1GETTING STARTED
1.1 Introduction
Firstly, a huge thanks for purchasing this theme, your support is truly appreciated!
This document covers the installation and use of this theme, reveals some answers to common problems and issues. We encourage you to read this document throughtly if you are experiencing any difficulties. If you have any questions that are beyond the scope of document, please feel free to contact us via our Support Tickets System.
1.2 System Requirements
Please make sure your hosting server meets the PrestaShop requirements:
- Supported operating system: Windows, Mac and Linux.
- Wamp (for Windows) or Xampp (for Windows and Mac)
- Web server: Apache Web server 1.3 or later, Microsoft’s IIS Web server 6.0 or later.
- PHP 5.2* or later.
- MySQL 5.0 or later.
- At least 32 Mb of RAM on your server (64 Mb is comfortable, the more the better).
Note: If you can not import the theme/module file to your server due to the maximum upload and PHP memory limit, you need to increase the parameter “memory_limit=200M”; “max_execution_time=300″; “max_execution_time=1000″ & “upload_max_filesize=20M” in the file php.ini.
1.3 PrestaShop Guide
If you are not familiar with Prestashop, please read its guide first
2INSTALLATION
There are two ways to install SP Supershop Theme
- Quickstart Installation: By using this package, you will set the theme exactly like our Demo with sample data.
-
Manual Installation : Include of Theme layout Installation Packages. Please unzip the package and you would see the following folders:
- module folder
- override folder
-
sp_supershop_template_p16_v1.0.0.zipfile
2.1 Quickstart Installation
We provide Quickstart package for each theme which aims to ease the installation for users. It will help you save much time of installing and configuring if you plan to start your site from the beginning. Please following steps below:
- Step 1: Download the quickstart package of SP Supershop theme
- Step 2: Extract the downloaded package named “sp_supershop_quickstart_p16_v1.0.0.zip” in your localhost (or your hosting) folder. In Quickstart folder you will see the extracted folder that include all sample data
- Step 3: Start installation by opening browser and navigate to your URL (where the Quickstart uploaded) to load default Prestashop installer. Please follow these steps of the Installer so that the installation process can be set.
- Installation Assistant (Choose your language)
Please select the installation language
Please note: the installation language option will not affect your store language. By default PrestaShop is offered in English. You can install additional localization packages to change the store language.
 When you are done, click the ‘Next’ button.
When you are done, click the ‘Next’ button.
- Installation Assistant (License agreements)
Please check the license agreement.

When you are done, click the ‘Next’ button.
- System Compatibility
Check the PHP settings and directory permissions. In case of any errors, please contact your hosting provider for further assistance.

If everything is correct, click the ‘Next’ button.
- Store Information
Now add required information for your store: Shop name, Main activity, Country, Shop timezone and add the account info: first name, last name, email and password. Click “Next” to next step.

When you are done, click the ‘Next’ button.
- System Configuration
Here is the database configuration panel, we need to create database first.

Access your database panel and create database for your site. Add database name and then click “Create” button.

When the database is created successfully, copy and paste ist name into the “Database name” field, then click the “Test your database connection now!” button to make sure that the entered settings are correct. If they are, you will see a Database is connected message. After that, you could click the “Next” button to move to next steps.

- Finish installation: This process could take a few minutes

Note: For security reasons you need to delete the /install/ directory on your hosting server.
And finally, go to the Frontend or Backend as you want:

2.2 Theme Installation
Note: Before installing theme, you must disable the cache. In your back office, please go to ADVANCED PARAMETERS >> Performance >> find “Cache” parameter >> Set “No” to disable cache >> Click “Save”.
SP Supershop Layout1 Theme Installation
Note: Here we will introduce you How To Install SP Supershop layout1 Theme, with layout2 do the same.
Firstly, you must EXTRACT the “sp_supershop_layout1_theme_p16_v1.0.0.zip” package and open the extracted folder. Here you will see:
-
module folder: contain of the smartblog.zip file, smartblogcategories.zip file and themeinstallator.zip file.
- override folder: contain of “FrontController.php” file in the folder URL: \override\classes\controller\ .
- and the sp_supershop_template_p16_v1.0.0.zip file.
STEP 1: Install “smartblog.zip”, “smartbloghomelatestnews.zip” and“smartblogcategories.zip” Module.
1. Login to your Prestashop admin panel and navigate to MODULES -> Modules. At the top of the page click the Add a new module button.

2. Choose “smartblog.zip” file and click “Upload this module” button

3. There is a message-box “The module was successfully downloaded.”

4. Please find to the uploaded module and click “Install” button to run it.

5. When a pop-up window displays, please click “Proceed with the installation” button.

6. Finally, Module(s) installed successfully.
Note: Do the same with the “smartblogcategories.zip” and “smartbloghomelatestnews.zip” module’s installation
STEP 2: Install “themeinstallator” Module.
1. Login to your Prestashop admin panel and navigate to MODULES -> Modules. At the top of the page click the Add a new module button.

2. Select your file named “themeinstallator.zip” and click “Upload this module” button

3. The uploading process will be started. You will see the message that the module has been successfully downloaded.

4. The new module is located in the modules list, so you can Search its name and click Install button to start the module.

5. Finally, you will see a notice message: "Module(s) installed successfully".

STEP 3: Install the “sp_supershop_template_p16_v1.0.0.zip” file.
1. In the your Prestashop admin panel and navigate to MODULES >> Modules. Find to the module that you have installed and clicked on Configure button to configure the module.

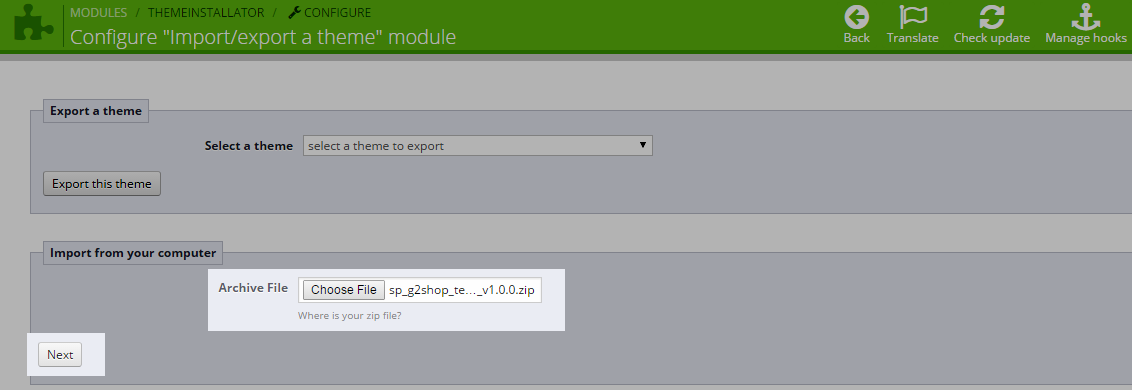
2. Navigate to “Import from your computer” >> choose the zip theme file as named “sp_supershop_template_p16_v1.0.0.zip” >> Next.

3. You will see a message, please click “Next” button.

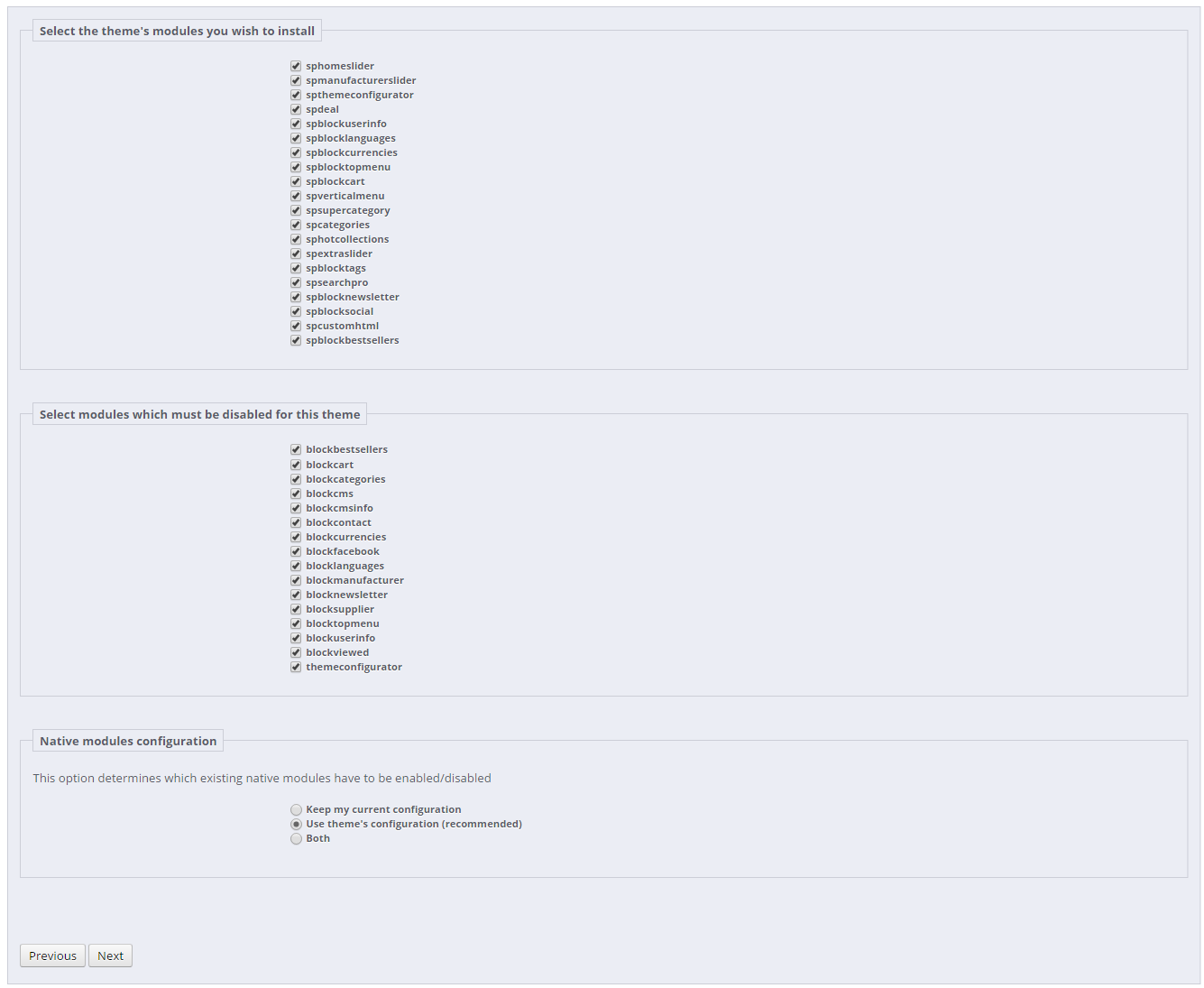
4. Select the module that you want to install/disable >> click “Next” button to continue the installation process.

5. After that, a list of the installed/disabled modules will be showed out and you could click “Finish” button to finish the theme installation.

STEP 4: Override folder: copy the "FrontController.php" file into the installation folder with the URL: override\classes\controller.
3SP THEME CONFIGURATION
3.1 General Settings
1. In your Prestashop Admin Dashboard, navigate to MODULES > Modules. Go to MODULES LIST section, search for “SP Theme configurator” module then click on Configure.

2. In the SP Theme Settings, choose “General” to configure the parameters in this section. After finishing, you could go to the front-end to view the changes.

3.2 Layout Settings
1. In your Prestashop Admin Dashboard, navigate to MODULES > Modules. Go to MODULES LIST section, search for “SP Theme configurator” module then click on Configure.

2. In the SP Theme Settings, choose “Layout” to configure the parameters in this section. After finishing, you could go to the front-end to view the changes.

3.3 Fonts
1. In your Prestashop Admin Dashboard, navigate to MODULES > Modules. Go to MODULES LIST section, search for “SP Theme configurator” module then click on Configure.

2. In the SP Theme Settings, choose “Layout” to configure the parameters in this section. After finishing, you could go to the front-end to view the changes.

3.4 Category Pages
1. In your Prestashop Admin Dashboard, navigate to MODULES > Modules. Go to MODULES LIST section, search for “SP Theme configurator” module then click on Configure.

2. In the SP Theme Settings, choose “Category Pages” to configure the parameters in this section. After finishing, you could go to the front-end to view the changes.

3.5 Product Pages
1. In your Prestashop Admin Dashboard, navigate to MODULES > Modules. Go to MODULES LIST section, search for “SP Theme configurator” module then click on Configure.

2. In the SP Theme Settings, choose “Product Pages” to configure the parameters in this section. After finishing, you could go to the front-end to view the changes.

3.6 Bonus Pages
1. In your Prestashop Admin Dashboard, navigate to MODULES > Modules. Go to MODULES LIST section, search for “SP Theme configurator” module then click on Configure.

2. In the SP Theme Settings, choose “Bonus Pages” to configure the parameters in this section. After finishing, you could go to the front-end to view the changes.

3.7 Advanced Settings
1. In your Prestashop Admin Dashboard, navigate to MODULES > Modules. Go to MODULES LIST section, search for “SP Theme configurator” module then click on Configure.

2. In the SP Theme Settings, choose “Advanced” to configure the parameters in this section. After finishing, you could go to the front-end to view the changes.

1. In your Prestashop Admin Dashboard, navigate to MODULES > Modules. Go to MODULES LIST section, search for “SP Theme configurator” module then click on Configure.

2. In the SP Theme Settings, choose “Social Accounts” to configure the parameters in this section. After finishing, you could go to the front-end to view the changes.

3.9 Setup Logo
1. To configure Logo for your store, navigate to PREFERENCES > Themes in your Prestashop Admin Dashboard. Go to Logo tab to set up your logo. Click “Add File” to upload the logo image as you want and “Save”.

2. Please check the front-end to view the changes.
3.10 Image Size Adjustment
In your Prestashop admin dashboard, navigate to: PREFERENCES >> Images to configure the image size for category, manufacturer, supplier, product, etc that fit your layout best.
1. Image size - You can choose the image size types that suit your products best.

2. Image quality - You can set image quality in use on your site.

3. Regenerate thumbnails - To see the changes after you update the image sizes, image quality; you need to re-generate the images used in your site. Select option then click Regenerate thumbnails button.

3.11 Edit Copyright
Frontend Appearance:

To edit Copyright, please follow these steps:
1. In your Prestashop Admin Dashboard, navigate to MODULES > Modules. Go to MODULES LIST section, search for “SP Theme configurator” module then click on Configure.

2. In the SP Theme Settings, choose “General” to configure the parameter named “Copyright” in this section. After finishing, you could go to the front-end to view the changes.

5SP VERTICAL MEGA MENU CONFIGURATION

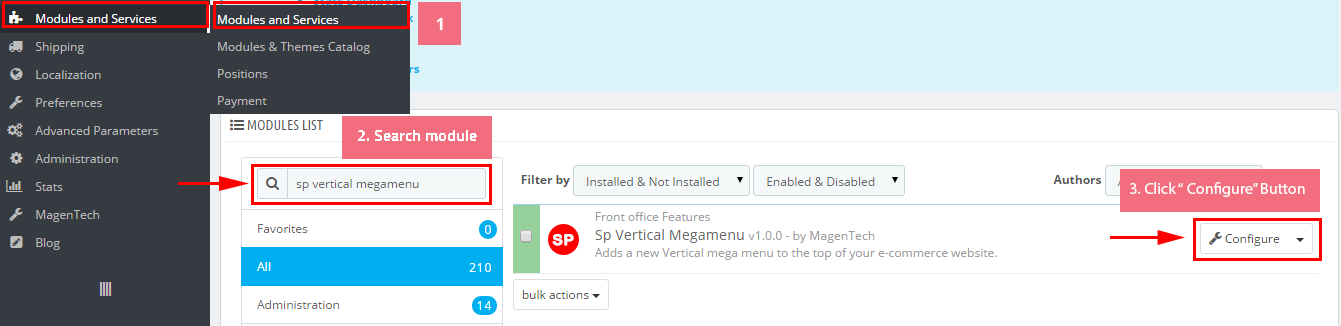
1. Navigate to Modules -> Modules >> look for SP Mega Menu >> Click the Configure button to access the module configuration page.

2. In the SP Mega Menu Panel, you could configure Menu Information as follows


3. In order to add menu items, to add items as you want, you need to click this button.

4. Menu list of Mega Menu You need to look at the menu list to configure easily.

5. To configure each item, you need to click “Edit” button as follows:

Note: Go Here to readmore about the SP Vertical Mega Menu module.
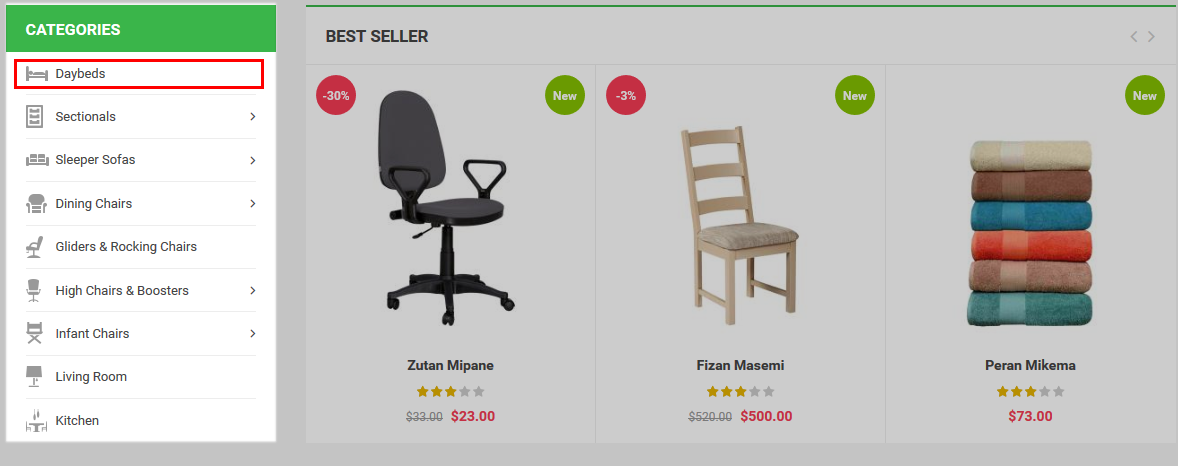
Daybeds
Frontend Appearance 
- Backend Settings : Please click Here to view.
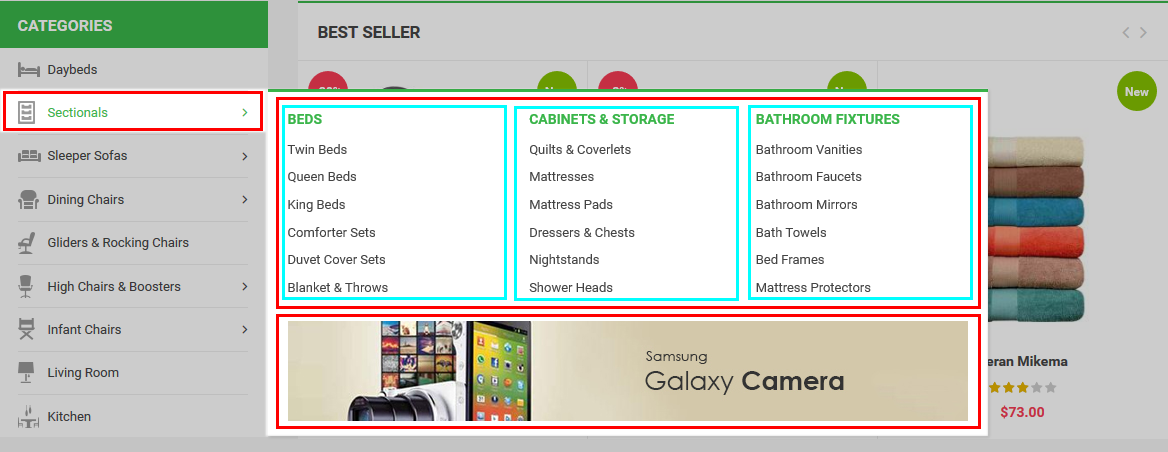
Sectionals
Frontend Appearance 
- Backend Settings : Please click Here to view.
- Backend Settings of Item ‘Feature Product’: Please click Here to view.
- Backend Settings of Item ‘Sub Category’: Please click Here to view.
- Backend Settings of Item ‘Cycling’: Please click Here to view.
- Backend Settings of Item ‘Laptops & Tablets’: Please click Here to view.
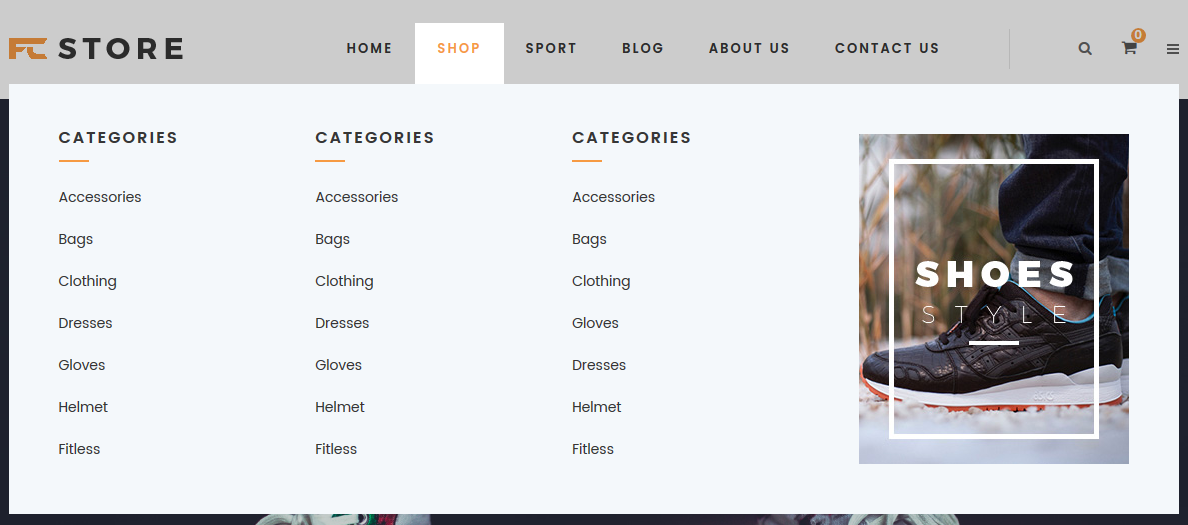
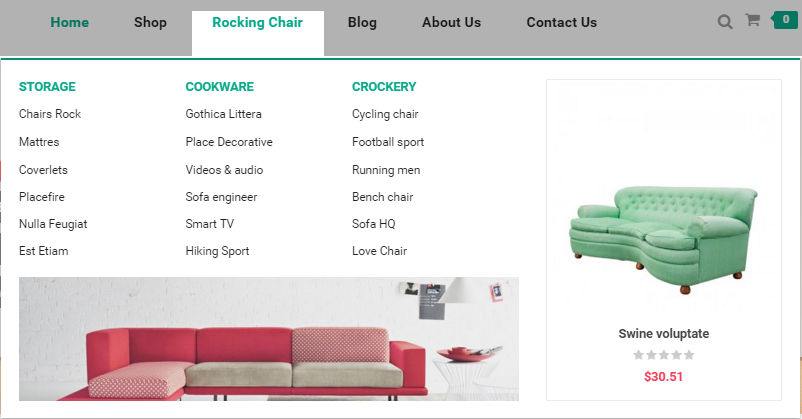
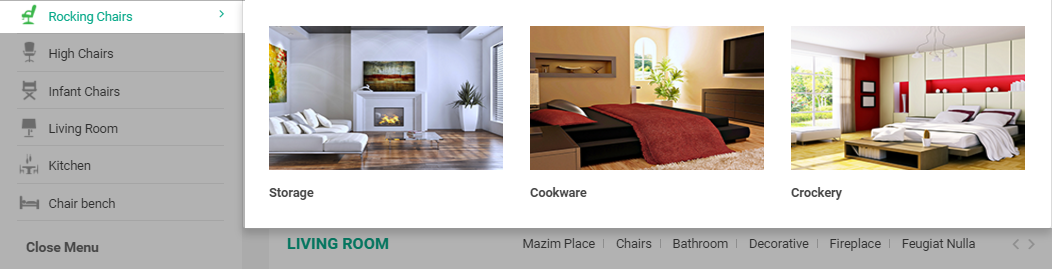
Rocking Chairs
Frontend Appearance 
- Backend Settings : Please click Here to view.
- Backend Settings of Item ‘Storage’: Please click Here to view.
Copy and paste the following code into the content:
|
1
|
<p><img src="themes/sp_supershop/img/cms/vertical-banner-1.png" alt="" width="220" height="160" /></p>
|
Note: Do the same with other items in this menu
6EXTENSIONS CONFIGURATION
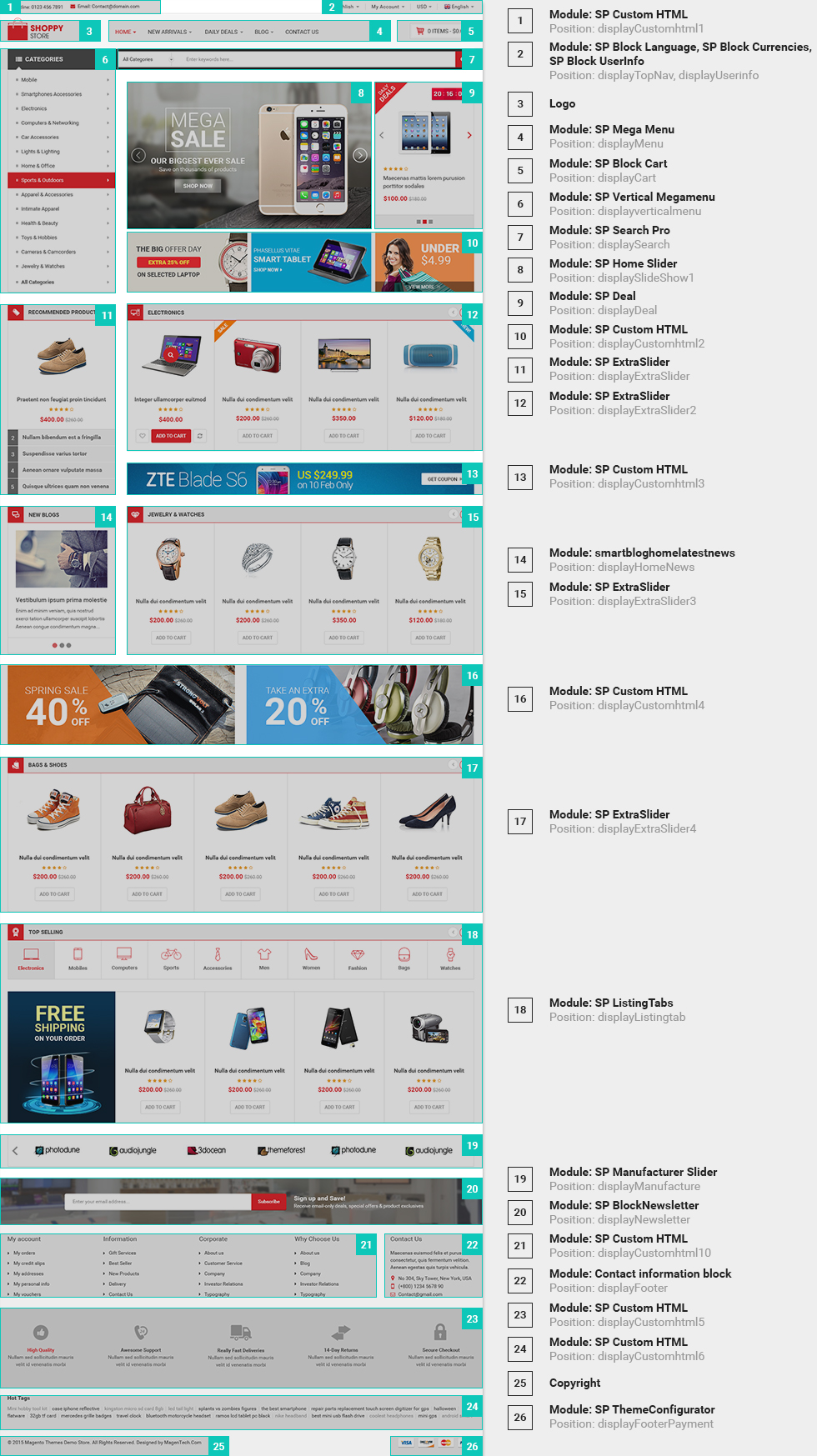
6.1 SP Supershop Layout 1
displayBanner Position
SP Countdown Timer: Top Deal
Frontend Appearance:

Backend Settings:
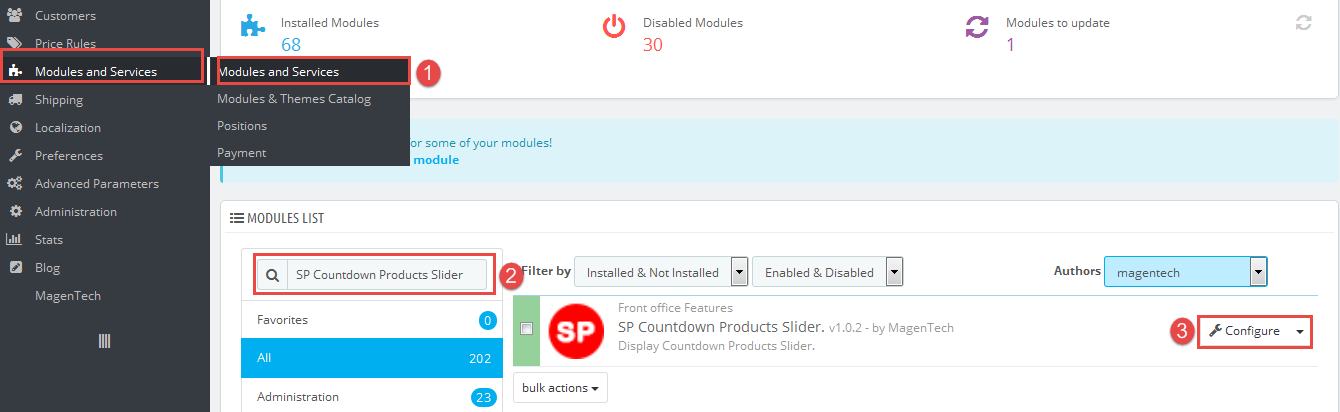
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Countdown Timer” module >> click “Configure” button to configure.

Step 2: In the “SP Countdown Timer” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
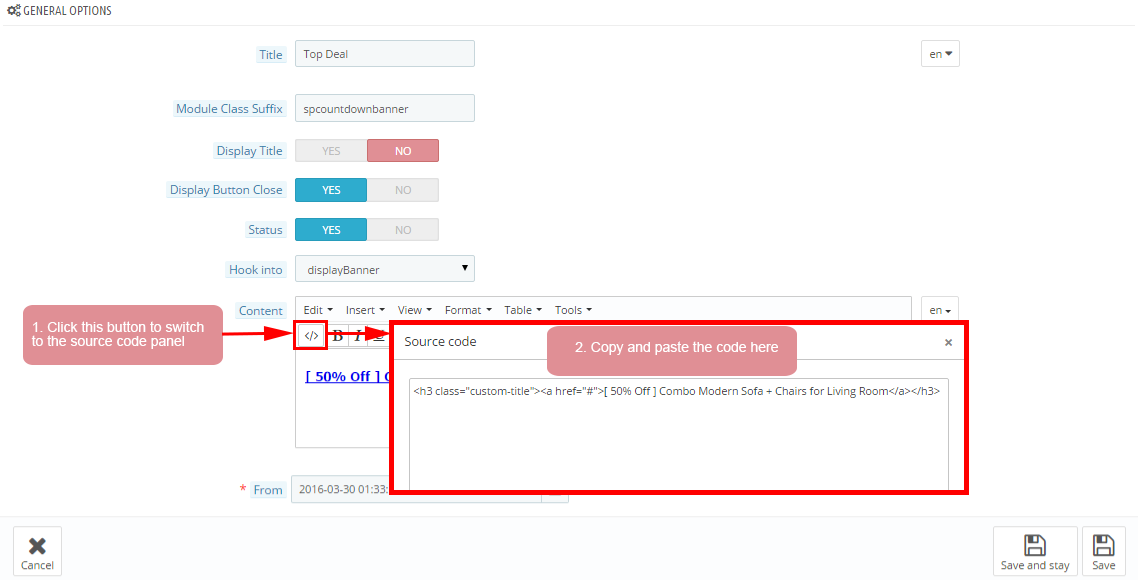
Step 3: You could configure this module like the following image.

Copy and paste the following code into the content:
|
1
|
<h3 class="custom-title"><a href="#">[ 50% Off ] Combo Modern Sofa + Chairs for Living Room</a></h3>
|
displayTop1 Position
SP Custom HTML: My Account
Frontend Appearance:

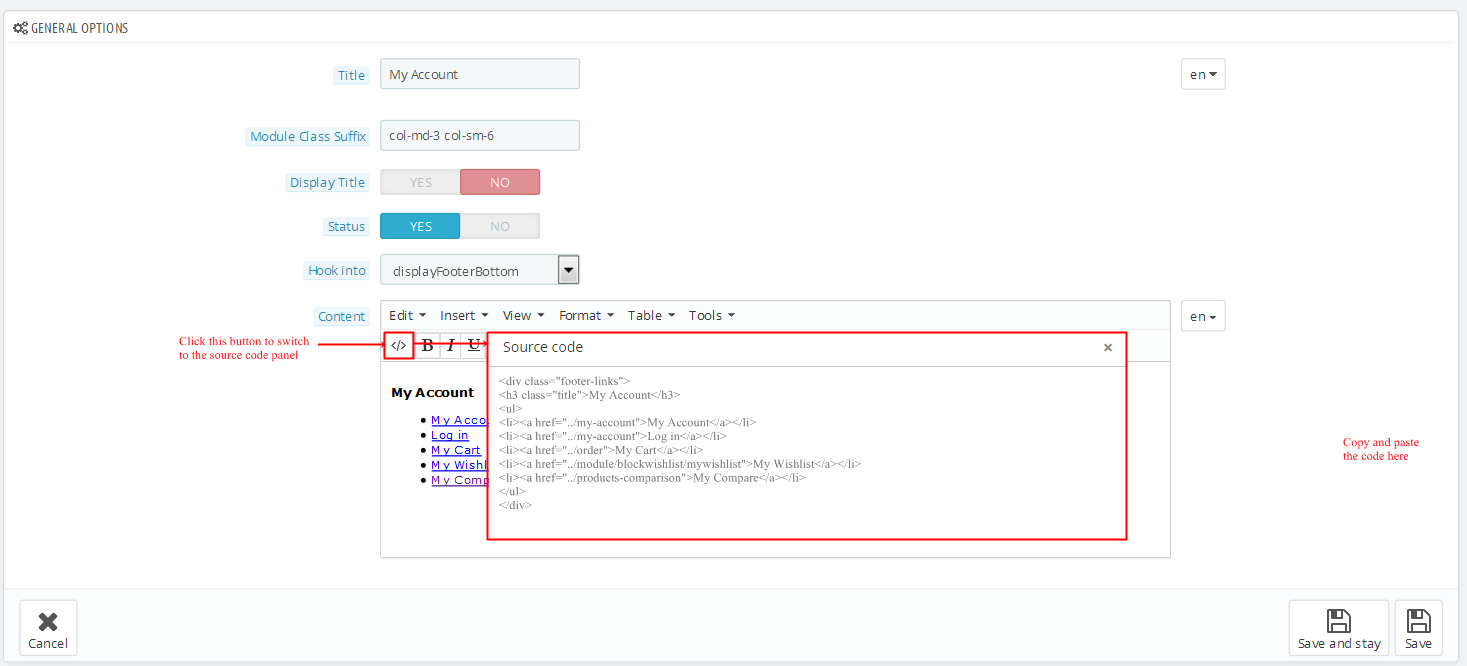
Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
8
9
10
|
<div class="header_account">
<div class="account"><a href="/login">My Account </a></div>
<ul class="list-link">
<li class="sign-in"><a href="/login">Login</a></li>
<li><a href="/order-history">My Orders</a></li>
<li><a href="/addresses">My addresses</a></li>
<li><a href="/order-follow">My merchandise returns</a></li>
<li><a href="/identity">Manage my personal information</a></li>
</ul>
</div>
|
displayUserInfo Position
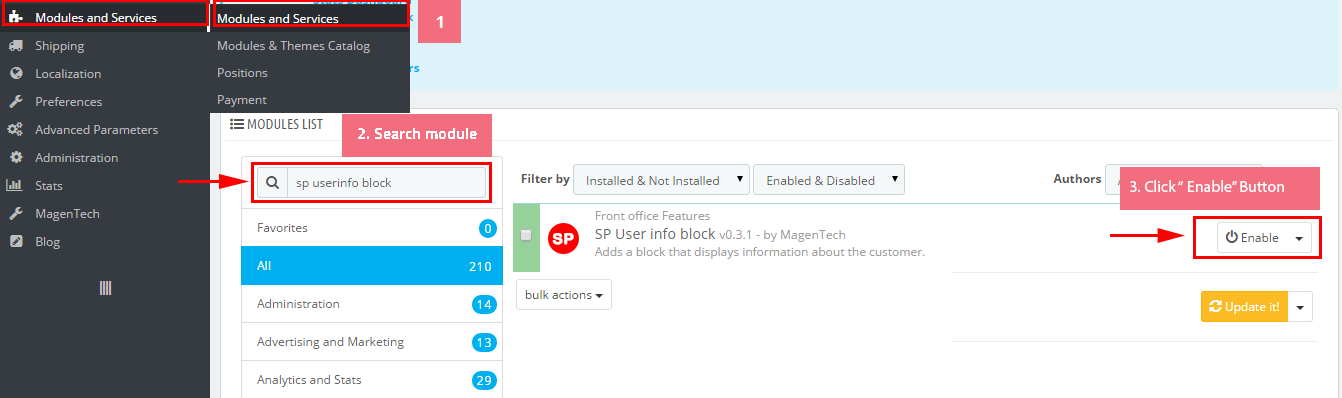
SP User Info
Frontend Appearance:

Backend Settings:
In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP User Info Block” module >> click “Enable” button to enable this module.

displayTopNav Position
1. SP Language
Frontend Appearance:

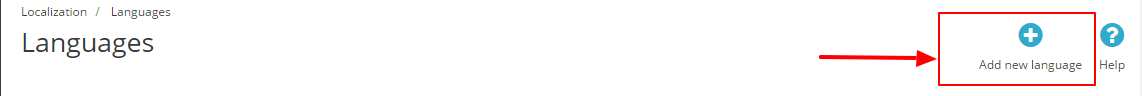
Backend Settings:
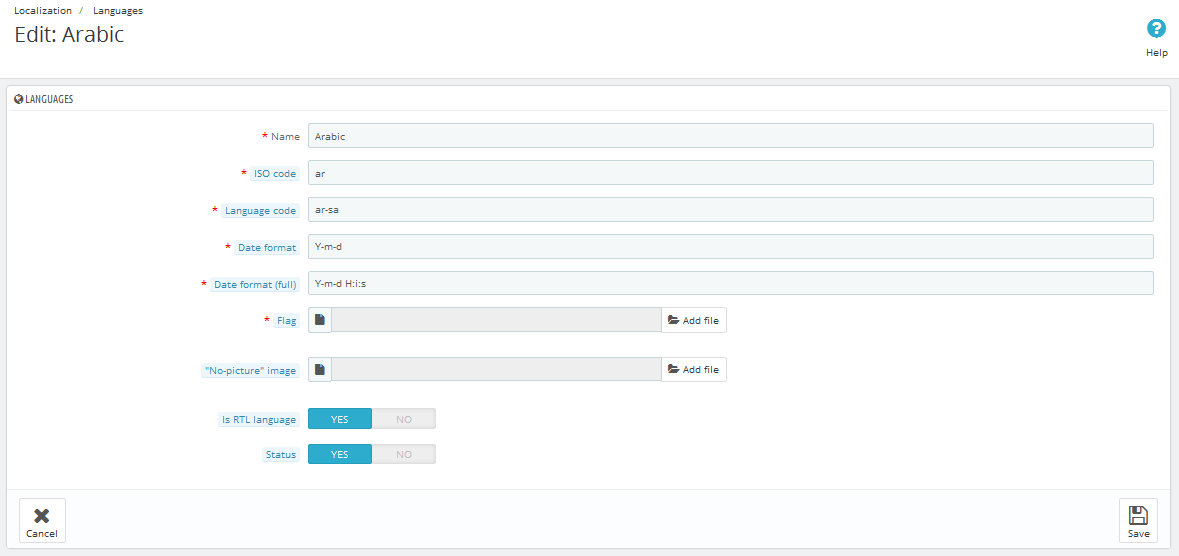
Step 1: To add language as you want. For example: To add “Arabic” language, in your Admin Panel >> navigate to LOCALIZATION >> Languages >> click  button in the right corner to “ADD NEW”.
button in the right corner to “ADD NEW”.

Step 2: Fill information into the required field (*) as below:

Step 3: Click “Save” button and view shop to see the changes.
Note: When you add any language as you want, for example: Arabic language as above. At the frontend , some images will display “?” image as following:
.
To resolve this error, please make the steps following:
1. In your administator, please find to position of this module, for example: Position - displayTop2 (Custom ADV Banner); Module: SP Custom HTML.
.
2. And click source code to add “../” at before the image url >> Click “OK”.
.
3. Click “Save” button and go to the frontend to view the changes.
.
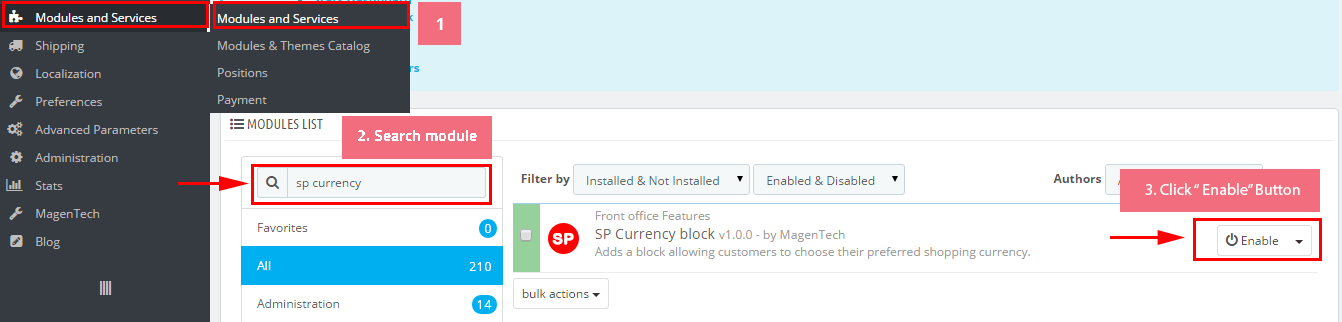
2. SP Currency Block
Frontend Appearance:

Backend Settings:
In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Currency Block” >> click “Enable” button to enable this module.

displaySearch Position
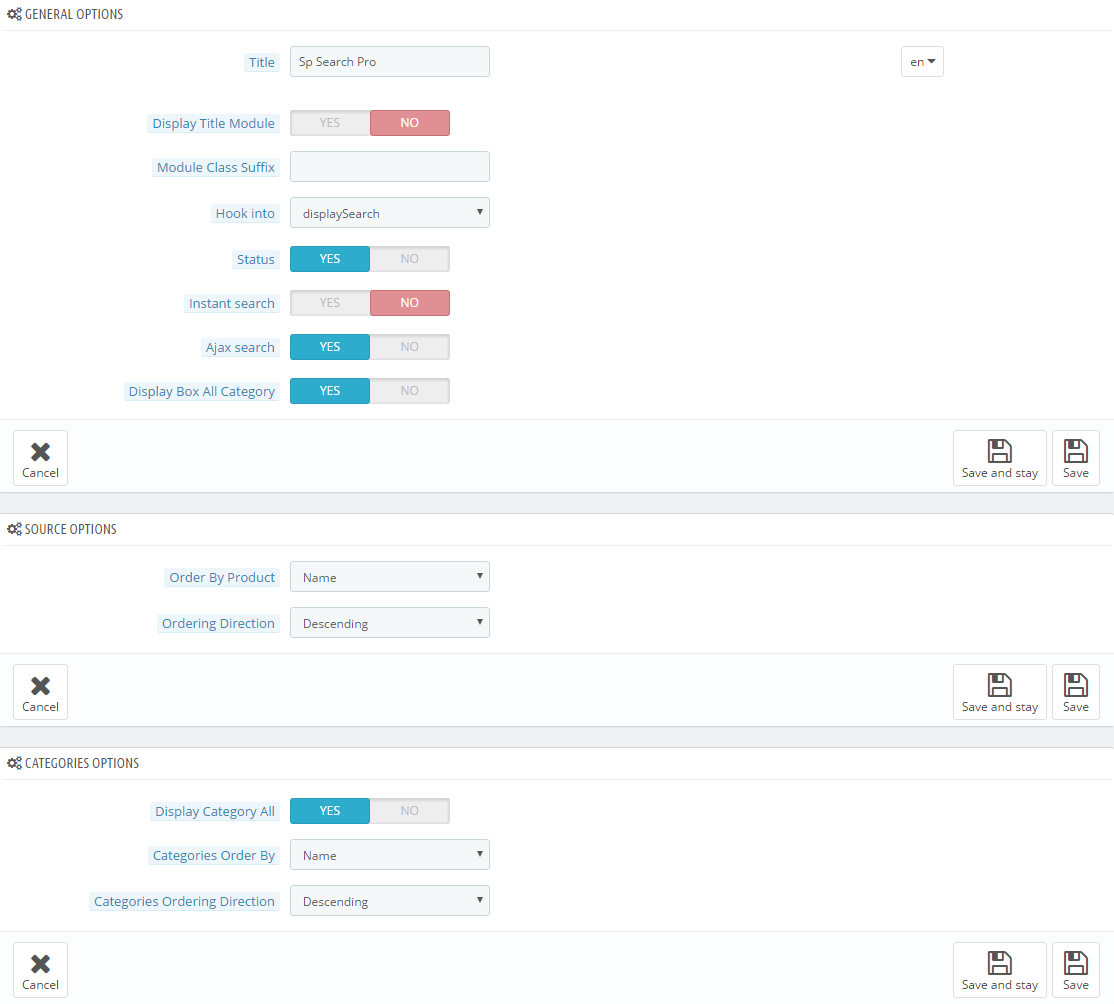
SP Search Pro
Frontend Appearance:

Backend Settings:
In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Search Pro” module >> click “Configure” button to configure this module.

displayCart Position
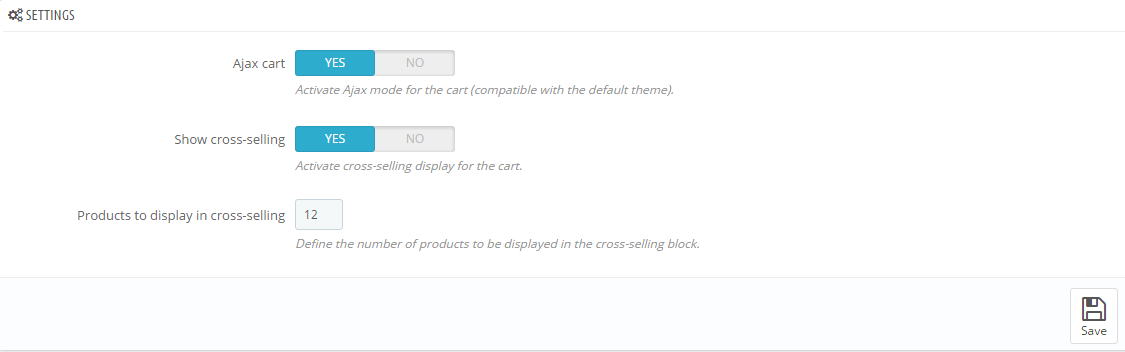
SP Cart block
Frontend Appearance:

Backend Settings:
In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Cart Block” module >> click “Configure” button to configure this module.

