1 SYSTEM REQUIREMENT - Back to top
At the basic level, this theme will require the following
conditions:
- Compatible with Magento Community Edition 1.7.x; 1.8.x and 1.9.x (require: php 5.4 and Memory_limit no less than 256Mb)
- Responsive with any screen of different smart devices.
2INSTALLATION - Back to top
There are two ways to install a Magento Theme:
- Quickstart Installation: By using this package, you will set the theme exactly as our Demo with sample data.
- Manual Installation (include of Theme Installation).
2.1 Quickstart Installation :
Magentech provides SM Quickstart package for each theme which aims to ease the installation for users. It will help you save much time of installing and configuring if you plan to start your site from the beginning. Please following steps below:
- Step 1: Download the quickstart package
- Step 2: Extract and Upload the whole Quickstart package to your server. In Quickstart folder you will see the extracted folder that include all sample data
- Step 3: Create a Database for your Magento

- Step 4: Start installation by opening browser and navigate to your URL (where the Quickstart uploaded) to load default Magento installer. Please follow each step of the Installer so that the installation process can be set.

- Step 5: Locale Settings. Please fill fully into Required Fields (“Locale; Time Zone and Default Currency”.)

-
Step 6: In the Configuration step, input the required fields as below.
- Do not use “localhost” in URL, otherwise you could not log in to your Admin area (you should use your local IP in case of installing on your computer).
- Leave Tables prefix field blank.

- Step 7: Create Admin Account. Please fill fully into Required Fields (“First Name; Last Name; Email; Username; password and confirm password”.)

- Step 8: Finish Installation and now you can Go to Frontend or Go to Backend.

2.2 Manual Installation
- Step 1: Extract “sm_stobok_theme_theme.zip” file and Copy folders skin; app; media, lib to your site root folder.
- Step 2: Log in to your Admin Panel (e.g. Access Magento Admin area: https://yourdomain/index.php/admin/). Log out and log in back.
- Step 3: Navigate to System >> Cache Management, Sellect All the cache types, take Action as Refresh and Submit.

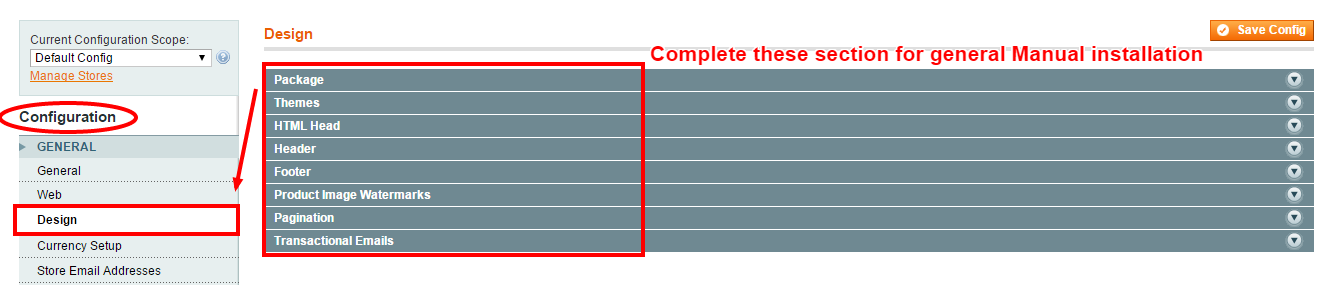
- Step 4: Navigate to System >> Configuration >> Design.

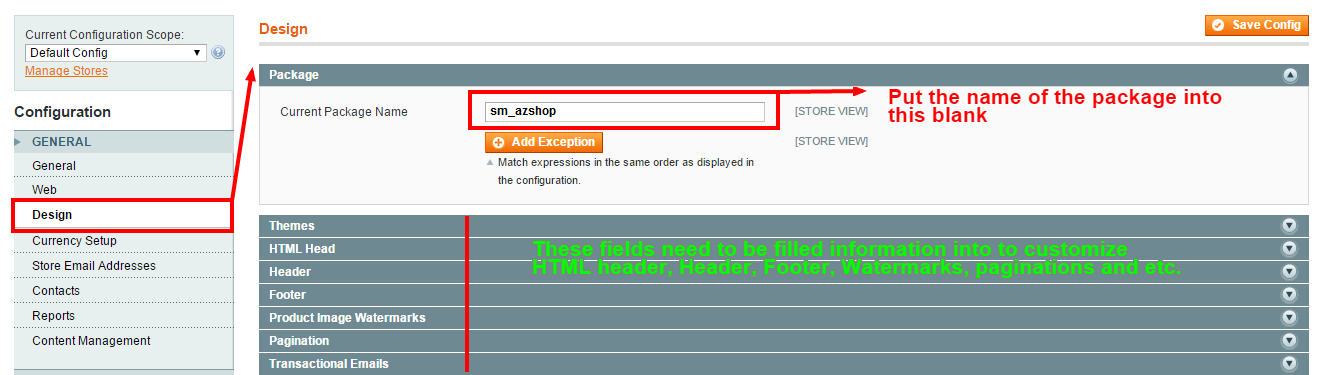
- Step 5: In Package tab of Design Section, input the parameter Current Package Name with the actual theme name.

- Step 6: You can also change the settings for Header .

