1 SYSTEM REQUIREMENT – Back to top
At the basic level, this theme will require the following conditions:
- Compatible with Magento Community Edition 1.7.x; 1.8.x and 1.9.x (require: php 5.4 and Memory_limit no less than 256Mb)
2LAYOUT POSITION – Back to top
3INSTALLATION – Back to top
There are two ways to install a Magento Theme:
- Install quickstart: By using this package, you will set the theme exactly as our Demo with sample data.
- Install Manual: included of Theme installation package
Please Note that in our Theme package included all of extensions.
3.1 Quickstart Installation :
Magentech provides SM Quickstart package for each theme which aims to ease the installation for users. It will help you save much time of installing and configuring if you plan to start your site from the beginning. Please following steps below:
- Step 1: Download the quickstart package
- Step 2: Extract and Upload the whole Quickstart package to your server. In Quickstart folder you will see the extracted folder that include all sample data
- Step 3: Create a Database for your Magento

- Step 4: Start installation by opening browser and navigate to your URL (where the Quickstart uploaded) to load default Magento installer. Please follow each step of the Installer so that the installation process can be set.

- Step 5: Locale Settings. Please fill fully into Required Fields (“Locale; Time Zone and Default Currency”.)

-
Step 6: In the Configuration step, input the required fields as below.
- Do not use “localhost” in URL, otherwise you could not log in to your Admin area (you should use your local IP in case of installing on your computer).
- Leave Tables prefix field blank.

- Step 7: Create Admin Account. Please fill fully into Required Fields (“First Name; Last Name; Email; Username; password and confirm password”.)

- Step 8: Finish Installation and now you can Go to Frontend or Go to Backend.

3.2 Manual Installation
Theme Installation
Please install Magento extension Theme in advance of any other installations to avoid unexpected conflicts that may occur.
-
Step 1: Copy folders skin and app to your site root folder. The overwritten folders should have a directory layout like this:
{docroot} /magento/
app/
index.php
js/
lib/
LICENSE.txt
media/
pear/
skin/
var/ - Step 2: Log in to your Admin Panel (e.g. Access Magento Admin area: https://yourdomain/index.php/admin/). Log out and log in back.
- Step 3: Navigate to System >> Cache Management, Select All the cache types, take Action as Refresh and Submit.

- Step 4: Navigate to System >> Configuration >> Design tab (in the left hands column).
- Step 5: In Package tab, input “Current Package Name” field with the actual theme name.

- Step 6: You can also change the settings for Header .

- Step 7: Click Save Config button to finish.
4CONFIGURATION – Back to top
4.1 Configure Pages
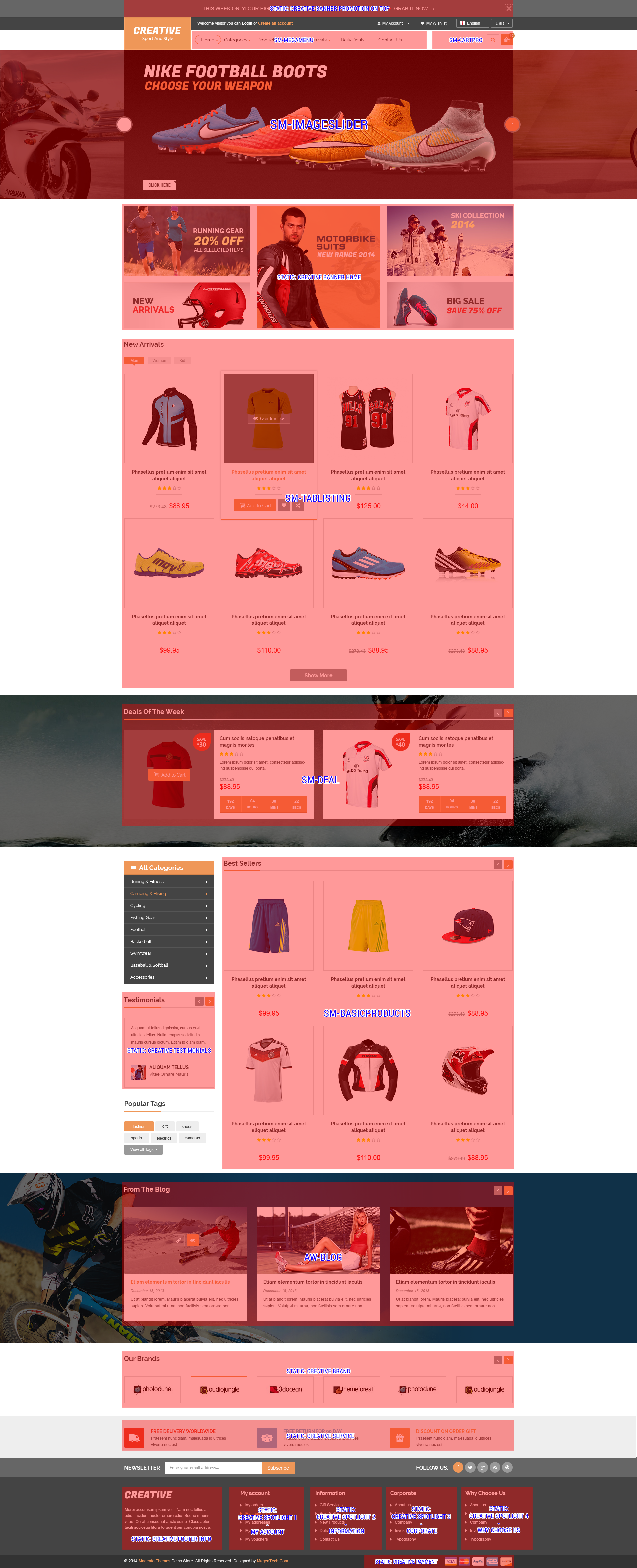
4.1.1 Homepage
Detailed layout of Homepage:
To configure this page, in the Admin Panel, navigate to CMS >> Pages. Create a new page in Page Management section.
- Page Information Tab: Please click to see the Backend Settings.
- Content Tab: Please click to see the Backend Settings .
- Design Tab: Please click to see the Backend Settings .
Copy and paste the following code into the Layout Update XML field of Design tab :
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
|
<remove name="breadcrumbs" />
<reference name="image-slider">
<block type="imageslider/list" name="imageslider.list.default" template="sm/imageslider/default.phtml"></block>
</reference>
<reference name="bannerhome">
<block type="cms/block" name="banner-home">
<action method="setBlockId"><block_id>banner-home</block_id></action>
</block>
</reference>
<reference name="tablisting">
<block type="tablisting/list" name="tablisting-new">
<action method="setConfig">
</action>
</block>
</reference>
<reference name="deal">
<block type="deal/list" name="deal.list.default" template="sm/deal/default.phtml"></block>
</reference>
<reference name="testimonials">
<block type="cms/block" name="block-testimonials">
<action method="setBlockId"><block_id>block-testimonials</block_id></action>
</block>
</reference>
<reference name="tagsleft">
<block type="tag/popular" name="tags_popular" template="tag/popular.phtml"/>
</reference>
<reference name="basicproductsbest">
<block type="basicproducts/list" name="basicproducts.best" template="sm/basicproducts/default.phtml">
<action method="_setConfig">
<values>
<product_limitation>8</product_limitation>
<product_addcart_display>1</product_addcart_display>
<product_addwishlist_display>1</product_addwishlist_display>
<product_addcompare_display>1</product_addcompare_display>
<imgcfg_width>270</imgcfg_width>
<imgcfg_height>270</imgcfg_height>
</values>
</action>
</block>
</reference>
<reference name="homeblog">
<block type="blog/blog" name="aw-blog" template="aw_blog/from_blog.phtml"></block>
</reference>
<reference name="homebrand">
<block type="cms/block" name="block-brand">
<action method="setBlockId"><block_id>block-brand</block_id></action>
</block>
</reference>
|
4.2 Configure Mega Menu
- Firstly, You need to create Menu group. In Admin Panel, navigate to SM Mega Menu >> Menu Manager >> Add group (add group: “Default Category” - have id 1.
- Secondly, navigate to SM Mega Menu >> Configuration
- Thirdly, In order to add menu items, Go to SM Mega Menu >> Menu items Manager click on “Add Item” to create menu items as below.
With Horizontal Menu:

