1GETTING STARTED
1.1 Introduction
Firstly, a huge thanks for purchasing this theme, your support is truly appreciated!
This document covers the installation and use of this theme, reveals some answers to common problems and issues. We encourage you to read this document throughtly if you are experiencing any difficulties. If you have any questions that are beyond the scope of document, please feel free to contact us via our Support Tickets System.
1.2 System Requirements
Please make sure your hosting server meets the PrestaShop requirements:
- Supported operating system: Windows, Mac and Linux.
- Wamp (for Windows) or Xampp (for Windows and Mac)
- Web server: Apache Web server 1.3 or later, Microsoft’s IIS Web server 6.0 or later.
- PHP 5.2* or later.
- MySQL 5.0 or later.
- At least 32 Mb of RAM on your server (64 Mb is comfortable, the more the better).
Note: If you can not import the theme/module file to your server due to the maximum upload and PHP memory limit, you need to increase the parameter “memory_limit=200M”; “max_execution_time=300″; “max_execution_time=1000″ & “upload_max_filesize=20M” in the file php.ini.
1.3 PrestaShop Guide
If you are not familiar with Prestashop, please read its guide first
2INSTALLATION
There are two ways to install SP Destino Theme
- Quickstart Installation: (File: sp_destino_quickstart_p17_v1.0.0.zip) By using this package, you will set the theme exactly like our Demo with sample data.
-
Manual Installation : (File: sp_destino_template_package.zip)Include of Theme layout Installation Packages. Please unzip the package and you would see the following folders:
- module folder
-
sp_destino_template_p17_v1.0.0.zip file
2.1 Quickstart Installation
We provide Quickstart package for each theme which aims to ease the installation for users. It will help you save much time of installing and configuring if you plan to start your site from the beginning. Please following steps below:
- Step 1: Download the quickstart package of SP Destino theme
- Step 2: Extract the downloaded package named “sp_destino_quickstart_p17_v1.0.0″ in your localhost (or your hosting) folder. In Quickstart folder you will see the extracted folder that include all sample data
- Step 3: Start installation by opening browser and navigate to your URL (where the Quickstart uploaded) to load default Prestashop installer. Please follow these steps of the Installer so that the installation process can be set.
- Installation Assistant (Choose your language)
Please select the installation language
Please note: The installation language option will not affect your store language. By default PrestaShop is offered in English. You can install additional localization packages to change the store language.
 When you are done, click the ‘Next’ button.
When you are done, click the ‘Next’ button.
- Installation Assistant (License agreements)
Please check the license agreement.

When you are done, click the ‘Next’ button.
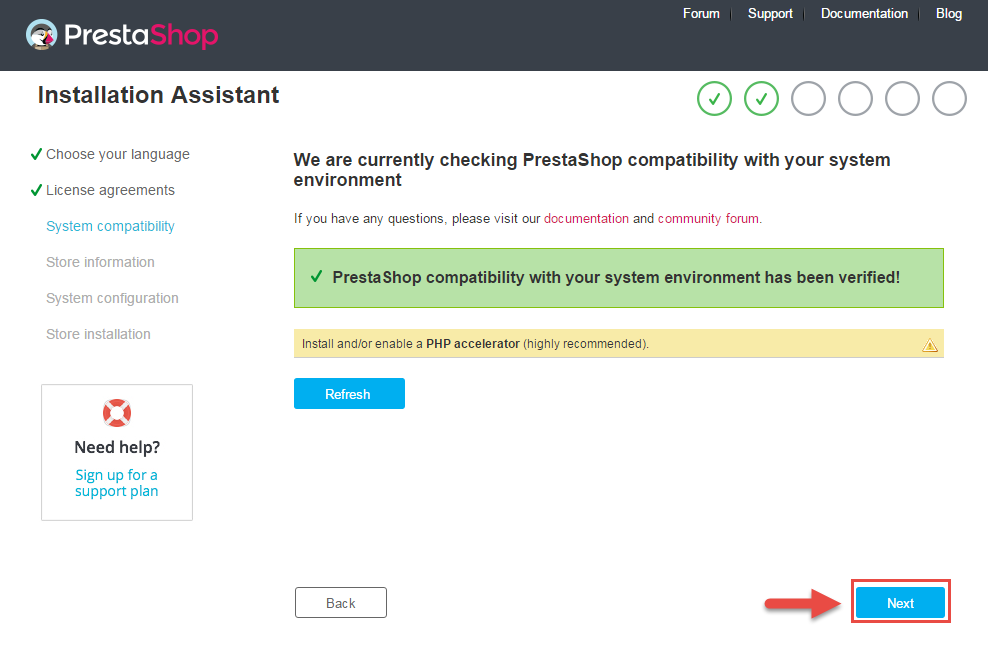
- Checking PrestaShop Compatibility
In this step, you could check if PrestaShop was compatible with your system environment.

When you are done, click the ‘Next’ button.
- Store Information
Now add required information for your store: Shop name, Main activity, Country, Shop timezone and add the account info: first name, last name, email and password. Click “Next” to next step.

When you are done, click the ‘Next’ button.
- System Configuration
Here is the database configuration panel, we need to create database first.

Access your database panel and create database for your site. Add database name and then click “Create” button.

When the database is created successfully, copy and paste its name into the “Database name” field, then click the “Test your database connection now!” button to make sure that the entered settings are correct. If they are, you will see a Database is connected message. After that, you could click the “Next” button to move to next steps.

- Finish installation: This process could take a few minutes

Note: For security reasons you need to delete the install/ directory on your hosting server.
And finally, go to the Frontend or Backend as you want:

2.2 Theme Installation
Note: Before installing theme, you must disable the cache. In your back office, please go to CONFIGURE >> Advanced Parameters >> Performance >> find “Cache” parameter >> Set “No” to disable cache >> Click “Save”.
SP Destino Theme Installation
Firstly, you must EXTRACT the “sp_destino_template_packages.zip” package and open the extracted folder. Here you will see:
-
module folder: contain of the smartblog.zip file, smartbloghomelatestnews.zip file
- and the sp_destino_template_p17_v1.0.0.zip file.
STEP 1: Install smartblog.zip , smartbloghomelatestnews.zip Module.
1. Login to your Prestashop admin panel and navigate to IMPROVE >> Modules >> Modules and Services. At the top of the page click the Add a new module button.

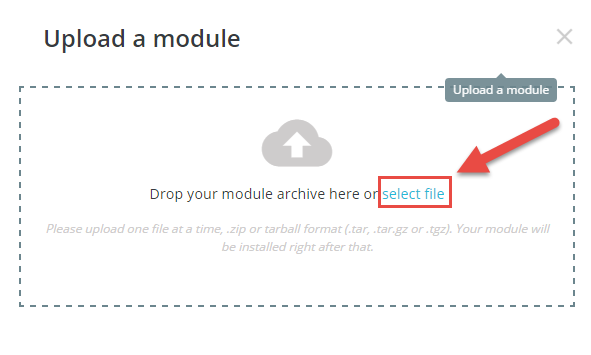
2. A popup will be shown to choose “smartblog.zip” file by clicking on select file button.

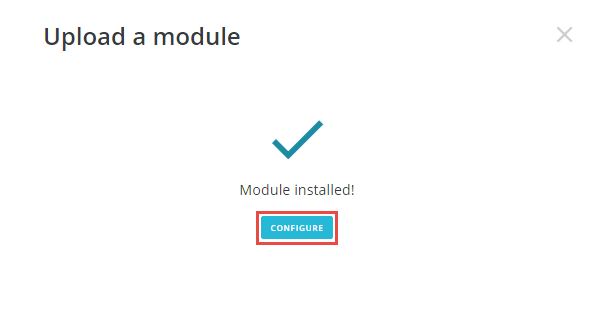
3. There is a message-box announcing that “Module installed” successfully and you could click on the blue CONFIGURE button to edit this module.

Note: Do the same with the others.
STEP 2: Install the “sp_destino_template_p17_v1.0.0.zip” file.
1. Login to your Prestashop admin panel and navigate to IMPROVE >> Design >> Theme & Logo. At the top of the page click the Add a new theme button.

2. Navigate to “Import from your computer” >> choose the zip theme file as named “sp_destino_template_p17_v1.0.0.zip” >> Save.

