1GETTING STARTED
1.1 Introduction
Firstly, a huge thanks for purchasing this theme, your support is truly appreciated!
This document covers the installation and use of this theme, reveals some answers to common problems and issues. We encourage you to read this document throughtly if you are experiencing any difficulties. If you have any questions that are beyond the scope of document, please feel free to contact us via our Support Tickets System.
1.2 System Requirements
Please make sure your hosting server meets the PrestaShop requirements:
- Supported operating system: Windows, Mac and Linux.
- Wamp (for Windows) or Xampp (for Windows and Mac)
- Web server: Apache Web server 1.3 or later, Microsoft’s IIS Web server 6.0 or later.
- PHP 5.2* or later.
- MySQL 5.0 or later.
- At least 32 Mb of RAM on your server (64 Mb is comfortable, the more the better).
Note: If you can not import the theme/module file to your server due to the maximum upload and PHP memory limit, you need to increase the parameter “memory_limit=200M”; “max_execution_time=300″; “max_execution_time=1000″ & “upload_max_filesize=20M” in the file php.ini.
1.3 PrestaShop Guide
If you are not familiar with Prestashop, please read its guide first
2INSTALLATION
There are two ways to install SP matrix Theme
- Quickstart Installation: sp_matrix_quickstart_p16_v2.0.0 By using this package, you will set the theme exactly like our Demo with sample data.
-
Manual Installation : Include of Theme layout Installation Packages. Please unzip the package and you would see the following folders:
- module folder
-
sp_matrix_template_p16_v2.0.0.zip file
2.1 Quickstart Installation
We provide Quickstart package for each theme which aims to ease the installation for users. It will help you save much time of installing and configuring if you plan to start your site from the beginning. Please following steps below:
- Step 1: Download the quickstart package of SP matrix theme
- Step 2: Extract the downloaded package named “sp_matrix_quickstart_p16_v2.0.0″ in your localhost (or your hosting) folder. In Quickstart folder you will see the extracted folder that include all sample data
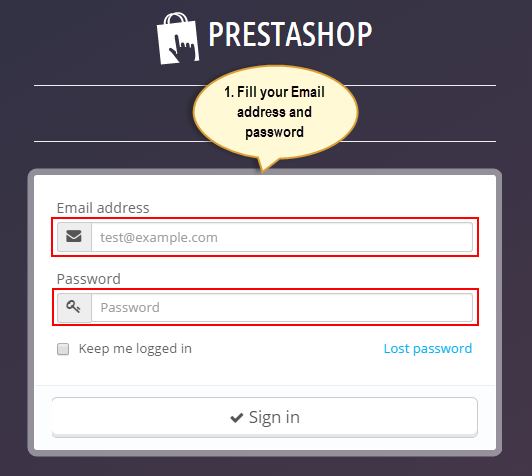
- Step 3: Start installation by opening browser and navigate to your URL (where the Quickstart uploaded) to load default Prestashop installer. Please follow these steps of the Installer so that the installation process can be set.
- Installation Assistant (Choose your language)
Please select the installation language
Please note: The installation language option will not affect your store language. By default PrestaShop is offered in English. You can install additional localization packages to change the store language.
 When you are done, click the ‘Next’ button.
When you are done, click the ‘Next’ button.
- Installation Assistant (License agreements)
Please check the license agreement.

When you are done, click the ‘Next’ button.
- Store Information
Now add required information for your store: Shop name, Main activity, Country, Shop timezone and add the account info: first name, last name, email and password. Click “Next” to next step.

When you are done, click the ‘Next’ button.
- System Configuration
Here is the database configuration panel, we need to create database first.

Access your database panel and create database for your site. Add database name and then click “Create” button.

When the database is created successfully, copy and paste its name into the “Database name” field, then click the “Test your database connection now!” button to make sure that the entered settings are correct. If they are, you will see a Database is connected message. After that, you could click the “Next” button to move to next steps.

- Finish installation: This process could take a few minutes

Note: For security reasons you need to delete the install/ directory on your hosting server.
And finally, go to the Frontend or Backend as you want:

2.2 Theme Installation
Note: Before installing theme, you must disable the cache. In your back office, please go to ADVANCED PARAMETERS >> Performance >> find “Cache” parameter >> Set “No” to disable cache >> Click “Save”.
SP matrix Theme Installation
Firstly, you must EXTRACT the “sp_matrix_template_packages.zip” package and open the extracted folder. Here you will see:
-
module folder: contain of the smartblog.zip file, smartblogcategories.zip file, smartbloghomelatestnews.zip file, smartblogrecentposts.zip file
- and the sp_matrix_template_p16_v2.0.0.zip file.
STEP 1: Install smartblog.zip , smartblogcategories.zip , smartbloghomelatestnews.zip , smartblogrecentposts.zip Module.
1. Login to your Prestashop admin panel and navigate to MODULES -> Modules. At the top of the page click the Add a new module button.

2. Choose “smartblog.zip” file and click “Upload this module” button

3. There is a message-box “The module was successfully downloaded.”

4. Please find to the uploaded module and click “Install” button to run it.

5. When a pop-up window displays, please click “Proceed with the installation” button.

6. Finally, Module(s) installed successfully.
Note: Do the same with the others.
STEP 2: Install the “sp_matrix_template_p16_v2.0.0.zip” file.
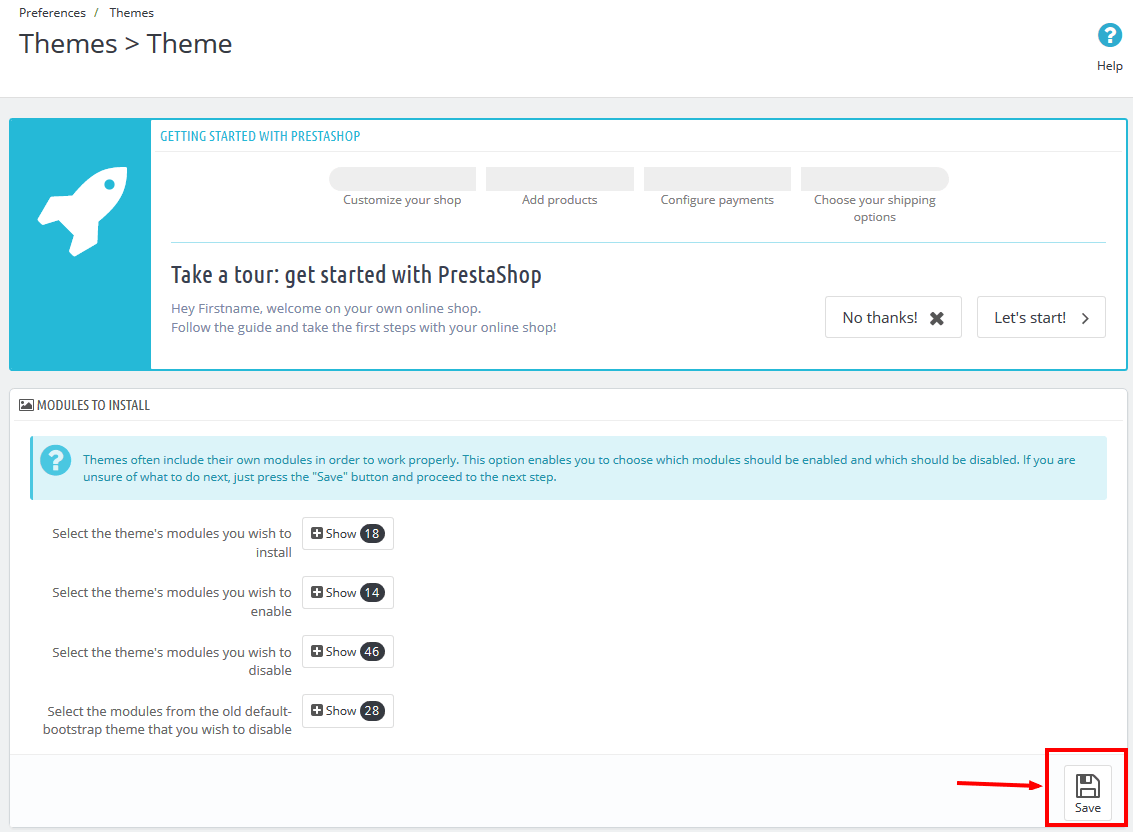
1. Login to your Prestashop admin panel and navigate to Preferences -> Themes. At the top of the page click the Add a new theme button.

2. Navigate to “Import from your computer” >> choose the zip theme file as named “sp_matrix_template_p16_v2.0.0.zip” >> Save.

3. When your choice is successfully validated , a notice will be showed like the following image:

4. In the section named as Select a theme for your “[name]” shop, move your mouse cursor over SP matrix‘s thumbnail and select Use this themeto replace your current theme with SP matrix theme.
5. After that, a list of the installed/disabled modules will be showed out, please click “Save” to install modules that were imported along with the theme.

6. Finally, please click “Finish” to end the process.

3SP THEME CONFIGURATION
3.1 General Settings
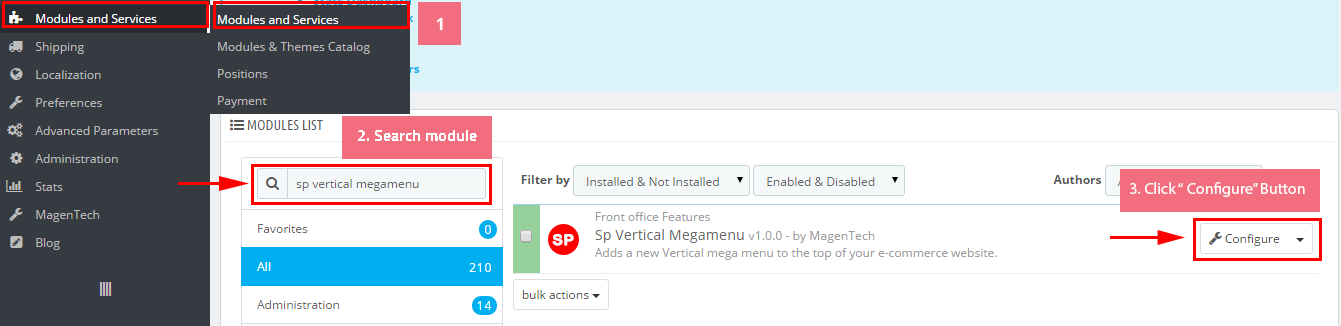
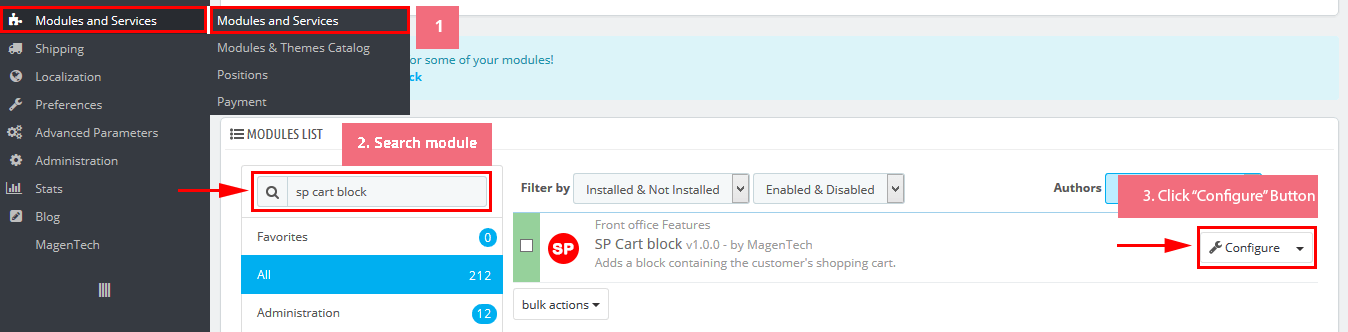
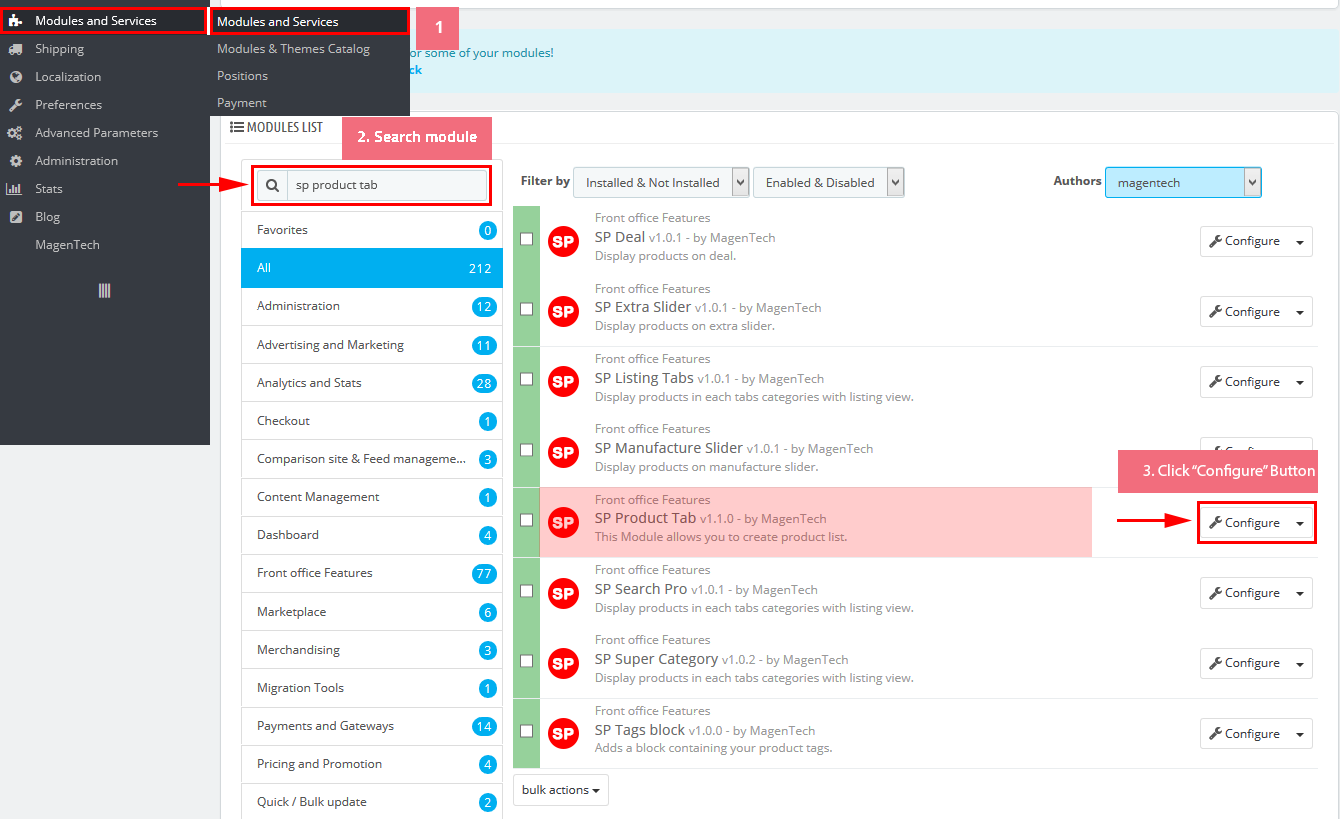
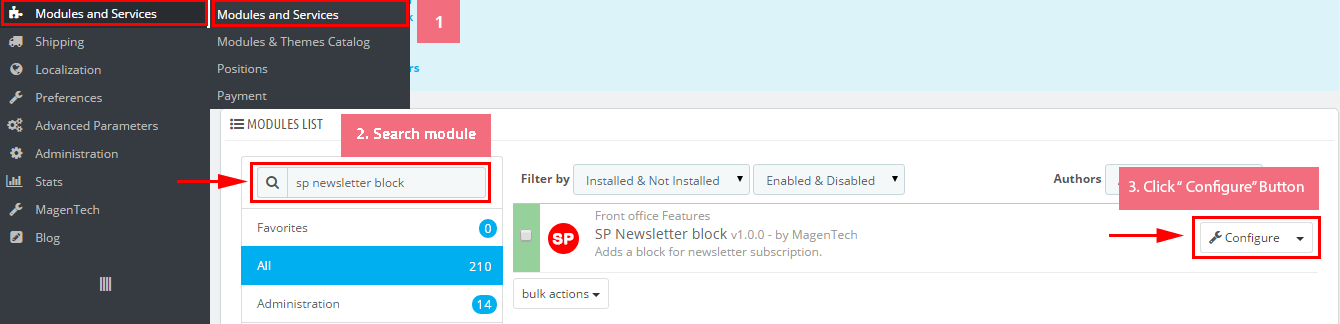
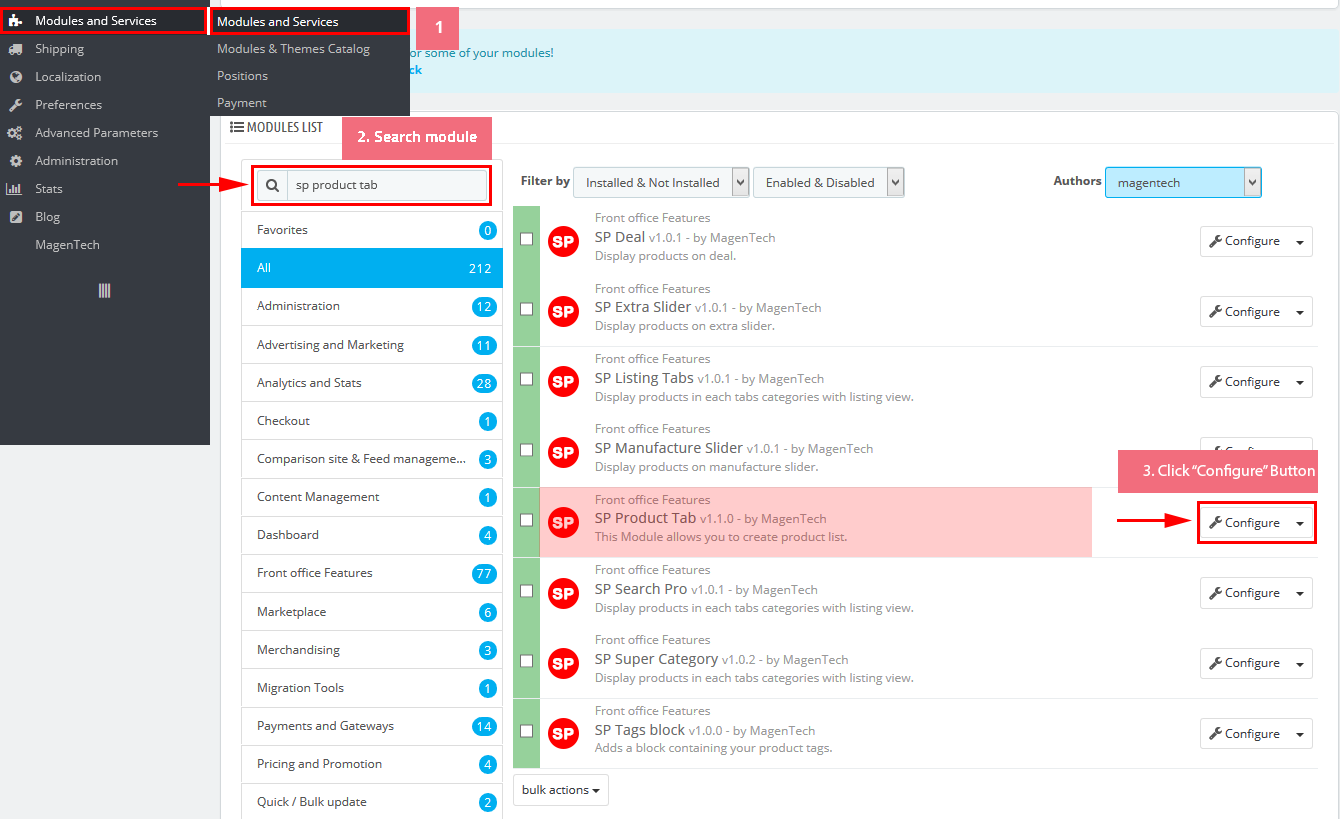
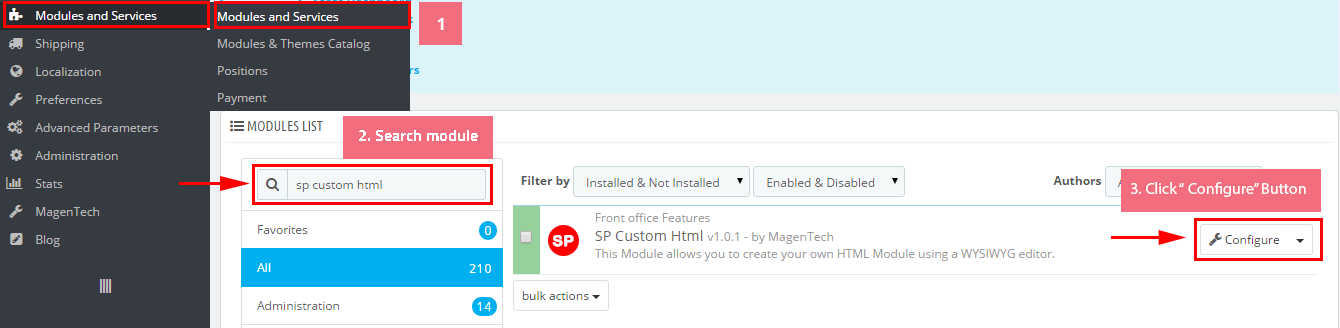
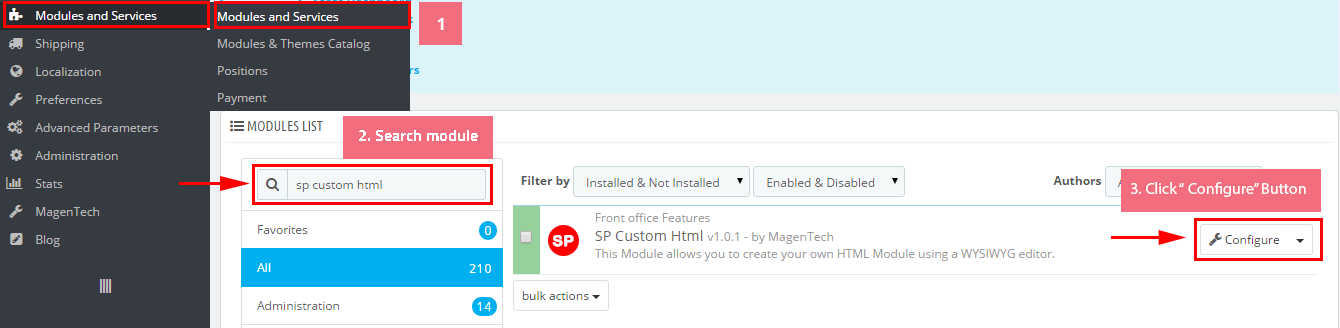
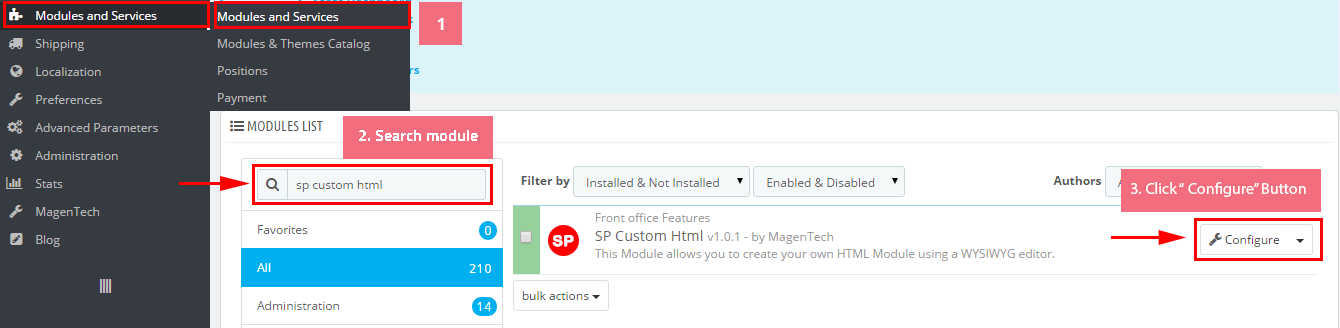
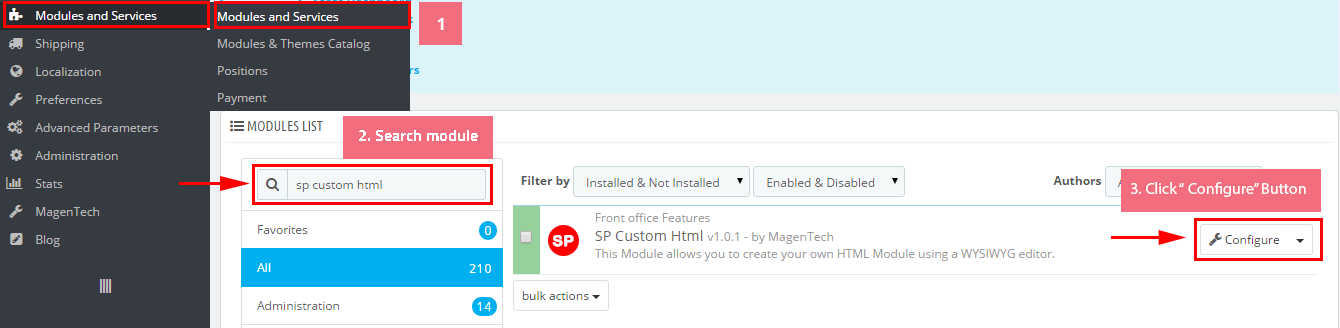
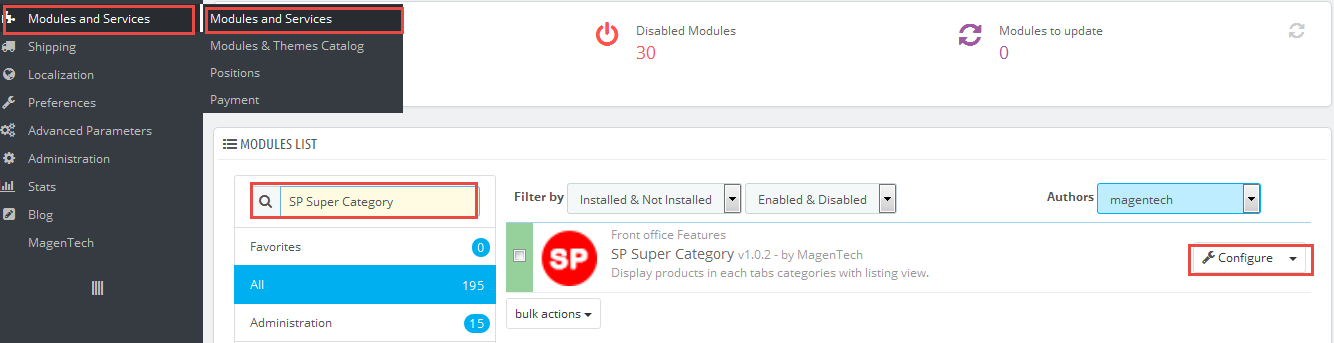
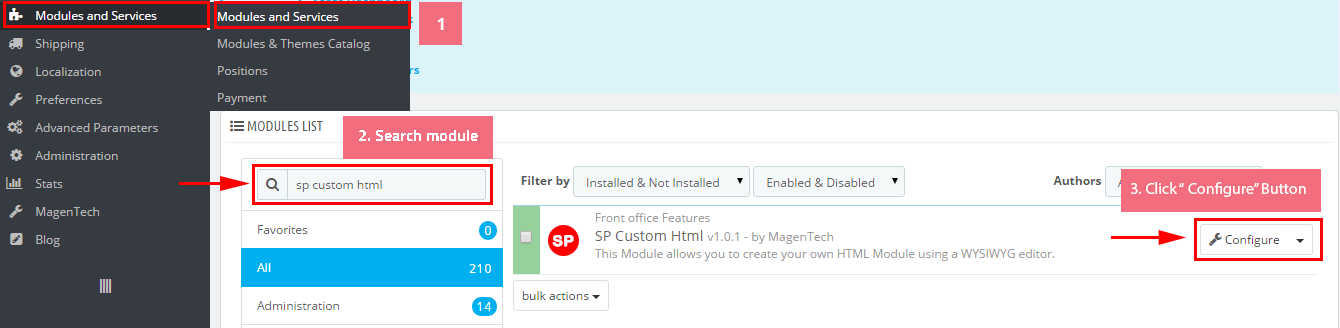
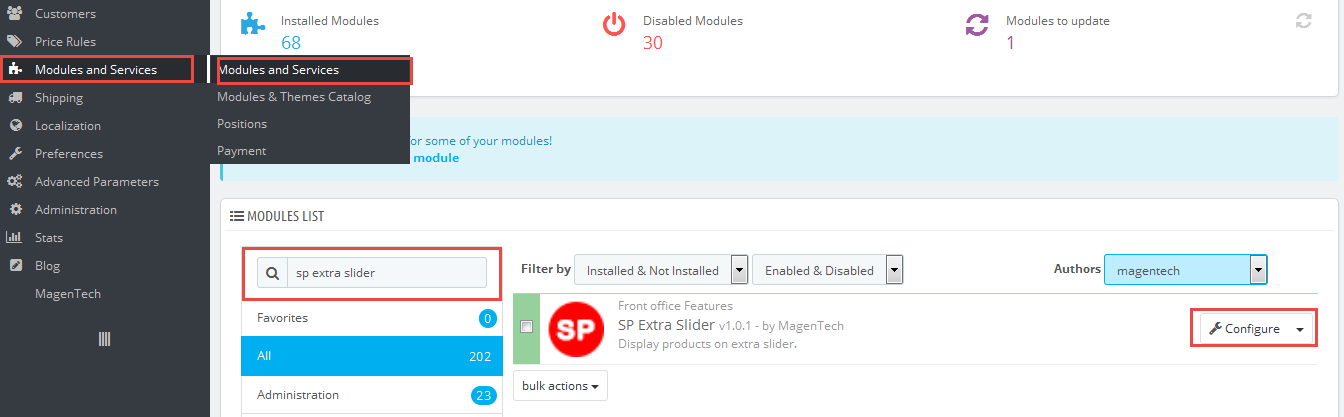
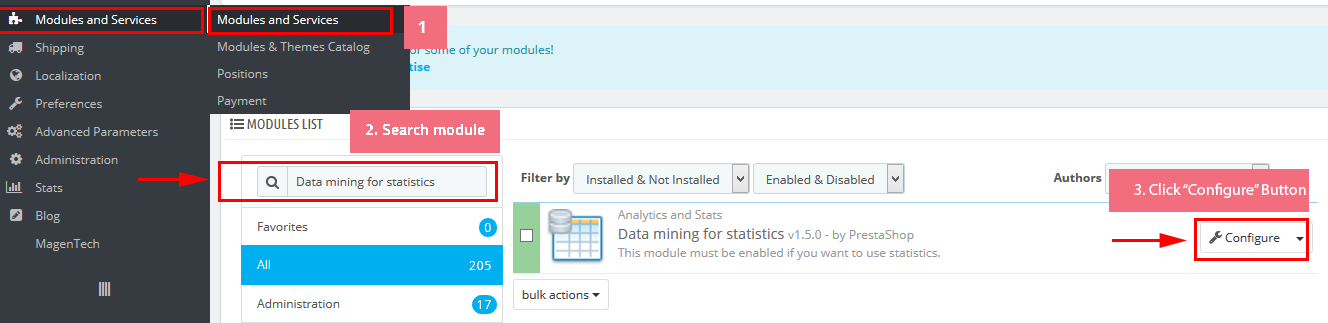
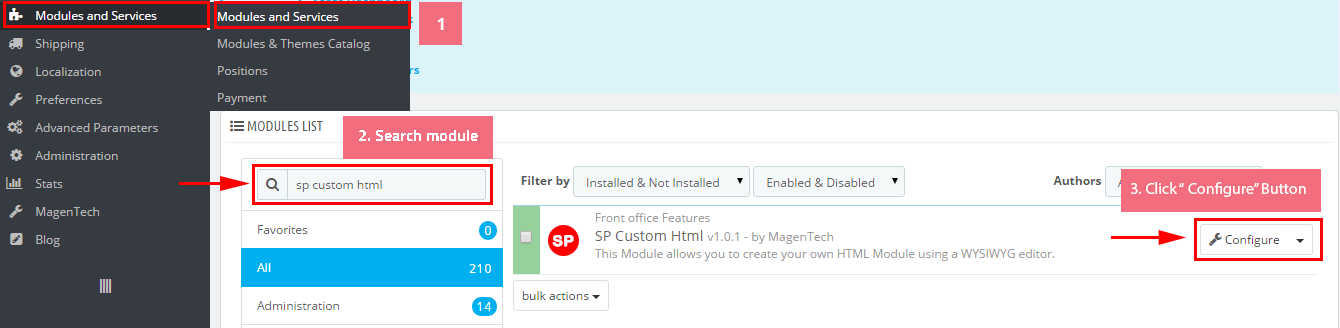
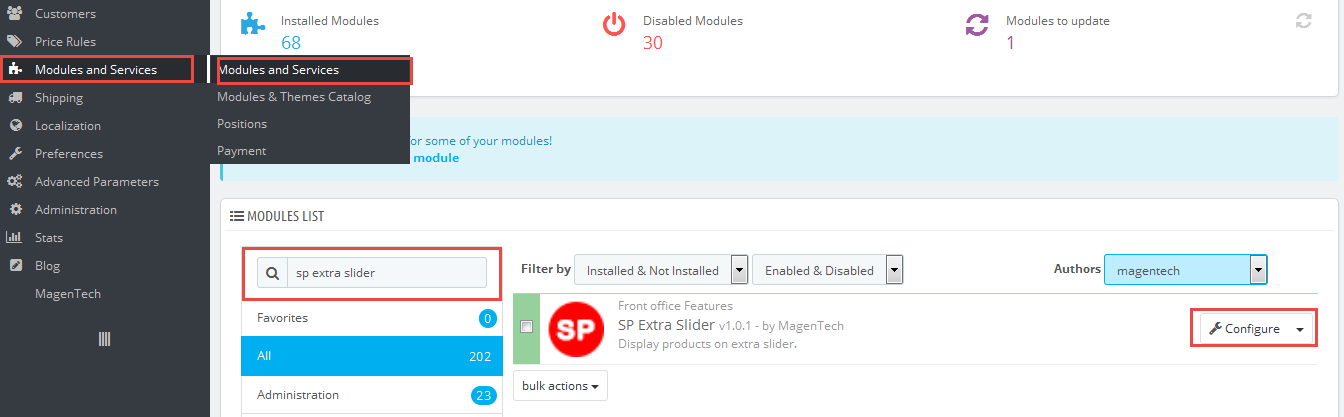
1. In your Prestashop Admin Dashboard, navigate to Modules and Services >> Modules and Services >> go to MODULES LIST section, search for “SP Theme configurator” module then click on Configure.

2. In the SP Theme Settings, choose “General” to configure the parameters in this section. After finishing, you could go to the front-end to view the changes.

3.2 Layout Settings
1. In your Prestashop Admin Dashboard, navigate to Modules and Services >> Modules and Services >> go to MODULES LIST section, search for “SP Theme configurator” module then click on Configure.

2. In the SP Theme Settings, choose “Layout” to configure the parameters in this section. After finishing, you could go to the front-end to view the changes.

3.3 Fonts
1. In your Prestashop Admin Dashboard, navigate to Modules and Services >> Modules and Services >> go to MODULES LIST section, search for “SP Theme configurator” module then click on Configure.

2. In the SP Theme Settings, choose “Fonts” to configure the parameters in this section. After finishing, you could go to the front-end to view the changes.

Note: Please copy and paste the following line into Font Selector tab:
1.
2.
3.
4.
3.4 Category Pages
1. In your Prestashop Admin Dashboard, navigate to Modules and Services >> Modules and Services >> go to MODULES LIST section, search for “SP Theme configurator” module then click on Configure.

2. In the SP Theme Settings, choose “Category Pages” to configure the parameters in this section. After finishing, you could go to the front-end to view the changes.

3.5 Product Pages
1. In your Prestashop Admin Dashboard, navigate to Modules and Services >> Modules and Services >> go to MODULES LIST section, search for “SP Theme configurator” module then click on Configure.

2. In the SP Theme Settings, choose “Product Pages” to configure the parameters in this section. After finishing, you could go to the front-end to view the changes.

3.6 Bonus Pages
1. In your Prestashop Admin Dashboard, navigate to Modules and Services >> Modules and Services >> go to MODULES LIST section, search for “SP Theme configurator” module then click on Configure.

2. In the SP Theme Settings, choose “Bonus Pages” to configure the parameters in this section. After finishing, you could go to the front-end to view the changes.

3.7 Advanced Settings
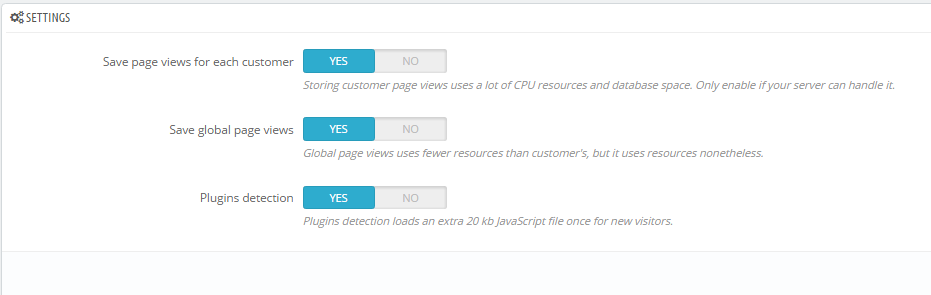
1. In your Prestashop Admin Dashboard, navigate to Modules and Services >> Modules and Services >> go to MODULES LIST section, search for “SP Theme configurator” module then click on Configure.

2. In the SP Theme Settings, choose “Advanced” to configure the parameters in this section. After finishing, you could go to the front-end to view the changes.

1. In your Prestashop Admin Dashboard, navigate to Modules and Services >> Modules and Services >> go to MODULES LIST section, search for “SP Theme configurator” module then click on Configure.

2. In the SP Theme Settings, choose “Social Accounts” to configure the parameters in this section. After finishing, you could go to the front-end to view the changes.

3.9 Setup Logo
1. To configure Logo for your store, navigate to PREFERENCES > Themes in your Prestashop Admin Dashboard. Go to Logo tab to set up your logo. Click “Add File” to upload the logo image as you want and “Save”.

2. Please check the front-end to view the changes.
3.10 Image Size Adjustment
In your Prestashop admin dashboard, navigate to: PREFERENCES >> Images to configure the image size for category, manufacturer, supplier, product, etc that fit your layout best.
1. Image size - You can choose the image size types that suit your products best.

2. Image quality - You can set image quality in use on your site.

3. Regenerate thumbnails - To see the changes after you update the image sizes, image quality; you need to re-generate the images used in your site. Select option then click Regenerate thumbnails button.

3.11 Edit Copyright
Frontend Appearance:

To edit Copyright, please follow these steps:
1. In your Prestashop Admin Dashboard, navigate to Modules and Services >> Modules and Services >> go to MODULES LIST section, search for “SP Theme configurator” module then click on Configure.

2. In the SP Theme Settings, choose “General” to configure the parameter named “Copyright” in this section. After finishing, you could go to the front-end to see the changes.

3.12 Edit Pop-up
Frontend Appearance:
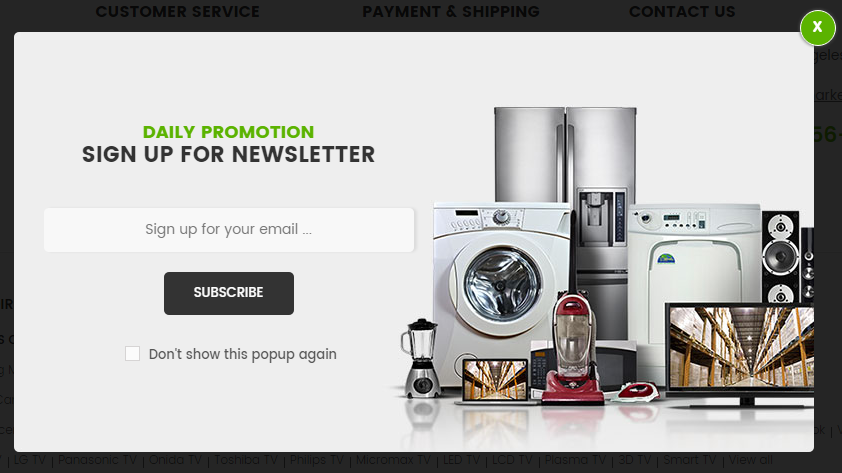
When click on this button  in the homepage, you could see a pop-up appear like the following image:
in the homepage, you could see a pop-up appear like the following image:

To edit this pop-up, please follow these steps:
In your Website’s Directory, go to themes\sp_matrix folder. To change the text in this pop-up, in this folder, you could open the file named login_myaccount_header.tpl by your editor program.
Find and change the text from the line 27 to line 74 in this file as you want:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
|
<!-- Form Login -->
<div class="modal" id="login_popup" tabindex="-1" role="dialog">
<div class="modal-dialog" role="document">
<div class="modal-content col-xs-12">
<div class="modal-header">
<h3 class="page-subheading">{l s='Sign in or register'}</h3>
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
</div>
<div class="modal-body col-xs-12 row">
<div class="bgr_login col-xs-6">
<form action="{$link->getPageLink('authentication', true)|escape:'html':'UTF-8'}" method="post" id="login_form" class="box">
<div class="form_content clearfix">
<div class="form-group email">
<input class="is_required validate account_input form-control" data-validate="isEmail" placeholder="Email Address" type="email" id="email" name="email" value="{if isset($smarty.post.email)}{$smarty.post.email|stripslashes}{/if}" />
</div>
<div class="form-group pass">
<input class="is_required validate account_input form-control" placeholder="Password" type="password" data-validate="isPasswd" id="passwd" name="passwd" value="" />
</div>
<p class="lost_password form-group"><a href="{$link->getPageLink('password')|escape:'html':'UTF-8'}" title="{l s='Recover your forgotten password'}" rel="nofollow">{l s='Forgot your password?'}</a></p>
<p class="submit">
{if isset($back)}<input type="hidden" class="hidden" name="back" value="{$back|escape:'html':'UTF-8'}" />{/if}
<button type="submit" id="SubmitLogin" name="SubmitLogin" class="button btn btn-default button-medium">
<span>
<i class="fa fa-lock"></i>{l s='Login'}
</span>
</button>
</p>
</div>
</form>
</div>
<div class="custom_creat col-xs-6">
<h3>New Here?</h3>
<p class="note-reg">Registration is free and easy!</p>
<ul class="list-log">
<li>Faster checkout</li>
<li>Save multiple shipping addresses</li>
<li>View and track orders and more</li>
</ul>
<div class="submit">
<a class="btn-reg-popup" title="Register" href="{$base_dir}my-account">Create an account</a>
</div>
</div>
</div>
</div>
</div>
</div>
|
3. After finishing, you could go to the front-end to see the changes.
6EXTENSIONS CONFIGURATION
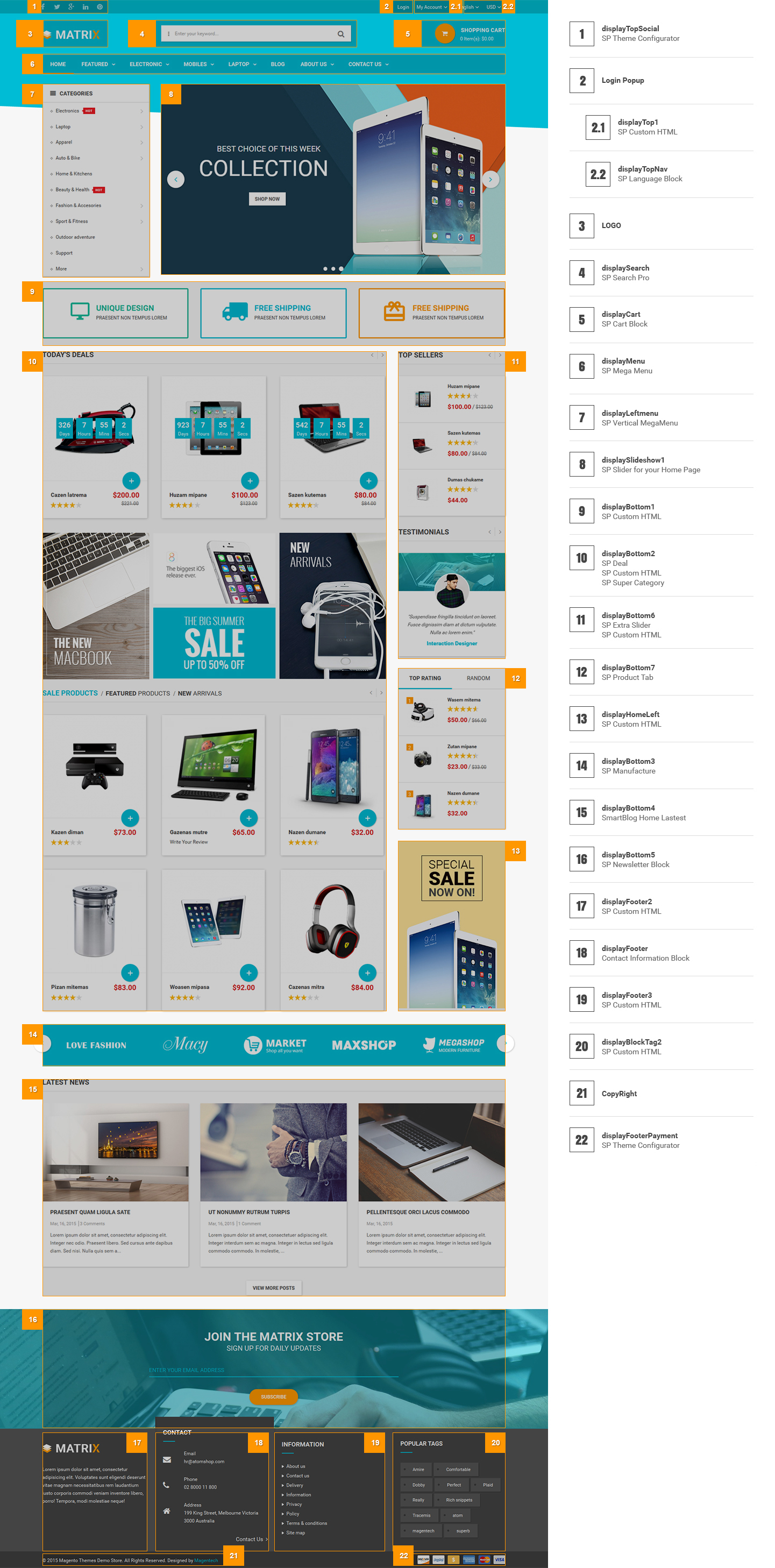
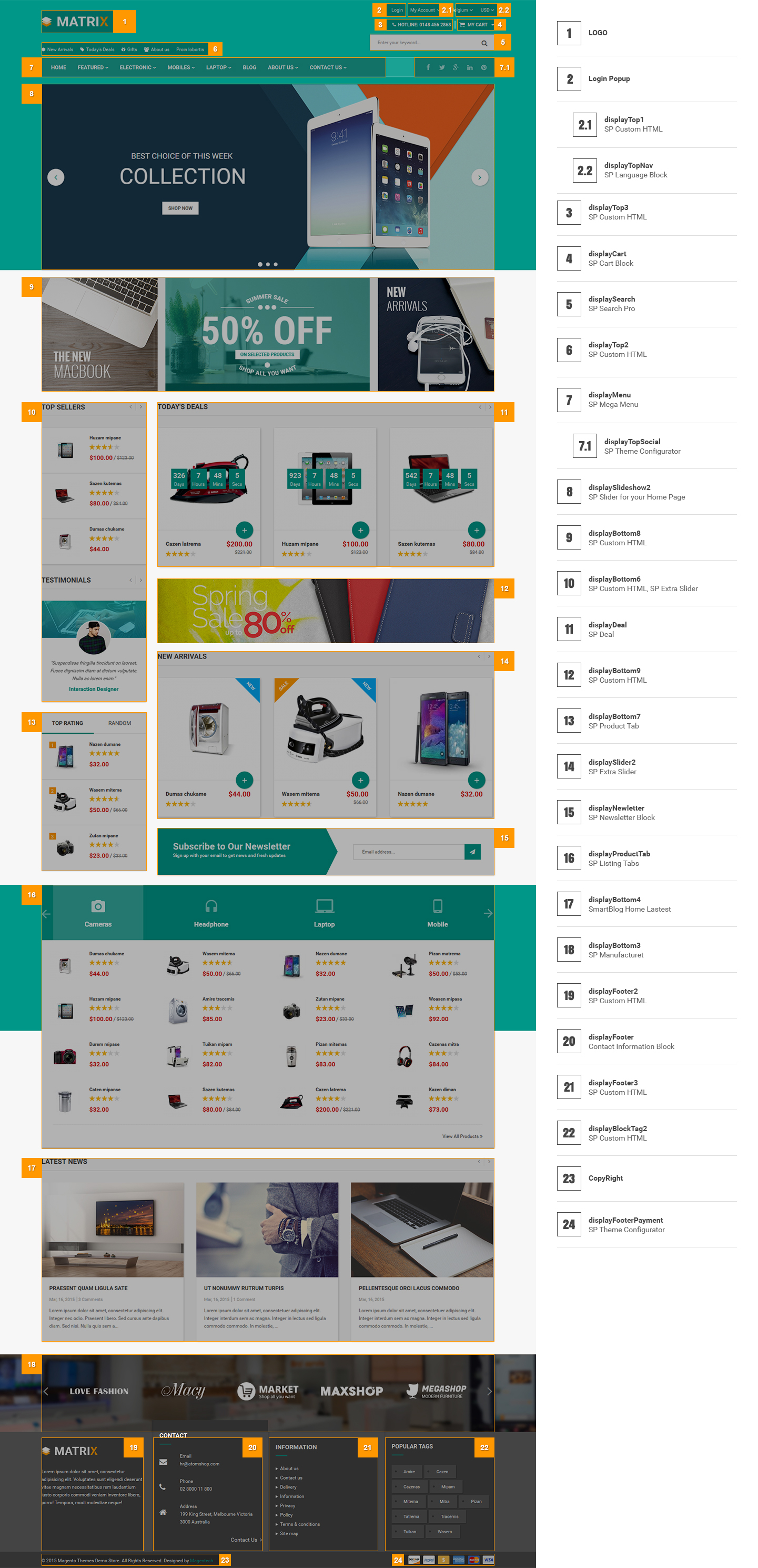
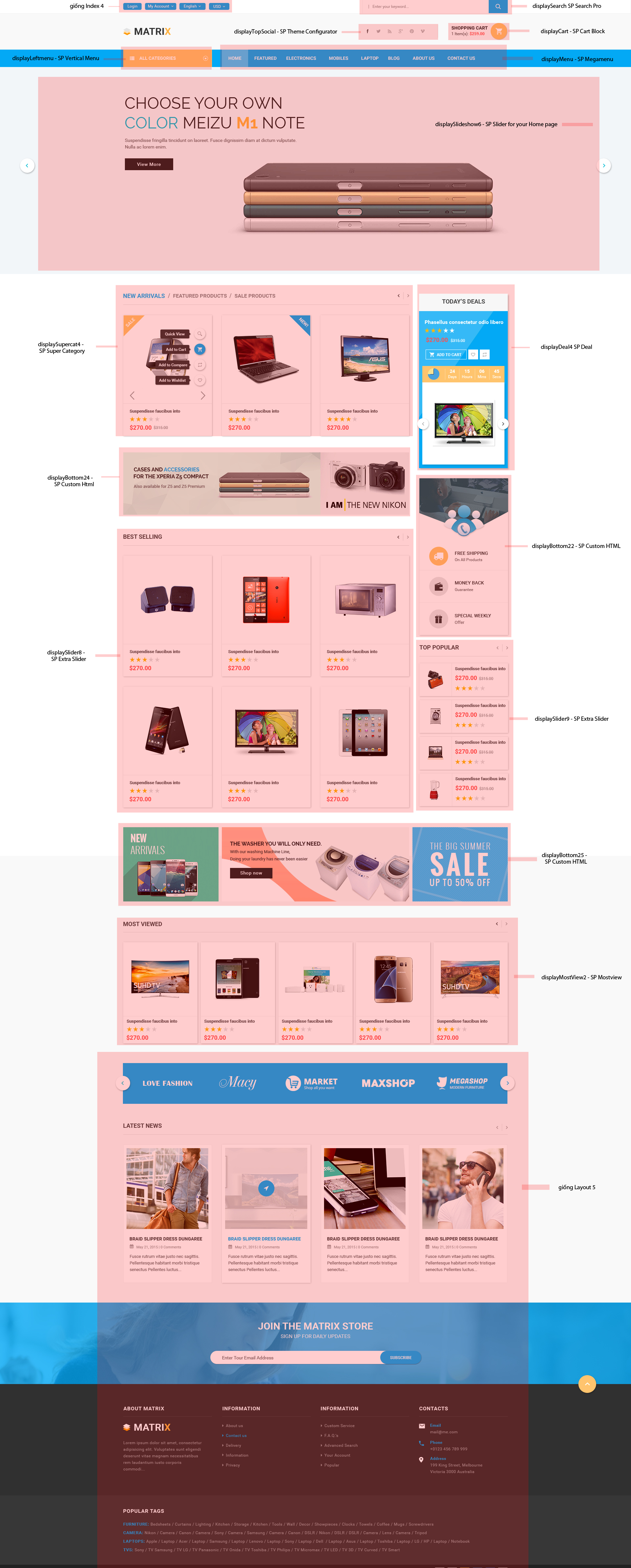
6.1 SP Matrix Layout 1
displayTopSocial
SP Theme Configuration
Frontend Appearance:

Backend Settings:
1. In your Prestashop Admin Dashboard, navigate to Modules and Services >> Modules and Services >> go to MODULES LIST section, search for “SP Theme configurator” module then click on Configure.

