Firstly, a huge thanks for purchasing this theme, your support is truly appreciated!
This document covers the installation and use of this theme, reveals some answers to common problems and issues. We encourage you to read this document throughtly if you are experiencing any difficulties. If you have any questions that are beyond the scope of document, please feel free to contact us via our Support Tickets System.
Note: This theme has versions for Magento 1.9.x, Magento 2.0.x, and Magento 2.1.0.
| Version | Userguide |
|---|---|
| SM Furnicom Magento Version 1.9.x | Please click Here to view |
| SM Furnicom Magento Version 2.0.x | Please click Here to view |
| SM Furnicom Magento Version 2.1.x | Please click Here to view |
1 SYSTEM REQUIREMENT
At the basic level, this theme will require the following conditions:
- Compatible with Magento Community Edition 1.7.x; 1.8.x and 1.9.x (require: php 5.4 and Memory_limit no less than 256Mb)
2INSTALLATION
There are two ways to install a Magento Theme:
- Quickstart Installation: By using this package, you will set the theme exactly like our Demo with sample data.
- Manual Installation (including Theme Installation).
2.1 Quickstart Installation:
Magentech provides SM Quickstart package for each theme which aims to ease the installation for users. If you plan to start your site from the beginning, It will help you save much time of installing and configuring.
Please follow steps below:
- Step 1: Download the quickstart package
- Step 2: Extract and Upload the whole Quickstart package to your server. In Quickstart folder you will see the extracted folder that include all sample data
- Step 3: Create a Database for your Magento site
Note: You need to remember the database name to use in the next steps

- Step 4: Start installation by opening browser and navigate to your URL (where the Quickstart uploaded) to load default Magento installer. Please follow each step of the Installer so that the installation process can be set.

- Step 5: Locale Settings. Please fill fully into Required Fields (“Locale; Time Zone and Default Currency”.)

-
Step 6: In the Configuration step, input the required fields as below.
- Database Name : sm-furnicom-quickstart( It must be the exact name of database you have just created)
- User name : root
- User password : no need to fill
- Do not use "localhost" in the URL path, otherwise you could not log in to your Admin area (you should use your local IP when setting up your website hosted entirely on your own computer).

- Step 7: Create Admin Account. Please fill out Required Fields (“First Name; Last Name; Email; Username; password and confirm password” completely.)

- Step 8: Finish Installation and now you you can click Go to Frontend to open Homepage or click Go to Backend to open Admin Panel.

2.2 Manual Installation
-
Step 1: Please unzip “sm_furnicom_theme.zip” file and upload folders skin; media;lib;js;app from the theme package to the root of your Magento site folder on your server.
Note: You could change the name of this folder. However, if you want your website run correctly, it need to have the same name as the database you choose.
-
Step 2: Log in to your Admin Panel (e.g. https://yourdomain/index.php/admin/)
Note: If you are using the Admin Panel when copying folders in step 1, you need to log out and log in back.
- Step 3: Disable Cache: Go to System >> Cache Management, click ‘Sellect All’ button, then choose ‘Disable’ and click ‘Submit’ button to complete the action.
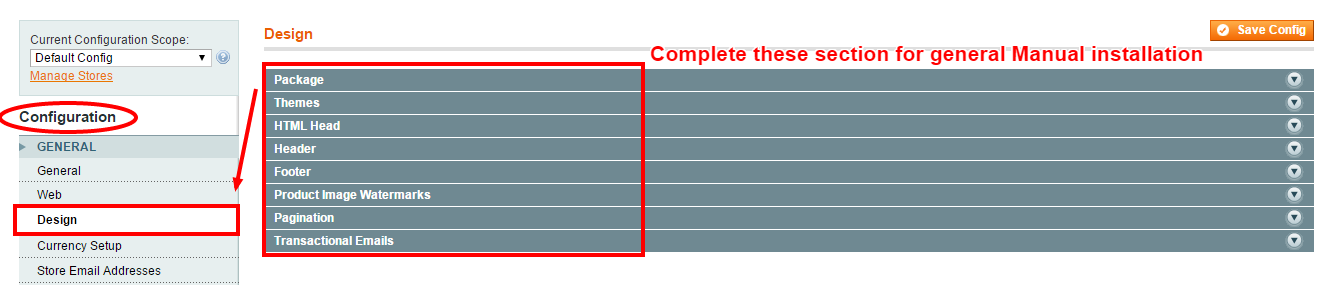
- Step 4: Navigate to System >> Configuration >> Design.


- Step 5: In Package tab of Design Section, input the parameter Current Package Name with the actual theme name.

- Step 6: You can also change the settings for Header.

Note: After configuring in each steps( for example: Step 4, Step 5, Step6), you need to click “Save Config” button to save your changes
2.3 Theme Setting
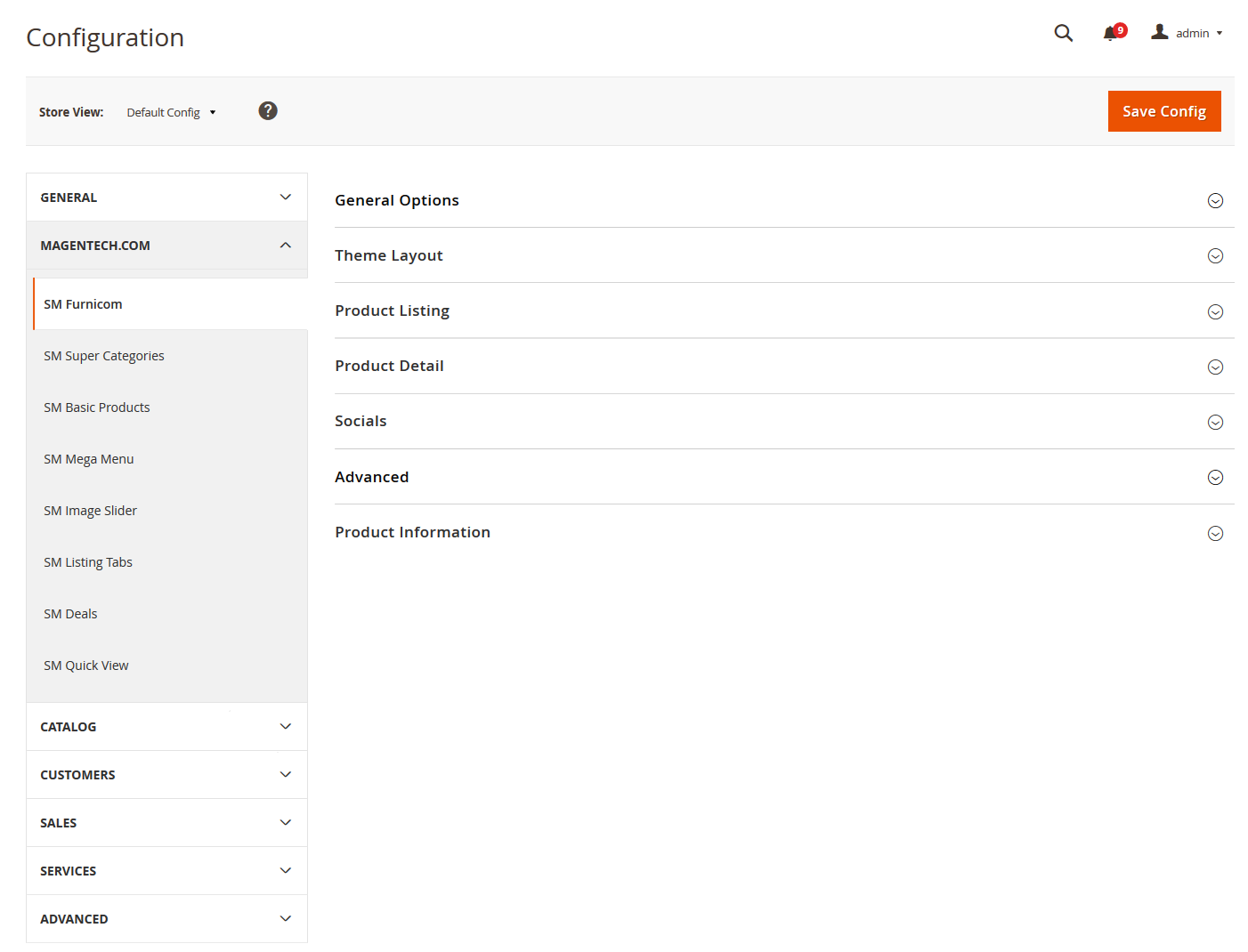
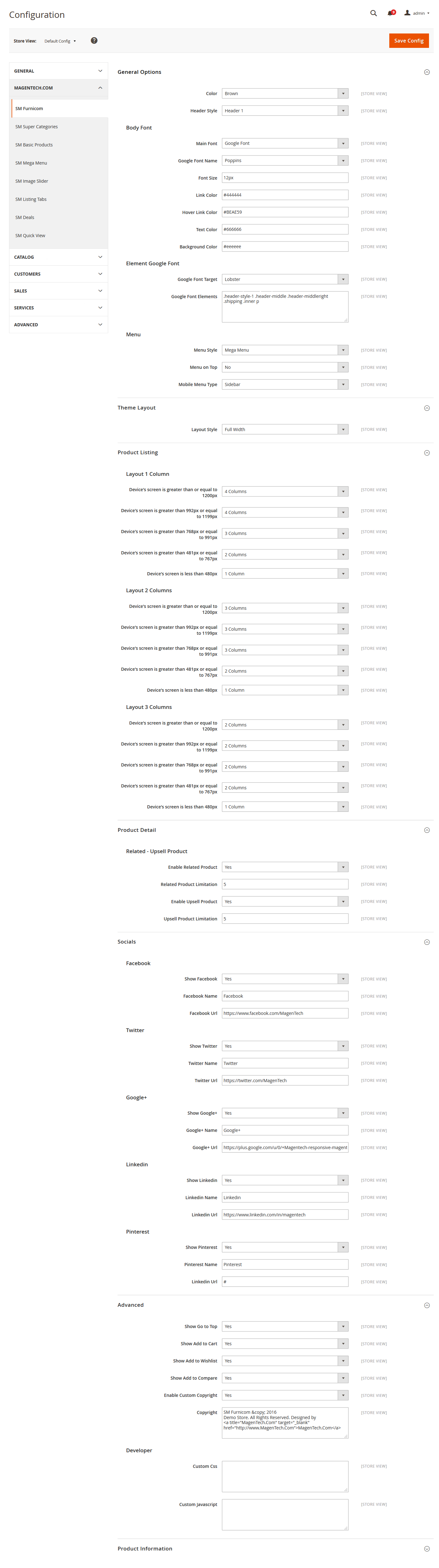
Configure SM Furnicom General Setting Theme In Magento admin panel, navigate to SM furnicom Setting and configure theme as you want.

