1GETTING STARTED
1.1 Introduction
Firstly, a huge thanks for purchasing this theme, your support is truly appreciated!
This document covers the installation and use of this theme, reveals some answers to common problems and issues. We encourage you to read this document throughtly if you are experiencing any difficulties. If you have any questions that are beyond the scope of document, please feel free to contact us via our Support Tickets System.
1.2 System Requirements
Please make sure your hosting server meets the PrestaShop requirements:
- Supported operating system: Windows, Mac and Linux.
- Wamp (for Windows) or Xampp (for Windows and Mac)
- Web server: Apache Web server 1.3 or later, Microsoft’s IIS Web server 6.0 or later.
- PHP 5.2* or later.
- MySQL 5.0 or later.
- At least 32 Mb of RAM on your server (64 Mb is comfortable, the more the better).
Note: If you can not import the theme/module file to your server due to the maximum upload and PHP memory limit, you need to increase the parameter “memory_limit=200M”; “max_execution_time=300″; “max_execution_time=1000″ & “upload_max_filesize=20M” in the file php.ini.
1.3 PrestaShop Guide
If you are not familiar with Prestashop, please read its guide first
2INSTALLATION
There are two ways to install SP Shoppystore Theme
- Quickstart Installation: sp_shoppystore_quickstart_p16_v3.0.0 By using this package, you will set the theme exactly like our Demo with sample data.
-
Manual Installation : Include of Theme layout Installation Packages. Please unzip the package and you would see the following folders:
- module folder
-
sp_shoppystore_template_p16_v3.0.0.zip file
2.1 Quickstart Installation
We provide Quickstart package for each theme which aims to ease the installation for users. It will help you save much time of installing and configuring if you plan to start your site from the beginning. Please following steps below:
- Step 1: Download the quickstart package of SP Shoppystore theme
- Step 2: Extract the downloaded package named “sp_shoppystore_quickstart_p16_v3.0.0″ in your localhost (or your hosting) folder. In Quickstart folder you will see the extracted folder that include all sample data
- Step 3: Start installation by opening browser and navigate to your URL (where the Quickstart uploaded) to load default Prestashop installer. Please follow these steps of the Installer so that the installation process can be set.
- Installation Assistant (Choose your language)
Please select the installation language
Please note: The installation language option will not affect your store language. By default PrestaShop is offered in English. You can install additional localization packages to change the store language.
 When you are done, click the ‘Next’ button.
When you are done, click the ‘Next’ button.
- Installation Assistant (License agreements)
Please check the license agreement.

When you are done, click the ‘Next’ button.
- Store Information
Now add required information for your store: Shop name, Main activity, Country, Shop timezone and add the account info: first name, last name, email and password. Click “Next” to next step.

When you are done, click the ‘Next’ button.
- System Configuration
Here is the database configuration panel, we need to create database first.

Access your database panel and create database for your site. Add database name and then click “Create” button.

When the database is created successfully, copy and paste its name into the “Database name” field, then click the “Test your database connection now!” button to make sure that the entered settings are correct. If they are, you will see a Database is connected message. After that, you could click the “Next” button to move to next steps.

- Finish installation: This process could take a few minutes

Note: For security reasons you need to delete the install/ directory on your hosting server.
And finally, go to the Frontend or Backend as you want:

2.2 Theme Installation
Note: Before installing theme, you must disable the cache. In your back office, please go to ADVANCED PARAMETERS >> Performance >> find “Cache” parameter >> Set “No” to disable cache >> Click “Save”.
SP Shoppystore Theme Installation
Firstly, you must EXTRACT the “sp_shoppystore_template_packages.zip” package and open the extracted folder. Here you will see:
-
module folder: contain of the smartblog.zip file, smartblogcategories.zip file, smartbloghomelatestnews.zip file, smartblogrecentposts.zip file
- and the sp_shoppystore_template_p16_v3.0.0.zip file.
STEP 1: Install smartblog.zip , smartblogcategories.zip , smartbloghomelatestnews.zip , smartblogrecentposts.zip Module.
1. Login to your Prestashop admin panel and navigate to MODULES -> Modules. At the top of the page click the Add a new module button.

2. Choose “smartblog.zip” file and click “Upload this module” button

3. There is a message-box “The module was successfully downloaded.”

4. Please find to the uploaded module and click “Install” button to run it.

5. When a pop-up window displays, please click “Proceed with the installation” button.

6. Finally, Module(s) installed successfully.
Note: Do the same with the others.
STEP 2: Install the “sp_shoppystore_template_p16_v3.0.0.zip” file.
1. Login to your Prestashop admin panel and navigate to Preferences -> Themes. At the top of the page click the Add a new theme button.

2. Navigate to “Import from your computer” >> choose the zip theme file as named “sp_shoppystore_template_p16_v3.0.0.zip” >> Save.

3. When your choice is successfully validated , a notice will be showed like the following image:

4. In the section named as Select a theme for your “[name]” shop, move your mouse cursor over SP Shoppystore‘s thumbnail and select Use this themeto replace your current theme with SP Shoppystore theme.
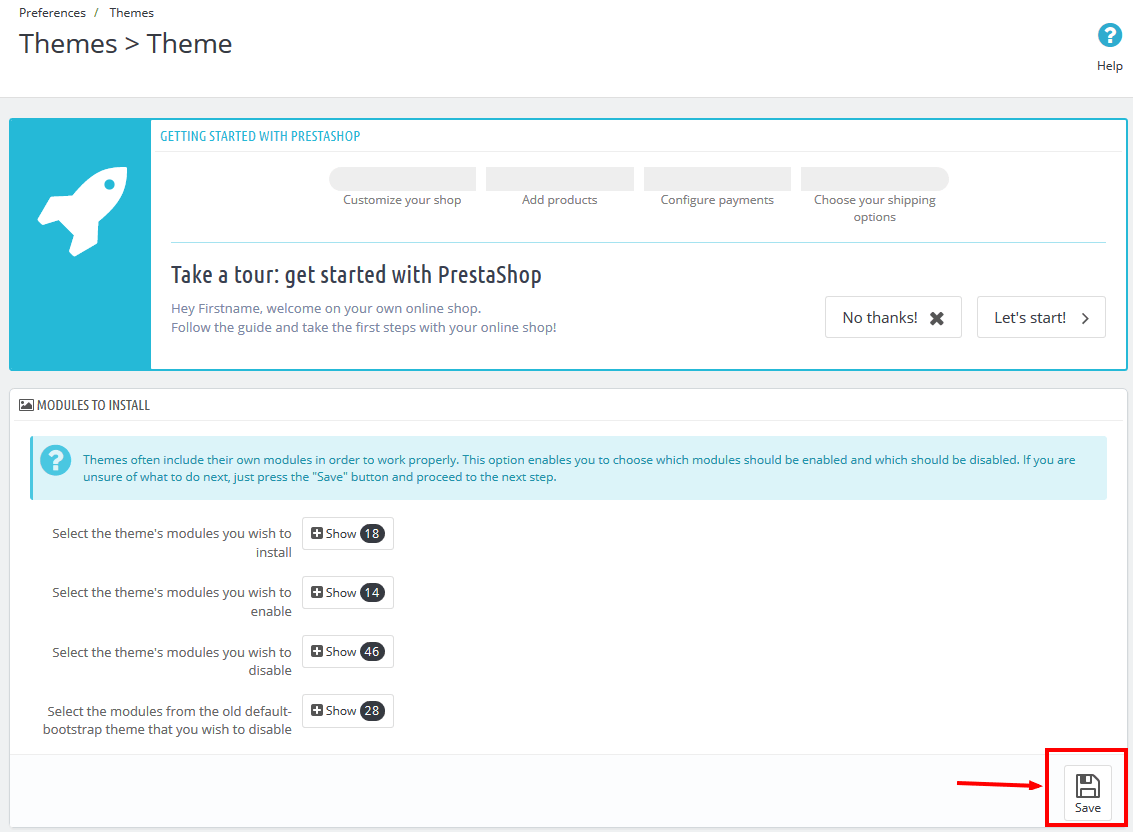
5. After that, a list of the installed/disabled modules will be showed out, please click “Save” to install modules that were imported along with the theme.

6. Finally, please click “Finish” to end the process.

3SP THEME CONFIGURATION
3.1 General Settings
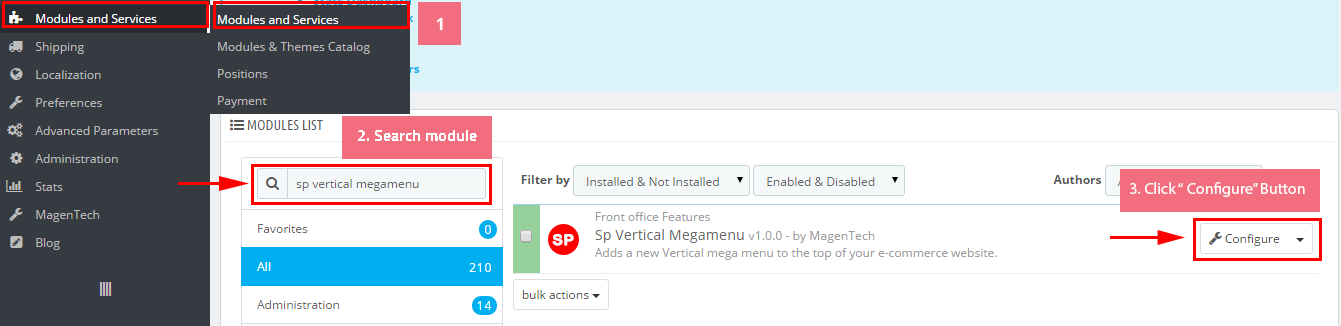
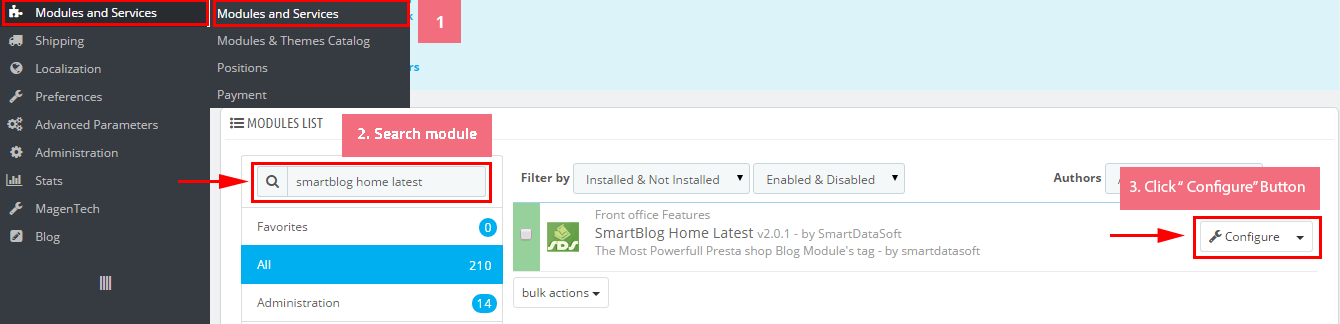
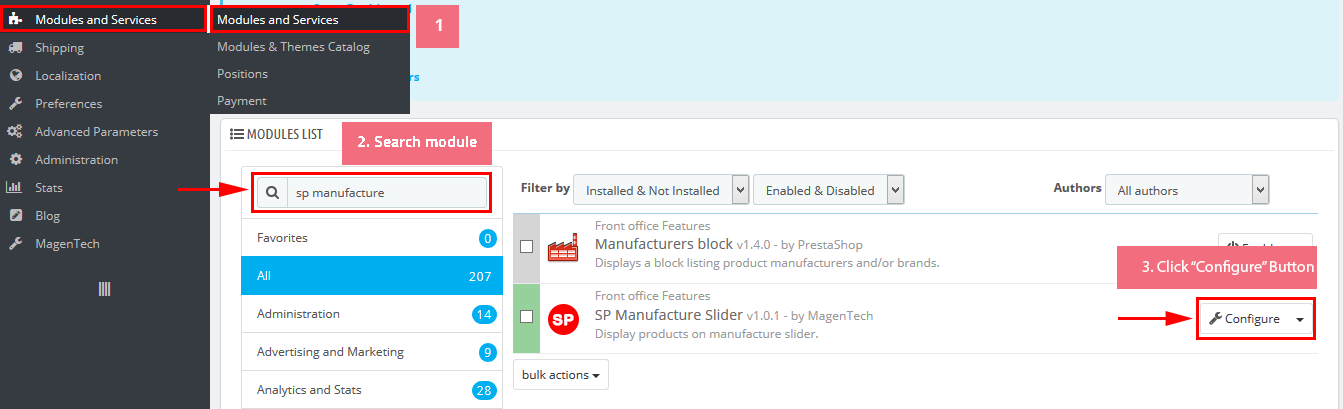
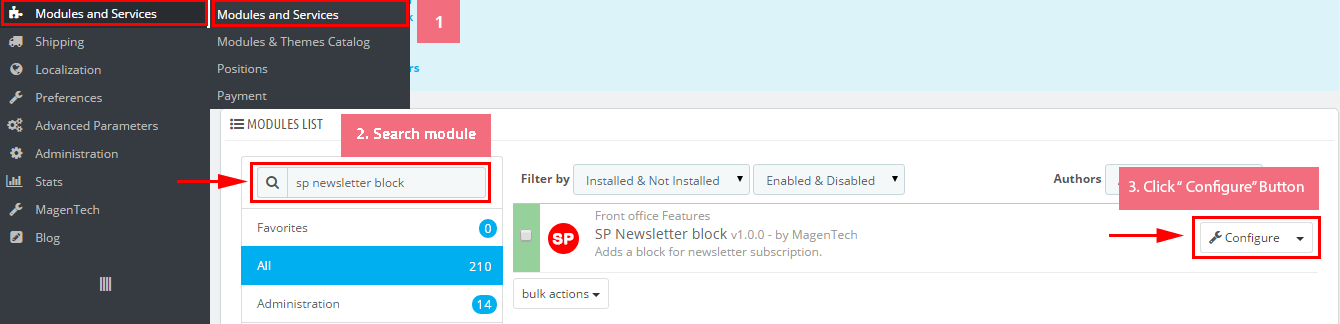
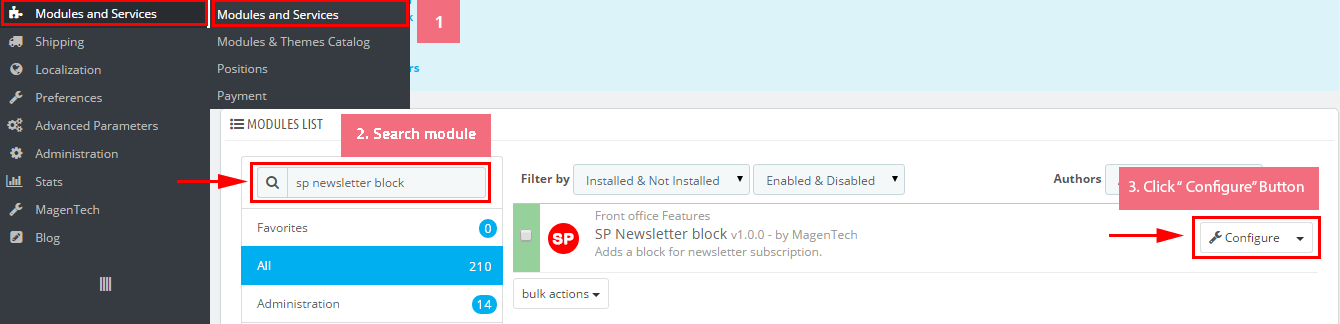
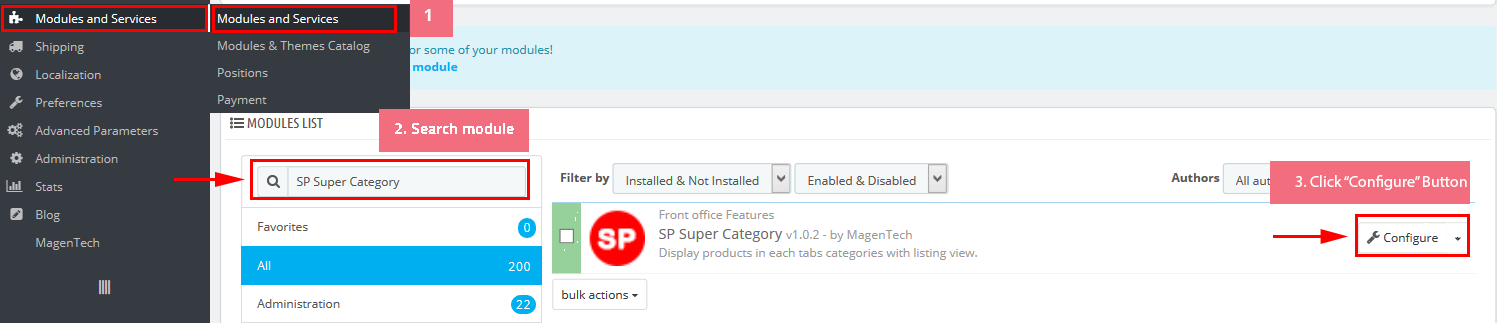
1. In your Prestashop Admin Dashboard, navigate to Modules and Services >> Modules and Services >> go to MODULES LIST section, search for “SP Theme configurator” module then click on Configure.

2. In the SP Theme Settings, choose “General” to configure the parameters in this section. After finishing, you could go to the front-end to view the changes.

3.2 Layout Settings
1. In your Prestashop Admin Dashboard, navigate to Modules and Services >> Modules and Services >> go to MODULES LIST section, search for “SP Theme configurator” module then click on Configure.

2. In the SP Theme Settings, choose “Layout” to configure the parameters in this section. After finishing, you could go to the front-end to view the changes.

3.3 Fonts
1. In your Prestashop Admin Dashboard, navigate to Modules and Services >> Modules and Services >> go to MODULES LIST section, search for “SP Theme configurator” module then click on Configure.

2. In the SP Theme Settings, choose “Fonts” to configure the parameters in this section. After finishing, you could go to the front-end to view the changes.

Note: Please copy and paste the following line into Font Selector tab:
1.
2.
3.
4.
3.4 Category Pages
1. In your Prestashop Admin Dashboard, navigate to Modules and Services >> Modules and Services >> go to MODULES LIST section, search for “SP Theme configurator” module then click on Configure.

2. In the SP Theme Settings, choose “Category Pages” to configure the parameters in this section. After finishing, you could go to the front-end to view the changes.

3.5 Product Pages
1. In your Prestashop Admin Dashboard, navigate to Modules and Services >> Modules and Services >> go to MODULES LIST section, search for “SP Theme configurator” module then click on Configure.

2. In the SP Theme Settings, choose “Product Pages” to configure the parameters in this section. After finishing, you could go to the front-end to view the changes.

3.6 Bonus Pages
1. In your Prestashop Admin Dashboard, navigate to Modules and Services >> Modules and Services >> go to MODULES LIST section, search for “SP Theme configurator” module then click on Configure.

2. In the SP Theme Settings, choose “Bonus Pages” to configure the parameters in this section. After finishing, you could go to the front-end to view the changes.

3.7 Advanced Settings
1. In your Prestashop Admin Dashboard, navigate to Modules and Services >> Modules and Services >> go to MODULES LIST section, search for “SP Theme configurator” module then click on Configure.

2. In the SP Theme Settings, choose “Advanced” to configure the parameters in this section. After finishing, you could go to the front-end to view the changes.

1. In your Prestashop Admin Dashboard, navigate to Modules and Services >> Modules and Services >> go to MODULES LIST section, search for “SP Theme configurator” module then click on Configure.

2. In the SP Theme Settings, choose “Social Accounts” to configure the parameters in this section. After finishing, you could go to the front-end to view the changes.

3.9 Setup Logo
1. To configure Logo for your store, navigate to PREFERENCES > Themes in your Prestashop Admin Dashboard. Go to Logo tab to set up your logo. Click “Add File” to upload the logo image as you want and “Save”.

2. Please check the front-end to view the changes.
3.10 Image Size Adjustment
In your Prestashop admin dashboard, navigate to: PREFERENCES >> Images to configure the image size for category, manufacturer, supplier, product, etc that fit your layout best.
1. Image size - You can choose the image size types that suit your products best.

2. Image quality - You can set image quality in use on your site.

3. Regenerate thumbnails - To see the changes after you update the image sizes, image quality; you need to re-generate the images used in your site. Select option then click Regenerate thumbnails button.

3.11 Edit Copyright
Frontend Appearance:

To edit Copyright, please follow these steps:
1. In your Prestashop Admin Dashboard, navigate to Modules and Services >> Modules and Services >> go to MODULES LIST section, search for “SP Theme configurator” module then click on Configure.

2. In the SP Theme Settings, choose “General” to configure the parameter named “Copyright” in this section. After finishing, you could go to the front-end to see the changes.

3. After finishing, you could go to the front-end to see the changes.
3.12 Edit Payment
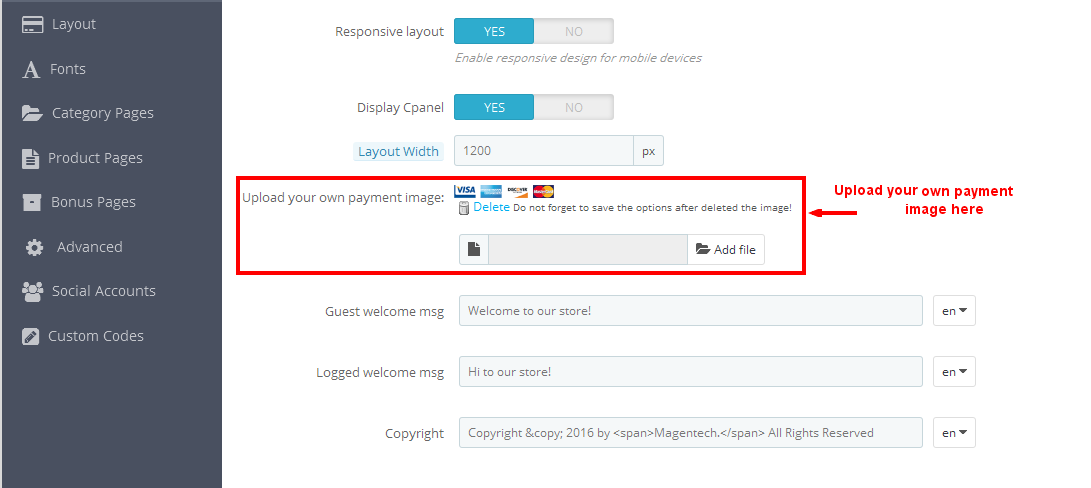
Frontend Appearance:

To edit Payment, please follow these steps:
1. In your Prestashop Admin Dashboard, navigate to Modules and Services >> Modules and Services >> go to MODULES LIST section, search for “SP Theme Configuration” module then click on Configure.

2. In the SP Theme Settings, choose “General” to configure the parameter named “Upload your own payment image” in this section. After finishing, you could go to the front-end to see the changes.

6EXTENSIONS CONFIGURATION
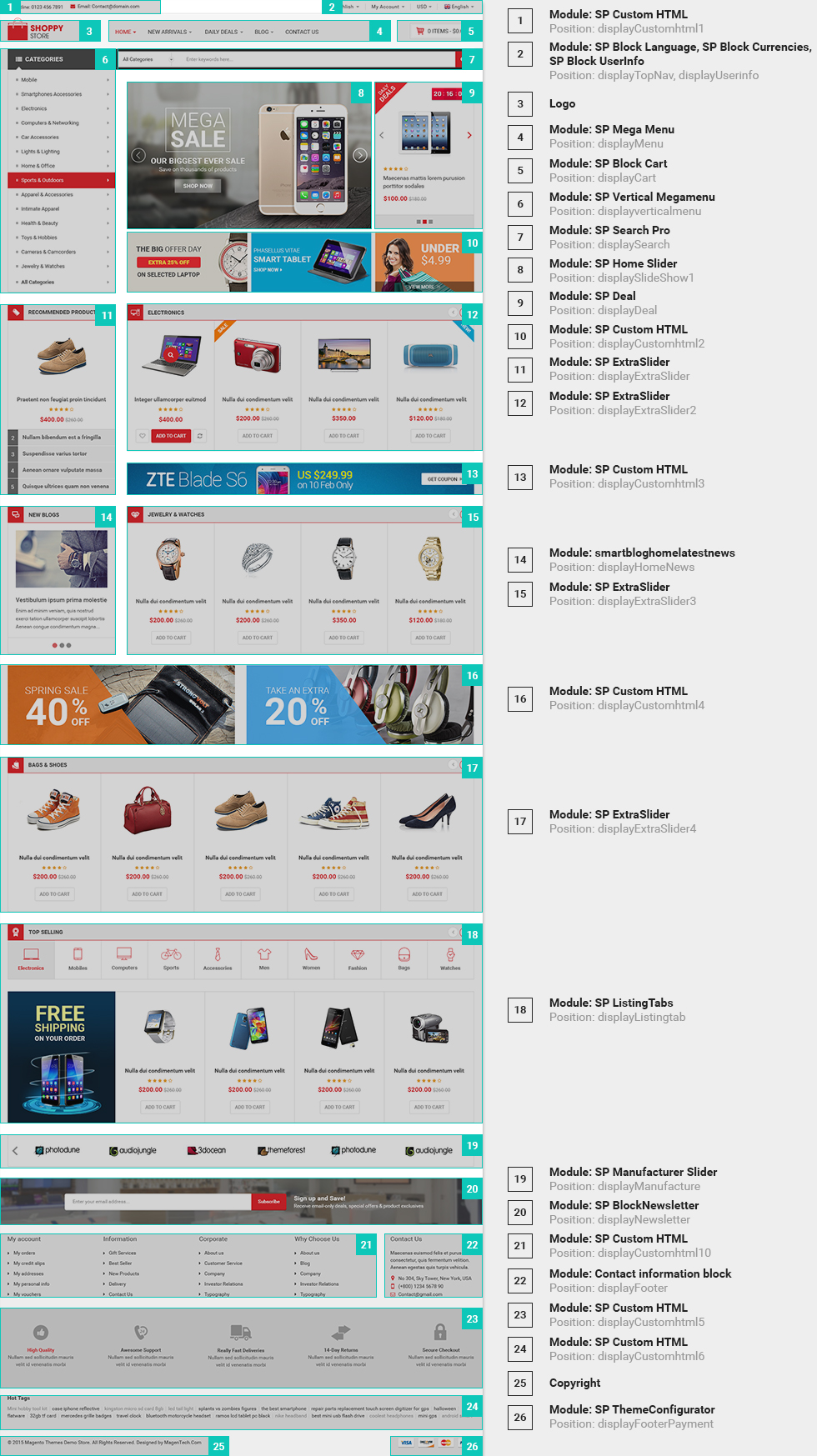
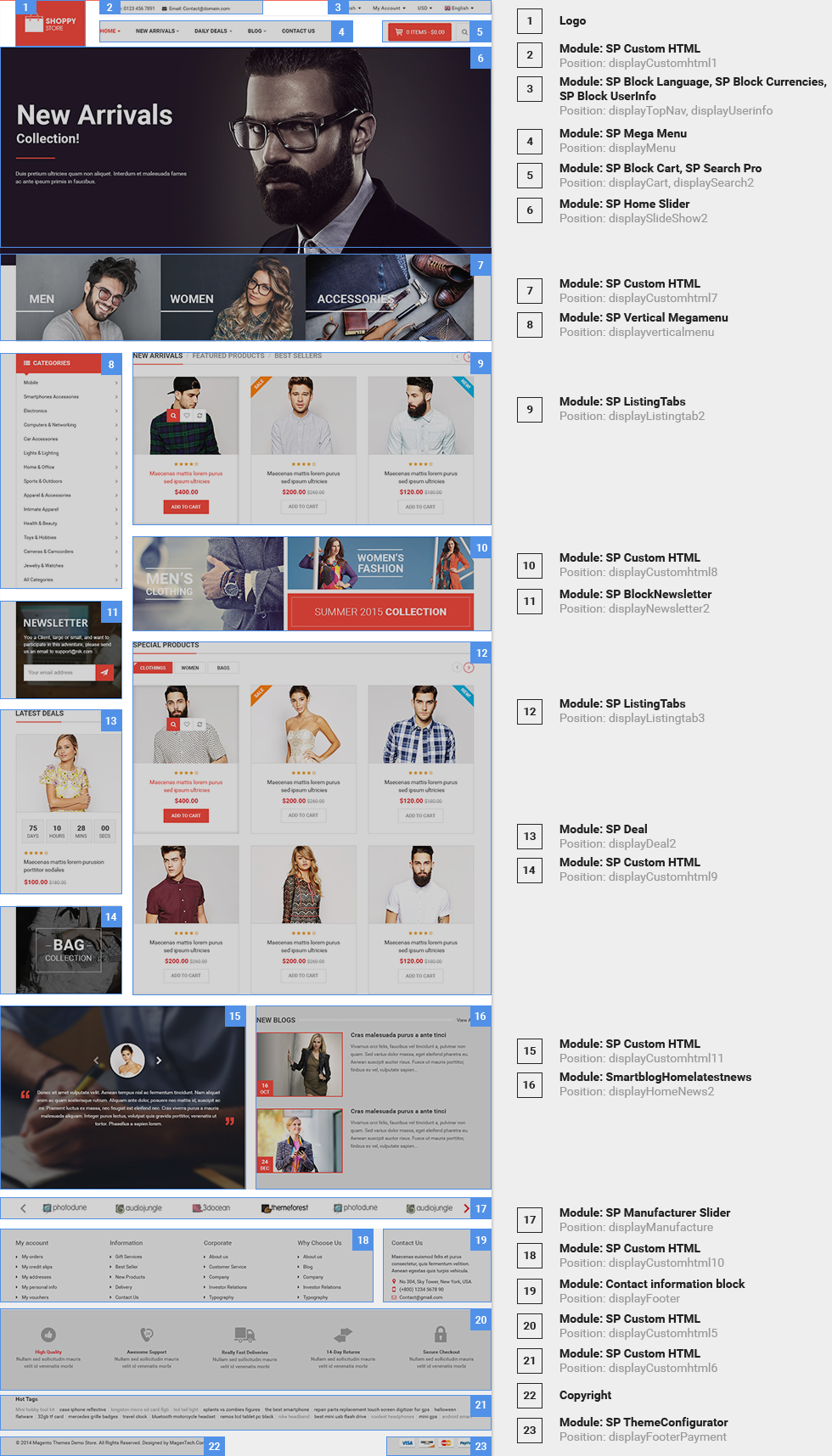
6.1 SP Shoppystore Layout 1
displayCustomHtml1
SP Custom HTML - Custom Support
Frontend Appearance:

Backend Setting:
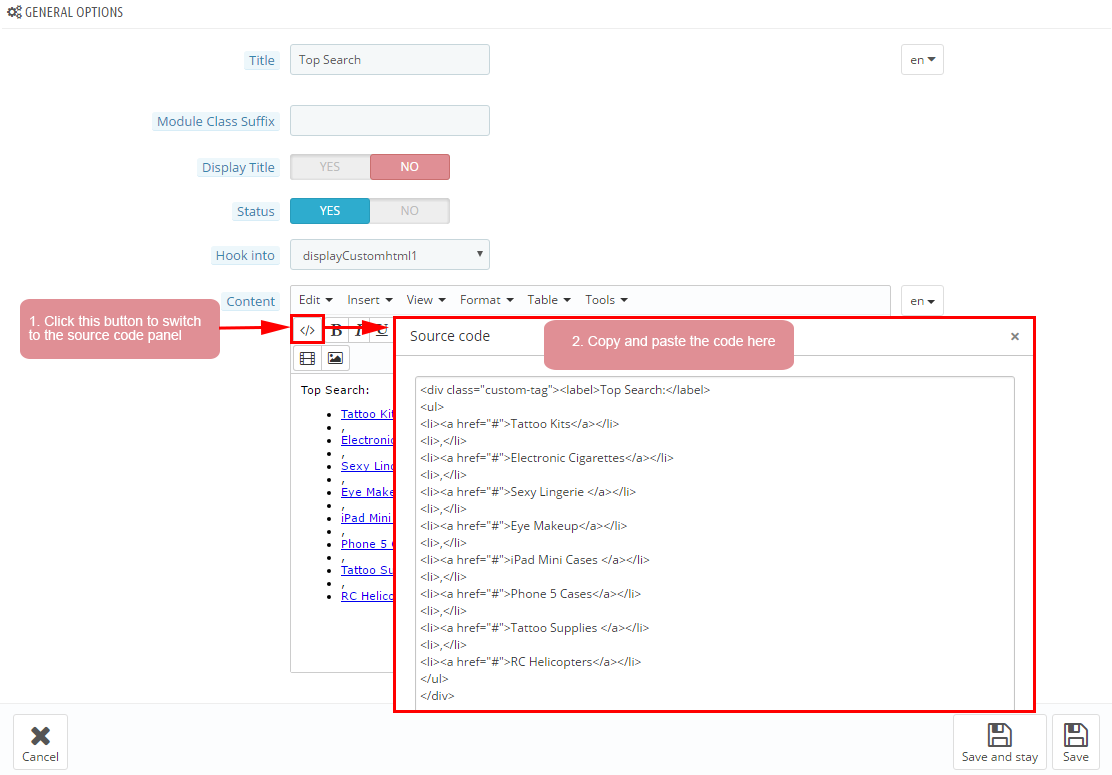
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
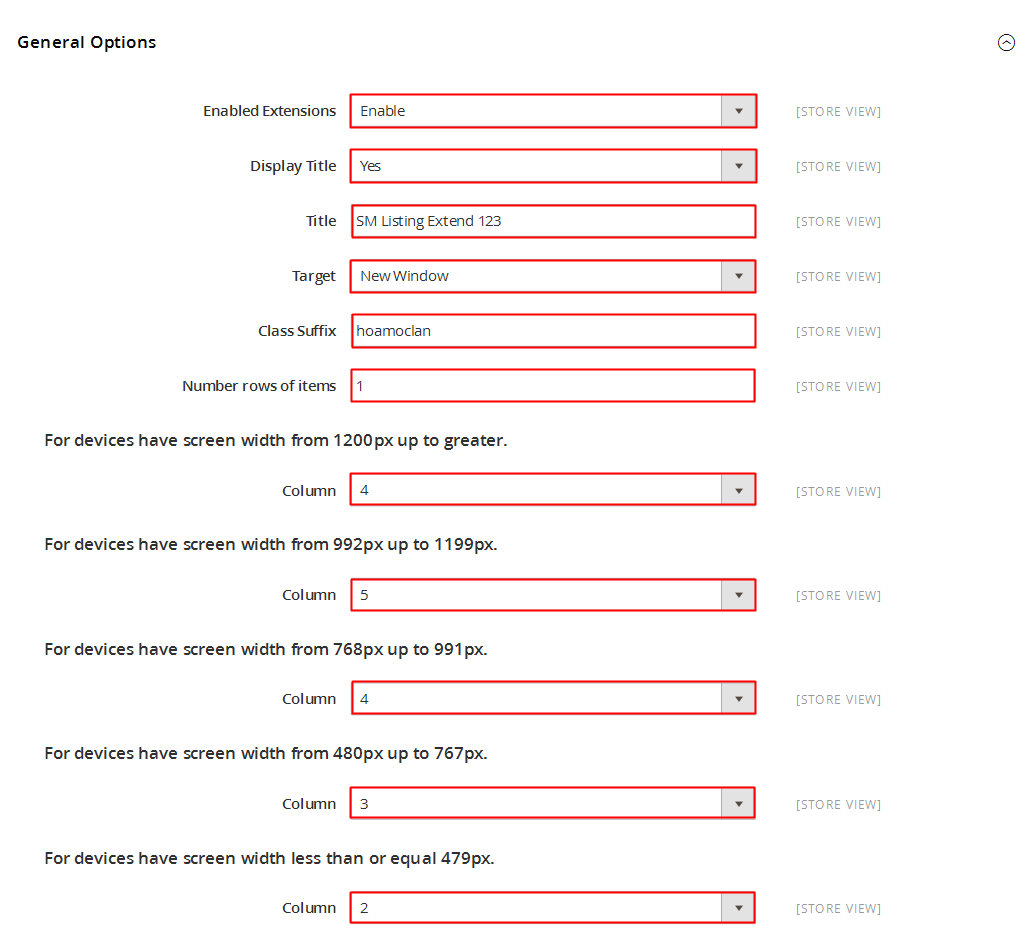
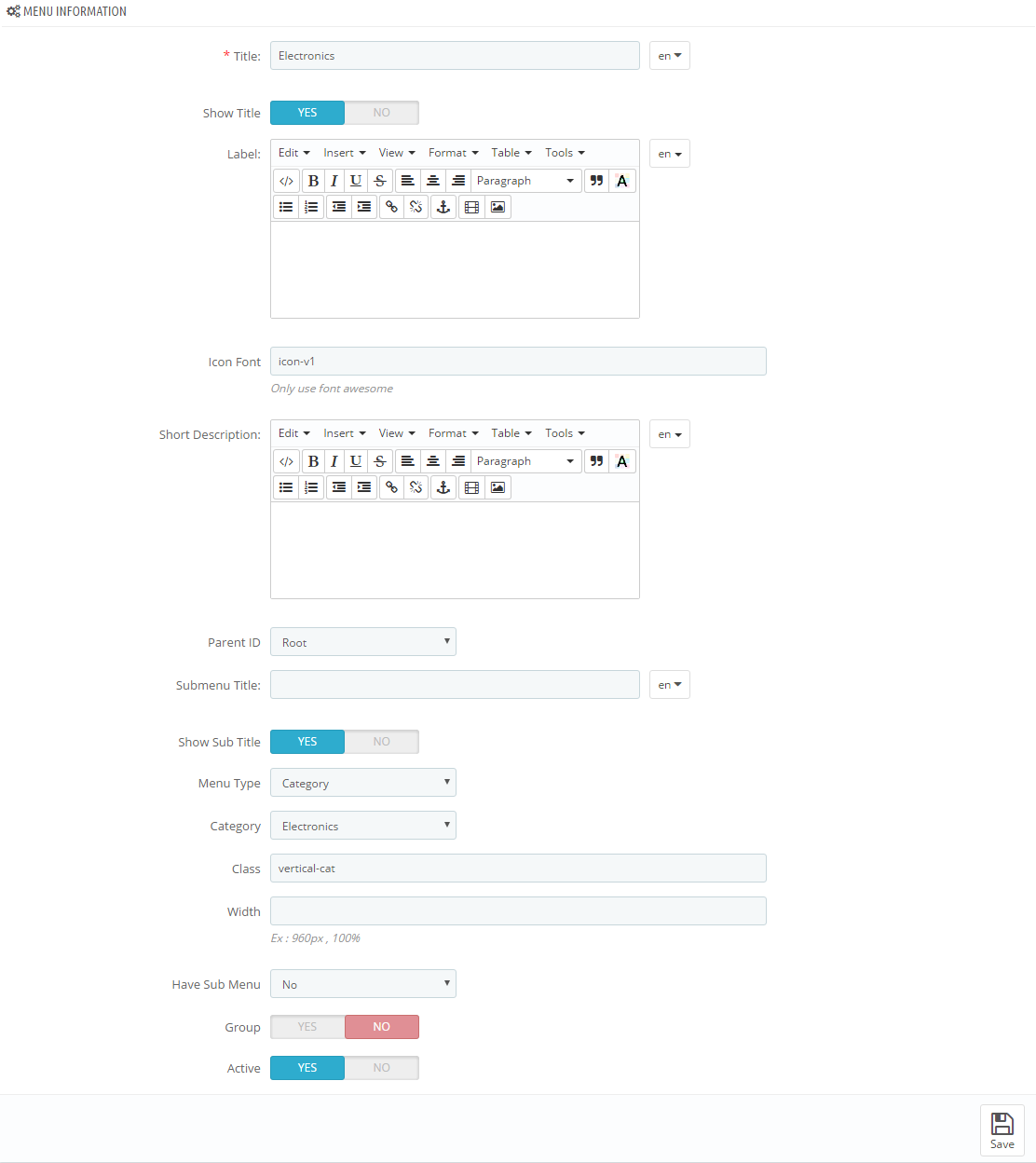
Step 3: You could configure this module like the following image.

Copy and paste the following code into the content:
displayUserinfo
SP User Info Block
Frontend Appearance:

Backend Settings:
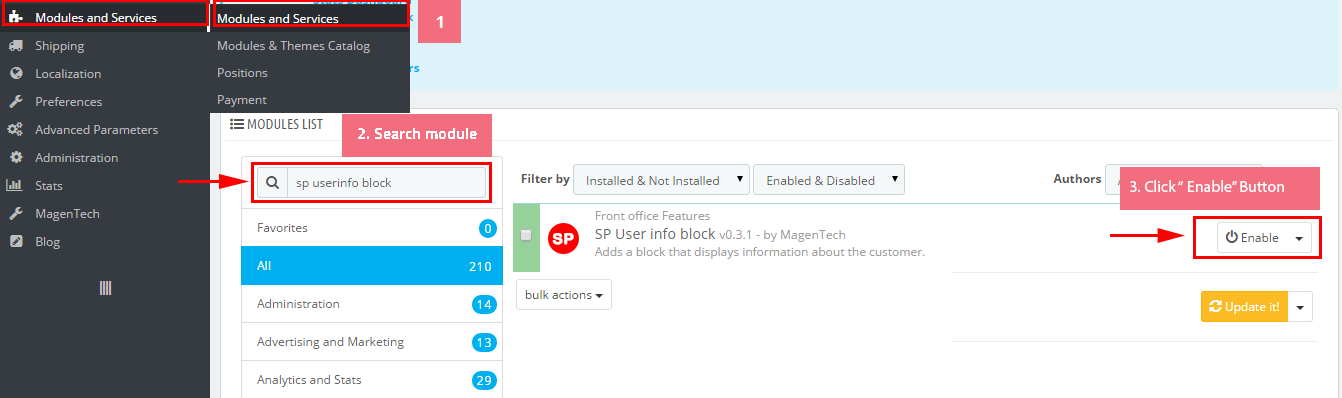
In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP User Info Block” module >> click “Enable” button to enable this module.

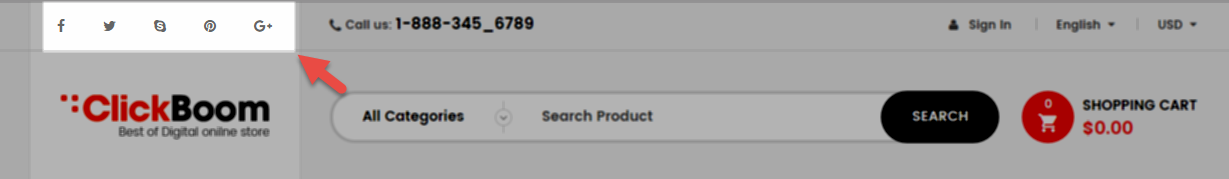
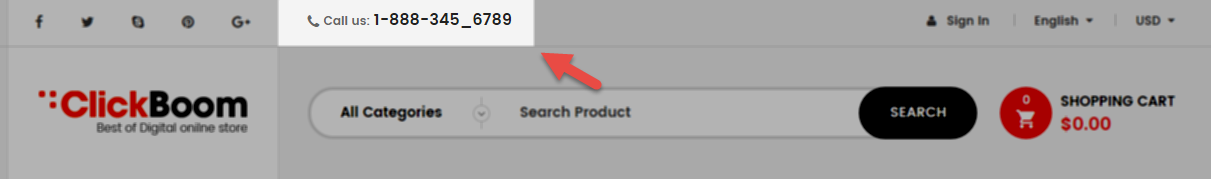
displayTopNav
1. SP Block Currencies
Frontend Appearance:

Backend Settings:
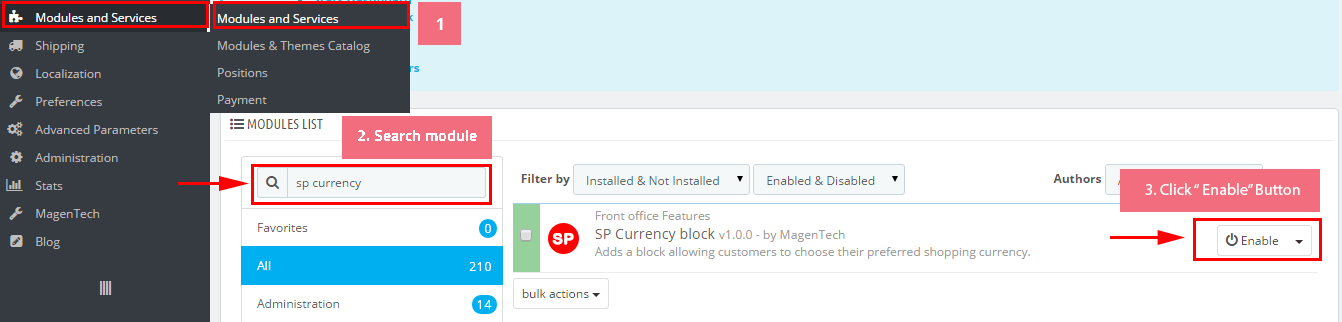
In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Currency Block” >> click “Enable” button to enable this module.

2. SP Block Languages
Frontend Appearance:

Backend Settings:
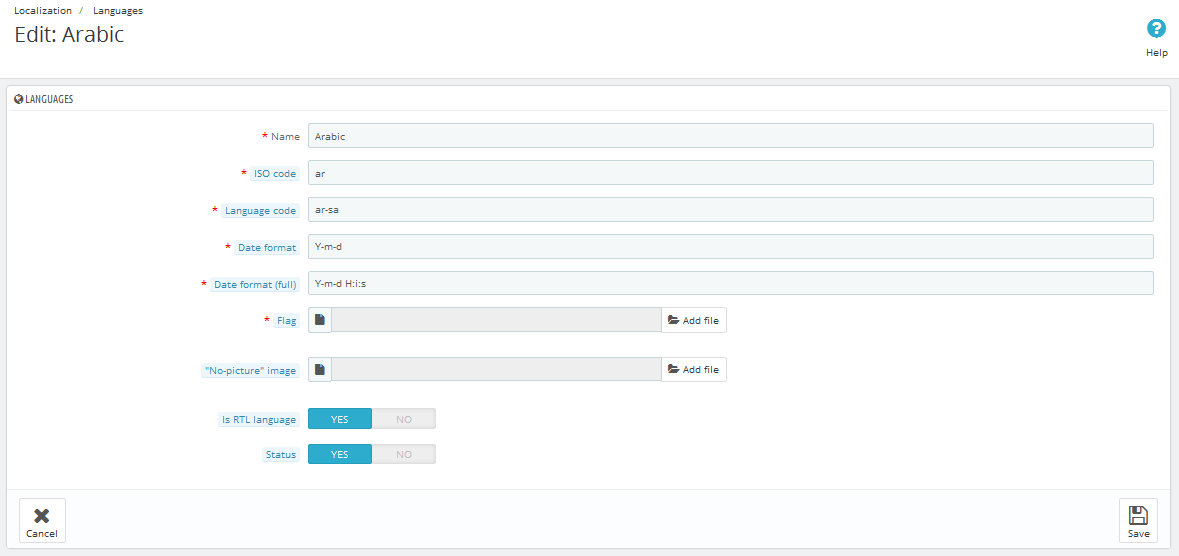
Step 1: To add language as you want. For example: To add “Arabic” language, in your Admin Panel >> navigate to LOCALIZATION >> Languages >> click  button in the right corner to “ADD NEW”.
button in the right corner to “ADD NEW”.

