Firstly, a huge thanks for purchasing this theme, your support is truly appreciated!
This document covers the installation and use of this theme, reveals some answers to common problems and issues. We encourage you to read this document throughtly if you are experiencing any difficulties. If you have any questions that are beyond the scope of document, please feel free to contact us via our Support Tickets System.
1 SYSTEM REQUIREMENT
At the basic level, this theme will require the following conditions:
- Compatible with Magento Community Edition 1.7.x; 1.8.x and 1.9.x ( latest version 1.9.2.0 ) (require: php 5.4 and Memory_limit no less than 256Mb)
2INSTALLATION
There are two ways to install a Magento Theme:
- Quickstart Installation: By using this package, you will set the theme exactly like our Demo with sample data.
- Manual Installation (including Theme Installation).
2.1 Quickstart Installation:
Magentech provides SM Quickstart package for each theme which aims to ease the installation for users. If you plan to start your site from the beginning, It will help you save much time of installing and configuring.
Please follow steps below:
- Step 1: Download the quickstart package
- Step 2: Extract and Upload the whole Quickstart package to your server. In Quickstart folder you will see the extracted folder that include all sample data
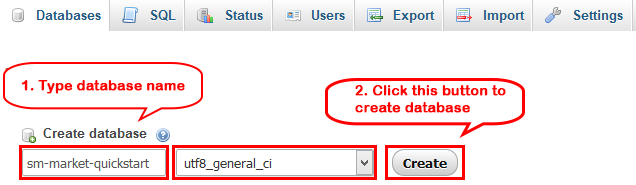
- Step 3: Create a Database for your Magento site
Note: You need to remember the database name to use in the next steps

- Step 4: Start installation by opening browser and navigate to your URL (where the Quickstart uploaded) to load default Magento installer. Please follow each step of the Installer so that the installation process can be set.

- Step 5: Locale Settings. Please fill fully into Required Fields (“Locale; Time Zone and Default Currency”.)

-
Step 6: In the Configuration step, input the required fields as below.
- Database Name : sm-fcstore-quickstart( It must be the exact name of database you have just created)
- User name : root
- User password : no need to fill
- Do not use "localhost" in the URL path, otherwise you could not log in to your Admin area (you should use your local IP when setting up your website hosted entirely on your own computer).

- Step 7: Create Admin Account. Please fill out Required Fields (“First Name; Last Name; Email; Username; password and confirm password” completely.)

- Step 8: Finish Installation and now you you can click Go to Frontend to open Homepage or click Go to Backend to open Admin Panel.

2.2 Manual Installation
-
Step 1: Please unzip “sm_fcstore_theme.zip” file and upload folders skin; media;lib;js;app from the theme package to the root of your Magento site folder on your server.
Note: You could change the name of this folder. However, if you want your website run correctly, it need to have the same name as the database you choose.
-
Step 2: Log in to your Admin Panel (e.g. https://yourdomain/index.php/admin/)
Note: If you are using the Admin Panel when copying folders in step 1, you need to log out and log in back.
- Step 3: Disable Cache: Go to System >> Cache Management, click ‘Sellect All’ button, then choose ‘Disable’ and click ‘Submit’ button to complete the action.
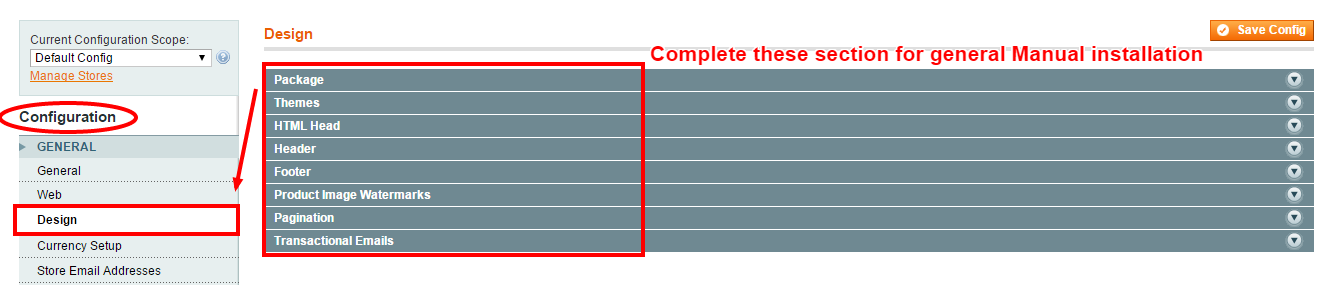
- Step 4: Navigate to System >> Configuration >> Design.


- Step 5: In Package tab of Design Section, input the parameter Current Package Name with the actual theme name.

- Step 6: You can also change the settings for Header.

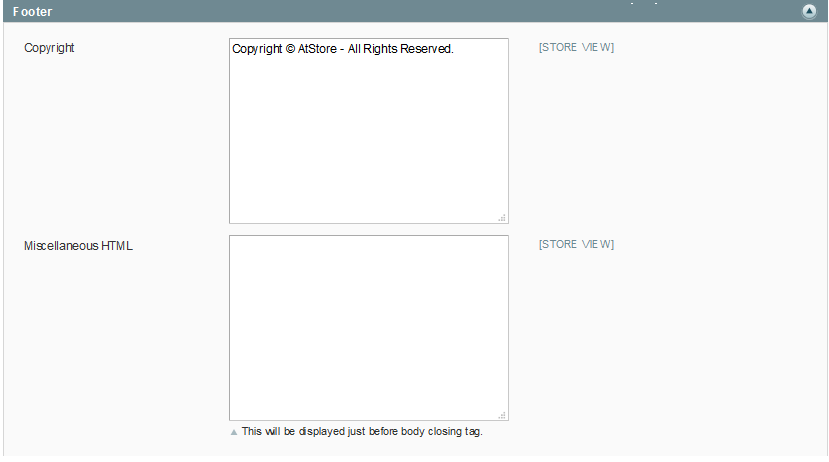
- Step 7: You can also change the settings for Footer.

Note: After configuring in each steps( for example: Step 4, Step 5, Step6, Step 7), you need to click “Save Config” button to save your changes
2.3 Theme Setting
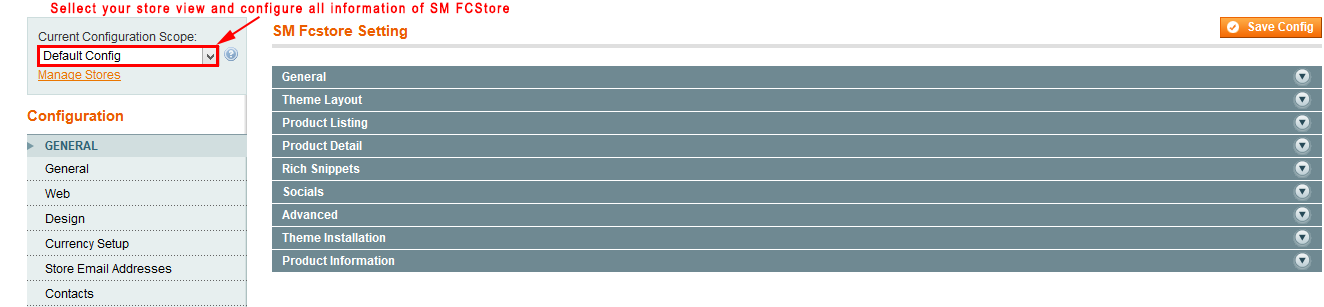
Configure SM FCStore General Setting Theme In Magento admin panel, navigate to SM FCStore Setting and configure theme as you want.

