1 SYSTEM REQUIREMENT - Back to top
At the basic level, this theme will require the following conditions:
- Compatible with Magento Community Edition 1.7.x; 1.8.x and 1.9.x ( latest version 1.9.2.0 ) (require: php 5.4 and Memory_limit no less than 256Mb)
2INSTALLATION - Back to top
There are two ways to install a Magento Theme:
- Quickstart Installation: By using this package, you will set the theme exactly like our Demo with sample data.
- Manual Installation (including Theme Installation).
2.1 Quickstart Installation:
Magentech provides SM Quickstart package for each theme which aims to ease the installation for users. If you plan to start your site from the beginning, It will help you save much time of installing and configuring.
Please follow steps below:
- Step 1: Download the quickstart package
- Step 2: Extract and Upload the whole Quickstart package to your server. In Quickstart folder you will see the extracted folder that include all sample data
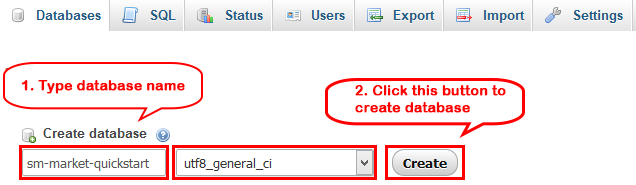
- Step 3: Create a Database for your Magento site

- Step 4: Start installation by opening browser and navigate to your URL (where the Quickstart uploaded) to load default Magento installer. Please follow each step of the Installer so that the installation process can be set.

- Step 5: Locale Settings. Please fill fully into Required Fields (“Locale; Time Zone and Default Currency”.)

-
Step 6: In the Configuration step, input the required fields as below.
- Database Name : sm-handmade-quickstart (Exact name of database you have just created)
- User name : root
- User password : no need to fill
- Do not use "localhost" in the URL path, otherwise you could not log in to your Admin area (you should use your local IP when setting up your website hosted entirely on your own computer).

- Step 7: Create Admin Account. Please fill out Required Fields (“First Name; Last Name; Email; Username; password and confirm password” completely.)

- Step 8: Finish Installation and now you you can click Go to Frontend to open Homepage or click Go to Backend to open Admin Panel.

2.2 Manual Installation
- Step 1: Please unzip “sm_handmade_theme.zip” file and upload folders skin; app; media, lib from the theme package to the root of your Magento site folder on your server.
- Step 2: Log in to your Admin Panel (e.g. https://yourdomain/index.php/admin/)
- Step 3: Disable Cache: Go to System >> Cache Management, click ‘Sellect All’ button, then choose ‘Disable’ and click ‘Submit’ button to complete the action.
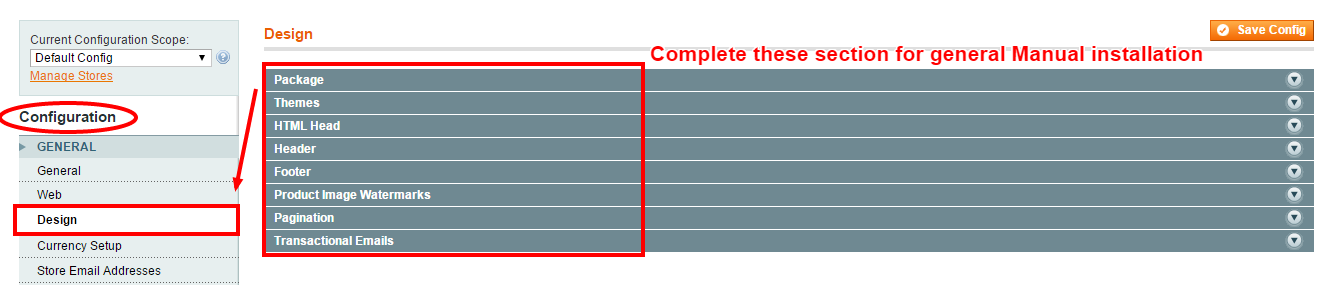
- Step 4: Navigate to System >> Configuration >> Design.


- Step 5: In Package tab of Design Section, input the parameter Current Package Name with the actual theme name.

- Step 6: You can also change the settings for Header.

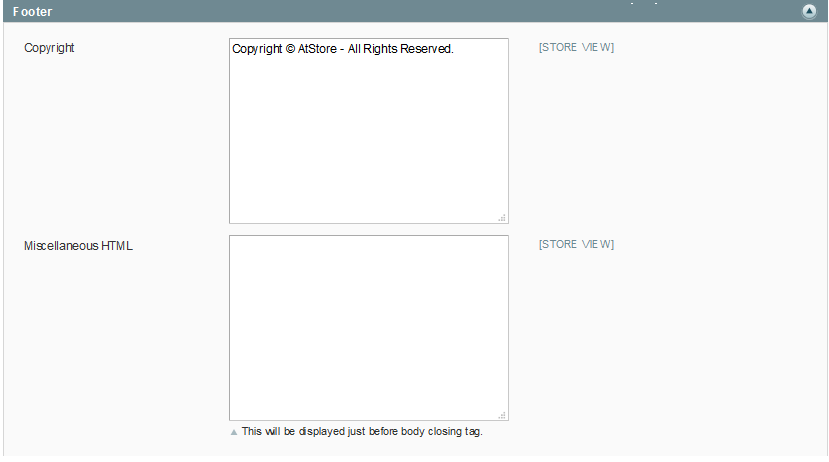
- Step 7: You can also change the settings for Footer.

2.3 Theme Setting
Configure SM Handmade General Setting Theme In Magento admin panel, navigate to SM Handmade Setting and configure theme as you want.

- Configure General with Theme color, Font size, color for the link, hover buttons, page, text, title, background … for any store.
- Configure Theme Layout with Layout style, Header style& Homepage style ( depend on Default pages on Web tab), Layout Group 1,2,3,4,5,6 to configure
- Configure the Product Listing with Layout 1 Column, Layout 2 Columns, Layout 3 Columns, Product Shows Effect On Hover, etc.
-
Configure the Product Detail To zoom image of product, adjust Zoom Mode, Custom tab, and content, etc..
Note:You also show your brands’ information like the following image in the frontend.

Copy and paste the following code chain into “Custom Tab Content”:
123456789101112<table class="data-table" style="width: 100%;" border="1"><tbody><tr><td>Brand</td><td><img title="brand" alt="brand" src="{{media url="wysiwyg/custom-tab/logo-client.jpg"}}" /></td></tr><tr><td>History</td>lt;td>Color sit amet, consectetur adipiscing elit. In gravida pellentesque ligula, vel eleifend turpis blandit vel. Nam quis lorem ut mi mattis ullamcorper ac quis dui. Vestibulum et scelerisque ante, eu sodales mi. Nunc tincidunt tempus varius. Integer ante dolor, suscipit non faucibus a, scelerisque vitae sapien.</td></tr></tbody></table>
- Configure Rich Snippets
- Configure Socials : To connect with social networks such as Facebook, Twitter, Google Plus, Linkedin
- Configure Advanced : To show popup, Cpanel, use “Add to cart, Add to wishlist, Add to Compare
-
Configure Theme Installation

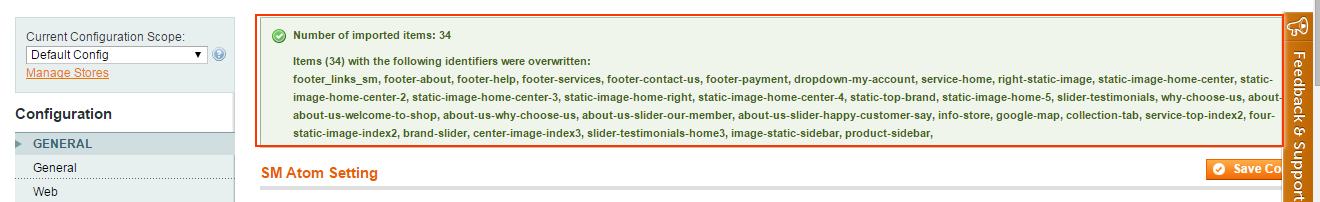
Note: Click the Import Static Blocks and CMS Pages to import all static blocks and CMS pages provided with this theme. The following notification will appear to announce that you have just imported static blocks or pages successfully.
After importing, you need to go to CMS >> Static Block ( or Pages) to configure and select Store View for each block or page.
Configure Extensions In SM handmade Setting area, below the General and Catalog fields, navigate toMagentech field in the left hand column to configure extensions as you want.
- SM Quickview
- SM Shop By
- SM Search Box Pro
- SM Cart Pro
- SM Hot Colection Module
- SM Deal
- SM Listing Tabs
- SM Megamenu
- SM Basic Products
- SM Handmade Setting
- SM Camera Slide

