1 SYSTEM REQUIREMENT - Back to top
At the basic level, this theme will require the following conditions:
- Compatible with Magento Community Edition 1.7.x; 1.8.x and 1.9.x( the latest Magento version : 1.9.2.1, require: php 5.4 and Memory_limit no less than 256Mb)
2INSTALLATION - Back to top
There are two ways to install a Magento Theme:
- Quickstart Installation: By using this package, you will set the theme exactly as our Demo with sample data.
- Manual Installation (include of Theme Installation).
2.1 Quickstart Installation :
Magentech provides SM Quickstart package for each theme which aims to ease the installation for users. It will help you save much time of installing and configuring if you plan to start your site from the beginning. Please following steps below:
- Step 1: Download the quickstart package
- Step 2: Extract and Upload the whole Quickstart package to your server. In Quickstart folder you will see the extracted folder that include all sample data
- Step 3: Create a Database for your Magento

- Step 4: Start installation by opening browser and navigate to your URL (where the Quickstart uploaded) to load default Magento installer. Please follow each step of the Installer so that the installation process can be set.

- Step 5: Locale Settings. Please fill fully into Required Fields (“Locale; Time Zone and Default Currency”.)

-
Step 6: In the Configuration step, input the required fields as below.
- Do not use “localhost” in URL, otherwise you could not log in to your Admin area (you should use your local IP in case of installing on your computer).
- Leave Tables prefix field blank.

- Step 7: Create Admin Account. Please fill fully into Required Fields (“First Name; Last Name; Email; Username; password and confirm password”.)

- Step 8: Finish Installation and now you can Go to Frontend or Go to Backend.

2.2 Manual Installation
- Step 1: Extract ” sm_azshop_theme_m1.7.x-1.9.x_v1.0.0.zip” file and Copy folders skin; app; media, lib to your site root folder.
- Step 2: Log in to your Admin Panel (e.g. Access Magento Admin area: https://yourdomain/index.php/admin/). Log out and log in back.
- Step 3: Navigate to System >> Cache Management, Sellect All the cache types, take Action as Refresh and Submit.

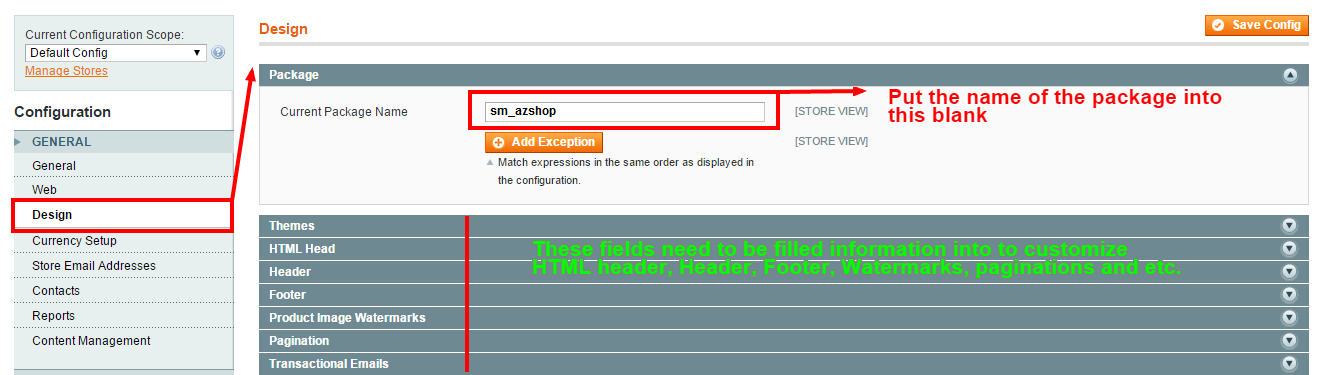
- Step 4: Navigate to System >> Configuration >> Design.
Note: In Package tab of Design Section, input the parameter Current Package Name with the actual theme name.

- Step 5: You can also change the settings for Header .

2.3 Theme Setting
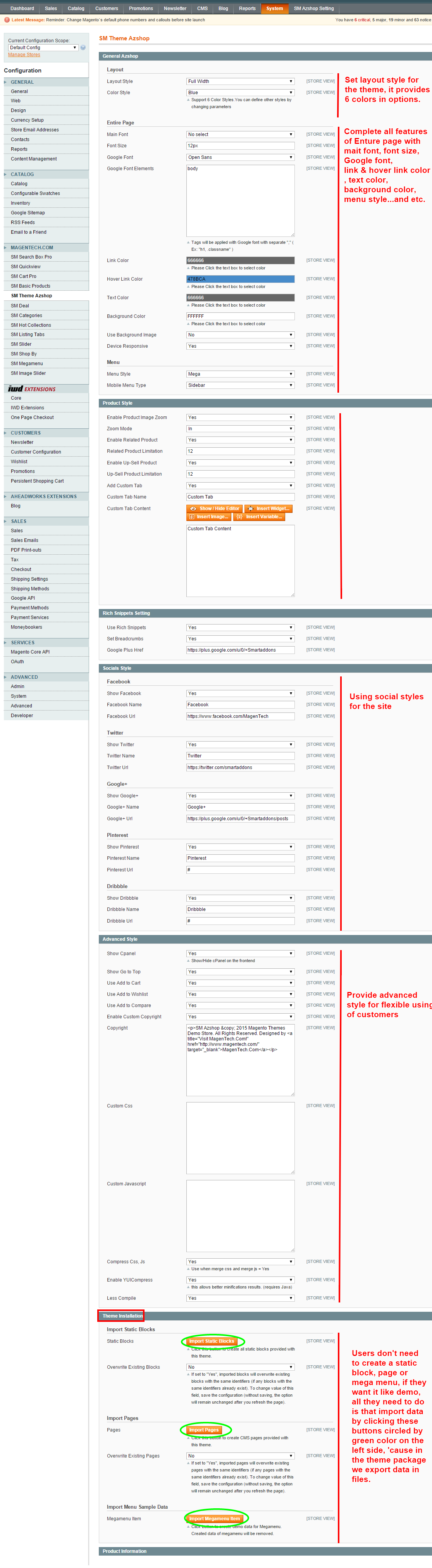
Configure SM AZshop General Setting Theme In Magento admin panel, navigate to SM Amazing Setting and configure theme as you want.
- Configure General AZshop with Layout style,Entire page, Font size, color for the link, hover buttons, page, text, title, background … for any store.
- Configure theProduct To zoom image of product, adjust Zoom Mode, Custom tab, and content, etc..
- Configure Rich Snippets
- Configure Socials Setting: To connect with social networks such as Facebook, Twitter, Google Plus, Linkedin
- Configure Advanced Setting: To show popup, Cpanel, use “Add to cart, Add to wishlist, Add to Compare
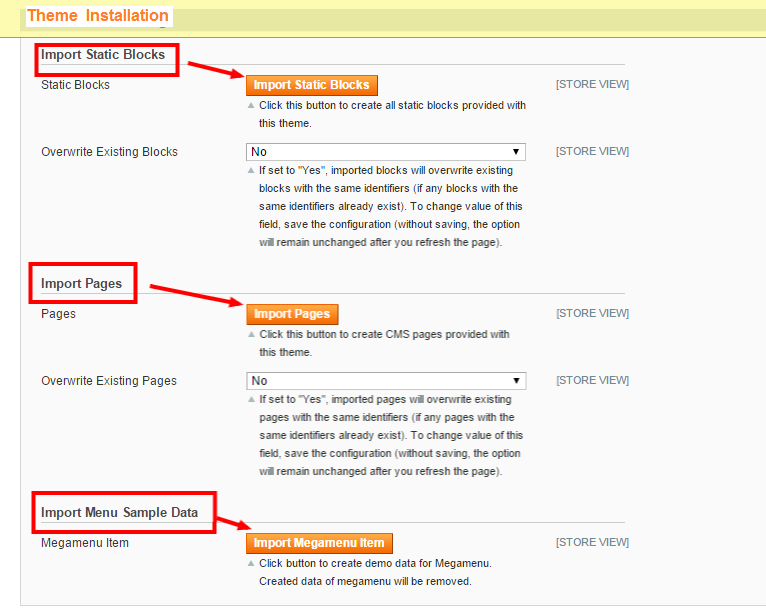
- Configure Theme Installation : To import data ( Static Block data, Pages, Mega menu Items data/) as the demo link, not waste time to create one by one item.


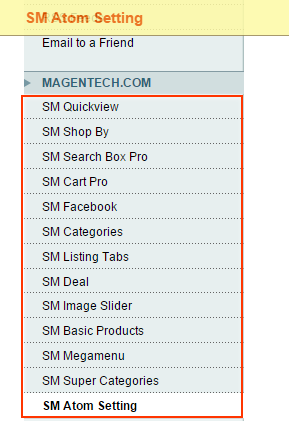
Configure Extensions In SM AZshop Setting area, below the General and Catalog fields, navigate toMagentech field in the left hand column to configure extensions as you want.
- SM Search Box Pro
- SM Cart Pro
- SM Image Sliders
- SM Slider
- SM Categories
- SM Hot Collection
- SM Deal
- SM QuickView
- SM Shopby
- SM Basic Products
- SM Listing Tab
- SM Mega Menu

