Firstly, a huge thanks for purchasing this theme, your support is truly appreciated!
This document covers the installation and use of this theme, reveals some answers to common problems and issues. We encourage you to read this document throughtly if you are experiencing any difficulties. If you have any questions that are beyond the scope of document, please feel free to contact us via our Support Tickets System.
1 SYSTEM REQUIREMENT
At the basic level, this theme will require the following conditions:
- Compatible with Magento Community Edition 1.7.x; 1.8.x and 1.9.x (the latest version : 1.9.2.1 , require: php 5.4 and Memory_limit no less than 256Mb)
2INSTALLATION
There are two ways to install a Magento Theme:
- Quickstart Installation
- Manual Installation
2.1 Quickstart Installation :
Magentech provides SM Quickstart package for each theme which aims to ease the installation for all users. It will help you save much time of installing and configuring if you plan to start your site from the beginning.
To install the quickstart package, please follow these steps:
- Step 1: Download the quickstart package
- Step 2: Extract and Upload the whole Quickstart package to your server. In Quickstart folder, you will see the extracted folder including all sample data.
- Step 3: Create a Database for your Magento site

-
Step 4: Open browser and navigate to your URL (where the Quickstart uploaded) to load default Magento installation page. As an example, the URL path is localhost/sm-ballishop-quickstart/index.php/install
Please follow these steps of the Installer so that the installation process can be set.

- Step 5: Locale Settings. Please fill out Required Fields(Locale; Time Zone and Default Currency) completely.

-
Step 6: In the Configuration step, fill out the required fields as below.
- Database Name : sm-ballishop-quickstart (Exact name of database you have just created)
- User name : root
- User password : no need to fill
- Do not use "localhost" in the URL path, otherwise you could not log in to your Admin area (you should use your local IP when setting up your website hosted entirely on your own computer).

-
Step 7: Create Admin Account
Please fill out Required Fields (First Name; Last Name; Email; Username; Password and Confirm Password) completely.

- Step 8: Finish Installation and now you can click Go to Frontend to open Homepage or click Go to Backend to open Admin Panel.

2.2 Manual Installation
- Step 1: Extract “sm_ballishop_theme.zip” file and Copy folders skin; app; images; media to your site root folder.
-
Step 2: Log in to your Admin Panel (e.g. Access Magento Admin area: https://yourdomain/index.php/admin/).
Note: If you are using the Admin Panel when copying folders in step 1, you need to log out and log in back.
- Step 3: Disable Cache Go to System >> Cache Management, click ‘Sellect All’ button, then choose ‘Disable’ and click ‘Submit’ button to complete the action.
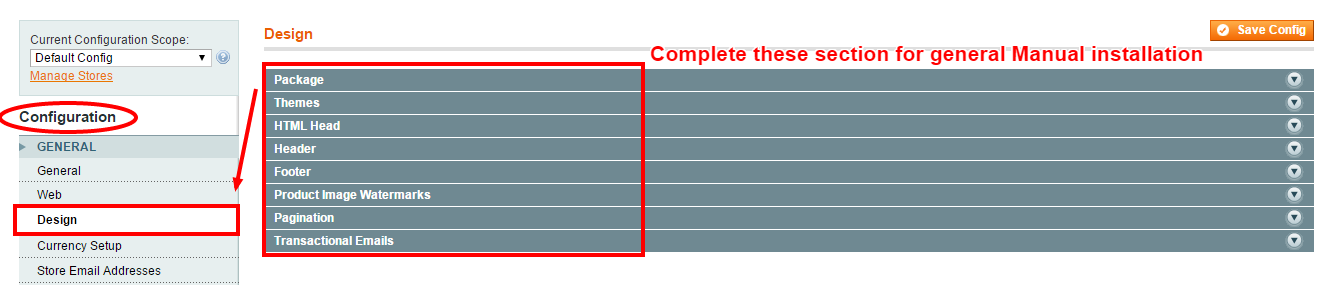
- Step 4: Go to System >> Configuration >> Design.


- Step 5: In tab ‘Package’ of Design Section, input the parameter Current Package Name with the actual theme name.

- Step 6: You can also change the settings for Header .

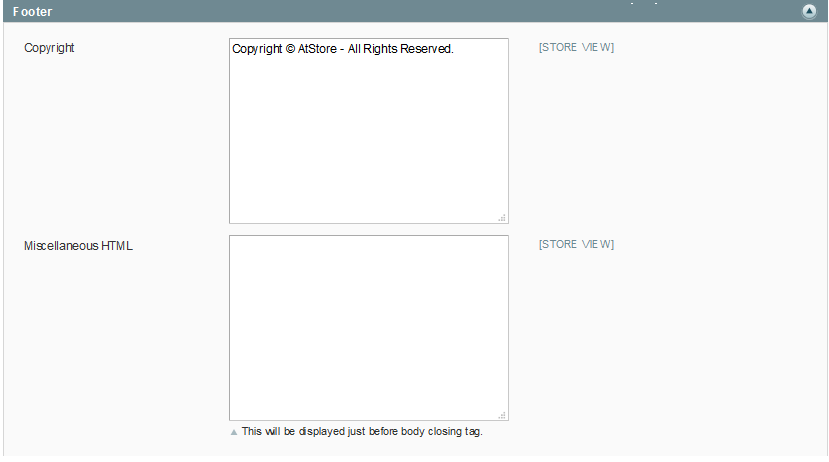
- Step 7: You can also change the settings for Footer .

2.3 Theme Setting
Configure SM Ballishop General Setting Theme
- In the Administrator page, please open SM Ballishop Setting and configure theme as you want.

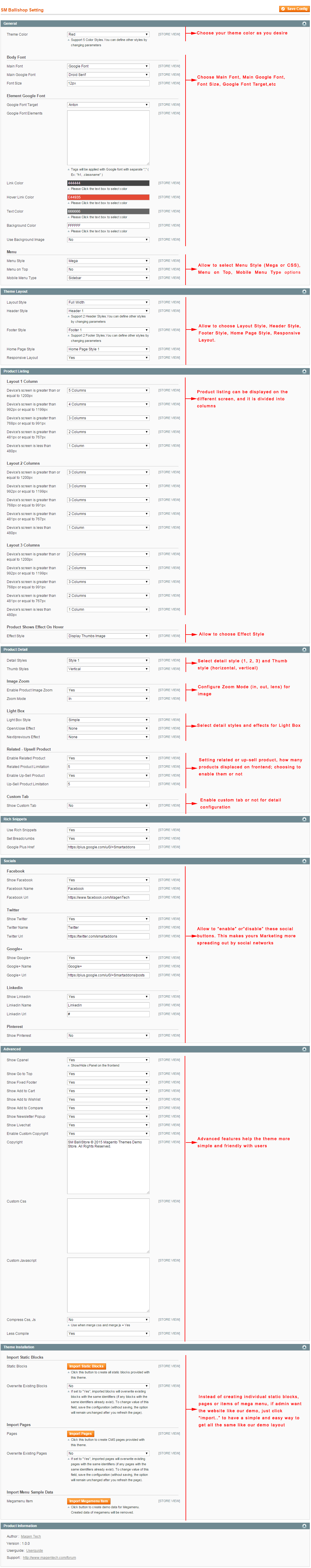
- Configure General Settings with Theme color, Font size, color for the link, hover buttons, page, text, title, background, etc for any store.
- Configure Theme Layout with Layout style, Header style& Homepage style (depend on Default pages on Web tab)
- Configure the Product Listing with Layout 1 Column, Layout 2 Columns, Layout 3 Columns, Product Shows Effect On Hover, etc.
- Configure the Product Detail To zoom image of product, adjust Zoom Mode, Custom tab, and content, etc.
- Configure Rich Snippets
- Configure Socials : To connect with social networks such as Facebook, Twitter, Google Plus, Linkedin
- Configure Advanced : To show popup, Cpanel, use “Add to cart, Add to wishlist, Add to Compare
- Configure Theme Installation