-
Configure General with Theme color, Font size, color for the link, hover buttons, page, text, title, background … for any store.
Note:
Copy and paste the following Elements into “Google Font Elements”:1.header-middle .header-middleright .shipping .inner p - Configure Theme Layout with Layout style, Header style& Homepage style ( depend on Default pages on Web tab) to configure
- Configure the Product Listing with Layout 1 Column, Layout 2 Columns, Layout 3 Columns,Product Shows Effect On Hover, etc.
- Configure the Product Detail To zoom image of product, adjust Zoom Mode, Custom tab, and content, etc.
- Configure Rich Snippets
- Configure Socials : To connect with social networks such as Facebook, Twitter, Google Plus, Linkedin
- Configure Advanced : To show popup, Cpanel, use “Add to cart, Add to wishlist, Add to Compare
-
Configure Theme Installation

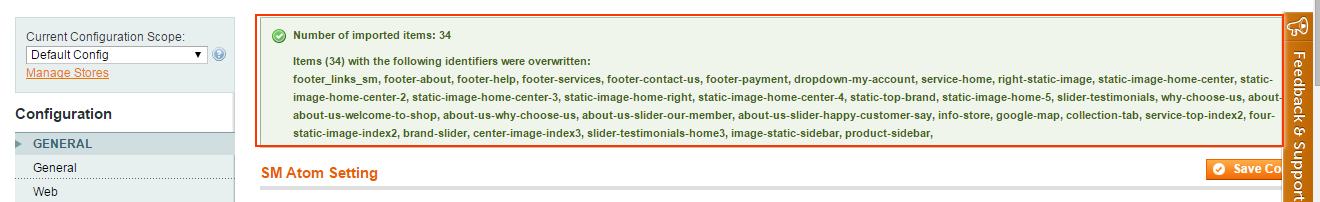
Note: Click the Import Static Blocks and CMS Pages to import all static blocks and CMS pages provided with this theme. The following notification will appear to announce that you have just imported static blocks or pages successfully.
After importing, you need to go to CMS >> Static Block ( or Pages) to configure and select Store View for each block or page.
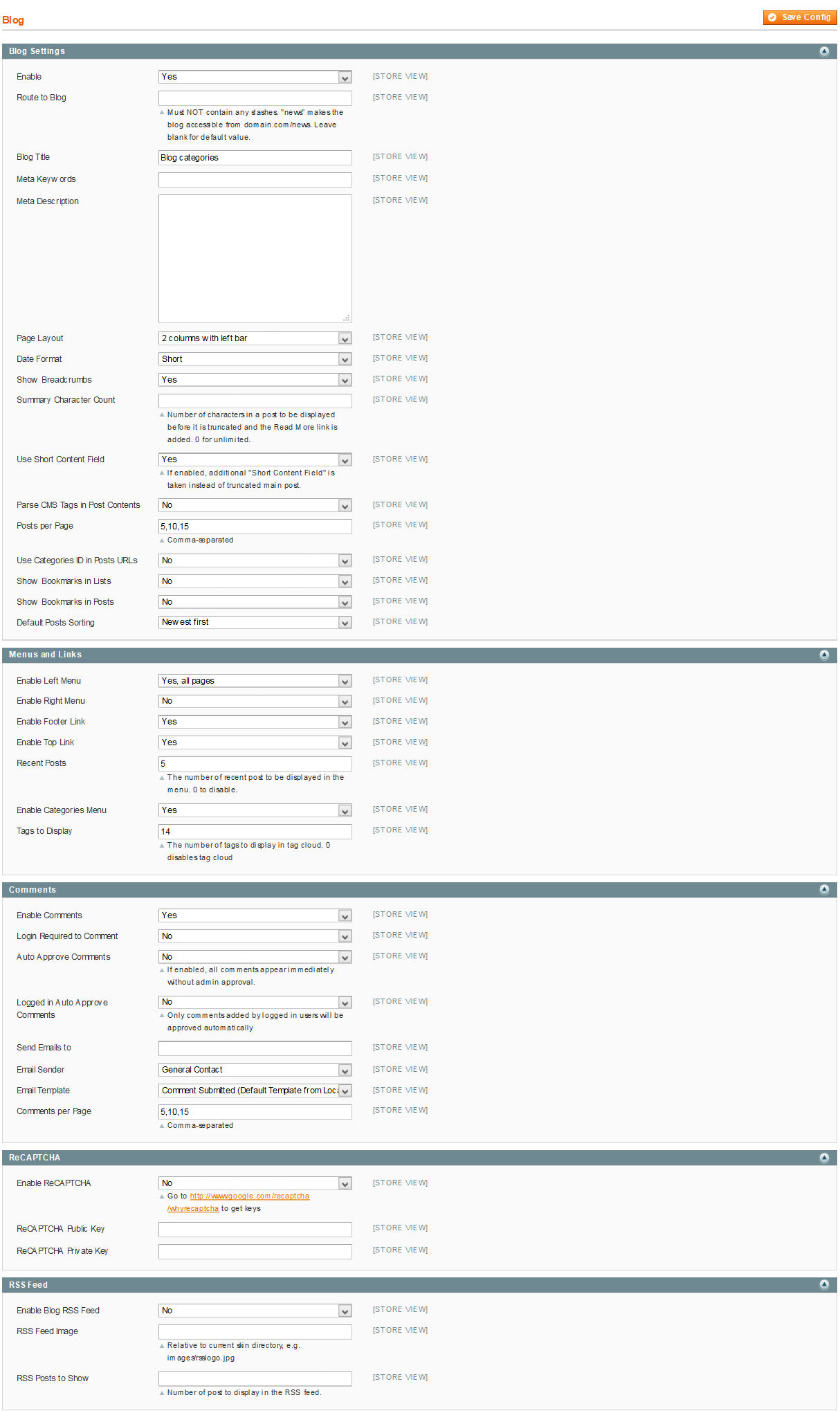
2.4 Blog
Configure Blog
We are using Aheadworks Blog free extension from Aheadworks, so that it is not including in the quickstart package. You can download free version of Aheadworks Blog Here and follow Its Guide to install. After installing this extension, please go to the admin of blog, navigate to Blog >> Settings to configure it like our configuration and your desire.

- To set a default page for your Magento Site, in the Admin Panel you go to System>>Configuration>>Web>>Default Pages. Please click to see the Backend Settings.
- You need to change to the website / store view that you want to change (the dropdown menu in the upper left corner). You will probably have to create a new CMS page if you want to have something different from your default home page.
3.1 Page Configuration
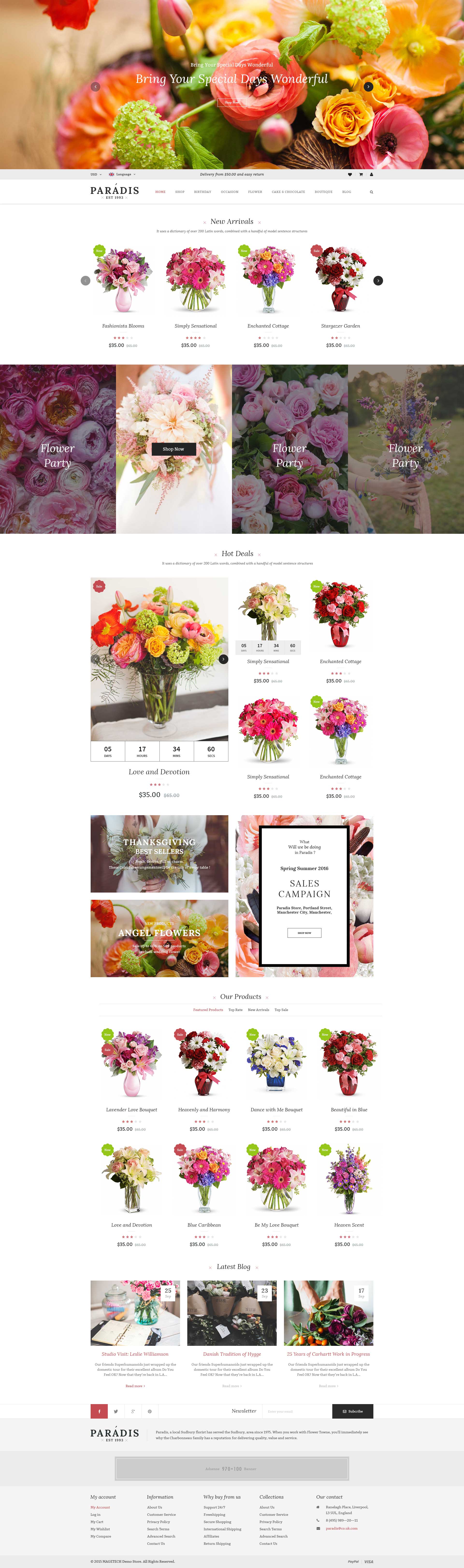
3.1.1 Home Style 1
Frontend of Home Style 1 - Layout Position

In the Admin Panel, please navigate to CMS >> Pages to create a new page in Page Management section. Here is the list of steps in this style’s configuration process:
- Page Information Tab: Please click to see the Backend Settings.
- Content Tab: Please click to see the Backend Settings.
- Design Tab: Please click to see the Backend Settings.
- Meta Data: Please click to see the Backend Settings.
Copy and paste the following code into the Content field::
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
|
<div class="home-default homestyle1">
<div class="wrap-content1">
<div class="wow fadeInUp">
<div class="row">
<div class="slider-deal-w col-lg-9 col-md-9">
{{block type="deal/list" name="deal.list.default1" template="sm/deal/slider-deal.phtml"}}
</div>
<div class="products-w col-lg-3 col-md-3">
{{block type="cms/block" block_id="products-popular"}}
</div>
{{block type="cms/block" block_id="banner1-1"}}
</div>
</div>
</div>
<div class="wrap-content2 full-wrapper">
<div class="container">
<div class="wow fadeInUp">
<div class="slider-basic-wrapper content-box">
{{block type="basicproducts/list" name="basicproducts.slider.home" template="sm/basicproducts/basic-slider-home.phtml"}}
</div>
</div>
<div class="wow fadeInUp">
<div class="content-box hm">
{{block type="cms/block" block_id="banner-infos"}}
</div>
</div>
<div class="wow fadeInUp">
<div class="slider-basic-wrapper content-box">
{{block type="basicproducts/list" name="basicproducts.slider.home" template="sm/basicproducts/basic-slider-home.phtml"
basicproducts_title_text="<strong>Best</strong> Sellers"
product_order_by="best_sales"
}}
</div>
</div>
</div>
</div>
<div class="wow fadeInUp">
<div class="testimonial-wrap full-wrapper">
<div class="container">
{{block type="cms/block" block_id="testimonial"}}
</div>
</div>
</div>
<div class="wow fadeInUp">
{{block type="cms/block" block_id="static-content"}}
</div>
<div class="wrap-content3 full-wrapper">
<div class="container">
<div class="wow fadeInUp">
<div class="latest-blog-wrap">
{{block type="blog/blog" name="latest_post" template="aw_blog/latest-post.phtml"}}
</div>
</div>
<div class="wow fadeInUp">
{{block type="cms/block" block_id="brands-tab"}}
</div>
</div>
</div>
</div>
|
Copy and paste the following code into the Design field::
|
1
2
3
4
|
<reference name="full_top">
<block type="imageslider/list" name="imageslider.list.default2" template="sm/imageslider/default.phtml">
</block>
</reference>
|
3.1.2 Home Style 2
Frontend of Home Style 2 - Layout Position

