Firstly, a huge thanks for purchasing this theme, your support is truly appreciated!
This document covers the installation and use of this theme, reveals some answers to common problems and issues. We encourage you to read this document throughtly if you are experiencing any difficulties. If you have any questions that are beyond the scope of document, please feel free to contact us via our Support Tickets System.
1 SYSTEM REQUIREMENT
At the basic level, this theme will require the following conditions:
- Compatible with Magento Community Edition 1.7.x; 1.8.x and 1.9.x (require: php 5.4 and Memory_limit no less than 256Mb)
2INSTALLATION
There are two ways to install a Magento Theme:
- Quickstart Installation: By using this package, you will set the theme exactly like our Demo with sample data.
- Manual Installation (including Theme Installation).
2.1 Quickstart Installation:
Magentech provides SM Quickstart package for each theme which aims to ease the installation for users. If you plan to start your site from the beginning, It will help you save much time of installing and configuring.
Please follow steps below:
- Step 1: Download the quickstart package
- Step 2: Extract and Upload the whole Quickstart package to your server. In Quickstart folder you will see the extracted folder that include all sample data
- Step 3: Create a Database for your Magento site
Note: You need to remember the database name to use in the next steps
- Step 4: Start installation by opening browser and navigate to your URL (where the Quickstart uploaded) to load default Magento installer. Please follow each step of the Installer so that the installation process can be set.
- Step 5: Locale Settings. Please fill fully into Required Fields (“Locale; Time Zone and Default Currency”.)
-
Step 6: In the Configuration step, input the required fields as below.
- Database Name : sm-paradise-quickstart( It must be the exact name of database you have just created)
- User name : root
- User password : no need to fill
- Do not use "localhost" in the URL path, otherwise you could not log in to your Admin area (you should use your local IP when setting up your website hosted entirely on your own computer).

- Step 7: Create Admin Account. Please fill out Required Fields (“First Name; Last Name; Email; Username; password and confirm password” completely.)

- Step 8: Finish Installation and now you you can click Go to Frontend to open Homepage or click Go to Backend to open Admin Panel.

2.2 Manual Installation
-
Step 1: Please unzip “sm_paradise_theme.zip” file and upload folders skin; media;lib;js;app from the theme package to the root of your Magento site folder on your server.
Note: You could change the name of this folder. However, if you want your website run correctly, it need to have the same name as the database you choose.
-
Step 2: Log in to your Admin Panel (e.g. https://yourdomain/index.php/admin/)
Note: If you are using the Admin Panel when copying folders in step 1, you need to log out and log in back.
- Step 3: Disable Cache: Go to System >> Cache Management, click ‘Sellect All’ button, then choose ‘Disable’ and click ‘Submit’ button to complete the action.
- Step 4: Navigate to System >> Configuration >> Design.

- Step 5: In Package tab of Design Section, input the parameter Current Package Name with the actual theme name.
- Step 6: You can also change the settings for Header.
Note: After configuring in each steps( for example: Step 4, Step 5, Step6), you need to click “Save Config” button to save your changes
2.3 Theme Setting
Configure SM Paradise General Setting Theme In Magento admin panel, navigate to SM Paradise Setting and configure theme as you want.
-
Configure General with Theme color, Font size, color for the link, hover buttons, page, text, title, background … for any store.
Note:
Copy and paste the following Elements into “Google Font Elements”:1.title-footer ,.block .block-title , .title-subscribe , .block-subscribe-footer , .latest-post-home .item , .content-policy , .product-name , .sorter .amount , .category-title-top , .g2font, .title-menu-home, ul.ltabs-tabs, .custom-item ,.item-info-slider, .filter-shopby, .resp-tabs-list li , .categories-title-text, .ltabs-tabs-wrap, .sm-cartpro .product-image, .sm-megamenu-child .sm_megamenu_title - Configure Theme Layout with Layout style, Header style& Homepage style ( depend on Default pages on Web tab) to configure
- Configure the Product Listing with Layout 1 Column, Layout 2 Columns, Layout 3 Columns,Product Shows Effect On Hover, etc.
- Configure the Product Detail To zoom image of product, adjust Zoom Mode, Custom tab, and content, etc.
- Configure Rich Snippets
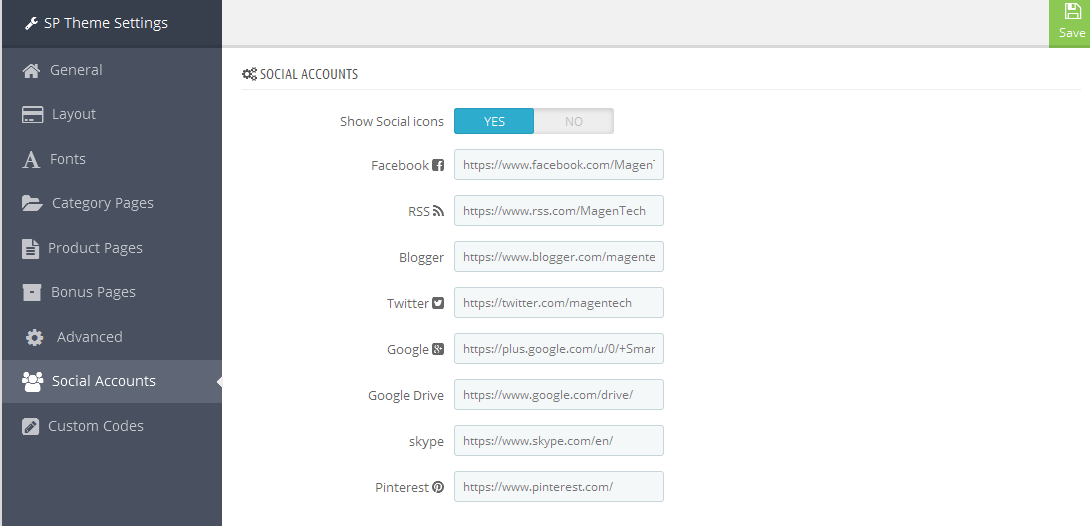
- Configure Socials : To connect with social networks such as Facebook, Twitter, Google Plus, Linkedin
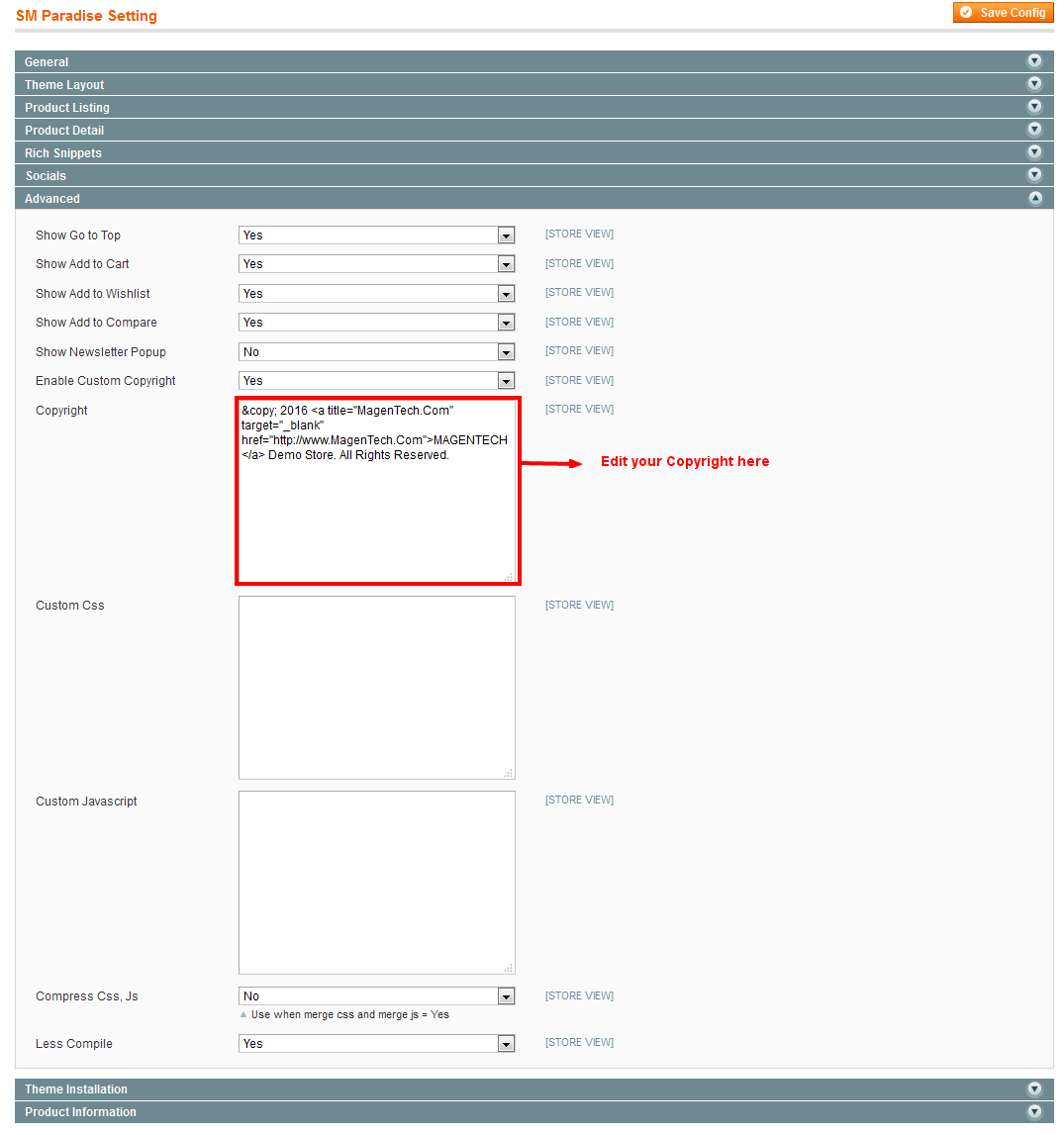
- Configure Advanced : To show popup, Cpanel, use “Add to cart, Add to wishlist, Add to Compare
-
Configure Theme Installation
Note: Click the Import Static Blocks and CMS Pages to import all static blocks and CMS pages provided with this theme. The following notification will appear to announce that you have just imported static blocks or pages successfully.
After importing, you need to go to CMS >> Static Block ( or Pages) to configure and select Store View for each block or page.
2.4 Blog
Configure Blog
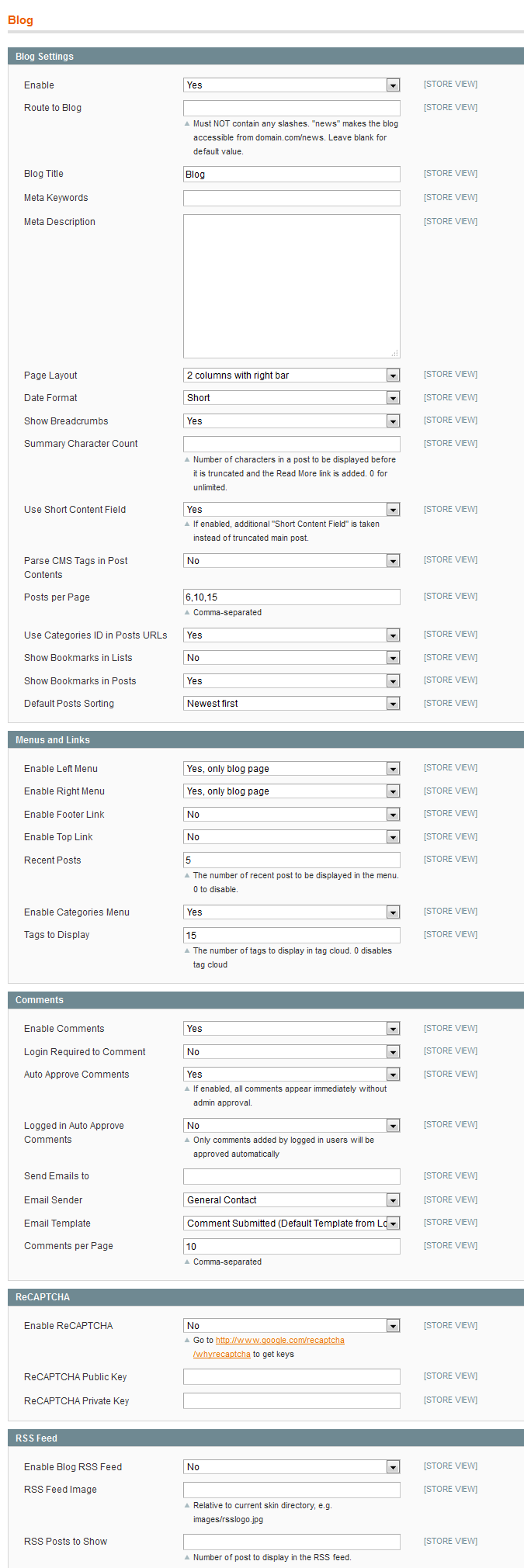
We are using Aheadworks Blog free extension from Aheadworks, so that it is not including in the quickstart package. You can download free version of Aheadworks Blog Here and follow Its Guide to install. After installing this extension, please go to the admin of blog, navigate to Blog >> Settings to configure it like our configuration and your desire.

