1 SYSTEM REQUIREMENT - Back to top
At the basic level, this theme will require the following conditions:
- Compatible with Magento Community Edition 1.7.x; 1.8.x and 1.9.x (require: php 5.4 and Memory_limit no less than 256Mb)
2INSTALLATION - Back to top
There are two ways to install a Magento Theme:
- Quickstart Installation: By using this package, you will set the theme exactly as our Demo with sample data.
- Manual Installation (include of Theme Installation).
2.1 Quickstart Installation :
Magentech provides SM Quickstart package for each theme which aims to ease the installation for users. It will help you save much time of installing and configuring if you plan to start your site from the beginning. Please following steps below:
- Step 1: Download the quickstart package
- Step 2: Extract and Upload the whole Quickstart package to your server. In Quickstart folder you will see the extracted folder that include all sample data
- Step 3: Create a Database for your Magento

- Step 4: Start installation by opening browser and navigate to your URL (where the Quickstart uploaded) to load default Magento installer. Please follow each step of the Installer so that the installation process can be set.

- Step 5: Locale Settings. Please fill fully into Required Fields (“Locale; Time Zone and Default Currency”.)

-
Step 6: In the Configuration step, input the required fields as below.
- Do not use “localhost” in URL, otherwise you could not log in to your Admin area (you should use your local IP in case of installing on your computer).
- Leave Tables prefix field blank.

- Step 7: Create Admin Account. Please fill fully into Required Fields (“First Name; Last Name; Email; Username; password and confirm password”.)

- Step 8: Finish Installation and now you can Go to Frontend or Go to Backend.

2.2 Manual Installation
- Step 1: Extract “sm_gnar_theme.zip” file and Copy folders skin; app; media, lib to your site root folder.
- Step 2: Log in to your Admin Panel (e.g. Access Magento Admin area: https://yourdomain/index.php/admin/). Log out and log in back.
- Step 3: Navigate to System >> Cache Management, Sellect All the cache types, take Action as Refresh and Submit.
- Step 4: Navigate to System >> Configuration >> Design.
- Step 5: In Package tab, input the parameter Current Package Name with the actual theme name.

- Step 6: You can also change the settings for Header .

3CONFIGURATION - Back to top
3.1 Page Configuration
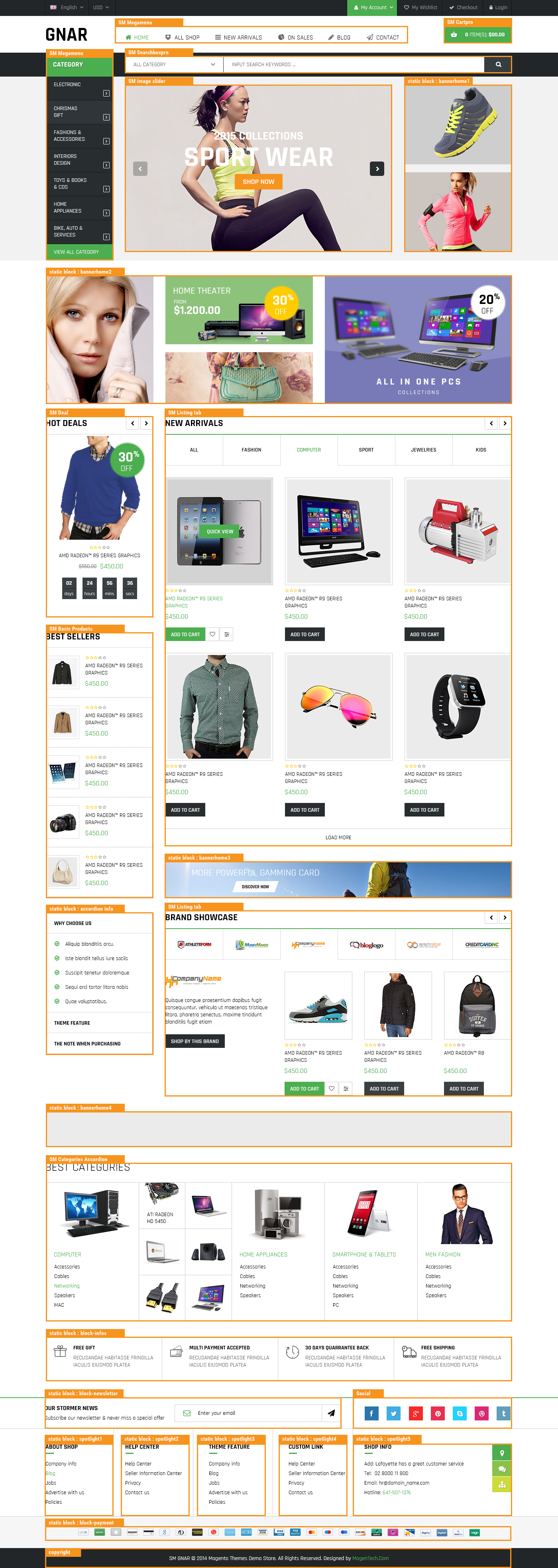
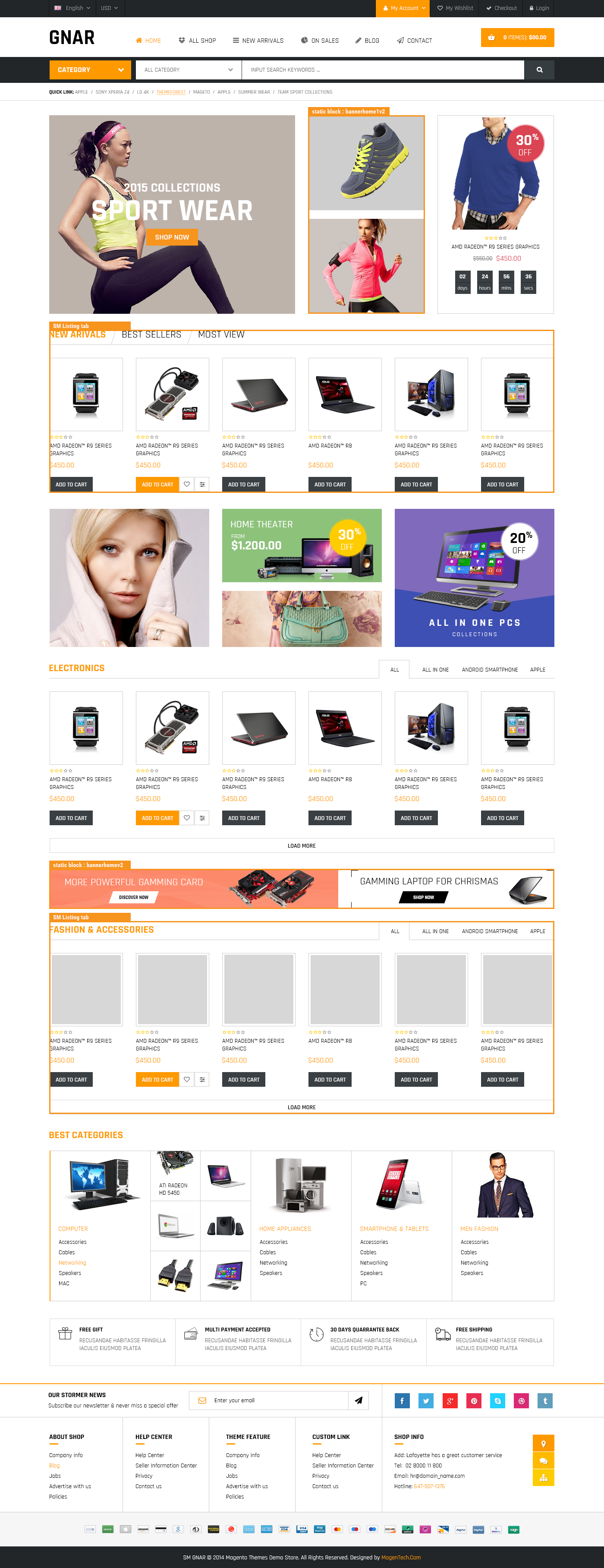
3.1.1 Homepage Style 1
Frontend of Homepage-1 Layout Position

