This document is for SM Topshop Magento Version 2.0.x
Firstly, a huge thanks for purchasing this theme, your support is truly appreciated!
This document covers the installation and use of this theme, reveals some answers to common problems and issues. We encourage you to read throughout this document if you are experiencing any difficulties. If you have any questions that are beyond the scope of document, please feel free to contact us via our Support Tickets System.
Note: This theme has versions for Magento 1.9.x, Magento 2.0.x, and Magento 2.1.1.
| Version | Userguide |
|---|---|
| SM Topshop Magento Version 1.9.x | Please click Here to view |
| SM Topshop Magento Version 2.0.x | Please click Here to view |
| SM Topshop Magento Version 2.1.x | Please click Here to view |
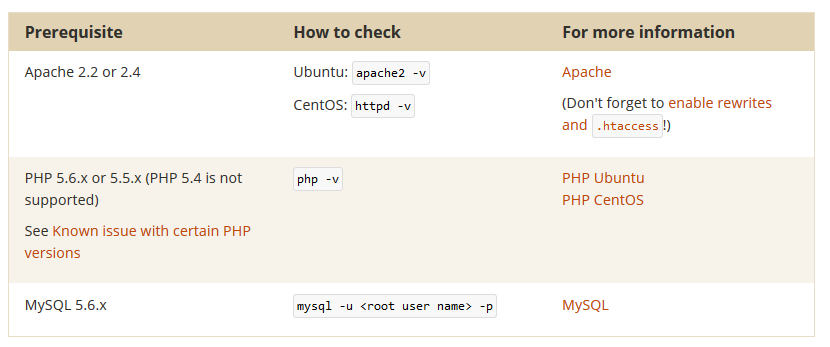
1 SYSTEM REQUIREMENT
At the basic level, this theme will require the following conditions:
- Compatible with Magento Community Edition 2.0
- Composer (latest stable version)
- Apache 2.2 or late
- PHP: 5.5.x,5.6.x and Memory_limit no less than 256Mb)
- In the future if the conditions change, please check the Magento 2 documentation

2INSTALLATION
There are two ways to install a Magento Theme:
- Quickstart Installation: Suitable if you have your first installation and want to get a whole new fresh site as our Demo.
- Manual Installation (including Theme Installation): Suitable if your store is full with content that you don’t want to overwrite.
2.1 Quickstart Installation:
Magentech provides SM Quickstart package for each theme which aims to ease the installation for users. Please note that with Quickstart, all your existing data will be overwritten. Thus, if you plan to start your site from the beginning, it will help you save much time of installing and configuring.
Note: Follow Magento 2.0 Installation Guide to install the Composer before doing this Quickstart installation.
Please follow steps below:
- Step 1: Download the quickstart package named as sm_topshop_quickstart_m2.0.7_v2.1.0
- Step 2: Extract and Upload the whole Quickstart package to your server. In Quickstart folder you will see the extracted folder that include all sample data
- Step 3: Create a Database for your Magento site
- Step 4:Import database sample_data.sql under the folder sm_topshop_quickstart_m2.0.7_v2.1.0\data_quickstart
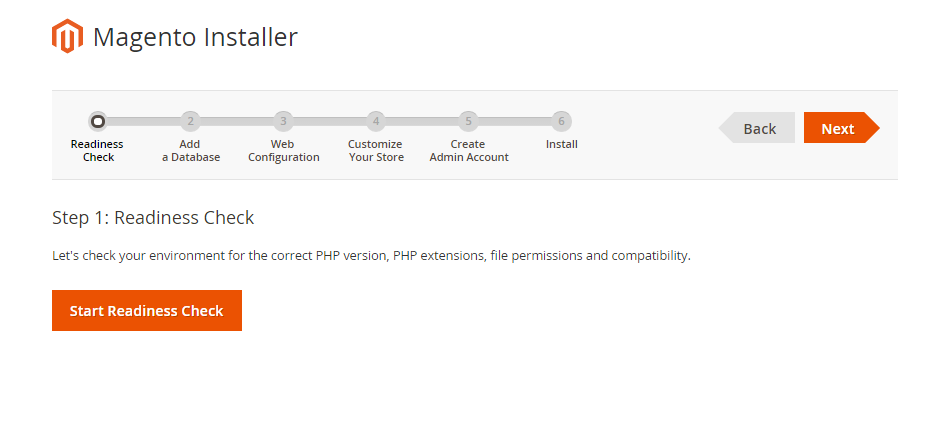
- Step 5: Run installation process by opening browser and navigate to your URL (where the Quickstart uploaded) to load default Magento installer and follow each step of the Installer so that the installation process can be set.
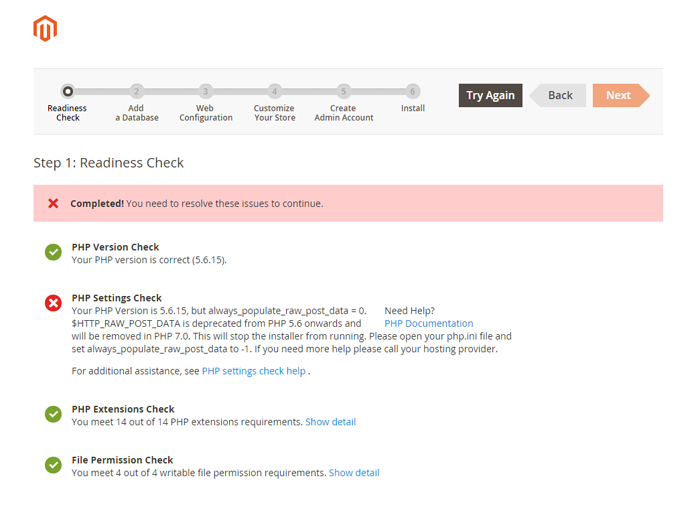
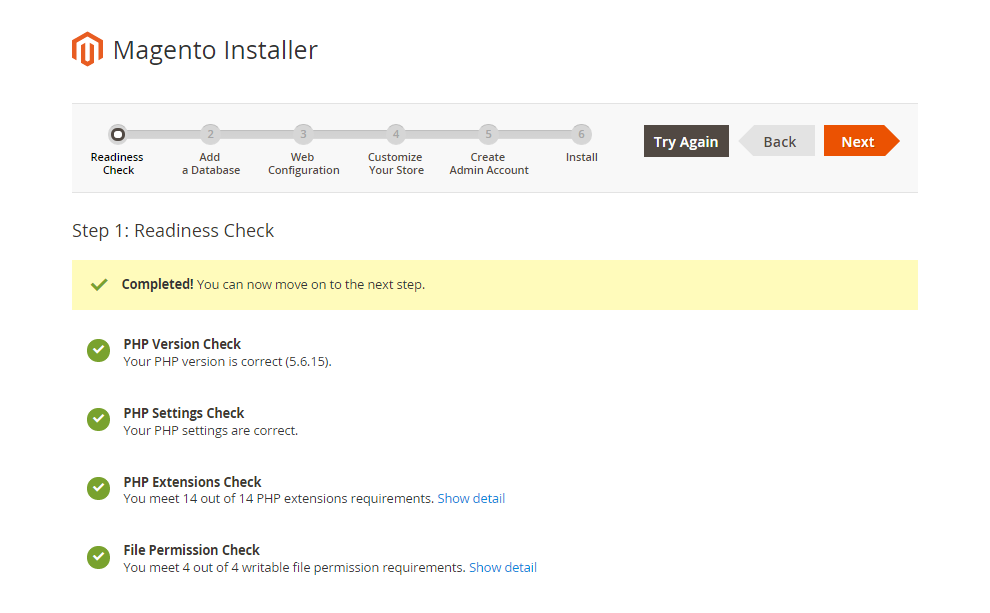
- Step 6: Choose Start Readiness Check. After Start Readiness Check is completed, select Next .
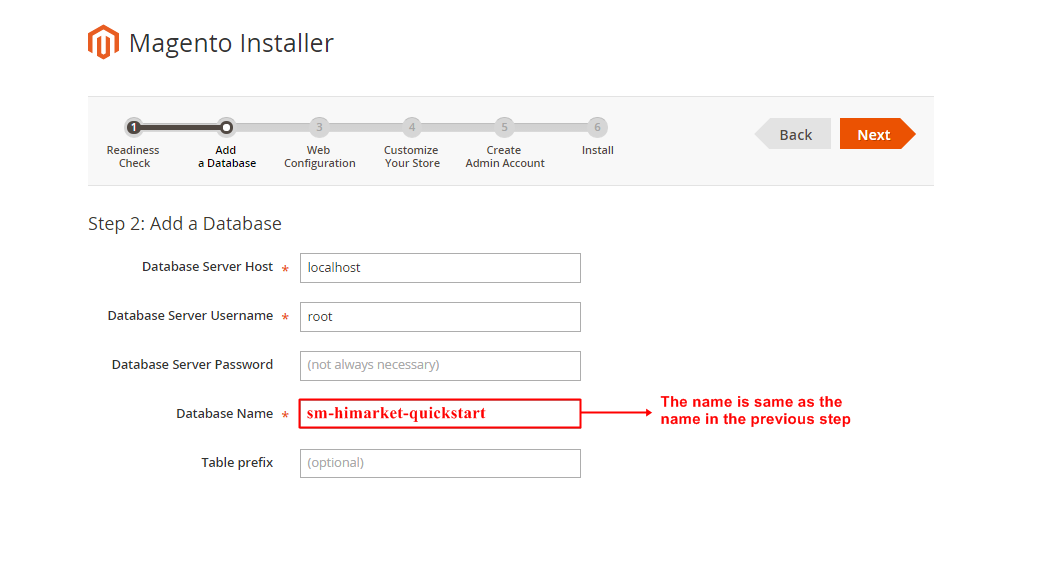
- Step 7: Enter server and database in step 2 and then click on Next.
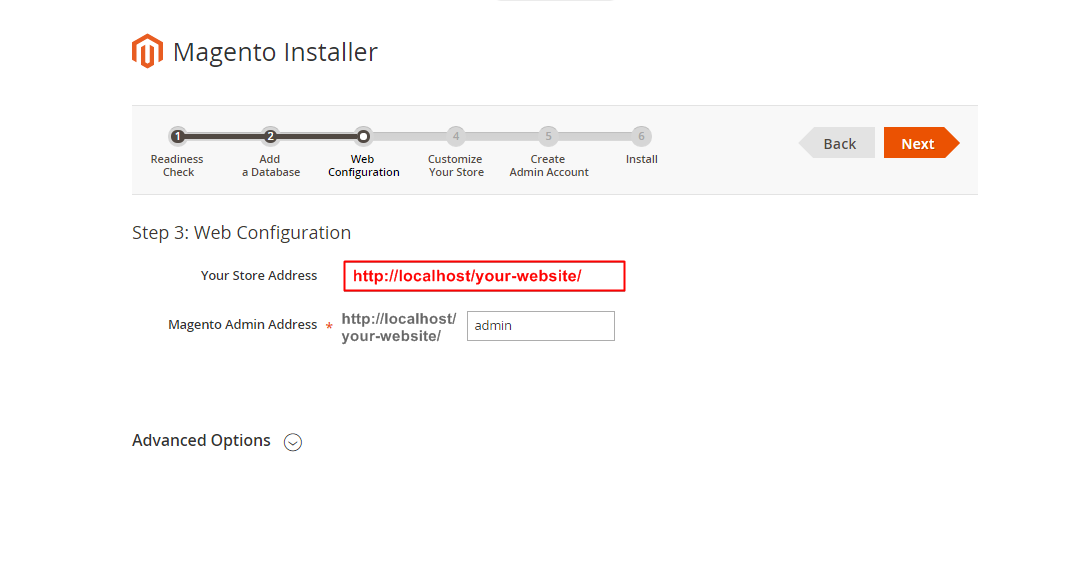
- Step 8: Put your website link and continue to click on Next.
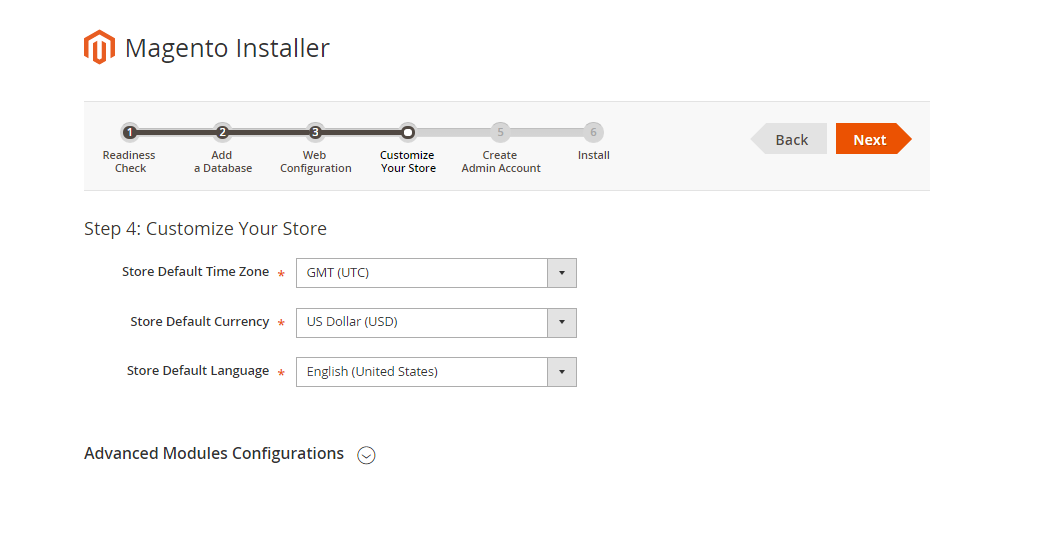
- Step 9: Customize your store: you can choose Time Zone, Currency and Languages.
- Step 10: You need to Create Admin Account. Enter your information and move to the next step.
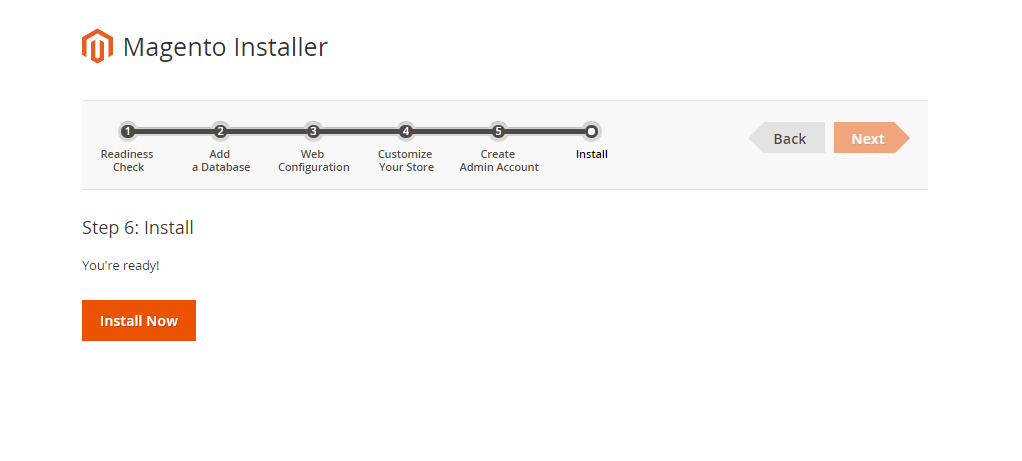
- Step 11: In this step, you should click on the button: Install Now.
- Step 12:
- 1. Now to verify Composer installation in above directory, type composer install.
- 2. In this step, we are setting up static content to deploy on our Magento store. To perform this, type php bin/magento setup:static-content:deploy.
-
3. Clear compiled code and the cache by typing php bin/magento setup:upgrade in CMD. Typically, you use magento this command line to update components and each component can require different compiled classes.
-
4. And finally, to Reindex Magento Static Blocks type php bin/magento indexer:reindex.
-
Step 1: Please unzip ‘sm_topshop_theme_m2.0.x_v2.1.0′ file and upload folders app; pub from the theme package to the root of your Magento site folder on your server.
Note: You could change the name of this folder. However, if you want your website run correctly, it need to have the same name as the database.
To verify Composer installation, Deploy static content, Clear compiled code and the cache, Reindex the Magento 2 blocks before configuring your site, please go Here to follow
-
Step 2: Log in to your Admin Panel (e.g. https://yourdomain.com/admin/)
Note: If you are using the Admin Panel when copying folders in step 1, you need to log out and log in back.
- Step 3: Disable Cache: Go to >> Tools >> Cache Management, click ‘Sellect All’ button, then choose ‘Disable’ and click ‘Submit’ button to complete the action.
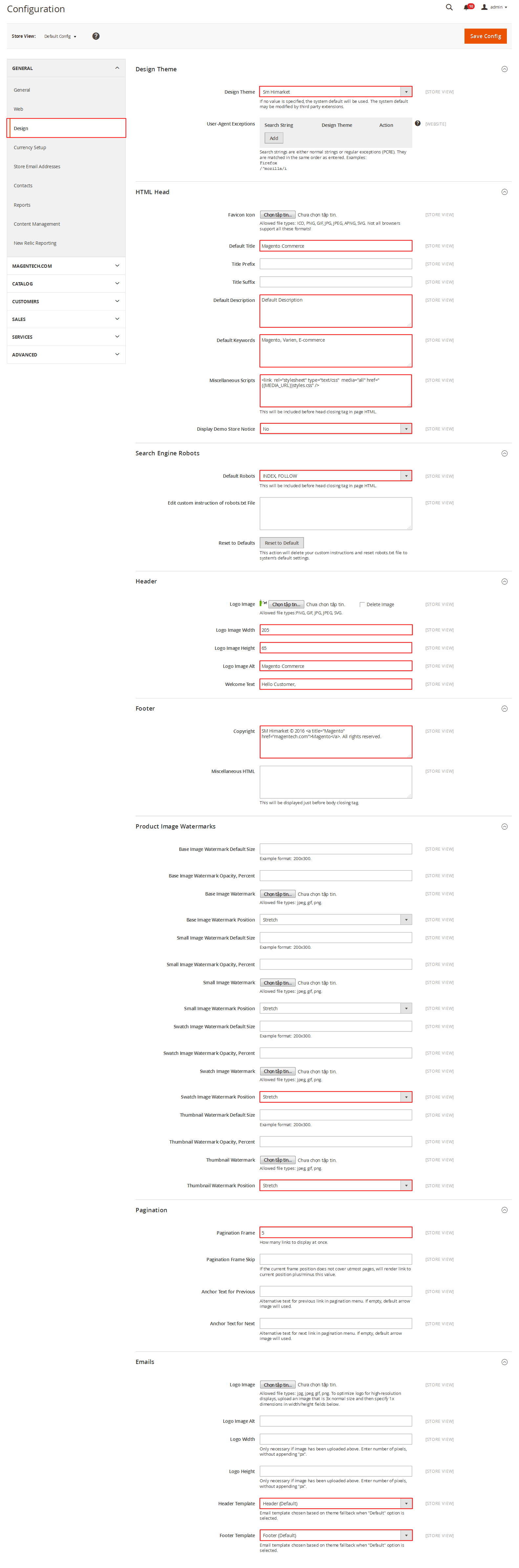
- Step 4: Navigate to Stores>> Settings>> Configuration >> Design. In Design tab, select Design Theme field with the Sm topshop.
- Step 5: Click “Save Config” button to save your changes.
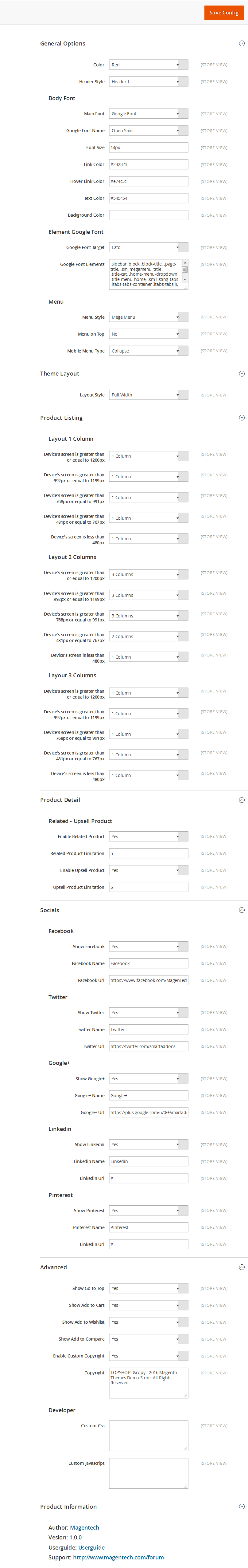
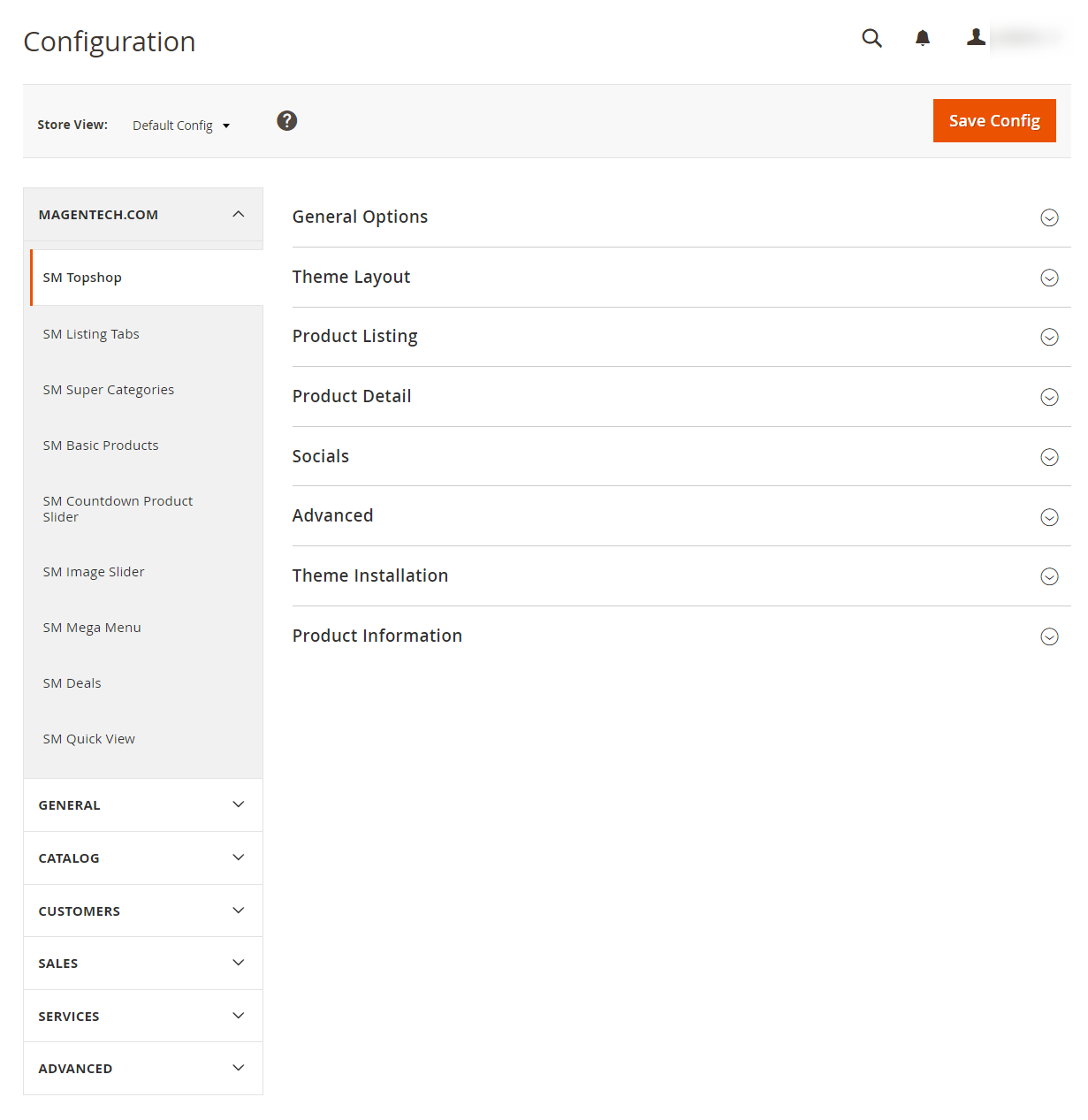
- Configure General Options with Color (of theme), Body Font, Elements Google Font, Menu for any store.
- Configure Theme Layout with Layout style
- Configure the Product Listing with Layout 1 Column, Layout 2 Columns, Layout 3 Columns
- Configure the Product Detail To zoom image of product, adjust Zoom Mode, Custom tab, and content, etc.
- Configure Socials : To connect with social networks such as Facebook, Twitter, Google Plus, Linkedin, Pinterest
- Configure Advanced : To Show Go to Top, Add to Cart, Add to Wishlist, Add to Compare,
-
Configure Developer: To Custom Css or Javascript

