This document is for SM Etrostore Magento Version 1.9.x
Firstly, a huge thanks for purchasing this theme, your support is truly appreciated!
This document covers the installation and use of this theme, reveals some answers to common problems and issues. We encourage you to read this document throughtly if you are experiencing any difficulties. If you have any questions that are beyond the scope of document, please feel free to contact us via our Support Tickets System.
Note: This theme has versions for Magento 1.9.x, and Magento 2.1.x.
| Version | Userguide |
|---|---|
| SM Etrostore Magento Version 1.9.x | Please click Here to view |
| SM Etrostore Magento Version 2.1.x | Please click Here to view |
1 SYSTEM REQUIREMENT
At the basic level, this theme will require the following conditions:
- Compatible with Magento Community Edition 1.7.x; 1.8.x and 1.9.x (require: php 5.4 and Memory_limit no less than 256Mb)
2INSTALLATION
There are two ways to install a Magento Theme:
- Quickstart Installation: By using this package, you will set the theme exactly like our Demo with sample data.
- Manual Installation (including Theme Installation).
2.1 Quickstart Installation:
Magentech provides SM Quickstart package for each theme which aims to ease the installation for users. If you plan to start your site from the beginning, It will help you save much time of installing and configuring.
Please follow steps below:
- Step 1: Download the quickstart package
- Step 2: Extract and Upload the whole Quickstart package to your server. In Quickstart folder you will see the extracted folder that include all sample data
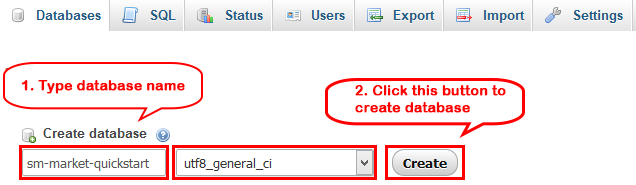
- Step 3: Create a Database for your Magento site
Note: You need to remember the database name to use in the next steps

- Step 4: Start installation by opening browser and navigate to your URL (where the Quickstart uploaded) to load default Magento installer. Please follow each step of the Installer so that the installation process can be set.

- Step 5: Locale Settings. Please fill fully into Required Fields (“Locale; Time Zone and Default Currency”.)

-
Step 6: In the Configuration step, input the required fields as below.
- Database Name : sm-etrostore-quickstart( It must be the exact name of database you have just created)
- User name : root
- User password : no need to fill
- Do not use "localhost" in the URL path, otherwise you could not log in to your Admin area (you should use your local IP when setting up your website hosted entirely on your own computer).

- Step 7: Create Admin Account. Please fill out Required Fields (“First Name; Last Name; Email; Username; password and confirm password” completely.)

- Step 8: Finish Installation and now you you can click Go to Frontend to open Homepage or click Go to Backend to open Admin Panel.

2.2 Manual Installation
-
Step 1: Please unzip “sm_etrostore_theme.zip” file and upload folders skin; media;lib;js;app from the theme package to the root of your Magento site folder on your server.
Note: You could change the name of this folder. However, if you want your website run correctly, it need to have the same name as the database you choose.
-
Step 2: Log in to your Admin Panel (e.g. https://yourdomain/index.php/admin/)
Note: If you are using the Admin Panel when copying folders in step 1, you need to log out and log in back.
- Step 3: Disable Cache: Go to System >> Cache Management, click ‘Sellect All’ button, then choose ‘Disable’ and click ‘Submit’ button to complete the action.
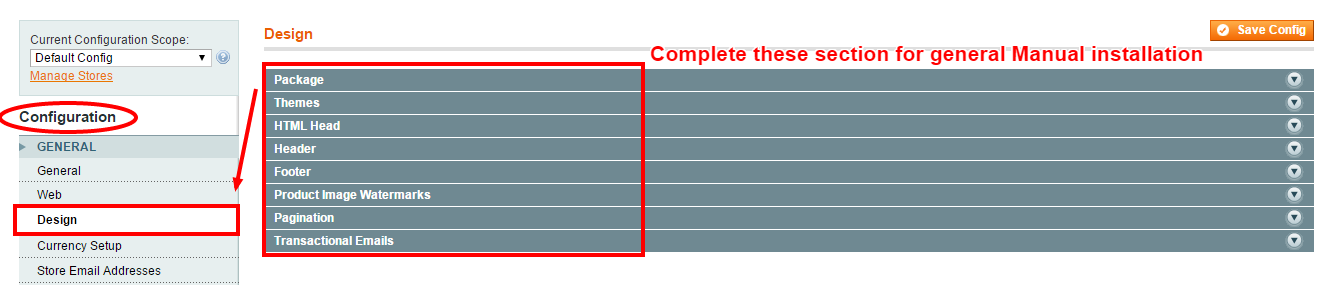
- Step 4: Navigate to System >> Configuration >> Design.


- Step 5: In Package tab of Design Section, input the parameter Current Package Name with the actual theme name.

- Step 6: You can also change the settings for Header.

Note: After configuring in each steps( for example: Step 4, Step 5, Step6), you need to click “Save Config” button to save your changes
2.3 Theme Setting
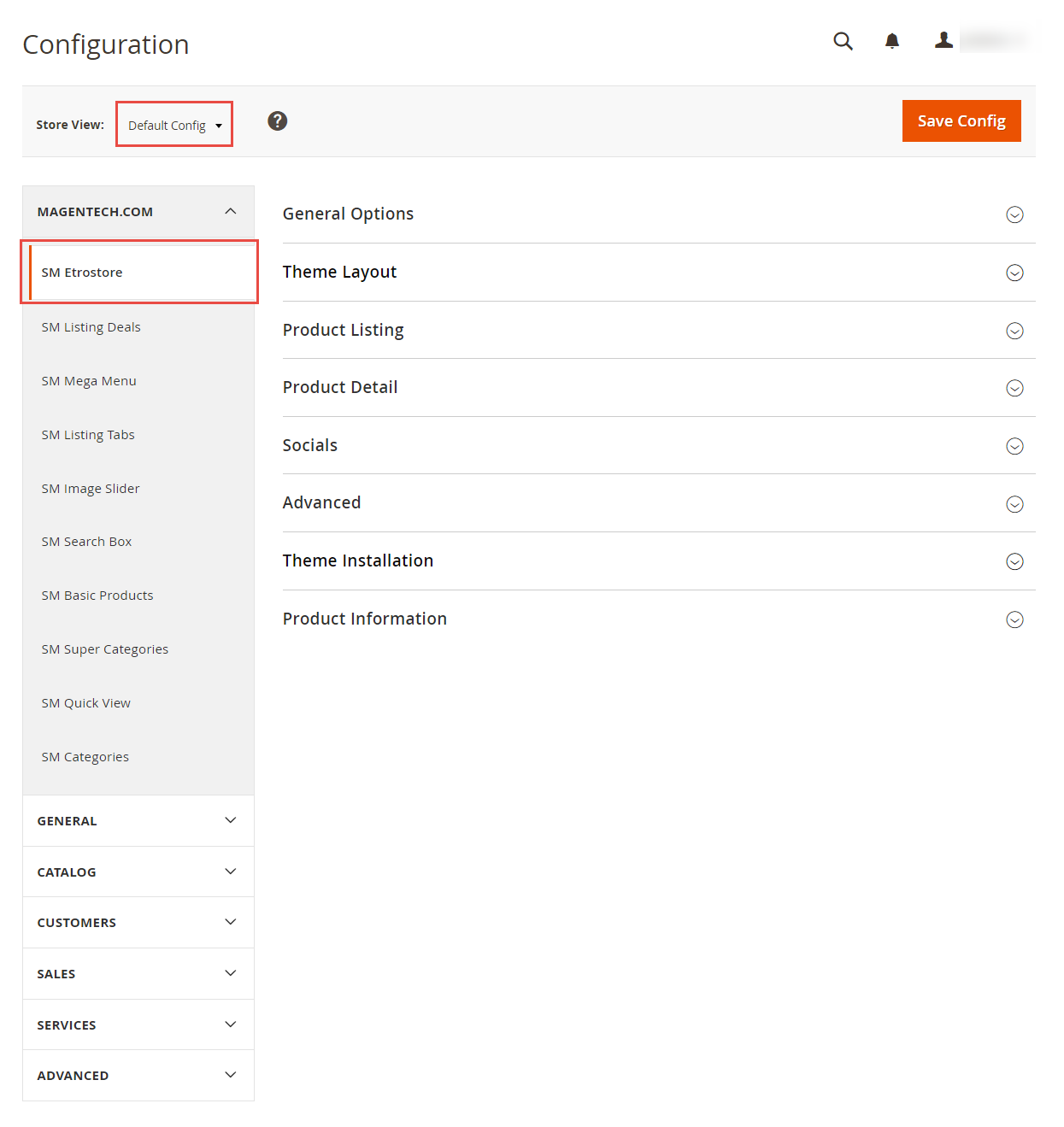
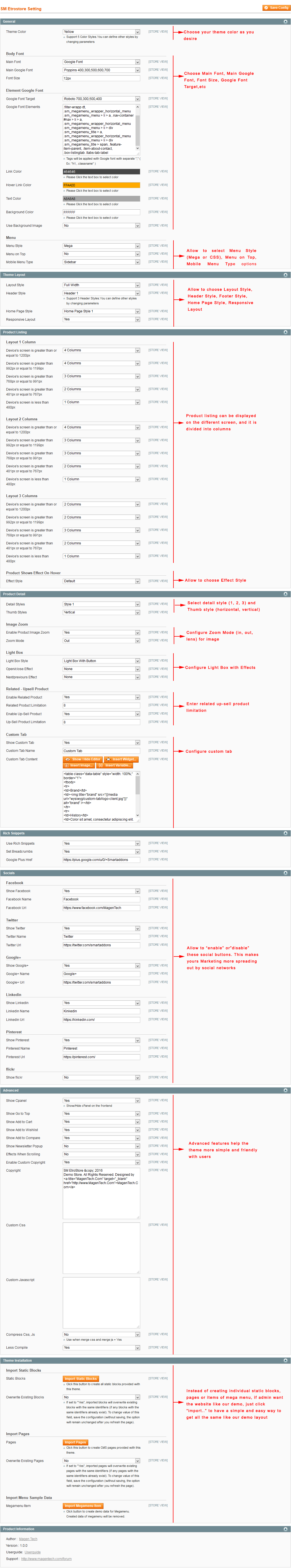
Configure SM Etrostore General Setting Theme In Magento admin panel, navigate to SM Etrostore Setting and configure theme as you want.

-
Configure General with Theme color, Font size, color for the link, hover buttons, page, text, title, background … for any store.
Note:
Copy and paste the following Elements into “Google Font Elements”:1.font-etro, .footer .footer-title, .block .block-title strong, .block-layered-nav .block-content .filter-wrapp dt, .sm_megamenu_wrapper_horizontal_menu .sm_megamenu_menu > li > a, .nav-container #nav > li > a, .sm_megamenu_wrapper_horizontal_menu .sm_megamenu_menu > li > div .sm_megamenu_title > a, .sm_megamenu_wrapper_horizontal_menu .sm_megamenu_menu > li > div .sm_megamenu_title > span, .feature-item-parent, .item-about-contact, .box-listingtab .ltabs-tab-label </blockquote> - Configure Theme Layout with Layout style, Header style& Homepage style ( depend on Default pages on Web tab) to configure
- Configure the Product Listing with Layout 1 Column, Layout 2 Columns, Layout 3 Columns,Product Shows Effect On Hover, etc.
- Configure the Product Detail To zoom image of product, adjust Zoom Mode, Custom tab, and content, etc.
-
Configure the Product Detail To zoom image of product, adjust Zoom Mode, Custom tab, and content, etc..
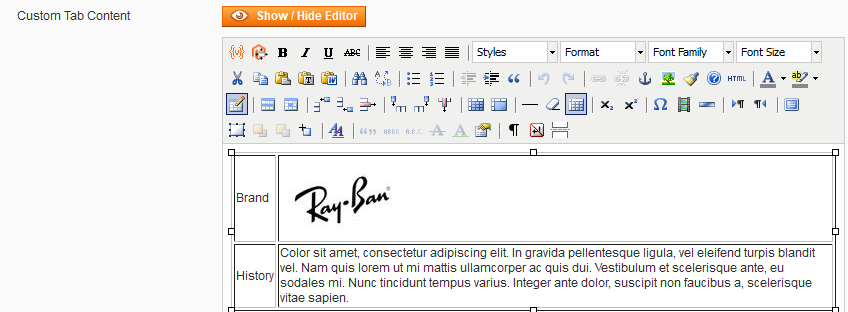
Note:You also show your brands’ information like the following image in the frontend.

Copy and paste the following code chain into “Custom Tab Content”:
123456789101112<table class="data-table" style="width: 100%;" border="1"><tbody><tr><td>Brand</td><td><img title="brand" src="{{media url="wysiwyg/custom-tab/logo-client.jpg"}}" alt="brand" /></td></tr><tr><td>History</td><td>Color sit amet, consectetur adipiscing elit. In gravida pellentesque ligula, vel eleifend turpis blandit vel. Nam quis lorem ut mi mattis ullamcorper ac quis dui. Vestibulum et scelerisque ante, eu sodales mi. Nunc tincidunt tempus varius. Integer ante dolor, suscipit non faucibus a, scelerisque vitae sapien.</td></tr></tbody></table> - Configure Rich Snippets
- Configure Socials : To connect with social networks such as Facebook, Twitter, Google Plus, Linkedin
- Configure Advanced : To show popup, Cpanel, use “Add to cart, Add to wishlist, Add to Compare
-
Configure Theme Installation

