1GETTING STARTED
1.1 Introduction
Firstly, a huge thanks for purchasing this theme, your support is truly appreciated!
This document covers the installation and use of this theme, reveals some answers to common problems and issues. We encourage you to read this document throughtly if you are experiencing any difficulties. If you have any questions that are beyond the scope of document, please feel free to contact us via our Support Tickets System.
1.2 System Requirements
Please make sure your hosting server meets the PrestaShop requirements:
- Supported operating system: Windows, Mac and Linux.
- Wamp (for Windows) or Xampp (for Windows and Mac)
- Web server: Apache Web server 1.3 or later, Microsoft’s IIS Web server 6.0 or later.
- PHP 5.2* or later.
- MySQL 5.0 or later.
- At least 32 Mb of RAM on your server (64 Mb is comfortable, the more the better).
Note: If you can not import the theme/module file to your server due to the maximum upload and PHP memory limit, you need to increase the parameter “memory_limit=200M”; “max_execution_time=300″; “max_execution_time=1000″ & “upload_max_filesize=20M” in the file php.ini.
1.3 PrestaShop Guide
If you are not familiar with Prestashop, please read its guide first
2INSTALLATION
There are two ways to install SP Revo Theme
- Quickstart Installation: sp_revo_quickstart_p16_v2.0.0 By using this package, you will set the theme exactly like our Demo with sample data.
-
Manual Installation : Include of Theme layout Installation Packages. Please unzip the package and you would see the following folders:
- module folder
-
sp_revo_template_p16_v2.0.0.zip file
2.1 Quickstart Installation
We provide Quickstart package for each theme which aims to ease the installation for users. It will help you save much time of installing and configuring if you plan to start your site from the beginning. Please following steps below:
- Step 1: Download the quickstart package of SP Revo theme
- Step 2: Extract the downloaded package named “sp_revo_quickstart_p16_v2.0.0″ in your localhost (or your hosting) folder. In Quickstart folder you will see the extracted folder that include all sample data
- Step 3: Start installation by opening browser and navigate to your URL (where the Quickstart uploaded) to load default Prestashop installer. Please follow these steps of the Installer so that the installation process can be set.
- Installation Assistant (Choose your language)
Please select the installation language
Please note: The installation language option will not affect your store language. By default PrestaShop is offered in English. You can install additional localization packages to change the store language.
 When you are done, click the ‘Next’ button.
When you are done, click the ‘Next’ button.
- Installation Assistant (License agreements)
Please check the license agreement.

When you are done, click the ‘Next’ button.
- Store Information
Now add required information for your store: Shop name, Main activity, Country, Shop timezone and add the account info: first name, last name, email and password. Click “Next” to next step.

When you are done, click the ‘Next’ button.
- System Configuration
Here is the database configuration panel, we need to create database first.

Access your database panel and create database for your site. Add database name and then click “Create” button.

When the database is created successfully, copy and paste its name into the “Database name” field, then click the “Test your database connection now!” button to make sure that the entered settings are correct. If they are, you will see a Database is connected message. After that, you could click the “Next” button to move to next steps.

- Finish installation: This process could take a few minutes

Note: For security reasons you need to delete the install/ directory on your hosting server.
And finally, go to the Frontend or Backend as you want:

2.2 Theme Installation
Note: Before installing theme, you must disable the cache. In your back office, please go to ADVANCED PARAMETERS >> Performance >> find “Cache” parameter >> Set “No” to disable cache >> Click “Save”.
SP Revo Theme Installation
Firstly, you must EXTRACT the “sp_revo_template_packages.zip” package and open the extracted folder. Here you will see:
-
module folder: contain of the smartblog.zip file, smartblogcategories.zip file, smartbloghomelatestnews.zip file, smartblogrecentposts.zip file
- and the sp_revo_template_p16_v2.0.0.zip file.
STEP 1: Install smartblog.zip , smartblogcategories.zip , smartbloghomelatestnews.zip , smartblogrecentposts.zip Module.
1. Login to your Prestashop admin panel and navigate to MODULES -> Modules. At the top of the page click the Add a new module button.

2. Choose “smartblog.zip” file and click “Upload this module” button

3. There is a message-box “The module was successfully downloaded.”

4. Please find to the uploaded module and click “Install” button to run it.
5. When a pop-up window displays, please click “Proceed with the installation” button.

6. Finally, Module(s) installed successfully.
Note: Do the same with the others.
STEP 2: Install the “sp_revo_template_p16_v2.0.0.zip” file.
1. Login to your Prestashop admin panel and navigate to Preferences -> Themes. At the top of the page click the Add a new theme button.

2. Navigate to “Import from your computer” >> choose the zip theme file as named “sp_revo_template_p16_v2.0.0.zip” >> Save.

3. When your choice is successfully validated , a notice will be showed like the following image:

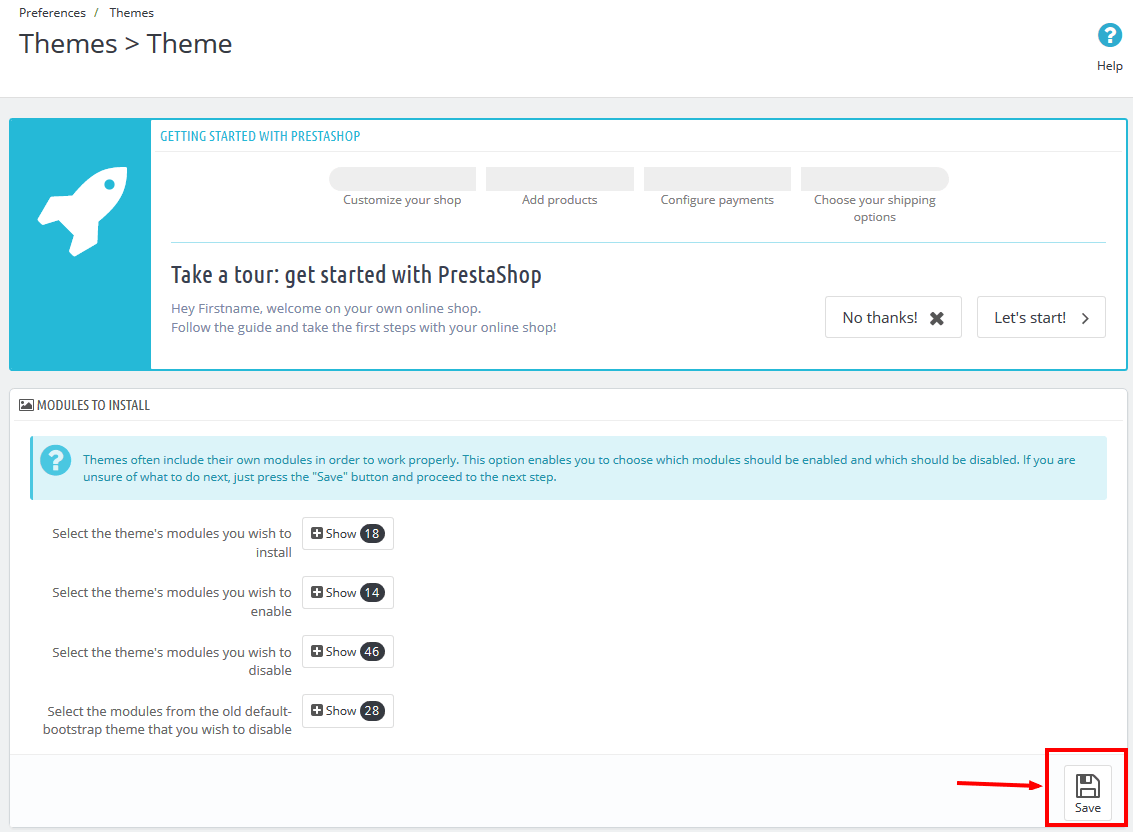
4. In the section named as Select a theme for your “[name]” shop, move your mouse cursor over SP Revo‘s thumbnail and select Use this themeto replace your current theme with SP Revo theme.
5. After that, a list of the installed/disabled modules will be showed out, please click “Save” to install modules that were imported along with the theme.

6. Finally, please click “Finish” to end the process.

3SP THEME CONFIGURATION
3.1 General Settings
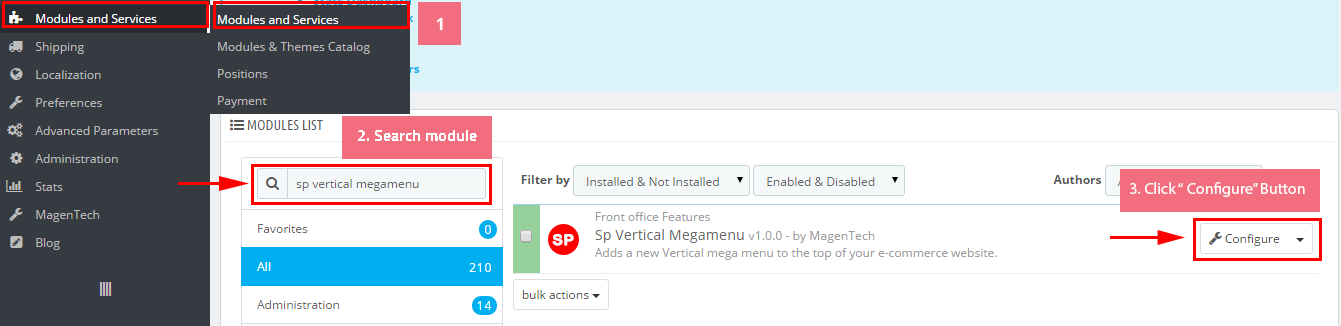
1. In your Prestashop Admin Dashboard, navigate to Modules and Services >> Modules and Services >> go to MODULES LIST section, search for “SP Theme configurator” module then click on Configure.

2. In the SP Theme Settings, choose “General” to configure the parameters in this section. After finishing, you could go to the front-end to view the changes.

3.2 Layout Settings
1. In your Prestashop Admin Dashboard, navigate to Modules and Services >> Modules and Services >> go to MODULES LIST section, search for “SP Theme configurator” module then click on Configure.

2. In the SP Theme Settings, choose “Layout” to configure the parameters in this section. After finishing, you could go to the front-end to view the changes.

3.3 Fonts
1. In your Prestashop Admin Dashboard, navigate to Modules and Services >> Modules and Services >> go to MODULES LIST section, search for “SP Theme configurator” module then click on Configure.

2. In the SP Theme Settings, choose “Fonts” to configure the parameters in this section. After finishing, you could go to the front-end to view the changes.

Note: Please copy and paste the following line into Font Selector tab:
1.
2.
3.
3.4 Category Pages
1. In your Prestashop Admin Dashboard, navigate to Modules and Services >> Modules and Services >> go to MODULES LIST section, search for “SP Theme configurator” module then click on Configure.

2. In the SP Theme Settings, choose “Category Pages” to configure the parameters in this section. After finishing, you could go to the front-end to view the changes.

3.5 Product Pages
1. In your Prestashop Admin Dashboard, navigate to Modules and Services >> Modules and Services >> go to MODULES LIST section, search for “SP Theme configurator” module then click on Configure.

2. In the SP Theme Settings, choose “Product Pages” to configure the parameters in this section. After finishing, you could go to the front-end to view the changes.

3.6 Bonus Pages
1. In your Prestashop Admin Dashboard, navigate to Modules and Services >> Modules and Services >> go to MODULES LIST section, search for “SP Theme configurator” module then click on Configure.

2. In the SP Theme Settings, choose “Bonus Pages” to configure the parameters in this section. After finishing, you could go to the front-end to view the changes.

3.7 Advanced Settings
1. In your Prestashop Admin Dashboard, navigate to Modules and Services >> Modules and Services >> go to MODULES LIST section, search for “SP Theme configurator” module then click on Configure.

2. In the SP Theme Settings, choose “Advanced” to configure the parameters in this section. After finishing, you could go to the front-end to view the changes.

1. In your Prestashop Admin Dashboard, navigate to Modules and Services >> Modules and Services >> go to MODULES LIST section, search for “SP Theme configurator” module then click on Configure.

2. In the SP Theme Settings, choose “Social Accounts” to configure the parameters in this section. After finishing, you could go to the front-end to view the changes.

3.9 Setup Logo
1. To configure Logo for your store, navigate to PREFERENCES > Themes in your Prestashop Admin Dashboard. Go to Logo tab to set up your logo. Click “Add File” to upload the logo image as you want and “Save”.