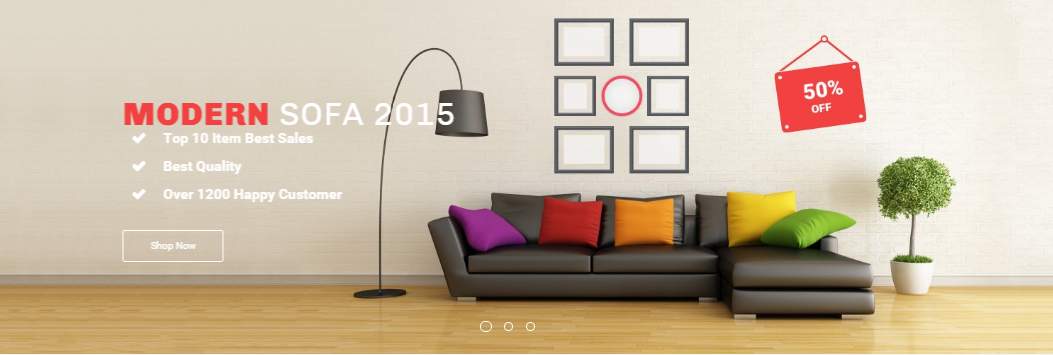
displaySlidershow1 Position
SP Home Slider
Frontend Appearance:

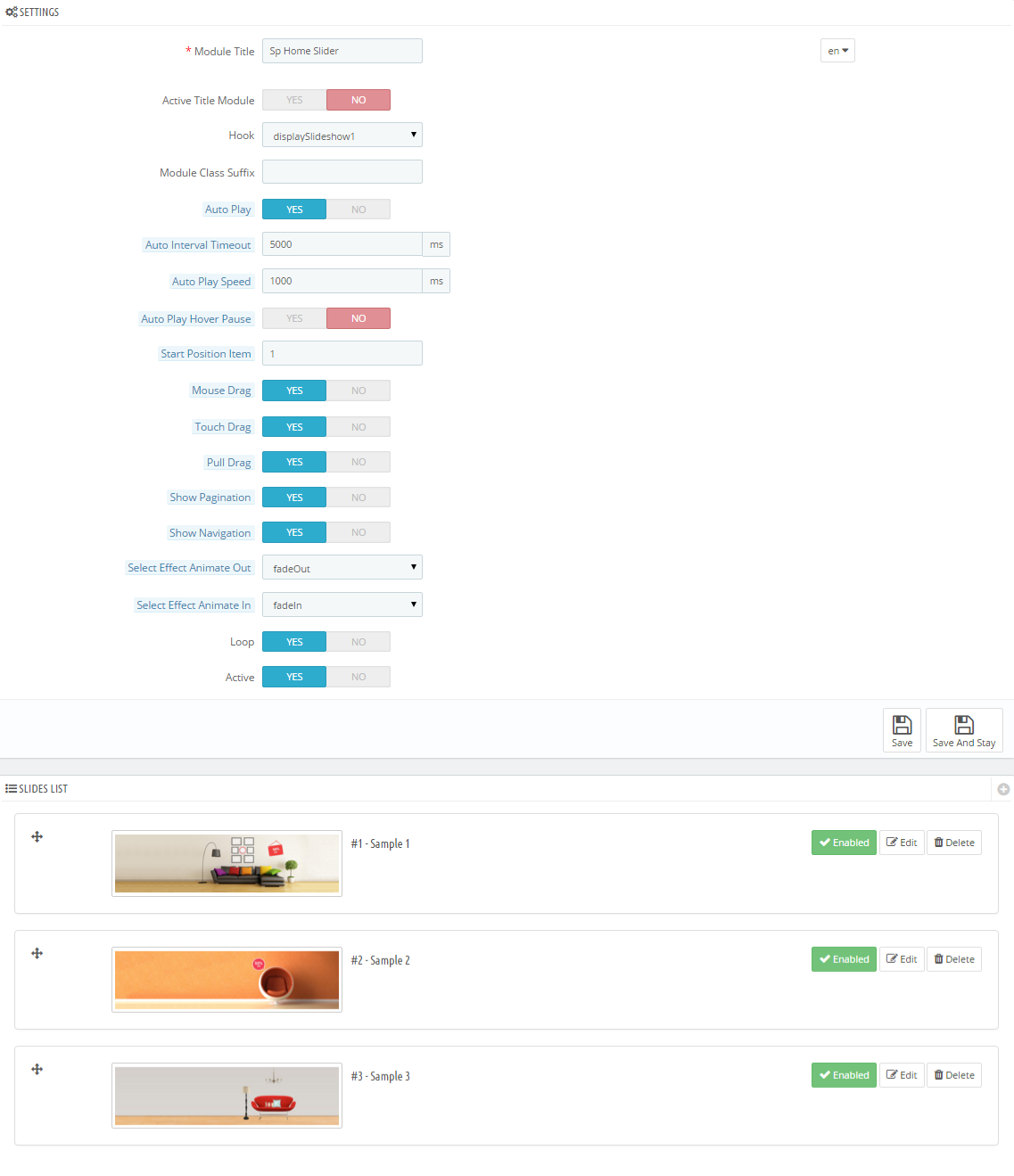
Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Home Slider” module >> click “Configure” button to configure.

Step 2: In the “Sp slider for your homepage” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

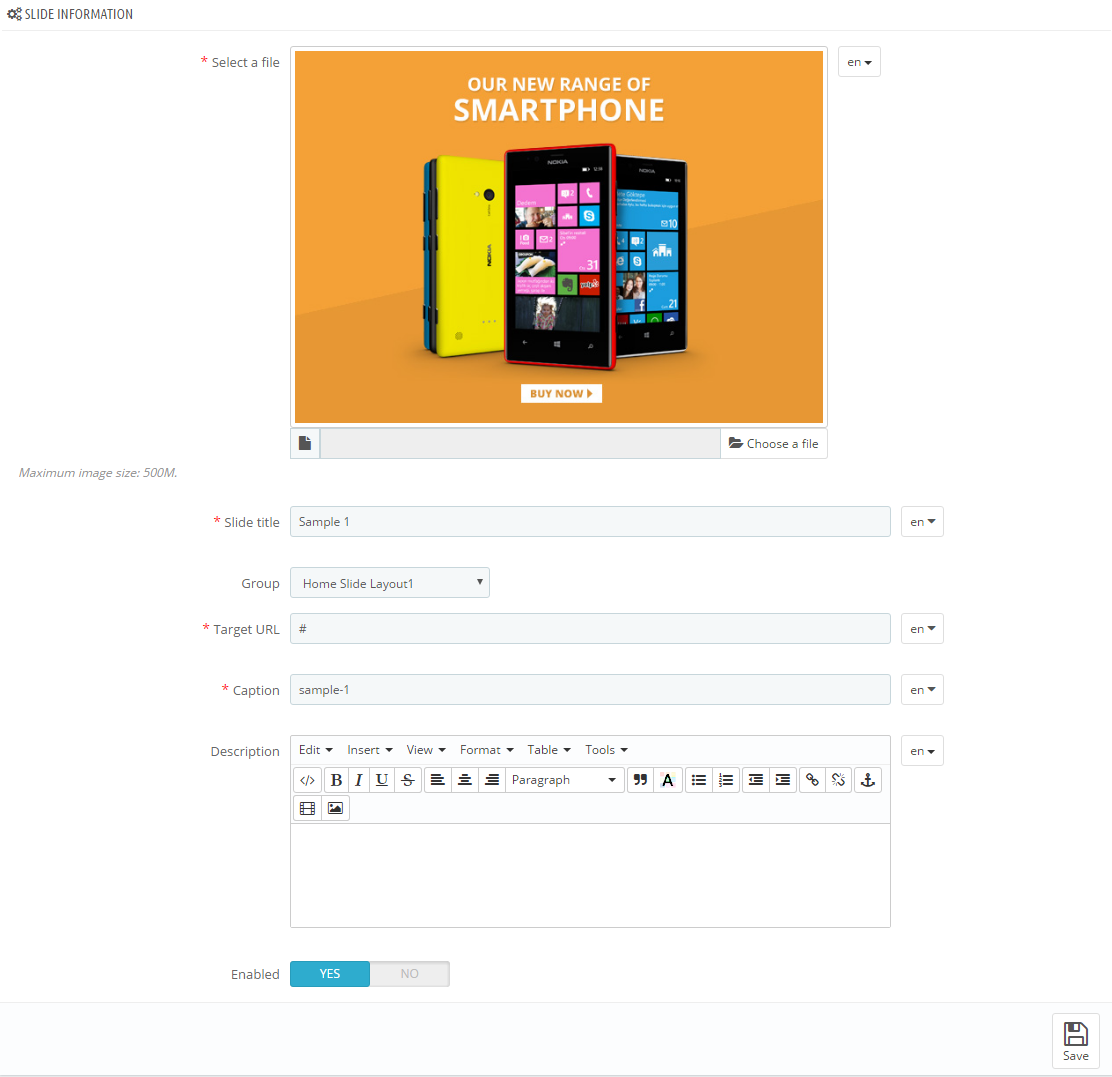
Step 4: In the last part named Slides List of this configuration page, click  button in the right corner to add new slide and edit slide’s information as follows:
button in the right corner to add new slide and edit slide’s information as follows:
- Sample 1:

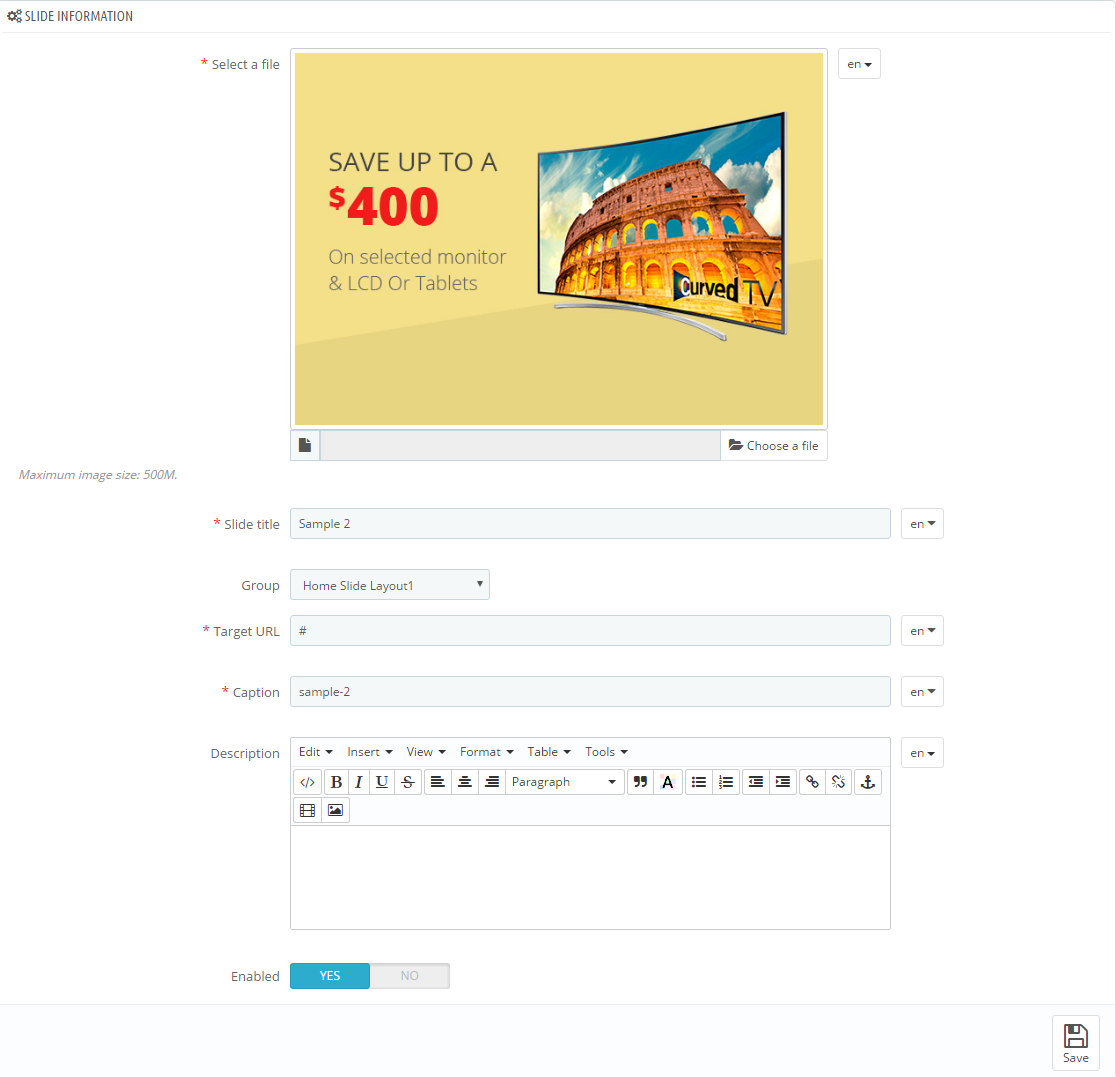
- Sample 2:

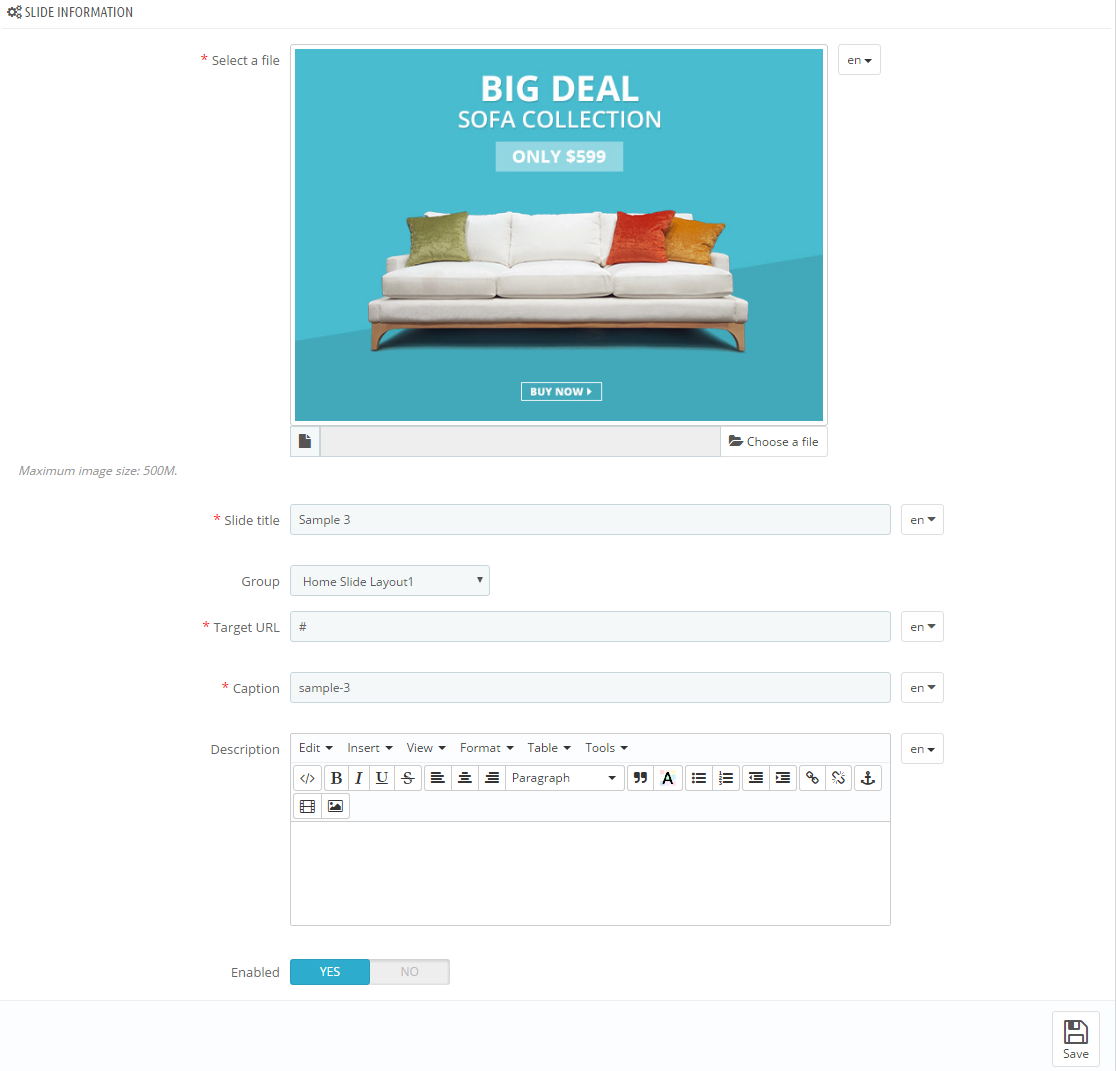
- Sample 3:

Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
|
<h2><a href="#"><strong>Modern</strong> sofa 2015</a></h2>
<ul>
<li class="one"><a href="#">Top 10 Item Best Sales</a></li>
<li class="two"><a href="#">Best Quality</a></li>
<li class="three"><a href="#">Over 1200 Happy Customer</a></li>
</ul>
<div class="shopnow"><a href="#">Shop Now</a></div>
|
Copy and paste the following code into the content:
|
1
2
3
4
5
6
|
<h2><a href="#"><strong>office</strong> chair 2015</a></h2>
<ul class="slider-second">
<li class="one"><a href="#">Top 10 Item Best Sales</a></li>
<li class="two"><a href="#">Best Quality</a></li>
<li class="three"><a href="#">Over 1200 Happy Customer</a></li>
</ul>
|
Copy and paste the following code into the content:
|
1
2
3
4
5
6
|
<h2><a href="#"><strong>Furniture</strong> living room</a></h2>
<ul class="slider-three">
<li class="one"><a href="#">Top 10 Item Best Sales</a></li>
<li class="two"><a href="#">Best Quality</a></li>
<li class="three"><a href="#">Over 1200 Happy Customer</a></li>
</ul>
|
displayBottom1 Position
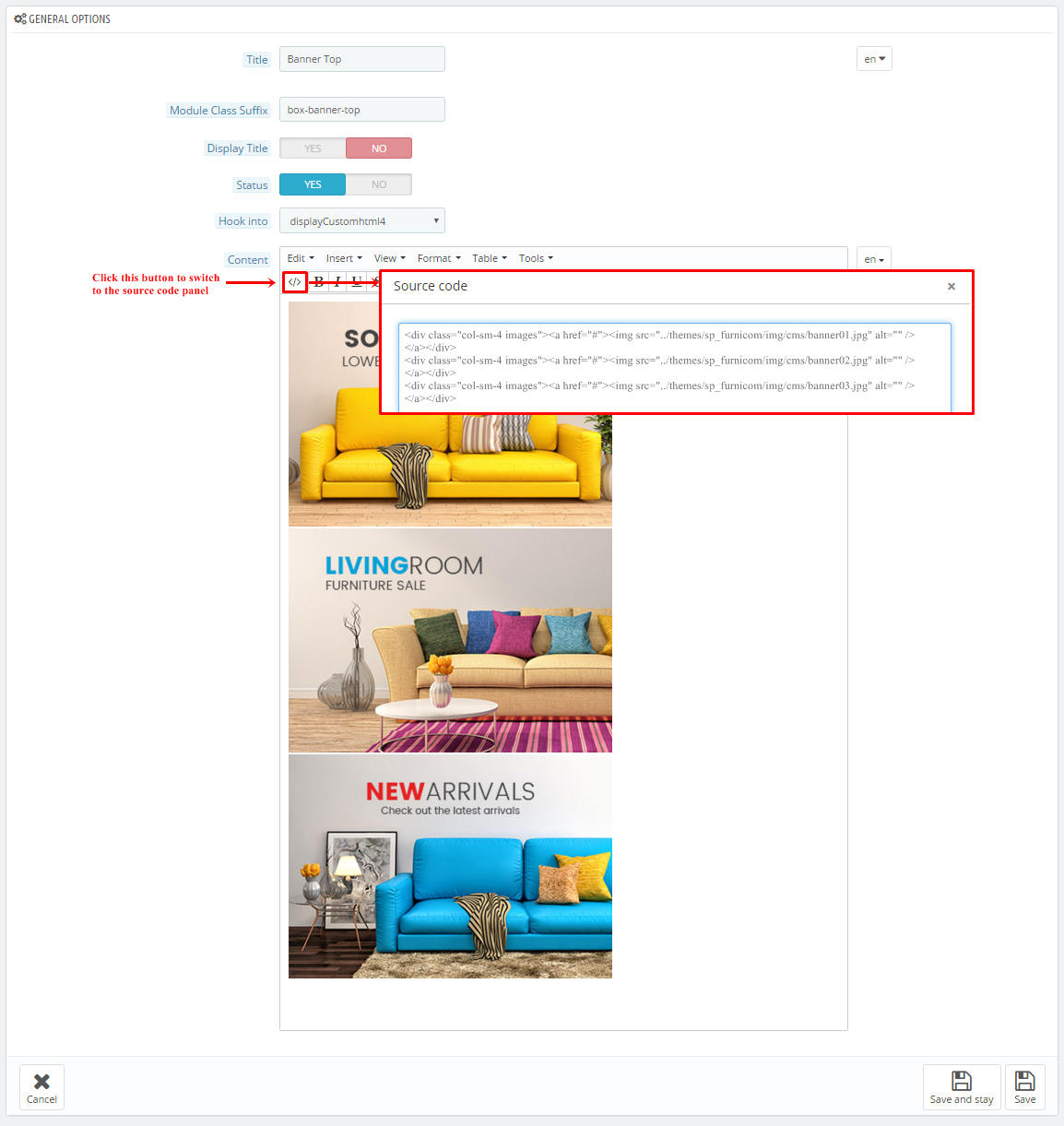
1. SP Custom HTML: Banner Top
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

Copy & Paste the code into your editor:
|
1
2
3
4
5
6
7
|
<div class="banner-top">
<ul>
<li class="item-first col-sm-4" data-scroll-reveal="enter bottom move 50px, after 0.3s"><a class="first" href="#"><img src="/themes/sp_supershop/img/cms/banner-1.jpg" alt="image" /></a> <a class="last" href="#"> <img src="/themes/sp_supershop/img/cms/banner-2.jpg" alt="image" /></a></li>
<li class="b-center col-sm-4" data-scroll-reveal="enter bottom move 50px, after 0.6s"><a href="#"> <img src="/themes/sp_supershop/img/cms/banner-3.jpg" alt="image" /></a></li>
<li class="item-last col-sm-4" data-scroll-reveal="enter bottom move 50px, after 0.9s"><a href="#"> <img src="/themes/sp_supershop/img/cms/banner-4.jpg" alt="image" /></a></li>
</ul>
</div>
|
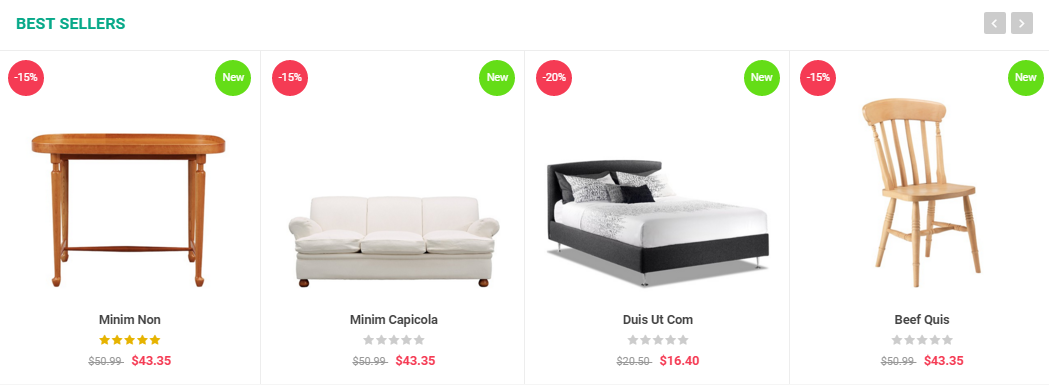
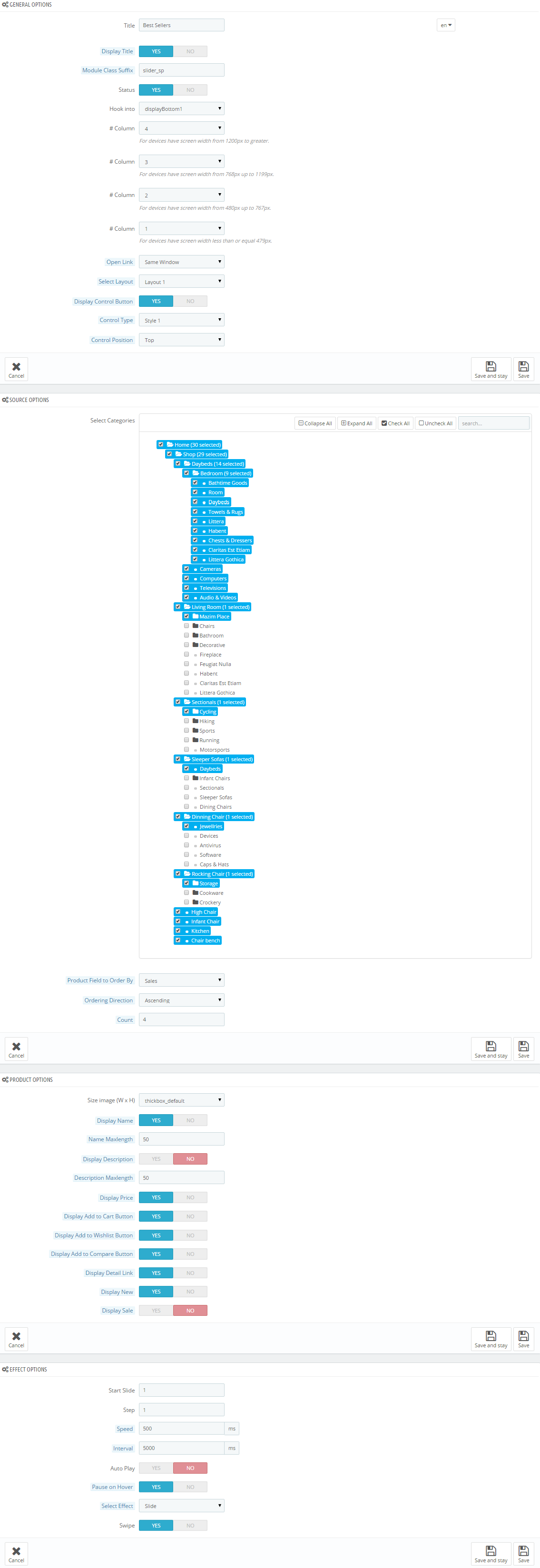
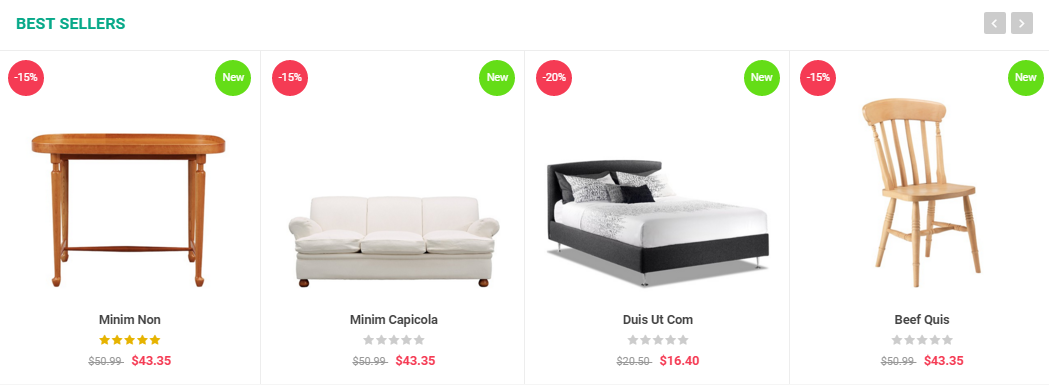
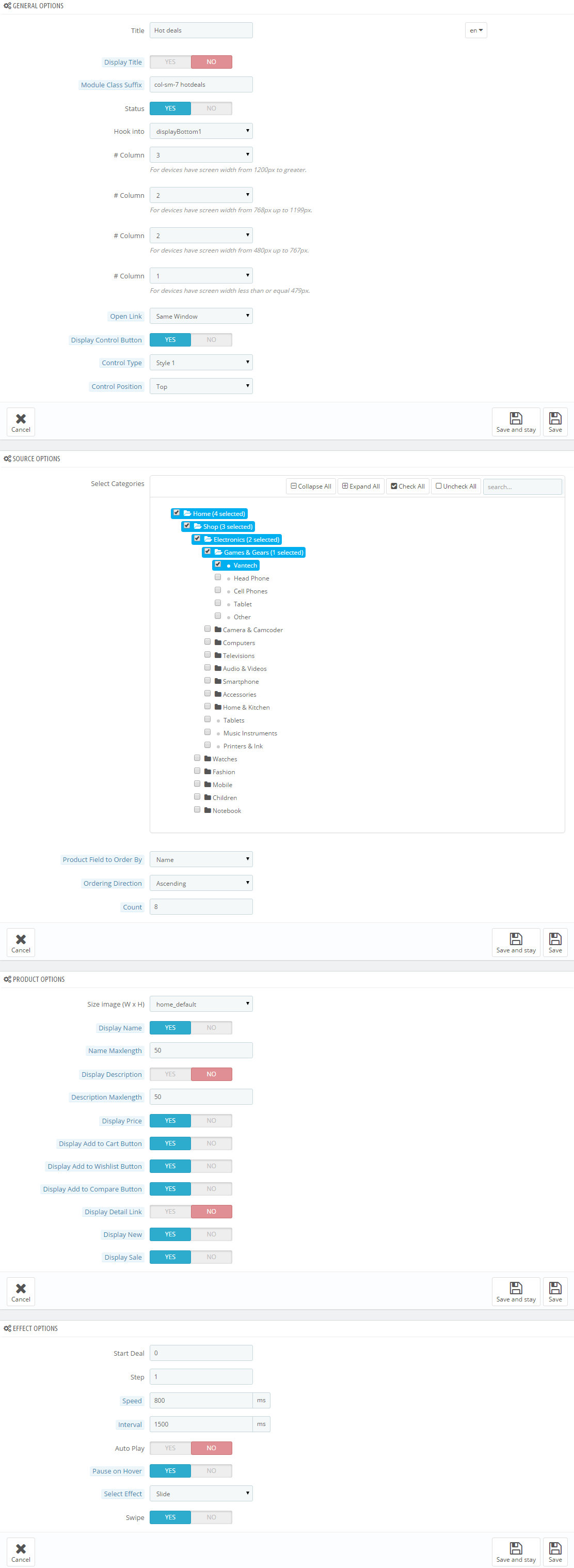
2. SP Slider: Best Sellers
Frontend Appearance:

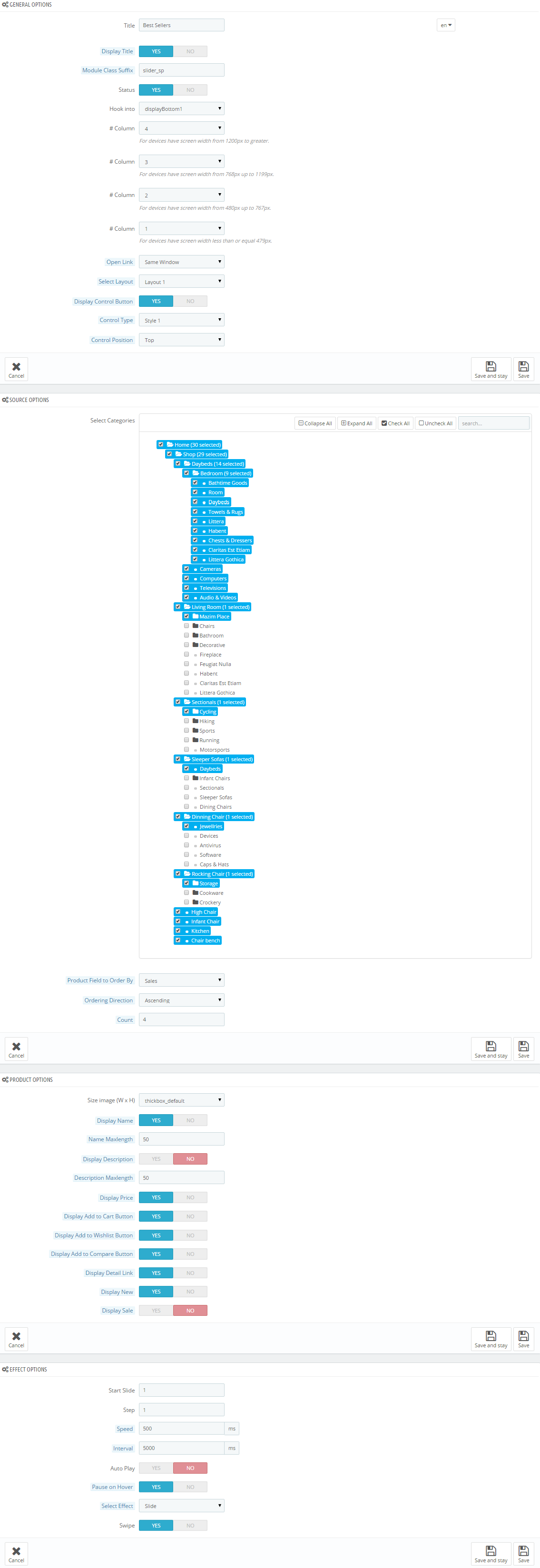
Backend Settings:
In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Slider” module >> click “Configure” button to configure this module.

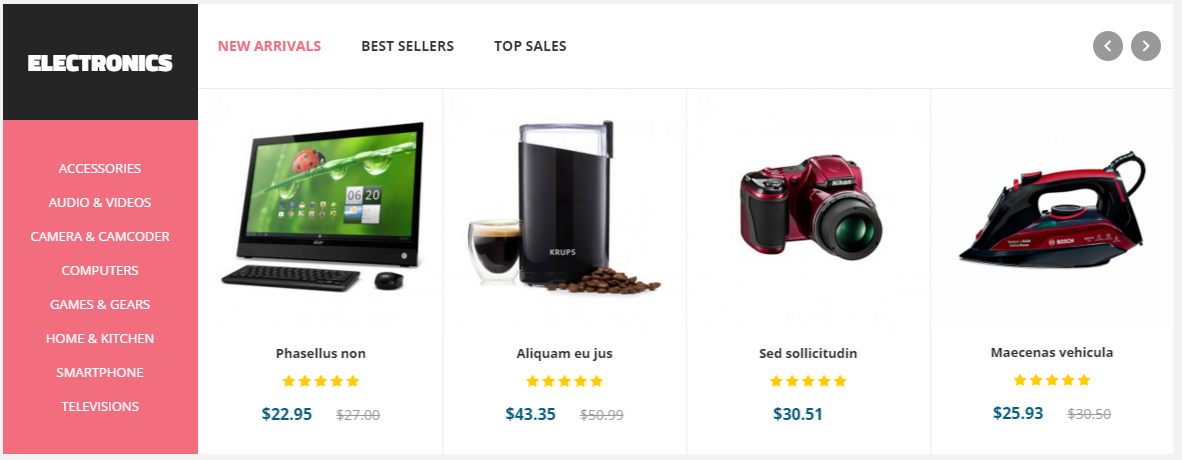
3. SP Super Category: Sp Super Category Bottom1
Frontend Appearance:

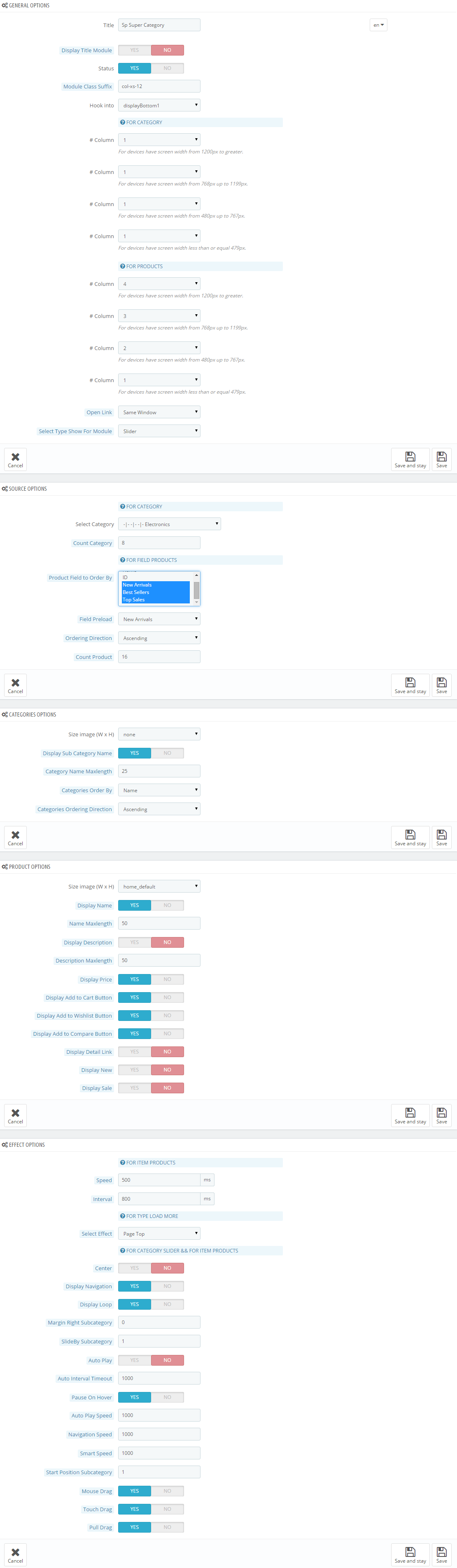
Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Super Category” module.

Step 2: In the “SP Super Category” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

displayBottom2 Position
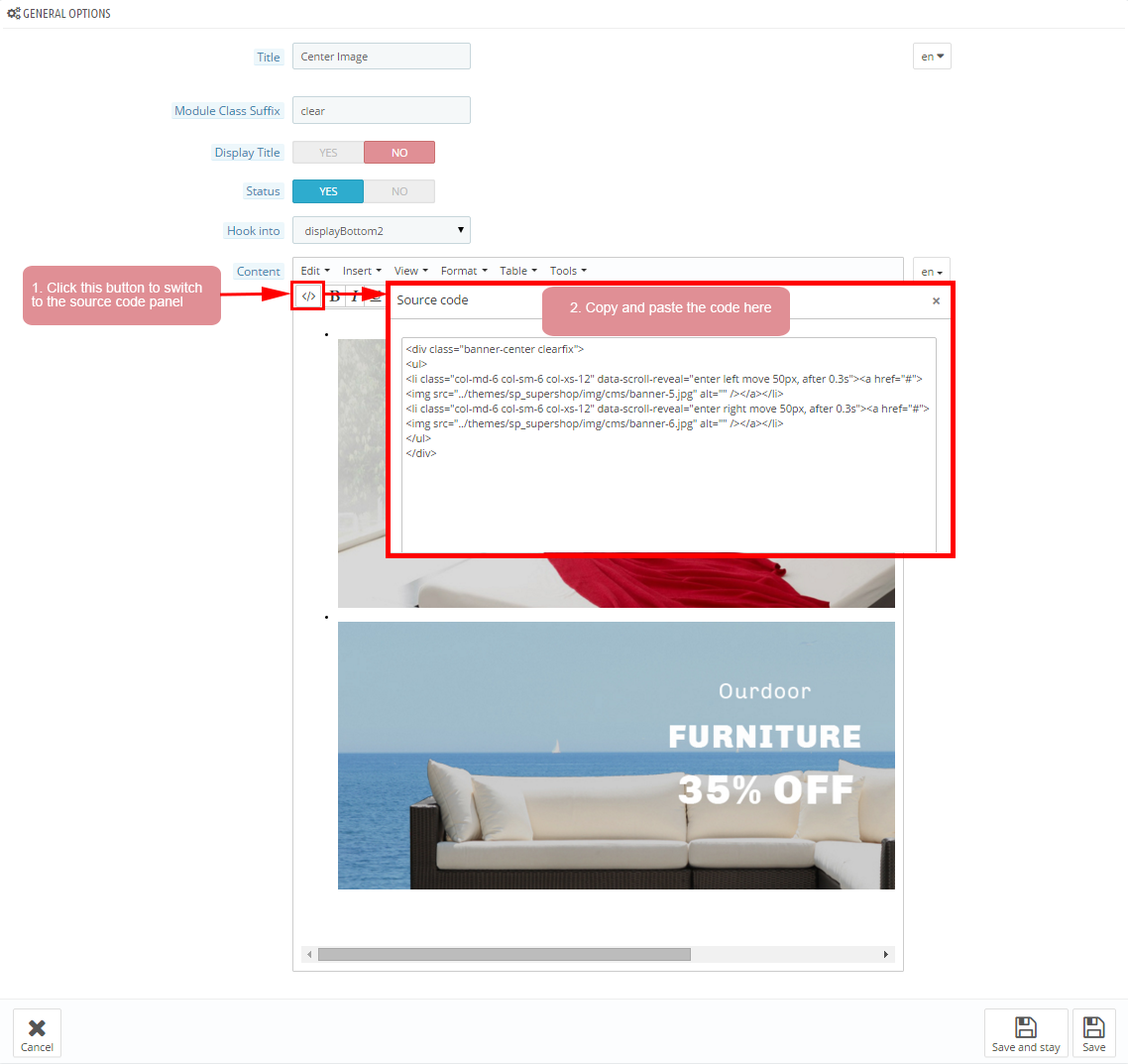
SP Custom HTML: Center Image
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

Copy & Paste the code into your editor:
|
1
2
3
4
5
6
|
<div class="banner-center clearfix">
<ul>
<li class="col-md-6 col-sm-6 col-xs-12" data-scroll-reveal="enter left move 50px, after 0.3s"><a href="#"><img src="/themes/sp_supershop/img/cms/banner-5.jpg" alt="" /></a></li>
<li class="col-md-6 col-sm-6 col-xs-12" data-scroll-reveal="enter right move 50px, after 0.3s"><a href="#"><img src="/themes/sp_supershop/img/cms/banner-6.jpg" alt="" /></a></li>
</ul>
</div>
|
displayBottom3 Position
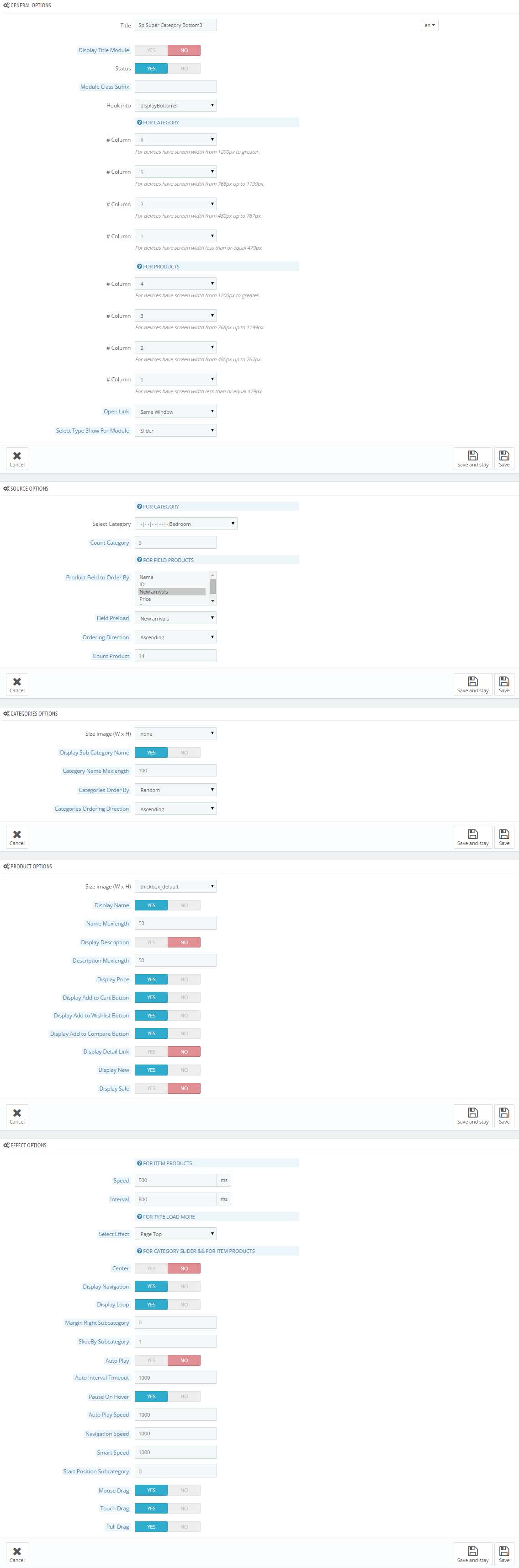
3. SP Super Category: Sp Super Category Bottom3
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Super Category” module.

Step 2: In the “SP Super Category” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

displayBottom4 Position
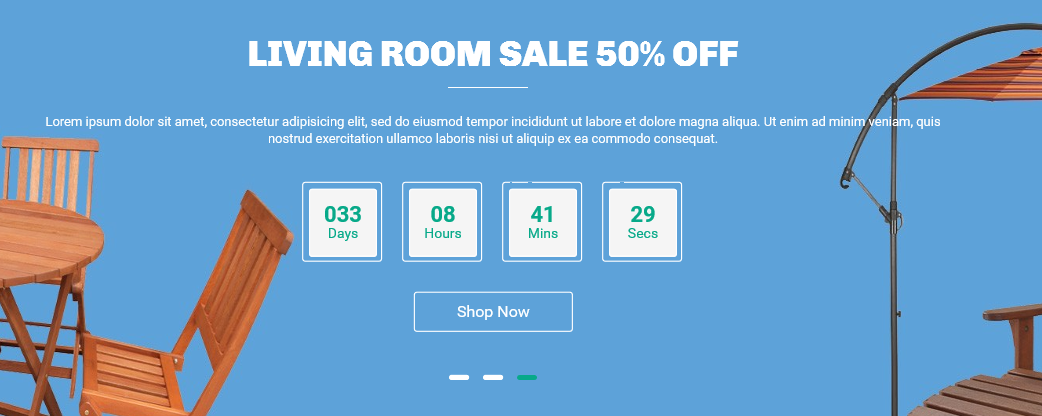
SP Countdown Slider: Group 1
Frontend Appearance:

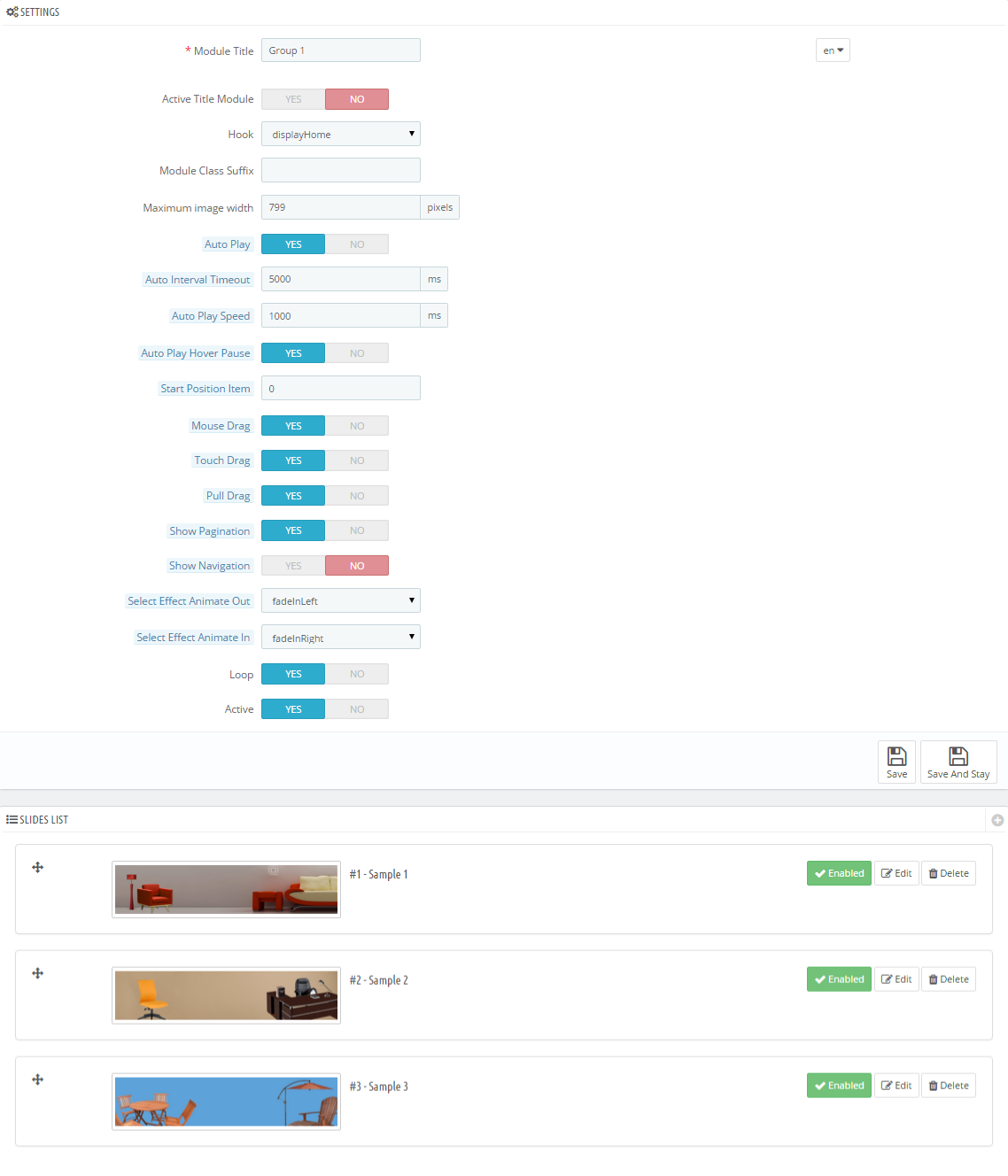
Backend Settings:
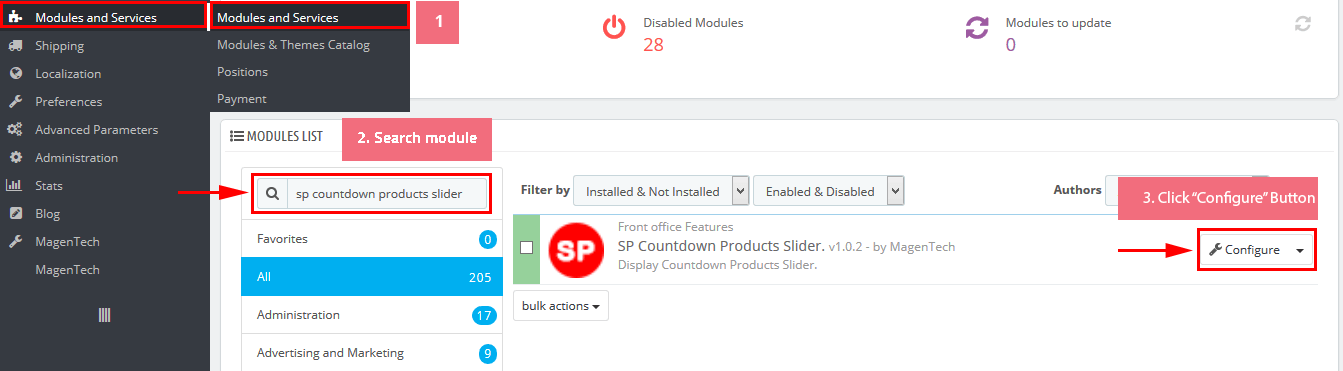
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Countdown Timer” module.