- To set a default page for your Magento Site, in the Admin Panel you go to System>>Configuration>>Web>>Default Pages. Please click to see the Backend Settings.
- You need to change to the website / store view that you want to change (the dropdown menu in the upper left corner). You will probably have to create a new CMS page if you want to have something different from your default home page.
3.1 Page Configuration
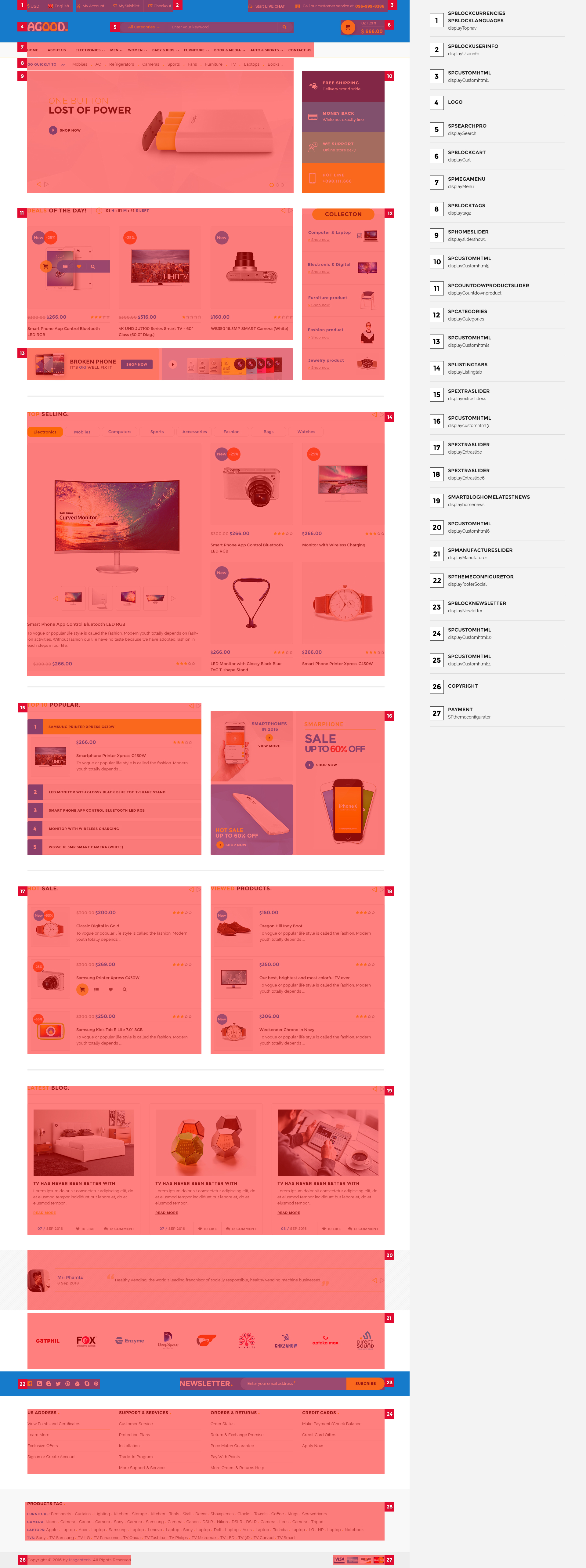
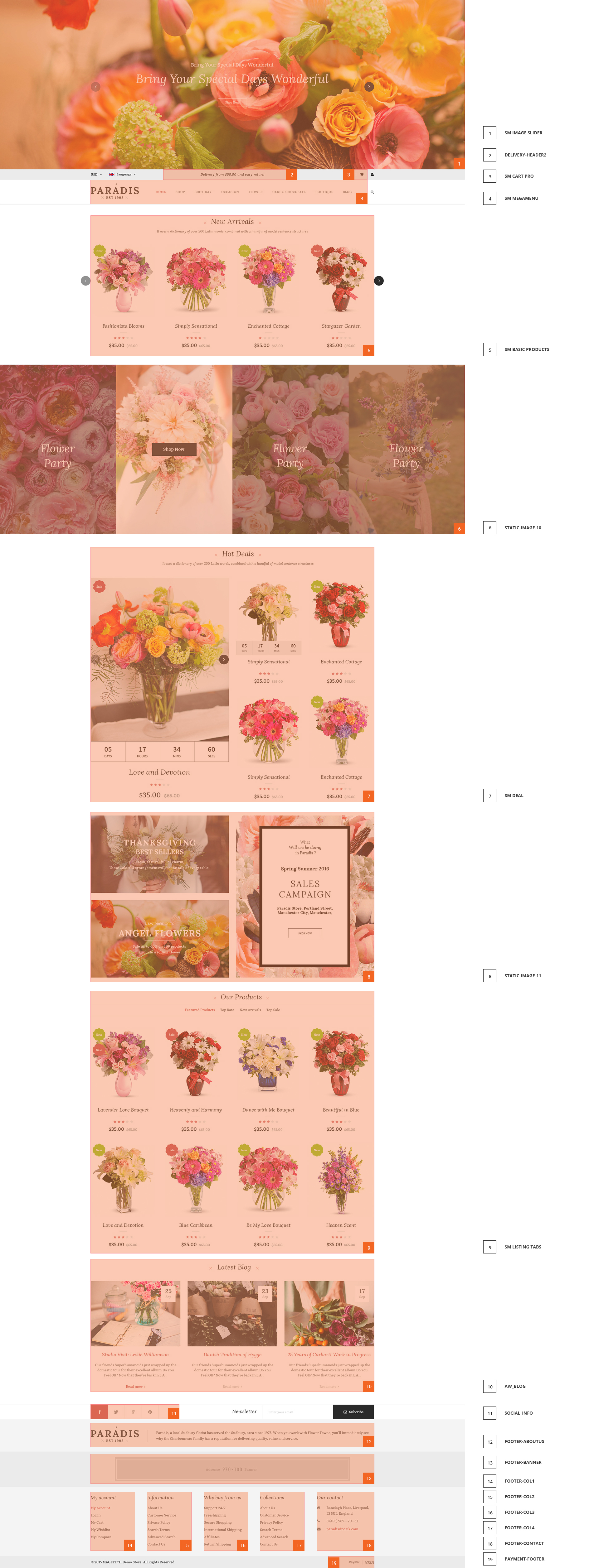
3.1.1 Home Style 1
Frontend of Home Style 1 - Layout Position

