Firstly, a huge thanks for purchasing this theme, your support is truly appreciated!
This document covers the installation and use of this theme, reveals some answers to common problems and issues. We encourage you to read this document throughtly if you are experiencing any difficulties. If you have any questions that are beyond the scope of document, please feel free to contact us via our Support Tickets System.
1 SYSTEM REQUIREMENT
At the basic level, this theme will require the following conditions:
- Compatible with Magento Community Edition 1.7.x; 1.8.x and 1.9.x ( latest version 1.9.2.0 ) (require: php 5.4 and Memory_limit no less than 256Mb)
2INSTALLATION
There are two ways to install a Magento Theme:
- Quickstart Installation: By using this package, you will set the theme exactly like our Demo with sample data.
- Manual Installation (including Theme Installation).
2.1 Quickstart Installation:
Magentech provides SM Quickstart package for each theme which aims to ease the installation for users. If you plan to start your site from the beginning, It will help you save much time of installing and configuring.
Please follow steps below:
- Step 1: Download the quickstart package
- Step 2: Extract and Upload the whole Quickstart package to your server. In Quickstart folder you will see the extracted folder that include all sample data
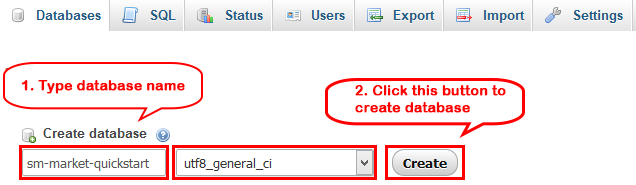
- Step 3: Create a Database for your Magento site
Note: You need to remember the database name to use in the next steps

- Step 4: Start installation by opening browser and navigate to your URL (where the Quickstart uploaded) to load default Magento installer. Please follow each step of the Installer so that the installation process can be set.

- Step 5: Locale Settings. Please fill fully into Required Fields (“Locale; Time Zone and Default Currency”.)

-
Step 6: In the Configuration step, input the required fields as below.
- Database Name : sm-siezz-quickstart( It must be the exact name of database you have just created)
- User name : root
- User password : no need to fill
- Do not use "localhost" in the URL path, otherwise you could not log in to your Admin area (you should use your local IP when setting up your website hosted entirely on your own computer).

- Step 7: Create Admin Account. Please fill out Required Fields (“First Name; Last Name; Email; Username; password and confirm password” completely.)

- Step 8: Finish Installation and now you you can click Go to Frontend to open Homepage or click Go to Backend to open Admin Panel.

2.2 Manual Installation
-
Step 1: Please unzip “sm_siezz_theme.zip” file and upload folders skin; media;lib;js;app from the theme package to the root of your Magento site folder on your server.
Note: You could change the name of this folder. However, if you want your website run correctly, it need to have the same name as the database you choose.
-
Step 2: Log in to your Admin Panel (e.g. https://yourdomain/index.php/admin/)
Note: If you are using the Admin Panel when copying folders in step 1, you need to log out and log in back.
- Step 3: Disable Cache: Go to System >> Cache Management, click ‘Sellect All’ button, then choose ‘Disable’ and click ‘Submit’ button to complete the action.
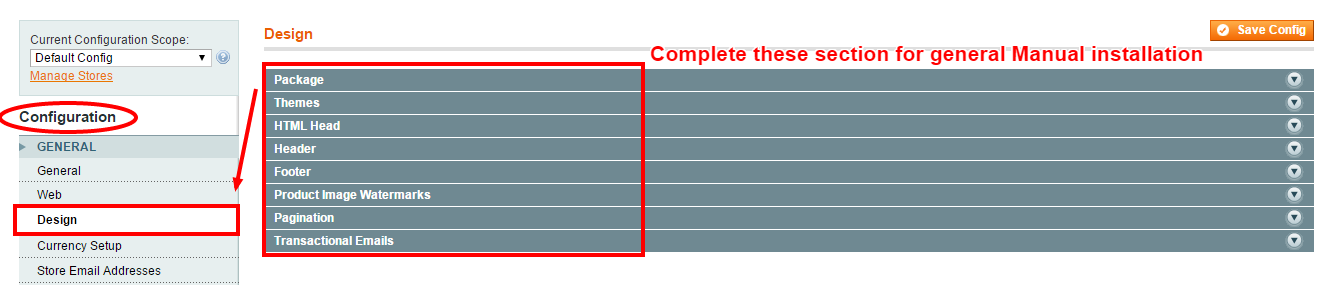
- Step 4: Navigate to System >> Configuration >> Design.


- Step 5: In Package tab of Design Section, input the parameter Current Package Name with the actual theme name.

- Step 6: You can also change the settings for Header.

- Step 7: You can also change the settings for Footer.

Note: After configuring in each steps( for example: Step 4, Step 5, Step6, Step 7), you need to click “Save Config” button to save your changes
2.3 Theme Setting
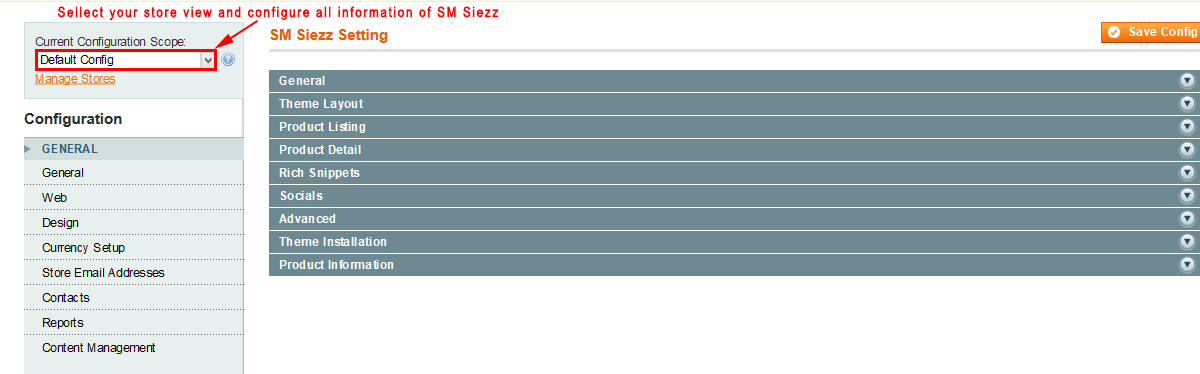
Configure SM Siezz General Setting Theme In Magento admin panel, navigate to SM Siezz Setting and configure theme as you want.

-
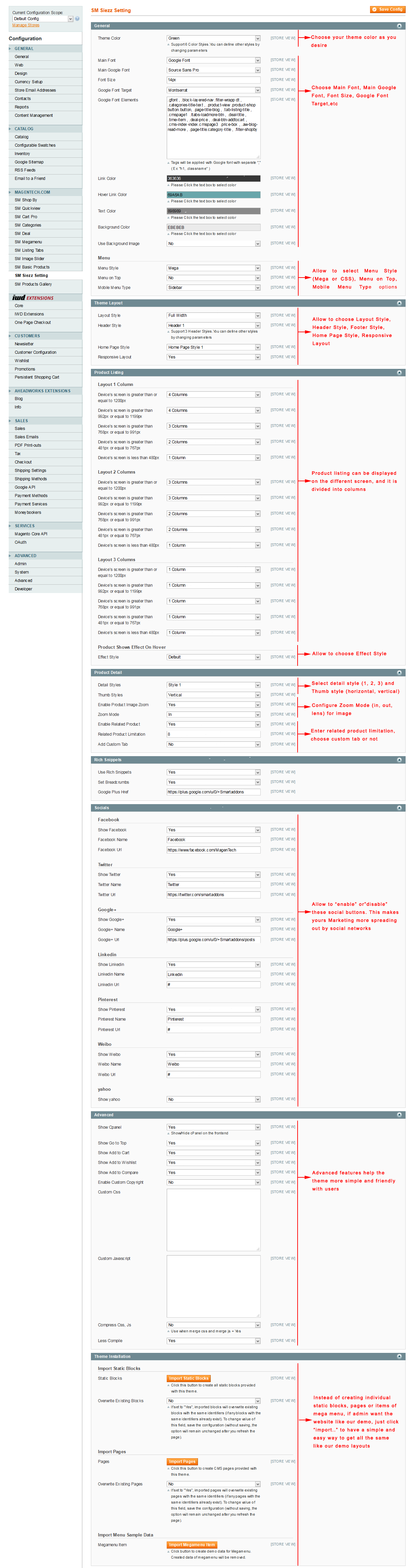
Configure General with Theme color, Font size, color for the link, hover buttons, page, text, title, background … for any store.
Note:
Copy and paste the following Elements into “Google Font Elements”:1.gfont , .block-layered-nav .filter-wrapp dt , .categories-title-text , .product-view .product-shop button.button, .page-title-blog , .tab-listing-title , .cmspage1 .ltabs-loadmore-btn , .deal-title , .time-item , .deal-price , .deal-btn-addtocart , .cms-index-index.cmspage3 .price-box , .aw-blog-read-more , .page-title.category-title , .filter-shopby - Configure Theme Layout with Layout style, Header style& Homepage style ( depend on Default pages on Web tab), Layout Group 1,2,3 to configure
- Configure the Product Listing with Layout 1 Column, Layout 2 Columns, Layout 3 Columns, Product Shows Effect On Hover, etc.
- Configure the Product Detail To zoom image of product, adjust Zoom Mode, Custom tab, and content, etc..
- Configure Rich Snippets
- Configure Socials : To connect with social networks such as Facebook, Twitter, Google Plus, Linkedin
- Configure Advanced : To show popup, Cpanel, use “Add to cart, Add to wishlist, Add to Compare
-
Configure Theme Insatallation