Step 2: Fill information into the required field (*) as below:

displayCart
SP Cart Block
Frontend Appearance:

Backend Settings:
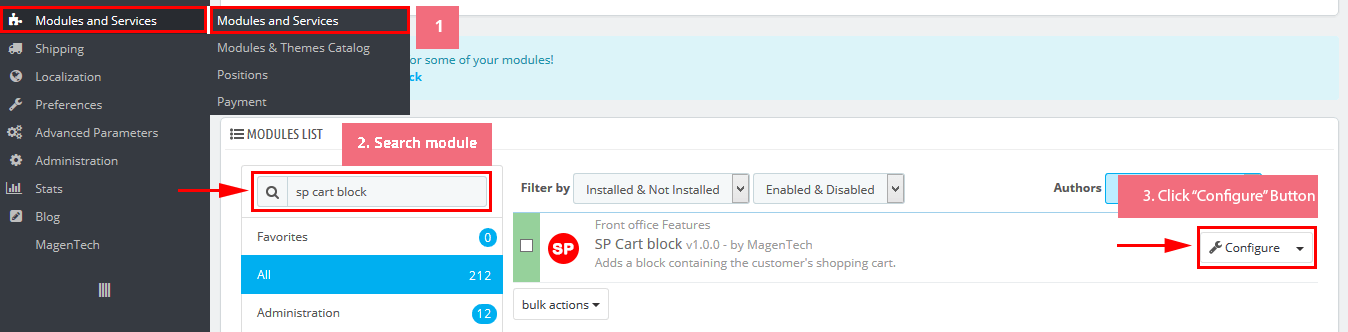
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Cart Block” module >> click “Configure” button to configure.

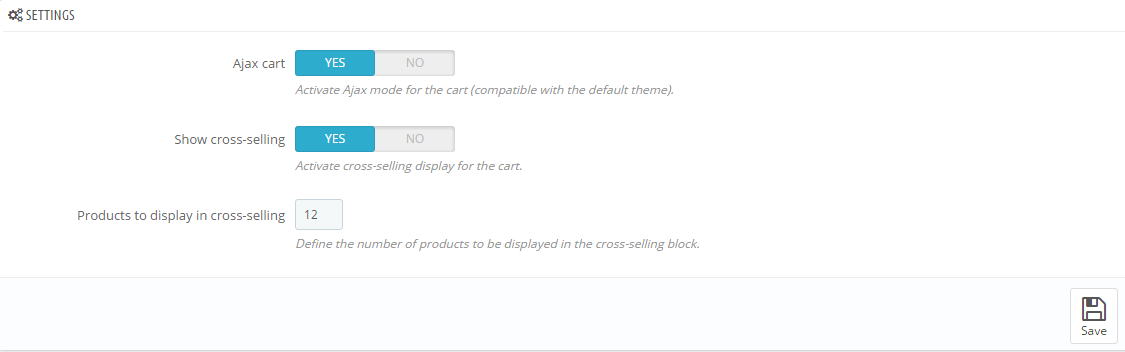
Step 2: In the “SP Cart Block” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

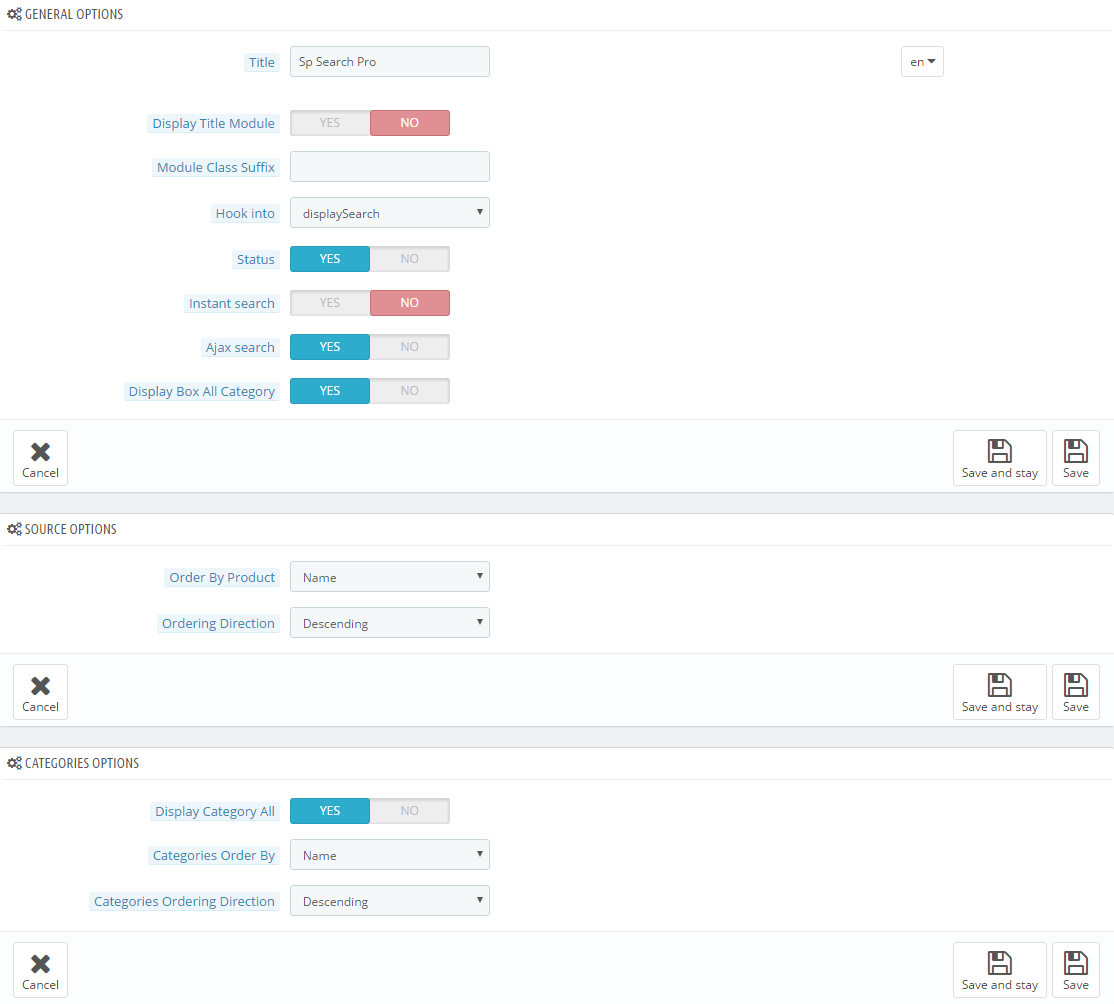
displaySearch
SP Search Block
Frontend Appearance:

Backend Settings:
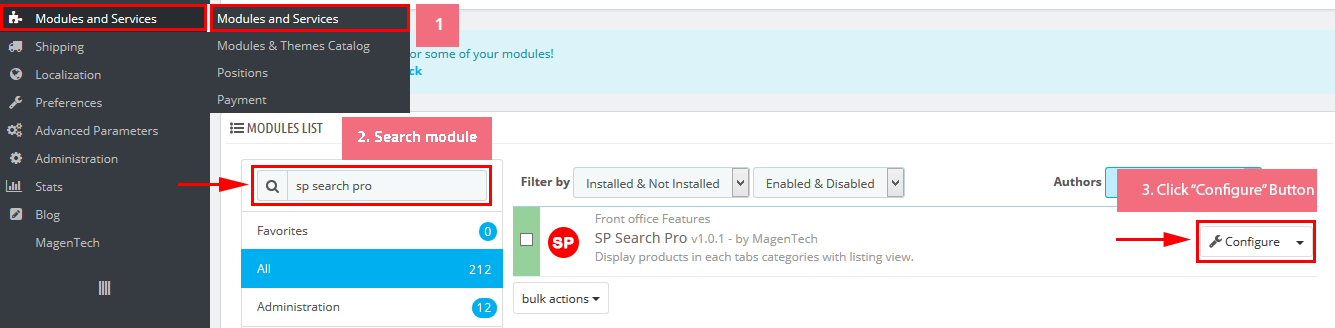
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Search Pro” module >> click “Configure” button to configure.

Step 2: In the “SP Search Pro” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

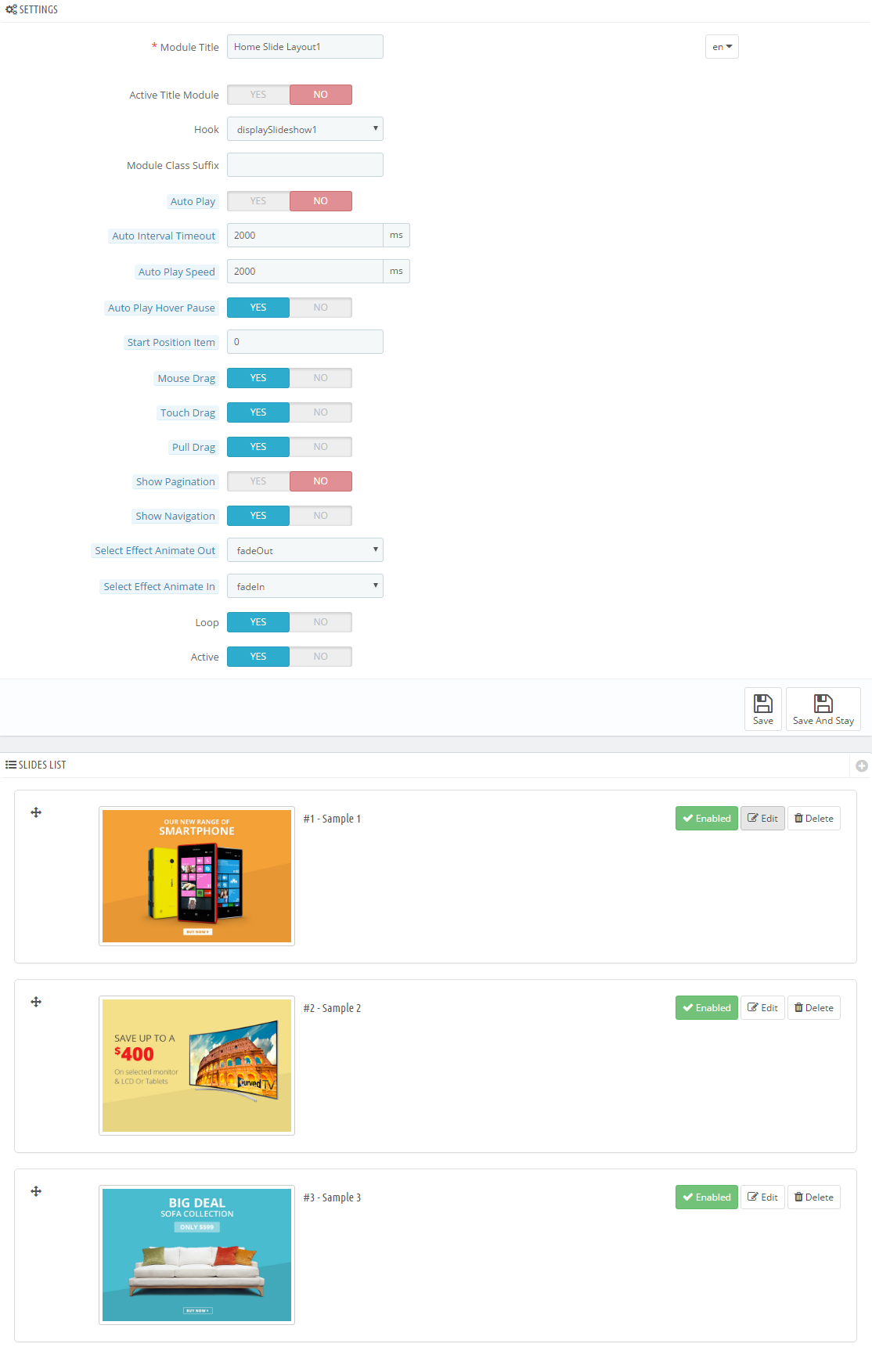
displaySlideShow1
Sp slider for your homepage
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Home Slider” module >> click “Configure” button to configure.

Step 2: In the “SP Slider For Your Homepage” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

Step 4: In the last part named Slides List of this configuration page, click  button in the right corner to add new slide and edit slide’s information as follows:
button in the right corner to add new slide and edit slide’s information as follows:
- Sample 1: Please click Here to view
- Sample 2: Please click Here to view
- Sample 3: Please click Here to view
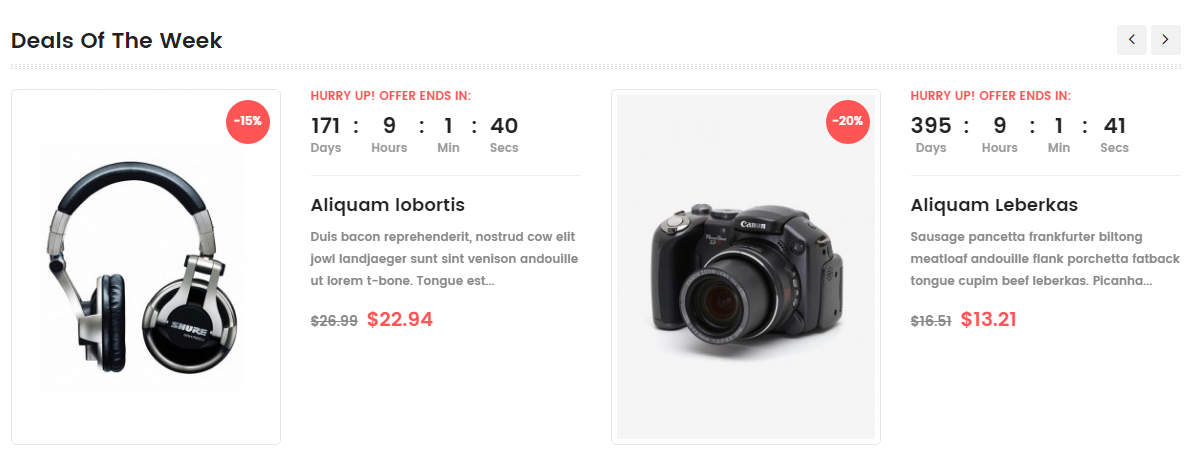
displayDeal
SP Deal - Hot deal!
Frontend Appearance:

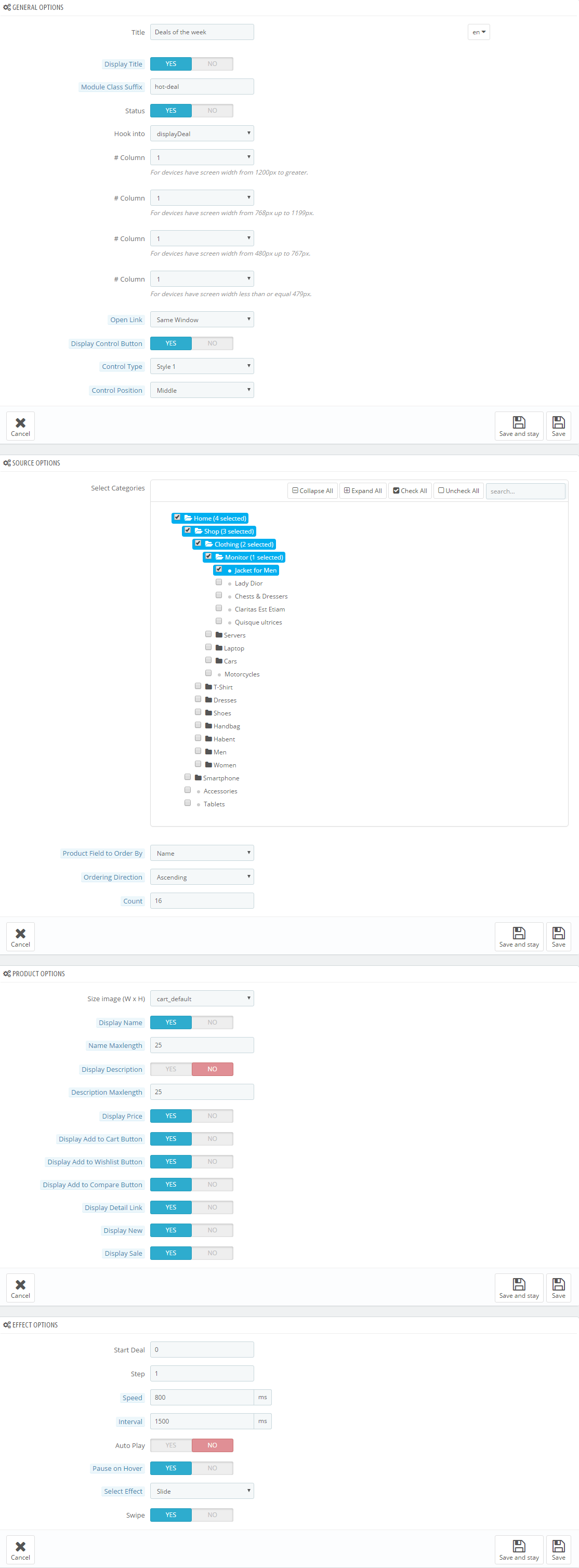
Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Deal” module.

Step 2: In the “SP Deal” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

display Customhtml2
SP Custom HTML - Banner Slider
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
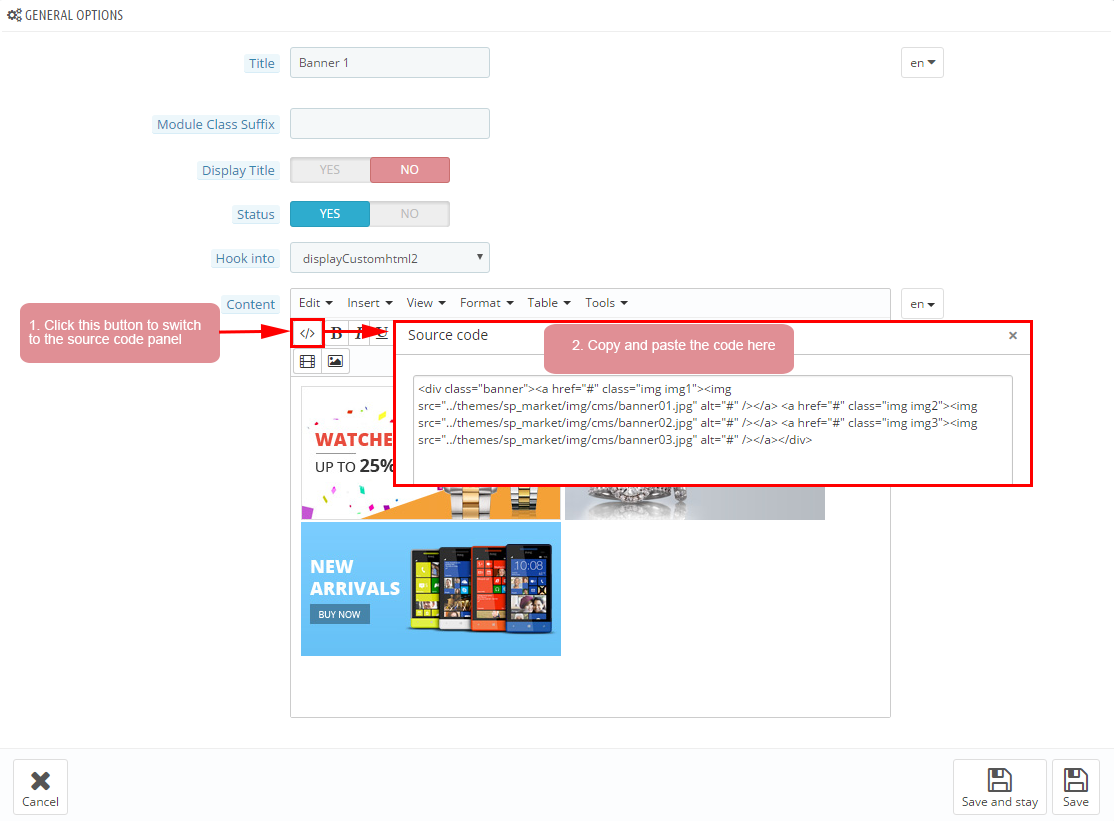
Step 3: You could configure this module like the following image.

Copy and paste the following code into the content:
|
1
2
3
4
5
|
</div class="custombanner">
</div class="box-img box-1"></a href="#"></img src="/themes/sp_shoppystore/img/cms/banner01.jpg" alt="" /><//a><//div>
</div class="box-img box-2"></a href="#"></img src="/themes/sp_shoppystore/img/cms/banner02.jpg" alt="" /><//a><//div>
</div class="box-img box-3"></a href="#"></img src="/themes/sp_shoppystore/img/cms/banner03.jpg" alt="" /><//a><//div>
<//div>
|
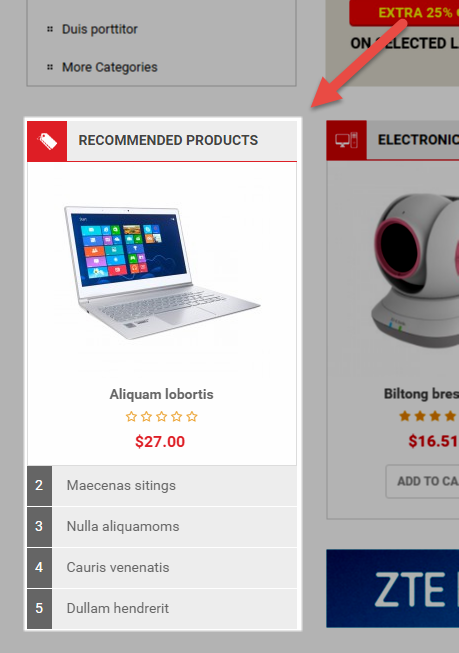
displayExtraSlider
SP Extra Slider - recommended PRODUCTS
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Extra Slider” module.

Step 2: In the “SP Extra Slider” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
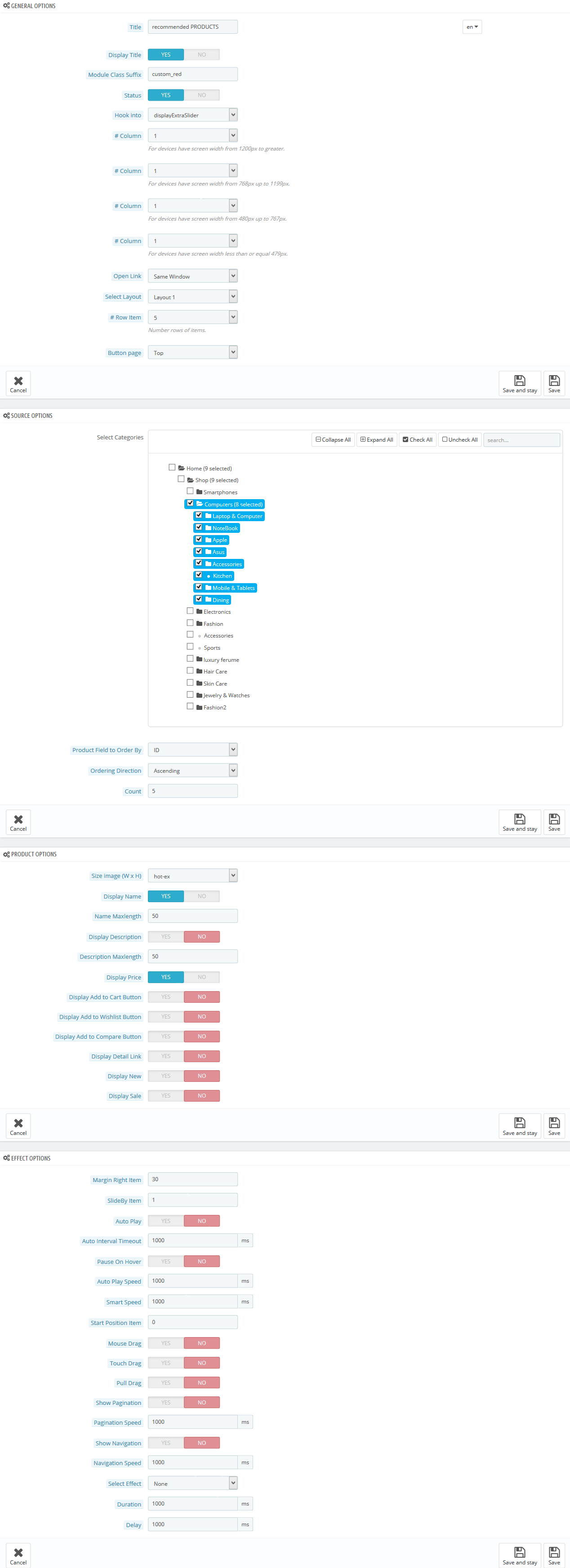
Step 3: You could configure this module like the following image.

displayExtraSlider2
SP Extra Slider - Electronics
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Extra Slider” module.

Step 2: In the “SP Extra Slider” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

display Customhtml3
SP Custom HTML - Banner Bottom 1
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
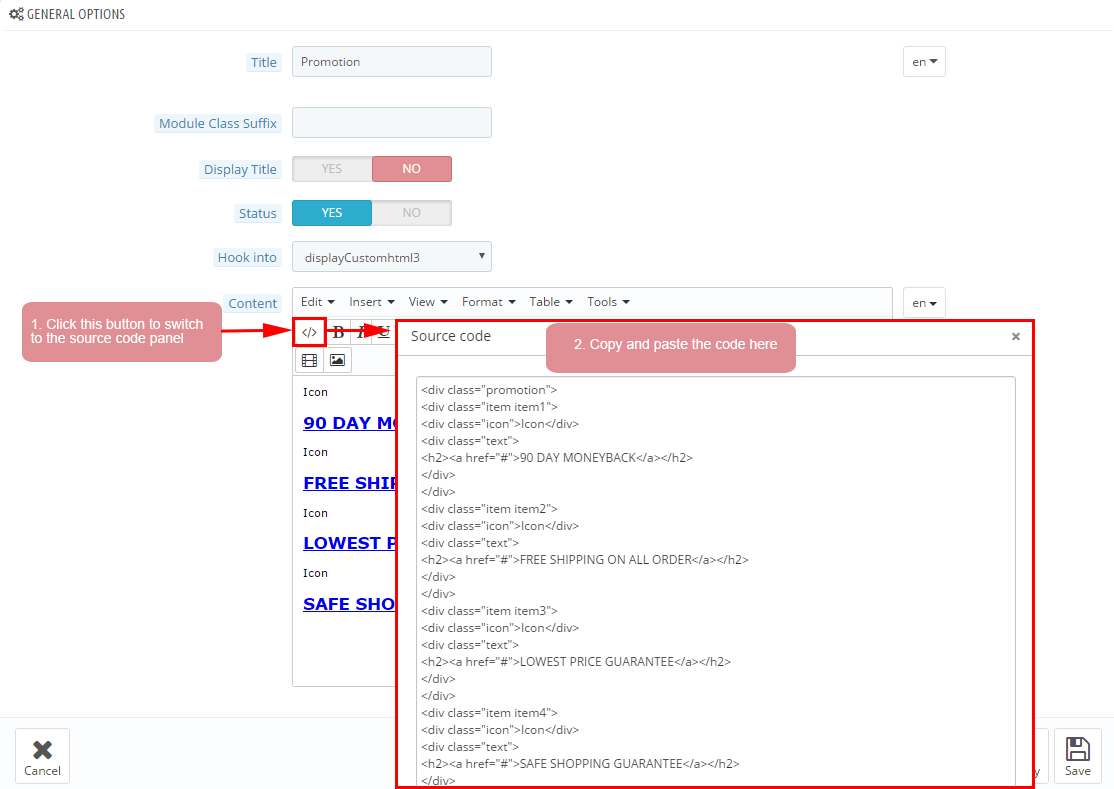
Step 3: You could configure this module like the following image.

Copy and paste the following code into the content:
|
1
|
</p></a href="#"></img src="/themes/sp_shoppystore/img/cms/banner04.jpg" alt="" /><//a><//p>
|
display Home News
SP SmartBlog Home Lastest
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SmartBlog Home Lastest” module.

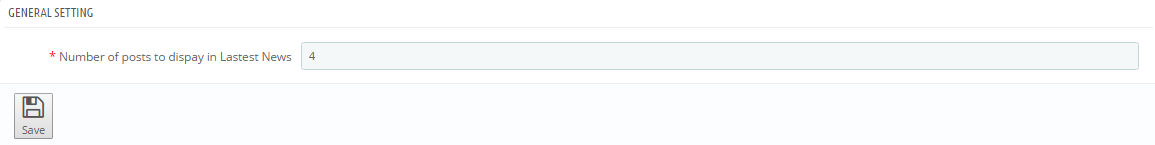
Step 2: You could configure this module like the following image.

displayExtraSlider3
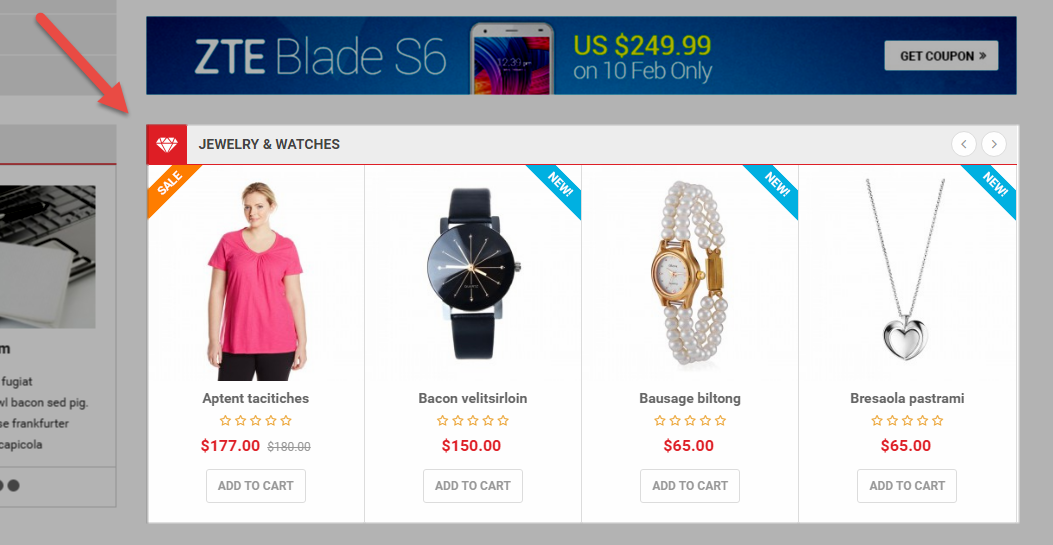
SP Extra Slider - Jewelry & Watches
Frontend Appearance:

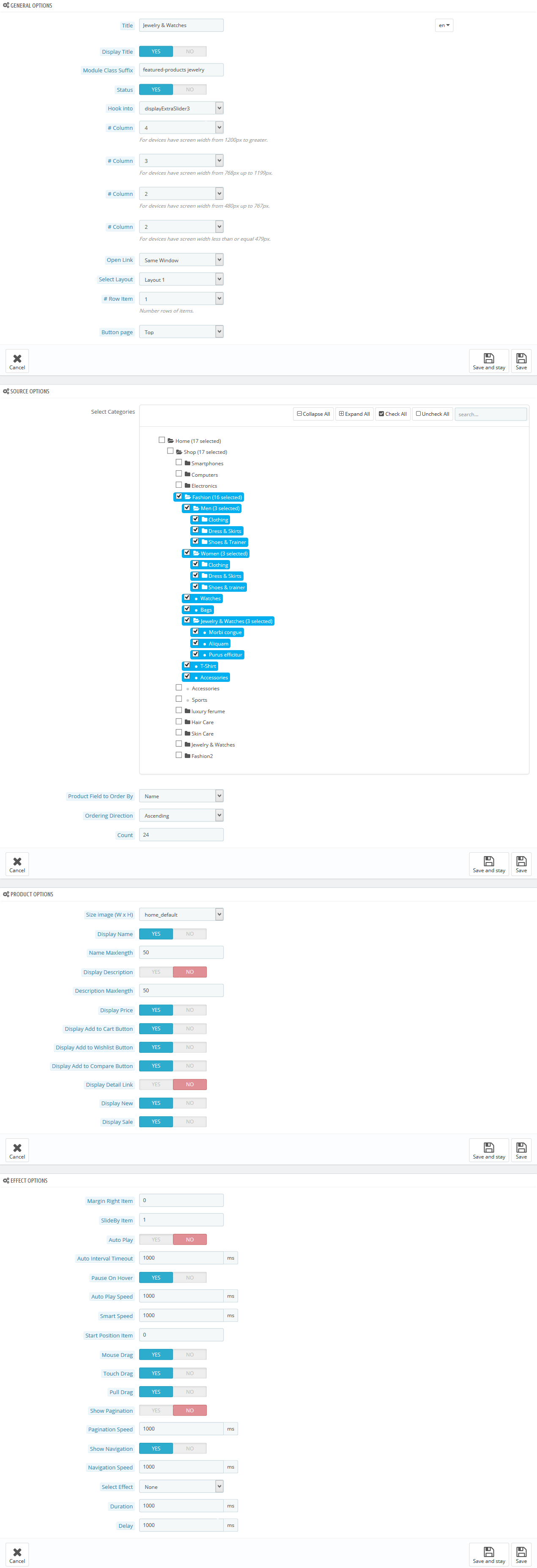
Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Extra Slider” module.

Step 2: In the “SP Extra Slider” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

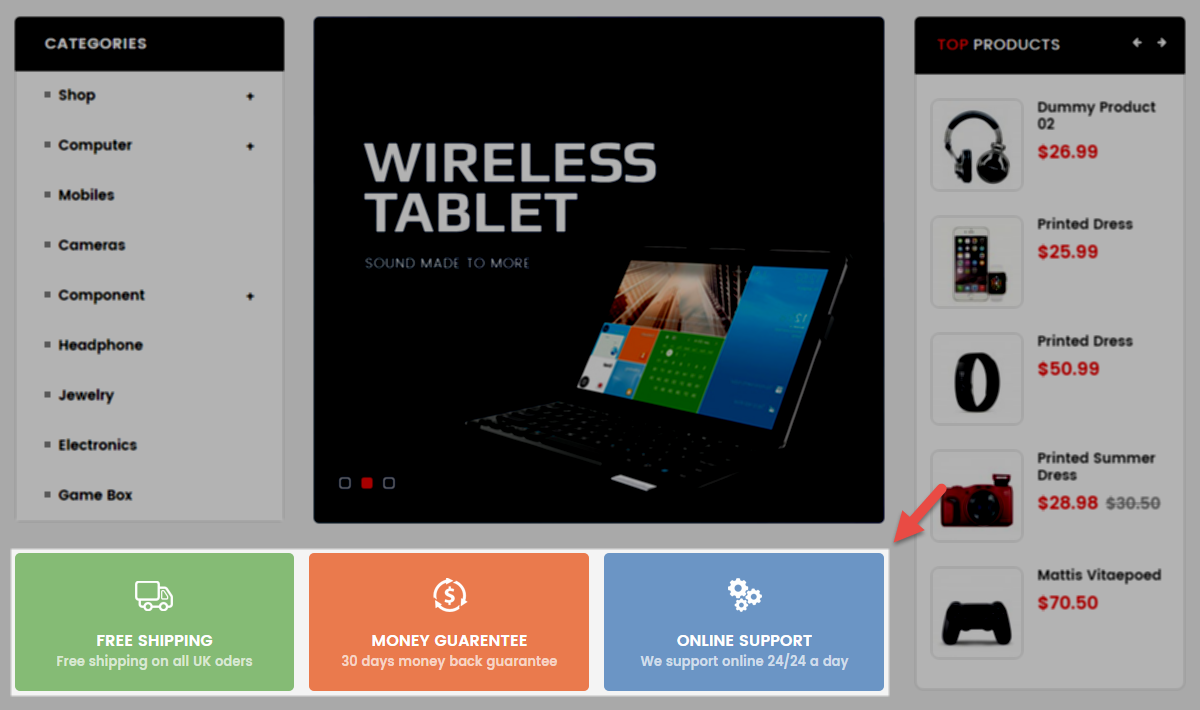
display Customhtml4
SP Custom HTML - Banner Bottom 1
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
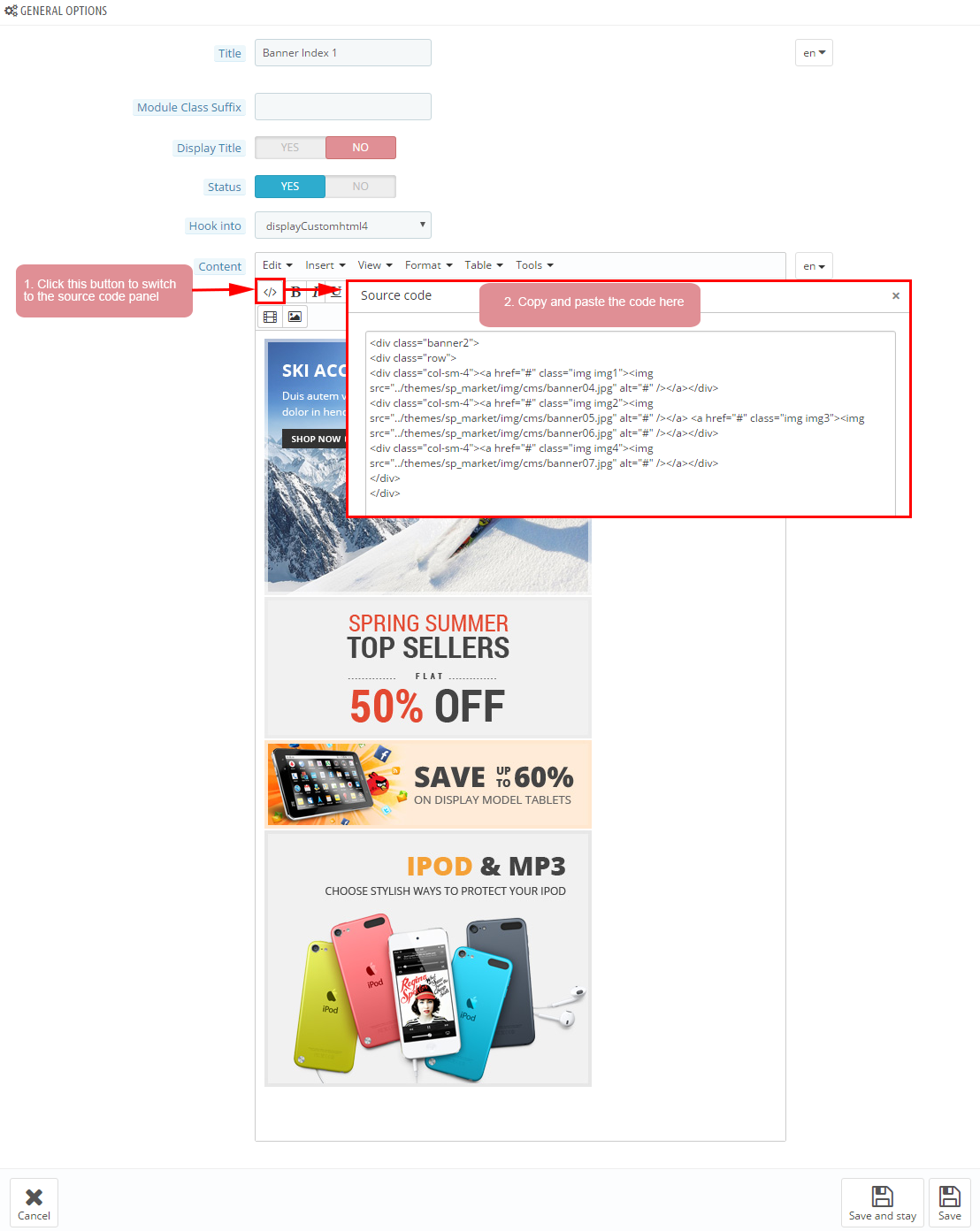
Step 3: You could configure this module like the following image.

Copy and paste the following code into the content:
|
1
2
3
4
5
6
|
</div class="banner-bottom">
</div class="row">
</div class=" col-lg-6 col-md-6 col-sm-6"></a title="Static Image" href="#"></img src="/themes/sp_shoppystore/img/cms/banner05.jpg" alt="Static Image" /><//a><//div>
</div class="col-lg-6 col-md-6 col-sm-6"></a title="Static Image" href="#"></img src="/themes/sp_shoppystore/img/cms/banner06.jpg" alt="Static Image" /><//a><//div>
<//div>
<//div>
|
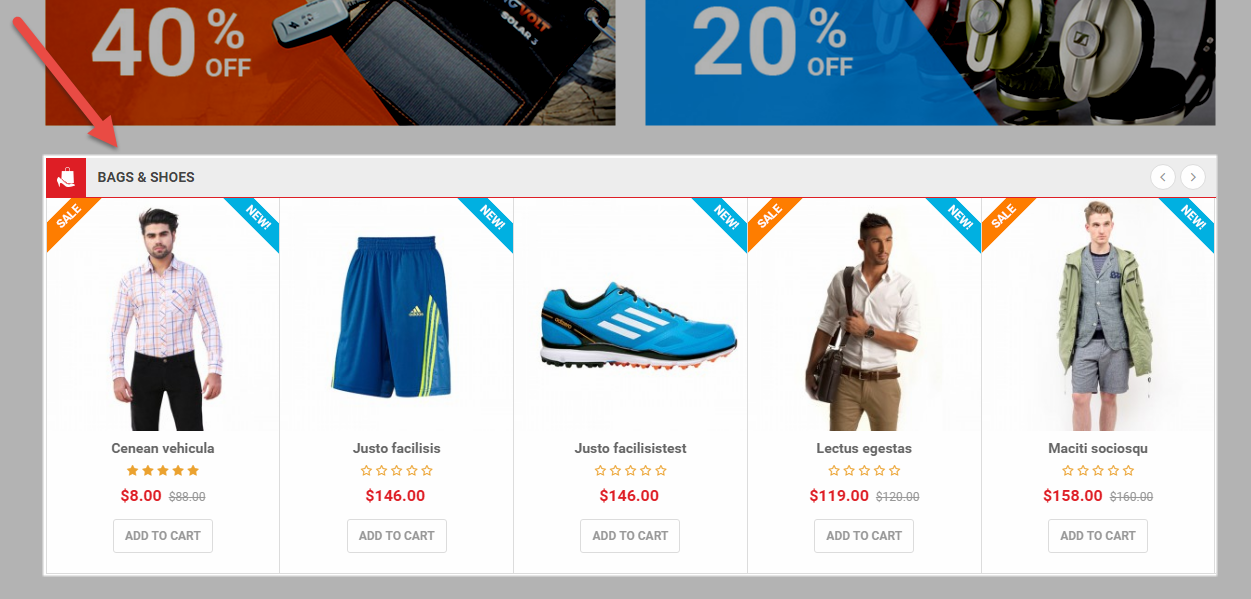
displayExtraSlider4
SP Extra Slider - BAGS & SHOES
Frontend Appearance:

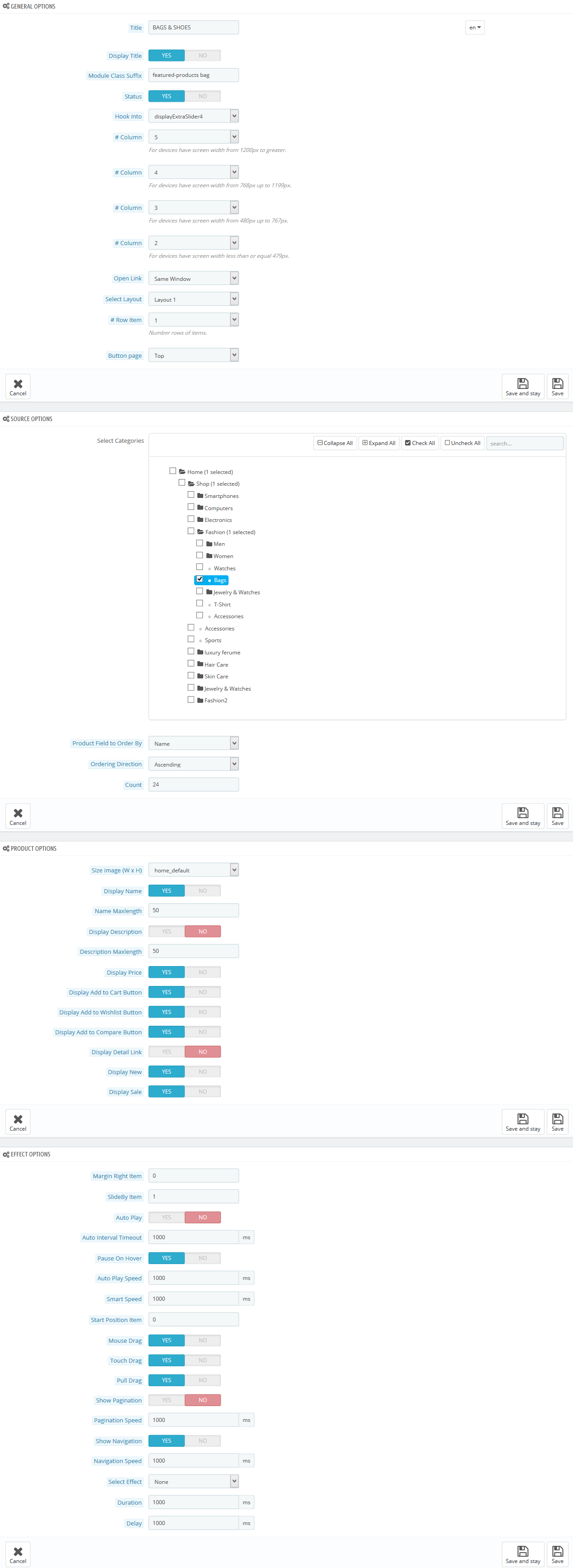
Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Extra Slider” module.

Step 2: In the “SP Extra Slider” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

displayListingtab
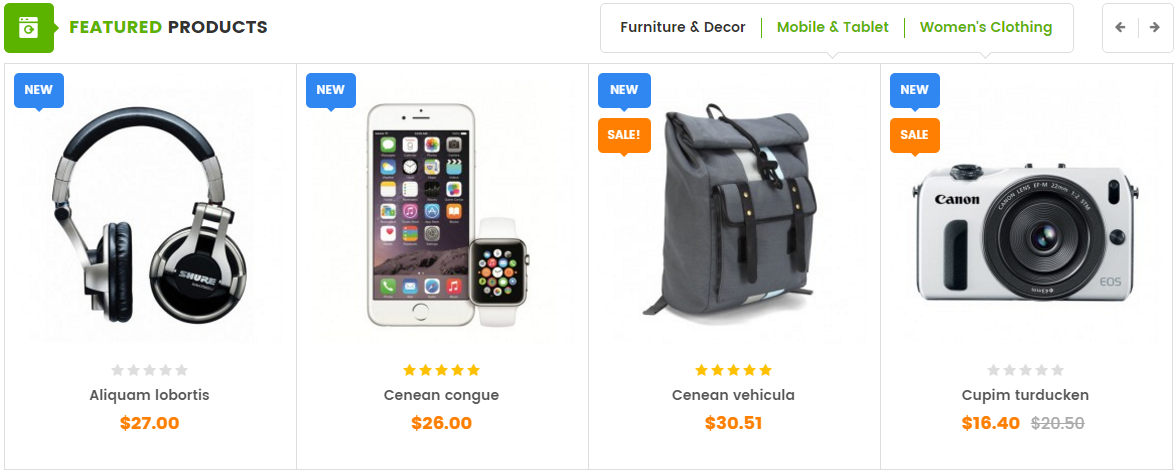
SP Listing Tabs - TOP SELLING
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Listing Tabs” module.