Step 2: In the “SP Countdown Timer” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

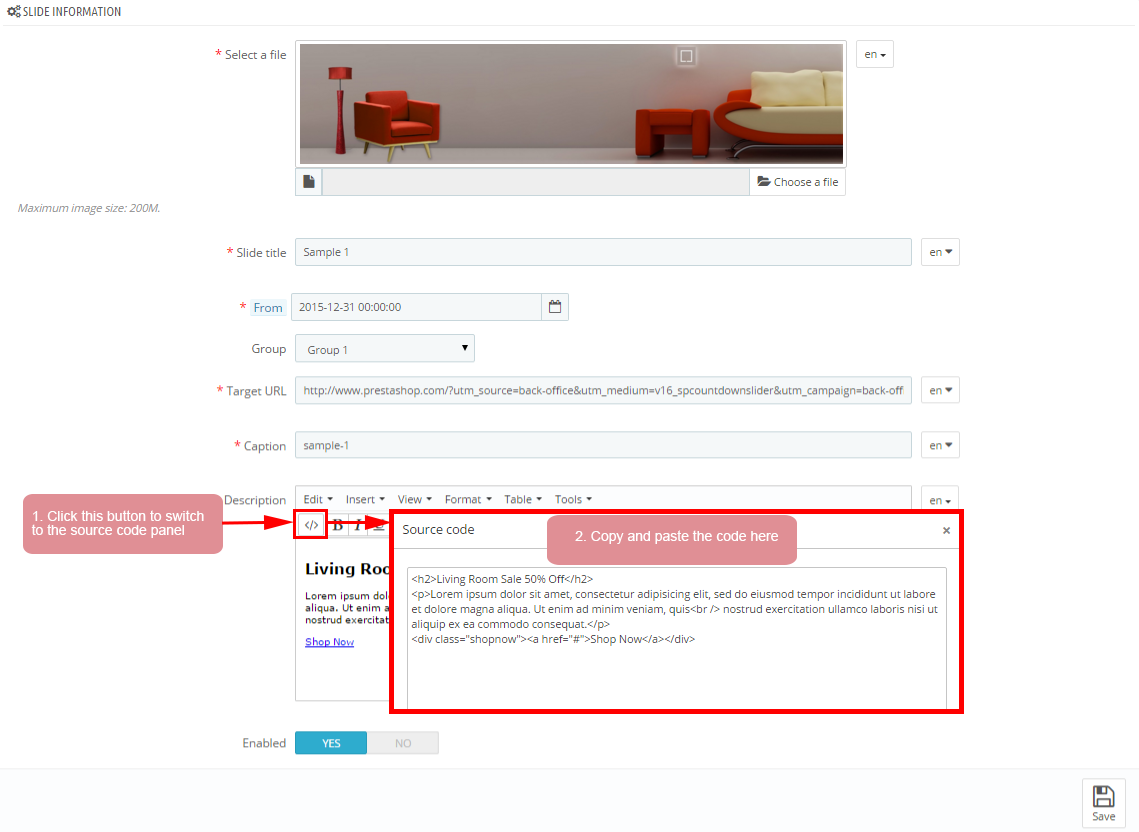
Step 4: In the last part named Slides List of this configuration page, click  button in the right corner to add new slide and edit slide’s information as follows:
button in the right corner to add new slide and edit slide’s information as follows:
- Slide 1:

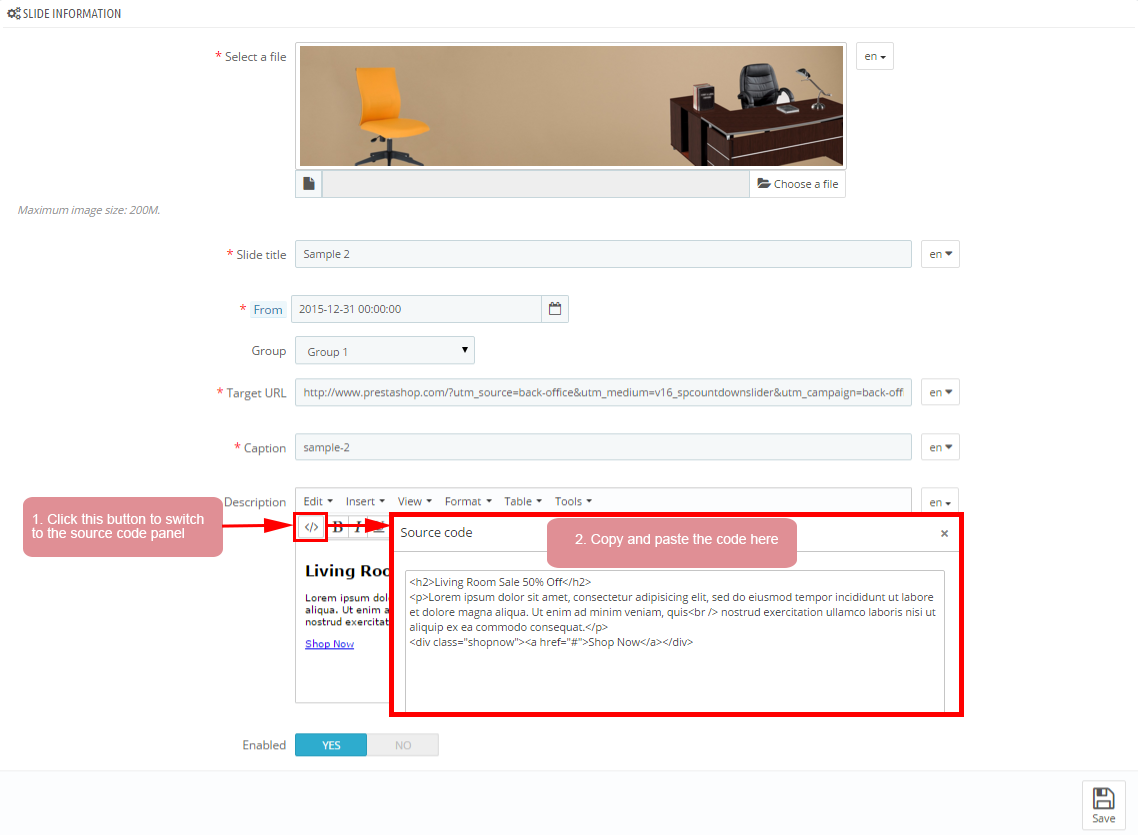
- Slide 2:

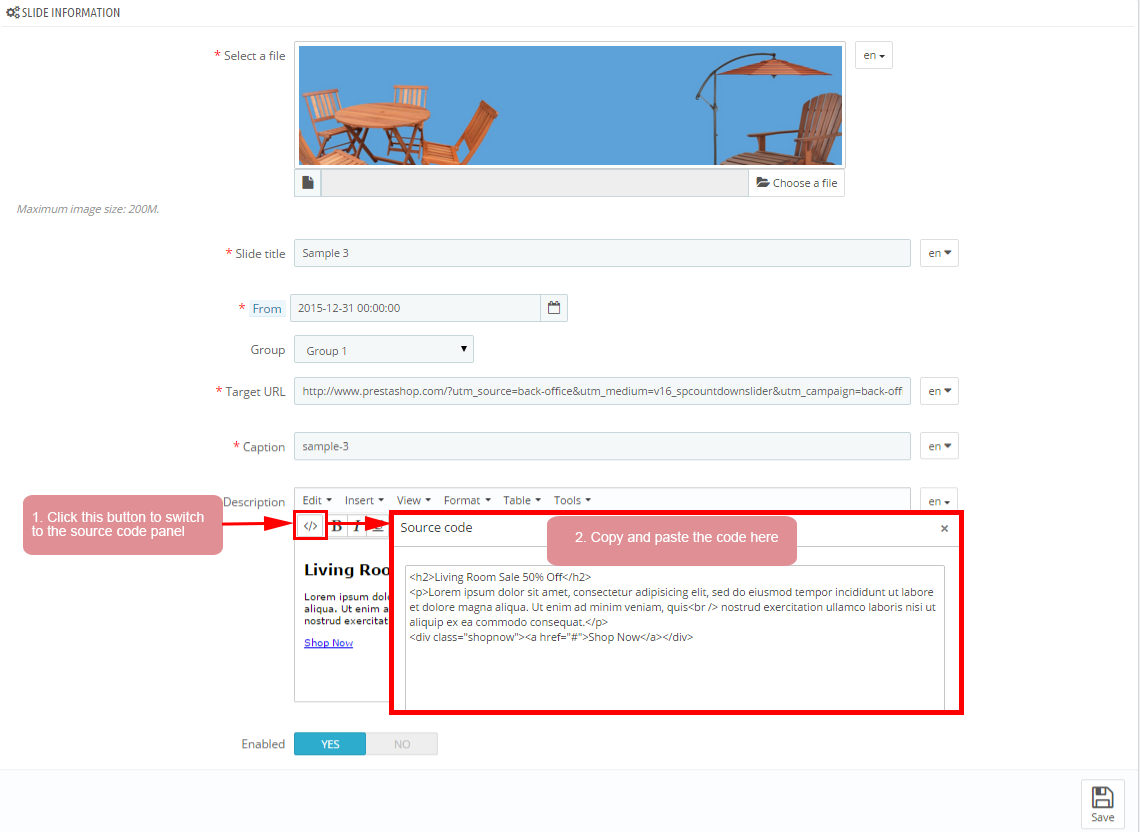
- Slide 3:

Copy and paste the following code into the content:
|
1
2
3
|
<h2>Living Room Sale 50% Off</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis<br /> nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p>
<div class="shopnow"><a href="#">Shop Now</a></div>
|
Copy and paste the following code into the content:
|
1
2
3
|
<h2>Living Room Sale 50% Off</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis<br /> nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p>
<div class="shopnow"><a href="#">Shop Now</a></div>
|
Copy and paste the following code into the content:
|
1
|
|
displayBottom5 Position
SP SmartBlog Home Lastest
Frontend Appearance:

Backend Settings:
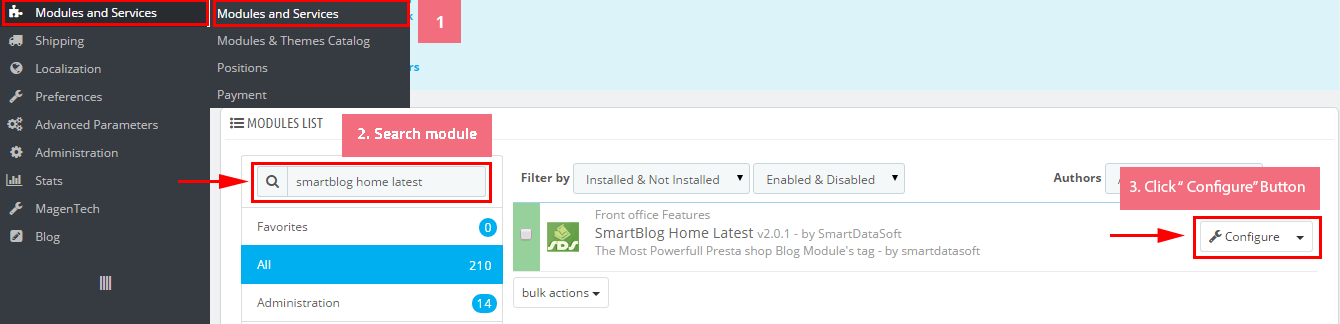
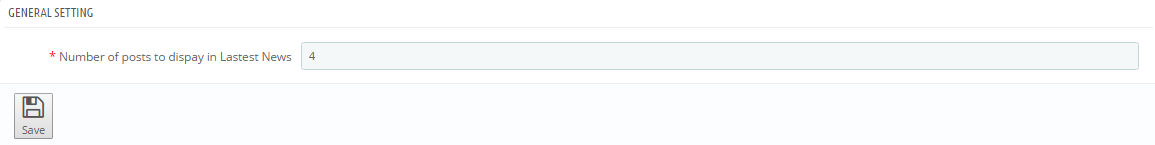
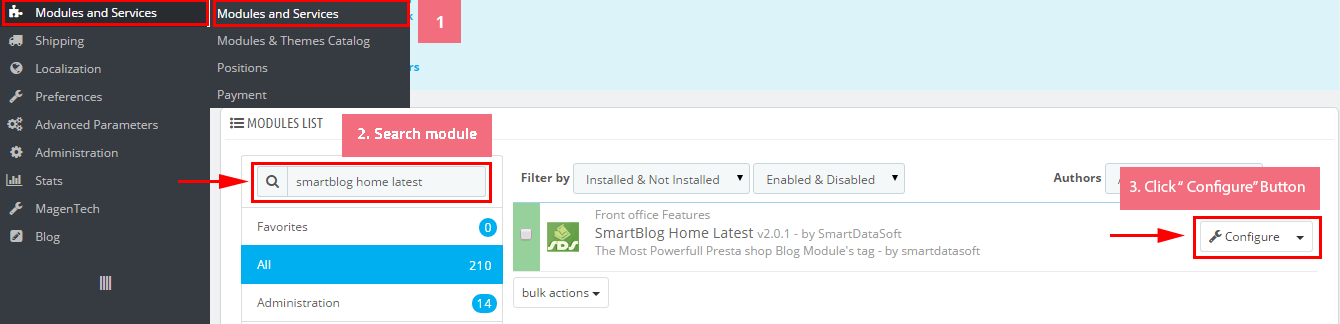
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP SmartBlog Home Lastest” module.

Step 2: You could configure this module like the following image.

displayBottom6 Position
SP Custom HTML: Count
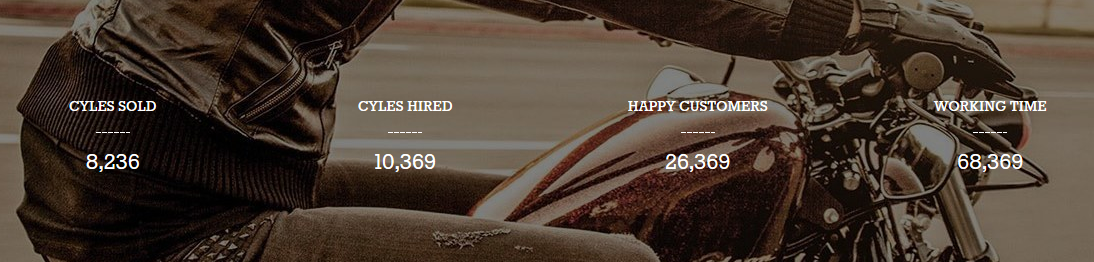
Frontend Appearance:

Backend Settings:
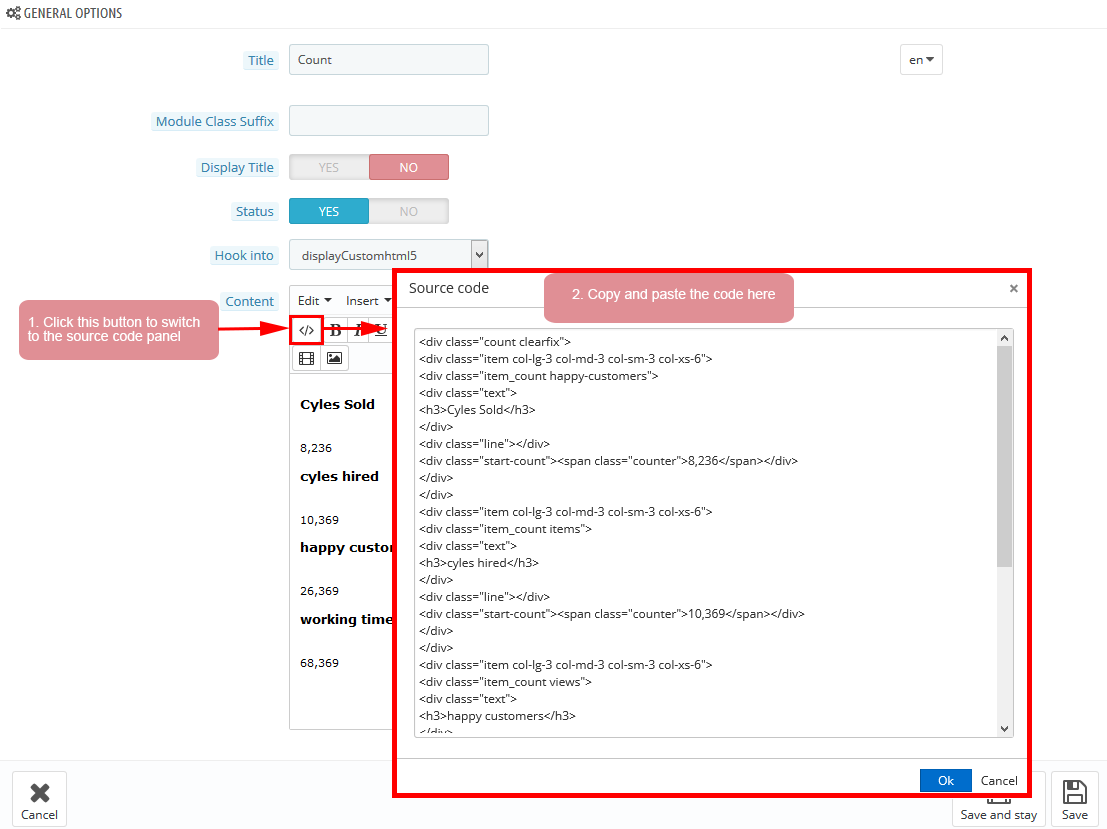
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

Copy & Paste the code into your editor:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
|
<div class="count clearfix">
<div class="col-lg-3 col-md-3 col-sm-3 col-xs-6">
<div class="item_count happy-customers">
<div class="icon_con"><span class="#">Link</span></div>
<div class="start-count"><span class="counter">12686<br /></span></div>
<div class="text">
<p>Happy Customers.</p>
</div>
</div>
</div>
<div class="col-lg-3 col-md-3 col-sm-3 col-xs-6">
<div class="item_count items">
<div class="icon_con"><span class="#">Link</span></div>
<div class="start-count"><span class="counter">2686<br /></span></div>
<div class="text">
<p>Items</p>
</div>
</div>
</div>
<div class="col-lg-3 col-md-3 col-sm-3 col-xs-6">
<div class="item_count views">
<div class="icon_con"><span class="#">Link</span></div>
<div class="start-count"><span class="counter">1808<br /></span></div>
<div class="text">
<p>Views</p>
</div>
</div>
</div>
<div class="col-lg-3 col-md-3 col-sm-3 col-xs-6">
<div class="item_count sales">
<div class="icon_con"><span class="#">Link</span></div>
<div class="start-count"><span class="counter">14560<br /></span></div>
<div class="text">
<p>Sales</p>
</div>
</div>
</div>
</div>
|
displayBottom7 Position
Frontend Appearance:

Backend Settings:
To edit Copyright, please follow these steps:
1. Open your theme installation directory >> go to the themes\themeXXX\(themeXXX is your theme’s name) >> open “contact.tpl” file with your HTML/PHP editor (for example, Adobe Dreamweaver, Notepad++, etc).
2. Look for the following code and edit as you want:
displayBottom8 Position
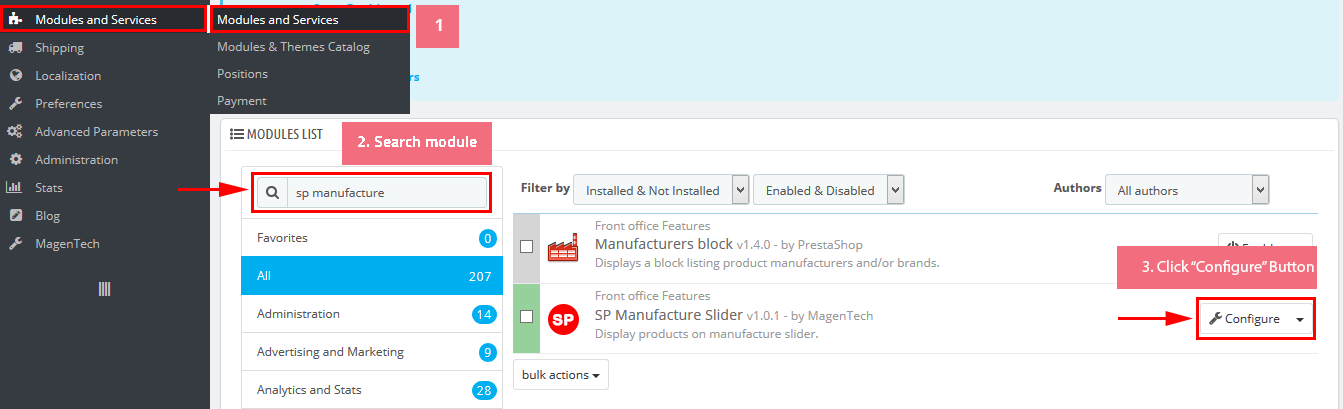
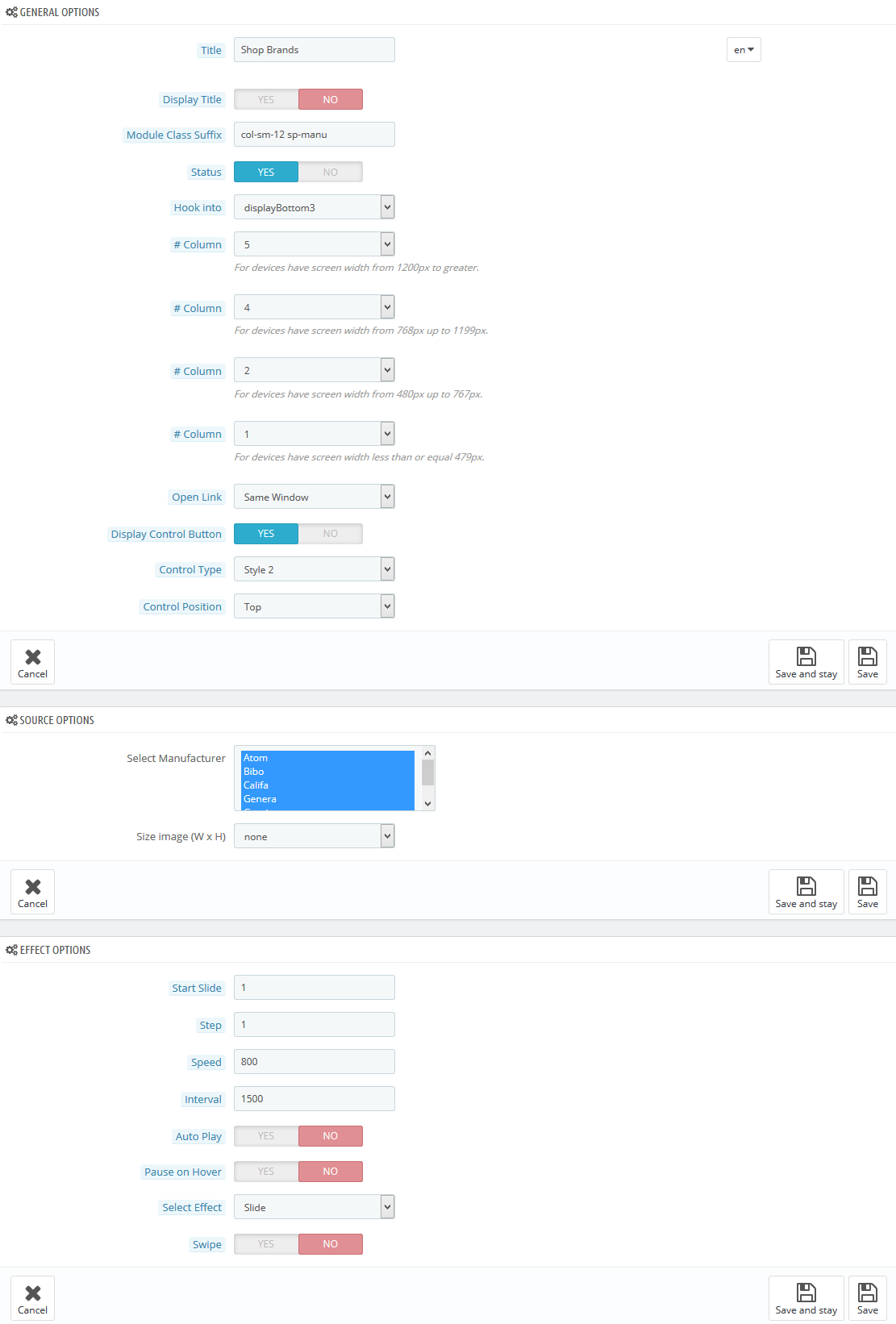
SP Manufacture Slider:
Frontend Appearance: Shop Brands

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

displayFooter2 Position
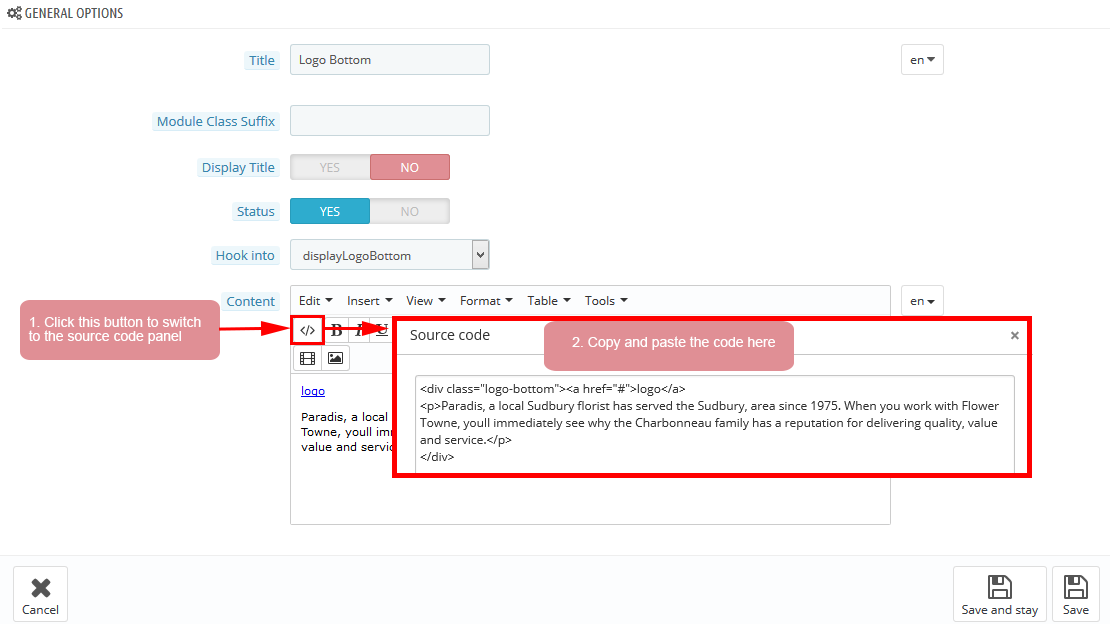
SP Custom HTML: Logo bottom
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

Copy & Paste the code into your editor:
|
1
2
3
|
<div class="logo-bottom"><a href="#">logo</a>
<p>Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. Sed ut<br />perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium</p>
</div>
|
displayFooterSocial Position
SP Theme Configuration
Frontend Appearance:

Backend Settings:
1. In your Prestashop Admin Dashboard, navigate to MODULES > Modules. Go to MODULES LIST section, search for “SP Theme configurator” module then click on Configure.