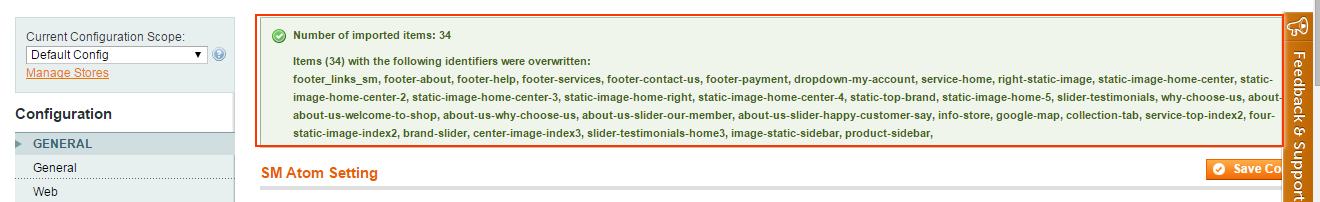
Note: Click the Import Static Blocks and CMS Pages to import all static blocks and CMS pages provided with this theme. The following notification will appear to announce that you have just imported static blocks or pages successfully.
After importing, you need to go to CMS >> Static Block ( or Pages) to configure and select Store View for each block or page.
Configure Extensions In SM Siezz Setting area, below the General and Catalog fields, navigate toMagentech field in the left hand column to configure extensions as you want.
- SM Shop By
- SM Quickview
- SM Cart Pro
- Sm Categories
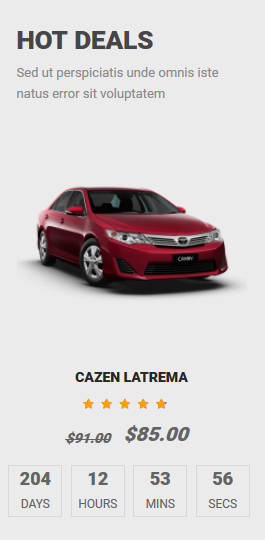
- SM Deal
- SM Megamenu
- SM Listing Tabs
- SM Image Slider
- SM Basic Products
- SM Product Gallery

2.4 Blog
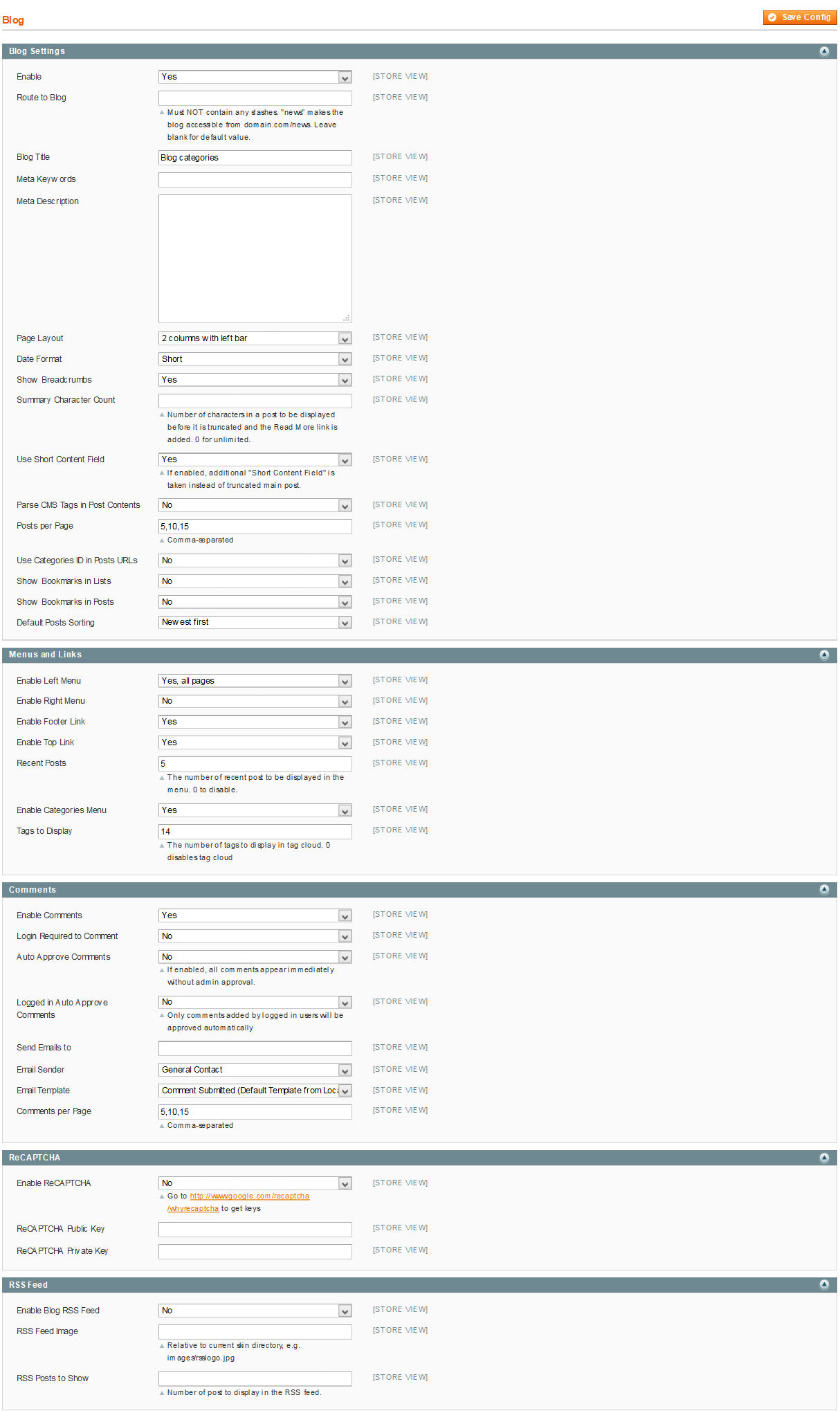
Configure Blog
We are using Aheadworks Blog free extension from Aheadworks, so that it is not including in the quickstart package. You can download free version of Aheadworks Blog Here and follow Its Guide to install. After installing this extension, please go to the admin of blog, navigate to Blog >> Settings to configure it like our configuration and your desire.
Note: Set Default Page
- To set a default page for your Magento Site, in the Admin Panel you go to System>>Configuration>>Web>>Default Pages. Please click to see the Backend Settings.
- You need to change to the website / store view that you want to change (the dropdown menu in the upper left corner). You will probably have to create a new CMS page if you want to have something different from your default home page.
3.1 Page Configuration
3.1.1 Homepage Style 1
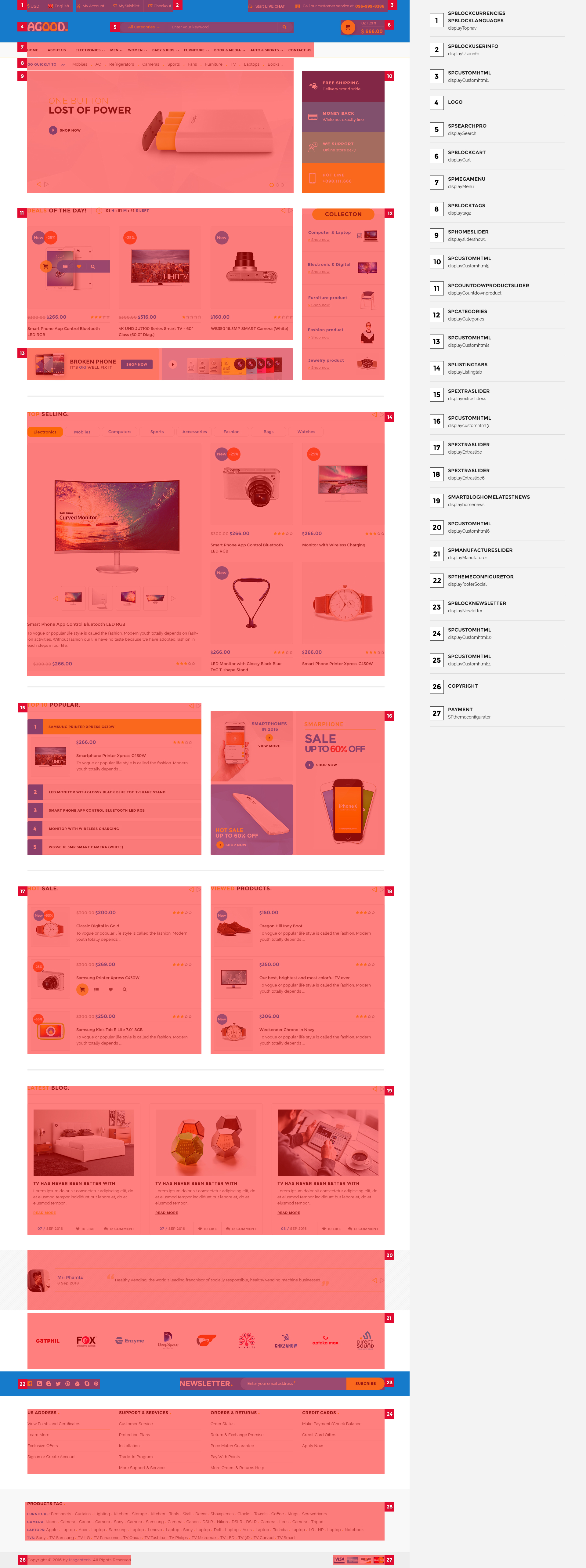
Frontend of Homepage-1 Layout Position

