1GETTING STARTED
1.1 Introduction
Firstly, a huge thanks for purchasing this theme, your support is truly appreciated!
This document covers the installation and use of this theme, reveals some answers to common problems and issues. We encourage you to read this document throughtly if you are experiencing any difficulties. If you have any questions that are beyond the scope of document, please feel free to contact us via our Support Tickets System.
1.2 System Requirements
Please make sure your hosting server meets the PrestaShop requirements:
- Supported operating system: Windows, Mac and Linux.
- Wamp (for Windows) or Xampp (for Windows and Mac)
- Web server: Apache Web server 1.3 or later, Microsoft’s IIS Web server 6.0 or later.
- PHP 5.2* or later.
- MySQL 5.0 or later.
- At least 32 Mb of RAM on your server (64 Mb is comfortable, the more the better).
Note: If you can not import the theme/module file to your server due to the maximum upload and PHP memory limit, you need to increase the parameter “memory_limit=200M”; “max_execution_time=300″; “max_execution_time=1000″ & “upload_max_filesize=20M” in the file php.ini.
1.3 PrestaShop Guide
If you are not familiar with Prestashop, please read its guide first
2INSTALLATION
There are two ways to install SP Paradise Theme
- Quickstart Installation: By using this package, you will set the theme exactly like our Demo with sample data.
-
Manual Installation : Include of Theme layout Installation Packages. Please unzip the package: sp_paradise_template_package.zip and you would see the following folders:
- module folder
-
sp_paradise_template_p16_v1.0.1.zip file
2.1 Quickstart Installation
We provide Quickstart package for each theme which aims to ease the installation for users. It will help you save much time of installing and configuring if you plan to start your site from the beginning. Please following steps below:
- Step 1: Download the quickstart package of SP Paradise theme
- Step 2: Extract the downloaded package named “sp_paradise_quickstart_p16_v1.0.1.zip” in your localhost (or your hosting) folder. In Quickstart folder you will see the extracted folder that include all sample data
- Step 3: Start installation by opening browser and navigate to your URL (where the Quickstart uploaded) to load default Prestashop installer. Please follow these steps of the Installer so that the installation process can be set.
- Installation Assistant (Choose your language)
Please select the installation language
Please note: The installation language option will not affect your store language. By default PrestaShop is offered in English. You can install additional localization packages to change the store language.
 When you are done, click the ‘Next’ button.
When you are done, click the ‘Next’ button.
- Installation Assistant (License agreements)
Please check the license agreement.

When you are done, click the ‘Next’ button.
- Store Information
Now add required information for your store: Shop name, Main activity, Country, Shop timezone and add the account info: first name, last name, email and password. Click “Next” to next step.

When you are done, click the ‘Next’ button.
- System Configuration
Here is the database configuration panel, we need to create database first.

Access your database panel and create database for your site. Add database name and then click “Create” button.

When the database is created successfully, copy and paste its name into the “Database name” field, then click the “Test your database connection now!” button to make sure that the entered settings are correct. If they are, you will see a Database is connected message. After that, you could click the “Next” button to move to next steps.

- Finish installation: This process could take a few minutes

Note: For security reasons you need to delete the install/ directory on your hosting server.
And finally, go to the Frontend or Backend as you want:

2.2 Theme Installation
Note: Before installing theme, you must disable the cache. In your back office, please go to ADVANCED PARAMETERS >> Performance >> find “Cache” parameter >> Set “No” to disable cache >> Click “Save”.
SP Paradise Theme Installation
Firstly, you must EXTRACT the “sp_paradise_template_packages.zip” package and open the extracted folder. Here you will see:
-
module folder: contain of the smartblog.zip file, smartblogcategories.zip file, smartbloghomelatestnews.zip file, smartblogrecentposts.zip file
- and the sp_paradise_template_p16_v1.0.1.zip file.
STEP 1: Install smartblog.zip , smartblogcategories.zip , smartbloghomelatestnews.zip , smartblogrecentposts.zip Module.
1. Login to your Prestashop admin panel and navigate to MODULES -> Modules. At the top of the page click the Add a new module button.

2. Choose “smartblog.zip” file and click “Upload this module” button

3. There is a message-box “The module was successfully downloaded.”

4. Please find to the uploaded module and click “Install” button to run it.

5. When a pop-up window displays, please click “Proceed with the installation” button.

6. Finally, Module(s) installed successfully.
Note: Do the same with the others.
STEP 2: Install the “sp_paradise_template_p16_v1.0.1.zip” file.
1. Login to your Prestashop admin panel and navigate to Preferences -> Themes. At the top of the page click the Add a new theme button.

2. Navigate to “Import from your computer” >> choose the zip theme file as named “sp_clickboom_template_p16_v1.0.0.zip” >> Save.

3. When your choice is successfully validated , a notice will be showed like the following image:

4. In the section named as Select a theme for your “[name]” shop, move your mouse cursor over SP Paradise‘s thumbnail and select Use this themeto replace your current theme with SP Paradise theme.
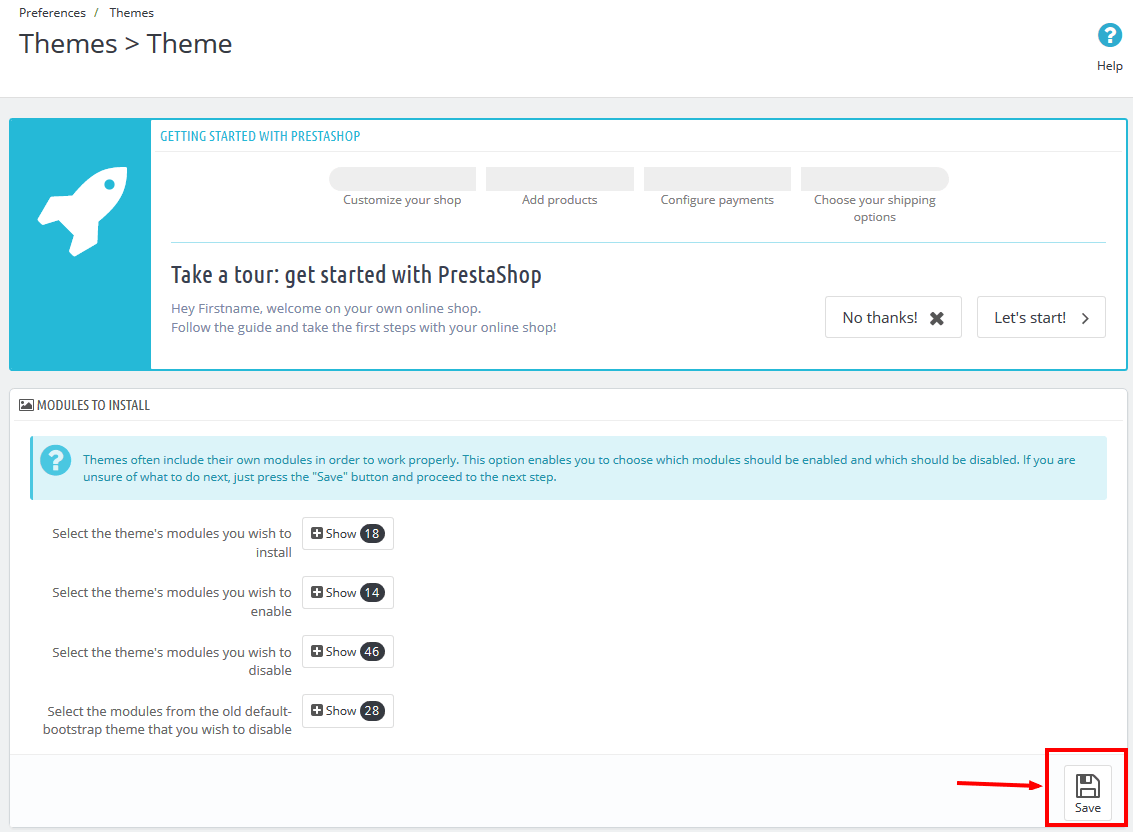
5. After that, a list of the installed/disabled modules will be showed out, please click “Save” to install modules that were imported along with the theme.

6. Finally, please click “Finish” to end the process.

3SP THEME CONFIGURATION
3.1 General Settings
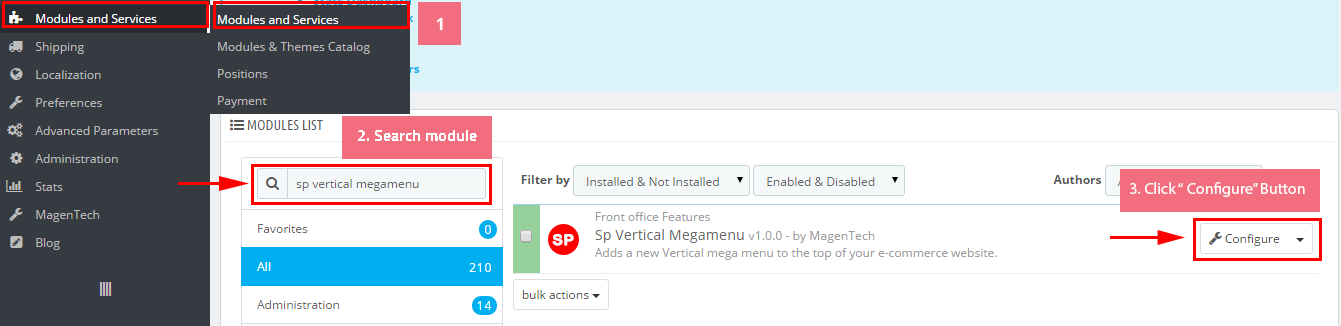
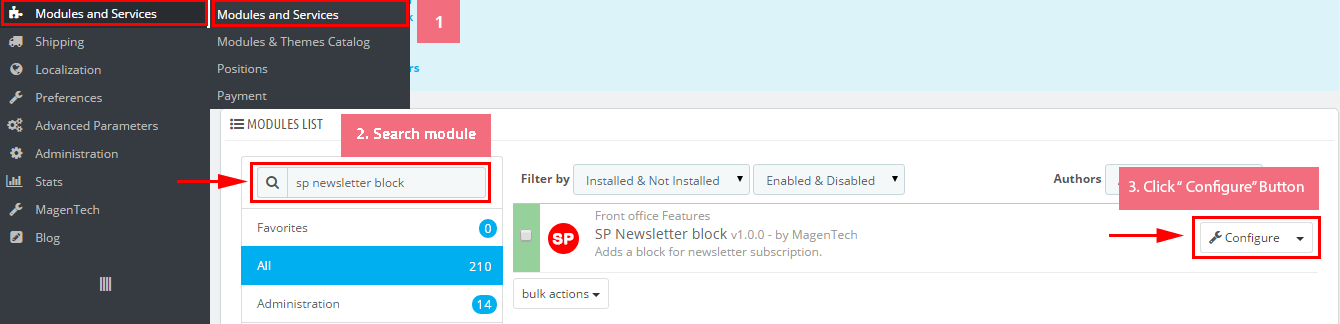
1. In your Prestashop Admin Dashboard, navigate to Modules and Services >> Modules and Services >> go to MODULES LIST section, search for “SP Theme configurator” module then click on Configure.

2. In the SP Theme Settings, choose “General” to configure the parameters in this section. After finishing, you could go to the front-end to view the changes.

3.2 Layout Settings
1. In your Prestashop Admin Dashboard, navigate to Modules and Services >> Modules and Services >> go to MODULES LIST section, search for “SP Theme configurator” module then click on Configure.

2. In the SP Theme Settings, choose “Layout” to configure the parameters in this section. After finishing, you could go to the front-end to view the changes.

3.3 Fonts
1. In your Prestashop Admin Dashboard, navigate to Modules and Services >> Modules and Services >> go to MODULES LIST section, search for “SP Theme configurator” module then click on Configure.

2. In the SP Theme Settings, choose “Fonts” to configure the parameters in this section. After finishing, you could go to the front-end to view the changes.

Note: Please copy and paste the following line into Font Selector tab:
1.
2.
3.4 Category Pages
1. In your Prestashop Admin Dashboard, navigate to Modules and Services >> Modules and Services >> go to MODULES LIST section, search for “SP Theme configurator” module then click on Configure.

2. In the SP Theme Settings, choose “Category Pages” to configure the parameters in this section. After finishing, you could go to the front-end to view the changes.

3.5 Product Pages
1. In your Prestashop Admin Dashboard, navigate to Modules and Services >> Modules and Services >> go to MODULES LIST section, search for “SP Theme configurator” module then click on Configure.

2. In the SP Theme Settings, choose “Product Pages” to configure the parameters in this section. After finishing, you could go to the front-end to view the changes.

3.6 Bonus Pages
1. In your Prestashop Admin Dashboard, navigate to Modules and Services >> Modules and Services >> go to MODULES LIST section, search for “SP Theme configurator” module then click on Configure.

2. In the SP Theme Settings, choose “Bonus Pages” to configure the parameters in this section. After finishing, you could go to the front-end to view the changes.

3.7 Advanced Settings
1. In your Prestashop Admin Dashboard, navigate to Modules and Services >> Modules and Services >> go to MODULES LIST section, search for “SP Theme configurator” module then click on Configure.

2. In the SP Theme Settings, choose “Advanced” to configure the parameters in this section. After finishing, you could go to the front-end to view the changes.

1. In your Prestashop Admin Dashboard, navigate to Modules and Services >> Modules and Services >> go to MODULES LIST section, search for “SP Theme configurator” module then click on Configure.

2. In the SP Theme Settings, choose “Social Accounts” to configure the parameters in this section. After finishing, you could go to the front-end to view the changes.

3.9 Setup Logo
1. To configure Logo for your store, navigate to PREFERENCES > Themes in your Prestashop Admin Dashboard. Go to Logo tab to set up your logo. Click “Add File” to upload the logo image as you want and “Save”.

2. Please check the front-end to view the changes.
3.10 Image Size Adjustment
In your Prestashop admin dashboard, navigate to: PREFERENCES >> Images to configure the image size for category, manufacturer, supplier, product, etc that fit your layout best.
1. Image size - You can choose the image size types that suit your products best.

2. Image quality - You can set image quality in use on your site.

3. Regenerate thumbnails - To see the changes after you update the image sizes, image quality; you need to re-generate the images used in your site. Select option then click Regenerate thumbnails button.

3.11 Edit Copyright
Frontend Appearance:

To edit Copyright, please follow these steps:
1. In your Prestashop Admin Dashboard, navigate to Modules and Services >> Modules and Services >> go to MODULES LIST section, search for “SP Theme configurator” module then click on Configure.

2. In the SP Theme Settings, choose “General” to configure the parameter named “Copyright”in this section. After finishing, you could go to the front-end to see the changes.

3.12 Edit Payment
Frontend Appearance:

To edit Payment, please follow these steps:
1. In your Prestashop Admin Dashboard, navigate to Modules and Services >> Modules and Services >> go to MODULES LIST section, search for “SP Theme configurator” module then click on Configure.

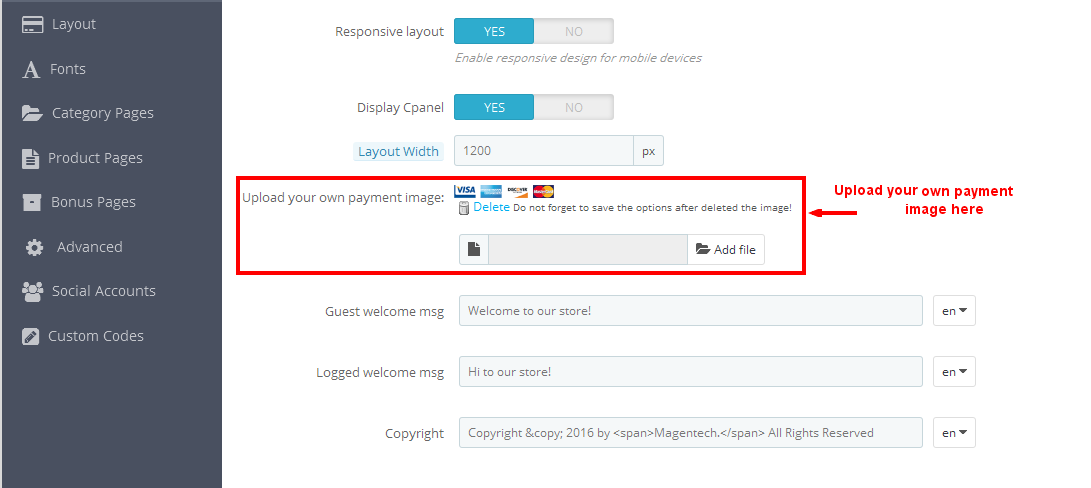
2. In the SP Theme Settings, choose “General” to configure the parameter named “Upload your own payment image” in this section. After finishing, you could go to the front-end to see the changes.

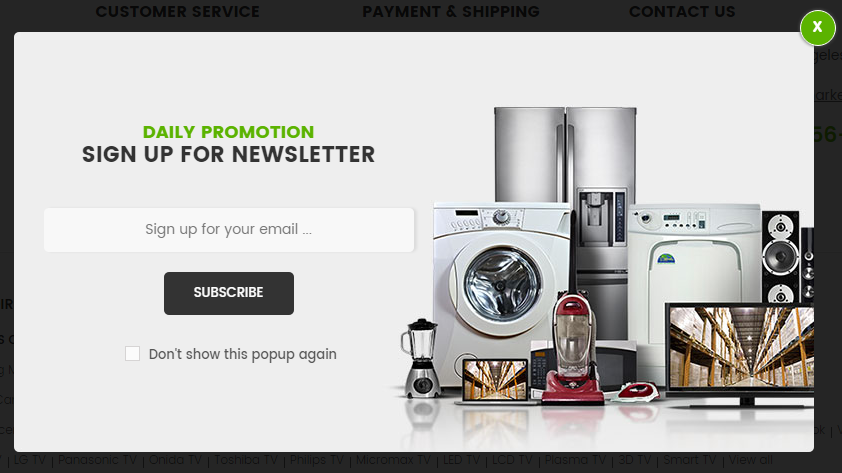
3.13 Edit Pop-up
Frontend Appearance:

To edit this pop-up, please follow these steps:
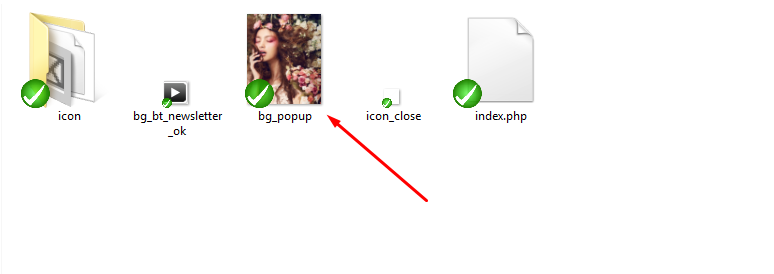
1. Change the image:
In your Website’s Directory, go to themes\sp_paradise\css\modules\spblocknewsletter\img folder. To change the image in this pop-up, you could replace our sample image named bg_popup.jpg by your image with the same name as our sample image.

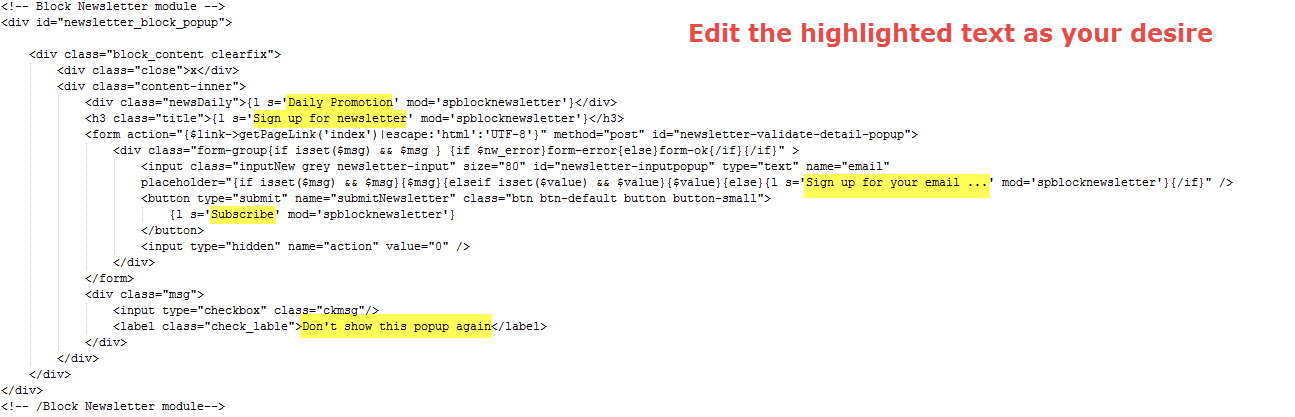
2. Change the text:
In your Website’s Directory, go to themes\sp_paradise\modules\spblocknewsletter folder. To change the text in this pop-up, in this folder, you could open the file named spblocknewsletterpopup.tpl by your editor program.
Find and change the following text in this file as you want:
|
1
|
Subscribe to the Paradis mailing list to receive updates on new arrivals, special offers and other
|

3. After finishing, you could go to the front-end to see the changes.
6EXTENSIONS CONFIGURATION
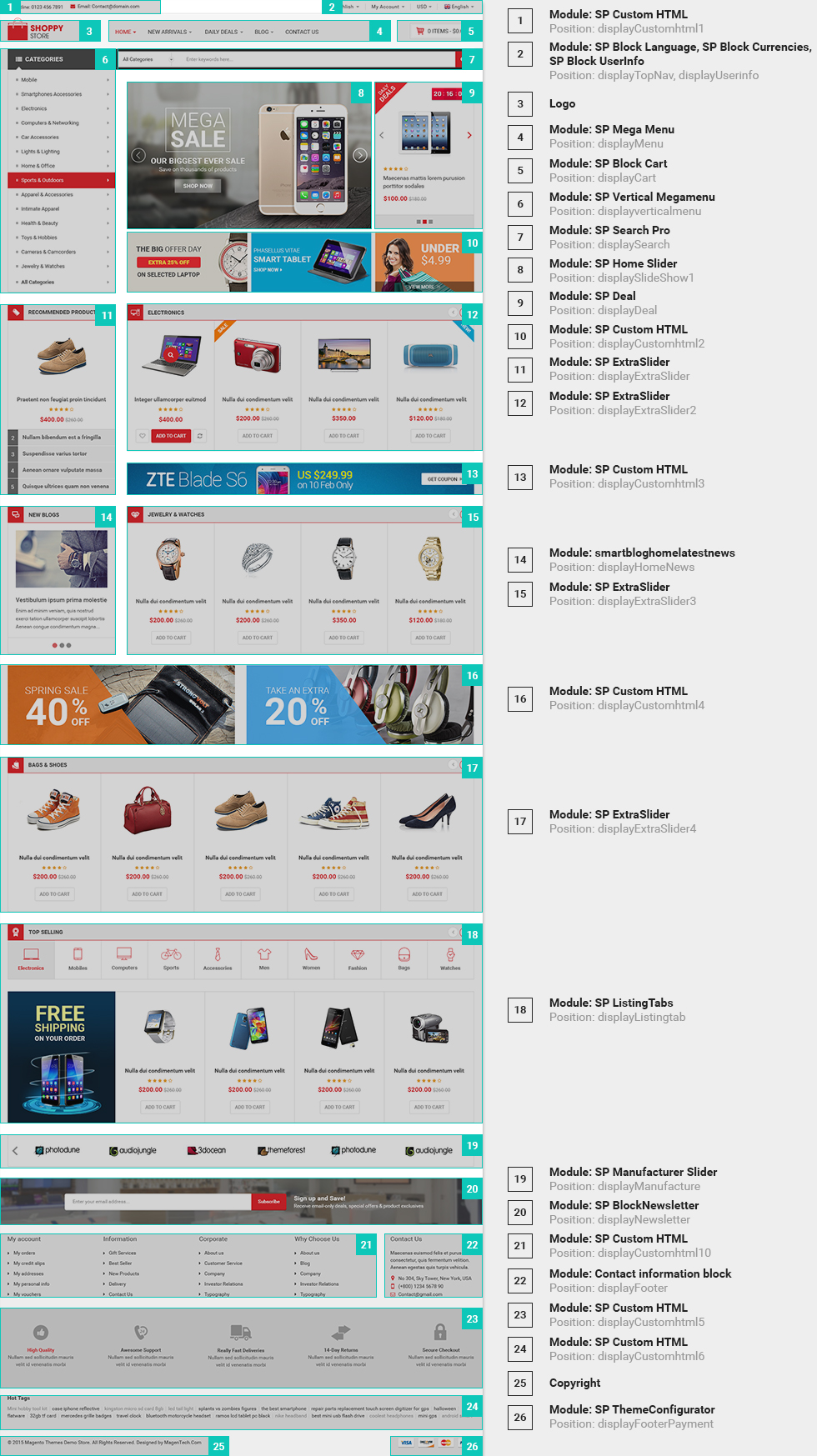
6.1 SP Paradise Layout 1

display CustomHTML1
SP Custom HTML - Contact Html
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

Copy and paste the following code into the content:
|
1
|
<div class="contact-html">Contact us 24/7: +44 573 222 7439</div>
|
display CustomHTML2
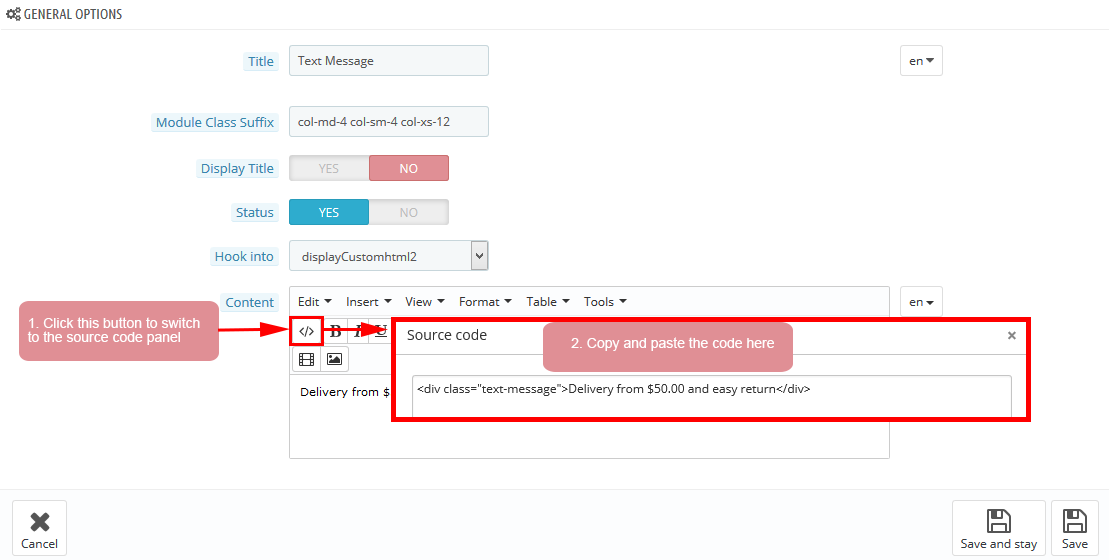
SP Custom HTML - Text Message
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

Copy and paste the following code into the code field:
|
1
|
<div class="text-message">Delivery from $50.00 and easy return</div>
|
display CustomHTML3
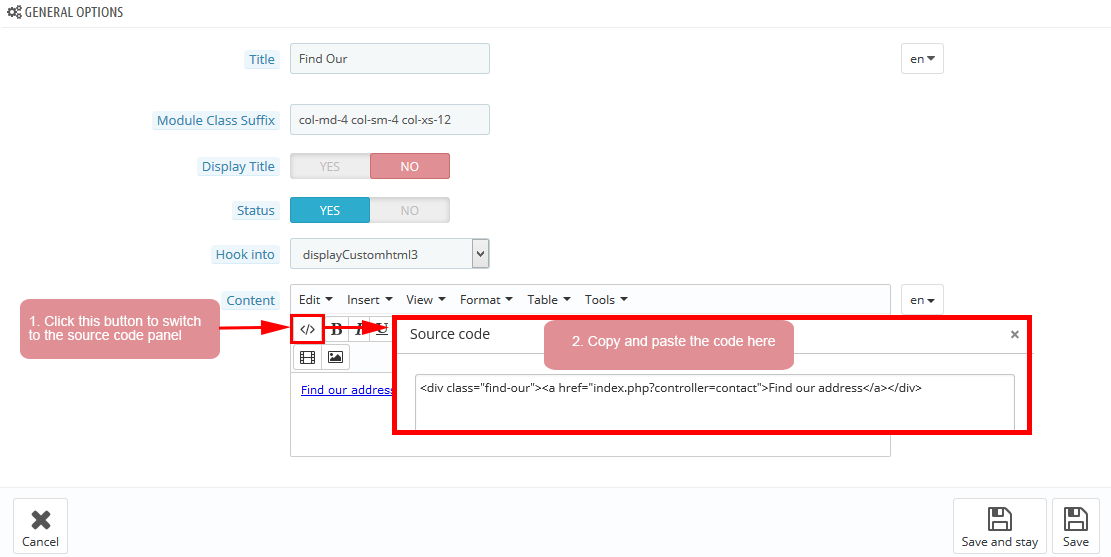
SP Custom HTML - Find Our
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

Copy and paste the following code into the code field:
|
1
|
<div class="find-our"><a href="index.php?controller=contact">Find our address</a></div>
|
displayTopNav
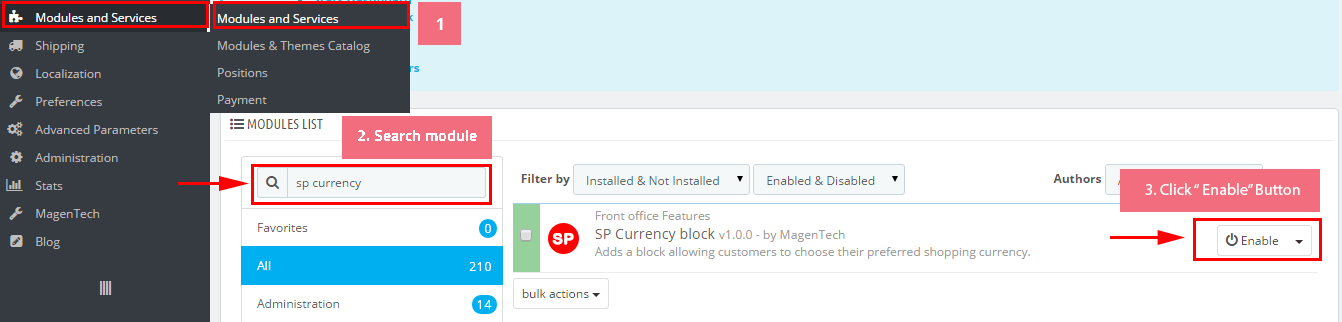
1. SP Block Currencies
Frontend Appearance:

Backend Settings:
In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Currency Block” >> click “Enable” button to enable this module.

