1GETTING STARTED
1.1 Introduction
Firstly, a huge thanks for purchasing this theme, your support is truly appreciated!
This document covers the installation and use of this theme, reveals some answers to common problems and issues. We encourage you to read this document throughtly if you are experiencing any difficulties. If you have any questions that are beyond the scope of document, please feel free to contact us via our Support Tickets System.
1.2 System Requirements
Please make sure your hosting server meets the PrestaShop requirements:
- Supported operating system: Windows, Mac and Linux.
- Wamp (for Windows) or Xampp (for Windows and Mac)
- Web server: Apache Web server 1.3 or later, Microsoft’s IIS Web server 6.0 or later.
- PHP 5.2* or later.
- MySQL 5.0 or later.
- At least 32 Mb of RAM on your server (64 Mb is comfortable, the more the better).
Note: If you can not import the theme/module file to your server due to the maximum upload and PHP memory limit, you need to increase the parameter “memory_limit=200M”; “max_execution_time=300″; “max_execution_time=1000″ & “upload_max_filesize=20M” in the file php.ini.
1.3 PrestaShop Guide
If you are not familiar with Prestashop, please read its guide first
2INSTALLATION
There are two ways to install SP H2shop Theme
- Quickstart Installation: By using this package, you will set the theme exactly like our Demo with sample data.
-
Manual Installation : Include of Theme layout Installation Packages. Please unzip the package and you would see the following folders:
- module folder
- override folder
-
sp_h2shop_template_p16_v1.0.0.zipfile
2.1 Quickstart Installation
We provide Quickstart package for each theme which aims to ease the installation for users. It will help you save much time of installing and configuring if you plan to start your site from the beginning. Please following steps below:
- Step 1: Download the quickstart package of SP H2shop theme
- Step 2: Extract the downloaded package named “sp_h2shop_quickstart_p16_v1.0.0.zip” in your localhost (or your hosting) folder. In Quickstart folder you will see the extracted folder that include all sample data
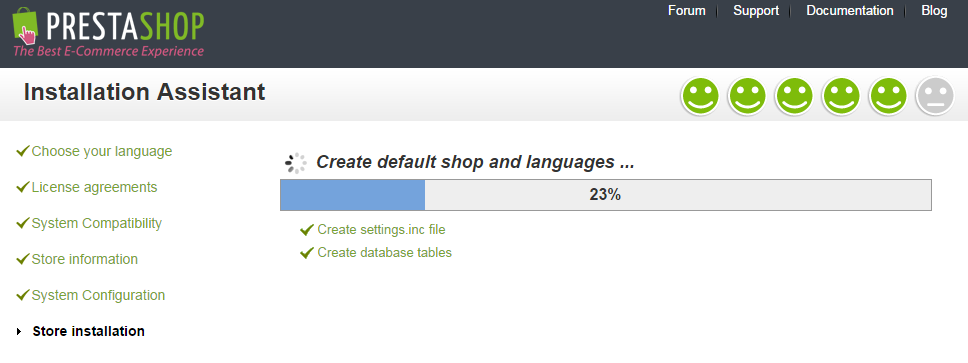
- Step 3: Start installation by opening browser and navigate to your URL (where the Quickstart uploaded) to load default Prestashop installer. Please follow these steps of the Installer so that the installation process can be set.
- Installation Assistant (Choose your language)
Please select the installation language
Please note: the installation language option will not affect your store language. By default PrestaShop is offered in English. You can install additional localization packages to change the store language.
 When you are done, click the ‘Next’ button.
When you are done, click the ‘Next’ button.
- Installation Assistant (License agreements)
Please check the license agreement.

When you are done, click the ‘Next’ button.
- System Compatibility
Check the PHP settings and directory permissions. In case of any errors, please contact your hosting provider for further assistance.

If everything is correct, click the ‘Next’ button.
- Store Information
Now add required information for your store: Shop name, Main activity, Country, Shop timezone and add the account info: first name, last name, email and password. Click “Next” to next step.

When you are done, click the ‘Next’ button.
- System Configuration
Here is the database configuration panel, we need to create database first.

Access your database panel and create database for your site. Add database name and then click “Create” button.

When the database is created successfully, copy and paste ist name into the “Database name” field, then click the “Test your database connection now!” button to make sure that the entered settings are correct. If they are, you will see a Database is connected message. After that, you could click the “Next” button to move to next steps.

- Finish installation: This process could take a few minutes

Note: For security reasons you need to delete the /install/ directory on your hosting server.
And finally, go to the Frontend or Backend as you want:

2.2 Theme Installation
Note: Before installing theme, you must disable the cache. In your back office, please go to ADVANCED PARAMETERS >> Performance >> find “Cache” parameter >> Set “No” to disable cache >> Click “Save”.
SP H2shop Layout1 Theme Installation
Note: Here we will introduce you How To Install SP H2shop layout1 Theme, with layout2 do the same.
Firstly, you must EXTRACT the “sp_h2shop_layout1_theme_p16_v1.0.0.zip” package and open the extracted folder. Here you will see:
-
module folder: contain of the smartblog.zip file, smartblogcategories.zip file and themeinstallator.zip file.
- override folder: contain of “FrontController.php” file in the folder URL: \override\classes\controller\ .
- and the sp_h2shop_template_p16_v1.0.0.zip file.
STEP 1: Install “smartblog.zip”, “smartbloghomelatestnews.zip” and“smartblogcategories.zip” Module.
1. Login to your Prestashop admin panel and navigate to MODULES -> Modules. At the top of the page click the Add a new module button.

2. Choose “smartblog.zip” file and click “Upload this module” button
3. There is a message-box “The module was successfully downloaded.”

4. Please find to the uploaded module and click “Install” button to run it.

5. When a pop-up window displays, please click “Proceed with the installation” button.

6. Finally, Module(s) installed successfully.
Note: Do the same with the “smartblogcategories.zip” and “smartbloghomelatestnews.zip” module’s installation
STEP 2: Install “themeinstallator” Module.
1. Login to your Prestashop admin panel and navigate to MODULES -> Modules. At the top of the page click the Add a new module button.

2. Select your file named “themeinstallator.zip” and click “Upload this module” button

3. The uploading process will be started. You will see the message that the module has been successfully downloaded.

4. The new module is located in the modules list, so you can Search its name and click Install button to start the module.

5. Finally, you will see a notice message: "Module(s) installed successfully".

STEP 3: Install the “sp_h2shop_template_p16_v1.0.0.zip” file.
1. In the your Prestashop admin panel and navigate to MODULES >> Modules. Find to the module that you have installed and clicked on Configure button to configure the module.

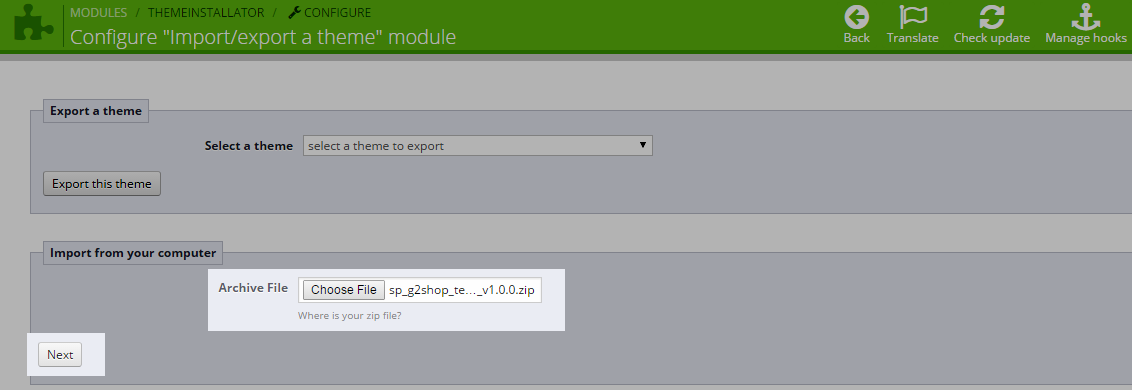
2. Navigate to “Import from your computer” >> choose the zip theme file as named “sp_h2shop_template_p16_v1.0.0.zip” >> Next.
3. You will see a message, please click “Next” button.

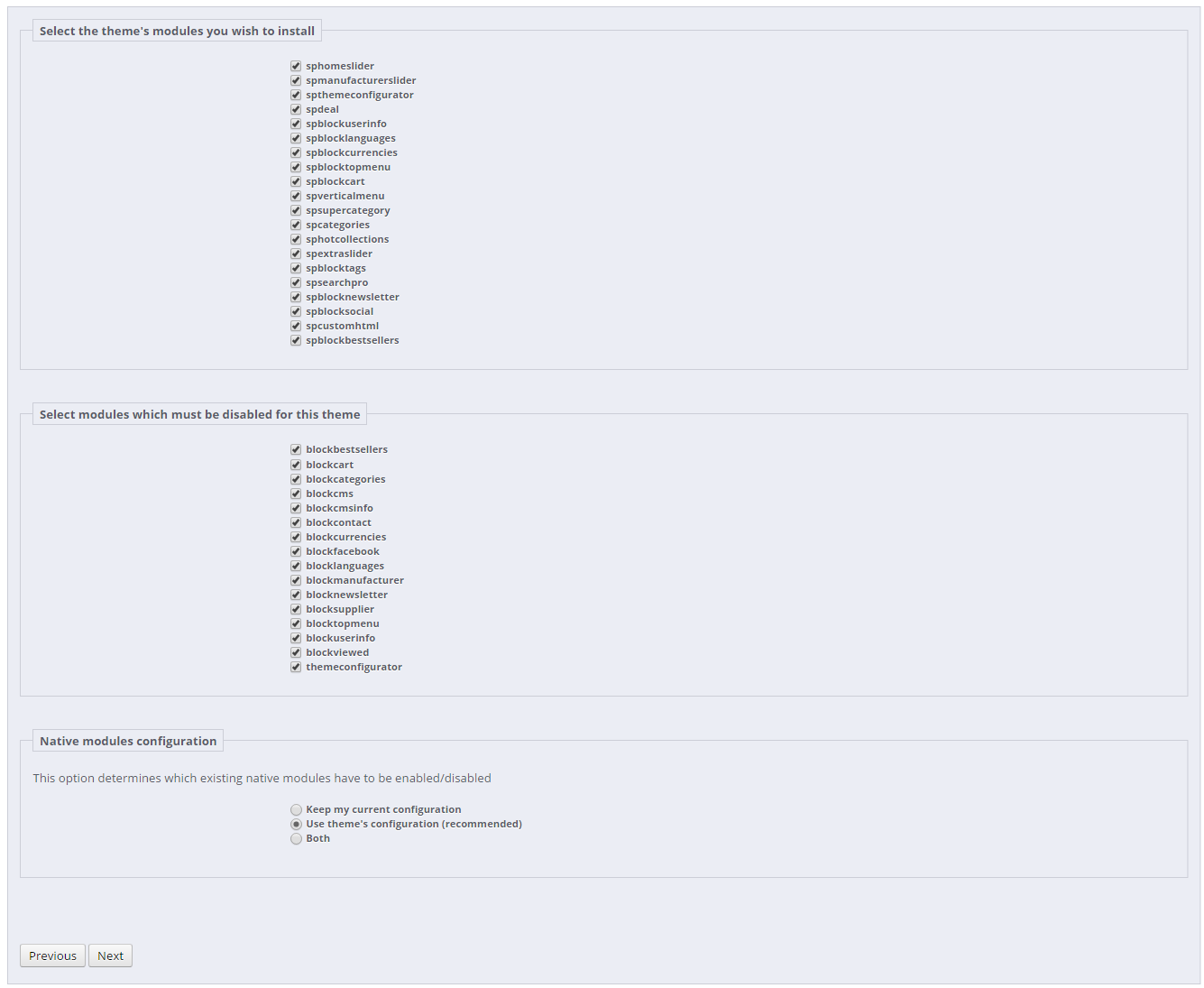
4. Select the module that you want to install/disable >> click “Next” button to continue the installation process.

5. After that, a list of the installed/disabled modules will be showed out and you could click “Finish” button to finish the theme installation.

STEP 4: Override folder: copy the "FrontController.php" file into the installation folder with the URL: override\classes\controller.
3SP THEME CONFIGURATION
3.1 General Settings
1. In your Prestashop Admin Dashboard, navigate to MODULES > Modules. Go to MODULES LIST section, search for “SP Theme configurator” module then click on Configure.
2. In the SP Theme Settings, choose “General” to configure the parameters in this section. After finishing, you could go to the front-end to view the changes.

3.2 Layout Settings
1. In your Prestashop Admin Dashboard, navigate to MODULES > Modules. Go to MODULES LIST section, search for “SP Theme configurator” module then click on Configure.
2. In the SP Theme Settings, choose “Layout” to configure the parameters in this section. After finishing, you could go to the front-end to view the changes.

3.3 Fonts
1. In your Prestashop Admin Dashboard, navigate to MODULES > Modules. Go to MODULES LIST section, search for “SP Theme configurator” module then click on Configure.
2. In the SP Theme Settings, choose “Layout” to configure the parameters in this section. After finishing, you could go to the front-end to view the changes.

3.4 Category Pages
1. In your Prestashop Admin Dashboard, navigate to MODULES > Modules. Go to MODULES LIST section, search for “SP Theme configurator” module then click on Configure.
2. In the SP Theme Settings, choose “Category Pages” to configure the parameters in this section. After finishing, you could go to the front-end to view the changes.

3.5 Product Pages
1. In your Prestashop Admin Dashboard, navigate to MODULES > Modules. Go to MODULES LIST section, search for “SP Theme configurator” module then click on Configure.
2. In the SP Theme Settings, choose “Product Pages” to configure the parameters in this section. After finishing, you could go to the front-end to view the changes.

3.6 Bonus Pages
1. In your Prestashop Admin Dashboard, navigate to MODULES > Modules. Go to MODULES LIST section, search for “SP Theme configurator” module then click on Configure.
2. In the SP Theme Settings, choose “Bonus Pages” to configure the parameters in this section. After finishing, you could go to the front-end to view the changes.

3.7 Advanced Settings
1. In your Prestashop Admin Dashboard, navigate to MODULES > Modules. Go to MODULES LIST section, search for “SP Theme configurator” module then click on Configure.
2. In the SP Theme Settings, choose “Advanced” to configure the parameters in this section. After finishing, you could go to the front-end to view the changes.

1. In your Prestashop Admin Dashboard, navigate to MODULES > Modules. Go to MODULES LIST section, search for “SP Theme configurator” module then click on Configure.
2. In the SP Theme Settings, choose “Social Accounts” to configure the parameters in this section. After finishing, you could go to the front-end to view the changes.

3.9 Setup Logo
1. To configure Logo for your store, navigate to PREFERENCES > Themes in your Prestashop Admin Dashboard. Go to Logo tab to set up your logo. Click “Add File” to upload the logo image as you want and “Save”.

2. Please check the front-end to view the changes.
3.10 Image Size Adjustment
In your Prestashop admin dashboard, navigate to: PREFERENCES >> Images to configure the image size for category, manufacturer, supplier, product, etc that fit your layout best.
1. Image size - You can choose the image size types that suit your products best.

2. Image quality - You can set image quality in use on your site.

3. Regenerate thumbnails - To see the changes after you update the image sizes, image quality; you need to re-generate the images used in your site. Select option then click Regenerate thumbnails button.

3.11 Edit Copyright
Frontend Appearance:
To edit Copyright, please follow these steps:
1. In your Prestashop Admin Dashboard, navigate to MODULES > Modules. Go to MODULES LIST section, search for “SP Theme configurator” module then click on Configure.
2. In the SP Theme Settings, choose “General” to configure the parameter named “Copyright” in this section. After finishing, you could go to the front-end to view the changes.

5SP VERTICAL MEGA MENU CONFIGURATION

1. Navigate to Modules -> Modules >> look for SP Mega Menu >> Click the Configure button to access the module configuration page.
2. In the SP Mega Menu Panel, you could configure Menu Information as follows