To configure this page, in the Admin Panel, navigate to CMS >> Pages. Create a new page in Page Management section. Here are list of configuration process for this style:
- Page Information Tab: Please click to see the Backend Settings.
- Content Tab: Please click to see the Backend Settings.
- Design Tab: Please click to see the Backend Settings.
Copy and paste the following code into the parameter “Layout Update XML”:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
|
<remove name="breadcrumbs" />
<reference name="slider_images_home">
<block type="imageslider/list" name="imageslider.list.default" template="sm/imageslider/default.phtml">
</block>
</reference>
<reference name="bannerhome-1">
<block type="cms/block" name="bannerhome1">
<action method="setBlockId"><block_id>bannerhome1</block_id></action>
</block>
</reference>
<reference name="bannerhome-2">
<block type="cms/block" name="bannerhome2">
<action method="setBlockId"><block_id>bannerhome2</block_id></action>
</block>
</reference>
<reference name="left">
<block type="deal/list" name="deal.list.default" template="sm/deal/default.phtml"></block>
<block type="basicproducts/list" name="basicproducts.list.default" template="sm/basicproducts/left-products.phtml">
<action method="_setConfig">
<values>
<basicproducts_title_text>Best sellers</basicproducts_title_text>
<product_category>10</product_category>
<product_limitation>5</product_limitation>
</values>
</action>
</block>
<block type="cms/block" name="block-accordion-info">
<action method="setBlockId"><block_id>accordion-info</block_id></action>
</block>
</reference>
<reference name="content">
<block type="listingtabs/list" name="listingtabs.list.default1" template="sm/listingtabs/default1.phtml">
</block>
<block type="cms/block" name="bannerhome3">
<action method="setBlockId"><block_id>bannerhome3</block_id></action>
</block>
<block type="listingtabs/list" name="listingtabs.list.default2" template="sm/listingtabs/default-brands.phtml">
<action method="_setConfig">
<values>
<listingtabs_title_text>Brands showcase</listingtabs_title_text>
<product_category>183,184,185,186,187,188</product_category>
<show_loadmore_slider>slider</show_loadmore_slider>
<icon_display>1</icon_display>
<tab_all_display>0</tab_all_display>
<cat_title_maxlength>0</cat_title_maxlength>
<imgcfgcat_from_category_thumbnail>0</imgcfgcat_from_category_thumbnail>
<imgcfgcat_from_category_description>1</imgcfgcat_from_category_description>
<nbi_column1>3</nbi_column1>
<nbi_column2>2</nbi_column2>
<nbi_column3>2</nbi_column3>
<nbi_column4>1</nbi_column4>
</values>
</action>
</block>
</reference>
<reference name="content-bottom">
<block type="cms/block" name="bannerhome4">
<action method="setBlockId"><block_id>bannerhome4</block_id></action>
</block>
<block type="categoriesaccordion/list" name="categoriesaccordion.list.default" template="sm/categoriesaccordion/default.phtml">
</block>
<block type="cms/block" name="block-infos">
<action method="setBlockId"><block_id>block-infos</block_id></action>
</block>
</reference>
|
3.1.2 Homepage Style 2
Frontend of Homepage-2 Layout Position  To configure this Homepage Style 2, in the Admin Panel, navigate to CMS >> Pages. Create a new page in Page Management section. Including 3 tabs:
To configure this Homepage Style 2, in the Admin Panel, navigate to CMS >> Pages. Create a new page in Page Management section. Including 3 tabs:
- Page Information Tab: Please click to see the Backend Settings.
- Content Tab: Please click to see the Backend Settings.
- Design Tab: Please click to see the Backend Settings.
Copy and paste the following code into the parameter “Layout Update XML”:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
|
<remove name="breadcrumbs" />
<reference name="slider_images_home">
<block type="imageslider/list" name="imageslider.list.default" template="sm/imageslider/default.phtml">
</block>
</reference>
<reference name="bannerhome-1v2">
<block type="cms/block" name="bannerhome1v2">
<action method="setBlockId"><block_id>bannerhome1v2</block_id></action>
</block>
</reference>
<reference name="deal-home">
<block type="deal/list" name="deal.list.default" template="sm/deal/default.phtml"></block>
</reference>
<reference name="quick-linksv2">
<block type="cms/block" name="quick-link">
<action method="setBlockId"><block_id>quick-link</block_id></action>
</block>
</reference>
<reference name="content">
<block type="listingtabs/list" name="listingtabs.list.defaultv2-1" template="sm/listingtabs/defaultv21.phtml">
<action method="_setConfig">
<values>
<filter_type>fieldproducts</filter_type>
<filter_order_by>best_sales,most_viewed,lastest_product</filter_order_by>
<field_preload>lastest_product</field_preload>
<tab_all_display>0</tab_all_display>
<product_limitation>6</product_limitation>
<nbi_column1>6</nbi_column1>
</values>
</action>
</block>
<block type="cms/block" name="bannerhome2">
<action method="setBlockId"><block_id>bannerhome2</block_id></action>
</block>
<block type="listingtabs/list" name="listingtabs.list.default1" template="sm/listingtabs/default.phtml">
<action method="_setConfig">
<values>
<listingtabs_title_text>Electronics</listingtabs_title_text>
<product_category>10,13,117</product_category>
<product_limitation>6</product_limitation>
<nbi_column1>6</nbi_column1>
</values>
</action>
</block>
<block type="cms/block" name="bannerhomev2">
<action method="setBlockId"><block_id>bannerhomev2</block_id></action>
</block>
<block type="listingtabs/list" name="listingtabs.list.default2" template="sm/listingtabs/default.phtml">
<action method="_setConfig">
<values>
<listingtabs_title_text>Fashion Accessories</listingtabs_title_text>
<product_category>148,149,150</product_category>
<product_limitation>6</product_limitation>
<nbi_column1>6</nbi_column1>
</values>
</action>
</block>
</reference>
<reference name="content-bottom">
<block type="categoriesaccordion/list" name="categoriesaccordion.list.default" template="sm/categoriesaccordion/default.phtml">
</block>
<block type="cms/block" name="block-infos">
<action method="setBlockId"><block_id>block-infos</block_id></action>
</block>
</reference>
|
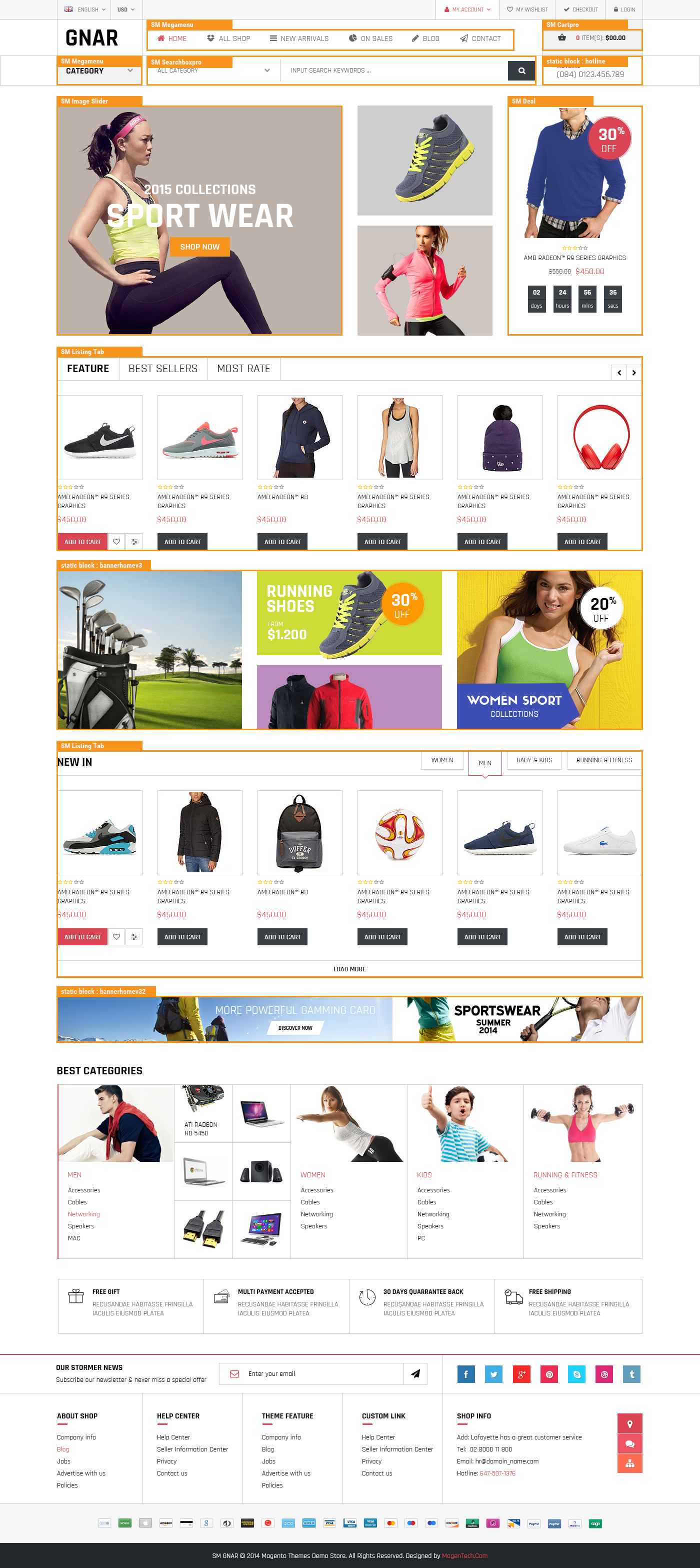
3.1.3 Homepage Style 3
Frontend of Homepage-3 Layout Position  Similarly to Homepage style 2, to configure this page, in the Admin Panel, navigate to CMS >> Pages. Create a new page in Page Management section with the following tabs:
Similarly to Homepage style 2, to configure this page, in the Admin Panel, navigate to CMS >> Pages. Create a new page in Page Management section with the following tabs:
- Page Information Tab: Please click to see the Backend Settings.
- Content Tab: Please click to see the Backend Settings.
- Design Tab: Please click to see the Backend Settings.
Copy and paste the following code into the parameter “Layout Update XML”:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
|
<remove name="breadcrumbs" />
<reference name="slider_images_home">
<block type="imageslider/list" name="imageslider.list.default" template="sm/imageslider/default.phtml">
</block>
</reference>
<reference name="bannerhome-1v2">
<block type="cms/block" name="bannerhome1v2">
<action method="setBlockId"><block_id>bannerhome1v2</block_id></action>
</block>
</reference>
<reference name="deal-home">
<block type="deal/list" name="deal.list.default" template="sm/deal/default.phtml"></block>
</reference>
<reference name="quick-linksv2">
<block type="cms/block" name="quick-link">
<action method="setBlockId"><block_id>quick-link</block_id></action>
</block>
</reference>
<reference name="content">
<block type="listingtabs/list" name="listingtabs.list.defaultv31" template="sm/listingtabs/defaultv31.phtml">
<action method="_setConfig">
<values>
<listingtabs_title_text></listingtabs_title_text>
<filter_type>fieldproducts</filter_type>
<filter_order_by>most_reviewed,best_sales,top_rating</filter_order_by>
<field_preload>top_rating</field_preload>
<show_loadmore_slider>slider</show_loadmore_slider>
<product_order_dir>ASC</product_order_dir>
<tab_all_display>0</tab_all_display>
<nbi_column1>6</nbi_column1>
<nbi_column2>6</nbi_column2>
</values>
</action>
</block>
<block type="cms/block" name="bannerhomev3">
<action method="setBlockId"><block_id>bannerhomev3</block_id></action>
</block>
<block type="listingtabs/list" name="listingtabs.list.defaultv32" template="sm/listingtabs/defaultv32.phtml">
<action method="_setConfig">
<values>
<listingtabs_title_text>New in</listingtabs_title_text>
<product_category>148,149,150</product_category>
<tab_all_display>0</tab_all_display>
<nbi_column1>6</nbi_column1>
</values>
</action>
</block>
<block type="cms/block" name="bannerhomev32">
<action method="setBlockId"><block_id>bannerhomev32</block_id></action>
</block>
</reference>
<reference name="content-bottom">
<block type="categoriesaccordion/list" name="categoriesaccordion.list.default" template="sm/categoriesaccordion/default.phtml">
</block>
<block type="cms/block" name="block-infos">
<action method="setBlockId"><block_id>block-infos</block_id></action>
</block>
</reference>
|
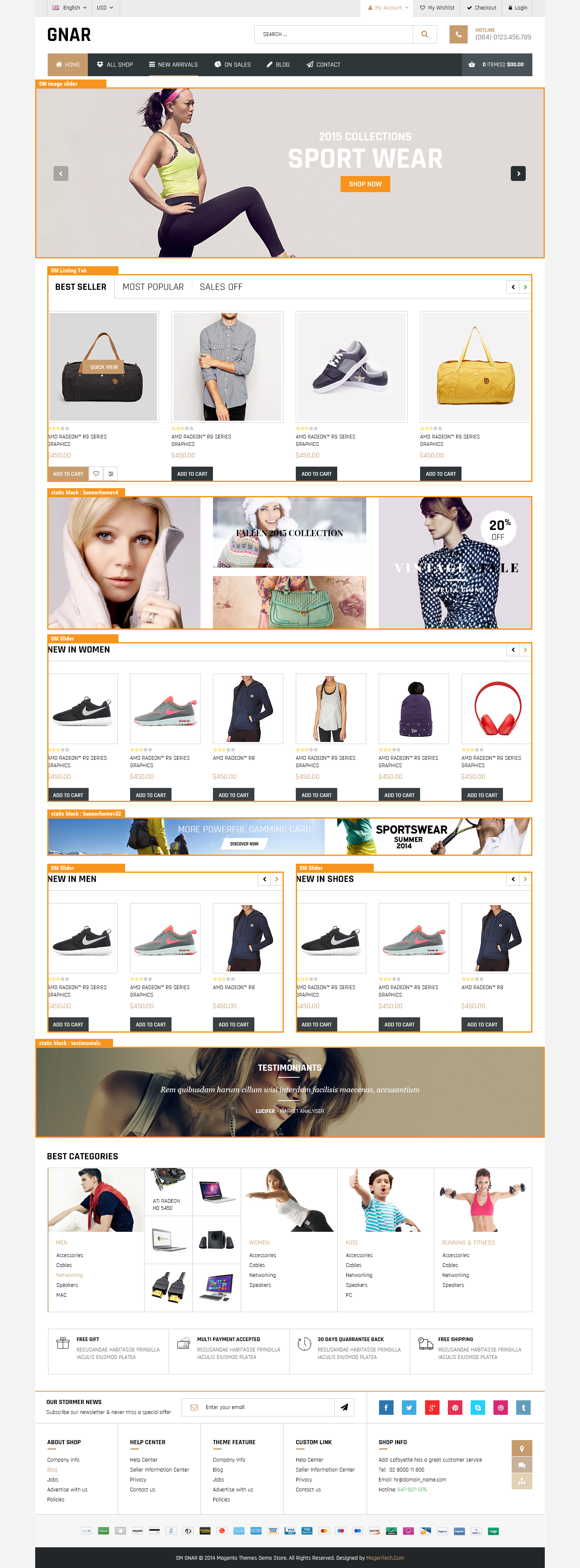
3.1.4 Homepage Style 4
Frontend of Homepage-4 Layout Position  To configure this page, log in the Admin Panel, navigate to CMS >> Pages. Create a new page in Page Management field:
To configure this page, log in the Admin Panel, navigate to CMS >> Pages. Create a new page in Page Management field:
- Page Information Tab: Please click to see the Backend Settings.
- Content Tab: Please click to see the Backend Settings.
- Design Tab: Please click to see the Backend Settings.
Copy and paste the following code into the parameter “Layout Update XML”:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
|
<remove name="breadcrumbs" />
<reference name="slider_images_home4">
<block type="imageslider/list" name="imageslider.list.default" template="sm/imageslider/default.phtml">
</block>
</reference>
<reference name="quick-linksv2">
<block type="cms/block" name="quick-link">
<action method="setBlockId"><block_id>quick-link</block_id></action>
</block>
</reference>
<reference name="content">
<block type="listingtabs/list" name="listingtabs.list.defaultv31" template="sm/listingtabs/defaultv31.phtml">
<action method="_setConfig">
<values>
<listingtabs_title_text></listingtabs_title_text>
<filter_type>fieldproducts</filter_type>
<filter_order_by>most_reviewed,best_sales,top_rating</filter_order_by>
<field_preload>top_rating</field_preload>
<show_loadmore_slider>slider</show_loadmore_slider>
<product_order_dir>ASC</product_order_dir>
<tab_all_display>0</tab_all_display>
<nbi_column1>4</nbi_column1>
<nbi_column2>4</nbi_column2>
</values>
</action>
</block>
<block type="cms/block" name="bannerhomev4">
<action method="setBlockId"><block_id>bannerhomev4</block_id></action>
</block>
<block type="slider/list" name="slider.list.default" template="sm/slider/default.phtml">
</block>
<block type="cms/block" name="bannerhomev32">
<action method="setBlockId"><block_id>bannerhomev32</block_id></action>
</block>
</reference>
<reference name="slider-homev4-left">
<block type="slider/list" name="slider-left" as="slider-left" template="sm/slider/default.phtml">
<action method="_setConfig">
<values>
<slider_title_text>New in men</slider_title_text>
<product_category>4</product_category>
<nb_column1>3</nb_column1>
<nb_column2>2</nb_column2>
<nb_column3>2</nb_column3>
<nb_column4>1</nb_column4>
</values>
</action>
</block>
</reference>
<reference name="slider-homev4-right">
<block type="slider/list" name="slider-right" as="slider-right" template="sm/slider/default.phtml">
<action method="_setConfig">
<values>
<slider_title_text>New in shoes</slider_title_text>
<product_category>10</product_category>
<nb_column1>3</nb_column1>
<nb_column2>2</nb_column2>
<nb_column3>2</nb_column3>
<nb_column4>1</nb_column4>
</values>
</action>
</block>
</reference>
<reference name="testimonials-v4">
<block type="cms/block" name="testimonials">
<action method="setBlockId"><block_id>testimonials</block_id></action>
</block>
</reference>
<reference name="content-bottom">
<block type="categoriesaccordion/list" name="categoriesaccordion.list.default" template="sm/categoriesaccordion/default.phtml">
</block>
<block type="cms/block" name="block-infos">
<action method="setBlockId"><block_id>block-infos</block_id></action>
</block>
</reference>
|
3.2 Configure Mega Menu
- Step 1: You need to create Menu group. In Admin Panel, navigate to SM Mega Menu >> Menu Manager >> Add group (add 2 groups: “SM MegaMenu Horizontal” - have id 1 and “Megamenu Vertical” - have id 3), Two id will be shown in Configuration of SM Mega Menu.
- Step 2: Navigate to SM Mega Menu >>Configuration >>Configuration & fill the id number for two above groups in step 1
- Step 3: In order to add menu items, Go to SM Mega Menu >> Menu items Manager to add items as you want.
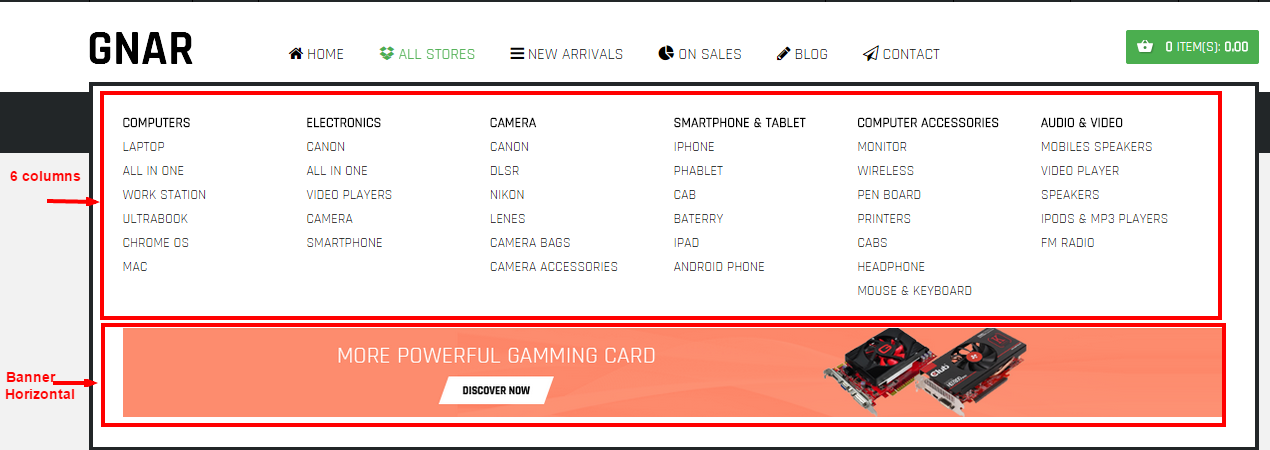
3.2.1 With Horizontal Menu:
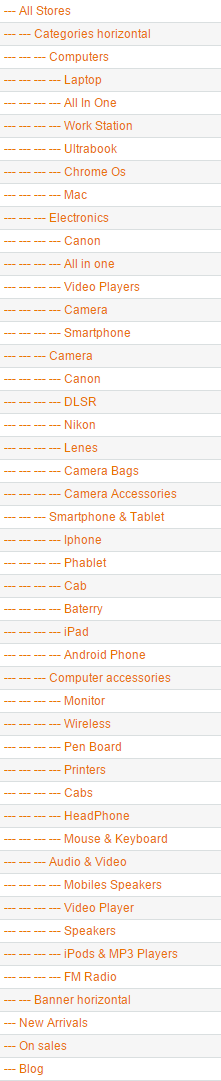
All Stores Menu ( Shop-tree form)
Frontend Appearance 
Tree of All Stores menu:

- Link show All Stories Menu’s backend. Please click Here to view.
- Item: “Categories Horizontal”- Menu Backend Settings
- Item: “Computer”- Menu Backend Settings
- Item: “Laptop”- Menu Backend Settings
- Item: “Electronics”- Menu Backend Settings
- Item: “Canon”- Menu Backend Settings
- Item: “Camera”- Menu Backend Settings
- Item: “Canon”- Menu Backend Settings
- Item: “Smartphone & Tablet”- Menu Backend Settings
- Item: “Iphone”- Menu Backend Settings
- Item: “Computer Accessories”- Menu Backend Settings
- Item: “Monitor”- Menu Backend Settings
- Item: “Audio & Video”- Menu Backend Settings
- Item: “Mobile speaker”- Menu Backend Settings
- Item: “Banner Horizontal”- Menu Backend Settings
Copy and paste the following code into the parameter “Content” of Banner Horizontal:
|
1
2
3
4
5
|
<div class="banner-horizontal bannerhome">
<a class="banner banner-hori" href="#">
<img src="{{media url="wysiwyg/image-megamenu/img-horizontal.png"}}" alt="" />
</a>
</div>
|
New Arrivals Menu
Frontend Appearance 
Note: New Arrivals Menu: To config this page, please navigate to SM Gnar setting >> SM Mega Menu >> Menu Items Manager
One Sales Menu
Frontend Appearance 
Note: On Sales Menu. To config this page, please navigate to SM Gnar setting >> SM Mega Menu >> Menu Items Manager
Blog Menu
Frontend Appearance 
Note: Blog Menu has “Menu Type: Category” & “Data Type: category/113″.This ID is setup in Catalog >> Manage Categories. To config this page, please navigate to SM Gnar setting >> SM Mega Menu >> Menu Items Manager
Contact Menu
Frontend Appearance 
Note: Contact Menu has “Menu Type: Category” & “Data Type: category/44″.This ID is setup in Catalog >> Manage Categories. To config this page, please navigate to SM Gnar setting >> SM Mega Menu >> Menu Items Manager
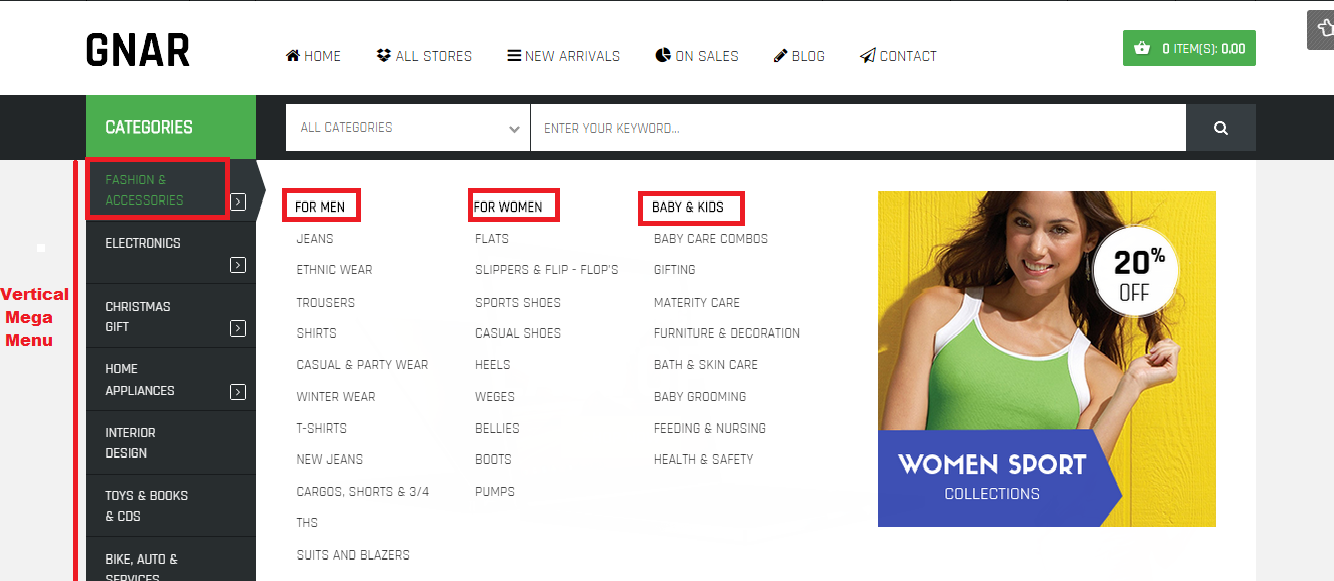
3.2.2 With Vertical Mega Menu:
Fashion & Accessories
Frontend Appearance 
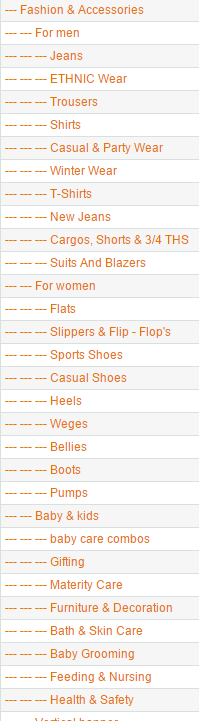
Tree of Fashion & Accessories:

- Link show Fashion & Accessories Menu’s backend. Please click Here to view.
Note:
“6 columns” in “Columns number” section is to make the “Fashion & Accessories” be displayed full page on vertical dimension
- Item: “For Men”- Menu Backend Settings
- Item: “Jeans”- Menu Backend Settings
- Item: “For Women”- Menu Backend Settings
- Item: “Flats”- Menu Backend Settings
- Item: “Baby & Kids”- Menu Backend Settings
- Item: “Baby Care Combos”- Menu Backend Settings
- Item: “Vertical banner”- Menu Backend Settings
Note: Other Items in Vertical Mega Menu are configured the same as above items.
3.3 Configure Extensions
The SM Gnar front-page has been integrated with extensions in the Theme as following list:
- SM-Cart Pro
- SM-Search Box Pro
- SM-Image Slider
- SM-Deal
- SM-Listing Tabs
- SM-Basic Products
- SM-Categories Accordion
- Position: SM Cart Pro
- Frontend Appearance

- Backend of SM Cart Pro: Click Here
- Go Here to readmore about the SM CartPro module.
- Position: SM Search Box Pro
- Frontend Appearance

- Backend of SM Search Box Pro: Click Here
- Go Here to readmore about the SM Search Box Pro module.
- Position: SM Image Slider
- Frontend Appearance