2. SP Block Languages
Frontend Appearance:

Backend Settings:
Step 1: To add language as you want. For example: To add “Arabic” language, in your Admin Panel >> navigate to LOCALIZATION >> Languages >> click  button in the right corner to “ADD NEW”.
button in the right corner to “ADD NEW”.

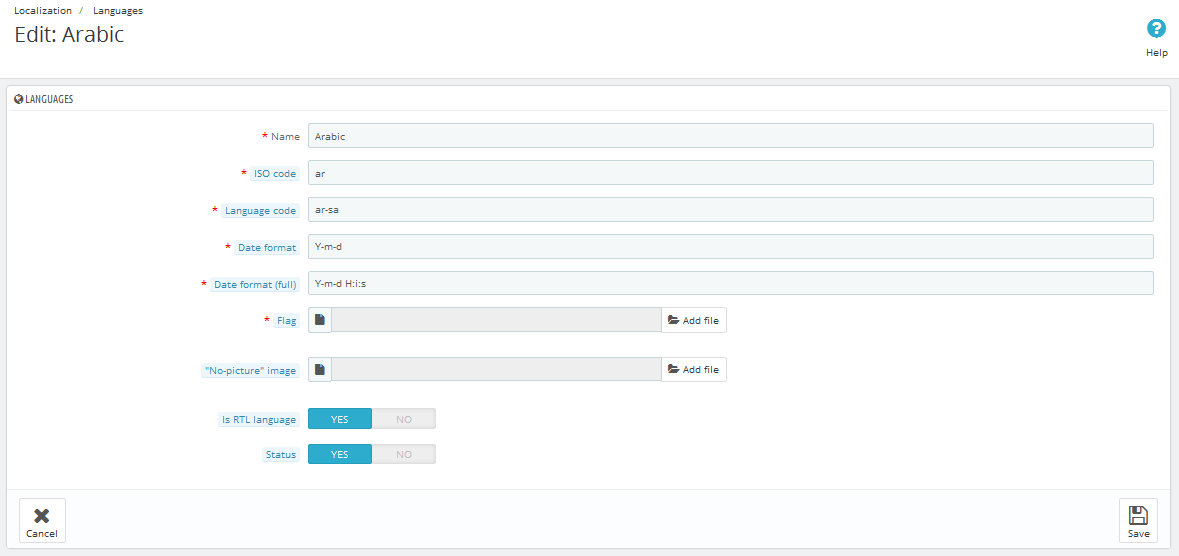
Step 2: Fill information into the required field (*) as below:

button-wishlist.tpl
Frontend Appearance:

Backend Settings: To configure this position, please go to themes\sp_paradise folder and find a file named button-wishlist.tpl in your Website’s Directory
displayCart
SP Cart Block
Frontend Appearance:

Backend Settings:
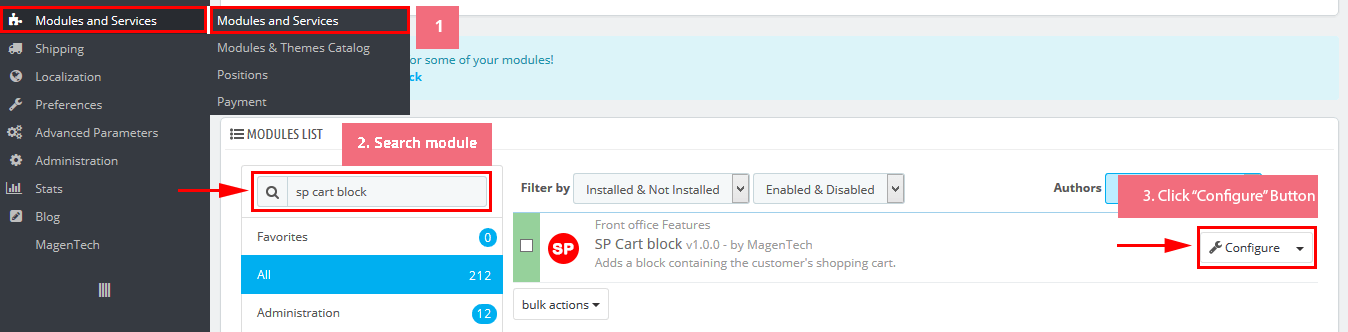
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Cart Block” module >> click “Configure” button to configure.

Step 2: In the “SP Cart Block” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
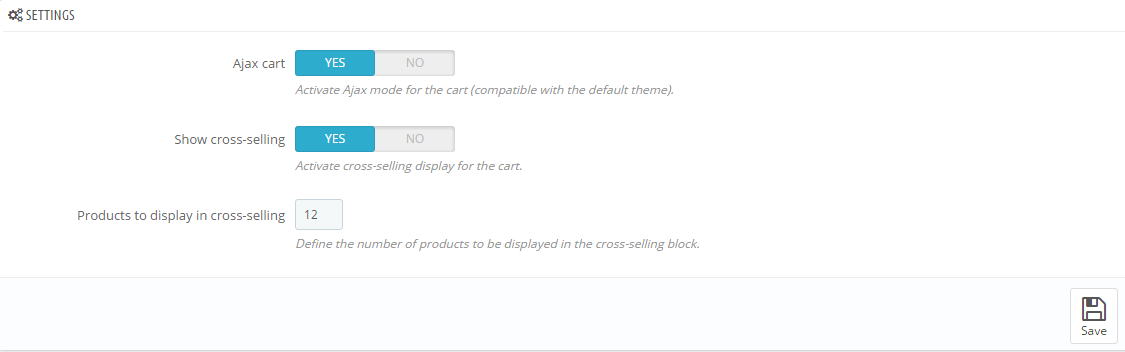
Step 3: You could configure this module like the following image.

displayUserinfo
SP User Info Block
Frontend Appearance:

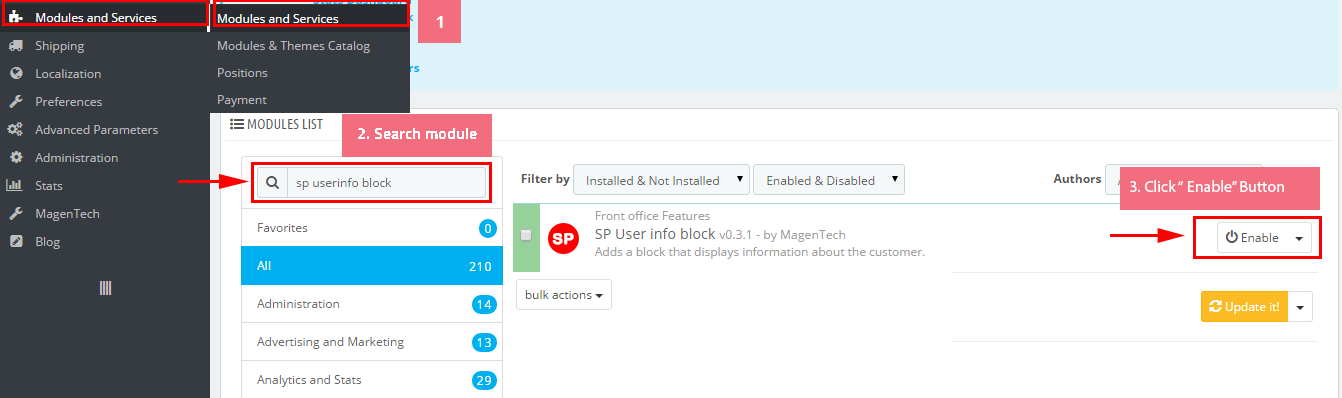
Backend Settings:
In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP User Info Block” module >> click “Enable” button to enable this module.

displaySearch
SP Search Block
Frontend Appearance:

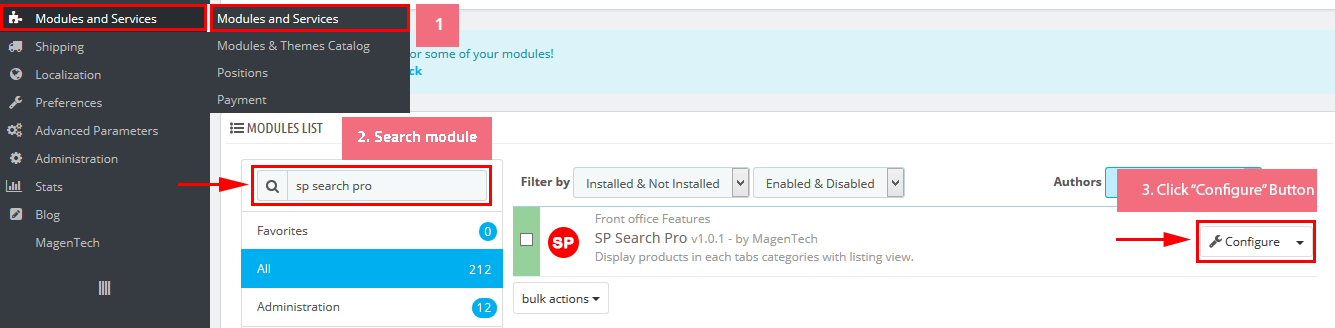
Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Search Pro” module >> click “Configure” button to configure.

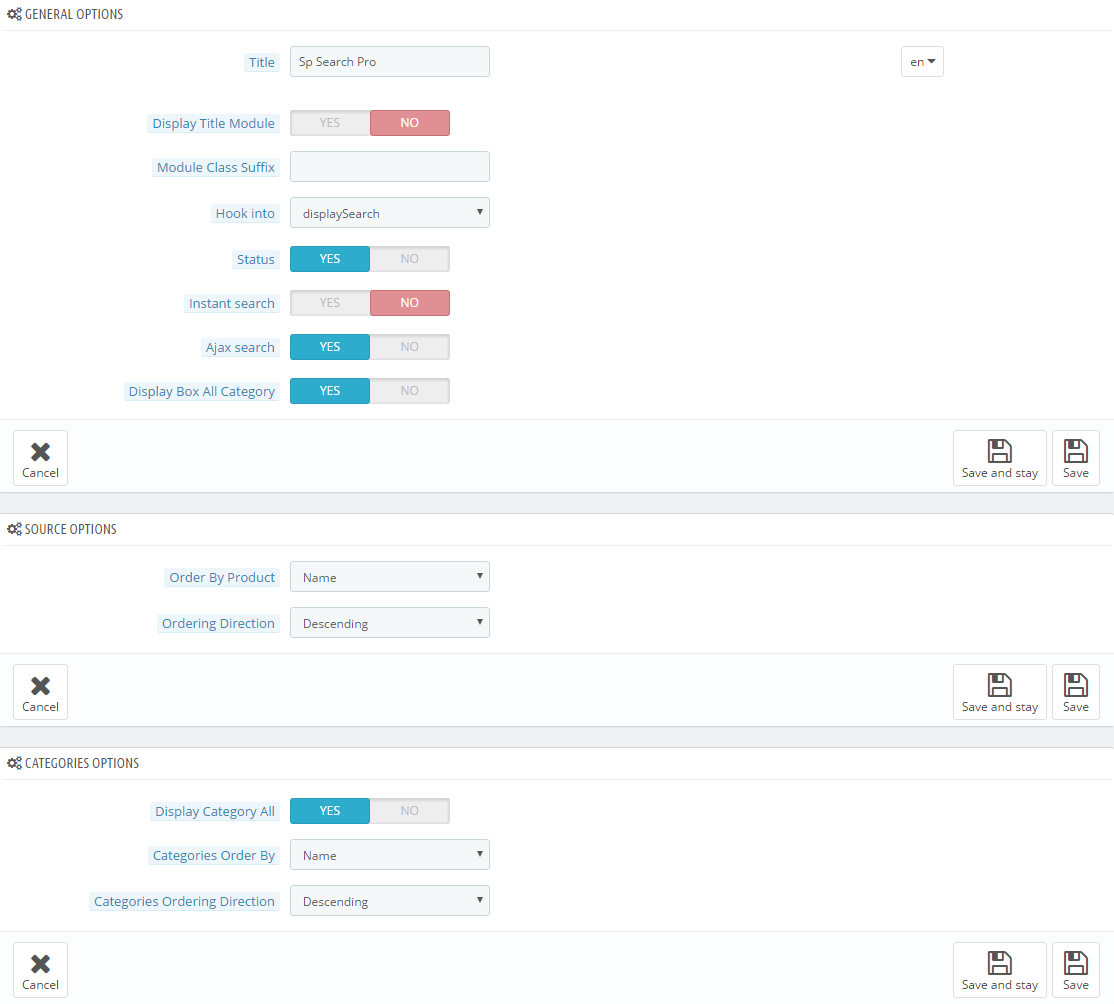
Step 2: In the “SP Search Pro” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

displaySlideShow1
Sp slider for your homepage
Frontend Appearance:

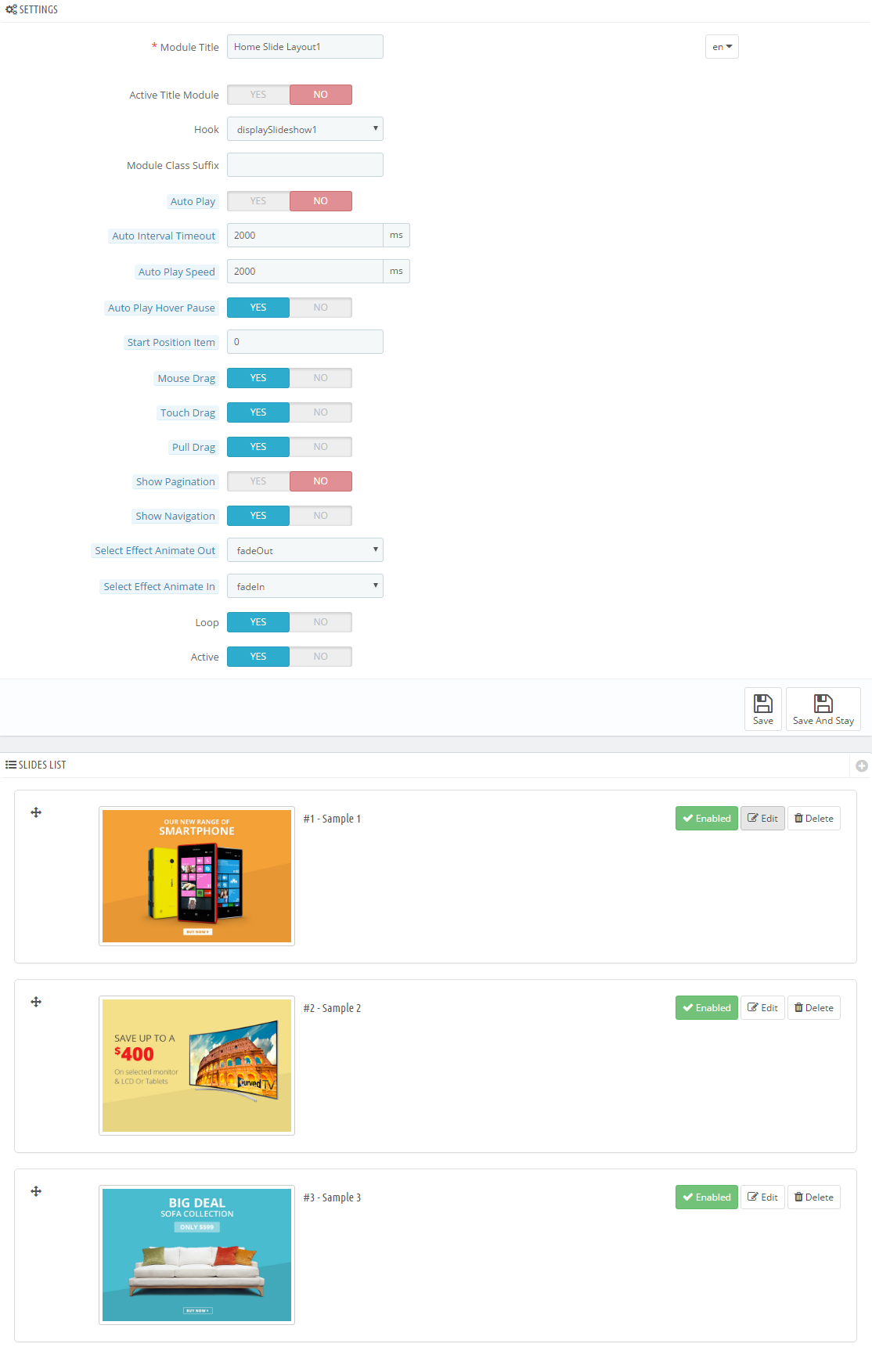
Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Home Slider” module >> click “Configure” button to configure.

Step 2: In the “SP Slider For Your Homepage” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

Step 4: In the last part named Slides List of this configuration page, click  button in the right corner to add new slide and edit slide’s information as follows:
button in the right corner to add new slide and edit slide’s information as follows:
-
Sample 1: Please click Here to view
Copy and paste the following code into the source code field:
1234567<div class="box-text"><div class="image-foliage"><a href="#"> <img src="/themes/sp_paradise/img/cms/la.png" alt="#" /> </a></div><div class="title-top"><strong>Lookbook Flower 2015</strong></div><h3>Country<br />Style Flower</h3><p>It is a long established fact that a reader will be<br />distracted by the readable content of a page <br />when looking at its layout.</p></div><div class="now"><a href="#">Explore now</a></div> -
Sample 2: Please click Here to view
Note: The code in the source code field of sample 2 could be the same as that of the sample 1
-
Sample 3: Please click Here to view
Note: The code in the source code field of sample 3 could be the same as that of the sample 1
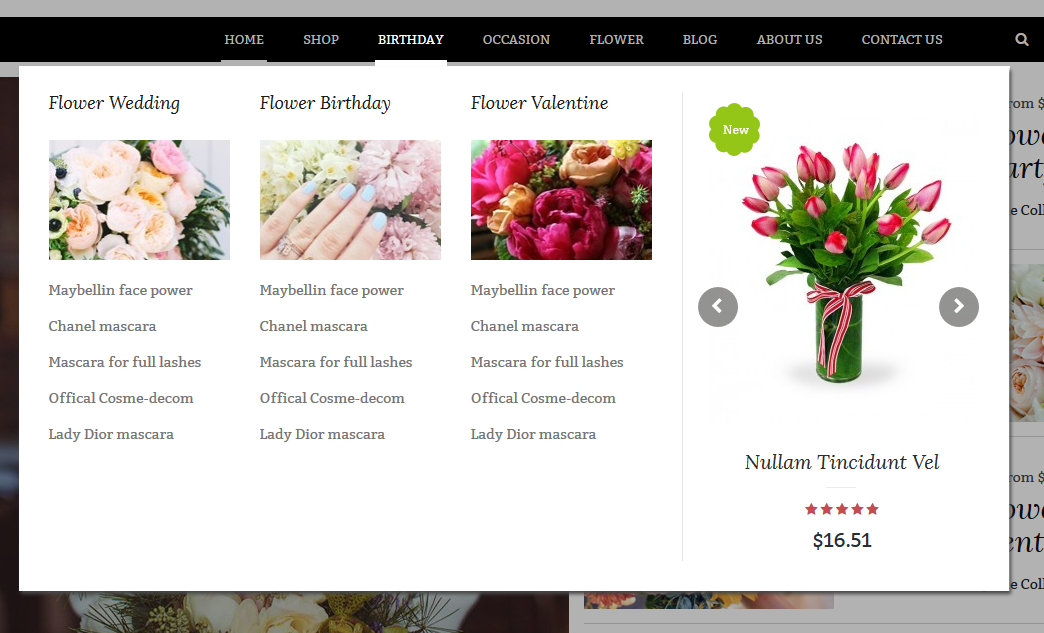
displayHome
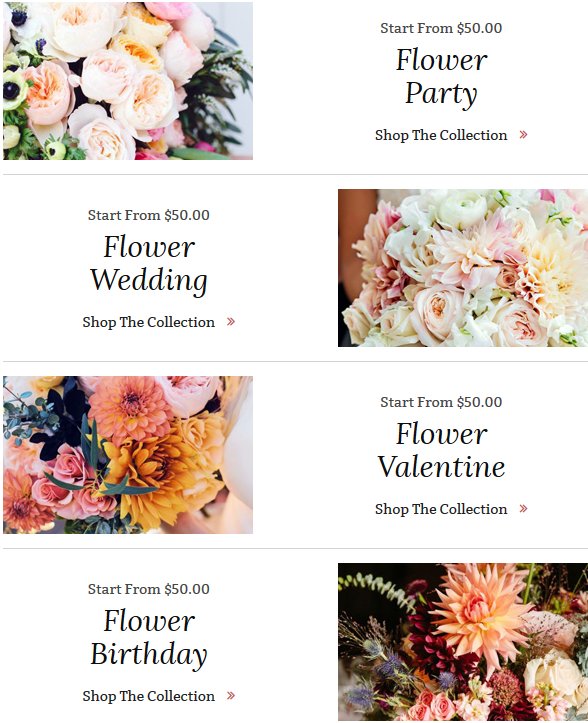
SP Custom HTML - Flower
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
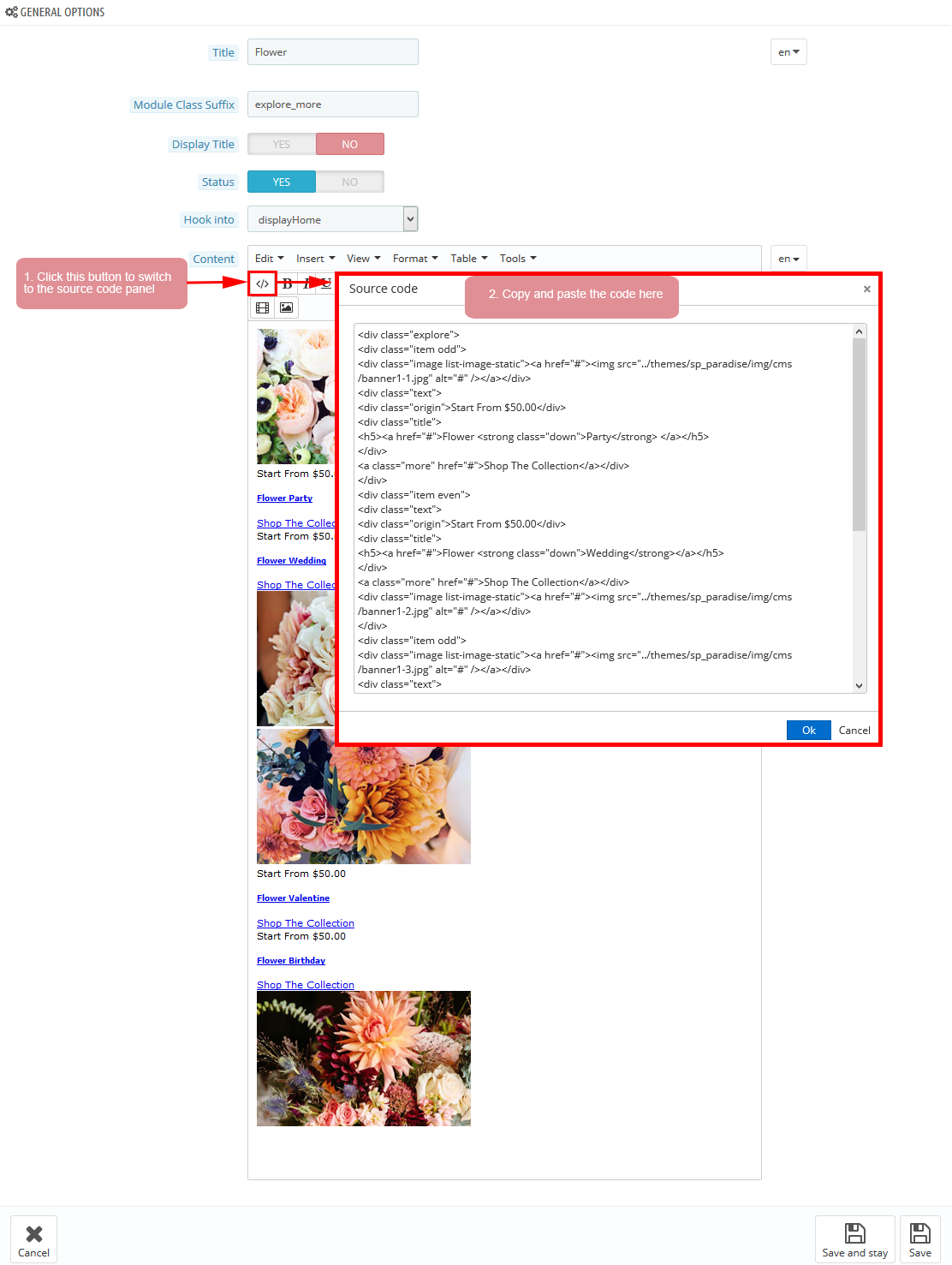
Step 3: You could configure this module like the following image.