2. Please check the front-end to view the changes.
3.10 Image Size Adjustment
In your Prestashop admin dashboard, navigate to: PREFERENCES >> Images to configure the image size for category, manufacturer, supplier, product, etc that fit your layout best.
1. Image size - You can choose the image size types that suit your products best.

2. Image quality - You can set image quality in use on your site.

3. Regenerate thumbnails - To see the changes after you update the image sizes, image quality; you need to re-generate the images used in your site. Select option then click Regenerate thumbnails button.

3.11 Edit Copyright
Frontend Appearance:

To edit Copyright, please follow these steps:
1. In your Prestashop Admin Dashboard, navigate to Modules and Services >> Modules and Services >> go to MODULES LIST section, search for “SP Theme configurator” module then click on Configure.

2. In the SP Theme Settings, choose “General” to configure the parameter named “Copyright” in this section. After finishing, you could go to the front-end to see the changes.

3. After finishing, you could go to the front-end to see the changes.
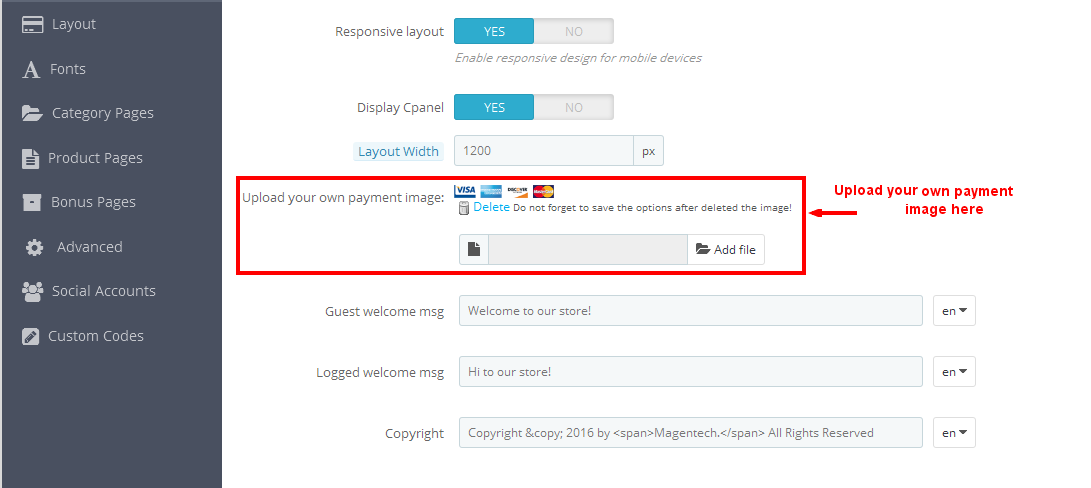
3.12 Edit Payment
Frontend Appearance:

To edit Payment, please follow these steps:
1. In your Prestashop Admin Dashboard, navigate to Modules and Services >> Modules and Services >> go to MODULES LIST section, search for “SP Theme Configuration” module then click on Configure.

2. In the SP Theme Settings, choose “General” to configure the parameter named “Upload your own payment image” in this section. After finishing, you could go to the front-end to see the changes.

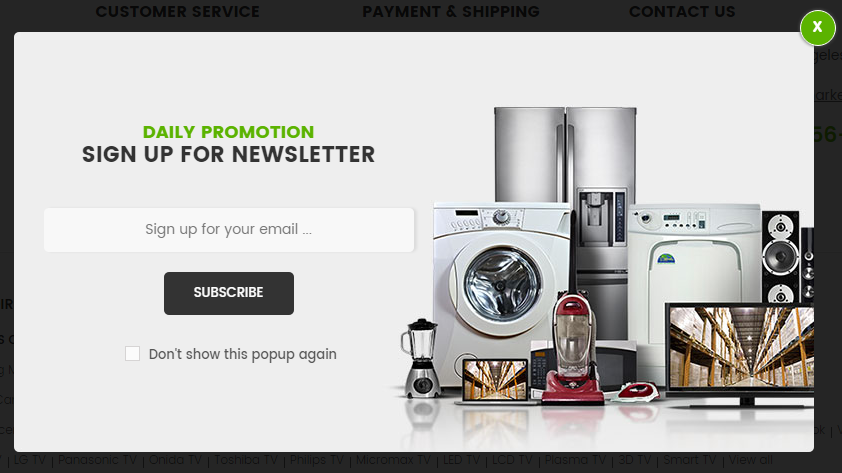
3.13 Edit Pop-up
Frontend Appearance:

To edit this pop-up, please follow these steps:
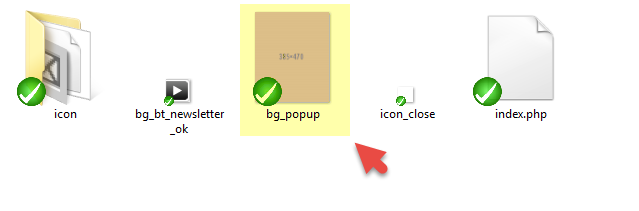
1. Change the image:
In your Website’s Directory, go to themes\sp_revo\css\modules\spblocknewsletter\img folder. To change the image in this pop-up, you could replace our sample image named bg_popup.jpg by your image with the same name as our sample image.

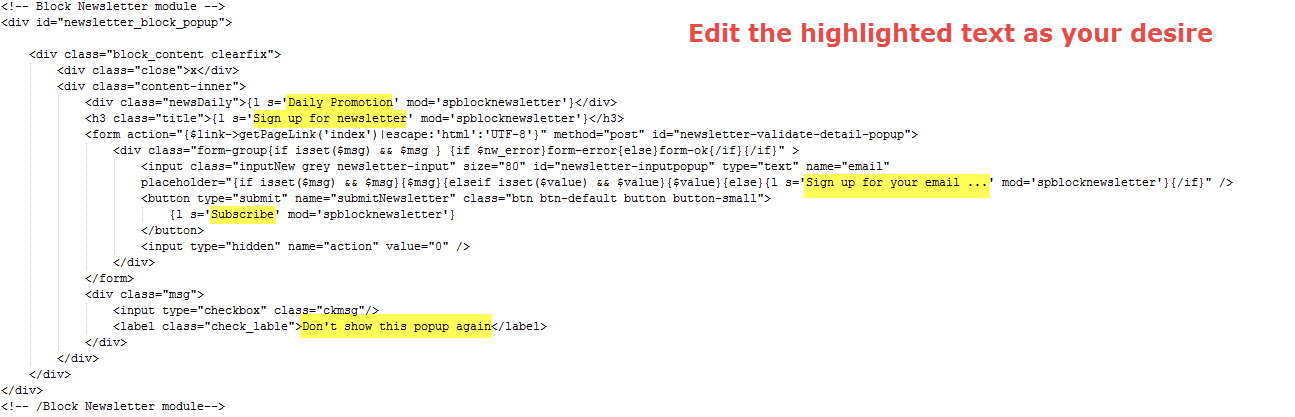
2. Change the text:
In your Website’s Directory, go to themes\sp_revo\modules\spblocknewsletter folder. To change the text in this pop-up, in this folder, you could open the file named blocknewsletterpopup.tpl by your editor program.
Find and change the following text in this file as you want:
|
1
|
sign up for our NEWSLETTER, Please enter address your Email, Subscribe, Don't show this popup again
|

3. After finishing, you could go to the front-end to see the changes.
6EXTENSIONS CONFIGURATION
6.1 SP Revo Layout 1

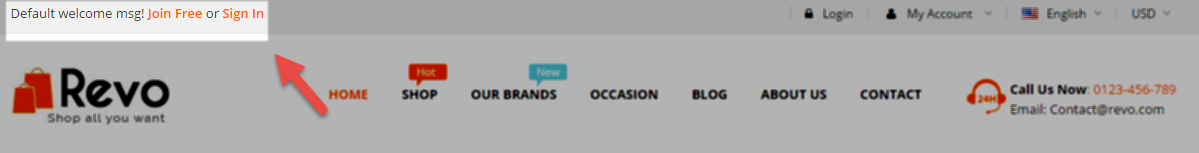
6.1.1 login_myaccount_header
Frontend Appearance:

Backend Settings:
Please go to themes/sp_revo in your website’s directory and open the file named login_myaccount_header.tpl by your editor program to configure this part.
6.1.2 displayUserinfo
SP User Info Block
Frontend Appearance:

Backend Settings:
In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP User Info Block” module >> click “Enable” button to enable this module.
6.1.3 displayTopNav
1. SP Block Languages
Frontend Appearance:

Backend Settings:
Step 1: To add language as you want. For example: To add “Arabic” language, in your Admin Panel >> navigate to LOCALIZATION >> Languages >> click  button in the right corner to “ADD NEW”.
button in the right corner to “ADD NEW”.
Step 2: Fill information into the required field (*) like the illustration
2. SP Block Currencies
Frontend Appearance:

Backend Settings:
In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Currency Block” >> click “Enable” button to enable this module.
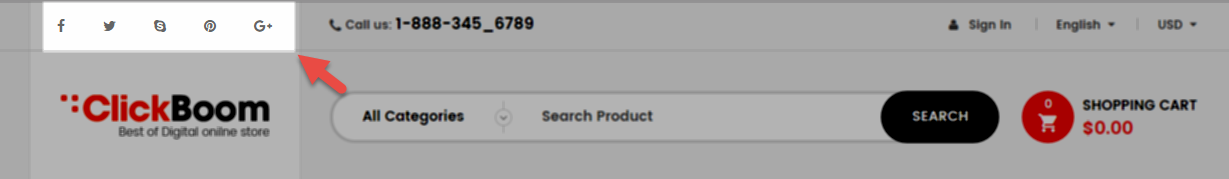
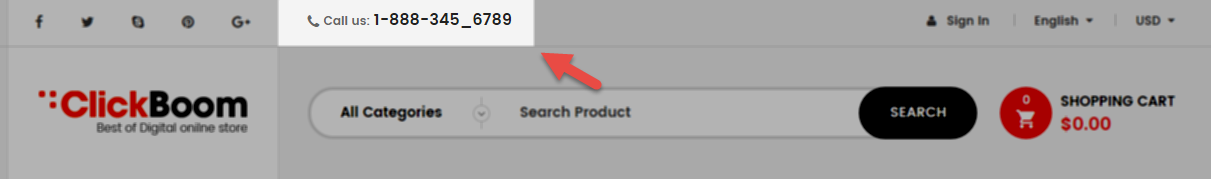
6.1.4 displayCustomHtml1
SP Custom HTML - Contact Html
Frontend Appearance:

Backend Setting:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Copy and paste the following code into the content:
6.1.5 displaySearch
SP Search Block
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Search Pro” module >> click “Configure” button to configure.
Step 2: In the “SP Search Pro” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration.
6.1.6 displayCart
SP Cart Block
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Cart Block” module >> click “Configure” button to configure.
Step 2: In the “SP Cart Block” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
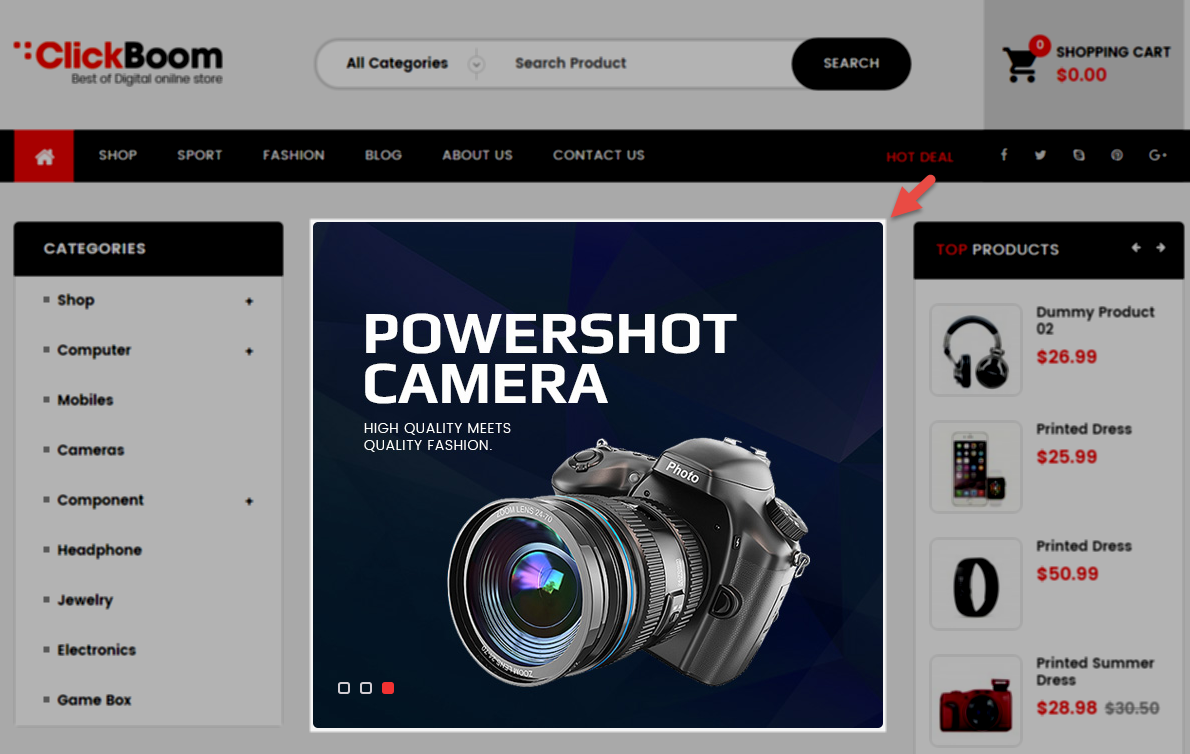
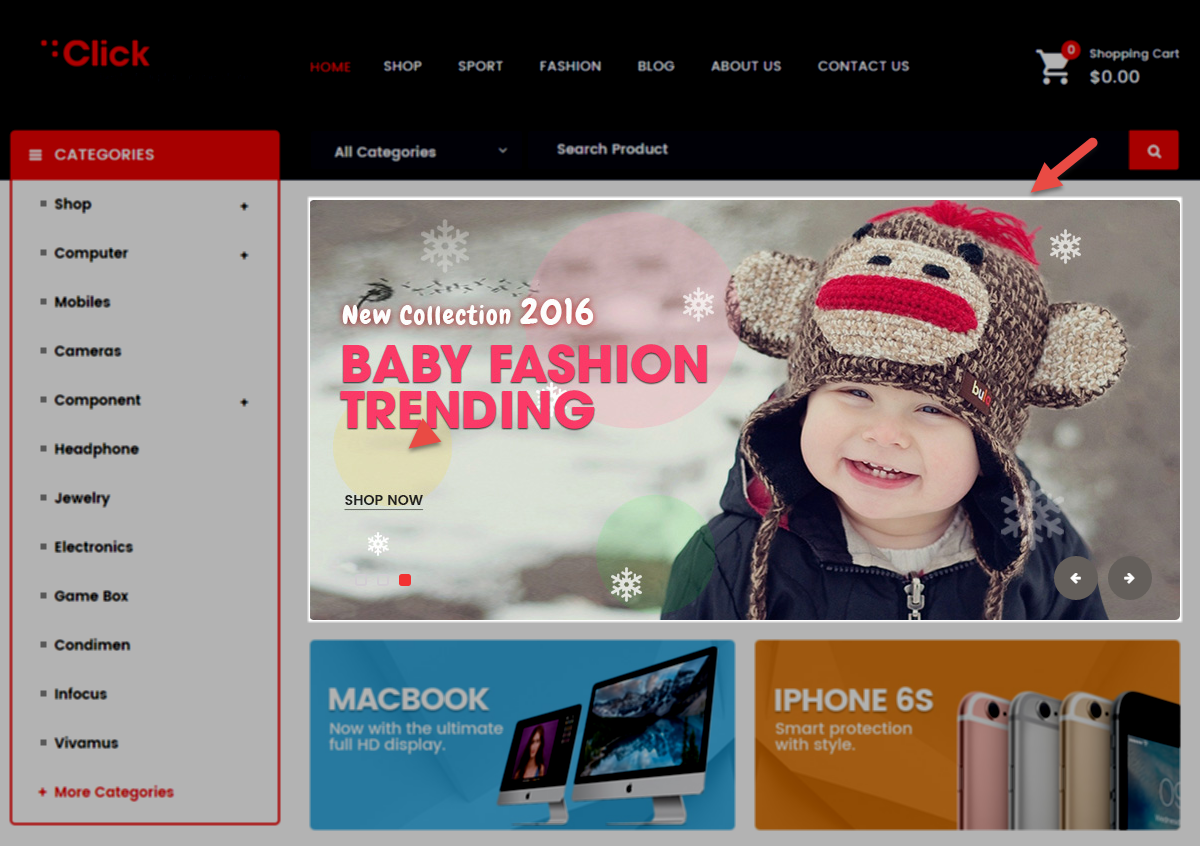
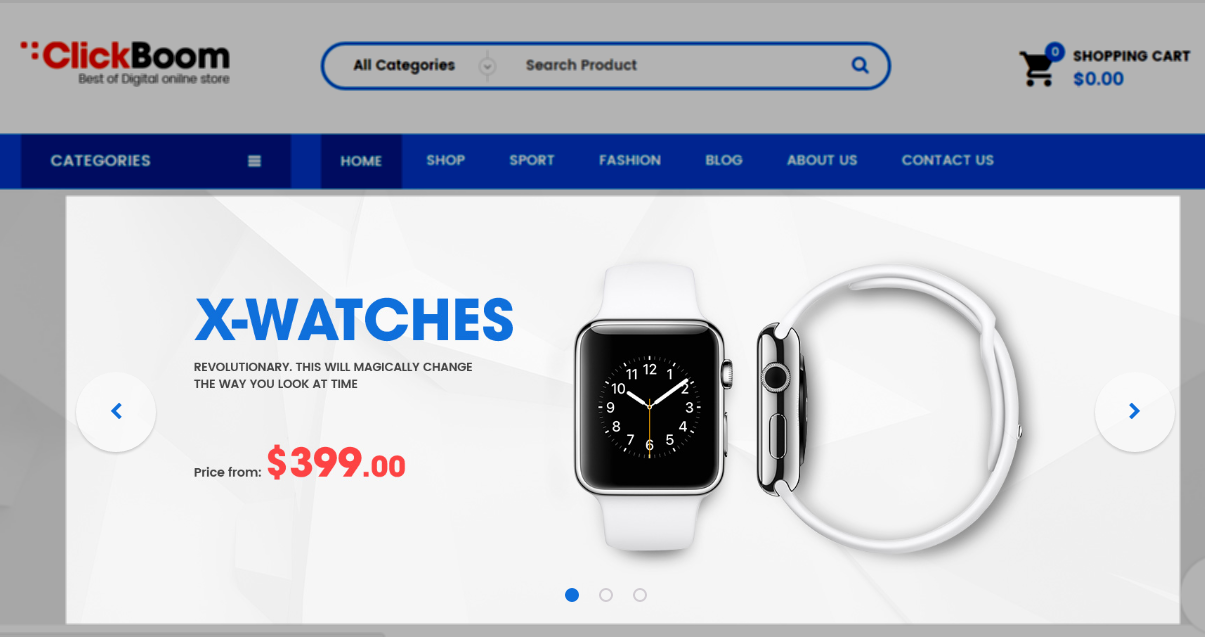
6.1.7 displaySlideShow1
Sp slider for your homepage
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Home Slider” module >> click “Configure” button to configure.
Step 2: In the “SP Slider For Your Homepage” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Step 4: In the last part named Slides List of this configuration page, click  button in the right corner to add new slide and edit slide’s information as follows:
button in the right corner to add new slide and edit slide’s information as follows:
- Sample 1: Please click Here to view
- Sample 2: Please click Here to view
- Sample 3: Please click Here to view
6.1.8 displaycustomhtml2
SP Custom HTML - Banner Home
Frontend Appearance:

Backend Setting:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
8
9
10
11
|
<ul class="content-content">
<li class="banner-content-1">
<div class="inner"><a href="#"><img src="/themes/sp_revo/img/cms/home-image-1-1.jpg" alt="#" /></a></div>
</li>
<li class="banner-content-2">
<div class="inner"><a href="#"><img src="/themes/sp_revo/img/cms/home-image-1-2.jpg" alt="#" /></a></div>
</li>
<li class="banner-content-3">
<div class="inner"><a href="#"><img src="/themes/sp_revo/img/cms/home-image-1-3.jpg" alt="#" /></a></div>
</li>
</ul>
|
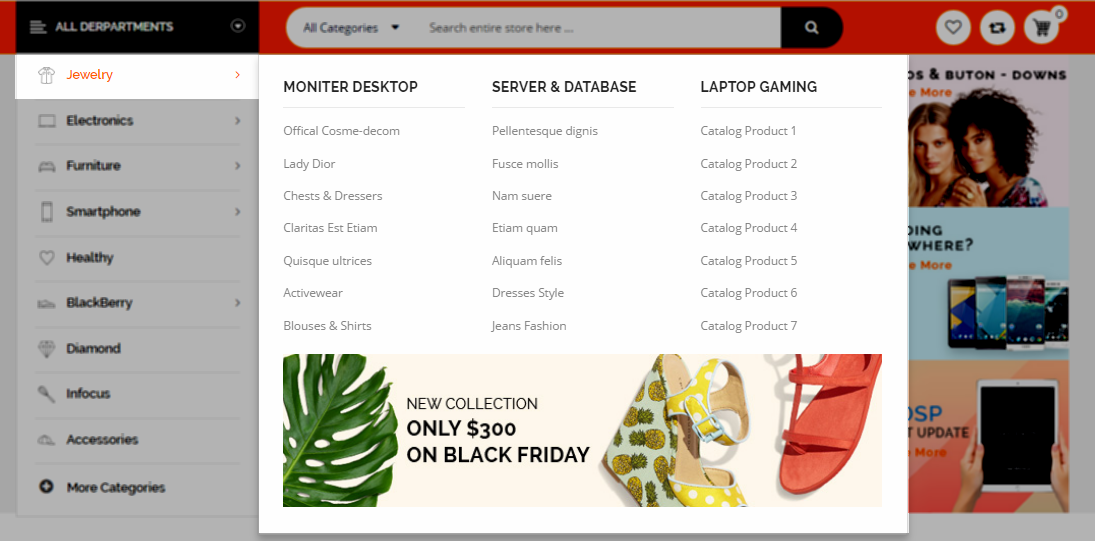
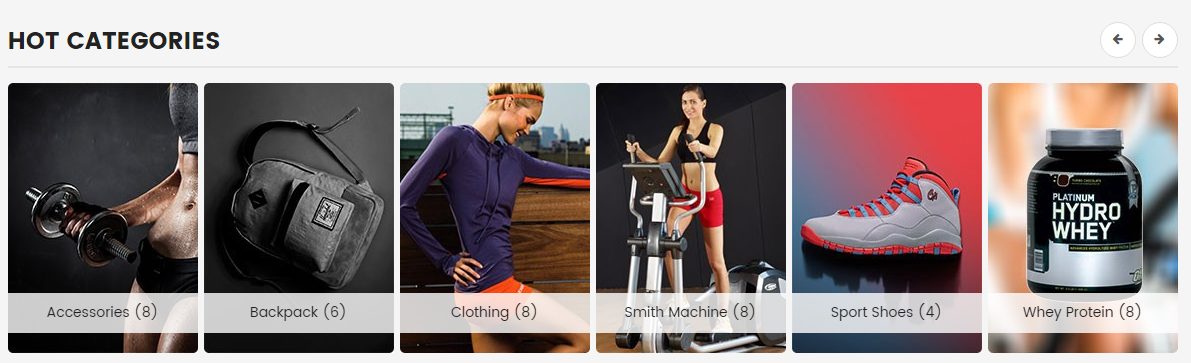
6.1.9 displaycustomhtml3
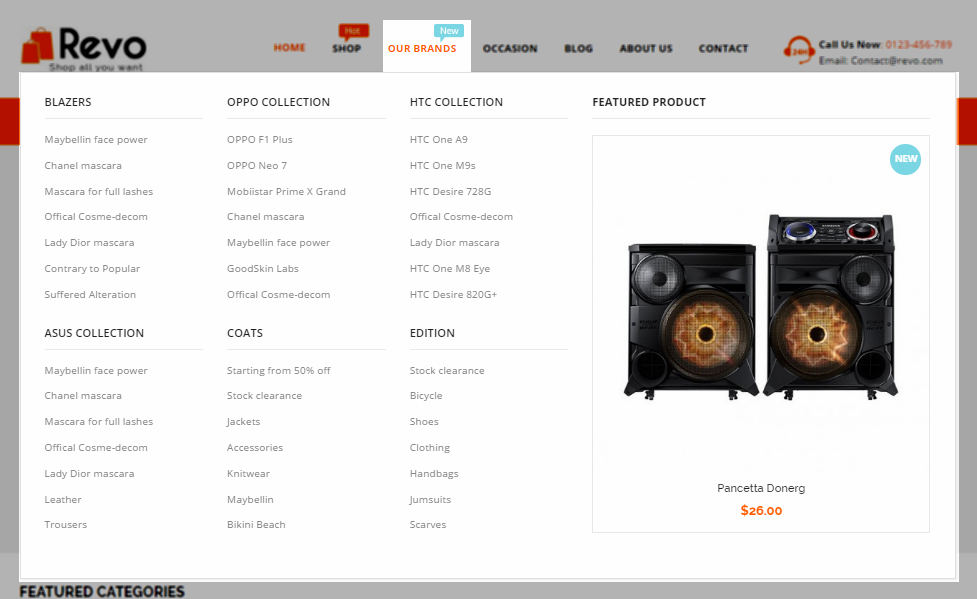
SP Custom HTML - Featured Categories
Frontend Appearance:

Backend Setting:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
|
<div class="featured clearfix">
<h3 class="title">Featured Categories</h3>
<div class="main clearfix">
<div class="item item-1">
<div class="content">
<div class="image"><a href="#"> <img src="/themes/sp_revo/img/cms/home-img-1-4.jpg" alt="#" /></a></div>
<div class="text">
<h4><a href="#">Iwatch</a></h4>
</div>
</div>
</div>
<div class="item item-2">
<div class="content">
<div class="image"><a href="#"><img src="/themes/sp_revo/img/cms/home-img-1-5.jpg" alt="#" /></a></div>
<div class="text">
<h4><a href="#">Bags</a></h4>
</div>
</div>
</div>
<div class="item item-3">
<div class="content">
<div class="image"><a href="#"><img src="/themes/sp_revo/img/cms/home-img-1-6.jpg" alt="#" /></a></div>
<div class="text">
<h4><a href="#">Swimwear</a></h4>
</div>
</div>
</div>
<div class="item item-4">
<div class="content">
<div class="image"><a href="#"><img src="/themes/sp_revo/img/cms/home-img-1-7.jpg" alt="#" /></a></div>
<div class="text">
<h4><a href="#">Shoes</a></h4>
</div>
</div>
</div>
<div class="item item-5">
<div class="content">
<div class="image"><a href="#"><img src="/themes/sp_revo/img/cms/home-img-1-8.jpg" alt="#" /></a></div>
<div class="text">
<h4><a href="#">Fashion</a></h4>
</div>
</div>
</div>
</div>
</div>
|
6.1.10 displayDeal
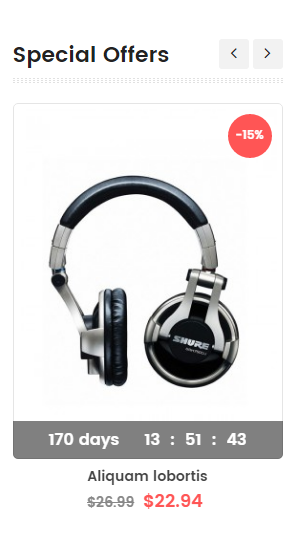
SP Deal - Today Deals
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Deal” module.
Step 2: In the “SP Deal” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
6.1.11 displayDeal2
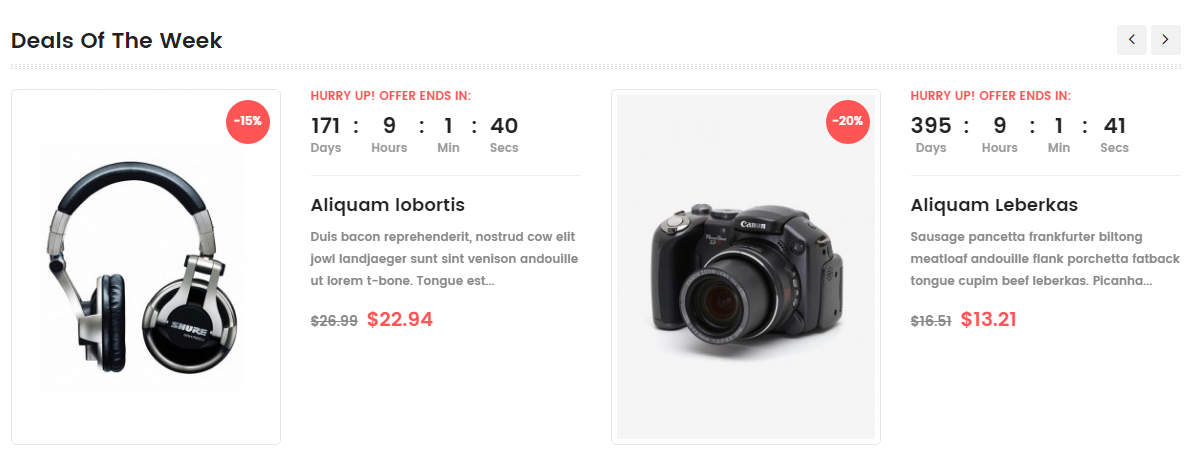
SP Deal - Deals of the week
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Deal” module.
Step 2: In the “SP Deal” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
6.1.12 displayExtraSlider
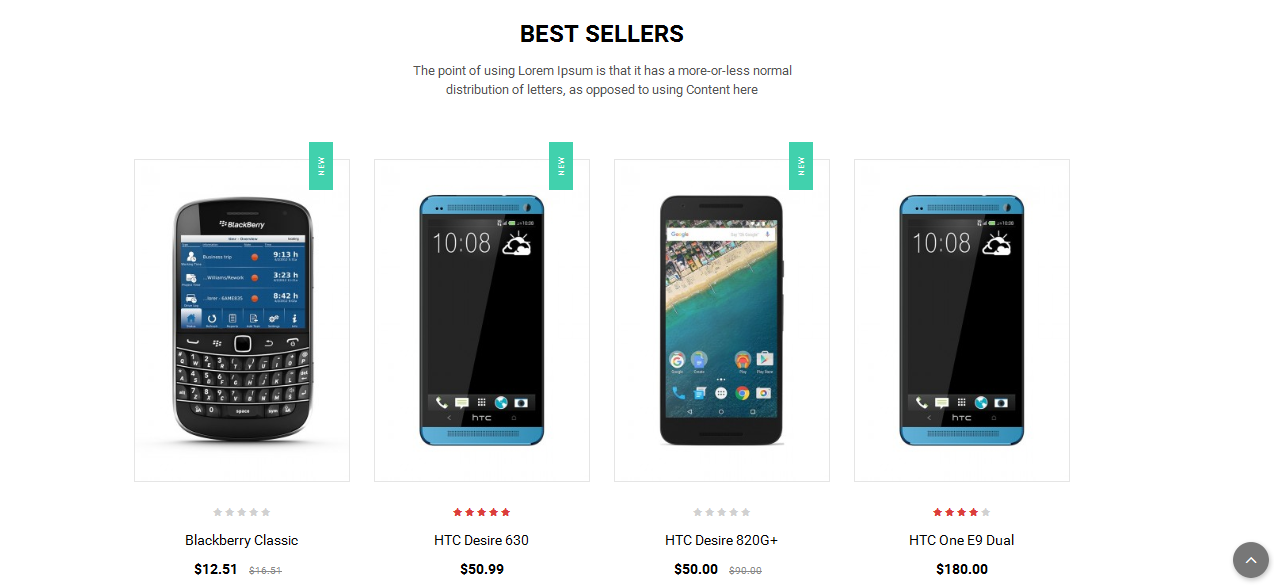
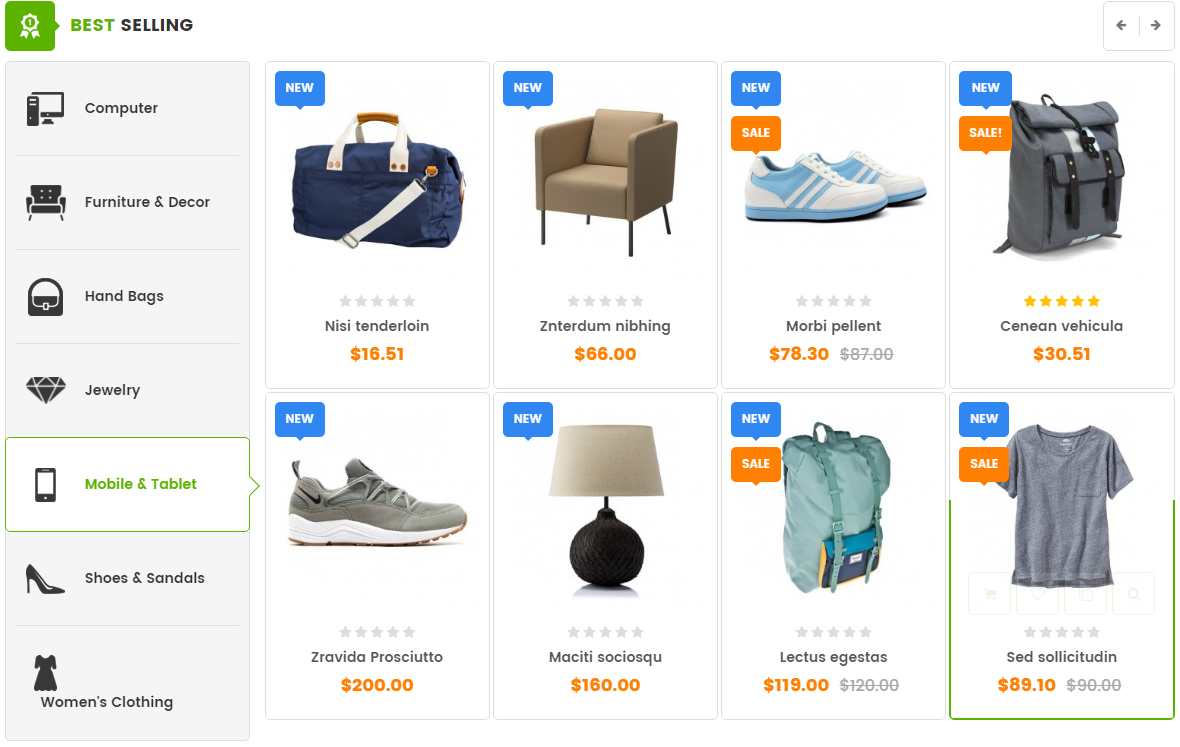
SP Extra Slider - Best Sellers
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Extra Slider” module.
Step 2: In the “SP Extra Slider” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
6.1.13 displaycustomhtml4
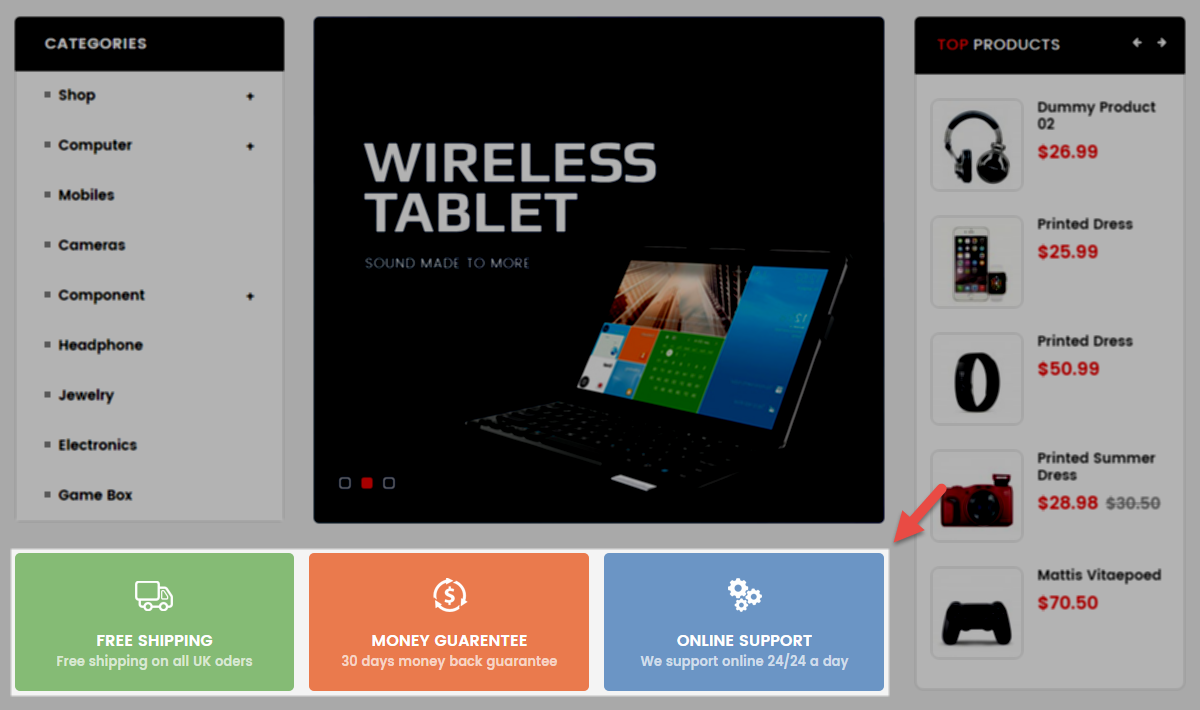
SP Custom HTML - Banner Top 1
Frontend Appearance:

Backend Setting:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Copy and paste the following code into the content:
|
1
2
3
4
5
6
|
<div class="banner-1 clearfix">
<ul>
<li class="item item-1 col-sm-6"><a href="#"> <img src="/themes/sp_revo/img/cms/home-img-1-9.jpg" alt="image" /> </a></li>
<li class="item item-2 col-sm-6"><a href="#"> <img src="/themes/sp_revo/img/cms/home-img-1-10.jpg" alt="image" /> </a></li>
</ul>
</div>
|
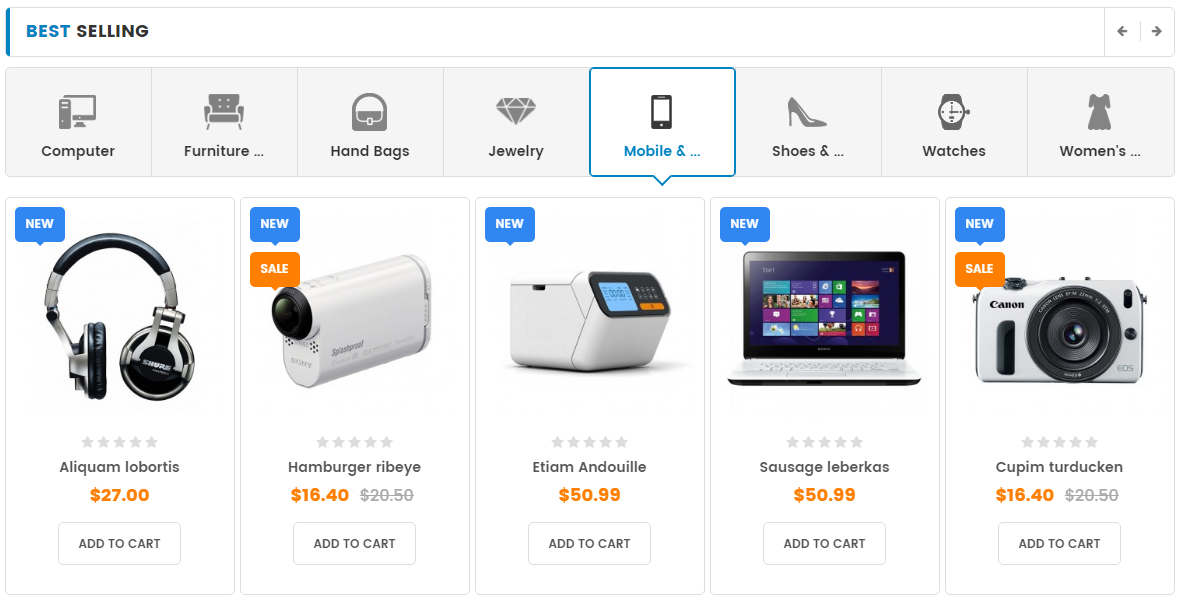
6.1.14 displayListingtab
SP Listing Tabs - Fashion
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Listing Tabs” module.
Step 2: In the “SP Listing Tabs” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
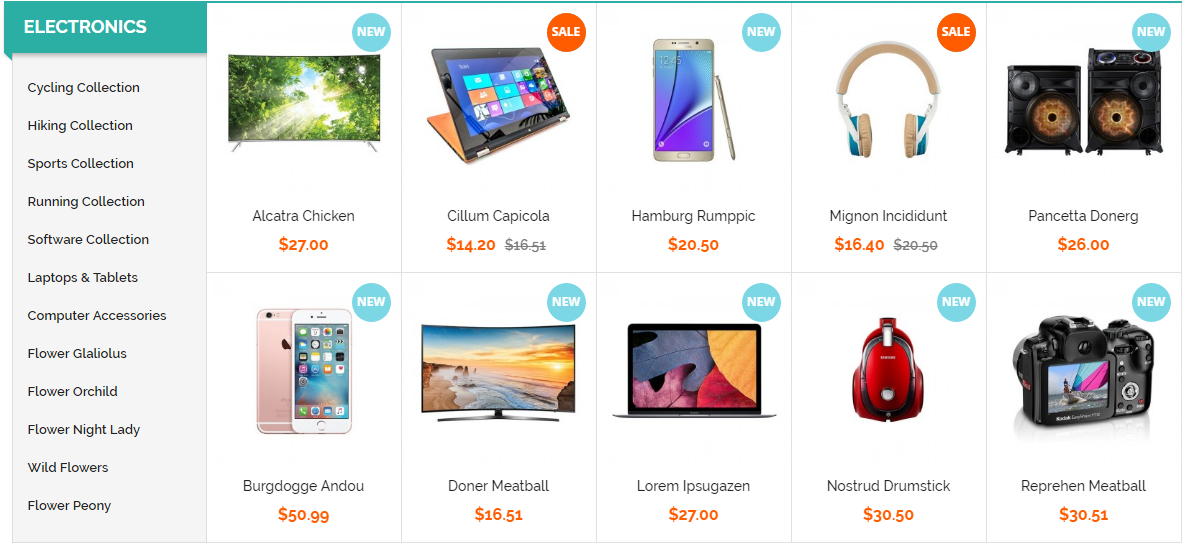
6.1.15 displayListingtab2
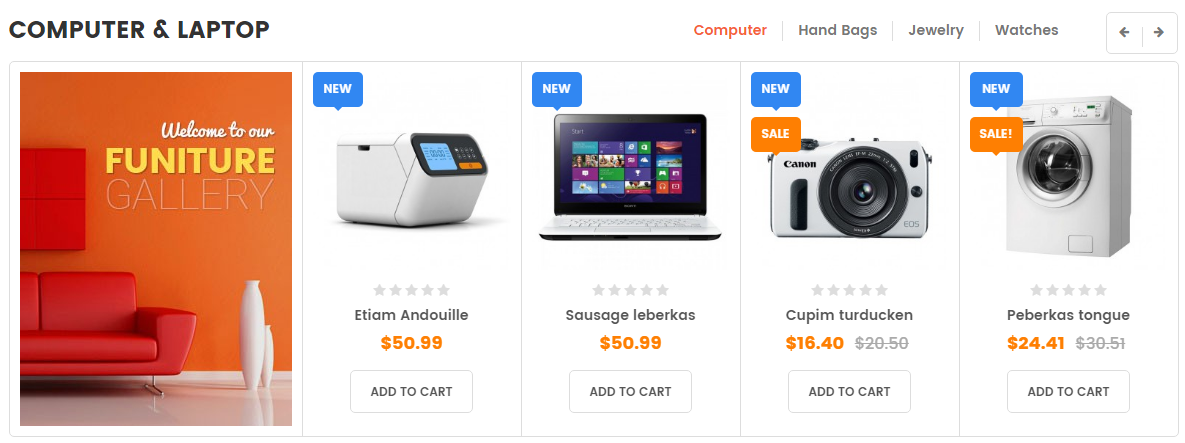
SP Listing Tabs - Electronics
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Listing Tabs” module.
Step 2: In the “SP Listing Tabs” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
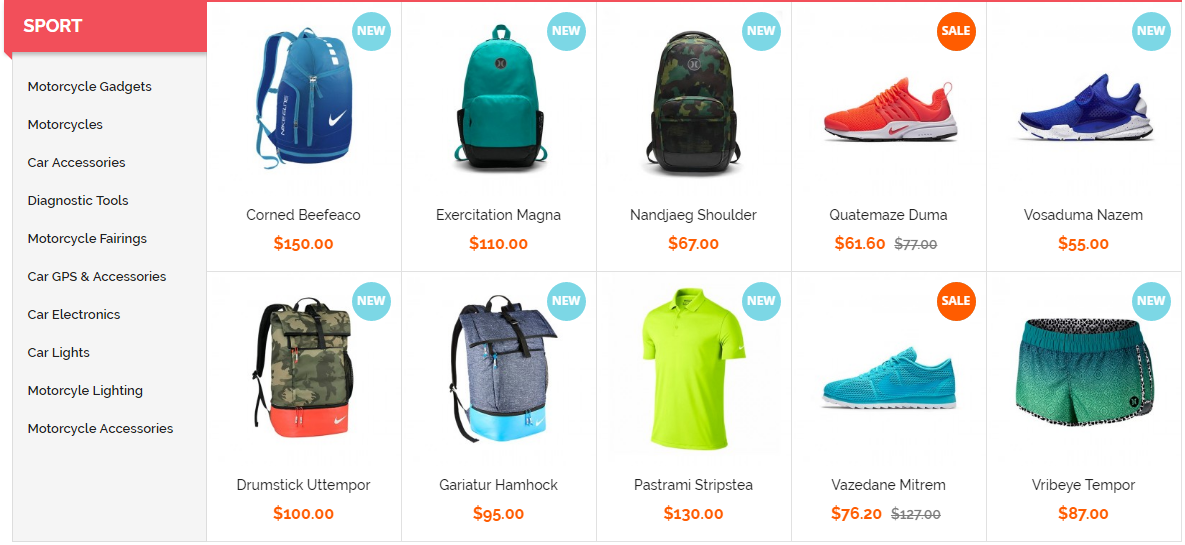
6.1.16 displayListingtab3
SP Listing Tabs - Sports
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Listing Tabs” module.
Step 2: In the “SP Listing Tabs” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
6.1.17 displaycustomhtml5
SP Custom HTML - Banner Center
Frontend Appearance:

Backend Setting:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Copy and paste the following code into the content:
|
1
|
<div class="banner-2 clearfix"><a href="#"> <img src="/themes/sp_revo/img/cms/home-img-1-11.jpg" alt="image" /> </a></div>
|
6.1.18 displayExtraSlider2
SP Extra Slider - Weekly Products
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Extra Slider” module.
Step 2: In the “SP Extra Slider” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
6.1.19 displayExtraSlider3
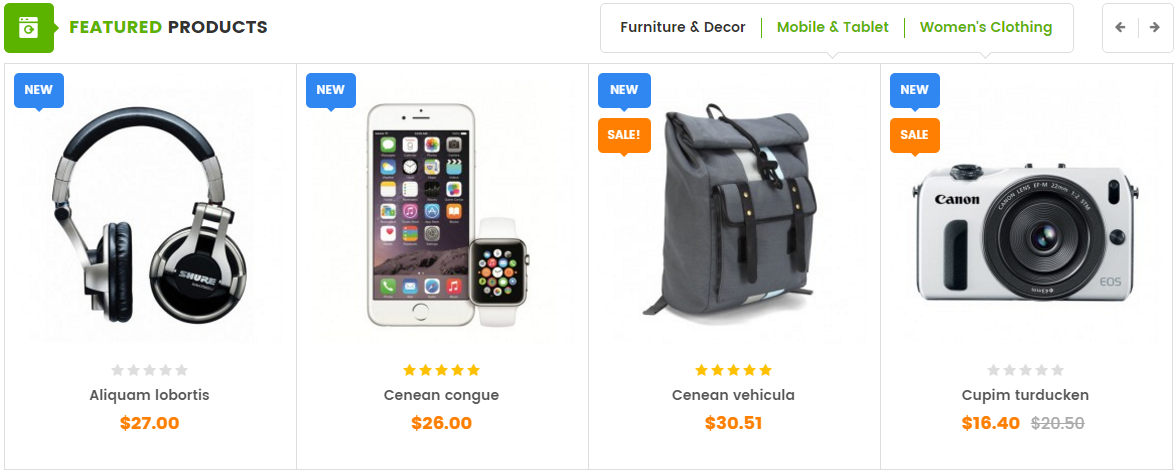
SP Extra Slider - Featured Products
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Extra Slider” module.
Step 2: In the “SP Extra Slider” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
6.1.20 display Home News
SmartBlog Home Latest
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SmartBlog Home Latest” module.
Step 2: You could configure this module like the following image.