-
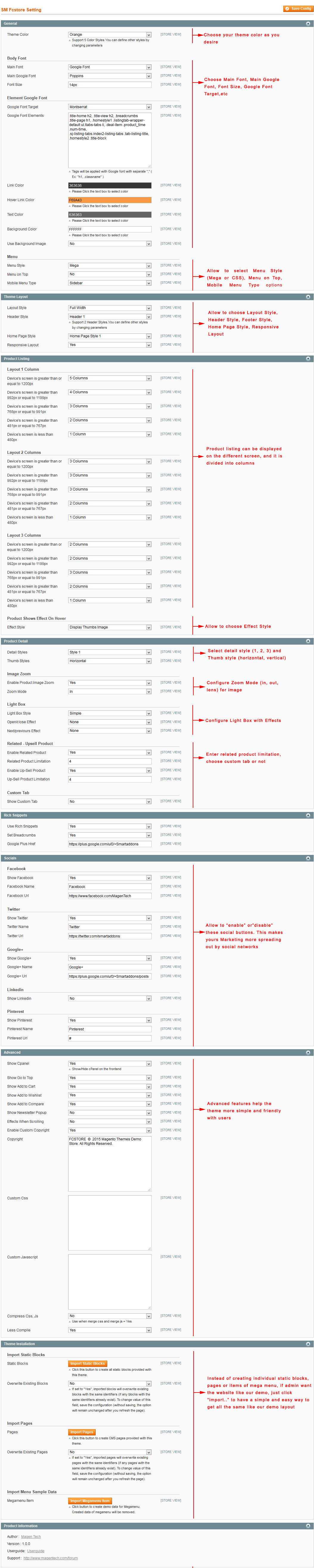
Configure General with Theme color, Font size, color for the link, hover buttons, page, text, title, background … for any store.
Note:
Copy and paste the following Elements into “Google Font Elements”:12.title-home h2, .title-view h2, .breadcrumbs .title-page h1, .homestyle1 .listingtab-wrapper-default ul.ltabs-tabs li, .deal-item .product_time .num-time,.sj-listing-tabs.index2-listing-tabs .tab-listing-title, .homestyle2 .title-block - Configure Theme Layout with Layout style, Header style& Homepage style ( depend on Default pages on Web tab) to configure
- Configure the Product Listing with Layout 1 Column, Layout 2 Columns, Product Shows Effect On Hover, etc.
- Configure the Product Detail To zoom image of product, adjust Zoom Mode, Custom tab, and content, etc.
- Configure Rich Snippets
- Configure Socials : To connect with social networks such as Facebook, Twitter, Google Plus, Linkedin
- Configure Advanced : To show popup, Cpanel, use “Add to cart, Add to wishlist, Add to Compare
-
Configure Theme Installation

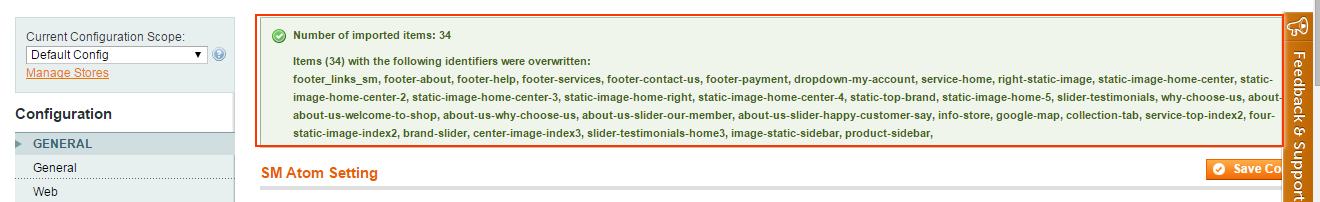
Note: Click the Import Static Blocks and CMS Pages to import all static blocks and CMS pages provided with this theme. The following notification will appear to announce that you have just imported static blocks or pages successfully.
After importing, you need to go to CMS >> Static Block ( or Pages) to configure and select Store View for each block or page.
Configure Extensions In SM FCStore Setting area, below the General and Catalog fields, navigate toMagentech field in the left hand column to configure extensions as you want.