Step 2: In the “SP Listing Tabs” configuration page, click button in the right corner to “ADD NEW MODULE”.
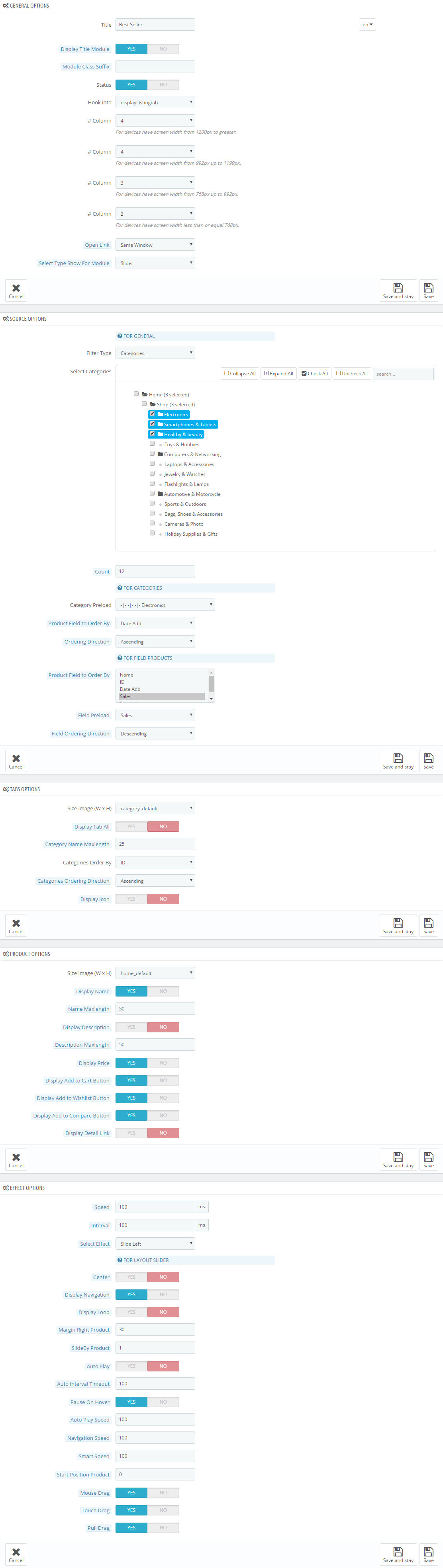
Step 3: You could configure this module like the following image.

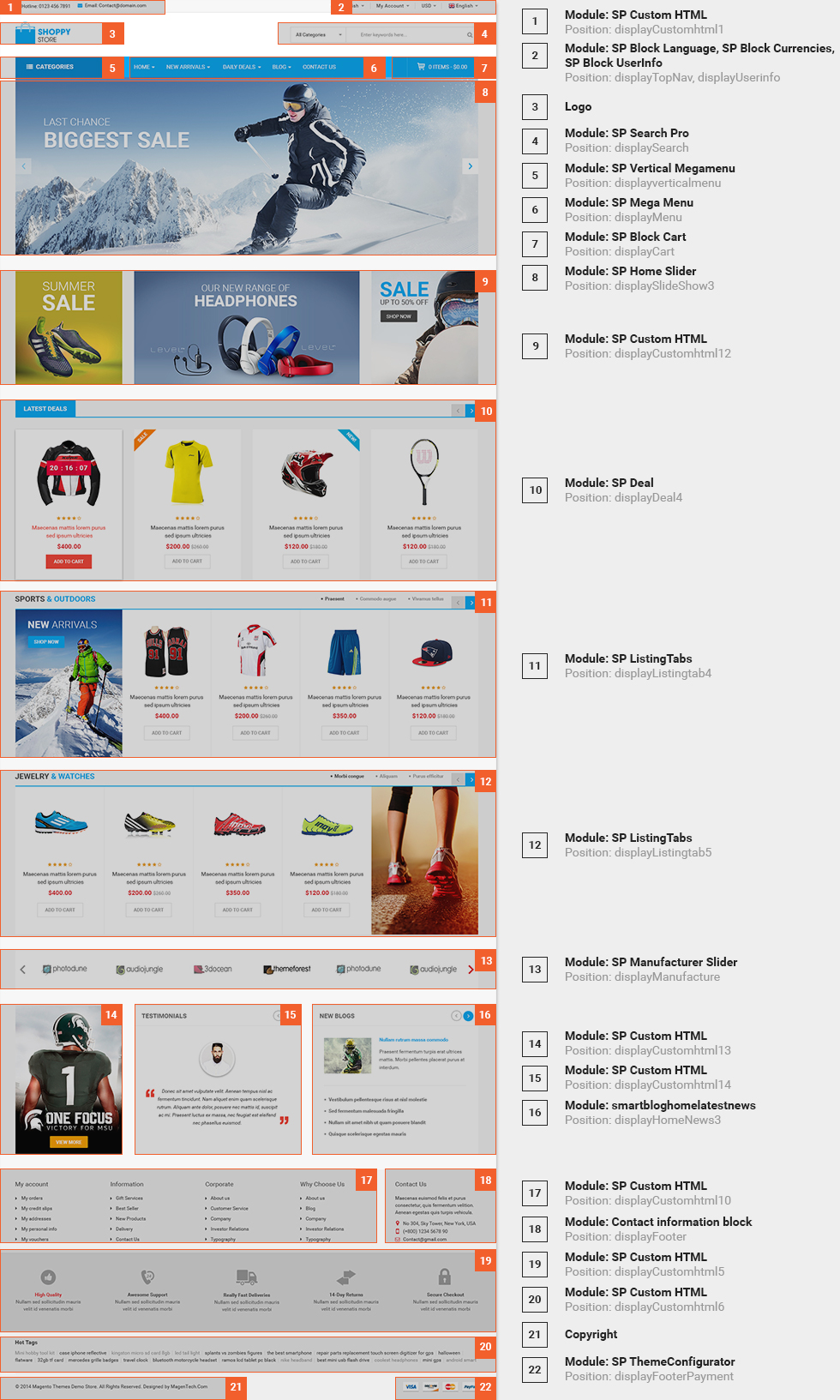
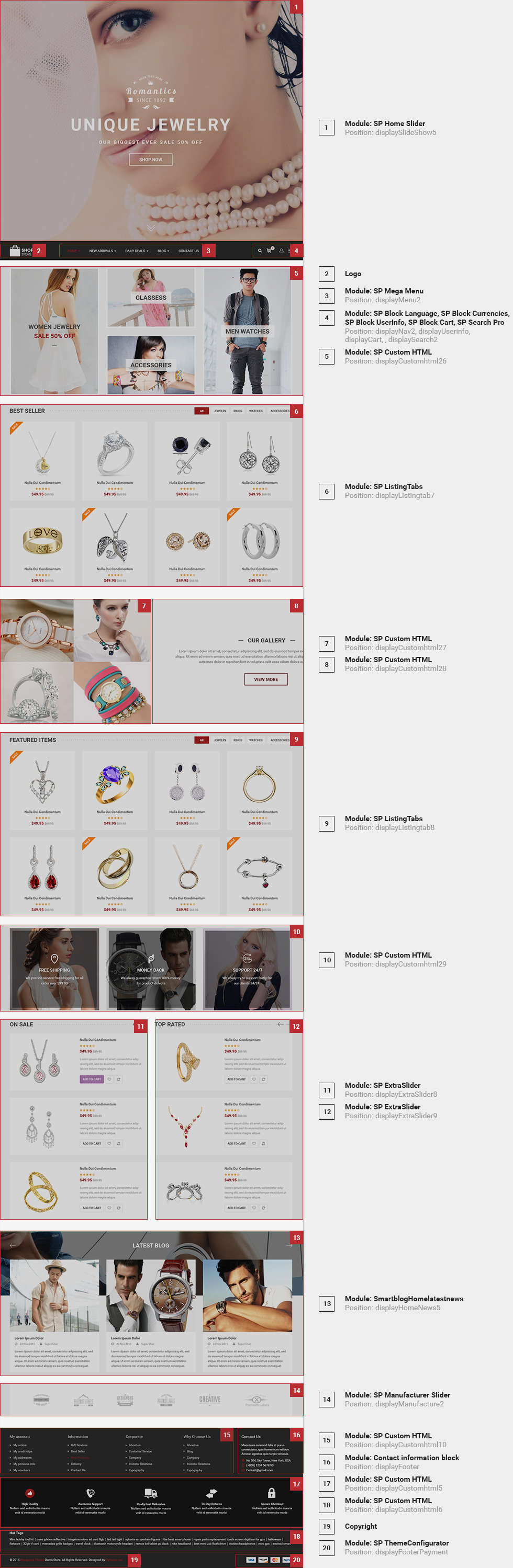
displayManufacture
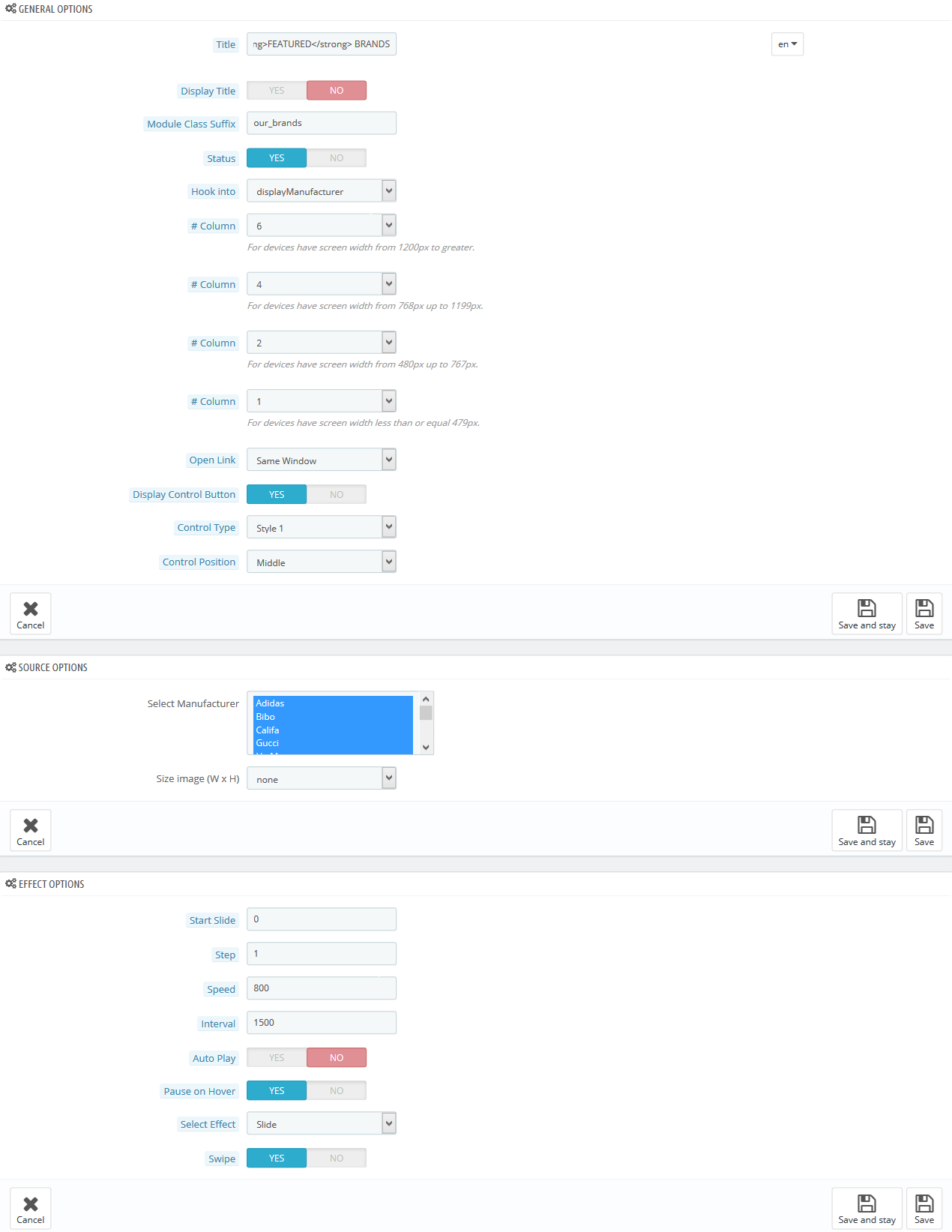
SP Manufacture Slider - FEATURED BRANDS
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Manufacture Slider” module.

Step 2: In the “SP Deal” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

displayNewsletter
SP Newsletter Block
Frontend Appearance:

Backend Settings:
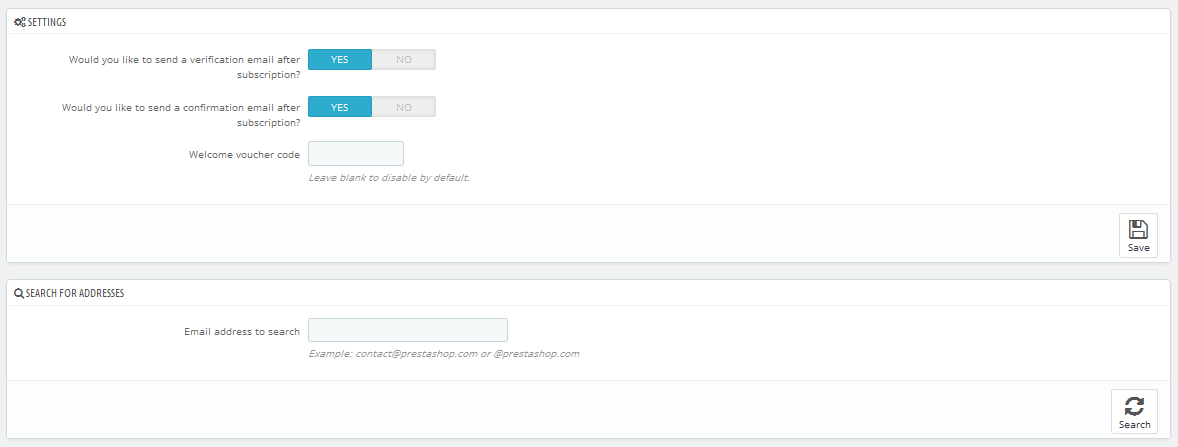
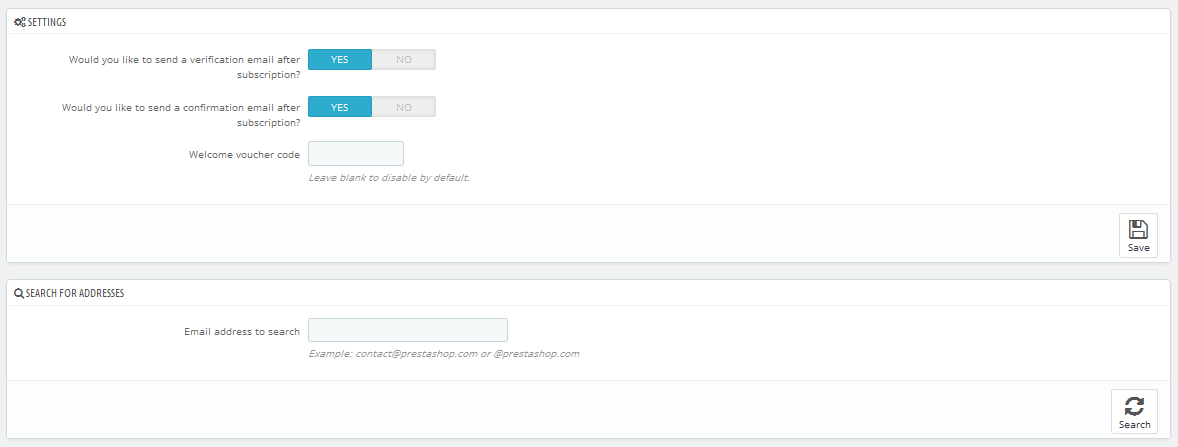
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Newsletter Block” module.

Step 2: You could configure its settings like the following image.

To edit the text in this module, please follow these steps:
In your Website’s Directory, go to themes\sp_shoppystore\modules\spblocknewsletter folder. To change the text in this module, in this folder, you could open the file named blocknewsletter.tpl by your editor program.
Find and change the text you want to edit, such as: SUBCRIBE, Sign up and Save!, Receive email-only deals, special offers & product exclusives
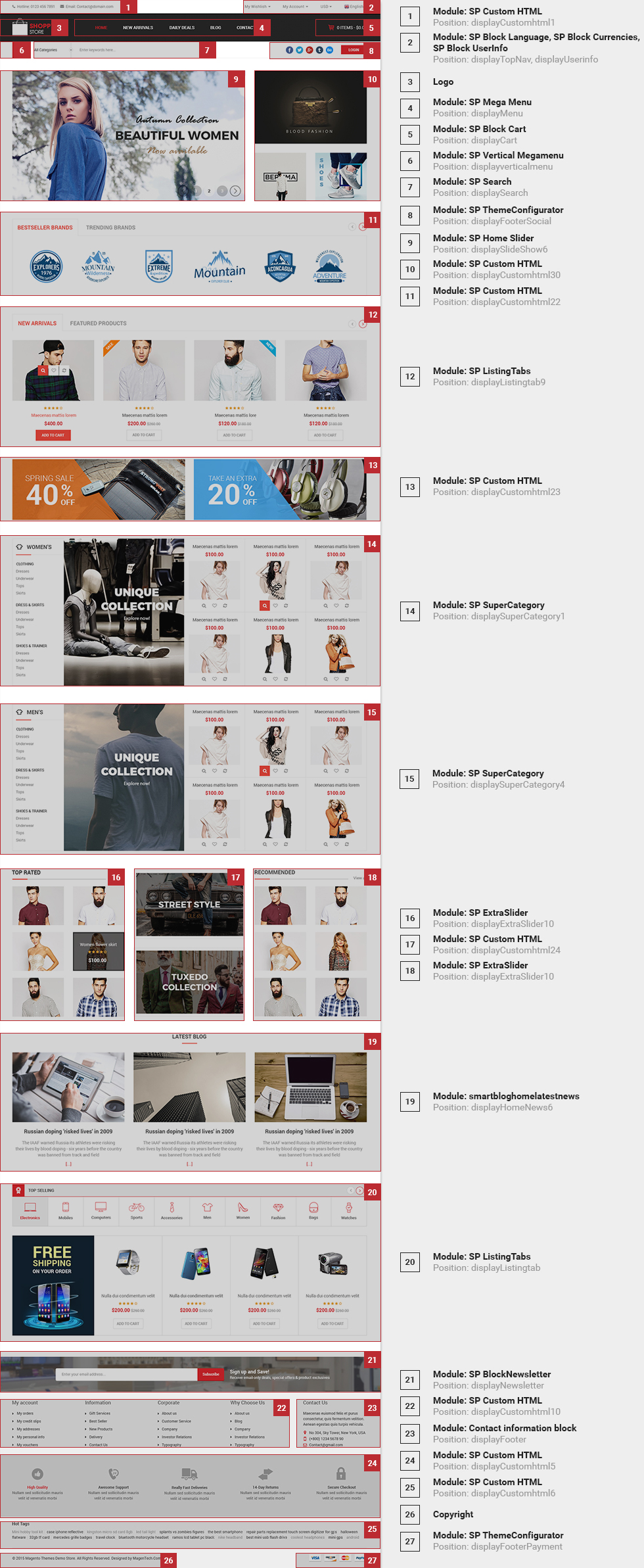
display Customhtml10
1. SP Custom HTML - My Account
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
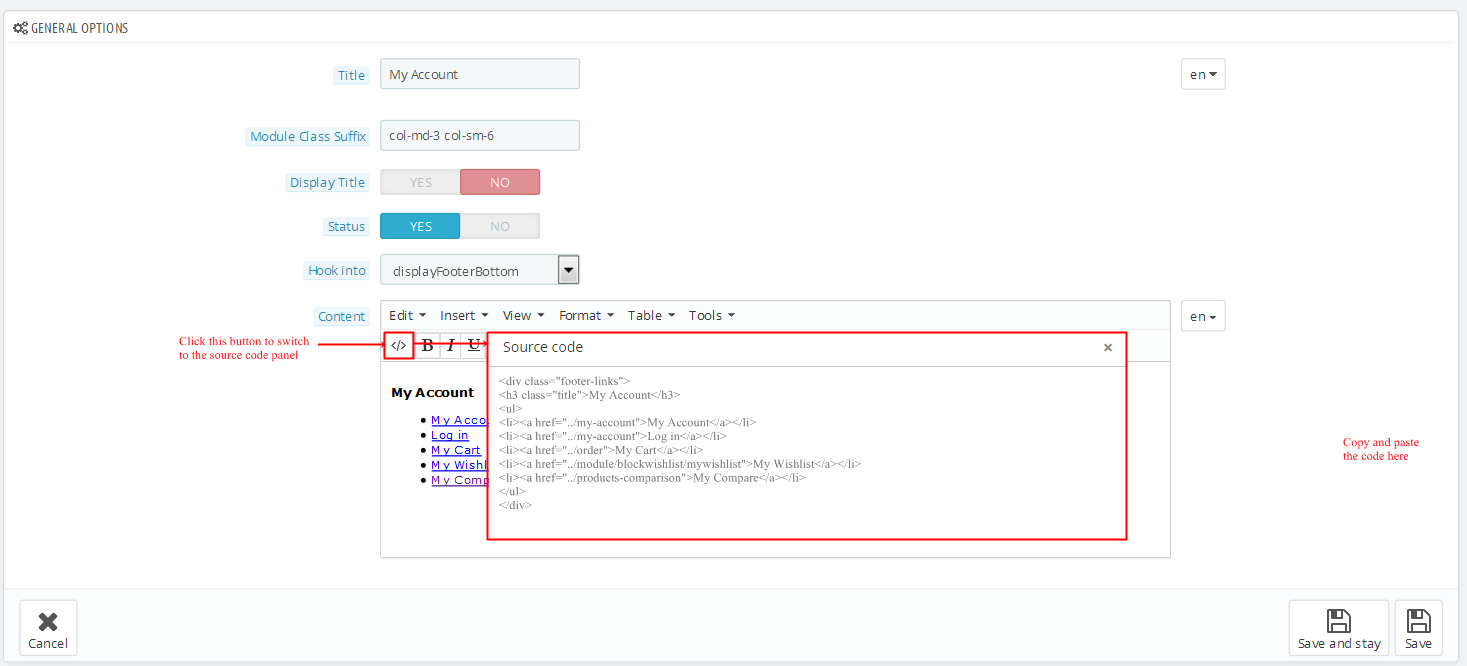
Step 3: You could configure this module like the following image.

Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
|
</ul>
</li></a href="#">My orders<//a><//li>
</li></a href="#">My credit slips<//a><//li>
</li></a href="#">My addresses<//a><//li>
</li></a href="#">My personal info<//a><//li>
</li></a href="#">My vouchers<//a><//li>
<//ul>
|
2. SP Custom HTML - Information
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.
Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
|
</ul>
</li></a href="#">Gift Services<//a><//li>
</li></a href="#">Best Seller<//a><//li>
</li></a href="#">New Products<//a><//li>
</li></a href="#">Delivery<//a><//li>
</li></a href="index.php?controller=contact">Contact Us<//a><//li>
<//ul>
|
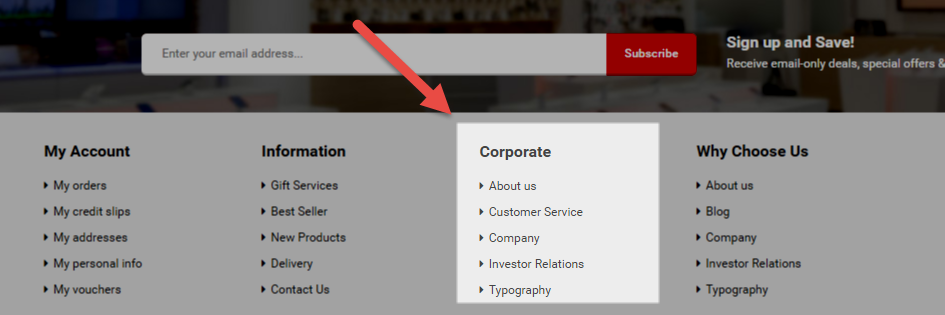
3. SP Custom HTML - Corporate
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
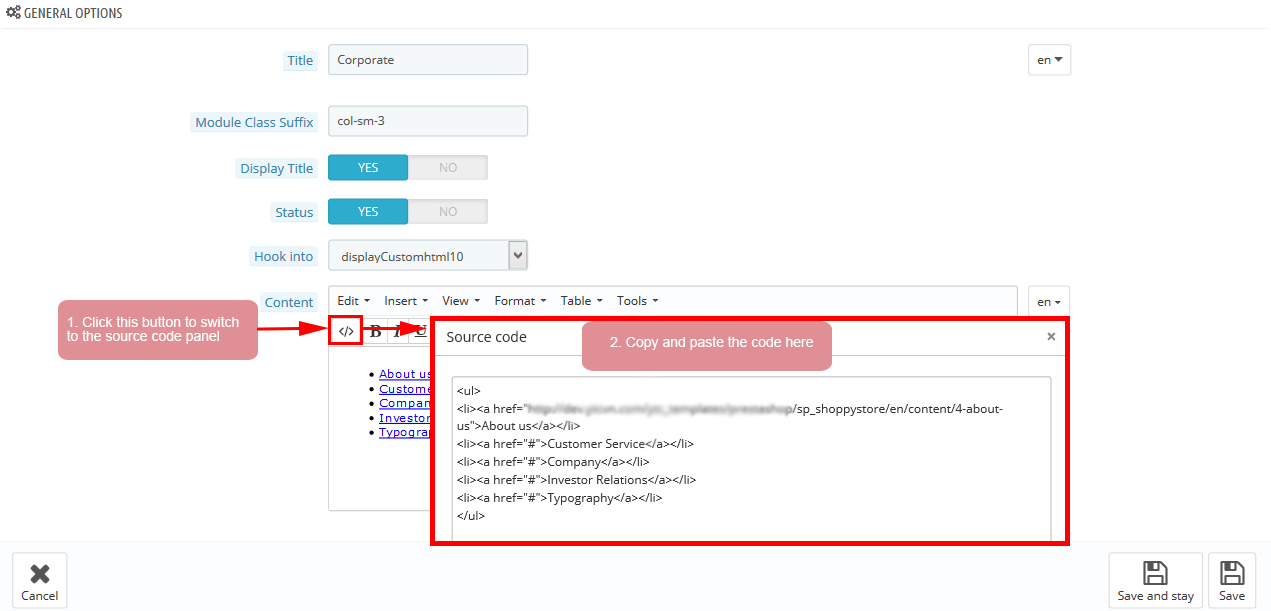
Step 3: You could configure this module like the following image.

Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
|
</ul>
</li></a href="/sp_shoppystore/en/content/4-about-us">About us<//a><//li>
</li></a href="#">Customer Service<//a><//li>
</li></a href="#">Company<//a><//li>
</li></a href="#">Investor Relations<//a><//li>
</li></a href="#">Typography<//a><//li>
<//ul>
|
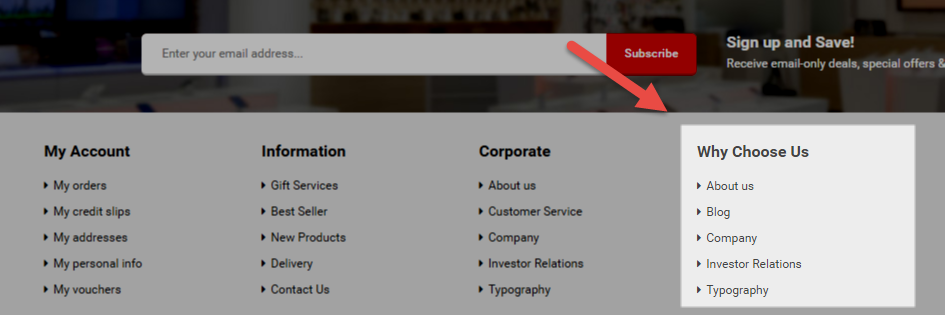
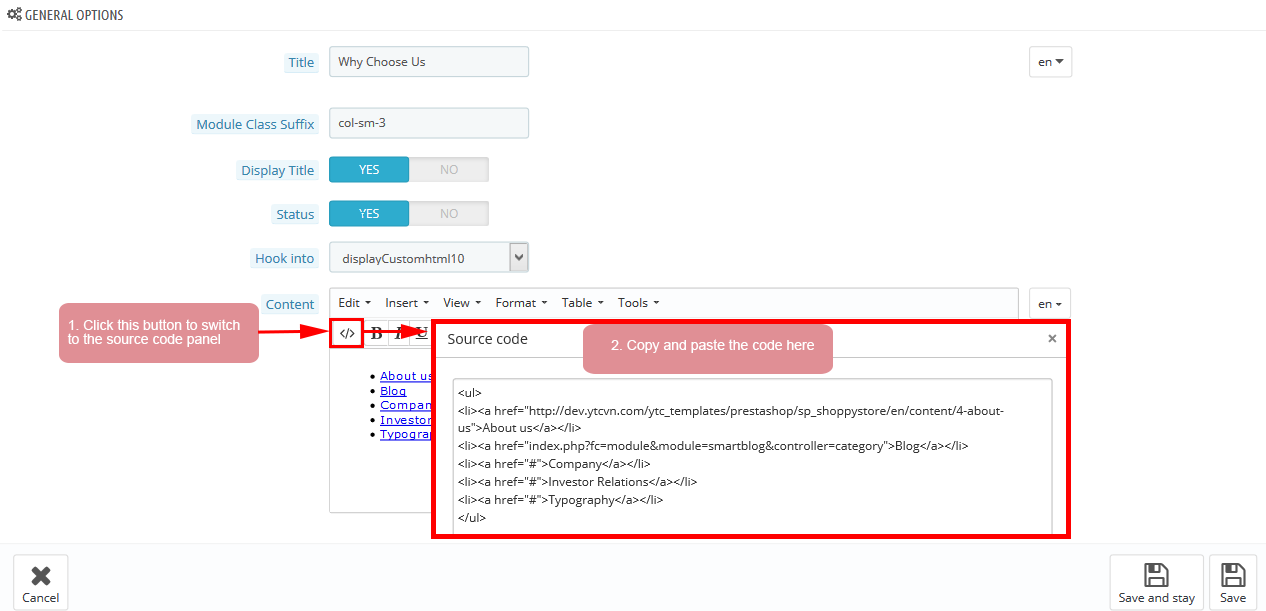
4. SP Custom HTML - Why Choose Us
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
|
</ul>
</li></a href="/sp_shoppystore/en/content/4-about-us">About us<//a><//li>
</li></a href="index.php?fc=module&module=smartblog&controller=category">Blog<//a><//li>
</li></a href="#">Company<//a><//li>
</li></a href="#">Investor Relations<//a><//li>
</li></a href="#">Typography<//a><//li>
<//ul>
|
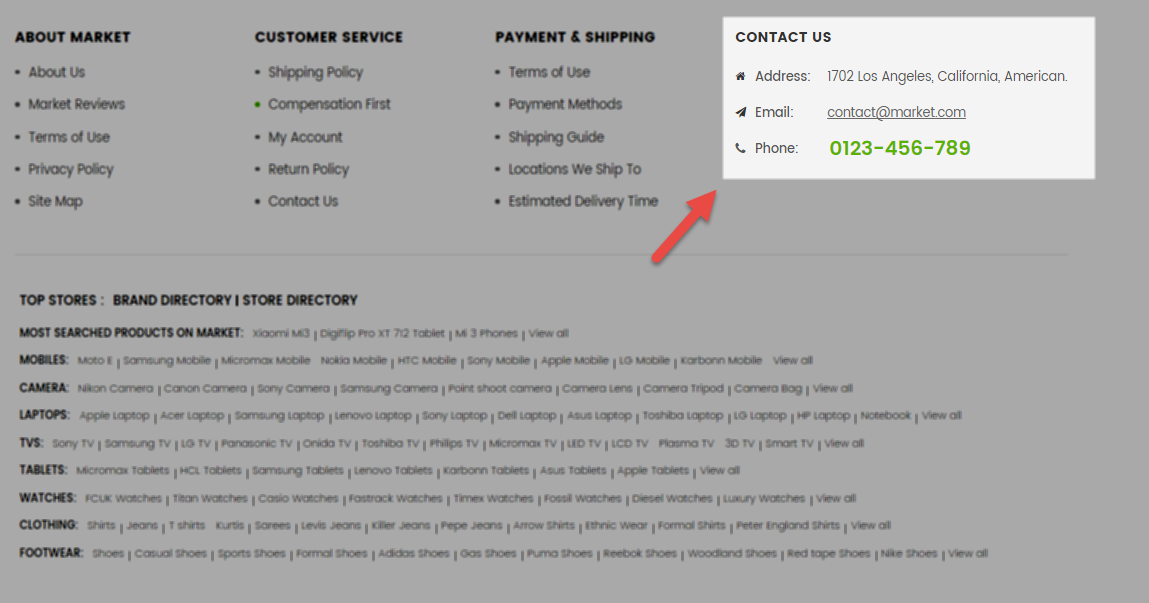
displayFooter
Contact Information Block
Frontend Appearance:

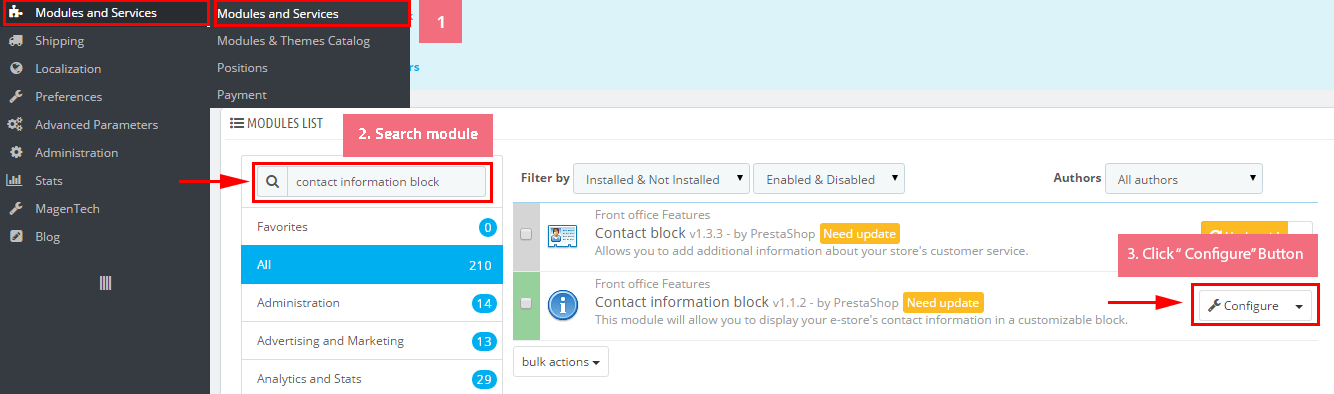
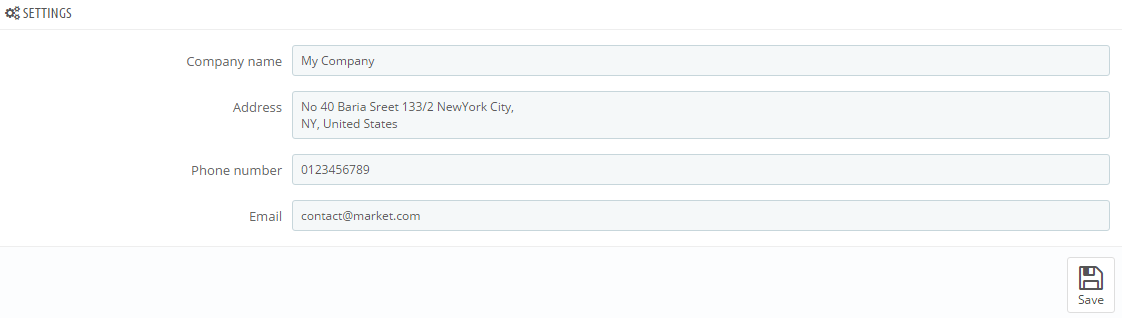
Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “Contact Information Block” module.

Step 2: You could configure this module like the following image.

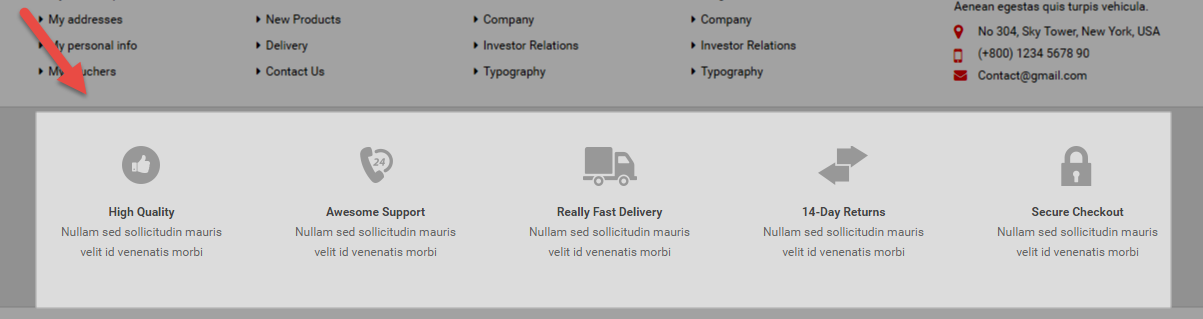
display Customhtml5
SP Custom HTML - Free Shiping
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
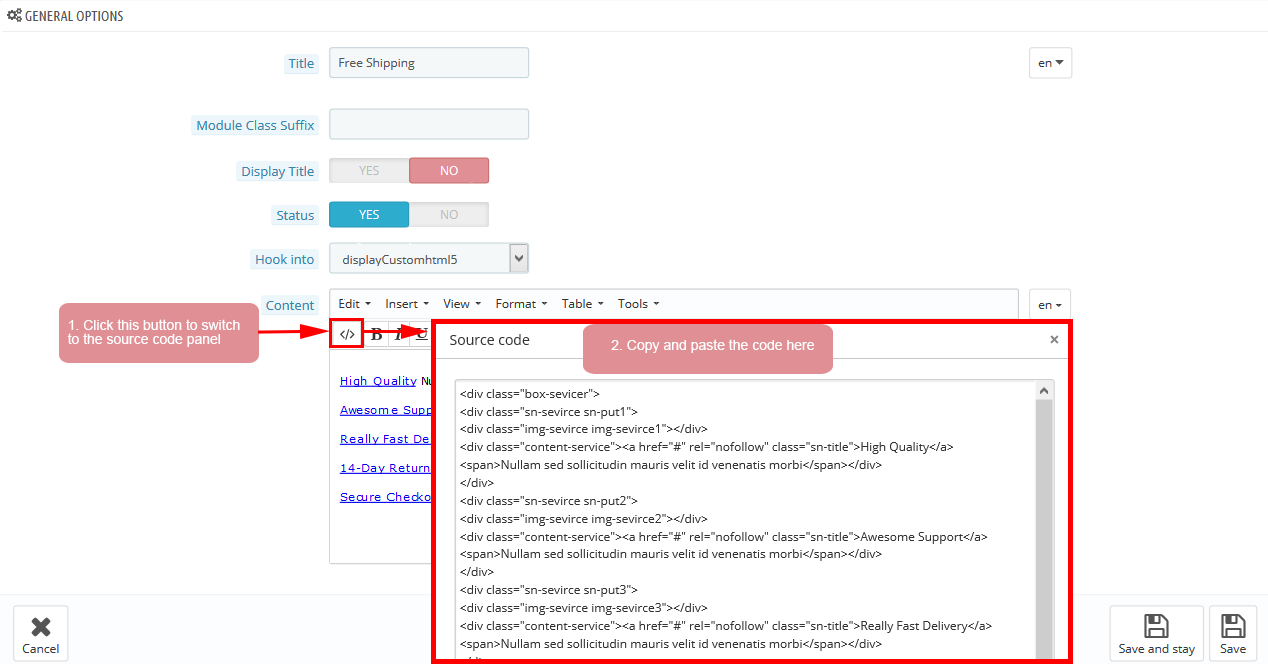
Step 3: You could configure this module like the following image.

Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
</div class="box-sevicer">
</div class="sn-sevirce sn-put1">
</div class="img-sevirce img-sevirce1"><//div>
</div class="content-service"></a href="#" rel="nofollow" class="sn-title">High Quality<//a> </span>Nullam sed sollicitudin mauris velit id venenatis morbi<//span><//div>
<//div>
</div class="sn-sevirce sn-put2">
</div class="img-sevirce img-sevirce2"><//div>
</div class="content-service"></a href="#" rel="nofollow" class="sn-title">Awesome Support<//a> </span>Nullam sed sollicitudin mauris velit id venenatis morbi<//span><//div>
<//div>
</div class="sn-sevirce sn-put3">
</div class="img-sevirce img-sevirce3"><//div>
</div class="content-service"></a href="#" rel="nofollow" class="sn-title">Really Fast Delivery<//a> </span>Nullam sed sollicitudin mauris velit id venenatis morbi<//span><//div>
<//div>
</div class="sn-sevirce sn-put4">
</div class="img-sevirce img-sevirce4"><//div>
</div class="content-service"></a href="#" rel="nofollow" class="sn-title">14-Day Returns<//a> </span>Nullam sed sollicitudin mauris velit id venenatis morbi<//span><//div>
<//div>
</div class="sn-sevirce sn-put5">
</div class="img-sevirce img-sevirce5"><//div>
</div class="content-service"></a href="#" rel="nofollow" class="sn-title">Secure Checkout<//a> </span>Nullam sed sollicitudin mauris velit id venenatis morbi<//span><//div>
<//div>
<//div>
|
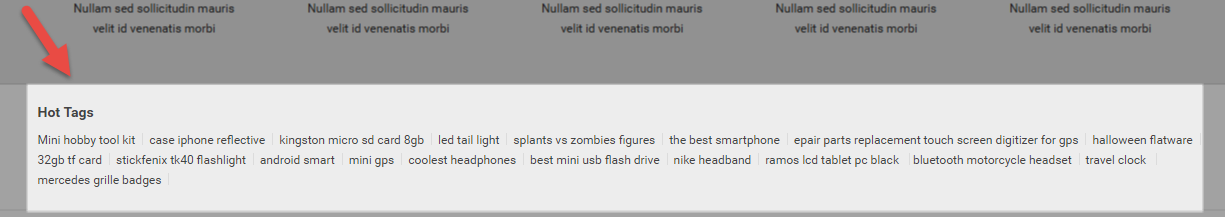
display Customhtml6
SP Custom HTML - Hot Tags
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
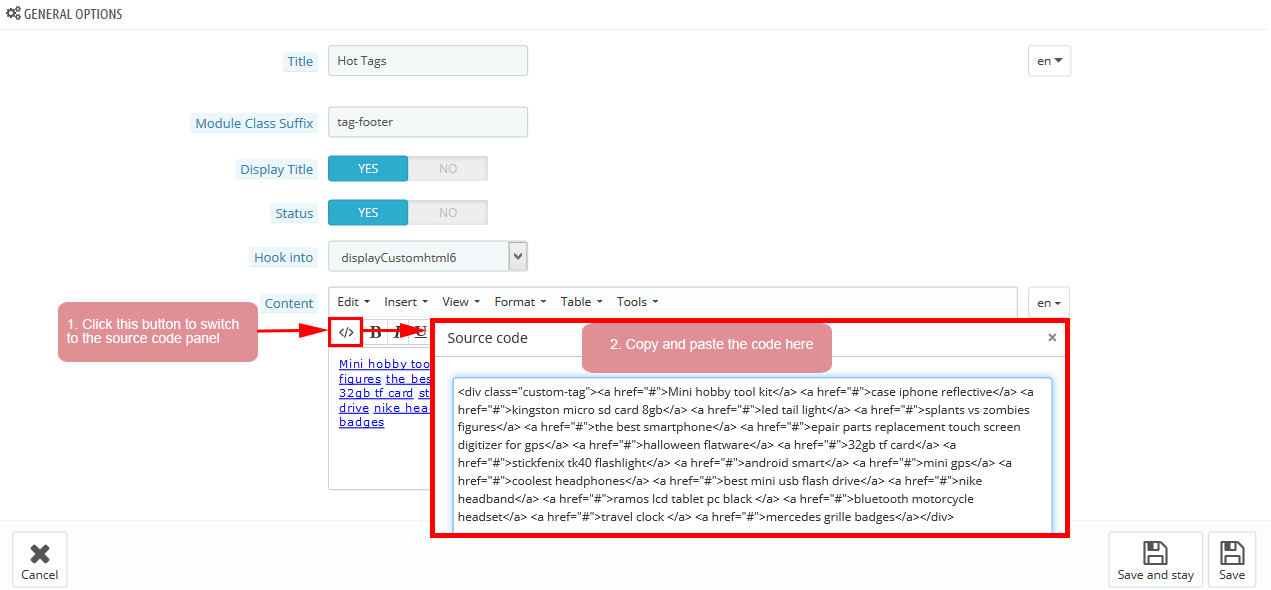
Step 3: You could configure this module like the following image.