In the Admin Panel, please navigate to CMS >> Pages to create a new page in Page Management section. Here is a list of configuration process for this style:
- Page Information Tab: Please click to see the Backend Settings.
- Content Tab: Please click to see the Backend Settings.
- Design Tab: Please click to see the Backend Settings.
Copy and paste the following code into the Content field::
|
1
|
<p class="no-display"> </p>
|
Copy and paste the following code into the Design field::
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
|
<reference name="images_slider">
<block type="imageslider/list" name="imageslider.list.default" template="sm/imageslider/default.phtml"/>
<block type="siezz/wrapper" name="section.no">
<action method="setParams">
<params>class="wrapper-productop"</params>
</action>
<action method="setContainer">
<container>1</container>
</action>
<block type="basicproducts/list" name="basicproducts.list.top" template="sm/basicproducts/productop-home1.phtml">
<action method="_setConfig">
<values>
<product_limitation>2</product_limitation>
<basicproducts_title_text></basicproducts_title_text>
<product_title_maxlength>80</product_title_maxlength>
<product_order_by>created_at</product_order_by>
<product_category>62</product_category>
<cat_title_display>1</cat_title_display>
<nb_column1>1</nb_column1>
<imgcfg_width>220</imgcfg_width>
<imgcfg_height>220</imgcfg_height>
<product_title_display>1</product_title_display>
<product_price_display>1</product_price_display>
<product_reviews_count>0</product_reviews_count>
<product_addcart_display>0</product_addcart_display>
<product_addwishlist_display>0</product_addwishlist_display>
<product_addcompare_display>0</product_addcompare_display>
<product_readmore_display>0</product_readmore_display>
<product_description_display>0</product_description_display>
</values>
</action>
</block>
</block>
</reference>
<reference name="before_content">
<block type="siezz/wrapper" name="section.no1">
<action method="setContainer">
<container>1</container>
</action>
<block type="cms/block" name="banner-homepage1">
<action method="setBlockId">
<block_id>banner-homepage1</block_id>
</action>
</block>
</block>
<block type="siezz/wrapper" name="section.no2">
<action method="setParams">
<params>class="feature-home1"</params>
</action>
<action method="setContainer">
<container>1</container>
</action>
<block type="basicproducts/list" name="basicproducts.list.home1" template="sm/basicproducts/custom-default.phtml"/></block>
<block type="cms/block" name="banner-homepage2">
<action method="setBlockId">
<block_id>banner-homepage2</block_id>
</action>
</block>
</reference>
<reference name="content">
<block type="siezz/wrapper" name="section.no3">
<action method="setParams">
<params>class="lintting-tabs1row2"</params>
</action>
<block type="listingtabs/list" name="listingtabs.list.default1" template="sm/listingtabs/default.phtml">
<action method="_setConfig">
<values>
<product_limitation>6</product_limitation>
<listingtabs_title_text>Best Sellers</listingtabs_title_text>
<pretext>Lorem ipsum dolor sit amet, consectetur adipiscing elit</pretext>
<filter_type>categories</filter_type>
<product_category>62,63,64,65</product_category>
<product_order_by>created_at</product_order_by>
<row_count>2</row_count>
<product_description_display>0</product_description_display>
<imgcfg_width>150</imgcfg_width>
<imgcfg_height>150</imgcfg_height>
<nbi_column1>3</nbi_column1>
<nbi_column2>2</nbi_column2>
<nav>0</nav>
<loop>0</loop>
</values>
</action>
</block>
</block>
<block type="cms/block" name="slider-testimonials1">
<action method="setBlockId">
<block_id>slider-testimonials1</block_id>
</action>
</block>
<block type="cms/block" name="policy_shop">
<action method="setBlockId">
<block_id>policy_shop</block_id>
</action>
</block>
</reference>
<reference name="after_content">
<block type="siezz/wrapper" name="section.no4">
<action method="setParams">
<params>class="wrapper-blog1"</params>
</action>
<action method="setContainer">
<container>1</container>
</action>
<block type="blog/blog" name="blog" template="aw_blog/latest_post.phtml"/></block>
<block type="siezz/wrapper" name="section.no5">
<action method="setParams">
<params>class="wrapper-brand"</params>
</action>
<action method="setContainer">
<container>1</container>
</action>
<block type="cms/block" name="brand_slider">
<action method="setBlockId">
<block_id>brand_slider</block_id>
</action>
</block>
</block>
</reference>
|
3.1.2 Homepage Style 2
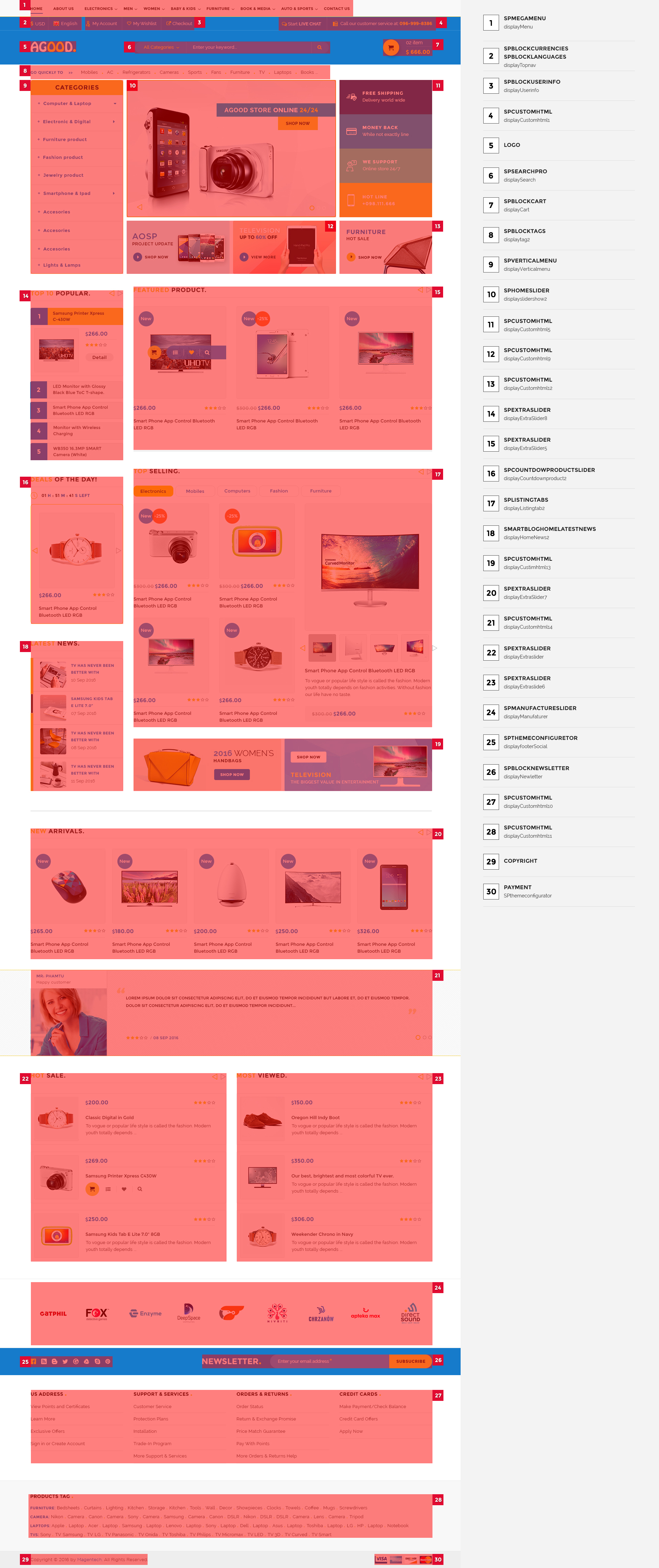
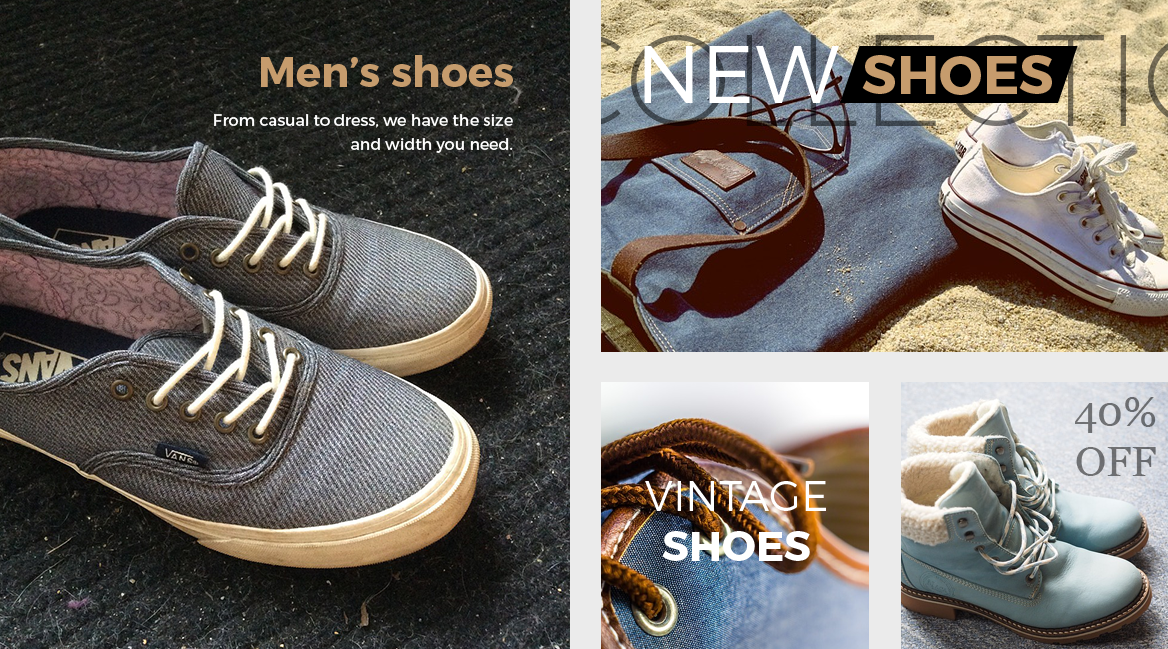
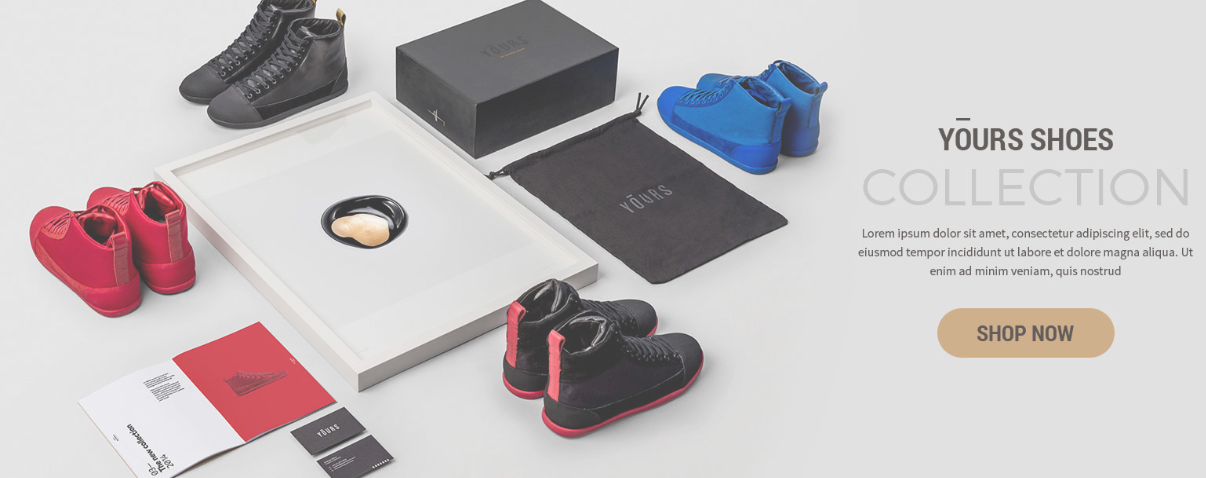
Frontend of Homepage-2 Layout Position