2.4 Blog
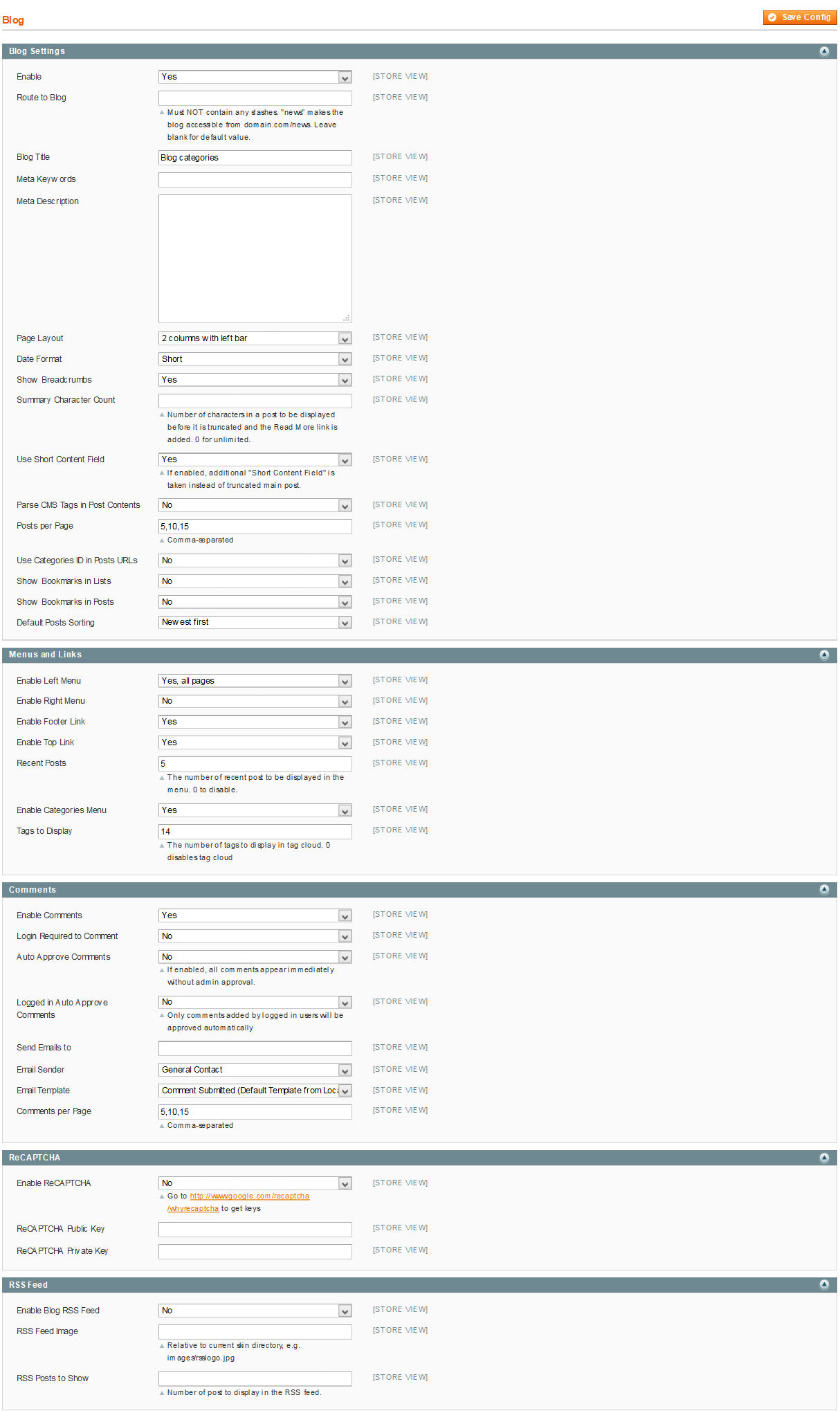
Configure Blog
We are using Aheadworks Blog free extension from Aheadworks, so that it is not including in the quickstart package. You can download free version of Aheadworks Blog Here and follow Its Guide to install. After installing this extension, please go to the admin of blog, navigate to Blog >> Settings to configure it like our configuration and your desire.
- To set a default page for your Magento Site, in the Admin Panel you go to System>>Configuration>>Web>>Default Pages. Please click to see the Backend Settings.
- You need to change to the website / store view that you want to change (the dropdown menu in the upper left corner). You will probably have to create a new CMS page if you want to have something different from your default home page.
3.1 Page Configuration
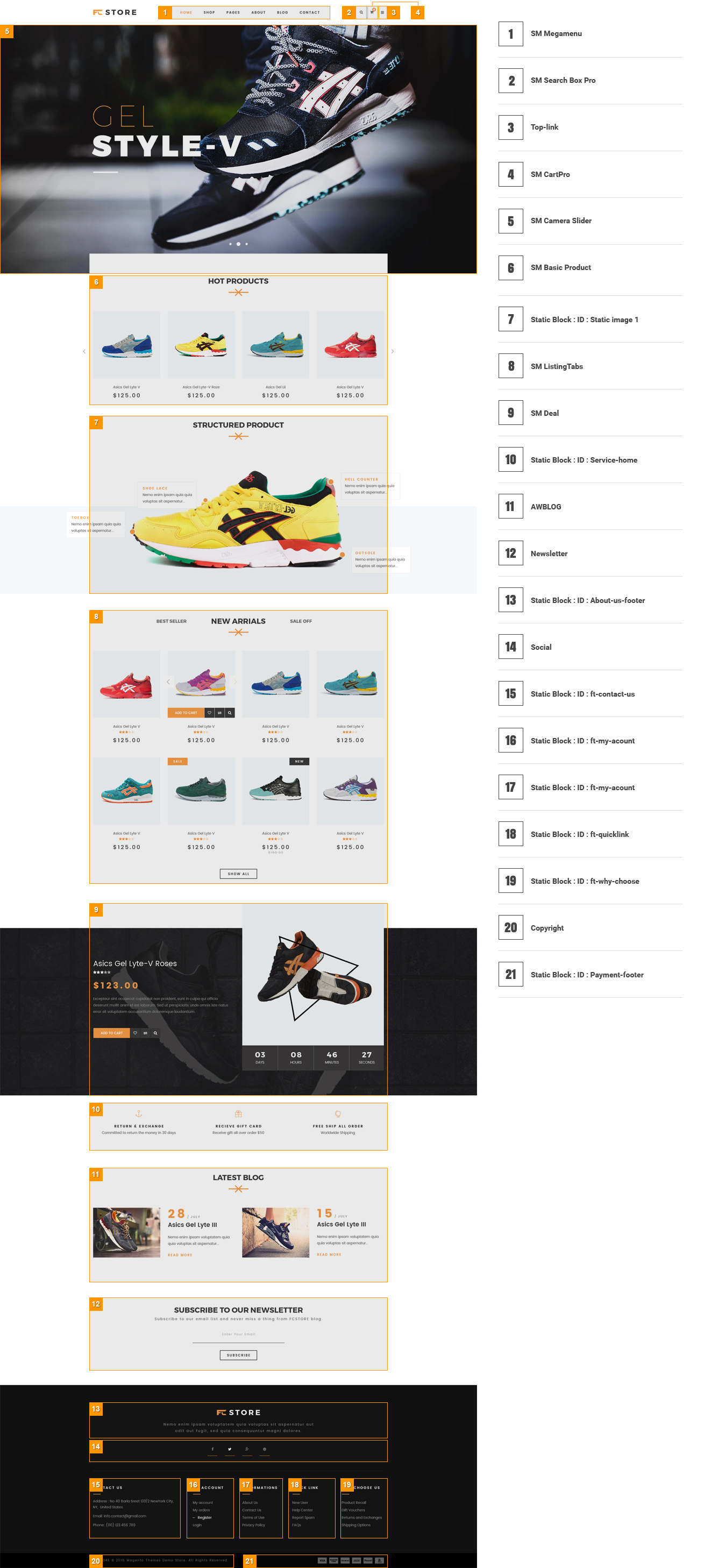
3.1.1 Home Style 1
Frontend of Home Style 1 - Layout Position