In the Admin Panel, please navigate to CMS >> Pages to create a new page in Page Management section. Here is the list of steps in this style’s configuration process:
- Page Information Tab: Please click to see the Backend Settings.
- Content Tab: Please click to see the Backend Settings.
- Design Tab: Please click to see the Backend Settings.
- Meta Data: Please click to see the Backend Settings.
Copy and paste the following code into the Content field:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
|
<div class="homestyle2">
<div class="wow fadeInUp">
<div class="full-wrapper full-wrapper-image center">
<div class="full-content">
{{block type="cms/block" block_id="banner2-1"}}
</div>
</div>
</div>
<div class="wow fadeInUp">
<div class="content-box slider-basic-w">
{{block type="basicproducts/list" name="basicproducts.slider.home" template="sm/basicproducts/basic-slider-home2.phtml"
basicproducts_title_text="New Arrivals"
product_order_by="created_at"
nb_column1="1"
nb_column2="1"
nb_column3="1"
nb_column4="1"
nb_column5="1"
product_limitation="16"
nb_rows="8"
}}
</div>
</div>
<div class="wow fadeInUp">
<div class="list-basic-w full-wrapper">
<div class="container">
{{block type="basicproducts/list" name="basicproducts.list.sidebar" template="sm/basicproducts/basic-product-list.phtml"
product_limitation="6"
basicproducts_title_text="Best Sellers"
product_order_dir="ASC"
product_order_by="best_sales"
product_title_maxlength="50"
product_title_display="1"
product_price_display="1"
product_reviews_count="1"
product_addcart_display="0"
product_addwishlist_display="0"
product_addcompare_display="0"
product_readmore_display="0"
product_description_display="0"
imgcfg_width="100"
imgcfg_height="100"
}}
</div>
</div>
</div>
<div class="wow fadeInUp">
<div class="box-content listingtab-wrapper">
{{block type="listingtabs/list" name="listingtabs.list.default" template="sm/listingtabs/default_index2.phtml"}}
</div>
</div>
<div class="wow fadeInUp">
{{block type="cms/block" block_id="banner2-2"}}
</div>
<div class="wow fadeInUp">
<div class="dailydeal-wrap">
<div class="row">
<div class="col-lg-7 col-md-7 col-sm-12 col-sx-12">
{{block type="deal/list" name="deal.list.default2" template="sm/deal/slider-deal2.phtml"
product_description_display="1"
}}
</div>
<div class="col-lg-5 col-md-5 col-sm-12 col-sx-12">
{{block type="cms/block" block_id="static-categories2"}}
</div>
</div>
</div>
</div>
<div class="wow fadeInUp">
<div class="latest-blog-wrap">
{{block type="blog/blog" name="latest_post" template="aw_blog/latest-post2.phtml"}}
</div>
</div>
</div>
|
Copy and paste the following code into the Content field:
|
1
2
3
4
|
<reference name="full_top">
<block type="imageslider/list" name="imageslider.list.default2" template="sm/imageslider/default.phtml">
</block>
</reference>
|
3.1.3 Home Style 3
Frontend of Home Style 3 - Layout Position

In the Admin Panel, please navigate to CMS >> Pages to create a new page in Page Management section. Here is the list of steps in this style’s configuration process:
- Page Information Tab: Please click to see the Backend Settings.
- Content Tab: Please click to see the Backend Settings.
- Design Tab: Please click to see the Backend Settings.
- Meta Data: Please click to see the Backend Settings.
Copy and paste the following code into the Content field::
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
|
<div class="homestyle3">
<div class="wow bounceInUp ">
{{block type="cms/block" block_id="banner-infos"}}
</div>
<div class="wow fadeInUp">
<div class="wrap-content1">
<div class="row">
<div class="slider-deal-w col-lg-9 col-md-9">
{{block type="deal/list" name="deal.list.default1" template="sm/deal/slider-deal.phtml"}}
</div>
<div class="products-w col-lg-3 col-md-3">
{{block type="cms/block" block_id="products-popular"}}
</div>
</div>
</div>
</div>
<div class="wow fadeInUp">
<div class="listingtab-wrapper">
{{block type="listingtabs/list" name="listingtabs.list.default" template="sm/listingtabs/default.phtml"
filter_type="categories"
product_category="202,203,281"
category_preload="202"
margin="30"
nbi_column1="4"
nbi_column2="3"
nbi_column3="2"
nbi_column4="1"
}}
</div>
</div>
<div class="wow bounceInDown">
{{block type="cms/block" block_id="banner1-1"}}
</div>
<div class="wow fadeInUp">
<div class="listingtab-wrapper2">
{{block type="listingtabs/list" name="listingtabs.list.default3" template="sm/listingtabs/default_index2.phtml"
listingtabs_title_text="<strong>product</strong> categories"
filter_type="categories"
product_category="264,239,255,267"
category_preload="264"
}}
</div>
</div>
<div class="wow fadeInLeft">
<div class="testimonial-wrap full-wrapper">
<div class="container">
{{block type="cms/block" block_id="testimonial"}}
</div>
</div>
</div>
<div class="wow fadeInUp">
<div class="row">
<div class="col-lg-4 col-md-4 col-sm-6 col-xs-12">
{{block type="basicproducts/list" name="basicproducts.list.default" template="sm/basicproducts/basic-list-home.phtml"
basicproducts_title_text="<strong>New</strong> Arrivals"
product_order_by="created_at"
nb_column1="1"
nb_column2="1"
nb_column3="1"
nb_column4="1"
}}
</div>
<div class="col-lg-4 col-md-4 col-sm-6 col-xs-12">
{{block type="basicproducts/list" name="basicproducts.list.default" template="sm/basicproducts/basic-list-home.phtml"
basicproducts_title_text="<strong>Best</strong> Selling"
product_order_by="best_sales"
nb_column1="1"
nb_column2="1"
nb_column3="1"
nb_column4="1"
}}
</div>
<div class="col-lg-4 col-md-4 col-sm-12 col-xs-12 phl-last">
{{block type="basicproducts/list" name="basicproducts.list.default" template="sm/basicproducts/basic-list-home.phtml"
basicproducts_title_text="<strong>Hot</strong> Sale"
product_order_by="most_viewed"
nb_column1="1"
nb_column2="1"
nb_column3="1"
nb_column4="1"
}}
</div>
</div>
</div>
<div class="wrap-content3 full-wrapper">
<div class="container">
<div class="wow fadeInUp">
<div class="latest-blog-wrap">
{{block type="blog/blog" name="latest_post" template="aw_blog/latest-post.phtml"}}
</div>
</div>
</div>
</div>
<div class="wow fadeInUp">
{{block type="cms/block" block_id="brands-tab"}}
</div>
</div>
|
Copy and paste the following code into the Content field::
|
1
2
3
4
5
6
|
<reference name="full_top">
<block type="cms/block" name="custom-slider-img">
<action method="setBlockId"><block_id>custom-slider-img</block_id></action>
</block>
</reference>
|
3.1.4 Home Style 4
Frontend of Home Style 4 - Layout Position