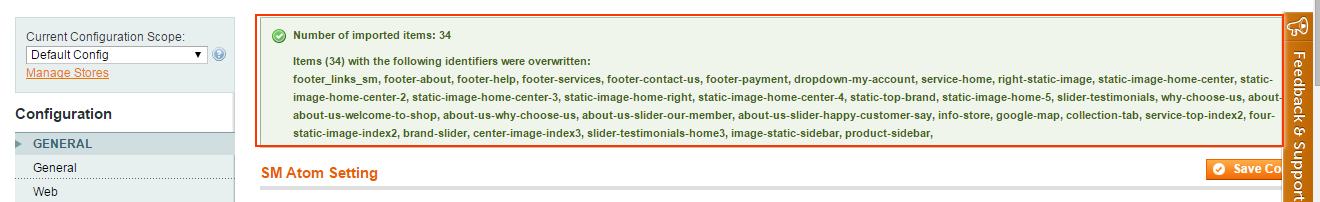
Note: Click the “Import Static Blocks” and “CMS Pages” button to import all static blocks and CMS pages provided with this theme. You will have a notification appear to announce that you have just imported static blocks or pages successfully, like the following example:
After importing, you need to go to CMS >> Static Block ( or Pages) to configure and select Store View for each block or page.
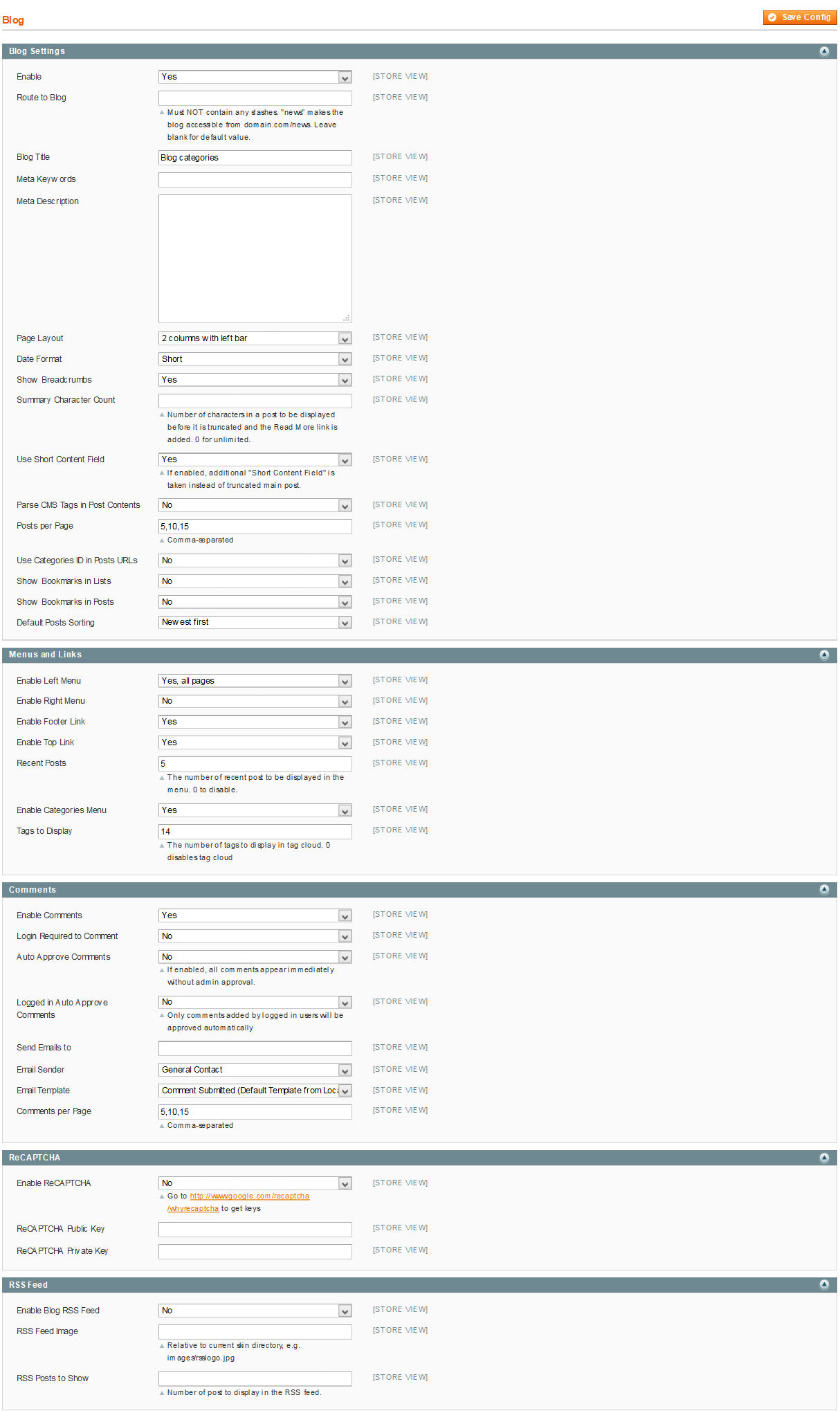
2.4 Blog
Configure Blog We are using Aheadworks Blog free extension from Aheadworks, so that it is not included in the quickstart package. You need to download free version of Aheadworks Blog Here and follow Its Guide to install. After installing this extension, please go to the admin panel of blog, navigate to Blog >> Settings to configure it like our configuration and your desire.
Note: Set Default Page
- To set a default page for your Magento Site, in the Admin Panel you need to go to System>>Configuration>>Web>>Default Pages. Please click to see the Backend Settings.
- You will have to change to the website/ store view that you want to change (the dropdown menu in the upper left corner). You will probably have to create a new CMS page if you want to have something different for your default home page.
3.1 Page Configuration
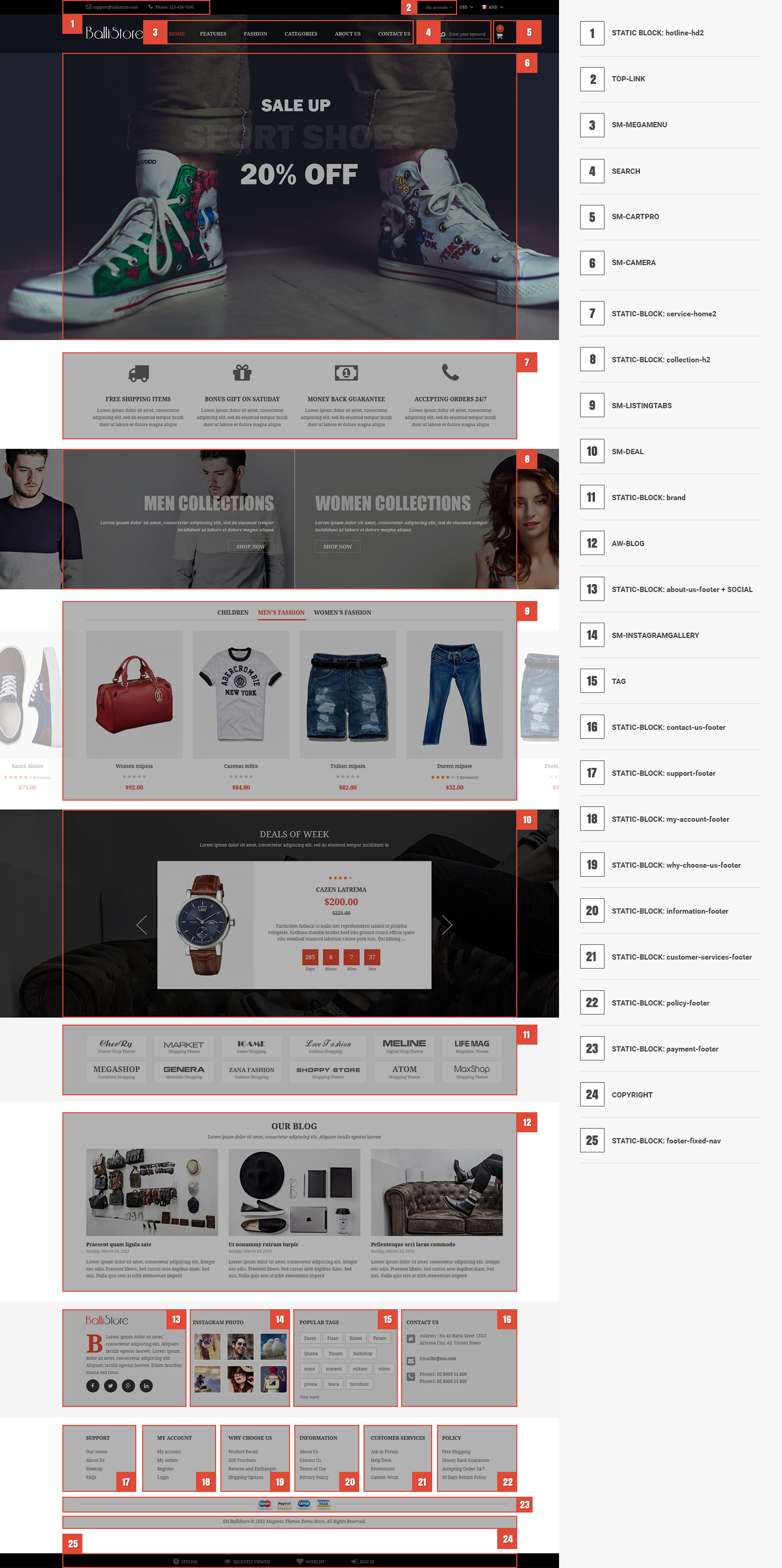
3.1.1 Homepage Style 1
Frontend of Homepage-1 Layout Position

