Firstly, a huge thanks for purchasing this theme, your support is truly appreciated!
This document covers the installation and use of this theme, reveals some answers to common problems and issues. We encourage you to read this document throughtly if you are experiencing any difficulties. If you have any questions that are beyond the scope of document, please feel free to contact us via our Support Tickets System.
Note: This theme has versions for Magento 1.9.x, Magento 2.0.x, and Magento 2.1.0.
| Version | Userguide |
|---|---|
| SM Maxshop Magento Version 1.9.x | Please click Here to view |
| SM Maxshop Magento Version 2.0.x | Please click Here to view |
| SM Maxshop Magento Version 2.1.x | Please click Here to view |
This guide is for Magento 1.9.x Version
1 SYSTEM REQUIREMENT
At the basic level, this theme will require the following conditions:
- Compatible with Magento Community Edition 1.7.x; 1.8.x and 1.9.x (require: php 5.4 and Memory_limit no less than 256Mb)
2INSTALLATION
There are two ways to install a Magento Theme:
- Quickstart Installation: By using this package, you will set the theme exactly like our Demo with sample data.
- Manual Installation (including Theme Installation).
2.1 Quickstart Installation:
Magentech provides SM Quickstart package for each theme which aims to ease the installation for users. If you plan to start your site from the beginning, It will help you save much time of installing and configuring.
Please follow steps below:
- Step 1: Download the quickstart package
- Step 2: Extract and Upload the whole Quickstart package to your server. In Quickstart folder you will see the extracted folder that include all sample data
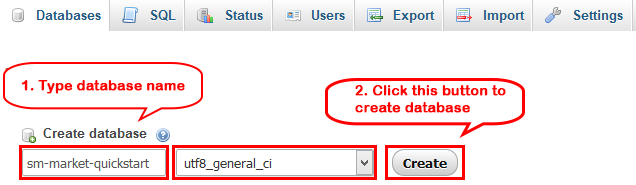
- Step 3: Create a Database for your Magento site
Note: You need to remember the database name to use in the next steps

- Step 4: Start installation by opening browser and navigate to your URL (where the Quickstart uploaded) to load default Magento installer. Please follow each step of the Installer so that the installation process can be set.

- Step 5: Locale Settings. Please fill fully into Required Fields (“Locale; Time Zone and Default Currency”.)

-
Step 6: In the Configuration step, input the required fields as below.
- Database Name : sm-maxshop-quickstart( It must be the exact name of database you have just created)
- User name : root
- User password : no need to fill
- Do not use "localhost" in the URL path, otherwise you could not log in to your Admin area (you should use your local IP when setting up your website hosted entirely on your own computer).

- Step 7: Create Admin Account. Please fill out Required Fields (“First Name; Last Name; Email; Username; password and confirm password” completely.)

- Step 8: Finish Installation and now you you can click Go to Frontend to open Homepage or click Go to Backend to open Admin Panel.

2.2 Manual Installation
-
Step 1: Please unzip “sm_maxshop_theme.zip” file and upload folders skin; media;lib;js;app from the theme package to the root of your Magento site folder on your server.
Note: You could change the name of this folder. However, if you want your website run correctly, it need to have the same name as the database you choose.
-
Step 2: Log in to your Admin Panel (e.g. https://yourdomain/index.php/admin/)
Note: If you are using the Admin Panel when copying folders in step 1, you need to log out and log in back.
- Step 3: Disable Cache: Go to System >> Cache Management, click ‘Sellect All’ button, then choose ‘Disable’ and click ‘Submit’ button to complete the action.
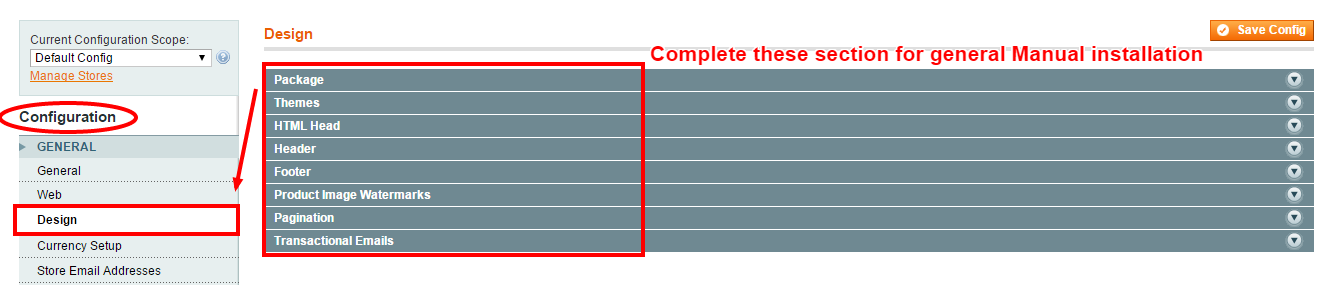
- Step 4: Navigate to System >> Configuration >> Design.


- Step 5: In Package tab of Design Section, input the parameter Current Package Name with the actual theme name.

- Step 6: You can also change the settings for Header.

Note: After configuring in each steps( for example: Step 4, Step 5, Step6), you need to click “Save Config” button to save your changes
2.3 Theme Setting
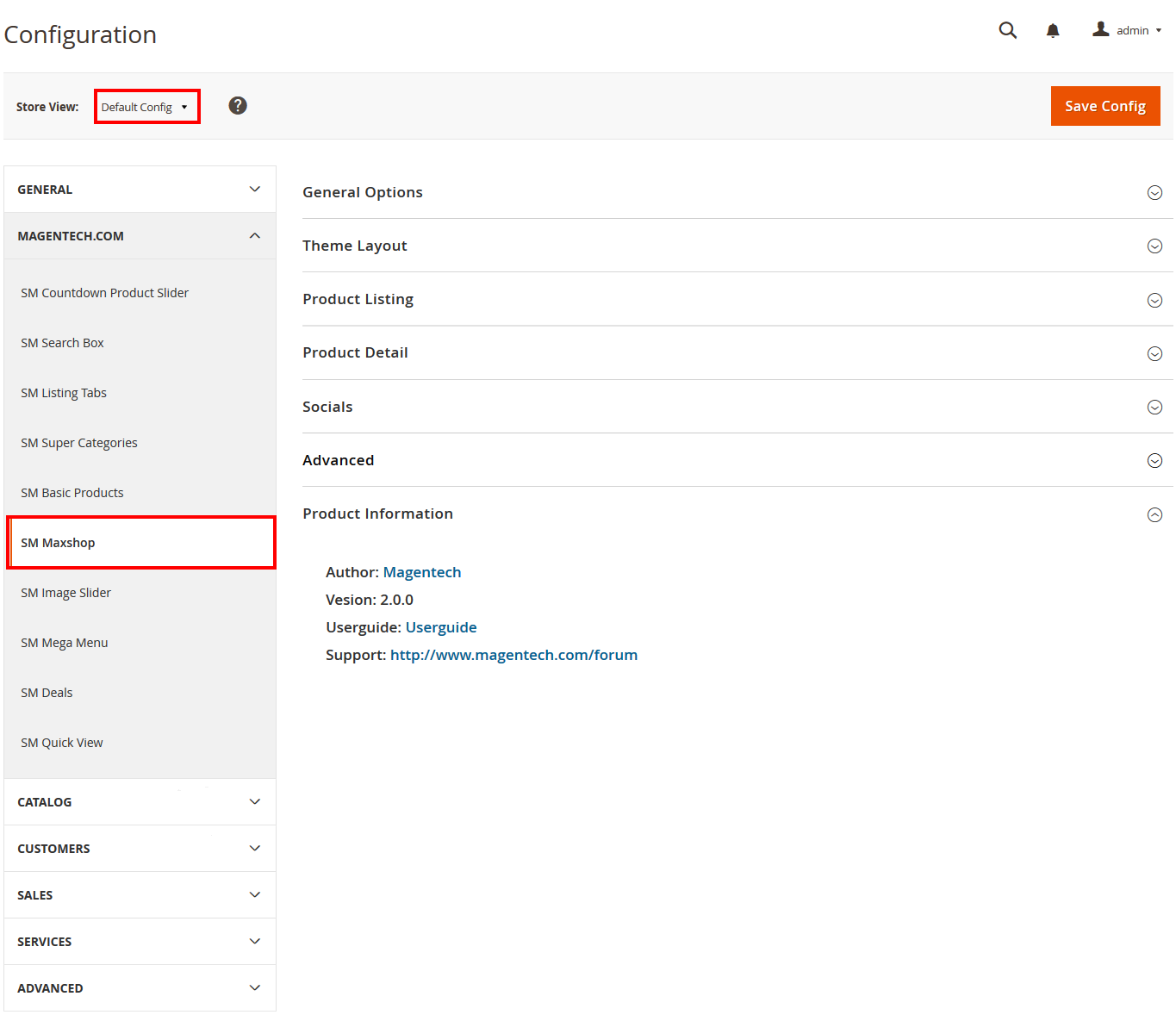
Configure SM Maxshop General Setting Theme In Magento admin panel, navigate to SM Maxshop Setting and configure theme as you want.