2.3 Theme Setting
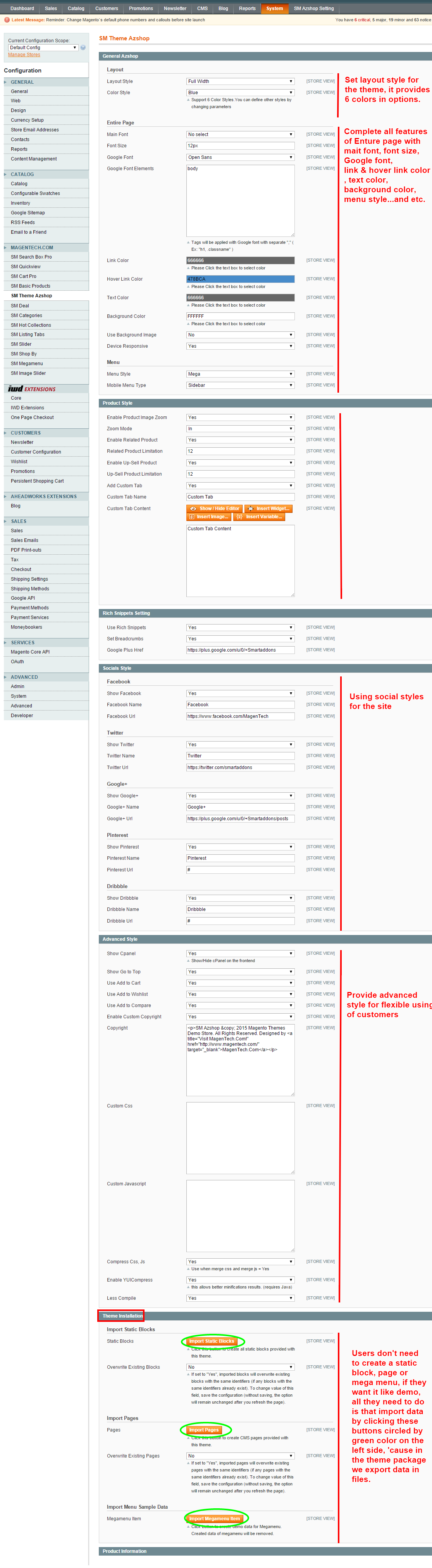
Configure SM Stobok General Setting Theme In Magento admin panel, navigate to SM Stobok Setting and configure theme as you want:
- Configure General with Theme color, Font size, color for the link, hover buttons, page, text, title, background … for any store.
- Configure Theme Layout with Layout style, Header style& Homepage style ( depend on Default pages on Web tab), Layout Group 1,2,3,4,5,6 to configure
- Configure theProduct To zoom image of product, adjust Zoom Mode, Custom tab, and content, etc..
- Configure Rich Snippets
- Configure Socials Setting: To connect with social networks such as Facebook, Twitter, Google Plus, Linkedin
- Configure Advanced Setting: To show popup, Cpanel, use “Add to cart, Add to wishlist, Add to Compare
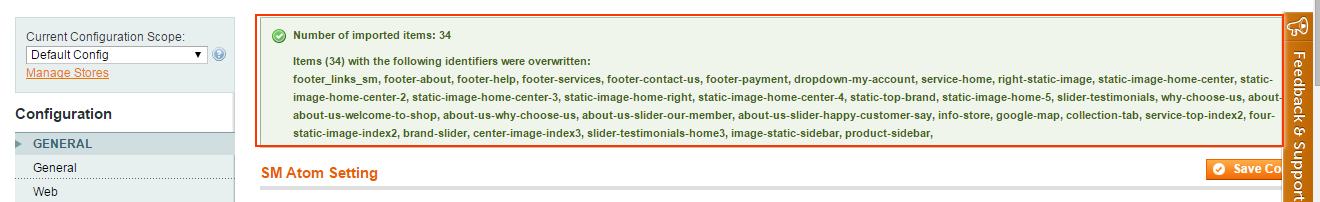
- Configure Theme Installation
Note:To import Static blocks data and Pages data, users don’t need navigate co CMS and create one static block or page step by step.

Note:To “Theme Installation”, pay attention that after clicking“Import Static Block” or “Import Pages”, the below notification will appear to announce that you import data successfully.
However, you have to come back CMS >> Static Block ( or Pages) to configure and select Store View for each Block or Page.
Configure Extensions In SM Stobok Setting area, below the General and Catalog fields, navigate toMagentech field in the left hand column to configure extensions as you want.
- SM Search Box Pro Module
- SM Cart Pro Module
- SM Image Slider
- SM Basic Product
- SM Deal Module
- SM Listing Tab
- SM Mega Menu
- SM Featured Categories
- SM QuickView
- SM Shopby

3CONFIGURATION - Back to top
3.1 Page Configuration
3.1.1 Homepage Style 1
Frontend of Homepage-1 Layout Position

To configure this page, in the Admin Panel, navigate to CMS >> Pages. Create a new page in Page Management section. Here are list of configuration process for this style:
- Page Information Tab: Please click to see the Backend Settings.
- Content Tab: Please click to see the Backend Settings.
- Design Tab: Please click to see the Backend Settings.
Copy and paste the following code into the parameter “Layout Update XML” of Design Tab:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
|
<reference name="block_home_top">
<block type="imageslider/list" name="imageslider.list.default" template="sm/imageslider/default.phtml"></block>
</reference>
<reference name="block_home_content_top">
<block type="cms/block" name="welcome">
<action method="setBlockId"><block_id>welcome</block_id></action>
</block>
</reference>
<reference name="block_home_content_top_1">
<block type="basicproducts/list" name="basicproducts.list.slide" template="sm/basicproducts/product-slide.phtml">
<action method="_setConfig">
<values>
<title>Featured Products</title>
<nb_column1>5</nb_column1>
<nb_column2>4</nb_column2>
<nb_column3>3</nb_column3>
<nb_column4>2</nb_column4>
<product_description_display>1</product_description_display>
<product_description_maxlength>130</product_description_maxlength>
<product_reviews_count>0</product_reviews_count>
<imgcfg_width>235></imgcfg_width>
<imgcfg_height>362</imgcfg_height>
</values>
</action>
</block>
</reference>
<reference name="block_home_content_top_2">
<block type="deal/list" name="deal.list.default" template="sm/deal/default.phtml">
<action method="_setConfig">
<values>
<title>Hot Deals</title>
<nb_column1>6</nb_column1>
<nb_column2>4</nb_column2>
<nb_column3>3</nb_column3>
<nb_column4>2</nb_column4>
<product_description_display>0</product_description_display>
<product_reviews_count>1</product_reviews_count>
<imgcfg_width>128</imgcfg_width>
<imgcfg_height>197</imgcfg_height>
</values>
</action>
</block>
</reference>
<reference name="block_home_content_top_3">
<block type="featuredcategory/list" name="featuredcategory.list.default" template="sm/featuredcategory/default.phtml">
</block>
</reference>
<reference name="block_home_content_top_4">
<block type="listingtabs/list" name="listingtabs.list.default" template="sm/listingtabs/default.phtml">
</block>
</reference>
<reference name="block_home_content_top_5">
<block type="cms/block" name="client-say-bottom">
<action method="setBlockId"><block_id>testimonial-h1</block_id></action>
</block>
</reference>
<reference name="content">
<block type="blog/blog" name="blog" template="aw_blog/latest-blog.phtml"/>
</reference>
<reference name="block_home_content_bottom">
<block type="cms/block" name="banner-h1">
<action method="setBlockId"><block_id>banner-h1</block_id></action>
</block>
</reference>
<reference name="block_home_content_bottom_1">
<block type="newsletter/subscribe" name="left.newsletter" template="newsletter/subscribe.phtml"/>
</reference>
<reference name="block_home_content_bottom_2">
<block type="cms/block" name="bottom-service">
<action method="setBlockId"><block_id>bottom-service</block_id></action>
</block>
</reference>
|
3.1.2 Homepage Style 2
Frontend of Homepage-2 Layout Position

