" block_id="services-v7"}}<div class="listingtab-custom">{{block class="Sm\ListingTabs\Block\ListingTabs" template="Sm_ListingTabs::default.phtml"}}</div><div class="full-wrapper full-categories"><div class="container"><div class="hot-categories-home">{{block class="Sm\Categories\Block\Categories" template="Sm_Categories::default.phtml"}}</div></div></div><div class="collection-wrapper">{{block class="Magento\\Cms\\Block\\Block" block_id="collection-slider"}}</div><div class="listingtab-default">{{block class="Sm\ListingTabs\Block\ListingTabs" template="Sm_ListingTabs::default.phtml" nb_rows="1" display_title="1" title="New Arrivals" filter_type="categories" product_category="97,99,100" category_preload="97" product_order_by="created_at" product_limitation="8"}}</div>{{block class="Magento\\Cms\\Block\\Block" block_id="banner-v82"}}<div class="row"><div class="col-lg-9 col-md-12 deal-container"><div class="slider-deal-type2">{{block class="Sm\Deals\Block\Deals" template="Sm_Deals::default-v2.phtml"}}</div></div><div class="col-lg-3 col-md-12 collection-container">{{block class="Magento\\Cms\\Block\\Block" block_id="clients-say-v5"}}</div></div><div class="latest-post-wrapper">{{block class="Magento\\Cms\\Block\\Block" block_id="latest-blog-v6"}}</div><div class="brand-wrapper">{{block class="Magento\\Cms\\Block\\Block" block_id="brand-v6"}}</div></div>
3.1.9 Home Style 9
Frontend of Home Style 9 - Layout Position

In the Admin Panel, please navigate to Content >> Elements >> Pages to create a new page in Pages section.
- Backend Setting: Please click Here to view.
-
Copy and paste the following code into the Content field:
123456789101112131415<div class="home-page-9"><div class="full-wrapper"><div class="full-content slidershow-content">{{block class="Sm\ImageSlider\Block\ImageSlider" template="Sm_ImageSlider::default.phtml"}} {{block class="Magento\\Cms\\Block\\Block" block_id="banner1-id9"}}</div></div><div class="top-services">{{block class="Magento\\Cms\\Block\\Block" block_id="services-v6"}}</div><div class="listingtab-custom">{{block class="Sm\ListingTabs\Block\ListingTabs" template="Sm_ListingTabs::default-id9.phtml" display_title="0" product_limitation="14" filter_type="fieldproducts" product_category="97,98,103" filter_order_by="lastest_product,most_reviewed,best_sales" nb_column1="1" nb_column2="1" nb_column3="1" nb_column4="1" nb_column5="1" img_width="500" img_height="500"}}</div><div class="brand-wrapper">{{block class="Magento\\Cms\\Block\\Block" block_id="brand-v6"}}</div><div class="full-wrapper full-clientsay-group"><div class="container">{{block class="Magento\\Cms\\Block\\Block" block_id="clientsay-group"}}</div></div><div class="list-product-home">{{block class="Sm\ListingTabs\Block\ListingTabs" template="Sm_ListingTabs::default.phtml"}}</div><div class="banner2-id9 static-image">{{block class="Magento\\Cms\\Block\\Block" block_id="banner2-id9"}}</div><div class="collection-wrapper">{{block class="Magento\\Cms\\Block\\Block" block_id="collection-slider"}}</div><div class="product-featured">{{block class="Sm\BasicProducts\Block\BasicProducts" template="Sm_BasicProducts::default-v6.phtml" title="Featured Product" nb_column1="3" nb_column2="2" nb_column3="2" nb_column4="1" product_limitation="6" img_width="140" img_height="140" product_addcart_display="1" product_addwishlist_display="1" product_addcompare_display="1"}}</div></div>
3.1.10 Home Style 10
Frontend of Home Style 10 - Layout Position

In the Admin Panel, please navigate to Content >> Elements >> Pages to create a new page in Pages section.
- Backend Setting: Please click Here to view.
-
Copy and paste the following code into the Content field:
1234567891011<div class="home-page-10"><div class="row"><div class="col-lg-9 col-md-9 home-slidershow">{{block class="Sm\ImageSlider\Block\ImageSlider" template="Sm_ImageSlider::default.phtml"}}</div><div class="col-lg-3 col-md-3 banner1-id10">{{block class="Magento\\Cms\\Block\\Block" block_id="banner1-id10"}}</div></div>{{block class="Magento\\Cms\\Block\\Block" block_id="slider-brand-id10"}}<div class="banner2-id10">{{block class="Magento\\Cms\\Block\\Block" block_id="banner2-id10"}}</div><div class="products-slider">{{block class="Sm\BasicProducts\Block\BasicProducts" template="Sm_BasicProducts::default-slider-v10.phtml" product_category="210" title="NEW ARRIVALS" nb_column1="4" nb_column2="4" nb_column3="3" nb_column4="2" nb_column5="1" product_limitation="8" img_width="300" img_height="300" product_addcart_display="1" product_addwishlist_display="1" product_addcompare_display="1" product_order_by="lastest_product"}}</div><div class="banner3-id10">{{block class="Magento\\Cms\\Block\\Block" block_id="banner3-id10"}}</div><div class="listingtab-custom">{{block class="Sm\ListingTabs\Block\ListingTabs" template="Sm_ListingTabs::default.phtml"}}</div></div> -
Copy and paste the following code into the Layout Update XML field:
1234567<referenceContainer name="page.bottom"><block class="Magento\Cms\Block\Block" name="block-bottom-id10"><arguments><argument name="block_id" xsi:type="string">block-bottom-id10</argument></arguments></block></referenceContainer>
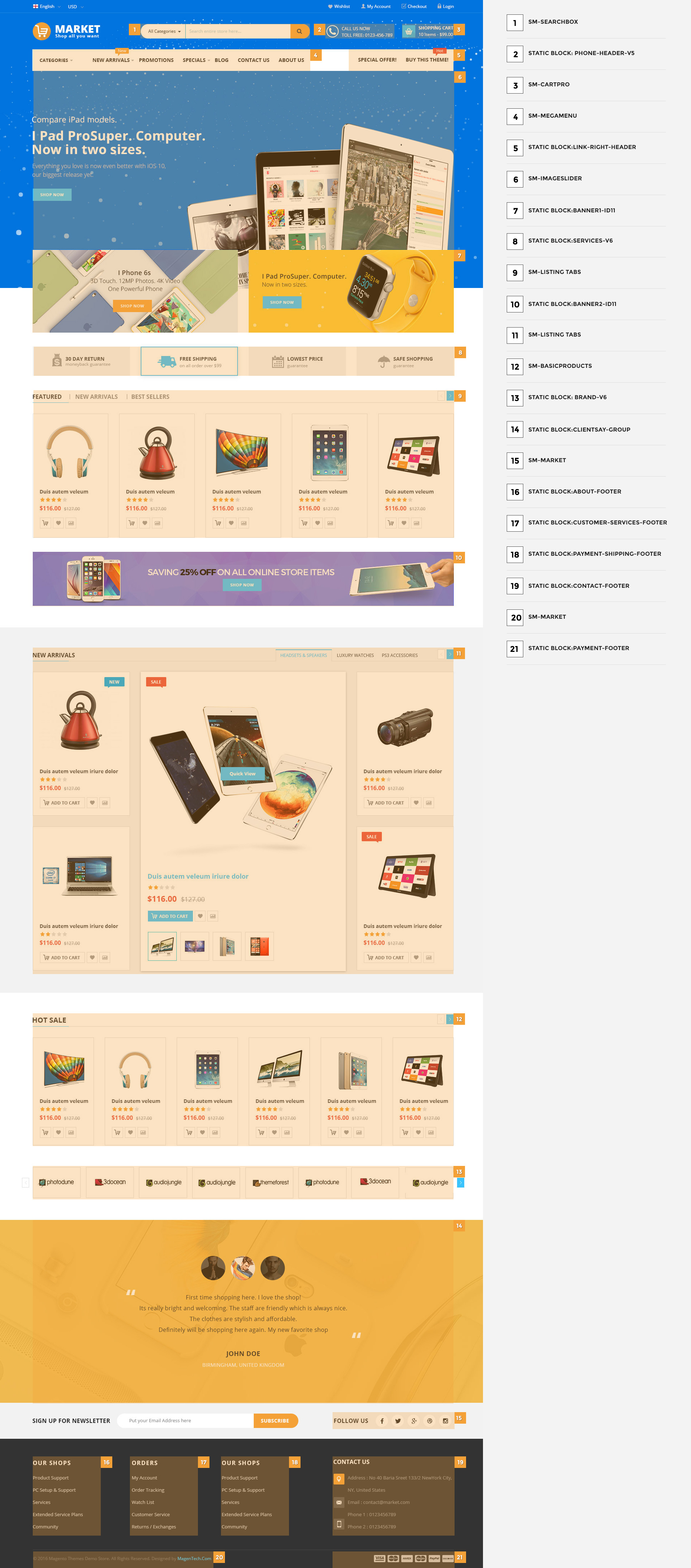
3.1.11 Home Style 11
Frontend of Home Style 11 - Layout Position

In the Admin Panel, please navigate to Content >> Elements >> Pages to create a new page in Pages section.
- Backend Setting: Please click Here to view.
-
Copy and paste the following code into the Content field:
12345678910111213141516<div class="home-page-11"><div class="banner1-id11">{{block class="Magento\\Cms\\Block\\Block" block_id="banner1-id11"}}</div><div class="top-services">{{block class="Magento\\Cms\\Block\\Block" block_id="services-v6"}}</div><div class="list-product-home">{{block class="Sm\ListingTabs\Block\ListingTabs" template="Sm_ListingTabs::default.phtml"}}</div><div class="banner2-id11">{{block class="Magento\\Cms\\Block\\Block" block_id="banner2-id11"}}</div><div class="full-wrapper listingtabs-full"><div class="container"><div class="listingtab-custom">{{block class="Sm\ListingTabs\Block\ListingTabs" template="Sm_ListingTabs::default-id11.phtml" display_title="1" product_limitation="10" title="New Arrivals" filter_type="categories" product_category="97,98,103" filter_order_by="lastest_product" nb_column1="1" nb_column2="1" nb_column3="1" nb_column4="1" nb_column5="1" img_width="500" img_height="500"}}</div></div></div><div class="products-slider">{{block class="Sm\BasicProducts\Block\BasicProducts" template="Sm_BasicProducts::default-slider-v10.phtml" title="Hot Sale" nb_column1="5" nb_column2="4" nb_column3="3" nb_column4="2" nb_column5="1" product_limitation="8" img_width="300" img_height="300" product_addcart_display="1" product_addwishlist_display="1" product_addcompare_display="1" product_order_by="best_sales"}}</div><div class="brand-wrapper">{{block class="Magento\\Cms\\Block\\Block" block_id="brand-v6"}}</div><div class="full-wrapper full-clientsay-group"><div class="container">{{block class="Magento\\Cms\\Block\\Block" block_id="clientsay-group"}}</div></div></div> -
Copy and paste the following code into the Layout Update XML field:
123<referenceContainer name="page.top"><block class="Sm\ImageSlider\Block\ImageSlider" name="imageslider" template="Sm_ImageSlider::default.phtml"/></referenceContainer>
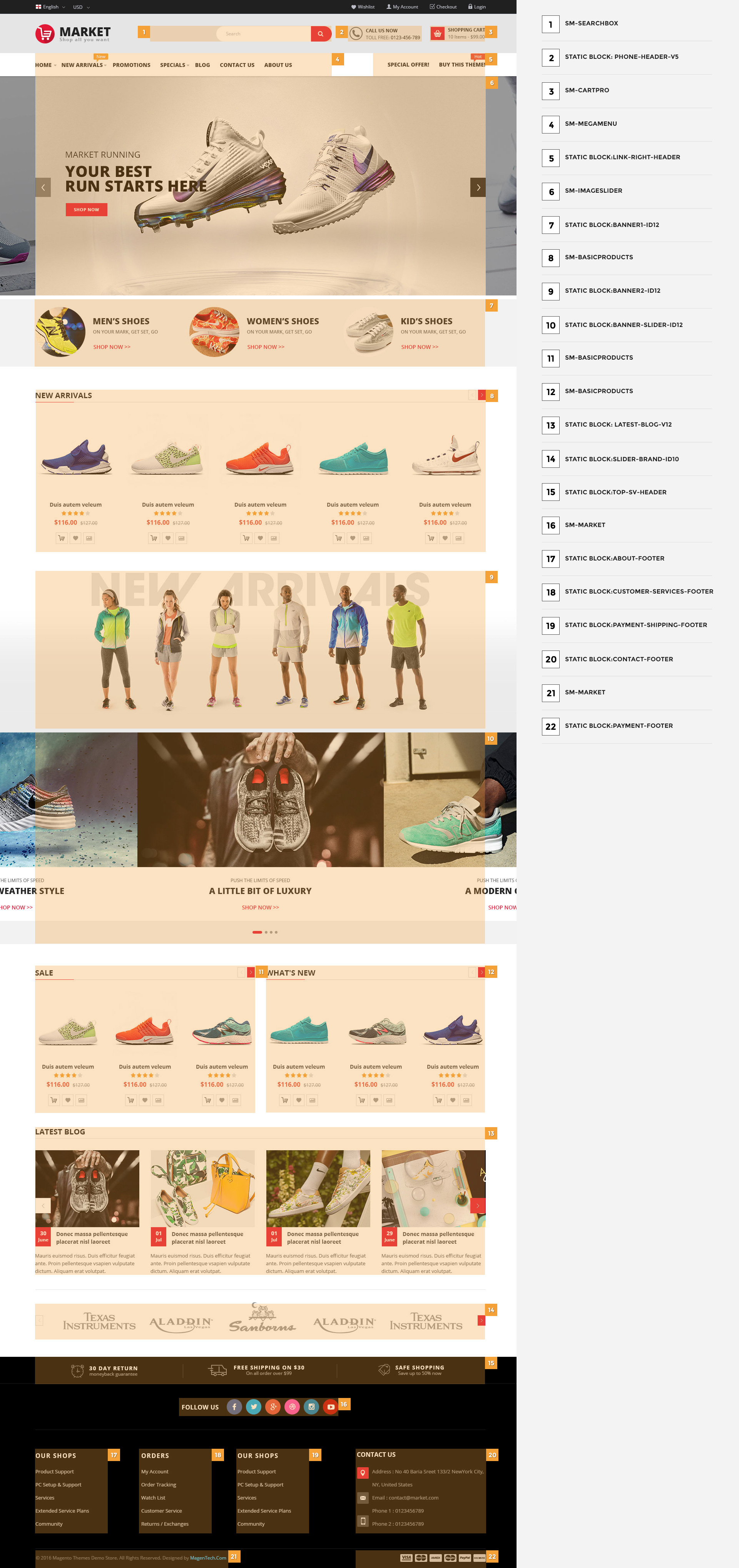
3.1.12 Home Style 12
Frontend of Home Style 12 - Layout Position

In the Admin Panel, please navigate to Content >> Elements >> Pages to create a new page in Pages section.
- Backend Setting: Please click Here to view.
-
Copy and paste the following code into the Content field:
1234567891011121314151617181920<div class="home-page-12"><div class="full-wrapper full-banner"><div class="container">{{block class="Magento\\Cms\\Block\\Block" block_id="banner1-id12"}}</div></div><div class="products-slider-top">{{block class="Sm\BasicProducts\Block\BasicProducts" template="Sm_BasicProducts::default-slider-v10.phtml" product_category="211" title="NEW ARRIVALS" nb_column1="5" nb_column2="4" nb_column3="3" nb_column4="2" nb_column5="1" product_limitation="8" img_width="300" img_height="300" product_addcart_display="1" product_addwishlist_display="1" product_addcompare_display="1" product_order_by="lastest_product"}}</div><div class="full-wrapper full-banner-center"><div class="container">{{block class="Magento\\Cms\\Block\\Block" block_id="banner2-id12"}}</div></div><div class="full-wrapper full-banner-slider"><div class="full-content">{{block class="Magento\\Cms\\Block\\Block" block_id="banner-slider-id12"}}</div></div><div class="products-slider-bottom"><div class="row"><div class="col-lg-6 col-md-6 slider-product">{{block class="Sm\BasicProducts\Block\BasicProducts" template="Sm_BasicProducts::default-slider-v10.phtml" product_category="211" title="Sale" nb_column1="3" nb_column2="2" nb_column3="3" nb_column4="2" nb_column5="1" product_limitation="8" img_width="300" img_height="300" product_addcart_display="1" product_addwishlist_display="1" product_addcompare_display="1" product_order_by="best_sales"}}</div><div class="col-lg-6 col-md-6 slider-product">{{block class="Sm\BasicProducts\Block\BasicProducts" template="Sm_BasicProducts::default-slider-v10.phtml" product_category="211" title="Most Viewed" nb_column1="3" nb_column2="2" nb_column3="3" nb_column4="2" nb_column5="1" product_limitation="8" img_width="300" img_height="300" product_addcart_display="1" product_addwishlist_display="1" product_addcompare_display="1" product_order_by="most_viewed"}}</div></div></div>{{block class="Magento\\Cms\\Block\\Block" block_id="latest-blog-v12"}}<div class="brand-slider-container">{{block class="Magento\\Cms\\Block\\Block" block_id="slider-brand-id10"}}</div></div> -
Copy and paste the following code into the Layout Update XML field:
123<referenceContainer name="page.top"><block class="Sm\ImageSlider\Block\ImageSlider" name="imageslider" template="Sm_ImageSlider::default.phtml"/></referenceContainer>
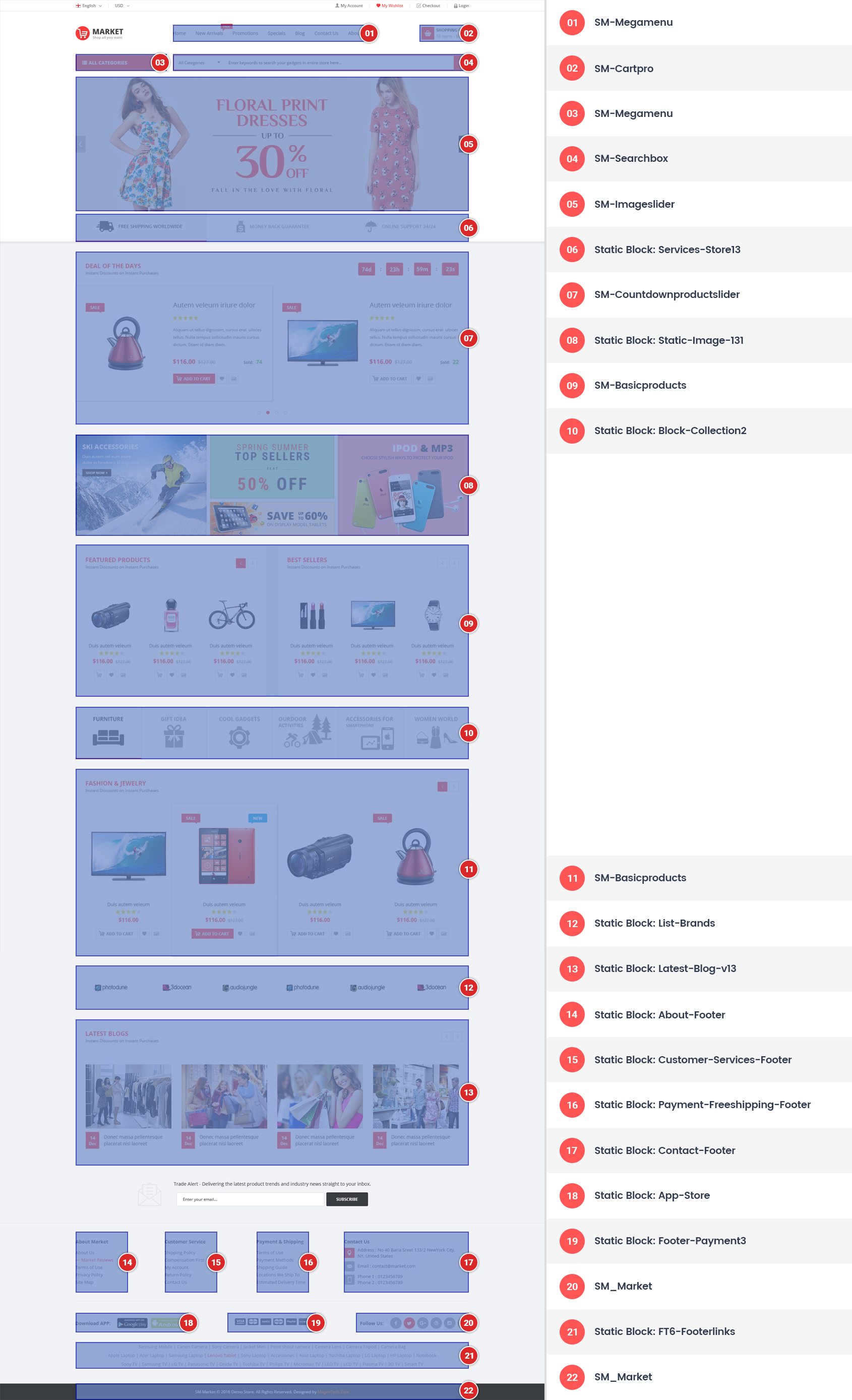
3.1.13 Home Style 13
Frontend of Home Style 13 - Layout Position