Note: You need to remember the database name to use in the next steps

Note:
After successful installation DO NOT run magento.
Now we are going to Set file system ownership and permissions. To perform all actions, you should use PuTTY - a free SSH and telnet client for Windows on your computer. When you have the command-line access, enter the following commands in the order shown:
Go Here to readmore about the action.

When you click on “Start Readiness Check”,the error could occur like the below image

You need to open your php.ini file and set always_populate_raw_post_data to -1.


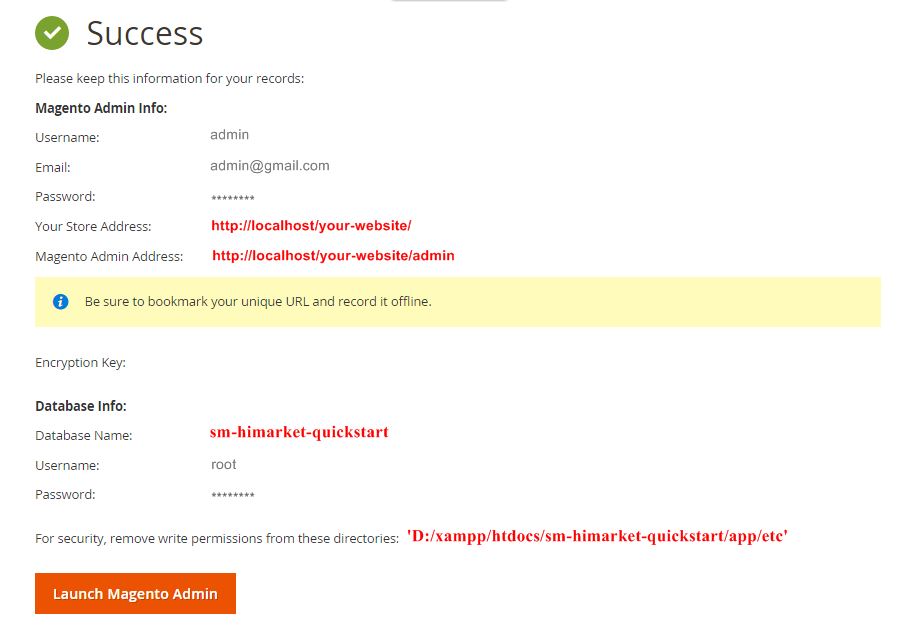
It will take some minutes to complete this installation process. If your window is the same as below, CONGRAT! You install this quickstart package successfully

After clicking on the button, the Admin Login screen will be opened and you can use admin credentials to login on this screen. It will open Admin panel after successful authentication.