To configure this Homepage Style 2, in the Admin Panel, navigate to CMS >> Pages. Create a new page in Page Management section. Including 3 tabs:
- Page Information Tab: Please click to see the Backend Settings.
- Content Tab: Please click to see the Backend Settings.
- Design Tab: Please click to see the Backend Settings.
Copy and paste the following code into the parameter “Layout Update XML” of Design tab:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
|
<reference name="megaMenu-left">
<block type="megamenu/list" name="megamenu.list.theme" as="megaMenuLeft">
<action method="setConfig">
<values>
<group_id>1</group_id>
<theme>2</theme>
</values>
</action>
</block>
</reference>
<reference name="cssMenu-left">
<block type="catalog/navigation" name="catalog.cssnav" template="catalog/navigation/top.phtml" />
</reference>
<reference name="left">
<block type="deal/list" name="deal.list.slidebar" template="sm/deal/default-banner.phtml">
<action method="_setConfig">
<values>
<deal_title_text>Hot Deals</deal_title_text>
<nb_column1>1</nb_column1>
<nb_column2>1</nb_column2>
<nb_column3>2</nb_column3>
<nb_column4>2</nb_column4>
<imgcfg_width>230</imgcfg_width>
<imgcfg_height>354</imgcfg_height>
<product_description_display>1</product_description_display>
</values>
</action>
</block>
<block type="cms/block" name="slider-client-left">
<action method="setBlockId"><block_id>slider-client-left</block_id></action>
</block>
<block type="blog/blog" name="blog-slidebar" template="aw_blog/latest-blog-slidebar.phtml"/>
<block type="newsletter/subscribe" name="left.newsletter-slidebar" template="newsletter/subscribe-slidebar.phtml"/>
<block type="page/html" name="social_info-slidebar" template="page/html/social-slidebar.phtml"/>
</reference>
<reference name="content">
<block type="imageslider/list" name="imageslider.list.default" template="sm/imageslider/default.phtml">
</block>
<block type="deal/list" name="deal.list.pf_h2" template="sm/deal/default-banner-notime.phtml">
<action method="_setConfig">
<values>
<static_id_left>b-img1-homepage2</static_id_left>
<deal_title_text>Featured Products</deal_title_text>
<nb_column1>2</nb_column1>
<nb_column2>2</nb_column2>
<nb_column3>2</nb_column3>
<nb_column4>2</nb_column4>
<imgcfg_width>255</imgcfg_width>
<imgcfg_height>392</imgcfg_height>
<product_description_display>1</product_description_display>
</values>
</action>
</block>
<block type="basicproducts/list" name="basicproducts.list.slide.v2" template="sm/basicproducts/product-slide-v2.phtml">
<action method="_setConfig">
<values>
<title>New Arrivals</title>
<product_order_by>lastest_product</product_order_by>
<nb_column1>4</nb_column1>
<nb_column2>3</nb_column2>
<nb_column3>3</nb_column3>
<nb_column4>2</nb_column4>
<imgcfg_width>128</imgcfg_width>
<imgcfg_height>197</imgcfg_height>
<product_description_display>0</product_description_display>
</values>
</action>
</block>
<block type="cms/block" name="b-img2-homepage2">
<action method="setBlockId"><block_id>b-img2-homepage2</block_id></action>
</block>
<block type="basicproducts/list" name="basicproducts.list.slide.v2.best" template="sm/basicproducts/product-slide-v2.phtml">
<action method="_setConfig">
<values>
<title>Best sellers</title>
<product_order_by>best_sales</product_order_by>
<nb_column1>4</nb_column1>
<nb_column2>3</nb_column2>
<nb_column3>3</nb_column3>
<nb_column4>2</nb_column4>
<imgcfg_width>128</imgcfg_width>
<imgcfg_height>197</imgcfg_height>
<product_description_display>0</product_description_display>
<product_description_display>0</product_description_display>
</values>
</action>
</block>
<block type="cms/block" name="bottom-service">
<action method="setBlockId"><block_id>bottom-service</block_id></action>
</block>
</reference>
<reference name="footer">
<remove name="social_info"/>
</reference>
|
3.1.3 Homepage Style 3
Frontend of Homepage-3 Layout Position

Similarly to Homepage style 2, to configure this page, in the Admin Panel, navigate to CMS >> Pages. Create a new page in Page Management section with the following tabs:
- Page Information Tab: Please click to see the Backend Settings.
- Content Tab: Please click to see the Backend Settings.
- Design Tab: Please click to see the Backend Settings.
Copy and paste the following code into the parameter “Layout Update XML” of Design tab:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
|
<reference name="block_home_content_top">
<block type="imageslider/list" name="imageslider.list.default" template="sm/imageslider/default.phtml">
<action method="_setConfig">
<values>
<class_suffix>image-slide-home3 col-lg-8 col-md-8 col-sm-12</class_suffix>
</values>
</action>
</block>
<block type="cms/block" name="b-img1-homepage3">
<action method="setBlockId"><block_id>b-img1-homepage3</block_id></action>
</block>
</reference>
<reference name="block_home_content_top_1">
<block type="deal/list" name="deal.list.slidebar" template="sm/deal/default-banner.phtml">
<action method="_setConfig">
<values>
<class_suffix>hot-deal-homepage3 col-lg-3 col-md-3 col-sm-12</class_suffix>
<deal_title_text>Hot Deals</deal_title_text>
<nb_column1>1</nb_column1>
<nb_column2>1</nb_column2>
<nb_column3>2</nb_column3>
<nb_column4>2</nb_column4>
<imgcfg_width>240</imgcfg_width>
<imgcfg_height>369</imgcfg_height>
</values>
</action>
</block>
<block type="basicproducts/list" name="basicproducts.list.slide.v3.best" template="sm/basicproducts/product-slide-v3.phtml">
</block>
</reference>
<reference name="block_home_content_top_2">
<block type="cms/block" name="b-img2-homepage3">
<action method="setBlockId"><block_id>b-img2-homepage3</block_id></action>
</block>
</reference>
<reference name="left">
<block type="cms/block" name="slider-client-left">
<action method="setBlockId"><block_id>slider-client-left</block_id></action>
</block>
<block type="page/html" name="social_info-slidebar" template="page/html/social-slidebar.phtml"/>
</reference>
<reference name="content">
<block type="listingtabs/list" name="listingtabs.list.default.h3" template="sm/listingtabs/default.phtml">
</block>
</reference>
<reference name="block_home_content_bottom_1">
<block type="newsletter/subscribe" name="left.newsletter" template="newsletter/subscribe.phtml"/>
</reference>
<reference name="footer">
<remove name="social_info"/>
</reference>
|
3.1.4 Homepage Style 4
Frontend of Homepage-4 Layout Position