- Position: SM Deal
- Frontend Appearance

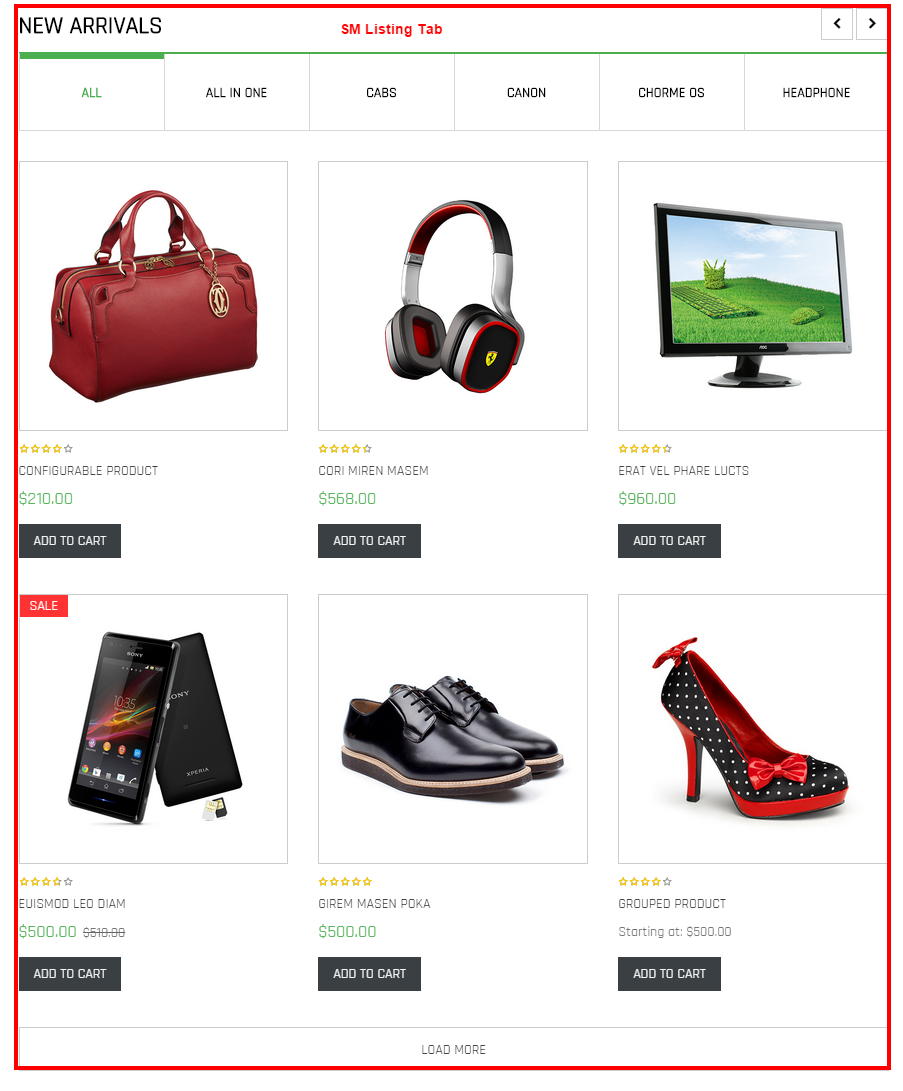
- Position: SM Listing Tabs
- Frontend Appearance

- Backend of SM Listing Tabs: Click Here
- Go Here to readmore about the SM Listing Tabs module.
- Position: SM Basic Products
- Frontend Appearance

- Position: SM Categories Accordion
- Frontend Appearance

- Backend of SM Categories Accordion : Click Here
- Go Here to readmore about the SM Categories Accordion module.
3.4 Configure Static Blocks
The SM Gnar front-page has static blocks in the Theme:
- Static-Banner home 1
- Static-Banner home 2
- Static-Banner home 3
- Static-Banner home 4
- Static-Accordion Info
- Static-Block Info
- Static-Block Newsletter
- Static-Block Payment
- Static-Spotlight: About Shop + Help Center + Theme Feature + Custom Links + Shop Info
To create a new static block, go to CMS >> Static Blocks >> Add new block
1. Static-Banner home 1
To create static blocks, go to CMS >> Static Blocks with Identifier * : “bannerhome1″
Frontend

-
Coppy & paste the code chain for Content of Static-Banner home 1:
12345678<div class="bannerhome1 bannerhome"><a class="banner banner1" href="#"><img src="{{media url="wysiwyg/banners/bannerhome1-1.png"}}" alt="" /></a><a class="banner banner2" href="#"><img src="{{media url="wysiwyg/banners/bannerhome1-2.png"}}" alt="" /></a></div>
2. Static-Banner home 2
To add this static block, first go to CMS then click Static Blocks and create a new one with Identifier * : “bannerhome2″
Frontend

-
Coppy & paste the code chain for Content of Static-Banner home 2:
1234567891011121314151617181920<div class="bannerhome2 bannerhome"><div class="col-lg-3 col-md-3 col-sm-4"><a class="banner" href="#"><img src="{{media url="wysiwyg/banners/bannerhome2-1.png"}}" alt="" /></a></div><div class="col-lg-4 col-md-4 col-sm-4"><a class="banner" href="#"><img src="{{media url="wysiwyg/banners/bannerhome2-2.png"}}" alt="" /></a><a class="banner banner2" href="#"><img src="{{media url="wysiwyg/banners/bannerhome2-3.png"}}" alt="" /></a></div><div class="col-lg-5 col-md-5 col-sm-4"><a class="banner" href="#"><img src="{{media url="wysiwyg/banners/bannerhome2-4.png"}}" alt="" /></a></div></div>
3. Static-Banner home 3
To create the static block, go to CMS >> Static Blocks with Identifier * : “bannerhome3″
Frontend

-
Coppy & paste the code chain for Content of Static-Banner home 3:
12345<div class="bannerhome3 bannerhome"><a class="banner banner3" href="#"><img src="{{media url="wysiwyg/banners/bannerhome3.png"}}" alt="" /></a></div>
4. Static-Banner home 4
To add the static blocks “Banner-home 4“, go to CMS >> Static Blocks with Identifier * : “bannerhome4″
Frontend

-
Coppy & paste the code chain for Content of Static-Banner home 4:
12345<div class="bannerhome4 bannerhome"><a class="banner banner4" href="#"><img src="{{media url="wysiwyg/banners/bannerhome4.png"}}" alt="" /></a></div>
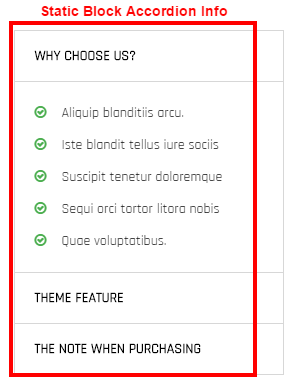
5. Static-Accordion Info
To configure this static block, first go to CMS >> Static Blocks with Identifier * : “accordion-info”
Frontend