3. In order to add menu items, to add items as you want, you need to click this button.

4. Menu list of Mega Menu You need to look at the menu list to configure easily.

5. To configure each item, you need to click “Edit” button as follows:

Note: Go Here to readmore about the SP Vertical Mega Menu module.
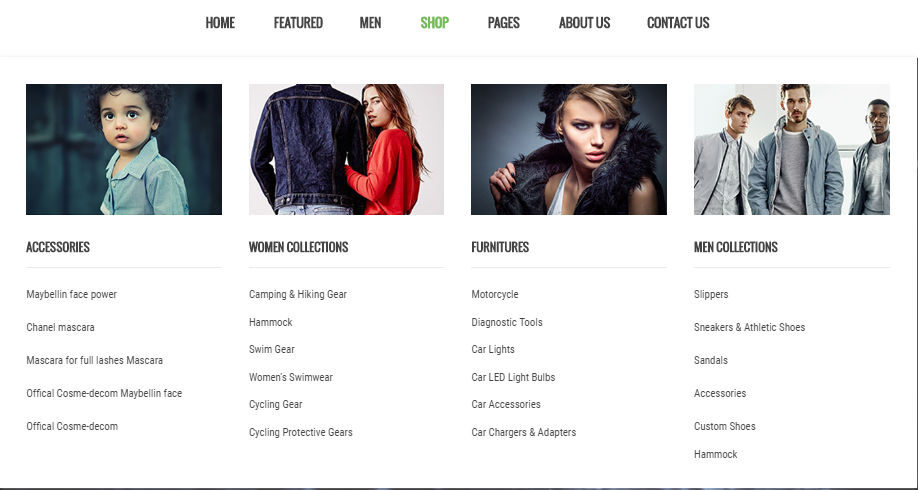
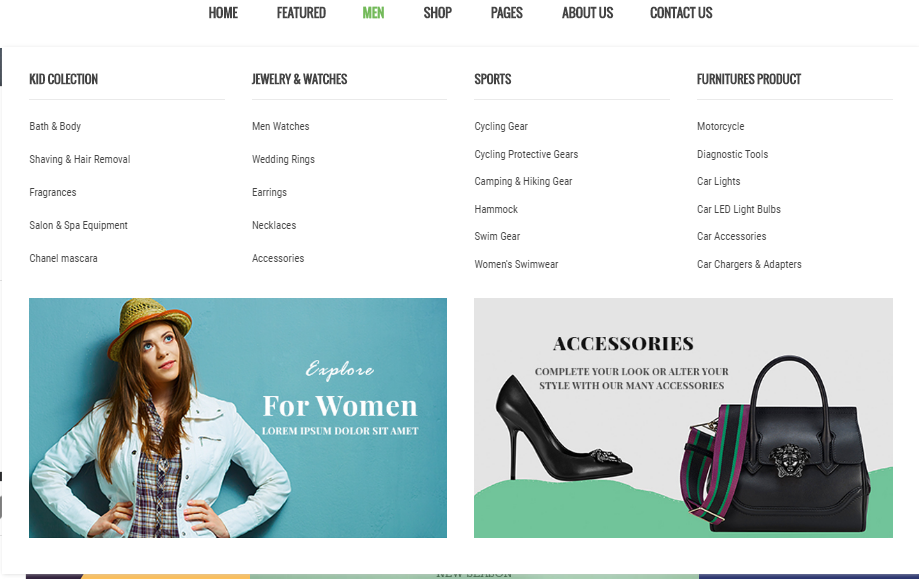
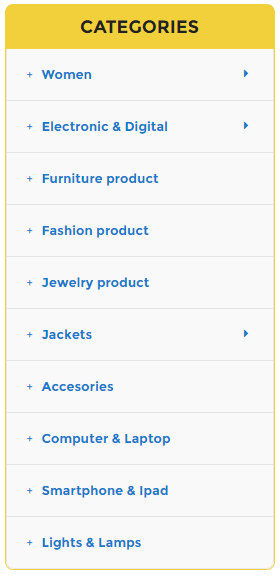
Categories
Frontend Appearance 
- Backend Settings : Please click Here to view.
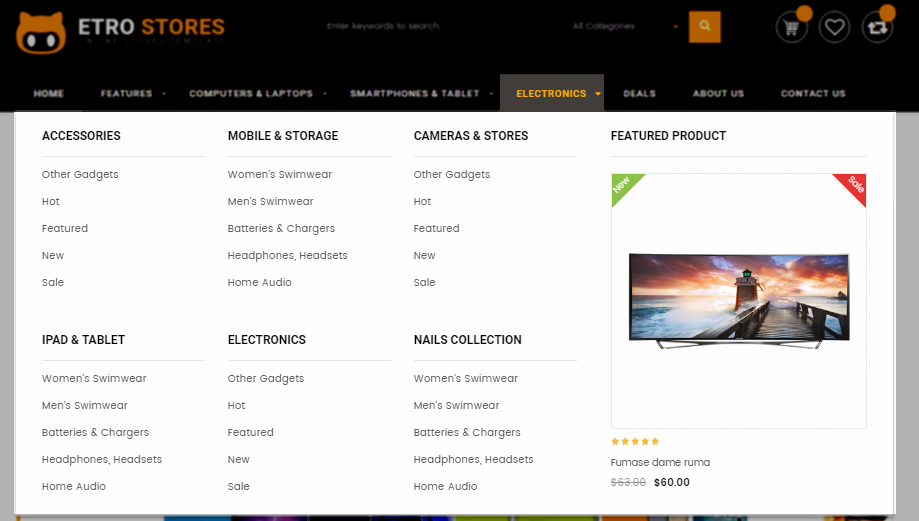
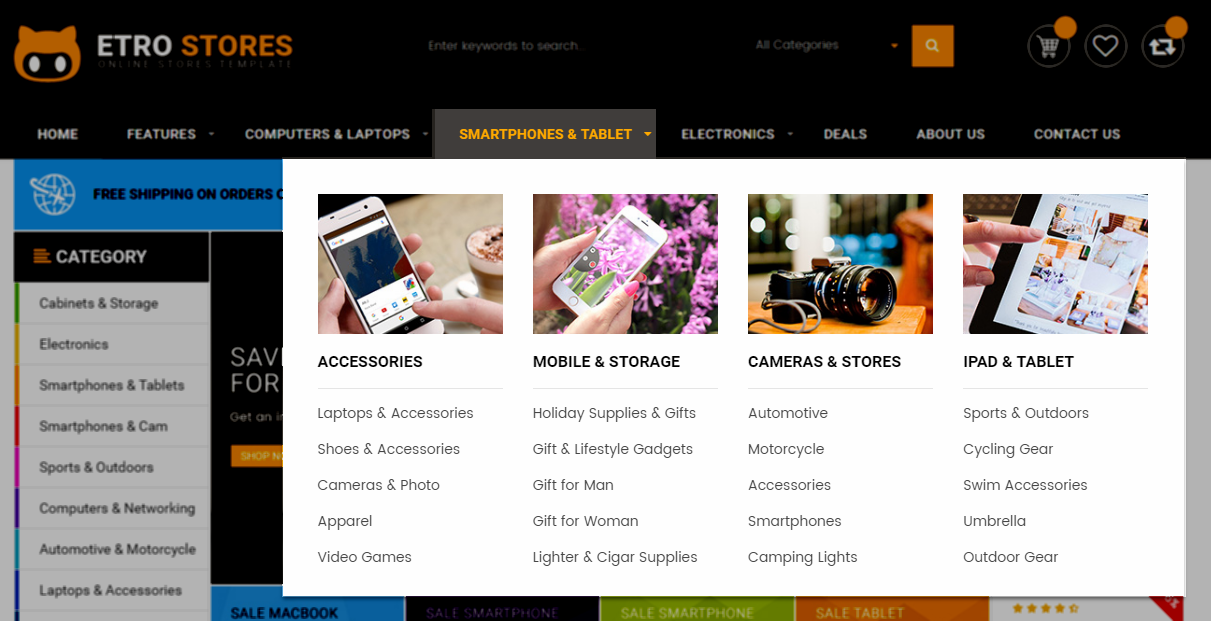
Smartphones
Frontend Appearance 
- Backend Settings : Please click Here to view.
- Backend Settings of Item ‘SubCustomMenu’: Please click Here to view.
Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
8
9
|
<div class="toplink-menu">
<ul class="links-menu">
<li><a title="Recommend" href="#">Recommend</a></li>
<li><a title="Best Seller" href="#">Best Seller</a></li>
<li><a title="Galaxy S5" href="#">Galaxy S5</a></li>
<li><a title="iPhone 6" href="#">iPhone 6</a></li>
<li><a title="Most Review" href="#">Most Review</a></li>
</ul>
</div>
|
- Backend Settings of Item ‘SubSmartPhoneCate’: Please click Here to view.
- Backend Settings of Item ‘Smart Phone’: Please click Here to view.
- Backend Settings of Item ‘SubCustomHTML’: Please click Here to view.
Copy and paste the following code into the content:
|
1
2
3
4
5
6
|
<div class="block-dropmenu"><a class="img-block" href="#"><img src="/themes/sp_h2shop/img/cms/mega7.jpg" alt="" /></a>
<div class="info-block">
<h2><a href="#">Proin gravida semper</a></h2>
<p>Sagittis dis ridiculus odio aliquet duis amet et elementum lacus mus ultricies</p>
<a class="button gfont" href="#">Shop collection now</a></div>
</div>
|
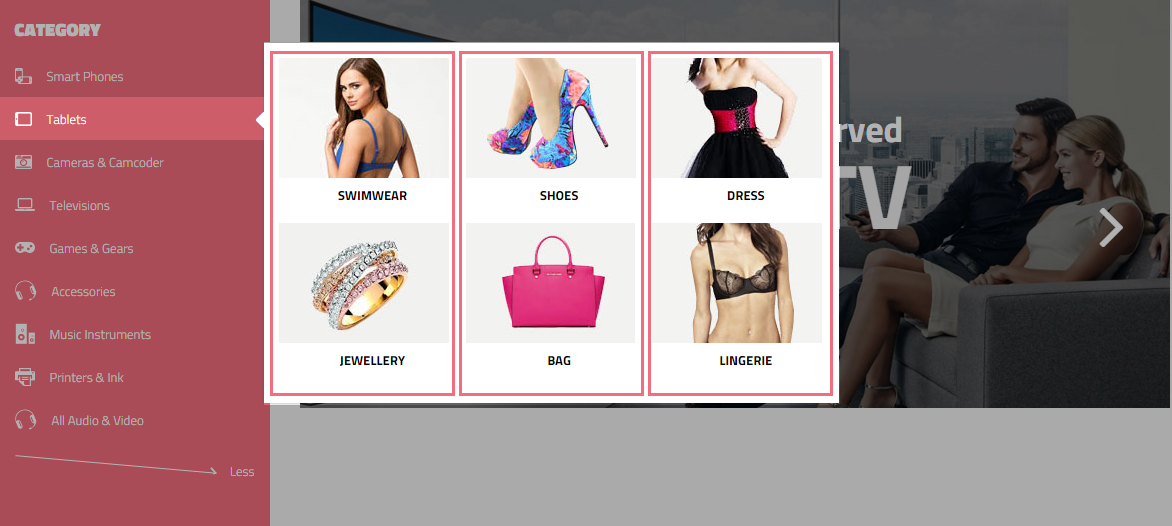
Tablets
Frontend Appearance 
- Backend Settings : Please click Here to view.
- Backend Settings of Item ‘New Product’: Please click Here to view.
Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
<div class="content-box">
<div class="item-cat col-sm-4">
<div class="image-cat"><a href="#"> <img title="Apple" src="/themes/sp_h2shop/img/cms/Apple.jpg" alt="Apple" /></a></div>
<div class="child-cat-title"><a href="#"> Apple </a></div>
</div>
<div class="item-cat col-sm-4">
<div class="image-cat"><a href="#"> <img title="Blackberry" src="/themes/sp_h2shop/img/cms/Blackberry.jpg" alt="Blackberry" /></a></div>
<div class="child-cat-title"><a href="#"> Blackberry</a></div>
</div>
<div class="item-cat col-sm-4">
<div class="image-cat"><a href="#"> <img title="Samsung" src="/themes/sp_h2shop/img/cms/Samsung.jpg" alt="Samsung" /></a></div>
<div class="child-cat-title"><a href="#"> Samsung</a></div>
</div>
<div class="item-cat col-sm-4">
<div class="image-cat"><a href="#"> <img title="Sony" src="/themes/sp_h2shop/img/cms/Sony.jpg" alt="Sony" /></a></div>
<div class="child-cat-title"><a href="#"> Sony</a></div>
</div>
<div class="item-cat col-sm-4">
<div class="image-cat"><a href="#"> <img title="Walmart" src="/themes/sp_h2shop/img/cms/Walmart.jpg" alt="Walmart" /></a></div>
<div class="child-cat-title"><a href="#"> Walmart</a></div>
</div>
<div class="item-cat col-sm-4">
<div class="image-cat"><a href="#"> <img title="Xiaomi" src="/themes/sp_h2shop/img/cms/Xiaomi.jpg" alt="Xiaomi" /></a></div>
<div class="child-cat-title"><a href="#"> Xiaomi</a></div>
</div>
</div>
|
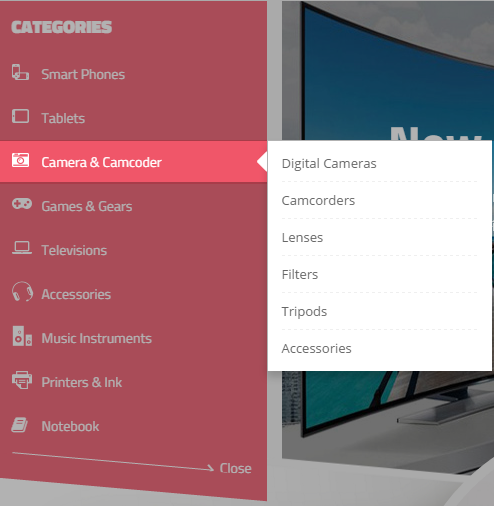
Camera & Camcoder
Frontend Appearance 
- Backend Settings : Please click Here to view.
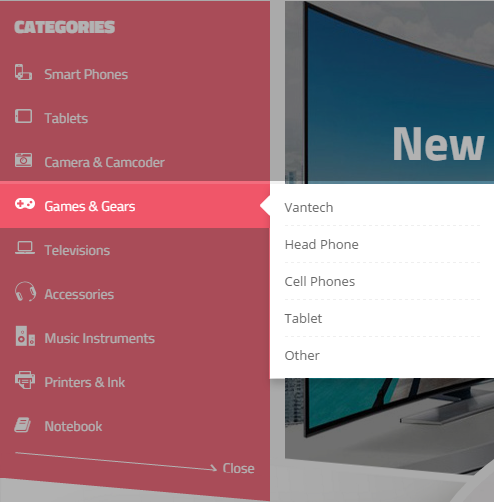
Gaming
Frontend Appearance 
- Backend Settings : Please click Here to view.
Note: Do the same with other items in this menu
6EXTENSIONS CONFIGURATION
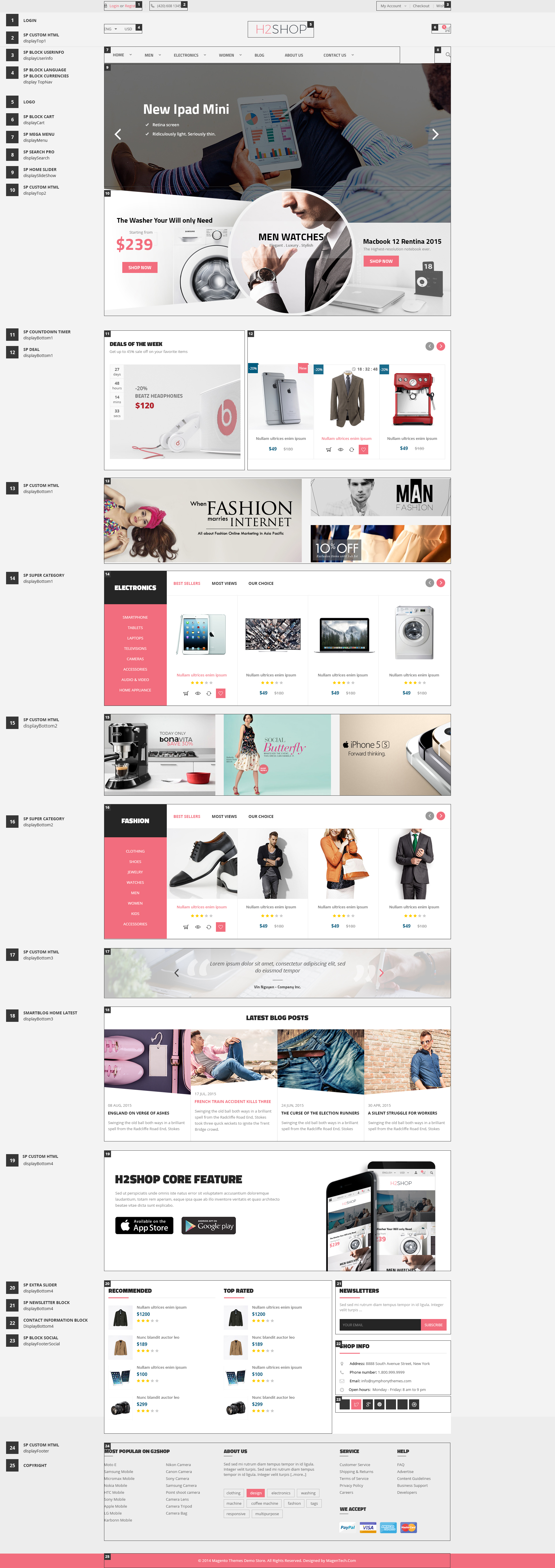
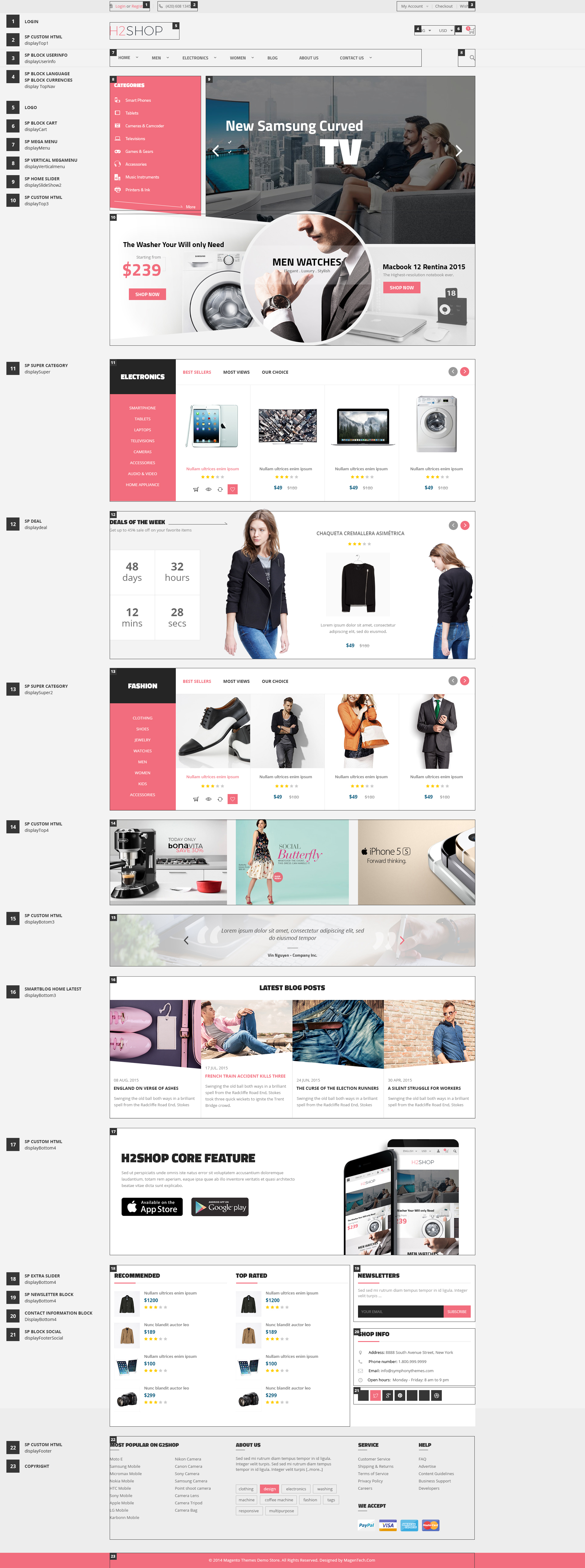
6.1 SP H2shop Layout 1
displayTop1 Position
SP Custom HTML: Hotline
Frontend Appearance:

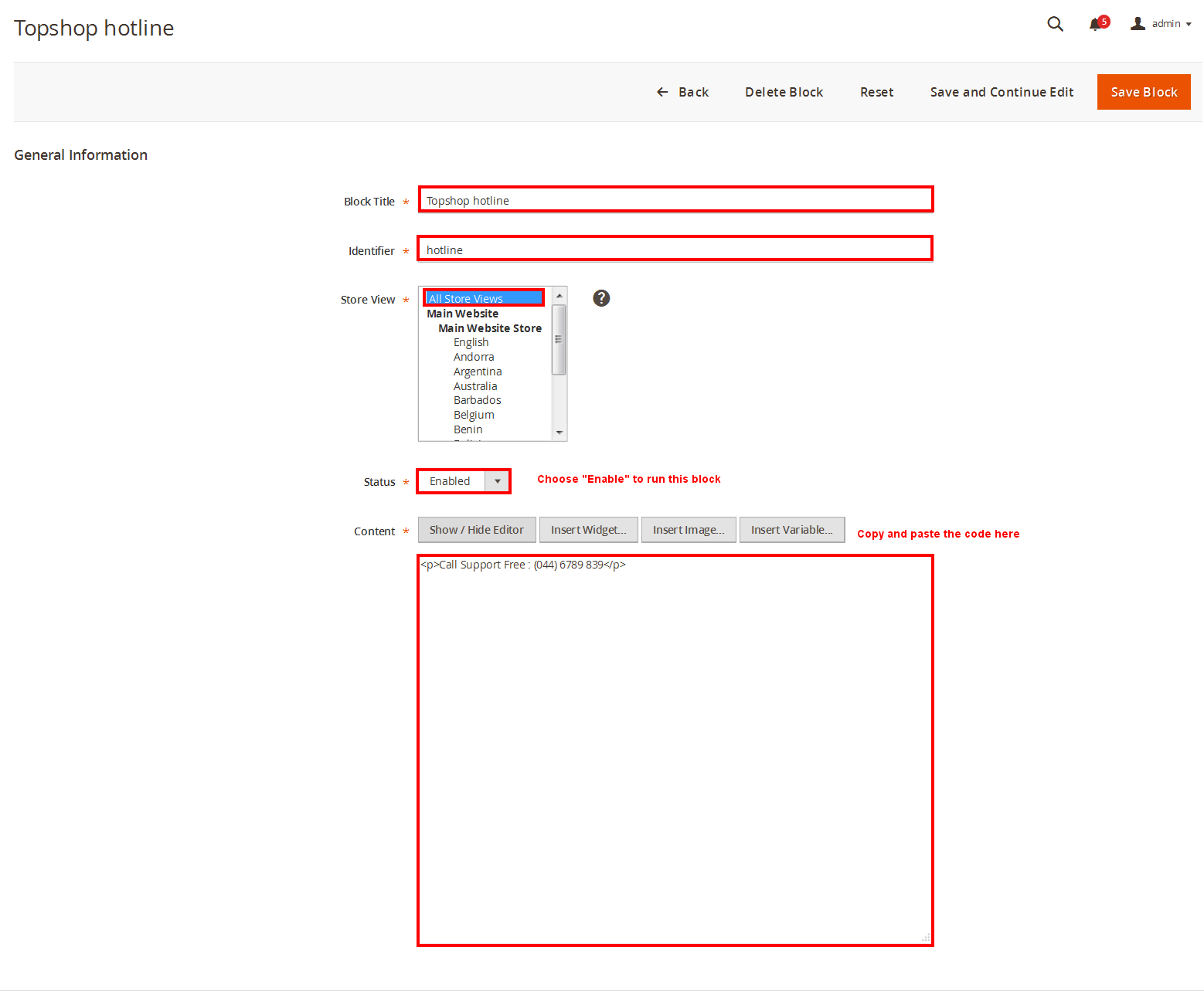
Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

displayUserInfo Position
SP User Info
Frontend Appearance:
Backend Settings:
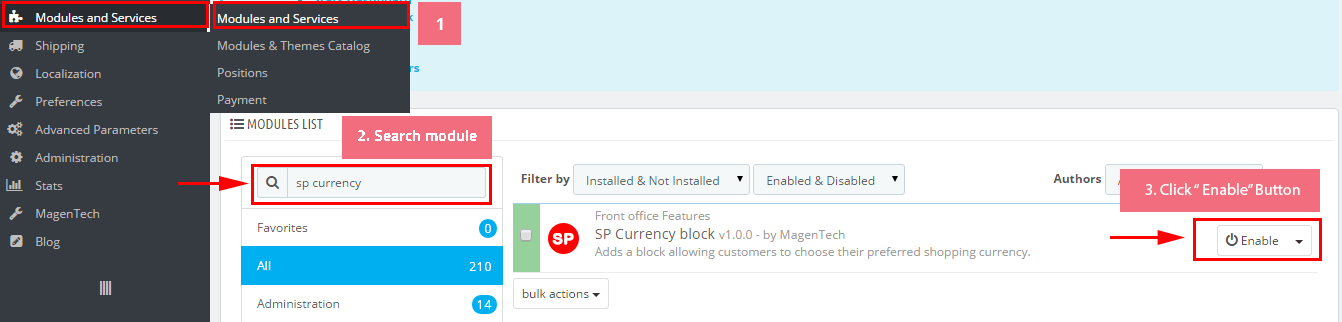
In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP User Info Block” module >> click “Enable” button to enable this module.
displayTopNav Position
1. SP Language
Frontend Appearance:

Backend Settings:
Step 1: To add language as you want. For example: To add “Arabic” language, in your Admin Panel >> navigate to LOCALIZATION >> Languages >> click  button in the right corner to “ADD NEW”.
button in the right corner to “ADD NEW”.