In the Admin Panel, please navigate to CMS >> Pages to create a new page in Page Management section. Here is the list of steps in this style’s configuration process:
- Page Information Tab: Please click to see the Backend Settings.
- Content Tab: Please click to see the Backend Settings.
- Design Tab: Please click to see the Backend Settings.
- Meta Data: Please click to see the Backend Settings.
Copy and paste the following code into the Content field::
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
|
<div class="homestyle4">
<div class="row">
<div class="content-wrap1">
<div class="wow fadeInLeft">
<div class="slider-images-w col-lg-9 col-md-8">
{{block type="imageslider/list" name="imageslider.list.default4" template="sm/imageslider/default.phtml"}}
</div>
</div>
<div class="wow fadeInRight">
<div class="products-w col-lg-3 col-md-4">
{{block type="basicproducts/list" name="basicproducts.list.sidebar4" template="sm/basicproducts/basic-product-list.phtml"
product_limitation="4"
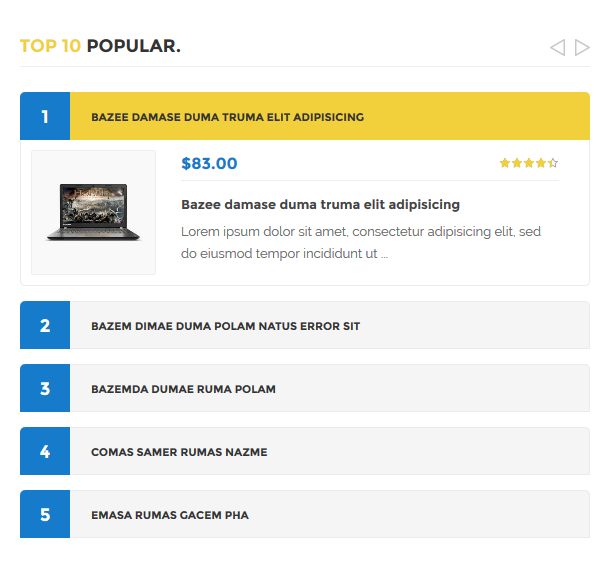
basicproducts_title_text="<strong>Popular</strong> Products"
product_order_dir="ASC"
product_order_by="top_rating"
product_title_maxlength="50"
product_title_display="1"
product_price_display="1"
product_reviews_count="1"
product_addcart_display="0"
product_addwishlist_display="0"
product_addcompare_display="0"
product_readmore_display="0"
product_description_display="0"
imgcfg_width="90"
imgcfg_height="90"
}}
</div>
</div>
</div>
</div>
<div class="wow fadeInUp">
<div class="content-wrap2">
<div class="row">
<div class="products-w col-lg-3 col-md-4">
{{block type="basicproducts/list" name="basicproducts.list.sidebar4" template="sm/basicproducts/basic-product-list.phtml"
product_limitation="3"
basicproducts_title_text="<strong>Sale</strong> Products"
product_order_dir="ASC"
product_order_by="best_sales"
product_title_maxlength="50"
product_title_display="1"
product_price_display="1"
product_reviews_count="1"
product_addcart_display="0"
product_addwishlist_display="0"
product_addcompare_display="0"
product_readmore_display="0"
product_description_display="0"
imgcfg_width="92"
imgcfg_height="92"
}}
</div>
<div class="slider-deal-w">
{{block type="deal/list" name="deal.list.default4" template="sm/deal/slider-deal-v4.phtml"}}
</div>
</div>
</div>
</div>
<div class="wow pulse">
<div class="box-content">
{{block type="cms/block" block_id="banner4-1"}}
</div>
</div>
<div class="wow fadeInUp">
<div class="box-content">
{{block type="supercategories/list" name="supercategories.list.default" template="sm/supercategories/default_home4.phtml"}}
</div>
</div>
<div class="wow fadeInUp">
<div class="box-content super-cate-2">
{{block type="supercategories/list" name="supercategories.list.default" template="sm/supercategories/default_home4.phtml"
product_category="203"
}}
</div>
</div>
<div class="wow fadeInDown">
<div class="testimonial-wrap full-wrapper ">
<div class="container">
{{block type="cms/block" block_id="testimonial"}}
</div>
</div>
</div>
<div class="wow fadeInUp">
<div class="listingtab-wrapper">
{{block type="listingtabs/list" name="listingtabs.list.default.v4" template="sm/listingtabs/default_index4.phtml"
listingtabs_title_text="<strong>Best</strong> sellers"
filter_type="categories"
product_category="264,239,255,267"
category_preload="264"
margin="30"
product_limitation="12"
}}
</div>
</div>
<div class="wow fadeInUp">
{{block type="cms/block" block_id="banner-infos"}}
</div>
<div class="content-wrap3 full-wrapper">
<div class="container">
<div class="wow fadeInUp">
<div class="latest-blog-wrap">
{{block type="blog/blog" name="latest_post" template="aw_blog/latest-post.phtml"}}
</div>
</div>
</div>
</div>
<div class="wow fadeInUp">
{{block type="cms/block" block_id="brands-tab"}}
</div>
</div>
|
3.1.5 Home Style 5
Frontend of Home Style 5 - Layout Position

In the Admin Panel, please navigate to CMS >> Pages to create a new page in Page Management section. Here is the list of steps in this style’s configuration process:
- Page Information Tab: Please click to see the Backend Settings.
- Content Tab: Please click to see the Backend Settings.
- Design Tab: Please click to see the Backend Settings.
- Meta Data: Please click to see the Backend Settings.
Copy and paste the following code into the Content field:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
|
<div class="homestyle5">
<div class="wow fadeInLeft">
{{block type="imageslider/list" name="imageslider.list.default5" template="sm/imageslider/default.phtml"}}
</div>
<div class="wow fadeInUp">
<div class="content-wrap1">
<div class="row">
<div class="col-product1 col-lg-3 col-md-3">
{{block type="basicproducts/list" name="basicproducts.list.sidebar4" template="sm/basicproducts/basic-product-list.phtml"
product_limitation="3"
basicproducts_title_text="<strong>Sale</strong> Products"
product_order_dir="ASC"
product_order_by="best_sales"
product_title_maxlength="50"
product_title_display="1"
product_price_display="1"
product_reviews_count="1"
product_addcart_display="0"
product_addwishlist_display="0"
product_addcompare_display="0"
product_readmore_display="0"
product_description_display="0"
imgcfg_width="92"
imgcfg_height="92"
}}
</div>
<div class="col-deal col-lg-6 col-md-6">
<div class="slider-deal-w">
{{block type="deal/list" name="deal.list.default4" template="sm/deal/slider-deal-v5.phtml"}}
</div>
</div>
<div class="col-product2 col-lg-3 col-md-3">
{{block type="basicproducts/list" name="basicproducts.list.sidebar6" template="sm/basicproducts/basic-product-list.phtml"
product_limitation="3"
basicproducts_title_text="<strong>Popular</strong> Products"
product_order_dir="ASC"
product_order_by="top_rating"
product_title_maxlength="50"
product_title_display="1"
product_price_display="1"
product_reviews_count="1"
product_addcart_display="0"
product_addwishlist_display="0"
product_addcompare_display="0"
product_readmore_display="0"
product_description_display="0"
imgcfg_width="92"
imgcfg_height="92"
}}
</div>
</div>
</div>
</div>
<div class="wow pulse">
<div class="box-content">
{{block type="cms/block" block_id="banner5-1"}}
</div>
</div>
<div class="wow fadeInUp">
<div class="box-content super-cate1">
{{block type="supercategories/list" name="supercategories.list.default51" template="sm/supercategories/default_home5.phtml"
product_category="203"
nbi_column1="3"
product_limitation="12"
}}
</div>
</div>
<div class="wow fadeInUp">
<div class="box-content super-cate2">
{{block type="supercategories/list" name="supercategories.list.default51" template="sm/supercategories/default_home5.phtml"
product_category="202"
nbi_column1="3"
product_limitation="12"
}}
</div>
</div>
<div class="wow fadeInUp">
<div class="box-content super-cate3">
{{block type="supercategories/list" name="supercategories.list.default51" template="sm/supercategories/default_home5.phtml"
product_category="281"
nbi_column1="3"
product_limitation="12"
}}
</div>
</div>
<div class="wow fadeInDown">
<div class="box-content">
<div class="testimonial-wrap full-wrapper ">
<div class="container">
{{block type="cms/block" block_id="testimonial"}}
</div>
</div>
</div>
</div>
<div class="wow fadeInUp">
<div class="listingtab-wrapper">
{{block type="listingtabs/list" name="listingtabs.list.default.v5" template="sm/listingtabs/default_index4.phtml"
listingtabs_title_text="<strong>Top</strong> selling"
filter_type="categories"
product_category="264,239,255,267"
category_preload="264"
margin="30"
product_limitation="12"
}}
</div>
</div>
<div class="wow fadeInUp">
{{block type="cms/block" block_id="banner-infos"}}
</div>
<div class="content-wrap3 full-wrapper">
<div class="container">
<div class="wow fadeInUp">
<div class="latest-blog-wrap">
{{block type="blog/blog" name="latest_post" template="aw_blog/latest-post.phtml"}}
</div>
</div>
</div>
</div>
<div class="wow fadeInUp">
{{block type="cms/block" block_id="slider-brands"}}
</div>
</div>
|
3.2 Configure Megamenu
- Step 1: You need to create Menu group. In Admin Panel, navigate to SM Megamenu >> Menu Manager >> Add group (add 2 groups: “Group - Horizontal” and “Group - Vertical” ). Two ID of these groups will be shown in Configuration of SM Megamenu.
- Step 2: Navigate to SM Megamenu >> Configuration & fill the ID number for two above groups in step 1
- Step 3: In order to add menu items, go to SM Megamenu >> Menu Items Manager to add items as you want.
Note: In the next steps, when editing items in the menus, the items (in a menu) having same level could have same configuration. Therefore, we encourage you read throughtly and find out the item’s level to configure it without any errors.
Horizontal Megamenu:

- Horizontal Megamenu List Please click Here to view.
- Horizontal Megamenu’s Backend Please click Here to view.
Home
Frontend Appearance 
- Backend Settings: Please click Here to view.
Features
- Frontend Appearance