-
Coppy & paste the code chain for Content of Static-Accordion Info:
123456789101112131415161718192021222324252627282930313233343536373839404142434445464748495051525354555657585960616263646566676869<div class="block faqs-block"><div class="faq-wrapper"><div class="faq-item"><div class="accordion" id="section1"><span>Why choose us?</span></div><div class="container-accordion"><div class="content"><ul><li><span class="fa fa-check-circle-o"></span>Aliquip blanditiis arcu.</li><li><span class="fa fa-check-circle-o"></span>Iste blandit tellus iure sociis </li><li><span class="fa fa-check-circle-o"></span>Suscipit tenetur doloremque </li><li><span class="fa fa-check-circle-o"></span>Sequi orci tortor litora nobis </li><li><span class="fa fa-check-circle-o"></span>Quae voluptatibus.</li></ul></div></div></div><div class="faq-item"><div class="accordion" id="section2"><span>Theme feature</span></div><div class="container-accordion"><div class="content"><ul><li><span class="fa fa-check-circle-o"></span>Aliquip blanditiis arcu.</li><li><span class="fa fa-check-circle-o"></span>Iste blandit tellus iure sociis </li><li><span class="fa fa-check-circle-o"></span>Suscipit tenetur doloremque </li><li><span class="fa fa-check-circle-o"></span>Sequi orci tortor litora nobis </li><li><span class="fa fa-check-circle-o"></span>Quae voluptatibus.</li></ul></div></div></div><div class="faq-item"><div class="accordion" id="section3"><span>the note when purchasing</span></div><div class="container-accordion"><div class="content"><ul><li><span class="fa fa-check-circle-o"></span>Aliquip blanditiis arcu.</li><li><span class="fa fa-check-circle-o"></span>Iste blandit tellus iure sociis </li><li><span class="fa fa-check-circle-o"></span>Suscipit tenetur doloremque </li><li><span class="fa fa-check-circle-o"></span>Sequi orci tortor litora nobis </li><li><span class="fa fa-check-circle-o"></span>Quae voluptatibus.</li></ul></div></div></div></div><script type="text/javascript">jQuery(document).ready(function($) {$('.accordion').accordion_snyderplace({defaultOpen: 'section2',speed: 'fast',animateOpen: function (elem, opts) { //replace the standard slideUp with custom functionelem.next().slideFadeToggle(opts.speed);},animateClose: function (elem, opts) { //replace the standard slideDown with custom functionelem.next().slideFadeToggle(opts.speed);}});//custom animation for open/close$.fn.slideFadeToggle = function(speed, easing, callback) {return this.animate({opacity: 'toggle', height: 'toggle'}, speed, easing, callback);};});</script></div>
6. Static-Block Info
To create static blocks, go to CMS >> Static Blocks with Identifier * : “block-infos”
Frontend

-
Coppy & paste the code chain for Content of Static-Blog Info:
1234567891011121314151617181920212223242526272829303132333435363738<div class="block-infos"><div class="infos-1 infos"><div class="info-left"><img src="{{media url="wysiwyg/static-image-home/ico-free.png"}}" alt="" /></div><div class="info-content"><a href="#">free gift</a><p>Recusandae habitasse fringilla iaculis eiusmod platea</p></div></div><div class="infos-2 infos"><div class="info-left"><img src="{{media url="wysiwyg/static-image-home/ico-multi.png"}}" alt="" /></div><div class="info-content"><a href="#">Multiple payment options</a><p>Recusandae habitasse fringilla iaculis eiusmod platea</p></div></div><div class="infos-3 infos"><div class="info-left"><img src="{{media url="wysiwyg/static-image-home/ico-days.png"}}" alt="" /></div><div class="info-content"><a href="#">30-Day Money-Back Guarantee</a><p>Recusandae habitasse fringilla iaculis eiusmod platea</p></div></div><div class="infos-4 infos"><div class="info-left"><img src="{{media url="wysiwyg/static-image-home/ico-shipping.png"}}" alt="" /></div><div class="info-content"><a href="#">free shipping</a><p>Recusandae habitasse fringilla iaculis eiusmod platea</p></div></div></div>
To create Static-Block Newsletter, go to CMS >> Static Blocks with Identifier * : “block-newsletter”
Frontend

-
Coppy & paste the code chain for Content of Static-Block Newsletter:
12345<div class="block-newsletter"><div class="block-title footer-title">Our customer news</div><div class="block-content"><p>Subscribe our newsletter & never miss a special offer</p>{{block type="newsletter/subscribe" name="footer-newsletter" template="newsletter/subscribe.phtml"}}
8.Static-Block Payment
To add Static blocks, go to CMS >> Static Blocks with Identifier * : “block-payment”
Frontend

-
Coppy & paste the code chain for Content of Static-Block Payment:
1234567891011121314151617181920212223242526272829<div class="block-payment"><ul><li><a href="#" title="payment"><img src="{{media url="wysiwyg/payment/payment_01.png"}}" alt="" /></a></li><li><a href="#" title="payment"><img src="{{media url="wysiwyg/payment/payment_02.png"}}" alt="" /></a></li><li><a href="#" title="payment"><img src="{{media url="wysiwyg/payment/payment_03.png"}}" alt="" /></a></li><li><a href="#" title="payment"><img src="{{media url="wysiwyg/payment/payment_04.png"}}" alt="" /></a></li><li><a href="#" title="payment"><img src="{{media url="wysiwyg/payment/payment_05.png"}}" alt="" /></a></li><li><a href="#" title="payment"><img src="{{media url="wysiwyg/payment/payment_06.png"}}" alt="" /></a></li><li><a href="#" title="payment"><img src="{{media url="wysiwyg/payment/payment_07.png"}}" alt="" /></a></li><li><a href="#" title="payment"><img src="{{media url="wysiwyg/payment/payment_08.png"}}" alt="" /></a></li><li><a href="#" title="payment"><img src="{{media url="wysiwyg/payment/payment_09.png"}}" alt="" /></a></li><li><a href="#" title="payment"><img src="{{media url="wysiwyg/payment/payment_10.png"}}" alt="" /></a></li><li><a href="#" title="payment"><img src="{{media url="wysiwyg/payment/payment_11.png"}}" alt="" /></a></li><li><a href="#" title="payment"><img src="{{media url="wysiwyg/payment/payment_12.png"}}" alt="" /></a></li><li><a href="#" title="payment"><img src="{{media url="wysiwyg/payment/payment_13.png"}}" alt="" /></a></li><li><a href="#" title="payment"><img src="{{media url="wysiwyg/payment/payment_14.png"}}" alt="" /></a></li><li><a href="#" title="payment"><img src="{{media url="wysiwyg/payment/payment_15.png"}}" alt="" /></a></li><li><a href="#" title="payment"><img src="{{media url="wysiwyg/payment/payment_16.png"}}" alt="" /></a></li><li><a href="#" title="payment"><img src="{{media url="wysiwyg/payment/payment_17.png"}}" alt="" /></a></li><li><a href="#" title="payment"><img src="{{media url="wysiwyg/payment/payment_18.png"}}" alt="" /></a></li><li><a href="#" title="payment"><img src="{{media url="wysiwyg/payment/payment_19.png"}}" alt="" /></a></li><li><a href="#" title="payment"><img src="{{media url="wysiwyg/payment/payment_20.png"}}" alt="" /></a></li><li><a href="#" title="payment"><img src="{{media url="wysiwyg/payment/payment_21.png"}}" alt="" /></a></li><li><a href="#" title="payment"><img src="{{media url="wysiwyg/payment/payment_22.png"}}" alt="" /></a></li><li><a href="#" title="payment"><img src="{{media url="wysiwyg/payment/payment_23.png"}}" alt="" /></a></li><li><a href="#" title="payment"><img src="{{media url="wysiwyg/payment/payment_24.png"}}" alt="" /></a></li><li><a href="#" title="payment"><img src="{{media url="wysiwyg/payment/payment_25.png"}}" alt="" /></a></li></ul></div>
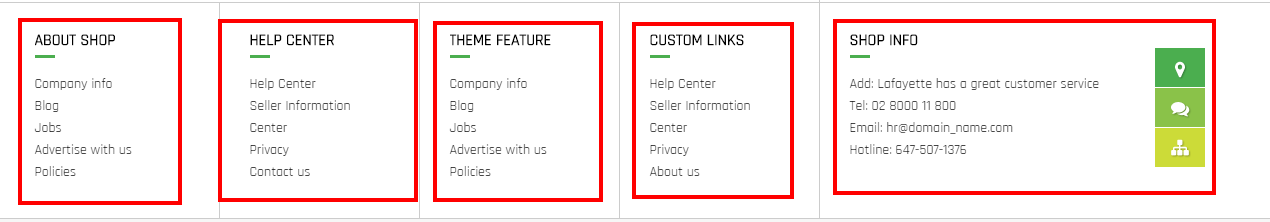
9. Static-Spotlight: About Shop + Help Center + Theme Feature + Custom Link + Shop Info
Frontend

