This document is for SM Shoppystore Magento Version 1.9.x
Note: This theme has versions for Magento 1.9.x, and Magento 2.1.x.
| Version | Userguide |
|---|---|
| SM Shoppystore Magento Version 1.9.x | Please click Here to view |
| SM Shoppystore Magento Version 2.1.x | Please click Here to view |
1 SYSTEM REQUIREMENT - Back to top
At the basic level, this theme will require the following conditions:
- Compatible with Magento Community Edition 1.7.x; 1.8.x and 1.9.x ( the latest update version: 1.9.2.2 ), require: php 5.4 and Memory_limit no less than 256Mb)
Note:This package is upgraded to Magento Version 1.9.2.2
2INSTALLATION - Back to top
There are two ways to install a Magento Theme:
- Quickstart Installation: By using this package, you will set the theme exactly as our Demo with sample data.
- Manual Installation (include of Theme Installation).
2.1 Quickstart Installation :
Magentech provides SM Quickstart package for each theme which aims to ease the installation for users. It will help you save much time of installing and configuring if you plan to start your site from the beginning. Please following steps below:
- Step 1: Download the quickstart package
- Step 2: Extract and Upload the whole Quickstart package to your server. In Quickstart folder you will see the extracted folder that include all sample data
- Step 3: Create a Database for your Magento

- Step 4: Start installation by opening browser and navigate to your URL (where the Quickstart uploaded) to load default Magento installer. Please follow each step of the Installer so that the installation process can be set.

- Step 5: Locale Settings. Please fill fully into Required Fields (“Locale; Time Zone and Default Currency”.)

-
Step 6: In the Configuration step, input the required fields as below.
- Do not use “localhost” in URL, otherwise you could not log in to your Admin area (you should use your local IP in case of installing on your computer).
- Leave Tables prefix field blank.

- Step 7: Create Admin Account. Please fill fully into Required Fields (“First Name; Last Name; Email; Username; password and confirm password”.)

- Step 8: Finish Installation and now you can Go to Frontend or Go to Backend.

2.2 Manual Installation
- Step 1: Extract “sm_shoppystore_theme.zip” file and Copy folders skin; app; media, lib to your site root folder.
- Step 2: Log in to your Admin Panel (e.g. Access Magento Admin area: https://yourdomain/index.php/admin/). Log out and log in back.
- Step 3: Navigate to System >> Cache Management, Sellect All the cache types, take Action as Refresh and Submit.

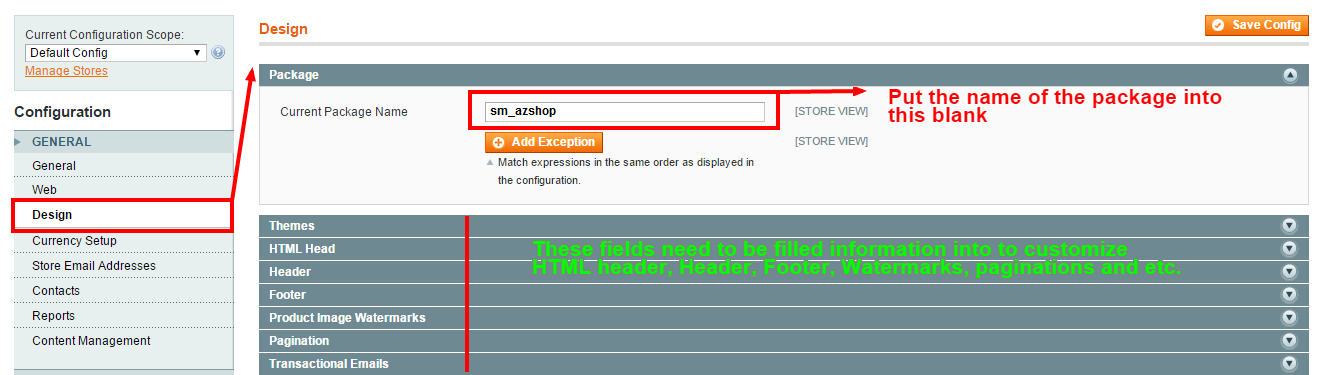
- Step 4: Navigate to System >> Configuration >> Design.
Note: In Package tab of Design Section, input the parameter Current Package Name with the actual theme name.

- Step 5: You can also change the settings for Header .

2.3 Theme Setting
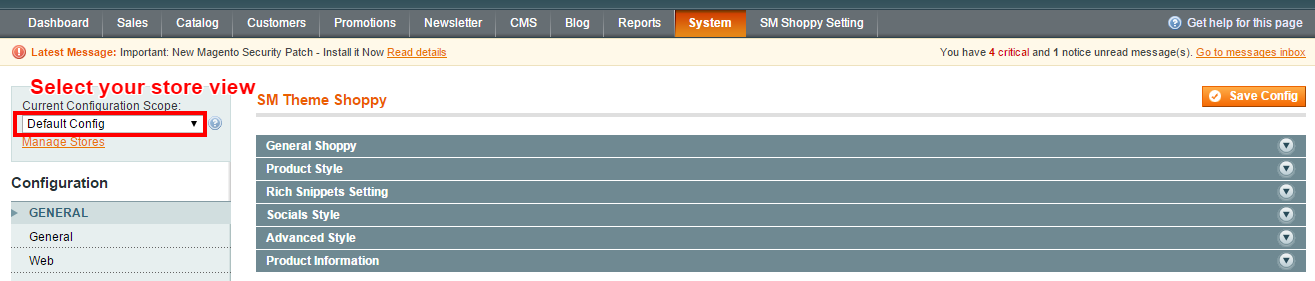
Configure SM Shoppystore General Setting Theme In Magento admin panel, navigate to SM Shoppystore Setting and configure theme as you want.

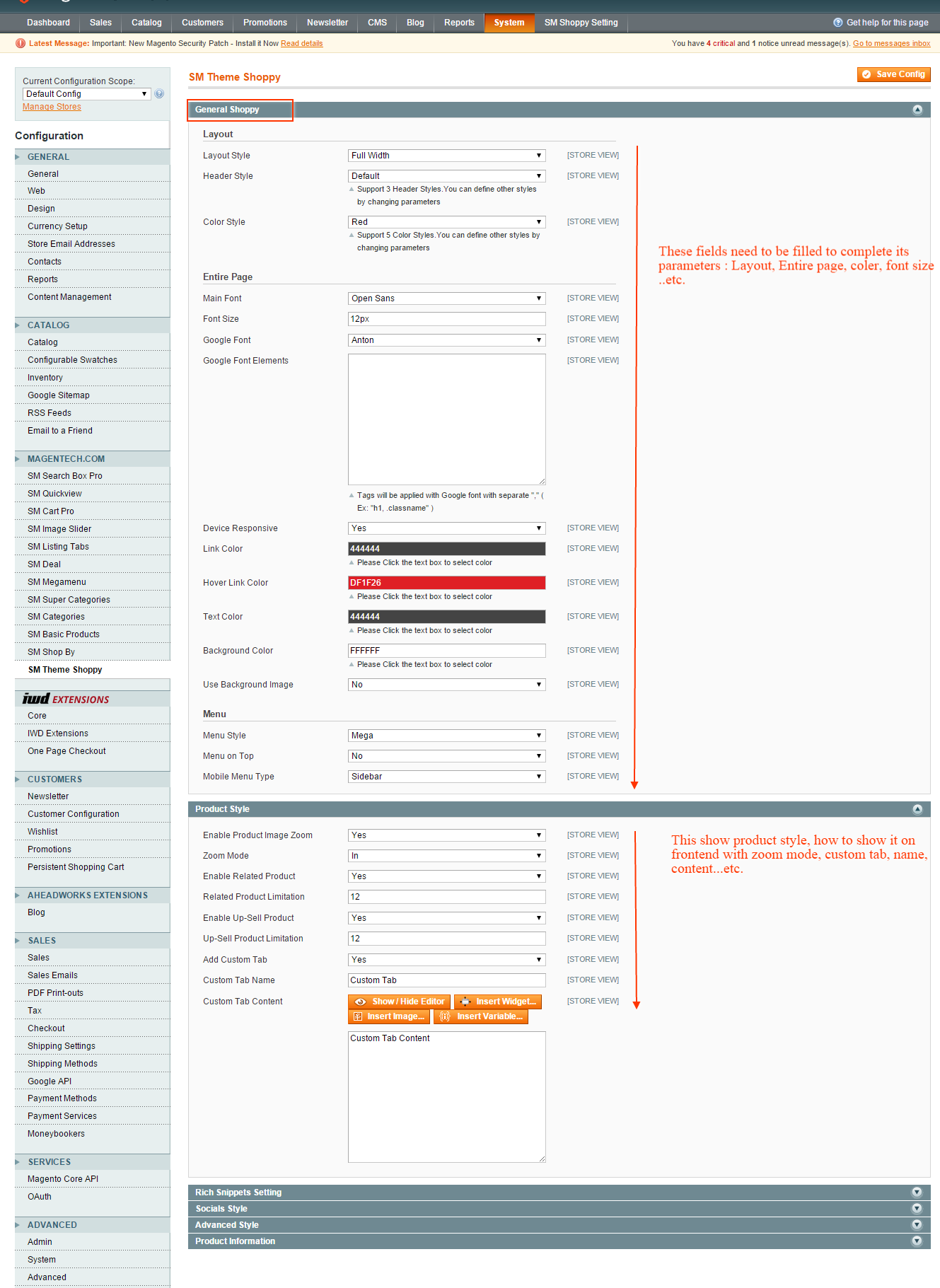
- Configure General Shoppy with Layout style,Entire page, Font size, color for the link, hover buttons, page, text, title, background … for any store.
- Configure theProduct To zoom image of product, adjust Zoom Mode, Custom tab, and content, etc..
- Configure Rich Snippets
- Configure Socials Setting: To connect with social networks such as Facebook, Twitter, Google Plus, Linkedin
- Configure Advanced Setting: To show popup, Cpanel, use “Add to cart, Add to wishlist, Add to Compare

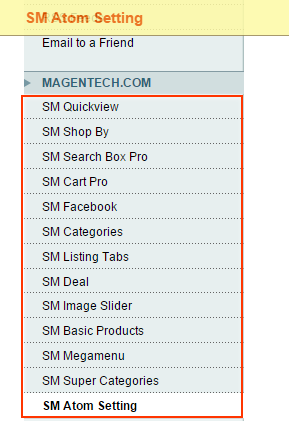
Configure Extensions In SM Shoppystore Setting area, below the General and Catalog fields, navigate toMagentech field in the left hand column to configure extensions as you want.
- SM Search Box Pro
- SM Cart Pro
- SM Dynamic Slideshow
- SM Super Categories
- SM Categories
- SM Deal
- SM QuickView
- SM Shopby
- SM Basic Products
- SM Listing Tab
- SM Mega Menu