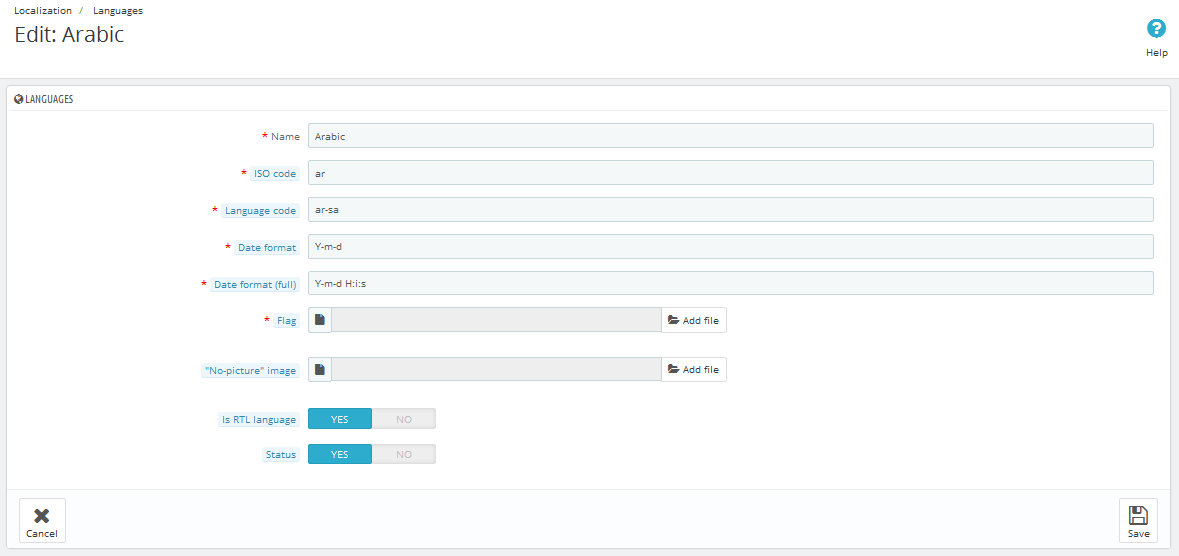
Step 2: Fill information into the required field (*) as below:

Step 3: Click “Save” button and view shop to see the changes.
Note: When you add any language as you want, for example: Arabic language as above. At the frontend , some images will display “?” image as following:
.
To resolve this error, please make the steps following:
1. In your administator, please find to position of this module, for example: Position - displayTop2 (Custom ADV Banner); Module: SP Custom HTML.
.
2. And click source code to add “../” at before the image url >> Click “OK”.
.
3. Click “Save” button and go to the frontend to view the changes.
.
2. SP Currency Block
Frontend Appearance:

Backend Settings:
In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Currency Block” >> click “Enable” button to enable this module.

displayCart Position
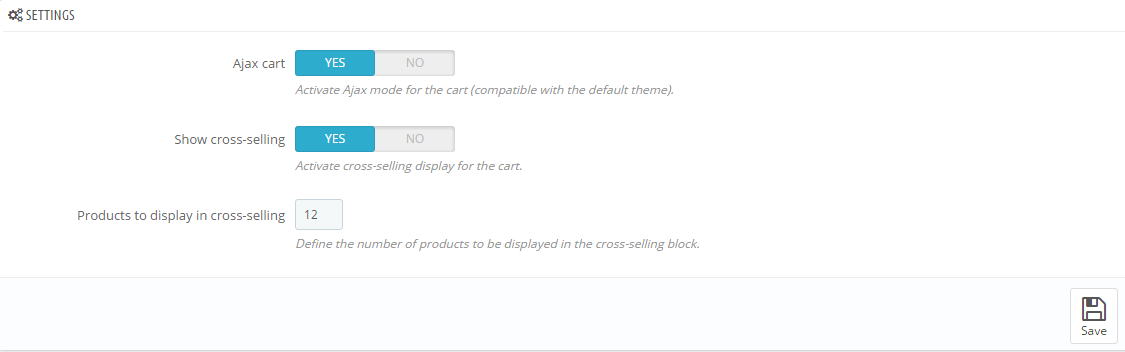
SP Cart block
Frontend Appearance:

Backend Settings:
In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Cart Block” module >> click “Configure” button to configure this module.

displaySearch Position
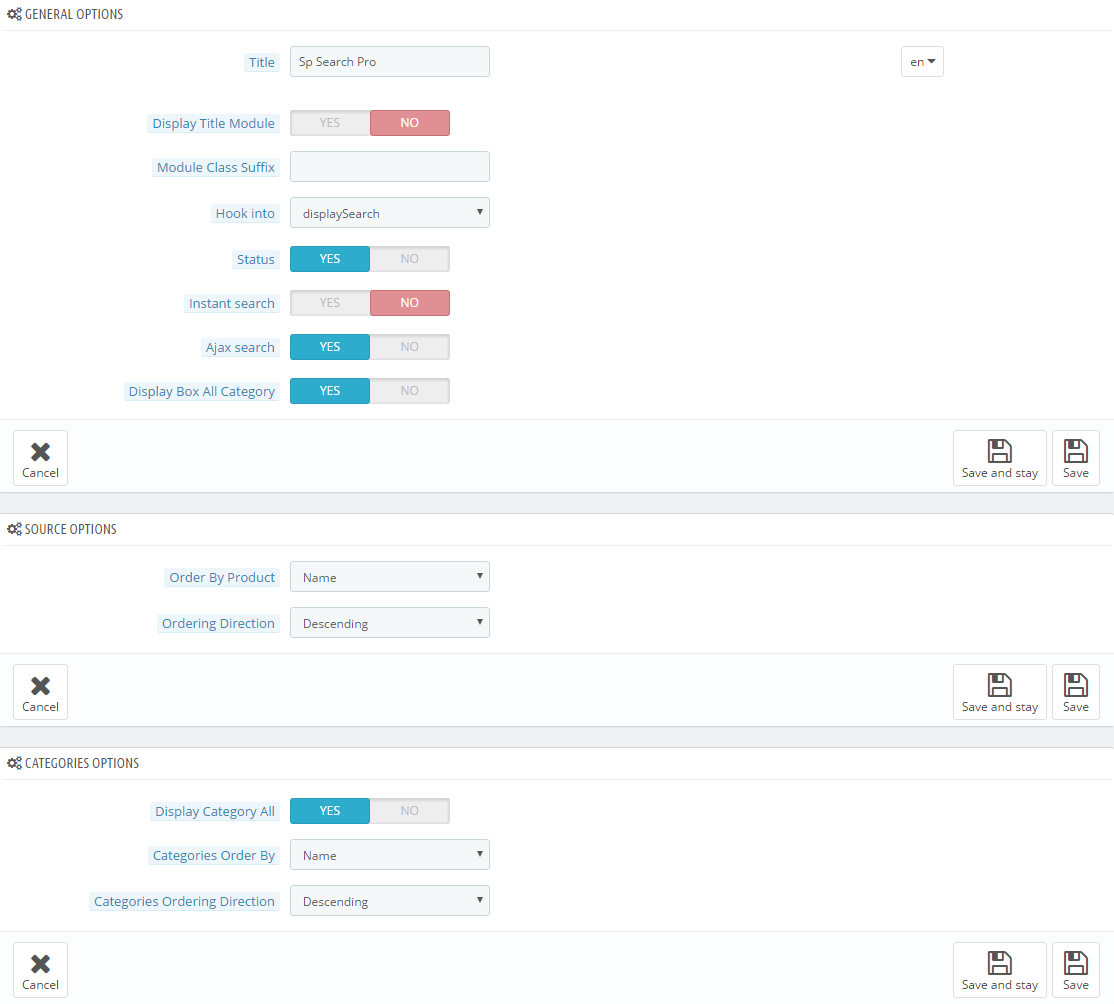
SP Search Pro
Frontend Appearance:

Backend Settings:
In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Search Pro” module >> click “Configure” button to configure this module.

displaySliderShow Position
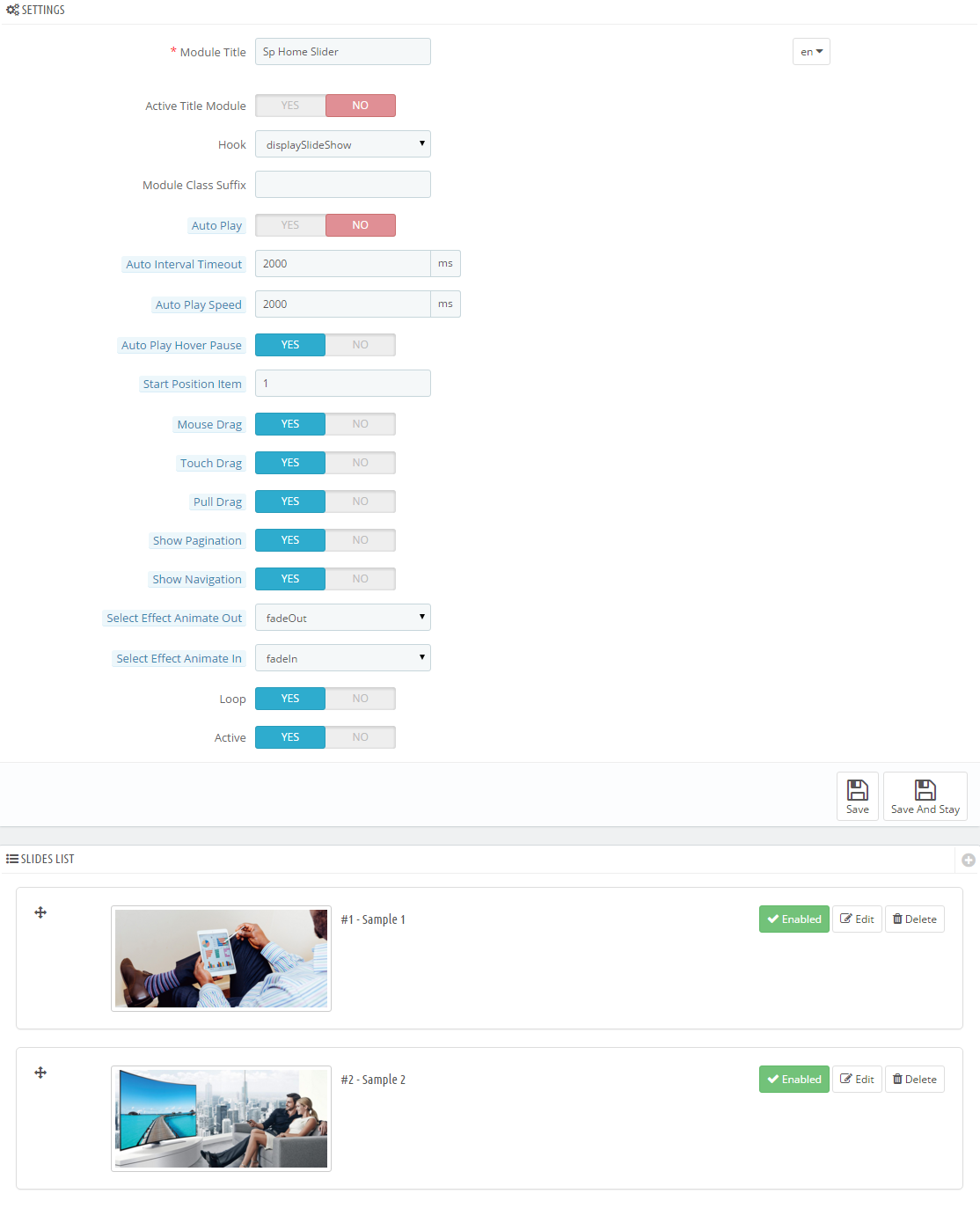
SP Home Slider
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Home Slider” module >> click “Configure” button to configure.

Step 2: In the “Sp slider for your homepage” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

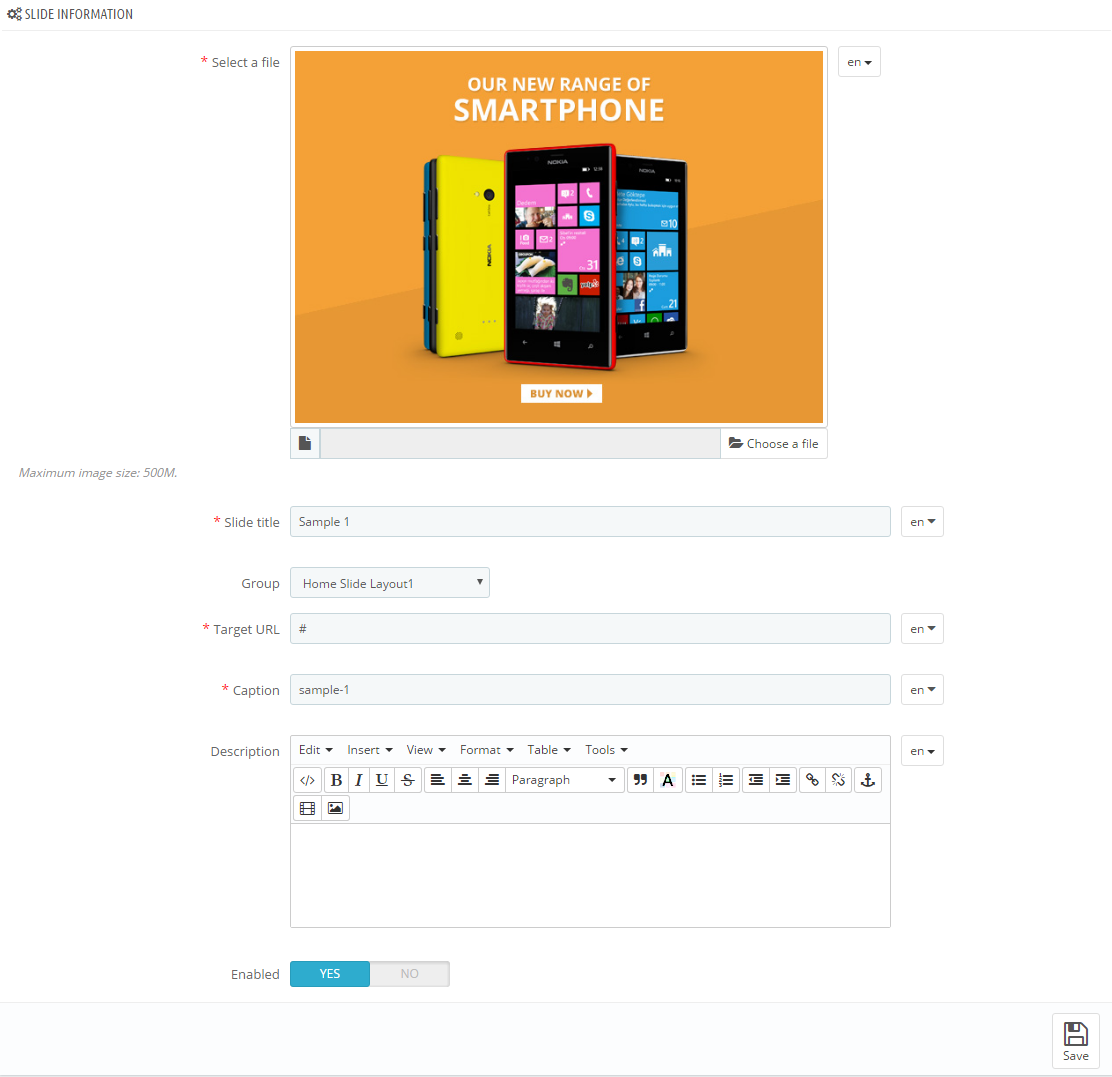
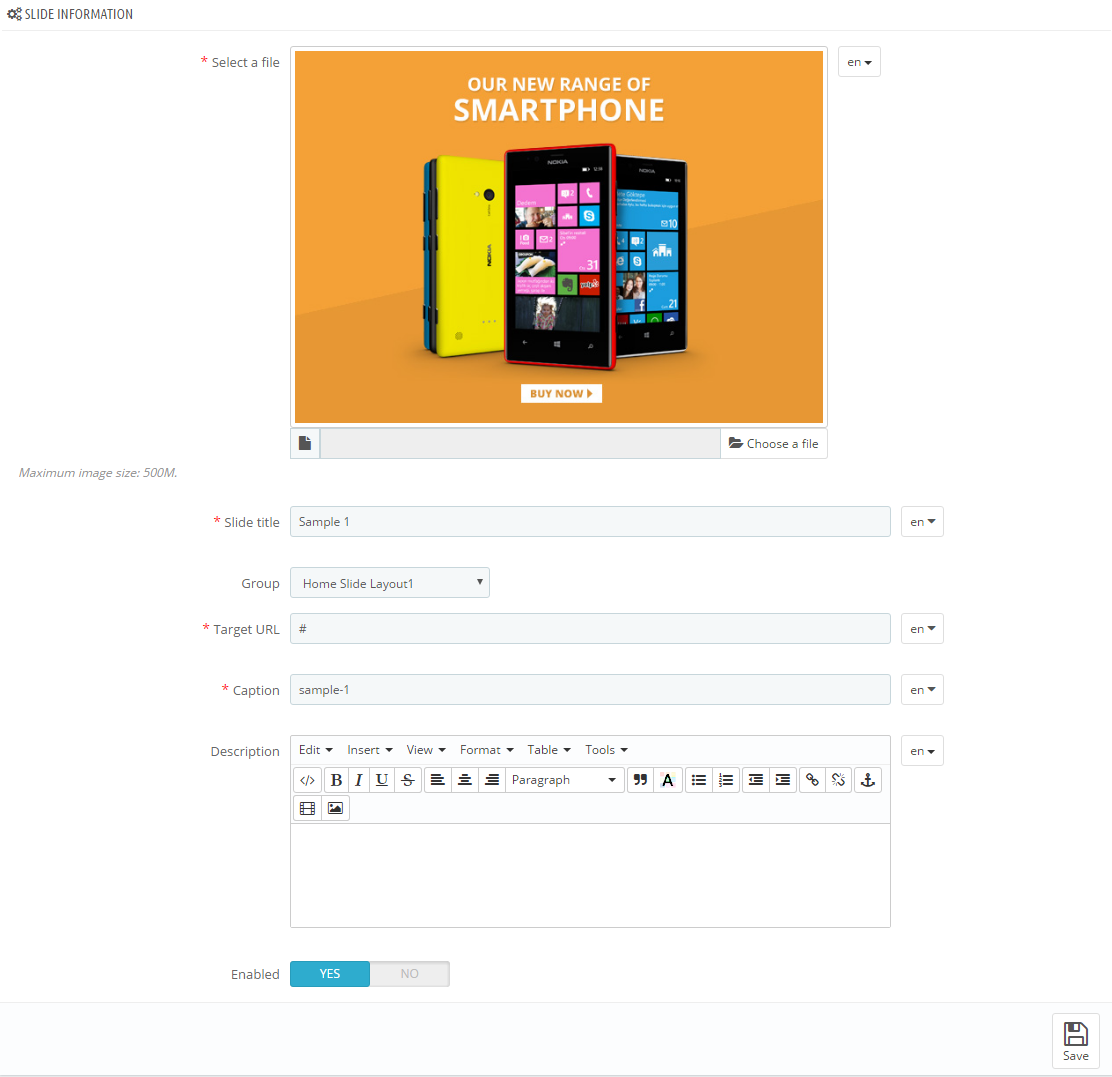
Step 4: In the last part named Slides List of this configuration page, click  button in the right corner to add new slide and edit slide’s information as follows:
button in the right corner to add new slide and edit slide’s information as follows:
- Slide 1:

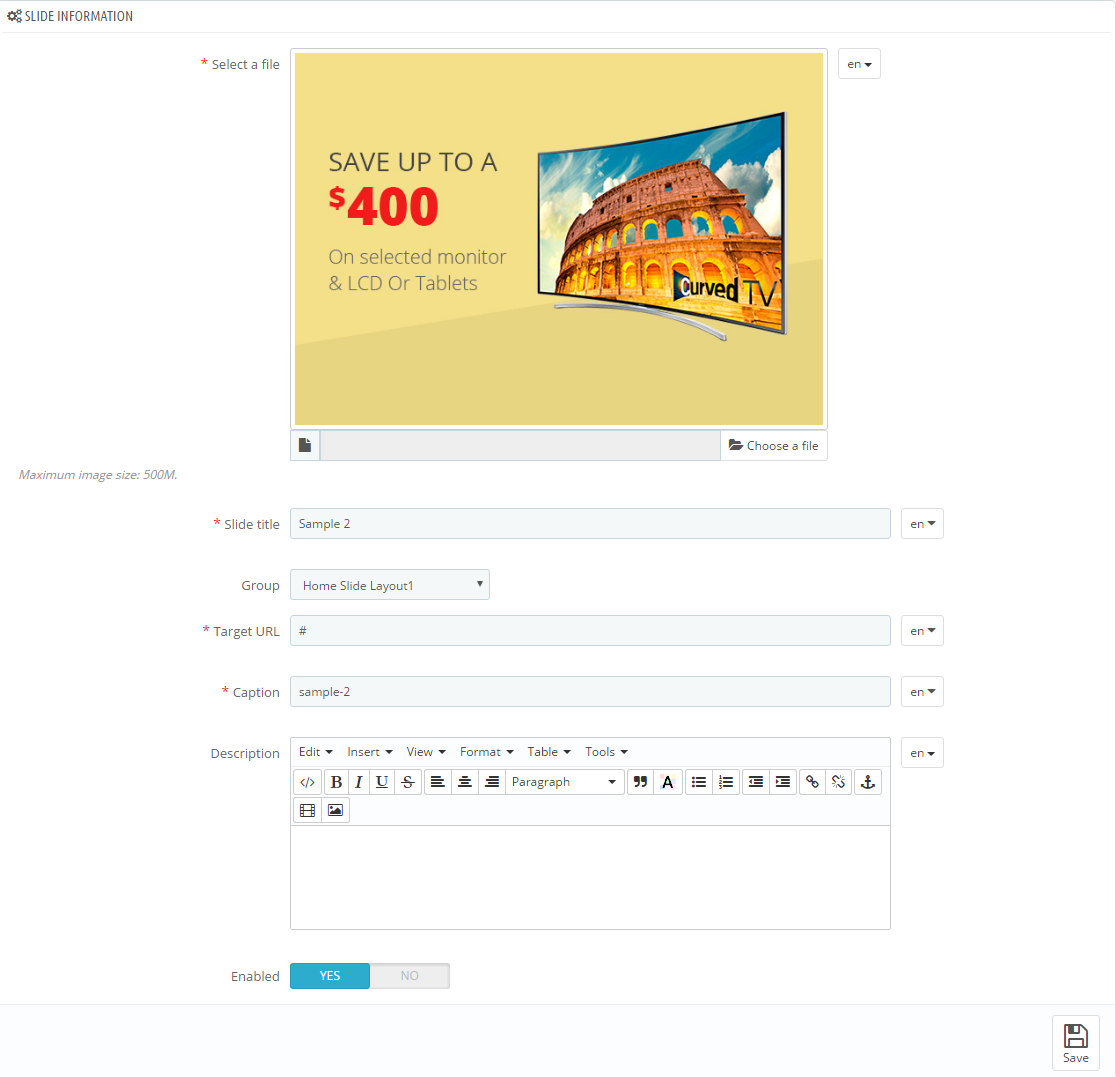
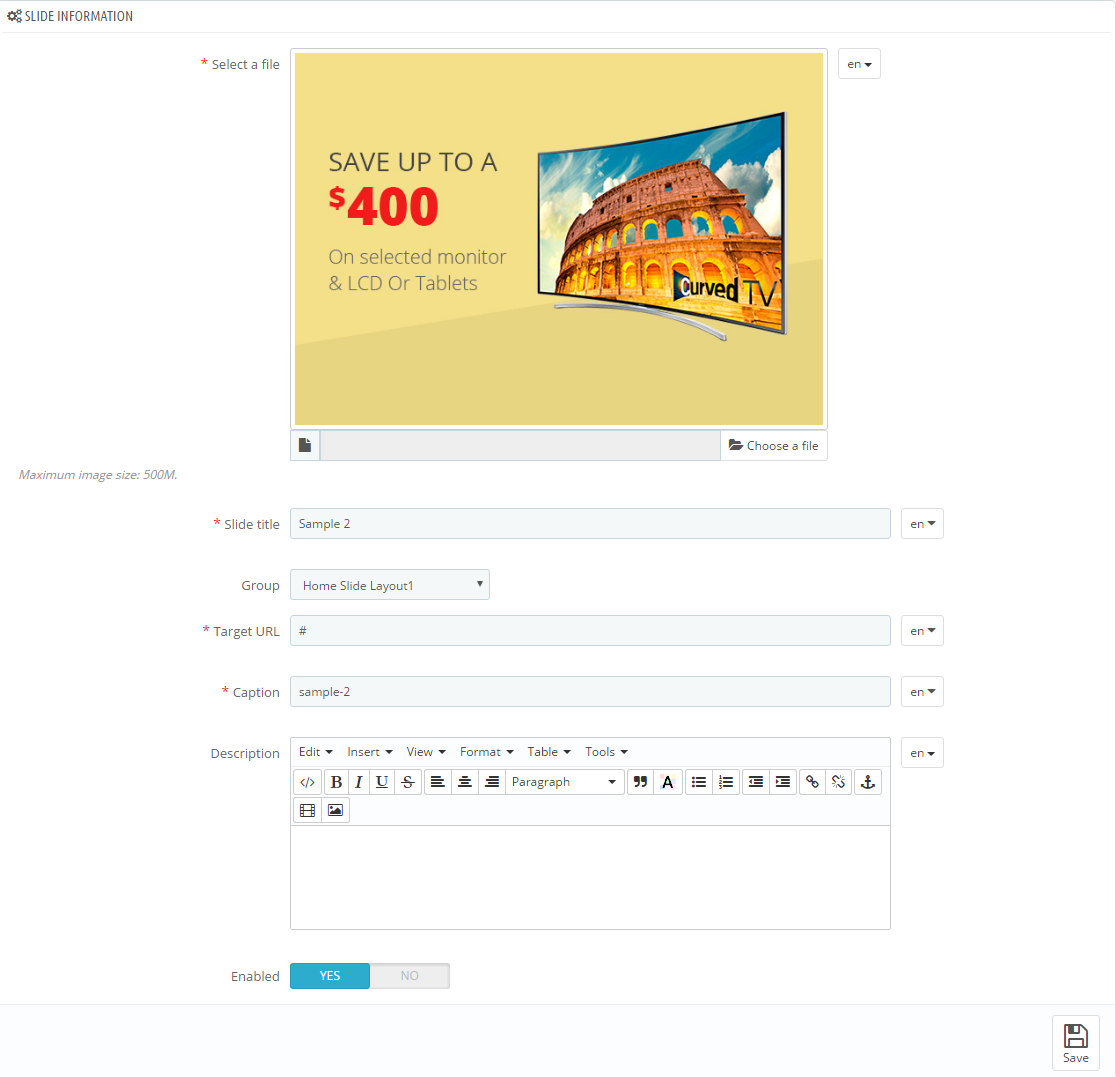
- Slide 2:

Copy and paste the following code into the content:
|
1
2
3
|
<h2>New Ipad Mini</h2>
<p class="text1">Retina screen</p>
<p class="text2">Ridiculously light. Seriously thin</p>
|
Copy and paste the following code into the content:
|
1
2
3
4
|
<h2>New H2shop Curved</h2>
<p class="text1">Suround Your Senses</p>
<p class="text2">The Worlds First Curved UHD TV</p>
<p class="tv">TV</p>
|
displayTop2 Position
SP Custom HTML: Custom ADV Banner
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
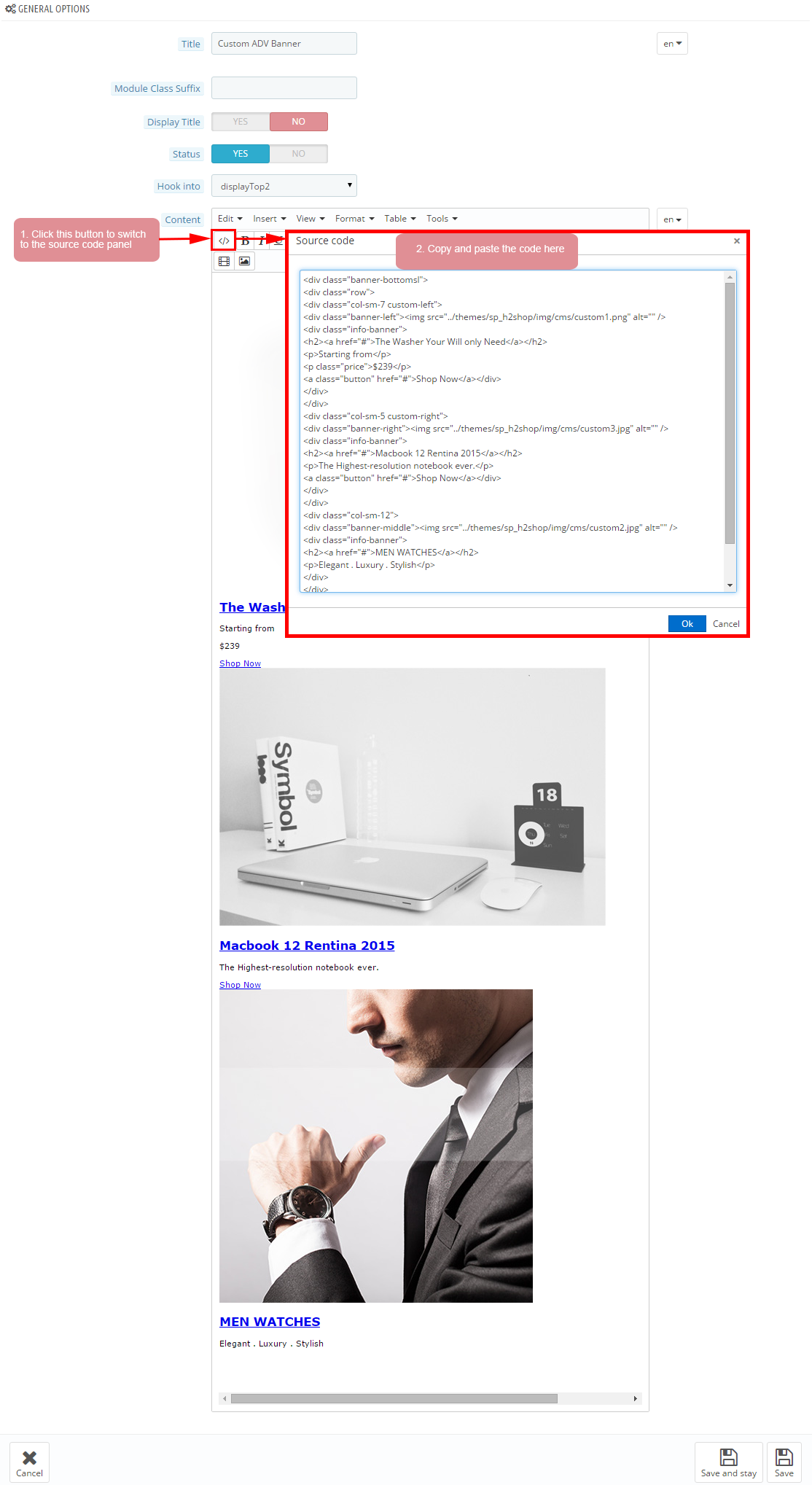
Step 3: You could configure this module like the following image.

Copy & Paste the code into your editor:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
<div class="banner-bottomsl">
<div class="row">
<div class="col-sm-7 custom-left">
<div class="banner-left"><img src="/themes/sp_h2shop/img/cms/custom1.png" alt="" />
<div class="info-banner">
<h2><a href="#">The Washer Your Will only Need</a></h2>
<p>Starting from</p>
<p class="price">$239</p>
<a class="button" href="#">Shop Now</a></div>
</div>
</div>
<div class="col-sm-5 custom-right">
<div class="banner-right"><img src="/themes/sp_h2shop/img/cms/custom3.jpg" alt="" />
<div class="info-banner">
<h2><a href="#">Macbook 12 Rentina 2015</a></h2>
<p>The Highest-resolution notebook ever.</p>
<a class="button" href="#">Shop Now</a></div>
</div>
</div>
<div class="col-sm-12">
<div class="banner-middle"><img src="/themes/sp_h2shop/img/cms/custom2.jpg" alt="" />
<div class="info-banner">
<h2><a href="#">MEN WATCHES</a></h2>
<p>Elegant . Luxury . Stylish</p>
</div>
</div>
</div>
</div>
</div>
|
displayBottom1 Position
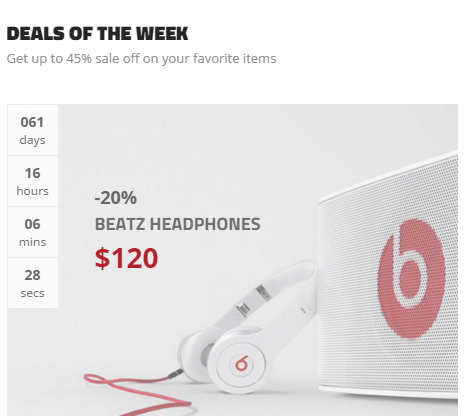
1. SP Countdown Timer - Deals of The week
Frontend Appearance:

Backend Settings:
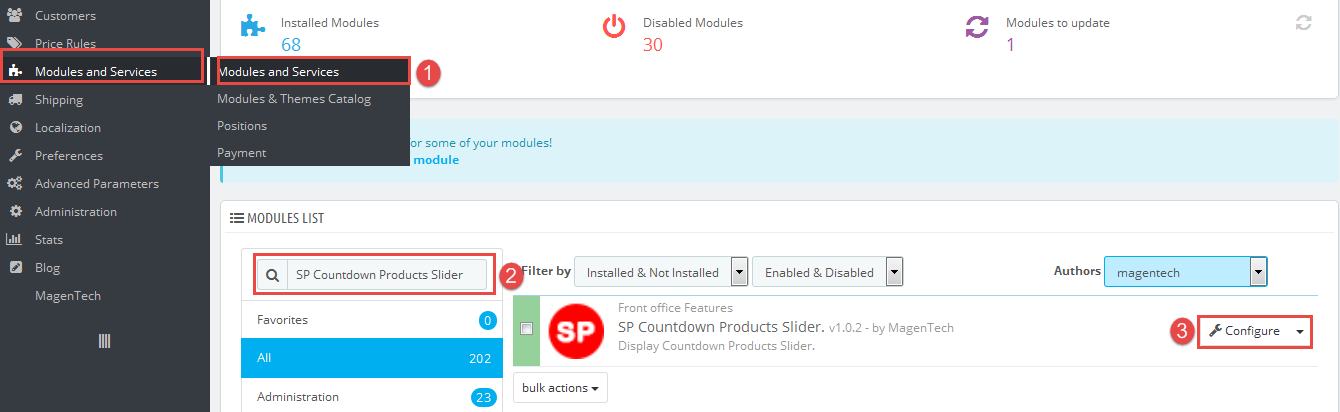
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Countdown Timer” module.

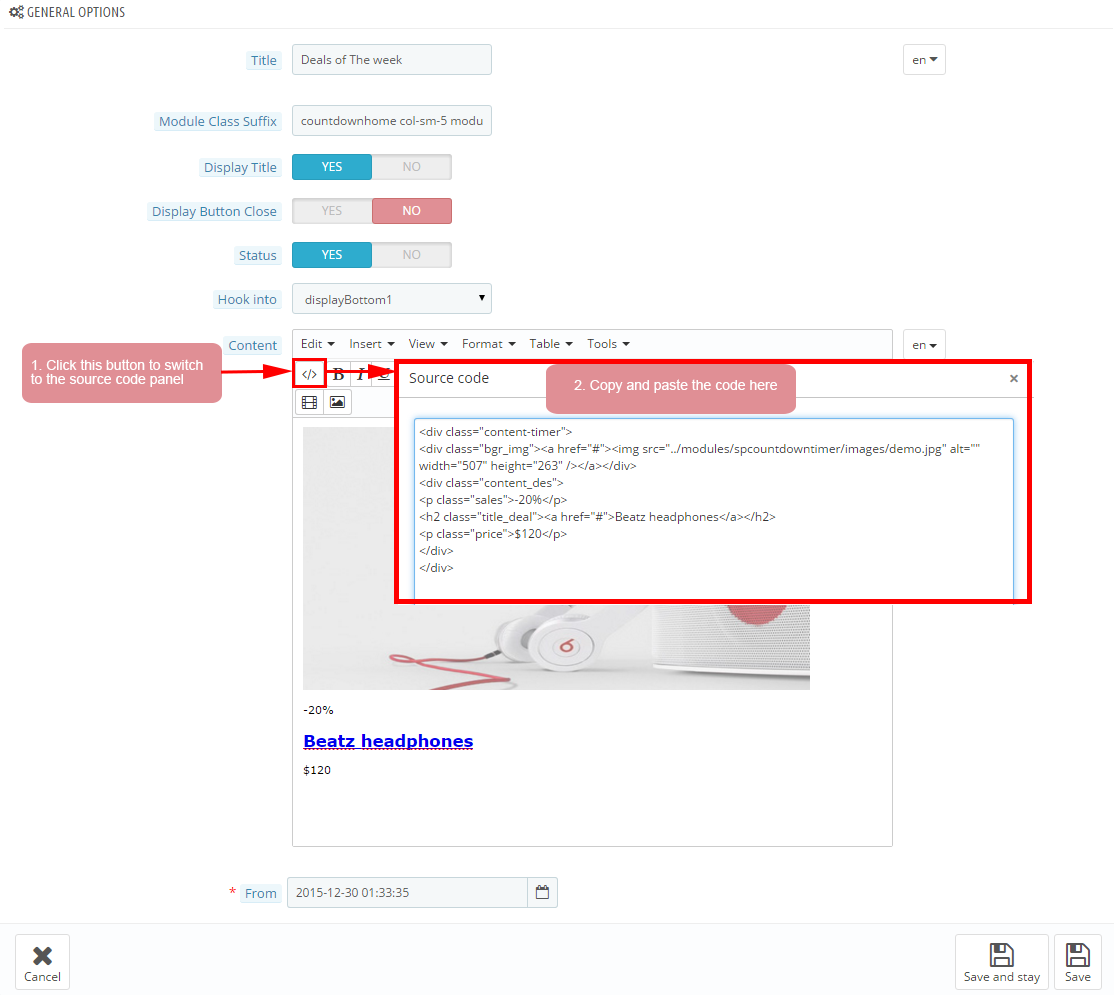
Step 2: In the “SP Countdown Timer” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

Copy & Paste the code into your editor:
|
1
2
3
4
5
6
7
8
|
<div class="content-timer">
<div class="bgr_img"><a href="#"><img src="/modules/spcountdowntimer/images/demo.jpg" alt="" width="507" height="263" /></a></div>
<div class="content_des">
<p class="sales">-20%</p>
<h2 class="title_deal"><a href="#">Beatz headphones</a></h2>
<p class="price">$120</p>
</div>
</div>
|
2. SP Deal
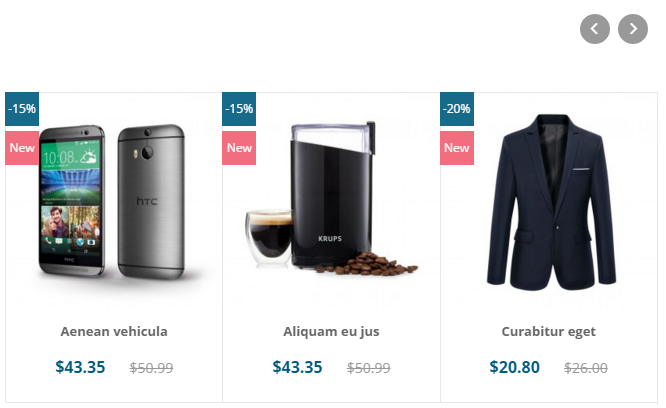
Frontend Appearance:

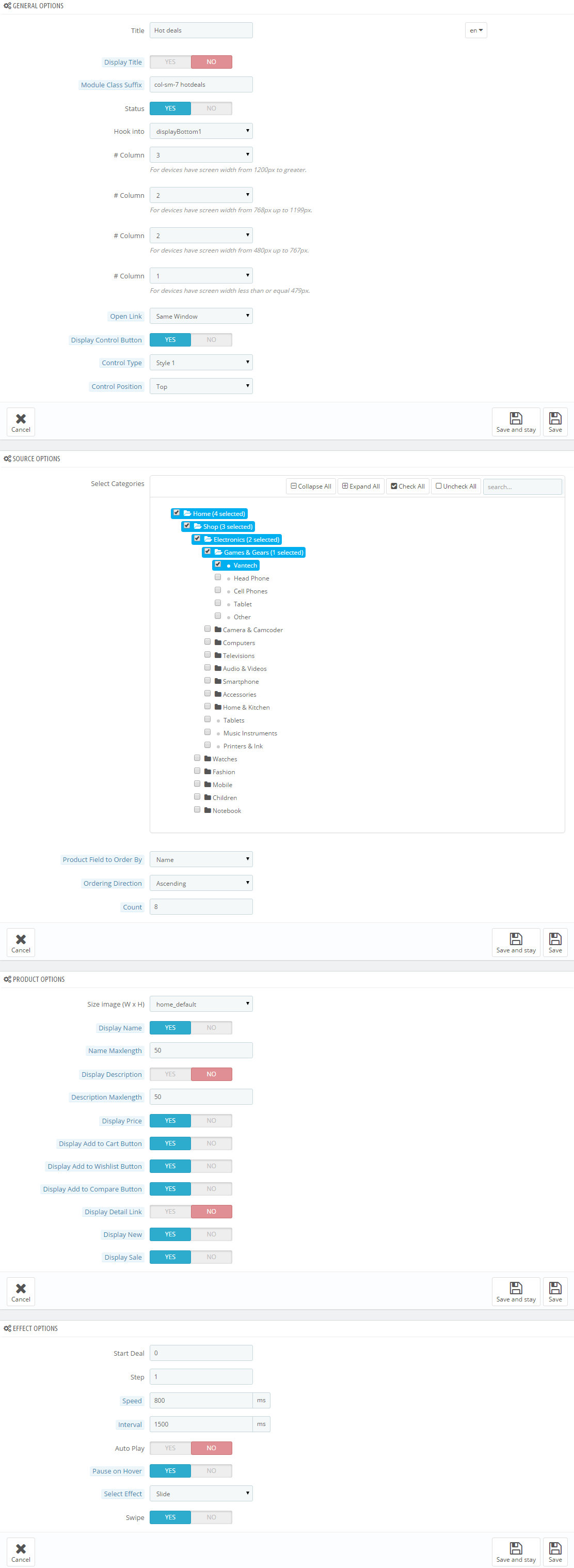
Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Super Deal” module.