Copy and paste the following code into the code field:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
|
<div class="explore">
<div class="item odd">
<div class="image list-image-static"><a href="#"><img src="/themes/sp_paradise/img/cms/banner1-1.jpg" alt="#" /></a></div>
<div class="text">
<div class="origin">Start From $50.00</div>
<div class="title">
<h5><a href="#">Flower <strong class="down">Party</strong> </a></h5>
</div>
<a class="more" href="#">Shop The Collection</a></div>
</div>
<div class="item even">
<div class="text">
<div class="origin">Start From $50.00</div>
<div class="title">
<h5><a href="#">Flower <strong class="down">Wedding</strong></a></h5>
</div>
<a class="more" href="#">Shop The Collection</a></div>
<div class="image list-image-static"><a href="#"><img src="/themes/sp_paradise/img/cms/banner1-2.jpg" alt="#" /></a></div>
</div>
<div class="item odd">
<div class="image list-image-static"><a href="#"><img src="/themes/sp_paradise/img/cms/banner1-3.jpg" alt="#" /></a></div>
<div class="text">
<div class="origin">Start From $50.00</div>
<div class="title">
<h5><a href="#">Flower <strong class="down">Valentine</strong></a></h5>
</div>
<a class="more" href="#">Shop The Collection</a></div>
</div>
<div class="item even">
<div class="text">
<div class="origin">Start From $50.00</div>
<div class="title">
<h5><a href="#">Flower <strong class="down">Birthday</strong></a></h5>
</div>
<a class="more" href="#">Shop The Collection</a></div>
<div class="image list-image-static"><a href="#"><img src="/themes/sp_paradise/img/cms/banner1-4.jpg" alt="#" /></a></div>
</div>
</div>
|
display CustomHTML4
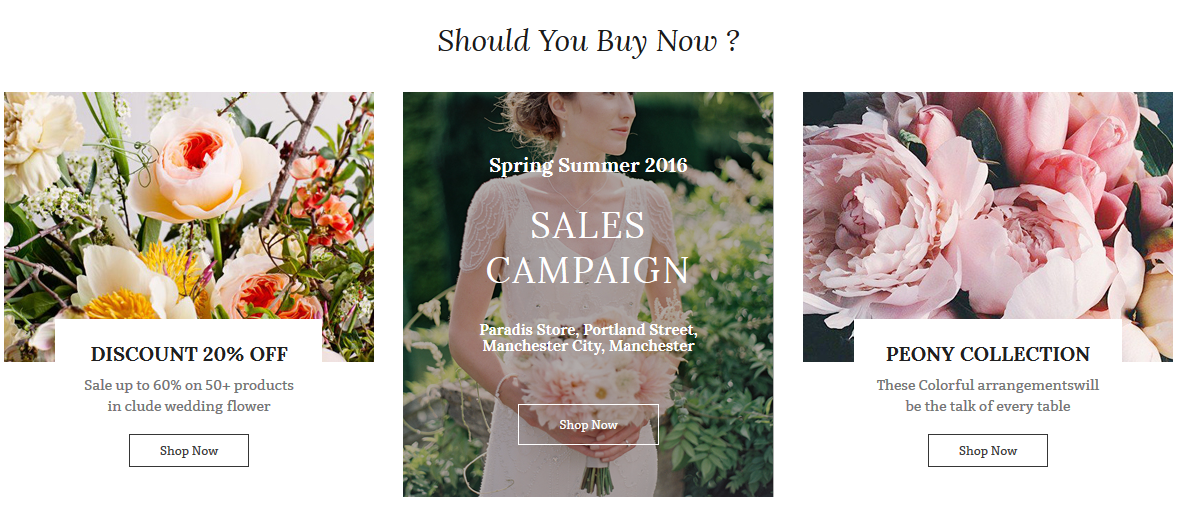
SP Custom HTML - Should You buy now
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
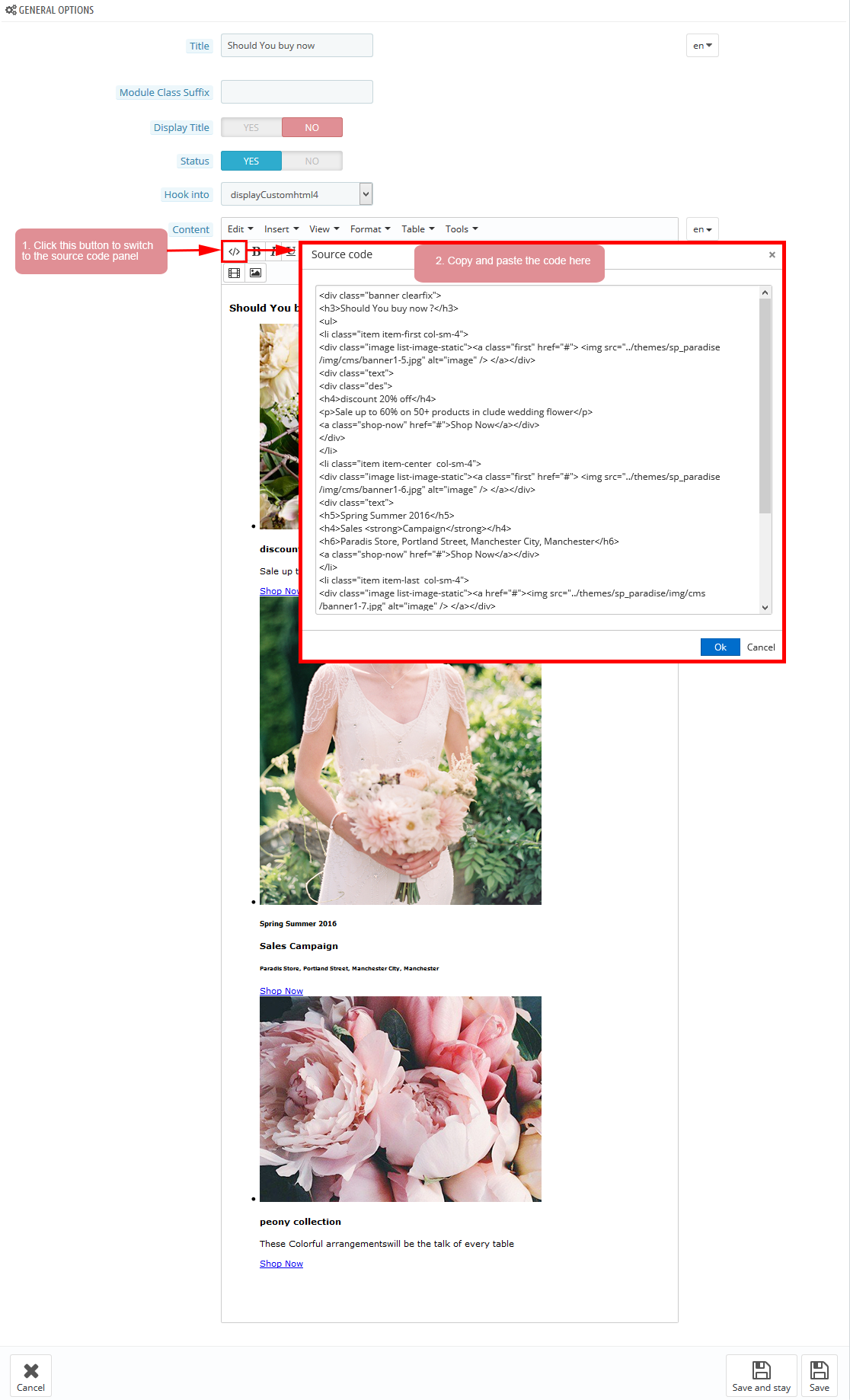
Step 3: You could configure this module like the following image.

Copy and paste the following code into the code field:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
<div class="banner clearfix">
<h3>Should You buy now ?</h3>
<ul>
<li class="item item-first col-sm-4">
<div class="image list-image-static"><a class="first" href="#"> <img src="/themes/sp_paradise/img/cms/banner1-5.jpg" alt="image" /> </a></div>
<div class="text">
<div class="des">
<h4>discount 20% off</h4>
<p>Sale up to 60% on 50+ products in clude wedding flower</p>
<a class="shop-now" href="#">Shop Now</a></div>
</div>
</li>
<li class="item item-center col-sm-4">
<div class="image list-image-static"><a class="first" href="#"> <img src="/themes/sp_paradise/img/cms/banner1-6.jpg" alt="image" /> </a></div>
<div class="text">
<h5>Spring Summer 2016</h5>
<h4>Sales <strong>Campaign</strong></h4>
<h6>Paradis Store, Portland Street, Manchester City, Manchester</h6>
<a class="shop-now" href="#">Shop Now</a></div>
</li>
<li class="item item-last col-sm-4">
<div class="image list-image-static"><a href="#"><img src="/themes/sp_paradise/img/cms/banner1-7.jpg" alt="image" /> </a></div>
<div class="text">
<div class="des">
<h4>peony collection</h4>
<p>These Colorful arrangementswill be the talk of every table</p>
<a class="shop-now" href="#">Shop Now</a></div>
</div>
</li>
</ul>
</div>
|
displayExtraSlider
SP Extra Slider - New Arrivals
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Extra Slider” module.

Step 2: In the “SP Extra Slider” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
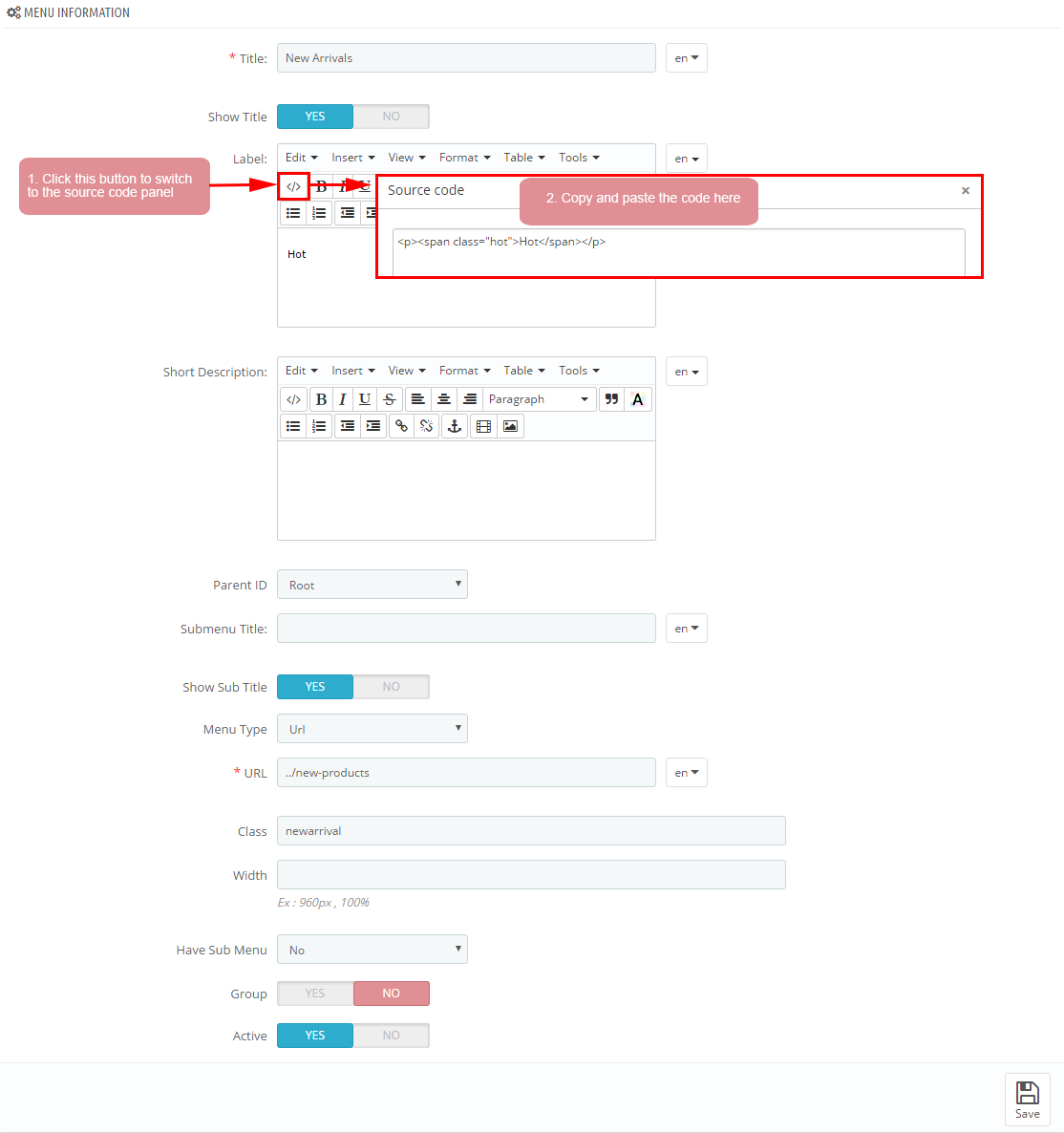
Step 3: You could configure this module like the following image.

Note: To configure the title, please feel free to copy and paste the following code into the title field:
display CustomHTML5
SP Custom HTML - Should You buy now
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

Copy and paste the following code into the code field:
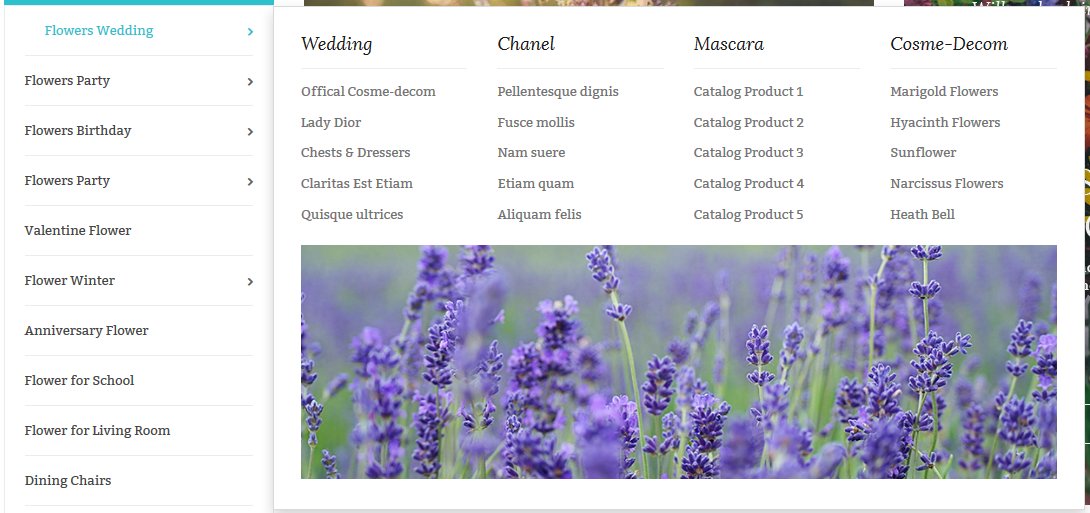
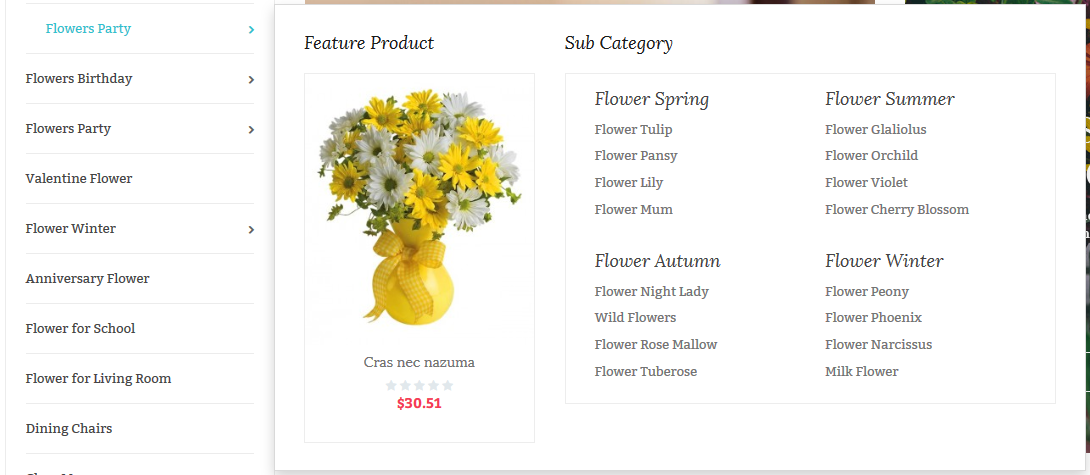
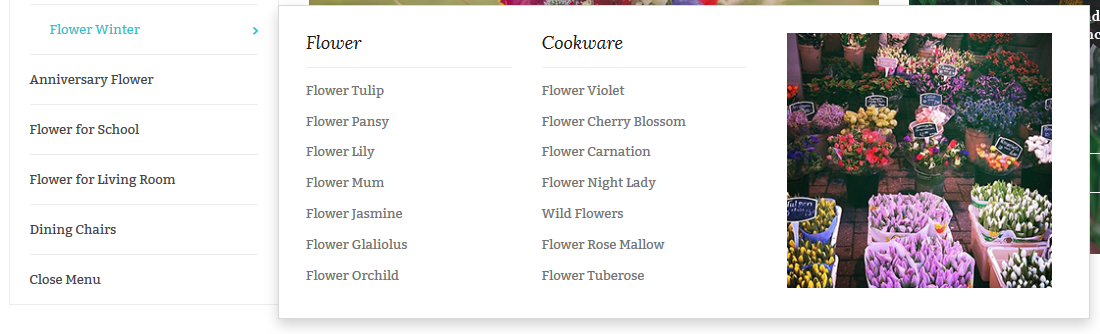
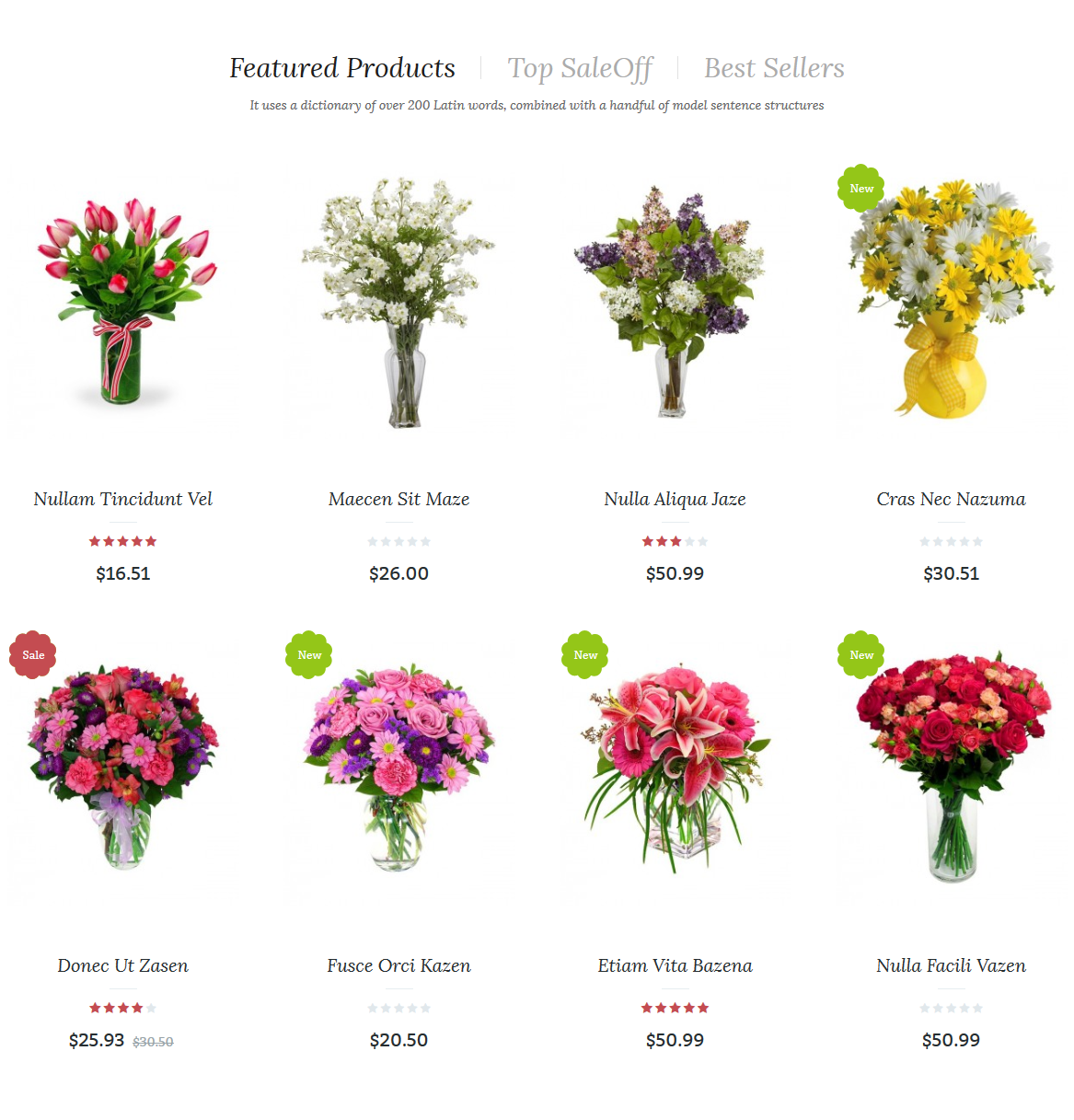
displaySuperCategory1
SP Super Category - Our Products
Frontend Appearance:

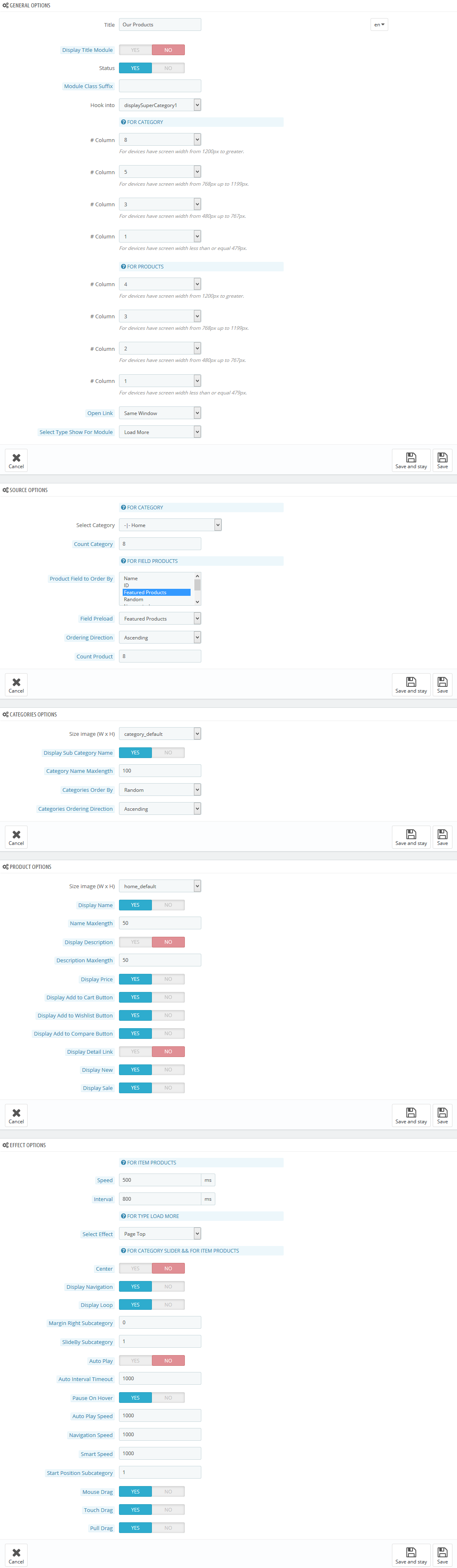
Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Super Category” module.

Step 2: In the “SP Super Category” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

display Home News
SP SmartBlog Home Lastest
Frontend Appearance:

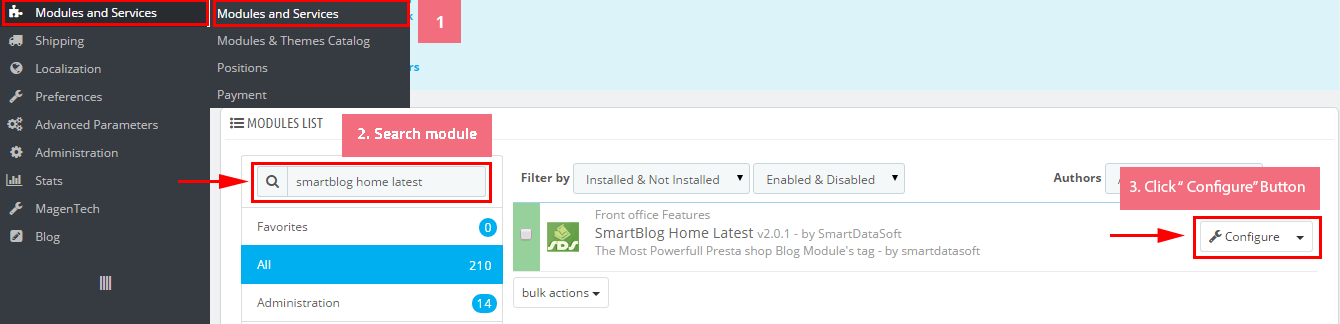
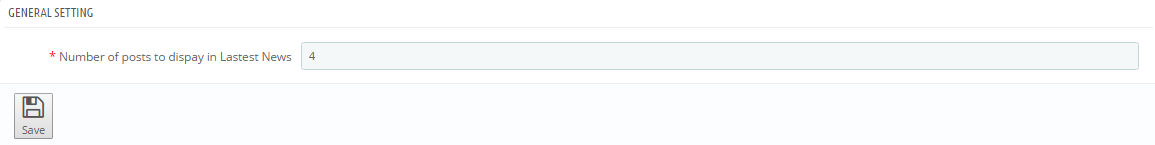
Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SmartBlog Home Lastest” module.

Step 2: You could configure this module like the following image.

displayFooterSocial
SP Theme Configuration
Frontend Appearance:

Backend Settings: Go Here to see the backend settings.
display Newsletter
SP Newsletter Block
Frontend Appearance:

Backend Settings:
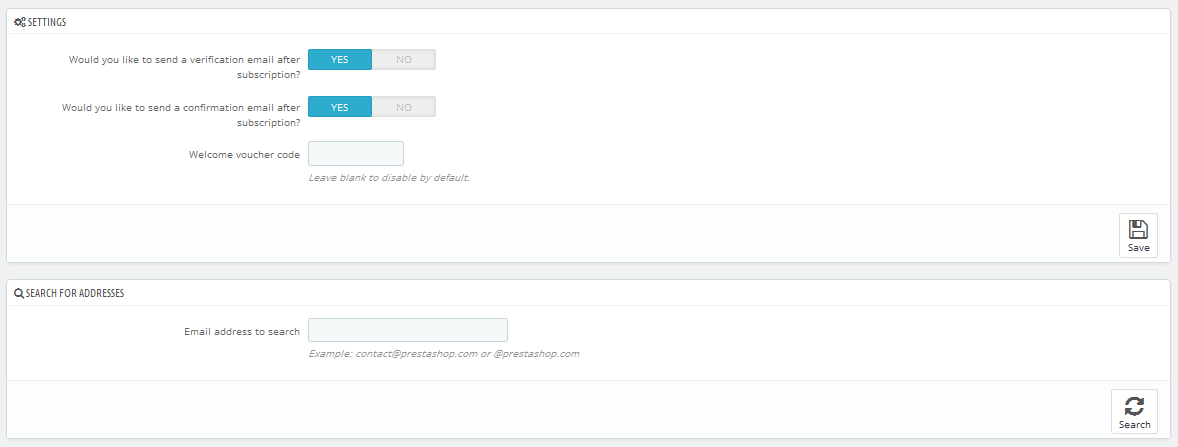
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Newsletter Block” module.

Step 2: You could configure its settings like the following image.