In the Admin Panel, please navigate to Content >> Elements >> Pages to create a new page in Pages section.
- Backend Setting: Please click Here to view.
-
Copy and paste the following code into the Content field:
123456789101112131415161718192021222324252627282930<div class="home-page-13"><div class="full-wrapper full-top-home"><div class="container"><div class="image-slider-home">{{block class="Sm\ImageSlider\Block\ImageSlider" template="Sm_ImageSlider::default.phtml"}}</div>{{block class="Magento\\Cms\\Block\\Block" block_id="services-store13"}}</div></div><div class="full-wrapper full-content-home"><div class="container"><div class="countdown-product-wrapper">{{block class="Sm\CountdownProductSlider\Block\CountdownProductSlider" template="Sm_CountdownProductSlider::default.phtml"}}</div><div class="static-image-131">{{block class="Magento\\Cms\\Block\\Block" block_id="static-image-131"}}</div><div class="row"><div class="col-lg-6 col-md-6"><div class="single-product-slider">{{block class="Sm\BasicProducts\Block\BasicProducts" template="Sm_BasicProducts::default-slider-2.phtml" product_category="97,98,99,100" title="Featured Products" pretext="Instant Discounts on Instant Purchases" nb_column1="3" nb_column2="2" nb_column3="3" nb_column4="2" nb_column5="1" product_limitation="6" img_width="300" img_height="300" product_order_by="most_viewed"}}</div></div><div class="col-lg-6 col-md-6"><div class="single-product-slider">{{block class="Sm\BasicProducts\Block\BasicProducts" template="Sm_BasicProducts::default-slider-2.phtml" product_category="97,98,99,100" title="Best Sellers" pretext="Instant Discounts on Instant Purchases" nb_column1="3" nb_column2="2" nb_column3="3" nb_column4="2" nb_column5="1" product_limitation="6" img_width="300" img_height="300" product_order_by="best_sales"}}</div></div></div><div class="home-collection">{{block class="Magento\\Cms\\Block\\Block" block_id="block-collection2"}}</div>{{block class="Sm\BasicProducts\Block\BasicProducts" template="Sm_BasicProducts::default-slider-2.phtml" product_category="97,98,99,100" title="Fashion & Jewelry" pretext="Instant Discounts on Instant Purchases" nb_column1="4" nb_column2="4" nb_column3="3" nb_column4="2" nb_column5="1" product_limitation="6" img_width="300" img_height="300" product_order_by="top_rating"}}<div class="home-brands">{{block class="Magento\\Cms\\Block\\Block" block_id="list-brands"}}</div><div class="slider-post-13">{{block class="Magento\\Cms\\Block\\Block" block_id="latest-blog-v13"}}</div><div class="newsletter-container"><div class="newsletter-content"><p>Trade Alert - Delivering the latest product trends and industry news straight to your inbox.</p>{{block class="Magento\Newsletter\Block\Subscribe" template="subscribe-home-id10.phtml"}}</div></div></div></div></div>
3.1.14 Home Style 14
Frontend of Home Style 14 - Layout Position

In the Admin Panel, please navigate to Content >> Elements >> Pages to create a new page in Pages section.
- Backend Setting: Please click Here to view.
-
Copy and paste the following code into the Content field:
1234567891011121314151617181920212223242526272829303132333435363738394041424344<div class="home-page-14"><div class="full-wrapper" style="background-color: #f2f3f7;"><div class="full-content"><div class="container"><div class="group-block slideshow-services">{{block class="Magento\\Cms\\Block\\Block" block_id="quicklinks"}}<div class="image-slider-home">{{block class="Sm\ImageSlider\Block\ImageSlider" template="Sm_ImageSlider::default.phtml"}}</div>{{block class="Magento\\Cms\\Block\\Block" block_id="services-store14"}}</div><div class="deal-group-product"><div class="group-block group-products deal-slider-id14"><div class="product-container"><div class="title-home"><h2>Deal Of The Days</h2></div>{{block class="Sm\Deals\Block\Deals" template="Sm_Deals::default-v4.phtml"}}</div></div><div class="group-block group-products group-block-title"><div class="product-container"><div class="title-home"><h2>Featured Products</h2></div>{{block class="Sm\BasicProducts\Block\BasicProducts" template="Sm_BasicProducts::default-slider-5.phtml" product_category="97,98,99,100" nb_column1="4" nb_column2="4" nb_column3="3" nb_column4="2" nb_column5="1" product_limitation="8" img_width="300" img_height="300" product_order_by="most_viewed"}}</div></div></div><div class="group-block top-collections-14">{{block class="Magento\\Cms\\Block\\Block" block_id="top-collections"}}</div><div class="group-block group-products"><div class="group-title" style="background-color: #3199e2;"><p>The Best Of <br />Smartphone</p><div class="button-view"><a class="btn-view" title="View All" href="#">View All</a></div></div><div class="product-container">{{block class="Sm\BasicProducts\Block\BasicProducts" template="Sm_BasicProducts::default-slider-3.phtml" product_category="97" nb_column1="6" nb_column2="4" nb_column3="3" nb_column4="2" nb_column5="1" product_limitation="8" img_width="300" img_height="300" product_order_by="best_sales"}}</div></div><div class="group-block group-products"><div class="group-title" style="background-color: #fd7b7b;"><p>Fashion<br /> & <br /> Jewelry</p><div class="button-view"><a class="btn-view" title="View All" href="#">View All</a></div></div><div class="product-container">{{block class="Sm\BasicProducts\Block\BasicProducts" template="Sm_BasicProducts::default-slider-3.phtml" product_category="98" nb_column1="6" nb_column2="4" nb_column3="3" nb_column4="2" nb_column5="1" product_limitation="8" img_width="300" img_height="300" product_order_by="best_sales"}}</div></div><div class="group-block slider-post-14">{{block class="Magento\\Cms\\Block\\Block" block_id="latest-blog-v14"}}</div><div class="group-block slider-brand-14">{{block class="Magento\\Cms\\Block\\Block" block_id="list-brands-slider"}}</div></div></div></div></div>
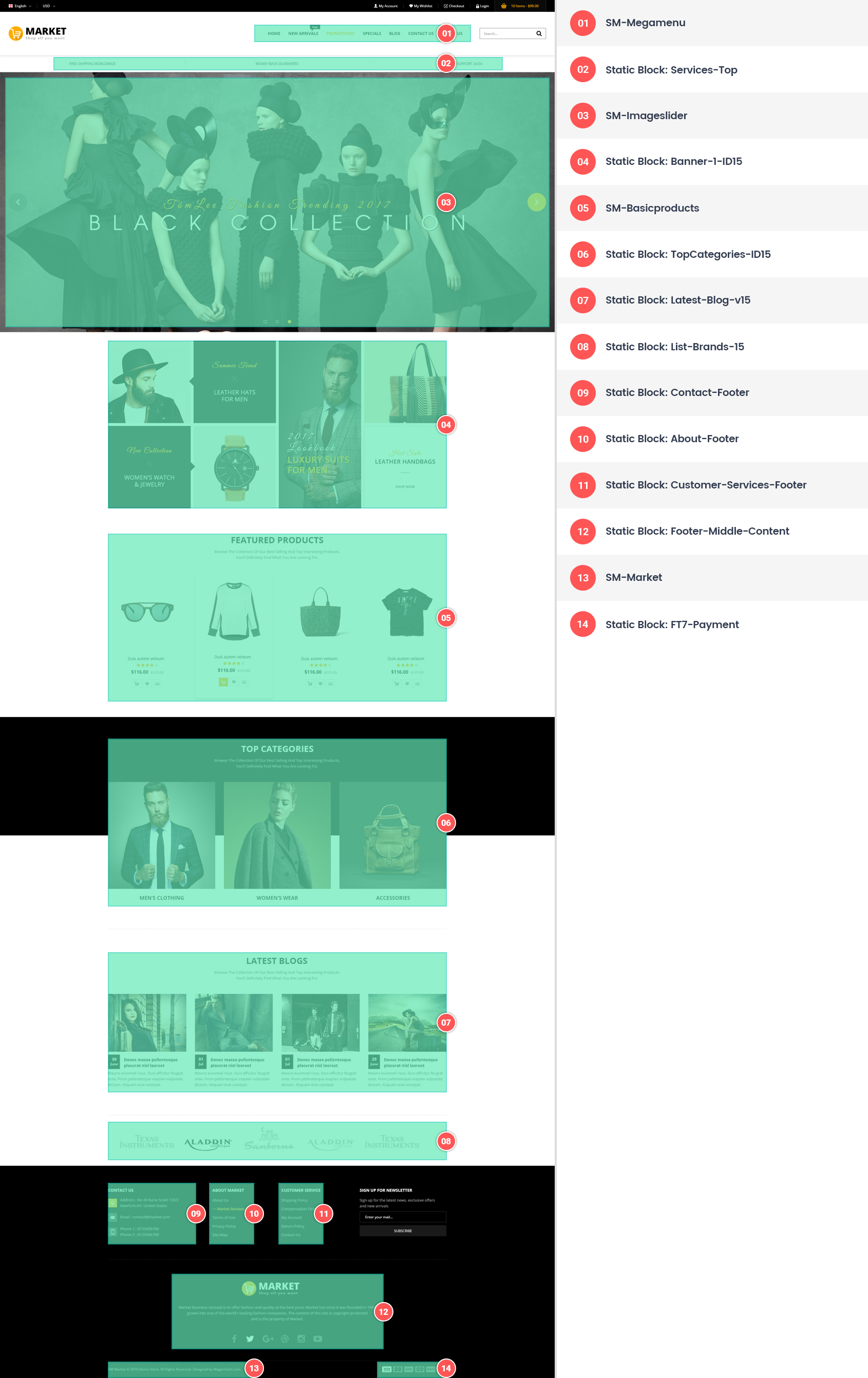
3.1.15 Home Style 15
Frontend of Home Style 15 - Layout Position

In the Admin Panel, please navigate to Content >> Elements >> Pages to create a new page in Pages section.
- Backend Setting: Please click Here to view.
-
Copy and paste the following code into the Content field:
1234567891011121314151617<div class="home-page-15"><div class="full-wrapper"><div class="full-content">{{block class="Magento\\Cms\\Block\\Block" block_id="services-top"}}<div class="image-slider-home">{{block class="Sm\ImageSlider\Block\ImageSlider" template="Sm_ImageSlider::default.phtml"}}</div></div></div>{{block class="Magento\\Cms\\Block\\Block" block_id="banner-1-id15"}}<div class="slider-product-home"><div class="title-home"><h2>Featured Products</h2></div><p class="short-des">Browse The Collection Of Our Best Selling And Top Interesting Products. <br /> You’ll Definitely Find What You Are Looking For.</p>{{block class="Sm\BasicProducts\Block\BasicProducts" template="Sm_BasicProducts::default-slider-4.phtml"}}</div><div class="full-wrapper"><div class="full-content">{{block class="Magento\\Cms\\Block\\Block" block_id="topcategories-id15"}}</div></div>{{block class="Magento\\Cms\\Block\\Block" block_id="latest-blog-v15"}} {{block class="Magento\\Cms\\Block\\Block" block_id="list-brand-15"}}</div>
Note: Set Default Page
- To set a default page for your Magento Site, in the Admin Panel you go to Stores>> Settings >>Configuration>>General>>Web>>Default Pages. Please click to see the Backend Settings.
- You need to change to the website / store view that you want to change (the dropdown menu in the upper left corner). You will probably have to create a new CMS page if you want to have something different from your default home page.
3.2 Configure Megamenu
- Step 1: Create a New Menu In Admin Panel, navigate to SM Megamenu >> Add New Menu (add group: “Mega Menu Vertical“, “Mega Menu Horizontal“.
- Step 2: Navigate to SM Megamenu >> Configuration & fill the ID number for the created menu in step 1
- Step 3: In order to add menu items, go to SM Megamenu >> Menu Manager >> click on ‘Edit’to open Menu Items to add items as you want
To enable Horizontal Megamenu on the frontend, please go to Content>> Elements>> Blocks and create a static block with Identifier * : “megamenu-horizontal”
- Please click Here to view the configuration of this static block.
Copy and paste the following code into the content tab of this static block:
|
1
|
<p>{{block class="Sm\MegaMenu\Block\MegaMenu\View" template="Sm_MegaMenu::megamenu-horizontal.phtml" theme="1" group_id="2"}}</p>
|
3.2.1 Horizontal Megamenu:

- Sortable Categories Items Please click Here to view.
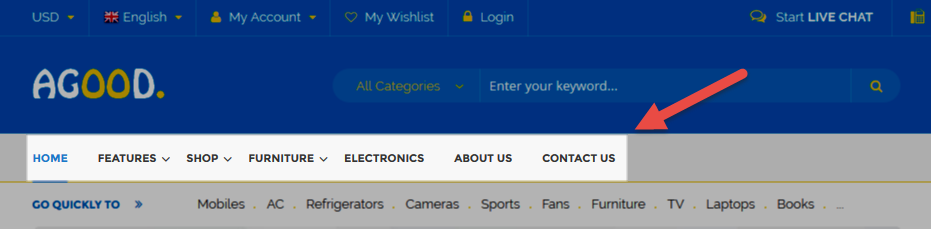
Home
Frontend Appearance 
- Backend Settings: Please click Here to view.
Copy and paste the following code into the Content field::
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
|
<div class="mega-home-content">
<div class="row">
<div class="col-lg-4 col-md-4 feature-column">
<h3 class="feature-title">Layouts</h3>
<ul>
<li><a href="{{store url=""}}?___store=default">Homepage Default</a></li>
<li><a href="{{store url=""}}?___store=french">Homepage Style 2</a></li>
<li><a href="{{store url=""}}?___store=german">Homepage Style 3</a></li>
<li><a href="{{store url=""}}?___store=argentina">Homepage Style 4</a></li>
<li><a href="{{store url=""}}?___store=benin">Homepage Style 5</a></li>
<li><a href="{{store url=""}}?___store=andorra">Homepage Style 6</a></li>
<li><a href="{{store url=""}}?___store=bolivia">Homepage Style 7</a></li>
<li><a href="{{store url=""}}?___store=somaliland">Homepage Style 8</a></li>
<li><a href="{{store url=""}}?___store=iran">Homepage Style 9</a></li>
<li><a href="{{store url=""}}?___store=armenia">Homepage Style 10</a></li>
<li><a href="{{store url=""}}?___store=cameroon">Homepage Style 11</a></li>
<li><a href="{{store url=""}}?___store=dominica">Homepage Style 12</a></li>
<li><a href="{{store url=""}}?___store=belgium">Boxed Layout</a></li>
</ul>
</div>
<div class="col-lg-4 col-md-4 feature-column">
<h3 class="feature-title">Headers</h3>
<ul>
<li><a href="{{store url=""}}?___store=default">Header Default</a></li>
<li><a href="{{store url=""}}?___store=french">Header Style 2</a></li>
<li><a href="{{store url=""}}?___store=german">Header Style 3</a></li>
<li><a href="{{store url=""}}?___store=argentina">Header Style 4</a></li>
<li><a href="{{store url=""}}?___store=benin">Header Style 5</a></li>
<li><a href="{{store url=""}}?___store=andorra">Header Style 6</a></li>
<li><a href="{{store url=""}}?___store=bolivia">Header Style 7</a></li>
<li><a href="{{store url=""}}?___store=somaliland">Header Style 8</a></li>
<li><a href="{{store url=""}}?___store=iran">Header Style 9</a></li>
<li><a href="{{store url=""}}?___store=armenia">Header Style 10</a></li>
<li><a href="{{store url=""}}?___store=cameroon">Header Style 11</a></li>
<li><a href="{{store url=""}}?___store=dominica">Header Style 12</a></li>
</ul>
</div>
<div class="col-lg-4 col-md-4 feature-column">
<h3 class="feature-title">Footers</h3>
<ul style="margin-bottom: 30px">
<li><a href="{{store url=""}}?___store=default">Footer Default</a></li>
<li><a href="{{store url=""}}?___store=iran">Footer Style 2</a></li>
<li><a href="{{store url=""}}?___store=armenia">Footer Style 3</a></li>
<li><a href="{{store url=""}}?___store=cameroon">Footer Style 4</a></li>
<li><a href="{{store url=""}}?___store=dominica">Footer Style 5</a></li>
</ul>
<h3 class="feature-title">Listing Layouts</h3>
<ul>
<li><a href="{{store url=""}}automotive-motorcycle.html?___store=french">Without Sidebar</a></li>
<li><a href="{{store url=""}}electronics.html?___store=french">Left Sidebar</a></li>
<li><a href="{{store url=""}}health-beauty.html?___store=french">Right Sidebar</a></li>
<li><a href="{{store url=""}}laptops-accessories.html?___store=french">Left - Right Sidebar</a></li>
</ul>
</div>
</div>
<div class="row" style="margin-top: 20px">
<div class="col-lg-4 col-md-4 feature-column">
<h3 class="feature-title">Detail Layouts</h3>
<ul>
<li><a href="{{store url=""}}emati-trasem-dacem-lotrem.html?___store=default">Product Detail - Full</a></li>
<li><a href="{{store url=""}}emati-trasem-dacem-lotrem.html?___store=french">Product Detail - Left Sidebar</a></li>
<li><a href="{{store url=""}}emati-trasem-dacem-lotrem.html?___store=german">Product Detail - Right Sidebar</a></li>
<li><a href="{{store url=""}}emati-trasem-dacem-lotrem.html?___store=default">Thumb Horizontal</a></li>
<li><a href="{{store url=""}}emati-trasem-dacem-lotrem.html?___store=argentina">Thumb Vertical</a></li>
</ul>
</div>
<div class="col-lg-4 col-md-4 feature-column">
<h3 class="feature-title">Zoom Types</h3>
<ul>
<li><a href="{{store url=""}}emati-trasem-dacem-lotrem.html?___store=default">Product Page Inner Zoom</a></li>
<li><a href="{{store url=""}}emati-trasem-dacem-lotrem.html?___store=french">Product Page Out Zoom</a></li>
<li><a href="{{store url=""}}emati-trasem-dacem-lotrem.html?___store=german">Product Page Lens Zoom</a></li>
</ul>
</div>
<div class="col-lg-4 col-md-4 feature-column">
<h3 class="feature-title">Tab Types</h3>
<ul>
<li><a href="{{store url=""}}emati-trasem-dacem-lotrem.html?___store=default">Vertical</a></li>
<li><a href="{{store url=""}}emati-trasem-dacem-lotrem.html?___store=french">Horizontal</a></li>
<li><a href="{{store url=""}}emati-trasem-dacem-lotrem.html?___store=german">Accordion</a></li>
</ul>
</div>
</div>
</div>
|
New Arrivals
Frontend Appearance 
- Backend Settings: Please click Here to view.
Note: Do the same with the others having same menu level.
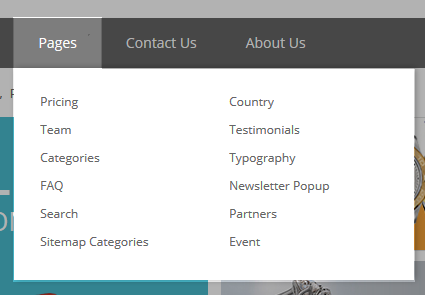
Pages
Frontend Appearance 
- Backend Settings: Please click Here to view.
- Backend Settings of ‘Dropdown Menu Page’: Please click Here to view.
Copy and paste the following code into the Content field::
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
<div class="page-content">
<div class="row">
<div class="col-lg-6 col-md-6">
<ul class="page-list">
<li><a title="Pricing" href="{{store url="pricing"}}">Pricing</a></li>
<li><a title="Team" href="{{store url="team"}}">Team</a></li>
<li><a title="Categories" href="{{store url="categories-page"}}">Categories</a></li>
<li><a title="FAQ" href="{{store url="faqs"}}">FAQ</a></li>
<li><a title="Search" href="{{store url="popular-search"}}">Search</a></li>
<li><a title="Sitemap Categories" href="{{store url="site-map"}}">Sitemap Categories</a></li>
</ul>
</div>
<div class="col-lg-6 col-md-6">
<ul class="page-list">
<li><a title="Country" href="{{store url="country-support"}}">Country</a></li>
<li><a title="Testimonials" href="{{store url="testimonials"}}">Testimonials</a></li>
<li><a title="Typography" href="{{store url="typography"}}">Typography</a></li>
<li><a title="Newsletter Popup" href="{{store url="popup-newsletter"}}">Newsletter Popup</a></li>
<li><a title="Partners" href="{{store url="partners"}}">Partners</a></li>
<li><a title="Event" href="{{store url="events"}}">Event</a></li>
</ul>
</div>
</div>
</div>
|
3.2.2 Vertical Megamenu:

- Sortable Categories Items Please click Here to view.
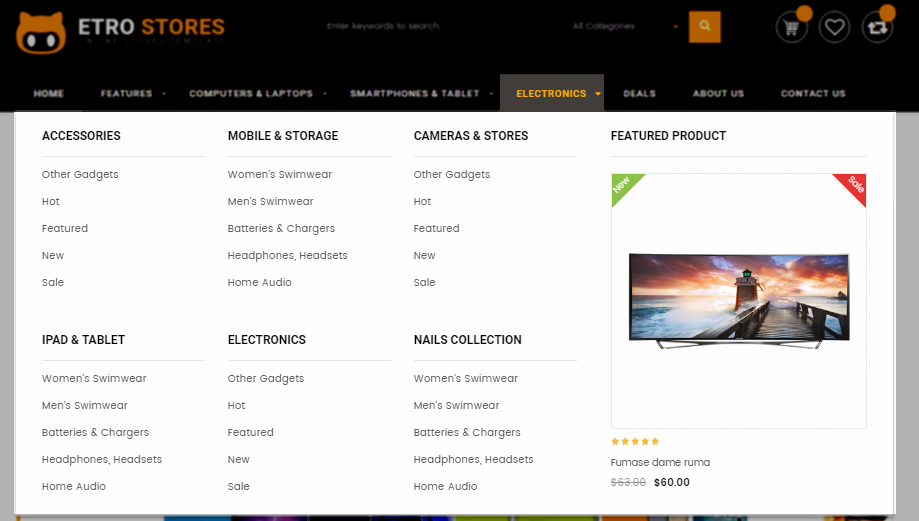
Electronics
Frontend Appearance 
- Backend Settings: Please click Here to view.
Note: The following items, having same level, would have same configuration as Electronics: Health & Beauty, Toys & Hobbies, Computers & Networking, Laptops & Accessories, Jewelry & Watches, etc. .
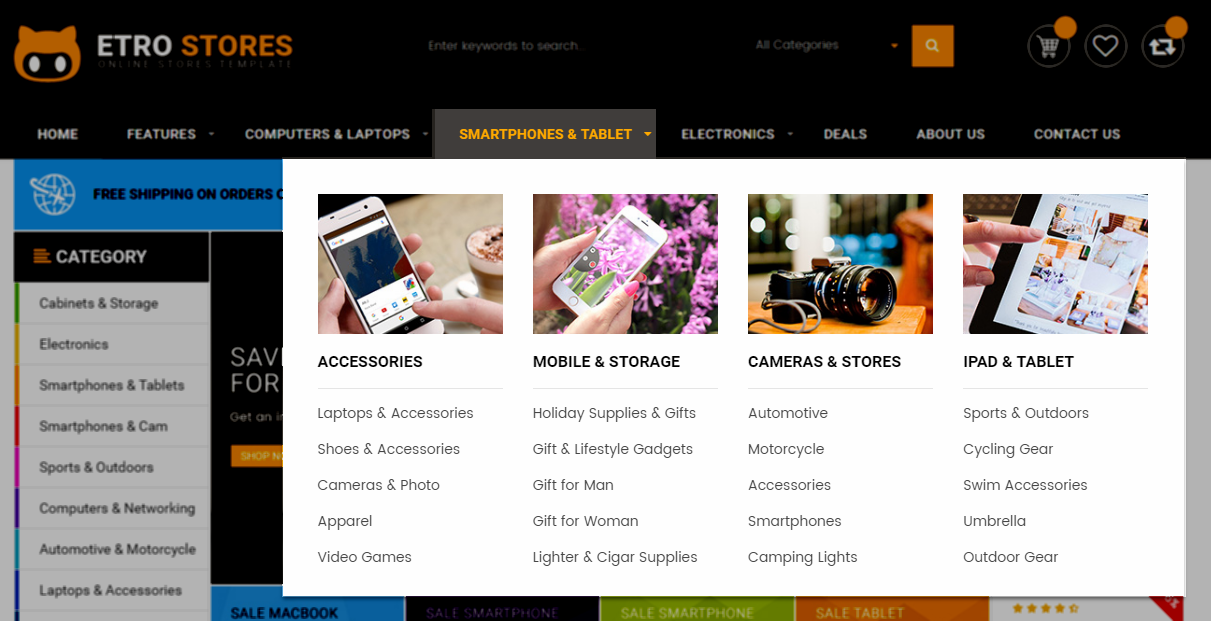
Smartphones & Tablets
Frontend Appearance 
- Backend Settings: Please click Here to view.
- Backend of ‘Group Categories Smartphone’: Please click Here to view.
- Backend of ‘Col-1′ in ‘Group Categories Smartphone’: Please click Here to view.
Note: Item Col-2 having same level would have same configuration as Col-1.
- Backend of ‘Camping & Hiking Gear’ in ‘Col-1′: Please click Here to view.
Note: Item Swim Gear, Cycling Gear having same level would have same configuration as Camping & Hiking Gear.
- Backend of ‘Poduct Megamenu’: Please click Here to view.
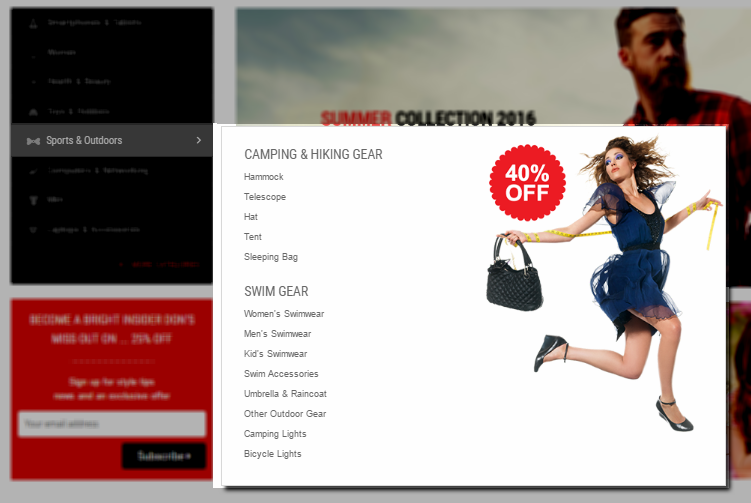
Sports & Outdoors
Frontend Appearance 
- Backend Settings: Please click Here to view.
- Backend of ‘Categories Sports & Outdoors’: Please click Here to view.
- Backend of ‘Cycling Gear’ in ‘Categories Sports & Outdoors’: Please click Here to view.
Note: The following items, having same level, would have same configuration as Cycling Gear: . Camping & Hiking Gear, Swim Gear.
- Backend of ‘Right Static Image’: Please click Here to view.
Copy and paste the following code into the Content field::
|
1
2
3
4
5
|
<div class="right-image-menu static-image">
<a title="Static Image" href="#">
<img src="{{media url="wysiwyg/mega-menu/mega-banner.png"}}" alt="Static Image" />
</a>
</div>
|
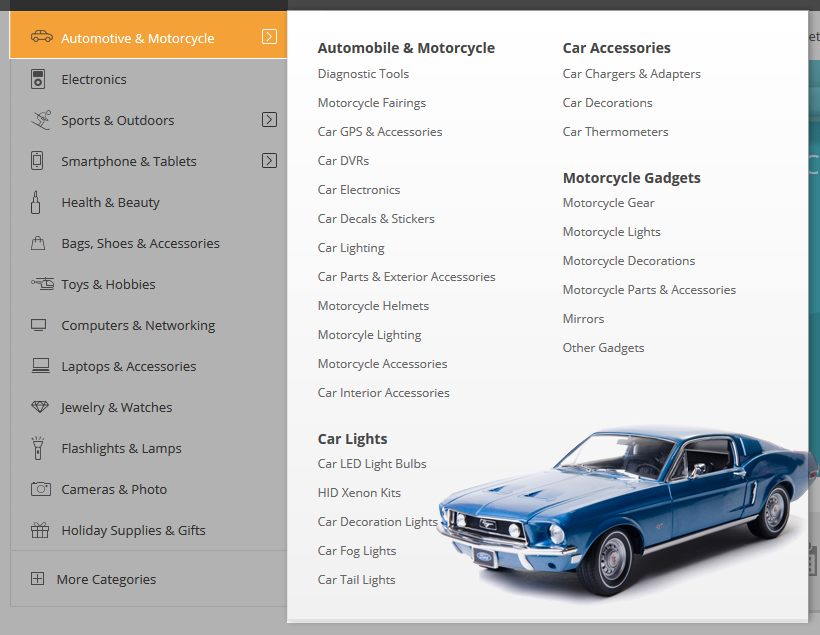
Automotive & Motorcycle
Frontend Appearance 
- Backend Settings: Please click Here to view.
- Backend of ‘Motorcycle’: Please click Here to view.
Note: The following items, having same level, would have same configuration as Motorcycle: . Car Accessories, Motorcycle Gadgets, Car Lights.
3.3 Configure Extensions
The SM Market front-page has been integrated with the extensions in the following list:
- SM Search Box
- SM Cart Pro
- SM Megamenu
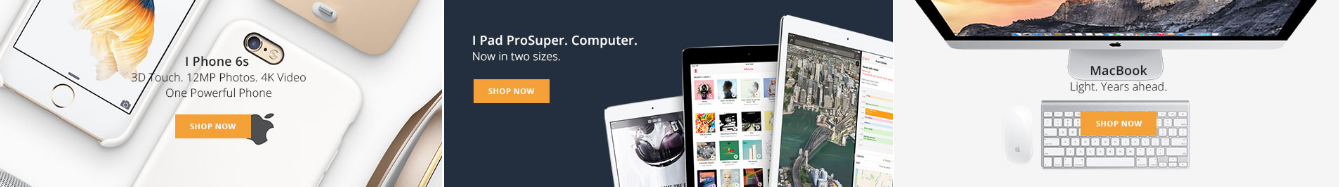
- SM Image Slider
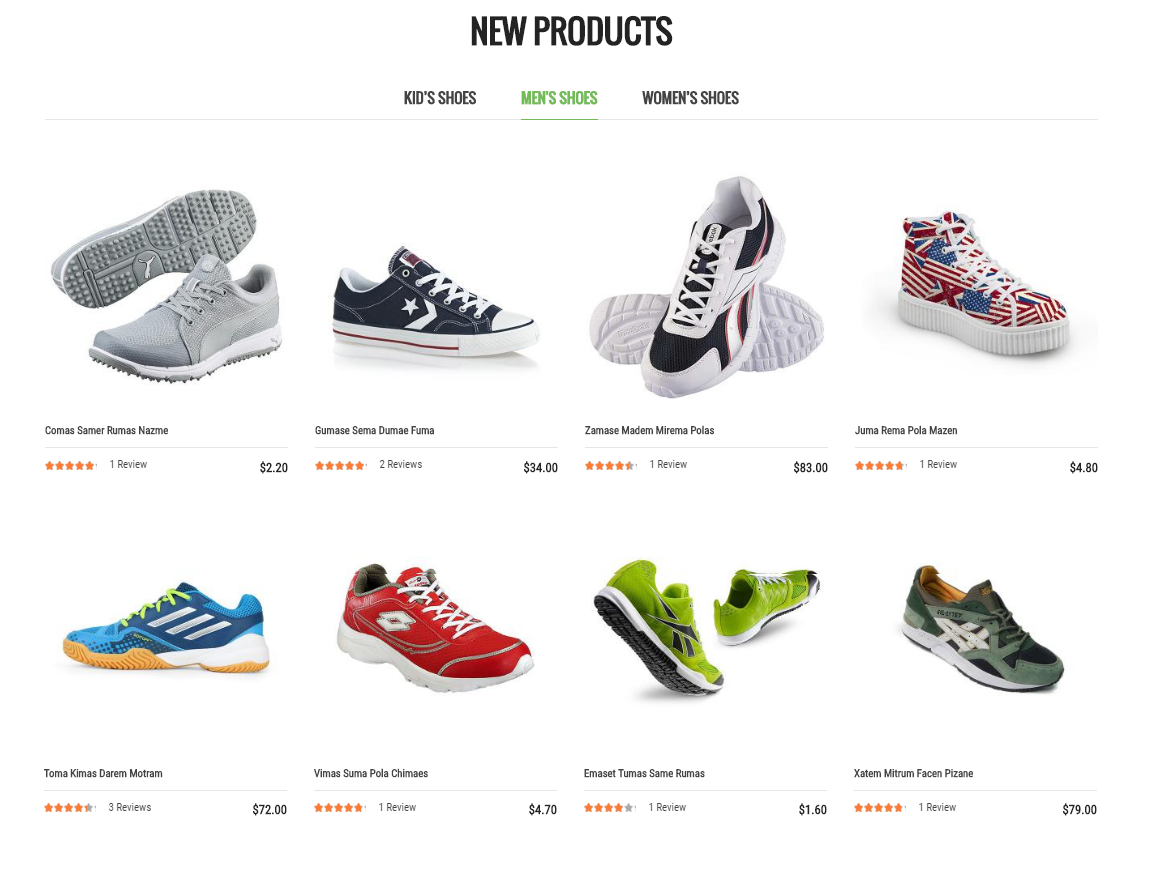
- SM Listing Tabs
- SM Categories
- SM Basic Products
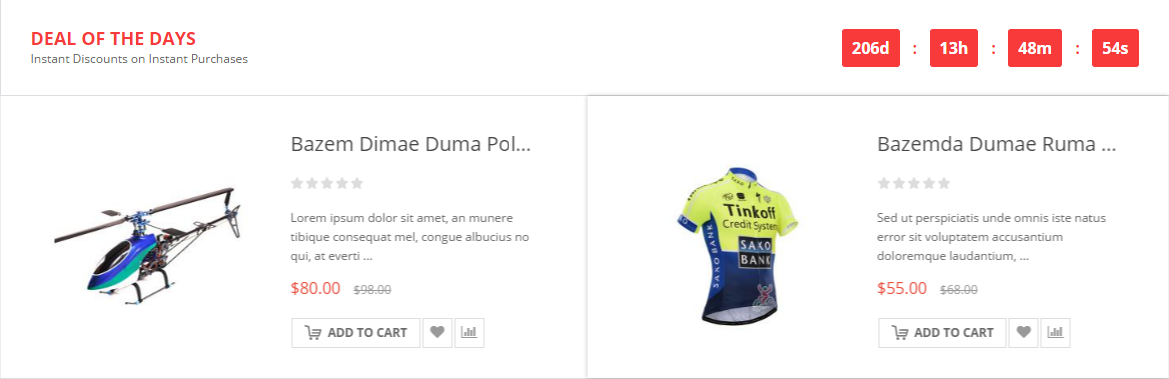
- SM Deals
- SM Quickview
- SM Listing Extend
- SM Listing Deals
- SM Shop By
- SM Countdown Product Slider
In SM Market Administration Page, please navigate to Stores>> Settings>> Configuration >> MAGENTECH to configure extensions as you want.
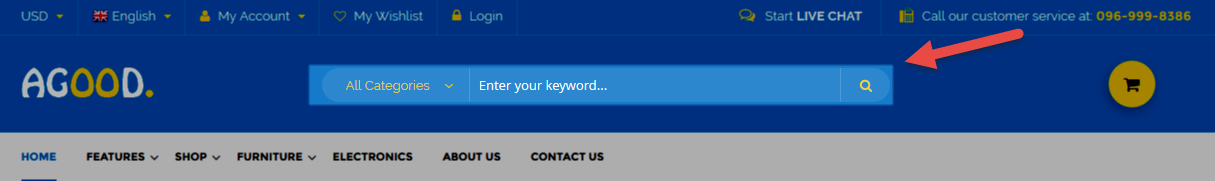
- Position: SM Search Box
- Frontend Appearance

- Backend of SM Search Box: Click Here
- Position: SM Cart Pro
- Frontend Appearance

- Backend of SM Cart Pro: Click Here
- Position: SM Megamenu
- Frontend Appearance
Horizontal Megamenu: 
Vertical Megamenu: 
- Backend of SM Megamenu: Click Here
- Position: SM Image Slider
- Frontend Appearance

- Backend of SM Image Slider: Click Here
- Position: SM Listing Tabs
- Frontend Appearance

- Backend of SM Listing Tabs: Click Here
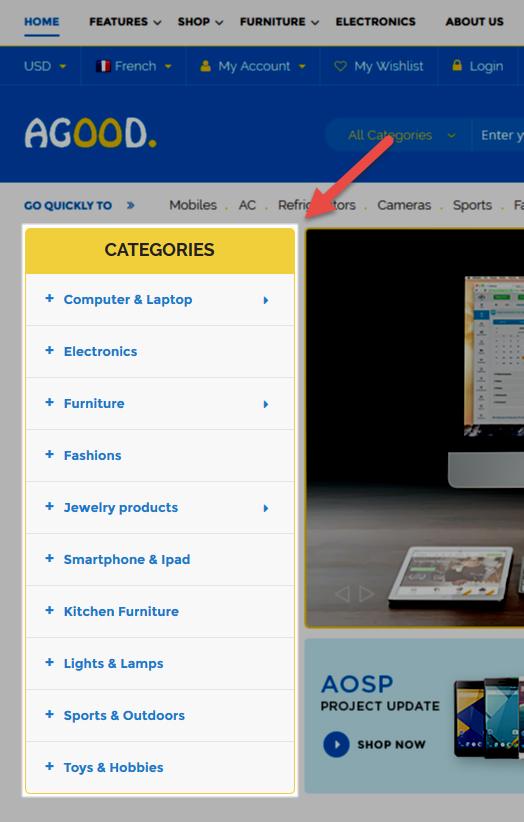
- Position: SM Categories
- Frontend Appearance

- Backend of SM Categories: Click Here
- Position: SM Basic Products
- Frontend Appearance

- Backend of SM Basic Products: Click Here
- Position: SM Deals
- Frontend Appearance

- Backend of SM Deals: Click Here
- Position: SM Quick View
- Frontend Appearance

