1 SYSTEM REQUIREMENT - Back to top
At the basic level, this theme will require the following conditions:
- Compatible with Magento Community Edition 1.7.x; 1.8.x and 1.9.x ( latest version 1.9.2.0 ) (require: php 5.4 and Memory_limit no less than 256Mb)
2INSTALLATION - Back to top
There are two ways to install a Magento Theme:
- Quickstart Installation: By using this package, you will set the theme exactly as our Demo with sample data.
- Manual Installation (include of Theme Installation).
2.1 Quickstart Installation :
Magentech provides SM Quickstart package for each theme which aims to ease the installation for users. It will help you save much time of installing and configuring if you plan to start your site from the beginning. Please following steps below:
- Step 1: Download the quickstart package
- Step 2: Extract and Upload the whole Quickstart package to your server. In Quickstart folder you will see the extracted folder that include all sample data
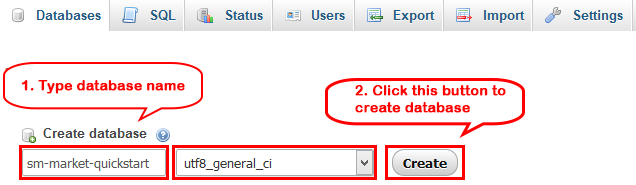
- Step 3: Create a Database for your Magento

- Step 4: Start installation by opening browser and navigate to your URL (where the Quickstart uploaded) to load default Magento installer. Please follow each step of the Installer so that the installation process can be set.

- Step 5: Locale Settings. Please fill fully into Required Fields (“Locale; Time Zone and Default Currency”.)

-
Step 6: In the Configuration step, input the required fields as below.
- Do not use “localhost” in URL, otherwise you could not log in to your Admin area (you should use your local IP in case of installing on your computer).
- Leave Tables prefix field blank.

- Step 7: Create Admin Account. Please fill fully into Required Fields (“First Name; Last Name; Email; Username; password and confirm password”.)

- Step 8: Finish Installation and now you can Go to Frontend or Go to Backend.

2.2 Manual Installation
- Step 1: Extract “sm_atom_theme.zip” file and Copy folders skin; app; media, lib to your site root folder.
- Step 2: Log in to your Admin Panel (e.g. Access Magento Admin area: https://yourdomain/index.php/admin/). Log out and log in back.
- Step 3: Navigate to System >> Cache Management, Sellect All the cache types, take Action as Refresh and Submit.
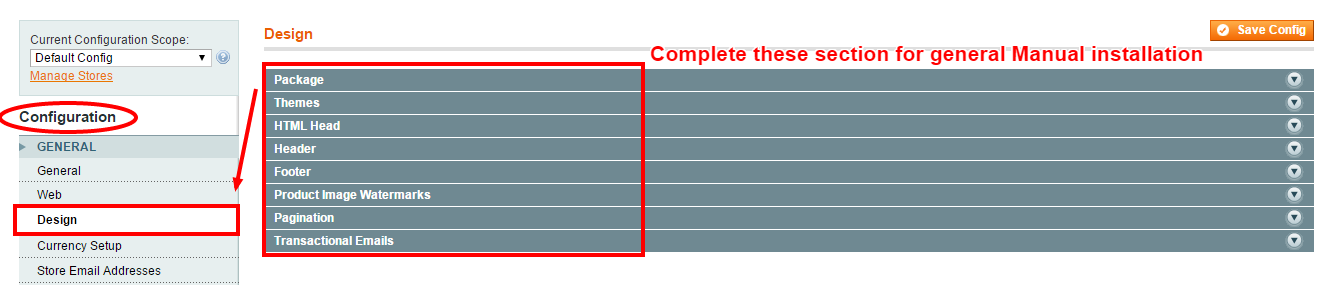
- Step 4: Navigate to System >> Configuration >> Design.

- Step 5: In Package tab of Design Section, input the parameter Current Package Name with the actual theme name.

- Step 6: You can also change the settings for Header .

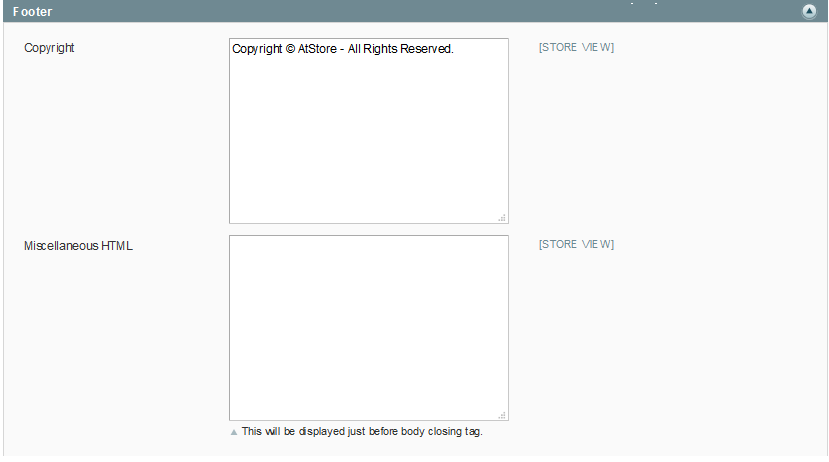
- Step 7: You can also change the settings for Footer .

2.3 Theme Setting
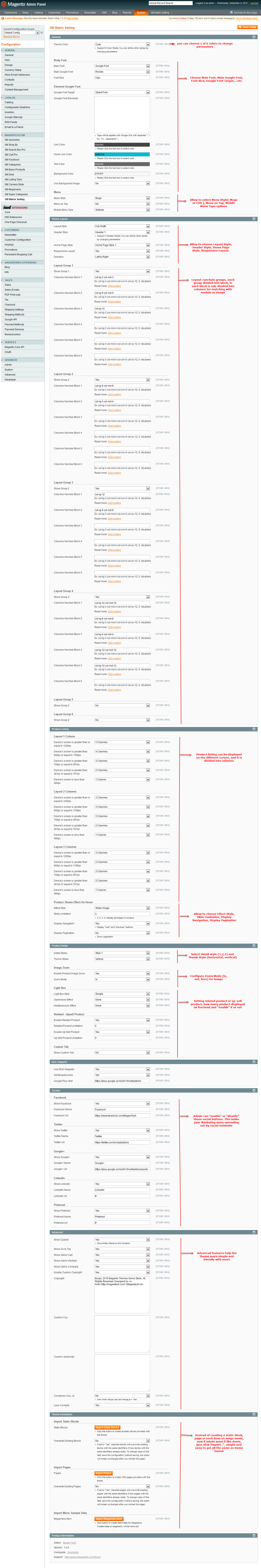
Configure SM Matrix General Setting Theme In Magento admin panel, navigate to SM Matrix Setting and configure theme as you want.

- Configure General with Theme color, Font size, color for the link, hover buttons, page, text, title, background … for any store.
- Configure Theme Layout with Layout style, Header style& Homepage style ( depend on Default pages on Web tab), Layout Group 1,2,3,4,5,6 to configure
- Configure theProduct Listing with Layout 1 Column, Layout 2 Columns, Layout 3 Columns, Product Shows Effect On Hover, etc..
- Configure theProduct Detail To zoom image of product, adjust Zoom Mode, Custom tab, and content, etc..
- Configure Rich Snippets
- Configure Socials : To connect with social networks such as Facebook, Twitter, Google Plus, Linkedin
- Configure Advanced : To show popup, Cpanel, use “Add to cart, Add to wishlist, Add to Compare
- Configure Theme Insatallation
: To import Static blocks data and Pages data, users don’t need navigate co CMS and create one static block or page step by step.