2.4 Blog
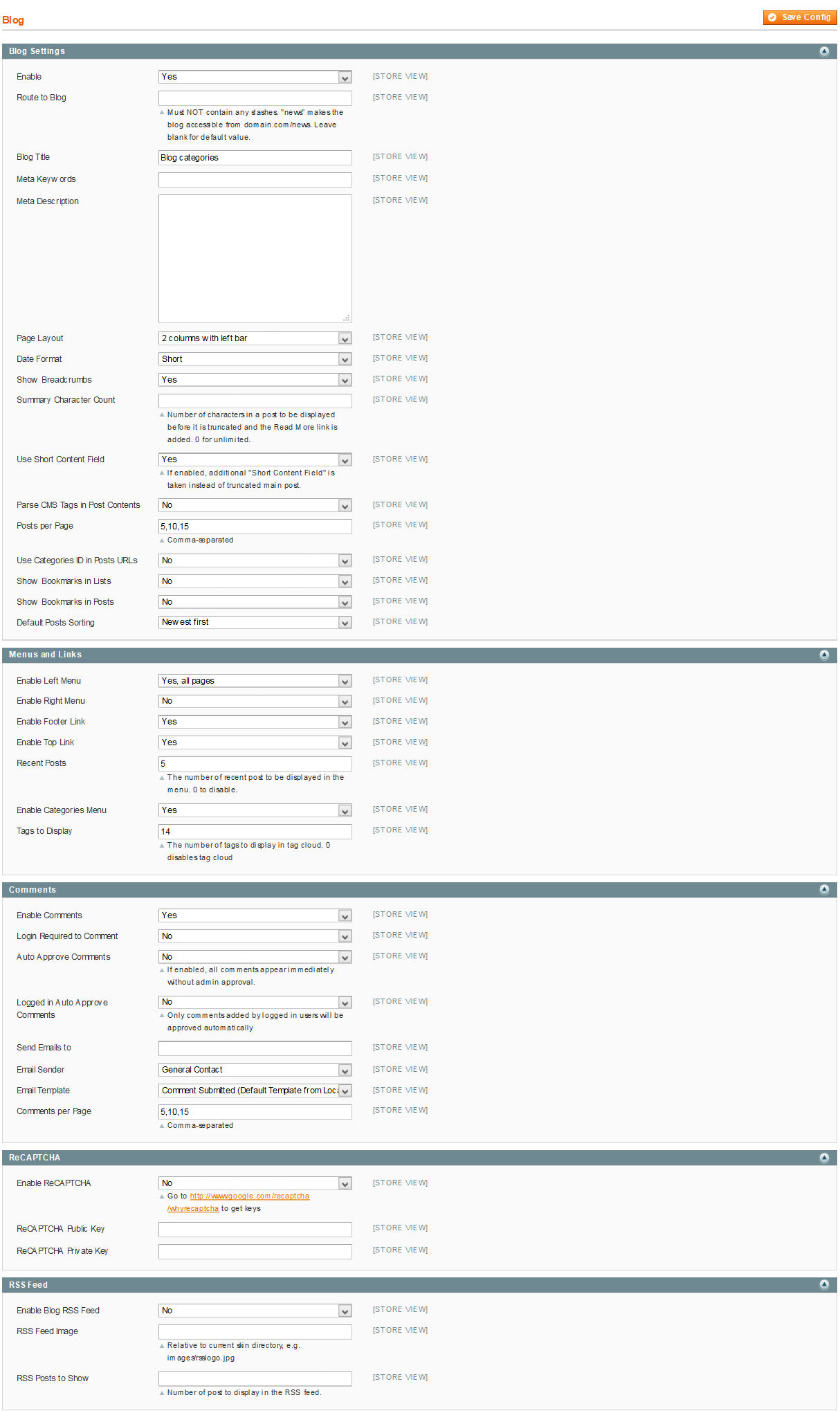
Configure Blog We are using Aheadworks Blog free extension from Aheadworks, so that it is not including in the quickstart package. You can download free version of Aheadworks Blog Here and follow Its Guide to install. After installing this extension, please go to the admin of blog, navigate to Blog >> Settings to configure it like our configuration and your desire.
- To set a default page for your Magento Site, in the Admin Panel you go to System>>Configuration>>Web>>Default Pages. Please click to see the Backend Settings.
- You need to change to the website / store view that you want to change (the dropdown menu in the upper left corner). You will probably have to create a new CMS page if you want to have something different from your default home page.
- Page Information Tab: Please click to see the Backend Settings.
- Content Tab: Please click to see the Backend Settings.
- Design Tab: Please click to see the Backend Settings.
- Page Information Tab: Please click to see the Backend Settings.
- Content Tab: Please click to see the Backend Settings.
- Design Tab: Please click to see the Backend Settings.
- Page Information Tab: Please click to see the Backend Settings.
- Content Tab: Please click to see the Backend Settings.
- Design Tab: Please click to see the Backend Settings.
- Page Information Tab: Please click to see the Backend Settings.
- Content Tab: Please click to see the Backend Settings.
- Design Tab: Please click to see the Backend Settings.
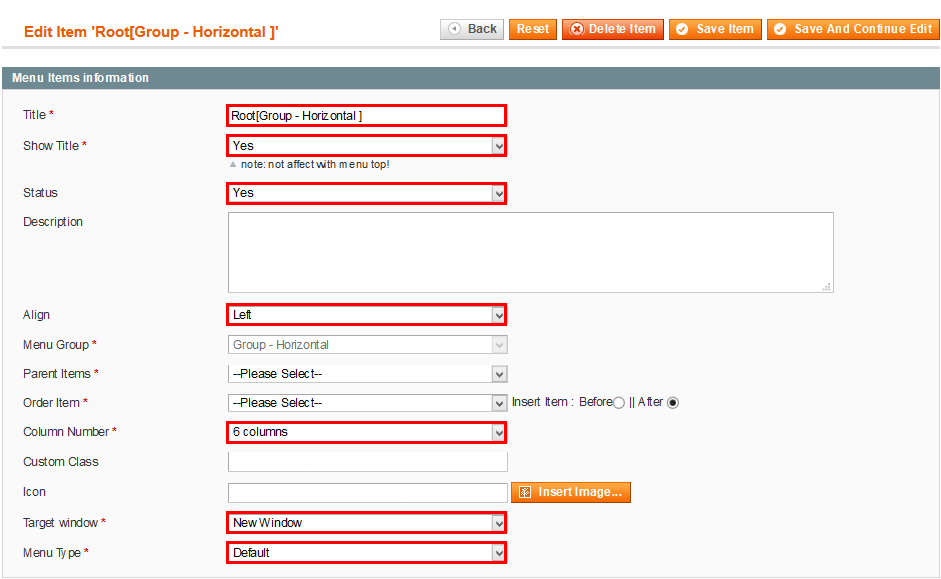
- Step 1: You need to create Menu group. In Admin Panel, navigate to SM Mega Menu >> Menu Manager >> Add group (add 2 groups: “Group - Horizontal” - have id 1 and “Group - Vertical” - have id 3), Two id will be shown in Configuration of SM Mega Menu.
- Step 2: Navigate to SM Mega Menu >> Configuration & fill the id number for two above groups in step 1
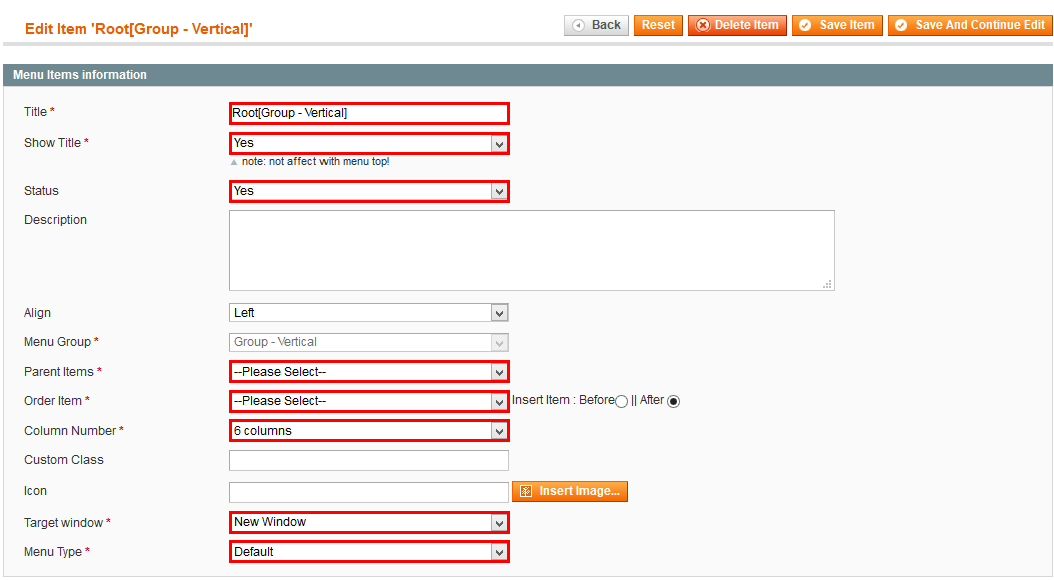
- Step 3: In order to add menu items, Go to SM Mega Menu >> Menu items Manager to add items as you want.
- Link shows Home’s backend. Please click Here to view.
- Link shows Featured Menu’s backend. Please click Here to view.
- Link shows Dropdown Features’ backend. Please click Here to view.
- Link shows Shop Menu’s backend. Please click Here to view.
- Link shows Item Swimwear’s backend. Please click Here to view.
- Link shows Products Menu’s backend. Please click Here to view.
- Link shows Accessories Menu’s backend. Please click Here to view.
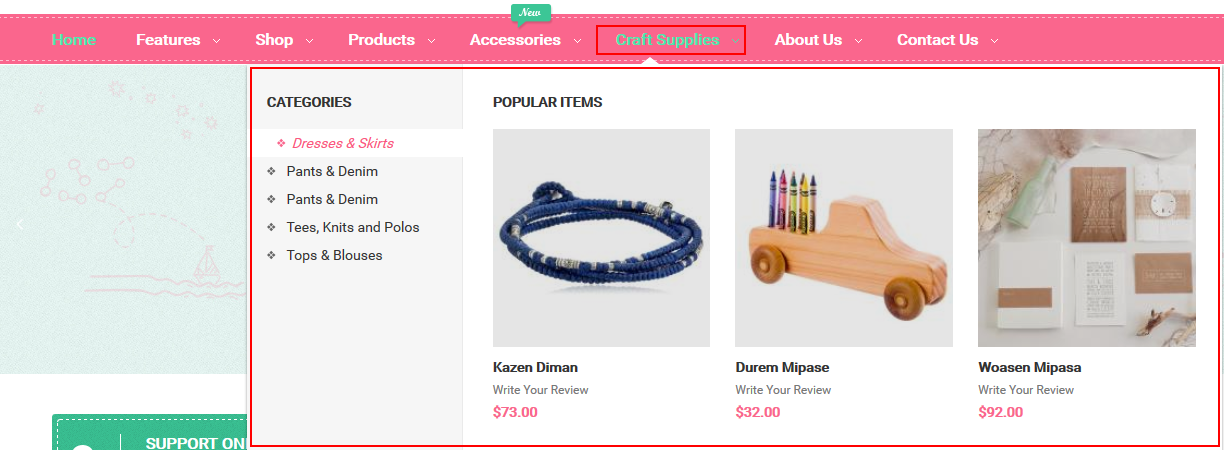
- Link shows Craft Supplies Menu’s backend. Please click Here to view.
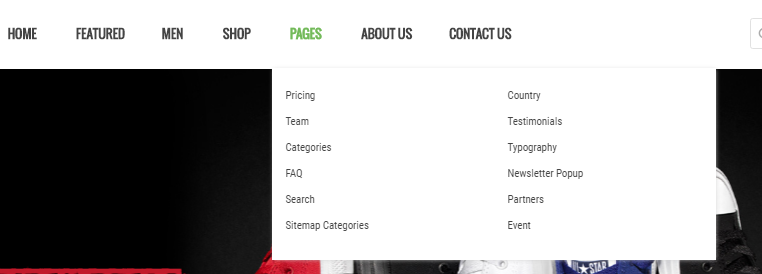
- Backend Settings of About Us Menu Please click Here to view.
- Item Dropdown About’s backend. Please click Here to view.
- Backend Settings of Contact Us Menu Please click Here to view.
- Item Dropdown Contact’s Backend. Please click Here to view.
- Electronics
- Auto & Bike
- Apparel
- Home & Kitchens
- Beauty & Health
- Fashion & Accesories
- Sport & Fitness
- Outdoor adventure
- Toys & Game for Kids
- Weddings
- Item: “Column 1″- Menu Backend Settings
- Item: “Column 1 1″- Menu Backend Settings
- Item: “Cross-body Bags”- Menu Backend Settings
- Item: “Banner 1″- Menu Backend Settings
- Item: “Pickup”- Menu Backend Settings
- Other items in Vertical Menu are configured the same as above items.
- Position: SM CartPro
- Frontend Appearance
- Position: SM Mega Menu
- Frontend Appearance
- Backend of SM Mega Menu: Click Here
- Position: SM Mega Menu
- Frontend Appearance
- Backend of SM Mega Menu: Click Here
- Position: SM Camera Slide
- Frontend Appearance
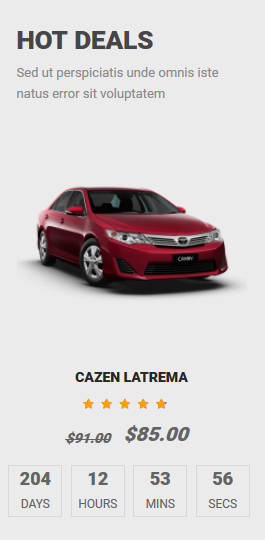
- Position: SM Deal
- Frontend Appearance
- Position: SM Basic Products
- Frontend Appearance
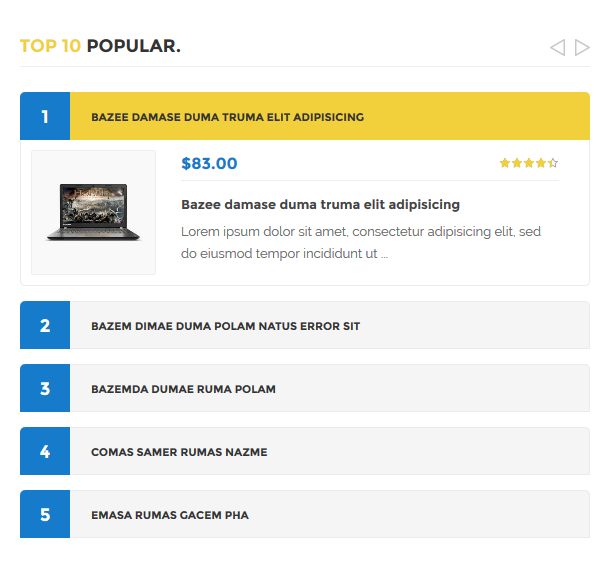
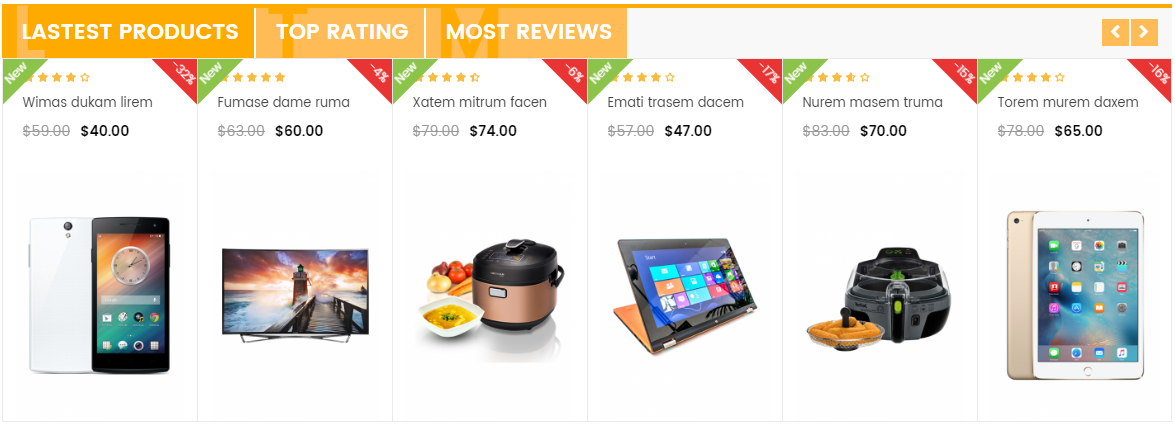
- Position: SM Listing Tabs
- Frontend Appearance
- Shoppolicy Home
- Static Block: Banner Home 1
- Static Block: Testimonials
- Static Block: Top Brand
- Static Block: Footer About
- Static Block: Footer Information
- Static Block: My Account
- Static Block: Footer Contact Us
-
Copy & paste the code chain for Content of Shoppolicy Home:
1234567891011121314151617181920212223242526272829303132333435363738394041424344454647<div id="shopolicy" ><div class="item item1"><div class='item-inner'><div class="icon"><img src="{{media url="wysiwyg/policy/001.png"}}" alt="" /></div><div class="info-item"><h3>Support online</h3><span>Call us: ( +123 ) 456 789</span></div></div></div><div class="item item2"><div class='item-inner'><div class="icon"><img src="{{media url="wysiwyg/policy/002.png"}}" alt="" /></div><div class="info-item"><h3>Free shiping</h3><span>On order over $69</span></div></div></div><div class="item item3"><div class='item-inner'><div class="icon"><img src="{{media url="wysiwyg/policy/003.png"}}" alt="" /></div><div class="info-item"><h3>Discount</h3><span>10% on order over $129</span></div></div></div><div class="item item4"><div class='item-inner'><div class="icon"><img src="{{media url="wysiwyg/policy/004.png"}}" alt="" /></div><div class="info-item"><h3>Money back</h3><span>Guarantee</span></div></div></div></div> -
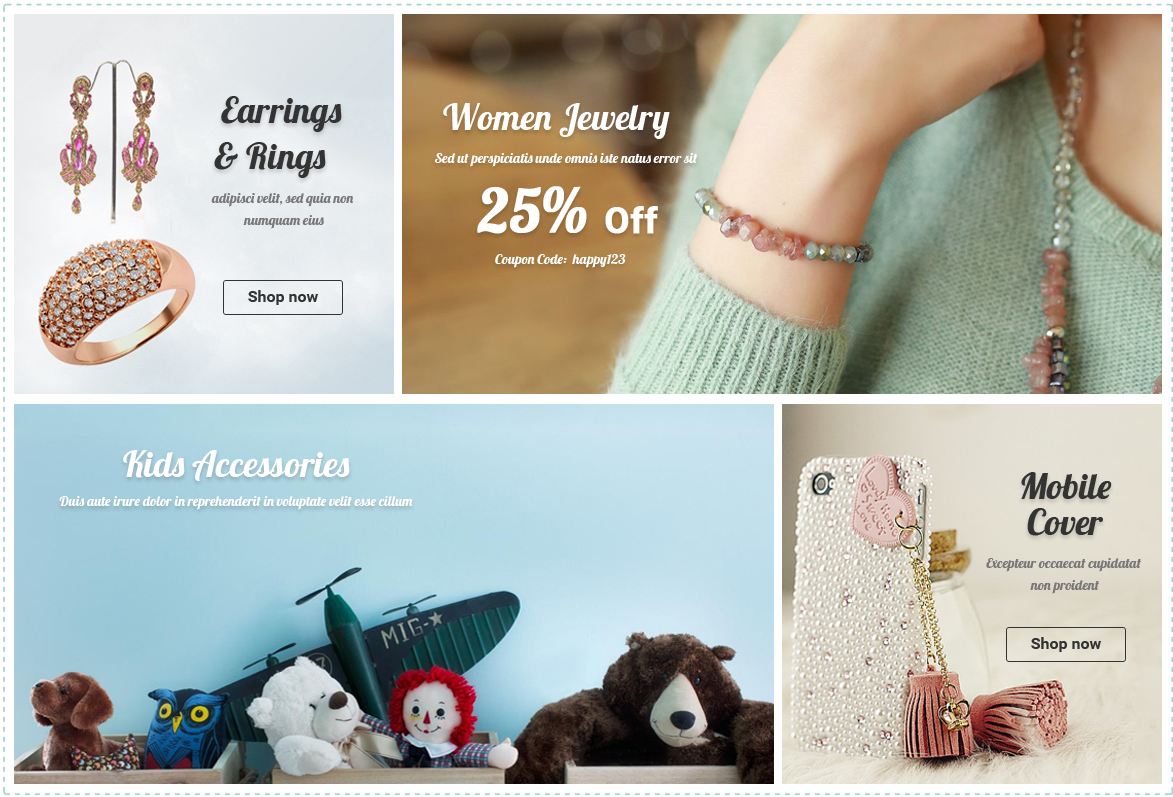
Copy & paste the code chain for Content of Static Block: Banner Home 1:
123456789101112131415161718192021222324252627<div class="banner-home-page1"><div class="col-1"><div class="pull-left hover-img hidden-sm"><a href="#" class="banner-home"><img src="{{media url="wysiwyg/banner/001.jpg"}}" alt="" /></a></div><div class="pull-right hover-img"><a href="#" class="banner-home"><img src="{{media url="wysiwyg/banner/002.jpg"}}" alt="" /></a></div></div><div class="clear"></div><div class="col-2"><div class="pull-left hover-img"><a href="#" class="banner-home"><img src="{{media url="wysiwyg/banner/003.jpg"}}" alt="" /></a></div><div class="pull-right hover-img hidden-sm"><a href="#" class="banner-home"><img src="{{media url="wysiwyg/banner/004.jpg"}}" alt="" /></a></div></div></div> -
Copy & paste the code chain for Content of Static Block: Testimonials:
-
Copy & paste the code chain for Content of Static Block: Top Brand:
123456789101112131415161718192021222324252627282930313233343536373839404142434445464748495051525354555657585960616263646566676869707172737475767778798081828384858687888990919293949596979899100101102103104105106107108109110<div class=" top-brand block-slider block"><div class="title-home"><h2>Top brands</h2></div><div class="navslider"><a class="prev" title="prev" href="#"></a><a class="next" title="next" href="#"></a></div><div class="top-brand-slider"><div class="item"><div><a href="#" title="Brand"><img src="{{media url="wysiwyg/brand/brand-1.png"}}" alt="Brand" /></a></div></div><div class="item"><div><a href="#" title="Brand"><img src="{{media url="wysiwyg/brand/brand-2.png"}}" alt="Brand" /></a></div></div><div class="item"><div><a href="#" title="Brand"><img src="{{media url="wysiwyg/brand/brand-3.png"}}" alt="Brand" /></a></div></div><div class="item"><div><a href="#" title="Brand"><img src="{{media url="wysiwyg/brand/brand-4.png"}}" alt="Brand" /></a></div></div><div class="item"><div><a href="#" title="Brand"><img src="{{media url="wysiwyg/brand/brand-5.png"}}" alt="Brand" /></a></div></div><div class="item"><div><a href="#" title="Brand"><img src="{{media url="wysiwyg/brand/brand-6.png"}}" alt="Brand" /></a></div></div><div class="item"><div><a href="#" title="Brand"><img src="{{media url="wysiwyg/brand/brand-7.png"}}" alt="Brand" /></a></div></div><div class="item"><div><a href="#" title="Brand"><img src="{{media url="wysiwyg/brand/brand-8.png"}}" alt="Brand" /></a></div></div></div></div><script>jQuery(document).ready(function($) {var owl_topbrand = $(".top-brand-slider");owl_topbrand.owlCarousel({responsive:{0:{items:2},480:{items:2},768:{items:4},992:{items:5},1200:{items:6}},autoplay:false,loop:false,nav : false, // Show next and prev buttonsdots: false,autoplaySpeed : 500,navSpeed : 500,dotsSpeed : 500,autoplayHoverPause: true,margin:30,onInitialized: callback});function callback(event) {if(this._items.length > this.options.items){$('.block-slider .navslider').show();}else{$('.block-slider .navslider').hide();}}$('.block-slider .navslider .prev').on('click', function(e){e.preventDefault();$('.top-brand-slider').trigger('prev.owl.carousel');});$('.block-slider .navslider .next').on('click', function(e){e.preventDefault();$('.top-brand-slider ').trigger('next.owl.carousel');});});</script> -
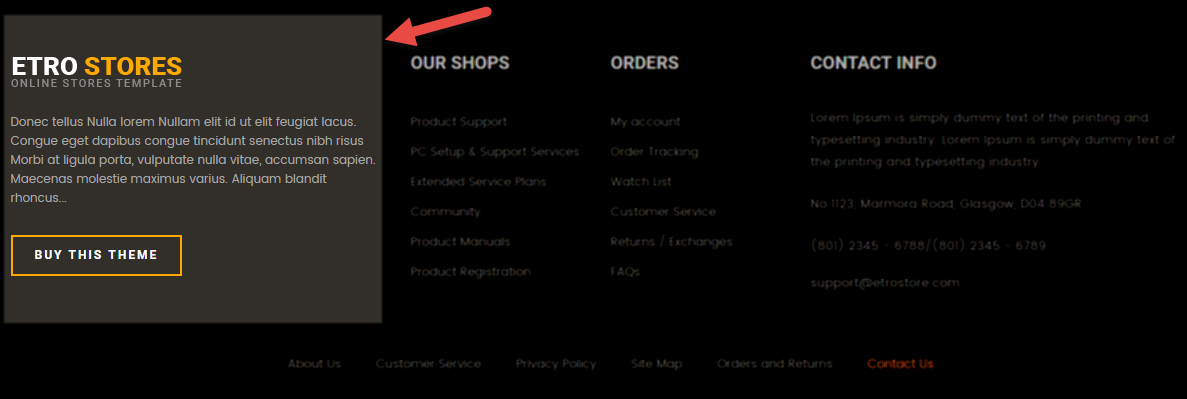
Copy & paste the code chain for Content of footer-about:
1234567<div class="footer-block-content"><p>Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni.</p><div class="time">Opening: <span>10:00am - 8:00pm</span></div></div> -
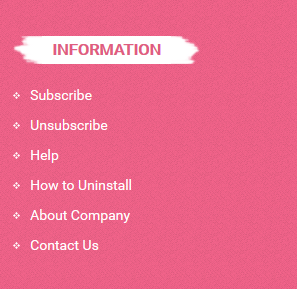
Copy & paste the code chain for Content of footer-infomation:
123456789101112131415<div class="footer-block-title"><h2>information</h2></div><div class="footer-block-content"><ul><li><a href="#" title="Subscribe">Subscribe</a></li><li><a href="#" title="Unsubscribe">Unsubscribe</a></li><li><a href="#" title="Help">Help</a></li><li><a href="#" title="How to Uninstall">How to Uninstall</a></li><li><a href="{{store url="about-us.html"}}" title="About Company">About Company</a></li><li><a href="{{store url="contact-us.html"}}" title="Contact Us">Contact Us</a></li></ul></div>
-
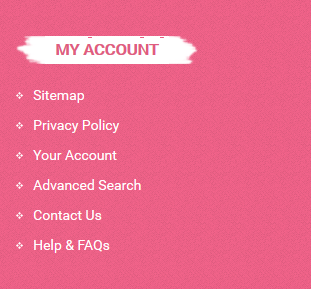
Copy & paste the code chain for Content of Static Block: My Account:
1234567891011121314<div class="footer-block-title"><h2>My Account</h2></div><div class="footer-block-content"><ul><li><a href="#" title="Sitemap">Sitemap</a></li><li><a href="#" title="Privacy Policy">Privacy Policy</a></li><li><a href="#" title="Your Account">Your Account</a></li><li><a href="#" title="Advanced Search">Advanced Search</a></li><li><a href="{{store url="contact-us.html"}}" title="Contact Us ">Contact Us </a></li><li><a href="#" title="Help">Help & FAQs</a></li></ul></div>
-
Copy & paste the code chain for Content of Static Block: Footer Contact Us:
- Show Cpanel - Allow to Enable/Disable Cpanel
- Show Go to Top - Allow to Enable/Disable Go to Top
- Use Add to Cart - Allow to Enable/Disable Cart
- Use Add to Wishlist - Allow to Enable/Disable Wishlist
- Use Add to Compare - Allow to Enable/Disable Compare
- Enable Custom Copyright - Allow to Enable/Disable Custom Copyright
- Copyright - If you select “Yes”, please custom Copyright here, or else “No” will display the default Copyright of Magento.
- Custom Css - Allow to custom css
- Custom Javascript - Allow to custom Javascript
Note: Set Default Page
3.1 Page Configuration
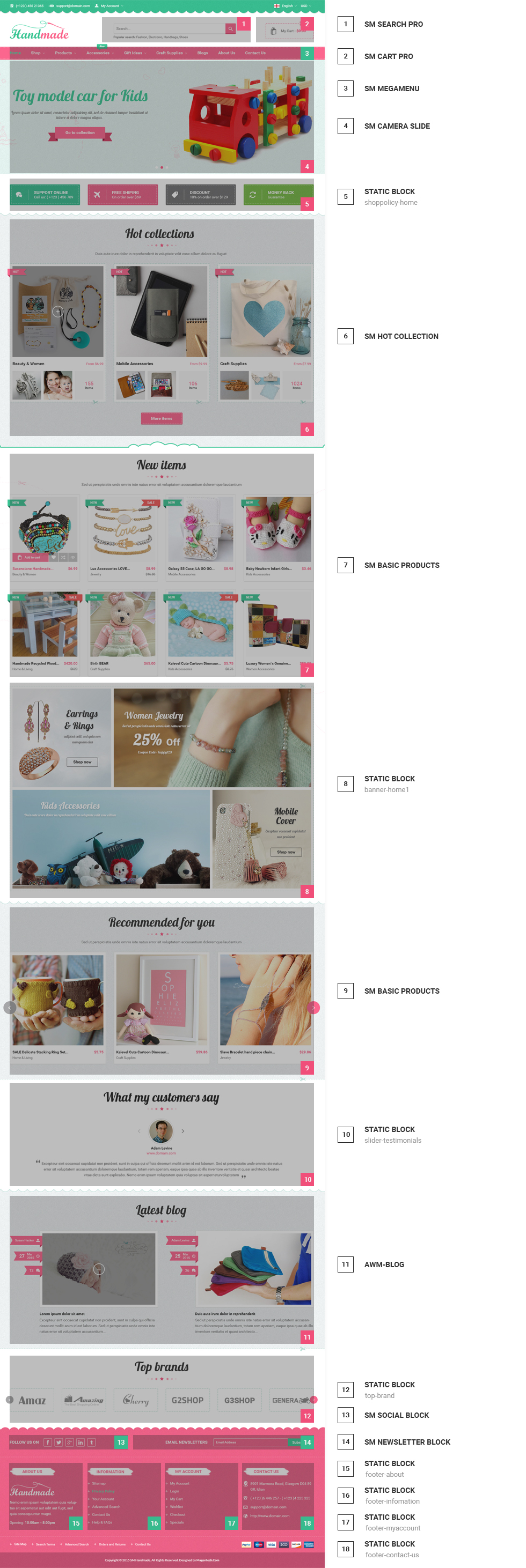
3.1.1 Homepage Style 1
Frontend of Homepage-1 Layout Position