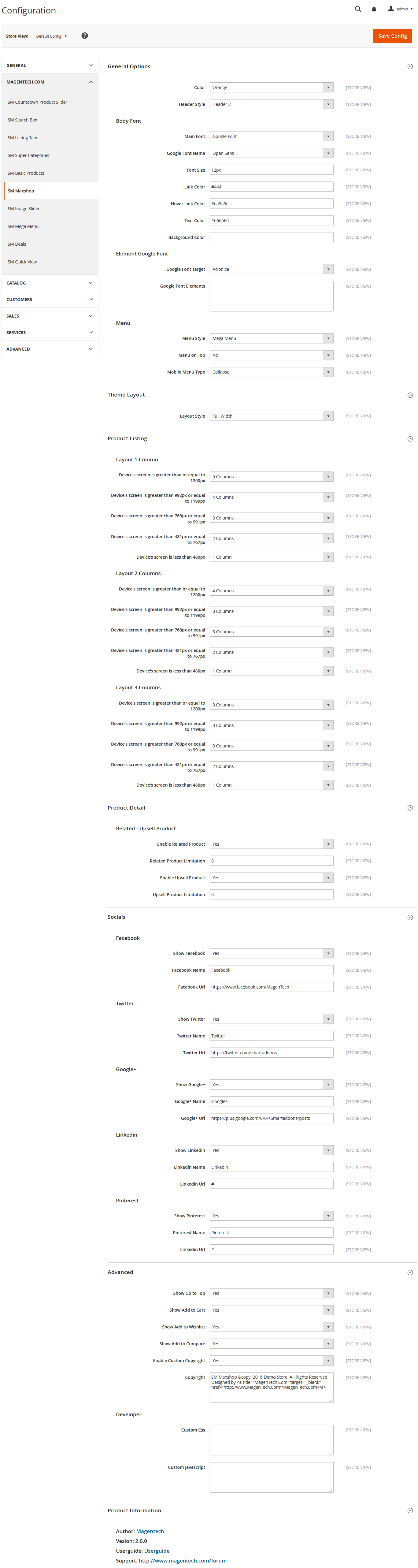
- Configure General with Layout, Font size, color for the link, hover buttons, page, text, title, background … for any store.
-
Configure the Product Style To zoom image of product, adjust Zoom Mode, Custom tab, and content, etc.
Note:
Copy and paste the following Elements into “Custom Tab Content ”:123456789101112<table class="data-table" style="width: 100%;" border="1"><tbody><tr><td>Brand</td><td><img title="brand" src="{{media url="wysiwyg/logo-client.png"}}" alt="brand" /></td></tr><tr><td>History</td><td>Color sit amet, consectetur adipiscing elit. In gravida pellentesque ligula, vel eleifend turpis blandit vel. Nam quis lorem ut mi mattis ullamcorper ac quis dui. Vestibulum et scelerisque ante, eu sodales mi. Nunc tincidunt tempus varius. Integer ante dolor, suscipit non faucibus a, scelerisque vitae sapien.</td></tr></tbody></table> - Configure Rich Snippets
- Configure Socials Style: To connect with social networks such as Facebook, Twitter, Google Plus, Linkedin
- Configure Advanced Style: To show popup, Cpanel, use “Add to cart, Add to wishlist, Add to Compare

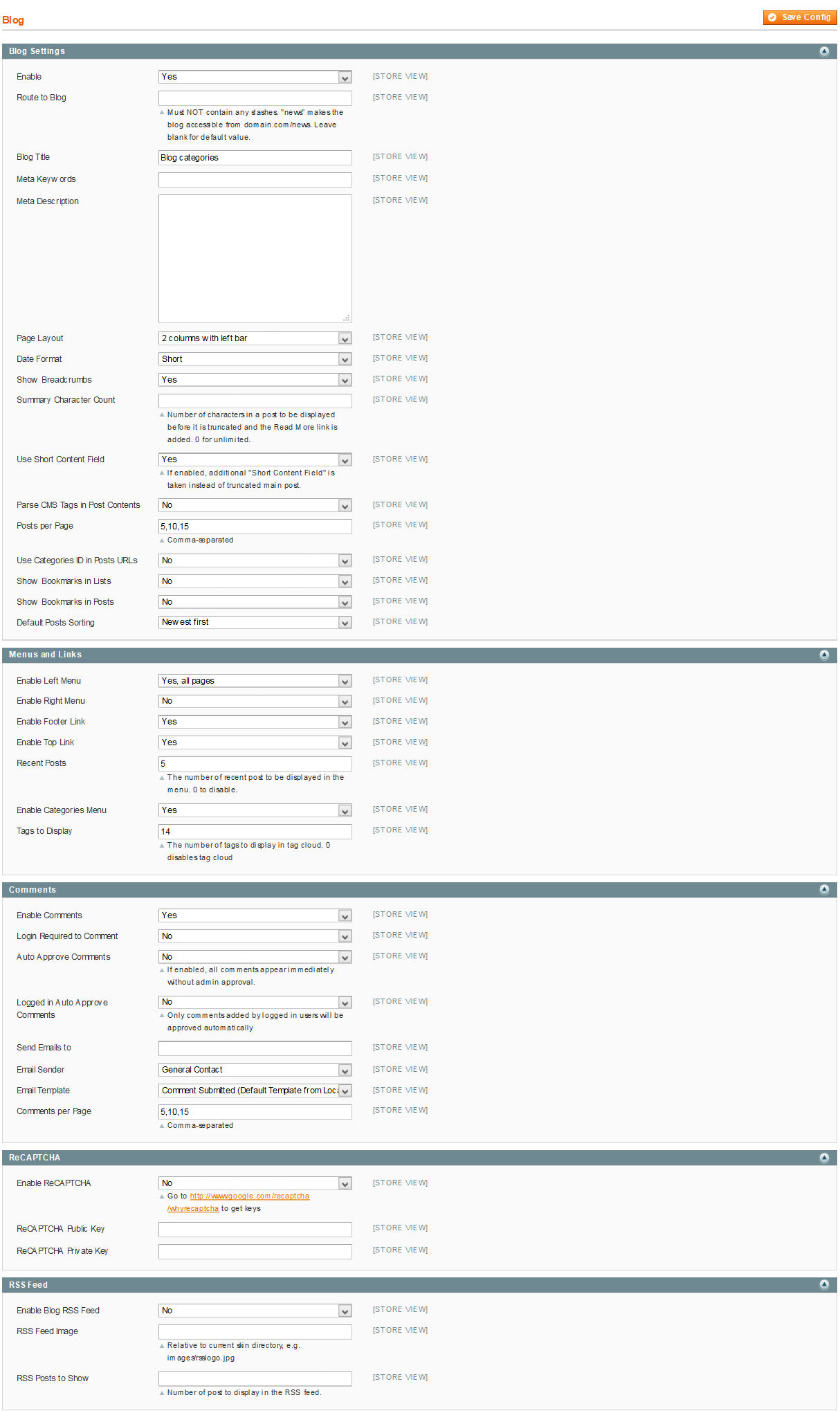
2.4 Blog
Configure Blog
We are using Aheadworks Blog free extension from Aheadworks, so that it is not including in the quickstart package. You can download free version of Aheadworks Blog Here and follow Its Guide to install. After installing this extension, please go to the admin of blog, navigate to Blog >> Settings to configure it like our configuration and your desire.