Now we are going to verify Composer installation, Deploy static content, Clear compiled code and the cache, Reindex the Magento 2 blocks. On Windows server environment, to perform all above actions, press WINDOWS KEY + R to open RUN dialog and type cmd to open Command Prompt.
Type cd PATH_TO_YOUR_MAGENTO2_FILES to enter in Magento 2 ROOT directory.
If you get any error in this step, please check your Composer installation.
If you get any error, check your PHP.EXE and PHP.INI Environment Variable
Note:
At this moment we should Set file system ownership and permissions again. To perform all actions, you should use PuTTY - a free SSH and telnet client for Windows on your computer. When you have the command-line access, enter the following commands in the order shown:
Go Here to readmore about the action.
2.2 Manual Installation


2.3 Theme Setting
In Magento admin panel, navigate to Stores>> Settings>> Configuration >> MAGENTECH >> SM topshop and configure its settings as you want.

3.1 Page Configuration
Set Default Page
- To set a default page for your Magento Site, in the Admin Panel you go to Stores>> Settings >>Configuration>>Web>>Default Pages. Please click to see the Backend Settings.
- You need to change to the website / store view that you want to change (the dropdown menu in the upper left corner). You will probably have to create a new CMS page if you want to have something different from your default home page.
Home Style 1
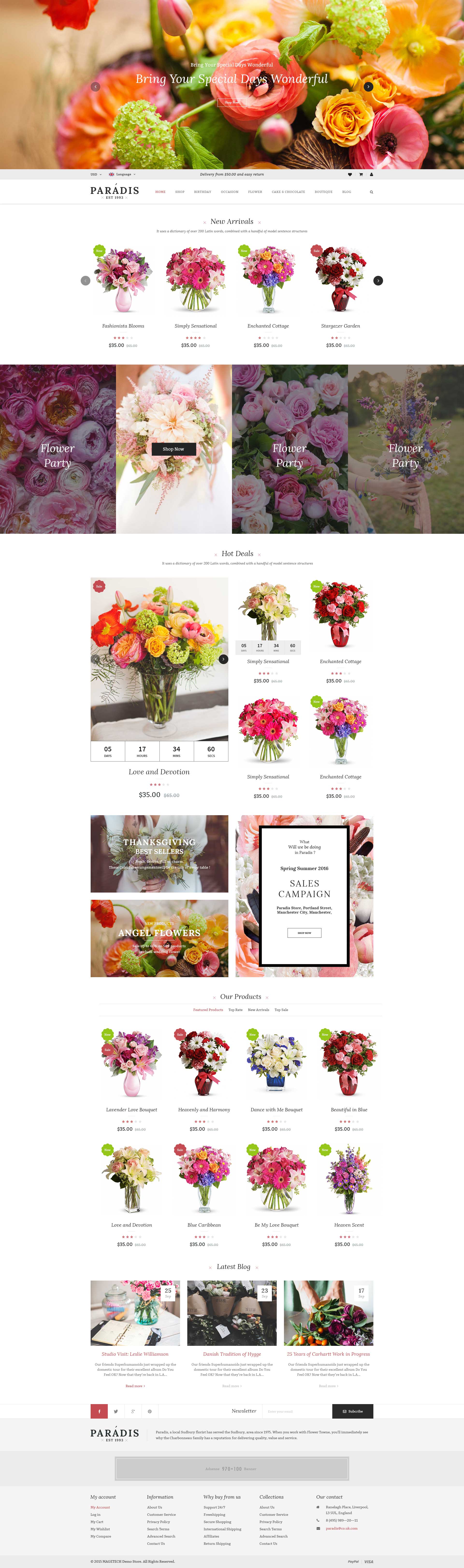
Frontend of Home Style 1 - Layout Position

In the Admin Panel, please navigate to Content >> Elements >> Pages to create a new page in Pages section. Here is the list of steps in this style’s configuration process:
- Page Information Tab: Please click to see the Backend Settings.
- Content Tab: Please click to see the Backend Settings.
- Design Tab: Please click to see the Backend Settings.
- Meta Data: Please click to see the Backend Settings.
Copy and paste the following code into the Content field::
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
<div class="homepage-wrapper home-style-1">
<div class="full-wrapper banner-top">
<div class="container">
<div class="boxed-container">{{block class="Magento\\Cms\\Block\\Block" block_id="static-image-1"}}</div>
<div class="boxed-container listingtab-wrap">{{block class="Sm\ListingTabs\Block\ListingTabs" name="listingtabs.default" as="listingtabs_default" template="Sm_ListingTabs::sm/listingtabs/default.phtml"}}</div>
<div class="boxed-container">{{block class="Magento\\Cms\\Block\\Block" block_id="static-image-2"}}</div>
<div class="boxed-container fashion-cat">{{block class="Sm\SuperCategories\Block\SuperCategories" name="supercategories" template="Sm_SuperCategories::sm/supercategories/default.phtml" product_category="73" pretext="static_c_fashion" posttext="banner_s_p_fashion" }}</div>
<div class="boxed-container">{{block class="Sm\SuperCategories\Block\SuperCategories" name="supercategories_fur" template="Sm_SuperCategories::sm/supercategories/default.phtml" product_category="74" pretext="static_c_furniture" posttext="banner_s_p_furniture" }}</div>
<div class="boxed-container">{{block class="Sm\SuperCategories\Block\SuperCategories" name="supercategories_com" template="Sm_SuperCategories::sm/supercategories/default.phtml" product_category="75" pretext="static_c_computer" posttext="banner_s_p_computer" }}</div>
<div class="boxed-container healthy-cate">{{block class="Sm\SuperCategories\Block\SuperCategories" name="supercategories_hea" template="Sm_SuperCategories::sm/supercategories/default.phtml" product_category="76" pretext="static_c_healthy" posttext="banner_s_p_healthy" }}</div>
<div class="boxed-container">{{block class="Magento\\Cms\\Block\\Block" block_id="blog-block"}}</div>
<div class="boxed-container brand-wrap">{{block class="Magento\\Cms\\Block\\Block" block_id="brand-block"}}</div>
</div>
</div>
</div>
|
Copy and paste the following code into the Layout Update XML field:
|
1
2
3
4
5
|
<referenceContainer name="columns.top_container">
<block class="Sm\ImageSlider\Block\ImageSlider" name="imageslider" before="-" template="Sm_ImageSlider::default.phtml"/>
<block class="Sm\Deals\Block\Deals" name="deals" template="Sm_Deals::default.phtml"/>
</referenceContainer>
|
Home Style 2
Frontend of Home Style 2 - Layout Position

In the Admin Panel, please navigate to Content >> Elements >> Pages to create a new page in Pages section. Here is the list of steps in this style’s configuration process:
- Page Information Tab: Please click to see the Backend Settings.
- Content Tab: Please click to see the Backend Settings.
- Design Tab: Please click to see the Backend Settings.
- Meta Data: Please click to see the Backend Settings.
Copy and paste the following code into the Content field::
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
<div class="homepage-wrapper home-style-2">
<div class="full-wrapper banner-top">
<div class="container">
<div class="boxed-container top-full">
<div class="row">
<div class="col-lg-3 vertical-menu-box">{{block class="Magento\\Cms\\Block\\Block" block_id="vertical-menu-config"}}</div>
<div class="col-lg-9 slideshow-box">{{block class="Sm\ImageSlider\Block\ImageSlider" name="imageslider" template="Sm_ImageSlider::default.phtml"}}</div>
</div>
</div>
<div class="boxed-container">{{block class="Magento\\Cms\\Block\\Block" block_id="static-image-1-index2"}}</div>
<div class="boxed-container">{{block class="Magento\\Cms\\Block\\Block" block_id="brand-block"}}</div>
<div class="boxed-container">{{block class="Sm\ListingTabs\Block\ListingTabs" name="listingtabs.default" as="listingtabs_default" template="Sm_ListingTabs::sm/listingtabs/default.phtml"}}</div>
<div class="boxed-container">{{block class="Magento\\Cms\\Block\\Block" block_id="static-image-2"}}</div>
<div class="boxed-container">{{block class="Sm\SuperCategories\Block\SuperCategories" name="supercategories" template="Sm_SuperCategories::sm/supercategories/default.phtml" product_category="73" pretext="static_c_fashion" posttext="banner_s_p_fashion" }}</div>
<div class="boxed-container">{{block class="Sm\SuperCategories\Block\SuperCategories" name="supercategories_fur" template="Sm_SuperCategories::sm/supercategories/default.phtml" product_category="74" pretext="static_c_furniture" posttext="banner_s_p_furniture" }}</div>
<div class="boxed-container">{{block class="Sm\SuperCategories\Block\SuperCategories" name="supercategories_com" template="Sm_SuperCategories::sm/supercategories/default.phtml" product_category="75" pretext="static_c_computer" posttext="banner_s_p_computer" }}</div>
<div class="boxed-container healthy-cate">{{block class="Sm\SuperCategories\Block\SuperCategories" name="supercategories_hea" template="Sm_SuperCategories::sm/supercategories/default.phtml" product_category="76" pretext="static_c_healthy" posttext="banner_s_p_healthy" }}</div>
<div class="boxed-container">
<div class="row">
<div class="col-lg-4 col-md-4 col-sm-4 newsletter-box">{{block class="Magento\Newsletter\Block\Subscribe" template="subscribe-index2.phtml"}}</div>
<div class="col-lg-8 col-md-8 col-sm-8 latest-post-wrapper">
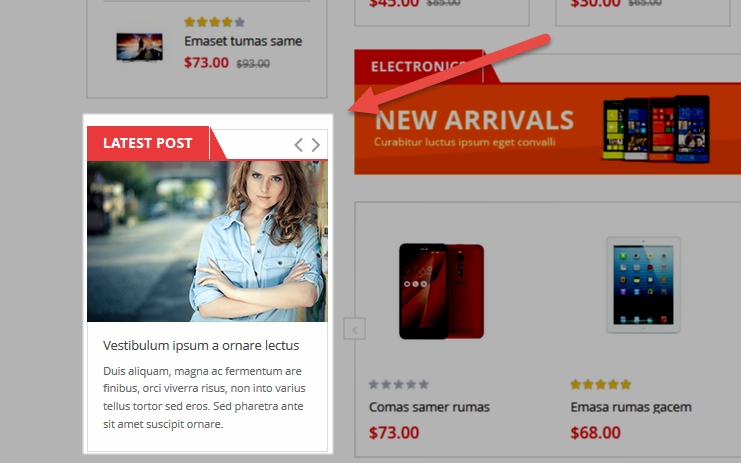
<div class="slider-latest-blog">{{block class="Magento\\Cms\\Block\\Block" block_id="blog-block-index2"}}</div>
</div>
</div>
</div>
</div>
</div>
</div>
|
Home Style 3
Frontend of Home Style 3 - Layout Position

In the Admin Panel, please navigate to Content >> Elements >> Pages to create a new page in Pages section. Here is the list of steps in this style’s configuration process:
- Page Information Tab: Please click to see the Backend Settings.
- Content Tab: Please click to see the Backend Settings.
- Design Tab: Please click to see the Backend Settings.
- Meta Data: Please click to see the Backend Settings.
Copy and paste the following code into the Content field::
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
|
<div class="homepage-wrapper home-style-3">
<div class="full-wrapper banner-top">
<div class="container">
<div class="boxed-container top-full">
<div class="row">
<div class="col-lg-3 col-md-3 col-sm-12 vertical-menu-virtual"> </div>
<div class="col-lg-6 col-md-6 col-sm-12 slideshow-box">{{block class="Sm\ImageSlider\Block\ImageSlider" name="imageslider" before="-" template="Sm_ImageSlider::default.phtml"}}</div>
<div class="col-lg-3 col-md-3 col-sm-12 banner-box">{{block class="Magento\\Cms\\Block\\Block" block_id="static-image-1-index3"}}</div>
</div>
</div>
<div class="boxed-container banner-2">{{block class="Magento\\Cms\\Block\\Block" block_id="static-image-1-index2"}}</div>
<div class="boxed-container hotdeal-custom-wrapper">
<div class="row featured-deal-wrap">
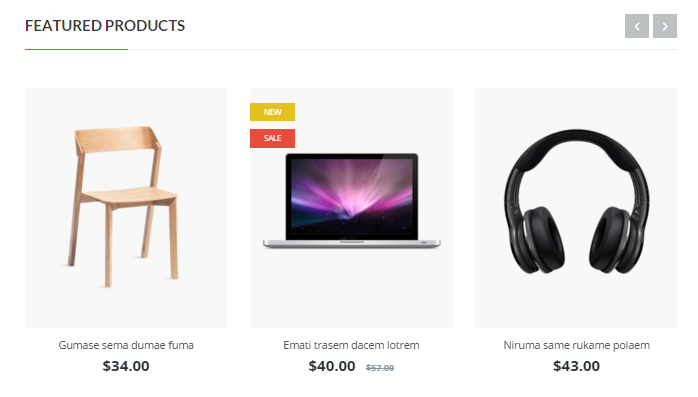
<div class="col-lg-9 col-md-9 col-sm-8 col-xs-12 slider-basic-wrapper">{{block class="Sm\BasicProducts\Block\BasicProducts" template="Sm_BasicProducts::sm/basicproducts/slider-index3.phtml" title="Featured Products" product_order_by="price" product_category="11" product_limitation="6" nb_column1="3" nb_column2="3" nb_column3="2" nb_column4="2" nb_column5="1" }}</div>
<div class="col-lg-3 col-md-3 col-sm-4 col-xs-12 deal-wrapper slidebar">{{block class="Sm\Deals\Block\Deals" name="deals" template="Sm_Deals::default-index3.phtml" title="Hot deals" posttext="" nb_column4="2" margin="30"}}</div>
</div>
</div>
<div class="boxed-container">
<div class="row">
<div class="col-lg-9 col-md-9 col-sm-8 left9-wrapper">{{block class="Magento\\Cms\\Block\\Block" block_id="static-image-2-index3"}}
<div class="supercategories-wrap">{{block class="Sm\SuperCategories\Block\SuperCategories" name="supercategories" template="Sm_SuperCategories::sm/supercategories/default.phtml" product_category="73" pretext="static_c_fashion" posttext="banner_s_p_fashion" nbi_rows="4" }}</div>
<div class="supercategories-wrap furniture-cate">{{block class="Sm\SuperCategories\Block\SuperCategories" name="supercategories" template="Sm_SuperCategories::sm/supercategories/default.phtml" product_category="74" pretext="static_c_furniture" posttext="banner_s_p_furniture" nbi_rows="4" }}</div>
<div class="supercategories-wrap computer-cate">{{block class="Sm\SuperCategories\Block\SuperCategories" name="supercategories" template="Sm_SuperCategories::sm/supercategories/default.phtml" product_category="75" pretext="static_c_computer" posttext="banner_s_p_computer" nbi_rows="4" }}</div>
</div>
<div class="col-lg-3 col-md-3 col-sm-4 slidebar">
<div class="slider-basic-wrapper">{{block class="Sm\BasicProducts\Block\BasicProducts" template="Sm_BasicProducts::sm/basicproducts/slider-index3.phtml" title="Best sellers" product_order_by="best_sales" product_category="11" product_limitation="6" nb_column1="1" nb_column2="1" nb_column3="1" nb_column4="2" nb_column5="1" }}</div>
{{block class="Magento\\Cms\\Block\\Block" block_id="static-image-3-index3"}}
<div class="slider-basic-wrapper">{{block class="Sm\BasicProducts\Block\BasicProducts" template="Sm_BasicProducts::sm/basicproducts/slider-index3.phtml" title="New Products" product_order_by="created_at" product_category="11" product_limitation="6" nb_column1="1" nb_column2="1" nb_column3="1" nb_column4="2" nb_column5="1" }}</div>
{{block class="Magento\\Cms\\Block\\Block" block_id="static-image-4-index3"}}
<div class="latest-post-wrapper">
<div class="slider-latest-blog">{{block class="Magento\\Cms\\Block\\Block" block_id="blog-block-index3"}}</div>
</div>
</div>
</div>
</div>
<div class="boxed-container">{{block class="Magento\\Cms\\Block\\Block" block_id="brand-block"}}</div>
</div>
</div>
</div>
|
Home Style 4
Frontend of Home Style 4 - Layout Position