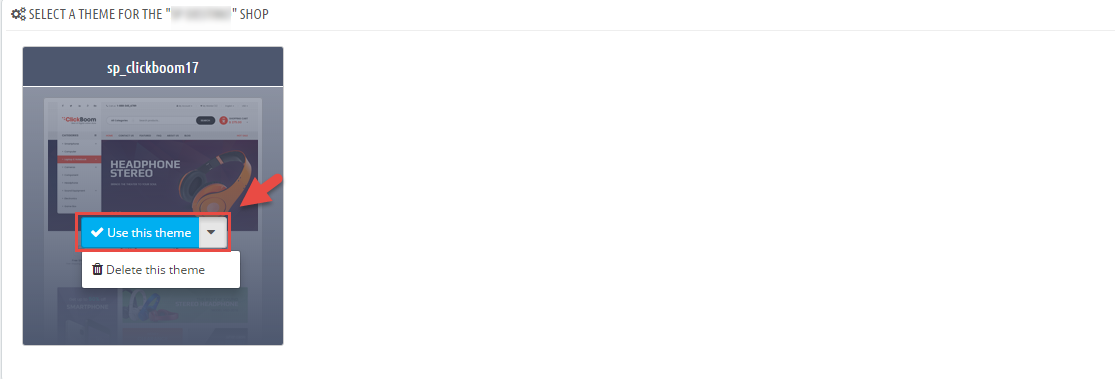
3. When your choice is successfully validated , the new theme will be shown in the section named as Select a theme for your “[name]” shop

4. In the section named as Select a theme for your “[name]” shop, move your mouse cursor over SP Destino‘s thumbnail and select Use this themeto replace your current theme with SP Destino theme.

3SP THEME CONFIGURATION
3.1 General Settings
1. In your Prestashop Admin Dashboard, navigate to IMPROVE >> Modules >> Modules and Services >> go to Installed modules section, search for “SP Theme Configuration” module then click on Configure.
2. In the SP Theme Settings, choose “General” to configure the parameters in this section. After finishing, you could go to the front-end to view the changes.

3.2 Layout Settings
1. In your Prestashop Admin Dashboard, navigate to IMPROVE >> Modules >> Modules and Services >> go to Installed modules section, search for “SP Theme Configuration” module then click on Configure.
2. In the SP Theme Settings, choose “Layout” to configure the parameters in this section. After finishing, you could go to the front-end to view the changes.

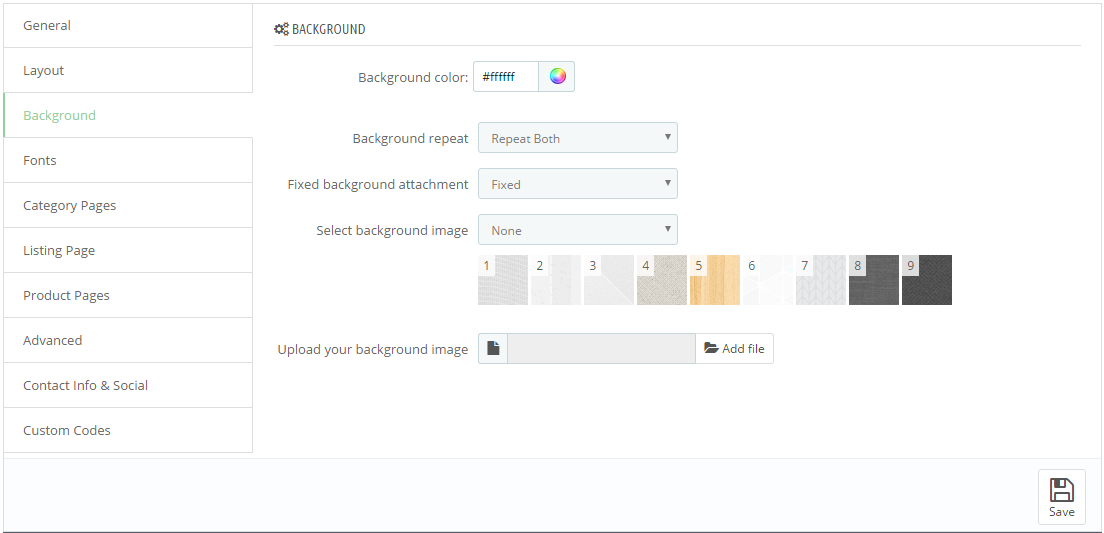
3.3 Background Settings
1. In your Prestashop Admin Dashboard, navigate to IMPROVE >> Modules >> Modules and Services >> go to Installed modules section, search for “SP Theme Configuration” module then click on Configure.
2. In the SP Theme Settings, choose “Background” to configure the parameters in this section. After finishing, you could go to the front-end to view the changes.

3.4 Fonts
1. In your Prestashop Admin Dashboard, navigate to IMPROVE >> Modules >> Modules and Services >> go to Installed modules section, search for “SP Theme Configuration” module then click on Configure.
2. In the SP Theme Settings, choose “Fonts” to configure the parameters in this section. After finishing, you could go to the front-end to view the changes.

Note: Please copy and paste the following line into Font Selector tab:
1.
2.
3.
4.
3.5 Category Pages
1. In your Prestashop Admin Dashboard, navigate to IMPROVE >> Modules >> Modules and Services >> go to Installed modules section, search for “SP Theme Configuration” module then click on Configure.
2. In the SP Theme Settings, choose “Category Pages” to configure the parameters in this section. After finishing, you could go to the front-end to view the changes.

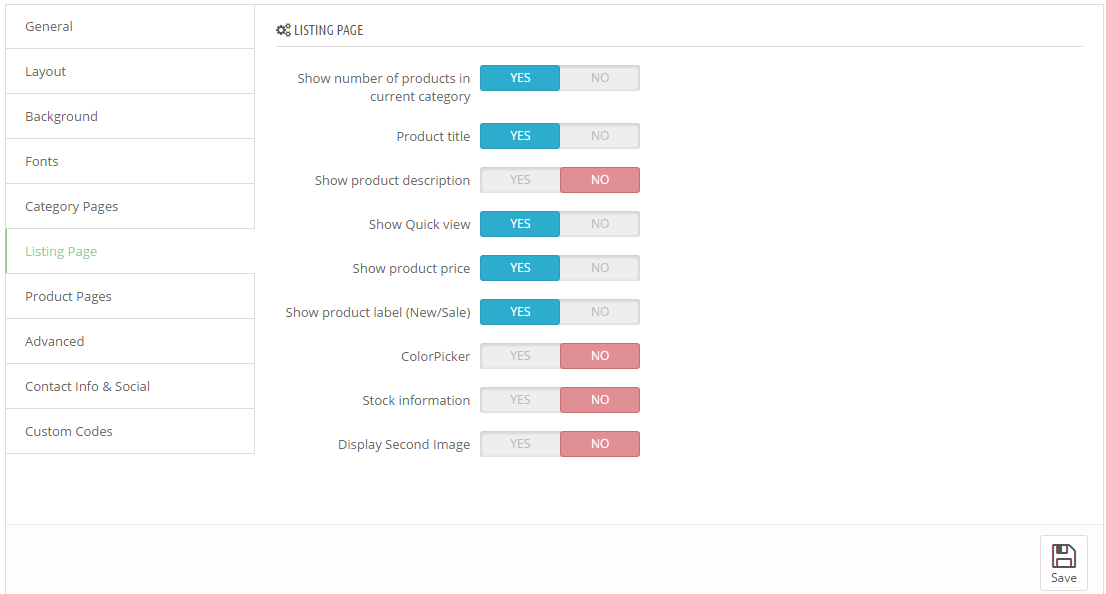
3.6 Listing Pages
1. In your Prestashop Admin Dashboard, navigate to IMPROVE >> Modules >> Modules and Services >> go to Installed modules section, search for “SP Theme Configuration” module then click on Configure.
2. In the SP Theme Settings, choose “Listing Pages” to configure the parameters in this section. After finishing, you could go to the front-end to view the changes.

3.7 Product Pages
1. In your Prestashop Admin Dashboard, navigate to IMPROVE >> Modules >> Modules and Services >> go to Installed modules section, search for “SP Theme Configuration” module then click on Configure.
2. In the SP Theme Settings, choose “Product Pages” to configure the parameters in this section. After finishing, you could go to the front-end to view the changes.

3.8 Advanced Settings
1. In your Prestashop Admin Dashboard, navigate to IMPROVE >> Modules >> Modules and Services >> go to Installed modules section, search for “SP Theme Configuration” module then click on Configure.
2. In the SP Theme Settings, choose “Advanced” to configure the parameters in this section. After finishing, you could go to the front-end to view the changes.

1. In your Prestashop Admin Dashboard, navigate to IMPROVE >> Modules >> Modules and Services >> go to Installed modules section, search for “SP Theme Configuration” module then click on Configure.
2. In the SP Theme Settings, choose “Social Accounts” to configure the parameters in this section. After finishing, you could go to the front-end to view the changes.