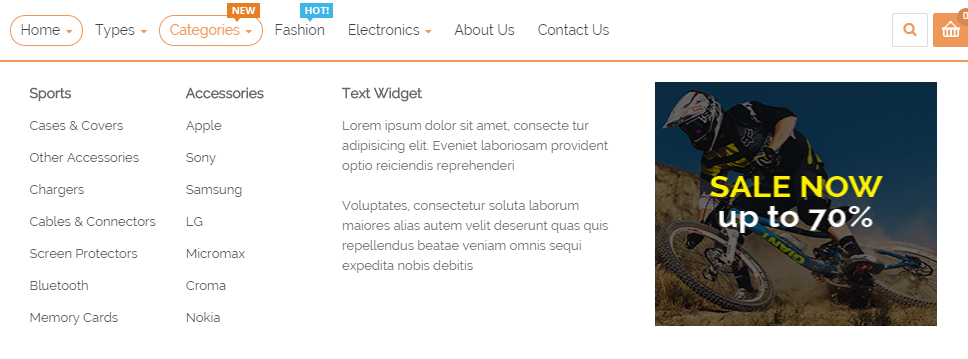
CATEGORIES MENU
Frontend Appearance

Tree of Categories menu:

- Item: “Categories” Item - Menu Backend Settings
- Item: “Sports” Item - Menu Backend Settings
- Item: “Accessories” Item - Menu Backend Settings
- Item: “Text Widget” Item - Menu Backend Settings
- Item: “Static Image” Item - Menu Backend Settings
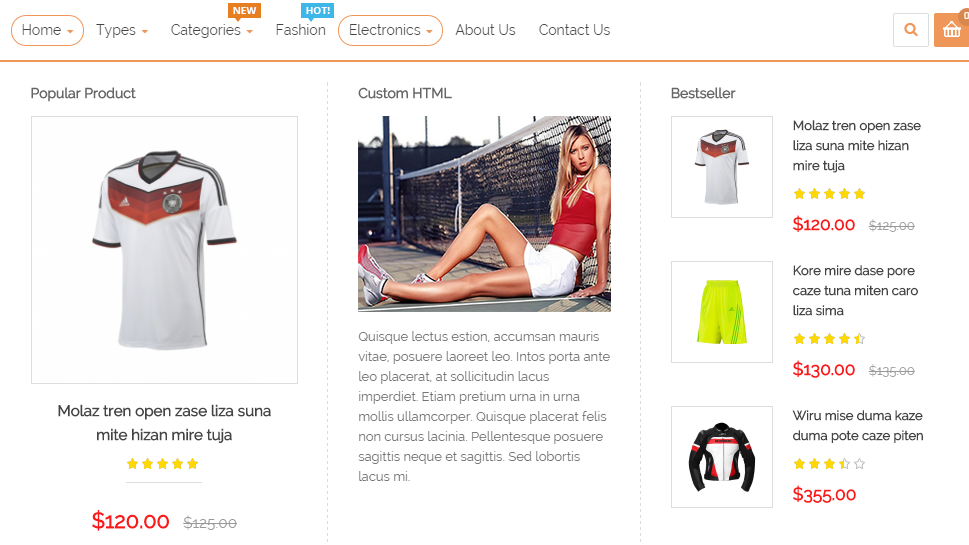
ELECTRONICS MENU
Frontend Appearance

Tree of Electronics menu:

- Item: “Electronics” Item - Menu Backend Settings
- Item: “Popular Product” Item - Menu Backend Settings
Copy and paste the following code into the Content field:
|
1
|
{{block type="basicproducts/list" name="basicproducts.list.menupopular" template="sm/basicproducts/megaproduct.phtml" title="" product_limitation="1" imgcfg_width="270" imgcfg_height="270"}}
|
- Item: “Custom HTML” Item - Menu Backend Settings
Copy and paste the following code into the Content field:
|
1
2
3
4
|
<div class="custom-html">
<img src="{{media url="wysiwyg/image-megamenu/img-static-megamenu-2.png"}}" alt="Static Image" />
<p>Quisque lectus estion, accumsan mauris vitae, posuere laoreet leo. Intos porta ante leo placerat, at sollicitudin lacus imperdiet. Etiam pretium urna in urna mollis ullamcorper. Quisque placerat felis non cursus lacinia. Pellentesque posuere sagittis neque et sagittis. Sed lobortis lacus mi.</p>
</div>
|
- Item: “Bestseller” Item - Menu Backend Settings
Copy and paste the following code into the Content field:
|
1
|
{{block type="basicproducts/list" name="basicproducts.list.menu1" template="sm/basicproducts/default_left.phtml" title=""}}
|
4.3 Configure Extensions
List of Extensions are used in SM Creative Theme:
- SM Cart Pro Module : Click Here to view tutorial
- SM Mega Menu: Click Here to view tutorial
- SM Tablisting : Click Here to view tutorial
- SM Image Slider Module : Click Here to view tutorial
- SM Quickview Module : Click Here to view tutorial
- SM Shop By Module
- SM Basic Products Module
- SM Deal Module : Click Here to view tutorial
I. SM Cart Pro
- Position: SM Cart Pro
- Frontend

- Backend of SM Cart Pro: Click Here
II. SM Image Slider
- Position: SM Image Slider
- Frontend