Step 2: In the “SP Deal” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

3. SP Custom HTML - ADV Bottom1
Frontend Appearance:

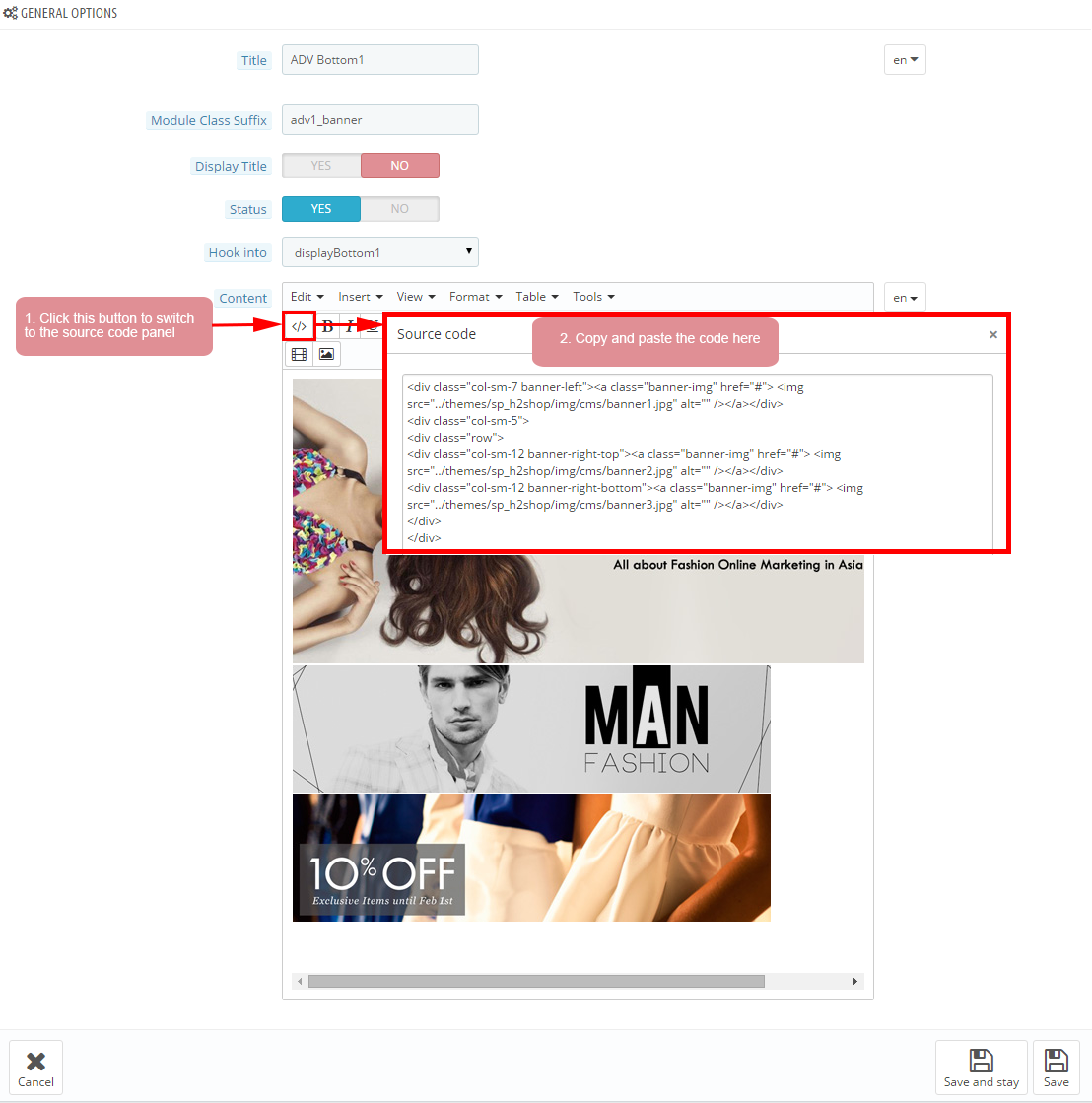
Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

Copy & Paste the code into your editor:
|
1
2
3
4
5
6
7
|
<div class="col-sm-7 banner-left"><a class="banner-img" href="#"> <img src="/themes/sp_h2shop/img/cms/banner1.jpg" alt="" /></a></div>
<div class="col-sm-5">
<div class="row">
<div class="col-sm-12 banner-right-top"><a class="banner-img" href="#"> <img src="/themes/sp_h2shop/img/cms/banner2.jpg" alt="" /></a></div>
<div class="col-sm-12 banner-right-bottom"><a class="banner-img" href="#"> <img src="/themes/sp_h2shop/img/cms/banner3.jpg" alt="" /></a></div>
</div>
</div>
|
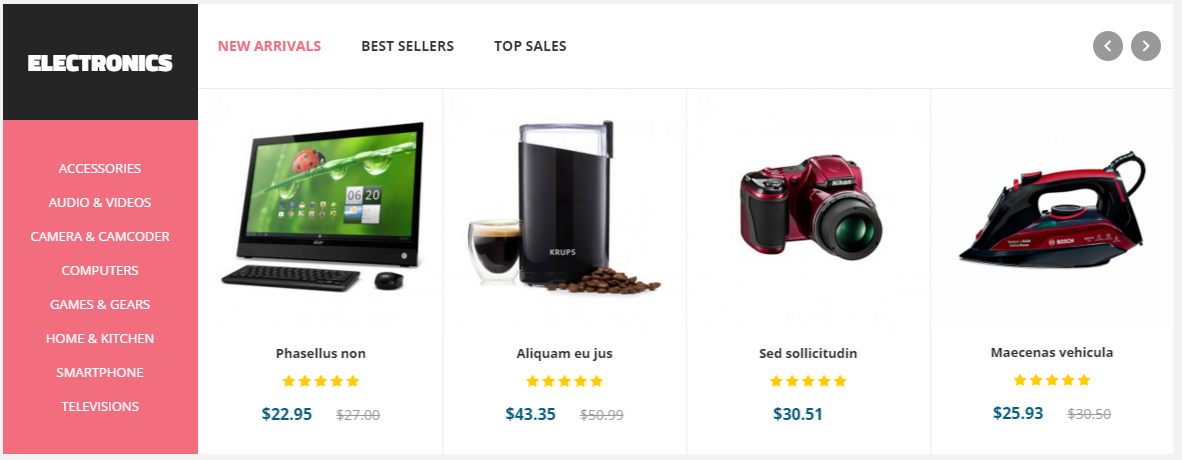
4. SP Super Category
Frontend Appearance:

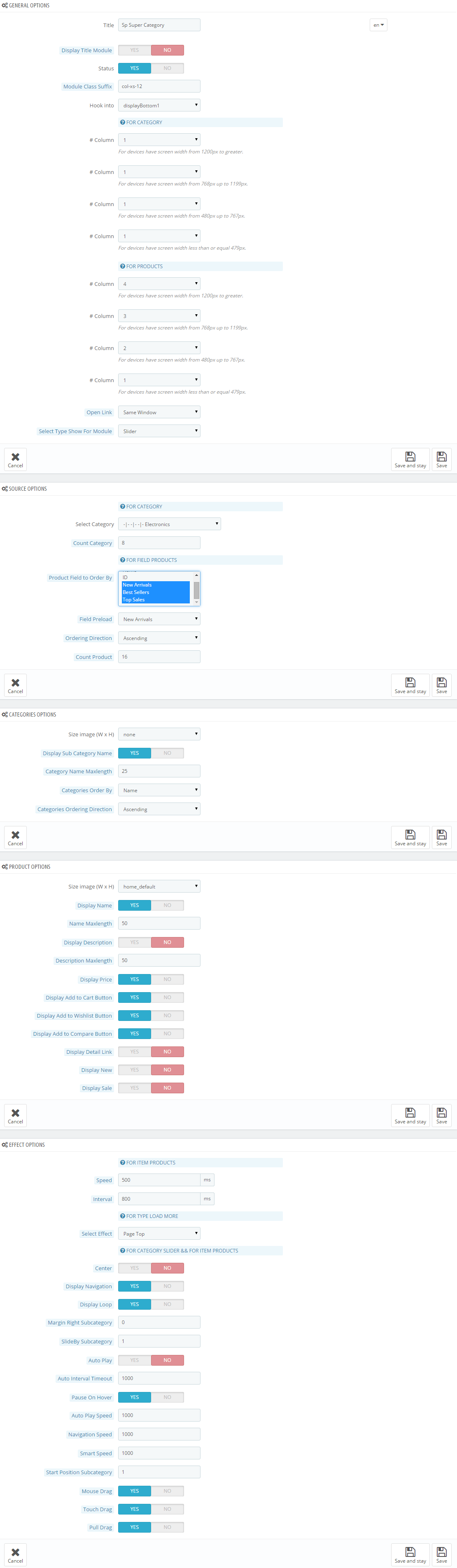
Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Super Category” module.

Step 2: In the “SP Super Category” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

displayBottom2 Position
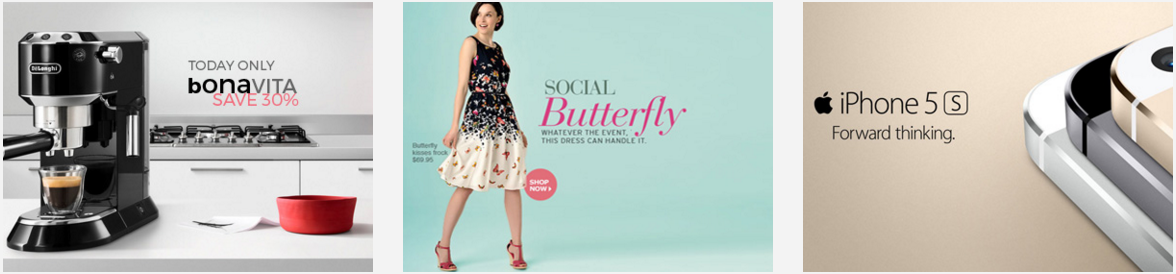
1. SP Custom HTML - ADV Bottom2
Frontend Appearance:

Backend Settings:
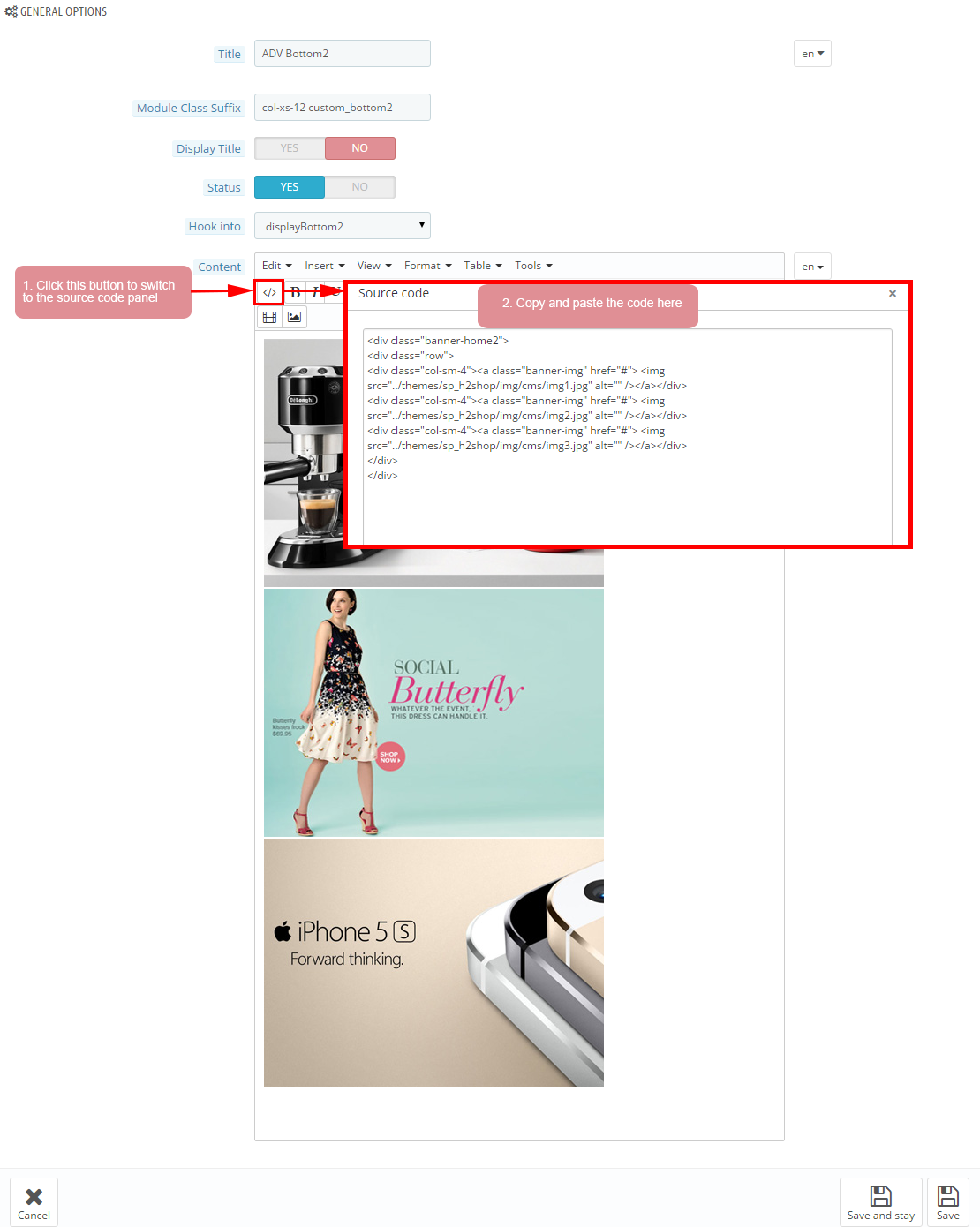
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

Copy & Paste the code into your editor:
|
1
2
3
4
5
6
7
|
<div class="banner-home2">
<div class="row">
<div class="col-sm-4"><a class="banner-img" href="#"> <img src="/themes/sp_h2shop/img/cms/img1.jpg" alt="" /></a></div>
<div class="col-sm-4"><a class="banner-img" href="#"> <img src="/themes/sp_h2shop/img/cms/img2.jpg" alt="" /></a></div>
<div class="col-sm-4"><a class="banner-img" href="#"> <img src="/themes/sp_h2shop/img/cms/img3.jpg" alt="" /></a></div>
</div>
</div>
|
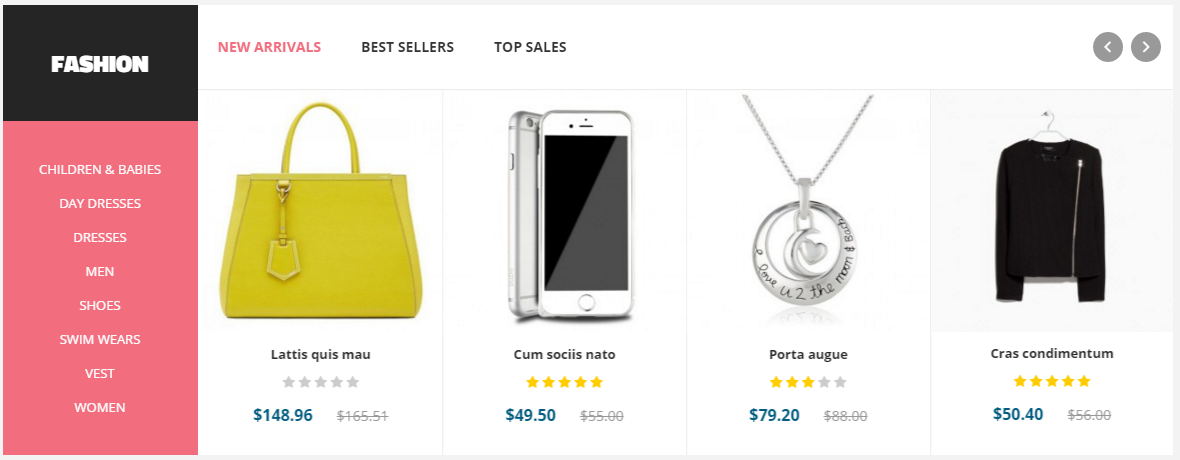
2. SP Super Category
Frontend Appearance:

Backend Settings:
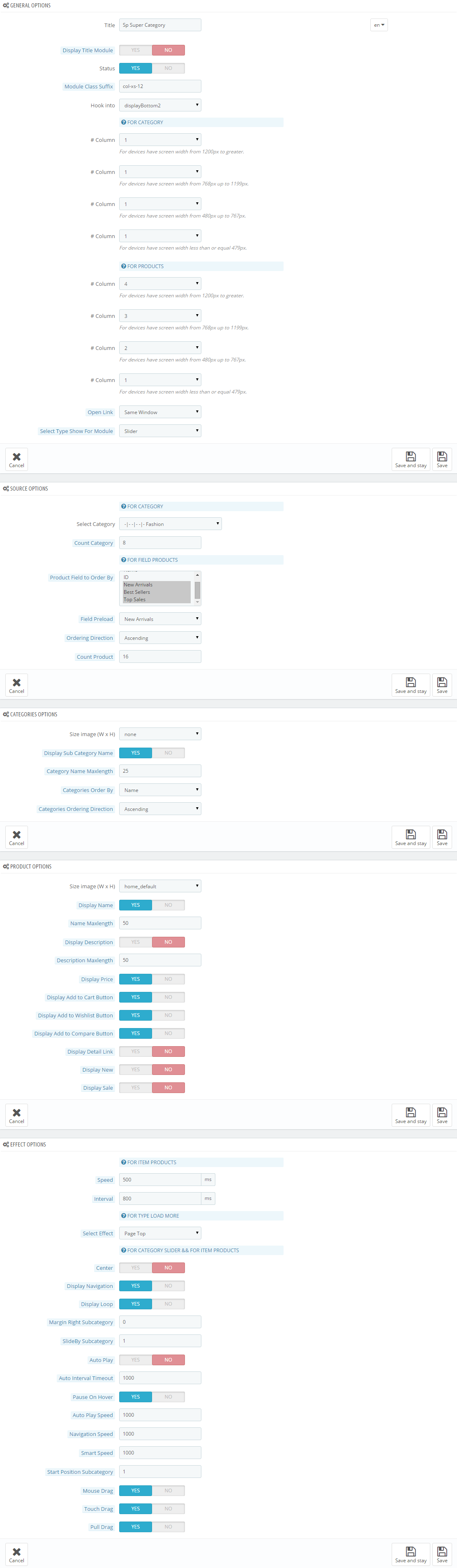
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Super Category” module.

