Table of content as following:
1 SYSTEM REQUIREMENT - Back to top
At the basic level, this theme will require the following conditions:
- Compatible with Magento Community Edition 1.7.x; 1.8.x and 1.9.x (require: php 5.4 and Memory_limit no less than 256Mb)
2LAYOUT POSITION - Back to top

3INSTALLATION - Back to top
There are two ways to install a Magento Theme:
- Install Quickstart: By using this package, you will set the theme exactly as our Demo with sample data.
- Install Manual (included of Theme installation package): You will need only be using the zipped files “Theme” folders.
Please Note that in our Theme package included all of extensions.
3.1 Quickstart Installation :
Magentech provides SM Quickstart package for each theme which aims to ease the installation for users. It will help you save much time of installing and configuring if you plan to start your site from the beginning. Please following steps below:
- Step 1: Download the quickstart package
- Step 2: Extract and Upload the whole Quickstart package to your server. In Quickstart folder you will see the extracted folder that include all sample data
- Step 3: Create a Database for your Magento

- Step 4: Start installation by opening browser and navigate to your URL (where the Quickstart uploaded) to load default Magento installer. Please follow each step of the Installer so that the installation process can be set.

- Step 5: Locale Settings. Please fill fully into Required Fields (“Locale; Time Zone and Default Currency”.)

-
Step 6: In the Configuration step, input the required fields as below.
- Do not use “localhost” in URL, otherwise you could not log in to your Admin area (you should use your local IP in case of installing on your computer).
- Leave Tables prefix field blank.

- Step 7: Create Admin Account. Please fill fully into Required Fields (“First Name; Last Name; Email; Username; password and confirm password”.)

- Step 8: Finish Installation and now you can Go to Frontend or Go to Backend.

3.2 Install Magento Theme
The installation of our theme is quite simple. You just need follow steps below to get our theme ready for your Magento store:
- Step 1: Unzipped “sm_nik_theme_m1.7.x-1.9.x_v1.0.3.zip” file and Upload folders “skin, app and media” from our download package to your Web server’s document root.
- Step 2: Login your Magento Admin area (ex: Access Magento Admin area: https://yourdomain/index.php/admin/)
- Step 3: Navigate to System => Configuration => Design as screen shot below.

- Step 4: Finally, Click button “Save Config” to save your configuration
Configure SM Nik Setting Theme
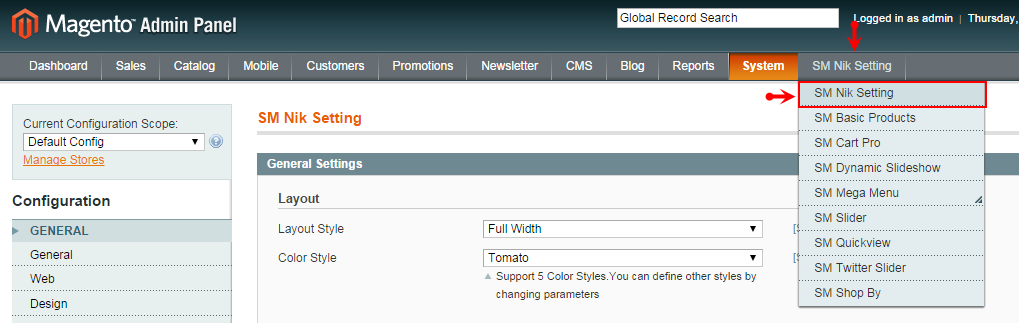
In Magento admin panel, navigate to SM Nik Setting and configure theme as you want.

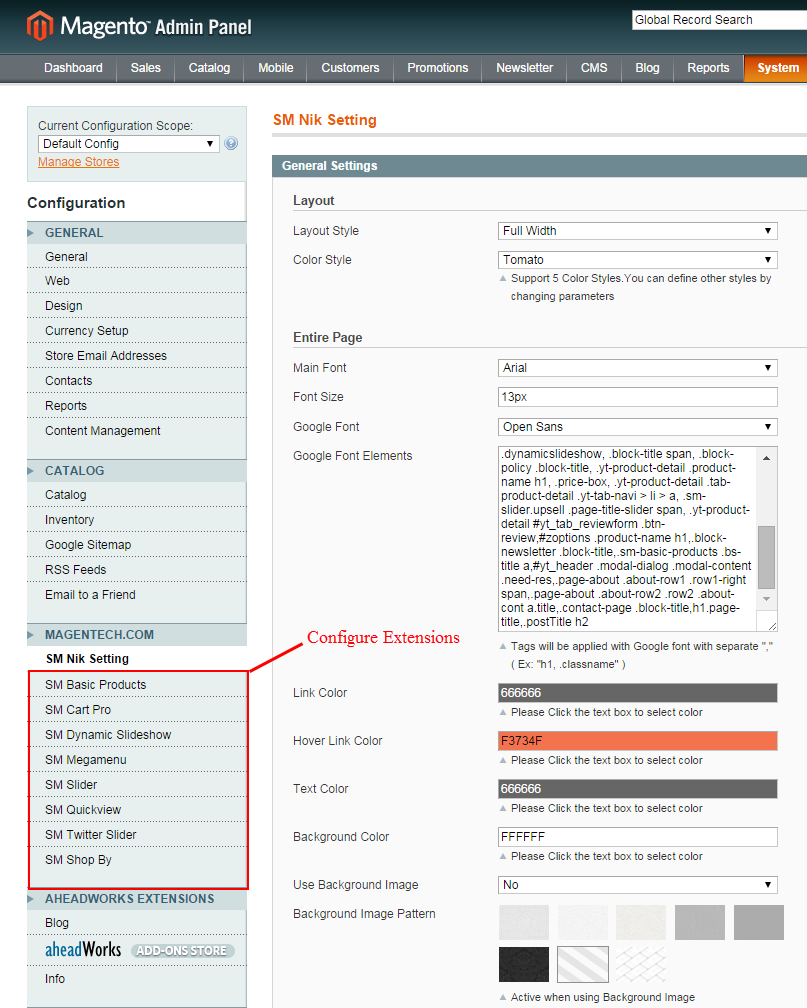
Configure Extensions
In Magento admin panel, navigate to System >> Configuration >> in the left hand column to configure extensions as you want.