- To set a default page for your Magento Site, in the Admin Panel you go to System>>Configuration>>Web>>Default Pages. Please click to see the Backend Settings.
- You need to change to the website / store view that you want to change (the dropdown menu in the upper left corner). You will probably have to create a new CMS page if you want to have something different from your default home page.
3.1 Page Configuration
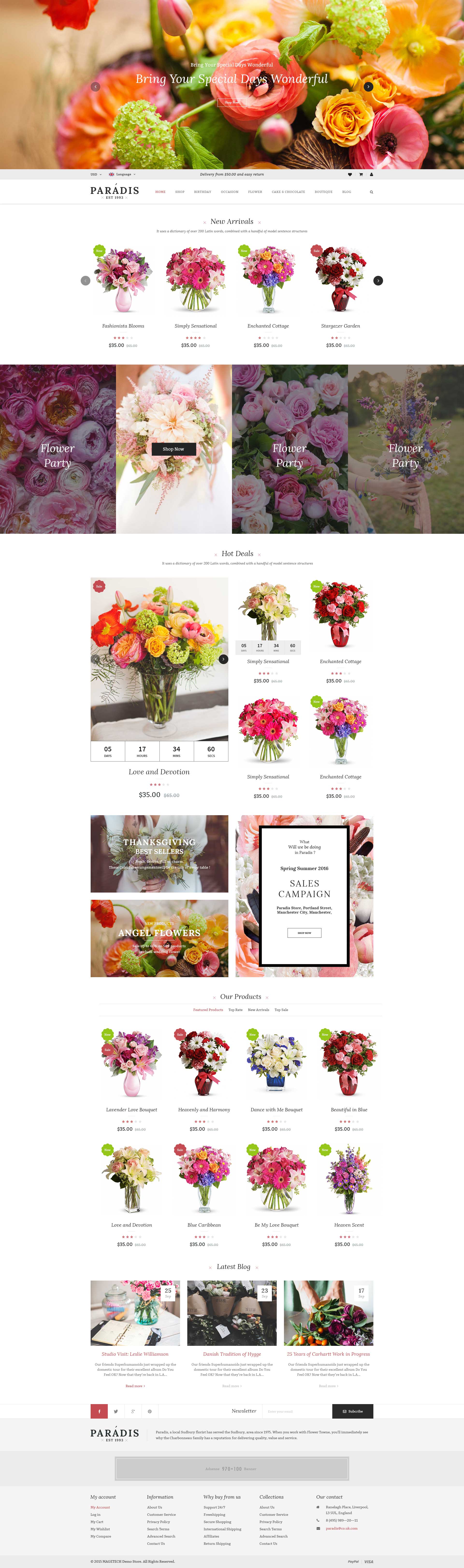
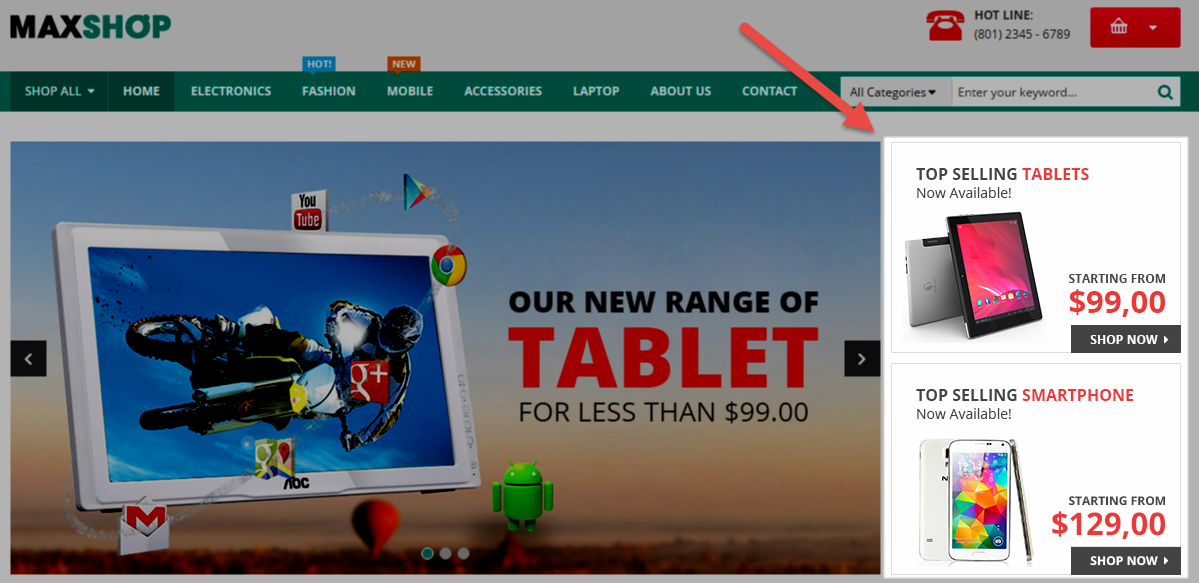
3.1.1 Home Style 1
Frontend of Home Style 1 - Layout Position

In the Admin Panel, please navigate to CMS >> Pages to create a new page in Page Management section. Here is the list of steps in this style’s configuration process:
- Page Information Tab: Please click to see the Backend Settings.
- Content Tab: Please click to see the Backend Settings.
- Design Tab: Please click to see the Backend Settings.
Copy and paste the following code into the Content field::
|
1
|
<div class="no-display"> </div >
|
Copy and paste the following code into the Design field::
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
|
<reference name="left">
<block type="megamenu/list" name="megamenu.list.theme" as="megaMenuLeft">
<action method="setConfig">
<values>
<group_id>2</group_id>
<theme>2</theme>
</values>
</action>
</block>
<block type="basicproducts/list" name="basicproducts.list.default" template="sm/basicproducts/left-products.phtml"/>
<block type="blog/blog" name="latest-blog" template="aw_blog/latest-blog.phtml"></block>
<block type="cms/block" name="block-faqs">
<action method="setBlockId"><block_id>faqs</block_id></action>
</block>
<block type="cms/block" name="block-client-say">
<action method="setBlockId"><block_id>slider-client-say</block_id></action>
</block>
<block type="cms/block" name="brand-logo">
<action method="setBlockId"><block_id>brand-left</block_id></action>
</block>
</reference>
<reference name="content">
<block type="imageslider/list" name="imageslider.list.default" template="sm/imageslider/default.phtml">
</block>
<block type="deal/list" name="deal.list.default" template="sm/deal/default.phtml"></block>
<block type="supercategories/list" name="supercategories.list.1" template="sm/supercategories/default.phtml"></block>
<block type="supercategories/list" name="supercategories.list.2" template="sm/supercategories/default.phtml">
<action method="_setConfig">
<values>
<product_category>5</product_category>
<static_id>des-super-cat-2</static_id>
<filter_order_by>top_rating</filter_order_by>
<product_order_dir>DESC</product_order_dir>
</values>
</action>
</block>
<block type="supercategories/list" name="supercategories.list.3" template="sm/supercategories/default.phtml">
<action method="_setConfig">
<values>
<product_category>92</product_category>
<static_id>des-super-cat-3</static_id>
<filter_order_by>most_viewed</filter_order_by>
<product_order_dir>DESC</product_order_dir>
</values>
</action>
</block>
</reference>
<reference name="bottom_block_home">
<block type="cms/block" name="bottom-service">
<action method="setBlockId"><block_id>bottom-service</block_id></action>
</block>
</reference>
|
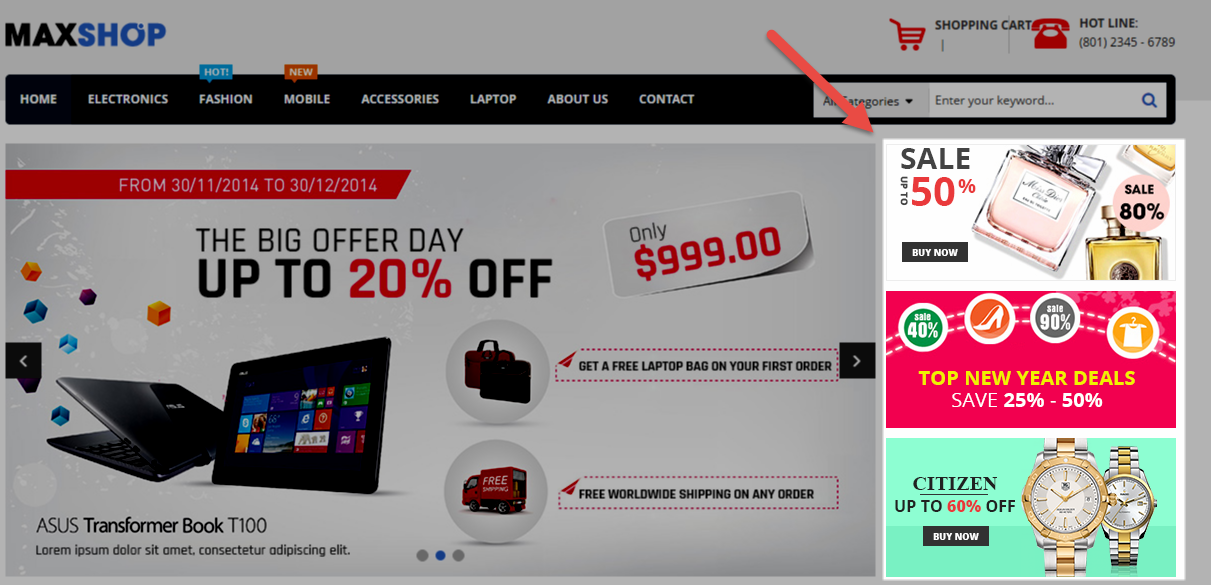
3.1.2 Home Style 2
Frontend of Home Style 2 - Layout Position

In the Admin Panel, please navigate to CMS >> Pages to create a new page in Page Management section. Here is the list of steps in this style’s configuration process:
- Page Information Tab: Please click to see the Backend Settings.
- Content Tab: Please click to see the Backend Settings.
- Design Tab: Please click to see the Backend Settings.
Copy and paste the following code into the Content field::
|
1
|
<div class="no-display"> </div >
|
Copy and paste the following code into the Design field::
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
|
<reference name="top_block_home">
<block type="imageslider/list" name="imageslider.list.default" template="sm/imageslider/default.phtml"></block>
<block type="cms/block" name="top-static-image">
<action method="setBlockId"><block_id>top-static-image</block_id></action>
</block>
</reference>
<reference name="left">
<block type="basicproducts/list" name="basicproducts.list.default" template="sm/basicproducts/left-products.phtml"/>
<block type="blog/blog" name="latest-blog" template="aw_blog/latest-blog.phtml"></block>
<block type="cms/block" name="block-faqs">
<action method="setBlockId"><block_id>faqs</block_id></action>
</block>
<block type="cms/block" name="block-client-say">
<action method="setBlockId"><block_id>slider-client-say</block_id></action>
</block>
<block type="cms/block" name="brand-logo">
<action method="setBlockId"><block_id>brand-left</block_id></action>
</block>
</reference>
<reference name="content">
<block type="deal/list" name="deal.list.default" template="sm/deal/default.phtml"></block>
<block type="supercategories/list" name="supercategories.list.1" template="sm/supercategories/default.phtml"></block>
<block type="supercategories/list" name="supercategories.list.2" template="sm/supercategories/default.phtml">
<action method="_setConfig">
<values>
<product_category>5</product_category>
<static_id>des-super-cat-2</static_id>
<filter_order_by>top_rating</filter_order_by>
<product_order_dir>DESC</product_order_dir>
</values>
</action>
</block>
<block type="supercategories/list" name="supercategories.list.3" template="sm/supercategories/default.phtml">
<action method="_setConfig">
<values>
<product_category>92</product_category>
<static_id>des-super-cat-3</static_id>
<filter_order_by>most_viewed</filter_order_by>
<product_order_dir>DESC</product_order_dir>
</values>
</action>
</block>
</reference>
<reference name="bottom_block_home">
<block type="cms/block" name="bottom-service">
<action method="setBlockId"><block_id>bottom-service</block_id></action>
</block>
</reference>
|
3.1.3 Home Style 3
Frontend of Home Style 3 - Layout Position