3CONFIGURATION - Back to top
3.1 Page Configuration
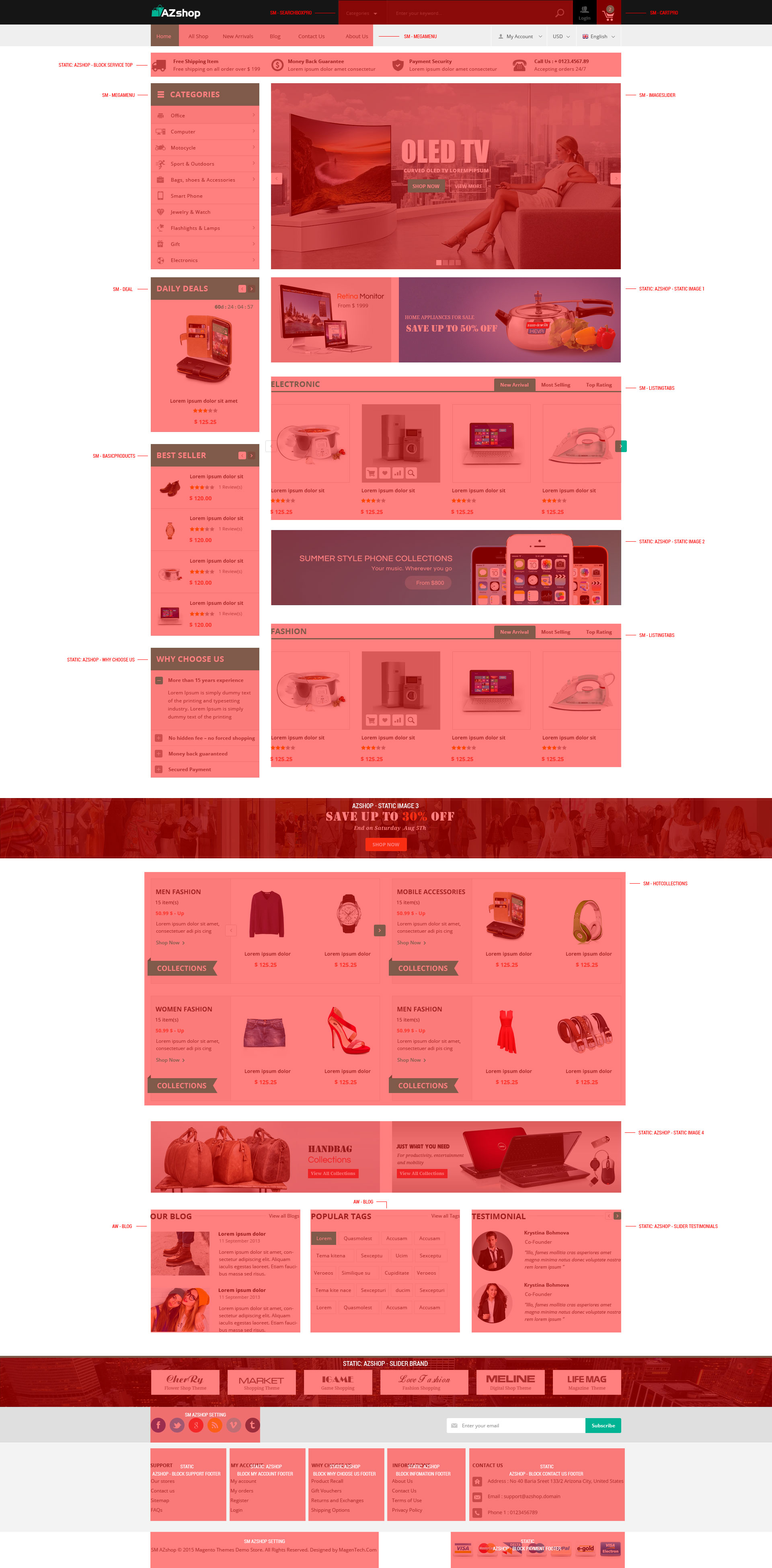
3.1.1 Homepage Style 1
Frontend of Homepage-1 Layout Position

To configure this page, in the Admin Panel, navigate to CMS >> Pages. Create a new page in Page Management section. Here are list of configuration process for this style:
- Page Information Tab: Please click to see the Backend Settings.
- Content Tab: Please click to see the Backend Settings.
Copy and paste the following code into Content tab:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
|
<div class="home-default homepage1">
<div class="service-top-wrapper">
{{block type="cms/block" block_id="service-top"}}
</div>
<div class="row">
<div class="col-lg-3 col-md-3">
{{block type="megamenu/list" name="megamenu.vertical" as="megaMenu" template="sm/megamenu/megamenu.phtml" theme="2" group_id="3" title="Categories"}}
{{block type="deal/list" name="deal.list.default" template="sm/deal/deal-home-1.phtml"}}
{{block type="basicproducts/list" name="basicproducts.list.sidebar" template="sm/basicproducts/left-products.phtml"}}
{{block type="cms/block" block_id="why-choose-us"}}
</div>
<div class="col-lg-9 col-md-9">
{{block type="imageslider/list" name="imageslider.list.default" template="sm/imageslider/default.phtml"}}
<div class="static-image-1">
{{block type="cms/block" block_id="static-image-1"}}
</div>
{{block type="listingtabs/list" name="listingtabs.list.default" template="sm/listingtabs/default.phtml"}}
<div class="static-image-2">
{{block type="cms/block" block_id="static-image-2"}}
</div>
{{block type="listingtabs/list" name="listingtabs.list.default" template="sm/listingtabs/default.phtml" product_category="293" listingtabs_title_text="Fashion"}}
</div>
</div>
<div class="full-wrapper full-bg-image">
<div class="container">
{{block type="cms/block" block_id="static-image-3"}}
</div>
</div>
<div class="collection-categories">
{{block type="hotcollections/list" name="hotcollections.list.default" template="sm/hotcollections/default.phtml"}}
</div>
<div class="static-iamge-4">
{{block type="cms/block" block_id="static-image-4"}}
</div>
<div class="row blog-testimonial-tag">
<div class="col-lg-4 col-md-4 blog-home">
{{block type="blog/blog" name="blog" template="aw_blog/blog-home.phtml"}}
</div>
<div class="col-lg-4 col-md-4 tags-home">
{{block type="tag/popular" name="tags_popular" template="tag/popular-home.phtml"}}
</div>
<div class="col-lg-4 col-md-4 testimonial-home">
{{block type="cms/block" block_id="slider-testimonials"}}
</div>
</div>
<div class="full-wrapper full-bg-brand">
<div class="container">
<div class="brand-slider-wrapper">
{{block type="cms/block" block_id="static-brand-slider"}}
</div>
</div>
</div>
</div>
|
- Design Tab: Please click to see the Backend Settings.
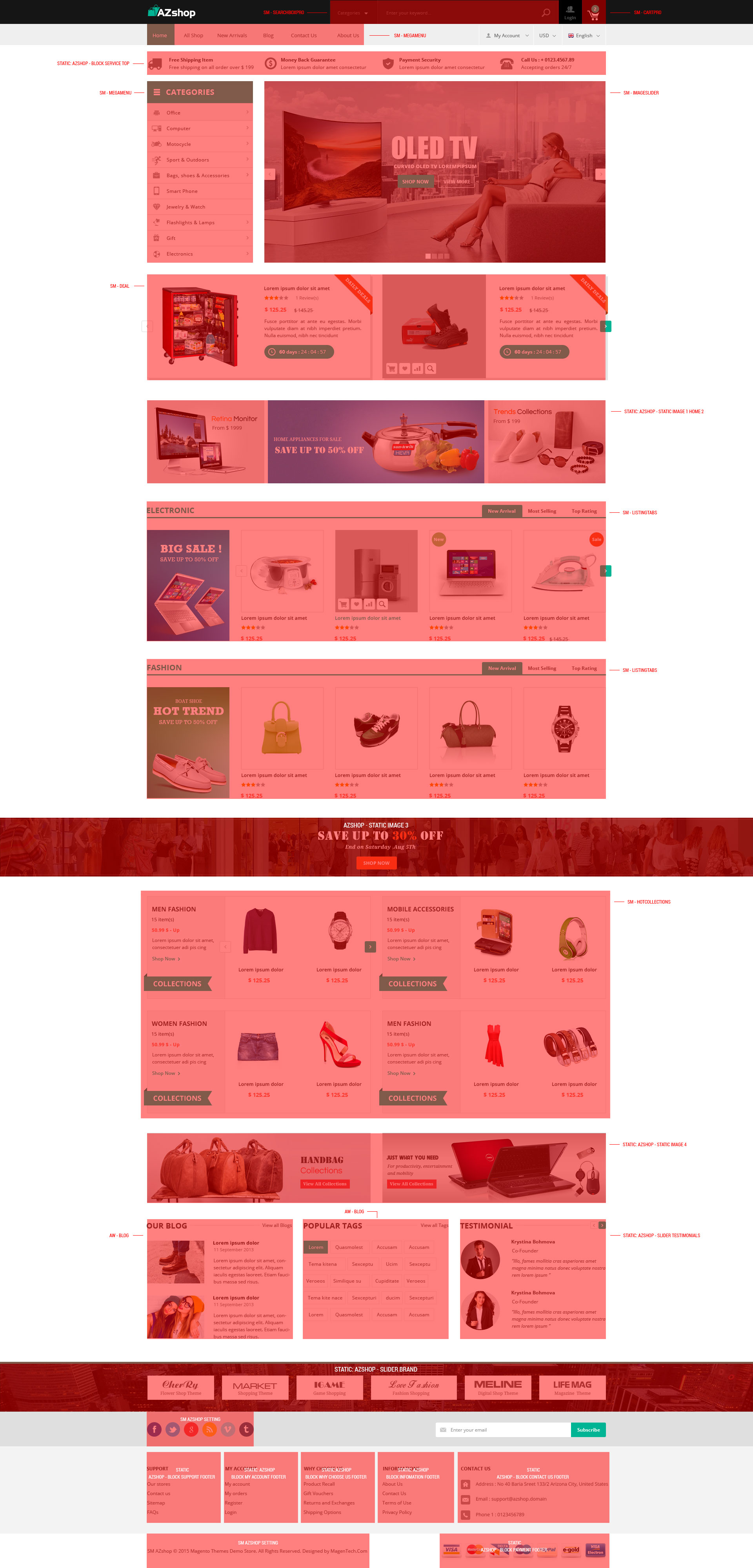
3.1.2 Homepage Style 2
Frontend of Homepage-2 Layout Position