2. In the SP Theme Settings, choose “Social Accounts” to configure the parameters in this section. After finishing, you could go to the front-end to view the changes.

displayTop 1
SP Custom HTML
Frontend Appearance:

Backend Settings:
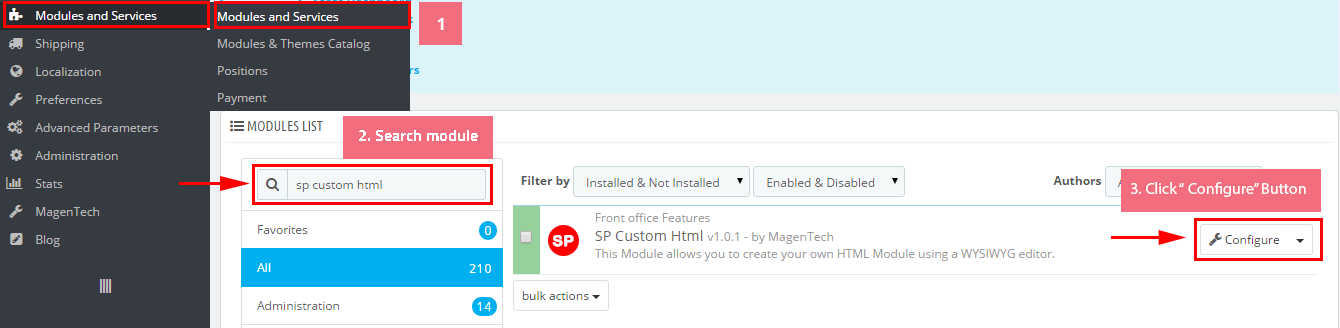
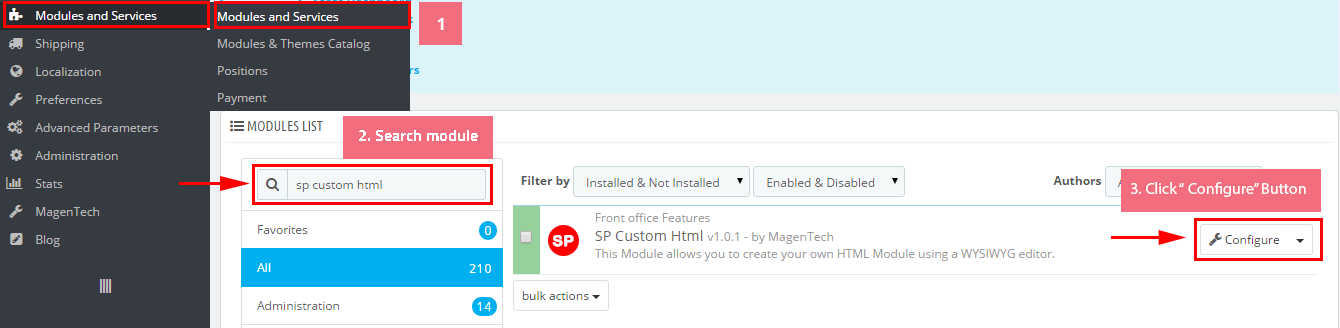
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
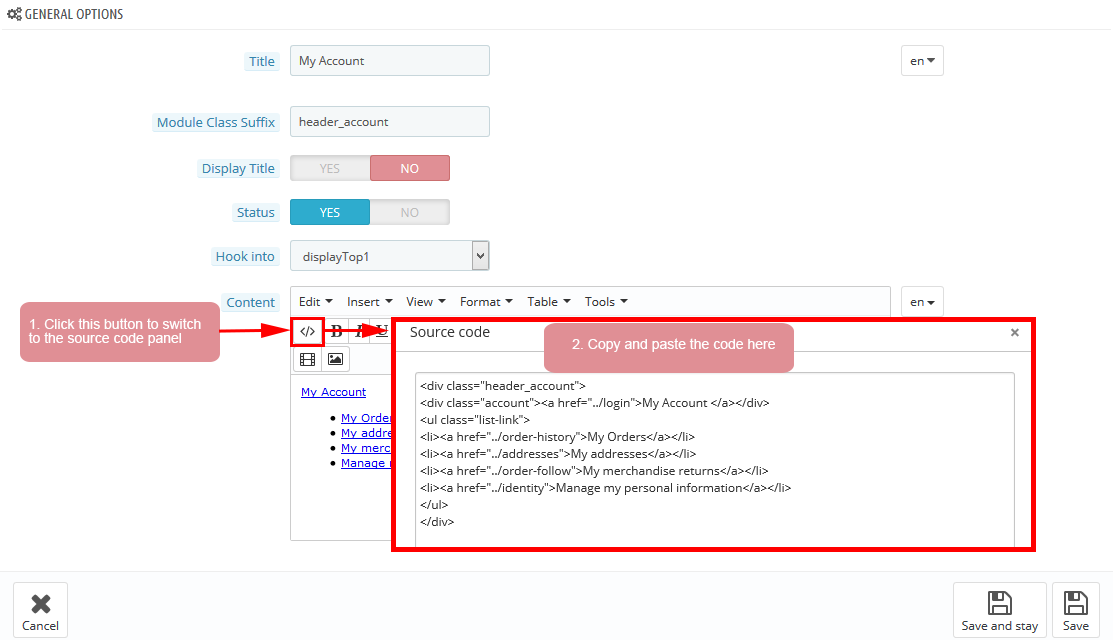
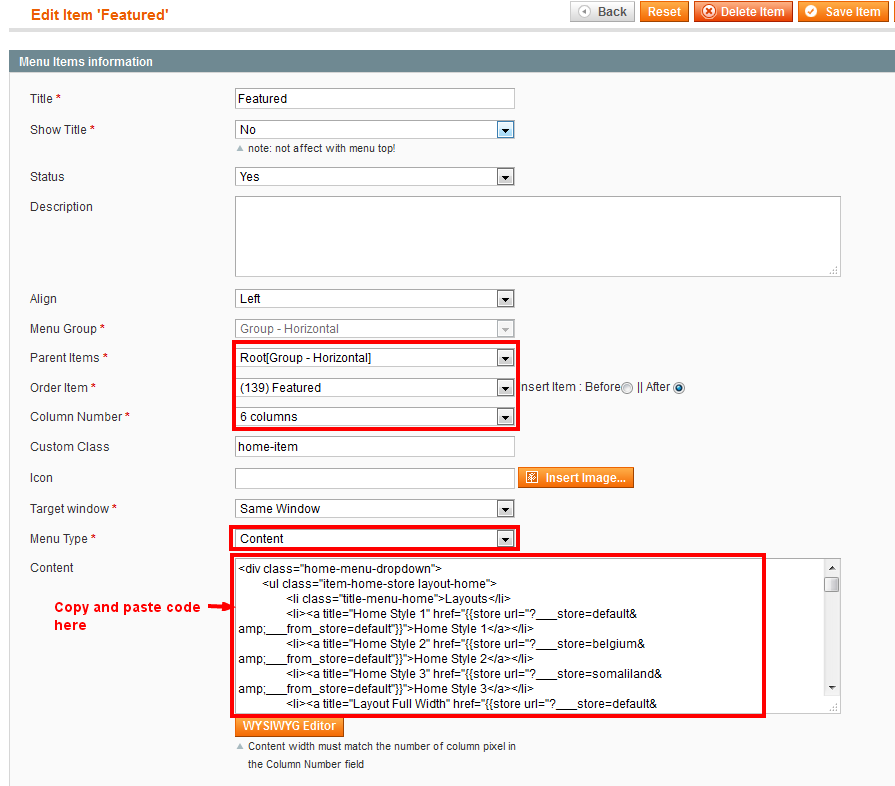
Step 3: You could configure this module like the following image.

Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
8
9
|
<div class="header_account">
<div class="account"><a href="/login">My Account </a></div>
<ul class="list-link">
<li><a href="/order-history">My Orders</a></li>
<li><a href="/addresses">My addresses</a></li>
<li><a href="/order-follow">My merchandise returns</a></li>
<li><a href="/identity">Manage my personal information</a></li>
</ul>
</div>
|
displayTopNav
1. SP Block Languages
Frontend Appearance:

Backend Settings:
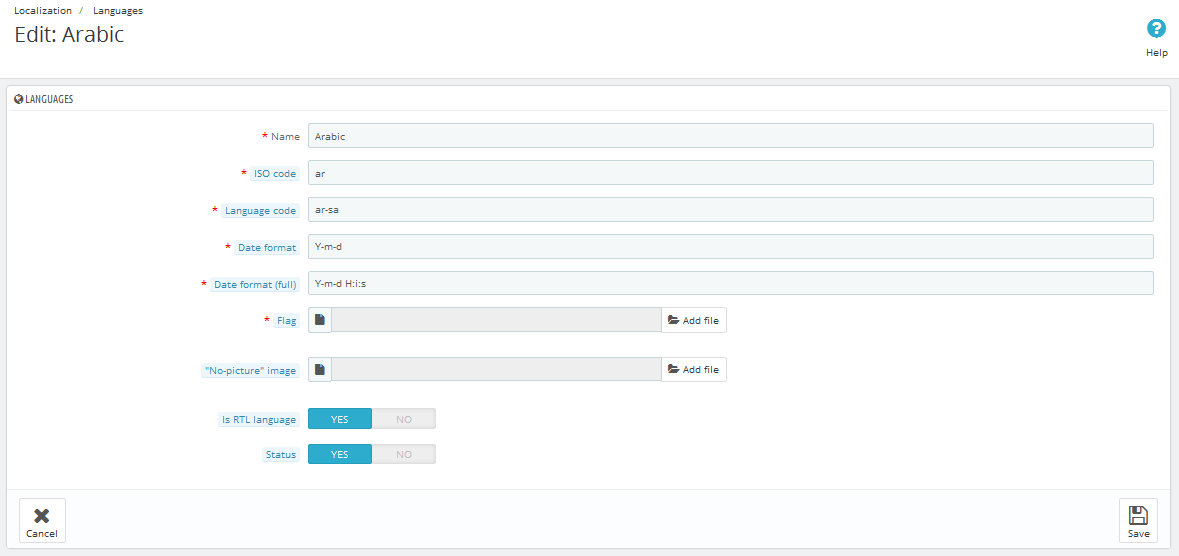
Step 1: To add language as you want. For example: To add “Arabic” language, in your Admin Panel >> navigate to LOCALIZATION >> Languages >> click  button in the right corner to “ADD NEW”.
button in the right corner to “ADD NEW”.

Step 2: Fill information into the required field (*) as below:

Step 3: Click “Save” button and view shop to see the changes.
Note: When you add any language as you want, for example: Arabic language as above. At the frontend , some images will display “?” image as following:
.
To resolve this error, please make the steps following:
1. In your administator, please find to position of this module, for example: Position - displayBottom2: Banner Center; Module: SP Custom HTML.
.
2. And click source code to add “../” at before the image url >> Click “OK”.
.
3. Click “Save” button and go to the frontend to view the changes.
2. SP Block Currencies
Frontend Appearance:

Backend Settings:
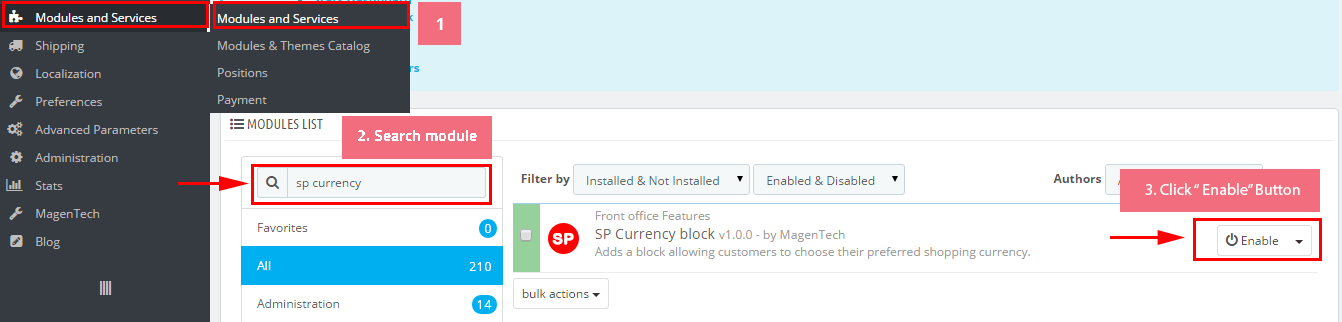
In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Currency Block” >> click “Enable” button to enable this module.

Logo
Frontend Appearance:

Backend Settings:
Go Here to see the backend settings.
displaySearch
SP Search Block
Frontend Appearance:

Backend Settings:
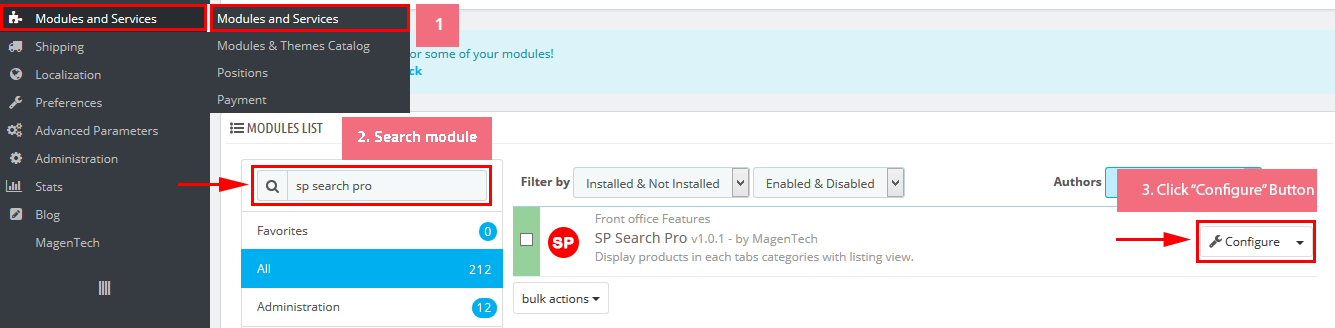
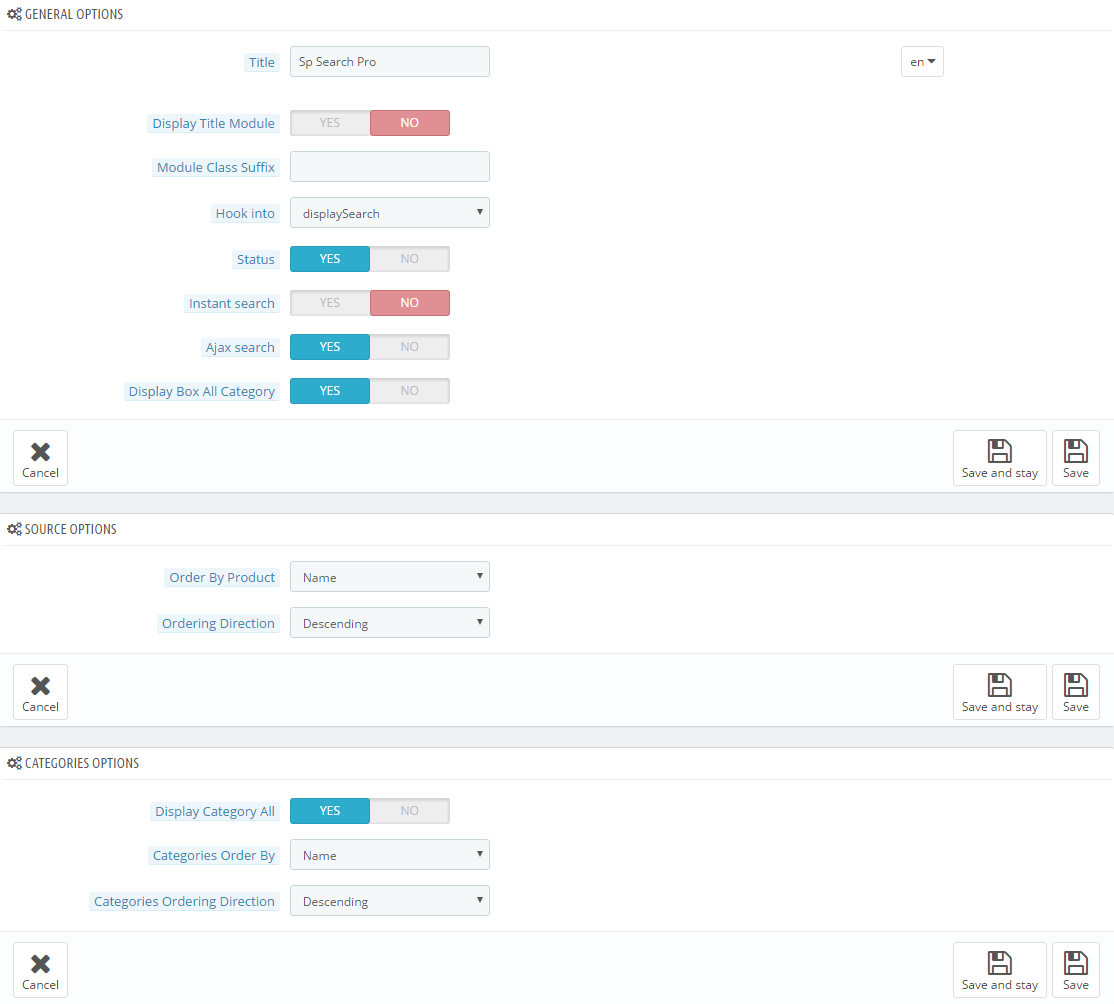
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Search Pro” module >> click “Configure” button to configure.

Step 2: In the “SP Search Pro” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

displayCart
SP Cart Block
Frontend Appearance:

Backend Settings:
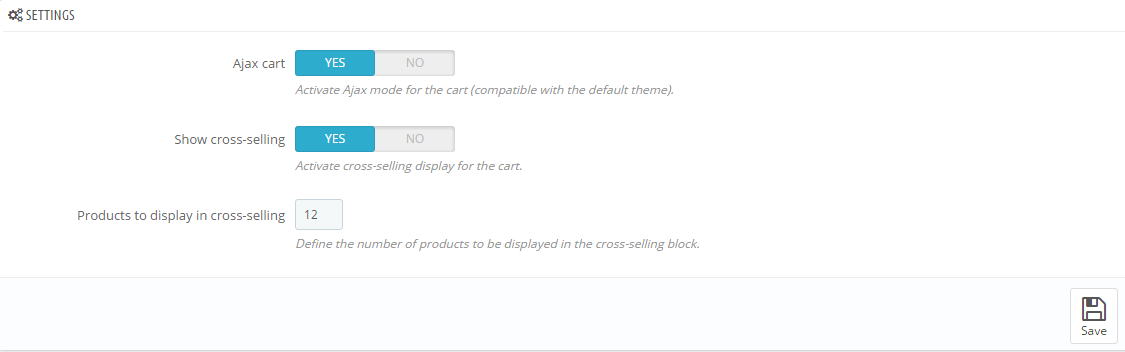
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Cart Block” module >> click “Configure” button to configure.

Step 2: In the “SP Cart Block” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

displaySlideShow1
Sp slider for your homepage
Frontend Appearance:

Backend Settings:
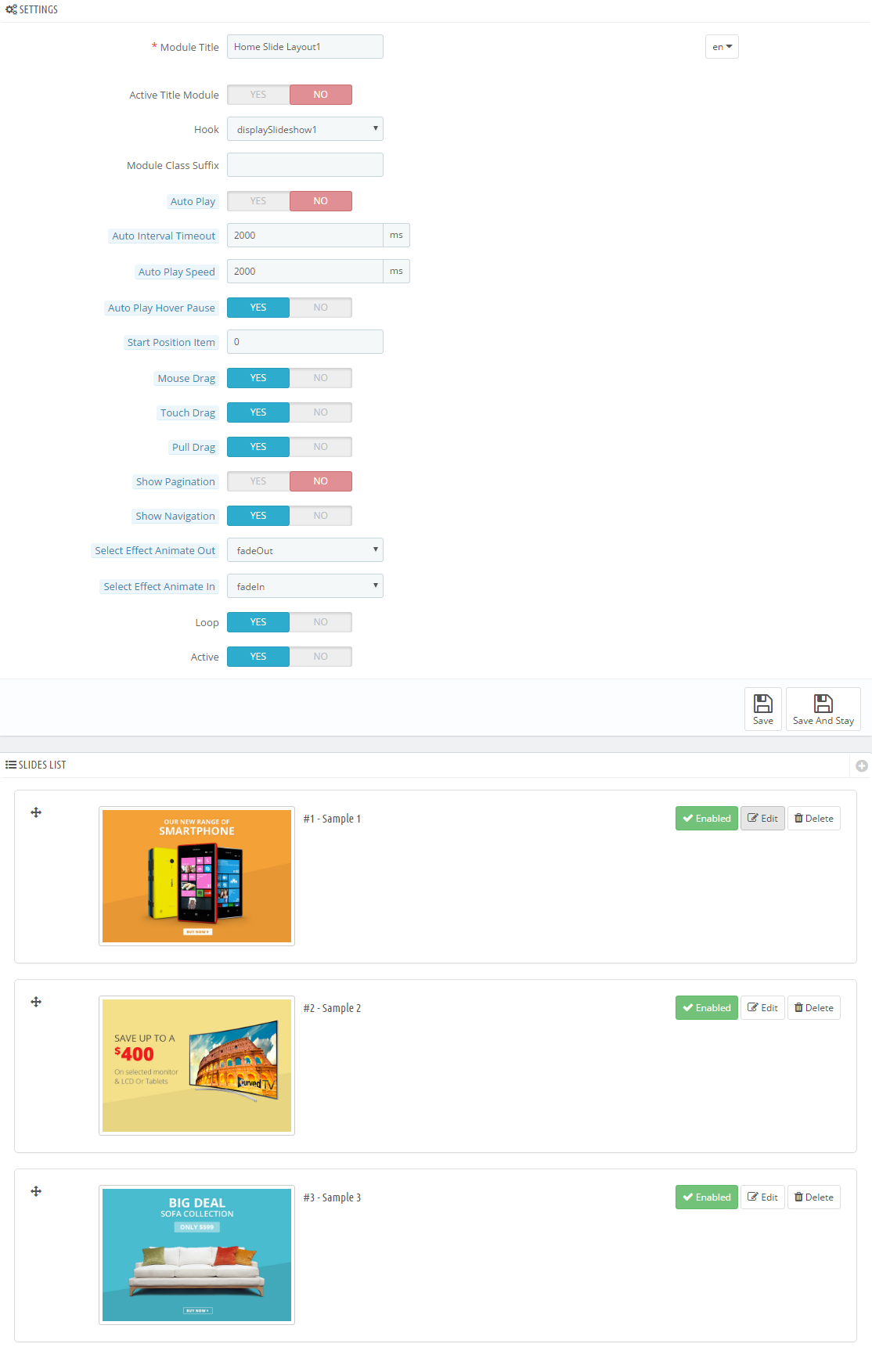
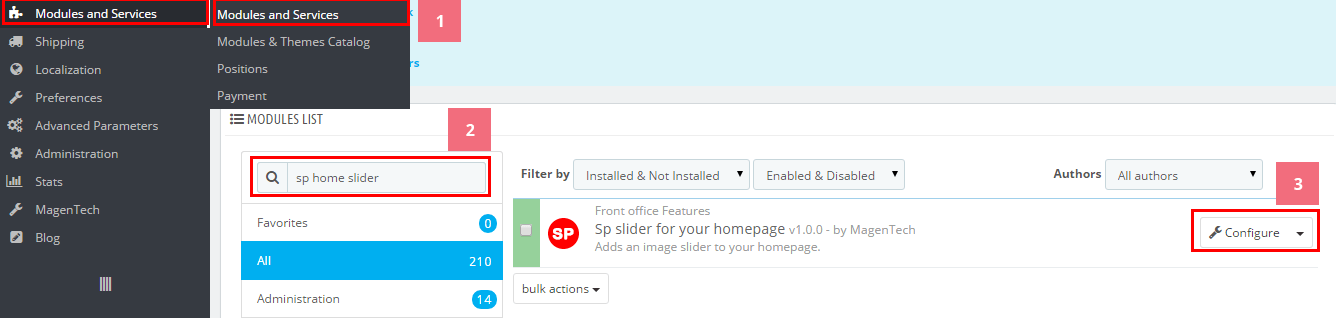
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Home Slider” module >> click “Configure” button to configure.

Step 2: In the “SP Slider For Your Homepage” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
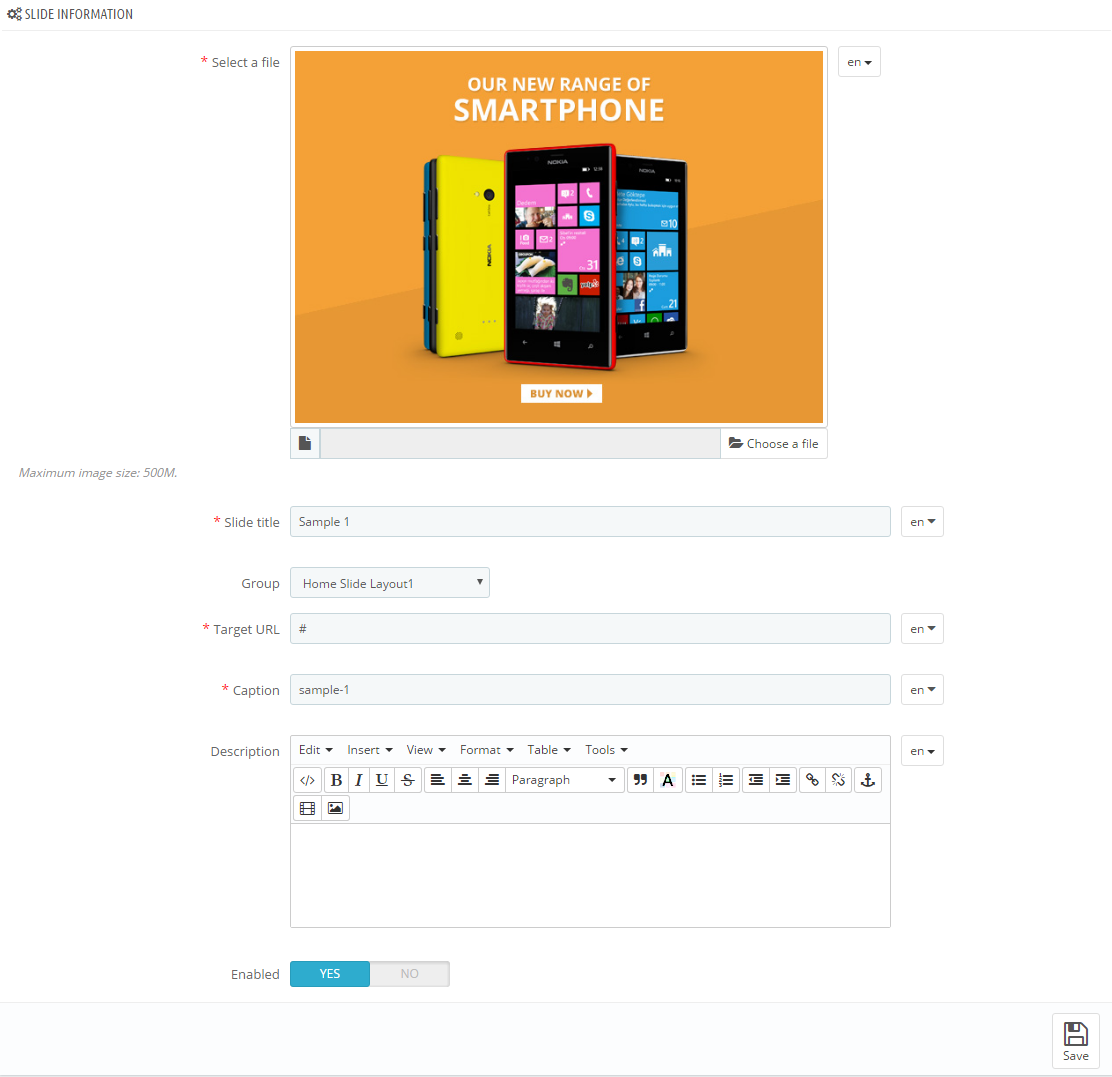
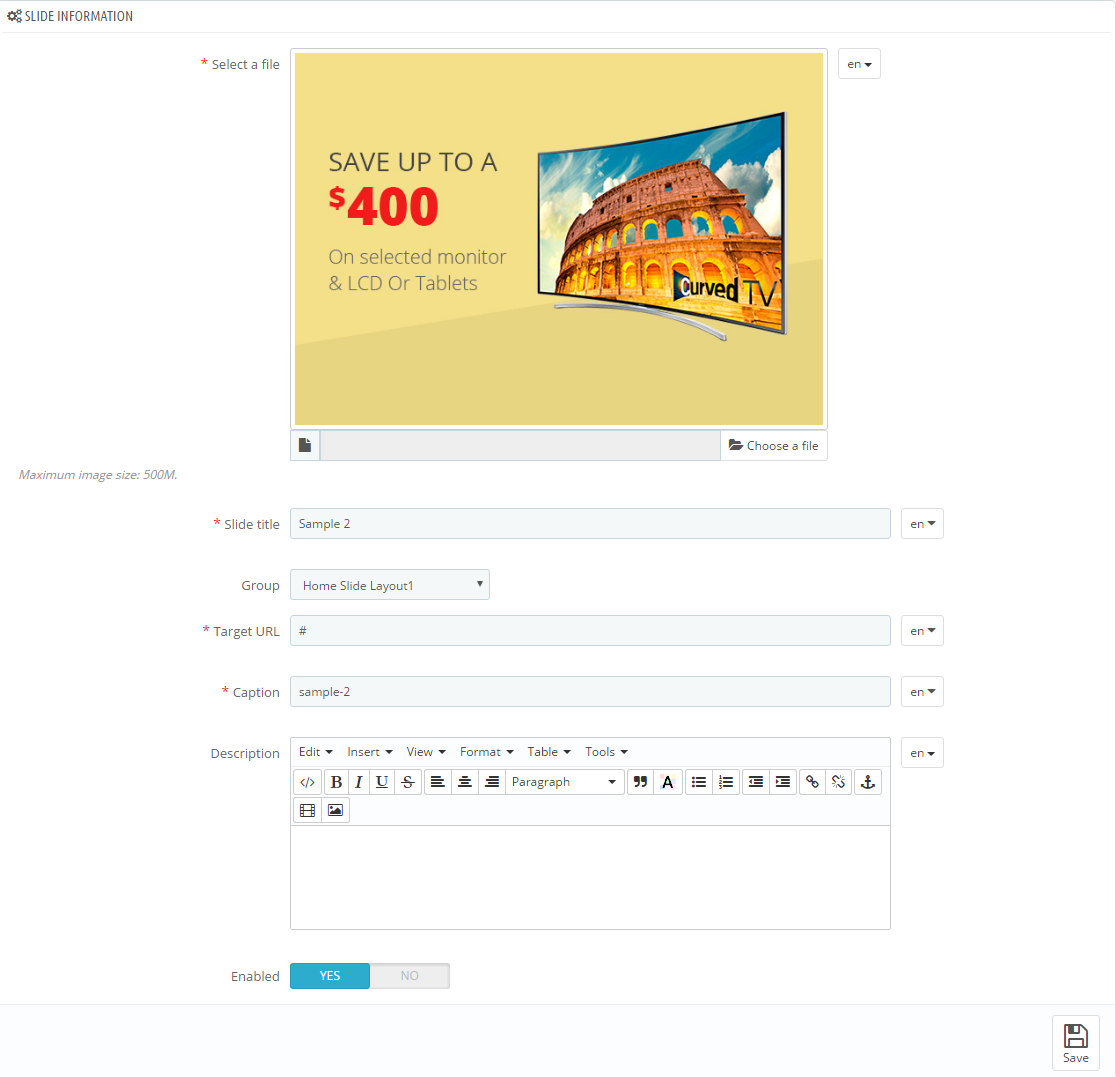
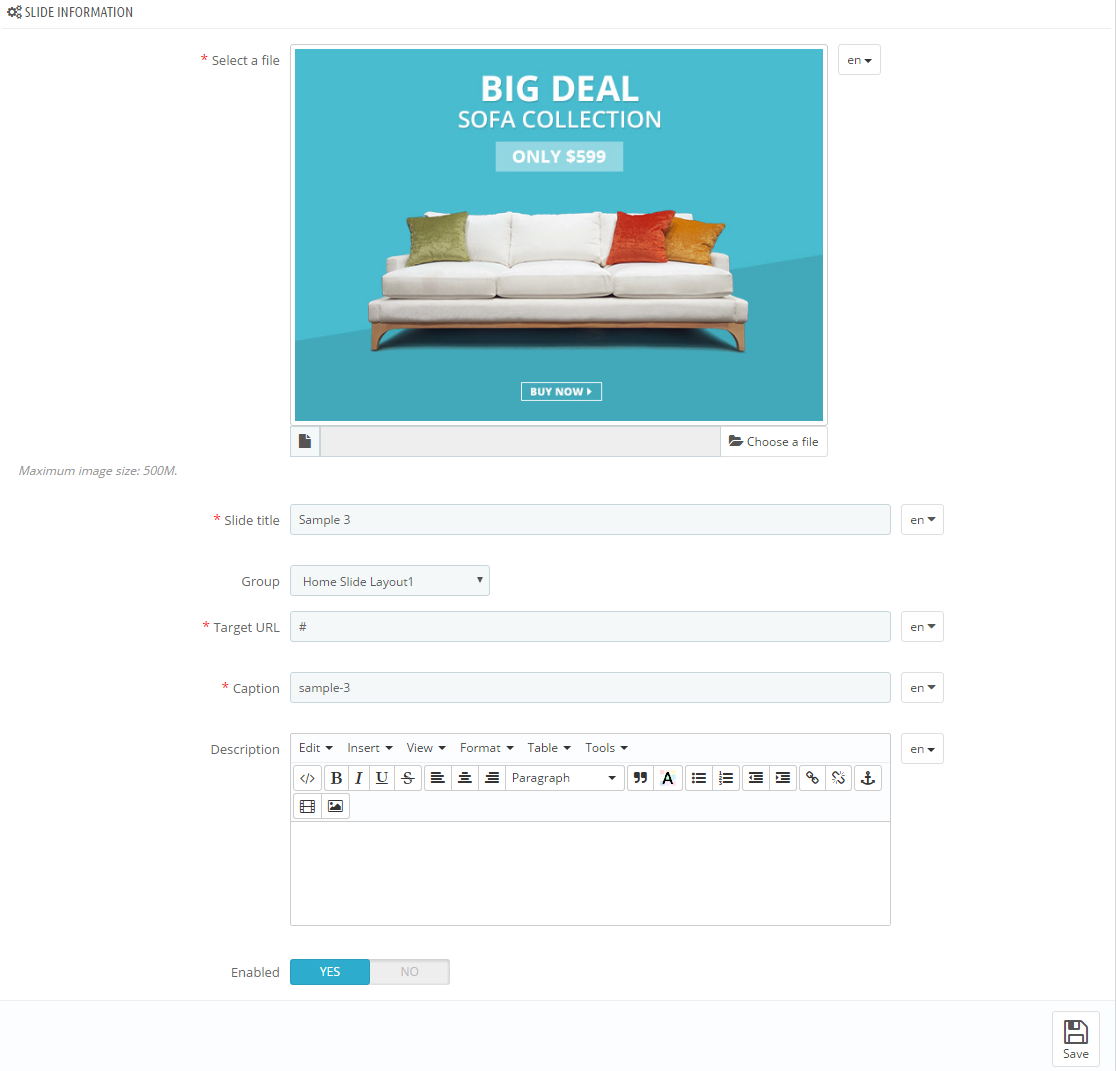
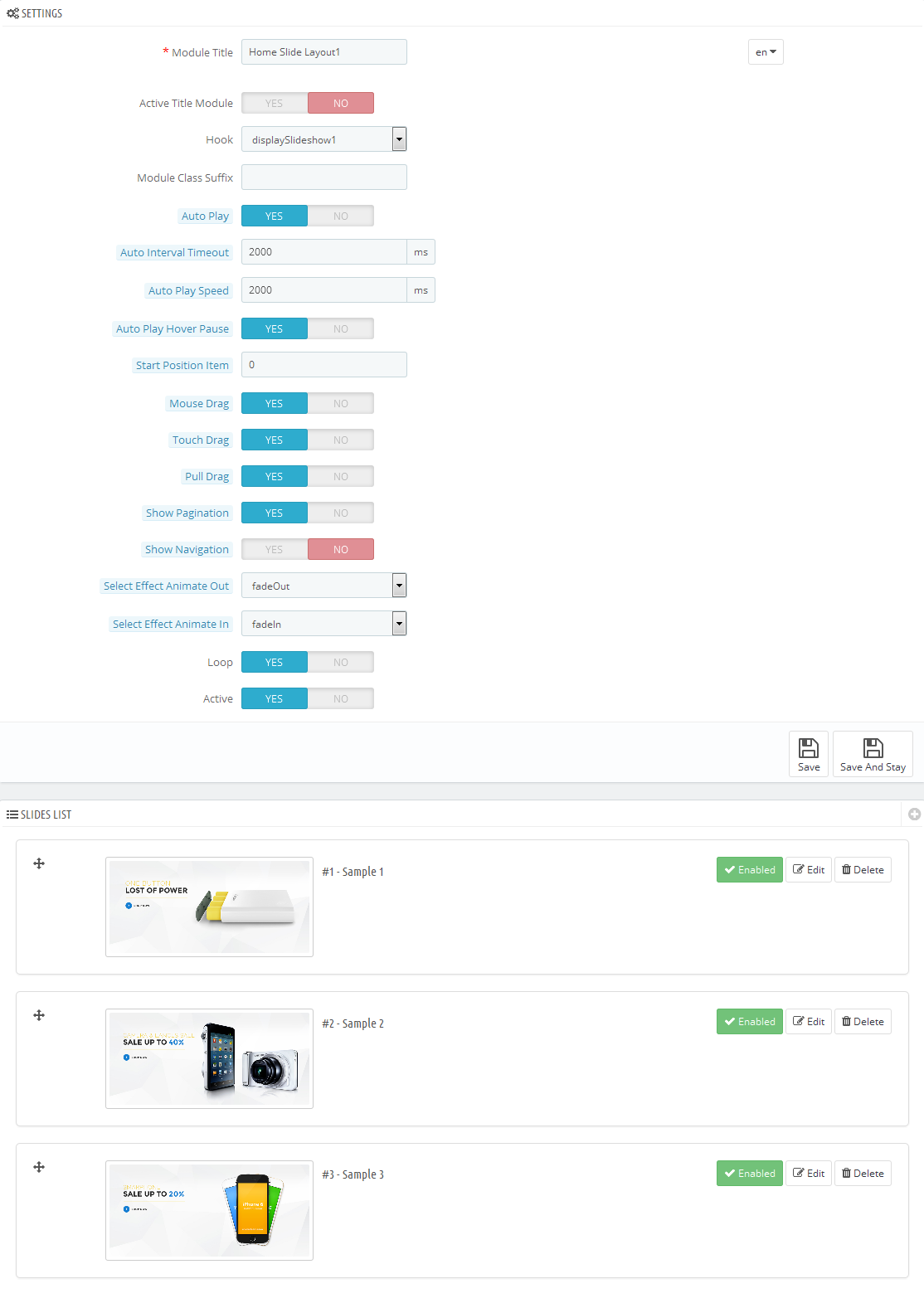
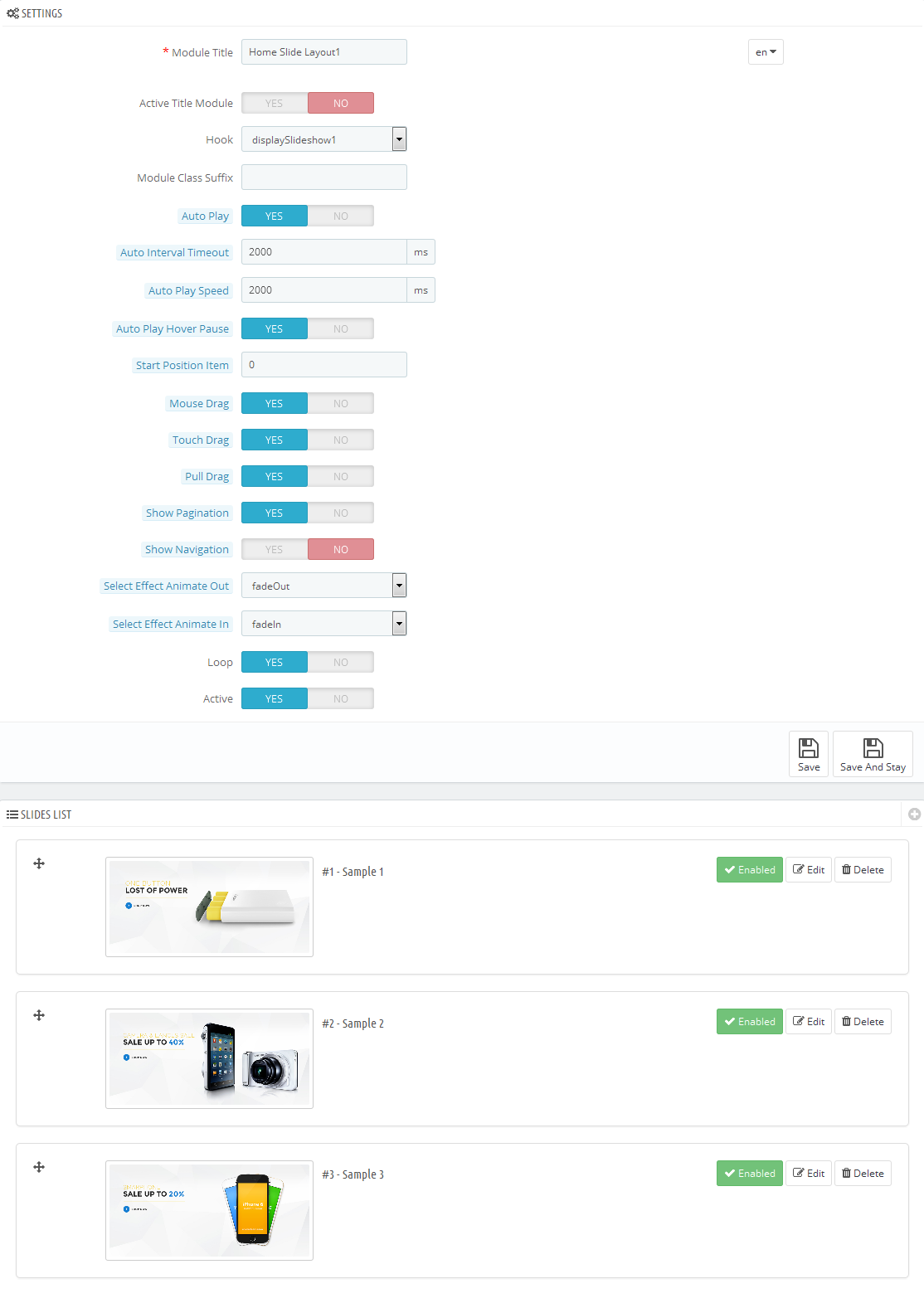
Step 3: You could configure this module like the following image.

Step 4: In the last part named Slides List of this configuration page, click  button in the right corner to add new slide and edit slide’s information as follows:
button in the right corner to add new slide and edit slide’s information as follows:
-
Sample 1:

Copy and paste the following code into the content:
123<h4><a href="#">Memorable Moments</a></h4><h3><a href="#">Wherever</a></h3><div class="shopnow"><a href="#">Shop Now</a></div> -
Sample 2:

Copy and paste the following code into the content:
123<h4><a href="#">Our New Range Of</a></h4><h3><a href="#">Headphones</a></h3><div class="shopnow"><a href="#">Shop Now</a></div> -
Sample 3:

Copy and paste the following code into the content:
123<h4><a href="#">Best Choice of this week</a></h4><h3><a href="#">Collection</a></h3><div class="shopnow"><a href="#">Shop Now</a></div>
displayBottom1
SP Custom HTML - Bonus Menu
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
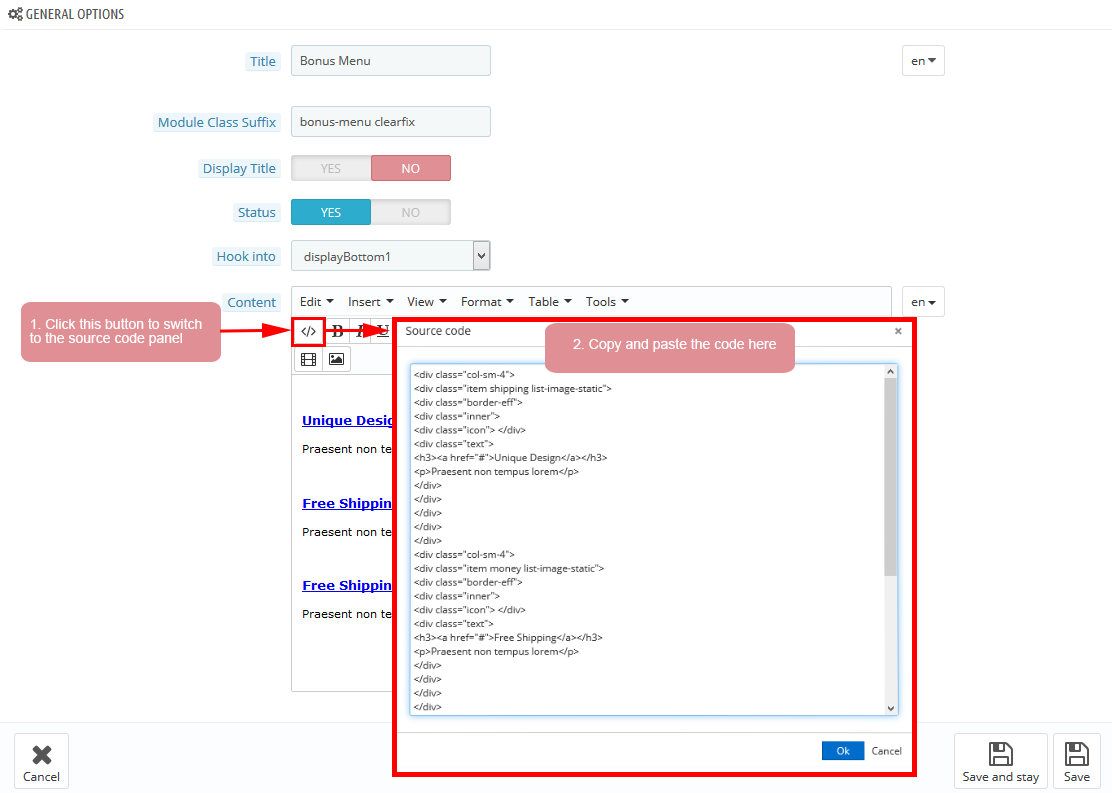
Step 3: You could configure this module like the following image.

Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
|
<div class="col-sm-4">
<div class="item shipping list-image-static">
<div class="border-eff">
<div class="inner">
<div class="icon"> </div>
<div class="text">
<h3><a href="#">Unique Design</a></h3>
<p>Praesent non tempus lorem</p>
</div>
</div>
</div>
</div>
</div>
<div class="col-sm-4">
<div class="item money list-image-static">
<div class="border-eff">
<div class="inner">
<div class="icon"> </div>
<div class="text">
<h3><a href="#">Free Shipping</a></h3>
<p>Praesent non tempus lorem</p>
</div>
</div>
</div>
</div>
</div>
<div class="col-sm-4">
<div class="item order list-image-static">
<div class="border-eff">
<div class="inner">
<div class="icon"> </div>
<div class="text">
<h3><a href="#">Free Shipping</a></h3>
<p>Praesent non tempus lorem</p>
</div>
</div>
</div>
</div>
</div>
|
displayBottom2
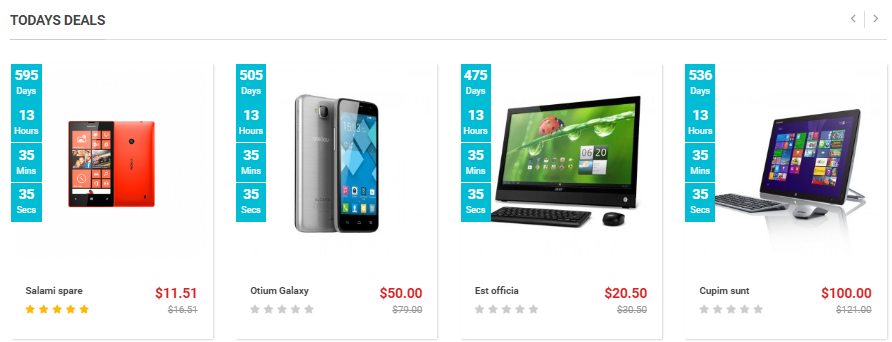
1. SP Deal - Today’s Deals
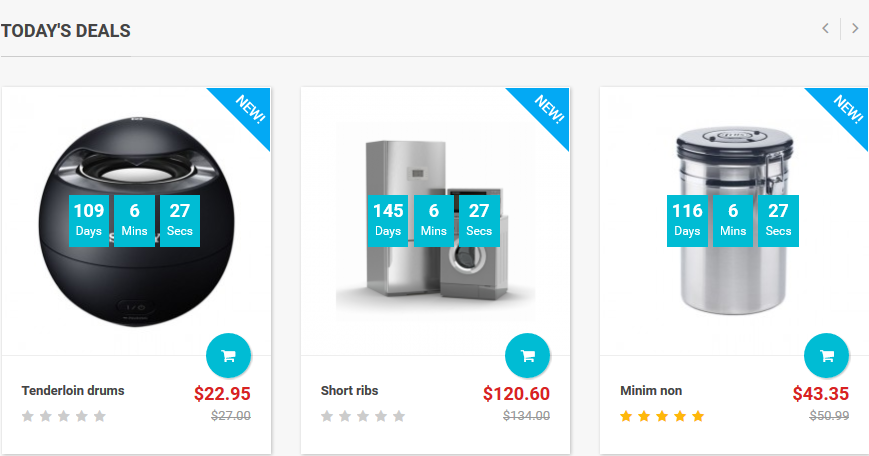
Frontend Appearance:

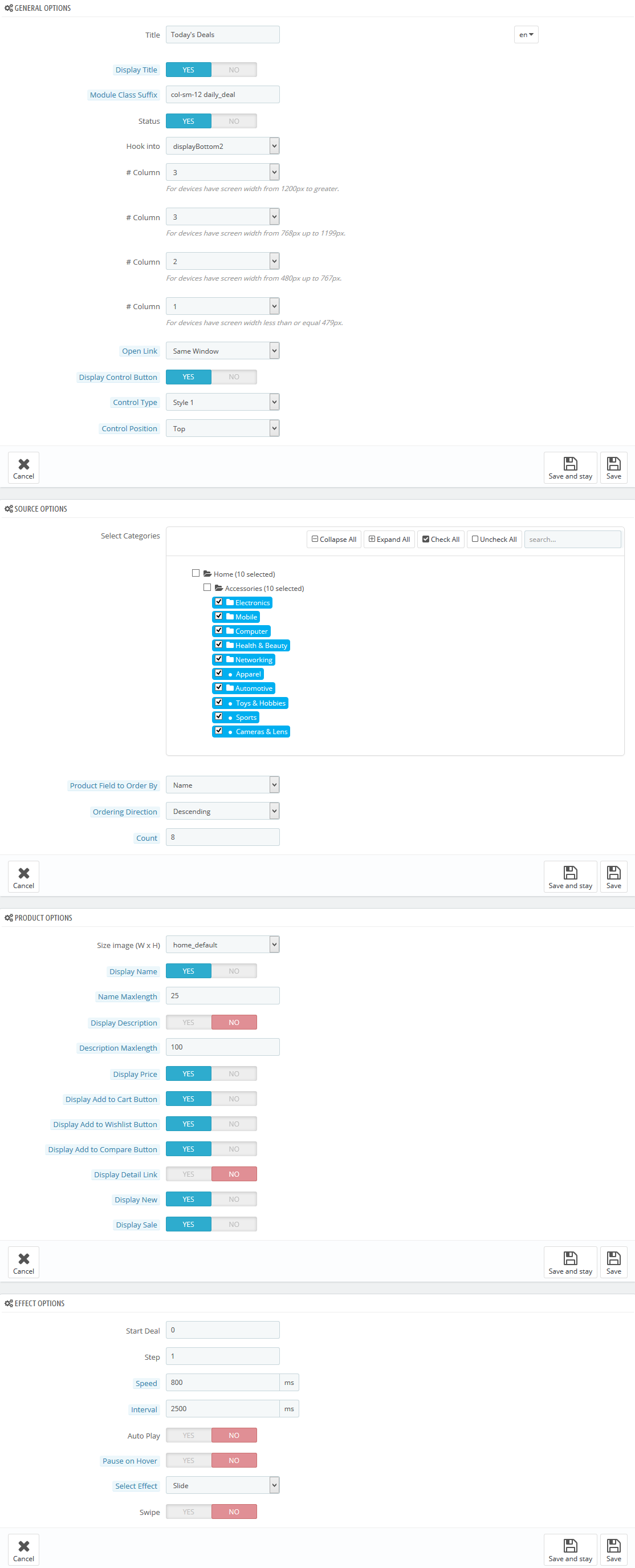
Backend Settings:
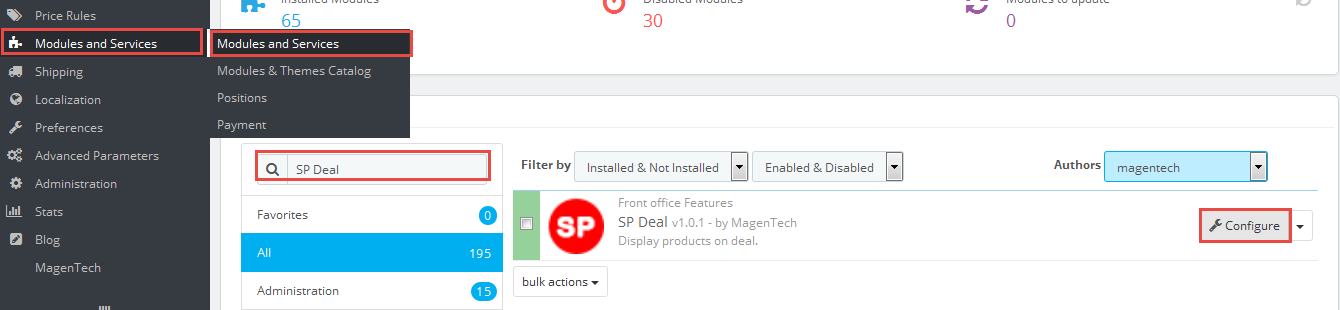
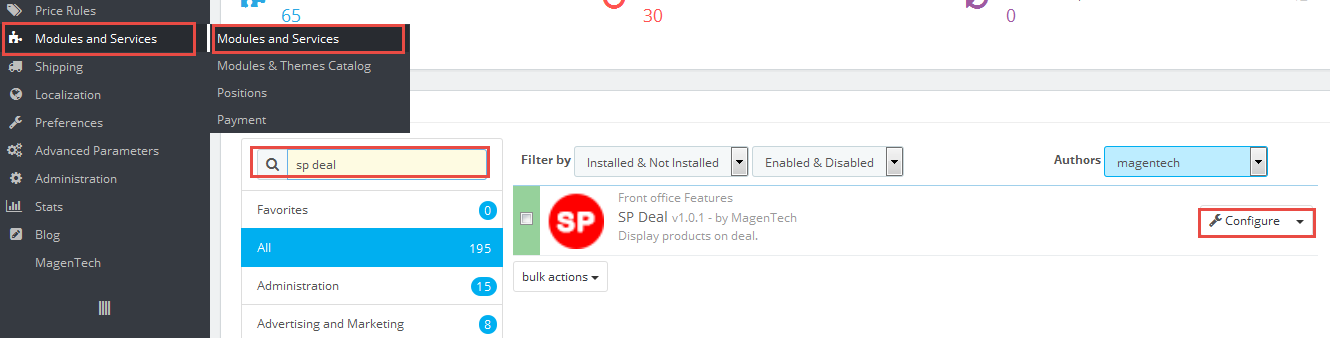
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Deal” module.

Step 2: In the “SP Deal” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

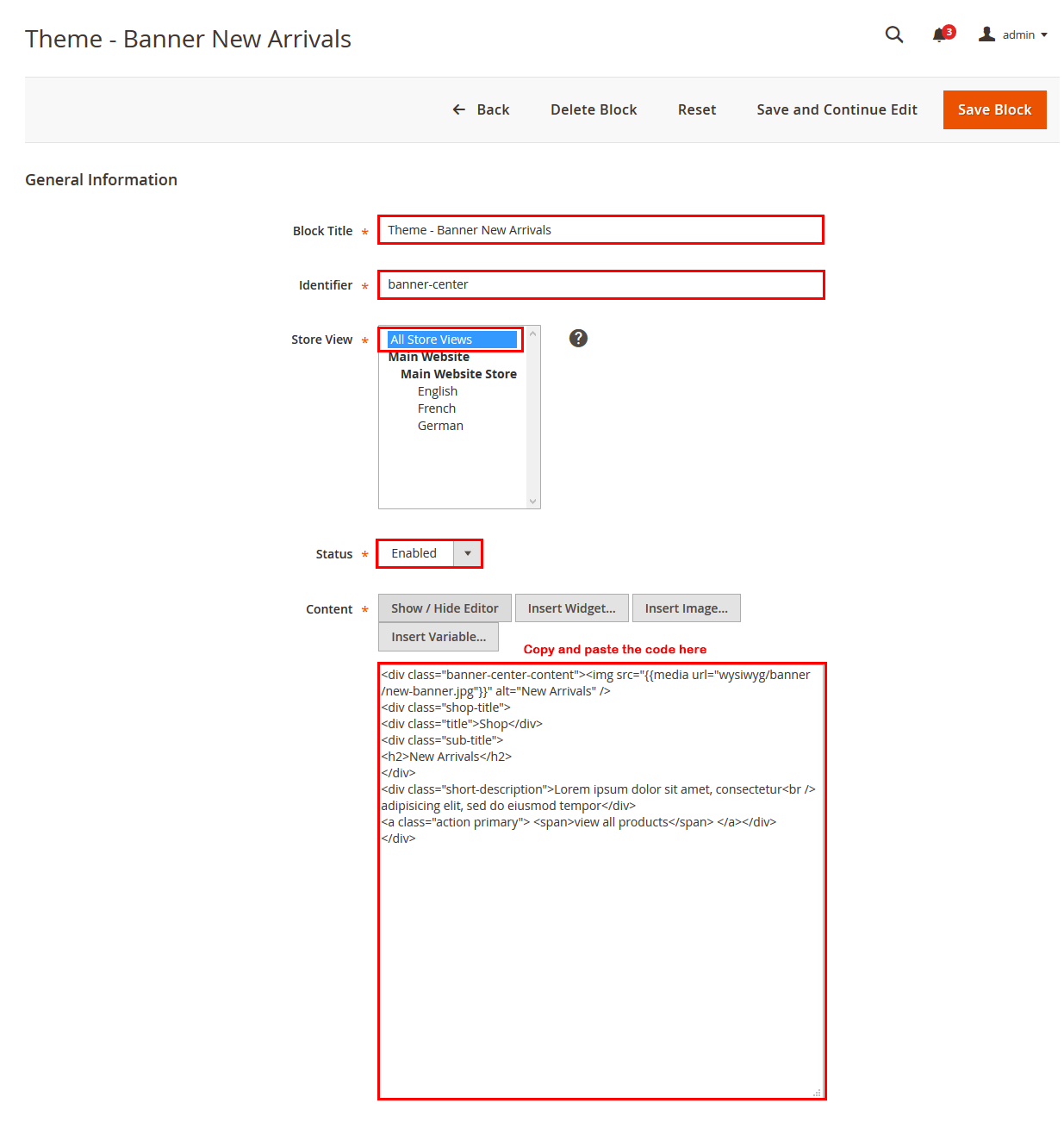
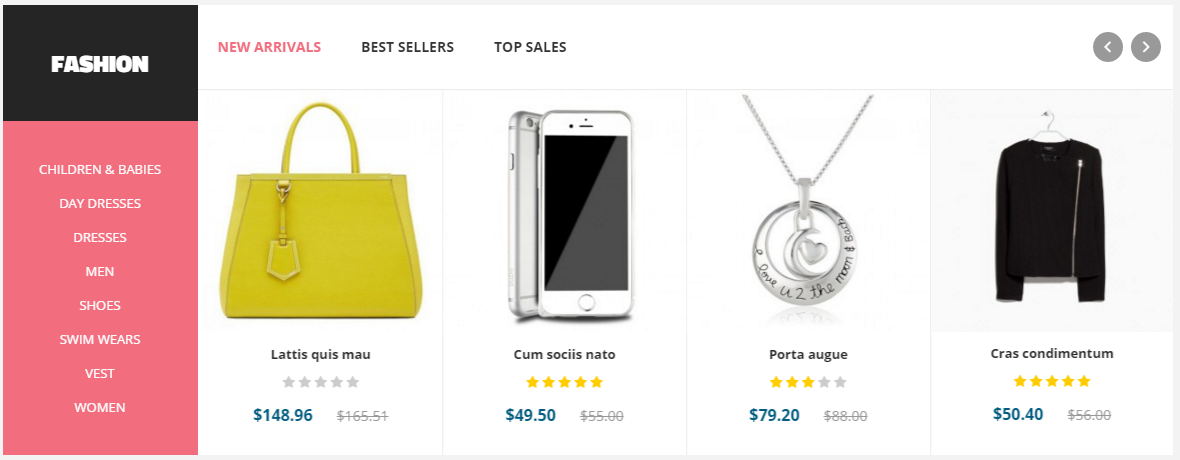
2. SP Custom HTML - Banner Center
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
<div class="banner-center list-image-static clearfix">
<ul>
<li class="item-first col lg-4 col-md-4 col-sm-4 col-xs-4">
<div class="border-eff">
<div class="inner"><a class="first" href="#"> <img src="/themes/sp_matrix/img/cms/static-image-home-1.jpg" alt="image" /> </a></div>
</div>
</li>
<li class="b-center col lg-4 col-md-4 col-sm-4 col-xs-4">
<div class="border-eff">
<div class="inner"><a class="first" href="#"> <img src="/themes/sp_matrix/img/cms/static-image-home-2.jpg" alt="image" /> </a></div>
</div>
<div class="border-eff">
<div class="inner"><a class="last" href="#"> <img src="/themes/sp_matrix/img/cms/static-image-home-3.jpg" alt="image" /> </a></div>
</div>
</li>
<li class="item-last col lg-4 col-md-4 col-sm-4 col-xs-4">
<div class="border-eff">
<div class="inner"><a href="#"> <img src="/themes/sp_matrix/img/cms/static-image-home-4.jpg" alt="image" /> </a></div>
</div>
</li>
</ul>
</div>
|
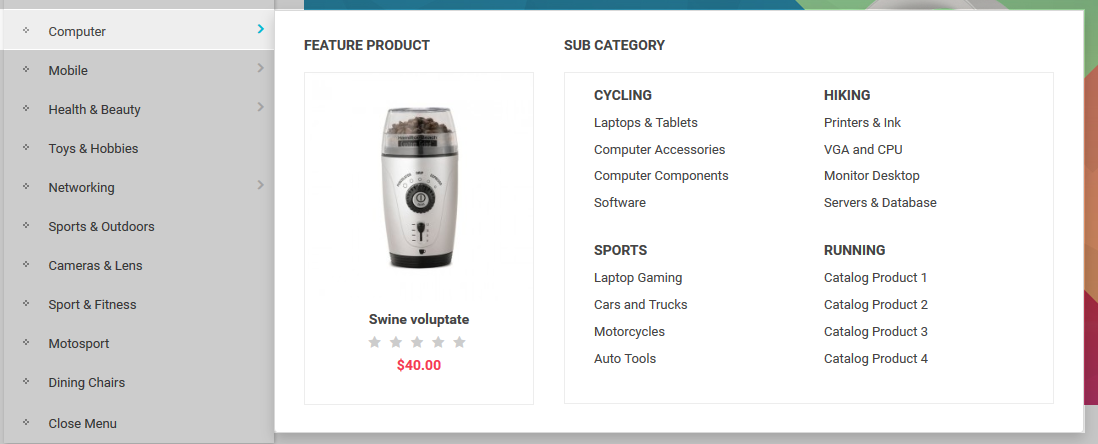
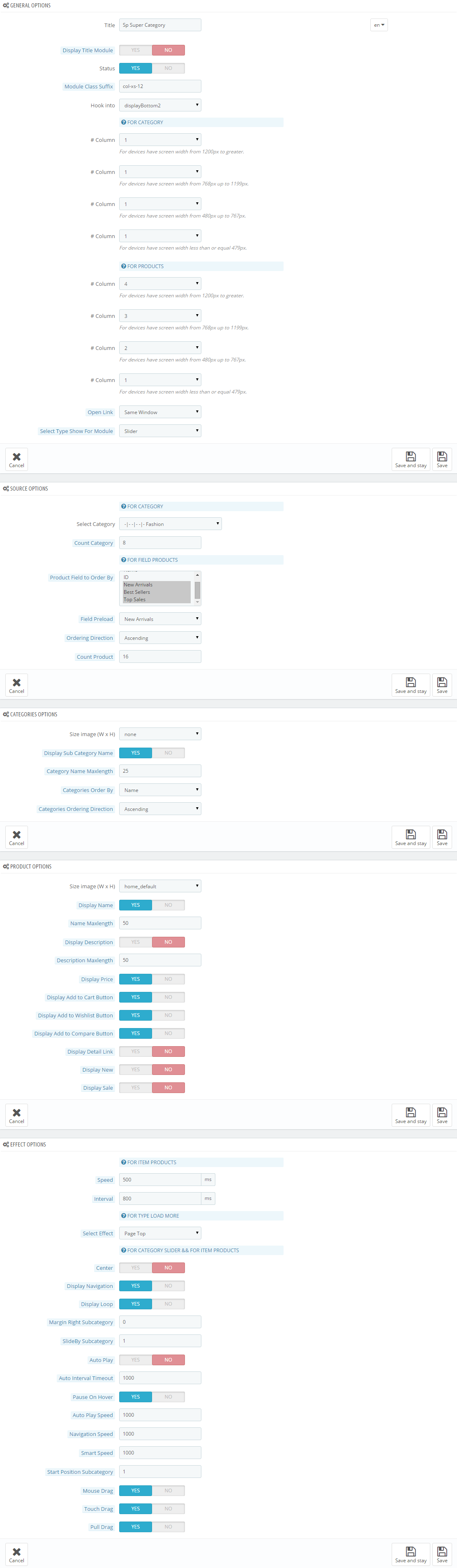
3. SP Super Category - Sp Super Category Bottom2
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Super Category” module.

Step 2: In the “SP Super Category” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

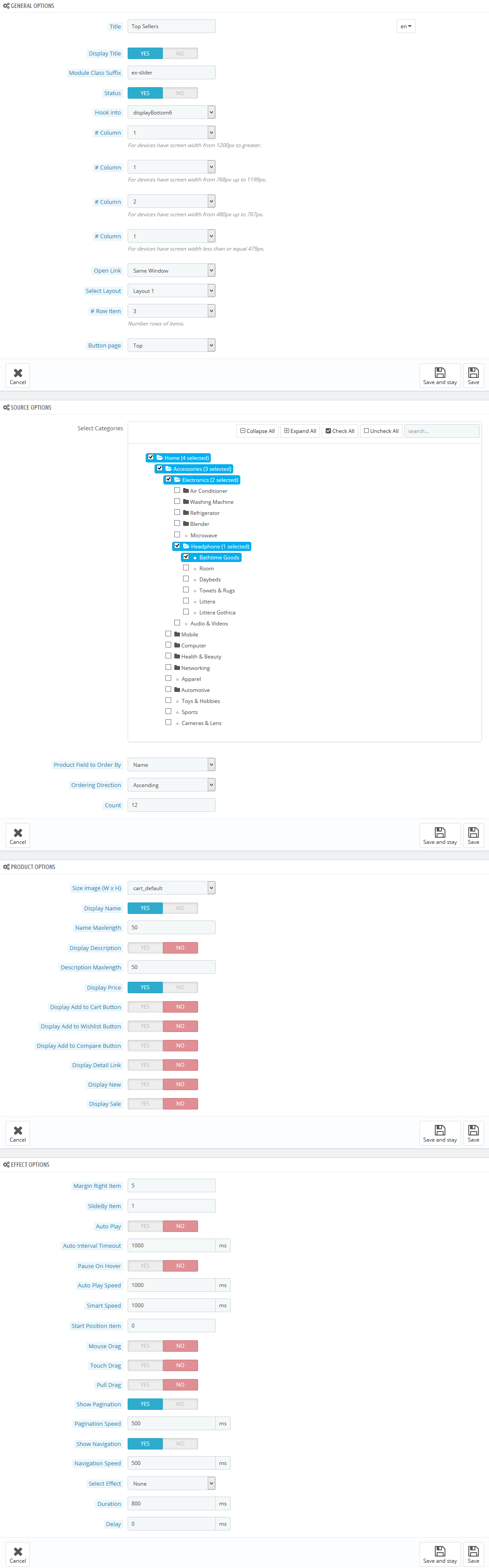
displayBottom6
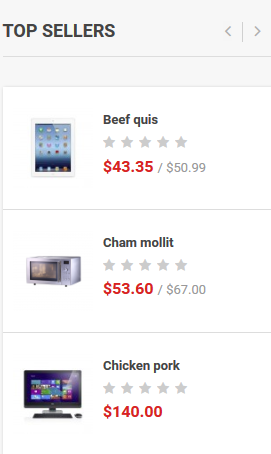
1. SP Extra Slide - Top Sellers
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Extra Slide” module.

Step 2: In the “SP Extra Slide” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

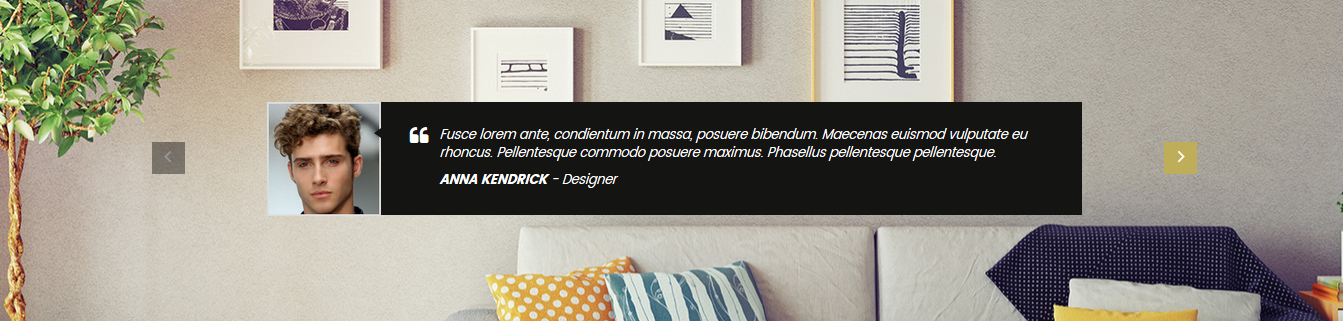
2. SP Custom HTML - Testimonials
Frontend Appearance:

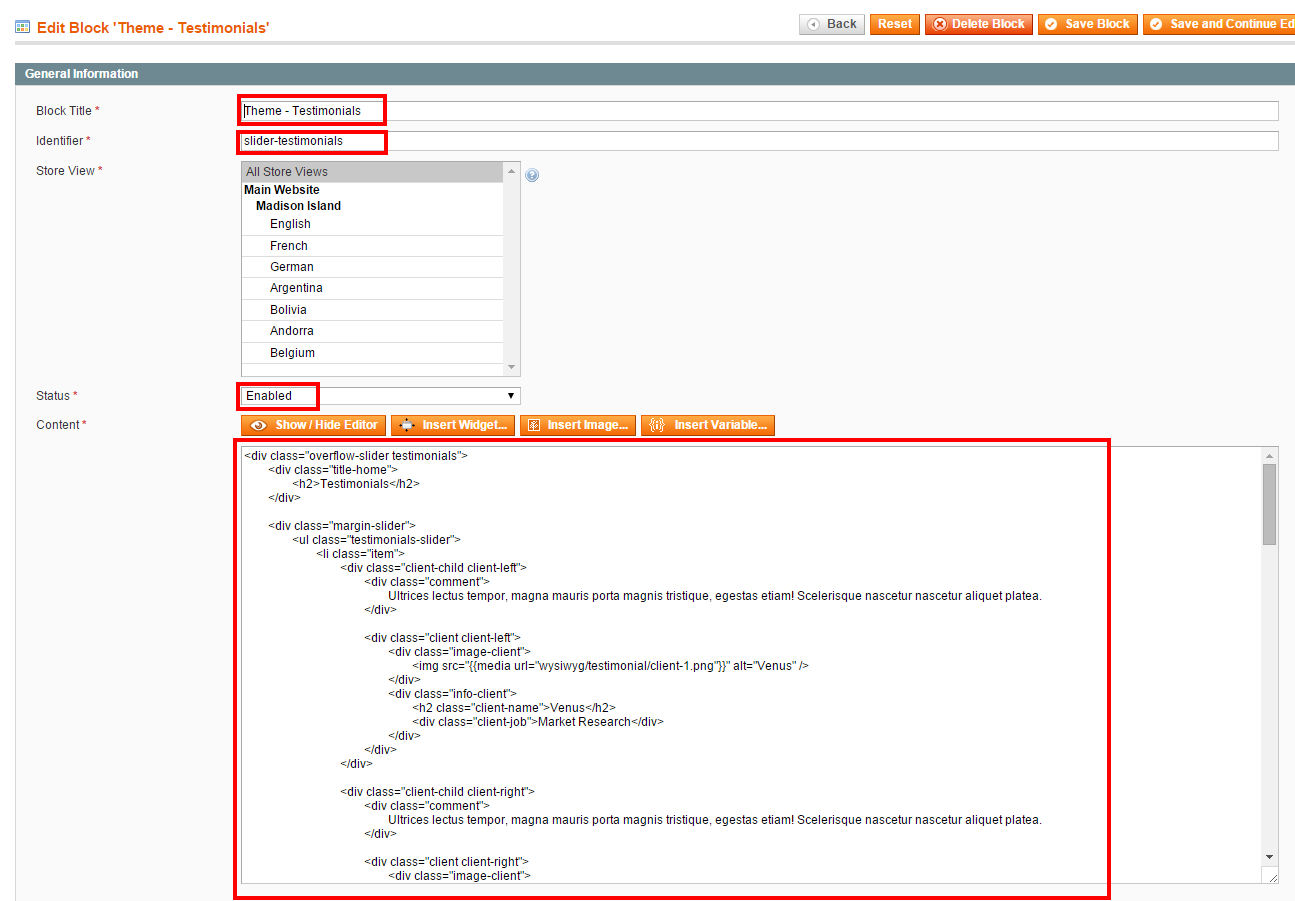
Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
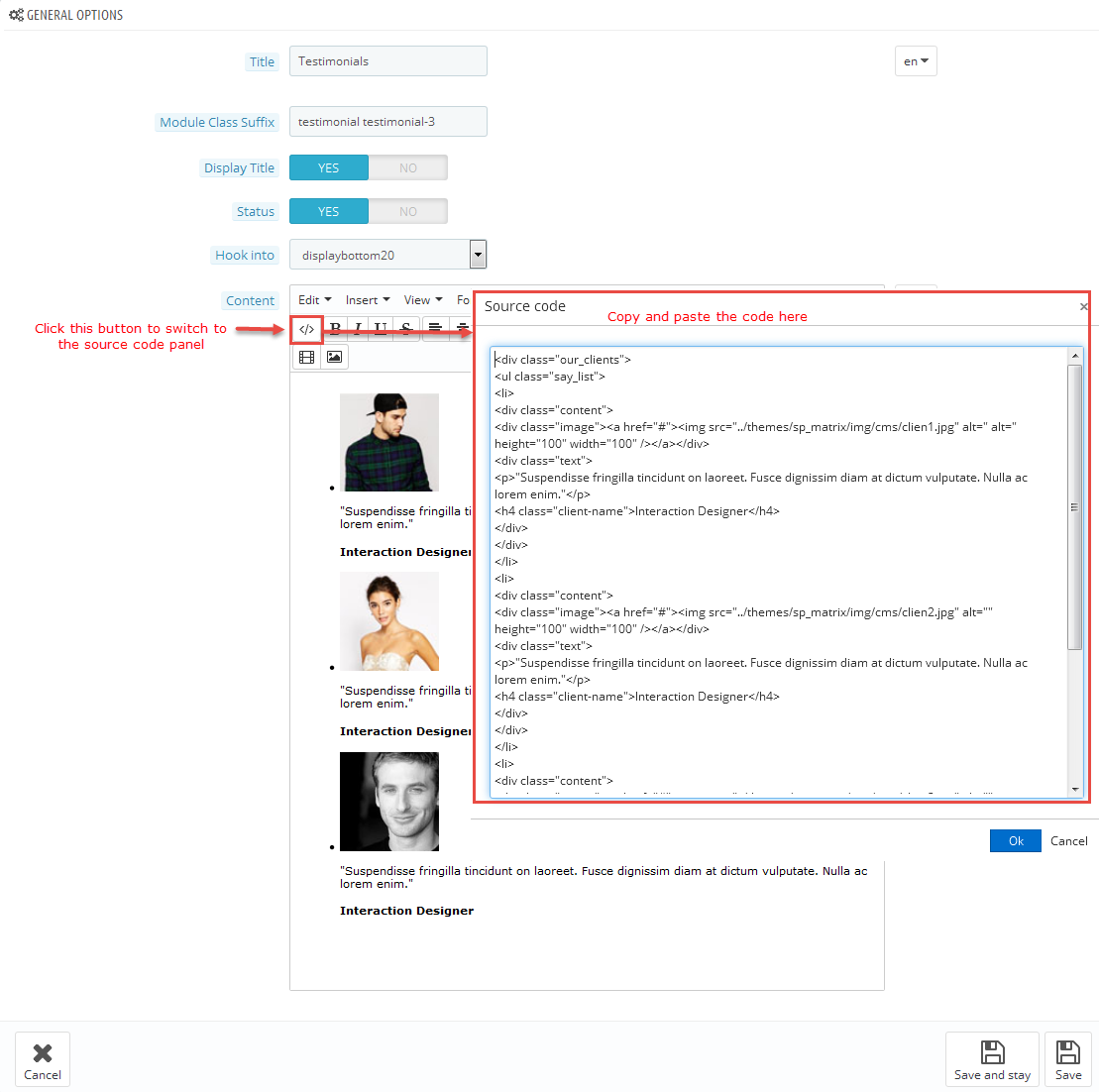
Step 3: You could configure this module like the following image.

Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
<div class="our_clients">
<ul class="say_list">
<li>
<div class="content">
<div class="image"><a href="#"><img src="/themes/sp_matrix/img/cms/clien1.jpg" alt=" alt=" width="100" height="100" /></a></div>
<div class="text">
<p>"Suspendisse fringilla tincidunt on laoreet. Fusce dignissim diam at dictum vulputate. Nulla ac lorem enim."</p>
<h4 class="client-name">Interaction Designer</h4>
</div>
</div>
</li>
<li>
<div class="content">
<div class="image"><a href="#"><img src="/themes/sp_matrix/img/cms/clien2.jpg" alt="" width="100" height="100" /></a></div>
<div class="text">
<p>"Suspendisse fringilla tincidunt on laoreet. Fusce dignissim diam at dictum vulputate. Nulla ac lorem enim."</p>
<h4 class="client-name">Interaction Designer</h4>
</div>
</div>
</li>
<li>
<div class="content">
<div class="image"><a href="#"><img src="/themes/sp_matrix/img/cms/clien3.jpg" alt="" width="100" height="100" /></a></div>
<div class="text">
<p>"Suspendisse fringilla tincidunt on laoreet. Fusce dignissim diam at dictum vulputate. Nulla ac lorem enim."</p>
<h4 class="client-name">Interaction Designer</h4>
</div>
</div>
</li>
</ul>
</div>
|
displayBottom7
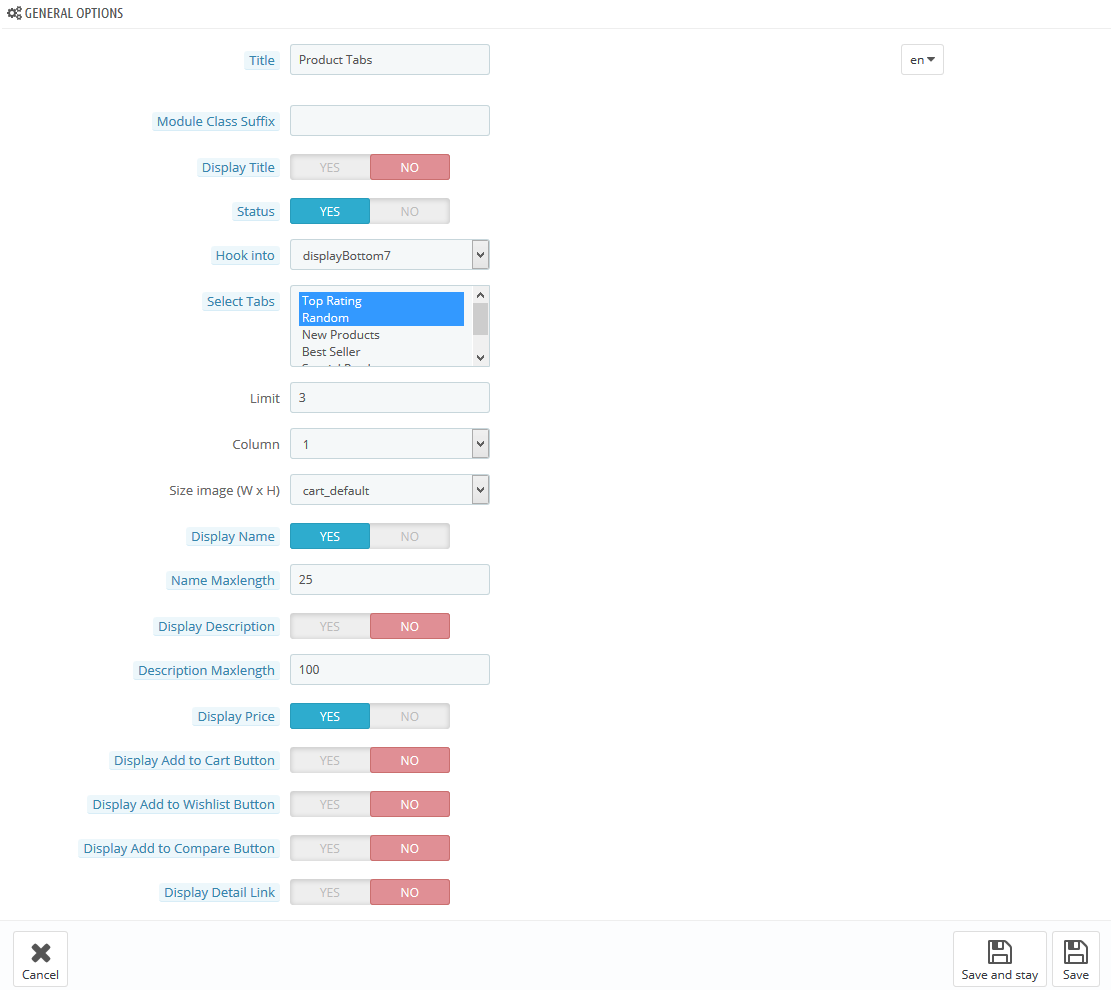
SP Product Tab - Product Tabs
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP SP Product Tab” module >> click “Configure” button to configure.

Step 2: In the “SP Product Tab” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

displayHomeLeft
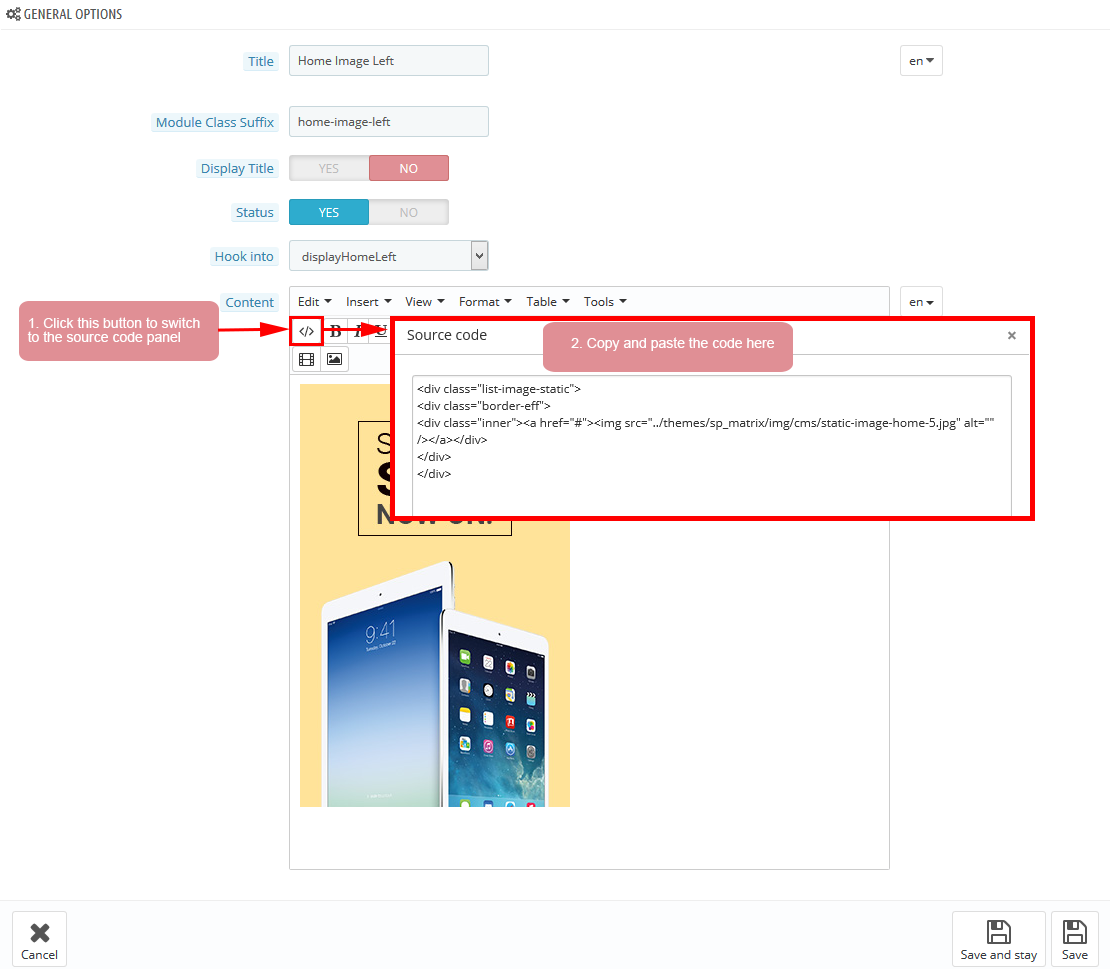
SP Custom HTML - Home Image Left
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

Copy and paste the following code into the content:
|
1
2
3
4
5
|
<div class="list-image-static">
<div class="border-eff">
<div class="inner"><a href="#"><img src="/themes/sp_matrix/img/cms/static-image-home-5.jpg" alt="" /></a></div>
</div>
</div>
|
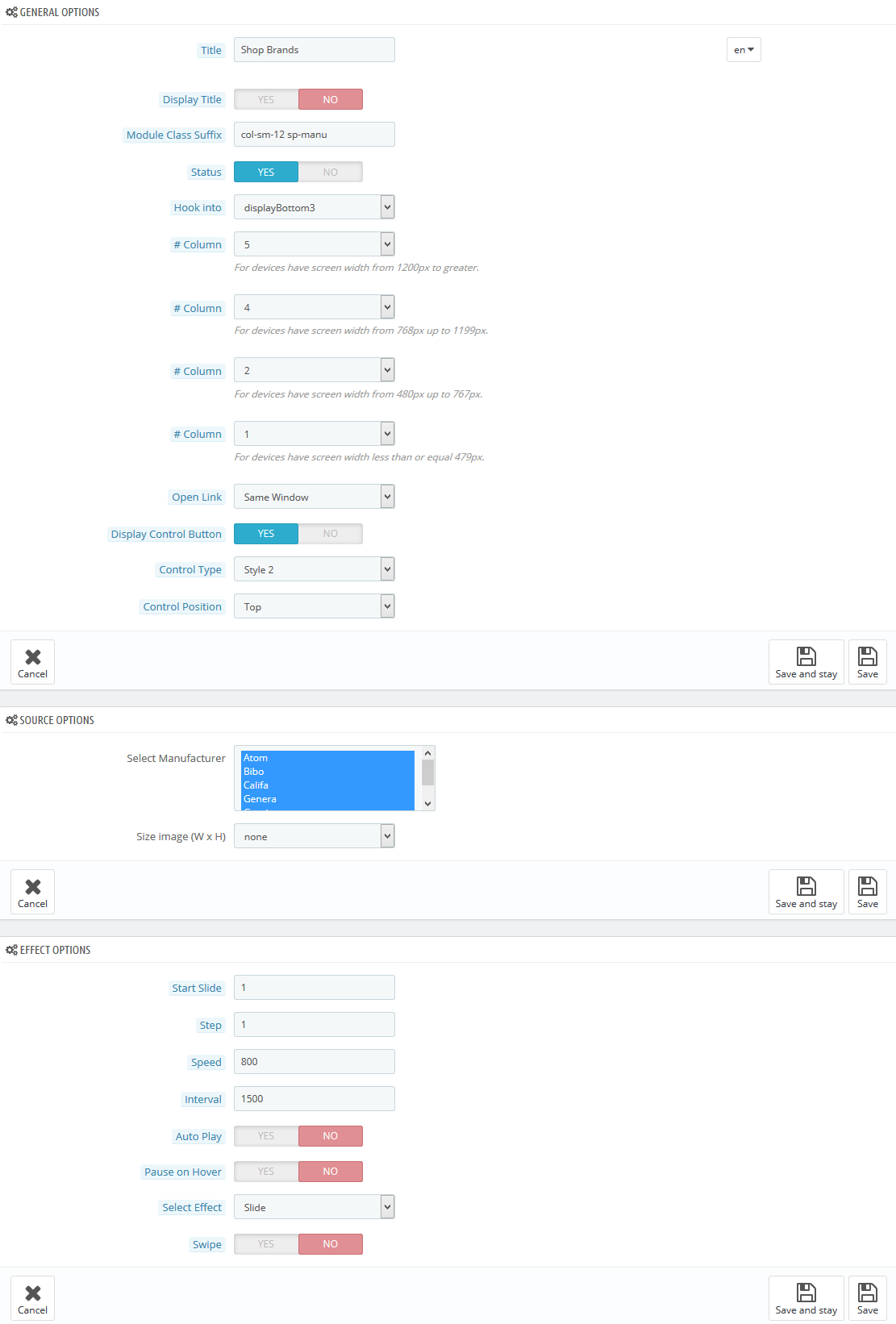
displayBottom3
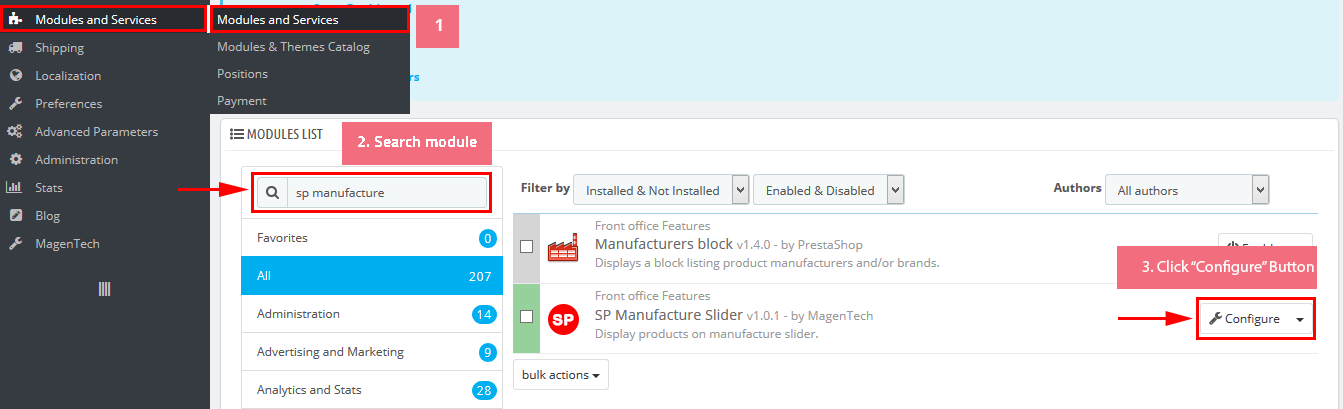
SP Manufacture Slider - Shop Brands
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

displayBottom4
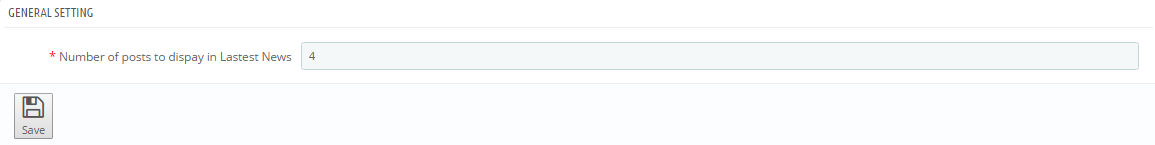
SP SmartBlog Home Lastest
Frontend Appearance:

Backend Settings:
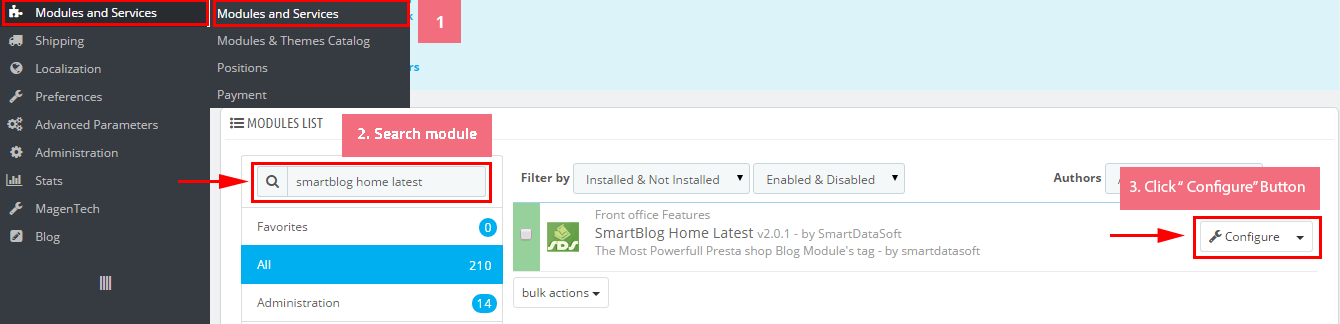
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SmartBlog Home Lastest” module.

Step 2: You could configure this module like the following image.

displayBottom5
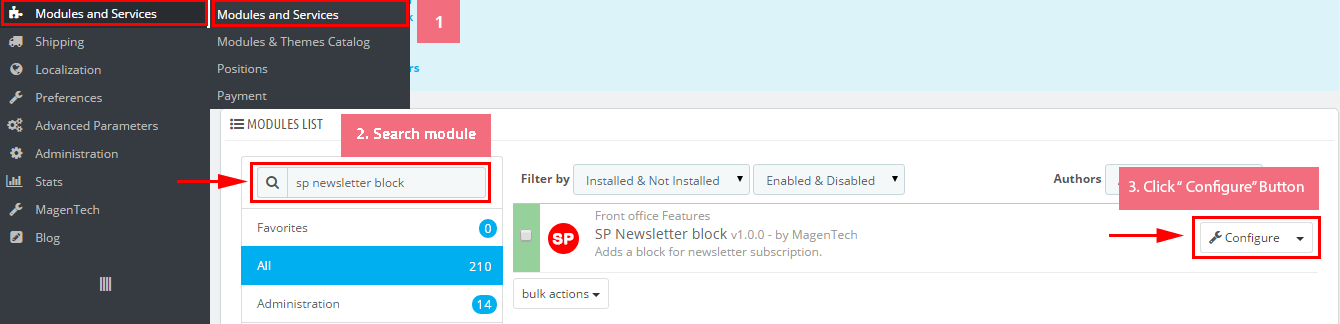
SP Newsletter Block
Frontend Appearance:

Backend Settings:
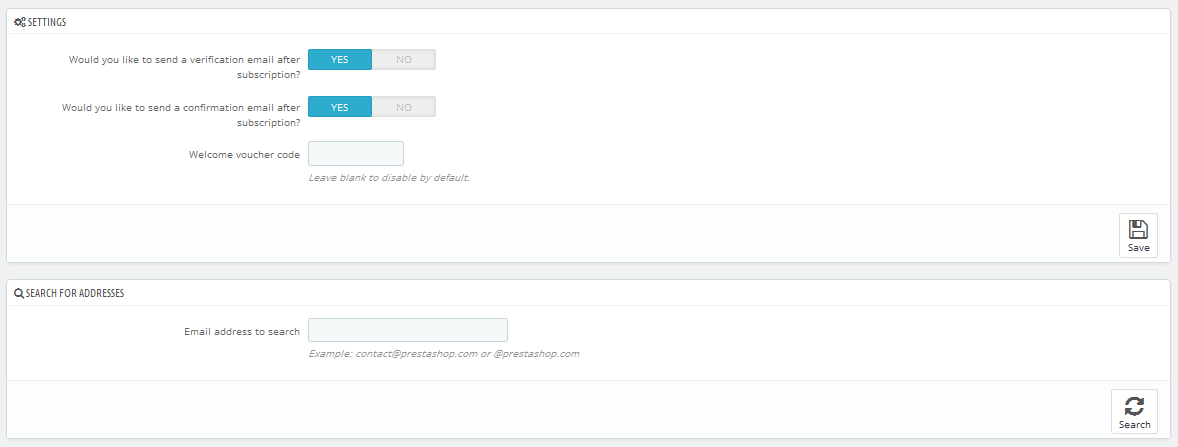
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Newsletter Block” module.