To configure this page, in the Admin Panel, navigate to CMS >> Pages and create a new page in Page Management section. Here is a list of configuration process for this style:
- Page Information Tab: Please click to see the Backend Settings.
- Content Tab: Please click to see the Backend Settings.
Copy and paste the following code into the Content field:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
|
<div class="home-default homestyle1">
<div class="listingtab-wrapper">
{{block type="listingtabs/list" name="listingtabs.list.default.home1" template="sm/listingtabs/default-home1.phtml"
listingtabs_title_text="Trending"
filter_type="categories"
product_category="4,5,12,70,81,130,132,133,163"
category_preload="133"
nbi_column1="3"
nbi_column2="3"
nbi_column3="2"
nbi_column4="1"
pretext="THE BEST PRODUCTS FROM US"
}}
</div>
<div class="full-wrapper full-block-deals-wrapper">
<div class="container">
{{block type="deal/list" name="deal.list.default" template="sm/deal/default.phtml"}}
</div>
</div>
<div class="full-wrapper static-wrapper static-wrapper-1">
<div class="container">
{{block type="cms/block" block_id="static-image-1"}}
</div>
</div>
<div class="full-wrapper full-block-newlester-wrapper">
<div class="container">
{{block type="newsletter/subscribe" name="newsletter" template="newsletter/subscribe.phtml"}}
</div>
</div>
<div class="testimonial-wrapper">
<div class="testimonial-wrapper-border">
{{block type="cms/block" block_id="static-testimonial"}}
</div>
</div>
<div class="listingtab-wrapper-default">
{{block type="listingtabs/list" name="listingtabs.list.default" template="sm/listingtabs/default.phtml"
listingtabs_title_text=""
filter_order_by="lastest_product,most_viewed,best_sales"
field_preload="most_viewed"
nbi_column1="5"
nbi_column2="4"
nbi_column3="3"
nbi_column4="2"
nav="1"
}}
</div>
</div>
|
- Design Tab: Please click to see the Backend Settings.
Copy and paste the following code into the Design field:
|
1
2
3
|
<reference name="full_top">
<block type="accordionslider/slider_view" name="accordionslider.view.default" template="sm/accordionslider/default.phtml"></block>
</reference>
|
3.1.2 Homepage Style 2
Frontend of Homepage-2 Layout Position