To edit the text in this module, please follow these steps:
In your Website’s Directory, go to themes\sp_paradise\modules\spblocknewsletter folder. To change the text in this module, in this folder, you could open the file named blocknewsletter.tpl by your editor program.
Find and change the text you want to edit, such as: Newsletter, Enter your email
displayLogoBottom
SP Custom HTML - Logo Bottom
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
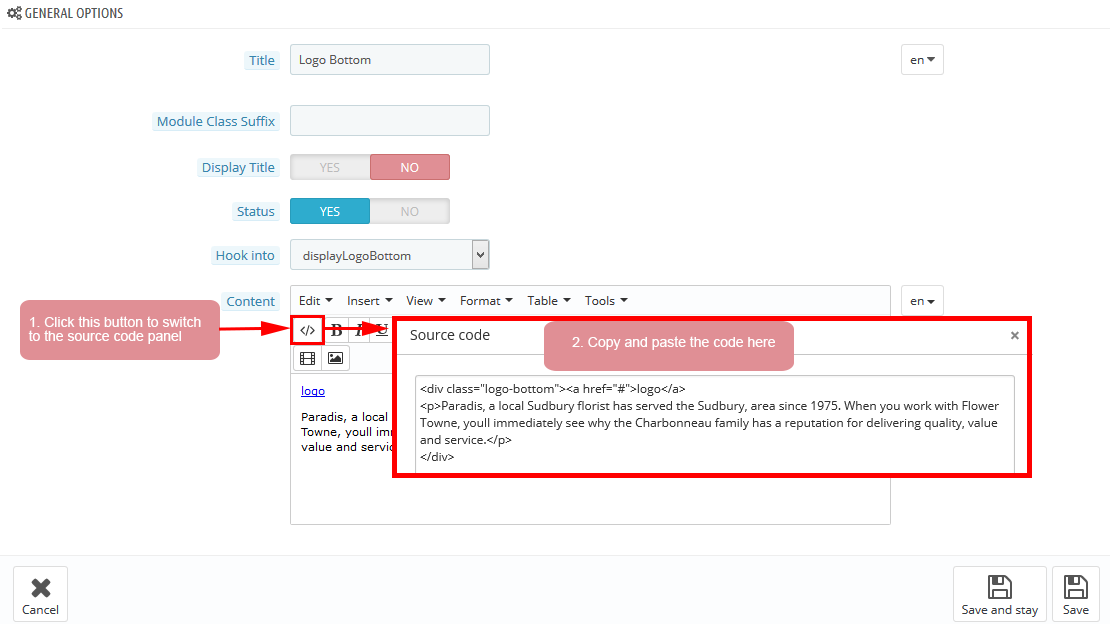
Step 3: You could configure this module like the following image.

Copy and paste the following code into the code field:
|
1
2
3
|
<div class="logo-bottom"><a href="#">logo</a>
<p>Paradis, a local Sudbury florist has served the Sudbury, area since 1975. When you work with Flower Towne, youll immediately see why the Charbonneau family has a reputation for delivering quality, value and service.</p>
</div>
|
displayAdsense
SP Custom HTML - Adsense
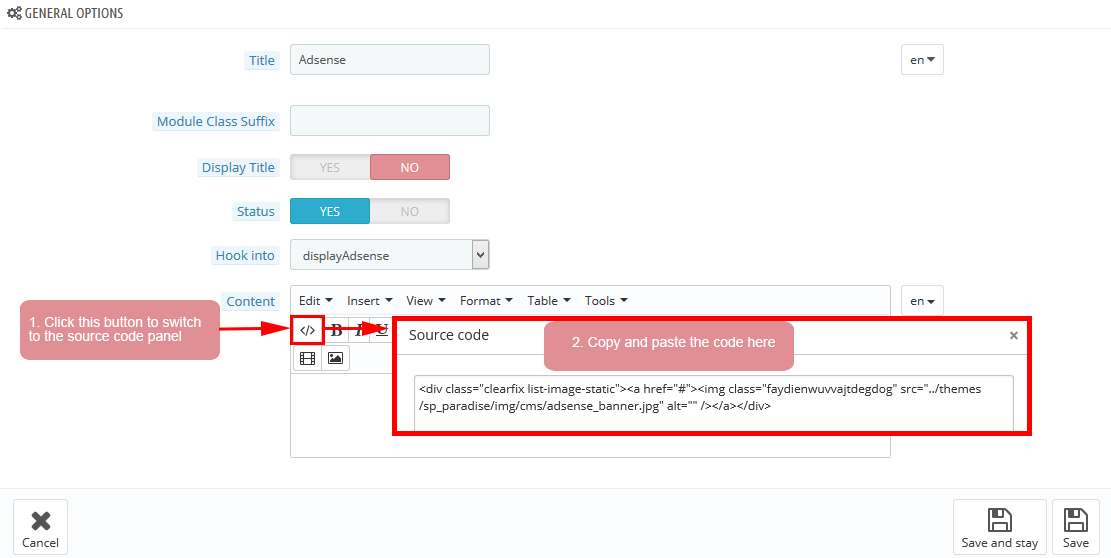
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

Copy and paste the following code into the code field:
|
1
|
<div class="clearfix list-image-static"><a href="#"><img class="faydienwuvvajtdegdog" src="/themes/sp_paradise/img/cms/adsense_banner.jpg" alt="" /></a></div>
|
displayFooterBottom
1. SP Custom HTML - My Account
Frontend Appearance:

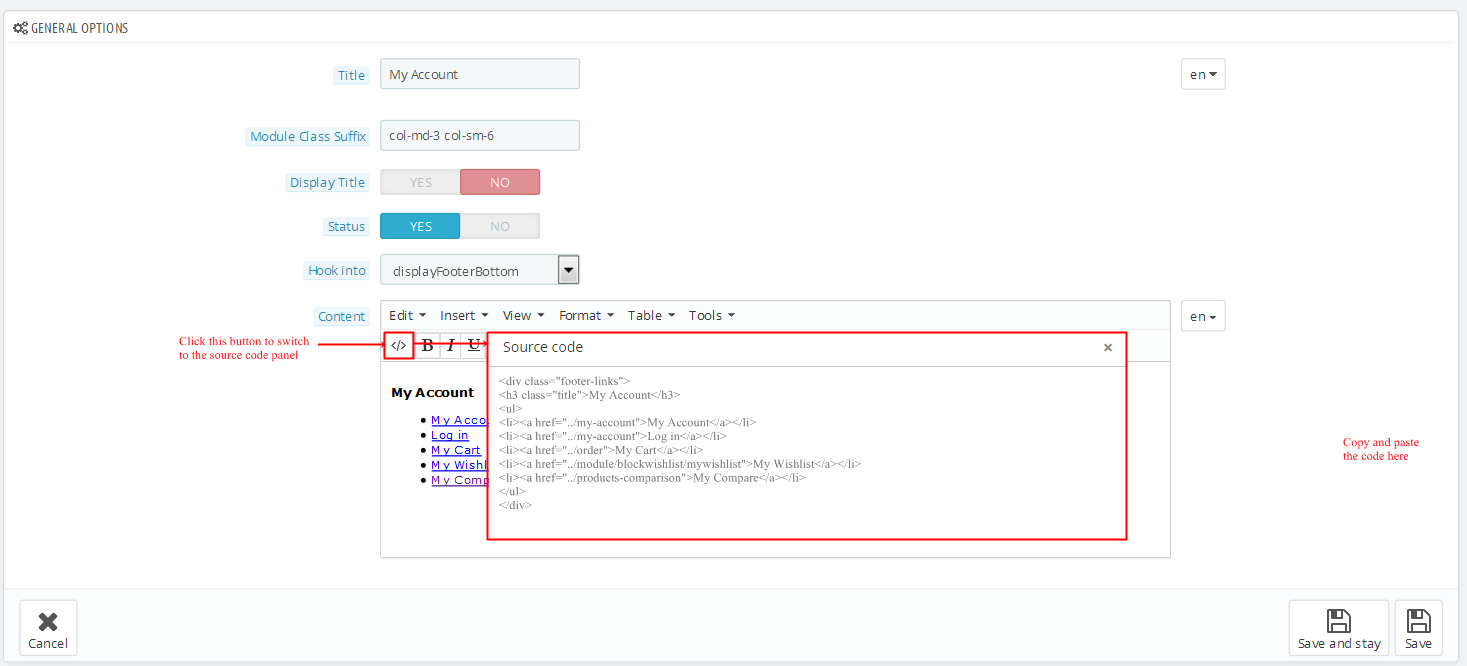
Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
8
9
10
|
<div class="footer-links">
<h3 class="title">My Account</h3>
<ul>
<li><a href="/my-account">My Account</a></li>
<li><a href="/my-account">Log in</a></li>
<li><a href="/order">My Cart</a></li>
<li><a href="/module/blockwishlist/mywishlist">My Wishlist</a></li>
<li><a href="/products-comparison">My Compare</a></li>
</ul>
</div>
|
2. SP Custom HTML - Information
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
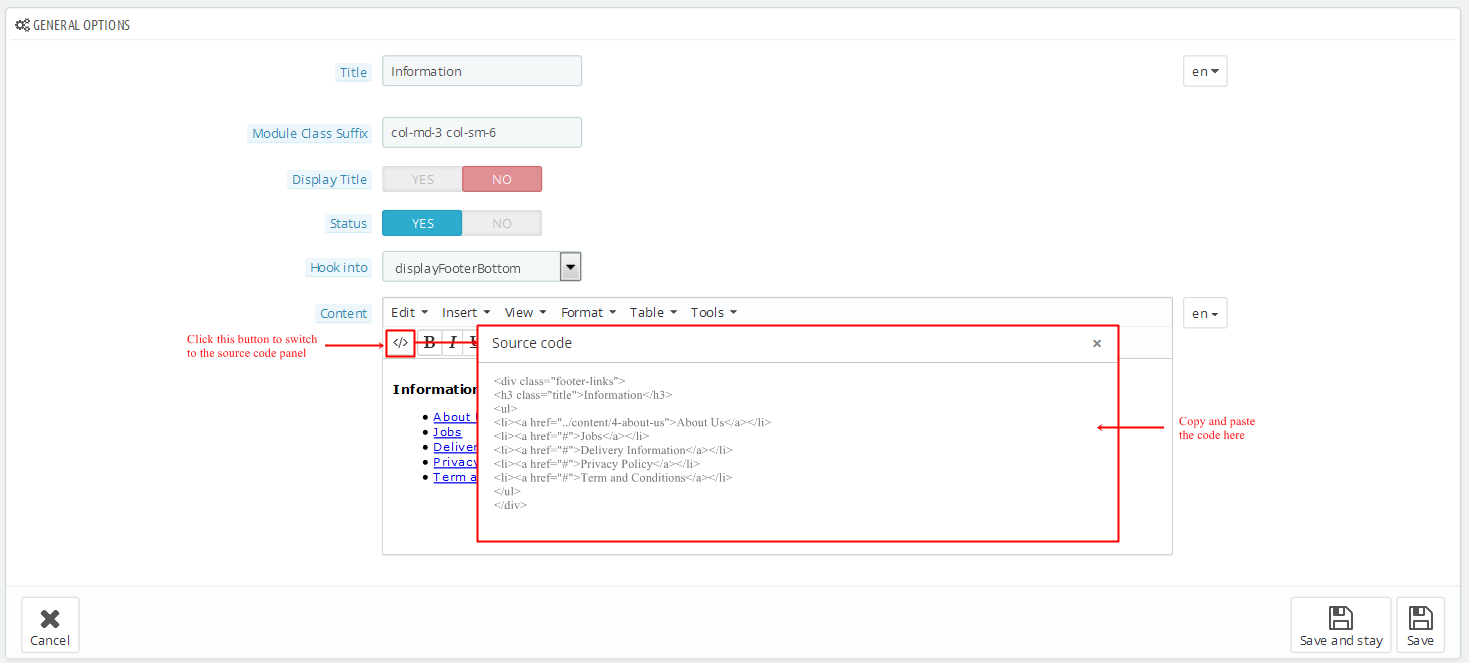
Step 3: You could configure this module like the following image.

Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
8
9
10
11
|
<div class="footer-links">
<h3 class="title">Information</h3>
<ul>
<li><a href="/content/4-about-us">About Us</a></li>
<li><a href="#">Jobs</a></li>
<li><a href="#">Delivery Information</a></li>
<li><a href="#">Privacy Policy</a></li>
<li><a href="#">Term and Conditions</a></li>
<li><a href="index.php?controller=contact">Contact Us</a></li>
</ul>
</div>
|
3. SP Custom HTML - Why Buy From Us
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
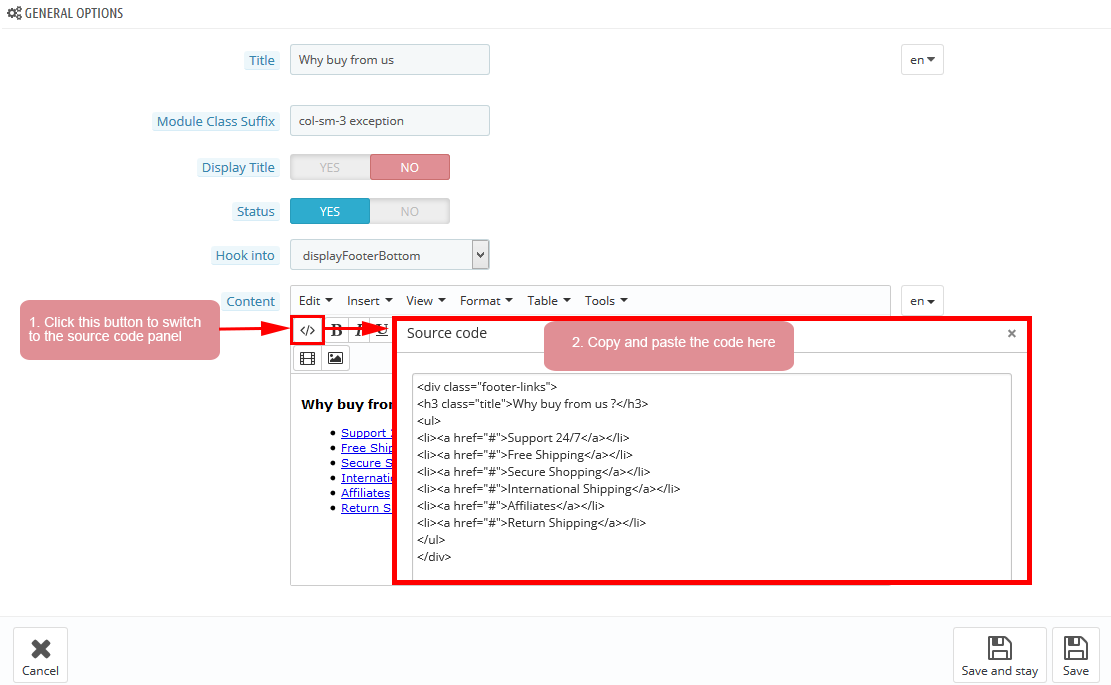
Step 3: You could configure this module like the following image.

Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
8
9
10
11
|
<div class="footer-links">
<h3 class="title">Why buy from us ?</h3>
<ul>
<li><a href="#">Support 24/7</a></li>
<li><a href="#">Free Shipping</a></li>
<li><a href="#">Secure Shopping</a></li>
<li><a href="#">International Shipping</a></li>
<li><a href="#">Affiliates</a></li>
<li><a href="#">Return Shipping</a></li>
</ul>
</div>
|
4. SP Custom HTML - Collections
Frontend Appearance:

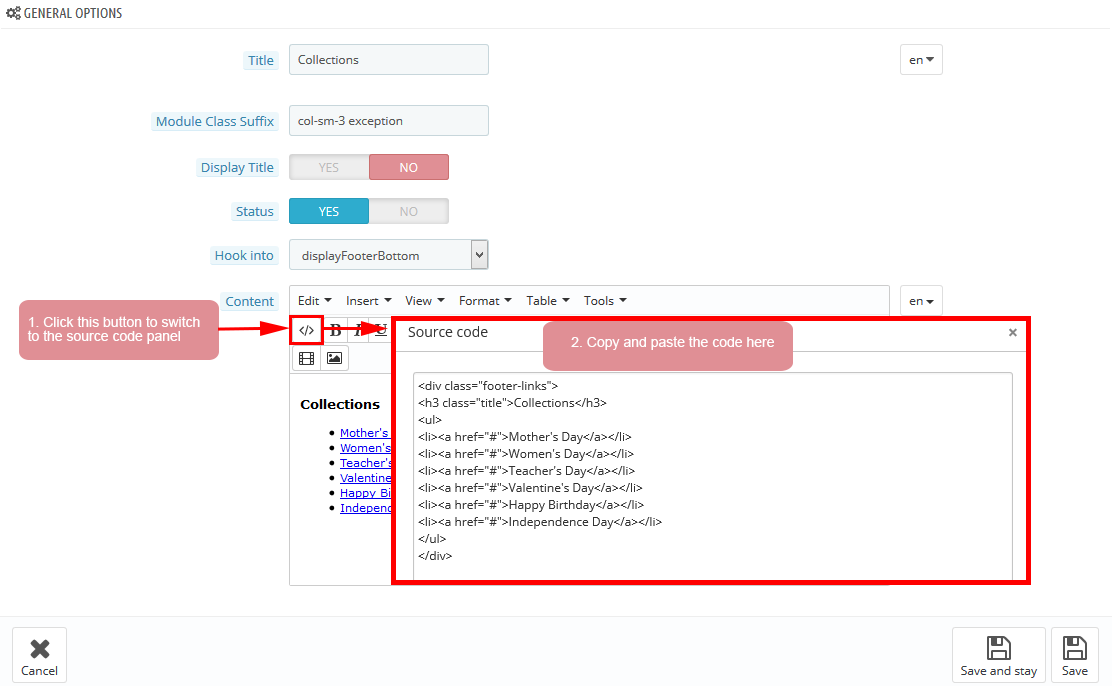
Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
8
9
10
11
|
<div class="footer-links">
<h3 class="title">Collections</h3>
<ul>
<li><a href="#">Mother's Day</a></li>
<li><a href="#">Women's Day</a></li>
<li><a href="#">Teacher's Day</a></li>
<li><a href="#">Valentine's Day</a></li>
<li><a href="#">Happy Birthday</a></li>
<li><a href="#">Independence Day</a></li>
</ul>
</div>
|
displayFooter
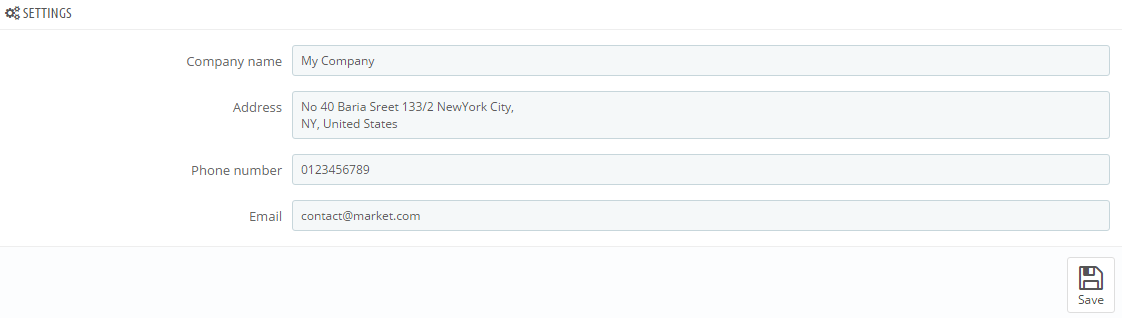
Contact Information Block
Frontend Appearance:

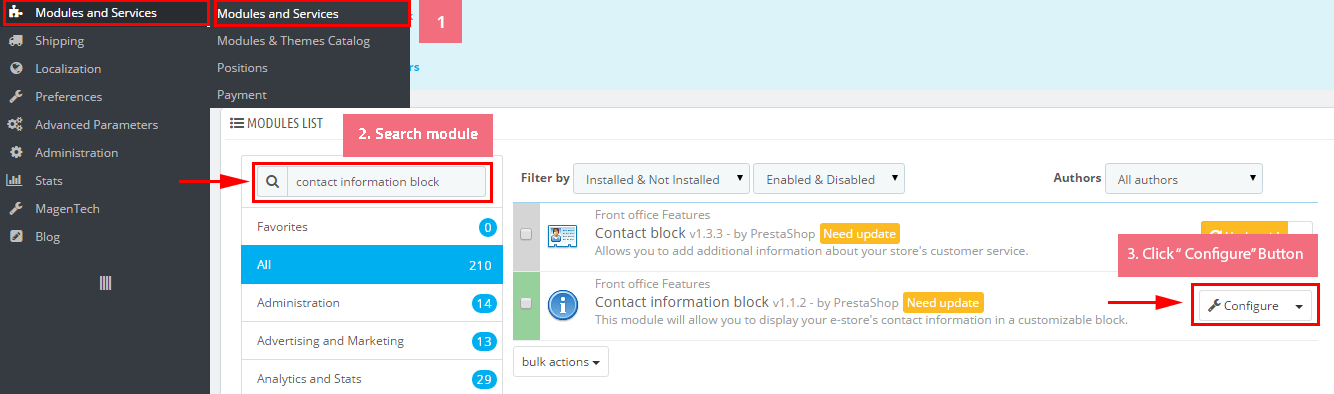
Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “Contact Information Block” module.

Step 2: You could configure this module like the following image.

6.2 SP Paradise Layout 2

WelcomeText
SP Theme Configuration
Frontend Appearance:

Backend Settings: Go Here to configure the Guest welcome msg Tab.
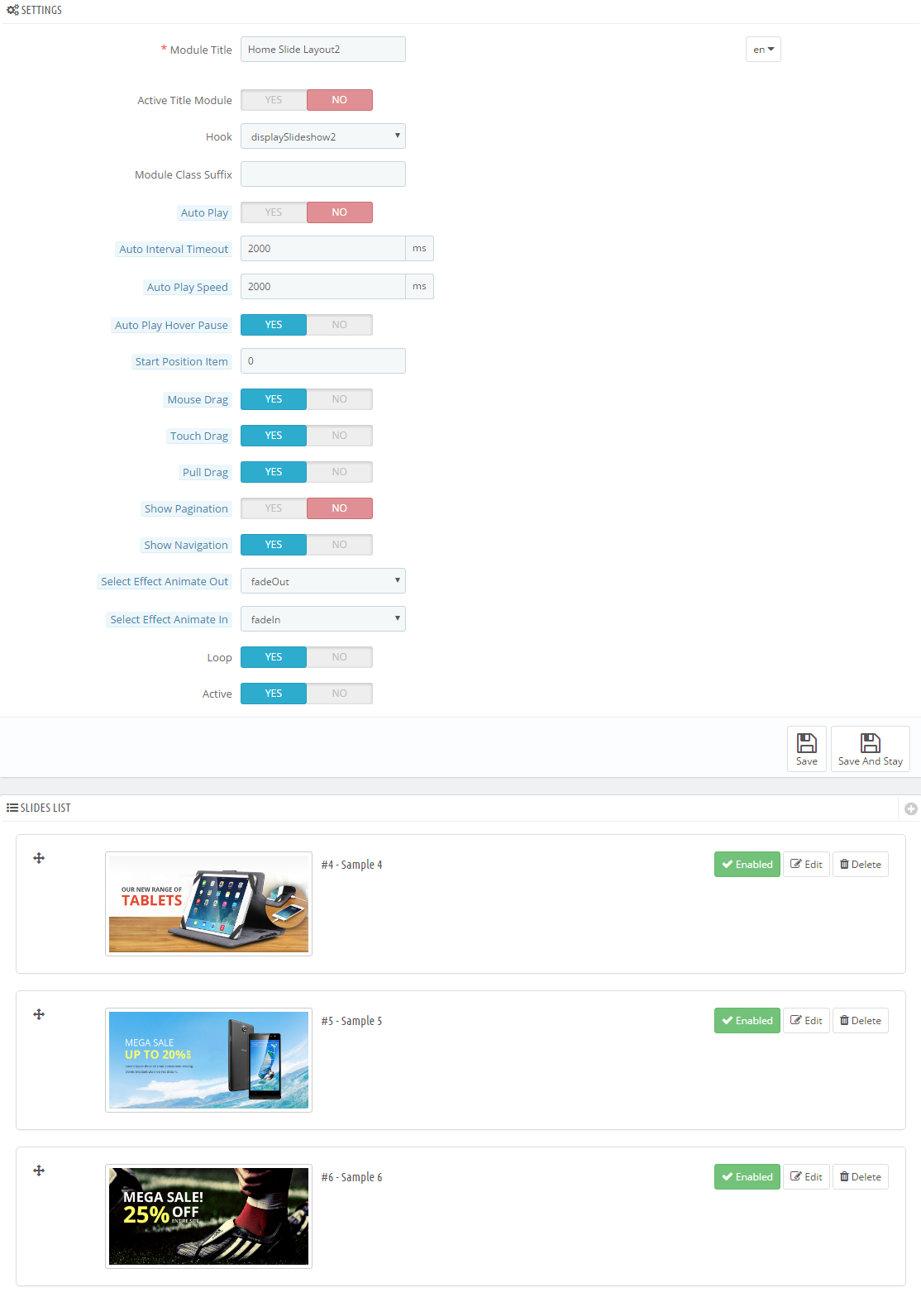
displaySlideShow2
Sp slider for your homepage
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Home Slider” module >> click “Configure” button to configure.