To configure this page, in the Admin Panel, navigate to CMS >> Pages. Create a new page named “Azshop - Responsive Magento Theme for Multipurpose” with URL Key “home-v2″ in Page Management section. Here are list of configuration process for this style:
- Page Information Tab: Please click to see the Backend Settings.
- Content Tab: Please click to see the Backend Settings.
Copy and paste the following code into the “Content tab”:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
|
<div class="home-default homepage2">
<div class="service-top-wrapper">
{{block type="cms/block" block_id="service-top"}}
</div>
<div class="row">
<div class="col-lg-3 col-md-3">
{{block type="megamenu/list" name="megamenu.vertical" as="megaMenu" template="sm/megamenu/megamenu.phtml" theme="2" group_id="3" title="Categories"}}
</div>
<div class="col-lg-9 col-md-9">
{{block type="imageslider/list" name="imageslider.list.default" template="sm/imageslider/default.phtml"}}
</div>
</div>
{{block type="deal/list" name="deal.list.default" template="sm/deal/deal-home-2.phtml"}}
{{block type="cms/block" block_id="static-image-1-home2"}}
{{block type="listingtabs/list" name="listingtabs.list.default" template="sm/listingtabs/default-2.phtml"}}
{{block type="listingtabs/list" name="listingtabs.list.default" template="sm/listingtabs/default-2.phtml" product_category="293" listingtabs_title_text="Fashion"}}
<div class="full-wrapper full-bg-image">
<div class="container">
{{block type="cms/block" block_id="static-image-3"}}
</div>
</div>
<div class="collection-categories">
{{block type="hotcollections/list" name="hotcollections.list.default" template="sm/hotcollections/default.phtml"}}
</div>
<div class="static-iamge-4">
{{block type="cms/block" block_id="static-image-4"}}
</div>
<div class="row blog-testimonial-tag">
<div class="col-lg-4 col-md-4 blog-home">
{{block type="blog/blog" name="blog" template="aw_blog/blog-home.phtml"}}
</div>
<div class="col-lg-4 col-md-4 tags-home">
{{block type="tag/popular" name="tags_popular" template="tag/popular-home.phtml"}}
</div>
<div class="col-lg-4 col-md-4 testimonial-home">
{{block type="cms/block" block_id="slider-testimonials"}}
</div>
</div>
<div class="full-wrapper full-bg-brand">
<div class="container">
<div class="brand-slider-wrapper">
{{block type="cms/block" block_id="static-brand-slider"}}
</div>
</div>
</div>
</div>
|
- Design Tab: Please click to see the Backend Settings.
3.2 Configure Mega Menu
- Step 1: You need to create Menu group. In Admin Panel, navigate to SM Mega Menu >> Menu Manager >> Add group (add 2 groups: “Default Category” - have id 1 and “Megamenu Left” - have id 3), Two id will be automatically appeared in Configuration of SM Mega Menu.
- Step 2: Navigate to SM Mega Menu >> Configuration & fill the id number for two above groups in step 1
- Step 3: In order to add menu items, Go to SM Mega Menu >> Menu items Manager to add items as you want.
3.2.1 With Horizontal Mega Menu
Horizontal Mega menu includes 6 items:
- Home
- All Stores
- New Arrivals
- Blog
- Contact Us
- About us
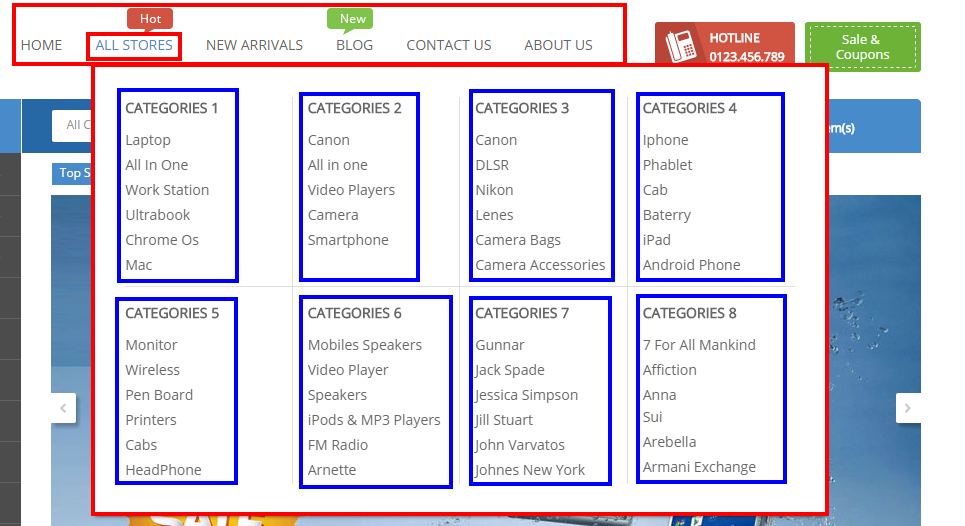
Frontend Appearance

