This document is for SM Maxshop Magento Version 2.1.x
Firstly, a huge thanks for purchasing this theme, your support is truly appreciated!
This document covers the installation and use of this theme, reveals some answers to common problems and issues. We encourage you to read throughout this document if you are experiencing any difficulties. If you have any questions that are beyond the scope of document, please feel free to contact us via our Support Tickets System.
Note: This theme has versions for Magento 1.9.x, Magento 2.0.x, and Magento 2.1.x.
| Version | Userguide |
|---|---|
| SM Maxshop Magento Version 1.9.x | Please click Here to view |
| SM Maxshop Magento Version 2.0.x | Please click Here to view |
| SM Maxshop Magento Version 2.1.x | Please click Here to view |
At the basic level, this theme will require the following conditions:
- Compatible with Magento Community Edition 2.1.1
- Composer (latest stable version)
- PHP 5.6 (Magento 2.1.x no longer supports PHP 5.5)
- PHP 7.0.2, 7.0.6 up to 7.1
- MySQL 5.6
- Apache 2.2 or 2.4
- nginx 1.8 (or latest mainline version)
- Memory_limit no less than 2GB
- In the future if the conditions change, please check the Magento technology stack requirements
2INSTALLATION
There are two ways to install a Magento Theme:
- Quickstart Installation: Suitable if you have your first installation and want to get a whole new fresh site as our Demo.
- Manual Installation (including Theme Installation): Suitable if your store is full with content that you don’t want to overwrite.
2.1 Quickstart Installation:
Magentech provides SM Quickstart package for each theme which aims to ease the installation for users. Please note that with Quickstart, all your existing data will be overwritten. Thus, if you plan to start your site from the beginning, it will help you save much time of installing and configuring.
Note: Follow Magento 2.0 Installation Guide to install the Composer before doing this Quickstart installation.
Please follow steps below:
- Step 1: Download the quickstart package named as sm_maxshop_quickstart_pl_m2.1.8_v2.8.0
- Step 2: Extract and Upload the whole Quickstart package to your server. In Quickstart folder you will see the extracted folder that include all sample data
- Step 3: Create a Database for your Magento site
- Step 4:Import database sample_data.sql under the folder sm_maxshop_quickstart_pl_m2.1.8_v2.8.0\data_quickstart
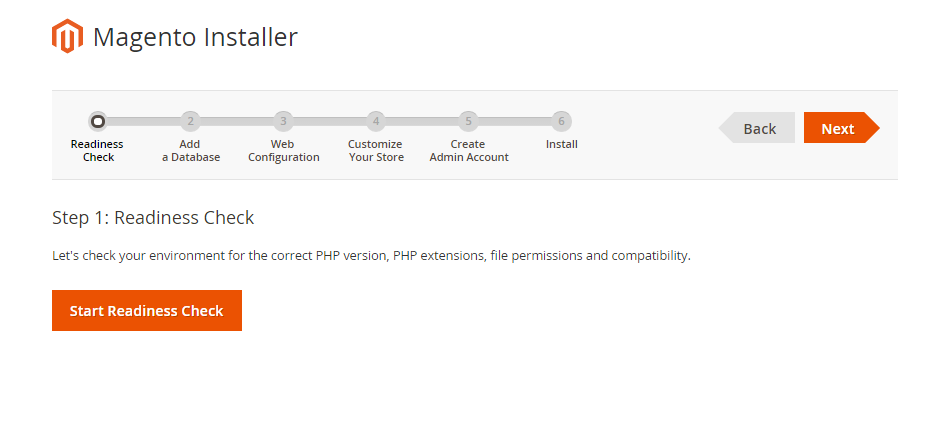
- Step 5: Run installation process by opening browser and navigate to your URL (where the Quickstart uploaded) to load default Magento installer and follow each step of the Installer so that the installation process can be set.
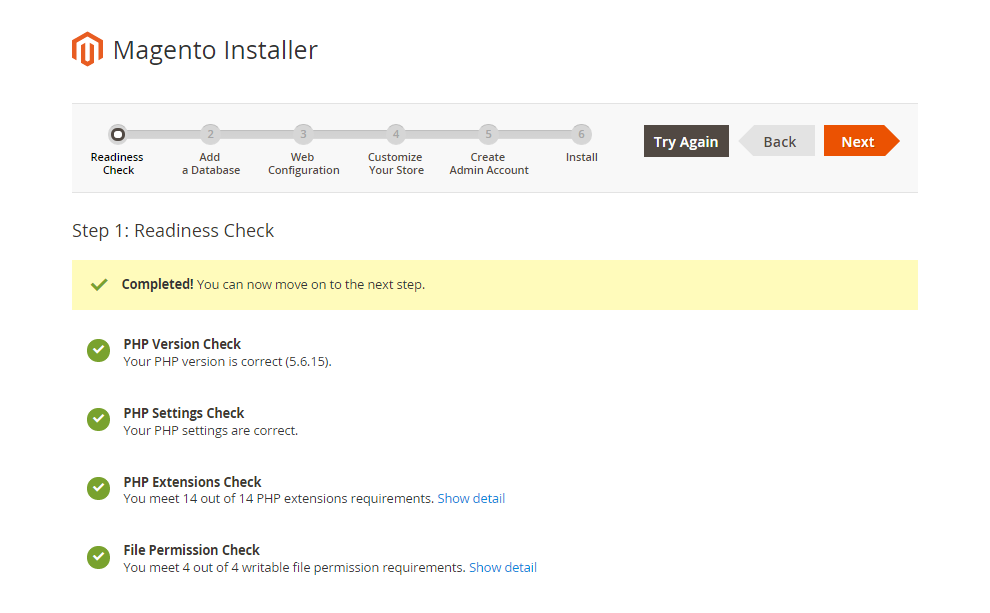
- Step 6: Choose Start Readiness Check. After Start Readiness Check is completed, select Next .
- ;extension=php_intl.dll
- ;extension=php_xsl.dll
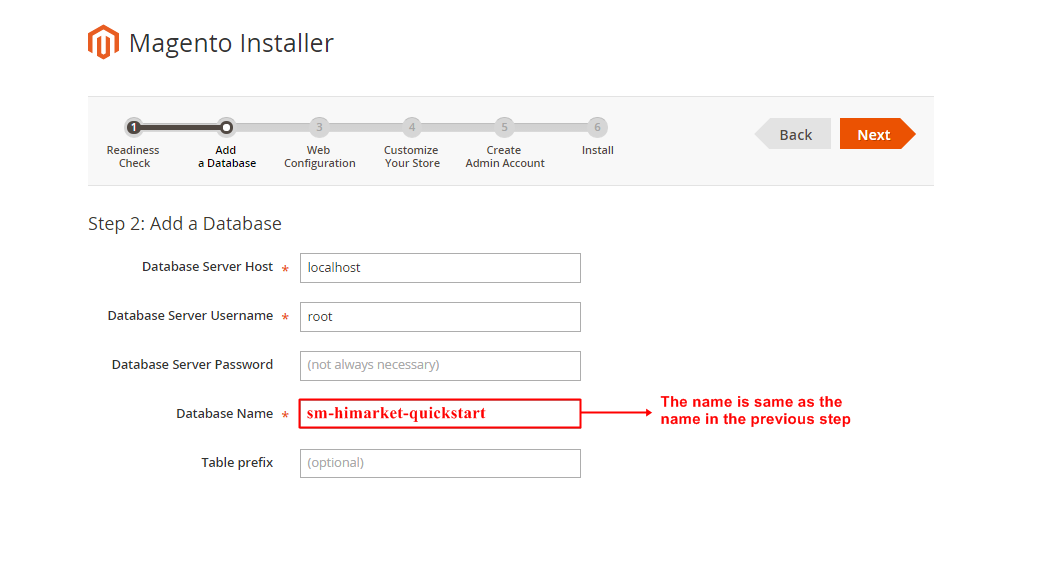
- Step 7: Enter server and database in step 2 and then click on Next.
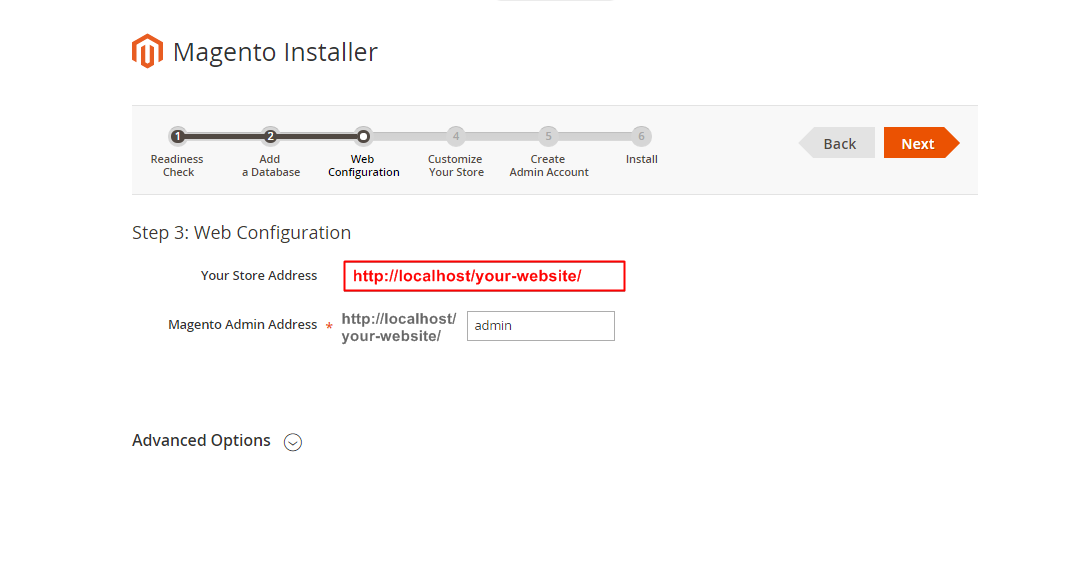
- Step 8: Put your website link and continue to click on Next.
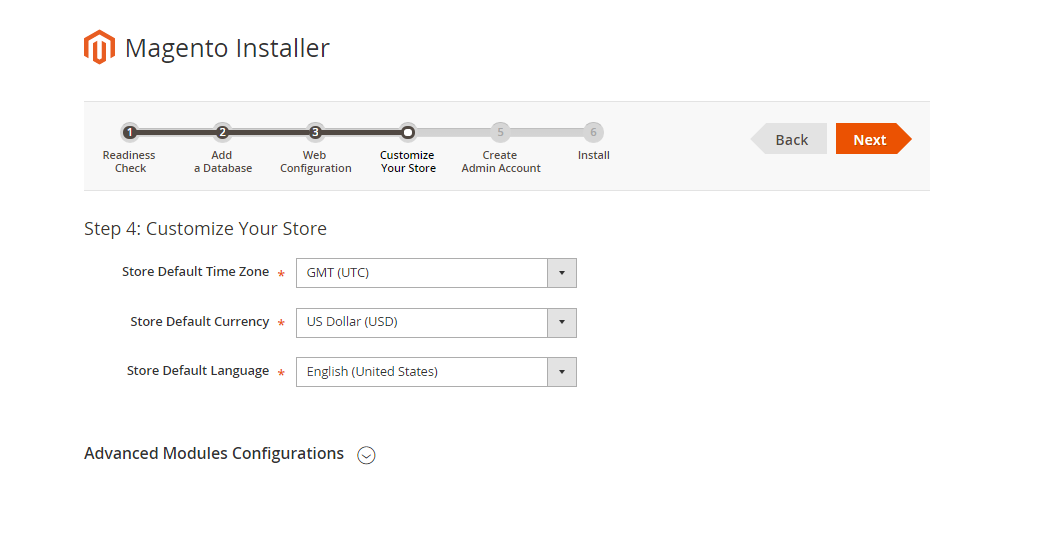
- Step 9: Customize your store: you can choose Time Zone, Currency and Languages.
- Step 10: You need to Create Admin Account. Enter your information and move to the next step.
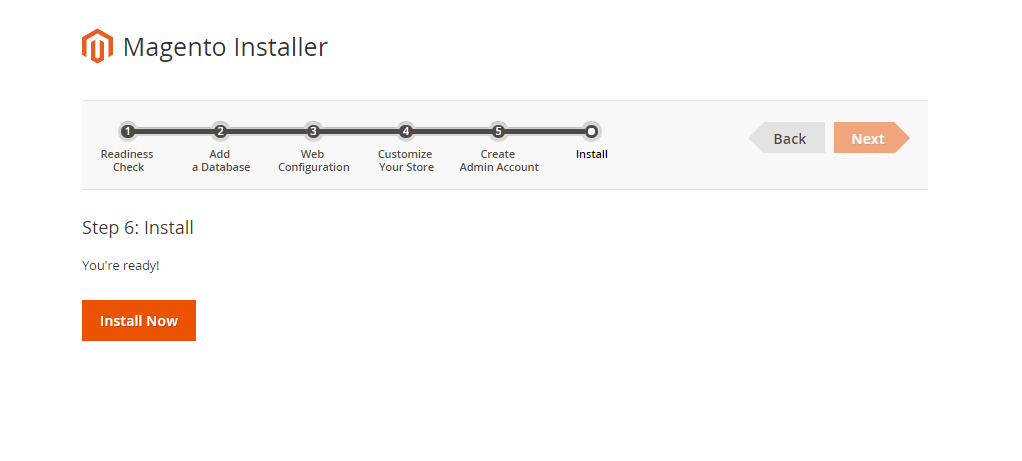
- Step 11: In this step, you should click on the button: Install Now.
-
Step 1: Please unzip ‘sm_maxshop_theme_m2.1.x_v2.8.0′ file and upload folders app; pub from the theme package to the root of your Magento site folder on your server.
Note: You could change the name of this folder. However, if you want your website run correctly, it need to have the same name as the database.
- Step 2:
- 1. Now to verify Composer installation in above directory, type: composer install.
-
2. Clear compiled code and the cache by typing php bin/magento setup:upgrade in CMD. Typically, you use magento this command line to update components and each component can require different compiled classes.
- 3. In this step, we are setting up static content to deploy on our Magento store. To perform this, type: php bin/magento setup:static-content:deploy.
-
4. Next, to reindex Magento Static Blocks, type: php bin/magento indexer:reindex.
-
5. And finally, to flush Magento 2 cache, type: php bin/magento cache:flush.
-
Step 3: Log in to your Admin Panel (e.g. https://yourdomain.com/admin/)
Note: If you are using the Admin Panel when copying folders in step 1, you need to log out and log in back.
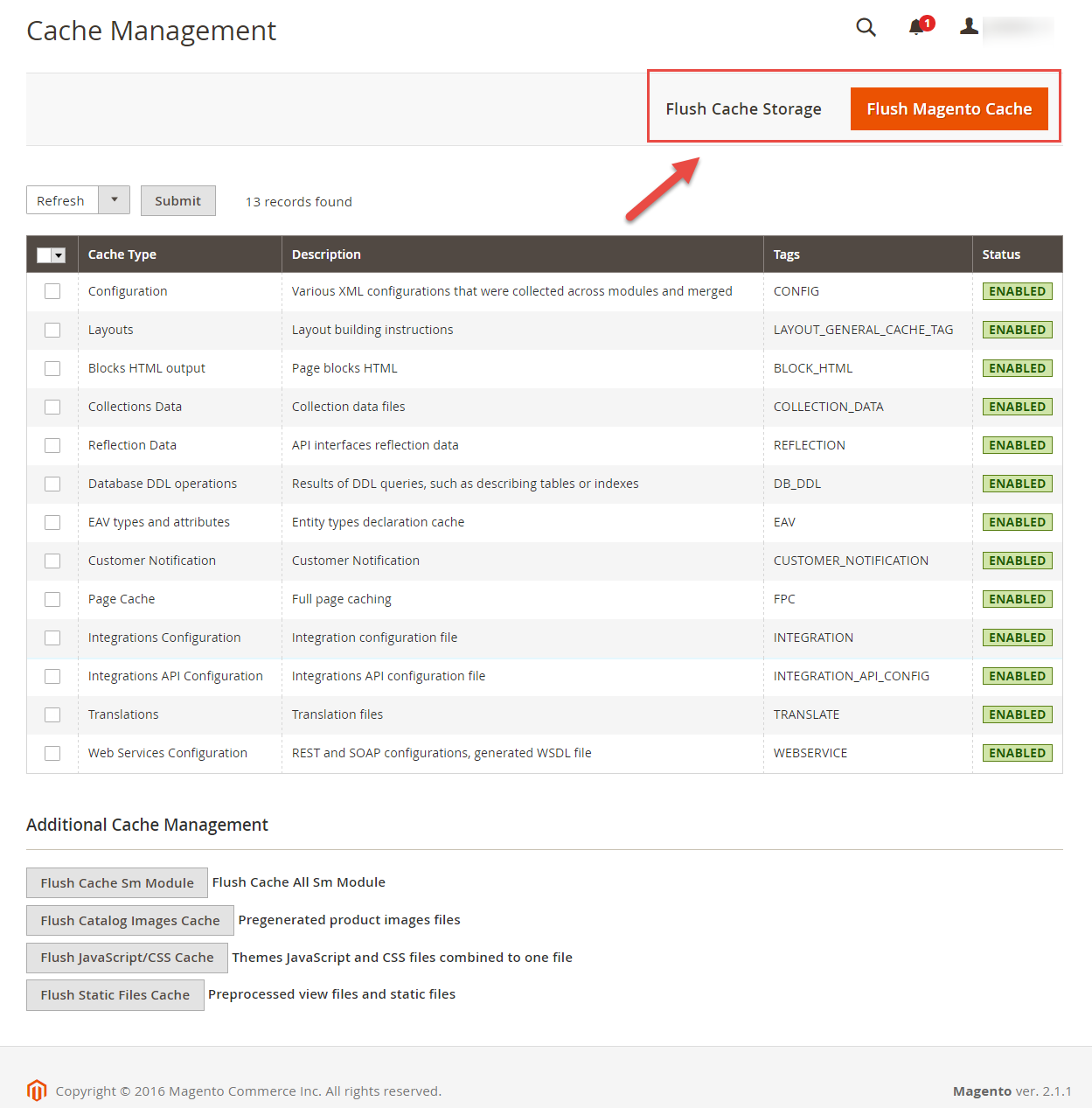
- Step 4: Disable Cache: Go to System >> Tools >> Cache Management, click ‘Sellect All’ button, then choose ‘Disable’ and click ‘Submit’ button to complete the action.
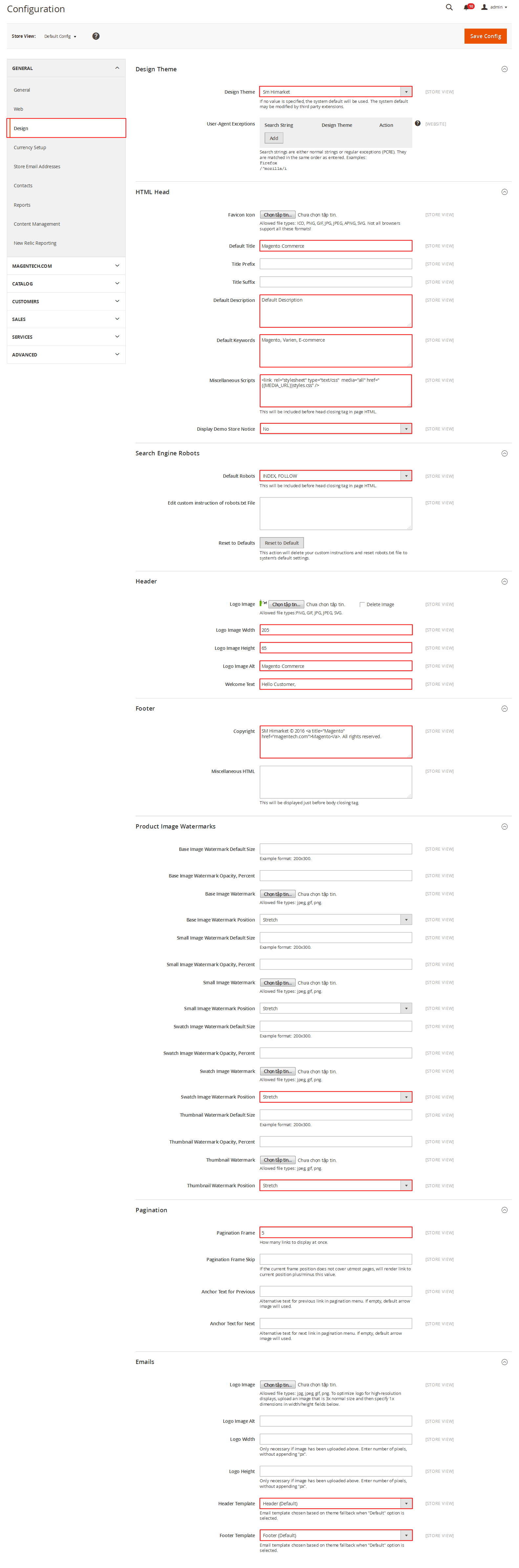
- Step 5: Navigate to Content>> Design>> Configuration. In your storeview, select Default Theme field with the SM Maxshop.
- Step 6: Click “Save Config” button to save your changes.
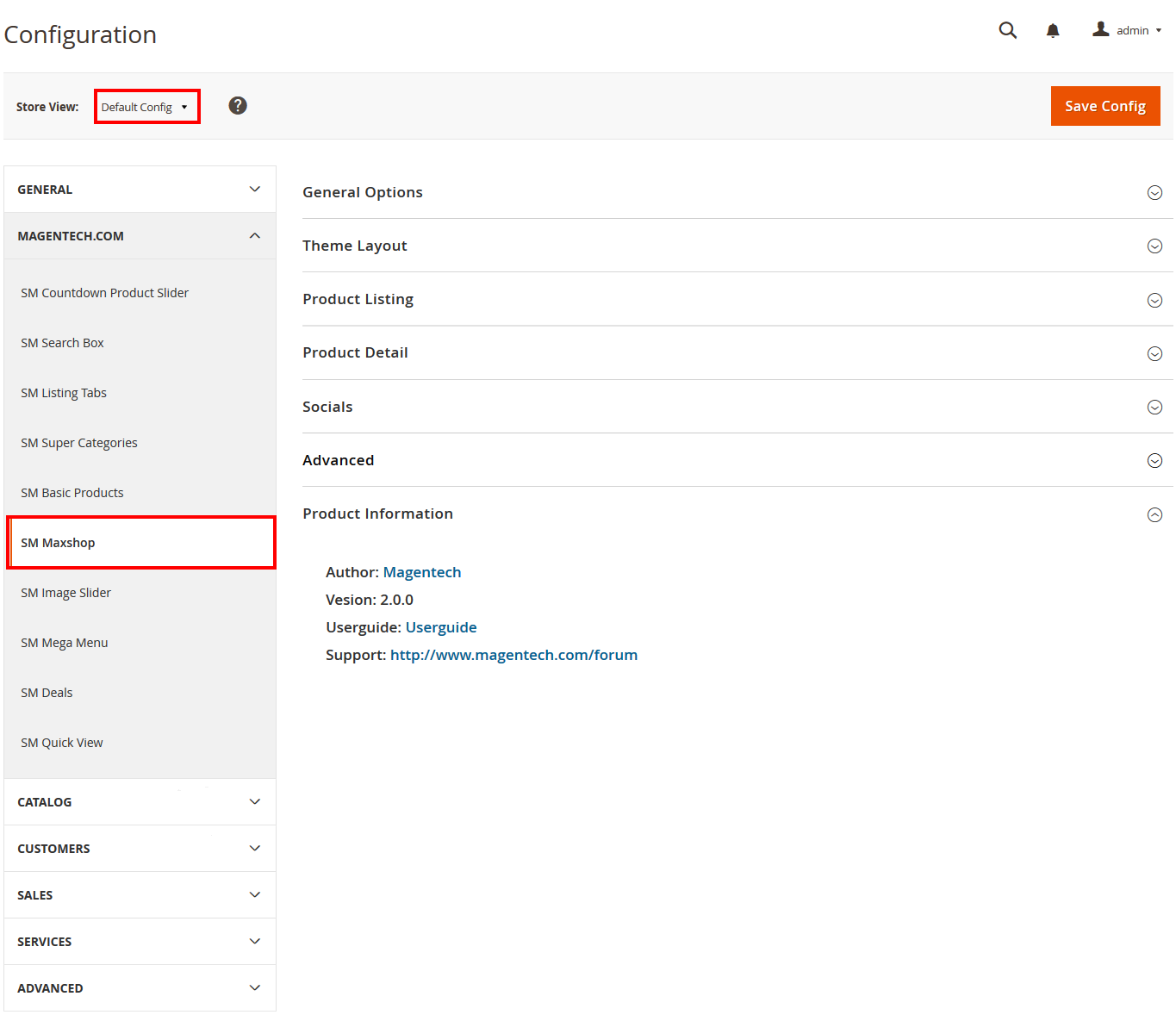
- Configure General Options with Color (of theme), Body Font, Elements Google Font, Menu for any store.
- Configure Theme Layout with Layout style
- Configure the Product Listing with Layout 1 Column, Layout 2 Columns, Layout 3 Columns
- Configure the Product Detail To zoom image of product, adjust Zoom Mode, Custom tab, and content, etc.
- Configure Socials : To connect with social networks such as Facebook, Twitter, Google Plus, Linkedin, Pinterest
- Configure Advanced : To Show Go to Top, Add to Cart, Add to Wishlist, Add to Compare
- Configure Developer: To Custom Css or Javascript
- Configure Theme Installation: To Import Static Blocks, Pages and Demo
Note: You need to remember the database name to use in the next steps