Note:To “Theme Installation”, pay attention that after clicking“Import Static Block” or “Import Pages”, the below notification will appear to announce that you import data successfully.
However, you have to come back CMS >> Static Block ( or Pages) to configure and select Store View for each Block or Page.
Configure Extensions In SM Matrix Setting area, below the General and Catalog fields, navigate toMagentech field in the left hand column to configure extensions as you want.
- SM Quickview Module
- SM Shop By Module
- SM Search Box Pro Module
- SM Cart Pro Module
- SM Facebook Module
- SM Categories
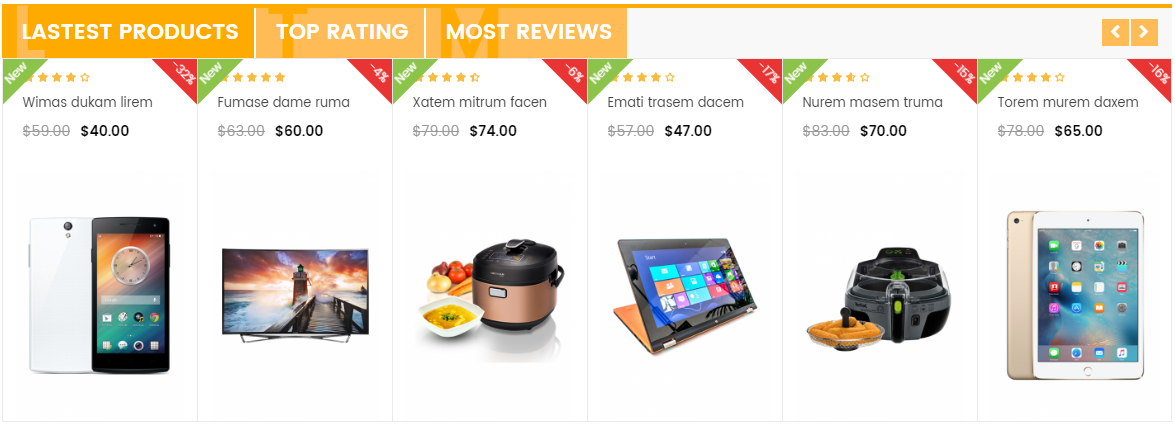
- SM Basic Products
- SM Deal
- SM Listing Tabs
- SM Camera Slide
- SM Megamenu
- SM Super Categories
- SM Matrix Setting

3CONFIGURATION - Back to top
3.1 Page Configuration
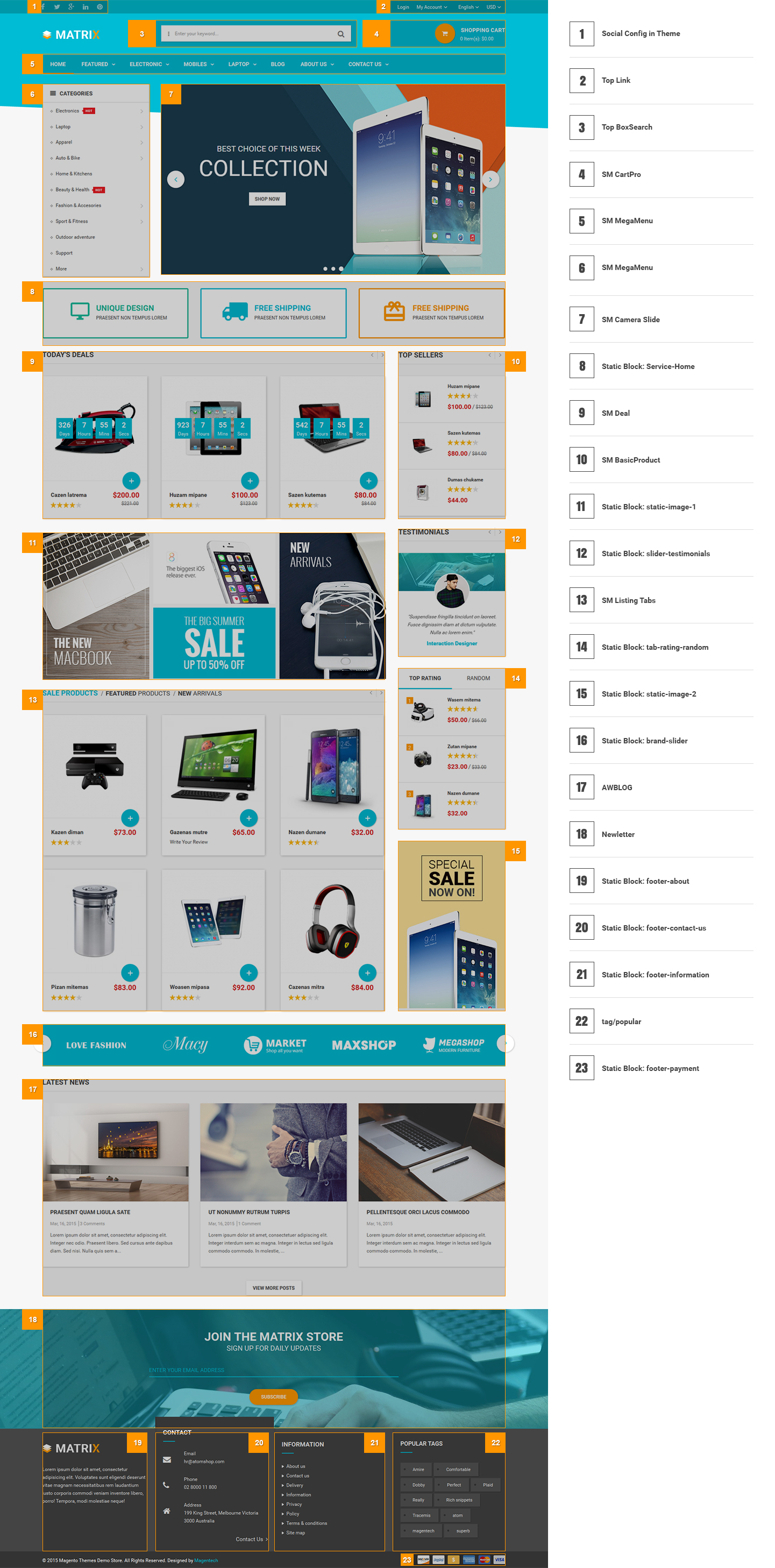
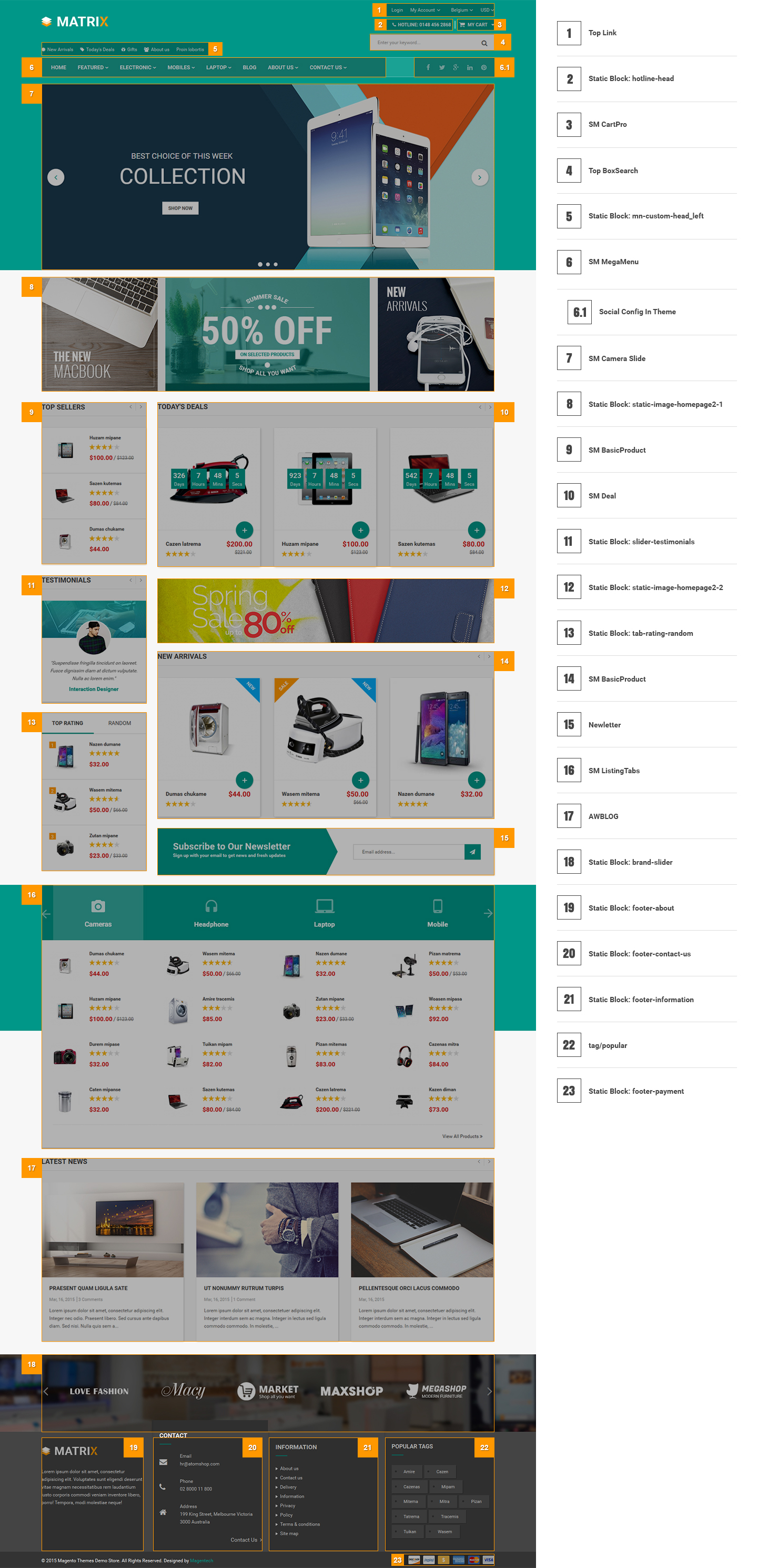
3.1.1 Homepage Style 1
Frontend of Homepage-1 Layout Position