3CONFIGURATION - Back to top
3.1 Page Configuration
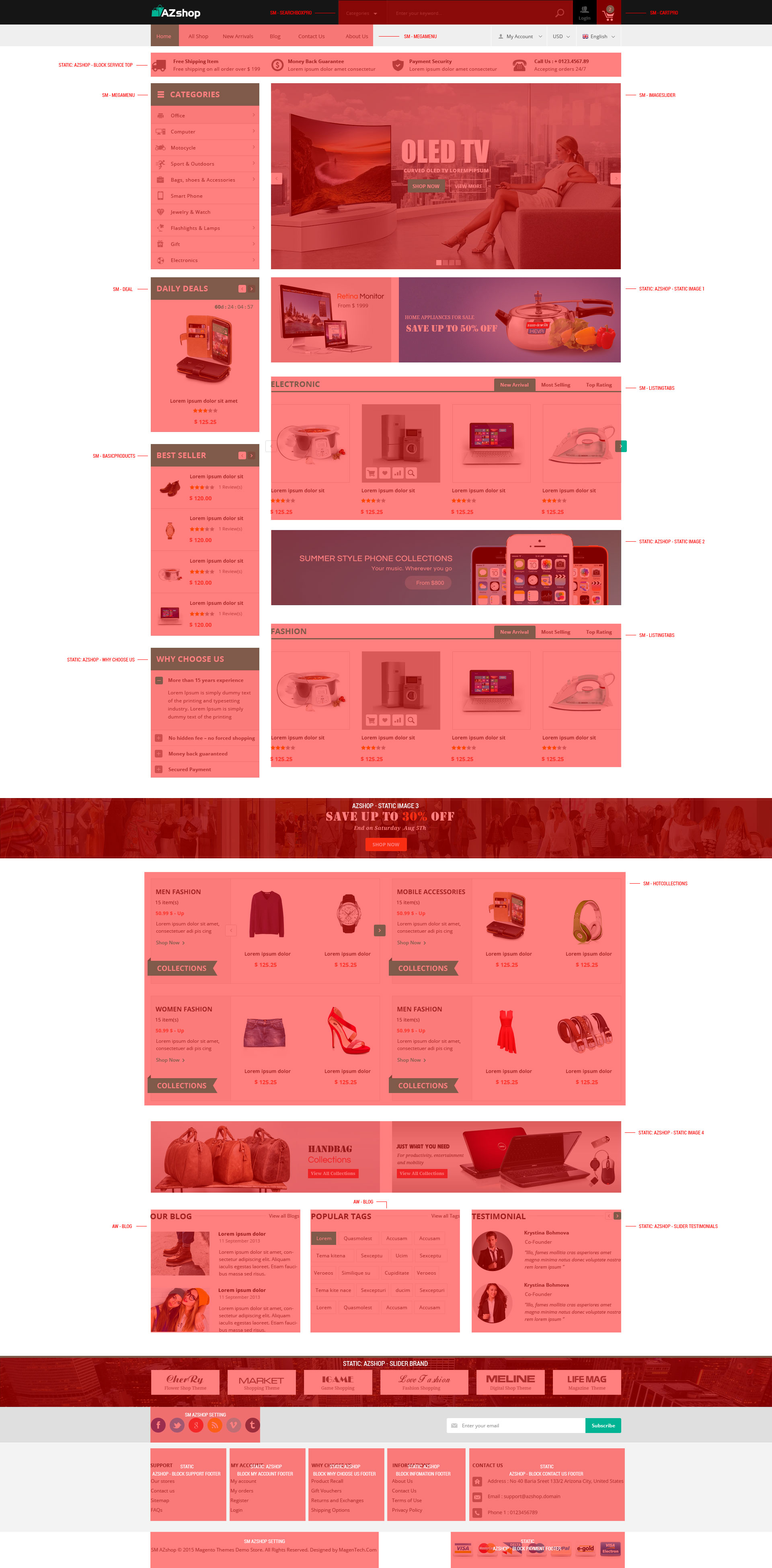
3.1.1 Homepage Style 1
Frontend of Homepage-1 Layout Position

To configure this page, in the Admin Panel, navigate to CMS >> Pages. Create a new page in Page Management section. Here are list of configuration process for this style:
- Page Information Tab: Please click to see the Backend Settings.
- Content Tab: Please click to see the Backend Settings.
- Design Tab: Please click to see the Backend Settings.
Copy and paste the following code into the parameter “Layout Update XML”:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
|
<remove name="breadcrumbs" />
<reference name="slider_images_home">
<block type="imageslider/list" name="imageslider.list.default" template="sm/imageslider/default.phtml">
</block>
</reference>
<reference name="deal-home">
<block type="deal/list" name="deal.list.default" template="sm/deal/default.phtml"></block>
</reference>
<reference name="bannerhome-1">
<block type="cms/block" name="bannerhome1">
<action method="setBlockId"><block_id>bannerhome1</block_id></action>
</block>
</reference>
<reference name="left">
<block type="basicproducts/list" name="basicproducts.list.default2" template="sm/basicproducts/left-products2.phtml">
<action method="_setConfig">
<values>
<basicproducts_title_text>recommended PRODUCTS</basicproducts_title_text>
<imgcfg_width>260</imgcfg_width>
<imgcfg_height>174</imgcfg_height>
</values>
</action>
</block>
<block type="blog/blog" name="latest-blog" template="aw_blog/latest-blog.phtml"></block>
</reference>
<reference name="content">
<remove name="breadcrumbs" />
<block type="supercategories/list" name="supercategories.list.1" template="sm/supercategories/default.phtml"></block>
<block type="cms/block" name="bannerhome3">
<action method="setBlockId"><block_id>bannerhome3</block_id></action>
</block>
<block type="supercategories/list" name="supercategories.list.2" template="sm/supercategories/default.phtml">
<action method="_setConfig">
<values>
<product_category>14</product_category>
<static_id>des-super-cat-2</static_id>
<filter_order_by>top_rating</filter_order_by>
<product_order_dir>DESC</product_order_dir>
<category_title_text>jewely watches</category_title_text>
<category_class>item2</category_class>
</values>
</action>
</block>
</reference>
<reference name="bottom_block_home_des1">
<block type="supercategories/list" name="supercategories.list.3" template="sm/supercategories/default.phtml">
<action method="_setConfig">
<values>
<product_category>92</product_category>
<static_id>des-super-cat-3</static_id>
<filter_order_by>most_viewed</filter_order_by>
<product_order_dir>DESC</product_order_dir>
<nbi_column1>5</nbi_column1>
<category_title_text>bags shoes</category_title_text>
<category_class>item3</category_class>
</values>
</action>
</block>
</reference>
<reference name="bottom_block_home_des2">
<block type="listingtabs/list" name="listingtabs.list.default" template="sm/listingtabs/default.phtml">
</block>
</reference>
<reference name="bottom_block_home_img">
<block type="cms/block" name="bannerhome2">
<action method="setBlockId"><block_id>bannerhome2</block_id></action>
</block>
</reference>
<reference name="bottom_block_home">
<block type="cms/block" name="brand-slider">
<action method="setBlockId"><block_id>brand-slider</block_id></action>
</block>
</reference>
|
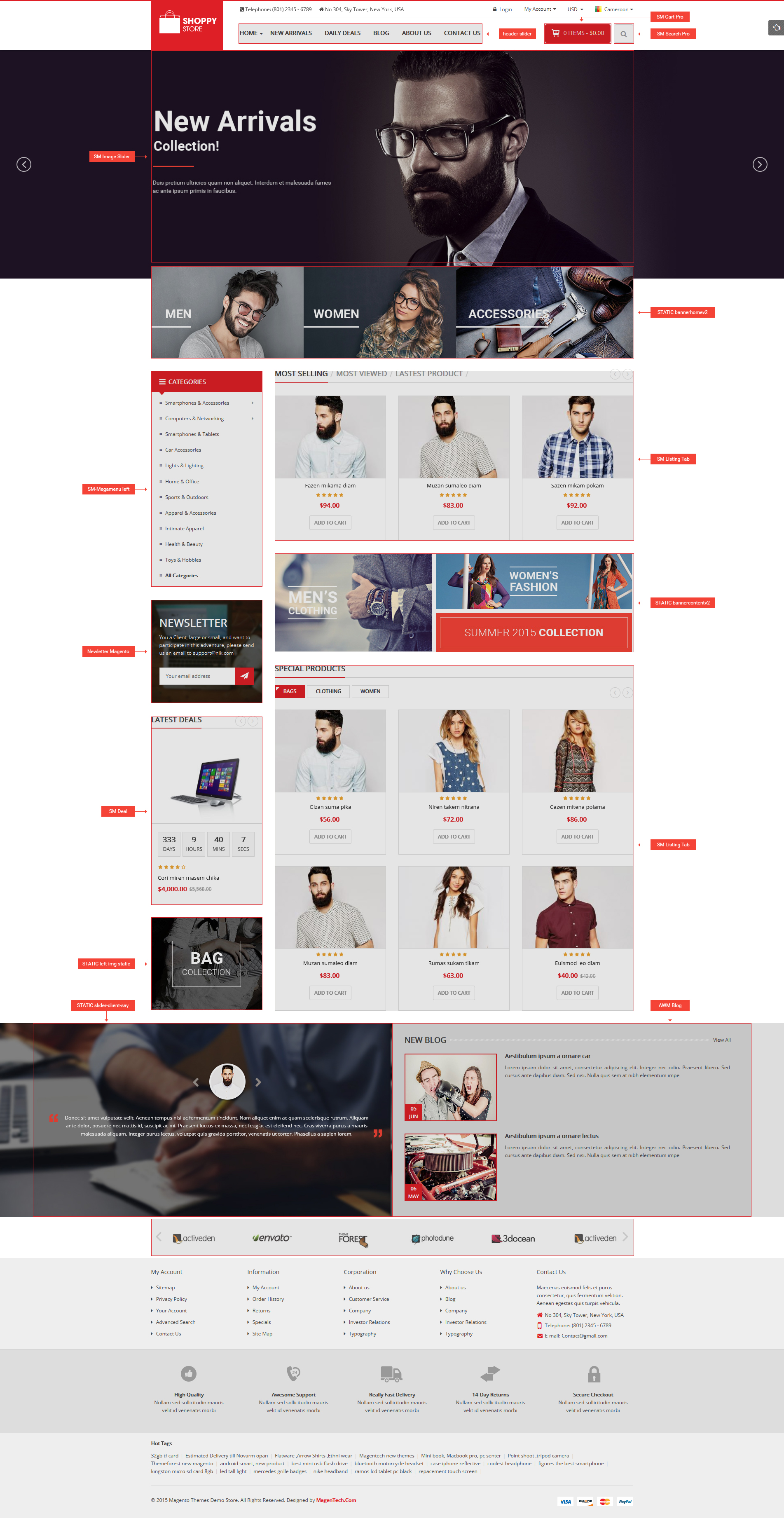
3.1.2 Homepage Style 2
Frontend of Homepage-2 Layout Position