Note: Click the Import Static Blocks and CMS Pages to import all static blocks and CMS pages provided with this theme. The following notification will appear to announce that you have just imported static blocks or pages successfully.
After importing, you need to go to CMS >> Static Block ( or Pages) to configure and select Store View for each block or page.
2.4 Blog
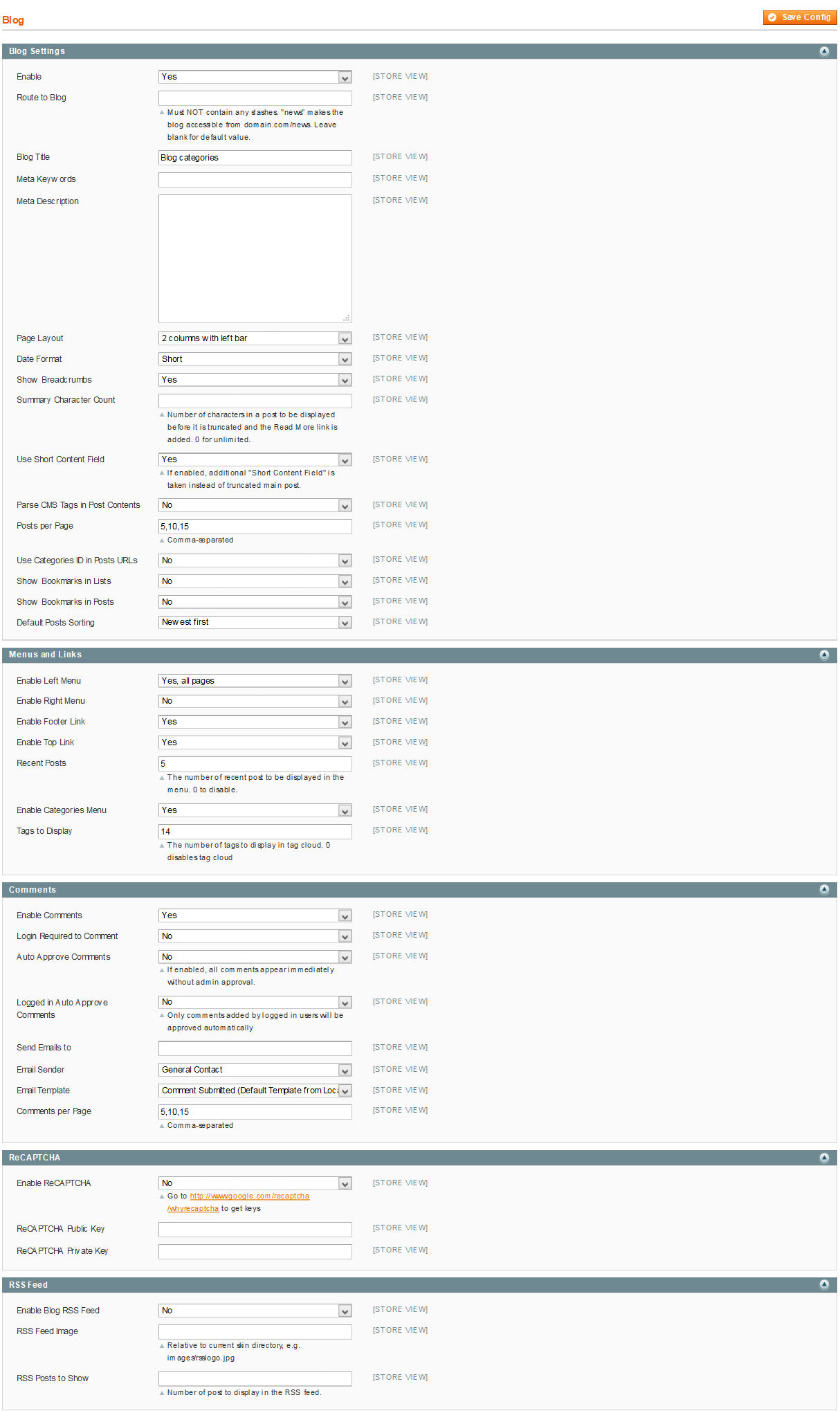
Configure Blog
We are using Aheadworks Blog free extension from Aheadworks, so that it is not including in the quickstart package. You can download free version of Aheadworks Blog Here and follow Its Guide to install. After installing this extension, please go to the admin of blog, navigate to Blog >> Settings to configure it like our configuration and your desire.

- To set a default page for your Magento Site, in the Admin Panel you go to System>>Configuration>>Web>>Default Pages. Please click to see the Backend Settings.
- You need to change to the website / store view that you want to change (the dropdown menu in the upper left corner). You will probably have to create a new CMS page if you want to have something different from your default home page.
3.1 Page Configuration
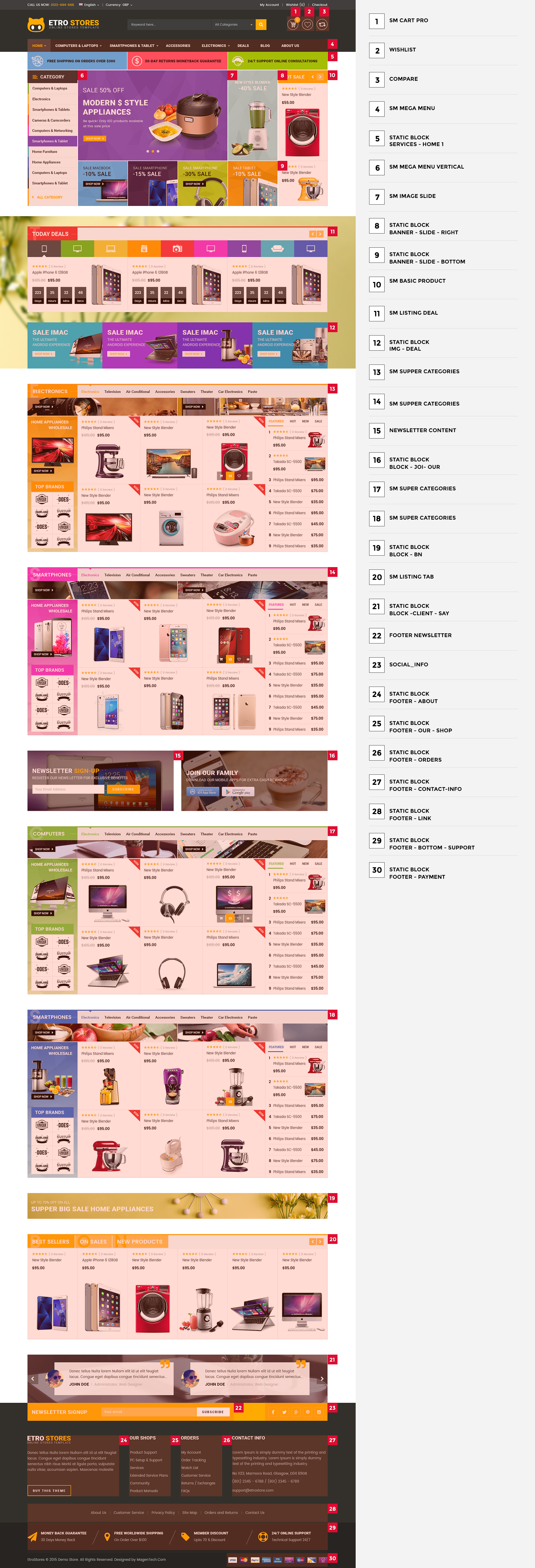
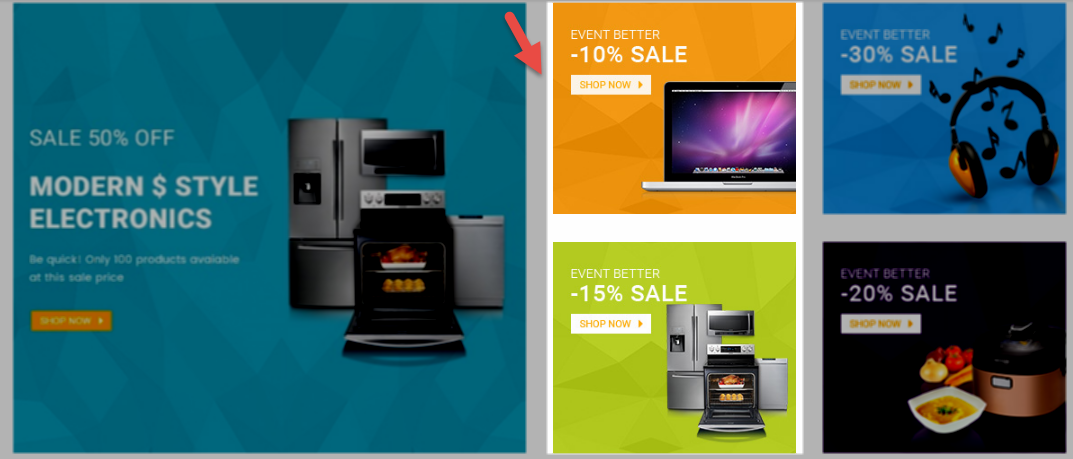
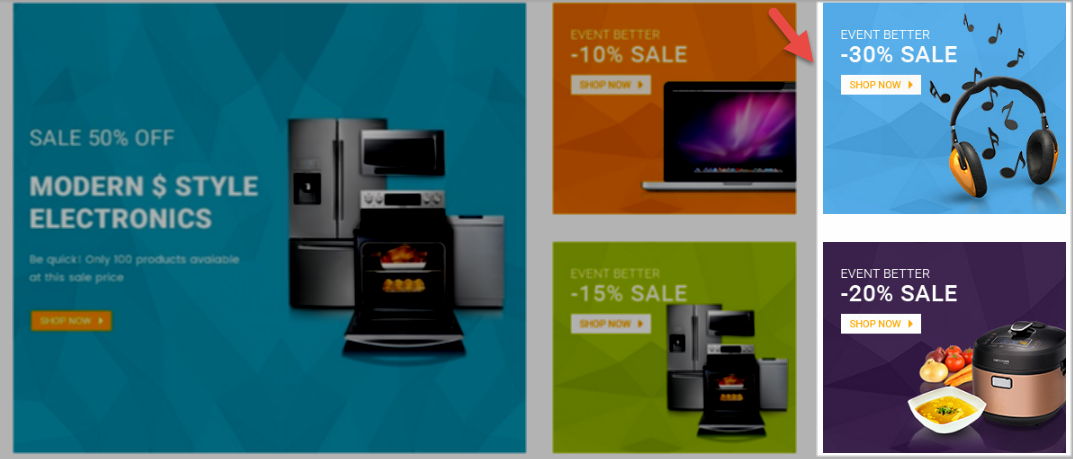
3.1.1 Home Style 1
Frontend of Home Style 1 - Layout Position