4CONFIGURATION - Back to top
4.1 General Configuration
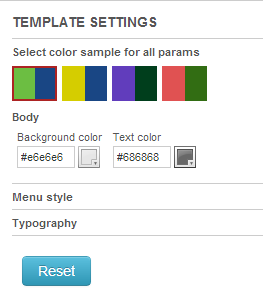
Configure theme using Cpanel frontend

- Theme Color: support 5 presets to be chosen
- Menu Style: Mega; Css
4.2 Configure pages
Home Page
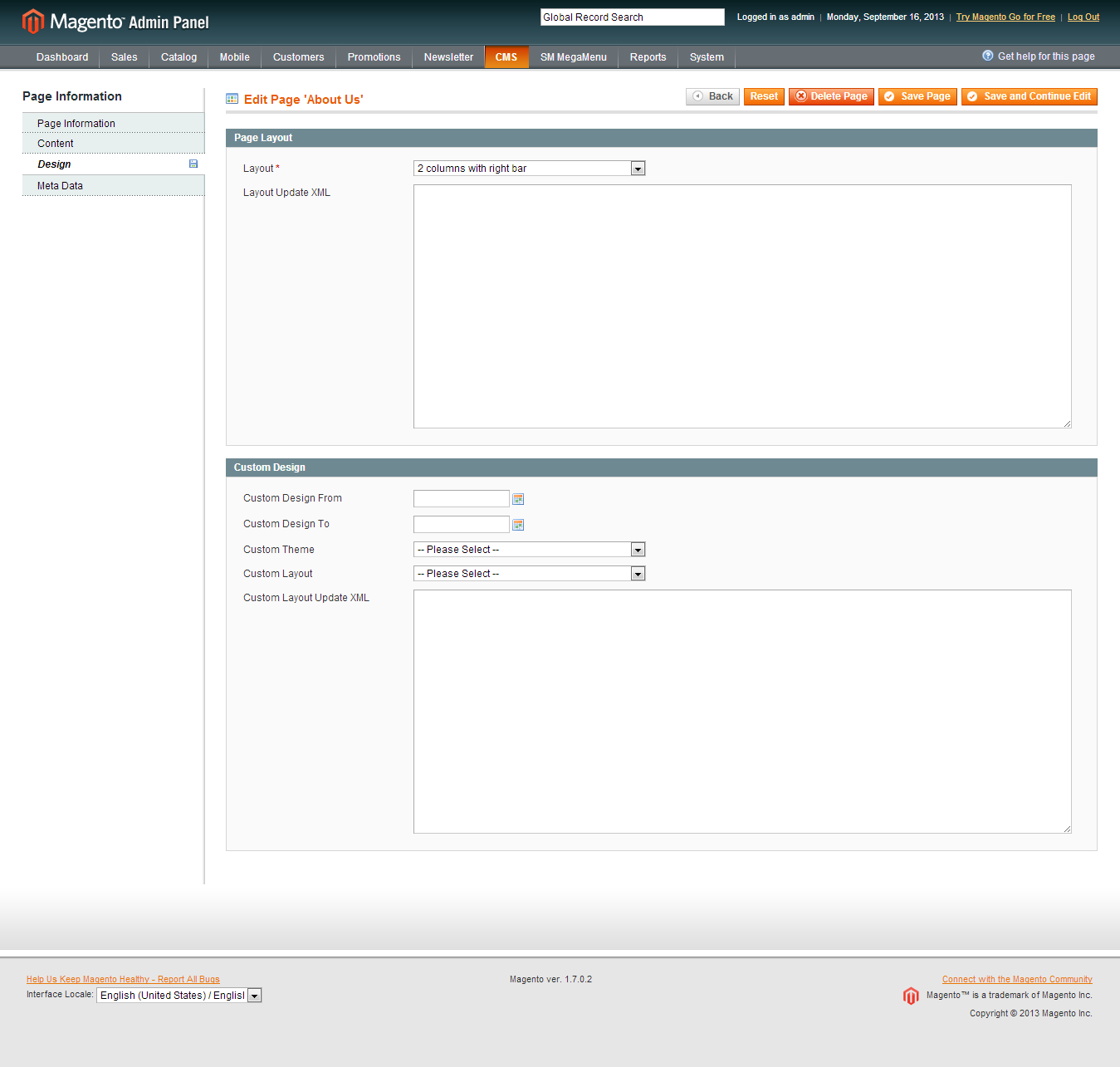
To config this page, please navigate to CMS >> Pages, create Home page, navigate to Design tab and update with the following settings:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
|
<remove name="breadcrumbs" />
<reference name="camera-slide">
<block type="sm_cameraslide/slide_preview" name="sm_cameraslide" as="cameraslide" />
</reference>
<reference name="banner-top-home">
<block type="cms/block" name="banner-top" >
<action method="setBlockId"><block_id>banner-top</block_id></action>
</block>
</reference>
<reference name="content">
<block type="slider/list" name="slider.list.default2" template="sm/slider/default2.phtml">
<action method="_setConfig">
<values>
<product_source>catalog</product_source>
<slider_title_text>New products</slider_title_text>
<product_category>121,74</product_category>
<product_title_display>1</product_title_display>
<product_title_maxlength>25</product_title_maxlength>
<product_price_display>1</product_price_display>
<product_reviews_count>0</product_reviews_count>
<imgcfg_width>270</imgcfg_width>
<imgcfg_height>360</imgcfg_height>
<anchor>top</anchor>
<product_description_display>0</product_description_display>
<product_addcart_display>1</product_addcart_display>
<product_addwishlist_display>1</product_addwishlist_display>
<product_addcompare_display>1</product_addcompare_display>
<product_readmore_display>0</product_readmore_display>
<product_limitation>10</product_limitation>
<product_order_dir>DESC</product_order_dir>
<product_order_by>created_at</product_order_by>
<nb_column1>4</nb_column1>
<nb_column2>3</nb_column2>
<nb_column3>3</nb_column3>
<nb_column4>1</nb_column4>
<anchor>top</anchor>
<play>0</play>
<effect>stackback</effect>
<pretext>Browse qua the following product new the we</pretext>
</values>
</action>
</block>
</reference>
<reference name="newsletter">
<block type="cms/block" name="block-newsletter" >
<action method="setBlockId"><block_id>block-newsletter</block_id></action>
</block>
</reference>
<reference name="slider-bestsale">
<block type="slider/list" name="slider.list.default3" template="sm/slider/default2.phtml">
<action method="_setConfig">
<values>
<product_source>catalog</product_source>
<slider_title_text>Best sale products</slider_title_text>
<product_category>121</product_category>
<product_title_display>1</product_title_display>
<product_title_maxlength>25</product_title_maxlength>
<product_price_display>1</product_price_display>
<product_reviews_count>0</product_reviews_count>
<imgcfg_width>270</imgcfg_width>
<imgcfg_height>360</imgcfg_height>
<anchor>top</anchor>
<product_description_display>0</product_description_display>
<product_addcart_display>1</product_addcart_display>
<product_addwishlist_display>1</product_addwishlist_display>
<product_addcompare_display>1</product_addcompare_display>
<product_readmore_display>0</product_readmore_display>
<product_limitation>10</product_limitation>
<product_order_dir>DESC</product_order_dir>
<product_order_by>best_sales</product_order_by>
<nb_column1>4</nb_column1>
<nb_column2>3</nb_column2>
<nb_column3>3</nb_column3>
<nb_column4>1</nb_column4>
<anchor>top</anchor>
<play>0</play>
<effect>superscale</effect>
<pretext>Browse qua the following product new the we</pretext>
</values>
</action>
</block>
</reference>
<reference name="twitter-slider">
<block type="twitterslider/list" name="twitterslider.list.theme1">
</block>
</reference>
<reference name="banner-bottom-home">
<block type="cms/block" name="banner-bottom" >
<action method="setBlockId"><block_id>banner-bottom</block_id></action>
</block>
</reference>
<reference name="slider-logo">
<block type="slider/list" name="slider.list.default" template="sm/slider/default.phtml"></block>
</reference>
<reference name="policy">
<block type="cms/block" name="block-policy" >
<action method="setBlockId"><block_id>block-policy</block_id></action>
</block>
</reference>
|
- Layout: 1 column
- Layout update XML: paste the code below
- Link show home page’s backend. Please click Here to view:
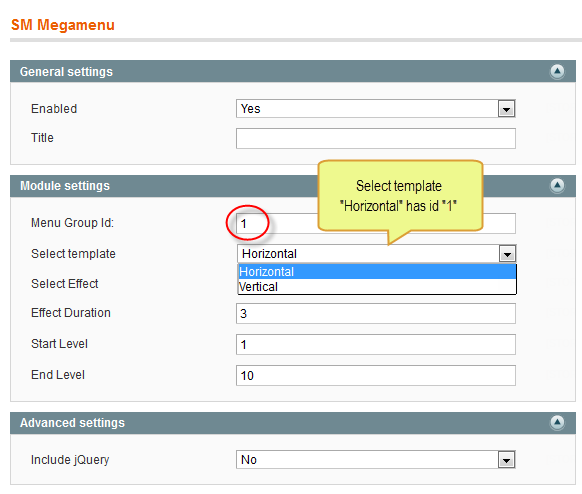
4.3 Configure Mega Menu
To configure General settings, module parameters, Advance, login your administrator, go to SM Mega Menu >> Configuration

