1GETTING STARTED
1.1 Introduction
Firstly, a huge thanks for purchasing this theme, your support is truly appreciated!
This document covers the installation and use of this theme, reveals some answers to common problems and issues. We encourage you to read this document throughtly if you are experiencing any difficulties. If you have any questions that are beyond the scope of document, please feel free to contact us via our Support Tickets System.
1.2 System Requirements
Please make sure your hosting server meets the PrestaShop requirements:
- Supported operating system: Windows, Mac and Linux.
- Wamp (for Windows) or Xampp (for Windows and Mac)
- Web server: Apache Web server 1.3 or later, Microsoft’s IIS Web server 6.0 or later.
- PHP 5.2* or later.
- MySQL 5.0 or later.
- At least 32 Mb of RAM on your server (64 Mb is comfortable, the more the better).
Note: If you can not import the theme/module file to your server due to the maximum upload and PHP memory limit, you need to increase the parameter “memory_limit=200M”; “max_execution_time=300″; “max_execution_time=1000″ & “upload_max_filesize=20M” in the file php.ini.
1.3 PrestaShop Guide
If you are not familiar with Prestashop, please read its guide first
2INSTALLATION
There are two ways to install SP Widmex Theme
- Quickstart Installation: sp_widmex_quickstart_p16_v1.0.0 By using this package, you will set the theme exactly like our Demo with sample data.
-
Manual Installation : Include of Theme layout Installation Packages. Please unzip the package and you would see the following folders:
- module folder
-
sp_widmex_template_p16_v1.0.0.zip file
2.1 Quickstart Installation
We provide Quickstart package for each theme which aims to ease the installation for users. It will help you save much time of installing and configuring if you plan to start your site from the beginning. Please following steps below:
- Step 1: Download the quickstart package of SP Widmex theme
- Step 2: Extract the downloaded package named “sp_widmex_quickstart_p16_v1.0.0″ in your localhost (or your hosting) folder. In Quickstart folder you will see the extracted folder that include all sample data
- Step 3: Start installation by opening browser and navigate to your URL (where the Quickstart uploaded) to load default Prestashop installer. Please follow these steps of the Installer so that the installation process can be set.
- Installation Assistant (Choose your language)
Please select the installation language
Please note: The installation language option will not affect your store language. By default PrestaShop is offered in English. You can install additional localization packages to change the store language.
 When you are done, click the ‘Next’ button.
When you are done, click the ‘Next’ button.
- Installation Assistant (License agreements)
Please check the license agreement.

When you are done, click the ‘Next’ button.
- Store Information
Now add required information for your store: Shop name, Main activity, Country, Shop timezone and add the account info: first name, last name, email and password. Click “Next” to next step.

When you are done, click the ‘Next’ button.
- System Configuration
Here is the database configuration panel, we need to create database first.

Access your database panel and create database for your site. Add database name and then click “Create” button.
When the database is created successfully, copy and paste its name into the “Database name” field, then click the “Test your database connection now!” button to make sure that the entered settings are correct. If they are, you will see a Database is connected message. After that, you could click the “Next” button to move to next steps.

- Finish installation: This process could take a few minutes

Note: For security reasons you need to delete the install/ directory on your hosting server.
And finally, go to the Frontend or Backend as you want:

2.2 Theme Installation
Note: Before installing theme, you must disable the cache. In your back office, please go to ADVANCED PARAMETERS >> Performance >> find “Cache” parameter >> Set “No” to disable cache >> Click “Save”.
SP Widmex Theme Installation
Firstly, you must EXTRACT the “sp_widmex_template_packages.zip” package and open the extracted folder. Here you will see:
-
module folder: contain of the smartblog.zip file, smartblogcategories.zip file, smartbloghomelatestnews.zip file, smartblogrecentposts.zip file
- and the sp_widmex_template_p16_v1.0.0.zip file.
STEP 1: Install smartblog.zip , smartblogcategories.zip , smartbloghomelatestnews.zip , smartblogrecentposts.zip Module.
1. Login to your Prestashop admin panel and navigate to MODULES -> Modules. At the top of the page click the Add a new module button.

2. Choose “smartblog.zip” file and click “Upload this module” button

3. There is a message-box “The module was successfully downloaded.”

4. Please find to the uploaded module and click “Install” button to run it.
5. When a pop-up window displays, please click “Proceed with the installation” button.

6. Finally, Module(s) installed successfully.
Note: Do the same with the others.
STEP 2: Install the “sp_widmex_template_p16_v1.0.0.zip” file.
1. Login to your Prestashop admin panel and navigate to Preferences -> Themes. At the top of the page click the Add a new theme button.

2. Navigate to “Import from your computer” >> choose the zip theme file as named “sp_widmex_template_p16_v1.0.0.zip” >> Save.

3. When your choice is successfully validated , a notice will be showed like the following image:

4. In the section named as Select a theme for your “[name]” shop, move your mouse cursor over SP Widmex‘s thumbnail and select Use this themeto replace your current theme with SP Widmex theme.
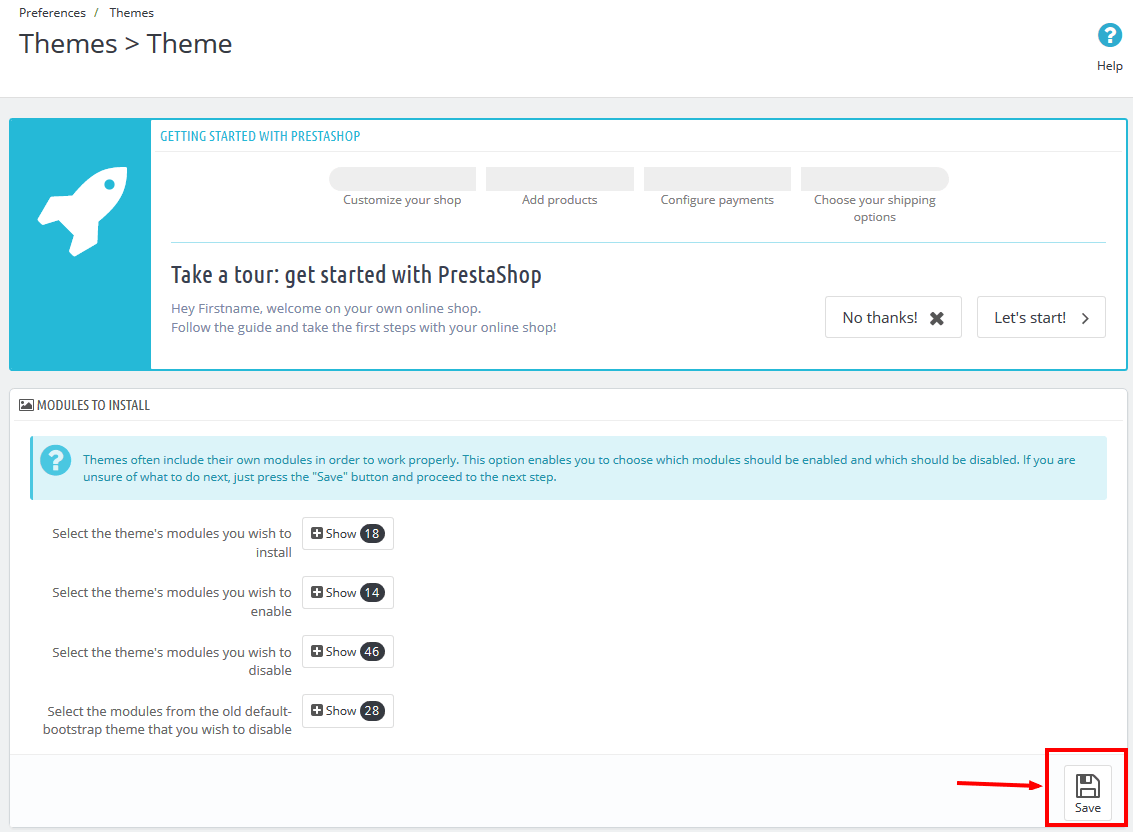
5. After that, a list of the installed/disabled modules will be showed out, please click “Save” to install modules that were imported along with the theme.

6. Finally, please click “Finish” to end the process.

3SP THEME CONFIGURATION
3.1 General Settings
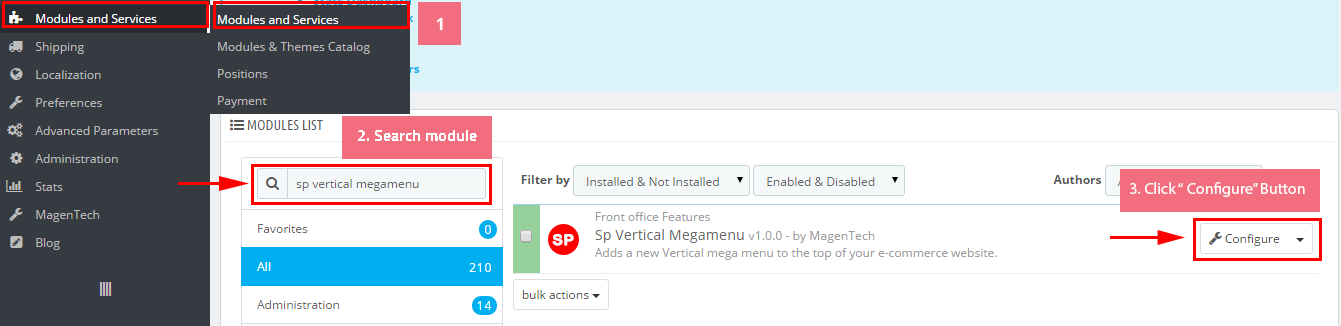
1. In your Prestashop Admin Dashboard, navigate to Modules and Services >> Modules and Services >> go to MODULES LIST section, search for “SP Theme configurator” module then click on Configure.

2. In the SP Theme Settings, choose “General” to configure the parameters in this section. After finishing, you could go to the front-end to view the changes.

3.2 Layout Settings
1. In your Prestashop Admin Dashboard, navigate to Modules and Services >> Modules and Services >> go to MODULES LIST section, search for “SP Theme configurator” module then click on Configure.

2. In the SP Theme Settings, choose “Layout” to configure the parameters in this section. After finishing, you could go to the front-end to view the changes.

3.3 Fonts
1. In your Prestashop Admin Dashboard, navigate to Modules and Services >> Modules and Services >> go to MODULES LIST section, search for “SP Theme configurator” module then click on Configure.

2. In the SP Theme Settings, choose “Fonts” to configure the parameters in this section. After finishing, you could go to the front-end to view the changes.

Note: Please copy and paste the following line into Font Selector tab:
1.
2.
3.
4.
3.4 Category Pages
1. In your Prestashop Admin Dashboard, navigate to Modules and Services >> Modules and Services >> go to MODULES LIST section, search for “SP Theme configurator” module then click on Configure.

2. In the SP Theme Settings, choose “Category Pages” to configure the parameters in this section. After finishing, you could go to the front-end to view the changes.

3.5 Product Pages
1. In your Prestashop Admin Dashboard, navigate to Modules and Services >> Modules and Services >> go to MODULES LIST section, search for “SP Theme configurator” module then click on Configure.

2. In the SP Theme Settings, choose “Product Pages” to configure the parameters in this section. After finishing, you could go to the front-end to view the changes.

3.6 Bonus Pages
1. In your Prestashop Admin Dashboard, navigate to Modules and Services >> Modules and Services >> go to MODULES LIST section, search for “SP Theme configurator” module then click on Configure.

2. In the SP Theme Settings, choose “Bonus Pages” to configure the parameters in this section. After finishing, you could go to the front-end to view the changes.

3.7 Advanced Settings
1. In your Prestashop Admin Dashboard, navigate to Modules and Services >> Modules and Services >> go to MODULES LIST section, search for “SP Theme configurator” module then click on Configure.

2. In the SP Theme Settings, choose “Advanced” to configure the parameters in this section. After finishing, you could go to the front-end to view the changes.

1. In your Prestashop Admin Dashboard, navigate to Modules and Services >> Modules and Services >> go to MODULES LIST section, search for “SP Theme configurator” module then click on Configure.

2. In the SP Theme Settings, choose “Social Accounts” to configure the parameters in this section. After finishing, you could go to the front-end to view the changes.

3.9 Setup Logo
1. To configure Logo for your store, navigate to PREFERENCES > Themes in your Prestashop Admin Dashboard. Go to Logo tab to set up your logo. Click “Add File” to upload the logo image as you want and “Save”.

2. Please check the front-end to view the changes.
3.10 Image Size Adjustment
In your Prestashop admin dashboard, navigate to: PREFERENCES >> Images to configure the image size for category, manufacturer, supplier, product, etc that fit your layout best.
1. Image size - You can choose the image size types that suit your products best.

2. Image quality - You can set image quality in use on your site.

3. Regenerate thumbnails - To see the changes after you update the image sizes, image quality; you need to re-generate the images used in your site. Select option then click Regenerate thumbnails button.

3.11 Edit Copyright
Frontend Appearance:

To edit Copyright, please follow these steps:
1. In your Prestashop Admin Dashboard, navigate to Modules and Services >> Modules and Services >> go to MODULES LIST section, search for “SP Theme configurator” module then click on Configure.

2. In the SP Theme Settings, choose “General” to configure the parameter named “Copyright” in this section. After finishing, you could go to the front-end to see the changes.

3. After finishing, you could go to the front-end to see the changes.
3.12 Edit Payment
Frontend Appearance:

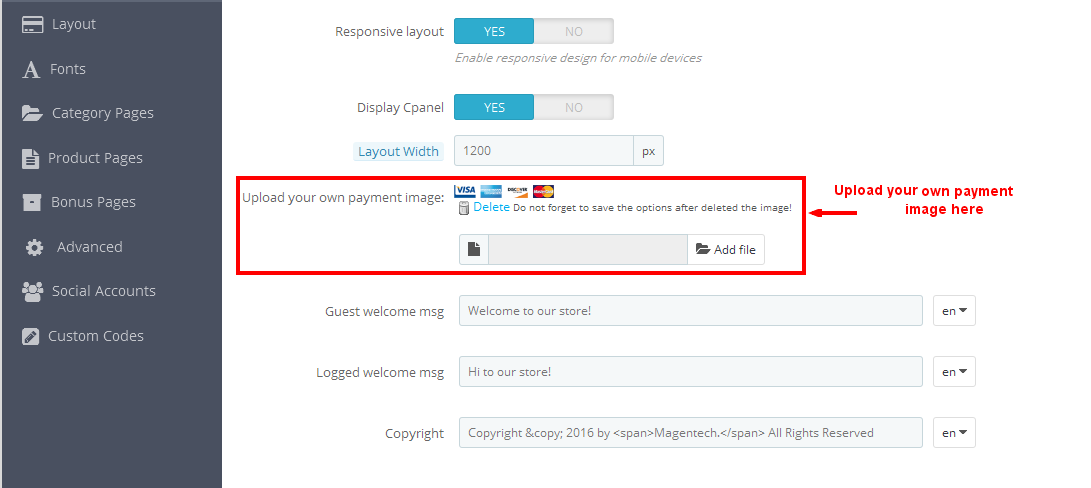
To edit Payment, please follow these steps:
1. In your Prestashop Admin Dashboard, navigate to Modules and Services >> Modules and Services >> go to MODULES LIST section, search for “SP Theme Configuration” module then click on Configure.