Step 2: In the “SP Slider For Your Homepage” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

Step 4: In the last part named Slides List of this configuration page, click  button in the right corner to add new slide and edit slide’s information as follows:
button in the right corner to add new slide and edit slide’s information as follows:
-
Sample 4: Please click Here to view
Copy and paste the following code into the source code field:
12345<div class="box-text"><div class="title-top"><strong>Bring Your Special Days Wonderful</strong></div><h3>Bring Your Special Days Wonderful</h3></div><div class="now"><a href="#">Shop now</a></div> -
Sample 5: Please click Here to view
Note: The code in the source code field of sample 5 could be the same as that of the sample 4
-
Sample 6: Please click Here to view
Note: The code in the source code field of sample 6 could be the same as that of the sample 4
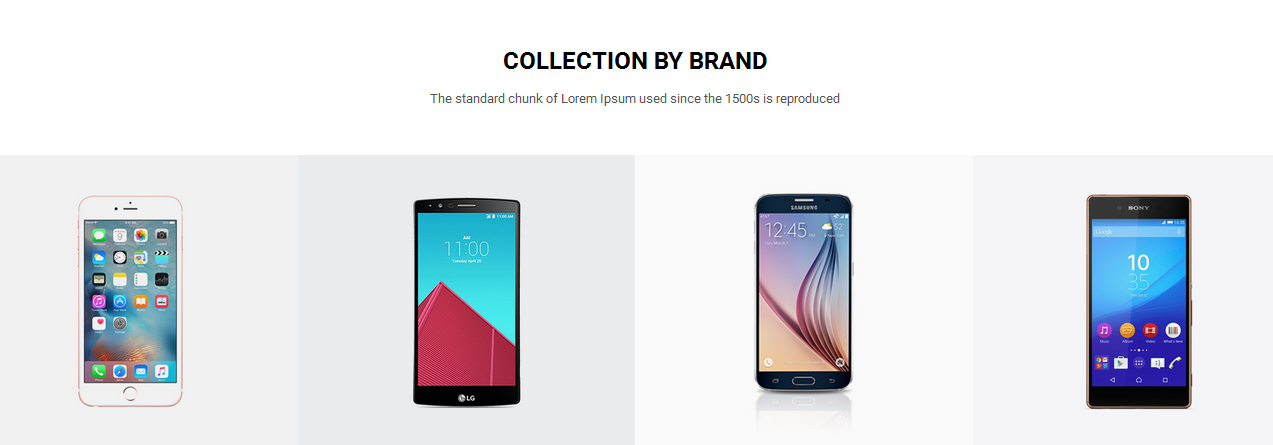
display CustomHTML6
SP Custom HTML - Banner Top Layout2
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
8
|
<div class="banner2">
<div class="row">
<ul>
<li class="col-sm-6 list-image-static"><a class="img1" href="#"><img src="/themes/sp_paradise/img/cms/banner2-1.jpg" alt="#" /></a></li>
<li class="col-sm-6 list-image-static"><a class="img2" href="#"><img src="/themes/sp_paradise/img/cms/banner2-2.jpg" alt="#" /></a></li>
</ul>
</div>
</div>
|
content-v2.tpl
Frontend Appearance:

To edit the text in this position, please follow these steps:
In your Website’s Directory, go to themes\sp_paradise folder. To change the text in this module, in this folder, you could open the file named content-v2.tpl by your editor program.
Find and change the text you want to edit here, for example: You can choose Category from here
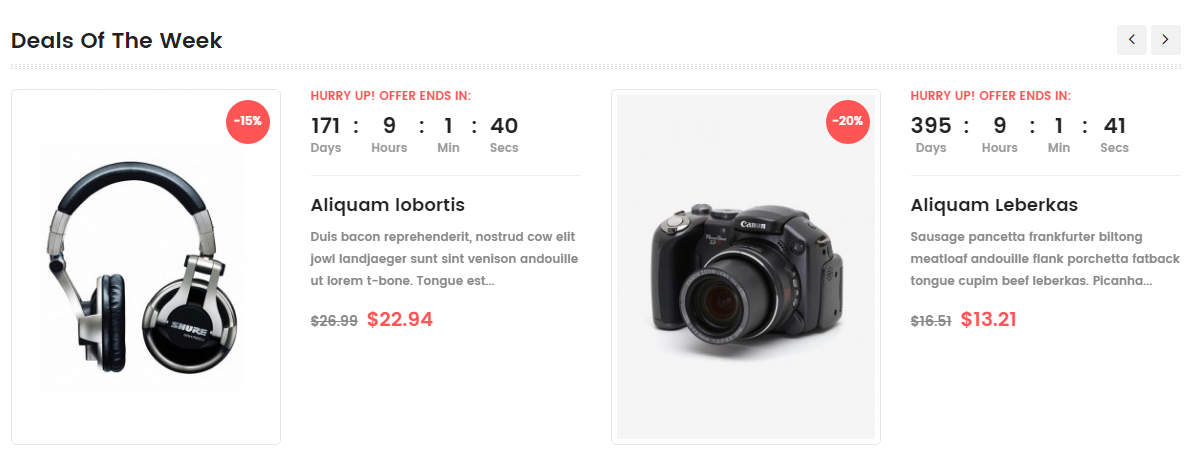
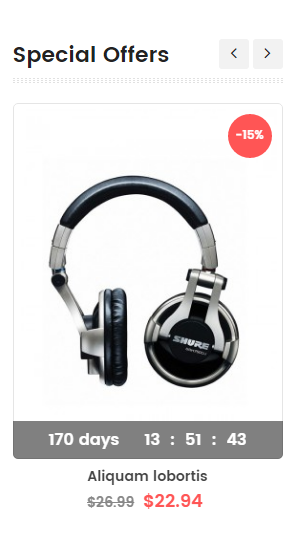
displayDeal
SP Deal
Frontend Appearance:


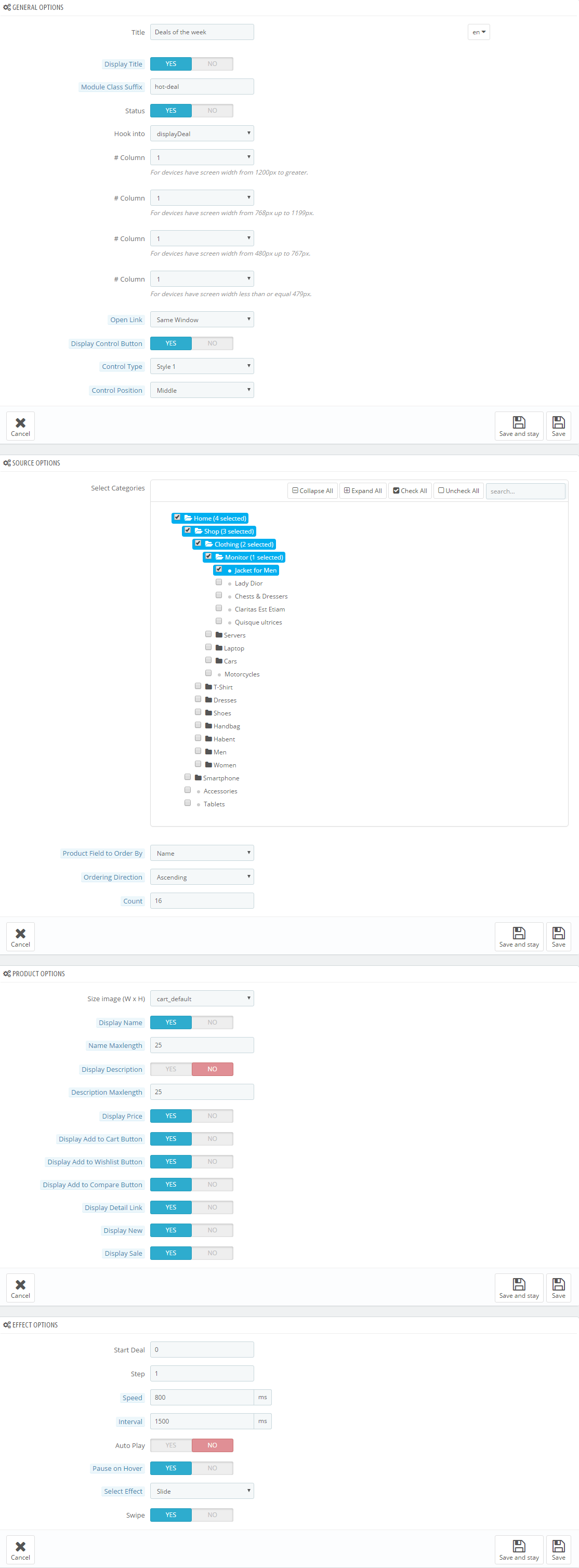
Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Deal” module.

Step 2: In the “SP Deal” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

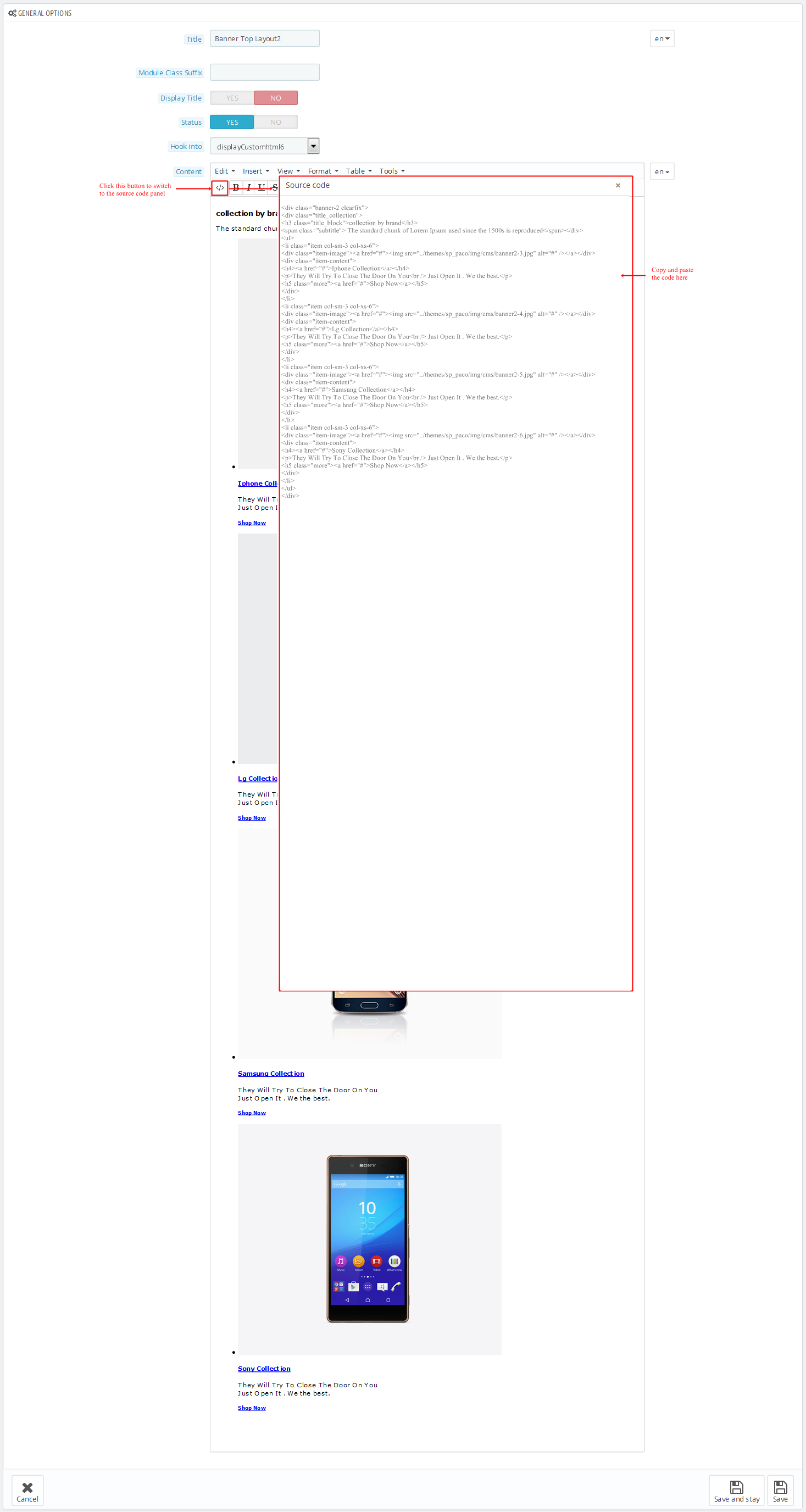
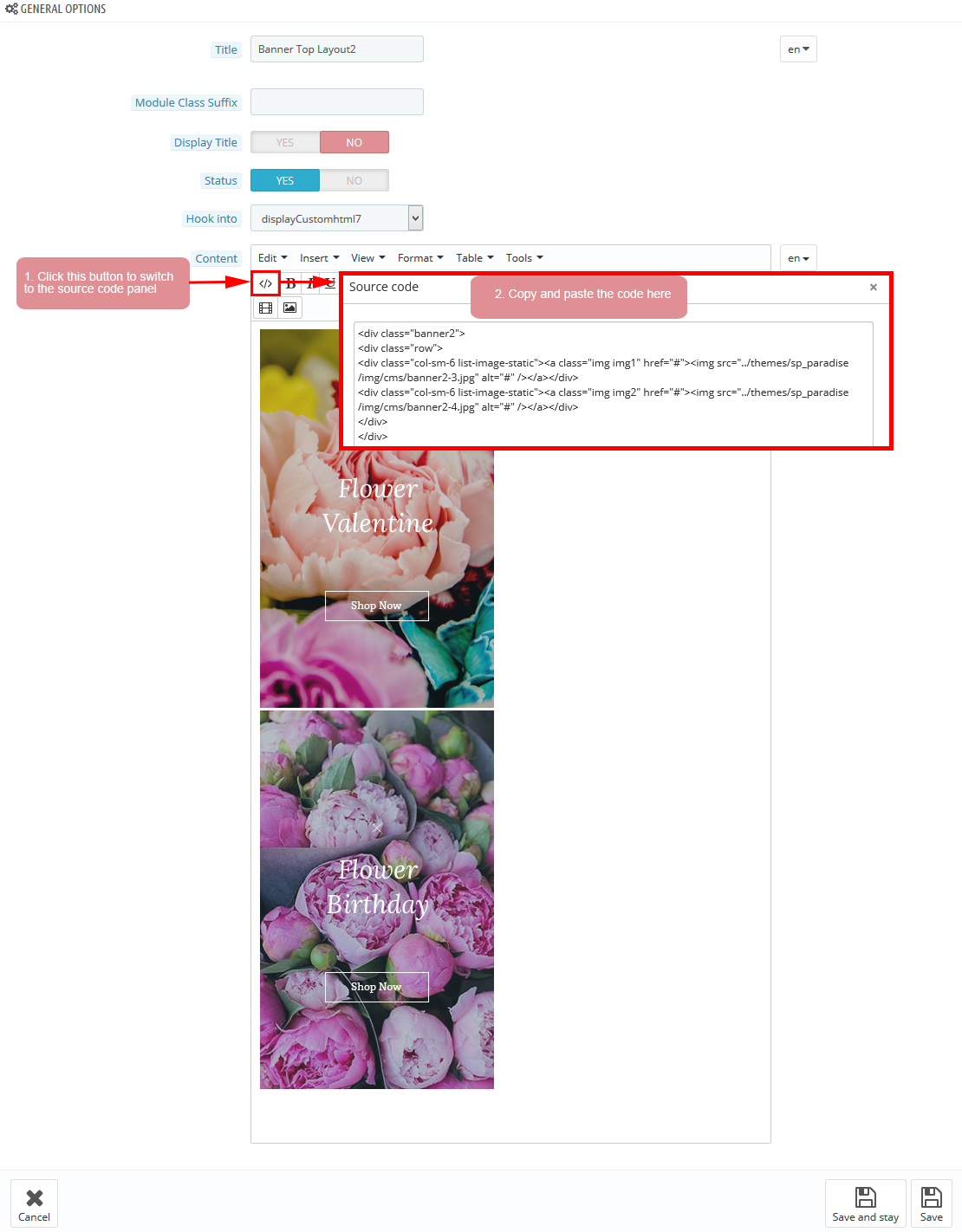
display CustomHTML7
SP Custom HTML - Banner Top Layout2
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

Copy and paste the following code into the content:
|
1
2
3
4
5
6
|
<div class="banner2">
<div class="row">
<div class="col-sm-6 list-image-static"><a class="img img1" href="#"><img src="/themes/sp_paradise/img/cms/banner2-3.jpg" alt="#" /></a></div>
<div class="col-sm-6 list-image-static"><a class="img img2" href="#"><img src="/themes/sp_paradise/img/cms/banner2-4.jpg" alt="#" /></a></div>
</div>
</div>
|
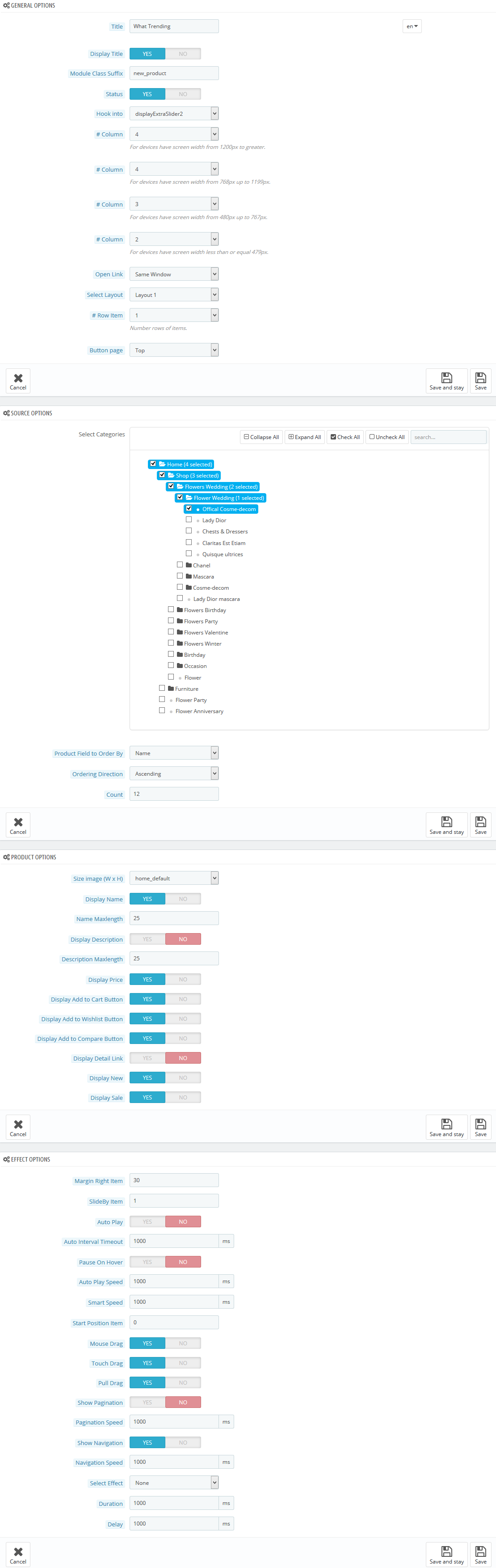
displayExtraSlider2
SP Extra Slider - What Trending
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Extra Slider” module.

Step 2: In the “SP Extra Slider” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

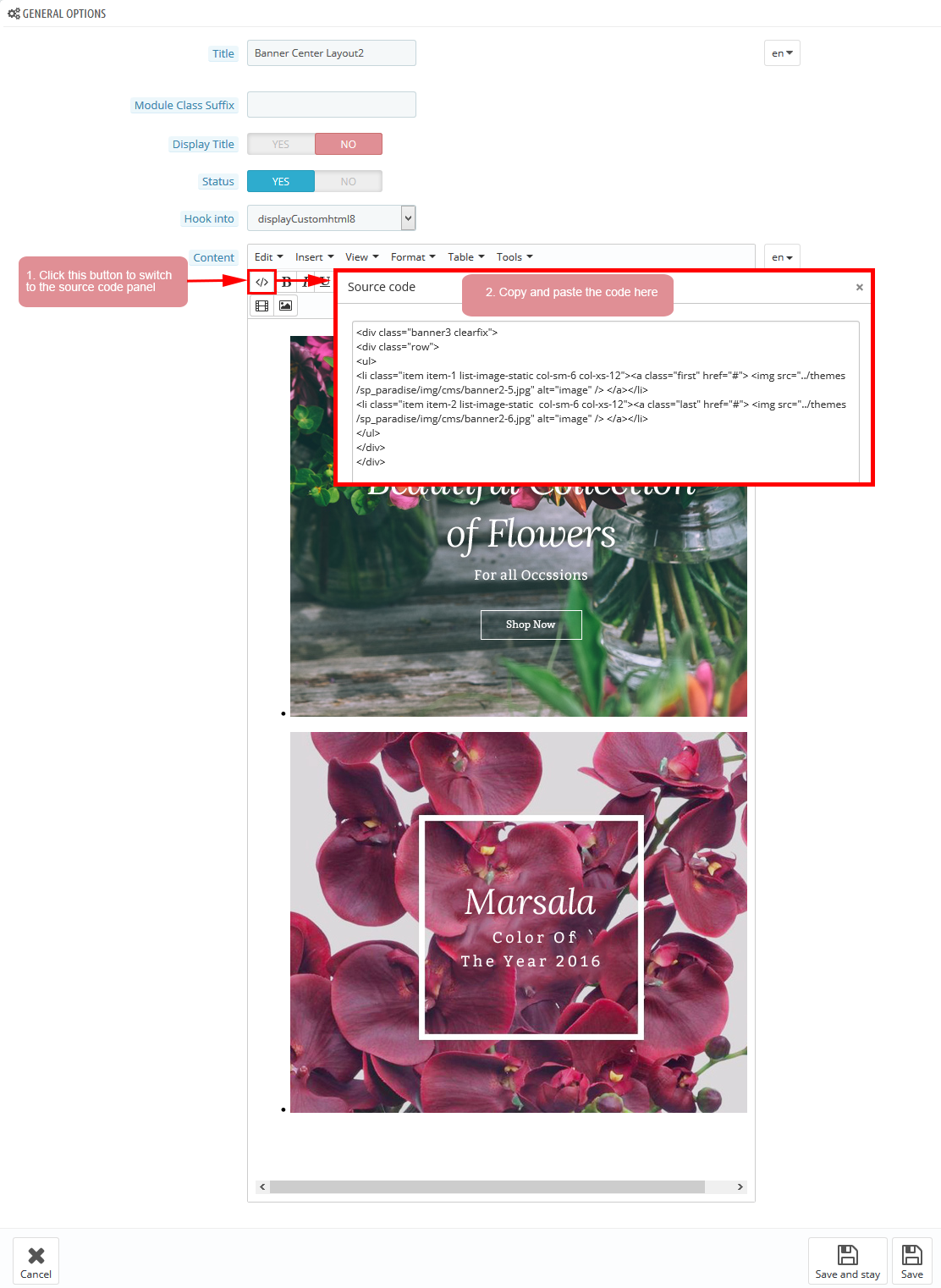
display CustomHTML8
SP Custom HTML - Banner Center Layout2
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
8
|
<div class="banner3 clearfix">
<div class="row">
<ul>
<li class="item item-1 list-image-static col-sm-6 col-xs-12"><a class="first" href="#"> <img src="/themes/sp_paradise/img/cms/banner2-5.jpg" alt="image" /> </a></li>
<li class="item item-2 list-image-static col-sm-6 col-xs-12"><a class="last" href="#"> <img src="/themes/sp_paradise/img/cms/banner2-6.jpg" alt="image" /> </a></li>
</ul>
</div>
</div>
|
display CustomHTML9
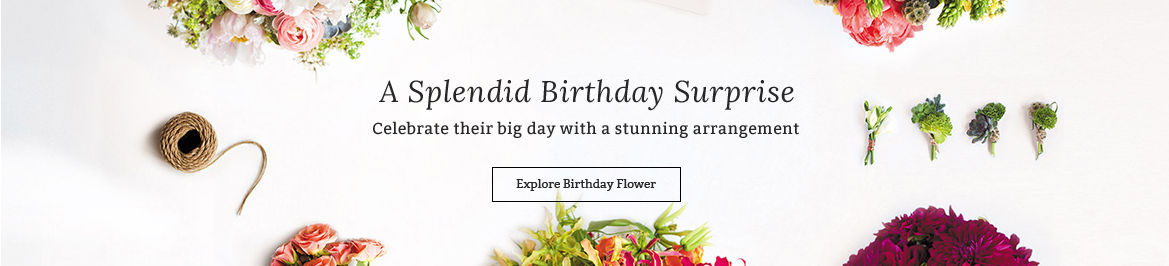
SP Custom HTML - Banner Center layout 2 - A Splendid
Frontend Appearance:

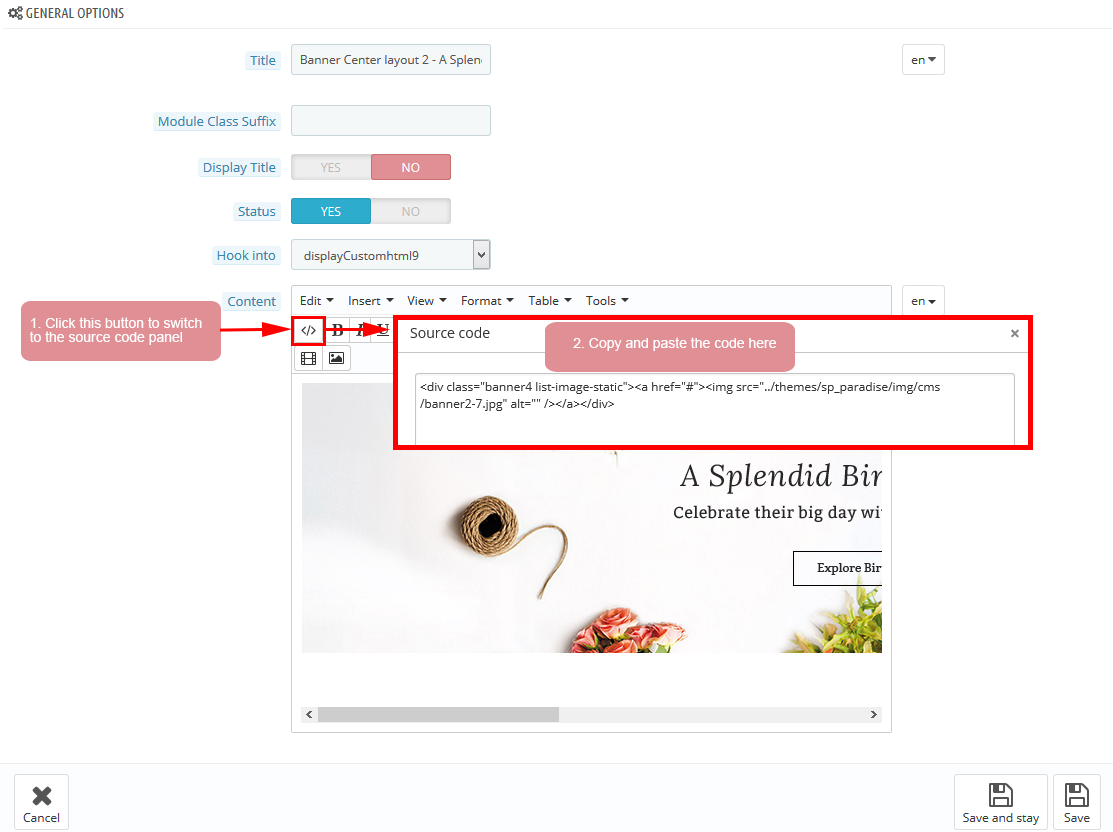
Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

Copy and paste the following code into the content:
|
1
|
<div class="banner4 list-image-static"><a href="#"><img src="/themes/sp_paradise/img/cms/banner2-7.jpg" alt="" /></a></div>
|
displaySuperCategory2
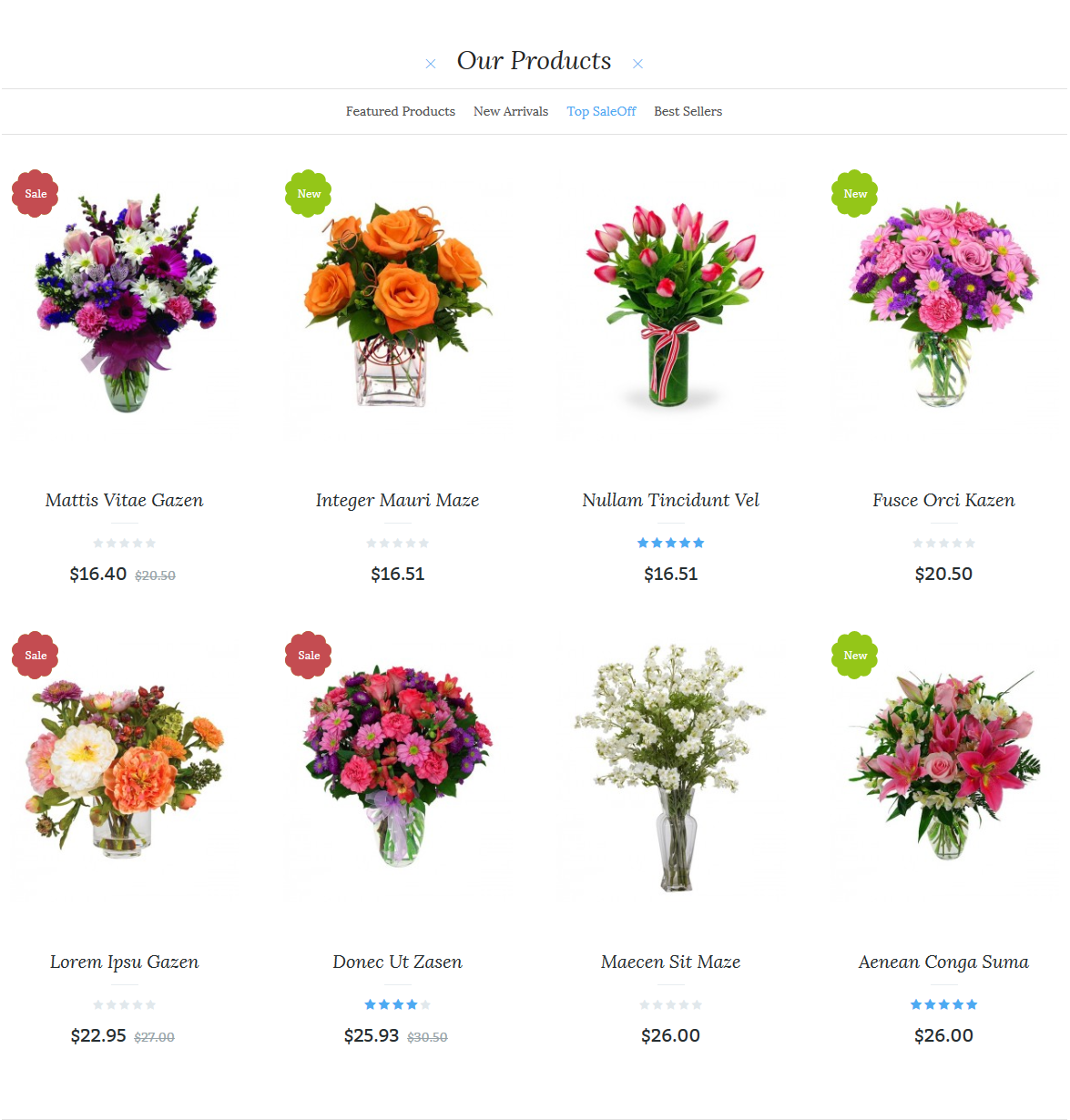
SP Super Category - Our Products
Frontend Appearance:

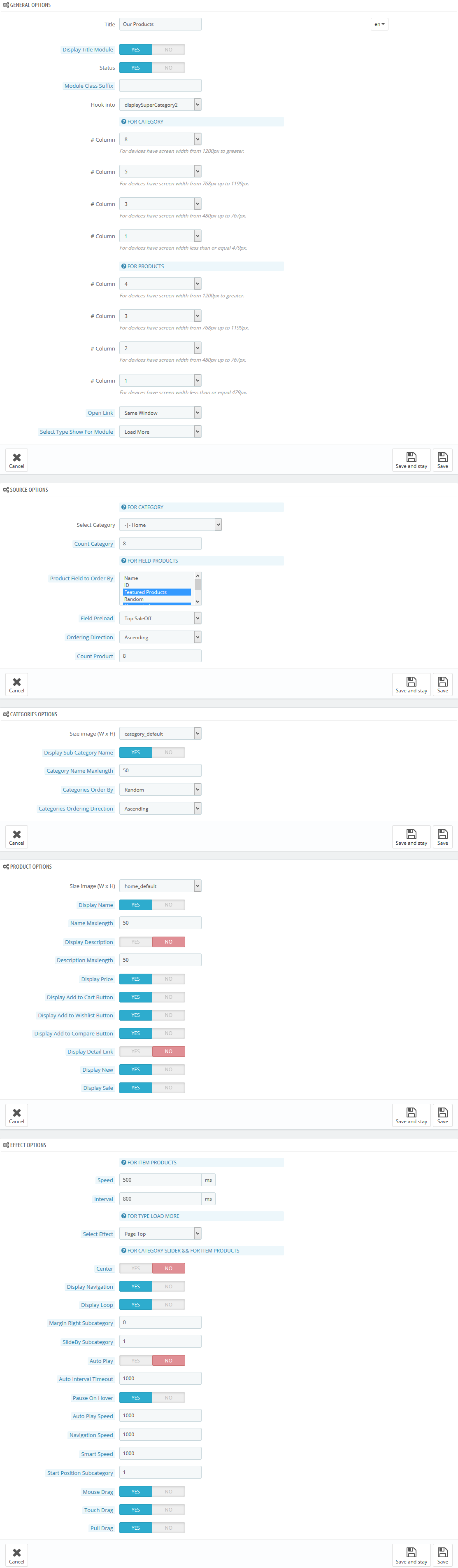
Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Super Category” module.