Step 2: You could configure its settings like the following image.

To edit the text in this module, please follow these steps:
In your Website’s Directory, go to themes\sp_matrix\modules\spblocknewsletter folder. To change the text in this module, in this folder, you could open the file named blocknewsletter.tpl by your editor program.
Find and change the text you want to edit, such as: Join the matrix store , Sign up for daily update, ENTER YOUR EMAIL ADDRESS
displayFooter2
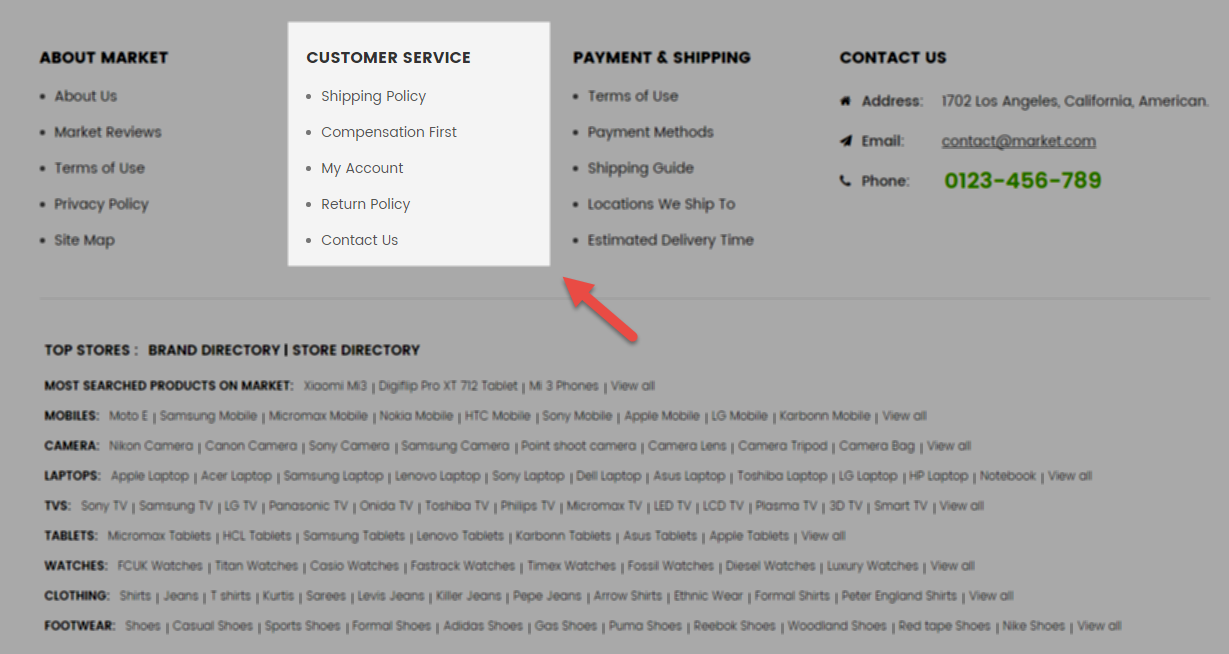
SP Custom HTML - About Us
Frontend Appearance:

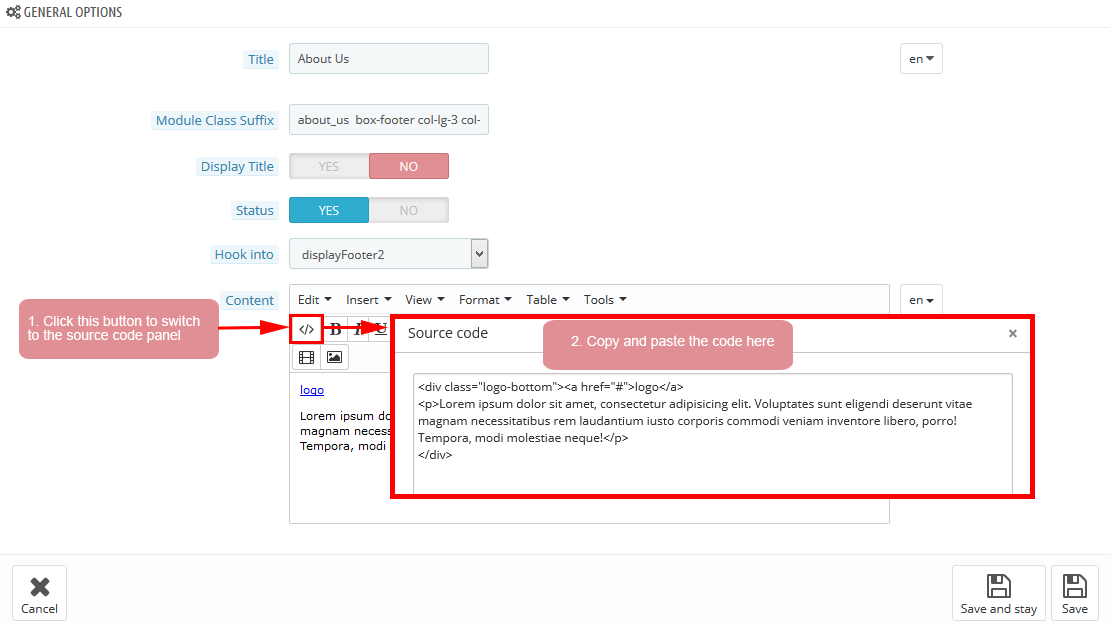
Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

-
Module Class Suffix:
1about_us box-footer col-lg-3 col-md-3 col-sm-6 col-xs-6 -
Copy and paste the following code into the content:
123<div class="logo-bottom"><a href="#">logo</a><p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Voluptates sunt eligendi deserunt vitae magnam necessitatibus rem laudantium iusto corporis commodi veniam inventore libero, porro! Tempora, modi molestiae neque!</p></div>
displayFooter
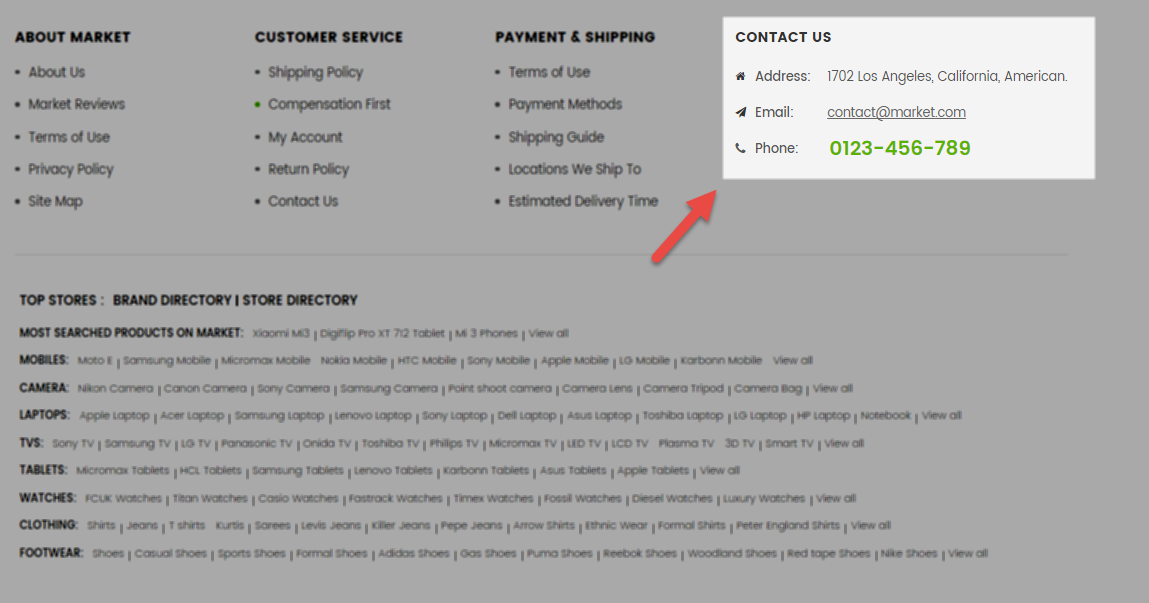
Contact Information Block
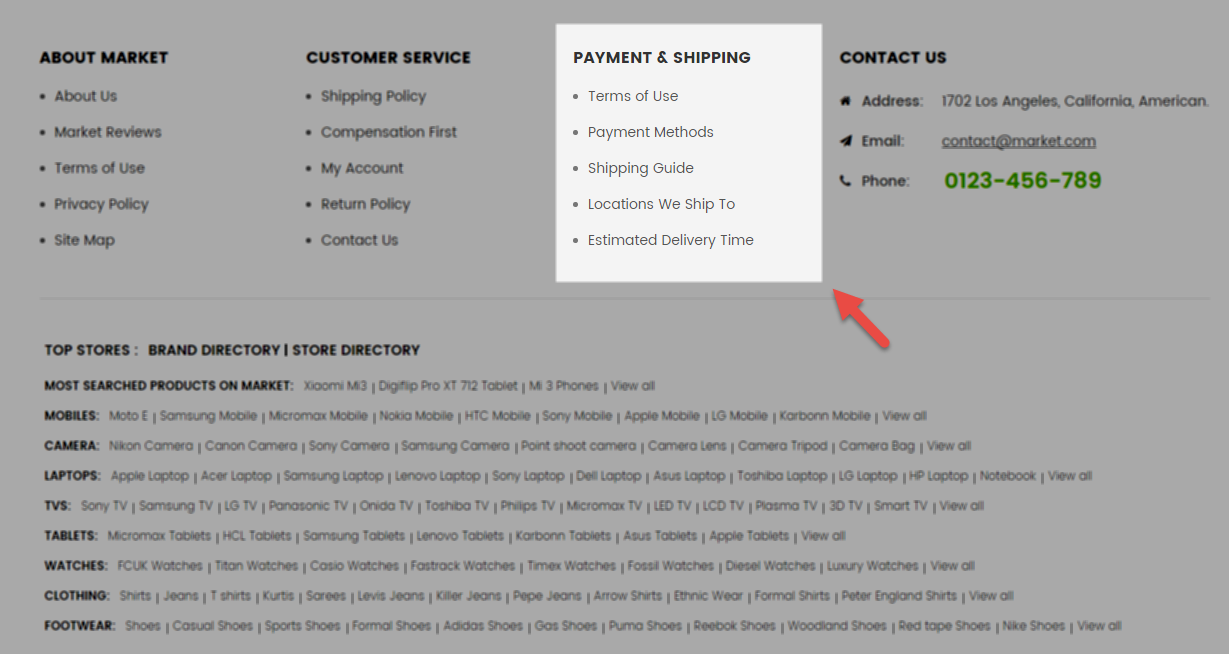
Frontend Appearance:

Backend Settings:
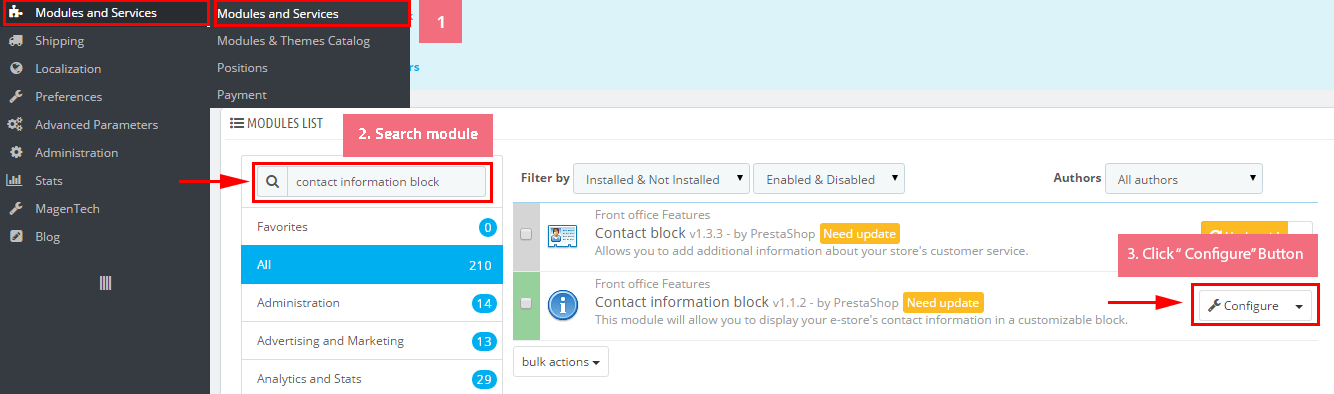
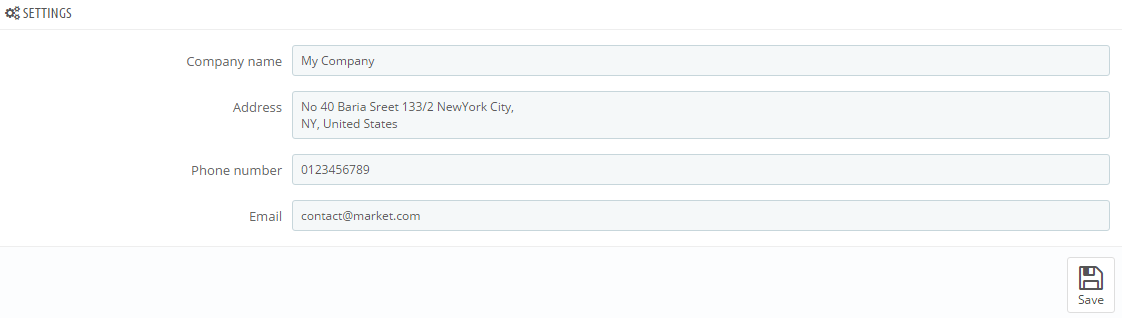
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “Contact Information Block” module.

Step 2: You could configure this module like the following image.

displayFooter3
SP Custom HTML - Information
Frontend Appearance:

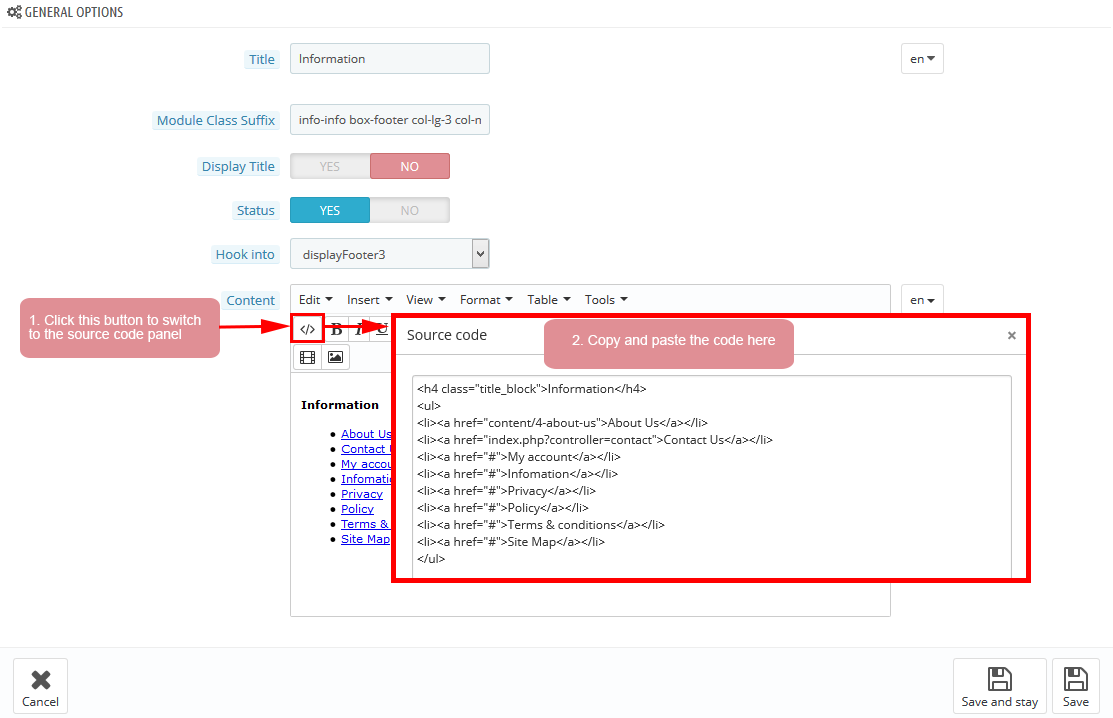
Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

-
Module Class Suffix:
1info-info box-footer col-lg-3 col-md-3 col-sm-6 col-xs-6 -
Copy and paste the following code into the content:
1234567891011<h4 class="title_block">Information</h4><ul><li><a href="content/4-about-us">About Us</a></li><li><a href="index.php?controller=contact">Contact Us</a></li><li><a href="#">My account</a></li><li><a href="#">Infomation</a></li><li><a href="#">Privacy</a></li><li><a href="#">Policy</a></li><li><a href="#">Terms & conditions</a></li><li><a href="#">Site Map</a></li></ul>
displayBlockTag2
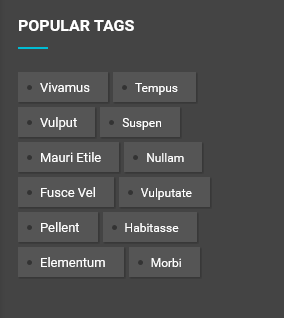
SP Custom HTML - Popular Tags
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.
-
Module Class Suffix:
1block tags_block box-footer col-lg-3 col-md-3 col-sm-6 -
Copy and paste the following code into the content:
1<p class="block_content"><a class="item" href="#">Vivamus</a> <a class="item" href="#">Tempus</a> <a class="item" href="#">Vulput</a> <a class="item" href="#">Suspen</a> <a class="item" href="#">Mauri etile</a> <a class="item" href="#">Nullam</a> <a class="item" href="#">Fusce vel</a> <a class="item" href="#">Vulputate</a> <a class="item" href="#">Pellent</a> <a class="item" href="#">Habitasse</a> <a class="item" href="#">Elementum</a> <a class="item" href="#">Morbi</a></p>
Copyright
SP Theme Configuration
Frontend Appearance:

Backend Settings:
Go Here to see the backend settings.
displayFooterPayment
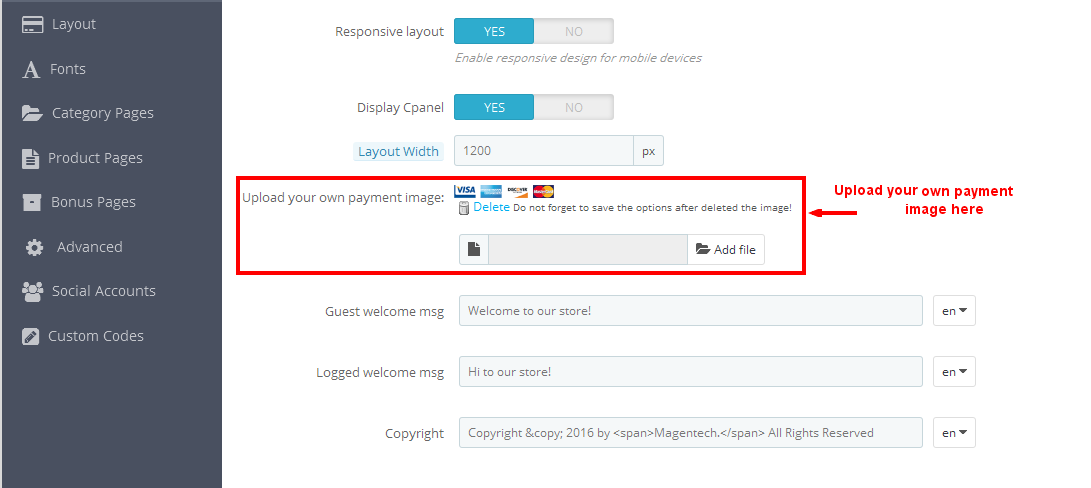
SP Theme Configuration
Frontend Appearance:

Backend Settings:
Go Here to see the backend settings.

6.2 SP Matrix Layout 2
displayTop3
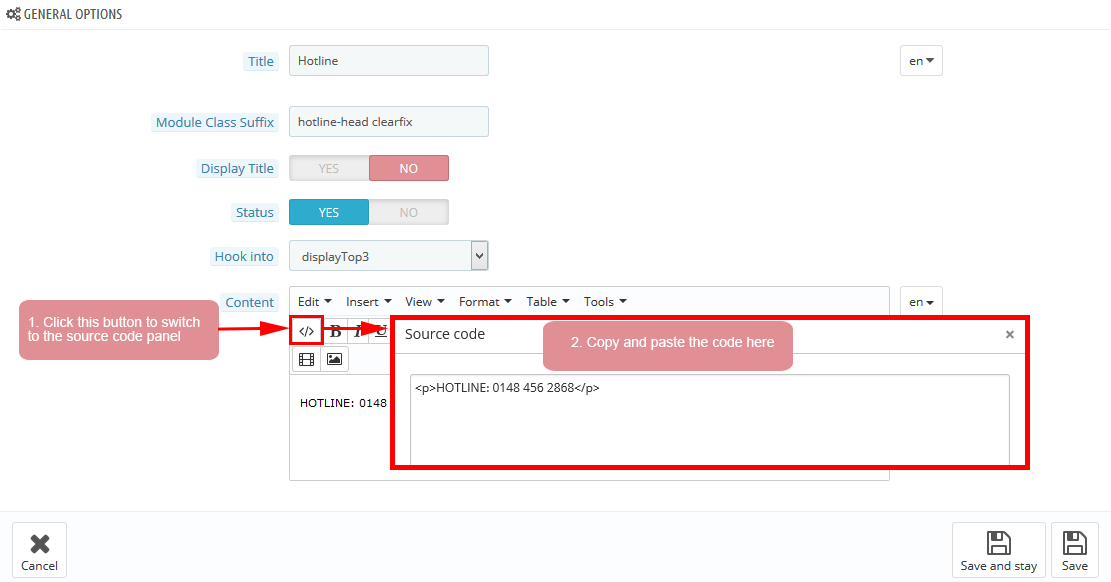
SP Custom HTML - Hotline
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

Copy and paste the following code into the content:
|
1
|
<p>HOTLINE: 0148 456 2868</p>
|
displayTop2
SP Custom HTML - Link Top
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
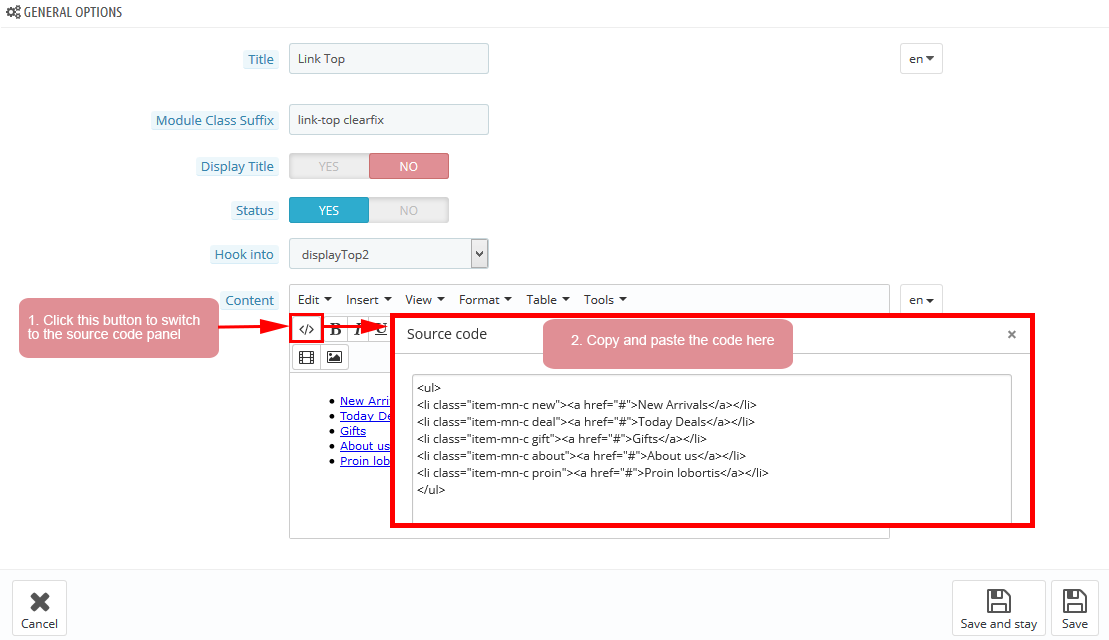
Step 3: You could configure this module like the following image.

Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
|
<ul>
<li class="item-mn-c new"><a href="#">New Arrivals</a></li>
<li class="item-mn-c deal"><a href="#">Today Deals</a></li>
<li class="item-mn-c gift"><a href="#">Gifts</a></li>
<li class="item-mn-c about"><a href="#">About us</a></li>
<li class="item-mn-c proin"><a href="#">Proin lobortis</a></li>
</ul>
|
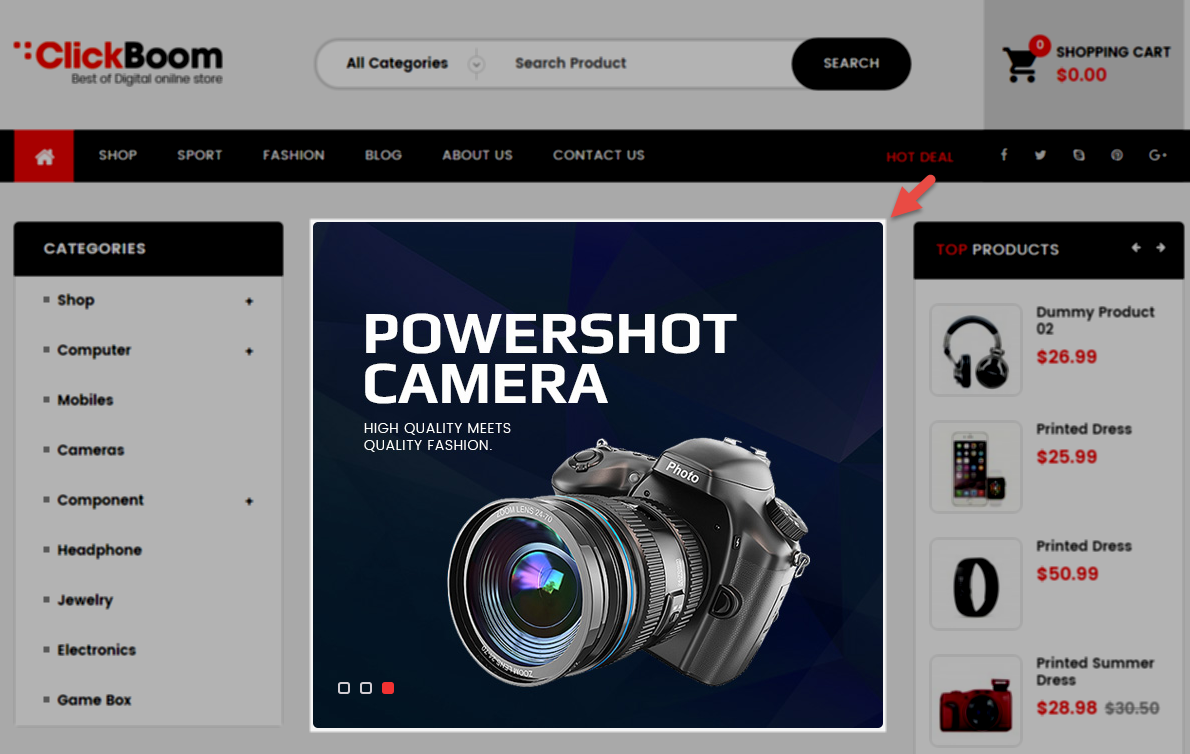
displaySlideShow2
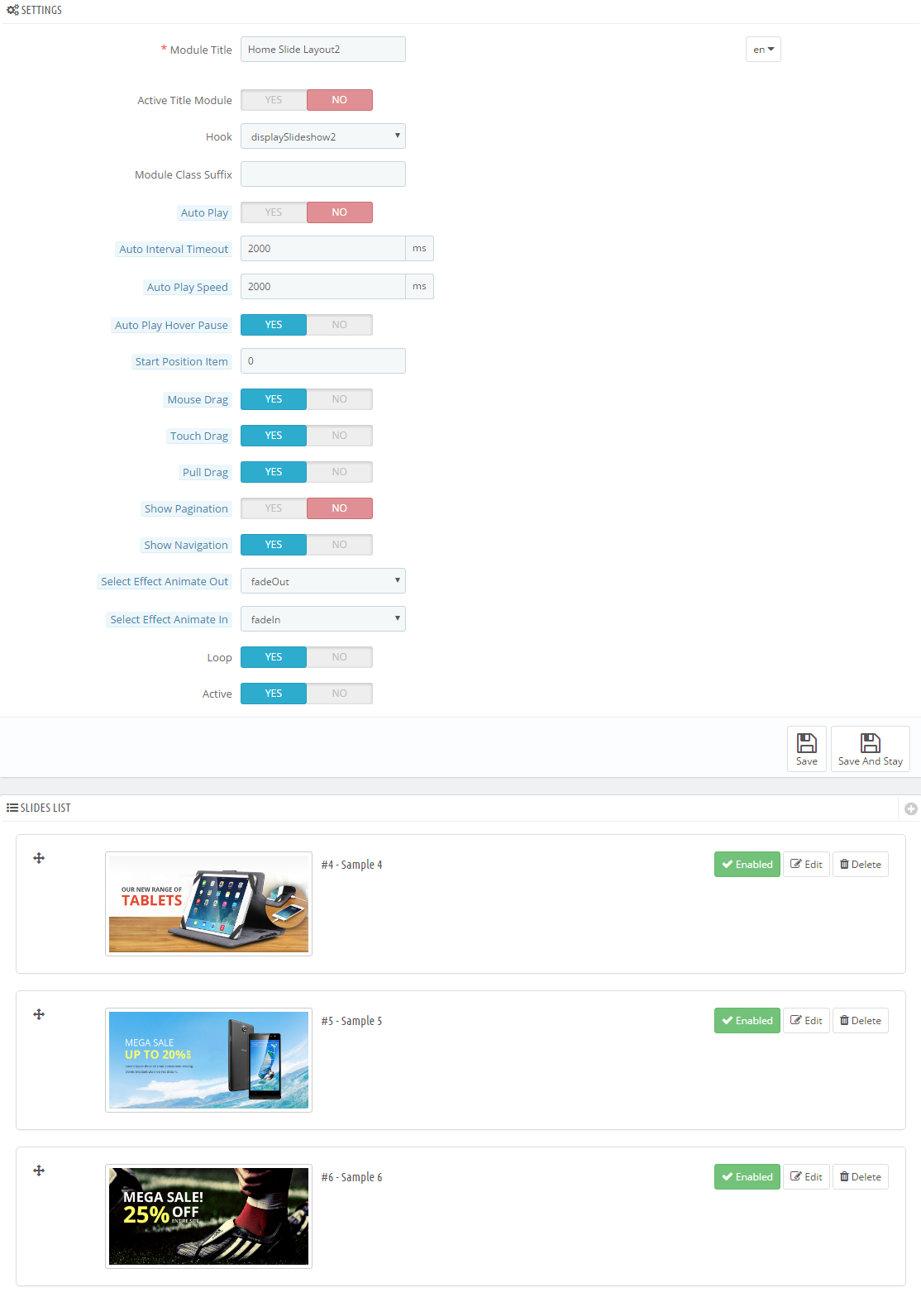
Sp slider for your homepage
Frontend Appearance:

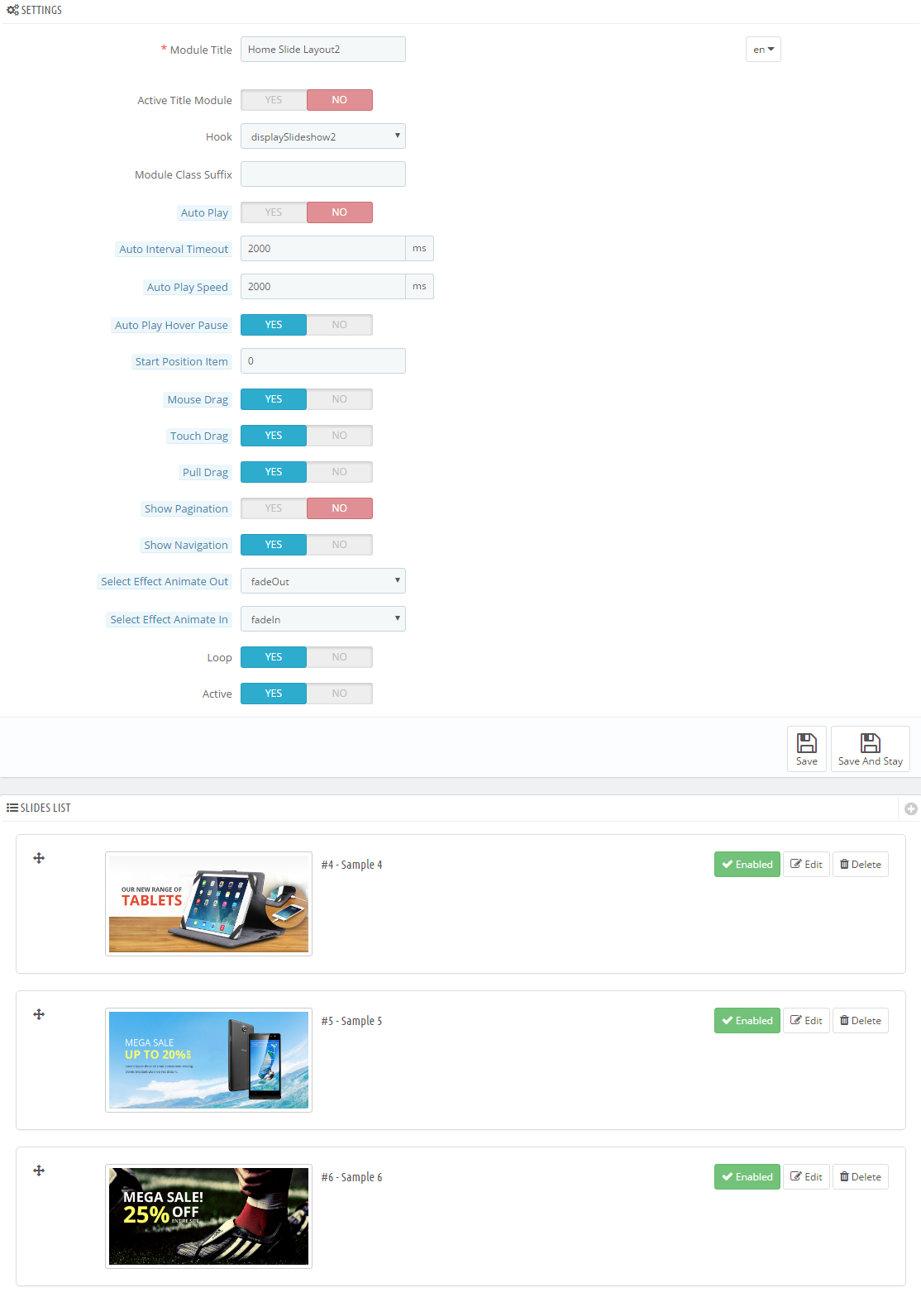
Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Home Slider” module >> click “Configure” button to configure.

Step 2: In the “SP Slider For Your Homepage” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

Step 3: You could configure this module like the following image.

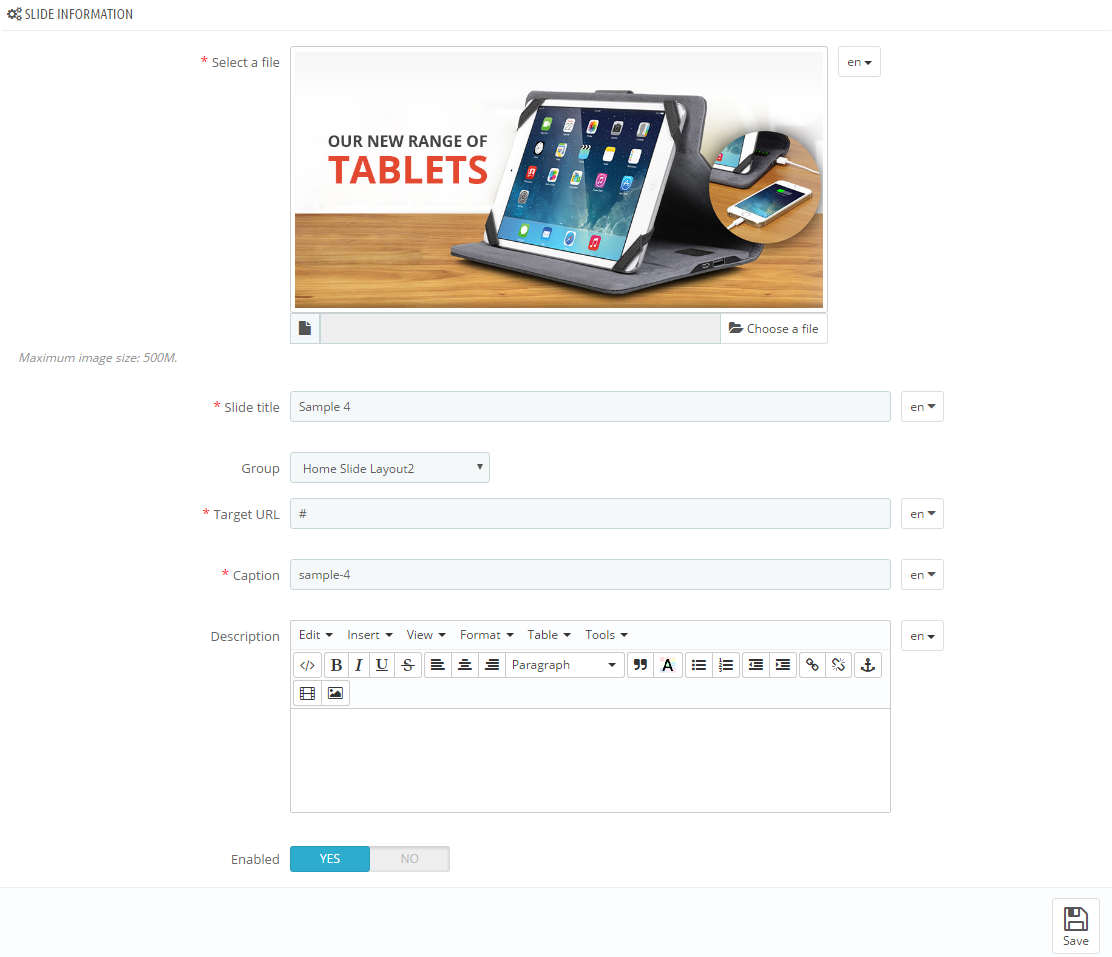
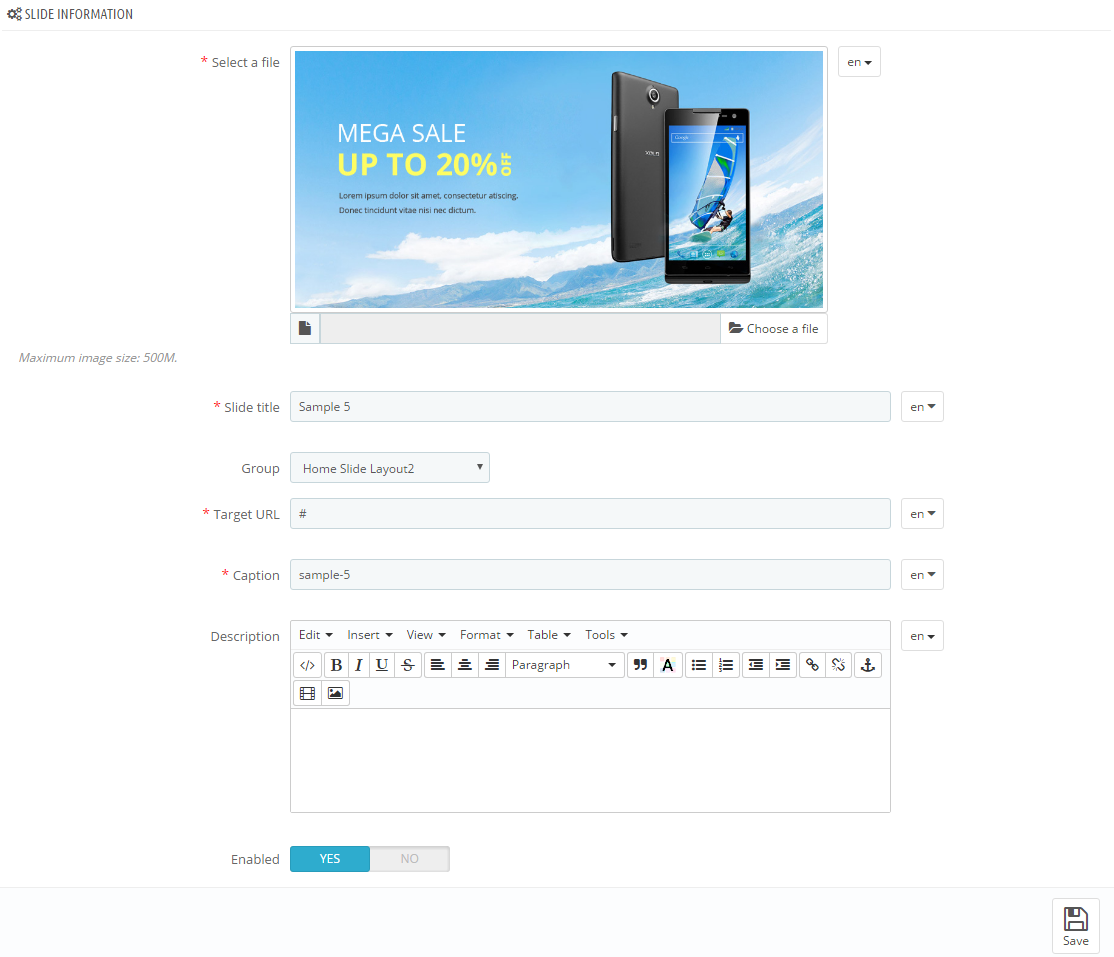
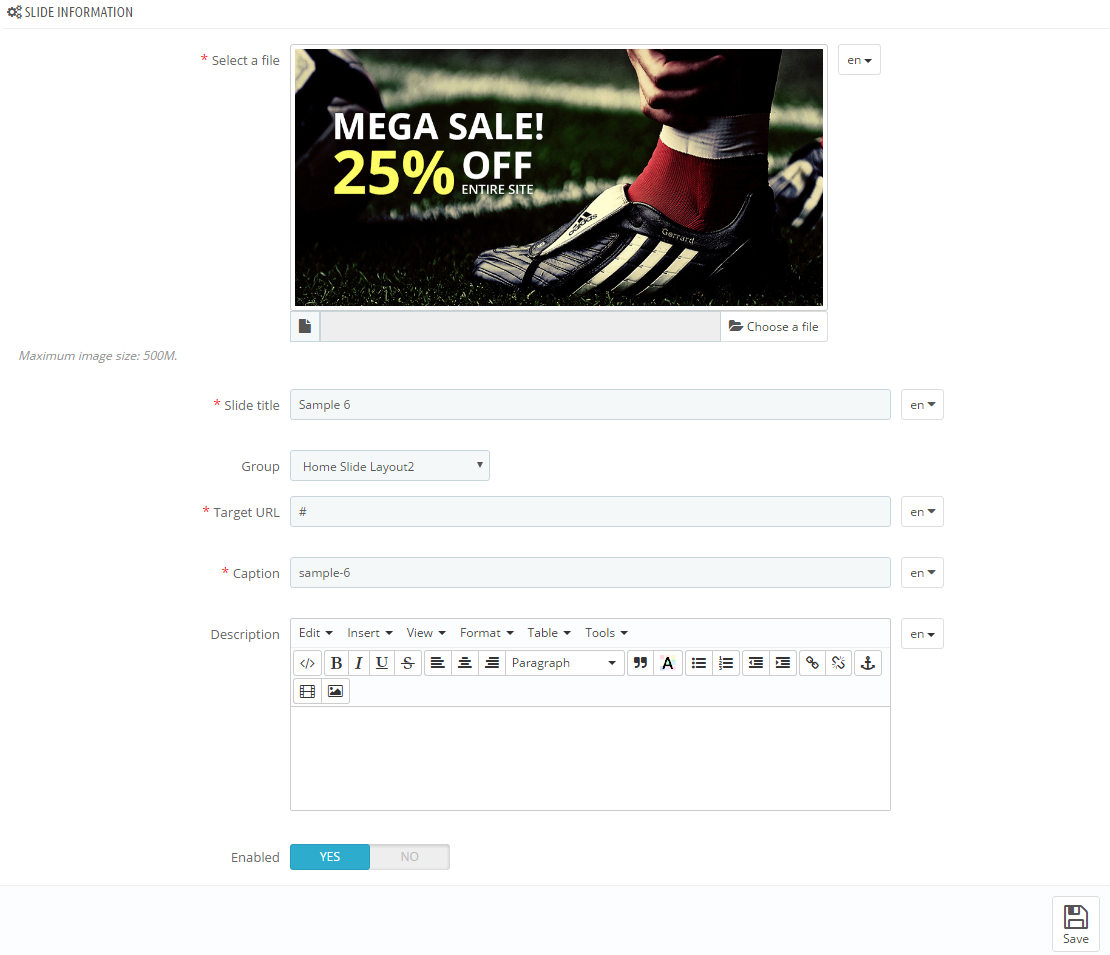
Step 4: In the last part named Slides List of this configuration page, click  button in the right corner to add new slide and edit slide’s information as follows:
button in the right corner to add new slide and edit slide’s information as follows:
-
Sample 4:

Copy and paste the following code into the content:
123<h4><a href="#">Our new range off</a></h4><h3><a href="#">Headphones</a></h3><div class="shopnow"><a href="#">Shop Now</a></div> -
Sample 5:

Copy and paste the following code into the content:
123<h4><a href="#">Best Choice of this week</a></h4><h3><a href="#">Collection</a></h3><div class="shopnow"><a href="#">Shop Now</a></div> -
Sample 6:

Copy and paste the following code into the content:
123<h4><a href="#">Memorable Moments</a></h4><h3><a href="#">Wherever</a></h3><div class="shopnow"><a href="#">Shop Now</a></div>
displayBottom8
SP Custom HTML - Banner Top 2
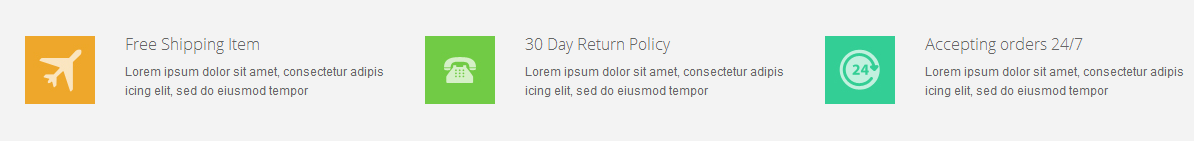
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
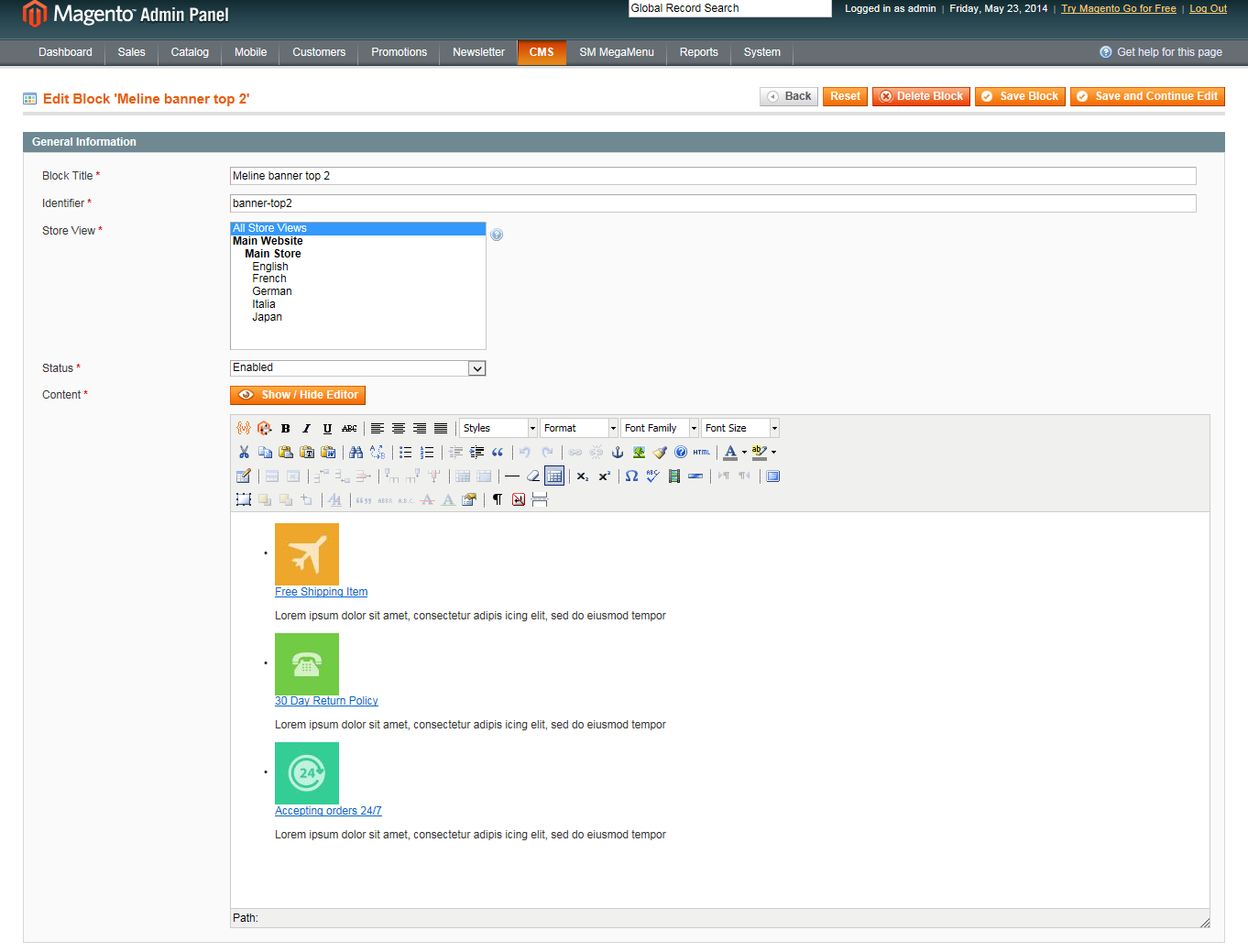
Step 3: You could configure this module like the following image.

Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
<div class="banner-center list-image-static clearfix">
<ul>
<li class="item-first col-lg-3 col-md-3 col-sm-3 col-xs-3">
<div class="border-eff">
<div class="inner"><a class="first" href="#"> <img src="/themes/sp_matrix/img/cms/static-image-homepage2-1.jpg" alt="image" /> </a></div>
</div>
</li>
<li class="b-center col-lg-6 col-md-6 col-sm-6 col-xs-6">
<div class="border-eff">
<div class="inner"><a href="#"> <img src="/themes/sp_matrix/img/cms/static-image-homepage2-2.jpg" alt="image" /> </a></div>
</div>
</li>
<li class="item-last col-lg-3 col-md-3 col-sm-3 col-xs-3">
<div class="border-eff">
<div class="inner"><a href="#"> <img src="/themes/sp_matrix/img/cms/static-image-homepage2-3.jpg" alt="image" /> </a></div>
</div>
</li>
</ul>
</div>
|
displayDeal
SP Deal - Today’s Deal
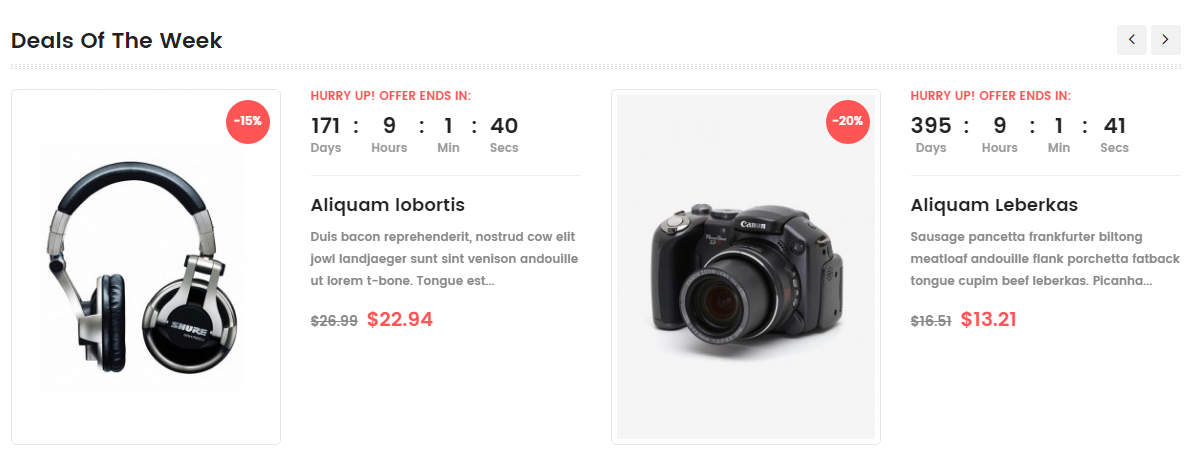
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Deal” module.

Step 2: In the “SP Deal” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
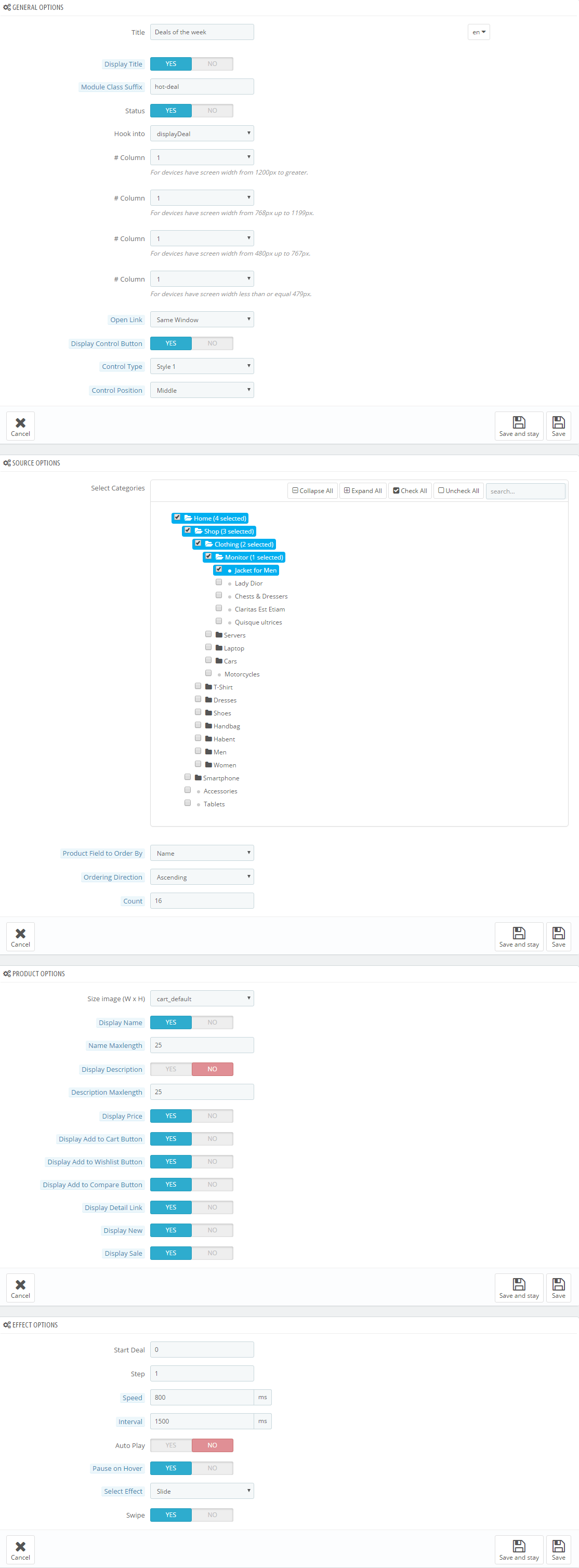
Step 3: You could configure this module like the following image.

displayBottom9
SP Custom HTML - Banner Center 2
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

Copy and paste the following code into the content:
|
1
2
3
4
5
|
<div class="list-image-static clearfix">
<div class="border-eff">
<div class="inner"><a href="#"><img src="/themes/sp_matrix/img/cms/static-image-homepage2-4.jpg" alt="" /></a></div>
</div>
</div>
|
displayExtra2
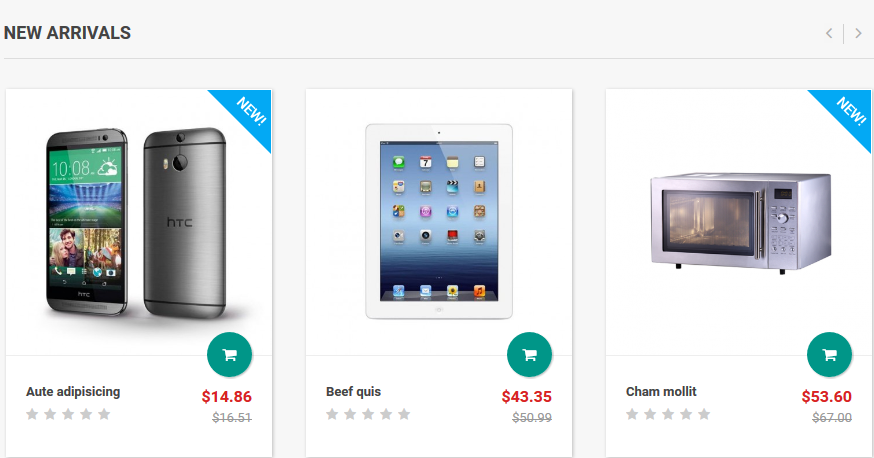
SP Extra Slider - New Arrivals
Frontend Appearance:

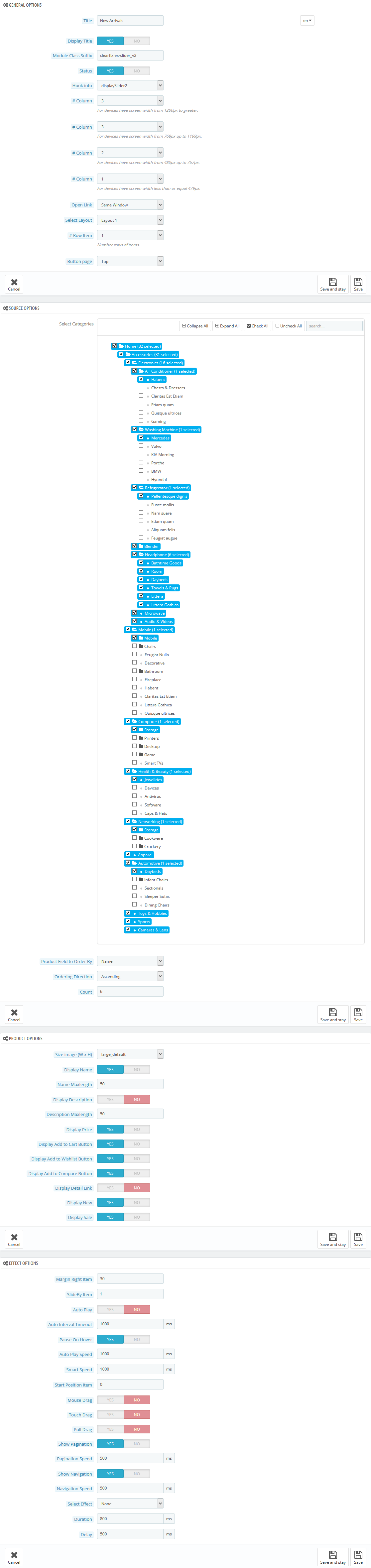
Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Extra Slide” module.

Step 2: In the “SP Extra Slide” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

displayNewsletter
SP Newsletter Block
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Newsletter Block” module.

Step 2: You could configure its settings like the following image.

To edit the text in this module, please follow these steps:
In your Website’s Directory, go to themes\sp_matrix\modules\spblocknewsletter folder. To change the text in this module, in this folder, you could open the file named blocknewsletter_v2.tpl by your editor program.
Find and change the text you want to edit, such as: Subscribe to Our Newsletter, Sign up with your email to get news and fresh updates, Email Address…
displayProductTab
SP Listing Tabs -
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Listing Tabs” module.

Step 2: In the “SP Listing Tabs” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

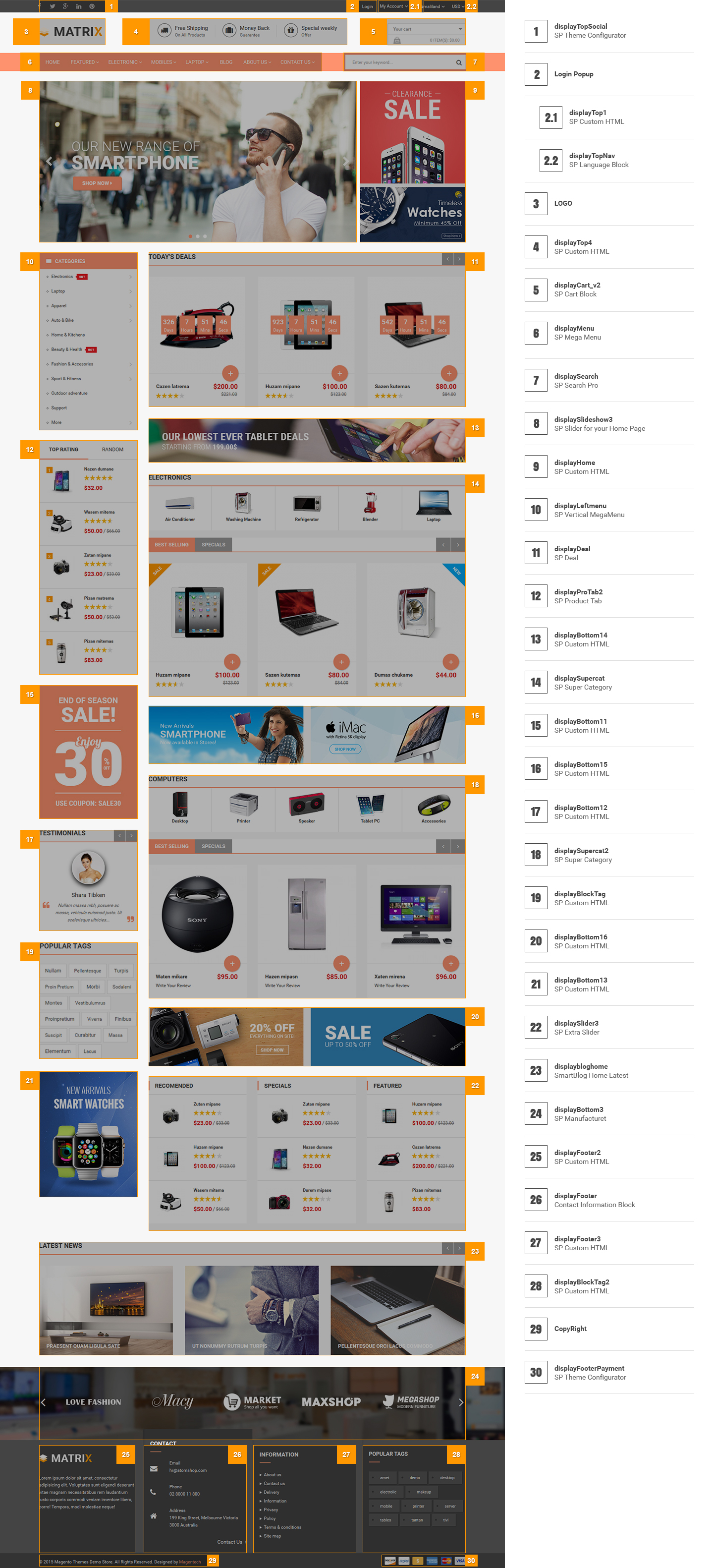
6.3 SP Matrix Layout 3
displayTop4
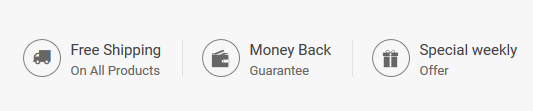
SP Custom HTML - Bonus Menu 2
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
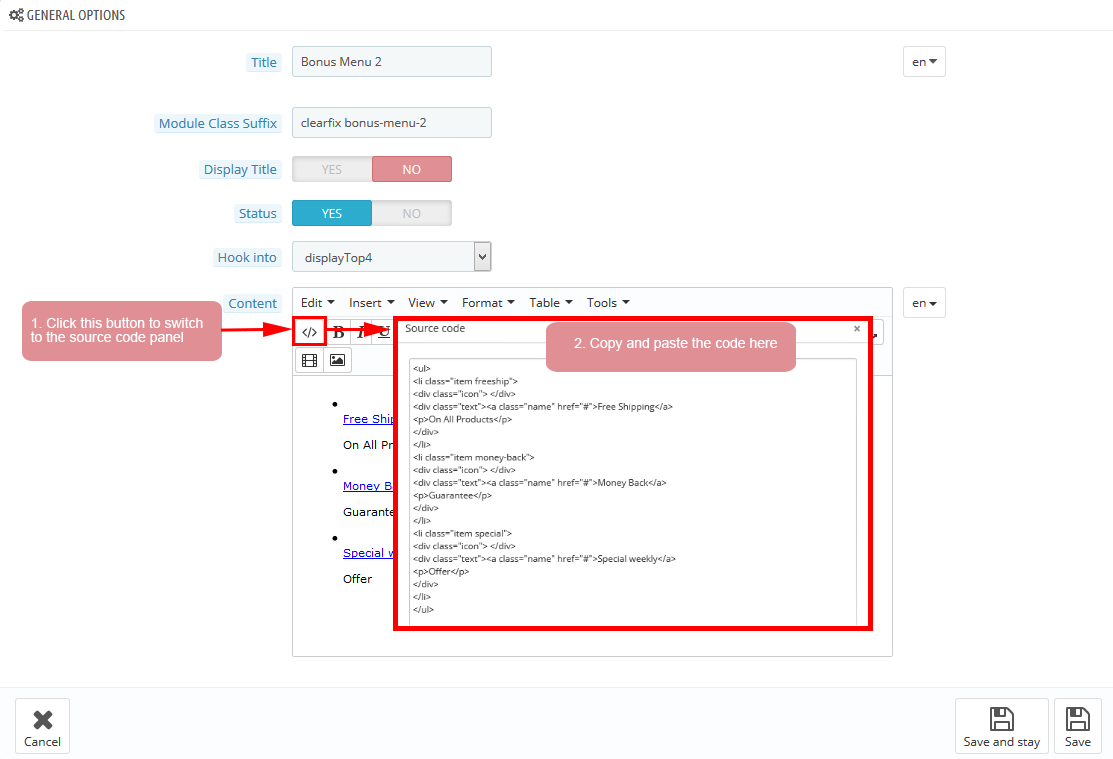
Step 3: You could configure this module like the following image.

Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
<ul>
<li class="item freeship">
<div class="icon"> </div>
<div class="text"><a class="name" href="#">Free Shipping</a>
<p>On All Products</p>
</div>
</li>
<li class="item money-back">
<div class="icon"> </div>
<div class="text"><a class="name" href="#">Money Back</a>
<p>Guarantee</p>
</div>
</li>
<li class="item special">
<div class="icon"> </div>
<div class="text"><a class="name" href="#">Special weekly</a>
<p>Offer</p>
</div>
</li>
</ul>
|
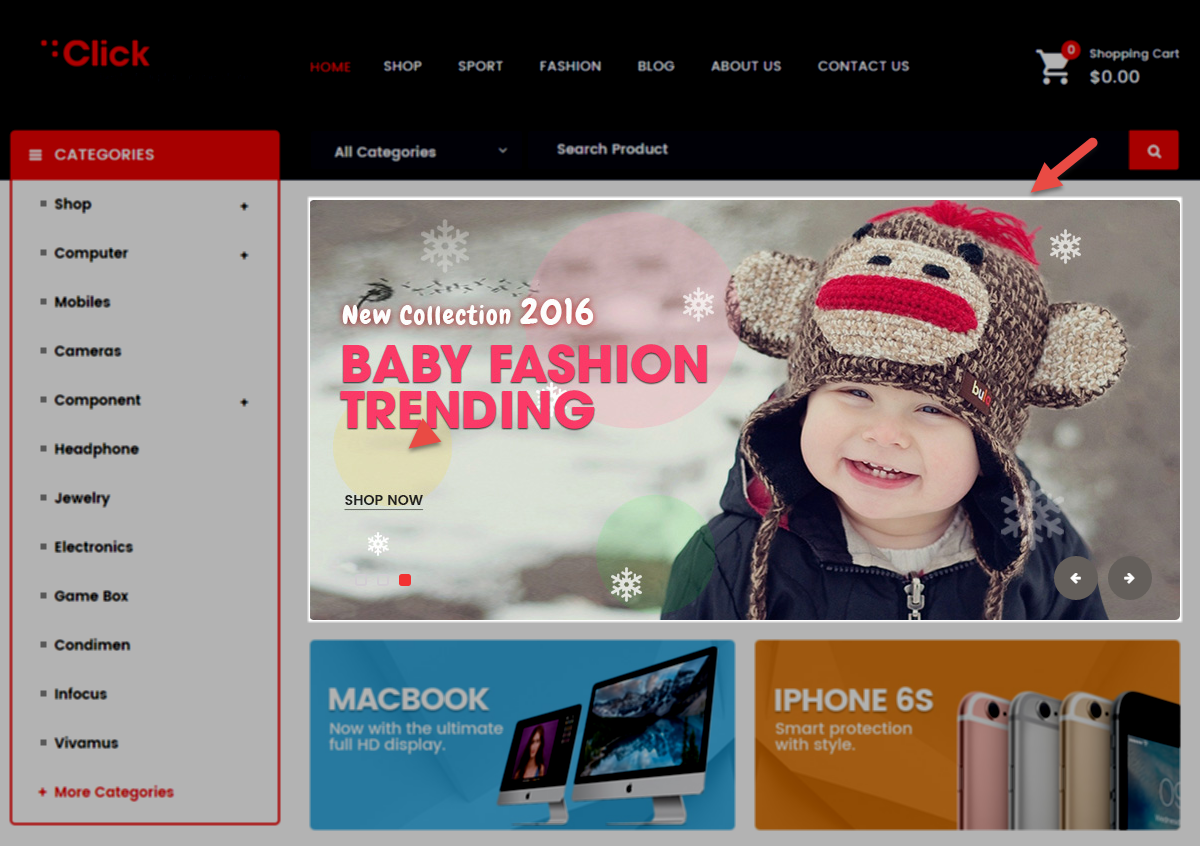
displaySlideShow3
Sp slider for your homepage
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Home Slider” module >> click “Configure” button to configure.

Step 2: In the “SP Slider For Your Homepage” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
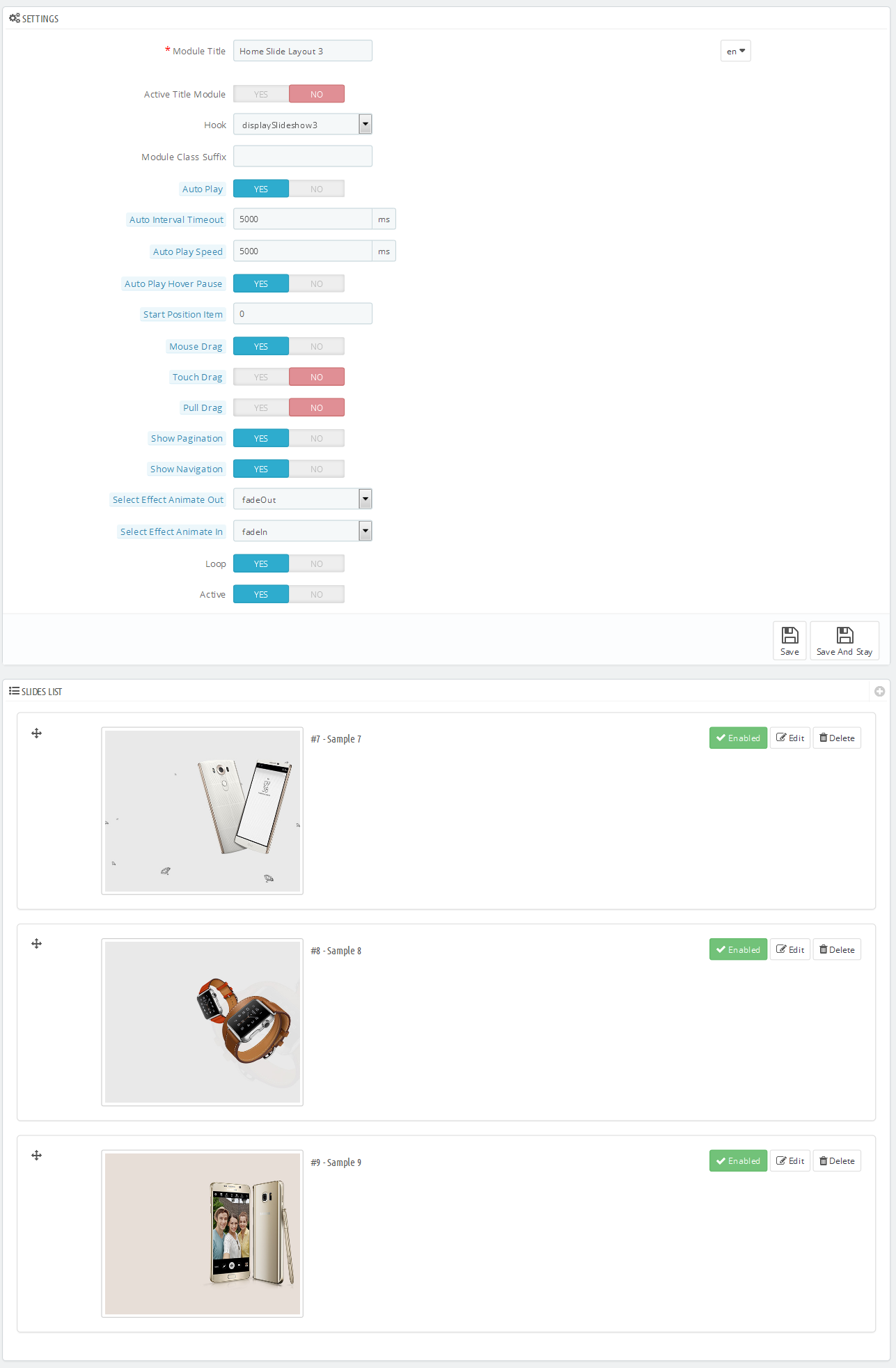
Step 3: You could configure this module like the following image.
Step 3: You could configure this module like the following image.

Step 4: In the last part named Slides List of this configuration page, click  button in the right corner to add new slide and edit slide’s information as follows:
button in the right corner to add new slide and edit slide’s information as follows:
-
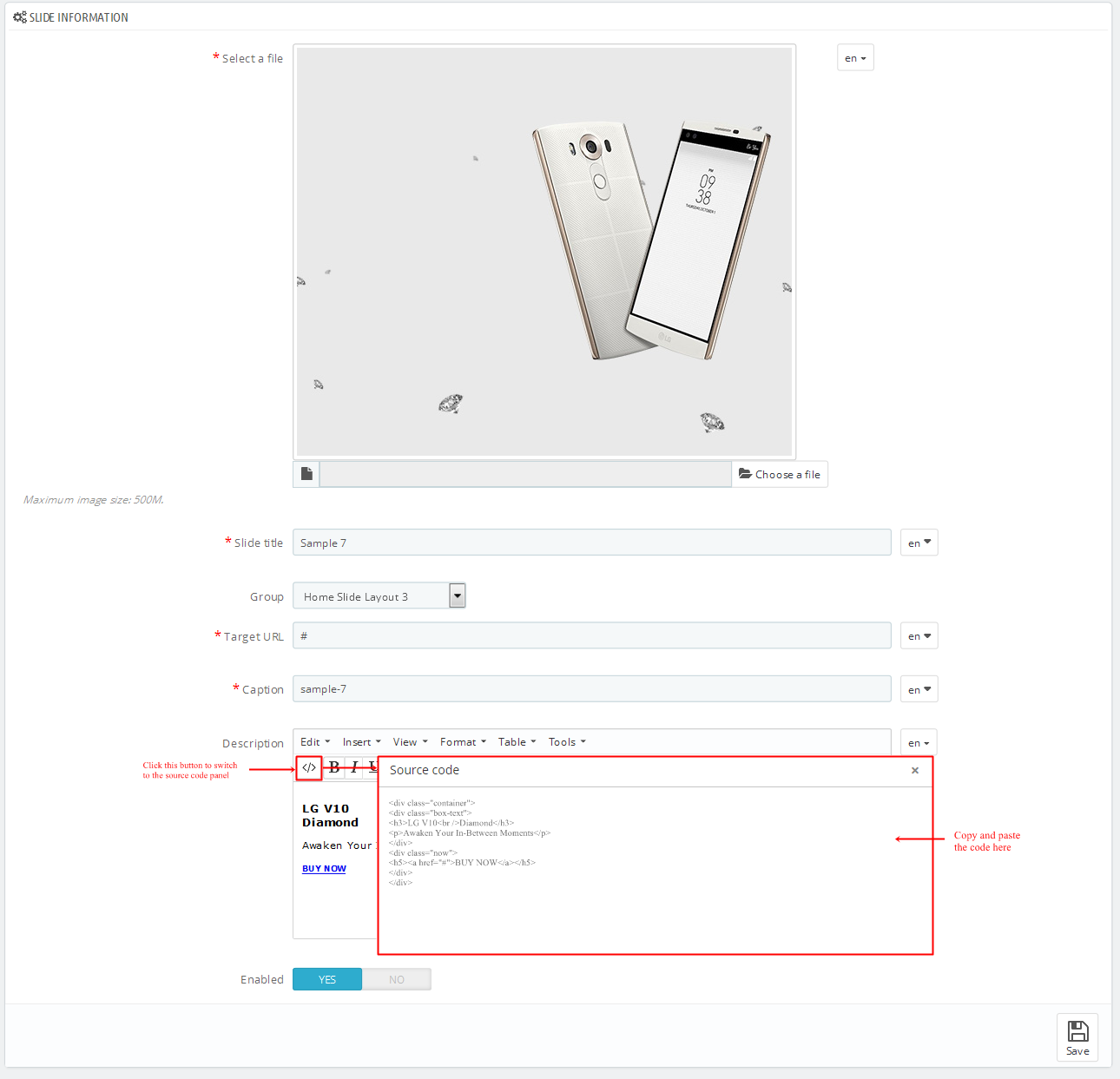
Sample 7:

Copy and paste the following code into the content:
1 -
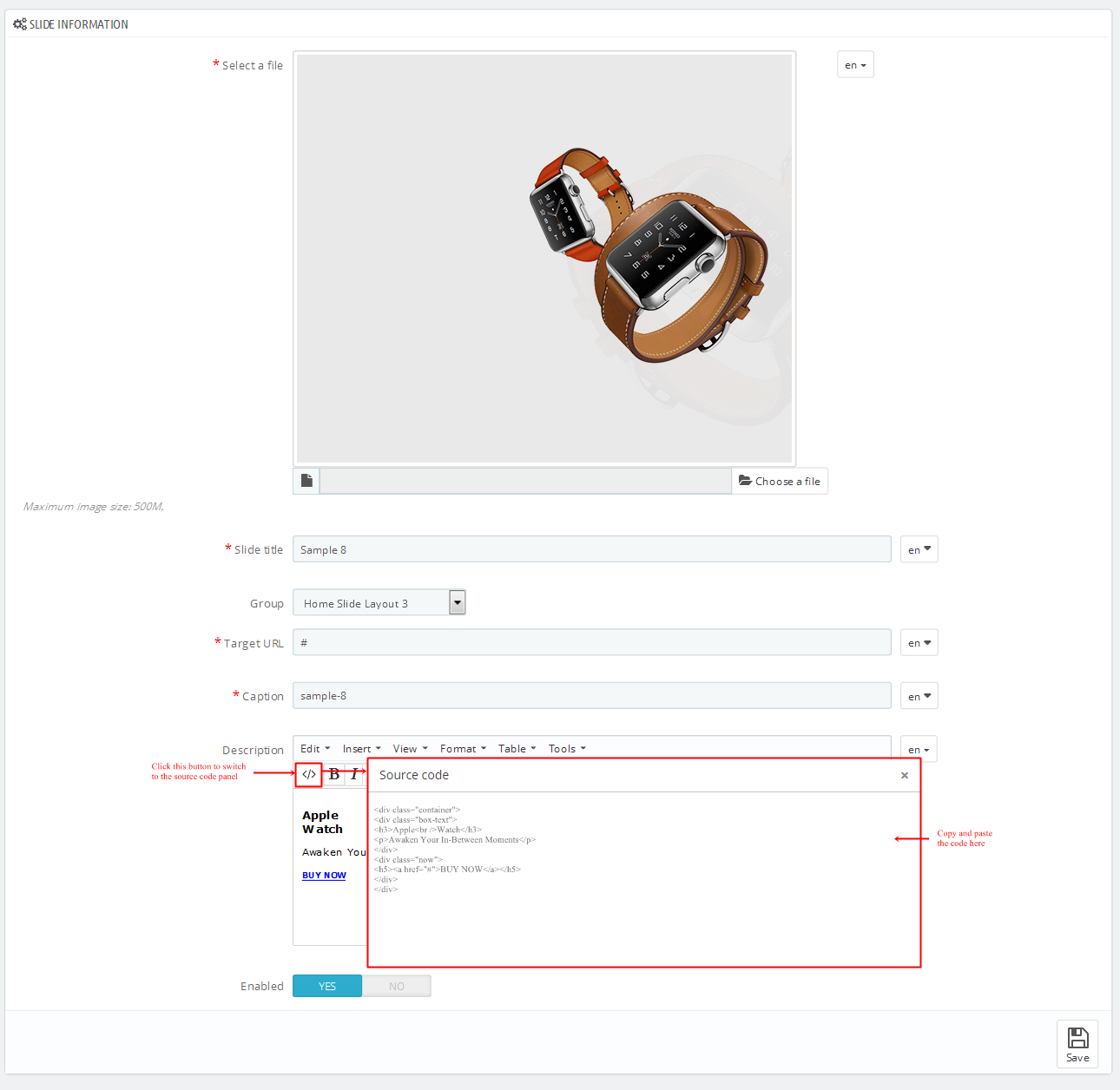
Sample 8:

Copy and paste the following code into the content:
1 -
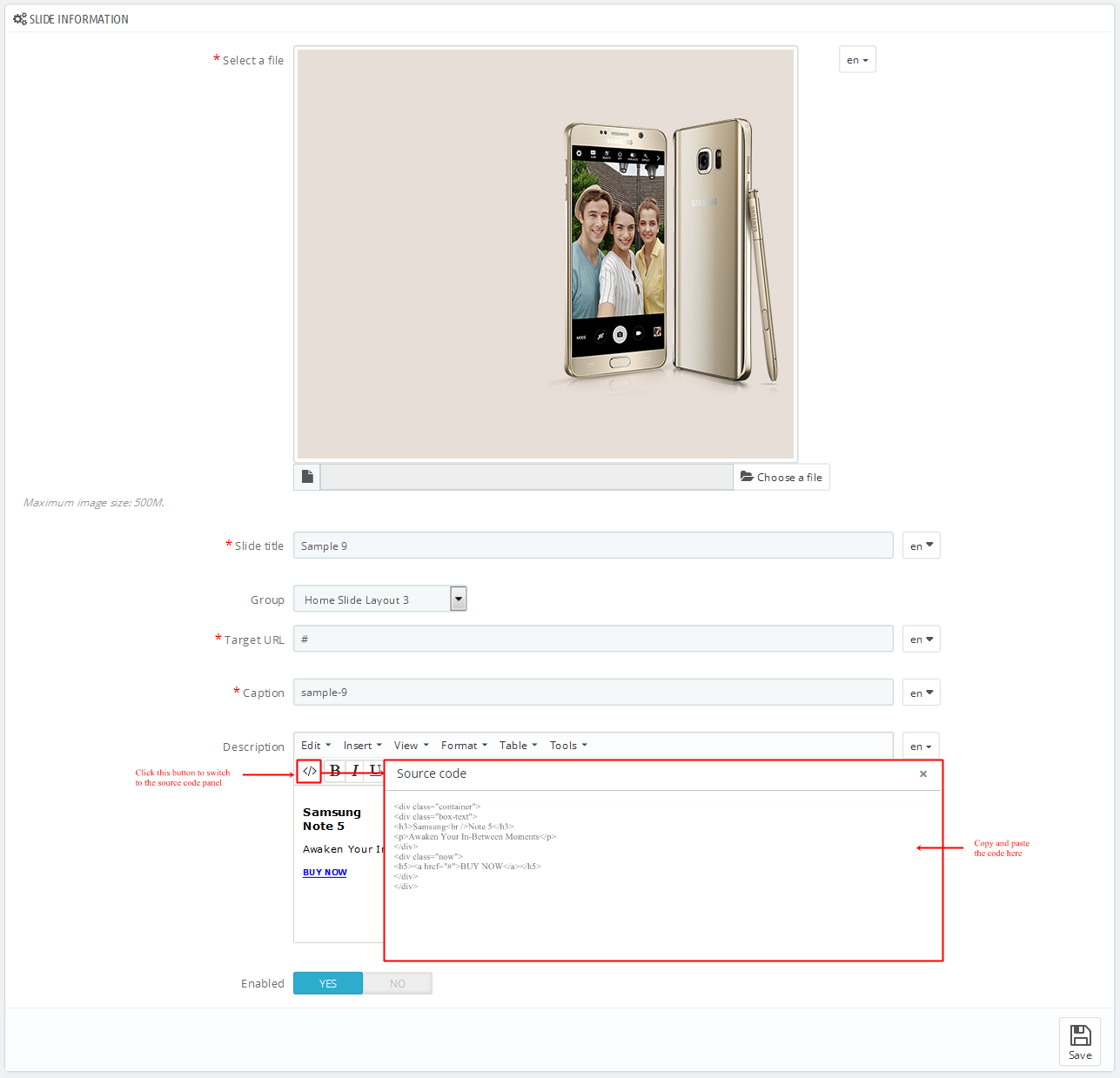
Sample 9:

Copy and paste the following code into the content:
1
displayHome
SP Custom HTML - Home content
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
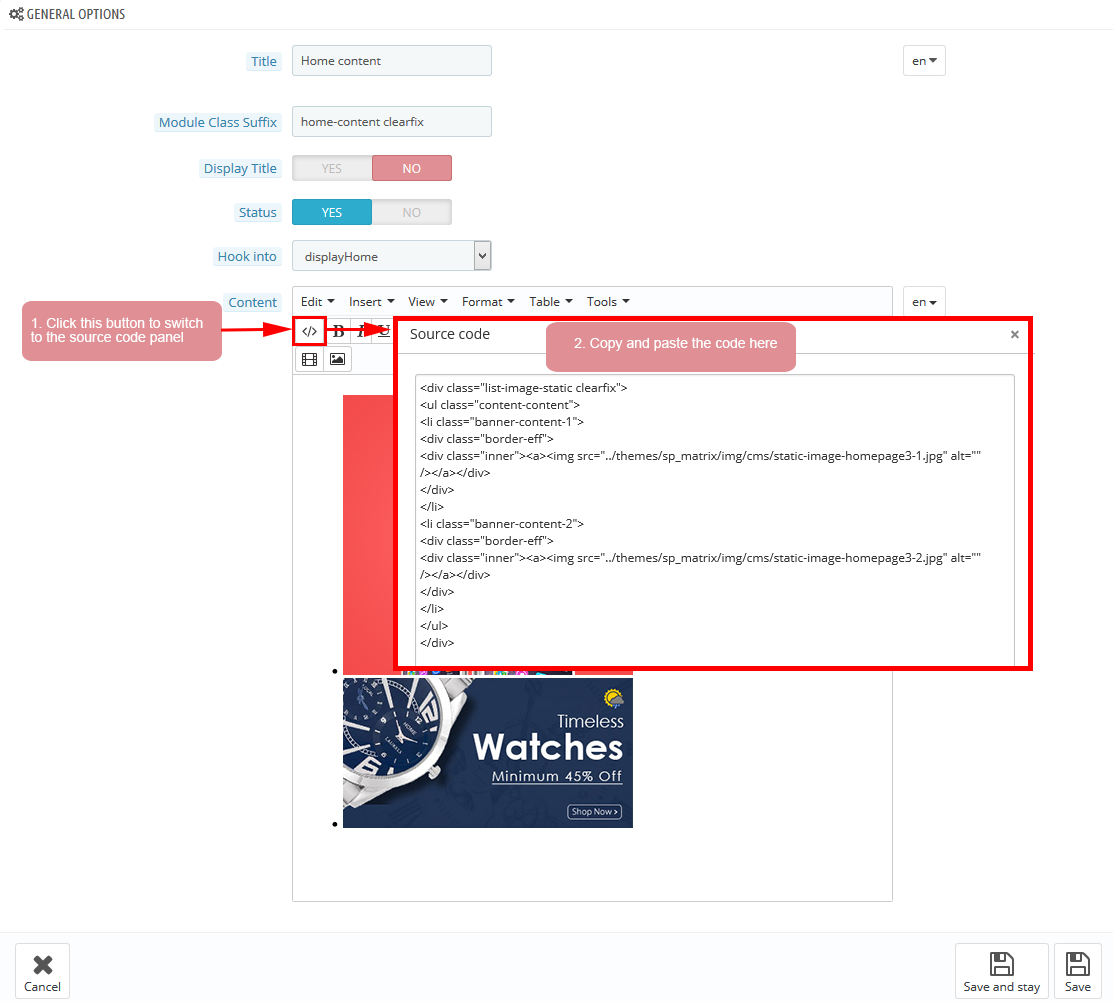
Step 3: You could configure this module like the following image.

Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
<div class="list-image-static clearfix">
<ul class="content-content">
<li class="banner-content-1">
<div class="border-eff">
<div class="inner"><a><img src="/themes/sp_matrix/img/cms/static-image-homepage3-1.jpg" alt="" /></a></div>
</div>
</li>
<li class="banner-content-2">
<div class="border-eff">
<div class="inner"><a><img src="/themes/sp_matrix/img/cms/static-image-homepage3-2.jpg" alt="" /></a></div>
</div>
</li>
</ul>
</div>
|
displayProTab2
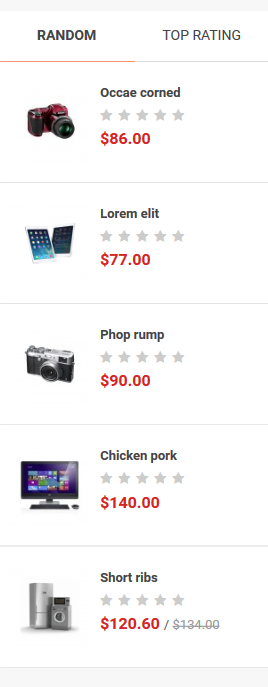
SP Product Tab - Product Tabs 3
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP SP Product Tab” module >> click “Configure” button to configure.

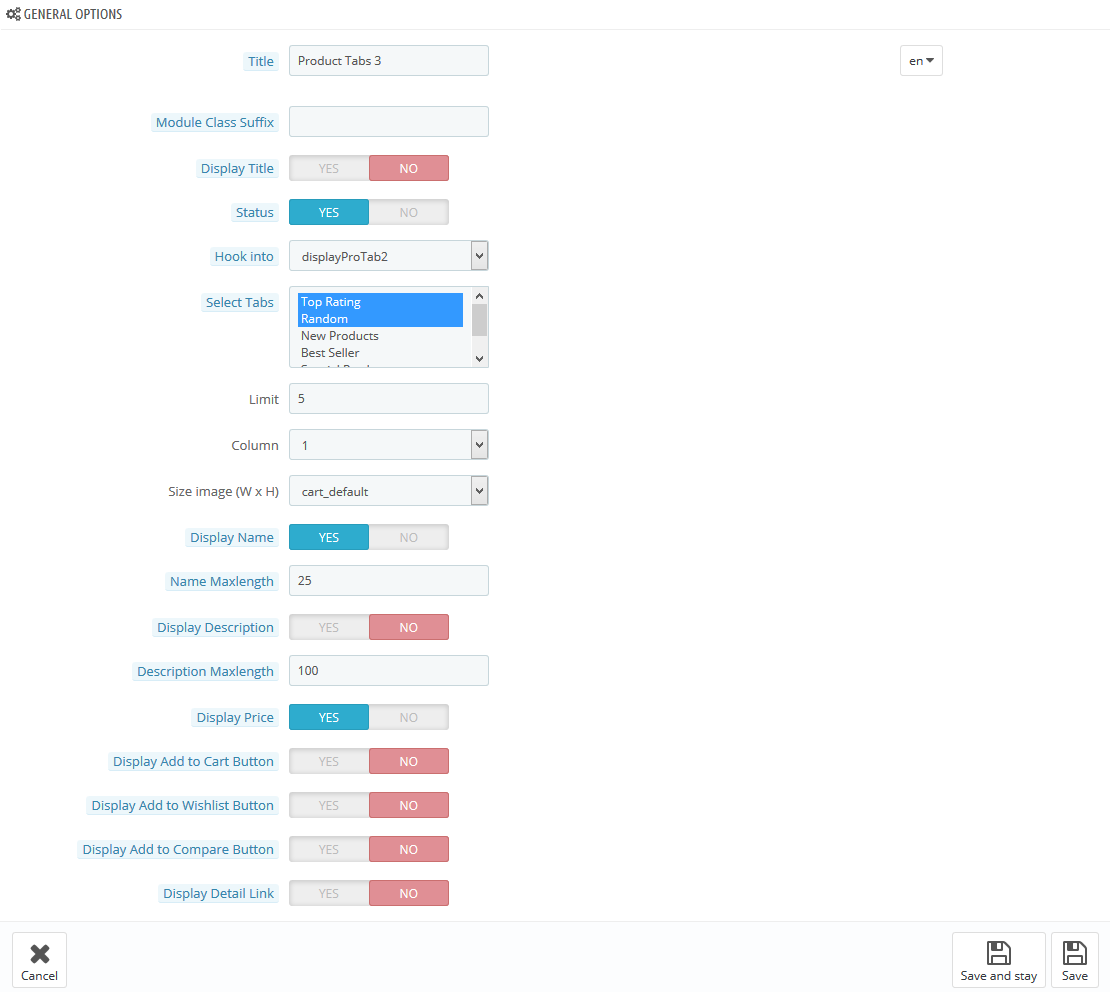
Step 2: In the “SP Product Tab” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

displayBottom14
SP Custom HTML - Banner Center 3
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
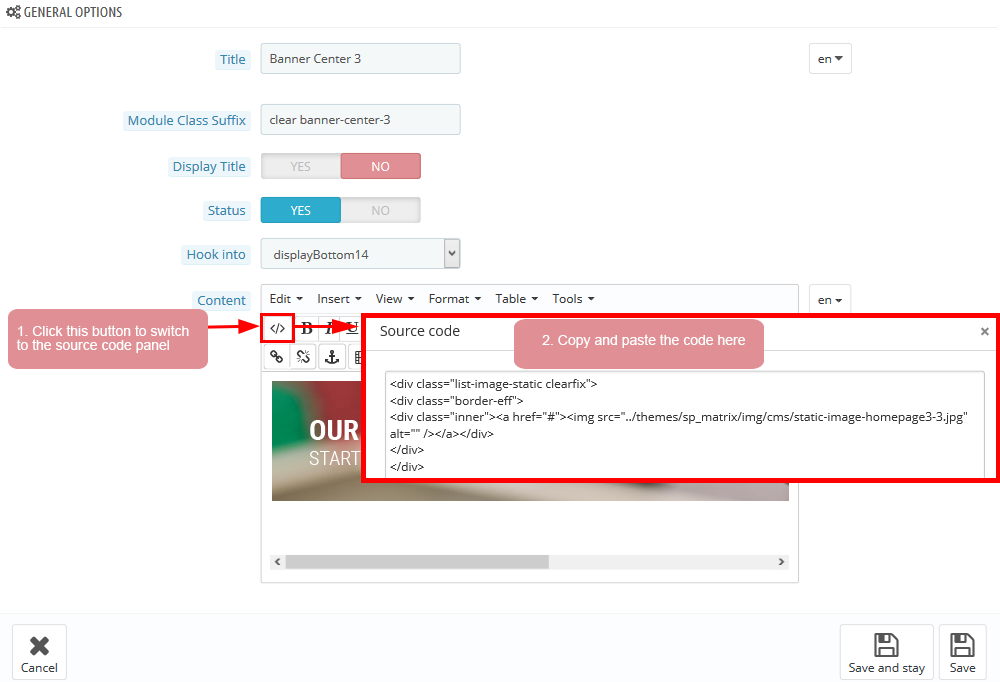
Step 3: You could configure this module like the following image.