Backend Appearance

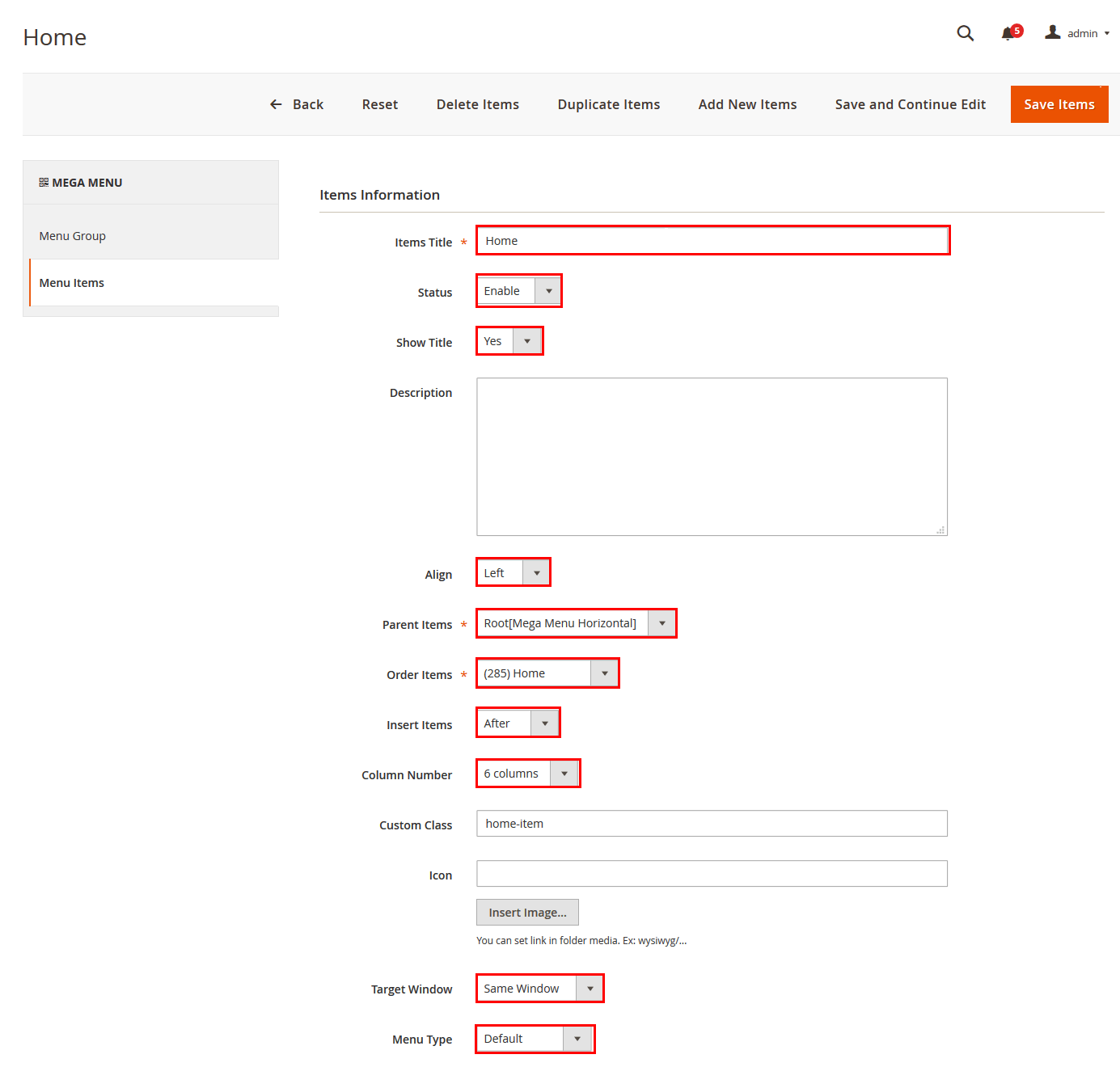
Home
Frontend Appearance

Backend Appearance

Note: when create the “Home Content” ( this title is not shown on frontend and it is covered by “Home”) for Horizontal Mega Menu, because the Item belongs to Menu type: Content, thus:
Copy and paste the following code into the Content field:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
<div class="home-wrapper-item">
<div class="item-feature layout-block">
<div class="title-item-feature"><h2>Layouts</h2></div>
<ul>
<li><a title="Home Style 1" href="{{store url="?___store=default&___from_store=french"}}">Home Style 1</a></li>
<li><a title="Home Style 2" href="{{store url="?___store=french&___from_store=default"}}">Home Style 2</a></li>
<li><a title="Home Style 3" href="{{store url="?___store=german&___from_store=default"}}">Home Style 3</a></li>
<li><a title="Home Style 4" href="{{store url="?___store=brazil&___from_store=default"}}">Home Style 4</a></li>
<li><a title="Home Style 5" href="{{store url="?___store=argentina&___from_store=default"}}">Home Style 5</a></li>
<li><a title="Boxed Layout" href="{{store url="?___store=cameroon&___from_store=english"}}">Boxed Layout</a></li>
</ul>
</div>
<div class="item-feature color-block">
<div class="title-item-feature"><h2>Color styles</h2></div>
<ul>
<li class="blue"><a title="Blue" href="{{store url="?___store=default&___from_store=french"}}">Blue</a></li>
<li class="cyan"><a title="Cyan" href="{{store url="?___store=french&___from_store=default"}}">Cyan</a></li>
<li class="green"><a title="Green" href="{{store url="?___store=german&___from_store=default"}}">Green</a></li>
<li class="violet"><a title="Violet" href="{{store url="?___store=argentina&___from_store=default"}}">Violet</a></li>
<li class="red"><a title="Red" href="{{store url="?___store=hungary&___from_store=default"}}">Red</a></li>
<li class="orange"><a title="Orange" href="{{store url="?___store=brazil&___from_store=default"}}">Orange</a></li>
</ul>
</div>
</div>
|
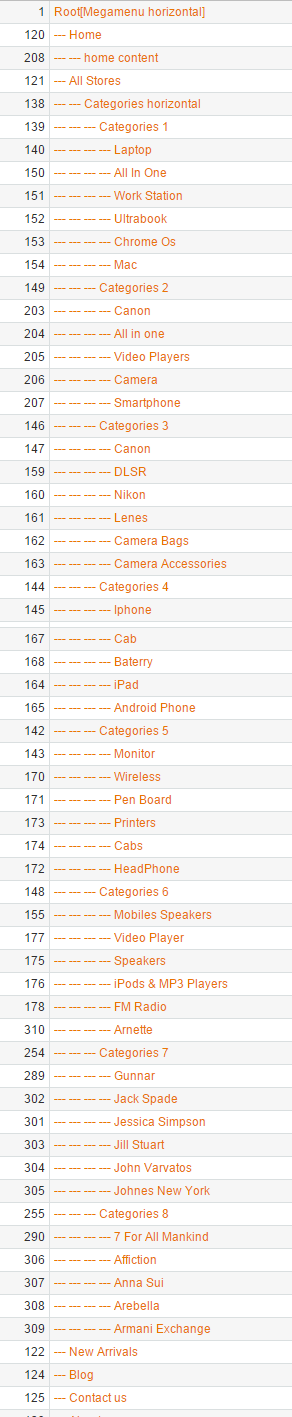
All stores
Frontend Appearance

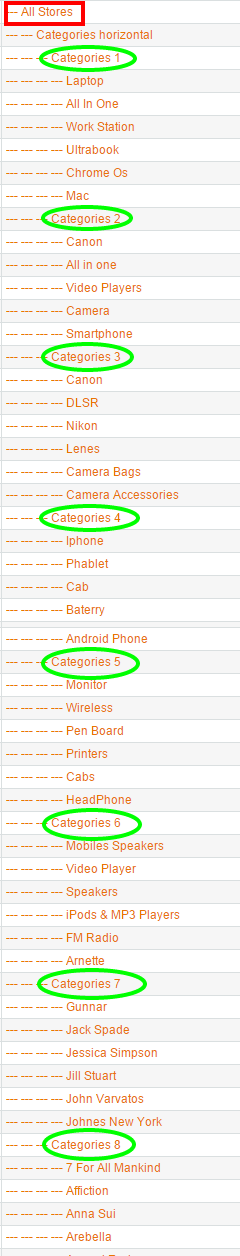
All Stores Tree

Backend Appearance
Here are Links showing Backend of Items on “All Stores”:
- Item: “All Stores”- Menu Backend Settings
- Item: “Categories Horizontal” which includes 8 categories : Categories 1 >> 8- Menu Backend Settings
- Item: “Categories 1″- Menu Backend Settings
- Item: “Laptop” which is covered by Categories 1- Menu Backend Settings
- Item: “Categories 2″- Menu Backend Settings
- Item: “Canon” which is covered by Categories 2- Menu Backend Settings
- Item: “Column 2″- Menu Backend Settings
- Item: “Categories 3 “- Menu Backend Settings
Note: Other items in the Horizontal Mega menu are configured the same as above items.
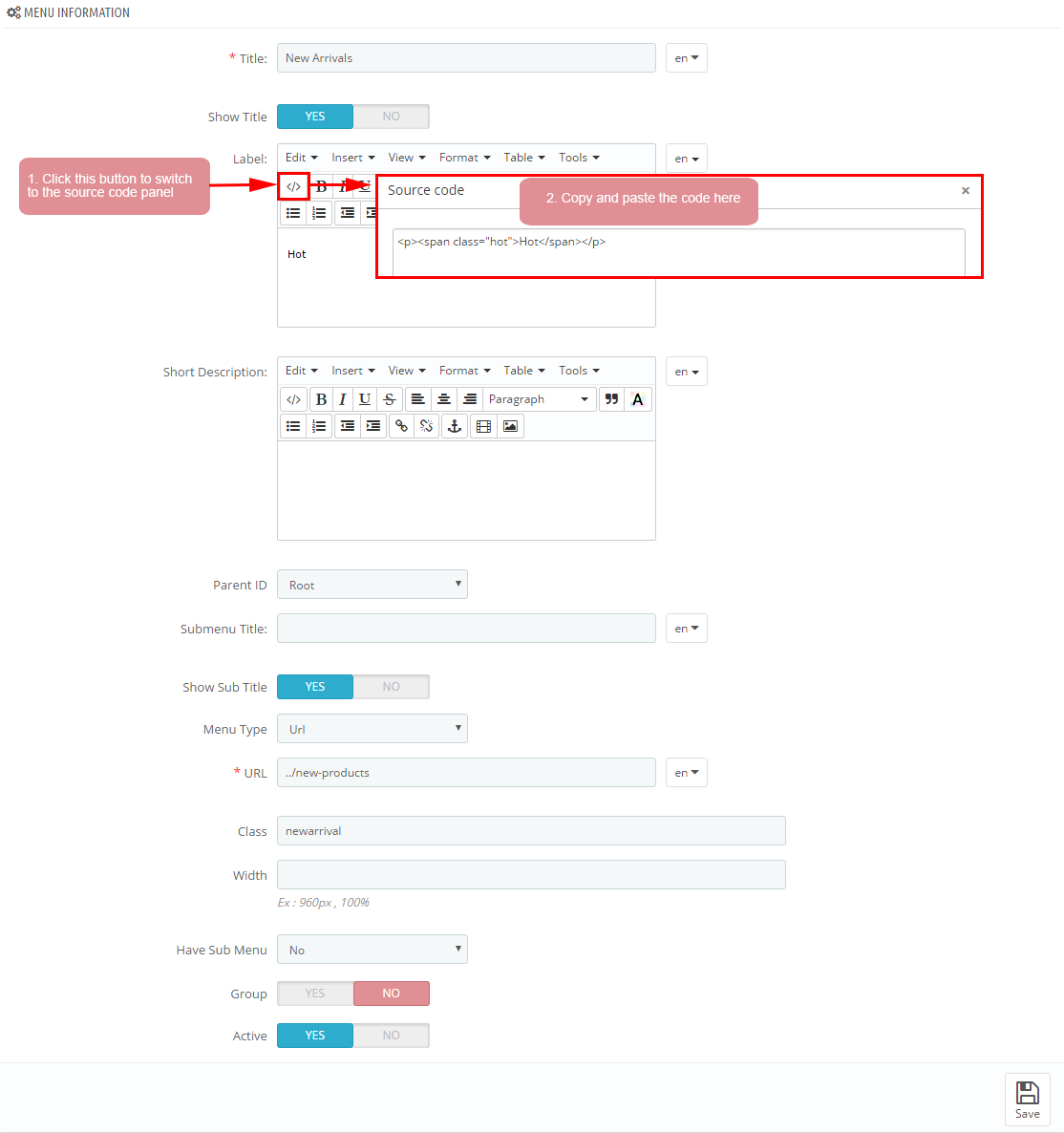
New Arrivals
Frontend Appearance