2. In the SP Theme Settings, choose “Social Accounts” to configure the parameters in this section. After finishing, you could go to the front-end to view the changes.
displayFooter Position
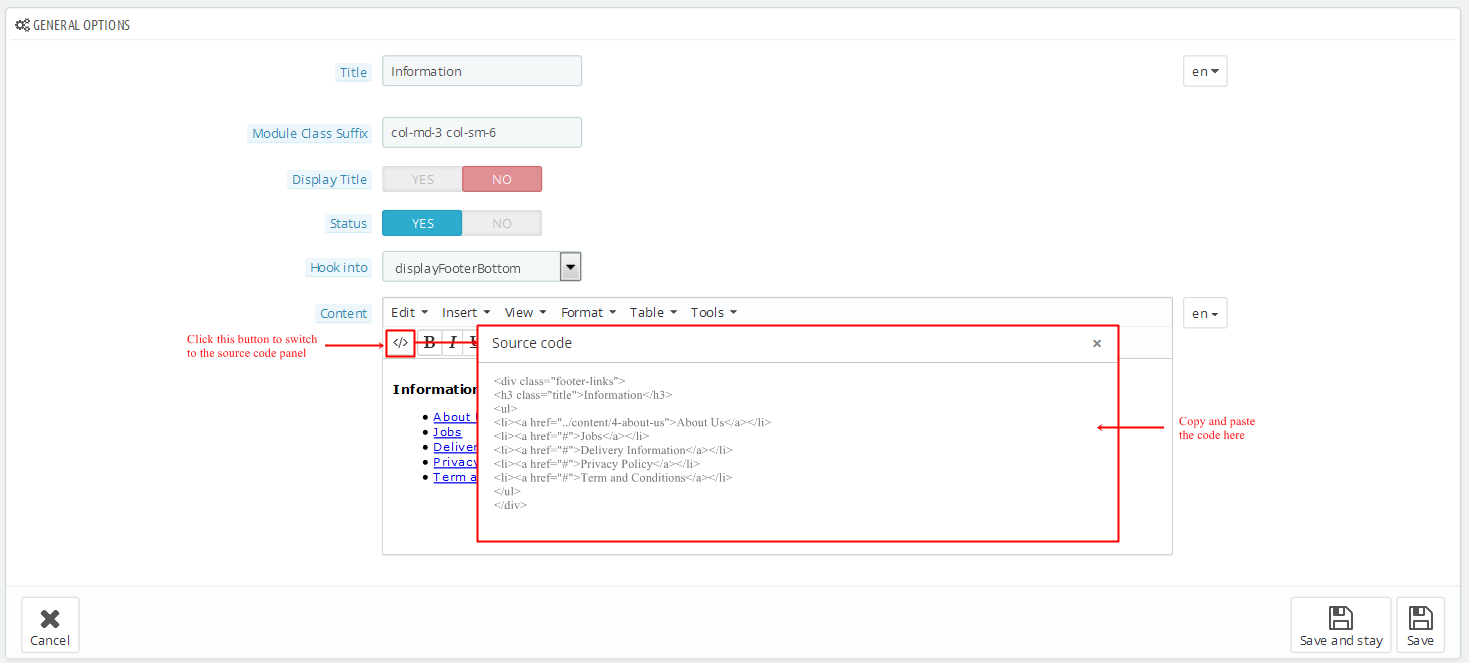
SP Custom HTML: Information
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

Copy & Paste the code into your editor:
|
1
2
3
4
5
6
7
8
|
<div class="infomation-link">
<ul>
<li><a href="#">Information</a></li>
<li><a href="#">Support Center</a></li>
<li><a href="#">Shipping Info</a></li>
<li><a href="#">My Account</a></li>
</ul>
</div>
|
displayFooter3 Position
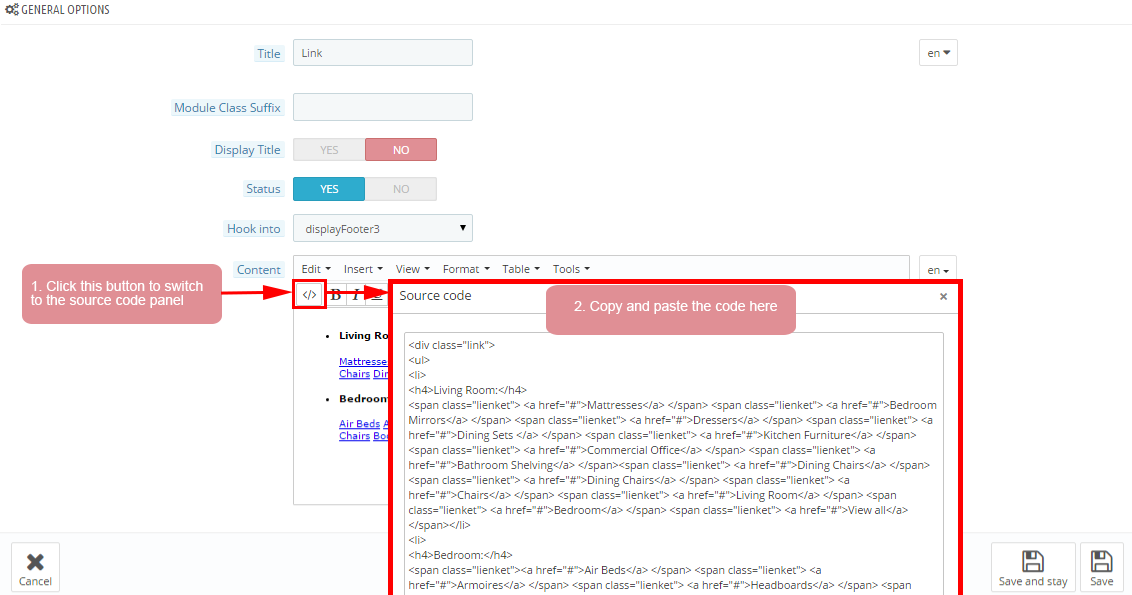
SP Custom HTML: Link
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

Copy & Paste the code into your editor:
|
1
2
3
4
5
6
7
8
9
10
|
<div class="link">
<ul>
<li>
<h4>Living Room:</h4>
<span class="lienket"> <a href="#">Mattresses</a> </span> <span class="lienket"> <a href="#">Bedroom Mirrors</a> </span> <span class="lienket"> <a href="#">Dressers</a> </span> <span class="lienket"> <a href="#">Dining Sets </a> </span> <span class="lienket"> <a href="#">Kitchen Furniture</a> </span> <span class="lienket"> <a href="#">Commercial Office</a> </span> <span class="lienket"> <a href="#">Bathroom Shelving</a> </span><span class="lienket"> <a href="#">Dining Chairs</a> </span> <span class="lienket"> <a href="#">Dining Chairs</a> </span> <span class="lienket"> <a href="#">Chairs</a> </span> <span class="lienket"> <a href="#">Living Room</a> </span> <span class="lienket"> <a href="#">Bedroom</a> </span> <span class="lienket"> <a href="#">View all</a> </span></li>
<li>
<h4>Bedroom:</h4>
<span class="lienket"><a href="#">Air Beds</a> </span> <span class="lienket"> <a href="#">Armoires</a> </span> <span class="lienket"> <a href="#">Headboards</a> </span> <span class="lienket"> <a href="#">Chests & Dressers</a> </span> <span class="lienket"> <a href="#">Mattresses</a> </span> <span class="lienket"> <a href="#">Sofa</a> </span> <span class="lienket"> <a href="#">Lamps</a> </span> <span class="lienket"> <a href="#">Offices</a> </span> <span class="lienket"> <a href="#">Furniture</a> </span> <span class="lienket"> <a href="#">Interior</a> </span> <span class="lienket"> <a href="#">Tables & Chairs</a></span> <span class="lienket"> <a href="#">Bookshelves</a></span> <span class="lienket"> <a href="#">Coffee & Accent Tables</a></span> <span class="lienket"> <a href="#">View all</a> </span></li>
</ul>
</div>
|
copyright Position
SP Theme Configuration
Frontend Appearance:

Backend Settings:
Go Here to see the backend settings.
displayFooterPayment Position
SP Theme Configuration
Frontend Appearance:

Backend Settings:
Go Here to see the backend settings.
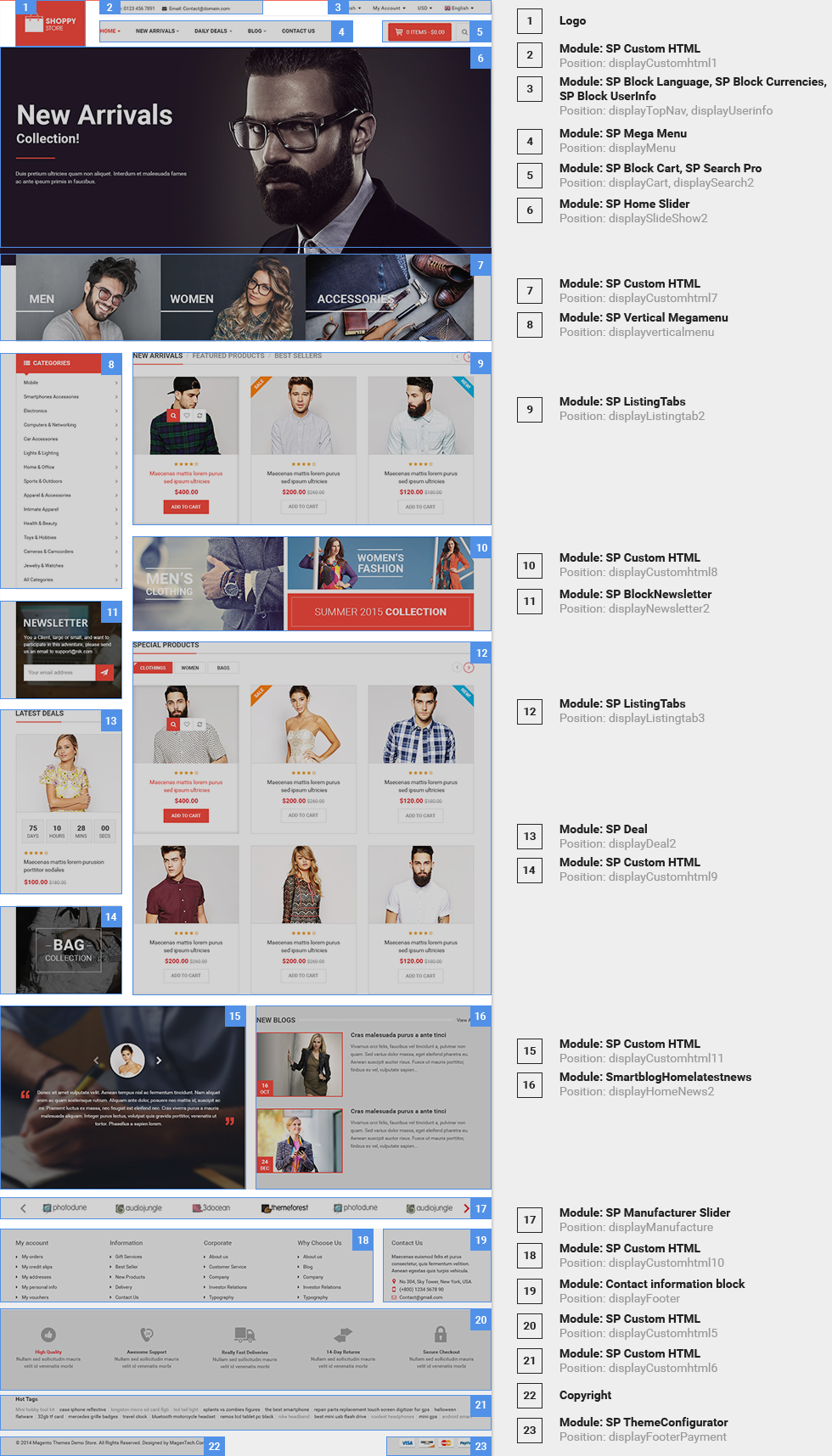
6.2 SP Supershop Layout 2
displaySlidershow2 Position
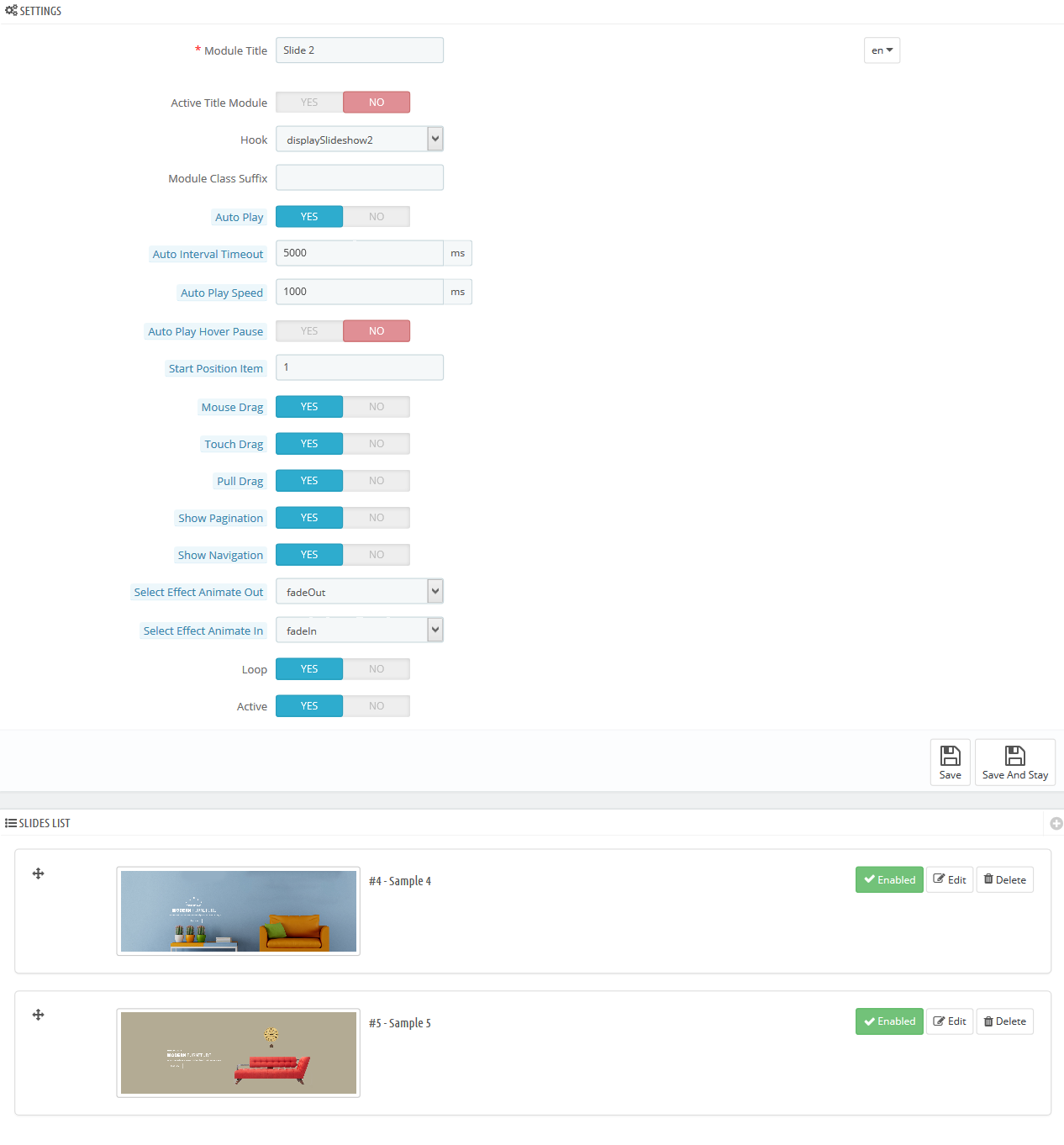
SP Home Slider
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Home Slider” module >> click “Configure” button to configure.

Step 2: In the “Sp slider for your homepage” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

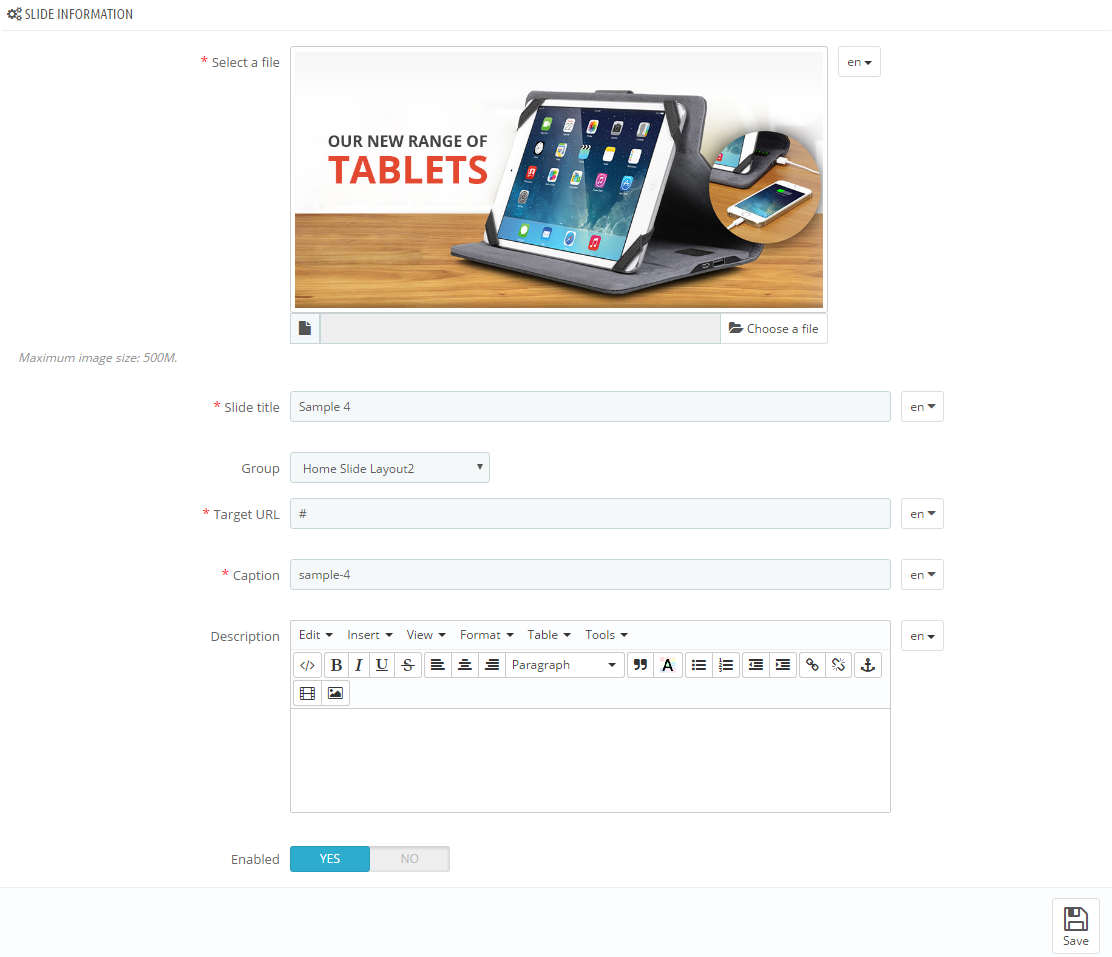
Step 4: In the last part named Slides List of this configuration page, click  button in the right corner to add new slide and edit slide’s information as follows:
button in the right corner to add new slide and edit slide’s information as follows:
- Sample 4:

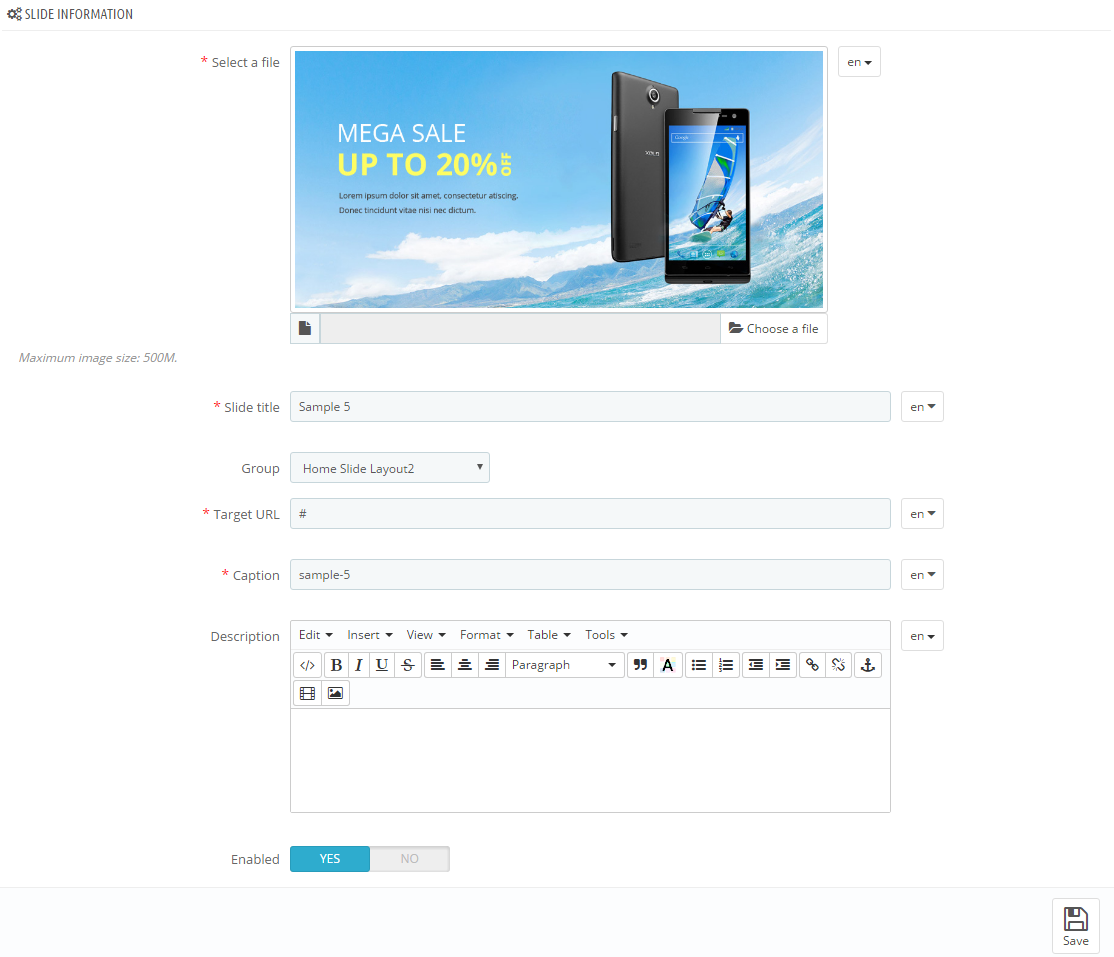
- Sample 5:

displayBottom Position
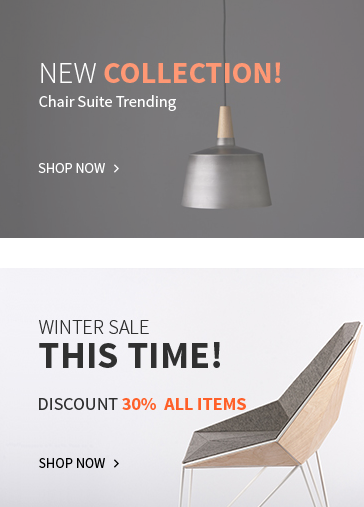
SP Custom HTML: Banner Top 2
Frontend Appearance:

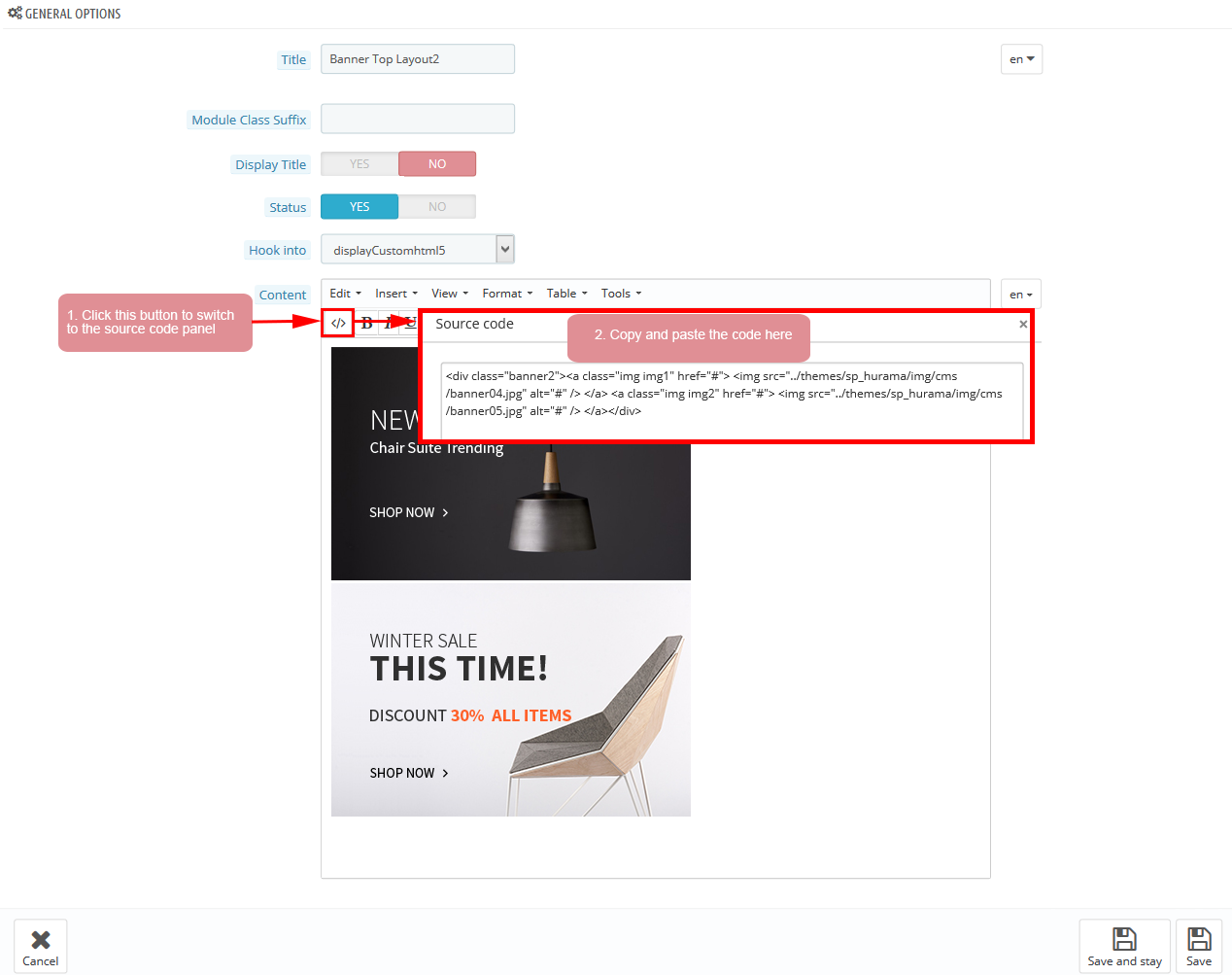
Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

Copy & Paste the code into your editor:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
<div class="banner-top-2">
<ul>
<li class="banner-item item-1"><a class="first" href="#"><img src="/themes/sp_supershop/img/cms/banner-2-1.jpg" alt="image" /></a>
<div class="content-image one">
<h3>living room</h3>
<p>Best Quality for Furniture</p>
</div>
</li>
<li class="banner-item item-2"><a class="first" href="#"><img src="/themes/sp_supershop/img/cms/banner-2-2.jpg" alt="image" /></a>
<div class="content-image two">
<h3>bedroom</h3>
<p>Top Best Sellers 2015</p>
</div>
</li>
<li class="banner-item item-3"><a href="#"> <img src="/themes/sp_supershop/img/cms/banner-2-3.jpg" alt="image" /></a>
<div class="content-image three">
<h3>dinning room</h3>
<p>Featured Furniture 2015</p>
</div>
</li>
<li class="banner-item item-4"><a href="#"> <img src="/themes/sp_supershop/img/cms/banner-2-4.jpg" alt="image" /></a>
<div class="content-image four">
<h3>outdoor furniture</h3>
<p>Great Product await you, see you there</p>
</div>
</li>
<li class="banner-item item-5"><a class="first" href="#"><img src="/themes/sp_supershop/img/cms/banner-2-5.jpg" alt="image" /></a>
<div class="content-image five">
<h3>office furniture</h3>
<p>Best Furniture</p>
</div>
</li>
</ul>
</div>
|
displaySlider Position
SP Slider: Best Sellers
Frontend Appearance:

Backend Settings:
In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Slider” module >> click “Configure” button to configure this module.

displayNewsLetter Position
SP Newsletter Block
Frontend Appearance:

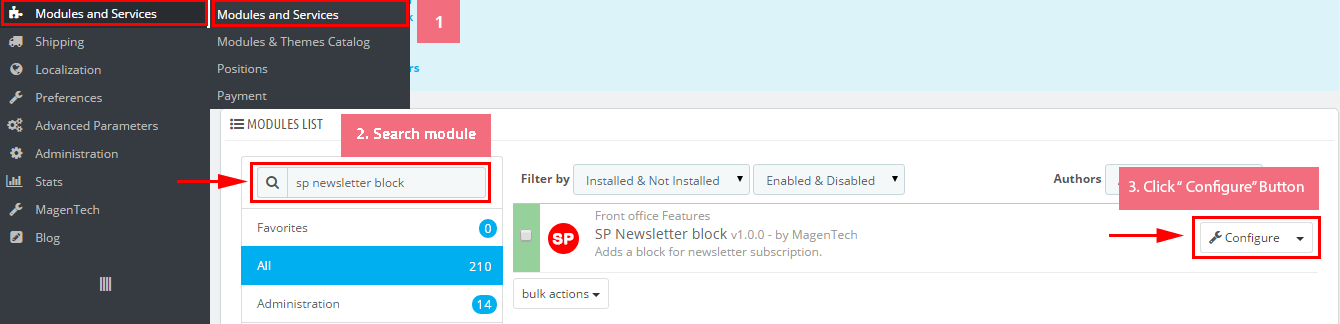
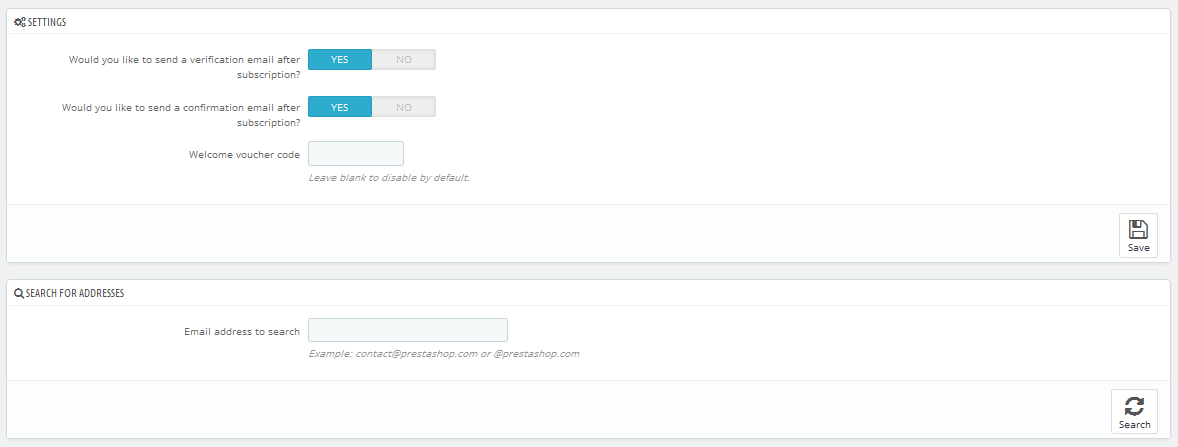
Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Newsletter Block” module.

Step 2: You could configure this module like the following image.

displaybloghome Position
SP SmartBlog Home Lastest
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP SmartBlog Home Lastest” module.

Step 2: You could configure this module like the following image.

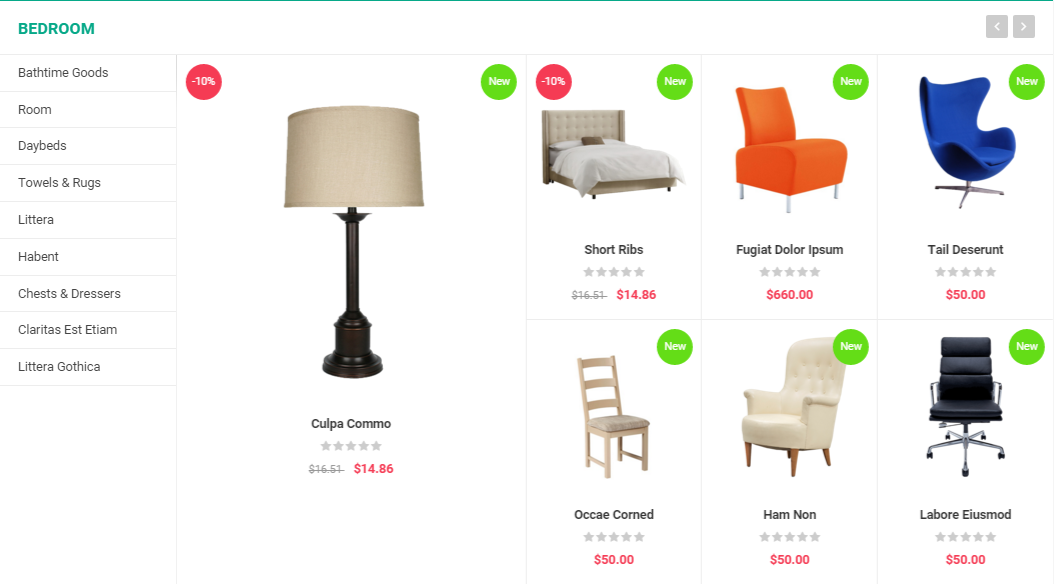
displaySuper Position
SP Super Category: Sp Super Category Slider
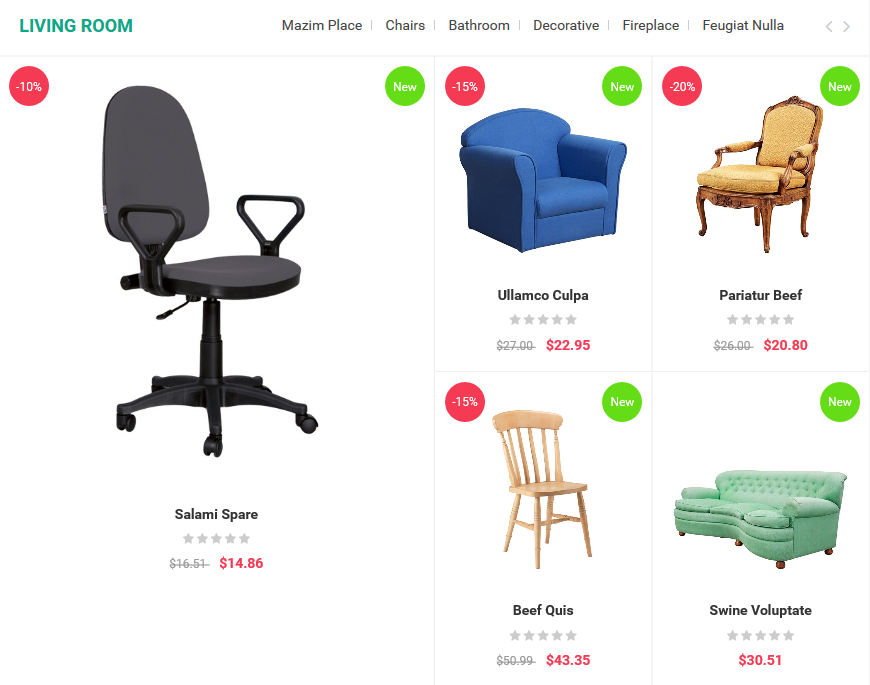
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Super Category” module.

Step 2: In the “SP Super Category” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
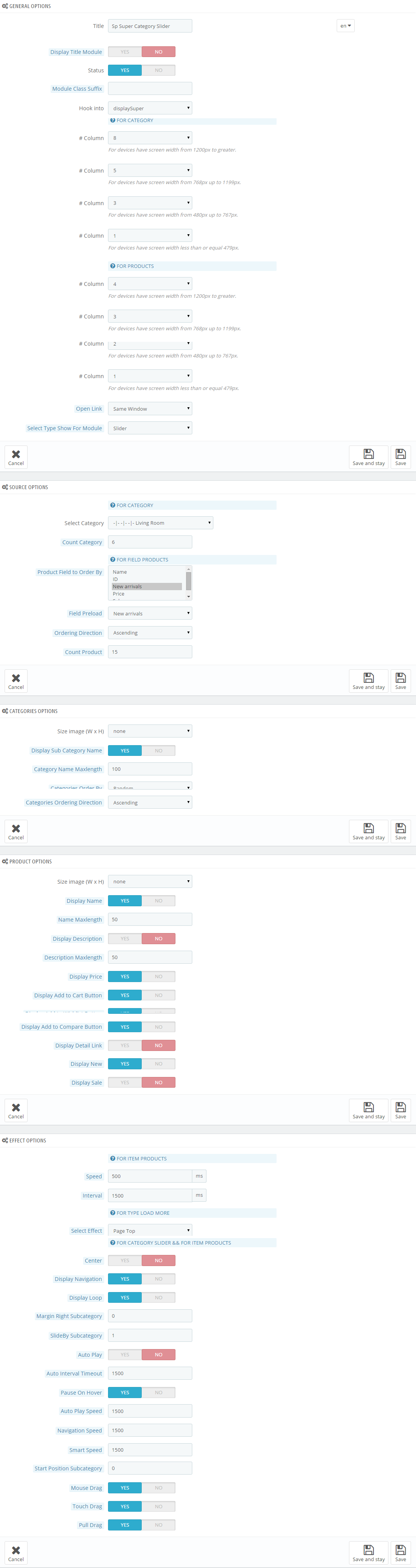
Step 3: You could configure this module like the following image.

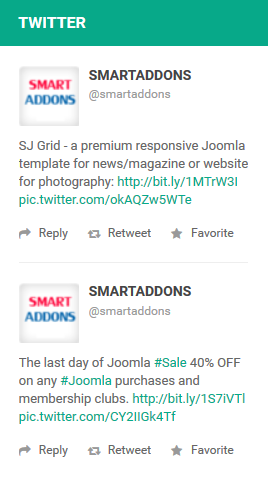
displayTwitter Position
SP Twitter Slider
Frontend Appearance:

Backend Settings:
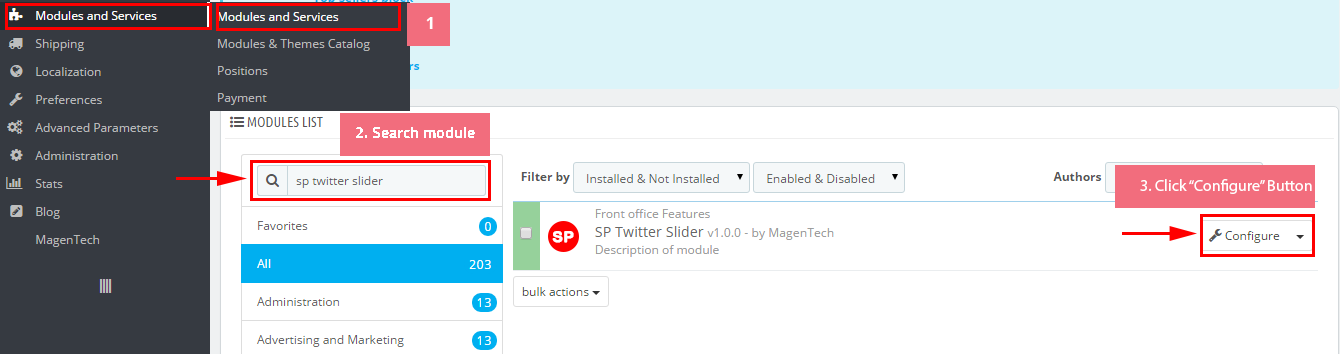
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Twitter Slider” module.

Step 2: In the “SP Twitter Slider” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
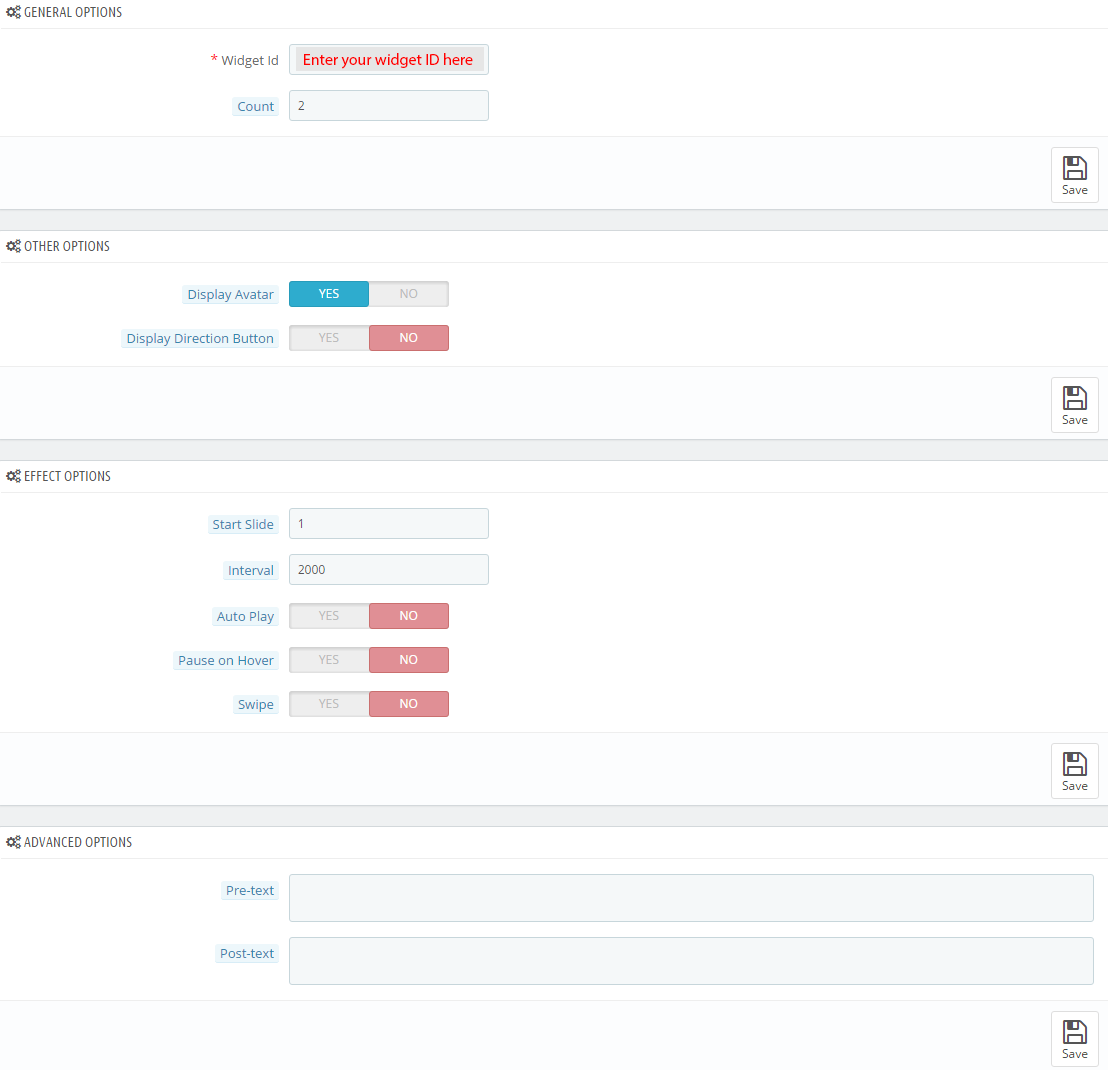
Step 3: You could configure this module like the following image.

displayBottom16 Position
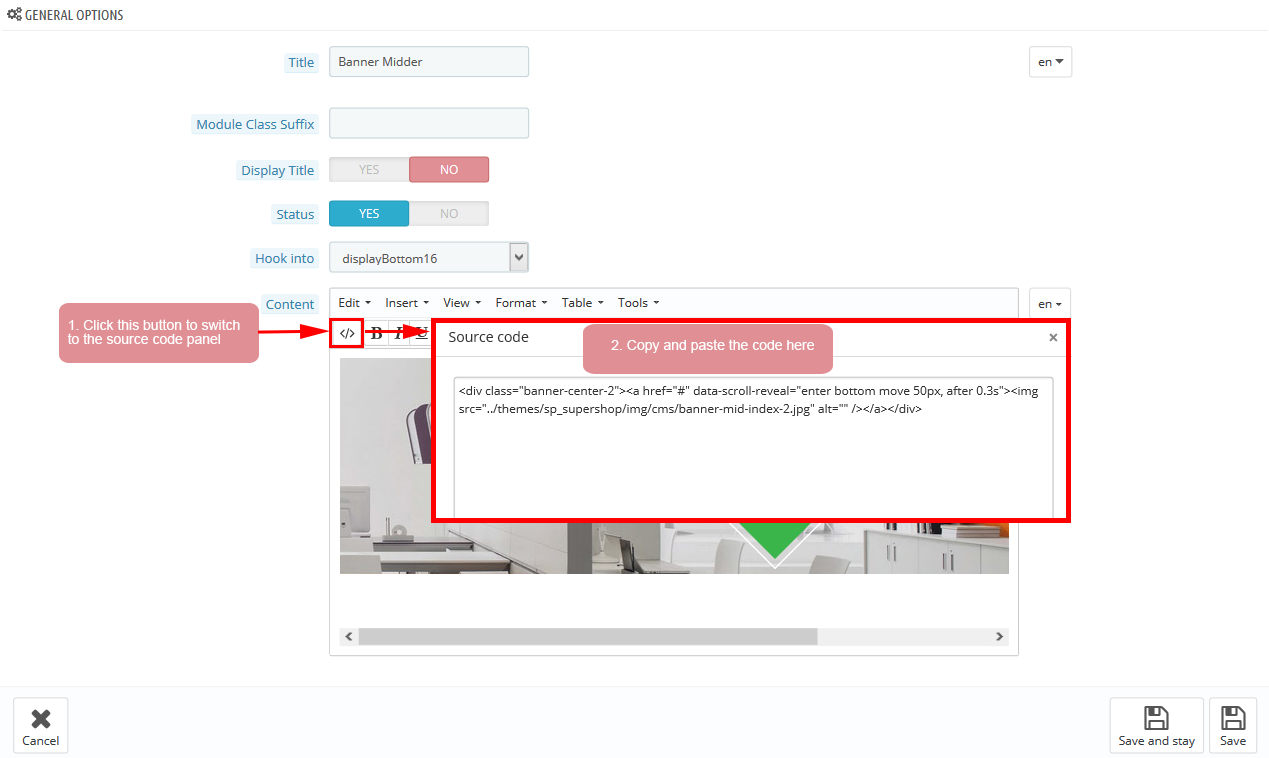
SP Custom HTML: Banner Midder
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