- Backend of SM Quick View: Click Here
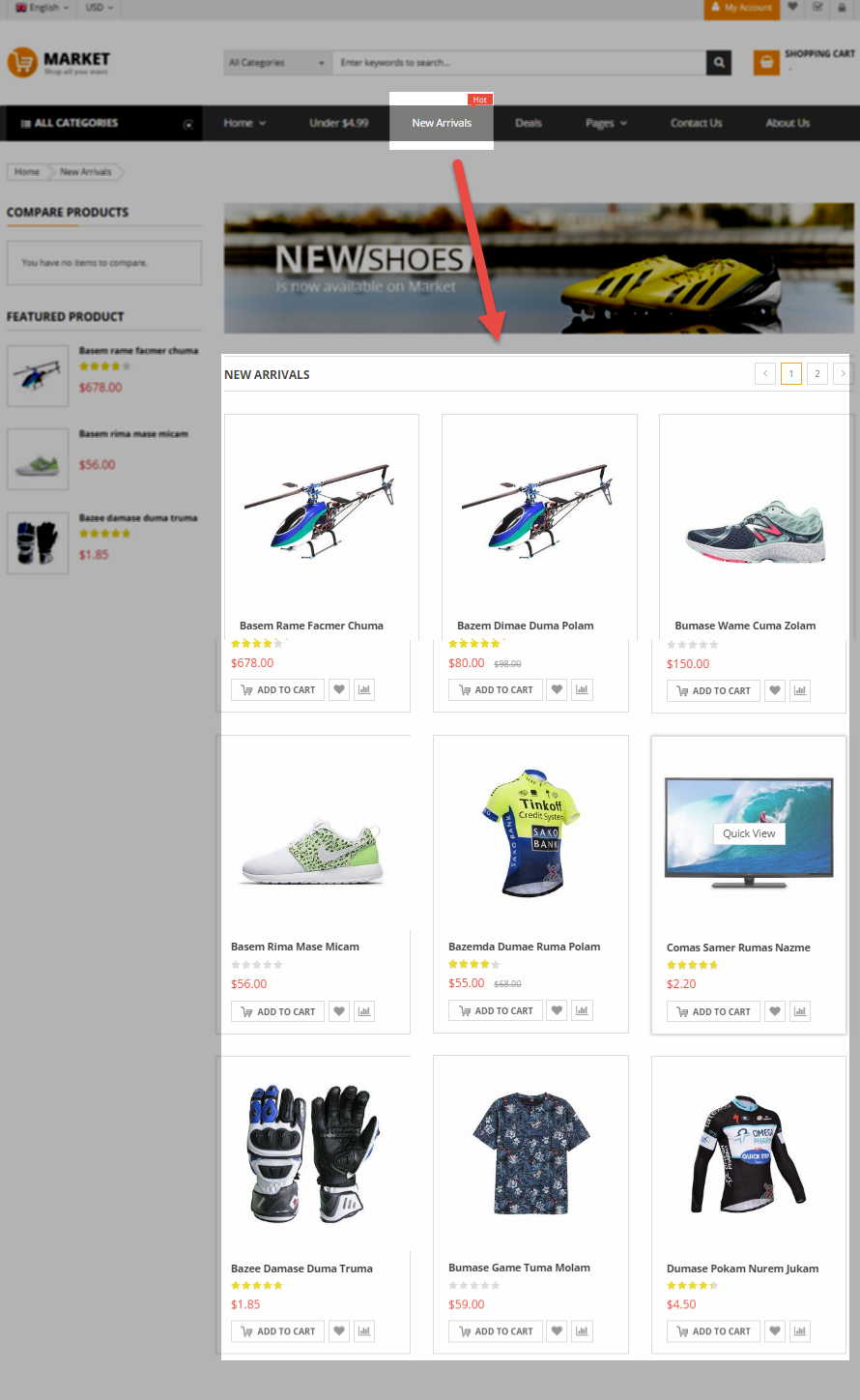
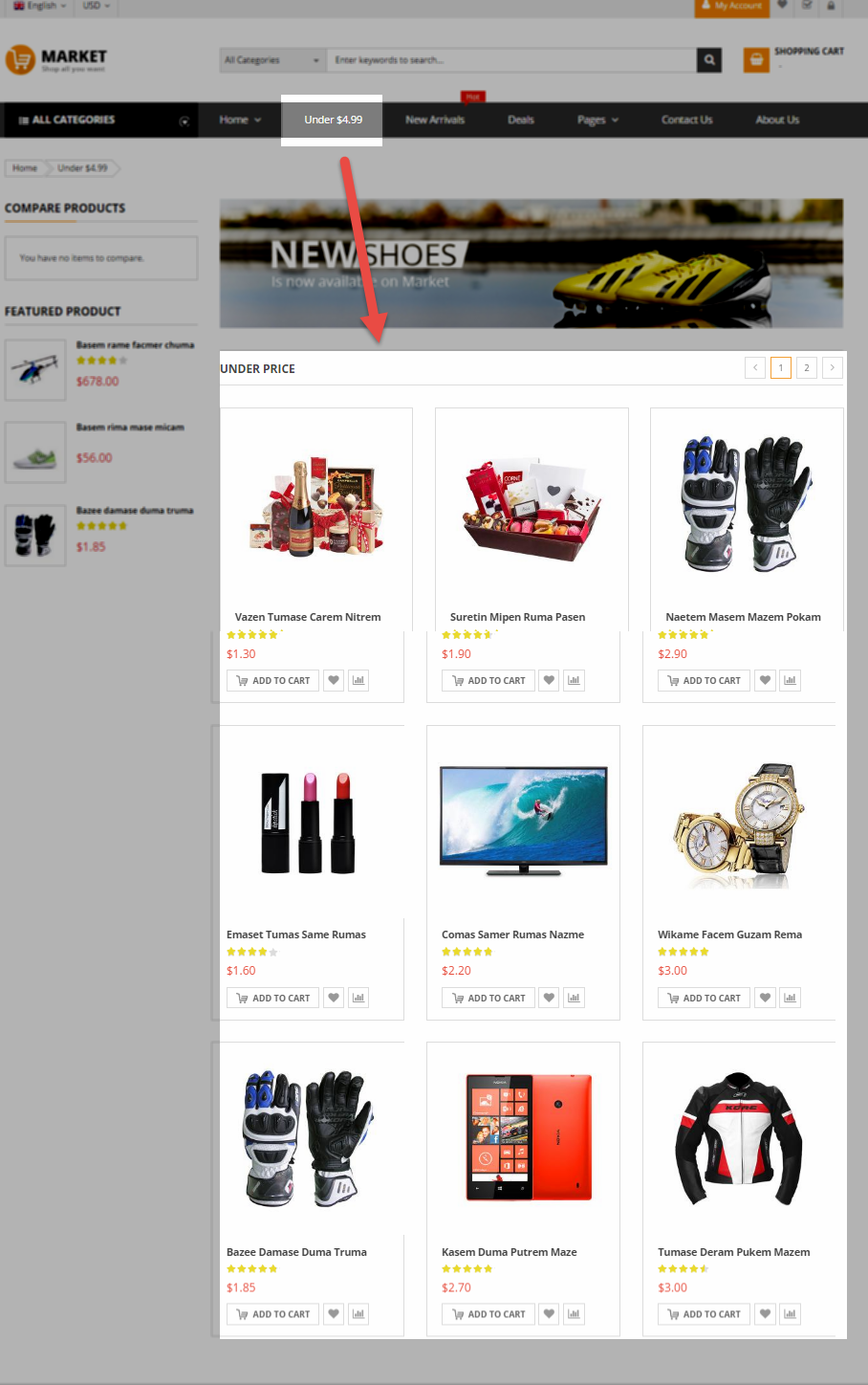
- Position: SM Listing Extend is showed in ‘New Arrivals’ and ‘Under $4.99′ page
- Frontend Appearance
‘New Arrivals’ page: 
‘Under $4.99′ page
- Backend of SM Listing Extend: Click Here
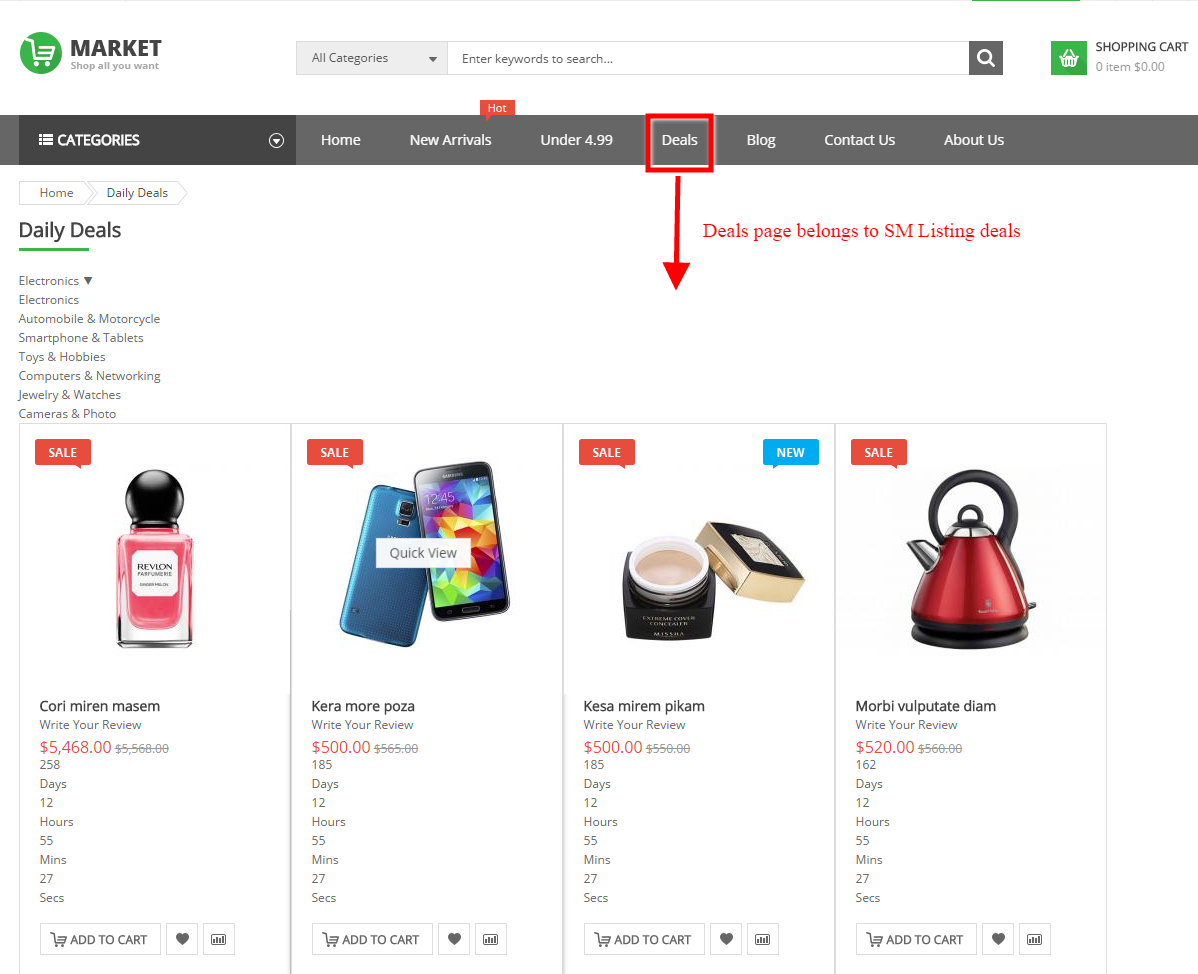
- Position: SM Listing Deals
- Frontend Appearance

- Backend of SM Listing Deals: Click Here
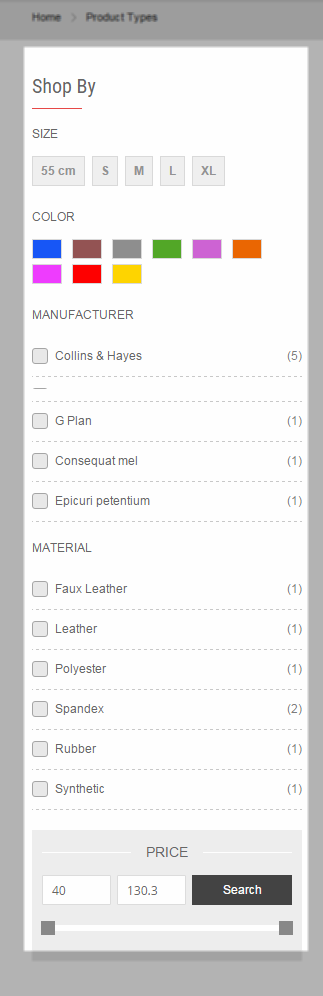
-
Position: SM Shop By
When you go to the Shop page, you will see the module on the left side of the page. - Frontend Appearance

- Backend of SM Shop By: Click Here
- Position: SM Countdown Product Slider
- Frontend Appearance

