Firstly, a huge thanks for purchasing this theme, your support is truly appreciated!
This document covers the installation and use of this theme, reveals some answers to common problems and issues. We encourage you to read this document throughtly if you are experiencing any difficulties. If you have any questions that are beyond the scope of document, please feel free to contact us via our Support Tickets System.
NoteThis theme has versions for Magento 1.9.x, Magento 2.0.x, and Magento 2.1.0.
| Version | Userguide |
|---|---|
| SM Maxshop Magento Version 1.9.x | Please click Here to view |
| SM Maxshop Magento Version 2.0.x | Please click Here to view |
| SM Maxshop Magento Version 2.1.x | Please click Here to view |
This guide is for Magento 2.0.x Version
1 SYSTEM REQUIREMENT
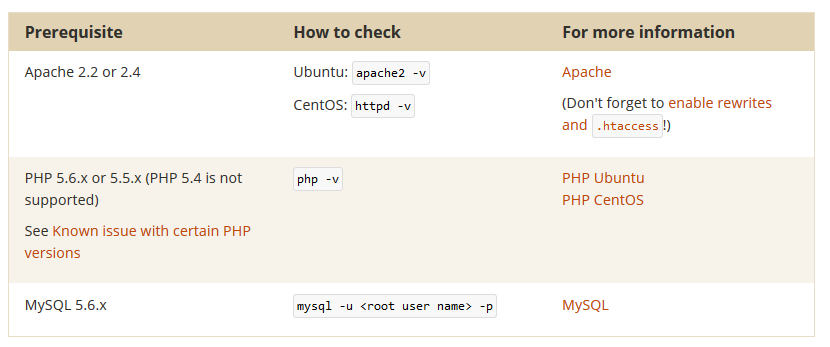
At the basic level, this theme will require the following conditions:
- Compatible with Magento Community Edition 2.0.4
- Composer (latest stable version)
- Apache 2.2 or late
- PHP: 5.5.x,5.6.x and Memory_limit no less than 256Mb)
- In the future if the conditions change, please check the Magento 2 documentation

