This document is for SM Clickboom PrestaShop Version 1.7
Note: This theme has versions for PrestaShop Version 1.6.x and PrestaShop Version 1.7
| Version | Userguide |
|---|---|
| SM Clickboom PrestaShop Version 1.6.x | Please click Here to view |
| SM Clickboom PrestaShop Version 1.7 | Please click Here to view |
1GETTING STARTED
1.1 Introduction
Firstly, a huge thanks for purchasing this theme, your support is truly appreciated!
This document covers the installation and use of this theme, reveals some answers to common problems and issues. We encourage you to read throughout this document if you are experiencing any difficulties. If you have any questions that are beyond the scope of document, please feel free to contact us via our Support Tickets System.
1.2 System Requirements
Please make sure your hosting server meets the PrestaShop requirements:
- Supported operating system: Windows, Mac and Linux.
- Wamp (for Windows) or Xampp (for Windows and Mac)
- Web server: Apache Web server 1.3 or later, Microsoft’s IIS Web server 6.0 or later.
- PHP 5.2* or later.
- MySQL 5.0 or later.
- At least 32 Mb of RAM on your server (64 Mb is comfortable, the more the better).
Note: If you can not import the theme/module file to your server due to the maximum upload and PHP memory limit, you need to increase the parameter “memory_limit=200M”; “max_execution_time=300″; “max_execution_time=1000″ & “upload_max_filesize=20M” in the file php.ini.
1.3 PrestaShop Guide
If you are not familiar with Prestashop, please read its guide first
2INSTALLATION
There are two ways to install SP Clickboom Theme
- Quickstart Installation: (File: sp_clickboom_quickstart_p17_v3.0.0.zip) By using this package, you will set the theme exactly like our Demo with sample data.
-
Manual Installation : (File: sp_clickboom_template_package.zip) Include of Theme layout Installation Packages. Please unzip the package and you would see the following folders:
- module folder
-
sp_clickboom_template_p17_v3.0.0.zip file
2.1 Quickstart Installation
We provide Quickstart package for each theme which aims to ease the installation for users. It will help you save much time of installing and configuring if you plan to start your site from the beginning. Please following steps below:
- Step 1: Download the quickstart package of SP Clickboom theme
- Step 2: Extract the downloaded package named “sp_clickboom_quickstart_p17_v3.0.0″ in your localhost (or your hosting) folder. In Quickstart folder you will see the extracted folder that include all sample data
- Step 3: Start installation by opening browser and navigate to your URL (where the Quickstart uploaded) to load default Prestashop installer. Please follow these steps of the Installer so that the installation process can be set.
- Installation Assistant (Choose your language)
Please select the installation language
Please note: The installation language option will not affect your store language. By default PrestaShop is offered in English. You can install additional localization packages to change the store language.
 When you are done, click the ‘Next’ button.
When you are done, click the ‘Next’ button.
- Installation Assistant (License agreements)
Please check the license agreement.

When you are done, click the ‘Next’ button.
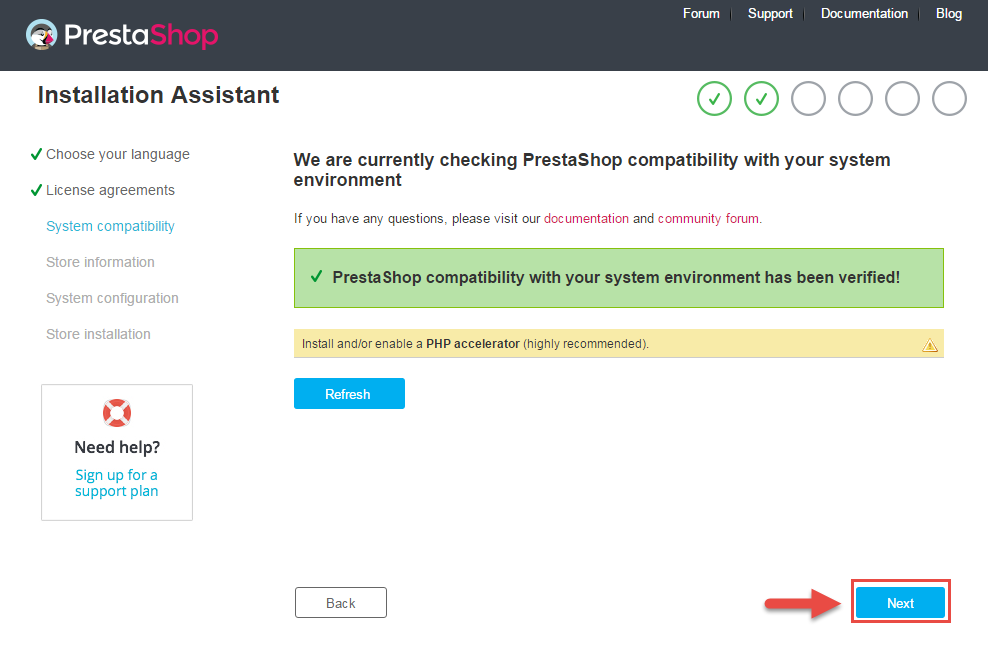
- Checking PrestaShop Compatibility
In this step, you could check if PrestaShop was compatible with your system environment.

When you are done, click the ‘Next’ button.
- Store Information
Now add required information for your store: Shop name, Main activity, Country, Shop timezone and add the account info: first name, last name, email and password. Click “Next” to next step.

When you are done, click the ‘Next’ button.
- System Configuration
Here is the database configuration panel, we need to create database first.

Access your database panel and create database for your site. Add database name and then click “Create” button.

When the database is created successfully, copy and paste its name into the “Database name” field, then click the “Test your database connection now!” button to make sure that the entered settings are correct. If they are, you will see a Database is connected message. After that, you could click the “Next” button to move to next steps.

- Finish installation: This process could take a few minutes

Note: For security reasons you need to delete the install/ directory on your hosting server.
And finally, go to the Frontend or Backend as you want:

2.2 Theme Installation
Note: Before installing theme, you must disable the cache. In your back office, please go to CONFIGURE >> Advanced Parameters >> Performance >> find “Cache” parameter >> Set “No” to disable cache >> Click “Save”.
SP Clickboom Theme Installation
Firstly, you must EXTRACT the “sp_clickboom_template_package.zip” package and open the extracted folder. Here you will see:
-
module folder: contain of the smartblog.zip file, smartblogcategories.zip file, smartbloghomelatestnews.zip file, smartblogrecentposts.zip file
- and the sp_clickboom_template_p17_v3.0.0.zip file.
STEP 1: Install smartblog.zip , smartblogcategories.zip , smartbloghomelatestnews.zip , smartblogrecentposts.zip Module.
1. Login to your Prestashop admin panel and navigate to IMPROVE >> Modules >> Modules and Services. At the top of the page click the Add a new module button.

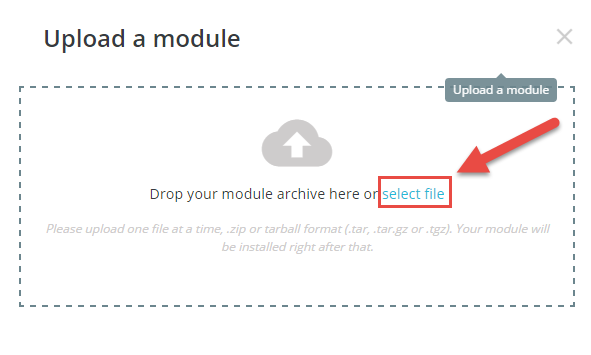
2. A popup will be shown to choose “smartblog.zip” file by clicking on select file button.

3. There is a message-box announcing that “Module installed” successfully and you could click on the blue CONFIGURE button to edit this module.

Note: Do the same with the others.
STEP 2: Install the “sp_clickboom_template_p17_v3.0.0.zip” file.
1. Login to your Prestashop admin panel and navigate to IMPROVE >> Design >> Theme & Logo. At the top of the page click the Add a new theme button.

2. Navigate to “Import from your computer” >> choose the zip theme file as named “sp_clickboom_template_p17_v3.0.0.zip” >> Save.

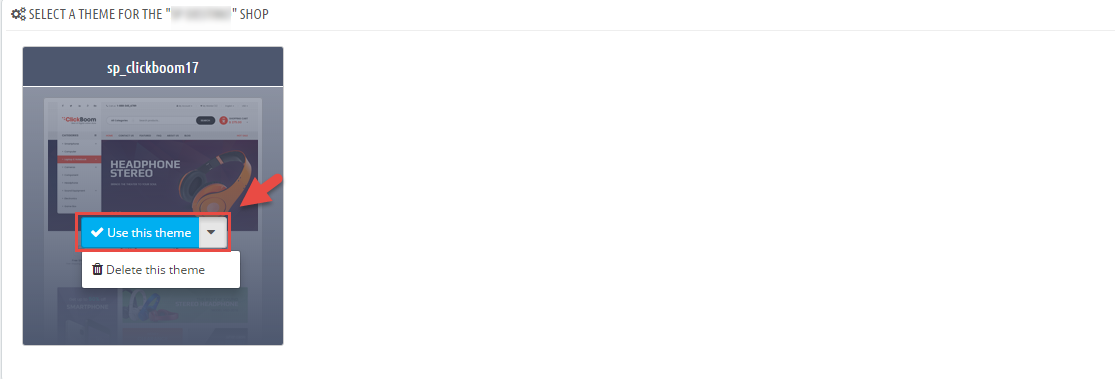
3. When your choice is successfully validated , the new theme will be shown in the section named as Select a theme for your “[name]” shop

4. In the section named as Select a theme for your “[name]” shop, move your mouse cursor over SP Clickboom‘s thumbnail and select Use this themeto replace your current theme with SP Clickboom theme.

3THEME MANAGEMENT
Our SP Clickboom theme provides an advanced Theme Configuration panel that is loaded with many options to customize your website effectively. These options are organized into logical tabbed sections which will be very easy for you to navigate. Each option also has a short description of what it will do on the front end. Because of the sizable amount of options, we cannot go over them in full detail in this documentation. We encourage you to please take some time and navigate through each tab to see what we offer.
To access the theme options panel, please go to IMPROVE >> Modules >> Modules and Services >> go to Installed modules section in your admin panel. After that, you will see a logical tabbed sections including a lot of tabs for you to discover.
Below sections will go through each tab in detail for you.
3.1 General Settings
1. In your Prestashop Admin Dashboard, navigate to IMPROVE >> Modules >> Modules and Services >> go to Installed modules section, search for “SP Theme Configuration” module then click on Configure.
2. In the SP Theme Settings, choose “General” to configure the parameters in this section. After finishing, you could go to the front-end to view the changes.

3.2 Layout Settings
1. In your Prestashop Admin Dashboard, navigate to IMPROVE >> Modules >> Modules and Services >> go to Installed modules section, search for “SP Theme Configuration” module then click on Configure.
2. In the SP Theme Settings, choose “Layout” to configure the parameters in this section. After finishing, you could go to the front-end to view the changes.

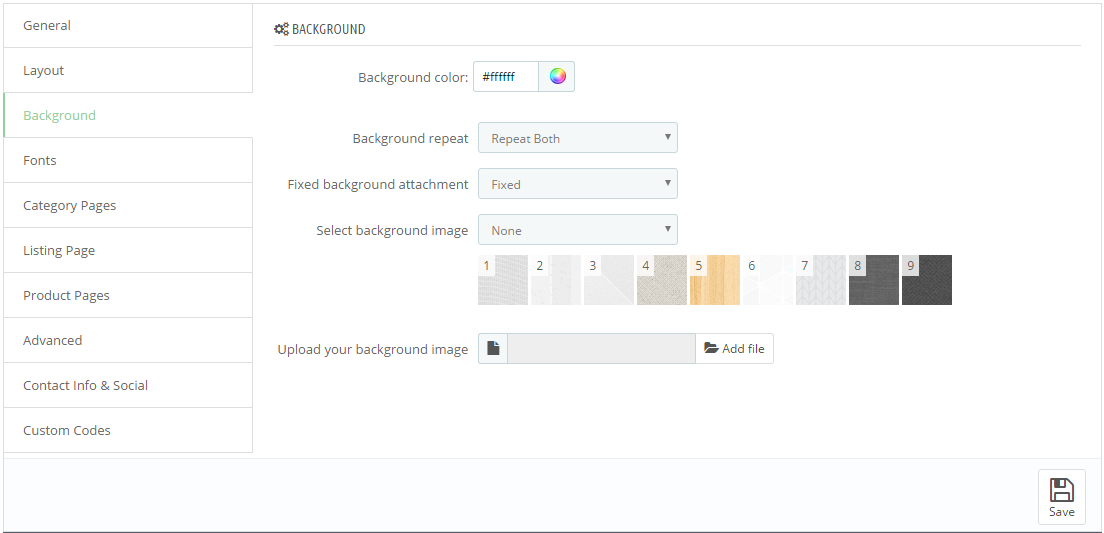
3.3 Background Settings
1. In your Prestashop Admin Dashboard, navigate to IMPROVE >> Modules >> Modules and Services >> go to Installed modules section, search for “SP Theme Configuration” module then click on Configure.
2. In the SP Theme Settings, choose “Background” to configure the parameters in this section. After finishing, you could go to the front-end to view the changes.