In the Admin Panel, please navigate to CMS >> Pages to create a new page in Page Management section. Here is a list of configuration process for this style:
- Page Information Tab: Please click to see the Backend Settings.
- Content Tab: Please click to see the Backend Settings.
- Design Tab: Please click to see the Backend Settings.
Copy and paste the following code into the Content field::
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
|
<div class="home-default homestyle1">
<div class="wow fadeInUp">
<div class="slider-basic-wrapper box-content">
{{block type="basicproducts/list" name="basicproducts.slider.home" template="sm/basicproducts/basic-slider-home.phtml"}}
</div>
</div>
<div class="wow fadeInUp">
<div class="full-wrapper full-block box-content center structure-wrapper">
<div class="container-full">
{{block type="cms/block" block_id="static-image-1"}}
</div>
</div>
</div>
<div class="wow fadeInUp">
<div class="box-content listingtab-wrapper-default">
{{block type="listingtabs/list" name="listingtabs.list.default" template="sm/listingtabs/default.phtml"
listingtabs_title_text=""
filter_order_by="lastest_product,price,best_sales"
field_preload="price"
nbi_column1="4"
nbi_column2="3"
nbi_column3="2"
nbi_column4="1"
nav="1"
}}
</div>
</div>
<div class="wow fadeInUp">
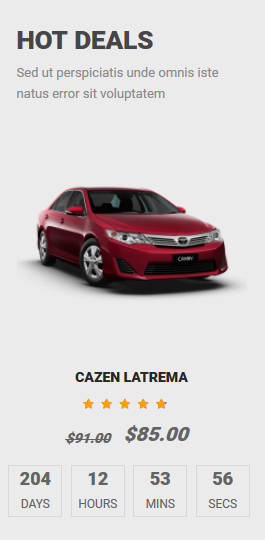
<div class="full-wrapper full-block box-content hotdeal-wrapper-default">
<div class="container">
{{block type="deal/list" name="deal.list.default1" template="sm/deal/default.phtml"
deal_title_text=""
nb_column1="1"
nb_column2="1"
nb_column3="1"
nb_column4="1"
}}
</div>
</div>
</div>
<div class="wow fadeInUp">
<div class="box-content service-wrap">
{{block type="cms/block" block_id="service-home"}}
</div>
</div>
<div class="wow fadeInUp">
<div class="full-wrapper full-block box-content latest-post-wrapper">
<div class="container">
<div class="slider-latest-blog">
{{block type="blog/blog" name="latest_post" template="aw_blog/latest-post.phtml"}}
</div>
</div>
</div>
</div>
<div class="wow fadeInUp">
<div class="box-content newletter-wrap">
{{block type="newsletter/subscribe" name="newsletter" template="newsletter/subscribe.phtml"}}
</div>
</div>
</div>
|
Copy and paste the following code into the Design field::
|
1
2
3
|
<reference name="full_top">
<block type="sm_cameraslider/slide_preview" name="sm_cameraslide" as="cameraslide" ></block>
</reference>
|
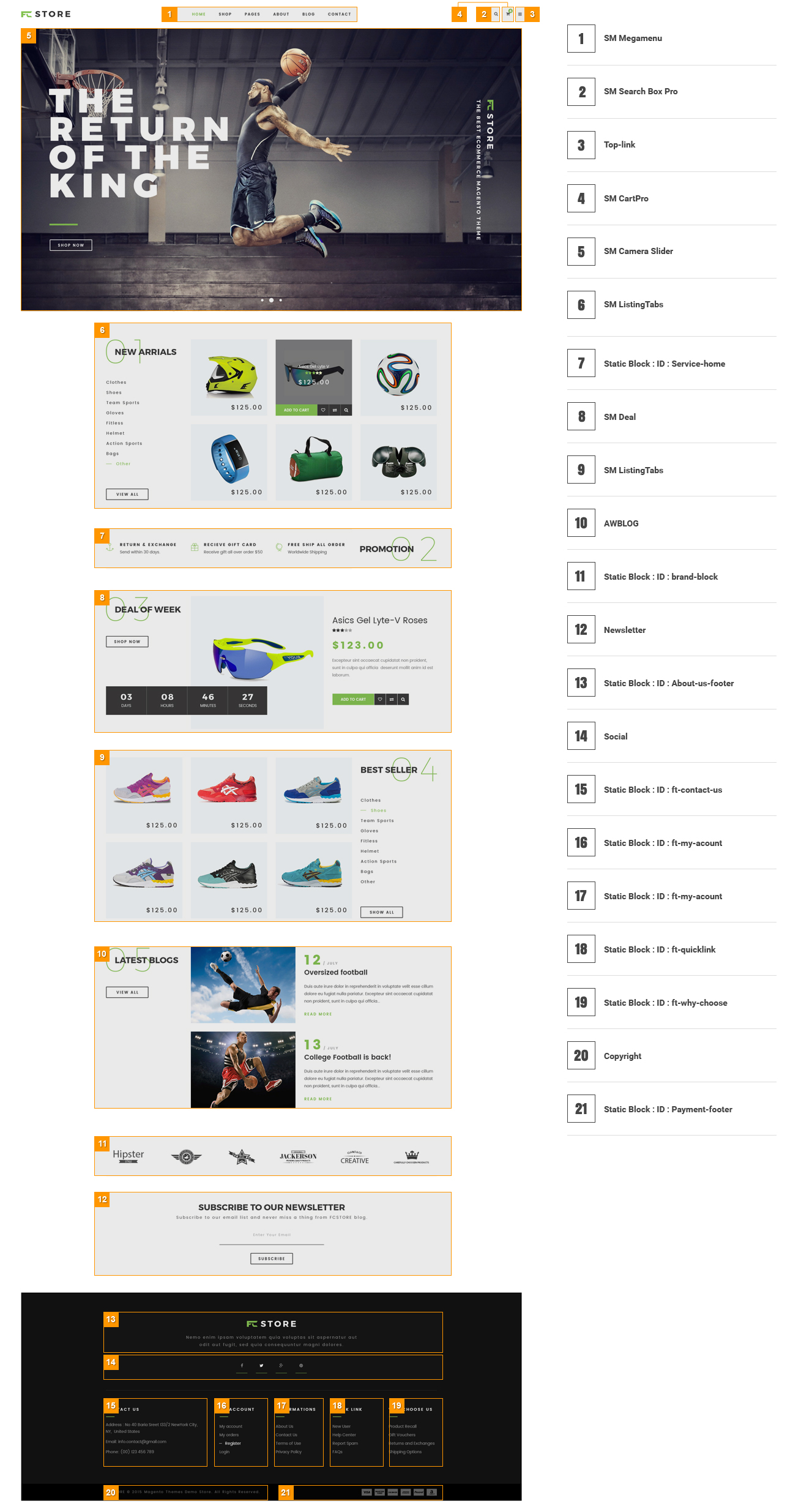
3.1.2 Home Style 2
Frontend of Home Style 2 - Layout Position