To configure this page, in the Admin Panel, navigate to CMS >> Pages. Create a new page in Page Management section. Here are list of configuration process for this style:
- Page Information Tab: Please click to see the Backend Settings.
- Content Tab: Please click to see the Backend Settings.
- Design Tab: Please click to see the Backend Settings.
Copy and paste the following code into the parameter “Layout Update XML”:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
|
<reference name="top_block_home">
<block type="imageslider/list" name="imageslider.list.default" template="sm/imageslider/default.phtml"></block>
<block type="cms/block" name="top-static-image">
<action method="setBlockId"><block_id>top-static-image</block_id></action>
</block>
</reference>
<reference name="left">
<block type="megamenu/list" name="megamenu.list.theme" as="megaMenuLeft">
<action method="setConfig">
<values>
<group_id>2</group_id>
<theme>2</theme>
</values>
</action>
</block>
<block type="newsletter/subscribe" name="left.newsletter" template="newsletter/subscribe.phtml"/>
<block type="deal/list" name="deal.list.default" template="sm/deal/defaultv2.phtml">
<action method="_setConfig">
<values>
<deal_title_text>LATEST DEALS</deal_title_text>
</values>
</action>
</block>
<block type="cms/block" name="left-img-static">
<action method="setBlockId"><block_id>left-img-static</block_id></action>
</block>
</reference>
<reference name="content">
<block type="listingtabs/list" name="listingtabs.list.default" template="sm/listingtabs/defaultv2.phtml">
</block>
<block type="cms/block" name="bannercontentv2">
<action method="setBlockId"><block_id>bannercontentv2</block_id></action>
</block>
<block type="listingtabs/list" name="listingtabs.list.default2" template="sm/listingtabs/defaultv2-2.phtml">
<action method="_setConfig">
<values>
<listingtabs_title_text>Special Products</listingtabs_title_text>
<filter_type>categories</filter_type>
<product_category>138,139,140</product_category>
<field_preload>138</field_preload>
<tab_all_display>0</tab_all_display>
<product_limitation>6</product_limitation>
<nbi_column1>3</nbi_column1>
<icon_display>1</icon_display>
</values>
</action>
</block>
</reference>
<reference name="bottom_block_home_tami">
<block type="cms/block" name="block-client-say">
<action method="setBlockId"><block_id>slider-client-say</block_id></action>
</block>
</reference>
<reference name="bottom_block_home_blog">
<block type="blog/blog" name="latest-blog" template="aw_blog/latest-blogv2.phtml"></block>
</reference>
<reference name="banner_block_homev2">
<block type="cms/block" name="bannerhomev2">
<action method="setBlockId"><block_id>bannerhomev2</block_id></action>
</block>
</reference>
<reference name="slider_block_homev2">
<block type="imageslider/list" name="imageslider.list.default" template="sm/imageslider/default.phtml"></block>
</reference>
<remove name="footer-newsletter1" />
|
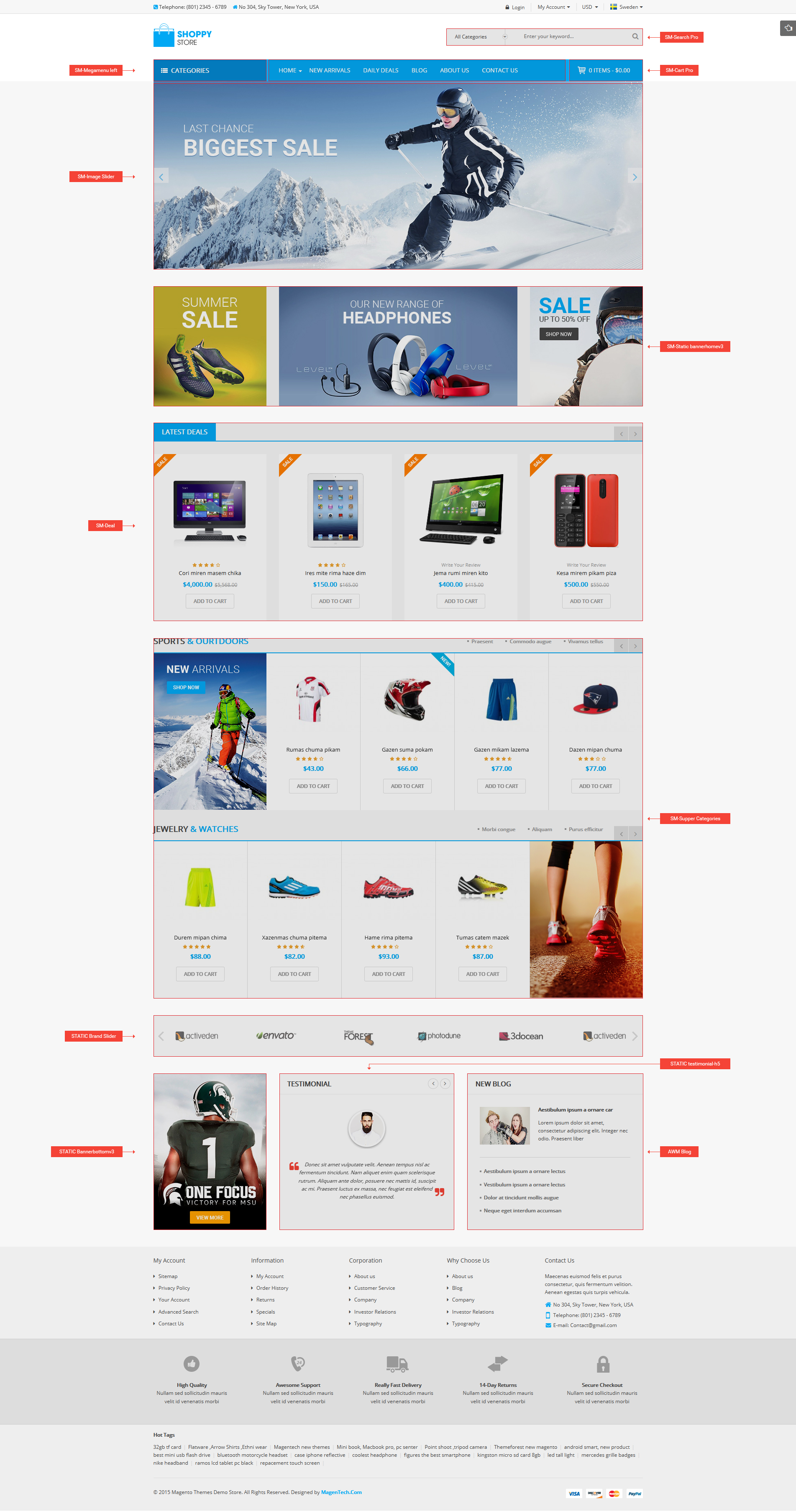
3.1.3 Homepage Style 3
Frontend of Homepage-3 Layout Position

To configure this page, in the Admin Panel, navigate to CMS >> Pages. Create a new page in Page Management section. Here are list of configuration process for this style:
- Page Information Tab: Please click to see the Backend Settings.
- Content Tab: Please click to see the Backend Settings.
- Design Tab: Please click to see the Backend Settings.
Copy and paste the following code into the parameter “Layout Update XML”:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
|
<reference name="content">
<block type="imageslider/list" name="imageslider.list.default" template="sm/imageslider/default.phtml"></block>
<block type="cms/block" name="bannerhomev3">
<action method="setBlockId"><block_id>bannerhomev3</block_id></action>
</block>
<block type="deal/list" name="deal.list.default" template="sm/deal/default-v3.phtml"></block>
<block type="supercategories/list" name="supercategories.list.1" template="sm/supercategories/default-v2.phtml"></block>
<block type="supercategories/list" name="supercategories.list.2" template="sm/supercategories/default-v2-2.phtml">
<action method="_setConfig">
<values>
<category_title_text>JEWELRY</category_title_text>
<product_category>146</product_category>
<static_id>img-super-2-h3</static_id>
<filter_order_by>top_rating</filter_order_by>
<product_order_dir>DESC</product_order_dir>
</values>
</action>
</block>
</reference>
<reference name="bottom_block_home">
<block type="cms/block" name="brand-slider">
<action method="setBlockId"><block_id>brand-slider</block_id></action>
</block>
<block type="cms/block" name="bannerbottomv3">
<action method="setBlockId"><block_id>bannerbottomv3</block_id></action>
</block>
<block type="cms/block" name="client-say-bottom">
<action method="setBlockId"><block_id>testimonial-h5</block_id></action>
</block>
<block type="blog/blog" name="latest-blog" template="aw_blog/latest-blog-h5.phtml"></block>
</reference>
<remove name="footer-newsletter1" />
|
3.2 Configure Mega Menu
- Step 1: You need to create Menu group. In Admin Panel, navigate to SM Mega Menu >> Menu Manager >> Add group (add 2 groups: “Default Category” - have id 1 and “Megamenu Left” - have id 2), Two id will be automatically appeared in Configuration of SM Mega Menu.
- Step 2: Navigate to SM Mega Menu >> Configuration & fill the id number for two above groups in step 1
- Step 3: In order to add menu items, Go to SM Mega Menu >> Menu items Manager to add items as you want.
3.2.1 With Horizontal Mega Menu
Horizontal Mega menu includes 6 items:
- Home
- New Arrivals
- Daily Deals
- Blog
- About Us
- Contact us
Frontend Appearance