3.4 Fonts
1. In your Prestashop Admin Dashboard, navigate to IMPROVE >> Modules >> Modules and Services >> go to Installed modules section, search for “SP Theme Configuration” module then click on Configure.
2. In the SP Theme Settings, choose “Fonts” to configure the parameters in this section. After finishing, you could go to the front-end to view the changes.

Note: Please copy and paste the following line into Font Selector tab:
1.
2.
3.
4.
3.5 Category Pages
1. In your Prestashop Admin Dashboard, navigate to IMPROVE >> Modules >> Modules and Services >> go to Installed modules section, search for “SP Theme Configuration” module then click on Configure.
2. In the SP Theme Settings, choose “Category Pages” to configure the parameters in this section. After finishing, you could go to the front-end to view the changes.

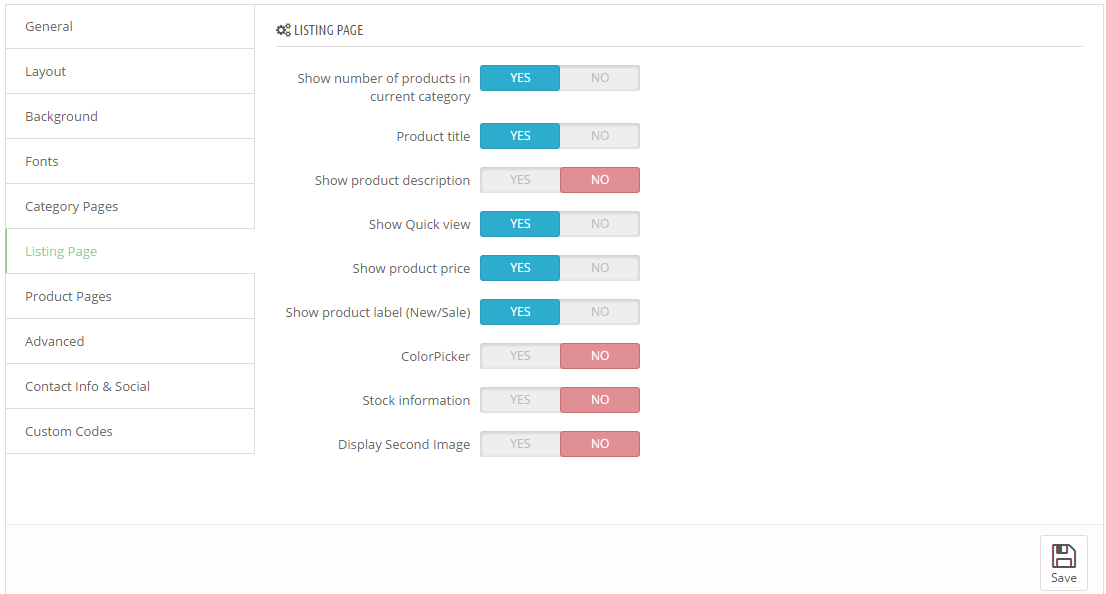
3.6 Listing Pages
1. In your Prestashop Admin Dashboard, navigate to IMPROVE >> Modules >> Modules and Services >> go to Installed modules section, search for “SP Theme Configuration” module then click on Configure.
2. In the SP Theme Settings, choose “Listing Pages” to configure the parameters in this section. After finishing, you could go to the front-end to view the changes.

3.7 Product Pages
1. In your Prestashop Admin Dashboard, navigate to IMPROVE >> Modules >> Modules and Services >> go to Installed modules section, search for “SP Theme Configuration” module then click on Configure.
2. In the SP Theme Settings, choose “Product Pages” to configure the parameters in this section. After finishing, you could go to the front-end to view the changes.

3.8 Advanced Settings
1. In your Prestashop Admin Dashboard, navigate to IMPROVE >> Modules >> Modules and Services >> go to Installed modules section, search for “SP Theme Configuration” module then click on Configure.
2. In the SP Theme Settings, choose “Advanced” to configure the parameters in this section. After finishing, you could go to the front-end to view the changes.

1. In your Prestashop Admin Dashboard, navigate to IMPROVE >> Modules >> Modules and Services >> go to Installed modules section, search for “SP Theme Configuration” module then click on Configure.
2. In the SP Theme Settings, choose “Social Accounts” to configure the parameters in this section. After finishing, you could go to the front-end to view the changes.

3.10 Setup Logo
1. To configure Logo for your store, navigate to IMPROVE >> Design >> Theme & Logo in your Prestashop Admin Dashboard. Go to Logo tab to set up your logo. Click “Add File” to upload the logo image as you want and “Save”.

2. Please check the front-end to view the changes.
3.11 Image Size Adjustment
In your Prestashop admin dashboard, navigate to IMPROVE >> Design >> Image Settings to configure the image size for category, manufacturer, supplier, product, etc that fit your layout best.
1. Image size - You can choose the image size types that suit your products best.

2. Image quality - You can set image quality in use on your site.

3. Regenerate thumbnails - To see the changes after you update the image sizes, image quality; you need to re-generate the images used in your site. Select option then click Regenerate thumbnails button.

3.12 Edit Copyright
Frontend Appearance:

To edit Copyright, please follow these steps:
1. In your Prestashop Admin Dashboard, navigate to IMPROVE >> Modules >> Modules and Services >> go to Installed modules section, search for “SP Theme Configuration” module then click on Configure.
2. In the SP Theme Settings, choose “General” to configure the parameter named “Copyright” in this section. After finishing, you could go to the front-end to see the changes.

3. After finishing, you could go to the front-end to see the changes.
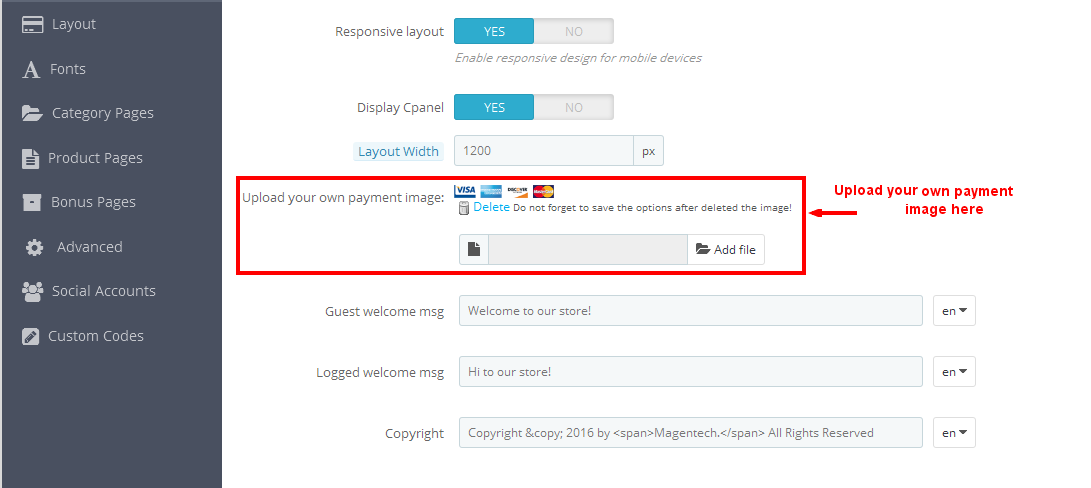
3.13 Edit Payment
Frontend Appearance:

To edit Payment, please follow these steps:
1. In your Prestashop Admin Dashboard, navigate to IMPROVE >> Modules >> Modules and Services >> go to Installed modules section, search for “SP Theme Configuration” module then click on Configure.
2. In the SP Theme Settings, choose “General” to configure the parameter named “Payment” in this section. After finishing, you could go to the front-end to see the changes.

3. After finishing, you could go to the front-end to see the changes.
6EXTENSIONS CONFIGURATION
6.1 SP Clickboom Layout 1

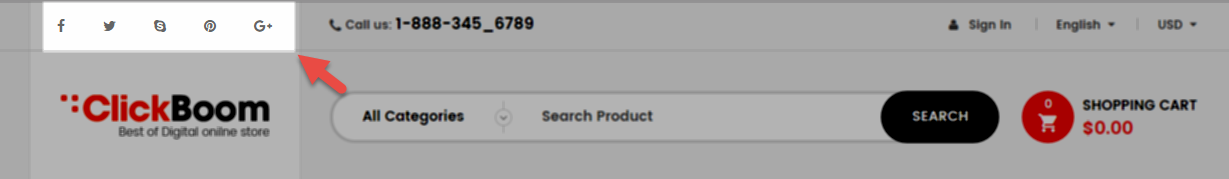
6.1.1 displayCustomHtml1
SP Custom HTML - Social Top
Frontend Appearance:

Backend Setting:
Step 1: In the Pretashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Custom HTML” module >> click “Configure” button to configure.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Copy and paste the following code into the content:
|
1
|
<div class="social"></div>
|
6.1.2 displayCustomHtml2
SP Custom HTML - Phone
Frontend Appearance:

Backend Setting:
Step 1: In the Pretashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Custom HTML” module >> click “Configure” button to configure.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Copy and paste the following code into the content:
|
1
|
<p><strong>Call us: </strong>1-888-345_6789</p>
|
6.1.3 displayUserinfo
SP Customer “Sign in” link
Frontend Appearance:

Backend Settings:
In the Pretashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for SP Customer “Sign in” link module >> click “Enable” button to enable this module.
6.1.4 displayNav
1. SP Languages Selector Block
Frontend Appearance:

Backend Settings:
In the Pretashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Languages Selector Block” >> click “Enable” button to enable this module.
2. SP Block Currency
Frontend Appearance:

Backend Settings:
In the Pretashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Currency Block” >> click “Enable” button to enable this module.
6.1.5 displaySearch
SP Search Block
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Search Pro” module >> click “Configure” button to configure.
Step 2: In the “SP Search Pro” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration.
6.1.6 displayCart
SP Shopping Cart
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Shopping Cart” module >> click “Configure” button to configure.
Step 2: You could configure this module like the illustration
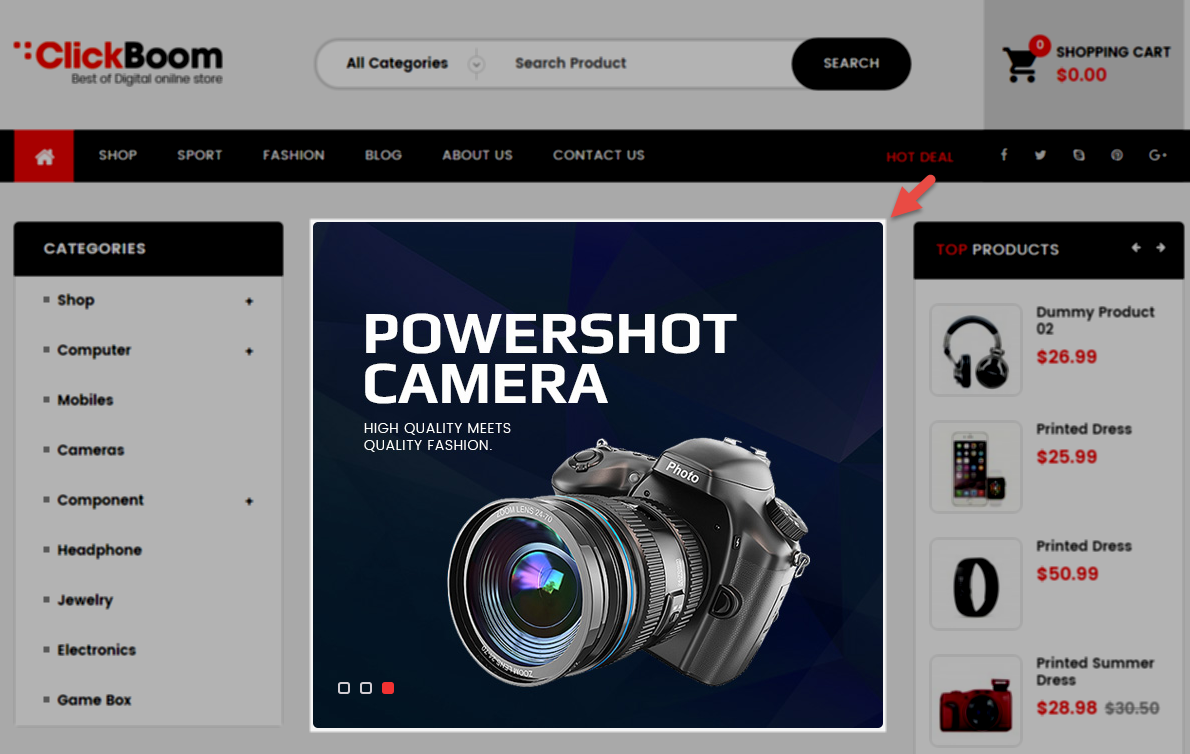
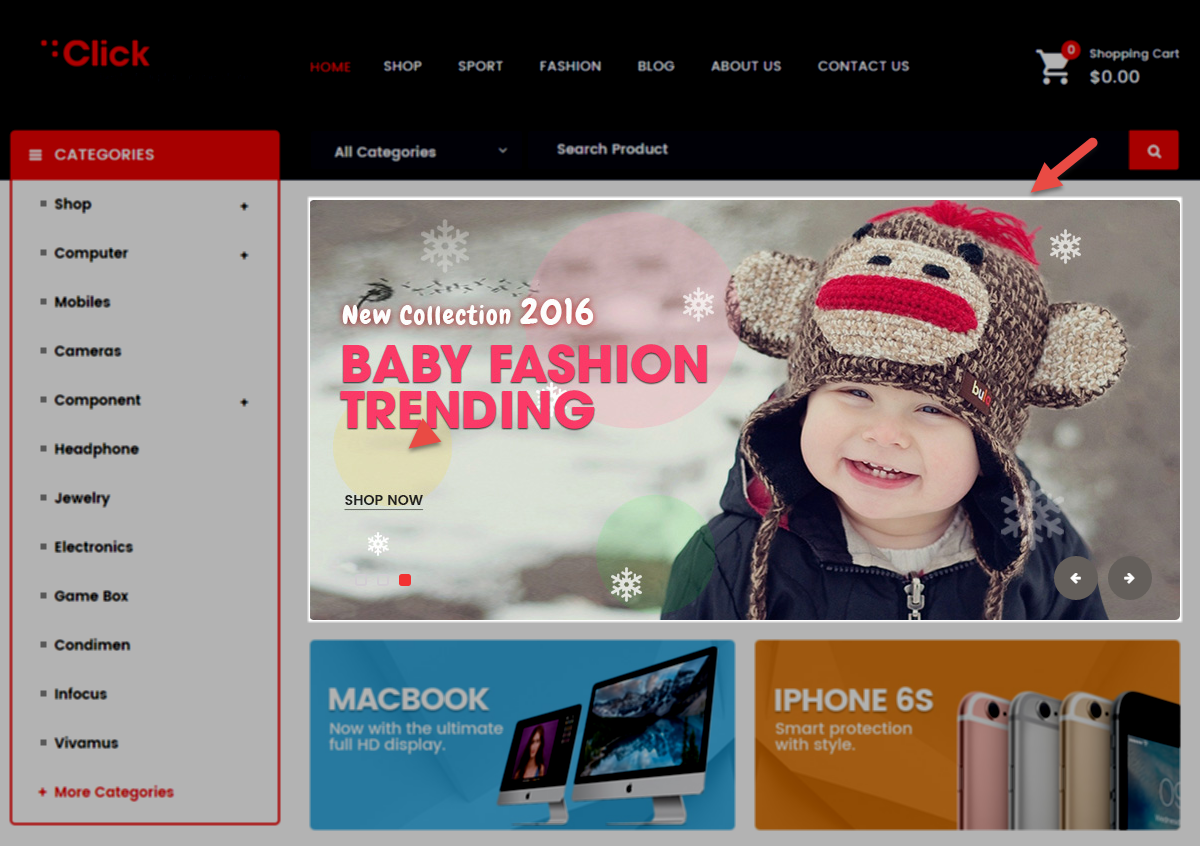
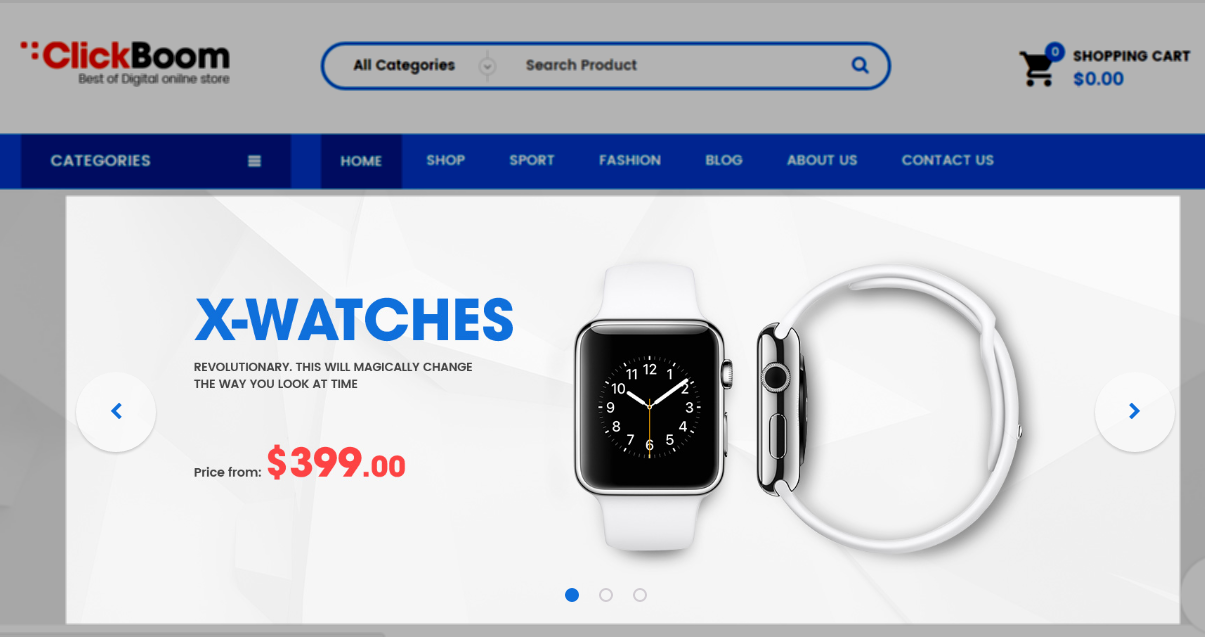
6.1.7 displaySlideShow1
Sp slider for your homepage
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Home Slider” module >> click “Configure” button to configure.
Step 2: In the “SP Slider For Your Homepage” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Step 4: In the last part named Slides List of this configuration page, click  button in the right corner to add new slide and edit slide’s information as follows:
button in the right corner to add new slide and edit slide’s information as follows:
- Sample 1: Please click Here to view
- Sample 2: Please click Here to view
- Sample 3: Please click Here to view
6.1.8 displayCustomHtml3
SP Custom HTML - Free Shipping
Frontend Appearance:

Backend Setting:
Step 1: In the Pretashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Custom HTML” module >> click “Configure” button to configure.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
|
<div class="col-md-3 col-sm-6 col-xs-6">
<div class="shipping-item style-01">
<div class="shipping-thumb">
<div class="shipping-border"><a href="#"><img src="/themes/sp_clickboom17/assets/img/cms/6.png" alt="#" /></a></div>
</div>
<div class="shipping-content">
<h2 class="shipping-title"><a href="#">Free Shipping</a></h2>
<p>Free shipping on all UK orders</p>
</div>
</div>
</div>
<div class="col-md-3 col-sm-6 col-xs-6">
<div class="shipping-item">
<div class="shipping-thumb">
<div class="shipping-border"><a href="#"><img src="/themes/sp_clickboom17/assets/img/cms/7_1.png" alt="#" /></a></div>
</div>
<div class="shipping-content">
<h2 class="shipping-title"><a href="#">Money Guarantee</a></h2>
<p>30 days money back guarantee</p>
</div>
</div>
</div>
<div class="col-md-3 col-sm-6 col-xs-6">
<div class="shipping-item style-03">
<div class="shipping-thumb">
<div class="shipping-border"><a href="#"><img src="/themes/sp_clickboom17/assets/img/cms/8.png" alt="#" /></a></div>
</div>
<div class="shipping-content">
<h2 class="shipping-title"><a href="#">Safe Shopping</a></h2>
<p>Safe shopping guarantee</p>
</div>
</div>
</div>
<div class="col-md-3 col-sm-6 col-xs-6">
<div class="shipping-item style-04">
<div class="shipping-thumb">
<div class="shipping-border"><a href="#"><img src="/themes/sp_clickboom17/assets/img/cms/9.png" alt="#" /></a></div>
</div>
<div class="shipping-content">
<h2 class="shipping-title"><a href="#">Online Support</a></h2>
<p>We support 24 hours a day</p>
</div>
</div>
</div>;
|
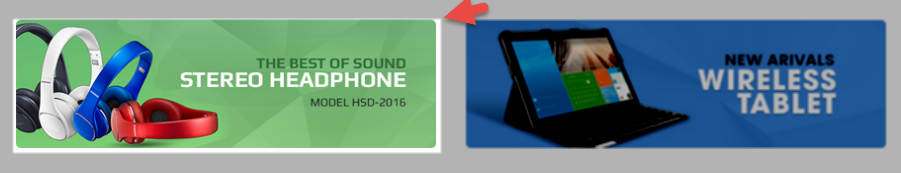
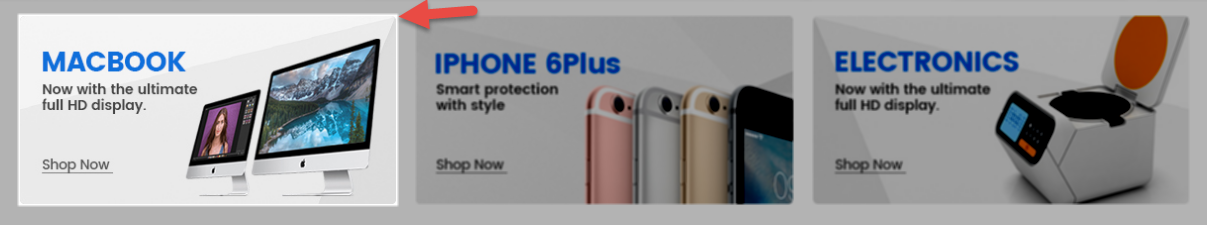
6.1.9 displayBanner
SP Banner
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Banner” module.
Step 2: In the “SP Banner” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
6.1.10 displayBanner2
SP Banner
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Banner” module.
Step 2: In the “SP Banner” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
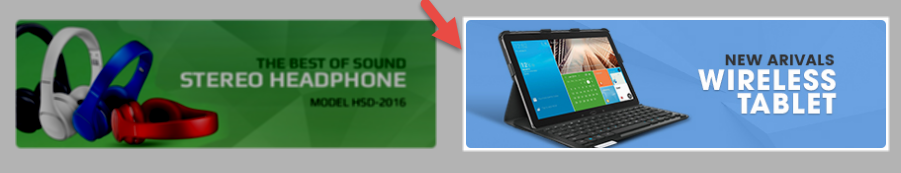
6.1.11 displayBanner3
SP Banner
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Banner” module.
Step 2: In the “SP Banner” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
6.1.12 displayBanner4
SP Banner
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Banner” module.
Step 2: In the “SP Banner” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
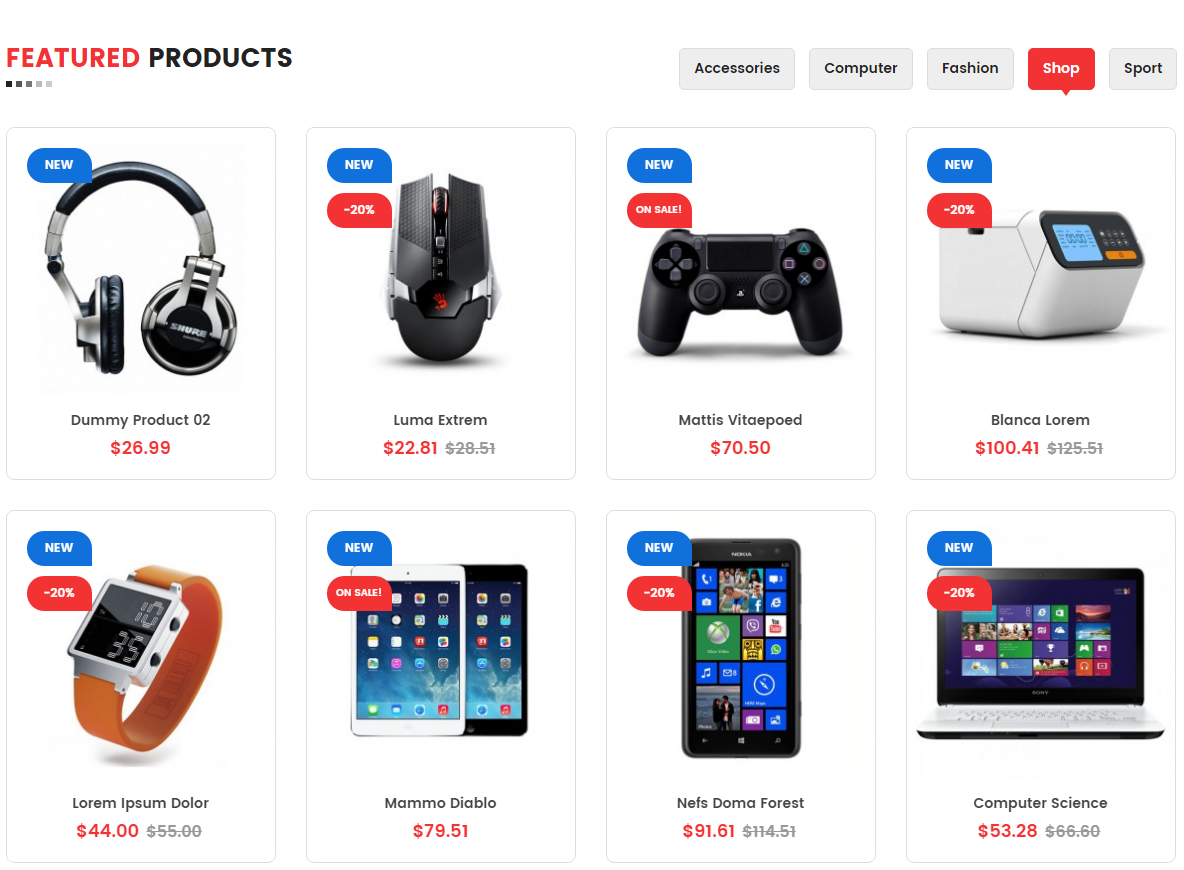
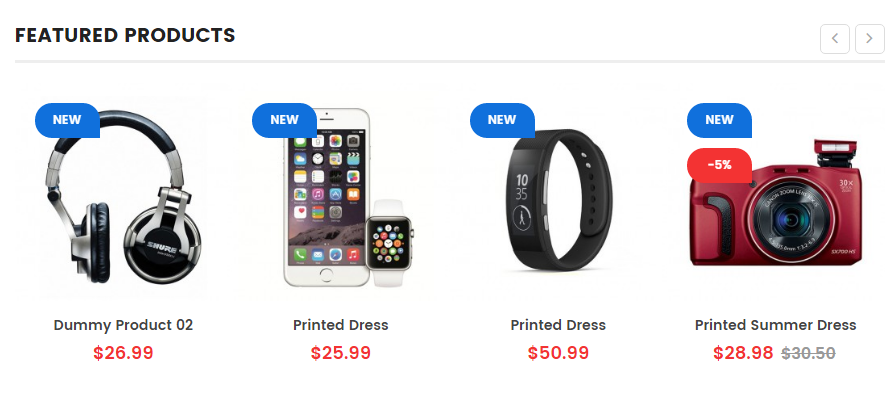
6.1.13 displayExtraSlider
SP Extra Slider - Featured Products
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Extra Slider” module.
Step 2: In the “SP Extra Slider” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
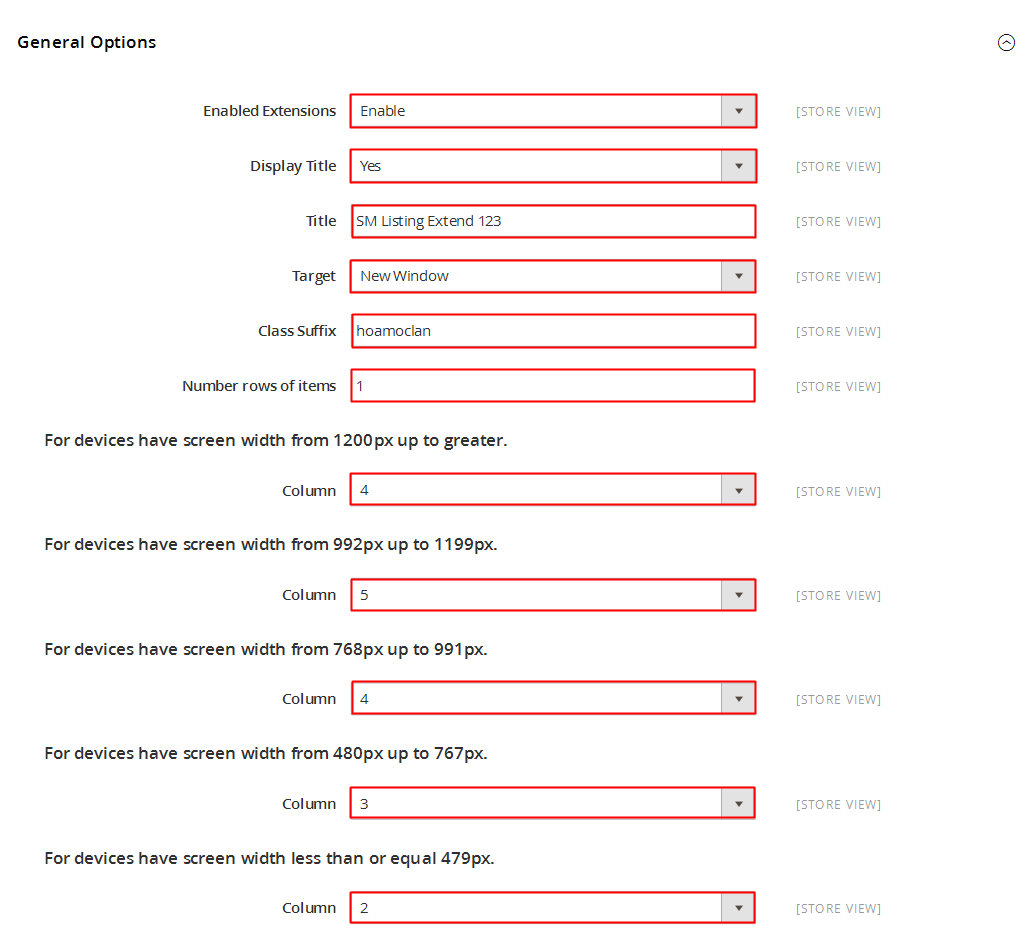
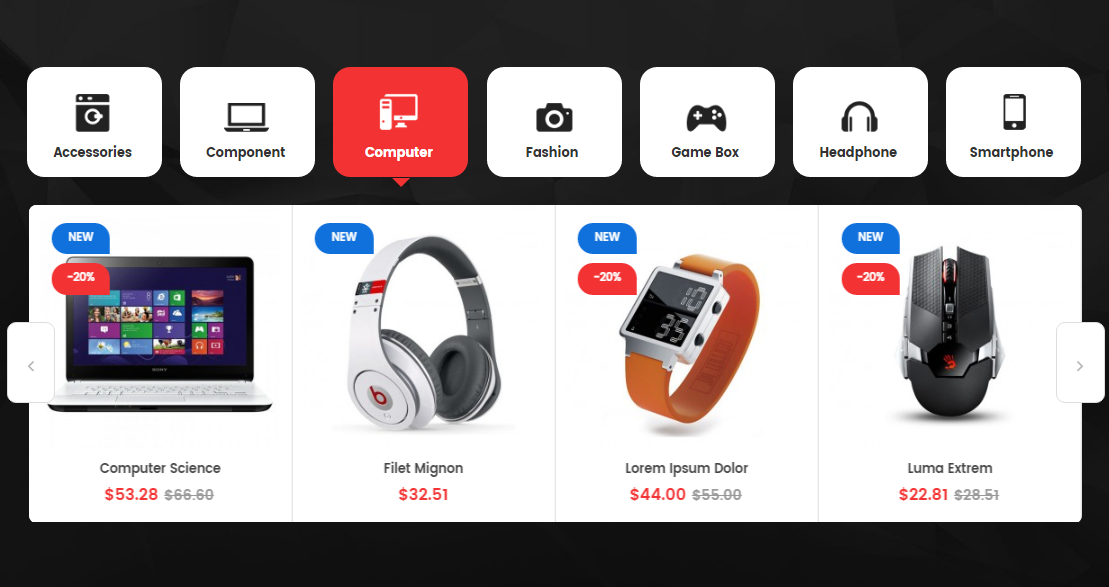
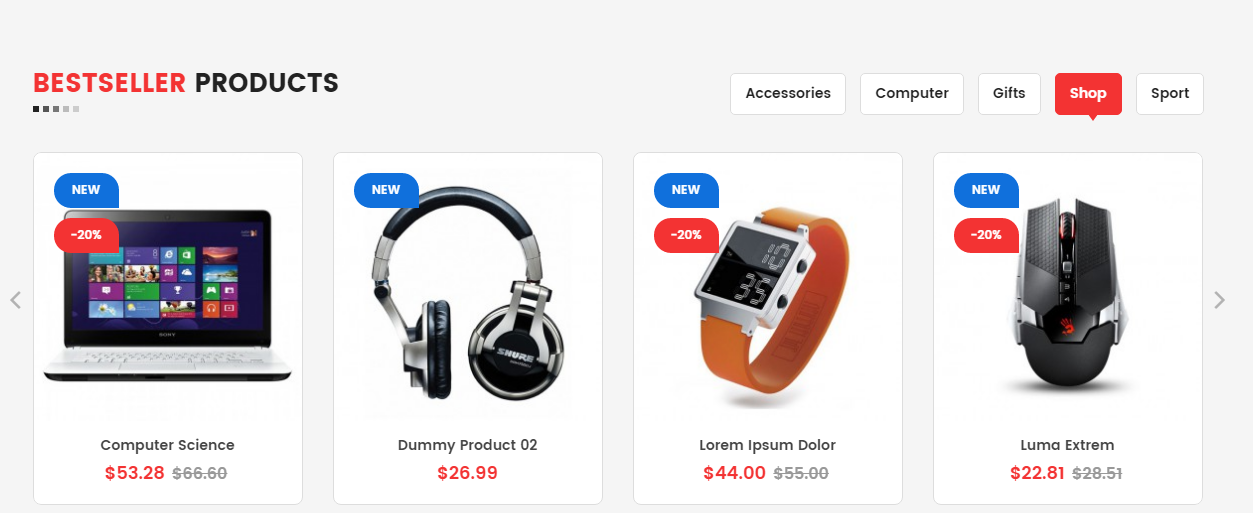
6.1.14 displayListingTabs
SP Listing Tabs
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Listing Tabs” module.
Step 2: In the “SP listing” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
6.1.15 displayHomeNews
SmartBlog Home Latest
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SmartBlog Home Latest” module.
Step 2: You could configure this module like the following image.