Copy and paste the following code into the content:
|
1
2
3
4
5
|
<div class="list-image-static clearfix">
<div class="border-eff">
<div class="inner"><a href="#"><img src="/themes/sp_matrix/img/cms/static-image-homepage3-3.jpg" alt="" /></a></div>
</div>
</div>
|
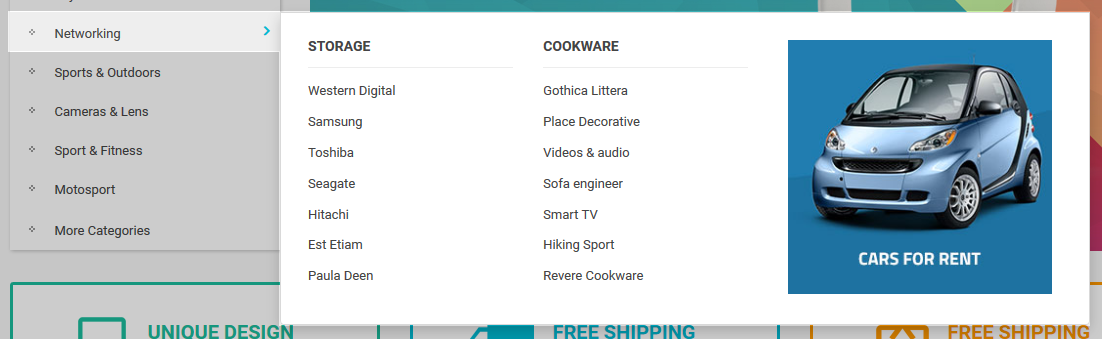
displaySuperCat
SP Super Category - Sp Super Category Slider1
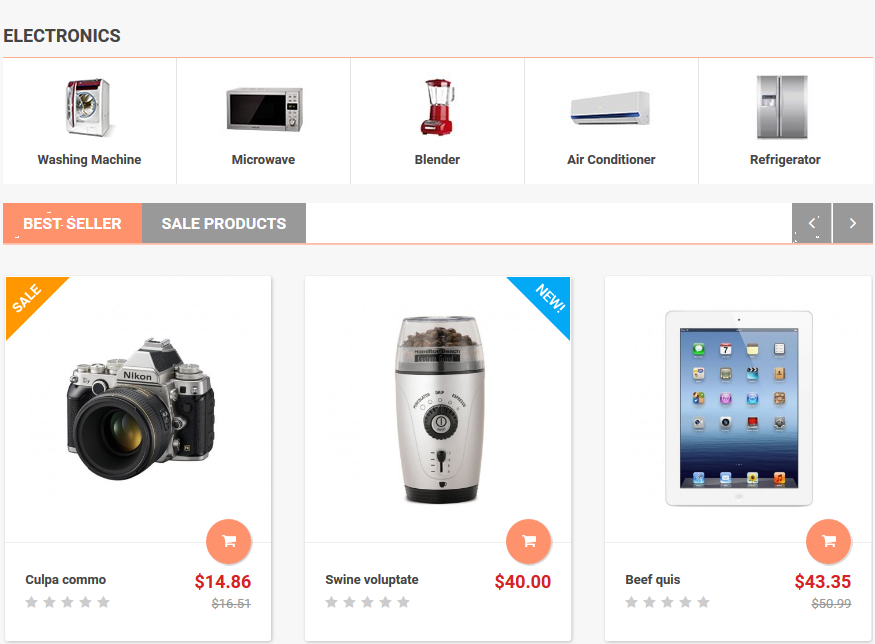
Frontend Appearance:

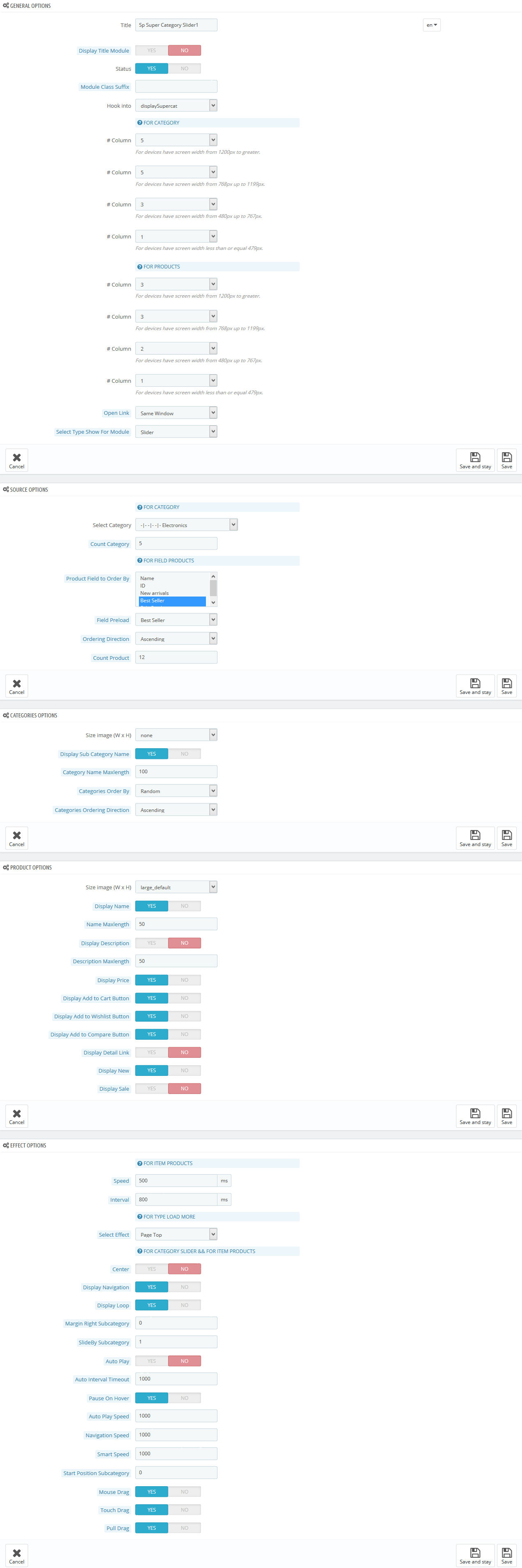
Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Super Category” module.

Step 2: In the “SP Super Category” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

displayBottom11
SP Custom HTML - Image Left Home 3
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
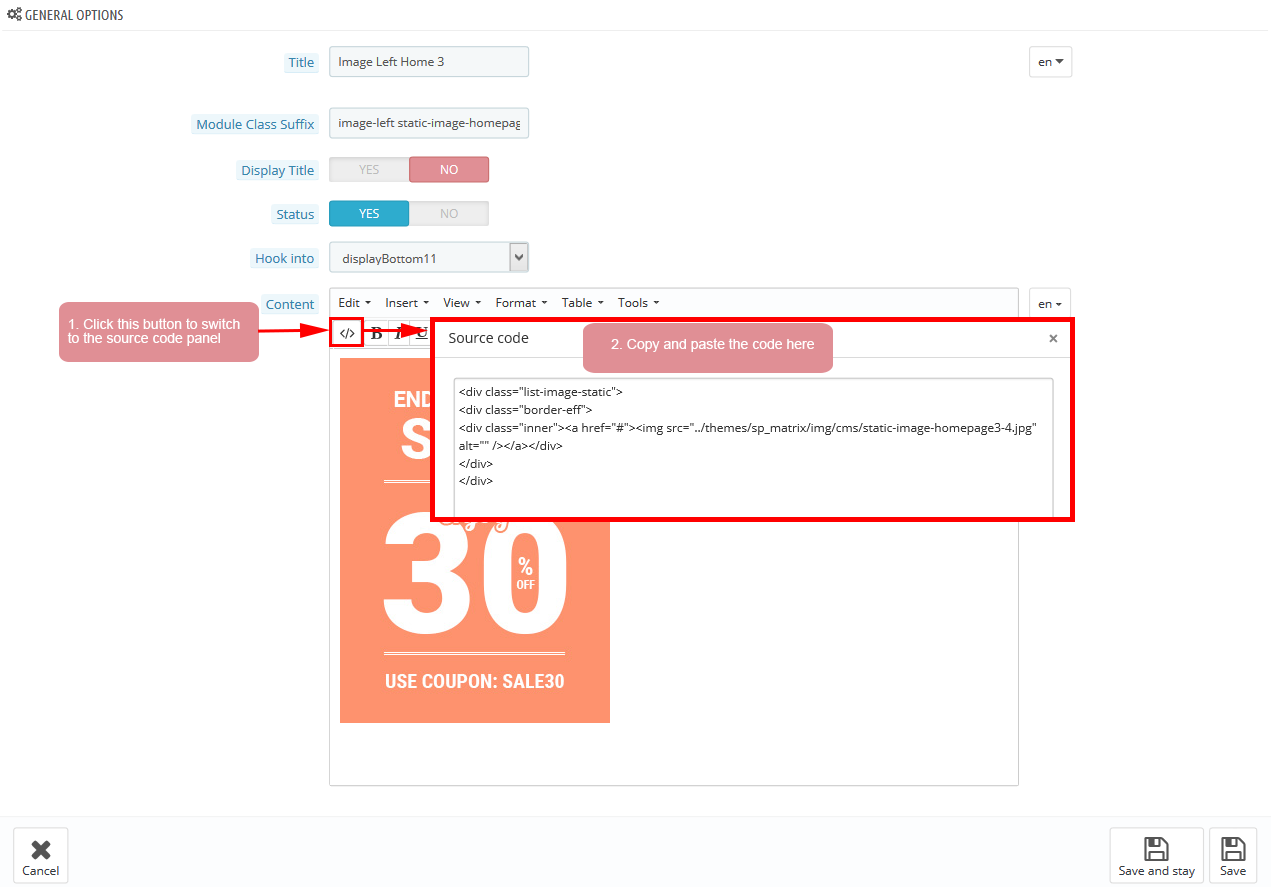
Step 3: You could configure this module like the following image.

Copy and paste the following code into the content:
|
1
2
3
4
5
|
<div class="list-image-static">
<div class="border-eff">
<div class="inner"><a href="#"><img src="/themes/sp_matrix/img/cms/static-image-homepage3-4.jpg" alt="" /></a></div>
</div>
</div>
|
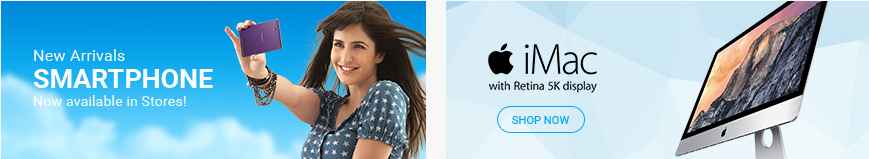
displayBottom15
SP Custom HTML - Banner Center 4
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
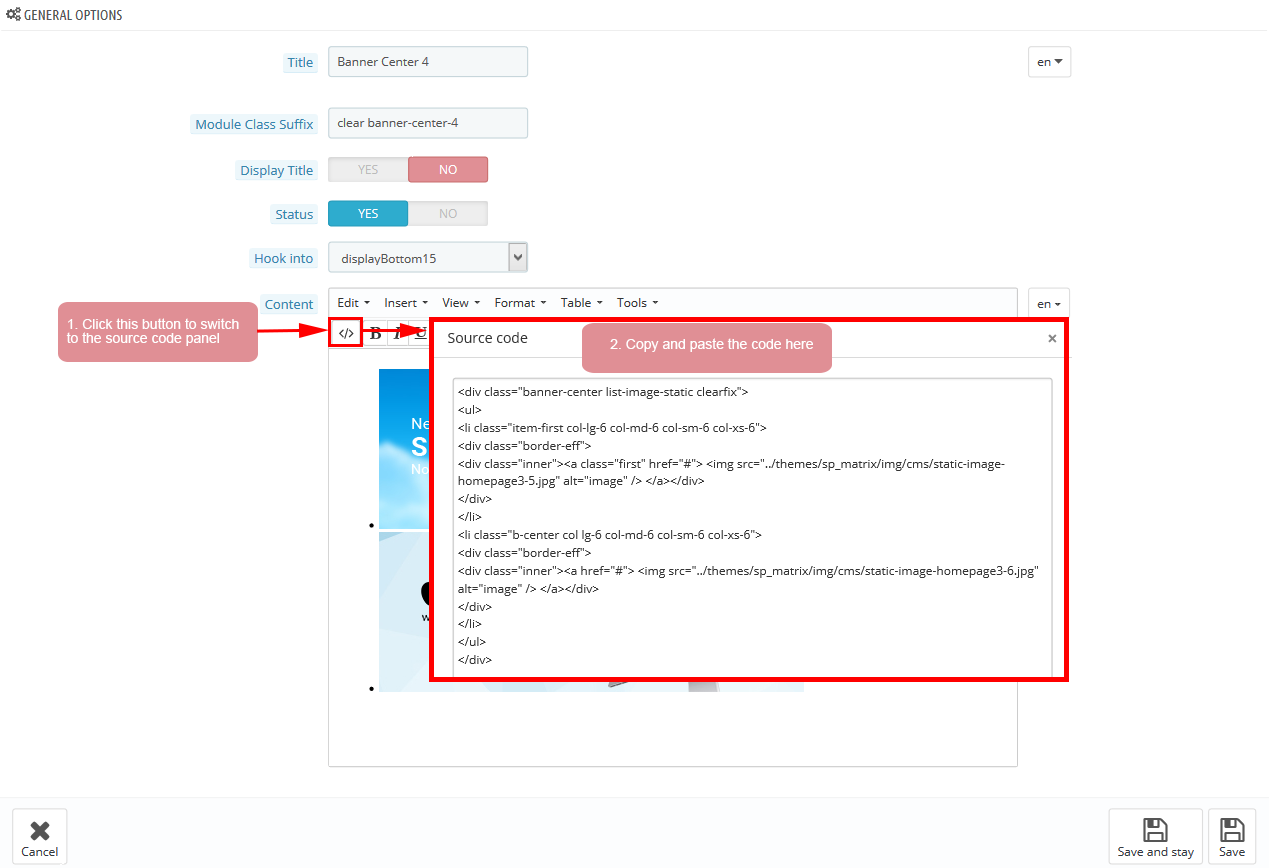
Step 3: You could configure this module like the following image.

Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
<div class="banner-center list-image-static clearfix">
<ul>
<li class="item-first col-lg-6 col-md-6 col-sm-6 col-xs-6">
<div class="border-eff">
<div class="inner"><a class="first" href="#"> <img src="/themes/sp_matrix/img/cms/static-image-homepage3-5.jpg" alt="image" /> </a></div>
</div>
</li>
<li class="b-center col lg-6 col-md-6 col-sm-6 col-xs-6">
<div class="border-eff">
<div class="inner"><a href="#"> <img src="/themes/sp_matrix/img/cms/static-image-homepage3-6.jpg" alt="image" /> </a></div>
</div>
</li>
</ul>
</div>
|
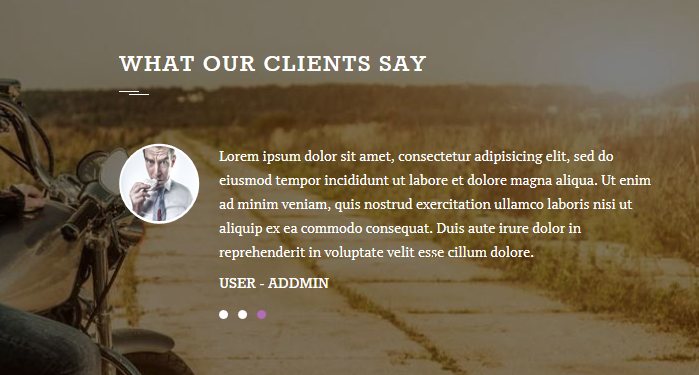
displayBottom12
SP Custom HTML - Testimonials
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
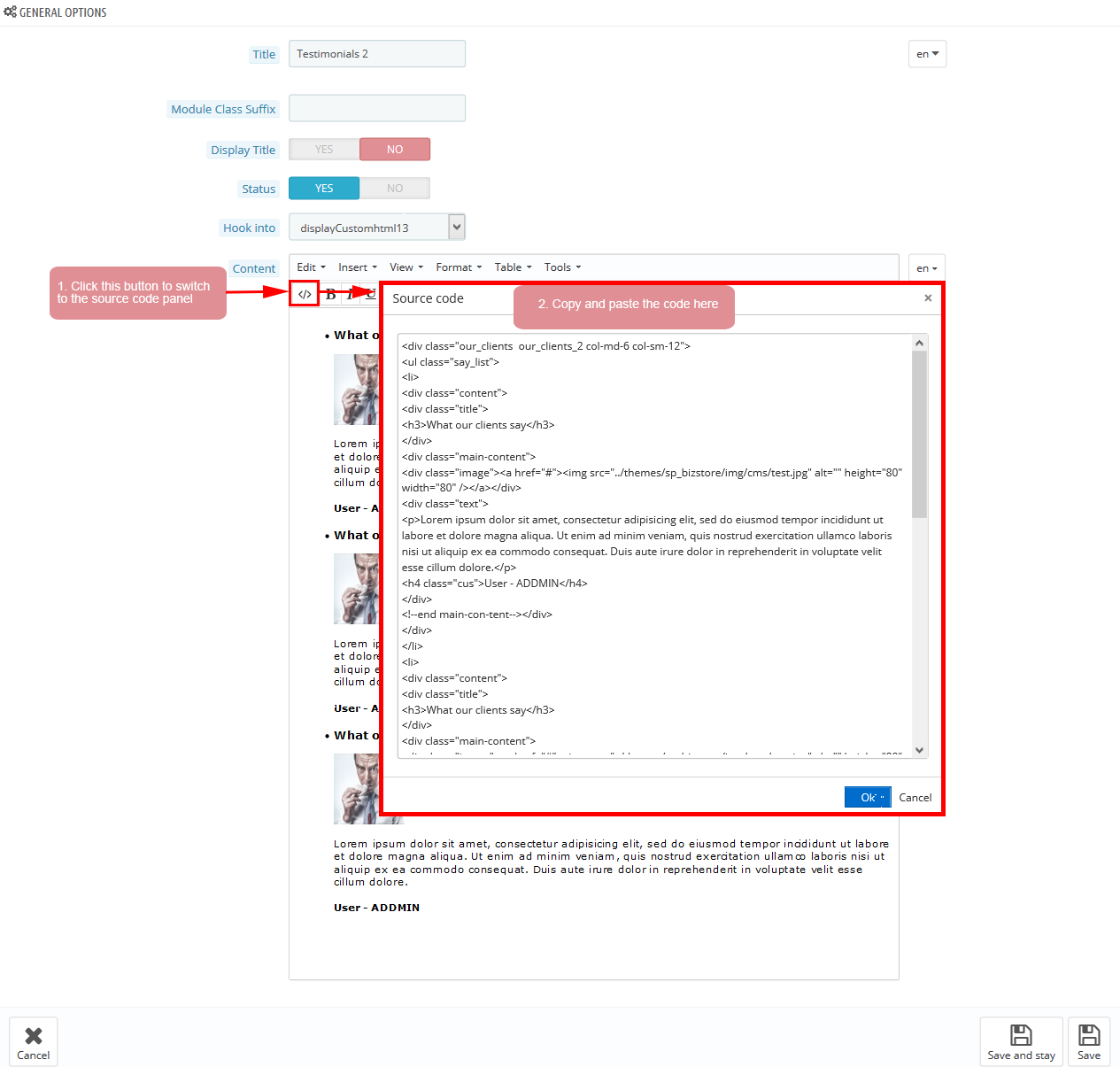
Step 3: You could configure this module like the following image.

Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
<div class="our_clients">
<ul class="say_list">
<li>
<div class="content">
<div class="image"><a href="#"><img src="/themes/sp_matrix/img/cms/clien2.jpg" alt=" alt=" width="100" height="100" /></a></div>
<div class="text">
<h4 class="client-name">Shara Tibken</h4>
<p>"Suspendisse fringilla tincidunt on laoreet. Fusce dignissim diam at dictum vulputate. Nulla ac lorem enim."</p>
</div>
</div>
</li>
<li>
<div class="content">
<div class="image"><a href="#"><img src="/themes/sp_matrix/img/cms/clien1.jpg" alt="" width="100" height="100" /></a></div>
<div class="text">
<h4 class="client-name">Shara Tibken</h4>
<p>"Suspendisse fringilla tincidunt on laoreet. Fusce dignissim diam at dictum vulputate. Nulla ac lorem enim."</p>
</div>
</div>
</li>
<li>
<div class="content">
<div class="image"><a href="#"><img src="/themes/sp_matrix/img/cms/clien3.jpg" alt="" width="100" height="100" /></a></div>
<div class="text">
<h4 class="client-name">Shara Tibken</h4>
<p>"Suspendisse fringilla tincidunt on laoreet. Fusce dignissim diam at dictum vulputate. Nulla ac lorem enim."</p>
</div>
</div>
</li>
</ul>
</div>
|
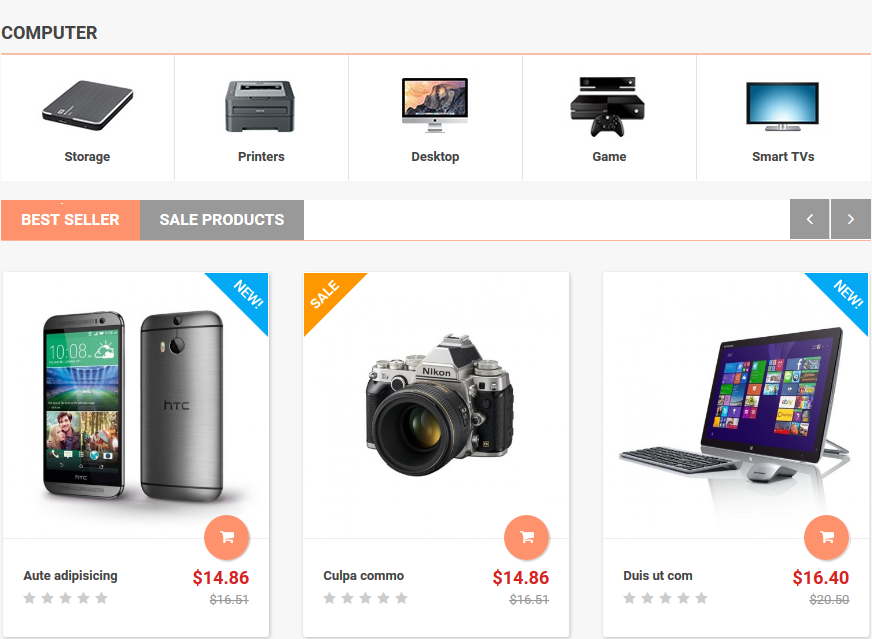
displaySuperCat2
SP Super Category - Sp Super Category Slider2
Frontend Appearance:

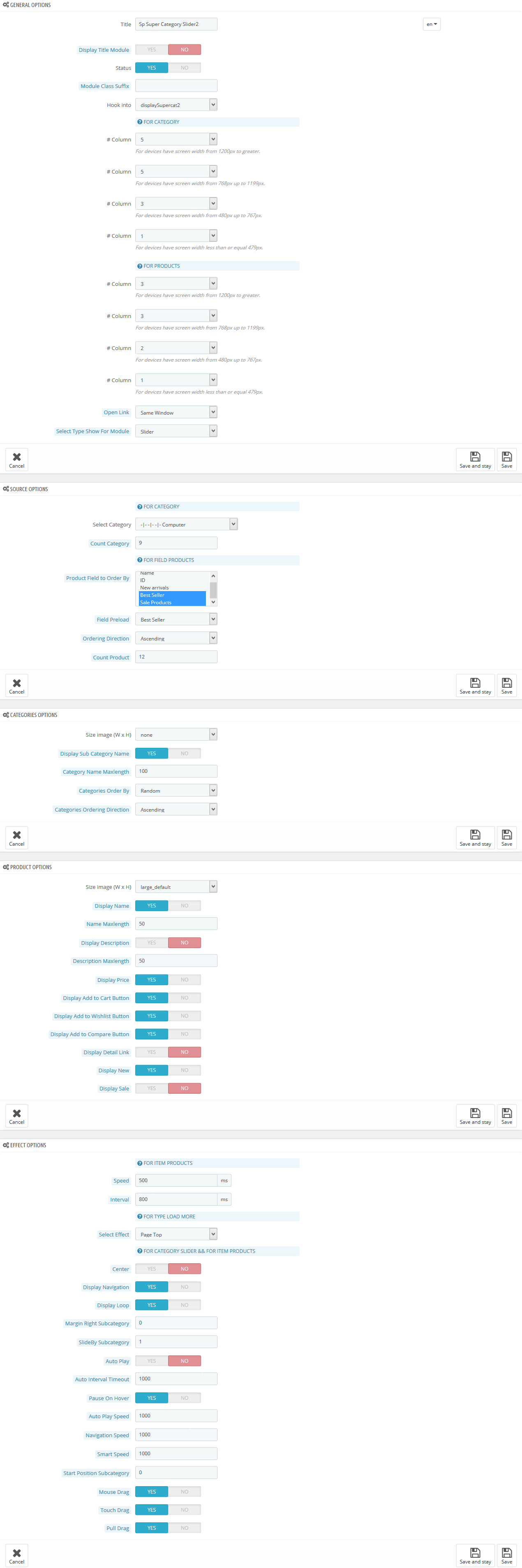
Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Super Category” module.

Step 2: In the “SP Super Category” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

displayBlockTag
SP Custom HTML - Popular Tags
Frontend Appearance:

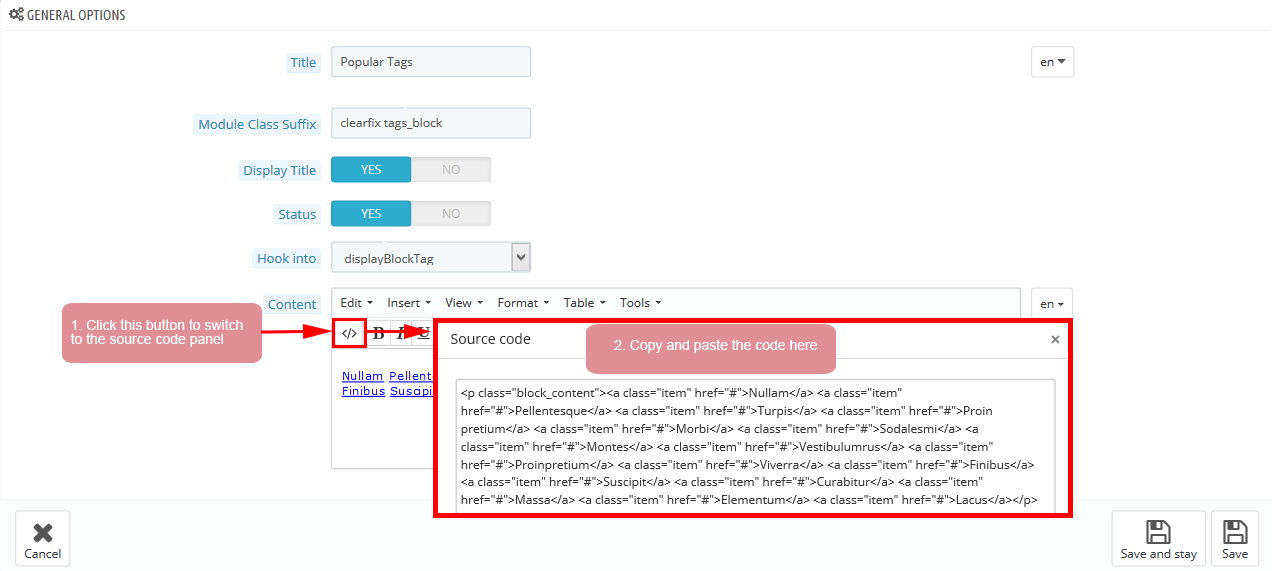
Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

Copy and paste the following code into the content:
|
1
|
<p class="block_content"><a class="item" href="#">Nullam</a> <a class="item" href="#">Pellentesque</a> <a class="item" href="#">Turpis</a> <a class="item" href="#">Proin pretium</a> <a class="item" href="#">Morbi</a> <a class="item" href="#">Sodalesmi</a> <a class="item" href="#">Montes</a> <a class="item" href="#">Vestibulumrus</a> <a class="item" href="#">Proinpretium</a> <a class="item" href="#">Viverra</a> <a class="item" href="#">Finibus</a> <a class="item" href="#">Suscipit</a> <a class="item" href="#">Curabitur</a> <a class="item" href="#">Massa</a> <a class="item" href="#">Elementum</a> <a class="item" href="#">Lacus</a></p>
|
displayBottom16
SP Custom HTML - Banner Center 5
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
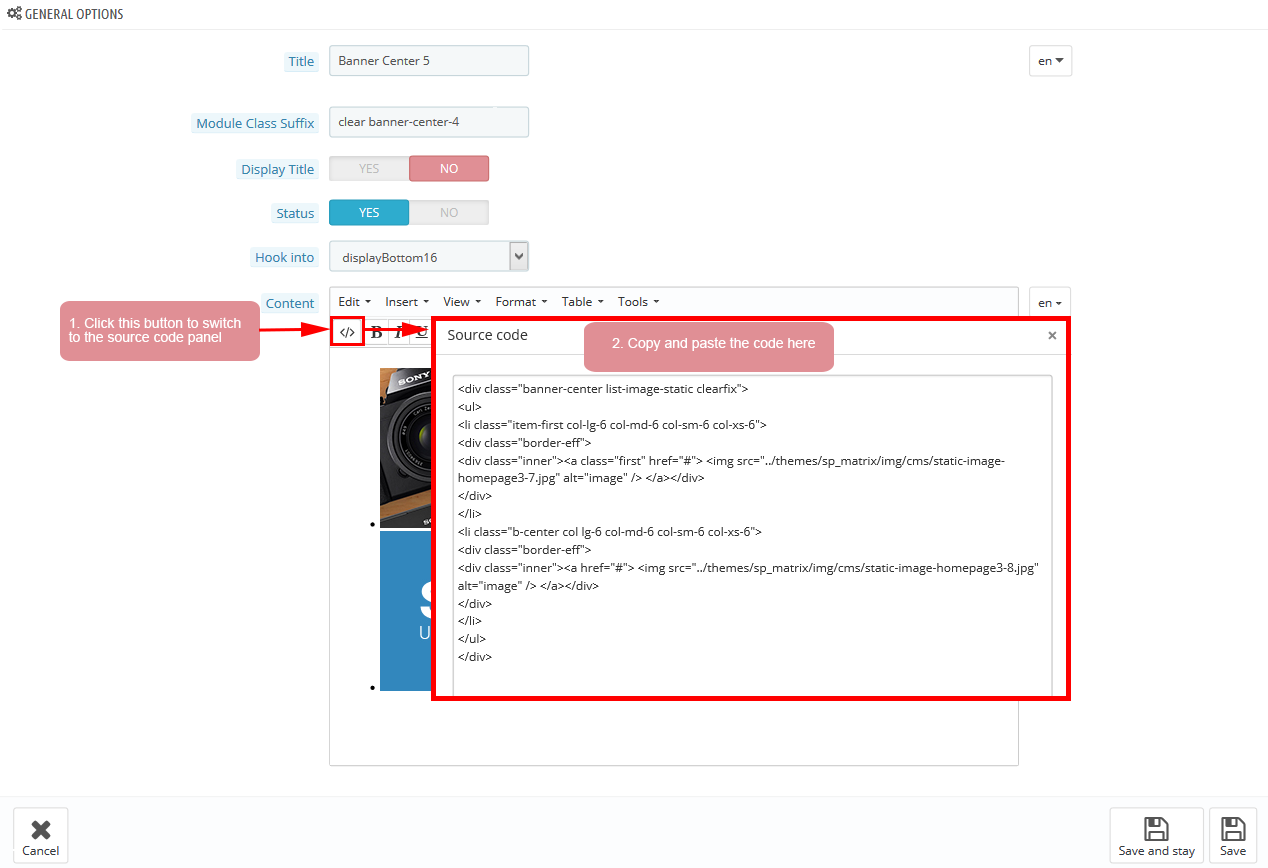
Step 3: You could configure this module like the following image.

Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
<div class="banner-center list-image-static clearfix">
<ul>
<li class="item-first col-lg-6 col-md-6 col-sm-6 col-xs-6">
<div class="border-eff">
<div class="inner"><a class="first" href="#"> <img src="/themes/sp_matrix/img/cms/static-image-homepage3-7.jpg" alt="image" /> </a></div>
</div>
</li>
<li class="b-center col lg-6 col-md-6 col-sm-6 col-xs-6">
<div class="border-eff">
<div class="inner"><a href="#"> <img src="/themes/sp_matrix/img/cms/static-image-homepage3-8.jpg" alt="image" /> </a></div>
</div>
</li>
</ul>
</div>
|
displayBottom13
SP Custom HTML - Image Left Home 4
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
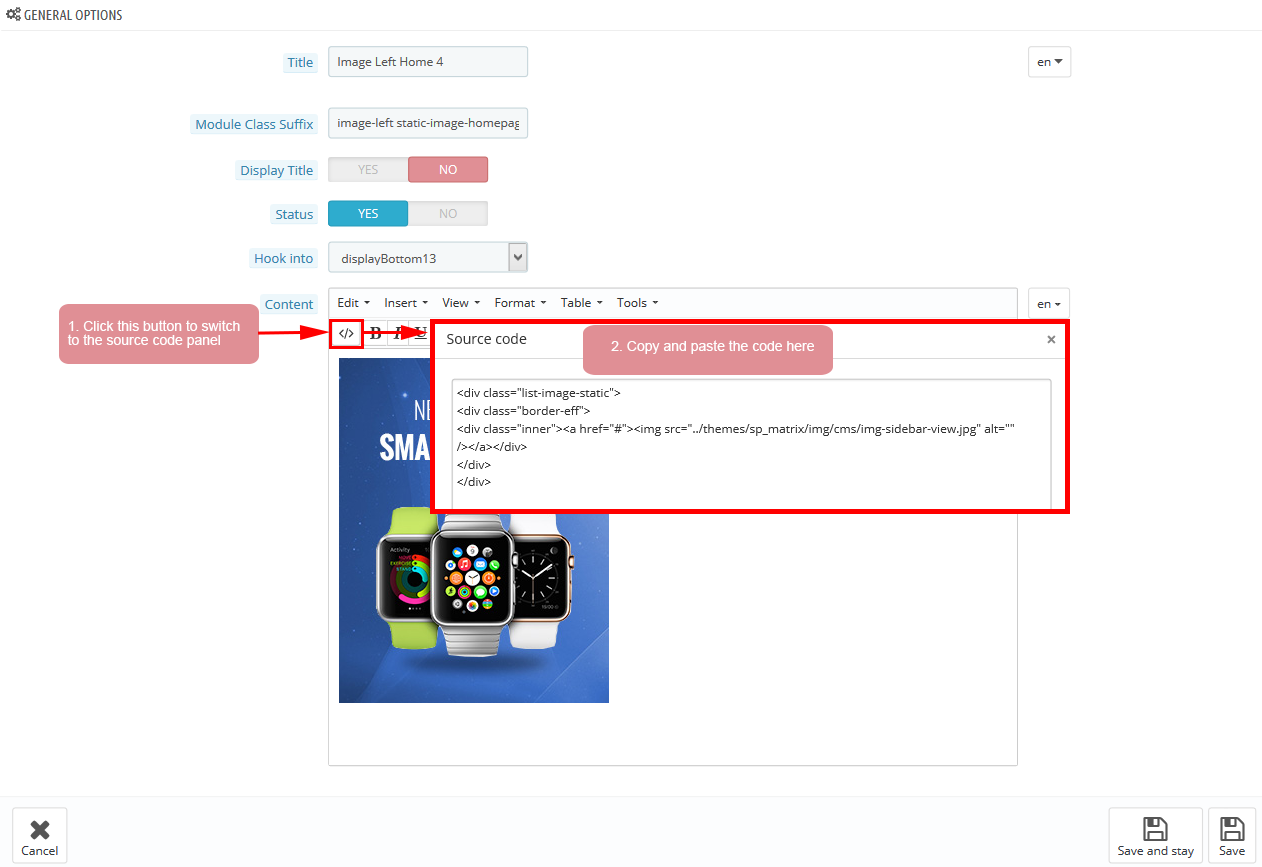
Step 3: You could configure this module like the following image.

Copy and paste the following code into the content:
|
1
2
3
4
5
|
<div class="list-image-static">
<div class="border-eff">
<div class="inner"><a href="#"><img src="/themes/sp_matrix/img/cms/img-sidebar-view.jpg" alt="" /></a></div>
</div>
</div>
|
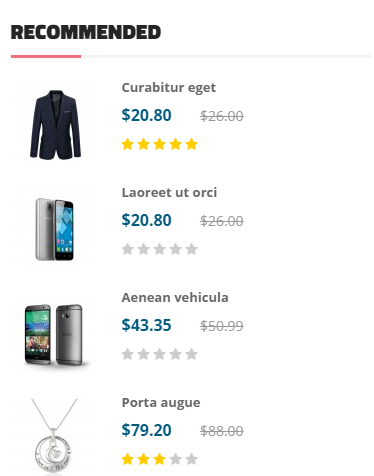
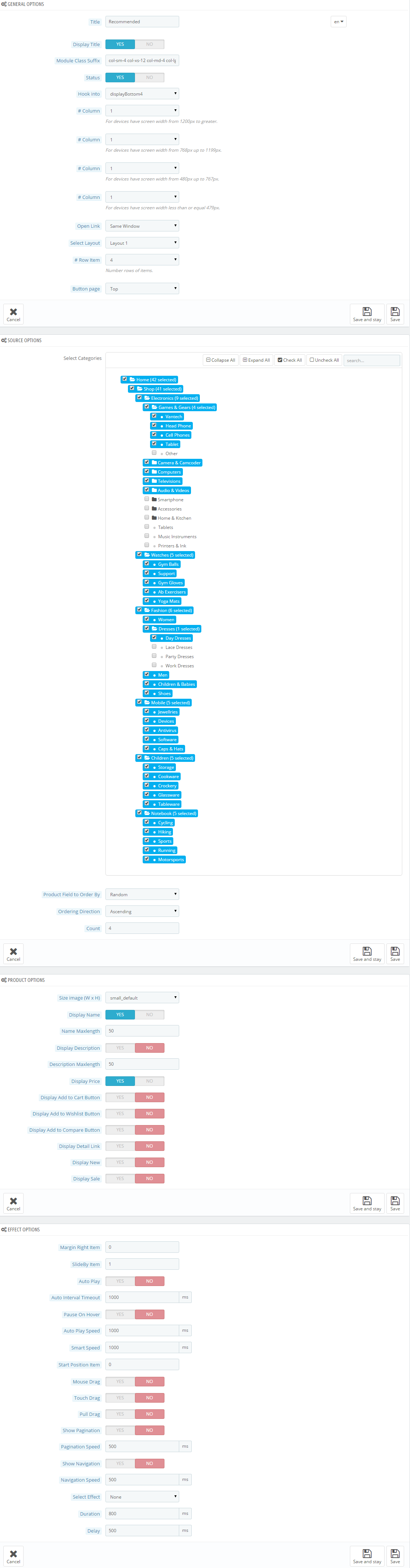
displaySlider3
1. SP Extra Slider - Recomended
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Extra Slide” module.

Step 2: In the “SP Extra Slide” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

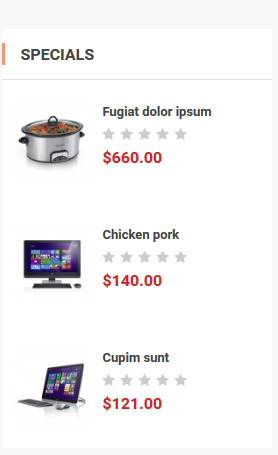
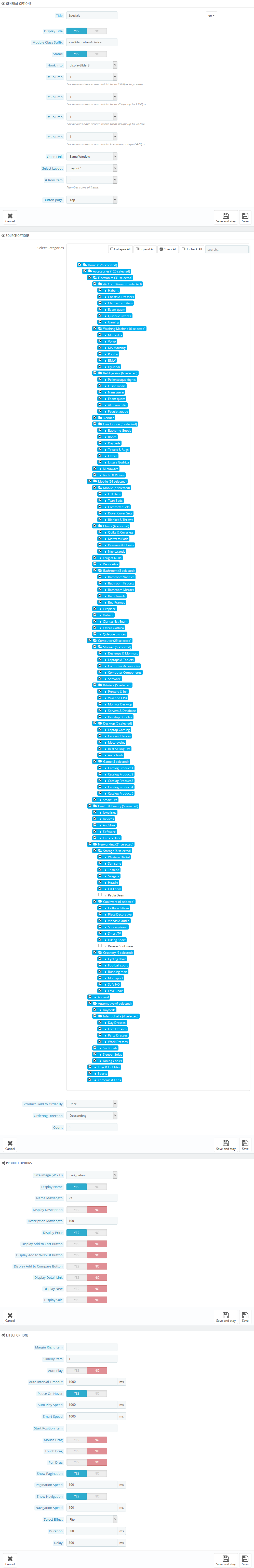
2. SP Extra Slider - Specials
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Extra Slide” module.

Step 2: In the “SP Extra Slide” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

3. SP Extra Slider - Feature
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Extra Slide” module.

Step 2: In the “SP Extra Slide” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

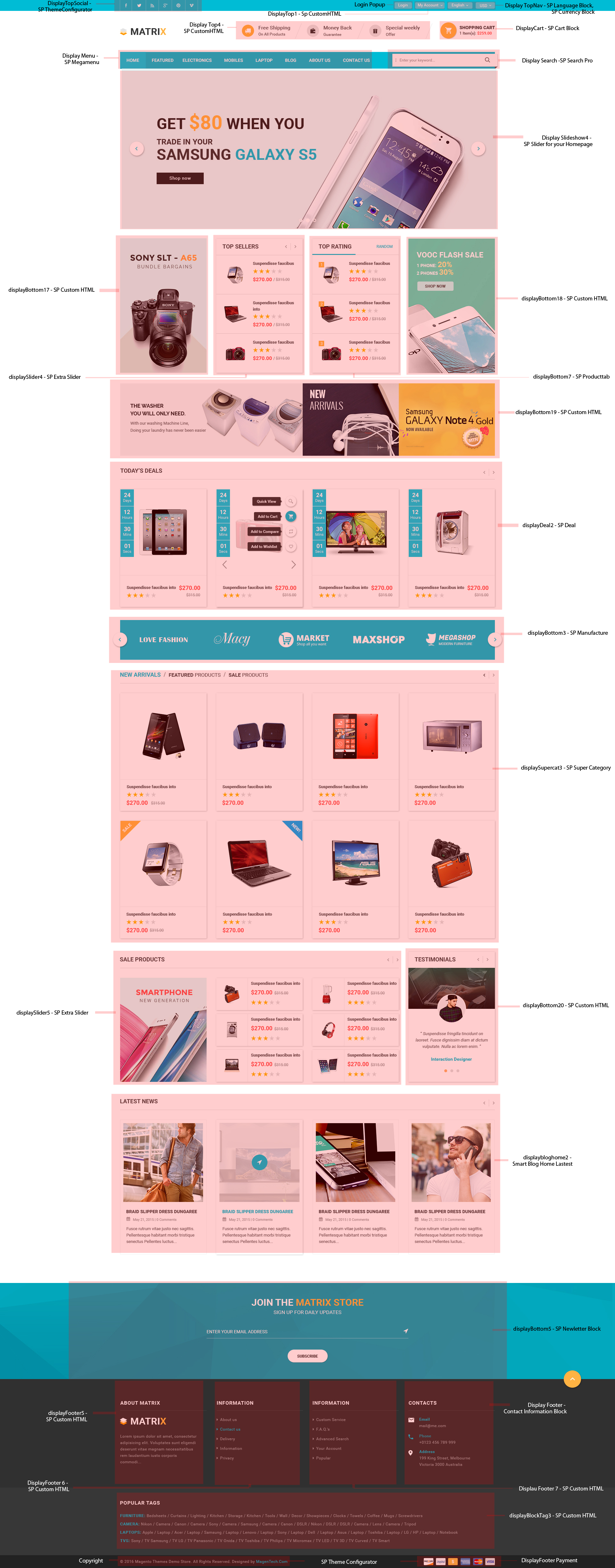
6.4 SP Matrix Layout 4
displaySlideShow4
Sp slider for your homepage
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Home Slider” module >> click “Configure” button to configure.

Step 2: In the “SP Slider For Your Homepage” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
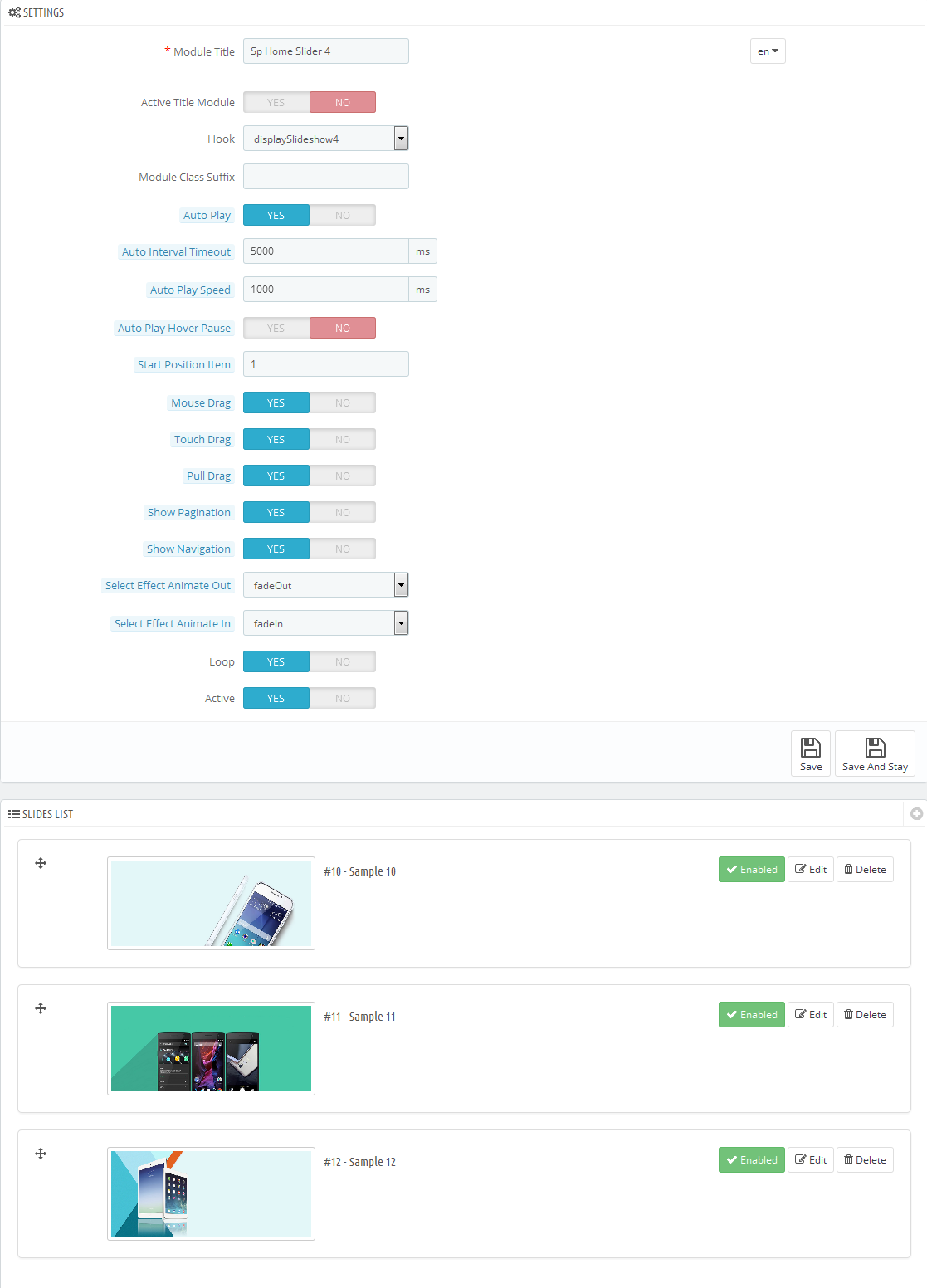
Step 3: You could configure this module like the following image.

Step 4: In the last part named Slides List of this configuration page, click button in the right corner to add new slide and edit slide’s information as follows:
-
Sample 10: Please click Here to view
Copy & Paste the code into your editor:
12345678<div class=" group-1"><div class="box-text"><h3>get<span class="one"> $80 </span> When you</h3><h4>trade in your</h4><h3>Samsung <span class="two">Galaxy S5</span></h3></div><div class="shopnow"><a href="#">Shop Now</a></div></div> -
Sample 11: Please click Here to view
Copy & Paste the code into your editor:
12345<div class="group-2"><div class="box-text"><h3>Project Spectrum <span>Available for oppo Find 7<span></span></span></h3></div></div> -
Sample 12: Please click Here to view
Copy & Paste the code into your editor:
12345678<div class="group-3"><div class="box-text"><h3>Ipad mini Coming soon</h3><h4>The Sennheiser HD 180 - On ear Headphones</h4><p>Fusce rutrum vitae justo nec sagittis. Pellentesque habitant morbi tristique senectus et <br /> netus et malesuada fames ac turpis egestas.</p></div><div class="shopnow"><a href="#">buy now</a></div></div>
displayBottom17 Customhtml
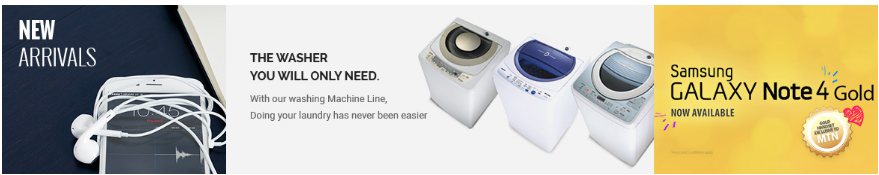
SP Custom HTML - Banner Top Layout 4
Frontend Appearance:

Backend Settings:
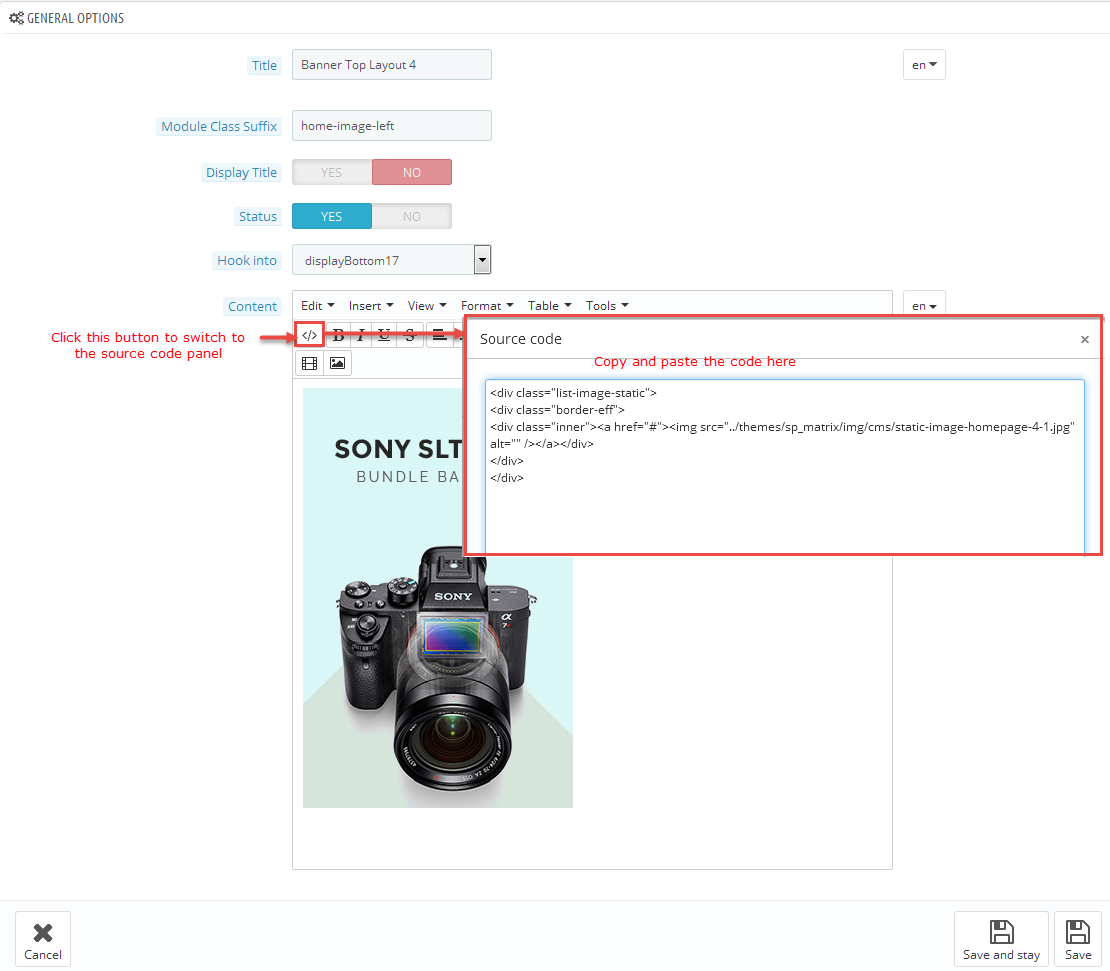
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

Copy and paste the following code into the content:
|
1
2
3
4
5
|
<div class="list-image-static">
<div class="border-eff">
<div class="inner"><a href="#"><img src="/themes/sp_matrix/img/cms/static-image-homepage-4-1.jpg" alt="" /></a></div>
</div>
</div>
|
displayBottom18 Customhtml
SP Custom HTML - Banner Top Layout 4
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
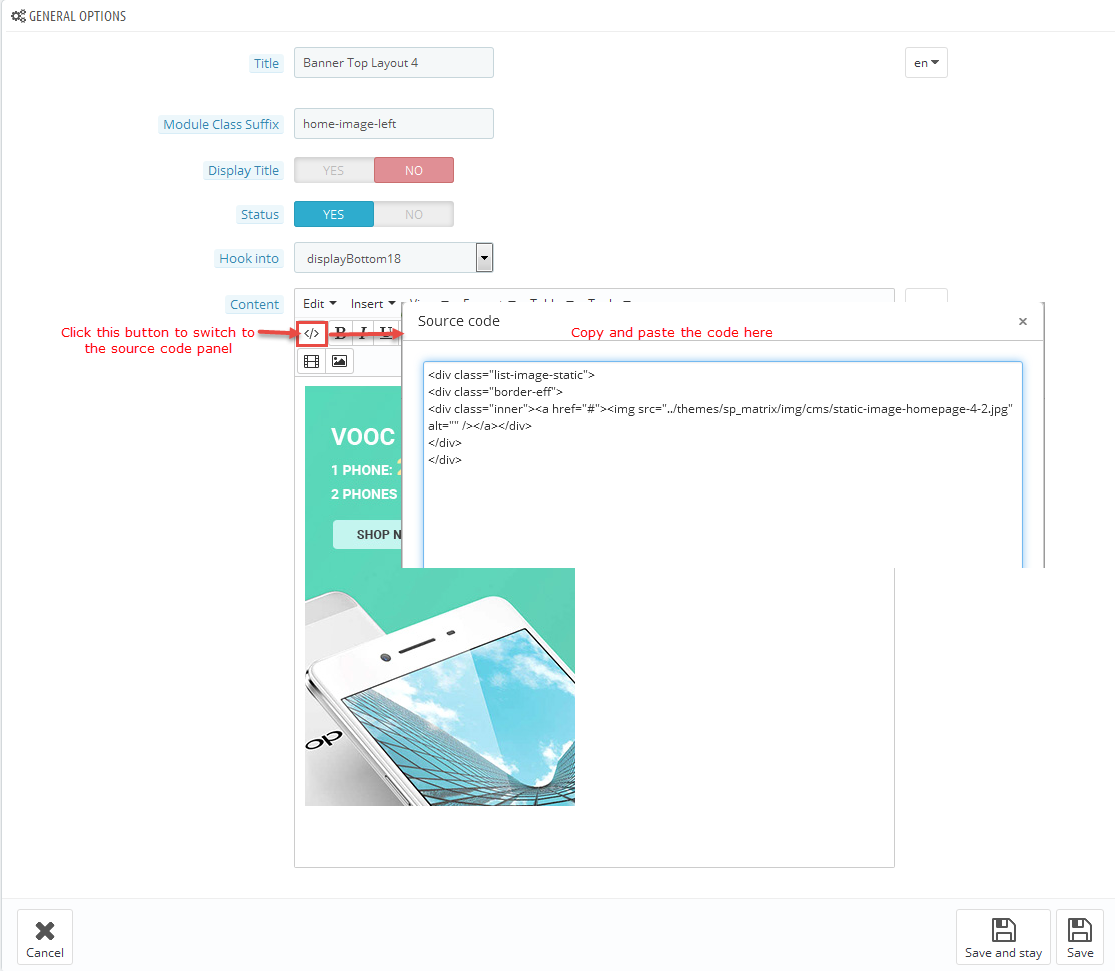
Step 3: You could configure this module like the following image.