To configure this page, in the Admin Panel, navigate to CMS >> Pages. Create a new page in Page Management section.
- Page Information Tab: Please click to see the Backend Settings.
- Content Tab: Please click to see the Backend Settings.
- Design Tab: Please click to see the Backend Settings.
Copy and paste the following code into the Content field:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
|
<div class="home-default homestyle2">
<div class="service-wrapper">
{{block type="cms/block" block_id="service-home2"}}
</div>
<div class="collections-wapper full-wrapper">
<div class="container-1920">
{{block type="cms/block" block_id="collection-h2"}}
</div>
</div>
<div class="listingtab-wrapper-default">
{{block type="listingtabs/list" name="listingtabs.list.default" template="sm/listingtabs/default.phtml"
listingtabs_title_text=""
filter_type="categories"
product_category="4,5,70"
category_preload="4"
nbi_column1="4"
nbi_column2="4"
nbi_column3="3"
nbi_column4="2"
center="0"
margin="0"
nav="1"
loop="1"
}}
</div>
<div class="full-wrapper full-block-deals-wrapper">
<div class="container">
{{block type="deal/list" name="deal.list.default" template="sm/deal/default.phtml"}}
</div>
</div>
<div class="full-wrapper brand-wrapper">
<div class="container">
{{block type="cms/block" block_id="brand"}}
</div>
</div>
<div class="awblog-wrapper">
{{block type="blog/blog" name="latest_post" template="aw_blog/latest-post.phtml"}}
</div>
</div>
|
Copy and paste the following code into the Design field:
|
1
2
3
|
<reference name="full_top">
<block type="sm_cameraslide/slide_preview" name="sm_cameraslide" as="cameraslide" ></block>
</reference>
|
3.2 Configure Mega Menu
- Step 1: You need to create Menu group. In Admin Panel, navigate to SM Mega Menu >> Menu Manager >> Add group (add 2 groups: “Group - Horizontal” and “Group - Vertical” ). Two ID of these groups will be shown in Configuration of SM Mega Menu.
- Step 2: Navigate to SM Mega Menu >> Configuration & fill the ID number for two above groups in step 1
- Step 3: In order to add menu items, go to SM Mega Menu >> Menu Items Manager to add items as you want.
3.2.1 Horizontal Mega Menu:

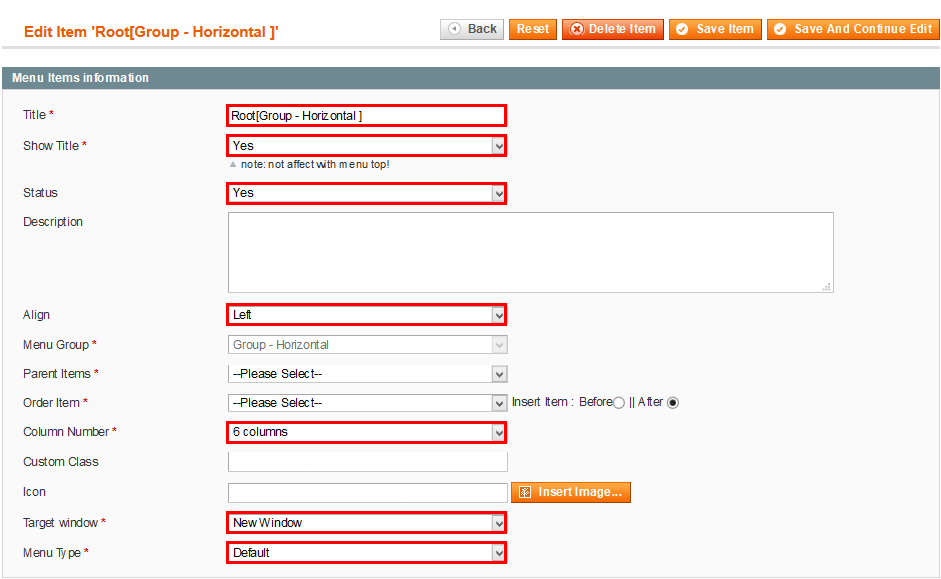
Horizontal Mega Menu’s backend 
Home
Frontend Appearance 
- Backend Settings: Please click Here to view.
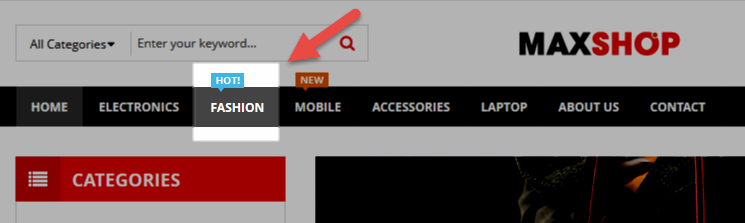
Features
Frontend Appearance 
- Backend Settings : Please click Here to view.
- Backend Settings of Item ‘Dropdown Features’: Please click Here to view.
Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
|
<div class="home-menu-dropdown">
<ul class="item-home-store layout-home">
<li class="title-menu-home">Layouts</li>
<li><a title="Home Style 1" href="{{store url="?___store=default&___from_store=default"}}">Home Style 1</a></li>
<li><a title="Home Style 2" href="{{store url="?___store=andorra&___from_store=default"}}">Home Style 2</a></li>
<li><a title="Boxed Layout" href="{{store url="?___store=somaliland&___from_store=default"}}">Boxed Layout</a></li>
</ul>
<ul class="item-home-store theme-color">
<li class="title-menu-home">Color Styles</li>
<li class="red"><a title="Red" href="{{store url="?___store=default&___from_store=french"}}">Red</a></li>
<li class="blue"><a title="Blue" href="{{store url="?___store=french&___from_store=default"}}">Blue</a></li>
<li class="green"><a title="Green" href="{{store url="?___store=german&___from_store=default"}}">Green</a></li>
<li class="pink"><a title="Pink" href="{{store url="?___store=bolivia&___from_store=default"}}">Pink</a></li>
<li class="violet"><a title="Violet" href="{{store url="?___store=barbados&___from_store=default"}}">Violet</a></li>
</ul>
<ul class="item-home-store header-home">
<li class="title-menu-home">Headers</li>
<li><a title="Header Type 1" href="{{store url="?___store=default&___from_store=french"}}">Header Type 1</a></li>
<li><a title="Header Type 2" href="{{store url="?___store=andorra&___from_store=default"}}">Header Type 2</a></li>
</ul>
<ul class="item-home-store detail-home">
<li class="title-menu-home">Product Detail Layouts</li>
<li><a title="Product Detail - Full" href="{{store url="dumas-kremas.html"}}">Product Detail - Full</a></li>
<li><a title="Product Detail - Left Sidebar" href="{{store url="dumas-kremas.html?detail_style=2&thumbstyle=1"}}">Product Detail - Left Sidebar</a></li>
<li><a title="Product Detail - Right Sidebar" href="{{store url="dumas-kremas.html?detail_style=3&thumbstyle=1"}}">Product Detail - Right Sidebar</a></li>
<li><a title="Thumbnail - Horizontal" href="{{store url="dumas-kremas.html?thumbstyle=1"}}">Thumbnail - Horizontal</a></li>
<li><a title="Thumbnail - Vertical" href="{{store url="dumas-kremas.html?thumbstyle=2"}}">Thumbnail - Vertical</a></li>
</ul>
<ul class="item-home-store detail-home">
<li class="title-menu-home">Zoom Types</li>
<li><a title="Product Page Inner Zoom" href="{{store url="dumas-kremas.html/?___store=default&___from_store=argentina"}}">Product Page Inner Zoom</a></li>
<li><a title="Product Page Outer Zoom" href="{{store url="dumas-kremas.html/?___store=andorra&___from_store=default"}}">Product Page Outer Zoom</a></li>
<li><a title="Product Page Lens Zoom" href="{{store url="dumas-kremas.html/?___store=bolivia&___from_store=default"}}">Product Page Lens Zoom</a></li>
</ul>
<div style="clear:both;"> </div>
<ul class="item-home-store layout-home">
<li class="title-menu-home">Listing Layouts</li>
<li><a title="Without Sidebar" href="{{store url="electronics.html/?___store=belgium&___from_store=default"}}">Without Sidebar</a></li>
<li><a title="Left Sidebar" href="{{store url="fashion-accesories/women.html/?___store=default&___from_store=french"}}">Left Sidebar</a></li>
<li><a title="Right Sidebar" href="{{store url="fashion/men-fashion.html/?___store=benin&___from_store=default"}}">Right Sidebar</a></li>
<li><a title="Left - Right Sidebar" href="{{store url="electronics.html/?___store=benin&___from_store=default"}}">Left - Right Sidebar</a></li>
<li><a title="2 Product Columns" href="{{store url="electronics.html/?___store=benin&___from_store=default&mode=grid"}}">2 Product Columns</a></li>
<li><a title="3 Product Columns" href="{{store url="fashion-accesories/women.html/?___store=default&___from_store=french&mode=grid"}}">3 Product Columns</a></li>
<li><a title="4 Product Columns" href="{{store url="electronics.html/?___store=barbados&___from_store=default"}}&mode=grid">4 Product Columns</a></li>
<li><a title="5 Product Columns" href="{{store url="shop.html/?___store=barbados&___from_store=default"}}&mode=grid">5 Product Columns</a></li>
<li><a title="6 Product Columns" href="{{store url="electronics.html/?___store=belgium&___from_store=default&mode=grid"}}">6 Product Columns</a></li>
</ul>
<ul class="item-home-store layout-home">
<li class="title-menu-home">About Us Layouts</li>
<li><a title="About Us Style 1" href="{{store url="about-us.html/?___store=default&___from_store=argentina"}}">About Us Style 1</a></li>
<li><a title="About Us Style 2" href="{{store url="about-us.html/?___store=french&___from_store=default"}}">About Us Style 2</a></li>
<li><a title="About Us Style 3" href="{{store url="about-us.html/?___store=german&___from_store=default"}}">About Us Style 3</a></li>
<li><a title="About Us Style 4" href="{{store url="about-us.html/?___store=argentina&___from_store=default"}}">About Us Style 4</a></li>
</ul>
<ul class="item-home-store layout-home">
<li class="title-menu-home">Contact Us Layouts</li>
<li><a title="Contact Us Style 1" href="{{store url="contact-us.html/?___store=default&___from_store=argentina"}}">Contact Us Style 1</a></li>
<li><a title="Contact Us Style 2" href="{{store url="contact-us.html/?___store=french&___from_store=default"}}">Contact Us Style 2</a></li>
<li><a title="Contact Us Style 3" href="{{store url="contact-us.html/?___store=german&___from_store=default"}}">Contact Us Style 3</a></li>
<li><a title="Contact Us Style 4" href="{{store url="contact-us.html/?___store=argentina&___from_store=default"}}">Contact Us Style 4</a></li>
</ul>
<ul class="item-home-store layout-home">
<li class="title-menu-home">404 Page Layout</li>
<li><a title="404 Page Style 1" href="{{store url="404page"}}">404 Page Style 1</a></li>
</ul>
<ul class="item-home-store detail-home">
<li class="title-menu-home">Effect Hover Product</li>
<li><a title="Simple" href="{{store url="?___store=argentina&___from_store=default"}}">Simple</a></li>
<li><a title="Display Second Image" href="{{store url="?___store=default&___from_store=default"}}">Display Second Image</a></li>
</ul>
</div>
|
Fashion
Frontend Appearance
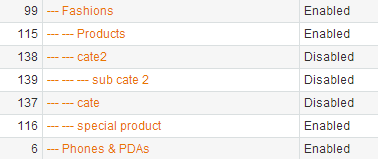
- Tree menu of ‘Fashion’: You need to look at the tree menu to configure easily.