- Backend of SM Image Slider: Click Here
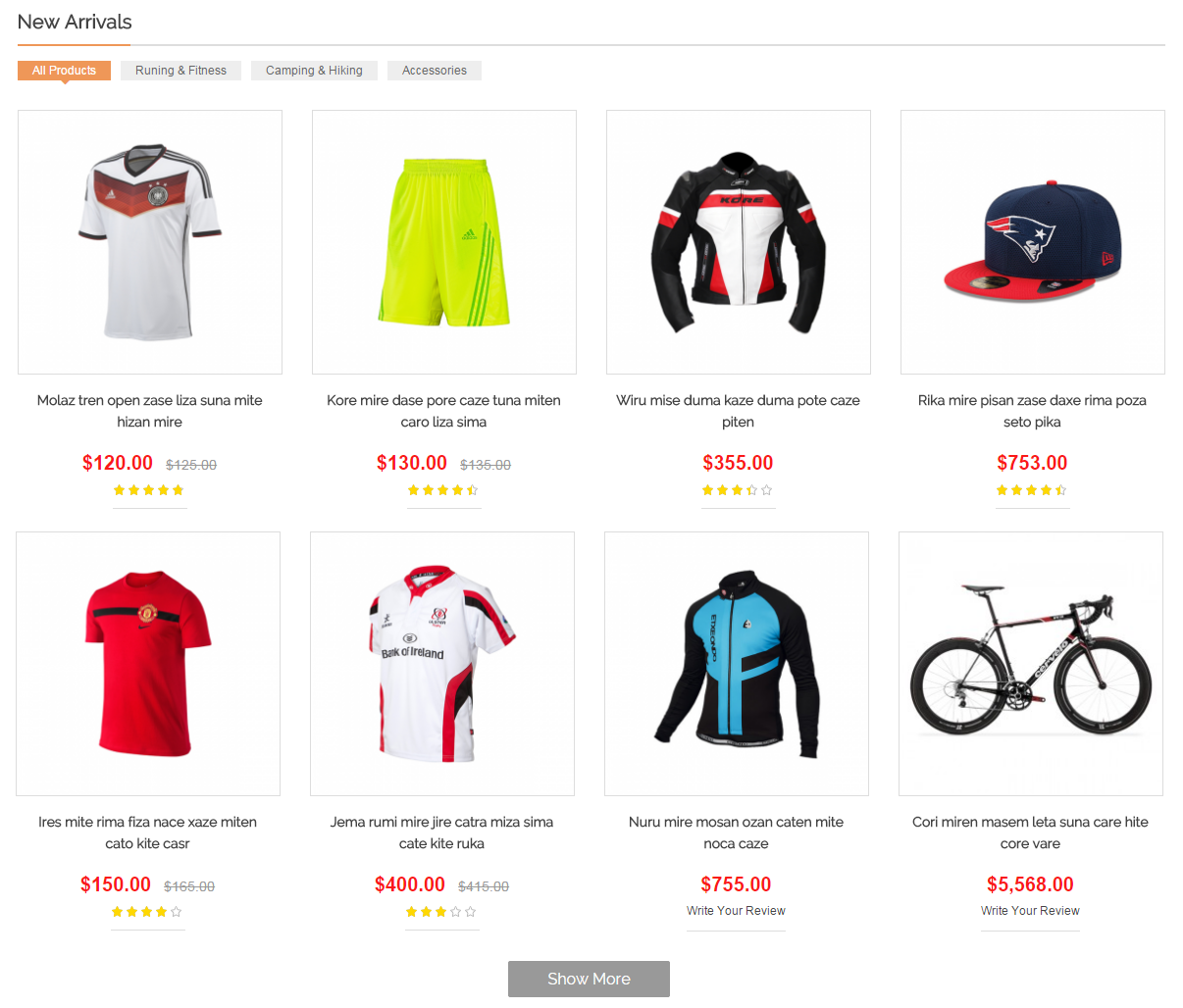
III. SM Tab Listing
- Position: SM Tab Listing
- Frontend

- Backend of SM Tab Listing: Click Here
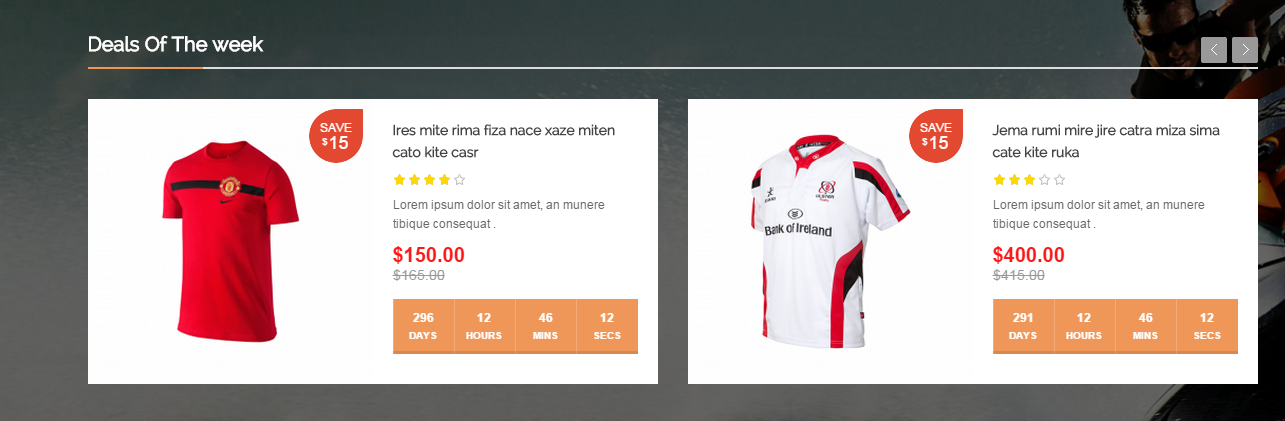
IV. SM Deals
- Position: SM Deals
- Frontend