Step 2: In the “SP Super Category” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

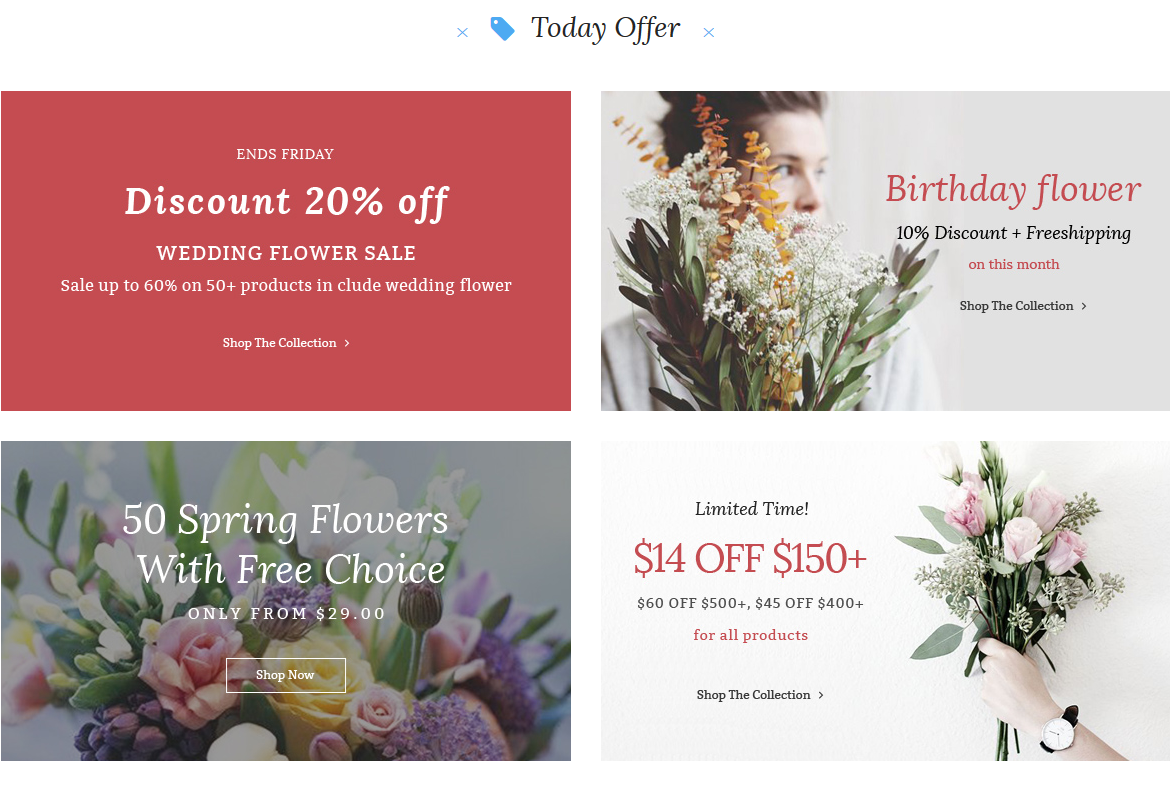
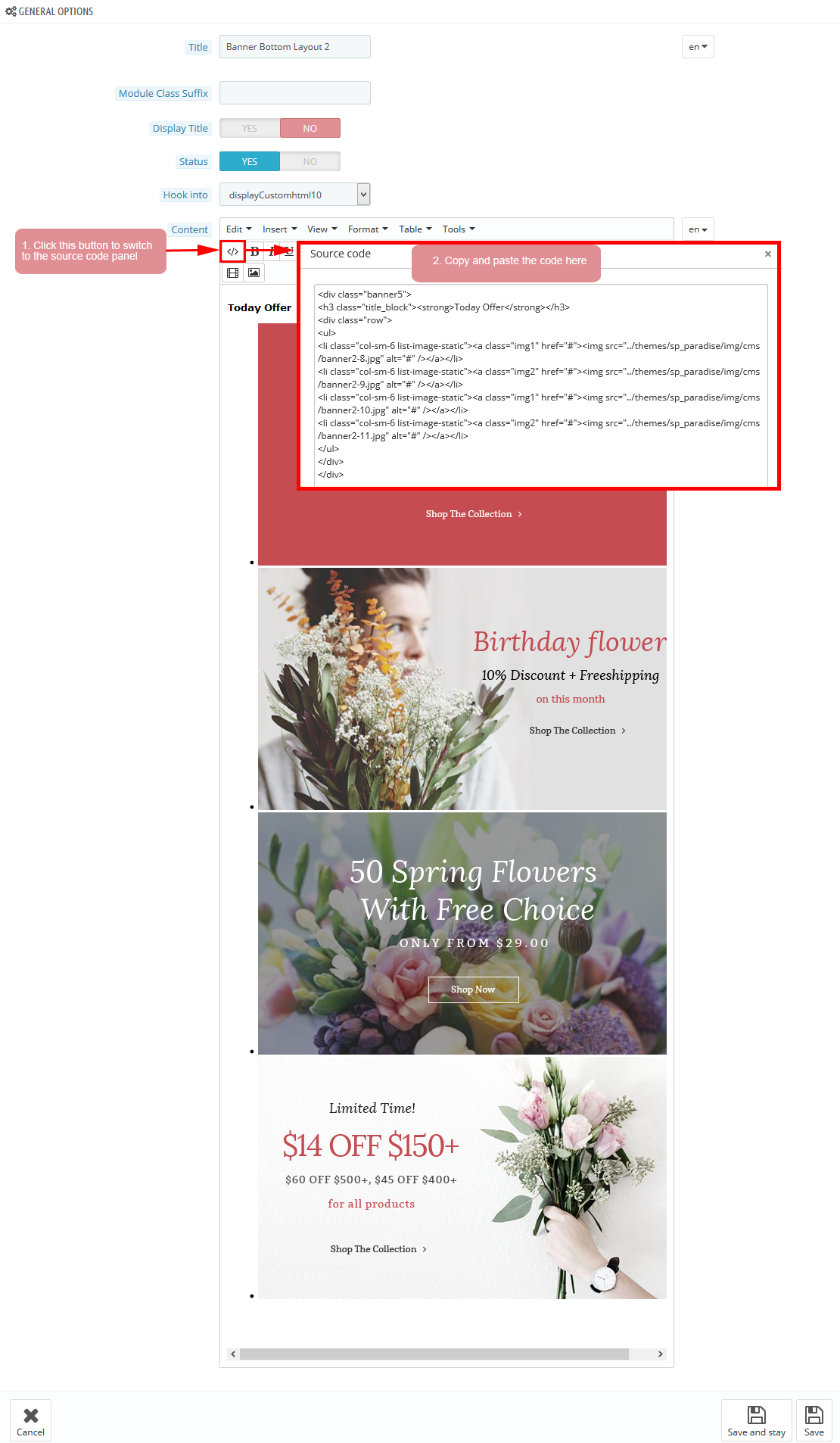
display CustomHTML10
SP Custom HTML - Banner Bottom Layout 2
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
8
9
10
11
|
<div class="banner5">
<h3 class="title_block"><strong>Today Offer</strong></h3>
<div class="row">
<ul>
<li class="col-sm-6 list-image-static"><a class="img1" href="#"><img src="/themes/sp_paradise/img/cms/banner2-8.jpg" alt="#" /></a></li>
<li class="col-sm-6 list-image-static"><a class="img2" href="#"><img src="/themes/sp_paradise/img/cms/banner2-9.jpg" alt="#" /></a></li>
<li class="col-sm-6 list-image-static"><a class="img1" href="#"><img src="/themes/sp_paradise/img/cms/banner2-10.jpg" alt="#" /></a></li>
<li class="col-sm-6 list-image-static"><a class="img2" href="#"><img src="/themes/sp_paradise/img/cms/banner2-11.jpg" alt="#" /></a></li>
</ul>
</div>
</div>
|
6.3 SP Paradise Layout 3

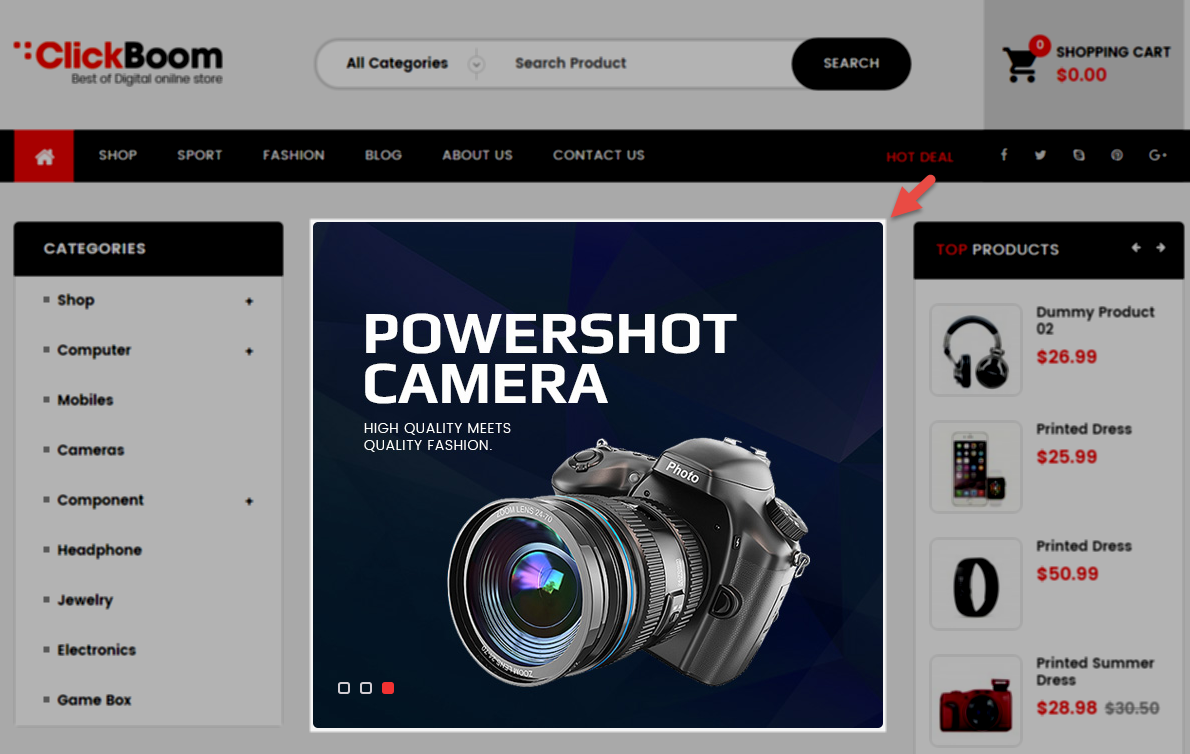
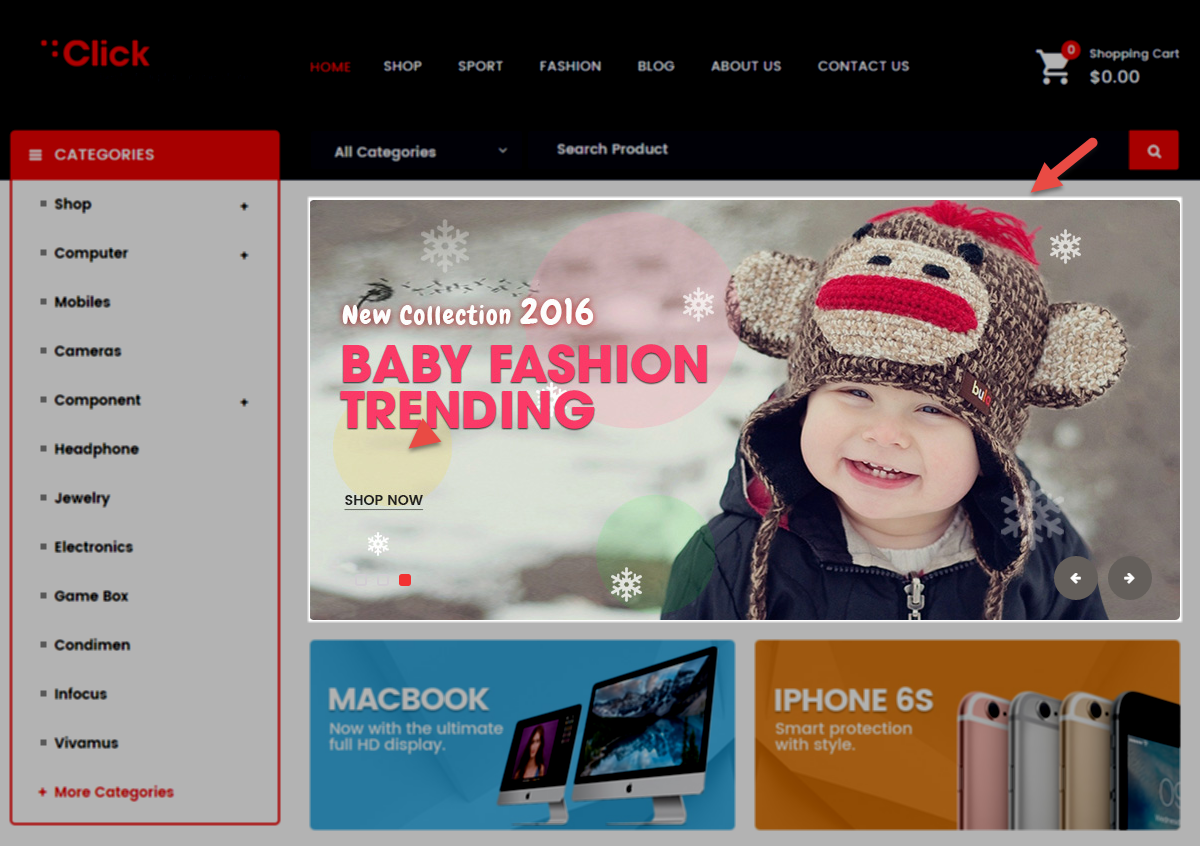
displaySlideShow3
Sp slider for your homepage
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Home Slider” module >> click “Configure” button to configure.

Step 2: In the “SP Slider For Your Homepage” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
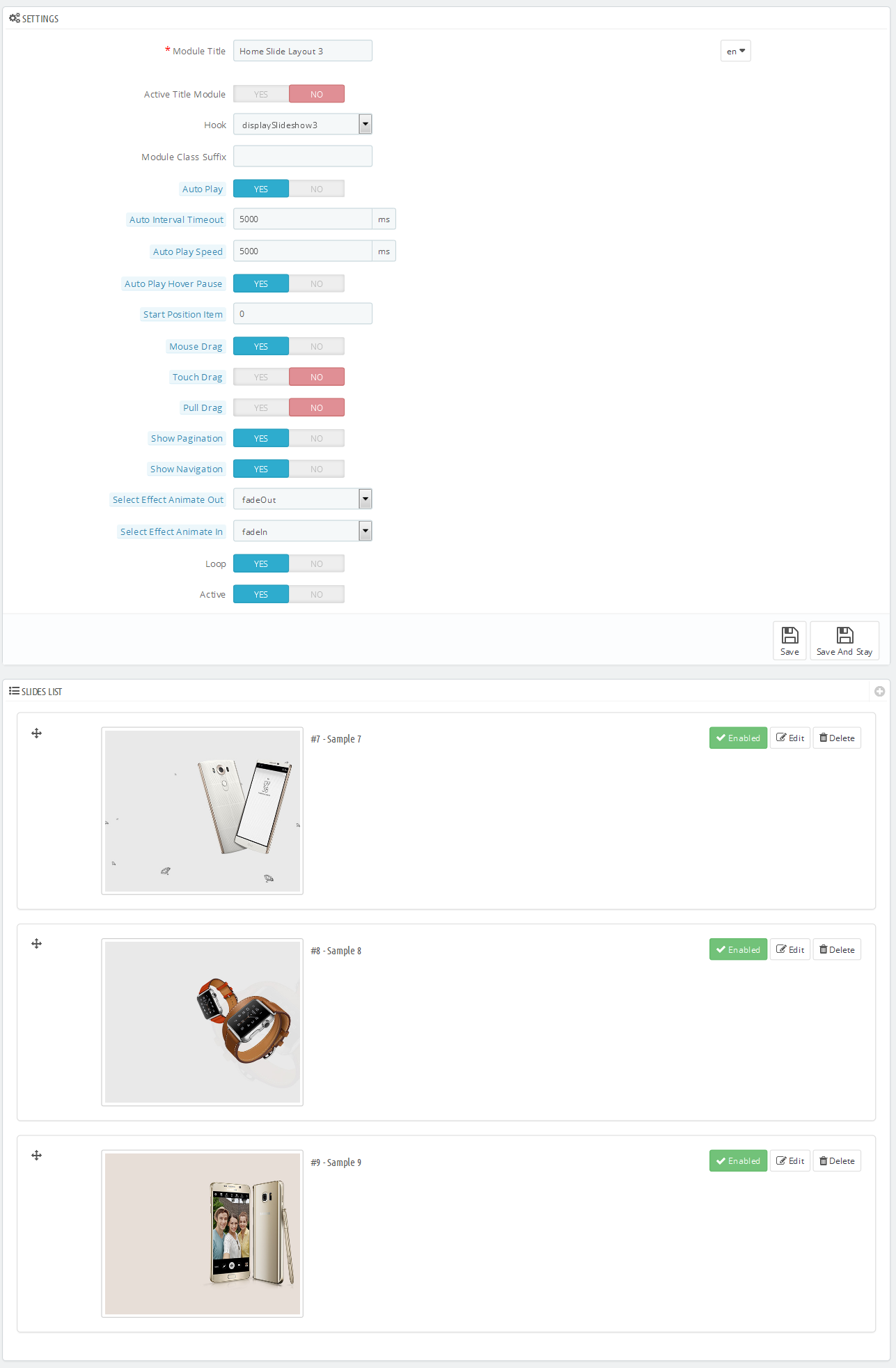
Step 3: You could configure this module like the following image.

Step 4: In the last part named Slides List of this configuration page, click  button in the right corner to add new slide and edit slide’s information as follows:
button in the right corner to add new slide and edit slide’s information as follows:
-
Sample 7: Please click Here to view
Copy and paste the following code into the source code field:
12345<div class="box-text"><div class="title-top"><strong>Bring Your Special Days Wonderful</strong></div><h3>Bring Your Special Days Wonderful</h3></div><div class="now"><a href="#">Shop now</a></div> -
Sample 8: Please click Here to view
Note: The code in the source code field of sample 8 could be the same as that of the sample 7
-
Sample 9: Please click Here to view
Note: The code in the source code field of sample 9 could be the same as that of the sample 7
display CustomHTML11
SP Custom HTML - Image Top Layout 3
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
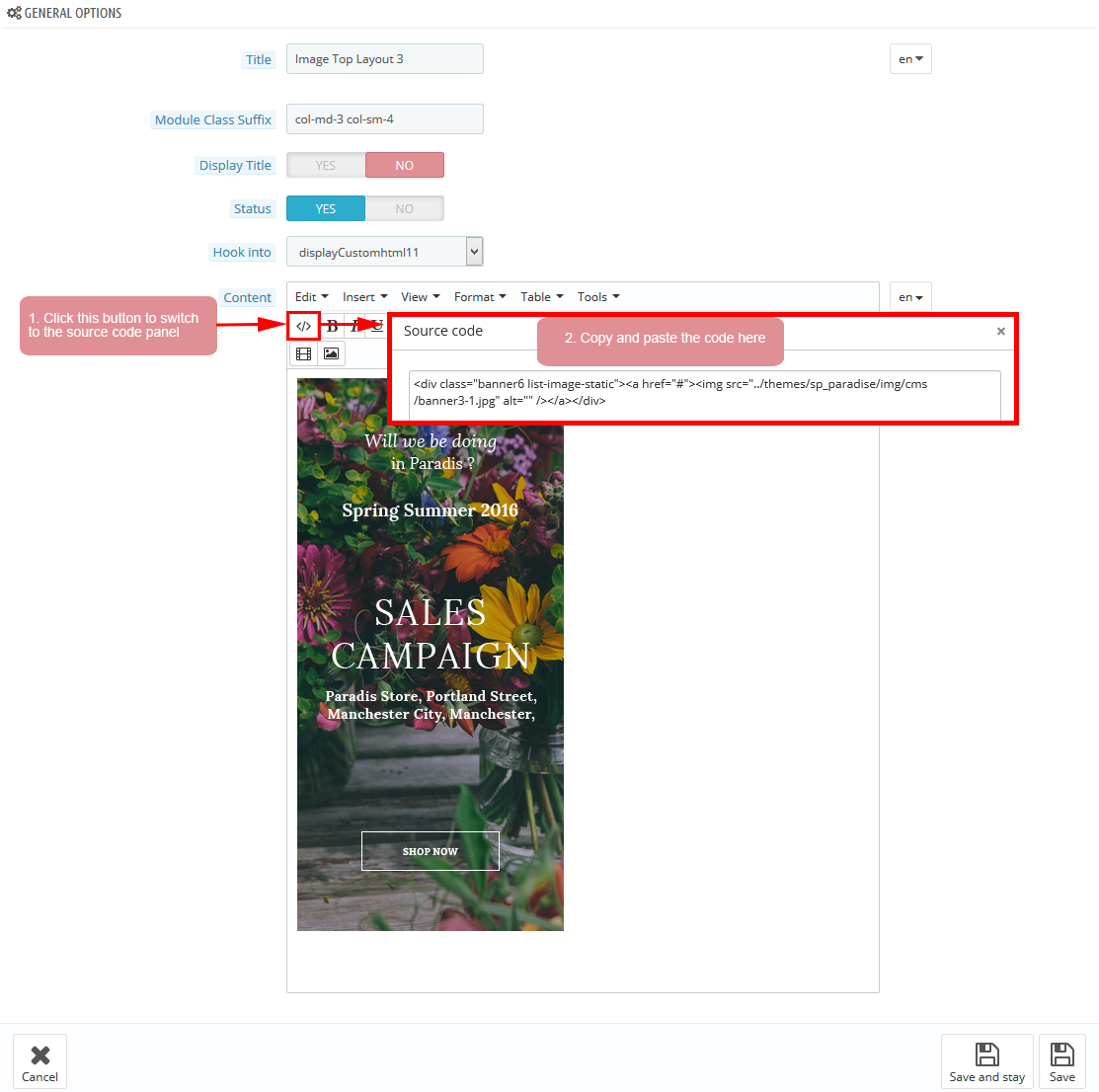
Step 3: You could configure this module like the following image.

Copy and paste the following code into the content:
|
1
|
<div class="banner6 list-image-static"><a href="#"><img src="/themes/sp_paradise/img/cms/banner3-1.jpg" alt="" /></a></div>
|
display CustomHTML14
SP Custom HTML - Banner Top Layout 3
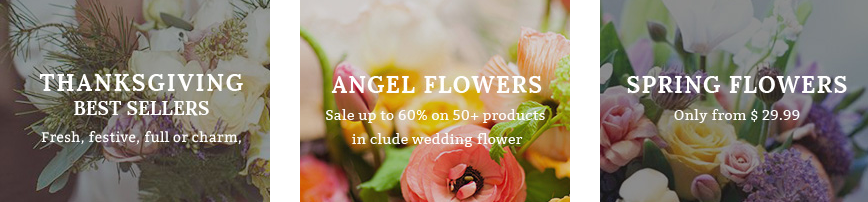
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
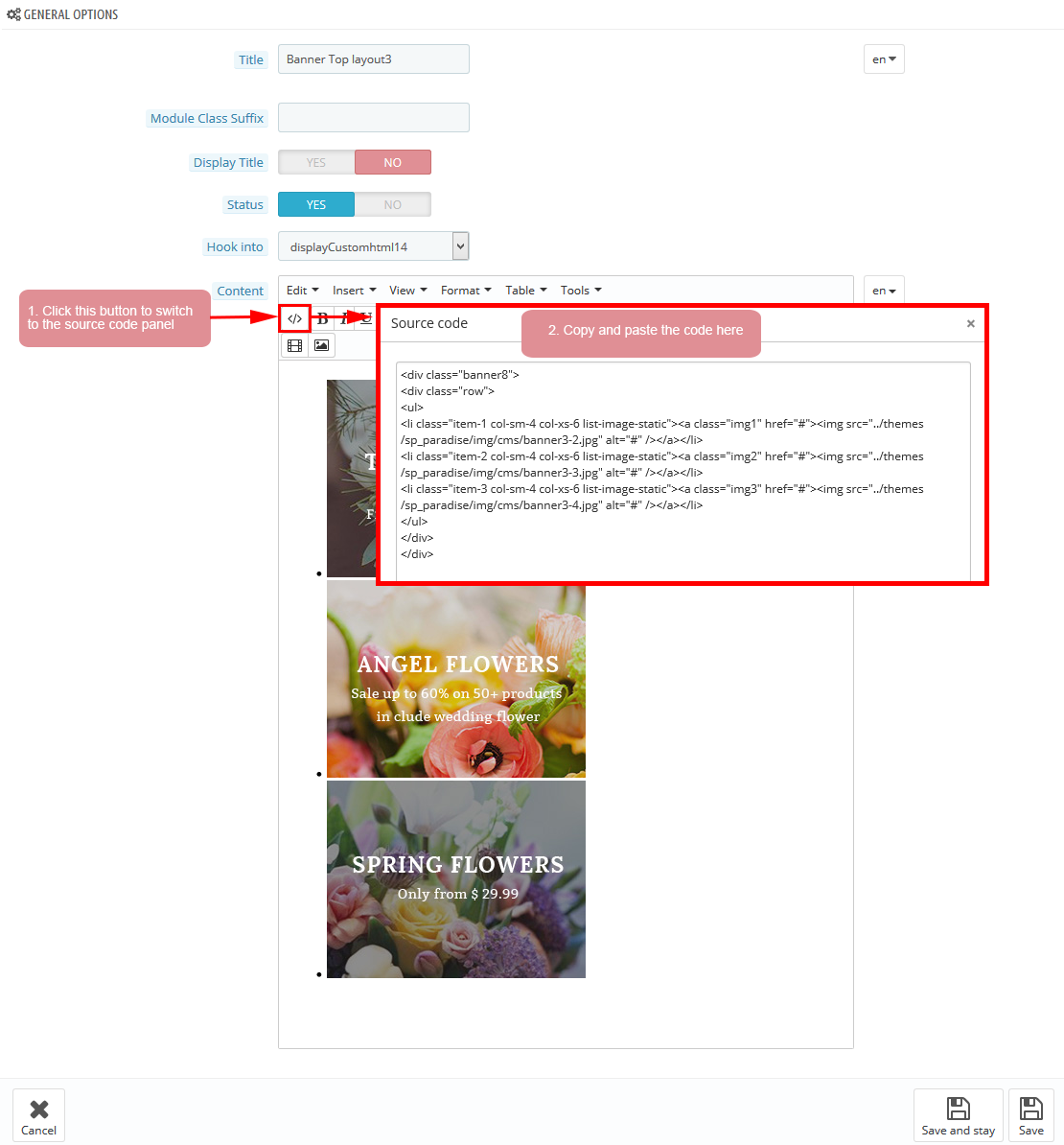
Step 3: You could configure this module like the following image.

Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
8
9
|
<div class="banner8">
<div class="row">
<ul>
<li class="item-1 col-sm-4 col-xs-6 list-image-static"><a class="img1" href="#"><img src="/themes/sp_paradise/img/cms/banner3-2.jpg" alt="#" /></a></li>
<li class="item-2 col-sm-4 col-xs-6 list-image-static"><a class="img2" href="#"><img src="/themes/sp_paradise/img/cms/banner3-3.jpg" alt="#" /></a></li>
<li class="item-3 col-sm-4 col-xs-6 list-image-static"><a class="img3" href="#"><img src="/themes/sp_paradise/img/cms/banner3-4.jpg" alt="#" /></a></li>
</ul>
</div>
</div>
|
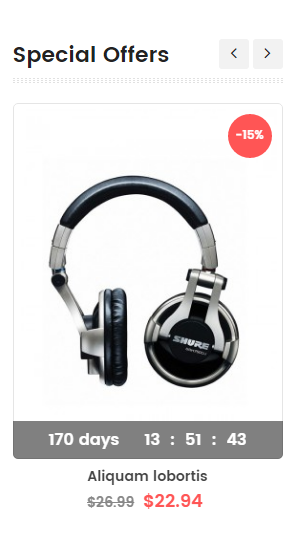
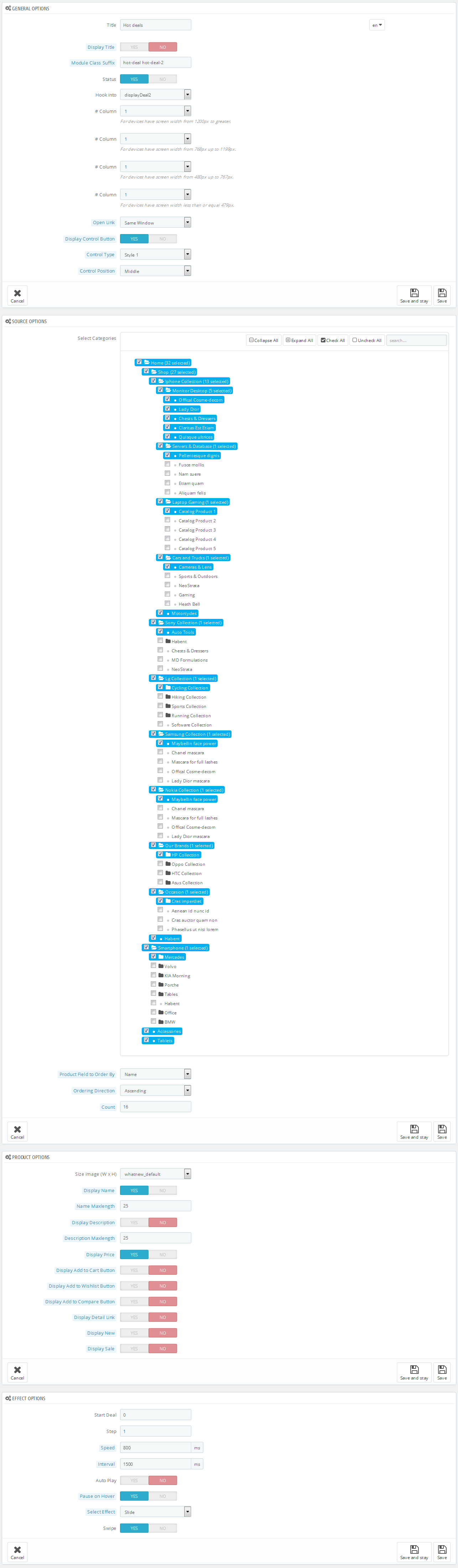
displayDeal2
SP Deal
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Deal” module.

Step 2: In the “SP Deal” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

displayExtraSlider4
SP Extra Slider - New Arrivals
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Extra Slider” module.

Step 2: In the “SP Extra Slider” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

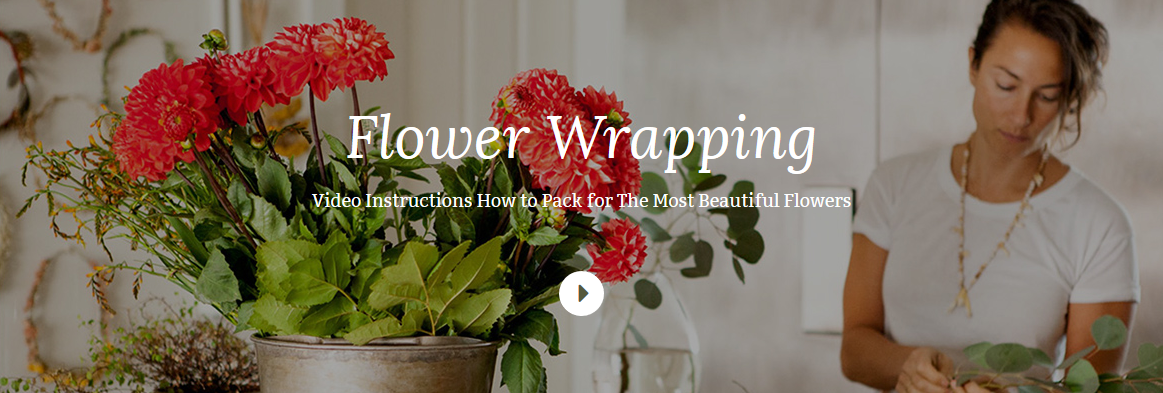
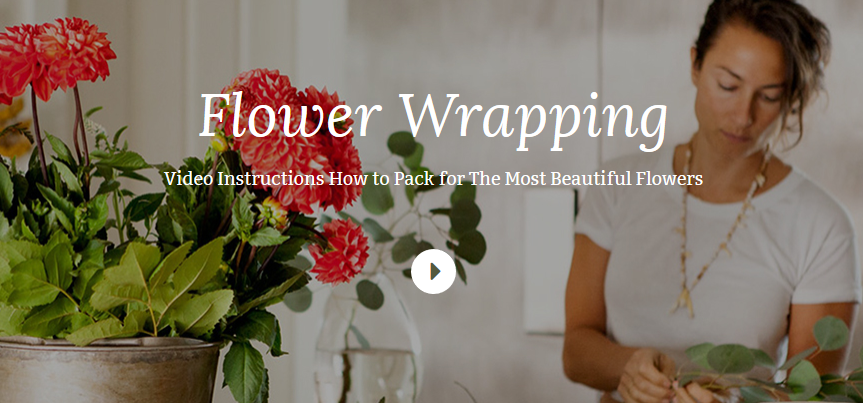
display BannerVideo2
SP Custom HTML - Video
Frontend Appearance:

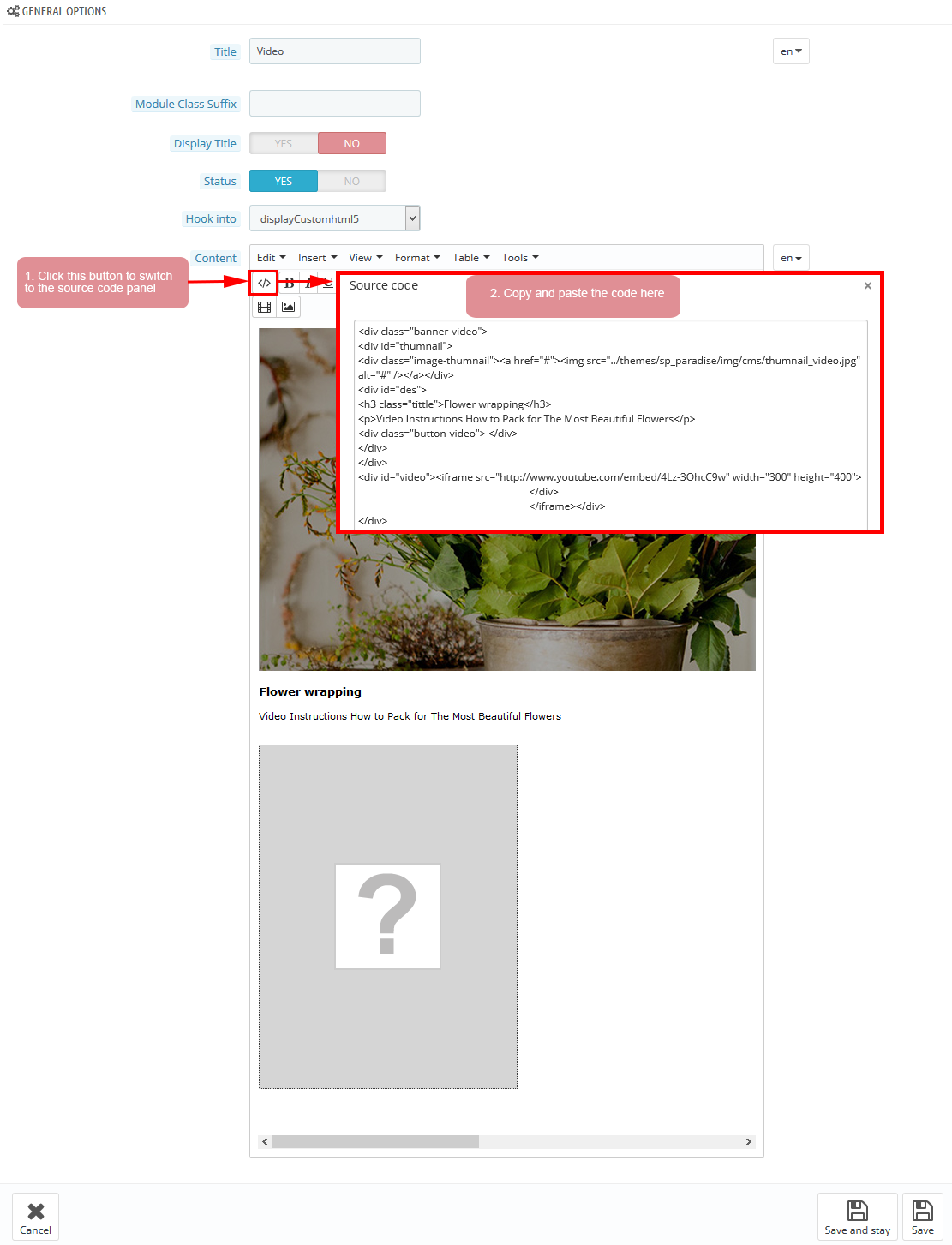
Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
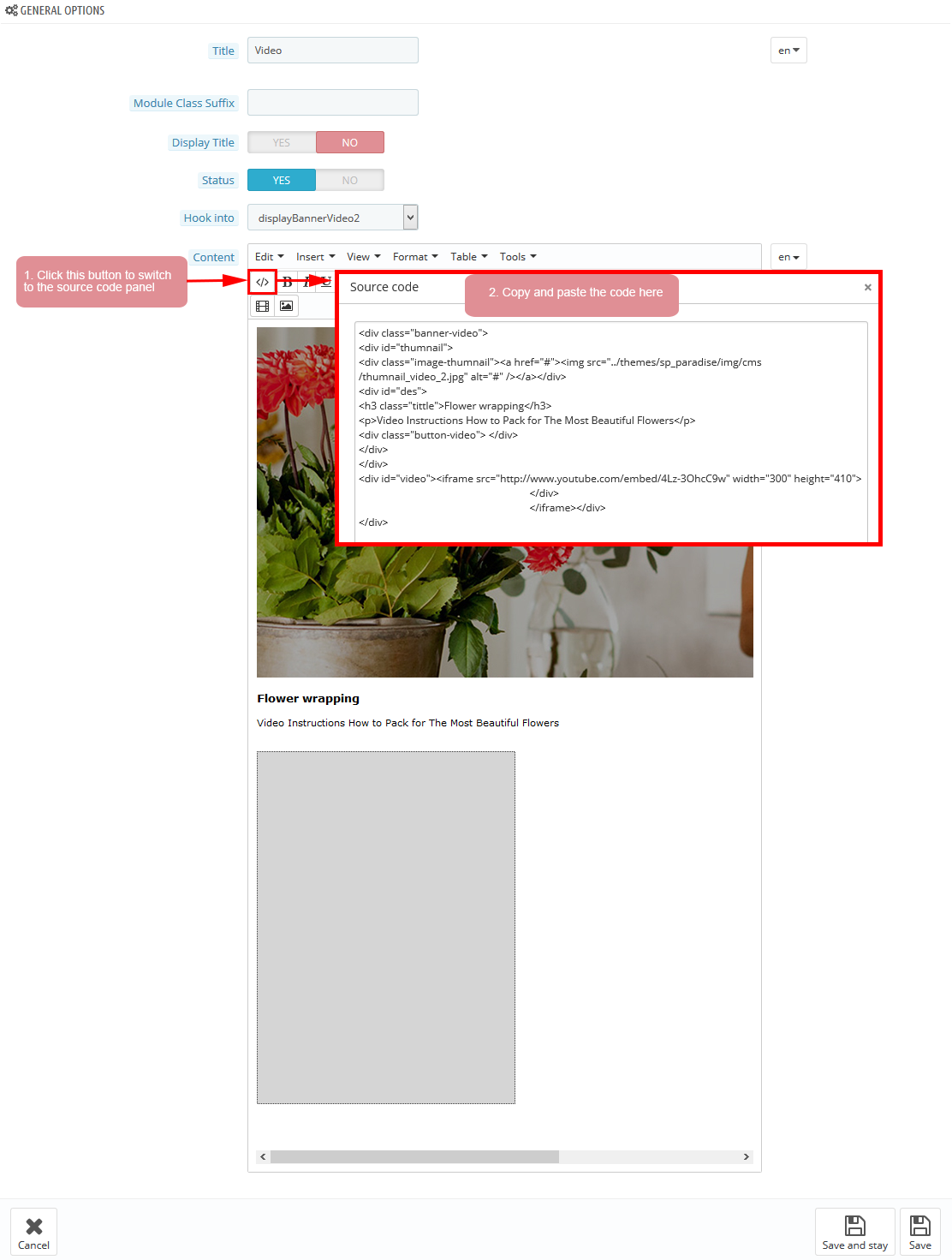
Step 3: You could configure this module like the following image.

Copy and paste the following code into the content:
display CustomHTML12
SP Custom HTML - Banner Left Layout3
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
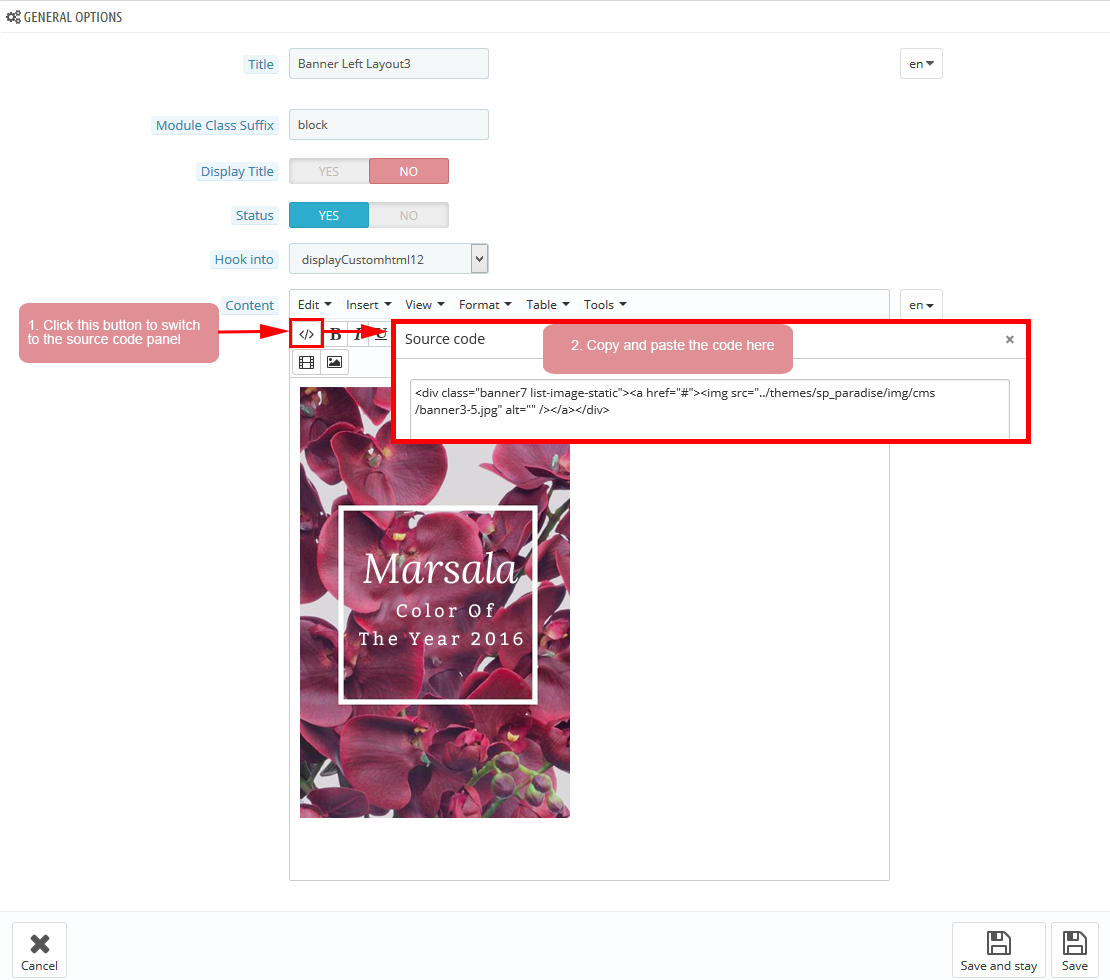
Step 3: You could configure this module like the following image.

Copy and paste the following code into the content:
|
1
|
<div class="banner7 list-image-static"><a href="#"><img src="/themes/sp_paradise/img/cms/banner3-5.jpg" alt="" /></a></div>
|
display CustomHTML13
SP Custom HTML - Testimonials
Frontend Appearance:

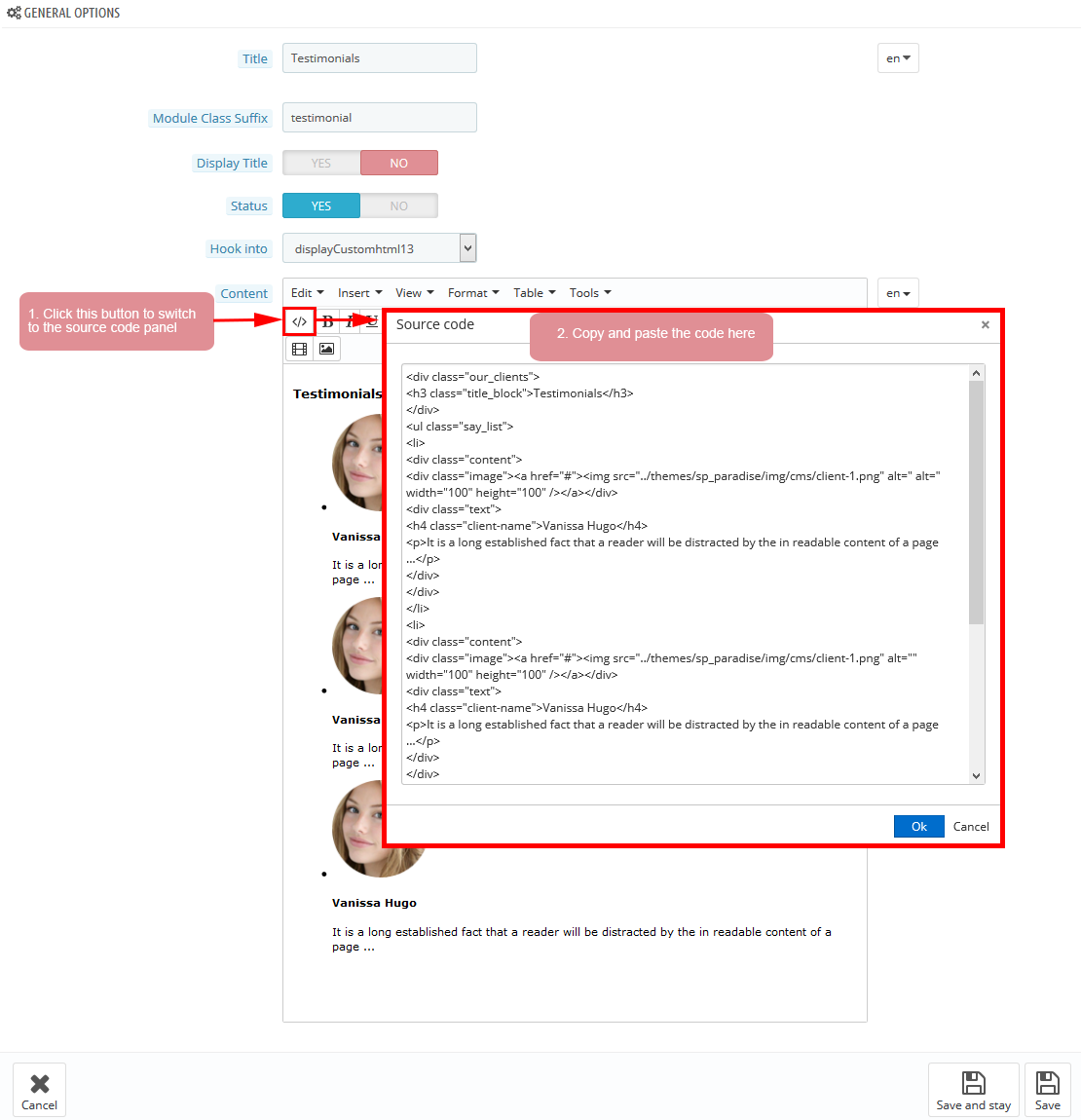
Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
<div class="our_clients">
<h3 class="title_block">Testimonials</h3>
</div>
<ul class="say_list">
<li>
<div class="content">
<div class="image"><a href="#"><img src="/themes/sp_paradise/img/cms/client-1.png" alt=" alt=" width="100" height="100" /></a></div>
<div class="text">
<h4 class="client-name">Vanissa Hugo</h4>
<p>It is a long established fact that a reader will be distracted by the in readable content of a page ...</p>
</div>
</div>
</li>
<li>
<div class="content">
<div class="image"><a href="#"><img src="/themes/sp_paradise/img/cms/client-1.png" alt="" width="100" height="100" /></a></div>
<div class="text">
<h4 class="client-name">Vanissa Hugo</h4>
<p>It is a long established fact that a reader will be distracted by the in readable content of a page ...</p>
</div>
</div>
</li>
<li>
<div class="content">
<div class="image"><a href="#"><img src="/themes/sp_paradise/img/cms/client-1.png" alt="" width="100" height="100" /></a></div>
<div class="text">
<h4 class="client-name">Vanissa Hugo</h4>
<p>It is a long established fact that a reader will be distracted by the in readable content of a page ...</p>
</div>
</div>
</li>
</ul>
|
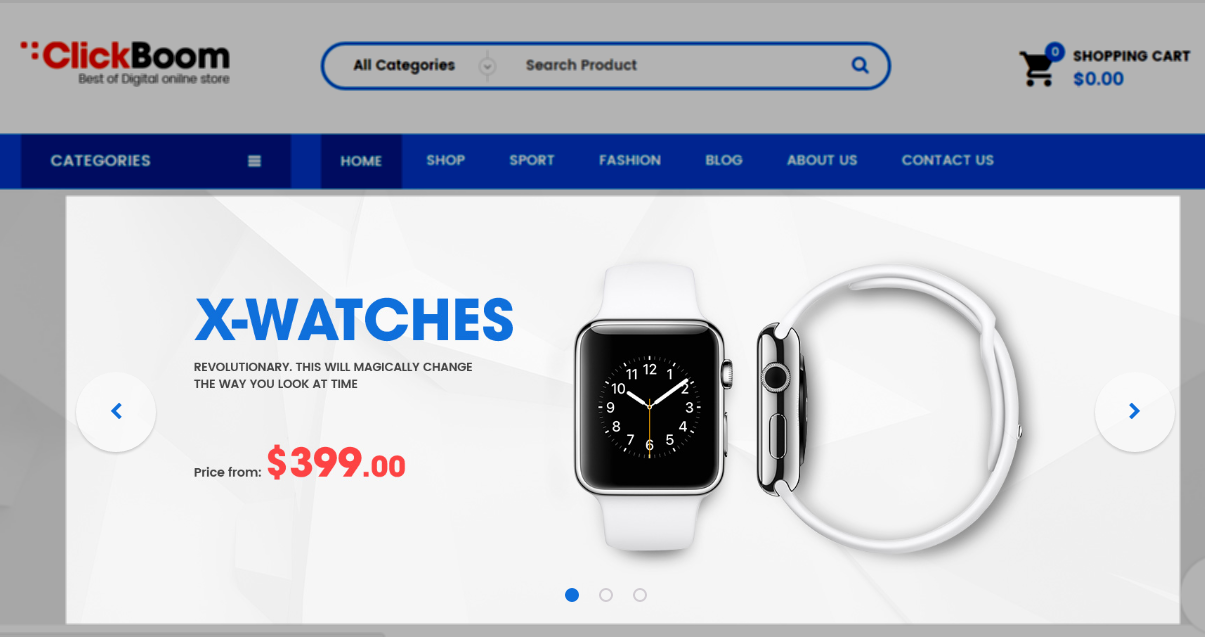
6.4 SP Paradise Layout 4

displaySlideShow4
Sp slider for your homepage
Frontend Appearance:

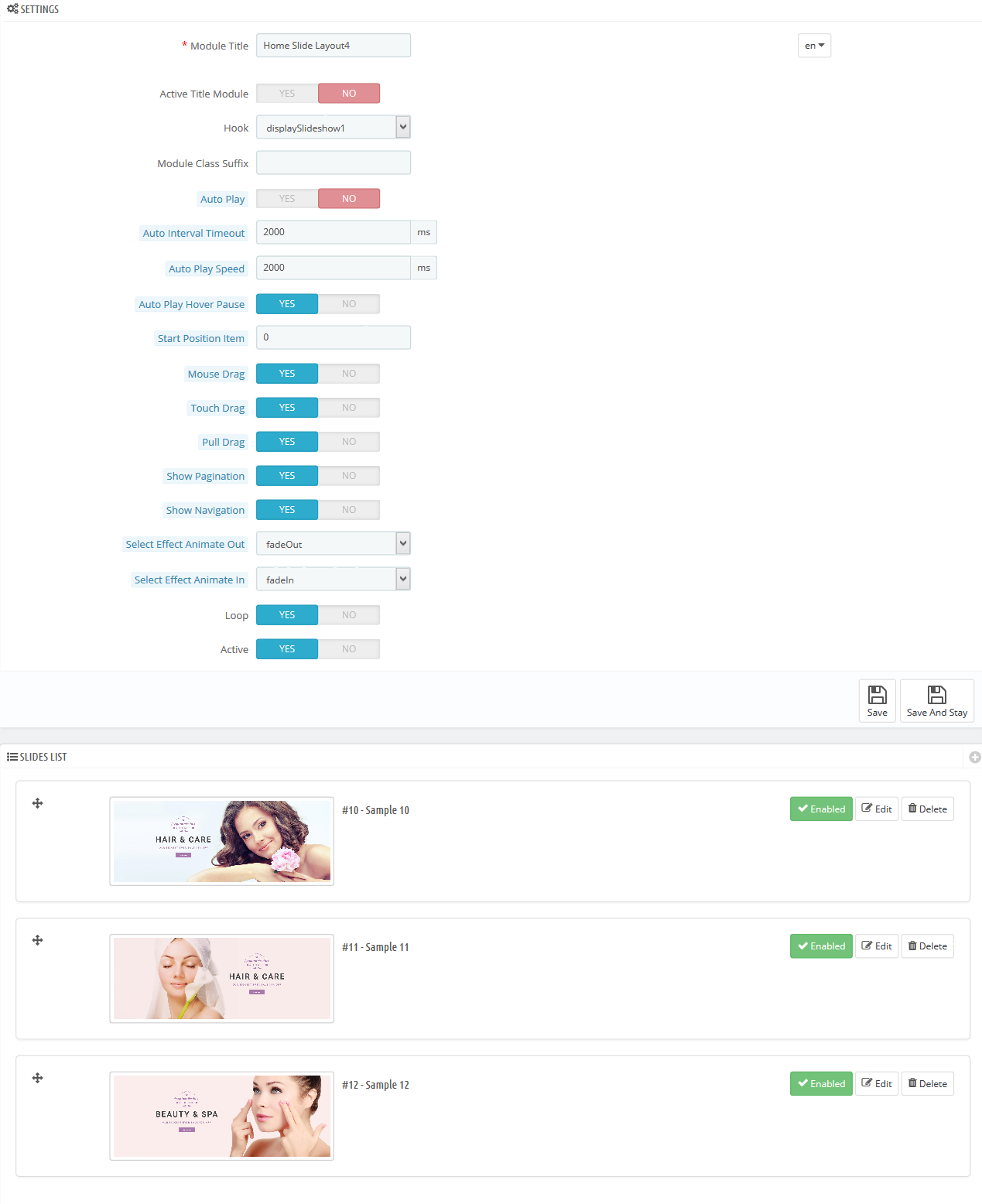
Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Home Slider” module >> click “Configure” button to configure.