6.1.16 displayManufactureSlider
SP Manufacture Slider - Featured Brands
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Manufacture Slider” module.
Step 2: In the “SP Manufacture Slider” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
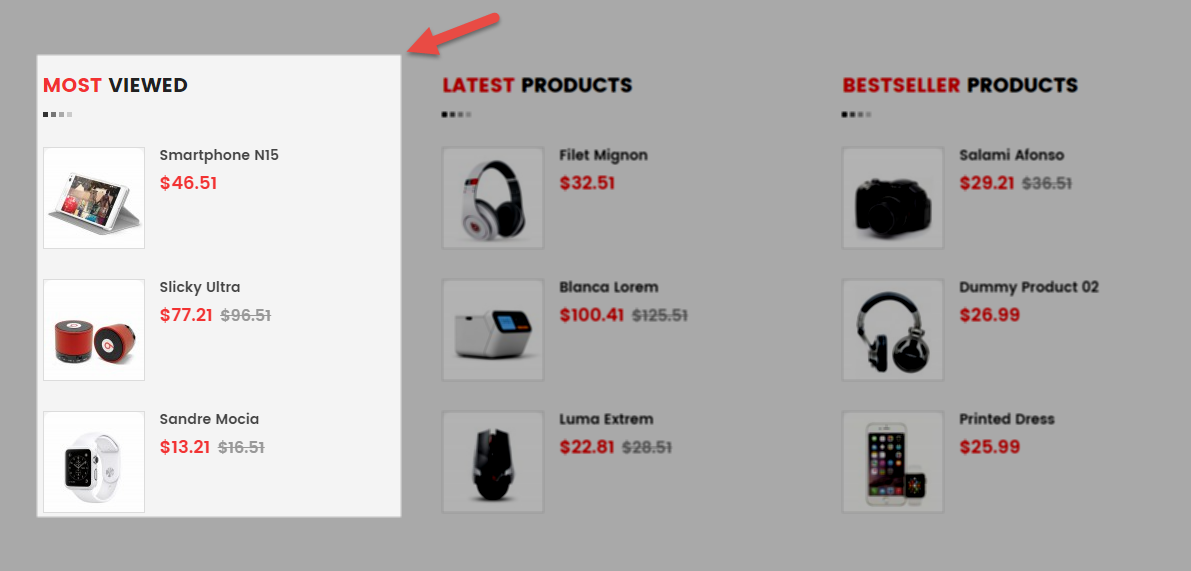
6.1.17 displayExtraSlider2
SP Extra Slider - Most Viewed
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Extra Slider” module.
Step 2: In the “SP Extra Slider” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
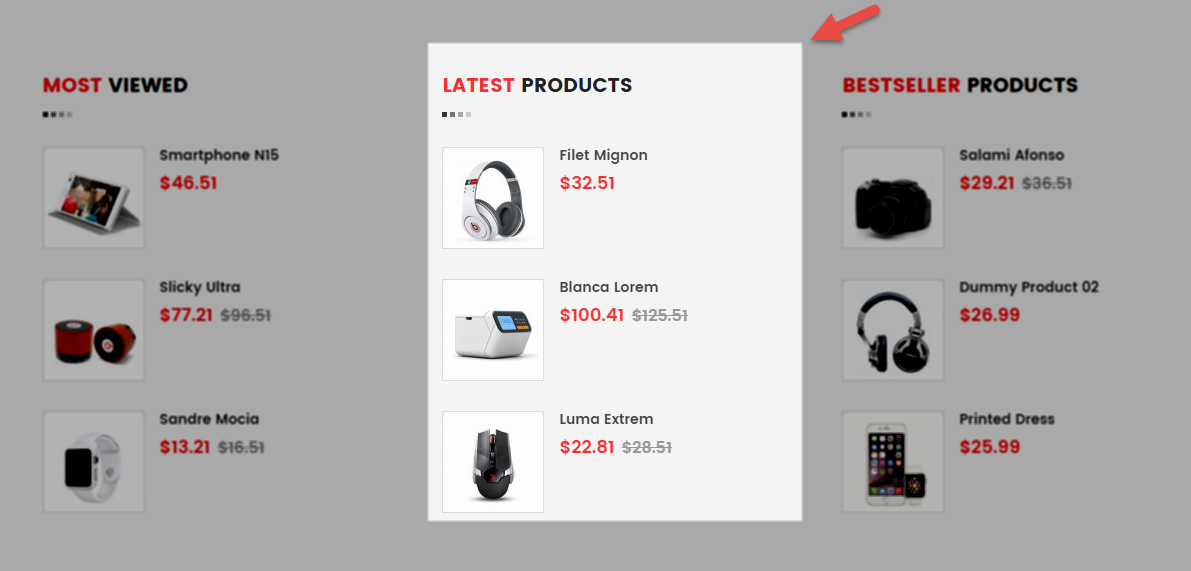
6.1.18 displayExtraSlider3
SP Extra Slider - Latest Products
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Extra Slider” module.
Step 2: In the “SP Extra Slider” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
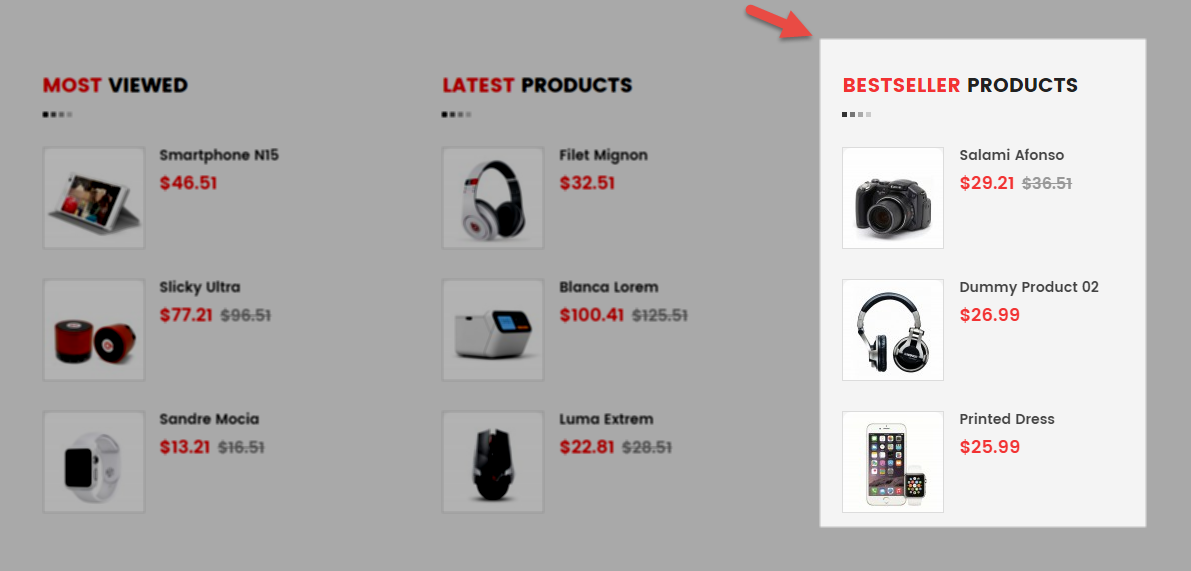
6.1.19 displayExtraSlider4
SP Extra Slider - Bestseller Products
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Extra Slider” module.
Step 2: In the “SP Extra Slider” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
6.1.20 displayNewsletter
SP Newsletter Block
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> look for “SP Newsletter Block” module.
Step 2: You could configure its settings like the illustration
6.1.21 displayFooterLinks
Sp Footer Links - My Account
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “Sp Footer Links” module.
Step 2: In the “Sp Footer Links” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
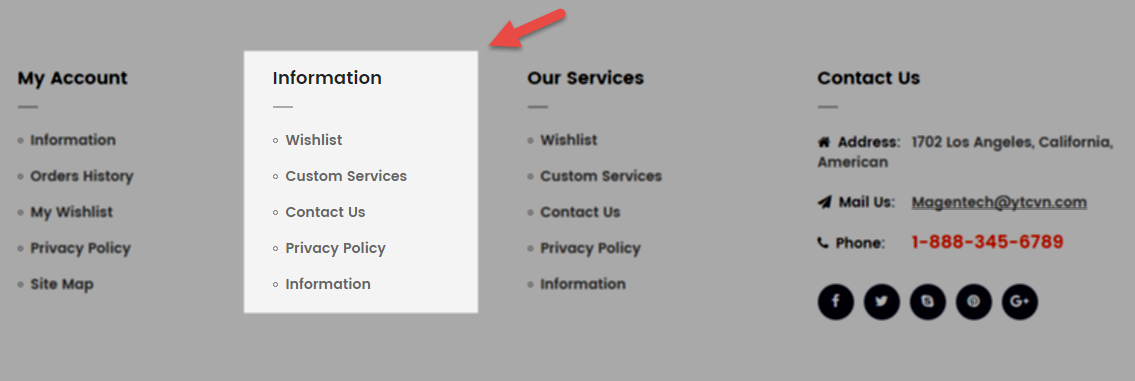
6.1.22 displayFooterLinks2
Sp Footer Links - Information
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “Sp Footer Links” module.
Step 2: In the “Sp Footer Links” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
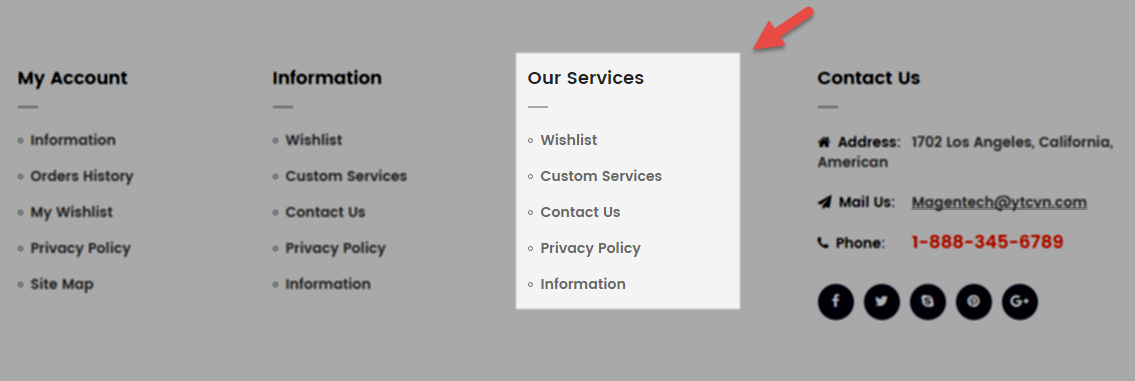
6.1.23 displayFooterLinks3
Sp Footer Links - Our Services
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “Sp Footer Links” module.
Step 2: In the “Sp Footer Links” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
6.2 SP Clickboom Layout 2