- Backend Settings : Please click Here to view.
- Backend Settings of Item ‘Group 1′ in the menu: Please click Here to view.
- Backend Settings of Item ‘Women’ in the menu: Please click Here to view.
- Backend Settings of Item ‘Static Bottom’ in the menu: Please click Here to view.
Copy and paste the following code into the content:
|
1
2
3
|
<div class="static-bottom-link">
<a href="#"><img src="{{media url="wysiwyg/image-megamenu/image-menu-2.jpg"}}" alt="" /></a>
</div>
|
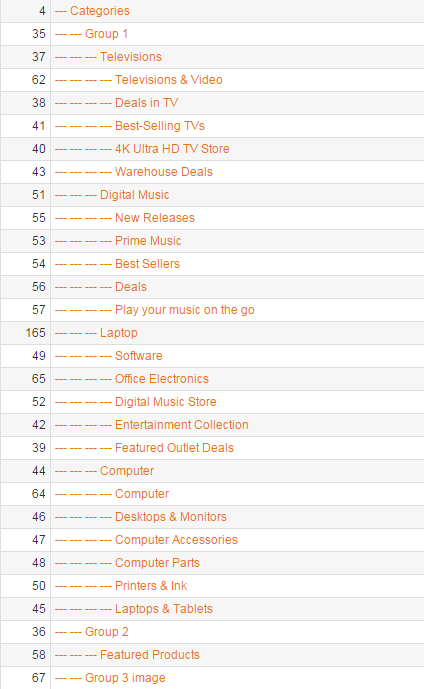
Categories
Frontend Appearance
- Tree menu of ‘Categories’: You need to look at the tree menu to configure easily.