Copy and paste the following code into the content:
|
1
|
</div class="custom-tag"></a href="#">Mini hobby tool kit<//a> </a href="#">case iphone reflective<//a> </a href="#">kingston micro sd card 8gb<//a> </a href="#">led tail light<//a> </a href="#">splants vs zombies figures<//a> </a href="#">the best smartphone<//a> </a href="#">epair parts replacement touch screen digitizer for gps<//a> </a href="#">halloween flatware<//a> </a href="#">32gb tf card<//a> </a href="#">stickfenix tk40 flashlight<//a> </a href="#">android smart<//a> </a href="#">mini gps<//a> </a href="#">coolest headphones<//a> </a href="#">best mini usb flash drive<//a> </a href="#">nike headband<//a> </a href="#">ramos lcd tablet pc black <//a> </a href="#">bluetooth motorcycle headset<//a> </a href="#">travel clock <//a> </a href="#">mercedes grille badges<//a><//div>
|
6.2 SP Shoppystore Layout 2
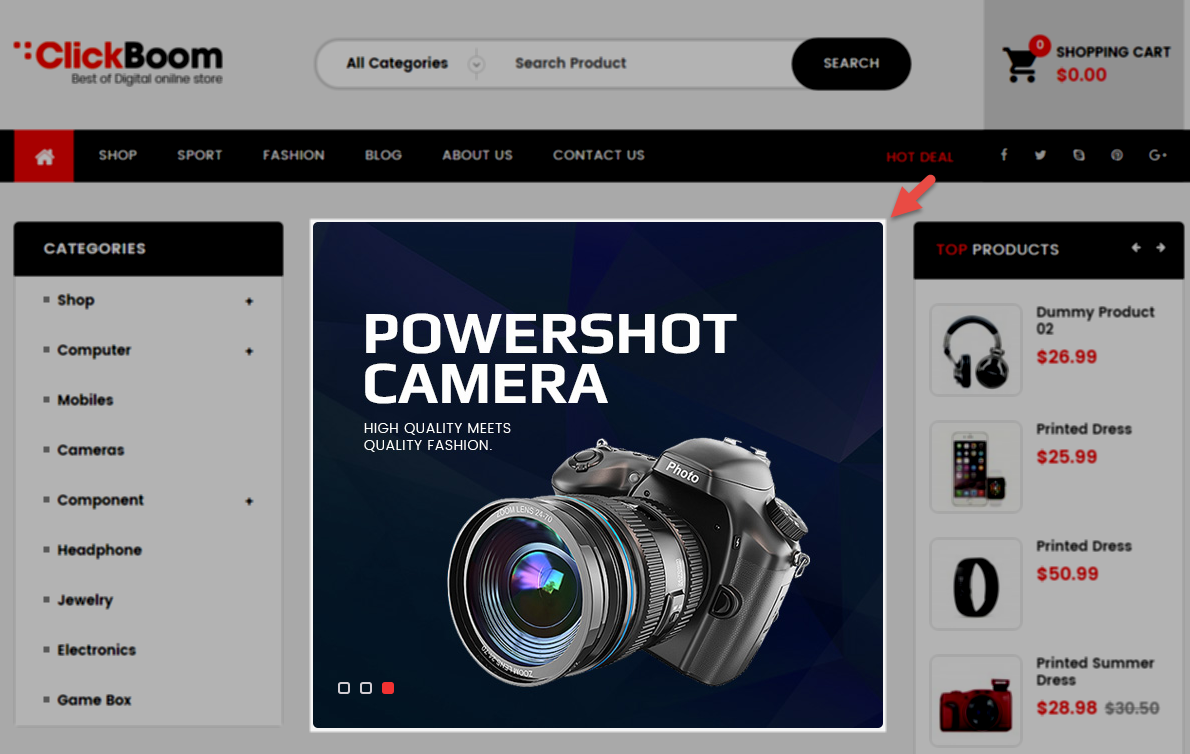
displaySlideShow2
Sp slider for your homepage
Frontend Appearance:

Backend Settings:
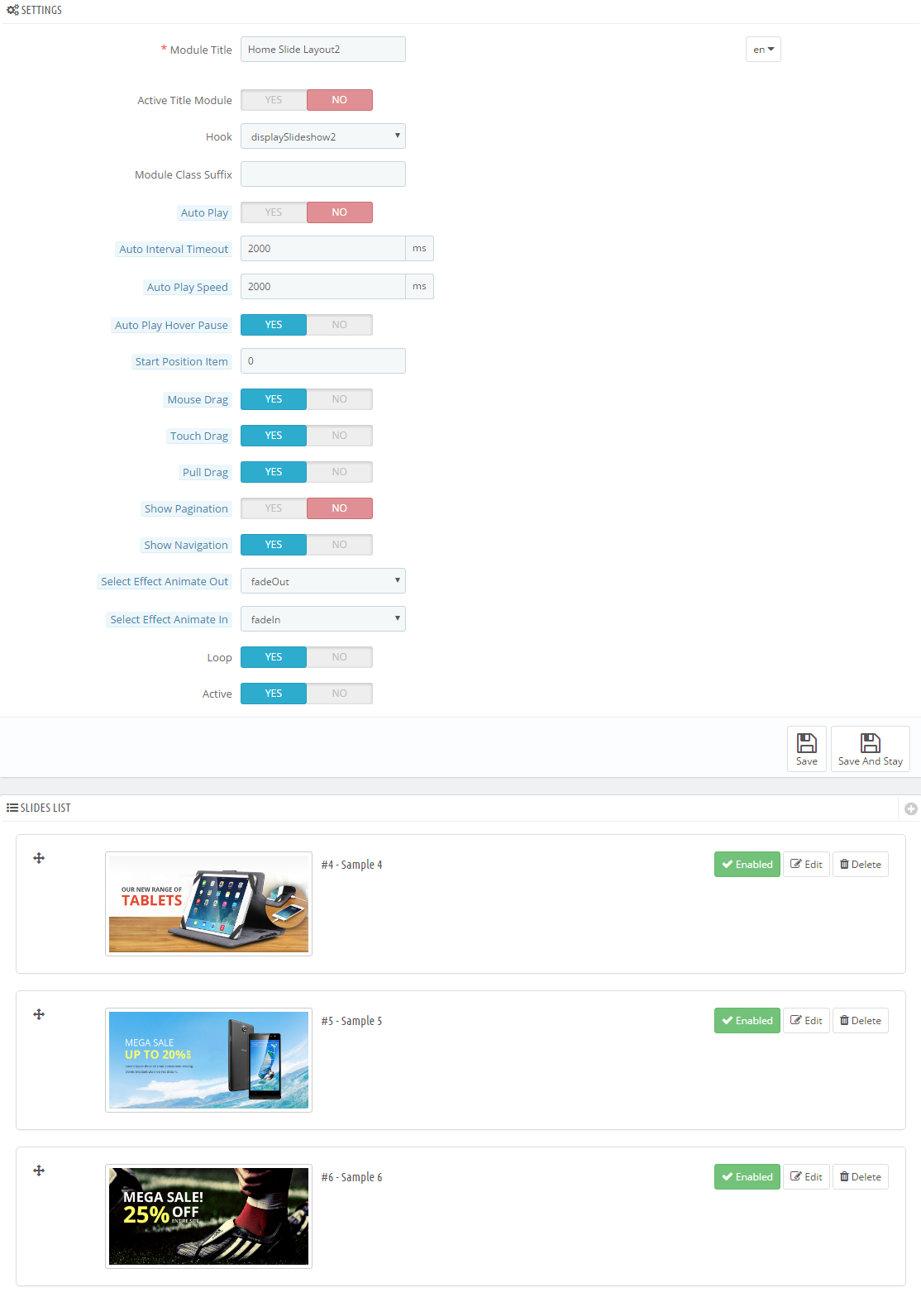
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Home Slider” module >> click “Configure” button to configure.

Step 2: In the “SP Slider For Your Homepage” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

Step 4: In the last part named Slides List of this configuration page, click  button in the right corner to add new slide and edit slide’s information as follows:
button in the right corner to add new slide and edit slide’s information as follows:
- Sample 4: Please click Here to view
- Sample 5: Please click Here to view
- Sample 6: Please click Here to view
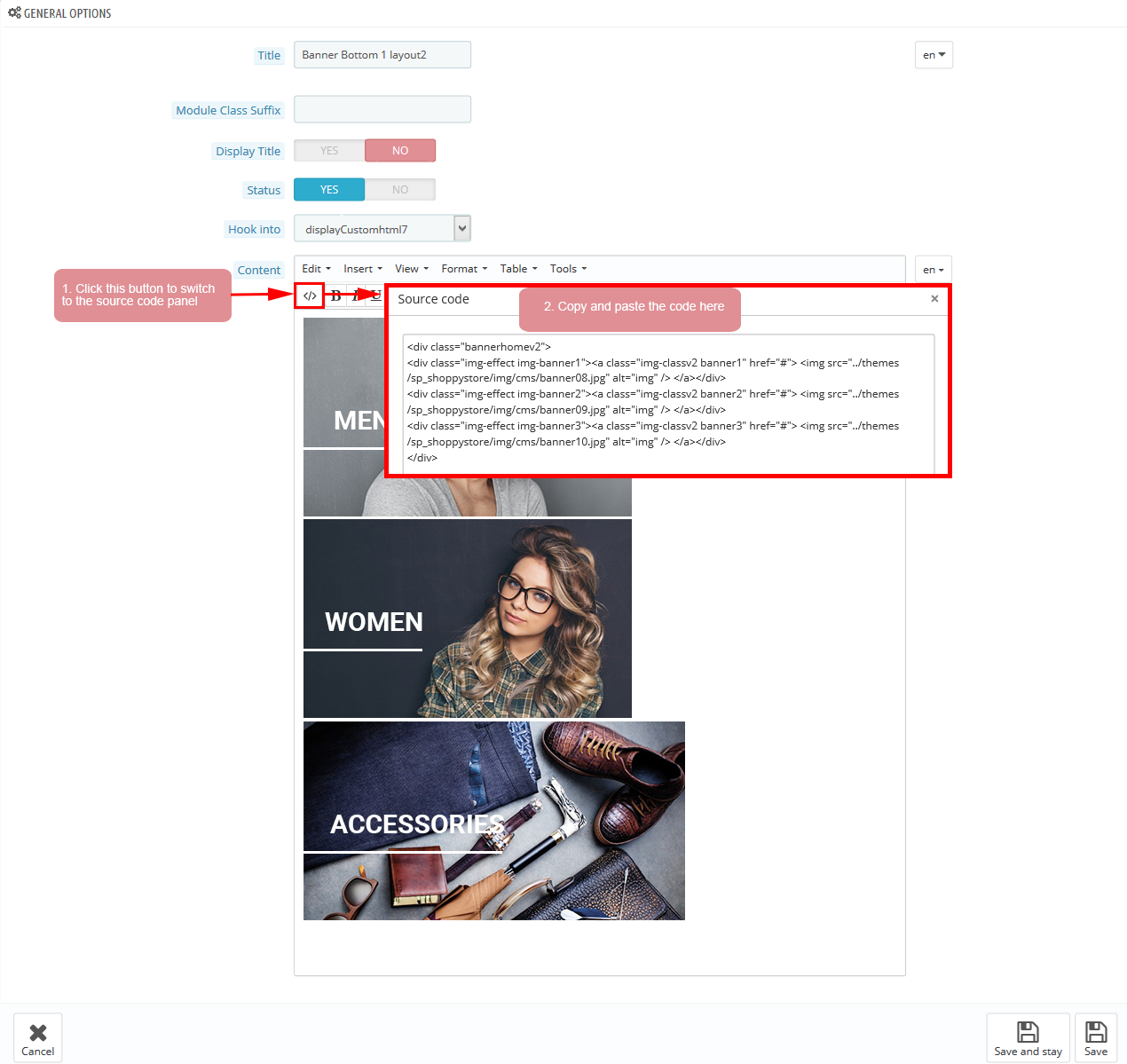
display Customhtml7
SP Custom HTML - Banner Bottom 1 layout2
Frontend Appearance:
Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

Copy and paste the following code into the content:
|
1
2
3
4
5
|
</div class="bannerhomev2">
</div class="img-effect img-banner1"></a class="img-classv2 banner1" href="#"> </img src="/themes/sp_shoppystore/img/cms/banner08.jpg" alt="img" /> <//a><//div>
</div class="img-effect img-banner2"></a class="img-classv2 banner2" href="#"> </img src="/themes/sp_shoppystore/img/cms/banner09.jpg" alt="img" /> <//a><//div>
</div class="img-effect img-banner3"></a class="img-classv2 banner3" href="#"> </img src="/themes/sp_shoppystore/img/cms/banner10.jpg" alt="img" /> <//a><//div>
<//div>
|
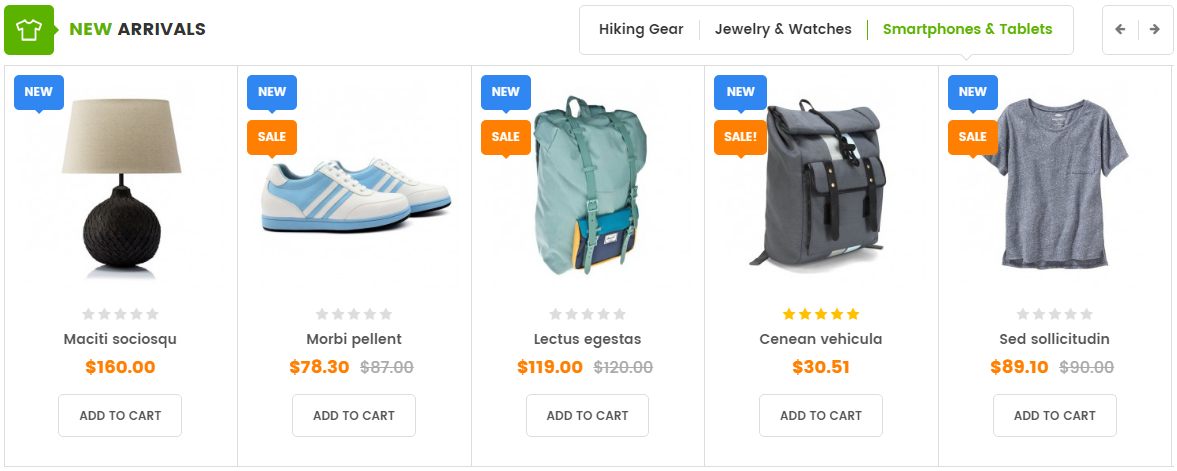
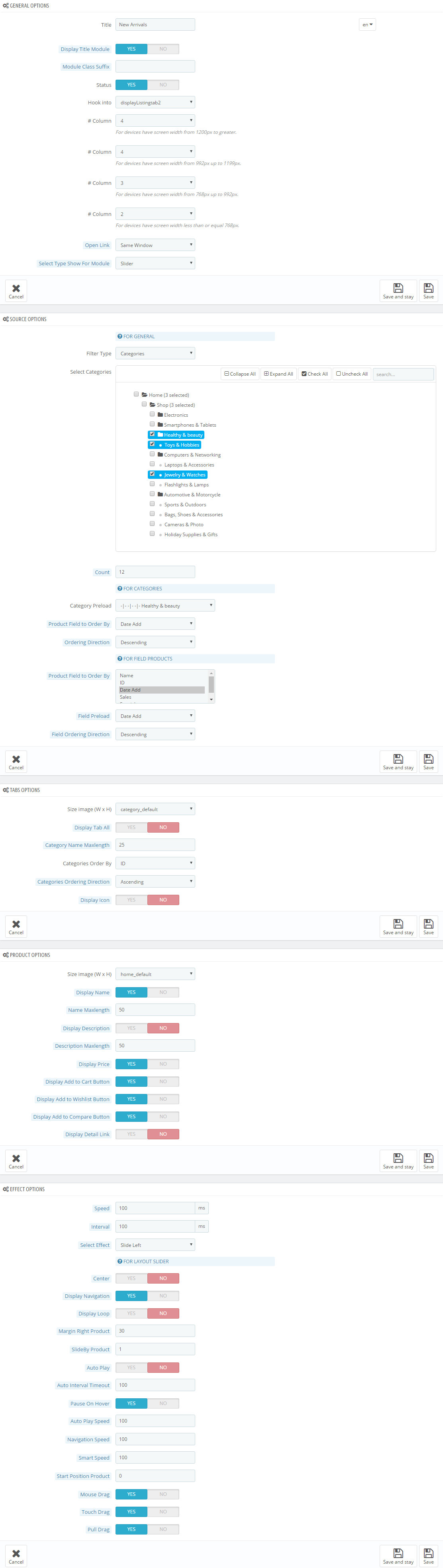
displayListingtab2
SP Listing Tabs - listing tab bottom 1 layout 2
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Listing Tabs” module.

Step 2: In the “SP Listing Tabs” configuration page, click button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

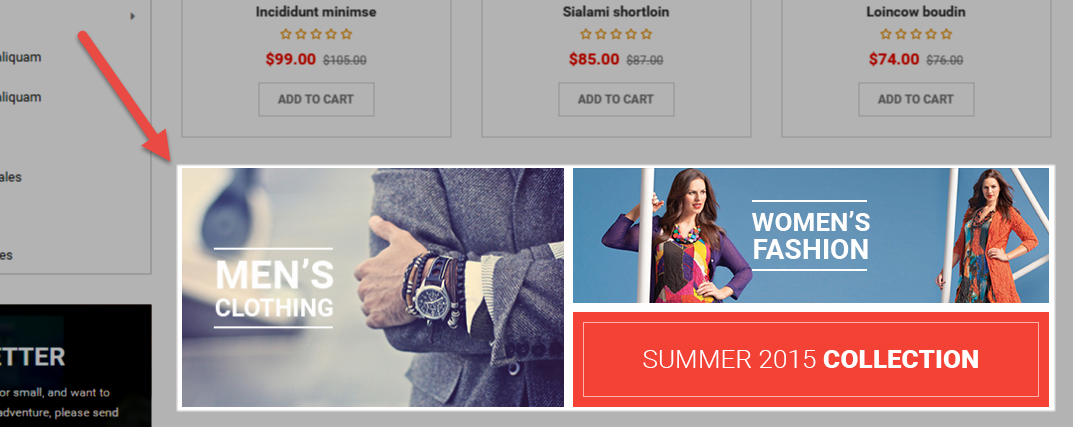
display Customhtml8
SP Custom HTML - Banner right bottom 2 layout 2
Frontend Appearance:

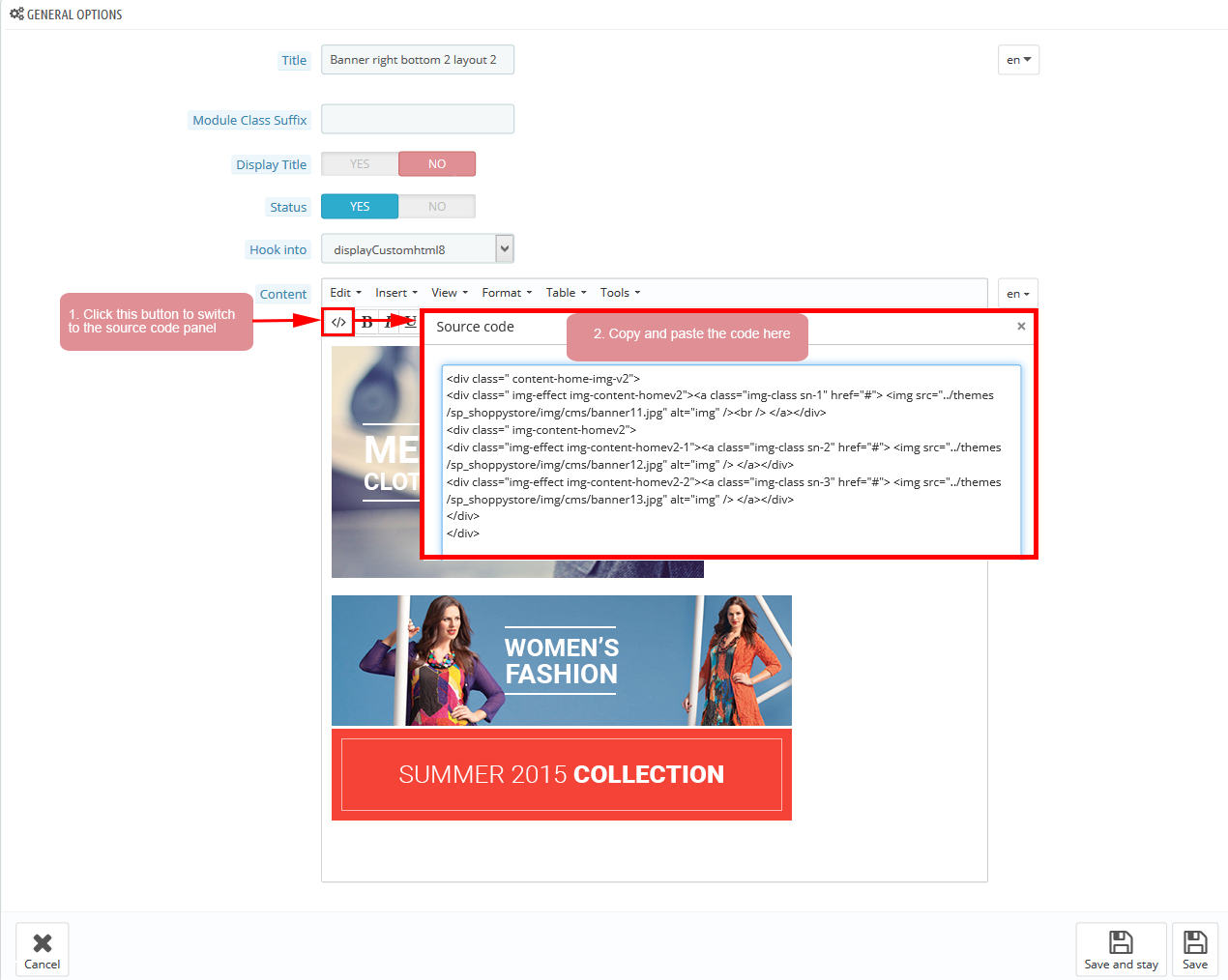
Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
|
</div class=" content-home-img-v2">
</div class=" img-effect img-content-homev2"></a class="img-class sn-1" href="#"> </img src="/themes/sp_shoppystore/img/cms/banner11.jpg" alt="img" /></br /> <//a><//div>
</div class=" img-content-homev2">
</div class="img-effect img-content-homev2-1"></a class="img-class sn-2" href="#"> </img src="/themes/sp_shoppystore/img/cms/banner12.jpg" alt="img" /> <//a><//div>
</div class="img-effect img-content-homev2-2"></a class="img-class sn-3" href="#"> </img src="/themes/sp_shoppystore/img/cms/banner13.jpg" alt="img" /> <//a><//div>
<//div>
<//div>
|
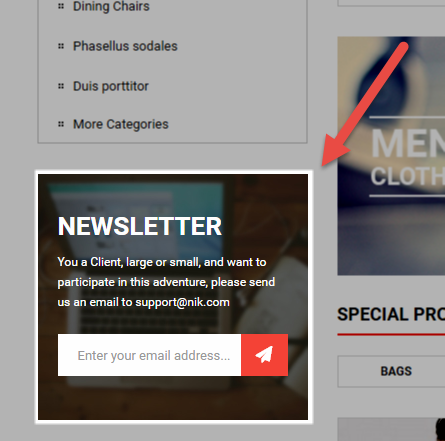
displayNewsletter2
SP Newsletter Block
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Newsletter Block” module.

Step 2: You could configure its settings like the following image.

To edit the text in this module, please follow these steps:
In your Website’s Directory, go to themes\sp_shoppystore\modules\spblocknewsletter folder. To change the text in this module, in this folder, you could open the file named blocknewsletter2.tpl by your editor program.
Find and change the text you want to edit, such as: SUBCRIBE, You a Client, large or small, and want to participate in this adventure
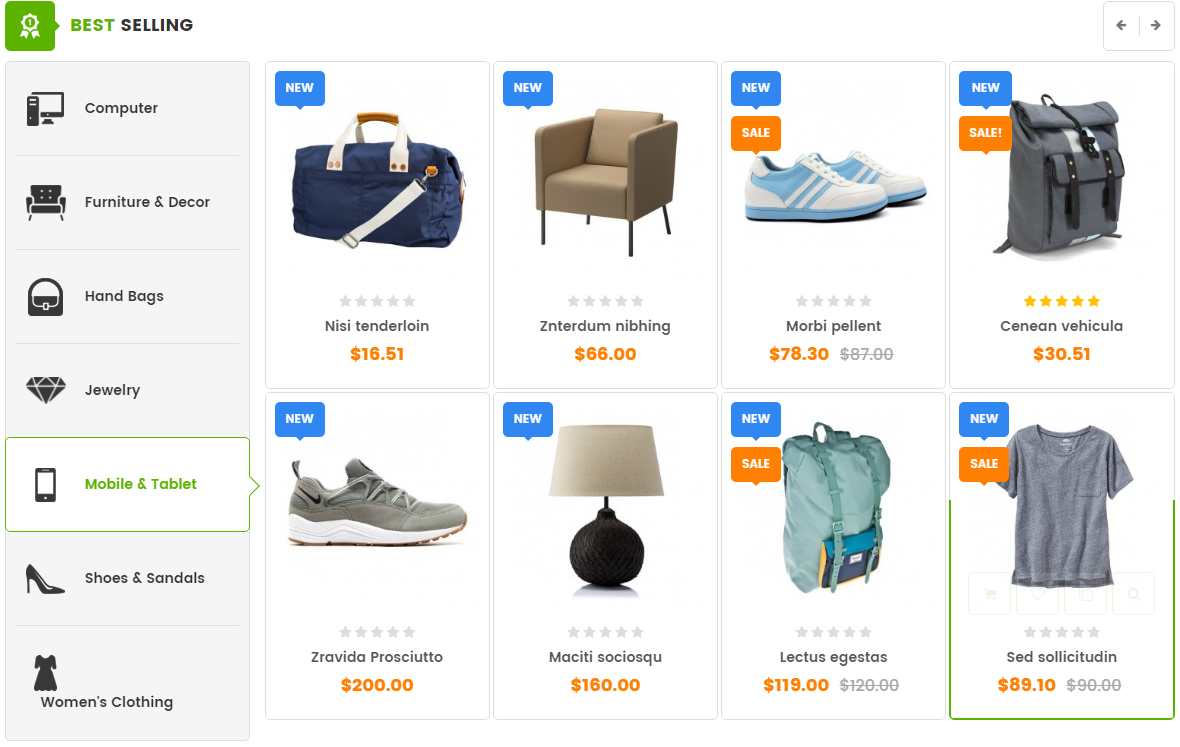
displayListingtab3
SP Listing Tabs - Special Products
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Listing Tabs” module.

Step 2: In the “SP Listing Tabs” configuration page, click button in the right corner to “ADD NEW MODULE”.
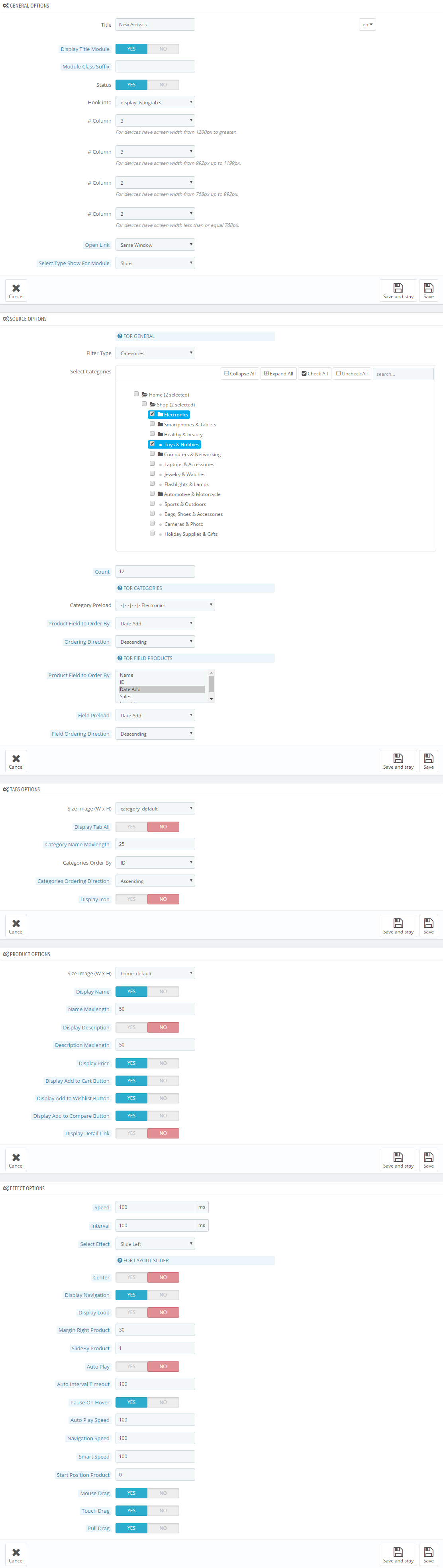
Step 3: You could configure this module like the following image.

displayDeal2
SP Deal - LATEST DEALS
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Deal” module.

Step 2: In the “SP Deal” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
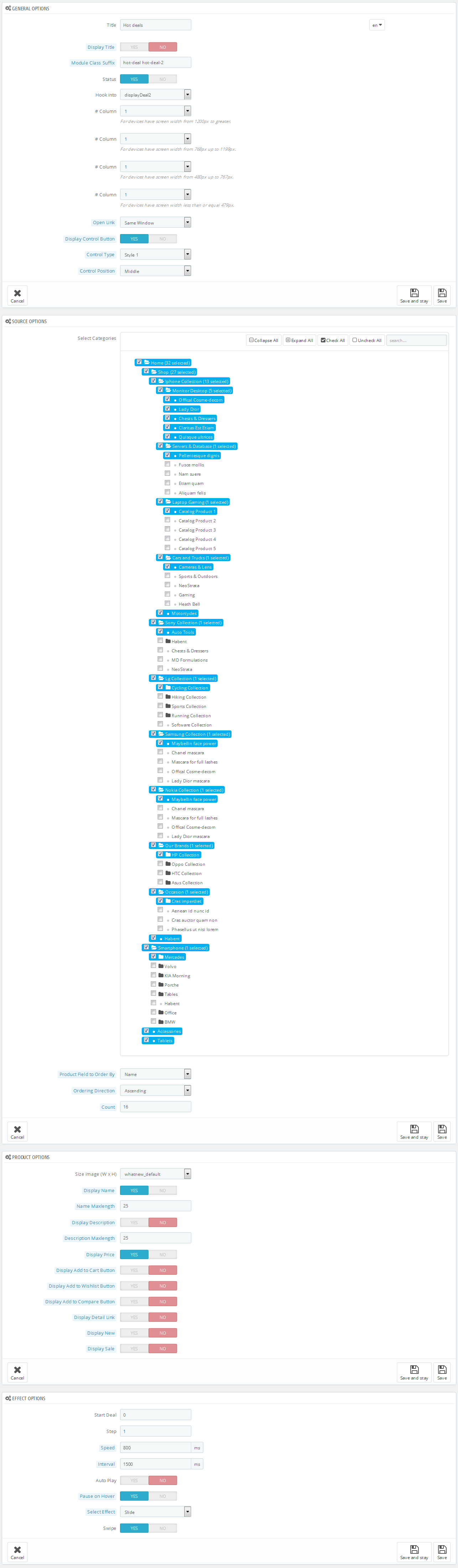
Step 3: You could configure this module like the following image.

display Customhtml9
SP Custom HTML - Banner left bottom 1 layout2
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
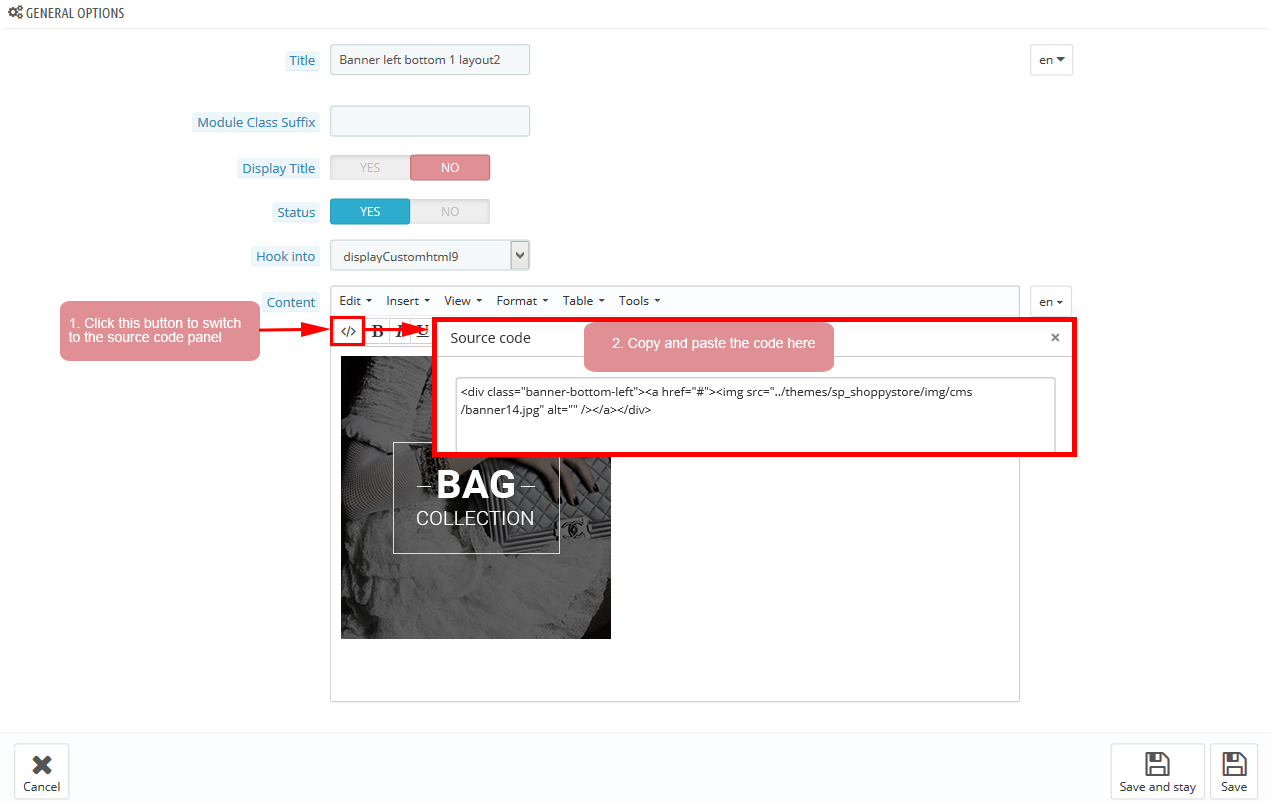
Step 3: You could configure this module like the following image.

Copy and paste the following code into the content:
|
1
|
</div class="banner-bottom-left"></a href="#"></img src="/themes/sp_shoppystore/img/cms/banner14.jpg" alt="" /><//a><//div>
|
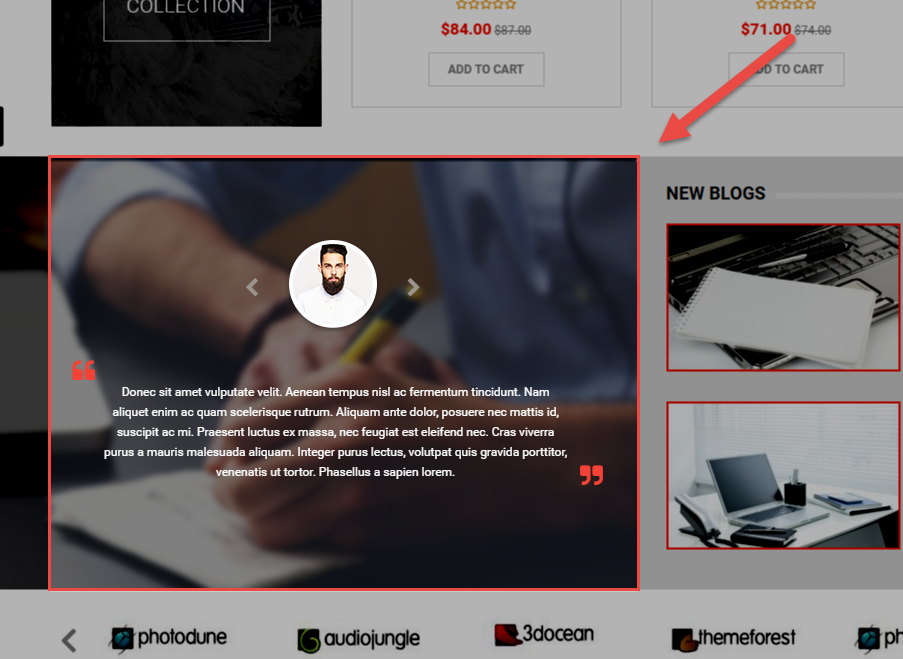
display Customhtml11
SP Custom HTML - Testimonial layout2
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
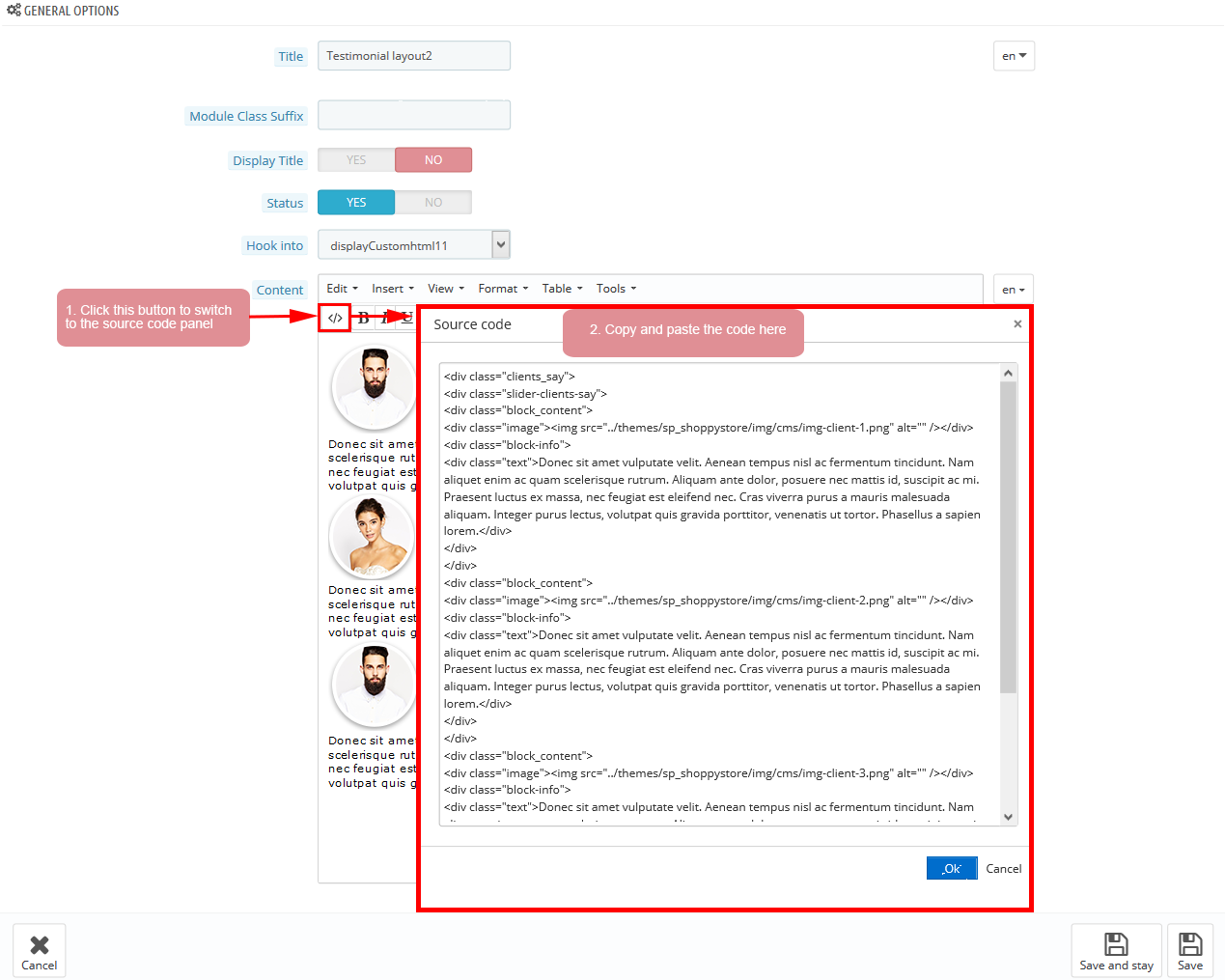
Step 3: You could configure this module like the following image.

Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
</div class="clients_say">
</div class="slider-clients-say">
</div class="block_content">
</div class="image"></img src="/themes/sp_shoppystore/img/cms/img-client-1.png" alt="" /><//div>
</div class="block-info">
</div class="text">Donec sit amet vulputate velit. Aenean tempus nisl ac fermentum tincidunt. Nam aliquet enim ac quam scelerisque rutrum. Aliquam ante dolor, posuere nec mattis id, suscipit ac mi. Praesent luctus ex massa, nec feugiat est eleifend nec. Cras viverra purus a mauris malesuada aliquam. Integer purus lectus, volutpat quis gravida porttitor, venenatis ut tortor. Phasellus a sapien lorem.<//div>
<//div>
<//div>
</div class="block_content">
</div class="image"></img src="/themes/sp_shoppystore/img/cms/img-client-2.png" alt="" /><//div>
</div class="block-info">
</div class="text">Donec sit amet vulputate velit. Aenean tempus nisl ac fermentum tincidunt. Nam aliquet enim ac quam scelerisque rutrum. Aliquam ante dolor, posuere nec mattis id, suscipit ac mi. Praesent luctus ex massa, nec feugiat est eleifend nec. Cras viverra purus a mauris malesuada aliquam. Integer purus lectus, volutpat quis gravida porttitor, venenatis ut tortor. Phasellus a sapien lorem.<//div>
<//div>
<//div>
</div class="block_content">
</div class="image"></img src="/themes/sp_shoppystore/img/cms/img-client-3.png" alt="" /><//div>
</div class="block-info">
</div class="text">Donec sit amet vulputate velit. Aenean tempus nisl ac fermentum tincidunt. Nam aliquet enim ac quam scelerisque rutrum. Aliquam ante dolor, posuere nec mattis id, suscipit ac mi. Praesent luctus ex massa, nec feugiat est eleifend nec. Cras viverra purus a mauris malesuada aliquam. Integer purus lectus, volutpat quis gravida porttitor, venenatis ut tortor. Phasellus a sapien lorem.<//div>
<//div>
<//div>
<//div>
<//div>
</p><//p>
|
6.3 SP Shoppystore Layout 3
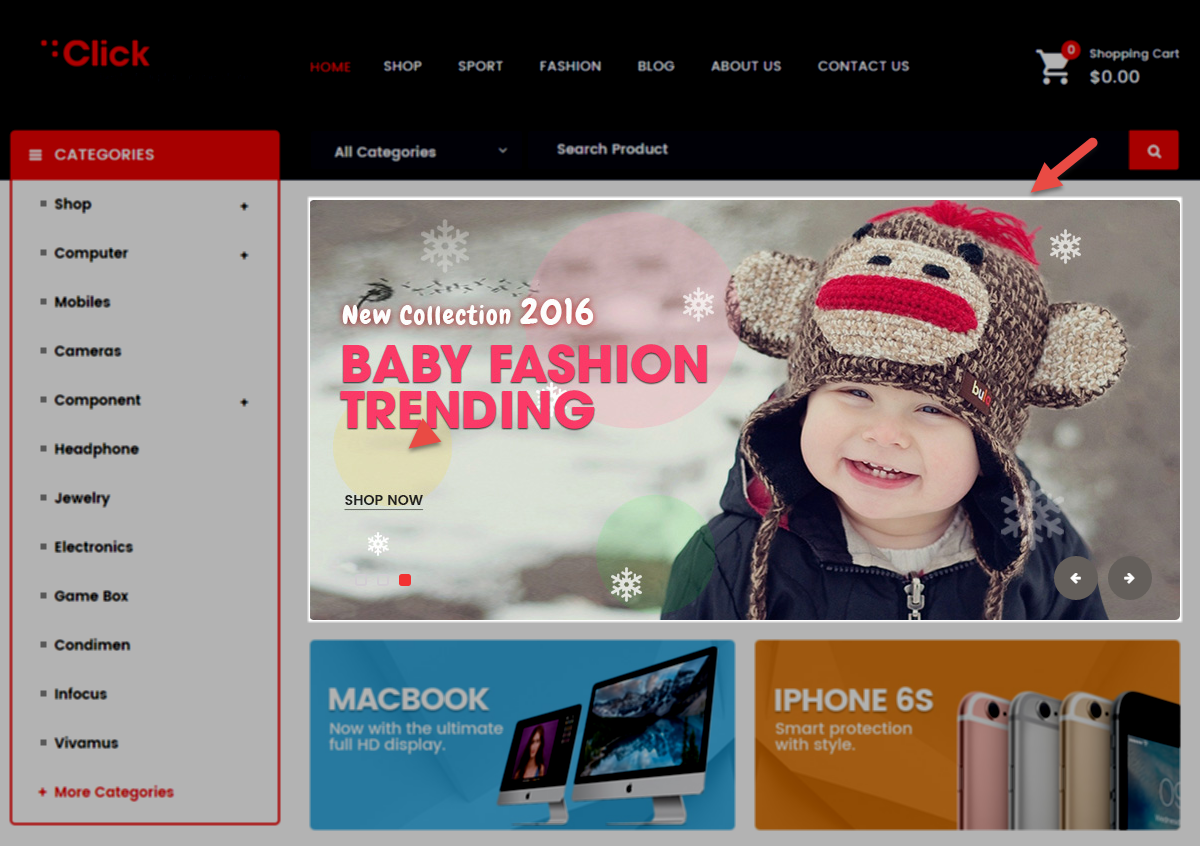
displaySlideShow3
Sp slider for your homepage
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Home Slider” module >> click “Configure” button to configure.

Step 2: In the “SP Slider For Your Homepage” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
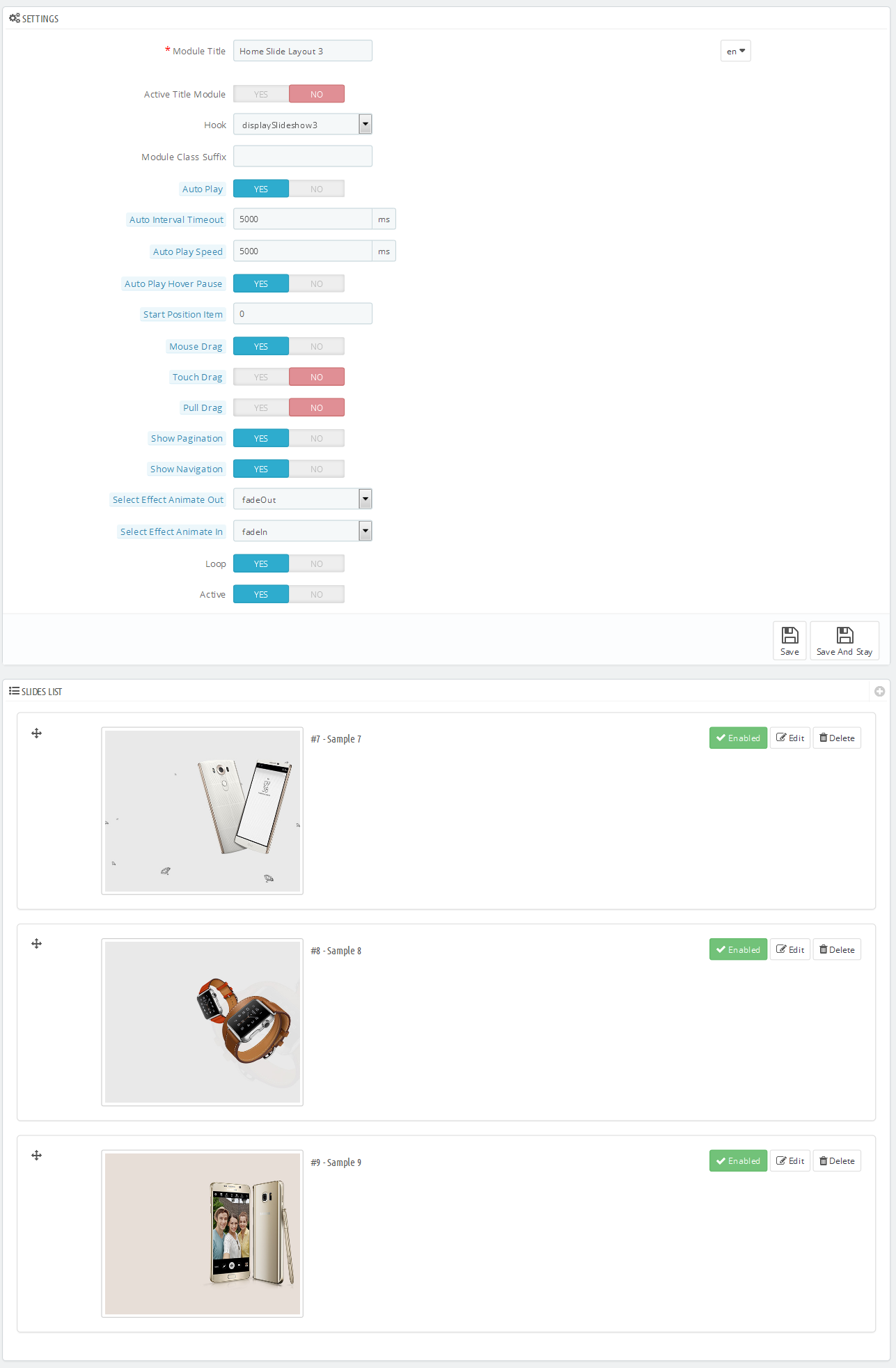
Step 3: You could configure this module like the following image.