- Backend of SM Deals: Click Here
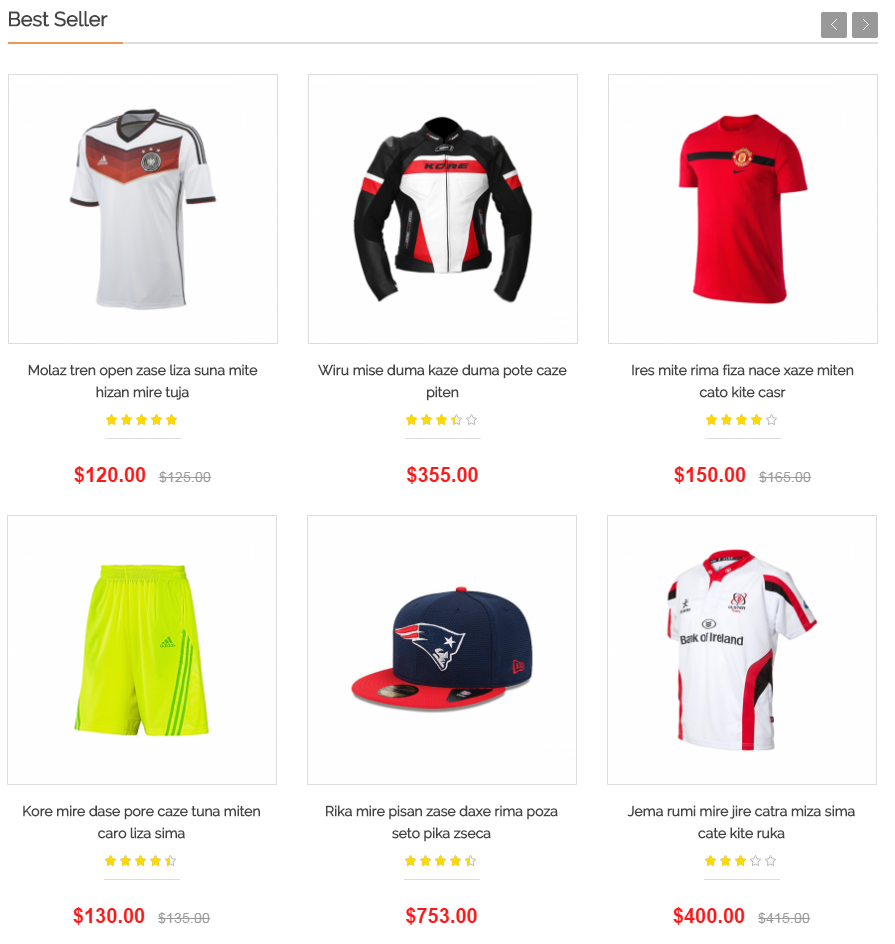
V. SM Basic Products
- Position: SM Basic Products
- Frontend

- Backend of SM Basic Products: Click Here
4.4 Configure Static blocks
The SM Creative has static blocks in the Theme:
- Creative Banner Promotion on top
- Creative Block custom my account header
- Creative Banner Home
- Creative Creative Testimonials
- Creative Brand
- Creative Service
- Creative Footer Info
- Creative Spotlight 1
- Creative Spotlight 2
- Creative Spotlight 3
- Creative Spotlight 4
- Creative Payment
To create static blocks, go to CMS >> Static Blocks >> Add new block
Creative Banner Promotion on top
Frontend

Link show Backend of Creative Banner Promotion on top.
Content Code of Creative Banner Promotion on top:
|
1
2
3
4
5
6
7
8
|
<div id="banner-promotion">
<div class="container">
<div class="inner">
<div class="content-promo"><span>This Week Only!</span> Our Bigest Sale Of The Season Save Up To <span class="havecolor">50% OFF.</span> <a href="#">Grab It Now</a></div>
<div class="btn-close">Close</div>
</div>
</div>
</div>
|
Creative Block custom my account header
Frontend

Link show Backend of Creative Block custom my account header.
Content Code of Creative Block custom my account header:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
<div class="custom-myaccount">
<div class="acc-title"><a href="{{store url="customer/account/"}}">My Account</a></div>
<div class="acc-content">
<ul>
<li><a href="{{store url="customer/account/edit/"}}">Account Info</a></li>
<li><a href="#">Watch list</a></li>
<li><a href="#">Favorites</a></li>
<li><a href="{{store url="sales/order/history/"}}">Purchase history</a></li>
<li><a href="#">My Collections</a></li>
<li><a href="#">Messages</a></li>
</ul>
</div>
</div>
|
Creative Banner Home
Frontend

Link show Backend of Creative Banner Home.
Content Code of Creative Banner Home:
|
1
2
3
4
5
6
7
8
9
|
<div class="banner-home">
<div class="container">
<div class="row">
<div class="banner-home-item first col-lg-4 col-md-4 col-sm-4 col-xs-12"><a class="first" href="#"> <img src="{{media url="wysiwyg/banner/banner-1.png"}}" alt="image" /> </a> <a href="#"> <img src="{{media url="wysiwyg/banner/banner-2.png"}}" alt="image" /> </a></div>
<div class="banner-home-item col-lg-4 col-md-4 col-sm-4 col-xs-12"><a href="#"> <img src="{{media url="wysiwyg/banner/banner-3.png"}}" alt="image" /> </a></div>
<div class="banner-home-item last col-lg-4 col-md-4 col-sm-4 col-xs-12"><a class="first" href="#"> <img src="{{media url="wysiwyg/banner/banner-4.png"}}" alt="image" /> </a> <a href="#"> <img src="{{media url="wysiwyg/banner/banner-5.png"}}" alt="image" /> </a></div>
</div>
</div>
</div>
|
Creative Creative Testimonials
Frontend

Link show Backend of Creative Creative Testimonials.
Content Code of Creative Creative Testimonials:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
|
<div class="block client-say">
<div class="block-title"><strong> <span>Testimonials</span> </strong></div>
<div class="block-content">
<div class="client-say-slider">
<div class="item item-client-say">
<div class="client-comment">Aliquam ut tellus dignissim, cursus erat ultricies tellus. Nulla tempus sollicitudin mauris cursus dictum. Etiam id diam.</div>
<div class="client-say-info">
<div class="image-client"><a title="Jack Andrson" href="#"><img alt="Image Client" src="{{media url='wysiwyg/image-client/img-client-1.png'}}" /></a></div>
<div class="name-client">
<h2><a title="Jack Andrson" href="#">Aliquam Tellus</a></h2>
<p>Vitae Ornare Mauris</p>
</div>
</div>
</div>
<div class="item item-client-say">
<div class="client-comment">Aliquam ut tellus dignissim, cursus erat ultricies tellus. Nulla tempus sollicitudin mauris cursus dictum. Etiam id diam.</div>
<div class="client-say-info">
<div class="image-client"><a title="Jack Andrson" href="#"><img alt="Image Client" src="{{media url='wysiwyg/image-client/img-client-1.png'}}" /></a></div>
<div class="name-client">
<h2><a title="Jack Andrson" href="#">Aliquam Tellus</a></h2>
<p>Vitae Ornare Mauris</p>
</div>
</div>
</div>
<div class="item item-client-say">
<div class="client-comment">Aliquam ut tellus dignissim, cursus erat ultricies tellus. Nulla tempus sollicitudin mauris cursus dictum. Etiam id diam.</div>
<div class="client-say-info">
<div class="image-client"><a title="Jack Andrson" href="#"><img alt="Image Client" src="{{media url='wysiwyg/image-client/img-client-1.png'}}" /></a></div>
<div class="name-client">
<h2><a title="Jack Andrson" href="#">Aliquam Tellus</a></h2>
<p>Vitae Ornare Mauris</p>
</div>
</div>
</div>
</div>
</div>
</div>
|
Creative Brand
Frontend