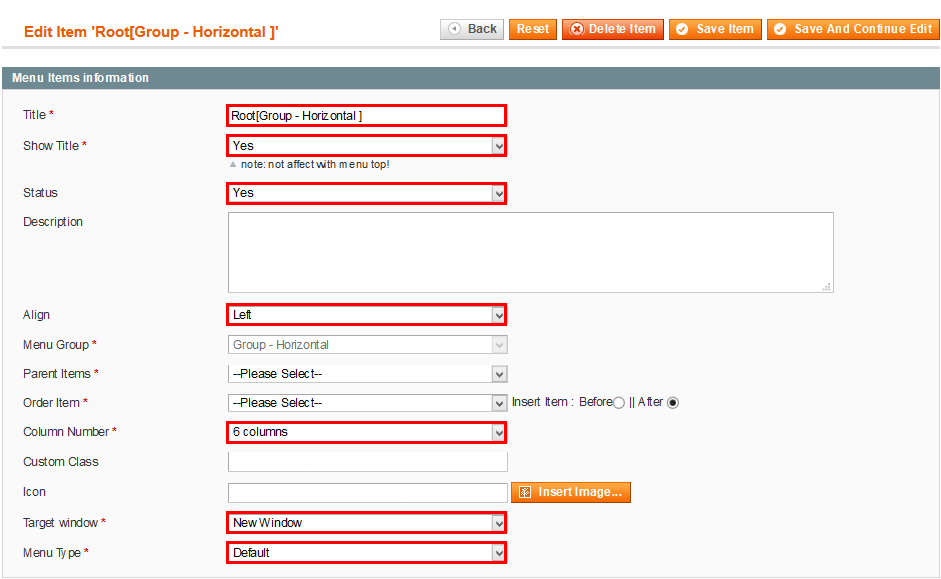
Backend Appearance

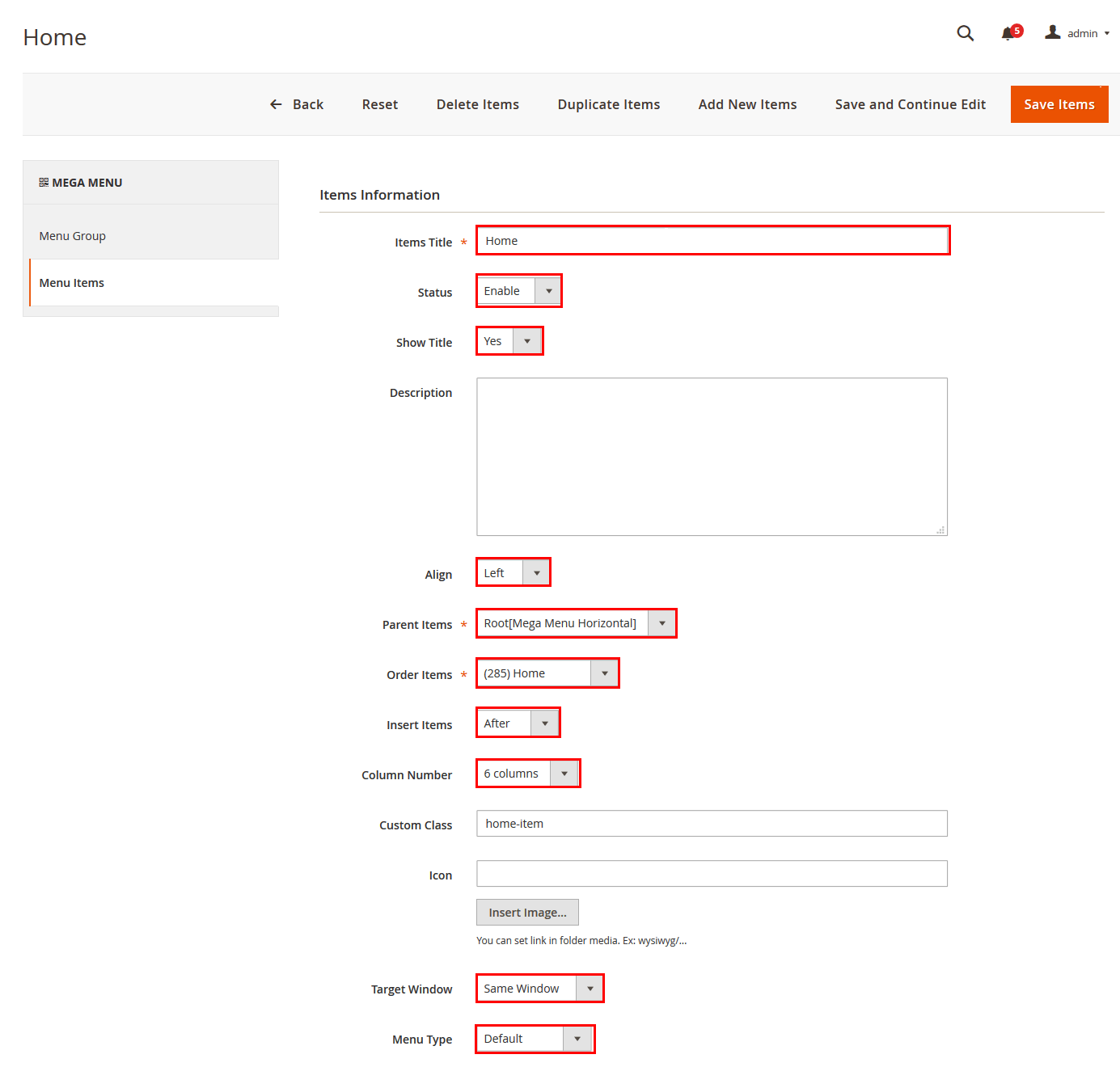
Home
Frontend Appearance

Backend Appearance

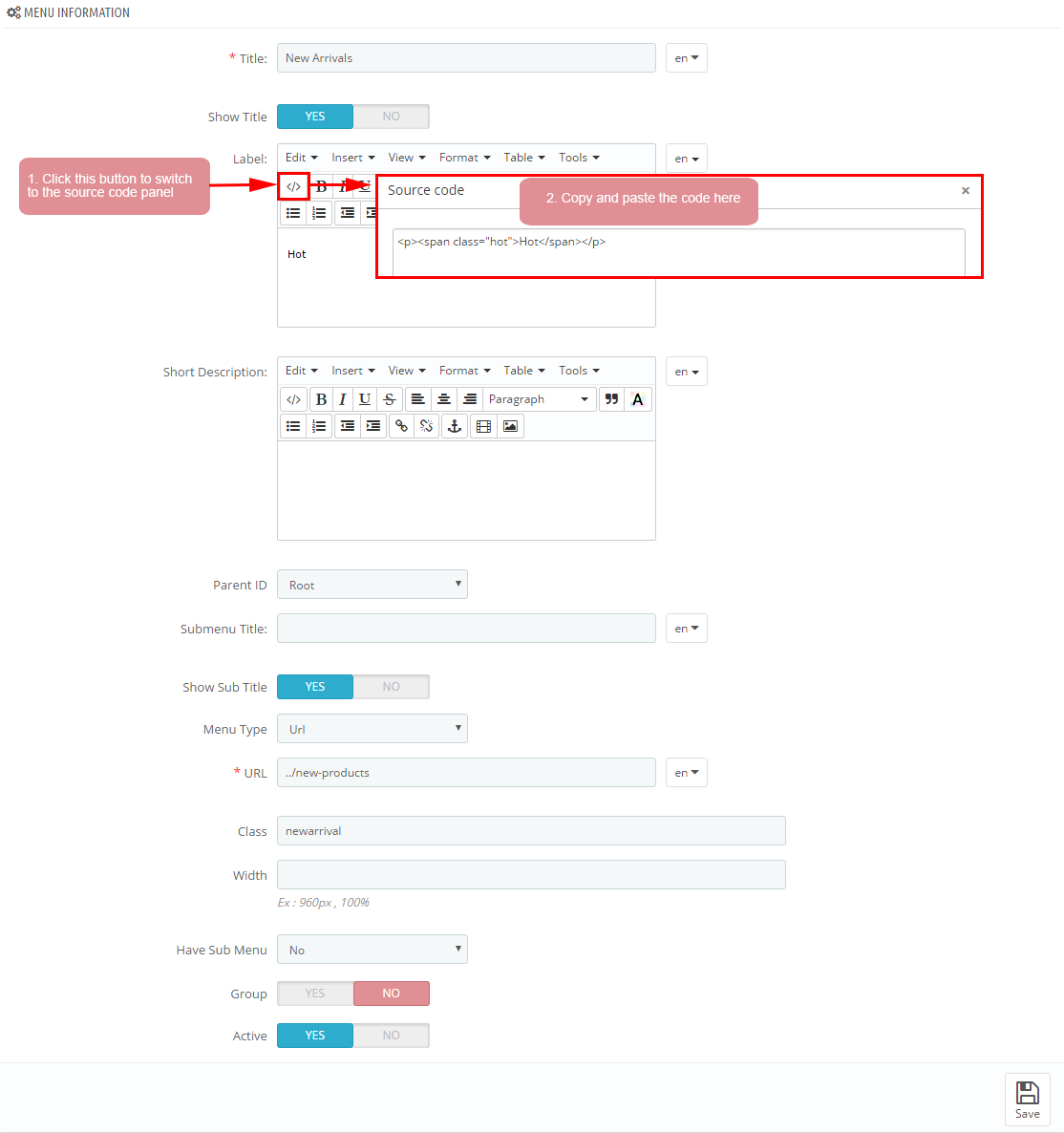
Copy and paste the following code into the Content field:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
<div class="home-wrapper-item">
<div class="item-feature layout-block">
<div class="title-item-feature"><h2>Layouts</h2></div>
<ul>
<li><a title="Home Style 1" href="{{store url="?___store=default&___from_store=english"}}">Home Style 1</a></li>
<li><a title="Home Style 2" href="{{store url="?___store=cameroon&___from_store=default"}}">Home Style 2</a></li>
<li><a title="Home Style 3" href="{{store url="?___store=sweden&___from_store=default"}}">Home Style 3</a></li>
<li><a title="Boxed Layout" href="{{store url="?___store=hungary&___from_store=english"}}">Boxed Layout</a></li>
</ul>
</div>
<div class="item-feature color-block">
<div class="title-item-feature"><h2>Color styles</h2></div>
<ul>
<li class="red"><a title="Red" href="{{store url="?___store=jamaica&___from_store=default"}}">Red</a></li>
<li class="green"><a title="Green" href="{{store url="?___store=argentina&___from_store=default"}}">Green</a></li>
<li class="blue"><a title="Blue" href="{{store url="?___store=german&___from_store=default"}}">Blue</a></li>
<li class="orange"><a title="Orange" href="{{store url="?___store=brazil&___from_store=default"}}">Orange</a></li>
<li class="pink"><a title="Pink" href="{{store url="?___store=french&___from_store=default"}}">Pink</a></li>
</ul>
</div>
</div>
|
New Arrivals
Frontend Appearance