Backend Appearance

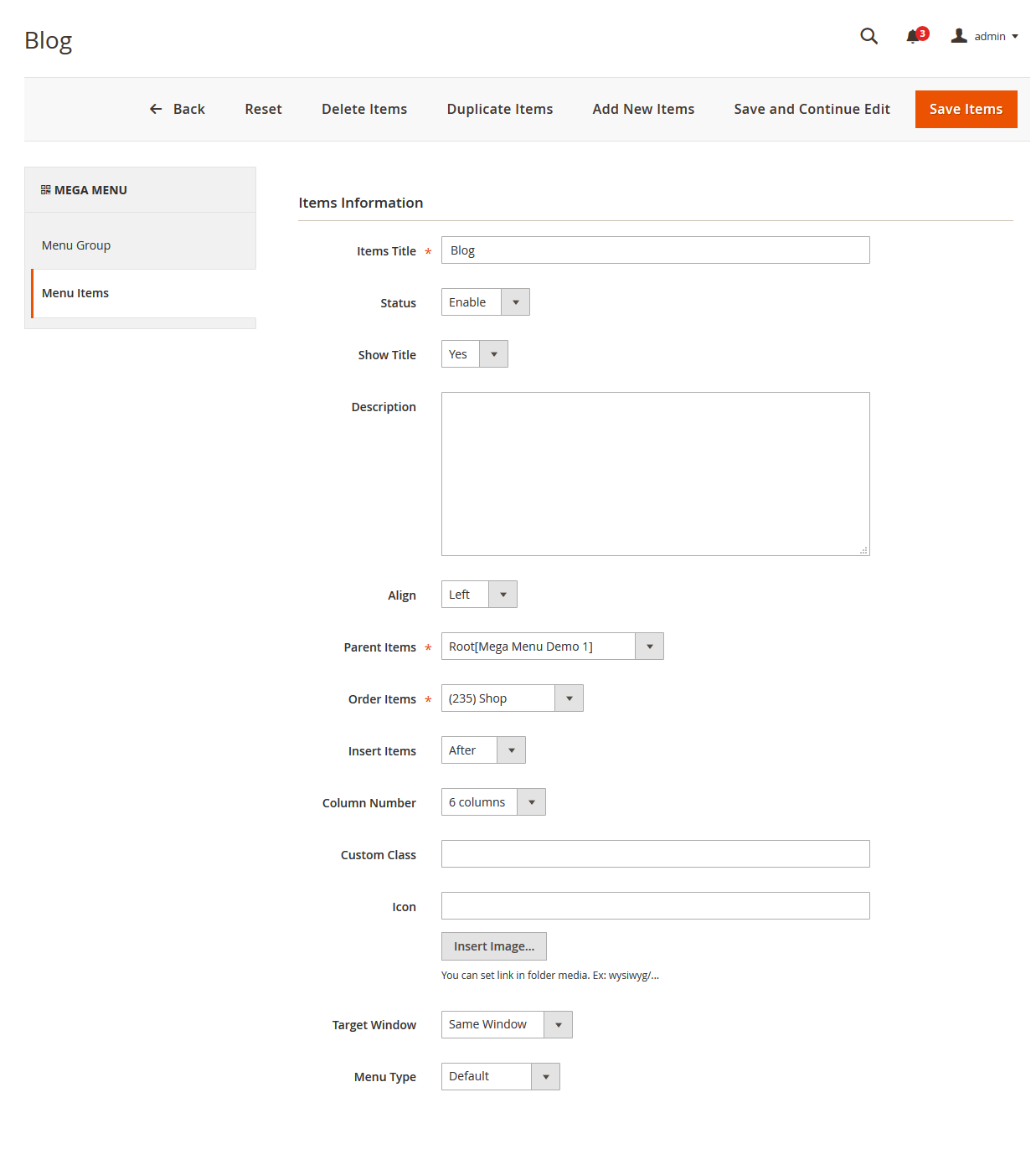
Blog
Frontend Appearance

Backend Appearance

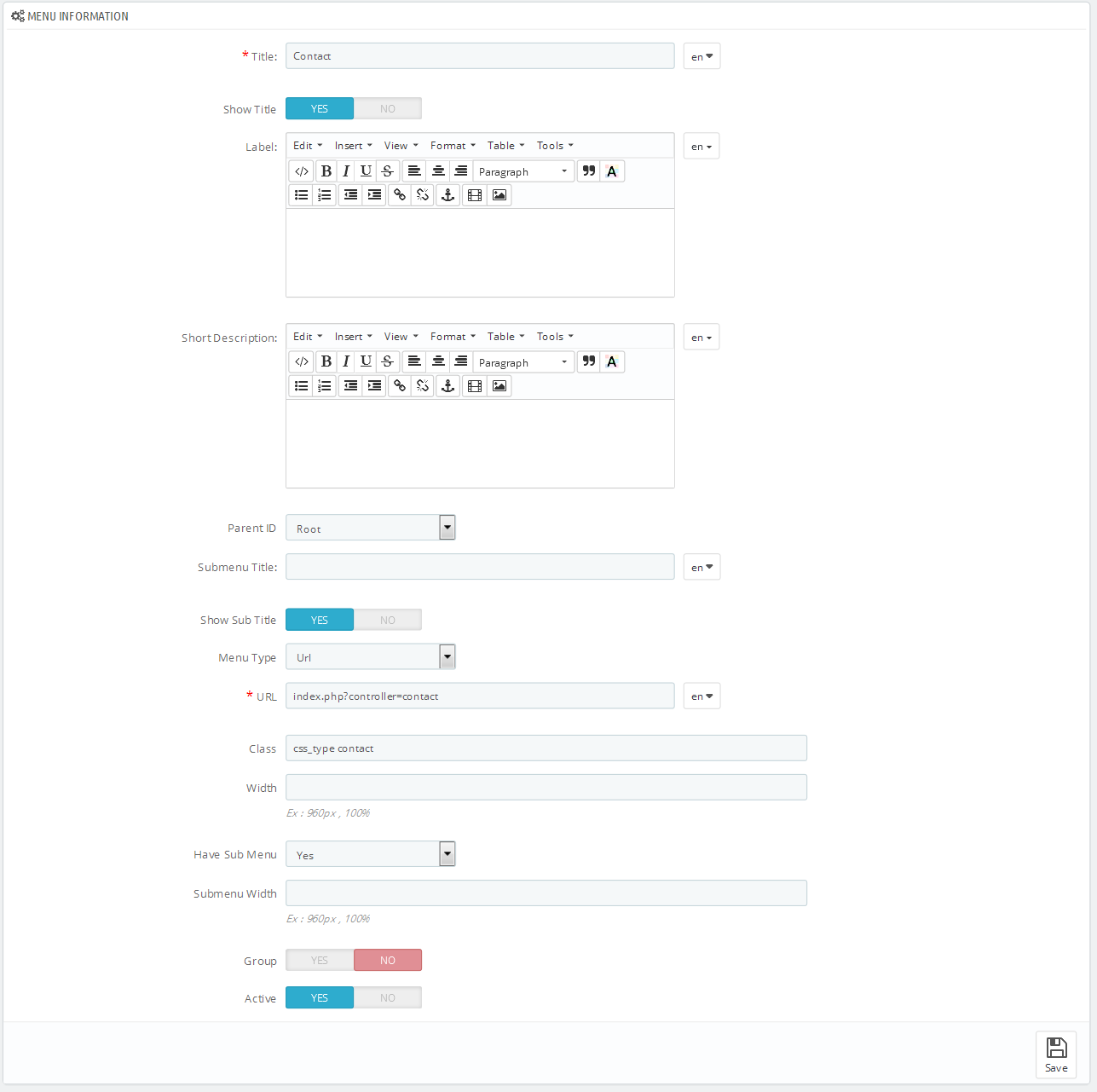
Contact Us
Frontend Appearance

Backend Appearance

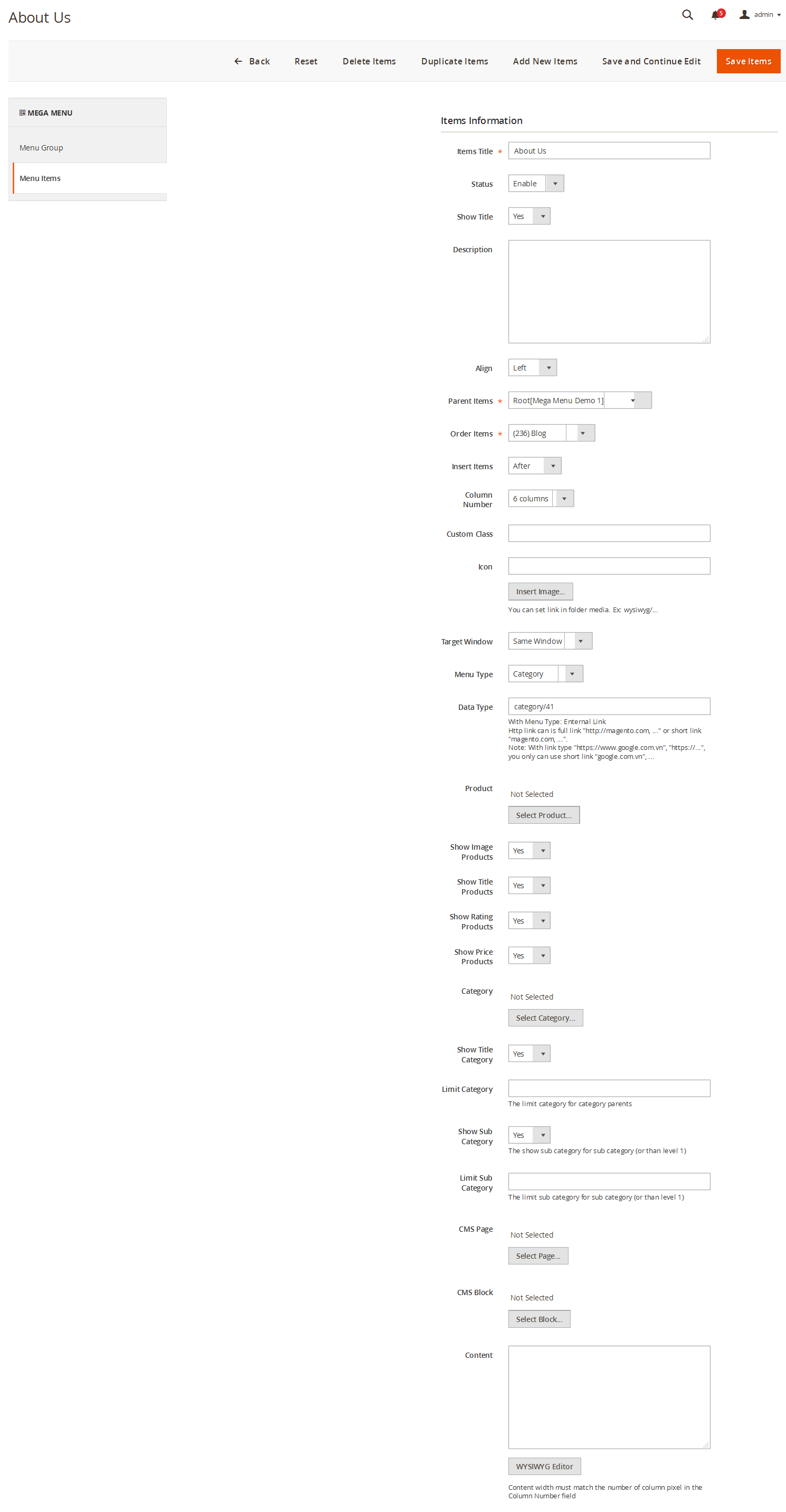
About us
Frontend Appearance

Backend Appearance

3.2.2 With Vertical Mega Menu
Vertical Mega menu includes 7 items:
- Office
- Computers
- Motocycle
- Sport & outdoor
- Bag, Shoes & Accessories
- Smart Phone
- Jewelry & Watches
Frontend Appearance of Vertical Mega Menu