- Backend Settings : Please click Here to view.
- Backend Settings of Item ‘Group 1′ in the menu: Please click Here to view.
- Backend Settings of Item ‘Televisions’ in the menu: Please click Here to view.
- Backend Settings of Item ‘Televisions & Video’ in the menu: Please click Here to view.
About Us
Frontend Appearance 
- Backend Settings:Please click Here to view.
- Backend of Item ‘Dropdown’ in the menu: Please click Here to view.
Copy and paste the following code into the content:
|
1
2
3
4
5
6
|
<ul class="item-about-contact">
<li><a title="About Us Style 1" href="{{store url="about-us.html/?___store=default&___from_store=argentina"}}">About Us Style 1</a></li>
<li><a title="About Us Style 2" href="{{store url="about-us.html/?___store=french&___from_store=default"}}">About Us Style 2</a></li>
<li><a title="About Us Style 3" href="{{store url="about-us.html/?___store=german&___from_store=default"}}">About Us Style 3</a></li>
<li><a title="About Us Style 4" href="{{store url="about-us.html/?___store=argentina&___from_store=default"}}">About Us Style 4</a></li>
</ul>
|
Contact Us
Frontend Appearance 
- Backend Settings: Please click Here to view.
- Backend of Item ‘Dropdown’ in the menu: Please click Here to view.
Copy and paste the following code into the content:
|
1
2
3
4
5
6
|
<ul class="item-about-contact">
<li><a title="Contact Us Style 1" href="{{store url="contact-us.html/?___store=default&___from_store=argentina"}}">Contact Us Style 1</a></li>
<li><a title="Contact Us Style 2" href="{{store url="contact-us.html/?___store=french&___from_store=default"}}">Contact Us Style 2</a></li>
<li><a title="Contact Us Style 3" href="{{store url="contact-us.html/?___store=german&___from_store=default"}}">Contact Us Style 3</a></li>
<li><a title="Contact Us Style 4" href="{{store url="contact-us.html/?___store=argentina&___from_store=default"}}">Contact Us Style 4</a></li>
</ul>
|
Note: Other items in Horizontal Menu are configured the same as above items.
3.2.2 Vertical Mega Menu
Note: The theme does not use Vertical Mega menu, therefore, you do not need to configure this menu.
3.3 Configure Extensions
The SM Ballishop front-page has been integrated with extensions in the Theme as following list:
- SM MegaMenu
- SM CartPro
- SM Accordion Slider (Only in Homepage 1)
- SM Camera Slide (Only in Homepage 2)
- SM Listing Tabs
- SM Deal (Only in Homepage 2)
- SM Instagram Gallery (Only in Homepage 2)
- SM Basic Products
- SM Shop By
- SM Quickview
- Position: SM-MegaMenu
- Frontend Appearance

- Backend of SM Mega Menu: Click Here
- Position: SM-CartPro
- Frontend Appearance

- Position: SM-Accordion Slider
- Frontend Appearance

- Position: SM-Camera
- Frontend Appearance

- Position: SM-Listing Tabs
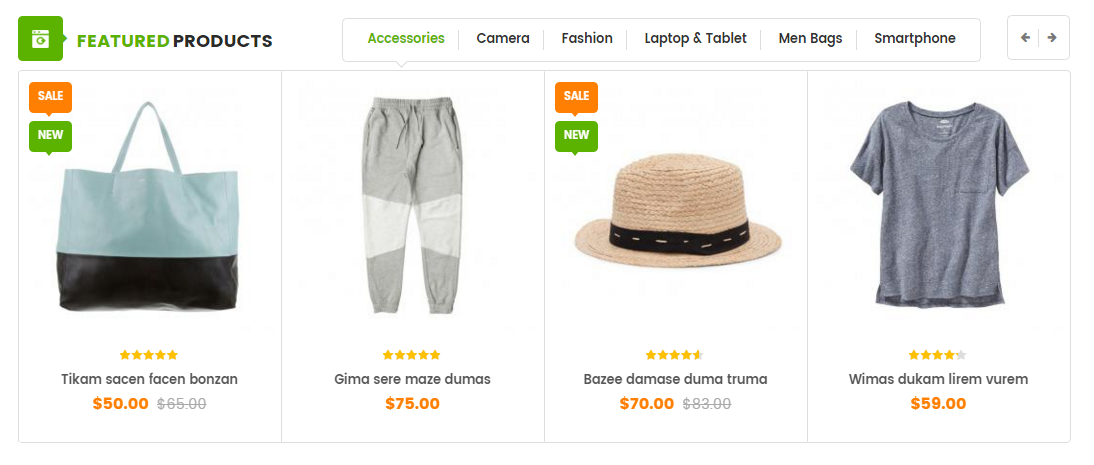
- Frontend Appearance

- Position: SM-Deal
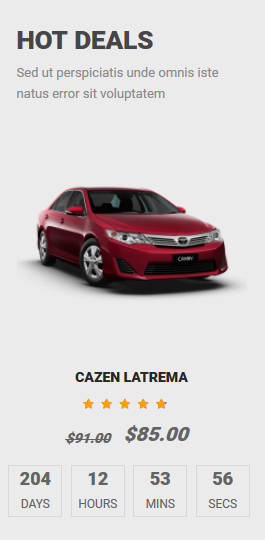
- Frontend Appearance