Note:
After successful import DO NOT run magento.
1. Now we are going to Set file system ownership and permissions. To perform all actions, you should use PuTTY - a free SSH and telnet client for Windows on your computer. When you have the command-line access, enter the following commands in the order shown:
Go Here to readmore about the action.


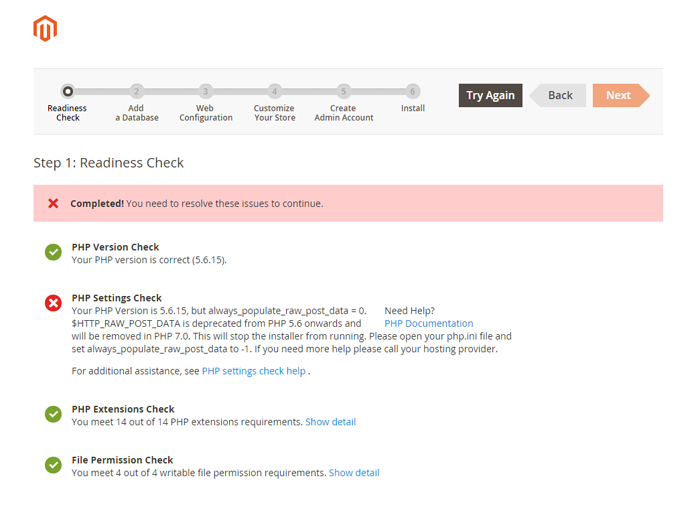
When you click on “Start Readiness Check”,the error could occur like the below image

You need to open your php.ini file and remove semicolon (;) in front of the following lines:
After modification, need to save the file(php.ini) as well as need to restart the Apache Server and check out the result.






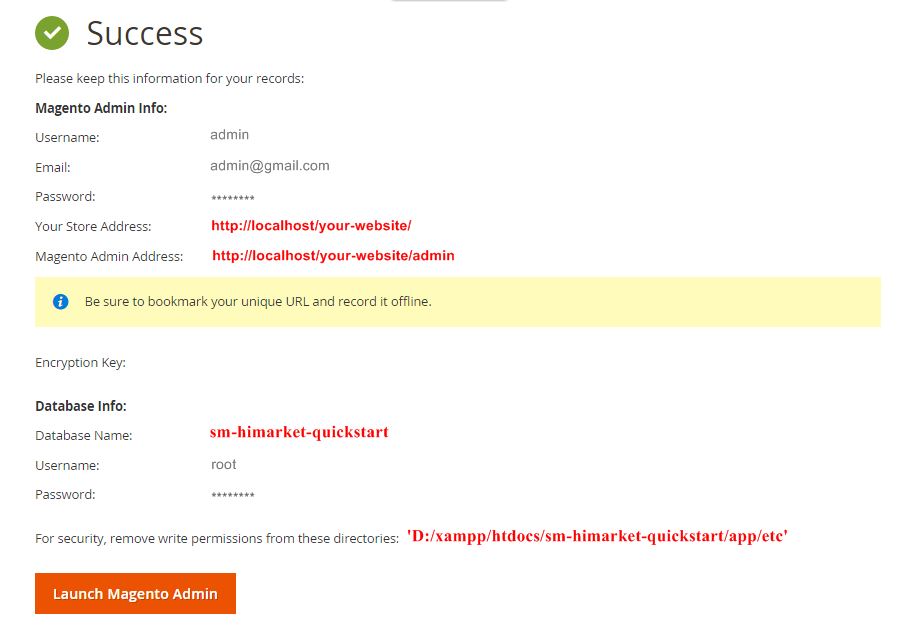
It will take some minutes to complete this installation process. If your window is the same as below, CONGRAT! You install this quickstart package successfully

After clicking on the button, the Admin Login screen will be opened and you can use admin credentials to login on this screen. It will open Admin panel after successful authentication.

Note:
Finally, run this command:
php bin/magento catalog:images:resizeThe magento “catalog images:resize” command enables you to resize images for display on your storefront.
The message “Product images resized successfully” displays to confirm the command succeeded.
2.2 Manual Installation
Now we are going to verify Composer installation, Clear compiled code and the cache, Deploy static content, Reindex the Magento 2 blocks and Flush Magento 2 cache. Remember that you have had the Composer before doing this step by following Magento 2.0 Installation Guide to get the Composer.
On Windows server environment, to perform all above actions, press WINDOWS KEY + R to open RUN dialog and type cmd to open Command Prompt.
Type cd PATH_TO_YOUR_MAGENTO2_FILES to enter in Magento 2 ROOT directory.
If you get any error in this step, please check your Composer installation.
If you get any error, check your PHP.EXE and PHP.INI Environment Variable
Note:
Now we are going to Set file system ownership and permissions. To perform all actions, you should use PuTTY - a free SSH and telnet client for Windows on your computer. When you have the command-line access, enter the following commands in the order shown:
Go Here to readmore about the action.
2. Command usage:
The magento catalog images:resize command enables you to resize images for display on your storefront.
The message “Product images resized successfully” displays to confirm the command succeeded.


2.3 Theme Setting
In Magento admin panel, navigate to Stores>> Settings>> Configuration >> MAGENTECH >> SM Maxshop and configure its settings as you want.

Please click Here to view the theme settings.
Set Below options
2.4 Demo Installation
We have created One Click Installation for users to quickly set up your theme the same way our demo is set up.
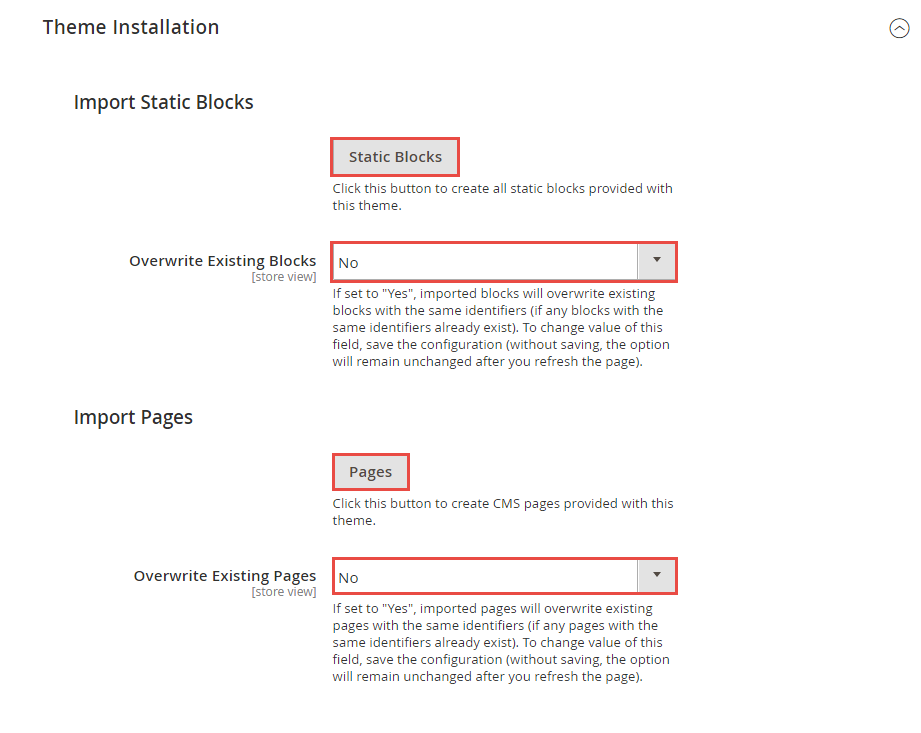
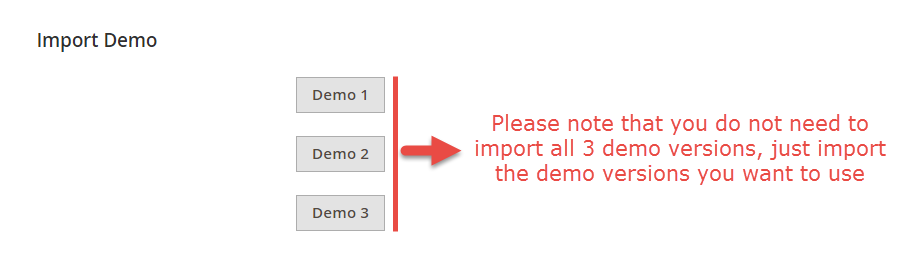
In order to do demo installation, you should import Static Blocks, CMS Pages and Demo in Stores>> Settings>> Configuration >> MAGENTECH >> SM Maxshop >> Theme Installation.
1. Press the buttons named ‘Static CMS Blocks’ and ‘Pages’ to import all default blocks and pages.

2. Click “Demo X” button to install demo version that you prefer to install.

3. Please remember that: If you have imported these Static Blocks, Pages successfully, you would have all blocks and pages provided with this theme and you do not need to create any static blocks or pages manually as the following instruction of this document.
4. Flush Cache: And finally, to flush Magento 2 cache, you could use this command as php bin/magento cache:flush in Command Prompt. Or you could go to System >> Tools >> Cache Management, click ‘Flush Magento Cache’ button to flush all the cache.