Backend Appearance

Office
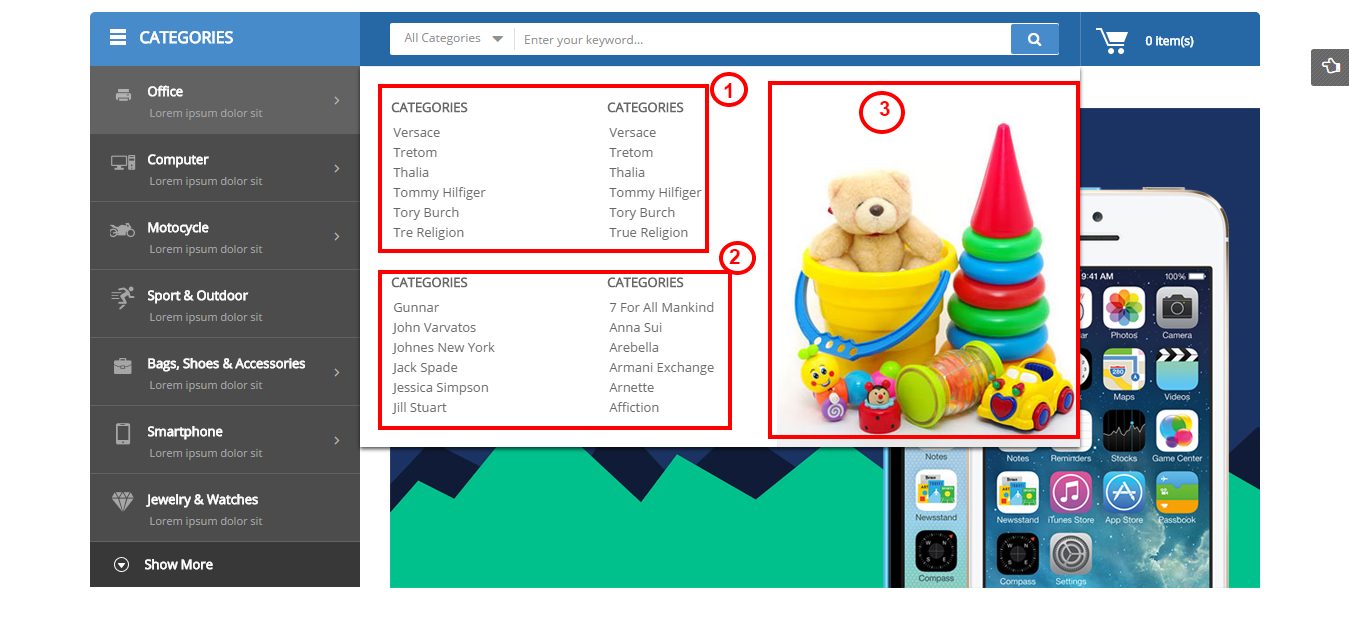
Frontend Appearance

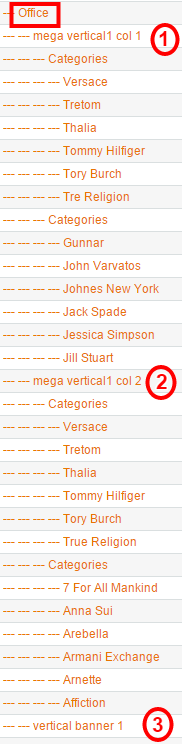
Office Tree

Backend Appearance
Here are Links showing Backend of Items on “Office”:
- Item: “Office” which includes Mega Vertical1 col 1, col 2 and vertical banner 1- Menu Backend Settings
- Item: ” mega vertical1 col 1″- Menu Backend Settings
- Item: ” Categories” which is sub-item inside “mega vertical1 col 1″ — Menu Backend Settings
- Item: “Versa - which is inside the item - Categories”- Menu Backend Settings
- Item: ” Categories” which is sub-item inside “mega vertical1 col 1″ — Menu Backend Settings
- Item: ” mega vertical1 col 2″- Menu Backend Settings
- Item: “Vertical banner 1″- Menu Backend Settings
Note: Coppy & paste the following code chain into tab “content” of vertical banner 1:
|
1
2
3
4
5
|
<div class="banner-vertical bannermega">
<a class="banner banner-ver" href="#">
<img src="{{media url="wysiwyg/image-megamenu/mega-banner1.jpg"}}" alt="" />
</a>
</div>
|
Computer
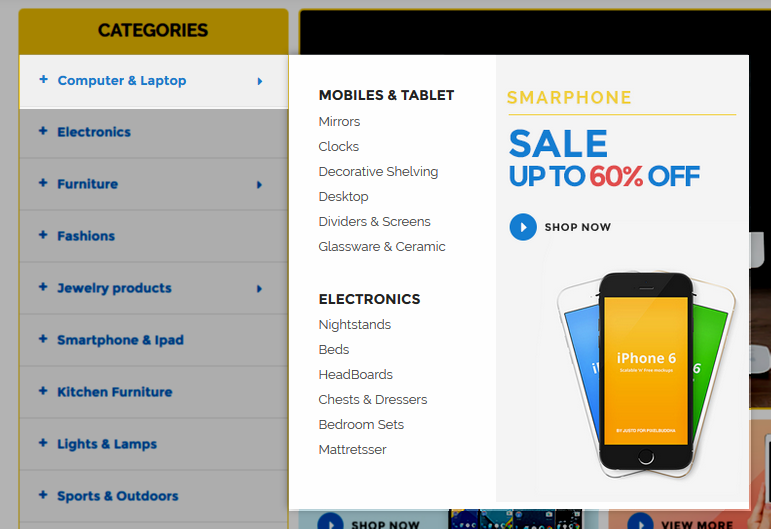
Frontend Appearance

Computer tree

Here are Links showing Backend of Items on “computer”:
- Item: “Computer”- Menu Backend Settings
- Item: “Mega 2 Categories “- Menu Backend Settings
- Item: “Categories 1 which inside Mega 2 Categories”- Menu Backend Settings
- Item: “Versace” which inside Categories 1- Menu Backend Settings
- Item: “Mega 2 banner”- Menu Backend Settings
Note: This otem belongs to Menu Type:Content, Please coppy and paste this following code into Content:
- Other items in vertical menu are configured the same as above items.
3.3 Configure Extensions
The SM AZshop front-page has been integrated with extensions in the Theme as following list:
- SM-Search Box Pro
- SM-Cart Pro
- SM-Image Slider
- SM-Image Slider
- SM-Deal
- SM-Categories
- SM-Listing Tab
- SM-Basic Products
- SM-Hot Collection
- SM-quickview
- SM-Shopby
- SM-Mega Menu
- Position: SM Search Box Pro
- Frontend Appearance

- Backend of SM Search Box Pro: Click Here
- Go Here to readmore about the SM Search Box Pro module.
- Position: SM Cart Pro
- Frontend Appearance

- Backend of SM Cart Pro: Click Here
- Go Here to readmore about the SM Cart Pro module.
- Position: SM Image Slider
- Frontend Appearance

- Position: SM Slider
- Frontend Appearance

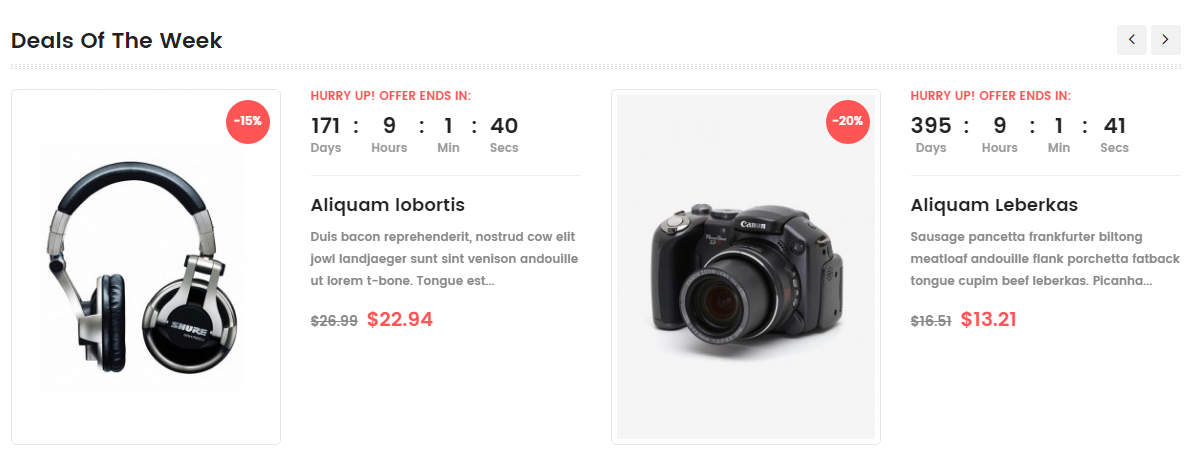
- Position: SM Deal
- Frontend Appearance

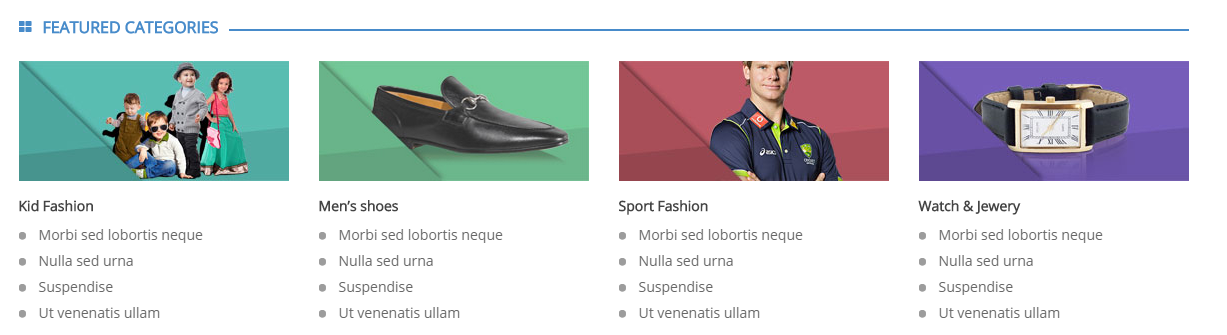
- Position: SM Categories
- Frontend Appearance