In the Admin Panel, please navigate to Content >> Elements >> Pages to create a new page in Pages section. Here is the list of steps in this style’s configuration process:
- Page Information Tab: Please click to see the Backend Settings.
- Content Tab: Please click to see the Backend Settings.
- Design Tab: Please click to see the Backend Settings.
- Meta Data: Please click to see the Backend Settings.
Copy and paste the following code into the Content field::
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
<div class="homepage-wrapper home-style-4">
<div class="full-wrapper banner-top">
<div class="container">
<div class="boxed-container">{{block class="Magento\\Cms\\Block\\Block" block_id="static-image-1-index4"}}</div>
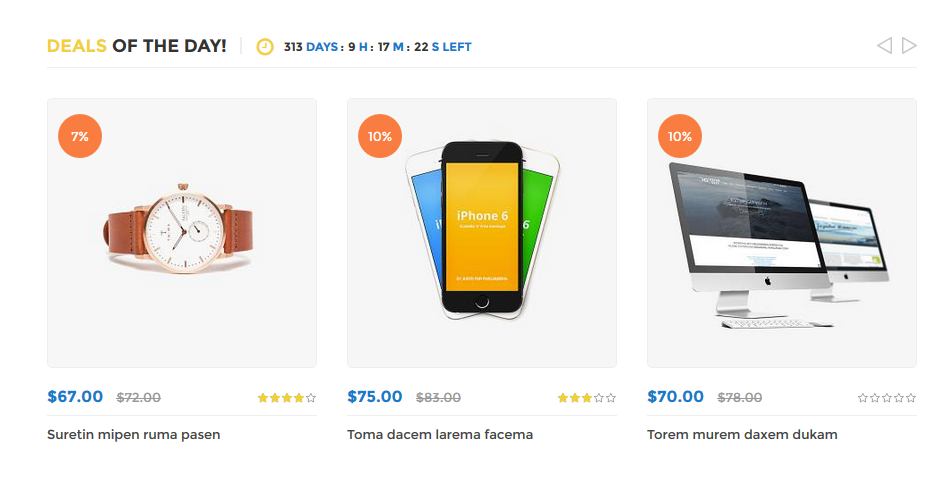
<div class="boxed-container hotdeal-custom-wrapper">{{block class="Sm\CountdownProductSlider\Block\CountdownProductSlider" name="countdownproductslider.default" as="countdownproductslider_default" template="Sm_CountdownProductSlider::sm/countdownproductslider/default.phtml" }}</div>
<div class="boxed-container banner-2">{{block class="Magento\\Cms\\Block\\Block" block_id="static-image-2"}}</div>
<div class="boxed-container supercategories-wrap women-cate">{{block class="Sm\SuperCategories\Block\SuperCategories" name="supercategories" template="Sm_SuperCategories::sm/supercategories/default.phtml" product_category="80" nbi_rows="4" pretext="banner-c-women" posttext="" }}</div>
<div class="boxed-container supercategories-wrap men-cate supercate-right">{{block class="Sm\SuperCategories\Block\SuperCategories" name="supercategories" template="Sm_SuperCategories::sm/supercategories/default.phtml" product_category="81" nbi_rows="4" pretext="banner-c-men" posttext="" }}</div>
<div class="boxed-container supercategories-wrap shoe-cate">{{block class="Sm\SuperCategories\Block\SuperCategories" name="supercategories" template="Sm_SuperCategories::sm/supercategories/default.phtml" product_category="98" nbi_rows="4" pretext="banner-c-shoe" posttext="" }}</div>
<div class="boxed-container">{{block class="Magento\\Cms\\Block\\Block" block_id="static-image-2-index4"}}</div>
<div class="boxed-container">{{block class="Magento\\Cms\\Block\\Block" block_id="blog-block"}}</div>
<div class="boxed-container">{{block class="Magento\\Cms\\Block\\Block" block_id="brand-block"}}</div>
</div>
</div>
</div>
|
Copy and paste the following code into the Layout Update XML field:
|
1
2
3
|
<referenceContainer name="main.content">
<block class="Sm\ImageSlider\Block\ImageSlider" name="imageslider" before="-" template="Sm_ImageSlider::default.phtml"/>
</referenceContainer>
|
Home Style 5
Frontend of Home Style 5 - Layout Position

In the Admin Panel, please navigate to Content >> Elements >> Pages to create a new page in Pages section. Here is the list of steps in this style’s configuration process:
- Page Information Tab: Please click to see the Backend Settings.
- Content Tab: Please click to see the Backend Settings.
- Design Tab: Please click to see the Backend Settings.
- Meta Data: Please click to see the Backend Settings.
Copy and paste the following code into the Content field::
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
|
<div class="homepage-wrapper home-style-5">
<div class="full-wrapper banner-top">
<div class="container">
<div class="boxed-container top-full">
<div class="row">
<div class="col-lg-3 col-md-3 hidden-sm vertical-menu-virtual">{{block class="Magento\\Cms\\Block\\Block" block_id="vertical-menu-config"}}</div>
<div class="col-lg-7 col-md-7 col-sm-12 slideshow-box">{{block class="Sm\ImageSlider\Block\ImageSlider" name="imageslider" before="-" template="Sm_ImageSlider::default.phtml"}}</div>
<div class="col-lg-2 col-md-2 hidden-sm hidden-xs banner-box">{{block class="Magento\\Cms\\Block\\Block" block_id="static-image-1-index5"}}</div>
</div>
</div>
<div class="boxed-container">{{block class="Magento\\Cms\\Block\\Block" block_id="static-service-1-index5"}}</div>
<div class="boxed-container deal-featured">
<div class="row">
<div class="col-lg-3 col-md-3 col-sm-4 col-xs-6 slidebar deal-wrapper">{{block class="Sm\Deals\Block\Deals" name="deals" template="Sm_Deals::default-index3.phtml" title="Hot deals" posttext="" nb_column5="1" }}</div>
<div class="col-lg-9 col-md-9 col-sm-8 col-xs-6 slider-basic-wrapper">{{block class="Sm\BasicProducts\Block\BasicProducts" template="Sm_BasicProducts::sm/basicproducts/slider-index3.phtml" title="Featured Products" product_order_by="price" product_category="11" product_limitation="6" nb_column1="3" nb_column2="3" nb_column3="2" nb_column4="1" nb_column5="1" }}</div>
</div>
</div>
<div class="boxed-container new-banner">
<div class="row">
<div class="col-lg-3 col-md-3 col-sm-4 col-xs-12 slidebar">
<div class="slider-basic-wrapper">{{block class="Sm\BasicProducts\Block\BasicProducts" template="Sm_BasicProducts::sm/basicproducts/slider-index5.phtml" title="New Products" product_order_by="created_at" product_category="11" product_limitation="6" nb_column1="1" nb_column2="1" nb_column3="1" nb_column4="2" nb_column5="1" }}</div>
</div>
<div class="col-lg-9 col-md-9 col-sm-8 col-xs-12 banner-custom-wrapper">
<div class="banner-wrapper">{{block class="Magento\\Cms\\Block\\Block" block_id="static-image-2-index5"}}</div>
</div>
</div>
</div>
<div class="boxed-container supercategories-wrap women-cate">{{block class="Sm\SuperCategories\Block\SuperCategories" name="supercategories" template="Sm_SuperCategories::sm/supercategories/default.phtml" product_category="80" nbi_rows="5" pretext="" posttext="" }}</div>
<div class="boxed-container supercategories-wrap men-cate">{{block class="Sm\SuperCategories\Block\SuperCategories" name="supercategories" template="Sm_SuperCategories::sm/supercategories/default.phtml" product_category="81" nbi_rows="5" pretext="" posttext="" }}</div>
<div class="boxed-container">{{block class="Magento\\Cms\\Block\\Block" block_id="static-image-2-index4"}}</div>
<div class="boxed-container supercategories-wrap shoe-cate">{{block class="Sm\SuperCategories\Block\SuperCategories" name="supercategories" template="Sm_SuperCategories::sm/supercategories/default.phtml" product_category="98" nbi_rows="5" pretext="" posttext="" }}</div>
<div class="boxed-container latest-post-wrapper">
<div class="slider-latest-blog">{{block class="Magento\\Cms\\Block\\Block" block_id="blog-block"}}</div>
</div>
<div class="boxed-container brand-wraper">{{block class="Magento\\Cms\\Block\\Block" block_id="brand-block"}}</div>
</div>
</div>
</div>
|
3.2 Configure Megamenu
- Step 1: Create a New Menu In Admin Panel, navigate to SM Megamenu >> Add New Menu (add group: “Mega Menu Horizon.
- Step 2: Navigate to SM Megamenu >> Configuration & fill the ID number for the created menu in step 1
- Step 3: In order to add menu items, go to SM Megamenu >> Menu Manager >> click on ‘Edit’to open Menu Items to add items as you want
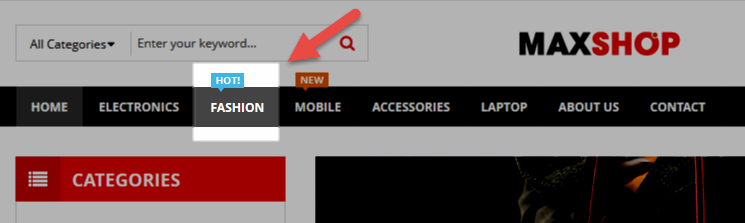
3.2.1 Horizontal Megamenu:

- Sortable Categories Items Please click Here to view.
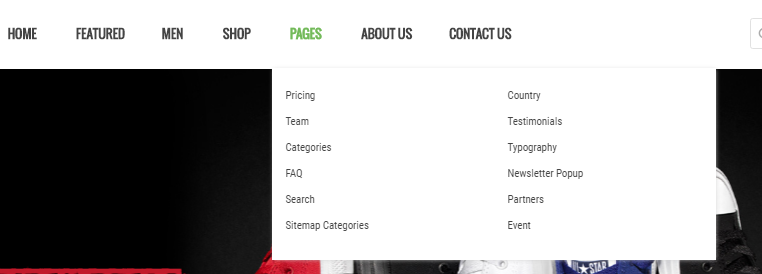
Features
Frontend Appearance 
- Backend Settings: Please click Here to view.
- Backend of ‘Dropdown Features’: Please click Here to view.
Copy and paste the following code into the content editor:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
|
<div class="home-menu-dropdown">
<ul class="item-home-store layout-home">
<li class="title-menu-home">Layouts</li>
<li><a title="Home Style 1" href="{{store url="?___store=default&___from_store=french"}}">Home Style 1</a></li>
<li><a title="Home Style 2" href="{{store url="?___store=french&___from_store=default"}}">Home Style 2</a></li>
<li><a title="Home Style 3" href="{{store url="?___store=german&___from_store=default"}}">Home Style 3</a></li>
<li><a title="Home Style 4" href="{{store url="?___store=argentina&___from_store=default"}}">Home Style 4</a></li>
<li><a title="Home Style 5" href="{{store url="?___store=bolivia&___from_store=default"}}">Home Style 5</a></li>
<li><a title="Boxed Layout" href="{{store url="?___store=somaliland&___from_store=default"}}">Boxed Layout</a></li>
</ul>
<ul class="item-home-store header-home">
<li class="title-menu-home">Headers</li>
<li><a title="Header Type 1" href="{{store url="?___store=default&___from_store=french"}}">Header Type 1</a></li>
<li><a title="Header Type 2" href="{{store url="?___store=french&___from_store=default"}}">Header Type 2</a></li>
<li><a title="Header Type 3" href="{{store url="?___store=german&___from_store=default"}}">Header Type 3</a></li>
<li><a title="Header Type 4" href="{{store url="?___store=argentina&___from_store=default"}}">Header Type 4</a></li>
<li><a title="Header Type 5" href="{{store url="?___store=bolivia&___from_store=default"}}">Header Type 5</a></li>
</ul>
<ul class="item-home-store theme-color">
<li class="title-menu-home">Color Styles</li>
<li class="blue"><a title="Blue" href="{{store url="?___store=belgium&___from_store=default"}}">Blue</a></li>
<li class="brown"><a title="Brown" href="{{store url="?___store=australia&___from_store=default"}}">Brown</a></li>
<li class="cyan"><a title="Cyan" href="{{store url="?___store=japan&___from_store=default"}}">Cyan</a></li>
<li class="green"><a title="Green" href="{{store url="?___store=andorra&___from_store=default"}}">Green</a></li>
<li class="orange"><a title="Orange" href="{{store url="?___store=vietnam&___from_store=default"}}">Orange</a></li>
<li class="pink"><a title="Pink" href="{{store url="?___store=benin&___from_store=default"}}">Pink</a></li>
<li class="teal"><a title="Teal" href="{{store url="?___store=barbados&___from_store=default"}}">Teal</a></li>
<li class="red"><a title="Red" href="{{store url="?___store=default&___from_store=default"}}">Red</a></li>
</ul>
<ul class="item-home-store layout-home">
<li class="title-menu-home">404 Page Layout</li>
<li><a title="404 Page Style 1" href="{{store url="404page"}}">404 Page Style 1</a></li>
</ul>
<div style="clear:both;"> </div>
</div>
|
Shop
Frontend Appearance 
- Backend Settings: Please click Here to view.
- Backend of ‘Group 1′: Please click Here to view.
Note: Do the same with item ‘Group 2′
- Backend of ‘Accessories - Women’ in the ‘Group 1′: Please click Here to view.
- Backend of ‘Bag - Women’ in the ‘Group 1′: Please click Here to view.
Note: Do the same with other items having same level as ‘Bag - Women’ in the ‘Group 1′
- Backend of ‘Shoes - Women’ in the ‘Group 2′: Please click Here to view.
- Backend of ‘Product Slider - Men’ in the ‘Group 2′: Please click Here to view.
Note: Do the same with other items having same level as ‘Product Slider - Men’ in the ‘Group 2′
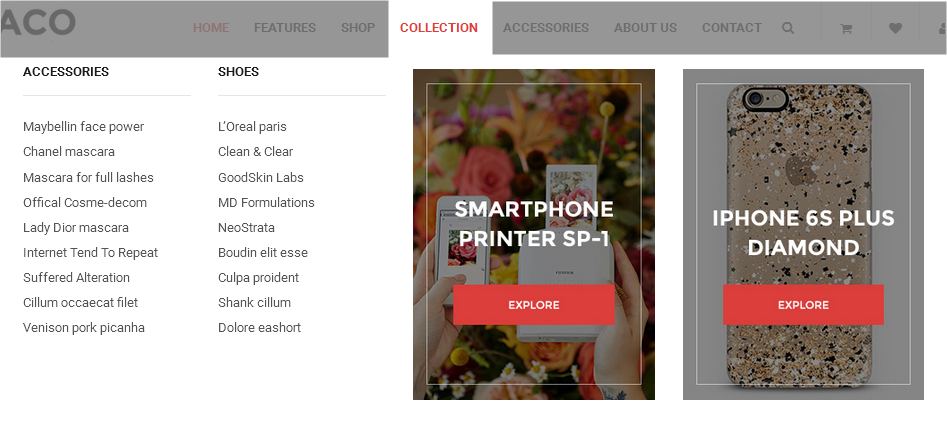
Collection
Frontend Appearance 
- Backend Settings: Please click Here to view.
- Backend of ‘Group 1′: Please click Here to view.
Note: Do the same with item ‘Group 2′
- Backend of ‘Accessories - Women’ in the ‘Group 1′: Please click Here to view.
- Backend of ‘Image 1′ in the ‘Group 1′: Please click Here to view.
Copy and paste the following code into the content:
|
1
2
3
4
5
|
<div class="static-image-menu">
<a title="Static Image" href="#">
<img src="{{media url="wysiwyg/image-megamenu/img-megamenu-4.jpg"}}" alt="Static Image" />
</a>
</div>
|
- Backend of ‘Shoes-Women’ in the ‘Group 2′: Please click Here to view.
- Backend of ‘Image 2′ in the ‘Group 2′: Please click Here to view.
Copy and paste the following code into the content:
|
1
2
3
4
5
|
<div class="static-image-menu">
<a title="Static Image" href="#">
<img src="{{media url="wysiwyg/image-megamenu/img-megamenu-5.jpg"}}" alt="Static Image" />
</a>
</div>
|
Accessories
Frontend Appearance 
- Backend Settings: Please click Here to view.
- Backend of ‘Accessories’ in the ‘Accessories’: Please click Here to view.
Blog
Frontend Appearance 
- Backend Settings: Please click Here to view.
About Us
Frontend Appearance 
- Backend Settings: Please click Here to view.
Contact
Frontend Appearance 
- Backend Settings: Please click Here to view.
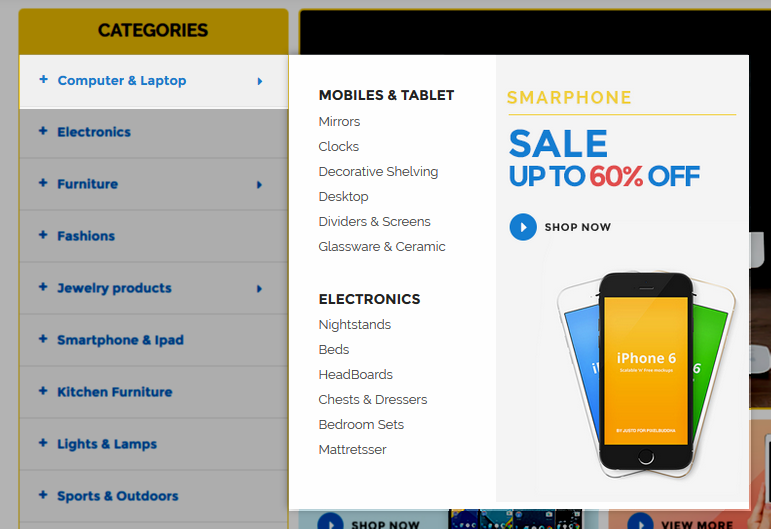
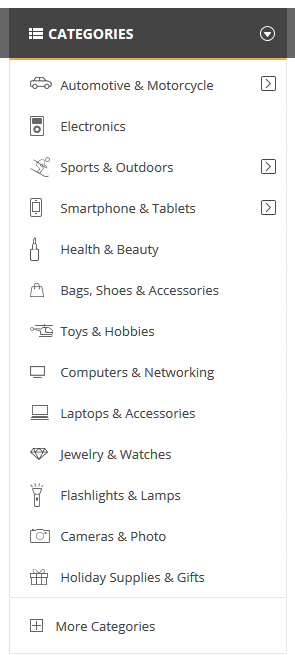
3.2.2 Vertical Megamenu:

- Sortable Categories Items Please click Here to view.
Fashion
Frontend Appearance 
- Backend Settings: Please click Here to view.
- Backend of ‘Row 1′: Please click Here to view.
Note: Do the same with item ‘Row 2′
- Backend of ‘T-shirt’ in the ‘Row 1′: Please click Here to view.
- Backend of ‘Dress’ in the ‘Row 1′: Please click Here to view.
- Backend of ‘Shoes’ in the ‘Row 1′: Please click Here to view.
- Backend of ‘Bags’ in the ‘Row 2′: Please click Here to view.
- Backend of ‘Dress’ in the ‘Row 2′: Please click Here to view.
- Backend of ‘Shoes’ in the ‘Row 2′: Please click Here to view.
Computer
Frontend Appearance 
- Backend Settings: Please click Here to view.
- Backend of ‘Computer Column 1′: Please click Here to view.
Note: Do the same with item ‘Computer Column 2′
- Backend of ‘Col 1′ in the ‘Computer Column 1′: Please click Here to view.
Note: The item named ‘Col 2′ in the ‘Computer Column 1′ and ‘Col 1′, ‘Col 2′ in the ‘Computer Column 2′ having same menu level (Level 3) as item ‘Col 1′ could have the same configuration. However, you should be aware that the Parent Item of ‘Col 1′, ‘Col 2′ in the ‘Computer Column 2′ is different.
- Backend of ‘Beds’ in the ‘Col 1′: Please click Here to view.
Note: Do the same with item ‘Cabinets & Storage’ in the ‘Col 2′
- Backend of ‘Shoes’ in the ‘Col 1′: Please click Here to view.
Note: Do the same with item ‘Coat’ in ‘the ‘Col 2′
- Backend of ‘Bathroom Fixtures’ in the ‘Col 1′: Please click Here to view.
- Backend of ‘Banner’ in the ‘Col 2′: Please click Here to view.
Copy and paste the following code into the content:
|
1
2
3
4
5
|
<div class="static-image-menu ab-right">
<a title="Static Image" href="#">
<img src="{{media url="wysiwyg/image-megamenu/img-megamenu.jpg"}}" alt="Static Image" />
</a>
</div>
|
Healthy & Beauty
Frontend Appearance 
- Backend Settings: Please click Here to view.
- Backend of ‘Sub list’ in the ‘Healthy & Beauty’: Please click Here to view.
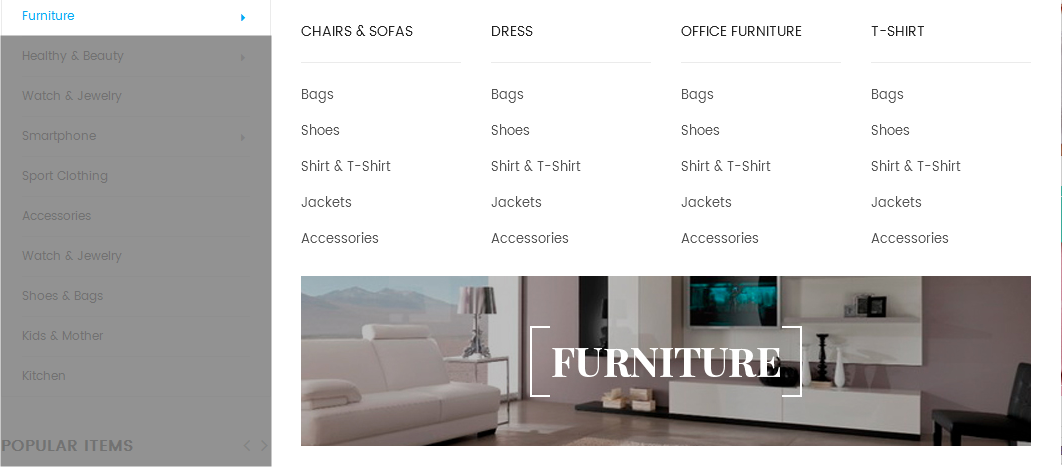
Furniture
Frontend Appearance 
- Backend Settings: Please click Here to view.
- Backend of ‘Row 1′ in the ‘Furniture’: Please click Here to view.
- Backend of ‘Fu.. R1 Column 1′ in the ‘Row 1′: Please click Here to view.
- Backend of ‘Col 1′in the’Fu.. R1 Column 1′: Please click Here to view.
Note: Do the same with item ‘Col 2′
- Backend of ‘Chairs & Sofas’in the’Col 1′: Please click Here to view.
Note: Do the same with item ‘Dress’
- Backend of ‘Fu.. R1 Column 2′ in the ‘row1′: Please click Here to view.
- Backend of ‘Col 1′in the’Fu.. R1 Column 2′: Please click Here to view.
Note: Do the same with item ‘Col 2′
- Backend of ‘Office Furniture’in the’Col 1′: Please click Here to view.
Note: Do the same with item ‘T-shirt’
- Backend of ‘Banner 2′in the’Fu.. Row 2′: Please click Here to view.
Copy and paste the following code into the content:
|
1
|
<a title="Static Image" href="#"><img src="{{media url="wysiwyg/image-megamenu/img-megamenu-2.jpg"}}" alt="Static Image" /></a>
|
- Backend of ‘Banner 3′in the’Fu.. Row 2′: Please click Here to view.
Copy and paste the following code into the content:
|
1
|
<a title="Static Image" href="#"><img src="{{media url="wysiwyg/image-megamenu/img-megamenu-3.jpg"}}" alt="Static Image" /></a>
|
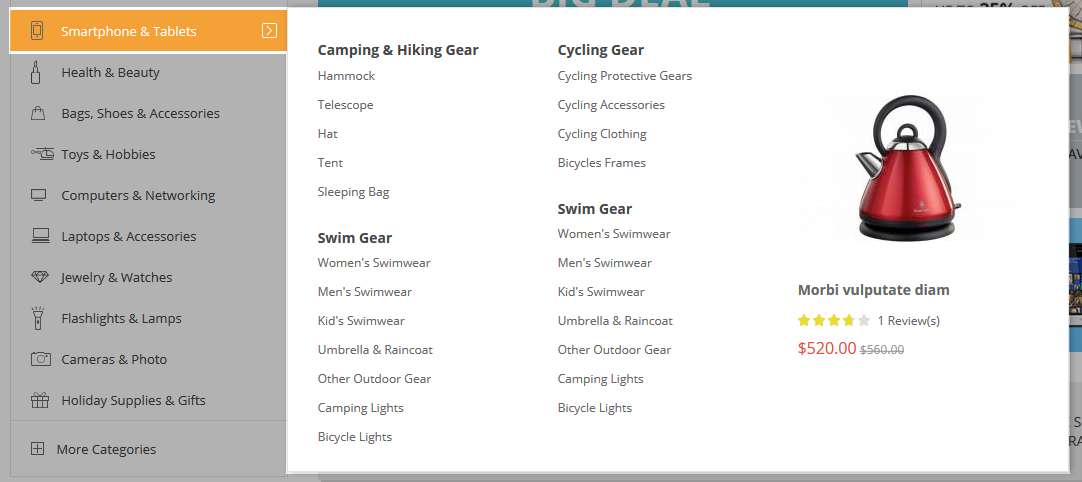
Smartphone
Frontend Appearance 
- Backend Settings: Please click Here to view.
- Backend of ‘Row 1′: Please click Here to view.
Note: Do the same with item ‘Fu.. Row 2′
- Backend of ‘Fu.. R1 Column 1′ in the ‘Row 1′: Please click Here to view.
Note: Do the same with item ‘Fu.. R1 Column 2′
- Backend of ‘Col 1′ in the ‘Fu.. R1 Column 1′: Please click Here to view.
Note: Do the same with item ‘Col 2′
- Backend of ‘T-shirt’ in the ‘Col 1′: Please click Here to view.
Note: Do the same with item ‘Dress’
- Backend of ‘Col 1′ in the ‘Fu.. R1 Column 2′: Please click Here to view.
Note: Do the same with item ‘Col 2′
- Backend of ‘Hat’ in the ‘Col 1′: Please click Here to view.
Note: Do the same with item ‘Shoes’
- Backend of ‘Banner 3′in the’Fu.. Row 2′: Please click Here to view.
Copy and paste the following code into the content:
|
1
|
<a title="Static Image" href="#"><img src="{{media url="wysiwyg/image-megamenu/img-megamenu-3.jpg"}}" alt="Static Image" /></a>
|
Sport Clothing
Frontend Appearance 
- Backend Settings: Please click Here to view.
- Backend of ‘Sub list’ in the ‘Sport Clothing’: Please click Here to view.
Accessories
Frontend Appearance 
- Backend Settings: Please click Here to view.
- Backend of ‘Sub list’ in the ‘Accessories’: Please click Here to view.
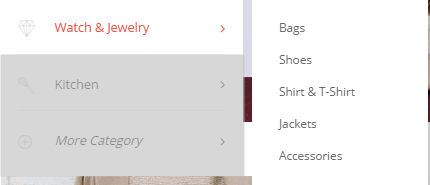
Watch & Jewelry
Frontend Appearance 
- Backend Settings: Please click Here to view.
- Backend of ‘Sub list’ in the ‘Watch & Jewelry’: Please click Here to view.
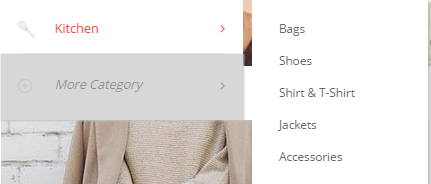
Kitchen
Frontend Appearance 
- Backend Settings: Please click Here to view.
- Backend of ‘Sub list’ in the ‘Kitchen’: Please click Here to view.
More Category
Frontend Appearance 
- Backend Settings: Please click Here to view.
3.3 Configure Extensions
The SM topshop front-page has been integrated with the extensions in the following list:
- SM Listing Tabs
- SM Basic Products
- SM Megamenu
- SM Countdown Product Slider
- SM Image Slider
- SM Super Categories
- SM Deals
- SM Quick View
In SM topshop Administration Page, please navigate to Stores>> Settings>> Configuration >> MAGENTECH to configure extensions as you want.
- Position: SM Listing Tabs
- Frontend Appearance