Backend Appearance

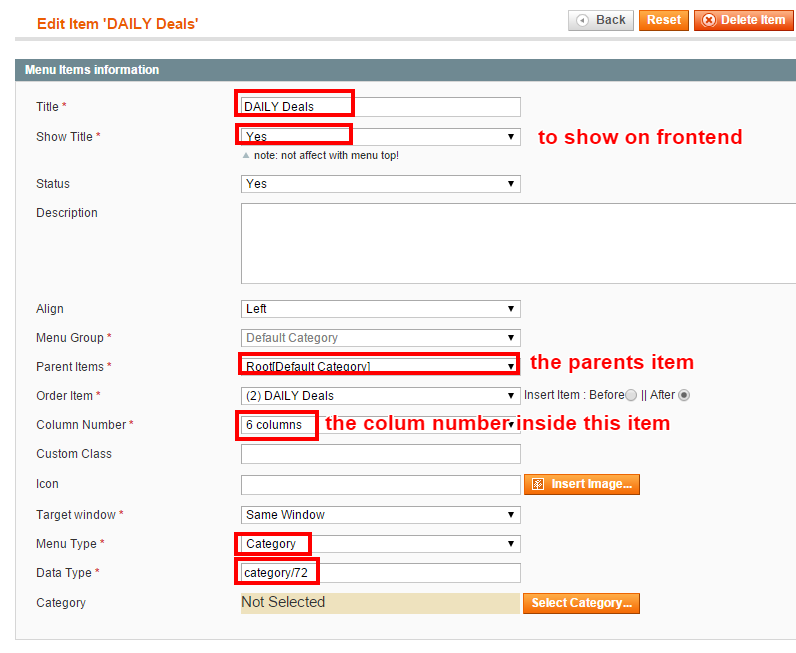
Daily Deals
Frontend Appearance

Backend Appearance

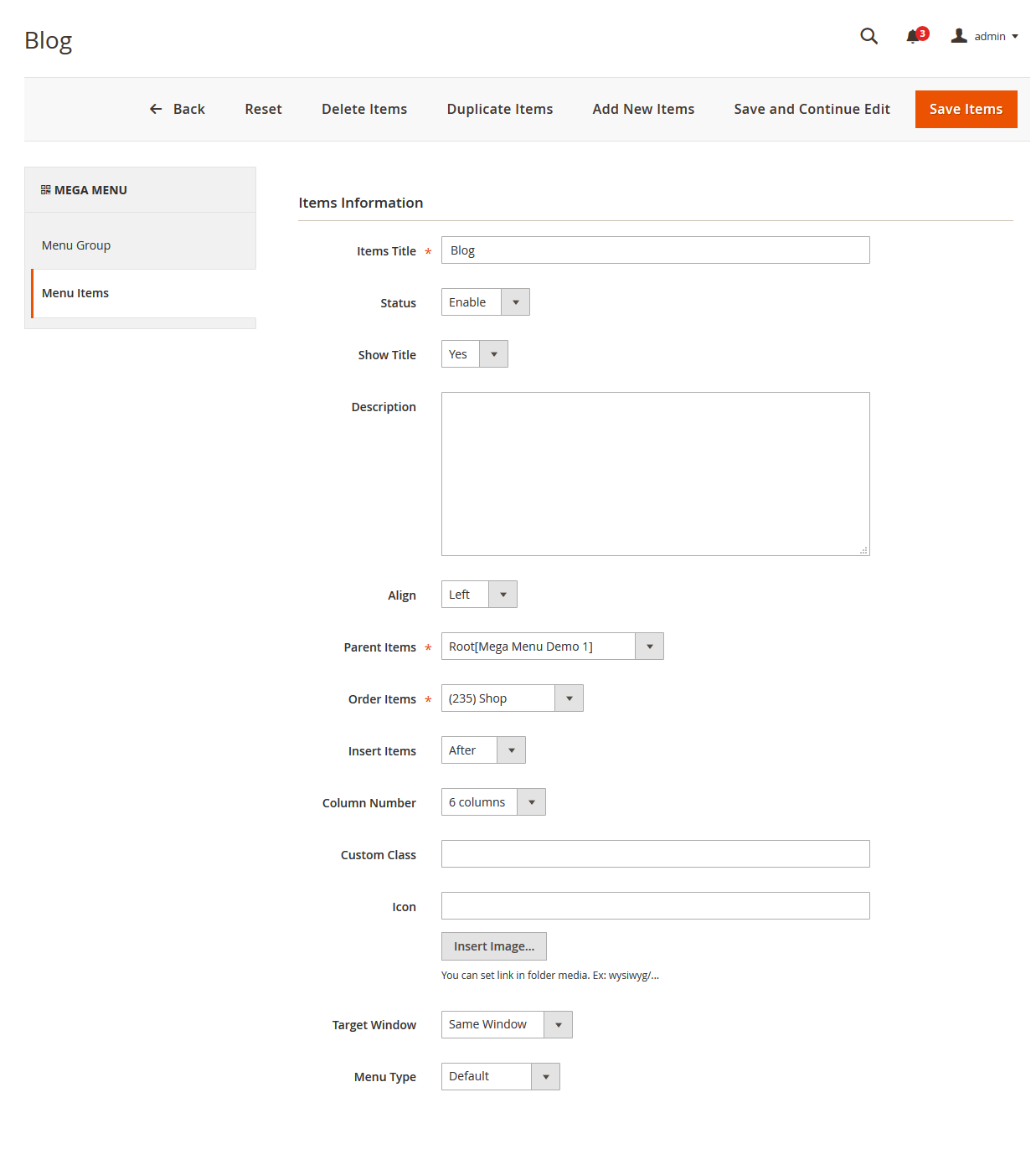
Blog
Frontend Appearance

Backend Appearance

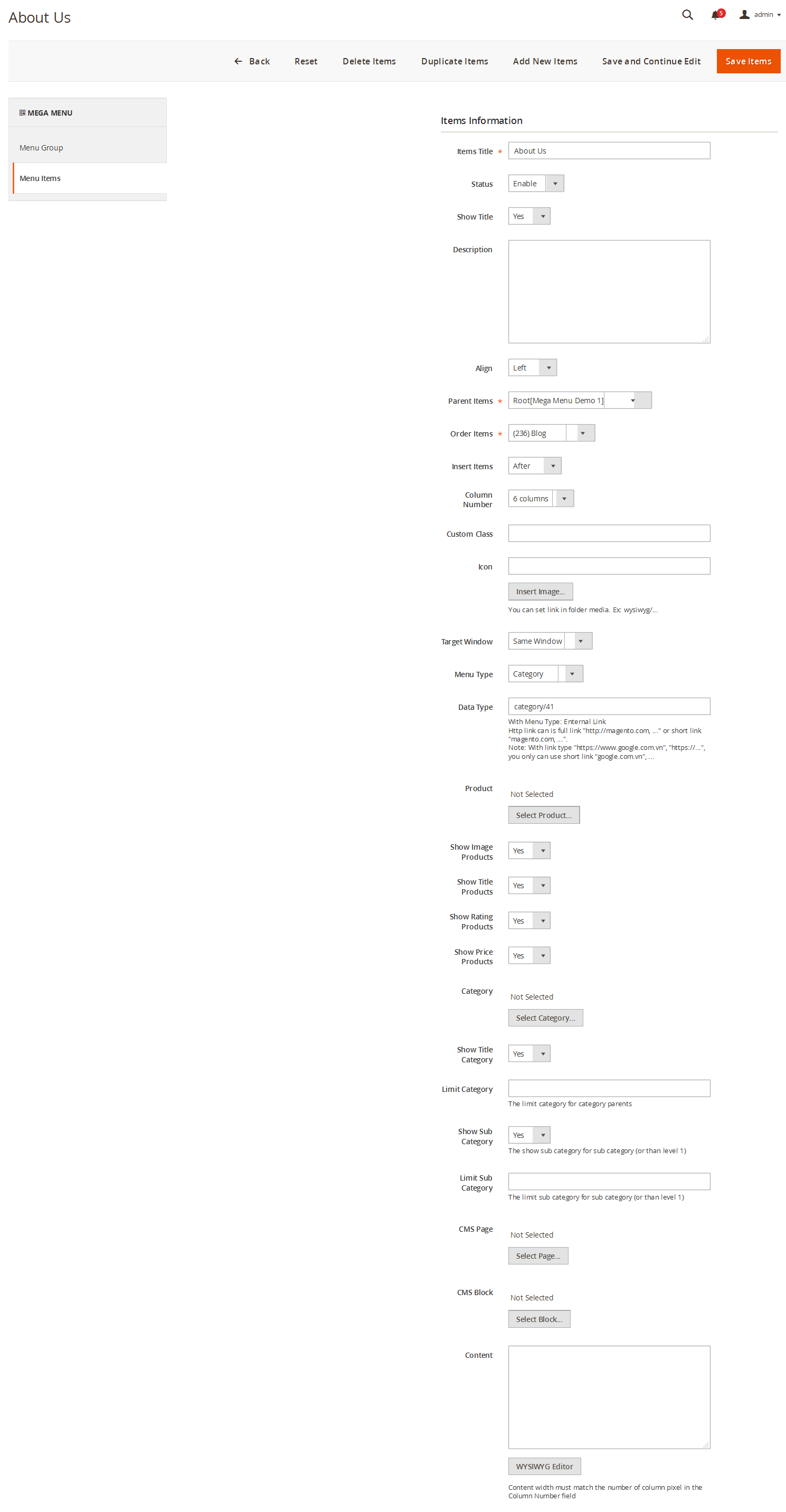
About us
Frontend Appearance

Backend Appearance

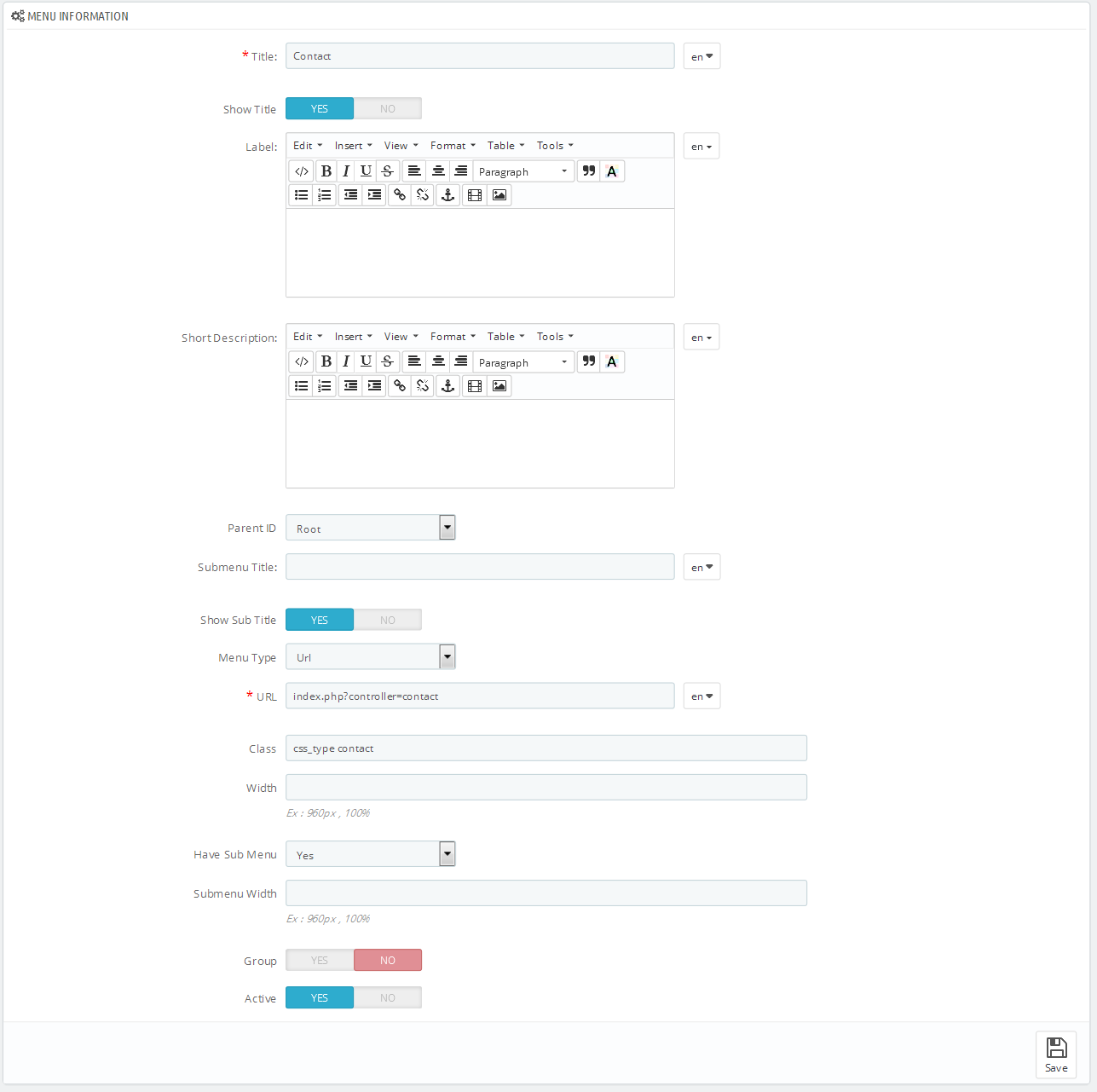
Contact Us
Frontend Appearance

Backend Appearance

3.2.2 With Vertical Mega Menu
Vertical Mega menu includes 14 items:
- Smart phones & Accessories
- Computer & Networkings