In the Admin Panel, please navigate to CMS >> Pages to create a new page in Page Management section. Here is the list of steps in this style’s configuration process:
- Page Information Tab: Please click to see the Backend Settings.
- Content Tab: Please click to see the Backend Settings.
- Design Tab: Please click to see the Backend Settings.
Copy and paste the following code into the Content field::
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
|
<div class="home-default homestyle1">
<!-- STATIC SERVICES -->
<div class="services-wrapper full-wrapper">
<div class="container">
{{block type="cms/block" block_id="block-services-home1"}}
</div>
</div>
<!-- CONTENT TOP -->
<div class="block-content-top full-wrapper">
<div class="container">
<div class="rows">
<!-- VERTICAL MEGA -->
<div class="col-lg-2 col-md-2 col-sm-3 box-padding-1 hidden-xs">
{{block type="cms/block" block_id="vertical-megamenu"}}
</div>
<!-- IMAGE SLIDE -->
<div class="col-lg-6 col-md-6 col-sm-9 box-padding-2">
<div class="slide-home1">
{{block type="imageslider/list" name="imageslider.list.default1" template="sm/imageslider/default.phtml"}}
{{block type="cms/block" block_id="banner-slide-bottom"}}
</div>
</div>
<!-- STATIC IMG -->
<div class="col-lg-2 col-md-2 box-padding-3 hidden-sm hidden-md hidden-xs">
{{block type="cms/block" block_id="banner-slide-right"}}
</div>
<!-- MODULE BASIC PRODUCT -->
<div class="col-lg-2 col-md-2 col-sm-12 box-padding-4">
<div class="slider-basic-wrapper">
{{block type="basicproducts/list" name="basicproducts.slider.home" template="sm/basicproducts/basic-slider-home.phtml"
nb_column3="3"
}}
</div>
</div>
</div>
</div>
</div>
<!-- MODULE DEAL -->
<div class="block-deal full-wrapper full-wrapper-img">
<div class="container">
{{block type="listingdeals/list" name="listingdeals.list.default" template="sm/listingdeals/default.phtml"
imgcfg_function="1"
imgcfg_width="160"
imgcfg_height="210"
product_ addcart_display="0"
product_addwishlist_display="0"
product_addcompare_display="0"
}}
{{block type="cms/block" block_id="block-img-deal"}}
</div>
</div>
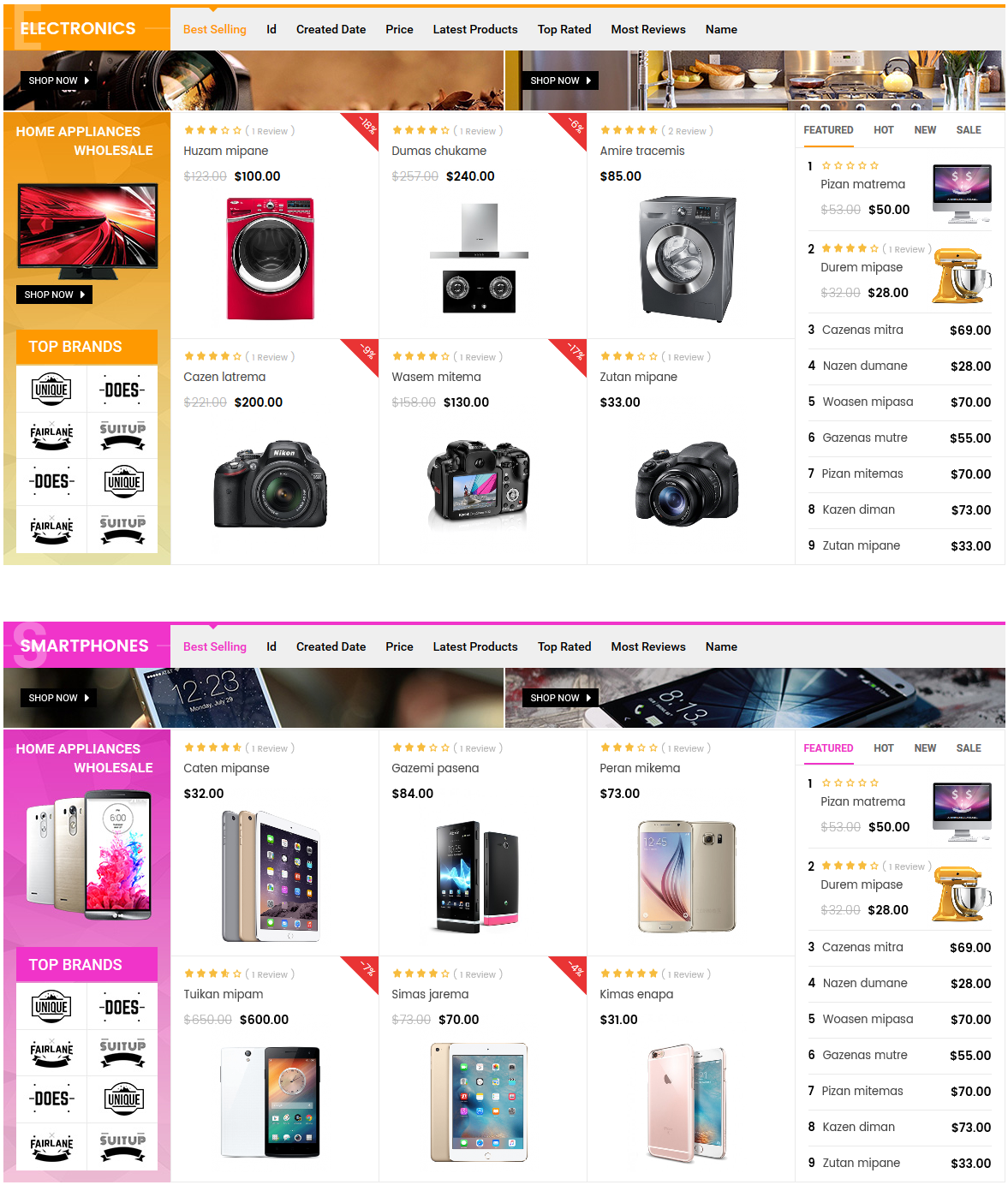
<!-- SUPPER CATTE V1-->
<div class="content-home block-suppercategories">
{{block type="supercategories/list" name="supercategories.list.default" template="sm/supercategories/default-home5.phtml"
supercategories_title_text="electronics"
product_category="238"
}}
</div>
<!-- SUPPER CATTE V2-->
<div class="content-home block-suppercategories block-suppercategories-v2">
{{block type="supercategories/list" name="supercategories.list.default" template="sm/supercategories/default-home5-v2.phtml"
supercategories_title_text="Smartphones"
product_category="239"
}}
</div>
<!-- BLOCK STATIC JOI -->
<div class="content-home block-leter-joi-our">
<div class="row">
<!-- NEW LETTER -->
<div class="col-lg-6 col-md-6 col-sm-6">
{{block type="newsletter/subscribe" name="content.newsletter" template="newsletter/subscribe-content.phtml"}}
</div>
<!-- APP -->
<div class="col-lg-6 col-md-6 col-sm-6">
{{block type="cms/block" block_id="block-joi-our"}}
</div>
</div>
</div>
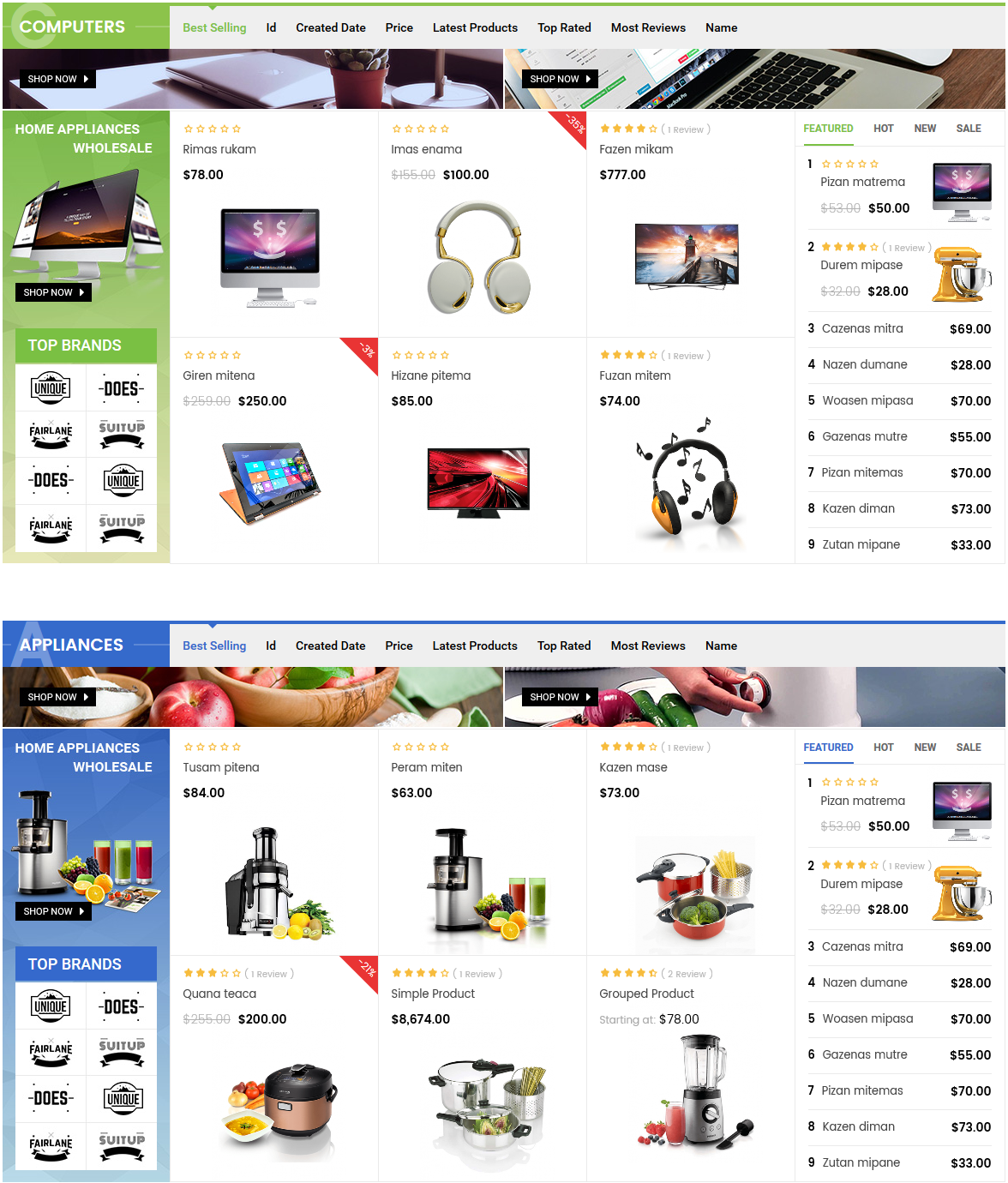
<!-- SUPPER CATTE V3-->
<div class="content-home block-suppercategories block-suppercategories-v3">
{{block type="supercategories/list" name="supercategories.list.default" template="sm/supercategories/default-home5-v3.phtml"
supercategories_title_text="Computers"
product_category="255"
}}
</div>
<!-- SUPPER CATTE V4-->
<div class="content-home block-suppercategories block-suppercategories-v4">
{{block type="supercategories/list" name="supercategories.list.default" template="sm/supercategories/default-home5-v4.phtml"
supercategories_title_text="APPLIANCES"
product_category="283"
}}
</div>
<!-- BANNER CONTEN -->
<div class="content-home block-bn-home5">
{{block type="cms/block" block_id="block-bn"}}
</div>
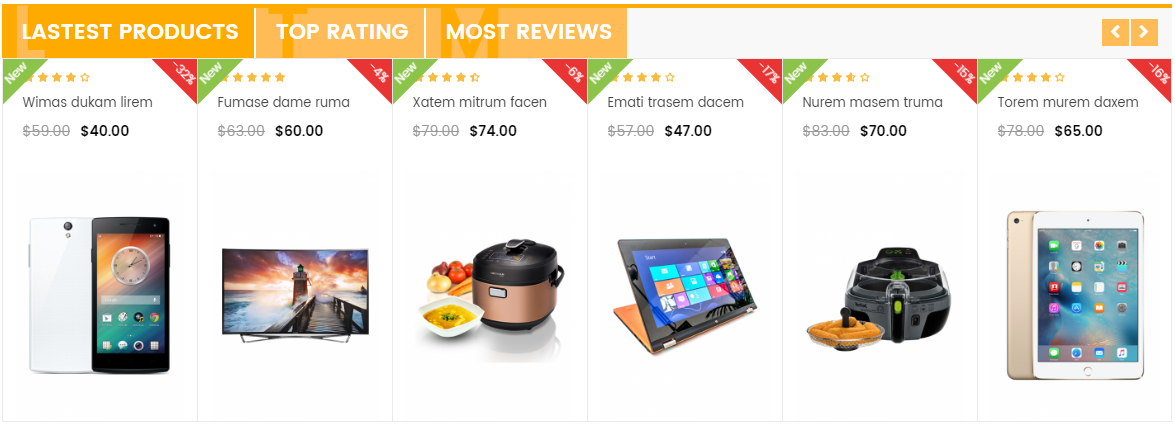
<!-- MODULE LISTING TAB -->
<div class="content-home block-listingtabs">
{{block type="listingtabs/list" name="listingtabs.list.default" template="sm/listingtabs/default.phtml"}}
</div>
</div>
|
Copy and paste the following code into the Design field::
|
1
2
3
4
5
6
7
|
<reference name="full_top">
<!--block type="imageslider/list" name="imageslider.list.default" template="sm/imageslider/default.phtml">
</block-->
</reference>
<reference name="header">
<remove name="vertical-megamenu"/>
</reference>
|
3.1.2 Home Style 2
Frontend of Home Style 2 - Layout Position

In the Admin Panel, please navigate to CMS >> Pages to create a new page in Page Management section. Here is the list of steps in this style’s configuration process:
- Page Information Tab: Please click to see the Backend Settings.
- Content Tab: Please click to see the Backend Settings.
- Design Tab: Please click to see the Backend Settings.
Copy and paste the following code into the Content field::
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
|
<div class="home-default homestyle2">
<!-- BLOCK SLIDE -->
<div class="block-slide full-wrapper full-wrapper-slide">
<div class="container">
<div class="col-lg-6 col-md-9 group-right no-padding">
{{block type="imageslider/list" name="imageslider.list.default" template="sm/imageslider/default.phtml"}}
</div>
<div class="col-lg-6 col-md-3 group-left no-padding">
{{block type="basicproducts/list" name="basicproducts.slider.home" template="sm/basicproducts/basic-slider-home2.phtml"
nb_column3="3"
}}
</div>
</div>
</div>
<!-- MODULE DEAL -->
<div class="block-deal content-home">
{{block type="listingdeals/list" name="listingdeals.list.default" template="sm/listingdeals/default.phtml"
imgcfg_function="1"
imgcfg_width="160"
imgcfg_height="210"
product_ addcart_display="0"
product_addwishlist_display="0"
product_addcompare_display="0"
}}
</div>
<!-- BANNER CONTENT -->
<div class="content-home block-img-content">
<div class="row">
<div class="col-lg-4 col-md-4">
{{block type="cms/block" block_id="block-img-content-1"}}
</div>
<div class="col-lg-4 col-md-4 hidden-sm">
{{block type="cms/block" block_id="block-img-content-2"}}
</div>
<div class="col-lg-4 col-md-4 hidden-sm">
{{block type="cms/block" block_id="block-img-content-3"}}
</div>
</div>
</div>
<!-- SUPPER CATTE V1-->
<div class="content-home block-suppercategories">
{{block type="supercategories/list" name="supercategories.list.default" template="sm/supercategories/default-home2.phtml"
supercategories_title_text="electronics"
product_category="238"
}}
</div>
<!-- BANNER CONTENT 1 -->
<div class="content-home block-bn-1">
{{block type="cms/block" block_id="block-bn-1"}}
</div>
<!-- SUPPER CATTE V2-->
<div class="content-home block-suppercategories suppercategories-v2">
{{block type="supercategories/list" name="supercategories.list.default" template="sm/supercategories/default-home2-v2.phtml"
supercategories_title_text="Smartphones"
product_category="239"
}}
</div>
<div class="content-home block-leter-joi-our">
<div class="row">
<!-- NEW LETTER -->
<div class="col-lg-6 col-md-6 col-sm-6">
{{block type="newsletter/subscribe" name="content.newsletter" template="newsletter/subscribe-content.phtml"}}
</div>
<!-- APP -->
<div class="col-lg-6 col-md-6 col-sm-6">
{{block type="cms/block" block_id="block-joi-our"}}
</div>
</div>
</div>
<!-- SUPPER CATTE V3-->
<div class="content-home block-suppercategories suppercategories-v3">
{{block type="supercategories/list" name="supercategories.list.default" template="sm/supercategories/default-home2-v3.phtml"
supercategories_title_text="Computers"
product_category="255"
}}
</div>
<!-- BANNER CONTENT 2 -->
<div class="content-home block-bn-2">
{{block type="cms/block" block_id="block-bn-2"}}
</div>
<!-- SUPPER CATTE V4-->
<div class="content-home block-suppercategories suppercategories-v4">
{{block type="supercategories/list" name="supercategories.list.default" template="sm/supercategories/default-home2-v4.phtml"
supercategories_title_text="APPLIANCES"
product_category="283"
}}
</div>
<!-- BANNER BOTTOM -->
<div class="content-home block-img-bottom">
{{block type="cms/block" block_id="block-img-bottom"}}
</div>
<!-- MODULE LISTING TAB -->
<div class="content-home block-listingtabs">
{{block type="listingtabs/list" name="listingtabs.list.default" template="sm/listingtabs/default.phtml"}}
</div>
</div>
|
3.1.3 Home Style 3
Frontend of Home Style 3 - Layout Position

In the Admin Panel, please navigate to CMS >> Pages to create a new page in Page Management section. Here is the list of steps in this style’s configuration process:
- Page Information Tab: Please click to see the Backend Settings.
- Content Tab: Please click to see the Backend Settings.
- Design Tab: Please click to see the Backend Settings.
Copy and paste the following code into the Content field::
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
|
<div class="home-default homestyle3">
<!-- STATIC SERVICES -->
<div class="services-wrapper full-wrapper">
<div class="container">
{{block type="cms/block" block_id="block-services-home1"}}
</div>
</div>
<!-- BLOCK SLIDE -->
<div class="block-slide">
<div class="row">
<div class="col-lg-6 col-md-6 col-sm-8">
{{block type="imageslider/list" name="imageslider.list.default1" template="sm/imageslider/default.phtml"}}
</div>
<div class="col-lg-3 col-md-3 col-sm-4">
{{block type="cms/block" block_id="block-img-top-1"}}
</div>
<div class="col-lg-3 col-md-3 hidden-sm">
{{block type="cms/block" block_id="block-img-top-2"}}
</div>
</div>
</div>
<!-- MODULE DEAL -->
<div class="content-home block-deal full-wrapper full-wrapper-img">
<div class="container">
{{block type="listingdeals/list" name="listingdeals.list.default" template="sm/listingdeals/default.phtml"
imgcfg_function="1"
imgcfg_width="160"
imgcfg_height="210"
product_ addcart_display="0"
product_addwishlist_display="0"
product_addcompare_display="0"
}}
{{block type="cms/block" block_id="block-img-deal"}}
</div>
</div>
<!-- SUPPER CATTE V1-->
<div class="content-home block-suppercategories">
{{block type="supercategories/list" name="supercategories.list.default" template="sm/supercategories/default-home3.phtml"
supercategories_title_text="electronics"
product_category="238"
}}
</div>
<!-- BANNER CONTENT 1 -->
<div class="content-homes block-bn-1-home3">
{{block type="cms/block" block_id="block-bn-1"}}
</div>
<!-- SUPPER CATTE V2-->
<div class="content-home block-suppercategories suppercategories-v2">
{{block type="supercategories/list" name="supercategories.list.default" template="sm/supercategories/default-home3-v2.phtml"
supercategories_title_text="Smartphones"
product_category="239"
}}
</div>
<!-- BANNER CONTENT 2 -->
<div class="content-homes block-bn-2-home3">
{{block type="cms/block" block_id="block-bn-2-home3">"}}
</div>
<!-- SUPPER CATTE V3-->
<div class="content-home block-suppercategories suppercategories-v3">
{{
block type="supercategories/list" name="supercategories.list.default" template="sm/supercategories/default-home3-v3.phtml"
supercategories_title_text="Computers"
product_category="255"
}}
</div>
<!-- BANNER CONTENT 3 -->
<div class="content-homes block-bn-3-home3">
{{
block type="cms/block" block_id="block-bn-3-home3">"}}
</div>
<!-- SUPPER CATTE V4-->
<div class="content-home block-suppercategories suppercategories-v4">
{{block type="supercategories/list" name="supercategories.list.default" template="sm/supercategories/default-home3-v4.phtml"
supercategories_title_text="APPLIANCES"
product_category="283"
}}
</div>
<!-- BANNER CONTENT 4 -->
<div class="content-homes block-bn-4-home3">
{{block type="cms/block" block_id="block-bn-2"}}
</div>
<!-- MODULE LISTING TAB -->
<div class="content-home block-listingtabs">
{{block type="listingtabs/list" name="listingtabs.list.default" template="sm/listingtabs/default.phtml"}}
</div>
</div> |
Copy and paste the following code into the Design field::
|
1
2
3 |
<reference name="header">
<remove name="vertical-megamenu"/>
</reference> |
3.1.4 Home Style 4
Frontend of Home Style 4 - Layout Position