- Backend Settings: Please click Here to view.
- Backend of ‘Dropdown Features’: Please click Here to view.
Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
|
<div class="home-menu-dropdown">
<ul class="item-home-store layout-home">
<li class="title-menu-home">Layouts</li>
<li><a title="Home Style 1" href="{{store url="?___store=default&___from_store=french"}}">Home Style 1</a></li>
<li><a title="Home Style 2" href="{{store url="?___store=french&___from_store=default"}}">Home Style 2</a></li>
<li><a title="Home Style 3" href="{{store url="?___store=german&___from_store=default"}}">Home Style 3</a></li>
<li><a title="Home Style 4" href="{{store url="?___store=argentina&___from_store=default"}}">Home Style 4</a></li>
<li><a title="Home Style 5" href="{{store url="?___store=bolivia&___from_store=default"}}">Home Style 5</a></li>
<li><a title="Boxed Layout" href="{{store url="?___store=somaliland&___from_store=default"}}">Boxed Layout</a></li>
</ul>
<ul class="item-home-store theme-color">
<li class="title-menu-home">Color Styles</li>
<li class="brown"><a title="Brown" href="{{store url="?___store=default&___from_store=french"}}">Brown</a></li>
<li class="red"><a title="Red" href="{{store url="?___store=andorra&___from_store=default"}}">Red</a></li>
<li class="green"><a title="Green" href="{{store url="?___store=belgium&___from_store=default"}}">Green</a></li>
<li class="orange"><a title="Orange" href="{{store url="?___store=benin&___from_store=default"}}">Orange</a></li>
<li class="blue"><a title="Blue" href="{{store url="?___store=french&___from_store=default"}}">Blue</a></li>
</ul>
<ul class="item-home-store header-home">
<li class="title-menu-home">Headers</li>
<li><a title="Header Style 1" href="{{store url="?___store=default&___from_store=french"}}">Header Style 1</a></li>
<li><a title="Header Style 2" href="{{store url="?___store=french&___from_store=default"}}">Header Style 2</a></li>
<li><a title="Header Style 3" href="{{store url="?___store=german&___from_store=default"}}">Header Style 3</a></li>
<li><a title="Header Style 4" href="{{store url="?___store=argentina&___from_store=default"}}">Header Style 4</a></li>
<li><a title="Header Style 5" href="{{store url="?___store=bolivia&___from_store=default"}}">Header Style 5</a></li>
<li><a title="Megamenu" href="{{store url="?___store=default&___from_store=french"}}">Megamenu</a></li>
<li><a title="Css Menu" href="{{store url="?___store=barbados&___from_store=french"}}">Css Menu</a></li>
</ul>
<ul class="item-home-store detail-home">
<li class="title-menu-home">Product Detail Layouts</li>
<li><a title="Product Detail - Full" href=
"{{
store url="shop/sazen-kutemas.html?detail_style=1&thumbstyle=2""}}">Product Detail - Full</a></li>
<li><a title="Product Detail - Left Sidebar" href="{{store url="shop/sazen-kutemas.html?detail_style=2&thumbstyle=1"}}">Product Detail - Left Sidebar</a></li>
<li><a title="Product Detail - Right Sidebar" href="{{store url="shop/sazen-kutemas.html?detail_style=3&thumbstyle=1"}}">Product Detail - Right Sidebar</a></li>
<li><a title="Thumbnail - Horizontal" href="{{store url="shop/sazen-kutemas.html?thumbstyle=1"}}">Thumbnail - Horizontal</a></li>
<li><a title="Thumbnail - Vertical" href="{{store url="shop/sazen-kutemas.html?thumbstyle=2"}}">Thumbnail - Vertical</a></li>
</ul>
<ul class="item-home-store detail-home">
<li class="title-menu-home">Zoom Types</li>
<li><a title="Product Page Inner Zoom" href="{{store url="shop/sazen-kutemas.html/?___store=default&___from_store=argentina"}}">Product Page Inner Zoom</a></li>
<li><a title="Product Page Outer Zoom" href="{{store url="shop/sazen-kutemas.html/?___store=andorra&___from_store=default"}}">Product Page Outer Zoom</a></li>
<li><a title="Product Page Lens Zoom" href="{{store url="shop/sazen-kutemas.html/?___store=bolivia&___from_store=default"}}">Product Page Lens Zoom</a></li>
</ul>
<div style="clear:both;"> </div>
<ul class="item-home-store layout-home">
<li class="title-menu-home">Listing Layouts</li>
<li><a title="Without Sidebar" href="{{store url="shop.html?___store=german&___from_store=default&mode=grid"}}">Without Sidebar</a></li>
<li><a title="Left Sidebar" href="{{store url="shop.html?___store=default&___from_store=german&mode=grid"}}">Left Sidebar</a></li>
<li><a title="Right Sidebar" href="{{store url="shop.html?___store=argentina&___from_store=default&mode=grid"}}">Right Sidebar</a></li>
<li><a title="Left - Right Sidebar" href="{{store url="shop.html?___store=bolivia&___from_store=default&mode=grid""
}}"
>Left - Right Sidebar</a></li>
</ul>
<ul class="item-home-store layout-home">
<li class="title-menu-home">About Us Layouts</li>
<li><a title="About Us Style 1" href="{{store url="about-us.html/?___store=default&___from_store=argentina"}}">About Us Style 1</a></li>
<li><a title="About Us Style 2" href="{{store url="about-us.html/?___store=french&___from_store=default"}}">About Us Style 2</a></li>
<li><a title="About Us Style 3" href="{{store url="about-us.html/?___store=german&___from_store=default"}}">About Us Style 3</a></li>
<li><a title="About Us Style 4" href="{{store url="about-us.html/?___store=argentina&___from_store=default"}}">About Us Style 4</a></li>
</ul>
<ul class="item-home-store layout-home">
<li class="title-menu-home">Contact Us Layouts</li>
<li><a title="Contact Us Style 1" href="{{store url="contact-us.html/?___store=default&___from_store=argentina"}}">Contact Us Style 1</a></li>
<li><a title="Contact Us Style 2" href="{{store url="contact-us.html/?___store=french&___from_store=default"}}">Contact Us Style 2</a></li>
<li><a title="Contact Us Style 3" href="{{store url="contact-us.html/?___store=german&___from_store=default"}}">Contact Us Style 3</a></li>
<li><a title="Contact Us Style 4" href="{{store url="contact-us.html/?___store=argentina&___from_store=default"}}">Contact Us Style 4</a></li>
</ul>
<ul class="item-home-store layout-home">
<li class="title-menu-home">404 Page Layout</li>
<li><a title="404 Page Style 1" href="{{store url="404page"}}">404 Page Style 1</a></li>
</ul>
<ul class="item-home-store detail-home">
<li class="title-menu-home">Effect Hover Product</li>
<li><a title="Simple" href="{{store url="shop.html?___store=andorra&___from_store=german&mode=grid"}}">Simple</a></li>
<li><a title="Display Second Image" href="{{store url="shop.html?___store=default&___from_store=german&mode=grid"}}">Display Second Image</a></li>
<li><a title="Display Slider Image" href="{{store url="shop.html?___store=barbados&___from_store=german&mode=grid"}}">Display Slider Image</a></li>
</ul>
</div>
|
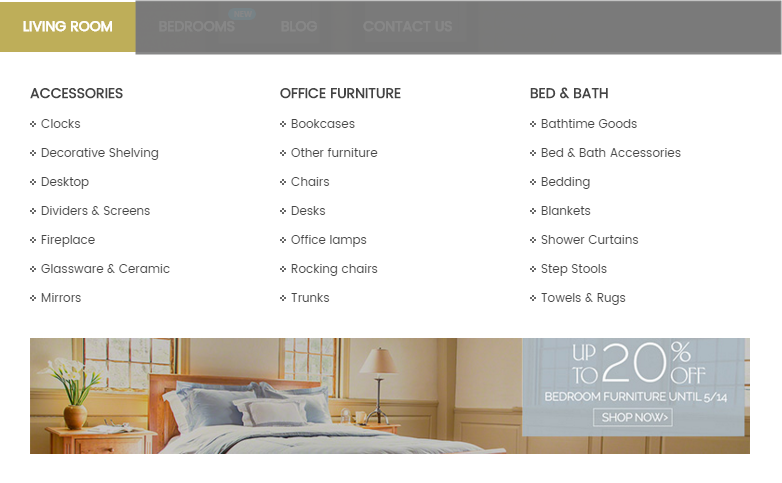
Living Room
- Frontend Appearance

- Backend Settings: Please click Here to view.
- Backend of ‘Group 1′: Please click Here to view.
- Backend of ‘Accessories’ in the ‘Group 1′: Please click Here to view.
Note: Do the same with item ‘Office Furniture’, ‘Bed & Bath’
- Backend of Clocks in the ‘Accessories’: Please click Here to view.
Note: The item named ‘Decorative Shelving’, ‘Desktop’, ‘Dividers & Screens’, ‘Fireplace’, ‘Glassware & Ceramic’, ‘Mirrors’, ‘Bookcases’, ‘Other Furniture’, ‘Chairs’, ‘Desks’, ‘Office lamps’, ‘Rocking chairs’, ‘Trucks’, ‘Bathtime Goods’, ‘Bed & Bath Accessories’, ‘Beding’, ‘Blankets’, ‘Shower Curtains’, ‘Step Stools’ and ‘Towels & Rugs’ having same menu level (Level 4) as item ‘Clocks’ could have the same configuration. However, you should be aware that the Parent Item of them is different.
- Backend of ‘Image Bottom’ in the ‘Living Room’: Please click Here to view.
Copy and paste the following code into the content:
|
1
2
3
|
<div class="static-bottom-link">
<a title="Static Image" href="#"><img src="{{media url="wysiwyg/image-megamenu/image-1.jpg"}}" alt="Static Image" /></a>
</div>
|
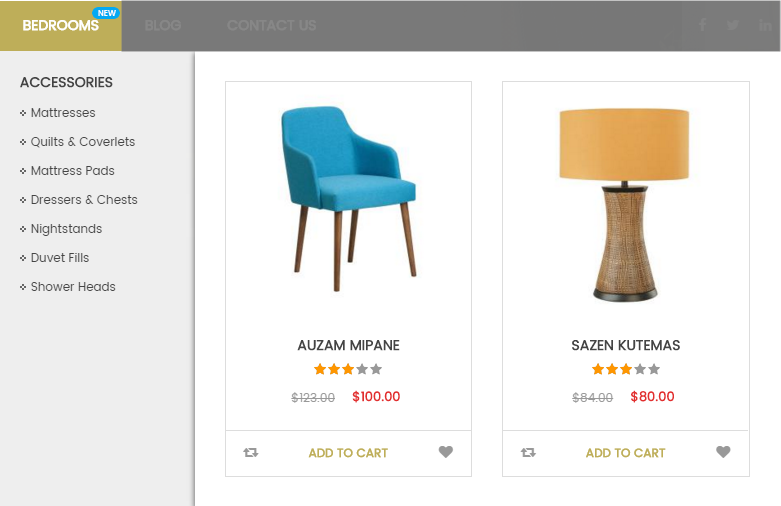
Bedrooms
- Frontend Appearance

- Backend Settings: Please click Here to view.
- Backend of ‘Categories’: Please click Here to view.
- Backend of ‘Accessories’ in the ‘Categories’: Please click Here to view.
- Backend of ‘Mattresses’ in the’Accessories’: Please click Here to view.
Note: The item named ‘Quilts & Coverlets’, ‘Mattress Pads’, ‘Dressers & Chests’, ‘Nightstands’, ‘Duvet Fills’ and ‘Shower Heads’ having same menu level (Level 4) as item ‘Mattress Pads’ could have the same configuration.
- Backend of ‘Feature Products’: Please click Here to view.
Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
8
9
10
11
|
<div class="basicproduct-content-menu">
{{block type="basicproducts/list" name="basicproducts.list.default" template="sm/basicproducts/basic-megamenu.phtml"
product_source="catalog"
product_category="208"
product_order_by="best_sales"
product_limitation="2"
product_addcart_display="1"
product_addwishlist_display="1"
product_addcompare_display="1"
}}
</div>
|
Blog
- Frontend Appearance

- Backend Settings: Please click Here to view.
Contact Us
Frontend Appearance 
- Backend Setting:Please click Here to view.
- Backend of ‘Dropdown’: Please click Here to view.
Copy and paste the following code into the content:
|
1
2
3
4
5
6
|
<ul class="item-about-contact">
<li><a title="Contact Us Style 1" href="{{store url="contact-us.html/?___store=default&___from_store=argentina"}}">Contact Us Style 1</a></li>
<li><a title="Contact Us Style 2" href="{{store url="contact-us.html/?___store=french&___from_store=default"}}">Contact Us Style 2</a></li>
<li><a title="Contact Us Style 3" href="{{store url="contact-us.html/?___store=german&___from_store=default"}}">Contact Us Style 3</a></li>
<li><a title="Contact Us Style 4" href="{{store url="contact-us.html/?___store=argentina&___from_store=default"}}">Contact Us Style 4</a></li>
</ul>
|
3.3 Configure Extensions
The SM Furnicom front-page has been integrated with the extensions in the following list:
- SM Basic Products
- SM MegaMenu
- SM CartPro
- SM Deal
- SM Image Slider
- SM Quickview
- SM Shop By
- SM Listing Tabs
- SM Super Categories
In SM Furnicom Administration Page, please navigate to SM Furnicom Setting field (in the right hand column, below the General and Catalog fields) to configure extensions as you want.