In the Admin Panel, please navigate to CMS >> Pages to create a new page in Page Management section. Here is a list of configuration process for this style:
- Page Information Tab: Please click to see the Backend Settings.
- Content Tab: Please click to see the Backend Settings.
- Design Tab: Please click to see the Backend Settings.
Copy and paste the following code into the Content field::
|
1
|
<p class="no-display"> </p>
|
Copy and paste the following code into the Design field::
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
|
<reference name="images_slider">
<block type="imageslider/list" name="imageslider.list.default" template="sm/imageslider/default.phtml"/>
</reference>
<reference name="before_content">
<block type="siezz/wrapper" name="section.no">
<action method="setParams"><params>class="wrapper-top-content"</params></action>
<action method="setContainer"><container>1</container></action>
<block type="cms/block" name="block_banner_home2">
<action method="setBlockId"><block_id>block_banner_home2</block_id></action>
</block>
</block>
<block type="siezz/wrapper" name="section.no1">
<action method="setContainer"><container>1</container></action>
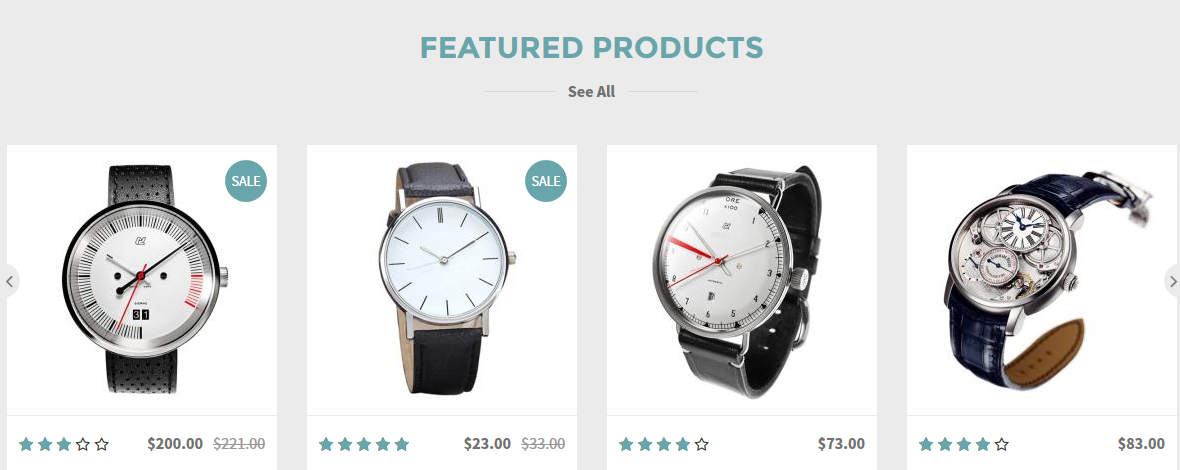
<block type="productsgallery/view_list" name="productsgallery.view.default" template="sm/productsgallery/default.phtml">
<action method="_setConfig">
<values>
<title>Featured Products</title>
<select_category>182</select_category>
<pretext>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor</pretext>
</values>
</action>
</block>
</block>
<block type="siezz/wrapper" name="section.no2">
<block type="cms/block" name="block_bannerhome_full2">
<action method="setBlockId"><block_id>block_bannerhome_full2</block_id></action>
</block>
</block>
</reference>
<reference name="content">
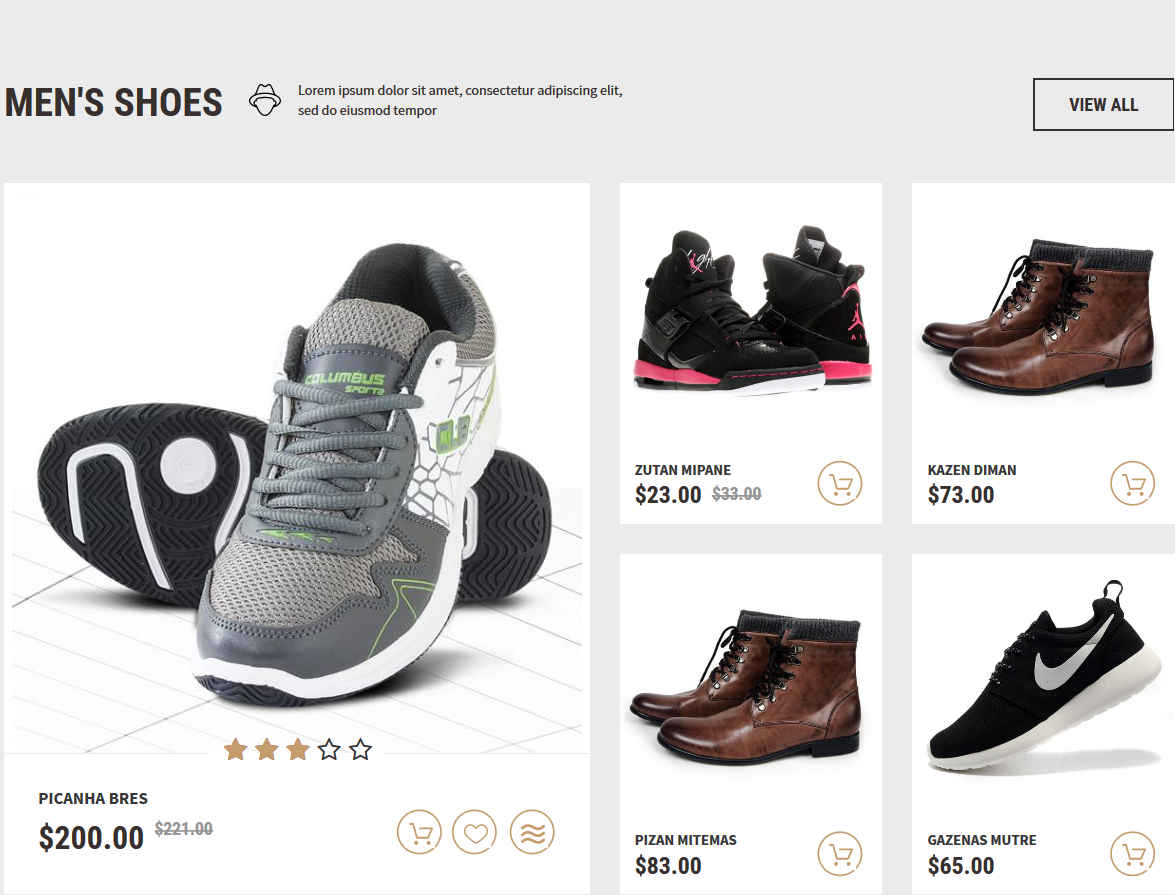
<block type="basicproducts/list" name="basicproducts.list.home2" template="sm/basicproducts/product-home2.phtml">
<action method="_setConfig">
<values>
<product_limitation>5</product_limitation>
<basicproducts_title_text>Men's shoes</basicproducts_title_text>
<product_title_maxlength>80</product_title_maxlength>
<product_category>61</product_category>
<pretext>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor</pretext>
<posttext><![CDATA[<a class="view-more gfont3" href="fashion.html">View All</a>]]></posttext>
<nb_column1>1</nb_column1>
<imgcfg_width>570</imgcfg_width>
<imgcfg_height>570</imgcfg_height>
<product_title_display>1</product_title_display>
<product_price_display>1</product_price_display>
<product_reviews_count>1</product_reviews_count>
<product_addcart_display>1</product_addcart_display>
<product_addwishlist_display>1</product_addwishlist_display>
<product_addcompare_display>1</product_addcompare_display>
<product_readmore_display>0</product_readmore_display>
<product_description_display>0</product_description_display>
</values>
</action>
</block>
<block type="newsletter/subscribe" name="left.newsletter2" template="newsletter/subscribes-index2.phtml"/>
<block type="siezz/wrapper" name="section.no3">
<action method="setParams"><params>class="wrapper-basicbottom"</params></action>
<block type="basicproducts/list" name="basicproducts.list.home3" template="sm/basicproducts/product-home2.phtml">
<action method="_setConfig">
<values>
<product_limitation>5</product_limitation>
<basicproducts_title_text>WOMen's shoes</basicproducts_title_text>
<product_title_maxlength>80</product_title_maxlength>
<product_category>69</product_category>
<pretext>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor</pretext>
<posttext><![CDATA[<a class="view-more gfont3" href="pages.html">View All</a>]]></posttext>
<nb_column1>1</nb_column1>
<imgcfg_width>570</imgcfg_width>
<imgcfg_height>570</imgcfg_height>
<product_title_display>1</product_title_display>
<product_price_display>1</product_price_display>
<product_reviews_count>1</product_reviews_count>
<product_addcart_display>1</product_addcart_display>
<product_addwishlist_display>1</product_addwishlist_display>
<product_addcompare_display>1</product_addcompare_display>
<product_readmore_display>0</product_readmore_display>
<product_description_display>0</product_description_display>
</values>
</action>
</block>
</block>
</reference>
<reference name="after_content">
<block type="siezz/wrapper" name="section.no4">
<action method="setParams"><params>class="wrapper-blog1"</params></action>
<action method="setContainer"><container>1</container></action>
<block type="blog/blog" name="blog" template="aw_blog/latest_post.phtml"/>
</block>
<block type="siezz/wrapper" name="section.no5">
<action method="setParams"><params>class="wrapper-brand"</params></action>
<action method="setContainer"><container>1</container></action>
<block type="cms/block" name="brand_slider">
<action method="setBlockId"><block_id>brand_slider</block_id></action>
</block>
</block>
</reference>
|
3.1.3 Homepage Style 3
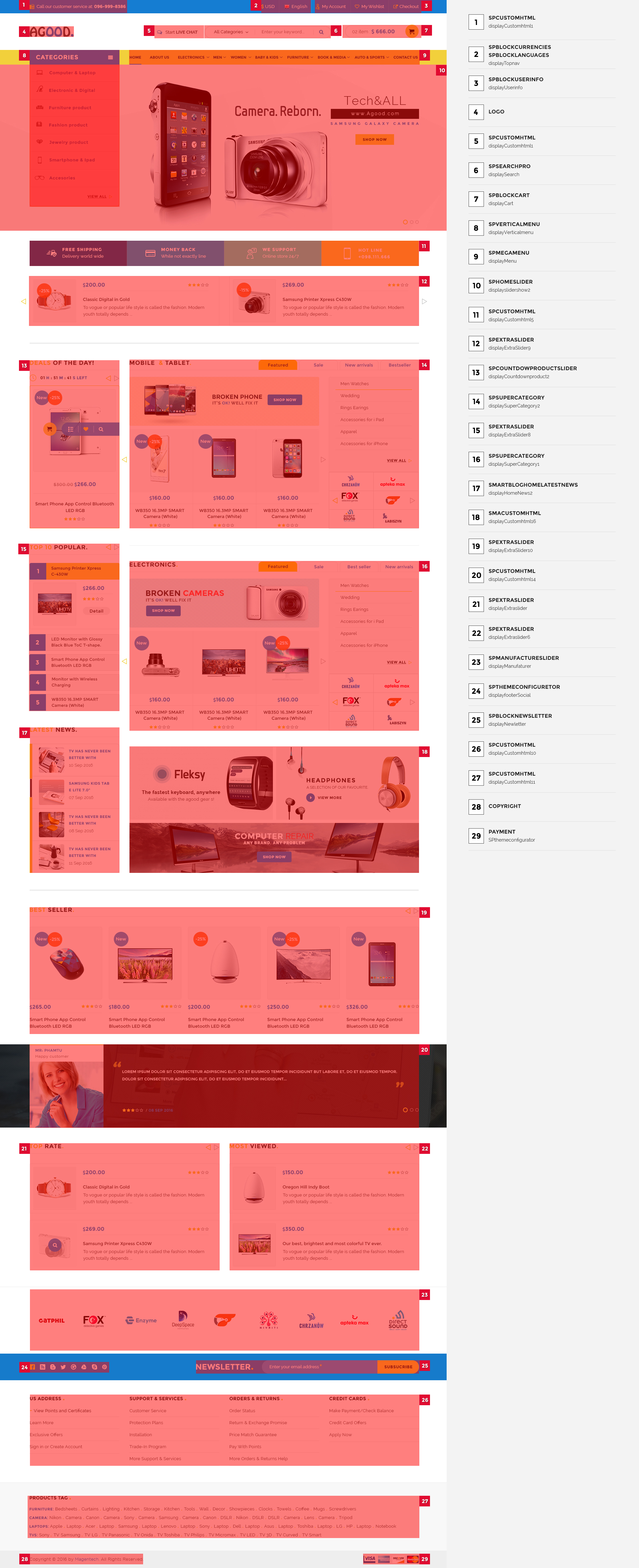
Frontend of Homepage-3 Layout Position