In the Admin Panel, please navigate to CMS >> Pages to create a new page in Page Management section. Here is the list of steps in this style’s configuration process:
- Page Information Tab: Please click to see the Backend Settings.
- Content Tab: Please click to see the Backend Settings.
- Design Tab: Please click to see the Backend Settings.
Copy and paste the following code into the Content field::
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
|
<div class="home-default homestyle4">
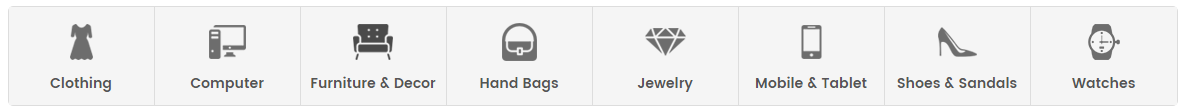
<!-- MODULE CATEGORIES -->
<div class="full-wrapper full-wrapper-categories block-categories">
<div class="container">
{{block type="categories/list" name="categories.list.default" template="sm/categories/default.phtml"}}
</div>
</div>
<!-- MODULE SUPPER CATEGORIES -->
<div class="full-wrapper full-wrapper-sp-categories block-suppercategories">
<div class="container">
{{block type="supercategories/list" name="supercategories.list.default" template="sm/supercategories/default-home4.phtml"
nbi_column2="4"
nbi_column3="3"
}}
{{block type="cms/block" block_id="block-img-deal"}}
</div>
</div>
<!-- MODULE BASIC PRODUCT -->
<div class="content-home block-basic-slide">
{{block type="basicproducts/list" name="basicproducts.list.default" template="sm/basicproducts/basic-slider-home4.phtml"}}
</div>
<!-- MODULE AW BLOG -->
<div class="content-home full-wrapper full-wrapper-latest block-latest-post">
<div class="container">
<div class="slider-latest-blog">
{{block type="blog/blog" name="latest_post" template="aw_blog/latest-post.phtml"}}
</div>
</div>
</div>
<!-- STATIC JOI -->
<div class="full-wrapper full-wrapper-joi block-joi">
<div class="container">
{{block type="cms/block" block_id="block-joi-our-home4"}}
</div>
</div>
<!-- MODULE LISTING TAB -->
<div class="content-home block-listingtabs">
{{block type="listingtabs/list" name="listingtabs.list.default" template="sm/listingtabs/default.phtml"}}
</div>
</div>
|
Copy and paste the following code into the Design field::
|
1
2
3
4
|
<reference name="full_top">
<block type="imageslider/list" name="imageslider.list.default" template="sm/imageslider/default.phtml">
</block>
</reference>
|
3.1.5 Home Style 5
Frontend of Home Style 5 - Layout Position

In the Admin Panel, please navigate to CMS >> Pages to create a new page in Page Management section. Here is the list of steps in this style’s configuration process:
- Page Information Tab: Please click to see the Backend Settings.
- Content Tab: Please click to see the Backend Settings.
- Design Tab: Please click to see the Backend Settings.
Copy and paste the following code into the Content field::
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
|
<div class="home-default homestyle5">
<div class="block-slide full-wrapper full-wrapper-slide">
<div class="container">
<div class="col-lg-6 col-md-9 group-right no-padding">
{{block type="imageslider/list" name="imageslider.list.default" template="sm/imageslider/default.phtml"}}
</div>
<div class="col-lg-6 col-md-3 group-left no-padding">
{{block type="basicproducts/list" name="basicproducts.slider.home" template="sm/basicproducts/basic-slider-home2.phtml"
nb_column3="3"
}}
</div>
</div>
</div>
<!-- MODULE DEAL -->
<div class="block-deal content-home">
{{block type="listingdeals/list" name="listingdeals.list.default" template="sm/listingdeals/default.phtml"
imgcfg_function="1"
imgcfg_width="160"
imgcfg_height="216"
product_ addcart_display="0"
product_addwishlist_display="0"
product_addcompare_display="0"
}}
</div>
<!-- BANNER CONTENT -->
<div class="content-home block-img-content">
<div class="row">
<div class="col-lg-4 col-md-4 ">
{{block type="cms/block" block_id="block-img-content-1"}}
</div>
<div class="col-lg-4 col-md-4 hidden-sm">
{{block type="cms/block" block_id="block-img-content-2"}}
</div>
<div class="col-lg-4 col-md-4 hidden-sm">
{{block type="cms/block" block_id="block-img-content-3"}}
</div>
</div>
</div>
<!-- SUPPER CATTE V1-->
<div class="content-home block-suppercategories">
{{block type="supercategories/list" name="supercategories.list.default" template="sm/supercategories/default.phtml"}}
</div>
<!-- SUPPER CATTE V2-->
<div class="content-home block-suppercategories suppercategories-v2">
{{block type="supercategories/list" name="supercategories.list.default" template="sm/supercategories/default-v2.phtml"
supercategories_title_text="Smartphones"
product_category="207"
}}
</div>
<div class="content-home block-leter-joi-our">
<div class="row">
<!-- NEW LETTER -->
<div class="col-lg-6 col-md-6 col-sm-6">
{{block type="newsletter/subscribe" name="content.newsletter" template="newsletter/subscribe-content.phtml"}}
</div>
<!-- APP -->
<div class="col-lg-6 col-md-6 col-sm-6">
{{block type="cms/block" block_id="block-joi-our"}}
</div>
</div>
</div>
<!-- SUPPER CATTE V3-->
<div class="content-home block-suppercategories suppercategories-v3">
{{block type="supercategories/list" name="supercategories.list.default" template="sm/supercategories/default-v3.phtml"
supercategories_title_text="Computers"
product_category="208"
}}
</div>
<!-- SUPPER CATTE V4-->
<div class="content-home block-suppercategories suppercategories-v4">
{{block type="supercategories/list" name="supercategories.list.default" template="sm/supercategories/default-v4.phtml"
supercategories_title_text="APPLIANCES"
product_category="209"
}}
</div>
<!-- BANNER BOTTOM -->
<div class="content-home block-img-bottom">
{{block type="cms/block" block_id="block-img-bottom"}}
</div>
<!-- MODULE LISTING TAB -->
<div class="content-home block-listingtabs">
{{block type="listingtabs/list" name="listingtabs.list.default" template="sm/listingtabs/default.phtml"}}
</div>
</div>
|
3.2 Configure Megamenu
- Step 1: You need to create Menu group. In Admin Panel, navigate to SM Megamenu >> Menu Manager >> Add group (add 2 groups: “Group - Horizontal” and “Group - Vertical” ). Two ID of these groups will be shown in Configuration of SM Megamenu.
- Step 2: Navigate to SM Megamenu >> Configuration & fill the ID number for two above groups in step 1
- Step 3: In order to add menu items, go to SM Megamenu >> Menu Items Manager to add items as you want.
Note: In the next steps, when editing items in the menus, the items (in a menu) having same level could have same configuration. Therefore, we encourage you read throughtly and find out the item’s level to configure it without any errors.
3.2.1 Horizontal Megamenu:

- Horizontal Megamenu List Please click Here to view.
- Horizontal Megamenu’s Backend Please click Here to view.
Home
Frontend Appearance 
- Backend Settings: Please click Here to view.
Features
- Frontend Appearance

- Backend Settings: Please click Here to view.
- Backend of ‘Dropdown Features’: Please click Here to view.
Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
|
<div class="home-menu-dropdown">
<ul class="item-home-store layout-home">
<li class="title-menu-home">Layouts</li>
<li><a title="Home Style 1" href="{{store url="?___store=default&___from_store=french"}}">Home Style 1</a></li>
<li><a title="Home Style 2" href="{{store url="?___store=french&___from_store=default"}}">Home Style 2</a></li>
<li><a title="Home Style 3" href="{{store url="?___store=german&___from_store=default"}}">Home Style 3</a></li>
<li><a title="Home Style 4" href="{{store url="?___store=argentina&___from_store=default"}}">Home Style 4</a></li>
<li><a title="Home Style 5" href="{{store url="?___store=bolivia&___from_store=default"}}">Home Style 5</a></li>
<li><a title="Boxed Layout" href="{{store url="?___store=barbados&___from_store=default"}}">Boxed Layout</a></li>
</ul>
<ul class="item-home-store header-home">
<li class="title-menu-home">Headers</li>
<li><a title="Header Type 1" href="{{store url="?___store=default&___from_store=french"}}">Header Type 1</a></li>
<li><a title="Header Type 2" href="{{store url="?___store=german&___from_store=default"}}">Header Type 2</a></li>
<li><a title="Header Type 2" href="{{store url="?___store=bolivia&___from_store=default"}}">Header Type 3</a></li>
</ul>
<ul class="item-home-store theme-color">
<li class="title-menu-home">Color Styles</li>
<li class="yellow"><a title="yellow" href="{{store url="?___store=english&___from_store=default"}}">Yellow</a></li>
<li class="magenta"><a title="Magenta" href="{{store url="?___store=andorra&___from_store=default"}}">Magenta</a></li>
<li class="blue"><a title="Blue" href="{{store url="?___store=belgium&___from_store=default"}}">Blue</a></li>
<li class="green"><a title="Green" href="{{store url="?___store=somaliland&___from_store=default"}}">Green</a></li>
<li class="tan"><a title="Tan" href="{{store url="?___store=benin&___from_store=default"}}">Tan</a></li>
</ul>
<ul class="item-home-store detail-home">
<li class="title-menu-home">Product Layouts</li>
<li><a title="Product Detail - Full" href="{{store url="huzam-mipane.html"}}">Product Detail - Full</a></li>
<li><a title="Product Detail - Left Sidebar" href="{{store url="huzam-mipane.html?detail_style=2&thumbstyle=2"}}">Product Detail - Left Sidebar</a></li>
<li><a title="Product Detail - Right Sidebar" href="{{store url="huzam-mipane.html?detail_style=3&thumbstyle=2"}}">Product Detail - Right Sidebar</a></li>
<li><a title="Thumbnail - Horizontal" href="{{store url="huzam-mipane.html?thumbstyle=1"}}">Thumbnail - Horizontal</a></li>
<li><a title="Thumbnail - Vertical" href="{{store url="huzam-mipane.html.html?thumbstyle=2"}}">Thumbnail - Vertical</a></li>
</ul>
<ul class="item-home-store detail-home">
<li class="title-menu-home">Zoom Types</li>
<li><a title="Product Page Inner Zoom" href="{{store url="huzam-mipane.html/?___store=andorra&___from_store=default"}}">Product Page Inner Zoom</a></li>
<li><a title="Product Page Outer Zoom" href="{{store url="huzam-mipane.html/?___store=default&___from_store=argentina"}}">Product Page Outer Zoom</a></li>
<li><a title="Product Page Lens Zoom" href="{{store url="huzam-mipane.html/?___store=bolivia&___from_store=default"}}">Product Page Lens Zoom</a></li>
</ul>
<div style="clear:both;"> </div>
<ul class="item-home-store layout-home">
<li class="title-menu-home">Listing Layouts</li>
<li><a title="Without Sidebar" href="{{store url="shop.html?___store=german&___from_store=default&mode=grid"}}">Without Sidebar</a></li>
<li><a title="Left Sidebar" href="{{store url="shop.html?___store=default&___from_store=german&mode=grid"}}">Left Sidebar</a></li>
<li><a title="Right Sidebar" href="{{store url="shop.html?___store=argentina&___from_store=default&mode=grid"}}">Right Sidebar</a></li>
<li><a title="Left - Right Sidebar" href=
"{{
store url="shop.html?___store=bolivia&___from_store=default&mode=grid""}}">Left - Right Sidebar</a></li>
</ul>
<ul class="item-home-store layout-home">
<li class="title-menu-home">About Us Layouts</li>
<li><a title="About Us Style 1" href="{{store url="about-us.html/?___store=default&___from_store=argentina"}}">About Us Style 1</a></li>
<li><a title="About Us Style 2" href="{{store url="about-us.html/?___store=french&___from_store=default"}}">About Us Style 2</a></li>
<li><a title="About Us Style 3" href="{{store url="about-us.html/?___store=german&___from_store=default"}}">About Us Style 3</a></li>
<li><a title="About Us Style 4" href="{{store url="about-us.html/?___store=argentina&___from_store=default"}}">About Us Style 4</a></li>
</ul>
<ul class="item-home-store layout-home">
<li class="title-menu-home">Contact Us Layouts</li>
<li><a title="Contact Us Style 1" href="{{store url="contact-us.html/?___store=default&___from_store=argentina"}}">Contact Us Style 1</a></li>
<li><a title="Contact Us Style 2" href="{{store url="contact-us.html/?___store=french&___from_store=default"}}">Contact Us Style 2</a></li>
<li><a title="Contact Us Style 3" href="{{store url="contact-us.html/?___store=german&___from_store=default"}}">Contact Us Style 3</a></li>
<li><a title="Contact Us Style 4" href="{{store url="contact-us.html/?___store=argentina&___from_store=default"}}">Contact Us Style 4</a></li>
</ul>
<ul class="item-home-store detail-home">
<li class="title-menu-home">Effect Hover Product</li>
<li><a title="Simple" href="{{store url="shop.html?___store=default&___from_store=german&mode=grid"}}">Simple</a></li>
<li><a title="Display Second Image" href="{{store url="shop.html?___store=benin&___from_store=german&mode=grid"}}">Display Second Image</a></li>
<li><a title="Display Slider Image" href="{{store url="shop.html?___store=barbados&___from_store=german&mode=grid"}}">Display Slider Image</a></li>
</ul>
<ul class="item-home-store layout-home">
<li class="title-menu-home">404 Page Layout</li>
<li><a title="404 Page Style 1" href="{{store url="404page"}}">404 Page Style 1</a></li>
</ul>
</div> |
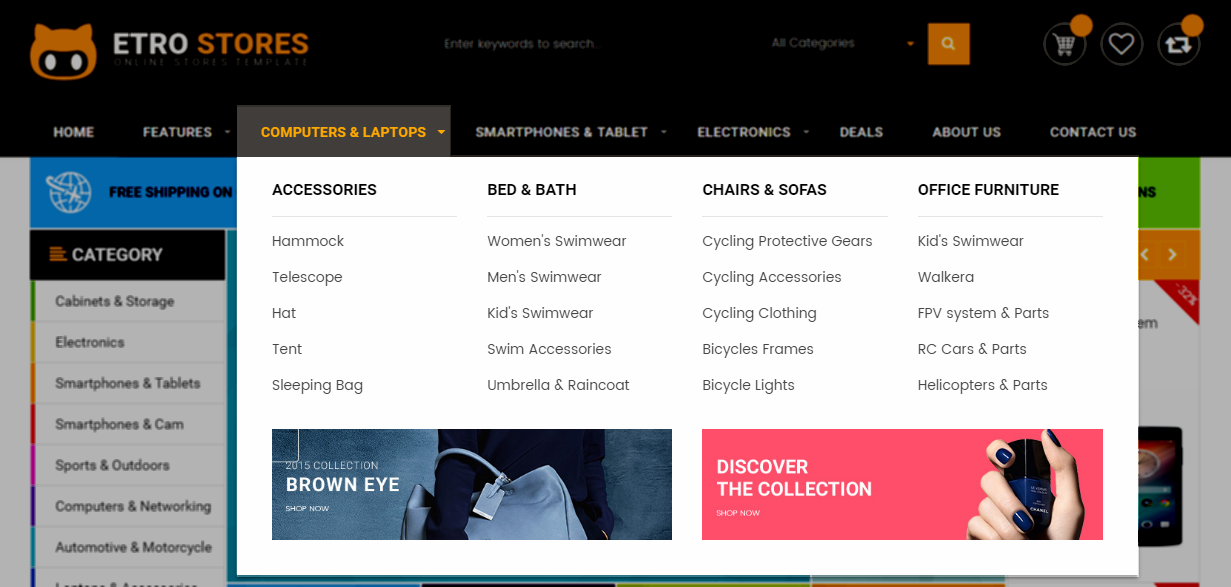
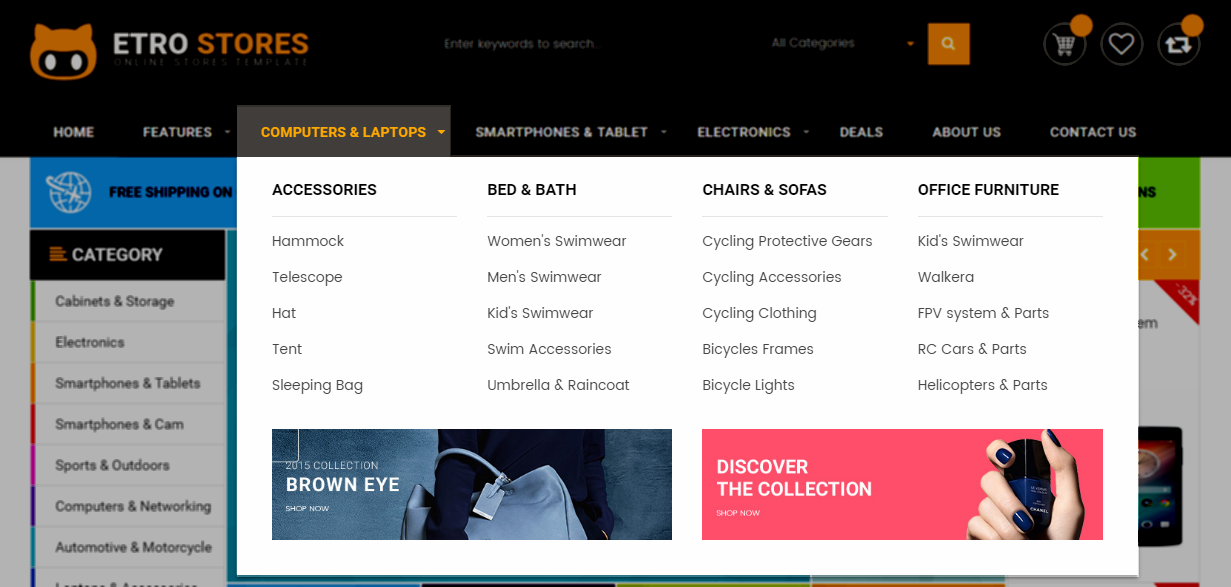
Computers & laptops
- Frontend Appearance