2. In the SP Theme Settings, choose “General” to configure the parameter named “Upload your own payment image” in this section. After finishing, you could go to the front-end to see the changes.

3.13 How To Configure cPanel
Frontend Appearance:

If you want to save Demo, Theme Color, Layout Style, Body Image that you have selected in Cpanel then please make a step as following:
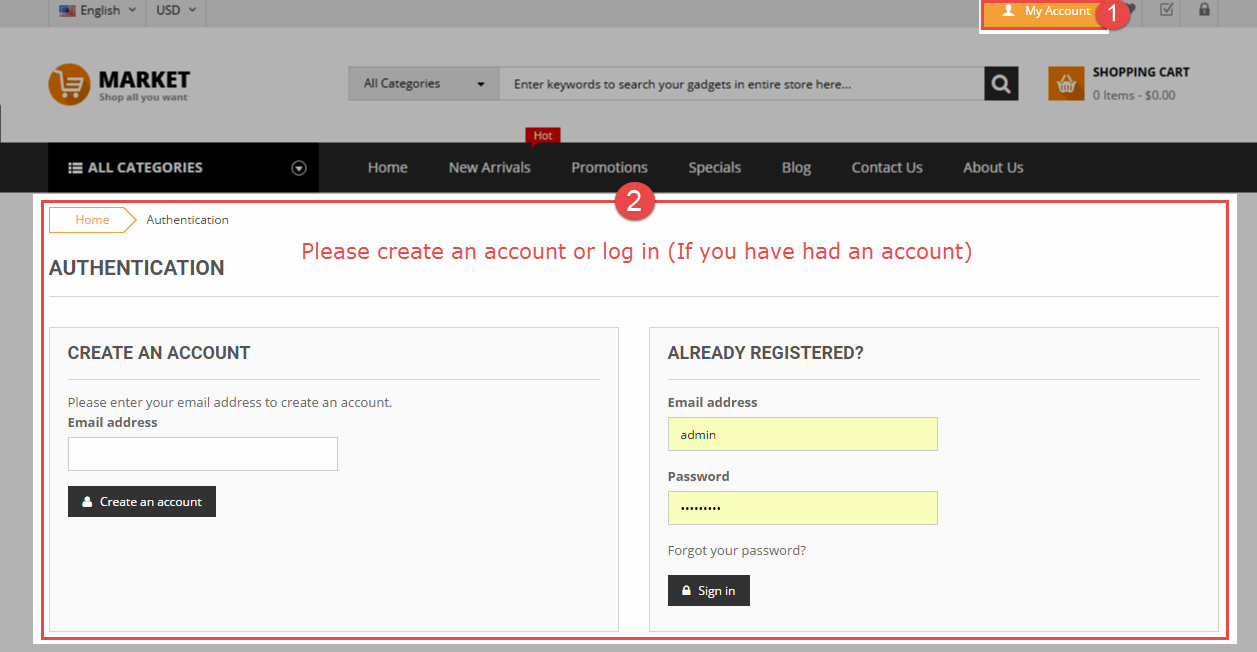
- Step 1: You must create an account or log in (If you have had an account).

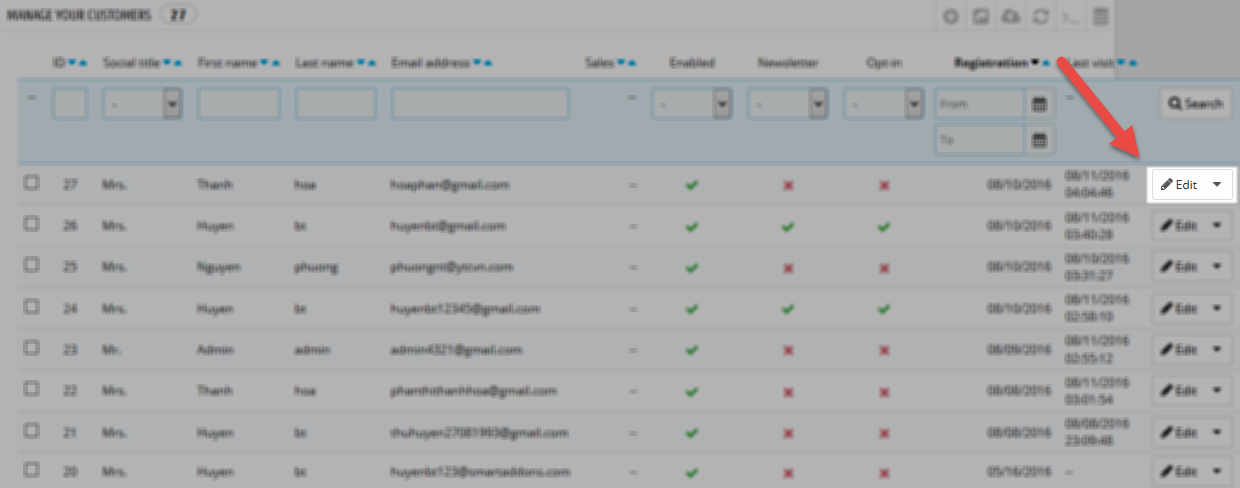
- Step 2: In the Administrator page, please navigate to Customers >> Customers find your account to edit

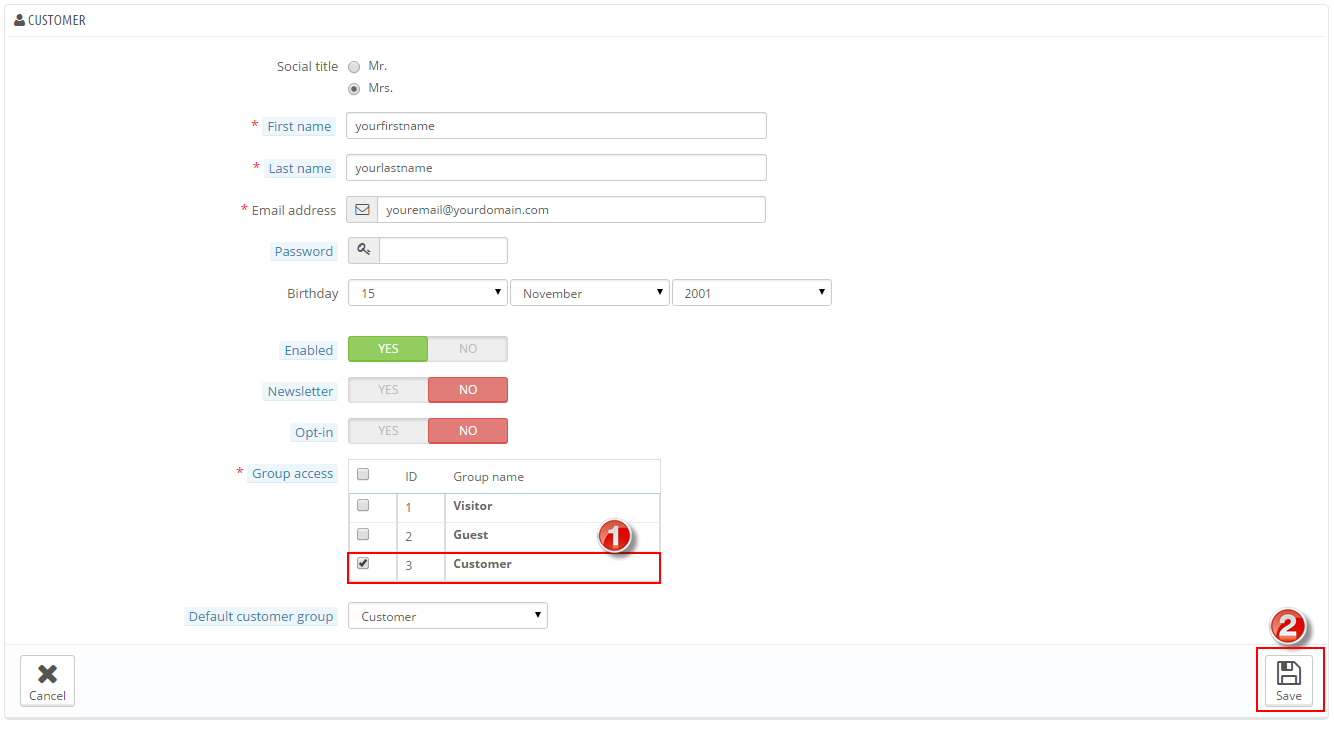
- Step 3: After that, please select the option named as“Customer” and Save

- Step 4: Navigate to Modules and Services >> Modules and Services >> Search ” SP Theme Configurator” module >> click “Configure” button to configure the main elements of your theme

- Step 5: Go to the Frontend to view changes.
6EXTENSIONS CONFIGURATION
6.1 SP Widmex Layout 1
displaySearch
SP Search Block
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Search Pro” module >> click “Configure” button to configure.
Step 2: In the “SP Search Pro” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration.
displayTopNav
1. SP Block Currencies
Frontend Appearance:

Backend Settings:
In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Currency Block” >> click “Enable” button to enable this module.
2. SP Block Languages
Frontend Appearance:

Backend Settings:
Step 1: To add language as you want. For example: To add “Arabic” language, in your Admin Panel >> navigate to LOCALIZATION >> Languages >> click  button in the right corner to “ADD NEW”.
button in the right corner to “ADD NEW”.
Step 2: Fill information into the required field (*) like the illustration
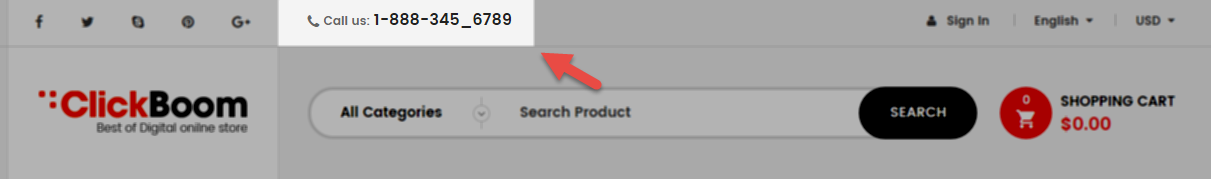
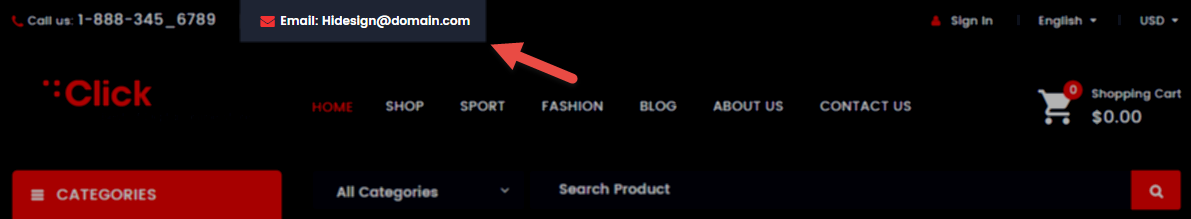
displayUserinfo
SP User Info Block
Frontend Appearance:

Backend Settings:
In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP User Info Block” module >> click “Enable” button to enable this module.
displayCart
SP Cart Block
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Cart Block” module >> click “Configure” button to configure.
Step 2: In the “SP Cart Block” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
displayCustomHtml1
SP Custom HTML - Tag Fashion
Frontend Appearance:

Backend Setting:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
8
9
|
<div class="custom-tag">
<ul>
<li><a href="#">New watch collection</a></li>
<li><a href="#">Widmex coffee machine</a></li>
<li><a href="#">Men fashion</a></li>
<li><a href="#">Hot Deals</a></li>
<li><a href="#">New brand shoes</a></li>
</ul>
</div>
|
displayCustomHtml2
SP Custom HTML - Live Chat
Frontend Appearance:

Backend Setting:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Copy and paste the following code into the content:
|
1
|
<div class="custom-livechat"><a href="#"><em class="fa fa-comments"></em>Live chat</a></div>
|
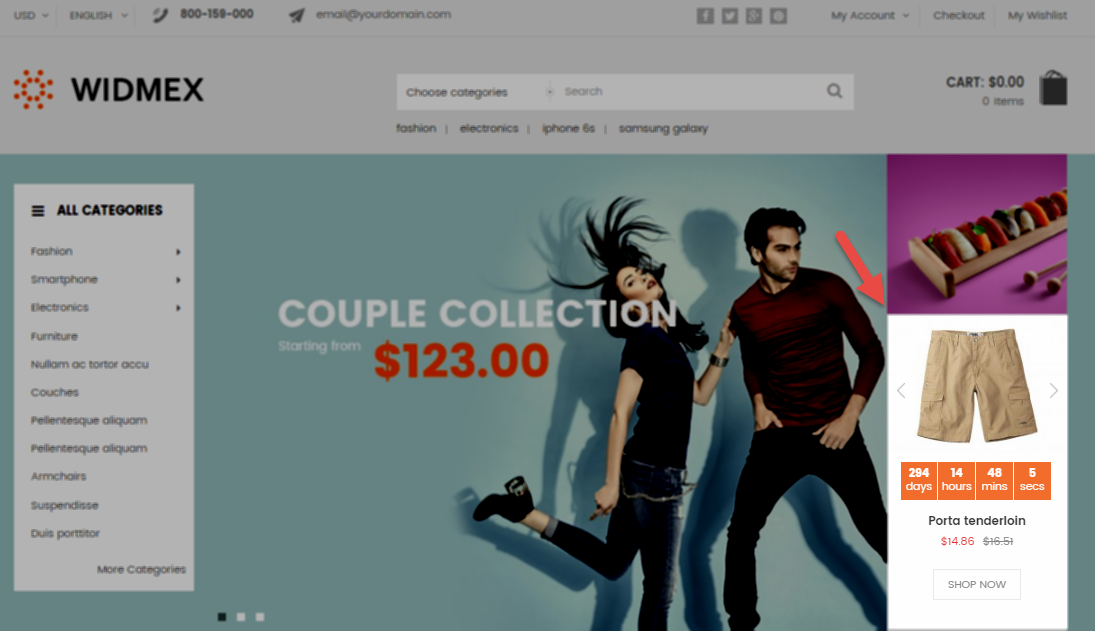
displaySlideShow1
Sp slider for your homepage
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Home Slider” module >> click “Configure” button to configure.
Step 2: In the “SP Slider For Your Homepage” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Step 4: In the last part named Slides List of this configuration page, click  button in the right corner to add new slide and edit slide’s information as follows:
button in the right corner to add new slide and edit slide’s information as follows:
- Sample 1: Please click Here to view
- Sample 2: Please click Here to view
- Sample 3: Please click Here to view
displayCustomHtml3
SP Custom HTML - Banner top
Frontend Appearance:

Backend Setting:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Copy and paste the following code into the content:
|
1
2
3
4
5
6
|
<div class="custom-banner-top">
<div class="col-sm-6 box-img"><a href="#"><img src="/themes/sp_widmex/img/cms/banner01.jpg" alt="" /></a></div>
<div class="col-sm-6 box-img"><a href="#"><img src="/themes/sp_widmex/img/cms/banner02.jpg" alt="" /></a></div>
<div class="col-sm-6 box-img"><a href="#"><img src="/themes/sp_widmex/img/cms/banner03.jpg" alt="" /></a></div>
<div class="col-sm-6 box-img"><a href="#"><img src="/themes/sp_widmex/img/cms/banner04.jpg" alt="" /></a></div>
</div>
|
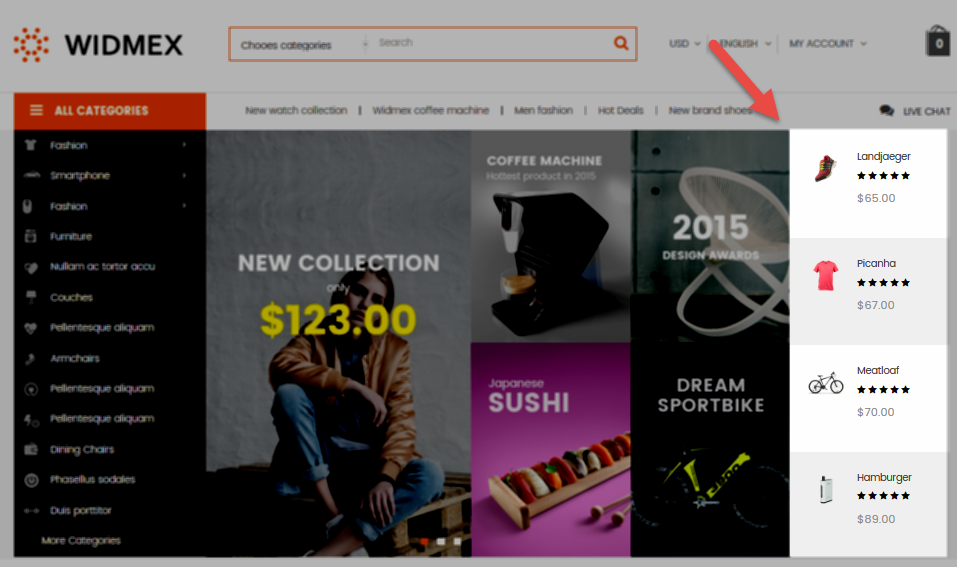
displayExtraSlider
SP Extra Slider - Product top slider
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Extra Slider” module.
Step 2: In the “SP Extra Slider” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
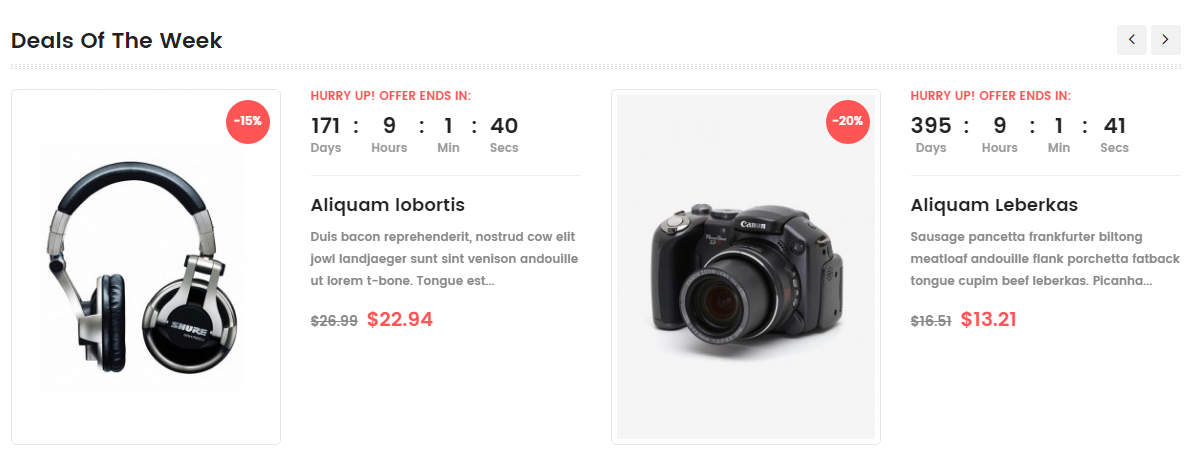
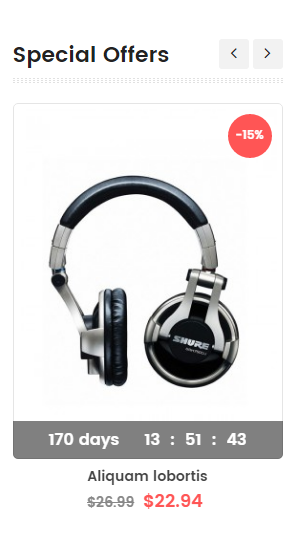
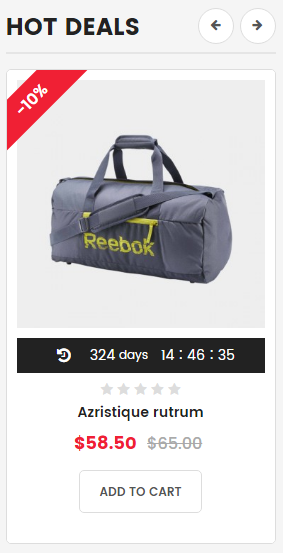
displayDeal
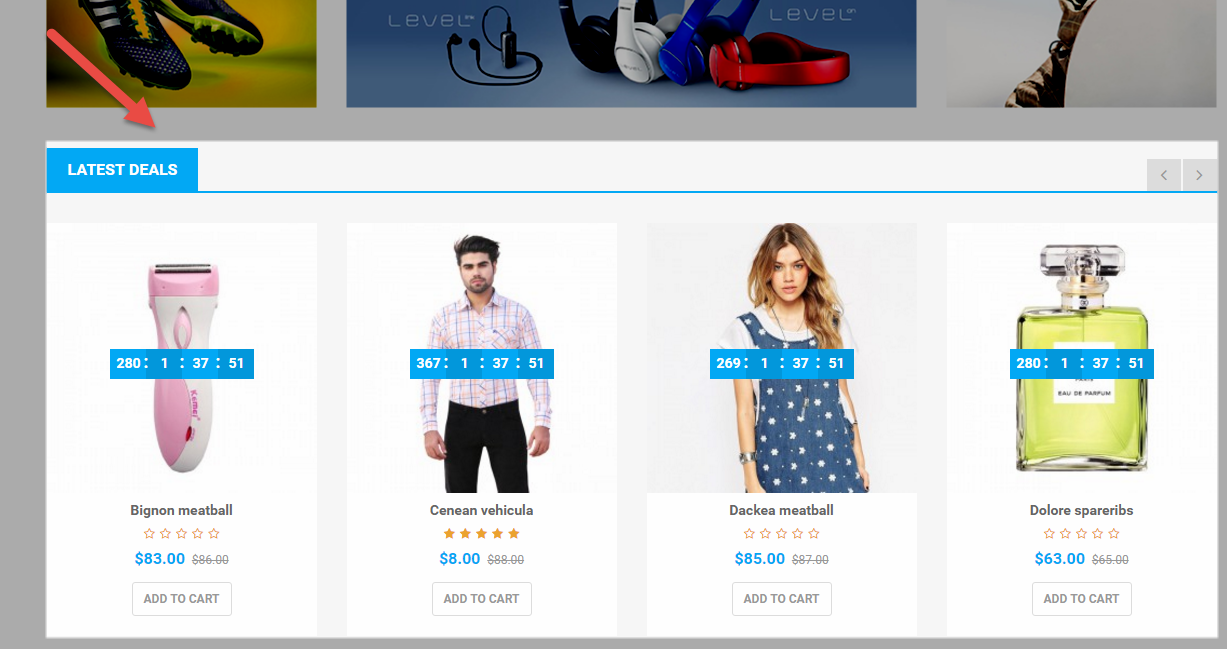
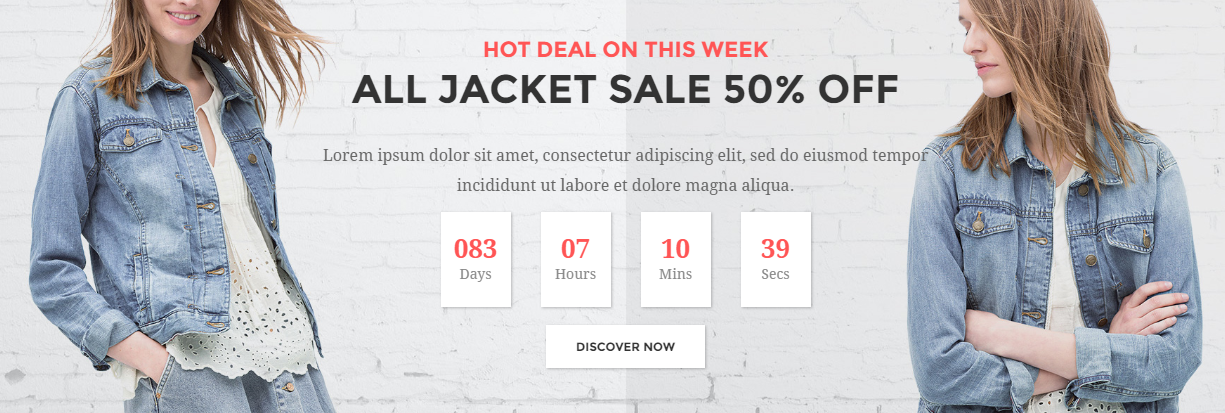
SP Deal - Hot deal
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Deal” module.
Step 2: In the “SP Deal” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
displayCustomHtml5
SP Custom HTML - Banner Electronic
Frontend Appearance:

Backend Setting:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Copy and paste the following code into the content:
|
1
2
3
4
|
<div class="banner-electronic">
<div class="col-sm-6 img1"><a href="#"><img src="/themes/sp_widmex/img/cms/banner05.jpg" alt="" /></a></div>
<div class="col-sm-6 img1"><a href="#"><img src="/themes/sp_widmex/img/cms/banner06.jpg" alt="" /></a></div>
</div>
|
displayCustomHtml4
SP Custom HTML - Logo Electronics
Frontend Appearance:

Backend Setting:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
8
|
<div class="logo-1">
<ul>
<li><a href="#"><img src="/themes/sp_widmex/img/cms/logo1.png" alt="" /></a></li>
<li><a href="#"><img src="/themes/sp_widmex/img/cms/logo2.png" alt="" /></a></li>
<li><a href="#"><img src="/themes/sp_widmex/img/cms/logo3.png" alt="" /></a></li>
<li><a href="#"><img src="/themes/sp_widmex/img/cms/logo4.png" alt="" /></a></li>
</ul>
</div>
|
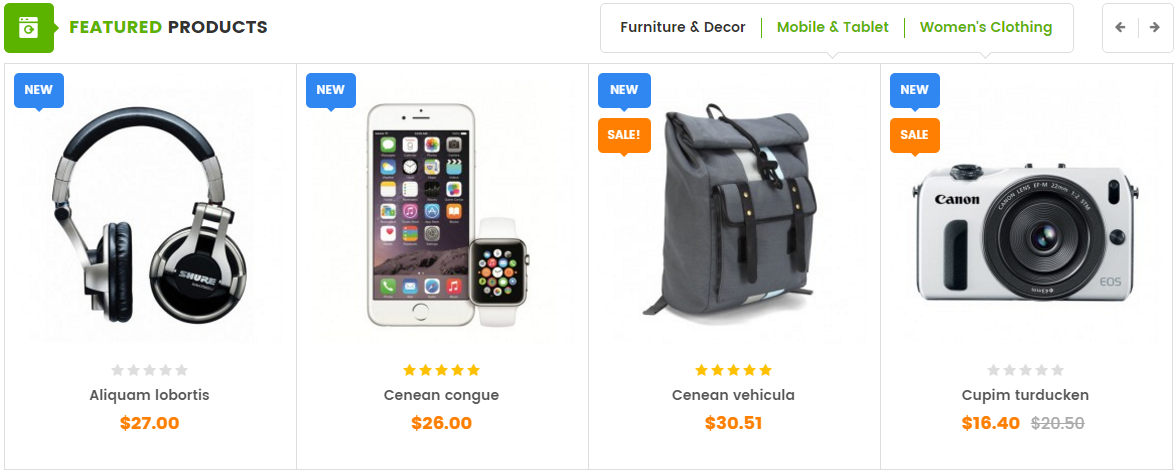
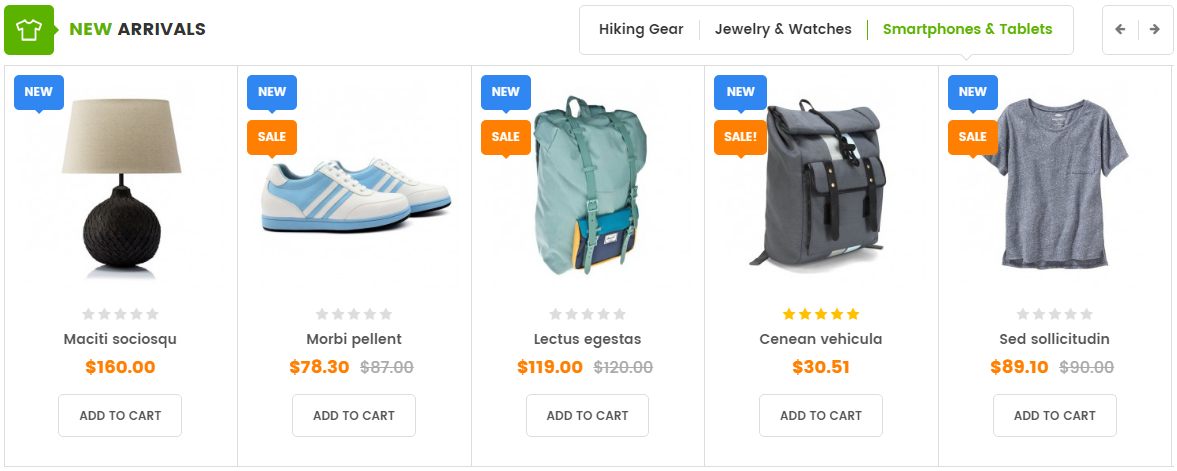
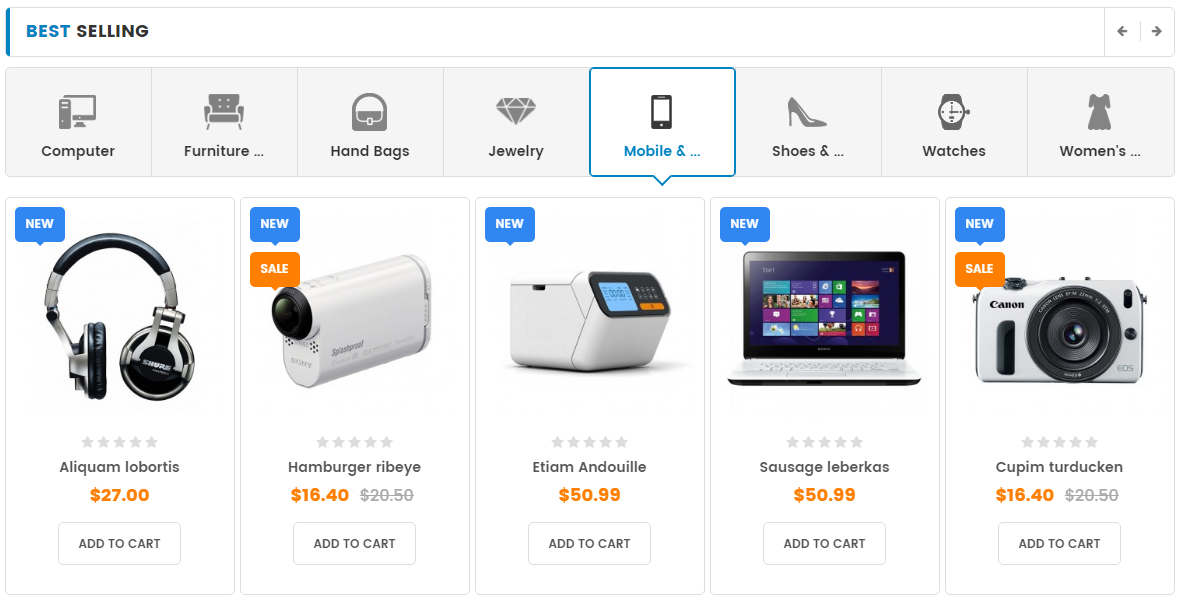
displayListingtab
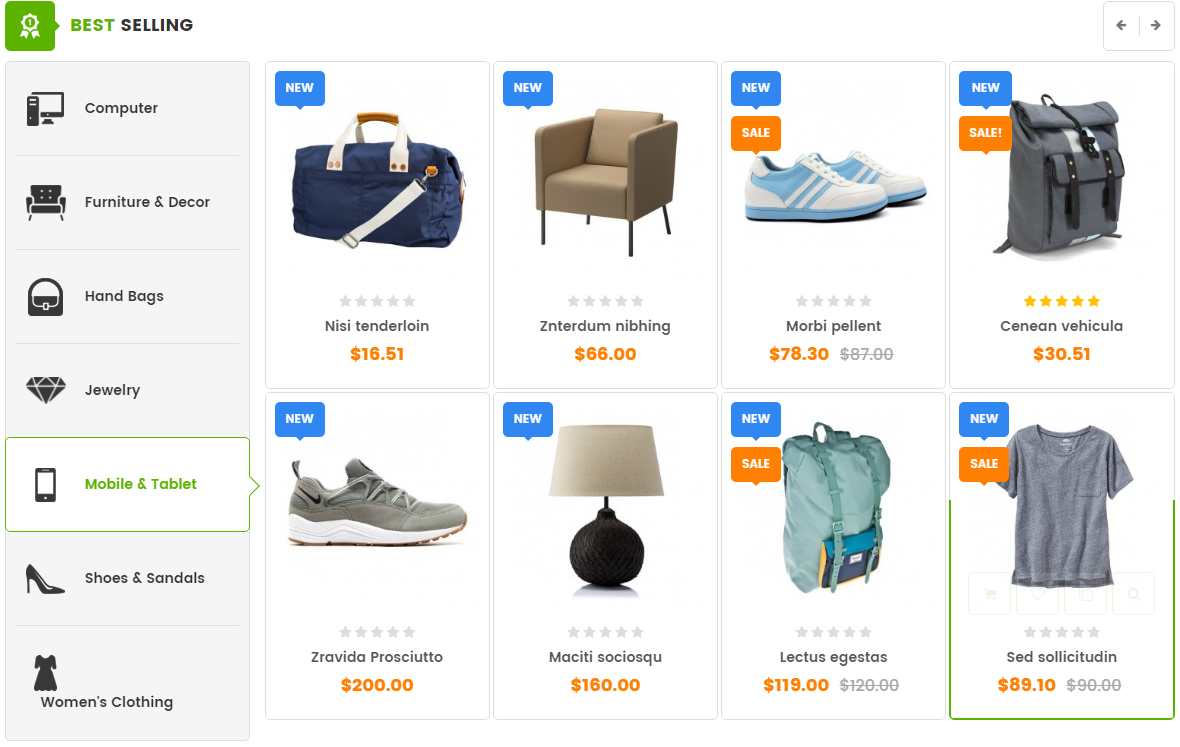
SP Listing Tabs - TOP SELLING
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Listing Tabs” module.
Step 2: In the “SP Listing Tabs” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
displayDeal2
SP Deal - Hot deal Fashion
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Deal” module.
Step 2: In the “SP Deal” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
displayCustomHtml6
SP Custom HTML - Banner Fashion
Frontend Appearance:

Backend Setting:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Copy and paste the following code into the content:
|
1
2
3
4
|
<div class="banner-electronic">
<div class="col-sm-6 img1"><a href="#"><img src="/themes/sp_widmex/img/cms/banner07.jpg" alt="" /></a></div>
<div class="col-sm-6 img1"><a href="#"><img src="/themes/sp_widmex/img/cms/banner08.jpg" alt="" /></a></div>
</div>
|
displayCustomHtml13
SP Custom HTML - Logo Fashion
Frontend Appearance:

Backend Setting:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
8
|
<div class="logo-1">
<ul>
<li><a href="#"><img src="/themes/sp_widmex/img/cms/logo5.png" alt="" /></a></li>
<li><a href="#"><img src="/themes/sp_widmex/img/cms/logo6.png" alt="" /></a></li>
<li><a href="#"><img src="/themes/sp_widmex/img/cms/logo7.png" alt="" /></a></li>
<li><a href="#"><img src="/themes/sp_widmex/img/cms/logo8.png" alt="" /></a></li>
</ul>
</div>
|
displayListingtab2
SP Listing Tabs - Fashion
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Listing Tabs” module.
Step 2: In the “SP Listing Tabs” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
displayNewsletter
SP Newsletter Block
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Newsletter Block” module.
Step 2: You could configure its settings like the illustration
To edit the text in this module, please follow these steps:
In your Website’s Directory, go to themes\sp_widmex\modules\spblocknewsletter folder. To change the text in this module, in this folder, you could open the file named blocknewsletter.tpl by your editor program.
Find and change the text you want to edit, such as: Enter your email, Subscribe
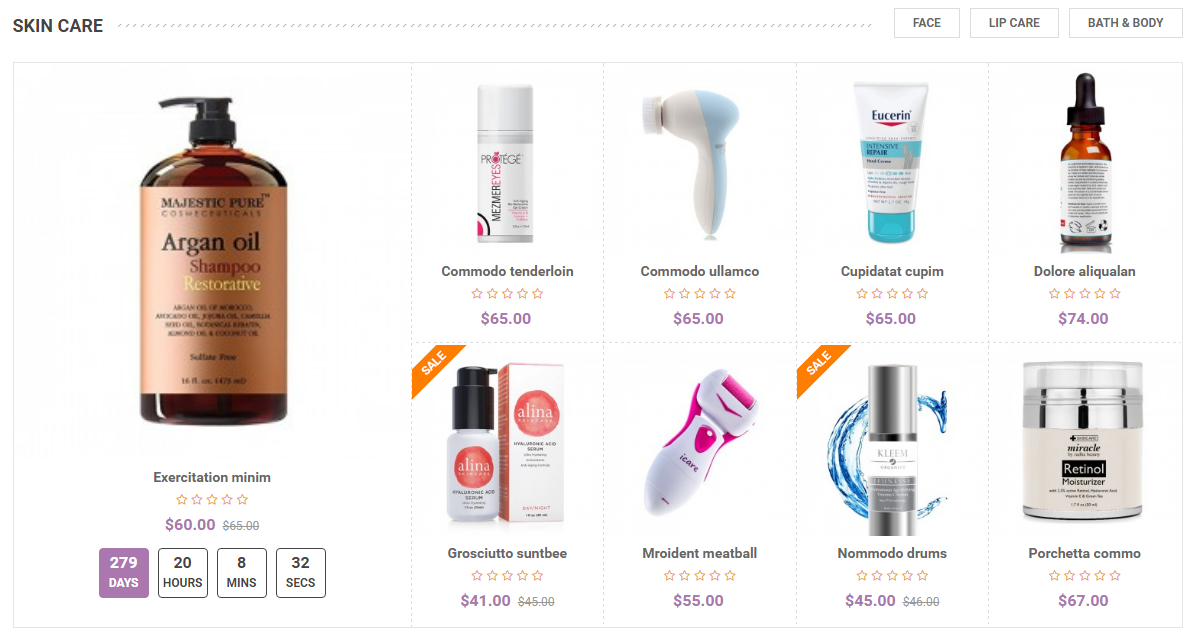
displayDeal3
SP Deal - Hot deal beauty
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Deal” module.
Step 2: In the “SP Deal” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
displayCustomHtml7
SP Custom HTML - Banner beauty
Frontend Appearance:

Backend Setting:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Copy and paste the following code into the content:
|
1
2
3
4
|
<div class="banner-electronic">
<div class="col-sm-6 img1"><a href="#"><img src="/themes/sp_widmex/img/cms/banner09.jpg" alt="" /></a></div>
<div class="col-sm-6 img1"><a href="#"><img src="/themes/sp_widmex/img/cms/banner10.jpg" alt="" /></a></div>
</div>
|
displayCustomHtml14
SP Custom HTML - Banner beauty
Frontend Appearance:

Backend Setting:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
8
|
<div class="logo-1">
<ul>
<li><a href="#"><img src="/themes/sp_widmex/img/cms/logo9.png" alt="" /></a></li>
<li><a href="#"><img src="/themes/sp_widmex/img/cms/logo10.png" alt="" /></a></li>
<li><a href="#"><img src="/themes/sp_widmex/img/cms/logo11.png" alt="" /></a></li>
<li><a href="#"><img src="/themes/sp_widmex/img/cms/logo12.png" alt="" /></a></li>
</ul>
</div>
|
displayListingtab3
SP Listing Tabs - Fashion
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Listing Tabs” module.
Step 2: In the “SP Listing Tabs” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
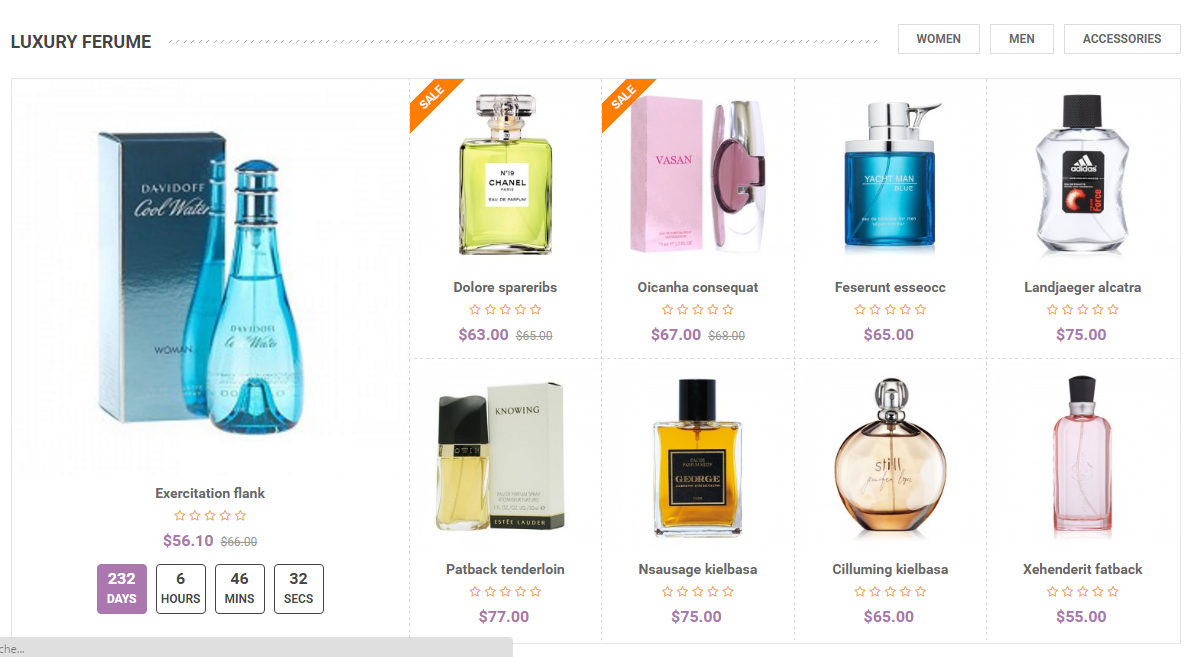
displayDeal4
SP Deal - Hot deal Furniture
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Deal” module.
Step 2: In the “SP Deal” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
displayCustomHtml8
SP Custom HTML -
Frontend Appearance:

Backend Setting:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Copy and paste the following code into the content:
|
1
2
3
4
|
<div class="banner-electronic">
<div class="col-sm-6 img1"><a href="#"><img src="/themes/sp_widmex/img/cms/banner11.jpg" alt="" /></a></div>
<div class="col-sm-6 img1"><a href="#"><img src="/themes/sp_widmex/img/cms/banner12.jpg" alt="" /></a></div>
</div>
|
displayCustomHtml15
SP Custom HTML - Logo Furniture
Frontend Appearance:

Backend Setting:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
8
|
<div class="logo-1">
<ul>
<li><a href="#"><img src="/themes/sp_widmex/img/cms/logo13.png" alt="" /></a></li>
<li><a href="#"><img src="/themes/sp_widmex/img/cms/logo14.png" alt="" /></a></li>
<li><a href="#"><img src="/themes/sp_widmex/img/cms/logo15.png" alt="" /></a></li>
<li><a href="#"><img src="/themes/sp_widmex/img/cms/logo16.png" alt="" /></a></li>
</ul>
</div>
|
displayListingtab4
SP Listing Tabs - Furniture
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Listing Tabs” module.
Step 2: In the “SP Listing Tabs” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
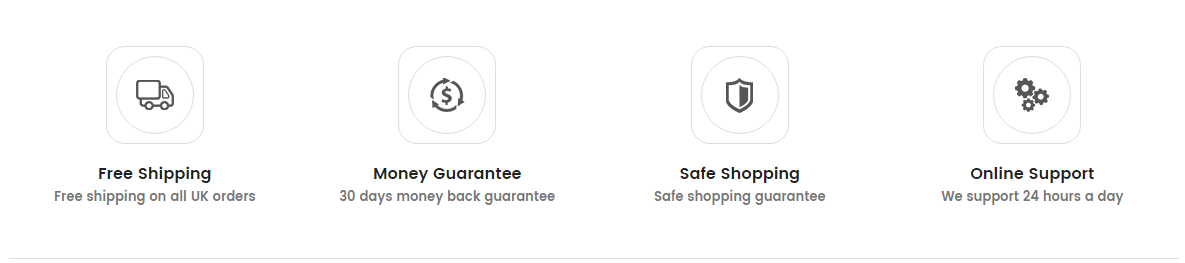
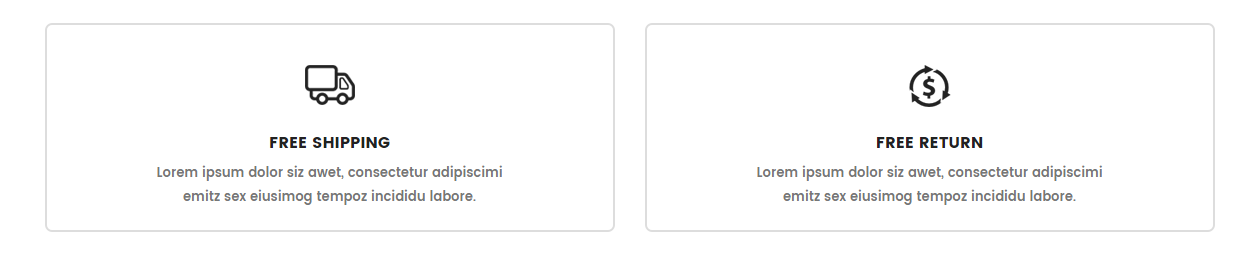
displayCustomHtml9
SP Custom HTML - Free shipping
Frontend Appearance:

Backend Setting:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
<div class="custom-free-shipping">
<div class="col-xs-12 col-sm-3 box-free-shipping box-1">
<div class="icon"><img src="/themes/sp_widmex/img/cms/shiping.png" alt="" /></div>
<div class="info"><a href="#">Free shipping</a>
<p>Lorem ipsum dolor sit amet</p>
</div>
</div>
<div class="col-xs-12 col-sm-3 money-back box-1">
<div class="icon"><img src="/themes/sp_widmex/img/cms/shiping2.png" alt="" /></div>
<div class="info"><a href="#">Money Back</a>
<p>Lorem ipsum dolor sit amet</p>
</div>
</div>
<div class="col-xs-12 col-sm-3 box-support box-1">
<div class="icon"><img src="/themes/sp_widmex/img/cms/shiping3.png" alt="" /></div>
<div class="info"><a href="#">Support 24/7</a>
<p>Lorem ipsum dolor sit amet</p>
</div>
</div>
<div class="col-xs-12 col-sm-3 box-satisfaction box-1">
<div class="icon"><img src="/themes/sp_widmex/img/cms/shiping4.png" alt="" /></div>
<div class="info"><a href="#">Satisfaction</a>
<p>Lorem ipsum dolor sit amet</p>
</div>
</div>
</div>
|
displayManufacturer
SP Manufacture Slider - FEATURED BRANDS
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Manufacture Slider” module.
Step 2: In the “SP Manufacture Slider” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
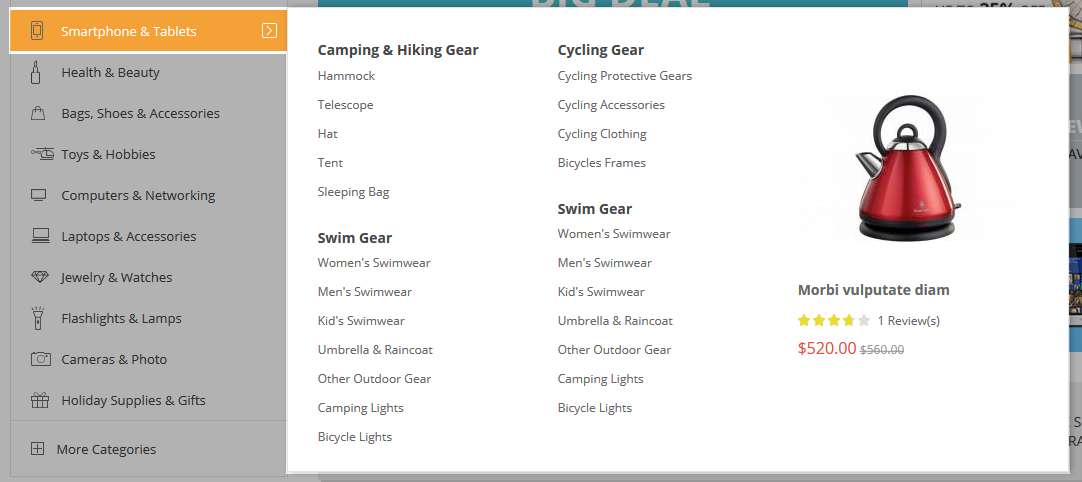
displayCustomHtml10
SP Custom HTML - Agriculture & Food
Frontend Appearance:

Backend Setting:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
8
9
|
<ul>
<li><a href="#">Agricultural Growing Media</a></li>
<li><a href="#">Animal Products</a></li>
<li><a href="#">Beans</a></li>
<li><a href="#">Cocoa Beans</a></li>
<li><a href="#">Coffee Beans</a></li>
<li><a href="#">Machinery & Equipment</a></li>
<li><a href="#">Feed Fresh</a></li>
</ul>
|
displayCustomHtml11
SP Custom HTML - Food & Beverage
Frontend Appearance:

Backend Setting:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
8
|
<ul>
<li><a href="#">Alcoholic Beverage</a></li>
<li><a href="#">Baby Food</a></li>
<li><a href="#">Baked Goods</a></li>
<li><a href="#">Bean Products</a></li>
<li><a href="#">Canned Food</a></li>
<li><a href="#">Slimming Food</a></li>
</ul>
|
displayCustomHtml12
SP Custom HTML - Electronics
Frontend Appearance:

Backend Setting:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
8
9
10
|
<ul>
<li><a href="#">Computer Hardware & Software</a></li>
<li><a href="#">Home Appliances</a></li>
<li><a href="#">Consumer Electronic</a></li>
<li><a href="#">Security & Protection</a></li>
<li><a href="#">Workplace Safety Supplies</a></li>
<li><a href="#">Police & Military Supplies</a></li>
<li><a href="#">Security Services</a></li>
<li><a href="#">Computer Cases & Towers</a></li>
</ul>
|
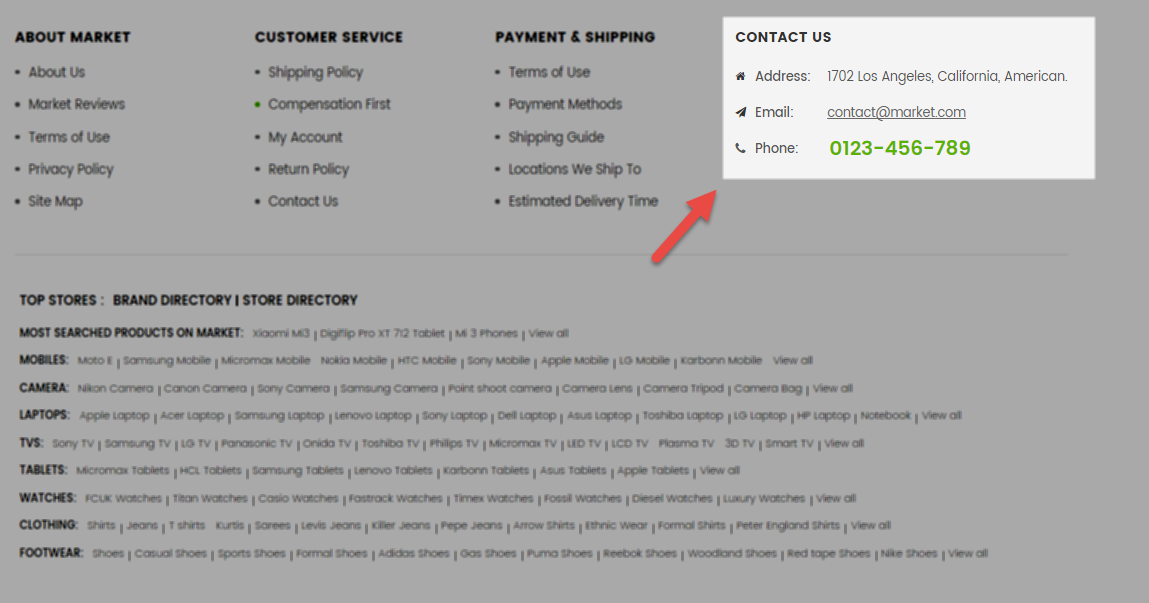
displayFooter
Contact Information Block
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “Contact Information Block” module.
Step 2: You could configure this module like the illustration
displayNewsletter2
SP Newsletter Block
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Newsletter Block” module.
Step 2: You could configure its settings like the illustration
To edit the text in this module, please follow these steps:
In your Website’s Directory, go to themes\sp_widmex\modules\spblocknewsletter folder. To change the text in this module, in this folder, you could open the file named blocknewsletter2.tpl by your editor program.
Find and change the text you want to edit, such as: Enter your email
displayCustomHtml16
SP Custom HTML - Scoll category
Frontend Appearance:

Backend Setting:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
8
9
|
<div class="scoll-cate list_diemneo">
<ul>
<li class="neo1">Electronic</li>
<li class="neo2">Fashion</li>
<li class="neo3">Healthy</li>
<li class="neo4">Furniture</li>
<li class="neo5">Mouse</li>
</ul>
</div>
|
6.2 SP Widmex Layout 2
displayCustomHtml17
SP Custom HTML - tag search index 2
Frontend Appearance:

Backend Setting:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Copy and paste the following code into the content:
displayCustomHtml18
SP Custom HTML - tag search index 2
Frontend Appearance:

Backend Setting:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
8
|
<div class="custom-tag-search">
<ul>
<li><a href="#">fashion</a></li>
<li><a href="#">electronics</a></li>
<li><a href="#"> iphone 6s</a></li>
<li><a href="#">samsung galaxy</a></li>
</ul>
</div>
|
displaySlideShow2
Sp slider for your homepage
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Home Slider” module >> click “Configure” button to configure.
Step 2: In the “SP Slider For Your Homepage” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Step 4: In the last part named Slides List of this configuration page, click  button in the right corner to add new slide and edit slide’s information as follows:
button in the right corner to add new slide and edit slide’s information as follows:
- Sample 1: Please click Here to view
- Sample 2: Please click Here to view
- Sample 3: Please click Here to view
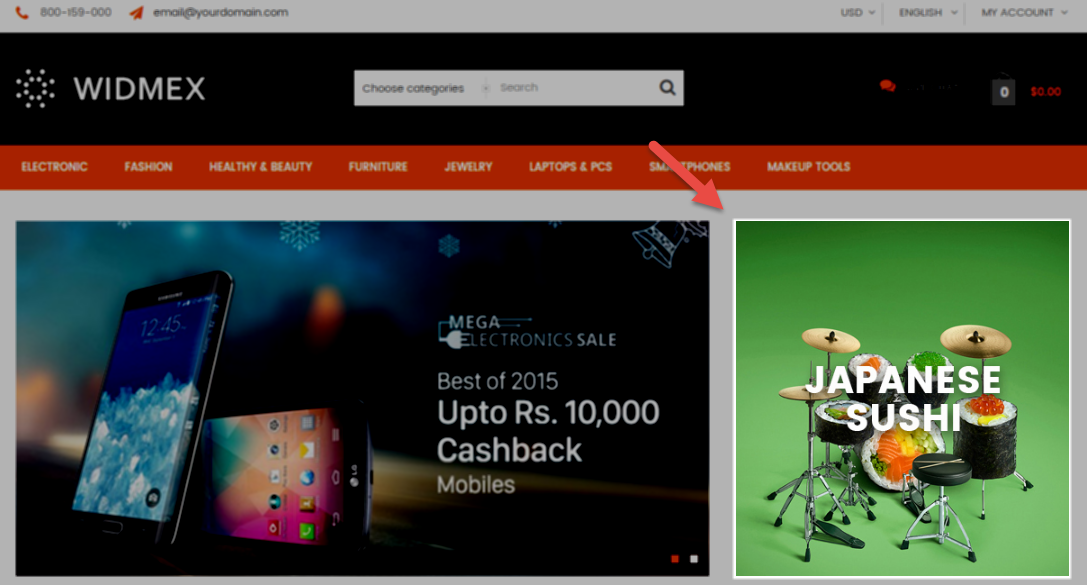
displayCustomHtml19
SP Custom HTML - Baner Slider index
Frontend Appearance:

Backend Setting:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Copy and paste the following code into the content:
|
1
|
<div class="slider-images"><a href="#"><img src="/themes/sp_widmex/img/cms/banner13.jpg" alt="" /></a></div>
|
displayDeal6
SP Deal - Deal top index 2
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Deal” module.
Step 2: In the “SP Deal” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
displayCustomHtml20
SP Custom HTML - Banner Logo Electronic index2
Frontend Appearance:

Backend Setting:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
8
9
10
|
<div class="banner-logo-1">
<div class="banner"><a href="#"><img src="/themes/sp_widmex/img/cms/banner14.jpg" alt="" /></a></div>
<div class="logo">
<ul>
<li><a href="#"><img src="/themes/sp_widmex/img/cms/logoindex2-1.jpg" alt="" /></a></li>
<li><a href="#"><img src="/themes/sp_widmex/img/cms/logoindex2-2.jpg" alt="" /></a></li>
<li><a href="#"><img src="/themes/sp_widmex/img/cms/logoindex2-3.jpg" alt="" /></a></li>
</ul>
</div>
</div>
|
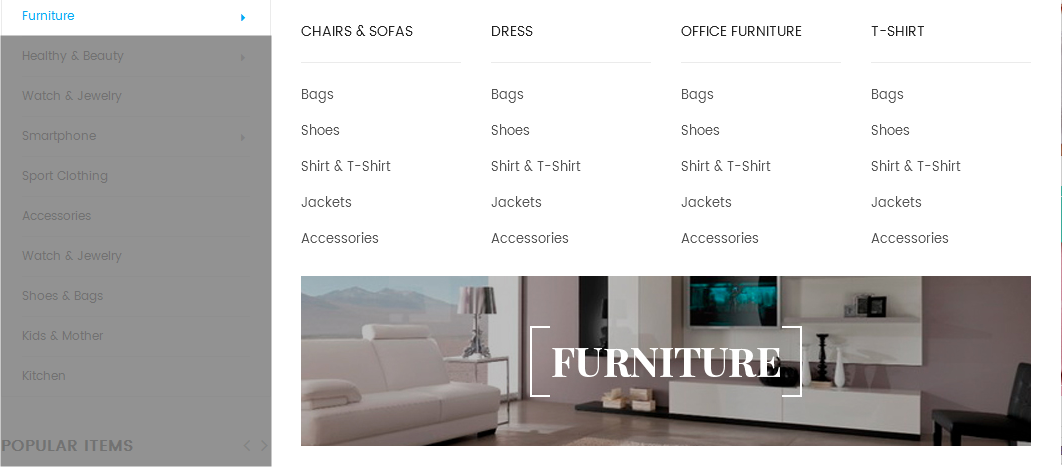
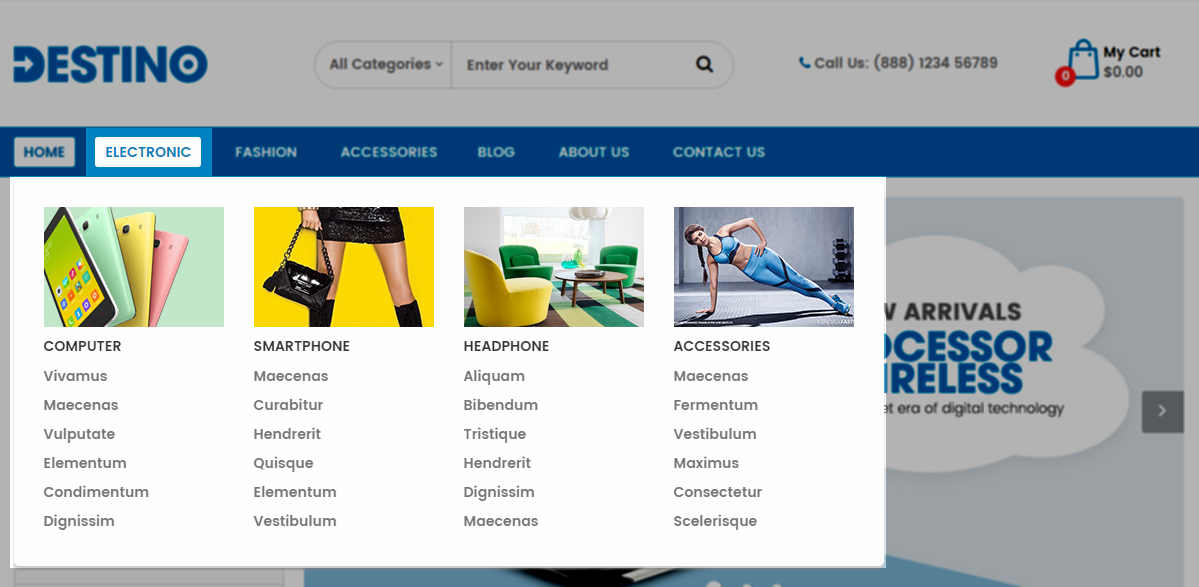
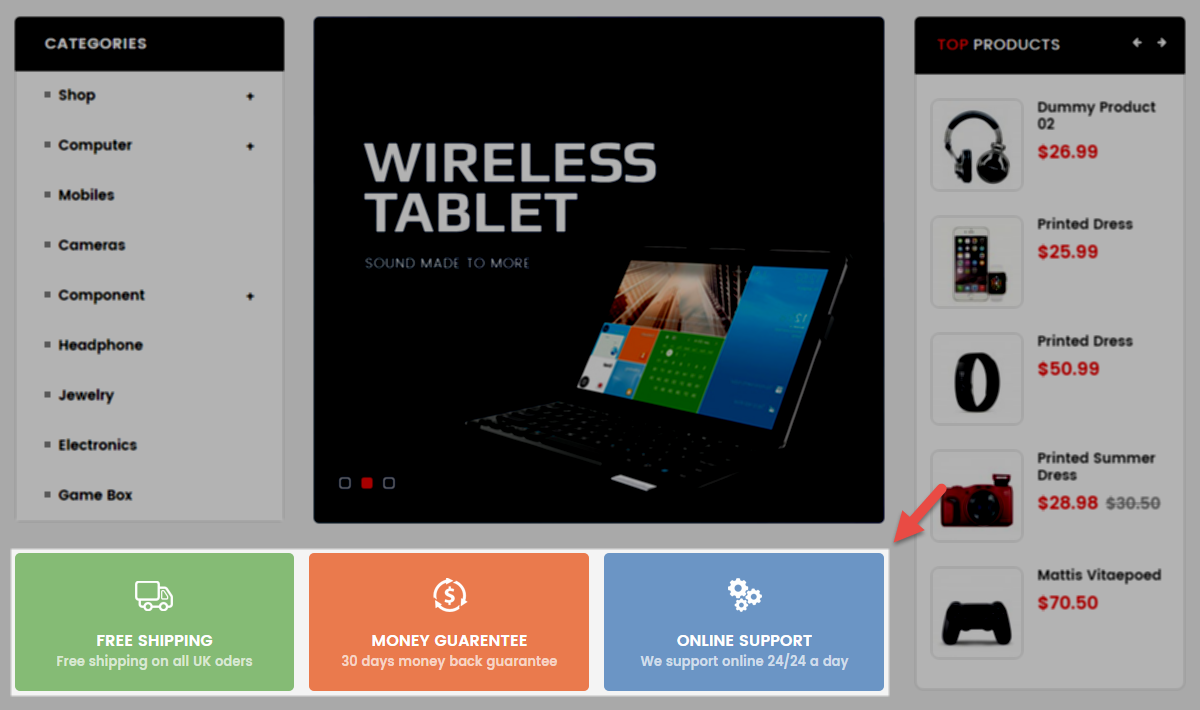
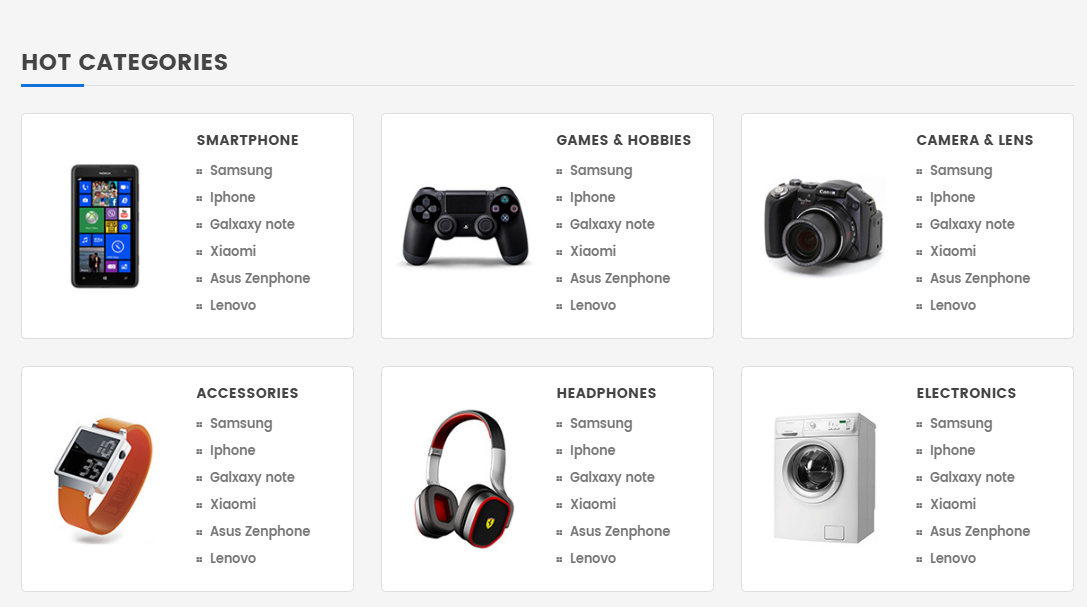
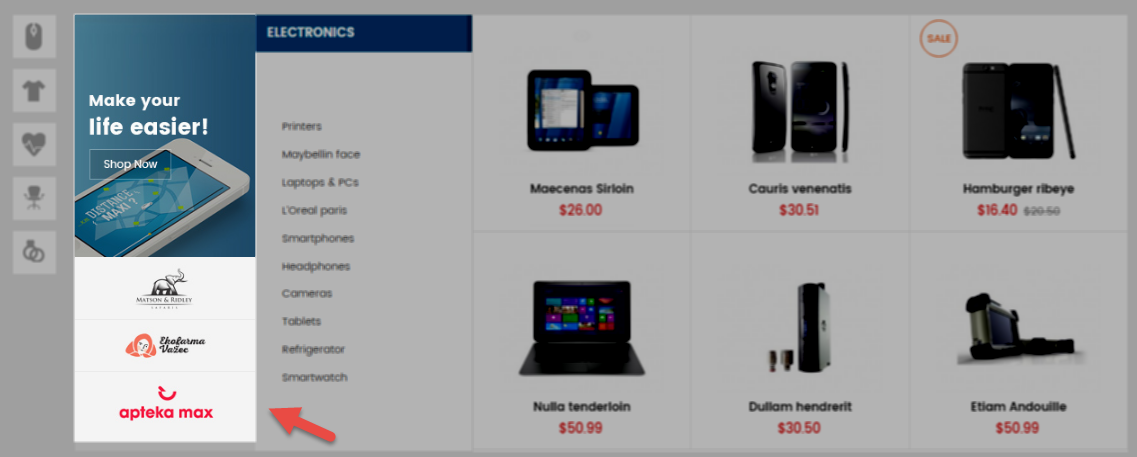
displaysupercategory1
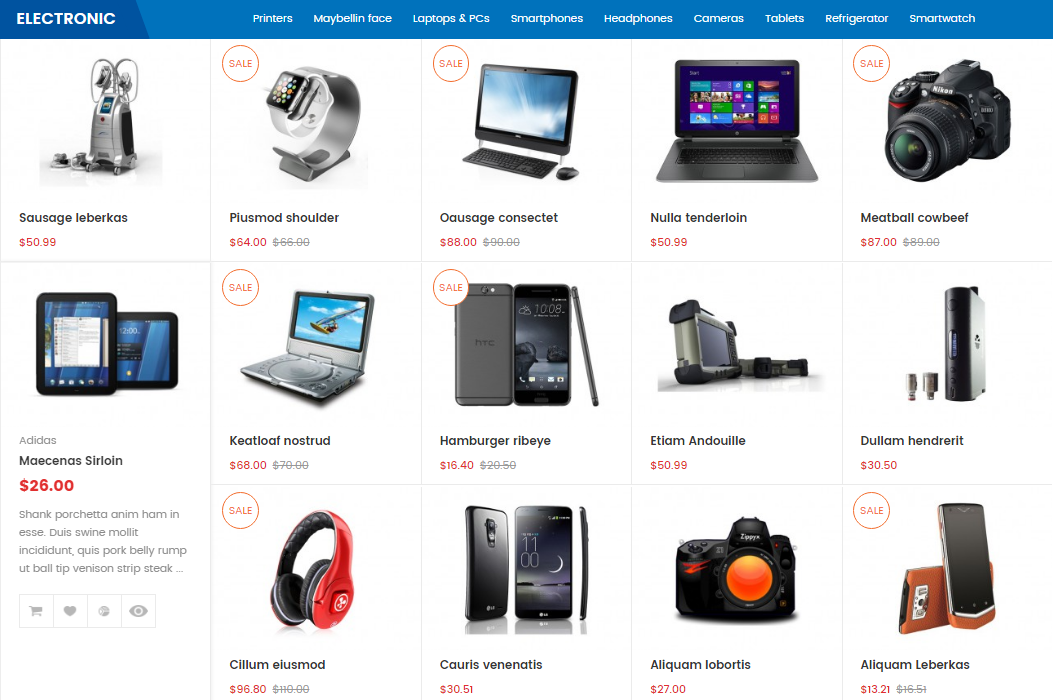
SP Super Category - Electronics
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Super Category” module.
Step 2: In the “SP Super Category” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
displaysupercategory2
SP Super Category - Super Category index 2
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Super Category” module.
Step 2: In the “SP Super Category” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
displayCustomHtml21
SP Custom HTML - Banner Logo Fashion index2
Frontend Appearance:

Backend Setting:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
8
9
10
|
<div class="banner-logo-1">
<div class="banner"><a href="#"><img src="/themes/sp_widmex/img/cms/banner15.jpg" alt="" /></a></div>
<div class="logo">
<ul>
<li><a href="#"><img src="/themes/sp_widmex/img/cms/logoindex2-1.jpg" alt="" /></a></li>
<li><a href="#"><img src="/themes/sp_widmex/img/cms/logoindex2-2.jpg" alt="" /></a></li>
<li><a href="#"><img src="/themes/sp_widmex/img/cms/logoindex2-3.jpg" alt="" /></a></li>
</ul>
</div>
</div>
|
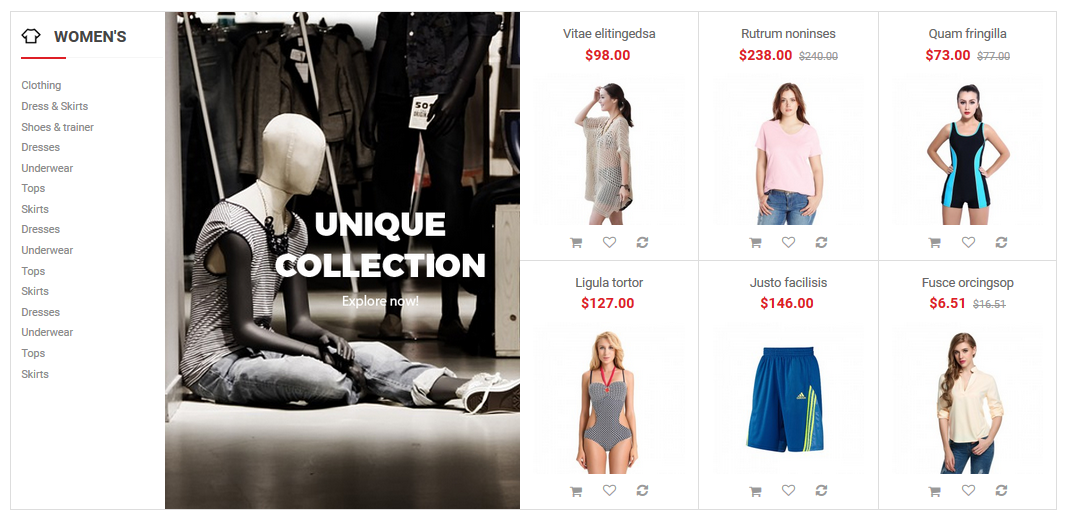
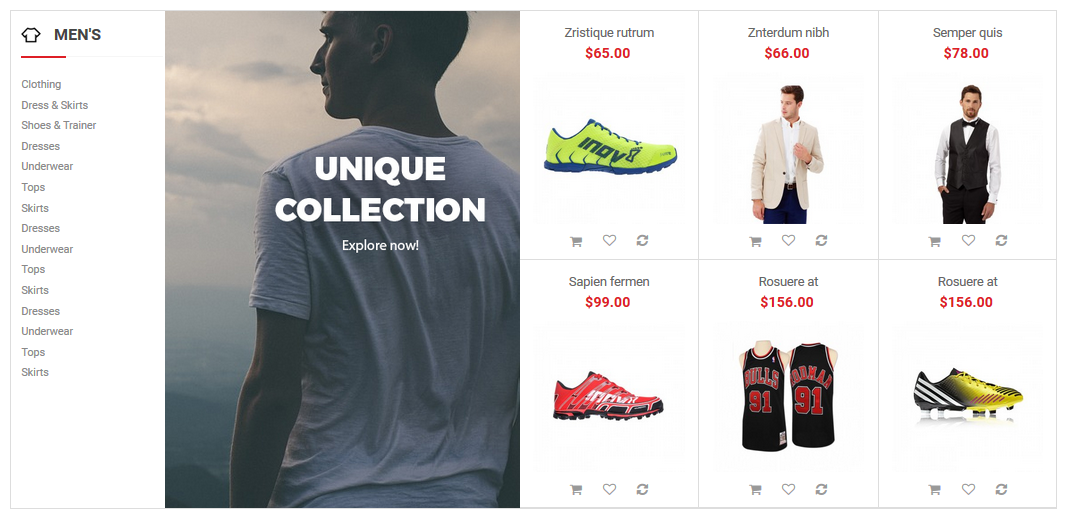
displaysupercategory3
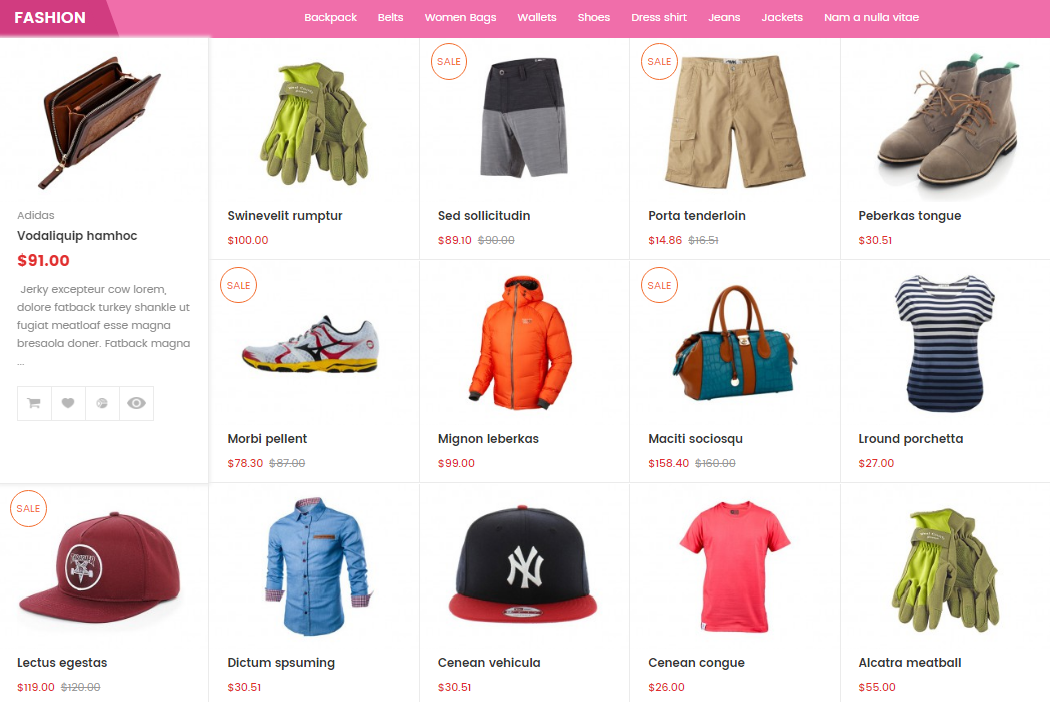
SP Super Category - Fashion
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Super Category” module.
Step 2: In the “SP Super Category” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
displayCustomHtml22
SP Custom HTML - Banner Logo Fashion index2
Frontend Appearance:

Backend Setting:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Copy and paste the following code into the content:
|
1
2
3
4
5
|
<div class="custom-banner-center-l2">
<div class="images img1 col-sm-4"><a href="#"><img src="/themes/sp_widmex/img/cms/banner16.jpg" alt="" /></a></div>
<div class="images img2 col-sm-4"><a href="#"><img src="/themes/sp_widmex/img/cms/banner17.jpg" alt="" /></a></div>
<div class="images img3 col-sm-4"><a href="#"><img src="/themes/sp_widmex/img/cms/banner18.jpg" alt="" /></a></div>
</div>
|
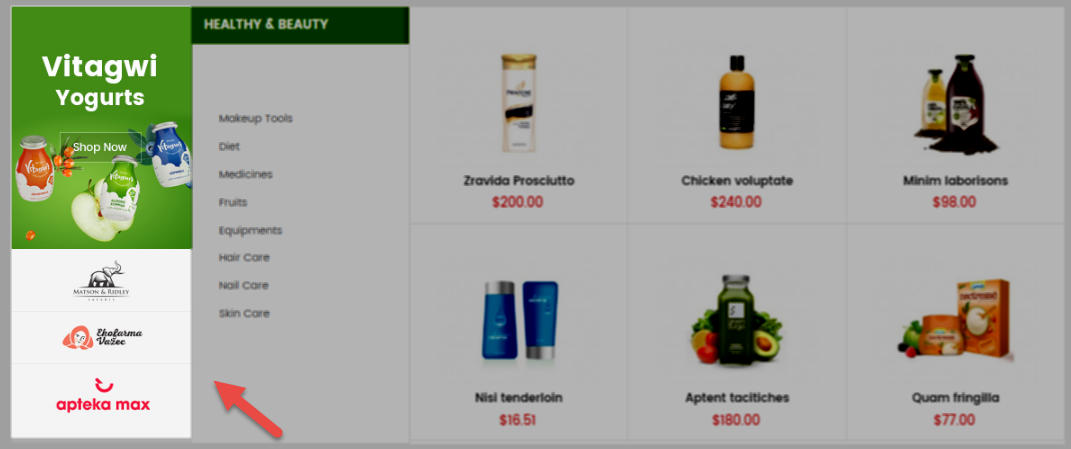
displayCustomHtml23
SP Custom HTML - Banner Logo Healthy & Beauty index2
Frontend Appearance:

Backend Setting:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
8
9
10
|
<div class="banner-logo-1">
<div class="banner"><a href="#"><img src="/themes/sp_widmex/img/cms/banner19.jpg" alt="" /></a></div>
<div class="logo">
<ul>
<li><a href="#"><img src="/themes/sp_widmex/img/cms/logoindex2-1.jpg" alt="" /></a></li>
<li><a href="#"><img src="/themes/sp_widmex/img/cms/logoindex2-2.jpg" alt="" /></a></li>
<li><a href="#"><img src="/themes/sp_widmex/img/cms/logoindex2-3.jpg" alt="" /></a></li>
</ul>
</div>
</div>
|
displaysupercategory4
SP Super Category - Healthy & Beauty
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Super Category” module.
Step 2: In the “SP Super Category” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
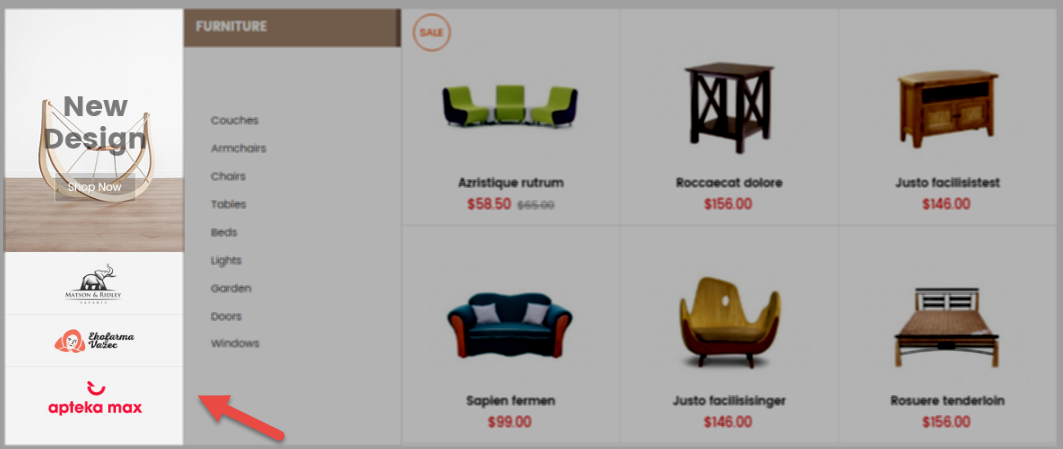
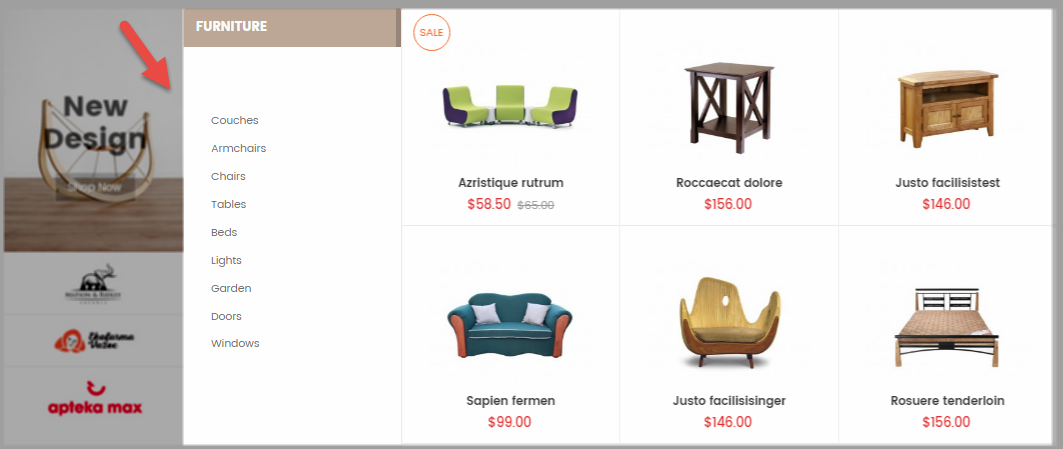
displaycustomhtml24
SP Custom HTML - Banner Logo Furniture index2
Frontend Appearance:

Backend Setting:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
8
9
10
|
<div class="banner-logo-1">
<div class="banner"><a href="#"><img src="/themes/sp_widmex/img/cms/banner20.jpg" alt="" /></a></div>
<div class="logo">
<ul>
<li><a href="#"><img src="/themes/sp_widmex/img/cms/logoindex2-1.jpg" alt="" /></a></li>
<li><a href="#"><img src="/themes/sp_widmex/img/cms/logoindex2-2.jpg" alt="" /></a></li>
<li><a href="#"><img src="/themes/sp_widmex/img/cms/logoindex2-3.jpg" alt="" /></a></li>
</ul>
</div>
</div>
|
displaysupercategory5
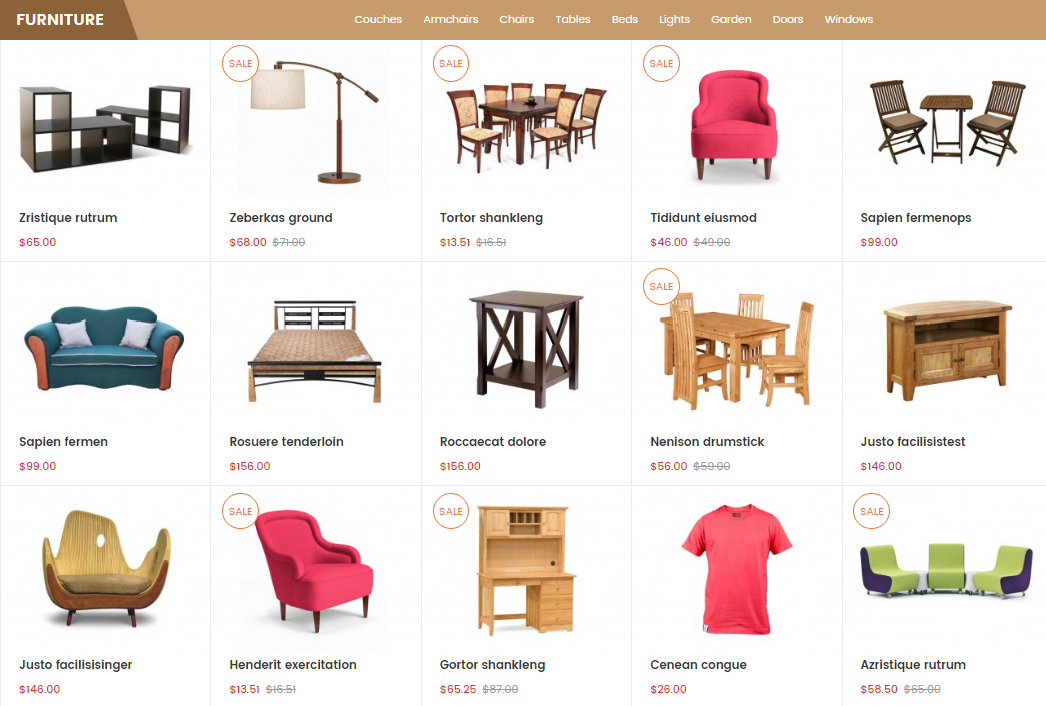
SP Super Category - Furniture
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Super Category” module.
Step 2: In the “SP Super Category” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
displaycustomhtml25
SP Custom HTML - Banner Logo Jewelry index2
Frontend Appearance:

Backend Setting:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
8
9
10
|
<div class="banner-logo-1">
<div class="banner"><a href="#"><img src="/themes/sp_widmex/img/cms/banner21.jpg" alt="" /></a></div>
<div class="logo">
<ul>
<li><a href="#"><img src="/themes/sp_widmex/img/cms/logoindex2-1.jpg" alt="" /></a></li>
<li><a href="#"><img src="/themes/sp_widmex/img/cms/logoindex2-2.jpg" alt="" /></a></li>
<li><a href="#"><img src="/themes/sp_widmex/img/cms/logoindex2-3.jpg" alt="" /></a></li>
</ul>
</div>
</div>
|
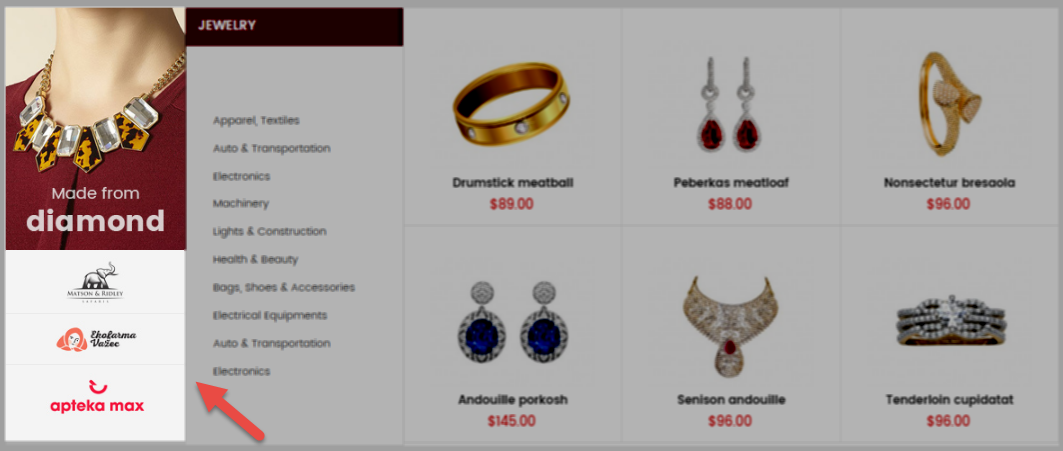
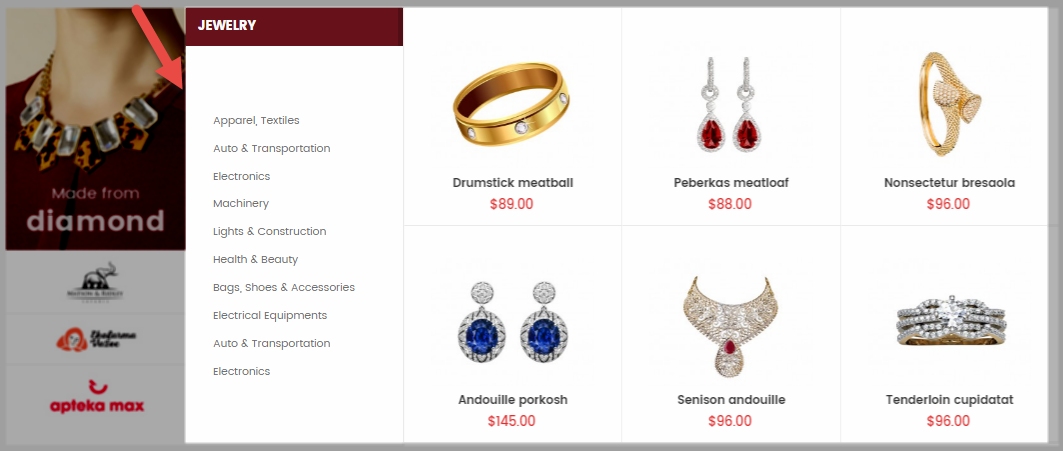
displaysupercategory6
SP Super Category - Jewelry
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Super Category” module.
Step 2: In the “SP Super Category” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
6.3 SP Widmex Layout 3
displaySlideShow3
Sp slider for your homepage
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Home Slider” module >> click “Configure” button to configure.
Step 2: In the “SP Slider For Your Homepage” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Step 4: In the last part named Slides List of this configuration page, click  button in the right corner to add new slide and edit slide’s information as follows:
button in the right corner to add new slide and edit slide’s information as follows:
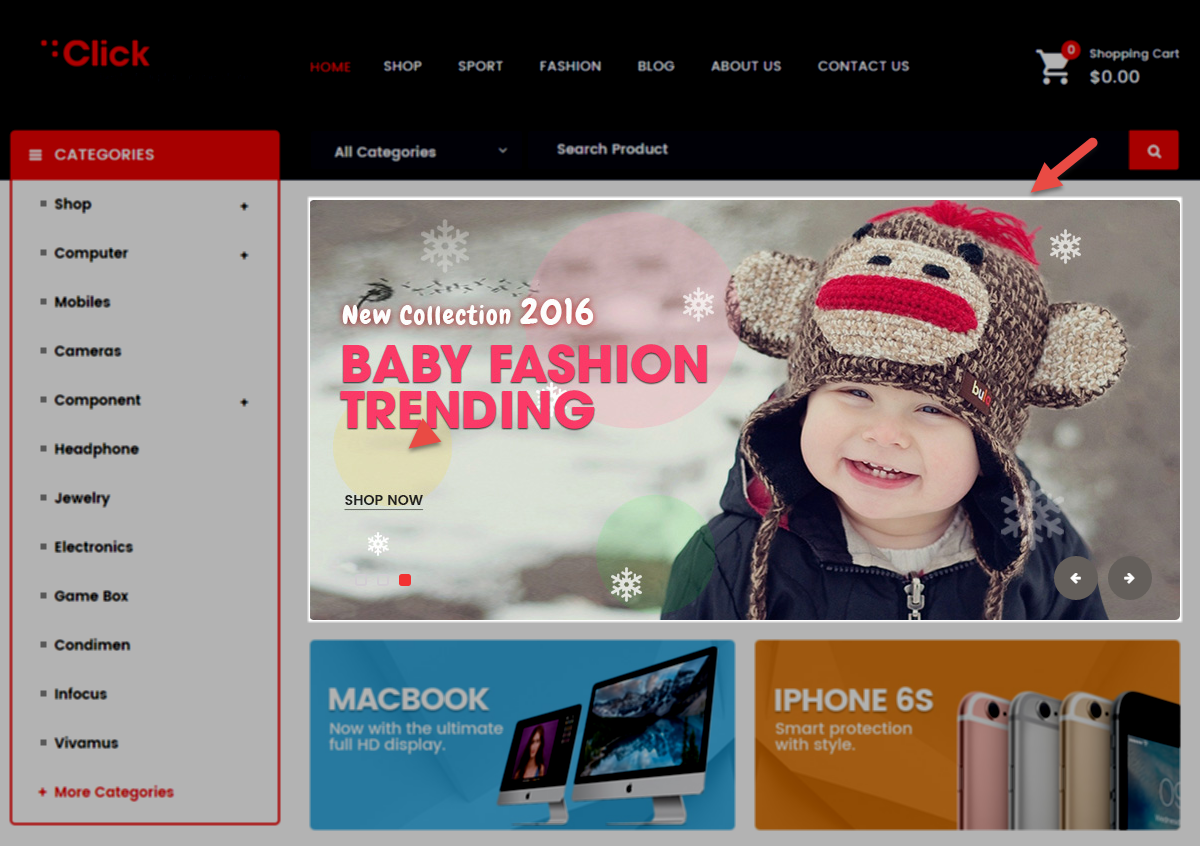
displaycustomhtml26
SP Custom HTML - banner Slider index 3
Frontend Appearance:

Backend Setting:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Copy and paste the following code into the content:
|
1
|
<div class="images-slider"><a href="#"><img src="/themes/sp_widmex/img/cms/banner22.jpg" alt="" /></a></div>
|
displayCountdownproduct
SP Countdown product slider – Hot sales
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Countdown product slider” module.
Step 2: In the “SP Countdown product slider” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
displaycustomhtml27
SP Custom HTML -
Frontend Appearance:

Backend Setting:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Copy and paste the following code into the content:
|
1
2
3
4
5
|
<div class="banner-electronic">
<div class="col-sm-4 img1"><a href="#"><img src="/themes/sp_widmex/img/cms/banner23.jpg" alt="" /></a></div>
<div class="col-sm-4 img1"><a href="#"><img src="/themes/sp_widmex/img/cms/banner24.jpg" alt="" /></a></div>
<div class="col-sm-4 img1"><a href="#"><img src="/themes/sp_widmex/img/cms/banner25.jpg" alt="" /></a></div>
</div>
|
displaysupercategory7
SP Super Category - Electronic
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Super Category” module.
Step 2: In the “SP Super Category” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
displaycustomhtml28
SP Custom HTML - Brand Electronic index 3
Frontend Appearance:
Backend Setting:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
8
9
10
11
|
<div class="custom-brand">
<div class="content-brand">
<div class="item"><a href="#"><img src="/themes/sp_widmex/img/cms/1.png" alt="" /></a></div>
<div class="item"><a href="#"><img src="/themes/sp_widmex/img/cms/2.png" alt="" /></a></div>
<div class="item"><a href="#"><img src="/themes/sp_widmex/img/cms/3.png" alt="" /></a></div>
<div class="item"><a href="#"><img src="/themes/sp_widmex/img/cms/4.png" alt="" /></a></div>
<div class="item"><a href="#"><img src="/themes/sp_widmex/img/cms/5.png" alt="" /></a></div>
<div class="item"><a href="#"><img src="/themes/sp_widmex/img/cms/6.png" alt="" /></a></div>
<div class="item"><a href="#"><img src="/themes/sp_widmex/img/cms/7.png" alt="" /></a></div>
</div>
</div>
|
displaycustomhtml29
SP Custom HTML - Brand Electronic index 3
Frontend Appearance:

Backend Setting:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Copy and paste the following code into the content:
|
1
2
3
4
5
|
>div class="banner-electronic">
>div class="col-sm-4 img1">>a href="#">>img src="/themes/sp_widmex/img/cms/banner26.jpg" alt="" />>/a>>/div>
>div class="col-sm-4 img1">>a href="#">>img src="/themes/sp_widmex/img/cms/banner27.jpg" alt="" />>/a>>/div>
>div class="col-sm-4 img1">>a href="#">>img src="/themes/sp_widmex/img/cms/banner28.jpg" alt="" />>/a>>/div>
>/div>
|
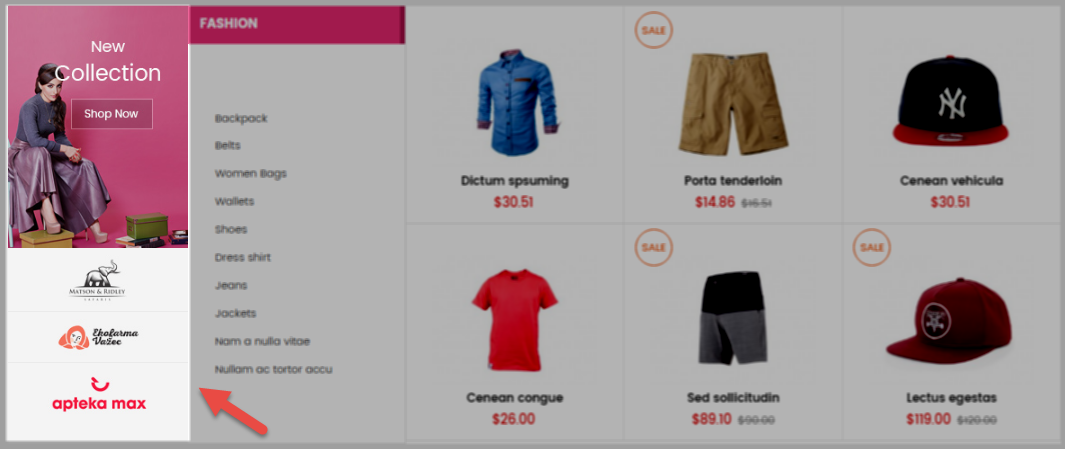
displaysupercategory8
SP Super Category - Fashion
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Super Category” module.
Step 2: In the “SP Super Category” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
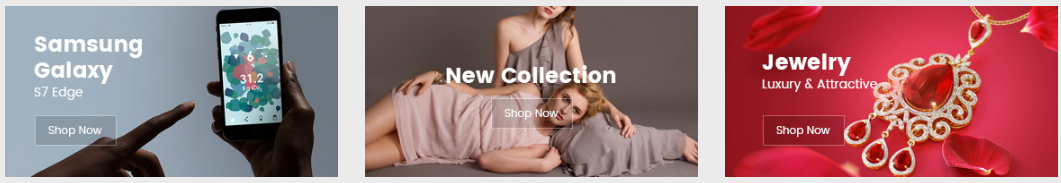
displaycustomhtml30
SP Custom HTML -
Frontend Appearance:

Backend Setting:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Copy and paste the following code into the content:
|
1
2
3
4
5
|
<div class="banner-electronic">
<div class="col-sm-4 img1"><a href="#"><img src="/themes/sp_widmex/img/cms/banner29.jpg" alt="" /></a></div>
<div class="col-sm-4 img1"><a href="#"><img src="/themes/sp_widmex/img/cms/banner30.jpg" alt="" /></a></div>
<div class="col-sm-4 img1"><a href="#"><img src="/themes/sp_widmex/img/cms/banner31.jpg" alt="" /></a></div>
</div>
|
displaysupercategory9
SP Super Category - Furniture
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Super Category” module.
Step 2: In the “SP Super Category” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
7
SUPPORT
- SUPPORT - If you have any questions that are beyond the scope of this help file, please feel free to send us via: Support Tickets System
- FAQs - Go to Here to view more the Frequently Asked Questions.