- Smartphones & Tablets
- Car Accessories
- Lights & lightings
- Home & Office
- Sports & Outdoor
- Apparel & Accessories
- Intimate Apparel
- Health & Beauty
- Toys & Hobbies
- Cameras & Camcorders
- Jewelry & Watches
- Health & Null
- Other Categories
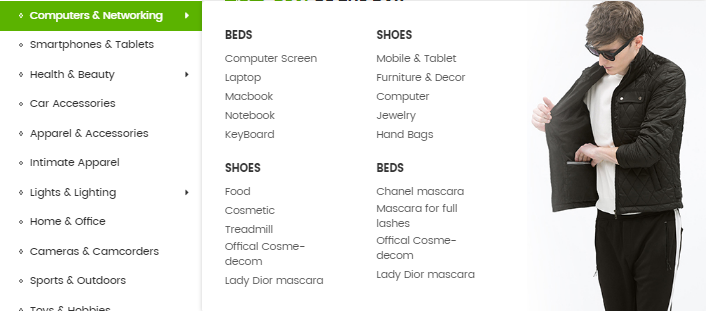
Frontend Appearance

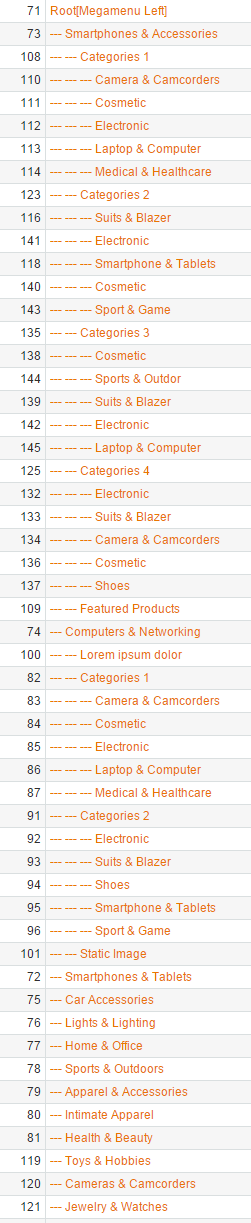
Backend Appearance

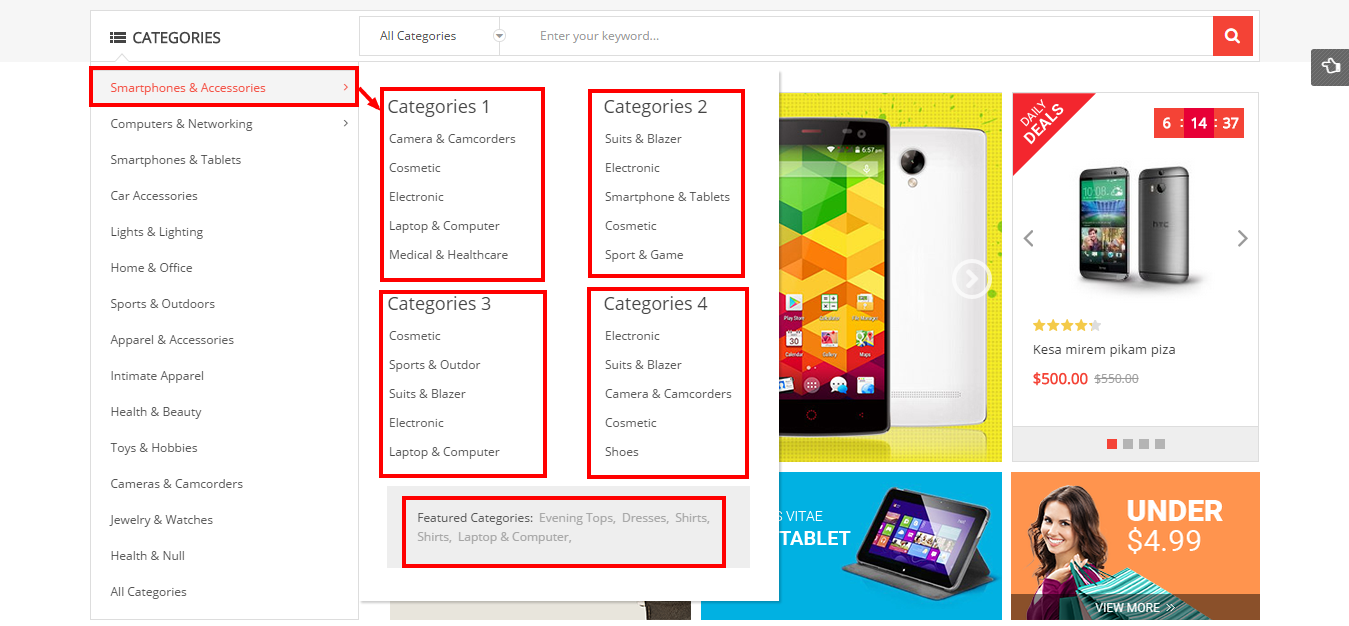
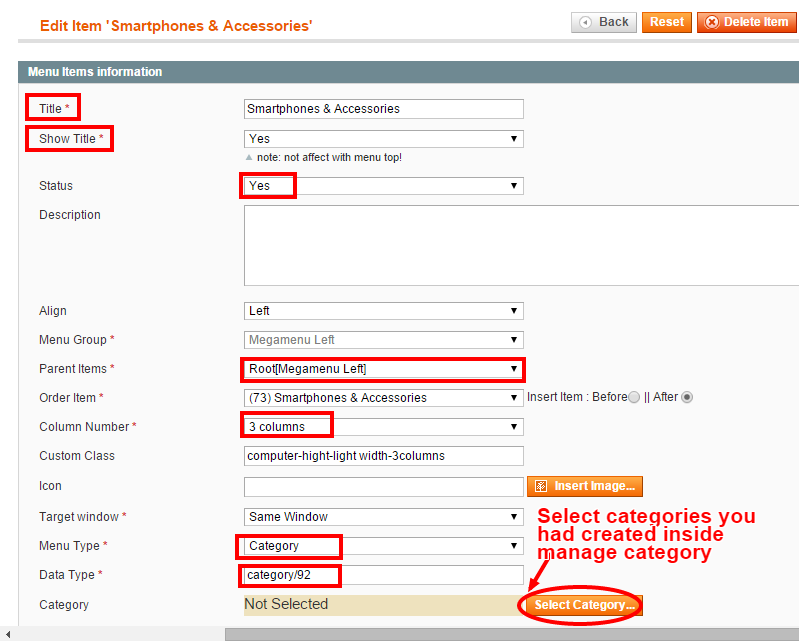
Smart Phones & Accessories
Frontend Appearance