- Backend Settings: Please click Here to view.
- Backend of ‘Group 1′: Please click Here to view.
- Backend of ‘Categories’ in the ‘Group 1′: Please click Here to view.
Note: The following items having same menu level (Level 3) as item ‘Men Collection’ could have the same configuration: ‘Women Collection’, ‘Kids Collection’.
- Backend of ‘Maybellin face power’ in the ‘Categories’: Please click Here to view.
Note: Other items in Computers & laptops Menu having the same menu level would have same configuration.
- Backend of ‘Image Bottom’: Please click Here to view.
- Backend of ‘Eye’ in the ‘Image Bottom’: Please click Here to view.
Copy and paste the following code into the content:
|
1
2
3
|
<div class="static-bottom-link-col6">
<a title="Static Image" href="#"><img src="{{media url="wysiwyg/image-megamenu/browneye.jpg"}}" alt="Static Image" /></a>
</div>
|
- Backend of ‘Body chanel’ in the ‘Image Bottom’: Please click Here to view.
Copy and paste the following code into the content:
|
1
2
3
|
<div class="static-bottom-link-col6">
<a title="Static Image" href="#"><img src="{{media url="wysiwyg/image-megamenu/chanelcollection.jpg"}}" alt="Static Image" /></a>
</div>
|
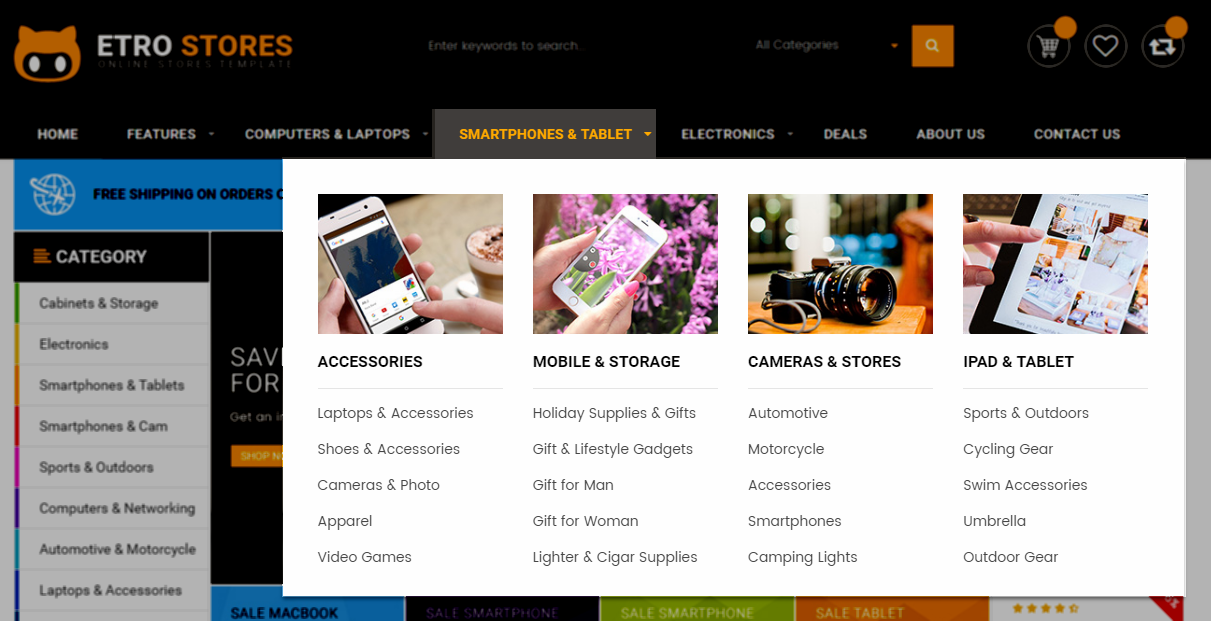
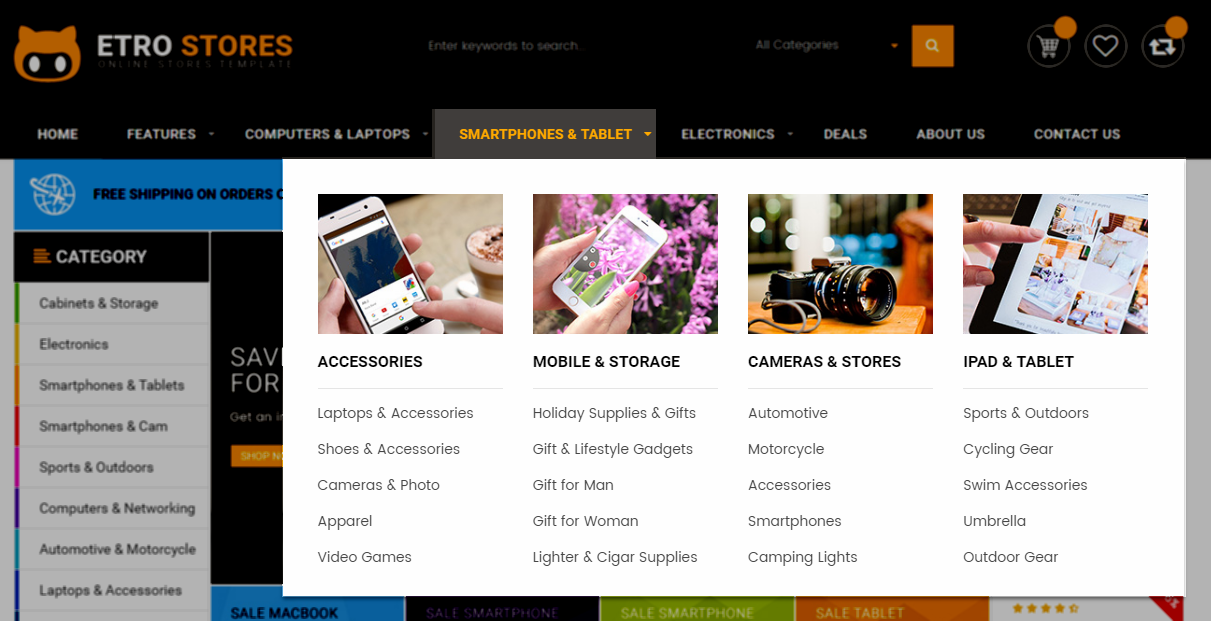
Smartphones & Tablet
- Frontend Appearance

- Backend Settings: Please click Here to view.
Note: You could look at the tree diagram of Smartphones & Tablet to configure the menu easily.
- Backend of ‘Room1′: Please click Here to view.
- Backend of ‘Categories’ in the ‘Beds Category’: Please click Here to view.
- Backend of ‘IMG mascara’ in the ‘Beds Category’: Please click Here to view.
Copy and paste the following code into the content:
|
1
2
3
|
<div class="static-bottom-link-col3">
<a title="Static Image" href="#"><img src="{{media url="wysiwyg/image-megamenu/mascara.jpg"}}" alt="Static Image" /></a>
</div>
|
Note: Other items, being used to show images and having the same menu level (level 4)in Smartphones & Tablet Menu, would have same configuration, but their image link could be different, for example: wysiwyg/image-megamenu/your-image.jpg
- Backend of ‘Accessories’ in the ‘Beds Category’: Please click Here to view.
Note: Other items having same menu level (Level 4) as item ‘Accessories’ could have the same configuration
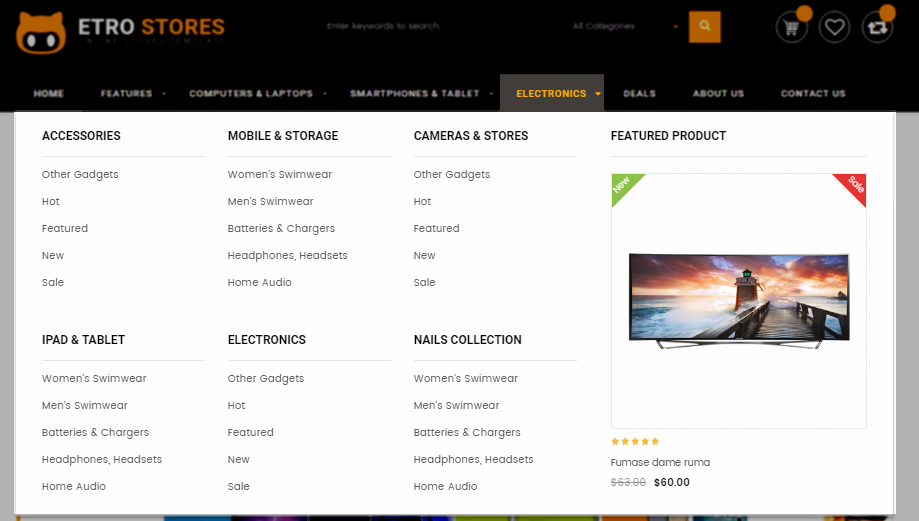
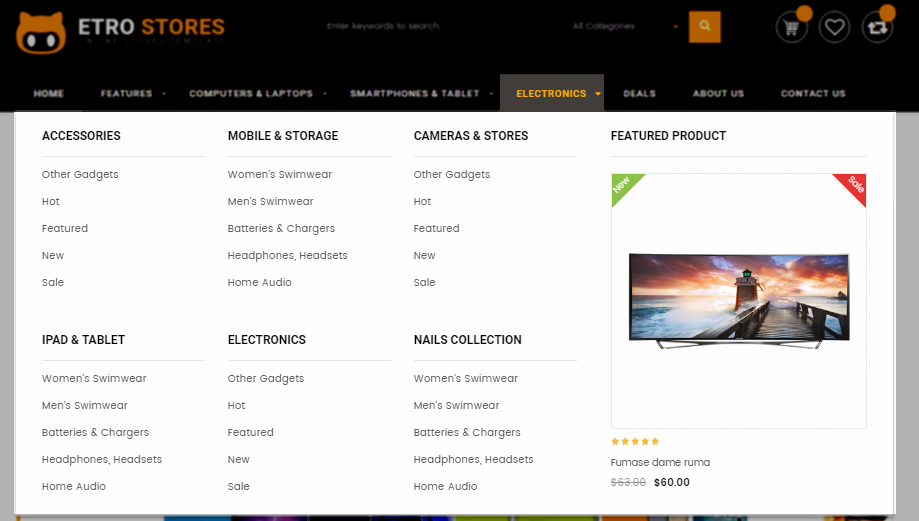
Electronics
- Frontend Appearance

- Backend Settings: Please click Here to view.
Note: You could look at the tree diagram of Electronics to configure the menu easily.
- Backend of ‘ROOM Categories’: Please click Here to view.
Note: Do the same with item ‘ROOM Categories 2′
- Backend of ‘ROOM1′ in the’ROOM Categories’: Please click Here to view.
Note: Do the same with item ‘ROOM2′, ‘ROOM3′, ‘ROOM4′, ‘ROOM5′, ‘ROOM6′
- Backend of ‘nails collection’ in the ‘ROOM1′: Please click Here to view.
Note: Other items having same menu level (Level 4) as item ‘nails collection’ could have the same configuration
- Backend of ‘Featured Products’: Please click Here to view.
- Backend of ‘featured product’ in the ‘Featured Products’: Please click Here to view.
- Backend of ‘PRODUCT Basic’ in the ‘Featured Products’: Please click Here to view.
Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
<div class="basicproduct-content-menu">
{{block type="basicproducts/list" name="basicproducts.list.default" template="sm/basicproducts/basic-megamenu.phtml"
product_source="catalog"
product_category="216"
product_order_by="best_sales"
product_limitation="1"
product_addcart_display="1"
product_addwishlist_display="1"
product_addcompare_display="1"
nb_column1="1"
nb_column2="1"
imgcfg_width="300"
imgcfg_height="350"
}}
</div>
|
DEALS
- Frontend Appearance

- Backend Settings: Please click Here to view.
About Us
Frontend Appearance 
- Backend Setting:Please click Here to view.
- Backend of ‘Dropdown’: Please click Here to view.
Copy and paste the following code into the content:
|
1
2
3
4
5
6
|
<ul class="item-about-contact">
<li><a title="About Us Style 1" href="{{store url="about-us.html/?___store=default&___from_store=argentina"}}">About Us Style 1</a></li>
<li><a title="About Us Style 2" href="{{store url="about-us.html/?___store=french&___from_store=default"}}">About Us Style 2</a></li>
<li><a title="About Us Style 3" href="{{store url="about-us.html/?___store=german&___from_store=default"}}">About Us Style 3</a></li>
<li><a title="About Us Style 4" href="{{store url="about-us.html/?___store=argentina&___from_store=default"}}">About Us Style 4</a></li>
</ul>
|
Contact Us
Frontend Appearance 
- Backend Setting:Please click Here to view.
- Backend of ‘Dropdown’: Please click Here to view.
Copy and paste the following code into the content:
|
1
2
3
4
5
6
|
<ul class="item-about-contact">
<li><a title="Contact Us Style 1" href="{{store url="contact-us.html/?___store=default&___from_store=argentina"}}">Contact Us Style 1</a></li>
<li><a title="Contact Us Style 2" href="{{store url="contact-us.html/?___store=french&___from_store=default"}}">Contact Us Style 2</a></li>
<li><a title="Contact Us Style 3" href="{{store url="contact-us.html/?___store=german&___from_store=default"}}">Contact Us Style 3</a></li>
<li><a title="Contact Us Style 4" href="{{store url="contact-us.html/?___store=argentina&___from_store=default"}}">Contact Us Style 4</a></li>
</ul>
|
3.2.2 Vertical Megamenu:

- Vertical Megamenu List Please click Here to view.
- Vertical Megamenu’s Backend Please click Here to view.
Computers & Laptops
- Frontend Appearance

- Backend Settings: Please click Here to view.
Note: The following items having same menu level (Level 1) as item ‘Computers & Laptops’ could have the same configuration: Cameras & Camcorders, Computers & Networking, High Chairs & Boosters, Kitchen & Camcorders, Smartphones & Ipad .
Electronics
- Frontend Appearance

- Backend Settings: Please click Here to view.
Note: You could look at the tree diagram of Electronics to configure the menu easily.
- Backend of ‘Categories Group’: Please click Here to view.
- Backend of ‘Category 1′ in the ‘Categories Group’: Please click Here to view.
Note: Do the same with the items having same menu level (Level 3) such as: Category 2, Category 3
- Backend of ‘CATEGORY 1′ in the ‘Category 1′: Please click Here to view.
Note: Other items, being used as headers of sub-menus in Electronics Menu (for example: CATEGORY 2, CATEGORY 3) would have same configuration.
- Backend of ‘Maybellin face power’ in the ‘Category 1′: Please click Here to view.
Note: Other items having same menu level (Level 4) as item ‘Maybellin face power’ in the menu could have the same configuration
- Backend of ‘Image 1′ in the ‘Category 1′: Please click Here to view.
Copy and paste the following code into the content:
|
1
2
3
4
5
|
<div class="static-image-menu style-effect">
<a title="Static Image" href="#">
<img src="{{media url="wysiwyg/image-megamenu/image-vertical-1.jpg"}}" alt="Static Image" />
</a>
</div>
|
Note: Other items, being used to show images and having the same menu level (level 4)in Eletronics Menu, would have same configuration, but their image link could be different, for example: wysiwyg/image-megamenu/your-image.jpg
Smartphones & Tablets
- Frontend Appearance

- Backend Settings: Please click Here to view.
Note: You could look at the tree diagram of Smartphones & Tablets to configure the menu easily.
- Backend of ‘Categories Group 1′: Please click Here to view.
- Backend of ‘Group 1′ in the ‘Categories Group 1′: Please click Here to view.
Note: Do the same with the items having same menu level (Level 3) such as: Group 2, Group 3
- Backend of ‘CATEGORY 1′ in the ‘Group 1′: Please click Here to view.
Note: Other items, being used as headers of sub-menus in Smartphones & Tablets Menu (for example: CATEGORY 2, CATEGORY 3, CATEGORY 4, CATEGORY 5, CATEGORY 6) would have same configuration.
- Backend of ‘Office lamps’ in the ‘Group 1′: Please click Here to view.
Note: Other items having same menu level (Level 4) as item ‘Office lamps’ in the menu could have the same configuration
- Backend of ‘IMG Group 2′: Please click Here to view.
- Backend of ‘Image 1′ in the ‘IMG Group 2′: Please click Here to view.
Copy and paste the following code into the content:
|
1
2
3
4
5
|
<div class="static-image-menu style-effect">
<a title="Static Image" href="#">
<img src="{{media url="wysiwyg/image-megamenu/image-vertical-4.jpg"}}" alt="Static Image" />
</a>
</div>
|
Home Furniture
- Frontend Appearance

- Backend Settings: Please click Here to view.
- Backend of ‘Office lamps’: Please click Here to view.
Note: Other items having same menu level (Level 2) as item ‘Office lamps’ in menu ‘Home Furniture’ could have the same configuration
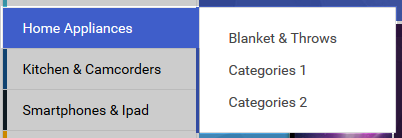
Home Appliances
- Frontend Appearance

- Backend Settings: Please click Here to view.
- Backend of ‘Blanket & Throws’: Please click Here to view.
Note: Other items having same menu level (Level 2) as item ‘Blanket & Throws’ in menu ‘Home Appliances’ could have the same configuration
3.3 Configure Extensions
The SM Etrostore front-page has been integrated with the extensions in the following list:
- SM Search Box Pro
- SM CartPro
- SM MegaMenu
- SM Image Slider
- SM Basic Products
- SM Listing Deals
- SM Super Categories
- SM Listing Tabs
- SM Categories
- SM Quickview
- SM Shop By
In SM Etrostore Administration Page, please navigate to SM Etrostore Setting field (in the right hand column, below the General and Catalog fields) to configure extensions as you want.

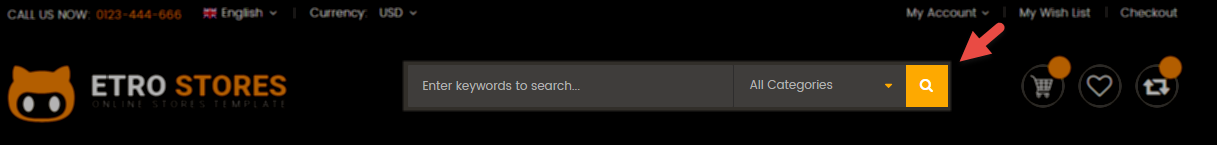
- Position: SM Search Box Pro
- Frontend Appearance

- Backend of SM Search Box Pro: Click Here
- Position: SM CartPro
- Frontend Appearance

- Position: SM Megamenu
- Frontend Appearance
Horizontal Megamenu

Vertical Megamenu

- Backend of SM Megamenu: Click Here
- Position: SM Camera Slide
- Frontend Appearance

- Position: SM Basic Products
- Frontend Appearance

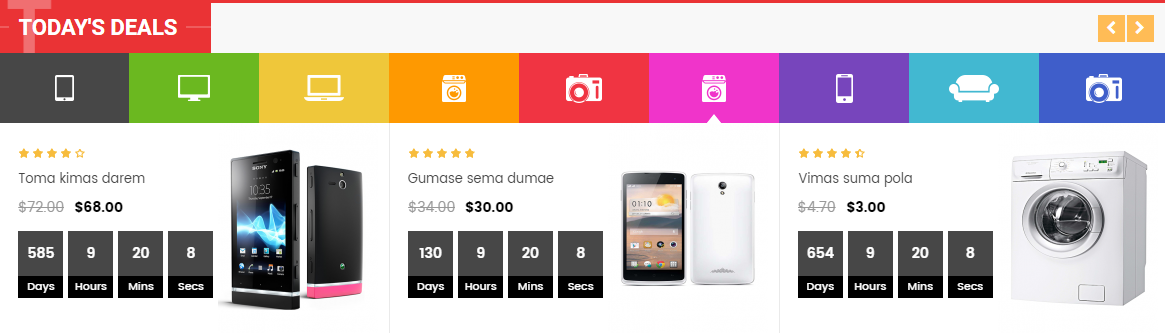
- Position: SM Listing Deals
- Frontend Appearance

- Backend of SM Listing Deals : Click Here
- Position: SM Super Categories
- Frontend Appearance


- Position: SM Listing Tabs
- Frontend Appearance

- Frontend Appearance

- Frontend Appearance
When you put your cursor on a product in the frontend pages, you will see the quickview button appear and you could click on this button to view the product