Similarly to Homepage style 2, to configure this page, in the Admin Panel, navigate to CMS >> Pages. Create a new page in Page Management section with the following tabs:
- Page Information Tab: Please click to see the Backend Settings.
- Content Tab: Please click to see the Backend Settings.
- Design Tab: Please click to see the Backend Settings.
Copy and paste the following code into the parameter “Layout Update XML” of Design tab:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
|
<reference name="block_home_top">
<block type="imageslider/list" name="imageslider.list.default" template="sm/imageslider/default.phtml"></block>
</reference>
<reference name="block_home_content_top">
<block type="cms/block" name="bottom-service">
<action method="setBlockId"><block_id>bottom-service</block_id></action>
</block>
<block type="deal/list" name="deal.list.pf_h4" template="sm/deal/default-banner-h4.phtml">
<action method="_setConfig">
<values>
<static_id_left>deal-of-the-week</static_id_left>
</values>
</action>
</block>
</reference>
<reference name="block_home_content_top_2">
<block type="featuredcategory/list" name="featuredcategory.list.default" template="sm/featuredcategory/default.phtml">
</block>
</reference>
<reference name="block_home_content_top_3">
<block type="listingtabs/list" name="listingtabs.list.default" template="sm/listingtabs/default.phtml">
</block>
</reference>
<reference name="f_top_box_1">
<block type="newsletter/subscribe" name="left.newsletter-slidebar" template="newsletter/footer-subscribe.phtml"/>
</reference>
<reference name="f_top_box_2">
<block type="blog/blog" name="blog-slidebar" template="aw_blog/latest-blog-slidebar.phtml"/>
</reference>
<reference name="f_top_box_3">
<block type="cms/block" name="slider-client-column">
<action method="setBlockId"><block_id>slider-client-left</block_id></action>
</block>
</reference>
|
3.2 Configure Mega Menu
Note: Pay attention that in this guide we will instruct you hown to configure the following parts according to Homepage 2- Layout 2 with its positions of Mega menu, Extensions, Static block and other part.
- Step 1: You need to create Menu group. In Admin Panel, navigate to SM Mega Menu >> Menu Manager >> Add group (add 2 groups: “Default Category” - have id 1 and “Menu Custom” - have id 3), Two id will be shown in Configuration of SM Mega Menu.
- Step 2: Navigate to SM Mega Menu >> Configuration & fill the id number for two above groups in step 1
- Step 3: In order to add menu items, Go to SM Mega Menu >> Menu items Manager to add items as you want.
3.2.1 With Default Category Mega Menu ( Horizontal mega menu form with Homepage 1 +2, Vertical form with homepage 3+4 )
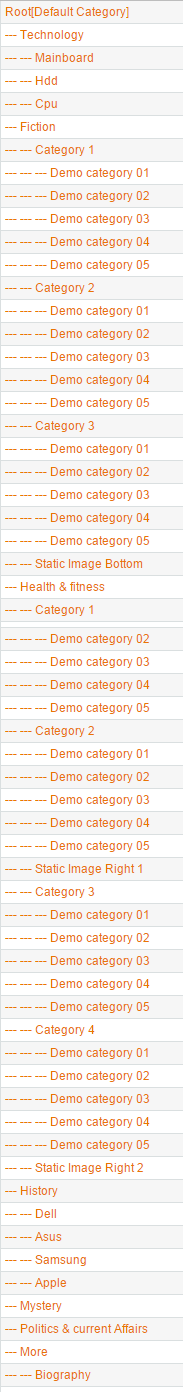
Default Category( Shop-tree form)
Frontend Appearance 
Tree of Shop Default Category menu:

Technology
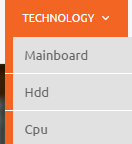
Frontend Appearance 
Tree of Technology menu:

Note: Technology: To config this item, please navigate to SM Stobok setting >> SM Mega Menu >> Menu Items Manager
- Backend Settings of Technology Menu
- The item “Main Board” Backend Settings
- Other items are configured as the same above item.
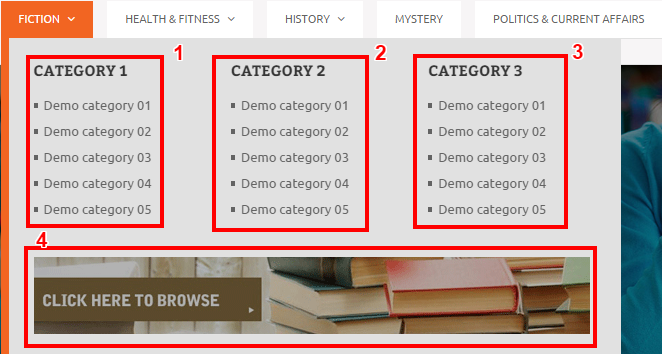
Fiction
Frontend Appearance 
Note: Fiction: To config this page, please navigate to SM Stobok setting >> SM Mega Menu >> Menu Items Manager
- Backend Settings of Fiction Menu
- Item “Category 1″ in Fiction.Backend Settings
- Item “Demo Category 01″ is covered by Category 1 in Fiction .Backend Settings
-
Item “Static Image Bottom” inside Fiction
Backend Settings
Note: Because the “Static image bottom” belongs to menu type “Content”, so you need to coppy the following code into the content tab of this item:
|
1
|
<div class="image-st-botttom"><a href="#" title="Static Image"><img src="{{media url="wysiwyg/image-megamenu/static-image-h-2.png"}}" alt="Static Image" /></a></div>
|
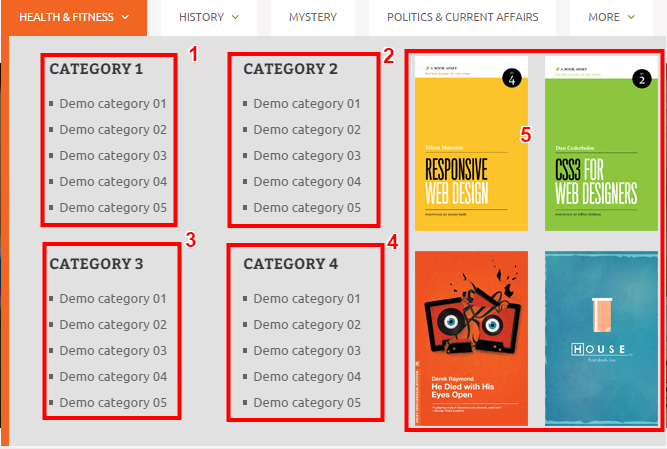
Health & Fitness
Frontend Appearance 
Note:Health & Fitness To config this page, please navigate to SM Stobok setting >> SM Mega Menu >> Menu Items Manager
- Item “Category 1″ in Health & Fitness.Backend Settings
- Item “Demo Category 01″ is covered by Category 1 in Health & Fitness .Backend Settings
-
Item “Static Image Right 1″ inside Health & Fitness
Backend Settings
Note: Because the “Static image right 1″ belongs to menu type “Content”, so you need to coppy the following code into the content tab of this item:
|
1
|
<a href="#" title="Static Image"><img src="{{media url="wysiwyg/image-megamenu/img-static-megamenu-h1.jpg"}}" alt="Static Image" /></a><a href="#" title="Static Image"><img src="{{media url="wysiwyg/image-megamenu/img-static-megamenu-h2.jpg"}}" alt="Static Image" /></a>
|
-
Item “Static Image Right 2″ inside Health & Fitness
Backend Settings
Note: Because the “Static image right 1″ belongs to menu type “Content”, so you need to coppy the following code into the content tab of this item:
|
1
|
<a href="#" title="Static Image"><img src="{{media url="wysiwyg/image-megamenu/img-static-megamenu-h3.jpg"}}" alt="Static Image" /></a><a href="#" title="Static Image"><img src="{{media url="wysiwyg/image-megamenu/img-static-megamenu-h4.jpg"}}" alt="Static Image" /></a>
|
Note: Configure and customize these above items as the same other items on menu.
History
Frontend Appearance 
Note: History Menu has “Menu Type: Category” & “Data Type: category/92″. This ID is setup in Catalog >> Manage Categories. To config this page, please navigate to SM Stobok setting >> SM Mega Menu >> Menu Items Manager
Mystery
Frontend Appearance 
Note: Mystery Menu has “Menu Type: Category” & “Data Type: category/91″. This ID is setup in Catalog >> Manage Categories. To config this page, please navigate to SM Stobok setting >> SM Mega Menu >> Menu Items Manager
Politics & Current affairs
Frontend Appearance 
Note: Politics & Current affairs Menu has “Menu Type: Category” & “Data Type: category/114″. This ID is setup in Catalog >> Manage Categories. To config this page, please navigate to SM Stobok setting >> SM Mega Menu >> Menu Items Manager
Note: Other items on the menu are configured the same as above items.
3.2.2 With Menu custom: ( In the Homepage 3 +4)
Frontend Appearance 
Frontend Appearance of Tree of Menu Custom 
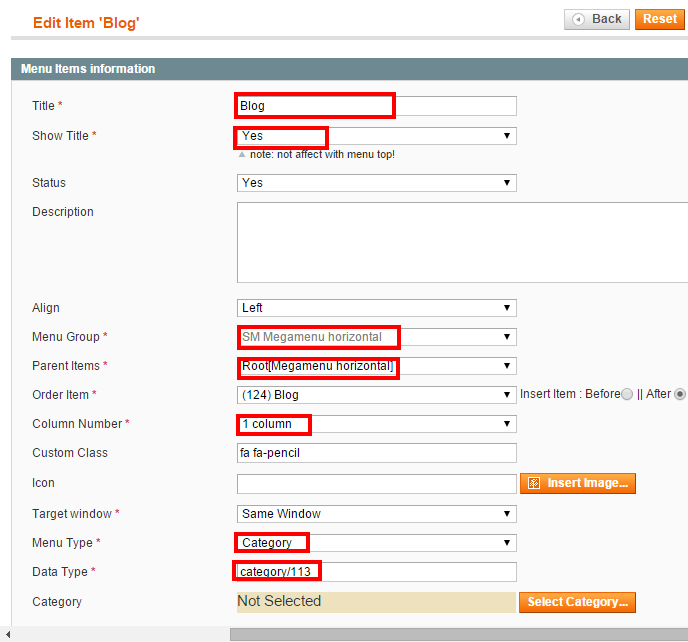
- “Home”- Menu Backend Settings
- “About”- Menu Backend Settings
- “New Products”- Menu Backend Settings
- “Hot Sales”- Menu Backend Settings
- “Contact”- Menu Backend Settings
- “Blog”.