3.1 Page Configuration
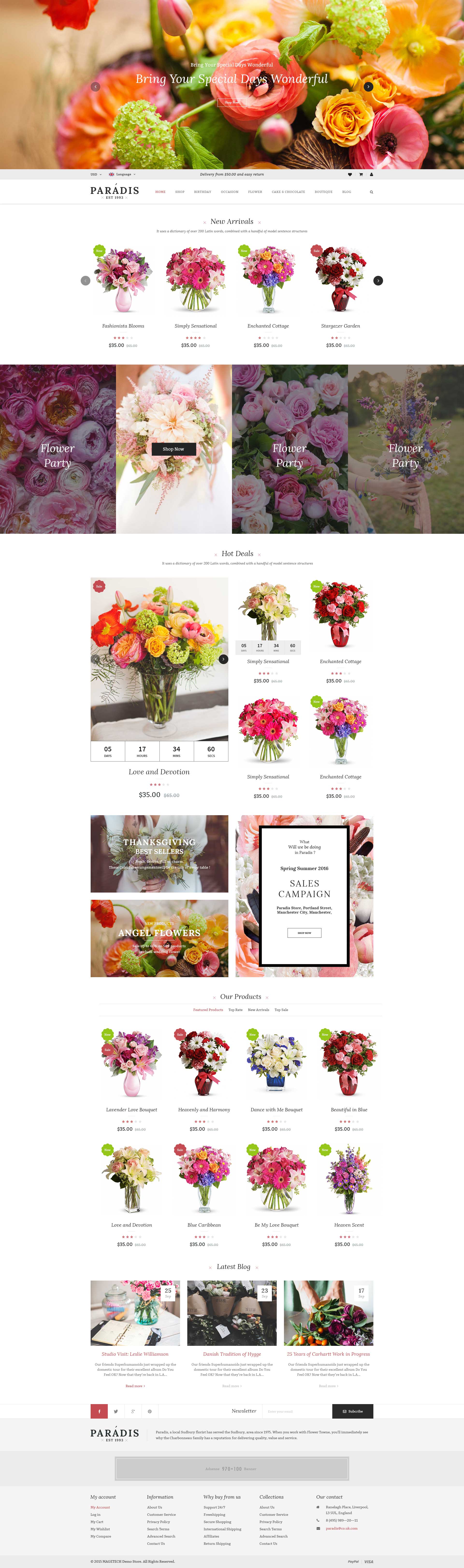
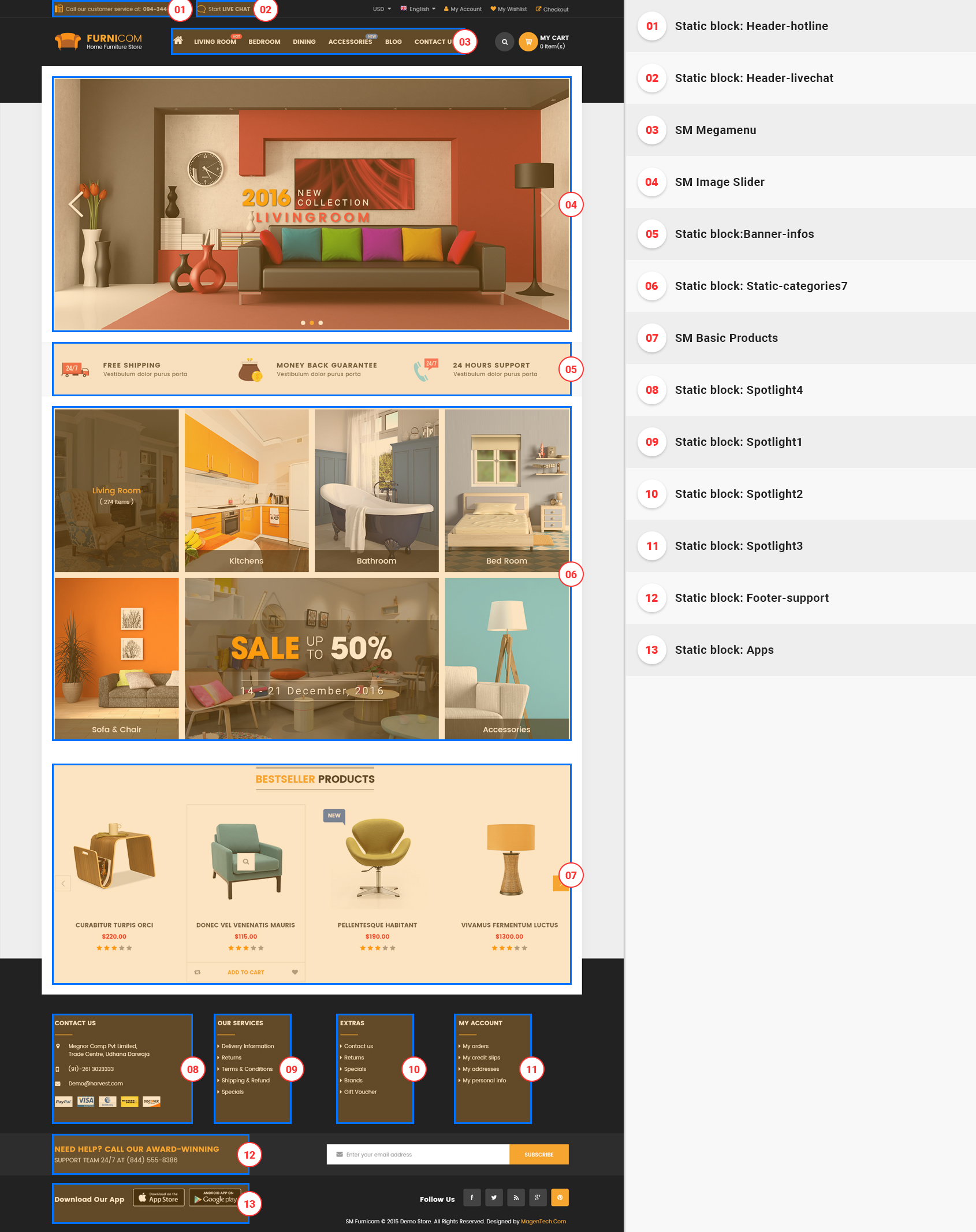
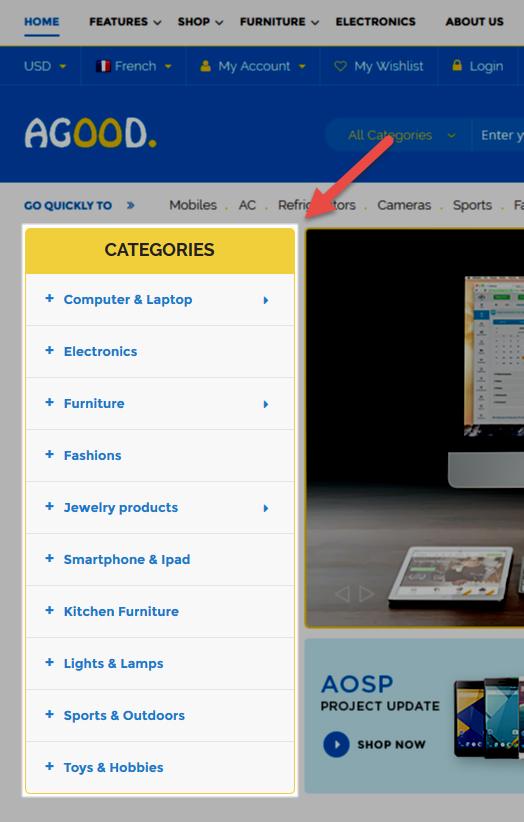
3.1.1 Home Style 1
Frontend of Home Style 1 - Layout Position

In the Admin Panel, please navigate to Content >> Elements >> Pages to create a new page in Pages section.
- Backend Setting: Please click Here to view.
-
Copy and paste the following code into the Content field:
1234567<div class="homepage-wrapper home-style-1"><div class="row"><div class="sidebar col-lg-3 col-md-3">{{block class="Magento\\Cms\\Block\\Block" block_id="vertical-menu-config"}} {{block class="Magento\\Cms\\Block\\Block" block_id="product-sidebar"}} {{block class="Magento\\Cms\\Block\\Block" block_id="blog-block"}} {{block class="Magento\\Cms\\Block\\Block" block_id="faqs"}} {{block class="Magento\\Cms\\Block\\Block" block_id="slider-client-say"}} {{block class="Magento\\Cms\\Block\\Block" block_id="brand-left"}}</div><div class="col-main col-lg-9 col-md-9">{{block class="Sm\ImageSlider\Block\ImageSlider" name="imageslider" template="Sm_ImageSlider::default.phtml"}} {{block class="Sm\Deals\Block\Deals" name="deals" template="Sm_Deals::default.phtml" title="Hot Deals" nb_column1="4" nb_column2="3" nb_column3="3" nb_column4="2" nb_column5="1" margin="30"}} {{block class="Sm\SuperCategories\Block\SuperCategories" name="supercategories" template="Sm_SuperCategories::default.phtml" product_category="11" pretext="static_c_electronic" nbi_column1="4" nbi_column2="3" nbi_column3="2" nbi_column4="1"}} {{block class="Sm\SuperCategories\Block\SuperCategories" name="supercategories" template="Sm_SuperCategories::default.phtml" product_category="20" pretext="static_c_mobile" nbi_column1="4" nbi_column2="3" nbi_column3="2" nbi_column4="1"}} {{block class="Sm\SuperCategories\Block\SuperCategories" name="supercategories" template="Sm_SuperCategories::default.phtml" product_category="75" pretext="static_c_computer" nbi_column1="4" nbi_column2="3" nbi_column3="2" nbi_column4="1"}}</div></div><div class="row">{{block class="Magento\\Cms\\Block\\Block" block_id="bottom-service"}}</div></div>
3.1.2 Home Style 2
Frontend of Home Style 2 - Layout Position

In the Admin Panel, please navigate to Content >> Elements >> Pages to create a new page in Pages section.
- Backend Setting: Please click Here to view.
-
Copy and paste the following code into the Content field:
12345678910<div class="homepage-wrapper home-style-2"><div class="row"><div class="col-main col-lg-12 col-md-12">{{block class="Sm\ImageSlider\Block\ImageSlider" name="imageslider" template="Sm_ImageSlider::default.phtml"}} {{block class="Magento\\Cms\\Block\\Block" block_id="top-static-image"}}</div></div><div class="row"><div class="sidebar col-lg-3 col-md-3">{{block class="Magento\\Cms\\Block\\Block" block_id="product-sidebar"}} {{block class="Magento\\Cms\\Block\\Block" block_id="blog-block"}} {{block class="Magento\\Cms\\Block\\Block" block_id="faqs"}} {{block class="Magento\\Cms\\Block\\Block" block_id="slider-client-say"}} {{block class="Magento\\Cms\\Block\\Block" block_id="brand-left"}}</div><div class="col-main col-lg-9 col-md-9">{{block class="Sm\Deals\Block\Deals" name="deals" template="Sm_Deals::default.phtml" title="Hot Deals" nb_column1="4" nb_column2="3" nb_column3="3" nb_column4="2" nb_column5="1" margin="30"}} {{block class="Sm\SuperCategories\Block\SuperCategories" name="supercategories" template="Sm_SuperCategories::default.phtml" product_category="11" pretext="static_c_electronic" nbi_column1="4" nbi_column2="3" nbi_column3="2" nbi_column4="1"}} {{block class="Sm\SuperCategories\Block\SuperCategories" name="supercategories" template="Sm_SuperCategories::default.phtml" product_category="20" pretext="static_c_mobile" nbi_column1="4" nbi_column2="3" nbi_column3="2" nbi_column4="1"}} {{block class="Sm\SuperCategories\Block\SuperCategories" name="supercategories" template="Sm_SuperCategories::default.phtml" product_category="75" pretext="static_c_computer" nbi_column1="4" nbi_column2="3" nbi_column3="2" nbi_column4="1"}}</div></div><div class="row">{{block class="Magento\\Cms\\Block\\Block" block_id="bottom-service"}}</div></div>
3.1.3 Home Style 3
Frontend of Home Style 3 - Layout Position

In the Admin Panel, please navigate to Content >> Elements >> Pages to create a new page in Pages section.
- Backend Setting: Please click Here to view.
-
Copy and paste the following code into the Content field:
12345678910111213<div class="homepage-wrapper home-style-3"><div class="row"><div class="col-lg-12 col-md-12"><div class="yt-slideshow">{{block class="Sm\ImageSlider\Block\ImageSlider" name="imageslider" template="Sm_ImageSlider::default.phtml"}}</div>{{block class="Magento\\Cms\\Block\\Block" block_id="static-banner-right"}}</div></div><div class="row">{{block class="Magento\\Cms\\Block\\Block" block_id="bottom-service"}}</div><div class="row"><div class="col-main col-lg-9 col-md-9">{{block class="Sm\Deals\Block\Deals" name="deals" template="Sm_Deals::default.phtml" title="Hot Deals" nb_column1="4" margin="30"}} {{block class="Sm\SuperCategories\Block\SuperCategories" name="supercategories" template="Sm_SuperCategories::default.phtml" product_category="11" pretext="static_c_electronic" }} {{block class="Sm\SuperCategories\Block\SuperCategories" name="supercategories" template="Sm_SuperCategories::default.phtml" product_category="20" pretext="static_c_mobile" }} {{block class="Sm\SuperCategories\Block\SuperCategories" name="supercategories" template="Sm_SuperCategories::default.phtml" product_category="75" pretext="static_c_computer" }}</div><div class="sidebar col-lg-3 col-md-3">{{block class="Magento\\Cms\\Block\\Block" block_id="product-sidebar"}} {{block class="Magento\\Cms\\Block\\Block" block_id="blog-block"}} {{block class="Magento\\Cms\\Block\\Block" block_id="faqs"}} {{block class="Magento\\Cms\\Block\\Block" block_id="slider-client-say"}} {{block class="Magento\\Cms\\Block\\Block" block_id="st-image-home-right"}}</div></div><div class="row">{{block class="Magento\\Cms\\Block\\Block" block_id="brand-slider"}}</div></div>
3.1.4 Home Style 4
Frontend of Home Style 4 - Layout Position

In the Admin Panel, please navigate to Content >> Elements >> Pages to create a new page in Pages section.
- Backend Setting: Please click Here to view.
-
Copy and paste the following code into the Content field:
1234567891011<div class="homepage-wrapper home-style-4"><div class="row"><div class="col-lg-3 col-md-3"> </div><div class="col-lg-9 col-md-9 imageslider-wrap">{{block class="Sm\ImageSlider\Block\ImageSlider" name="imageslider" template="Sm_ImageSlider::default.phtml"}}</div></div><div class="row">{{block class="Magento\\Cms\\Block\\Block" block_id="bottom-service"}}</div><div class="row"><div class="sidebar col-lg-3 col-md-3">{{block class="Magento\\Cms\\Block\\Block" block_id="product-sidebar"}} {{block class="Magento\\Cms\\Block\\Block" block_id="blog-block"}} {{block class="Magento\\Cms\\Block\\Block" block_id="faqs"}} {{block class="Magento\\Cms\\Block\\Block" block_id="slider-client-say"}} {{block class="Magento\\Cms\\Block\\Block" block_id="brand-left"}}</div><div class="col-main col-lg-9 col-md-9">{{block class="Sm\Deals\Block\Deals" name="deals" template="Sm_Deals::default.phtml" title="Hot Deals" nb_column1="4" margin="30"}} {{block class="Sm\SuperCategories\Block\SuperCategories" name="supercategories" template="Sm_SuperCategories::default.phtml" product_category="11" pretext="static_c_electronic" }} {{block class="Sm\SuperCategories\Block\SuperCategories" name="supercategories" template="Sm_SuperCategories::default.phtml" product_category="20" pretext="static_c_mobile" }} {{block class="Sm\SuperCategories\Block\SuperCategories" name="supercategories" template="Sm_SuperCategories::default.phtml" product_category="75" pretext="static_c_computer" }}</div></div></div>
3.1.5 Home Style 5
Frontend of Home Style 5 - Layout Position

In the Admin Panel, please navigate to Content >> Elements >> Pages to create a new page in Pages section.
- Backend Setting: Please click Here to view.
-
Copy and paste the following code into the Content field:
1234567891011121314151617<div class="homepage-wrapper home-style-5"><div class="row"><div class="col-lg-12 col-md-12"><div class="yt-slideshow">{{block class="Sm\ImageSlider\Block\ImageSlider" name="imageslider" template="Sm_ImageSlider::default.phtml"}}</div>{{block class="Magento\\Cms\\Block\\Block" block_id="st-image-home-right-v5"}}</div></div><div class="row">{{block class="Magento\\Cms\\Block\\Block" block_id="bottom-service"}}</div><div class="row"><div class="col-main col-lg-12">{{block class="Sm\Deals\Block\Deals" name="deals" template="Sm_Deals::default.phtml" title="Hot Deals" nb_column1="5" margin="30"}} {{block class="Sm\SuperCategories\Block\SuperCategories" name="supercategories" template="Sm_SuperCategories::default_index5.phtml" product_category="11" posttext="icon-electronic-st-id" pretext="img-super-1-h5" }} {{block class="Sm\SuperCategories\Block\SuperCategories" name="supercategories" template="Sm_SuperCategories::default_index5.phtml" product_category="20" posttext="icon-mobile-st-id" pretext="img-super-2-h5" }} {{block class="Sm\SuperCategories\Block\SuperCategories" name="supercategories" template="Sm_SuperCategories::default_index5.phtml" product_category="75" posttext="icon-computer-st-id" pretext="img-super-3-h5" }}</div></div><div class="row"><div class="blog-bottom col-lg-4 col-md-4 col-sm-6">{{block class="Magento\\Cms\\Block\\Block" block_id="blog-block-index5"}}</div><div class="basic-product-bottom col-lg-4 col-md-4 col-sm-6">{{block class="Sm\BasicProducts\Block\BasicProducts" name="basicproducts" template="Sm_BasicProducts::sidebar-product-index5.phtml" title="<span>Best Sellers</span>" product_category="3,7,9,11,20" product_limitation="2" img_width="100" img_height="100" product_addcart_display="0" product_addwishlist_display="0" product_addcompare_display="0"}}</div><div class="col-lg-4 col-md-4 client-say-bottom">{{block class="Magento\\Cms\\Block\\Block" block_id="slider-client-say-index5"}}</div></div><div class="row">{{block class="Magento\\Cms\\Block\\Block" block_id="brand-slider"}}</div></div>
3.1.6 Home Style 6
Frontend of Home Style 6 - Layout Position

In the Admin Panel, please navigate to Content >> Elements >> Pages to create a new page in Pages section.
- Backend Setting: Please click Here to view.
-
Copy and paste the following code into the Content field:
1234567891011121314151617181920212223<div class="homepage-wrapper home-style-6" ><div class="row" ><div class="col-lg-3 col-md-3" > </div ><div class="col-lg-9 col-md-12 imageslider-wrap" >{{block class="Sm\ImageSlider\Block\ImageSlider" name="imageslider" template="Sm_ImageSlider::default.phtml"}}</div ></div >{{block class="Magento\\Cms\\Block\\Block" block_id="v6-banner1"}}<div class="row" ><div class="col-main col-lg-9 col-md-9 col-sm-8 col-xs-12" >{{block class="Sm\Deals\Block\Deals" name="deals" template="Sm_Deals::default.phtml" title="Hot Deals" nb_column1="4" nb_column2="3" nb_column3="2" nb_column4="2" nb_column5="1" margin="30"}}</div ><div class="sidebar col-lg-3 col-md-3 col-sm-4 col-xs-12" >{{block class="Sm\BasicProducts\Block\BasicProducts" template="Sm_BasicProducts::sidebar-product.phtml" title="<span >Best Sellers</span >" product_limitation="6" num_item="3" img_width="100" img_height="100" product_addcart_display="0" product_addwishlist_display="0" product_addcompare_display="0"}}</div ></div ><div class="super-cate1" >{{block class="Sm\SuperCategories\Block\SuperCategories" name="supercategories" template="Sm_SuperCategories::default_index6.phtml" posttext="id6-super1-banner2" pretext="id6-super1-banner1" product_category="20"}}</div >{{block class="Magento\\Cms\\Block\\Block" block_id="v6-banner2"}}<div class="super-cate2" >{{block class="Sm\SuperCategories\Block\SuperCategories" name="supercategories" template="Sm_SuperCategories::default_index6.phtml" posttext="id6-super2-banner2" pretext="id6-super2-banner1" product_category="11"}}</div >{{block class="Magento\\Cms\\Block\\Block" block_id="v6-banner3"}}<div class="super-cate3" >{{block class="Sm\SuperCategories\Block\SuperCategories" name="supercategories" template="Sm_SuperCategories::default_index6.phtml" posttext="id6-super3-banner2" pretext="id6-super3-banner1" product_category="116"}}</div >{{block class="Magento\\Cms\\Block\\Block" block_id="v6-banner3"}}<div class="row" ><div class="blog-bottom col-lg-4 col-md-4 col-sm-6 col-xs-12" >{{block class="Magento\\Cms\\Block\\Block" block_id="blog-block-index5"}}</div ><div class="basic-product-bottom col-lg-4 col-md-4 col-sm-6 col-xs-12" >{{block class="Sm\BasicProducts\Block\BasicProducts" name="basicproducts" template="Sm_BasicProducts::sidebar-product-index5.phtml" title="<span >Best Sellers</span >" product_category="3,7,9,11,20" product_limitation="2" img_width="100" img_height="100" product_addcart_display="0" product_addwishlist_display="0" product_addcompare_display="0"}}</div ><div class="col-lg-4 col-md-4 col-sm-12 col-xs-12 client-say-bottom" >{{block class="Magento\\Cms\\Block\\Block" block_id="slider-client-say-index5"}}</div ></div ><div class="row" >{{block class="Magento\\Cms\\Block\\Block" block_id="brand-slider"}}</div ></div >
3.1.7 Home Style 7
Frontend of Home Style 7 - Layout Position