- Frontend Appearance

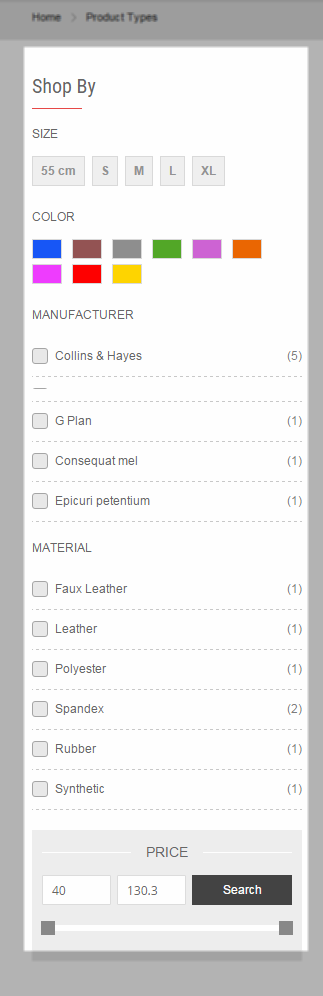
- Backend of SM Shopby: Click Here
3.4 Configure Static Blocks
The SM Etrostore front-page has the following static blocks in the theme:
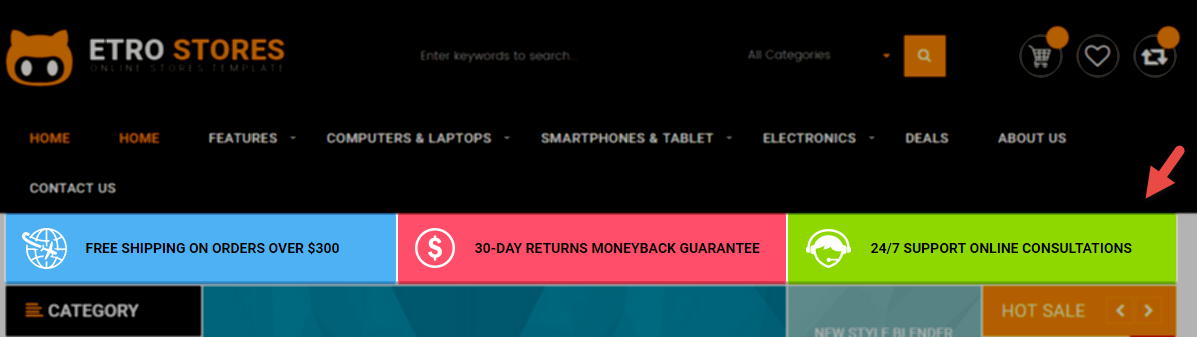
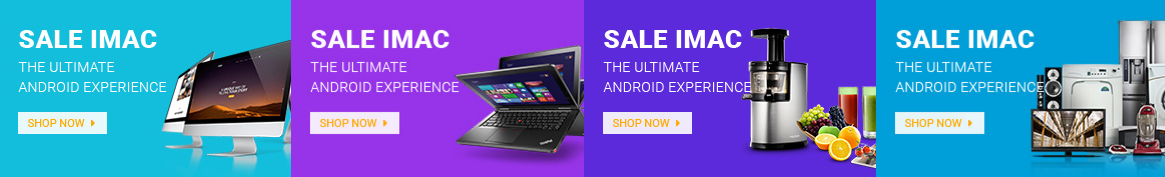
- Static Block: block-services-home1
- Static Block: banner-slide-right
- Static Block: banner-slide-bottom
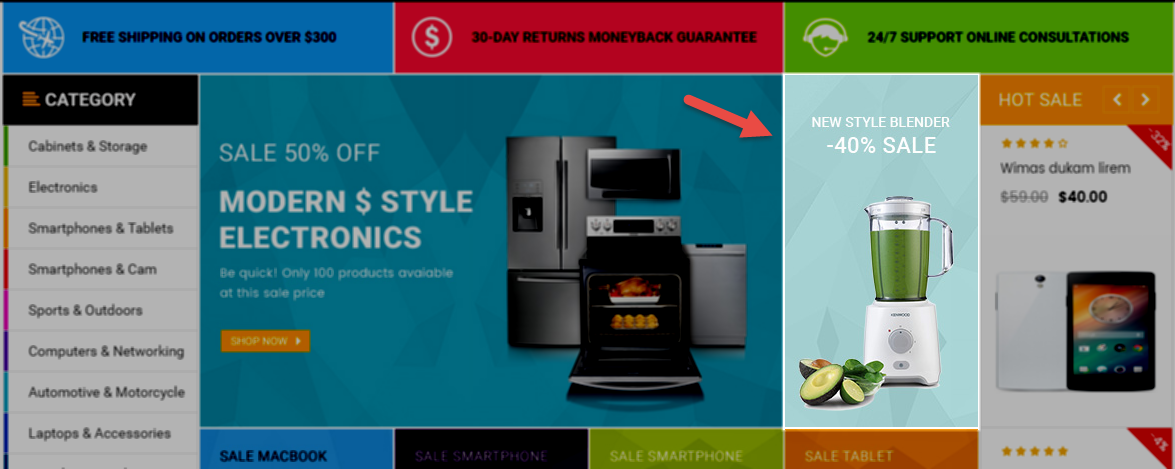
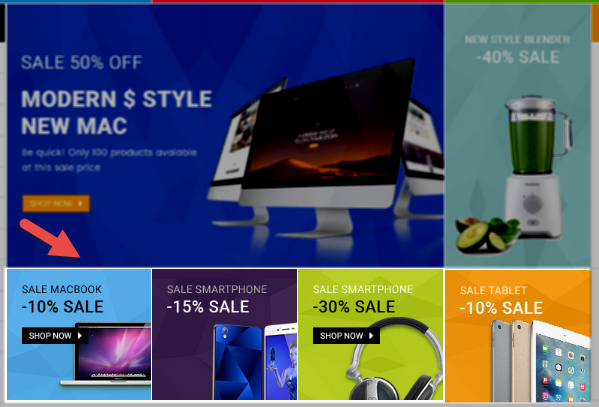
- Static Block: block-img-deal
- Static Block: block-joi-our
- Static Block: block-bn
- Static Block: block-client-say
- Static Block: footer-about
- Static Block: footer-out-shop
- Static Block: footer-orders
- Static Block: footer-contact-info
- Static Block: footer-link
- Static Block: footer-bottom-support
- Static Block: footer-payment
- Static Block: block-img-content-1
- Static Block: block-img-content-2
- Static Block: block-img-content-3
- Static Block: block-bn-1
- Static Block: block-bn-2
- Static Block: block-img-bottom
- Static Block: block-img-top-1
- Static Block: block-img-top-2
- Static Block: block-img-deal
- Static Block: block-bn-2-home3
- Static Block: block-bn-3-home3
- Static Block: header-banner
- Static Block: block-joi-our-home4
To create a new static block, go to CMS >> Static Blocks >> Add new block
Static Block: block-services-home1
To create the static block, go to CMS >> Static Blocks with Identifier * : “block-services-home1″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
<li><a href="#block-services-home1">Static Block: block-services-home1</a></li>
<div class="block-services">
<div class="rows">
<div class="col-lg-4 col-md-4 col-sm-4 put-pading put-pading1">
<div class="services-img img-box1">
</div>
<div class="services-info font-etro">
<span><strong>Free shipping on orders over $300</strong></span>
</div>
</div>
<div class="col-lg-4 col-md-4 col-sm-4 put-pading put-pading2">
<div class="services-img img-box2">
</div>
<div class="services-info font-etro">
<span><strong>30-day returns moneyback guarantee</strong></span>
</div>
</div>
<div class="col-lg-4 col-md-4 col-sm-4 put-pading put-pading3">
<div class="services-img img-box3">
</div>
<div class="services-info font-etro">
<span><strong>24/7 support online consultations</strong></span>
</div>
</div>
</div>
</div>
|
To create the static block, go to CMS >> Static Blocks with Identifier * : “banner-slide-right”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
|
<li><a href="#banner-slide-right">Static Block: banner-slide-right</a></li>
<div class="block-baner-left">
<ul>
<li class="style-effect"><a href="#" title="img"><img src="{{media url="wysiwyg/static-img/home1/01.jpg"}}" alt="img" /></a></li>
<li class="style-effect"><a href="#" title="img"><img src="{{media url="wysiwyg/static-img/home1/02.jpg"}}" alt="img" /></a></li>
</ul>
</div>
|
To create the static block, go to CMS >> Static Blocks with Identifier * : “banner-slide-bottom”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
|
<li><a href="#banner-slide-bottom">Static Block: banner-slide-bottom</a></li>
<div class="block-baner-bottom">
<ul>
<li class="padding-img1 style-effect"><a href="#" title="img"><img src="{{media url="wysiwyg/static-img/home1/03.jpg"}}" alt="img" /></a></li>
<li class="padding-img2 style-effect"><a href="#" title="img"><img src="{{media url="wysiwyg/static-img/home1/04.jpg"}}" alt="img" /></a></li>
<li class="padding-img3 style-effect"><a href="#" title="img"><img src="{{media url="wysiwyg/static-img/home1/05.jpg"}}" alt="img" /></a></li>
</ul>
</div>
|
Static Block: block-img-deal
To create the static block, go to CMS >> Static Blocks with Identifier * : “block-img-deal”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
<li><a href="#block-img-deal">Static Block: block-img-deal</a></li>
<div class="box-img-deal">
<div class="col-lg-3 col-md-3 col-sm-3 no-padding">
<div class="style-effect">
<a href="#" title="img"><img src="{{media url="wysiwyg/static-img/home3/5.jpg"}}" alt="img-5" /></a>
</div>
</div>
<div class="col-lg-3 col-md-3 col-sm-3 no-padding">
<div class="style-effect">
<a href="#" title="img"><img src="{{media url="wysiwyg/static-img/home3/6.jpg"}}" alt="img-6" /></a>
</div>
</div>
<div class="col-lg-3 col-md-3 col-sm-3 no-padding">
<div class="style-effect">
<a href="#" title="img"><img src="{{media url="wysiwyg/static-img/home3/7.jpg"}}" alt="img-7" /></a>
</div>
</div>
<div class="col-lg-3 col-md-3 col-sm-3 no-padding">
<div class="style-effect">
<a href="#" title="img"><img src="{{media url="wysiwyg/static-img/home3/8.jpg"}}" alt="img-8" /></a>
</div>
</div>
</div>
|
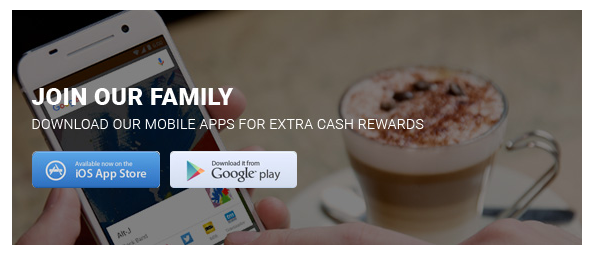
Static Block: block-joi-our
To create the static block, go to CMS >> Static Blocks with Identifier * : “block-joi-our”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
|
<div class="box-joi-our">
<div class="info-img">
<a href="#" title="img"><img src="{{media url="wysiwyg/static-img/home1/img-joi.jpg"}}" alt="img-joi" /></a>
</div>
<div class="info-button">
<a href="#"><img src="{{media url="wysiwyg/static-img/home1/img-ios.png"}}" alt="img-ios" /></a>
<a href="#"><img src="{{media url="wysiwyg/static-img/home1/img-androi.png"}}" alt="img-androi" /></a>
</div>
</div>
|
Static Block: block-bn
To create the static block, go to CMS >> Static Blocks with Identifier * : “block-bn”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
|
<div class="box-banner-bottom style-effect">
<a href="#" title="img"><img src="{{media url="wysiwyg/static-img/home5/9.jpg"}}" alt="img9" /></a>
</div>
|
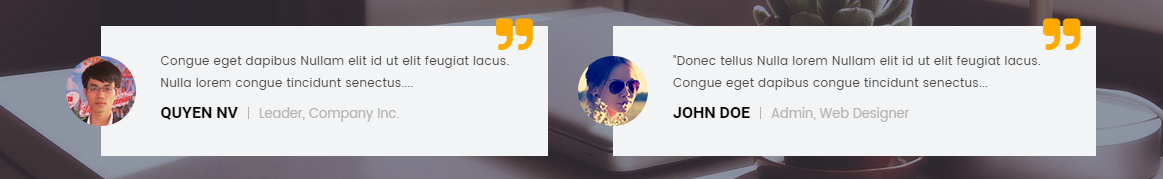
Static Block: block-client-say
To create the static block, go to CMS >> Static Blocks with Identifier * : “block-client-say”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
|
<div class="client-say-wrapper">
<div class="border-block">
<div class="content-client-say">
<div class="slider-client">
<div class="item">
<div class="row">
<div class="col-lg-6 col-sm-6 col-md-6 info-all clien-margin">
<div class="image-client"><img alt="Client" src="{{media url="wysiwyg/testimonial/client-1.png"}}" /></div>
<div class="info-client">
<div class="des-client">Congue eget dapibus Nullam elit id ut elit feugiat lacus.Nulla lorem congue tincidunt senectus...</div>
<div class="name-client"><strong class="put-name font-etro">John doe</strong><span>Administrator, Web Designer</span></div>
</div>
</div>
<div class="col-lg-6 col-sm-6 col-md-6 info-all">
<div class="image-client"><img alt="Client" src="{{media url="wysiwyg/testimonial/client-2.png"}}" /></div>
<div class="info-client">
<div class="des-client">Donec tellus Nulla lorem Nullam elit id ut elit feugiat lacus. Congue eget dapibus congue tincidunt senectus..."</div>
<div class="name-client"><strong class="put-name font-etro">Hau VC</strong><span>Ceo, Company Inc.</span></div>
</div>
</div>
</div>
</div>
<div class="item">
<div class="row">
<div class="col-lg-6 col-sm-6 col-md-6 info-all clien-margin">
<div class="image-client"><img alt="Client" src="{{media url="wysiwyg/testimonial/client-3.png"}}" /></div>
<div class="info-client">
<div class="des-client">Congue eget dapibus Nullam elit id ut elit feugiat lacus. Nulla lorem congue tincidunt senectus....</div>
<div class="name-client"><strong class="put-name font-etro">Quyen NV</strong><span>Leader, Company Inc.</span></div>
</div>
</div>
<div class="col-lg-6 col-sm-6 col-md-6 info-all">
<div class="image-client"><img alt="Client" src="{{media url="wysiwyg/testimonial/client-1.png"}}" /></div>
<div class="info-client">
<div class="des-client">"Donec tellus Nulla lorem Nullam elit id ut elit feugiat lacus. Congue eget dapibus congue tincidunt senectus...</div>
<div class="name-client"><strong class="put-name font-etro">John doe</strong><span>Administrator, Web Designer</span></div>
</div>
</div>
</div>
</div>
<div class="item">
<div class="row">
<div class="col-lg-6 col-sm-6 col-md-6 info-all clien-margin">
<div class="image-client"><img alt="Client" src="{{media url="wysiwyg/testimonial/client-5.png"}}" /></div>
<div class="info-client">
<div class="des-client">Congue eget dapibus Nullam elit id ut elit feugiat lacus.Nulla lorem congue tincidunt senectus...</div>
<div class="name-client"><strong class="put-name font-etro">Cuong TD</strong><span>Develop, Web Designer</span></div>
</div>
</div>
<div class="col-lg-6 col-sm-6 col-md-6 info-all">
<div class="image-client"><img alt="Client" src="{{media url="wysiwyg/testimonial/client-4.png"}}" /></div>
<div class="info-client">
<div class="des-client">Donec tellus Nulla lorem Nullam elit id ut elit feugiat lacus. Congue eget dapibus congue tincidunt senectus..."</div>
<div class="name-client"><strong class="put-name font-etro">Ngan Nt</strong><span>Develop, Web Designer</span></div>
</div>
</div>
</div>
</div>
</div>
<script type="text/javascript">// <![CDATA[
jQuery(document).ready(function($) {
var client_slider = $(".slider-client");
client_slider.owlCarousel({
items:1,
mouseDrag: false,
startPosition: 1,
animateOut: 'fadeOut',
animateIn: 'fadeIn',
autoplay:false,
loop:true,
nav : false,
dots: false,
autoplaySpeed : 500,
navSpeed : 500,
dotsSpeed : 500,
autoplayHoverPause: true,
margin:50,
});
});
// ]]></script>
</div>
</div>
</div>
|
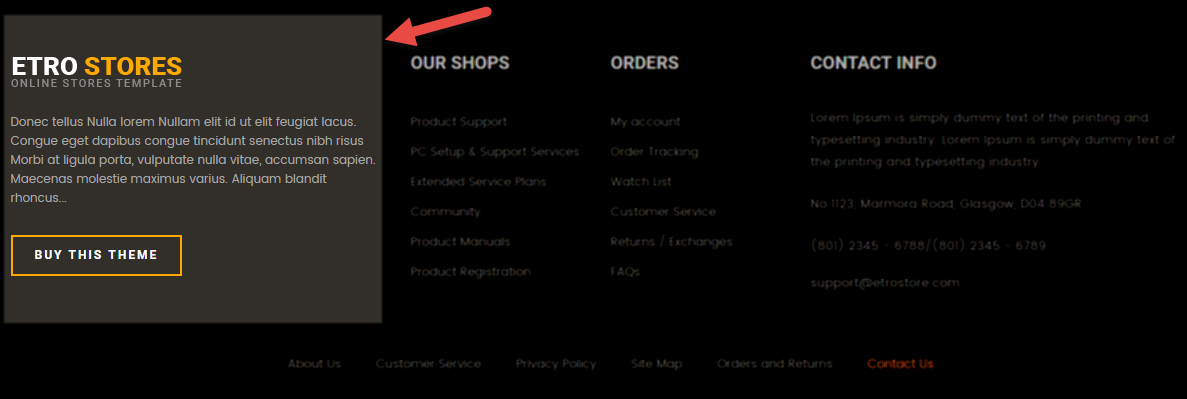
To create the static block, go to CMS >> Static Blocks with Identifier * : “footer-about”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
|
<div class="footer-about">
<img src="{{media url="wysiwyg/footer/logo-footer.png"}}" alt="img" />
<p>Donec tellus Nulla lorem Nullam elit id ut elit feugiat lacus. Congue eget dapibus congue tincidunt senectus nibh risus Morbi at ligula porta, vulputate nulla vitae, accumsan sapien. Maecenas molestie maximus varius. Aliquam blandit rhoncus...</p>
<a class="footer-button-buy font-etro" href="#">Buy this theme</a>
</div>
|
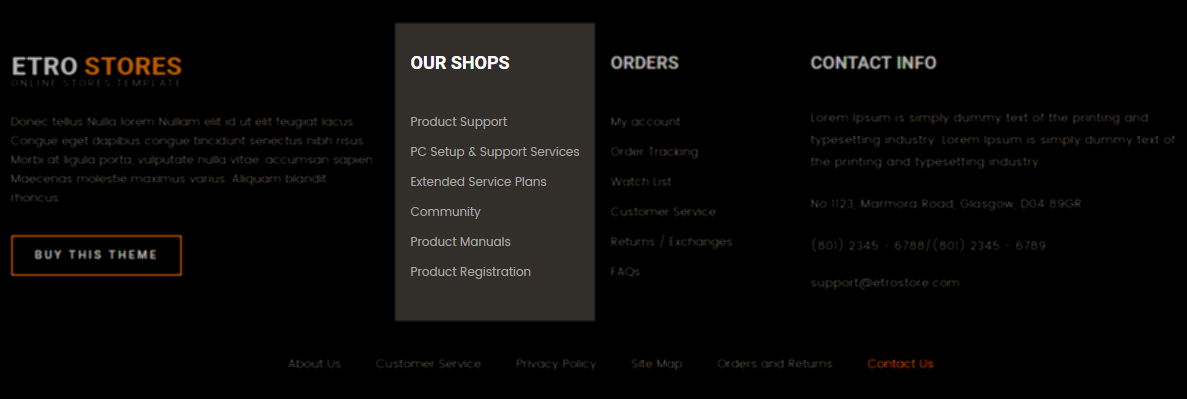
To create the static block, go to CMS >> Static Blocks with Identifier * : “footer-out-shop”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
|
<div class="footer-our-shop">
<span class="footer-title">OUR SHOPS</span>
<ul class="footer-content">
<li><a title="Product Support" href="#">Product Support</a></li>
<li><a title="PC Setup & Support Services" href="#">PC Setup & Support Services</a></li>
<li><a title="Extended Service Plans" href="#">Extended Service Plans</a></li>
<li><a title="Community" href="#">Community</a></li>
<li><a title="Product Manuals" href="#">Product Manuals</a></li>
<li><a title="Product Registration" href="#">Product Registration</a></li>
</ul>
</div>
|
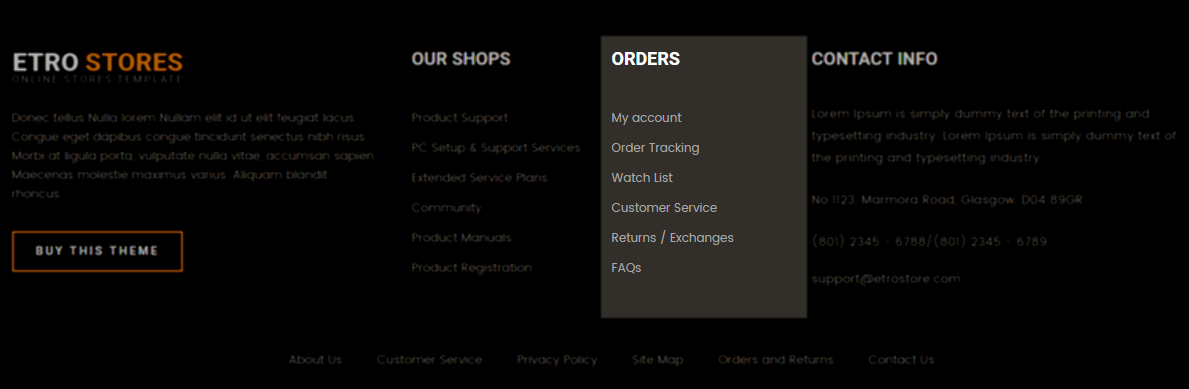
To create the static block, go to CMS >> Static Blocks with Identifier * : “footer-orders”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
|
<div class="footer-orders">
<span class="footer-title">ORDERS</span>
<ul class="footer-content">
<li><a title="My account" href="{{store url="customer/account/edit"}}">My account</a></li>
<li><a title="Order Tracking" href="#">Order Tracking</a></li>
<li><a title="Watch List" href="#">Watch List</a></li>
<li><a title="Customer Service" href="#">Customer Service</a></li>
<li><a title="Returns Exchanges" href="#">Returns / Exchanges</a></li>
<li><a title="FAQs" href="#">FAQs</a></li>
</ul>
</div>
|
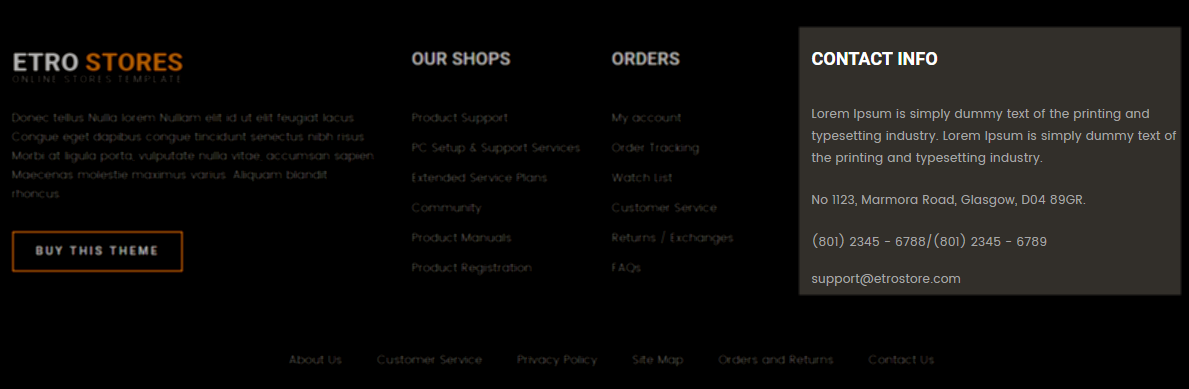
To create the static block, go to CMS >> Static Blocks with Identifier * : “footer-contact-info”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
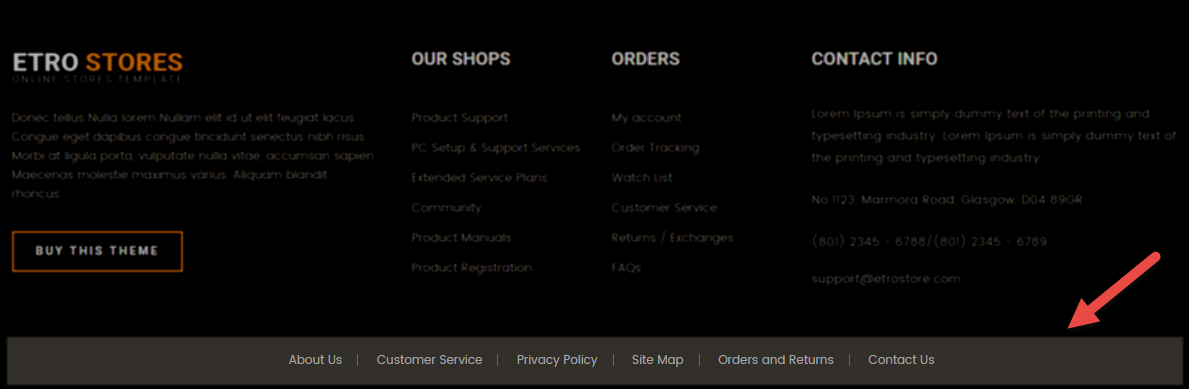
To create the static block, go to CMS >> Static Blocks with Identifier * : “footer-link”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
|
<ul class="text-center">
<li class="bor-link"><a href="{{store url="about-us"}}">About Us</a></li>
<li class="bor-link"><a href="#">Customer Service</a></li>
<li class="bor-link"><a href="#">Privacy Policy</a></li>
<li class="bor-link"><a href="{{store url="catalog/seo_sitemap/category/"}}">Site Map</a></li>
<li class="bor-link"><a href="#">Orders and Returns</a></li>
<li><a href="{{store url="contact-us"}}">Contact Us</a></li>
</ul>
|
To create the static block, go to CMS >> Static Blocks with Identifier * : “footer-bottom-support”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
|
<div class="row">
<div class="col-lg-3 col-md-3 col-sm-6">
<div class="icon-sp">
<i class="fa fa-paper-plane"></i>
</div>
<div class="content-sp">
<a href="#" class="font-etro"><strong>Money Back Guarantee</strong></a><br>
<span>30 Days Money Back</span>
</div>
</div>
<div class="col-lg-3 col-md-3 col-sm-6 box-footer-sp">
<div class="icon-sp">
<i class="fa fa-map-marker"></i>
</div>
<div class="content-sp">
<a href="#" class="font-etro"><strong>Free Worldwide Shipping</strong></a><br>
<span>On Order Over $100</span>
</div>
</div>
<div class="col-lg-3 col-md-3 col-sm-6 box-footer-sp">
<div class="icon-sp">
<i class="fa fa-tag"></i>
</div>
<div class="content-sp">
<a href="#" class="font-etro"><strong>Member Discount</strong></a><br>
<span>Upto 70 % Discount</span>
</div>
</div>
<div class="col-lg-3 col-md-3 col-sm-6 box-footer-sp">
<div class="icon-sp">
<i class="fa fa-life-ring"></i>
</div>
<div class="content-sp">
<a href="#" class="font-etro"><strong>24/7 Online Support</strong></a><br>
<span>24/7 Technical Support</span>
</div>
</div>
</div>
|
To create the static block, go to CMS >> Static Blocks with Identifier * : “footer-payment”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
|
<div class="payment">
<img src="{{media url="wysiwyg/footer/payment.png"}}" alt="payment" />
</div>
|
Static Block: block-img-content-1
To create the static block, go to CMS >> Static Blocks with Identifier * : “block-img-content-1″
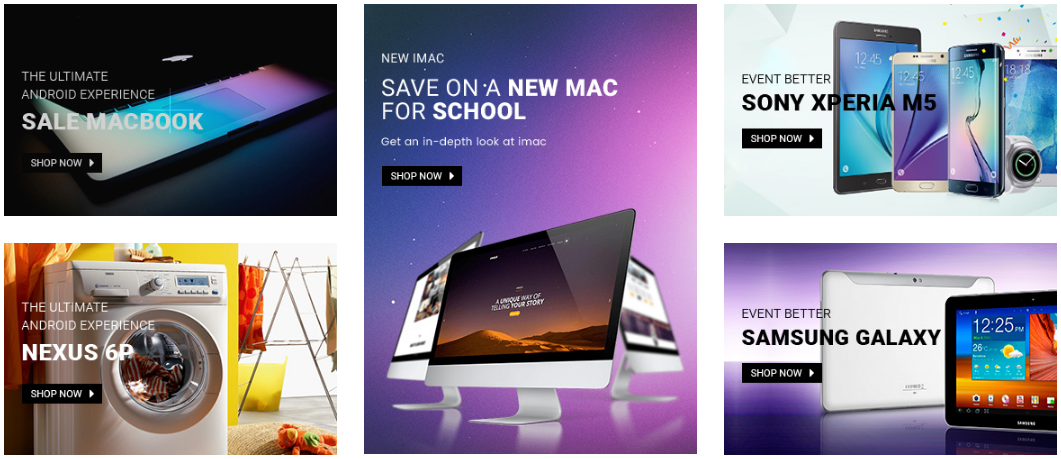
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
|
<div class="box-banner-left">
<ul>
<li class="style-effect"><a href="#" title="img"><img src="{{media url="wysiwyg/static-img/home1/img1.jpg"}}" alt="img1" /></a></li>
<li class="style-effect"><a href="#" title="img"><img src="{{media url="wysiwyg/static-img/home1/img2.jpg"}}" alt="img2" /></a></li>
</ul>
</div>
|
Static Block: block-img-content-2
To create the static block, go to CMS >> Static Blocks with Identifier * : “block-img-content-2″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
|
<div class="box-banner-center style-effect">
<a href="#" title="img"><img src="{{media url="wysiwyg/static-img/home1/img3.jpg"}}" alt="img1" /></a>
</div>
|
Static Block: block-img-content-3
To create the static block, go to CMS >> Static Blocks with Identifier * : “block-img-content-3″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
|
<div class="box-banner-right">
<ul>
<li class="style-effect"><a href="#" title="img"><img src="{{media url="wysiwyg/static-img/home1/img4.jpg"}}" alt="img4" /></a></li>
<li class="style-effect"><a href="#" title="img"><img src="{{media url="wysiwyg/static-img/home1/img5.jpg"}}" alt="img5" /></a></li>
</ul>
</div>
|
Static Block: block-bn-1
To create the static block, go to CMS >> Static Blocks with Identifier * : “block-bn-1″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
|
<div class="box-bn-1 style-effect">
<a href="#" title="img"><img src="{{media url="wysiwyg/static-img/home2/img-bn-1.jpg"}}" alt="img1" /></a>
</div>
|
Static Block: block-bn-2
To create the static block, go to CMS >> Static Blocks with Identifier * : “block-bn-2″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
|
<div class="box-bn-1 style-effect">
<a href="#" title="img"><img src="{{media url="wysiwyg/static-img/home2/img-bn-2.jpg"}}" alt="img1" /></a>
</div>
|
Static Block: block-img-bottom
To create the static block, go to CMS >> Static Blocks with Identifier * : “block-img-bottom”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
|
<div class="box-banner-bottom style-effect">
<a href="#" title="img"><img src="{{media url="wysiwyg/static-img/home1/img-bottom.jpg"}}" alt="img1" /></a>
</div>
|
Static Block: block-img-top-1
To create the static block, go to CMS >> Static Blocks with Identifier * : “block-img-top-1″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
|
<div class="box-img-slide">
<div class="img-1">
<div class="img-1-margin style-effect"> <a href="#" title="img"><img src="{{media url="wysiwyg/static-img/home3/1.jpg"}}" alt="img-1" /></a></div>
<div class=" style-effect"> <a href="#" title="img"><img src="{{media url="wysiwyg/static-img/home3/2.jpg"}}" alt="img-2" /></a></div>
</div>
</div>
|
Static Block: block-img-top-2
To create the static block, go to CMS >> Static Blocks with Identifier * : “block-img-top-2″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
|
<div class="box-img-slide2">
<div class="img-1">
<div class="img-1-margin style-effect"><a href="#" title="img"><img src="{{media url="wysiwyg/static-img/home3/3.jpg"}}" alt="img-1" /></a></div>
<div class="style-effect"><a href="#" title="img"><img src="{{media url="wysiwyg/static-img/home3/4.jpg"}}" alt="img-2" /></a></div>
</div>
</div>
|
Static Block: block-img-deal
To create the static block, go to CMS >> Static Blocks with Identifier * : “block-img-deal”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
<div class="box-img-deal">
<div class="col-lg-3 col-md-3 col-sm-3 no-padding">
<div class="style-effect">
<a href="#" title="img"><img src="{{media url="wysiwyg/static-img/home3/5.jpg"}}" alt="img-5" /></a>
</div>
</div>
<div class="col-lg-3 col-md-3 col-sm-3 no-padding">
<div class="style-effect">
<a href="#" title="img"><img src="{{media url="wysiwyg/static-img/home3/6.jpg"}}" alt="img-6" /></a>
</div>
</div>
<div class="col-lg-3 col-md-3 col-sm-3 no-padding">
<div class="style-effect">
<a href="#" title="img"><img src="{{media url="wysiwyg/static-img/home3/7.jpg"}}" alt="img-7" /></a>
</div>
</div>
<div class="col-lg-3 col-md-3 col-sm-3 no-padding">
<div class="style-effect">
<a href="#" title="img"><img src="{{media url="wysiwyg/static-img/home3/8.jpg"}}" alt="img-8" /></a>
</div>
</div>
</div>
|
Static Block: block-bn-2-home3
To create the static block, go to CMS >> Static Blocks with Identifier * : “block-bn-2-home3″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
|
<div class="box-bn-1 style-effect">
<a href="#" title="img"><img src="{{media url="wysiwyg/static-img/home3/img-bn-2.jpg"}}" alt="img1" /></a>
</div>
|
Static Block: block-bn-3-home3
To create the static block, go to CMS >> Static Blocks with Identifier * : “block-bn-3-home3″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
|
<div class="box-bn-1 style-effect">
<a href="#" title="img"><img src="{{media url="wysiwyg/static-img/home3/img-bn-3.jpg"}}" alt="img1" /></a>
</div>
|
To create the static block, go to CMS >> Static Blocks with Identifier * : “header-banner”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
|
<div class="box-img-cat">
<div class=" img-1"><a href="#" title="img"><img src="{{media url="wysiwyg/static-img/home3/img-header.jpg"}}" alt="img-cat3" /></a></div>
</div>
|
Static Block: block-joi-our-home4
To create the static block, go to CMS >> Static Blocks with Identifier * : “block-joi-our-home4″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
<div class="box-joi-our">
<div class="info-joi">
<div class="info-title font-etro">
<h2>Join Our Family</h2>
</div>
<div class="info-contetn">
<span>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis. Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis. Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis. Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis. </span>
</div>
</div>
<div class="info-button">
<a href="#"><img src="{{media url="wysiwyg/static-img/home1/img-ios.png"}}" alt="img-ios" /></a>
<a href="#"><img src="{{media url="wysiwyg/static-img/home1/img-androi.png"}}" alt="img-androi" /></a>
</div>
</div>
|
3.5 How To Edit Copyright in Admin Panel
Frontend Appearance