2INSTALLATION
There are two ways to install a Magento Theme:
- Quickstart Installation: Suitable if you have your first installation and want to get a whole new fresh site as our Demo.
- Manual Installation (including Theme Installation): Suitable if your store is full with content that you don’t want to overwrite.
2.1 Quickstart Installation:
Magentech provides SM Quickstart package for each theme which aims to ease the installation for users. Please note that with Quickstart, all your existing data will be overwritten. Thus, if you plan to start your site from the beginning, it will help you save much time of installing and configuring.
Note: Follow Magento 2.0 Installation Guide to install the Composer before doing this Quickstart installation.
Please follow steps below:
- Step 1: Download the quickstart package named as sm_maxshop_quickstart_m2.0.7_v2.0.7
- Step 2: Extract and Upload the whole Quickstart package to your server. In Quickstart folder you will see the extracted folder that include all sample data
- Step 3: Create a Database for your Magento site
- Step 4:Import database sample_data.sql under the folder sm_maxshop_quickstart_m2.0.7_v2.0.7\data_quickstart
- Step 5: Run installation process by opening browser and navigate to your URL (where the Quickstart uploaded) to load default Magento installer and follow each step of the Installer so that the installation process can be set.
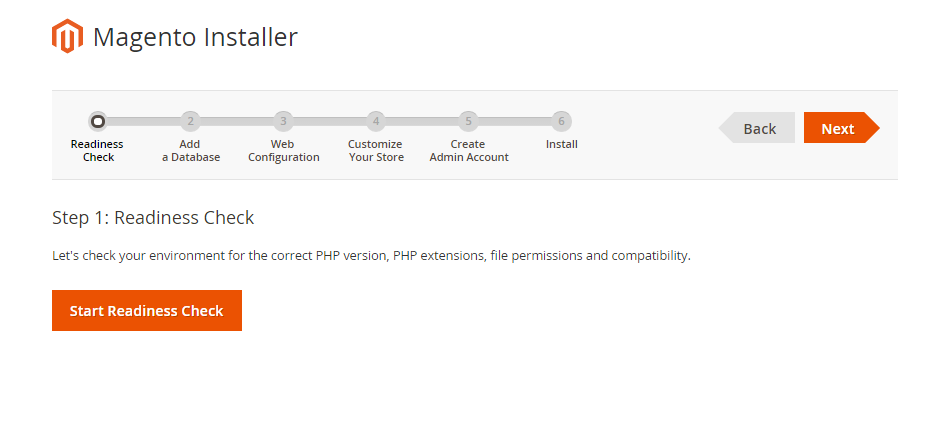
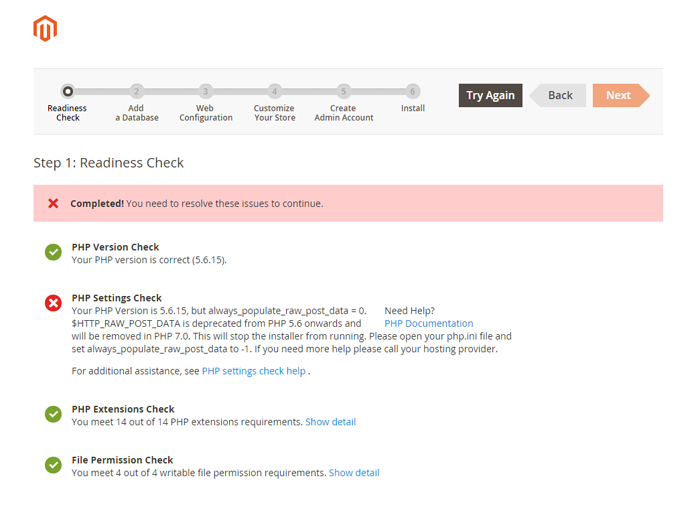
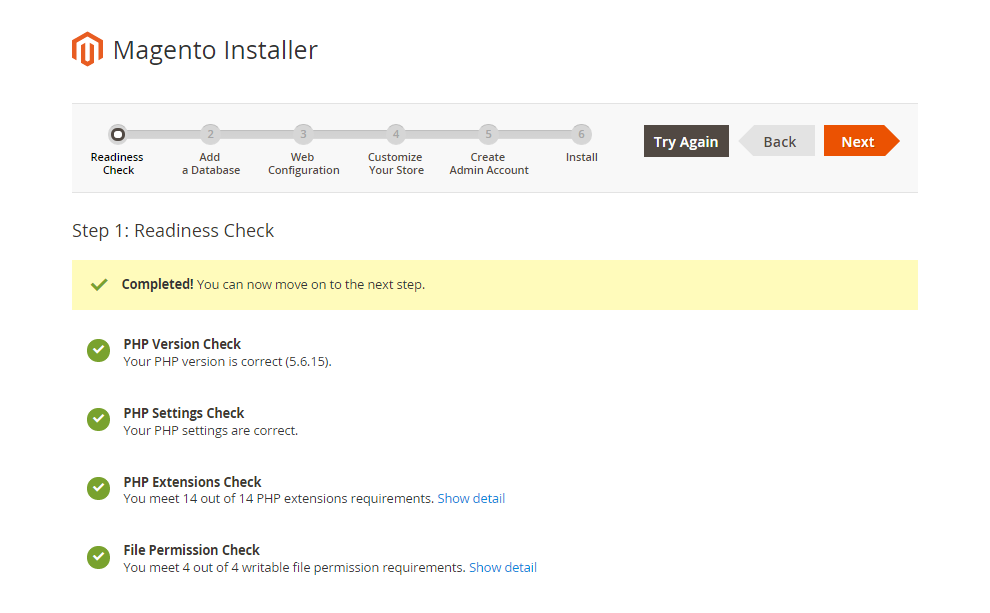
- Step 6: Choose Start Readiness Check. After Start Readiness Check is completed, select Next .
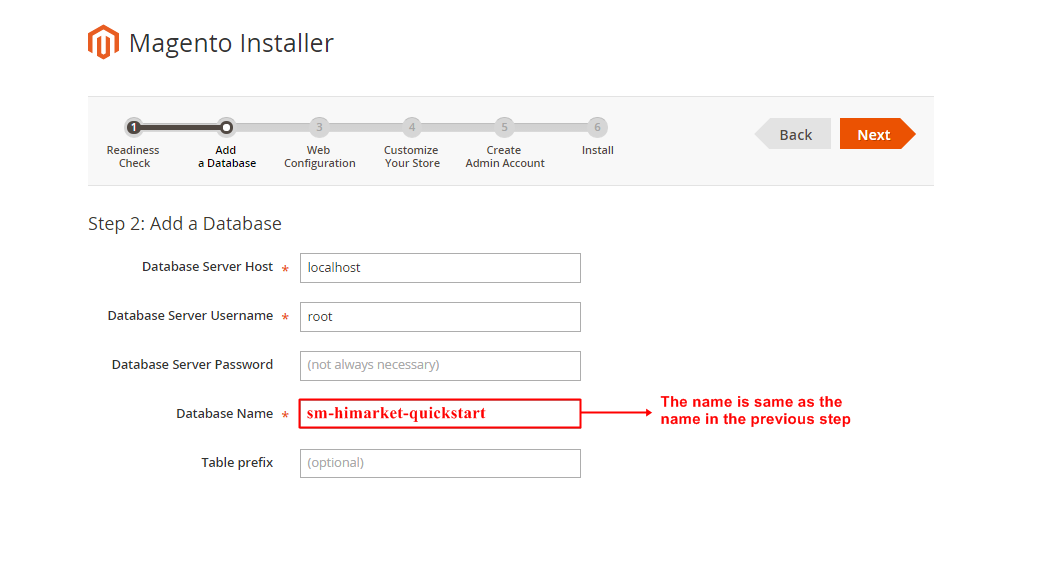
- Step 7: Enter server and database in step 2 and then click on Next.
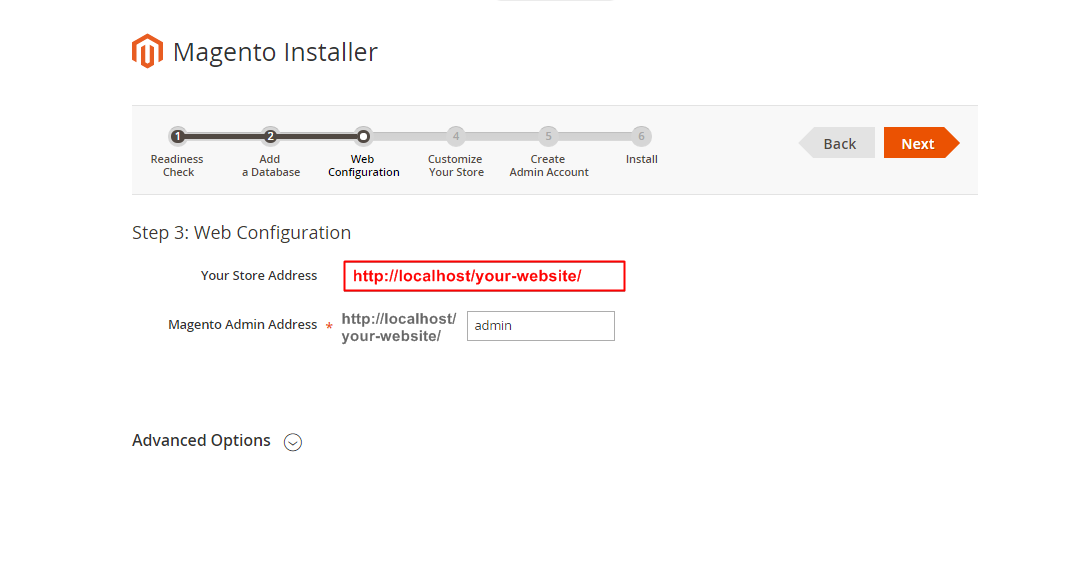
- Step 8: Put your website link and continue to click on Next.
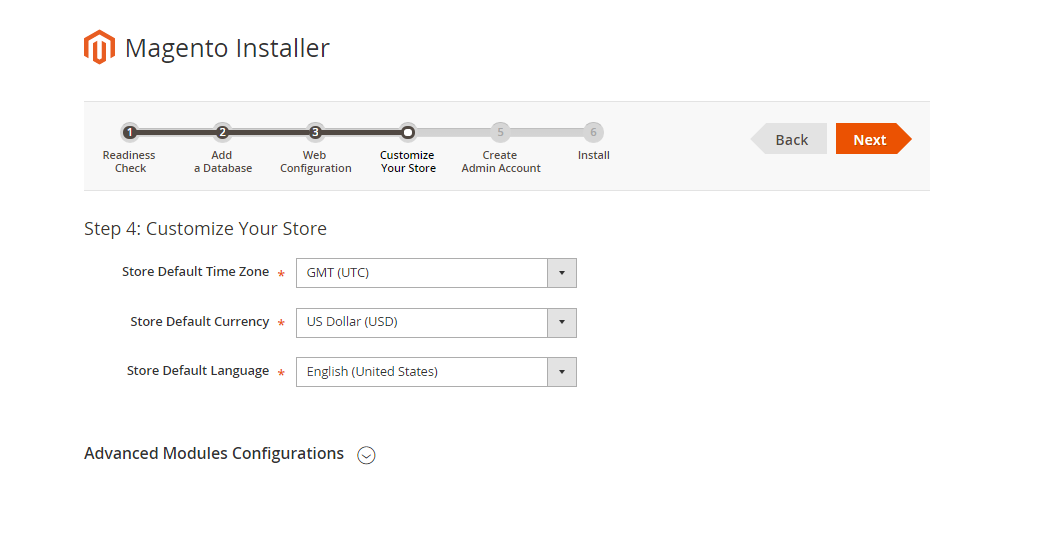
- Step 9: Customize your store: you can choose Time Zone, Currency and Languages.
- Step 10: You need to Create Admin Account. Enter your information and move to the next step.
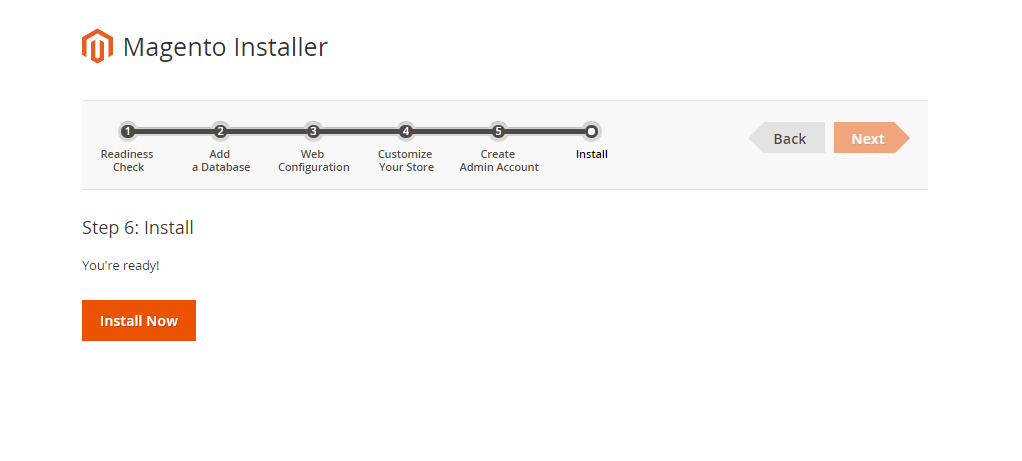
- Step 11: In this step, you should click on the button: Install Now.
- Step 12:
- 1. Now to verify Composer installation in above directory, type composer install.
- 2. In this step, we are setting up static content to deploy on our Magento store. To perform this, type php bin/magento setup:static-content:deploy.
-
3. Clear compiled code and the cache by typing php bin/magento setup:upgrade in CMD. Typically, you use magento this command line to update components and each component can require different compiled classes.
-
4. And finally, to Reindex Magento Static Blocks type php bin/magento indexer:reindex.
- Step 13: Disable Cache: After deploying, go to System>> Tools >> Cache Management, click ‘Sellect All’ button, then choose ‘Disable’ and click ‘Submit’ button to complete the action.
-
Step 1: Please unzip ‘sm_maxshop_theme_m2.0.x_v2.0.7′ file and upload folders app; pub from the theme package to the root of your Magento site folder on your server.
Note: You could change the name of this folder. However, if you want your website run correctly, it need to have the same name as the database.
To verify Composer installation, Deploy static content, Clear compiled code and the cache, Reindex the Magento 2 blocks before configuring your site, please go Here to follow
-
Step 2: Log in to your Admin Panel (e.g. https://yourdomain.com/admin/)
Note: If you are using the Admin Panel when copying folders in step 1, you need to log out and log in back.
- Step 3: Disable Cache: Go to System>> Tools >> Cache Management, click ‘Sellect All’ button, then choose ‘Disable’ and click ‘Submit’ button to complete the action.
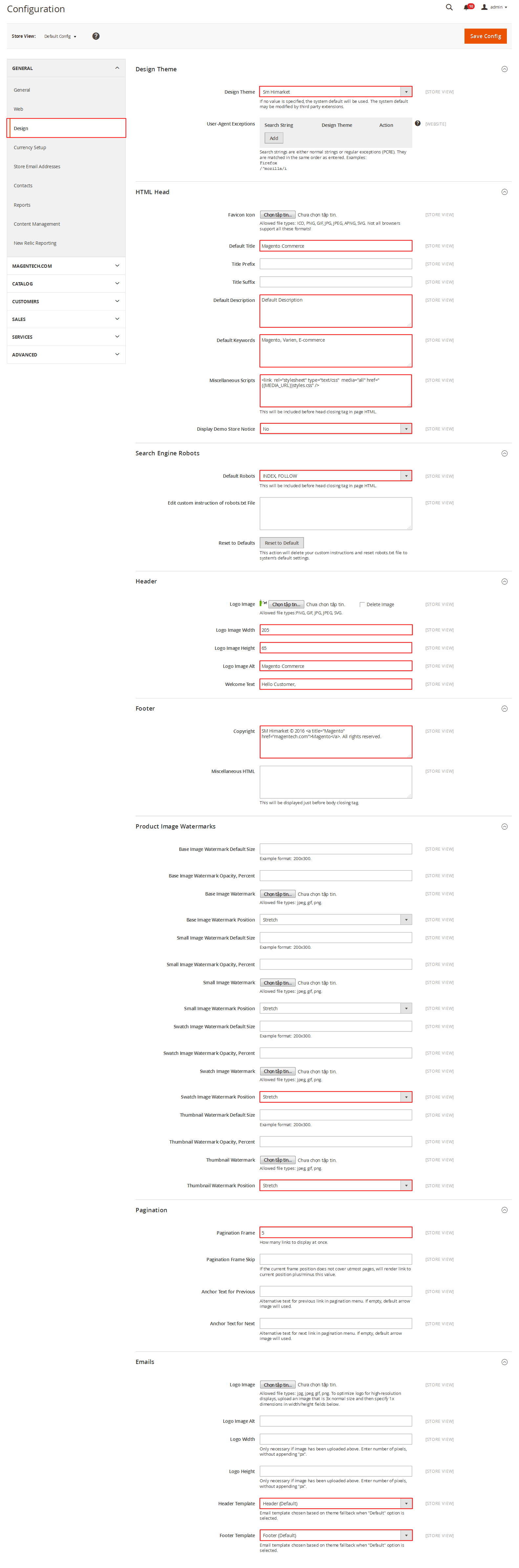
- Step 4: Navigate to Stores>> Settings>> Configuration >> Design. In Design tab, select Design Theme field with the SM Maxshop.
- Step 5: Click “Save Config” button to save your changes.
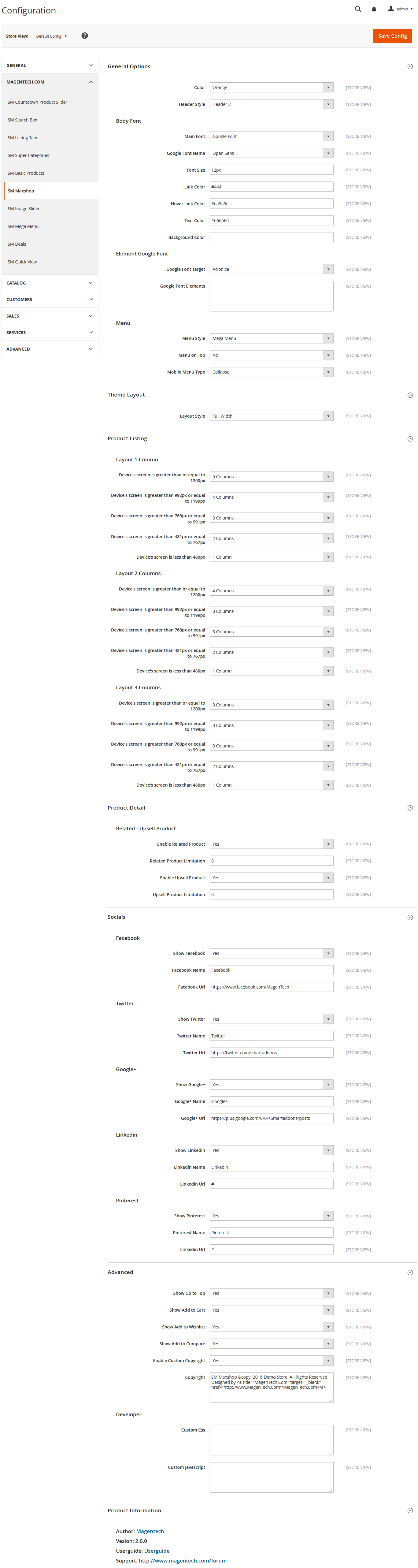
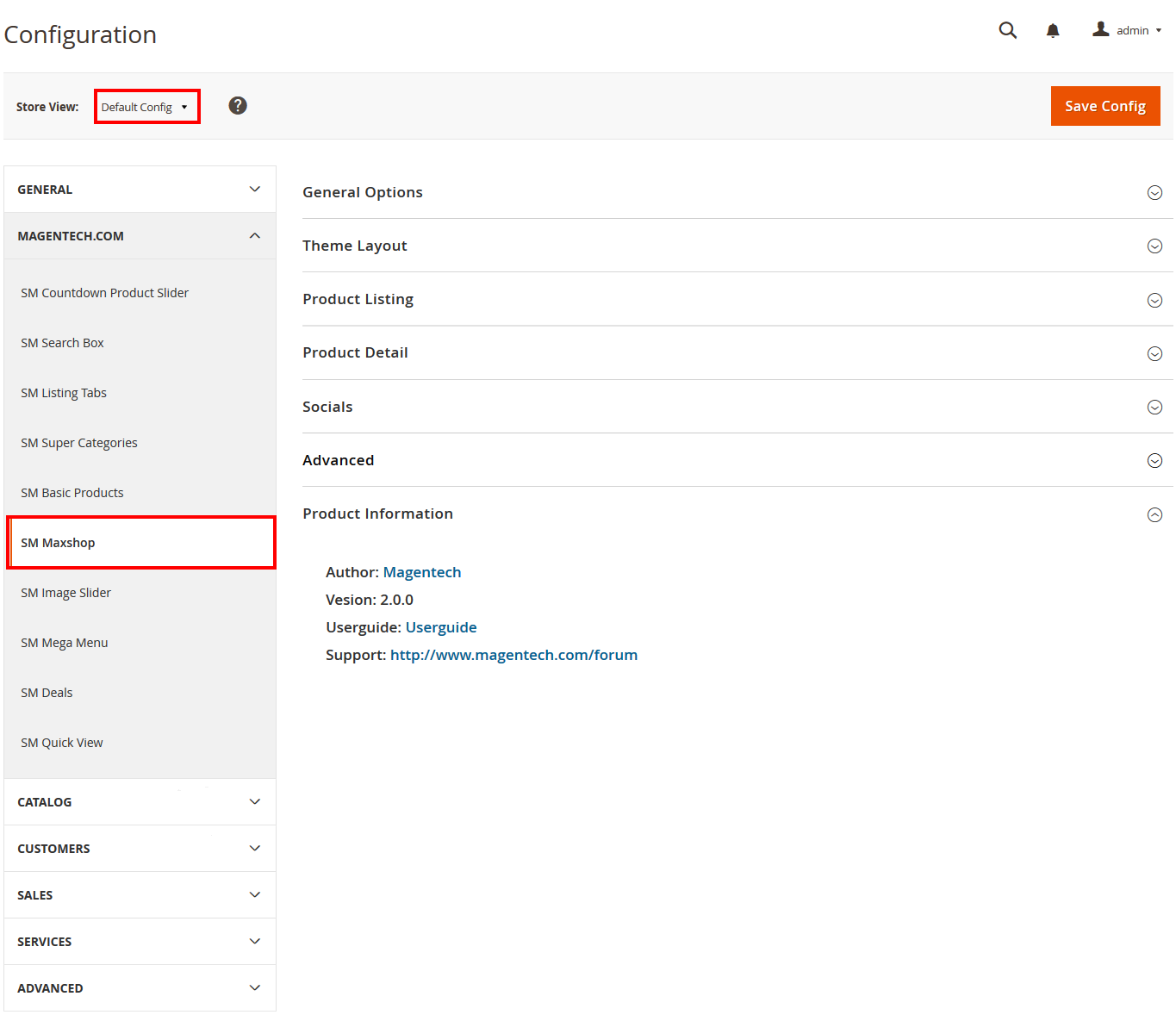
- Configure General Options with Color (of theme), Body Font, Elements Google Font, Menu for any store.
- Configure Theme Layout with Layout style
- Configure the Product Listing with Layout 1 Column, Layout 2 Columns, Layout 3 Columns
- Configure the Product Detail To zoom image of product, adjust Zoom Mode, Custom tab, and content, etc.
- Configure Socials : To connect with social networks such as Facebook, Twitter, Google Plus, Linkedin, Pinterest
- Configure Advanced : To Show Go to Top, Add to Cart, Add to Wishlist, Add to Compare,
-
Configure Developer: To Custom Css or Javascript

Note: You need to remember the database name to use in the next steps

Note:
After successful installation DO NOT run magento.
Now we are going to Set file system ownership and permissions. To perform all actions, you should use PuTTY - a free SSH and telnet client for Windows on your computer. When you have the command-line access, enter the following commands in the order shown:
Go Here to readmore about the action.