To configure this page, in the Admin Panel, navigate to CMS >> Pages. Create a new page in Page Management section. Here are list of configuration process for this style:
- Page Information Tab: Please click to see the Backend Settings.
- Content Tab: Please click to see the Backend Settings.
- Design Tab: Please click to see the Backend Settings.
Copy and paste the following code into the parameter “Layout Update XML”:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
|
<!--GROUP 1-->
<reference name="group1_col1">
<block type="megamenu/list" name="megamenu.list.theme.content" as="megaMenuLeft" template="sm/megamenu/megamenu-left.phtml">
<action method="setConfig">
<values>
<title>CATEGORIES</title>
<group_id>3</group_id>
<theme>2</theme>
</values>
</action>
</block>
</reference>
<reference name="group1_col2">
<block type="sm_cameraslide/slide_preview" name="sm_cameraslide" as="cameraslide" ></block>
</reference>
<reference name="group1_col3">
<block type="cms/block" name="service_top">
<action method="setBlockId"><block_id>service-home</block_id></action>
</block>
</reference>
<reference name="group1_col4">
</reference>
<reference name="group1_col5">
</reference>
<reference name="group1_col6">
</reference>
<!--GROUP 2-->
<reference name="group2_col1">
<block type="deal/list" name="deal.list.default" template="sm/deal/deal-slider.phtml"></block>
<block type="cms/block" name="static-image-1">
<action method="setBlockId"><block_id>static-image-1</block_id></action>
</block>
<block type="listingtabs/list" name="listingtabs.list.default" template="sm/listingtabs/default.phtml"></block>
</reference>
<reference name="group2_col2">
<block type="cms/block" name="product-sidebar">
<action method="setBlockId"><block_id>product-sidebar</block_id></action>
</block>
<block type="cms/block" name="testimonial">
<action method="setBlockId"><block_id>slider-testimonials</block_id></action>
</block>
<block type="cms/block" name="tab-rating-random">
<action method="setBlockId"><block_id>tab-rating-random</block_id></action>
</block>
<block type="cms/block" name="static-image-2">
<action method="setBlockId"><block_id>static-image-2</block_id></action>
</block>
</reference>
<reference name="group2_col3">
</reference>
<reference name="group2_col4">
</reference>
<reference name="group2_col5">
</reference>
<reference name="group2_col6">
</reference>
<!--GROUP 3-->
<reference name="group3_col1">
<block type="cms/block" name="brand-slider">
<action method="setBlockId"><block_id>brand-slider</block_id></action>
</block>
</reference>
<reference name="group3_col2">
</reference>
<reference name="group3_col3">
</reference>
<reference name="group3_col4">
</reference>
<reference name="group3_col5">
</reference>
<reference name="group3_col6">
</reference>
<!--GROUP 4-->
<reference name="group4_col1">
<block type="blog/menu_sidebar" name="latest_post">
<action method="setTemplate" >
<template>aw_blog/latest_post.phtml</template>
</action>
</block>
</reference>
<reference name="group4_col2">
</reference>
<reference name="group4_col3">
</reference>
<reference name="group4_col4">
</reference>
<reference name="group4_col5">
</reference>
<reference name="group4_col6">
</reference>
<!--GROUP 5-->
<reference name="group5_col1">
</reference>
<reference name="group5_col2">
</reference>
<reference name="group5_col3">
</reference>
<reference name="group5_col4">
</reference>
<reference name="group5_col5">
</reference>
<reference name="group5_col6">
</reference>
<reference name="group6_col1">
</reference>
<reference name="group6_col2">
</reference>
<reference name="group6_col3">
</reference>
<reference name="group6_col4">
</reference>
<reference name="group6_col5">
</reference>
<reference name="group6_col6">
</reference>
<reference name="footer_mastop">
<block type="newsletter/subscribe" name="left.newsletter" template="newsletter/subscribes.phtml"/>
</reference>
|
3.1.2 Homepage Style 2
Frontend of Homepage-2 Layout Position

To configure this Homepage Style 2, in the Admin Panel, navigate to CMS >> Pages. Create a new page in Page Management section. Including 3 tabs:
- Page Information Tab: Please click to see the Backend Settings.
- Content Tab: Please click to see the Backend Settings.
- Design Tab: Please click to see the Backend Settings.
Copy and paste the following code into the parameter “Layout Update XML”:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
|
<!--GROUP 1-->
<reference name="group1_col1">
<block type="sm_cameraslide/slide_preview" name="sm_cameraslide" as="cameraslide" ></block>
</reference>
<reference name="group1_col2">
</reference>
<reference name="group1_col3">
</reference>
<reference name="group1_col4">
</reference>
<reference name="group1_col5">
</reference>
<reference name="group1_col6">
</reference>
<!--GROUP 2-->
<reference name="group2_col1">
<block type="cms/block" name="static-image-homepage2-1">
<action method="setBlockId"><block_id>static-image-homepage2-1</block_id></action>
</block>
</reference>
<reference name="group2_col2">
<block type="cms/block" name="product-sidebar">
<action method="setBlockId"><block_id>product-sidebar</block_id></action>
</block>
<block type="cms/block" name="testimonial">
<action method="setBlockId"><block_id>slider-testimonials</block_id></action>
</block>
<block type="cms/block" name="tab-rating-random">
<action method="setBlockId"><block_id>tab-rating-random</block_id></action>
</block>
</reference>
<reference name="group2_col3">
<block type="deal/list" name="deal.list.default" template="sm/deal/deal-slider.phtml"></block>
<block type="cms/block" name="static-image-homepage2-2">
<action method="setBlockId"><block_id>static-image-homepage2-2</block_id></action>
</block>
<block type="basicproducts/list" name="basicproducts.slide.grid" template="sm/basicproducts/product-slide-grid.phtml">
<action method="_setConfig">
<values>
<product_limitation>10</product_limitation>
<basicproducts_title_text>NEW ARRIVALS</basicproducts_title_text>
<product_order_dir>ASC</product_order_dir>
<product_order_by>lastest_product</product_order_by>
<product_title_maxlength>50</product_title_maxlength>
<nb_column1>3</nb_column1>
<nb_column2>2</nb_column2>
<nb_column3>2</nb_column3>
<nb_column4>1</nb_column4>
<product_title_display>1</product_title_display>
<product_price_display>1</product_price_display>
<product_reviews_count>1</product_reviews_count>
<product_addcart_display>1</product_addcart_display>
<product_addwishlist_display>1</product_addwishlist_display>
<product_addcompare_display>1</product_addcompare_display>
<product_readmore_display>0</product_readmore_display>
<product_description_display>0</product_description_display>
</values>
</action>
</block>
<block type="newsletter/subscribe" name="left.newsletter" template="newsletter/subscribes-index2.phtml"/>
</reference>
<reference name="group2_col4">
</reference>
<reference name="group2_col5">
</reference>
<reference name="group2_col6">
</reference>
<!--GROUP 3-->
<reference name="group3_col1">
<block type="listingtabs/list" name="listingtabs.list.default.list" template="sm/listingtabs/default_list.phtml"></block>
</reference>
<reference name="group3_col2">
</reference>
<reference name="group3_col3">
</reference>
<reference name="group3_col4">
</reference>
<reference name="group3_col5">
</reference>
<reference name="group3_col6">
</reference>
<!--GROUP 4-->
<reference name="group4_col1">
<block type="blog/menu_sidebar" name="latest_post_slide">
<action method="setTemplate" >
<template>aw_blog/latest_post_index2.phtml</template>
</action>
</block>
</reference>
<reference name="group4_col2">
</reference>
<reference name="group4_col3">
</reference>
<reference name="group4_col4">
</reference>
<reference name="group4_col5">
</reference>
<reference name="group4_col6">
</reference>
<!--GROUP 5-->
<reference name="group5_col1">
</reference>
<reference name="group5_col2">
</reference>
<reference name="group5_col3">
</reference>
<reference name="group5_col4">
</reference>
<reference name="group5_col5">
</reference>
<reference name="group5_col6">
</reference>
<reference name="group6_col1">
</reference>
<reference name="group6_col2">
</reference>
<reference name="group6_col3">
</reference>
<reference name="group6_col4">
</reference>
<reference name="group6_col5">
</reference>
<reference name="group6_col6">
</reference>
<reference name="footer_mastop">
<block type="cms/block" name="brand-slider">
<action method="setBlockId"><block_id>brand-slider</block_id></action>
</block>
</reference>
|
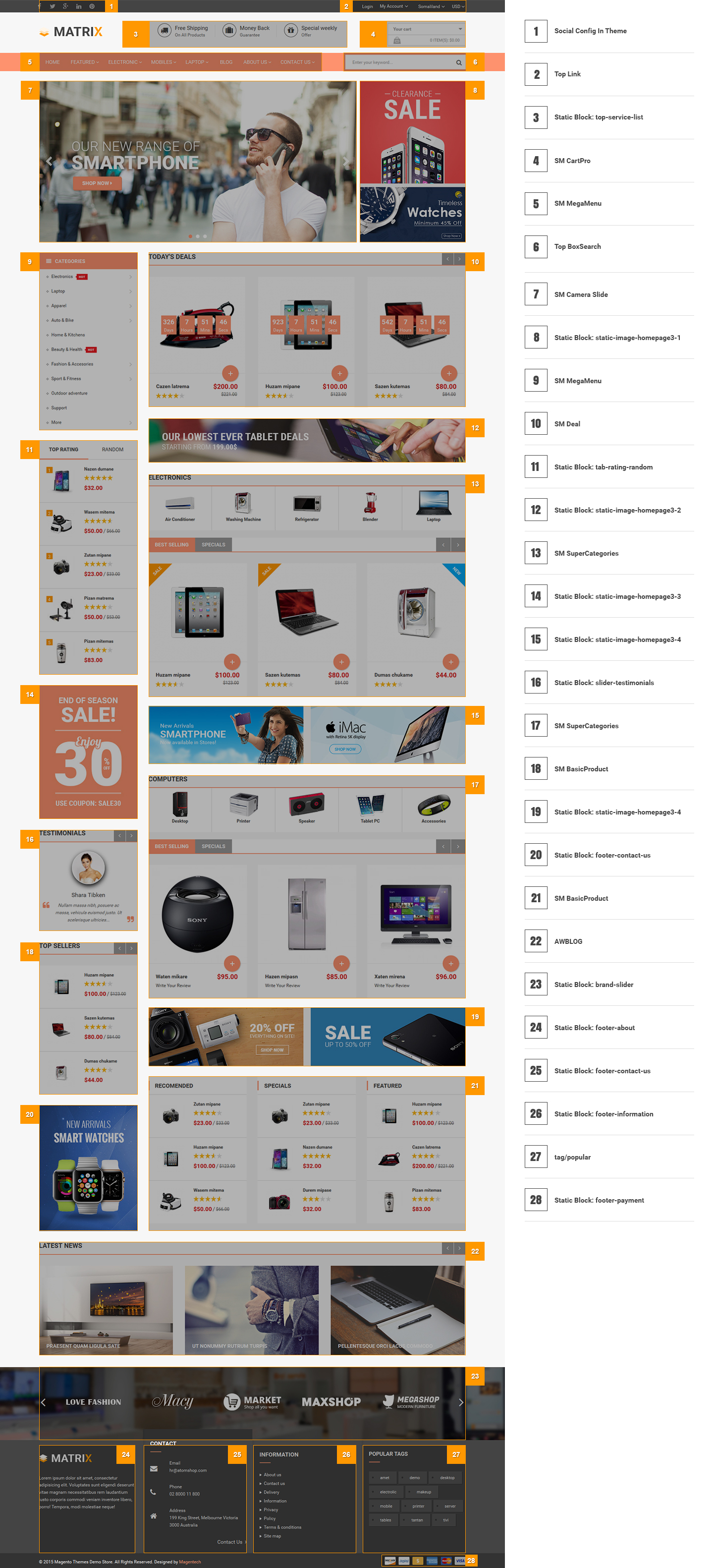
3.1.3 Homepage Style 3
Frontend of Homepage-3 Layout Position