- Backend of SM Countdown Product Slider Here
3.4 Configure Static Blocks
The SM Market front-page has the following static blocks in the theme:
- Static Block:top-search
- Static Block:static-image-1
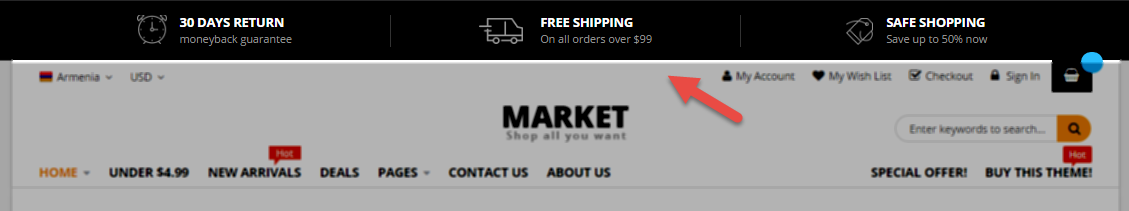
- Static Block:services-store
- Static Block:static-image-2
- Static Block:block-collection
- Static Block:about-footer
- Static Block:customer-services-footer
- Static Block:payment-shipping-footer
- Static Block:contact-footer
- Static Block:footer-links
- Static Block:payment-footer
- Static Block:static-image-3
- Static Block:static-image-4
- Static Block:clients-say-slider
- Static Block:static-image-sidebar
- Static Block:static-image-5
- Static Block:services-store-3
- Static Block:static-image-6
- Static Block:static-image-7
- Static Block:phone-header-v5
- Static Block:banner-v51
- Static Block:clientsay-v5
- Static Block:collection-v5
- Static Block:banner-v52
- Static Block:brand-v5
- Static Block:facebook-fanbox
- Static Block:banner-v53
- Static Block:lastest-blog-v5
- Static Block:services-v5
- Static Block:banner-v61
- Static Block:services-v6
- Static Block:lastest-blog-v6
- Static Block:brand-v6
- Static Block:services-v7
- Static Block:banner-71
- Static Block:banner-left-v7
- Static Block:banner-right-v7
- Static Block:collection-slider
- Static Block:banner-v81
- Static Block:banner-v82
- Static Block:link-right-header
- Static Block:banner1-id9
- Static Block:banner2-id9
- Static Block:top-sv-header
- Static Block:banner1-id10
- Static Block:brand-slider-id10
- Static Block:banner2-id10
- Static Block:banner3-id10
- Static Block:block-bottom-id10
- Static Block:banner1-id11
- Static Block:banner2-id11
- Static Block:clientsay-group
- Static Block:banner1-id12
- Static Block:banner2-id12
- Static Block:banner-slider-id12
- Static Block:latest-blog-v12
- Static Block:services-store13
- Static Block:static-image-131
- Static Block:block-collection2
- Static Block:list-brands
- Static Block:latest-blog-v13
- Static Block:app-store
- Static Block:footer-payment3
- Static Block:ft6-footerlinks
- Static Block:quicklinks
- Static Block:top-collections
- Static Block:latest-blog-v14
- Static Block:services-store14
- Static Block:list-brands-slider
- Static Block:ft7-footerlinks
- Static Block:ft7-payment
- Static Block:services-top
- Static Block:banner-1-id15
- Static Block:topcategories-id15
- Static Block:latest-blog-v15
- Static Block:list-brand-15
- Static Block:footer-middle-content
To create a new static block, go to Content>> Elements>> Blocks >> Add new block.
Static Block: top-search
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “top-search”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
|
<p>{{block class="Sm\SearchBox\Block\SearchBox" template="Sm_SearchBox::popular-search.phtml"}}</p>
|
Static Block: static-image-1
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “static-image-1″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
|
<ul class="static-image">
<li><a title="Static Image" href="#"> <img src="{{media url="wysiwyg/banner/banner1-1.jpg"}}" alt="Static Image" /> </a></li>
<li><a title="Static Image" href="#"> <img src="{{media url="wysiwyg/banner/banner1-2.jpg"}}" alt="Static Image" /> </a></li>
<li><a title="Static Image" href="#"> <img src="{{media url="wysiwyg/banner/banner1-3.jpg"}}" alt="Static Image" /> </a></li>
</ul>
|
Static Block: services-store
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “services-store”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
|
<div class="banner-policy">
<div class="inner">
<div class="policy policy1"><a title="90 days money back" href="#"><span class="ico-policy">ico policy</span>90 days<br />money back</a></div>
<div class="policy policy2"><a title="free shipping on all orders" href="#"><span class="ico-policy">ico policy</span>free shipping<br />on all orders</a></div>
<div class="policy policy3"><a title="lowest price guarantee" href="#"><span class="ico-policy">ico policy</span>lowest price guarantee</a></div>
<div class="policy policy4"><a title="safe shopping guarantee" href="#"><span class="ico-policy">ico policy</span>safe shopping guarantee</a></div>
</div>
</div>
|
Static Block: static-image-2
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “static-image-2″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
|
<div class="col-lg-4 col-md-4 col-sm-4 static-image"><a title="Static Image" href="#"><img src="{{media url="wysiwyg/banner/banner-4.jpg"}}" alt="Static Image" /></a></div>
<div class="col-lg-4 col-md-4 col-sm-4 static-image"><a class="image-top" title="Static Image" href="#"><img src="{{media url="wysiwyg/banner/banner-5.jpg"}}" alt="Static Image" /></a> <a title="Static Image" href="#"><img src="{{media url="wysiwyg/banner/banner-6.jpg"}}" alt="Static Image" /></a></div>
<div class="col-lg-4 col-md-4 col-sm-4 static-image"><a title="Static Image" href="#"><img src="{{media url="wysiwyg/banner/banner-7.jpg"}}" alt="Static Image" /></a></div>
|
Static Block: block-collection
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “block-collection”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
|
<div class="collections-wrap">
<div class="title-home-page"><span>Collections</span></div>
<ul class="collections">
<li class="collect collect1"><a href="#">Furniture</a></li>
<li class="collect collect2"><a href="#">Gift idea</a></li>
<li class="collect collect3"><a href="#">Cool gadgets</a></li>
<li class="collect collect4"><a href="#">Ourdoor<br /><span>activities</span></a></li>
<li class="collect collect5"><a href="#">Accessories for<br /><span>smartphone</span></a></li>
<li class="collect collect6"><a href="#">Women world</a></li>
</ul>
</div>
|
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “about-footer”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
<div class="footer-block">
<div class="footer-block-title">
<h3>About Market</h3>
</div>
<div class="footer-block-content">
<ul class="links-footer">
<li><a title="About Us" href="{{store url=""}}about-us.html">About Us</a></li>
<li><a title="Market Reviews" href="#">Market Reviews</a></li>
<li><a title="Terms of Use" href="#">Terms of Use</a></li>
<li><a title="Privacy Policy" href="#">Privacy Policy</a></li>
<li><a title="Site Map" href="#">Site Map</a></li>
</ul>
</div>
</div>
|
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “customer-services-footer”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
<div class="footer-block">
<div class="footer-block-title">
<h3>Customer Service</h3>
</div>
<div class="footer-block-content">
<ul class="links-footer">
<li><a title="Shipping Policy" href="#">Shipping Policy</a></li>
<li><a title="Compensation First" href="#">Compensation First</a></li>
<li><a title="My Account" href="{{store url=""}}customer/account">My Account</a></li>
<li><a title="Return Policy" href="#">Return Policy</a></li>
<li><a title="Contact Us" href="{{store url=""}}contact-us.html">Contact Us</a></li>
</ul>
</div>
</div>
|
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “payment-shipping-footer”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
<div class="footer-block">
<div class="footer-block-title">
<h3>Payment & Shipping</h3>
</div>
<div class="footer-block-content">
<ul class="links-footer">
<li><a title="Terms of Use" href="#">Terms of Use</a></li>
<li><a title="Payment Methods" href="#">Payment Methods</a></li>
<li><a title="Shipping Guide" href="#">Shipping Guide</a></li>
<li><a title="Locations We Ship To" href="#">Locations We Ship To</a></li>
<li><a title="Estimated Delivery Time" href="#">Estimated Delivery Time</a></li>
</ul>
</div>
</div>
|
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “contact-footer”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “footer-links”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
<div class="footer-links-w">
<div class="label-link">Top Stores : Brand Directory | Store Directory</div>
<ul>
<li>
<h2>MOST SEARCHED KEYWORDS MARKET:</h2>
<a href="#">Xiaomi Mi3</a> | <a href="#">Digiflip Pro XT 712 Tablet</a> | <a href="#">Mi 3 Phones</a> | <a href="#">View all</a></li>
<li>
<h2>MOBILES:</h2>
<a href="#">Moto E</a> | <a href="#">Samsung Mobile</a> | <a href="#">Micromax Mobile</a> | <a href="#">Nokia Mobile</a> | <a href="#">HTC Mobile</a> | <a href="#">Sony Mobile</a> | <a href="#">Apple Mobile</a> | <a href="#">LG Mobile</a> | <a href="#">Karbonn Mobile</a> | <a href="#">View all</a></li>
<li>
<h2>CAMERA:</h2>
<a href="#">Nikon Camera</a> | <a href="#">Canon Camera</a> | <a href="#">Sony Camera</a> | <a href="#">Samsung Camera</a> | <a href="#">Point shoot camera</a> | <a href="#">Camera Lens</a> | <a href="#">Camera Tripod</a> | <a href="#">Camera Bag</a> | <a href="#">View all</a></li>
<li>
<h2>LAPTOPS:</h2>
<a href="#">Apple Laptop</a> | <a href="#">Acer Laptop</a> | <a href="#">Samsung Laptop</a> | <a href="#">Lenovo Laptop</a> | <a href="#">Sony Laptop</a> | <a href="#">Dell Laptop</a> | <a href="#">Asus Laptop</a> | <a href="#">Toshiba Laptop</a> | <a href="#">LG Laptop</a> | <a href="#">HP Laptop</a> | <a href="#">Notebook</a> | <a href="#">View all</a></li>
<li>
<h2>TVS:</h2>
<a href="#">Sony TV</a> | <a href="#">Samsung TV</a> | <a href="#">LG TV</a> | <a href="#">Panasonic TV</a> | <a href="#">Onida TV</a> | <a href="#">Toshiba TV</a> | <a href="#">Philips TV</a> | <a href="#">Micromax TV</a> | <a href="#">LED TV</a> | <a href="#">LCD TV</a> | <a href="#">Plasma TV</a> | <a href="#">3D TV</a> | <a href="#">Smart TV</a> | <a href="#">View all</a></li>
<li>
<h2>TABLETS:</h2>
<a href="#">Micromax Tablets</a> | <a href="#">HCL Tablets</a> | <a href="#">Samsung Tablets</a> | <a href="#">Lenovo Tablets</a> | <a href="#">Karbonn Tablets</a> | <a href="#">Asus Tablets</a> | <a href="#">Apple Tablets</a> | <a href="#">View all</a></li>
<li>
<h2>WATCHES:</h2>
<a href="#">FCUK Watches</a> | <a href="#">Titan Watches</a> | <a href="#">Casio Watches</a> | <a href="#">Fastrack Watches</a> | <a href="#">Timex Watches</a> | <a href="#">Fossil Watches</a> | <a href="#">Diesel Watches</a> | <a href="#">Luxury Watches</a> | <a href="#">View all</a></li>
<li>
<h2>CLOTHING:</h2>
<a href="#">Shirts</a> | <a href="#">Jeans</a> | <a href="#">T shirts</a> | <a href="#">Kurtis</a> | <a href="#">Sarees</a> | <a href="#">Levis Jeans</a> | <a href="#">Killer Jeans</a> | <a href="#">Pepe Jeans</a> | <a href="#">Arrow Shirts</a> | <a href="#">Ethnic Wear</a> | <a href="#">Formal Shirts</a> | <a href="#">Peter England Shirts</a> | <a href="#">View all</a></li>
<li>
<h2>FOOTWEAR:</h2>
<a href="#">Shoes</a> | <a href="#">Casual Shoes</a> | <a href="#">Sports Shoes</a> | <a href="#">Formal Shoes</a> | <a href="#">Adidas Shoes</a> | <a href="#">Gas Shoes</a> | <a href="#">Puma Shoes</a> | <a href="#">Reebok Shoes</a> | <a href="#">Woodland Shoes</a> | <a href="#">Red tape Shoes</a> | <a href="#">Nike Shoes</a> | <a href="#">View all</a></li>
</ul>
</div>
|
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “payment-footer”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
|
<p><img src="{{media url="wysiwyg/payment/payment.png"}}" alt="Payment" /></p>
|
Static Block: static-image-3
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “static-image-3″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
|
<div class="static-image">
<div class="col-1-image"><a class="image-1" title="Static Image" href="#"> <img src="{{media url="wysiwyg/banner/banner2-1.jpg"}}" alt="Static Image" /> </a> <a class="image-2" title="Static Image" href="#"> <img src="{{media url="wysiwyg/banner/banner2-2.jpg"}}" alt="Static Image" /> </a> <a class="image-3" title="Static Image" href="#"> <img src="{{media url="wysiwyg/banner/banner2-3.jpg"}}" alt="Static Image" /> </a></div>
<div class="col-2-image"><a title="Static Image" href="#"> <img src="{{media url="wysiwyg/banner/banner2-4.jpg"}}" alt="Static Image" /> </a></div>
</div>
|
Static Block: static-image-4
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “static-image-4″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
|
<div class="static-image"><a title="Static Image" href="#"> <img src="{{media url="wysiwyg/banner/banner2-5.jpg"}}" alt="Static Image" /> </a></div>
|
Static Block: clients-say-slider
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “clients-say-slider”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
|
<div class="block clients-say">
<div class="block-title filter-title"><strong>Clients say</strong></div>
<div class="block-content block-content-clients-say">
<div class="clients-say-slider">
<div class="item">
<div class="client-description">Aliquam ut tellus dignissim, cursus erat ultricies tellus. Nulla tempus sollicitudin mauris cursus dictum. Etiam id diam diam.</div>
<div class="client-info"><img src="{{media url="wysiwyg/clientsay/client-img1.jpg"}}" alt="Static Image" />
<div class="info-detail">
<h3>Aliquam Tellus</h3>
<p>Vitae Ornare Mauris</p>
</div>
</div>
</div>
<div class="item">
<div class="client-description">Aliquam ut tellus dignissim, cursus erat ultricies tellus. Nulla tempus sollicitudin mauris cursus dictum. Etiam id diam diam.</div>
<div class="client-info"><img src="{{media url="wysiwyg/clientsay/client-img2.jpg"}}" alt="Static Image" />
<div class="info-detail">
<h3>Aliquam Tellus</h3>
<p>Vitae Ornare Mauris</p>
</div>
</div>
</div>
<div class="item">
<div class="client-description">Aliquam ut tellus dignissim, cursus erat ultricies tellus. Nulla tempus sollicitudin mauris cursus dictum. Etiam id diam diam.</div>
<div class="client-info"><img src="{{media url="wysiwyg/clientsay/client-img1.jpg"}}" alt="Static Image" />
<div class="info-detail">
<h3>Aliquam Tellus</h3>
<p>Vitae Ornare Mauris</p>
</div>
</div>
</div>
</div>
<script type="text/javascript">// <![CDATA[
jQuery(document).ready(function($) {
var owl_clientsay = $(".clients-say-slider");
owl_clientsay.owlCarousel({
responsive:{
0:{
items:1
},
480:{
items:1
},
768:{
items:1
},
992:{
items:1
},
1200:{
items:1
}
},
autoplay:false,
loop:true,
nav : true,
dots: false,
autoplaySpeed : 500,
navSpeed : 500,
dotsSpeed : 500,
autoplayHoverPause: true,
margin:20,
});
});
// ]]></script>
</div>
</div>
|
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “static-image-sidebar”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
|
<div class="static-image-sidebar static-image"><a title="Static Image" href="#"> <img src="{{media url="wysiwyg/banner/banner2-6.jpg"}}" alt="Static Image" /> </a></div>
|
Static Block: static-image-5
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “static-image-5″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
|
<div class="static-image"><a title="Static Image" href="#"><img src="{{media url="wysiwyg/banner/banner3-1.jpg"}}" alt="Static Image" /></a></div>
|
Static Block: services-store-3
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “services-store-3″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
|
<div class="banner-policy">
<div class="inner">
<div class="policy policy1"><a title="90 days money back" href="#"> <span class="ico-policy">ico policy</span> <span class="info-service"> <span class="title-sv">30 DAY RETURN</span> <span>moneyback guarantee</span> </span> </a></div>
<div class="policy policy2"><a title="free shipping on all orders" href="#"> <span class="ico-policy">ico policy</span> <span class="info-service"> <span class="title-sv">FREE SHIPPING</span> <span>on all order over $99</span> </span> </a></div>
<div class="policy policy3"><a title="lowest price guarantee" href="#"> <span class="ico-policy">ico policy</span> <span class="info-service"> <span class="title-sv">LOWEST PRICE</span> <span>guarantee</span> </span> </a></div>
<div class="policy policy4"><a title="safe shopping guarantee" href="#"> <span class="ico-policy">ico policy</span> <span class="info-service"> <span class="title-sv">SAFE SHOPPING</span> <span>guarantee</span> </span> </a></div>
</div>
</div>
|
Static Block: static-image-6
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “static-image-6″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
|
<div class="static-image-content">
<div class="static-image"><a title="Static Image" href="#"><img src="{{media url="wysiwyg/banner/banner3-2.jpg"}}" alt="Static Image" /></a></div>
<div class="static-image"><a class="first-image" title="Static Image" href="#"><img src="{{media url="wysiwyg/banner/banner3-3.jpg"}}" alt="Static Image" /></a> <a title="Static Image" href="#"><img src="{{media url="wysiwyg/banner/banner3-4.jpg"}}" alt="Static Image" /></a></div>
<div class="static-image"><a title="Static Image" href="#"><img src="{{media url="wysiwyg/banner/banner3-5.jpg"}}" alt="Static Image" /></a></div>
</div>
|
Static Block: static-image-7
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “static-image-7″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
|
<div class="static-image-7">
<div class="static-image"><a title="Static Image" href="#"><img src="{{media url="wysiwyg/banner/banner3-6.jpg"}}" alt="Static Image" /></a></div>
</div>
|
Static Block: phone-header-v5
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “phone-header-v5″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
|
<div class="phone-header">
<h3>Call Us Now</h3>
<p>TOLL FREE: 0123-456-789</p>
</div>
|
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “banner-v51″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
|
<div class="banner-v51">
<div class="left-banner static-image"><a title="Static Image" href="#"> <img src="{{media url="wysiwyg/banner/banner-v51.jpg"}}" alt="Banner" /> </a></div>
<div class="right-banner static-image"><a title="Static Image" href="#"> <img src="{{media url="wysiwyg/banner/banner-v52.jpg"}}" alt="Banner" /> </a> <a title="Static Image" href="#"> <img src="{{media url="wysiwyg/banner/banner-v53.jpg"}}" alt="Banner" /> </a></div>
</div>
|
Static Block: client-say-v5
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “client-say-v5″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
|
<div class="clients-say-container">
<div class="title-home">
<h2><span>Clients Say</span></h2>
</div>
<div class="clientsay-wrap">
<div class="clients-say-content">
<div class="clients-say-slider">
<div class="item">
<div class="item-inner">
<div class="image-box-client">
<div class="image"><img src="{{media url="wysiwyg/clients/client-1-v5.jpg"}}" alt="Client" /></div>
</div>
<div class="info-client">
<h3>John Doe</h3>
<div class="description">Donec sit amet vulputate velit. Aenean tempus nisl ac fermentum tincidunt. Nam aliquet enim quam scelerisque rutrum.</div>
</div>
</div>
</div>
<div class="item">
<div class="item-inner">
<div class="image-box-client">
<div class="image"><img src="{{media url="wysiwyg/clients/client-1-v5.jpg"}}" alt="Client" /></div>
</div>
<div class="info-client">
<h3>John Doe</h3>
<div class="description">Donec sit amet vulputate velit. Aenean tempus nisl ac fermentum tincidunt. Nam aliquet enim quam scelerisque rutrum.</div>
</div>
</div>
</div>
<div class="item">
<div class="item-inner">
<div class="image-box-client">
<div class="image"><img src="{{media url="wysiwyg/clients/client-1-v5.jpg"}}" alt="Client" /></div>
</div>
<div class="info-client">
<h3>John Doe</h3>
<div class="description">Donec sit amet vulputate velit. Aenean tempus nisl ac fermentum tincidunt. Nam aliquet enim quam scelerisque rutrum.</div>
</div>
</div>
</div>
</div>
<script type="text/javascript" xml="space">// <![CDATA[
jQuery(document).ready(function($) {
var clients_slider = $(".clients-say-slider");
clients_slider.owlCarousel({
nav: true,
dots:false,
responsive: {
0: {
items:1
},
480: {
items:1
},
768: {
items:1
},
991: {
items:1
},
1200: {
items:1
}
}
});
});
// ]]></script>
</div>
</div>
</div>
|
Static Block: collection-v5
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “collection-v5″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
<div class="collection-sidebar">
<div class="title-home">
<h2><span>Collection</span></h2>
</div>
<div class="collection-content">
<ul class="collection-list">
<li><a title="Furniture" href="#"> <span class="icon-collection"> <img src="{{media url="wysiwyg/collection/icon-1.png"}}" alt="Collection" /> </span> <span class="name-collection">Furniture</span> </a></li>
<li><a title="Gift Idea" href="#"> <span class="icon-collection"> <img src="{{media url="wysiwyg/collection/icon-2.png"}}" alt="Gift Idea" /> </span> <span class="name-collection">Gift Idea</span> </a></li>
<li><a title="Cool Gadgets" href="#"> <span class="icon-collection"> <img src="{{media url="wysiwyg/collection/icon-3.png"}}" alt="Cool Gadgets" /> </span> <span class="name-collection">Cool Gadgets</span> </a></li>
<li><a title="Outdoor Activities" href="#"> <span class="icon-collection"> <img src="{{media url="wysiwyg/collection/icon-4.png"}}" alt="Outdoor Activities" /> </span> <span class="name-collection">Outdoor Activities</span> </a></li>
<li><a title="Smartphones" href="#"> <span class="icon-collection"> <img src="{{media url="wysiwyg/collection/icon-5.png"}}" alt="Smartphones" /> </span> <span class="name-collection">Smartphones</span> </a></li>
<li><a title="Womens World" href="#"> <span class="icon-collection"> <img src="{{media url="wysiwyg/collection/icon-6.png"}}" alt="Womens World" /> </span> <span class="name-collection">Womens World</span> </a></li>
</ul>
</div>
</div>
|
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “banner-v52″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
|
<div class="banner-v52 static-image"><a title="Static Image" href="#"> <img src="{{media url="wysiwyg/banner/banner-v54.jpg"}}" alt="Banner" /> </a> <a title="Static Image" href="#"> <img src="{{media url="wysiwyg/banner/banner-v55.jpg"}}" alt="Banner" /> </a> <a title="Static Image" href="#"> <img src="{{media url="wysiwyg/banner/banner-v56.jpg"}}" alt="Banner" /> </a></div>