In the Admin Panel, please navigate to CMS >> Pages to create a new page in Page Management section. Here is a list of configuration process for this style:
- Page Information Tab: Please click to see the Backend Settings.
- Content Tab: Please click to see the Backend Settings.
- Design Tab: Please click to see the Backend Settings.
Copy and paste the following code into the Content field::
|
1
|
<p class="no-display"> </p>
|
Copy and paste the following code into the Design field::
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
|
<reference name="images_slider">
<block type="imageslider/list" name="imageslider.list.default" template="sm/imageslider/default.phtml"/>
</reference>
<reference name="before_content">
<block type="siezz/wrapper" name="section.no">
<action method="setParams"><params>class="product-tabs-home3"</params></action>
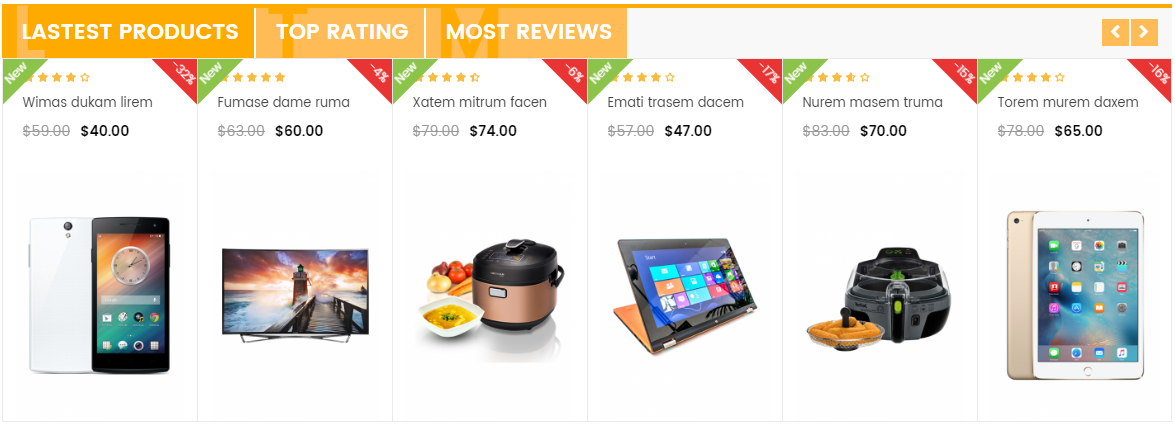
<block type="listingtabs/list" name="listingtabs.list.default1" template="sm/listingtabs/default-home3.phtml">
<action method="_setConfig">
<values>
<product_limitation>8</product_limitation>
<listingtabs_title_text>Featured products</listingtabs_title_text>
<pretext></pretext>
<filter_type>categories</filter_type>
<product_category>62,63,64,65</product_category>
<imgcfgcat_from_category_image>1</imgcfgcat_from_category_image>
<imgcfgcat_from_category_description>1</imgcfgcat_from_category_description>
<row_count>1</row_count>
<product_description_display>0</product_description_display>
<imgcfg_width>270</imgcfg_width>
<imgcfg_height>270</imgcfg_height>
<nbi_column1>4</nbi_column1>
<nbi_column2>4</nbi_column2>
<nav>0</nav>
<loop>0</loop>
</values>
</action>
</block>
</block>
<block type="cms/block" name="banner-homepage3">
<action method="setBlockId"><block_id>banner-homepage3</block_id></action>
</block>
</reference>
<reference name="content">
<block type="siezz/wrapper" name="section.no1">
<action method="setParams"><params>class="product-tabs-home3 tabs-bottom3"</params></action>
<block type="listingtabs/list" name="listingtabs.list.default1" template="sm/listingtabs/default-home3.phtml">
<action method="_setConfig">
<values>
<product_limitation>8</product_limitation>
<listingtabs_title_text>New Arrivals</listingtabs_title_text>
<pretext></pretext>
<filter_type>categories</filter_type>
<product_category>5,4,71,70,72,73</product_category>
<imgcfgcat_from_category_image>1</imgcfgcat_from_category_image>
<imgcfgcat_from_category_description>1</imgcfgcat_from_category_description>
<row_count>1</row_count>
<product_description_display>0</product_description_display>
<imgcfg_width>270</imgcfg_width>
<imgcfg_height>270</imgcfg_height>
<nbi_column1>4</nbi_column1>
<nbi_column2>4</nbi_column2>
<nav>0</nav>
<loop>0</loop>
</values>
</action>
</block>
</block>
</reference>
<reference name="after_content">
<block type="siezz/wrapper" name="section.no3">
<action method="setParams"><params>class="wrapper-deals3"</params></action>
<action method="setContainer"><container>1</container></action>
<block type="deal/list" name="deal.list.default" template="sm/deal/deal-1item.phtml"/>
</block>
</reference>
<reference name="before_footer">
<block type="siezz/wrapper" name="section.no4">
<action method="setParams"><params>class="wrapper-bacsicproduct-home3"</params></action>
<action method="setContainer"><container>1</container></action>
<block type="siezz/wrapper" name="section.no41">
<action method="setParams"><params>class="col-md-6"</params></action>
<block type="basicproducts/list" name="basicproducts.list.home1" template="sm/basicproducts/default-home3.phtml">
<action method="_setConfig">
<values>
<product_limitation>3</product_limitation>
<pretext></pretext>
<basicproducts_title_text>Best Sellers</basicproducts_title_text>
<product_title_maxlength>80</product_title_maxlength>
<product_order_by>best_sales</product_order_by>
<product_title_display>1</product_title_display>
<product_price_display>1</product_price_display>
</values>
</action>
</block>
</block>
<block type="siezz/wrapper" name="section.no42">
<action method="setParams"><params>class="col-md-6"</params></action>
<block type="basicproducts/list" name="basicproducts.list.home2" template="sm/basicproducts/default-home3.phtml">
<action method="_setConfig">
<values>
<product_limitation>3</product_limitation>
<pretext></pretext>
<basicproducts_title_text>Top rating</basicproducts_title_text>
<product_title_maxlength>80</product_title_maxlength>
<product_order_by>most_reviewed</product_order_by>
<product_title_display>1</product_title_display>
<product_price_display>1</product_price_display>
</values>
</action>
</block>
</block>
</block>
<block type="siezz/wrapper" name="section.no5">
<action method="setParams"><params>class="wrapper-brand"</params></action>
<action method="setContainer"><container>1</container></action>
<block type="cms/block" name="brand_slider3">
<action method="setBlockId"><block_id>brand_slider3</block_id></action>
</block>
</block>
</reference>
|
3.2 Configure Mega Menu
- Step 1: You need to create Menu group. In Admin Panel, navigate to SM Mega Menu >> Menu Manager >> Add group (add 2 groups: “Group - Horizontal” and “Group - Vertical” ). Two ID of these groups will be shown in Configuration of SM Mega Menu.
- Step 2: Navigate to SM Mega Menu >> Configuration & fill the ID number for two above groups in step 1
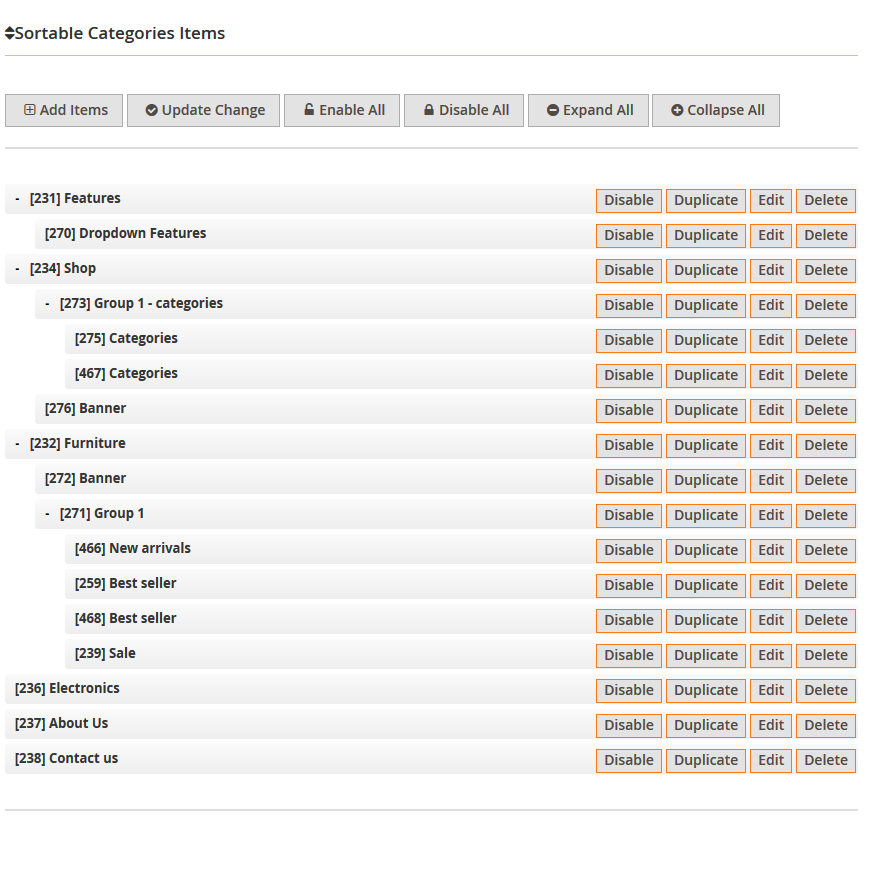
- Step 3: In order to add menu items, go to SM Mega Menu >> Menu Items Manager to add items as you want.
3.2.1 Horizontal Mega Menu:

- Horizontal Mega Menu List

- Horizontal Mega Menu’s Backend Please click Here to view.
Home
Frontend Appearance 
- Home’s Backend: Please click Here to view.
Features
- Frontend Appearance

- Features’ Backend: Please click Here to view.
- Backend of ‘Drop Menu Featured’: Please click Here to view.
Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
|
<div class="home-menu-dropdown">
<ul class="item-home-store layout-home">
<li class="title-menu-home gfont">Home page</li>
<li><a title="Home Style 1" href="{{store url="?___store=default&___from_store=french"}}">Homepage Demo 01</a></li>
<li><a title="Home Style 2" href="{{store url="?___store=french&___from_store=default"}}">Homepage Demo 02</a></li>
<li><a title="Home Style 3" href="{{store url="?___store=german&___from_store=default"}}">Homepage Demo 03</a></li>
<li><a title="Layout Boxed" href="{{store url="?___store=argentina&___from_store=default"}}">Layout Boxed</a></li>
<li><a title="Full Width" href="{{store url="?___store=default&___from_store=french"}}">Full Width</a></li>
</ul>
<ul class="item-home-store theme-color">
<li class="title-menu-home gfont">Bonus Colors</li>
<li class="blue"><a title="Blue" href="{{store url="?___store=bolivia&___from_store=default"}}">Blue</a></li>
<li class="red"><a title="Red" href="{{store url="?___store=andorra&___from_store=default"}}">Red</a></li>
<li class="green"><a title="Green" href="{{store url="?___store=default&___from_store=french"}}">Green</a></li>
<li class="orange"><a title="Orange" href="{{store url="?___store=somaliland&___from_store=default"}}">Orange</a></li>
<li class="purple"><a title="Purple" href="{{store url="?___store=belgium&___from_store=default"}}">Purple</a></li>
</ul>
<ul class="item-home-store header-home">
<li class="title-menu-home gfont">Headers</li>
<li><a title="Header Style 1" href="{{store url="?___store=default&___from_store=french"}}">Header Style 1</a></li>
<li><a title="Header Style 2" href="{{store url="?___store=french&___from_store=default"}}">Header Style 2</a></li>
<li><a title="Header Style 3" href="{{store url="?___store=german&___from_store=default"}}">Header Style 3</a></li>
</ul>
<ul class="item-home-store detail-home">
<li class="title-menu-home gfont">Product Detail</li>
<li><a title="Product Detail - Vertical" href="{{store url="dumas-kremas.html?___store=andorra&___from_store=default"}}">Thumbnail - Vertical</a></li>
<li><a title="Product Detail - Horizontal" href="{{store url="dumas-kremas.html?___store=bolivia&___from_store=default"}}"> Thumbnail - Horizontal </a></li>
<li><a title="Product Detail - Left Sidebar" href="{{store url="dumas-kremas.html?___store=french&___from_store=default"}}">Product Detail - Left Sidebar</a></li>
<li><a title="Product Detail - Right Sidebar" href="{{store url="dumas-kremas.html?___store=german&___from_store=default"}}">Product Detail - Right Sidebar</a></li>
<li><a title="Thumbnail - Vertical" href="{{store url="dumas-kremas.html?___store=default&___from_store=french"}}">Product Detail - Full</a></li>
</ul>
<ul class="item-home-store detail-home">
<li class="title-menu-home gfont">Zoom Types</li>
<li><a title="Product Page Inner Zoom" href="{{store url="dumas-kremas.html/?___store=default&___from_store=french"}}">Product Page Inner Zoom</a></li>
<li><a title="Product Page Outer Zoom" href="{{store url="dumas-kremas.html/?___store=french&___from_store=default"}}">Product Page Outer Zoom</a></li>
<li><a title="Product Page Lens Zoom" href="{{store url="dumas-kremas.html/?___store=german&___from_store=default"}}">Product Page Lens Zoom</a></li>
</ul>
<div style="clear:both;"> </div>
<ul class="item-home-store layout-home">
<li class="title-menu-home gfont">Listing Layouts</li>
<li><a title="Without Sidebar" href="{{store url="collections.html/?___store=bolivia&___from_store=default&mode=grid"}}">Without Sidebar</a></li>
<li><a title="Left Sidebar" href="{{store url="collections.html/?___store=andorra&___from_store=default&mode=grid"}}">Left Sidebar</a></li>
<li><a title="Right Sidebar" href="{{store url="collections.html/?___store=german&___from_store=default&mode=grid"}}">Right Sidebar</a></li>
<li><a title=" 3 Columns" href="{{store url="collections.html/?___store=belgium&___from_store=default&mode=grid"}}"> 3 Columns</a></li>
</ul>
<ul class="item-home-store layout-home">
<li class="title-menu-home gfont">About Us Layouts</li>
<li><a title="About Us Style 1" href="{{store url="about-us.html/?___store=default&___from_store=argentina"}}">About Us Style 1</a></li>
<li><a title="About Us Style 2" href="{{store url="about-us.html/?___store=french&___from_store=default"}}">About Us Style 2</a></li>
<li><a title="About Us Style 3" href="{{store url="about-us.html/?___store=german&___from_store=default"}}">About Us Style 3</a></li>
<li><a title="About Us Style 4" href="{{store url="about-us.html/?___store=argentina&___from_store=default"}}">About Us Style 4</a></li>
</ul>
<ul class="item-home-store layout-home">
<li class="title-menu-home gfont">Contact Us Layouts</li>
<li><a title="Contact Us Style 1" href="{{store url="contact-us.html/?___store=default&___from_store=argentina"}}">Contact Us Style 1</a></li>
<li><a title="Contact Us Style 2" href="{{store url="contact-us.html/?___store=french&___from_store=default"}}">Contact Us Style 2</a></li>
<li><a title="Contact Us Style 3" href="{{store url="contact-us.html/?___store=german&___from_store=default"}}">Contact Us Style 3</a></li>
<li><a title="Contact Us Style 4" href="{{store url="contact-us.html/?___store=argentina&___from_store=default"}}">Contact Us Style 4</a></li>
</ul>
<ul class="item-home-store layout-home">
<li class="title-menu-home gfont">404 Page Layout</li>
<li><a title="404 Page Style 1" href="{{store url="404page"}}">404 Page Style 1</a></li>
</ul>
<ul class="item-home-store detail-home">
<li class="title-menu-home gfont">Effect Product</li>
<li><a title="Simple" href="{{store url="?___store=default&___from_store=french"}}">Simple</a></li>
<li><a title="Display Second Image" href="{{store url="?___store=somaliland&___from_store=default"}}">Display Second Image</a></li>
<li><a title="Display Slider Image" href="{{store url="?___store=belgium&___from_store=default"}}">Display Slider Image</a></li>
</ul>
</div>
|
Collections
Frontend Appearance 
- Backend Setting:Please click Here to view.
- Backend of ‘Drop Menu Collections’. Please click Here to view.
Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
|
<div class="drop-wrapper-menu">
<div class="row">
<div class="col-md-3">
<h2 class="gfont">Category 01</h2>
<ul>
<li><a href="#">Category Name</a></li>
<li><a href="#">Category Name</a></li>
<li><a href="#">Category Name</a></li>
<li><a href="#">Category Name</a></li>
<li><a href="#">Category Name</a></li>
</ul>
</div>
<div class="col-md-3">
<h2 class="gfont">Category 02</h2>
<ul>
<li><a href="{{store url="collections.html"}}">Category Name</a></li>
<li><a href="{{store url="collections.html"}}">Category Name</a></li>
<li><a href="{{store url="collections.html"}}">Category Name</a></li>
<li><a href="{{store url="collections.html"}}">Category Name</a></li>
<li><a href="{{store url="collections.html"}}">Category Name</a></li>
</ul>
</div>
<div class="col-md-3">
<h2 class="gfont">Category 03</h2>
<ul>
<li><a href="{{store url="collections.html"}}">Category Name</a></li>
<li><a href="{{store url="collections.html"}}">Category Name</a></li>
<li><a href="{{store url="collections.html"}}">Category Name</a></li>
<li><a href="{{store url="collections.html"}}">Category Name</a></li>
<li><a href="{{store url="collections.html"}}">Category Name</a></li>
</ul>
</div>
<div class="col-md-3">
<h2 class="gfont">Category 04</h2>
<ul>
<li><a href="{{store url="collections.html"}}">Category Name</a></li>
<li><a href="{{store url="collections.html"}}">Category Name</a></li>
<li><a href="{{store url="collections.html"}}">Category Name</a></li>
<li><a href="{{store url="collections.html"}}">Category Name</a></li>
<li><a href="{{store url="collections.html"}}">Category Name</a></li>
</ul>
</div>
<a href="#" class="banner-img"><img src="{{media url="wysiwyg/img-megamenu/img1.jpg"}}" alt="" /></a>
</div>
</div>
|
Pages
Frontend Appearance 
- Backend Setting:Please click Here to view.
- Backend of ‘Drop Menu Pages’. Please click Here to view.
Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
{{block type="listingtabs/list" name="listingtabs.list.default.menu" template="sm/listingtabs/default.phtml"
nbi_column1="2"
listingtabs_title_text="Category"
product_category="62,63,64,65,66,67"
product_limitation="4"
product_title_display="1"
product_price_display="1"
product_reviews_count="1"
product_addcart_display="1"
product_addwishlist_display="1"
product_addcompare_display="1"
product_readmore_display="0"
product_description_display="0"
imgcfg_width="150"
imgcfg_height="150"
}}
|
Blog
Frontend Appearance 
- Backend Setting:Please click Here to view.
Contact Us
Frontend Appearance 
- Backend Setting:Please click Here to view.
- Backend of ‘Drop Menu Contact’. Please click Here to view.
Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
8
|
<div class="home-menu-dropdown1">
<ul class="item-home-store layout-home">
<li><a title="Contact Us Style 1" href="{{store url="contact-us.html/?___store=default&___from_store=argentina"}}">Contact Us Style 1</a></li>
<li><a title="Contact Us Style 2" href="{{store url="contact-us.html/?___store=french&___from_store=default"}}">Contact Us Style 2</a></li>
<li><a title="Contact Us Style 3" href="{{store url="contact-us.html/?___store=german&___from_store=default"}}">Contact Us Style 3</a></li>
<li><a title="Contact Us Style 4" href="{{store url="contact-us.html/?___store=argentina&___from_store=default"}}">Contact Us Style 4</a></li>
</ul>
</div>
|
3.3 Configure Extensions
The SM Siezz front-page has been integrated with the extensions as following list:
- Position: SM Mega Menu
- Frontend Appearance