In the Admin Panel, please navigate to CMS >> Pages to create a new page in Page Management section. Here is a list of configuration process for this style:
- Page Information Tab: Please click to see the Backend Settings.
- Content Tab: Please click to see the Backend Settings.
- Design Tab: Please click to see the Backend Settings.
Copy and paste the following code into the Content field::
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
|
<div class="home-default homestyle2">
<div class="wow fadeInUp">
<div class="listingtab-wrapper">
{{block type="listingtabs/list" name="listingtabs.list.default.home1" template="sm/listingtabs/default_index2.phtml"
listingtabs_title_text="NEW ARRIALS"
nbi_column1="3"
nbi_column2="2"
nbi_column3="2"
nbi_column4="1"
}}
</div>
</div>
<div class="wow fadeInUp">
<div class="box-content service-home2-wrap">
{{block type="cms/block" block_id="service-home2"}}
</div>
</div>
<div class="wow fadeInUp">
<div class="hotdeal-wrapper-default">
{{block type="deal/list" name="deal.list.default1" template="sm/deal/default.phtml"
deal_title_text="Deal Of Week"
nb_column1="1"
nb_column2="1"
nb_column3="1"
nb_column4="1"
}}
</div>
</div>
<div class="wow fadeInUp">
<div class="listingtab-wrapper listingtab-bestseller-wrapper">
{{block type="listingtabs/list" name="listingtabs.list.default.home1.bestseller" template="sm/listingtabs/default_index2.phtml"
listingtabs_title_text="Best Seller"
product_order_by="best_sales"
nbi_column1="3"
nbi_column2="2"
nbi_column3="2"
nbi_column4="1"
}}
</div>
</div>
<div class="wow fadeInUp">
<div class="latest-post-wrapper">
<div class="slider-latest-blog">
{{block type="blog/blog" name="latest_post" template="aw_blog/latest-post-index2.phtml"}}
</div>
</div>
</div>
<div class="wow fadeInUp">
<div class="brand-wrapper">
{{block type="cms/block" block_id="brand-block"}}
</div>
</div>
<div class="wow fadeInUp">
<div class="box-content newletter-wrap">
{{block type="newsletter/subscribe" name="newsletter" template="newsletter/subscribe.phtml"}}
</div>
</div>
</div>
|
Copy and paste the following code into the Design field::
|
1
2
3
|
<reference name="full_top">
<block type="sm_cameraslider/slide_preview" name="sm_cameraslide" as="cameraslide" ></block>
</reference>
|
3.2 Configure Mega Menu
- Step 1: You need to create Menu group. In Admin Panel, navigate to SM Mega Menu >> Menu Manager >> Add group (add 2 groups: “Group - Horizontal” and “Group - Vertical” ). Two ID of these groups will be shown in Configuration of SM Mega Menu.
- Step 2: Navigate to SM Mega Menu >> Configuration & fill the ID number for two above groups in step 1
- Step 3: In order to add menu items, go to SM Mega Menu >> Menu Items Manager to add items as you want.
3.2.1 Horizontal Mega Menu:

- Horizontal Mega Menu List Please click Here to view.
- Horizontal Mega Menu’s Backend Please click Here to view.
Home
Frontend Appearance 
- Backend Settings: Please click Here to view.
Features
- Frontend Appearance

- Backend Settings: Please click Here to view.
- Backend of ‘Dropdown Features’: Please click Here to view.
Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
|
<div class="home-menu-dropdown">
<ul class="item-home-store layout-home">
<li class="title-menu-home">Layouts</li>
<li><a title="Home Style 1" href="{{store url="?___store=default&___from_store=french"}}">Home Style 1</a></li>
<li><a title="Home Style 2" href="{{store url="?___store=french&___from_store=default"}}">Home Style 2</a></li>
<li><a title="Boxed Layout" href="{{store url="?___store=somaliland&___from_store=default"}}">Boxed Layout</a></li>
</ul>
<ul class="item-home-store header-home">
<li class="title-menu-home">Headers</li>
<li><a title="Header Type 1" href="{{store url="?___store=default&___from_store=french"}}">Header Type 1</a></li>
<li><a title="Header Type 2" href="{{store url="?___store=french&___from_store=default"}}">Header Type 2</a></li>
<li><a title="Mega Menu" href="{{store url="?___store=default&___from_store=default"}}">Mega Menu</a></li>
<li><a title="Css Menu" href="{{store url="?___store=barbados&___from_store=default"}}">Css Menu</a></li>
</ul>
<ul class="item-home-store detail-home">
<li class="title-menu-home">Effect Hover Product</li>
<li><a title="Simple" href="{{store url="shop.html?___store=french&___from_store=default&mode=grid"}}">Simple</a></li>
<li><a title="Display Second Image" href="{{store url="shop.html?___store=german&___from_store=default&mode=grid"}}">Display Second Image</a></li>
<li><a title="Display Slider Image" href="{{store url="shop.html?___store=barbados&___from_store=default&mode=grid"}}">Display Slider Image</a></li>
</ul>
<ul class="item-home-store layout-home">
<li class="title-menu-home">Contact Us Layouts</li>
<li><a title="Contact Us Style 1" href="{{store url="contact-us.html/?___store=default&___from_store=argentina"}}">Contact Us Style 1</a></li>
<li><a title="Contact Us Style 2" href="{{store url="contact-us.html/?___store=french&___from_store=default"}}">Contact Us Style 2</a></li>
<li><a title="Contact Us Style 3" href="{{store url="contact-us.html/?___store=german&___from_store=default"}}">Contact Us Style 3</a></li>
<li><a title="Contact Us Style 4" href="{{store url="contact-us.html/?___store=argentina&___from_store=default"}}">Contact Us Style 4</a></li>
</ul>
<ul class="item-home-store layout-home">
<li class="title-menu-home">About Us Layouts</li>
<li><a title="About Us Style 1" href="{{store url="about-us.html/?___store=default&___from_store=argentina"}}">About Us Style 1</a></li>
<li><a title="About Us Style 2" href="{{store url="about-us.html/?___store=french&___from_store=default"}}">About Us Style 2</a></li>
<li><a title="About Us Style 3" href="{{store url="about-us.html/?___store=german&___from_store=default"}}">About Us Style 3</a></li>
<li><a title="About Us Style 4" href="{{store url="about-us.html/?___store=argentina&___from_store=default"}}">About Us Style 4</a></li>
</ul>
<div style="clear:both;"> </div>
<ul class="item-home-store layout-home">
<li class="title-menu-home">Listing Layouts</li>
<li><a title="Without Sidebar" href="{{store url="shop.html?___store=german&___from_store=default&mode=grid"}}">Without Sidebar</a></li>
<li><a title="Left Sidebar" href="{{store url="shop.html?___store=default&___from_store=german&mode=grid"}}">Left Sidebar</a></li>
<li><a title="Right Sidebar" href="{{store url="shop.html?___store=argentina&___from_store=default&mode=grid"}}">Right Sidebar</a></li>
<li><a title="Left - Right Sidebar" href=
"{{
store url="shop.html?___store=bolivia&___from_store=default&mode=grid""}}">Left - Right Sidebar</a></li>
<li><a title="2 Product Columns" href="{{store url="shop.html?___store=bolivia&___from_store=default&mode=grid"}}">2 Product Columns</a></li>
<li><a title="3 Product Columns" href="{{store url="shop.html?___store=default&___from_store=benin&mode=grid"}}">3 Product Columns</a></li>
<li><a title="4 Product Columns" href="{{store url="shop.html?___store=belgium&___from_store=default&mode=grid"}}">4 Product Columns</a></li>
<li><a title="5 Product Columns" href="{{store url="shop.html?___store=benin&___from_store=default&mode=grid"}}">5 Product Columns</a></li>
</ul>
<ul class="item-home-store theme-color">
<li class="title-menu-home">Color Styles</li>
<li class="blue"><a title="Blue" href="{{store url="?___store=belgium&___from_store=default"}}">Blue</a></li>
<li class="cyan"><a title="Cyan" href="{{store url="?___store=argentina&___from_store=default"}}">Cyan</a></li>
<li class="green"><a title="Green" href="{{store url="?___store=german&___from_store=default"}}">Green</a></li>
<li class="orange"><a title="Orange" href="{{store url="?___store=default&___from_store=default"}}">Orange</a></li>
<li class="red"><a title="Red" href="{{store url="?___store=bolivia&___from_store=default"}}">Red</a></li>
</ul>
<ul class="item-home-store layout-home">
<li class="title-menu-home">404 Page Layout</li>
<li><a title="404 Page Style 1" href="{{store url="404page"}}">404 Page Style 1</a></li>
</ul>
<ul class="item-home-store detail-home">
<li class="title-menu-home">Zoom Types</li>
<li><a title="Product Page Inner Zoom" href="{{store url="shop/sazen-kutemas.html/?___store=default&___from_store=argentina"}}">Product Page Inner Zoom</a></li>
<li><a title="Product Page Outer Zoom" href="{{store url="shop/sazen-kutemas.html/?___store=andorra&___from_store=default"}}">Product Page Outer Zoom</a></li>
<li><a title="Product Page Lens Zoom" href="{{store url="shop/sazen-kutemas.html/?___store=bolivia&___from_store=default"}}">Product Page Lens Zoom</a></li>
</ul>
<ul class="item-home-store detail-home">
<li class="title-menu-home">Product Detail Layouts</li>
<li><a title="Product Detail - Full" href="{{store url="shop/sazen-kutemas.html"}}">Product Detail - Full</a></li>
<li><a title="Product Detail - Left Sidebar" href="{{store url="shop/sazen-kutemas.html?detail_style=2&thumbstyle=1"}}">Product Detail - Left Sidebar</a></li>
<li><a title="Product Detail - Right Sidebar" href="{{store url="shop/sazen-kutemas.html?detail_style=3&thumbstyle=1"}}">Product Detail - Right Sidebar</a></li>
<li><a title="Thumbnail - Horizontal" href="{{store url="shop/sazen-kutemas.html?thumbstyle=1"}}">Thumbnail - Horizontal</a></li>
<li><a title="Thumbnail - Vertical" href="{{store url="shop/sazen-kutemas.html?thumbstyle=2"}}">Thumbnail - Vertical</a></li>
</ul>
</div> |
Shop
- Frontend Appearance