|
Static Block: brand-v5
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “brand-v5″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
<div class="brand-container">
<div class="title-home">
<h2><span>Our Brands</span></h2>
</div>
<div class="brands-content">
<ul class="brand-list">
<li><a title="Brand" href="#"> <img src="{{media url="wysiwyg/brand/brand-1.jpg"}}" alt="Brand" /> </a></li>
<li><a title="Brand" href="#"> <img src="{{media url="wysiwyg/brand/brand-2.jpg"}}" alt="Brand" /> </a></li>
<li><a title="Brand" href="#"> <img src="{{media url="wysiwyg/brand/brand-3.jpg"}}" alt="Brand" /> </a></li>
<li><a title="Brand" href="#"> <img src="{{media url="wysiwyg/brand/brand-4.jpg"}}" alt="Brand" /> </a></li>
<li><a title="Brand" href="#"> <img src="{{media url="wysiwyg/brand/brand-5.jpg"}}" alt="Brand" /> </a></li>
<li><a title="Brand" href="#"> <img src="{{media url="wysiwyg/brand/brand-6.jpg"}}" alt="Brand" /> </a></li>
<li><a title="Brand" href="#"> <img src="{{media url="wysiwyg/brand/brand-7.jpg"}}" alt="Brand" /> </a></li>
<li><a title="Brand" href="#"> <img src="{{media url="wysiwyg/brand/brand-8.jpg"}}" alt="Brand" /> </a></li>
<li><a title="Brand" href="#"> <img src="{{media url="wysiwyg/brand/brand-9.jpg"}}" alt="Brand" /> </a></li>
</ul>
</div>
</div>
|
Static Block: facebook-fanbox
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “facebook-fanbox”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “banner-v53″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
|
<div class="banner-v53 static-image"><a title="Static Image" href="#"> <img src="{{media url="wysiwyg/banner/banner-v57.jpg"}}" alt="Banner" /> </a></div>
|
Static Block: lastest-blog-v5
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “lastest-blog-v5″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
|
<div class="latest-post-container">
<div class="title-home">
<h2><span>Latest Blog</span></h2>
</div>
<div class="slider-post-container">
<div class="slider-post">
<div class="item item-post">
<div class="image-blog static-image"><a class="img-link" title="Vestibulum ipsum a ornare lectus" href="#"><img src="{{media url="wysiwyg/blog/blo1.jpg"}}" alt="Blog Image" /></a></div>
<div class="info-blog">
<div class="date-post-title">
<div class="date-post">
<div class="day">26</div>
<div class="month">Nov</div>
</div>
<h2 class="postTitle"><a href="#">Vestibulum ipsum a ornare lectus</a></h2>
</div>
<div class="postContent">Fusce sem lacus, sodales sit amet eros a, pharetra feugiat nisl. Integer nunc leo, mollis a libero sit amet, sagittis...</div>
</div>
</div>
<div class="item item-post">
<div class="image-blog static-image"><a class="img-link" title="Vestibulum ipsum a ornare lectus" href="#"><img src="{{media url="wysiwyg/blog/blo2.jpg"}}" alt="Blog Image" /></a></div>
<div class="info-blog">
<div class="date-post-title">
<div class="date-post">
<div class="day">26</div>
<div class="month">Nov</div>
</div>
<h2 class="postTitle"><a href="#">Vestibulum ipsum a ornare lectus</a></h2>
</div>
<div class="postContent">Fusce sem lacus, sodales sit amet eros a, pharetra feugiat nisl. Integer nunc leo, mollis a libero sit amet, sagittis...</div>
</div>
</div>
<div class="item item-post">
<div class="image-blog static-image"><a class="img-link" title="Vestibulum ipsum a ornare lectus" href="#"><img src="{{media url="wysiwyg/blog/blo3.jpg"}}" alt="Blog Image" /></a></div>
<div class="info-blog">
<div class="date-post-title">
<div class="date-post">
<div class="day">26</div>
<div class="month">Nov</div>
</div>
<h2 class="postTitle"><a href="#">Vestibulum ipsum a ornare lectus</a></h2>
</div>
<div class="postContent">Fusce sem lacus, sodales sit amet eros a, pharetra feugiat nisl. Integer nunc leo, mollis a libero sit amet, sagittis...</div>
</div>
</div>
<div class="item item-post">
<div class="image-blog static-image"><a class="img-link" title="Vestibulum ipsum a ornare lectus" href="#"><img src="{{media url="wysiwyg/blog/blo4.jpg"}}" alt="Blog Image" /></a></div>
<div class="info-blog">
<div class="date-post-title">
<div class="date-post">
<div class="day">26</div>
<div class="month">Nov</div>
</div>
<h2 class="postTitle"><a href="#">Vestibulum ipsum a ornare lectus</a></h2>
</div>
<div class="postContent">Fusce sem lacus, sodales sit amet eros a, pharetra feugiat nisl. Integer nunc leo, mollis a libero sit amet, sagittis...</div>
</div>
</div>
<div class="item item-post">
<div class="image-blog static-image"><a class="img-link" title="Vestibulum ipsum a ornare lectus" href="#"><img src="{{media url="wysiwyg/blog/blo5.jpg"}}" alt="Blog Image" /></a></div>
<div class="info-blog">
<div class="date-post-title">
<div class="date-post">
<div class="day">26</div>
<div class="month">Nov</div>
</div>
<h2 class="postTitle"><a href="#">Vestibulum ipsum a ornare lectus</a></h2>
</div>
<div class="postContent">Fusce sem lacus, sodales sit amet eros a, pharetra feugiat nisl. Integer nunc leo, mollis a libero sit amet, sagittis...</div>
</div>
</div>
</div>
</div>
<script type="text/javascript" xml="space">// <![CDATA[
jQuery(document).ready(function($) {
var post_slider = $(".slider-post");
post_slider.owlCarousel({
nav: true,
dots:false,
margin: 30,
responsive: {
0: {
items:1
},
480: {
items:2
},
768: {
items:3
},
991: {
items:2
},
1200: {
items:3
}
}
});
});
// ]]></script>
</div>
|
Static Block: services-v5
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “services-v5″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
|
<div class="services">
<div class="row">
<div class="col-lg-4 col-md-4 col-sm-4 service-item"><a title="Services" href="#"> <img src="{{media url="wysiwyg/banner/banner-v58.png"}}" alt="Service" /> </a></div>
<div class="col-lg-4 col-md-4 col-sm-4 service-item"><a title="Services" href="#"> <img src="{{media url="wysiwyg/banner/banner-v59.png"}}" alt="Service" /> </a></div>
<div class="col-lg-4 col-md-4 col-sm-4 service-item"><a title="Services" href="#"> <img src="{{media url="wysiwyg/banner/banner-v551.png"}}" alt="Service" /> </a></div>
</div>
</div>
|
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “banner-v61″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
|
<div class="banner-v61">
<div class="left-banner static-image"><a title="Banner" href="#"> <img src="{{media url="wysiwyg/banner/banner61.jpg"}}" alt="Banner" /> </a></div>
<div class="right-banner static-image"><a title="Banner" href="#"> <img src="{{media url="wysiwyg/banner/banner62.jpg"}}" alt="Banner" /> </a> <a title="Banner" href="#"> <img src="{{media url="wysiwyg/banner/banner63.jpg"}}" alt="Banner" /> </a></div>
</div>
|
Static Block: services-v6
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “services-v6″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
<div class="services-v6">
<div class="row">
<div class="col-lg-3 col-md-3 col-sm-6 item item-1">
<div class="item-inner"><a class="item-inline" title="30 DAYS RETURN" href="#"> <span class="title-sv">30 DAYS RETURN</span> <span>money back guarantee</span> </a></div>
</div>
<div class="col-lg-3 col-md-3 col-sm-6 item item-2">
<div class="item-inner"><a class="item-inline" title="FREE SHIPPING" href="#"> <span class="title-sv">FREE SHIPPING</span> <span>On all orders over $99</span> </a></div>
</div>
<div class="col-lg-3 col-md-3 col-sm-6 item item-3">
<div class="item-inner"><a class="item-inline" title="LOWEST PRICE" href="#"> <span class="title-sv">LOWEST PRICE</span> <span>guarantee</span> </a></div>
</div>
<div class="col-lg-3 col-md-3 col-sm-6 item item-4">
<div class="item-inner"><a class="item-inline" title="SAFE SHOPPING" href="#"> <span class="title-sv">SAFE SHOPPING</span> <span>guarantee</span> </a></div>
</div>
</div>
</div>
|
Static Block: lastest-blog-v6
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “lastest-blog-v6″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
|
<div class="latest-post-type2">
<div class="title-home-page">Latest Blog</div>
<div class="slider-post-container">
<div class="slider-post">
<div class="item item-post">
<div class="post-content">
<div class="image-blog static-image"><a class="img-link" title="Vestibulum ipsum a ornare lectus" href="#"> <img src="{{media url="wysiwyg/blog/blo1.jpg"}}" alt="Blog" /> </a></div>
<div class="info-blog">
<h2 class="postTitle"><a href="#">Vestibulum ipsum a ornare lectus</a></h2>
<div class="date-comment"><span class="date">11/26/2014 1:57 AM</span> <a class="comment" href="#"><span>0</span> <span>Comment </span></a></div>
<div class="postContent">Fusce sem lacus, sodales sit amet eros a, pharetra feugiat nisl. Integer nunc leo, mollis a libero sit amet, sagittis...</div>
<a class="readmore" title="Read more" href="#">Read more</a></div>
</div>
</div>
<div class="item item-post">
<div class="post-content">
<div class="image-blog static-image"><a class="img-link" title="Vestibulum ipsum a ornare lectus" href="#"> <img src="{{media url="wysiwyg/blog/blo2.jpg"}}" alt="Blog" /> </a></div>
<div class="info-blog">
<h2 class="postTitle"><a href="#">Vestibulum ipsum a ornare lectus</a></h2>
<div class="date-comment"><span class="date">11/26/2014 1:57 AM</span> <a class="comment" href="#"><span>0</span> <span>Comment </span></a></div>
<div class="postContent">Fusce sem lacus, sodales sit amet eros a, pharetra feugiat nisl. Integer nunc leo, mollis a libero sit amet, sagittis...</div>
<a class="readmore" title="Read more" href="#">Read more</a></div>
</div>
</div>
<div class="item item-post">
<div class="post-content">
<div class="image-blog static-image"><a class="img-link" title="Vestibulum ipsum a ornare lectus" href="#"> <img src="{{media url="wysiwyg/blog/blo3.jpg"}}" alt="Blog" /> </a></div>
<div class="info-blog">
<h2 class="postTitle"><a href="#">Vestibulum ipsum a ornare lectus</a></h2>
<div class="date-comment"><span class="date">11/26/2014 1:57 AM</span> <a class="comment" href="#"><span>0</span> <span>Comment </span></a></div>
<div class="postContent">Fusce sem lacus, sodales sit amet eros a, pharetra feugiat nisl. Integer nunc leo, mollis a libero sit amet, sagittis...</div>
<a class="readmore" title="Read more" href="#">Read more</a></div>
</div>
</div>
<div class="item item-post">
<div class="post-content">
<div class="image-blog static-image"><a class="img-link" title="Vestibulum ipsum a ornare lectus" href="#"> <img src="{{media url="wysiwyg/blog/blo4.jpg"}}" alt="Blog" /> </a></div>
<div class="info-blog">
<h2 class="postTitle"><a href="#">Vestibulum ipsum a ornare lectus</a></h2>
<div class="date-comment"><span class="date">11/26/2014 1:57 AM</span> <a class="comment" href="#"><span>0</span> <span>Comment </span></a></div>
<div class="postContent">Fusce sem lacus, sodales sit amet eros a, pharetra feugiat nisl. Integer nunc leo, mollis a libero sit amet, sagittis...</div>
<a class="readmore" title="Read more" href="#">Read more</a></div>
</div>
</div>
<div class="item item-post">
<div class="post-content">
<div class="image-blog static-image"><a class="img-link" title="Vestibulum ipsum a ornare lectus" href="#"> <img src="{{media url="wysiwyg/blog/blo5.jpg"}}" alt="Blog" /> </a></div>
<div class="info-blog">
<h2 class="postTitle"><a href="#">Vestibulum ipsum a ornare lectus</a></h2>
<div class="date-comment"><span class="date">11/26/2014 1:57 AM</span> <a class="comment" href="#"><span>0</span> <span>Comment </span></a></div>
<div class="postContent">Fusce sem lacus, sodales sit amet eros a, pharetra feugiat nisl. Integer nunc leo, mollis a libero sit amet, sagittis...</div>
<a class="readmore" title="Read more" href="#">Read more</a></div>
</div>
</div>
</div>
<script type="text/javascript">
jQuery(document).ready(function($) {
var post_slider = $(".slider-post");
post_slider.owlCarousel({
nav: true,
dots:false,
margin: 30,
responsive: {
0: {
items:1
},
480: {
items:2
},
768: {
items:2
},
991: {
items:2
},
1200: {
items:3
}
}
});
});
</script>
</div>
</div>
|
Static Block: brand-v6
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “brand-v6″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
|
<div class="slider-brand-container">
<div class="slider-content">
<div class="slider-brands">
<div class="item"><a title="Brand" href="#"><img src="{{media url="wysiwyg/brand-v6/brand-1.jpg"}}" alt="Brand" /></a></div>
<div class="item"><a title="Brand" href="#"><img src="{{media url="wysiwyg/brand-v6/brand-2.jpg"}}" alt="Brand" /></a></div>
<div class="item"><a title="Brand" href="#"><img src="{{media url="wysiwyg/brand-v6/brand-3.jpg"}}" alt="Brand" /></a></div>
<div class="item"><a title="Brand" href="#"><img src="{{media url="wysiwyg/brand-v6/brand-4.jpg"}}" alt="Brand" /></a></div>
<div class="item"><a title="Brand" href="#"><img src="{{media url="wysiwyg/brand-v6/brand-5.jpg"}}" alt="Brand" /></a></div>
<div class="item"><a title="Brand" href="#"><img src="{{media url="wysiwyg/brand-v6/brand-6.jpg"}}" alt="Brand" /></a></div>
<div class="item"><a title="Brand" href="#"><img src="{{media url="wysiwyg/brand-v6/brand-1.jpg"}}" alt="Brand" /></a></div>
<div class="item"><a title="Brand" href="#"><img src="{{media url="wysiwyg/brand-v6/brand-2.jpg"}}" alt="Brand" /></a></div>
<div class="item"><a title="Brand" href="#"><img src="{{media url="wysiwyg/brand-v6/brand-3.jpg"}}" alt="Brand" /></a></div>
</div>
</div>
<script type="text/javascript" xml="space">// <![CDATA[
jQuery(document).ready(function($) {
var brands_slider = $(".slider-brands");
brands_slider.owlCarousel({
nav: true,
dots:false,
margin: 30,
responsive: {
0: {
items:2
},
480: {
items:3
},
768: {
items:4
},
991: {
items:5
},
1200: {
items:6
}
}
});
});
// ]]></script>
</div>
|
Static Block: services-v7
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “services-v7″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
|
<div class="services-v7">
<div class="row">
<div class="item-sv col-lg-4 col-md-4 col-sm-4"><a title="Service" href="#"> <img src="{{media url="wysiwyg/banner/sv-71.jpg"}}" alt="Service" /> </a></div>
<div class="item-sv col-lg-4 col-md-4 col-sm-4"><a title="Service" href="#"> <img src="{{media url="wysiwyg/banner/sv-72.jpg"}}" alt="Service" /> </a></div>
<div class="item-sv col-lg-4 col-md-4 col-sm-4"><a title="Service" href="#"> <img src="{{media url="wysiwyg/banner/sv-73.jpg"}}" alt="Service" /> </a></div>
</div>
</div>
|
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “banner-71″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
|
<div class="banner-v71 static-image"><a title="Banner" href="#"> <img src="{{media url="wysiwyg/banner/banner71.jpg"}}" alt="Banner" /> </a> <a title="Banner" href="#"> <img src="{{media url="wysiwyg/banner/banner72.jpg"}}" alt="Banner" /> </a></div>
|
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “banner-left-v7″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
|
<div class="banner-content static-image"><a title="Banner" href="#"> <img src="{{media url="wysiwyg/banner/banner73.jpg"}}" alt="Banner" /> </a> <a title="Banner" href="#"> <img src="{{media url="wysiwyg/banner/banner74.jpg"}}" alt="Banner" /> </a></div>
|
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “banner-right-v7″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
|
<div class="banner-content static-image"><a title="Banner" href="#"> <img src="{{media url="wysiwyg/banner/banner75.jpg"}}" alt="Banner" /> </a></div>
|
Static Block: collection-slider
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “collection-slider”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
|
<div class="collections-wrap-container">
<div class="title-home-page">Collections</div>
<div class="collections">
<div class="item collect collect1"><a href="#">Furniture</a></div>
<div class="item collect collect2"><a href="#">Gift idea</a></div>
<div class="item collect collect3"><a href="#">Cool gadgets</a></div>
<div class="item collect collect4"><a href="#">Ourdoor<br /><span>activities</span></a></div>
<div class="item collect collect5"><a href="#">Accessories for<br /><span>smartphone</span></a></div>
<div class="item collect collect6"><a href="#">Women world</a></div>
<div class="item collect collect1"><a href="#">Furniture</a></div>
<div class="item collect collect2"><a href="#">Gift idea</a></div>
<div class="item collect collect3"><a href="#">Cool gadgets</a></div>
<div class="item collect collect4"><a href="#">Ourdoor<br /><span>activities</span></a></div>
<div class="item collect collect5"><a href="#">Accessories for<br /><span>smartphone</span></a></div>
<div class="item collect collect6"><a href="#">Women world</a></div>
</div>
<script type="text/javascript" xml="space">// <![CDATA[
jQuery(document).ready(function($) {
var collections_slider = $(".collections");
collections_slider.owlCarousel({
nav: true,
dots:false,
margin: 10,
responsive: {
0: {
items:1
},
480: {
items:3
},
768: {
items:4
},
991: {
items:4
},
1200: {
items:6
}
}
});
});
// ]]></script>
</div>
|
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “banner-v81″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
|
<div class="banner-v81 static-image"><a title="Banner" href="#"> <img src="{{media url="wysiwyg/banner/banner86.jpg"}}" alt="Banner" /></a></div>
|
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “banner-v82″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
|
<div class="banner82 static-image">
<div class="banner banner-left"><a title="Banner" href="#"> <img src="{{media url="wysiwyg/banner/banner81.jpg"}}" alt="Banner" /> </a></div>
<div class="banner banner-center"><a title="Banner" href="#"> <img src="{{media url="wysiwyg/banner/banner82.jpg"}}" alt="Banner" /> </a></div>
<div class="banner banner-right"><a title="Banner" href="#"> <img src="{{media url="wysiwyg/banner/banner83.jpg"}}" alt="Banner" /> </a> <a title="Banner" href="#"> <img src="{{media url="wysiwyg/banner/banner84.jpg"}}" alt="Banner" /> </a></div>
</div>
|
Static Block: link-right-header
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “link-right-header”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
|
<ul>
<li><a title="Buy This Theme!" href="#">Buy This Theme!</a><span class="icon">Hot</span></li>
<li><a title="Special Offer!" href="#">Special Offer!</a></li>
</ul>
|
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “banner1-id9″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
|
<div class="banner1-id9 static-image">
<ul>
<li><a title="Static Image" href="#"><img src="{{media url="wysiwyg/banner/image-1-index9.jpg"}}" alt="Static Image" /></a></li>
<li><a title="Static Image" href="#"><img src="{{media url="wysiwyg/banner/image-2-index9.jpg"}}" alt="Static Image" /></a></li>
<li><a title="Static Image" href="#"><img src="{{media url="wysiwyg/banner/image-3-index9.jpg"}}" alt="Static Image" /></a></li>
</ul>
</div>
|
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “banner2-id9″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
|
<p><a title="Static Image" href="#"><img src="{{media url="wysiwyg/banner/image-4-index9.jpg"}}" alt="Static Image" /></a></p>
|
Static Block: top-sv-header
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “top-sv-header”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
<ul class="services-header">
<li class="sv-return">
<div class="sv-container">
<h4>30 Days Return</h4>
<p>moneyback guarantee</p>
</div>
</li>
<li class="free-shipping">
<div class="sv-container">
<h4>Free Shipping</h4>
<p>On all orders over $99</p>
</div>
</li>
<li class="safe-shopping">
<div class="sv-container">
<h4>Safe Shopping</h4>
<p>Save up to 50% now</p>
</div>
</li>
</ul>
|
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “banner1-id10″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
|
<ul class="static-image">
<li><a title="Static Image" href="#"><img src="{{media url="wysiwyg/banner/img1-id10.jpg"}}" alt="Image" /></a></li>
<li><a title="Static Image" href="#"><img src="{{media url="wysiwyg/banner/img2-id10.jpg"}}" alt="Image" /></a></li>
</ul>
|
Static Block: slider-brand-id10
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “slider-brand-id10″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
<div class="slider-brand-wrapper">
<div class="slider-brand">
<div class="item"><a title="Brand" href="#"><img src="{{media url="wysiwyg/brand/logo-1.png"}}" alt="Brand" /></a></div>
<div class="item"><a title="Brand" href="#"><img src="{{media url="wysiwyg/brand/logo-2.png"}}" alt="Brand" /></a></div>
<div class="item"><a title="Brand" href="#"><img src="{{media url="wysiwyg/brand/logo-3.png"}}" alt="Brand" /></a></div>
<div class="item"><a title="Brand" href="#"><img src="{{media url="wysiwyg/brand/logo-2.png"}}" alt="Brand" /></a></div>
<div class="item"><a title="Brand" href="#"><img src="{{media url="wysiwyg/brand/logo-1.png"}}" alt="Brand" /></a></div>
<div class="item"><a title="Brand" href="#"><img src="{{media url="wysiwyg/brand/logo-3.png"}}" alt="Brand" /></a></div>
<div class="item"><a title="Brand" href="#"><img src="{{media url="wysiwyg/brand/logo-1.png"}}" alt="Brand" /></a></div>
<div class="item"><a title="Brand" href="#"><img src="{{media url="wysiwyg/brand/logo-2.png"}}" alt="Brand" /></a></div>
</div>
<script type="text/javascript" xml="space">// <![CDATA[
jQuery(document).ready(function($) {
$('.slider-brand').owlCarousel({
margin:35,
nav:true,
dots: false,
loop:true,
autoWidth:true,
items:5
})
});
// ]]></script>
</div>
|
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “banner2-id10″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
|
<div class="row">
<ul class="static-image">
<li class="col-lg-4 col-md-4 col-sm-4"><a title="Static Image" href="#"><img src="{{media url="wysiwyg/banner/img3-id10.jpg"}}" alt="Image" /></a></li>
<li class="col-lg-4 col-md-4 col-sm-4"><a title="Static Image" href="#"><img src="{{media url="wysiwyg/banner/img4-id10.jpg"}}" alt="Image" /></a></li>