In the Admin Panel, please navigate to CMS >> Pages to create a new page in Page Management section. Here is the list of steps in this style’s configuration process:
- Page Information Tab: Please click to see the Backend Settings.
- Content Tab: Please click to see the Backend Settings.
- Design Tab: Please click to see the Backend Settings.
Copy and paste the following code into the Content field::
|
1
|
<p style="display:none"></p>
|
Copy and paste the following code into the Design field::
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
|
<reference name="content">
<block type="paradise/wrapper" name="section.no.01">
<action method="setParams"> <params>class="wrappertop-conent"</params> </action>
<action method="setRow"><row>1</row></action>
<block type="paradise/wrapper" name="section.no1.1">
<action method="setParams"><params>class="col-md-6"</params></action>
<block type="imageslider/list" name="imageslider.list.default" template="sm/imageslider/default.phtml"/>
</block>
<block type="paradise/wrapper" name="section.no1.2">
<action method="setParams"><params>class="col-md-6"</params></action>
<block type="cms/block" name="static-image-1">
<action method="setBlockId"><block_id>static-image-1</block_id></action>
</block>
</block>
</block>
<block type="cms/block" name="static-image-2">
<action method="setBlockId"><block_id>static-image-2</block_id></action>
</block>
<block type="basicproducts/list" name="basicproducts.list.customleft" template="sm/basicproducts/basic-product-home.phtml">
<action method="_setConfig">
<values>
<product_limitation>12</product_limitation>
<basicproducts_title_text>New Arrivals</basicproducts_title_text>
<pretext>Packed with colorful inspiration, these arrangements will help you harness the power of flowers</pretext>
<posttext></posttext>
<product_title_maxlength>80</product_title_maxlength>
<product_category>227</product_category>
<nb_column1>4</nb_column1>
<nb_column3>3</nb_column3>
<nb_column4>2</nb_column4>
<imgcfg_width>300</imgcfg_width>
<imgcfg_height>410</imgcfg_height>
<product_title_display>1</product_title_display>
<product_price_display>1</product_price_display>
<product_reviews_count>1</product_reviews_count>
<product_addcart_display>1</product_addcart_display>
<product_addwishlist_display>1</product_addwishlist_display>
<product_addcompare_display>1</product_addcompare_display>
<product_readmore_display>0</product_readmore_display>
<product_description_display>0</product_description_display>
</values>
</action>
</block>
<block type="cms/block" name="block_videohome">
<action method="setBlockId"><block_id>block_videohome</block_id></action>
</block>
<block type="listingtabs/list" name="listingtabs.list.default1" template="sm/listingtabs/default.phtml">
<action method="_setConfig">
<values>
<product_limitation>8</product_limitation>
<listingtabs_title_text></listingtabs_title_text>
<pretext>Packed with colorful inspiration, these arrangements will help you harness the power of flowers</pretext>
<filter_type>fieldproducts</filter_type>
<filter_order_by>top_rating,best_sales,created_at</filter_order_by>
<field_preload>best_sales</field_preload>
<row_count>2</row_count>
<product_description_display>0</product_description_display>
<imgcfg_width>300</imgcfg_width>
<imgcfg_height>410</imgcfg_height>
<nbi_column1>4</nbi_column1>
<nbi_column2>3</nbi_column2>
<nbi_column3>2</nbi_column3>
<nav>0</nav>
<loop>0</loop>
</values>
</action>
</block>
<block type="blog/blog" name="latest_post" template="aw_blog/latest-post.phtml"/>
</reference>
|
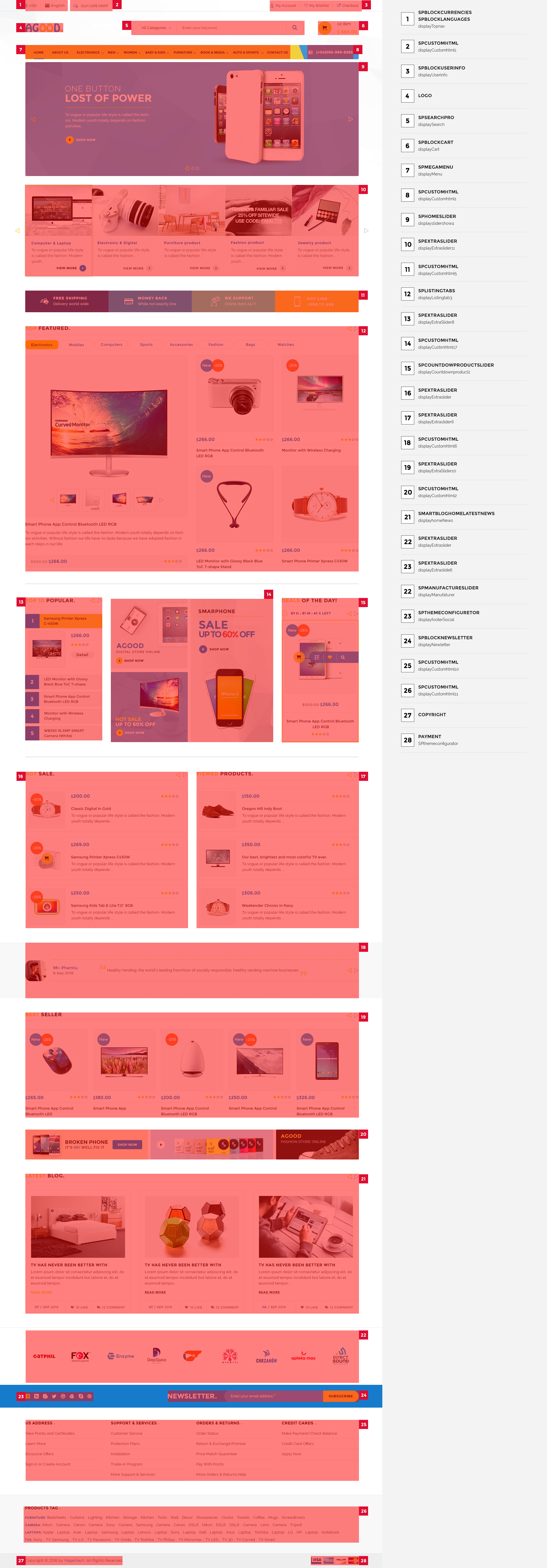
3.1.2 Home Style 2
Frontend of Home Style 2 - Layout Position
In the Admin Panel, please navigate to CMS >> Pages to create a new page in Page Management section. Here is the list of steps in this style’s configuration process:
- Page Information Tab: Please click to see the Backend Settings.
- Content Tab: Please click to see the Backend Settings.
- Design Tab: Please click to see the Backend Settings.
Copy and paste the following code into the Content field::
|
1
|
<p style="display:none"> </p>
|
Copy and paste the following code into the Design field::
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
|
<reference name="full_top">
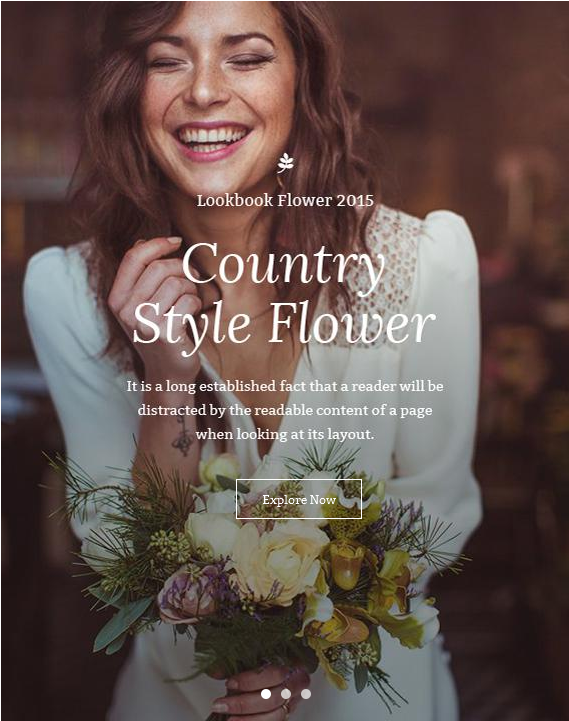
<block type="imageslider/list" name="imageslider.list.default" template="sm/imageslider/default.phtml"/>
</reference>
<reference name="content">
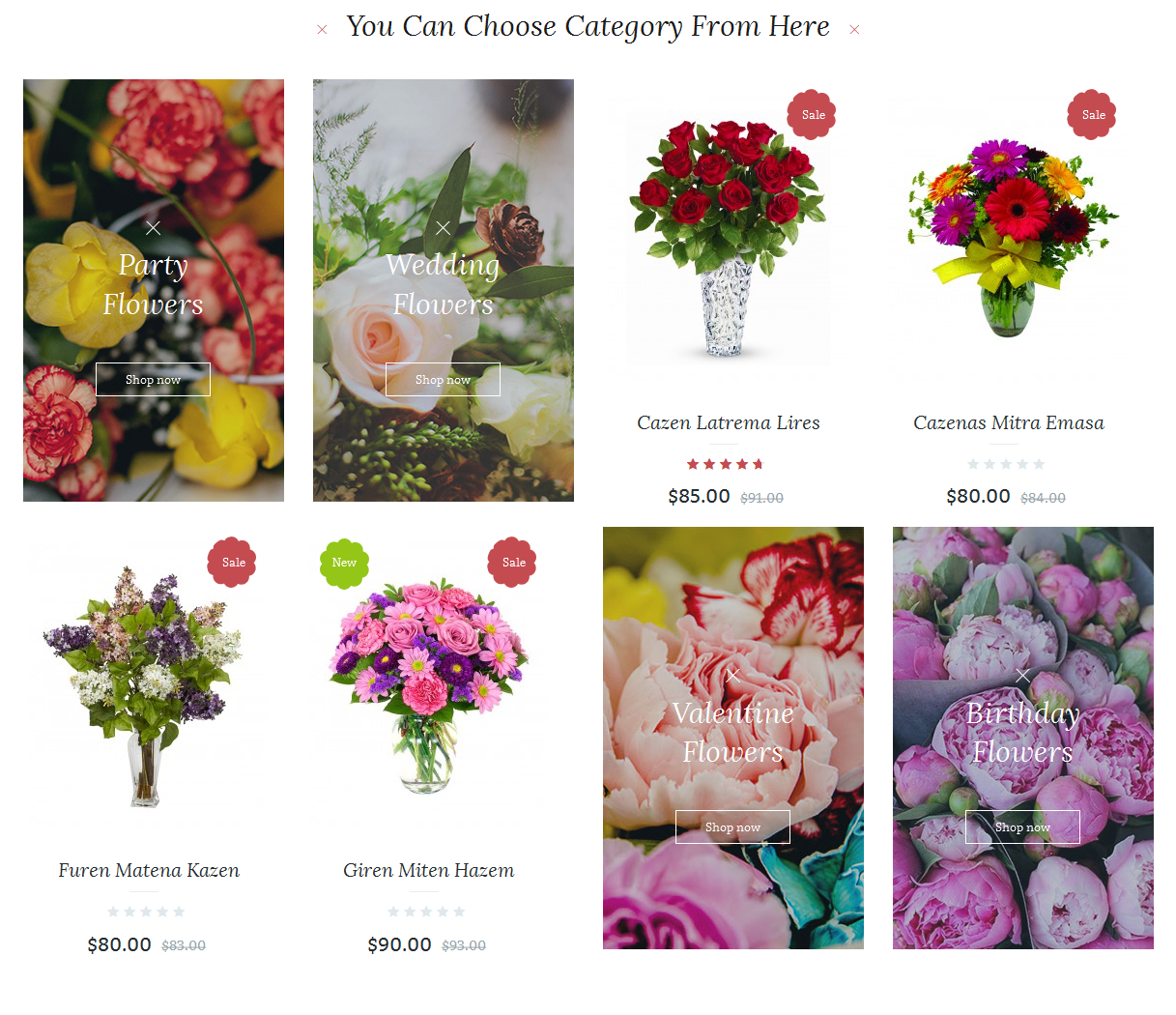
<block type="deal/list" name="deal.list.default.home2" template="sm/deal/deal-layouthome2.phtml">
<action method="_setConfig">
<values>
<deal_title_text>You can choose Category from here</deal_title_text>
<product_limitation>4</product_limitation>
<product_category>206,207,208,234</product_category>
<imgcfg_width>250</imgcfg_width>
<imgcfg_height>330</imgcfg_height>
</values>
</action>
</block>
<block type="basicproducts/list" name="basicproducts.list.customleft" template="sm/basicproducts/basic-product-home.phtml">
<action method="_setConfig">
<values>
<product_limitation>12</product_limitation>
<basicproducts_title_text>What's Trending</basicproducts_title_text>
<pretext></pretext>
<posttext></posttext>
<product_title_maxlength>80</product_title_maxlength>
<product_order_by>lastest_product</product_order_by>
<nb_column1>4</nb_column1>
<nb_column2>3</nb_column2>
<nb_column3>3</nb_column3>
<imgcfg_width>300</imgcfg_width>
<imgcfg_height>410</imgcfg_height>
<product_title_display>1</product_title_display>
<product_price_display>1</product_price_display>
<product_reviews_count>1</product_reviews_count>
<product_addcart_display>1</product_addcart_display>
<product_addwishlist_display>1</product_addwishlist_display>
<product_addcompare_display>1</product_addcompare_display>
<product_readmore_display>0</product_readmore_display>
<product_description_display>0</product_description_display>
</values>
</action>
</block>
<block type="cms/block" name="static-image-5">
<action method="setBlockId"><block_id>static-image-5</block_id></action>
</block>
<block type="listingtabs/list" name="listingtabs.list.default1" template="sm/listingtabs/default.phtml">
<action method="_setConfig">
<values>
<product_limitation>8</product_limitation>
<listingtabs_title_text>Our Products</listingtabs_title_text>
<pretext></pretext>
<filter_type>fieldproducts</filter_type>
<filter_order_by>top_rating,best_sales,created_at</filter_order_by>
<product_order_by>created_at</product_order_by>
<row_count>2</row_count>
<product_description_display>0</product_description_display>
<imgcfg_width>300</imgcfg_width>
<imgcfg_height>410</imgcfg_height>
<nbi_column1>4</nbi_column1>
<nbi_column2>3</nbi_column2>
<nbi_column3>2</nbi_column3>
<nav>0</nav>
<loop>0</loop>
</values>
</action>
</block>
<block type="cms/block" name="static-image-6">
<action method="setBlockId"><block_id>static-image-6</block_id></action>
</block>
<block type="blog/blog" name="latest_post" template="aw_blog/latest-post.phtml"/>
</reference>
|
3.1.3 Home Style 3
Frontend of Home Style 3 - Layout Position
In the Admin Panel, please navigate to CMS >> Pages to create a new page in Page Management section. Here is the list of steps in this style’s configuration process:
- Page Information Tab: Please click to see the Backend Settings.
- Content Tab: Please click to see the Backend Settings.
- Design Tab: Please click to see the Backend Settings.
Copy and paste the following code into the Content field::
|
1
|
<p style="display:none"></p>
|
Copy and paste the following code into the Design field::
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
|
<reference name="left">
<remove name="tags_popular"/>
<block type="megamenu/list" name="megamenu.list.theme1" as="megaMenu" template="sm/megamenu/megamenu-vertical.phtml">
<action method="setConfig">
<values>
<title>Category</title>
<group_id>5</group_id>
<theme>2</theme>
</values>
</action>
</block>
<block type="deal/list" name="deal.list.slider" template="sm/deal/slider-deal.phtml"/>
<block type="basicproducts/list" name="basic.list.colleft" template="sm/basicproducts/basic-product-home.phtml">
<action method="_setConfig">
<values>
<product_limitation>10</product_limitation>
<basicproducts_title_text>Top Rate</basicproducts_title_text>
<pretext></pretext>
<posttext></posttext>
<product_title_maxlength>80</product_title_maxlength>
<product_order_by>top_rating</product_order_by>
<nb_column1>1</nb_column1>
<nb_column2>1</nb_column2>
<nb_column3>3</nb_column3>
<nb_column4>2</nb_column4>
<nb_column5>1</nb_column5>
<imgcfg_width>300</imgcfg_width>
<imgcfg_height>410</imgcfg_height>
<product_title_display>1</product_title_display>
<product_price_display>1</product_price_display>
<product_reviews_count>1</product_reviews_count>
<product_addcart_display>1</product_addcart_display>
<product_addwishlist_display>1</product_addwishlist_display>
<product_addcompare_display>1</product_addcompare_display>
<product_readmore_display>0</product_readmore_display>
<product_description_display>0</product_description_display>
</values>
</action>
</block>
<block type="cms/block" name="static-image-9">
<action method="setBlockId"><block_id>static-image-9</block_id></action>
</block>
<block type="cms/block" name="block_testimonial">
<action method="setBlockId"><block_id>block_testimonial</block_id></action>
</block>
</reference>
<reference name="content">
<block type="paradise/wrapper" name="section.no.01">
<action method="setParams"> <params>class="wrapper-fulltop-conent"</params> </action>
<action method="setRow"><row>1</row></action>
<block type="paradise/wrapper" name="section.no1.2">
<action method="setParams"><params>class="col-md-8"</params></action>
<block type="imageslider/list" name="imageslider.list.default" template="sm/imageslider/default.phtml"/>
</block>
<block type="paradise/wrapper" name="section.no1.1">
<action method="setParams"><params>class="col-md-4 hidden-xs hidden-sm"</params></action>
<block type="cms/block" name="static-image-7">
<action method="setBlockId"><block_id>static-image-7</block_id></action>
</block>
</block>
</block>
<block type="cms/block" name="static-image-8">
<action method="setBlockId"><block_id>static-image-8</block_id></action>
</block>
<block type="basicproducts/list" name="basicproducts.list.customleft" template="sm/basicproducts/basic-product-home.phtml">
<action method="_setConfig">
<values>
<product_limitation>12</product_limitation>
<basicproducts_title_text>New Arrivals</basicproducts_title_text>
<pretext></pretext>
<posttext></posttext>
<product_title_maxlength>80</product_title_maxlength>
<product_order_by>lastest_product</product_order_by>
<nb_column1>3</nb_column1>
<nb_column5>1</nb_column5>
<imgcfg_width>300</imgcfg_width>
<imgcfg_height>410</imgcfg_height>
<product_title_display>1</product_title_display>
<product_price_display>1</product_price_display>
<product_reviews_count>1</product_reviews_count>
<product_addcart_display>1</product_addcart_display>
<product_addwishlist_display>1</product_addwishlist_display>
<product_addcompare_display>1</product_addcompare_display>
<product_readmore_display>0</product_readmore_display>
<product_description_display>0</product_description_display>
</values>
</action>
</block>
<block type="cms/block" name="block_videohome">
<action method="setBlockId"><block_id>block_videohome</block_id></action>
</block>
<block type="basicproducts/list" name="basicproducts.list.custom.home3" template="sm/basicproducts/basic-product-home3.phtml">
<action method="_setConfig">
<values>
<product_limitation>6</product_limitation>
<basicproducts_title_text>Best Sellers</basicproducts_title_text>
<pretext></pretext>
<posttext></posttext>
<product_title_maxlength>80</product_title_maxlength>
<product_order_by>best_sales</product_order_by>
<imgcfg_width>300</imgcfg_width>
<imgcfg_height>410</imgcfg_height>
<product_title_display>1</product_title_display>
<product_price_display>1</product_price_display>
<product_reviews_count>1</product_reviews_count>
<product_addcart_display>1</product_addcart_display>
<product_addwishlist_display>1</product_addwishlist_display>
<product_addcompare_display>1</product_addcompare_display>
<product_readmore_display>0</product_readmore_display>
<product_description_display>0</product_description_display>
</values>
</action>
</block>
</reference>
<reference name="full_bottom">
<block type="blog/blog" name="latest_post" template="aw_blog/latest-post.phtml"/>
</reference>
|
3.1.4 Home Style 4
Frontend of Home Style 4 - Layout Position