When you click on “Start Readiness Check”,the error could occur like the below image

You need to open your php.ini file and set always_populate_raw_post_data to -1.






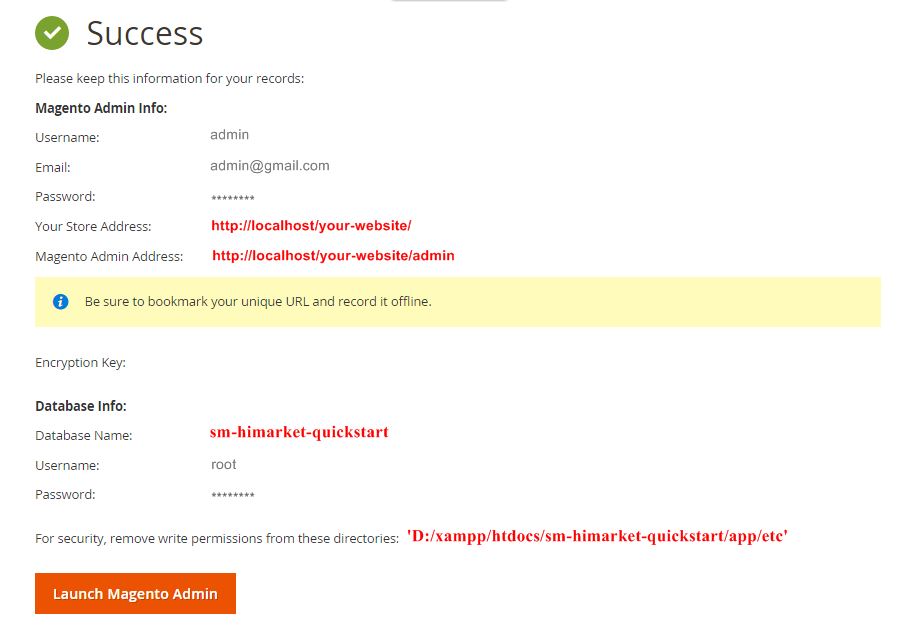
It will take some minutes to complete this installation process. If your window is the same as below, CONGRAT! You install this quickstart package successfully

After clicking on the button, the Admin Login screen will be opened and you can use admin credentials to login on this screen. It will open Admin panel after successful authentication.

Now we are going to verify Composer installation, Deploy static content, Clear compiled code and the cache, Reindex the Magento 2 blocks. On Windows server environment, to perform all above actions, press WINDOWS KEY + R to open RUN dialog and type cmd to open Command Prompt.
Type cd PATH_TO_YOUR_MAGENTO2_FILES to enter in Magento 2 ROOT directory.
If you get any error in this step, please check your Composer installation.
If you get any error, check your PHP.EXE and PHP.INI Environment Variable
Note:
At this moment we should Set file system ownership and permissions again. To perform all actions, you should use PuTTY - a free SSH and telnet client for Windows on your computer. When you have the command-line access, enter the following commands in the order shown:
Go Here to readmore about the action.

2.2 Manual Installation


2.3 Theme Setting
In Magento admin panel, navigate to Stores>> Settings>> Configuration >> MAGENTECH >> SM Maxshop and configure its settings as you want.

3.1 Page Configuration
3.1.1 Home Style 1
Frontend of Home Style 1 - Layout Position

In the Admin Panel, please navigate to Content >> Elements >> Pages to create a new page in Pages section. Here is the list of steps in this style’s configuration process:
- Page Information Tab: Please click to see the Backend Setting.
- Content Tab: Please click to see the Backend Setting.
- Design Tab: Please click to see the Backend Setting.
Copy and paste the following code into the Content field::
|
1
2
3
4
5
6
7
|
</div class="homepage-wrapper home-style-1">
</div class="row">
</div class="sidebar col-lg-3 col-md-3">{{block class="Magento\\Cms\\Block\\Block" block_id="vertical-menu-config"}} {{block class="Magento\\Cms\\Block\\Block" block_id="product-sidebar"}} {{block class="Magento\\Cms\\Block\\Block" block_id="blog-block"}} {{block class="Magento\\Cms\\Block\\Block" block_id="faqs"}} {{block class="Magento\\Cms\\Block\\Block" block_id="slider-client-say"}} {{block class="Magento\\Cms\\Block\\Block" block_id="brand-left"}}<//div>
</div class="col-main col-lg-9 col-md-9">{{block class="Sm\ImageSlider\Block\ImageSlider" name="imageslider" template="Sm_ImageSlider::default.phtml"}} {{block class="Sm\Deals\Block\Deals" name="deals" template="Sm_Deals::default.phtml" title="Hot Deals" nb_column1="4" nb_column2="3" nb_column3="3" nb_column4="2" nb_column5="1" margin="30"}} {{block class="Sm\SuperCategories\Block\SuperCategories" name="supercategories" template="Sm_SuperCategories::sm/supercategories/default.phtml" product_category="11" pretext="static_c_electronic" nbi_column1="4" nbi_column2="3" nbi_column3="2" nbi_column4="1"}} {{block class="Sm\SuperCategories\Block\SuperCategories" name="supercategories" template="Sm_SuperCategories::sm/supercategories/default.phtml" product_category="20" pretext="static_c_mobile" nbi_column1="4" nbi_column2="3" nbi_column3="2" nbi_column4="1"}} {{block class="Sm\SuperCategories\Block\SuperCategories" name="supercategories" template="Sm_SuperCategories::sm/supercategories/default.phtml" product_category="75" pretext="static_c_computer" nbi_column1="4" nbi_column2="3" nbi_column3="2" nbi_column4="1"}}<//div>
<//div>
</div class="row">{{block class="Magento\\Cms\\Block\\Block" block_id="bottom-service"}}<//div>
<//div>
|
3.1.2 Home Style 2
Frontend of Home Style 2 - Layout Position

In the Admin Panel, please navigate to Content >> Elements >> Pages to create a new page in Pages section. Here is the list of steps in this style’s configuration process:
- Page Information Tab: Please click to see the Backend Setting.
- Content Tab: Please click to see the Backend Setting.
- Design Tab: Please click to see the Backend Setting.
Copy and paste the following code into the Content field::
|
1
2
3
4
5
6
7
8
9
10
|
</div class="homepage-wrapper home-style-2">
</div class="row">
</div class="col-main col-lg-12 col-md-12">{{block class="Sm\ImageSlider\Block\ImageSlider" name="imageslider" template="Sm_ImageSlider::default.phtml"}} {{block class="Magento\\Cms\\Block\\Block" block_id="top-static-image"}}<//div>
<//div>
</div class="row">
</div class="sidebar col-lg-3 col-md-3">{{block class="Magento\\Cms\\Block\\Block" block_id="product-sidebar"}} {{block class="Magento\\Cms\\Block\\Block" block_id="blog-block"}} {{block class="Magento\\Cms\\Block\\Block" block_id="faqs"}} {{block class="Magento\\Cms\\Block\\Block" block_id="slider-client-say"}} {{block class="Magento\\Cms\\Block\\Block" block_id="brand-left"}}<//div>
</div class="col-main col-lg-9 col-md-9">{{block class="Sm\Deals\Block\Deals" name="deals" template="Sm_Deals::default.phtml" title="Hot Deals" nb_column1="4" nb_column2="3" nb_column3="3" nb_column4="2" nb_column5="1" margin="30"}} {{block class="Sm\SuperCategories\Block\SuperCategories" name="supercategories" template="Sm_SuperCategories::sm/supercategories/default.phtml" product_category="11" pretext="static_c_electronic" nbi_column1="4" nbi_column2="3" nbi_column3="2" nbi_column4="1"}} {{block class="Sm\SuperCategories\Block\SuperCategories" name="supercategories" template="Sm_SuperCategories::sm/supercategories/default.phtml" product_category="20" pretext="static_c_mobile" nbi_column1="4" nbi_column2="3" nbi_column3="2" nbi_column4="1"}} {{block class="Sm\SuperCategories\Block\SuperCategories" name="supercategories" template="Sm_SuperCategories::sm/supercategories/default.phtml" product_category="75" pretext="static_c_computer" nbi_column1="4" nbi_column2="3" nbi_column3="2" nbi_column4="1"}}<//div>
<//div>
</div class="row">{{block class="Magento\\Cms\\Block\\Block" block_id="bottom-service"}}<//div>
<//div>
|
3.1.3 Home Style 3
Frontend of Home Style 3 - Layout Position

In the Admin Panel, please navigate to Content >> Elements >> Pages to create a new page in Pages section. Here is the list of steps in this style’s configuration process:
- Page Information Tab: Please click to see the Backend Setting.
- Content Tab: Please click to see the Backend Setting.
- Design Tab: Please click to see the Backend Setting.
Copy and paste the following code into the Content field::
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
</div class="homepage-wrapper home-style-3">
</div class="row">
</div class="col-lg-12 col-md-12">
</div class="yt-slideshow">{{block class="Sm\ImageSlider\Block\ImageSlider" name="imageslider" template="Sm_ImageSlider::default.phtml"}}<//div>
{{block class="Magento\\Cms\\Block\\Block" block_id="static-banner-right"}}<//div>
<//div>
</div class="row">{{block class="Magento\\Cms\\Block\\Block" block_id="bottom-service"}}<//div>
</div class="row">
</div class="col-main col-lg-9 col-md-9">{{block class="Sm\Deals\Block\Deals" name="deals" template="Sm_Deals::default.phtml" title="Hot Deals" nb_column1="4" nb_column2="3" nb_column3="3" nb_column4="2" nb_column5="1" margin="30"}} {{block class="Sm\SuperCategories\Block\SuperCategories" name="supercategories" template="Sm_SuperCategories::sm/supercategories/default.phtml" product_category="11" pretext="static_c_electronic" nbi_column1="4" nbi_column2="3" nbi_column3="2" nbi_column4="1"}} {{block class="Sm\SuperCategories\Block\SuperCategories" name="supercategories" template="Sm_SuperCategories::sm/supercategories/default.phtml" product_category="20" pretext="static_c_mobile" nbi_column1="4" nbi_column2="3" nbi_column3="2" nbi_column4="1"}} {{block class="Sm\SuperCategories\Block\SuperCategories" name="supercategories" template="Sm_SuperCategories::sm/supercategories/default.phtml" product_category="75" pretext="static_c_computer" nbi_column1="4" nbi_column2="3" nbi_column3="2" nbi_column4="1"}}<//div>
</div class="sidebar col-lg-3 col-md-3">{{block class="Magento\\Cms\\Block\\Block" block_id="product-sidebar"}} {{block class="Magento\\Cms\\Block\\Block" block_id="blog-block"}} {{block class="Magento\\Cms\\Block\\Block" block_id="faqs"}} {{block class="Magento\\Cms\\Block\\Block" block_id="slider-client-say"}} {{block class="Magento\\Cms\\Block\\Block" block_id="st-image-home-right"}}<//div>
<//div>
</div class="row">{{block class="Magento\\Cms\\Block\\Block" block_id="brand-slider"}}<//div>
<//div>
|
3.1.4 Home Style 4
Frontend of Home Style 4 - Layout Position