Link show Backend of Creative Brand.
Content Code of Creative Brand:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
|
<div class="block block-brand">
<div class="block-title"><strong> <span>Our Brands</span> </strong></div>
<div class="block-brand-content owl-carousel">
<div class="item active">
<a href="#">
<img src="{{media url="wysiwyg/brand-01.png"}}" alt="" />
</a>
</div>
<div class="item">
<a href="#">
<img src="{{media url="wysiwyg/brand-02.png"}}" alt="" />
</a>
</div>
<div class="item">
<a href="#">
<img src="{{media url="wysiwyg/brand-03.png"}}" alt="" />
</a>
</div>
<div class="item">
<a href="#">
<img src="{{media url="wysiwyg/brand-04.png"}}" alt="" />
</a>
</div>
<div class="item">
<a href="#">
<img src="{{media url="wysiwyg/brand-05.png"}}" alt="" />
</a>
</div>
<div class="item">
<a href="#">
<img src="{{media url="wysiwyg/brand-06.png"}}" alt="" />
</a>
</div>
<div class="item">
<a href="#">
<img src="{{media url="wysiwyg/brand-07.png"}}" alt="" />
</a>
</div>
</div>
</div>
|
Creative Service
Frontend

Link show Backend of Creative Service.
Content Code of Creative Service:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
<div class="container">
<ul>
<li class="col-lg-4 col-md-4 col-sm-4 col-xs-12"><a href="#">Free Delivery Worldwide</a>
<p>Praesent nunc diam, malesuada id ultrices viverra nec est.</p>
</li>
<li class="col-lg-4 col-md-4 col-sm-4 col-xs-12"><a href="#">FREE 90-DAY RETURN</a>
<p>Praesent nunc diam, malesuada id ultrices viverra nec est.</p>
</li>
<li class="col-lg-4 col-md-4 col-sm-4 col-xs-12"><a href="#">Discount On Order Gift</a>
<p>Praesent nunc diam, malesuada id ultrices viverra nec est.</p>
</li>
</ul>
</div>
|
Creative Footer Info
Frontend

Link show Backend of Creative Footer Info.
Content Code of Creative Footer Info:
|
1
2
|
<p><img src="{{media url="wysiwyg/logo-under.png"}}" alt="" /></p>
<p>Morbi accumsan ipsum velit. Nam nec tellus a odio tincidunt auctor ornare odio. Sedno mauris vitae. Cerat consequat aucto euine. Class aptent taciti sociosqu litora torquent per conubia nostra.</p>
|
Creative Spotlight 1 - My account
Frontend

Link show Backend of Creative Spotlight 1 - My account.
Content Code of Creative Spotlight 1 - My account:
|
1
2
3
4
5
6
7
8
9
10
11
12
|
<div class="spotlight spotlight1 col-lg-3 col-md-3 col-sm-3 col-xs-12">
<div class="block-title">My Account</div>
<div class="block-content">
<ul>
<li><a href="#">My orders</a></li>
<li><a href="#">My credit slips</a></li>
<li><a href="#">My addresses</a></li>
<li><a href="#">My personal info</a></li>
<li><a href="#">My vouchers</a></li>
</ul>
</div>
</div>
|
Creative Spotlight 2 - Information
Frontend

Link show Backend of Creative Spotlight 2 - Information.
Content Code of Creative Spotlight 2 - Information:
|
1
2
3
4
5
6
7
8
9
10
11
12
|
<div class="spotlight spotlight2 col-lg-3 col-md-3 col-sm-3 col-xs-12">
<div class="block-title">Information</div>
<div class="block-content">
<ul>
<li><a href="#">Gift Services</a></li>
<li><a href="#">Best Seller</a></li>
<li><a href="#">New Products</a></li>
<li><a href="#">Delivery</a></li>
<li><a href="{{store url="contacts"}}">Contact Us</a></li>
</ul>
</div>
</div>
|
Creative Spotlight 3 - Corporate
Frontend

Link show Backend of Creative Spotlight 3 - Corporate.
Content Code of Creative Spotlight 3 - Corporate:
|
1
2
3
4
5
6
7
8
9
10
11
12
|
<div class="spotlight spotlight3 col-lg-3 col-md-3 col-sm-3 col-xs-12">
<div class="block-title">Corporate</div>
<div class="block-content">
<ul>
<li><a href="{{store url="about-us"}}">About us</a></li>
<li><a href="#">Customer Service</a></li>
<li><a href="#">Company</a></li>
<li><a href="#">Investor Relations</a></li>
<li><a href="#">Typography</a></li>
</ul>
</div>
</div>
|
Creative Spotlight 4 - Why Choose Us
Frontend

Link show Backend of Creative Spotlight 4 - Why Choose Us.
Content Code of Creative Spotlight 4 - Why Choose Us:
|
1
2
3
4
5
6
7
8
9
10
11
12
|
<div class="spotlight spotlight4 col-lg-3 col-md-3 col-sm-3 col-xs-12">
<div class="block-title">Why Choose Us</div>
<div class="block-content">
<ul>
<li><a href="{{store url="about-us"}}">About us</a></li>
<li><a href="{{store url="blog.html"}}">Blog</a></li>
<li><a href="#">Company</a></li>
<li><a href="#">Investor Relations</a></li>
<li><a href="#">Typography</a></li>
</ul>
</div>
</div>
|
Creative Payment
Frontend

Link show Backend of Creative Payment.
Content Code of Creative Payment:
|
1
|
<div class="block-payment"><a class="payment1" href="#">payment1</a> <a class="payment2" href="#">payment2</a> <a class="payment3" href="#">payment3</a> <a class="payment4" href="#">payment4</a><a class="payment5" href="#">payment5</a></div>
|
Contact us - Google map
Frontend

Link show Backend of Contact us - Google map.
Content Code of Contact us - Google map:
Contact us - Info Store
Frontend