- Backend of SM Listing Tabs: Click Here
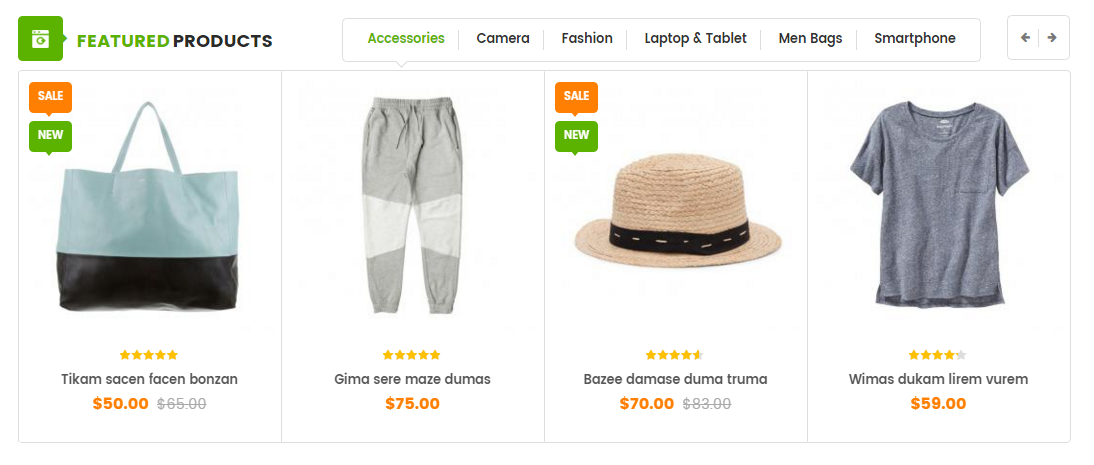
- Position: SM Basic Products
- Frontend Appearance

- Backend of SM Basic Products: Click Here
- Position: SM Megamenu
- Frontend Appearance
Horizontal Megamenu

Vertical Megamenu

- Backend of SM Megamenu: Click Here
- Position: SM Countdown Product Slider
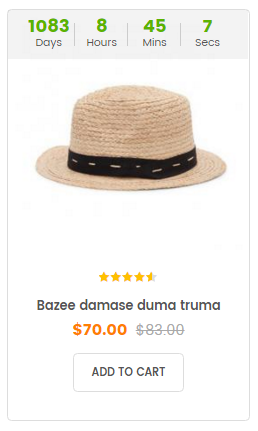
- Frontend Appearance

- Backend of SM Countdown Product Slider: Click Here
- Position: SM Image Slider
- Frontend Appearance

- Position: SM Super Categories
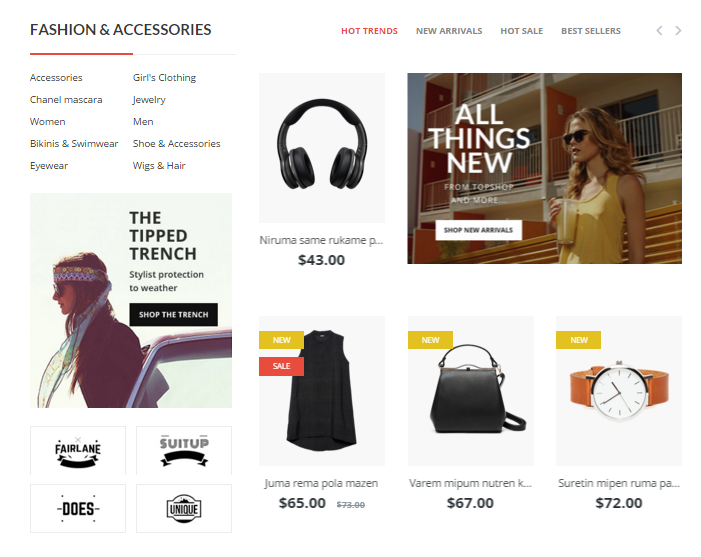
- Frontend Appearance

- Backend of SM Super Categories: Click Here
- Position: SM Deals
- Frontend Appearance

- Backend of SM Deals: Click Here
- Position: SM Quick View
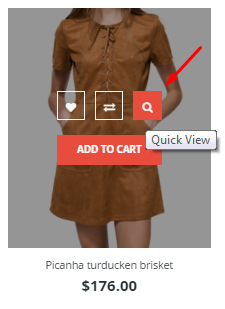
- Frontend Appearance