In the Admin Panel, please navigate to Content >> Elements >> Pages to create a new page in Pages section. Here is the list of steps in this style’s configuration process:
- Page Information Tab: Please click to see the Backend Setting.
- Content Tab: Please click to see the Backend Setting.
- Design Tab: Please click to see the Backend Setting.
Copy and paste the following code into the Content field::
|
1
2
3
4
5
6
7
8
9
10
11
|
</div class="homepage-wrapper home-style-4">
</div class="row">
</div class="col-lg-3 col-md-hidden"> <//div>
</div class="col-lg-9 col-md-12">{{block class="Sm\ImageSlider\Block\ImageSlider" name="imageslider" template="Sm_ImageSlider::default.phtml"}}<//div>
<//div>
</div class="row">{{block class="Magento\\Cms\\Block\\Block" block_id="bottom-service"}}<//div>
</div class="row">
</div class="sidebar col-lg-3 col-md-3">{{block class="Magento\\Cms\\Block\\Block" block_id="product-sidebar"}} {{block class="Magento\\Cms\\Block\\Block" block_id="blog-block"}} {{block class="Magento\\Cms\\Block\\Block" block_id="faqs"}} {{block class="Magento\\Cms\\Block\\Block" block_id="slider-client-say"}} {{block class="Magento\\Cms\\Block\\Block" block_id="brand-left"}}<//div>
</div class="col-main col-lg-9 col-md-9">{{block class="Sm\Deals\Block\Deals" name="deals" template="Sm_Deals::default.phtml" title="Hot Deals" nb_column1="4" nb_column2="3" nb_column3="3" nb_column4="2" nb_column5="1" margin="30"}} {{block class="Sm\SuperCategories\Block\SuperCategories" name="supercategories" template="Sm_SuperCategories::sm/supercategories/default.phtml" product_category="11" pretext="static_c_electronic" nbi_column1="4" nbi_column2="3" nbi_column3="2" nbi_column4="1"}} {{block class="Sm\SuperCategories\Block\SuperCategories" name="supercategories" template="Sm_SuperCategories::sm/supercategories/default.phtml" product_category="20" pretext="static_c_mobile" nbi_column1="4" nbi_column2="3" nbi_column3="2" nbi_column4="1"}} {{block class="Sm\SuperCategories\Block\SuperCategories" name="supercategories" template="Sm_SuperCategories::sm/supercategories/default.phtml" product_category="75" pretext="static_c_computer" nbi_column1="4" nbi_column2="3" nbi_column3="2" nbi_column4="1"}}<//div>
<//div>
<//div>
|
3.1.5 Home Style 5
Frontend of Home Style 5 - Layout Position

In the Admin Panel, please navigate to Content >> Elements >> Pages to create a new page in Pages section. Here is the list of steps in this style’s configuration process:
- Page Information Tab: Please click to see the Backend Setting.
- Content Tab: Please click to see the Backend Setting.
- Design Tab: Please click to see the Backend Setting.
Copy and paste the following code into the Content field::
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
</div class="homepage-wrapper home-style-5">
</div class="row">
</div class="col-lg-12 col-md-12">
</div class="yt-slideshow">{{block class="Sm\ImageSlider\Block\ImageSlider" name="imageslider" template="Sm_ImageSlider::default.phtml"}}<//div>
{{block class="Magento\\Cms\\Block\\Block" block_id="st-image-home-right-v5"}}<//div>
<//div>
</div class="row">{{block class="Magento\\Cms\\Block\\Block" block_id="bottom-service"}}<//div>
</div class="row">
</div class="col-main col-lg-12">{{block class="Sm\Deals\Block\Deals" name="deals" template="Sm_Deals::default.phtml" title="Hot Deals" nb_column1="5" nb_column2="4" nb_column3="3" nb_column4="2" nb_column5="1" margin="30"}} {{block class="Sm\SuperCategories\Block\SuperCategories" name="supercategories" template="Sm_SuperCategories::sm/supercategories/default_index5.phtml" product_category="11" posttext="icon-electronic-st-id" pretext="img-super-1-h5" nbi_column1="4" nbi_column2="3" nbi_column3="2" nbi_column4="1"}} {{block class="Sm\SuperCategories\Block\SuperCategories" name="supercategories" template="Sm_SuperCategories::sm/supercategories/default_index5.phtml" product_category="20" posttext="icon-mobile-st-id" pretext="img-super-2-h5" nbi_column1="4" nbi_column2="3" nbi_column3="2" nbi_column4="1"}} {{block class="Sm\SuperCategories\Block\SuperCategories" name="supercategories" template="Sm_SuperCategories::sm/supercategories/default_index5.phtml" product_category="75" posttext="icon-computer-st-id" pretext="img-super-3-h5" nbi_column1="4" nbi_column2="3" nbi_column3="2" nbi_column4="1"}}<//div>
<//div>
</div class="row">
</div class="blog-bottom col-lg-4 col-md-4 col-sm-6">{{block class="Magento\\Cms\\Block\\Block" block_id="blog-block-index5"}}<//div>
</div class="basic-product-bottom col-lg-4 col-md-4 col-sm-6">{{block class="Sm\BasicProducts\Block\BasicProducts" template="Sm_BasicProducts::sm/basicproducts/sidebar-product-index5.phtml" title="</span>Best Sellers<//span>" product_category="3,7,9,11,20" product_limitation="2" img_width="100" img_height="100" product_addcart_display="0" product_addwishlist_display="0" product_addcompare_display="0"}}<//div>
</div class="col-lg-4 col-md-4 client-say-bottom">{{block class="Magento\\Cms\\Block\\Block" block_id="slider-client-say-index5"}}<//div>
<//div>
</div class="row">{{block class="Magento\\Cms\\Block\\Block" block_id="brand-slider"}}<//div>
<//div>
|
Note: Set Default Page
- To set a default page for your Magento Site, in the Admin Panel you go to Stores>> Settings >>Configuration>>Web>>Default Pages. Please click to see the Backend Setting.
- You need to change to the website / store view that you want to change (the dropdown menu in the upper left corner). You will probably have to create a new CMS page if you want to have something different from your default home page.
3.2 Configure Megamenu
- Step 1: Create a New Menu In Admin Panel, navigate to SM Megamenu >> Add New Menu (add group: “Mega Menu Horizontal“, “Mega Menu Vertical“.
- Step 2: Navigate to SM Megamenu >> Configuration & fill the ID number for the created menu in step 1
- Step 3: In order to add menu items, go to SM Megamenu >> Menu Manager >> click on ‘Edit’to open Menu Items to add items as you want
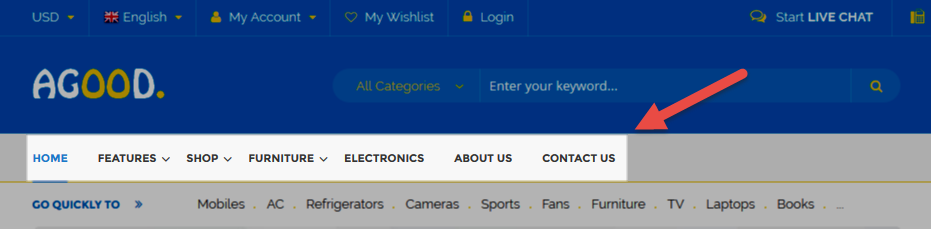
3.2.1 Horizontal Megamenu:

- Sortable Categories Items Please click Here to view.
Home
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the Content field::
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
</div class="home-wrapper-item">
</div class="item-feature layout-block">
</div class="title-item-feature"></h2>Layouts<//h2><//div>
</ul>
</li></a title="Home Style 1" href="{{store url="?___store=default&___from_store=french"}}">Home Style 1<//a><//li>
</li></a title="Home Style 2" href="{{store url="?___store=french&___from_store=default"}}">Home Style 2<//a><//li>
</li></a title="Home Style 3" href="{{store url="?___store=german&___from_store=default"}}">Home Style 3<//a><//li>
</li></a title="Home Style 4" href="{{store url="?___store=argentina&___from_store=default"}}">Home Style 4<//a><//li>
</li></a title="Home Style 5" href="{{store url="?___store=bolivia&___from_store=default"}}">Home Style 5<//a><//li>
</li></a title="Boxed Layout" href="{{store url="?___store=somaliland&___from_store=default"}}">Boxed Layout<//a><//li>
<//ul>
<//div>
</div class="item-feature color-block">
</div class="title-item-feature"></h2>Color styles<//h2><//div>
</ul>
</li class="blue"></a title="Blue" href="{{store url="?___store=belgium&___from_store=default"}}">Blue<//a><//li>
</li class="cyan"></a title="Cyan" href="{{store url="?___store=japan&___from_store=default"}}">Cyan<//a><//li>
</li class="green"></a title="Green" href="{{store url="?___store=andorra&___from_store=default"}}">Green<//a><//li>
</li class="orange"></a title="Orange" href="{{store url="?___store=vietnam&___from_store=default"}}">Orange<//a><//li>
</li class="red"></a title="Red" href="{{store url="?___store=default&___from_store=default"}}">Red<//a><//li>
<//ul>
<//div>
<//div>
|
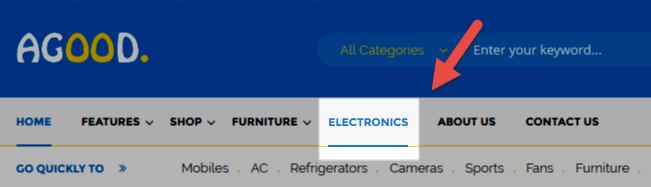
Electronics
Frontend Appearance 
- Backend Setting: Please click Here to view.
- Backend Setting of ‘Ele Row 1′: Please click Here to view.
Note: Do the same with ‘Ele Row 2′ having same level.
- Backend Setting of ‘Ele Col 1′: Please click Here to view.
Note: Do the same with the others having same level.
- Backend Setting of ‘Image 1′: Please click Here to view.
Copy and paste the following code into the Content field::
|
1
2
3
4
5
|
</div class="static-image-menu">
</a title="Static Image" href="#">
</img src="{{media url="wysiwyg/image-megamenu/img-megamenu-4.jpg"}}" alt="Static Image" />
<//a>
<//div>
|
Fashion
Frontend Appearance 
- Backend Setting: Please click Here to view.
Note: Do the same with the others having same levelblockquote>
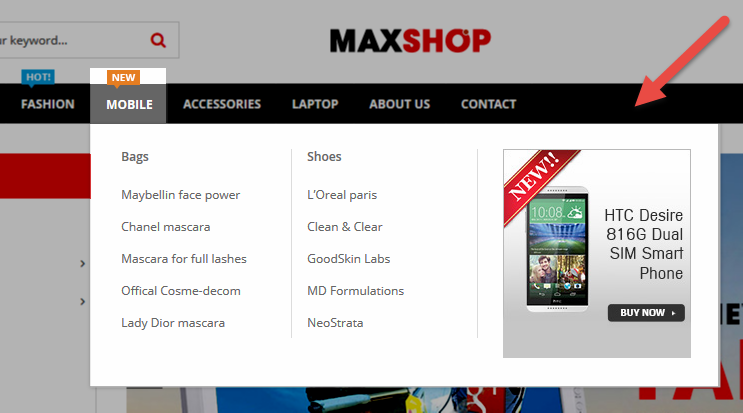
Mobile
Frontend Appearance 
- Backend Setting: Please click Here to view.
- Backend Setting of ‘Row 1′: Please click Here to view.
Note: Do the same with the others having same level.
- Backend Setting of ‘Col 1′: Please click Here to view.
Note: Do the same with the others having same level.
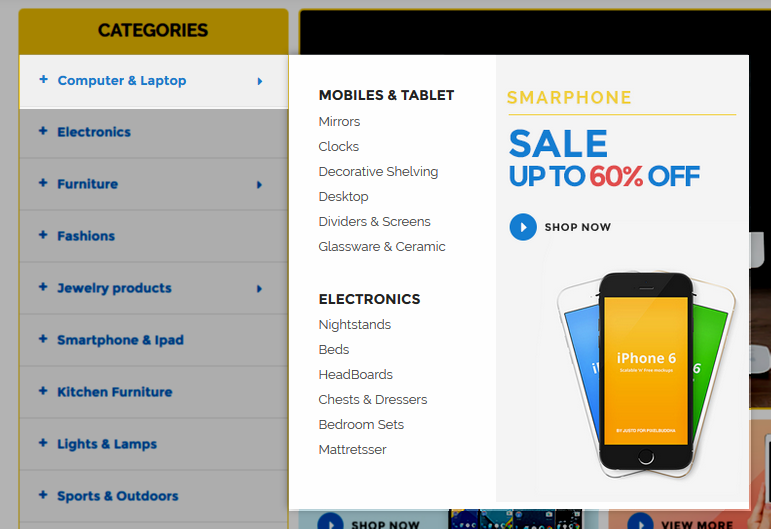
3.2.2 Vertical Megamenu:

- Sortable Categories Items Please click Here to view.
Fashion
Frontend Appearance 
- Backend Setting: Please click Here to view.
Note: Do the same with the others having same level.
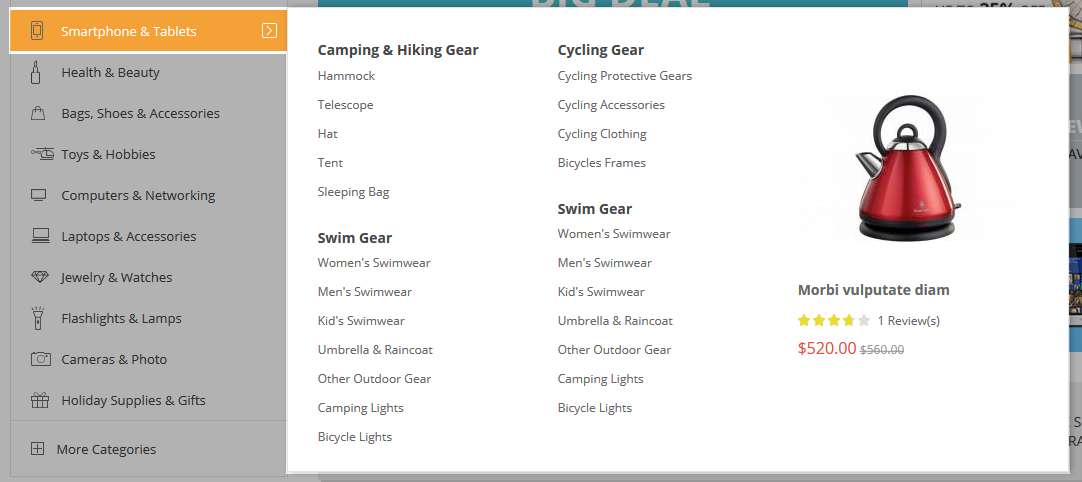
Smartphone
Frontend Appearance 
- Backend Setting: Please click Here to view.
- Backend Setting of ‘Row1′: Please click Here to view.
- Backend Setting of ‘Col1′: Please click Here to view.
Note: Do the same with ‘Col2′ having same level.
- Backend Setting of ‘Brand’ in ‘Col1′: Please click Here to view.
- Backend Setting of ‘Featured products’: Please click Here to view.
Computer
Frontend Appearance 
- Backend Setting: Please click Here to view.
- Backend Setting of ‘Row1′: Please click Here to view.
- Backend Setting of ‘Brand’: Please click Here to view.
- Backend Setting of ‘Accessories’: Please click Here to view.
- Backend Setting of ‘Row2′: Please click Here to view.
- Backend Setting of ‘Banner’: Please click Here to view.
Copy and paste the following code into the Content field::
|
1
2
3
4
5
|
</div class="static-image-menu">
</a title="Static Image" href="#">
</img src="{{media url="wysiwyg/image-megamenu/img-megamenu.jpg"}}" alt="Static Image" />
<//a>
<//div>
|
3.3 Configure Extensions
The SM Maxshop front-page has been integrated with the extensions in the following list:
- SM Megamenu
- SM Search Box
- SM Image Slider
- SM Basic Products
- SM Super Categories
- SM Deals
- SM Quickview
In SM Maxshop Administration Page, please navigate to Stores>> Settings>> Configuration >> MAGENTECH to configure extensions as you want.
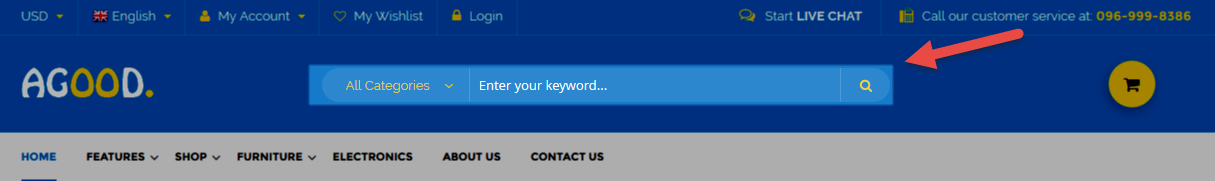
- Position: SM Box Search
- Frontend Appearance

- Backend of SM Search Box: Click Here
To enable SM Search Box on the frontend, please go to Content>> Elements>> Blocks and create a static block with Identifier * : “search-box”
- Please click Here to view the configuration of this static block.
Copy and paste the following code into the content tab of this static block:
|
1
|
</p>{{block class="Sm\SearchBox\Block\SearchBox" name="searchbox" as="searchbox" template="Sm_SearchBox::searchbox.form.mini.phtml"}}<//p>
|
- Position: SM Megamenu
- Frontend Appearance
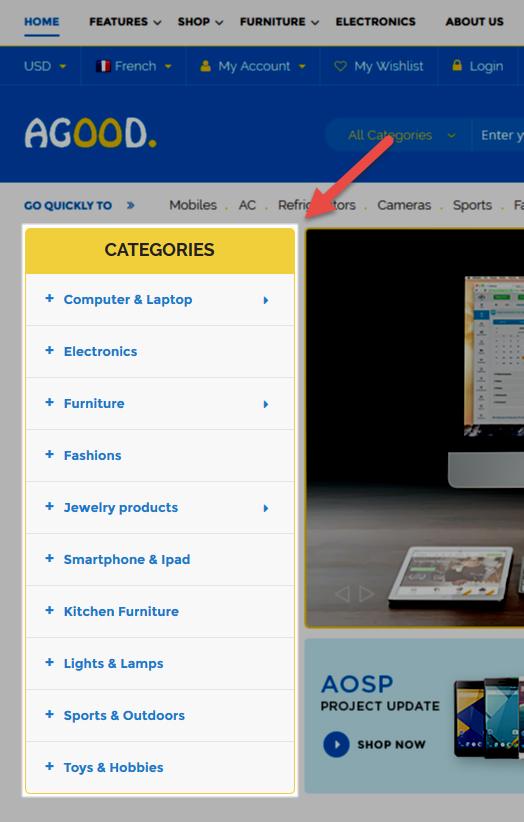
Horizontal Megamenu: 
Vertical Megamenu: 
- Backend of SM Megamenu: Click Here
To enable Vertical Megamenu on the frontend, please go to Content>> Elements>> Blocks and create a static block with Identifier * : “vertical-menu-config”
- Please click Here to view the configuration of this static block.
Copy and paste the following code into the content tab of this static block:
|
1
|
</p>{{block class="Sm\MegaMenu\Block\MegaMenu\View" template="Sm_MegaMenu::megamenu.phtml" theme="2" group_id="2" }}<//p>
|
- Position: SM Image Slider
- Frontend Appearance

- Backend of SM Image Slider: Click Here
- Position: SM Basic Products
- Frontend Appearance

- Backend of SM Basic Products: Click Here
- Position: SM Deals
- Frontend Appearance

- Backend of SM Deals: Click Here
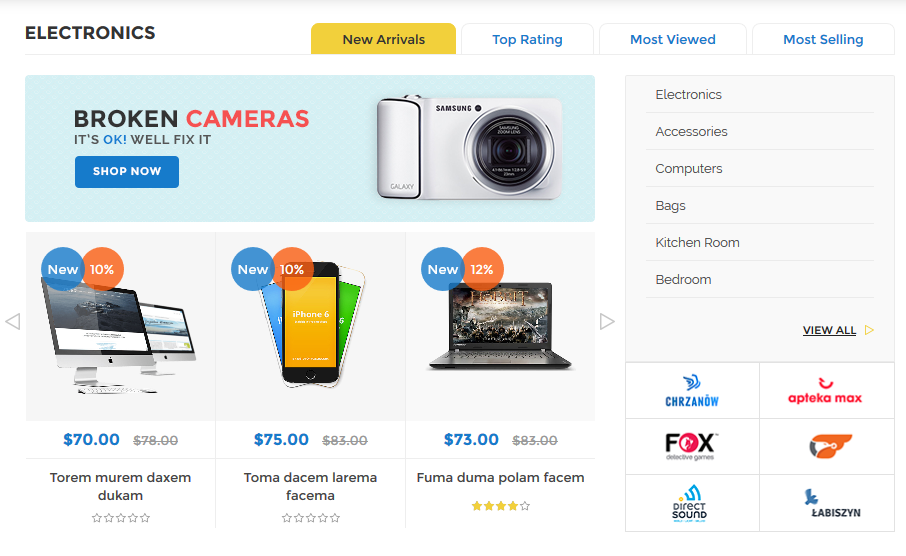
- Position: SM Super Categories
- Frontend Appearance

- Backend of SM Categories: Click Here
- Position: SM Quick View
- Frontend Appearance