In the Admin Panel, please navigate to CMS >> Pages to create a new page in Page Management section. Here is the list of steps in this style’s configuration process:
- Page Information Tab: Please click to see the Backend Settings.
- Content Tab: Please click to see the Backend Settings.
- Design Tab: Please click to see the Backend Settings.
Copy and paste the following code into the Content field::
|
1
|
<div class="no-display"> </div >
|
Copy and paste the following code into the Design field::
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
|
<reference name="top_block_home">
<block type="imageslider/list" name="imageslider.list.default" template="sm/imageslider/default.phtml">
</block>
<block type="cms/block" name="banner-right">
<action method="setBlockId"><block_id>static-banner-right</block_id></action>
</block>
<block type="cms/block" name="bottom-service">
<action method="setBlockId"><block_id>bottom-service</block_id></action>
</block>
</reference>
<reference name="right">
<remove name ="right.reports.product.viewed" />
<block type="basicproducts/list" name="basicproducts.list.default" before="-" template="sm/basicproducts/left-products.phtml"/>
<block type="blog/blog" name="latest-blog" template="aw_blog/latest-blog.phtml"></block>
<block type="cms/block" name="block-faqs">
<action method="setBlockId"><block_id>faqs</block_id></action>
</block>
<block type="cms/block" name="block-client-say">
<action method="setBlockId"><block_id>slider-client-say</block_id></action>
</block>
<block type="cms/block" name="static-image-right">
<action method="setBlockId"><block_id>st-image-home-right</block_id></action>
</block>
</reference>
<reference name="content">
<block type="deal/list" name="deal.list.default" template="sm/deal/default.phtml"></block>
<block type="supercategories/list" name="supercategories.list.1" template="sm/supercategories/default.phtml"></block>
<block type="supercategories/list" name="supercategories.list.2" template="sm/supercategories/default.phtml">
<action method="_setConfig">
<values>
<product_category>5</product_category>
<static_id>des-super-cat-2</static_id>
<filter_order_by>top_rating</filter_order_by>
<product_order_dir>DESC</product_order_dir>
</values>
</action>
</block>
<block type="supercategories/list" name="supercategories.list.3" template="sm/supercategories/default.phtml">
<action method="_setConfig">
<values>
<product_category>92</product_category>
<static_id>des-super-cat-3</static_id>
<filter_order_by>most_viewed</filter_order_by>
<product_order_dir>DESC</product_order_dir>
</values>
</action>
</block>
</reference>
<reference name="bottom_block_home">
<block type="cms/block" name="brand-slider">
<action method="setBlockId"><block_id>brand-slider</block_id></action>
</block>
</reference>
|
3.1.4 Home Style 4
Frontend of Home Style 4 - Layout Position

In the Admin Panel, please navigate to CMS >> Pages to create a new page in Page Management section. Here is the list of steps in this style’s configuration process:
- Page Information Tab: Please click to see the Backend Settings.
- Content Tab: Please click to see the Backend Settings.
- Design Tab: Please click to see the Backend Settings.
Copy and paste the following code into the Content field::
|
1
|
<div class="no-display"> </div >
|
Copy and paste the following code into the Design field::
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
|
<reference name="top_block_home">
<block type="imageslider/list" name="imageslider.list.default" template="sm/imageslider/default.phtml">
</block>
<block type="cms/block" name="bottom-service">
<action method="setBlockId"><block_id>bottom-service</block_id></action>
</block>
</reference>
<reference name="left">
<block type="basicproducts/list" name="basicproducts.list.default" template="sm/basicproducts/left-products.phtml"/>
<block type="blog/blog" name="latest-blog" template="aw_blog/latest-blog.phtml"></block>
<block type="cms/block" name="block-faqs">
<action method="setBlockId"><block_id>faqs</block_id></action>
</block>
<block type="cms/block" name="block-client-say">
<action method="setBlockId"><block_id>slider-client-say</block_id></action>
</block>
<block type="cms/block" name="brand-logo">
<action method="setBlockId"><block_id>brand-left</block_id></action>
</block>
</reference>
<reference name="content">
<block type="deal/list" name="deal.list.default" template="sm/deal/default.phtml"></block>
<block type="supercategories/list" name="supercategories.list.1" template="sm/supercategories/default.phtml"></block>
<block type="supercategories/list" name="supercategories.list.2" template="sm/supercategories/default.phtml">
<action method="_setConfig">
<values>
<product_category>5</product_category>
<static_id>des-super-cat-2</static_id>
<filter_order_by>top_rating</filter_order_by>
<product_order_dir>DESC</product_order_dir>
</values>
</action>
</block>
<block type="supercategories/list" name="supercategories.list.3" template="sm/supercategories/default.phtml">
<action method="_setConfig">
<values>
<product_category>92</product_category>
<static_id>des-super-cat-3</static_id>
<filter_order_by>most_viewed</filter_order_by>
<product_order_dir>DESC</product_order_dir>
</values>
</action>
</block>
</reference>
|
3.1.5 Home Style 5
Frontend of Home Style 5 - Layout Position

In the Admin Panel, please navigate to CMS >> Pages to create a new page in Page Management section. Here is the list of steps in this style’s configuration process:
- Page Information Tab: Please click to see the Backend Settings.
- Content Tab: Please click to see the Backend Settings.
- Design Tab: Please click to see the Backend Settings.
Copy and paste the following code into the Content field::
|
1
|
<div class="no-display"> </div >
|
Copy and paste the following code into the Design field::
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
|
<reference name="content">
<block type="imageslider/list" name="imageslider.list.default" template="sm/imageslider/default.phtml"></block>
<block type="cms/block" name="banner-right">
<action method="setBlockId"><block_id>st-image-home-right-v5</block_id></action>
</block>
<block type="cms/block" name="bottom-service">
<action method="setBlockId"><block_id>bottom-service</block_id></action>
</block>
<block type="deal/list" name="deal.list.default" template="sm/deal/default.phtml"></block>
<block type="supercategories/list" name="supercategories.list.1" template="sm/supercategories/default-v2.phtml"></block>
<block type="supercategories/list" name="supercategories.list.2" template="sm/supercategories/default-v2.phtml">
<action method="_setConfig">
<values>
<product_category>5</product_category>
<static_id>img-super-2-h5</static_id>
<filter_order_by>top_rating</filter_order_by>
<product_order_dir>DESC</product_order_dir>
</values>
</action>
</block>
<block type="supercategories/list" name="supercategories.list.3" template="sm/supercategories/default-v2.phtml">
<action method="_setConfig">
<values>
<product_category>92</product_category>
<static_id>img-super-3-h5</static_id>
<filter_order_by>most_viewed</filter_order_by>
<product_order_dir>DESC</product_order_dir>
</values>
</action>
</block>
</reference>
<reference name="bottom_block_home">
<block type="blog/blog" name="latest-blog" template="aw_blog/latest-blog-h5.phtml"></block>
<block type="basicproducts/list" name="basicproducts.list.default.bottom" template="sm/basicproducts/products-bottom.phtml">
<action method="_setConfig">
<values>
<product_source>ids</product_source>
<product_ids>891,899</product_ids>
</values>
</action>
</block>
<block type="cms/block" name="client-say-bottom">
<action method="setBlockId"><block_id>testimonial-h5</block_id></action>
</block>
<block type="cms/block" name="brand-slider">
<action method="setBlockId"><block_id>brand-slider</block_id></action>
</block>
</reference>ce>
|
3.2 Configure Megamenu
- Step 1: You need to create Menu group. In Admin Panel, navigate to SM Megamenu >> Menu Manager >> Add group (add 2 groups: “Group - Horizontal” and “Group - Vertical” ). Two ID of these groups will be shown in Configuration of SM Megamenu.
- Step 2: Navigate to SM Megamenu >> Configuration & fill the ID number for two above groups in step 1
- Step 3: In order to add menu items, go to SM Megamenu >> Menu Items Manager to add items as you want.
Note: In the next steps, when editing items in the menus, the items (in a menu) having same level could have same configuration. Therefore, we encourage you read throughtly and find out the item’s level to configure it without any errors.
3.2.1 Horizontal Megamenu:

- Horizontal Megamenu List Please click Here to view.
- Horizontal Megamenu’s Backend Please click Here to view.
-
Home
- Frontend Appearance