Step 2: In the “SP Slider For Your Homepage” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

Step 4: In the last part named Slides List of this configuration page, click  button in the right corner to add new slide and edit slide’s information as follows:
button in the right corner to add new slide and edit slide’s information as follows:
-
Sample 10: Please click Here to view
Copy and paste the following code into the source code field:
12345<div class="box-text"><div class="title-top"><strong>Bring Your Special Days Wonderful</strong></div><h3>Bring Your Special Days Wonderful</h3></div><div class="now"><a href="#">Shop now</a></div> -
Sample 11: Please click Here to view
Note: The code in the source code field of sample 11 could be the same as that of the sample 10
-
Sample 12: Please click Here to view
Note: The code in the source code field of sample 12 could be the same as that of the sample 10
content-v4.tpl
Frontend Appearance:

To edit the text in this position, please follow these steps:
In your Website’s Directory, go to themes\sp_paradise folder. To change the text in this module, in this folder, you could open the file named content-v4.tpl by your editor program.
Find and change the text you want to edit here, for example: You can choose Category from here
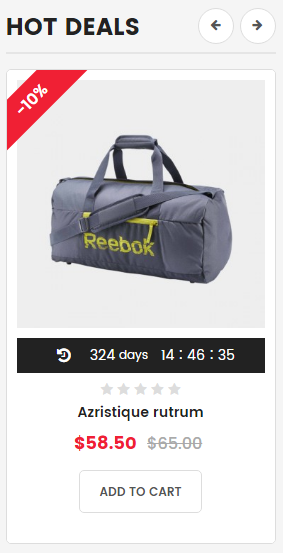
displayDeal3
SP Deal
Frontend Appearance:

Backend Settings:
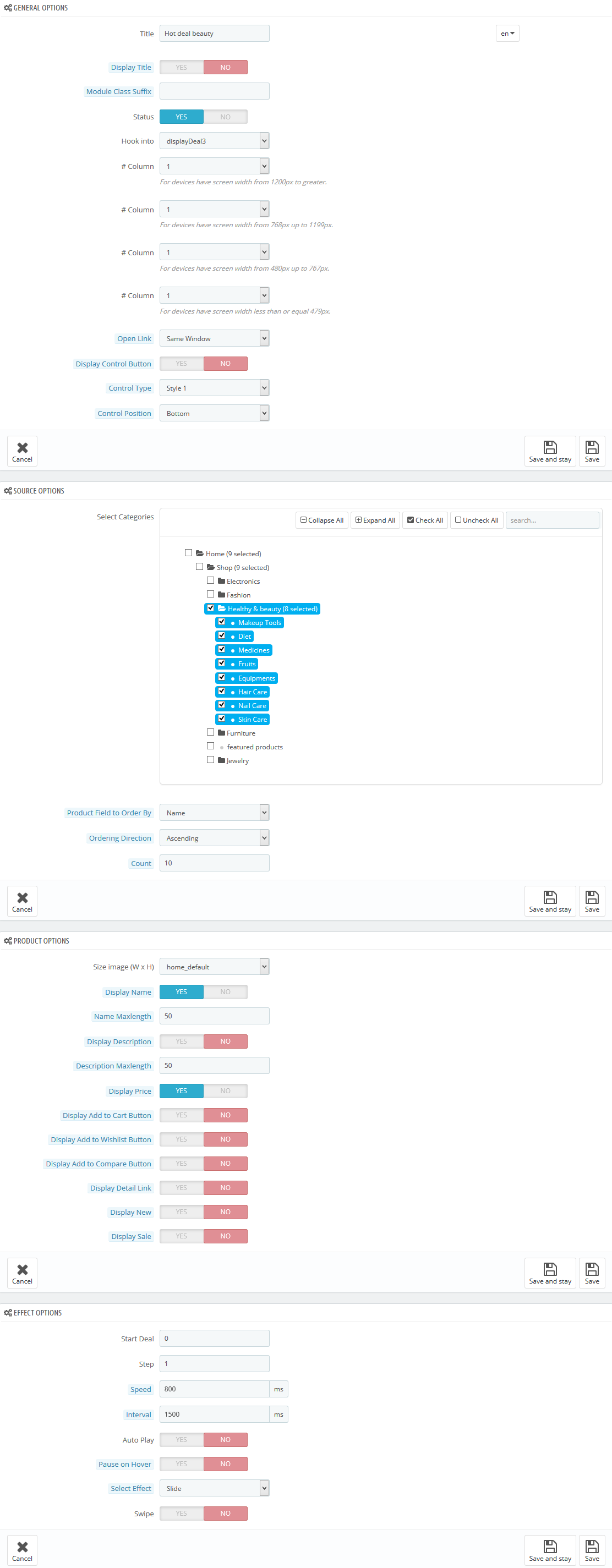
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Deal” module.

Step 2: In the “SP Deal” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

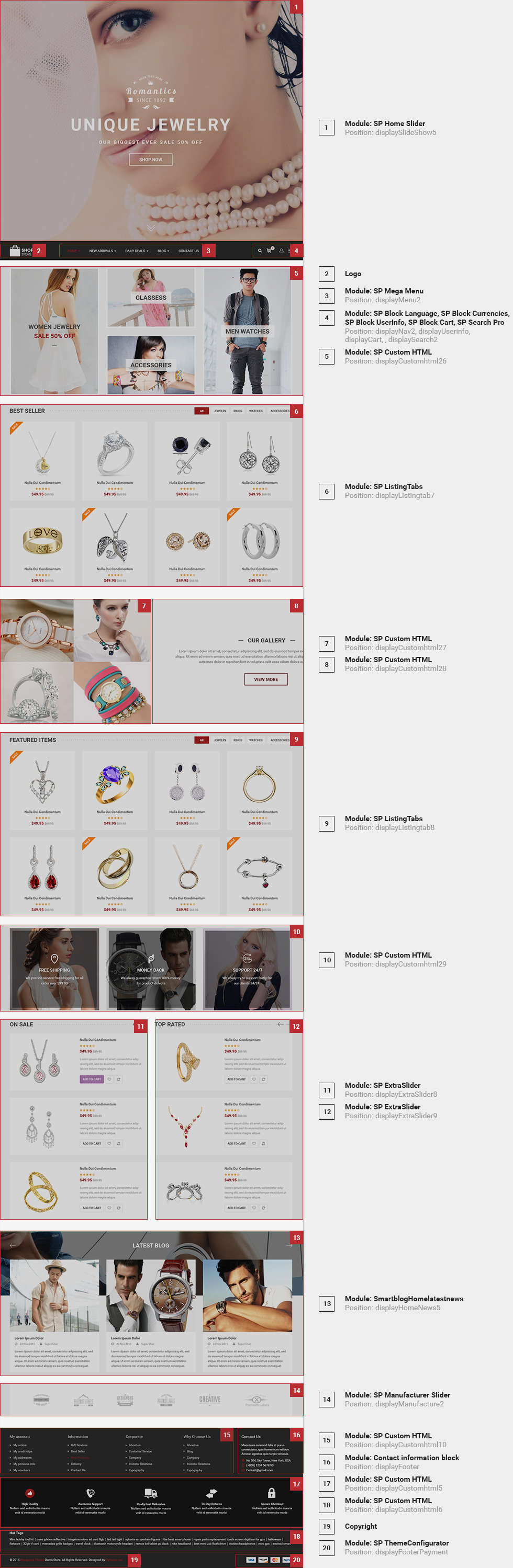
6.5 SP Paradise Layout 5

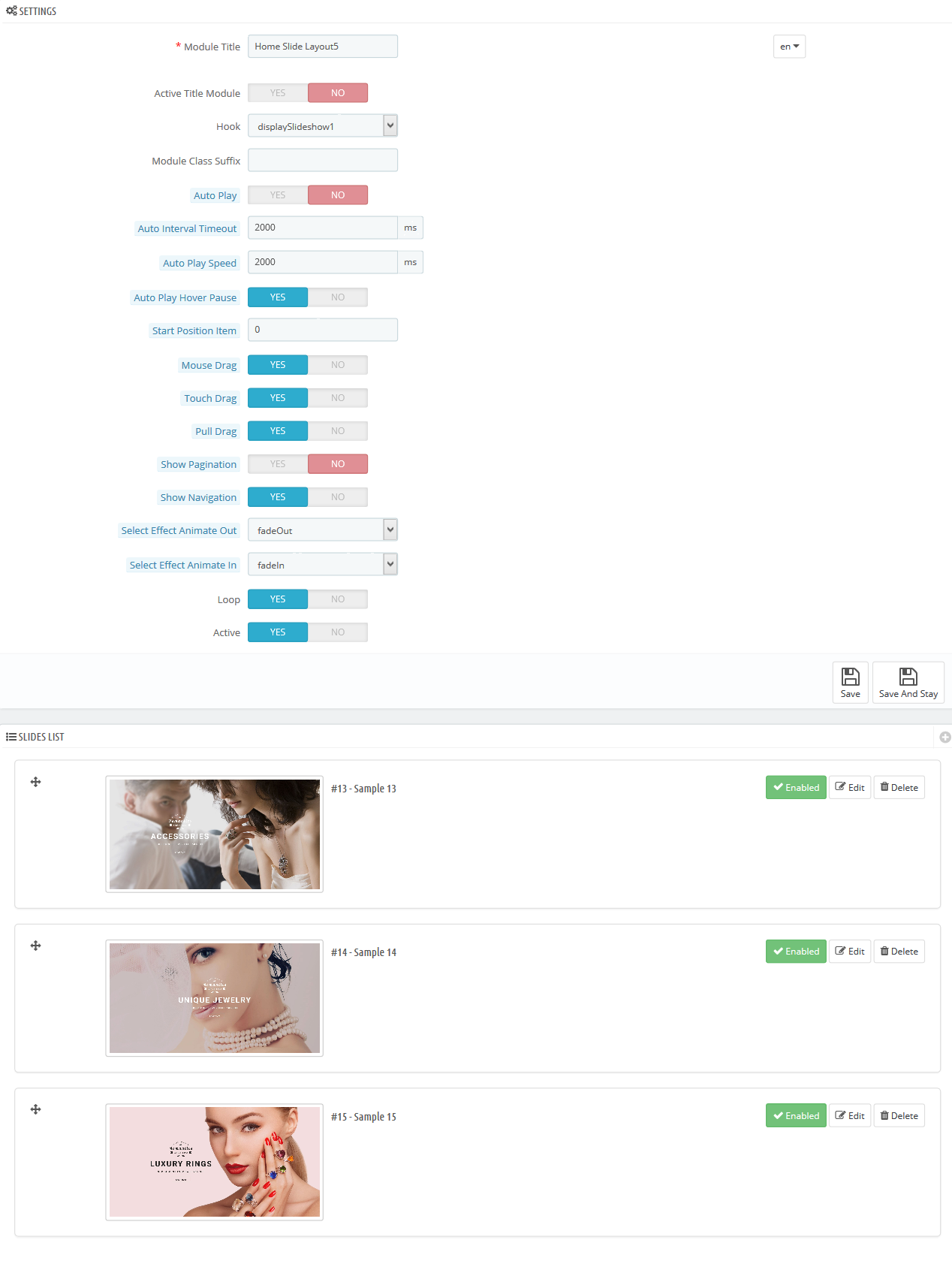
displaySlideShow5
Sp slider for your homepage
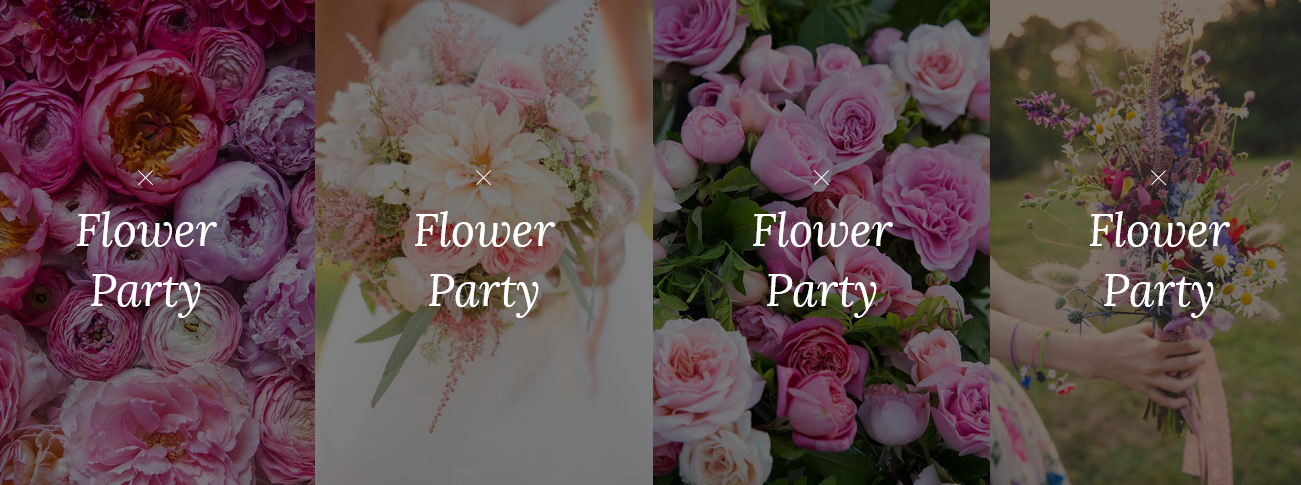
Frontend Appearance:
Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Home Slider” module >> click “Configure” button to configure.

Step 2: In the “SP Slider For Your Homepage” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

Step 4: In the last part named Slides List of this configuration page, click  button in the right corner to add new slide and edit slide’s information as follows:
button in the right corner to add new slide and edit slide’s information as follows:
-
Sample 13: Please click Here to view
Copy and paste the following code into the source code field:
12345<div class="box-text"><div class="title-top"><strong>Bring Your Special Days Wonderful</strong></div><h3>Bring Your Special Days Wonderful</h3></div><div class="now"><a href="#">Shop now</a></div> -
Sample 14: Please click Here to view
Note: The code in the source code field of sample 14 could be the same as that of the sample 13
-
Sample 15: Please click Here to view
Note: The code in the source code field of sample 15 could be the same as that of the sample 13
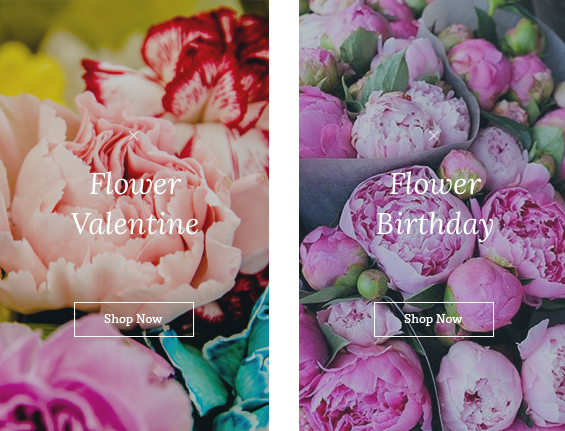
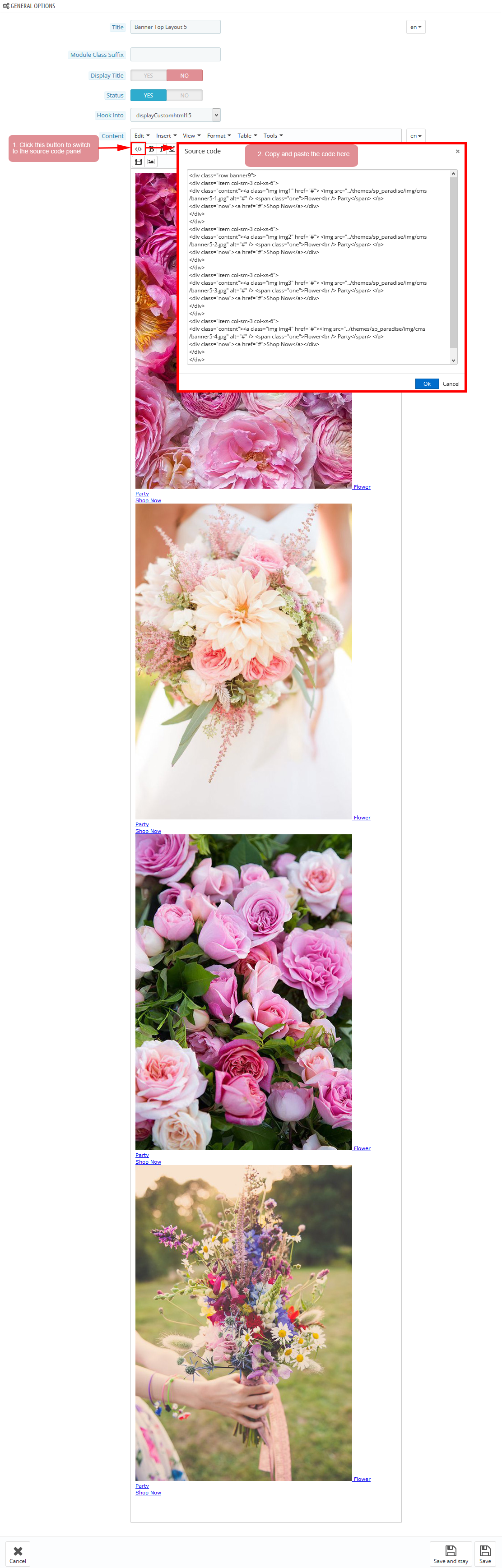
display CustomHTML15
SP Custom HTML - Banner Top Layout 5
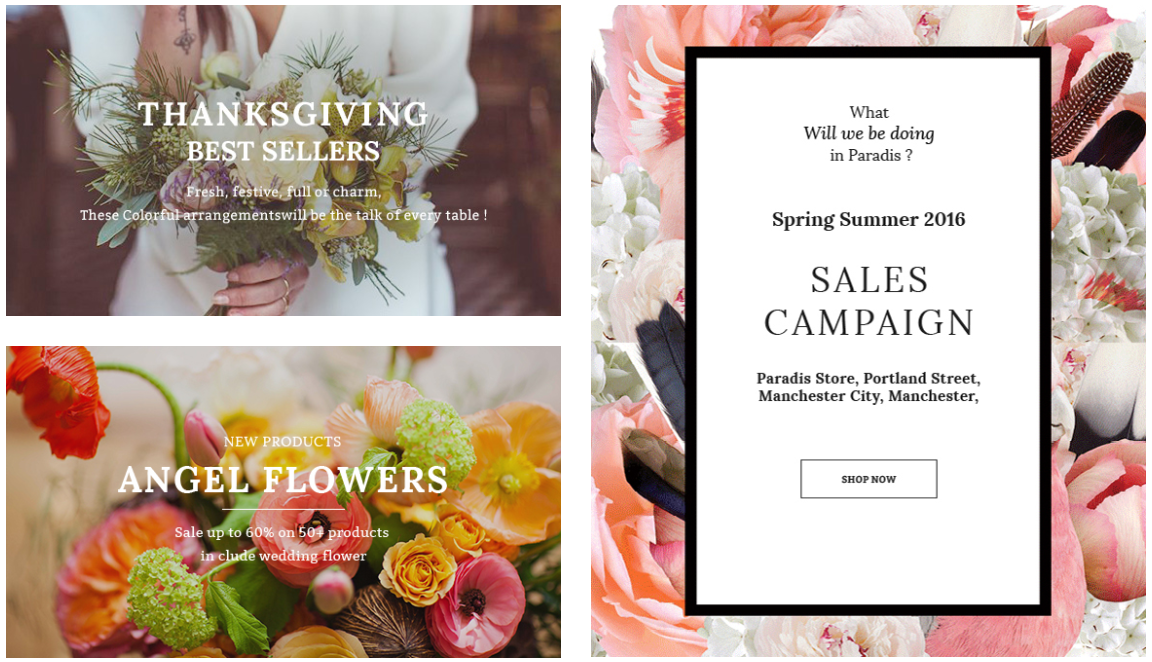
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
<div class="row banner9">
<div class="item col-sm-3 col-xs-6">
<div class="content"><a class="img img1" href="#"> <img src="/themes/sp_paradise/img/cms/banner5-1.jpg" alt="#" /> <span class="one">Flower<br /> Party</span> </a>
<div class="now"><a href="#">Shop Now</a></div>
</div>
</div>
<div class="item col-sm-3 col-xs-6">
<div class="content"><a class="img img2" href="#"> <img src="/themes/sp_paradise/img/cms/banner5-2.jpg" alt="#" /> <span class="one">Flower<br /> Party</span> </a>
<div class="now"><a href="#">Shop Now</a></div>
</div>
</div>
<div class="item col-sm-3 col-xs-6">
<div class="content"><a class="img img3" href="#"> <img src="/themes/sp_paradise/img/cms/banner5-3.jpg" alt="#" /> <span class="one">Flower<br /> Party</span> </a>
<div class="now"><a href="#">Shop Now</a></div>
</div>
</div>
<div class="item col-sm-3 col-xs-6">
<div class="content"><a class="img img4" href="#"><img src="/themes/sp_paradise/img/cms/banner5-4.jpg" alt="#" /> <span class="one">Flower<br /> Party</span> </a>
<div class="now"><a href="#">Shop Now</a></div>
</div>
</div>
</div>
|
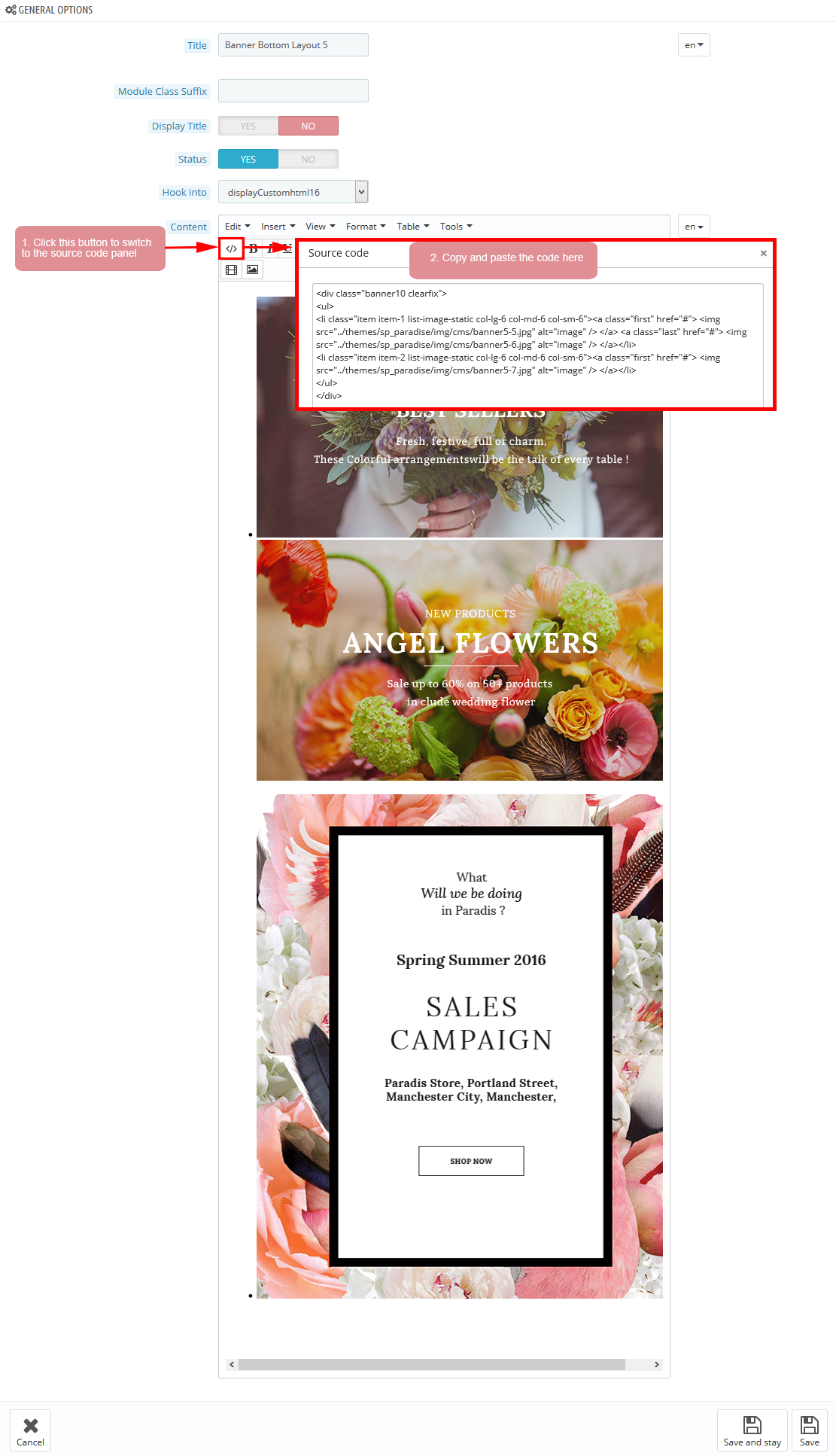
display CustomHTML16
SP Custom HTML - Banner Bottom Layout 5
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

Copy and paste the following code into the content:
|
1
2
3
4
5
6
|
<div class="banner10 clearfix">
<ul>
<li class="item item-1 list-image-static col-lg-6 col-md-6 col-sm-6"><a class="first" href="#"> <img src="/themes/sp_paradise/img/cms/banner5-5.jpg" alt="image" /> </a> <a class="last" href="#"> <img src="/themes/sp_paradise/img/cms/banner5-6.jpg" alt="image" /> </a></li>
<li class="item item-2 list-image-static col-lg-6 col-md-6 col-sm-6"><a class="first" href="#"> <img src="/themes/sp_paradise/img/cms/banner5-7.jpg" alt="image" /> </a></li>
</ul>
</div>
|
7
SUPPORT
- SUPPORT - If you have any questions that are beyond the scope of this help file, please feel free to send us via: Support Tickets System
- FAQs - Go to Here to view more the Frequently Asked Questions.