- Note: “Blog” belongs to CMS page, thus before configuring this item, you need to navigate CMS >> pages to create a new page “Blog” inside CMS Page.
Note: Other Items on Menu Custom are configured the same as above items.
3.3 Configure Extensions
The SM Stobok front-page has been integrated with extensions in the Theme as following list:
- SM-Search Box Pro
- SM-Cart Pro
- SM-Image Slider
- SM-Deal
- SM-Basic Products
- SM-Listing tab
- SM-Featured Categories
- SM-Quickview
- SM-Shopby
- SM Mega Menu
- Position: SM Search Box Pro
- Frontend Appearance

- Backend of SM Search Box Pro: Click Here
- Go Here to readmore about the SM Search Box Pro module.
- Position: SM Cart Pro
- Frontend Appearance

- Backend of SM Cart Pro: Click Here
- Go Here to readmore about the SM CartPro module.
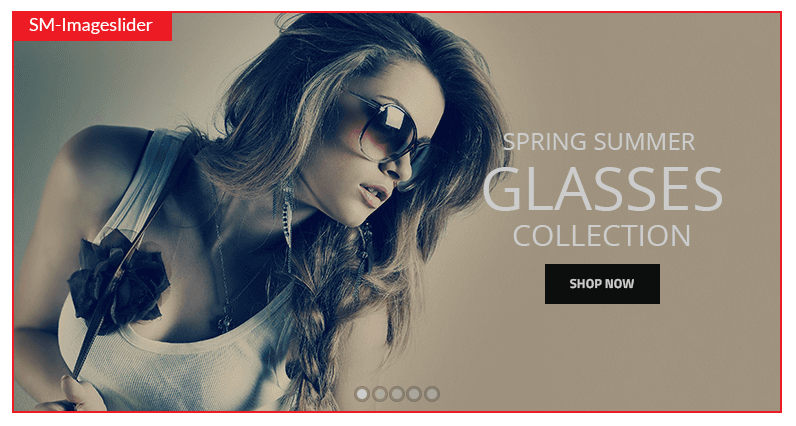
- Position: SM Image Slider
- Frontend Appearance

- Position: SM Deal
- Frontend Appearance

- Position: SM Basic Products
- Frontend Appearance

- Position: SM Listing Tab
- Frontend Appearance

- Backend of SM Listing Tab : Click Here
- Go Here to readmore about the SM Listing Tabs module.
- Position: SM Featured Categories
- Frontend Appearance

- Backend of SM Featured Categories: Click Here
- Go Here to readmore about the SM Featured Categories module.
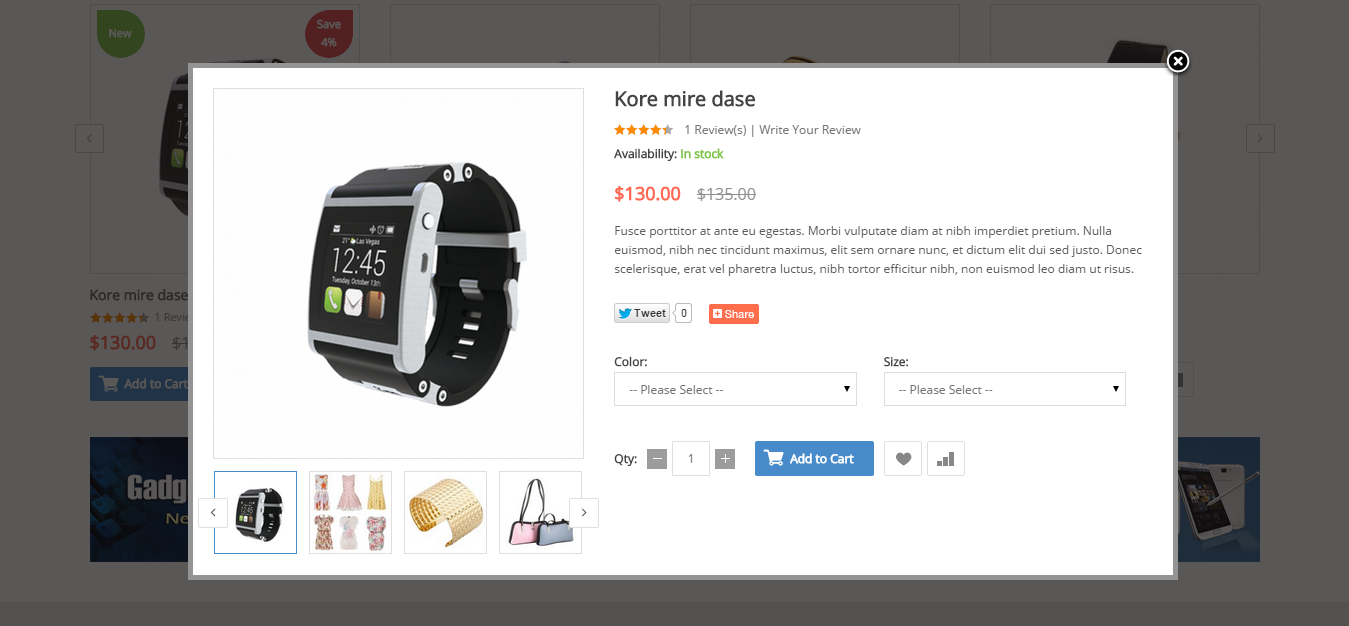
- Position: SM QuickView
- Frontend Appearance