- Backend of SM Super Categories: Click Here
- Go Here to readmore about the SM Categories module.
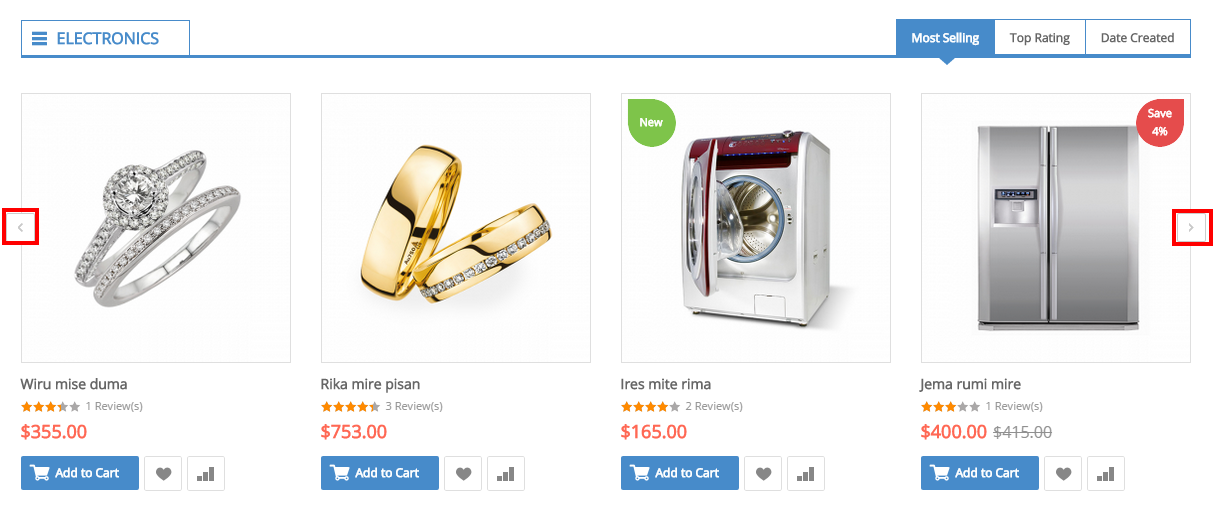
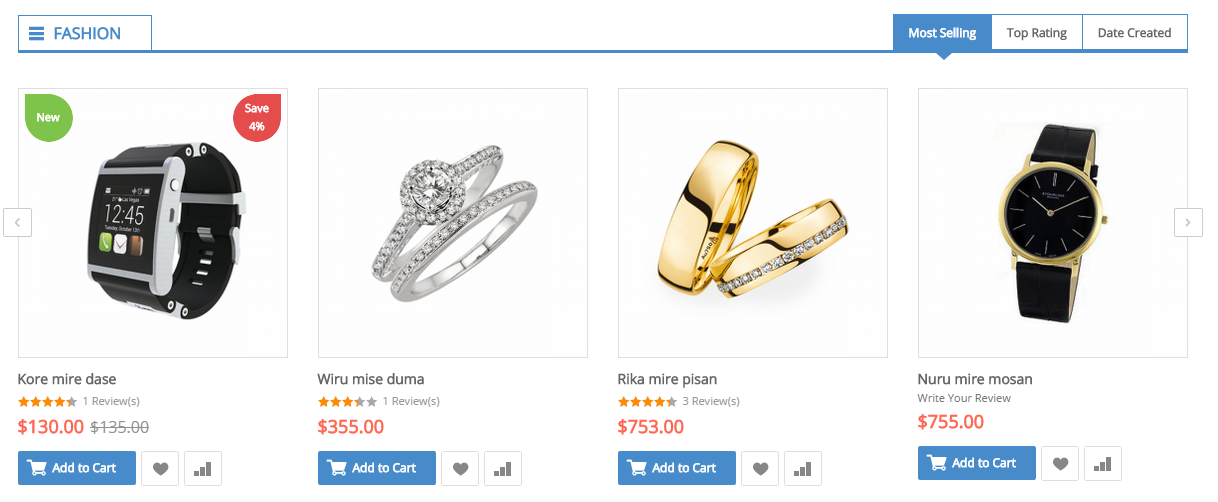
- Position: SM Listing Tab
- Frontend Appearance ( there are 2 positions displaying on Frontend area


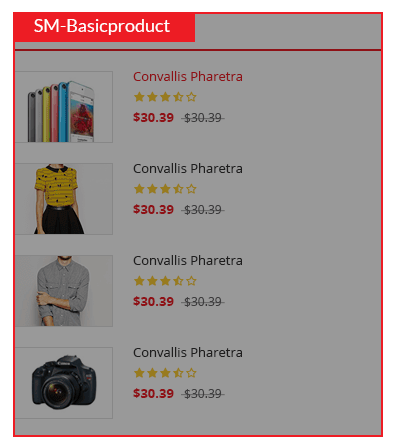
- Position: SM Basic Products
- Frontend Appearance

- Position: SM Hot Collections
- Frontend Appearance

- Backend of SM Hot Collections: Click Here
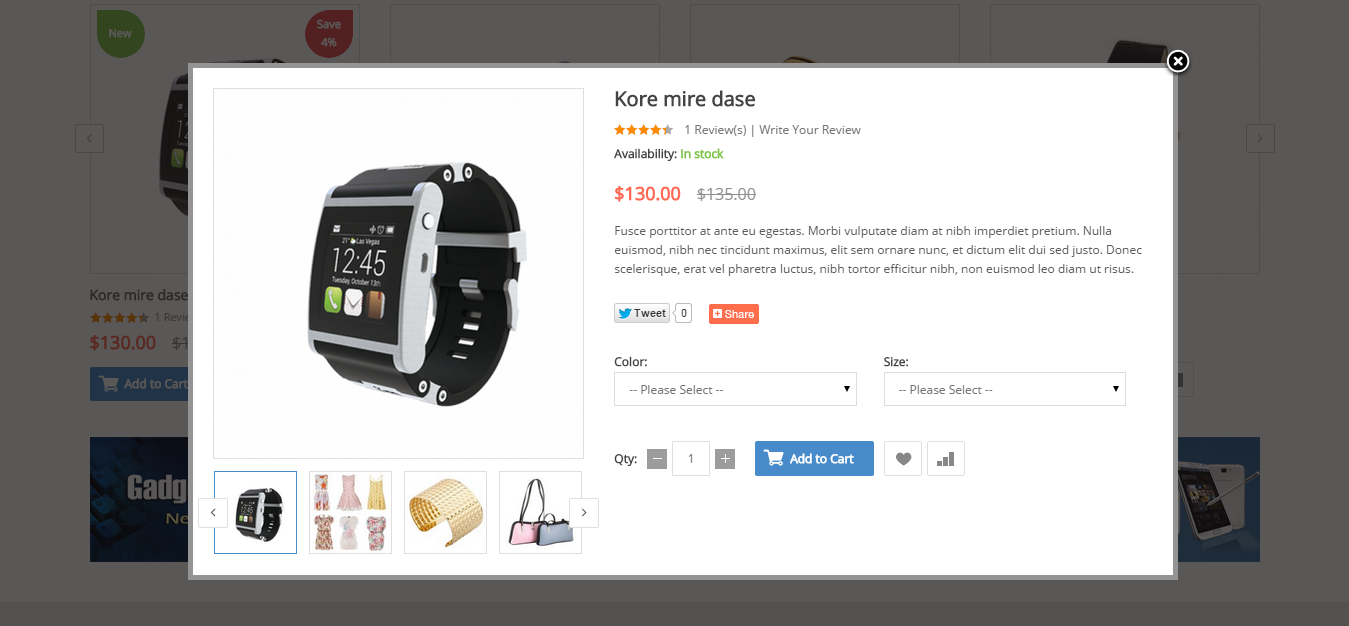
- Position: SM Quickview
- Frontend Appearance

- Backend of SM Quickview: Click Here
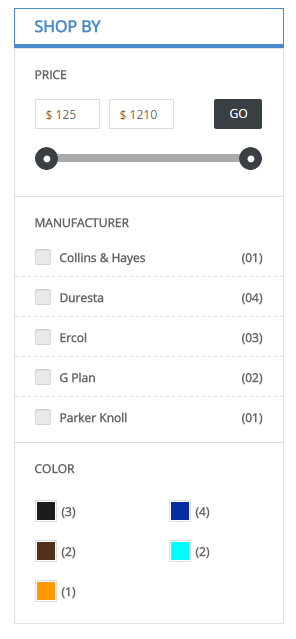
- Position: SM Shopby
- Frontend Appearance

- Backend of SM Shopby: Click Here
3.4 Configure Static Blocks
The SM AZshop front-page has static blocks in the Theme:
To create a new static block, go to CMS >> Static Blocks >> Add new block
1. Static-Hotline
To create static blocks, go to CMS >> Static Blocks with Identifier * : “hotline”
Frontend

- Coppy & paste the code chain for Content of Static-Hotline:
|
1
2
3
4
5
6
|
<div class="hotline">
<div class="inner">
<span>Hotline</span>
<p>0123.456.789</p>
</div>
</div>
|
2. Static-Coupons
To create static blocks, go to CMS >> Static Blocks with Identifier * : “Coupons”
Frontend

-
Coppy & paste the code chain for Content of Static-Coupons:
1234567<div class="coupons"><div class="inner"><a href="#">Sale & <br /> Coupons</a></div></div>
3. Static-Banner Home 1
To create static blocks, go to CMS >> Static Blocks with Identifier * : “bannerhome1″
Frontend