To configure this page, in the Admin Panel, navigate to CMS >> Pages. Create a new page in Page Management section. Here is a list of configuration process for this style:
Copy and paste the following code chain into the parameter “Layout Update XML”:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
|
<reference name="camera-slide">
<block type="sm_cameraslide/slide_preview" name="sm_cameraslide" as="cameraslide" ></block>
</reference>
<reference name="shoppolicy-home1">
<block type="cms/block" name="shoppolicy-home">
<action method="setBlockId"><block_id>shoppolicy-home</block_id></action>
</block>
</reference>
<!--GROUP 1-->
<reference name="group1_col1">
<block type="hotcollections/list" name="hotcollections.list.default" template="sm/hotcollections/default.phtml"> </block>
</reference>
<!--GROUP 2-->
<reference name="group2_col1">
<block type="basicproducts/list" name="basicproducts.list" template="sm/basicproducts/default.phtml">
<action method="_setConfig">
<values>
<basicproducts_title_text>New items</basicproducts_title_text>
<product_order_by>created_at</product_order_by>
<nb_column1>4</nb_column1>
<nb_column2>3</nb_column2>
<nb_column3>2</nb_column3>
<nb_column4>1</nb_column4>
<product_limitation>8</product_limitation>
<pretext>Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium</pretext>
</values>
</action>
</block>
</reference>
<reference name="group2_col2">
<block type="cms/block" name="banner-home1">
<action method="setBlockId"><block_id>banner-home1</block_id></action>
</block>
</reference>
<!--GROUP 3-->
<reference name="group3_col1">
<block type="basicproducts/list" name="basicproducts.list1" template="sm/basicproducts/product-slider.phtml">
<action method="_setConfig">
<values>
<basicproducts_title_text>Recommended for you</basicproducts_title_text>
<product_order_by>most_reviewed</product_order_by>
<nb_column1>3</nb_column1>
<nb_column2>3</nb_column2>
<nb_column3>2</nb_column3>
<nb_column4>1</nb_column4>
<product_limitation>10</product_limitation>
<imgcfg_width>350</imgcfg_width>
<imgcfg_height>347</imgcfg_height>
<pretext>Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium</pretext>
</values>
</action>
</block>
</reference>
<!--GROUP 4-->
<reference name="group4_col1">
<block type="cms/block" name="testimonial">
<action method="setBlockId"><block_id>slider-testimonials</block_id></action>
</block>
</reference>
<!--GROUP 5-->
<reference name="group5_col1">
<block type="blog/menu_sidebar" name="latest_post">
<action method="setTemplate" >
<template>aw_blog/latest_post.phtml</template>
</action>
</block>
</reference>
<!--GROUP 6-->
<reference name="group6_col1">
<block type="cms/block" name="top_brand">
<action method="setBlockId"><block_id>Static Block: Top Brand</block_id></action>
</block>
</reference>
|
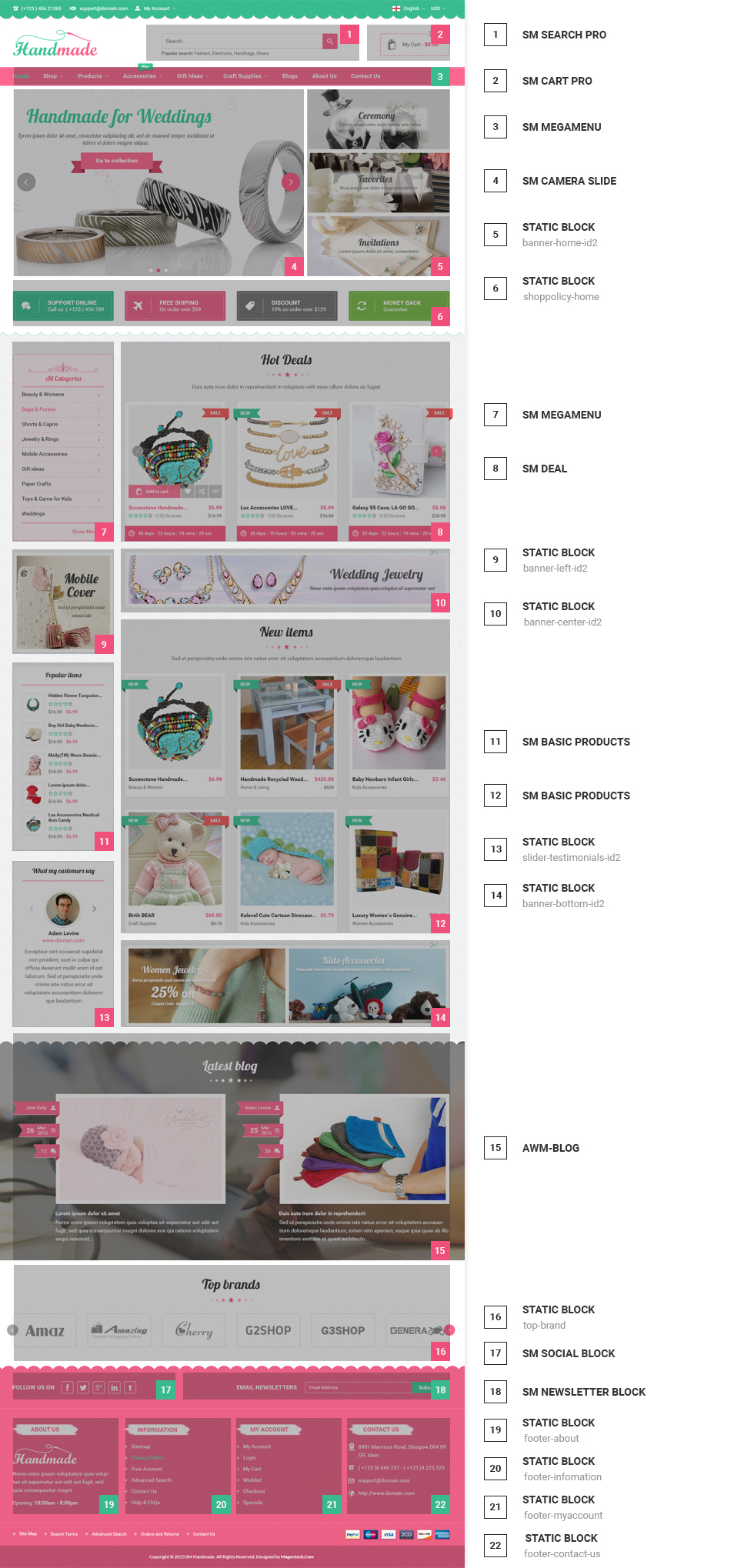
3.1.2 Homepage Style 2
Frontend of Homepage-2 Layout Position