- Backend of SM QuickView: Click Here
- Go Here to readmore about the SM QuickView module.
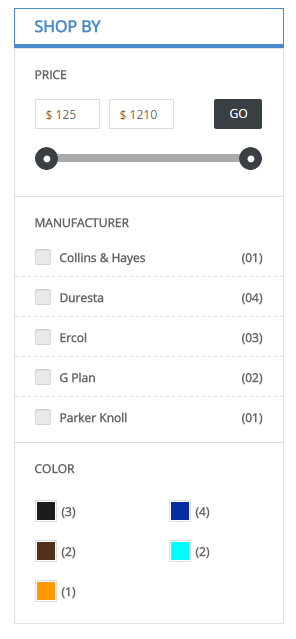
- Position: SM Shopby
- Frontend Appearance

- Backend of Shopby: Click Here
- Go Here to readmore about the SM Shopby module.
3.4 Configure Static Blocks
The SM Stobok front-page has static blocks in the Theme:
- Static-Welcome
- Static-Testimonials
- Static-Banner h1
- Static-Bottom Service
- Static-Description of Socials
- Static-Brand Slider
- Static-Footer: Box 1 + Box 2 + Box 3 + Box 4
- Static-Payment System
To create a new static block, go to CMS >> Static Blocks >> Add new block
1. Static-Welcome
To create static blocks, go to CMS >> Static Blocks with Identifier * : “welcome”
-
Frontend

- Backend Setting
-
Coppy & paste the code chain for Content of Static- Welcome:
12345<div class="block welcome-block"><div class="block-title">Welcome to Stobok World</div><p class="desc">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p><p class="action-wrap"><a href="{{config path="web/secure/base_url"}}about-us.html">Find more about Us</a></p></div>
2. Static-Testimonials
To add this static block, first go to CMS then click Static Blocks and create a new one with Identifier * : “testimonials-h1″
- Frontend

- Backend Setting
-
Coppy & paste the code chain for Content of Static-Testimonials:
123456789101112131415161718192021222324252627282930313233343536373839404142434445464748495051525354555657585960616263646566676869707172737475767778798081828384858687888990919293949596979899100101102103104105106107108109110111112113114115116117118<div class="block testimonial-h1-wrapper"><h2 class="block-title">What customers say about us?</h2><div class="desc-title"><p>Read all Testimonials</p></div><div class="block-content-testimonial"><div class="testimonial-h1-slider"><div class="item item-client-say"><div class="image-client"><a href="#" title="Jack Andrson"><img src="{{media url="wysiwyg/image-client/clien-say.jpg"}}" alt="Image Client" /></a></div><div class="client-say-info">"Duis aliquam, magna ac fermentum are we finibus, orci viverra risus, into varius telluso tortor sed eros. Sedion pharetra ante sit amet suscipit ornare. Integer et auctor diam sit dolor.<div class="name-client"><h2><a href="#" title="Jack Andrson">- Jack Andrson -</a></h2></div></div></div><div class="item item-client-say"><div class="image-client"><a href="#" title="Jack Andrson"><img src="{{media url="wysiwyg/image-client/clien-say1.jpg"}}" alt="Image Client" /></a></div><div class="client-say-info">"Duis aliquam, magna ac fermentum are we finibus, orci viverra risus, into varius telluso tortor sed eros. Sedion pharetra ante sit amet suscipit ornare. Integer et auctor diam sit dolor.<div class="name-client"><h2><a href="#" title="Jack Andrson">- Jack Andrson -</a></h2></div></div></div><div class="item item-client-say"><div class="image-client"><a href="#" title="Jack Andrson"><img src="{{media url="wysiwyg/image-client/clien-say.jpg"}}" alt="Image Client" /></a></div><div class="client-say-info">"Duis aliquam, magna ac fermentum are we finibus, orci viverra risus, into varius telluso tortor sed eros. Sedion pharetra ante sit amet suscipit ornare. Integer et auctor diam sit dolor.<div class="name-client"><h2><a href="#" title="Jack Andrson">- Jack Andrson -</a></h2></div></div></div><div class="item item-client-say"><div class="image-client"><a href="#" title="Jack Andrson"><img src="{{media url="wysiwyg/image-client/clien-say1.jpg"}}" alt="Image Client" /></a></div><div class="client-say-info">"Duis aliquam, magna ac fermentum are we finibus, orci viverra risus, into varius telluso tortor sed eros. Sedion pharetra ante sit amet suscipit ornare. Integer et auctor diam sit dolor.<div class="name-client"><h2><a href="#" title="Jack Andrson">- Jack Andrson -</a></h2></div></div></div><div class="item item-client-say"><div class="image-client"><a href="#" title="Jack Andrson"><img src="{{media url="wysiwyg/image-client/clien-say.jpg"}}" alt="Image Client" /></a></div><div class="client-say-info">"Duis aliquam, magna ac fermentum are we finibus, orci viverra risus, into varius telluso tortor sed eros. Sedion pharetra ante sit amet suscipit ornare. Integer et auctor diam sit dolor.<div class="name-client"><h2><a href="#" title="Jack Andrson">- Jack Andrson -</a></h2></div></div></div><div class="item item-client-say"><div class="image-client"><a href="#" title="Jack Andrson"><img src="{{media url="wysiwyg/image-client/clien-say1.jpg"}}" alt="Image Client" /></a></div><div class="client-say-info">"Duis aliquam, magna ac fermentum are we finibus, orci viverra risus, into varius telluso tortor sed eros. Sedion pharetra ante sit amet suscipit ornare. Integer et auctor diam sit dolor.<div class="name-client"><h2><a href="#" title="Jack Andrson">- Jack Andrson -</a></h2></div></div></div></div></div><script>jQuery(document).ready(function($) {var owl_client = $(".testimonial-h1-slider");owl_client.owlCarousel({autoplayHoverPause: true,autoplaySpeed: 300,paginationSpeed : 400,autoPlay:false,dots: true,dotClass: 'owl-dot',dotsClass: 'owl-dots',responsive: {0: {items:1},768: {items:1},992: {items:2},1200: {items:2}}});});</script></div>
To add this static block, first go to CMS then click Static Blocks and create a new one with Identifier * : “banner-h1″
- Frontend