In the Admin Panel, please navigate to CMS >> Pages to create a new page in Page Management section. Here is the list of steps in this style’s configuration process:
- Page Information Tab: Please click to see the Backend Settings.
- Content Tab: Please click to see the Backend Settings.
- Design Tab: Please click to see the Backend Settings.
Copy and paste the following code into the Content field::
|
1
|
<p style="display:none"> </p>
|
Copy and paste the following code into the Design field::
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
|
<reference name="content">
<block type="imageslider/list" name="imageslider.list.default" template="sm/imageslider/default.phtml"/>
<block type="deal/list" name="deal.list.home4" template="sm/deal/deal-home4.phtml">
<action method="_setConfig">
<values>
<pretext>Packed with colorful inspiration, these arrangements will help you harness the power of flowers</pretext>
</values>
</action>
</block>
<block type="cms/block" name="static-image-5">
<action method="setBlockId"><block_id>static-image-5</block_id></action>
</block>
<block type="listingtabs/list" name="listingtabs.list.default1" template="sm/listingtabs/default.phtml">
<action method="_setConfig">
<values>
<product_limitation>8</product_limitation>
<listingtabs_title_text></listingtabs_title_text>
<pretext>Packed with colorful inspiration, these arrangements will help you harness the power of flowers</pretext>
<filter_type>fieldproducts</filter_type>
<filter_order_by>top_rating,best_sales,created_at</filter_order_by>
<product_order_by>created_at</product_order_by>
<row_count>2</row_count>
<product_description_display>0</product_description_display>
<imgcfg_width>300</imgcfg_width>
<imgcfg_height>410</imgcfg_height>
<nbi_column1>4</nbi_column1>
<nbi_column2>3</nbi_column2>
<nbi_column3>3</nbi_column3>
<nbi_column4>2</nbi_column4>
<nav>0</nav>
<loop>0</loop>
</values>
</action>
</block>
<block type="blog/blog" name="latest_post" template="aw_blog/latest-post.phtml"/>
</reference>
|
3.1.5 Home Style 5
Frontend of Home Style 5 - Layout Position

In the Admin Panel, please navigate to CMS >> Pages to create a new page in Page Management section. Here is the list of steps in this style’s configuration process:
- Page Information Tab: Please click to see the Backend Settings.
- Content Tab: Please click to see the Backend Settings.
- Design Tab: Please click to see the Backend Settings.
Copy and paste the following code into the Content field::
|
1
|
<p style="display:none"> </p>
|
Copy and paste the following code into the Design field::
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
|
<reference name="full_top">
<block type="paradise/wrapper" name="section.no.51">
<action method="setParams"> <params>class="container wrappertop-conent"</params> </action>
<action method="setRow"><row>1</row></action>
<block type="basicproducts/list" name="basicproducts.list.custom5" template="sm/basicproducts/basic-product-home.phtml">
<action method="_setConfig">
<values>
<product_limitation>12</product_limitation>
<basicproducts_title_text>New Arrivals</basicproducts_title_text>
<pretext>Packed with colorful inspiration, these arrangements will help you harness the power of flowers</pretext>
<posttext></posttext>
<product_title_maxlength>80</product_title_maxlength>
<product_order_by>lastest_product</product_order_by>
<nb_column1>4</nb_column1>
<nb_column2>3</nb_column2>
<nb_column3>3</nb_column3>
<nb_column4>2</nb_column4>
<nb_column5>1</nb_column5>
<imgcfg_width>300</imgcfg_width>
<imgcfg_height>410</imgcfg_height>
<product_title_display>1</product_title_display>
<product_price_display>1</product_price_display>
<product_reviews_count>1</product_reviews_count>
<product_addcart_display>1</product_addcart_display>
<product_addwishlist_display>1</product_addwishlist_display>
<product_addcompare_display>1</product_addcompare_display>
<product_readmore_display>0</product_readmore_display>
<product_description_display>0</product_description_display>
</values>
</action>
</block>
</block>
<block type="cms/block" name="static-image-10">
<action method="setBlockId"><block_id>static-image-10</block_id></action>
</block>
</reference>
<reference name="content">
<block type="deal/list" name="deal.list.home4" template="sm/deal/deal-home4.phtml">
<action method="_setConfig">
<values>
<pretext>Packed with colorful inspiration, these arrangements will help you harness the power of flowers</pretext>
</values>
</action>
</block>
<block type="cms/block" name="static-image-11">
<action method="setBlockId"><block_id>static-image-11</block_id></action>
</block>
<block type="listingtabs/list" name="listingtabs.list.default1" template="sm/listingtabs/default.phtml">
<action method="_setConfig">
<values>
<product_limitation>8</product_limitation>
<listingtabs_title_text>Our Products</listingtabs_title_text>
<pretext></pretext>
<filter_type>fieldproducts</filter_type>
<filter_order_by>top_rating,best_sales,created_at</filter_order_by>
<product_order_by>created_at</product_order_by>
<row_count>2</row_count>
<product_description_display>0</product_description_display>
<imgcfg_width>300</imgcfg_width>
<imgcfg_height>410</imgcfg_height>
<nbi_column1>4</nbi_column1>
<nbi_column2>3</nbi_column2>
<nbi_column3>2</nbi_column3>
<nav>0</nav>
<loop>0</loop>
</values>
</action>
</block>
<block type="blog/blog" name="latest_post" template="aw_blog/latest-post.phtml"/>
</reference>
|
3.2 Configure Megamenu
- Step 1: You need to create Menu group. In Admin Panel, navigate to SM Megamenu >> Menu Manager >> Add group (add 2 groups: “Group - Horizontal” and “Group - Vertical” ). Two ID of these groups will be shown in Configuration of SM Megamenu.
- Step 2: Navigate to SM Megamenu >> Configuration & fill the ID number for two above groups in step 1
- Step 3: In order to add menu items, go to SM Megamenu >> Menu Items Manager to add items as you want.
Note: In the next steps, when editing items in the menus, the items (in a menu) having same level could have same configuration. Therefore, we encourage you read throughtly and find out the item’s level to configure it without any errors.
3.2.1 Horizontal Megamenu:

- Horizontal Megamenu List Please click Here to view.
- Horizontal Megamenu’s Backend Please click Here to view.
Home
Frontend Appearance
- Backend Settings: Please click Here to view.
Features
- Frontend Appearance
- Backend Settings: Please click Here to view.
- Backend of ‘Dropdown Features’: Please click Here to view.
Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
|
<div class="home-menu-dropdown">
<ul class="item-home-store layout-home">
<li class="title-menu-home g2font">Layouts</li>
<li><a title="Home Style 1" href="{{store url="?___store=default&___from_store=french"}}">Home Style 1</a></li>
<li><a title="Home Style 2" href="{{store url="?___store=french&___from_store=default"}}">Home Style 2</a></li>
<li><a title="Home Style 3" href="{{store url="?___store=german&___from_store=default"}}">Home Style 3</a></li>
<li><a title="Home Style 4" href="{{store url="?___store=argentina&___from_store=default"}}">Home Style 4</a></li>
<li><a title="Home Style 5" href="{{store url="?___store=bolivia&___from_store=default"}}">Home Style 5</a></li>
<li><a title="Boxed Layout" href="{{store url="?___store=somaliland&___from_store=default"}}">Boxed Layout</a></li>
</ul>
<ul class="item-home-store theme-color">
<li class="title-menu-home g2font">Color Styles</li>
<li class="green"><a title="Green" href="{{store url="?___store=andorra&___from_store=default"}}">Green</a></li>
<li class="orange"><a title="Orange" href="{{store url="?___store=belgium&___from_store=default"}}">Orange</a></li>
<li class="pink"><a title="Pink" href="{{store url="?___store=benin&___from_store=default"}}">Pink</a></li>
<li class="lime"><a title="Lime" href="{{store url="?___store=barbados&___from_store=default"}}">Lime</a></li>
<li class="purple"><a title="Purple" href="{{store url="?___store=korean&___from_store=default"}}">Purple</a></li>
</ul>
<ul class="item-home-store header-home">
<li class="title-menu-home g2font">Headers</li>
<li><a title="Header Style 1" href="{{store url="?___store=default&___from_store=french"}}">Header Style 1</a></li>
<li><a title="Header Style 2" href="{{store url="?___store=french&___from_store=default"}}">Header Style 2</a></li>
<li><a title="Header Style 3" href="{{store url="?___store=german&___from_store=default"}}">Header Style 3</a></li>
<li><a title="Header Style 4" href="{{store url="?___store=argentina&___from_store=default"}}">Header Style 4</a></li>
<li><a title="Header Style 5" href="{{store url="?___store=bolivia&___from_store=default"}}">Header Style 5</a></li>
<li><a title="Mega Menu" href="{{store url="?___store=default&___from_store=french"}}">Mega Menu</a></li>
<li><a title="Css Menu" href="{{store url="?___store=barbados&___from_store=default"}}">Css Menu</a></li>
</ul>
<ul class="item-home-store detail-home">
<li class="title-menu-home g2font">Detail Layouts</li>
<li><a title="Product Detail - Full" href="{{store url="shop/amire-tracemis.html?detail_style=1"}}">Product Detail - Full</a></li>
<li><a title="Product Detail - Left Sidebar" href="{{store url="shop/amire-tracemis.html?detail_style=2&thumbstyle=1"}}">Product Detail - Left Sidebar</a></li>
<li><a title="Product Detail - Right Sidebar" href="{{store url="shop/amire-tracemis.html?detail_style=3&thumbstyle=1"}}">Product Detail - Right Sidebar</a></li>
<li><a title="Thumbnail - Horizontal" href="{{store url="shop/amire-tracemis.html?thumbstyle=1"}}">Thumbnail - Horizontal</a></li>
<li><a title="Thumbnail - Vertical" href="{{store url="shop/amire-tracemis.html?thumbstyle=2"}}">Thumbnail - Vertical</a></li>
</ul>
<ul class="item-home-store detail-home">
<li class="title-menu-home g2font">Zoom Types</li>
<li><a title="Product Page Inner Zoom" href="{{store url="shop/amire-tracemis.html?___store=default&___from_store=argentina"}}">Product Page Inner Zoom</a></li>
<li><a title="Product Page Outer Zoom" href="{{store url="shop/amire-tracemis.html?___store=andorra&___from_store=default"}}">Product Page Outer Zoom</a></li>
<li><a title="Product Page Lens Zoom" href="{{store url="shop/amire-tracemis.html?___store=bolivia&___from_store=default"}}">Product Page Lens Zoom</a></li>
</ul>
<div style="clear:both;"> </div>
<ul class="item-home-store layout-home">
<li class="title-menu-home g2font">Listing Layouts</li>
<li><a title="Without Sidebar" href="{{store url="sidebar-types/without-sidebar.html?___store=default&___from_store=french&mode=grid"}}">Without Sidebar</a></li>
<li><a title="Left Sidebar" href="{{store url="sidebar-types/left-sidebar.html?___store=default&___from_store=french&mode=grid"}}">Left Sidebar</a></li>
<li><a title="Right Sidebar" href="{{store url="sidebar-types/right-sidebar.html?___store=default&___from_store=french&mode=grid"}}">Right Sidebar</a></li>
</ul>
<ul class="item-home-store layout-home">
<li class="title-menu-home g2font">About Us Layouts</li>
<li><a title="About Us Style 1" href="{{store url="about-us.html/?___store=default&___from_store=argentina"}}">About Us Style 1</a></li>
<li><a title="About Us Style 2" href="{{store url="about-us.html/?___store=french&___from_store=default"}}">About Us Style 2</a></li>
<li><a title="About Us Style 3" href="{{store url="about-us.html/?___store=german&___from_store=default"}}">About Us Style 3</a></li>
<li><a title="About Us Style 4" href="{{store url="about-us.html/?___store=argentina&___from_store=default"}}">About Us Style 4</a></li>
</ul>
<ul class="item-home-store layout-home">
<li class="title-menu-home g2font">Contact Us Layouts</li>
<li><a title="Contact Us Style 1" href="{{store url="contact-us.html/?___store=default&___from_store=argentina"}}">Contact Us Style 1</a></li>
<li><a title="Contact Us Style 2" href="{{store url="contact-us.html/?___store=french&___from_store=default"}}">Contact Us Style 2</a></li>
<li><a title="Contact Us Style 3" href="{{store url="contact-us.html/?___store=german&___from_store=default"}}">Contact Us Style 3</a></li>
<li><a title="Contact Us Style 4" href="{{store url="contact-us.html/?___store=argentina&___from_store=default"}}">Contact Us Style 4</a></li>
</ul>
<ul class="item-home-store layout-home">
<li class="title-menu-home g2font">404 Page Layout</li>
<li><a title="404 Page Style 1" href="{{store url="404page"}}">404 Page Style 1</a></li>
</ul>
<ul class="item-home-store detail-home">
<li class="title-menu-home g2font">Effect Hover Product</li>
<li><a title="Simple" href="{{store url="shop.html?___store=belgium&___from_store=default"}}">Simple</a></li>
<li><a title="Display Second Image" href="{{store url="shop.html?___store=benin&___from_store=default"}}">Display Second Image</a></li>
<li><a title="Display Slider Image" href="{{store url="shop.html?___store=barbados&___from_store=default"}}">Display Slider Image</a></li>
</ul>
</div>
|
Shop
- Frontend Appearance
- Backend Settings: Please click Here to view.
Note: You could look at the tree diagram of Shop to configure the menu easily.
- Backend of ‘Categories’: Please click Here to view.
- Backend of ‘Wedding Flowers’ in the ‘Categories’: Please click Here to view.
Note: Do the same with the items having same menu level (Level 3) such as: Birthday Flowers, Valentine Flowers, Party Flowers
- Backend of ‘Banner Images’ in the ‘Wedding Flowers’: Please click Here to view.
Note: Other items, being used as headers of sub-menus in Shop Menu (for example: Banner Images) would have same configuration.
Copy and paste the following code into the content:
|
1
|
<a href="{{store url="shop/flower-wedding.html"}}" class="banner-menu"><img src="{{media url="wysiwyg/image-megamenu/img1.jpg"}}" alt="" /></a>
|
Note: Other items, being used to show images and having the same menu level (level 4)in Shop Menu, would have same configuration, but their image link could be different, for example: wysiwyg/image-megamenu/your-image.jpg
Flower
- Frontend Appearance
- Backend Settings: Please click Here to view.
- Backend of ‘Dropdown’ in the ‘Flower’: Please click Here to view.
Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
|
<div class="wrapper-megamenu">
<div class="mega-col">
<h2 class="title-cat g2font">Wedding Flowers</h2>
<a href="{{store url="shop/flower-party.html"}}" class="banner-menu"><img src="{{media url="wysiwyg/image-megamenu/img1.jpg"}}" alt="" /></a>
<ul class="list-item">
<li><a href="{{store url="shop/flower-party.html"}}">Contrary to Popular Belief</a></li>
<li><a href="{{store url="shop/flower-wedding.html"}}">Suffered Alteration</a></li>
<li><a href="{{store url="shop/flower-party.html"}}">Internet Tend To Repeat</a></li>
<li><a href="{{store url="shop/flower-valentine.html"}}">Offical Cosme-decom</a></li>
<li><a href="{{store url="shop/flower-birthday.html"}}">Lady Dior mascara</a></li>
</ul>
</div>
<div class="mega-col">
<h2 class="title-cat g2font">Birthday Flowers</h2>
<a href="{{store url="shop/flower-birthday.html"}}" class="banner-menu"><img src="{{media url="wysiwyg/image-megamenu/img2.jpg"}}" alt="" /></a>
<ul class="list-item">
<li><a href="{{store url="shop/flower-birthday.html"}}">Offical Cosme-decom</a></li>
<li><a href="{{store url="shop/flower-party.html"}}">Lady Dior mascara</a></li>
<li><a href="{{store url="shop/flower-valentine.html"}}">GoodSkin Labs</a></li>
<li><a href="{{store url="shop/flower-birthday.html"}}">MD Formulations</a></li>
<li><a href="{{store url="shop/flower-party.html"}}">NeoStrata</a></li>
</ul>
</div>
<div class="mega-col">
<h2 class="title-cat g2font">Valentine Flowers</h2>
<a href="{{store url="shop/flower-valentine.html"}}" class="banner-menu"><img src="{{media url="wysiwyg/image-megamenu/img3.jpg"}}" alt="" /></a>
<ul class="list-item">
<li><a href="{{store url="shop/flower-valentine.html"}}">Contrary to Popular Belief</a></li>
<li><a href="{{store url="shop/flower-party.html"}}">Suffered Alteration</a></li>
<li><a href="{{store url="shop/flower-valentine.html"}}">Internet Tend To Repeat</a></li>
<li><a href="{{store url="shop/flower-valentine.html"}}">Offical Cosme-decom</a></li>
<li><a href="{{store url="shop/flower-birthday.html"}}">Lady Dior mascara</a></li>
</ul>
</div>
<div class="mega-col">
<h2 class="title-cat g2font">Party Flowers</h2>
<a href="{{store url="shop/flower-party.html"}}" class="banner-menu"><img src="{{media url="wysiwyg/image-megamenu/img4.jpg"}}" alt="" /></a>
<ul class="list-item">
<li><a href="{{store url="shop/flower-party.html"}}">Offical Cosme-decom</a></li>
<li><a href="{{store url="shop/flower-valentine.html"}}">Lady Dior mascara</a></li>
<li><a href="{{store url="shop/flower-wedding.html"}}">Internet Tend To Repeat</a></li>
<li><a href="{{store url="shop/flower-wedding.html"}}">MD Formulations</a></li>
<li><a href="{{store url="shop/flower-valentine.html"}}">NeoStrata</a></li>
</ul>
</div>
<div class="mega-col">
<h2 class="title-cat g2font">Winter Flowers</h2>
<a href="{{store url="shop/flower-birthday.html"}}" class="banner-menu"><img src="{{media url="wysiwyg/image-megamenu/img5.jpg"}}" alt="" /></a>
<ul class="list-item">
<li><a href="{{store url="shop/flower-party.html"}}">Contrary to Popular Belief</a></li>
<li><a href="{{store url="shop/flower-valentine.html"}}">Suffered Alteration</a></li>
<li><a href="{{store url="shop/flower-birthday.html"}}">Internet Tend To Repeat</a></li>
<li><a href="{{store url="shop/flower-party.html"}}">Offical Cosme-decom</a></li>
<li><a href="{{store url="shop/flower-valentine.html"}}">Lady Dior mascara</a></li>
</ul>
</div>
</div>
<div class="row">
<div class="col-sm-4">
<a href="{{store url="shop/flower-birthday.html"}}" class="banner-img"><img src="{{media url="wysiwyg/image-megamenu/img6.jpg"}}" alt="" /></a>
</div>
<div class="col-sm-4">
<a href="{{store url="shop/flower-valentine.html"}}" class="banner-img"><img src="{{media url="wysiwyg/image-megamenu/img7.jpg"}}" alt="" /></a>
</div>
<div class="col-sm-4">
<a href="{{store url="shop/flower-wedding.html"}}" class="banner-img"><img src="{{media url="wysiwyg/image-megamenu/img8.jpg"}}" alt="" /></a>
</div>
</div>
|
Boutique
- Frontend Appearance
- Backend Settings: Please click Here to view.
- Backend of ‘Category’ in the ‘Boutique’: Please click Here to view.
Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
|
<div class="wrapper-megamenu">
<div class="row">
<div class="col-sm-4">
<h2 class="title-cat g2font">Wedding Flowers</h2>
<a href="{{store url="shop/flower-wedding.html"}}" class="banner-menu"><img src="{{media url="wysiwyg/image-megamenu/img1.jpg"}}" alt="" /></a>
<ul class="list-item">
<li><a href="{{store url="shop/flower-wedding.html"}}">Contrary to Popular Belief</a></li>
<li><a href="{{store url="shop/flower-party.html"}}">Suffered Alteration</a></li>
<li><a href="{{store url="shop/flower-valentine.html"}}">Internet Tend To Repeat</a></li>
<li><a href="{{store url="shop/flower-party.html"}}">Offical Cosme-decom</a></li>
<li><a href="{{store url="shop/flower-valentine.html"}}">Lady Dior mascara</a></li>
</ul>
</div>
<div class="col-sm-4">
<h2 class="title-cat g2font">Birthday Flowers</h2>
<a href="{{store url="shop/flower-birthday.html"}}" class="banner-menu"><img src="{{media url="wysiwyg/image-megamenu/img2.jpg"}}" alt="" /></a>
<ul class="list-item">
<li><a href="{{store url="shop/flower-birthday.html"}}">Offical Cosme-decom</a></li>
<li><a href="{{store url="shop/flower-wedding.html"}}">Lady Dior mascara</a></li>
<li><a href="{{store url="shop/flower-birthday.html"}}">GoodSkin Labs</a></li>
<li><a href="{{store url="shop/flower-wedding.html"}}">MD Formulations</a></li>
<li><a href="{{store url="shop/flower-birthday.html"}}">NeoStrata</a></li>
</ul>
</div>
<div class="col-sm-4">
<h2 class="title-cat g2font">Valentine Flowers</h2>
<a href="{{store url="shop/flower-party.html"}}" class="banner-menu"><img src="{{media url="wysiwyg/image-megamenu/img3.jpg"}}" alt="" /></a>
<ul class="list-item">
<li><a href="{{store url="shop/flower-party.html"}}">Contrary to Popular Belief</a></li>
<li><a href="{{store url="shop/flower-wedding.html"}}">Suffered Alteration</a></li>
<li><a href="{{store url="shop/flower-birthday.html"}}">Internet Tend To Repeat</a></li>
<li><a href="{{store url="shop/flower-wedding.html"}}">Offical Cosme-decom</a></li>
<li><a href="{{store url="shop/flower-birthday.html"}}">Lady Dior mascara</a></li>
</ul>
</div>
</div>
</div>
<div class="row">
<div class="col-sm-6">
<a href="{{store url="shop/flower-party.html"}}" class="banner-img"><img src="{{media url="wysiwyg/image-megamenu/img9.jpg"}}" alt="" /></a>
</div>
<div class="col-sm-6">
<a href="{{store url="shop/flower-birthday.html"}}" class="banner-img"><img src="{{media url="wysiwyg/image-megamenu/img10.jpg"}}" alt="" /></a>
</div>
</div>
|
- Backend of ‘Bacsic Product’ in the ‘Boutique’: Please click Here to view.
Copy and paste the following code into the content:
|
1
|
{{block type="basicproducts/list" name="basicproducts.list.menu.home" template="sm/basicproducts/basic-product-home-menu.phtml" imgcfg_width="300" imgcfg_height="410"/}}
|
Blog
- Frontend Appearance
- Backend Settings: Please click Here to view.
About Us
Frontend Appearance
- Backend Setting:Please click Here to view.
- Backend of ‘Drop About’: Please click Here to view.
Copy and paste the following code into the content:
|
1
2
3
4
5
6
|
<ul class="item-about-contact">
<li><a title="About Us Style 1" href="{{store url="about-us.html/?___store=default&___from_store=argentina"}}">About Us Style 1</a></li>
<li><a title="About Us Style 2" href="{{store url="about-us.html/?___store=french&___from_store=default"}}">About Us Style 2</a></li>
<li><a title="About Us Style 3" href="{{store url="about-us.html/?___store=german&___from_store=default"}}">About Us Style 3</a></li>
<li><a title="About Us Style 4" href="{{store url="about-us.html/?___store=argentina&___from_store=default"}}">About Us Style 4</a></li>
</ul>
|
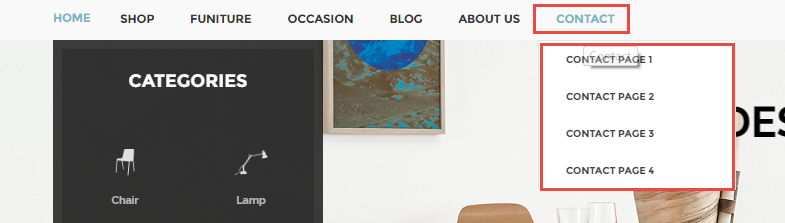
Contact Us
Frontend Appearance 
- Backend Setting:Please click Here to view.
- Backend of ‘Dropdown’: Please click Here to view.
Copy and paste the following code into the content:
|
1
2
3
4
5
6
|
<ul class="item-about-contact">
<li><a title="Contact Us Style 1" href="{{store url="contact-us.html/?___store=default&___from_store=argentina"}}">Contact Us Style 1</a></li>
<li><a title="Contact Us Style 2" href="{{store url="contact-us.html/?___store=french&___from_store=default"}}">Contact Us Style 2</a></li>
<li><a title="Contact Us Style 3" href="{{store url="contact-us.html/?___store=german&___from_store=default"}}">Contact Us Style 3</a></li>
<li><a title="Contact Us Style 4" href="{{store url="contact-us.html/?___store=argentina&___from_store=default"}}">Contact Us Style 4</a></li>
</ul>
|
3.2.2 Vertical Megamenu:

- Vertical Megamenu List Please click Here to view.
- Vertical Megamenu’s Backend Please click Here to view.
Car Mats & Boot Liners
- Frontend Appearance

- Backend Settings: Please click Here to view.
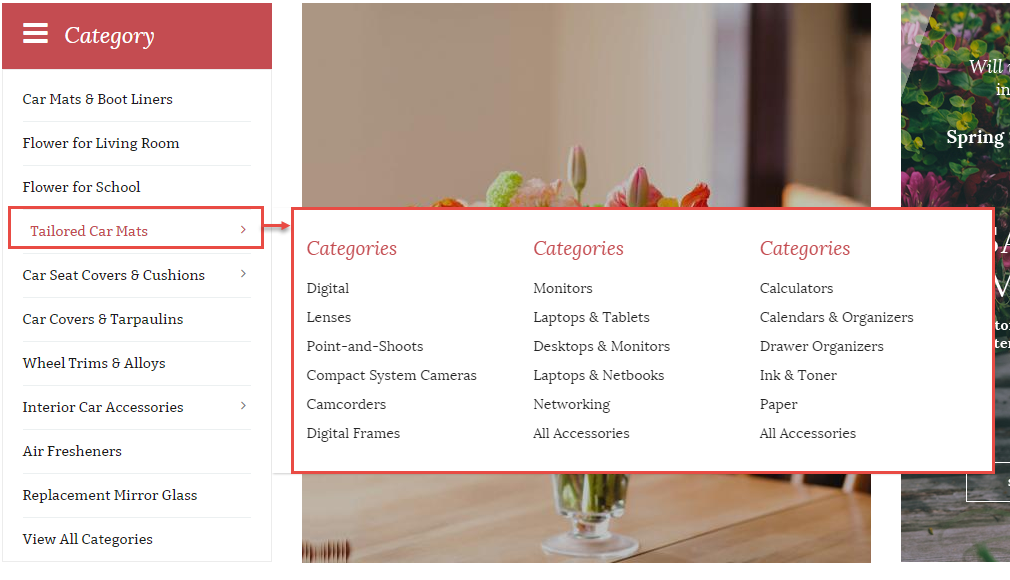
Tailored Car Mats
- Frontend Appearance

- Backend Settings: Please click Here to view.
Note: You could look at the tree diagram of Tailored Car Mats to configure the menu easily.
- Backend of ‘Categories Group’: Please click Here to view.
- Backend of ‘Category 1′ in the ‘Categories Group’: Please click Here to view.
Note: Do the same with the items having same menu level (Level 3) such as: Category 2, Category 3
- Backend of ‘Categories’ in the ‘Category 1′: Please click Here to view.
Note: Other items, being used as headers of sub-menus in Tailored Car Mats Menu (for example: Digital, Lenses) would have same configuration.
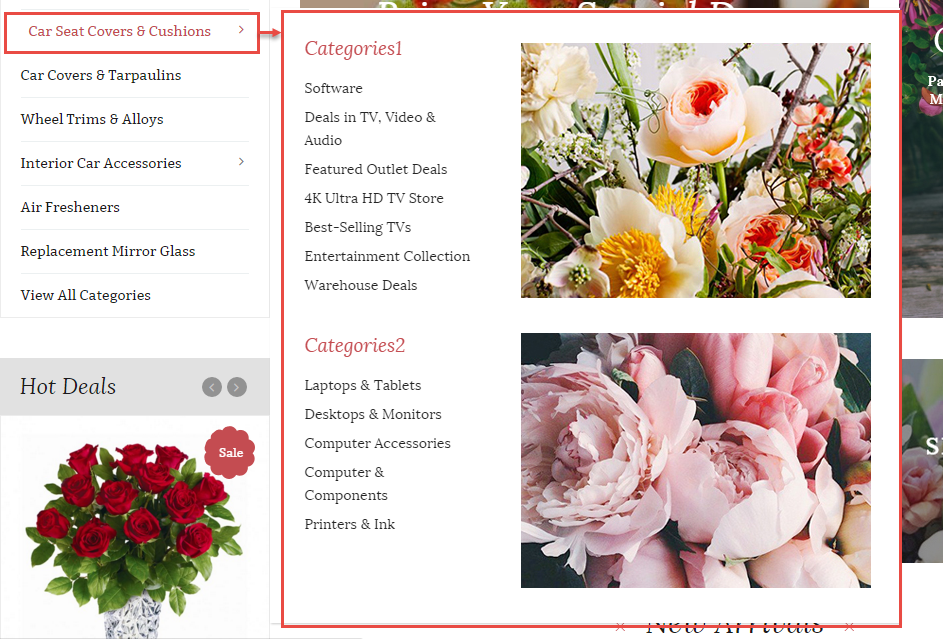
Car Seat Covers & Cushions
- Frontend Appearance