In the Admin Panel, please navigate to Content >> Elements >> Pages to create a new page in Pages section.
- Backend Setting: Please click Here to view.
-
Copy and paste the following code into the Content field:
1234567891011<div class="homepage-wrapper home-style-7" >{{block class="Sm\ImageSlider\Block\ImageSlider" name="imageslider" template="Sm_ImageSlider::default.phtml"}} {{block class="Magento\\Cms\\Block\\Block" block_id="top-static-image"}}<div class="row" ><div class="sidebar col-lg-3 col-md-3" >{{block class="Sm\BasicProducts\Block\BasicProducts" template="Sm_BasicProducts::sidebar-product.phtml" title="<span >Best Sellers</span >" product_limitation="6" num_item="3" img_width="100" img_height="100" product_addcart_display="0" product_addwishlist_display="0" product_addcompare_display="0"}}{{block class="Magento\\Cms\\Block\\Block" block_id="id7-blog-block"}} {{block class="Magento\\Cms\\Block\\Block" block_id="id7-banner-left"}} {{block class="Magento\\Cms\\Block\\Block" block_id="slider-client-say"}} {{block class="Magento\\Cms\\Block\\Block" block_id="brand-left"}}</div ><div class="col-main col-lg-9 col-md-9" ><div class="super-cate1" >{{block class="Sm\SuperCategories\Block\SuperCategories" name="supercategories" template="Sm_SuperCategories::default_index6.phtml" posttext="id7-super1-slider-banner" pretext="id7-super1-banner1" product_category="11"}}</div ><div class="super-cate2" >{{block class="Sm\SuperCategories\Block\SuperCategories" name="supercategories" template="Sm_SuperCategories::default_index6.phtml" posttext="id7-super2-slider-banner" pretext="id7-super2-banner1" product_category="20"}}</div ><div class="super-cate3" >{{block class="Sm\SuperCategories\Block\SuperCategories" name="supercategories" template="Sm_SuperCategories::default_index6.phtml" posttext="id7-super3-slider-banner" pretext="id7-super3-banner1" product_category="116"}}</div ></div ></div ><div class="row" >{{block class="Magento\\Cms\\Block\\Block" block_id="bottom-service"}}</div ></div >
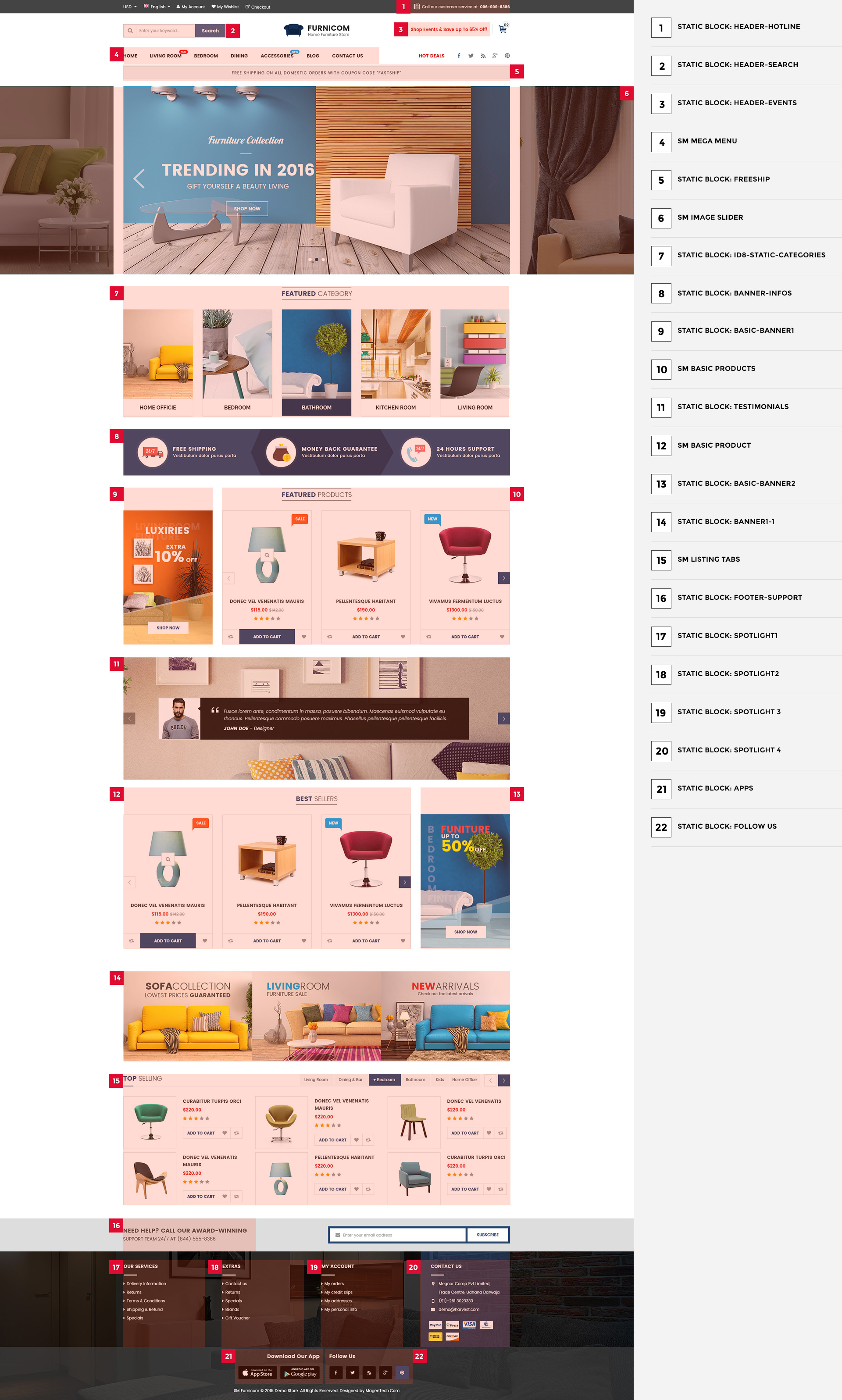
3.1.8 Home Style 8
Frontend of Home Style 8 - Layout Position

In the Admin Panel, please navigate to Content >> Elements >> Pages to create a new page in Pages section.
- Backend Setting: Please click Here to view.
-
Copy and paste the following code into the Content field:
1234567<div class="homepage-wrapper home-style-8">{{block class="Sm\ImageSlider\Block\ImageSlider" name="imageslider" template="Sm_ImageSlider::default.phtml"}} {{block class="Magento\\Cms\\Block\\Block" block_id="id8-custom-banner"}}<div class="container">{{block class="Magento\\Cms\\Block\\Block" block_id="id8-policy"}}{{block class="Sm\ListingTabs\Block\ListingTabs" template="Sm_ListingTabs::default.phtml"}}{{block class="Magento\\Cms\\Block\\Block" block_id="id8-block-banner"}}</div>{{block class="Magento\\Cms\\Block\\Block" block_id="id8-block-infos"}}<div class="container"><div class="slider-basic-w">{{block class="Sm\BasicProducts\Block\BasicProducts" template="Sm_BasicProducts::slider-home8.phtml" title="New Arrivals" product_order_by="created_at" nb_column1="4" nb_column2="4" nb_column3="3" nb_column4="2" nb_column5="1" product_limitation="16" nb_rows="2" }}</div>{{block class="Magento\\Cms\\Block\\Block" block_id="id8-blog"}}</div>{{block class="Magento\\Cms\\Block\\Block" block_id="id8-slider-brand"}}</div>
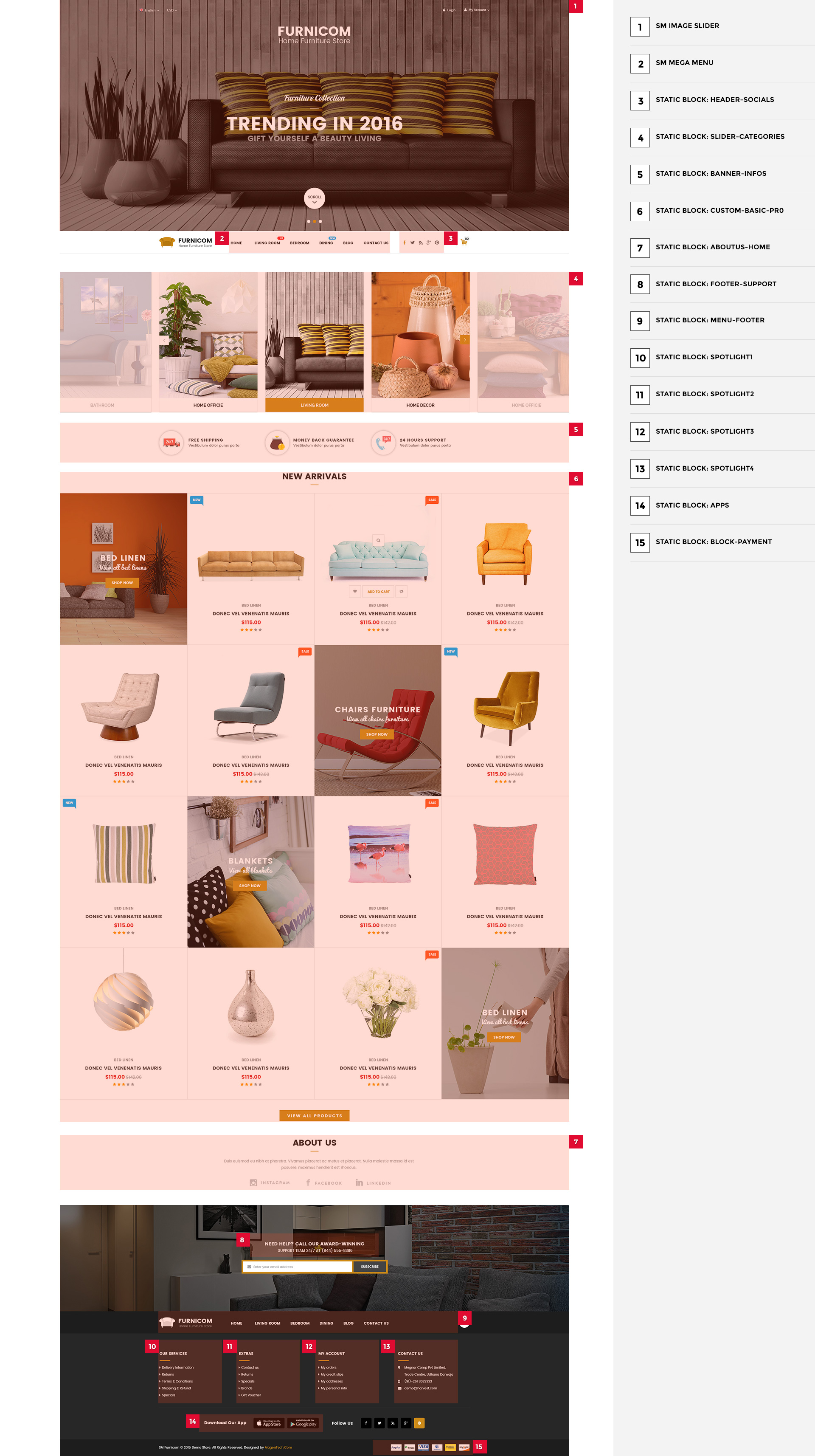
3.1.9 Home Style 9
Frontend of Home Style 9 - Layout Position

In the Admin Panel, please navigate to Content >> Elements >> Pages to create a new page in Pages section.
- Backend Setting: Please click Here to view.
-
Copy and paste the following code into the Content field:
12345678910<div class="homepage-wrapper home-style-9"><div class="row"><div class="top-left col-lg-9 col-md-9 col-sm-12 col-xs-12">{{block class="Sm\ImageSlider\Block\ImageSlider" name="imageslider" template="Sm_ImageSlider::default.phtml"}}</div><div class="top-right col-lg-3 col-md-3 col-sm-12 col-xs-12">{{block class="Magento\\Cms\\Block\\Block" block_id="st-image-home-right-v5"}}</div></div>{{block class="Magento\\Cms\\Block\\Block" block_id="id9-banner2"}} {{block class="Sm\ListingTabs\Block\ListingTabs" template="Sm_ListingTabs::default.phtml"}} {{block class="Magento\\Cms\\Block\\Block" block_id="id9-policy"}} {{block class="Magento\\Cms\\Block\\Block" block_id="id9-banner3"}}<div class="slider-basic-w">{{block class="Sm\BasicProducts\Block\BasicProducts" template="Sm_BasicProducts::slider-home8.phtml" title="New Arrivals" product_order_by="created_at" nb_column1="1" nb_column2="1" nb_column3="1" nb_column4="1" nb_column5="1" product_limitation="8" nb_rows="4" }}</div>{{block class="Magento\\Cms\\Block\\Block" block_id="id9-banner4"}}<div class="listing-tab2">{{block class="Sm\ListingTabs\Block\ListingTabs" template="Sm_ListingTabs::default.phtml" product_source="categories" product_category="9,7,122,124,20,117,120,125,121,123,75" nb_column1="6" nb_column2="5" margin="0" display_title="1" title="Top Selling"}}</div>{{block class="Magento\\Cms\\Block\\Block" block_id="id8-blog"}} {{block class="Magento\\Cms\\Block\\Block" block_id="brand-slider"}}</div>
Note: Set Default Page
- To set a default page for your Magento Site, in the Admin Panel you go to Stores>> Settings >>Configuration>>GENERAL>>Web>>Default Pages. Please click to see the Backend Setting.
- You need to change to the website / store view that you want to change (the dropdown menu in the upper left corner). You will probably have to create a new CMS page if you want to have something different from your default home page.
3.2 Configure Megamenu
- Step 1: Create a New Menu In Admin Panel, navigate to SM Megamenu >> Add New Menu (add group: “Mega Menu Horizontal“, “Mega Menu Vertical“.
- Step 2: Navigate to SM Megamenu >> Configuration & fill the ID number for the created menu in step 1
- Step 3: In order to add menu items, go to SM Megamenu >> Menu Manager >> click on ‘Edit’to open Menu Items to add items as you want
3.2.1 Horizontal Megamenu:

- Sortable Categories Items Please click Here to view.
Home
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the Content field::
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
<div class="home-wrapper-item">
<div class="item-feature layout-block">
<div class="title-item-feature"><h2>Layouts</h2></div>
<ul>
<li><a title="Home Style 1" href="{{store url="?___store=default&___from_store=french"}}">Home Style 1</a></li>
<li><a title="Home Style 2" href="{{store url="?___store=french&___from_store=default"}}">Home Style 2</a></li>
<li><a title="Home Style 3" href="{{store url="?___store=german&___from_store=default"}}">Home Style 3</a></li>
<li><a title="Home Style 4" href="{{store url="?___store=argentina&___from_store=default"}}">Home Style 4</a></li>
<li><a title="Home Style 5" href="{{store url="?___store=bolivia&___from_store=default"}}">Home Style 5</a></li>
<li><a title="Home Style 6" href="{{store url="?___store=armenia&___from_store=default"}}">Home Style 6</a></li>
<li><a title="Home Style 7" href="{{store url="?___store=australia&___from_store=default"}}">Home Style 7</a></li>
<li><a title="Home Style 8" href="{{store url="?___store=benin&___from_store=default"}}">Home Style 8</a></li>
<li><a title="Home Style 9" href="{{store url="?___store=barbados&___from_store=default"}}">Home Style 9</a></li>
<li><a title="Boxed Layout" href="{{store url="?___store=somaliland&___from_store=default"}}">Boxed Layout</a></li>
</ul>
</div>
<div class="item-feature color-block">
<div class="title-item-feature"><h2>Color styles</h2></div>
<ul>
<li class="blue"><a title="Blue" href="{{store url="?___store=belgium&___from_store=default"}}">Blue</a></li>
<li class="cyan"><a title="Cyan" href="{{store url="?___store=japan&___from_store=default"}}">Cyan</a></li>
<li class="green"><a title="Green" href="{{store url="?___store=andorra&___from_store=default"}}">Green</a></li>
<li class="orange"><a title="Orange" href="{{store url="?___store=vietnam&___from_store=default"}}">Orange</a></li>
<li class="red"><a title="Red" href="{{store url="?___store=default&___from_store=default"}}">Red</a></li>
</ul>
</div>
</div>
|
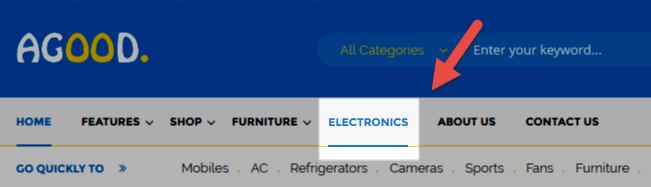
Electronics
Frontend Appearance 
- Backend Setting: Please click Here to view.
- Backend Setting of ‘Ele Row 1′: Please click Here to view.
Note: Do the same with ‘Ele Row 2′ having same level.
- Backend Setting of ‘Ele Col 1′: Please click Here to view.
Note: Do the same with the others having same level.
- Backend Setting of ‘Image 1′: Please click Here to view.
Copy and paste the following code into the Content field::
|
1
2
3
4
5
|
</div class="static-image-menu">
</a title="Static Image" href="#">
</img src="{{media url="wysiwyg/image-megamenu/img-megamenu-4.jpg"}}" alt="Static Image" />
<//a>
<//div>
|
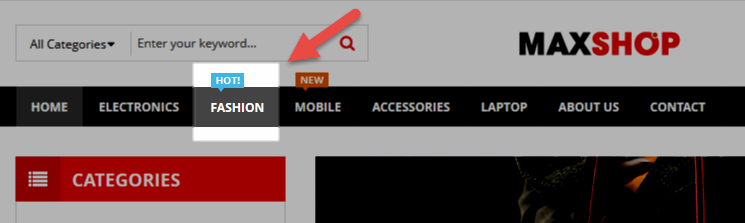
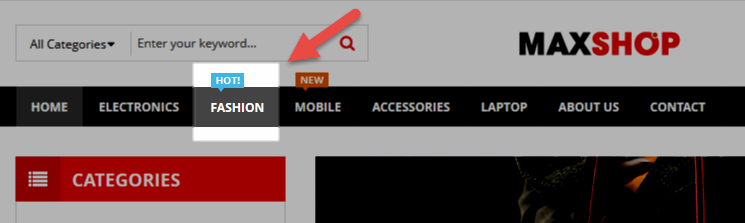
Fashion
Frontend Appearance 
- Backend Setting: Please click Here to view.
Note: Do the same with the others having same levelblockquote>
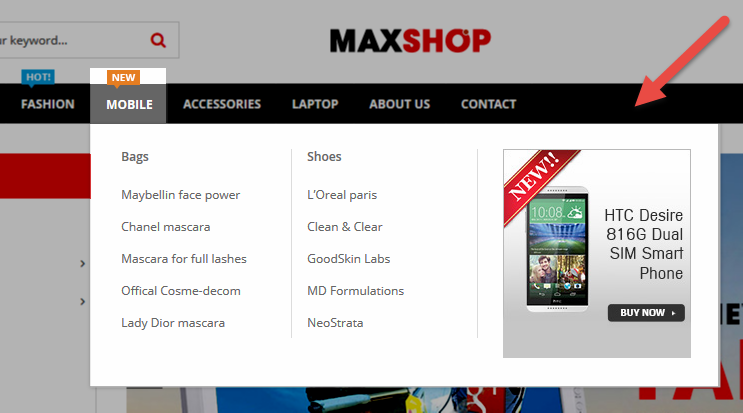
Mobile
Frontend Appearance 
- Backend Setting: Please click Here to view.
- Backend Setting of ‘Row 1′: Please click Here to view.
Note: Do the same with the others having same level.
- Backend Setting of ‘Col 1′: Please click Here to view.
Note: Do the same with the others having same level.
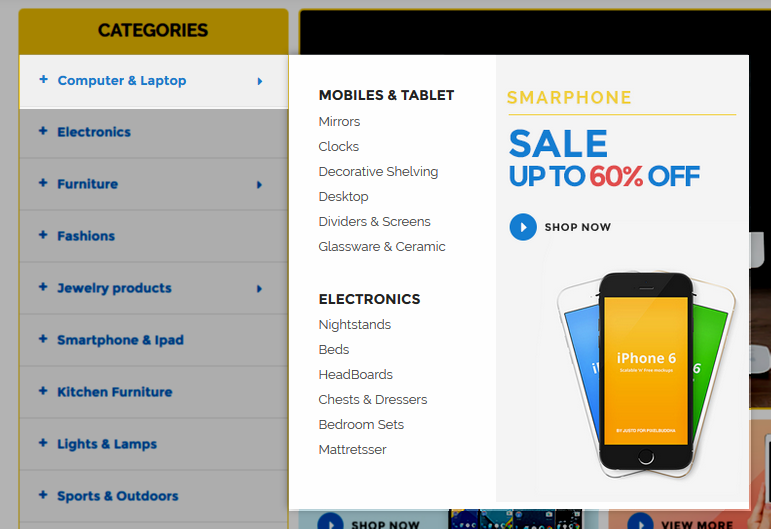
3.2.2 Vertical Megamenu:

- Sortable Categories Items Please click Here to view.
Fashion
Frontend Appearance 
- Backend Setting: Please click Here to view.
Note: Do the same with the others having same level.
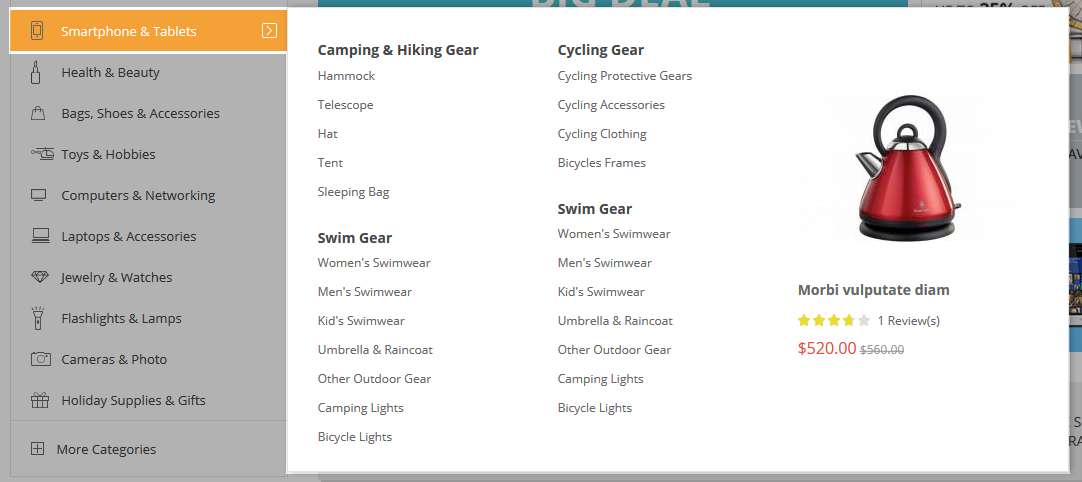
Smartphone
Frontend Appearance 
- Backend Setting: Please click Here to view.
- Backend Setting of ‘Row1′: Please click Here to view.
- Backend Setting of ‘Col1′: Please click Here to view.
Note: Do the same with ‘Col2′ having same level.
- Backend Setting of ‘Brand’ in ‘Col1′: Please click Here to view.
- Backend Setting of ‘Featured products’: Please click Here to view.
Computer
Frontend Appearance 
- Backend Setting: Please click Here to view.
- Backend Setting of ‘Row1′: Please click Here to view.
- Backend Setting of ‘Brand’: Please click Here to view.
- Backend Setting of ‘Accessories’: Please click Here to view.
- Backend Setting of ‘Row2′: Please click Here to view.
- Backend Setting of ‘Banner’: Please click Here to view.
Copy and paste the following code into the Content field::
|
1
2
3
4
5
|
</div class="static-image-menu">
</a title="Static Image" href="#">
</img src="{{media url="wysiwyg/image-megamenu/img-megamenu.jpg"}}" alt="Static Image" />
<//a>
<//div>
|
3.3 Configure Extensions
The SM Maxshop front-page has been integrated with the extensions in the following list:
- SM Megamenu
- SM Search Box
- SM Image Slider
- SM Basic Products
- SM Super Categories
- SM Deals
- SM Quickview
In SM Maxshop Administration Page, please navigate to Stores>> Settings>> Configuration >> MAGENTECH to configure extensions as you want.
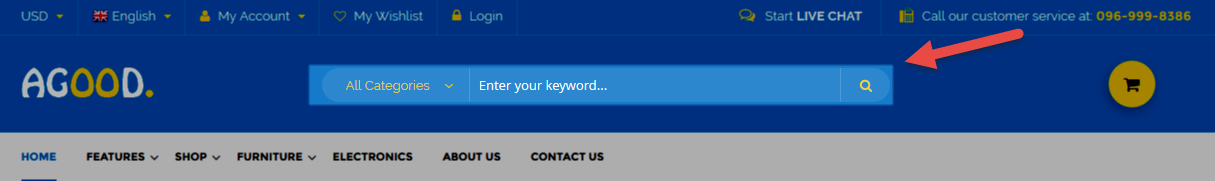
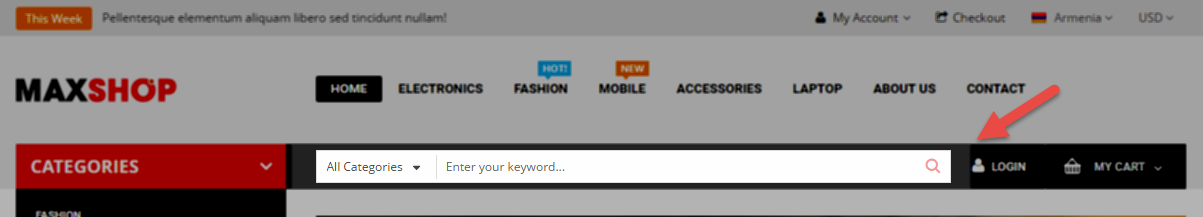
- Position: SM Box Search
- Frontend Appearance

- Backend of SM Search Box: Click Here
To enable SM Search Box on the frontend, please go to Content>> Elements>> Blocks and create a static block with Identifier * : “search-box”
- Please click Here to view the configuration of this static block.
Copy and paste the following code into the content tab of this static block:
|
1
|
</p>{{block class="Sm\SearchBox\Block\SearchBox" name="searchbox" as="searchbox" template="Sm_SearchBox::searchbox.form.mini.phtml"}}<//p>
|
- Position: SM Megamenu
- Frontend Appearance
Horizontal Megamenu: 
Vertical Megamenu: 
- Backend of SM Megamenu: Click Here
To enable Vertical Megamenu on the frontend, please go to Content>> Elements>> Blocks and create a static block with Identifier * : “vertical-menu-config”
- Please click Here to view the configuration of this static block.
Copy and paste the following code into the content tab of this static block:
|
1
|
</p>{{block class="Sm\MegaMenu\Block\MegaMenu\View" template="Sm_MegaMenu::megamenu.phtml" theme="2" group_id="2" }}<//p>
|
- Position: SM Image Slider
- Frontend Appearance

- Backend of SM Image Slider: Click Here
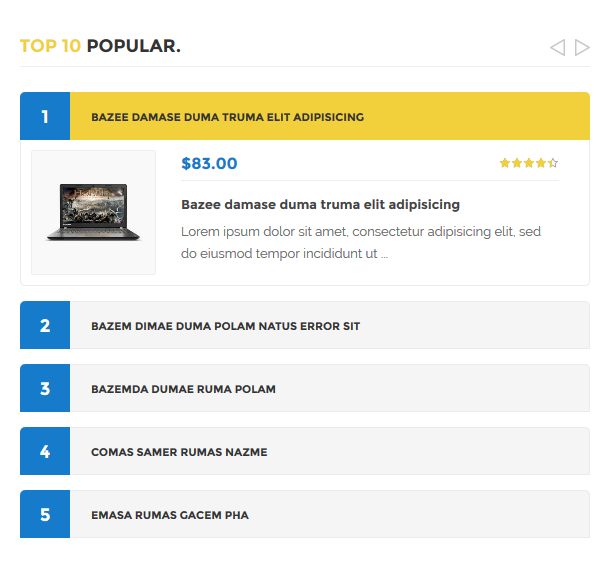
- Position: SM Basic Products
- Frontend Appearance

- Backend of SM Basic Products: Click Here
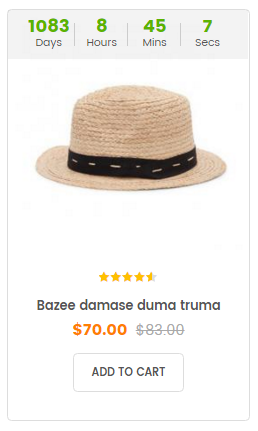
- Position: SM Deals
- Frontend Appearance

- Backend of SM Deals: Click Here
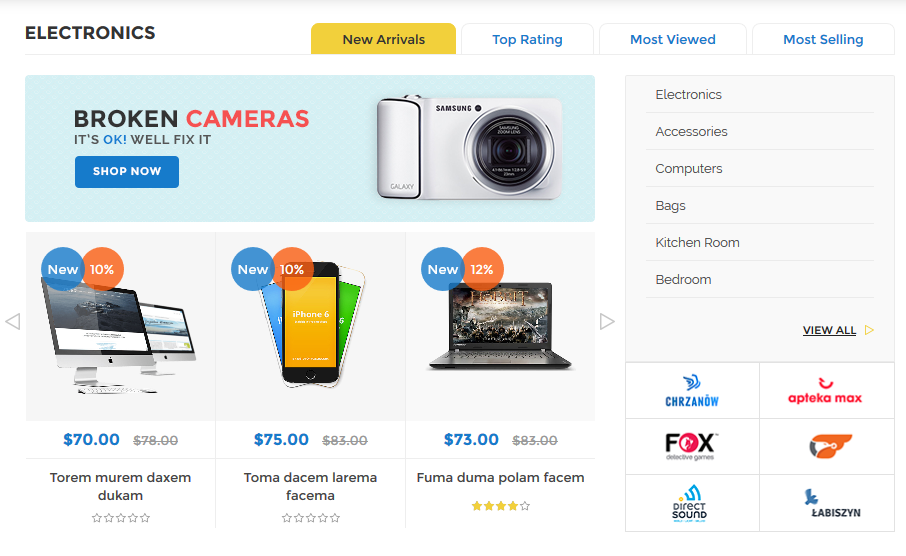
- Position: SM Super Categories
- Frontend Appearance

- Backend of SM Categories: Click Here
- Position: SM Quick View
- Frontend Appearance