Step 4: In the last part named Slides List of this configuration page, click  button in the right corner to add new slide and edit slide’s information as follows:
button in the right corner to add new slide and edit slide’s information as follows:
- Sample 7: Please click Here to view
- Sample 8: Please click Here to view
- Sample 9: Please click Here to view
display Customhtml12
SP Custom HTML - banner top layout 3
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
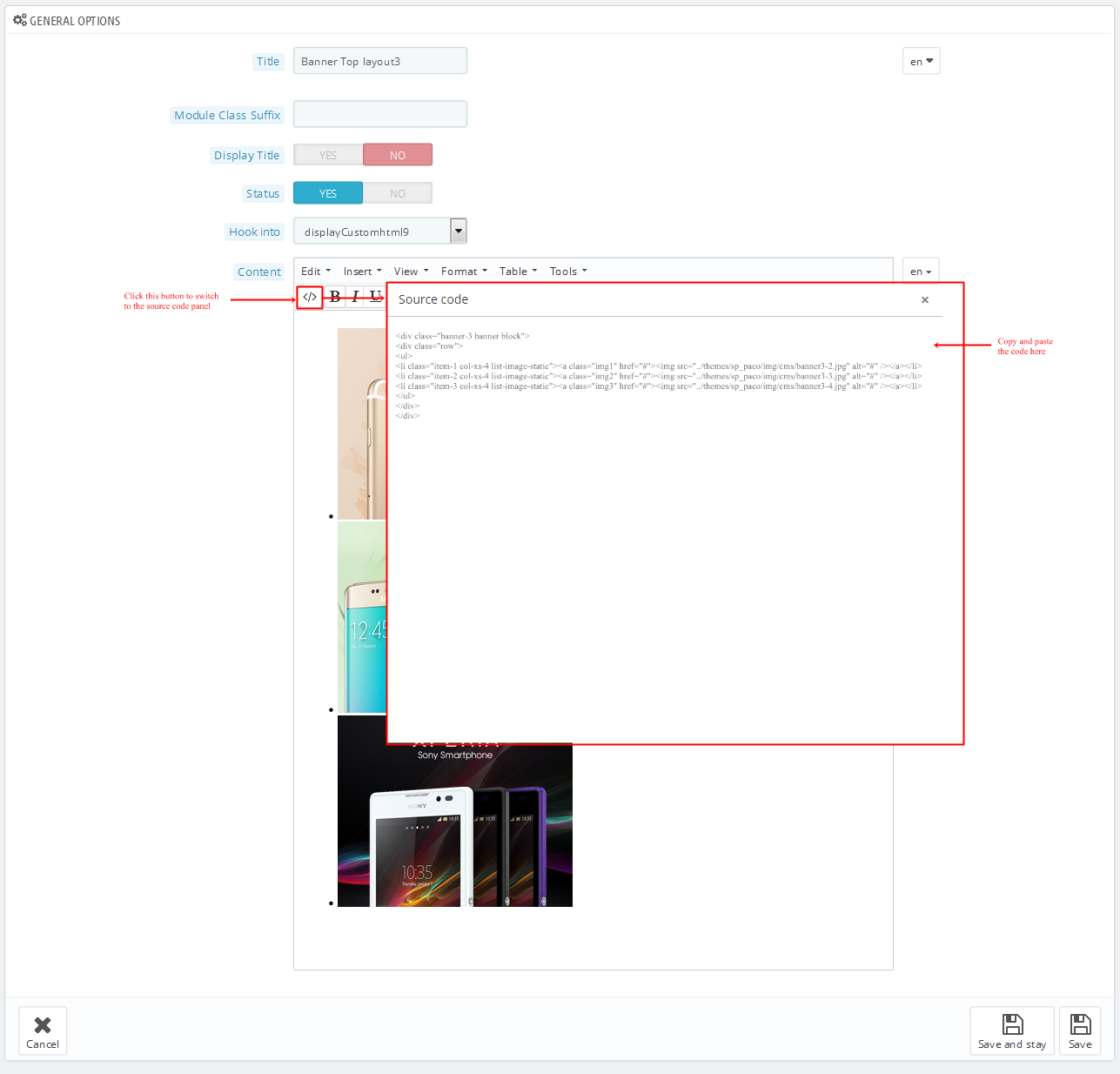
Step 3: You could configure this module like the following image.

Copy and paste the following code into the content:
|
1
2
3
4
5
|
</div class="custom-banner-l2 col-xs-12">
</div class="col-xs-12 col-md-3 col-sm-3 col-lg-3 box-img box-img-left"></a href="#"></img src="/themes/sp_shoppystore/img/cms/banner15.jpg" alt="" /><//a><//div>
</div class="col-xs-12 col-md-6 col-sm-6 col-lg-6 box-img box-img-center"></a href="#"></img src="/themes/sp_shoppystore/img/cms/banner16.jpg" alt="" /><//a><//div>
</div class="col-xs-12 col-md-3 col-sm-3 col-lg-3 box-img box-img-right"></a href="#"></img src="/themes/sp_shoppystore/img/cms/banner17.jpg" alt="" /><//a><//div>
<//div>
|
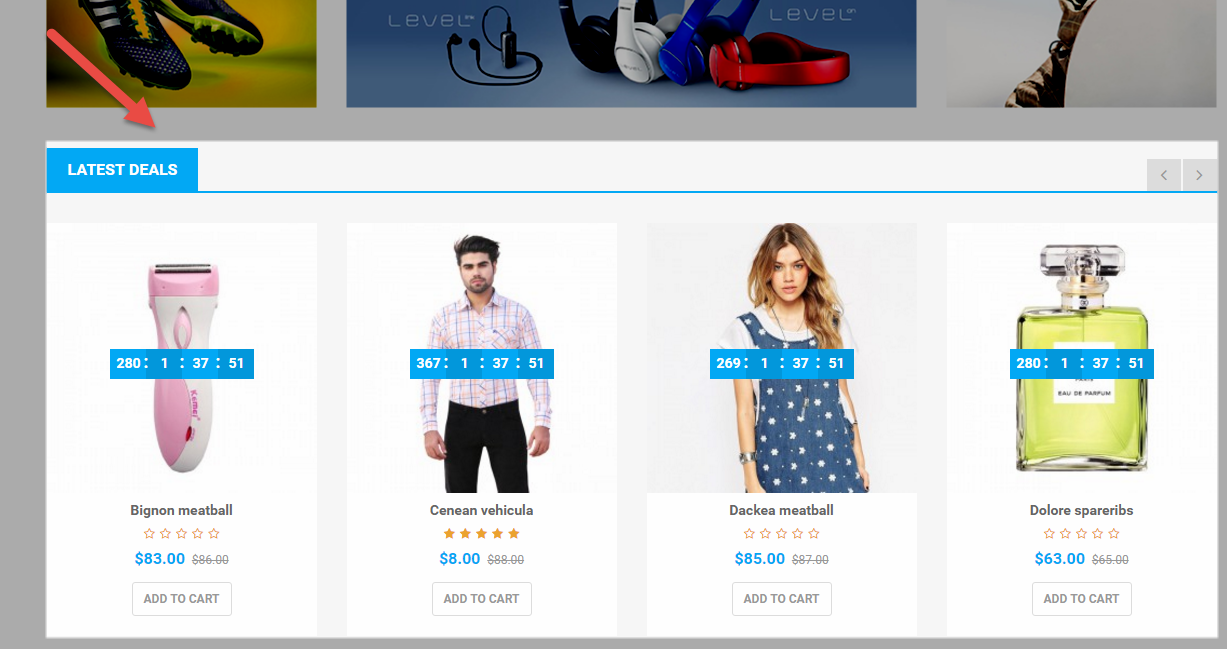
displayDeal4
SP Deal - LATEST DEALS
Frontend Appearance:

Backend Settings:
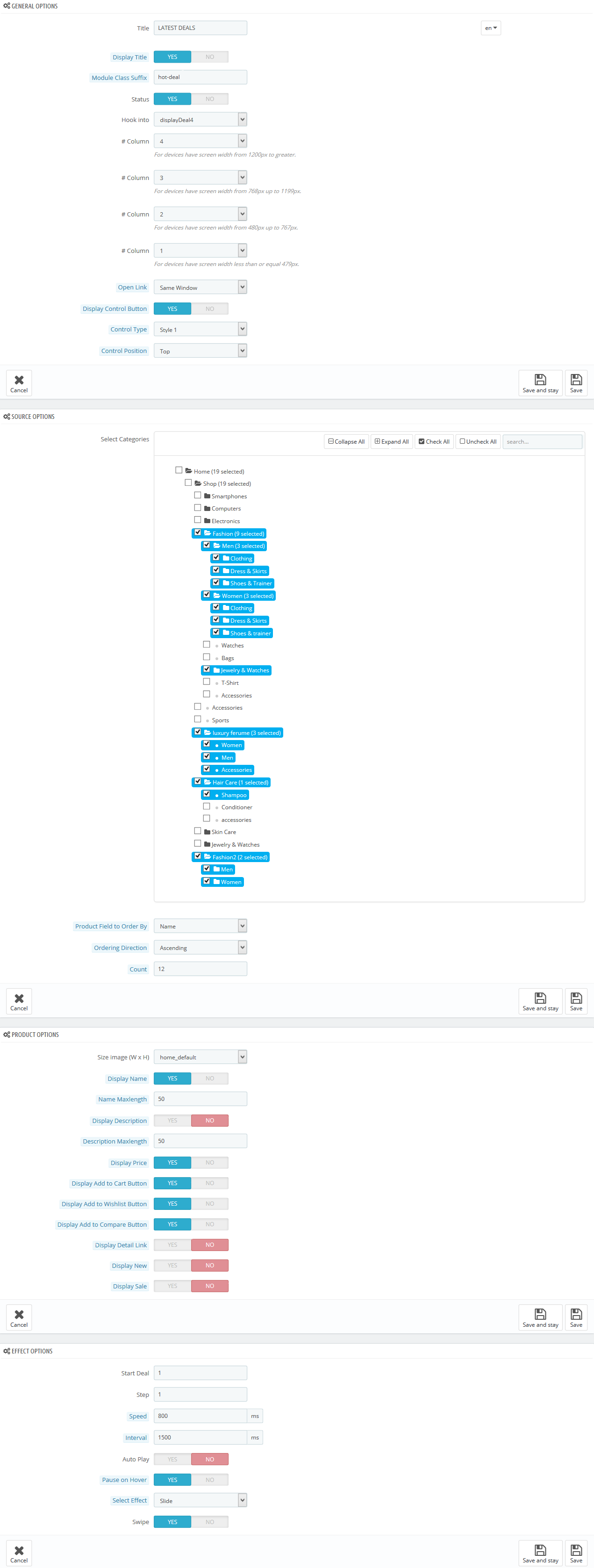
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Deal” module.

Step 2: In the “SP Deal” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

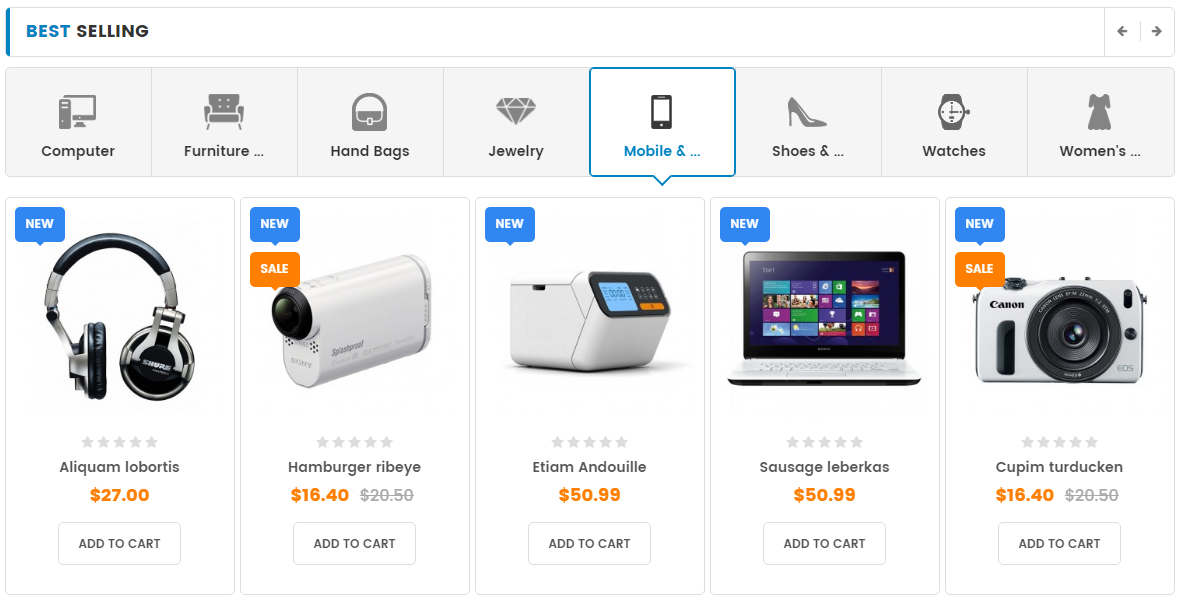
displayListingtab4
SP Listing Tabs - SPORTS & OUTDOORS
Frontend Appearance:

Backend Settings:
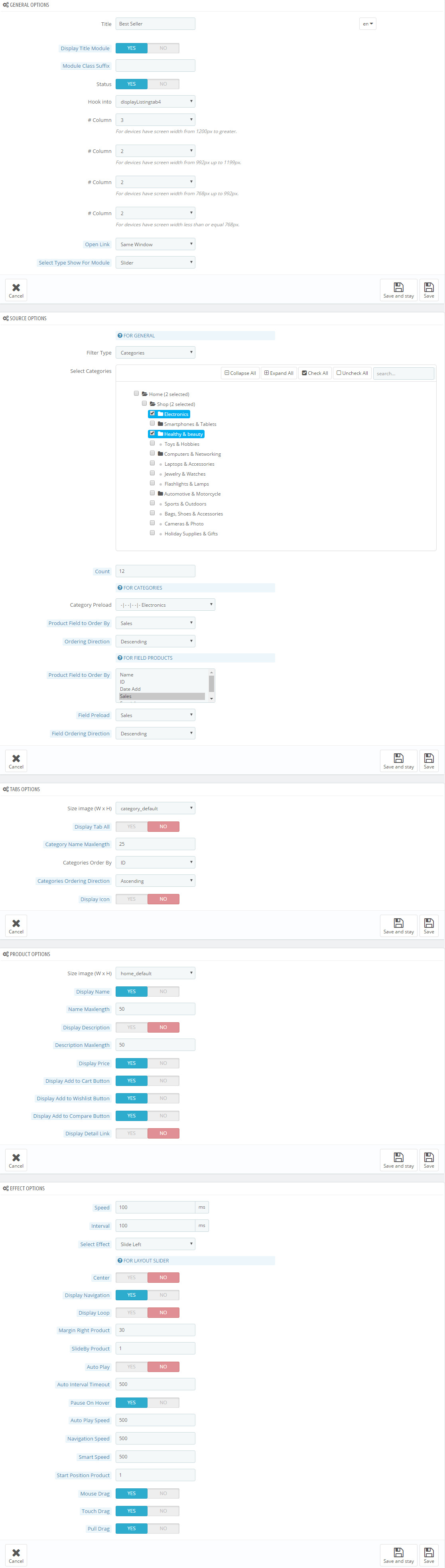
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Listing Tabs” module.

Step 2: In the “SP Listing Tabs” configuration page, click button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

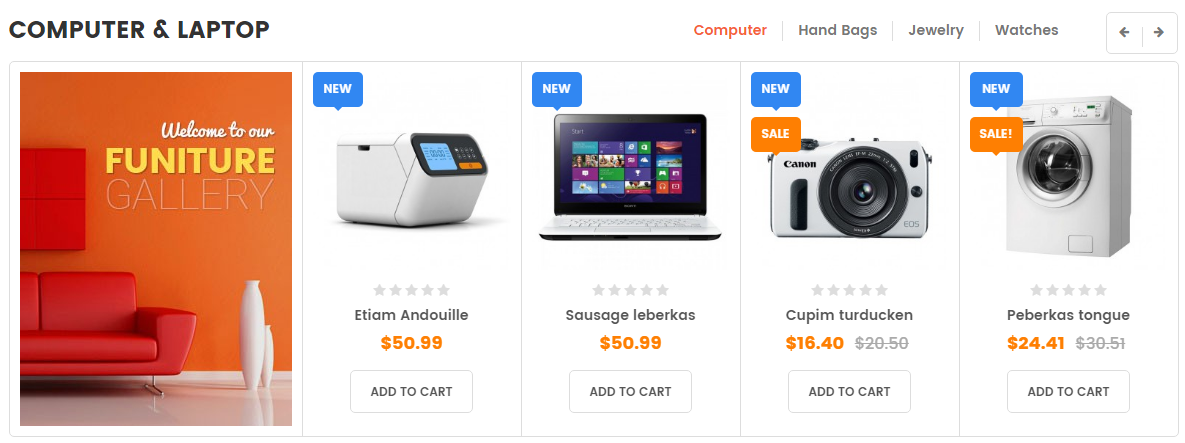
displayListingtab5
SP Listing Tabs - SPORTS & OUTDOORS
Frontend Appearance:

Backend Settings:
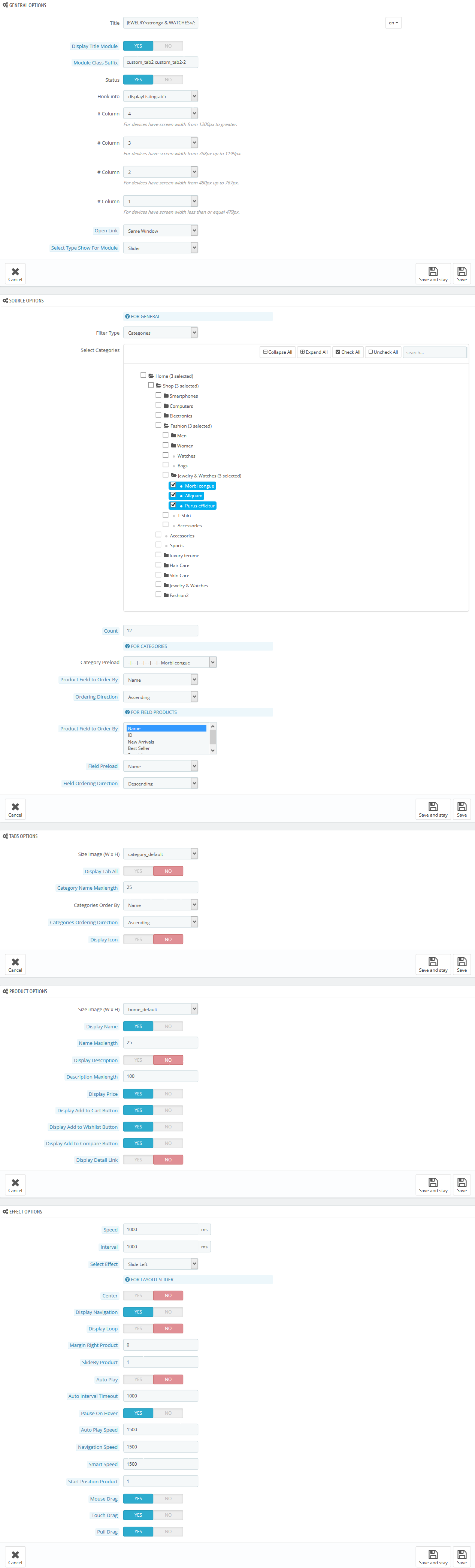
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Listing Tabs” module.

Step 2: In the “SP Listing Tabs” configuration page, click button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

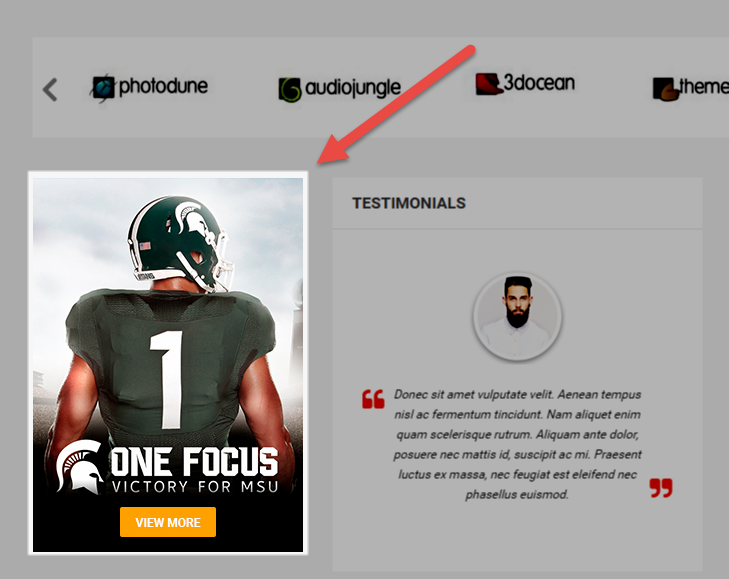
display Customhtml13
SP Custom HTML - banner bottom layout 3
Frontend Appearance:

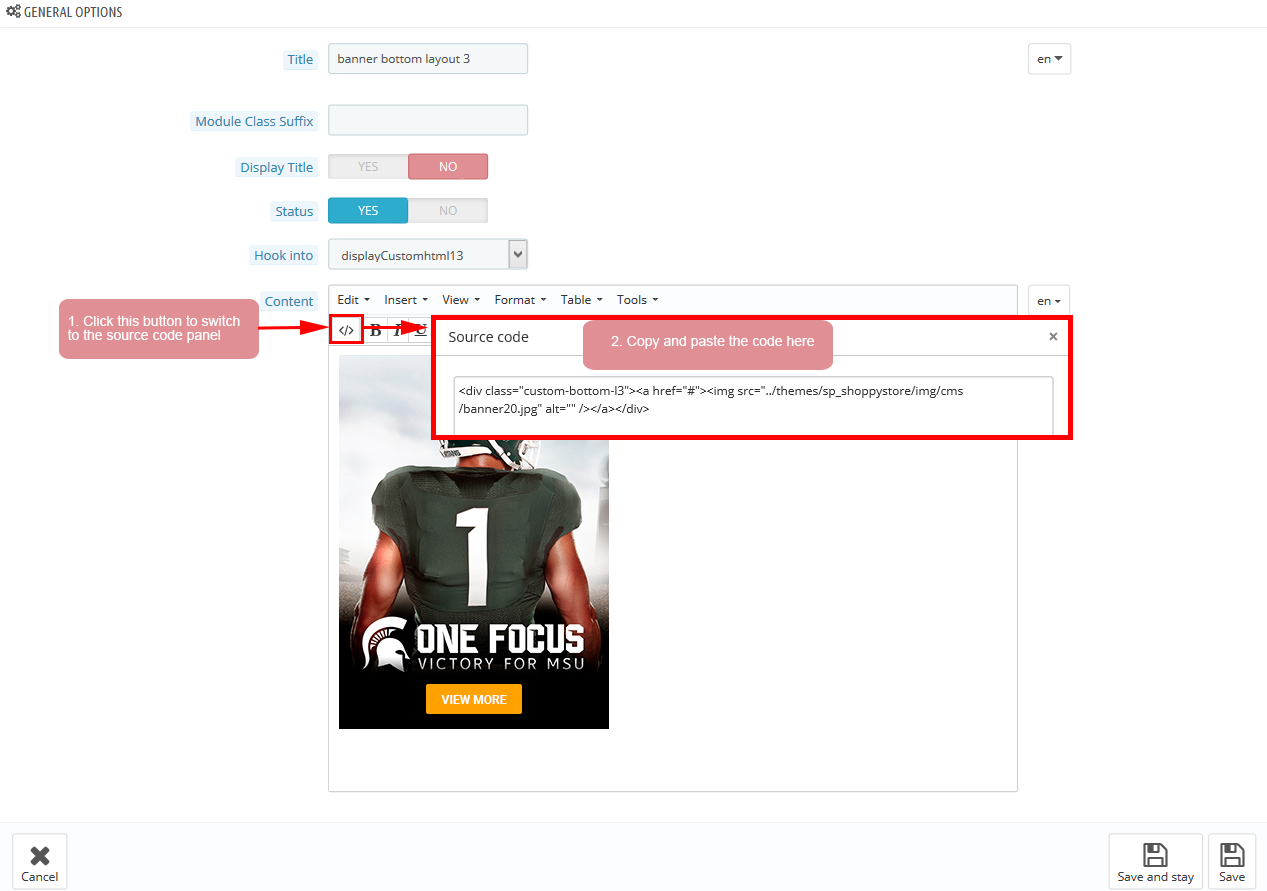
Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

Copy and paste the following code into the content:
|
1
|
</div class="custom-bottom-l3"></a href="#"></img src="/themes/sp_shoppystore/img/cms/banner20.jpg" alt="" /><//a><//div>
|
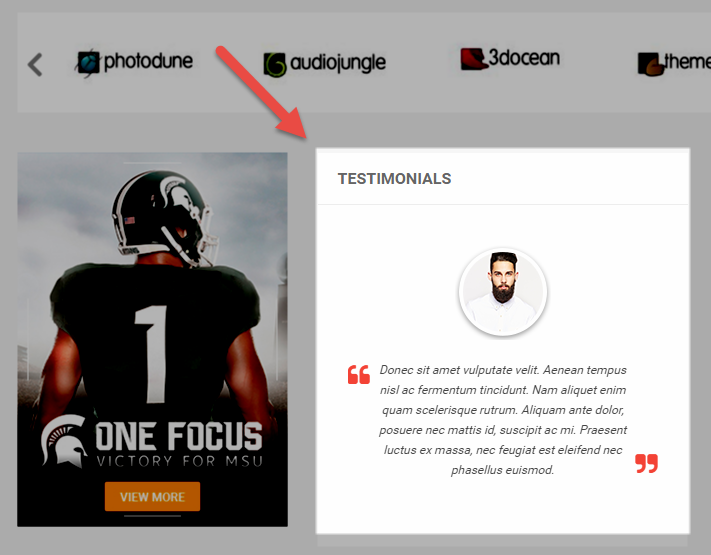
display Customhtml14
SP Custom HTML - TESTIMONIALS
Frontend Appearance:

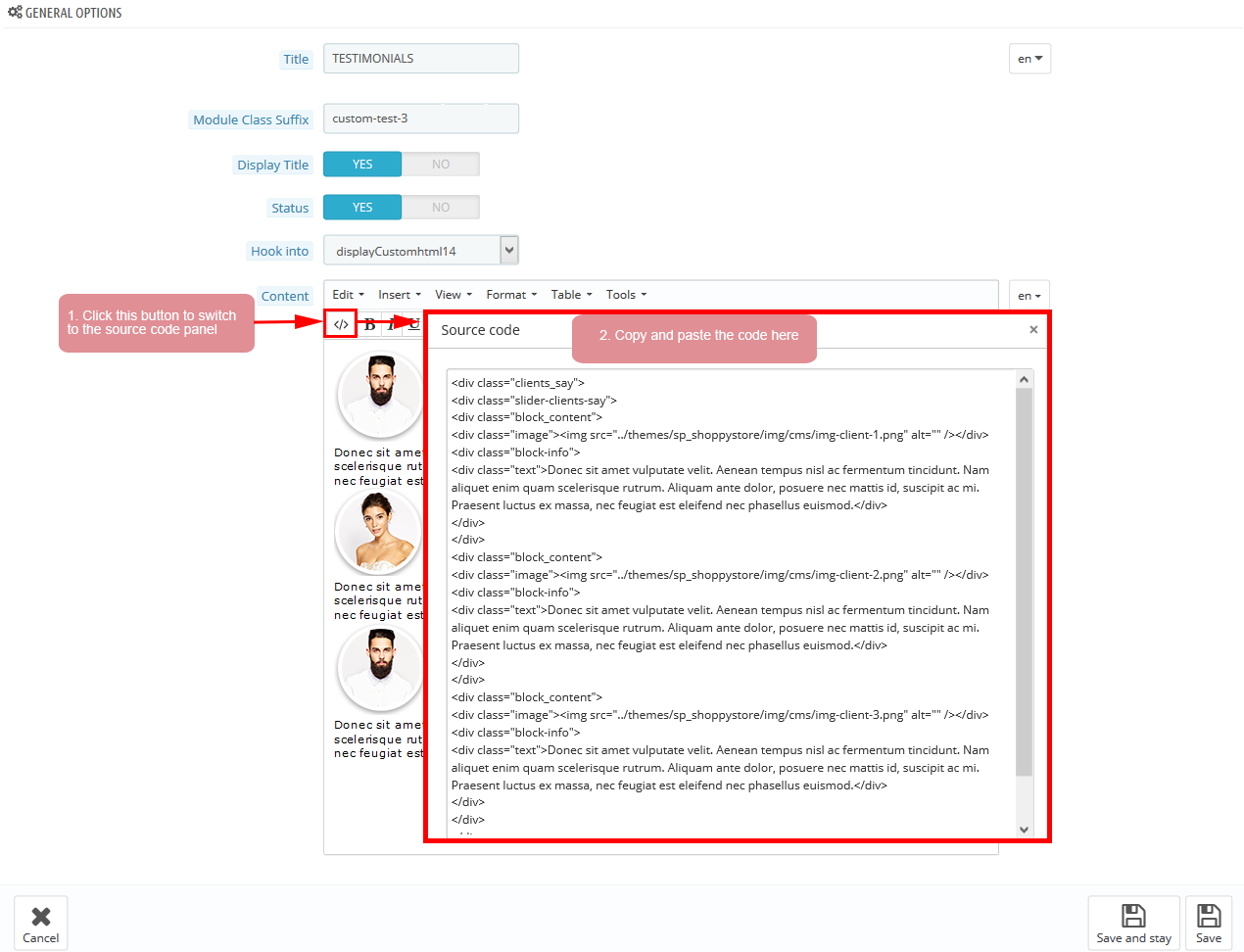
Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
</div class="clients_say">
</div class="slider-clients-say">
</div class="block_content">
</div class="image"></img src="/themes/sp_shoppystore/img/cms/img-client-1.png" alt="" /><//div>
</div class="block-info">
</div class="text">Donec sit amet vulputate velit. Aenean tempus nisl ac fermentum tincidunt. Nam aliquet enim quam scelerisque rutrum. Aliquam ante dolor, posuere nec mattis id, suscipit ac mi. Praesent luctus ex massa, nec feugiat est eleifend nec phasellus euismod.<//div>
<//div>
<//div>
</div class="block_content">
</div class="image"></img src="/themes/sp_shoppystore/img/cms/img-client-2.png" alt="" /><//div>
</div class="block-info">
</div class="text">Donec sit amet vulputate velit. Aenean tempus nisl ac fermentum tincidunt. Nam aliquet enim quam scelerisque rutrum. Aliquam ante dolor, posuere nec mattis id, suscipit ac mi. Praesent luctus ex massa, nec feugiat est eleifend nec phasellus euismod.<//div>
<//div>
<//div>
</div class="block_content">
</div class="image"></img src="/themes/sp_shoppystore/img/cms/img-client-3.png" alt="" /><//div>
</div class="block-info">
</div class="text">Donec sit amet vulputate velit. Aenean tempus nisl ac fermentum tincidunt. Nam aliquet enim quam scelerisque rutrum. Aliquam ante dolor, posuere nec mattis id, suscipit ac mi. Praesent luctus ex massa, nec feugiat est eleifend nec phasellus euismod.<//div>
<//div>
<//div>
<//div>
<//div>
</p><//p>
|
6.4 SP Shoppystore Layout 4
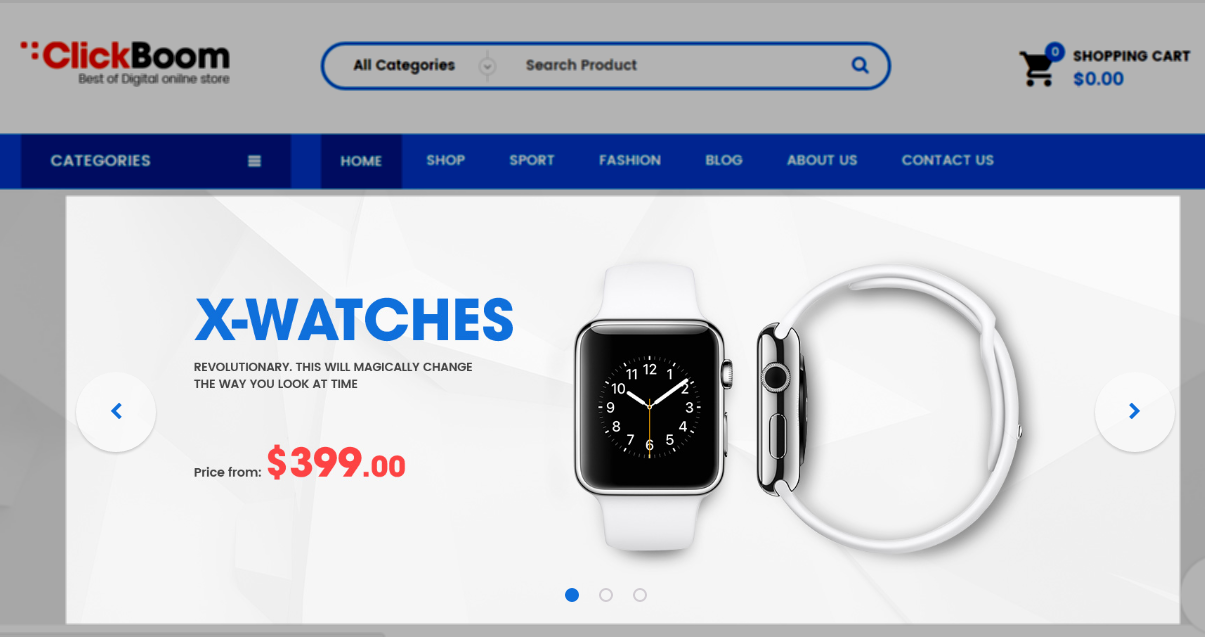
displaySlideShow4
Sp slider for your homepage
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Home Slider” module >> click “Configure” button to configure.

Step 2: In the “SP Slider For Your Homepage” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
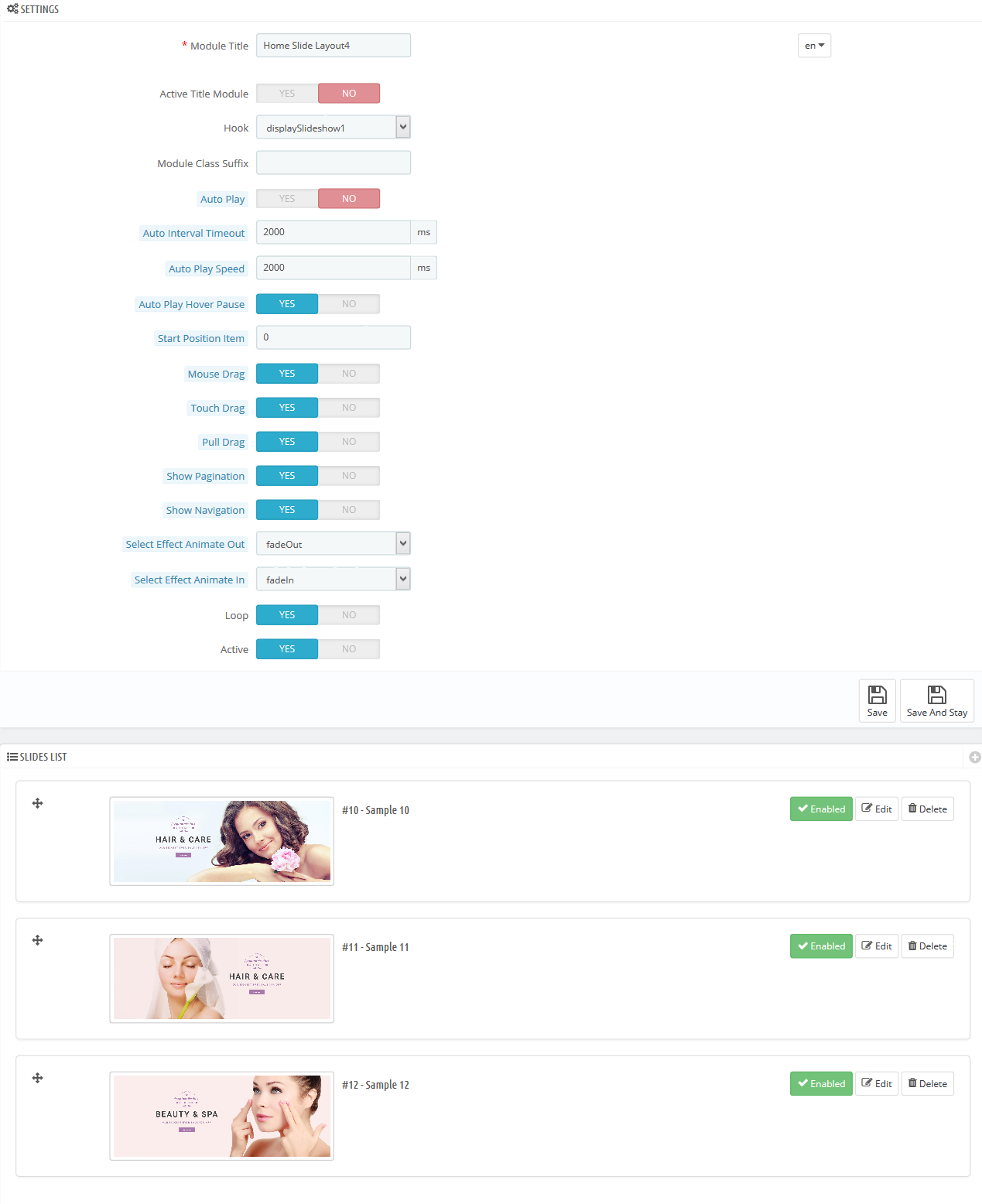
Step 3: You could configure this module like the following image.

Step 4: In the last part named Slides List of this configuration page, click  button in the right corner to add new slide and edit slide’s information as follows:
button in the right corner to add new slide and edit slide’s information as follows:
- Sample 10: Please click Here to view
- Sample 11: Please click Here to view
- Sample 12: Please click Here to view
display Customhtml15
SP Custom HTML - TESTIMONIALS
Frontend Appearance:

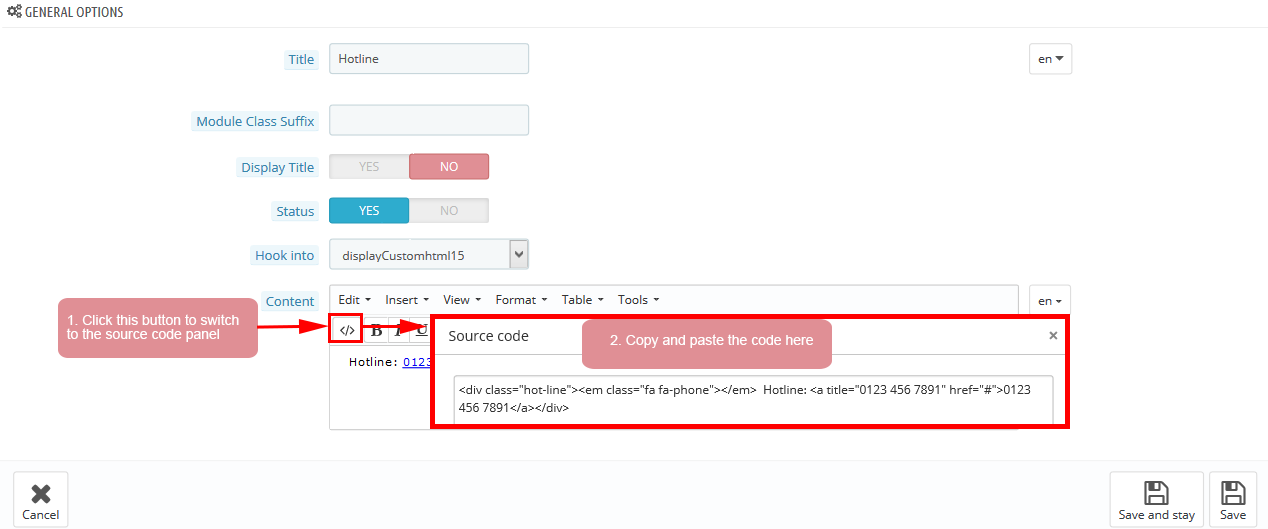
Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

Copy and paste the following code into the content:
|
1
|
</div class="hot-line"></em class="fa fa-phone"><//em> Hotline: </a title="0123 456 7891" href="#">0123 456 7891<//a><//div>
|
display Customhtml16
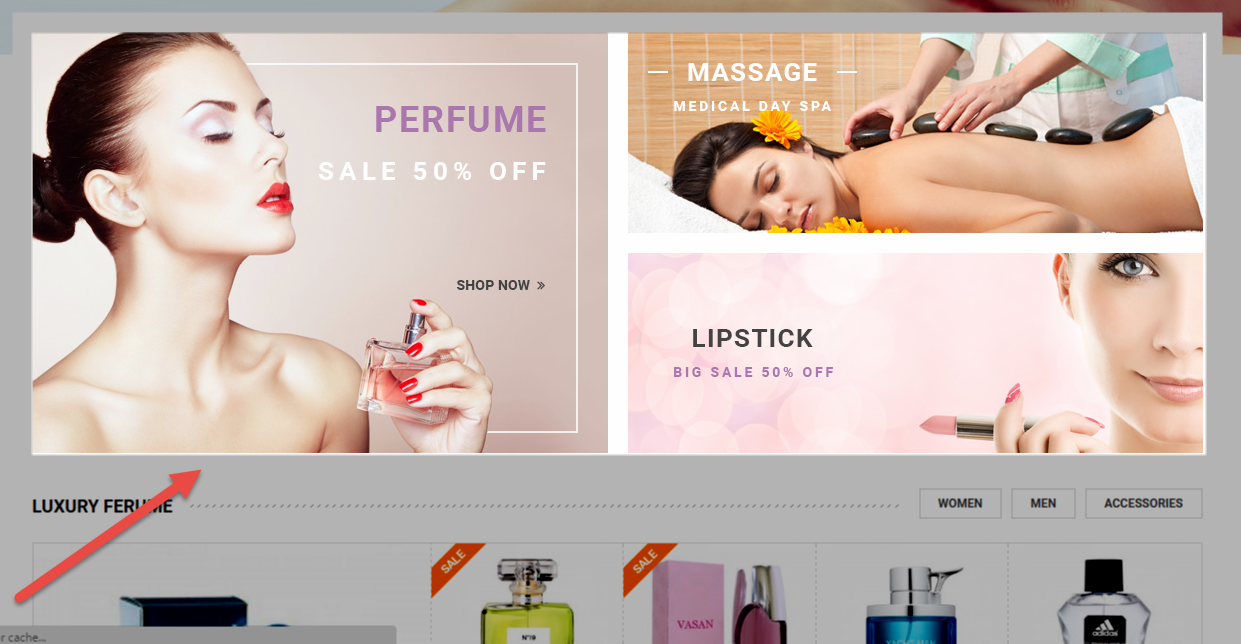
SP Custom HTML - banner top Layout 4
Frontend Appearance:

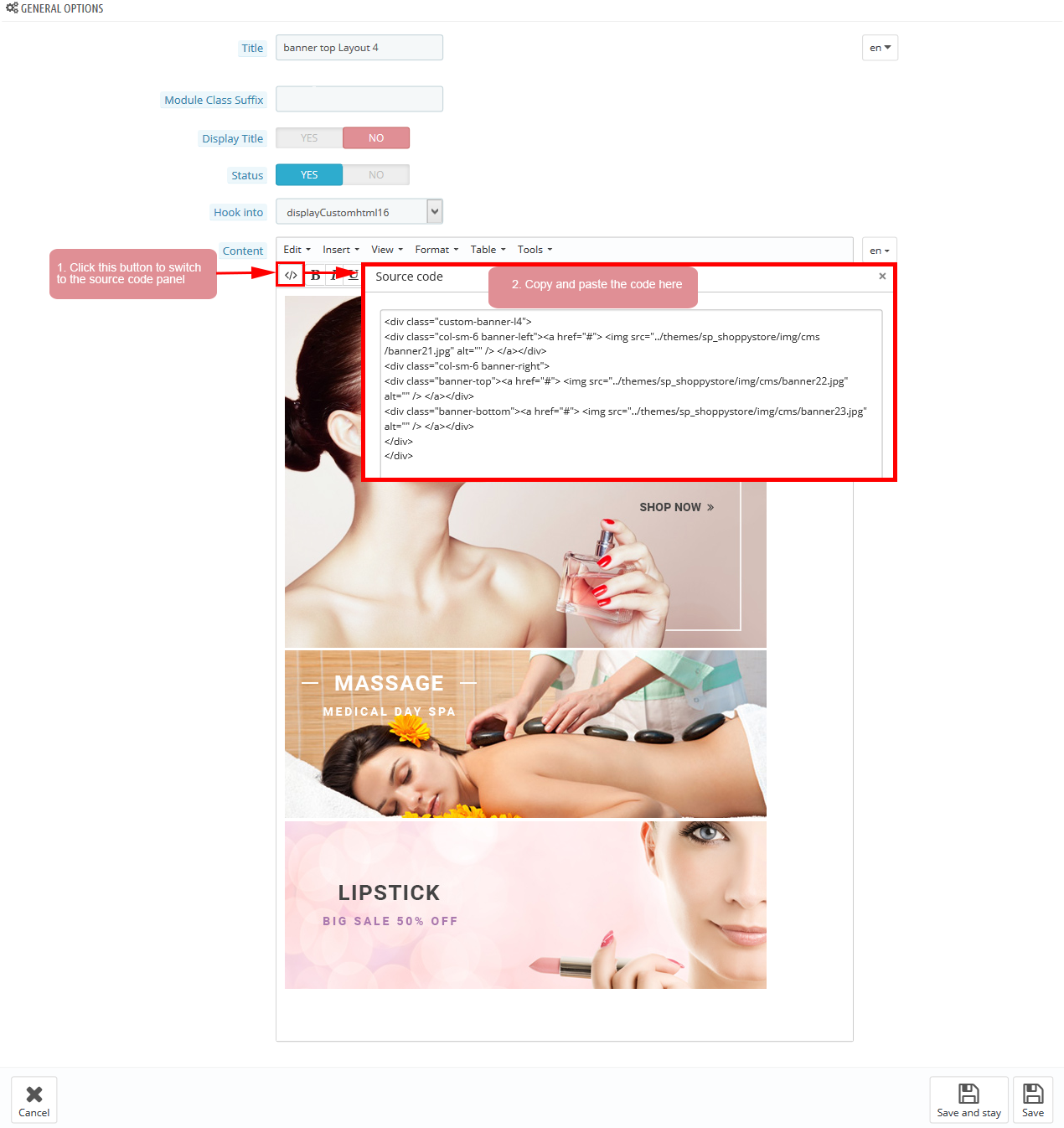
Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
|
</div class="custom-banner-l4">
</div class="col-sm-6 banner-left"></a href="#"> </img src="/themes/sp_shoppystore/img/cms/banner21.jpg" alt="" /> <//a><//div>
</div class="col-sm-6 banner-right">
</div class="banner-top"></a href="#"> </img src="/themes/sp_shoppystore/img/cms/banner22.jpg" alt="" /> <//a><//div>
</div class="banner-bottom"></a href="#"> </img src="/themes/sp_shoppystore/img/cms/banner23.jpg" alt="" /> <//a><//div>
<//div>
<//div>
|
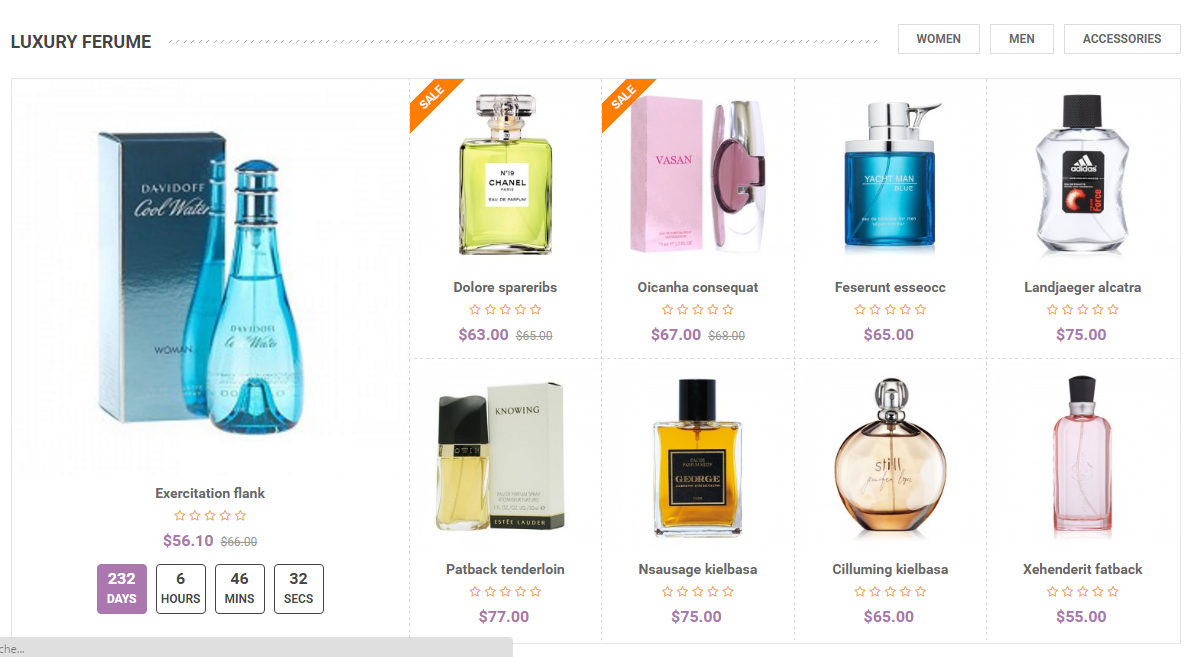
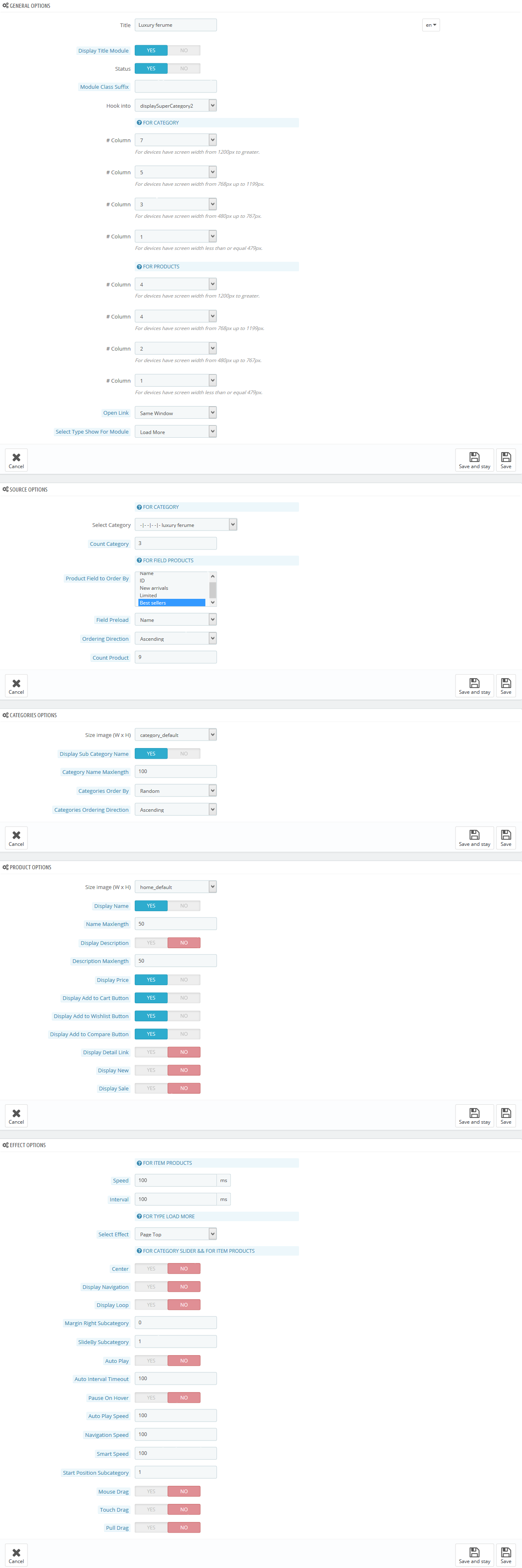
displaysupercategory2
SP Super Category - Luxury ferume
Frontend Appearance:

Backend Settings:
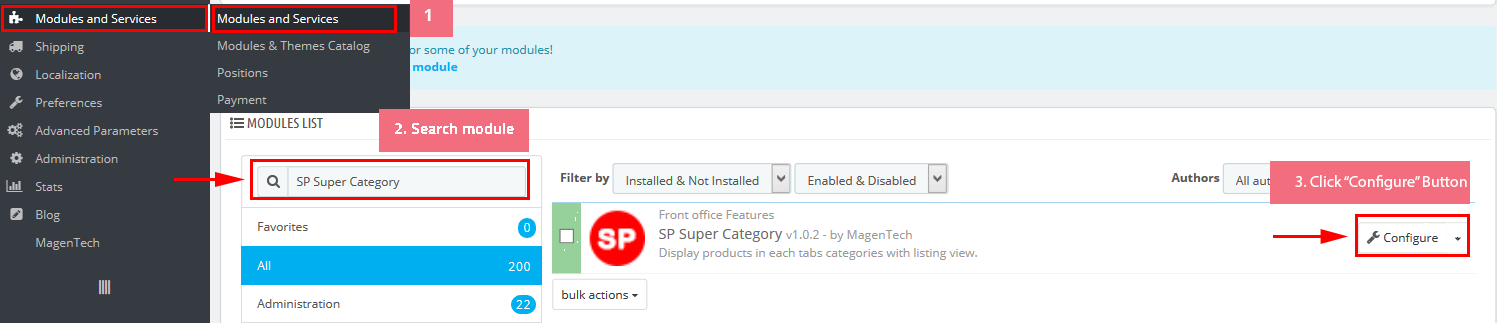
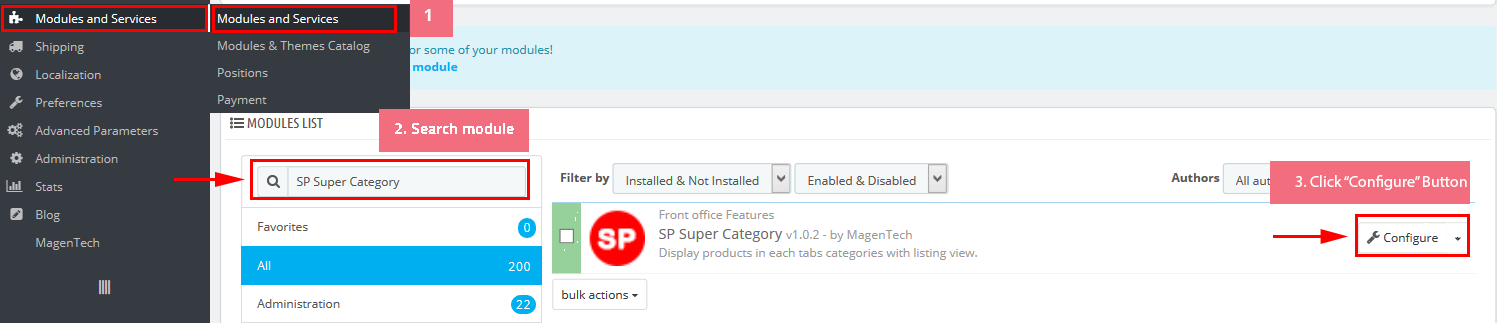
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Super Category” module.

Step 2: In the “SP Super Category” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
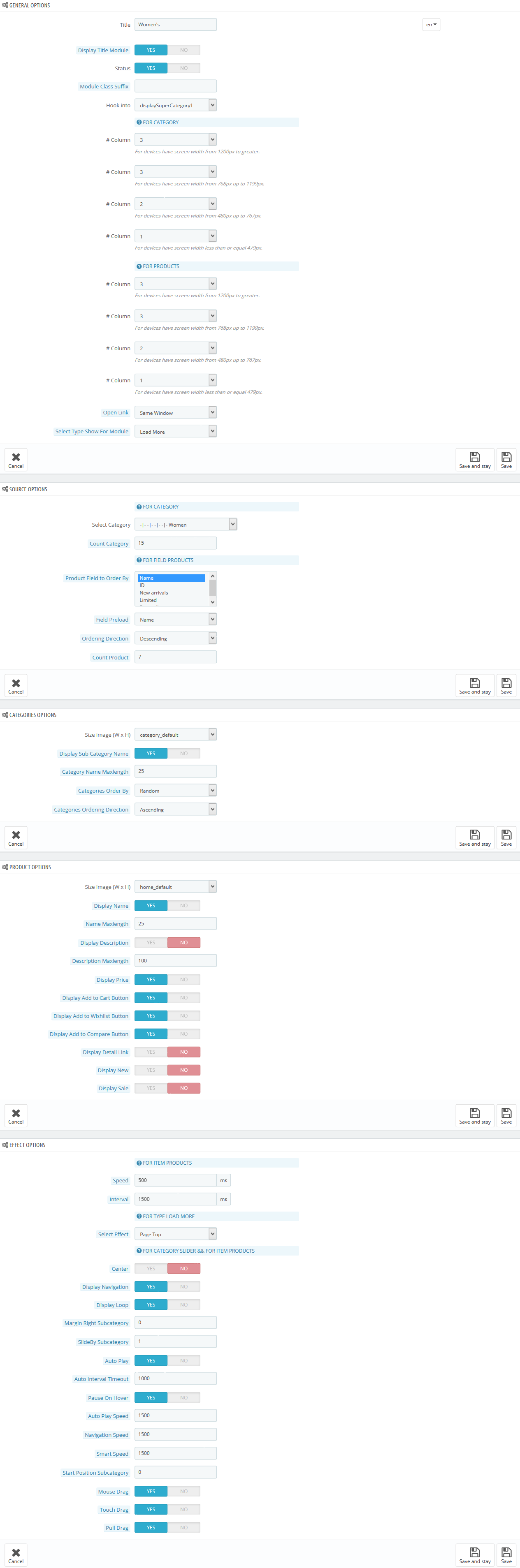
Step 3: You could configure this module like the following image.

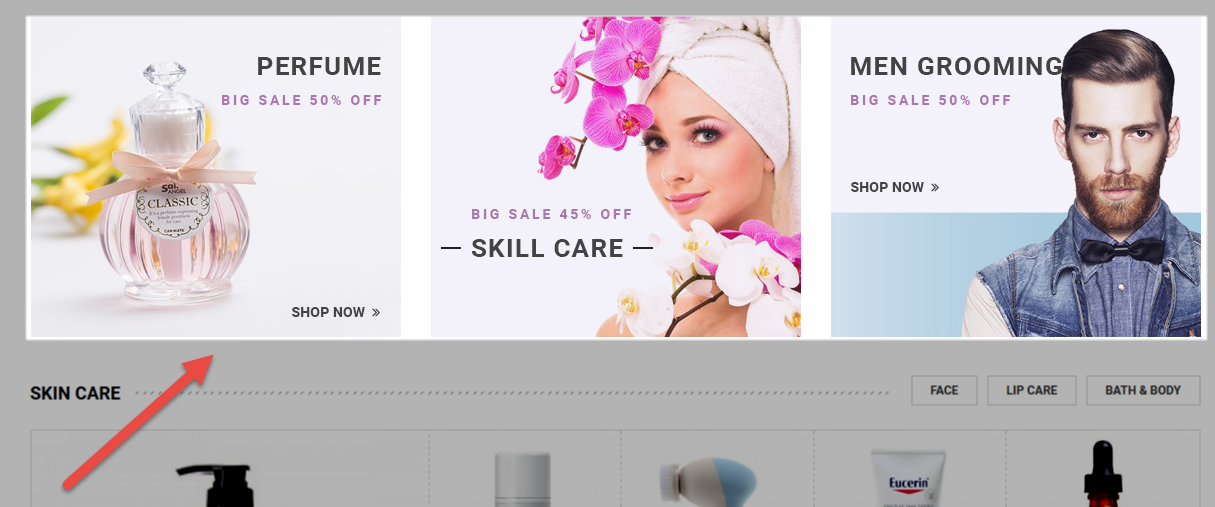
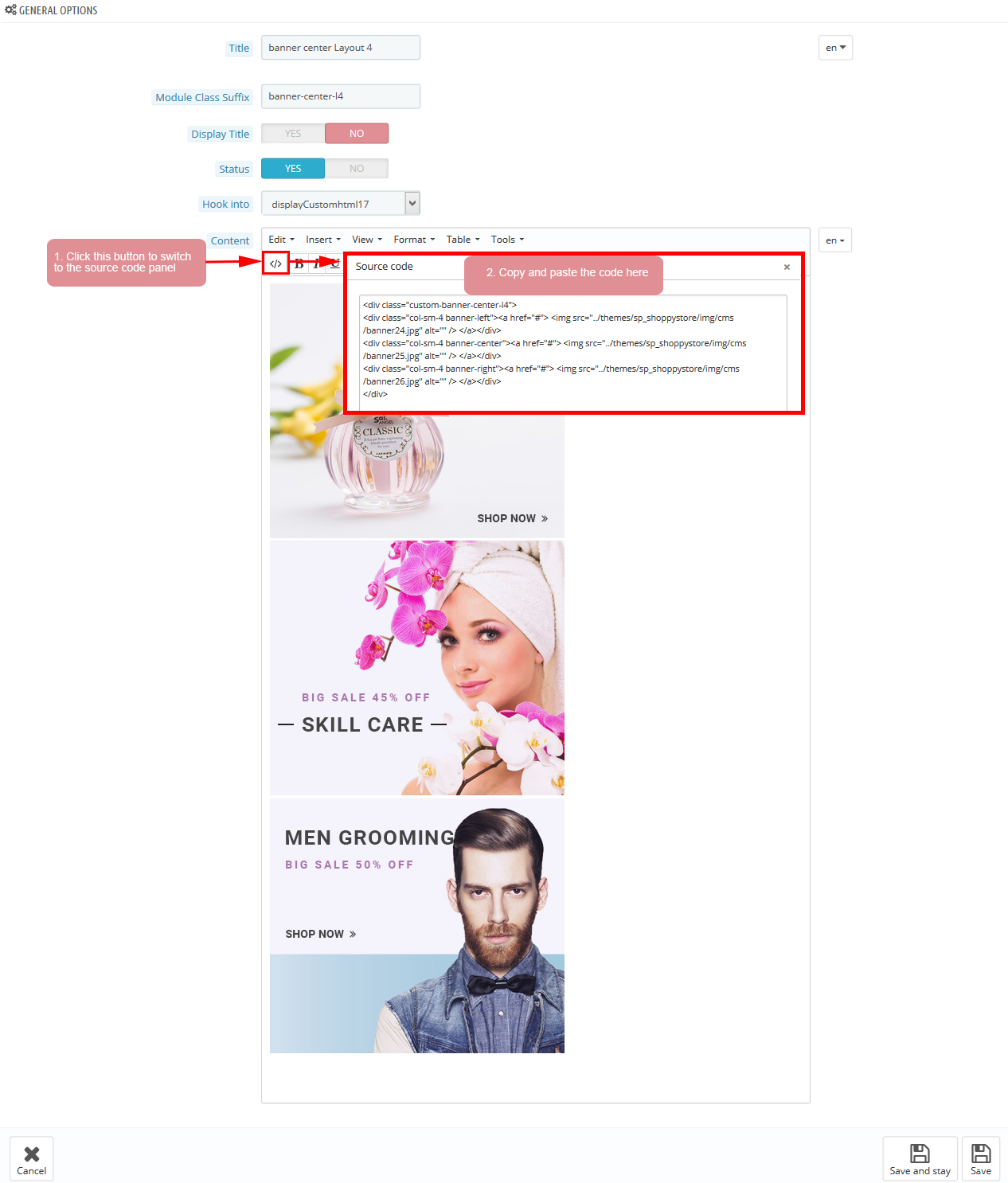
display Customhtml17
SP Custom HTML - banner center Layout 4
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

Copy and paste the following code into the content:
|
1
2
3
4
5
|
</div class="custom-banner-center-l4">
</div class="col-sm-4 banner-left"></a href="#"> </img src="/themes/sp_shoppystore/img/cms/banner24.jpg" alt="" /> <//a><//div>
</div class="col-sm-4 banner-center"></a href="#"> </img src="/themes/sp_shoppystore/img/cms/banner25.jpg" alt="" /> <//a><//div>
</div class="col-sm-4 banner-right"></a href="#"> </img src="/themes/sp_shoppystore/img/cms/banner26.jpg" alt="" /> <//a><//div>
<//div>
|
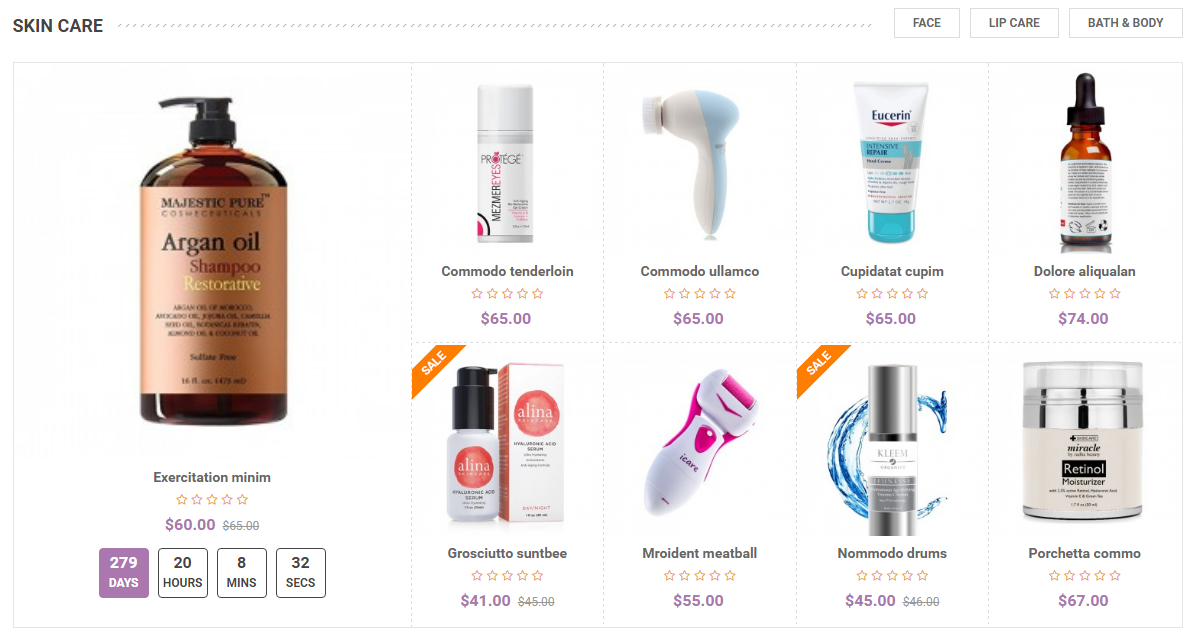
displaysupercategory3
SP Super Category - Skin Care
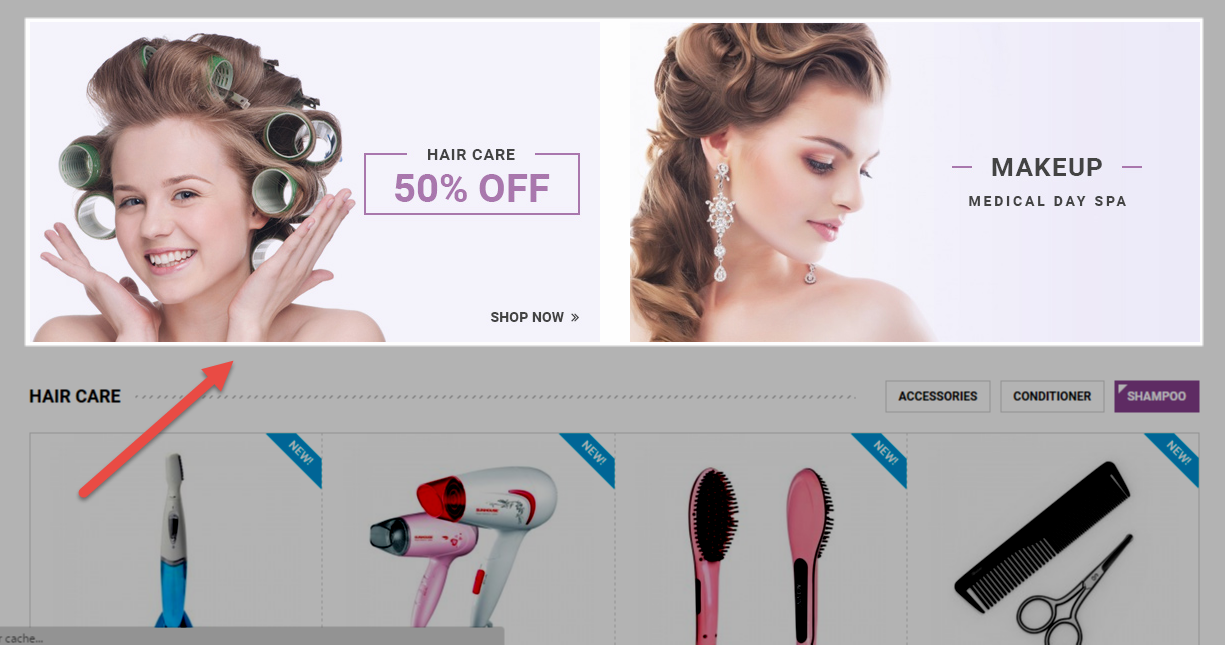
Frontend Appearance:

Backend Settings:
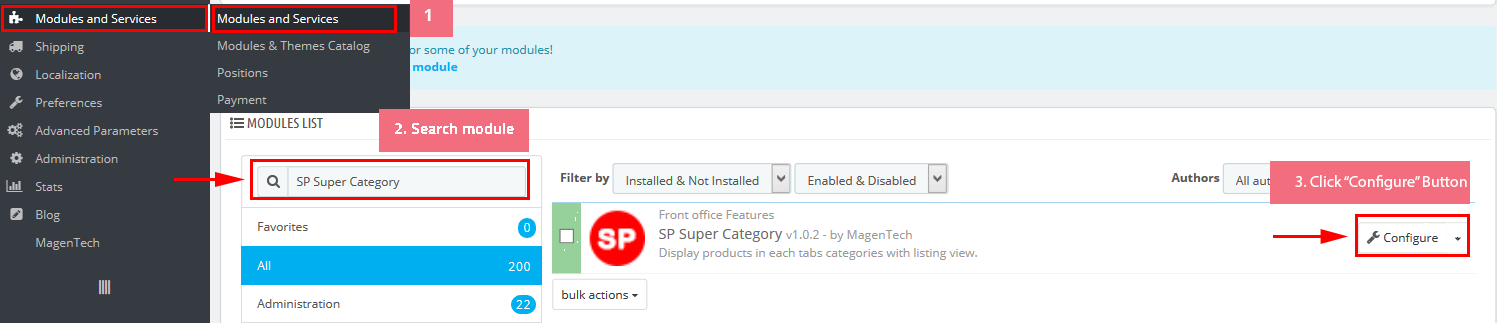
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Super Category” module.

Step 2: In the “SP Super Category” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
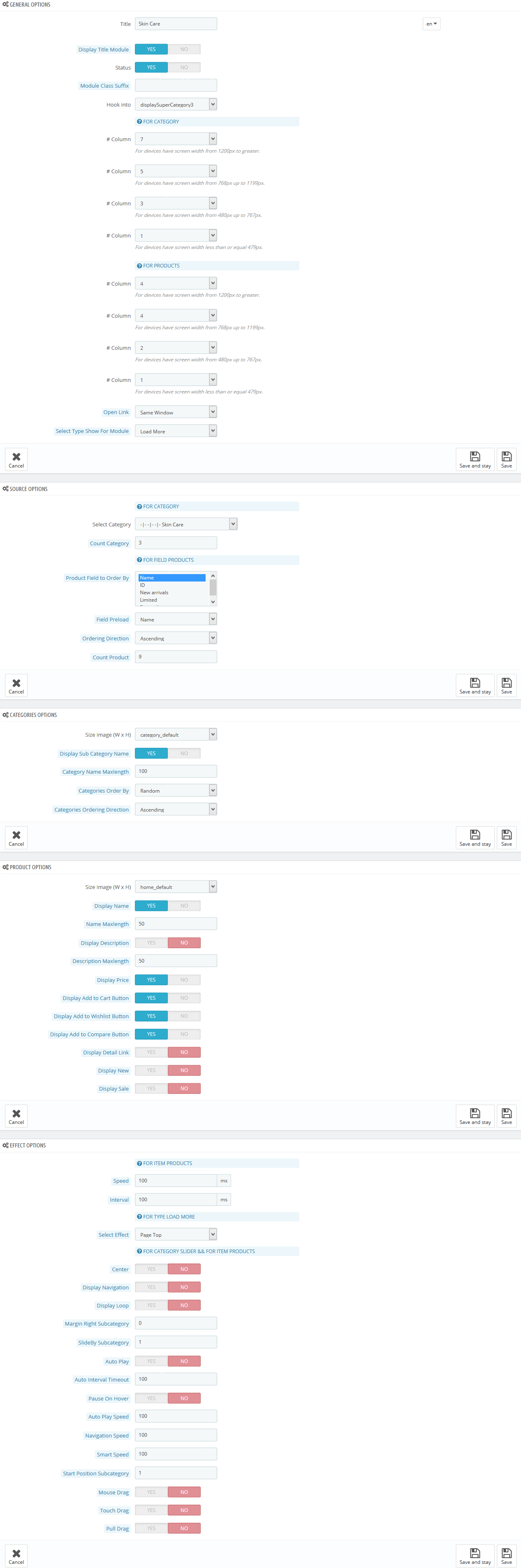
Step 3: You could configure this module like the following image.

display Customhtml18
SP Custom HTML - banner bottom Layout 4
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
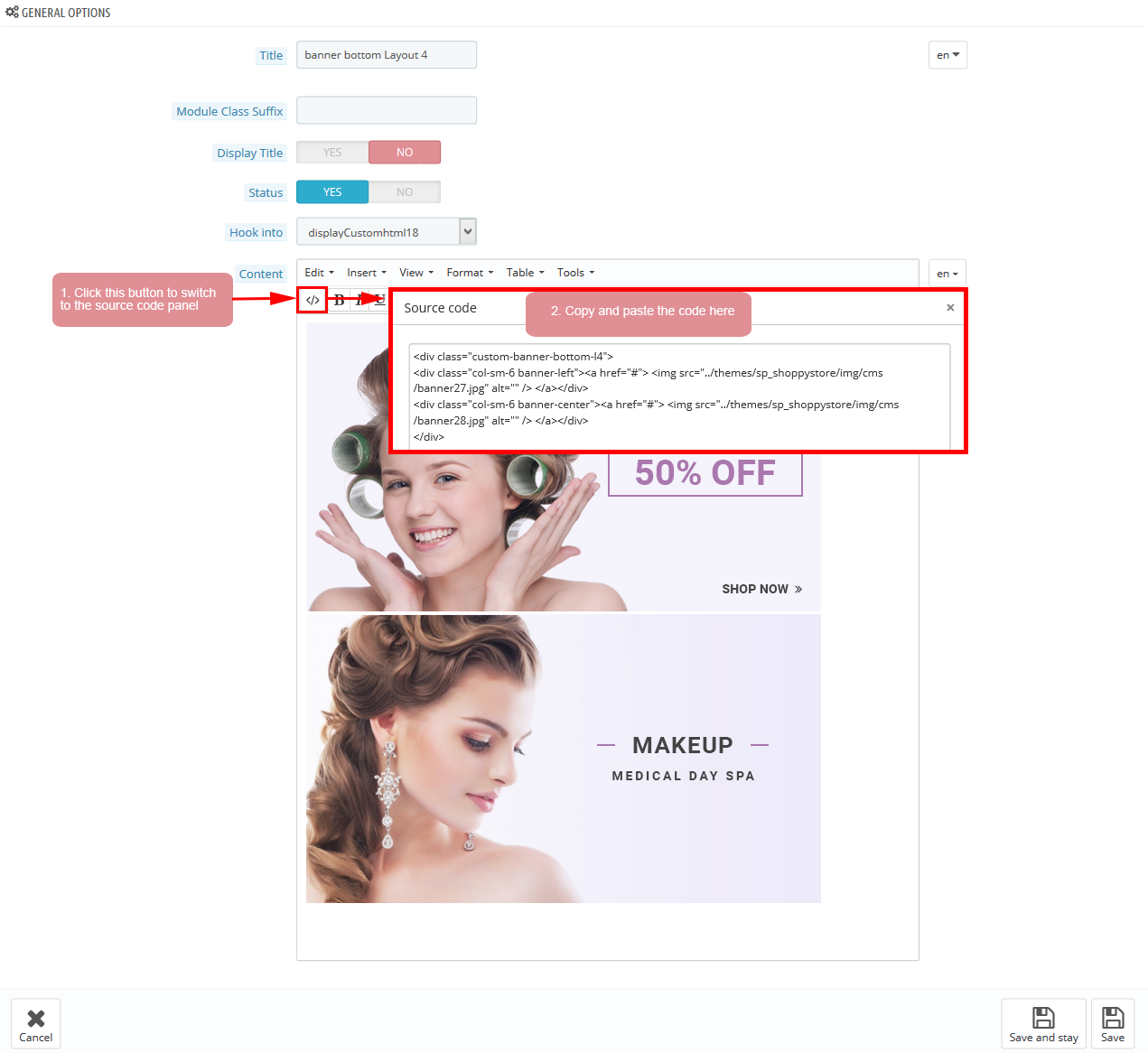
Step 3: You could configure this module like the following image.

Copy and paste the following code into the content:
|
1
2
3
4
|
</div class="custom-banner-bottom-l4">
</div class="col-sm-6 banner-left"></a href="#"> </img src="/themes/sp_shoppystore/img/cms/banner27.jpg" alt="" /> <//a><//div>
</div class="col-sm-6 banner-center"></a href="#"> </img src="/themes/sp_shoppystore/img/cms/banner28.jpg" alt="" /> <//a><//div>
<//div>
|
display Customhtml19
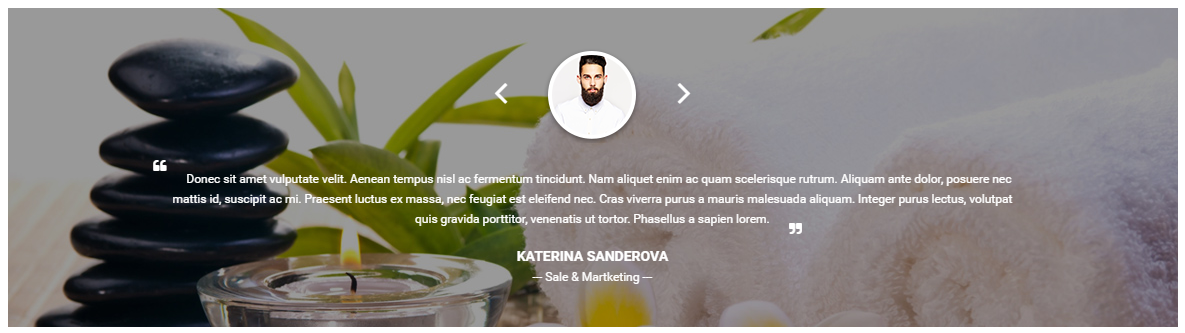
SP Custom HTML - Testimonial layout4
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
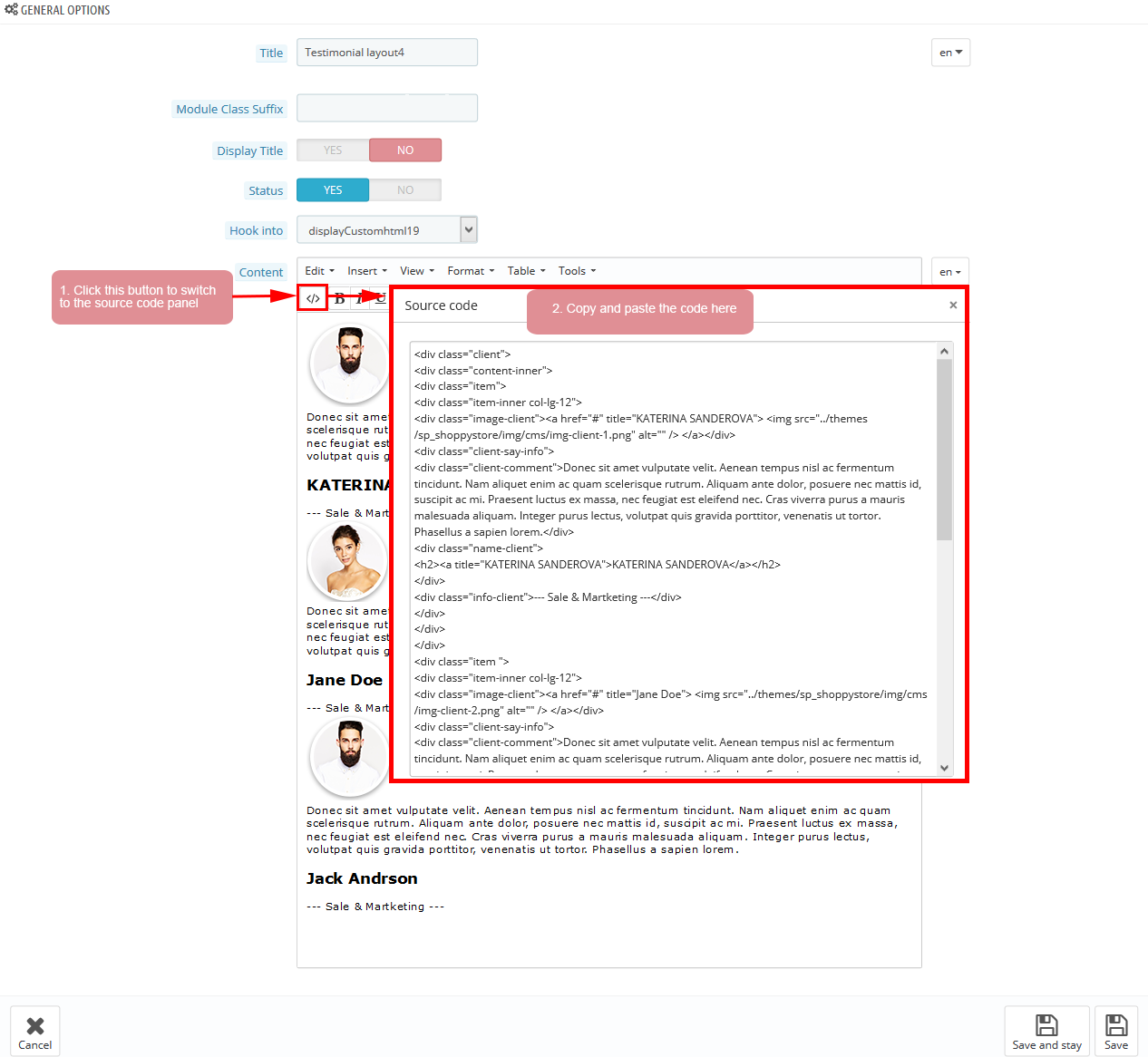
Step 3: You could configure this module like the following image.

Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
|
</div class="client">
</div class="content-inner">
</div class="item">
</div class="item-inner col-lg-12">
</div class="image-client"></a href="#" title="KATERINA SANDEROVA"> </img src="/themes/sp_shoppystore/img/cms/img-client-1.png" alt="" /> <//a><//div>
</div class="client-say-info">
</div class="client-comment">Donec sit amet vulputate velit. Aenean tempus nisl ac fermentum tincidunt. Nam aliquet enim ac quam scelerisque rutrum. Aliquam ante dolor, posuere nec mattis id, suscipit ac mi. Praesent luctus ex massa, nec feugiat est eleifend nec. Cras viverra purus a mauris malesuada aliquam. Integer purus lectus, volutpat quis gravida porttitor, venenatis ut tortor. Phasellus a sapien lorem.<//div>
</div class="name-client">
</h2></a title="KATERINA SANDEROVA">KATERINA SANDEROVA<//a><//h2>
<//div>
</div class="info-client">--- Sale & Martketing ---<//div>
<//div>
<//div>
<//div>
</div class="item ">
</div class="item-inner col-lg-12">
</div class="image-client"></a href="#" title="Jane Doe"> </img src="/themes/sp_shoppystore/img/cms/img-client-2.png" alt="" /> <//a><//div>
</div class="client-say-info">
</div class="client-comment">Donec sit amet vulputate velit. Aenean tempus nisl ac fermentum tincidunt. Nam aliquet enim ac quam scelerisque rutrum. Aliquam ante dolor, posuere nec mattis id, suscipit ac mi. Praesent luctus ex massa, nec feugiat est eleifend nec. Cras viverra purus a mauris malesuada aliquam. Integer purus lectus, volutpat quis gravida porttitor, venenatis ut tortor. Phasellus a sapien lorem.<//div>
</div class="name-client">
</h2></a title="Jane Doe">Jane Doe<//a><//h2>
<//div>
</div class="info-client">--- Sale & Martketing ---<//div>
<//div>
<//div>
<//div>
</div class="item ">
</div class="item-inner col-lg-12">
</div class="image-client"></a href="#" title="Jack Andrson"> </img src="/themes/sp_shoppystore/img/cms/img-client-3.png" alt="" /> <//a><//div>
</div class="client-say-info">
</div class="client-comment">Donec sit amet vulputate velit. Aenean tempus nisl ac fermentum tincidunt. Nam aliquet enim ac quam scelerisque rutrum. Aliquam ante dolor, posuere nec mattis id, suscipit ac mi. Praesent luctus ex massa, nec feugiat est eleifend nec. Cras viverra purus a mauris malesuada aliquam. Integer purus lectus, volutpat quis gravida porttitor, venenatis ut tortor. Phasellus a sapien lorem.<//div>
</div class="name-client">
</h2></a title="Jack Andrson">Jack Andrson<//a><//h2>
<//div>
</div class="info-client">--- Sale & Martketing ---<//div>
<//div>
<//div>
<//div>
<//div>
<//div>
|
displayExtraSlider6
SP Extra Slider - special items
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Extra Slider” module.

Step 2: In the “SP Extra Slider” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

displayExtraSlider7
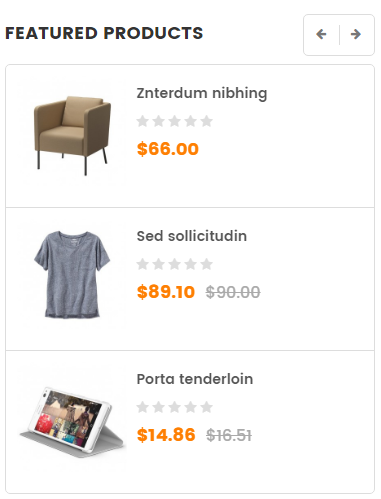
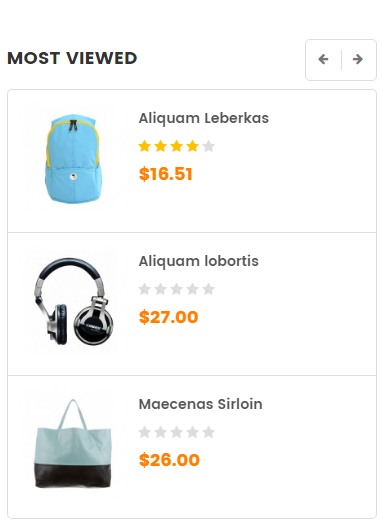
SP Extra Slider - top seller
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Extra Slider” module.

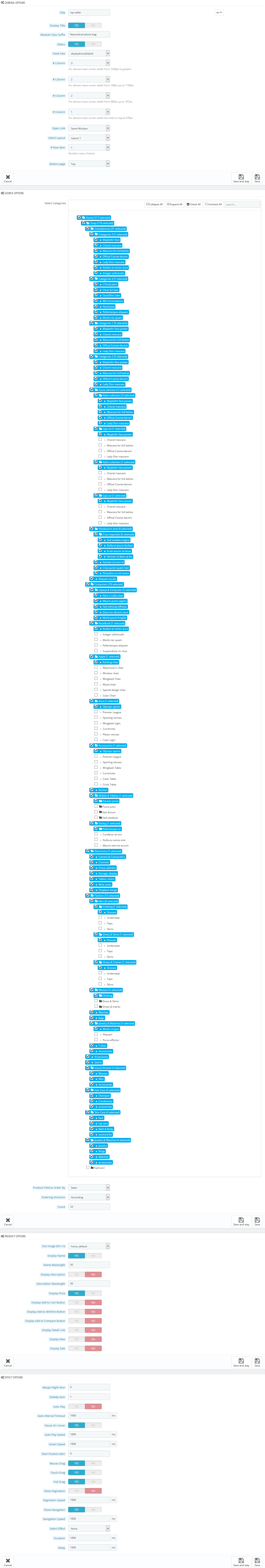
Step 2: In the “SP Extra Slider” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
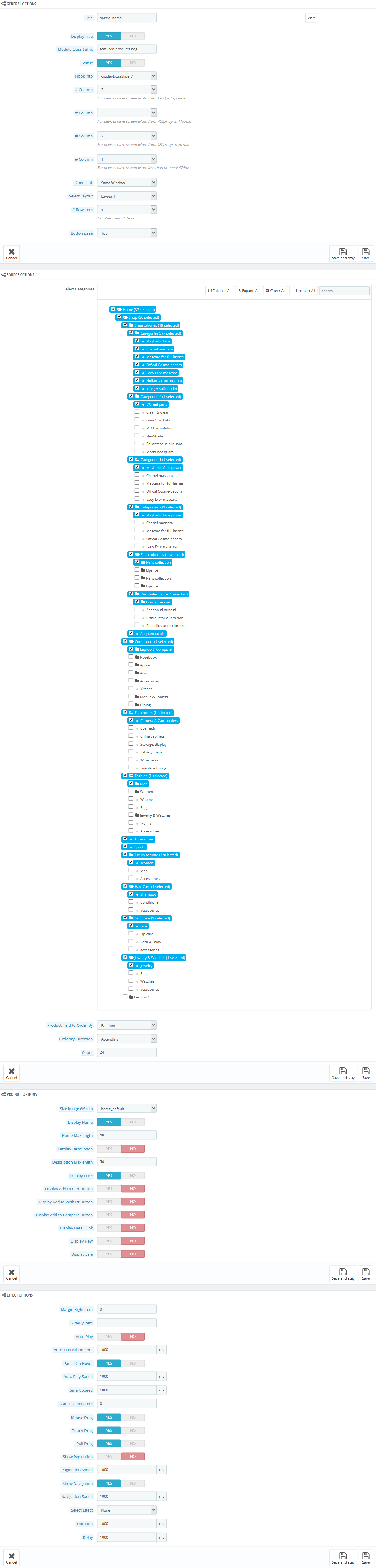
Step 3: You could configure this module like the following image.

display Customhtml20
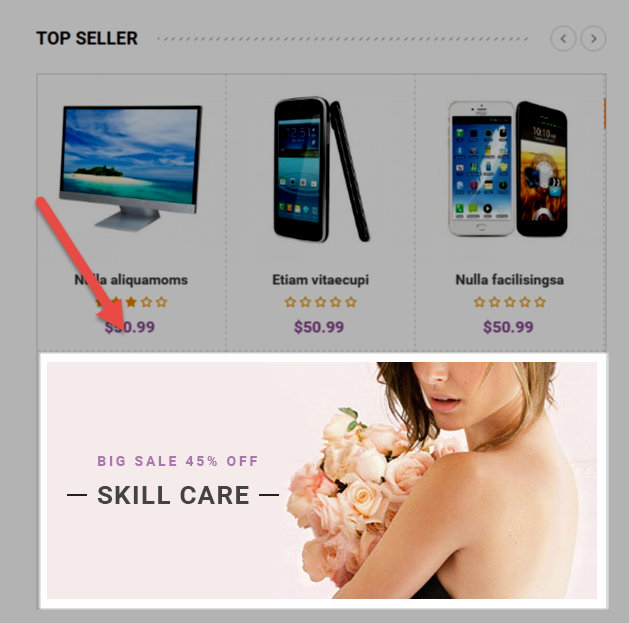
SP Custom HTML - banner bottom l4 left
Frontend Appearance:

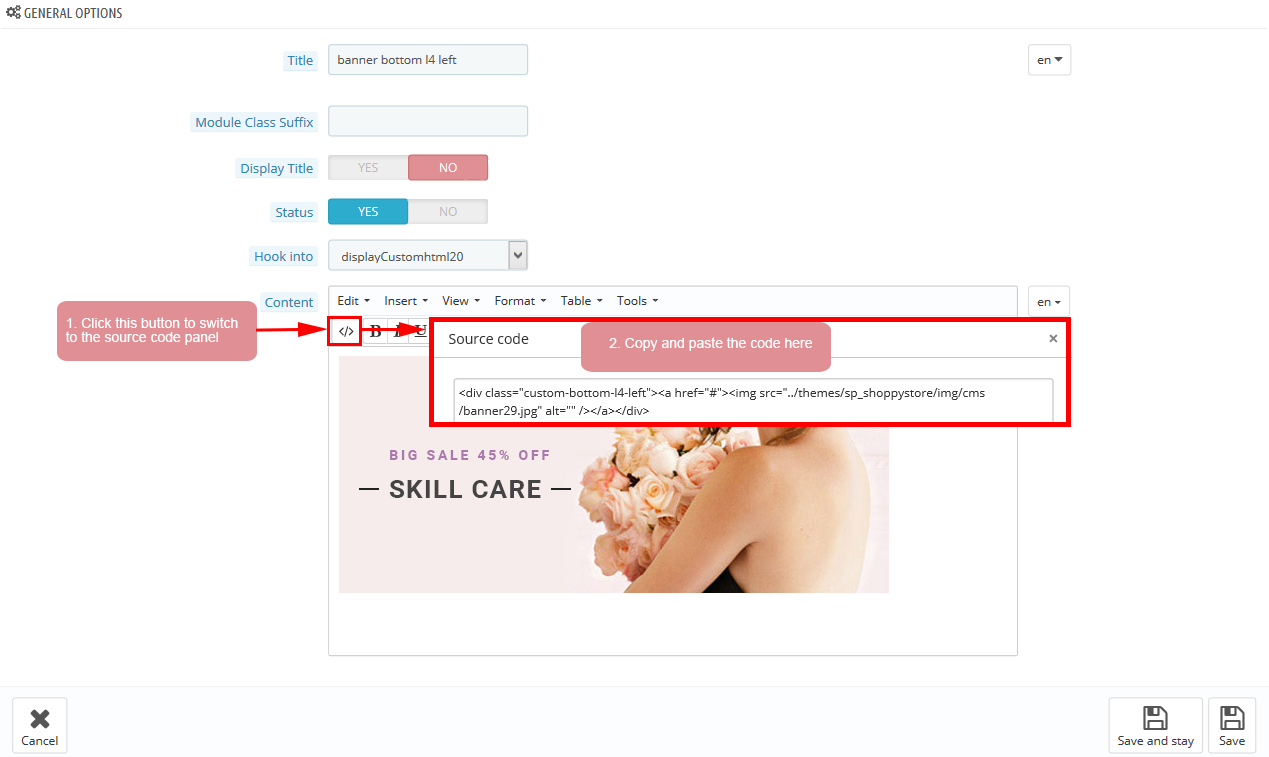
Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

Copy and paste the following code into the content:
|
1
|
</div class="custom-bottom-l4-left"></a href="#"></img src="/themes/sp_shoppystore/img/cms/banner29.jpg" alt="" /><//a><//div>
|
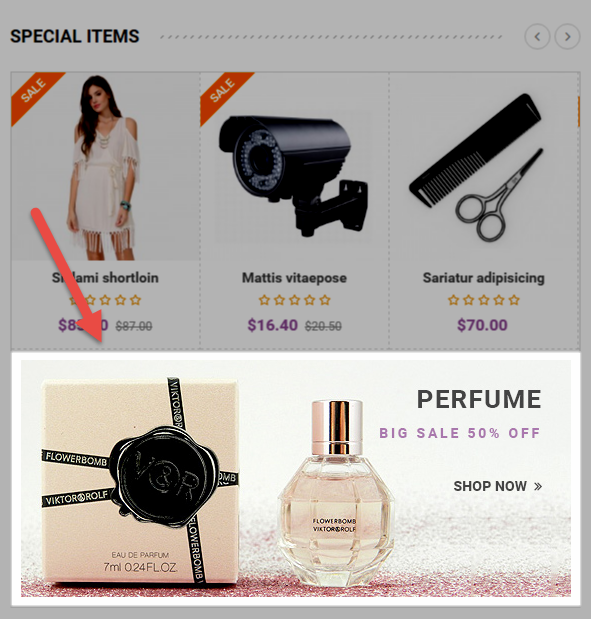
display Customhtml21
SP Custom HTML - banner bottom l4 right
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
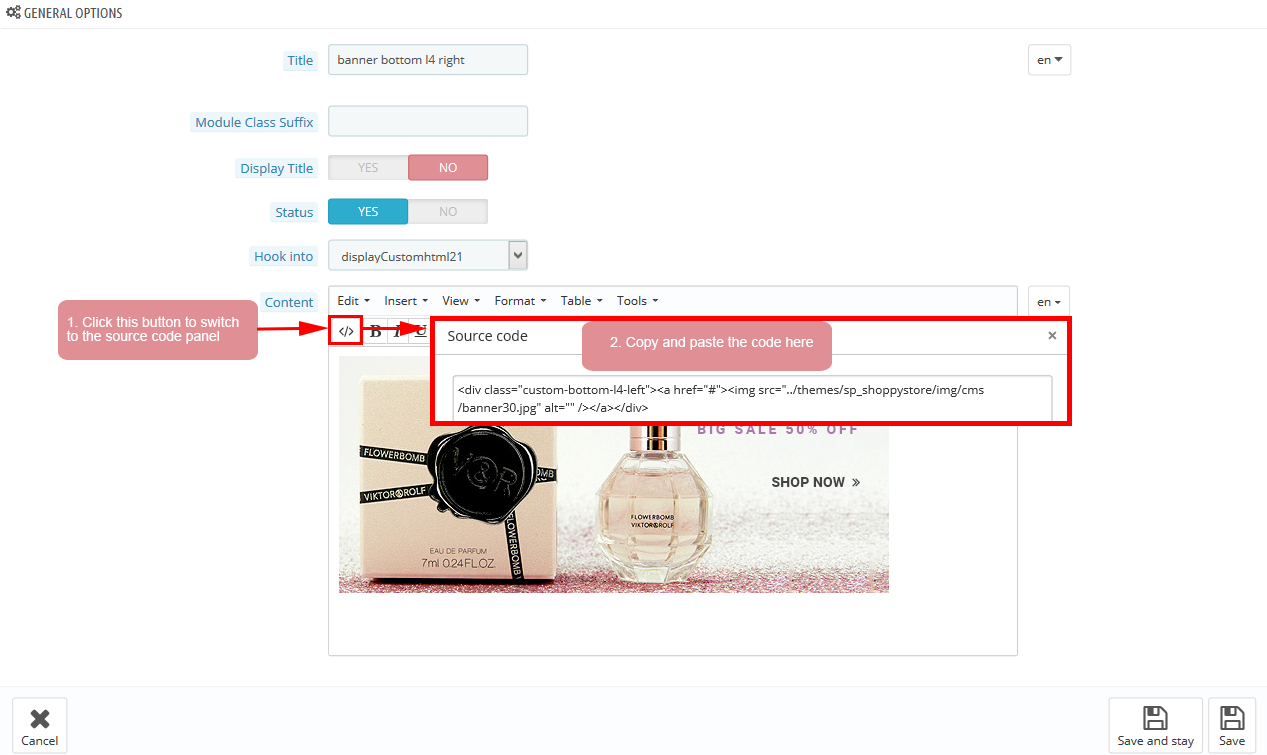
Step 3: You could configure this module like the following image.