- Position: SM Basic Products
- Frontend Appearance

- Position: SM Megamenu
- Frontend Appearance

- Backend of SM Megamenu: Click Here
- Position: SM CartPro
- Frontend Appearance

- Position: SM Deal
- Frontend Appearance

- Position: SM Image Slider
- Frontend Appearance

- Frontend Appearance
When you put your cursor on a product in the frontend pages, you will see the quickview button appear and you could click on this button to view the product

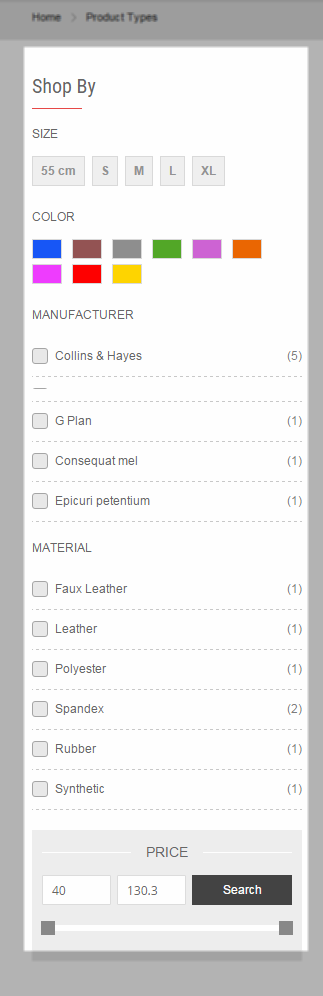
- Frontend Appearance
When you go to the Shop page, you will see the module on the left side of the page.

- Backend of SM Shopby: Click Here
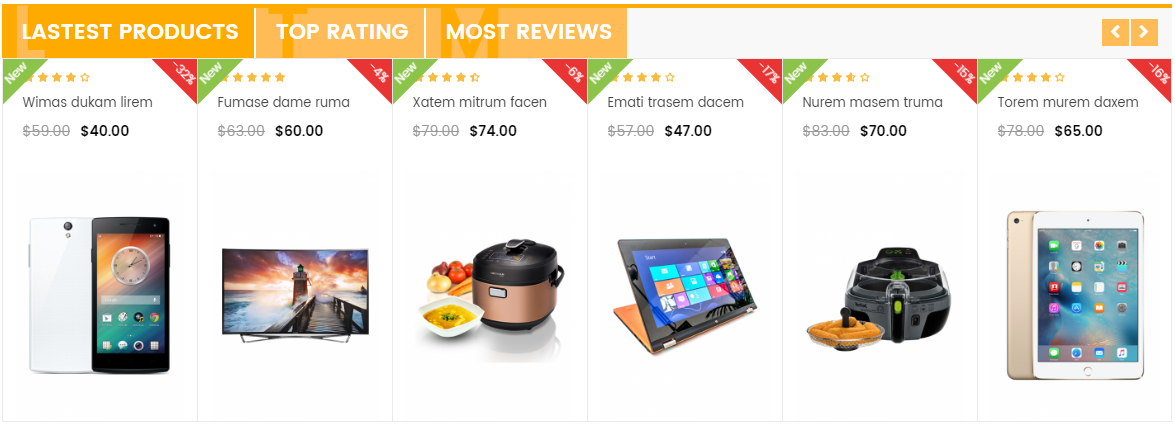
- Position: SM Listing Tabs
- Frontend Appearance