- Backend of SM Quick View: Click Here
3.4 Configure Static Blocks
The SM Maxshop front-page has the following static blocks in the theme:
- Static Block:header-slider
- Static Block:hot-line-header
- Static Block:blog-block
- Static Block:static_c_mobile
- Static Block:faqs
- Static Block:static_c_electronic
- Static Block:slider-client-say
- Static Block:brand-left
- Static Block:static_c_computer
- Static Block:bottom-service
- Static Block:about-us-footer
- Static Block:ft-my-account
- Static Block:ft-information
- Static Block:ft-contact-us
- Static Block:payment-footer
- Static Block:top-static-image
- Static Block:static-banner-right
- Static Block:st-image-home-right
- Static Block:st-image-home-right-v5
- Static Block:blog-block-index5
- Static Block:slider-client-say-index5
To create a new static block, go to Content>> Elements>> Blocks >> Add new block.
Static Block: header-slider
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “header-slider”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
|
</div class="label-offer-slider">This Week<//div>
</div class="offer-wrapper">
</div class="offer-header">
</ul id="offer-slider">
</li class="item"></a title="Offer" href="#">Pellentesque elementum aliquam libero sed tincidunt nullam!<//a><//li>
</li class="item"></a title="Offer" href="#">Pellentesque elementum aliquam libero sed tincidunt nullam!<//a><//li>
</li class="item"></a title="Offer" href="#">Pellentesque elementum aliquam libero sed tincidunt nullam!<//a><//li>
</li class="item"></a title="Offer" href="#">Pellentesque elementum aliquam libero sed tincidunt nullam!<//a><//li>
</li class="item"></a title="Offer" href="#">Pellentesque elementum aliquam libero sed tincidunt nullam!<//a><//li>
<//ul>
</script type="text/javascript">// </![CDATA[
jQuery(document).ready(function($) {
var offer_slider = $("#offer-slider");
offer_slider.owlCarousel({
responsive:{
0:{
items:1
},
480:{
items:1
},
768:{
items:1
},
992:{
items:1
},
1200:{
items:1
}
},
autoplay:true,
loop:false,
nav : false,
dots: false,
autoplaySpeed : 500,
navSpeed : 500,
dotsSpeed : 500,
autoplayHoverPause: true,
margin:30,
});
});
// ]]><//script>
<//div>
<//div>
|
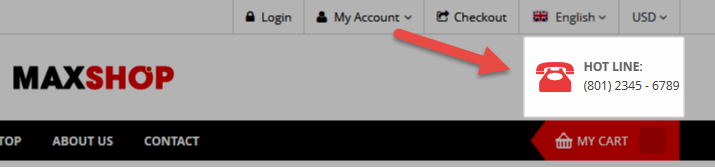
Static Block: hot-line-header
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “hot-line-header”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
|
</div class="hot-lilne-wrapper">
</h2>HOT LINE:<//h2>
</a title="Call: (801) 2345 - 6789" href="tel:+84123456789">(801) 2345 - 6789<//a><//div>
|
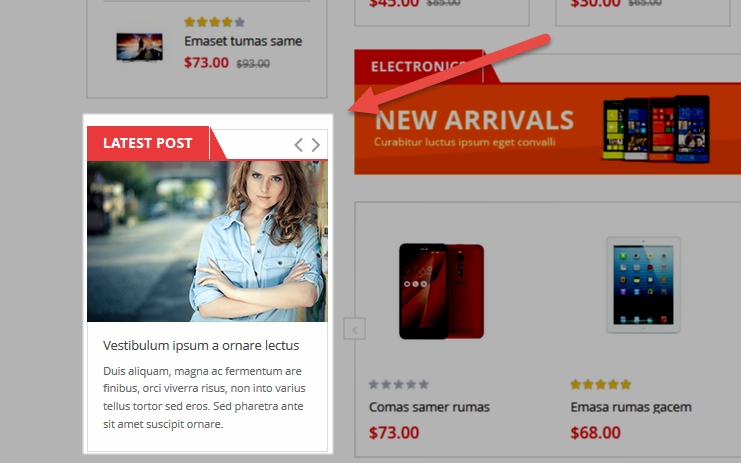
Static Block: blog-block
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “blog-block”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
|
</div class="block latest-blog">
</div class="block-title"></strong> </span>Latest Post<//span> <//strong>
</div class="customNavigation nav-left-blog"> <//div>
<//div>
</div class="block-content">
</div class="latest-blog-slider">
</div class="item-blog item">
</div class="img-blog"></a class="img-link" title="Vestibulum ipsum a ornare lectus" href="#"></img src="{{media url="wysiwyg/img-blog/img-blog.png"}}" alt="Image Blog" /><//a><//div>
</div class="blog-info">
</div class="postTitle">
</h2></a title="Vestibulum ipsum a ornare lectus" href="#">Vestibulum ipsum a ornare lectus<//a><//h2>
<//div>
</div class="postContent">Duis aliquam, magna ac fermentum are finibus, orci viverra risus, non into varius tellus tortor sed eros. Sed pharetra ante sit amet suscipit ornare.<//div>
<//div>
<//div>
</div class="item-blog item">
</div class="img-blog"></a class="img-link" title="Vestibulum ipsum a ornare lectus" href="#"></img src="{{media url="wysiwyg/img-blog/img-blog.png"}}" alt="Image Blog" /><//a><//div>
</div class="blog-info">
</div class="postTitle">
</h2></a title="Vestibulum ipsum a ornare lectus" href="#">Vestibulum ipsum a ornare lectus<//a><//h2>
<//div>
</div class="postContent">Duis aliquam, magna ac fermentum are finibus, orci viverra risus, non into varius tellus tortor sed eros. Sed pharetra ante sit amet suscipit ornare.<//div>
<//div>
<//div>
</div class="item-blog item">
</div class="img-blog"></a class="img-link" title="Vestibulum ipsum a ornare lectus" href="#"></img src="{{media url="wysiwyg/img-blog/img-blog.png"}}" alt="Image Blog" /><//a><//div>
</div class="blog-info">
</div class="postTitle">
</h2></a title="Vestibulum ipsum a ornare lectus" href="#">Vestibulum ipsum a ornare lectus<//a><//h2>
<//div>
</div class="postContent">Duis aliquam, magna ac fermentum are finibus, orci viverra risus, non into varius tellus tortor sed eros. Sed pharetra ante sit amet suscipit ornare.<//div>
<//div>
<//div>
</div class="item-blog item">
</div class="img-blog"></a class="img-link" title="Vestibulum ipsum a ornare lectus" href="#"></img src="{{media url="wysiwyg/img-blog/img-blog.png"}}" alt="Image Blog" /><//a><//div>
</div class="blog-info">
</div class="postTitle">
</h2></a title="Vestibulum ipsum a ornare lectus" href="#">Vestibulum ipsum a ornare lectus<//a><//h2>
<//div>
</div class="postContent">Duis aliquam, magna ac fermentum are finibus, orci viverra risus, non into varius tellus tortor sed eros. Sed pharetra ante sit amet suscipit ornare.<//div>
<//div>
<//div>
<//div>
<//div>
</script type="text/javascript">// </![CDATA[
jQuery(document).ready(function($) {
var owl_blog = $(".latest-blog-slider");
owl_blog.owlCarousel({
responsive:{
0:{
items:1
},
480:{
items:2
},
768:{
items:3
},
992:{
items:1
},
1200:{
items:1
}
},
autoplay:false,
loop:true,
nav : false,
dots: false,
autoplaySpeed : 500,
navSpeed : 500,
dotsSpeed : 500,
autoplayHoverPause: true,
margin:1
});
$('.nav-left-blog .prev-blog').click(function() {
$('.latest-blog .owl-prev').trigger('click');
});
$('.nav-left-blog .next-blog').click(function() {
$('.latest-blog .owl-next').trigger('click');
});
});
// ]]><//script>
<//div>
|
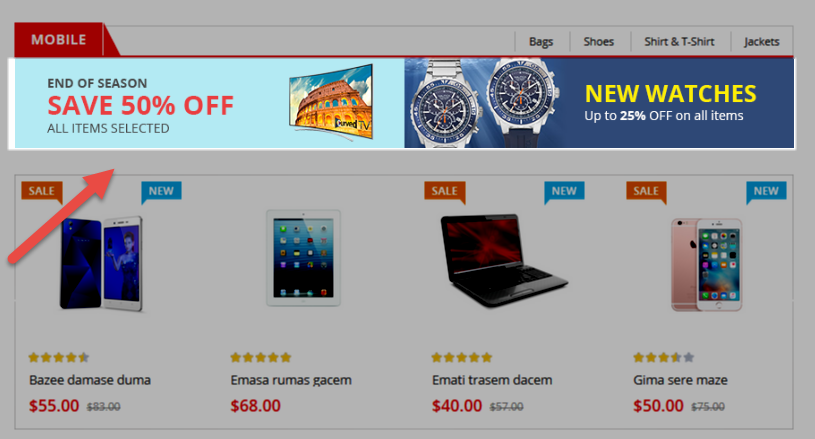
Static Block: static_c_mobile
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “static_c_mobile”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
|
</div class="banner-c-brand">
</div class="banner"></a class="first-image" title="Static Image" href="#"></img class="img-static" src="{{media url="wysiwyg/image-category/img-cat-2.png"}}" alt="Static Image" /><//a><//div>
<//div>
|
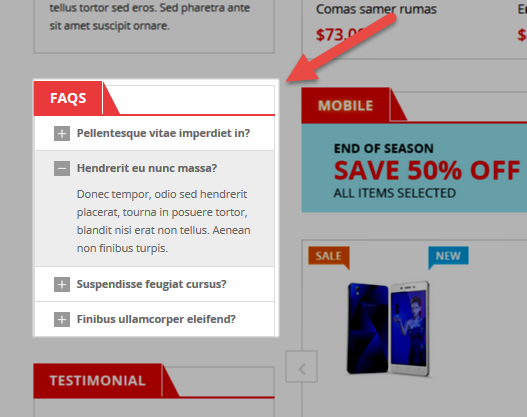
Static Block: faqs
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “faqs”
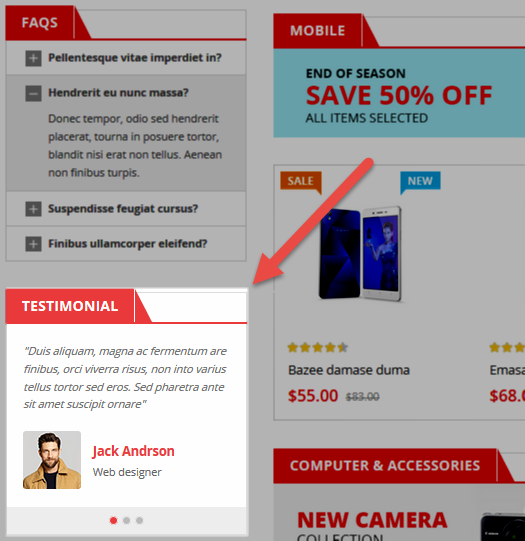
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
|
</div class="block faqs-block">
</div class="block-title"></strong> </span>FAQs<//span> <//strong><//div>
</div class="block-content">
</div class="faq-wrapper">
</div class="faq-item">
</div id="section1" class="accordion"></span>Pellentesque vitae imperdiet in?<//span><//div>
</div class="container-accordion">
</div class="content">Donec tempor, odio sed hendrerit placerat, tourna in posuere tortor, blandit nisi erat non tellus. Aenean non finibus turpis.<//div>
<//div>
<//div>
</div class="faq-item">
</div id="section2" class="accordion"></span>Hendrerit eu nunc massa?<//span><//div>
</div class="container-accordion">
</div class="content">Donec tempor, odio sed hendrerit placerat, tourna in posuere tortor, blandit nisi erat non tellus. Aenean non finibus turpis.<//div>
<//div>
<//div>
</div class="faq-item">
</div id="section3" class="accordion"></span>Suspendisse feugiat cursus?<//span><//div>
</div class="container-accordion">
</div class="content">Donec tempor, odio sed hendrerit placerat, tourna in posuere tortor, blandit nisi erat non tellus. Aenean non finibus turpis.<//div>
<//div>
<//div>
</div class="faq-item">
</div id="section4" class="accordion"></span>Finibus ullamcorper eleifend?<//span><//div>
</div class="container-accordion">
</div class="content">Donec tempor, odio sed hendrerit placerat, tourna in posuere tortor, blandit nisi erat non tellus. Aenean non finibus turpis.<//div>