To view more guide about how to install, set up and configure SM Mega Menu as you want, please click HERE
Mega Menu Items Configuration
In order to add menu items, Go to SM Mega Menu >> Menu items Manager
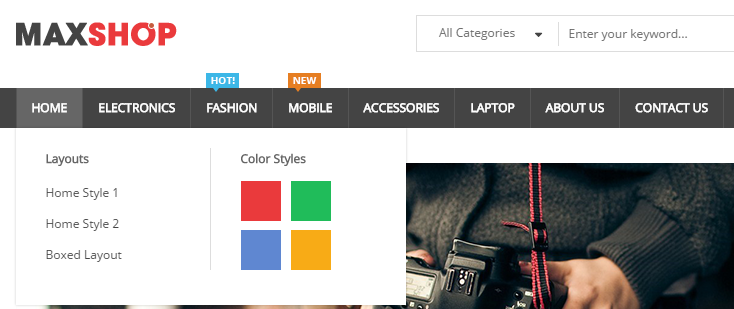
HOME MENU
Frontend

In the admin Panel page, navigate to SM MegaMenu >> Menu Items Manager to view Tree of Home menu as image below:

Content Code of “Home content”:
|
1
2
3
4
5
6
7
8
9
10
11
|
<div class="mega-home-content">
<ul>
<li><a href="{{store url="?___store=english&___from_store=australia"}}">Full Width Layout</a></li>
<li><a href="{{store url="?___store=french&___from_store=english"}}">Boxed Layout</a></li>
<li><a href="{{store url="?___store=english&___from_store=australia"}}">Tomato Color</a></li>
<li><a href="{{store url="?___store=australia&___from_store=english"}}">Blue Color</a></li>
<li><a href="{{store url="?___store=canada&___from_store=english"}}">Boocdo Color</a></li>
<li><a href="{{store url="?___store=italia&___from_store=english"}}">Cyan Color</a></li>
<li><a href="{{store url="?___store=german&___from_store=english"}}">Orange Color</a></li>
</ul>
</div>
|
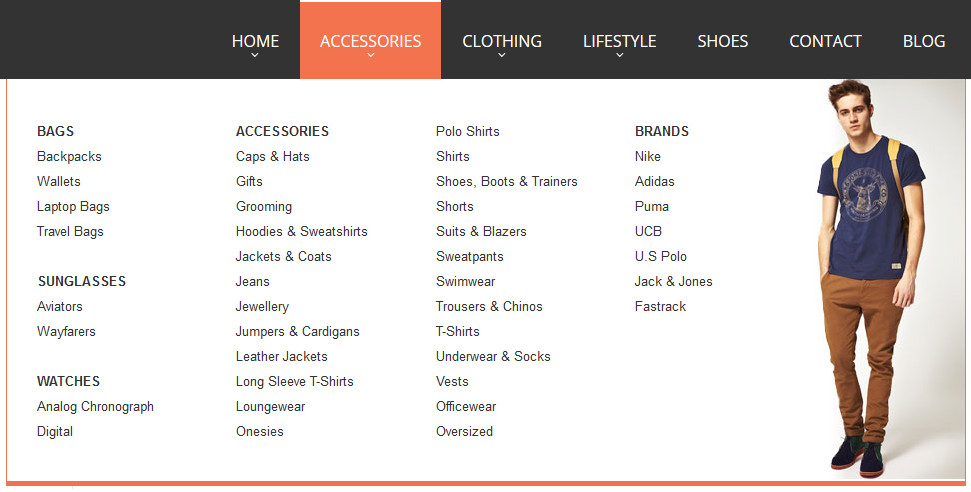
ACCESSORIES MENU
Frontend