In the Administrator page, Please navigate to SM Etrostore Setting; find SM Etrostore Setting Module to configure the “Copyright” parameter as image below:

3.6 How To Customize the Social symbols in admin panel
Frontend Appearance

In the Administrator page, please go to SM Etrostore Setting; find SM Etrostore Setting Module to configure the “Social Style” parameter as image below:

3.7 Customize HTML
WISHLIST
Frontend Appearance 
In your Website’s Directory, go to app\design\frontend\sm-etrostore\default\template\page\html\header-style folder. To enable WISHLISTbutton in the homepage, in this folder, you could open the file named header-1.phtml by your editor program.
Find and change the following code to enable/disable this button in the frontend:
|
1
2
3
4
|
<!-- WISHLIST -->
<div class=" sn header-compare">
<?php echo $this->getChildHtml('headerCompare') ?>
</div>
|
- Backend Setting: Please click Here to view.
COMPARE
Frontend Appearance 
In your Website’s Directory, go to app\design\frontend\sm-etrostore\default\template\page\html\header-style folder. To enable COMPAREbutton in the homepage, in this folder, you could open the file named header-1.phtml by your editor program.
Find and change the following code to enable/disable this button in the frontend:
|
1
2
3
4
|
<!-- COMPARE -->
<div class=" sn header-wishlist">
<a class="fa fa-heart-o" href="<?php echo $this->getUrl('wishlist') ?>"></a>
</div>
|
- Backend Setting: Please click Here to view.
1. NEWSLETTER CONTENT
Frontend Appearance 
In your Website’s Directory, go to app\design\frontend\sm-etrostore\default\template\newsletter folder. To change the text in this part, in this folder, you could open the file named subscribe-content.phtml by your editor program.
Find and change the following text in this file as you want:
|
1
|
NEWSLETTER, SIGNUP, REGISTER OUR NEWS LETTER FOR EXCLUSIVE BENEFITS, Your Email Address, Subscribe
|
- Backend Setting: Please click Here to view.
2. FOOTER NEWSLETTER
Frontend Appearance 
In your Website’s Directory, go to app\design\frontend\sm-etrostore\default\template\newsletter folder. To change the text in this part, in this folder, you could open the file named subscribe.phtml by your editor program.
Find and change the following text in this file as you want:
|
1
|
NEWSLETTER SIGNUP, Your email... , Subscribe
|
- Backend Setting: Please click Here to view.
4SUPPORT
- SUPPORT - If you have any questions that are beyond the scope of this help file, please feel free to send us via: Support Tickets System
- FAQs - Go to Here to view more the Frequently Asked Questions.