Step 2: In the “SP Super Category” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

displayBottom3 Position
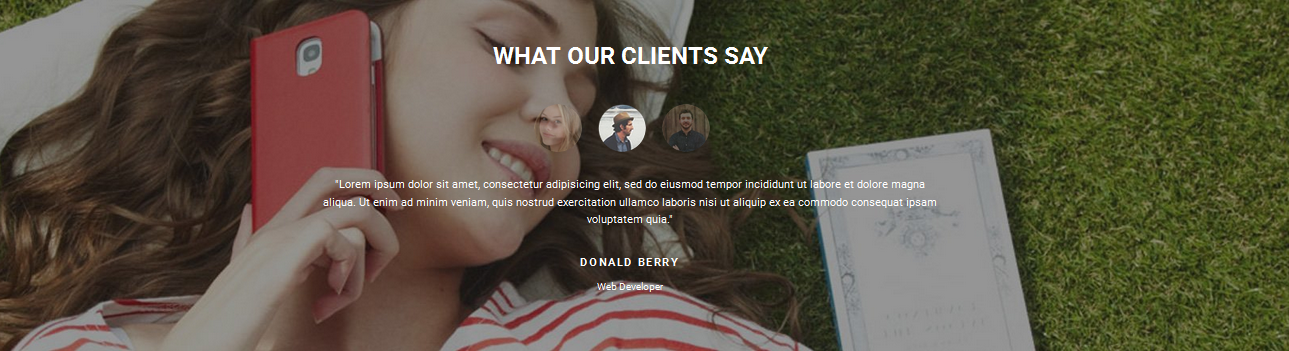
1. SP Custom HTML - Testimonial
Frontend Appearance:

Backend Settings:
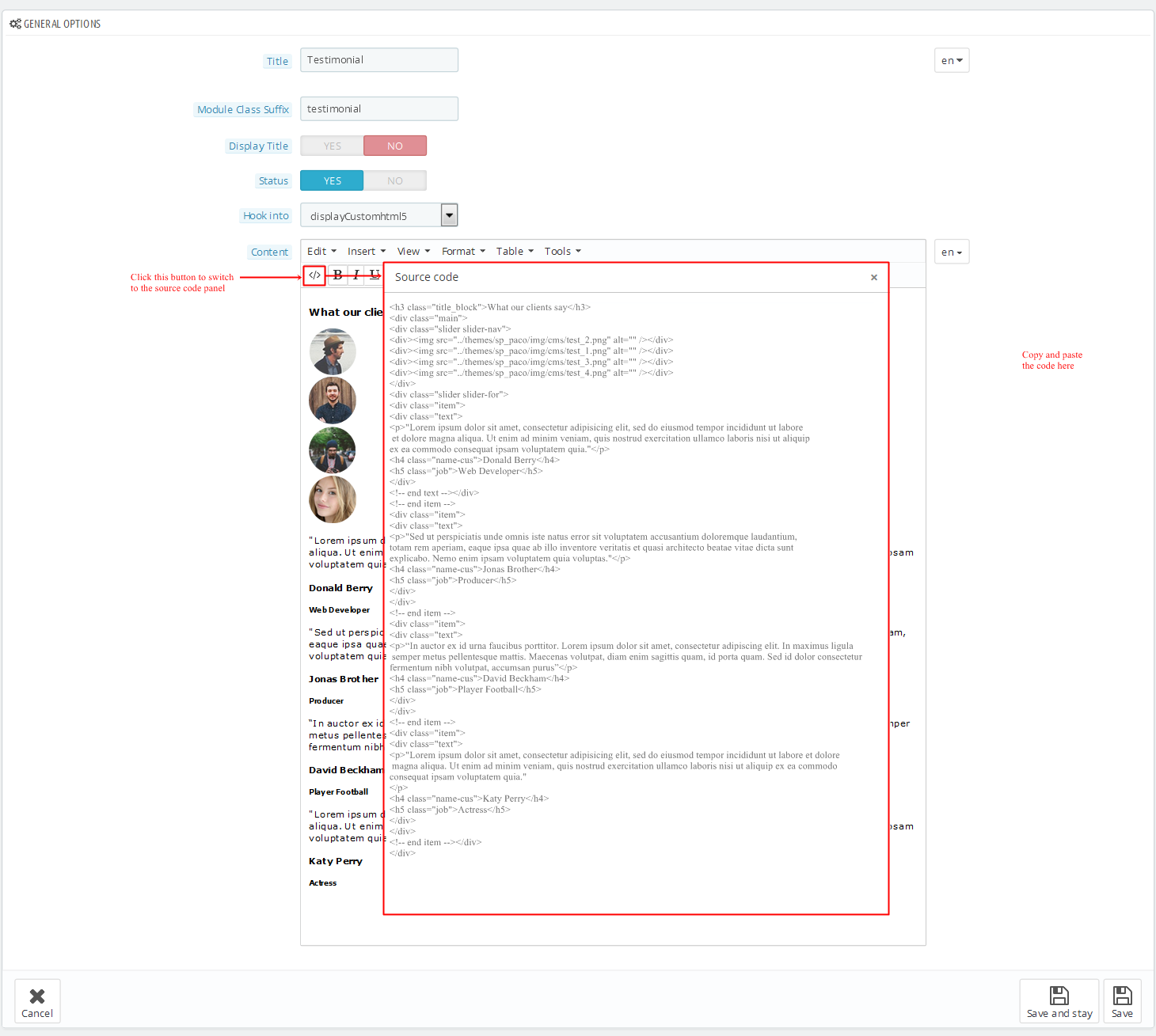
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

Copy & Paste the code into your editor:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
|
<div class="container">
<div class="row">
<div class="bg_testimonia col-xs-12">
<div class="bgr_tes">
<ul class="list-content">
<li>
<div class="client-child">
<div class="info-client">
<div class="comment">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor</div>
<h2 class="client-name"><a href="#">Vin Nguyen - Company Inc.</a></h2>
</div>
</div>
</li>
<li>
<div class="client-child">
<div class="info-client">
<div class="comment">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor</div>
<h2 class="client-name"><a href="#">Vin Nguyen - Company Inc.</a></h2>
</div>
</div>
</li>
<li>
<div class="client-child">
<div class="info-client">
<div class="comment">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor</div>
<h2 class="client-name"><a href="#">Vin Nguyen - Company Inc.</a></h2>
</div>
</div>
</li>
<li>
<div class="client-child">
<div class="info-client">
<div class="comment">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor</div>
<h2 class="client-name"><a href="#">Vin Nguyen - Company Inc.</a></h2>
</div>
</div>
</li>
<li>
<div class="client-child">
<div class="info-client">
<div class="comment">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor</div>
<h2 class="client-name"><a href="#">Vin Nguyen - Company Inc.</a></h2>
</div>
</div>
</li>
</ul>
</div>
</div>
</div>
</div>
|
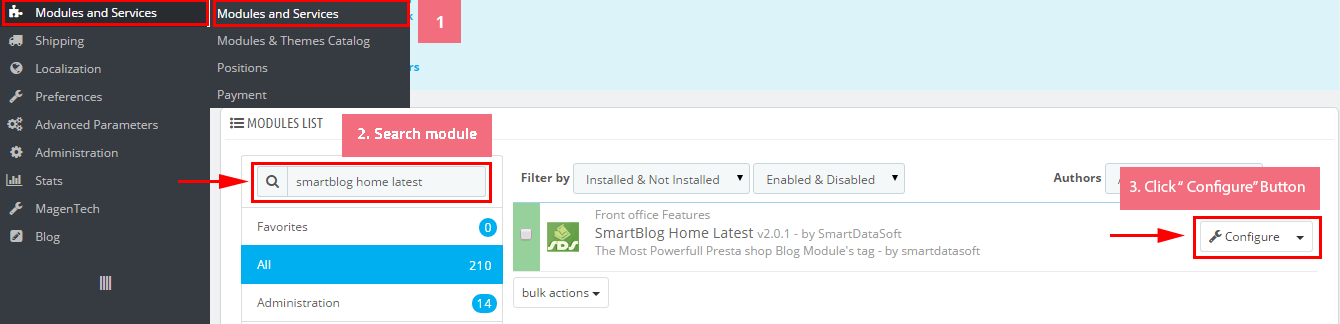
2. SP SmartBlog Home Lastest
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP SmartBlog Home Lastest” module.

Step 2: You could configure this module like the following image.

displayBottom4 Position
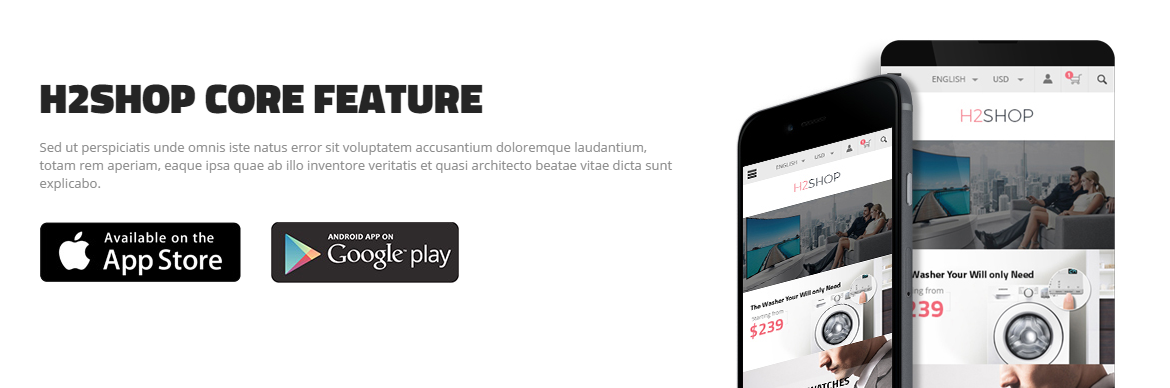
1. SP Custom HTML - Custom ADV 2
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
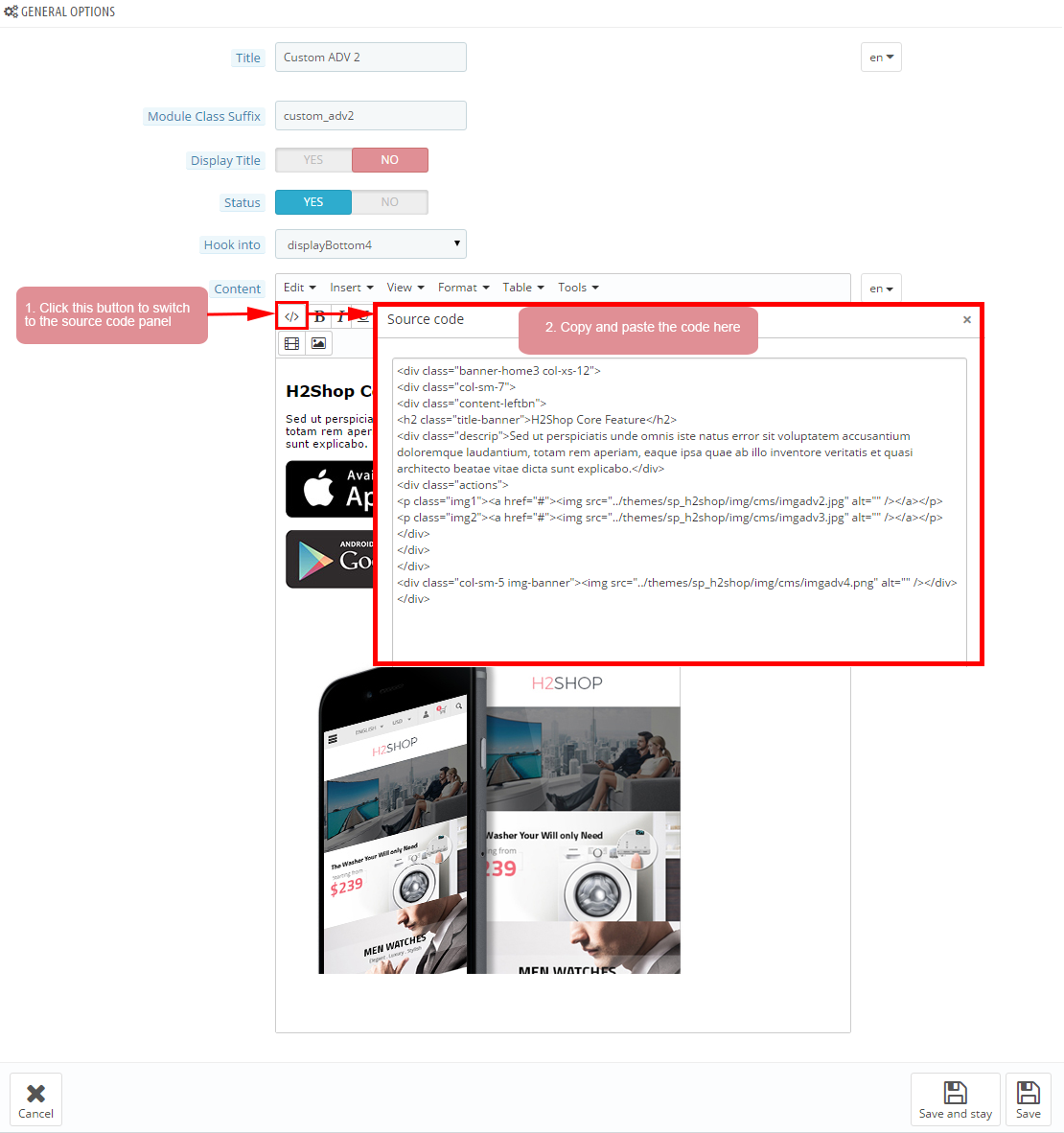
Step 3: You could configure this module like the following image.

Copy & Paste the code into your editor:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
<div class="banner-home3 col-xs-12">
<div class="col-sm-7">
<div class="content-leftbn">
<h2 class="title-banner">H2Shop Core Feature</h2>
<div class="descrip">Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo.</div>
<div class="actions">
<p class="img1"><a href="#"><img src="/themes/sp_h2shop/img/cms/imgadv2.jpg" alt="" /></a></p>
<p class="img2"><a href="#"><img src="/themes/sp_h2shop/img/cms/imgadv3.jpg" alt="" /></a></p>
</div>
</div>
</div>
<div class="col-sm-5 img-banner"><img src="/themes/sp_h2shop/img/cms/imgadv4.png" alt="" /></div>
</div>
|
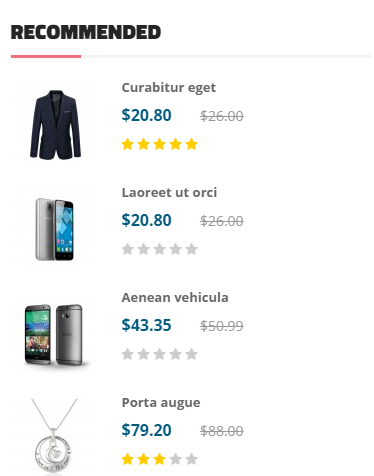
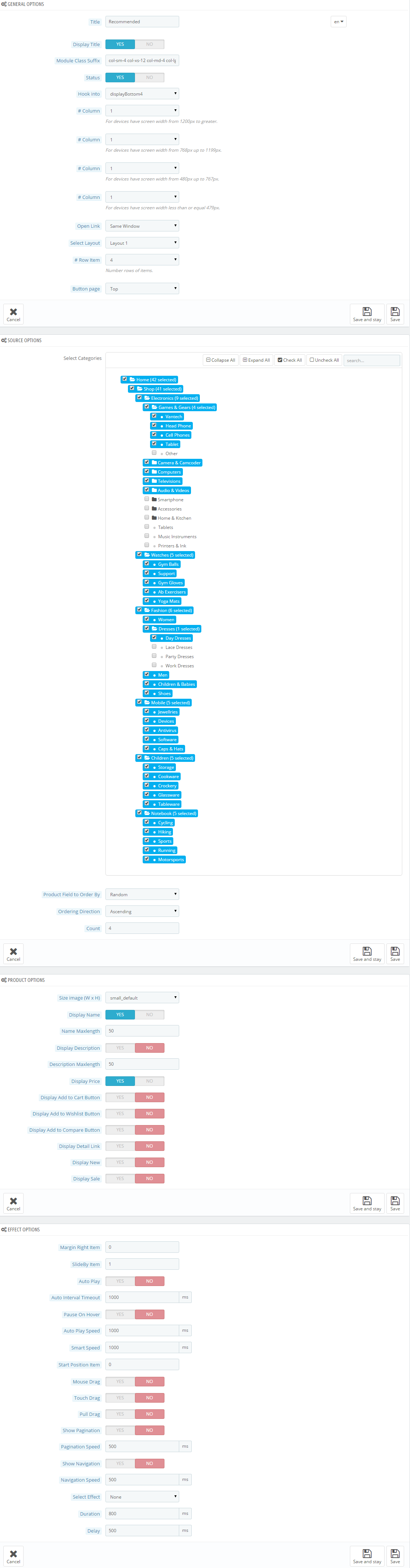
2. SP Extra Slider - Recommended
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Super Category” module.

Step 2: You could configure this module like the following image.

3. SP Extra Slider - Top Rated
Frontend Appearance:

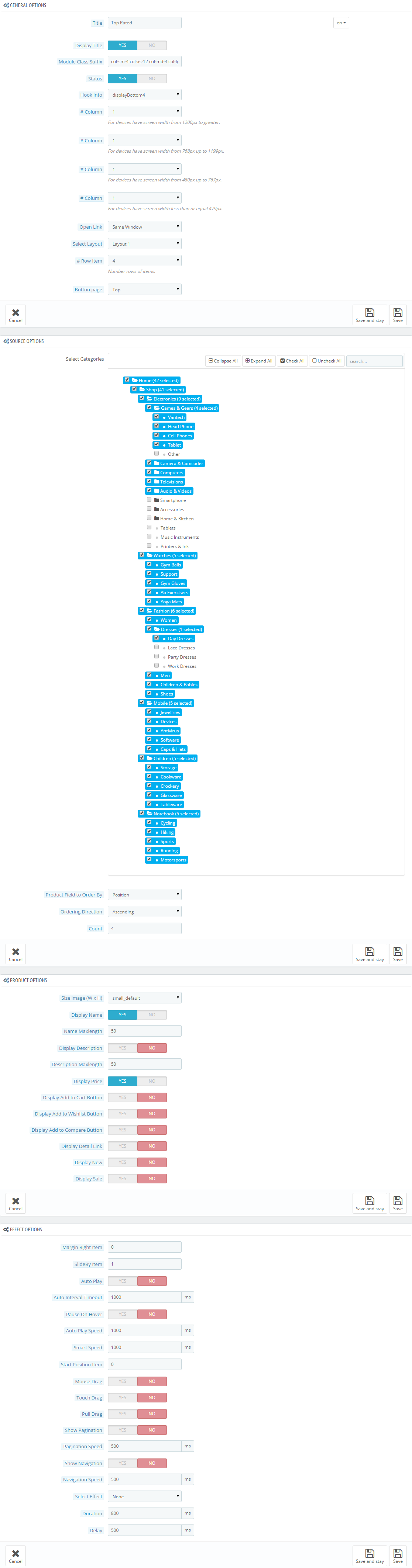
Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Super Category” module.

Step 2: You could configure this module like the following image.