In the admin Panel page, navigate to SM MegaMenu >> Menu Items Manager to view Tree of Accessories menu as image below:

Content Code of “Mega menu 3 (content)”:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
|
<div class="mega3-content">
<div class="inner">
<div class="mega3-col mega3-col1"><span class="mega3-title">Bags</span>
<ul class="have-margin">
<li><a href="#">Backpacks</a></li>
<li><a href="#">Wallets</a></li>
<li><a href="#">Laptop Bags</a></li>
<li><a href="#">Travel Bags</a></li>
</ul>
<span class="mega3-title">SUNGLASSES</span>
<ul class="have-margin">
<li><a href="#">Aviators</a></li>
<li><a href="#">Wayfarers</a></li>
</ul>
<span class="mega3-title">WATCHES</span>
<ul>
<li><a href="#">Analog Chronograph</a></li>
<li><a href="#">Digital</a></li>
</ul>
</div>
<div class="mega3-col mega3-col2"><span class="mega3-title">ACCESSORIES</span>
<ul>
<li><a href="#">Caps & Hats</a></li>
<li><a href="#">Gifts</a></li>
<li><a href="#">Grooming</a></li>
<li><a href="#">Hoodies & Sweatshirts</a></li>
<li><a href="#">Jackets & Coats</a></li>
<li><a href="#">Jeans</a></li>
<li><a href="#">Jewellery</a></li>
<li><a href="#">Jumpers & Cardigans</a></li>
<li><a href="#">Leather Jackets</a></li>
<li><a href="#">Long Sleeve T-Shirts</a></li>
<li><a href="#">Loungewear</a></li>
<li><a href="#">Onesies</a></li>
</ul>
</div>
<div class="mega3-col mega3-col3">
<ul>
<li><a href="#">Polo Shirts</a></li>
<li><a href="#">Shirts</a></li>
<li><a href="#">Shoes, Boots & Trainers</a></li>
<li><a href="#">Shorts</a></li>
<li><a href="#">Suits & Blazers</a></li>
<li><a href="#">Sweatpants</a></li>
<li><a href="#">Swimwear</a></li>
<li><a href="#">Trousers & Chinos</a></li>
<li><a href="#">T-Shirts</a></li>
<li><a href="#">Underwear & Socks</a></li>
<li><a href="#">Vests</a></li>
<li><a href="#">Officewear</a></li>
<li><a href="#">Oversized</a></li>
</ul>
</div>
<div class="mega3-col mega3-col4"><span class="mega3-title">BRANDS</span>
<ul>
<li><a href="#">Nike</a></li>
<li><a href="#">Adidas</a></li>
<li><a href="#">Puma</a></li>
<li><a href="#">UCB</a></li>
<li><a href="#">U.S Polo</a></li>
<li><a href="#">Jack & Jones</a></li>
<li><a href="#">Fastrack</a></li>
</ul>
</div>
</div>
</div>
|
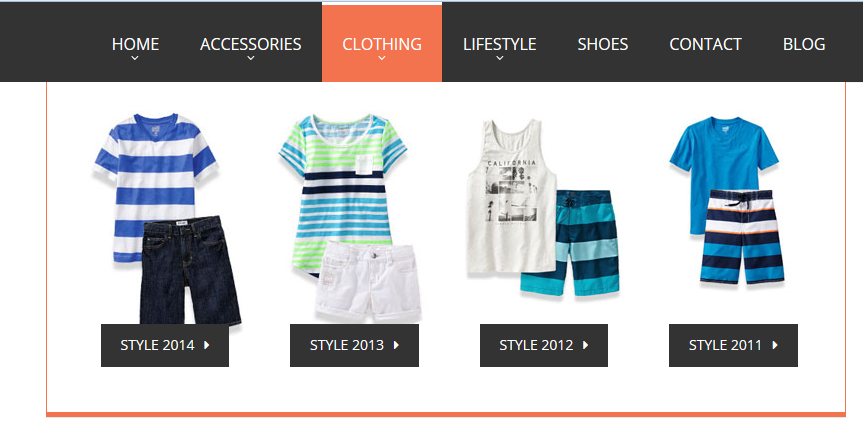
CLOTHING MENU
Frontend

In the admin Panel page, navigate to SM MegaMenu >> Menu Items Manager to view Tree of Clothing menu as image below:

Content Code of “Mega menu 1 (content)”:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
|
<div class="mega1-content">
<div class="banner-mega">
<div class="bannermega bannermega1">
<div class="inner">
<div class="banner-img"><img src="{{media url="wysiwyg/mega1-img1.jpg"}}" alt="" /><div class="btn-banner"><a href="#">Style 2014</a></div></div>
<div class="banner-hover">
<p>Photoshop's version of Lorem Ipsum. Proin gravida nibh vel velitauct auctor aliquet.</p>
</div>
</div>
</div>
<div class="bannermega bannermega2">
<div class="inner">
<div class="banner-img"><img src="{{media url="wysiwyg/mega1-img2.jpg"}}" alt="" /><div class="btn-banner"><a href="#">Style</a></div></div>
<div class="banner-hover">
<p>Photoshop's version of Lorem Ipsum. Proin gravida nibh vel velitauct auctor aliquet.</p>
</div>
</div>
</div>
<div class="bannermega bannermega3">
<div class="inner">
<div class="banner-img"><img src="{{media url="wysiwyg/mega1-img3.jpg"}}" alt="" /><div class="btn-banner"><a href="#">Style 2012</a></div></div>
<div class="banner-hover">
<p>Photoshop's version of Lorem Ipsum. Proin gravida nibh vel velitauct auctor aliquet.</p>
</div>
</div>
</div>
<div class="bannermega bannermega4">
<div class="inner">
<div class="banner-img"><img src="{{media url="wysiwyg/mega1-img4.jpg"}}" alt="" /><div class="btn-banner"><a href="#">Style</a></div></div>
<div class="banner-hover">
<p>Photoshop's version of Lorem Ipsum. Proin gravida nibh vel velitauct auctor aliquet.</p>
</div>
</div>
</div>
</div>
</div>
|
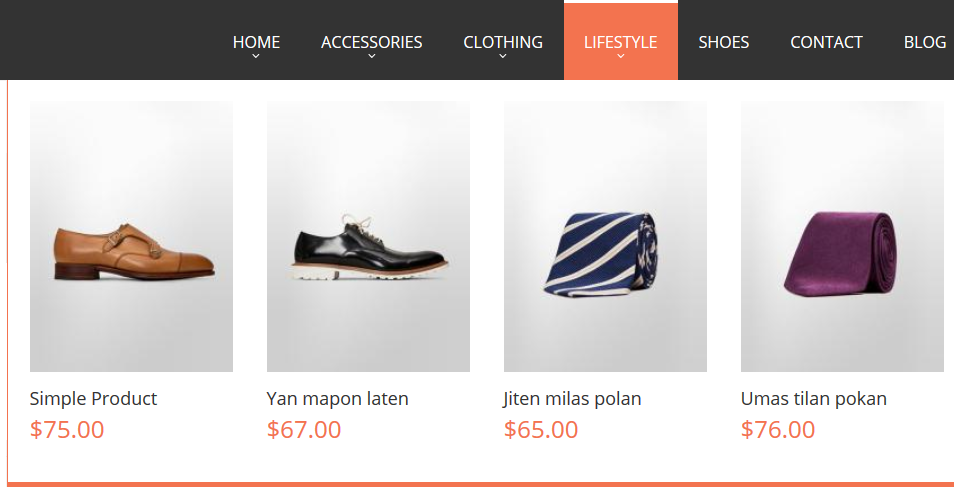
LIFESTYLE MENU
Frontend

In the admin Panel page, navigate to SM MegaMenu >> Menu Items Manager to view Tree of Lifestyle menu as image below:

Content Code of “Mega menu 2 (content)”:
|
1
2
3
4
|
<div class="mega-product">
{{block type="basicproducts/list" name="basicproducts.list.mega" template="sm/basicproducts/megaproduct.phtml"
title="" product_source="ids" product_ids="452,453,450,448" product_order_by="name" product_description_display="0" imgcfg_width="180" imgcfg_height="240" product_title_max_length="25" product_description_disp="0"}}
</div>
|
SHOES MENU
Frontend

Link show Shoes Menu’s backend. Please click Here to view.
Data Type: “category/74″. To configure, please navigate to Catalog >> Manager Categories >> Shoes category:
CONTACT MENU
Frontend

Link show Contact Menu’s backend. Please click Here to view.
Data Type: “category/284″. To configure, please navigate to Catalog >> Manager Categories >> Contact category:
Custom Layout Update of Contact:
|
1
2
3
|
<reference name="content">
<block type="core/template" name="contactForm" template="contacts/form.phtml"/>
</reference>
|
BLOG MENU
Frontend

Link show Blog Menu’s backend. Please click Here to view.
Data Type: “category/283″. To configure, please navigate to Catalog >> Manager Categories >> Contact category:
Custom Layout Update of Blog:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
<!--remove name="catalog.compare.sidebar" /-->
<reference name="content">
<block type="blog/blog" name="blog" as= "blog-list" template="aw_blog/blog.phtml">
<block type="blog/product_toolbar" name="aw_blog_list_toolbar" template="catalog/product/list/toolbar.phtml">
<block type="page/html_pager" name="product_list_toolbar_pager"/>
</block>
</block>
</reference>
<reference name="left">
<block type="blog/menu_sidebar" name="left.blog.menu" before="-">
<action method="setTemplate" ifconfig="blog/menu/left">
<template>aw_blog/menu.phtml</template>
</action>
<block type="blog/tags" name="blog_tags" />
</block>
</reference>
|
4.4 Configure Extensions
I. SM Cart Pro
- Position: SM Cart Pro
- Frontend

- Backend of SM Cart Pro: Click Here
- To view more guide about how to install, set up and configure SM Cart Pro as you want, please click here
II. SM Camera Slider
- Position: SM Camera Slider
- Frontend

To config this position, please navigate to CMS >> Pages >> Home page, navigate to Design tab and paste code as below:
|
1
2
3
|
<reference name="camera-slide">
<block type="sm_cameraslide/slide_preview" name="sm_cameraslide" as="cameraslide" />
</reference>
|
- Backend of SM Camera Slider. Click Here
- To view more guide about how to install, set up and configure SM Camera Slider as you want, please click here
IV. New Products
- Position: SM Slider
- Frontend

To config this position, please navigate to CMS >> Pages >> Home page, navigate to Design tab and paste code as below:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
<reference name="content">
<block type="slider/list" name="slider.list.default2" template="sm/slider/default2.phtml">
<action method="_setConfig">
<values>
<product_source>catalog</product_source>
<slider_title_text>New products</slider_title_text>
<product_category>121,74</product_category>
<product_title_display>1</product_title_display>
<product_title_maxlength>25</product_title_maxlength>
<product_price_display>1</product_price_display>
<product_reviews_count>0</product_reviews_count>
<anchor>top</anchor>
<product_description_display>0</product_description_display>
<product_addcart_display>1</product_addcart_display>
<product_addwishlist_display>1</product_addwishlist_display>
<product_addcompare_display>1</product_addcompare_display>
<product_readmore_display>0</product_readmore_display>
<product_limitation>10</product_limitation>
<product_order_dir>DESC</product_order_dir>
<product_order_by>created_at</product_order_by>
<nb_column1>4</nb_column1>
<nb_column2>3</nb_column2>
<nb_column3>3</nb_column3>
<nb_column4>1</nb_column4>
<anchor>top</anchor>
<play>0</play>
<effect>stackback</effect>
<pretext>Browse qua the following product new the we</pretext>
</values>
</action>
</block>
</reference>
|
- Please go to System >> Configuration >> find SM Slider module to configure. Click Here to view detail.
- To view more guide about how to install, set up and configure SM Slider as you want, please click here
V. Best Sale Products
- Position: SM Slider
- Frontend