Backend Appearance

Note: To configure these sub-items inside this category, we do as following tasks:
- Item: “Categories 1″- Menu Backend Settings
- Item: “Cameras & Camcorders -which is inside Categoies 1 above”- Menu Backend Settings
- Item: “Categories 2″- Menu Backend Settings
- Item: “Suits & Blazers - which is inside Categories 2 above”- Menu Backend Settings
Note: Categories 3 and 4 are done the same categories 1 & 2.
- Item: “Featured Categories”- Menu Backend Settings
Note: Coppy & paste the following code chain into tab “content”:
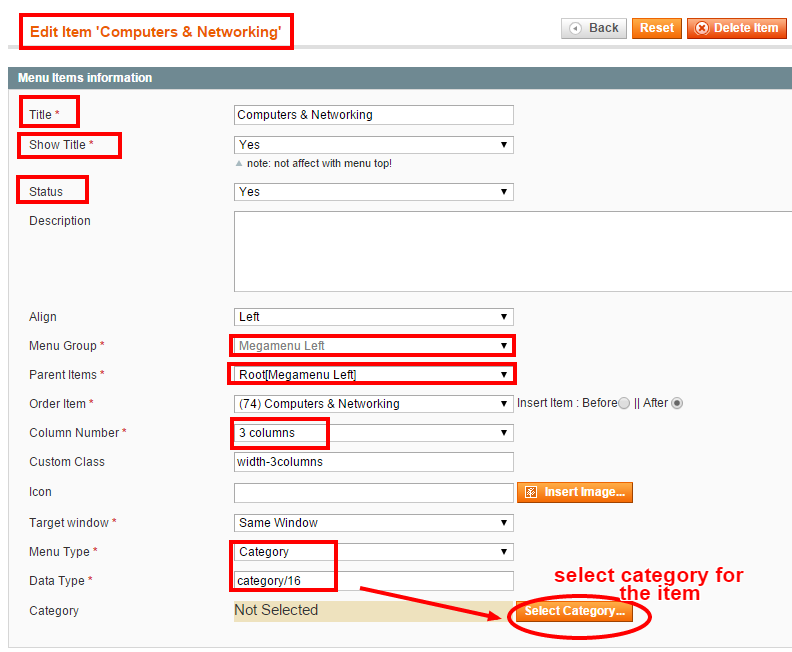
Computer & Networkings
Frontend Appearance

Backend Appearance

- Item: “Lorem- content or descriptions which is inside Computer & Networking”- Menu Backend Settings
- Item: “Categories 1 which inside Computer & Networking”- Menu Backend Settings
- Item: “Categories 2 which inside Computer & Networking”- Menu Backend Settings
- Item: “Static Image which inside Computer & Networking”- Menu Backend Settings
Note: This otem belongs to Menu Type:Content, Please coppy and paste this following code into Content:
- Other items in vertical menu are configured the same as above items.
3.3 Configure Extensions
The SM Soppystore front-page has been integrated with extensions in the Theme as following list:
- SM-Search Box Pro
- SM-Cart Pro
- SM-Image Slider
- SM-Deal
- SM-Super Categories
- SM-Listing Tab
- SM-Basic Products
- SM-Shopby
- SM-Mega Menu
- Position: SM Search Box Pro
- Frontend Appearance

- Backend of SM Search Box Pro: Click Here
- Go Here to readmore about the SM Search Box Pro module.
- Position: SM Cart Pro
- Frontend Appearance

- Backend of SM Cart Pro: Click Here
- Go Here to readmore about the SM Cart Pro module.
- Position: SM Image Slider
- Frontend Appearance

- Position: SM Deal
- Frontend Appearance

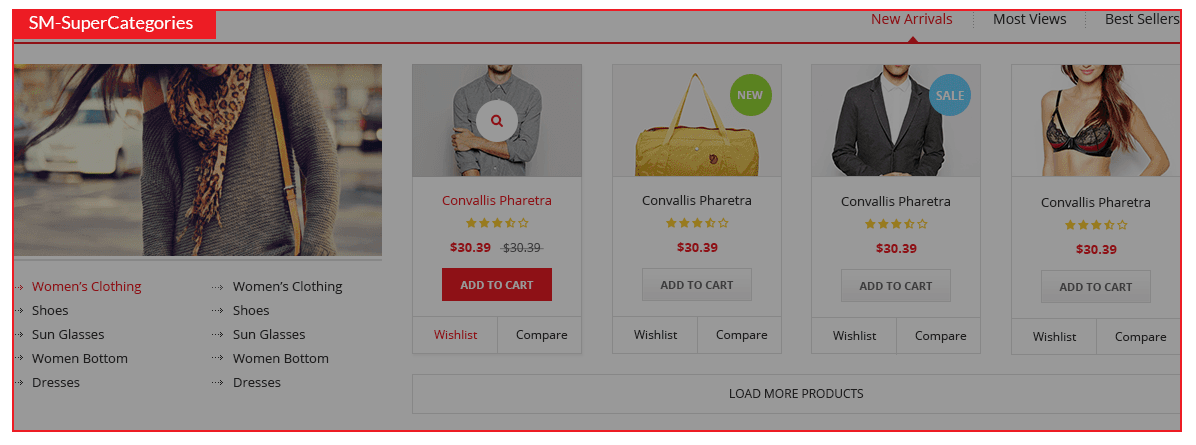
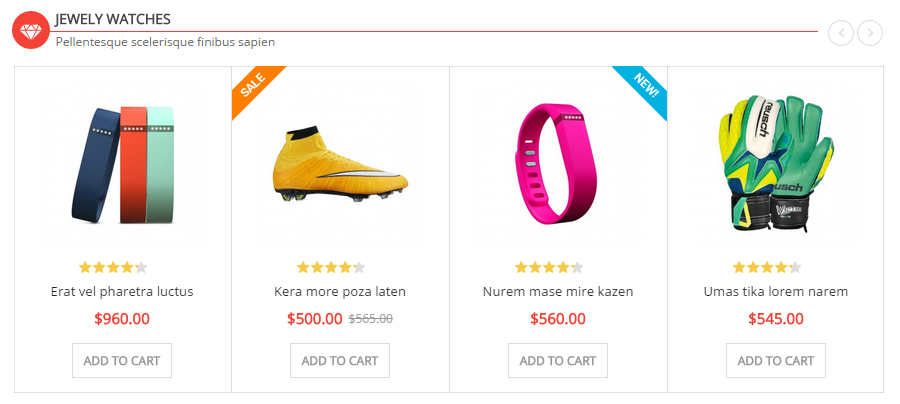
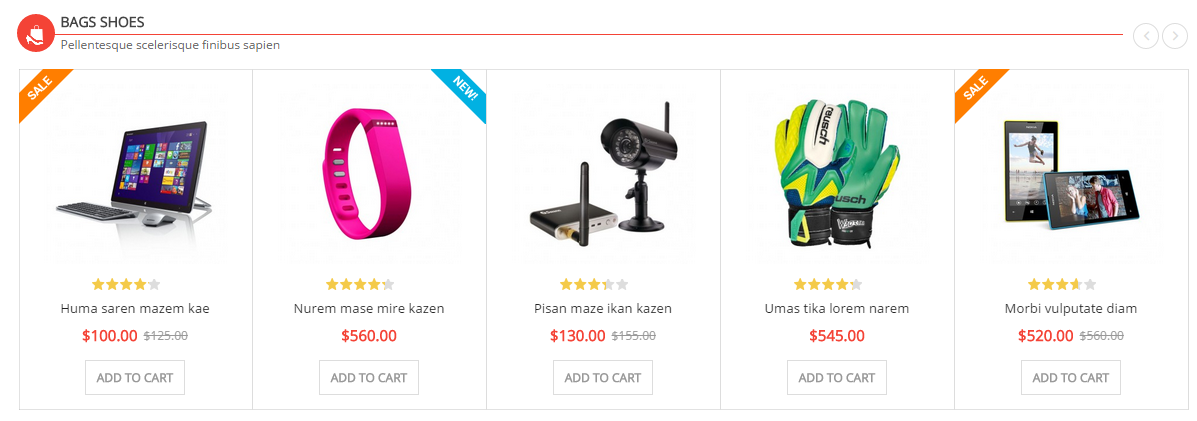
- Position: SM Super Categories
- Frontend Appearance ( 3 positions on frontend area)



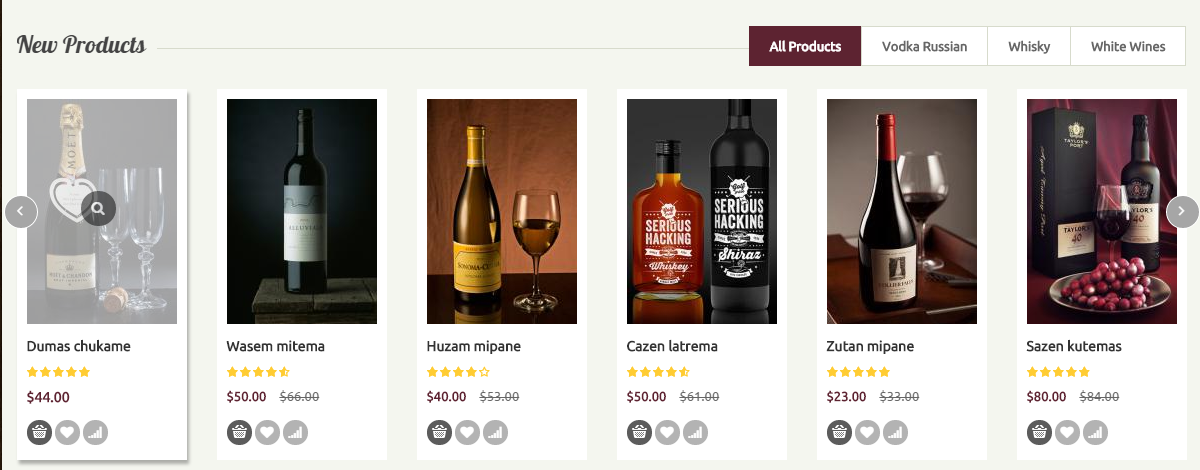
- Position: SM Listing Tab
- Frontend Appearance

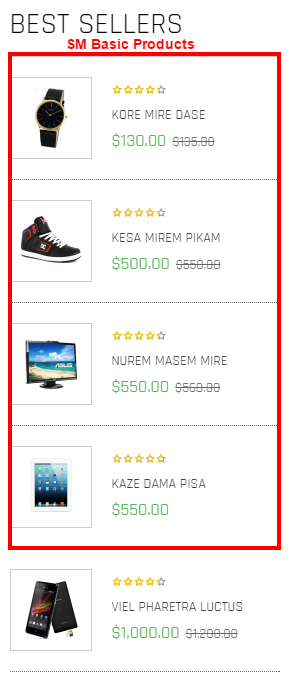
- Position: SM Basic Products
- Frontend Appearance