4. SP Newsletter Block
Frontend Appearance:

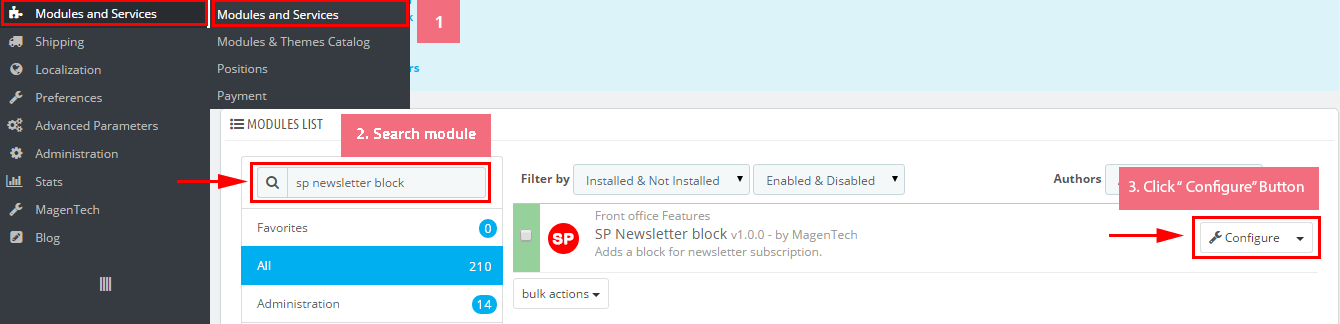
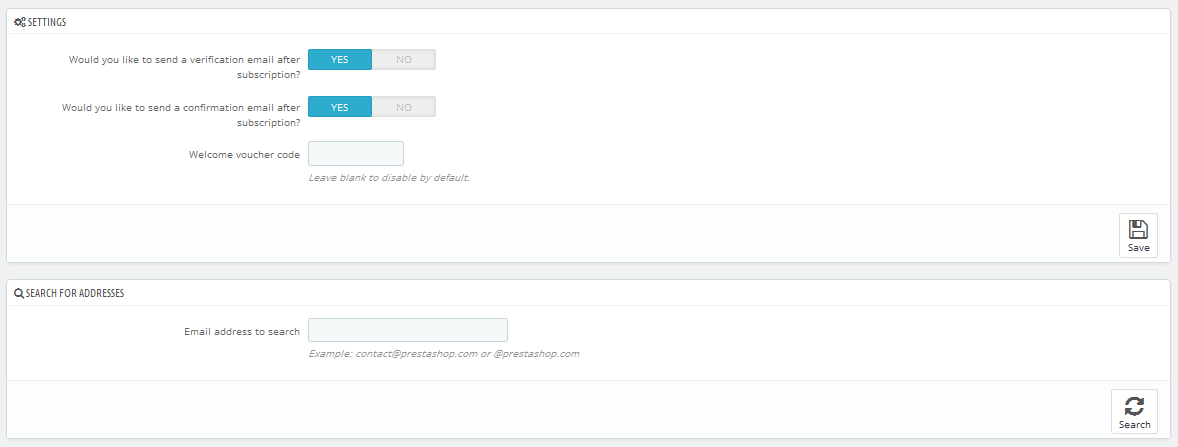
Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Newsletter Block” module.

Step 2: You could configure this module like the following image.

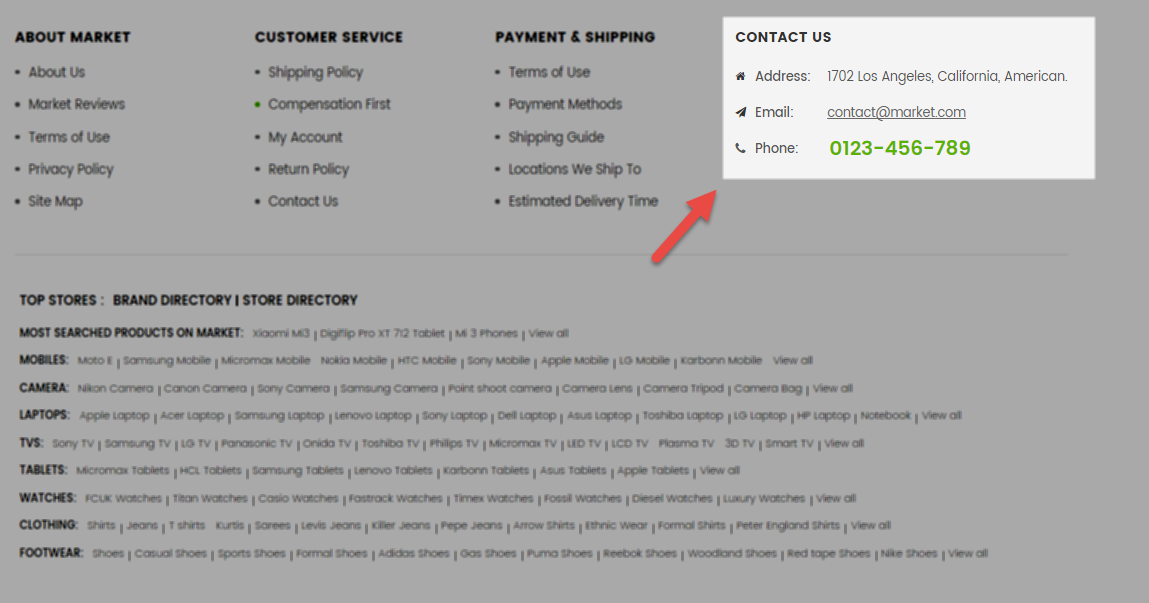
5. Contact Information Block
Frontend Appearance:

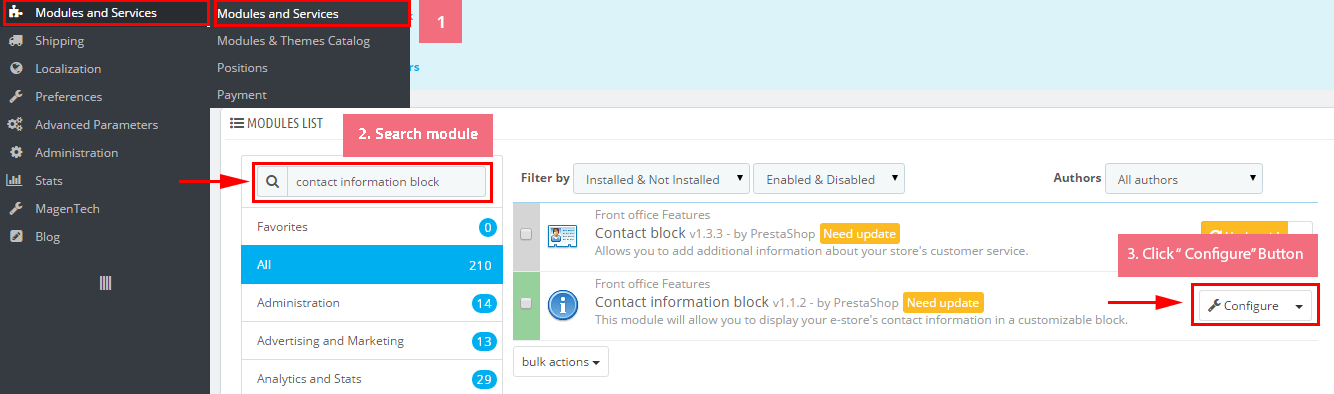
Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “Contact Information Block” module.

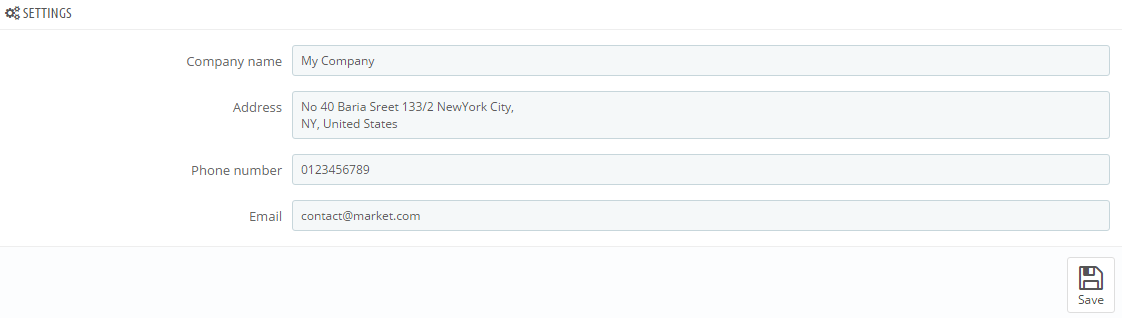
Step 2: You could configure this module like the following image.

displayFooterSocial Position
SP Social
Frontend Appearance:

Backend Settings:
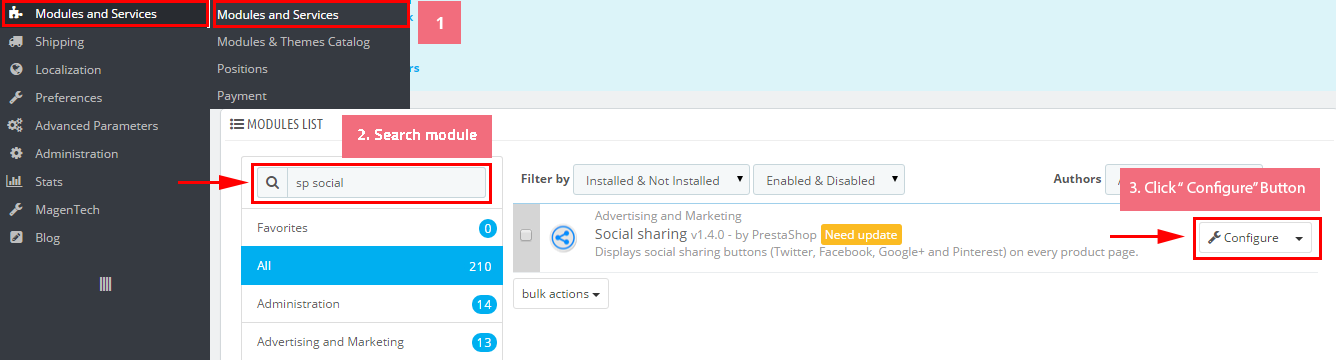
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Social” module.

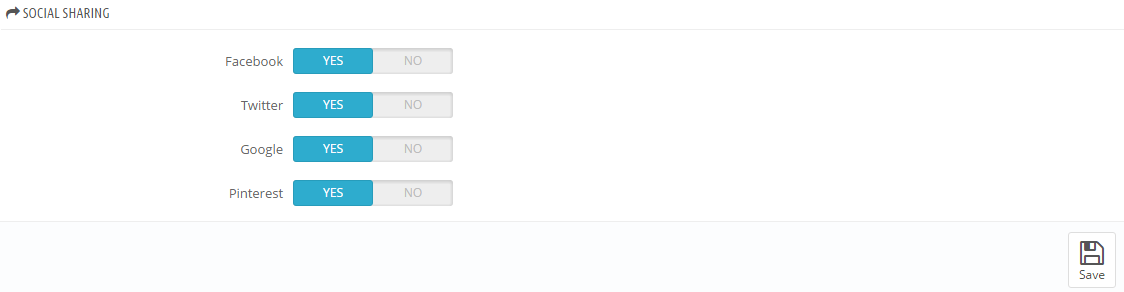
Step 2: You could configure this module like the following image.

displayFooter Position
SP Custom HTML - Content Footer
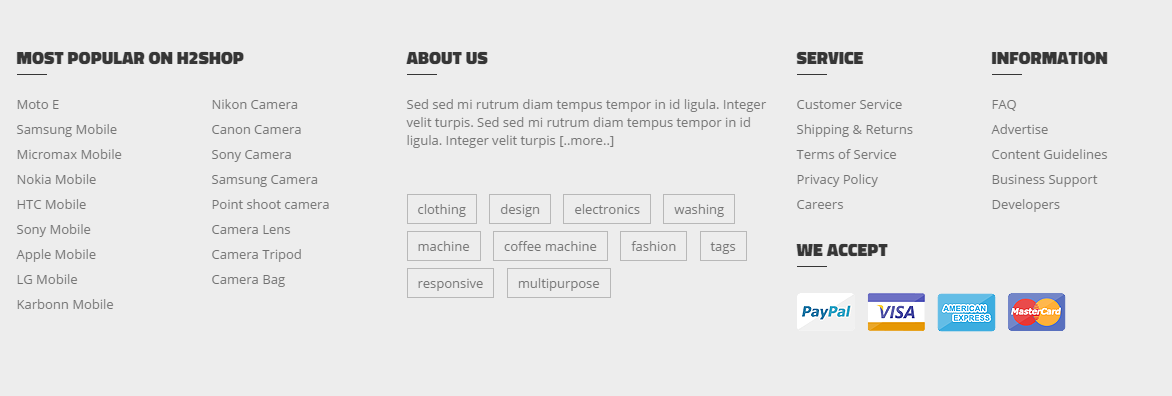
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
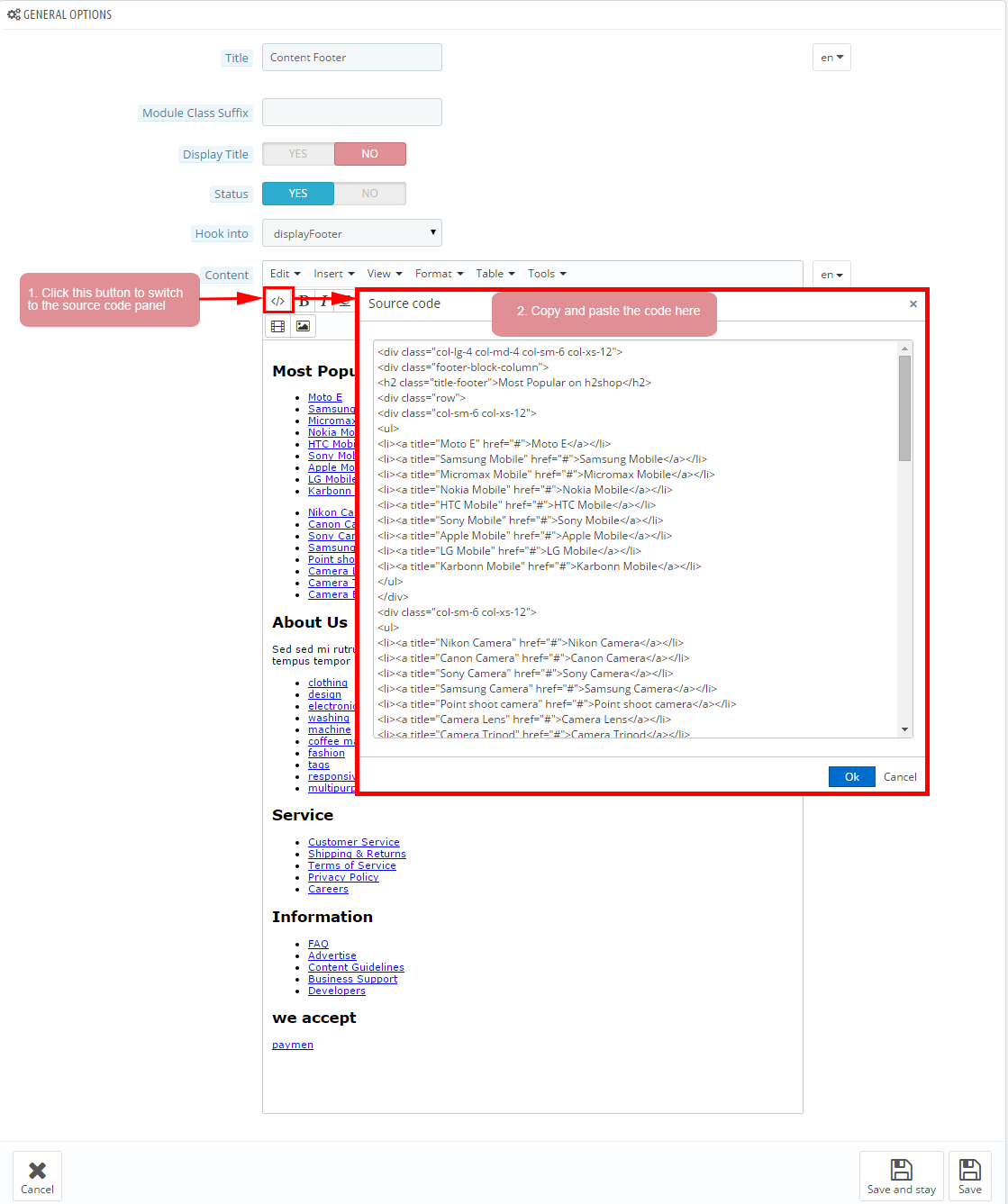
Step 3: You could configure this module like the following image.

Copy & Paste the code into your editor:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
|
<div class="col-lg-4 col-md-4 col-sm-6 col-xs-12">
<div class="footer-block-column">
<h2 class="title-footer">Most Popular on h2shop</h2>
<div class="row">
<div class="col-sm-6 col-xs-12">
<ul>
<li><a title="Moto E" href="#">Moto E</a></li>
<li><a title="Samsung Mobile" href="#">Samsung Mobile</a></li>
<li><a title="Micromax Mobile" href="#">Micromax Mobile</a></li>
<li><a title="Nokia Mobile" href="#">Nokia Mobile</a></li>
<li><a title="HTC Mobile" href="#">HTC Mobile</a></li>
<li><a title="Sony Mobile" href="#">Sony Mobile</a></li>
<li><a title="Apple Mobile" href="#">Apple Mobile</a></li>
<li><a title="LG Mobile" href="#">LG Mobile</a></li>
<li><a title="Karbonn Mobile" href="#">Karbonn Mobile</a></li>
</ul>
</div>
<div class="col-sm-6 col-xs-12">
<ul>
<li><a title="Nikon Camera" href="#">Nikon Camera</a></li>
<li><a title="Canon Camera" href="#">Canon Camera</a></li>
<li><a title="Sony Camera" href="#">Sony Camera</a></li>
<li><a title="Samsung Camera" href="#">Samsung Camera</a></li>
<li><a title="Point shoot camera" href="#">Point shoot camera</a></li>
<li><a title="Camera Lens" href="#">Camera Lens</a></li>
<li><a title="Camera Tripod" href="#">Camera Tripod</a></li>
<li><a title="Camera Bag" href="#">Camera Bag</a></li>
</ul>
</div>
</div>
</div>
</div>
<div class="col-lg-4 col-md-4 col-sm-6 col-xs-12">
<div class="footer-block-column footer-about">
<h2 class="title-footer">About Us</h2>
<div class="des-about">Sed sed mi rutrum diam tempus tempor in id ligula. Integer velit turpis. Sed sed mi rutrum diam tempus tempor in id ligula. Integer velit turpis<a class="more" href="#"> [..more..]</a></div>
</div>
<div class="block block-tags">
<div class="block-content">
<ul class="tags-list">
<li><a href="#">clothing </a></li>
<li><a href="#">design</a></li>
<li><a href="#">electronics</a></li>
<li><a href="#">washing</a></li>
<li><a href="#">machine</a></li>
<li><a href="#">coffee machine</a></li>
<li><a href="#">fashion</a></li>
<li><a href="#">tags</a></li>
<li><a href="#">responsive</a></li>
<li><a href="#">multipurpose</a></li>
</ul>
</div>
</div>
</div>
<div class="col-lg-4 col-md-4 col-xs-12">
<div class="row">
<div class="col-md-6 col-sm-6 col-xs-12">
<div class="footer-block-column">
<h2 class="title-footer">Service</h2>
<ul>
<li><a title="Customer Service" href="#">Customer Service</a></li>
<li><a title="Shipping & Returns" href="#">Shipping & Returns</a></li>
<li><a title="Terms of Service" href="#">Terms of Service</a></li>
<li><a title="Privacy Policy" href="#">Privacy Policy</a></li>
<li><a title="Careers" href="#">Careers</a></li>
</ul>
</div>
</div>
<div class="col-md-6 col-sm-6 col-xs-12">
<div class="footer-block-column">
<h2 class="title-footer">Information</h2>
<ul>
<li><a title="FAQ" href="#">FAQ</a></li>
<li><a title="Advertise" href="#">Advertise</a></li>
<li><a title="Content Guidelines" href="#">Content Guidelines</a></li>
<li><a title="Business Support" href="#">Business Support</a></li>
<li><a title="Developers" href="#">Developers</a></li>
</ul>
</div>
</div>
<div class="col-md-12 paypalment">
<div class="footer-block-column">
<h2 class="title-footer">we accept</h2>
<p class="paymen"><a href="#">paymen</a></p>
</div>
</div>
</div>
</div>
|
6.2 SP H2shop Layout 2
displaySliderShow2 Position
SP Home Slider
Frontend Appearance:
Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Home Slider” module >> click “Configure” button to configure.