- Backend Settings: Please click Here to view.
- Backend of ‘Group 1′: Please click Here to view.
- Backend of ‘Accessories’ in ‘Group 1′ menu: Please click Here to view.
- Backend of ‘Clocks’ in ‘Accessories’ menu: Please click Here to view.
- Backend of ‘Banner Right’: Please clickHere to view.
- Backend of ‘Image Right’ in ‘Banner Right’ menu: Please click Here to view.
Copy and paste the following code into the content:
|
1
2
3
|
<div class="static-right-link">
<a title="Static Image" href="#"><img src="{{media url="wysiwyg/image-megamenu/image-1.jpg"}}" alt="Static Image" /></a>
</div>
|
Note: Other items in Shop Menu having same level would have same configuration.
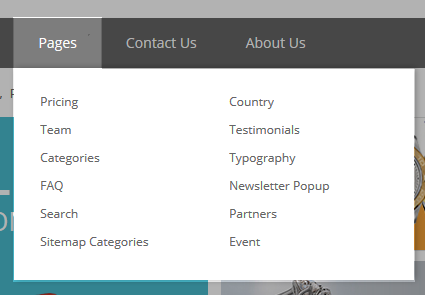
Pages
- Frontend Appearance

- Backend Settings: Please click Here to view.
- Backend of ‘Categories’: Please click Here to view.
- Backend of ‘Bed Category’ in ‘Categories’ menu: Please click Here to view.
- Backend of ‘Bed’ in ‘Bed Category’ menu: Please click Here to view.
- Backend of ‘Featured Products’ in ‘Banner Right’ menu: Please click Here to view.
Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
8
9
10
11
|
<div class="basicproduct-content-menu">
{{block type="basicproducts/list" name="basicproducts.list.default" template="sm/basicproducts/basic-megamenu.phtml"
product_source="catalog"
product_category="208"
product_order_by="best_sales"
product_limitation="1"
product_addcart_display="1"
product_addwishlist_display="1"
product_addcompare_display="1"
}}
</div>
|
Note: Other items in Pages Menu having same level would have same configuration.
Blog
Frontend Appearance 
- Backend Setting:Please click Here to view.
Contact Us
Frontend Appearance 
- Backend Setting:Please click Here to view.
- Backend of ‘Dropdown’: Please click Here to view.
Copy and paste the following code into the content:
|
1
2
3
4
5
6
|
<ul class="item-about-contact">
<li><a title="Contact Us Style 1" href="{{store url="contact-us.html/?___store=default&___from_store=argentina"}}">Contact Us Style 1</a></li>
<li><a title="Contact Us Style 2" href="{{store url="contact-us.html/?___store=french&___from_store=default"}}">Contact Us Style 2</a></li>
<li><a title="Contact Us Style 3" href="{{store url="contact-us.html/?___store=german&___from_store=default"}}">Contact Us Style 3</a></li>
<li><a title="Contact Us Style 4" href="{{store url="contact-us.html/?___store=argentina&___from_store=default"}}">Contact Us Style 4</a></li>
</ul>
|
3.3 Configure Extensions
The SM FCStore front-page has been integrated with the extensions as following list:
- Position: SM Mega Menu
- Frontend Appearance

- Backend of SM Mega Menu: Click Here
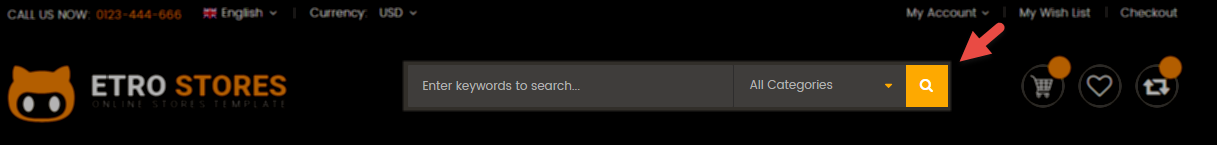
- Position: SM Search Box Pro
- Frontend Appearance

- Backend of SM Search Box Pro: Click Here
- Position: SM CartPro
- Frontend Appearance