- Backend Setting
- Coppy & paste the code chain for Content of Static-banner h1:
|
1
2
3
4
5
6
7
8
9
10
11
12
|
<div class="col-lg-2 col-md-2 col-sm-2 banner-h1"><a href="#"><img src="{{media url="wysiwyg/static-image-home/banner-h1-1.jpg"}}" alt="" /></a>
</div>
<div class="col-lg-2 col-md-2 col-sm-2 banner-h1"><a href="#"><img src="{{media url="wysiwyg/static-image-home/banner-h1-2.jpg"}}" alt="" /></a>
</div>
<div class="col-lg-2 col-md-2 col-sm-2 banner-h1"><a href="#"><img src="{{media url="wysiwyg/static-image-home/banner-h1-3.jpg"}}" alt="" /></a>
</div>
<div class="col-lg-2 col-md-2 col-sm-2 banner-h1"><a href="#"><img src="{{media url="wysiwyg/static-image-home/banner-h1-4.jpg"}}" alt="" /></a>
</div>
<div class="col-lg-2 col-md-2 col-sm-2 banner-h1"><a href="#"><img src="{{media url="wysiwyg/static-image-home/banner-h1-5.jpg"}}" alt="" /></a>
</div>
<div class="col-lg-2 col-md-2 col-sm-2 banner-h1"><a href="#"><img src="{{media url="wysiwyg/static-image-home/banner-h1-6.jpg"}}" alt="" /></a>
</div>
|
4. Static-Bottom Services
To add this static block, first go to CMS then click Static Blocks and create a new one with Identifier * : “bottom-service”
- Frontend

- Backend Setting
- Coppy & paste the code chain for Content of Bottom Services:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
|
<ul class="list-services row">
<li class="item-service col-lg-3 col-md-3 col-sm-3">
<div class="item-service-inner">
<p class="image"><a href="#"><i class="fa fa-cube"></i></a></p>
<div class="info">
<a href="#" class="title">Free Delivery</a>
<p class="des">Enjoy free delivery on all online orders (Only for national orders)</p>
</div>
</div>
</li>
<li class="item-service col-lg-3 col-md-3 col-sm-3">
<div class="item-service-inner">
<p class="image"><a href="#"><i class="fa fa-exchange"></i></a></p>
<div class="info">
<a href="#" class="title">free exchange</a>
<p class="des">You can exchange your product once in 24 hours</p>
</div>
</div>
</li>
<li class="clear-2"></li>
<li class="item-service col-lg-3 col-md-3 col-sm-3">
<div class="item-service-inner">
<p class="image"><a href="#"><i class="fa fa-life-ring"></i></a></p>
<div class="info">
<a href="#" class="title">24/7 Support</a>
<p class="des">We provide an extremly suppport service quality.</p>
</div>
</div>
</li>
<li class="item-service col-lg-3 col-md-3 col-sm-3">
<div class="item-service-inner">
<p class="image"><a href="#"><i class="fa fa-thumbs-up"></i></a></p>
<div class="info">
<a href="#" class="title">Satisfaction</a>
<p class="des">We guarantee you will be satisfied with using our products and services.</p>
</div>
</div>
</li>
</ul>
|
5. Static- Description of Socials
To add this static block, first go to CMS then click Static Blocks and create a new one withIdentifier * : “desc-social”
- Frontend

- Backend Setting
- Coppy & paste the code chain for Content of Description of Socials:
|
1
2
|
<h3 class="mod-social-title">Get social with Stobok world</h3>
<p class="desc">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip.</p>
|
6. Static- Brand Slider
To add this static block, first go toCMSthen click Static Blocks and create a new one with Identifier * : “brand-slider”
- Frontend

- Backend Setting
- Coppy & paste the code chain for Content of Brand Slider:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
<div class="item">
<a href="#" title="Image Brand"><img src="{{media url="wysiwyg/brand-slider/brand-item-1.png"}}" alt="Image Brand" /></a>
</div>
<div class="item">
<a href="#" title="Image Brand"><img src="{{media url="wysiwyg/brand-slider/brand-item-2.png"}}" alt="Image Brand" /></a>
</div>
<div class="item">
<a href="#" title="Image Brand"><img src="{{media url="wysiwyg/brand-slider/brand-item-3.png"}}" alt="Image Brand" /></a>
</div>
<div class="item">
<a href="#" title="Image Brand"><img src="{{media url="wysiwyg/brand-slider/brand-item-4.png"}}" alt="Image Brand" /></a>
</div>
<div class="item">
<a href="#" title="Image Brand"><img src="{{media url="wysiwyg/brand-slider/brand-item-5.png"}}" alt="Image Brand" /></a>
</div>
<div class="item">
<a href="#" title="Image Brand"><img src="{{media url="wysiwyg/brand-slider/brand-item-1.png"}}" alt="Image Brand" /></a>
</div>
<div class="item">
<a href="#" title="Image Brand"><img src="{{media url="wysiwyg/brand-slider/brand-item-2.png"}}" alt="Image Brand" /></a>
</div>
|
- Frontend

Box 1
To create static blocks, go to CMS >> Static Blocks with Identifier * : “f_box_1″
- Frontend

- Backend Setting
- Coppy & paste the code chain for Content of Box 1 - Categories:
|
1
2
3
4
5
6
7
8
9
10
11
12
|
<div class="footer-title">
<h2>CATEGORIES</h2>
</div>
<div class="content-block-footer">
<ul>
<li><a href="{{config path="web/unsecure/base_url"}}laptop.html">Technology</a></li>
<li><a href="{{config path="web/unsecure/base_url"}}fiction-30.html">Fiction</a></li>
<li><a href="{{config path="web/unsecure/base_url"}}health-fitness.html">Health & fitness</a></li>
<li><a href="{{config path="web/unsecure/base_url"}}computer-accessories.html">History</a></li>
<li><a href="{{config path="web/unsecure/base_url"}}politics-current-affairs.html">Politics & current Affairs</a></li>
</ul>
</div>
|
Box 2
To create static blocks, go to CMS >> Static Blocks with Identifier * : “f_box_2″
- Frontend

- Backend Setting
- Coppy & paste the code chain for Content of Box 2 - Customer Service:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
<div class="footer-title">
<h2>CUSTOMER SERVICE</h2>
</div>
<div class="content-block-footer">
<ul>
<li><a href="#">Find a Store</a></li>
<li><a href="{{config path="web/unsecure/base_url"}}contact-us.html">Contact Us</a></li>
<li><a href="#">FAQ</a></li>
<li><a href="#">Postage</a></li>
<li><a href="#">Refunds & Returns</a></li>
<li><a href="#">Privacy & Security</a></li>
<li><a href="#">Media Centre</a></li>
<li><a href="#">White papers</a></li>
</ul>
</div>
|
Box 3
To create static blocks, go to CMS >> Static Blocks with Identifier * : “f_box_3″
- Frontend