Copy and paste the following code into the content:
|
1
|
</div class="custom-bottom-l4-left"></a href="#"></img src="/themes/sp_shoppystore/img/cms/banner30.jpg" alt="" /><//a><//div>
|
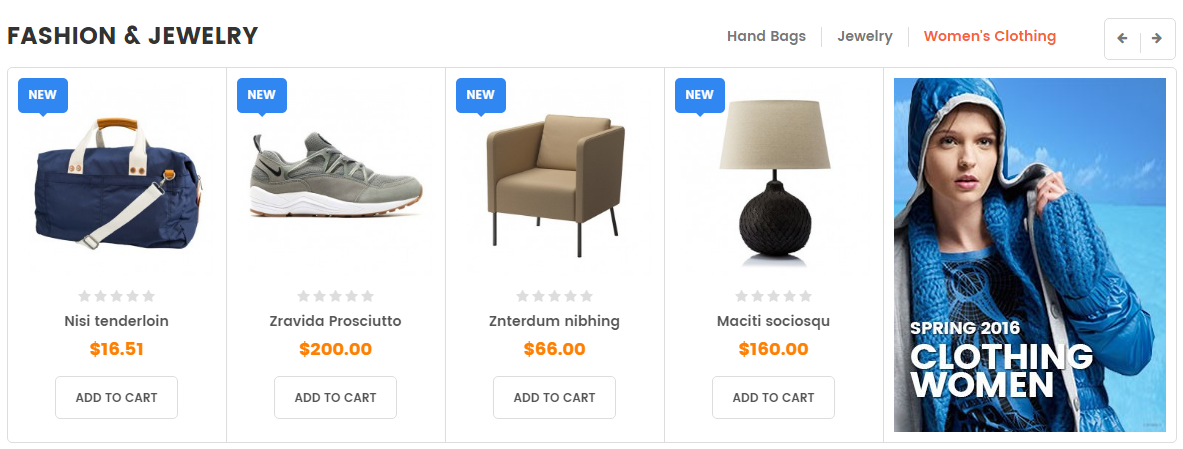
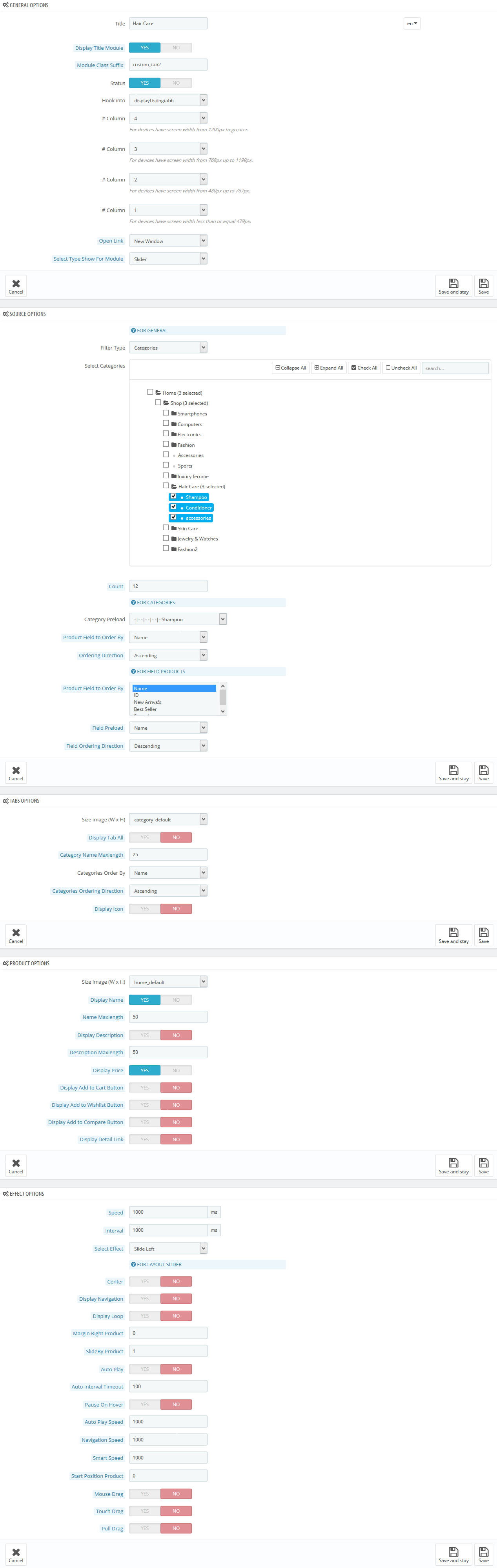
displayListingtab6
SP Listing Tabs - SPORTS & OUTDOORS
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Listing Tabs” module.

Step 2: In the “SP Listing Tabs” configuration page, click button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

6.5 SP Shoppystore Layout 5
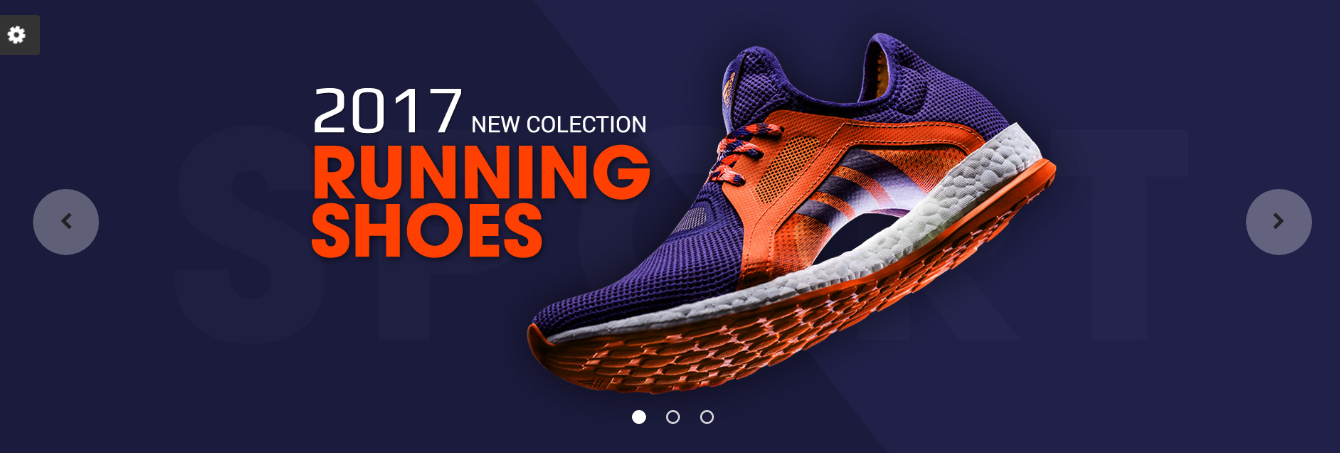
displaySlideShow5
Sp slider for your homepage
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Home Slider” module >> click “Configure” button to configure.

Step 2: In the “SP Slider For Your Homepage” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
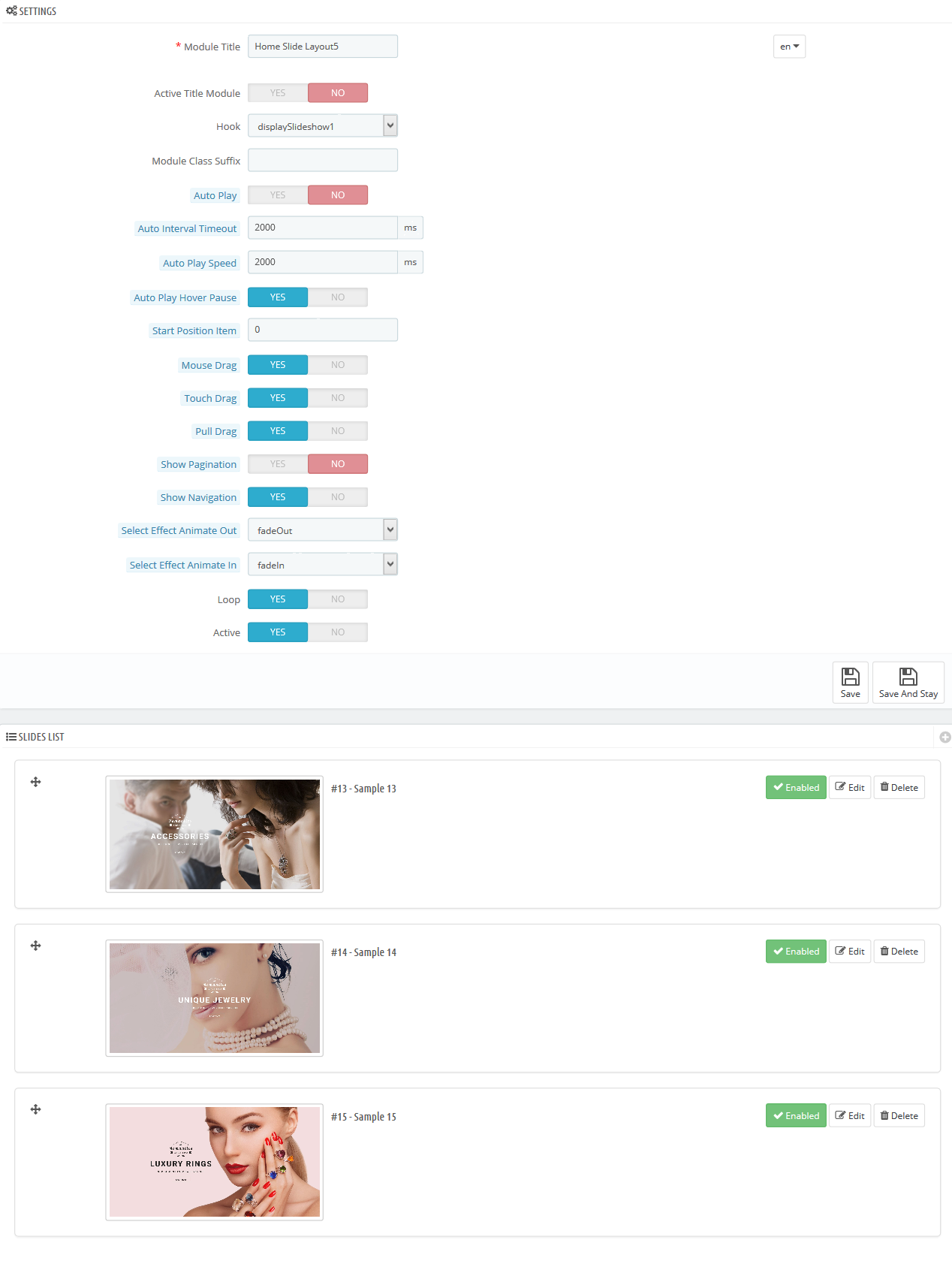
Step 3: You could configure this module like the following image.

Step 4: In the last part named Slides List of this configuration page, click  button in the right corner to add new slide and edit slide’s information as follows:
button in the right corner to add new slide and edit slide’s information as follows:
- Sample 13: Please click Here to view
- Sample 14: Please click Here to view
- Sample 15: Please click Here to view
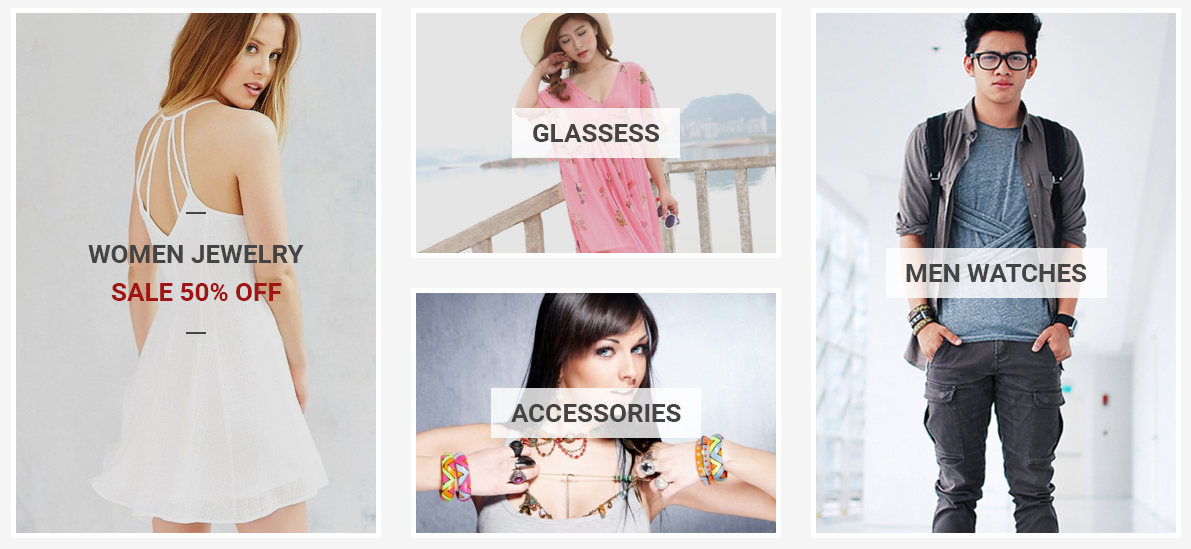
display Customhtml26
SP Custom HTML - Banner Top layout5
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
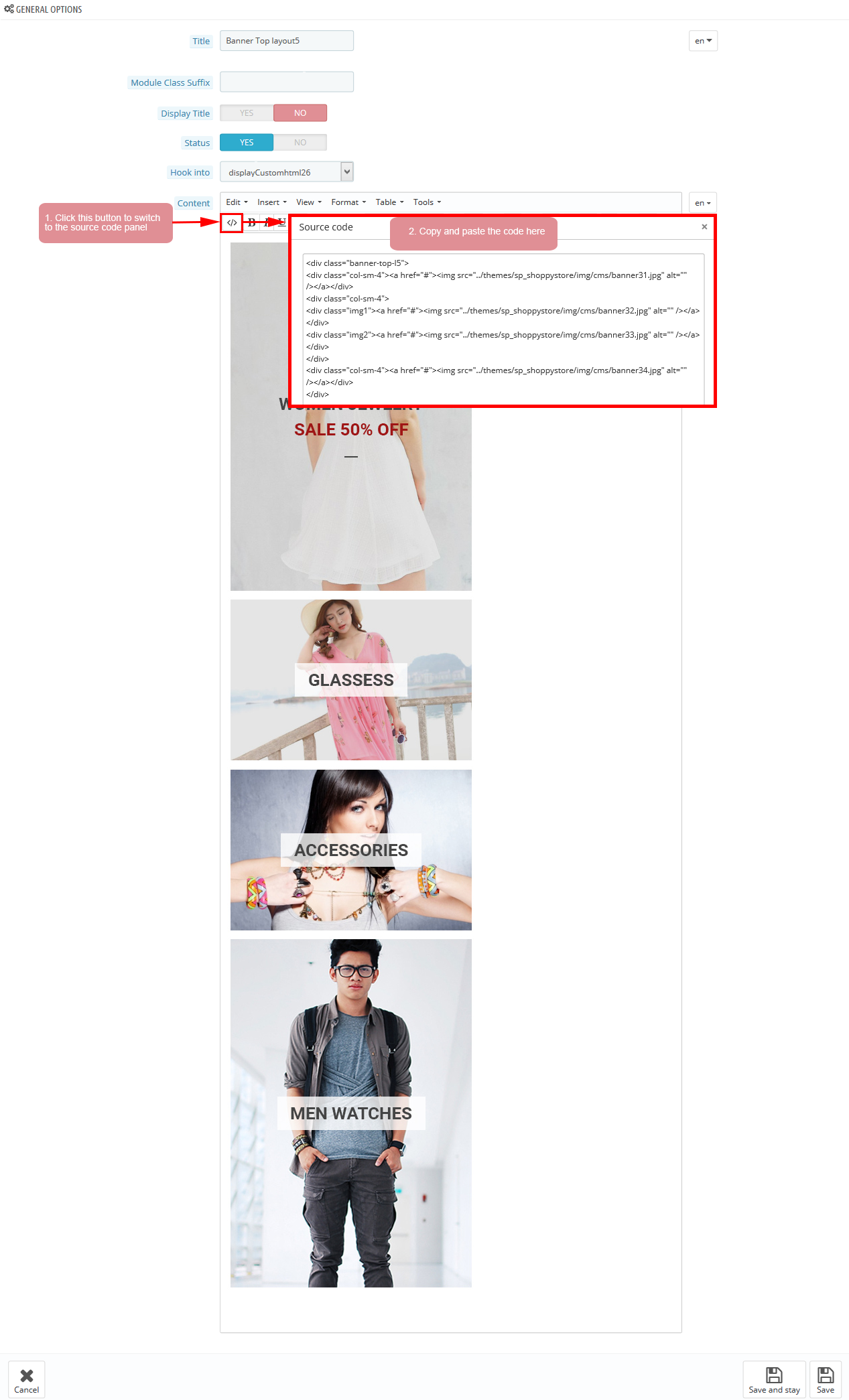
Step 3: You could configure this module like the following image.

Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
8
|
</div class="banner-top-l5">
</div class="col-sm-4"></a href="#"></img src="/themes/sp_shoppystore/img/cms/banner31.jpg" alt="" /><//a><//div>
</div class="col-sm-4">
</div class="img1"></a href="#"></img src="/themes/sp_shoppystore/img/cms/banner32.jpg" alt="" /><//a><//div>
</div class="img2"></a href="#"></img src="/themes/sp_shoppystore/img/cms/banner33.jpg" alt="" /><//a><//div>
<//div>
</div class="col-sm-4"></a href="#"></img src="/themes/sp_shoppystore/img/cms/banner34.jpg" alt="" /><//a><//div>
<//div>
|
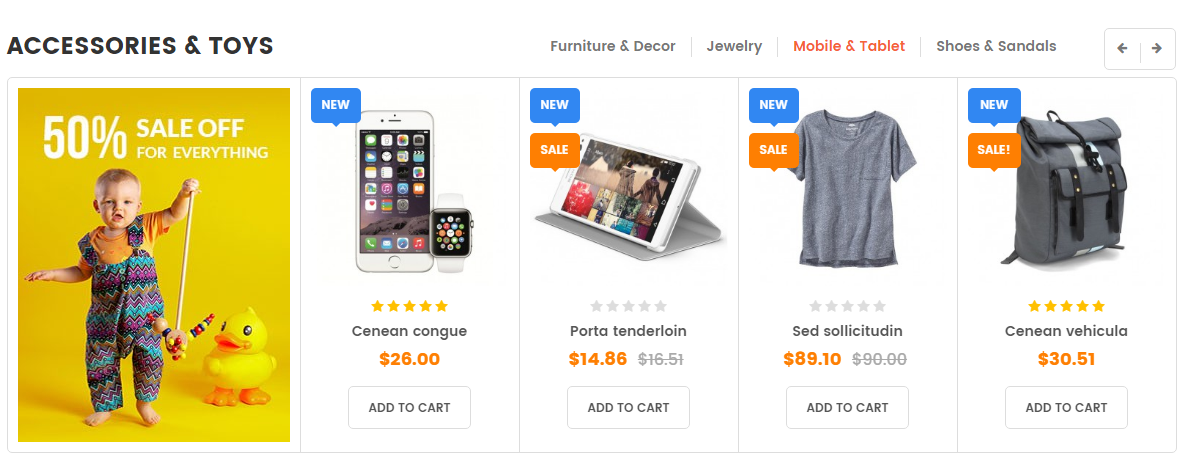
displayListingtab7
SP Listing Tabs - best seller
Frontend Appearance:

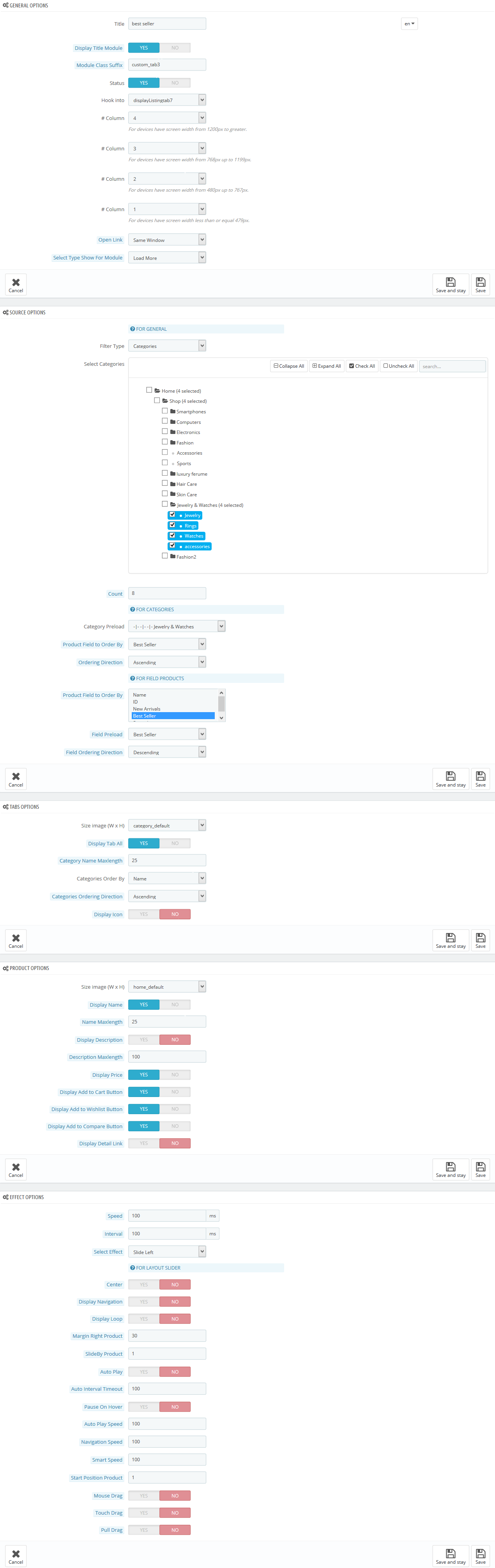
Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Listing Tabs” module.

Step 2: In the “SP Listing Tabs” configuration page, click button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

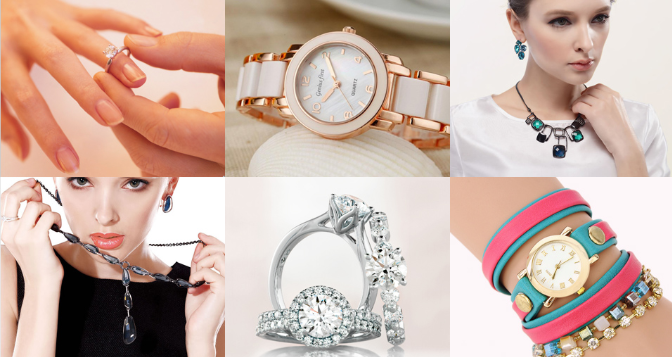
display Customhtml27
SP Custom HTML - Img gallery
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
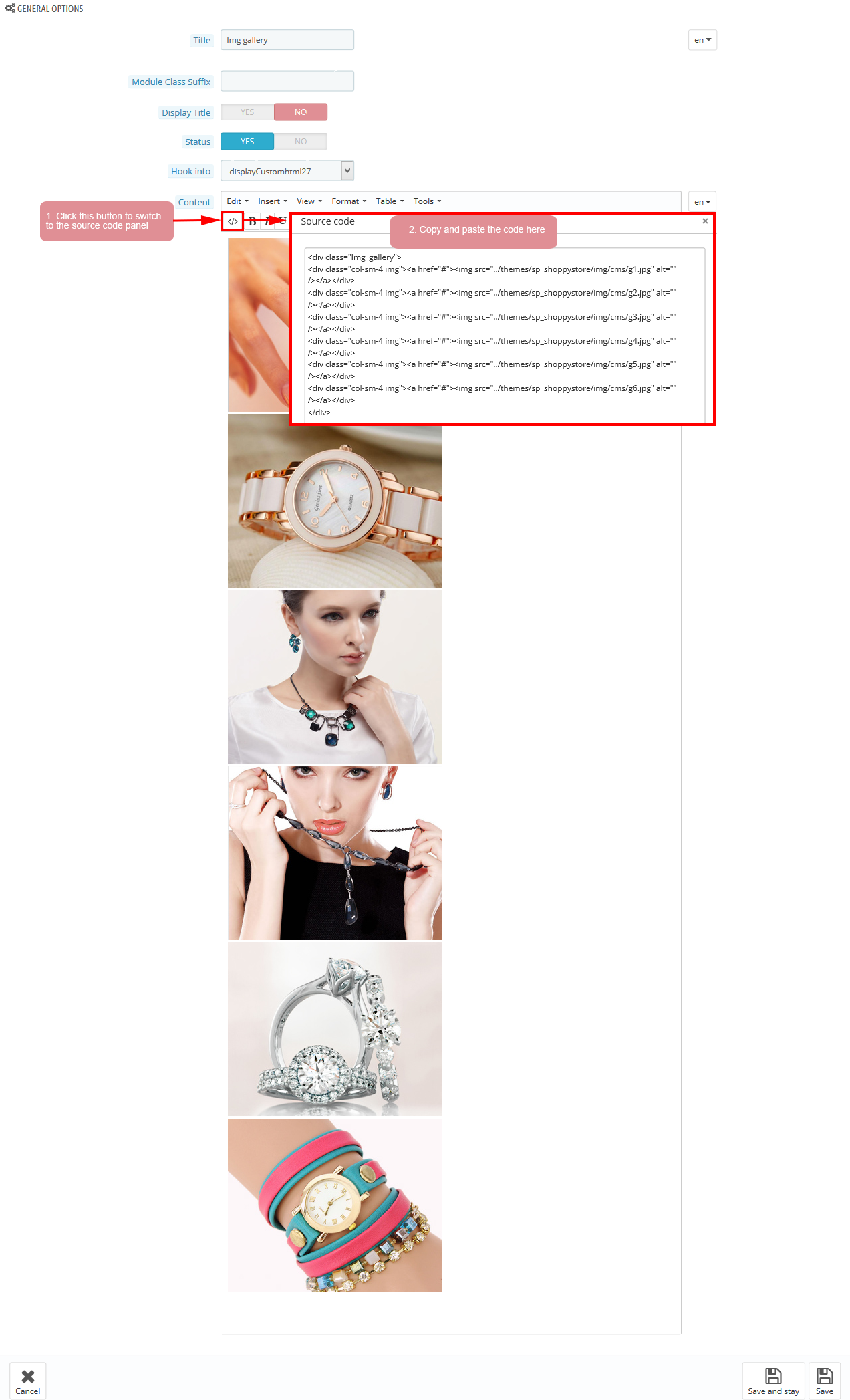
Step 3: You could configure this module like the following image.

Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
8
|
</div class="Img_gallery">
</div class="col-sm-4 img"></a href="#"></img src="/themes/sp_shoppystore/img/cms/g1.jpg" alt="" /><//a><//div>
</div class="col-sm-4 img"></a href="#"></img src="/themes/sp_shoppystore/img/cms/g2.jpg" alt="" /><//a><//div>
</div class="col-sm-4 img"></a href="#"></img src="/themes/sp_shoppystore/img/cms/g3.jpg" alt="" /><//a><//div>
</div class="col-sm-4 img"></a href="#"></img src="/themes/sp_shoppystore/img/cms/g4.jpg" alt="" /><//a><//div>
</div class="col-sm-4 img"></a href="#"></img src="/themes/sp_shoppystore/img/cms/g5.jpg" alt="" /><//a><//div>
</div class="col-sm-4 img"></a href="#"></img src="/themes/sp_shoppystore/img/cms/g6.jpg" alt="" /><//a><//div>
<//div>
|
display Customhtml28
SP Custom HTML - Our gallery
Frontend Appearance:

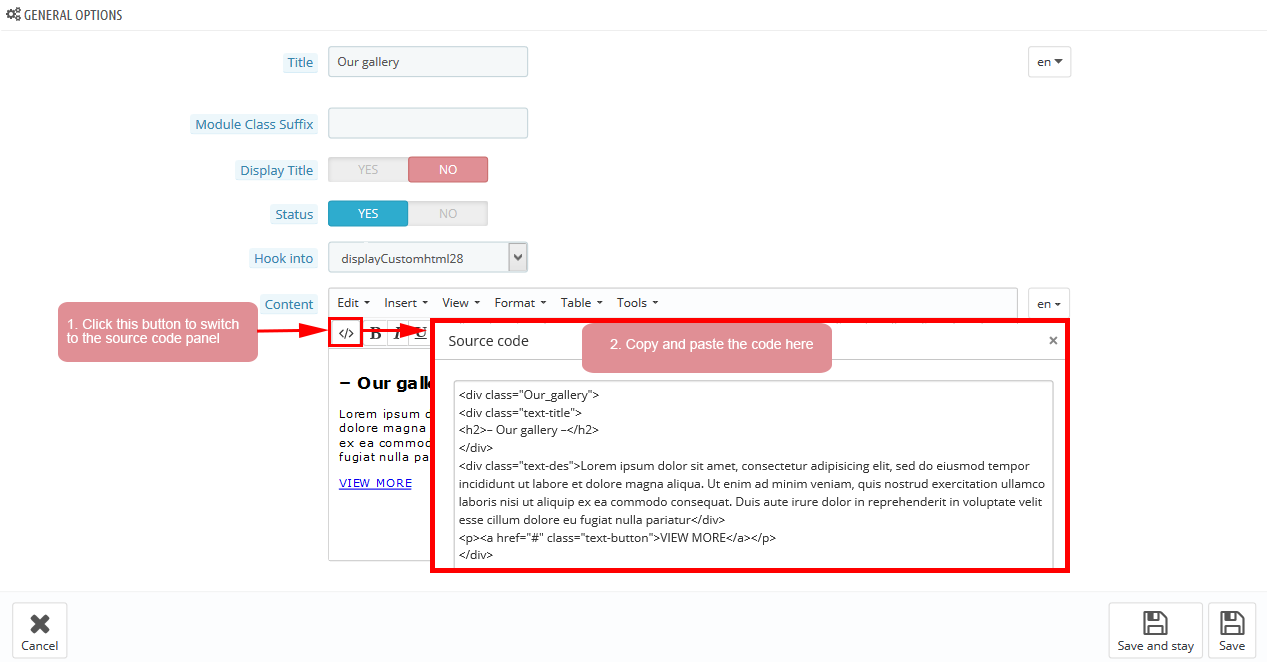
Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
|
</div class="Our_gallery">
</div class="text-title">
</h2>– Our gallery –<//h2>
<//div>
</div class="text-des">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur<//div>
</p></a href="#" class="text-button">VIEW MORE<//a><//p>
<//div>
|
displayListingtab8
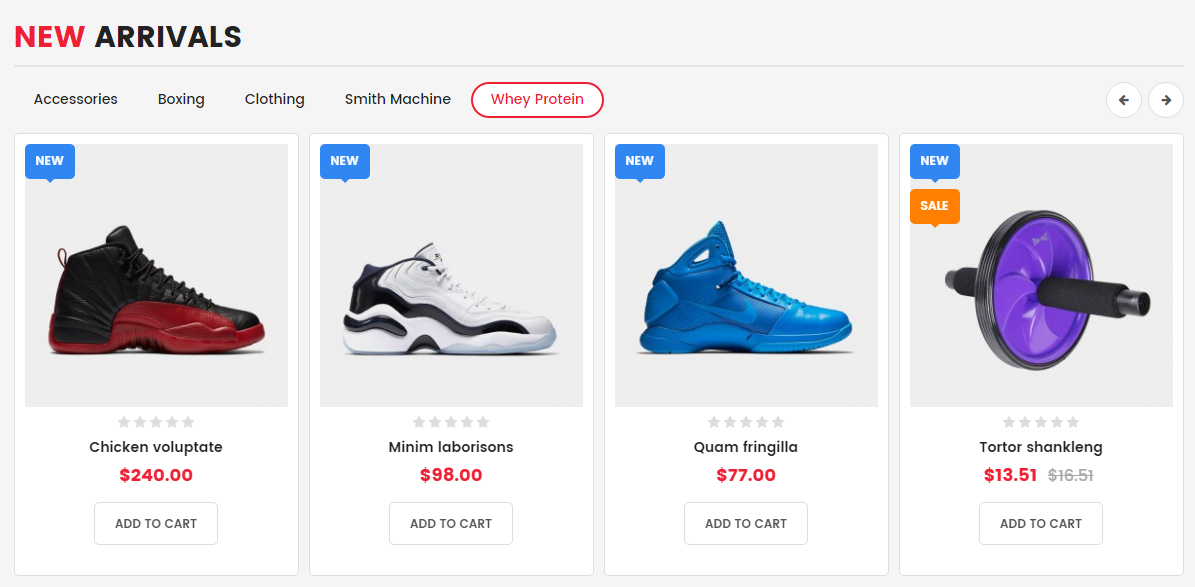
SP Listing Tabs - featured items
Frontend Appearance:

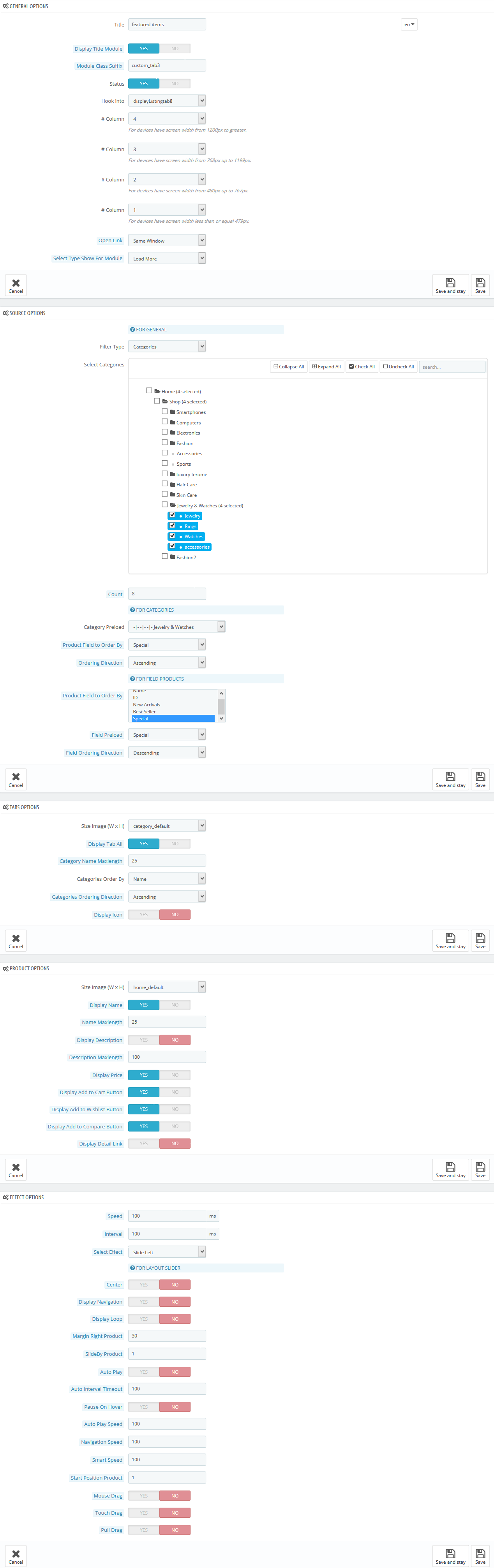
Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Listing Tabs” module.

Step 2: In the “SP Listing Tabs” configuration page, click button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

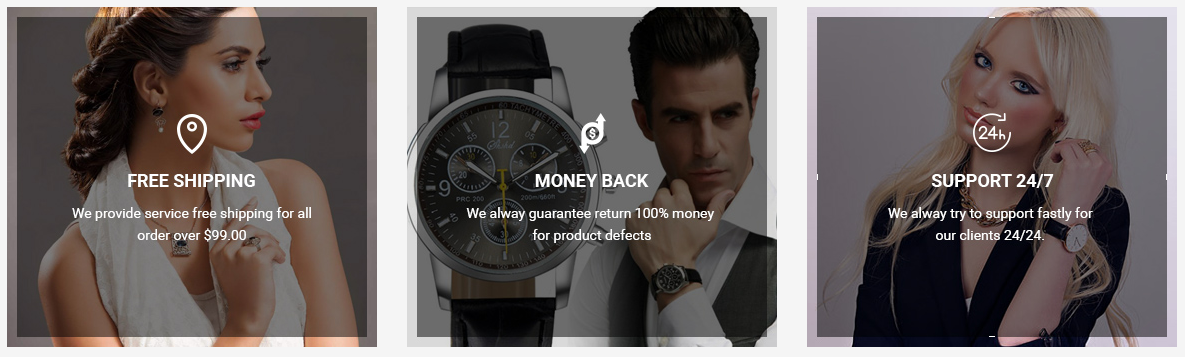
display Customhtml29
SP Custom HTML - Free Shiping l5
Frontend Appearance:

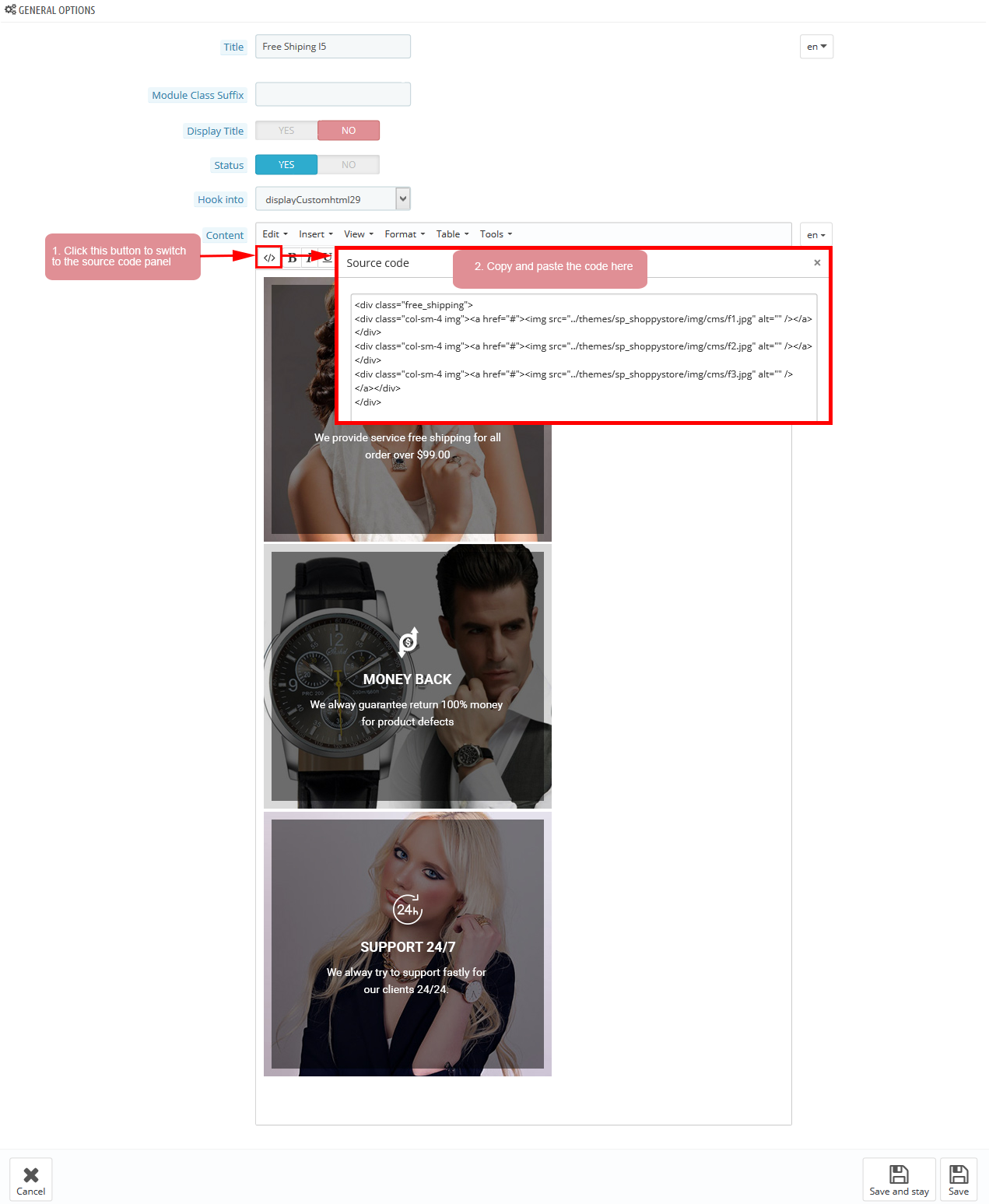
Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

Copy and paste the following code into the content:
|
1
2
3
4
5
|
</div class="free_shipping">
</div class="col-sm-4 img"></a href="#"></img src="/themes/sp_shoppystore/img/cms/f1.jpg" alt="" /><//a><//div>
</div class="col-sm-4 img"></a href="#"></img src="/themes/sp_shoppystore/img/cms/f2.jpg" alt="" /><//a><//div>
</div class="col-sm-4 img"></a href="#"></img src="/themes/sp_shoppystore/img/cms/f3.jpg" alt="" /> <//a><//div>
<//div>
|
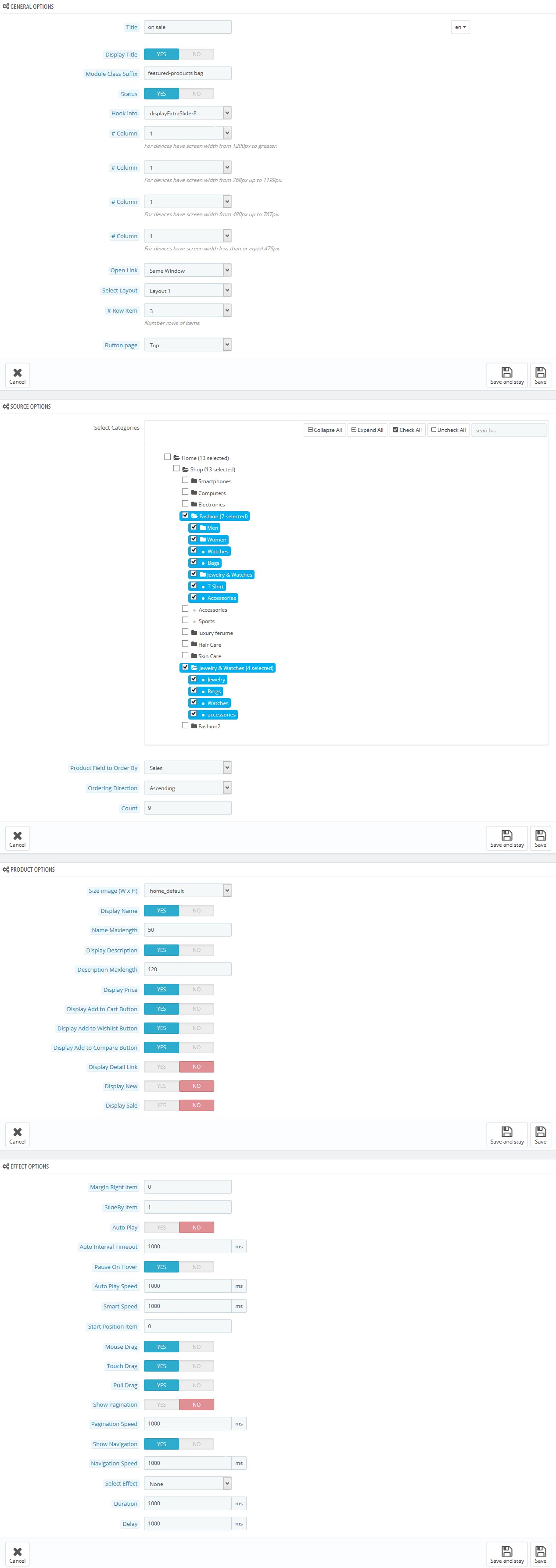
displayExtraSlider8
SP Extra Slider - on sale
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Extra Slider” module.