3.4 Configure Static Blocks
The SM Shopby front-page has static blocks in the Theme:
To create a new static block, go to CMS >> Static Blocks >> Add new block
1. Static-Banner Home 1
To create static blocks, go to CMS >> Static Blocks with Identifier * : “bannerhome1″
Frontend

-
Coppy & paste the code chain for Content of Static-Banner Home 1:
123456789101112131415161718<div class="bannerhome1 bannerhome"><div class="img-effect img-banner1"><a href="#" class="img-class banner1"><img src="{{media url="wysiwyg/static-image-home/banner-img1.jpg"}}" alt="img" /></a></div><div class="img-effect img-banner2"><a href="#" class="img-class banner2"><img src="{{media url="wysiwyg/static-image-home/banner-img2.jpg"}}" alt="img" /></a></div><div class="img-effect img-banner3"><a href="#" class="img-class banner3"><img src="{{media url="wysiwyg/static-image-home/banner-img3.jpg"}}" alt="img" /></a></div></div>
2. Static-Banner Home 2
To create static blocks, go to CMS >> Static Blocks with Identifier * : “bannerhome2″
Frontend

-
Coppy & paste the code chain for Content of Static-Banner Home 2:
12345678910111213141516<div class="row content-home-img"><div class="col-lg-6 col-md-6 col-sm-6"><div class=" img-effect img-content-home1"><a href="#" class="img-class "><img src="{{media url="wysiwyg/static-image-home/content-home1.jpg"}}" alt="img" /></a></div></div><div class="col-lg-6 col-md-6 col-sm-6"><div class="img-effect img-content-home2"><a href="#" class="img-class "><img src="{{media url="wysiwyg/static-image-home/content-home2.jpg"}}" alt="img" /></a></div></div></div>
3. Static-Banner Home 3
To create static blocks, go to CMS >> Static Blocks with Identifier * : “bannerhome3″
Frontend

-
Coppy & paste the code chain for Content of Static-Banner Home 3:
1234567<div class="content-home-img3"><div class=" img-effect img-content-home3"><a href="#" class="img-class "><img src="{{media url="wysiwyg/static-image-home/content-home3.jpg"}}" alt="img" /></a></div></div>
4. Static-Brand Slider
To create static blocks, go to CMS >> Static Blocks with Identifier * : “brand-slide”
Frontend

-
Coppy & paste the code chain for Content of Static-Brand Slider:
123456789101112131415161718192021222324252627282930313233343536373839404142434445464748495051525354555657585960616263646566676869<div class="slider-brand-bottom-wrapper"><div class="customNavigation custom-nav-default"><a class="button-default prev-brand-bottom icon-angle-left" title="Previous"></a><a class="button-default next-brand-bottom icon-angle-right" title="Next"></a></div><div class="slider-brand-bottom"><div class="item"><a href="#" title="Image Brand"><img src="{{media url="wysiwyg/brand-slider/brand-item-1.jpg"}}" alt="Image Brand" /></a></div><div class="item"><a href="#" title="Image Brand"><img src="{{media url="wysiwyg/brand-slider/brand-item-2.jpg"}}" alt="Image Brand" /></a></div><div class="item"><a href="#" title="Image Brand"><img src="{{media url="wysiwyg/brand-slider/brand-item-3.jpg"}}" alt="Image Brand" /></a></div><div class="item"><a href="#" title="Image Brand"><img src="{{media url="wysiwyg/brand-slider/brand-item-4.jpg"}}" alt="Image Brand" /></a></div><div class="item"><a href="#" title="Image Brand"><img src="{{media url="wysiwyg/brand-slider/brand-item-5.jpg"}}" alt="Image Brand" /></a></div><div class="item"><a href="#" title="Image Brand"><img src="{{media url="wysiwyg/brand-slider/brand-item-1.jpg"}}" alt="Image Brand" /></a></div><div class="item"><a href="#" title="Image Brand"><img src="{{media url="wysiwyg/brand-slider/brand-item-2.jpg"}}" alt="Image Brand" /></a></div><div class="item"><a href="#" title="Image Brand"><img src="{{media url="wysiwyg/brand-slider/brand-item-3.jpg"}}" alt="Image Brand" /></a></div><div class="item"><a href="#" title="Image Brand"><img src="{{media url="wysiwyg/brand-slider/brand-item-5.jpg"}}" alt="Image Brand" /></a></div></div><script>jQuery(document).ready(function($) {var owl_slider_brand = $(".slider-brand-bottom");owl_slider_brand.owlCarousel({itemsCustom : [[0, 2],[480, 3],[768, 4],[992, 5],[1200, 6]],navigation : false, // Show next and prev buttonspaginationSpeed : 400,autoPlay:false,pagination: false,stopOnHover:true});$(".next-brand-bottom").click(function(){owl_slider_brand.trigger('owl.next');})$(".prev-brand-bottom").click(function(){owl_slider_brand.trigger('owl.prev');})});</script></div>
Frontend

On Footer, there are 5 Static Block: Account + Information + Corporate + Choose (why choose us) + Contact us
STT - Account
To create static blocks, go to CMS >> Static Blocks with Identifier * : “account-footer”
Frontend

-
Coppy & paste the code chain for Content of Static-My Account:
123456789101112<div class="footer-title"><h2>My Account</h2></div><div class="content-block-footer"><ul><li><a href="#"><span class="icon-caret-right"> </span>Sitemap</a></li><li><a href="#"><span class="icon-caret-right"> </span>Privacy Policy</a></li><li><a href="#"><span class="icon-caret-right"> </span>Your Account</a></li><li><a href="#"><span class="icon-caret-right"> </span>Advanced Search</a></li><li><a href="#"><span class="icon-caret-right"> </span>Contact Us</a></li></ul></div>
STT - Information
To create static blocks, go to CMS >> Static Blocks with Identifier * : “information-footer”
Frontend

-
Coppy & paste the code chain for Content of Static-Information:
123456789101112<div class="footer-title"><h2>Information</h2></div><div class="content-block-footer"><ul><li><a href="#"><span class="icon-caret-right"> </span>My Account</a></li><li><a href="#"><span class="icon-caret-right"> </span>Order History</a></li><li><a href="#"><span class="icon-caret-right"> </span>Returns</a></li><li><a href="#"><span class="icon-caret-right"> </span>Specials</a></li><li><a href="#"><span class="icon-caret-right"> </span>Site Map</a></li></ul></div>
STT - Corporate
To create static blocks, go to CMS >> Static Blocks with Identifier * : “corporate”
Frontend

-
Coppy & paste the code chain for Content of Static-Corporate:
123456789101112<div class="footer-title"><h2>Corporation</h2></div><div class="content-block-footer"><ul><li><a href="#"><span class="icon-caret-right"> </span>About us</a></li><li><a href="#"><span class="icon-caret-right"> </span>Customer Service</a></li><li><a href="#"><span class="icon-caret-right"> </span>Company</a></li><li><a href="#"><span class="icon-caret-right"> </span>Investor Relations</a></li><li><a href="#"><span class="icon-caret-right"> </span>Typography</a></li></ul></div>
STT - Why choose Us
To create static blocks, go to CMS >> Static Blocks with Identifier * : “choose”
Frontend

-
Coppy & paste the code chain for Content of Static-Why Choose Us:
123456789101112<div class="footer-title"><h2>Why Choose Us</h2></div><div class="content-block-footer"><ul><li><a href="#"><span class="icon-caret-right"> </span>About us</a></li><li><a href="#"><span class="icon-caret-right"> </span>Blog</a></li><li><a href="#"><span class="icon-caret-right"> </span>Company</a></li><li><a href="#"><span class="icon-caret-right"> </span>Investor Relations</a></li><li><a href="#"><span class="icon-caret-right"> </span>Typography</a></li></ul></div>
STT - Contact Us
To create static blocks, go to CMS >> Static Blocks with Identifier * : “contact-footer”
Frontend

-
Coppy & paste the code chain for Content of Static-Contact Us:
6. Static-Servicer
To create static blocks, go to CMS >> Static Blocks with Identifier * : “boxservicer”
Frontend

-
Coppy & paste the code chain for Content of STT Servicer:
1234567891011121314151617181920212223242526272829303132333435363738394041<div class="box-sevicer"><div class="sn-sevirce sn-put1"><div class="img-sevirce img-sevirce1"></div><div class="content-service"><a href="#" rel="nofollow" class="sn-title">High Quality</a><span>Nullam sed sollicitudin mauris velit id venenatis morbi</span></div></div><div class="sn-sevirce sn-put2"><div class="img-sevirce img-sevirce2"></div><div class="content-service"><a href="#" rel="nofollow" class="sn-title">Awesome Support</a><span>Nullam sed sollicitudin mauris velit id venenatis morbi</span></div></div><div class="sn-sevirce sn-put3"><div class="img-sevirce img-sevirce3"></div><div class="content-service"><a href="#" rel="nofollow" class="sn-title">Really Fast Delivery</a><span>Nullam sed sollicitudin mauris velit id venenatis morbi</span></div></div><div class="sn-sevirce sn-put4"><div class="img-sevirce img-sevirce4"></div><div class="content-service"><a href="#" rel="nofollow" class="sn-title">14-Day Returns</a><span>Nullam sed sollicitudin mauris velit id venenatis morbi</span></div></div><div class="sn-sevirce sn-put5"><div class="img-sevirce img-sevirce5"></div><div class="content-service"><a href="#" rel="nofollow" class="sn-title">Secure Checkout</a><span>Nullam sed sollicitudin mauris velit id venenatis morbi</span></div></div></div>
3.5 How To Edit Copyright in admin
Frontend Appearance

In the Administrator page, Please navigate to System >> Configuration >>; find SM Shoppystore Setting Module to configure the “Custom Copyright” parameter as image below:

Advanced Style
- Show Cpanel - Allow to Enable/Disable Cpanel
- Show Go to Top - Allow to Enable/Disable Go to Top
- Use Add to Cart - Allow to Enable/Disable Cart
- Use Add to Wishlist - Allow to Enable/Disable Wishlist
- Use Add to Compare - Allow to Enable/Disable Compare
- Enable Custom Copyright - Allow to Enable/Disable Custom Copyright
- Copyright - If you select “Yes”, please custom copyright here, or else “No” will display the default copyright of Magento.
- Custom Css - Allow to custom css
- Custom Javascript - Allow to custom Javascript
4SUPPORT - Back to top
Thank you so much for purchasing this theme. If you have any questions that are beyond the scope of this help file, please send us via: Support Tickets System
Thanks a bunch!