<li class="col-lg-4 col-md-4 col-sm-4"><a title="Static Image" href="#"><img src="{{media url="wysiwyg/banner/img5-id10.jpg"}}" alt="Image" /></a></li>
</ul>
</div>
|
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “banner3-id10″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
|
<ul class="static-image">
<li><a title="Static Image" href="#"><img src="{{media url="wysiwyg/banner/img6-id10.jpg"}}" alt="Image" /></a></li>
<li><a title="Static Image" href="#"><img src="{{media url="wysiwyg/banner/img7-id10.jpg"}}" alt="Image" /></a></li>
<li><a title="Static Image" href="#"><img src="{{media url="wysiwyg/banner/img8-id10.jpg"}}" alt="Image" /></a></li>
</ul>
|
Static Block: block-bottom-id10
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “block-bottom-id10″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
<div class="bottom-container">
<div class="container">
<div class="row">
<div class="col-lg-6 col-md-6 left-content">
<div class="bottom-content">
<div class="bottom-title">
<h3>THIS WEEK</h3>
</div>
<ul class="list-info-bottom">
<li>Introducing James Jagger for AW16 Men’s<br /> <a title="View More" href="#">View More</a></li>
<li>Autumn Winter 2016<br /> <a title="View More" href="#">View More</a></li>
<li>Introducing James Jagger for AW16 Men’s<br /> <a title="View More" href="#">View More</a></li>
</ul>
</div>
</div>
<div class="col-lg-6 col-md-6 right-content">
<div class="bottom-content">
<div class="bottom-title">
<h3>KEEP IN TOUCH…</h3>
<p class="des-newsletter">Get style updates straight to your inbox. Simply enter your details below to keep up-to-date with the latest news on collections and exclusive events.</p>
{{block class="Magento\Newsletter\Block\Subscribe" template="subscribe-home-id10.phtml"}}</div>
</div>
</div>
</div>
</div>
</div>
|
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “banner1-id11″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
|
<div class="banner-content">
<div class="row">
<div class="col-lg-6 col-md-6 col-sm-6 static-image"><a title="Static Image" href="#"><img src="{{media url="wysiwyg/banner/image1-id11.jpg"}}" alt="Static Image" /></a></div>
<div class="col-lg-6 col-md-6 col-sm-6 static-image"><a title="Static Image" href="#"><img src="{{media url="wysiwyg/banner/image2-id11.jpg"}}" alt="Static Image" /></a></div>
</div>
</div>
|
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “banner2-id11″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
|
<div class="static-image"><a title="Static Image" href="#"><img src="{{media url="wysiwyg/banner/image3-id11.jpg"}}" alt="Static Image" /></a></div>
|
Static Block: clientsay-group
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “clientsay-group”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
|
<div class="clientsay-group">
<ul class="client-group">
<li><a href="#content1" data-toggle="tab"><img src="{{media url="wysiwyg/clientsay/client-s1.jpg"}}" alt="Client" /></a></li>
<li class="active"><a href="#content2" data-toggle="tab"><img src="{{media url="wysiwyg/clientsay/client-s2.jpg"}}" alt="Client" /></a></li>
<li><a href="#content3" data-toggle="tab"><img src="{{media url="wysiwyg/clientsay/client-s3.jpg"}}" alt="Client" /></a></li>
</ul>
<div class="tab-content">
<div id="content1" class="tab-pane">
<div class="des-clientsay">
<div class="qte-clients">First time shopping here. I love the shop!<br /> Its really bright and welcoming. The staff are friendly which is always nice. <br /> The clothes are stylish and affordable. <br /> Definitely will be shopping here again. My new favorite shop</div>
<div class="client-info">
<h4>Micheal Doe</h4>
<p>BIRMINGHAM, UNITED KINGDOM</p>
</div>
</div>
</div>
<div id="content2" class="tab-pane active">
<div class="des-clientsay">
<div class="qte-clients">First time shopping here. I love the shop!<br /> Its really bright and welcoming. The staff are friendly which is always nice. <br /> The clothes are stylish and affordable. <br /> Definitely will be shopping here again. My new favorite shop</div>
<div class="client-info">
<h4>John Doe</h4>
<p>BIRMINGHAM, UNITED KINGDOM</p>
</div>
</div>
</div>
<div id="content3" class="tab-pane">
<div class="des-clientsay">
<div class="qte-clients">First time shopping here. I love the shop!<br /> Its really bright and welcoming. The staff are friendly which is always nice. <br /> The clothes are stylish and affordable. <br /> Definitely will be shopping here again. My new favorite shop</div>
<div class="client-info">
<h4>Jadis Ngan</h4>
<p>BIRMINGHAM, UNITED KINGDOM</p>
</div>
</div>
</div>
</div>
</div>
|
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “banner1-id12″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
<div class="row">
<div class="col-lg-4 col-md-4 col-sm-12 banner-item">
<div class="banner-content">
<div class="image-banner static-image"><a title="Category" href="#"><img src="{{media url="wysiwyg/banner/cat1-id12.jpg"}}" alt="Static Image" /></a></div>
<div class="banner-info">
<h2>Men's Shoes</h2>
<p>ON YOUR MARK, GET SET, GO</p>
<a title="Shop Now" href="#">Shop Now >></a></div>
</div>
</div>
<div class="col-lg-4 col-md-4 col-sm-12 banner-item">
<div class="banner-content">
<div class="image-banner static-image"><a title="Category" href="#"><img src="{{media url="wysiwyg/banner/cat2-id12.jpg"}}" alt="Static Image" /></a></div>
<div class="banner-info">
<h2>Women's Shoes</h2>
<p>ON YOUR MARK, GET SET, GO</p>
<a title="Shop Now" href="#">Shop Now >></a></div>
</div>
</div>
<div class="col-lg-4 col-md-4 col-sm-12 banner-item">
<div class="banner-content">
<div class="image-banner static-image"><a title="Category" href="#"><img src="{{media url="wysiwyg/banner/cat3-id12.jpg"}}" alt="Static Image" /></a></div>
<div class="banner-info">
<h2>Kid's Shoes</h2>
<p>ON YOUR MARK, GET SET, GO</p>
<a title="Shop Now" href="#">Shop Now >></a></div>
</div>
</div>
</div>
|
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “banner2-id12″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
|
<p><a title="Static Image" href="#"><img src="{{media url="wysiwyg/banner/image2-id12.png"}}" alt="Static Image" /></a></p>
|
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “banner-slider-id12″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
|
<div class="banner-slider">
<div class="item">
<div class="banner-image static-image"><a title="Static Image" href="#"><img src="{{media url="wysiwyg/banner/image3-id12.jpg"}}" alt="Static Image" /></a></div>
<div class="banner-des">
<p>PUSH THE LIMITS OF SPEED</p>
<h3>WARM WEATHER STYLE</h3>
<a title="Shop Now" href="#">Shop Now >></a></div>
</div>
<div class="item">
<div class="banner-image static-image"><a title="Static Image" href="#"><img src="{{media url="wysiwyg/banner/image4-id12.jpg"}}" alt="Static Image" /></a></div>
<div class="banner-des">
<p>PUSH THE LIMITS OF SPEED</p>
<h3>A LITTLE BIT OF LUXURY</h3>
<a title="Shop Now" href="#">Shop Now >></a></div>
</div>
<div class="item">
<div class="banner-image static-image"><a title="Static Image" href="#"><img src="{{media url="wysiwyg/banner/image5-id12.jpg"}}" alt="Static Image" /></a></div>
<div class="banner-des">
<p>PUSH THE LIMITS OF SPEED</p>
<h3>A MODERN CLASSIC</h3>
<a title="Shop Now" href="#">Shop Now >></a></div>
</div>
<div class="item">
<div class="banner-image static-image"><a title="Static Image" href="#"><img src="{{media url="wysiwyg/banner/image3-id12.jpg"}}" alt="Static Image" /></a></div>
<div class="banner-des">
<p>PUSH THE LIMITS OF SPEED</p>
<h3>WARM WEATHER STYLE</h3>
<a title="Shop Now" href="#">Shop Now >></a></div>
</div>
<div class="item">
<div class="banner-image static-image"><a title="Static Image" href="#"><img src="{{media url="wysiwyg/banner/image4-id12.jpg"}}" alt="Static Image" /></a></div>
<div class="banner-des">
<p>PUSH THE LIMITS OF SPEED</p>
<h3>A LITTLE BIT OF LUXURY</h3>
<a title="Shop Now" href="#">Shop Now >></a></div>
</div>
<div class="item">
<div class="banner-image static-image"><a title="Static Image" href="#"><img src="{{media url="wysiwyg/banner/image5-id12.jpg"}}" alt="Static Image" /></a></div>
<div class="banner-des">
<p>PUSH THE LIMITS OF SPEED</p>
<h3>A MODERN CLASSIC</h3>
<a title="Shop Now" href="#">Shop Now >></a></div>
</div>
<div class="item">
<div class="banner-image static-image"><a title="Static Image" href="#"><img src="{{media url="wysiwyg/banner/image3-id12.jpg"}}" alt="Static Image" /></a></div>
<div class="banner-des">
<p>PUSH THE LIMITS OF SPEED</p>
<h3>WARM WEATHER STYLE</h3>
<a title="Shop Now" href="#">Shop Now >></a></div>
</div>
<div class="item">
<div class="banner-image static-image"><a title="Static Image" href="#"><img src="{{media url="wysiwyg/banner/image4-id12.jpg"}}" alt="Static Image" /></a></div>
<div class="banner-des">
<p>PUSH THE LIMITS OF SPEED</p>
<h3>A LITTLE BIT OF LUXURY</h3>
<a title="Shop Now" href="#">Shop Now >></a></div>
</div>
<div class="item">
<div class="banner-image static-image"><a title="Static Image" href="#"><img src="{{media url="wysiwyg/banner/image5-id12.jpg"}}" alt="Static Image" /></a></div>
<div class="banner-des">
<p>PUSH THE LIMITS OF SPEED</p>
<h3>A MODERN CLASSIC</h3>
<a title="Shop Now" href="#">Shop Now >></a></div>
</div>
</div>
<script type="text/javascript" xml="space">// <![CDATA[
jQuery(document).ready(function($) {
var post_slider = $(".banner-slider");
post_slider.owlCarousel({
nav: false,
dots:true,
margin: 0,
responsive: {
0: {
items:1
},
480: {
items:2
},
768: {
items:3
},
991: {
items:3
},
1200: {
items:3
}
}
});
});
// ]]></script>
|
Static Block: latest-blog-v12
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “latest-blog-v12″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
|
<div class="latest-post-container">
<div class="title-home-page"><span>Latest Blog</span></div>
<div class="slider-post-container">
<div class="slider-post">
<div class="item item-post">
<div class="image-blog static-image"><a class="img-link" title="Vestibulum ipsum a ornare lectus" href="#"><img src="{{media url="wysiwyg/blog/blo1.jpg"}}" alt="Blog Image" /></a></div>
<div class="info-blog">
<div class="date-post-title">
<div class="date-post">
<div class="day">26</div>
<div class="month">Nov</div>
</div>
<h2 class="postTitle"><a href="#">Vestibulum ipsum a ornare lectus</a></h2>
</div>
<div class="postContent">Fusce sem lacus, sodales sit amet eros a, pharetra feugiat nisl. Integer nunc leo, mollis a libero sit amet, sagittis...</div>
</div>
</div>
<div class="item item-post">
<div class="image-blog static-image"><a class="img-link" title="Vestibulum ipsum a ornare lectus" href="#"><img src="{{media url="wysiwyg/blog/blo2.jpg"}}" alt="Blog Image" /></a></div>
<div class="info-blog">
<div class="date-post-title">
<div class="date-post">
<div class="day">26</div>
<div class="month">Nov</div>
</div>
<h2 class="postTitle"><a href="#">Vestibulum ipsum a ornare lectus</a></h2>
</div>
<div class="postContent">Fusce sem lacus, sodales sit amet eros a, pharetra feugiat nisl. Integer nunc leo, mollis a libero sit amet, sagittis...</div>
</div>
</div>
<div class="item item-post">
<div class="image-blog static-image"><a class="img-link" title="Vestibulum ipsum a ornare lectus" href="#"><img src="{{media url="wysiwyg/blog/blo3.jpg"}}" alt="Blog Image" /></a></div>
<div class="info-blog">
<div class="date-post-title">
<div class="date-post">
<div class="day">26</div>
<div class="month">Nov</div>
</div>
<h2 class="postTitle"><a href="#">Vestibulum ipsum a ornare lectus</a></h2>
</div>
<div class="postContent">Fusce sem lacus, sodales sit amet eros a, pharetra feugiat nisl. Integer nunc leo, mollis a libero sit amet, sagittis...</div>
</div>
</div>
<div class="item item-post">
<div class="image-blog static-image"><a class="img-link" title="Vestibulum ipsum a ornare lectus" href="#"><img src="{{media url="wysiwyg/blog/blo4.jpg"}}" alt="Blog Image" /></a></div>
<div class="info-blog">
<div class="date-post-title">
<div class="date-post">
<div class="day">26</div>
<div class="month">Nov</div>
</div>
<h2 class="postTitle"><a href="#">Vestibulum ipsum a ornare lectus</a></h2>
</div>
<div class="postContent">Fusce sem lacus, sodales sit amet eros a, pharetra feugiat nisl. Integer nunc leo, mollis a libero sit amet, sagittis...</div>
</div>
</div>
<div class="item item-post">
<div class="image-blog static-image"><a class="img-link" title="Vestibulum ipsum a ornare lectus" href="#"><img src="{{media url="wysiwyg/blog/blo5.jpg"}}" alt="Blog Image" /></a></div>
<div class="info-blog">
<div class="date-post-title">
<div class="date-post">
<div class="day">26</div>
<div class="month">Nov</div>
</div>
<h2 class="postTitle"><a href="#">Vestibulum ipsum a ornare lectus</a></h2>
</div>
<div class="postContent">Fusce sem lacus, sodales sit amet eros a, pharetra feugiat nisl. Integer nunc leo, mollis a libero sit amet, sagittis...</div>
</div>
</div>
</div>
</div>
<script type="text/javascript" xml="space">// <![CDATA[
jQuery(document).ready(function($) {
var post_slider = $(".slider-post");
post_slider.owlCarousel({
nav: true,
dots:false,
margin: 30,
responsive: {
0: {
items:1
},
480: {
items:2
},
768: {
items:3
},
991: {
items:3
},
1200: {
items:4
}
}
});
});
// ]]></script>
</div>
|
Static Block: services-store13
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “services-store13″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
|
<div class="banner-policy">
<div class="inner">
<div class="policy policy1"><a title="free shipping on all orders" href="#"><span class="ico-policy">ico policy</span>Free Shipping worldwide</a></div>
<div class="policy policy2"><a title="90 days money back" href="#"><span class="ico-policy">ico policy</span>money back guarantee</a></div>
<div class="policy policy3"><a title="safe shopping guarantee" href="#"><span class="ico-policy">ico policy</span>online support 24/24</a></div>
</div>
</div>
|
Static Block: static-image-131
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “static-image-131″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
|
<div class="row">
<div class="col-lg-4 col-md-4 col-sm-4 static-image"><a title="Static Image" href="#"><img src="{{media url="wysiwyg/banner/banner-1-13.jpg"}}" alt="Static Image" /></a></div>
<div class="col-lg-4 col-md-4 col-sm-4 static-image"><a class="image-top" title="Static Image" href="#"><img src="{{media url="wysiwyg/banner/banner-2-13.jpg"}}" alt="Static Image" /></a> <a title="Static Image" href="#"><img src="{{media url="wysiwyg/banner/banner-3-13.jpg"}}" alt="Static Image" /></a></div>
<div class="col-lg-4 col-md-4 col-sm-4 static-image"><a title="Static Image" href="#"><img src="{{media url="wysiwyg/banner/banner-4-13.jpg"}}" alt="Static Image" /></a></div>
</div>
|
Static Block: block-collection2
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “block-collection2″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
|
<div class="collections-wrap">
<ul class="collections-id13">
<li class="collect collect1"><a href="#">Furniture</a></li>
<li class="collect collect2"><a href="#">Gift idea</a></li>
<li class="collect collect3"><a href="#">Cool gadgets</a></li>
<li class="collect collect4"><a href="#">Ourdoor<br /><span>activities</span></a></li>
<li class="collect collect5"><a href="#">Accessories for<br /><span>smartphone</span></a></li>
<li class="collect collect6"><a href="#">Women world</a></li>
</ul>
</div>
|
Static Block: list-brands
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “list-brands”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
|
<div class="list-brands">
<ul class="row">
<li class="col-lg-2 col-md-2 col-sm-4 col-xs-4"><a title="Brand" href="#"><img src="{{media url="wysiwyg/brand/brand-1.jpg"}}" alt="Brand" /></a></li>
<li class="col-lg-2 col-md-2 col-sm-4 col-xs-4"><a title="Brand" href="#"><img src="{{media url="wysiwyg/brand/brand-2.jpg"}}" alt="Brand" /></a></li>
<li class="col-lg-2 col-md-2 col-sm-4 col-xs-4"><a title="Brand" href="#"><img src="{{media url="wysiwyg/brand/brand-3.jpg"}}" alt="Brand" /></a></li>
<li class="col-lg-2 col-md-2 col-sm-4 col-xs-4"><a title="Brand" href="#"><img src="{{media url="wysiwyg/brand/brand-4.jpg"}}" alt="Brand" /></a></li>
<li class="col-lg-2 col-md-2 col-sm-4 col-xs-4"><a title="Brand" href="#"><img src="{{media url="wysiwyg/brand/brand-5.jpg"}}" alt="Brand" /></a></li>
<li class="col-lg-2 col-md-2 col-sm-4 col-xs-4"><a title="Brand" href="#"><img src="{{media url="wysiwyg/brand/brand-6.jpg"}}" alt="Brand" /></a></li>
</ul>
</div>
|
Static Block: latest-blog-v13
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “latest-blog-v13″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
|
<div class="content-slider">
<div class="title-home">
<h2>Latest Blogs</h2>
<p class="bs-pretext">Instant Discounts on Instant Purchases</p>
</div>
<div class="slider-post-container slider-wrapper">
<div class="product-slider slider-post">
<div class="item item-post">
<div class="image-blog static-image"><a class="img-link" title="Vestibulum ipsum a ornare lectus" href="#"><img src="{{media url="wysiwyg/blog/blo1.jpg"}}" alt="Blog Image" /></a></div>
<div class="info-blog">
<div class="date-post-title">
<div class="date-post">
<div class="day">26</div>
<div class="month">Nov</div>
</div>
<h2 class="postTitle"><a href="#">Vestibulum ipsum a ornare lectus</a></h2>
</div>
</div>
</div>
<div class="item item-post">
<div class="image-blog static-image"><a class="img-link" title="Vestibulum ipsum a ornare lectus" href="#"><img src="{{media url="wysiwyg/blog/blo2.jpg"}}" alt="Blog Image" /></a></div>
<div class="info-blog">
<div class="date-post-title">
<div class="date-post">
<div class="day">26</div>
<div class="month">Nov</div>
</div>
<h2 class="postTitle"><a href="#">Vestibulum ipsum a ornare lectus</a></h2>
</div>
</div>
</div>
<div class="item item-post">
<div class="image-blog static-image"><a class="img-link" title="Vestibulum ipsum a ornare lectus" href="#"><img src="{{media url="wysiwyg/blog/blo3.jpg"}}" alt="Blog Image" /></a></div>
<div class="info-blog">
<div class="date-post-title">
<div class="date-post">
<div class="day">26</div>
<div class="month">Nov</div>
</div>
<h2 class="postTitle"><a href="#">Vestibulum ipsum a ornare lectus</a></h2>
</div>
</div>
</div>
<div class="item item-post">
<div class="image-blog static-image"><a class="img-link" title="Vestibulum ipsum a ornare lectus" href="#"><img src="{{media url="wysiwyg/blog/blo4.jpg"}}" alt="Blog Image" /></a></div>
<div class="info-blog">
<div class="date-post-title">
<div class="date-post">
<div class="day">26</div>
<div class="month">Nov</div>
</div>
<h2 class="postTitle"><a href="#">Vestibulum ipsum a ornare lectus</a></h2>
</div>
</div>
</div>
<div class="item item-post">
<div class="image-blog static-image"><a class="img-link" title="Vestibulum ipsum a ornare lectus" href="#"><img src="{{media url="wysiwyg/blog/blo5.jpg"}}" alt="Blog Image" /></a></div>
<div class="info-blog">
<div class="date-post-title">
<div class="date-post">
<div class="day">26</div>
<div class="month">Nov</div>
</div>
<h2 class="postTitle"><a href="#">Vestibulum ipsum a ornare lectus</a></h2>
</div>
</div>
</div>
</div>
</div>
<script type="text/javascript" xml="space">// <![CDATA[
jQuery(document).ready(function($) {
var post_slider = $(".slider-post");
post_slider.owlCarousel({
nav: true,
dots:false,
margin: 30,
responsive: {
0: {
items:1
},
480: {
items:2
},
768: {
items:3
},
991: {
items:3
},
1200: {
items:4
}
}
});
});
// ]]></script>
</div
|
Static Block: app-store
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “app-store”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
|
<div class="app-store">
<h4>Download APP:</h4>
<ul>
<li><a title="App Store" href="#"><img src="{{media url="wysiwyg/app/app-1.png"}}" alt="App Store" /></a></li>
<li><a title="App Store" href="#"><img src="{{media url="wysiwyg/app/app-2.png"}}" alt="App Store" /></a></li>
</ul>
</div>>
|
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “footer-payment3″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
|
<div class="payment-footer"><img src="{{media url="wysiwyg/payment/payment-3.png"}}" alt="Payment" /></div>
|
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “ft6-footerlinks”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
|
<div class="categories-footer">
<ul>
<li><a title="Samsung Mobile" href="#">Samsung Mobile</a> | <a title="Canon Camera" href="#">Canon Camera</a> | <a title="Sony Camera" href="#">Sony Camera</a> | <a title="Jacket Men" href="#">Jacket Men</a> | <a title="Point shoot camera" href="#">Point shoot camera</a> | <a title="Camera Lens" href="#">Camera Lens</a> | <a title="Camera Tripod" href="#">Camera Tripod</a> | <a title="Camera Bag" href="#">Camera Bag</a></li>
<li><a title="Apple Laptop" href="#">Apple Laptop</a> | <a title="Acer Laptop" href="#">Acer Laptop</a> | <a title="Samsung Laptop" href="#">Samsung Laptop</a> | <a title="Lenovo Tablet" href="#">Lenovo Tablet</a> | <a title="Sony Laptop" href="#">Sony Laptop</a> | <a title="Accessories" href="#">Accessories</a> | <a title="Asus Laptop" href="#">Asus Laptop</a> | <a title="Toshiba Laptop" href="#">Toshiba Laptop</a> | <a title="LG Laptop" href="#">LG Laptop</a> | <a title="HP Laptop" href="#">HP Laptop</a> | <a title="Notebook" href="#">Notebook</a></li>
<li><a title="Sony TV" href="#">Sony TV</a> | <a title="Samsung TV" href="#">Samsung TV</a> | <a title="LG TV" href="#">LG TV</a> | <a title="Panasonic TV" href="#">Panasonic TV</a> | <a title="Onida TV" href="#">Onida TV</a> | <a title="Toshiba TV" href="#">Toshiba TV</a> | <a title="Philips TV" href="#">Philips TV</a> | <a title="Micromax TV" href="#">Micromax TV</a> | <a title="LED TV" href="#">LED TV</a> | <a title="LCD TV" href="#">LCD TV</a> | <a title="Plasma TV" href="#">Plasma TV</a> | <a title="3D TV" href="#">3D TV</a> | <a title="Smart TV" href="#">Smart TV</a></li>