-
Coppy & paste the code chain for Content of Static-Banner Home 1:
1234567891011121314151617<div class="bannerhome1 bannerhome row"><div class="col-lg-4 col-md-4 col-sm-4"><a class="banner banner1" href="#"><img src="{{media url="wysiwyg/banners/bannerhome1-1.jpg"}}" alt="" /></a></div><div class="col-lg-4 col-md-4 col-sm-4"><a class="banner banner2" href="#"><img src="{{media url="wysiwyg/banners/bannerhome1-2.jpg"}}" alt="" /></a></div><div class="col-lg-4 col-md-4 col-sm-4"><a class="banner banner3" href="#"><img src="{{media url="wysiwyg/banners/bannerhome1-3.jpg"}}" alt="" /></a></div></div>
4. Static-Banner Home 2
To create static blocks, go to CMS >> Static Blocks with Identifier * : “bannerhome2″
Frontend

-
Coppy & paste the code chain for Content of Static-Banner Home 2:
1234567891011121314151617<div class="bannerhome2 bannerhome row"><div class="col-lg-4 col-md-4 col-sm-4"><a class="banner banner1" href="#"><img src="{{media url="wysiwyg/banners/bannerhome2-1.jpg"}}" alt="" /></a></div><div class="col-lg-4 col-md-4 col-sm-4"><a class="banner banner2" href="#"><img src="{{media url="wysiwyg/banners/bannerhome2-2.jpg"}}" alt="" /></a></div><div class="col-lg-4 col-md-4 col-sm-4"><a class="banner banner3" href="#"><img src="{{media url="wysiwyg/banners/bannerhome2-3.jpg"}}" alt="" /></a></div></div>
5. Static-Banner Home 3
To create static blocks, go to CMS >> Static Blocks with Identifier * : “bannerhome3″
Frontend

-
Coppy & paste the code chain for Content of Static-Banner Home 3:
1234567<div class="bannerhome3 bannerhome"><a class="banner" href="#"><img src="{{media url="wysiwyg/banners/bannerhome3.jpg"}}" alt="" /></a></div>
6. Static-Banner Home 4
To create static blocks, go to CMS >> Static Blocks with Identifier * : “bannerhome4″
Frontend

-
Coppy & paste the code chain for Content of Static-Banner Home 4:
123456789101112<div class="bannerhome4 bannerhome row"><div class="col-lg-6 col-md-6 col-sm-6"><a class="banner banner1" href="#"><img src="{{media url="wysiwyg/banners/bannerhome4-1.jpg"}}" alt="" /></a></div><div class="col-lg-6 col-md-6 col-sm-6"><a class="banner banner2" href="#"><img src="{{media url="wysiwyg/banners/bannerhome4-2.jpg"}}" alt="" /></a></div></div>
7. Static-Banner Home 5
To create static blocks, go to CMS >> Static Blocks with Identifier * : “bannerhome5″
Frontend

-
Coppy & paste the code chain for Content of Static-Banner Home 5:
1234567891011121314151617<div class="bannerhome5 bannerhome"><div class="col-lg-4 col-md-4 col-sm-4"><a class="banner banner1" href="#"><img src="{{media url="wysiwyg/banners/bannerhome5-1.png"}}" alt="" /></a></div><div class="col-lg-4 col-md-4 col-sm-4"><a class="banner banner2" href="#"><img src="{{media url="wysiwyg/banners/bannerhome5-2.png"}}" alt="" /></a></div><div class="col-lg-4 col-md-4 col-sm-4"><a class="banner banner3" href="#"><img src="{{media url="wysiwyg/banners/bannerhome5-3.png"}}" alt="" /></a></div></div>
8. Static-Block Newsletter
To create static blocks, go to CMS >> Static Blocks with Identifier * : “block-newsletter”
Frontend

-
Coppy & paste the code chain for Content of Static-Brand Slider:
123456789<div class="block-newsletter"><div class="block-title"><span>Don't Miss Out !</span><p>Stay stylishly up-to-date with the latest news, hottest trends and new arrivals direct to your inbox.</p></div><div class="block-content">{{block type="newsletter/subscribe" name="footer-newsletter" template="newsletter/footer-subscribe.phtml"}}</div></div>
Frontend

On Footer, there are 4 Static Block: About Us + Opening Hours + Why choose us) + Information
STT - About us
To create static blocks, go to CMS >> Static Blocks with Identifier * : “spolight1″
Frontend

-
Coppy & paste the code chain for Content of Static-About Us
1234567891011121314151617<div class="spotlight spotlight1 col-lg-3 col-md-3 col-sm-6"><div class="inner"><div class="block-title">About us</div><div class="block-content">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</div><div class="block-title">Follow us</div><div class="block-content">{{block type="page/html" name="social_info" as="social_info" template="page/html/social.phtml"}}</div></div></div>
STT - Opening Hours
To create static blocks, go to CMS >> Static Blocks with Identifier * : “Spotlight2″
Frontend

-
Coppy & paste the code chain for Content of Static-Opening Hours:
123456789101112131415<div class="spotlight spotlight2 col-lg-3 col-md-3 col-sm-6"><div class="block-title">Opening Hours</div><div class="block-content"><p>Lorem ipsum dolor sit amet, consectetur adipisi cing elit, sed do eiusmod tempor</p><ul><li>MON to TUE - 10 AM to 20 PM</li><li>SAT - 12 AM to 24 PM </li><li>SUN - 12 AM to 20 PM</li></ul></div></div>
STT - Why choose Us
To create static blocks, go to CMS >> Static Blocks with Identifier * : “spotlight3″
Frontend

-
Coppy & paste the code chain for Content of Static-Why Choose Us:
123456789101112131415<div class="spotlight spotlight3 col-lg-3 col-md-3 col-sm-6"><div class="block-title">Why choose us</div><div class="block-content"><ul><li><a href="#">Product Recall</a></li><li><a href="#">Gift Vouchers</a></li><li><a href="#">Returns and Exchanges</a></li><li><a href="#">Shipping Options</a></li><li><a href="#">Help & FAQs</a></li><li><a href="#">Hard to Find Parts</a></li></ul></div></div>
STT - Information
To create static blocks, go to CMS >> Static Blocks with Identifier * : “Spotlight4″
Frontend

-
Coppy & paste the code chain for Content of Static-Information:
123456789101112131415<div class="spotlight spotlight4 col-lg-3 col-md-3 col-sm-6"><div class="block-title">Information</div><div class="block-content"><ul><li><a href="#">Press Room</a></li><li><a href="{{store url="blog.html"}}">Blog</a></li><li><a href="#">Terms & Conditions</a></li><li><a href="#">Personal information</a></li><li><a href="{{store url="contact-us.html"}}">Contact Us</a></li><li><a href="{{store url="about-us.html"}}">About Us</a></li></ul></div></div>
10. Static-Payment System
To create static blocks, go to CMS >> Static Blocks with Identifier * : “boxservicer”
Frontend

-
Coppy & paste the code chain for Content of STT Payment System:
12345678<div class="block-payment"><ul><li><a class="pay1" href="#" title="payment">payment1</a></li><li><a class="pay2" href="#" title="payment">payment2</a></li><li><a class="pay3" href="#" title="payment">payment3</a></li><li><a class="pay4" href="#" title="payment">payment4</a></li></ul></div>
3.5 How To Edit Copyright in admin
Frontend Appearance

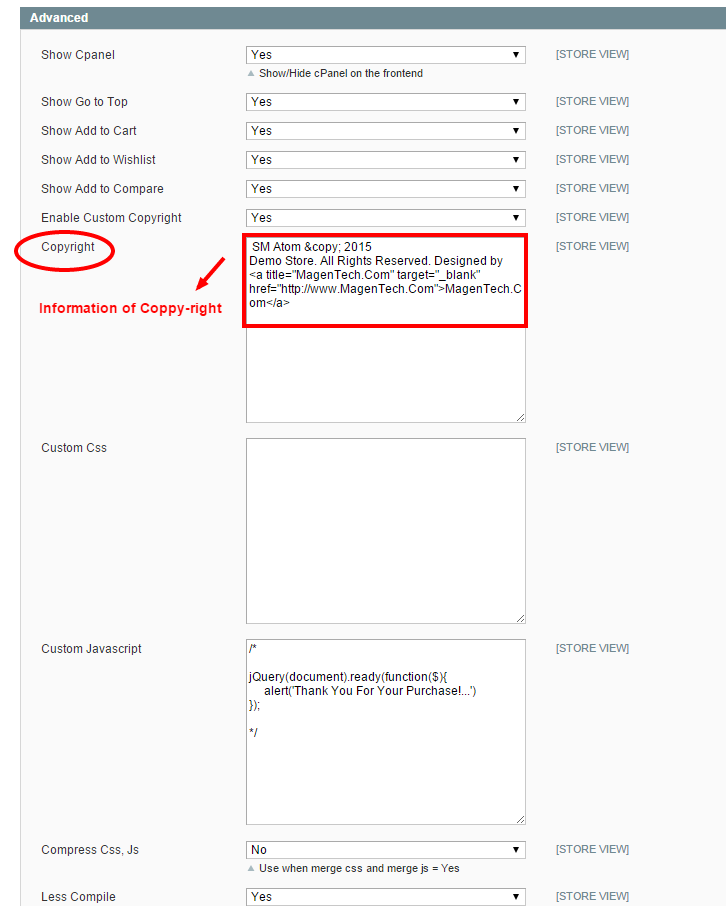
In the Administrator page, Please navigate to System >> Configuration >>; find SM AZshop Setting Module to configure the “Copyright” in Advanced Style parameter as image below:

Advanced Style
- Show Cpanel - Allow to Enable/Disable Cpanel
- Show Go to Top - Allow to Enable/Disable Go to Top
- Use Add to Cart - Allow to Enable/Disable Cart
- Use Add to Wishlist - Allow to Enable/Disable Wishlist
- Use Add to Compare - Allow to Enable/Disable Compare
- Enable Custom Copyright - Allow to Enable/Disable Custom Copyright
- Copyright - If you select “Yes”, please custom copyright here, or else “No” will display the default copyright of Magento.
- Custom Css - Allow to custom css
- Custom Javascript - Allow to custom Javascript
4SUPPORT - Back to top
Thank you so much for purchasing this theme. If you have any questions that are beyond the scope of this help file, please send us via: Support Tickets System
Thanks a bunch!