To config this position, please navigate to CMS >> Pages >> Home page, navigate to Design tab and paste code as below:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
<reference name="slider-bestsale">
<block type="slider/list" name="slider.list.default3" template="sm/slider/default2.phtml">
<action method="_setConfig">
<values>
<product_source>catalog</product_source>
<slider_title_text>Best sale products</slider_title_text>
<product_category>121</product_category>
<product_title_display>1</product_title_display>
<product_title_maxlength>25</product_title_maxlength>
<product_price_display>1</product_price_display>
<product_reviews_count>0</product_reviews_count>
<anchor>top</anchor>
<product_description_display>0</product_description_display>
<product_addcart_display>1</product_addcart_display>
<product_addwishlist_display>1</product_addwishlist_display>
<product_addcompare_display>1</product_addcompare_display>
<product_readmore_display>0</product_readmore_display>
<product_limitation>10</product_limitation>
<product_order_dir>DESC</product_order_dir>
<product_order_by>best_sales</product_order_by>
<nb_column1>4</nb_column1>
<nb_column2>3</nb_column2>
<nb_column3>3</nb_column3>
<nb_column4>1</nb_column4>
<anchor>top</anchor>
<play>0</play>
<effect>superscale</effect>
<pretext>Browse qua the following product new the we</pretext>
</values>
</action>
</block>
</reference>
|
- Please go to System >> Configuration >> find SM Slider module to configure. Click Here to view detail.
- To view more guide about how to install, set up and configure SM Slider as you want, please click here
VI. Logo
- Position: SM Slider
- Frontend

To config this position, please navigate to CMS >> Pages >> Home page, navigate to Design tab and paste code as below:
|
1
2
3
4
5
6
7
8
|
<reference name="slider-logo">
<block type="slider/list" name="slider.list.default" template="sm/slider/default.phtml"></block>
</reference>
<reference name="policy">
<block type="cms/block" name="block-policy" >
<action method="setBlockId"><block_id>block-policy</block_id></action>
</block>
</reference>
|
- Please go to System >> Configuration >> find SM Slider module to configure. Click Here to view detail.
- To view more guide about how to install, set up and configure SM Slider as you want, please click here
VII. SM Twitter Slider
- Position: SM Twitter Slider
- Frontend

To config this position, please navigate to CMS >> Pages >> Home page, navigate to Design tab and paste code as below:
|
1
2
3
4
5
6
7
8
9
|
<reference name="twitter-slider">
<block type="twitterslider/list" name="twitterslider.list.theme1">
</block>
</reference>
<reference name="banner-bottom-home">
<block type="cms/block" name="banner-bottom" >
<action method="setBlockId"><block_id>banner-bottom</block_id></action>
</block>
</reference>
|
- Please go to System >> Configuration >> find SM Twitter Slider module to configure. Click Here to view detail.
- To view more guide about how to install, set up and configure SM Slider as you want, please click here
4.5 Configure blocks
The SM Nik front-page has static blocks in the Theme:
- banner-top
- block-newsletter
- banner-bottom
- footer-quicklink
- spotlight-1; spotlight-2; spotlight-3; spotlight-4
- block-payment
To create static blocks, go to CMS >> Static Blocks >> Add new block
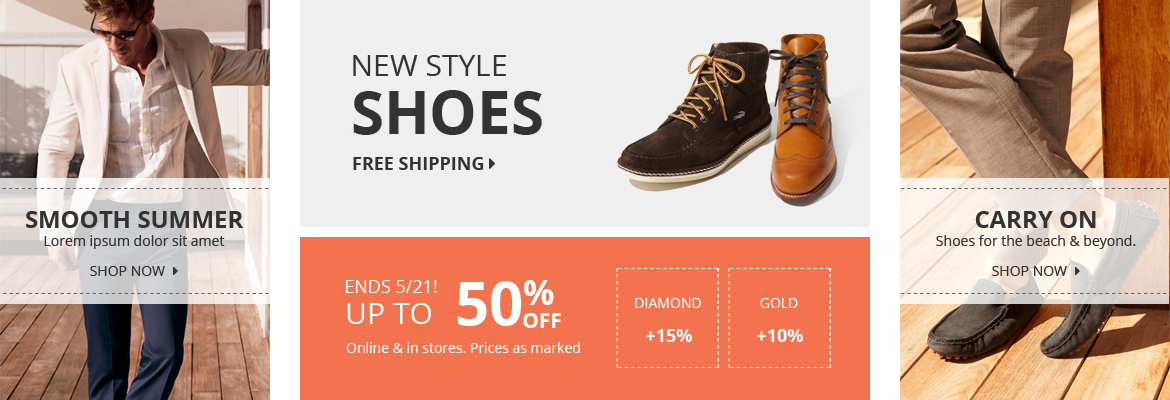
Nik Banner top homepage
Frontend

Link show Backend of Nik Banner top homepage.
- Content Code of Nik Banner top homepage:
|
1
2
3
4
5
6
7
8
9
10
11
12
|
<div class="banner-top">
<div class="bannertop1 col-lg-3 col-md-3 col-sm-3 col-xs-12">
<div class="bannertop-img"><img class="img-bg" src="{{media url="wysiwyg/banner/banner-top1-1.jpg"}}" alt="" /> <a href="#"><img src="{{media url="wysiwyg/banner/banner-top1-2.png"}}" alt="" /></a></div>
</div>
<div class="bannertop3 col-lg-6 col-md-6 col-sm-6 col-xs-12">
<div class="bannertop3-1"><a href="#"><img src="{{media url="wysiwyg/banner/banner-top3.jpg"}}" alt="" /></a></div>
<div class="bannertop3-2"><a href="#"><img src="{{media url="wysiwyg/banner/banner-top4.png"}}" alt="" /></a></div>
</div>
<div class="bannertop2 col-lg-3 col-md-3 col-sm-3 col-xs-12">
<div class="bannertop-img"><img class="img-bg" src="{{media url="wysiwyg/banner/banner-top2-1.jpg"}}" alt="" /> <a href="#"><img src="{{media url="wysiwyg/banner/banner-top2-2.png"}}" alt="" /></a></div>
</div>
</div>
|
Nik Newsletter home page
Frontend