- Position: SM Super Categories
- Frontend Appearance

- Backend of SM Image Slider: Click Here
3.4 Configure Static Blocks
The SM Furnicom front-page has the following static blocks in the theme:
- Static Block: header-livechat
- Static Block: header-hotline
- Static Block: header-shipping
- Static Block: header-socials
- Static Block: pretext-deal
- Static Block: banner 1-1
- Static Block: banner-infos
- Static Block: testimonial
- Static Block: static-content
- Static Block: brand-tab
- Static Block: footer-support
- Static Block: spotlight 1
- Static Block: spotlight 2
- Static Block: spotlight 3
- Static Block: spotlight 4
- Static Block: apps
- Static Block: banner 2-1
- Static Block: banner 2-2
- Static Block: static-categories 2
- Static Block: custom-slider-image
- Static Block: banner 4-1
- Static Block: banner 5-1
To create a new static block, go to CMS >> Static Blocks >> Add new block
Note: Since updating to Magento 1.9.2.4, all codes like this {{block }} are not working correctly. To solve this problem, please go into System >> Permissions >> Blocks and add your blocks in that list
Static Block: header-livechat
To create the static block, go to CMS >> Static Blocks with Title: Furnicom - Header Live chat and Identifier * : “header-livechat”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
|
<div class="livechat">
<a href="#"><img src="{{media url="wysiwyg/header-img/livechat.png"}}" alt="" /></a>
</div>
|
Static Block: header-hotline
To create the static block, go to CMS >> Static Blocks with Title: Furnicom - Header hotline and Identifier * : “header-hotline”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
|
<div class="hotline">
<p>
Call our customer service at: <span>096-999-8386</span>
</p>
</div>
|
Static Block: header-shipping
To create the static block, go to CMS >> Static Blocks with Title: Furnicom - Header Free Shipping and Identifier * : “header-shipping”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
|
<div class="shipping">
<i class="fa fa-truck"></i>
<div class="inner">
<p>Everyday Free Shipping</p>
& No Sales Tax
</div>
</div>
|
To create the static block, go to CMS >> Static Blocks with Title: Furnicom - Header Socials and Identifier * : “header-socials”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
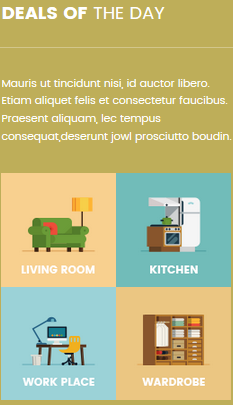
Static Block: pretext-deal
To create the static block, go to CMS >> Static Blocks with Title: Furnicom - Pretex Deal custom and Identifier * : “pretext-deal”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
|
<div class="pretext-inner">
<p>Mauris ut tincidunt nisi, id auctor libero. Etiam aliquet felis et consectetur faucibus. Praesent aliquam, lec tempus consequat,deserunt jowl prosciutto boudin.</p>
<div class="top-categories">
<a href="#"><img src="{{media url="wysiwyg/home-page-image/cat1.png"}}" alt="" /></a>
<a href="#"><img src="{{media url="wysiwyg/home-page-image/cat2.png"}}" alt="" /></a>
<a href="#"><img src="{{media url="wysiwyg/home-page-image/cat3.png"}}" alt="" /></a>
<a href="#"><img src="{{media url="wysiwyg/home-page-image/cat4.png"}}" alt="" /></a>
</div>
</div>
|
To create the static block, go to CMS >> Static Blocks with Title: Furnicom - home 1 - Banner 1 and Identifier * : “banner 1-1″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
|
<div class="banner1-w">
<div class="banner banner1-1">
<a href="#"><img src="{{media url="wysiwyg/home-page-image/home1/banner1-1.jpg"}}" alt="" /></a>
</div>
<div class="banner banner1-2">
<a href="#"><img src="{{media url="wysiwyg/home-page-image/home1/banner1-2.jpg"}}" alt="" /></a>
</div>
<div class="banner banner1-3">
<a href="#"><img src="{{media url="wysiwyg/home-page-image/home1/banner1-3.jpg"}}" alt="" /></a>
</div>
</div>
|
To create the static block, go to CMS >> Static Blocks with Title: Furnicom - home 1 - banner infomation - and Identifier * : “banner-infos”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
<div class="banner-infos">
<div class="banner-info banner-info1">
<img src="{{media url="wysiwyg/home-page-image/icon1.png"}}" alt="" />
<div class="banner-cont">
<a data-hover="FREE SHIPPING" href="#">FREE SHIPPING</a>
<p>Vestibulum dolor purus porta</p>
</div>
</div>
<div class="banner-info banner-info2">
<div class="inner">
<img src="{{media url="wysiwyg/home-page-image/icon2.png"}}" alt="" />
<div class="banner-cont">
<a data-hover="MONEY BACK GUARANTEE" href="#">MONEY BACK GUARANTEE</a>
<p>Vestibulum dolor purus porta</p>
</div>
</div>
</div>
<div class="banner-info banner-info3">
<img src="{{media url="wysiwyg/home-page-image/icon3.png"}}" alt="" />
<div class="banner-cont">
<a data-hover="24 HOURS SUPPORT" href="#">24 HOURS SUPPORT</a>
<p>Vestibulum dolor purus porta</p>
</div>
</div>
</div>
|
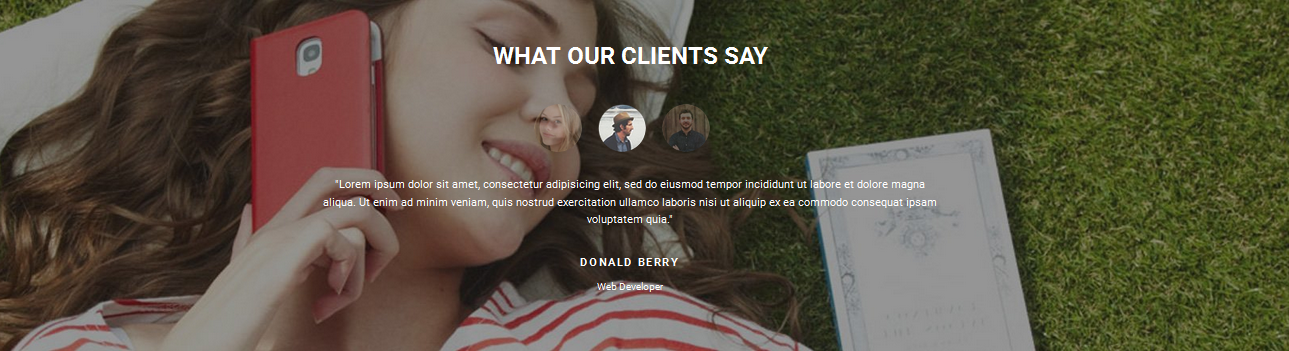
Static Block: testimonial
To create the static block, go to CMS >> Static Blocks with Title: Furnicom - home 1 - testimonial and Identifier * : “testimonial”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
|
<div class="testimonials">
<div class="testimonial-slider">
<div class="item">
<img src="{{media url="wysiwyg/testimonial/client1.png"}}" alt="" />
<div class="item-inner">
<p class="client-des">Fusce lorem ante, condientum in massa, posuere bibendum. Maecenas euismod vulputate eu rhoncus. Pellentesque commodo posuere maximus. Phasellus pellentesque pellentesque.</p>
<p class="client-name"><strong>Anna Kendrick</strong> - Designer</p>
</div>
</div>
<div class="item">
<img src="{{media url="wysiwyg/testimonial/client2.png"}}" alt="" />
<div class="item-inner">
<p class="client-des">Consectetur adipisicing elit, lorem ipsum dolor sit amet, sed do eiusmod tempor incididunt ut labore et dolore magna. Sed do eiusmod tempor incididunt ut labore et dolore magna.</p>
<p class="client-name"><strong>Abraham</strong> - Marketing</p>
</div>
</div>
<div class="item">
<img src="{{media url="wysiwyg/testimonial/client3.png"}}" alt="" />
<div class="item-inner">
<p class="client-des">Sed do eiusmod tempor incididunt ut labore et dolore magna, lorem ipsum dolor sit amet, consectetur adipisicing elit. Sed do eiusmod tempor incididunt ut labore et dolore magna.</p>
<p class="client-name"><strong>Anna Kendrick</strong> - CEO</p>
</div>
</div>
</div>
<script>
jQuery(document).ready(function($) {
var owl_testimonial = $(".testimonial-slider");
owl_testimonial.owlCarousel({
responsive:{
0:{
items:1
},
480:{
items:1
},
768:{
items:1
},
992:{
items:1
},
1200:{
items:1
}
},
autoplay:false,
loop:true,
nav : true, // Show next and prev buttons
dots: false,
autoplaySpeed : 500,
navSpeed : 500,
dotsSpeed : 500,
autoplayHoverPause: true,
margin:30,
});
});
</script>
</div>
|
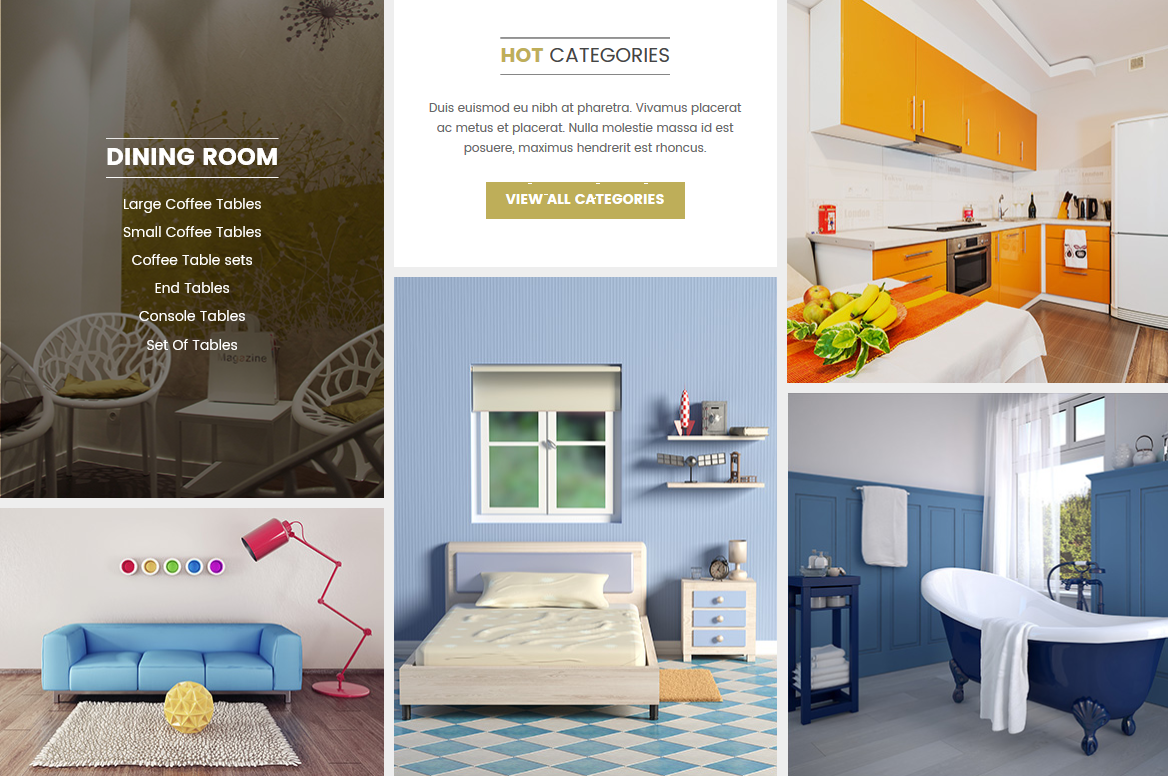
Static Block: static-content
To create the static block, go to CMS >> Static Blocks with Title: Furnicom - home 1 - Hot categories and Identifier * : “static-content”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
|
<div class="static-content-wrap">
<div class="static-content static-content1">
<div class="h-cont content1-1 h-margin">
<img src="{{media url="wysiwyg/home-page-image/home1/banner2-0.jpg"}}" alt="" />
<div class="inner">
<div class="title-home">
<h2>Dining room</h2>
</div>
<ul>
<li><a href="#">Large Coffee Tables</a></li>
<li><a href="#">Small Coffee Tables</a></li>
<li><a href="#">Coffee Table sets</a></li>
<li><a href="#">End Tables</a></li>
<li><a href="#">Console Tables</a></li>
<li><a href="#">Set Of Tables</a></li>
</ul>
</div>
</div>
<div class="h-cont content1-2">
<img src="{{media url="wysiwyg/home-page-image/home1/banner2-1.jpg"}}" alt="" />
<div class="inner">
<div class="title-home">
<h2>Living room</h2>
</div>
<ul>
<li><a href="#">Coffee Table sets</a></li>
<li><a href="#">End Tables</a></li>
<li><a href="#">Console Tables</a></li>
<li><a href="#">Set Of Tables</a></li>
</ul>
</div>
</div>
</div>
<div class="static-content static-content2">
<div class="content2-1 h-margin">
<div class="title-home">
<div class="title-home">
<h2><strong>Hot</strong> Categories</h2>
</div>
<div class="desc">
Duis euismod eu nibh at pharetra. Vivamus placerat ac metus et placerat. Nulla molestie massa id est posuere, maximus hendrerit est rhoncus.
</div>
<a href="#" class="button btn-viewall">
View all categories
</a>
</div>
</div>
<div class="h-cont content2-2">
<img src="{{media url="wysiwyg/home-page-image/home1/banner2-2.jpg"}}" alt="" />
<div class="inner">
<div class="title-home">
<h2>Bed room</h2>
</div>
<ul>
<li><a href="#">Nightstands</a></li>
<li><a href="#">Beds</a></li>
<li><a href="#">Headboards</a></li>
<li><a href="#">Chests & Dressers</a></li>
<li><a href="#">Nightstands</a></li>
<li><a href="#">Bedroom Sets</a></li>
</ul>
</div>
</div>
</div>
<div class="static-content static-content3">
<div class="h-cont content3-1 h-margin">
<img src="{{media url="wysiwyg/home-page-image/home1/banner2-3.jpg"}}" alt="" />
<div class="inner">
<div class="title-home">
<h2>Reading room</h2>
</div>
<ul>
<li><a href="#">Small Coffee Tables</a></li>
<li><a href="#">Coffee Table sets</a></li>
<li><a href="#">End Tables</a></li>
<li><a href="#">Console Tables</a></li>
<li><a href="#">Set Of Tables</a></li>
</ul>
</div>
</div>
<div class="h-cont content3-2">
<img src="{{media url="wysiwyg/home-page-image/home1/banner2-4.jpg"}}" alt="" />
<div class="inner">
<div class="title-home">
<h2>Bathroom</h2>
</div>
<ul>
<li><a href="#">Bathroom Faucets</a></li>
<li><a href="#">Bathroom Mirrors</a></li>
<li><a href="#">Bathroom Sinks</a></li>
<li><a href="#">Bathroom Vanities</a></li>
<li><a href="#">Showers</a></li>
</ul>
</div>
</div>
</div>
</div>
|
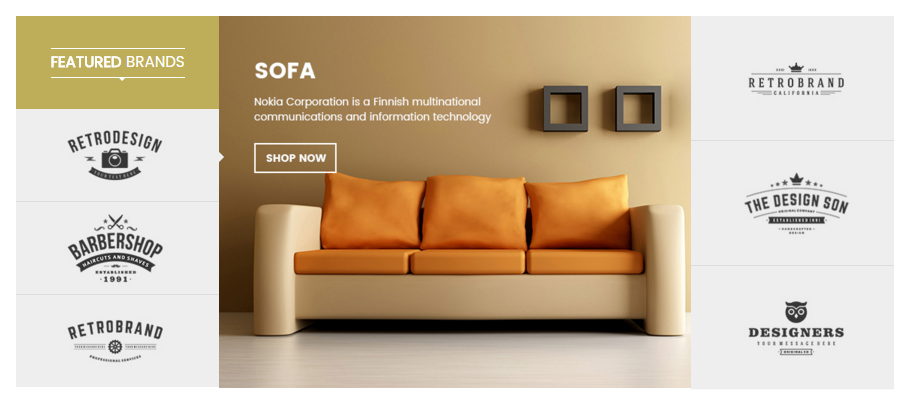
Static Block: brand-tab
To create the static block, go to CMS >> Static Blocks with Title: Furnicom - home 1- brands tab - and Identifier * : “brand-tab”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
<div class="brands-tab">
<!-- Nav tabs -->