Step 2: In the “SP Extra Slider” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

displayExtraSlider9
SP Extra Slider - on sale
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Extra Slider” module.

Step 2: In the “SP Extra Slider” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

6.6 SP Shoppystore Layout 6
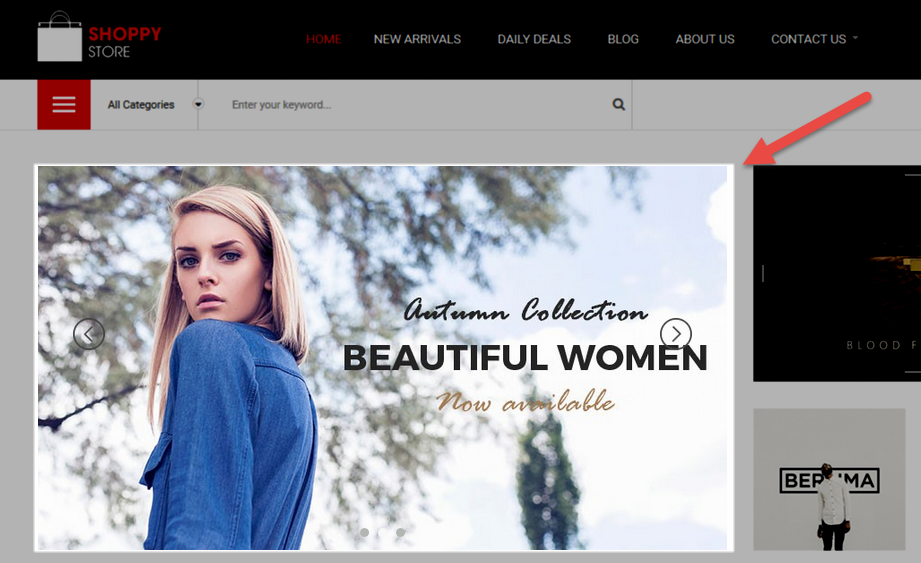
displaySlideShow6
Sp slider for your homepage
Frontend Appearance:

Backend Settings:
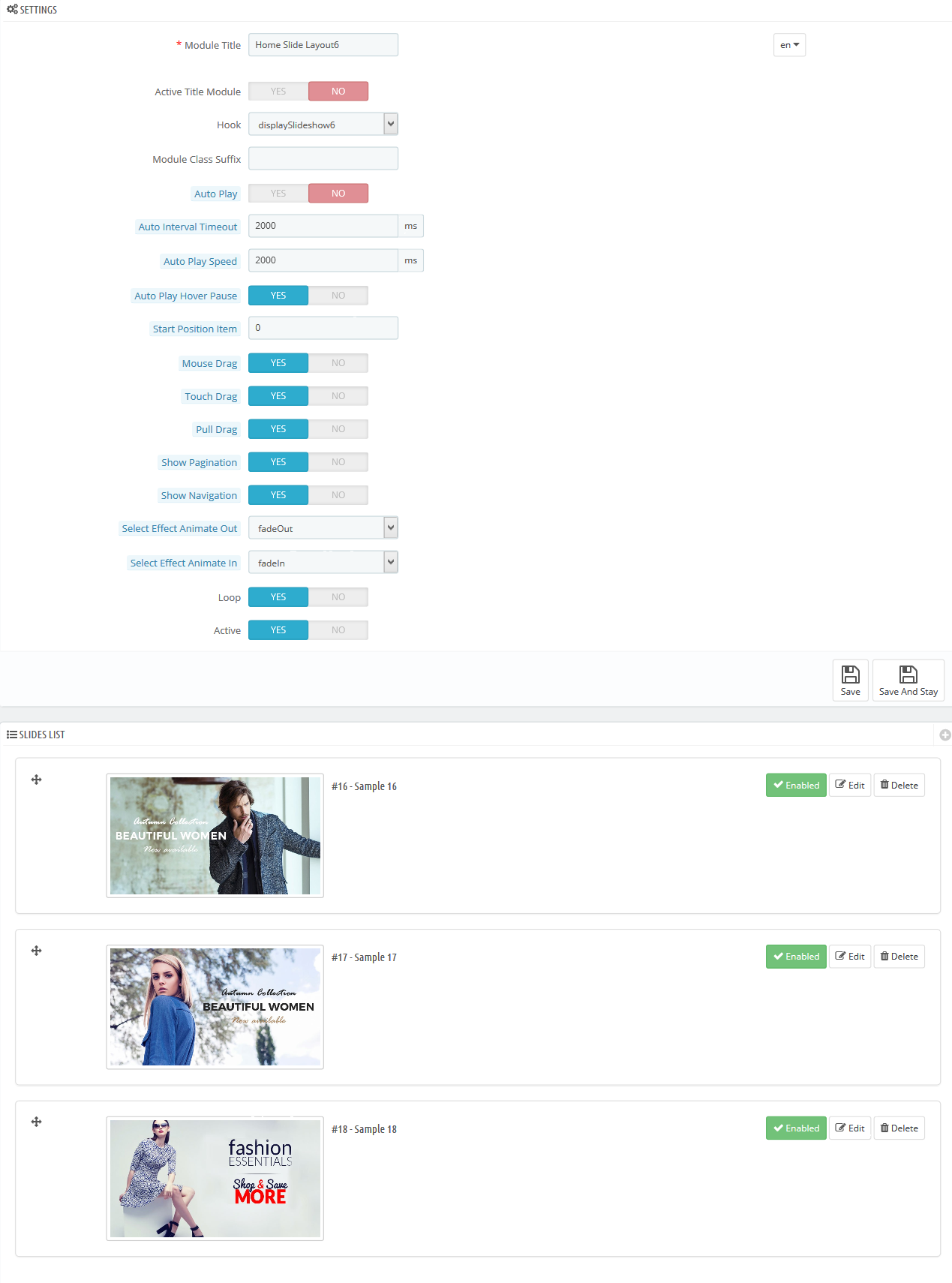
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Home Slider” module >> click “Configure” button to configure.

Step 2: In the “SP Slider For Your Homepage” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

Step 4: In the last part named Slides List of this configuration page, click  button in the right corner to add new slide and edit slide’s information as follows:
button in the right corner to add new slide and edit slide’s information as follows:
- Sample 16: Please click Here to view
- Sample 17: Please click Here to view
- Sample 18: Please click Here to view
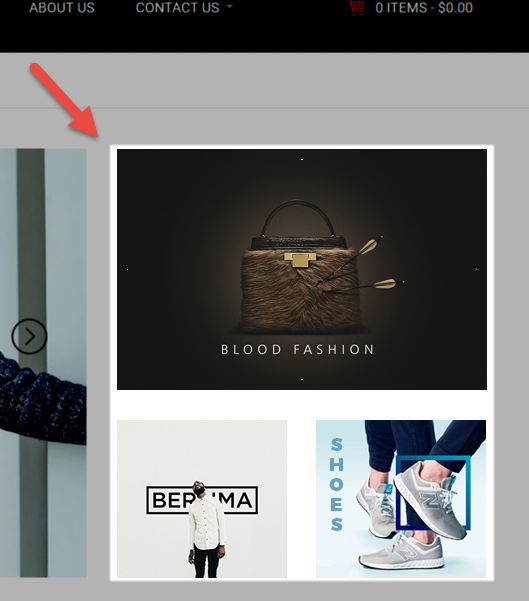
display Customhtml30
SP Custom HTML - Banner Top l6
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
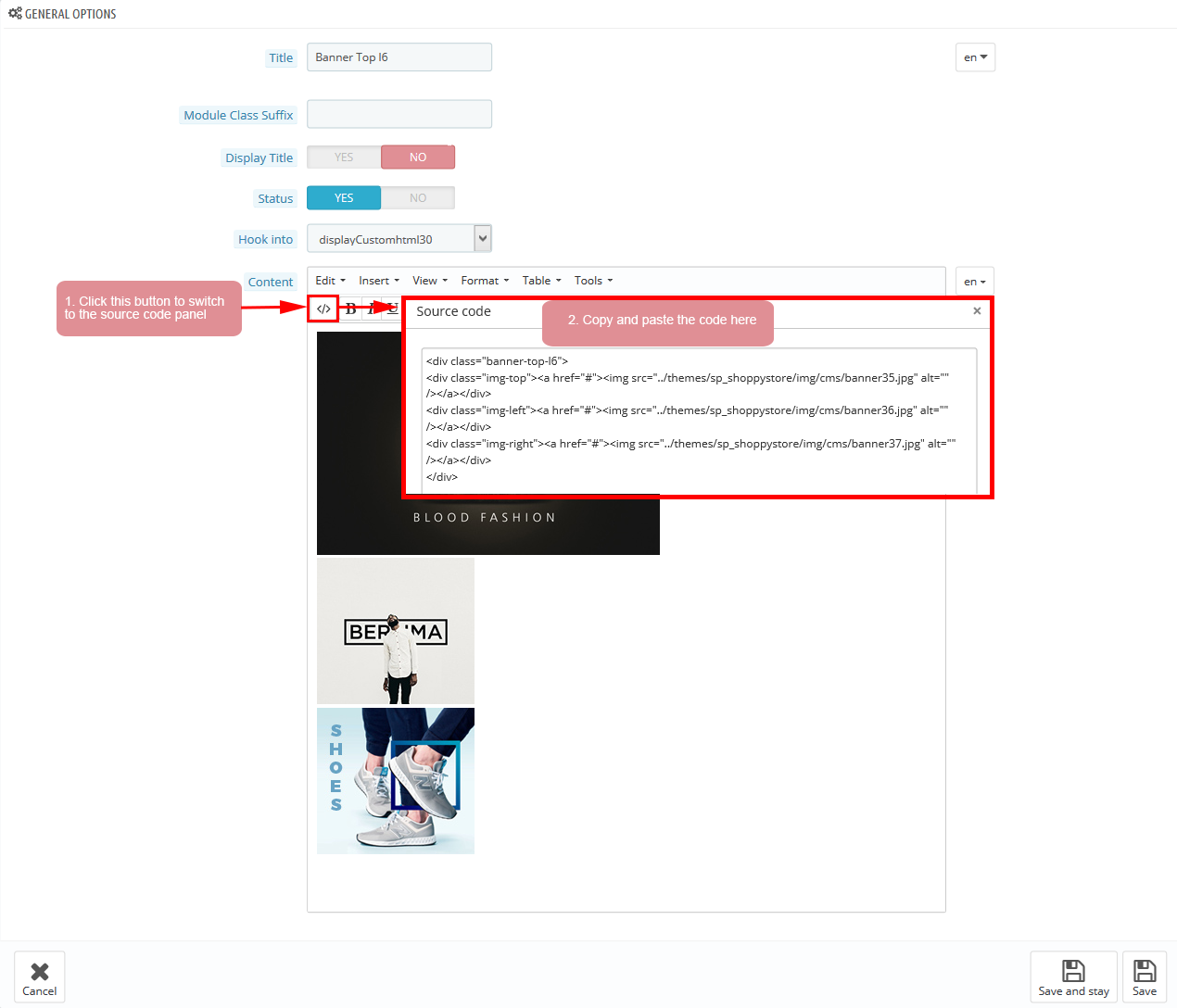
Step 3: You could configure this module like the following image.

Copy and paste the following code into the content:
|
1
2
3
4
5
|
</div class="banner-top-l6">
</div class="img-top"></a href="#"></img src="/themes/sp_shoppystore/img/cms/banner35.jpg" alt="" /><//a><//div>
</div class="img-left"></a href="#"></img src="/themes/sp_shoppystore/img/cms/banner36.jpg" alt="" /><//a><//div>
</div class="img-right"></a href="#"></img src="/themes/sp_shoppystore/img/cms/banner37.jpg" alt="" /><//a><//div>
<//div>
|
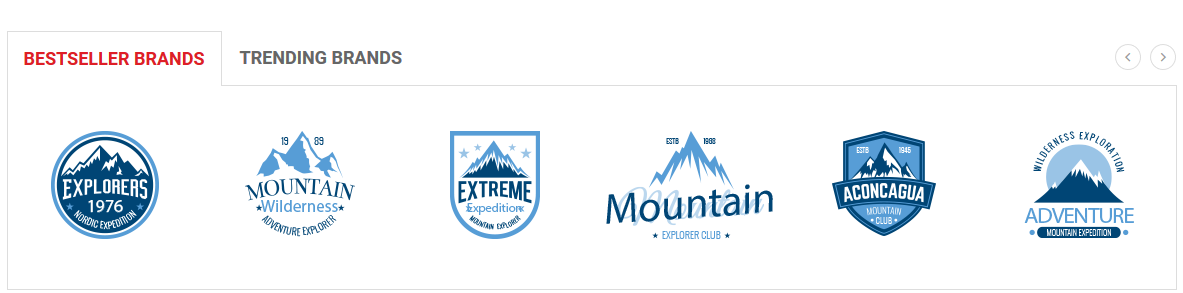
display Customhtml22
SP Custom HTML - Our Brands L6
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
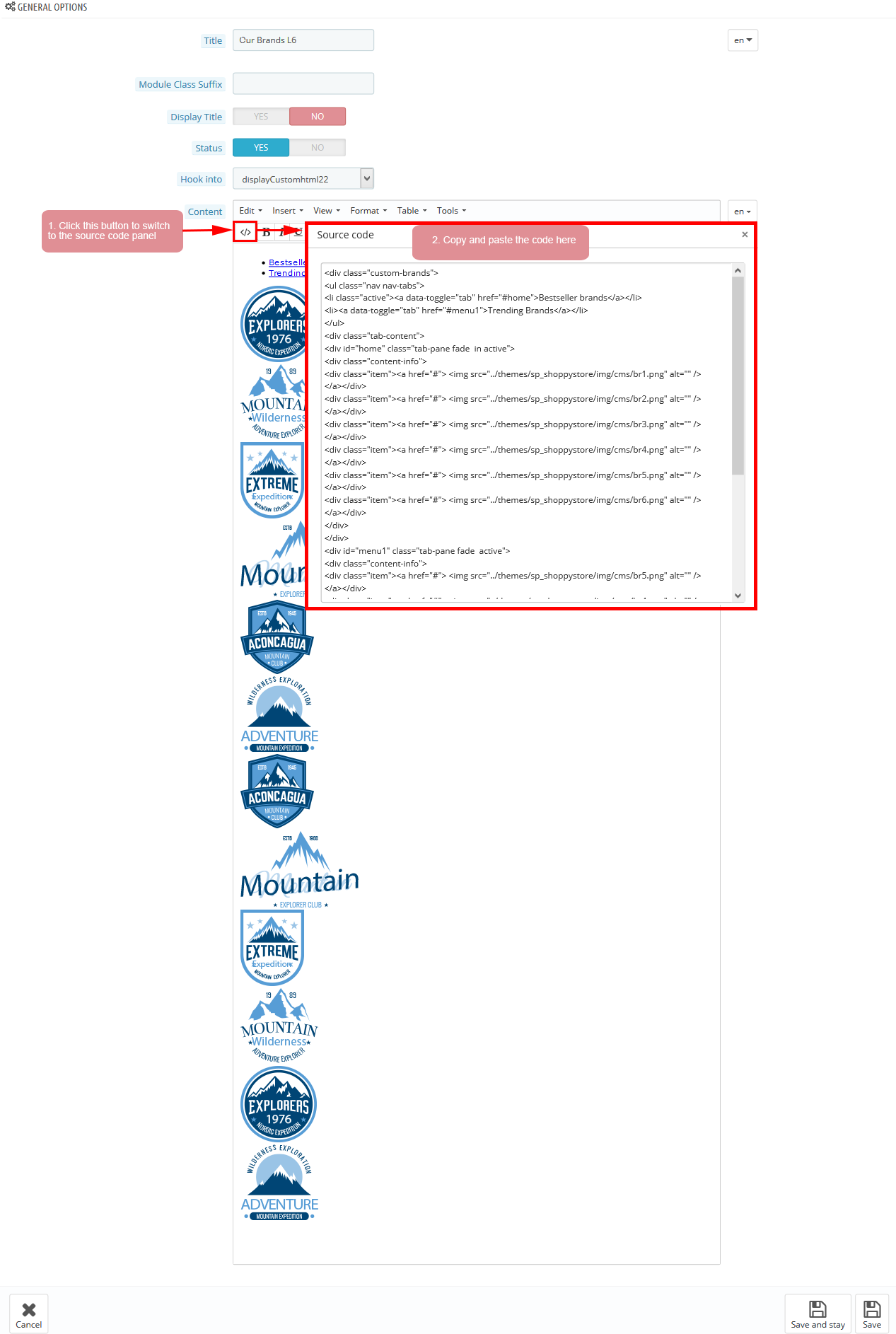
Step 3: You could configure this module like the following image.

Copy and paste the following code into the content:
|
1
2
3
4
5
|
</div class="banner-top-l6">
</div class="img-top"></a href="#"></img src="/themes/sp_shoppystore/img/cms/banner35.jpg" alt="" /><//a><//div>
</div class="img-left"></a href="#"></img src="/themes/sp_shoppystore/img/cms/banner36.jpg" alt="" /><//a><//div>
</div class="img-right"></a href="#"></img src="/themes/sp_shoppystore/img/cms/banner37.jpg" alt="" /><//a><//div>
<//div>
|
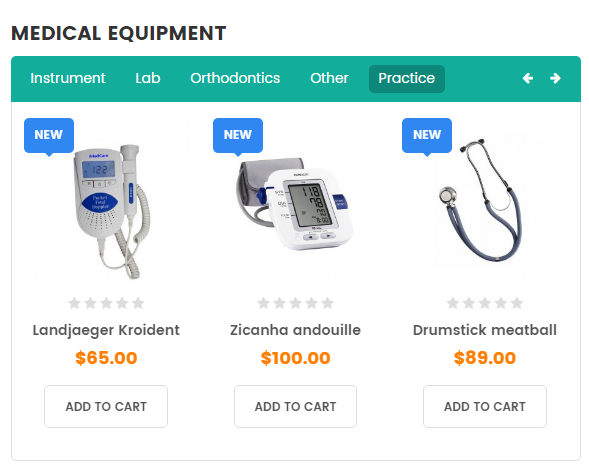
displayListingtab9
SP Listing Tabs - featured items
Frontend Appearance:

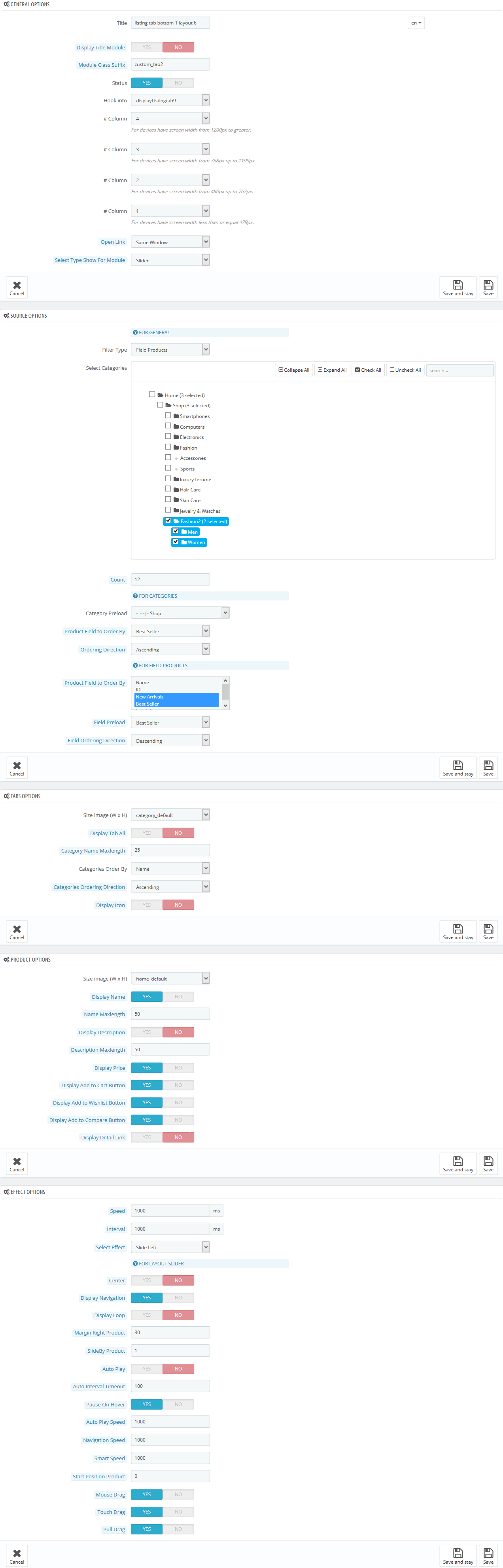
Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Listing Tabs” module.

Step 2: In the “SP Listing Tabs” configuration page, click button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

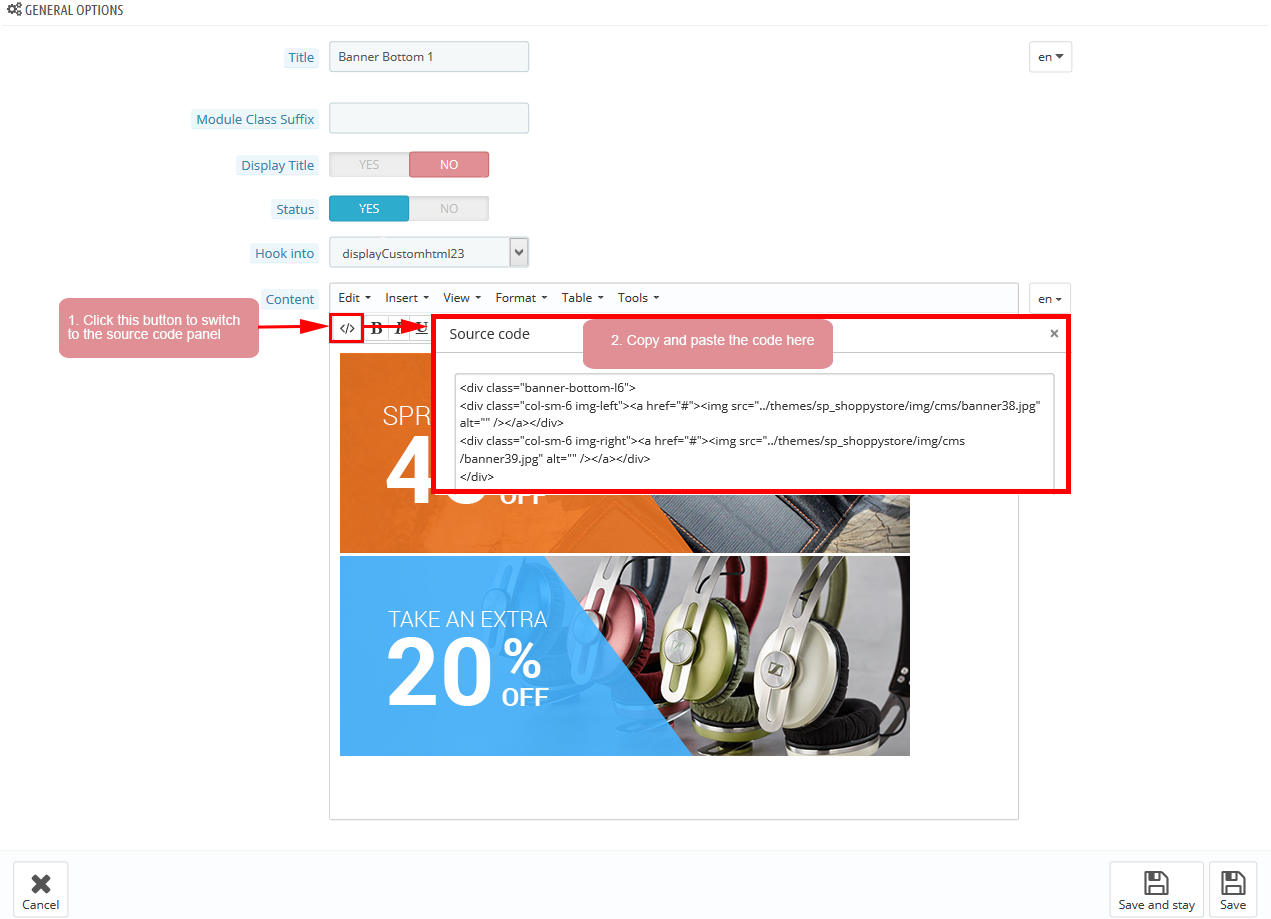
display Customhtml23
SP Custom HTML - Banner Bottom 1
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

Copy and paste the following code into the content:
|
1
2
3
4
|
</div class="banner-bottom-l6">
</div class="col-sm-6 img-left"></a href="#"></img src="/themes/sp_shoppystore/img/cms/banner38.jpg" alt="" /><//a><//div>
</div class="col-sm-6 img-right"></a href="#"></img src="/themes/sp_shoppystore/img/cms/banner39.jpg" alt="" /><//a><//div>
<//div>
|
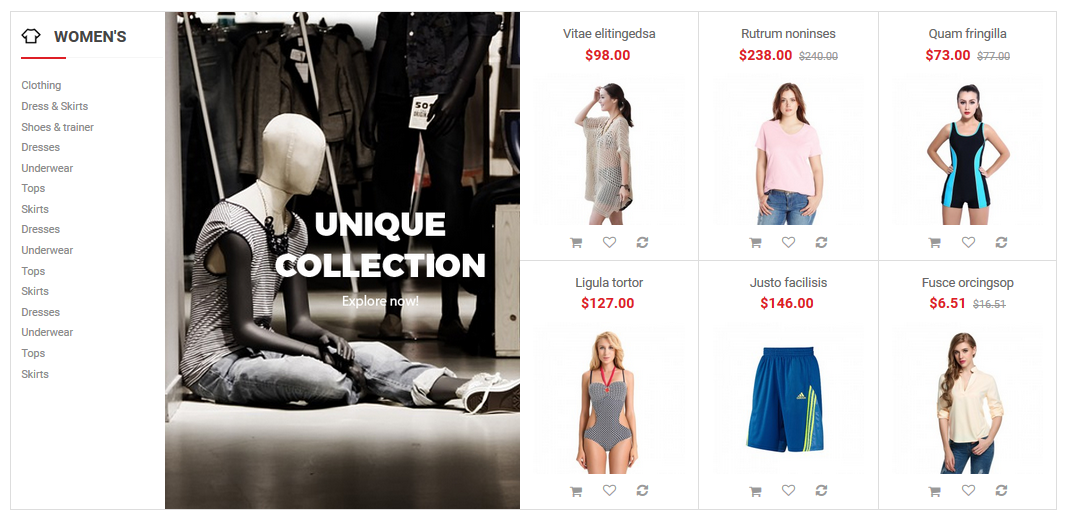
displaysupercategory1
SP Super Category - Women’s
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Super Category” module.

Step 2: In the “SP Super Category” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

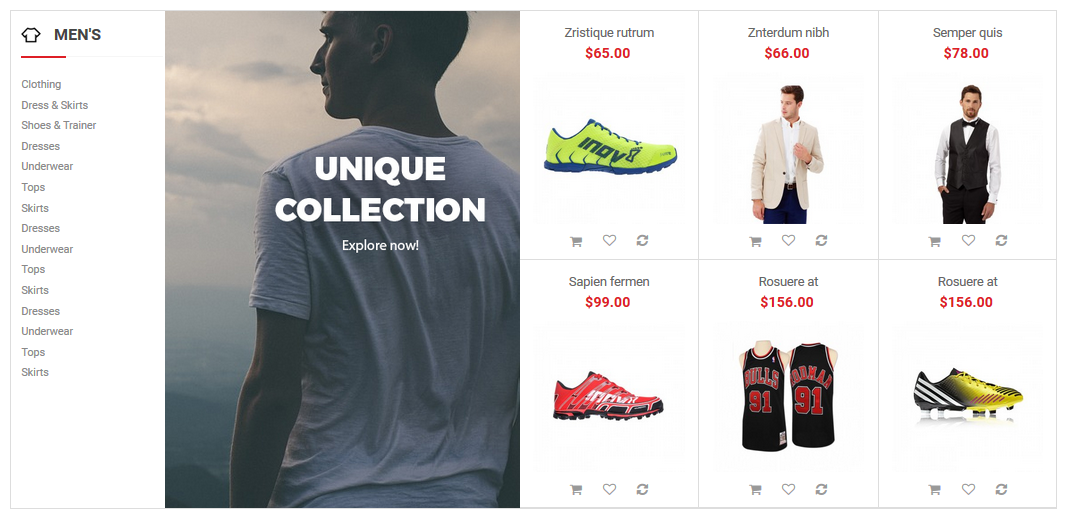
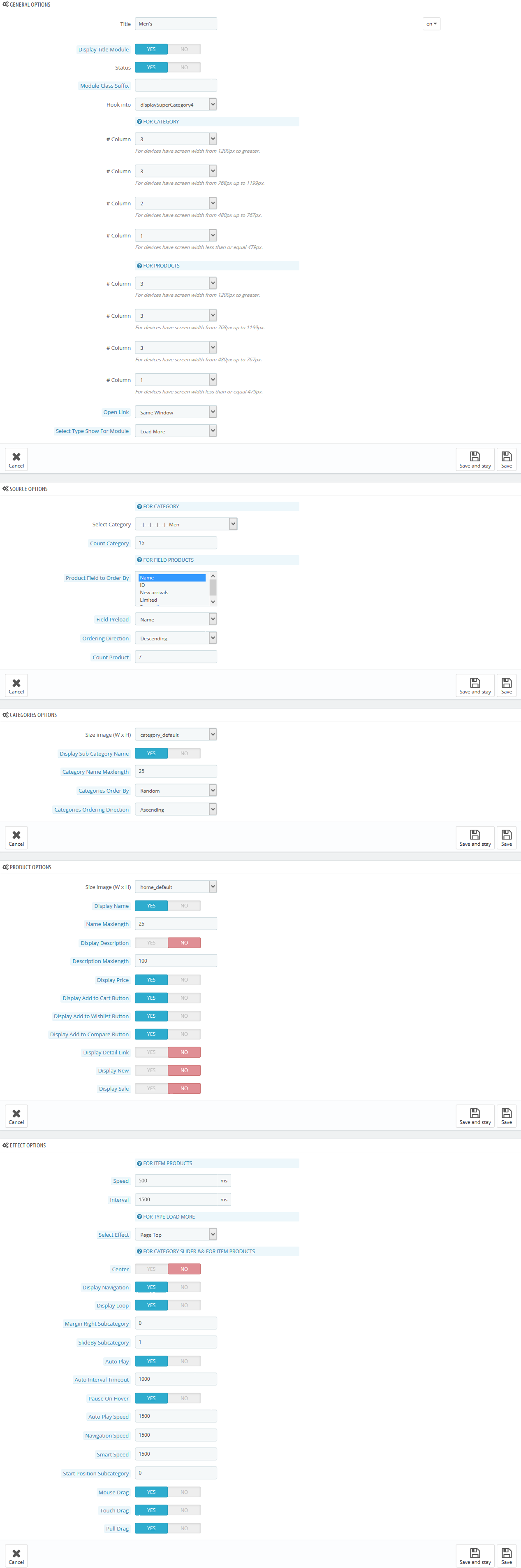
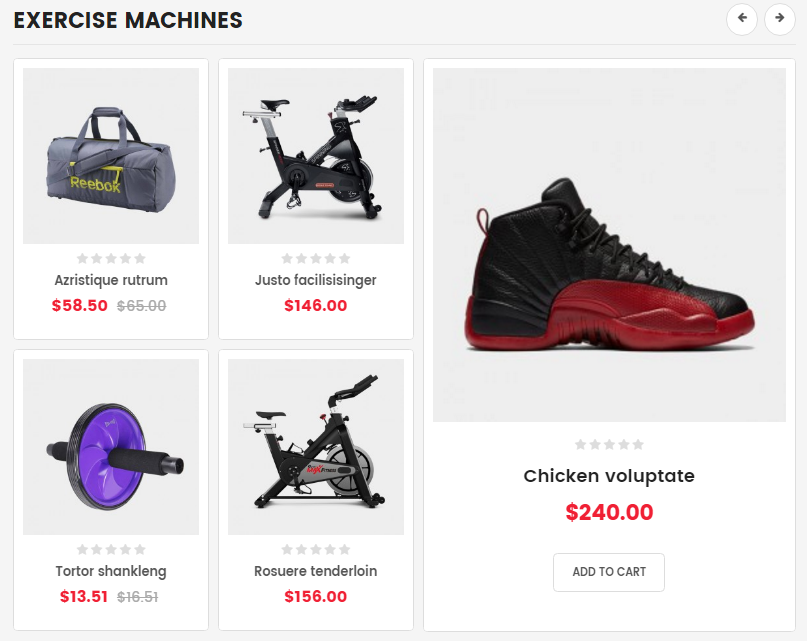
displaysupercategory4
SP Super Category - Men’s
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Super Category” module.

Step 2: In the “SP Super Category” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

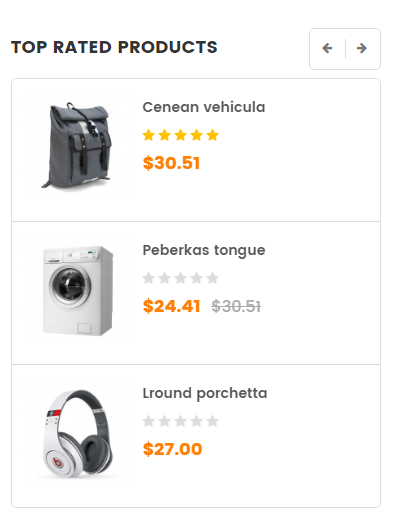
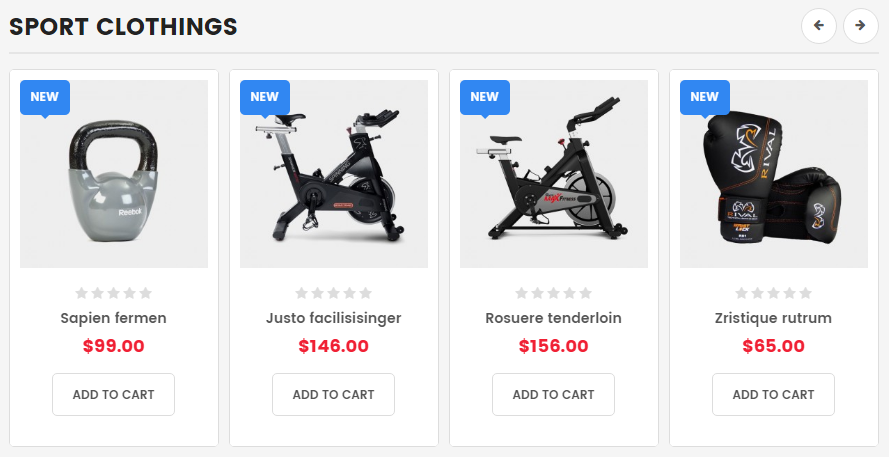
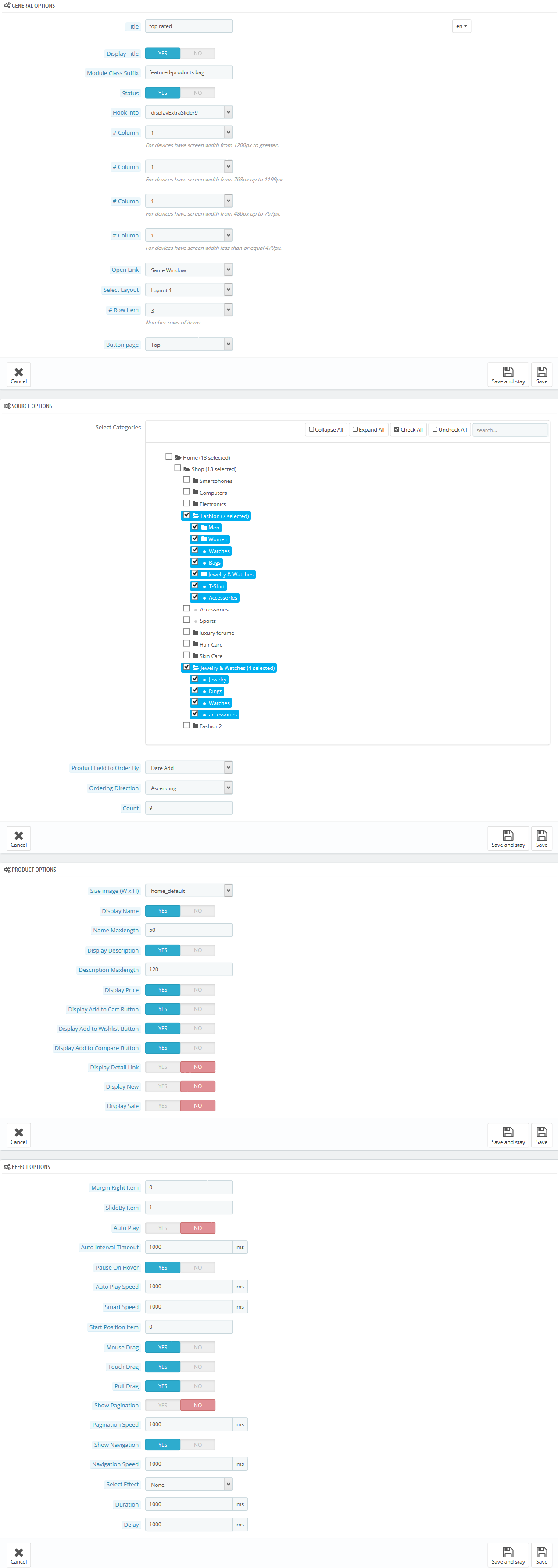
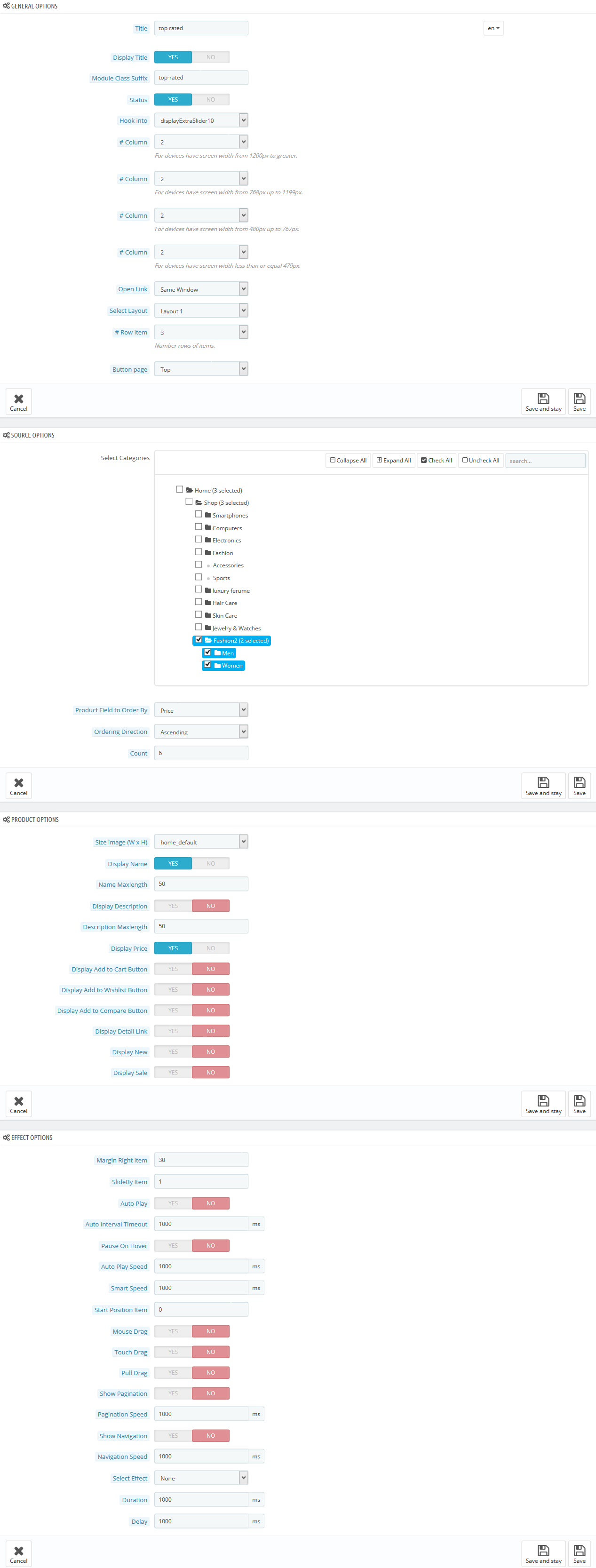
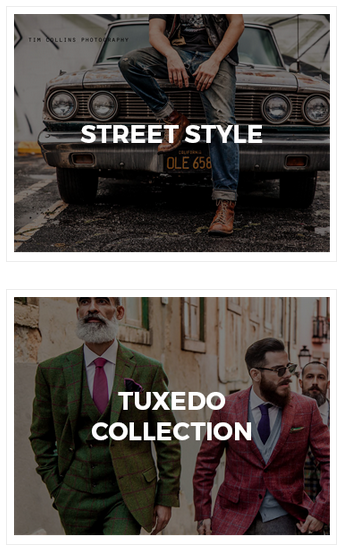
displayExtraSlider10
SP Extra Slider - top rated
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Extra Slider” module.

Step 2: In the “SP Extra Slider” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

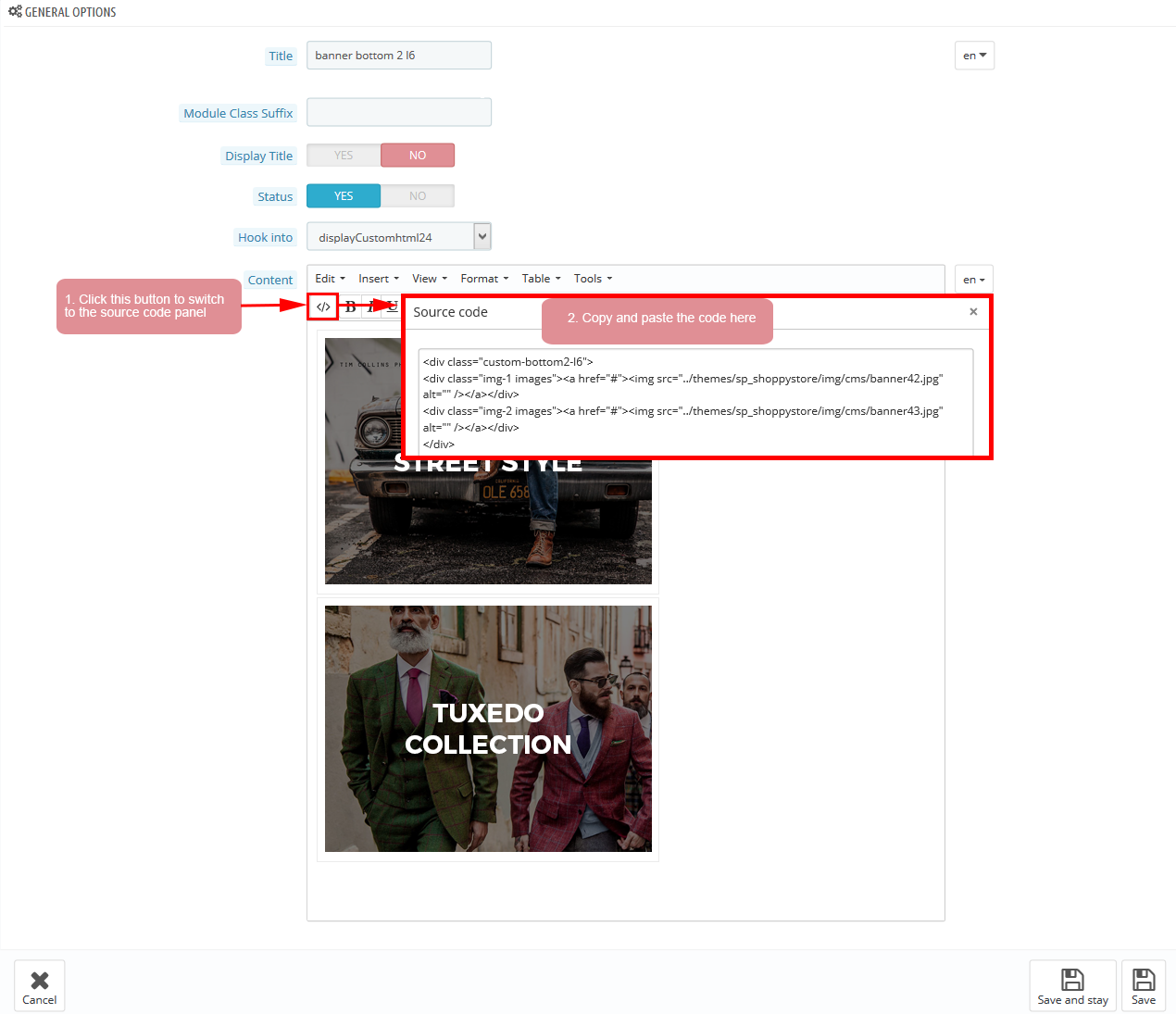
display Customhtml24
SP Custom HTML - banner bottom 2 l6
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

Copy and paste the following code into the content:
|
1
2
3
4
|
</div class="custom-bottom2-l6">
</div class="img-1 images"></a href="#"></img src="/themes/sp_shoppystore/img/cms/banner42.jpg" alt="" /><//a><//div>
</div class="img-2 images"></a href="#"></img src="/themes/sp_shoppystore/img/cms/banner43.jpg" alt="" /><//a><//div>
<//div>
|
7
SUPPORT
- SUPPORT - If you have any questions that are beyond the scope of this help file, please feel free to send us via: Support Tickets System
- FAQs - Go to Here to view more the Frequently Asked Questions.