To configure this Homepage Style 2, in the Admin Panel, navigate to CMS >> Pages. Create a new page in Page Management section, including 3 tabs:
Copy and paste the following code chain into the parameter “Layout Update XML”:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
|
<!--GROUP 1-->
<reference name="group1_col1">
<block type="sm_cameraslide/slide_preview" name="sm_cameraslide" as="cameraslide" ></block>
</reference>
<reference name="group1_col2">
<block type="cms/block" name="banner-home-id2">
<action method="setBlockId"><block_id>banner-home-id2</block_id></action>
</block>
</reference>
<!--GROUP 2-->
<reference name="group2_col1">
<block type="cms/block" name="shoppolicy-home">
<action method="setBlockId"><block_id>shoppolicy-home</block_id></action>
</block>
</reference>
<!--GROUP 3-->
<reference name="group3_col1">
<block type="megamenu/list" name="megamenu.list.theme.content" as="megaMenuLeft" template="sm/megamenu/megamenu-left.phtml">
<action method="setConfig">
<values>
<title> All Categories</title>
<group_id>3</group_id>
<theme>2</theme>
</values>
</action>
</block>
</reference>
<reference name="group3_col2">
<block type="deal/list" name="deal.list.default" template="sm/deal/deal-slider.phtml"></block>
</reference>
<!--GROUP 4-->
<reference name="group4_col1">
<block type="cms/block" name="banner-left-id2">
<action method="setBlockId"><block_id>banner-left-id2</block_id></action>
</block>
<block type="cms/block" name="product-sidebar">
<action method="setBlockId"><block_id>product-sidebar</block_id></action>
</block>
<block type="cms/block" name="testimonial-id2">
<action method="setBlockId"><block_id>slider-testimonials-id2</block_id></action>
</block>
</reference>
<reference name="group4_col2">
<block type="cms/block" name="banner-center-id2">
<action method="setBlockId"><block_id>banner-center-id2</block_id></action>
</block>
<block type="basicproducts/list" name="basicproducts.list" template="sm/basicproducts/default.phtml">
<action method="_setConfig">
<values>
<basicproducts_title_text>New items</basicproducts_title_text>
<product_order_by>created_at</product_order_by>
<nb_column1>3</nb_column1>
<nb_column2>3</nb_column2>
<nb_column3>2</nb_column3>
<nb_column4>1</nb_column4>
<product_limitation>6</product_limitation>
<pretext>Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium</pretext>
</values>
</action>
</block>
<block type="cms/block" name="banner-bottom-id2">
<action method="setBlockId"><block_id>banner-bottom-id2</block_id></action>
</block>
</reference>
<!--GROUP 5-->
<reference name="group5_col1">
<block type="blog/menu_sidebar" name="latest_post">
<action method="setTemplate" >
<template>aw_blog/latest_post.phtml</template>
</action>
</block>
</reference>
<!--GROUP 6-->
<reference name="group6_col1">
<block type="cms/block" name="top_brand">
<action method="setBlockId"><block_id>Static Block: Top Brand</block_id></action>
</block>
</reference>
|
3.1.3 Homepage Style 3
Frontend of Homepage-3 Layout Position