- Backend Settings: Please click Here to view.
Note: You could look at the tree diagram of Car Seat Covers & Cushions to configure the menu easily.
- Backend of ‘Categories Group’: Please click Here to view.
- Backend of ‘Categories1′ in the ‘Car Seat Covers & Cushions’: Please click Here to view.
Note: Do the same with the items having same menu level (Level 3) such as: Software, Deals in TV, Video & Audio…
- Backend of ‘Image Group’ in the ‘Car Seat Covers & Cushions’: Please click Here to view.
Copy and paste the following code into the content:
|
1
2
3
4
|
<ul class="image-list">
<li><a title="Static Image" href="#"><img src="{{media url="wysiwyg/image-megamenu/image-4.jpg"}}" alt="Static Image" /></a></li>
<li><a title="Static Image" href="#"><img src="{{media url="wysiwyg/image-megamenu/image-5.jpg"}}" alt="Static Image" /></a></li>
</ul>
|
Interior Car Accessories
- Frontend Appearance
- Backend Settings: Please click Here to view.
- Backend of ‘Dropdown’: Please click Here to view.
Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
|
<div class="wrapper-megamenu">
<div class="row">
<div class="col-sm-4">
<h2 class="title-cat g2font">Wedding Flowers</h2>
<a href="{{store url="shop/flower-wedding.html"}}" class="banner-menu"><img src="{{media url="wysiwyg/image-megamenu/img1.jpg"}}" alt="" /></a>
<ul class="list-item">
<li><a href="{{store url="shop/flower-wedding.html"}}">Contrary to Popular Belief</a></li>
<li><a href="{{store url="shop/flower-party.html"}}">Suffered Alteration</a></li>
<li><a href="{{store url="shop/flower-valentine.html"}}">Internet Tend To Repeat</a></li>
<li><a href="{{store url="shop/flower-party.html"}}">Offical Cosme-decom</a></li>
<li><a href="{{store url="shop/flower-valentine.html"}}">Lady Dior mascara</a></li>
</ul>
</div>
<div class="col-sm-4">
<h2 class="title-cat g2font">Birthday Flowers</h2>
<a href="{{store url="shop/flower-birthday.html"}}" class="banner-menu"><img src="{{media url="wysiwyg/image-megamenu/img2.jpg"}}" alt="" /></a>
<ul class="list-item">
<li><a href="{{store url="shop/flower-birthday.html"}}">Offical Cosme-decom</a></li>
<li><a href="{{store url="shop/flower-wedding.html"}}">Lady Dior mascara</a></li>
<li><a href="{{store url="shop/flower-birthday.html"}}">GoodSkin Labs</a></li>
<li><a href="{{store url="shop/flower-wedding.html"}}">MD Formulations</a></li>
<li><a href="{{store url="shop/flower-birthday.html"}}">NeoStrata</a></li>
</ul>
</div>
<div class="col-sm-4">
<h2 class="title-cat g2font">Valentine Flowers</h2>
<a href="{{store url="shop/flower-party.html"}}" class="banner-menu"><img src="{{media url="wysiwyg/image-megamenu/img3.jpg"}}" alt="" /></a>
<ul class="list-item">
<li><a href="{{store url="shop/flower-party.html"}}">Contrary to Popular Belief</a></li>
<li><a href="{{store url="shop/flower-wedding.html"}}">Suffered Alteration</a></li>
<li><a href="{{store url="shop/flower-birthday.html"}}">Internet Tend To Repeat</a></li>
<li><a href="{{store url="shop/flower-wedding.html"}}">Offical Cosme-decom</a></li>
<li><a href="{{store url="shop/flower-birthday.html"}}">Lady Dior mascara</a></li>
</ul>
</div>
</div>
</div>
|
3.3 Configure Extensions
The SM Paradise front-page has been integrated with the extensions in the following list:
In SM Paradise Administration Page, please navigate to SM Paradise Setting field (in the right hand column, below the General and Catalog fields) to configure extensions as you want.

- Position: SM CartPro
- Frontend Appearance
- Position: SM Megamenu
- Frontend Appearance
Horizontal Megamenu
Vertical Megamenu
- Backend of SM Megamenu: Click Here
- Position: SM Image Slider
- Frontend Appearance

- Position: SM Basic Products
- Frontend Appearance
- Position: SM Listing Tabs
- Frontend Appearance
- Position: SM Deal
- Frontend Appearance