</ul>
</div>
|
Static Block: quicklinks
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “quicklinks”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
<div class="quick-links">
<ul>
<li class="title-ql">Go quickly to:</li>
<li><a title="Tattoo Kits" href="#">Tattoo Kits</a></li>
<li><a title="Electronic Cigarettes" href="#">Electronic Cigarettes</a></li>
<li><a title="Sexy Lingerie" href="#">Sexy Lingerie</a></li>
<li><a title="Eye Makeup" href="#">Eye Makeup</a></li>
<li><a title="iPad Mini Cases" href="#">iPad Mini Cases</a></li>
<li><a title="iPhone 5 Cases" href="#">iPhone 5 Cases</a></li>
<li><a title="Tattoo Supplies" href="#">Tattoo Supplies</a></li>
<li><a title="RC Helicopters" href="#">RC Helicopters</a></li>
</ul>
</div>
|
Static Block: top-collections
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “top-collections”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
|
<div class="top-collection">
<div class="title-home">
<h2>Top Collections</h2>
</div>
<div class="slider-top-collection">
<div class="item">
<div class="item-inner">
<div class="image-box static-image"><a href="#"> <img src="{{media url="wysiwyg/top-collection/cat-1.jpg"}}" alt="Smartphone & Tablet" /> </a></div>
<div class="info-box">
<h3><a title="Smartphone & Tablet" href="#">Smartphone & Tablet</a></h3>
</div>
</div>
</div>
<div class="item">
<div class="item-inner">
<div class="image-box static-image"><a href="#"> <img src="{{media url="wysiwyg/top-collection/cat-2.jpg"}}" alt="Fashion" /> </a></div>
<div class="info-box">
<h3><a title="Fashion" href="#">Fashion</a></h3>
</div>
</div>
</div>
<div class="item">
<div class="item-inner">
<div class="image-box static-image"><a href="#"> <img src="{{media url="wysiwyg/top-collection/cat-3.jpg"}}" alt="Sport Bikes" /> </a></div>
<div class="info-box">
<h3><a title="Sport Bikes" href="#">Sport Bikes</a></h3>
</div>
</div>
</div>
<div class="item">
<div class="item-inner">
<div class="image-box static-image"><a href="#"> <img src="{{media url="wysiwyg/top-collection/cat-4.jpg"}}" alt="Furniture & Decor" /> </a></div>
<div class="info-box">
<h3><a title="Furniture & Decor" href="#">Furniture & Decor</a></h3>
</div>
</div>
</div>
<div class="item">
<div class="item-inner">
<div class="image-box static-image"><a href="#"> <img src="{{media url="wysiwyg/top-collection/cat-5.jpg"}}" alt="Appliances" /> </a></div>
<div class="info-box">
<h3><a title="Appliances" href="#">Appliances</a></h3>
</div>
</div>
</div>
<div class="item">
<div class="item-inner">
<div class="image-box static-image"><a href="#"> <img src="{{media url="wysiwyg/top-collection/cat-1.jpg"}}" alt="Smartphone & Tablet" /> </a></div>
<div class="info-box">
<h3><a title="Smartphone & Tablet" href="#">Smartphone & Tablet</a></h3>
</div>
</div>
</div>
</div>
<script type="text/javascript" xml="space">// <![CDATA[
jQuery(document).ready(function($) {
var collection_slider = $(".slider-top-collection");
collection_slider.owlCarousel({
nav: true,
dots:false,
margin: 20,
stagePadding: 2,
responsive: {
0: {
items:1
},
480: {
items:2
},
768: {
items:3
},
991: {
items:4
},
1200: {
items:5
}
}
});
});
// ]]></script>
</div>
|
Static Block: latest-blog-v14
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “latest-blog-v14″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
|
<div class="slider-post-home">
<div class="title-home">
<h2>Latest Blogs</h2>
</div>
<div class="slider-post-container slider-wrapper">
<div class="slider-post">
<div class="item item-post">
<div class="image-blog static-image"><a class="img-link" title="Donec massa pellentesque nsl laorest placerat nisl laoreet" href="#"><img src="{{media url="wysiwyg/blog/blog-1.jpg"}}" alt="Blog Image" /></a></div>
<div class="info-blog">
<div class="date-post-title">
<div class="date-post">
<div class="day">26</div>
<div class="month">Nov</div>
</div>
<h2 class="postTitle"><a href="#">Donec massa pellentesque nsl laorest placerat nisl laoreet</a></h2>
</div>
</div>
</div>
<div class="item item-post">
<div class="image-blog static-image"><a class="img-link" title="Donec massa pellentesque nsl laorest placerat nisl laoreet" href="#"><img src="{{media url="wysiwyg/blog/blog-2.jpg"}}" alt="Blog Image" /></a></div>
<div class="info-blog">
<div class="date-post-title">
<div class="date-post">
<div class="day">26</div>
<div class="month">Nov</div>
</div>
<h2 class="postTitle"><a href="#">Donec massa pellentesque nsl laorest placerat nisl laoreet</a></h2>
</div>
</div>
</div>
<div class="item item-post">
<div class="image-blog static-image"><a class="img-link" title="Donec massa pellentesque nsl laorest placerat nisl laoreet" href="#"><img src="{{media url="wysiwyg/blog/blog-3.jpg"}}" alt="Blog Image" /></a></div>
<div class="info-blog">
<div class="date-post-title">
<div class="date-post">
<div class="day">26</div>
<div class="month">Nov</div>
</div>
<h2 class="postTitle"><a href="#">Donec massa pellentesque nsl laorest placerat nisl laoreet</a></h2>
</div>
</div>
</div>
<div class="item item-post">
<div class="image-blog static-image"><a class="img-link" title="Donec massa pellentesque nsl laorest placerat nisl laoreet" href="#"><img src="{{media url="wysiwyg/blog/blog-4.jpg"}}" alt="Blog Image" /></a></div>
<div class="info-blog">
<div class="date-post-title">
<div class="date-post">
<div class="day">26</div>
<div class="month">Nov</div>
</div>
<h2 class="postTitle"><a href="#">Donec massa pellentesque nsl laorest placerat nisl laoreet</a></h2>
</div>
</div>
</div>
<div class="item item-post">
<div class="image-blog static-image"><a class="img-link" title="Donec massa pellentesque nsl laorest placerat nisl laoreet" href="#"><img src="{{media url="wysiwyg/blog/blog-5.jpg"}}" alt="Blog Image" /></a></div>
<div class="info-blog">
<div class="date-post-title">
<div class="date-post">
<div class="day">26</div>
<div class="month">Nov</div>
</div>
<h2 class="postTitle"><a href="#">Donec massa pellentesque nsl laorest placerat nisl laoreet</a></h2>
</div>
</div>
</div>
<div class="item item-post">
<div class="image-blog static-image"><a class="img-link" title="Donec massa pellentesque nsl laorest placerat nisl laoreet" href="#"><img src="{{media url="wysiwyg/blog/blog-1.jpg"}}" alt="Blog Image" /></a></div>
<div class="info-blog">
<div class="date-post-title">
<div class="date-post">
<div class="day">26</div>
<div class="month">Nov</div>
</div>
<h2 class="postTitle"><a href="#">Donec massa pellentesque nsl laorest placerat nisl laoreet</a></h2>
</div>
</div>
</div>
</div>
</div>
<script type="text/javascript" xml="space">// <![CDATA[
jQuery(document).ready(function($) {
var post_slider = $(".slider-post");
post_slider.owlCarousel({
nav: true,
dots:false,
margin: 20,
responsive: {
0: {
items:1
},
480: {
items:2
},
768: {
items:3
},
991: {
items:4
},
1200: {
items:5
}
}
});
});
// ]]></script>
</div>
|
Static Block: services-store14
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “services-store14″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
|
<div class="banner-policy">
<div class="inner">
<div class="policy policy1"><a title="free shipping on all orders" href="#"><span class="ico-policy">ico policy</span>Free Shipping worldwide</a></div>
<div class="policy policy2"><a title="money back guarantee" href="#"><span class="ico-policy">ico policy</span>money back guarantee</a></div>
<div class="policy policy3"><a title="LOWEST PRICE GUARANTEE" href="#"><span class="ico-policy">ico policy</span>LOWEST PRICE GUARANTEE</a></div>
<div class="policy policy4"><a title="online support 24/24" href="#"><span class="ico-policy">ico policy</span>online support 24/24</a></div>
</div>
</div>
|
Static Block: list-brands-slider
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “list-brands-slider”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
|
<div class="list-brands-id14">
<div class="slider-brands-id14">
<div class="item"><a title="Brand" href="#"><img src="{{media url="wysiwyg/brand/brand-1.jpg"}}" alt="Brand" /></a></div>
<div class="item"><a title="Brand" href="#"><img src="{{media url="wysiwyg/brand/brand-2.jpg"}}" alt="Brand" /></a></div>
<div class="item"><a title="Brand" href="#"><img src="{{media url="wysiwyg/brand/brand-3.jpg"}}" alt="Brand" /></a></div>
<div class="item"><a title="Brand" href="#"><img src="{{media url="wysiwyg/brand/brand-4.jpg"}}" alt="Brand" /></a></div>
<div class="item"><a title="Brand" href="#"><img src="{{media url="wysiwyg/brand/brand-5.jpg"}}" alt="Brand" /></a></div>
<div class="item"><a title="Brand" href="#"><img src="{{media url="wysiwyg/brand/brand-6.jpg"}}" alt="Brand" /></a></div>
<div class="item"><a title="Brand" href="#"><img src="{{media url="wysiwyg/brand/brand-1.jpg"}}" alt="Brand" /></a></div>
<div class="item"><a title="Brand" href="#"><img src="{{media url="wysiwyg/brand/brand-2.jpg"}}" alt="Brand" /></a></div>
<div class="item"><a title="Brand" href="#"><img src="{{media url="wysiwyg/brand/brand-3.jpg"}}" alt="Brand" /></a></div>
<div class="item"><a title="Brand" href="#"><img src="{{media url="wysiwyg/brand/brand-4.jpg"}}" alt="Brand" /></a></div>
</div>
<script type="text/javascript" xml="space">// <![CDATA[
jQuery(document).ready(function($) {
var brand_slider = $(".slider-brands-id14");
brand_slider.owlCarousel({
nav: true,
dots:false,
margin: 20,
responsive: {
0: {
items:1
},
480: {
items:2
},
768: {
items:3
},
991: {
items:6
},
1200: {
items:8
}
}
});
});
// ]]></script>
</div>
|
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “ft7-footerlinks”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
|
<div class="categories-footer">
<ul>
<li><a title="Tom Lee" href="#">Tom Lee</a> | <a title="Honda SH" href="#">Honda SH</a> | <a title="Durex" href="#">Durex</a> | <a title="Apple Pen" href="#">Apple Pen</a> | <a title="Jacket Men" href="#">Jacket Men</a> | <a title="Kotex Style" href="#">Kotex Style</a> | <a title="LG TV" href="#">LG TV</a> | <a title="Dolce Gabbana" href="#">Dolce Gabbana</a> | <a title="Onida TV" href="#">Onida TV</a> | <a title="Toshiba TV" href="#">Toshiba TV</a> | <a title="Philips TV" href="#">Philips TV</a> | <a title="Micromax TV" href="#">Micromax TV</a> | <a title="LED TV" href="#">LED TV</a> | <a title="LCD TV" href="#">LCD TV</a> | <a title="Plasma TV" href="#">Plasma TV</a> | <a title="3D TV" href="#">3D TV</a> | <a title="Smart TV" href="#">Smart TV</a></li>
<li><a title="Samsung Mobile" href="#">Samsung Mobile</a> | <a title="Asus Zenphone" href="#">Asus Zenphone</a> | <a title="Sony Camera" href="#">Sony Camera</a> | <a title="Jacket Men" href="#">Jacket Men</a> | <a title="Point shoot camera" href="#">Point shoot camera</a> | <a title="Camera Lens" href="#">Camera Lens</a> | <a title="Camera Tripod" href="#">Camera Tripod</a> | <a title="Camera Bag" href="#">Camera Bag</a> | <a title="Apple Laptop" href="#">Apple Laptop</a> | <a title="Acer Laptop" href="#">Acer Laptop</a> | <a title="Samsung Laptop" href="#">Samsung Laptop</a> | <a title="Lenovo Tablet" href="#">Lenovo Tablet</a> | <a title="Sony Laptop" href="#">Sony Laptop</a> | <a title="Accessories" href="#">Accessories</a> | <a title="Asus Laptop" href="#">Asus Laptop</a></li>
<li><a title="Ipad" href="#">Ipad</a> | <a title="LG Tablet" href="#">LG Tablet</a> | <a title="Accessories" href="#">Accessories</a> | <a title="Notebook" href="#">Notebook</a> | <a title="Sony TV" href="#">Sony TV</a> | <a title="Hat" href="#">Hat</a> | <a title="LG TV" href="#">LG TV</a> | <a title="Panasonic TV" href="#">Panasonic TV</a> | <a title="Onida TV" href="#">Onida TV</a> | <a title="Tommy Hilfiger" href="#">Tommy Hilfiger</a> | <a title="Xiaomi" href="#">Xiaomi</a> | <a title="Dresses" href="#">Dresses</a> | <a title="Nokia 7610" href="#">Nokia 7610</a> | <a title="Honda SH" href="#">Honda SH</a> | <a title="Kotex" href="#">Kotex</a> | <a title="3D TV" href="#">3D TV</a> | <a title="Durex" href="#">Durex</a></li>
</ul>
</div>
|
Static Block: ft7-payment
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “ft7-payment”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
|
<p><img src="{{media url="wysiwyg/payment/payment-4.png"}}" alt="Payment" /></p>
|
Static Block: services-top
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “services-top”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
|
<div class="services-top">
<ul>
<li><a title="Free Shipping Worldwide" href="#">Free Shipping worldwide</a></li>
<li><a title="Money Back Guarantee" href="#">Money Back Guarantee</a></li>
<li><a title="Online Support 24/24" href="#">Online Support 24/24</a></li>
</ul>
</div>
|
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “banner-1-id15″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
<div class="static-banner-id15">
<div class="row">
<div class="col-lg-6 col-md-6">
<div class="static-content-left">
<div class="static-banner"><a title="Static Image" href="#"><img src="{{media url="wysiwyg/banner/img1-id15.jpg"}}" alt="Banner" /></a></div>
<div class="static-banner"><a title="Static Image" href="#"><img src="{{media url="wysiwyg/banner/img2-id15.jpg"}}" alt="Banner" /></a></div>
</div>
</div>
<div class="col-lg-3 col-md-3 col-sm-6 col-xs-6 bn-center">
<div class="static-content-center">
<div class="static-banner"><a title="Static Image" href="#"><img src="{{media url="wysiwyg/banner/img3-id15.jpg"}}" alt="Banner" /></a></div>
</div>
</div>
<div class="col-lg-3 col-md-3 col-sm-6 col-xs-6 bn-right">
<div class="static-content-right">
<div class="static-banner"><a title="Static Image" href="#"><img src="{{media url="wysiwyg/banner/img4-id15.jpg"}}" alt="Banner" /></a></div>
</div>
</div>
</div>
</div>
|
Static Block: topcategories-id15
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “topcategories-id15″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
<div class="top-categories-index">
<div class="title-categories">
<div class="title-home">
<h2>Top Categories</h2>
</div>
<p class="short-des">Browse The Collection Of Our Best Selling And Top Interesting Products. <br /> You’ll Definitely Find What You Are Looking For.</p>
</div>
<div class="container">
<div class="categories-content">
<div class="row">
<div class="col-lg-4 col-md-4 col-sm-4">
<div class="image-cate"><a title="Men's Clothing" href="#"> <img src="{{media url="wysiwyg/banner/cat1.jpg"}}" alt="Category" /> </a></div>
<div class="info-cat">
<h3><a title="Men's Clothing" href="#">Men's Clothing</a></h3>
</div>
</div>
<div class="col-lg-4 col-md-4 col-sm-4">
<div class="image-cate"><a title="Women's wear" href="#"> <img src="{{media url="wysiwyg/banner/cat2.jpg"}}" alt="Category" /> </a></div>
<div class="info-cat">
<h3><a title="Women's wear" href="#">Women's wear</a></h3>
</div>
</div>
<div class="col-lg-4 col-md-4 col-sm-4">
<div class="image-cate"><a title="Accessories" href="#"> <img src="{{media url="wysiwyg/banner/cat3.jpg"}}" alt="Category" /> </a></div>
<div class="info-cat">
<h3><a title="Accessories" href="#">Accessories</a></h3>
</div>
</div>
</div>
</div>
</div>
</div
|
Static Block: latest-blog-v15
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “latest-blog-v15″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
|
<div class="slider-post-home">
<div class="title-home">
<h2>Latest Blogs</h2>
</div>
<p class="short-des">Browse The Collection Of Our Best Selling And Top Interesting Products.<br /> You’ll Definitely Find What You Are Looking For.</p>
<div class="slider-post-container slider-wrapper">
<div class="slider-post">
<div class="item item-post">
<div class="image-blog static-image"><a class="img-link" title="Donec massa pellentesque nsl laorest placerat nisl laoreet" href="#"><img src="{{media url="wysiwyg/blog/b1.jpg"}}" alt="Blog Image" /></a></div>
<div class="info-blog">
<div class="date-post-title">
<div class="date-post">
<div class="day">26</div>
<div class="month">Nov</div>
</div>
<h2 class="postTitle"><a href="#">Donec massa pellentesque placerat nisl laoreet</a></h2>
</div>
<div class="shortdes-post">Mauris euismod risus. Duis efficitur feugiat ante. Proin pellentesque vsapien vulputate dictum. Aliquam erat volutpat.</div>
</div>
</div>
<div class="item item-post">
<div class="image-blog static-image"><a class="img-link" title="Donec massa pellentesque nsl laorest placerat nisl laoreet" href="#"><img src="{{media url="wysiwyg/blog/b2.jpg"}}" alt="Blog Image" /></a></div>
<div class="info-blog">
<div class="date-post-title">
<div class="date-post">
<div class="day">26</div>
<div class="month">Nov</div>
</div>
<h2 class="postTitle"><a href="#">Donec massa pellentesque placerat nisl laoreet</a></h2>
</div>
<div class="shortdes-post">Mauris euismod risus. Duis efficitur feugiat ante. Proin pellentesque vsapien vulputate dictum. Aliquam erat volutpat.</div>
</div>
</div>
<div class="item item-post">
<div class="image-blog static-image"><a class="img-link" title="Donec massa pellentesque nsl laorest placerat nisl laoreet" href="#"><img src="{{media url="wysiwyg/blog/b3.jpg"}}" alt="Blog Image" /></a></div>
<div class="info-blog">
<div class="date-post-title">
<div class="date-post">
<div class="day">26</div>
<div class="month">Nov</div>
</div>
<h2 class="postTitle"><a href="#">Donec massa pellentesque placerat nisl laoreet</a></h2>
</div>
<div class="shortdes-post">Mauris euismod risus. Duis efficitur feugiat ante. Proin pellentesque vsapien vulputate dictum. Aliquam erat volutpat.</div>
</div>
</div>
<div class="item item-post">
<div class="image-blog static-image"><a class="img-link" title="Donec massa pellentesque nsl laorest placerat nisl laoreet" href="#"><img src="{{media url="wysiwyg/blog/b4.jpg"}}" alt="Blog Image" /></a></div>
<div class="info-blog">
<div class="date-post-title">
<div class="date-post">
<div class="day">26</div>
<div class="month">Nov</div>
</div>
<h2 class="postTitle"><a href="#">Donec massa pellentesque placerat nisl laoreet</a></h2>
</div>
<div class="shortdes-post">Mauris euismod risus. Duis efficitur feugiat ante. Proin pellentesque vsapien vulputate dictum. Aliquam erat volutpat.</div>
</div>
</div>
<div class="item item-post">
<div class="image-blog static-image"><a class="img-link" title="Donec massa pellentesque nsl laorest placerat nisl laoreet" href="#"><img src="{{media url="wysiwyg/blog/b1.jpg"}}" alt="Blog Image" /></a></div>
<div class="info-blog">
<div class="date-post-title">
<div class="date-post">
<div class="day">26</div>
<div class="month">Nov</div>
</div>
<h2 class="postTitle"><a href="#">Donec massa pellentesque placerat nisl laoreet</a></h2>
</div>
<div class="shortdes-post">Mauris euismod risus. Duis efficitur feugiat ante. Proin pellentesque vsapien vulputate dictum. Aliquam erat volutpat.</div>
</div>
</div>
<div class="item item-post">
<div class="image-blog static-image"><a class="img-link" title="Donec massa pellentesque nsl laorest placerat nisl laoreet" href="#"><img src="{{media url="wysiwyg/blog/b2.jpg"}}" alt="Blog Image" /></a></div>
<div class="info-blog">
<div class="date-post-title">
<div class="date-post">
<div class="day">26</div>
<div class="month">Nov</div>
</div>
<h2 class="postTitle"><a href="#">Donec massa pellentesque placerat nisl laoreet</a></h2>
</div>
<div class="shortdes-post">Mauris euismod risus. Duis efficitur feugiat ante. Proin pellentesque vsapien vulputate dictum. Aliquam erat volutpat.</div>
</div>
</div>
</div>
</div>
<script type="text/javascript" xml="space">// <![CDATA[
jQuery(document).ready(function($) {
var post_slider = $(".slider-post");
post_slider.owlCarousel({
nav: true,
dots:false,
margin: 30,
responsive: {
0: {
items:1
},
480: {
items:2
},
768: {
items:3
},
991: {
items:4
},
1200: {
items:4
}
}
});
});
// ]]></script>
</div>>
|
Static Block: list-brand-15
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “list-brand-15″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
|
<div class="list-brand-home">
<ul>
<li><a title="Brand" href="#"> <img src="{{media url="wysiwyg/brand/b1.jpg"}}" alt="Brand" /> </a></li>
<li><a title="Brand" href="#"> <img src="{{media url="wysiwyg/brand/b2.jpg"}}" alt="Brand" /> </a></li>
<li><a title="Brand" href="#"> <img src="{{media url="wysiwyg/brand/b3.jpg"}}" alt="Brand" /> </a></li>
<li><a title="Brand" href="#"> <img src="{{media url="wysiwyg/brand/b4.jpg"}}" alt="Brand" /> </a></li>
<li><a title="Brand" href="#"> <img src="{{media url="wysiwyg/brand/b5.jpg"}}" alt="Brand" /> </a></li>
</ul>
</div>
|
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “footer-middle-content”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
|
<div class="footer-middle-content"><img src="{{media url="wysiwyg/logo-footer/logo-footer.png"}}" alt="Logo Footer" />
<p>Market business concept is to offer fashion and quality at the best price. Market has since it was founded in 1987<br /> grown into one of the world's leading fashion companies. The content of this site is copyright-protected<br /> and is the property of Market.</p>
{{block class="Magento\Framework\View\Element\Template" template="Magento_Theme::html/social.phtml"}}</div>
|
3.5 How To Edit Copyright in Admin Panel
Frontend Appearance

In SM Market Administration Page, please navigate to Stores>> Settings>> Configuration >> MAGENTECH >> SM Market >> Advanced to configure this theme’s copyright.

Edit the code here:
3.6 How To Customize the Social symbols in admin panel
Frontend Appearance

In SM Market Administration Page, please navigate to Stores>> Settings >> Configuration >> MAGENTECH >> SM Market >> Socials.

4SUPPORT
- SUPPORT - If you have any questions that are beyond the scope of this help file, please feel free to send us via: Support Tickets System
- FAQs - Go to Here to view more the Frequently Asked Questions.