Similarly to Homepage style 2, to configure this page, in the Admin Panel, navigate to CMS >> Pages. Create a new page in Page Management section with the following tabs:
- Page Information Tab: Please click to see the Backend Settings.
- Content Tab: Please click to see the Backend Settings.
- Design Tab: Please click to see the Backend Settings.
Copy and paste the following code into the parameter “Layout Update XML”:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
|
<!--GROUP 1-->
<reference name="group1_col1">
<block type="sm_cameraslide/slide_preview" name="sm_cameraslide" as="cameraslide" ></block>
</reference>
<reference name="group1_col2">
<block type="cms/block" name="static-image-homepage3-1">
<action method="setBlockId"><block_id>static-image-homepage3-1</block_id></action>
</block>
</reference>
<reference name="group1_col3">
</reference>
<reference name="group1_col4">
</reference>
<reference name="group1_col5">
</reference>
<reference name="group1_col6">
</reference>
<!--GROUP 2-->
<reference name="group2_col1">
<block type="megamenu/list" name="megamenu.list.theme.content" as="megaMenuLeft" template="sm/megamenu/megamenu-left.phtml">
<action method="setConfig">
<values>
<title>CATEGORIES</title>
<group_id>3</group_id>
<theme>2</theme>
</values>
</action>
</block>
<block type="cms/block" name="tab-rating-random-index3">
<action method="setBlockId"><block_id>tab-rating-random-index3</block_id></action>
</block>
<block type="cms/block" name="static-image-homepage3-3">
<action method="setBlockId"><block_id>static-image-homepage3-3</block_id></action>
</block>
<block type="cms/block" name="slider-testimonials-home3">
<action method="setBlockId"><block_id>slider-testimonials-home3</block_id></action>
</block>
<block type="cms/block" name="product-sidebar">
<action method="setBlockId"><block_id>product-sidebar</block_id></action>
</block>
<block type="cms/block" after="tab-related-upsell" name="image-sidebar-view">
<action method="setBlockId"><block_id>image-static-sidebar-view</block_id></action>
</block>
</reference>
<reference name="group2_col2">
<block type="deal/list" name="deal.list.default" template="sm/deal/deal-slider.phtml"></block>
<block type="cms/block" name="static-image-homepage3-2">
<action method="setBlockId"><block_id>static-image-homepage3-2</block_id></action>
</block>
<block type="supercategories/list" name="supercategories.list.default" template="sm/supercategories/default.phtml">
</block>
<block type="cms/block" name="static-image-homepage3-4">
<action method="setBlockId"><block_id>static-image-homepage3-4</block_id></action>
</block>
<block type="supercategories/list" name="supercategories.list.default.computer" template="sm/supercategories/default.phtml">
<action method="_setConfig">
<values>
<product_category>89</product_category>
</values>
</action>
</block>
<block type="cms/block" name="static-image-homepage3-5">
<action method="setBlockId"><block_id>static-image-homepage3-5</block_id></action>
</block>
<block type="cms/block" name="box-3columns-index3">
<action method="setBlockId"><block_id>box-3columns-index3</block_id></action>
</block>
</reference>
<reference name="group2_col3">
</reference>
<reference name="group2_col4">
</reference>
<reference name="group2_col5">
</reference>
<reference name="group2_col6">
</reference>
<!--GROUP 3-->
<reference name="group3_col1">
</reference>
<reference name="group3_col2">
</reference>
<reference name="group3_col3">
</reference>
<reference name="group3_col4">
</reference>
<reference name="group3_col5">
</reference>
<reference name="group3_col6">
</reference>
<!--GROUP 4-->
<reference name="group4_col1">
<block type="blog/menu_sidebar" name="latest_post_slide">
<action method="setTemplate" >
<template>aw_blog/latest_post_index2.phtml</template>
</action>
</block>
</reference>
<reference name="group4_col2">
</reference>
<reference name="group4_col3">
</reference>
<reference name="group4_col4">
</reference>
<reference name="group4_col5">
</reference>
<reference name="group4_col6">
</reference>
<!--GROUP 5-->
<reference name="group5_col1">
</reference>
<reference name="group5_col2">
</reference>
<reference name="group5_col3">
</reference>
<reference name="group5_col4">
</reference>
<reference name="group5_col5">
</reference>
<reference name="group5_col6">
</reference>
<reference name="group6_col1">
</reference>
<reference name="group6_col2">
</reference>
<reference name="group6_col3">
</reference>
<reference name="group6_col4">
</reference>
<reference name="group6_col5">
</reference>
<reference name="group6_col6">
</reference>
<reference name="footer_mastop">
<block type="cms/block" name="brand-slider">
<action method="setBlockId"><block_id>brand-slider</block_id></action>
</block>
</reference>
|
3.2 Configure Mega Menu
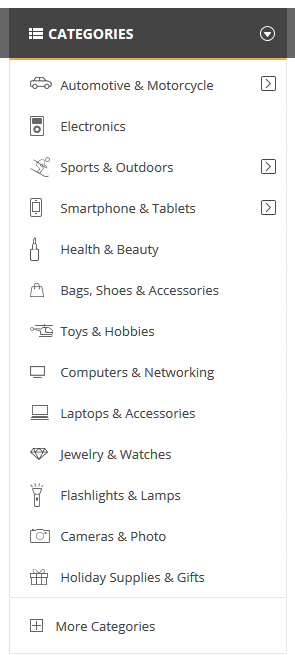
- Step 1: You need to create Menu group. In Admin Panel, navigate to SM Mega Menu >> Menu Manager >> Add group (add 2 groups: “Group - Horizontal” - have id 1 and “Group - Vertical” - have id 3), Two id will be shown in Configuration of SM Mega Menu.
- Step 2: Navigate to SM Mega Menu >> Configuration & fill the id number for two above groups in step 1
- Step 3: In order to add menu items, Go to SM Mega Menu >> Menu items Manager to add items as you want.
3.2.1 With Horizontal Mega Menu:

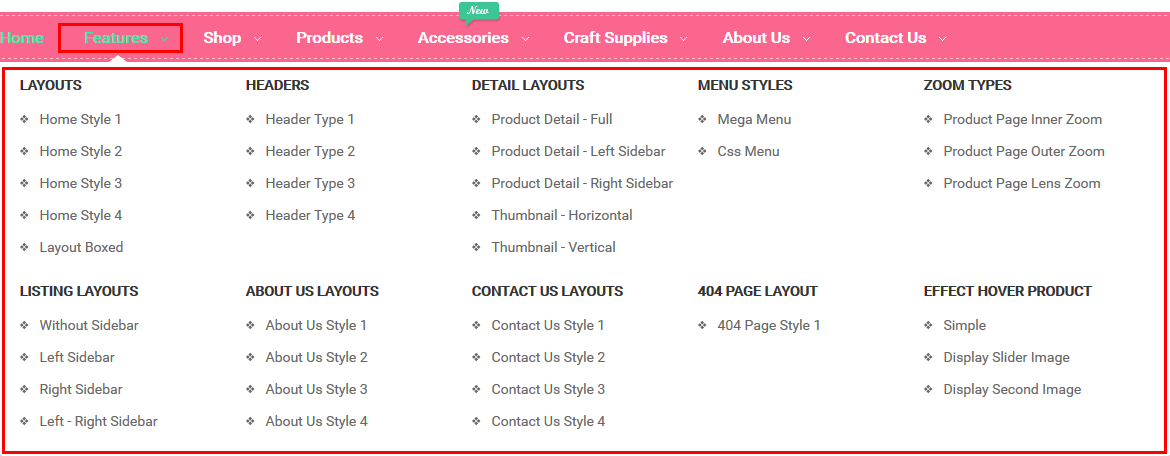
Featured Menu
Frontend Appearance 
- Link show Featured Menu’s backend. Please click Here to view.
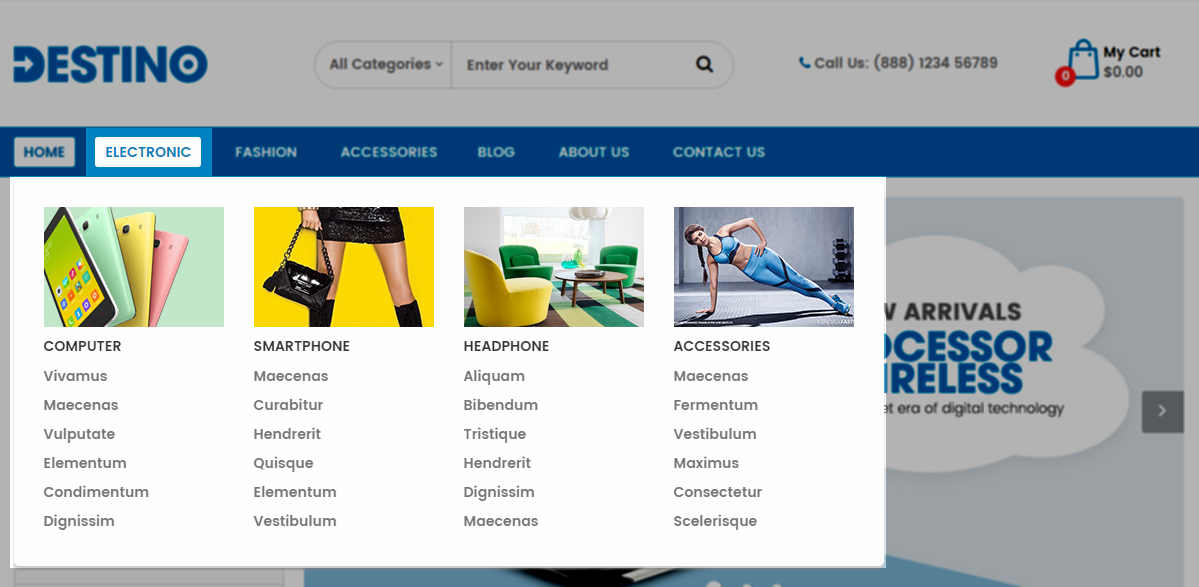
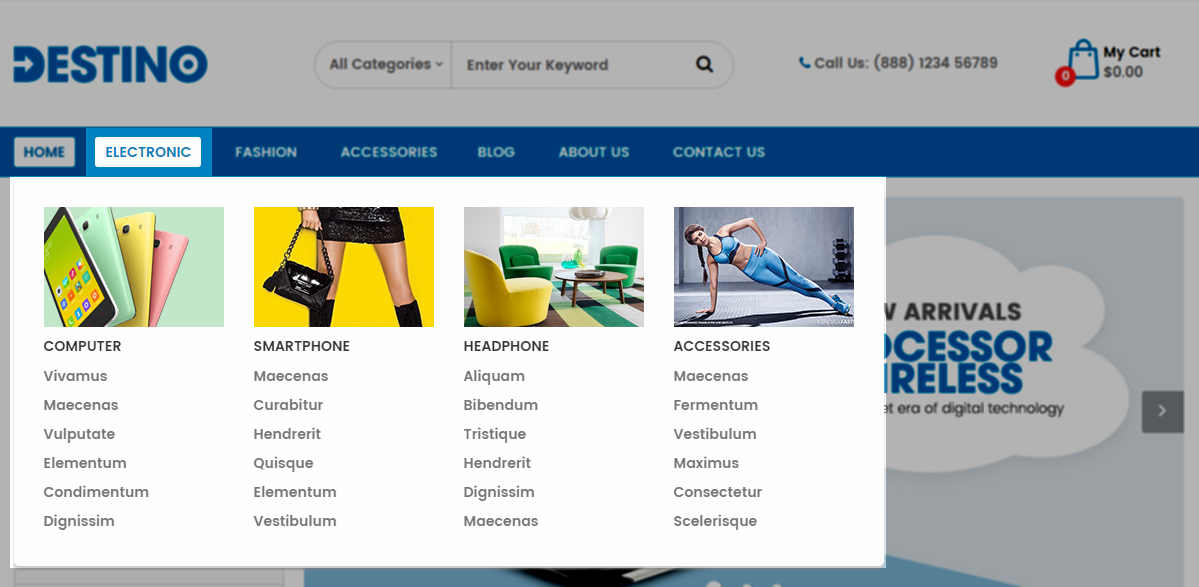
Electronic Menu
Frontend Appearance 
Tree of Electronic Menu:

Note:Electronic Menu: To config this page, please navigate to SM Matrix setting >> SM Mega Menu >> Menu Items Manager
Note: Coppy & paste the following code chain into tab “content”:
|
1
2
3
4
5
6
7
8
|
<div class="product-megamenu">
{{block type="basicproducts/list" name="basicproducts.list.default" template="sm/basicproducts/product-menu.phtml"
nb_column1="2"
product_limitation="2"
imgcfg_width="270"
imgcfg_height="270"
}}
</div>
|
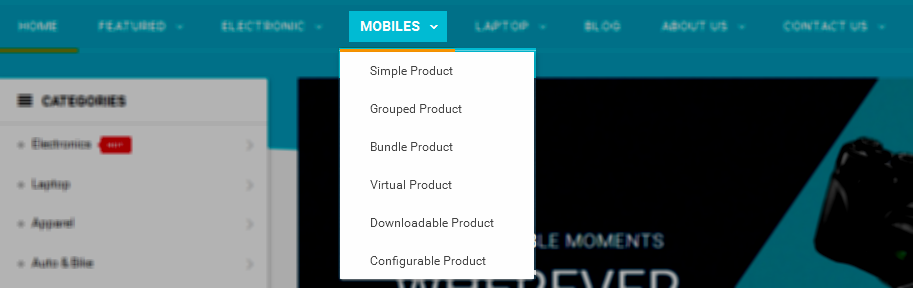
Mobiles Menu
Frontend Appearance 
Tree of Mobiles Menu:

Note: Mobiles Menu: To config this page, please navigate to SM Matrix setting >> SM Mega Menu >> Menu Items Manager
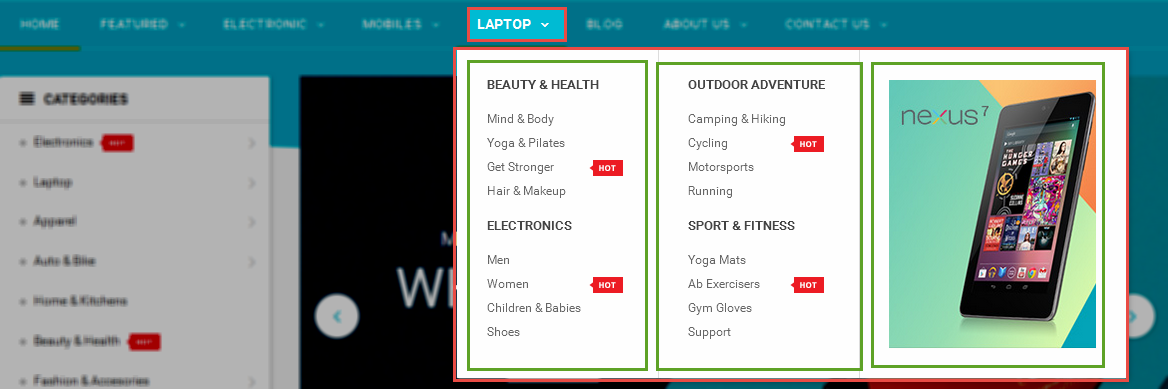
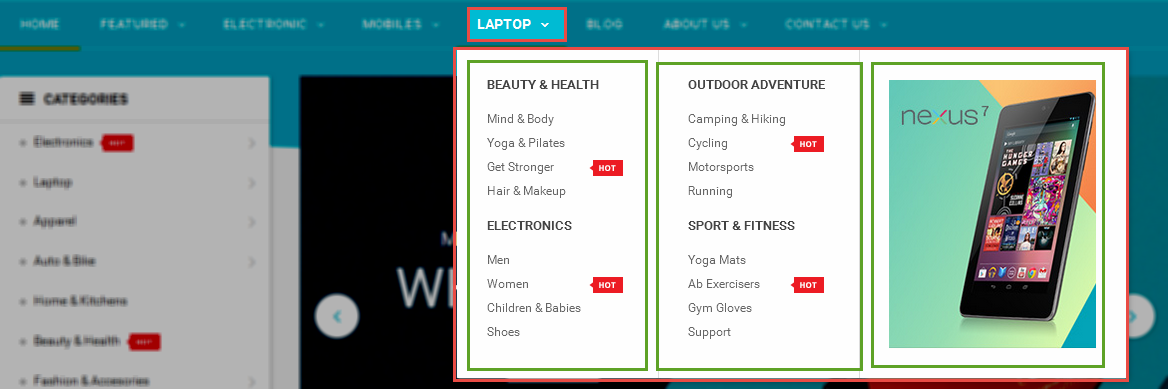
Laptop Menu
Frontend Appearance 
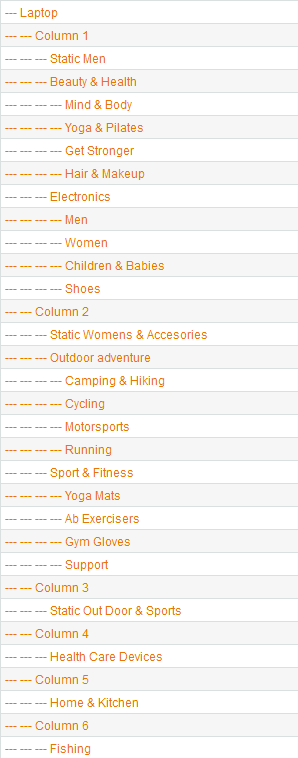
Tree of Laptop Menu:

Note:Laptop Menu: To config this page, please navigate to SM Matrix setting >> SM Mega Menu >> Menu Items Manager
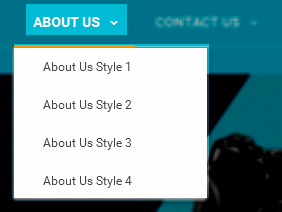
About Us Menu
Frontend Appearance 
Tree of About Us Menu:

Note:About Us Menu: To config this page, please navigate to SM Matrix setting >> SM Mega Menu >> Menu Items Manager
Note: Coppy & paste the following code chain into tab “content”:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
<div class="drop-content">
<div class="item">
<a title="About Us Style 1" href="{{store url="about-us.html/?___store=default&___from_store=argentina"}}">About Us Style 1</a>
</div>
<div class="item">
<a title="About Us Style 2" href="{{store url="about-us.html/?___store=french&___from_store=default"}}">About Us Style 2</a>
</div>
<div class="item">
<a title="About Us Style 3" href="{{store url="about-us.html/?___store=german&___from_store=default"}}">About Us Style 3</a>
</div>
<div class="item">
<a title="About Us Style 4" href="{{store url="about-us.html/?___store=argentina&___from_store=default"}}">About Us Style 4</a>
</div>
</div>
|
Contact Us Menu
Frontend Appearance 
Tree of Contact Us Menu:

Note:Contact Us Menu: To config this page, please navigate to SM Matrix setting >> SM Mega Menu >> Menu Items Manager
Note: Coppy & paste the following code chain into tab “content”:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
<div class="drop-content">
<div class="item">
<a title="Contact Us Style 1" href="{{store url="contact-us.html/?___store=default&___from_store=argentina"}}">Contact Us Style 1</a>
</div>
<div class="item">
<a title="Contact Us Style 2" href="{{store url="contact-us.html/?___store=french&___from_store=default"}}">Contact Us Style 2</a>
</div>
<div class="item">
<a title="Contact Us Style 3" href="{{store url="contact-us.html/?___store=german&___from_store=default"}}">Contact Us Style 3</a>
</div>
<div class="item">
<a title="Contact Us Style 4" href="{{store url="contact-us.html/?___store=argentina&___from_store=default"}}">Contact Us Style 4</a>
</div>
</div>
|
3.2.2 With Vertical Mega Menu ( In The Homepage 1)
Vertical Mega menu includes 10 items:
- Electronics
- Laptop
- Apparel
- Auto & Bike
- Home & Kitchens
- Beauty & Health
- Fashion & Accesories
- Sport & Fitness
- Outdoor adventure
- Support
Frontend Appearance

Backend Appearance

Electronics
Frontend Appearance

Tree of Electronics:

Note: To configure these sub-items inside this category, we do as following tasks:
- Item: “Column 1″- Menu Backend Settings
- Item: “Column 1 1″- Menu Backend Settings
- Item: “Style”- Menu Backend Settings
- Item: “Static Image”- Menu Backend Settings
Note: Coppy & paste the following code chain into tab “content”:
|
1
2
3
|
<div class="static-bottom-menu">
<a href="#" title="Static Image"><img src="{{media url="wysiwyg/image-cat/image-megamenu.jpg"}}" alt="Static Image" /></a>
</div>
|
Laptop
Frontend Appearance

Tree of Laptop:

- Item: “Asus”- Menu Backend Settings
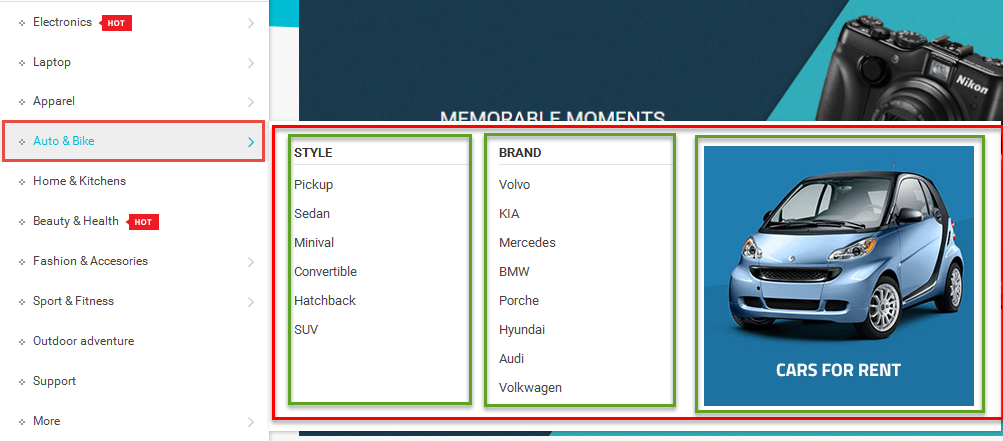
Auto & Bike
Frontend Appearance

Tree of Auto & Bike:

Note: To configure these sub-items inside this category, we do as following tasks:
- Item: “Column 1″- Menu Backend Settings
- Item: “Style”- Menu Backend Settings
- Item: “Image”- Menu Backend Settings
Note: Coppy & paste the following code chain into tab “content”:
|
1
2
3
|
<div class="cat-image">
<a title="Static Image" href="#"><img src="{{media url="wysiwyg/image-cat/img-cart-item.jpg"}}" alt="Static Image" /></a>
</div>
|
- Other items in vertical menu are configured the same as above items.
3.3 Configure Extensions
The SM Matrix front-page has been integrated with extensions in the Theme as following list:
- Position: SM CartPro
- Frontend Appearance