- Backend of SM Quick View: Click Here
3.4 Configure Static Blocks
The SM topshop front-page has the following static blocks in the theme:
- Static Block:hotline
- Static Block:banner-full-top
- Static Block:banner-link-deal
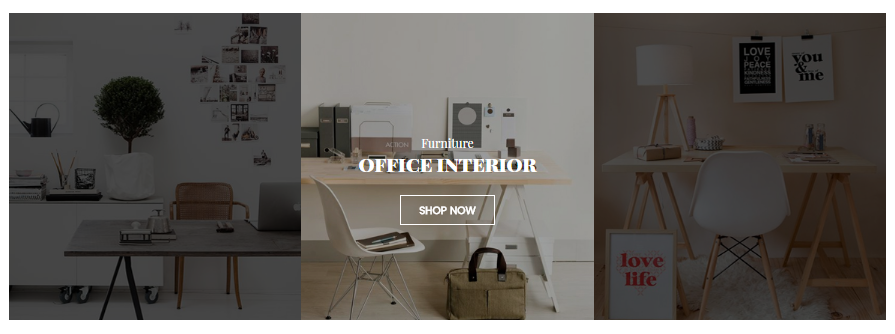
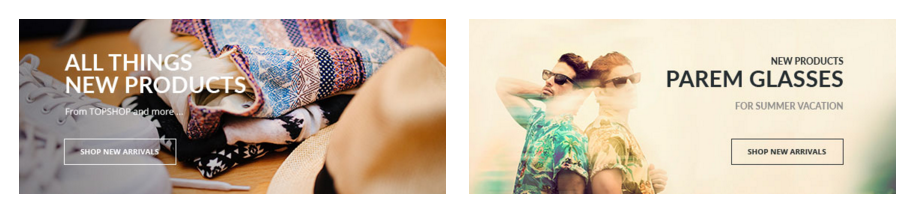
- Static Block:static-image-1
- Static Block:static-image-2
- Static Block:blog-block
- Static Block:brand-block
- Static Block:about-us-footer
- Static Block:contact-us
- Static Block:ft-information
- Static Block:ft-my-account
- Static Block:ft-why-us
- Static Block:ft-category-footer
- Static Block:payment-footer
- Static Block:static-image-1-index2
- Static Block:blog-block-index2
- Static Block:static-image-1-index3
- Static Block:static-image-2-index3
- Static Block:static-image-3-index3
- Static Block:static-image-4-index3
- Static Block:blog-block-index3
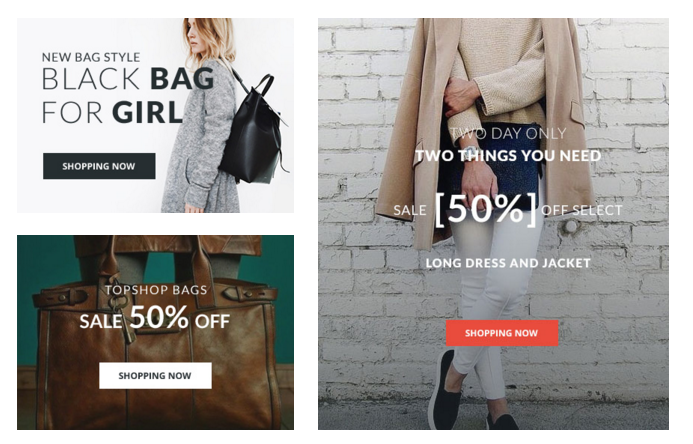
- Static Block:static-image-1-index4
- Static Block:banner-c-women
- Static Block:banner-c-men
- Static Block:banner-c-shoe
- Static Block:static-image-2-index4
- Static Block:static-image-1-index5
- Static Block:static-service-1-index5
- Static Block:static-image-2-index5
- Static Block:vertical-menu-config
To create a new static block, go to Content>> Elements>> Blocks >> Add new block.
Static Block: hotline
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “hotline”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
|
<p>Call Support Free : (044) 6789 839</p>
|
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “banner-full-top”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
|
<p><a title="Static Image" href="#"><img class="img-static" src="{{media url="wysiwyg/home-page-image/home-1/banner-full-top.jpg"}}" alt="Image static" /></a></p>
|
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “banner-link-deal”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
|
<ul>
<li><a href="#"><img src="{{media url="wysiwyg/home-page-image/home-1/plicy-1.png"}}" alt="" /></a></li>
<li><a href="#"><img src="{{media url="wysiwyg/home-page-image/home-1/plicy-2.png"}}" alt="" /></a></li>
<li><a href="#"><img src="{{media url="wysiwyg/home-page-image/home-1/plicy-3.png"}}" alt="" /></a></li>
</ul>
|
Static Block: static-image-1
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “static-image-1″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
|
<div class="row banner-list static-image-1">
<div class="col-lg-4 col-md-4 col-xs-4"><a class="first-image" title="Static Image" href="#"><img class="img-static" src="{{media url="wysiwyg/home-page-image/home-1/image-1.jpg"}}" alt="Static Image" /></a></div>
<div class="col-lg-8 col-md-8 col-xs-8">
<div class="row">
<div class="col-lg-6 col-md-6 col-xs-6"><a class="first-image" title="Static Image" href="#"><img class="img-static" src="{{media url="wysiwyg/home-page-image/home-1/image-2.jpg"}}" alt="Static Image" /></a></div>
<div class="col-lg-6 col-md-6 col-xs-6 newsletter-wrap">{{block class="Magento\Newsletter\Block\Subscribe" template="subscribe.phtml"}}</div>
</div>
<div class="row">
<div class="col-lg-12 col-md-12"><a class="first-image" title="Static Image" href="#"><img class="img-static" src="{{media url="wysiwyg/home-page-image/home-1/image-3.jpg"}}" alt="Static Image" /></a></div>
</div>
</div>
</div>
|
Static Block: static-image-2
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “static-image-2″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
|
<div class="row banner-list static-image-2">
<div class="col-lg-12 col-md-12"><a class="first-image" title="Static Image" href="#"><img class="img-static" src="{{media url="wysiwyg/home-page-image/home-1/image-4.jpg"}}" alt="Static Image" /></a></div>
</div>
|
Static Block: blog-block
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “blog-block”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
|
<div class="box-content latest-post-block">
<div class="slider-latest-blog">
<div class="title-home">
<h2>Recent posts</h2>
</div>
<div class="slider-blog latest-post">
<div class="item">
<div class="blog-item-content">
<div class="image-blog"><a class="img-link" title="Vestibulum sit amet libero vel neque dapibus ultrices" href="#"><img src="{{media url="wysiwyg/blog/blog-7.jpg"}}" alt="Image Blog" /></a></div>
<div class="info-blog">
<div class="postTitle">
<div class="postDate"><span class="month">Mar</span><span class="date">16</span></div>
<h2><a href="#">Vestibulum sit amet libero vel neque dapibus ultrices</a></h2>
</div>
<div class="postContent">Quis qui prosciutto, eiusmod bacon in kielbasa beef enim short loin ground round nostrud sint. Kevin pancetta sunt officia ullamco, meatball ut cow ex velit elit laboris...</div>
<div class="action-post"><a class="btn-readmore" title="Read More" href="#">Read More</a></div>
</div>
</div>
</div>
<div class="item">
<div class="blog-item-content">
<div class="image-blog"><a class="img-link" title="Fusce orci ligula neque dapibus ultrices" href="#"><img src="{{media url="wysiwyg/blog/blog-4.jpg"}}" alt="Image Blog" /></a></div>
<div class="info-blog">
<div class="postTitle">
<div class="postDate"><span class="month">Mar</span><span class="date">16</span></div>
<h2><a href="#">Fusce orci ligula neque dapibus ultrices</a></h2>
</div>
<div class="postContent">Aliquip pork loin prosciutto fatback bresaola culpa ribeye dolor. Cillum fatback drumstick aute. Sirloin beef ribs culpa, nisi ut meatball kevin. Officia deserunt drums...</div>
<div class="action-post"><a class="btn-readmore" title="Read More" href="#">Read More</a></div>
</div>
</div>
</div>
<div class="item">
<div class="blog-item-content">
<div class="image-blog"><a class="img-link" title="Vivamus dictum pulvinar ipsum vitae vestibulum" href="#"><img src="{{media url="wysiwyg/blog/blog-3.jpg"}}" alt="Image Blog" /></a></div>
<div class="info-blog">
<div class="postTitle">
<div class="postDate"><span class="month">Mar</span><span class="date">16</span></div>
<h2><a href="#">Vivamus dictum pulvinar ipsum vitae vestibulum</a></h2>
</div>
<div class="postContent">Pork belly enim tenderloin, boudin short loin cillum ad picanha proident. Sint minim shankle dolore. Ball tip tongue alcatra, strip steak pork loin do filet mignon ullam...</div>
<div class="action-post"><a class="btn-readmore" title="Read More" href="#">Read More</a></div>
</div>
</div>
</div>
<div class="item">
<div class="blog-item-content">
<div class="image-blog"><a class="img-link" title="Morbi in turpis vel ante feugiat placerat" href="#"><img src="{{media url="wysiwyg/blog/blog-1.jpg"}}" alt="Image Blog" /></a></div>
<div class="info-blog">
<div class="postTitle">
<div class="postDate"><span class="month">Mar</span><span class="date">16</span></div>
<h2><a href="#">Morbi in turpis vel ante feugiat placerat</a></h2>
</div>
<div class="postContent">We welcome Lauren Manoogian to Need Supply Co. this fall. This eponymous label of one very talented Brooklyn designer is defined by soft knits and sculptural cuts.</div>
<div class="action-post"><a class="btn-readmore" title="Read More" href="#">Read More</a></div>
</div>
</div>
</div>
</div>
<script type="text/javascript">// <![CDATA[
jQuery(document).ready(function($) {
var post_slider = $(".slider-blog.latest-post");
post_slider.owlCarousel({
responsive:{
0:{
items:1
},
480:{
items:1
},
768:{
items:2
},
992:{
items:2
},
1200:{
items:3
}
},
autoplay:false,
loop:false,
nav : false,
dots: false,
autoplaySpeed : 500,
navSpeed : 500,
dotsSpeed : 500,
autoplayHoverPause: true,
margin:30,
});
});
// ]]></script>
</div>
</div>
|
Static Block: brand-block
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “brand-block”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
<div class="brand-block">
<div class="title-home">
<h2>Our brand</h2>
</div>
<div class="brand-content">
<ul class="list-brands row">
<li class="col-lg-2 col-md-2 col-sm-3"><a title="Brand" href="#"><img src="{{media url="wysiwyg/brand/br01.jpg"}}" alt="Brand" /></a></li>
<li class="col-lg-2 col-md-2 col-sm-3"><a title="Brand" href="#"><img src="{{media url="wysiwyg/brand/br02.jpg"}}" alt="Brand" /></a></li>
<li class="col-lg-2 col-md-2 col-sm-3"><a title="Brand" href="#"><img src="{{media url="wysiwyg/brand/br03.jpg"}}" alt="Brand" /></a></li>
<li class="col-lg-2 col-md-2 col-sm-3"><a title="Brand" href="#"><img src="{{media url="wysiwyg/brand/br04.jpg"}}" alt="Brand" /></a></li>
<li class="col-lg-2 col-md-2 col-sm-3"><a title="Brand" href="#"><img src="{{media url="wysiwyg/brand/br05.jpg"}}" alt="Brand" /></a></li>
<li class="col-lg-2 col-md-2 col-sm-3"><a title="Brand" href="#"><img src="{{media url="wysiwyg/brand/br06.jpg"}}" alt="Brand" /></a></li>
<li class="col-lg-2 col-md-2 col-sm-3"><a title="Brand" href="#"><img src="{{media url="wysiwyg/brand/br07.jpg"}}" alt="Brand" /></a></li>
<li class="col-lg-2 col-md-2 col-sm-3"><a title="Brand" href="#"><img src="{{media url="wysiwyg/brand/br08.jpg"}}" alt="Brand" /></a></li>
<li class="col-lg-2 col-md-2 col-sm-3"><a title="Brand" href="#"><img src="{{media url="wysiwyg/brand/br09.jpg"}}" alt="Brand" /></a></li>
<li class="col-lg-2 col-md-2 col-sm-3"><a title="Brand" href="#"><img src="{{media url="wysiwyg/brand/br10.jpg"}}" alt="Brand" /></a></li>
</ul>
</div>
</div>
|
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “about-us-footer”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
|
<p><img src="{{media url="wysiwyg/footer/footer-logo.png"}}" alt="Topshop - Responsive Magento Theme for Multipurpose" /></p>
<p>There are many variations of passages of Lorem Ipsum available, but the majority have suffered alteration in some form, by injected humour, or randomised words which don't look even slightly believable. If you are going to use a passage of Lorem Ipsum, you need to be sure there isn't anything embarrassing hidden in the middle of text.</p>
|
Static Block: ft-contact-us
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “ft-contact-us”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
Static Block: ft-information
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “ft-information”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
|
<div class="block ft-information">
<div class="title">INFORMATION</div>
<div class="content">
<ul>
<li><a title="About Us" href="{{config path="web/secure/base_url"}}about-us.html">About Us</a></li>
<li><a title="Jobs" href="#">Jobs</a></li>
<li><a title="Delivery Information" href="#">Delivery Information</a></li>
<li><a title="Privacy Policy" href="#">Privacy Policy</a></li>
<li><a title="Term and Conditions" href="#">Term and Conditions</a></li>
</ul>
</div>
</div>
|
Static Block: ft-my-account
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “ft-my-account”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
|
<div class="block ft-my-account">
<div class="title">MY ACCOUNT</div>
<div class="content">
<ul>
<li><a title="My account" href="{{config path="web/secure/base_url"}}customer/account/">My account</a></li>
<li><a title="Login" href="{{config path="web/secure/base_url"}}customer/login/">Login</a></li>
<li><a title="My Cart" href="{{config path="web/secure/base_url"}}checkout/cart/">My Cart</a></li>
<li><a title="My Wishlist" href="{{config path="web/secure/base_url"}}wishlist/">My Wishlist</a></li>
<li><a title="My Compare" href="{{config path="web/secure/base_url"}}catalog/product_compare/">My Compare</a></li>
</ul>
</div>
</div>
|
Static Block: ft-why-us
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “ft-why-us”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
|
<div class="block ft-why-us">
<div class="title">WHY CHOOSE US</div>
<div class="content">
<ul>
<li><a title="Product Recall" href="#">Product Recall</a></li>
<li><a title="Gift Vouchers" href="#">Gift Vouchers</a></li>
<li><a title="Returns and Exchanges" href="#">Returns and Exchanges</a></li>
<li><a title="Shipping Options" href="#">Shipping Options</a></li>
<li><a title="Terms of Use" href="#">Terms of Use</a></li>
</ul>
</div>
</div>
|
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “ft-category-footer”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
|
<div class="block ft-category">
<div class="content">
<ul>
<li><label title="WATCHES">WATCHES : </label></li>
<li><a title="Watches" href="#">Watches</a></li>
<li><a title="Titan Watches" href="#">Titan Watches</a></li>
<li><a title="Casio Watches" href="#">Casio Watches</a></li>
<li><a title="Fastrack Watches" href="#">Fastrack Watches</a></li>
<li><a title="Timex Watches" href="#">Timex Watches</a></li>
<li><a title="Fossil Watches" href="#">Fossil Watches</a></li>
<li><a title="Diesel Watches" href="#">Diesel Watches</a></li>
<li><a title="Luxury Watches " href="#">Luxury Watches </a></li>
<li><a title="View all" href="#">View all</a></li>
</ul>
<ul>
<li><label title="CLOTHING">CLOTHING: </label></li>
<li><a title="Shirts" href="#">Shirts</a></li>
<li><a title="Jeans" href="#">Jeans</a></li>
<li><a title="T shirts" href="#">T shirts</a></li>
<li><a title="Kurtis " href="#">Kurtis </a></li>
<li><a title="Sarees" href="#">Sarees</a></li>
<li><a title="Levis Jeans" href="#">Levis Jeans</a></li>
<li><a title="Killer Jeans" href="#">Killer Jeans</a></li>
<li><a title="Pepe Jeans " href="#">Pepe Jeans </a></li>
<li><a title="Arrow Shirts " href="#">Arrow Shirts </a></li>
<li><a title="Ethnic Wear " href="#">Ethnic Wear </a></li>
<li><a title="Formal Shirts " href="#">Formal Shirts </a></li>
<li><a title="Peter England Shirts " href="#">Peter England Shirts </a></li>
<li><a title="View all" href="#">View all</a></li>
</ul>
<ul>
<li><label title="FOOTWEAR">FOOTWEAR : </label></li>
<li><a title="Shoes " href="#">Shoes </a></li>
<li><a title="Casual Shoes " href="#">Casual Shoes </a></li>
<li><a title="Adidas Shoes" href="#">Adidas Shoes</a></li>
<li><a title="Gas Shoes" href="#">Gas Shoes</a></li>
<li><a title=" Puma Shoes " href="#"> Puma Shoes </a></li>
<li><a title="Reebok Shoes " href="#">Reebok Shoes </a></li>
<li><a title="Woodland Shoes " href="#">Woodland Shoes </a></li>
<li><a title="Red tape Shoes " href="#">Red tape Shoes </a></li>
<li><a title="Nike Shoes " href="#">Nike Shoes </a></li>
<li><a title="View all" href="#">View all</a></li>
</ul>
</div>
</div>
|
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “payment-footer”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
|
<p><img src="{{media url="wysiwyg/payment/payment.png"}}" alt="Payment" /></p>
|
Static Block: static-image-1-index2
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “static-image-1-index2″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
|
<div class="row banner-list static-image-1-index2">
<div class="col-lg-4 col-md-4 col-sm-4"><a class="first-image" title="Static Image" href="#"><img class="img-static" src="{{media url="wysiwyg/home-page-image/home-1/image-1.jpg"}}" alt="Static Image" /></a></div>
<div class="col-lg-8 col-md-8 col-sm-8">
<div class="row">
<div class="col-lg-6 col-md-6 col-sm-6"><a class="first-image" title="Static Image" href="#"><img class="img-static" src="{{media url="wysiwyg/home-page-image/home-1/image-2.jpg"}}" alt="Static Image" /></a></div>
<div class="col-lg-6 col-md-6 col-sm-6 box-margin-bottom"><a class="first-image" title="Static Image" href="#"><img class="img-static" src="{{media url="wysiwyg/home-page-image/home-2/image-1.jpg"}}" alt="Static Image" /></a></div>
</div>
<div class="row">
<div class="col-lg-12 col-md-12"><a class="first-image" title="Static Image" href="#"><img class="img-static" src="{{media url="wysiwyg/home-page-image/home-1/image-3.jpg"}}" alt="Static Image" /></a></div>