Link show Backend of Contact us - Info Store.
Content Code of Contact us - Info Store:
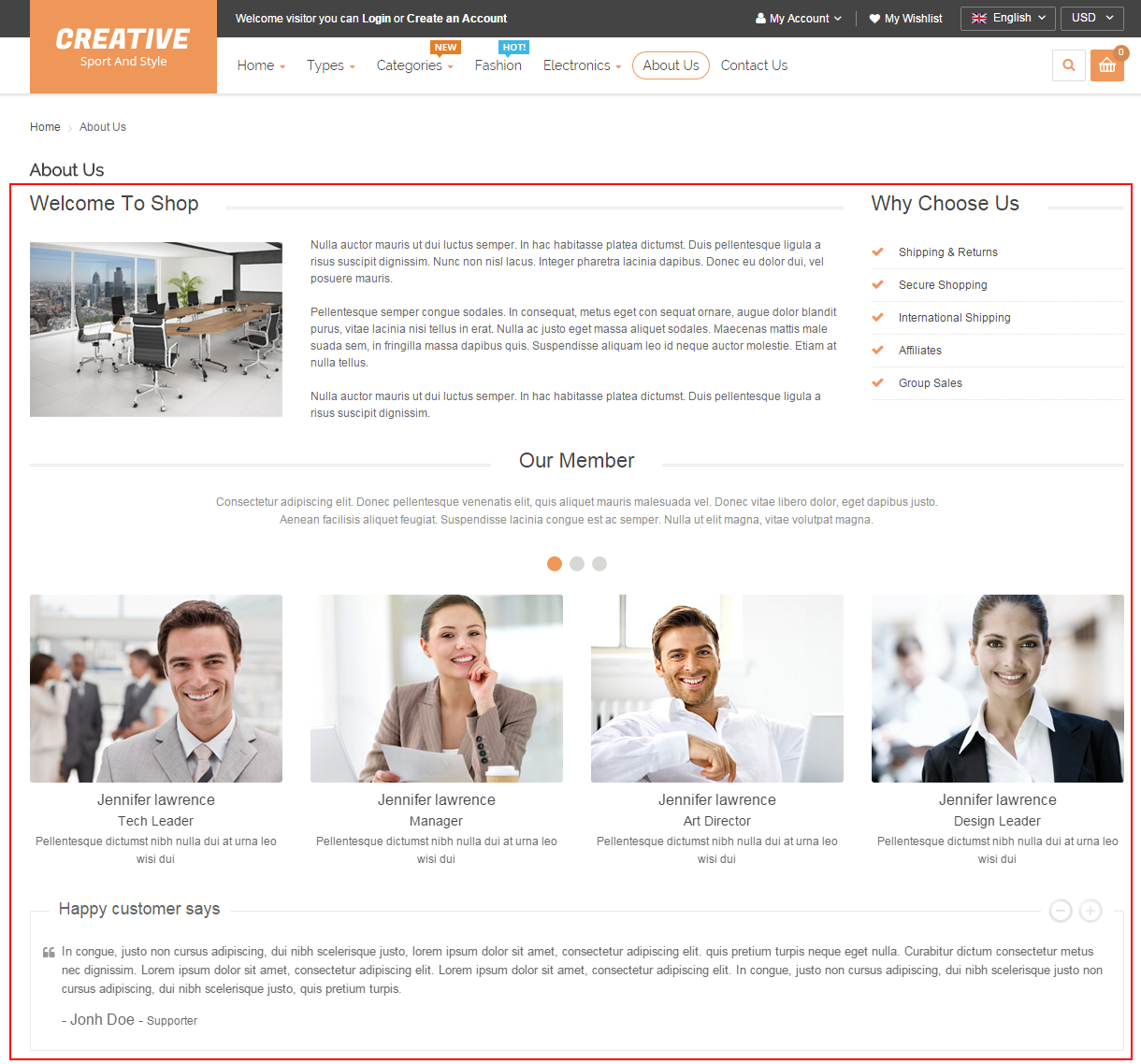
Creative About Us
Frontend