<//div>
<//div>
<//div>
<//div>
</script type="text/javascript">// </![CDATA[
jQuery(document).ready(function($) {
$('.accordion').accordion_snyderplace({
defaultOpen: 'section2',
speed: 'fast',
animateOpen: function (elem, opts) { //replace the standard slideUp with custom function
elem.next().slideFadeToggle(opts.speed);
},
animateClose: function (elem, opts) { //replace the standard slideDown with custom function
elem.next().slideFadeToggle(opts.speed);
}
});
//custom animation for open/close
$.fn.slideFadeToggle = function(speed, easing, callback) {
return this.animate({opacity: 'toggle', height: 'toggle'}, speed, easing, callback);
};
});
// ]]><//script>
<//div>
|
Static Block: static_c_electronic
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “static_c_electronic”
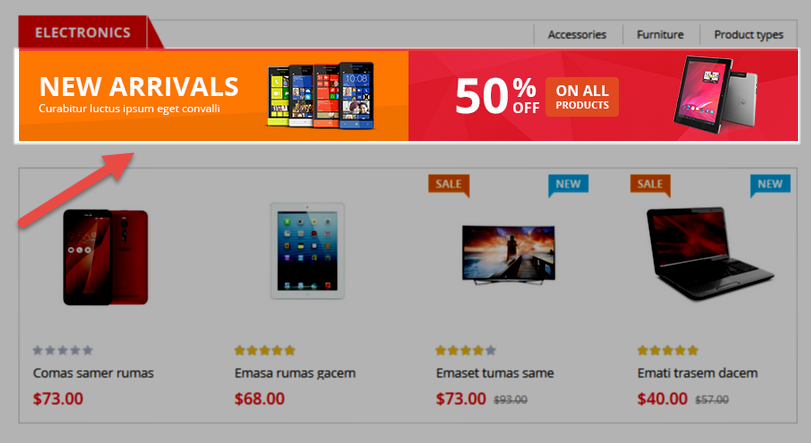
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
|
</div class="banner-c-brand">
</div class="banner"></a class="first-image" title="Static Image" href="#"></img class="img-static" src="{{media url="wysiwyg/image-category/img-cat-1.png"}}" alt="Static Image" /><//a><//div>
<//div>
|
Static Block: slider-client-say
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “slider-client-say”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
|
</div class="block client-say">
</div class="block-title"></strong> </span>Testimonial<//span> <//strong><//div>
</div class="block-content">
</div class="client-say-slider">
</div class="item item-client-say">
</div class="client-comment">"Duis aliquam, magna ac fermentum are finibus, orci viverra risus, non into varius tellus tortor sed eros. Sed pharetra ante sit amet suscipit ornare"<//div>
</div class="client-say-info">
</div class="image-client"></a title="Jack Andrson" href="#"></img src="{{media url="wysiwyg/image-client/img-client-1.png"}}" alt="Image Client" /><//a><//div>
</div class="name-client">
</h2></a title="Jack Andrson" href="#">Jack Andrson<//a><//h2>
</p>Web designer<//p>
<//div>
<//div>
<//div>
</div class="item item-client-say">
</div class="client-comment">"Duis aliquam, magna ac fermentum are finibus, orci viverra risus, non into varius tellus tortor sed eros. Sed pharetra ante sit amet suscipit ornare"<//div>
</div class="client-say-info">
</div class="image-client"></a title="Jack Andrson" href="#"></img src="{{media url="wysiwyg/image-client/img-client-1.png"}}" alt="Image Client" /><//a><//div>
</div class="name-client">
</h2></a title="Jack Andrson" href="#">Jack Andrson<//a><//h2>
</p>Web designer<//p>
<//div>
<//div>
<//div>
</div class="item item-client-say">
</div class="client-comment">"Duis aliquam, magna ac fermentum are finibus, orci viverra risus, non into varius tellus tortor sed eros. Sed pharetra ante sit amet suscipit ornare"<//div>
</div class="client-say-info">
</div class="image-client"></a title="Jack Andrson" href="#"></img src="{{media url="wysiwyg/image-client/img-client-1.png"}}" alt="Image Client" /><//a><//div>
</div class="name-client">
</h2></a title="Jack Andrson" href="#">Jack Andrson<//a><//h2>
</p>Web designer<//p>
<//div>
<//div>
<//div>
<//div>
<//div>
</script type="text/javascript">// </![CDATA[
jQuery(document).ready(function($) {
var owl_client = $(".client-say-slider");
owl_client.owlCarousel({
responsive:{
0:{
items:1
},
480:{
items:1
},
768:{
items:1
},
992:{
items:1
},
1200:{
items:1
}
},
autoplay:false,
loop:false,
nav : false,
dots: true,
autoplaySpeed : 500,
navSpeed : 500,
dotsSpeed : 500,
autoplayHoverPause: true,
margin:30,
});
});
// ]]><//script>
<//div>
|
Static Block: brand-left
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “brand-left”
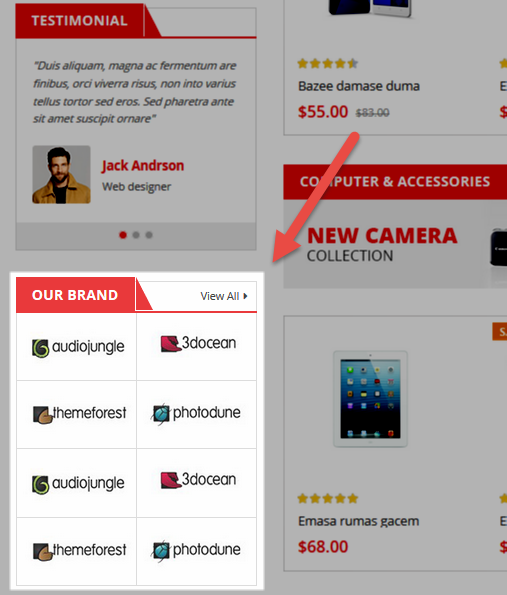
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
</div class="block block-brand">
</div class="block-title"></strong> </span>Our Brand<//span> <//strong> </a class="view-all-brand" title="View All" href="#">View All<//a><//div>
</div class="block-content">
</div class="brand-wrapper">
</ul>
</li></a title="Brand" href="#"></img src="{{media url="wysiwyg/brand-image/brand-logo-1.png"}}" alt="Brand Logo" /><//a><//li>
</li></a title="Brand" href="#"></img src="{{media url="wysiwyg/brand-image/brand-logo-2.png"}}" alt="Brand Logo" /><//a><//li>
</li></a title="Brand" href="#"></img src="{{media url="wysiwyg/brand-image/brand-logo-3.png"}}" alt="Brand Logo" /><//a><//li>
</li></a title="Brand" href="#"></img src="{{media url="wysiwyg/brand-image/brand-logo-4.png"}}" alt="Brand Logo" /><//a><//li>
</li></a title="Brand" href="#"></img src="{{media url="wysiwyg/brand-image/brand-logo-1.png"}}" alt="Brand Logo" /><//a><//li>
</li></a title="Brand" href="#"></img src="{{media url="wysiwyg/brand-image/brand-logo-2.png"}}" alt="Brand Logo" /><//a><//li>
</li></a title="Brand" href="#"></img src="{{media url="wysiwyg/brand-image/brand-logo-3.png"}}" alt="Brand Logo" /><//a><//li>
</li></a title="Brand" href="#"></img src="{{media url="wysiwyg/brand-image/brand-logo-4.png"}}" alt="Brand Logo" /><//a><//li>
<//ul>
<//div>
<//div>
<//div>
|
Static Block: static_c_computer
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “static_c_computer”
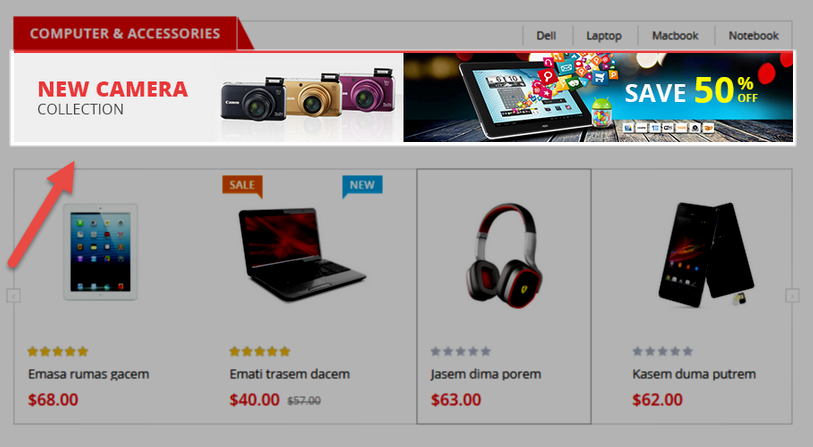
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
|
</div class="banner-c-brand">
</div class="banner"></a class="first-image" title="Static Image" href="#"></img class="img-static" src="{{media url="wysiwyg/image-category/img-cat-3.png"}}" alt="Static Image" /><//a><//div>
<//div>
|
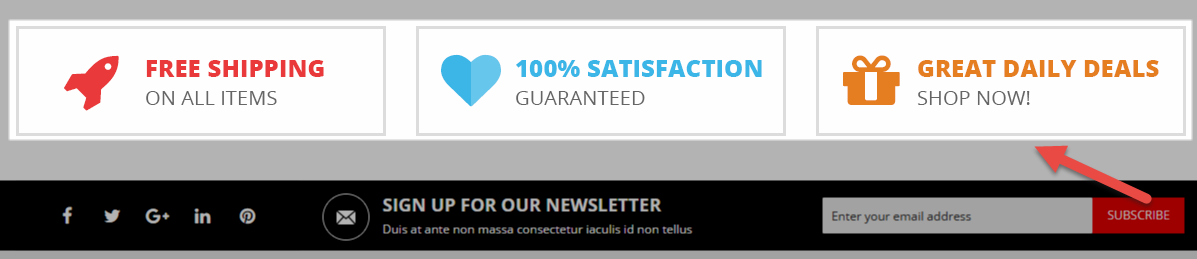
Static Block: bottom-service
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “bottom-service”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
|
</ul class="list-services">
</li class="item-service col-lg-4 col-md-4 col-sm-4"></a title="Free Shipping" href="#"></img src="{{media url="wysiwyg/static-image-home/free-shipping.png"}}" alt="Free Shipping" /><//a><//li>
</li class="item-service col-lg-4 col-md-4 col-sm-4"></a title="Guaranteed" href="#"></img src="{{media url="wysiwyg/static-image-home/guaranteed.png"}}" alt="Guaranteed" /><//a><//li>
</li class="item-service col-lg-4 col-md-4 col-sm-4"></a title="Deal" href="#"></img src="{{media url="wysiwyg/static-image-home/deal.png"}}" alt="Deal" /><//a><//li>
<//ul>
|
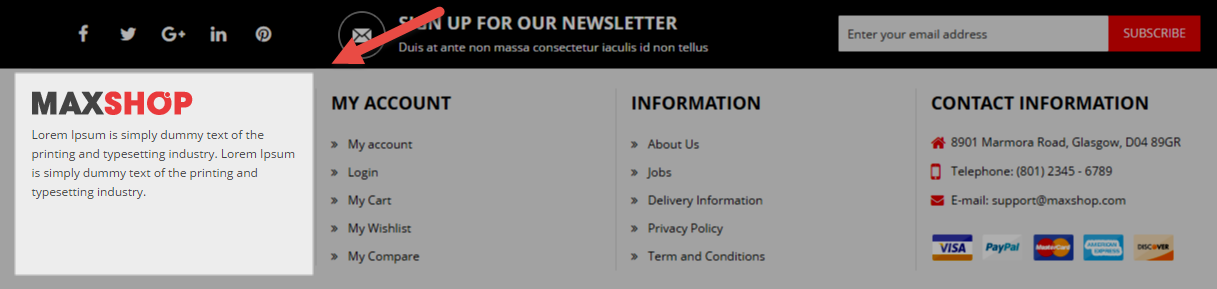
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “about-us-footer”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
|
</div class="logo-footer"></img src="{{media url="wysiwyg/footer/footer-logo.png"}}" alt="Maxshop - Responsive Magento Theme for Multipurpose" /><//div>
</p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum is simply dummy text of the printing and typesetting industry.<//p>
|
Static Block: ft-my-account
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “ft-my-account”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
|
</div class="block ft-my-account">
</div class="title">MY ACCOUNT<//div>
</div class="content">
</ul>
</li></a title="My account" href="{{config path="web/secure/base_url"}}customer/account/">My account<//a><//li>
</li></a title="Login" href="{{config path="web/secure/base_url"}}customer/login/">Login<//a><//li>
</li></a title="My Cart" href="{{config path="web/secure/base_url"}}checkout/cart/">My Cart<//a><//li>
</li></a title="My Wishlist" href="{{config path="web/secure/base_url"}}wishlist/">My Wishlist<//a><//li>
</li></a title="My Compare" href="{{config path="web/secure/base_url"}}catalog/product_compare/index/">My Compare<//a><//li>
<//ul>
<//div>
<//div>
|
Static Block: ft-information
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “ft-information”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
|
</div class="block ft-information">
</div class="title">INFORMATION<//div>
</div class="content">
</ul>
</li></a title="About Us" href="{{config path="web/secure/base_url"}}about-us.html">About Us<//a><//li>
</li></a title="Jobs" href="#">Jobs<//a><//li>