- Backend Settings: Please click Here to view.
Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
<div class="home-wrapper-item">
<div class="item-feature layout-block">
<div class="title-item-feature"><h2>Layouts</h2></div>
<ul>
<li><a title="Home Style 1" href="{{store url="?___store=default&___from_store=french"}}">Home Style 1</a></li>
<li><a title="Home Style 2" href="{{store url="?___store=french&___from_store=default"}}">Home Style 2</a></li>
<li><a title="Home Style 2" href="{{store url="?___store=sweden&___from_store=default"}}">Home Style 3</a></li>
<li><a title="Home Style 2" href="{{store url="?___store=jamaica&___from_store=default"}}">Home Style 4</a></li>
<li><a title="Home Style 2" href="{{store url="?___store=vietnam&___from_store=default"}}">Home Style 5</a></li>
<li><a title="Boxed Layout" href="{{store url="?___store=hungary&___from_store=english"}}">Boxed Layout</a></li>
<li><a title="Right to Left" href="{{store url="?___store=cambodja&___from_store=english"}}">Right to Left</a></li>
</ul>
</div>
<div class="item-feature color-block">
<div class="title-item-feature"><h2>Color styles</h2></div>
<ul>
<li class="red"><a title="Red" href="{{store url="?___store=cameroon&___from_store=default"}}">Red</a></li>
<li class="green"><a title="Green" href="{{store url="?___store=argentina&___from_store=default"}}">Green</a></li>
<li class="blue"><a title="Blue" href="{{store url="?___store=german&___from_store=default"}}">Blue</a></li>
<li class="orange"><a title="Orange" href="{{store url="?___store=brazil&___from_store=default"}}">Orange</a></li>
<li class="cyan"><a title="Cyan" href="{{store url="?___store=bolivia&___from_store=default"}}">Cyan</a></li>
</ul>
</div>
</div>
|
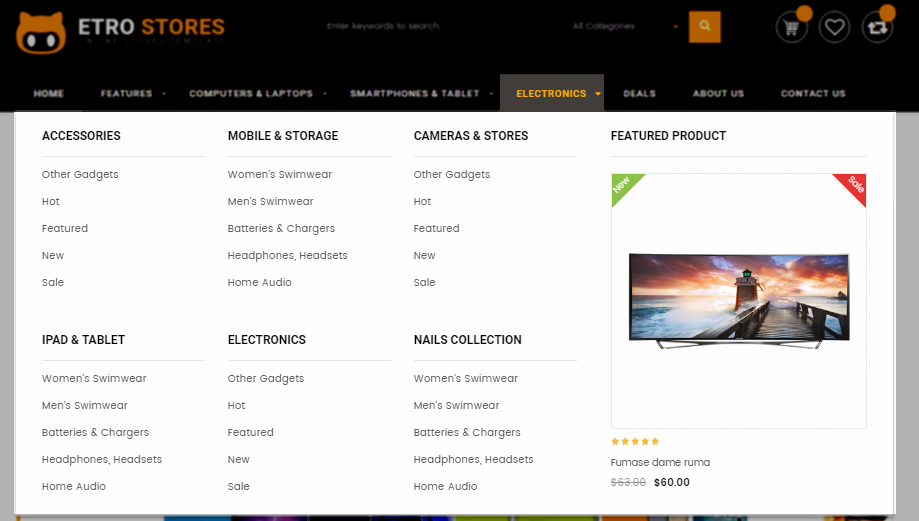
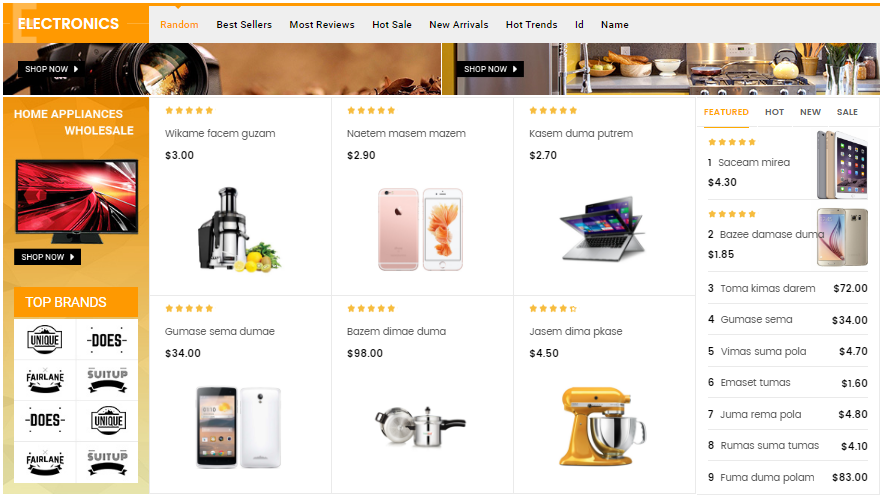
Electronics
- Frontend Appearance

- Backend Settings: Please click Here to view.
- Backend of ‘Accessories’: Please click Here to view.
Note: Do the same with item ‘Mobile Brands’, ‘Product Types’
- Backend of ‘Cases & Covers’ in the ‘Accessories’: Please click Here to view.
Note: Do the same with item ‘Cables & Connectors’, ‘Screen Protectors’‘Bluetooth’, ‘Memory Cards’, ‘Chargers’
- Backend of ‘Apple’ in the ‘Mobile Brands’: Please click Here to view.
Note: Do the same with item ‘Samsung’, ‘Sony’, ‘LG’, ‘Micromax’, ‘Croma’
Fashion
- Frontend Appearance

- Backend Settings: Please click Here to view.
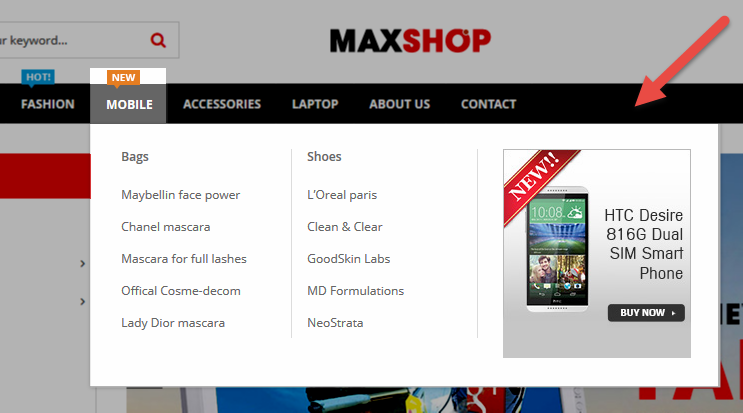
Mobile
- Frontend Appearance

- Backend Settings: Please click Here to view.
- Backend of ‘Accessories’: Please click Here to view.
Note: Do the same with item ‘Mobile Brands’, ‘Static image’
- Backend of ‘Cases & Covers’ in the ‘Accessories’: Please click Here to view.
Note: Do the same with item ‘Other Accessories’, ‘Chargers’‘Cables & Connectors’, ‘Screen Protectors’, ‘Bluetooth’, ‘Memory Cards’, ‘Sercurity Softwares’
- Backend of ‘Apple’ in the ‘Mobile Brands’: Please click Here to view.
Note: Do the same with item ‘Sony’, ‘Samsung’, ‘LG’, ‘Micromax’, ‘Croma’, ‘Nokia’, ‘HTC’
- Backend of ‘Static Image’: Please click Here to view.
Copy and paste the following code into the content:
|
1
|
<a href="#" title="Static Image"><img src="{{media url="wysiwyg/image-megamenu/img-static-megamenu-h.png"}}" alt="Static Image" /></a>
|
Accessories
- Frontend Appearance

- Backend Settings: Please click Here to view.
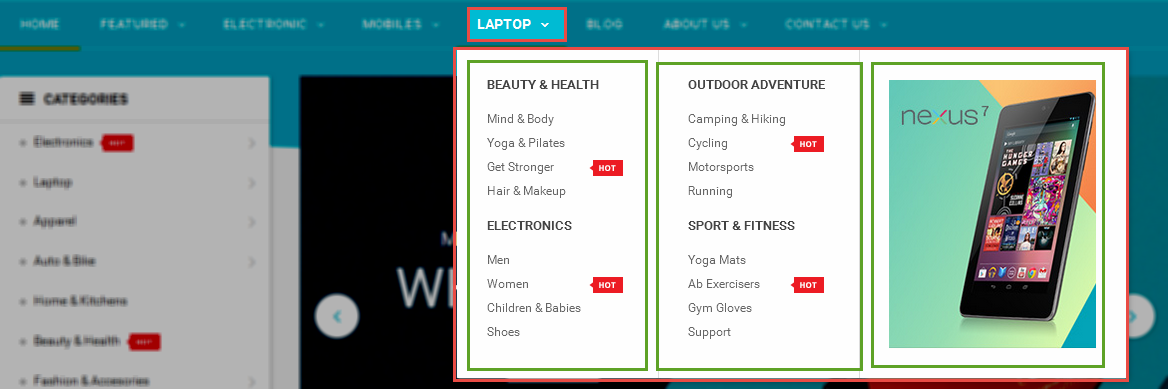
Laptop
- Frontend Appearance

- Backend Settings: Please click Here to view.
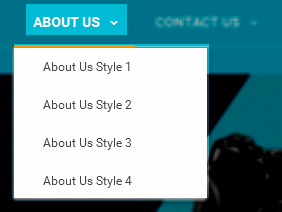
About Us
- Frontend Appearance