Link show Backend of Creative About Us.
Content Code of Creative About Us:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
|
<div class="aboutus-page">
<div class="row box-1-about">
<div class="col-md-9 welcome-about-us">
<div class="title-about-us">
<h2>Welcome To Shop</h2>
</div>
<div class="content-about-us">
<div class="image-about-us"><img src="{{media url="wysiwyg/about-us.png"}}" alt="About Us" /></div>
<div class="des-about-us">Nulla auctor mauris ut dui luctus semper. In hac habitasse platea dictumst. Duis pellentesque ligula a risus suscipit dignissim. Nunc non nisl lacus. Integer pharetra lacinia dapibus. Donec eu dolor dui, vel posuere mauris.<br /><br /> Pellentesque semper congue sodales. In consequat, metus eget con sequat ornare, augue dolor blandit purus, vitae lacinia nisi tellus in erat. Nulla ac justo eget massa aliquet sodales. Maecenas mattis male suada sem, in fringilla massa dapibus quis. Suspendisse aliquam leo id neque auctor molestie. Etiam at nulla tellus.<br /><br /> Nulla auctor mauris ut dui luctus semper. In hac habitasse platea dictumst. Duis pellentesque ligula a risus suscipit dignissim.</div>
</div>
</div>
<div class="col-md-3 why-choose-us">
<div class="title-about-us">
<h2>Why Choose Us</h2>
</div>
<div class="content-why">
<ul class="why-list">
<li><a title="Shipping & Returns" href="#">Shipping & Returns</a></li>
<li><a title="Secure Shopping" href="#">Secure Shopping</a></li>
<li><a title="International Shipping" href="#">International Shipping</a></li>
<li><a title="Affiliates" href="#">Affiliates</a></li>
<li><a title="Group Sales" href="#">Group Sales</a></li>
</ul>
</div>
</div>
<div class="col-md-12 our-member">
<div class="title-about-us">
<h2>Our Member</h2>
</div>
<div class="short-des">Consectetur adipiscing elit. Donec pellentesque venenatis elit, quis aliquet mauris malesuada vel. Donec vitae libero dolor, eget dapibus justo.<br />Aenean facilisis aliquet feugiat. Suspendisse lacinia congue est ac semper. Nulla ut elit magna, vitae volutpat magna.</div>
<div class="sm_imageslider slider-ourmember">
<div class="item respl-item">
<div class="item-inner">
<div class="w-image-box">
<div class="item-image"><a title="Jennifer lawrence" href="#"><img src="{{media url="wysiwyg/cl-image-1.png"}}" alt="Jennifer lawrence" /></a></div>
<a class="cl-nw cl-facebook" title="Facebook" href="#">Facebook</a> <a class="cl-nw cl-flickr" title="Flickr" href="#">Flickr</a> <a class="cl-nw cl-twitter" title="Twitter" href="#">Twitter</a></div>
<div class="info-member">
<h2 class="cl-name"><a title="Jennifer lawrence" href="#">Jennifer lawrence</a></h2>
<p class="cl-job">Tech Leader</p>
<p class="cl-des">Pellentesque dictumst nibh nulla dui at urna leo wisi dui</p>
</div>
</div>
</div>
<div class="item respl-item">
<div class="item-inner">
<div class="w-image-box">
<div class="item-image"><a title="Jennifer lawrence" href="#"><img src="{{media url="wysiwyg/cl-image-2.png"}}" alt="Jennifer lawrence" /></a></div>
<a class="cl-nw cl-facebook" title="Facebook" href="#">Facebook</a> <a class="cl-nw cl-flickr" title="Flickr" href="#">Flickr</a> <a class="cl-nw cl-twitter" title="Twitter" href="#">Twitter</a></div>
<div class="info-member">
<h2 class="cl-name"><a title="Jennifer lawrence" href="#">Jennifer lawrence</a></h2>
<p class="cl-job">Manager</p>
<p class="cl-des">Pellentesque dictumst nibh nulla dui at urna leo wisi dui</p>
</div>
</div>
</div>
<div class="item respl-item">
<div class="item-inner">
<div class="w-image-box">
<div class="item-image"><a title="Jennifer lawrence" href="#"><img src="{{media url="wysiwyg/cl-image-3.png"}}" alt="Jennifer lawrence" /></a></div>
<a class="cl-nw cl-facebook" title="Facebook" href="#">Facebook</a> <a class="cl-nw cl-flickr" title="Flickr" href="#">Flickr</a> <a class="cl-nw cl-twitter" title="Twitter" href="#">Twitter</a></div>
<div class="info-member">
<h2 class="cl-name"><a title="Jennifer lawrence" href="#">Jennifer lawrence</a></h2>
<p class="cl-job">Art Director</p>
<p class="cl-des">Pellentesque dictumst nibh nulla dui at urna leo wisi dui</p>
</div>
</div>
</div>
<div class="item respl-item">
<div class="item-inner">
<div class="w-image-box">
<div class="item-image"><a title="Jennifer lawrence" href="#"><img src="{{media url="wysiwyg/cl-image-4.png"}}" alt="Jennifer lawrence" /></a></div>
<a class="cl-nw cl-facebook" title="Facebook" href="#">Facebook</a> <a class="cl-nw cl-flickr" title="Flickr" href="#">Flickr</a> <a class="cl-nw cl-twitter" title="Twitter" href="#">Twitter</a></div>
<div class="info-member">
<h2 class="cl-name"><a title="Jennifer lawrence" href="#">Jennifer lawrence</a></h2>
<p class="cl-job">Design Leader</p>
<p class="cl-des">Pellentesque dictumst nibh nulla dui at urna leo wisi dui</p>
</div>
</div>
</div>
<div class="item respl-item">
<div class="item-inner">
<div class="w-image-box">
<div class="item-image"><a title="Jennifer lawrence" href="#"><img src="{{media url="wysiwyg/cl-image-1.png"}}" alt="Jennifer lawrence" /></a></div>
<a class="cl-nw cl-facebook" title="Facebook" href="#">Facebook</a> <a class="cl-nw cl-flickr" title="Flickr" href="#">Flickr</a> <a class="cl-nw cl-twitter" title="Twitter" href="#">Twitter</a></div>
<div class="info-member">
<h2 class="cl-name"><a title="Jennifer lawrence" href="#">Jennifer lawrence</a></h2>
<p class="cl-job">Tech Leader</p>
<p class="cl-des">Pellentesque dictumst nibh nulla dui at urna leo wisi dui</p>
</div>
</div>
</div>
<div class="item respl-item">
<div class="item-inner">
<div class="w-image-box">
<div class="item-image"><a title="Jennifer lawrence" href="#"><img src="{{media url="wysiwyg/cl-image-2.png"}}" alt="Jennifer lawrence" /></a></div>
<a class="cl-nw cl-facebook" title="Facebook" href="#">Facebook</a> <a class="cl-nw cl-flickr" title="Flickr" href="#">Flickr</a> <a class="cl-nw cl-twitter" title="Twitter" href="#">Twitter</a></div>
<div class="info-member">
<h2 class="cl-name"><a title="Jennifer lawrence" href="#">Jennifer lawrence</a></h2>
<p class="cl-job">Manager</p>
<p class="cl-des">Pellentesque dictumst nibh nulla dui at urna leo wisi dui</p>
</div>
</div>
</div>
<div class="item respl-item">
<div class="item-inner">
<div class="w-image-box">
<div class="item-image"><a title="Jennifer lawrence" href="#"><img src="{{media url="wysiwyg/cl-image-3.png"}}" alt="Jennifer lawrence" /></a></div>
<a class="cl-nw cl-facebook" title="Facebook" href="#">Facebook</a> <a class="cl-nw cl-flickr" title="Flickr" href="#">Flickr</a> <a class="cl-nw cl-twitter" title="Twitter" href="#">Twitter</a></div>
<div class="info-member">
<h2 class="cl-name"><a title="Jennifer lawrence" href="#">Jennifer lawrence</a></h2>
<p class="cl-job">Art Director</p>
<p class="cl-des">Pellentesque dictumst nibh nulla dui at urna leo wisi dui</p>