3.4 Configure Static Blocks
The SM Paradise front-page has the following static blocks in the theme:
- Static Block: header-top-1
- Static Block: static-image-1
- Static Block: static-image-2
- Static Block: block-video-home
- Static Block: footer-aboutus
- Static Block: footer-banner
- Static Block: footer-col1
- Static Block: footer-col2
- Static Block: footer-col3
- Static Block: footer-col4
- Static Block: footer-contact
- Static Block: payment-footer
- Static Block: deliver-header-2
- Static Block: static-image-5
- Static Block: static-image-6
- Static Block: static-image-7
- Static Block: static-image-8
- Static Block: static-image-9
- Static Block: block-testimonial
- Static Block: static-image-10
- Static Block: static-image-11
To create a new static block, go to CMS >> Static Blocks >> Add new block
Static Block: header-top-1
To create the static block, go to CMS >> Static Blocks with Identifier * : “header-top-1″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
|
<div class="header-top1">
<div class="col-sm-4">
<p class="contect">Contact us 24/7: +44 573 222 7439</p>
</div>
<div class="col-sm-4">
<p class="delivery">Delivery from $50.00 and easy return</p>
</div>
<div class="col-sm-4">
<p class="address"><a href="{{store url="contact-us.html"}}">find our address</a></p>
</div>
</div>
|
To create the static block, go to CMS >> Static Blocks with Identifier * : “static-image-1″
Frontend Appearance
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
|
<div class="static-image-block1">
<div class="category">
<div class="row">
<div class="col-xs-6"><a href="#" class="banner-img"><img src="{{media url="wysiwyg/home-page-image/img9.jpg"}}" alt="" /></a></div>
<div class="col-xs-6">
<div class="content-category g2font">
<span class="price">Start from $29.99</span>
<h2>Wedding Flowers</h2>
<a href="#" class="shop-now">Shop The Collection <i class="fa fa-angle-double-right"> </i></a>
</div>
</div>
</div>
</div>
<div class="category">
<div class="row">
<div class="col-xs-6">
<div class="content-category g2font">
<span class="price">Start from $30.05</span>
<h2>Party Flowers</h2>
<a href="#" class="shop-now">Shop The Collection <i class="fa fa-angle-double-right"> </i></a>
</div>
</div>
<div class="col-xs-6"><a href="#" class="banner-img pull-right"><img src="{{media url="wysiwyg/home-page-image/img10.jpg"}}" alt="" /></a></div>
</div>
</div>
<div class="category">
<div class="row">
<div class="col-xs-6"><a href="#" class="banner-img"><img src="{{media url="wysiwyg/home-page-image/img11.jpg"}}" alt="" /></a></div>
<div class="col-xs-6">
<div class="content-category g2font">
<span class="price">Start from $15.14</span>
<h2>Birthday Flowers</h2>
<a href="#" class="shop-now">Shop The Collection <i class="fa fa-angle-double-right"> </i></a>
</div>
</div>
</div>
</div>
<div class="category">
<div class="row">
<div class="col-xs-6">
<div class="content-category g2font">
<span class="price">Start from $50.99</span>
<h2>Valentine Flowers</h2>
<a href="#" class="shop-now">Shop The Collection <i class="fa fa-angle-double-right"> </i></a>
</div>
</div>
<div class="col-xs-6"><a href="#" class="banner-img pull-right"><img src="{{media url="wysiwyg/home-page-image/img12.jpg"}}" alt="" /></a></div>
</div>
</div>
</div>
|
To create the static block, go to CMS >> Static Blocks with Identifier * : ” static-image-2″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
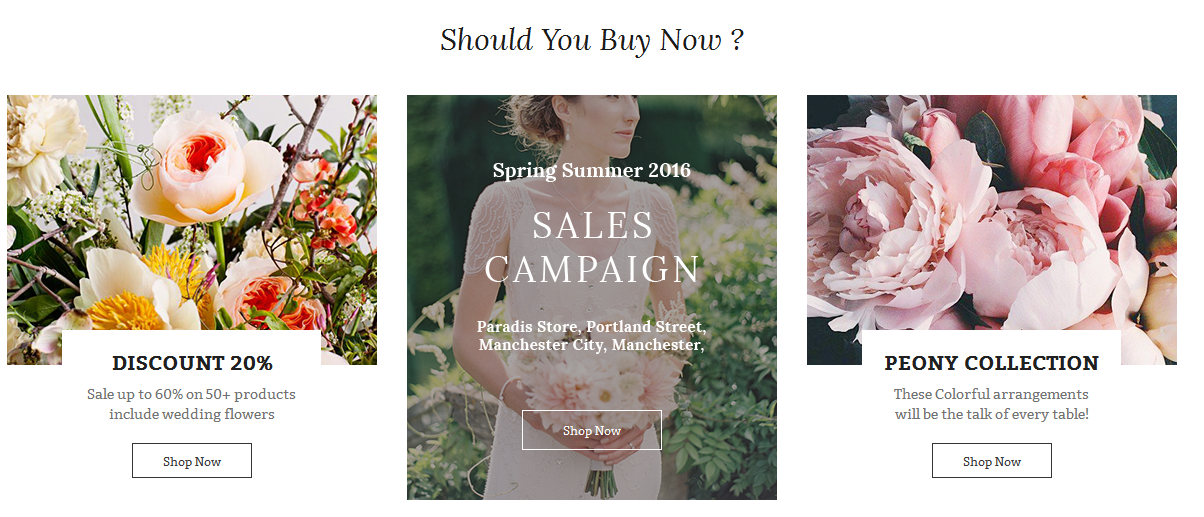
<div class="banner-home2">
<h2 class="title-block g2font">Should You Buy Now ?</h2>
<div class="row">
<div class="col-sm-4">
<a href="#" class="banner-img"><img src="{{media url="wysiwyg/home-page-image/img2.jpg"}}" alt="" /></a>
<div class="content-bn">
<h2><a href="#">DISCOUNT 20%</a></h2>
<p>Sale up to 60% on 50+ products include wedding flowers</p>
<a class="shop-now" href="#">Shop Now</a>
</div>
</div>
<div class="col-sm-4">
<a href="#" class="banner-img"><img src="{{media url="wysiwyg/home-page-image/img3.jpg"}}" alt="" /></a>
<a class="shopnow-center shop-now" href="#">Shop Now</a>
</div>
<div class="col-sm-4">
<a href="#" class="banner-img"><img src="{{media url="wysiwyg/home-page-image/img4.jpg"}}" alt="" /></a>
<div class="content-bn">
<h2><a href="#">peony collection</a></h2>
<p>These Colorful arrangements will be the talk of every table!</p>
<a class="shop-now" href="#">Shop Now</a>
</div>
</div>
</div>
</div>
|
Static Block: block-video-home
To create the static block, go to CMS >> Static Blocks with Identifier * : ” block-video-home”
Frontend Appearance
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
|
<div class="full-block-info-video1">
<div class="static-surround">
<div class="static-surround-inner">
<div class="static-wrap">
<span class="mask"></span>
<video id="static_video" poster="{{store url="media/wysiwyg/video/"}}bg-video.jpg" class="bg-video js-is-active" loop="" >
<source src="{{store url="media/wysiwyg/video/"}}big.mp4" type="video/mp4" >
</video>
<img src="{{media url="wysiwyg/video/bg-video.jpg"}}" alt="Client" />
<div class="box-play">
<div class="border-play">
<i class="fa fa-step-forward"></i>
</div>
</div>
</div>
<div class="static-content static-content1 animated" data-animation="fadeInRight" data-animation-delay="100">
<h2 class="g2font">Flower Wrapping</h2>
<p>Video Instructions How to Pack for The Most Beautiful Flowers</p>
</div>
</div>
</div>
</div>
<script>
jQuery('.fa-step-forward').click(function(){
var t = jQuery(this).closest('.static-surround');
if(t.hasClass('is_play')){
document.getElementById('static_video').pause();
t.removeClass('is_play');
}
else{
document.getElementById('static_video').play();
t.addClass('is_play');
}
});
</script>
|
Static Block: footer-aboutus
To create the static block, go to CMS >> Static Blocks with Identifier * : “footer-aboutus”
Frontend Appearance
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
|
<div class="footer-about-us">
<a href="#" class="footer-logo"><img src="{{media url="wysiwyg/home-page-image/logo.png"}}" alt="" /></a>
<p class="des-about">Paradis, a local Sudbury florist has served the Sudbury, area since 1975. When you work with Flower Towne, you'll immediately see why the Charbonneau family has a reputation for delivering quality, value and service.</p>
</div>
|
Static Block: footer-banner
To create the static block, go to CMS >> Static Blocks with Identifier * : “footer-banner”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
|
<div class="banner-footer"><a href="#" class="banner1"><img src="{{media url="wysiwyg/home-page-image/img1.jpg"}}" alt="" /></a></div>
|
Static Block: footer-col1
To create the static block, go to CMS >> Static Blocks with Identifier * : “footer-col1″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
<div class="block-footer">
<div class="title-footer">
<h3>My account</h3>
</div>
<div class="content-block-footer">
<ul class="list_item">
<li><a title="My Account" href="{{store url="customer/account"}}">My Account</a></li>
<li><a title="Log in" href="{{store url="customer/account/login/"}}">Log in</a></li>
<li><a title="My Cart" href="{{store url="checkout/cart"}}">My Cart</a></li>
<li><a title="My Wishlist" href="{{store url="wishlist/"}}">My Wishlist</a></li>
<li><a title="My Compare" href="{{store url="catalog/product_compare/"}}">My Compare</a></li>
</ul>
</div>
</div>
|
To create the static block, go to CMS >> Static Blocks with Identifier * : “footer-col2″
Frontend Appearance
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
<div class="block-footer">
<div class="title-footer">
<h3>Information</h3>
</div>
<div class="content-block-footer">
<ul class="list_item">
<li><a title="About Us" href="{{store url="about-us.html"}}">About Us</a></li>
<li><a title="Billing Agreements" href="{{store url="sales/billing_agreement"}}">Billing Agreements</a></li>
<li><a title="Privacy Policy" href="{{store url="privacy-policy-cookie-restriction-mode"}}">Privacy Policy</a></li>
<li><a title="My Tags" href="{{store url="tag/customer"}}">My Tags</a></li>
<li><a title="Advanced Search" href="{{store url="catalogsearch/advanced"}}">Advanced Search</a></li>
<li><a title="Contact Us" href="{{store url="contact-us.html"}}">Contact Us</a></li>
</ul>
</div>
</div>
|
To create the static block, go to CMS >> Static Blocks with Identifier * : “footer-col3″
Frontend Appearance
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
<div class="block-footer">
<div class="title-footer">
<h3>Why buy from us</h3>
</div>
<div class="content-block-footer">
<ul class="list_item">
<li><a title="Support 24/7" href="#">Support 24/7</a></li>
<li><a title="Free shipping" href="#">Free shipping</a></li>
<li><a title="Secure Shopping" href="#">Secure Shopping</a></li>
<li><a title="International Shipping" href="#">International Shipping</a></li>
<li><a title="Affiliates" href="#">Affiliates</a></li>
<li><a title="Return Shipping" href="#">Return Shipping</a></li>
</ul>
</div>
</div>
|
To create the static block, go to CMS >> Static Blocks with Identifier * : “footer-col4″
Frontend Appearance
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
<div class="block-footer">
<div class="title-footer">
<h3>Collections</h3>
</div>
<div class="content-block-footer">
<ul class="list_item">
<li><a title="My Orders" href="{{store url="sales/order/history"}}">My Orders</a></li>
<li><a title="Account Information" href="{{store url="customer/account/edit"}}">Account Information</a></li>
<li><a title="Address Book" href="{{store url="customer/address"}}">Address Book</a></li>
<li><a title="My Tags" href="{{store url="tag/customer"}}">My Tags</a></li>
<li><a title="Billing Agreements" href="{{store url="sales/billing_agreement"}}">Billing Agreements</a></li>
<li><a title="Recurring Profiles" href="{{store url="sales/recurring_profile"}}">Recurring Profiles</a></li>
</ul>
</div>
</div>
|
To create the static block, go to CMS >> Static Blocks with Identifier * : “footer-contact”
Frontend Appearance
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
To create the static block, go to CMS >> Static Blocks with Identifier * : “payment-footer”
Frontend Appearance
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
|
<img src="{{media url="wysiwyg/payment/payment.png"}}" alt="" />
|
To create the static block, go to CMS >> Static Blocks with Identifier * : “deliver-header-2″
Frontend Appearance
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
|
<p class="delivery">Delivery from $50.00 and easy return</p>
|
To create the static block, go to CMS >> Static Blocks with Identifier * : “static-image-5″
Frontend Appearance
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
|
<div class="banner-home21">
<div class="row">
<div class="col-sm-6 mr30"><a class="banner-img" href="#"><img alt="" src="{{media url="wysiwyg/home-page-image/img13.jpg"}}" /></a></div>
<div class="col-sm-6 mr30"><a class="banner-img" href="#"><img alt="" src="{{media url="wysiwyg/home-page-image/img14.jpg"}}" /></a></div>
</div>
<div class="row">
<div class="col-sm-12 mr40"><a class="banner-img" href="#"><img alt="" src="{{media url="wysiwyg/home-page-image/img15.jpg"}}" /></a></div>
</div>
</div>
|
Static Block: static-image-6
To create the static block, go to CMS >> Static Blocks with Identifier * : “static-image-6″
Frontend Appearance
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
<div class="banner-home22">
<div class="title-home">
<h2 class="g2font"><i class="fa fa-tag"> </i>Today's Offer</h2>
</div>
<div class="row">
<div class="col-sm-6 mr30">
<a href="#" class="banner-img"><img src="{{media url="wysiwyg/home-page-image/img16.jpg"}}" alt="" /></a>
</div>
<div class="col-sm-6 mr30">
<a href="#" class="banner-img"><img src="{{media url="wysiwyg/home-page-image/img17.jpg"}}" alt="" /></a>
</div>
<div class="col-sm-6 mr30">
<a href="#" class="banner-img"><img src="{{media url="wysiwyg/home-page-image/img18.jpg"}}" alt="" /></a>
</div>
<div class="col-sm-6 mr30">
<a href="#" class="banner-img"><img src="{{media url="wysiwyg/home-page-image/img19.jpg"}}" alt="" /></a>
</div>
</div>
</div>
|
Static Block: static-image-7
To create the static block, go to CMS >> Static Blocks with Identifier * : “static-image-7″
Frontend Appearance
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
|
<a href="#" class="banner-img"><img src="{{media url="wysiwyg/home-page-image/img20.jpg"}}" alt="" /></a>
|
Static Block: static-image-8
To create the static block, go to CMS >> Static Blocks with Identifier * : “static-image-8″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
|
<div class="row banner-home32">
<div class="col-xs-4"><a href="#" class="banner-img"><img src="{{media url="wysiwyg/home-page-image/img22.jpg"}}" alt="" /></a></div>
<div class="col-xs-4"><a href="#" class="banner-img"><img src="{{media url="wysiwyg/home-page-image/img23.jpg"}}" alt="" /></a></div>
<div class="col-xs-4"><a href="#" class="banner-img"><img src="{{media url="wysiwyg/home-page-image/img24.jpg"}}" alt="" /></a></div>
</div>
|
Static Block: static-image-9
To create the static block, go to CMS >> Static Blocks with Identifier * : “static-image-9″
Frontend Appearance
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
|
<a href="#" class="banner-img mr40"><img src="{{media url="wysiwyg/home-page-image/img25.jpg"}}" alt="" /></a>
|
Static Block: block-testimonial
To create the static block, go to CMS >> Static Blocks with Identifier * : “block-testimonial”
Frontend Appearance
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
|
<div class="overflow-slider testimonials">
<h2 class="block-title g2font">Testimonials</h2>
<div class="margin-slider">
<ul class="testimonials-slider">
<li class="item">
<div class="client">
<div class="image-client">
<img src="{{media url="wysiwyg/testimonial/client-1.jpg"}}" alt="Venus" />
</div>
<div class="info-client g2font">
<h2 class="client-name">Vanissa Hugo</h2>
<p class="comment">
It is a long established fact that a reader will be distracted by the in readable content of a page
</p>
</div>
</div>
</li>
<li class="item">
<div class="client">
<div class="image-client">
<img src="{{media url="wysiwyg/testimonial/client-2.jpg"}}" alt="Venus" />
</div>
<div class="info-client g2font">
<h2 class="client-name"> Kenny - Company Inc</h2>
<p class="comment">
It is a long established fact that a reader will be distracted by the in readable content of a page
</p>
</div>
</div>
</li>
<li class="item">
<div class="client">
<div class="image-client">
<img src="{{media url="wysiwyg/testimonial/client-3.jpg"}}" alt="Venus" />
</div>
<div class="info-client g2font">
<h2 class="client-name">Venus - Market Research</h2>
<p class="comment">
It is a long established fact that a reader will be distracted by the in readable content of a page
</p>
</div>
</div>
</li>
</ul>
</div>
<script>
jQuery(document).ready(function($) {
var owl_testimonial = $(".testimonials-slider");
owl_testimonial.owlCarousel({
responsive:{
0:{
items:1
},
480:{
items:1
},
768:{
items:1
},
992:{
items:1
},
1200:{
items:1
}
},
autoplay:false,
loop:false,
nav : true, // Show next and prev buttons
dots: false,
autoplaySpeed : 500,
navSpeed : 500,
dotsSpeed : 500,
autoplayHoverPause: true,
margin:30,
});
});
</script>
</div>
|
Static Block: static-image-10
To create the static block, go to CMS >> Static Blocks with Identifier * : “static-image-10″
Frontend Appearance
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
<div class="row banner-home5">
<div class="col-md-3 col-sm-6 col-xs-6">
<div class="wrapper-content"><a class="banner-home5" href="#"> <img alt="" src="{{media url="wysiwyg/home-page-image/img28.jpg"}}" />
<h2 class="g2font title">Party<br />Flowers</h2></a>
<a class="shop-now" href="#">Shop Now</a></div>
</div>
<div class="col-md-3 col-sm-6 col-xs-6">
<div class="wrapper-content"><a class="banner-home5" href="#"> <img alt="" src="{{media url="wysiwyg/home-page-image/img29.jpg"}}" />
<h2 class="g2font title">Party<br />Flowers</h2> </a>
<a class="shop-now" href="#">Shop Now</a></div>
</div>
<div class="col-md-3 col-sm-6 col-xs-6">
<div class="wrapper-content"><a class="banner-home5" href="#"> <img alt="" src="{{media url="wysiwyg/home-page-image/img26.jpg"}}" />
<h2 class="g2font title">Party<br />Flowers</h2></a>
<a class="shop-now" href="#">Shop Now</a></div>
</div>
<div class="col-md-3 col-sm-6 col-xs-6">
<div class="wrapper-content"><a class="banner-home5" href="#"> <img alt="" src="{{media url="wysiwyg/home-page-image/img27.jpg"}}" />
<h2 class="g2font title">Party<br />Flowers</h2> </a>
<a class="shop-now" href="#">Shop Now</a></div>
</div>
</div>
|
Static Block: static-image-11
To create the static block, go to CMS >> Static Blocks with Identifier * : “static-image-11″
Frontend Appearance
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
<div class="row">
<div class="col-sm-6">
<div class="row">
<div class="col-sm-12">
<a href="#" class="banner1 mr30"><img src="{{media url="wysiwyg/home-page-image/img30.jpg"}}" alt="" /></a>
</div>
<div class="col-sm-12">
<a href="#" class="banner1 mr30"><img src="{{media url="wysiwyg/home-page-image/img31.jpg"}}" alt="" /></a>
</div>
</div>
</div>
<div class="col-sm-6">
<a href="#" class="banner1 mr30"><img src="{{media url="wysiwyg/home-page-image/img32.jpg"}}" alt="" /></a>
</div>
</div>
|
3.5 How To Edit Copyright in Admin Panel
Frontend Appearance

In the Administrator page, Please navigate to SM Paradise Setting; find SM Paradise Setting Module to configure the “Copyright” parameter as image below:

3.6 How To Customize the Social symbols in admin panel
Frontend Appearance

In the Administrator page, please go to SM Paradise Setting; find SM Paradise Setting Module to configure the “Social Style” parameter as image below:

4SUPPORT
- SUPPORT - If you have any questions that are beyond the scope of this help file, please feel free to send us via: Support Tickets System
- FAQs - Go to Here to view more the Frequently Asked Questions.