Copy and paste the following code into the content:
|
1
2
3
4
5
|
<div class="list-image-static">
<div class="border-eff">
<div class="inner"><a href="#"><img src="/themes/sp_matrix/img/cms/static-image-homepage-4-2.jpg" alt="" /></a></div>
</div>
</div>
|
displayslider4
SP Extra Slider - Top Sellers
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Super Category” module.

Step 2: In the “SP Extra Slider” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

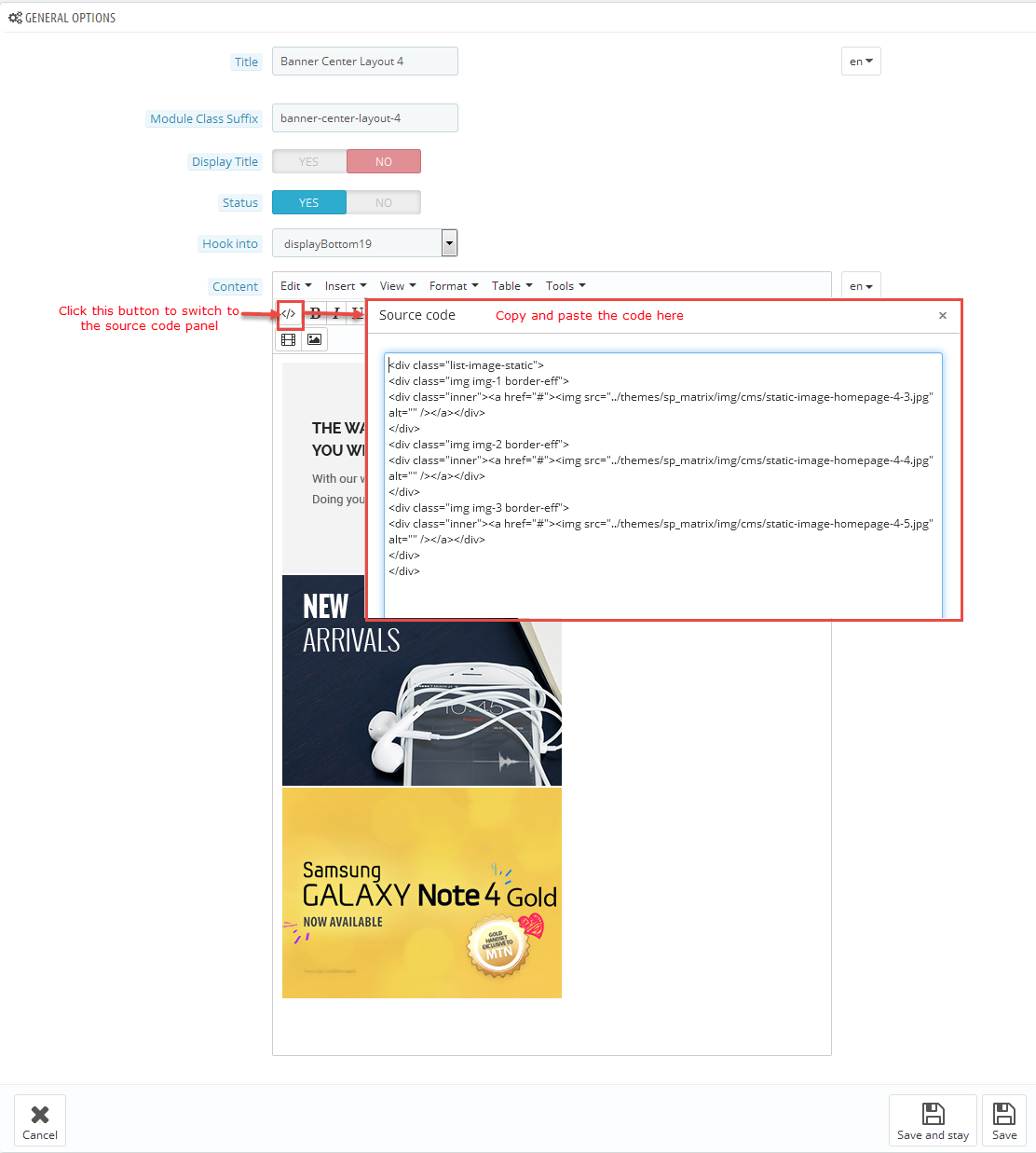
displayBottom19 Customhtml
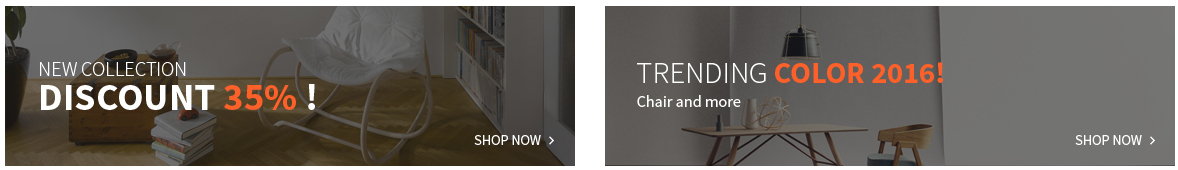
SP Custom HTML - Banner Center Layout 4
Frontend Appearance:

Backend Settings:
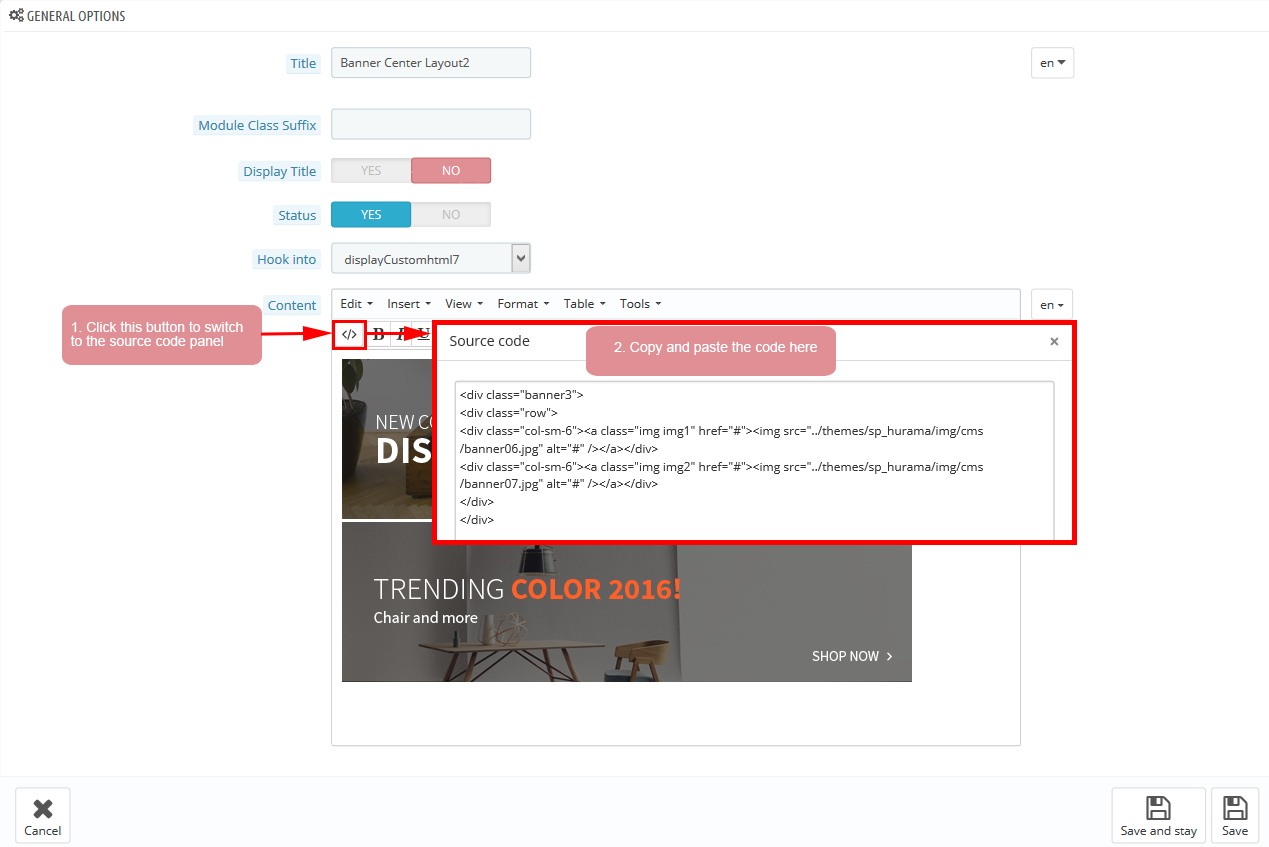
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
8
9
10
11
|
<div class="list-image-static">
<div class="img img-1 border-eff">
<div class="inner"><a href="#"><img src="/themes/sp_matrix/img/cms/static-image-homepage-4-3.jpg" alt="" /></a></div>
</div>
<div class="img img-2 border-eff">
<div class="inner"><a href="#"><img src="/themes/sp_matrix/img/cms/static-image-homepage-4-4.jpg" alt="" /></a></div>
</div>
<div class="img img-3 border-eff">
<div class="inner"><a href="#"><img src="/themes/sp_matrix/img/cms/static-image-homepage-4-5.jpg" alt="" /></a></div>
</div>
</div>
|
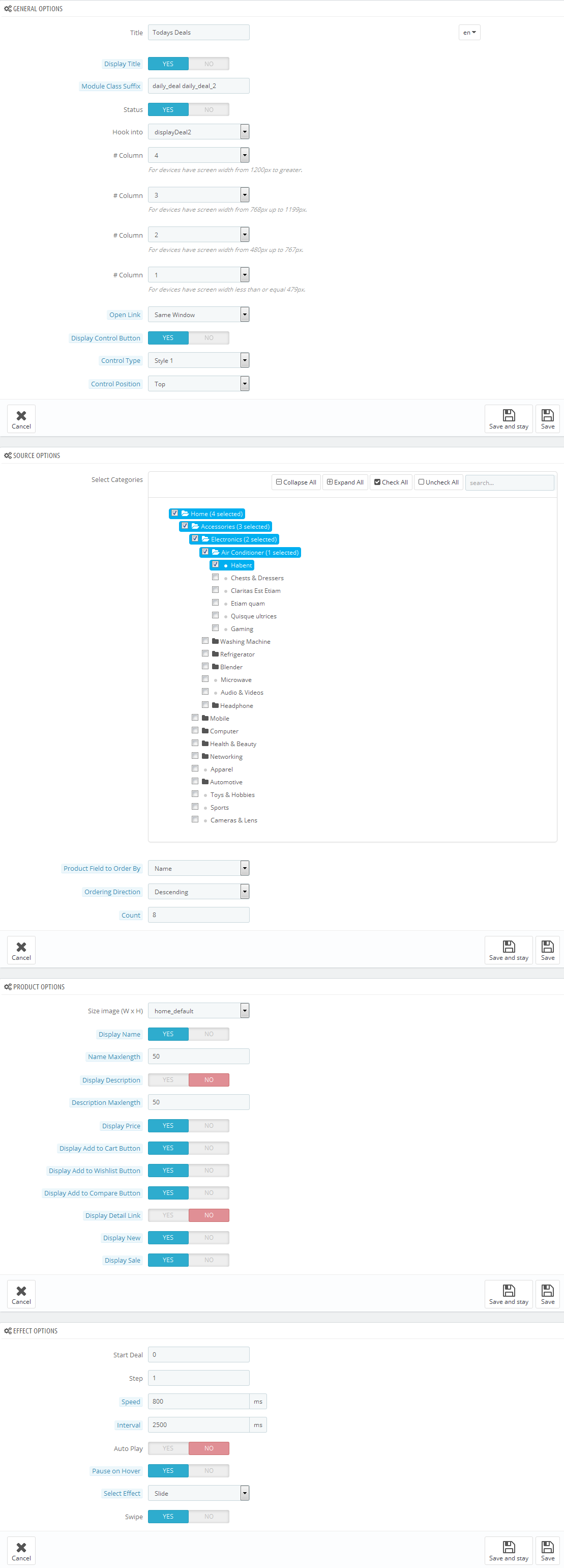
displaydeal2
SP Deal- Todays Deals
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Super Category” module.

Step 2: In the “SP Deal” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

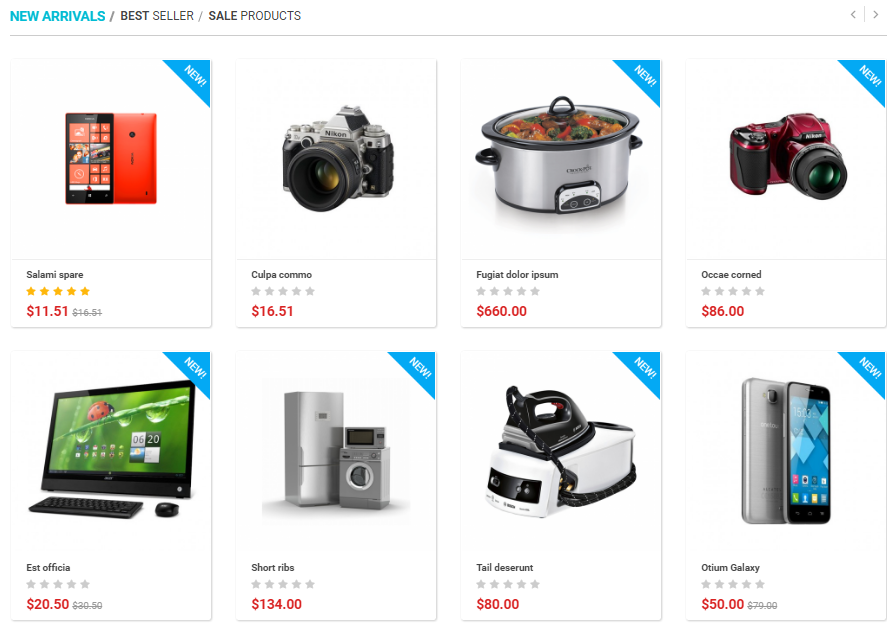
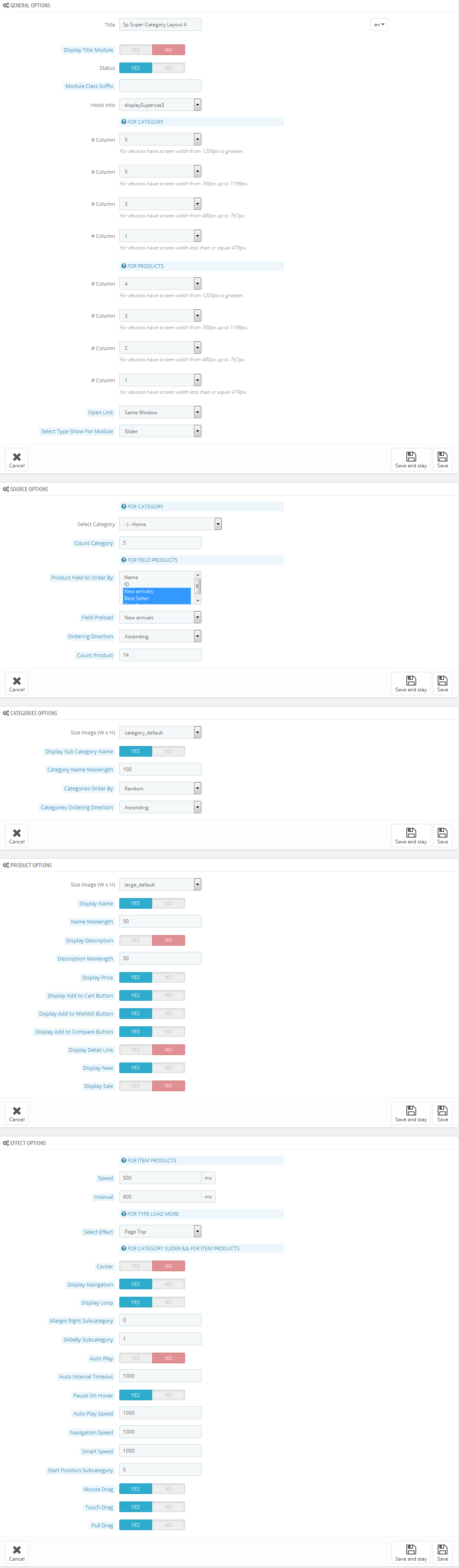
displaysupercat3
SP Super Category - Sp Super Category Layout 4
Frontend Appearance:

Backend Settings:
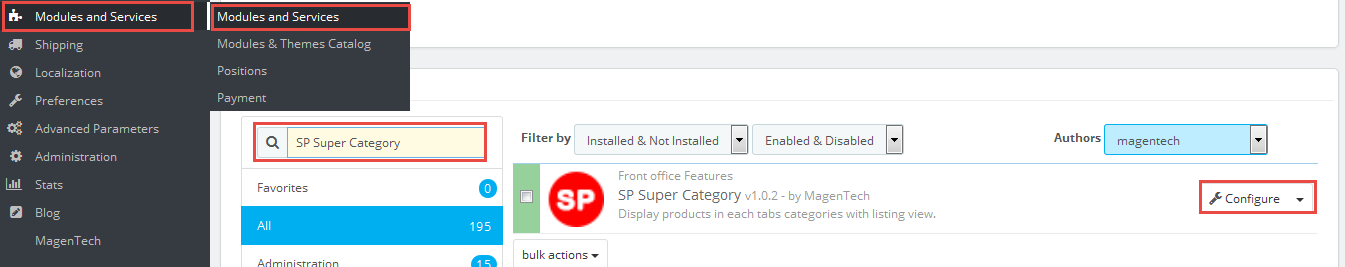
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Super Category” module.

Step 2: In the “SP Super Category” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

displayslider5
SP Extra Slider - Sale Products
Frontend Appearance:

Backend Settings:
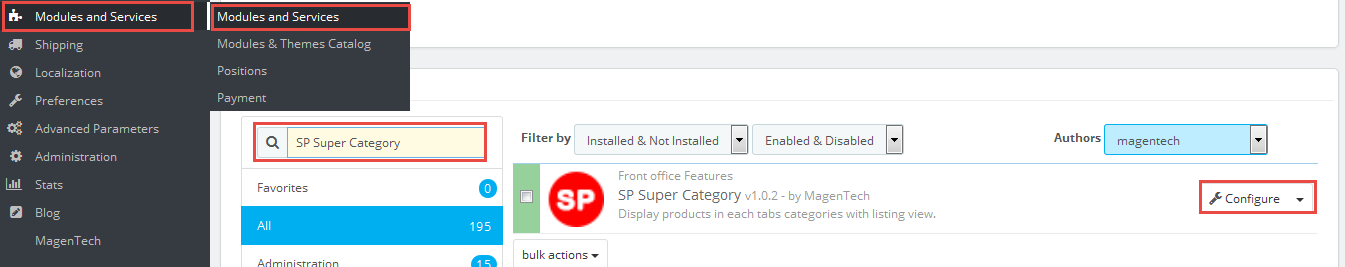
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Super Category” module.

Step 2: In the “SP Extra Slider” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
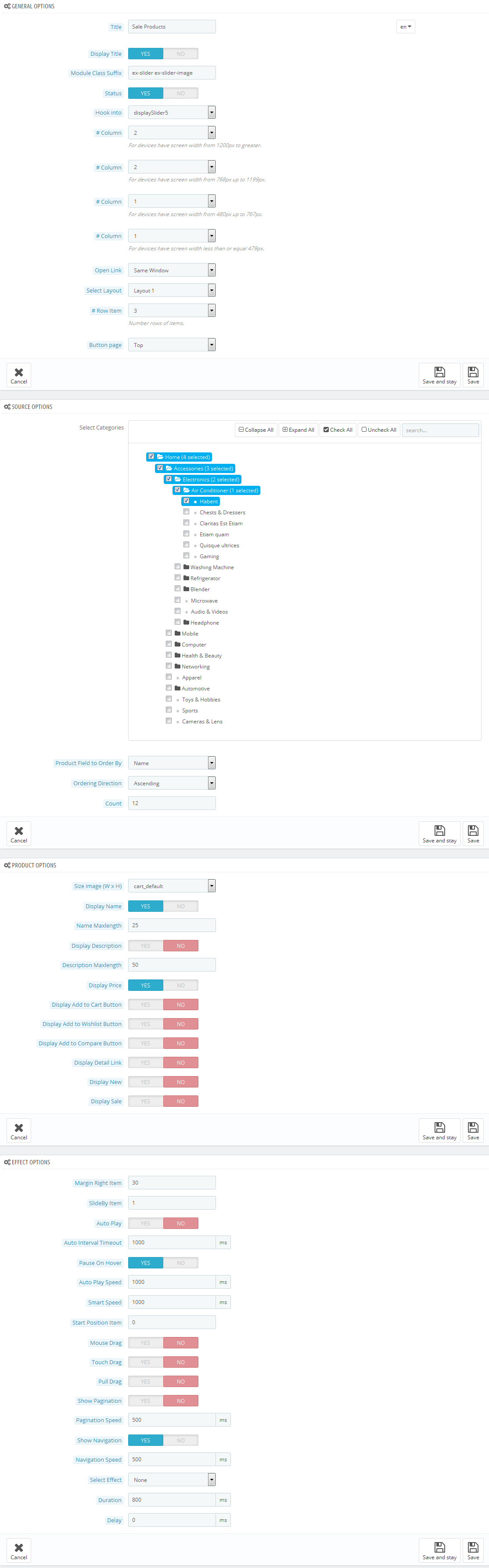
Step 3: You could configure this module like the following image.

displayBottom20 Customhtml
SP Custom HTML - Testimonials
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
<div class="our_clients">
<ul class="say_list">
<li>
<div class="content">
<div class="image"><a href="#"><img src="/themes/sp_matrix/img/cms/clien1.jpg" alt=" alt=" height="100" width="100" /></a></div>
<div class="text">
<p>"Suspendisse fringilla tincidunt on laoreet. Fusce dignissim diam at dictum vulputate. Nulla ac lorem enim."</p>
<h4 class="client-name">Interaction Designer</h4>
</div>
</div>
</li>
<li>
<div class="content">
<div class="image"><a href="#"><img src="/themes/sp_matrix/img/cms/clien2.jpg" alt="" height="100" width="100" /></a></div>
<div class="text">
<p>"Suspendisse fringilla tincidunt on laoreet. Fusce dignissim diam at dictum vulputate. Nulla ac lorem enim."</p>
<h4 class="client-name">Interaction Designer</h4>
</div>
</div>
</li>
<li>
<div class="content">
<div class="image"><a href="#"><img src="/themes/sp_matrix/img/cms/clien3.jpg" alt="" height="100" width="100" /></a></div>
<div class="text">
<p>"Suspendisse fringilla tincidunt on laoreet. Fusce dignissim diam at dictum vulputate. Nulla ac lorem enim."</p>
<h4 class="client-name">Interaction Designer</h4>
</div>
</div>
</li>
</ul>
</div>
|
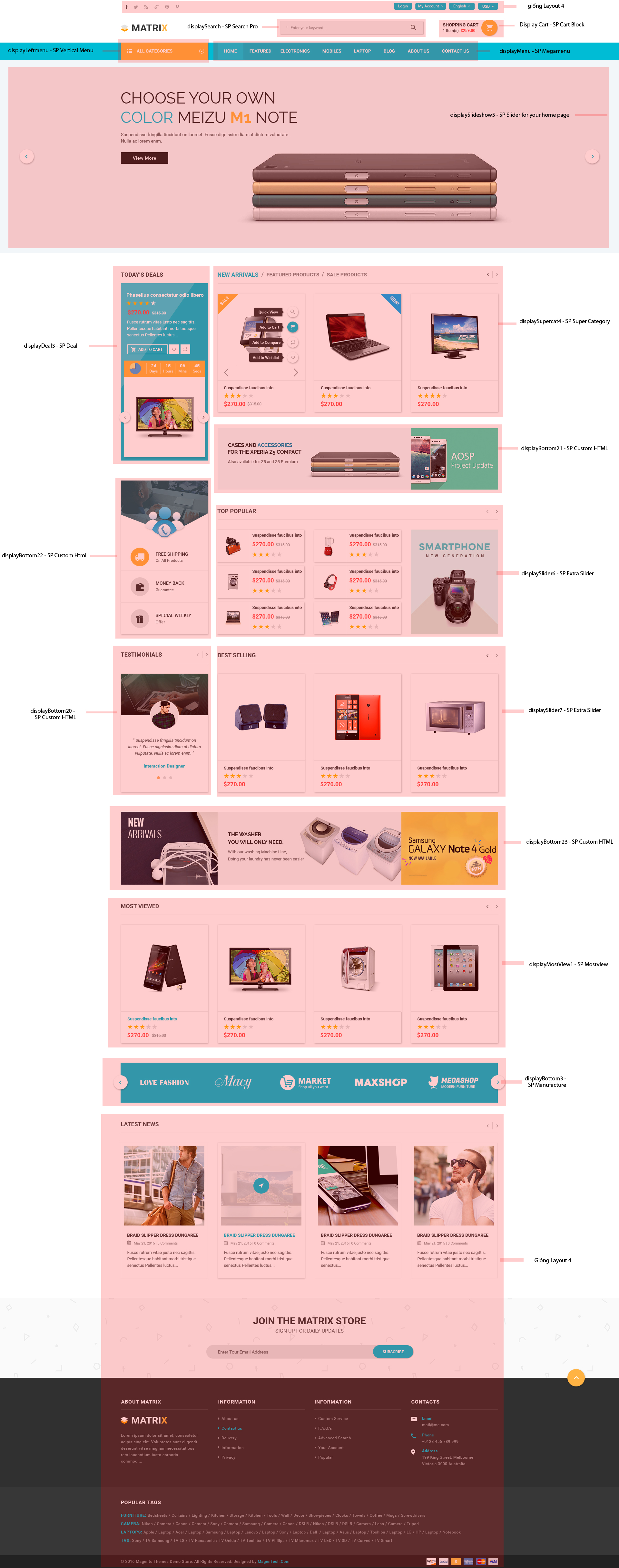
6.5 SP Matrix Layout 5
displaySlideShow5
Sp slider for your homepage
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Home Slider” module >> click “Configure” button to configure.

Step 2: In the “SP Slider For Your Homepage” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

Step 4: In the last part named Slides List of this configuration page, click  button in the right corner to add new slide and edit slide’s information as follows:
button in the right corner to add new slide and edit slide’s information as follows:
-
Sample 13: Please click Here to view
Copy & Paste the code into your editor:12345678910<div class="container"><div class="group-1"><div class="box-text"><h3>get<span class="one"> $80 </span> When you</h3><h4>trade in your</h4><h3>Samsung <span class="two">Galaxy S5</span></h3></div><div class="shopnow"><a href="#">Shop Now</a></div></div></div> -
Sample 14: Please click Here to view
Copy & Paste the code into your editor:12345678910<div class="container"><div class="group-2"><div class="box-text"><h3>Choose your own</h3><h3><span class="one">color</span> Meizu <span class="two">M<span class="special">1</span> </span> note</h3><p>Suspendisse fringilla tincidunt on laoreet. Fusce dignissim diam at dictum vulputate. <br />Nulla ac lorem enim.</p></div><div class="shopnow"><a href="#">View More</a></div></div></div> -
Sample 15: Please click Here to view
Copy & Paste the code into your editor:12345678910<div class="container"><div class="group-3"><div class="box-text"><h3>umi hammer</h3><h4><span class="one">Solid</span> Technology</h4><h5>4g smartphone with 64bit</h5></div><div class="shopnow"><a href="#">View More</a></div></div></div>
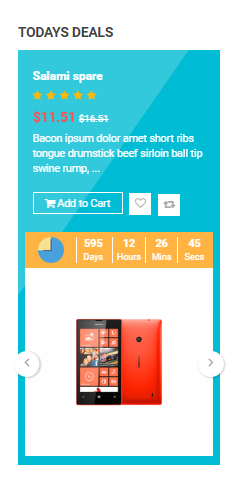
displayDeal3
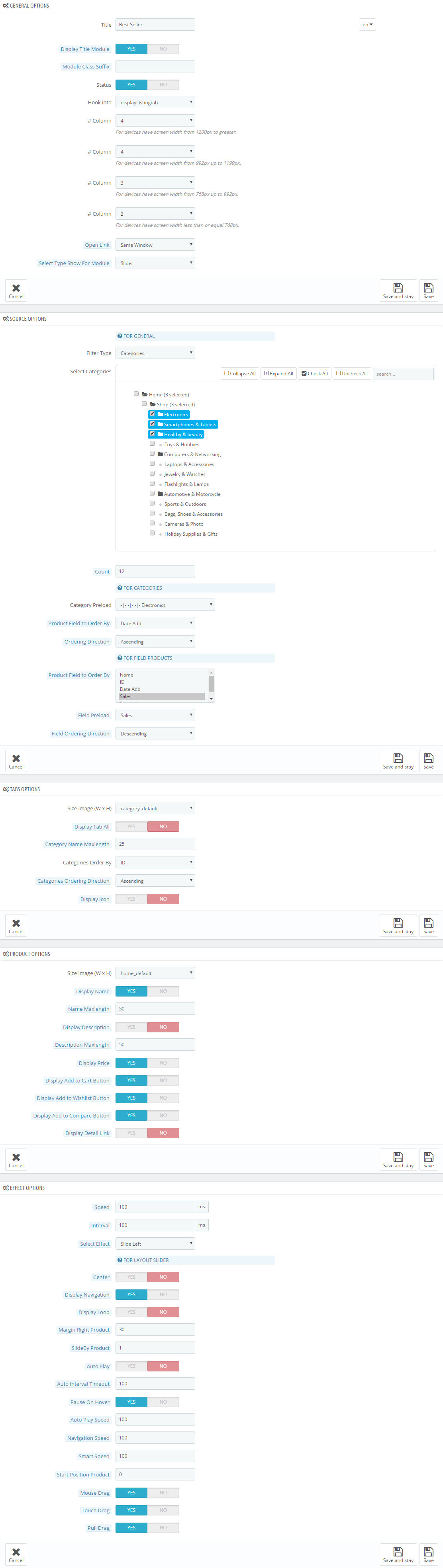
SP Deal - best seller
Frontend Appearance:

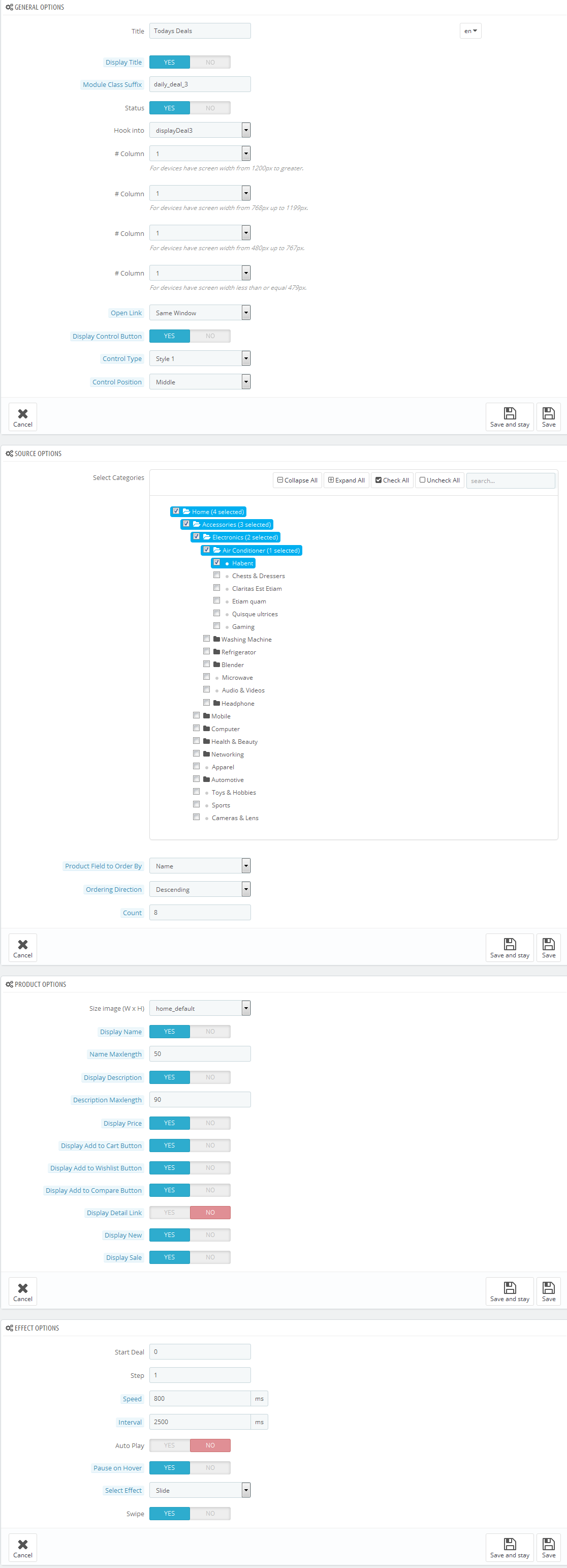
Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Deal” module.

Step 2: In the “SP Deal” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

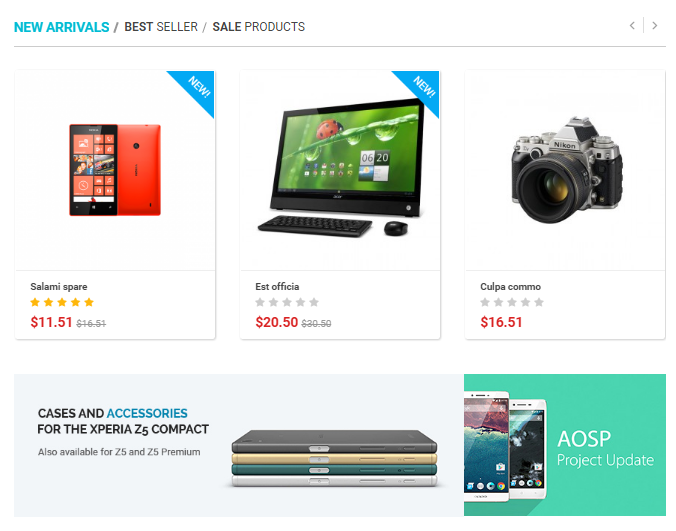
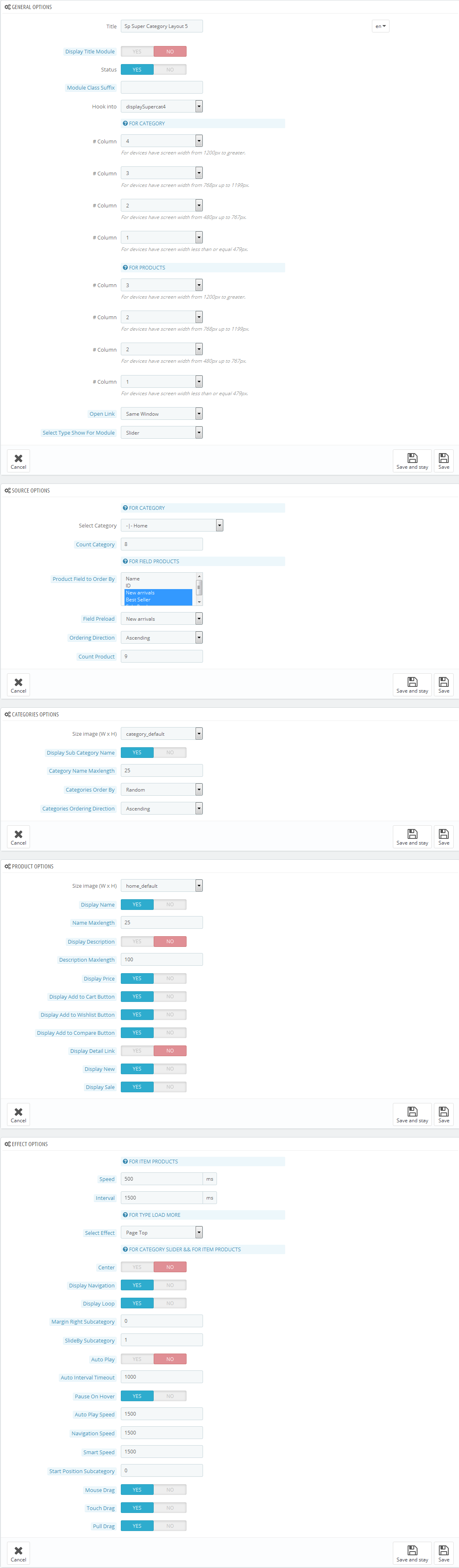
displaysupercat4
SP Super Category - Sp Super Category Layout 5
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Super Category ” module.

Step 2: In the “SP Super Category ” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

displayBottom21 Customhtml
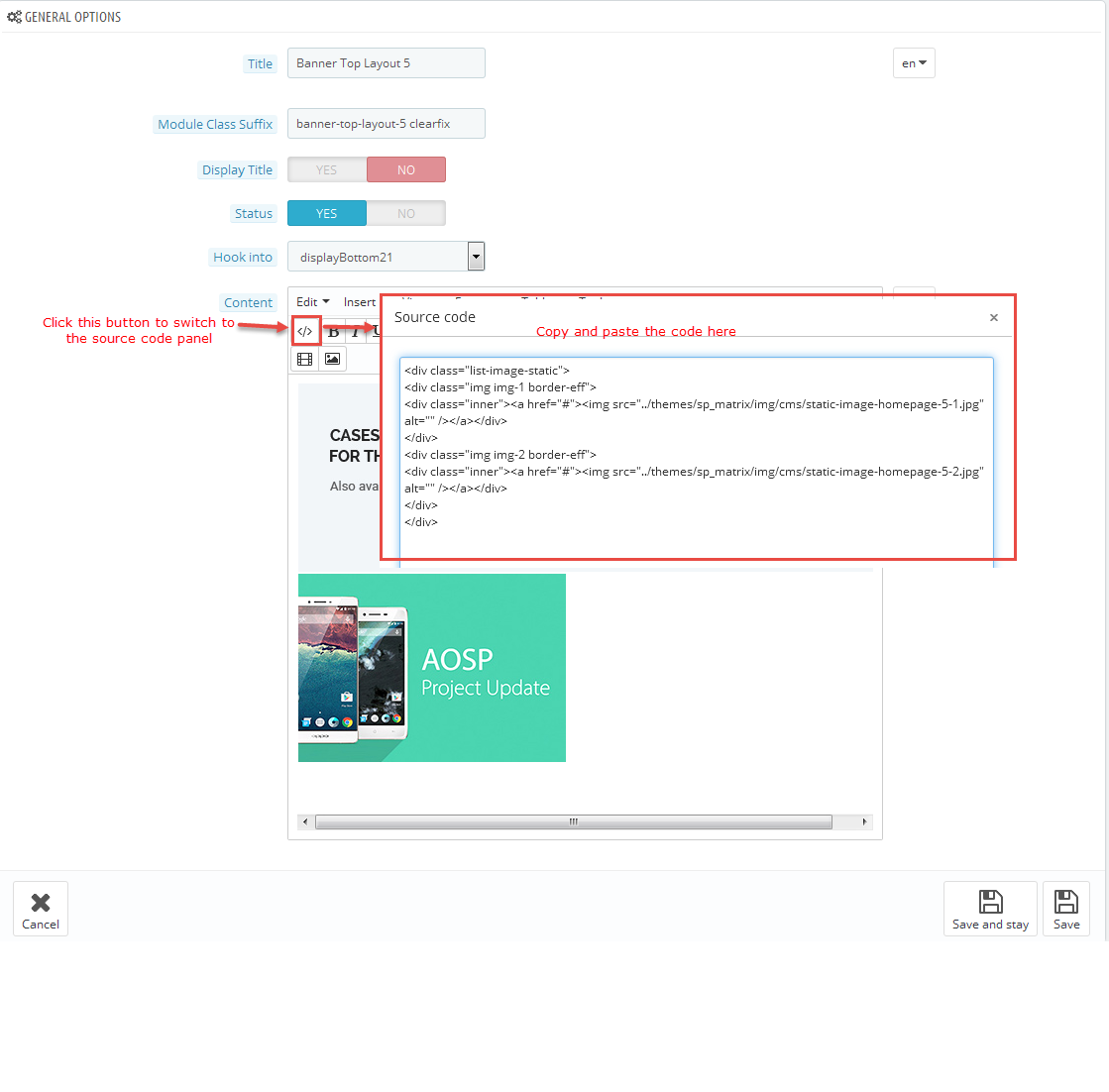
SP Custom HTML - Banner Top Layout 5
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
8
|
<div class="list-image-static">
<div class="img img-1 border-eff">
<div class="inner"><a href="#"><img src="/themes/sp_matrix/img/cms/static-image-homepage-5-1.jpg" alt="" /></a></div>
</div>
<div class="img img-2 border-eff">
<div class="inner"><a href="#"><img src="/themes/sp_matrix/img/cms/static-image-homepage-5-2.jpg" alt="" /></a></div>
</div>
</div>
|
displayBottom22 Customhtml
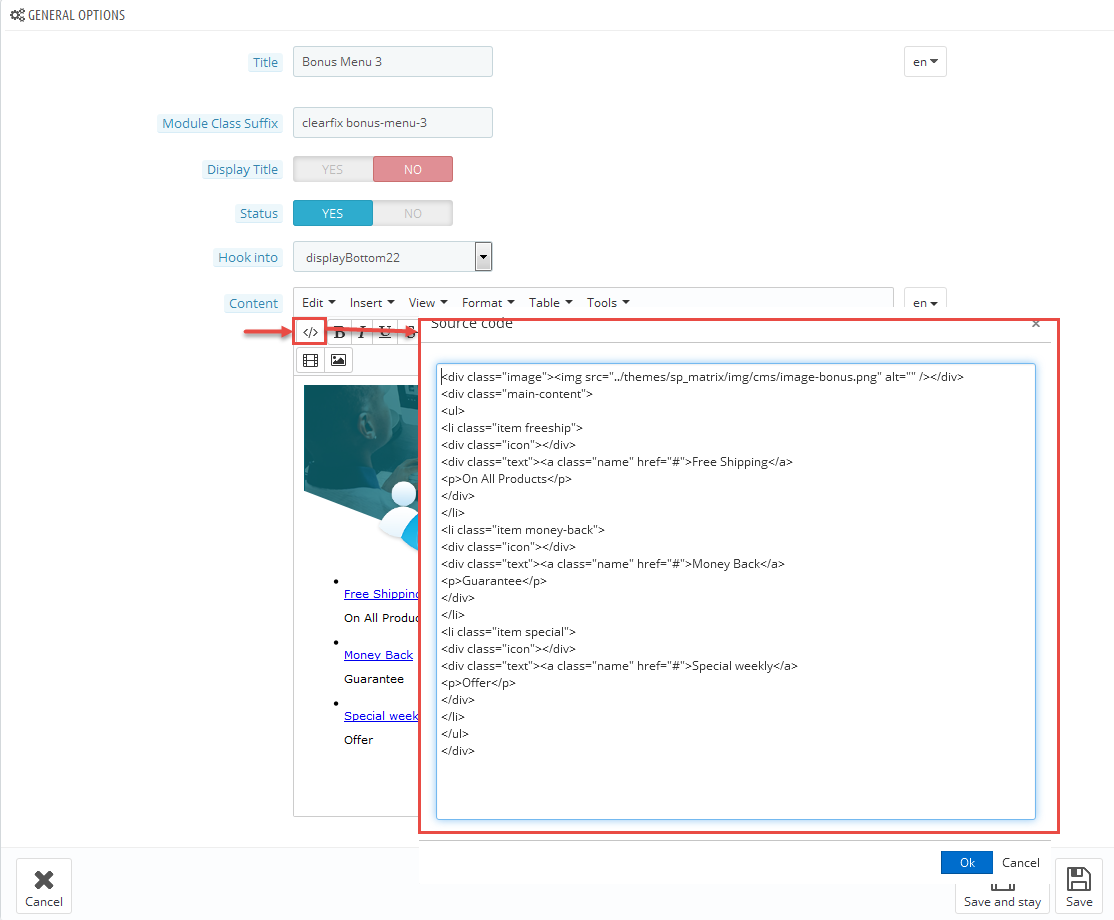
SP Custom HTML - Bonus Menu 3
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
<div class="image"><img src="/themes/sp_matrix/img/cms/image-bonus.png" alt="" /></div>
<div class="main-content">
<ul>
<li class="item freeship">
<div class="icon"></div>
<div class="text"><a class="name" href="#">Free Shipping</a>
<p>On All Products</p>
</div>
</li>
<li class="item money-back">
<div class="icon"></div>
<div class="text"><a class="name" href="#">Money Back</a>
<p>Guarantee</p>
</div>
</li>
<li class="item special">
<div class="icon"></div>
<div class="text"><a class="name" href="#">Special weekly</a>
<p>Offer</p>
</div>
</li>
</ul>
</div>
|
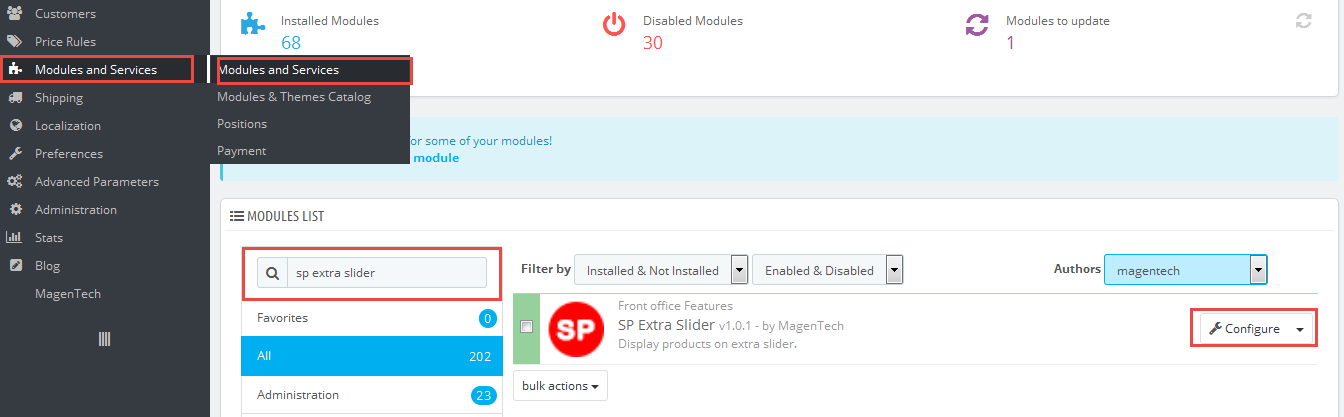
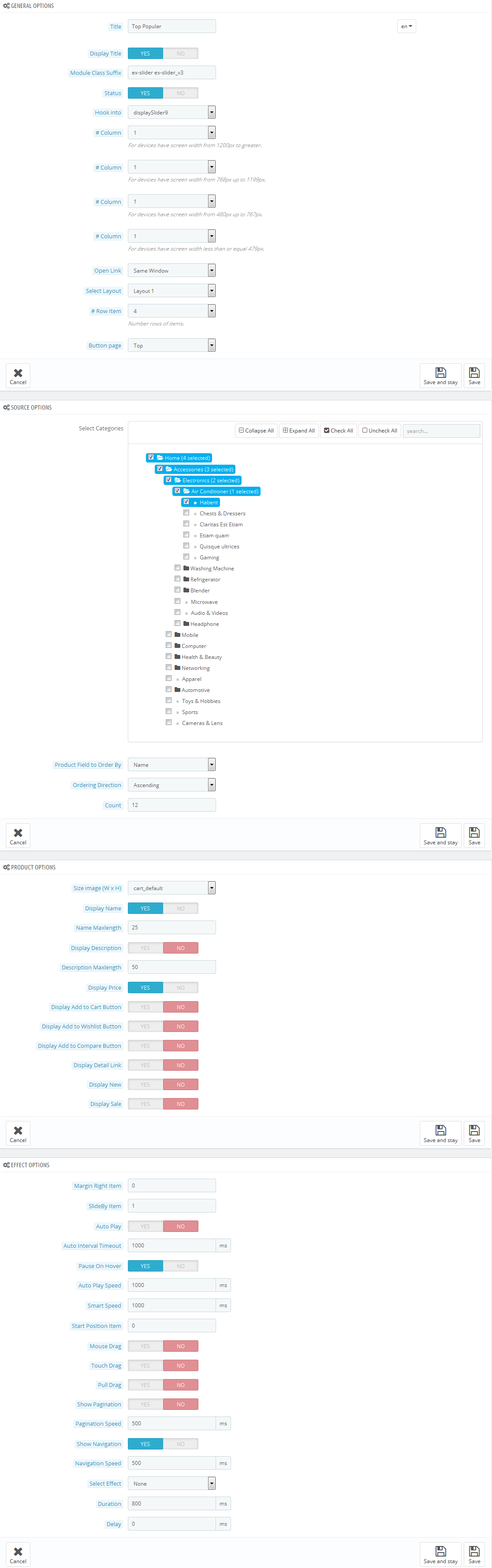
displayslider6
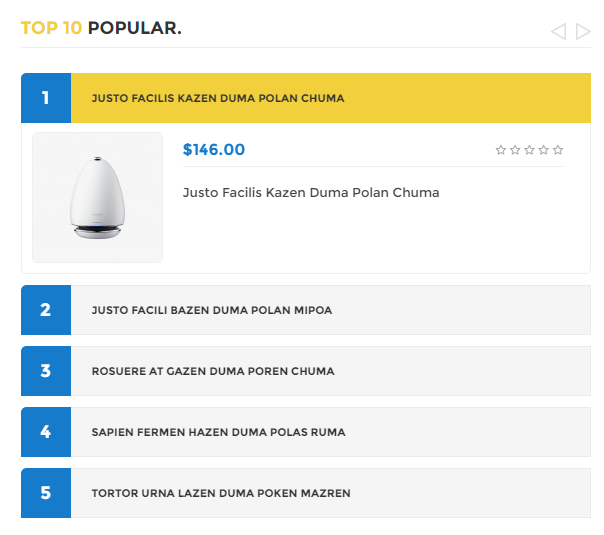
SP Extra Slider - Top Popular
Frontend Appearance:

Backend Settings:
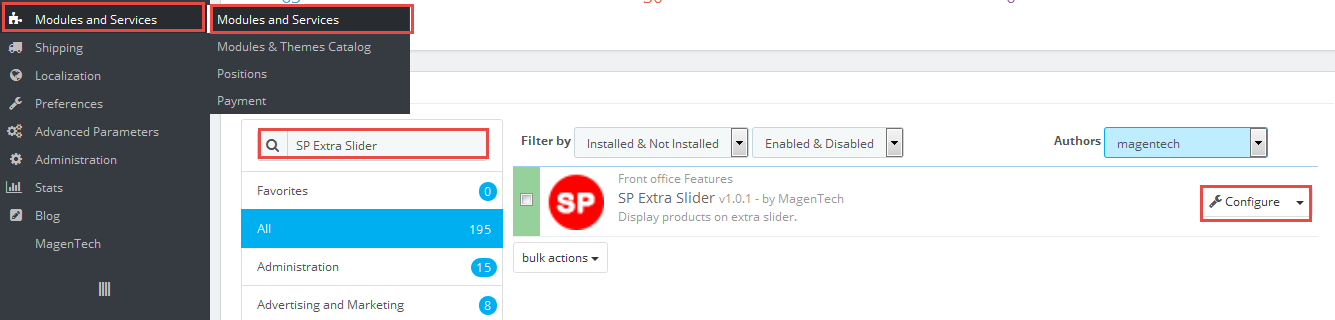
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Extra Slider” module.