- Backend Settings: Please click Here to view.
Contact Us
- Frontend Appearance

- Backend Settings: Please click Here to view.
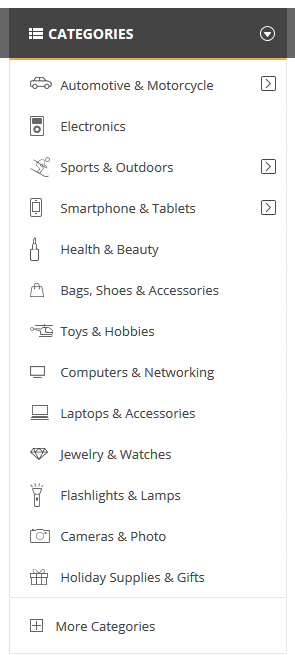
3.2.2 Vertical Megamenu:

- Vertical Megamenu List Please click Here to view.
- Vertical Megamenu’s Backend Please click Here to view.
Mobile & Tabled
- Frontend Appearance
- Backend Settings: Please click Here to view.
Computer & Accessories
- Frontend Appearance
- Backend Settings: Please click Here to view.
- Backend of ‘Brand’ in the ‘Computer & Accessories’ Please click Here to view.
Note: Do the same with item ‘Sony’, ‘Samsung’, ‘LG’, ‘Micromax’, ‘Croma’, ‘Nokia’, ‘HTC’, ‘MSI’
- Backend of ‘Apple’ in the ‘Brand’ Please click Here to view.
Note: Do the same with item ‘Sony’, ‘Samsung’, ‘LG’, ‘Micromax’, ‘Croma’, ‘Nokia’, ‘HTC’, ‘MSI’
- Backend of ‘Featured products’ in the ‘Computer & Accessories’ Please click Here to view.
Copy and paste the following code into the content:
|
1
|
<div class="megamenu-product">{{block type="basicproducts/list" template="sm/basicproducts/product-megamenu.phtml" basicproducts_title_text="" product_source="ids" product_ids="892,893" cat_title_display="0" category_title_max_characs="50" product_description_display="0" product_price_display="1" product_reviews_count="1" product_addcart_display="0" product_addwishlist_display="0" product_addcompare_display="0" product_readmore_display="0" imgcfg_from_product_image="1" imgcfg_width="160" imgcfg_height="160"}}</div>
|
Electronic & Camera
- Frontend Appearance
- Backend Settings: Please click Here to view.
- Backend of ‘Brand’ in the ‘Electronic & Camera’ Please click Here to view.
- Backend of ‘Dell’ in the ‘Brand’ Please click Here to view.
Note: Do the same with item ‘Samsung’, ‘Hp’, ‘Acer’, ‘Asus’, ‘AOC’, ‘Benq’, ‘Apple’
- Backend of ‘Accessories’ in the ‘Electronic & Camera’ Please click Here to view.
- Backend of ‘Mainboard’ in the ‘Accessories’ Please click Here to view.
Note: Do the same with item ‘Cpu’, ‘Hdd’, ‘Avg’, ‘Soundcard’, ‘Mouse’, ‘Keyboard’, ‘Case’
- Backend of ‘Recommend Product’ in the ‘Electronic & Camera’Please click Here to view.
Copy and paste the following code into the content:
|
1
|
<div class="megamenu-product">{{block type="basicproducts/list" template="sm/basicproducts/product-megamenu.phtml" basicproducts_title_text="" product_source="ids" product_ids="891" cat_title_display="0" category_title_max_characs="50" product_description_display="0" product_price_display="1" product_reviews_count="1" product_addcart_display="0" product_addwishlist_display="0" product_addcompare_display="0" product_readmore_display="0" imgcfg_from_product_image="1" imgcfg_width="160" imgcfg_height="160"}}</div>
|
- Backend of ‘Static Image’ in the ‘Electronic & Camera’Please click Here to view.
Copy and paste the following code into the content:
|
1
|
<div style="padding: 30px 0px 0px 25px; clear:both;"><a href="#" title="Static Image"><img src="{{media url="wysiwyg/image-megamenu/static-img-ver-item.png"}}" alt="Static Image" /></a></div>
|
Book & Magazine
- Frontend Appearance

- Backend Settings: Please click Here to view.
Note: Do the same with item ‘Gifts’, ‘Fashion & Accessories’, ‘Home & Kitchen’, ‘Baby Care & Toys’, ‘Movie & Music’, ‘Beauty & Health’
3.3 Configure Extensions
The SM Maxshop front-page has been integrated with the extensions in the following list:
- SM Basic Products
- SM Search Box Pro
- SM CartPro
- SM Deal
- SM MegaMenu
- SM Image Slider
- SM Super Categories
- SM Quickview
- SM Shop By
In SM Maxshop Administration Page, please navigate to SM Maxshop Setting field (in the right hand column, below the General and Catalog fields) to configure extensions as you want.

- Position: SM Basic Products
- Frontend Appearance

- Position: SM Search Box Pro
- Frontend Appearance

- Backend of SM Search Box Pro: Click Here
- Position: SM CartPro
- Frontend Appearance

- Position: SM Deal
- Frontend Appearance

- Position: SM Megamenu
- Frontend Appearance
- Go Here to readmore about the SM Megamenu module.
Horizontal Megamenu

Vertical Megamenu

- Backend of SM Megamenu: Click Here
- Position: SM Image Slider
- Frontend Appearance

- Position: SM Super Categories
- Frontend Appearance

- Frontend Appearance
When you put your cursor on a product in the frontend pages, you will see the quickview button appear and you could click on this button to view the product

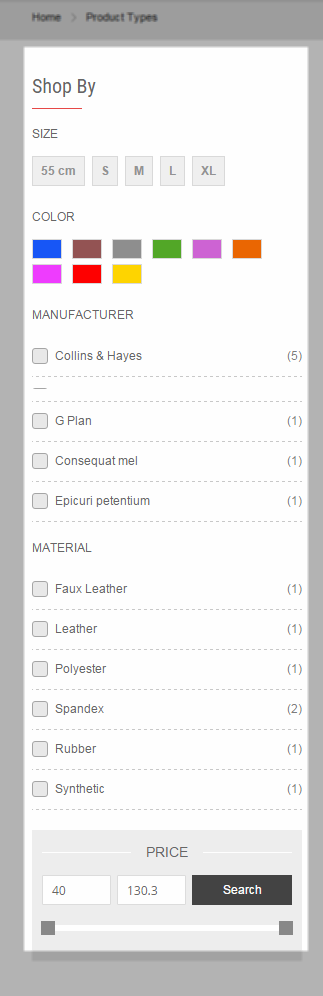
- Frontend Appearance
When you go to the Shop page, you will see the module on the left side of the page.