6.1.21 displayManufacture
SP Manufacture Slider - Shop Brands
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Manufacture Slider” module.
Step 2: In the “SP Manufacture Slider” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
6.1.22 displayCustomHtml6
SP Custom HTML - Bonus Menu
Frontend Appearance:

Backend Setting:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
|
<div class="clearfix bonus-menu">
<ul>
<li class="item free">
<div class="icon"></div>
<div class="text">
<h5><a href="#">free delivery</a></h5>
<p>From 275 AED</p>
</div>
</li>
<li class="item cash">
<div class="icon"></div>
<div class="text">
<h5><a href="#">cash on delivery</a></h5>
<p>From 275 AED</p>
</div>
</li>
<li class="item rewarded">
<div class="icon"></div>
<div class="text">
<h5><a href="#">Rewarded</a></h5>
<p>From 275 AED</p>
</div>
</li>
<li class="item gift">
<div class="icon"></div>
<div class="text">
<h5><a href="#">free gift box</a></h5>
<p>& gift note</p>
</div>
</li>
<li class="item secured">
<div class="icon"></div>
<div class="text">
<h5><a href="#">Secured</a></h5>
<p>Payment</p>
</div>
</li>
<li class="item contact">
<div class="icon"></div>
<div class="text">
<h5><a href="#">Contact us</a></h5>
<p>123 456 789</p>
</div>
</li>
</ul>
</div>
|
6.1.23 displayFooterBottom
SP Custom HTML - Our Shops
Frontend Appearance:

Backend Setting:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
8
9
10
|
<div class="footer-links">
<h3 class="title">Our Shops</h3>
<ul>
<li><a href="#">Product Support</a></li>
<li><a href="#">PC Setup & Support</a></li>
<li><a href="#">Services</a></li>
<li><a href="#">Extended Service Plans</a></li>
<li><a href="#">Community</a></li>
</ul>
</div>
|
6.1.24 displayFooterBottom2
SP Custom HTML - Your Links
Frontend Appearance:

Backend Setting:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
8
9
10
|
<div class="footer-links">
<h3 class="title">Your Links</h3>
<ul>
<li><a href="#">Shipping Guide</a></li>
<li><a href="#">Store Location</a></li>
<li><a href="#">Affiliate</a></li>
<li><a href="#">Customer Point Policy</a></li>
<li><a href="#">Term and Conditions</a></li>
</ul>
</div>
|
6.1.25 displayFooterBottom3
SP Custom HTML - Support
Frontend Appearance:

Backend Setting:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
8
9
10
|
<div class="footer-links">
<h3 class="title">Support</h3>
<ul>
<li><a href="#">Product Support</a></li>
<li><a href="#">PC Setup & Support</a></li>
<li><a href="#">Services</a></li>
<li><a href="#">New Arrivals</a></li>
<li><a href="#">Clearance</a></li>
</ul>
</div>
|
6.1.26 displayFooterBottom4
SP Custom HTML - My Account
Frontend Appearance:

Backend Setting:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
8
9
10
|
<div class="footer-links">
<h3 class="title">My Account</h3>
<ul>
<li><a href="/contact-us">Contact Us</a></li>
<li><a href="/about-us">About Us</a></li>
<li><a href="#">F.A.Q</a></li>
<li><a href="#">Help Center</a></li>
<li><a href="#">Other</a></li>
</ul>
</div>
|
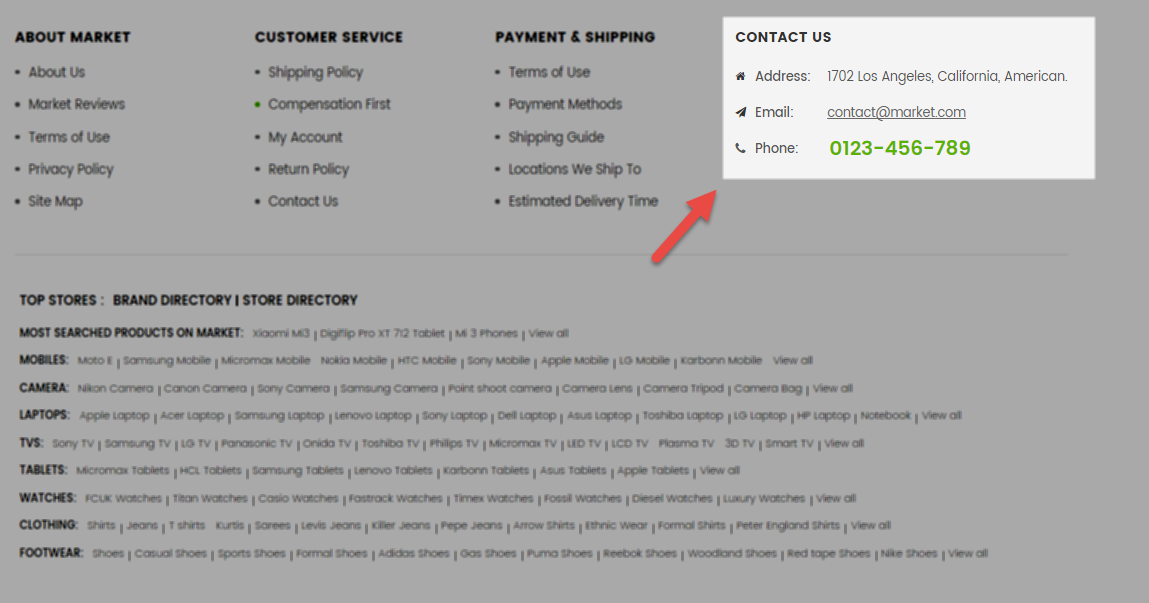
6.1.27 displayFooter
Contact Information Block
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “Contact Information Block” module.
Step 2: You could configure this module like the illustration
6.1.28 displayFooterBottom5
SP Custom HTML - Menu Bottom
Frontend Appearance:

Backend Setting:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
8
9
10
11
12
|
<div class="menu-bottom">
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Categories</a></li>
<li><a href="#">Mobiles</a></li>
<li><a href="#">Electronics</a></li>
<li><a href="#">Accessories</a></li>
<li><a href="#">Laptop</a></li>
<li><a href="/about-us">About Us</a></li>
<li><a href="#">Help</a></li>
</ul>
</div>
|
6.1.29 displayFooterBottom6
SP Custom HTML - Text Html
Frontend Appearance:

Backend Setting:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Copy and paste the following code into the content:
|
1
2
3
|
<div class="text-html">
<p>Contrary to popular belief, Lorem Ipsum is not simply random text. It has roots in a piece <br />of classical Latin literature from 45 BC, making it over 2000 years old.</p>
</div>
|
6.1.30 displayNewsletter
SP Newsletter Block
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Newsletter Block” module.
Step 2: You could configure its settings like the illustration
To edit the text in this module, please follow these steps:
In your Website’s Directory, go to themes\sp_revo\modules\spblocknewsletter folder. To change the text in this module, in this folder, you could open the file named blocknewsletter.tpl by your editor program.
Find and change the text you want to edit, such as: Sign Up For Newsletter, Put your Email Address here, Subscribe
6.2 SP Revo Layout 2

6.2.1 displaySlideShow2
Sp slider for your homepage
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Home Slider” module >> click “Configure” button to configure.
Step 2: In the “SP Slider For Your Homepage” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Step 4: In the last part named Slides List of this configuration page, click  button in the right corner to add new slide and edit slide’s information as follows:
button in the right corner to add new slide and edit slide’s information as follows:
- Sample 4: Please click Here to view
- Sample 5: Please click Here to view
- Sample 6: Please click Here to view
6.2.2 displayCustomHtml7
SP Custom HTML - Banner Top Layout 2
Frontend Appearance:
Backend Setting:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
|
<div class="banner-3 clearfix">
<ul>
<li class="item item-1 col-md-4 col-sm-4 col-xs-4"><a href="#"> <img src="/themes/sp_revo/img/cms/home-image-2-1.jpg" alt="image" /> </a></li>
<li class="item item-2 col-md-4 col-sm-4 col-xs-4"><a class="first" href="#"> <img src="/themes/sp_revo/img/cms/home-image-2-2.jpg" alt="image" /> </a></li>
<li class="item item-3 col-md-4 col-sm-4 col-xs-4"><a href="#"> <img src="/themes/sp_revo/img/cms/home-image-2-3.jpg" alt="image" /> </a></li>
</ul>
</div>
|
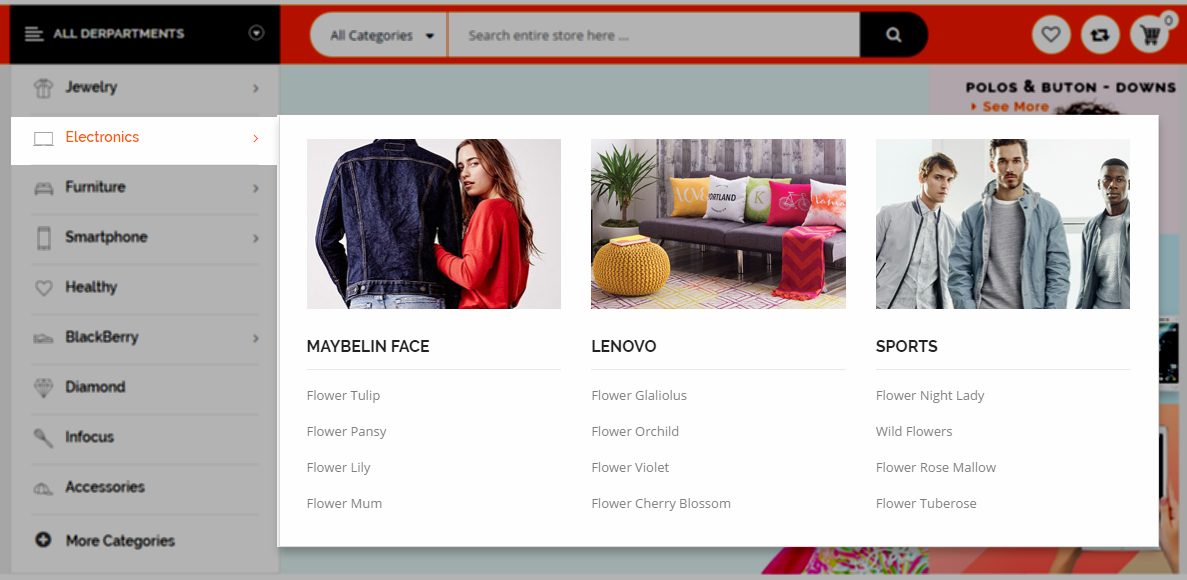
6.2.3 displaySuperCategory1
SP Categories - Fashion
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Categories” module.
Step 2: In the “SP Categories” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
6.2.4 displaySuperCategory2
SP Categories - Electronic
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Categories” module.
Step 2: In the “SP Categories” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
6.2.5 displaySuperCategory3
SP Categories - Sport
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Categories” module.
Step 2: In the “SP Categories” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
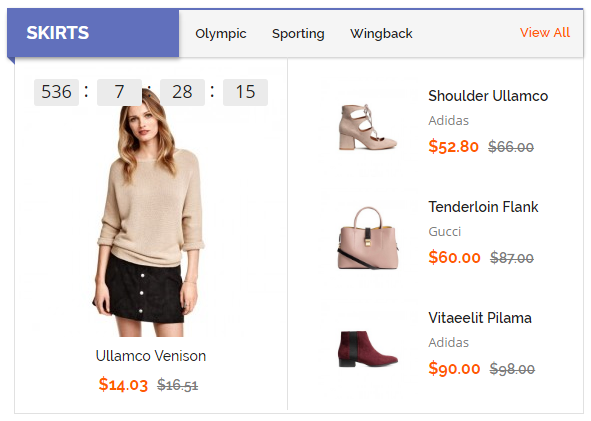
6.2.6 displaySuperCategory4
SP Categories - Skirts
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Categories” module.
Step 2: In the “SP Categories” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
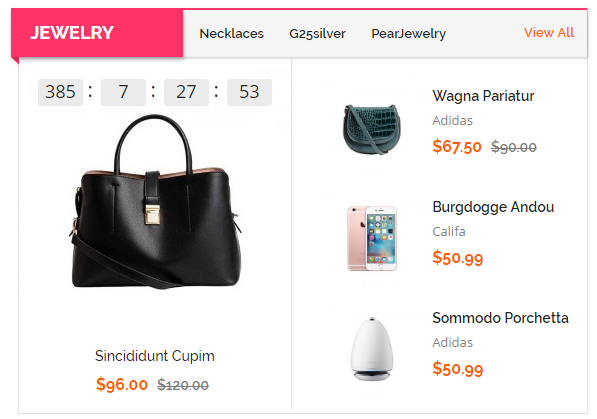
6.2.7 displaySuperCategory5
SP Categories - Jewelry
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Categories” module.
Step 2: In the “SP Categories” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
6.2.8 displayCustomHtml8
SP Custom HTML
Frontend Appearance:

Backend Setting:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Copy and paste the following code into the content:
|
1
|
<div class="banner-4 clearfix"><a href="#"> <img src="/themes/sp_revo/img/cms/home-image-2-4.jpg" alt="image" /> </a></div>
|
6.3 SP Revo Layout 3

6.3.1 displayCustomHtml9
SP Custom HTML - Text HTML Layout 3
Frontend Appearance:

Backend Setting:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Copy and paste the following code into the content:
|
1
|
<div class="free-delivery col-md-5 col-sm-5 hidden-xs">Free 3 day delivery and free returns within the US</div>
|
6.3.2 displayCustomHtml10
SP Custom HTML - Contact Layout 3
Frontend Appearance:

Backend Setting:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Copy and paste the following code into the content:
|
1
|
<p><strong>Call Us Now:</strong> 0123-444-666</p>
|
6.3.3 displaySearch2
SP Search Block
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Search Pro” module >> click “Configure” button to configure.
Step 2: In the “SP Search Pro” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration.
6.3.4 displaySlideShow3
Sp slider for your homepage
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Home Slider” module >> click “Configure” button to configure.
Step 2: In the “SP Slider For Your Homepage” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Step 4: In the last part named Slides List of this configuration page, click  button in the right corner to add new slide and edit slide’s information as follows:
button in the right corner to add new slide and edit slide’s information as follows:
-
Sample 7: Please click Here to view
Copy and paste the following code into the source code panel:
123456<div class="item-info group-1"><h3>FALL AHEAD</h3><h2>NEW ARRIVALS</h2><h5><a href="#" class="slide-btn">shop for women</a></h5><h5><a href="#" class="slide-btn">shop for men</a></h5></div> -
Sample 8: Please click Here to view
Copy and paste the following code into the source code panel:
123456<div class="item-info group-2"><h3>FALL AHEAD</h3><h2>NEW ARRIVALS</h2><h5><a href="#" class="slide-btn">shop for women</a></h5><h5><a href="#" class="slide-btn">shop for men</a></h5></div> -
Sample 9: Please click Here to view
Copy and paste the following code into the source code panel:
123456<div class="item-info group-3"><h3>FALL AHEAD</h3><h2>NEW ARRIVALS</h2><h5><a href="#" class="slide-btn">shop for women</a></h5><h5><a href="#" class="slide-btn">shop for men</a></h5></div>
6.3.5 displayCustomHtml11
SP Custom HTML - Banner Top Layout 3
Frontend Appearance:

Backend Setting:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
<div class="banner-5 clearfix">
<ul>
<li class="item col-sm-6 col-xs-12">
<div class="item-image"><a href="#"><img src="/themes/sp_revo/img/cms/home-image-3-1.jpg" alt="#" /></a>
<h3><a href="#">Shop for Women</a></h3>
</div>
<div class="text">
<h5>DEPTH IN DETAIL</h5>
<h4>SHIRTING FAVORITES</h4>
</div>
</li>
<li class="item col-sm-6 col-xs-12">
<div class="item-image"><a href="#"><img src="/themes/sp_revo/img/cms/home-image-3-2.jpg" alt="#" /></a>
<h3><a href="#">Shop for Men</a></h3>
</div>
<div class="text">
<h5>Timeless Icon</h5>
<h4>Herringbone Plaid Shirts</h4>
</div>
</li>
</ul>
</div>
|
6.3.6 displayCustomHtml12
SP Custom HTML - Banner Center Layout 3
Frontend Appearance:

Backend Setting:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
<div class="banner-6 clearfix">
<div class="title">
<h3>Revo® STYLE. HEAD TO TOE.</h3>
<h5>Every pair of jeans needs something great to go with them. And we are got it all</h5>
</div>
<div class="content">
<div class="item item-1 col lg-3 col-md-3 col-sm-3 col-xs-3"><a href="#"> <img src="/themes/sp_revo/img/cms/home-image-3-3.jpg" alt="image" /> </a>
<ul>
<li><a href="#"> Shop sweatshirt </a></li>
<li><a href="#"> Shop jean </a></li>
</ul>
</div>
<div class="item item-2 col lg-6 col-md-6 col-sm-6 col-xs-6"><a class="first" href="#"> <img src="/themes/sp_revo/img/cms/home-image-3-4.jpg" alt="image" /> </a></div>
<div class="item item-3 col lg-3 col-md-3 col-sm-3 col-xs-3"><a href="#"> <img src="/themes/sp_revo/img/cms/home-image-3-5.jpg" alt="image" /> </a>
<ul>
<li><a href="#"> Shop jackets & vest </a></li>
<li><a href="#"> Shop t-shirt </a></li>
</ul>
</div>
</div>
</div>
|
6.3.7 displayListingtab4
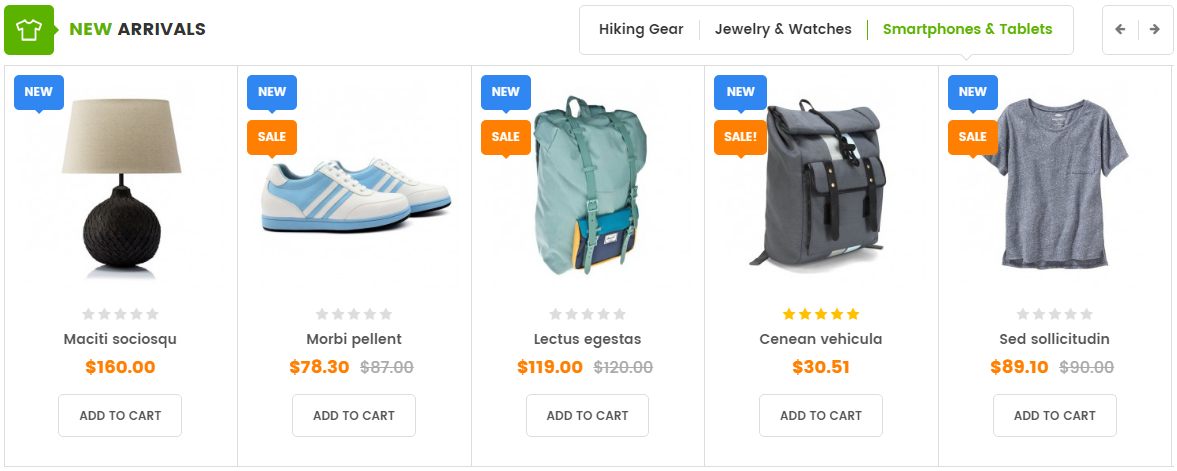
SP Listing Tabs - New Arrivals
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Listing Tabs” module.
Step 2: In the “SP Listing Tabs” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
6.3.8 displayInsta
SP Instagram Gallery
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Instagram Gallery” module.
Step 2: In the “SP Listing Tabs” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
6.4 SP Revo Layout 4

6.4.1 displayCustomHtml13
SP Custom HTML - Banner Center Layout 3
Frontend Appearance:

Backend Setting:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
|
<div class="text-html-2 clearfix">
<ul>
<li class="item item-1 col-xs-4"><i class="fa fa-check" aria-hidden="true"></i> <span> <strong> Official Revo Shop </strong> over 1100 products online </span></li>
<li class="item item-2 col-xs-4"><i class="fa fa-check" aria-hidden="true"></i> <span> <strong> Free shipping and returns </strong> for members </span></li>
<li class="item item-3 col-xs-4"><i class="fa fa-check" aria-hidden="true"></i> <span> <strong> Same-day dispatch </strong> before 8pm (Mon-Fri) </span></li>
</ul>
</div>
|
6.4.2 displaySlideShow4
Sp slider for your homepage
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Home Slider” module >> click “Configure” button to configure.
Step 2: In the “SP Slider For Your Homepage” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Step 4: In the last part named Slides List of this configuration page, click  button in the right corner to add new slide and edit slide’s information as follows:
button in the right corner to add new slide and edit slide’s information as follows:
-
Sample 10: Please click Here to view
Copy and paste the following code into the source code panel:
123456<div class="item-info group-4"><h3>FALL AHEAD</h3><h2>NEW<br />ARRIVALS</h2><h5><a href="#" class="slide-btn">shop for girls</a></h5><h5><a href="#" class="slide-btn">shop for boys</a></h5></div> -
Sample 11: Please click Here to view
Copy and paste the following code into the source code panel:
123456<div class="item-info group-4"><h3>FALL AHEAD</h3><h2>NEW<br />ARRIVALS</h2><h5><a href="#" class="slide-btn">shop for girls</a></h5><h5><a href="#" class="slide-btn">shop for boys</a></h5></div> -
Sample 12: Please click Here to view
Copy and paste the following code into the source code panel:
123456<div class="item-info group-4"><h3>FALL AHEAD</h3><h2>NEW<br />ARRIVALS</h2><h5><a href="#" class="slide-btn">shop for girls</a></h5><h5><a href="#" class="slide-btn">shop for boys</a></h5></div>
6.4.3 displayCustomHtml14
SP Custom HTML - static-infos
Frontend Appearance:

Backend Setting:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
<div class="static-infos clearfix">
<ul>
<li class="info info-1 col-sm-6">
<div class="content">
<h4>min 20% - 70% off</h4>
<h5>on Sweatshirt</h5>
</div>
</li>
<li class="info info-2 col-sm-6">
<div class="content">
<h4>get 20%* cashback</h4>
<h5>via paytm wallet</h5>
</div>
</li>
</ul>
</div>
|
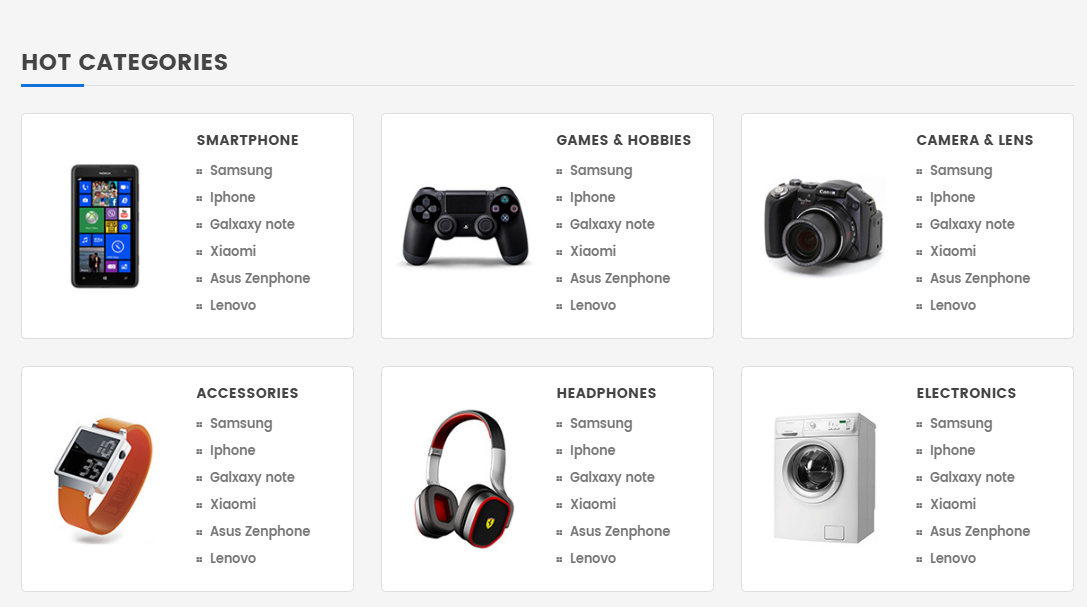
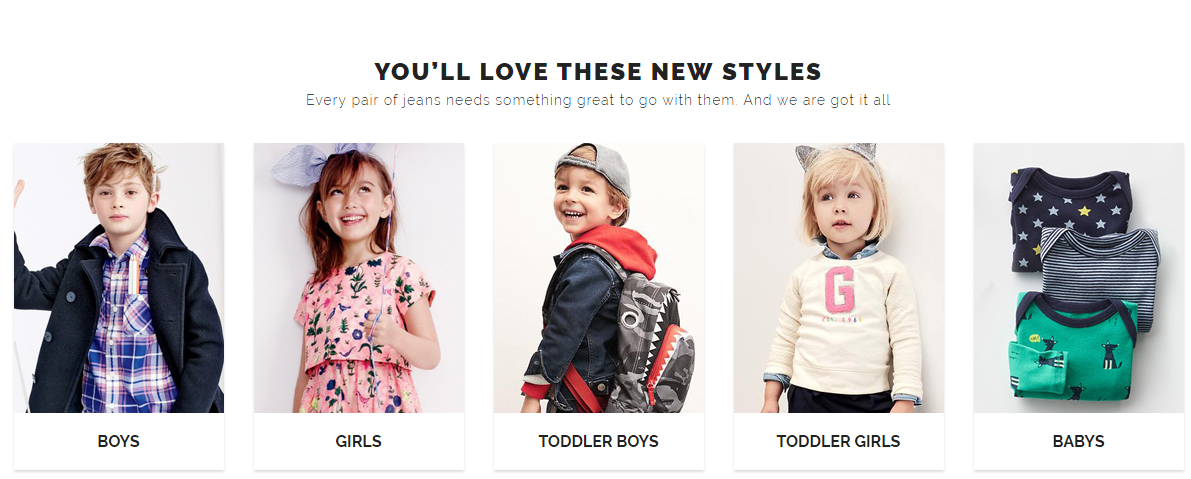
6.4.4 displayCustomHtml15
SP Custom HTML - Featured Categories 2
Frontend Appearance:

Backend Setting:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
|
<div class="featured featured-2 clearfix">
<h3>YOU’Ll love THESE NEW STYLES</h3>
<h5>Every pair of jeans needs something great to go with them. And we are got it all</h5>
<div class="main clearfix">
<div class="item item-1">
<div class="content">
<div class="image"><a href="#"> <img src="/themes/sp_revo/img/cms/home-image-4-1.jpg" alt="#" /></a></div>
<div class="text">
<h4><a href="#">boys</a></h4>
</div>
</div>
</div>
<div class="item item-2">
<div class="content">
<div class="image"><a href="#"><img src="/themes/sp_revo/img/cms/home-image-4-2.jpg" alt="#" /></a></div>
<div class="text">
<h4><a href="#">girls</a></h4>
</div>
</div>
</div>
<div class="item item-3">
<div class="content">
<div class="image"><a href="#"><img src="/themes/sp_revo/img/cms/home-image-4-3.jpg" alt="#" /></a></div>
<div class="text">
<h4><a href="#">Toddler Boys</a></h4>
</div>
</div>
</div>
<div class="item item-4">
<div class="content">
<div class="image"><a href="#"><img src="/themes/sp_revo/img/cms/home-image-4-4.jpg" alt="#" /></a></div>
<div class="text">
<h4><a href="#">Toddler Girls</a></h4>
</div>
</div>
</div>
<div class="item item-5">
<div class="content">
<div class="image"><a href="#"><img src="/themes/sp_revo/img/cms/home-image-4-5.jpg" alt="#" /></a></div>
<div class="text">
<h4><a href="#">Babys</a></h4>
</div>
</div>
</div>
</div>
</div>
|
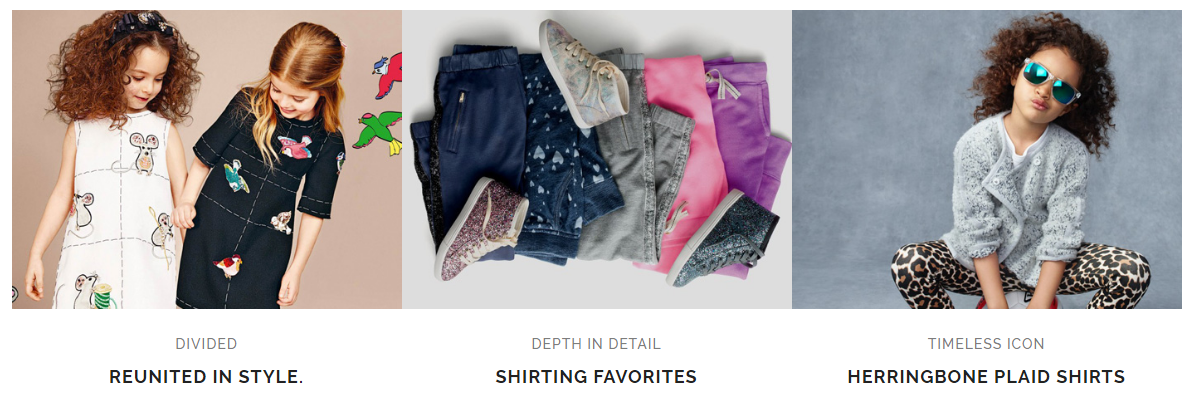
6.4.5 displayCustomHtml16
SP Custom HTML - Banner Layout 4
Frontend Appearance:

Backend Setting:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
<div class="banner-7 clearfix">
<ul>
<li class="item col-sm-4 col-xs-12">
<div class="item-image"><a href="#"><img src="/themes/sp_revo/img/cms/home-image-4-6.jpg" alt="#" /></a></div>
<div class="text">
<h5>divided</h5>
<h4>reunited in style.</h4>
</div>
</li>
<li class="item col-sm-4 col-xs-12">
<div class="item-image"><a href="#"><img src="/themes/sp_revo/img/cms/home-image-4-7.jpg" alt="#" /></a></div>
<div class="text">
<h5>DEPTH IN DETAIL</h5>
<h4>SHIRTING FAVORITES</h4>
</div>
</li>
<li class="item col-sm-4 col-xs-12">
<div class="item-image"><a href="#"><img src="/themes/sp_revo/img/cms/home-image-4-8.jpg" alt="#" /></a></div>
<div class="text">
<h5>Timeless Icon</h5>
<h4>Herringbone Plaid Shirts</h4>
</div>
</li>
</ul>
</div>
|
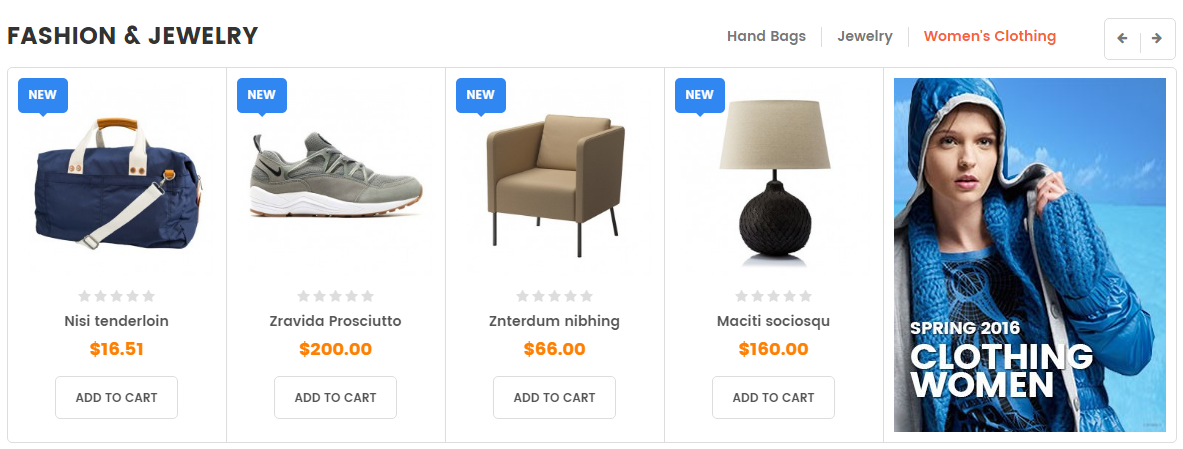
6.4.6 displayListingtab5
SP Listing Tabs - Girl New Products
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Listing Tabs” module.
Step 2: In the “SP Listing Tabs” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
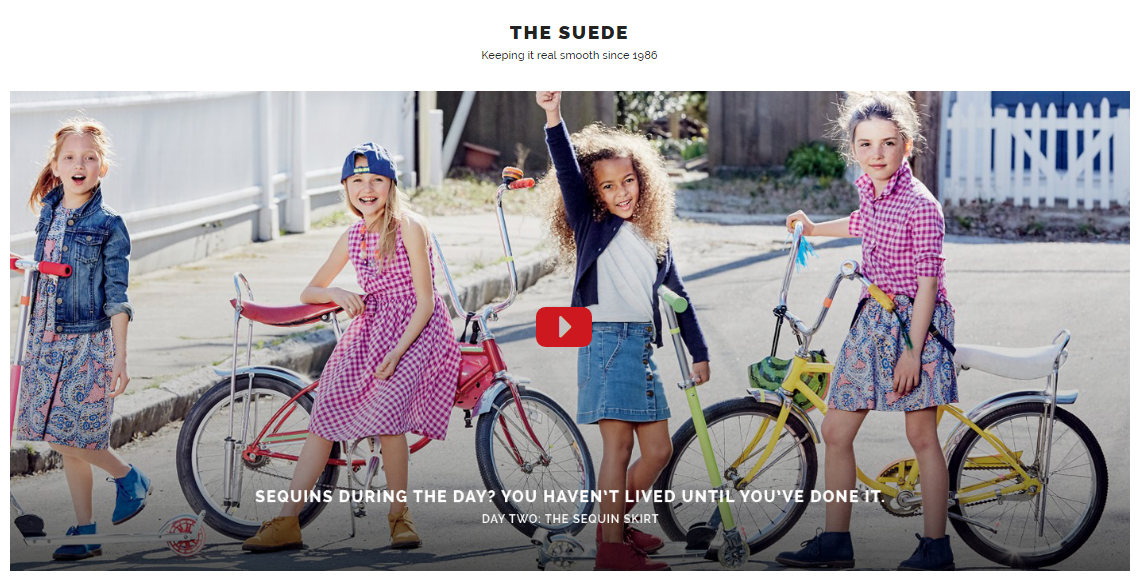
6.4.7 displayCustomHtml17
SP Custom HTML - Video
Frontend Appearance:

Backend Setting:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Copy and paste the following code into the content:
6.4.8 displayListingtab6
SP Listing Tabs - Boy New Products
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Listing Tabs” module.
Step 2: In the “SP Listing Tabs” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
6.4.9 displayCustomHtml18
SP Custom HTML - Find Your
Frontend Appearance:

Backend Setting:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
8
|
<div class="find-your col-lg-4 col-md-4 col-sm-6 col-xs-12">
<h3 class="block-title font-title"><i class="fa fa-map-marker"></i> Find your nearest store</h3>
<div class="block-content">
<p>A contemporary grooming collection infused with the invigorating and sensual scent of Revoshop</p>
<h6><a href="#">find your store</a></h6>
<h6><a class="active" href="#">Shop System</a></h6>
</div>
</div>
|
6.4.10 displayCustomHtml19
SP Custom HTML - Apps Store
Frontend Appearance:

Backend Setting:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Copy and paste the following code into the content:
|
1
|
<div><a class="first" href="#">google store</a> <a class="last" href="#">apple store</a></div>
|
7
SUPPORT
- SUPPORT - If you have any questions that are beyond the scope of this help file, please feel free to send us via: Support Tickets System
- FAQs - Go to Here to view more the Frequently Asked Questions.