</div>
</div>
</div>
|
Static Block: blog-block-index2
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “blog-block-index2″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
|
<div class="box-content latest-post-block latest-post-block-index2">
<div class="slider-latest-blog">
<div class="title-home">
<h2>Recent posts</h2>
</div>
<div class="slider-blog latest-post">
<div class="item">
<div class="blog-item-content">
<div class="image-blog"><a class="img-link" title="Vestibulum sit amet libero vel neque dapibus ultrices" href="#"><img src="{{media url="wysiwyg/blog/blog-7.jpg"}}" alt="Image Blog" /></a></div>
<div class="info-blog">
<div class="postTitle">
<div class="postDate"><span class="month">Mar</span><span class="date">16</span></div>
<h2><a href="#">Vestibulum sit amet libero vel neque dapibus ultrices</a></h2>
</div>
<div class="postContent">Quis qui prosciutto, eiusmod bacon in kielbasa beef enim short loin ground round nostrud sint. Kevin pancetta sunt officia ullamco, meatball ut cow ex velit elit laboris...</div>
<div class="action-post"><a class="btn-readmore" title="Read More" href="#">Read More</a></div>
</div>
</div>
</div>
<div class="item">
<div class="blog-item-content">
<div class="image-blog"><a class="img-link" title="Fusce orci ligula neque dapibus ultrices" href="#"><img src="{{media url="wysiwyg/blog/blog-4.jpg"}}" alt="Image Blog" /></a></div>
<div class="info-blog">
<div class="postTitle">
<div class="postDate"><span class="month">Mar</span><span class="date">16</span></div>
<h2><a href="#">Fusce orci ligula neque dapibus ultrices</a></h2>
</div>
<div class="postContent">Aliquip pork loin prosciutto fatback bresaola culpa ribeye dolor. Cillum fatback drumstick aute. Sirloin beef ribs culpa, nisi ut meatball kevin. Officia deserunt drums...</div>
<div class="action-post"><a class="btn-readmore" title="Read More" href="#">Read More</a></div>
</div>
</div>
</div>
<div class="item">
<div class="blog-item-content">
<div class="image-blog"><a class="img-link" title="Vivamus dictum pulvinar ipsum vitae vestibulum" href="#"><img src="{{media url="wysiwyg/blog/blog-3.jpg"}}" alt="Image Blog" /></a></div>
<div class="info-blog">
<div class="postTitle">
<div class="postDate"><span class="month">Mar</span><span class="date">16</span></div>
<h2><a href="#">Vivamus dictum pulvinar ipsum vitae vestibulum</a></h2>
</div>
<div class="postContent">Pork belly enim tenderloin, boudin short loin cillum ad picanha proident. Sint minim shankle dolore. Ball tip tongue alcatra, strip steak pork loin do filet mignon ullam...</div>
<div class="action-post"><a class="btn-readmore" title="Read More" href="#">Read More</a></div>
</div>
</div>
</div>
<div class="item">
<div class="blog-item-content">
<div class="image-blog"><a class="img-link" title="Morbi in turpis vel ante feugiat placerat" href="#"><img src="{{media url="wysiwyg/blog/blog-1.jpg"}}" alt="Image Blog" /></a></div>
<div class="info-blog">
<div class="postTitle">
<div class="postDate"><span class="month">Mar</span><span class="date">16</span></div>
<h2><a href="#">Morbi in turpis vel ante feugiat placerat</a></h2>
</div>
<div class="postContent">Quis qui prosciutto, eiusmod bacon in kielbasa beef enim short loin ground round nostrud sint. Kevin pancetta sunt officia ullamco, meatball ut cow ex velit elit laboris...</div>
<div class="action-post"><a class="btn-readmore" title="Read More" href="#">Read More</a></div>
</div>
</div>
</div>
</div>
<script type="text/javascript">// <![CDATA[
jQuery(document).ready(function($) {
var post_slider = $(".latest-post-block-index2 .slider-blog.latest-post");
post_slider.owlCarousel({
responsive:{
0:{
items:1
},
480:{
items:1
},
768:{
items:2
},
992:{
items:2
},
1200:{
items:2
}
},
autoplay:false,
loop:false,
nav : false,
dots: false,
autoplaySpeed : 500,
navSpeed : 500,
dotsSpeed : 500,
autoplayHoverPause: true,
margin:30,
});
});
// ]]></script>
</div>
</div>
|
Static Block: static-image-1-index3
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “static-image-1-index3″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
|
<div class="row banner-list static-image-1-index3">
<div class="col-lg-12 col-md-12 col-sm-6 col-xs-6 box-margin-bottom"><a class="first-image" title="Static Image" href="#"><img class="img-static" src="{{media url="wysiwyg/home-page-image/home-3/image-1.jpg"}}" alt="Static Image" /></a></div>
<div class="col-lg-12 col-md-12 col-sm-6 col-xs-6"><a class="first-image" title="Static Image" href="#"><img class="img-static" src="{{media url="wysiwyg/home-page-image/home-3/image-2.jpg"}}" alt="Static Image" /></a></div>
</div>
|
Static Block: static-image-2-index3
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “static-image-2-index3″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
|
<div class="row banner-list static-image-2-index3">
<div class="col-lg-12 col-md-12 box-margin-bottom"><a class="first-image" title="Static Image" href="#"><img class="img-static" src="{{media url="wysiwyg/home-page-image/home-3/image-3.jpg"}}" alt="Static Image" /></a></div>
</div>
|
Static Block: static-image-3-index3
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “static-image-3-index3″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
|
<div class="row banner-list box-margin-bottom">
<div class="col-lg-12 col-md-12"><a class="first-image" title="Static Image" href="#"><img class="img-static" src="{{media url="wysiwyg/home-page-image/home-3/image-4.jpg"}}" alt="Static Image" /></a></div>
</div>
|
Static Block: static-image-4-index3
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “static-image-4-index3″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
|
<div class="row banner-list">
<div class="col-lg-12 col-md-12 box-margin-bottom"><a class="first-image" title="Static Image" href="#"><img class="img-static" src="{{media url="wysiwyg/home-page-image/home-3/image-5.jpg"}}" alt="Static Image" /></a></div>
</div>
|
Static Block: blog-block-index3
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “blog-block-index3″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
|
<div class="box-content latest-post-block latest-post-block-index3">
<div class="slider-latest-blog">
<div class="title-home">
<h2>Recent posts</h2>
</div>
<div class="slider-blog latest-post">
<div class="item">
<div class="blog-item-content">
<div class="image-blog"><a class="img-link" title="Vestibulum sit amet libero vel neque dapibus ultrices" href="#"><img src="{{media url="wysiwyg/blog/blog-7.jpg"}}" alt="Image Blog" /></a></div>
<div class="info-blog">
<div class="postTitle">
<div class="postDate"><span class="month">Mar</span><span class="date">16</span></div>
<h2><a href="#">Vestibulum sit amet libero vel neque dapibus ultrices</a></h2>
</div>
<div class="postContent">Quis qui prosciutto, eiusmod bacon in kielbasa beef enim short loi...</div>
<div class="action-post"><a class="btn-readmore" title="Read More" href="#">Read More</a></div>
</div>
</div>
</div>
<div class="item">
<div class="blog-item-content">
<div class="image-blog"><a class="img-link" title="Fusce orci ligula neque dapibus ultrices" href="#"><img src="{{media url="wysiwyg/blog/blog-4.jpg"}}" alt="Image Blog" /></a></div>
<div class="info-blog">
<div class="postTitle">
<div class="postDate"><span class="month">Mar</span><span class="date">16</span></div>
<h2><a href="#">Fusce orci ligula neque dapibus ultrices</a></h2>
</div>
<div class="postContent">Nostrud turkey ad dolore deserunt cillum magna cow ball tip. Nostr...</div>
<div class="action-post"><a class="btn-readmore" title="Read More" href="#">Read More</a></div>
</div>
</div>
</div>
<div class="item">
<div class="blog-item-content">
<div class="image-blog"><a class="img-link" title="Vivamus dictum pulvinar ipsum vitae vestibulum" href="#"><img src="{{media url="wysiwyg/blog/blog-3.jpg"}}" alt="Image Blog" /></a></div>
<div class="info-blog">
<div class="postTitle">
<div class="postDate"><span class="month">Mar</span><span class="date">16</span></div>
<h2><a href="#">Vivamus dictum pulvinar ipsum vitae vestibulum</a></h2>
</div>
<div class="postContent">Aliquip pork loin prosciutto fatback bresaola culpa ribeye dolor....</div>
<div class="action-post"><a class="btn-readmore" title="Read More" href="#">Read More</a></div>
</div>
</div>
</div>
<div class="item">
<div class="blog-item-content">
<div class="image-blog"><a class="img-link" title="Morbi in turpis vel ante feugiat placerat" href="#"><img src="{{media url="wysiwyg/blog/blog-1.jpg"}}" alt="Image Blog" /></a></div>
<div class="info-blog">
<div class="postTitle">
<div class="postDate"><span class="month">Mar</span><span class="date">16</span></div>
<h2><a href="#">Morbi in turpis vel ante feugiat placerat</a></h2>
</div>
<div class="postContent">Pork belly enim tenderloin, boudin short loin cillum ad picanha pr...</div>
<div class="action-post"><a class="btn-readmore" title="Read More" href="#">Read More</a></div>
</div>
</div>
</div>
</div>
<script type="text/javascript">// <![CDATA[
jQuery(document).ready(function($) {
var post_slider = $(".latest-post-block-index3 .slider-blog.latest-post");
post_slider.owlCarousel({
responsive:{
0:{
items:1
},
480:{
items:1
},
768:{
items:1
},
992:{
items:1
},
1200:{
items:1
}
},
autoplay:false,
loop:false,
nav : false,
dots: false,
autoplaySpeed : 500,
navSpeed : 500,
dotsSpeed : 500,
autoplayHoverPause: true,
margin:30,
});
});
// ]]></script>
</div>
</div>
|
Static Block: static-image-1-index4
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “static-image-1-index4″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
|
<div class="row banner-list static-image-1-index4">
<div class="col-lg-4 col-md-4 col-sm-4"><a class="first-image" title="Static Image" href="#"><img class="img-static" src="{{media url="wysiwyg/home-page-image/home-1/image-1.jpg"}}" alt="Static Image" /></a></div>
<div class="col-lg-8 col-md-8 col-sm-8">
<div class="row">
<div class="col-lg-6 col-md-6 col-sm-6"><a class="first-image" title="Static Image" href="#"><img class="img-static" src="{{media url="wysiwyg/home-page-image/home-1/image-2.jpg"}}" alt="Static Image" /></a></div>
<div class="col-lg-6 col-md-6 col-sm-6 box-margin-bottom"><a class="first-image" title="Static Image" href="#"><img class="img-static" src="{{media url="wysiwyg/home-page-image/home-2/image-1.jpg"}}" alt="Static Image" /></a></div>
</div>
<div class="row">
<div class="col-lg-12 col-md-12"><a class="first-image" title="Static Image" href="#"><img class="img-static" src="{{media url="wysiwyg/home-page-image/home-4/image-1.jpg"}}" alt="Static Image" /></a></div>
</div>
</div>
</div>
|
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “banner-c-women”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
|
<div class="banner-c-brand">
<div class="banner"><a class="first-image" title="Static Image" href="#"><img class="img-static" src="{{media url="wysiwyg/categories-image/banner_c_women.jpg"}}" alt="Static Image" /></a></div>
</div>
|
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “banner-c-men”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
|
<div class="banner-c-brand">
<div class="banner"><a class="first-image" title="Static Image" href="#"><img class="img-static" src="{{media url="wysiwyg/categories-image/banner_c_men.jpg"}}" alt="Static Image" /></a></div>
</div>
|
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “banner-c-shoe”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
|
<div class="banner-c-brand">
<div class="banner"><a class="first-image" title="Static Image" href="#"><img class="img-static" src="{{media url="wysiwyg/categories-image/banner_c_chair.jpg"}}" alt="Static Image" /></a></div>
</div>
|
Static Block: static-image-2-index4
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “static-image-2-index4″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
|
<div class="row banner-list static-image-2-index4">
<div class="col-lg-6 col-md-6 col-sm-6"><a class="first-image" title="Static Image" href="#"><img class="img-static" src="{{media url="wysiwyg/home-page-image/home-4/image-2.jpg"}}" alt="Static Image" /></a></div>
<div class="col-lg-6 col-md-6 col-sm-6"><a class="first-image" title="Static Image" href="#"><img class="img-static" src="{{media url="wysiwyg/home-page-image/home-4/image-3.jpg"}}" alt="Static Image" /></a></div>
</div>
|
Static Block: static-image-1-index5
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “static-image-1-index5″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
|
<div class="row banner-list">
<div class="col-lg-12 col-md-12"><a class="first-image" title="Static Image" href="#"><img class="img-static" src="{{media url="wysiwyg/home-page-image/home-5/image-1.jpg"}}" alt="Static Image" /></a></div>
</div>
|
Static Block: static-service-1-index5
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “static-service-1-index5″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
<div class="static-service-1-index5">
<div class="row">
<div class="col-lg-4 col-md-4 col-sm-4 col-xs-4 item-service">
<div class="icon"> </div>
<div class="info">
<p class="title">Free Shipping</p>
<p class="desc">On orders over $99.99</p>
</div>
</div>
<div class="col-lg-4 col-md-4 col-sm-4 col-xs-4 item-service">
<div class="icon"> </div>
<div class="info">
<p class="title">Money Back 100%</p>
<p class="desc">Within 30 Days after delivery</p>
</div>
</div>
<div class="col-lg-4 col-md-4 col-sm-4 col-xs-4 item-service">
<div class="icon"> </div>
<div class="info">
<p class="title">Support 24/7</p>
<p class="desc">Support 100%</p>
</div>
</div>
</div>
</div>
|
Static Block: static-image-2-index5
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “static-image-2-index5″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
|
<div class="row banner-list static-image-2-index5">
<div class="col-lg-6 col-md-6 col-sm-6 col-xs-6">
<div class="row box-margin-bottom">
<div class="col-lg-12 col-md-12"><a class="first-image" title="Static Image" href="#"><img class="img-static" src="{{media url="wysiwyg/home-page-image/home-5/image-2.jpg"}}" alt="Static Image" /></a></div>
</div>
<div class="row">
<div class="col-lg-12 col-md-12"><a class="first-image" title="Static Image" href="#"><img class="img-static" src="{{media url="wysiwyg/home-page-image/home-5/image-3.jpg"}}" alt="Static Image" /></a></div>
</div>
</div>
<div class="col-lg-6 col-md-6 col-sm-6 col-xs-6"><a class="first-image" title="Static Image" href="#"><img class="img-static" src="{{media url="wysiwyg/home-page-image/home-5/image-4.jpg"}}" alt="Static Image" /></a></div>
</div>
|
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “vertical-menu-config”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
|
<p>{{block class="Sm\MegaMenu\Block\MegaMenu\View" template="Sm_MegaMenu::megamenu.phtml" theme="2" group_id="2" }}</p>
|
3.5 How To Edit Copyright in Admin Panel
Frontend Appearance

In SM Topshop Administration Page, please navigate to Stores>> Settings>> Configuration >> MAGENTECH >> SM Topshop >> Advanced to configure this theme’s copyright.

Edit the code here:
|
1
|
TOPSHOP © 2016 Magento Themes Demo Store. All Rights Reserved.
|
3.6 How To Customize the Social symbols in admin panel
Frontend Appearance

In SM topshop Administration Page, please navigate to Stores>> Settings >> Configuration >> MAGENTECH >> SM topshop >> Socials.

4SUPPORT
- SUPPORT - If you have any questions that are beyond the scope of this help file, please feel free to send us via: Support Tickets System
- FAQs - Go to Here to view more the Frequently Asked Questions.