1GETTING STARTED
1.1 Introduction
Firstly, a huge thanks for purchasing this theme, your support is truly appreciated!
This document covers the installation and use of this theme, reveals some answers to common problems and issues. We encourage you to read throughout this document if you are experiencing any difficulties. If you have any questions that are beyond the scope of document, please feel free to contact us via our Support Tickets System.
1.2 System Requirements
Please make sure your hosting server meets the PrestaShop requirements:
- Supported operating system: Windows, Mac and Linux.
- Wamp (for Windows) or Xampp (for Windows and Mac)
- Web server: Apache Web server 1.3 or later, Microsoft’s IIS Web server 6.0 or later.
- PHP 5.2* or later.
- MySQL 5.0 or later.
- At least 32 Mb of RAM on your server (64 Mb is comfortable, the more the better).
Note: If you can not import the theme/module file to your server due to the maximum upload and PHP memory limit, you need to increase the parameter “memory_limit=200M”; “max_execution_time=300″; “max_execution_time=1000″ & “upload_max_filesize=20M” in the file php.ini.
1.3 PrestaShop Guide
If you are not familiar with Prestashop, please read its guide first
2INSTALLATION
There are two ways to install SP Market Theme
- Quickstart Installation: sp_market_quickstart_p16_v2.0.0 By using this package, you will set the theme exactly like our Demo with sample data.
-
Manual Installation : Include of Theme layout Installation Packages. Please unzip the package and you would see the following folders:
- module folder
-
sp_market_template_p16_v2.0.0.zip file
2.1 Quickstart Installation
We provide Quickstart package for each theme which aims to ease the installation for users. It will help you save much time of installing and configuring if you plan to start your site from the beginning. Please following steps below:
- Step 1: Download the quickstart package of SP Market theme
- Step 2: Extract the downloaded package named “sp_market_quickstart_p16_v2.0.0″ in your localhost (or your hosting) folder. In Quickstart folder you will see the extracted folder that include all sample data
- Step 3: Start installation by opening browser and navigate to your URL (where the Quickstart uploaded) to load default Prestashop installer. Please follow these steps of the Installer so that the installation process can be set.
- Installation Assistant (Choose your language)
Please select the installation language
Please note: The installation language option will not affect your store language. By default PrestaShop is offered in English. You can install additional localization packages to change the store language.
 When you are done, click the ‘Next’ button.
When you are done, click the ‘Next’ button.
- Installation Assistant (License agreements)
Please check the license agreement.

When you are done, click the ‘Next’ button.
- Store Information
Now add required information for your store: Shop name, Main activity, Country, Shop timezone and add the account info: first name, last name, email and password. Click “Next” to next step.

When you are done, click the ‘Next’ button.
- System Configuration
Here is the database configuration panel, we need to create database first.

Access your database panel and create database for your site. Add database name and then click “Create” button.

When the database is created successfully, copy and paste its name into the “Database name” field, then click the “Test your database connection now!” button to make sure that the entered settings are correct. If they are, you will see a Database is connected message. After that, you could click the “Next” button to move to next steps.

- Finish installation: This process could take a few minutes

Note: For security reasons you need to delete the install/ directory on your hosting server.
And finally, go to the Frontend or Backend as you want:

2.2 Theme Installation
Note: Before installing theme, you must disable the cache. In your back office, please go to ADVANCED PARAMETERS >> Performance >> find “Cache” parameter >> Set “No” to disable cache >> Click “Save”.
SP Market Theme Installation
Firstly, you must EXTRACT the “sp_market_template_packages.zip” package and open the extracted folder. Here you will see:
- module folder: contains of the smartblog.zip file, smartblogcategories.zip file, smartbloghomelatestnews.zip file, smartblogrecentposts.zip file
- classes folder: has the Tools.phpfile
- and the sp_market_template_p16_v2.0.0.zip file.
STEP 1: Install smartblog.zip , smartblogcategories.zip , smartbloghomelatestnews.zip , smartblogrecentposts.zip Module.
1. Login to your Prestashop admin panel and navigate to MODULES -> Modules. At the top of the page click the Add a new module button.

2. Choose “smartblog.zip” file and click “Upload this module” button

3. There is a message-box “The module was successfully downloaded.”

4. Please find to the uploaded module and click “Install” button to run it.
5. When a pop-up window displays, please click “Proceed with the installation” button.

6. Finally, Module(s) installed successfully.
Note: Do the same with the others.
STEP 2: Install the “sp_market_template_p16_v2.0.0.zip” file.
1. Login to your Prestashop admin panel and navigate to Preferences -> Themes. At the top of the page click the Add a new theme button.

2. Navigate to “Import from your computer” >> choose the zip theme file as named “sp_market_template_p16_v2.0.0.zip” >> Save.

3. When your choice is successfully validated , a notice will be showed like the following image:

4. In the section named as Select a theme for your “[name]” shop, move your mouse cursor over SP Market‘s thumbnail and select Use this themeto replace your current theme with SP Market theme.
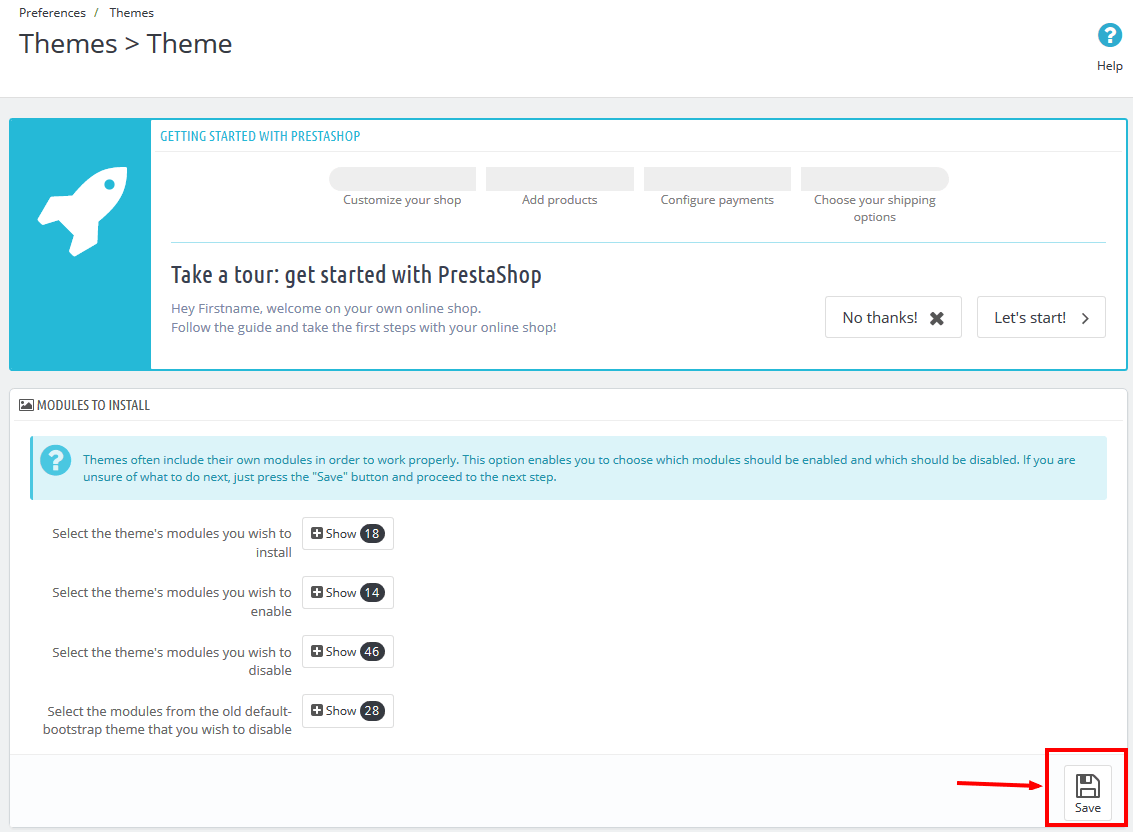
5. After that, a list of the installed/disabled modules will be showed out, please click “Save” to install modules that were imported along with the theme.

6. Finally, please click “Finish” to end the process.

STEP 3: Solve the breadcrumb problem.
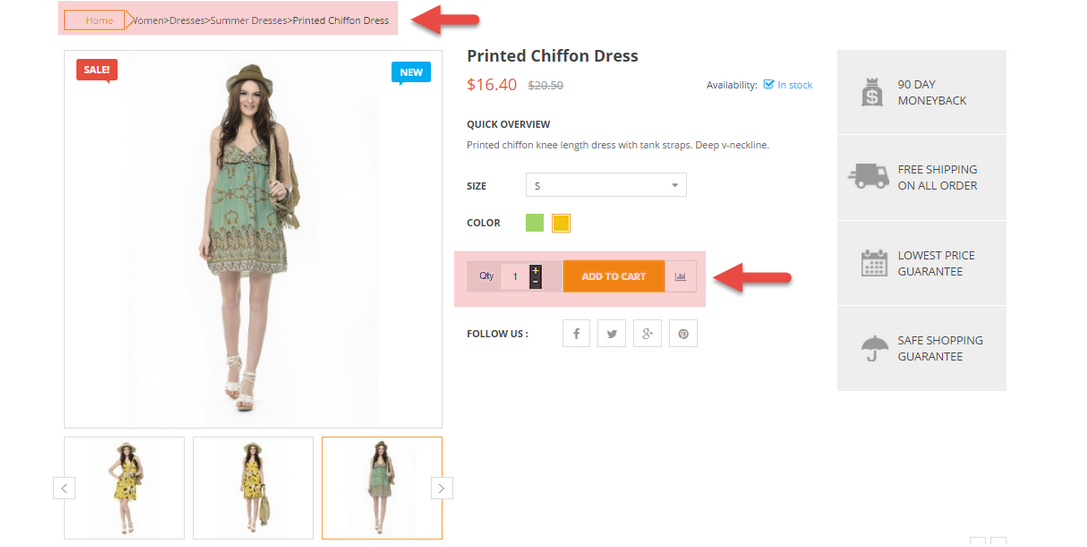
1. After installing this theme, you will meet the breadcrumb problem in your product page:

2. To solve this problem, we have the file named Tools.php inside classes folder in our package for manual installation. You need to copy this file to your classes folder in your website’s directory. Please remember that, your file named Tools.php need to be overwritten with the file in our package
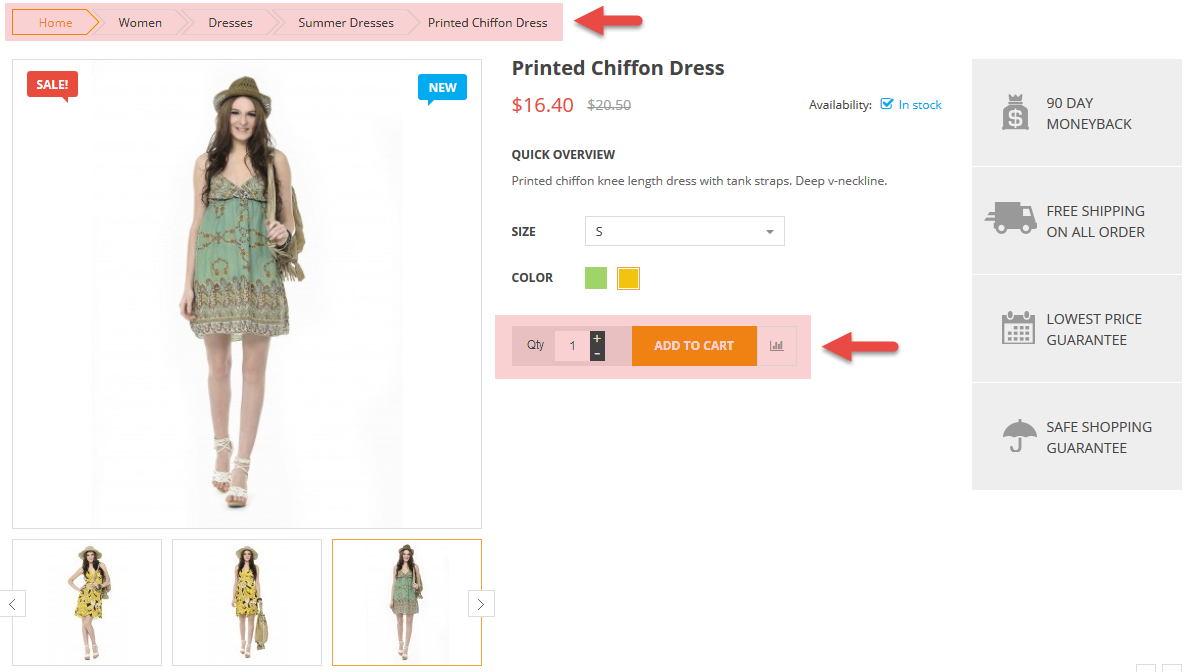
3. To finish, please reload your website and checkout the result.

3SP THEME CONFIGURATION
3.1 General Settings
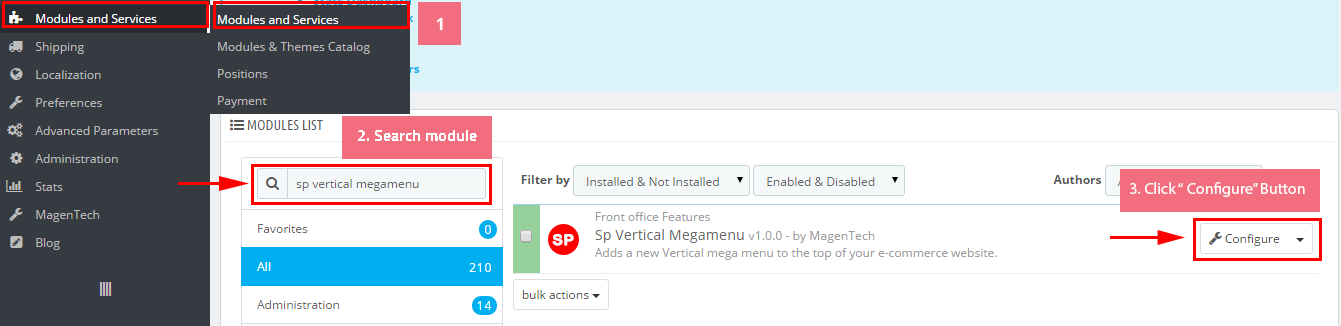
1. In your Prestashop Admin Dashboard, navigate to Modules and Services >> Modules and Services >> go to MODULES LIST section, search for “SP Theme configurator” module then click on Configure.

2. In the SP Theme Settings, choose “General” to configure the parameters in this section. After finishing, you could go to the front-end to view the changes.

3.2 Layout Settings
1. In your Prestashop Admin Dashboard, navigate to Modules and Services >> Modules and Services >> go to MODULES LIST section, search for “SP Theme configurator” module then click on Configure.

2. In the SP Theme Settings, choose “Layout” to configure the parameters in this section. After finishing, you could go to the front-end to view the changes.

3.3 Fonts
1. In your Prestashop Admin Dashboard, navigate to Modules and Services >> Modules and Services >> go to MODULES LIST section, search for “SP Theme configurator” module then click on Configure.

2. In the SP Theme Settings, choose “Fonts” to configure the parameters in this section. After finishing, you could go to the front-end to view the changes.

3.4 Category Pages
1. In your Prestashop Admin Dashboard, navigate to Modules and Services >> Modules and Services >> go to MODULES LIST section, search for “SP Theme configurator” module then click on Configure.

2. In the SP Theme Settings, choose “Category Pages” to configure the parameters in this section. After finishing, you could go to the front-end to view the changes.

3.5 Product Pages
1. In your Prestashop Admin Dashboard, navigate to Modules and Services >> Modules and Services >> go to MODULES LIST section, search for “SP Theme configurator” module then click on Configure.

2. In the SP Theme Settings, choose “Product Pages” to configure the parameters in this section. After finishing, you could go to the front-end to view the changes.

3.6 Bonus Pages
1. In your Prestashop Admin Dashboard, navigate to Modules and Services >> Modules and Services >> go to MODULES LIST section, search for “SP Theme configurator” module then click on Configure.

2. In the SP Theme Settings, choose “Bonus Pages” to configure the parameters in this section. After finishing, you could go to the front-end to view the changes.

3.7 Advanced Settings
1. In your Prestashop Admin Dashboard, navigate to Modules and Services >> Modules and Services >> go to MODULES LIST section, search for “SP Theme configurator” module then click on Configure.

2. In the SP Theme Settings, choose “Advanced” to configure the parameters in this section. After finishing, you could go to the front-end to view the changes.

1. In your Prestashop Admin Dashboard, navigate to Modules and Services >> Modules and Services >> go to MODULES LIST section, search for “SP Theme configurator” module then click on Configure.

2. In the SP Theme Settings, choose “Social Accounts” to configure the parameters in this section. After finishing, you could go to the front-end to view the changes.

3.9 Setup Logo
1. To configure Logo for your store, navigate to PREFERENCES > Themes in your Prestashop Admin Dashboard. Go to Logo tab to set up your logo. Click “Add File” to upload the logo image as you want and “Save”.

2. Please check the front-end to view the changes.
3.10 Image Size Adjustment
In your Prestashop admin dashboard, navigate to: PREFERENCES >> Images to configure the image size for category, manufacturer, supplier, product, etc that fit your layout best.
1. Image size - You can choose the image size types that suit your products best.

2. Image quality - You can set image quality in use on your site.

3. Regenerate thumbnails - To see the changes after you update the image sizes, image quality; you need to re-generate the images used in your site. Select option then click Regenerate thumbnails button.

3.11 Edit Copyright
Frontend Appearance:

To edit Copyright, please follow these steps:
1. In your Prestashop Admin Dashboard, navigate to Modules and Services >> Modules and Services >> go to MODULES LIST section, search for “SP Theme configurator” module then click on Configure.

2. In the SP Theme Settings, choose “General” to configure the parameter named “Copyright” in this section. After finishing, you could go to the front-end to see the changes.

3. After finishing, you could go to the front-end to see the changes.
3.12 Edit Payment
Frontend Appearance:

To edit Payment, please follow these steps:
1. In your Prestashop Admin Dashboard, navigate to Modules and Services >> Modules and Services >> go to MODULES LIST section, search for “SP Theme Configuration” module then click on Configure.

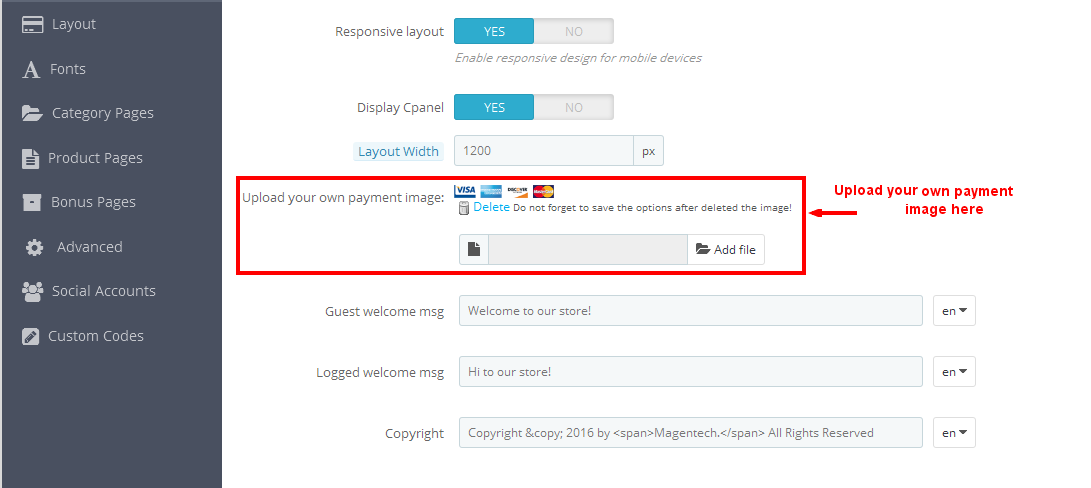
2. In the SP Theme Settings, choose “General” to configure the parameter named “Upload your own payment image” in this section. After finishing, you could go to the front-end to see the changes.