- Position: SM Camera Slider
- Frontend Appearance

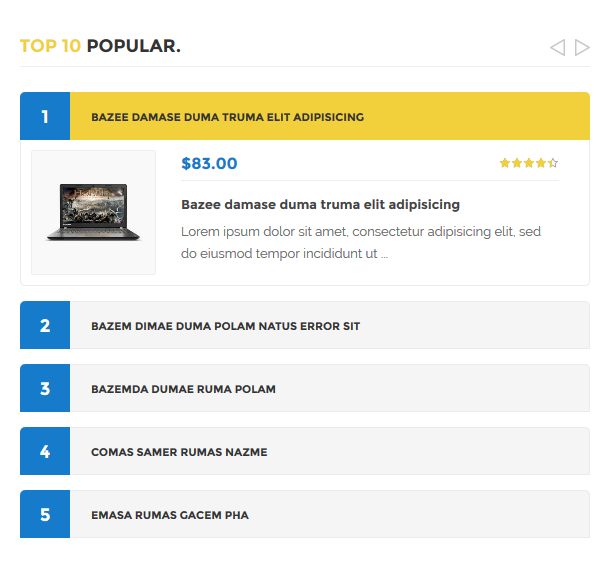
- Position: SM Basic Products
- Frontend Appearance

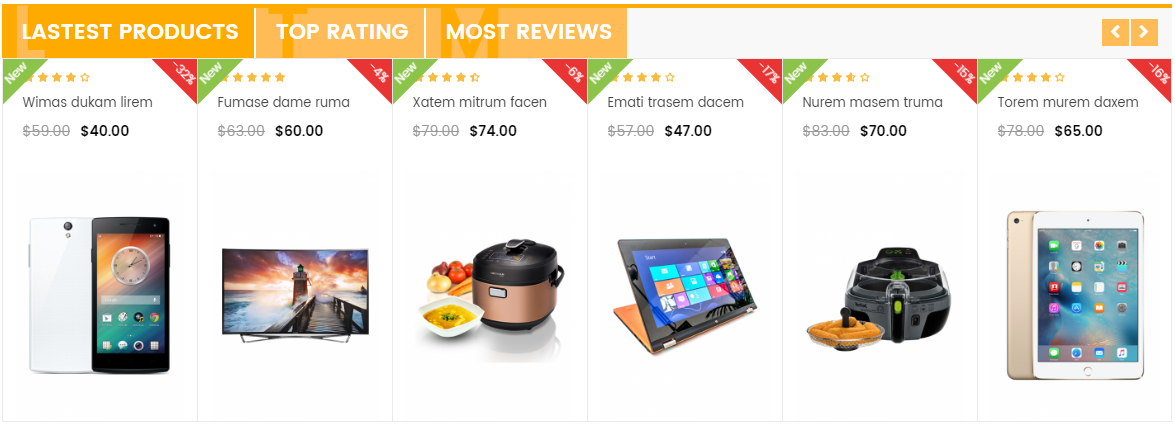
- Position: SM Listing Tabs
- Frontend Appearance