Similarly to Homepage style 2, to configure this page, in the Admin Panel, navigate to CMS >> Pages. Create a new page in Page Management section with the following tabs:
Copy and paste the following code chain into the parameter “Layout Update XML”:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
|
<!--GROUP 1-->
<reference name="group1_col1">
<block type="sm_cameraslide/slide_preview" name="sm_cameraslide" as="cameraslide" ></block>
</reference>
<reference name="group1_col2">
<block type="cms/block" name="banner-top-id3">
<action method="setBlockId"><block_id>banner-top-id3</block_id></action>
</block>
</reference>
<!--GROUP 2-->
<reference name="group2_col1">
<block type="listingtabs/list" name="listingtabs_list_default_1" template="sm/listingtabs/default-home3.phtml"></block>
</reference>
<reference name="group2_col2">
<block type="cms/block" name="banner-center-id3">
<action method="setBlockId"><block_id>banner-center-id3</block_id></action>
</block>
</reference>
<!--GROUP 4-->
<reference name="group4_col1">
</reference>
<reference name="group4_col2">
<block type="listingtabs/list" name="listingtabs_list_default_2" template="sm/listingtabs/default.phtml">
<action method="_setConfig">
<values>
<listingtabs_title_text>All products</listingtabs_title_text>
<product_limitation>8</product_limitation>
<nbi_column2>3</nbi_column2>
</values>
</action>
</block>
</reference>
<reference name="group4_col3">
</reference>
<reference name="group4_col4">
<block type="cms/block" name="slider-testimonials-id3">
<action method="setBlockId"><block_id>slider-testimonials-id3</block_id></action>
</block>
</reference>
<reference name="group4_col5">
<block type="cms/block" name="about-id3">
<action method="setBlockId"><block_id>about-id3</block_id></action>
</block>
</reference>
<reference name="group4_col6">
<block type="cms/block" name="sevices-id3">
<action method="setBlockId"><block_id>sevices-id3</block_id></action>
</block>
</reference>
<!--GROUP 5-->
<reference name="group5_col1">
<block type="blog/menu_sidebar" name="latest_post_index3">
<action method="setTemplate" >
<template>aw_blog/latest_post_index3.phtml</template>
</action>
</block>
</reference>
<reference name="group5_col2">
</reference>
<!--GROUP 6-->
<reference name="group6_col1">
<block type="cms/block" name="top_brand">
<action method="setBlockId"><block_id>Static Block: Top Brand</block_id></action>
</block>
</reference>
<reference name="group6_col2">
</reference>
|
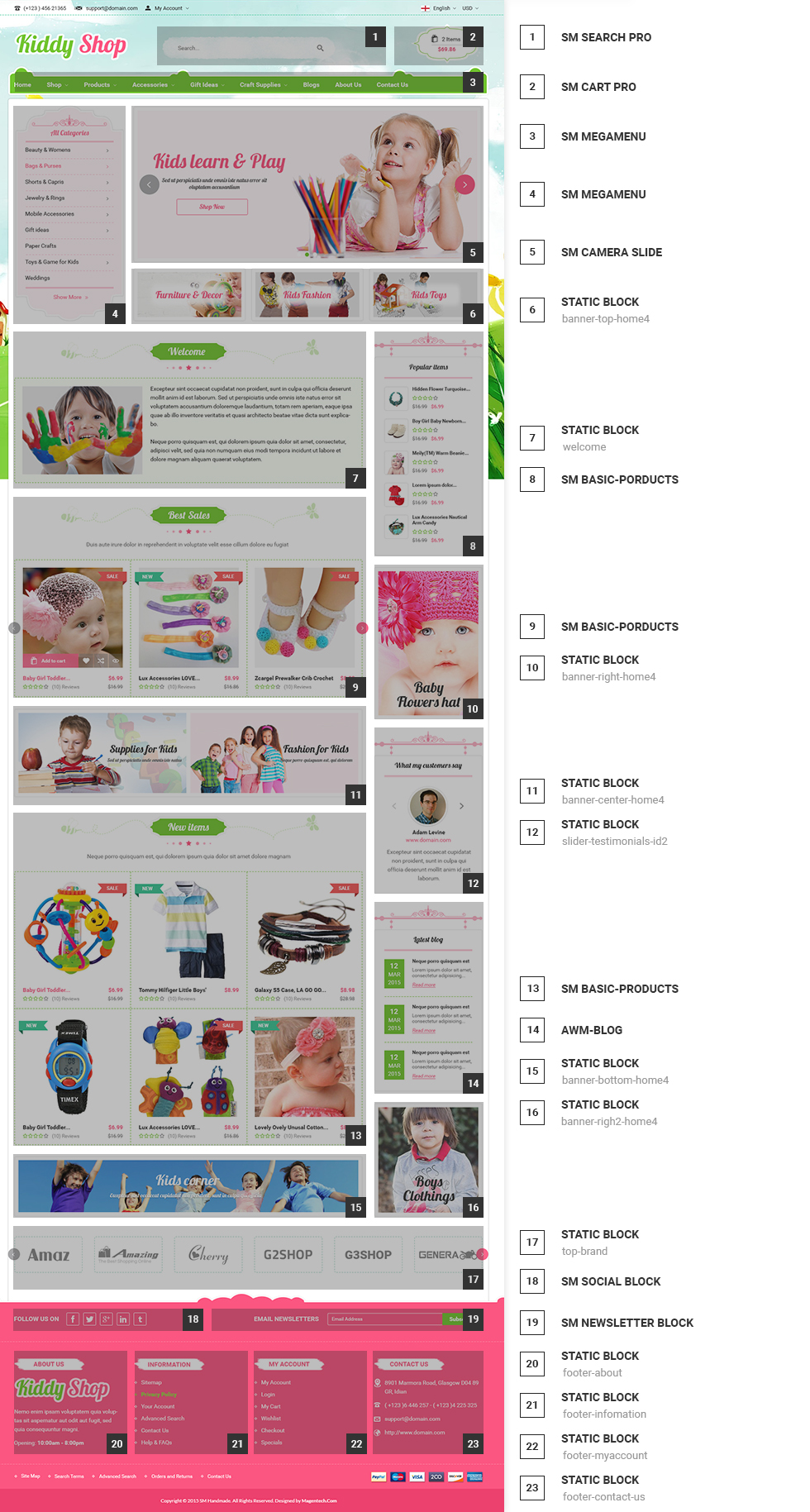
3.1.4 Homepage Style 4
Frontend of Homepage-4 Layout Position