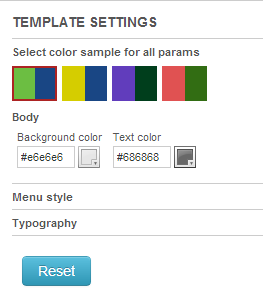
3.13 How To Configure cPanel
Frontend Appearance:

If you want to save Demo, Theme Color, Layout Style, Body Image that you have selected in Cpanel then please make a step as following:
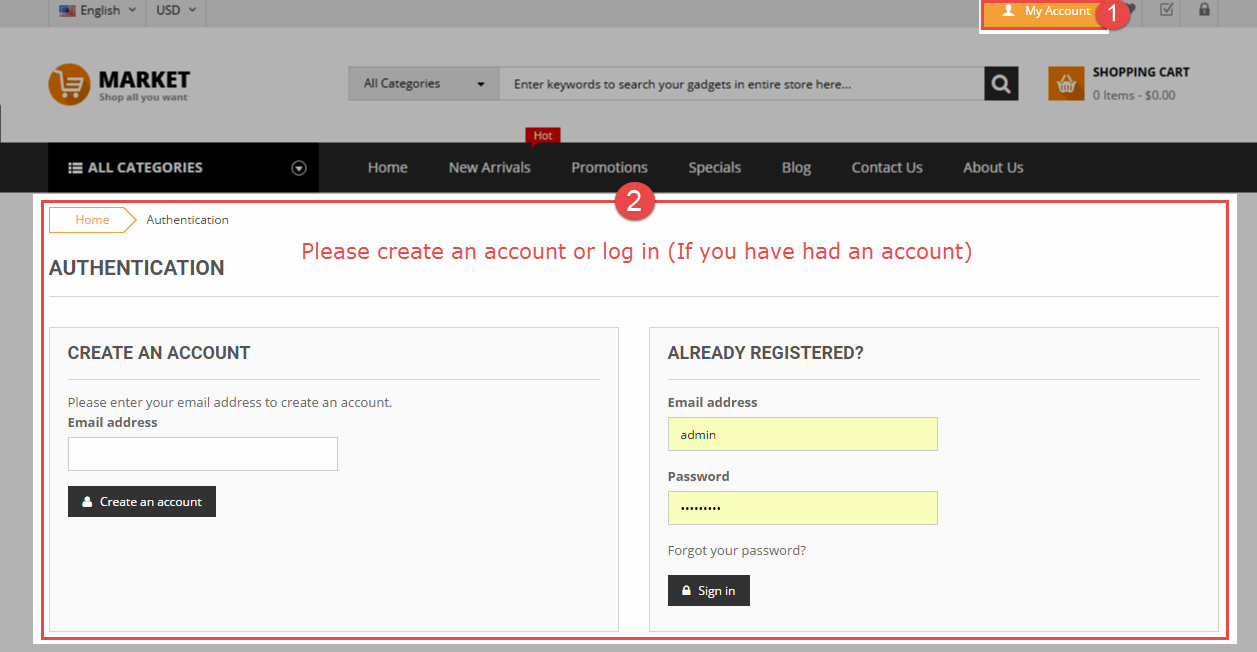
- Step 1: You must create an account or log in (If you have had an account).

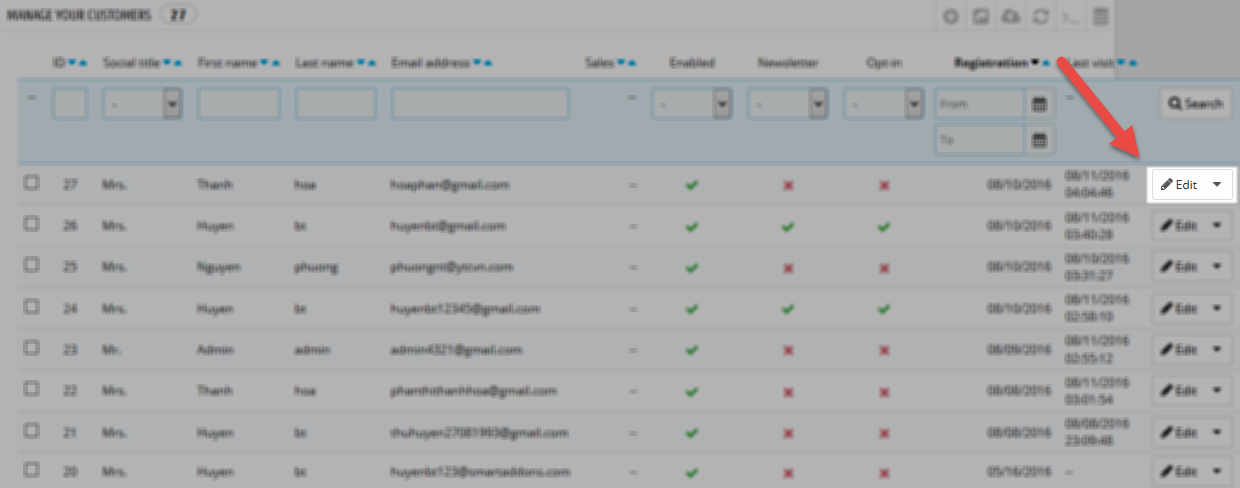
- Step 2: In the Administrator page, please navigate to Customers >> Customers find your account to edit

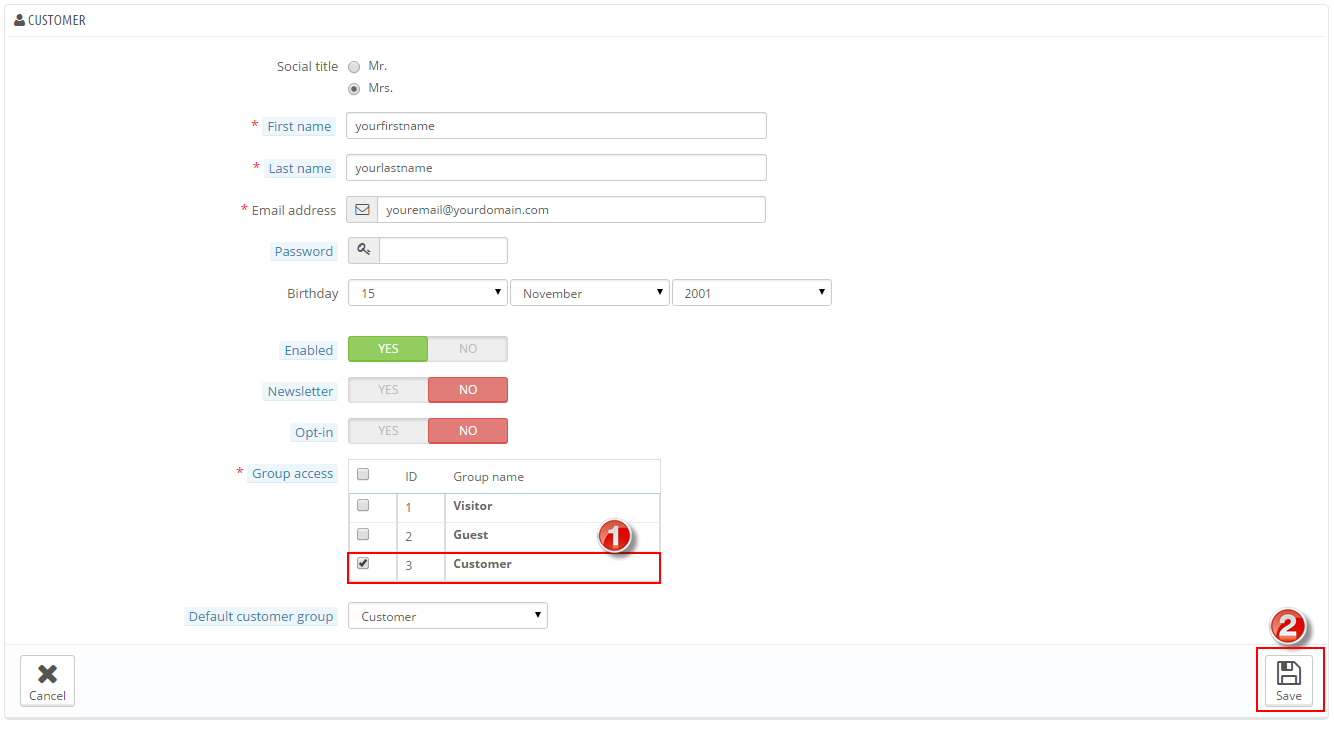
- Step 3: After that, please select the option named as“Customer” and Save

- Step 4: Navigate to Modules and Services >> Modules and Services >> Search ” SP Theme Configurator” module >> click “Configure” button to configure the main elements of your theme

- Step 5: Go to the Frontend to view changes.
6EXTENSIONS CONFIGURATION
6.1 SP Market Layout 1
6.1.1 displayTopNav
1. SP Block Languages
Frontend Appearance:

Backend Settings:
Step 1: To add language as you want. For example: To add “Arabic” language, in your Admin Panel >> navigate to LOCALIZATION >> Languages >> click  button in the right corner to “ADD NEW”.
button in the right corner to “ADD NEW”.
Step 2: Fill information into the required field (*) like the illustration
2. SP Block Currencies
Frontend Appearance:

Backend Settings:
In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Currency Block” >> click “Enable” button to enable this module.
6.1.2 displayUserinfo
SP User Info Block
Frontend Appearance:

Backend Settings:
In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP User Info Block” module >> click “Enable” button to enable this module.
6.1.3 displaySearch
SP Search Block
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Search Pro” module >> click “Configure” button to configure.
Step 2: In the “SP Search Pro” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration.
6.1.4 displayCart
SP Cart Block
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Cart Block” module >> click “Configure” button to configure.
Step 2: In the “SP Cart Block” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
6.1.5 displayCustomHtml1
SP Custom HTML - Top Search
Frontend Appearance:

Backend Setting:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
<div class="custom-tag"><label>Top Search:</label>
<ul>
<li><a href="#">Tattoo Kits</a></li>
<li>,</li>
<li><a href="#">Electronic Cigarettes</a></li>
<li>,</li>
<li><a href="#">Sexy Lingerie </a></li>
<li>,</li>
<li><a href="#">Eye Makeup</a></li>
<li>,</li>
<li><a href="#">iPad Mini Cases </a></li>
<li>,</li>
<li><a href="#">Phone 5 Cases</a></li>
<li>,</li>
<li><a href="#">Tattoo Supplies </a></li>
<li>,</li>
<li><a href="#">RC Helicopters</a></li>
</ul>
</div>
|
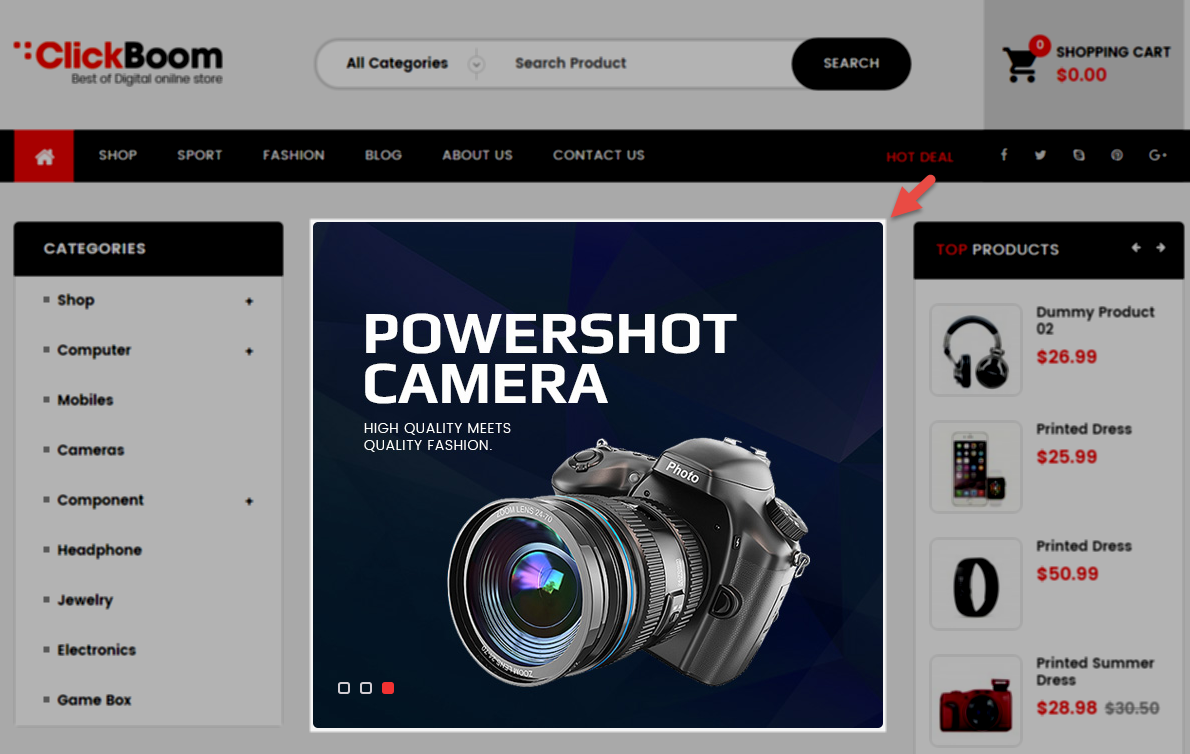
6.1.6 displaySlideShow1
Sp slider for your homepage
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Home Slider” module >> click “Configure” button to configure.
Step 2: In the “SP Slider For Your Homepage” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Step 4: In the last part named Slides List of this configuration page, click  button in the right corner to add new slide and edit slide’s information as follows:
button in the right corner to add new slide and edit slide’s information as follows:
- Sample 1: Please click Here to view
- Sample 2: Please click Here to view
- Sample 3: Please click Here to view
6.1.7 displayCustomHtml2
SP Custom HTML - Banner 1
Frontend Appearance:

Backend Setting:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Copy and paste the following code into the content:
|
1
|
<div class="banner"><a href="#" class="img img1"><img src="/themes/sp_market/img/cms/banner01.jpg" alt="#" /></a> <a href="#" class="img img2"><img src="/themes/sp_market/img/cms/banner02.jpg" alt="#" /></a> <a href="#" class="img img3"><img src="/themes/sp_market/img/cms/banner03.jpg" alt="#" /></a></div>
|
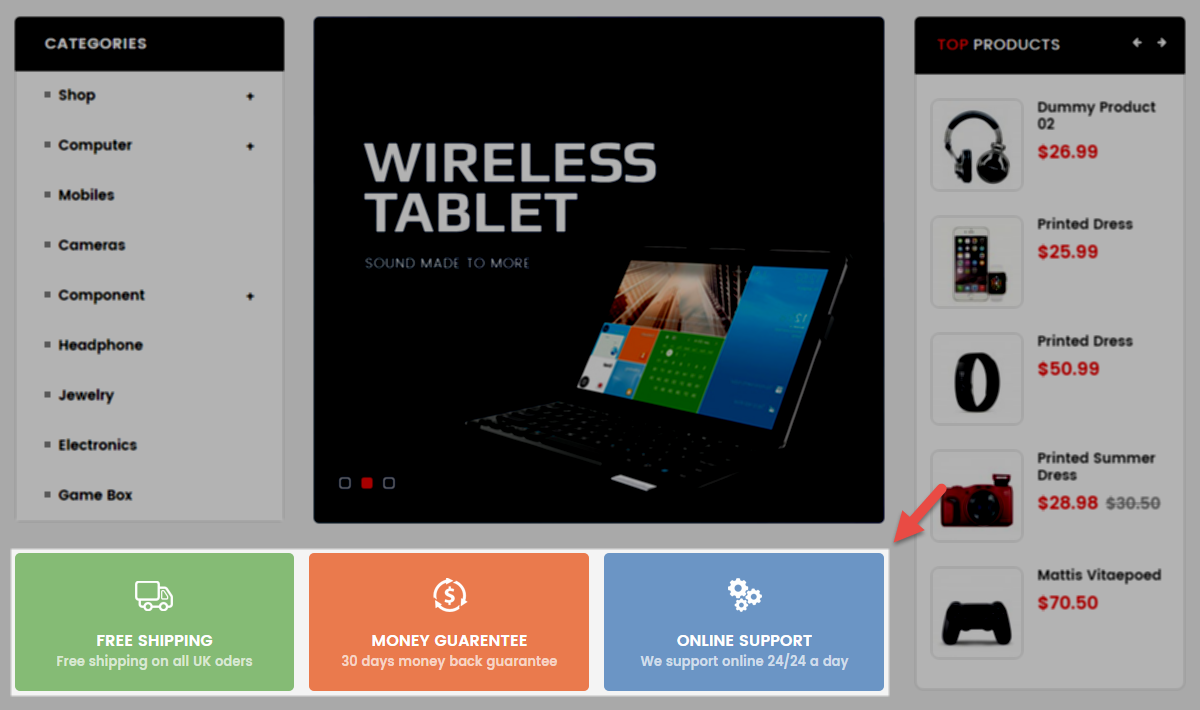
6.1.8 displayCustomHtml3
SP Custom HTML - Promotion
Frontend Appearance:

Backend Setting:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
<div class="promotion">
<div class="item item1">
<div class="icon">Icon</div>
<div class="text">
<h2><a href="#">90 DAY MONEYBACK</a></h2>
</div>
</div>
<div class="item item2">
<div class="icon">Icon</div>
<div class="text">
<h2><a href="#">FREE SHIPPING ON ALL ORDER</a></h2>
</div>
</div>
<div class="item item3">
<div class="icon">Icon</div>
<div class="text">
<h2><a href="#">LOWEST PRICE GUARANTEE</a></h2>
</div>
</div>
<div class="item item4">
<div class="icon">Icon</div>
<div class="text">
<h2><a href="#">SAFE SHOPPING GUARANTEE</a></h2>
</div>
</div>
</div>
|
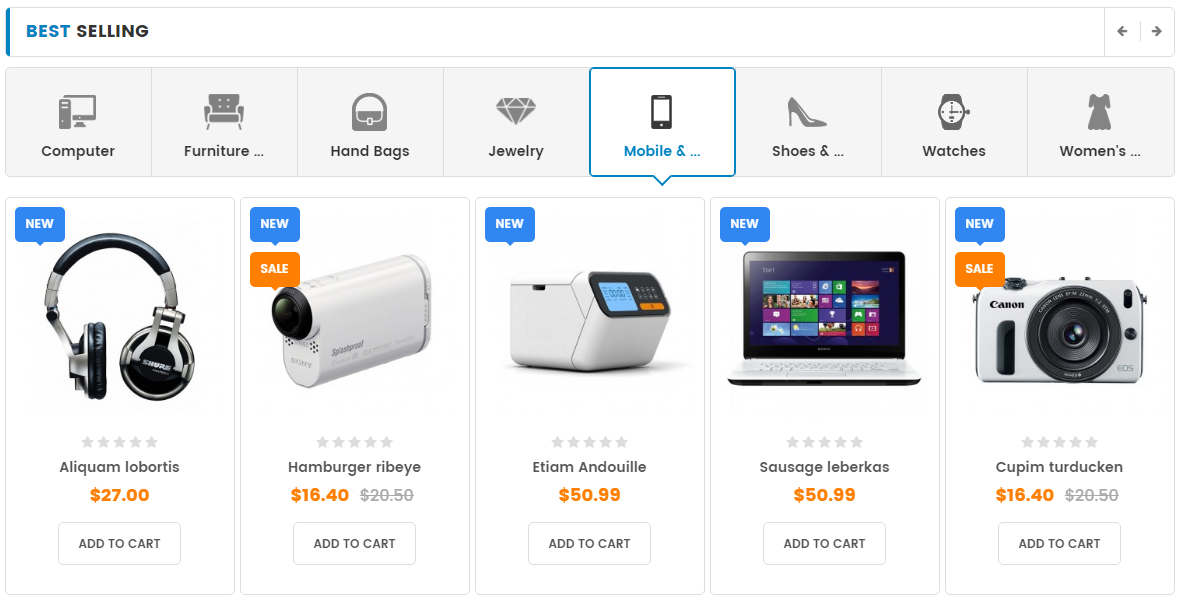
6.1.9 displayListingtab
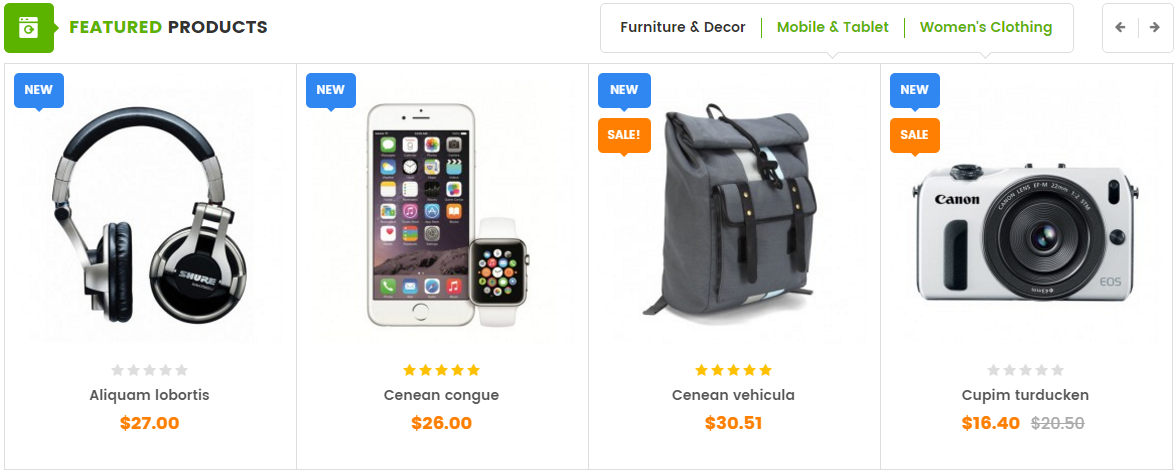
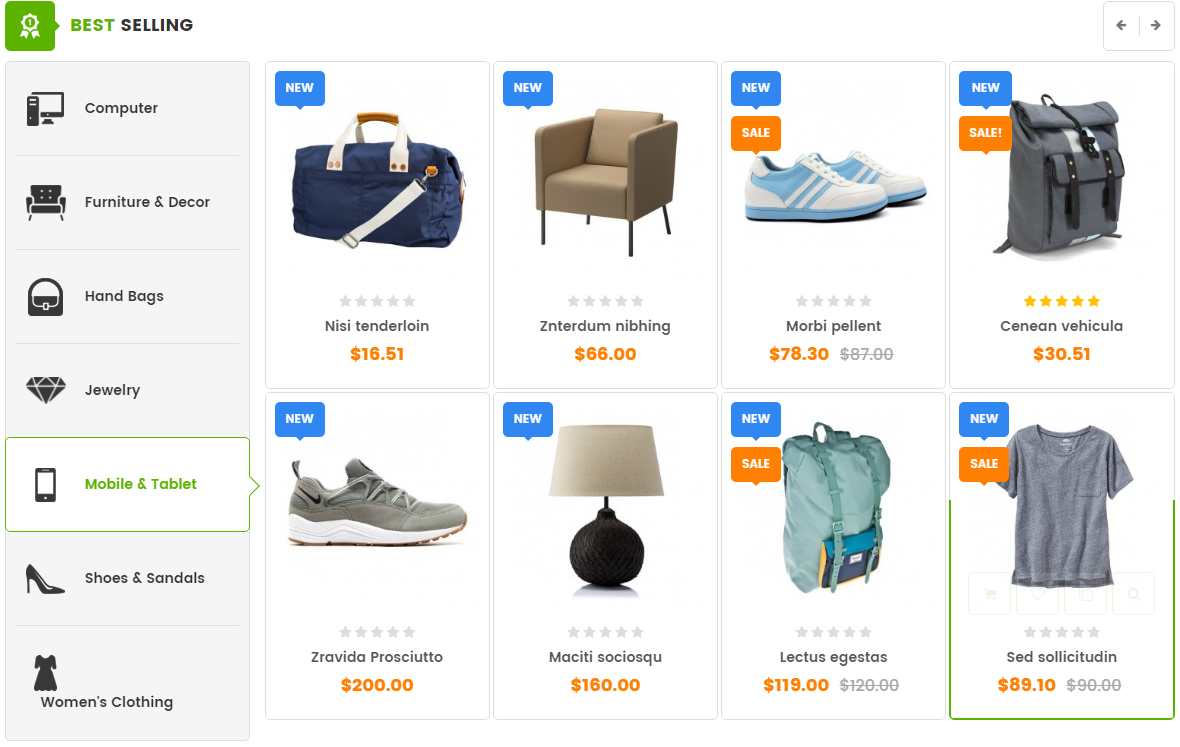
SP Listing Tabs - Best Seller
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Listing Tabs” module.
Step 2: In the “SP Listing Tabs” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
6.1.10 displayCustomHtml4
SP Custom HTML - Banner Index 1
Frontend Appearance:

Backend Setting:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
|
<div class="banner2">
<div class="row">
<div class="col-sm-4"><a href="#" class="img img1"><img src="/themes/sp_market/img/cms/banner04.jpg" alt="#" /></a></div>
<div class="col-sm-4"><a href="#" class="img img2"><img src="/themes/sp_market/img/cms/banner05.jpg" alt="#" /></a> <a href="#" class="img img3"><img src="/themes/sp_market/img/cms/banner06.jpg" alt="#" /></a></div>
<div class="col-sm-4"><a href="#" class="img img4"><img src="/themes/sp_market/img/cms/banner07.jpg" alt="#" /></a></div>
</div>
</div>
|
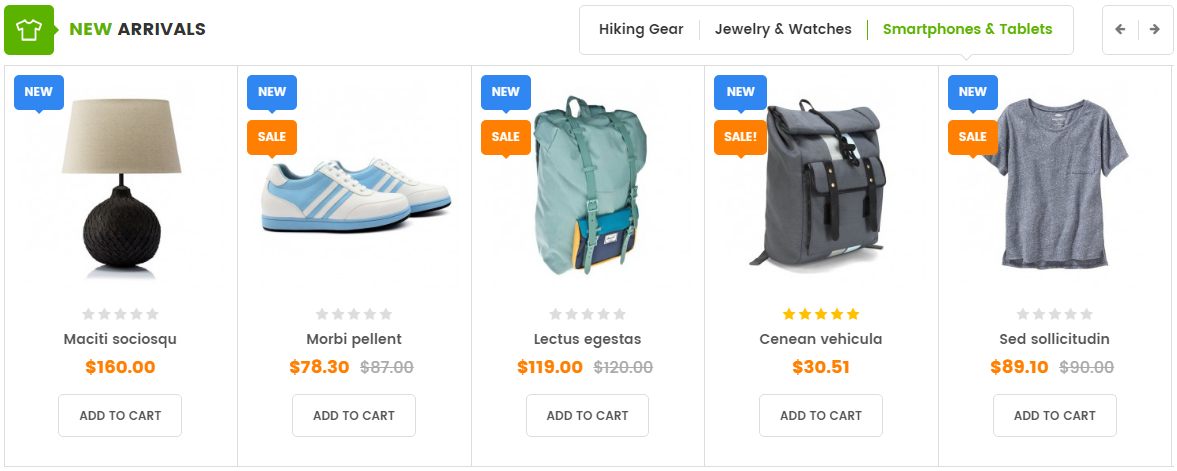
6.1.11 displayListingtab2
SP Listing Tabs - New Arrivals
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Listing Tabs” module.
Step 2: In the “SP Listing Tabs” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
6.1.12 displayCustomHtml5
SP Custom HTML - Collection
Frontend Appearance:

Backend Setting:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
<div class="collection">
<div class="items">
<div class="item item1">
<div class="content">
<h2><a href="#">FURNITURE</a></h2>
</div>
</div>
<div class="item item2">
<div class="content">
<h2><a href="#">GIFT IDEA</a></h2>
</div>
</div>
<div class="item item3">
<div class="content">
<h2><a href="#">COOL GADGETS</a></h2>
</div>
</div>
<div class="item item4">
<div class="content">
<h2><a href="#">OURDOOR <strong>ACTIVITIES</strong></a></h2>
</div>
</div>
<div class="item item5">
<div class="content">
<h2><a href="#">ACCESSORIES FOR <strong>SMARTPHONE</strong></a></h2>
</div>
</div>
<div class="item item6">
<div class="content">
<h2><a href="#">WOMEN WORLD</a></h2>
</div>
</div>
</div>
</div>
|
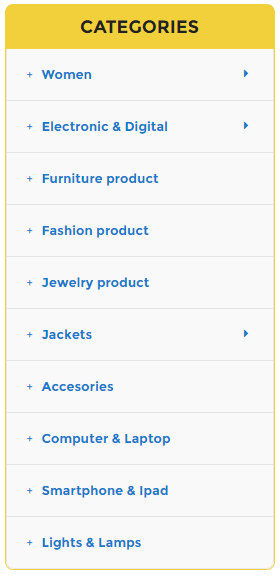
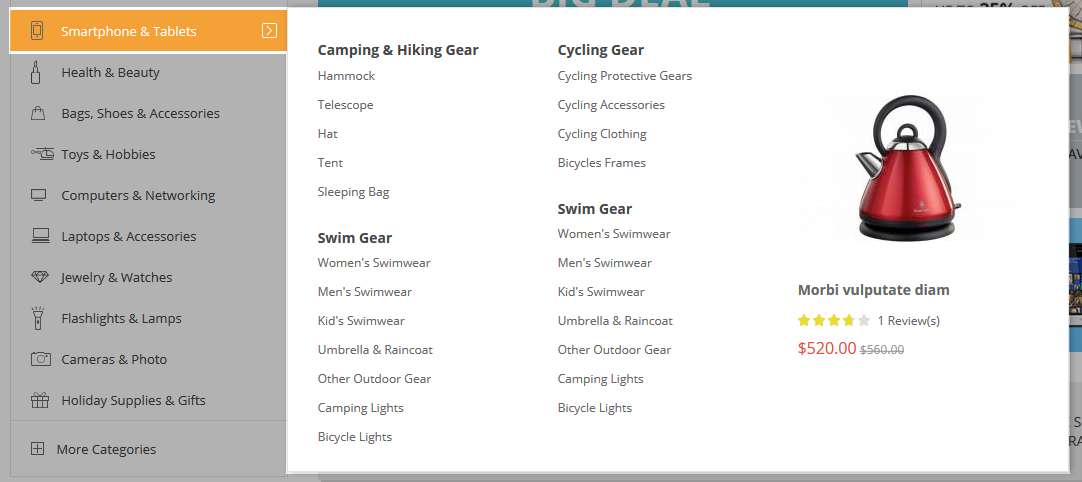
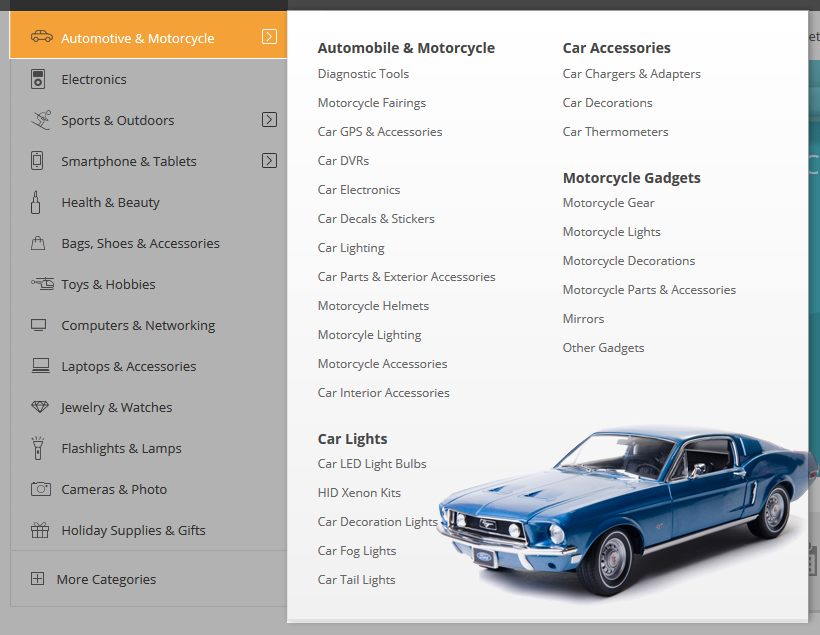
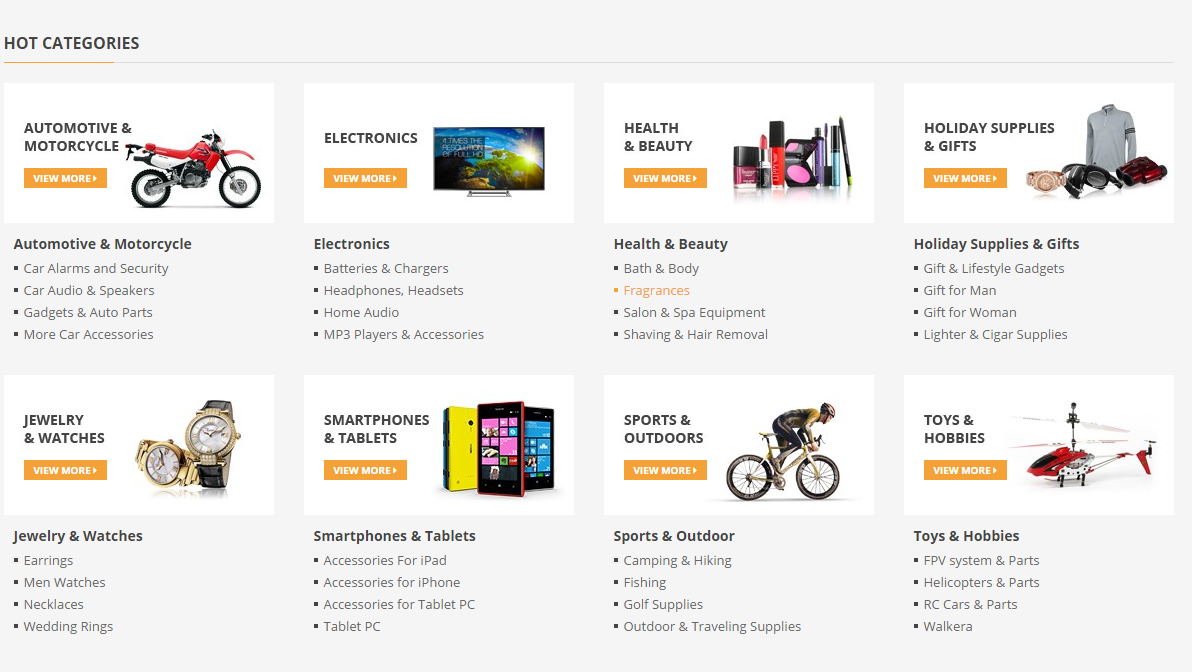
6.1.13 displayCategories
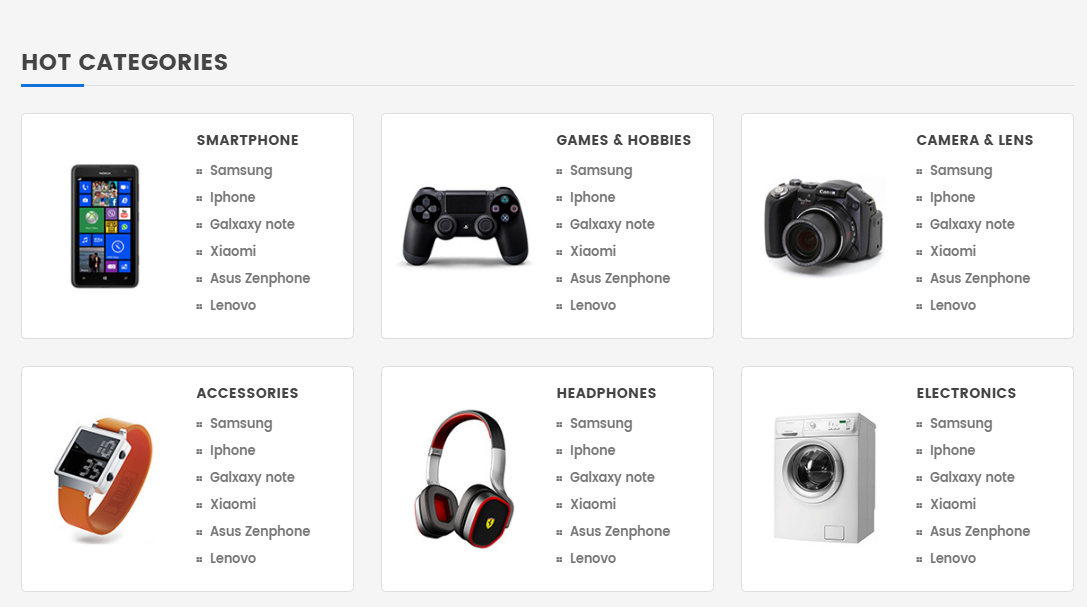
SP Categories - Hot categories
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Categories” module.
Step 2: In the “SP Categories” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
6.1.14 displayFooter
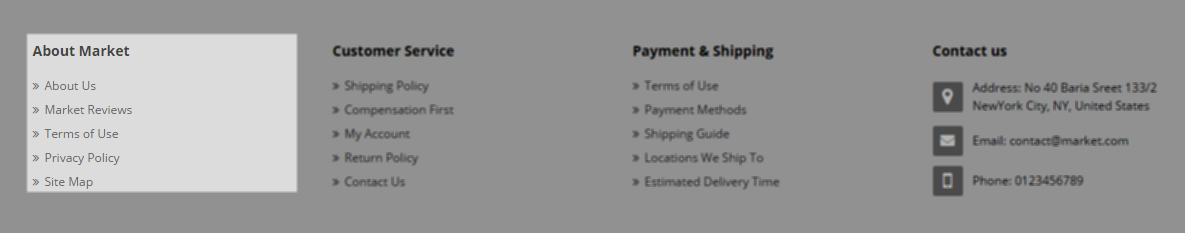
1. SP Custom HTML - About Market
Frontend Appearance:

Backend Setting:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
8
9
10
|
<div class="footer-links">
<div class="title-box">About Market</div>
<ul class="links">
<li><a href="#">About Us</a></li>
<li><a href="#">Market Reviews</a></li>
<li><a href="#">Terms of Use</a></li>
<li><a href="#">Privacy Policy</a></li>
<li><a href="#">Site Map</a></li>
</ul>
</div>
|
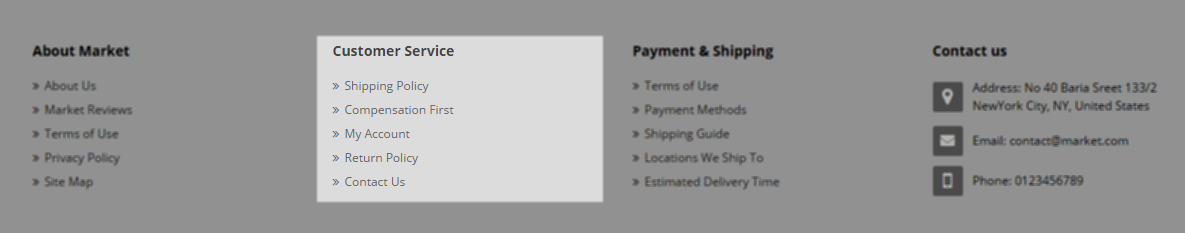
2. SP Custom HTML - Customer Service
Frontend Appearance:

Backend Setting:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
8
9
10
|
<div class="footer-links">
<div class="title-box">Customer Service</div>
<ul class="links">
<li><a href="#">Shipping Policy</a></li>
<li><a href="#">Compensation First</a></li>
<li><a href="#">My Account</a></li>
<li><a href="#">Return Policy</a></li>
<li><a href="#">Contact Us</a></li>
</ul>
</div>
|
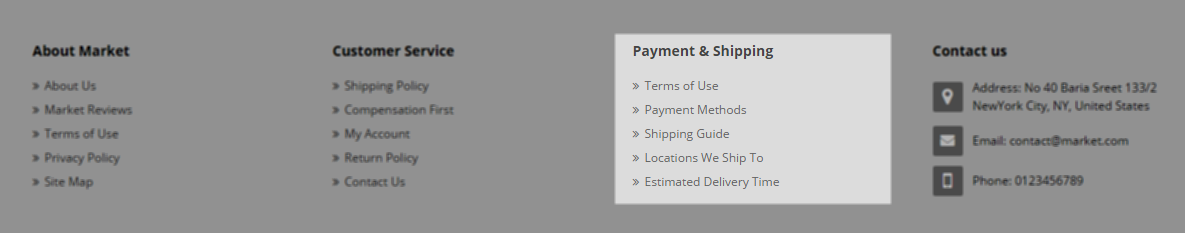
3. SP Custom HTML - Payment & Shipping
Frontend Appearance:

Backend Setting:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
8
9
10
|
<div class="footer-links">
<div class="title-box">Payment & Shipping</div>
<ul class="links">
<li><a href="#">Terms of Use</a></li>
<li><a href="#">Payment Methods</a></li>
<li><a href="#">Shipping Guide</a></li>
<li><a href="#">Locations We Ship To</a></li>
<li><a href="#">Estimated Delivery Time</a></li>
</ul>
</div>
|
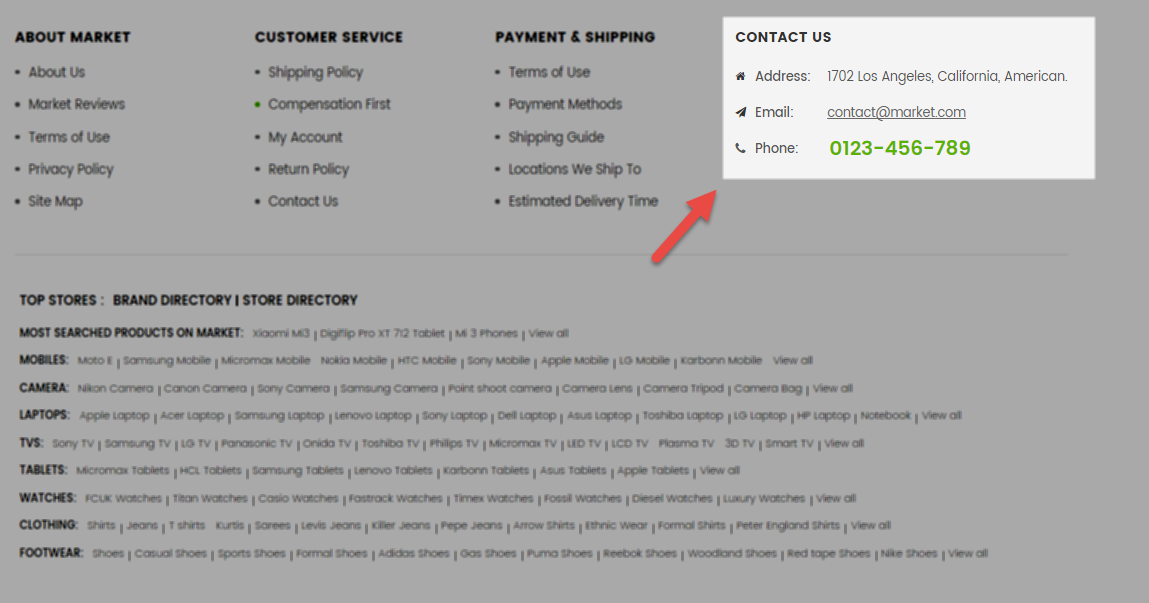
4. Contact Information Block
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “Contact Information Block” module.
Step 2: You could configure this module like the illustration
6.1.15 displayFooterMiddle
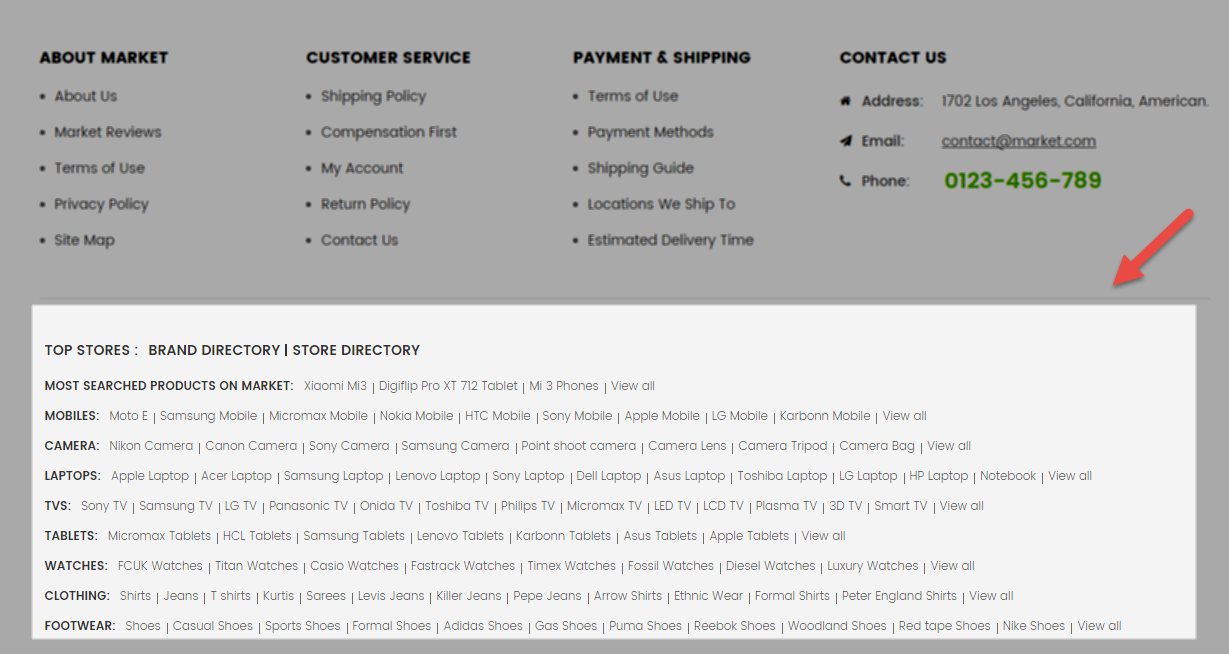
SP Custom HTML - Footer Top Links
Frontend Appearance:

Backend Setting:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
|
<div class="footer-toplinks">
<div class="topstore"><label>Top Stores : </label>
<ul>
<li><a href="#">Brand Directory</a></li>
<li class="last"><a href="#">Store Directory</a></li>
</ul>
</div>
<div class="toplinks">
<div class="links"><label>MOST SEARCHED FOR ON MARKET:</label>
<ul>
<li><a href="#">Xiaomi Mi3</a></li>
<li><a href="#">Digiflip Pro XT 712 Tablet</a></li>
<li><a href="#">Mi 3 Phones</a></li>
<li class="last"><a href="#">View all</a></li>
</ul>
</div>
<div class="links"><label>MOBILES:</label>
<ul>
<li><a href="#">Moto E</a></li>
<li><a href="#">Samsung Mobile</a></li>
<li><a href="#">Micromax Mobile</a></li>
<li><a href="#">Nokia Mobile</a></li>
<li><a href="#">HTC Mobile</a></li>
<li><a href="#">Sony Mobile</a></li>
<li><a href="#">Apple Mobile</a></li>
<li><a href="#">LG Mobile</a></li>
<li><a href="#">Karbonn Mobile</a></li>
<li class="last"><a href="#">View all</a></li>
</ul>
</div>
<div class="links"><label>CAMERA:</label>
<ul>
<li><a href="#">Nikon Camera</a></li>
<li><a href="#">Canon Camera</a></li>
<li><a href="#">Sony Camera</a></li>
<li><a href="#">Samsung Camera</a></li>
<li><a href="#">Point shoot camera</a></li>
<li><a href="#">Camera Lens</a></li>
<li><a href="#">Camera Tripod</a></li>
<li><a href="#">Camera Bag</a></li>
<li class="last"><a href="#">View all</a></li>
</ul>
</div>
<div class="links"><label>LAPTOPS:</label>
<ul>
<li><a href="#">Apple Laptop</a></li>
<li><a href="#">Acer Laptop</a></li>
<li><a href="#">Samsung Laptop</a></li>
<li><a href="#">Lenovo Laptop</a></li>
<li><a href="#">Sony Laptop</a></li>
<li><a href="#">Dell Laptop</a></li>
<li><a href="#">Asus Laptop</a></li>
<li><a href="#">Toshiba Laptop</a></li>
<li><a href="#">LG Laptop</a></li>
<li><a href="#">HP Laptop</a></li>
<li><a href="#">Notebook</a></li>
<li class="last"><a href="#">View all</a></li>
</ul>
</div>
<div class="links"><label>TVS:</label>
<ul>
<li><a href="#">Sony TV</a></li>
<li><a href="#">Samsung TV</a></li>
<li><a href="#">LG TV</a></li>
<li><a href="#">Panasonic TV</a></li>
<li><a href="#">Onida TV</a></li>
<li><a href="#">Toshiba TV</a></li>
<li><a href="#">Philips TV</a></li>
<li><a href="#">Micromax TV</a></li>
<li><a href="#">LED TV</a></li>
<li><a href="#">LCD TV</a></li>
<li><a href="#">Plasma TV</a></li>
<li><a href="#">3D TV</a></li>
<li><a href="#">Smart TV</a></li>
<li class="last"><a href="#">View all</a></li>
</ul>
</div>
<div class="links"><label>TABLETS:</label>
<ul>
<li><a href="#">Micromax Tablets</a></li>
<li><a href="#">HCL Tablets</a></li>
<li><a href="#">Samsung Tablets</a></li>
<li><a href="#">Lenovo Tablets</a></li>
<li><a href="#">Karbonn Tablets</a></li>
<li><a href="#">Asus Tablets</a></li>
<li><a href="#">Apple Tablets</a></li>
<li class="last"><a href="#">View all</a></li>
</ul>
</div>
<div class="links"><label>WATCHES:</label>
<ul>
<li><a href="#">FCUK Watches</a></li>
<li><a href="#">Titan Watches</a></li>
<li><a href="#">Casio Watches</a></li>
<li><a href="#">Fastrack Watches</a></li>
<li><a href="#">Timex Watches</a></li>
<li><a href="#">Fossil Watches</a></li>
<li><a href="#">Diesel Watches</a></li>
<li><a href="#">Luxury Watches</a></li>
<li class="last"><a href="#">View all</a></li>
</ul>
</div>
<div class="links"><label>CLOTHING:</label>
<ul>
<li><a href="#">Shirts</a></li>
<li><a href="#">Jeans</a></li>
<li><a href="#">T shirts</a></li>
<li><a href="#">Kurtis</a></li>
<li><a href="#">Sarees</a></li>
<li><a href="#">Levis Jeans</a></li>
<li><a href="#">Killer Jeans</a></li>
<li><a href="#">Pepe Jeans</a></li>
<li><a href="#">Arrow Shirts</a></li>
<li><a href="#">Ethnic Wear</a></li>
<li><a href="#">Formal Shirts</a></li>
<li><a href="#">Peter England Shirts</a></li>
<li class="last"><a href="#">View all</a></li>
</ul>
</div>
<div class="links"><label>FOOTWEAR:</label>
<ul>
<li><a href="#">Shoes</a></li>
<li><a href="#">Casual Shoes</a></li>
<li><a href="#">Sports Shoes</a></li>
<li><a href="#">Formal Shoes</a></li>
<li><a href="#">Adidas Shoes</a></li>
<li><a href="#">Gas Shoes</a></li>
<li><a href="#">Puma Shoes</a></li>
<li><a href="#">Reebok Shoes</a></li>
<li><a href="#">Woodland Shoes</a></li>
<li><a href="#">Red tape Shoes</a></li>
<li><a href="#">Nike Shoes </a></li>
<li class="last"><a href="#">View all</a></li>
</ul>
</div>
</div>
</div>
|
6.2 SP Market Layout 2
6.2.1 displaySlideShow2
Sp slider for your homepage
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Home Slider” module >> click “Configure” button to configure.
Step 2: In the “SP Slider For Your Homepage” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Step 4: In the last part named Slides List of this configuration page, click  button in the right corner to add new slide and edit slide’s information as follows:
button in the right corner to add new slide and edit slide’s information as follows:
- Sample 4: Please click Here to view
- Sample 5: Please click Here to view
- Sample 6: Please click Here to view
6.2.2 displayNewsletter
SP Newsletter Block
Frontend Appearance:
Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Newsletter Block” module.
Step 2: You could configure its settings like the illustration
To edit the text in this module, please follow these steps:
In your Website’s Directory, go to themes\sp_market\modules\spblocknewsletter folder. To change the text in this module, in this folder, you could open the file named blocknewsletter.tpl by your editor program.
Find and change the text you want to edit, such as: You a Client, large or small, and want to participate in this adventure, Enter your email
6.2.3 displayCustomHtml6
SP Custom HTML - Banner Layout 2
Frontend Appearance:

Backend Setting:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Copy and paste the following code into the content:
|
1
2
3
4
|
<div class="banner3">
<div class="b_l"><a href="#" class="img img1"> <img src="/themes/sp_market/img/cms/banner08.jpg" alt="#" /> </a> <a href="#" class="img img2"> <img src="/themes/sp_market/img/cms/banner09.jpg" alt="#" /> </a> <a href="#" class="img img3"> <img src="/themes/sp_market/img/cms/banner10.jpg" alt="#" /> </a></div>
<div class="b_r"><a href="#" class="img img4"> <img src="/themes/sp_market/img/cms/banner11.jpg" alt="#" /> </a></div>
</div>
|
6.2.4 displayListingtab4
SP Listing Tabs - Best Seller
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Listing Tabs” module.
Step 2: In the “SP Listing Tabs” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
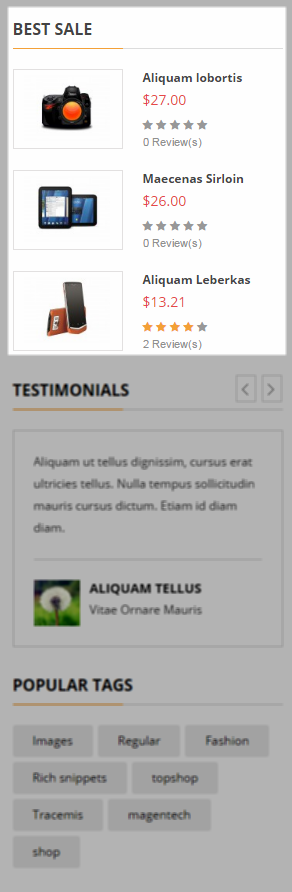
6.2.5 displayLeftColumn
1. Top-Seller Block
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “Top Seller Block” module.
Step 2: In the “Top-Seller Block” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
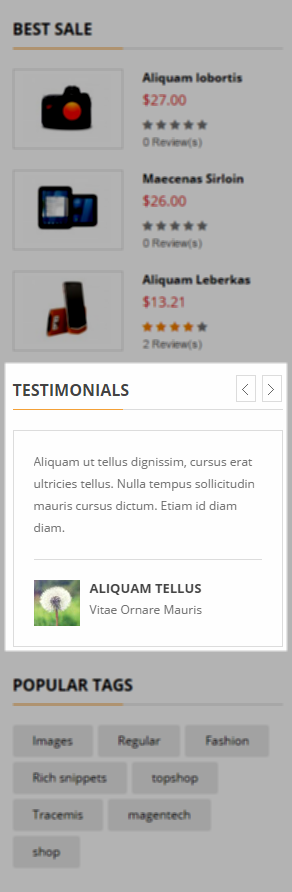
2. SP Custom HTML - Testimonials
Frontend Appearance:

Backend Setting:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
<div class="testimonials">
<div class="list-items">
<div class="item">
<div class="text">Aliquam ut tellus dignissim, cursus erat ultricies tellus. Nulla tempus sollicitudin mauris cursus dictum. Etiam id diam diam.</div>
<div class="img"><img src="/themes/sp_market/img/cms/testimonials.jpg" alt="#" /></div>
<div class="name">Aliquam Tellus</div>
<div class="job">Vitae Ornare Mauris</div>
</div>
<div class="item">
<div class="text">Aliquam ut tellus dignissim, cursus erat ultricies tellus. Nulla tempus sollicitudin mauris cursus dictum. Etiam id diam diam.</div>
<div class="img"><img src="/themes/sp_market/img/cms/testimonials.jpg" alt="#" /></div>
<div class="name">Aliquam Tellus</div>
<div class="job">Vitae Ornare Mauris</div>
</div>
<div class="item">
<div class="text">Aliquam ut tellus dignissim, cursus erat ultricies tellus. Nulla tempus sollicitudin mauris cursus dictum. Etiam id diam diam.</div>
<div class="img"><img src="/themes/sp_market/img/cms/testimonials.jpg" alt="#" /></div>
<div class="name">Aliquam Tellus</div>
<div class="job">Vitae Ornare Mauris</div>
</div>
</div>
</div>
|
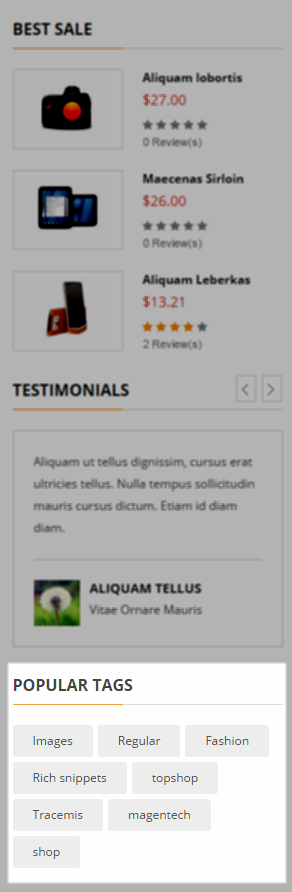
3. Tags Block
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “Tags Block” module.
Step 2: In the “Tags Block” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
6.2.6 displayCustomHtml7
SP Custom HTML - Banner Center Layout 2
Frontend Appearance:

Backend Setting:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Copy and paste the following code into the content:
|
1
|
<div class="banner2"><a href="#" class="img"><img src="/themes/sp_market/img/cms/banner12.jpg" alt="#" /></a></div>
|
6.2.7 displayListingtab3
SP Listing Tabs - New Arrivals
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Listing Tabs” module.
Step 2: In the “SP Listing Tabs” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
6.2.8 displayCustomHtml8
SP Custom HTML - Collection
Frontend Appearance:

Backend Setting:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
<div class="collection2">
<div class="items">
<div class="item item1">
<div class="content">
<h2><a href="#">FURNITURE</a></h2>
</div>
</div>
<div class="item item2">
<div class="content">
<h2><a href="#">GIFT IDEA</a></h2>
</div>
</div>
<div class="item item3">
<div class="content">
<h2><a href="#">COOL GADGETS</a></h2>
</div>
</div>
<div class="item item4">
<div class="content">
<h2><a href="#">OURDOOR <strong>ACTIVITIES</strong></a></h2>
</div>
</div>
<div class="item item5">
<div class="content">
<h2><a href="#">ACCESSORIES FOR <strong>SMARTPHONE</strong></a></h2>
</div>
</div>
</div>
</div>
|
6.2.9 displayCustomHtml9
SP Custom HTML - Banner Left Layout 2
Frontend Appearance:

Backend Setting:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Copy and paste the following code into the content:
|
1
|
<div class="banner2"><a href="#" class="img"><img src="/themes/sp_market/img/cms/banner13.jpg" alt="#" /></a></div>
|
6.3 SP Market Layout 3
6.3.1 displayCustomHtml10
SP Custom HTML - Banner Layout 3
Frontend Appearance:

Backend Setting:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Copy and paste the following code into the content:
|
1
|
<div class="banner3"><a href="#" class="img"><img src="/themes/sp_market/img/cms/banner14.jpg" alt="#" /></a></div>
|
6.3.2 displayCustomHtml11
SP Custom HTML - Promotion Layout 3
Frontend Appearance:

Backend Setting:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
|
<div class="promotion3">
<div class="row">
<div class="col-md-3 col-sm-6">
<div class="item item1">
<div class="icon">Icon</div>
<div class="text">
<h2>30 DAY RETURN</h2>
<p>moneyback guarantee</p>
</div>
</div>
</div>
<div class="col-md-3 col-sm-6">
<div class="item item2">
<div class="icon">Icon</div>
<div class="text">
<h2>FREE SHIPPING</h2>
<p>on all order over $99</p>
</div>
</div>
</div>
<div class="col-md-3 col-sm-6">
<div class="item item3">
<div class="icon">Icon</div>
<div class="text">
<h2>LOWEST PRICE</h2>
<p>guarantee</p>
</div>
</div>
</div>
<div class="col-md-3 col-sm-6">
<div class="item item4">
<div class="icon">Icon</div>
<div class="text">
<h2>SAFE SHOPPING</h2>
<p>guarantee</p>
</div>
</div>
</div>
</div>
</div>
|
6.3.3 displayCustomHtml12
SP Custom HTML - Banner Left Layout 3
Frontend Appearance:

Backend Setting:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Copy and paste the following code into the content:
|
1
|
<div class="banner2"><a href="#" class="img"><img src="/themes/sp_market/img/cms/banner15.jpg" alt="#" /></a></div>
|
6.4 SP Market Layout 4
6.4.1 header-v4.tpl
Frontend Appearance:

Backend Settings:
Please go to themes\sp_market in your website’s directory and open the file named header-v4.tpl by your editor program to configure this part.
6.4.2 displayDeal
SP Deal - Deals of the week
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Deal” module.
Step 2: In the “SP Deal” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
7
SUPPORT
- SUPPORT - If you have any questions that are beyond the scope of this help file, please feel free to send us via: Support Tickets System
- FAQs - Go to Here to view more the Frequently Asked Questions.