- Backend Setting
- Coppy & paste the code chain for Content of Box 3 - Shopping Cart:
|
1
2
3
4
5
6
7
8
9
10
11
12
|
<div class="footer-title">
<h2>SHOPPING CART</h2>
</div>
<div class="content-block-footer">
<ul>
<li><a href="{{config path="web/unsecure/base_url"}}checkout/cart/">Shopping Cart</a></li>
<li><a href="{{config path="web/unsecure/base_url"}}customer/account/">My Account</a></li>
<li><a href="{{config path="web/unsecure/base_url"}}wishlist">Wishlist</a></li>
<li><a href="#">Corporation</a></li>
<li><a href="#">History</a></li>
</ul>
</div>
|
Box 4
To create static blocks, go to CMS >> Static Blocks with Identifier * : “f_box_4″
- Frontend

- Backend Setting
- Coppy & paste the code chain for Content of Box 4 - Get in touch:
|
1
2
3
4
5
6
7
8
9
10
11
12
|
<div class="footer-title">
<h2>SHOPPING CART</h2>
</div>
<div class="content-block-footer">
<ul>
<li><a href="{{config path="web/unsecure/base_url"}}checkout/cart/">Shopping Cart</a></li>
<li><a href="{{config path="web/unsecure/base_url"}}customer/account/">My Account</a></li>
<li><a href="{{config path="web/unsecure/base_url"}}wishlist">Wishlist</a></li>
<li><a href="#">Corporation</a></li>
<li><a href="#">History</a></li>
</ul>
</div>
|
8. Static-Payment System
To create static blocks, go to CMS >> Static Blocks with Identifier * : “payment-footer”
- Frontend

- Backend Setting
- Coppy & paste the code chain for Content of Static-Payment System:
|
1
2
3
4
5
6
7
|
<ul class="payment-method">
<li><a title="Payment Method"><img src="{{media url="wysiwyg/payment/payment-1.png"}}" alt="Payment" /></a></li>
<li><a title="Payment Method"><img src="{{media url="wysiwyg/payment/payment-2.png"}}" alt="Payment" /></a></li>
<li><a title="Payment Method"><img src="{{media url="wysiwyg/payment/payment-3.png"}}" alt="Payment" /></a></li>
<li><a title="Payment Method"><img src="{{media url="wysiwyg/payment/payment-4.png"}}" alt="Payment" /></a></li>
<li><a title="Payment Method"><img src="{{media url="wysiwyg/payment/payment-5.png"}}" alt="Payment" /></a></li>
</ul>
|
3.5 How To Edit Copyright in admin
Frontend Appearance

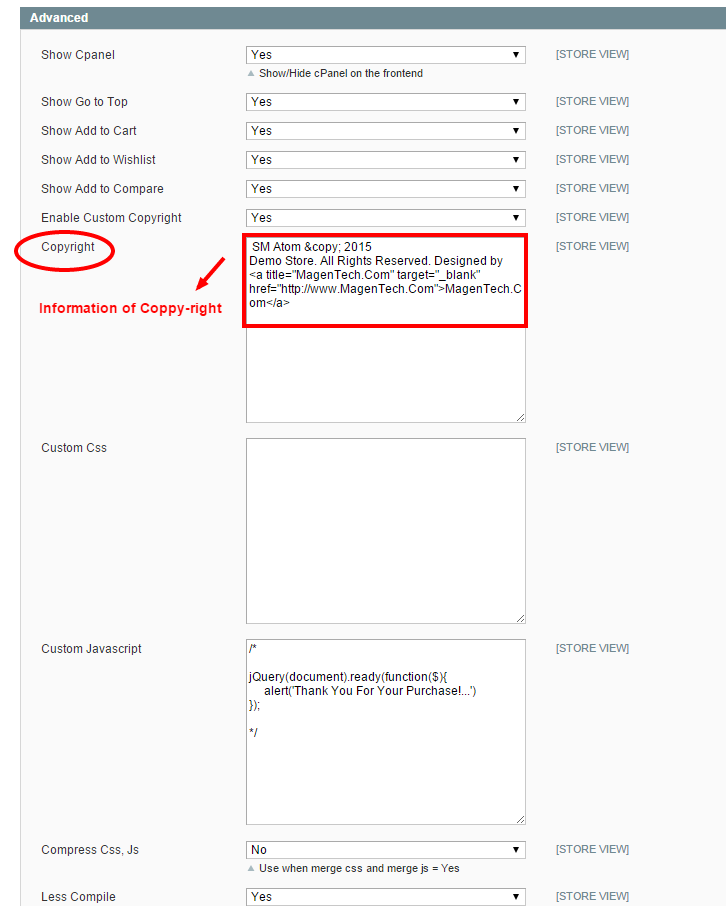
In the Administrator page, Please navigate to System >> Configuration >>; find SM Stobok Setting Module to configure the “Custom Copyright” parameter as image below:

Advanced Style
- Show Cpanel - Allow to Enable/Disable Cpanel
- Show Go to Top - Allow to Enable/Disable Go to Top
- Use Add to Cart - Allow to Enable/Disable Cart
- Use Add to Wishlist - Allow to Enable/Disable Wishlist
- Use Add to Compare - Allow to Enable/Disable Compare
- Enable Custom Copyright - Allow to Enable/Disable Custom Copyright
- Copyright - If you select “Yes”, please custom copyright here, or else “No” will display the default copyright of Magento.
- Custom Css - Allow to custom css
- Custom Javascript - Allow to custom Javascript
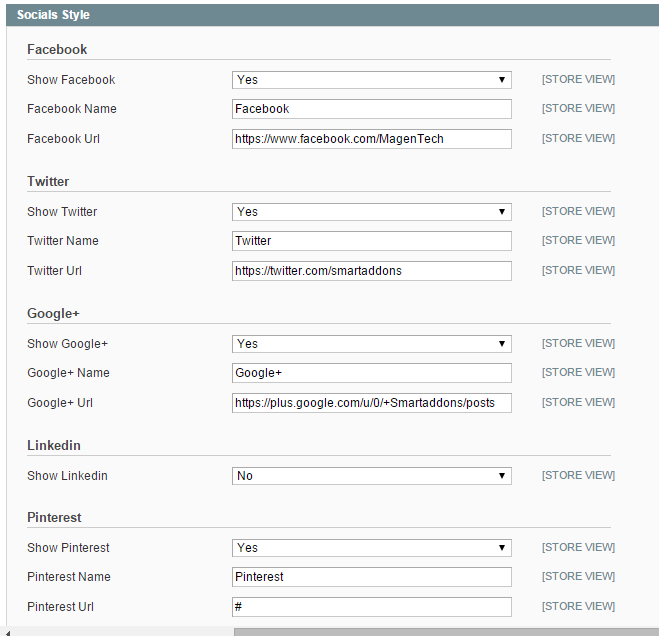
3.6 How To Customize the Social symbols in admin panel
Frontend Appearance

In the Administrator page, Please navigate to System >> Configuration >>; find SM Stobok Setting Module to configure the “Social style” parameter as image below:

4SUPPORT - Back to top
Thank you so much for purchasing this theme. If you have any questions that are beyond the scope of this help file, please send us via: Support Tickets System
Thanks a bunch!