Copy & Paste the code into your editor:
|
1
|
<div class="banner-center-2"><a href="#" data-scroll-reveal="enter bottom move 50px, after 0.3s"><img src="/themes/sp_supershop/img/cms/banner-mid-index-2.jpg" alt="" /></a></div>
|
displayBottom15 Position
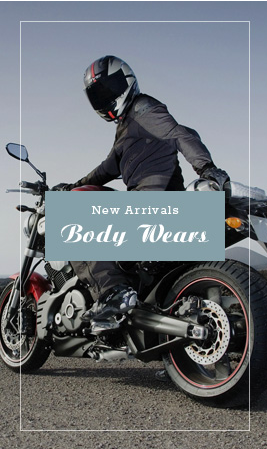
SP Custom HTML: Image Left Column
Frontend Appearance:

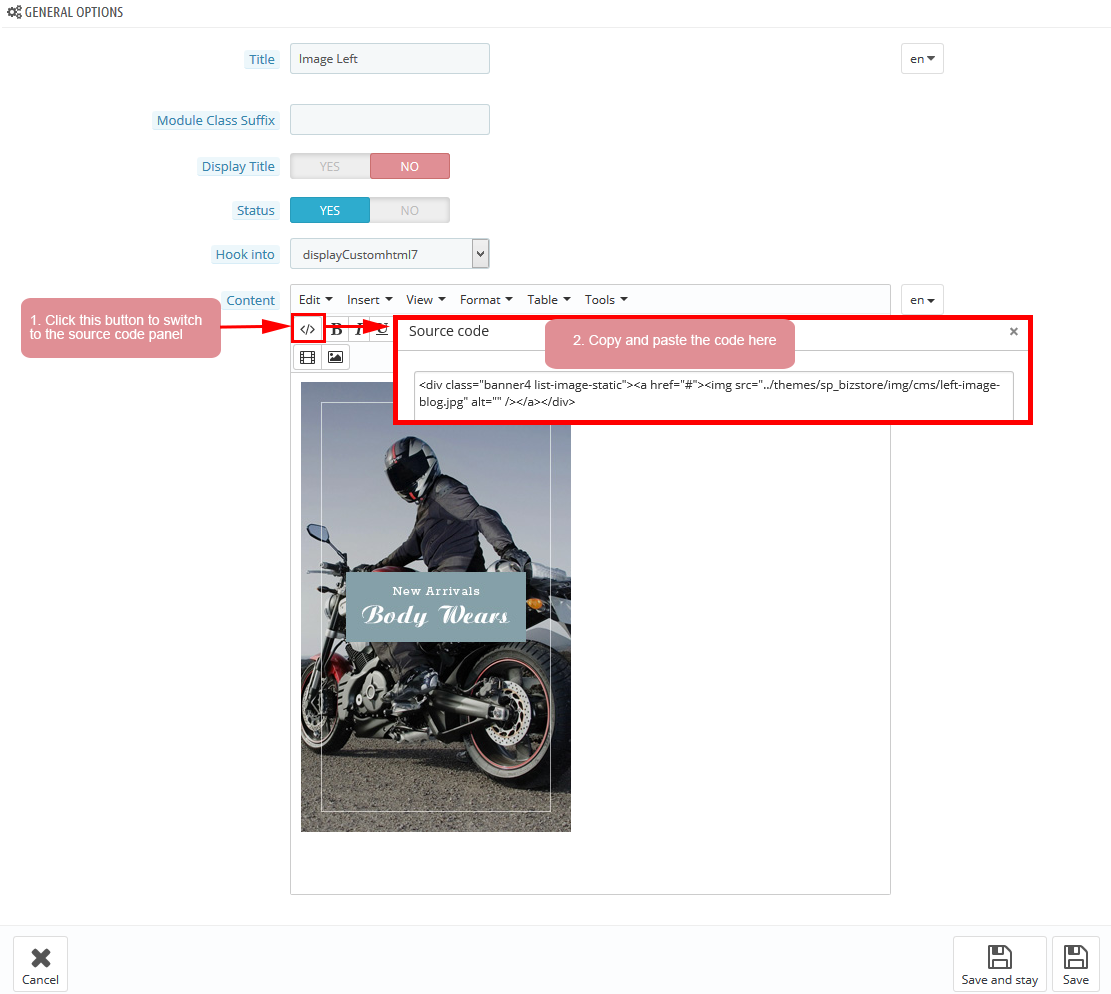
Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

Copy & Paste the code into your editor:
|
1
|
<div class="image-left"><a><img src="/themes/sp_supershop/img/cms/banner-left-index2.jpg" alt="" /></a></div>
|
displaySuper2 Position
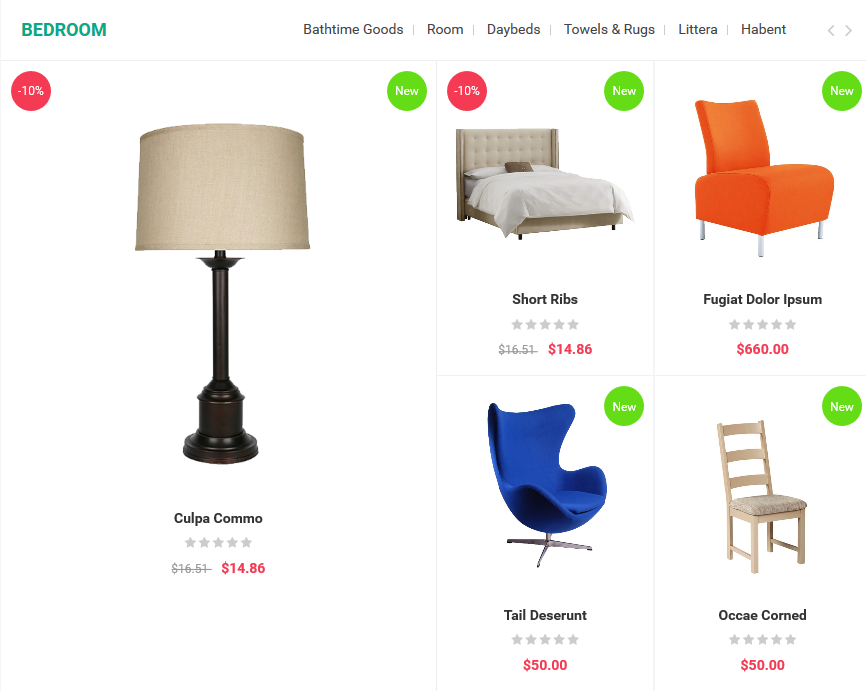
SP Super Category: Sp Super Category Slider 2
Frontend Appearance:

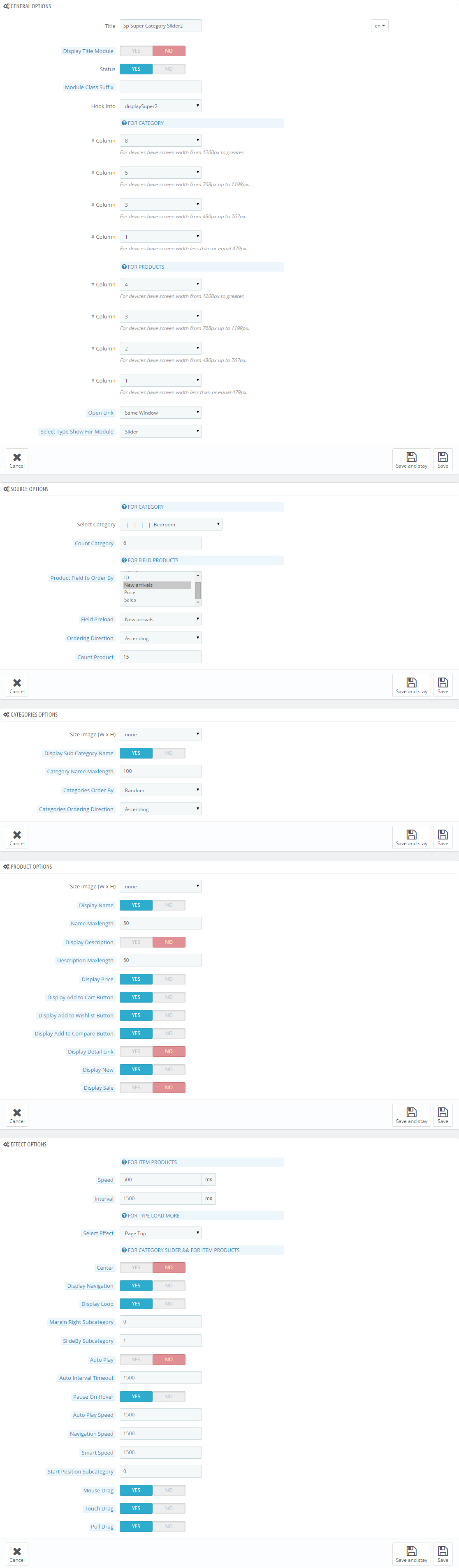
Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Super Category” module.

Step 2: In the “SP Super Category” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

displayBottom13 Position
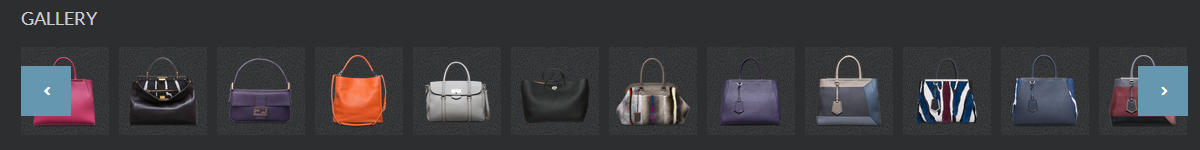
SP Custom HTML: Gallery
Frontend Appearance:

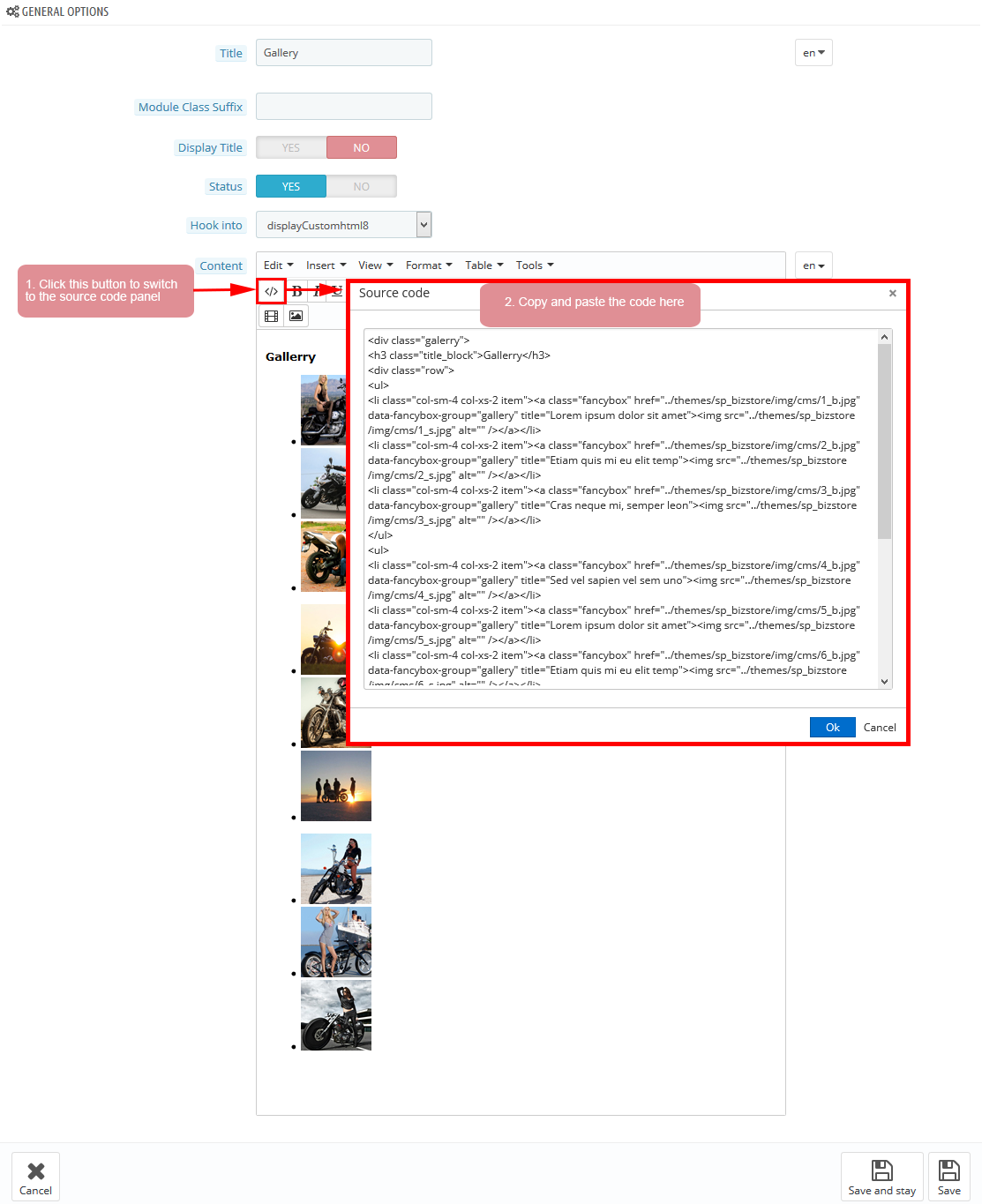
Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

Copy & Paste the code into your editor:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
|
<h3 class="title_block">Gallery</h3>
<div id="container" class="cf">
<div id="main">
<div id="slider" class="flexslider">
<ul class="slides">
<li><img src="/themes/sp_supershop/img/cms/blog-1.jpg" alt="" /></li>
<li><img src="/themes/sp_supershop/img/cms/blog-2.jpg" alt="" /></li>
<li><img src="/themes/sp_supershop/img/cms/blog-3.jpg" alt="" /></li>
<li><img src="/themes/sp_supershop/img/cms/blog-4.jpg" alt="" /></li>
<li><img src="/themes/sp_supershop/img/cms/blog-5.jpg" alt="" /></li>
<li><img src="/themes/sp_supershop/img/cms/blog-6.jpg" alt="" /></li>
<li><img src="/themes/sp_supershop/img/cms/blog-7.jpg" alt="" /></li>
<li><img src="/themes/sp_supershop/img/cms/blog-8.jpg" alt="" /></li>
<li><img src="/themes/sp_supershop/img/cms/blog-9.jpg" alt="" /></li>
<li><img src="/themes/sp_supershop/img/cms/blog-10.jpg" alt="" /></li>
<li><img src="/themes/sp_supershop/img/cms/blog-11.jpg" alt="" /></li>
<li><img src="/themes/sp_supershop/img/cms/blog-12.jpg" alt="" /></li>
</ul>
</div>
<div id="carousel" class="flexslider">
<ul class="slides">
<li><img src="/themes/sp_supershop/img/cms/blog-1.jpg" alt="" /></li>
<li><img src="/themes/sp_supershop/img/cms/blog-2.jpg" alt="" /></li>
<li><img src="/themes/sp_supershop/img/cms/blog-3.jpg" alt="" /></li>
<li><img src="/themes/sp_supershop/img/cms/blog-4.jpg" alt="" /></li>
<li><img src="/themes/sp_supershop/img/cms/blog-5.jpg" alt="" /></li>
<li><img src="/themes/sp_supershop/img/cms/blog-6.jpg" alt="" /></li>
<li><img src="/themes/sp_supershop/img/cms/blog-7.jpg" alt="" /></li>
<li><img src="/themes/sp_supershop/img/cms/blog-8.jpg" alt="" /></li>
<li><img src="/themes/sp_supershop/img/cms/blog-9.jpg" alt="" /></li>
<li><img src="/themes/sp_supershop/img/cms/blog-10.jpg" alt="" /></li>
<li><img src="/themes/sp_supershop/img/cms/blog-11.jpg" alt="" /></li>
<li><img src="/themes/sp_supershop/img/cms/blog-12.jpg" alt="" /></li>
</ul>
</div>
</div>
</div>
|
displayBottom11 Position
SP Custom HTML: Center Image 2
Frontend Appearance:

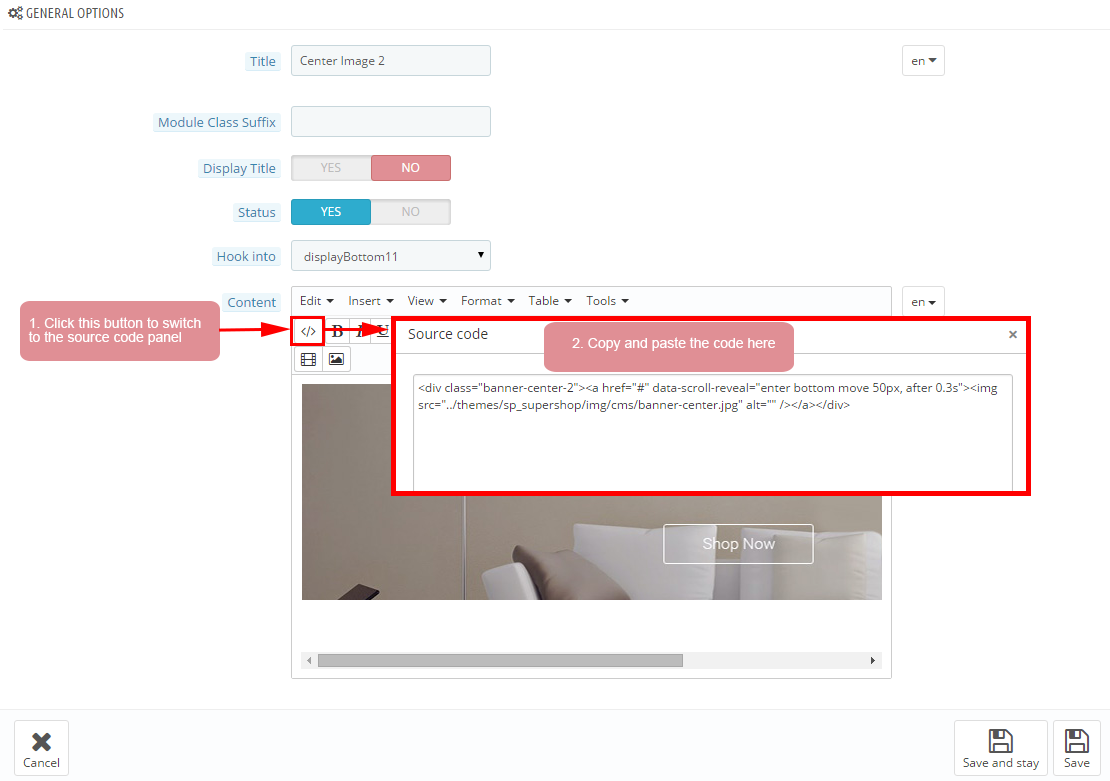
Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

Copy & Paste the code into your editor:
|
1
|
<div class="banner-center-2"><a href="#" data-scroll-reveal="enter bottom move 50px, after 0.3s"><img src="/themes/sp_supershop/img/cms/banner-center.jpg" alt="" /></a></div>
|
displayBottom14 Position
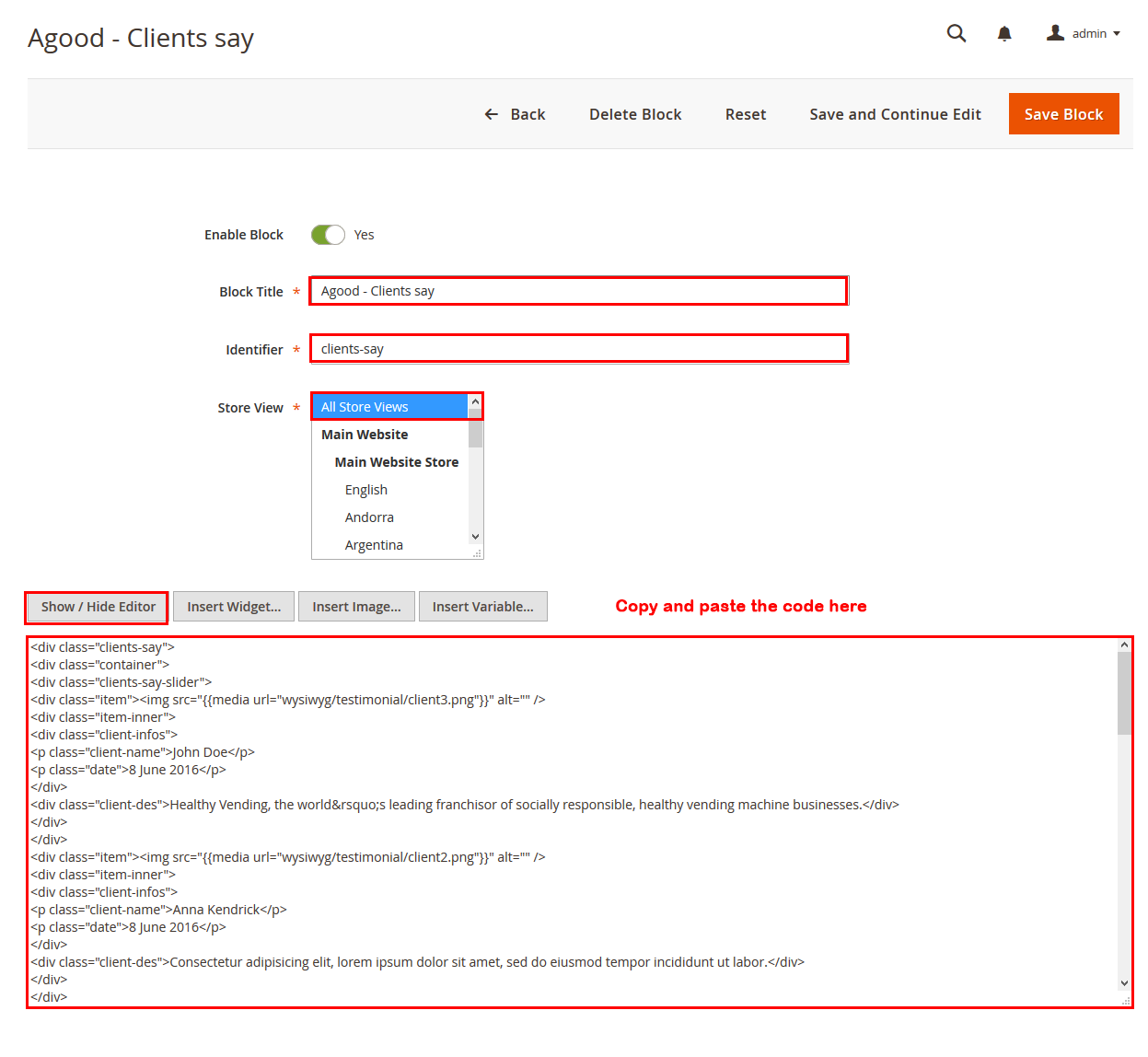
SP Custom HTML: Clients say
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.

Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

Copy & Paste the code into your editor:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
<div class="block block-cliensay">
<div class="block-title"><strong> Whats Clients Say? </strong></div>
<div class="block-content">
<div class="tab-content">
<div id="client-1" class="tab-pane fade">
<p class="client-des">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna</p>
<p class="client-name"><strong>Anna Kendrick</strong> - Designer</p>
</div>
<div id="client-2" class="tab-pane fade in active">
<p class="client-des">Consectetur adipisicing elit, lorem ipsum dolor sit amet, sed do eiusmod tempor incididunt ut labore et dolore magna</p>
<p class="client-name"><strong>Adam Levine</strong> - Creat Manager</p>
</div>
<div id="client-3" class="tab-pane fade">
<p class="client-des">Sed do eiusmod tempor incididunt ut labore et dolore magna, lorem ipsum dolor sit amet, consectetur adipisicing lorem ipsum</p>
<p class="client-name"><strong>Abraham</strong> - Marketing</p>
</div>
</div>
<ul class="client-list">
<li><a title="Client 1" href="#client-1"><img class="img-circle" src="/themes/sp_supershop/img/cms/client-1.jpg" alt="Client1" /></a></li>
<li class="active"><a title="Client 2" href="#client-2"><img class="img-circle" src="/themes/sp_supershop/img/cms/client-2.jpg" alt="Client2" /></a></li>
<li><a title="Client 3" href="#client-3"><img class="img-circle" src="/themes/sp_supershop/img/cms/client-3.jpg" alt="Client3" /></a></li>
</ul>
</div>
</div>
|
displayDeal Position
SP Deal: Daily Deal
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Super Deal” module.

Step 2: In the “SP Deal” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

7
SUPPORT
- SUPPORT - If you have any questions that are beyond the scope of this help file, please feel free to send us via: Support Tickets System
- FAQs - Go to Here to view more the Frequently Asked Questions.