Link show Backend of Nik Newsletter home page.
- Content Code of Nik Newsletter home page:
|
1
2
3
4
5
6
7
8
9
10
11
|
<div class="block-newsletter">
<div class="block-title">Sign up below for early updates</div>
<div class="block-content">
<p>Please sign up to the Nik mailing list to receive updates on new arrivals, special offers and <br /> other discount information</p>
<form id="newsletter-validate-detail" action="newsletter/subscriber/new/" method="post">
<div class="input-box"><input id="newsletter" class="input-text required-entry validate-email" title="Sign up for our newsletter" onfocus="if(this.value=='Enter your email...') this.value='';" onblur="if(this.value=='') this.value='Enter your email...';" type="text" name="email" value="Enter your email..." /> <button type="submit"><span>Subscribe</span></button></div>
</form></div>
</div>
<script type="text/javascript">// <![CDATA[
var newsletterSubscriberFormDetail = new VarienForm('newsletter-validate-detail');
// ]]></script>
|
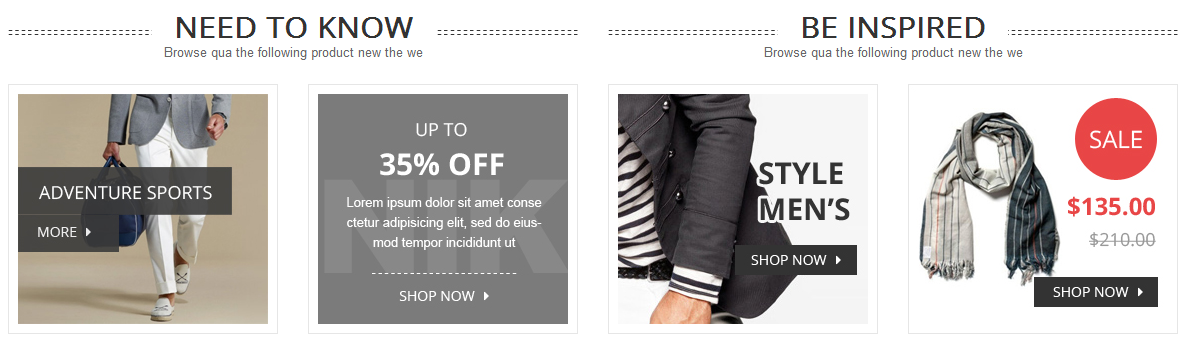
Nik Banner bottom home page
Frontend

Link show Backend of Nik Banner bottom home page.
- Content Code of Nik Banner bottom home page:
|
1
2
3
4
5
6
7
8
9
10
11
12
|
<div class="banner-bottom1 banner-bottom-content col-lg-6 col-md-6 col-sm-6 col-xs-12">
<div class="block-title"><span>NEED TO KNOW</span>
<p>Browse qua the following product new the we</p>
</div>
<div class="block-content"><a href="#"><img src="{{media url="wysiwyg/banner/banner-bottom1.jpg"}}" alt="" /></a> <a href="#"><img src="{{media url="wysiwyg/banner/banner-bottom2.jpg"}}" alt="" /></a></div>
</div>
<div class="banner-bottom2 banner-bottom-content col-lg-6 col-md-6 col-sm-6 col-xs-12">
<div class="block-title"><span>BE INSPIRED</span>
<p>Browse qua the following product new the we</p>
</div>
<div class="block-content"><a href="#"><img src="{{media url="wysiwyg/banner/banner-bottom3.jpg"}}" alt="" /></a> <a href="#"><img src="{{media url="wysiwyg/banner/banner-bottom4.jpg"}}" alt="" /></a></div>
</div>
|
Nik Quick link footer
Frontend

Link show Backend of Nik Quick link footer.
- Content Code of Nik Quick link footer:
|
1
2
3
4
5
6
7
8
|
<div class="quicklink-footer">
<ul>
<li><a href="{{store url="about.html"}}">About us</a></li>
<li><a href="#">Privacy policy</a></li>
<li><a href="#">Terms of use</a></li>
<li><a href="#">Contact us</a></li>
</ul>
</div>
|
Nik Spotlight 1 - Get help
Frontend

Link show Backend of Nik Spotlight 1 - Get help.
- Content Code of Nik Spotlight 1 - Get help:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
<div class="spotlight spotlight1 col-lg-3 col-md-3 col-sm-6 col-xs-12">
<div class="block-title">Get help</div>
<div class="block-content">
<ul>
<li><a href="{{store url="about.html"}}">About us</a></li>
<li><a href="#">Contact us</a></li>
<li><a href="#">Shopping</a></li>
<li><a href="#">Privacy Policy</a></li>
<li><a href="#">Terms of Use</a></li>
<li><a href="#">Services</a></li>
</ul>
</div>
</div>
|
Nik Spotlight 2 - Orders
Frontend

Link show Backend of Nik Spotlight 2 - Orders.
- Content Code of Nik Spotlight 2 - Orders:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
<div class="spotlight spotlight2 col-lg-3 col-md-3 col-sm-6 col-xs-12">
<div class="block-title">Orders</div>
<div class="block-content">
<ul>
<li><a href="#">Payment options</a></li>
<li><a href="#">Shipping and delivery</a></li>
<li><a href="#">Returns</a></li>
<li><a href="#">Shipping</a></li>
<li><a href="#">My Account</a></li>
<li><a href="#">Ordering and Tracking</a></li>
</ul>
</div>
</div>
|
Nik Spotlight 3 - Join
Frontend

Link show Backend of Nik Spotlight 3 - Join.
- Content Code of Nik Spotlight 3 - Join:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
<div class="spotlight spotlight3 col-lg-3 col-md-3 col-sm-6 col-xs-12">
<div class="block-title">Join</div>
<div class="block-content">
<ul>
<li><a href="#">Sign up</a></li>
<li><a href="#">Shipping and delivery</a></li>
<li><a href="#">Returns</a></li>
<li><a href="#">Shipping</a></li>
<li><a href="#">My Account</a></li>
<li><a href="#">Blog</a></li>
</ul>
</div>
</div>
|
Nik Spotlight 4 - Contact us
Frontend