<ul class="nav-brand-tabs" role="tablist">
<li class="brands-title">
<h2><strong>Featured</strong> Brands</h2>
</li>
<li class="br1 active-fix active"><a href="#brand1" data-toggle="tab"><img src="{{media url="wysiwyg/brand/br1.jpg"}}" alt="" /></a></li>
<li class="br2"><a href="#brand2" data-toggle="tab"><img src="{{media url="wysiwyg/brand/br2.jpg"}}" alt="" /></a></li>
<li class="br3"><a href="#brand3" data-toggle="tab"><img src="{{media url="wysiwyg/brand/br3.jpg"}}" alt="" /></a></li>
</ul>
<!-- Tab panes -->
<div class="tab-content">
<div class="tab-pane fade in active" id="brand1"><img src="{{media url="wysiwyg/brand/brand1.jpg"}}" alt="" /></div>
<div class="tab-pane fade" id="brand2"><img src="{{media url="wysiwyg/brand/brand2.jpg"}}" alt="" /></div>
<div class="tab-pane fade" id="brand3"><img src="{{media url="wysiwyg/brand/brand3.jpg"}}" alt="" /></div>
<div class="tab-pane fade" id="brand4"><img src="{{media url="wysiwyg/brand/brand4.jpg"}}" alt="" /></div>
<div class="tab-pane fade" id="brand5"><img src="{{media url="wysiwyg/brand/brand5.jpg"}}" alt="" /></div>
<div class="tab-pane fade" id="brand6"><img src="{{media url="wysiwyg/brand/brand6.jpg"}}" alt="" /></div>
</div>
<!-- Nav tabs -->
<ul class="nav-brand-tabs">
<li class="br4"><a href="#brand4" data-toggle="tab"><img src="{{media url="wysiwyg/brand/br4.jpg"}}" alt="" /></a></li>
<li class="br5"><a href="#brand5" data-toggle="tab"><img src="{{media url="wysiwyg/brand/br5.jpg"}}" alt="" /></a></li>
<li class="br6"><a href="#brand6" data-toggle="tab"><img src="{{media url="wysiwyg/brand/br6.jpg"}}" alt="" /></a></li>
</ul>
</div>
|
To create the static block, go to CMS >> Static Blocks with Title: Furnicom - Footer support and Identifier * : “footer-support”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
|
<p>NEED HELP? CALL OUR AWARD-WINNING</p>
<p><span>SUPPORT TEAM 24/7 AT (844) 555-8386</span></p>
|
Static Block: spotlight 1
To create the static block, go to CMS >> Static Blocks with Title: Furnicom - Footer col 1 - and Identifier * : “spotlight 1″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
<div class="spotlight spotlight1 col-lg-3 col-md-3 col-sm-6 col-xs-12">
<div class="block-title">
Our Services
</div>
<div class="block-cont">
<ul>
<li><a href="#">Delivery Information</a></li>
<li><a href="#">Returns</a></li>
<li><a href="#">Terms & Conditions</a></li>
<li><a href="#">Shipping & Refund</a></li>
<li><a href="#">Specials</a></li>
</ul>
</div>
</div>
|
Static Block: spotlight 2
To create the static block, go to CMS >> Static Blocks with Title: Furnicom - Footer col 2 - and Identifier * : “spotlight 2″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
<div class="spotlight spotlight2 col-lg-3 col-md-3 col-sm-6 col-xs-12">
<div class="block-title">
Extras
</div>
<div class="block-cont">
<ul>
<li><a href="{{store url="contact-us.html"}}">Contact us</a></li>
<li><a href="#">Returns</a></li>
<li><a href="#">Specials</a></li>
<li><a href="#">Brands</a></li>
<li><a href="#">Gift Voucher</a></li>
</ul>
</div>
</div>
|
Static Block: spotlight 3
To create the static block, go to CMS >> Static Blocks with Title: Furnicom - Footer col 3 - and Identifier * : “spotlight 3″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
<div class="spotlight spotlight3 col-lg-3 col-md-3 col-sm-6 col-xs-12">
<div class="block-title">
My account
</div>
<div class="block-cont">
<ul>
<li><a href="{{store url="sales/order/history/"}}">My orders</a></li>
<li><a href="#">My credit slips</a></li>
<li><a href="{{store url="customer/address/new/"}}">My addresses</a></li>
<li><a href="#">My personal info</a></li>
</ul>
</div>
</div>
|
Static Block: spotlight 4
To create the static block, go to CMS >> Static Blocks with Title: Furnicom - Footer col 4 - and Identifier * : “spotlight 4″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
Static Block: apps
To create the static block, go to CMS >> Static Blocks with Title: Furnicom - Footer apps - and Identifier * : “apps”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
|
<div class="apps">
<div class="footer-title">
Download Our App
</div>
<div class="app-cont">
<a href="#"><img src="{{media url="wysiwyg/payment/app1.png"}}" alt="" /></a>
<a href="#"><img src="{{media url="wysiwyg/payment/app2.png"}}" alt="" /></a>
</div>
</div>
|
To create the static block, go to CMS >> Static Blocks with Title: Furnicom - home 2 - Banner 1 - and Identifier * : “banner 2-1″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
|
<div class="banner1-w">
<div class="banner banner1-1">
<a href="#"><img src="{{media url="wysiwyg/home-page-image/home2/banner1-1.jpg"}}" alt="" /></a>
</div>
<div class="banner banner1-2">
<a href="#"><img src="{{media url="wysiwyg/home-page-image/home2/banner1-2.jpg"}}" alt="" /></a>
</div>
<div class="banner banner1-3">
<a href="#"><img src="{{media url="wysiwyg/home-page-image/home2/banner1-3.jpg"}}" alt="" /></a>
</div>
</div>
|
To create the static block, go to CMS >> Static Blocks with Title: Furnicom - home 2 - Banner 2 - and Identifier * : “banner 2-2″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
|
<div class="banner banner2">
<a href="#"><img src="{{media url="wysiwyg/home-page-image/home2/banner2.jpg"}}" alt="" /></a>
</div>
|
Static Block: static-categories 2
To create the static block, go to CMS >> Static Blocks with Title: Furnicom - home 2 - static categories - Policyshop Home 2 and Identifier * : “static-categories 2″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
|
<div class="static-categories">
<div class="static-cate static-cate-1">
<a href="{{store url="living-room.html"}}">
<span>Living room</span>
</a>
</div>
<div class="static-cate static-cate-2">
<a href="{{store url="living-room.html"}}">
<span>Office</span>
</a>
</div>
<div class="static-cate static-cate-3">
<a href="{{store url="living-room.html"}}">
<span>Armchair</span>
</a>
</div>
<div class="static-cate static-cate-4">
<a href="{{store url="diningroom.html"}}">
<span>Dinning room</span>
</a>
</div>
<div class="static-cate static-cate-5">
<a href="{{store url="living-room.html"}}">
<span>Shelf</span>
</a>
</div>
<div class="static-cate static-cate-6">
<a href="{{store url="bedrooms.html"}}">
<span>Bedroom</span>
</a>
</div>
<div class="static-cate static-cate-7">
<a href="{{store url="shop.html"}}">
<span>Sofa</span>
</a>
</div>
<div class="static-cate static-cate-8">
<a href="{{store url="shop.html"}}">
<span>Wall decor</span>
</a>
</div>
<div class="static-cate static-cate-9">
<a href="{{store url="shop.html"}}">
<span>Nightstand</span>
</a>
</div>
</div>
|
Static Block: custom-slider-image
To create the static block, go to CMS >> Static Blocks with Title: Furnicom - home 3 - custom slider images - and Identifier * : “custom-slider-image”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
|
<div class="wow pulse">
<div class="custom-slider-img-w">
<div class="custom-slider-img">
<div class="item">
<a href="#"><img src="{{media url="wysiwyg/slider-home/home-v3/slide1.jpg"}}" alt="" /></a>
</div>
<div class="item">
<a href="#"><img src="{{media url="wysiwyg/slider-home/home-v3/slide2.jpg"}}" alt="" /></a>
</div>
<div class="item">
<a href="#"><img src="{{media url="wysiwyg/slider-home/home-v3/slide3.jpg"}}" alt="" /></a>
</div>
<div class="item">
<a href="#"><img src="{{media url="wysiwyg/slider-home/home-v3/slide4.jpg"}}" alt="" /></a>
</div>
</div>
<script>
jQuery(document).ready(function($) {
var owl_testimonial = $(".custom-slider-img");
owl_testimonial.owlCarousel({
responsive:{
0:{
items:1
},
480:{
items:1
},
768:{
items:1
},
992:{
items:2
},
1200:{
items:2
}
},
autoplay:true,
loop:true,
nav : true, // Show next and prev buttons
dots: true,
autoplaySpeed : 500,
navSpeed : 500,
dotsSpeed : 500,
autoplayHoverPause: true,
margin:0,
});
});
</script>
</div>
</div>
|
To create the static block, go to CMS >> Static Blocks with Title: Furnicom - home 4 - banner 1 - and Identifier * : “banner 4-1″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
|
<div class="banner4-1">
<div class="banner banner41 col-lg-8 col-md-8 col-sm-8 col-xs-12 no-padding">
<a href="#"><img src="{{media url="wysiwyg/home-page-image/home4/banner4-1.jpg"}}" alt="" /></a>
</div>
<div class="banner banner42 col-lg-4 col-md-4 col-sm-4 col-xs-12 no-padding">
<a href="#"><img src="{{media url="wysiwyg/home-page-image/home4/banner4-2.jpg"}}" alt="" /></a>
</div>
</div>
|
To create the static block, go to CMS >> Static Blocks with Title: Furnicom - home 5 - banner 1 - and Identifier * : “banner 5-1″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
|
<div class="banner5-1">
<div class="banner banner51 col-lg-4 col-md-4 no-padding">
<a href="#"><img src="{{media url="wysiwyg/home-page-image/home5/banner5-1.jpg"}}" alt="" /></a>
</div>
<div class="banner banner52 col-lg-8 col-md-8 no-padding">
<a href="#"><img src="{{media url="wysiwyg/home-page-image/home5/banner5-2.jpg"}}" alt="" /></a>
</div>
</div>
|
3.5 How To Edit Copyright in Admin Panel
Frontend Appearance

In the Administrator page, Please navigate to SM Furnicom Setting; find SM Furnicom Setting Module to configure the “Copyright” parameter as image below:

3.6 How To Customize the Social symbols in admin panel
Frontend Appearance

In the Administrator page, please go to SM Furnicom Setting; find SM Furnicom Setting Module to configure the “Social Style” parameter as image below:

3.7 Customize HTML
TOP-LINK
Frontend Appearance 
In your Website’s Directory, go to app\design\frontend\sm-furnicom\default\template\page\html\header-style folder. In this folder, you could open the files named header-1.phtml, header-2.phtml, header-3.phtml, header-4.phtml, header-5.phtml by your editor program to configure this part.
4SUPPORT
- SUPPORT - If you have any questions that are beyond the scope of this help file, please feel free to send us via: Support Tickets System
- FAQs - Go to Here to view more the Frequently Asked Questions.