</li></a title="Delivery Information" href="#">Delivery Information<//a><//li>
</li></a title="Privacy Policy" href="#">Privacy Policy<//a><//li>
</li></a title="Term and Conditions" href="#">Term and Conditions<//a><//li>
<//ul>
<//div>
<//div>
|
Static Block: ft-contact-us
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “ft-contact-us”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “payment-footer”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
|
</p></img src="{{media url="wysiwyg/payment/payment.png"}}" alt="Payment" /><//p>
|
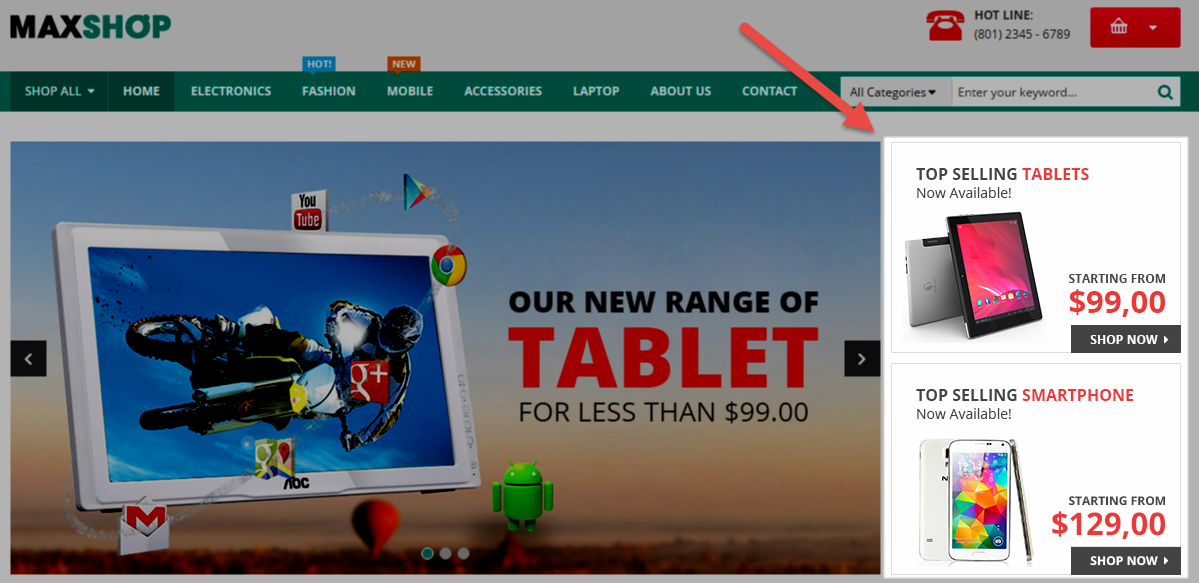
Static Block: top-static-image
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “top-static-image”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
|
</div class="static-home-2">
</ul>
</li class="col-s-1"></a title="Static Image" href="#"></img src="{{media url="wysiwyg/static-image-home/st-img-1-home-2.png"}}" alt="Static Image" /><//a> </a title="Static Image" href="#"></img src="{{media url="wysiwyg/static-image-home/st-img-2-home-2.png"}}" alt="Static Image" /><//a><//li>
</li class="col-s-2"></a title="Static Image" href="#"></img src="{{media url="wysiwyg/static-image-home/st-img-3-home-2.png"}}" alt="Static Image" /><//a><//li>
</li class="col-s-3"></a title="Static Image" href="#"></img src="{{media url="wysiwyg/static-image-home/st-img-4-home-2.png"}}" alt="Static Image" /><//a><//li>
</li class="col-s-4"></a title="Static Image" href="#"></img src="{{media url="wysiwyg/static-image-home/st-img-5-home-2.png"}}" alt="Static Image" /><//a><//li>
<//ul>
<//div>
|
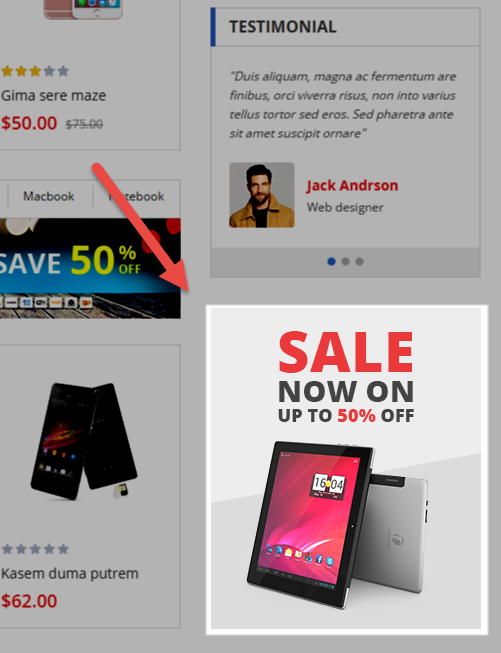
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “static-banner-right”
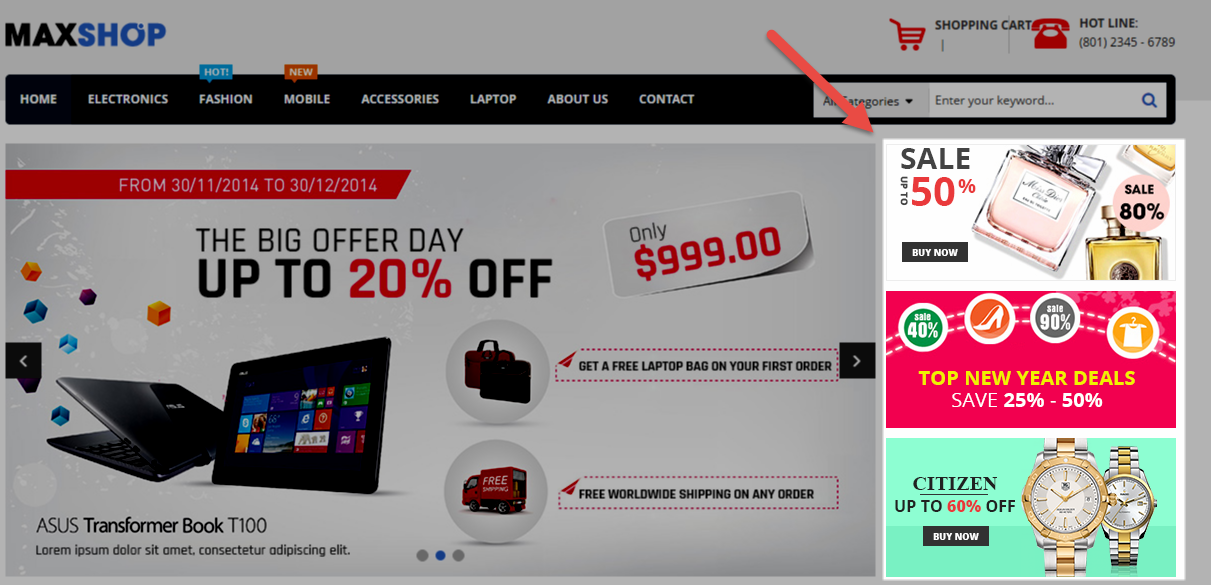
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
|
</div class="banner-right">
</ul>
</li></a title="Static Image" href="#"></img src="{{media url="wysiwyg/static-image-home/img-banner-right-1.png"}}" alt="Static Image" /><//a><//li>
</li></a title="Static Image" href="#"></img src="{{media url="wysiwyg/static-image-home/img-banner-right-2.png"}}" alt="Static Image" /><//a><//li>
</li></a title="Static Image" href="#"></img src="{{media url="wysiwyg/static-image-home/img-banner-right-3.png"}}" alt="Static Image" /><//a><//li>
<//ul>
<//div>
|
Static Block: st-image-home-right
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “st-image-home-right”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
|
</div class="static-image-home-right"></a title="Static Image" href="#"></img src="{{media url="wysiwyg/static-image-home/img-static-right.png"}}" alt="Static Image" /><//a><//div>
|
Static Block: st-image-home-right-v5
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “st-image-home-right-v5″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
|
</div class="banner-right">
</ul>
</li></a title="Static Image" href="#"></img src="{{media url="wysiwyg/static-image-home/banner-right-1-home-5.png"}}" alt="Static Image" /><//a><//li>
</li></a title="Static Image" href="#"></img src="{{media url="wysiwyg/static-image-home/banner-right-2-home-5.png"}}" alt="Static Image" /><//a><//li>
<//ul>
<//div>
|
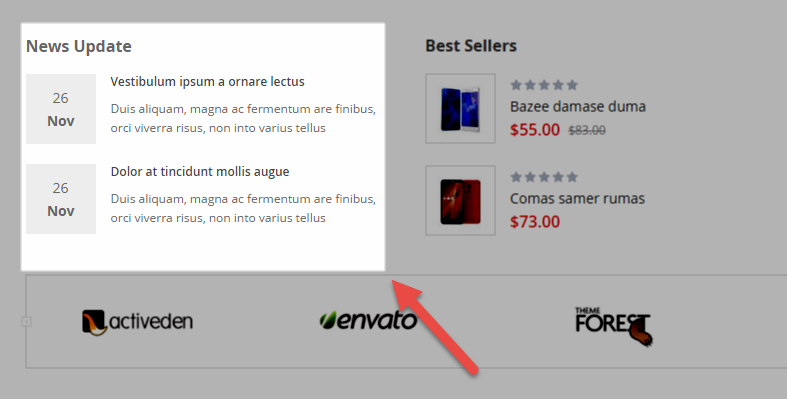
Static Block: blog-block-index5
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “blog-block-index5″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
</div class="block-title-bottom">
</h2>News Update<//h2>
<//div>
</div class="latest-blog-bottom">
</div class="item-blog item">
</div class="date-blog-left">
</div class="d-blog">26<//div>
</div class="m-blog">Nov<//div>
<//div>
</div class="blog-info">
</div class="postTitle">
</h2></a title="Vestibulum ipsum a ornare lectus" href="#">Vestibulum ipsum a ornare lectus<//a><//h2>
<//div>
</div class="postContent">Duis aliquam, magna ac fermentum are finibus, orci viverra risus, non into varius tellus<//div>
<//div>
<//div>
</div class="item-blog item">
</div class="date-blog-left">
</div class="d-blog">26<//div>
</div class="m-blog">Nov<//div>
<//div>
</div class="blog-info">
</div class="postTitle">
</h2></a title="Dolor at tincidunt mollis augue" href="#">Dolor at tincidunt mollis augue<//a><//h2>
<//div>
</div class="postContent">Duis aliquam, magna ac fermentum are finibus, orci viverra risus, non into varius tellus<//div>
<//div>
<//div>
<//div>
|
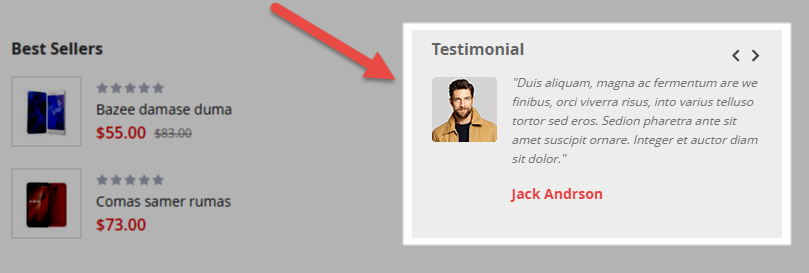
Static Block: slider-client-say-index5
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “slider-client-say-index5″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
|
</div class="client-wrapper-b">
</div class="block-title-bottom">
</h2>Testimonial<//h2>
</div class="nav-custom"></a class="prev-test fa fa-angle-left" title="Previous"></span>Previous<//span><//a> </a class="next-test fa fa-angle-right" title="Next"></span>Next<//span><//a><//div>
<//div>
</div class="block-content">
</div class="client-say-slider">
</div class="item item-client-say">
</div class="image-client"></a title="Jack Andrson" href="#"></img src="{{media url="wysiwyg/image-client/img-client-1.png"}}" alt="Image Client" /><//a><//div>
</div class="client-say-info">
</div class="client-comment">"Duis aliquam, magna ac fermentum are we finibus, orci viverra risus, into varius telluso tortor sed eros. Sedion pharetra ante sit amet suscipit ornare. Integer et auctor diam sit dolor."<//div>
</div class="name-client">
</h2></a title="Jack Andrson" href="#">Jack Andrson<//a><//h2>
<//div>
<//div>
<//div>
</div class="item item-client-say">
</div class="image-client"></a title="Jack Andrson" href="#"></img src="{{media url="wysiwyg/image-client/img-client-1.png"}}" alt="Image Client" /><//a><//div>
</div class="client-say-info">
</div class="client-comment">"Duis aliquam, magna ac fermentum are we finibus, orci viverra risus, into varius telluso tortor sed eros. Sedion pharetra ante sit amet suscipit ornare. Integer et auctor diam sit dolor."<//div>
</div class="name-client">
</h2></a title="Jack Andrson" href="#">Jack Andrson<//a><//h2>
<//div>
<//div>
<//div>
</div class="item item-client-say">
</div class="image-client"></a title="Jack Andrson" href="#"></img src="{{media url="wysiwyg/image-client/img-client-1.png"}}" alt="Image Client" /><//a><//div>
</div class="client-say-info">
</div class="client-comment">"Duis aliquam, magna ac fermentum are we finibus, orci viverra risus, into varius telluso tortor sed eros. Sedion pharetra ante sit amet suscipit ornare. Integer et auctor diam sit dolor."<//div>
</div class="name-client">
</h2></a title="Jack Andrson" href="#">Jack Andrson<//a><//h2>
<//div>
<//div>
<//div>
<//div>
<//div>
</script type="text/javascript">// </![CDATA[
jQuery(document).ready(function($) {
var owl_client = $(".client-say-slider");
owl_client.owlCarousel({
responsive:{
0:{
items:1
},
480:{
items:1
},
768:{
items:1
},
992:{
items:1
},
1200:{
items:1
}
},
autoplay:false,
loop:false,
nav : false,
dots: false,
autoplaySpeed : 500,
navSpeed : 500,
dotsSpeed : 500,
autoplayHoverPause: true,
margin:30,
});
$('.client-wrapper-b .prev-test').click(function() {
$('.client-wrapper-b .owl-prev').trigger('click');
});
$('.client-wrapper-b .next-test').click(function() {
$('.client-wrapper-b .owl-next').trigger('click');
});
});
// ]]><//script>
<//div>
|
3.5 How To Edit Copyright in Admin Panel
Frontend Appearance

In SM Maxshop Administration Page, please navigate to Stores>> Settings>> Configuration >> MAGENTECH >> SM Maxshop >> Advanced to configure this theme’s copyright.

Edit the code here:
3.6 How To Customize the Social symbols in admin panel
Frontend Appearance

In SM Maxshop Administration Page, please navigate to Stores>> Settings >> Configuration >> MAGENTECH >> SM Maxshop >> Socials.

4SUPPORT
- SUPPORT - If you have any questions that are beyond the scope of this help file, please feel free to send us via: Support Tickets System
- FAQs - Go to Here to view more the Frequently Asked Questions.