Similarly to Homepage style 3, to configure this page, in the Admin Panel, navigate to CMS >> Pages. Create a new page in Page Management section with the following tabs:
Copy and paste the following code chain into the parameter “Layout Update XML”:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
|
<!--GROUP 1-->
<reference name="group1_col1">
<block type="megamenu/list" name="megamenu.list.theme.content" as="megaMenuLeft" template="sm/megamenu/megamenu-left-home4.phtml">
<action method="setConfig">
<values>
<title> All Categories</title>
<group_id>3</group_id>
<theme>2</theme>
</values>
</action>
</block>
</reference>
<reference name="group1_col2">
<block type="sm_cameraslide/slide_preview" name="sm_cameraslide" as="cameraslide" ></block>
<block type="cms/block" name="banner-top-home4">
<action method="setBlockId"><block_id>banner-top-home4</block_id></action>
</block>
</reference>
<!--GROUP 2-->
<reference name="group2_col1">
<block type="cms/block" name="block-wellcome">
<action method="setBlockId"><block_id>block-wellcome</block_id></action>
</block>
<block type="basicproducts/list" name="basicproducts.list1" template="sm/basicproducts/product-slider-home4.phtml">
<action method="_setConfig">
<values>
<basicproducts_title_text>Best sales</basicproducts_title_text>
<product_order_by>most_reviewed</product_order_by>
<product_reviews_count>1</product_reviews_count>
<nb_column1>3</nb_column1>
<nb_column2>2</nb_column2>
<nb_column3>3</nb_column3>
<product_limitation>6</product_limitation>
<imgcfg_width>350</imgcfg_width>
<imgcfg_height>350</imgcfg_height>
<pretext>Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat </pretext>
</values>
</action>
</block>
<block type="cms/block" name="banner-center-home4">
<action method="setBlockId"><block_id>banner-center-home4</block_id></action>
</block>
<block type="basicproducts/list" name="basicproducts.list2" template="sm/basicproducts/default.phtml">
<action method="_setConfig">
<values>
<basicproducts_title_text>New items</basicproducts_title_text>
<product_order_by>created_at</product_order_by>
<product_reviews_count>1</product_reviews_count>
<nb_column1>3</nb_column1>
<nb_column2>3</nb_column2>
<nb_column3>2</nb_column3>
<nb_column4>1</nb_column4>
<product_limitation>6</product_limitation>
<pretext>Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat </pretext>
</values>
</action>
</block>
<block type="cms/block" name="banner-bottom-home4">
<action method="setBlockId"><block_id>banner-bottom-home4</block_id></action>
</block>
</reference>
<reference name="group2_col2">
<block type="cms/block" name="product-sidebar">
<action method="setBlockId"><block_id>product-sidebar</block_id></action>
</block>
<block type="cms/block" name="banner-right2-home4">
<action method="setBlockId"><block_id>banner-right2-home4</block_id></action>
</block>
<block type="cms/block" name="testimonial-home4">
<action method="setBlockId"><block_id>slider-testimonials-home4</block_id></action>
</block>
<block type="blog/menu_sidebar" name="latest_post_index4">
<action method="setTemplate" >
<template>aw_blog/latest_post_index4.phtml</template>
</action>
</block>
<block type="cms/block" name="banner-right-home4">
<action method="setBlockId"><block_id>banner-right-home4</block_id></action>
</block>
</reference>
<!--GROUP 6-->
<reference name="group6_col1">
<block type="cms/block" name="top_brand">
<action method="setBlockId"><block_id>Static Block: Top Brand</block_id></action>
</block>
</reference>
|
3.2 Configure Mega Menu
3.2.1 Horizontal Mega Menu:

Horizontal Mega Menu’s backend 
Home
Frontend Appearance 
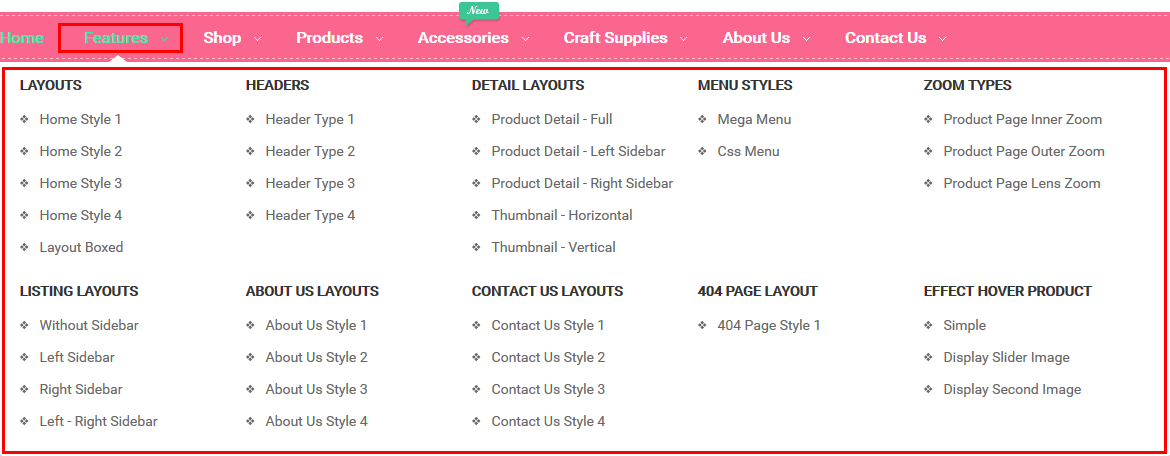
Featured Menu
Frontend Appearance 
Copy and paste the following code chain into the content:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
|
<div class="home-menu-dropdown">
<ul class="item-home-store layout-home">
<li class="title-menu-home">Layouts</li>
<li><a title="Home Style 1" href="{{store url="?___store=default&___from_store=french"}}">Home Style 1</a></li>
<li><a title="Home Style 2" href="{{store url="?___store=belgium&___from_store=default"}}">Home Style 2</a></li>
<li><a title="Home Style 3" href="{{store url="?___store=somaliland&___from_store=default"}}">Home Style 3</a></li>
<li><a title="Home Style 4" href="{{store url="?___store=bolivia&___from_store=default"}}">Home Style 4</a></li>
<li><a title="Layout Boxed" href="{{store url="?___store=benin&___from_store=default"}}">Layout Boxed</a></li>
</ul>
<ul class="item-home-store header-home">
<li class="title-menu-home">Headers</li>
<li><a title="Header Type 1" href="{{store url="?___store=default&___from_store=french"}}">Header Type 1</a></li>
<li><a title="Header Type 2" href="{{store url="?___store=belgium&___from_store=default"}}">Header Type 2</a></li>
<li><a title="Header Type 3" href="{{store url="?___store=somaliland&___from_store=default"}}">Header Type 3</a></li>
<li><a title="Header Type 4" href="{{store url="?___store=bolivia&___from_store=default"}}">Header Type 4</a></li>
</ul>
<ul class="item-home-store detail-home">
<li class="title-menu-home">Detail Layouts</li>
<li><a title="Product Detail - Full" href="{{store url="dumas-kremas.html"}}">Product Detail - Full</a></li>
<li><a title="Product Detail - Left Sidebar" href="{{store url="dumas-kremas.html?___store=french&detail_style=2"}}">Product Detail - Left Sidebar</a></li>
<li><a title="Product Detail - Right Sidebar" href="{{store url="dumas-kremas.html?___store=german&detail_style=3"}}">Product Detail - Right Sidebar</a></li>
<li><a title="Thumbnail - Horizontal" href="{{store url="dumas-kremas.html"}}">Thumbnail - Horizontal</a></li>
<li><a title="Thumbnail - Vertical" href="{{store url="dumas-kremas.html?___store=german&detail_style=3"}}">Thumbnail - Vertical</a></li>
</ul>
<ul class="item-home-store theme-menu">
<li class="title-menu-home">Menu Styles</li>
<li><a title="mega" href="{{store url="?___store=default&___from_store=french"}}">Mega Menu</a></li>
<li><a title="Css" href="{{store url="?___store=barbados&___from_store=default"}}">Css Menu</a></li>
</ul>
<ul class="item-home-store detail-home">
<li class="title-menu-home">Zoom Types</li>
<li><a title="Product Page Inner Zoom" href="{{store url="dumas-kremas.html/?___store=default&___from_store=argentina"}}">Product Page Inner Zoom</a></li>
<li><a title="Product Page Outer Zoom" href="{{store url="dumas-kremas.html/?___store=bolivia&___from_store=default"}}">Product Page Outer Zoom</a></li>
<li><a title="Product Page Lens Zoom" href="{{store url="dumas-kremas.html/?___store=andorra&___from_store=default"}}">Product Page Lens Zoom</a></li>
</ul>
<div style="clear:both; height:15px;"> </div>
<ul class="item-home-store layout-home">
<li class="title-menu-home">Listing Layouts</li>
<li><a title="Without Sidebar" href="{{store url="accessories.html/?___store=belgium&___from_store=default"}}">Without Sidebar</a></li>
<li><a title="Left Sidebar" href="{{store url="fashion-accesories/women.html/?___store=default&___from_store=french"}}">Left Sidebar</a></li>
<li><a title="Right Sidebar" href="{{store url="fashion-accesories/women.html/?___store=belgium&___from_store=default"}}">Right Sidebar</a></li>
<li><a title="Left - Right Sidebar" href="{{store url="craft-supplies.html/?___store=barbados&___from_store=default"}}">Left - Right Sidebar</a></li>
</ul>
<ul class="item-home-store layout-home">
<li class="title-menu-home">About Us Layouts</li>
<li><a title="About Us Style 1" href="{{store url="about-us.html/?___store=default&___from_store=argentina"}}">About Us Style 1</a></li>
<li><a title="About Us Style 2" href="{{store url="about-us.html/?___store=french&___from_store=default"}}">About Us Style 2</a></li>
<li><a title="About Us Style 3" href="{{store url="about-us.html/?___store=german&___from_store=default"}}">About Us Style 3</a></li>
<li><a title="About Us Style 4" href="{{store url="about-us.html/?___store=argentina&___from_store=default"}}">About Us Style 4</a></li>
</ul>
<ul class="item-home-store layout-home">
<li class="title-menu-home">Contact Us Layouts</li>
<li><a title="Contact Us Style 1" href="{{store url="contact-us.html/?___store=default&___from_store=argentina"}}">Contact Us Style 1</a></li>
<li><a title="Contact Us Style 2" href="{{store url="contact-us.html/?___store=french&___from_store=default"}}">Contact Us Style 2</a></li>
<li><a title="Contact Us Style 3" href="{{store url="contact-us.html/?___store=german&___from_store=default"}}">Contact Us Style 3</a></li>
<li><a title="Contact Us Style 4" href="{{store url="contact-us.html/?___store=argentina&___from_store=default"}}">Contact Us Style 4</a></li>
</ul>
<ul class="item-home-store layout-home">
<li class="title-menu-home">404 Page Layout</li>
<li><a title="404 Page Style 1" href="{{store url="404page"}}">404 Page Style 1</a></li>
</ul>
<ul class="item-home-store detail-home">
<li class="title-menu-home">Effect Hover Product</li>
<li><a title="Simple" href="{{store url="?___store=andorra&___from_store=french"}}">Simple</a></li>
<li><a title="Display Slider Image" href="{{store url="?___store=benin&___from_store=default"}}">Display Slider Image</a></li>
<li><a title="Display Second Image" href="{{store url="?___store=barbados&___from_store=default"}}">Display Second Image</a></li>
</ul>
</div>
|
Shop Menu
Frontend Appearance
Copy and paste the following code chain into the content:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
|
<div class="home-menu-dropdown style1">
<ul class="item-home-store layout-home">
<li class="title-menu">Categories</li>
<li><a title="Beauty" href="fashion-accesories.html">Fashion & Accesories</a></li>
<li><a title="Toys" href="fashion-accesories/women.html">Women</a></li>
<li><a title="Mobile" href="fashion-accesories.html">Mobile Accessories</a></li>
<li><a title="Rings" href="fashion-accesories/children-babies.html">Children & Babies</a></li>
<li><a title="Short" href="fashion-accesories/accesories.html">Accesories</a></li>
</ul>
<ul class="item-home-store product-type">
<li class="title-menu">Product Types</li>
<li><a title="Simple product" href="rimas-pitema.html">Simple product</a></li>
<li><a title="Configurable product" href="configurable-product.html">Configurable product</a></li>
<li><a title="Grouped product" href="grouped-product.html">Grouped product</a></li>
<li><a title="Bundle product" href="bundle-product.html">Bundle product</a></li>
<li><a title="Downloadable product" href="downloadable-product.html">Downloadable product</a></li>
</ul>
<ul class="item-home-store layout-home">
<li class="title-menu">Shop pages</li>
<li><a title="Account" href="customer/account">My Account</a></li>
<li><a title="Order" href="customer/account">My dowload</a></li>
<li><a title="pages" href="#">Cart pages</a></li>
<li><a title="Wishlist" href="customer/wishlist">My Wishlist</a></li>
</ul>
<ul class="item-home-store detail-home">
<li class="title-menu">Product Details</li>
<li><a title="Product Detail - Full" href="{{store url="dumas-kremas.html"}}">Full width</a></li>
<li><a title="Product Detail - Left Sidebar" href="{{store url="dumas-kremas.html?detail_style=2"}}"> Left Sidebar</a></li>
<li><a title="Product Detail - Right Sidebar" href="{{store url="dumas-kremas.html?detail_style=3"}}"> Right Sidebar</a></li>
</ul>
</div>
|
Products Menu
Frontend Appearance
Copy and paste the following code chain into the content:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
|
<div class="home-menu-dropdown style2">
<div class="content">
<div class="product">
<div class="item">
<ul class="item-home-store layout-home">
<li class="title-menu">Beauty & Women</li>
<li><a href="#">Bags & Purses</a></li>
<li><a href="#">Dresses</a></li>
<li><a href="#">Swimwear</a></li>
<li><a href="#">Shoes</a></li>
<li><a href="#">Sleepwear</a></li>
</ul>
</div>
<div class="item">
<ul class="item-home-store layout-home">
<li class="title-menu">Mobile accessories</li>
<li><a href="#">Decals</a></li>
<li><a href="#">Flash Drives</a></li>
<li><a href="#">Flash Drives</a></li>
<li><a href="#">Gear for Kindle</a></li>
<li><a href="#">Keyboard Accessories</a></li>
</ul>
</div>
<div class="item">
<ul class="item-home-store layout-home">
<li class="title-menu">Jewelry & rings</li>
<li><a href="#">For Women</a></li>
<li><a href="#">For Men</a></li>
<li><a href="#">For Kids</a></li>
<li><a href="#">Rings</a></li>
<li><a href="#">Wedding</a></li>
</ul>
</div>
<div class="clear"></div>
<div class="item">
<ul class="item-home-store layout-home">
<li class="title-menu">Shorts & Capris</li>
<li><a href="#">Bags & Purses</a></li>
<li><a href="#">Dresses</a></li>
<li><a href="#">Swimwear</a></li>
<li><a href="#">Shoes</a></li>
<li><a href="#">Sleepwear</a></li>
</ul>
</div>
<div class="item">
<ul class="item-home-store layout-home">
<li class="title-menu">Toys & Game for Kids</li>
<li><a href="#">Baby Shoes</a></li>
<li><a href="#">Hair Accessories</a></li>
<li><a href="#">Game & Puzzles</a></li>
<li><a href="#">Lighting</a></li>
<li><a href="#">Gyms</a></li>
</ul>
</div>
<div class="item">
<ul class="item-home-store layout-home">
<li class="title-menu">Weddings</li>
<li><a href="#">Flowers</a></li>
<li><a href="#">Craft Supplies</a></li>
<li><a href="#">Dresses</a></li>
<li><a href="#">Invitations</a></li>
<li><a href="#">Signage</a></li>
</ul>
</div>
</div>
<div class="banner-mennu">
<a href="#" class="banner-menu style1">
<img src="{{media url="wysiwyg/menu/001.jpg"}}" alt="" />
</a>
<a href="#" class="banner-menu style1">
<img src="{{media url="wysiwyg/menu/002.jpg"}}" alt="" />
</a>
<a href="#" class="banner-menu style1">
<img src="{{media url="wysiwyg/menu/003.jpg"}}" alt="" />
</a>
</div>
</div>
</div>
|
Accessories Menu
Frontend Appearance 
Copy and paste the following code chain into the content:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
|
<div class="home-menu-dropdown style3">
<div class="content">
<div class="product">
<div class="item">
<ul class="item-home-store layout-home">
<li class="title-menu">Beauty & Women</li>
<li><a href="#">Bags & Purses</a></li>
<li><a href="#">Dresses</a></li>
<li><a href="#">Swimwear</a></li>
<li><a href="#">Shoes</a></li>
<li><a href="#">Sleepwear</a></li>
</ul>
</div>
<div class="item">
<ul class="item-home-store layout-home">
<li class="title-menu">Mobile accessories</li>
<li><a href="#">Decals</a></li>
<li><a href="#">Flash Drives</a></li>
<li><a href="#">Gear for Android</a></li>
<li><a href="#">Gear for Kindle</a></li>
<li><a href="#">Keyboard Accessories</a></li>
<li><a href="#">Phone Cover</a></li>
</ul>
</div>
<div class="item">
<ul class="item-home-store layout-home">
<li class="title-menu">Jewelry & rings</li>
<li><a href="#">For Women</a></li>
<li><a href="#">For Men</a></li>
<li><a href="#">For Kid</a></li>
<li><a href="#">Rings</a></li>
<li><a href="#">Wedding</a></li>
</ul>
</div>
<div class="clear"></div>
<div class="banner-nemu">
<a href="#" class="banner-menu style1">
<img src="{{media url="wysiwyg/menu/004.jpg"}}" alt="" />
</a>
</div>
</div>
<div class="block-product">
{{block type="basicproducts/list" name="basicproducts.menu" template="sm/basicproducts/product-slider-menu.phtml"
product_limitation="1"
product_title_display="1"
product_price_display="1"
product_reviews_count="1"
product_addcart_display="0"
product_addwishlist_display="0"
product_addcompare_display="0"
product_readmore_display="0"
product_description_display="0"
}}
</div>
</div>
</div>
|
Craft Supplies Menu
Frontend Appearance 
Copy and paste the following code chain into the content:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
{{block type="listingtabs/list" name="listingtabs.list.default" template="sm/listingtabs/default-mega.phtml"
nbi_column1="3"
listingtabs_title_text="Popular Items"
product_category="11,12,13,16,17"
product_limitation="3"
product_title_display="1"
product_price_display="1"
product_reviews_count="1"
product_addcart_display="0"
product_addwishlist_display="0"
product_addcompare_display="0"
product_readmore_display="0"
product_description_display="0"
imgcfg_width="200"
imgcfg_height="200"
}}
|
About Us
Frontend Appearance 
Copy and paste the following code chain into the content:
|
1
2
3
4
5
6
7
8
9
|
<div class="home-menu-dropdown">
<ul class="item-home-store layout-home">
<li class="title-menu-home" style="display:none">About Us Layouts</li>
<li><a title="About Us Style 1" href="{{store url="about-us.html/?___store=default&___from_store=argentina"}}">About Us Style 1</a></li>
<li><a title="About Us Style 2" href="{{store url="about-us.html/?___store=french&___from_store=default"}}">About Us Style 2</a></li>
<li><a title="About Us Style 3" href="{{store url="about-us.html/?___store=german&___from_store=default"}}">About Us Style 3</a></li>
<li><a title="About Us Style 4" href="{{store url="about-us.html/?___store=argentina&___from_store=default"}}">About Us Style 4</a></li>
</ul>
</div>
|
Contact Us
Frontend Appearance 
Copy and paste the following code chain into the content:
|
1
2
3
4
5
6
7
8
9
|
<div class="home-menu-dropdown">
<ul class="item-home-store layout-home">
<li class="title-menu-home" style="display:none">Contact Us Layouts</li>
<li><a title="Contact Us Style 1" href="{{store url="contact-us.html/?___store=default&___from_store=argentina"}}">Contact Us Style 1</a></li>
<li><a title="Contact Us Style 2" href="{{store url="contact-us.html/?___store=french&___from_store=default"}}">Contact Us Style 2</a></li>
<li><a title="Contact Us Style 3" href="{{store url="contact-us.html/?___store=german&___from_store=default"}}">Contact Us Style 3</a></li>
<li><a title="Contact Us Style 4" href="{{store url="contact-us.html/?___store=argentina&___from_store=default"}}">Contact Us Style 4</a></li>
</ul>
</div>
|
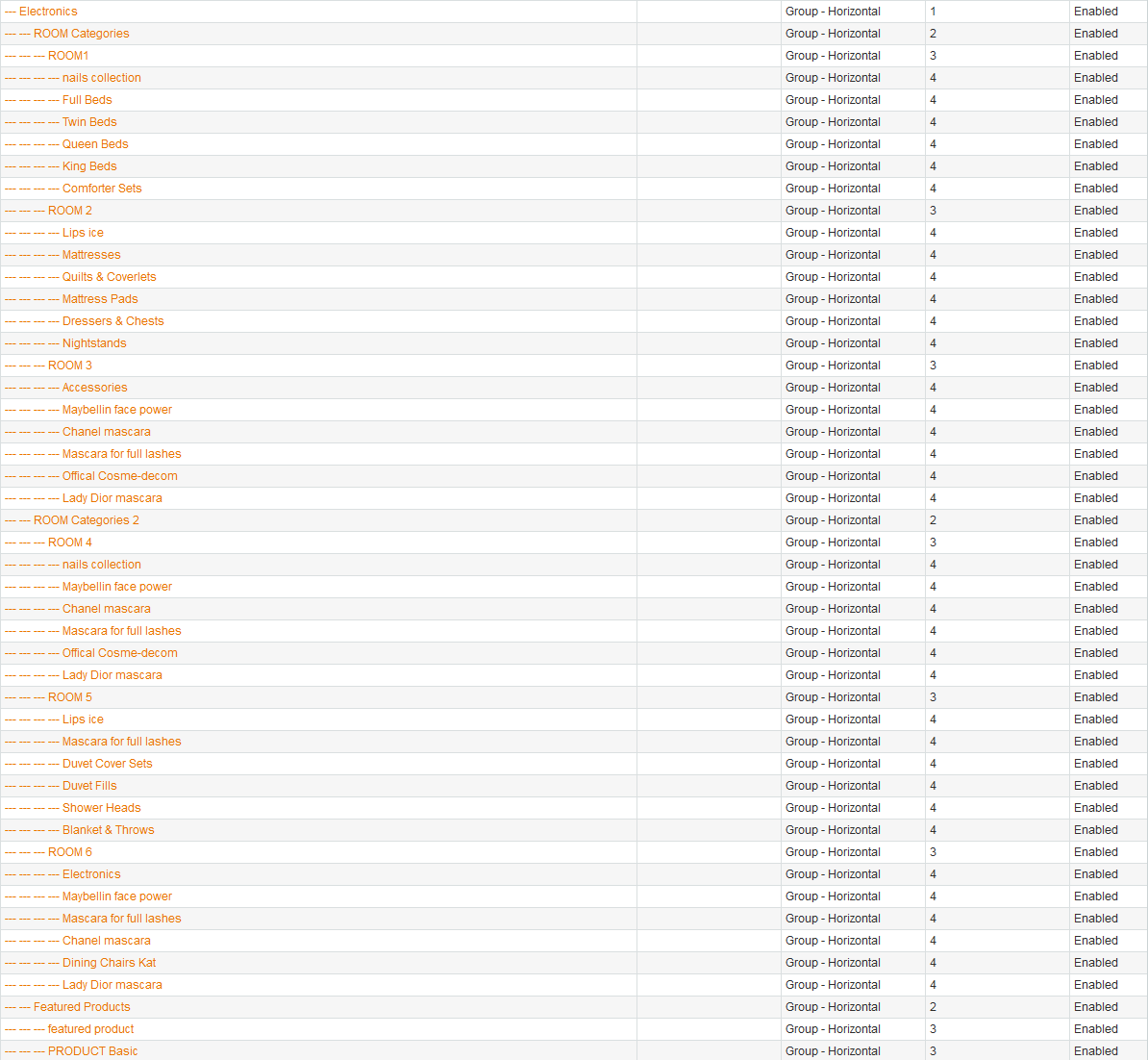
3.2.2 Vertical Mega Menu ( In The Homepage 2)
Vertical Mega Menu includes 10 items:
Frontend Appearance