- Position: SM Mega Menu
- Frontend Appearance

- Backend of SM Mega Menu: Click Here
- Go Here to readmore about the SM Mega Menu module.
- Position: SM Mega Menu
- Frontend Appearance

- Backend of SM Mega Menu: Click Here
- Go Here to readmore about the SM Mega Menu module.
- Position: SM Camera Slide
- Frontend Appearance

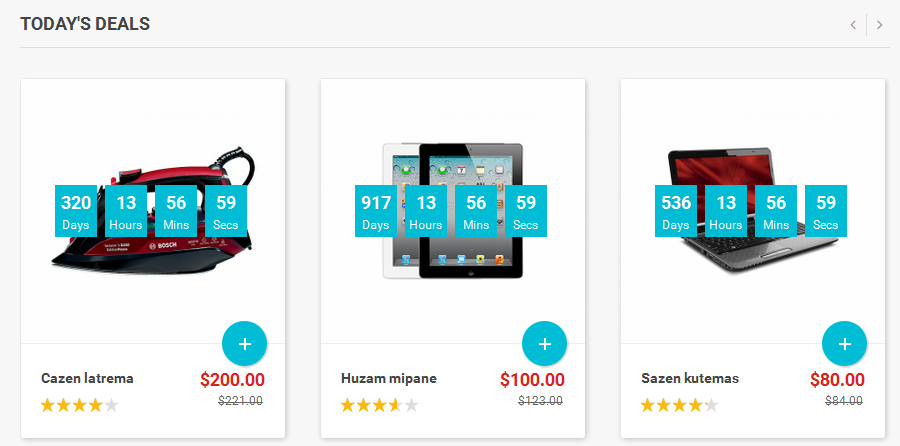
- Position: SM Deal
- Frontend Appearance

- Position: SM Basic Products
- Frontend Appearance

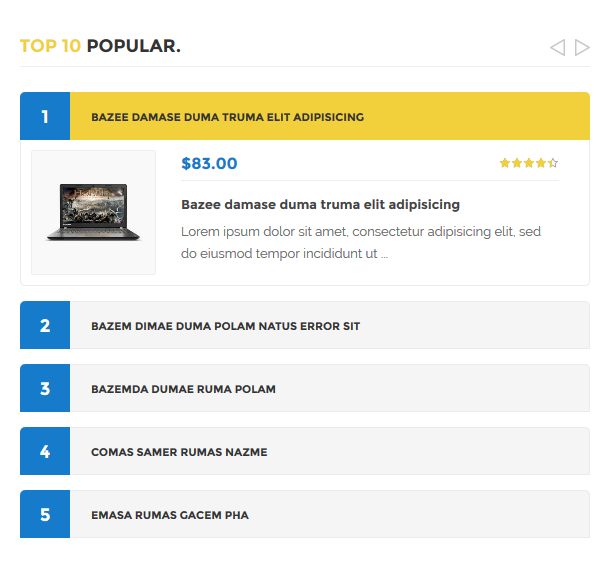
- Position: SM Listing Tabs
- Frontend Appearance

3.4 Configure Static Blocks
The SM Matrix front-page has static blocks in the Theme:
- Static-Service-Home
- Static-Image-1
- Static-Slider-testimoials
- Static-Tab-Rating-Random
- Static-image-2
- Static-Brand-slider
- Static-Footer-about
- Static-Footer-contact-us
- Static-Footer-information
- Static-Footer-payment
To create a new static block, go to CMS >> Static Blocks >> Add new block
1. Static-Service-Home
To create static blocks, go to CMS >> Static Blocks with Identifier * : “service-home”
Frontend

-
Coppy & paste the code chain for Content of Service-Home:
123456789101112131415161718192021222324252627282930313233343536373839404142434445<div class="service-block"><ul class="list-service"><li><div class="border-eff"><div class="inner"><div class="icon"><a href="#" title="Unique Design"><img src="{{media url="wysiwyg/home-page-image/service1.jpg"}}" alt="" /></a></div><div class="info"><p class="title"><a href="#">UNIQUE DESIGN</a></p><p class="desc">Praesent non tempus lorem</p></div></div></div></li><li><div class="border-eff"><div class="inner"><div class="icon"><a href="#" title="Free Shipping"><img src="{{media url="wysiwyg/home-page-image/service2.jpg"}}" alt="" /></a></div><div class="info"><p class="title"><a href="#">Free Shipping</a></p><p class="desc">Praesent non tempus lorem</p></div></div></div></li><li><div class="border-eff"><div class="inner"><div class="icon"><a href="#" title="Free Shipping"><img src="{{media url="wysiwyg/home-page-image/service3.jpg"}}" alt="" /></a></div><div class="info"><p class="title"><a href="#">Free Shipping</a></p><p class="desc">Praesent non tempus lorem</p></div></div></div></li></ul></div>
2. Static-Image-1
To add this static block, first go to CMS then click Static Blocks and create a new one with Identifier * : “image-1″
Frontend

-
Coppy & paste the code chain for Content of Static-Image-1:
12345678910111213141516171819202122232425262728293031323334353637383940<div class="static-image static-image-1"><div class="list-image-static list-3columns"><div class="image-column-1"><div class="border-eff"><div class="inner"><a href="#" title="Static Image"><img src="{{media url="wysiwyg/home-page-image/static-image-home-1.jpg"}}" alt="" /></a></div></div></div><div class="image-column-2"><div class="border-eff"><div class="inner"><a href="#" title="Static Image"><img src="{{media url="wysiwyg/home-page-image/static-image-home-2.jpg"}}" alt="" /></a></div></div><div class="border-eff"><div class="inner"><a href="#" title="Static Image"><img src="{{media url="wysiwyg/home-page-image/static-image-home-3.jpg"}}" alt="" /></a></div></div></div><div class="image-column-3"><div class="border-eff"><div class="inner"><a href="#" title="Static Image"><img src="{{media url="wysiwyg/home-page-image/static-image-home-4.jpg"}}" alt="" /></a></div></div></div></div></div>
3. Static-Slider-testimoials
To add this static block, first go to CMS then click Static Blocks and create a new one with Identifier * : “slider-testimoials”
Frontend

-
Coppy & paste the code chain for Content of Static-Slider-testimoials:
12345678910111213141516171819202122232425262728293031323334353637383940414243444546474849505152535455565758596061626364656667686970717273747576777879808182838485868788899091<div class="overflow-slider testimonials"><div class="title-home"><h2>Testimonials</h2></div><div class="margin-slider"><ul class="testimonials-slider"><li class="item"><div class="client-child client-left"><div class="image-client"><img src="{{media url="wysiwyg/testimonial/clien1.jpg"}}" alt="Venus" /></div><div class="comment">"Suspendisse fringilla tincidunt on laoreet. Fusce dignissim diam at dictum vulputate. Nulla ac lorem enim."</div><div class="info-client"><h2 class="client-name">Interaction Designer</h2></div></div></li><li class="item"><div class="client-child client-left"><div class="image-client"><img src="{{media url="wysiwyg/testimonial/clien2.jpg"}}" alt="Venus" /></div><div class="comment">"Suspendisse fringilla tincidunt on laoreet. Fusce dignissim diam at dictum vulputate. Nulla ac lorem enim."</div><div class="info-client"><h2 class="client-name">Interaction Designer</h2></div></div></li><li class="item"><div class="client-child client-left"><div class="image-client"><img src="{{media url="wysiwyg/testimonial/clien3.jpg"}}" alt="Venus" /></div><div class="comment">"Suspendisse fringilla tincidunt on laoreet. Fusce dignissim diam at dictum vulputate. Nulla ac lorem enim."</div><div class="info-client"><h2 class="client-name">Interaction Designer</h2></div></div></li></ul></div><script>jQuery(document).ready(function($) {var owl_testimonial = $(".testimonials-slider");owl_testimonial.owlCarousel({responsive:{0:{items:1},480:{items:1},768:{items:1},992:{items:1},1200:{items:1}},autoplay:false,loop:true,nav : true, // Show next and prev buttonsdots: false,autoplaySpeed : 500,navSpeed : 500,dotsSpeed : 500,autoplayHoverPause: true,margin:30,});});</script></div>
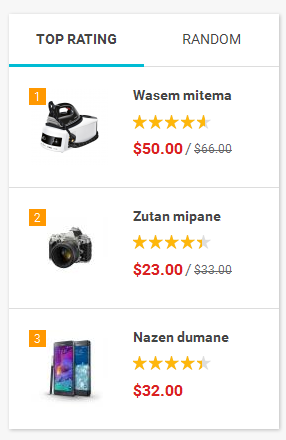
4. Static-Tab-Rating-Random
To add this static block, first go to CMS then click Static Blocks and create a new one with Identifier * : “tab-rating-random”
Frontend