- Backend of SM Shopby: Click Here
3.4 Configure Static Blocks
The SM Maxshop front-page has the following static blocks in the theme:
- Static Block: header-slider
- Static Block: hotline
- Static Block: faqs
- Static Block: slider-testimonial
- Static Block: brand
- Static Block: bottom-services
- Static Block: description-footer
- Static Block: account-footer
- Static Block: information-footer
- Static Block: about-footer
- Static Block: top-static-image
- Static Block: static-banner-right
- Static Block: static-image-home-right
- Static Block: brand-slider
- Static Block: st-image-home-right-v5
- Static Block: testimonial-h5
- Static Block: headerv5_ver_config
To create a new static block, go to CMS >> Static Blocks >> Add new block
Note: Since updating to Magento 1.9.2.4, all codes like this {{block }} are not working correctly. To solve this problem, please go into System >> Permissions >> Blocks and add your blocks in that list
To create the static block, go to CMS >> Static Blocks with Title: Maxshop - About Footer and Identifier * : “about-footer”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
To create the static block, go to CMS >> Static Blocks with Title: Maxshop - Account Footer and Identifier * : “account-footer”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
|
<div class="footer-title">
<h2>MY ACCOUNT</h2>
</div>
<div class="content-block-footer">
<ul>
<li><a href="#"><span class="icon-double-angle-right"> </span>Sitemap</a></li>
<li><a href="#"><span class="icon-double-angle-right"> </span>Privacy Policy</a></li>
<li><a href="#"><span class="icon-double-angle-right"> </span>Your Account</a></li>
<li><a href="#"><span class="icon-double-angle-right"> </span>Advanced Search</a></li>
<li><a href="#"><span class="icon-double-angle-right"> </span>Contact Us</a></li>
</ul>
</div>
|
Static Block: Maxshop - Bottom Services
To create the static block, go to CMS >> Static Blocks with Title: Maxshop - Bottom Services and Identifier * : “bottom-service”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
<ul class="list-services">
<li class="item-service col-lg-4 col-md-4 col-sm-4">
<a href="#" title="Free Shipping"><img src="{{media url="wysiwyg/static-image-home/free-shipping.png"}}" alt="Free Shipping" /></a>
</li>
<li class="item-service col-lg-4 col-md-4 col-sm-4">
<a href="#" title="Guaranteed"><img src="{{media url="wysiwyg/static-image-home/guaranteed.png"}}" alt="Guaranteed" /></a>
</li>
<li class="item-service col-lg-4 col-md-4 col-sm-4">
<a href="#" title="Deal"><img src="{{media url="wysiwyg/static-image-home/deal.png"}}" alt="Deal" /></a>
</li>
</ul>
|
Static Block: Maxshop - Brand
To create the static block, go to CMS >> Static Blocks with Title: Maxshop - Brand and Identifier * : “brand”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
<div class="block block-brand">
<div class="block-title"><strong> <span>Our Brand</span> </strong> <a class="view-all-brand" title="View All" href="#">View All</a></div>
<div class="block-content">
<div class="brand-wrapper">
<ul>
<li><a title="Brand" href="#"><img alt="Brand Logo" src="{{media url="wysiwyg/brand-image/brand-logo-1.png"}}" /></a></li>
<li><a title="Brand" href="#"><img alt="Brand Logo" src="{{media url="wysiwyg/brand-image/brand-logo-2.png"}}" /></a></li>
<li><a title="Brand" href="#"><img alt="Brand Logo" src="{{media url="wysiwyg/brand-image/brand-logo-3.png"}}" /></a></li>
<li><a title="Brand" href="#"><img alt="Brand Logo" src="{{media url="wysiwyg/brand-image/brand-logo-4.png"}}" /></a></li>
<li><a title="Brand" href="#"><img alt="Brand Logo" src="{{media url="wysiwyg/brand-image/brand-logo-1.png"}}" /></a></li>
<li><a title="Brand" href="#"><img alt="Brand Logo" src="{{media url="wysiwyg/brand-image/brand-logo-2.png"}}" /></a></li>
<li><a title="Brand" href="#"><img alt="Brand Logo" src="{{media url="wysiwyg/brand-image/brand-logo-3.png"}}" /></a></li>
<li><a title="Brand" href="#"><img alt="Brand Logo" src="{{media url="wysiwyg/brand-image/brand-logo-4.png"}}" /></a></li>
</ul>
</div>
</div>
</div>
|
Static Block: Maxshop - Brand Slider
To create the static block, go to CMS >> Static Blocks with Title: Maxshop - Brand Slider and Identifier * : “brand-slider”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
|
<div class="slider-brand-bottom-wrapper">
<div class="customNavigation custom-nav-default"> </div>
<div class="slider-brand-bottom">
<div class="item"><a title="Image Brand" href="#"><img alt="Image Brand" src="{{media url="wysiwyg/brand-slider/brand-item-1.png"}}" /></a></div>
<div class="item"><a title="Image Brand" href="#"><img alt="Image Brand" src="{{media url="wysiwyg/brand-slider/brand-item-2.png"}}" /></a></div>
<div class="item"><a title="Image Brand" href="#"><img alt="Image Brand" src="{{media url="wysiwyg/brand-slider/brand-item-3.png"}}" /></a></div>
<div class="item"><a title="Image Brand" href="#"><img alt="Image Brand" src="{{media url="wysiwyg/brand-slider/brand-item-4.png"}}" /></a></div>
<div class="item"><a title="Image Brand" href="#"><img alt="Image Brand" src="{{media url="wysiwyg/brand-slider/brand-item-5.png"}}" /></a></div>
<div class="item"><a title="Image Brand" href="#"><img alt="Image Brand" src="{{media url="wysiwyg/brand-slider/brand-item-1.png"}}" /></a></div>
<div class="item"><a title="Image Brand" href="#"><img alt="Image Brand" src="{{media url="wysiwyg/brand-slider/brand-item-2.png"}}" /></a></div>
</div>
<script type="text/javascript">// <![CDATA[
jQuery(document).ready(function($) {
var owl_slider_brand = $(".slider-brand-bottom");
owl_slider_brand.owlCarousel({
itemsCustom : [
[0, 2],
[480, 3],
[768, 4],
[992, 5],
[1200, 5]
],
navigation : false, // Show next and prev buttons
paginationSpeed : 400,
autoPlay:true,
pagination: false,
stopOnHover:true
});
$(".next-brand-bottom").click(function(){
owl_slider_brand.trigger('owl.next');
})
$(".prev-brand-bottom").click(function(){
owl_slider_brand.trigger('owl.prev');
})
});
// ]]></script>
</div>
|
To create the static block, go to CMS >> Static Blocks with Title: Maxshop - Description Footer and Identifier * : “des-footer”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
|
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum is simply dummy text of the printing and typesetting industry.</p>
|
Static Block: Maxshop - FAQs
To create the static block, go to CMS >> Static Blocks with Title: Maxshop - FAQs and Identifier * : “faqs”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
|
<div class="block faqs-block">
<div class="block-title"><strong> <span>FAQs</span> </strong></div>
<div class="block-content">
<div class="faq-wrapper">
<div class="faq-item">
<div id="section1" class="accordion"><span>Pellentesque vitae imperdiet in?</span></div>
<div class="container-accordion">
<div class="content">Donec tempor, odio sed hendrerit placerat, tourna in posuere tortor, blandit nisi erat non tellus. Aenean non finibus turpis.</div>
</div>
</div>
<div class="faq-item">
<div id="section2" class="accordion"><span>Hendrerit eu nunc massa?</span></div>
<div class="container-accordion">
<div class="content">Donec tempor, odio sed hendrerit placerat, tourna in posuere tortor, blandit nisi erat non tellus. Aenean non finibus turpis.</div>
</div>
</div>
<div class="faq-item">
<div id="section3" class="accordion"><span>Suspendisse feugiat cursus?</span></div>
<div class="container-accordion">
<div class="content">Donec tempor, odio sed hendrerit placerat, tourna in posuere tortor, blandit nisi erat non tellus. Aenean non finibus turpis.</div>
</div>
</div>
<div class="faq-item">
<div id="section4" class="accordion"><span>Finibus ullamcorper eleifend?</span></div>
<div class="container-accordion">
<div class="content">Donec tempor, odio sed hendrerit placerat, tourna in posuere tortor, blandit nisi erat non tellus. Aenean non finibus turpis.</div>
</div>
</div>
</div>
</div>
<script type="text/javascript">// <![CDATA[
jQuery(document).ready(function($) {
$('.accordion').accordion_snyderplace({
defaultOpen: 'section2',
speed: 'fast',
animateOpen: function (elem, opts) { //replace the standard slideUp with custom function
elem.next().slideFadeToggle(opts.speed);
},
animateClose: function (elem, opts) { //replace the standard slideDown with custom function
elem.next().slideFadeToggle(opts.speed);
}
});
//custom animation for open/close
$.fn.slideFadeToggle = function(speed, easing, callback) {
return this.animate({opacity: 'toggle', height: 'toggle'}, speed, easing, callback);
};
});
// ]]></script>
</div>
|
Static Block: Maxshop - Header Slider
To create the static block, go to CMS >> Static Blocks with Title: Maxshop - Header Slider and Identifier * : “header-slider”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
<div class="label-offer-slider">This Week</div>
<div class="offer-wrapper">
<div class="offer-header">
<ul id="offer-slider">
<li class="item"><a title="Offer" href="#">Pellentesque elementum aliquam libero sed tincidunt nullam!</a></li>
<li class="item"><a title="Offer" href="#">Pellentesque elementum aliquam libero sed tincidunt nullam!</a></li>
<li class="item"><a title="Offer" href="#">Pellentesque elementum aliquam libero sed tincidunt nullam!</a></li>
<li class="item"><a title="Offer" href="#">Pellentesque elementum aliquam libero sed tincidunt nullam!</a></li>
<li class="item"><a title="Offer" href="#">Pellentesque elementum aliquam libero sed tincidunt nullam!</a></li>
</ul>
<script type="text/javascript">// <![CDATA[
jQuery(document).ready(function($) {
$("#offer-slider").owlCarousel({
autoPlay: true,
navigation : false,
pagination: false,
slideSpeed : 300,
paginationSpeed : 400,
singleItem:true
});
});
// ]]></script>
</div>
</div>
|
Static Block: Maxshop - Header V5 - Vertical Config
To create the static block, go to CMS >> Static Blocks with Title: Maxshop - Header V5 - Vertical Config and Identifier * : “headerv5_ver_config”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