- Position: SM Instagram Gallery
- Frontend Appearance

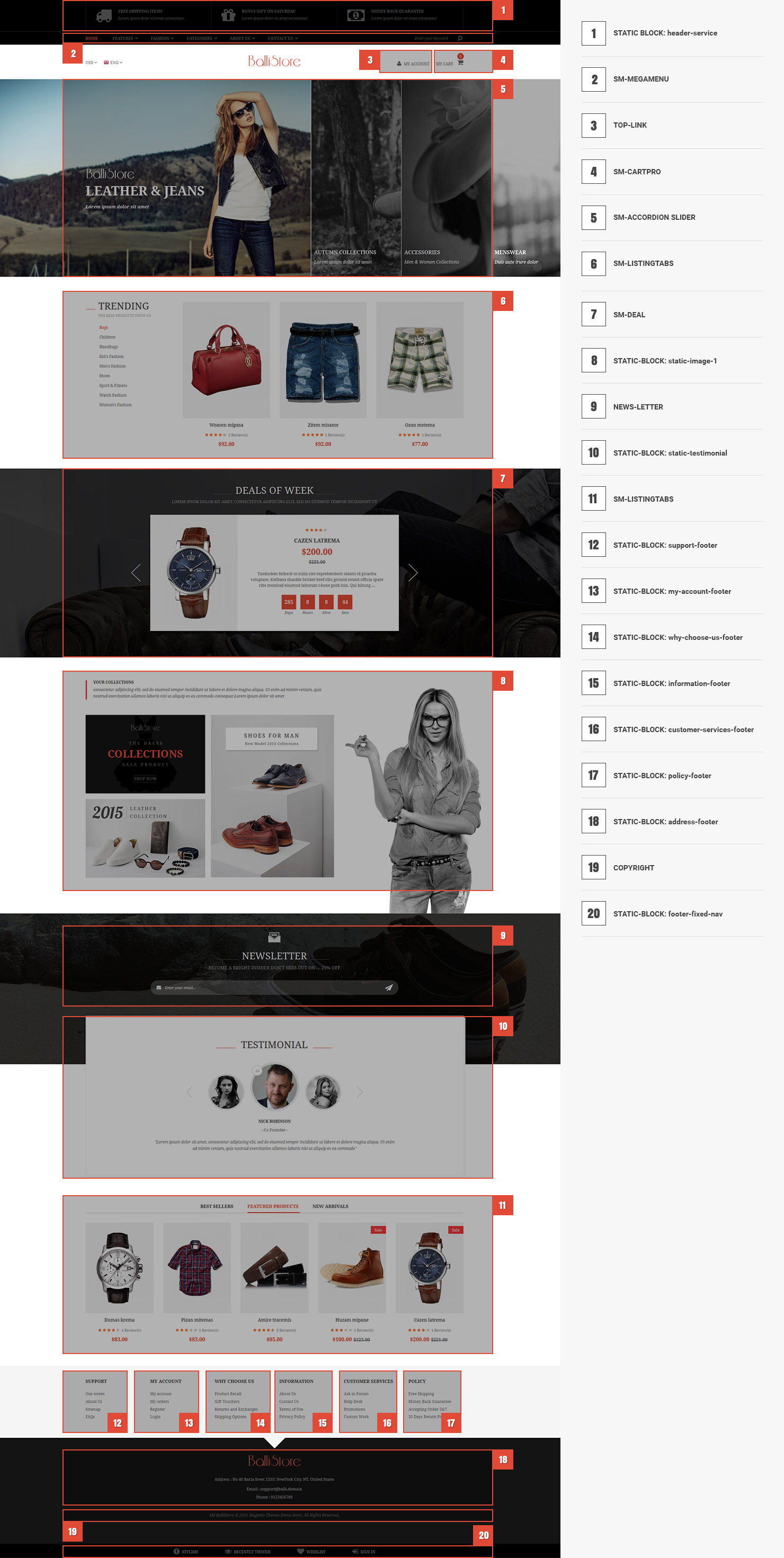
3.4 Configure Static Blocks
The SM Ballishop front-page has these static blocks in the theme:
- Static Block: header-service
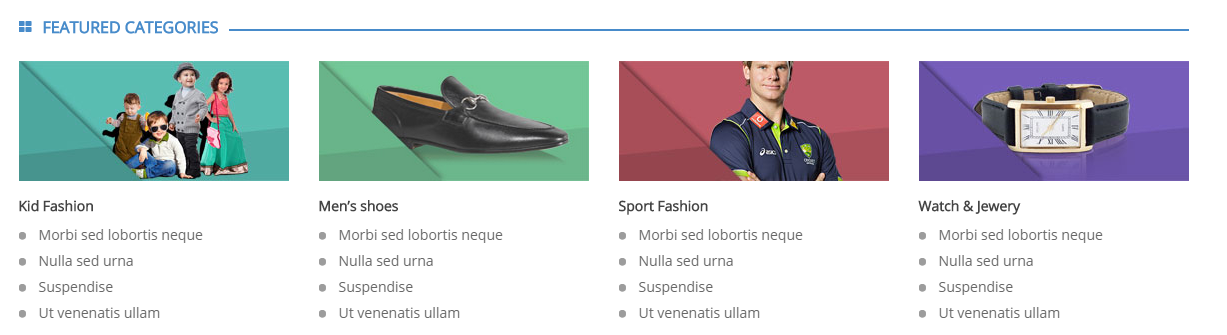
- Static Block: static-image-1
- Static Block: static-testimonial
- Static Block: support-footer
- Static Block: my-account-footer
- Static Block: why-choose-us-footer
- Static Block: infomation-footer
- Static Block: customer-services-footer
- Static Block: policy-footer
- Static Block: address-footer
- Static Block: footer-fixed-nav
- Static Block: footer-stylish
- Static Block: ms-no-login
- Static Block: ff-login-content
- Static Block: hotline-hd2
- Static Block: service-home2
- Static Block: collection-h2
- Static Block: brand
- Static Block: about-us-footer
- Static Block: contact-us-footer
- Static Block: payment-footer
To create a new static block, go to CMS >> Static Blocks >> Add new block
1. Static Block: header-service
To create the static block, go to CMS >> Static Blocks with Identifier * : “header-service”
Frontend Appearance 
- Backend Settings: Please click Here to view.
Note: Copy & paste the following code into Content Tab:
2. Static Block: static-image-1
To create the static block, go to CMS >> Static Blocks with Identifier * : “static-image-1″
Frontend Appearance 
- Backend Settings: Please click Here to view.
Note: Copy & paste the following code into Content Tab:
3. Static Block: static-testimonial
To create the static block, go to CMS >> Static Blocks with Identifier * : “static-testimonial”
Frontend Appearance 
- Backend Settings: Please click Here to view.
Note: Copy & paste the following code into Content Tab:
To create the static block, go to CMS >> Static Blocks with Identifier * : “support-footer”
Frontend Appearance 
- Backend Settings: Please click Here to view.
Note: Copy & paste the following code into Content Tab:
To create the static block, go to CMS >> Static Blocks with Identifier * : “my-account-footer”
Frontend Appearance 
- Backend Settings: Please click Here to view.
Note: Copy & paste the following code into Content Tab:
To create the static block, go to CMS >> Static Blocks with Identifier * : “why-choose-us-footer”
Frontend Appearance 
- Backend Settings: Please click Here to view.
Note: Copy & paste the following code into Content Tab:
To create the static block, go to CMS >> Static Blocks with Identifier * : “”
Frontend Appearance 
- Backend Settings: Please click Here to view.
Note: Copy & paste the following code into Content Tab:
To create the static block, go to CMS >> Static Blocks with Identifier * : “customer-services-footer”
Frontend Appearance 
- Backend Settings: Please click Here to view.
Note: Copy & paste the following code into Content Tab:
To create the static block, go to CMS >> Static Blocks with Identifier * : “policy-footer”
Frontend Appearance 
- Backend Settings: Please click Here to view.
Note: Copy & paste the following code into Content Tab:
To create the static block, go to CMS >> Static Blocks with Identifier * : “address-footer”
Frontend Appearance 
- Backend Settings: Please click Here to view.
Note: Copy & paste the following code into Content Tab:
To create the static block, go to CMS >> Static Blocks with Identifier * : “footer-fixed-nav”
Frontend Appearance 
- Backend Settings: Please click Here to view.
Note: Copy & paste the following code into Content Tab:
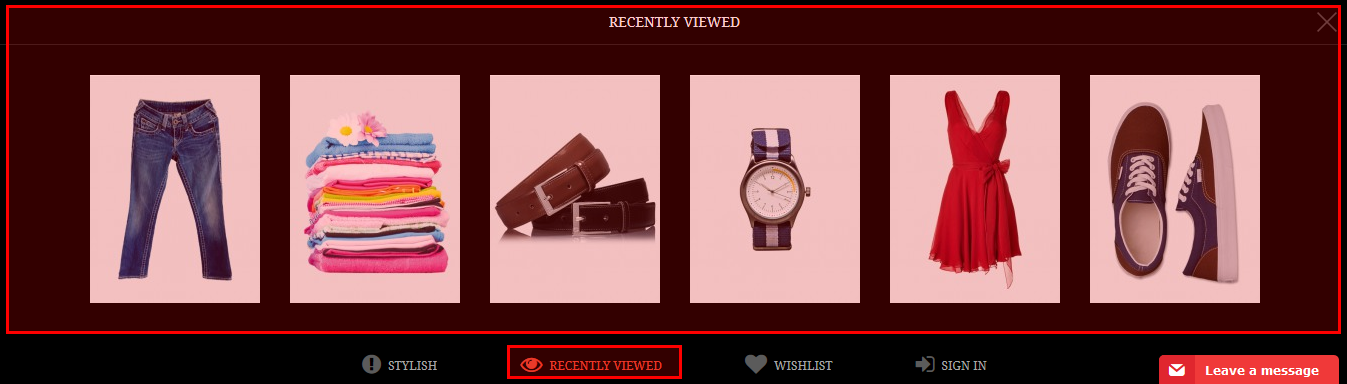
Note: You could see that the block has four amazing components like the following images. Please continue reading the next part of the document to configure them easily.
Stylish Static Block: footer-stylish
Recently Viewed
Wishlist Static Block: ms-no-login
Sign In Static Block: ff-login-content
To create the static block, go to CMS >> Static Blocks with Identifier * : “footer-stylish”
Frontend Appearance 
- Backend Settings: Please click Here to view.
Note: Copy & paste the following code into Content Tab:
13. Static Block: ms-no-login
To create the static block, go to CMS >> Static Blocks with Identifier * : “ms-no-login”
Frontend Appearance 
- Backend Settings: Please click Here to view.
Note: Copy & paste the following code into Content Tab:
14. Static Block: ff-login-content
To create the static block, go to CMS >> Static Blocks with Identifier * : “ff-login-content”
Frontend Appearance 
- Backend Settings: Please click Here to view.
Note: Copy & paste the following code into Content Tab:
15. Static Block: hotline-hd2
To create the static block, go to CMS >> Static Blocks with Identifier * : “hotline-hd2″
Frontend Appearance 
- Backend Settings: Please click Here to view.
Note: Copy & paste the following code into Content Tab:
16. Static Block: service-home2
To create the static block, go to CMS >> Static Blocks with Identifier * : “service-home2″
Frontend Appearance 
- Backend Settings: Please click Here to view.
Note: Copy & paste the following code into Content Tab:
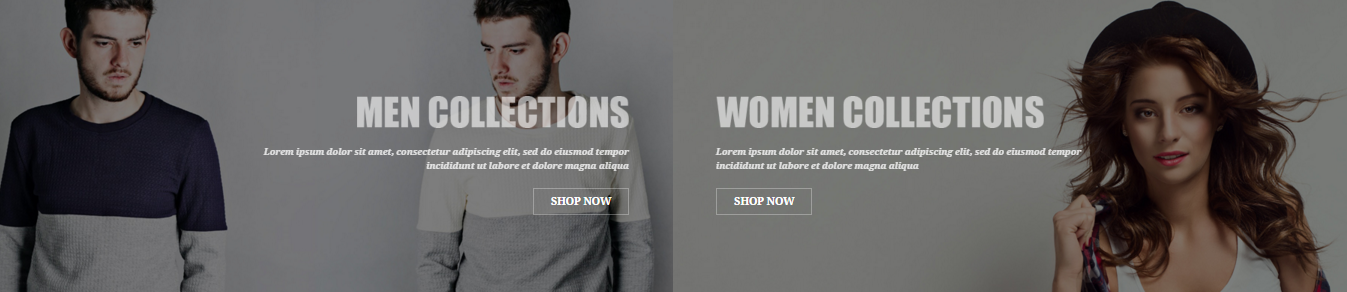
17. Static Block: collection-h2
To create the static block, go to CMS >> Static Blocks with Identifier * : “collection-h2″
Frontend Appearance 
- Backend Settings: Please click Here to view.
Note: Copy & paste the following code into Content Tab:
18. Static Block: brand
To create the static block, go to CMS >> Static Blocks with Identifier * : “brand”
Frontend Appearance 
- Backend Settings: Please click Here to view.
Note: Copy & paste the following code into Content Tab:
To create the static block, go to CMS >> Static Blocks with Identifier * : “about-us-footer”
Frontend Appearance 
- Backend Settings: Please click Here to view.
Note: Copy & paste the following code into Content Tab:
To create the static block, go to CMS >> Static Blocks with Identifier * : “contact-us-footer”
Frontend Appearance 
- Backend Settings: Please click Here to view.
Note: Copy & paste the following code into Content Tab:
To create the static block, go to CMS >> Static Blocks with Identifier * : “payment-footer”
Frontend Appearance 
- Backend Settings: Please click Here to view.
Note: Copy & paste the following code into Content Tab:
3.5 How To Edit Copyright in Admin Panel
Frontend Appearance