About Shop
To create static blocks, go to CMS >> Static Blocks with Identifier * : “spotlight1″
Frontend

-
Coppy & paste the code chain for Content of About Shop:
12345678910111213141516<div class="spotlight spotlight1 col-lg-2 col-md-2 col-sm-6"><div class="inner"><div class="block-title">About Shop</div><div class="block-content"><ul><li><a href="#">Company info</a></li><li><a href="#">Blog</a></li><li><a href="#">Jobs</a></li><li><a href="#">Advertise with us</a></li><li><a href="#">Policies</a></li></ul></div></div></div>
Help Center
To create static blocks, go to CMS >> Static Blocks with Identifier * : “spotlight2″
Frontend

-
Coppy & paste the code chain for Content of Help Center:
123456789101112131415<div class="spotlight spotlight2 col-lg-2 col-md-2 col-sm-6"><div class="inner"><div class="block-title">Help Center</div><div class="block-content"><ul><li><a href="#">Help Center</a></li><li><a href="#">Seller Information Center</a></li><li><a href="#">Privacy</a></li><li><a href="{{store url="contact-us.html"}}">Contact us</a></li></ul></div></div></div>
Theme Feature
To create static blocks, go to CMS >> Static Blocks with Identifier * : “spotlight3″
Frontend
-
Coppy & paste the code chain for Content of Theme Feature:
12345678910111213141516<div class="spotlight spotlight3 col-lg-2 col-md-2 col-sm-6"><div class="inner"><div class="block-title">Theme Feature</div><div class="block-content"><ul><li><a href="#">Company info</a></li><li><a href="#">Blog</a></li><li><a href="#">Jobs</a></li><li><a href="#">Advertise with us</a></li><li><a href="#">Policies</a></li></ul></div></div></div>
Custom Links
To create static blocks, go to CMS >> Static Blocks with Identifier * : “spotlight4″
Frontend

-
Coppy & paste the code chain for Content of Custom Links:
123456789101112131415<div class="spotlight spotlight4 col-lg-2 col-md-2 col-sm-6"><div class="inner"><div class="block-title">Custom Links</div><div class="block-content"><ul><li><a href="#">Help Center</a></li><li><a href="#">Seller Information Center</a></li><li><a href="#">Privacy</a></li><li><a href="{{store url="about-us.html"}}">About us</a></li></ul></div></div></div>
Shop Info
To create static blocks, go to CMS >> Static Blocks with Identifier * : “spotlight5″
Frontend

-
Coppy & paste the code chain for Content of Shop Info:
3.5 How To Edit Copyright in admin
Frontend Appearance

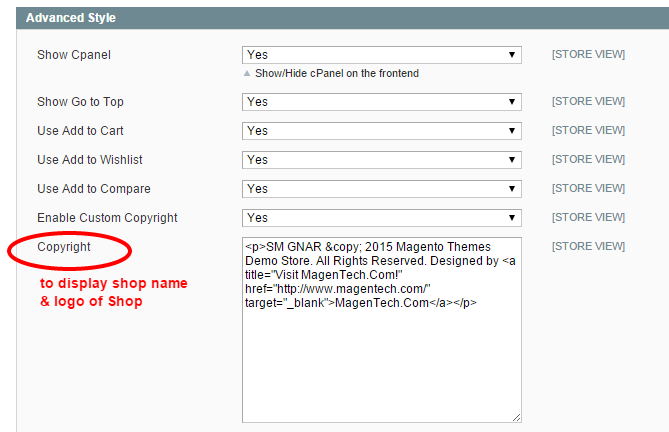
In the Administrator page, Please navigate to System >> Configuration >>; find SM Gnar Setting Module to configure the “Custom Copyright” parameter as image below:

Advanced Style
- Show Cpanel - Allow to Enable/Disable Cpanel
- Show Go to Top - Allow to Enable/Disable Go to Top
- Use Add to Cart - Allow to Enable/Disable Cart
- Use Add to Wishlist - Allow to Enable/Disable Wishlist
- Use Add to Compare - Allow to Enable/Disable Compare
- Enable Custom Copyright - Allow to Enable/Disable Custom Copyright
- Copyright - If you select “Yes”, please custom copyright here, or else “No” will display the default copyright of Magento.
- Custom Css - Allow to custom css
- Custom Javascript - Allow to custom Javascript
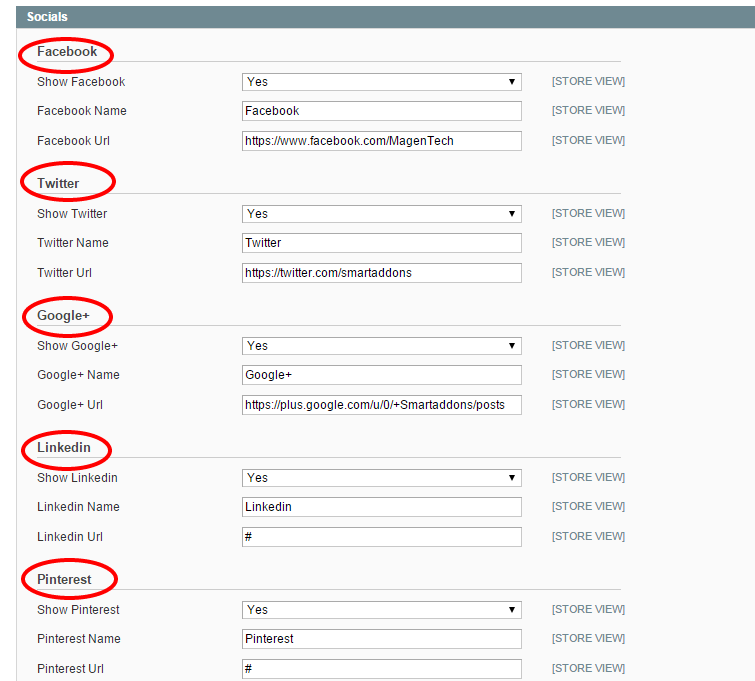
3.6 How To Customize the Social symbols in admin panel
Frontend Appearance

In the Administrator page, Please navigate to System >> Configuration >>; find SM Gnar Setting Module to configure the “Social style” parameter as image below:

4SUPPORT - Back to top
Thank you so much for purchasing this theme. If you have any questions that are beyond the scope of this help file, please send us via: Support Tickets System
Thanks a bunch!