- Position: SM Deal
- Frontend Appearance

3.4 Configure Static Blocks
The SM FCStore front-page has the following static blocks in the theme:
- Static Block: static-image-1
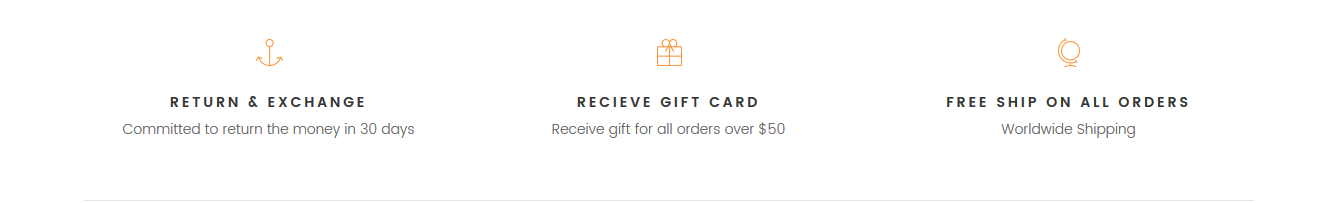
- Static Block: service-home
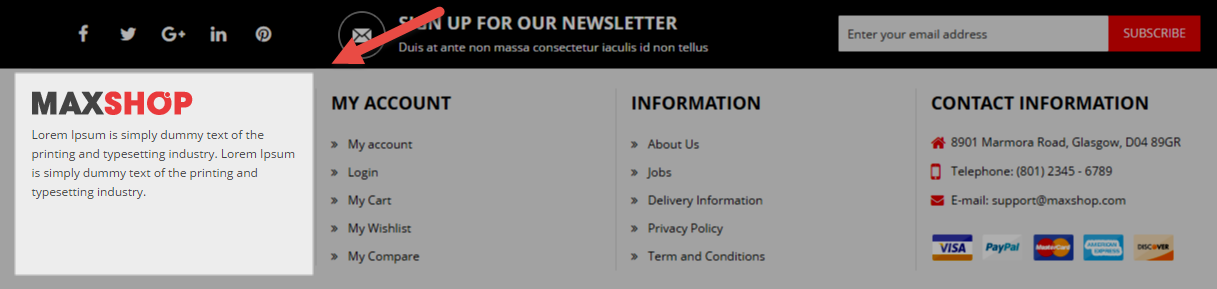
- Static Block: about-us-footer
- Static Block: ft-contact-us
- Static Block: ft-my-account
- Static Block: ft-information
- Static Block: ft-quicklink
- Static Block: ft-why-choose
- Static Block: payment-footer
- Static Block: service-home2
- Static Block: brand-block
To create a new static block, go to CMS >> Static Blocks >> Add new block
1. Static Block: static-image-1
To create the static block, go to CMS >> Static Blocks with Identifier * : “static-image-1″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
|
<div class="block block-structure">
<div class="title">
<div class="container">
<div class="title-home">
<h2>Structured product</h2>
</div>
</div>
</div>
<div class="full-content">
<a class="first-image" title="Static Image" href="#"><img src="{{media url="wysiwyg/home-page-image/home-1/image-1.jpg"}}" alt="Static Image" /></a>
</div>
</div>
|
2. Static Block: service-home
To create the static block, go to CMS >> Static Blocks with Identifier * : “service-home”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
|
<div class="service-block">
<div class="row">
<div class="col-lg-4 col-md-4 col-sm-12 col-xs-12">
<div class="service-item">
<div class="icon-service">
<span><img src="{{media url="wysiwyg/home-page-image/home-1/icon-sc-1.png"}}" alt="" /></span>
</div>
<div class="content-service">
<div class="title-service">Return & Exchange
</div>
<div class="desc-service">Committed to return the money in 30 days
</div>
</div>
</div>
</div>
<div class="col-lg-4 col-md-4 col-sm-12 col-xs-12">
<div class="service-item">
<div class="icon-service">
<span><img src="{{media url="wysiwyg/home-page-image/home-1/icon-sc-2.png"}}" alt="" /></span>
</div>
<div class="content-service">
<div class="title-service">Recieve gift card
</div>
<div class="desc-service">Receive gift for all orders over $50
</div>
</div>
</div>
</div>
<div class="col-lg-4 col-md-4 col-sm-12 col-xs-12">
<div class="service-item">
<div class="icon-service">
<span><img src="{{media url="wysiwyg/home-page-image/home-1/icon-sc-3.png"}}" alt="" /></span>
</div>
<div class="content-service">
<div class="title-service">FREE SHIP ON ALL ORDERS
</div>
<div class="desc-service">Worldwide Shipping
</div>
</div>
</div>
</div>
</div>
</div>
|
To create the static block, go to CMS >> Static Blocks with Identifier * : “about-us-footer”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
|
<img src="{{media url="wysiwyg/footer/footer-logo.png"}}" alt="Fcstore - Responsive Magento Theme for Multipurpose" />
<p>Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores.</p>
|
4. Static Block: ft-contact-us
To create the static block, go to CMS >> Static Blocks with Identifier * : “ft-contact-us”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
5. Static Block: ft-my-account
To create the static block, go to CMS >> Static Blocks with Identifier * : “ft-my-account”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
<div class="block ft-my-account">
<div class="title">
MY ACCOUNT
</div>
<div class="content">
<ul>
<li><a href="{{config path="web/secure/base_url"}}customer/account/" title="My account">My account</a></li>
<li><a href="{{config path="web/secure/base_url"}}sales/order/history/" title="My orders">My orders</a></li>
<li><a href="{{config path="web/secure/base_url"}}customer/account/create" title="Register">Register</a></li>
<li><a href="#" title="Login">Login</a></li>
</ul>
</div>
</div>
|
6. Static Block: ft-information
To create the static block, go to CMS >> Static Blocks with Identifier * : “ft-information”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
<div class="block ft-information">
<div class="title">
INFORMATION
</div>
<div class="content">
<ul>
<li><a href="{{config path="web/secure/base_url"}}about-us.html" title="About Us">About Us</a></li>
<li><a href="{{config path="web/secure/base_url"}}contact-us.html" title="Contact Us">Contact Us</a></li>
<li><a href="#" title="Terms of Use">Terms of Use</a></li>
<li><a href="#" title="Privacy Policy">Privacy Policy</a></li>
</ul>
</div>
</div>
|
7. Static Block: ft-quicklink
To create the static block, go to CMS >> Static Blocks with Identifier * : “ft-quicklink”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
<div class="block ft-quicklink">
<div class="title">
QUICK LINK
</div>
<div class="content">
<ul>
<li><a href="#" title="New User">New User</a></li>
<li><a href="#" title="Help Center">Help Center</a></li>
<li><a href="#" title="Report Spam">Report Spam</a></li>
<li><a href="#" title="FAQs">FAQs</a></li>
</ul>
</div>
</div>
|
8. Static Block: ft-why-choose
To create the static block, go to CMS >> Static Blocks with Identifier * : “ft-why-choose”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
<div class="block ft-why-choose">
<div class="title">
WHY CHOOSE US
</div>
<div class="content">
<ul>
<li><a href="#" title="Product Recall">Product Recall</a></li>
<li><a href="#" title="Gift Vouchers">Gift Vouchers</a></li>
<li><a href="#" title="Returns and Exchanges">Returns and Exchanges</a></li>
<li><a href="#" title="Shipping Options">Shipping Options</a></li>
</ul>
</div>
</div>
|
To create the static block, go to CMS >> Static Blocks with Identifier * : “payment-footer”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
|
<img src="{{media url="wysiwyg/payment/payment.png"}}" alt="Payment" />
|
10. Static Block: service-home2
To create the static block, go to CMS >> Static Blocks with Identifier * : “service-home2″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
|
<div class="service-block service-home2">
<div class="title-block">Promotion</div>
<div class="row">
<div class="col-lg-4 col-md-4 col-sm-12 col-xs-12">
<div class="service-item">
<div class="icon-service">
<span><img src="{{media url="wysiwyg/home-page-image/home-1/icon-sc-1.png"}}" alt="" /></span>
</div>
<div class="content-service">
<div class="title-service">Return & Exchange
</div>
<div class="desc-service">Send within 30 days.
</div>
</div>
</div>
</div>
<div class="col-lg-4 col-md-4 col-sm-12 col-xs-12">
<div class="service-item">
<div class="icon-service">
<span><img src="{{media url="wysiwyg/home-page-image/home-1/icon-sc-2.png"}}" alt="" /></span>
</div>
<div class="content-service">
<div class="title-service">RECEIVE GIFT CARD
</div>
<div class="desc-service">Receive gift for orders over $50
</div>
</div>
</div>
</div>
<div class="col-lg-4 col-md-4 col-sm-12 col-xs-12">
<div class="service-item">
<div class="icon-service">
<span><img src="{{media url="wysiwyg/home-page-image/home-1/icon-sc-3.png"}}" alt="" /></span>
</div>
<div class="content-service">
<div class="title-service">FREE SHIP ON ALL ORDERS
</div>
<div class="desc-service">Worldwide Shipping
</div>
</div>
</div>
</div>
</div>
</div>
|
11. Static Block: brand-block
To create the static block, go to CMS >> Static Blocks with Identifier * : “brand-block”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
|
<div class="brand-content">
<ul class="list-brands row">
<li class="col-lg-2 col-md-2 col-sm-3"><a href="#" title="Brand"><img src="{{media url="wysiwyg/brand/br01.jpg"}}" alt="Brand" /></a></li>
<li class="col-lg-2 col-md-2 col-sm-3"><a href="#" title="Brand"><img src="{{media url="wysiwyg/brand/br02.jpg"}}" alt="Brand" /></a></li>
<li class="col-lg-2 col-md-2 col-sm-3"><a href="#" title="Brand"><img src="{{media url="wysiwyg/brand/br03.jpg"}}" alt="Brand" /></a></li>
<li class="col-lg-2 col-md-2 col-sm-3"><a href="#" title="Brand"><img src="{{media url="wysiwyg/brand/br04.jpg"}}" alt="Brand" /></a></li>
<li class="col-lg-2 col-md-2 col-sm-3"><a href="#" title="Brand"><img src="{{media url="wysiwyg/brand/br05.jpg"}}" alt="Brand" /></a></li>
<li class="col-lg-2 col-md-2 col-sm-3"><a href="#" title="Brand"><img src="{{media url="wysiwyg/brand/br06.jpg"}}" alt="Brand" /></a></li>
</ul>
</div>
|
3.5 How To Edit Copyright in Admin Panel
Frontend Appearance

In the Administrator page, Please navigate to SM FCStore Setting; find SM FCStore Setting Module to configure the “Copyright” parameter as image below:

3.6 How To Customize the Social symbols in admin panel
Frontend Appearance

In the Administrator page, please go to SM FCStore Setting; find SM FCStore Setting Module to configure the “Social Style” parameter as image below:

4SUPPORT
- SUPPORT - If you have any questions that are beyond the scope of this help file, please feel free to send us via: Support Tickets System
- FAQs - Go to Here to view more the Frequently Asked Questions.