|
<p>{{block type="megamenu/list" name="megaMenuVerHeader" as="megaMenuVerHeader" group_id="2" theme="2"}}</p>
|
Static Block: Maxshop - Hotline
To create the static block, go to CMS >> Static Blocks with Title: Maxshop - Maxshop - Hotline and Identifier * : “hot-line-header”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
|
<div class="hot-lilne-wrapper">
<h2>HOT LINE:</h2>
<a href="tel:+84123456789" title="Call: (801) 2345 - 6789">(801) 2345 - 6789</a>
</div>
|
To create the static block, go to CMS >> Static Blocks with Title: Maxshop - Infomation Footer and Identifier * : “infomation-footer”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
|
<div class="footer-title">
<h2>INFOMATION</h2>
</div>
<div class="content-block-footer">
<ul>
<li><a href="#"><span class="icon-double-angle-right"> </span>My Account</a></li>
<li><a href="#"><span class="icon-double-angle-right"> </span>Order History</a></li>
<li><a href="#"><span class="icon-double-angle-right"> </span>Returns</a></li>
<li><a href="#"><span class="icon-double-angle-right"> </span>Specials</a></li>
<li><a href="#"><span class="icon-double-angle-right"> </span>Site Map</a></li>
</ul>
</div>
|
Static Block: Maxshop - Slider Testimonial
To create the static block, go to CMS >> Static Blocks with Title: Maxshop - Slider Testimonial and Identifier * : “slider-client-say”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
|
<div class="block client-say">
<div class="block-title"><strong> <span>Testimonial</span> </strong></div>
<div class="block-content">
<div class="client-say-slider">
<div class="item item-client-say">
<div class="client-comment">"Duis aliquam, magna ac fermentum are finibus, orci viverra risus, non into varius tellus tortor sed eros. Sed pharetra ante sit amet suscipit ornare"</div>
<div class="client-say-info">
<div class="image-client"><a title="Jack Andrson" href="#"><img alt="Image Client" src="{{media url="wysiwyg/image-client/img-client-1.png"}}" /></a></div>
<div class="name-client">
<h2><a title="Jack Andrson" href="#">Jack Andrson</a></h2>
<p>Web designer</p>
</div>
</div>
</div>
<div class="item item-client-say">
<div class="client-comment">"Duis aliquam, magna ac fermentum are finibus, orci viverra risus, non into varius tellus tortor sed eros. Sed pharetra ante sit amet suscipit ornare"</div>
<div class="client-say-info">
<div class="image-client"><a title="Jack Andrson" href="#"><img alt="Image Client" src="{{media url="wysiwyg/image-client/img-client-1.png"}}" /></a></div>
<div class="name-client">
<h2><a title="Jack Andrson" href="#">Jack Andrson</a></h2>
<p>Web designer</p>
</div>
</div>
</div>
<div class="item item-client-say">
<div class="client-comment">"Duis aliquam, magna ac fermentum are finibus, orci viverra risus, non into varius tellus tortor sed eros. Sed pharetra ante sit amet suscipit ornare"</div>
<div class="client-say-info">
<div class="image-client"><a title="Jack Andrson" href="#"><img alt="Image Client" src="{{media url="wysiwyg/image-client/img-client-1.png"}}" /></a></div>
<div class="name-client">
<h2><a title="Jack Andrson" href="#">Jack Andrson</a></h2>
<p>Web designer</p>
</div>
</div>
</div>
</div>
</div>
<script type="text/javascript">// <![CDATA[
jQuery(document).ready(function($) {
var owl_client = $(".client-say-slider");
owl_client.owlCarousel({
itemsCustom : [
[0, 1],
[480, 1],
[768, 1],
[992, 1],
[1200, 1]
],
slideSpeed : 300,
stopOnHover: true,
paginationSpeed : 400,
autoPlay:false,
pagination: true,
});
});
// ]]></script>
</div>
|
Static Block: Maxshop - Static Image Home Right
To create the static block, go to CMS >> Static Blocks with Title: Maxshop - Static Image Home Right and Identifier * : “st-image-home-right”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
|
<div class="static-image-home-right"><a title="Static Image" href="#"><img alt="Static Image" src="{{media url="wysiwyg/static-image-home/img-static-right.png"}}" /></a></div>
|
Static Block: Maxshop - Static Banner Right Home V5
To create the static block, go to CMS >> Static Blocks with Title: Maxshop - Static Banner Right Home V5 and Identifier * : “st-image-home-right-v5″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
|
<div class="banner-right">
<ul>
<li><a title="Static Image" href="#"><img alt="Static Image" src="{{media url="wysiwyg/static-image-home/banner-right-1-home-5.png"}}" /></a></li>
<li><a title="Static Image" href="#"><img alt="Static Image" src="{{media url="wysiwyg/static-image-home/banner-right-2-home-5.png"}}" /></a></li>
</ul>
</div>
|
To create the static block, go to CMS >> Static Blocks with Title: Maxshop - Static Banner Right and Identifier * : “static-banner-right”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
|
<div class="banner-right">
<ul>
<li><a title="Static Image" href="#"><img src="{{media url="wysiwyg/static-image-home/img-banner-right-1.png"}}" alt="Static Image" /></a></li>
<li><a title="Static Image" href="#"><img src="{{media url="wysiwyg/static-image-home/img-banner-right-2.png"}}" alt="Static Image" /></a></li>
<li><a title="Static Image" href="#"><img src="{{media url="wysiwyg/static-image-home/img-banner-right-3.png"}}" alt="Static Image" /></a></li>
</ul>
</div>
|
Static Block: Maxshop - Top Static Image
To create the static block, go to CMS >> Static Blocks with Title: Maxshop - Top Static Image and Identifier * : “top-static-image”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
|
<div class="static-home-2">
<ul>
<li class="col-s-1"><a title="Static Image" href="#"><img alt="Static Image" src="{{media url="wysiwyg/static-image-home/st-img-1-home-2.png"}}" /></a> <a title="Static Image" href="#"><img alt="Static Image" src="{{media url="wysiwyg/static-image-home/st-img-2-home-2.png"}}" /></a></li>
<li class="col-s-2"><a title="Static Image" href="#"><img alt="Static Image" src="{{media url="wysiwyg/static-image-home/st-img-3-home-2.png"}}" /></a></li>
<li class="col-s-3"><a title="Static Image" href="#"><img alt="Static Image" src="{{media url="wysiwyg/static-image-home/st-img-4-home-2.png"}}" /></a></li>
<li class="col-s-4"><a title="Static Image" href="#"><img alt="Static Image" src="{{media url="wysiwyg/static-image-home/st-img-5-home-2.png"}}" /></a></li>
</ul>
</div>
|
Static Block: Maxshop - Testimonial Home V5
To create the static block, go to CMS >> Static Blocks with Title: Maxshop - Testimonial Home V5 and Identifier * : “testimonial-h5″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
|
<div class="col-lg-4 col-md-4 client-say-bottom">
<div class="client-wrapper-b">
<div class="block-title-bottom">
<h2>Testimonial</h2>
<div class="nav-custom">
<a title="Previous" class="prev-test icon-angle-left"><span>Previous</span></a>
<a title="Next" class="next-test icon-angle-right"><span>Next</span></a>
</div>
</div>
<div class="block-content-clientsay">
<div class="client-say-slider">
<div class="item item-client-say">
<div class="image-client">
<a href="#" title="Jack Andrson"><img src="{{media url="wysiwyg/image-client/img-client-1.png"}}" alt="Image Client" /></a>
</div>
<div class="client-say-info">
"Duis aliquam, magna ac fermentum are we finibus, orci viverra risus, into varius telluso tortor sed eros. Sedion pharetra ante sit amet suscipit ornare. Integer et auctor diam sit dolor.
<div class="name-client">
<h2><a href="#" title="Jack Andrson">Jack Andrson</a></h2>
</div>
</div>
</div>
<div class="item item-client-say">
<div class="image-client">
<a href="#" title="Jack Andrson"><img src="{{media url="wysiwyg/image-client/img-client-1.png"}}" alt="Image Client" /></a>
</div>
<div class="client-say-info">
"Duis aliquam, magna ac fermentum are we finibus, orci viverra risus, into varius telluso tortor sed eros. Sedion pharetra ante sit amet suscipit ornare. Integer et auctor diam sit dolor.
<div class="name-client">
<h2><a href="#" title="Jack Andrson">Jack Andrson</a></h2>
</div>
</div>
</div>
<div class="item item-client-say">
<div class="image-client">
<a href="#" title="Jack Andrson"><img src="{{media url="wysiwyg/image-client/img-client-1.png"}}" alt="Image Client" /></a>
</div>
<div class="client-say-info">
"Duis aliquam, magna ac fermentum are we finibus, orci viverra risus, into varius telluso tortor sed eros. Sedion pharetra ante sit amet suscipit ornare. Integer et auctor diam sit dolor.
<div class="name-client">
<h2><a href="#" title="Jack Andrson">Jack Andrson</a></h2>
</div>
</div>
</div>
</div>
</div>
</div>
<script>
jQuery(document).ready(function($) {
var owl_client = $(".client-say-slider");
owl_client.owlCarousel({
itemsCustom : [
[0, 1],
[480, 1],
[768, 1],
[992, 1],
[1200, 1]
],
navigation : false,
slideSpeed : 300,
stopOnHover: true,
paginationSpeed : 400,
autoPlay:false,
pagination: false,
});
$(".next-test").click(function(){
owl_client.trigger('owl.next');
});
$(".prev-test").click(function(){
owl_client.trigger('owl.prev');
});
});
</script>
</div>
|
3.5 How To Edit Copyright in Admin Panel
Frontend Appearance

In the Administrator page, Please navigate to SM Maxshop Setting; find SM Maxshop Setting Module to configure the “Copyright” parameter as image below:

3.6 How To Customize the Social symbols in admin panel
Frontend Appearance

In the Administrator page, please go to SM Maxshop Setting; find SM Maxshop Setting Module to configure the “Social Style” parameter as image below:

3.7 Customize HTML
TOP-LINK
Frontend Appearance 
In your Website’s Directory, go to app\design\frontend\sm-maxshop\default\template\page\html folder. In this folder, you could open the files named header-v1.phtml, header-v2.phtml, header-v3.phtml, header-v4.phtml, header-v5.phtml by your editor program to configure this part.
4SUPPORT
- SUPPORT - If you have any questions that are beyond the scope of this help file, please feel free to send us via: Support Tickets System
- FAQs - Go to Here to view more the Frequently Asked Questions.