3.10 Setup Logo
1. To configure Logo for your store, navigate to IMPROVE >> Design >> Theme & Logo in your Prestashop Admin Dashboard. Go to Logo tab to set up your logo. Click “Add File” to upload the logo image as you want and “Save”.

2. Please check the front-end to view the changes.
3.11 Image Size Adjustment
In your Prestashop admin dashboard, navigate to IMPROVE >> Design >> Image Settings to configure the image size for category, manufacturer, supplier, product, etc that fit your layout best.
1. Image size - You can choose the image size types that suit your products best.

2. Image quality - You can set image quality in use on your site.

3. Regenerate thumbnails - To see the changes after you update the image sizes, image quality; you need to re-generate the images used in your site. Select option then click Regenerate thumbnails button.

3.12 Edit Copyright
Frontend Appearance:

To edit Copyright, please follow these steps:
1. In your Prestashop Admin Dashboard, navigate to IMPROVE >> Modules >> Modules and Services >> go to Installed modules section, search for “SP Theme Configuration” module then click on Configure.
2. In the SP Theme Settings, choose “General” to configure the parameter named “Copyright” in this section. After finishing, you could go to the front-end to see the changes.

3. After finishing, you could go to the front-end to see the changes.
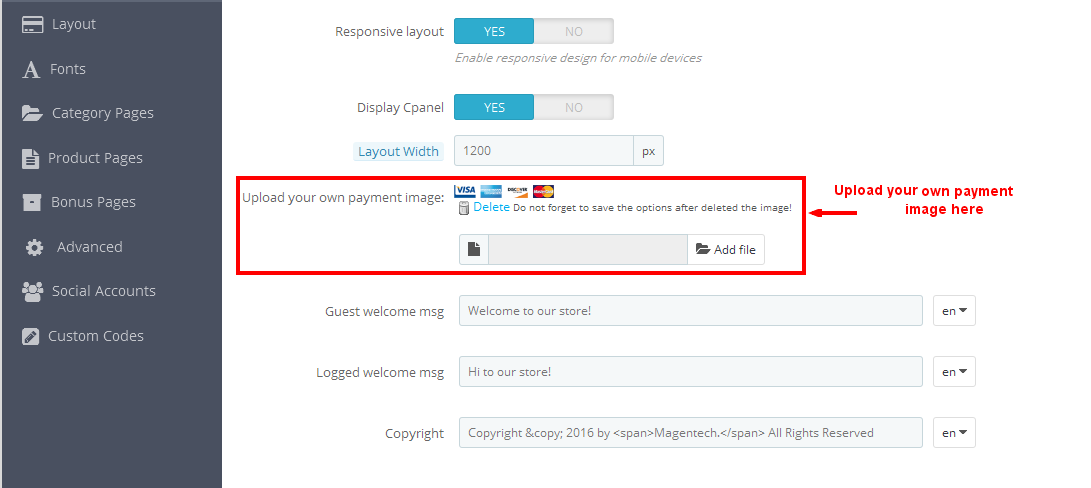
3.13 Edit Payment
Frontend Appearance:

To edit Payment, please follow these steps:
1. In your Prestashop Admin Dashboard, navigate to IMPROVE >> Modules >> Modules and Services >> go to Installed modules section, search for “SP Theme Configuration” module then click on Configure.
2. In the SP Theme Settings, choose “General” to configure the parameter named “Payment” in this section. After finishing, you could go to the front-end to see the changes.

3. After finishing, you could go to the front-end to see the changes.
6EXTENSIONS CONFIGURATION
6.1 SP Destino Layout 1

6.1.1 displayTopNav
1. SP Block Currencies
Frontend Appearance:

Backend Settings:
In the Pretashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Currency Block” >> click “Enable” button to enable this module.
2. SP Languages Selector Block
Frontend Appearance:

Backend Settings:
In the Pretashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Languages Selector Block” >> click “Enable” button to enable this module.
6.1.2 displayUserinfo
SP User Info Block
Frontend Appearance:

Backend Settings:
In the Pretashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP User Info Block” module >> click “Enable” button to enable this module.
6.1.3 displaySearch
SP Search Block
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Search Pro” module >> click “Configure” button to configure.
Step 2: In the “SP Search Pro” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration.
6.1.4 displayCustomHtml3
SP Custom HTML - Header Call Us
Frontend Appearance:

Backend Setting:
Step 1: In the Pretashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Custom HTML” module >> click “Configure” button to configure.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Copy and paste the following code into the content:
|
1
|
<p><i class="fa fa-phone"></i> Call Us: (888) 1234 56789</p>
|
6.1.5 displayCart
SP Shopping Cart
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Shopping Cart” module >> click “Configure” button to configure.
Step 2: You could configure this module like the illustration
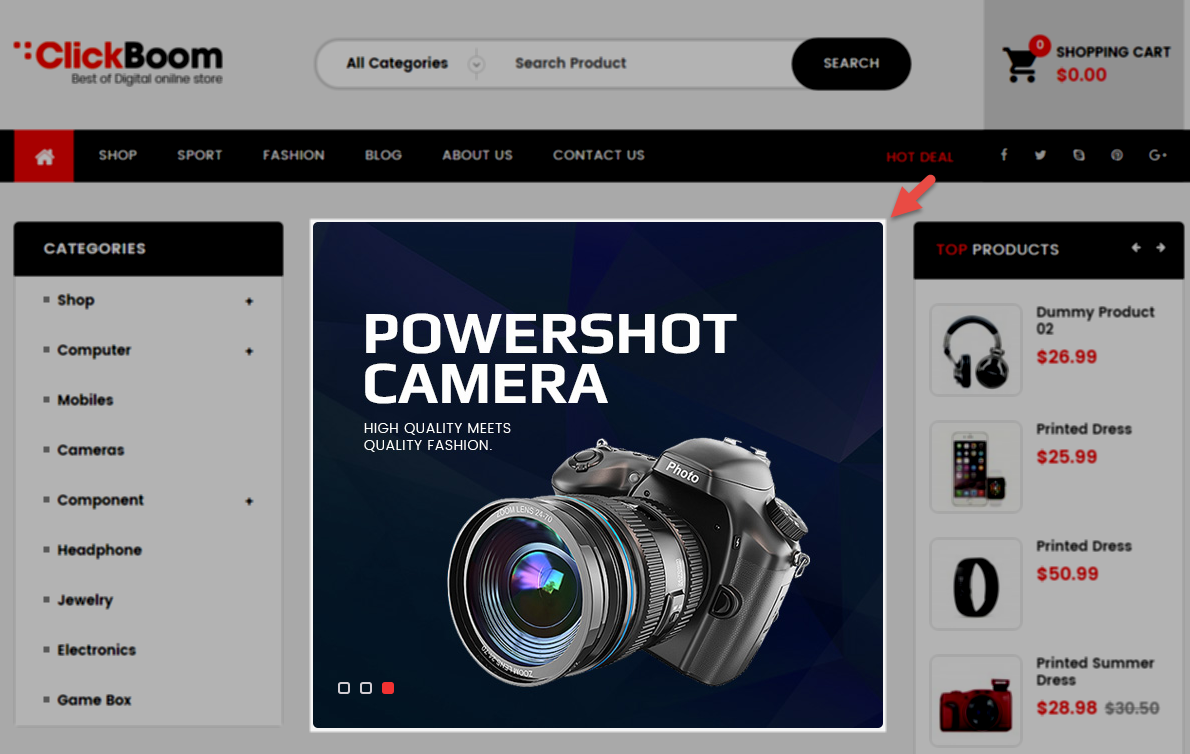
6.1.6 displaySlideShow1
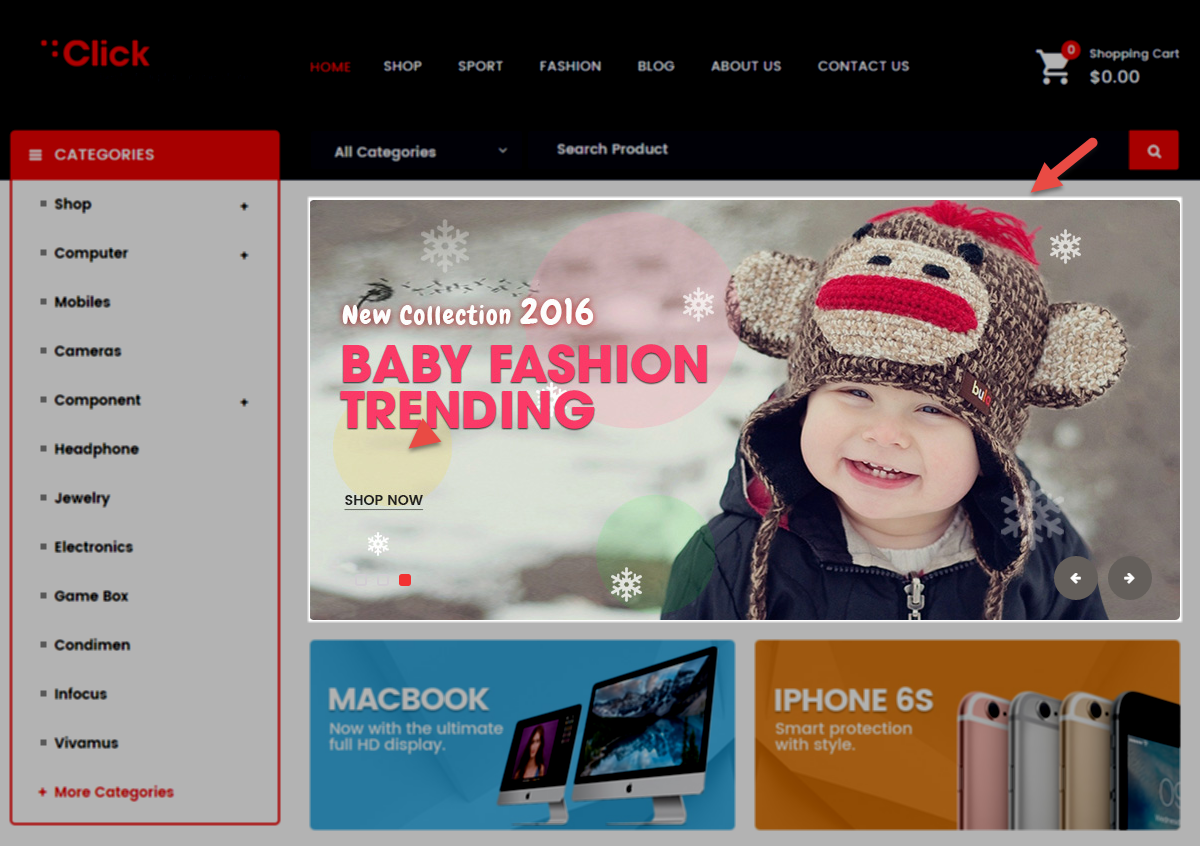
Sp slider for your homepage
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Home Slider” module >> click “Configure” button to configure.
Step 2: In the “SP Slider For Your Homepage” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Step 4: In the last part named Slides List of this configuration page, click  button in the right corner to add new slide and edit slide’s information as follows:
button in the right corner to add new slide and edit slide’s information as follows:
- Sample 1: Please click Here to view
- Sample 2: Please click Here to view
- Sample 3: Please click Here to view
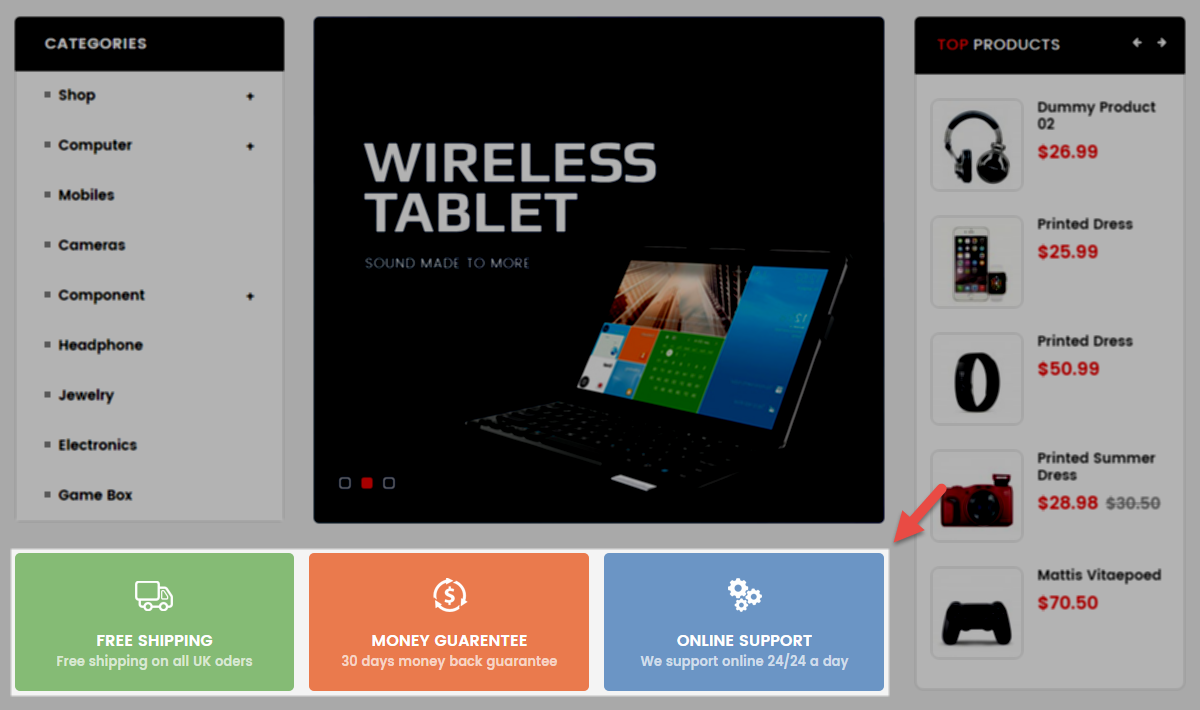
6.1.7 displayCustomHtml1
SP Custom HTML - Promotion
Frontend Appearance:

Backend Setting:
Step 1: In the Pretashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Custom HTML” module >> click “Configure” button to configure.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
<div class="promotion">
<div class="item item1">
<div class="icon">Icon</div>
<div class="text">
<h2><a href="#">Free Shipping & Return</a></h2>
<p>Free shipping on all UK orders</p>
</div>
</div>
<div class="item item2">
<div class="icon">Icon</div>
<div class="text">
<h2><a href="#">Money Guarantee</a></h2>
<p>30 days money back guarantee</p>
</div>
</div>
<div class="item item3">
<div class="icon">Icon</div>
<div class="text">
<h2><a href="#">Online Support</a></h2>
<p>We support online 24/24 on day</p>
</div>
</div>
</div>
|
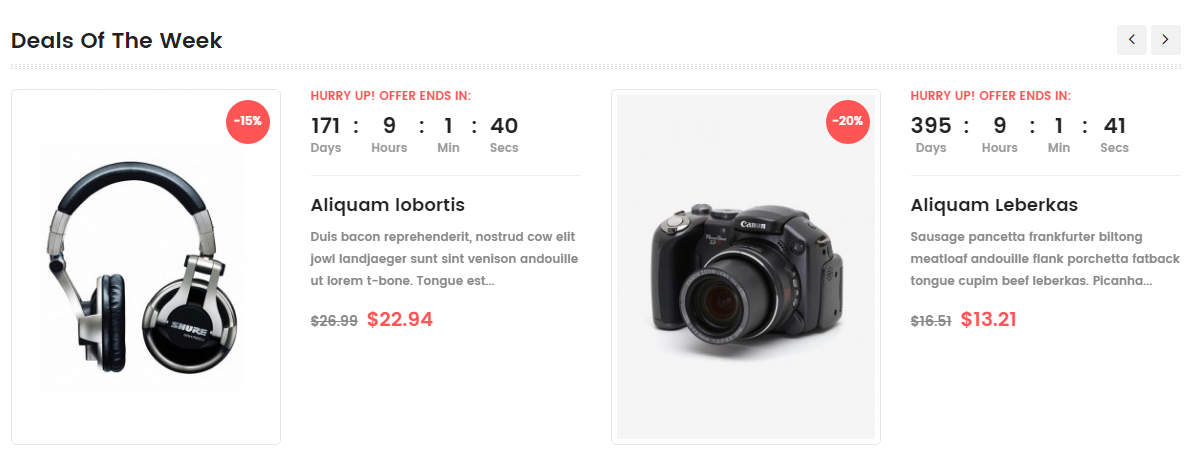
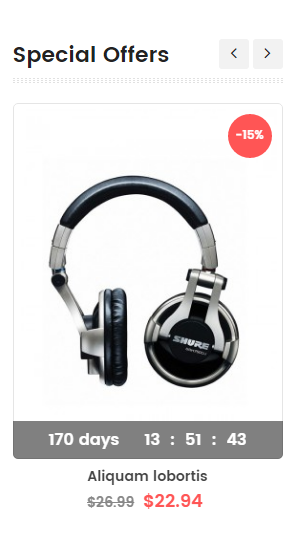
6.1.8 displayDeal
SP Deal - Deals Of The Week
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Deal” module.
Step 2: In the “SP Deal” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
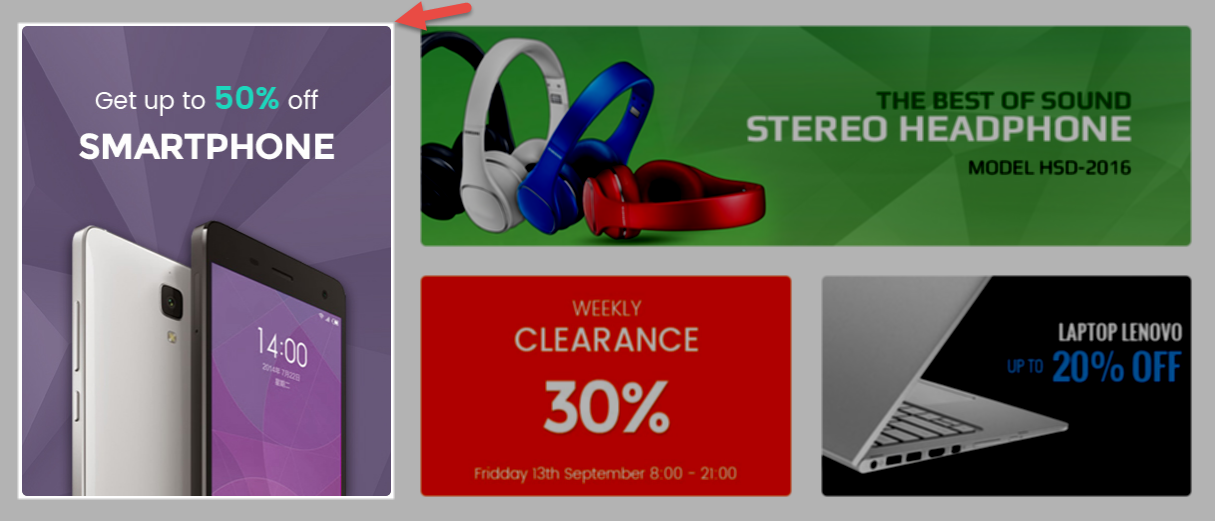
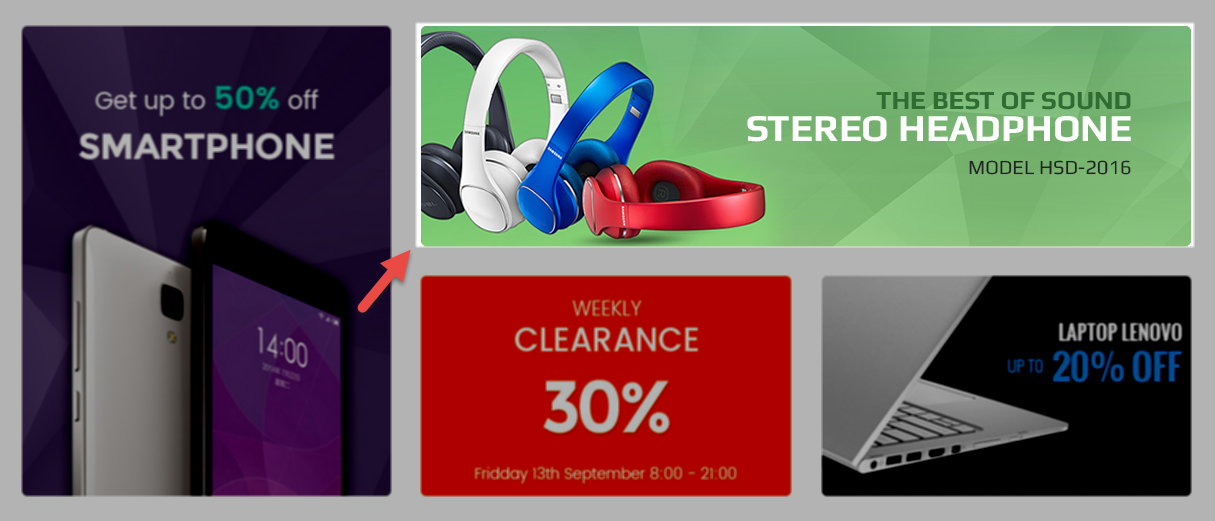
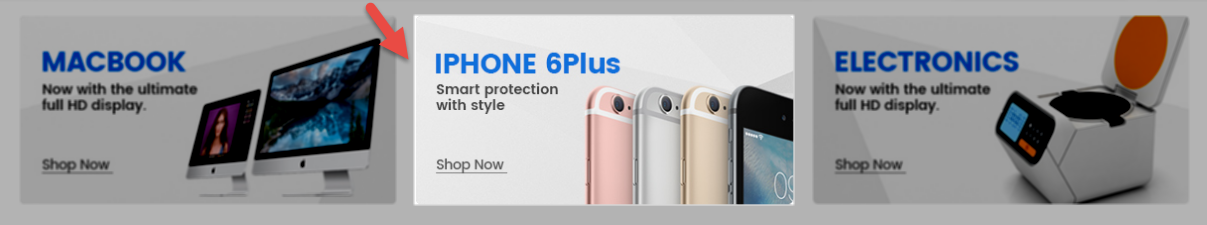
6.1.9 displayBanner
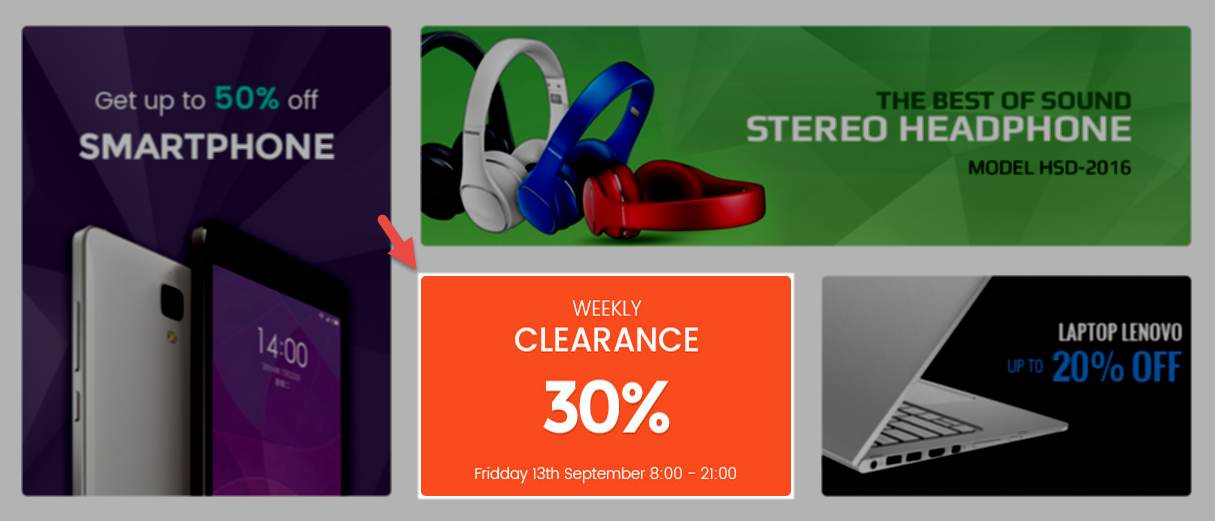
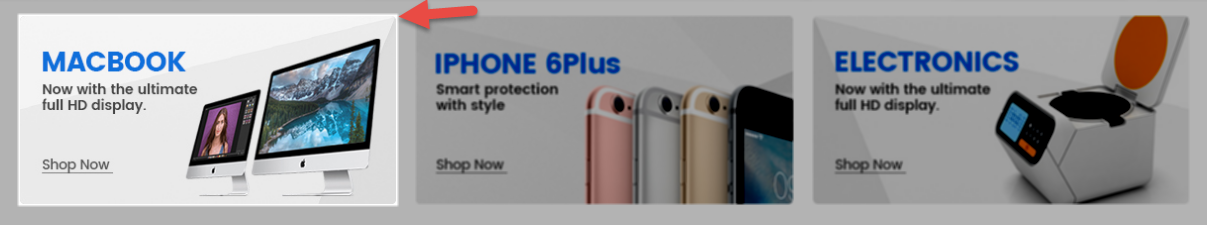
SP Banner
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Banner” module.
Step 2: In the “SP Banner” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
6.1.10 displayBanner2
SP Banner
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Banner” module.
Step 2: In the “SP Banner” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
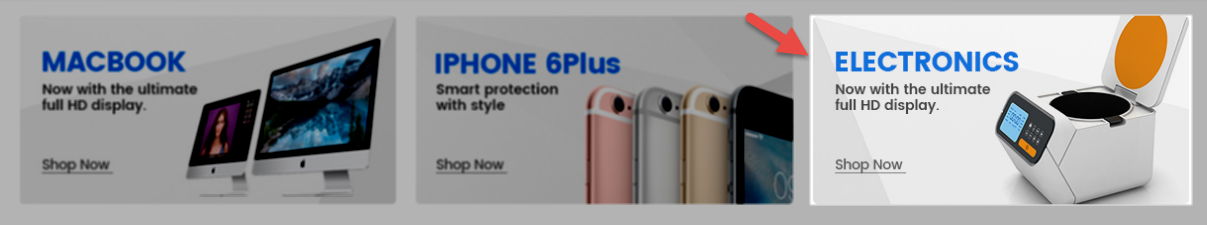
6.1.11 displayBanner3
SP Banner
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Banner” module.
Step 2: In the “SP Banner” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
6.1.12 displayBanner4
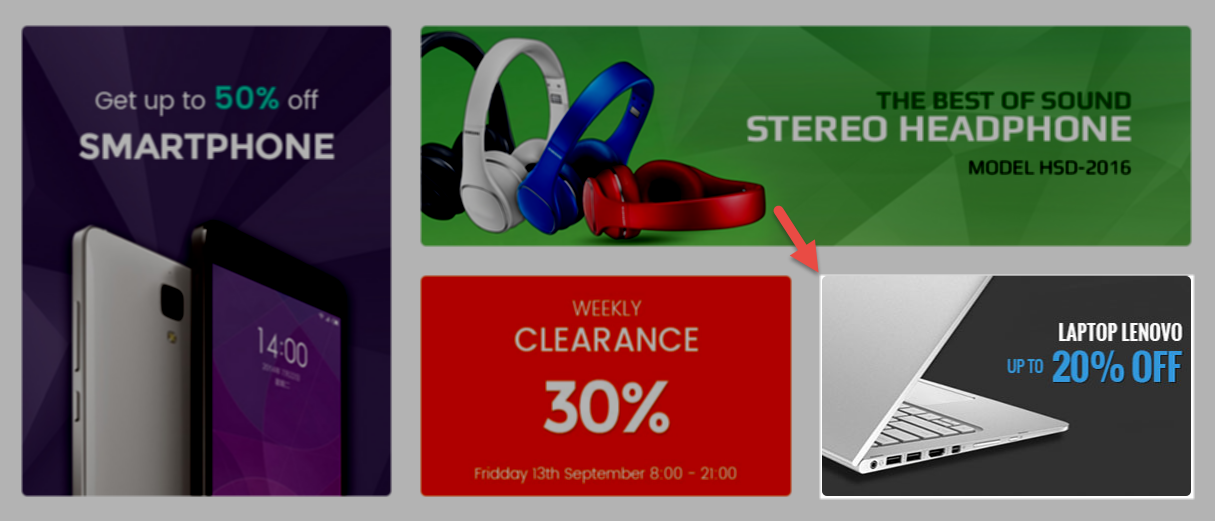
SP Banner
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Banner” module.
Step 2: In the “SP Banner” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
6.1.13 displayBanner5
SP Banner
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Banner” module.
Step 2: In the “SP Banner” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
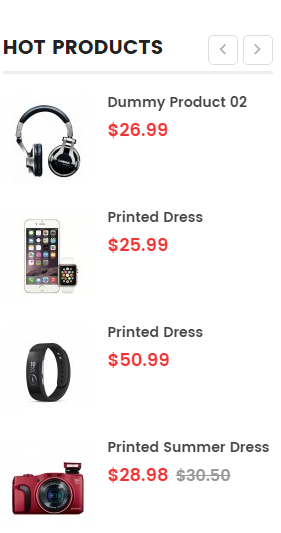
6.1.14 displayExtraSlider
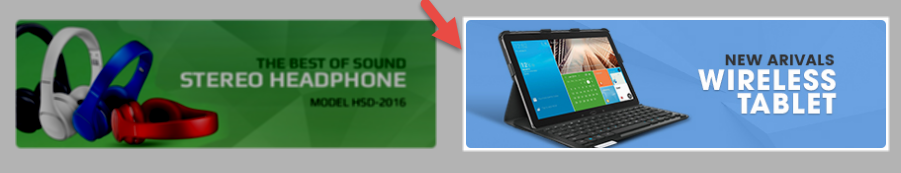
SP Extra Slider - Smartphone & Tablet
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Extra Slider” module.
Step 2: In the “SP Extra Slider” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
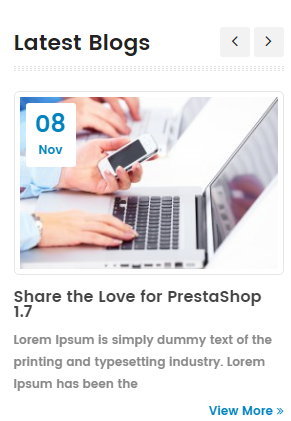
6.1.15 display Home News
SmartBlog Home Latest
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SmartBlog Home Latest” module.
Step 2: You could configure this module like the following image.