- Backend of SM Mega Menu: Click Here
- Position: SM CartPro
- Frontend Appearance

- Position: SM Image Slider
- Frontend Appearance

- Position: SM Basic Products
- Frontend Appearance


- Position: SM Listing Tabs
- Frontend Appearance

- Position: SM Products Gallery
- Frontend Appearance

- Position: SM Deal
- Frontend Appearance

3.4 Configure Static Blocks
The SM Siezz front-page has the following static blocks in the theme:
- Static Block: contact-home
- Static Block: banner-homepage1
- Static Block: banner-homepage2
- Static Block: slider-testimonials1
- Static Block: policy_shop
- Static Block: brand_slider
- Static Block: footer-logo
- Static Block: footer-about
- Static Block: footer-information
- Static Block: footer-service
- Static Block: footer-contact
- Static Block: paypal-footer
- Static Block: block_banner_home2
- Static Block: block_bannerhome_full2
- Static Block: banner-homepage3
To create a new static block, go to CMS >> Static Blocks >> Add new block
1. Static Block: contact-home
To create the static block, go to CMS >> Static Blocks with Identifier * : “contact-home “
Frontend Appearance 
- Backend Setting:Please click Here to view.
Copy and paste the following code into the content tab of this static block:
To create the static block, go to CMS >> Static Blocks with Identifier * : “banner-homepage1″
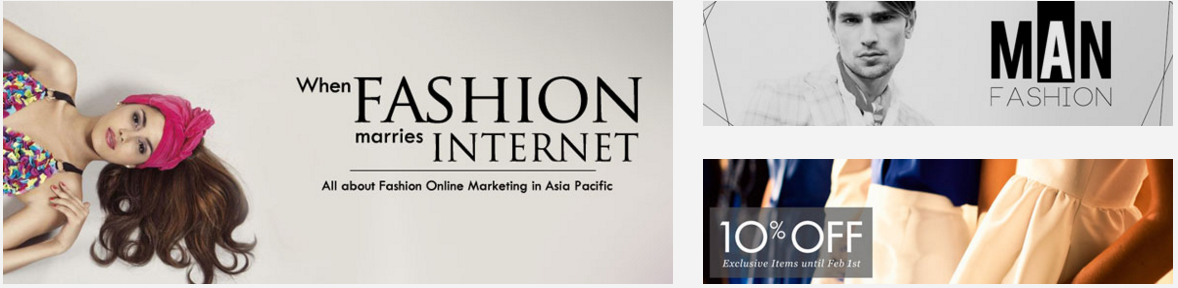
Frontend Appearance 
- Backend Setting:Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
|
<div class="mr30 bannerhopme1">
<div class="row">
<div class="col-xs-4"><a class="banner-img" href="#"> <img alt="" src="{{media url="wysiwyg/home-page-image/img1.jpg"}}" /> </a></div>
<div class="col-xs-4"><a class="banner-img" href="#"> <img alt="" src="{{media url="wysiwyg/home-page-image/img2.jpg"}}" /> </a></div>
<div class="col-xs-4"><a class="banner-img" href="#"> <img alt="" src="{{media url="wysiwyg/home-page-image/img3.jpg"}}" /> </a></div>
</div>
</div>
|
To create the static block, go to CMS >> Static Blocks with Identifier * : “banner-homepage2″
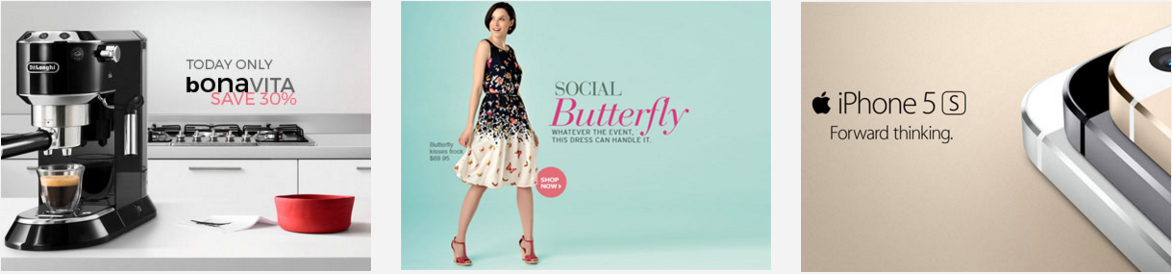
Frontend Appearance 
- Backend Setting:Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
<div class="banner-home2 wrapper-bannerhome2 mr70">
<div class="row">
<div class="col-sm-6 mrright">
<a href="#" class="banner-img" >
<img src="{{media url="wysiwyg/home-page-image/img4.jpg"}}" alt="" />
</a>
</div>
<div class="col-sm-6 mrleft">
<a href="#" class="banner-img" >
<img src="{{media url="wysiwyg/home-page-image/img5.jpg"}}" alt="" />
</a>
</div>
<div class="button-banner">50% <span>Sale off</span></div>
</div>
</div>
|
4. Static Block: slider-testimonials1
To create the static block, go to CMS >> Static Blocks with Identifier * : “slider-testimonials1″
Frontend Appearance 
- Backend Setting:Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
|
<div id="testimonials-home" class="testimonials-home">
<div class="navslider">
<a class="prev" href="#"><i class="fa fa-long-arrow-left"></i></a>
<a class="next" href="#"><i class="fa fa-long-arrow-right"></i></a>
</div>
<div class="margin-slider">
<ul class="testimonials-slider">
<li class="item">
<div class="client-child">
<div class="comment">
<div class="content">
<h2 class="gfont">Best Service Ever!</h2>
"Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco"
</div>
</div>
<div class="image-client">
<img src="{{media url="wysiwyg/testimonial/client-1.png"}}" alt="Kenvin" />
</div>
<div class="info-client">
<h2 class="client-name">Kenvin - Market Research</h2>
</div>
</div>
</li>
<li class="item">
<div class="client-child">
<div class="comment">
<div class="content">
<h2 class="gfont">Best Service Ever!</h2>
"Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco"
</div>
</div>
<div class="image-client">
<img src="{{media url="wysiwyg/testimonial/client-2.png"}}" alt="Venus" />
</div>
<div class="info-client">
<h2 class="client-name">David - Designer </h2>
</div>
</div>
</li>
<li class="item">
<div class="client-child">
<div class="comment">
<div class="content">
<h2 class="gfont">Best Service Ever!</h2>
"Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco"
</div></div>
<div class="image-client">
<img src="{{media url="wysiwyg/testimonial/client-3.png"}}" alt="Venus" />
</div>
<div class="info-client">
<h2 class="client-name">Venus - Market Research</h2>
</div>
</div>
</li>
<li class="item">
<div class="client-child">
<div class="comment">
<div class="content">
<h2 class="gfont">Best Service Ever!</h2>
"Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco"
</div></div>
<div class="image-client">
<img src="{{media url="wysiwyg/testimonial/client-4.png"}}" alt="Venus" />
</div>
<div class="info-client">
<h2 class="client-name">Tommy - Deverloper</h2>
</div>
</div>
</li>
</ul>
</div>
<script>
jQuery(document).ready(function($) {
$(window).load(function(){
$('#testimonials-home .testimonials-slider').owlCarousel({
items: 3,
loop:true,
nav: false,
dots: false,
slideSpeed : 1,
center: true,
autoplay: true,
autoplayTimeout: 30000,
autoplayHoverPause: true,
addClassActive: true,
animateOut: 'slideOutDown',
animateIn: 'flipInX',
onInitialized: callback
});
function callback(event) {
if(this._items.length > this.options.items){
$('#testimonials-home .navslider').show();
}else{
$('#testimonials-home .navslider').hide();
}
}
$('#testimonials-home .navslider .prev').on('click', function(e){
e.preventDefault();
$('#testimonials-home .testimonials-slider').trigger('prev.owl.carousel');
});
$('#testimonials-home .navslider .next').on('click', function(e){
e.preventDefault();
$('#testimonials-home .testimonials-slider').trigger('next.owl.carousel');
});
});
});
</script>
</div>
|
5. Static Block: policy_shop
To create the static block, go to CMS >> Static Blocks with Identifier * : “policy_shop”
Frontend Appearance 
- Backend Setting:Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
<div class="policy_shop">
<div class="row">
<div class="col-md-3 col-sm-6">
<img src="{{media url="wysiwyg/home-page-image/shipping.png"}}" alt="" />
<div class="content">
<h2 class="gfont">Free Shipping</h2>
<p>Free ship for local customers</p>
</div>
</div>
<div class="col-md-3 col-sm-6">
<img src="{{media url="wysiwyg/home-page-image/online-support.png"}}" alt="" />
<div class="content">
<h2 class="gfont">Online Support</h2>
<p>Answer questions within 12 hours</p>
</div>
</div>
<div class="col-md-3 col-sm-6">
<img src="{{media url="wysiwyg/home-page-image/split.png"}}" alt="" />
<div class="content">
<h2 class="gfont">Free Exchange</h2>
<p>Exchange your item in 24 hours</p>
</div>
</div>
<div class="col-md-3 col-sm-6">
<img src="{{media url="wysiwyg/home-page-image/like.png"}}" alt="" />
<div class="content">
<h2 class="gfont">Satisfaction guaranteed</h2>
<p>Lorem ipsum dolor sit amet consect</p>
</div>
</div>
</div>
</div>
|
6. Static Block: brand_slider
To create the static block, go to CMS >> Static Blocks with Identifier * : “brand_slider”
Frontend Appearance 
- Backend Setting:Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