Step 2: In the “Sp slider for your homepage” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.
Step 4: In the last part named Slides List of this configuration page, click  button in the right corner to add new slide and edit slide’s information as follows:
button in the right corner to add new slide and edit slide’s information as follows:
- Slide 1:

- Slide 2:

Copy and paste the following code into the content:
|
1
2
3
|
<h2>New Ipad Mini</h2>
<p class="text1">Retina screen</p>
<p class="text2">Ridiculously light. Seriously thin</p>
|
Copy and paste the following code into the content:
|
1
2
3
4
|
<h2>New H2shop Curved</h2>
<p class="text1">Suround Your Senses</p>
<p class="text2">The Worlds First Curved UHD TV</p>
<p class="tv">TV</p>
|
displayTop3 Position
SP Custom HTML - Custom ADV Banner layout2
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.
Copy & Paste the code into your editor:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
<div class="banner-bottomsl">
<div class="row">
<div class="col-sm-7 custom-left">
<div class="banner-left"><img src="/themes/sp_h2shop/img/cms/banner-left.png" alt="" />
<div class="info-banner">
<h2><a href="#">The Washer Your Will only Need</a></h2>
<p>Starting from</p>
<p class="price">$239</p>
<a class="button" href="#">Shop Now</a></div>
</div>
</div>
<div class="col-sm-5 custom-right">
<div class="banner-right"><img src="/themes/sp_h2shop/img/cms/custom3.jpg" alt="" />
<div class="info-banner">
<h2><a href="#">Macbook 12 Rentina 2015</a></h2>
<p>The Highest-resolution notebook ever.</p>
<a class="button" href="#">Shop Now</a></div>
</div>
</div>
<div class="col-sm-12">
<div class="banner-middle"><img src="/themes/sp_h2shop/img/cms/custom2.jpg" alt="" />
<div class="info-banner">
<h2><a href="#">MEN WATCHES</a></h2>
<p>Elegant . Luxury . Stylish</p>
</div>
</div>
</div>
</div>
</div>
|
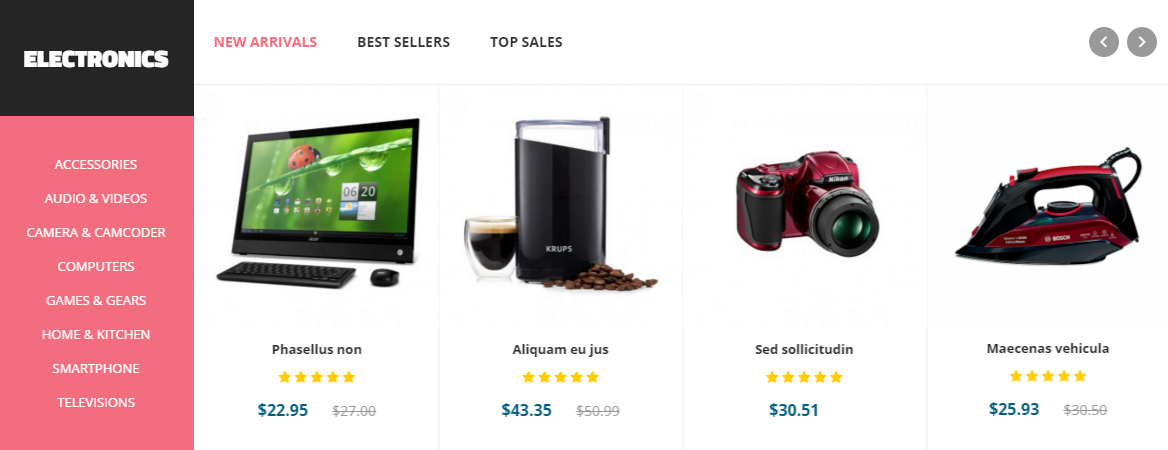
displaySuper Position
SP Super Category
Frontend Appearance:

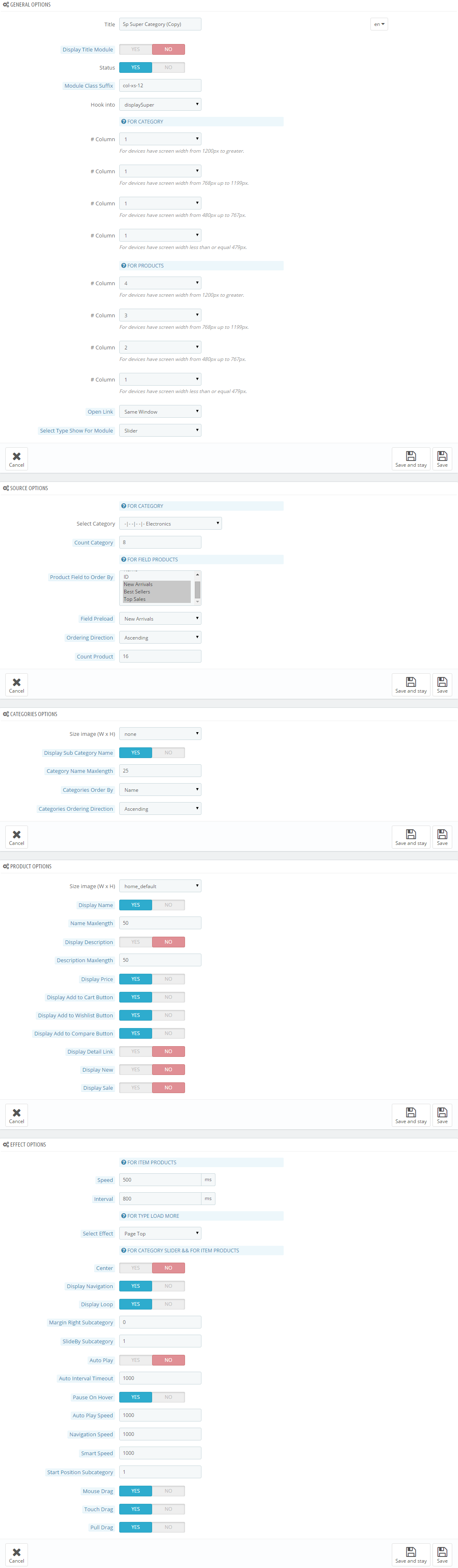
Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Super Category” module.

Step 2: In the “SP Super Category” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

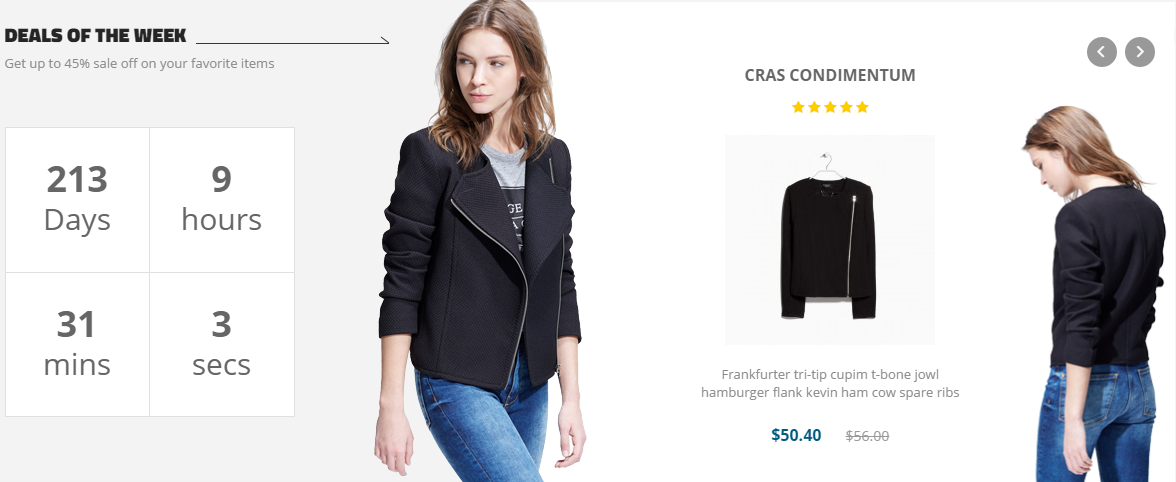
displayDeal Position
SP Deal
Frontend Appearance:

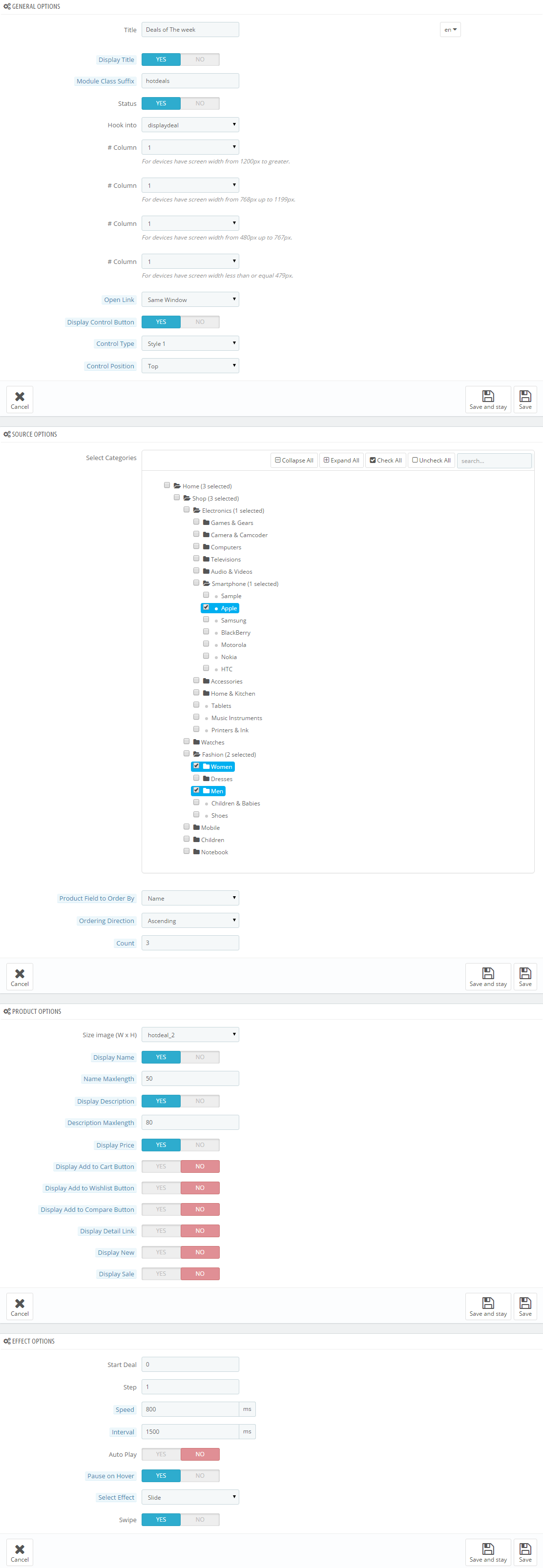
Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Super Deal” module.

Step 2: In the “SP Deal” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

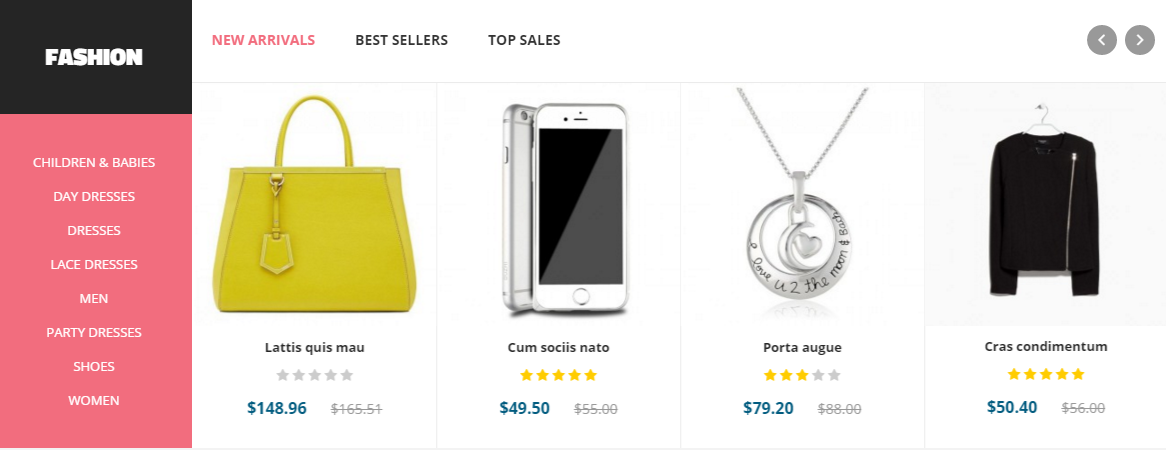
displaySuper2 Position
SP Super Category
Frontend Appearance:

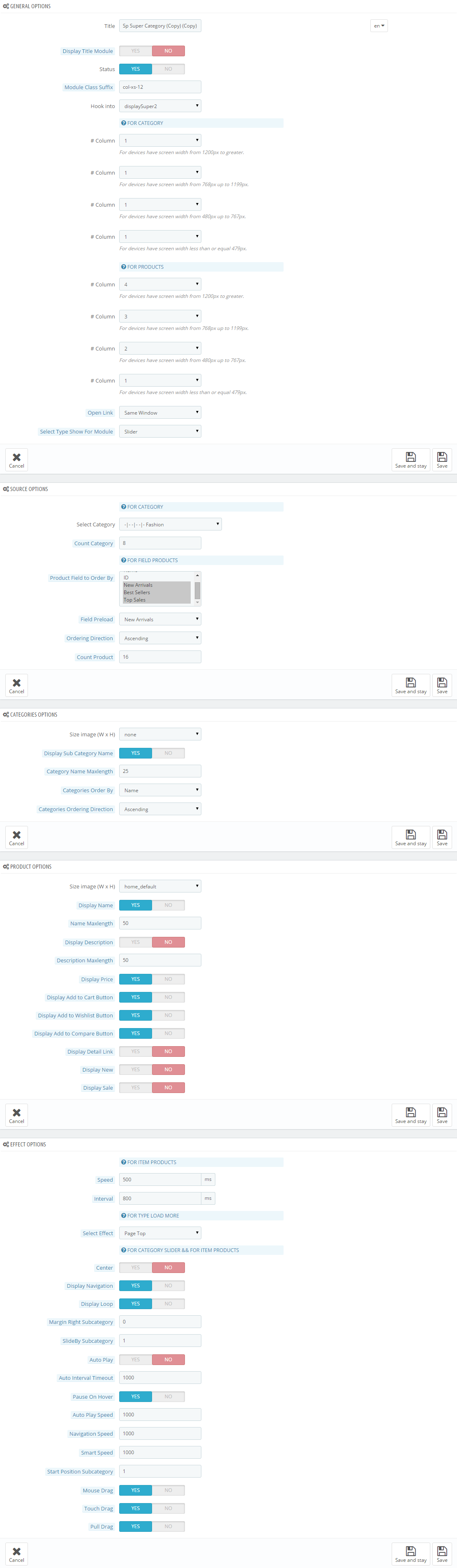
Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Super Category” module.

Step 2: In the “SP Super Category” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

displayTop4 Position
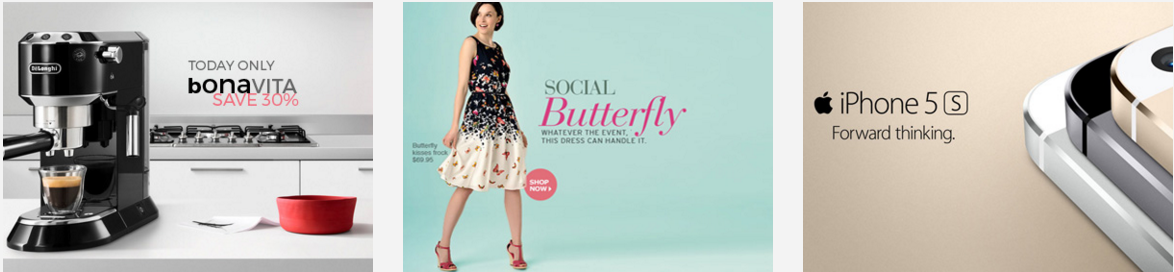
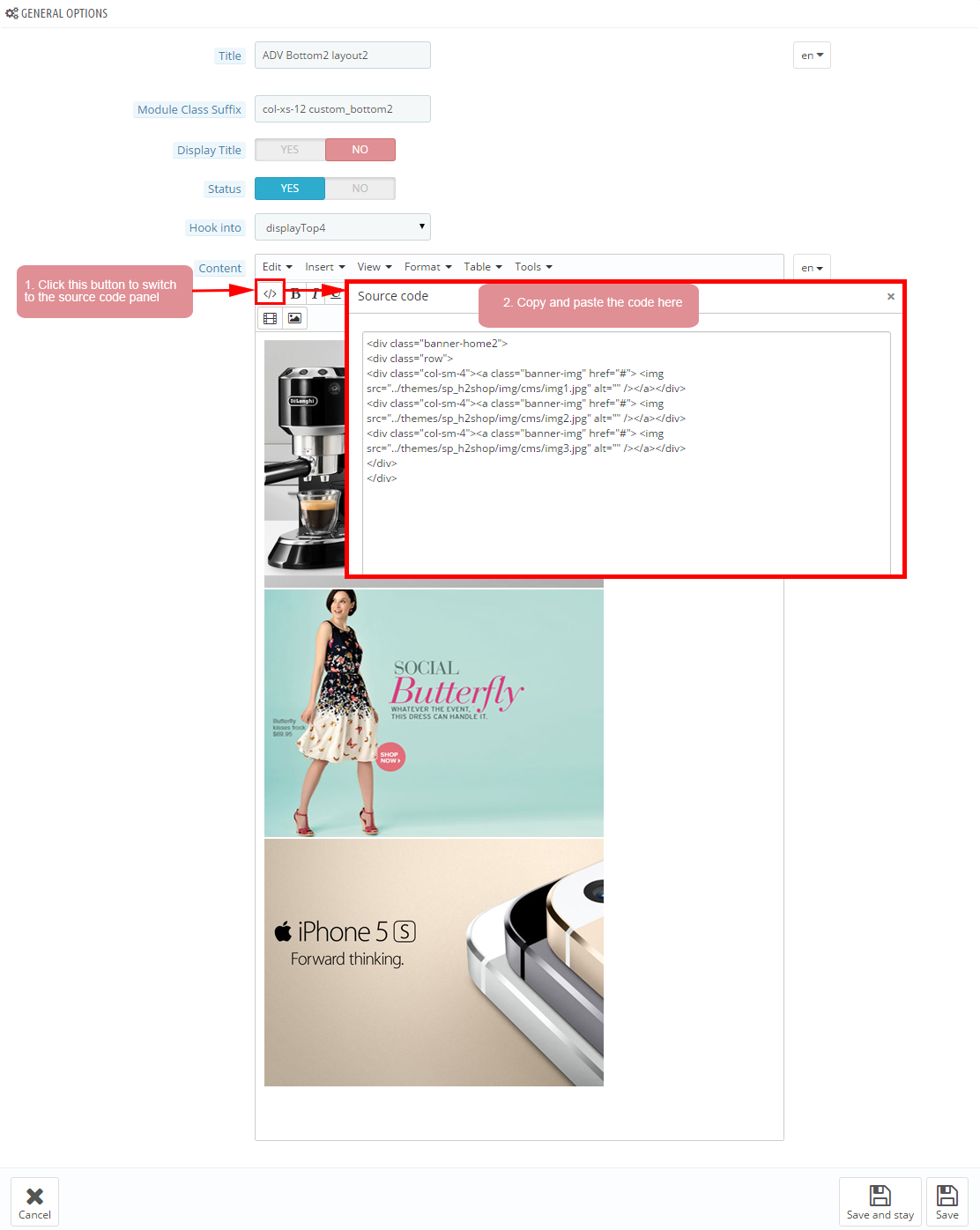
SP Custom HTML - ADV Bottom2 layout2
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

Copy & Paste the code into your editor:
|
1
2
3
4
5
6
7
|
<div class="banner-home2">
<div class="row">
<div class="col-sm-4"><a class="banner-img" href="#"> <img src="/themes/sp_h2shop/img/cms/img1.jpg" alt="" /></a></div>
<div class="col-sm-4"><a class="banner-img" href="#"> <img src="/themes/sp_h2shop/img/cms/img2.jpg" alt="" /></a></div>
<div class="col-sm-4"><a class="banner-img" href="#"> <img src="/themes/sp_h2shop/img/cms/img3.jpg" alt="" /></a></div>
</div>
</div>
|
7
SUPPORT
- SUPPORT - If you have any questions that are beyond the scope of this help file, please feel free to send us via: Support Tickets System
- FAQs - Go to Here to view more the Frequently Asked Questions.