In the Administrator page, Please navigate to SM Ballishop Setting; find SM Ballishop Setting Module to configure the “Custom Copyright” parameter as image below:

Advanced Style
- Show Cpanel - Allow to Enable/Disable Cpanel
- Show Go to Top - Allow to Enable/Disable Go to Top
- Show Fixed Footer - Allow to Enable/Disable Fixed Footer
- Show Add to Cart - Allow to Enable/Disable Cart
- Show Add to Wishlist - Allow to Enable/Disable Wishlist
- Show Add to Compare - Allow to Enable/Disable Compare
- Show Newsletter Popup - Allow to Enable/Disable Newsletter Popup
- Show Livechat - Allow to Enable/Disable Livechat
- Enable Custom Copyright - Allow to Enable/Disable Custom Copyright
- Copyright - If you select “Yes”, please custom Copyright here, or else “No” will display the default Copyright of Magento.
- Custom Css - Allow to custom Css
- Custom Javascript - Allow to custom Javascript
- Compress Css,Js - Allow to compress Css,Js
- Less Compile - Allow to Enable/Disable Less Compile Function
3.6 How To Customize the Social symbols in admin panel
Frontend Appearance

In the Administrator page, please go to SM Ballishop Setting; find SM Ballishop Setting Module to configure the “Social Style” parameter as image below:

4SUPPORT
Again, thank you so much for purchasing this theme. If you have any questions that are beyond the scope of this document, please feel free to contact us via our Support Tickets System