- Backend of SM Quick View: Click Here
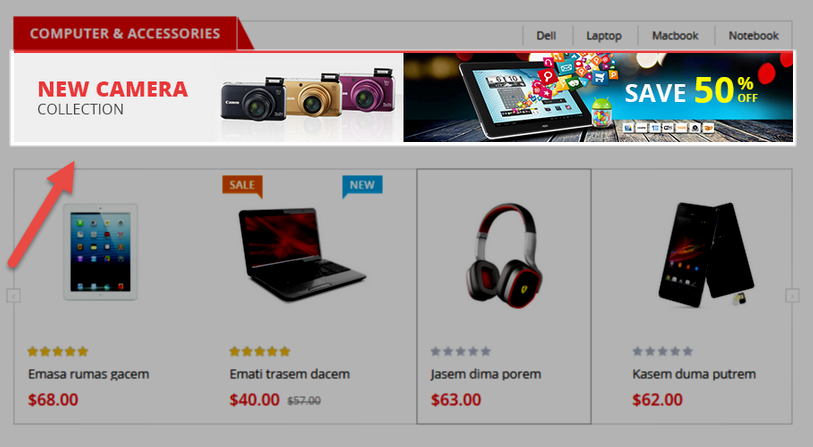
3.4 Configure Static Blocks
The SM Maxshop front-page has the following static blocks in the theme:
- Static Block:header-slider
- Static Block:hot-line-header
- Static Block:blog-block
- Static Block:static_c_mobile
- Static Block:faqs
- Static Block:static_c_electronic
- Static Block:slider-client-say
- Static Block:brand-left
- Static Block:static_c_computer
- Static Block:bottom-service
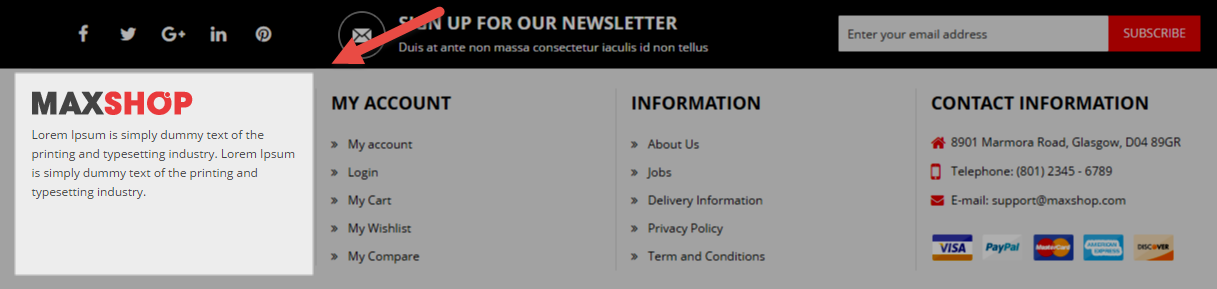
- Static Block:about-us-footer
- Static Block:ft-my-account
- Static Block:ft-information
- Static Block:ft-contact-us
- Static Block:payment-footer
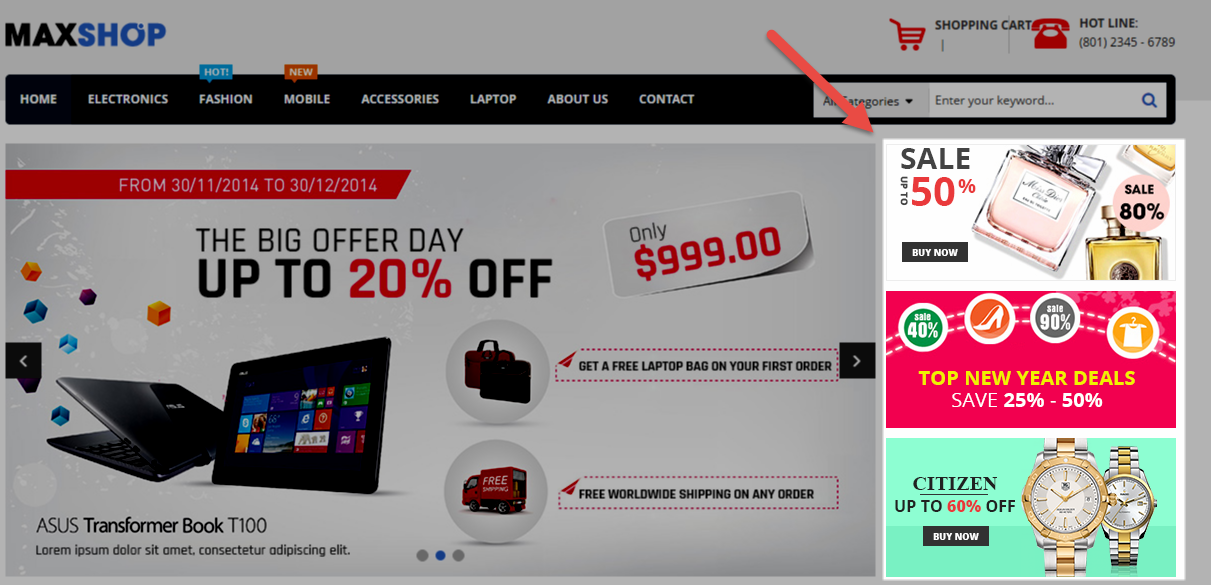
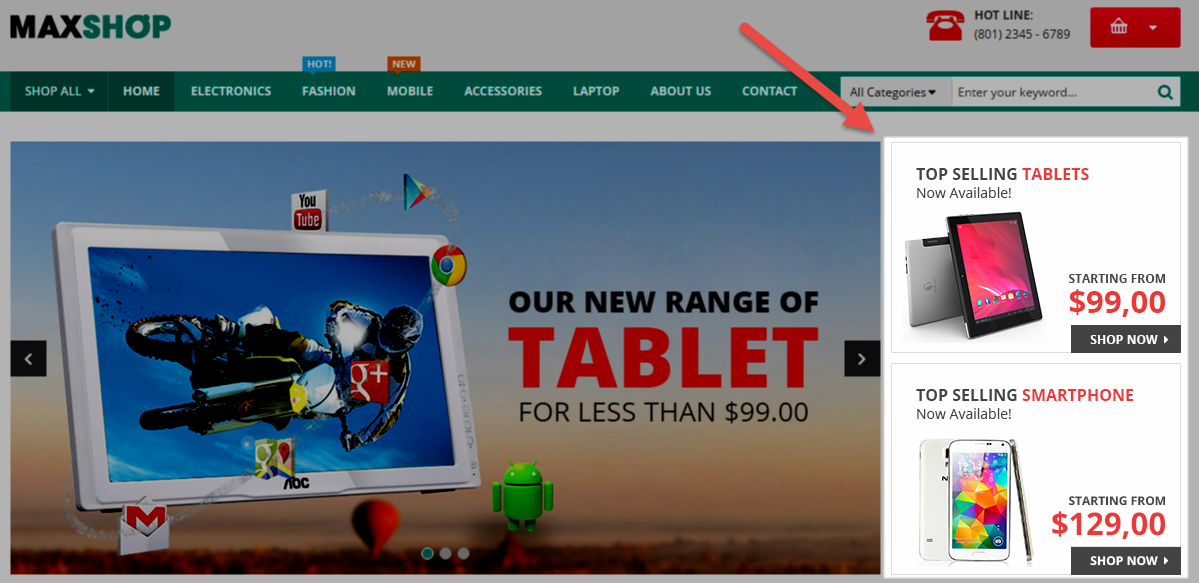
- Static Block:top-static-image
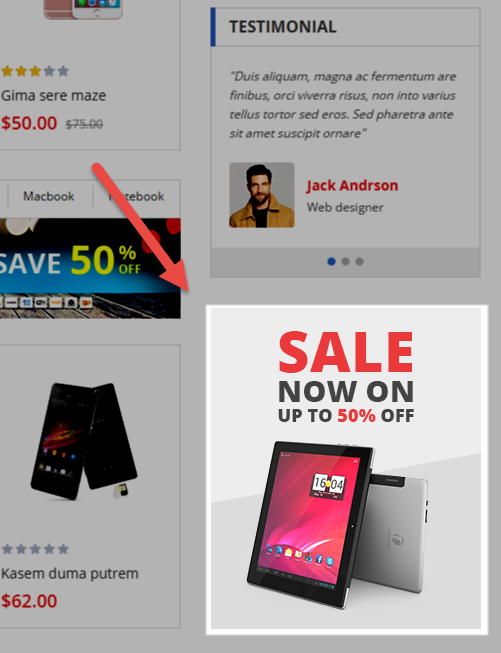
- Static Block:static-banner-right
- Static Block:st-image-home-right
- Static Block:st-image-home-right-v5
- Static Block:blog-block-index5
- Static Block:slider-client-say-index5
To create a new static block, go to Content>> Elements>> Blocks >> Add new block.
Static Block: header-slider
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “header-slider”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
|
</div class="label-offer-slider">This Week<//div>
</div class="offer-wrapper">
</div class="offer-header">
</ul id="offer-slider">
</li class="item"></a title="Offer" href="#">Pellentesque elementum aliquam libero sed tincidunt nullam!<//a><//li>
</li class="item"></a title="Offer" href="#">Pellentesque elementum aliquam libero sed tincidunt nullam!<//a><//li>
</li class="item"></a title="Offer" href="#">Pellentesque elementum aliquam libero sed tincidunt nullam!<//a><//li>
</li class="item"></a title="Offer" href="#">Pellentesque elementum aliquam libero sed tincidunt nullam!<//a><//li>
</li class="item"></a title="Offer" href="#">Pellentesque elementum aliquam libero sed tincidunt nullam!<//a><//li>
<//ul>
</script type="text/javascript">// </![CDATA[
jQuery(document).ready(function($) {
var offer_slider = $("#offer-slider");
offer_slider.owlCarousel({
responsive:{
0:{
items:1
},
480:{
items:1
},
768:{
items:1
},
992:{
items:1
},
1200:{
items:1
}
},
autoplay:true,
loop:false,
nav : false,
dots: false,
autoplaySpeed : 500,
navSpeed : 500,
dotsSpeed : 500,
autoplayHoverPause: true,
margin:30,
});
});
// ]]><//script>
<//div>
<//div>
|
Static Block: hot-line-header
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “hot-line-header”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
|
</div class="hot-lilne-wrapper">
</h2>HOT LINE:<//h2>
</a title="Call: (801) 2345 - 6789" href="tel:+84123456789">(801) 2345 - 6789<//a><//div>
|
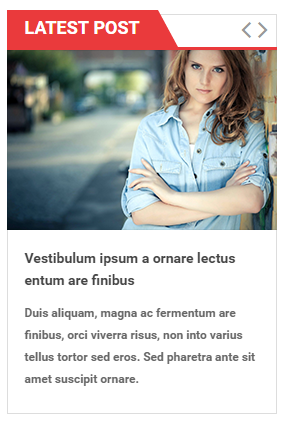
Static Block: blog-block
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “blog-block”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
|
</div class="block latest-blog">
</div class="block-title"></strong> </span>Latest Post<//span> <//strong>
</div class="customNavigation nav-left-blog"> <//div>
<//div>
</div class="block-content">
</div class="latest-blog-slider">
</div class="item-blog item">
</div class="img-blog"></a class="img-link" title="Vestibulum ipsum a ornare lectus" href="#"></img src="{{media url="wysiwyg/img-blog/img-blog.png"}}" alt="Image Blog" /><//a><//div>
</div class="blog-info">
</div class="postTitle">
</h2></a title="Vestibulum ipsum a ornare lectus" href="#">Vestibulum ipsum a ornare lectus<//a><//h2>
<//div>
</div class="postContent">Duis aliquam, magna ac fermentum are finibus, orci viverra risus, non into varius tellus tortor sed eros. Sed pharetra ante sit amet suscipit ornare.<//div>
<//div>
<//div>
</div class="item-blog item">
</div class="img-blog"></a class="img-link" title="Vestibulum ipsum a ornare lectus" href="#"></img src="{{media url="wysiwyg/img-blog/img-blog.png"}}" alt="Image Blog" /><//a><//div>
</div class="blog-info">
</div class="postTitle">
</h2></a title="Vestibulum ipsum a ornare lectus" href="#">Vestibulum ipsum a ornare lectus<//a><//h2>
<//div>
</div class="postContent">Duis aliquam, magna ac fermentum are finibus, orci viverra risus, non into varius tellus tortor sed eros. Sed pharetra ante sit amet suscipit ornare.<//div>
<//div>
<//div>
</div class="item-blog item">
</div class="img-blog"></a class="img-link" title="Vestibulum ipsum a ornare lectus" href="#"></img src="{{media url="wysiwyg/img-blog/img-blog.png"}}" alt="Image Blog" /><//a><//div>
</div class="blog-info">
</div class="postTitle">
</h2></a title="Vestibulum ipsum a ornare lectus" href="#">Vestibulum ipsum a ornare lectus<//a><//h2>
<//div>
</div class="postContent">Duis aliquam, magna ac fermentum are finibus, orci viverra risus, non into varius tellus tortor sed eros. Sed pharetra ante sit amet suscipit ornare.<//div>
<//div>
<//div>
</div class="item-blog item">
</div class="img-blog"></a class="img-link" title="Vestibulum ipsum a ornare lectus" href="#"></img src="{{media url="wysiwyg/img-blog/img-blog.png"}}" alt="Image Blog" /><//a><//div>
</div class="blog-info">
</div class="postTitle">
</h2></a title="Vestibulum ipsum a ornare lectus" href="#">Vestibulum ipsum a ornare lectus<//a><//h2>
<//div>
</div class="postContent">Duis aliquam, magna ac fermentum are finibus, orci viverra risus, non into varius tellus tortor sed eros. Sed pharetra ante sit amet suscipit ornare.<//div>
<//div>
<//div>
<//div>
<//div>
</script type="text/javascript">// </![CDATA[
jQuery(document).ready(function($) {
var owl_blog = $(".latest-blog-slider");
owl_blog.owlCarousel({
responsive:{
0:{
items:1
},
480:{
items:2
},
768:{
items:3
},
992:{
items:1
},
1200:{
items:1
}
},
autoplay:false,
loop:true,
nav : false,
dots: false,
autoplaySpeed : 500,
navSpeed : 500,
dotsSpeed : 500,
autoplayHoverPause: true,
margin:1
});
$('.nav-left-blog .prev-blog').click(function() {
$('.latest-blog .owl-prev').trigger('click');
});
$('.nav-left-blog .next-blog').click(function() {
$('.latest-blog .owl-next').trigger('click');
});
});
// ]]><//script>
<//div>
|
Static Block: static_c_mobile
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “static_c_mobile”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
|
</div class="banner-c-brand">
</div class="banner"></a class="first-image" title="Static Image" href="#"></img class="img-static" src="{{media url="wysiwyg/image-category/img-cat-2.png"}}" alt="Static Image" /><//a><//div>
<//div>
|
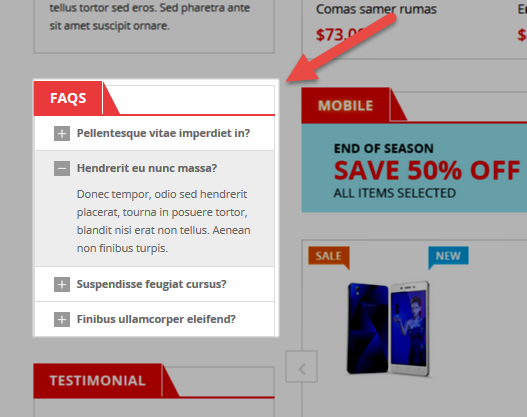
Static Block: faqs
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “faqs”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
|
</div class="block faqs-block">
</div class="block-title"></strong> </span>FAQs<//span> <//strong><//div>
</div class="block-content">
</div class="faq-wrapper">
</div class="faq-item">
</div id="section1" class="accordion"></span>Pellentesque vitae imperdiet in?<//span><//div>
</div class="container-accordion">
</div class="content">Donec tempor, odio sed hendrerit placerat, tourna in posuere tortor, blandit nisi erat non tellus. Aenean non finibus turpis.<//div>
<//div>
<//div>
</div class="faq-item">
</div id="section2" class="accordion"></span>Hendrerit eu nunc massa?<//span><//div>
</div class="container-accordion">
</div class="content">Donec tempor, odio sed hendrerit placerat, tourna in posuere tortor, blandit nisi erat non tellus. Aenean non finibus turpis.<//div>
<//div>
<//div>
</div class="faq-item">
</div id="section3" class="accordion"></span>Suspendisse feugiat cursus?<//span><//div>
</div class="container-accordion">
</div class="content">Donec tempor, odio sed hendrerit placerat, tourna in posuere tortor, blandit nisi erat non tellus. Aenean non finibus turpis.<//div>
<//div>
<//div>
</div class="faq-item">
</div id="section4" class="accordion"></span>Finibus ullamcorper eleifend?<//span><//div>
</div class="container-accordion">
</div class="content">Donec tempor, odio sed hendrerit placerat, tourna in posuere tortor, blandit nisi erat non tellus. Aenean non finibus turpis.<//div>
<//div>
<//div>
<//div>
<//div>
</script type="text/javascript">// </![CDATA[
jQuery(document).ready(function($) {
$('.accordion').accordion_snyderplace({
defaultOpen: 'section2',
speed: 'fast',
animateOpen: function (elem, opts) { //replace the standard slideUp with custom function
elem.next().slideFadeToggle(opts.speed);
},
animateClose: function (elem, opts) { //replace the standard slideDown with custom function
elem.next().slideFadeToggle(opts.speed);
}
});
//custom animation for open/close
$.fn.slideFadeToggle = function(speed, easing, callback) {
return this.animate({opacity: 'toggle', height: 'toggle'}, speed, easing, callback);
};
});
// ]]><//script>
<//div>
|
Static Block: static_c_electronic
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “static_c_electronic”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
|
</div class="banner-c-brand">
</div class="banner"></a class="first-image" title="Static Image" href="#"></img class="img-static" src="{{media url="wysiwyg/image-category/img-cat-1.png"}}" alt="Static Image" /><//a><//div>
<//div>
|
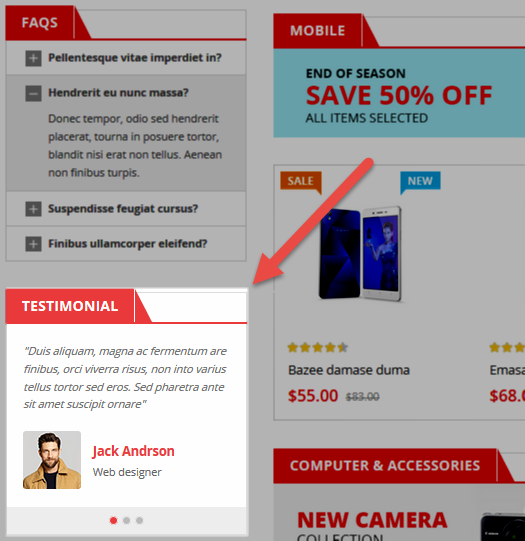
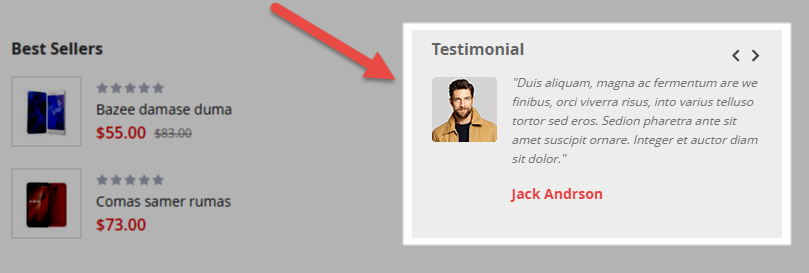
Static Block: slider-client-say
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “slider-client-say”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
|
</div class="block client-say">
</div class="block-title"></strong> </span>Testimonial<//span> <//strong><//div>
</div class="block-content">
</div class="client-say-slider">
</div class="item item-client-say">
</div class="client-comment">"Duis aliquam, magna ac fermentum are finibus, orci viverra risus, non into varius tellus tortor sed eros. Sed pharetra ante sit amet suscipit ornare"<//div>
</div class="client-say-info">
</div class="image-client"></a title="Jack Andrson" href="#"></img src="{{media url="wysiwyg/image-client/img-client-1.png"}}" alt="Image Client" /><//a><//div>
</div class="name-client">
</h2></a title="Jack Andrson" href="#">Jack Andrson<//a><//h2>
</p>Web designer<//p>
<//div>
<//div>
<//div>
</div class="item item-client-say">
</div class="client-comment">"Duis aliquam, magna ac fermentum are finibus, orci viverra risus, non into varius tellus tortor sed eros. Sed pharetra ante sit amet suscipit ornare"<//div>
</div class="client-say-info">
</div class="image-client"></a title="Jack Andrson" href="#"></img src="{{media url="wysiwyg/image-client/img-client-1.png"}}" alt="Image Client" /><//a><//div>
</div class="name-client">
</h2></a title="Jack Andrson" href="#">Jack Andrson<//a><//h2>
</p>Web designer<//p>
<//div>
<//div>
<//div>
</div class="item item-client-say">
</div class="client-comment">"Duis aliquam, magna ac fermentum are finibus, orci viverra risus, non into varius tellus tortor sed eros. Sed pharetra ante sit amet suscipit ornare"<//div>
</div class="client-say-info">
</div class="image-client"></a title="Jack Andrson" href="#"></img src="{{media url="wysiwyg/image-client/img-client-1.png"}}" alt="Image Client" /><//a><//div>
</div class="name-client">
</h2></a title="Jack Andrson" href="#">Jack Andrson<//a><//h2>
</p>Web designer<//p>
<//div>
<//div>
<//div>
<//div>
<//div>
</script type="text/javascript">// </![CDATA[
jQuery(document).ready(function($) {
var owl_client = $(".client-say-slider");
owl_client.owlCarousel({
responsive:{
0:{
items:1
},
480:{
items:1
},
768:{
items:1
},
992:{
items:1
},
1200:{
items:1
}
},
autoplay:false,
loop:false,
nav : false,
dots: true,
autoplaySpeed : 500,
navSpeed : 500,
dotsSpeed : 500,
autoplayHoverPause: true,
margin:30,
});
});
// ]]><//script>
<//div>
|
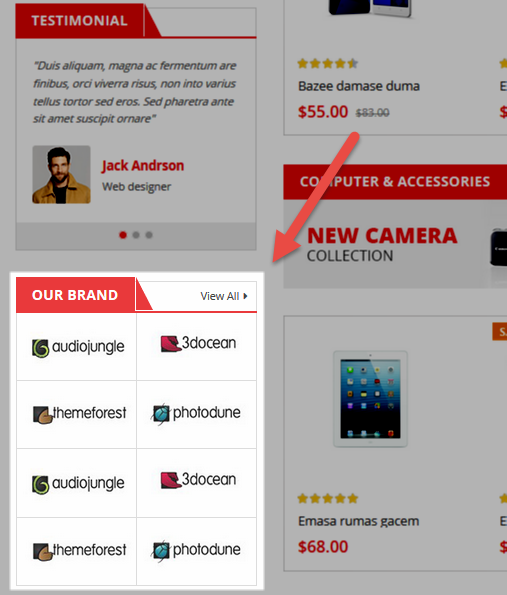
Static Block: brand-left
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “brand-left”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
</div class="block block-brand">
</div class="block-title"></strong> </span>Our Brand<//span> <//strong> </a class="view-all-brand" title="View All" href="#">View All<//a><//div>
</div class="block-content">
</div class="brand-wrapper">
</ul>
</li></a title="Brand" href="#"></img src="{{media url="wysiwyg/brand-image/brand-logo-1.png"}}" alt="Brand Logo" /><//a><//li>
</li></a title="Brand" href="#"></img src="{{media url="wysiwyg/brand-image/brand-logo-2.png"}}" alt="Brand Logo" /><//a><//li>
</li></a title="Brand" href="#"></img src="{{media url="wysiwyg/brand-image/brand-logo-3.png"}}" alt="Brand Logo" /><//a><//li>
</li></a title="Brand" href="#"></img src="{{media url="wysiwyg/brand-image/brand-logo-4.png"}}" alt="Brand Logo" /><//a><//li>
</li></a title="Brand" href="#"></img src="{{media url="wysiwyg/brand-image/brand-logo-1.png"}}" alt="Brand Logo" /><//a><//li>
</li></a title="Brand" href="#"></img src="{{media url="wysiwyg/brand-image/brand-logo-2.png"}}" alt="Brand Logo" /><//a><//li>
</li></a title="Brand" href="#"></img src="{{media url="wysiwyg/brand-image/brand-logo-3.png"}}" alt="Brand Logo" /><//a><//li>
</li></a title="Brand" href="#"></img src="{{media url="wysiwyg/brand-image/brand-logo-4.png"}}" alt="Brand Logo" /><//a><//li>
<//ul>
<//div>
<//div>
<//div>
|
Static Block: static_c_computer
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “static_c_computer”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
|
</div class="banner-c-brand">
</div class="banner"></a class="first-image" title="Static Image" href="#"></img class="img-static" src="{{media url="wysiwyg/image-category/img-cat-3.png"}}" alt="Static Image" /><//a><//div>
<//div>
|
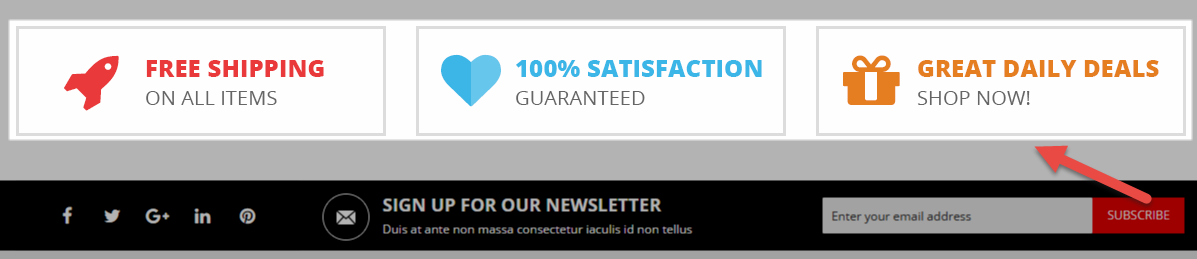
Static Block: bottom-service
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “bottom-service”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
|
</ul class="list-services">
</li class="item-service col-lg-4 col-md-4 col-sm-4"></a title="Free Shipping" href="#"></img src="{{media url="wysiwyg/static-image-home/free-shipping.png"}}" alt="Free Shipping" /><//a><//li>
</li class="item-service col-lg-4 col-md-4 col-sm-4"></a title="Guaranteed" href="#"></img src="{{media url="wysiwyg/static-image-home/guaranteed.png"}}" alt="Guaranteed" /><//a><//li>
</li class="item-service col-lg-4 col-md-4 col-sm-4"></a title="Deal" href="#"></img src="{{media url="wysiwyg/static-image-home/deal.png"}}" alt="Deal" /><//a><//li>
<//ul>
|
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “about-us-footer”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
|
</div class="logo-footer"></img src="{{media url="wysiwyg/footer/footer-logo.png"}}" alt="Maxshop - Responsive Magento Theme for Multipurpose" /><//div>
</p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum is simply dummy text of the printing and typesetting industry.<//p>
|
Static Block: ft-my-account
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “ft-my-account”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
|
</div class="block ft-my-account">
</div class="title">MY ACCOUNT<//div>
</div class="content">
</ul>
</li></a title="My account" href="{{config path="web/secure/base_url"}}customer/account/">My account<//a><//li>