Step 2: In the “SP Extra Slider” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
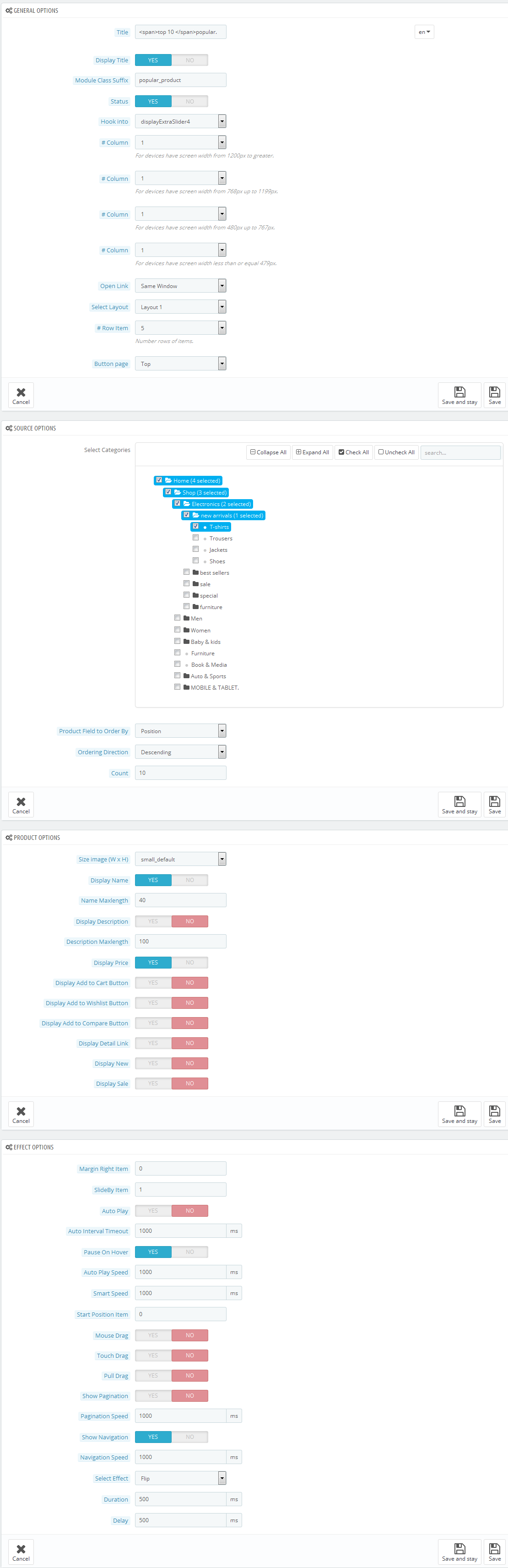
Step 3: You could configure this module like the following image.

displayslider7
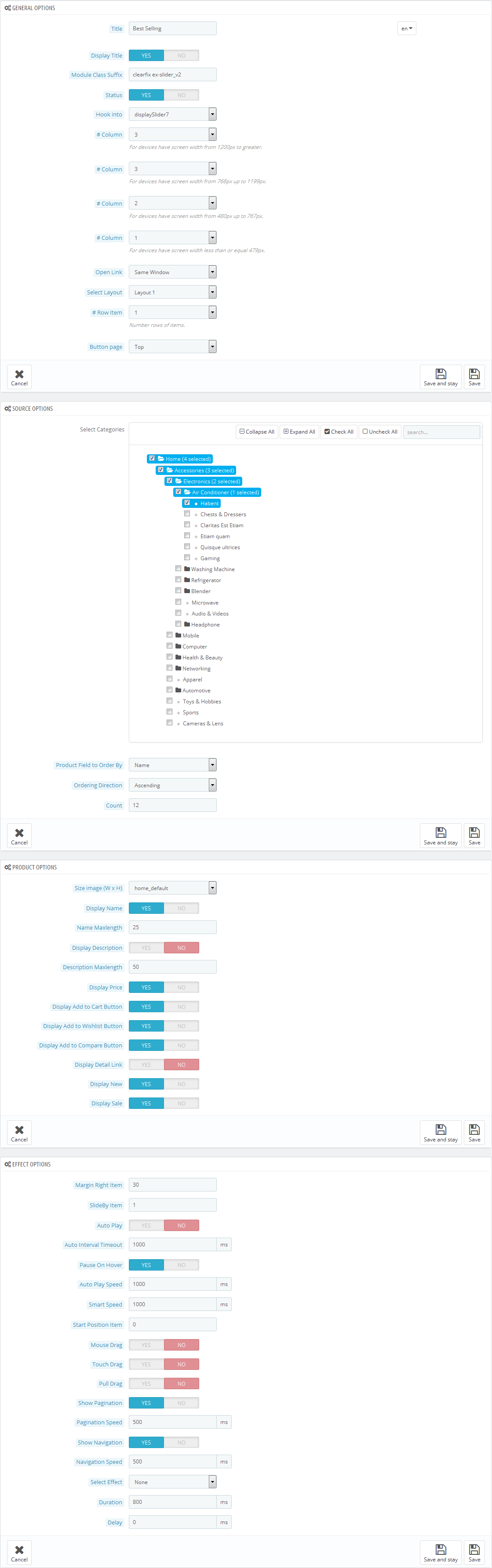
SP Extra Slider - Best Selling
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Extra Slider” module.

Step 2: In the “SP Extra Slider” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

displayBottom23 Customhtml
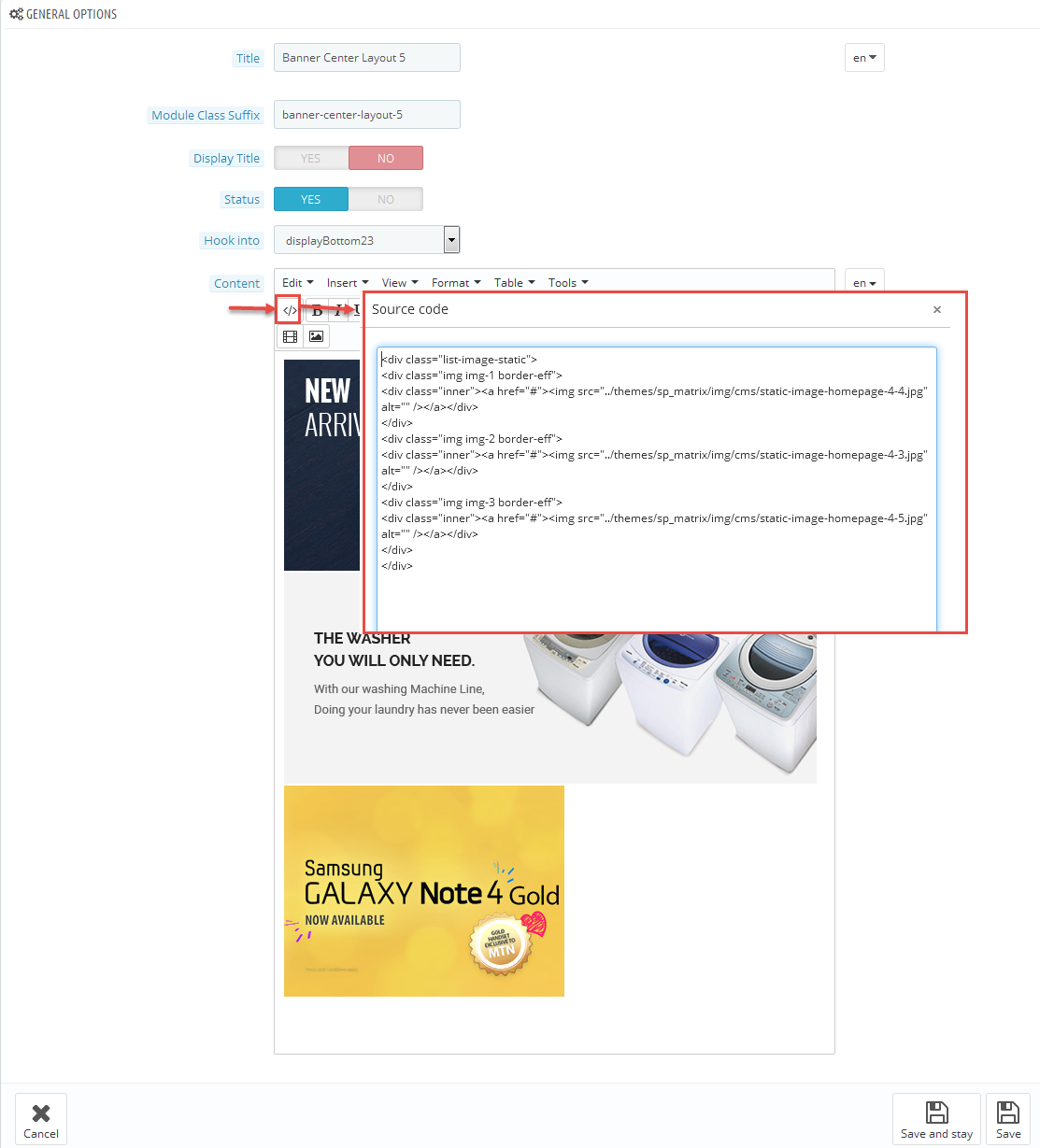
SP Custom HTML - Banner Center Layout 5
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
8
9
10
11
|
<div class="list-image-static">
<div class="img img-1 border-eff">
<div class="inner"><a href="#"><img src="/themes/sp_matrix/img/cms/static-image-homepage-4-4.jpg" alt="" /></a></div>
</div>
<div class="img img-2 border-eff">
<div class="inner"><a href="#"><img src="/themes/sp_matrix/img/cms/static-image-homepage-4-3.jpg" alt="" /></a></div>
</div>
<div class="img img-3 border-eff">
<div class="inner"><a href="#"><img src="/themes/sp_matrix/img/cms/static-image-homepage-4-5.jpg" alt="" /></a></div>
</div>
</div>
|
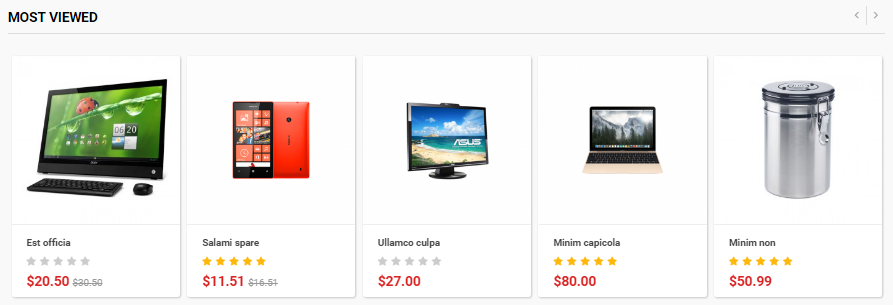
display Mostview1
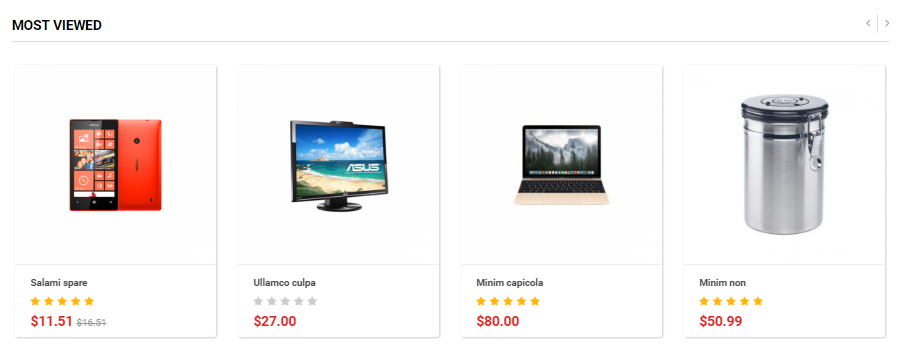
SP Mostview - Most Viewed
Frontend Appearance:

Backend Settings:
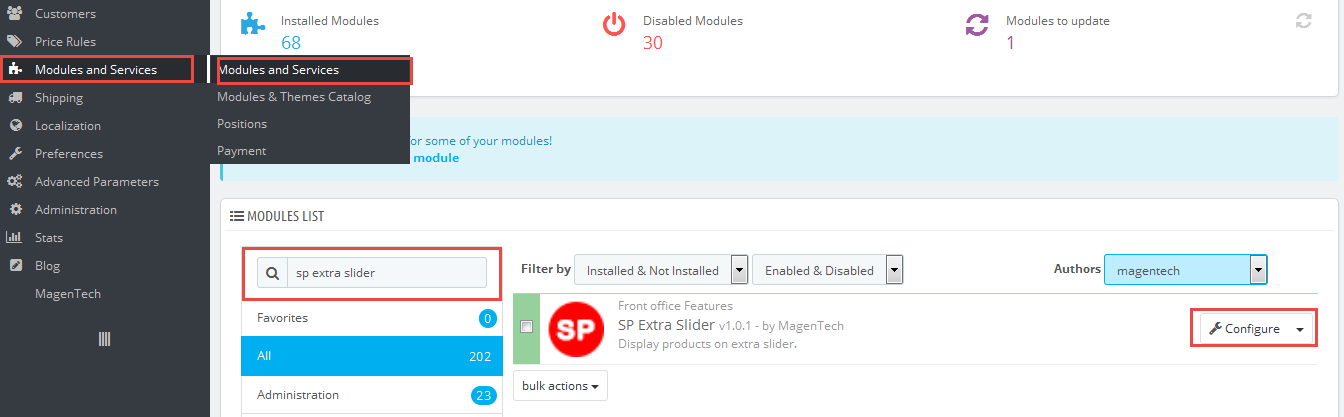
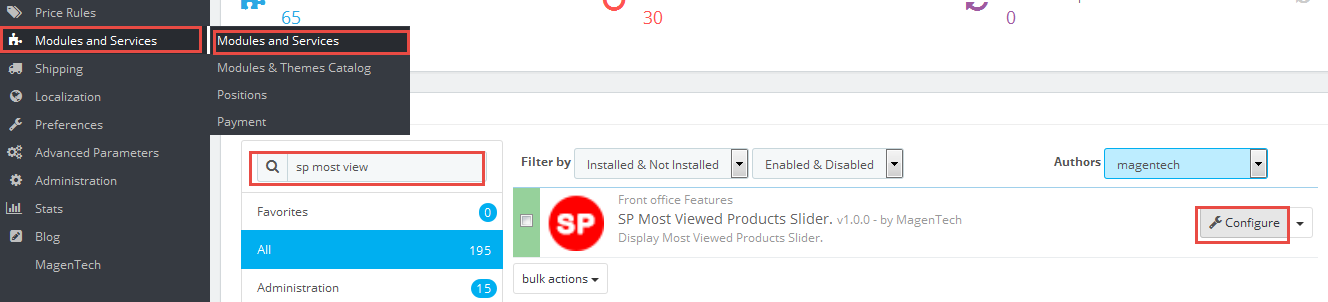
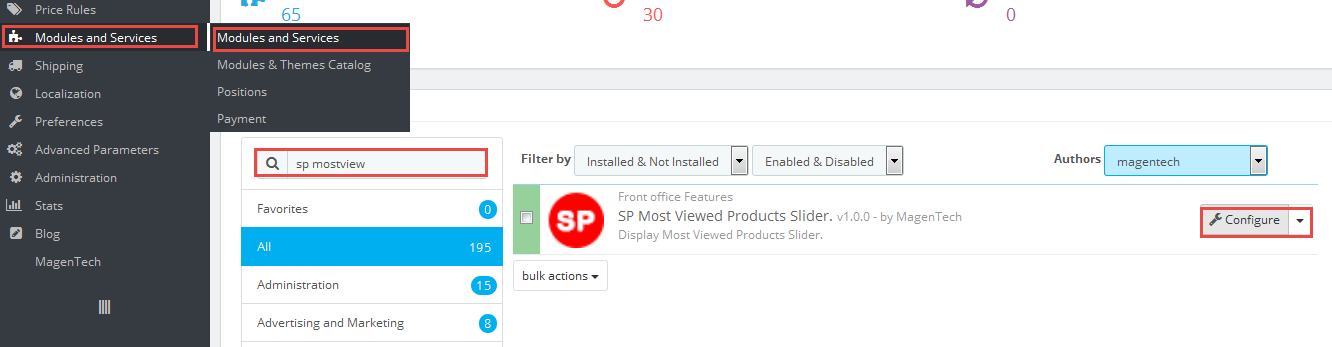
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Mostview” module >> click “Configure” button to configure.

Step 2: In the “SP Mostview” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
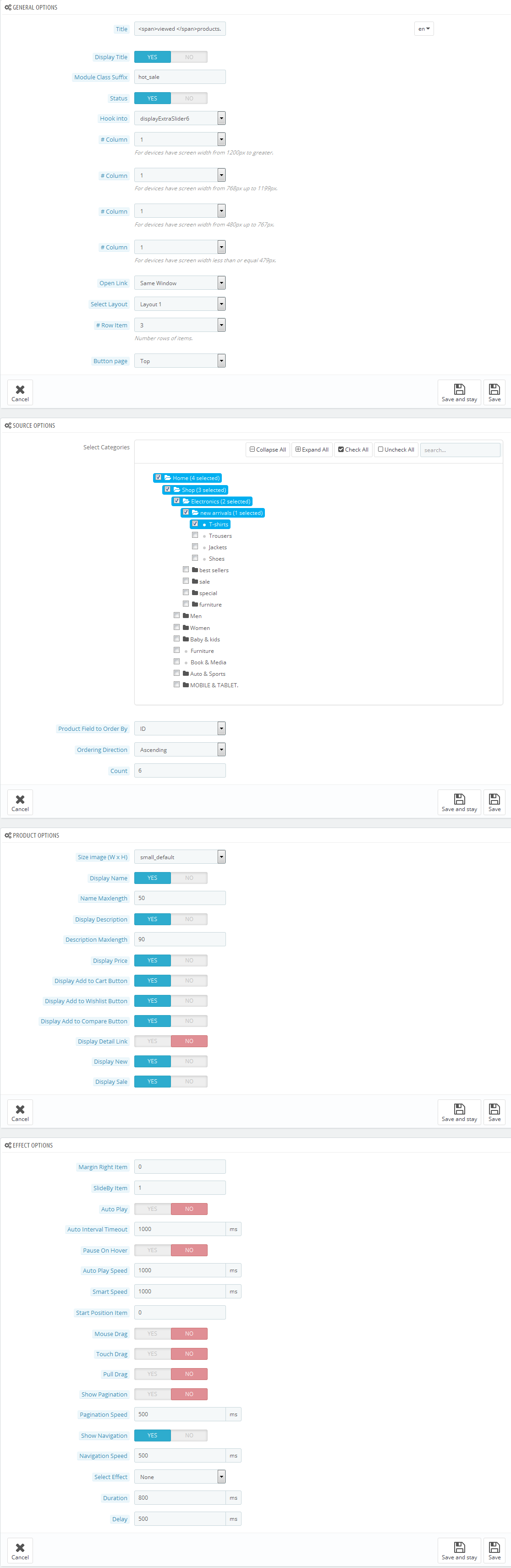
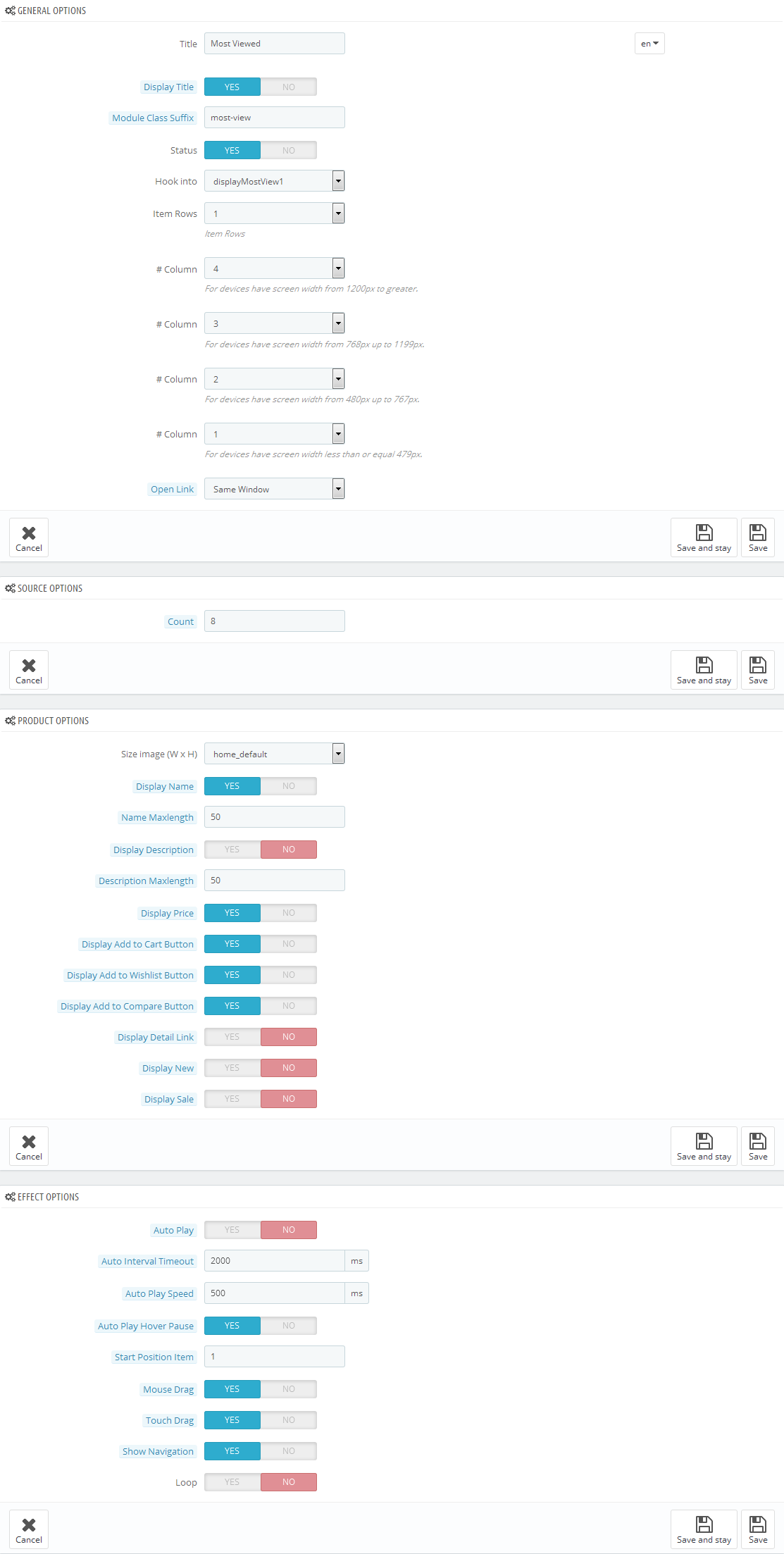
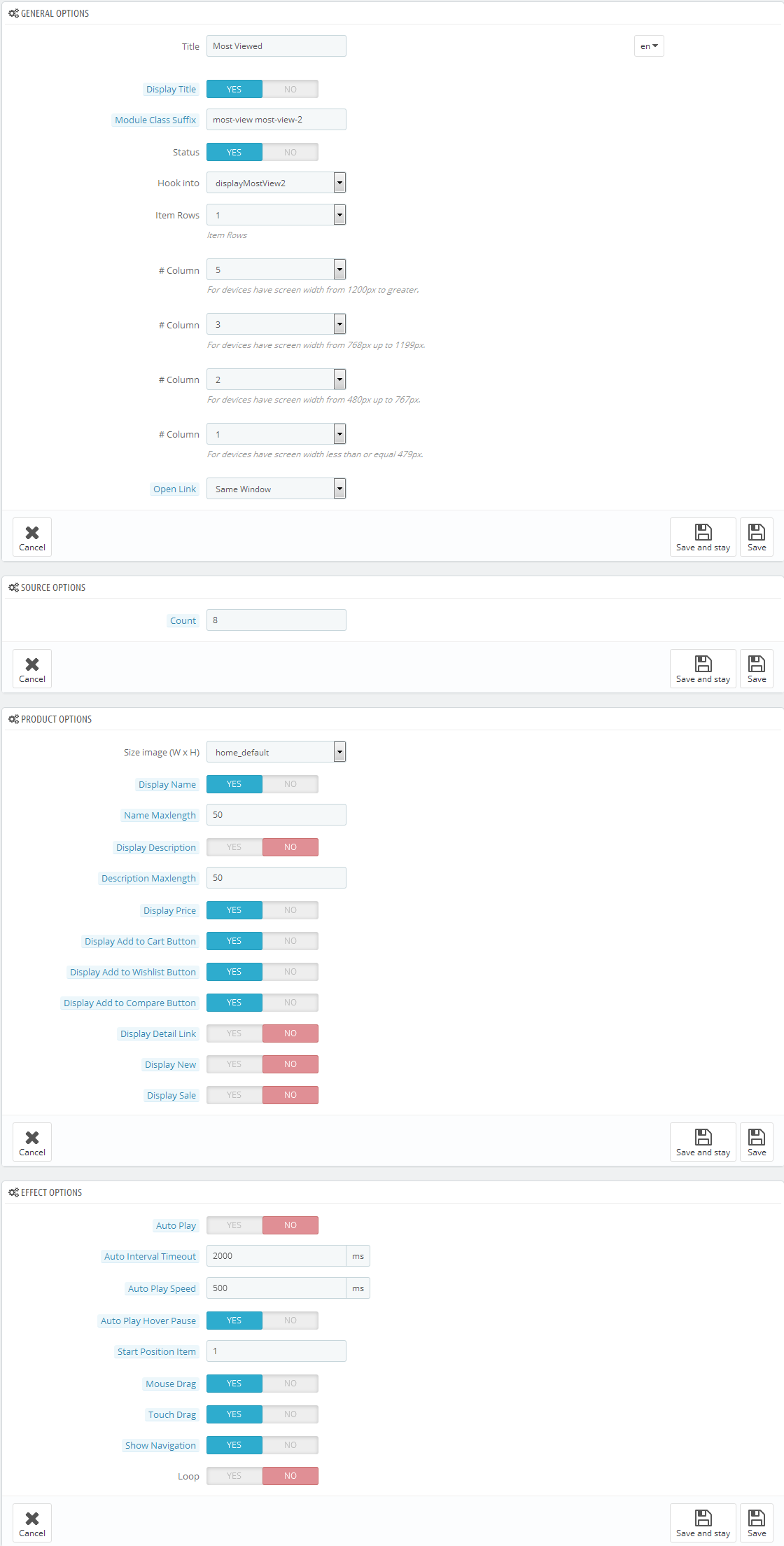
Step 3: You could configure this module like the following image.

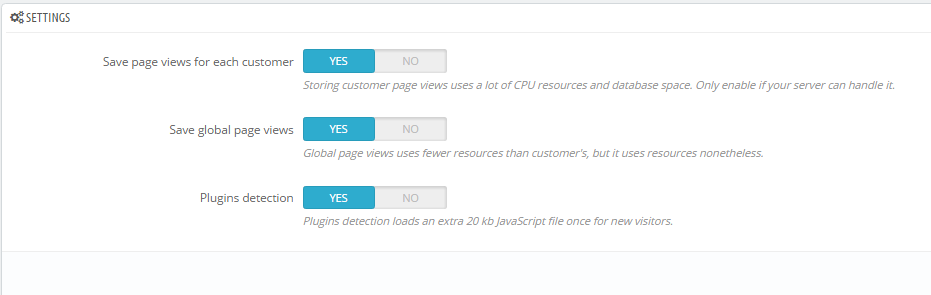
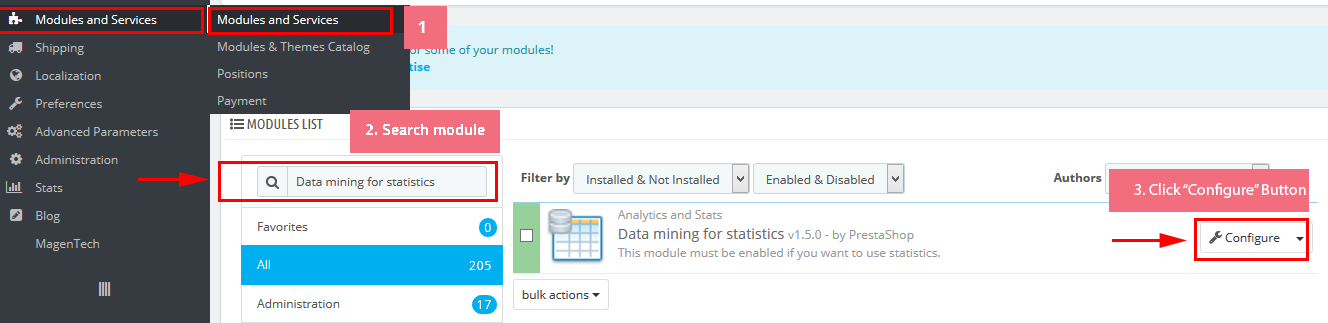
Step 4: To display this module in the frontend, you have to enable the module called Data mining for statistics

Step 5: You could configure this module like the following image.

6.6 SP matrix Layout 6
displaySlideShow6
Sp slider for your homepage
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Home Slider” module >> click “Configure” button to configure.

Step 2: In the “SP Slider For Your Homepage” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

Step 4: In the last part named Slides List of this configuration page, click button in the right corner to add new slide and edit slide’s information as follows:
- Sample 16: Please click Here to view
- Sample 17: Please click Here to view
- Sample 18: Please click Here to view
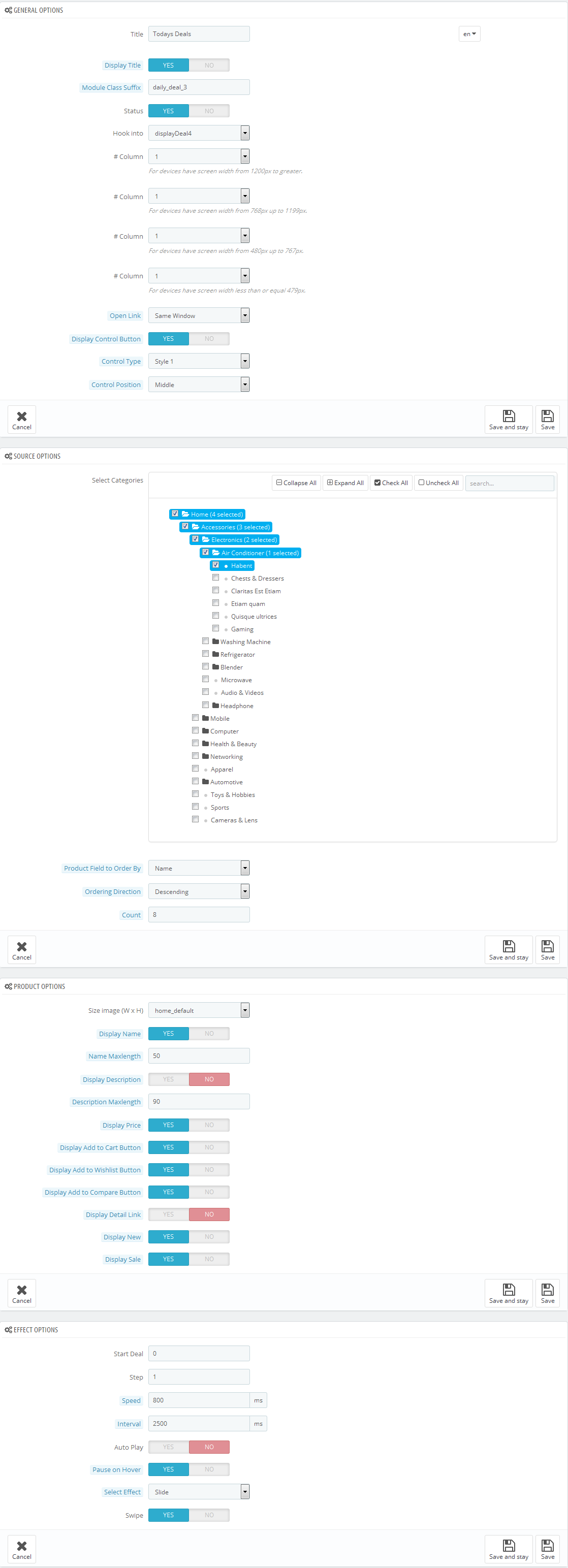
displayDeal4
SP Deal - Todays Deals
Frontend Appearance:
Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Deal” module >> click “Configure” button to configure.

Step 2: In the “SP Deal” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

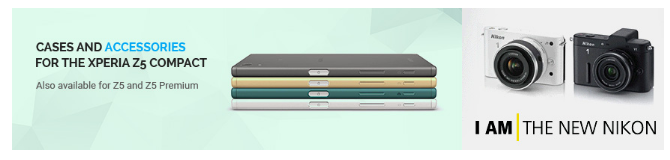
displaybottom24 Customhtml
SP Custom HTML - Banner Top Layout 6
Frontend Appearance:

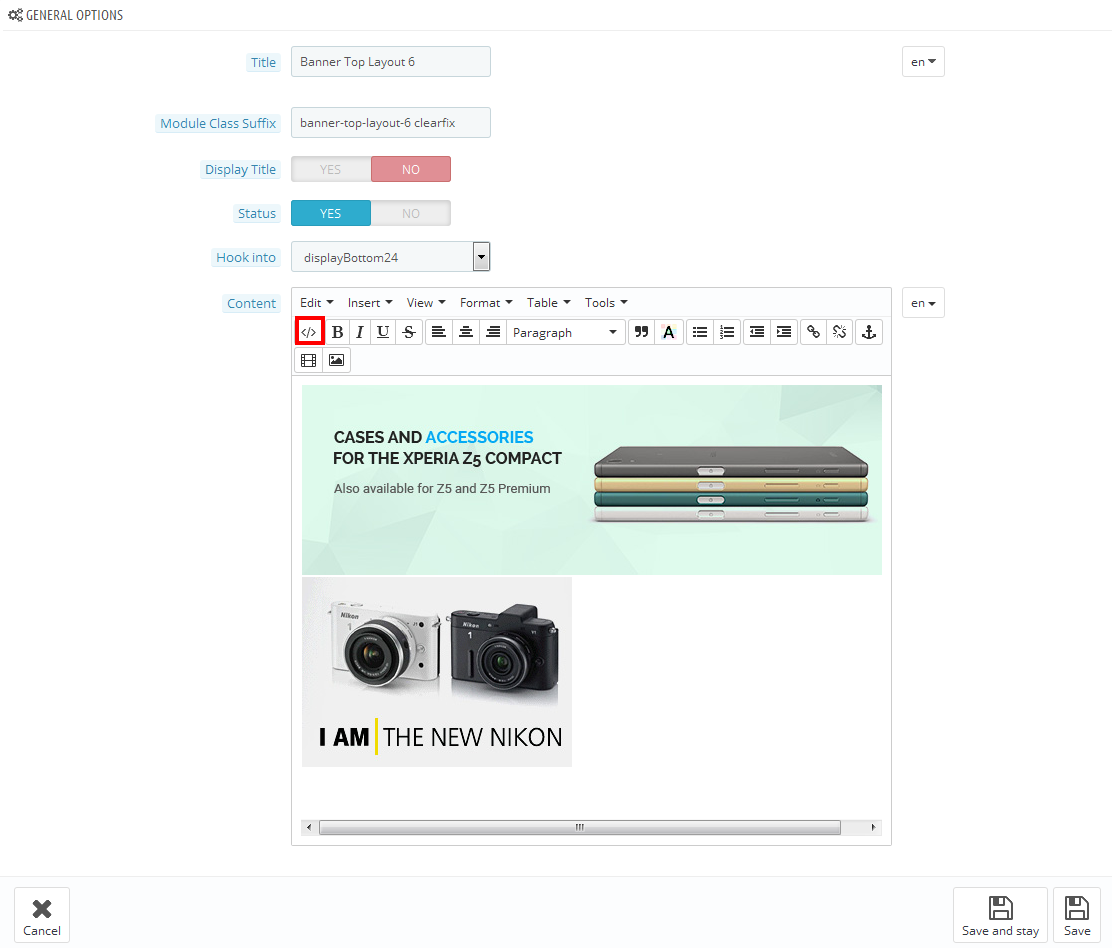
Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
8
|
<div class="list-image-static">
<div class="img img-1 border-eff">
<div class="inner"><a href="#"><img src="/themes/sp_matrix/img/cms/static-image-homepage-6-1.jpg" alt="" /></a></div>
</div>
<div class="img img-2 border-eff">
<div class="inner"><a href="#"><img src="/themes/sp_matrix/img/cms/static-image-homepage-6-2.jpg" alt="" /></a></div>
</div>
</div>
|
displayslider8
SP Extraslider - Best Selling
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Extraslider” module.

Step 2: In the “SP Extraslider” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
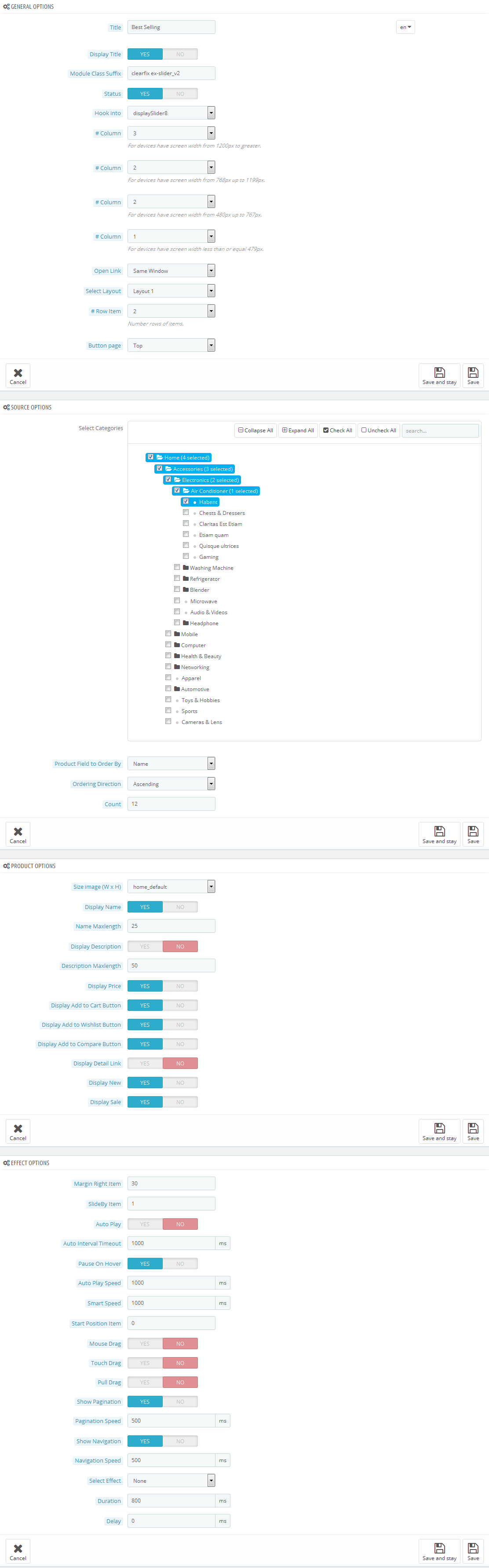
Step 3: You could configure this module like the following image.

displayslider9
SP Extraslider - Top Popular
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Extraslider” module.

Step 2: In the “SP Extraslider” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

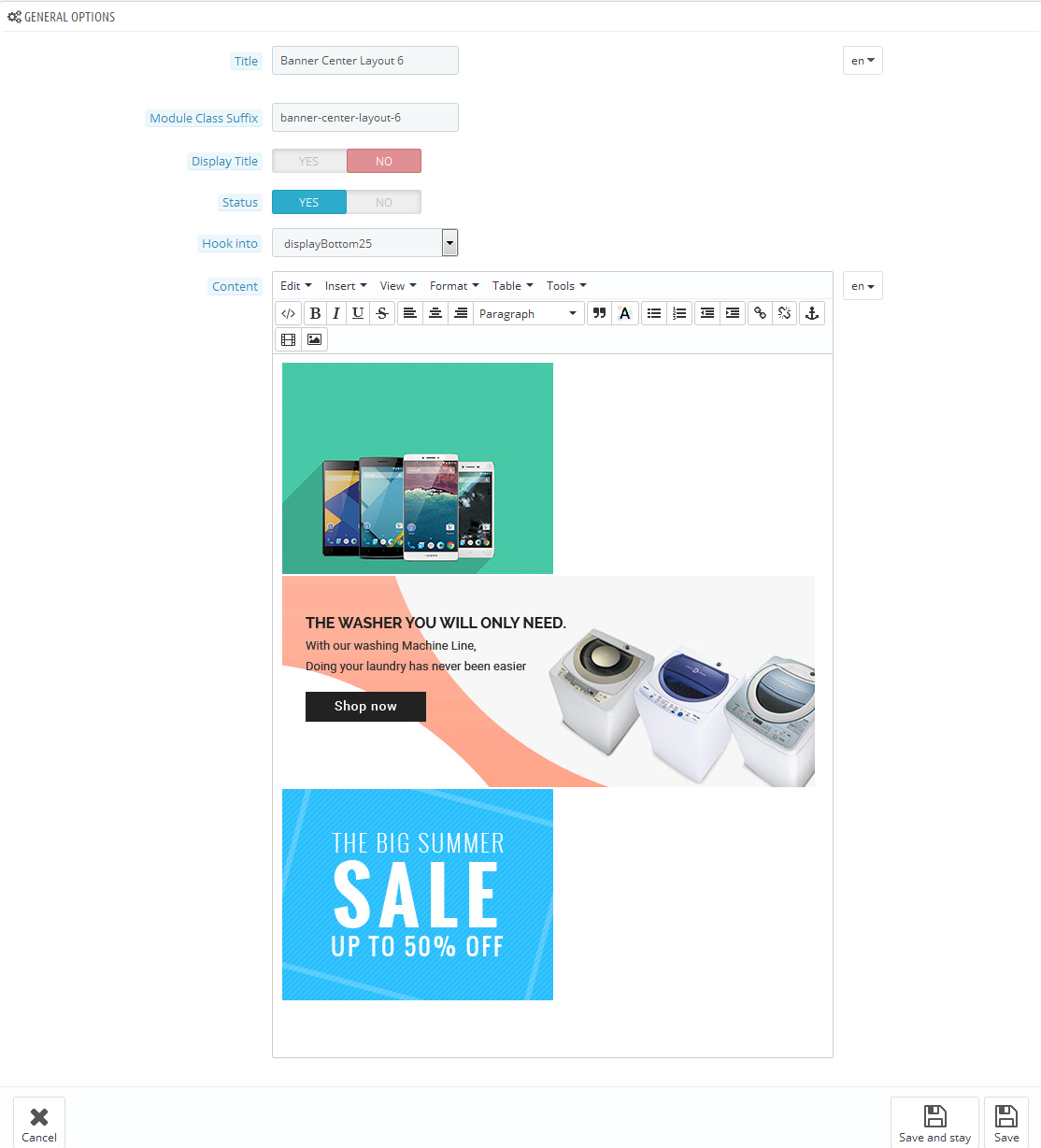
displaybottom25 Customhtml
SP Custom HTML - Banner Center Layout 6
Frontend Appearance:

Backend Settings:
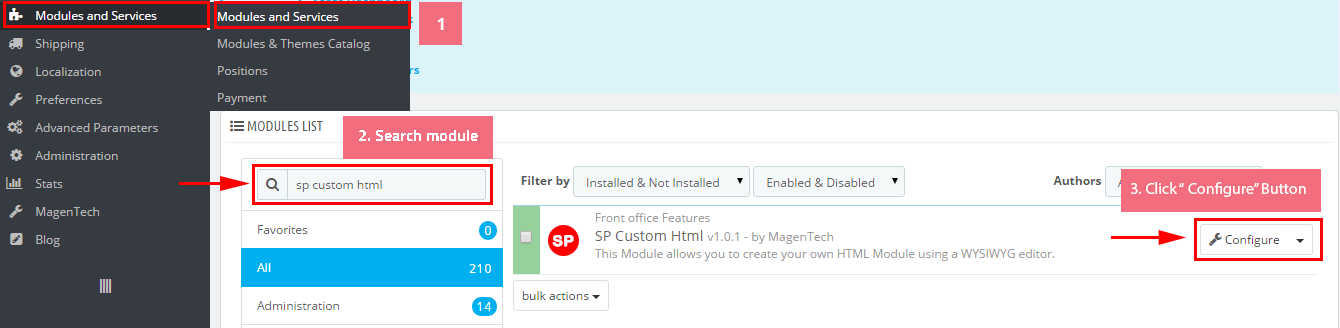
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
8
9
10
11
|
<div class="list-image-static">
<div class="img img-1 border-eff">
<div class="inner"><a href="#"><img src="/themes/sp_matrix/img/cms/static-image-homepage-6-3.jpg" alt="" /></a></div>
</div>
<div class="img img-2 border-eff">
<div class="inner"><a href="#"><img src="/themes/sp_matrix/img/cms/static-image-homepage-6-4.jpg" alt="" /></a></div>
</div>
<div class="img img-3 border-eff">
<div class="inner"><a href="#"><img src="/themes/sp_matrix/img/cms/static-image-homepage-6-5.jpg" alt="" /></a></div>
</div>
</div>
|
displaymostview2
SP Mostview2 - Most Viewed
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Mostview2” module.

Step 2: In the “SP Mostview2” configuration page, click button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

Step 4: To display this module in the frontend, you have to enable the module called Data mining for statistics

Step 5: You could configure this module like the following image.

7
SUPPORT
- SUPPORT - If you have any questions that are beyond the scope of this help file, please feel free to send us via: Support Tickets System
- FAQs - Go to Here to view more the Frequently Asked Questions.