Backend Appearance

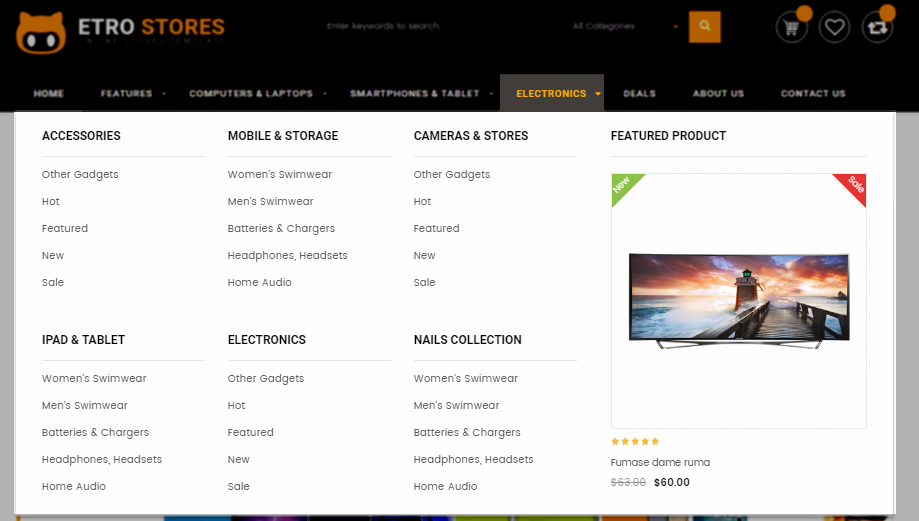
Electronics
Frontend Appearance

Tree of Electronics:

Note: To configure these sub-items inside this category, we do as following tasks:
Note: Copy & paste the following code chain chain into tab “content”:
|
1
2
3
|
<div class="static-content-menu hover-img">
<a class="banner-home" href="#" title="Static Image"><img src="{{media url="wysiwyg/image-cat/mega-1.jpg"}}" alt="Static Image" /></a>
</div>
|
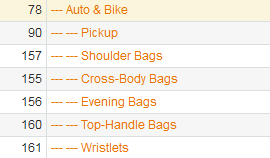
Auto & Bike
Frontend Appearance

Tree of Auto & Bike:

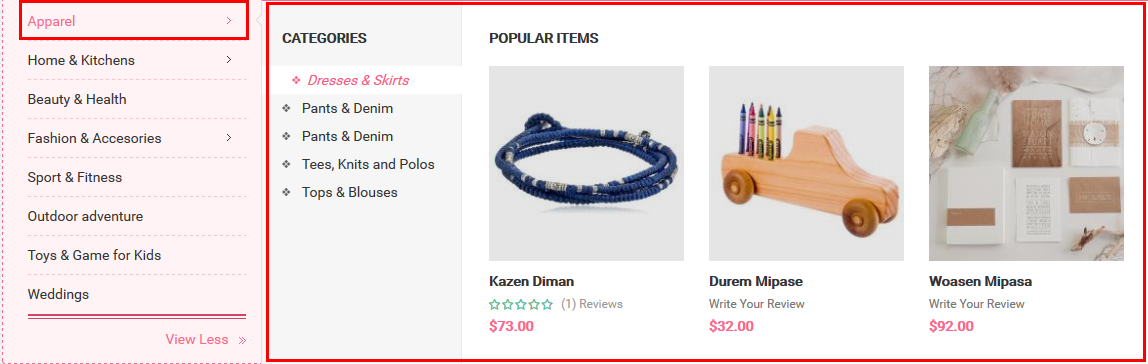
Apparel
Frontend Appearance

Note: Copy & paste the following code chain chain into tab “content”:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
{{block type="listingtabs/list" name="listingtabs.list.default" template="sm/listingtabs/default-mega.phtml"
nbi_column1="3"
listingtabs_title_text="Popular Items"
product_category="12,11,13,16,17"
product_limitation="3"
product_title_display="1"
product_price_display="1"
product_reviews_count="1"
product_addcart_display="0"
product_addwishlist_display="0"
product_addcompare_display="0"
product_readmore_display="0"
product_description_display="0"
imgcfg_width="200"
imgcfg_height="200"
}}
|
3.3 Configure Extensions
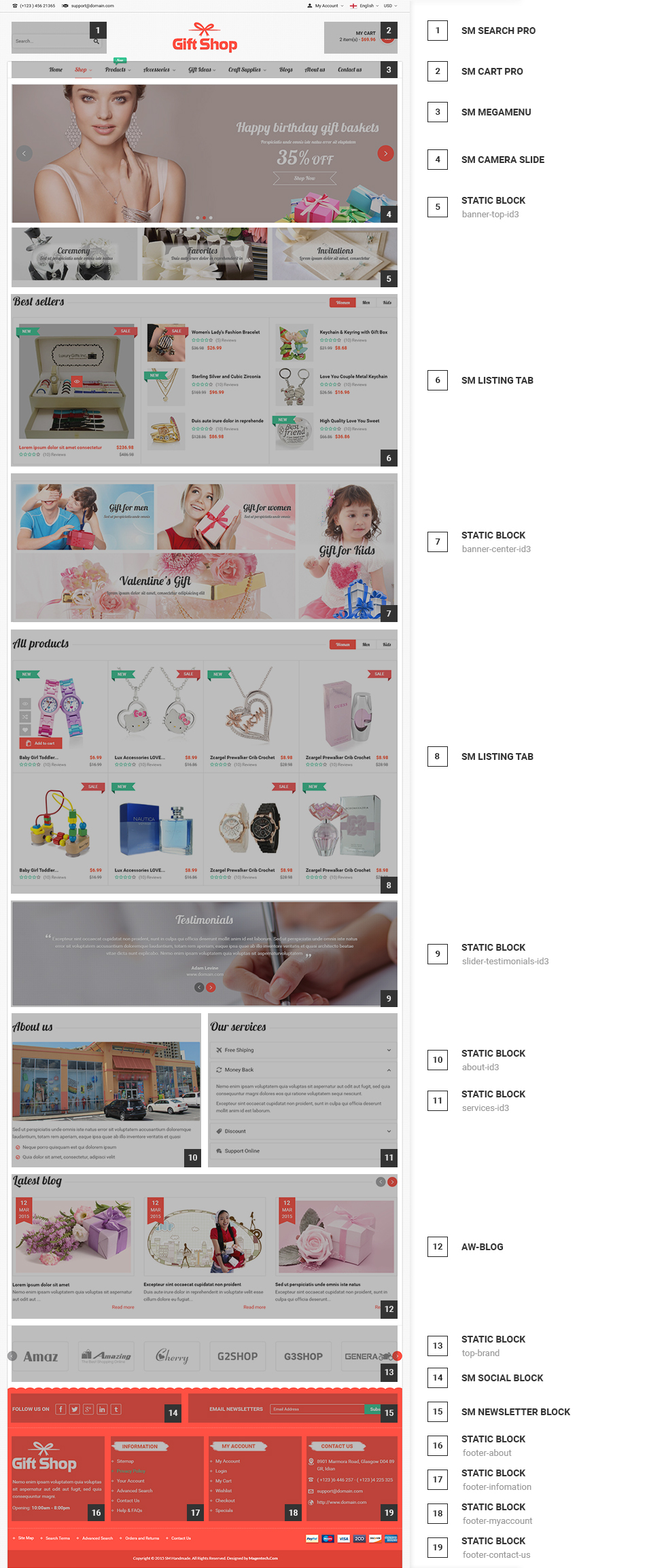
The SM Handmade front-page has been integrated with extensions in the Theme as following list:







3.4 Configure Static Blocks
The SM Handmade front-page has static blocks in the Theme:
To create a new static block, go to CMS >> Static Blocks >> Add new block
1. Static Block: Shoppolicy Home
To create the static block, go to CMS >> Static Blocks with Identifier * : “shoppolicy-home”
Frontend

To add this static block, first go to CMS then click Static Blocks and create a new one with Identifier * : “banner-home1″
Frontend

3. Static Block: Testimonials
To add this static block, first go to CMS then click Static Blocks and create a new one with Identifier * : “slider-testimonials”
Frontend

4. Static Block: Top Brand
To add this static block, first go to CMS then click Static Blocks and create a new one with Identifier * : “static-top-brand”
Frontend

5. Static Block: Footer About
To add this static block, first go to CMS then click Static Blocks and create a new one with Identifier * : “footer-about”
Frontend
To add this static block, first go to CMS then click Static Blocks and create a new one with Identifier * : “footer-infomation”
Frontend
To add this static block, first go to CMS then click Static Blocks and create a new one with Identifier * : “footer-myaccount”
Frontend
To add this static block, first go to CMS then click Static Blocks and create a new one with Identifier * : “footer-contact-us”
Frontend
3.5 How To Edit Copyright in Admin Panel
Frontend Appearance

In the Administrator page, Please navigate to SM Handmade Setting; find SM Handmade Setting Module to configure the “Custom Copyright” parameter as image below:

Advanced Style
3.6 How To Customize the Social symbols in admin panel
Frontend Appearance

In the Administrator page, Please navigate to SM Handmade Setting; find SM Handmade Setting Module to configure the “Social style” parameter as image below:

4SUPPORT - Back to top
Thank you so much for purchasing this theme. If you have any questions that are beyond the scope of the user manual, please feel free to contact us via our Support Tickets System
Thanks a bunch!