</li></a title="Login" href="{{config path="web/secure/base_url"}}customer/login/">Login<//a><//li>
</li></a title="My Cart" href="{{config path="web/secure/base_url"}}checkout/cart/">My Cart<//a><//li>
</li></a title="My Wishlist" href="{{config path="web/secure/base_url"}}wishlist/">My Wishlist<//a><//li>
</li></a title="My Compare" href="{{config path="web/secure/base_url"}}catalog/product_compare/index/">My Compare<//a><//li>
<//ul>
<//div>
<//div>
|
Static Block: ft-information
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “ft-information”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
|
</div class="block ft-information">
</div class="title">INFORMATION<//div>
</div class="content">
</ul>
</li></a title="About Us" href="{{config path="web/secure/base_url"}}about-us.html">About Us<//a><//li>
</li></a title="Jobs" href="#">Jobs<//a><//li>
</li></a title="Delivery Information" href="#">Delivery Information<//a><//li>
</li></a title="Privacy Policy" href="#">Privacy Policy<//a><//li>
</li></a title="Term and Conditions" href="#">Term and Conditions<//a><//li>
<//ul>
<//div>
<//div>
|
Static Block: ft-contact-us
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “ft-contact-us”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “payment-footer”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
|
</p></img src="{{media url="wysiwyg/payment/payment.png"}}" alt="Payment" /><//p>
|
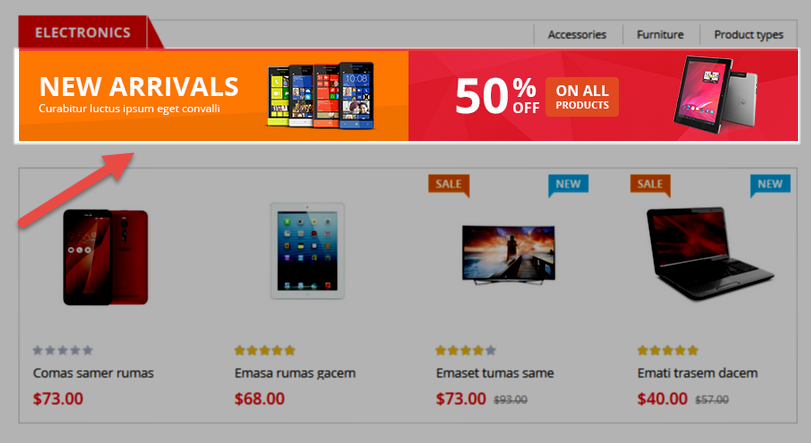
Static Block: top-static-image
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “top-static-image”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
|
</div class="static-home-2">
</ul>
</li class="col-s-1"></a title="Static Image" href="#"></img src="{{media url="wysiwyg/static-image-home/st-img-1-home-2.png"}}" alt="Static Image" /><//a> </a title="Static Image" href="#"></img src="{{media url="wysiwyg/static-image-home/st-img-2-home-2.png"}}" alt="Static Image" /><//a><//li>
</li class="col-s-2"></a title="Static Image" href="#"></img src="{{media url="wysiwyg/static-image-home/st-img-3-home-2.png"}}" alt="Static Image" /><//a><//li>
</li class="col-s-3"></a title="Static Image" href="#"></img src="{{media url="wysiwyg/static-image-home/st-img-4-home-2.png"}}" alt="Static Image" /><//a><//li>
</li class="col-s-4"></a title="Static Image" href="#"></img src="{{media url="wysiwyg/static-image-home/st-img-5-home-2.png"}}" alt="Static Image" /><//a><//li>
<//ul>
<//div>
|
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “static-banner-right”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
|
</div class="banner-right">
</ul>
</li></a title="Static Image" href="#"></img src="{{media url="wysiwyg/static-image-home/img-banner-right-1.png"}}" alt="Static Image" /><//a><//li>
</li></a title="Static Image" href="#"></img src="{{media url="wysiwyg/static-image-home/img-banner-right-2.png"}}" alt="Static Image" /><//a><//li>
</li></a title="Static Image" href="#"></img src="{{media url="wysiwyg/static-image-home/img-banner-right-3.png"}}" alt="Static Image" /><//a><//li>
<//ul>
<//div>
|
Static Block: st-image-home-right
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “st-image-home-right”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
|
</div class="static-image-home-right"></a title="Static Image" href="#"></img src="{{media url="wysiwyg/static-image-home/img-static-right.png"}}" alt="Static Image" /><//a><//div>
|
Static Block: st-image-home-right-v5
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “st-image-home-right-v5″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
|
</div class="banner-right">
</ul>
</li></a title="Static Image" href="#"></img src="{{media url="wysiwyg/static-image-home/banner-right-1-home-5.png"}}" alt="Static Image" /><//a><//li>
</li></a title="Static Image" href="#"></img src="{{media url="wysiwyg/static-image-home/banner-right-2-home-5.png"}}" alt="Static Image" /><//a><//li>
<//ul>
<//div>
|
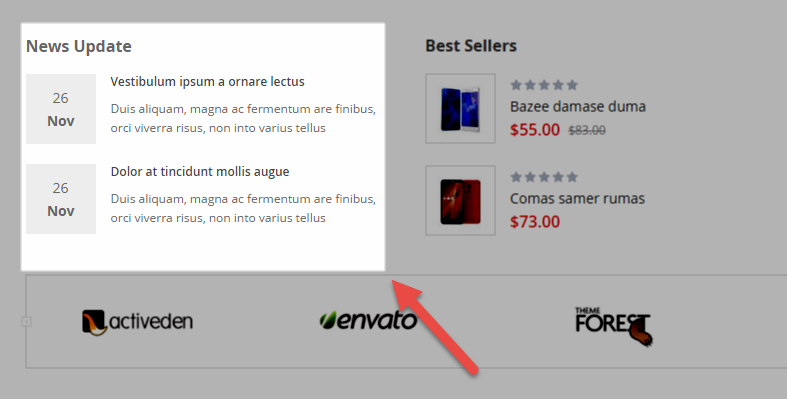
Static Block: blog-block-index5
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “blog-block-index5″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
</div class="block-title-bottom">
</h2>News Update<//h2>
<//div>
</div class="latest-blog-bottom">
</div class="item-blog item">
</div class="date-blog-left">
</div class="d-blog">26<//div>
</div class="m-blog">Nov<//div>
<//div>
</div class="blog-info">
</div class="postTitle">
</h2></a title="Vestibulum ipsum a ornare lectus" href="#">Vestibulum ipsum a ornare lectus<//a><//h2>
<//div>
</div class="postContent">Duis aliquam, magna ac fermentum are finibus, orci viverra risus, non into varius tellus<//div>
<//div>
<//div>
</div class="item-blog item">
</div class="date-blog-left">
</div class="d-blog">26<//div>
</div class="m-blog">Nov<//div>
<//div>
</div class="blog-info">
</div class="postTitle">
</h2></a title="Dolor at tincidunt mollis augue" href="#">Dolor at tincidunt mollis augue<//a><//h2>
<//div>
</div class="postContent">Duis aliquam, magna ac fermentum are finibus, orci viverra risus, non into varius tellus<//div>
<//div>
<//div>
<//div>
|
Static Block: slider-client-say-index5
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “slider-client-say-index5″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
|
</div class="client-wrapper-b">
</div class="block-title-bottom">
</h2>Testimonial<//h2>
</div class="nav-custom"></a class="prev-test fa fa-angle-left" title="Previous"></span>Previous<//span><//a> </a class="next-test fa fa-angle-right" title="Next"></span>Next<//span><//a><//div>
<//div>
</div class="block-content">
</div class="client-say-slider">
</div class="item item-client-say">
</div class="image-client"></a title="Jack Andrson" href="#"></img src="{{media url="wysiwyg/image-client/img-client-1.png"}}" alt="Image Client" /><//a><//div>
</div class="client-say-info">
</div class="client-comment">"Duis aliquam, magna ac fermentum are we finibus, orci viverra risus, into varius telluso tortor sed eros. Sedion pharetra ante sit amet suscipit ornare. Integer et auctor diam sit dolor."<//div>
</div class="name-client">
</h2></a title="Jack Andrson" href="#">Jack Andrson<//a><//h2>
<//div>
<//div>
<//div>
</div class="item item-client-say">
</div class="image-client"></a title="Jack Andrson" href="#"></img src="{{media url="wysiwyg/image-client/img-client-1.png"}}" alt="Image Client" /><//a><//div>
</div class="client-say-info">
</div class="client-comment">"Duis aliquam, magna ac fermentum are we finibus, orci viverra risus, into varius telluso tortor sed eros. Sedion pharetra ante sit amet suscipit ornare. Integer et auctor diam sit dolor."<//div>
</div class="name-client">
</h2></a title="Jack Andrson" href="#">Jack Andrson<//a><//h2>
<//div>
<//div>
<//div>
</div class="item item-client-say">
</div class="image-client"></a title="Jack Andrson" href="#"></img src="{{media url="wysiwyg/image-client/img-client-1.png"}}" alt="Image Client" /><//a><//div>
</div class="client-say-info">
</div class="client-comment">"Duis aliquam, magna ac fermentum are we finibus, orci viverra risus, into varius telluso tortor sed eros. Sedion pharetra ante sit amet suscipit ornare. Integer et auctor diam sit dolor."<//div>
</div class="name-client">
</h2></a title="Jack Andrson" href="#">Jack Andrson<//a><//h2>
<//div>
<//div>
<//div>
<//div>
<//div>
</script type="text/javascript">// </![CDATA[
jQuery(document).ready(function($) {
var owl_client = $(".client-say-slider");
owl_client.owlCarousel({
responsive:{
0:{
items:1
},
480:{
items:1
},
768:{
items:1
},
992:{
items:1
},
1200:{
items:1
}
},
autoplay:false,
loop:false,
nav : false,
dots: false,
autoplaySpeed : 500,
navSpeed : 500,
dotsSpeed : 500,
autoplayHoverPause: true,
margin:30,
});
$('.client-wrapper-b .prev-test').click(function() {
$('.client-wrapper-b .owl-prev').trigger('click');
});
$('.client-wrapper-b .next-test').click(function() {
$('.client-wrapper-b .owl-next').trigger('click');
});
});
// ]]><//script>
<//div>
|
Static Block: search-box
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “search-box”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
|
{{block class="Sm\SearchBox\Block\SearchBox" name="searchbox" as="searchbox" template="Sm_SearchBox::searchbox.form.mini.phtml"}}
|
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “v6-banner1″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
<div class="v6-banner1">
<div class="banner banner1">
<a href="#"><img src="{{media url="wysiwyg/banner/home-v6/banner1-1.jpg"}}" alt="" /></a>
</div>
<div class="banner banner2">
<a href="#"><img src="{{media url="wysiwyg/banner/home-v6/banner1-2.jpg"}}" alt="" /></a>
</div>
<div class="banner banner3">
<a href="#"><img src="{{media url="wysiwyg/banner/home-v6/banner1-3.jpg"}}" alt="" /></a>
</div>
<div class="banner banner4">
<a href="#"><img src="{{media url="wysiwyg/banner/home-v6/banner1-4.jpg"}}" alt="" /></a>
</div>
</div>
|
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “v6-banner2″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
|
<div class="v6-banner2"><a href="#"><img src="{{media url="wysiwyg/banner/home-v6/banner2.jpg"}}" alt="" /></a></div>
|
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “v6-banner3″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
|
<div class="v6-banner2"><a href="#"><img src="{{media url="wysiwyg/banner/home-v6/banner3.jpg"}}" alt="" /></a></div>
|
Static Block: id7-blog-block
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “id7-blog-block”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
|
<div class="block latest-blog">
<div class="block-title"><strong> <span>Latest Post</span> </strong>
<div class="customNavigation nav-left-blog"></div>
</div>
<div class="block-content">
<div class="latest-blog-slider">
<div class="item-blog item">
<div class="img-blog"><a class="img-link" title="Vestibulum ipsum a ornare lectus" href="#"><img src="{{media url="wysiwyg/img-blog/img-blog.png"}}" alt="Image Blog" /></a></div>
<div class="blog-info">
<div class="postTitle">
<h2><a title="Vestibulum ipsum a ornare lectus" href="#">Vestibulum ipsum a ornare lectus entum are finibus</a></h2>
</div>
<div class="postContent">Duis aliquam, magna ac fermentum are finibus, orci viverra risus, non into varius tellus tortor sed eros. Sed pharetra ante sit amet suscipit ornare.</div>
</div>
</div>
<div class="item-blog item">
<div class="img-blog"><a class="img-link" title="Vestibulum ipsum a ornare lectus" href="#"><img src="{{media url="wysiwyg/img-blog/img-blog.png"}}" alt="Image Blog" /></a></div>
<div class="blog-info">
<div class="postTitle">
<h2><a title="Vestibulum ipsum a ornare lectus" href="#">Vestibulum ipsum a ornare lectus</a></h2>
</div>
<div class="postContent">Duis aliquam, magna ac fermentum are finibus, orci viverra risus, non into varius tellus tortor sed eros. Sed pharetra ante sit amet suscipit ornare.</div>
</div>
</div>
<div class="item-blog item">
<div class="img-blog"><a class="img-link" title="Vestibulum ipsum a ornare lectus" href="#"><img src="{{media url="wysiwyg/img-blog/img-blog.png"}}" alt="Image Blog" /></a></div>
<div class="blog-info">
<div class="postTitle">
<h2><a title="Vestibulum ipsum a ornare lectus" href="#">Vestibulum ipsum a ornare lectus</a></h2>
</div>
<div class="postContent">Duis aliquam, magna ac fermentum are finibus, orci viverra risus, non into varius tellus tortor sed eros. Sed pharetra ante sit amet suscipit ornare.</div>
</div>
</div>
<div class="item-blog item">
<div class="img-blog"><a class="img-link" title="Vestibulum ipsum a ornare lectus" href="#"><img src="{{media url="wysiwyg/img-blog/img-blog.png"}}" alt="Image Blog" /></a></div>
<div class="blog-info">
<div class="postTitle">
<h2><a title="Vestibulum ipsum a ornare lectus" href="#">Vestibulum ipsum a ornare lectus</a></h2>
</div>
<div class="postContent">Duis aliquam, magna ac fermentum are finibus, orci viverra risus, non into varius tellus tortor sed eros. Sed pharetra ante sit amet suscipit ornare.</div>
</div>
</div>
</div>
</div>
<script type="text/javascript" xml="space">//
jQuery(document).ready(function($) {
var owl_blog = $(".latest-blog-slider");
owl_blog.owlCarousel({
responsive:{
0:{
items:1
},
480:{
items:2
},
768:{
items:3
},
992:{
items:1
},
1200:{
items:1
}
},
autoplay:false,
loop:true,
nav : false,
dots: false,
autoplaySpeed : 500,
navSpeed : 500,
dotsSpeed : 500,
autoplayHoverPause: true,
margin:1
});
$('.nav-left-blog .prev-blog').click(function() {
$('.latest-blog .owl-prev').trigger('click');
});
$('.nav-left-blog .next-blog').click(function() {
$('.latest-blog .owl-next').trigger('click');
});
});
// </script>
</div>
|
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “id7-banner-left”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
|
<div class="id7-banner-left"><a href="#"><img src="{{media url="wysiwyg/banner/home-v7/banner-left.jpg"}}" alt="" /></a></div>
|
Static Block: head8-hotline
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “head8-hotline”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
|
<div class="phone-contact hidden-xs"><div class="inner-info font-o"><h2>Hotline:</h2><span>(801) 2345 - 6789</span></div></div>
|
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “id8-custom-banner”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
<div class="custom-bannertop clearfix">
<div class="banner-top">
<div class="st-1-l col-lg-4 col-md-4 col-sm-4 col-xs-12">
<div class="sub-cate"><a title="Static Image" href="#"> <img src="{{media url="wysiwyg/banner/home-v8/b1.jpg"}}" alt="" /> </a>
<div class="sub-cate-info">
<h2>decorations</h2>
<p>20 items</p>
<a title="shop now" href="#">shop now</a></div>
</div>
</div>
<div class="st-1-l col-lg-4 col-md-4 col-sm-4 col-xs-12">
<div class="sub-cate"><a title="Static Image" href="#"> <img src="{{media url="wysiwyg/banner/home-v8/b2.jpg"}}" alt="" /> </a>
<div class="sub-cate-info">
<h2>Houseware</h2>
<p>10 items</p>
<a title="shop now" href="#">shop now</a></div>
</div>
</div>
<div class="st-1-l col-lg-4 col-md-4 col-sm-4 col-xs-12">
<div class="sub-cate"><a title="Static Image" href="#"> <img src="{{media url="wysiwyg/banner/home-v8/b3.jpg"}}" alt="" /> </a>
<div class="sub-cate-info">
<h2>decorations</h2>
<p>20 items</p>
<a title="shop now" href="#">shop now</a></div>
</div>
</div>
</div>
</div>
|
Static Block: id8-policy
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “id8-policy”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
|
<div class="policy-w">
<div class="row">
<div class="col-lg-3 col-md-3 col-sm-6">
<div class="banner-info banner-info1">
<img src="{{media url="wysiwyg/static-image-home/home-v8/icon1.png"}}" alt="" />
<div class="banner-cont">
<a href="#">30 DAYS RETURN</a>
<p>money back guarantee</p>
</div>
</div>
</div>
<div class="col-lg-3 col-md-3 col-sm-6">
<div class="banner-info banner-info2">
<div class="inner">
<img src="{{media url="wysiwyg/static-image-home/home-v8/icon2.png"}}" alt="" />