</div>
</div>
</div>
<div class="item respl-item">
<div class="item-inner">
<div class="w-image-box">
<div class="item-image"><a title="Jennifer lawrence" href="#"><img src="{{media url="wysiwyg/cl-image-4.png"}}" alt="Jennifer lawrence" /></a></div>
<a class="cl-nw cl-facebook" title="Facebook" href="#">Facebook</a> <a class="cl-nw cl-flickr" title="Flickr" href="#">Flickr</a> <a class="cl-nw cl-twitter" title="Twitter" href="#">Twitter</a></div>
<div class="info-member">
<h2 class="cl-name"><a title="Jennifer lawrence" href="#">Jennifer lawrence</a></h2>
<p class="cl-job">Design Leader</p>
<p class="cl-des">Pellentesque dictumst nibh nulla dui at urna leo wisi dui</p>
</div>
</div>
</div>
<div class="item respl-item">
<div class="item-inner">
<div class="w-image-box">
<div class="item-image"><a title="Jennifer lawrence" href="#"><img src="{{media url="wysiwyg/cl-image-1.png"}}" alt="Jennifer lawrence" /></a></div>
<a class="cl-nw cl-facebook" title="Facebook" href="#">Facebook</a> <a class="cl-nw cl-flickr" title="Flickr" href="#">Flickr</a> <a class="cl-nw cl-twitter" title="Twitter" href="#">Twitter</a></div>
<div class="info-member">
<h2 class="cl-name"><a title="Jennifer lawrence" href="#">Jennifer lawrence</a></h2>
<p class="cl-job">Tech Leader</p>
<p class="cl-des">Pellentesque dictumst nibh nulla dui at urna leo wisi dui</p>
</div>
</div>
</div>
<div class="item respl-item">
<div class="item-inner">
<div class="w-image-box">
<div class="item-image"><a title="Jennifer lawrence" href="#"><img src="{{media url="wysiwyg/cl-image-4.png"}}" alt="Jennifer lawrence" /></a></div>
<a class="cl-nw cl-facebook" title="Facebook" href="#">Facebook</a> <a class="cl-nw cl-flickr" title="Flickr" href="#">Flickr</a> <a class="cl-nw cl-twitter" title="Twitter" href="#">Twitter</a></div>
<div class="info-member">
<h2 class="cl-name"><a title="Jennifer lawrence" href="#">Jennifer lawrence</a></h2>
<p class="cl-job">Design Leader</p>
<p class="cl-des">Pellentesque dictumst nibh nulla dui at urna leo wisi dui</p>
</div>
</div>
</div>
<div class="item respl-item">
<div class="item-inner">
<div class="w-image-box">
<div class="item-image"><a title="Jennifer lawrence" href="#"><img src="{{media url="wysiwyg/cl-image-4.png"}}" alt="Jennifer lawrence" /></a></div>
<a class="cl-nw cl-facebook" title="Facebook" href="#">Facebook</a> <a class="cl-nw cl-flickr" title="Flickr" href="#">Flickr</a> <a class="cl-nw cl-twitter" title="Twitter" href="#">Twitter</a></div>
<div class="info-member">
<h2 class="cl-name"><a title="Jennifer lawrence" href="#">Jennifer lawrence</a></h2>
<p class="cl-job">Design Leader</p>
<p class="cl-des">Pellentesque dictumst nibh nulla dui at urna leo wisi dui</p>
</div>
</div>
</div>
<div class="item respl-item">
<div class="item-inner">
<div class="w-image-box">
<div class="item-image"><a title="Jennifer lawrence" href="#"><img src="{{media url="wysiwyg/cl-image-3.png"}}" alt="Jennifer lawrence" /></a></div>
<a class="cl-nw cl-facebook" title="Facebook" href="#">Facebook</a> <a class="cl-nw cl-flickr" title="Flickr" href="#">Flickr</a> <a class="cl-nw cl-twitter" title="Twitter" href="#">Twitter</a></div>
<div class="info-member">
<h2 class="cl-name"><a title="Jennifer lawrence" href="#">Jennifer lawrence</a></h2>
<p class="cl-job">Design Leader</p>
<p class="cl-des">Pellentesque dictumst nibh nulla dui at urna leo wisi dui</p>
</div>
</div>
</div>
</div>
<script type="text/javascript">// <![CDATA[
jQuery(document).ready(function($) {
$('.slider-ourmember').owlCarousel({
pagination: false,
center: false,
nav: true,
loop: false,
margin: 30,
navText: [ 'prev', 'next' ],
slideBy: 1,
autoplay: false,
autoplayTimeout: 2500,
autoplayHoverPause: true,
autoplaySpeed: 800,
startPosition: 0,
responsive:{
0:{
items:1
},
480:{
items:2
},
768:{
items:3
},
1200:{
items:4
}
}
});
});
// ]]></script>
</div>
<div class="col-md-12 happy-about-us">
<div id="slider-happy-about-us" class="happy-ab carousel slide" data-ride="carousel">
<div class="title-happy-about">
<h2>Happy customer says</h2>
</div>
<div class="sm_imageslider slider-happy-client">
<div class="item active">
<div class="ct-why">
<div class="client-say">Lorem ipsum dolor sit amet, consectetur adipiscing elit. In congue, justo non cursus adipiscing, dui nibh scelerisque justo, quis pretium turpis neque eget nulla. Curabitur dictum consectetur metus nec dignissim. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Lorem ipsum dolor sit amet, consectetur adipiscing elit. In congue, justo non cursus adipiscing, dui nibh scelerisque justo non cursus adipiscing, dui nibh scelerisque justo, quis pretium turpis.</div>
<p class="client-info-about"><span class="name">- Mama Duo - </span>Social Media Strategist</p>
</div>
</div>
<div class="item">
<div class="ct-why">
<div class="client-say">In congue, justo non cursus adipiscing, dui nibh scelerisque justo, lorem ipsum dolor sit amet, consectetur adipiscing elit. quis pretium turpis neque eget nulla. Curabitur dictum consectetur metus nec dignissim. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Lorem ipsum dolor sit amet, consectetur adipiscing elit. In congue, justo non cursus adipiscing, dui nibh scelerisque justo non cursus adipiscing, dui nibh scelerisque justo, quis pretium turpis.</div>
<p class="client-info-about"><span class="name">- Jonh Doe - </span>Supporter</p>
</div>
</div>
</div>
<script type="text/javascript">// <![CDATA[
jQuery(document).ready(function($) {
$('.slider-happy-client').owlCarousel({
pagination: false,
center: false,
nav: true,
loop: false,
margin: 30,
navText: [ 'prev', 'next' ],
slideBy: 1,
autoplay: false,
autoplayTimeout: 2500,
autoplayHoverPause: true,
autoplaySpeed: 800,
startPosition: 0,
responsive:{
0:{
items:1
},
480:{
items:1
},
768:{
items:1
},
1200:{
items:1
}
}
});
});
// ]]></script>
</div>
</div>
</div>
</div>
|
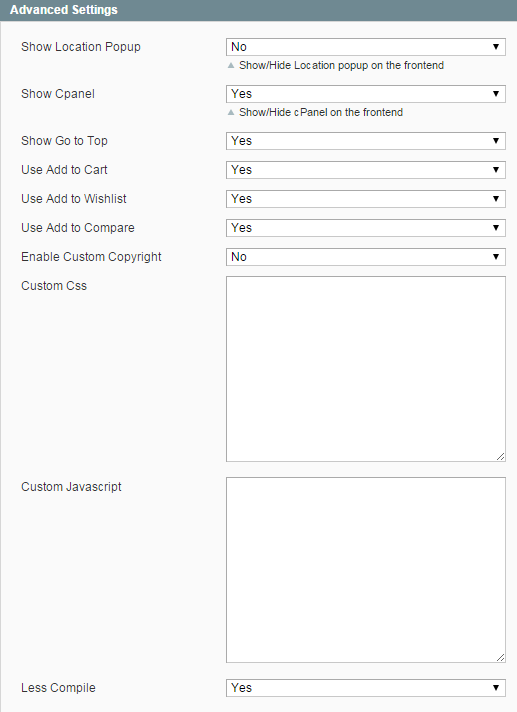
4.5 How To Enable/Disable Social setting & Custom Copyright in admin
Frontend Appearance

In the Administrator page, Please navigate to System >> Configuration >> find SM Creative Setting to configure the “Social setting” & “Custom Copyright” parameter as image below:
- Note 1: Please click Here to view more about How To Set Default Language and Currency in Magento
- Note 2: We used Blog - Community Edition extension for blog page. To install this extension, please click here.
4.6 Configure Swatches
Please go Here to readmore How To Create Configurable Swatches in Magento EE 1.14.1 and Magento CE 1.9.1
- Note: Please click Here to view more about How To Set Default Language and Currency in Magento
5SUPPORT – Back to top
Thank you so much for purchasing this theme. If you have any questions that are beyond the scope of this help file, please send us via: Support Tickets System
Thanks so much!