Link show Backend of Nik Spotlight 4 - Contact us.
- Content Code of Nik Spotlight 4 - Contact us:
Nik Payment
Frontend

Link show Backend of Nik Payment.
- Content Code of Nik Payment:
|
1
|
<div class="block-payment"><a href="#"><img src="{{media url="wysiwyg/payment1.jpg"}}" alt="" /></a> <a href="#"><img src="{{media url="wysiwyg/payment2.jpg"}}" alt="" /></a> <a href="#"><img src="{{media url="wysiwyg/payment3.jpg"}}" alt="" /></a> <a href="#"><img src="{{media url="wysiwyg/payment4.jpg"}}" alt="" /></a></div>
|
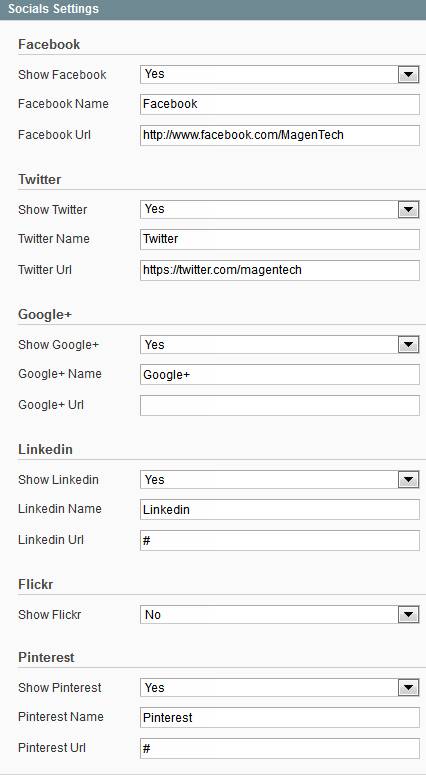
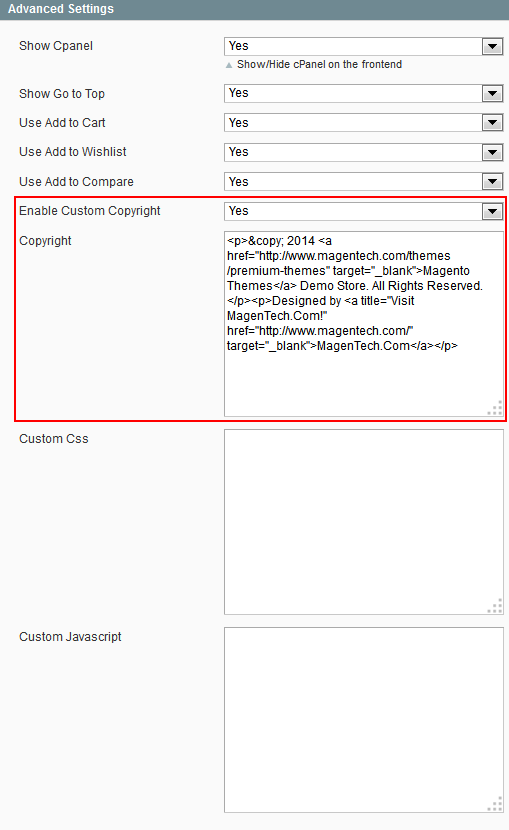
4.6 How To Enable/Disable Social setting & Custom Copyright in admin
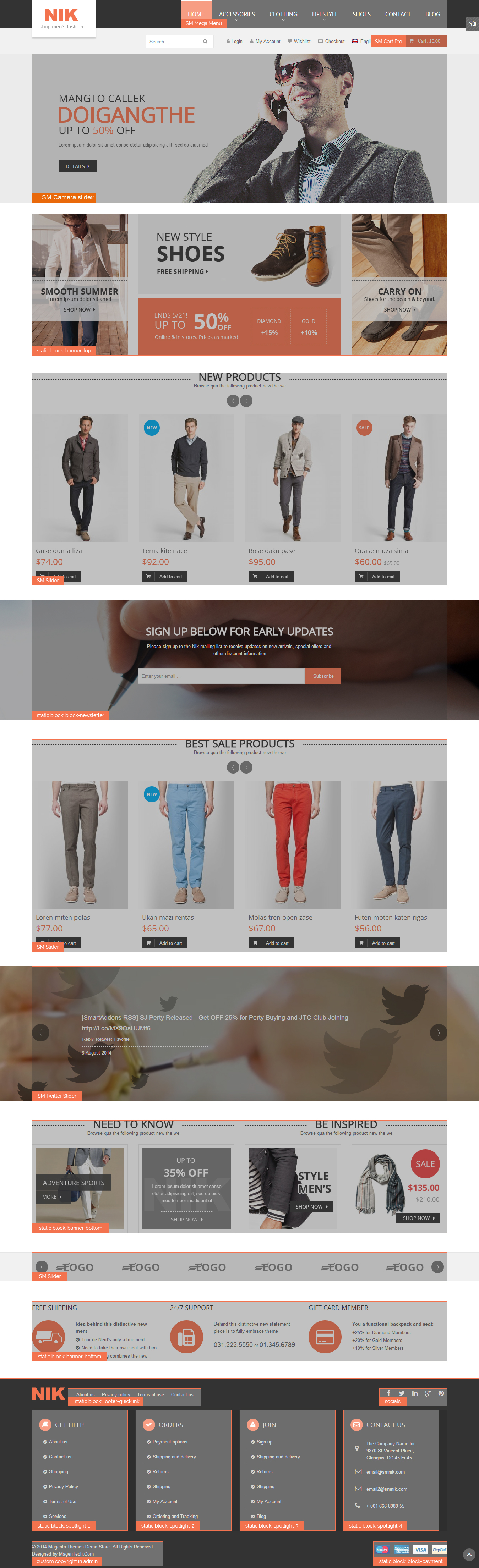
Frontend

Backend
In the Administrator page, Please navigate to System >> Configuration >> find SM Nik to configure the “Social setting” & “Custom Copyright” parameter as image below:
5SUPPORT - Back to top
Thank you so much for purchasing this theme. If you have any questions that are beyond the scope of this help file, please send us via: Support Tickets System
Thanks so much!