<div class="banner-cont">
<a href="#">FREE SHIPPING</a>
<p>on all orders over $99</p>
</div>
</div>
</div>
</div>
<div class="col-lg-3 col-md-3 col-sm-6">
<div class="banner-info banner-info3">
<div class="inner">
<img src="{{media url="wysiwyg/static-image-home/home-v8/icon3.png"}}" alt="" />
<div class="banner-cont">
<a href="#">LOWEST PRICE</a>
<p>guarantee</p>
</div>
</div>
</div>
</div>
<div class="col-lg-3 col-md-3 col-sm-6">
<div class="banner-info banner-info4">
<div class="inner">
<img src="{{media url="wysiwyg/static-image-home/home-v8/icon4.png"}}" alt="" />
<div class="banner-cont">
<a href="#">SAFE SHOPPING</a>
<p>guarantee</p>
</div>
</div>
</div>
</div>
</div>
</div>
|
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “id8-block-banner”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
<div class="custom-bannerct clearfix">
<div class="row box-banner-ct">
<div class="col-lg-6 col-md-6 col-sm-6">
<div class="banner-ct1">
<img src="{{media url="wysiwyg/banner/home-v8/banner1-1.jpg"}}" alt="banner" />
</div>
</div>
<div class="col-lg-6 col-md-6 col-sm-6">
<div class="box-ct1">
<div class="banner-ct2">
<img src="{{media url="wysiwyg/banner/home-v8/banner1-2.jpg"}}" alt="banner" />
</div>
</div>
<div class="box-ct2">
<div class="row">
<div class="col-lg-6 col-md-6 col-sm-6 ct">
<div class="banner-ct1">
<img src="{{media url="wysiwyg/banner/home-v8/banner1-3.jpg"}}" alt="banner" />
</div>
</div>
<div class="col-lg-6 col-md-6 col-sm-6 ct">
<div class="banner-ct1">
<img src="{{media url="wysiwyg/banner/home-v8/banner1-4.jpg"}}" alt="banner" />
</div>
</div>
</div>
</div>
</div>
</div>
</div>
|
Static Block: id8-block-infos
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “id8-block-infos”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
<div class="custom-bannerbt clearfix">
<div class="row box-banner-bt">
<div class="col-lg-6 col-md-6 col-sm-6">
<div class="banner-bt banner-bt1">
<img src="{{media url="wysiwyg/banner/home-v8/bn1.png"}}" alt="" />
<div class="banner-cont">
<h3>Welcome to Maxshop</h3>
<p class="des font-sn">Claritas est etiam processus dynamicus, qui sequitur mutationem consuetudium lectorum. Mirum est notare quam littera gothica, quam nunc putamus parum claram, anteposuerit litterarum formas humanitatis per seacula quarta decima decima futurum.</p>
<a class="btn-df" href="#">more about us</a>
</div>
</div>
</div>
<div class="col-lg-6 col-md-6 col-sm-6">
<div class="banner-bt banner-bt2">
<img src="{{media url="wysiwyg/banner/home-v8/bn2.png"}}" alt="" />
<div class="banner-cont">
<h1>Season Sale</h1>
<p>Save up to 40% discounts</p>
<a class="btn-df font-sn" href="#">more about us</a>
</div>
</div>
</div>
</div>
</div>
|
Static Block: id8-blog
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “id8-blog”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
|
<div class="id8-blog">
<div class="blog-title">
<h2>From our blog</h2>
</div>
<div class="blog-content">
<div class="row">
<div class="col-lg-4 col-md-4 col-sm-4 col-xs-12">
<div class="item">
<div class="item-img"><a href="#"><img src="{{media url="wysiwyg/img-blog/home-v8/blog1.jpg"}}" alt="" /></a></div>
<div class="item-cont">
<div class="date">20<br /><span>Nov</span></div>
<div class="cont"><a href="#">Neque porro quisquam est, qui dolorem</a>
<p>Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, conse...</p>
</div>
</div>
</div>
</div>
<div class="col-lg-4 col-md-4 col-sm-4 col-xs-12">
<div class="item">
<div class="item-img"><a href="#"><img src="{{media url="wysiwyg/img-blog/home-v8/blog2.jpg"}}" alt="" /></a></div>
<div class="item-cont">
<div class="date">21<br /><span>Nov</span></div>
<div class="cont"><a href="#">Ac tincidunt Suspendisse malesuada</a>
<p>Commodo laoreet semper tincidunt lorem Vestibulum nunc at In Curab...</p>
</div>
</div>
</div>
</div>
<div class="col-lg-4 col-md-4 col-sm-4 col-xs-12">
<div class="item">
<div class="item-img"><a href="#"><img src="{{media url="wysiwyg/img-blog/home-v8/blog3.jpg"}}" alt="" /></a></div>
<div class="item-cont">
<div class="date">22<br /><span>Nov</span></div>
<div class="cont"><a href="#">Neque porro quisquam est, qui dolorem</a>
<p>Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, conse...</p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
|
Static Block: id8-slider-brand
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “id8-slider-brand”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
|
<div class="slider-brand-v8-wrapper">
<div class="container">
<div class="slider-brand-v8">
<div class="item"><a title="Image Brand" href="#"><img src="{{media url="wysiwyg/brand-slider/home-v8/br1.png"}}" alt="Image Brand" /></a></div>
<div class="item"><a title="Image Brand" href="#"><img src="{{media url="wysiwyg/brand-slider/home-v8/br2.png"}}" alt="Image Brand" /></a></div>
<div class="item"><a title="Image Brand" href="#"><img src="{{media url="wysiwyg/brand-slider/home-v8/br3.png"}}" alt="Image Brand" /></a></div>
<div class="item"><a title="Image Brand" href="#"><img src="{{media url="wysiwyg/brand-slider/home-v8/br4.png"}}" alt="Image Brand" /></a></div>
<div class="item"><a title="Image Brand" href="#"><img src="{{media url="wysiwyg/brand-slider/home-v8/br5.png"}}" alt="Image Brand" /></a></div>
<div class="item"><a title="Image Brand" href="#"><img src="{{media url="wysiwyg/brand-slider/home-v8/br1.png"}}" alt="Image Brand" /></a></div>
<div class="item"><a title="Image Brand" href="#"><img src="{{media url="wysiwyg/brand-slider/home-v8/br2.png"}}" alt="Image Brand" /></a></div>
</div>
</div>
<script type="text/javascript" xml="space">//
//
//
//
jQuery(document).ready(function($) {
var owl_slider_brand = $(".slider-brand-v8");
owl_slider_brand.owlCarousel({
responsive:{
0:{
items:2
},
480:{
items:3
},
768:{
items:4
},
992:{
items:5
},
1200:{
items:5
}
},
autoplay:false,
loop:true,
nav : false,
dots: false,
autoplaySpeed : 500,
navSpeed : 500,
dotsSpeed : 500,
autoplayHoverPause: true,
margin:30
});
});
//
//
//
// </script>
</div>
|
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “footer-cates”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
|
<div class="footer-cates">
<ul>
<li><a href="#">Home</a></li>
<li><a href="{{store url=""}}mobile.html">Mobiles</a></li>
<li><a href="{{store url=""}}electronics.html">Electronics</a></li>
<li><a href="{{store url=""}}laptop-accessories.html">Laptop</a></li>
<li><a href="{{store url=""}}accessories1.html">ACCESSORIES</a></li>
<li><a href="{{store url=""}}about-us.html">ABOUT US</a></li>
<li><a href="#">HELP</a></li>
</ul>
</div>
|
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “footer-content-middle”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “footer3-payment”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
|
<img src="{{media url="wysiwyg/payment/payment-footer3.png"}}" alt="Payment" />
|
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “id9-banner2″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
<div class="id9-banner2">
<div class="row">
<div class="col-lg-4 col-md-4 col-sm-4 hidden-xs">
<a href="#"><img src="{{media url="wysiwyg/banner/home-v9/banner2-1.jpg"}}" alt="Image" /></a>
</div>
<div class="col-lg-4 col-md-4 col-sm-4 hidden-xs">
<a href="#"><img src="{{media url="wysiwyg/banner/home-v9/banner2-2.jpg"}}" alt="Image" /></a>
</div>
<div class="col-lg-4 col-md-4 col-sm-4 hidden-xs">
<a href="#"><img src="{{media url="wysiwyg/banner/home-v9/banner2-3.jpg"}}" alt="Image" /></a>
</div>
</div>
</div>
|
Static Block: id9-policy
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “id9-policy”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
|
<div class="policy-w">
<div class="row">
<div class="col-lg-3 col-md-3 col-sm-6">
<div class="banner-info banner-info1"><img src="{{media url="wysiwyg/static-image-home/home-v9/icon1.png"}}" alt="" />
<div class="banner-cont"><a href="#">30 DAYS RETURN</a>
<p>money back guarantee</p>
</div>
</div>
</div>
<div class="col-lg-3 col-md-3 col-sm-6">
<div class="banner-info banner-info2">
<div class="inner"><img src="{{media url="wysiwyg/static-image-home/home-v9/icon2.png"}}" alt="" />
<div class="banner-cont"><a href="#">FREE SHIPPING</a>
<p>on all orders over $99</p>
</div>
</div>
</div>
</div>
<div class="col-lg-3 col-md-3 col-sm-6">
<div class="banner-info banner-info3">
<div class="inner"><img src="{{media url="wysiwyg/static-image-home/home-v9/icon3.png"}}" alt="" />
<div class="banner-cont"><a href="#">LOWEST PRICE</a>
<p>guarantee</p>
</div>
</div>
</div>
</div>
<div class="col-lg-3 col-md-3 col-sm-6">
<div class="banner-info banner-info4">
<div class="inner"><img src="{{media url="wysiwyg/static-image-home/home-v9/icon4.png"}}" alt="" />
<div class="banner-cont"><a href="#">SAFE SHOPPING</a>
<p>guarantee</p>
</div>
</div>
</div>
</div>
</div>
</div>
|
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “id9-banner3″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
<div class="id9-banner3 clearfix">
<div class="row ">
<div class="col-lg-4 col-md-4 col-sm-4">
<div class="banner banner1">
<img src="{{media url="wysiwyg/banner/home-v9/banner3-1.jpg"}}" alt="Image" />
</div>
</div>
<div class="col-lg-4 col-md-4 col-sm-4">
<div class="banner-center">
<div class="banner banner2">
<img src="{{media url="wysiwyg/banner/home-v9/banner3-2.jpg"}}" alt="Image" />
</div>
<div class="banner banner3">
<img src="{{media url="wysiwyg/banner/home-v9/banner3-3.jpg"}}" alt="Image" />
</div>
</div>
</div>
<div class="col-lg-4 col-md-4 col-sm-4">
<div class="banner banner4">
<img src="{{media url="wysiwyg/banner/home-v9/banner3-4.jpg"}}" alt="Image" />
</div>
</div>
</div>
</div>
|
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “id9-banner4″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
<div class="id9-banner4 clearfix">
<div class="row">
<div class="col-lg-6 col-md-6 col-sm-6 col-xs-12">
<div class="banner banner1">
<img src="{{media url="wysiwyg/banner/home-v9/banner4-1.jpg"}}" alt="Image" />
</div>
</div>
<div class="col-lg-6 col-md-6 col-sm-6 col-xs-12">
<div class="banner banner1">
<img src="{{media url="wysiwyg/banner/home-v9/banner4-2.jpg"}}" alt="Image" />
</div>
</div>
</div>
</div>
|
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “footer4-contactus”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
Static Block: f4-testimonials-slide
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “f4-testimonials-slide”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
|
<div class="block client-say">
<div class="title">Testimonial</div>
<div class="block-content">
<div class="client-say-slider">
<div class="item item-client-say">
<div class="image-client"><a title="Jack Andrson" href="#"><img src="{{media url="wysiwyg/image-client/img-client.png"}}" alt="Image Client" /></a></div>
<div class="client-say-info">
<div class="client-comment">"Duis aliquam, magna ac fermentum are we finibus, orci viverra risus, into varius telluso tortor sed eros. Sedion pharetra ante sit amet suscipit ornare. Integer et auctor diam sit dolor."</div>
<div class="name-client">
<h2><a title="Jack Andrson" href="#">Jack Andrson</a></h2>
<p>Web designer</p>
</div>
</div>
</div>
<div class="item item-client-say">
<div class="image-client"><a title="Jack Andrson" href="#"><img src="{{media url="wysiwyg/image-client/img-client.png"}}" alt="Image Client" /></a></div>
<div class="client-say-info">
<div class="client-comment">"Duis aliquam, magna ac fermentum are we finibus, orci viverra risus, into varius telluso tortor sed eros. Sedion pharetra ante sit amet suscipit ornare. Integer et auctor diam sit dolor."</div>
<div class="name-client">
<h2><a title="Jack Andrson" href="#">Jack Andrson</a></h2>
<p>Web designer</p>
</div>
</div>
</div>
<div class="item item-client-say">
<div class="image-client"><a title="Jack Andrson" href="#"><img src="{{media url="wysiwyg/image-client/img-client.png"}}" alt="Image Client" /></a></div>
<div class="client-say-info">
<div class="client-comment">"Duis aliquam, magna ac fermentum are we finibus, orci viverra risus, into varius telluso tortor sed eros. Sedion pharetra ante sit amet suscipit ornare. Integer et auctor diam sit dolor."</div>
<div class="name-client">
<h2><a title="Jack Andrson" href="#">Jack Andrson</a></h2>
<p>Web designer</p>
</div>
</div>
</div>
</div>
</div>
<script type="text/javascript" xml="space">//
//
//
//
jQuery(document).ready(function($) {
var owl_client = $(".client-say-slider");
owl_client.owlCarousel({
responsive:{
0:{
items:1
},
480:{
items:1
},
768:{
items:1
},
992:{
items:1
},
1200:{
items:1
}
},
autoplay:false,
loop:false,
nav : false,
dots: false,
autoplaySpeed : 500,
navSpeed : 500,
dotsSpeed : 500,
autoplayHoverPause: true,
margin:30,
});
});
//
//
//
// </script>
</div>
|
Static Block: f4-services
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “f4-services”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
<div class="custom-services">
<div class="row">
<div class="col-lg-3 col-md-3 col-sm-6 box-1">
<div class="icon-sp"><i class="fa fa-paper-plane"> </i></div>
<div class="content-sp"><a class="font-sn" href="#"><strong>Money Back Guarantee</strong></a><br /> <span>30 Days Money Back</span></div>
</div>
<div class="col-lg-3 col-md-3 col-sm-6 box-1 box-footer-sp">
<div class="icon-sp"><i class="fa fa-map-marker"> </i></div>
<div class="content-sp"><a class="font-sn" href="#"><strong>Free Worldwide Shipping</strong></a><br /> <span>On Order Over $100</span></div>
</div>
<div class="col-lg-3 col-md-3 col-sm-6 box-1 box-footer-sp">
<div class="icon-sp"><i class="fa fa-tag"> </i></div>
<div class="content-sp"><a class="font-sn" href="#"><strong>Member Discount</strong></a><br /> <span>Upto 70 % Discount</span></div>
</div>
<div class="col-lg-3 col-md-3 col-sm-6 box-1 box-footer-sp">
<div class="icon-sp"><i class="fa fa-life-ring"> </i></div>
<div class="content-sp"><a class="font-sn" href="#"><strong>24/7 Online Support</strong></a><br /> <span>24/7 Technical Support</span></div>
</div>
</div>
</div>
|
Static Block: f4-payment
To create the static block, go to Content>> Elements>> Blocks with Identifier * : “f4-payment”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
|
<div class="payment">
<img src="{{media url="wysiwyg/payment/payment-footer4.png"}}" alt="" />
</div>
|
3.5 How To Edit Copyright in Admin Panel
Frontend Appearance

In SM Maxshop Administration Page, please navigate to Stores>> Settings>> Configuration >> MAGENTECH >> SM Maxshop >> Advanced to configure this theme’s copyright.

Edit the code here:
3.6 How To Customize the Social symbols in admin panel
Frontend Appearance

In SM Maxshop Administration Page, please navigate to Stores>> Settings >> Configuration >> MAGENTECH >> SM Maxshop >> Socials.

4SUPPORT
- SUPPORT - If you have any questions that are beyond the scope of this help file, please feel free to send us via: Support Tickets System
- FAQs - Go to Here to view more the Frequently Asked Questions.