6.1.16 displayExtraSlider2
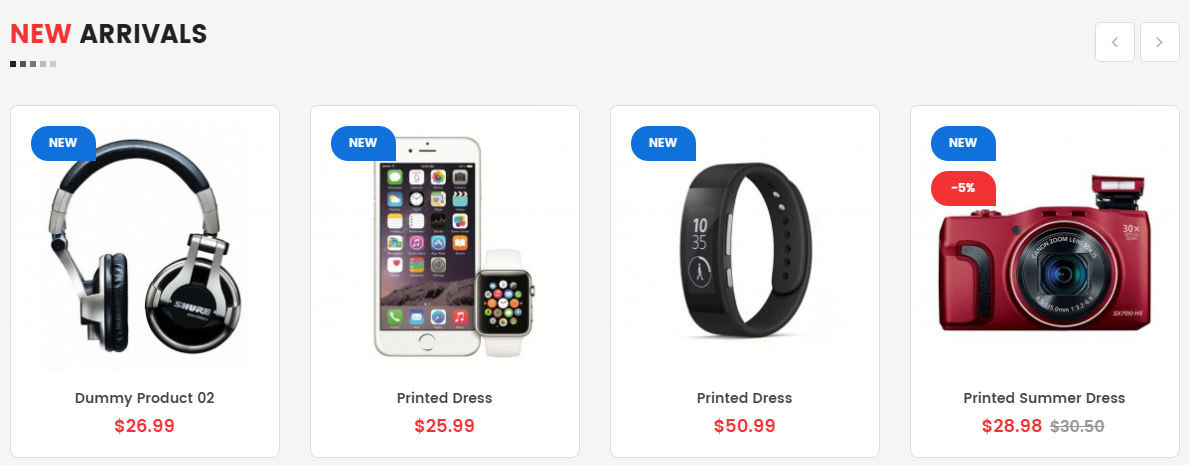
SP Extra Slider - New Arrivals
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Extra Slider” module.
Step 2: In the “SP Extra Slider” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
6.1.17 displayExtraSlider3
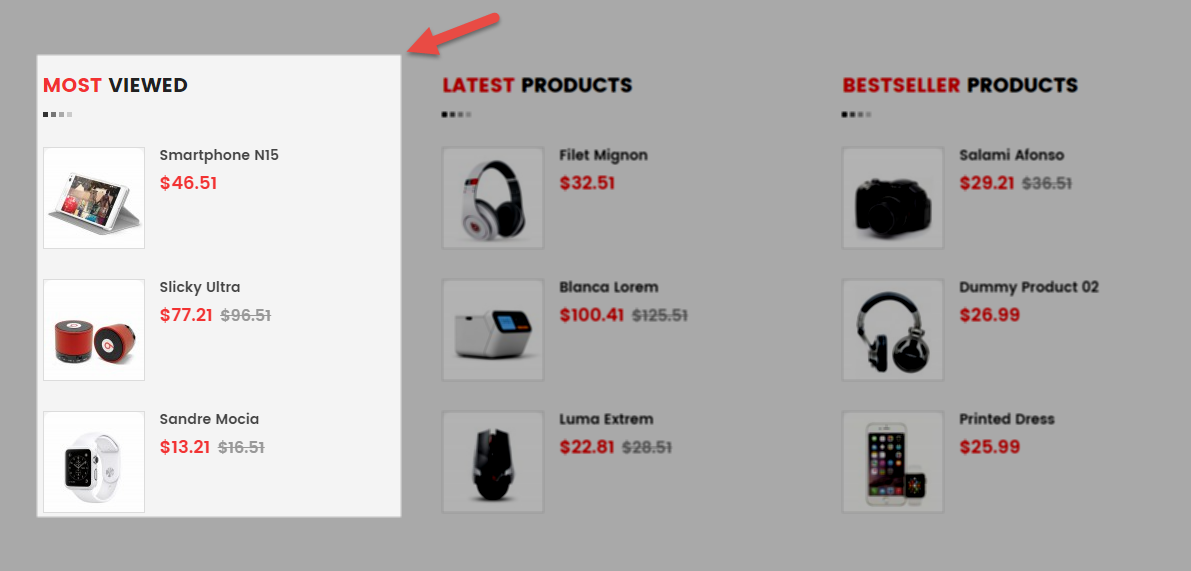
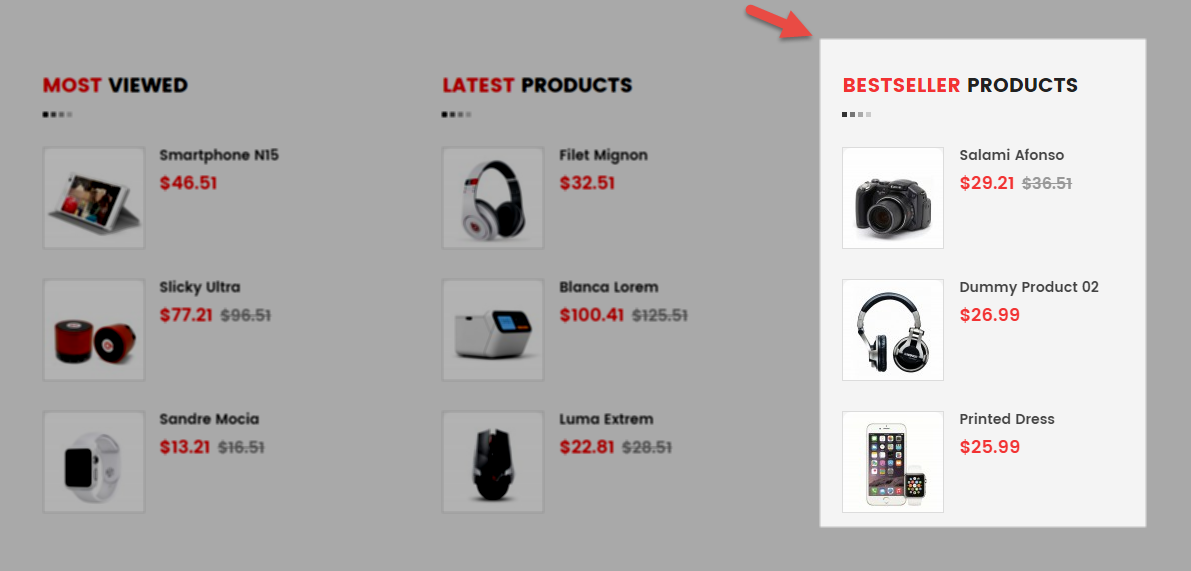
SP Extra Slider - Bestsellers
Frontend Appearance:
Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Extra Slider” module.
Step 2: In the “SP Extra Slider” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
6.1.18 displayExtraSlider4
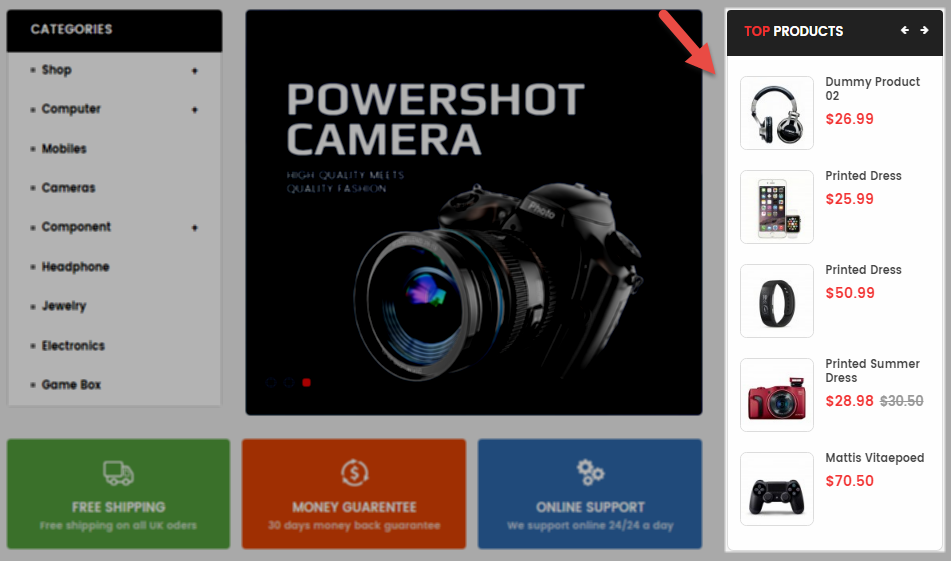
SP Extra Slider - Featured
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Extra Slider” module.
Step 2: In the “SP Extra Slider” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
6.1.19 displayExtraSlider5
SP Extra Slider - Hot Sale
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Extra Slider” module.
Step 2: In the “SP Extra Slider” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
6.1.20 displayManufactureSlider
SP Manufacture Slider - Featured Brands
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Manufacture Slider” module.
Step 2: In the “SP Manufacture Slider” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
6.1.21 displayFooterLinks
Sp Footer Links - Our Services
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “Sp Footer Links” module.
Step 2: In the “Sp Footer Links” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
6.1.22 displayFooterLinks2
Sp Footer Links - Extras
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “Sp Footer Links” module.
Step 2: In the “Sp Footer Links” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
6.1.23 displayFooterLinks3
Sp Footer Links - My account
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “Sp Footer Links” module.
Step 2: In the “Sp Footer Links” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
6.1.24 displayNewsletter
SP Newsletter Block
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> look for “SP Newsletter Block” module.
Step 2: You could configure its settings like the illustration
6.1.25 displayCustomHtml2
SP Custom HTML - Download
Frontend Appearance:

Backend Setting:
Step 1: In the Pretashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Custom HTML” module >> click “Configure” button to configure.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Copy and paste the following code into the content:
|
1
|
<div class="download"><label>Download Our App</label> <a href="#" class="button appstore">AppStore</a> <a href="#" class="button googleplay">GooglePlay</a></div>
|
6.2 SP Destino Layout 2

6.2.1 displaySlideShow2
Sp slider for your homepage
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Home Slider” module >> click “Configure” button to configure.
Step 2: In the “SP Slider For Your Homepage” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Step 4: In the last part named Slides List of this configuration page, click  button in the right corner to add new slide and edit slide’s information as follows:
button in the right corner to add new slide and edit slide’s information as follows:
- Sample 4: Please click Here to view
- Sample 5: Please click Here to view
- Sample 6: Please click Here to view
6.2.2 displayDeal2
SP Deal - Deals Of The Week
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Deal” module.
Step 2: In the “SP Deal” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
6.2.3 displayExtraSlider6
SP Extra Slider - Digital & Electronics
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Extra Slider” module.
Step 2: In the “SP Extra Slider” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
6.2.4 displayCustomHtml4
SP Custom HTML - Testimonials
Frontend Appearance:

Backend Setting:
Step 1: In the Pretashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Custom HTML” module >> click “Configure” button to configure.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
<div class="testimonials">
<div class="owl-carousel">
<div class="item">
<div class="testItem">
<div class="testContent">Lorem ipsum dolor sit amet, conmetur asdipiscing elit,sed doeius tempo lorem ipsum raLorem ipsum dolor sit amet, consec tetur adipiscing elit, sed do eiusmod.</div>
<div class="testImage"><img src="/themes/sp_destino/assets/img/testimonials.jpg" alt="#" /></div>
<div class="testName">Johny Walker</div>
<div class="testNameDesc">CEO Envato - Themeforest</div>
</div>
</div>
<div class="item">
<div class="testItem">
<div class="testContent">Lorem ipsum dolor sit amet, conmetur asdipiscing elit,sed doeius tempo lorem ipsum raLorem ipsum dolor sit amet, consec tetur adipiscing elit, sed do eiusmod.</div>
<div class="testImage"><img src="/themes/sp_destino/assets/img/testimonials.jpg" alt="#" /></div>
<div class="testName">Johny Walker</div>
<div class="testNameDesc">CEO Envato - Themeforest</div>
</div>
</div>
<div class="item">
<div class="testItem">
<div class="testContent">Lorem ipsum dolor sit amet, conmetur asdipiscing elit,sed doeius tempo lorem ipsum raLorem ipsum dolor sit amet, consec tetur adipiscing elit, sed do eiusmod.</div>
<div class="testImage"><img src="/themes/sp_destino/assets/img/testimonials.jpg" alt="#" /></div>
<div class="testName">Johny Walker</div>
<div class="testNameDesc">CEO Envato - Themeforest</div>
</div>
</div>
</div>
</div>
|
6.2.5 displayExtraSlider7
SP Extra Slider - Fashion & Jewelry
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Extra Slider” module.
Step 2: In the “SP Extra Slider” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
6.2.6 displayHomeNews2
SmartBlog Home Latest
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SmartBlog Home Latest” module.
Step 2: You could configure this module like the following image.