|
<div class="brand-slider-wrapper">
<div class="brand-slider">
<div><a title="Brand Image" href="#"><img src="{{media url="wysiwyg/brand/brand-1.png"}}" alt="Brand Image" /></a></div>
<div><a title="Brand Image" href="#"><img src="{{media url="wysiwyg/brand/brand-1.png"}}" alt="Brand Image" /></a></div>
<div><a title="Brand Image" href="#"><img src="{{media url="wysiwyg/brand/brand-1.png"}}" alt="Brand Image" /></a></div>
<div><a title="Brand Image" href="#"><img src="{{media url="wysiwyg/brand/brand-1.png"}}" alt="Brand Image" /></a></div>
<div><a title="Brand Image" href="#"><img src="{{media url="wysiwyg/brand/brand-1.png"}}" alt="Brand Image" /></a></div>
<div><a title="Brand Image" href="#"><img src="{{media url="wysiwyg/brand/brand-1.png"}}" alt="Brand Image" /></a></div>
<div><a title="Brand Image" href="#"><img src="{{media url="wysiwyg/brand/brand-1.png"}}" alt="Brand Image" /></a></div>
<div><a title="Brand Image" href="#"><img src="{{media url="wysiwyg/brand/brand-1.png"}}" alt="Brand Image" /></a></div>
</div>
<script>
jQuery(document).ready(function($) {
var owl_brand = $(".brand-slider");
owl_brand.owlCarousel({
responsive:{
0:{
items:1
},
480:{
items:2
},
768:{
items:4
},
992:{
items:5
},
1200:{
items:6
}
},
autoplay:false,
loop:true,
nav : true, // Show next and prev buttons
dots: false,
autoplaySpeed : 500,
navSpeed : 500,
dotsSpeed : 500,
autoplayHoverPause: true,
margin:30,
rtl: false,
});
});
</script>
</div>
|
To create the static block, go to CMS >> Static Blocks with Identifier * : “footer-logo”
Frontend Appearance 
- Backend Setting:Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
|
<a href="{{store url="index.php/"}}" title="Logo"><img src="{{media url="wysiwyg/home-page-image/logo-footer.png"}}" alt="" /></a>
|
To create the static block, go to CMS >> Static Blocks with Identifier * : “footer-about”
Frontend Appearance 
- Backend Setting:Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
|
<div class="footer-block-column footer-about">
<h2 class="gfont">About Us</h2>
<div class="des-about">
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud<a class="more" href="{{store url="about.html"}}">[...]</a>
</div>
</div>
|
To create the static block, go to CMS >> Static Blocks with Identifier * : “footer-information”
Frontend Appearance 
- Backend Setting:Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
|
<div class="footer-block-column">
<h2 class="gfont">Information</h2>
<ul>
<li><a href="#" title="New Products">New Products</a></li>
<li><a href="#" title="Hot Sale">Hot Sale</a></li>
<li><a href="#" title="Best Sellers">Best Sellers</a></li>
<li><a href="#" title="Special Products">Special Products</a></li>
<li><a href="#" title="Supplier">Supplier</a></li>
<li><a href="#" title="Manufacturer">Manufacturer</a></li>
<li><a href="#" title="Our Stores">Our Stores</a></li>
</ul>
</div>
|
To create the static block, go to CMS >> Static Blocks with Identifier * : “footer-service”
Frontend Appearance 
- Backend Setting:Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
|
<div class="footer-block-column">
<h2 class="gfont">Customer Service</h2>
<ul>
<li><a href="#" title="Shipping & Tax">Shipping & Tax</a></li>
<li><a href="#" title="Return Policy">Return Policy</a></li>
<li><a href="#" title="Help & Contact">Help & Contact</a></li>
<li><a href="#" title="Carreers">Careers</a></li>
<li><a href="#" title="Affliates">Affliates</a></li>
<li><a href="#" title="FAQs">FAQs</a></li>
<li><a href="#" title="Legal Notice">Legal Notice</a></li>
</ul>
</div>
|
To create the static block, go to CMS >> Static Blocks with Identifier * : “footer-contact”
Frontend Appearance 
- Backend Setting:Please click Here to view.
Copy and paste the following code into the content tab of this static block:
To create the static block, go to CMS >> Static Blocks with Identifier * : “paypal-footer”
Frontend Appearance 
- Backend Setting:Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
|
<div class="footer-block-column">
<a href="#" title="payment"><img src="{{media url="wysiwyg/home-page-image/payment.png"}}" alt="" /></a>
</div>
|
To create the static block, go to CMS >> Static Blocks with Identifier * : “block_banner_home2″
Frontend Appearance 
- Backend Setting:Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
<div class="mr30 mrtop-banner2">
<div class="row">
<div class="col-sm-6">
<a class="banner-img" href="#"><img src="{{media url="wysiwyg/home-page-image/img6.png"}}" alt="" /></a>
</div>
<div class="col-sm-6">
<a class="banner-img mr30" href="#"><img src="{{media url="wysiwyg/home-page-image/img7.png"}}" alt="" /></a>
<div class="row hidden-xs">
<div class="col-sm-6">
<a class="banner-img" href="#"><img src="{{media url="wysiwyg/home-page-image/img4.png"}}" alt="" /></a>
</div>
<div class="col-sm-6">
<a class="banner-img" href="#"><img src="{{media url="wysiwyg/home-page-image/img5.png"}}" alt="" /></a>
</div>
</div>
</div>
</div>
</div>
|
To create the static block, go to CMS >> Static Blocks with Identifier * : “block_bannerhome_full2″
Frontend Appearance 
- Backend Setting:Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
|
<a href="#" class="banner-img mr30"><img src="{{media url="wysiwyg/home-page-image/img8.jpg"}}" alt="" /></a>
|
To create the static block, go to CMS >> Static Blocks with Identifier * : “banner-homepage3″
Frontend Appearance 
- Backend Setting:Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
<div class="homebanner-full">
<div class="row mr80">
<div class="col-md-3 col-xs-6"><a class="banner-img-3" href="#"><img alt="" src="{{media url="wysiwyg/home-page-image/banner_02.jpg"}}" />
<h2 class="gfont">Diamond rings <br> Collection</h2>
</a>
</div>
<div class="col-md-3 col-xs-6"><a class="banner-img-3" href="#"><img alt="" src="{{media url="wysiwyg/home-page-image/banner_03.jpg"}}" /><h2 class="gfont">Bracelet <br> Collection</h2></a>
</div>
<div class="col-md-3 col-xs-6"><a class="banner-img-3" href="#"><img alt="" src="{{media url="wysiwyg/home-page-image/banner_04.jpg"}}" /><h2 class="gfont">Necklace <br> Collection</h2></a>
</div>
<div class="col-md-3 col-xs-6"><a class="banner-img-3" href="#"><img alt="" src="{{media url="wysiwyg/home-page-image/banner_05.jpg"}}" /><h2 class="gfont">Earring <br> Collection</h2></a>
</div>
</div>
</div>
|
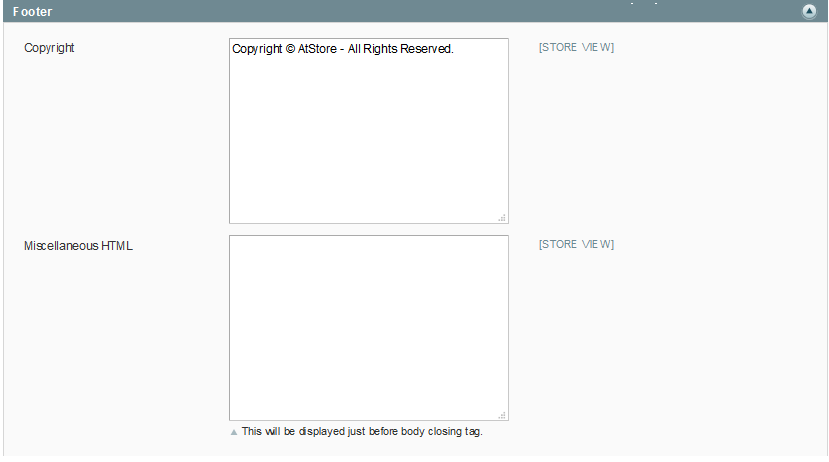
3.5 How To Edit Copyright in Admin Panel
Frontend Appearance

In the Administrator page, Please navigate to SM Siezz Setting; find SM Siezz Setting and navigate to Design >> Footerto configure the “Copyright” parameter as image below:

3.6 How To Customize the Social symbols in admin panel
Frontend Appearance

In the Administrator page, please go to SM Siezz Setting; find SM Siezz Setting Module to configure the “Social Style” parameter as image below:

4SUPPORT
- SUPPORT - If you have any questions that are beyond the scope of this help file, please feel free to send us via: Support Tickets System
- FAQs - Go to Here to view more the Frequently Asked Questions.