-
Coppy & paste the code chain for Content of Static-Tab-Rating-Random:
12345678910111213141516171819202122232425262728293031323334353637383940414243444546474849<div class="block block-tab tab-rating-random"><ul class="nav nav-tabs" id="tab_rating_random"><li class="active"><a href="#rating">Top Rating</a></li><li><a href="#random">Random</a></li></ul><div class="tab-content"><div id="rating" class="tab-pane fade in active">{{block type="basicproducts/list" name="basicproducts.list.tab.rating" template="sm/basicproducts/basic-product-list.phtml"product_limitation="3"product_order_dir="ASC"product_order_by="top_rating"product_title_maxlength="50"product_title_display="1"product_price_display="1"product_reviews_count="1"imgcfg_width="77"imgcfg_height="77"product_addwishlist_display="0"product_addcompare_display="0"product_readmore_display="0"product_description_display="0"product_addcart_display="0"product_addwishlist_display="0"product_addcompare_display="0"}}</div><div id="random" class="tab-pane fade">{{block type="basicproducts/list" name="basicproducts.list.tab.random" template="sm/basicproducts/basic-product-list.phtml"product_limitation="3"product_order_dir="ASC"product_order_by="random"product_title_maxlength="50"product_title_display="1"product_price_display="1"product_reviews_count="1"imgcfg_width="77"imgcfg_height="77"product_addwishlist_display="0"product_addcompare_display="0"product_readmore_display="0"product_description_display="0"product_addcart_display="0"product_addwishlist_display="0"product_addcompare_display="0"}}</div></div></div>
5. Static-image-2
To add this static block, first go to CMS then click Static Blocks and create a new one with Identifier * : “static-image-2″
Frontend

-
Coppy & paste the code chain for Content of Static-image-2:
123456789<div class="static-image static-image-2"><div class="border-eff"><div class="inner"><a href="#" title="Static Image"><img src="{{media url="wysiwyg/home-page-image/static-image-home-5.jpg"}}" alt="" /></a></div></div></div>
6. Static-Brand-slider
To add this static block, first go to CMS then click Static Blocks and create a new one with Identifier * : “static-brand-slider”
Frontend
-
Coppy & paste the code chain for Content of Static-Brand-slider:
1234567891011121314151617181920212223242526272829303132333435363738394041424344454647484950515253545556575859606162636465666768697071727374757677787980818283<div class="block-brand"><div class="brand-slider"><div class="item"><div class="border-eff"><div class="inner"><div><a href="#" title="Brand"><img src="{{media url="wysiwyg/brand/brand-1.png"}}" alt="Brand" /></a></div></div></div></div><div class="item"><div class="border-eff"><div class="inner"><div><a href="#" title="Brand"><img src="{{media url="wysiwyg/brand/brand-2.png"}}" alt="Brand" /></a></div></div></div></div><div class="item"><div class="border-eff"><div class="inner"><div><a href="#" title="Brand"><img src="{{media url="wysiwyg/brand/brand-3.png"}}" alt="Brand" /></a></div></div></div></div><div class="item"><div class="border-eff"><div class="inner"><div><a href="#" title="Brand"><img src="{{media url="wysiwyg/brand/brand-4.png"}}" alt="Brand" /></a></div></div></div></div><div class="item"><div class="border-eff"><div class="inner"><div><a href="#" title="Brand"><img src="{{media url="wysiwyg/brand/brand-5.png"}}" alt="Brand" /></a></div></div></div></div></div></div><script>jQuery(document).ready(function($) {var owl_slidebrand = $(".brand-slider");owl_slidebrand.owlCarousel({responsive:{0:{items:2},480:{items:3},768:{items:3},992:{items:4},1200:{items:5}},autoplay:false,loop:true,nav : true, // Show next and prev buttonsdots: false,autoplaySpeed : 500,navSpeed : 500,dotsSpeed : 500,autoplayHoverPause: true,margin:0,});});</script>
To add this static block, first go to CMS then click Static Blocks and create a new one with Identifier * : “footer-about”
Frontend
-
Coppy & paste the code chain for Content of Footer-about:
1Lorem ipsum dolor sit amet, consectetur adipisicing elit. Voluptates sunt eligendi deserunt vitae magnam necessitatibus rem laudantium iusto corporis commodi veniam inventore libero, porro! Tempora, modi molestiae neque!
To add this static block, first go to CMS then click Static Blocks and create a new one with Identifier * : “footer-contact-us”
Frontend
-
Coppy & paste the code chain for Content of Static-Footer-contact-us:
To add this static block, first go to CMS then click Static Blocks and create a new one with Identifier * : “footer-information”
Frontend
-
Coppy & paste the code chain for Content of Footer-information:
12345678910111213141516<div class="footer-block-title"><h2>Information</h2></div><div class="footer-block-content"><ul><li><a href="{{config path="web/unsecure/base_url"}}about-us.html" title="About us">About us</a></li><li><a href="{{config path="web/unsecure/base_url"}}contact-us.html" title="Contact us">Contact us</a></li><li><a href="#" title="Delivery">Delivery</a></li><li><a href="#" title="Information">Information</a></li><li><a href="#" title="Privacy">Privacy</a></li><li><a href="#" title="Policy">Policy</a></li><li><a href="#" title="Terms & conditions">Terms & conditions</a></li><li><a href="#" title="Site map">Site map</a></li></ul></div>
To add this static block, first go to CMS then click Static Blocks and create a new one with Identifier * : “footer-payment”
Frontend
-
Coppy & paste the code chain for Content of Static-Footer-payment:
123<ul><li><img src="{{media url="wysiwyg/payment/payment.png"}}" alt="Payment" /></li></ul>
3.5 How To Edit Copyright in admin
Frontend Appearance

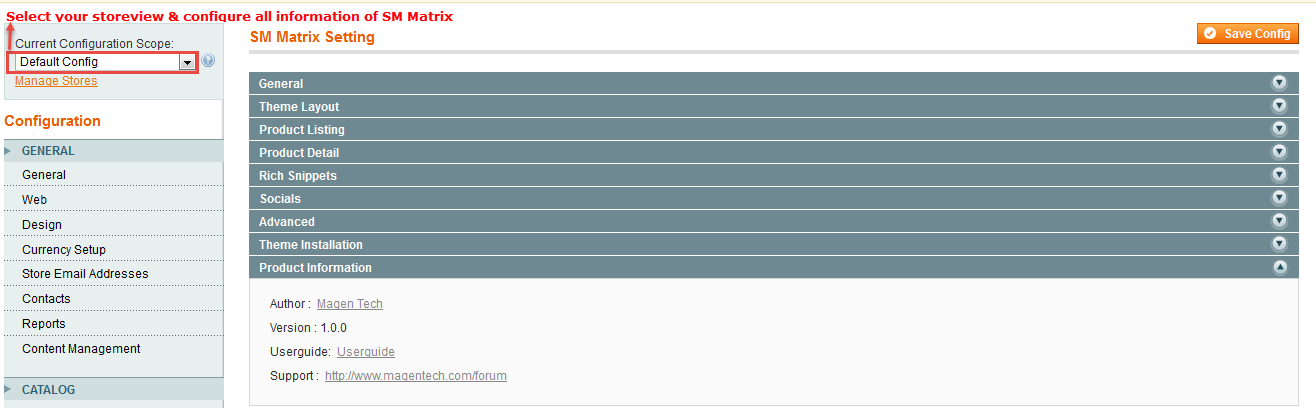
In the Administrator page, Please navigate to System >> Configuration >>; find SM Matrix Setting Module to configure the “Custom Copyright” parameter as image below:

Advanced Style
- Show Cpanel - Allow to Enable/Disable Cpanel
- Show Go to Top - Allow to Enable/Disable Go to Top
- Use Add to Cart - Allow to Enable/Disable Cart
- Use Add to Wishlist - Allow to Enable/Disable Wishlist
- Use Add to Compare - Allow to Enable/Disable Compare
- Enable Custom Copyright - Allow to Enable/Disable Custom Copyright
- Copyright - If you select “Yes”, please custom copyright here, or else “No” will display the default copyright of Magento.
- Custom Css - Allow to custom css
- Custom Javascript - Allow to custom Javascript
3.6 How To Customize the Social symbols in admin panel
Frontend Appearance

In the Administrator page, Please navigate to System >> Configuration >>; find SM Matrix Setting Module to configure the “Social style” parameter as image below:

4SUPPORT - Back to top
Thank you so much for purchasing this theme. If you have any questions that are beyond the scope of this help file, please send us via: Support Tickets System
Thanks a bunch!