6.2.7 displayBanner8
SP Banner
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Banner” module.
Step 2: In the “SP Banner” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
6.2.8 displayBanner9
SP Banner
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Banner” module.
Step 2: In the “SP Banner” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
6.2.9 displayBanner7
SP Banner
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Banner” module.
Step 2: In the “SP Banner” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
6.2.10 displayManufactureSlider2
SP Manufacture Slider - Featured Brands
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Manufacture Slider” module.
Step 2: In the “SP Manufacture Slider” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
6.3 SP Destino Layout 3

6.3.1 displaySlideShow3
Sp slider for your homepage
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> look for “SP Home Slider” module >> click “Configure” button to configure.
Step 2: In the “SP Slider For Your Homepage” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Step 4: In the last part named Slides List of this configuration page, click  button in the right corner to add new slide and edit slide’s information as follows:
button in the right corner to add new slide and edit slide’s information as follows:
- Sample 7: Please click Here to view
- Sample 8: Please click Here to view
- Sample 9: Please click Here to view
6.3.2 displayBanner10
SP Banner
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Banner” module.
Step 2: In the “SP Banner” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
6.3.3 displayBanner11
SP Banner
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Banner” module.
Step 2: In the “SP Banner” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
6.3.4 displayBanner12
SP Banner
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Banner” module.
Step 2: In the “SP Banner” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
6.3.5 displayBanner13
SP Banner
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Banner” module.
Step 2: In the “SP Banner” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
6.3.6 displayExtraSlider8
SP Extra Slider - New Arrivals
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Extra Slider” module.
Step 2: In the “SP Extra Slider” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
6.3.7 displayCustomHtml5
SP Custom HTML - List categories Layout 3
Frontend Appearance:

Backend Setting:
Step 1: In the Pretashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Custom HTML” module >> click “Configure” button to configure.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
|
<div class="homeCategories">
<div class="categoriesWrap">
<div class="item">
<div class="cateItem">
<div class="cateImage"><a href="#" title="Clothing"><img class="img-responsive" alt="Clothing" src="/themes/sp_destino/modules/spcustomhtml/views/img/clothing.jpg" /></a></div>
<div class="cateInfo">
<h3 class="cateTitle"><a href="#" title="Clothing">Clothing</a></h3>
</div>
</div>
</div>
<div class="item">
<div class="cateItem">
<div class="cateImage"><a href="#" title="Leather Bag"><img class="img-responsive" alt="Leather Bag" src="/themes/sp_destino/modules/spcustomhtml/views/img/leather-bag.jpg" /></a></div>
<div class="cateInfo">
<h3 class="cateTitle"><a href="#" title="Leather Bag">Leather Bag</a></h3>
</div>
</div>
</div>
<div class="item">
<div class="cateItem">
<div class="cateImage"><a href="#" title="Men's Shoes"><img class="img-responsive" alt="Men's Shoes" src="/themes/sp_destino/modules/spcustomhtml/views/img/men-shoes.jpg" /></a></div>
<div class="cateInfo">
<h3 class="cateTitle"><a href="#" title="Men's Shoes">Men's Shoes</a></h3>
</div>
</div>
</div>
<div class="item">
<div class="cateItem">
<div class="cateImage"><a href="#" title="Watches"><img class="img-responsive" alt="Watches" src="/themes/sp_destino/modules/spcustomhtml/views/img/watches.jpg" /></a></div>
<div class="cateInfo">
<h3 class="cateTitle"><a href="#" title="Watches">Watches</a></h3>
</div>
</div>
</div>
<div class="item">
<div class="cateItem">
<div class="cateImage"><a href="#" title="Accessories"><img class="img-responsive" alt="Accessories" src="/themes/sp_destino/modules/spcustomhtml/views/img/accessories.jpg" /></a></div>
<div class="cateInfo">
<h3 class="cateTitle"><a href="#" title="Accessories">Accessories</a></h3>
</div>
</div>
</div>
</div>
</div>
|
6.3.8 displayExtraSlider9
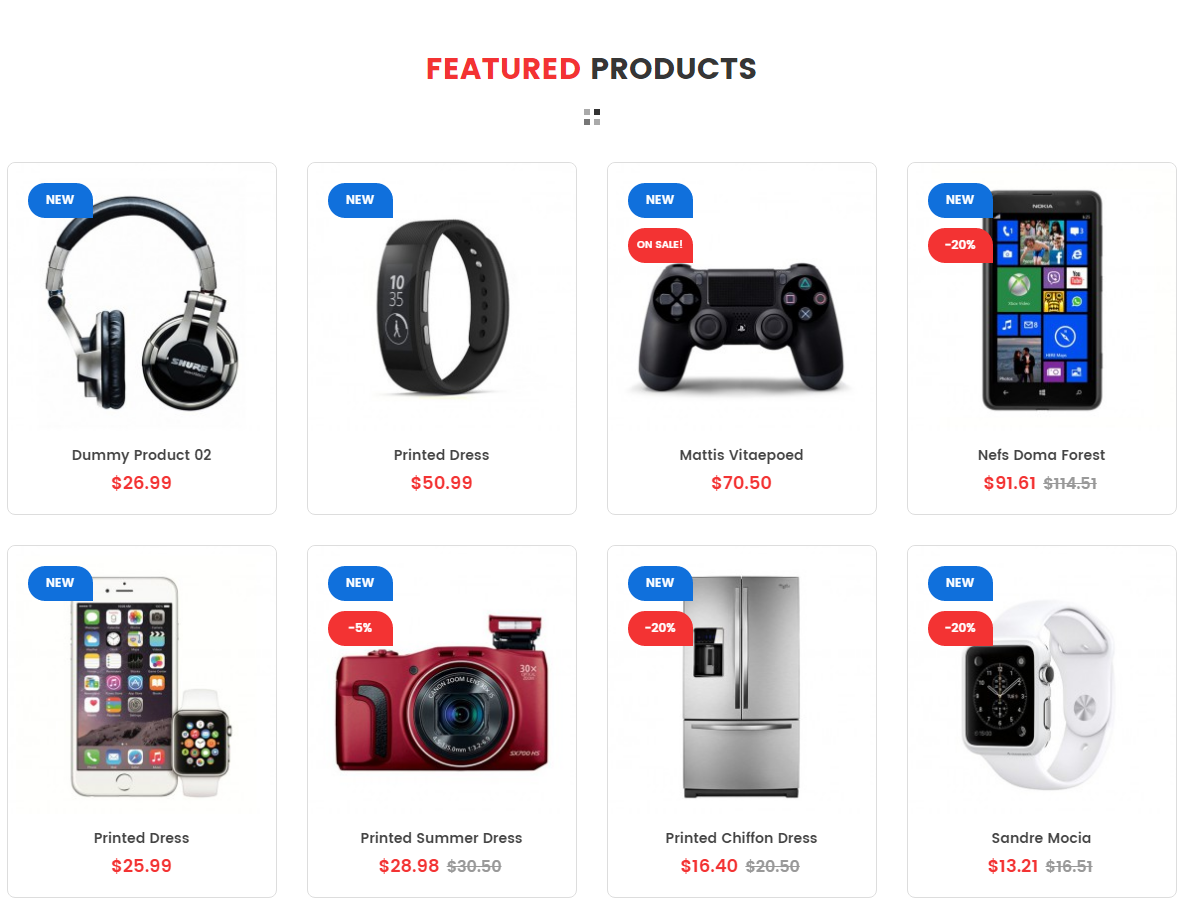
SP Extra Slider - Featured Products
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Extra Slider” module.
Step 2: In the “SP Extra Slider” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
6.3.9 displayManufactureSlider3
SP Manufacture Slider - Featured Brands
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Manufacture Slider” module.
Step 2: In the “SP Manufacture Slider” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
7
SUPPORT
- SUPPORT - If you have any questions that are beyond the scope of this help file, please feel free to send us via: Support Tickets System
- FAQs - Go to Here to view more the Frequently Asked Questions.