6.2.1 displaySlideShow2
Sp slider for your homepage
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Home Slider” module >> click “Configure” button to configure.
Step 2: In the “SP Slider For Your Homepage” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Step 4: In the last part named Slides List of this configuration page, click  button in the right corner to add new slide and edit slide’s information as follows:
button in the right corner to add new slide and edit slide’s information as follows:
- Sample 4: Please click Here to view
- Sample 5: Please click Here to view
- Sample 6: Please click Here to view
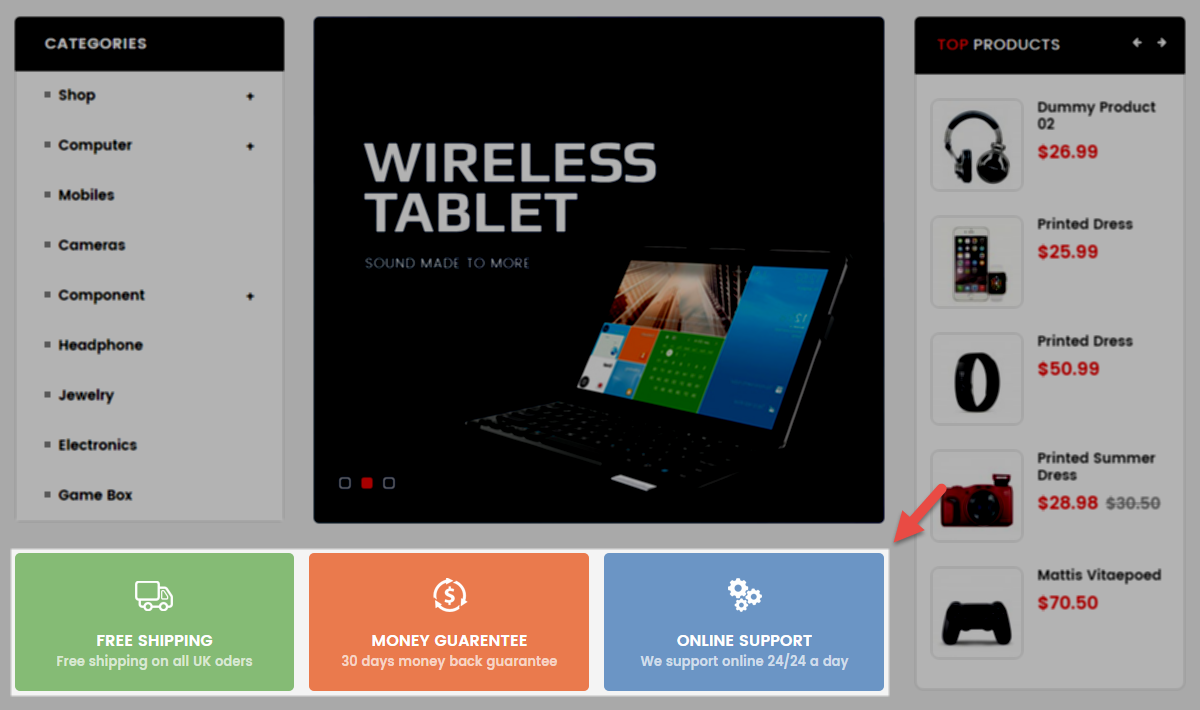
6.2.2 displayCustomHtml4
SP Custom HTML - Promotion 1
Frontend Appearance:

Backend Setting:
Step 1: In the Pretashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Custom HTML” module >> click “Configure” button to configure.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
<div class="promotion clearfix">
<div class="col-xs-12 col-sm-4 item shipping">
<div class="content">
<div class="icon"><img src="/themes/sp_clickboom17/assets/img/cms/icon-shipping.png" alt="#" /></div>
<div class="text">
<h4><a href="#">Free Shipping</a></h4>
<p>Free shipping on all UK oders</p>
<!--end text--></div>
<!--end content--></div>
<!--end item--></div>
<div class="col-xs-12 col-sm-4 item money">
<div class="content">
<div class="icon"><img src="/themes/sp_clickboom17/assets/img/cms/icon-money.png" alt="#" /></div>
<div class="text">
<h4><a href="#">Money Guarentee</a></h4>
<p>30 days money back guarantee</p>
<!--end text--></div>
<!--end content--></div>
<!--end item--></div>
<div class="col-xs-12 col-sm-4 item support">
<div class="content">
<div class="icon"><img src="/themes/sp_clickboom17/assets/img/cms/icon-support.png" alt="#" /></div>
<div class="text">
<h4><a href="#">Online Support</a></h4>
<p>We support online 24/24 a day</p>
<!--end text--></div>
<!--end content--></div>
<!--end item--></div>
</div>
|
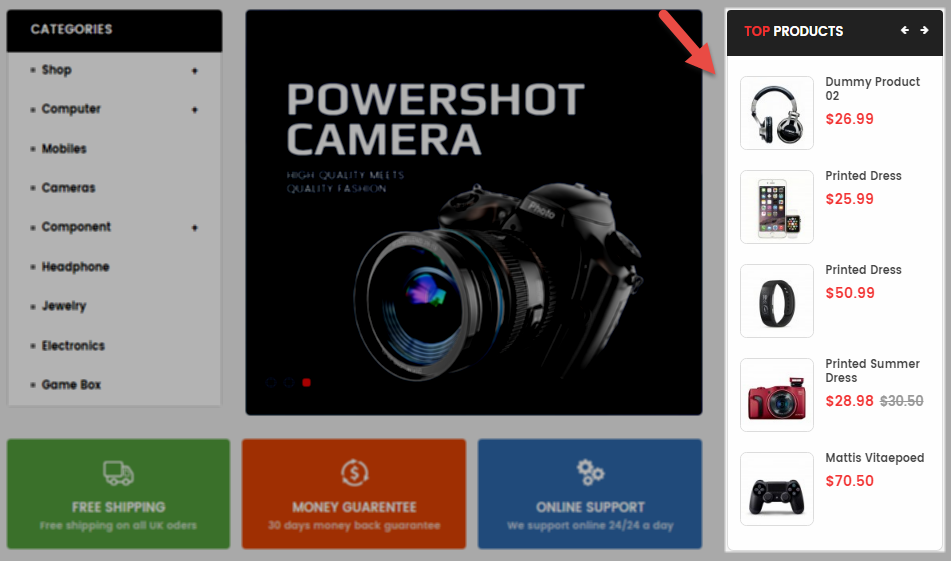
6.2.3 displayExtraSlider5
SP Extra Slider - Top Products
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Extra Slider” module.
Step 2: In the “SP Extra Slider” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
6.2.4 displayListingTabs2
SP Listing Tabs
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Listing Tabs” module.
Step 2: In the “SP listing” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
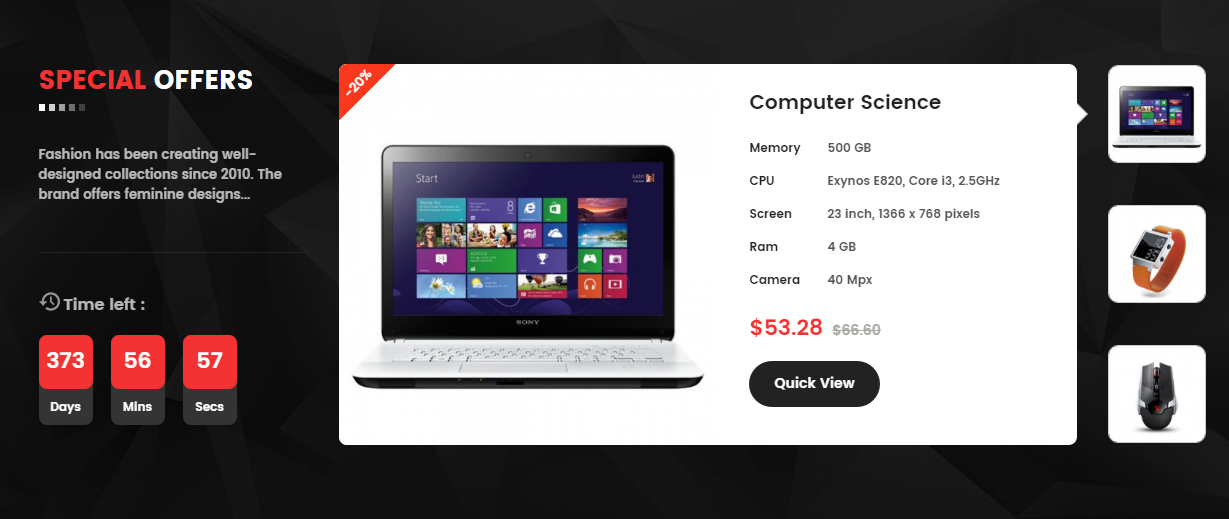
6.2.5 displayCountdownProduct
Sp Countdown Product
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “Sp Countdown Product” module.
Step 2: In the “SP listing” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
6.2.6 displayListingTabs3
SP Listing Tabs
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Listing Tabs” module.
Step 2: In the “SP listing” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
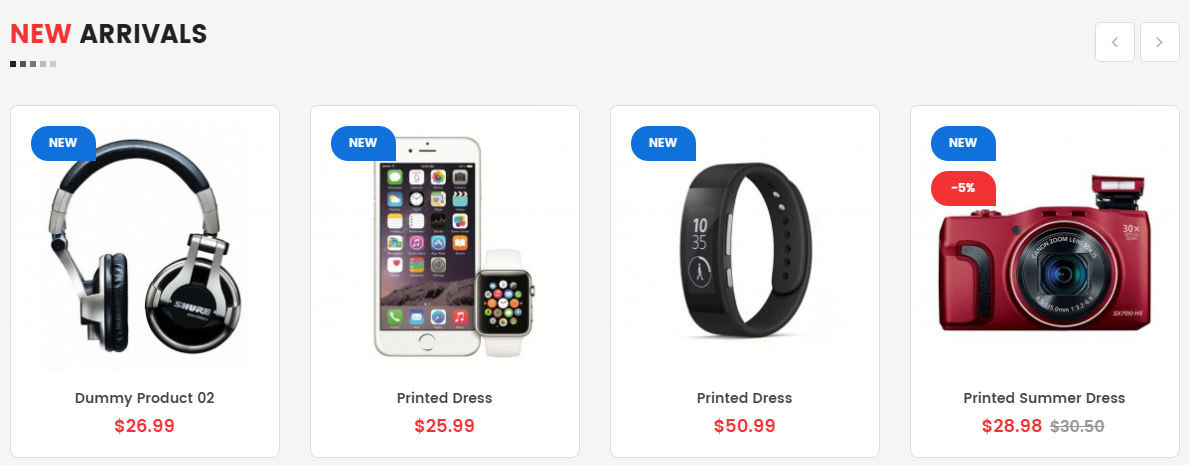
6.2.7 displayExtraSlider6
SP Extra Slider - New Arrivals
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Extra Slider” module.
Step 2: In the “SP Extra Slider” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
6.2.8 displayExtraSlider7
SP Extra Slider - Most viewed
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Extra Slider” module.
Step 2: In the “SP Extra Slider” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
6.3 SP Clickboom Layout 3

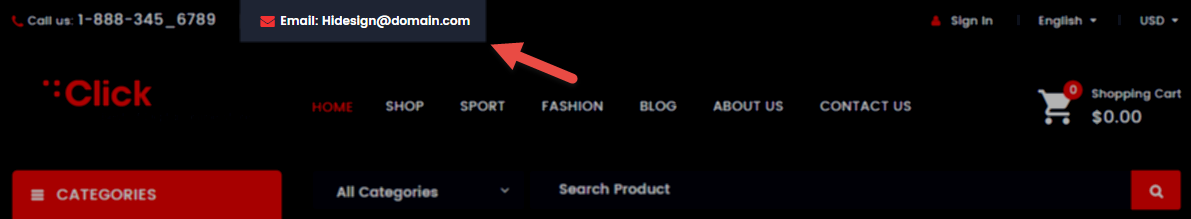
6.3.1 displayCustomHtml13
SP Custom HTML - Email
Frontend Appearance:

Backend Setting:
Step 1: In the Pretashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Custom HTML” module >> click “Configure” button to configure.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Copy and paste the following code into the content:
6.3.2 displaySlideShow3
Sp slider for your homepage
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> look for “SP Home Slider” module >> click “Configure” button to configure.
Step 2: In the “SP Slider For Your Homepage” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Step 4: In the last part named Slides List of this configuration page, click  button in the right corner to add new slide and edit slide’s information as follows:
button in the right corner to add new slide and edit slide’s information as follows:
- Sample 7: Please click Here to view
- Sample 8: Please click Here to view
- Sample 9: Please click Here to view
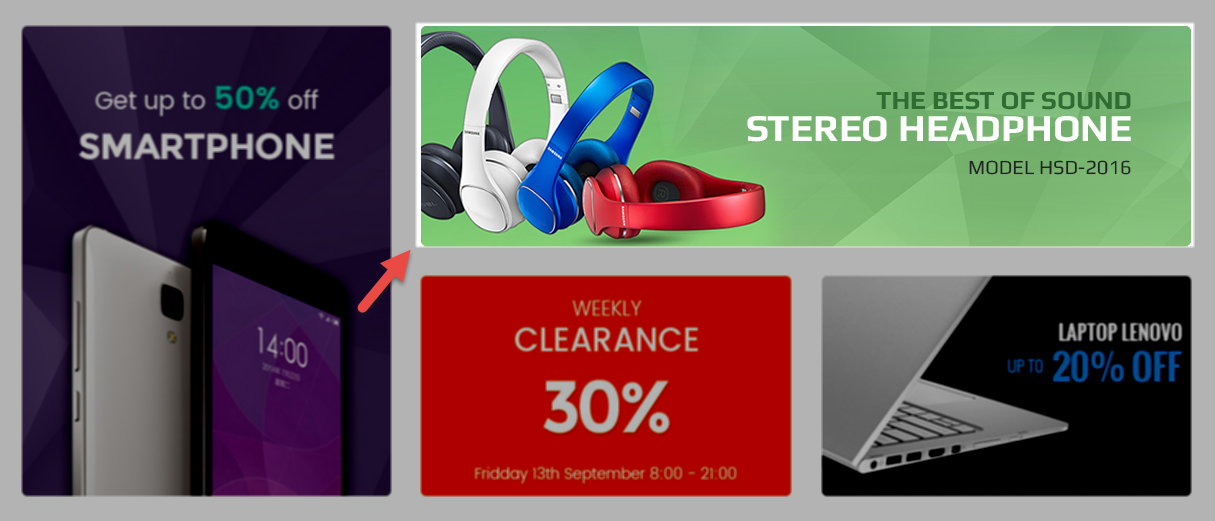
6.3.3 displayBanner6
SP Banner
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Banner” module.
Step 2: In the “SP Banner” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
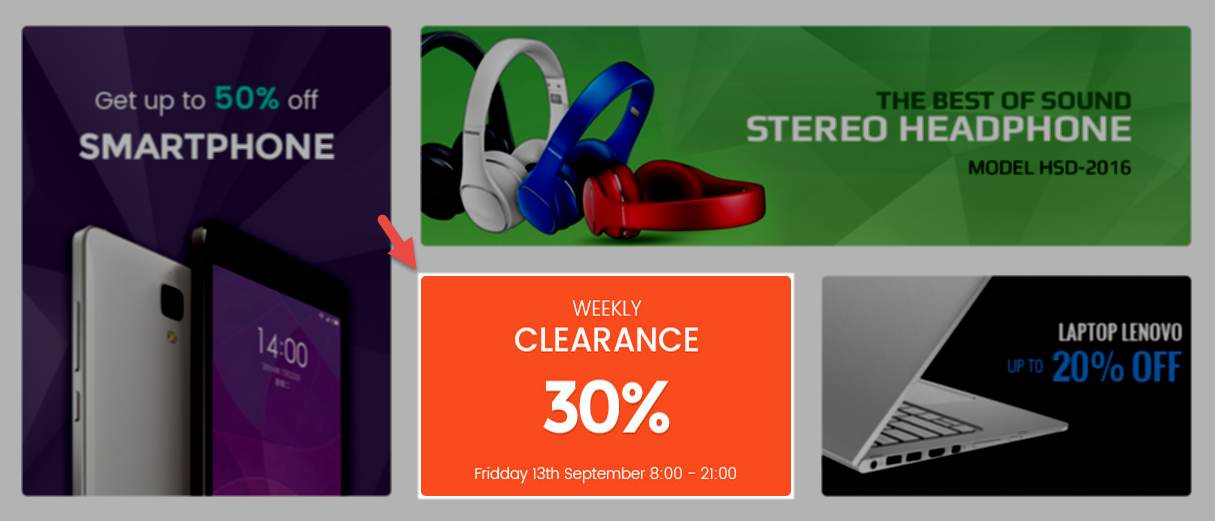
6.3.4 displayBanner7
SP Banner
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Banner” module.
Step 2: In the “SP Banner” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
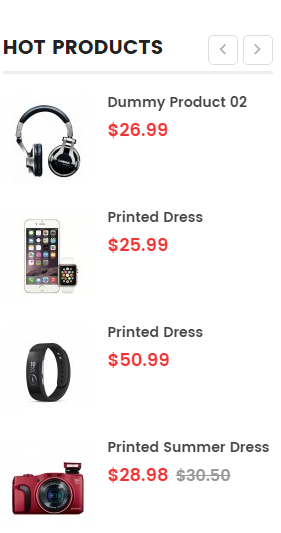
6.3.5 displayExtraSlider8
SP Extra Slider - Hot Products
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Extra Slider” module.
Step 2: In the “SP Extra Slider” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
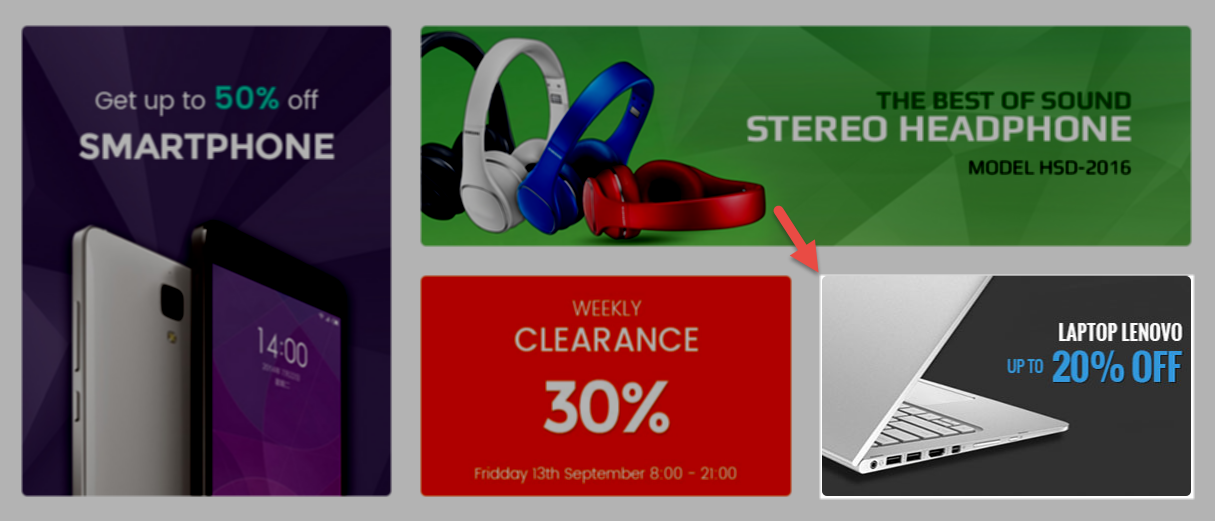
6.3.6 displayBanner5
SP Banner
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Banner” module.
Step 2: In the “SP Banner” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
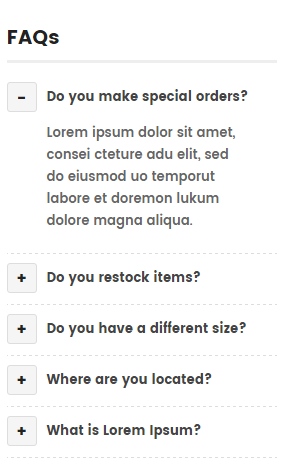
6.3.7 displayCustomHtml5
SP Custom HTML - FAQs
Frontend Appearance:

Backend Setting:
Step 1: In the Pretashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Custom HTML” module >> click “Configure” button to configure.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
<div class="faqs-items">
<div class="item active">
<div class="item-title">Do you make special orders?</div>
<div class="item-content">Lorem ipsum dolor sit amet, consei cteture adu elit, sed do eiusmod uo temporut labore et doremon lukum dolore magna aliqua.</div>
</div>
<div class="item">
<div class="item-title">Do you restock items?</div>
<div class="item-content">Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the doremon lukum</div>
</div>
<div class="item">
<div class="item-title">Do you have a different size?</div>
<div class="item-content">Change does not roll in on the wheels of inevitability, but comes through continuous struggle...</div>
</div>
<div class="item">
<div class="item-title">Where are you located?</div>
<div class="item-content">Lorem ipsum dolor sit amet, consei cteture adu elit, sed do eiusmod uo temporut labore et doremon lukum dolore magna aliqua.</div>
</div>
<div class="item">
<div class="item-title">What is Lorem Ipsum?</div>
<div class="item-content">Lorem ipsum dolor sit amet, consei cteture adu elit, sed do eiusmod uo temporut labore et doremon lukum dolore magna aliqua.</div>
</div>
</div>
|
6.3.8 displayCustomHtml6
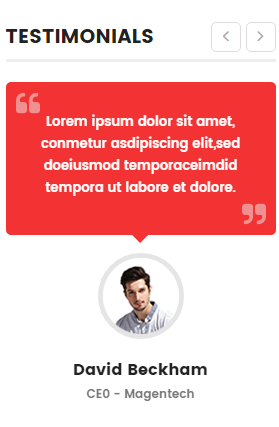
SP Custom HTML - Testimonials
Frontend Appearance:

Backend Setting:
Step 1: In the Pretashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Custom HTML” module >> click “Configure” button to configure.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
<div class="testimonial-items">
<div class="item">
<div class="text">
<div class="t">Lorem ipsum dolor sit amet, conmetur asdipiscing elit,sed doeiusmod temporaceimdid tempora ut labore et dolore.</div>
</div>
<div class="img"><img src="/themes/sp_clickboom17/assets/img/cms/t2.png" alt="#" /></div>
<div class="name">David Beckham</div>
<div class="job">CE0 - Magentech</div>
</div>
<div class="item">
<div class="text">
<div class="t">Lorem ipsum dolor sit amet, conmetur asdipiscing elit,sed doeiusmod temporaceimdid tempora ut labore et dolore.</div>
</div>
<div class="img"><img src="/themes/sp_clickboom17/assets/img/cms/t2.png" alt="#" /></div>
<div class="name">Johny Walker</div>
<div class="job">Manager - United</div>
</div>
<div class="item">
<div class="text">
<div class="t">Lorem ipsum dolor sit amet, conmetur asdipiscing elit,sed doeiusmod temporaceimdid tempora ut labore et dolore.</div>
</div>
<div class="img"><img src="/themes/sp_clickboom17/assets/img/cms/t2.png" alt="#" /></div>
<div class="name">Sharon Stone</div>
<div class="job">Acc - Hollywood</div>
</div>
</div>
|
6.3.9 displayTag
Tags block
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “Tags block” module.
Step 2: In the “Tags block” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
6.3.10 displayListingTabs4
SP Listing Tabs
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Listing Tabs” module.
Step 2: In the “SP listing” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
6.3.11 displayBanner8
SP Banner
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Banner” module.
Step 2: In the “SP Banner” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
6.3.12 displayExtraSlider9
SP Extra Slider - Featured Products
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Extra Slider” module.
Step 2: In the “SP Extra Slider” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
6.3.13 displayBanner9
SP Banner
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Banner” module.
Step 2: In the “SP Banner” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
6.3.14 displayBanner10
SP Banner
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Banner” module.
Step 2: In the “SP Banner” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
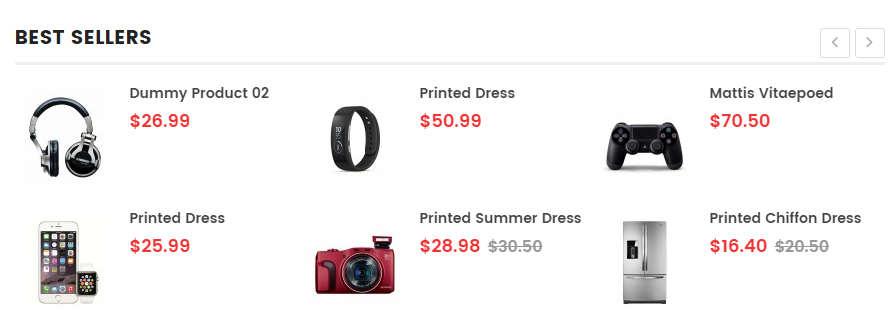
6.3.15 displayExtraSlider10
SP Extra Slider - Best Sellers
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Extra Slider” module.
Step 2: In the “SP Extra Slider” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
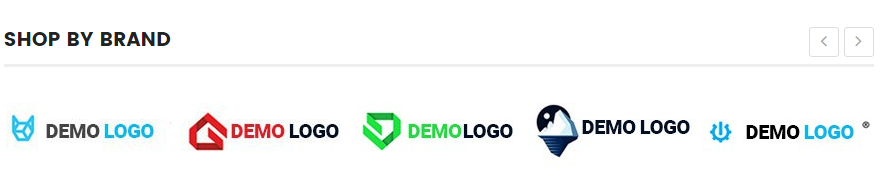
6.3.16 displayManufactureSlider2
SP Manufacture Slider - Shop By Brand
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Manufacture Slider” module.
Step 2: In the “SP Manufacture Slider” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
6.3.17 displayCustomHtml7
SP Custom HTML - Promotion 2
Frontend Appearance:

Backend Setting:
Step 1: In the Pretashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Custom HTML” module >> click “Configure” button to configure.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
<div class="promotion-2">
<div class="row">
<div class="col-sm-4">
<div class="item shipping">
<div class="icon">Icon</div>
<div class="text">
<h4>Free Shipping</h4>
<p>Free shipping on all UK oders</p>
</div>
</div>
</div>
<div class="col-sm-4">
<div class="item money">
<div class="icon">Icon</div>
<div class="text">
<h4>Money Guarantee</h4>
<p>30 days money back guarantee</p>
</div>
</div>
</div>
<div class="col-sm-4">
<div class="item support">
<div class="icon">Icon</div>
<div class="text">
<h4>Online Support</h4>
<p>We support online 24/24 on day</p>
</div>
</div>
</div>
</div>
</div>
|
6.4 SP Clickboom Layout 4

6.4.1 displaySlideShow4
Sp slider for your homepage
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> look for “SP Home Slider” module >> click “Configure” button to configure.
Step 2: In the “SP Slider For Your Homepage” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Step 4: In the last part named Slides List of this configuration page, click  button in the right corner to add new slide and edit slide’s information as follows:
button in the right corner to add new slide and edit slide’s information as follows:
- Sample 10: Please click Here to view
- Sample 11: Please click Here to view
- Sample 12: Please click Here to view
6.4.2 displayBanner11
SP Banner
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Banner” module.
Step 2: In the “SP Banner” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
6.4.3 displayBanner12
SP Banner
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Banner” module.
Step 2: In the “SP Banner” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
6.4.4 displayBanner13
SP Banner
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Banner” module.
Step 2: In the “SP Banner” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
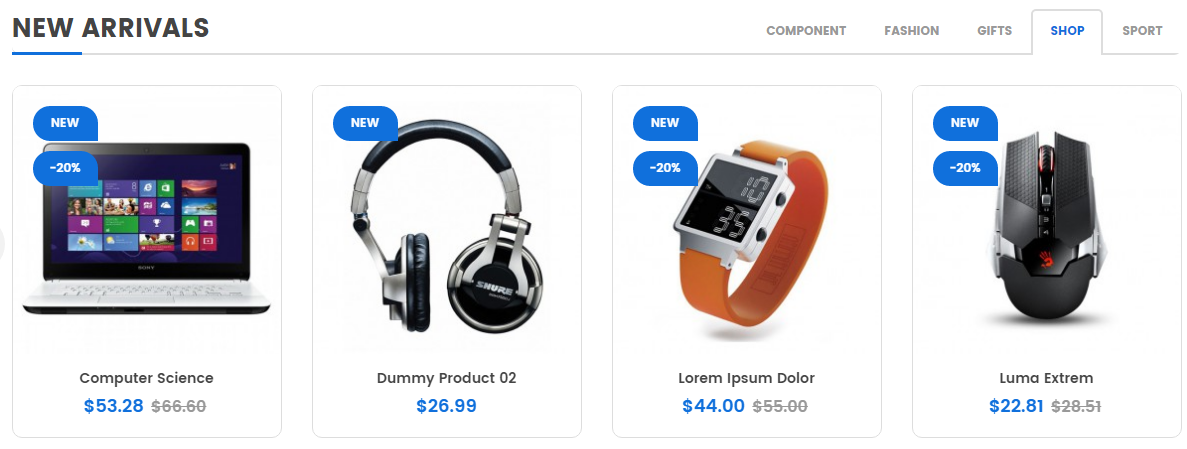
6.4.5 displayListingTabs5
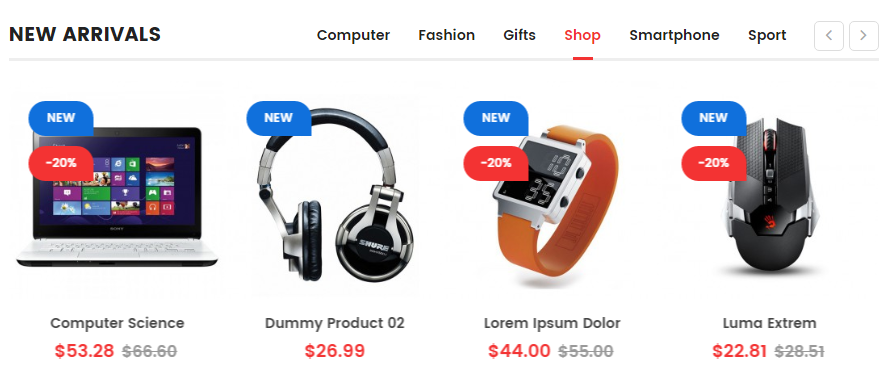
SP Listing Tabs - New Arrivals
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Listing Tabs” module.
Step 2: In the “SP listing” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
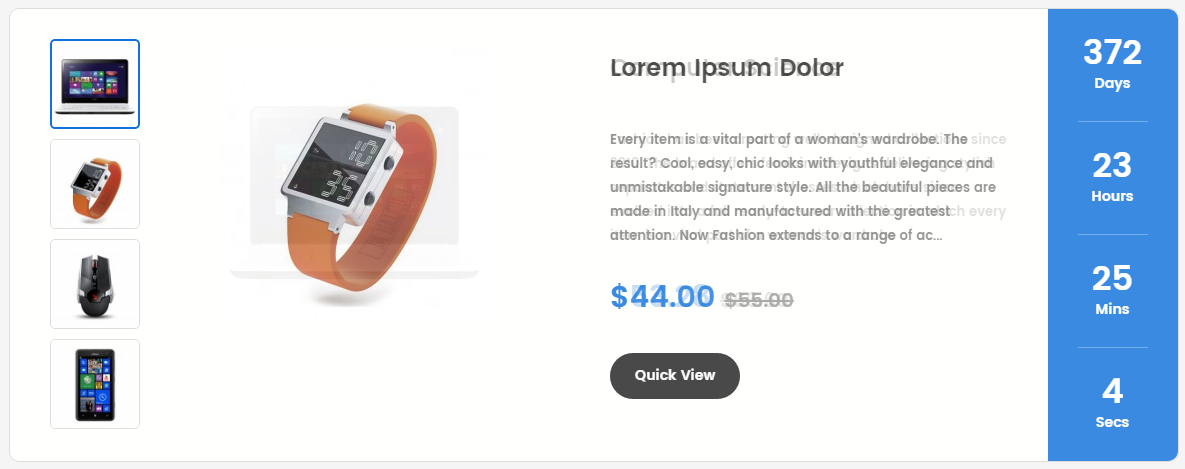
6.4.6 displayCountdownProduct2
Sp Countdown Product
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “Sp Countdown Product” module.
Step 2: In the “SP listing” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
6.4.7 displayExtraSlider11
SP Extra Slider - Best Sellers
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Extra Slider” module.
Step 2: In the “SP Extra Slider” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
6.4.8 displayCustomHtml8
SP Custom HTML - Testimonials 4
Frontend Appearance:

Backend Setting:
Step 1: In the Pretashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Custom HTML” module >> click “Configure” button to configure.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
<div class="testimonials4">
<div class="item">
<div class="name">Johny Walker</div>
<div class="text">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididuntut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</div>
</div>
<div class="item">
<div class="name">John Doe</div>
<div class="text">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididuntut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</div>
</div>
<div class="item">
<div class="name">Angel Green</div>
<div class="text">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididuntut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</div>
</div>
<div class="item">
<div class="name">Smith Walker</div>
<div class="text">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididuntut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</div>
</div>
<div class="item">
<div class="name">Michel Rooney</div>
<div class="text">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididuntut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</div>
</div>
</div>
|
6.4.9 displayCustomHtml9
SP Custom HTML - Hot Categories
Frontend Appearance:

Backend Setting:
Step 1: In the Pretashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Custom HTML” module >> click “Configure” button to configure.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
|
<div class="row">
<div class="col-lg-4 col-md-6 col-xs-12">
<div class="cat cat1">
<div class="img"><img src="/themes/sp_clickboom17/assets/img/cms/cat1.jpg" alt="#" /></div>
<div class="info">
<h4 class="cat-name"><a href="#">Smartphone</a></h4>
<div class="subcat"><a href="#">Samsung</a> <a href="#">Iphone</a> <a href="#">Galxaxy note</a> <a href="#">Xiaomi</a> <a href="#">Asus Zenphone</a> <a href="#">Lenovo</a></div>
</div>
</div>
</div>
<div class="col-lg-4 col-md-6 col-xs-12">
<div class="cat cat2">
<div class="img"><img src="/themes/sp_clickboom17/assets/img/cms/cat2.jpg" alt="#" /></div>
<div class="info">
<h4 class="cat-name"><a href="#">Games & Hobbies</a></h4>
<div class="subcat"><a href="#">Samsung</a> <a href="#">Iphone</a> <a href="#">Galxaxy note</a> <a href="#">Xiaomi</a> <a href="#">Asus Zenphone</a> <a href="#">Lenovo</a></div>
</div>
</div>
</div>
<div class="col-lg-4 col-md-6 col-xs-12">
<div class="cat cat3">
<div class="img"><img src="/themes/sp_clickboom17/assets/img/cms/cat3.jpg" alt="#" /></div>
<div class="info">
<h4 class="cat-name"><a href="#">Camera & Lens</a></h4>
<div class="subcat"><a href="#">Samsung</a> <a href="#">Iphone</a> <a href="#">Galxaxy note</a> <a href="#">Xiaomi</a> <a href="#">Asus Zenphone</a> <a href="#">Lenovo</a></div>
</div>
</div>
</div>
<div class="col-lg-4 col-md-6 col-xs-12">
<div class="cat cat4">
<div class="img"><img src="/themes/sp_clickboom17/assets/img/cms/cat4.jpg" alt="#" /></div>
<div class="info">
<h4 class="cat-name"><a href="#">Accessories</a></h4>
<div class="subcat"><a href="#">Samsung</a> <a href="#">Iphone</a> <a href="#">Galxaxy note</a> <a href="#">Xiaomi</a> <a href="#">Asus Zenphone</a> <a href="#">Lenovo</a></div>
</div>
</div>
</div>
<div class="col-lg-4 col-md-6 col-xs-12">
<div class="cat cat5">
<div class="img"><img src="/themes/sp_clickboom17/assets/img/cms/cat5.jpg" alt="#" /></div>
<div class="info">
<h4 class="cat-name"><a href="#">Headphones</a></h4>
<div class="subcat"><a href="#">Samsung</a> <a href="#">Iphone</a> <a href="#">Galxaxy note</a> <a href="#">Xiaomi</a> <a href="#">Asus Zenphone</a> <a href="#">Lenovo</a></div>
</div>
</div>
</div>
<div class="col-lg-4 col-md-6 col-xs-12">
<div class="cat cat6">
<div class="img"><img src="/themes/sp_clickboom17/assets/img/cms/cat6.jpg" alt="#" /></div>
<div class="info">
<h4 class="cat-name"><a href="#">Electronics</a></h4>
<div class="subcat"><a href="#">Samsung</a> <a href="#">Iphone</a> <a href="#">Galxaxy note</a> <a href="#">Xiaomi</a> <a href="#">Asus Zenphone</a> <a href="#">Lenovo</a></div>
</div>
</div>
</div>
</div>
|
6.4.10 displayCustomHtml10
SP Custom HTML - Promotion Layout 4
Frontend Appearance:

Backend Setting:
Step 1: In the Pretashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Custom HTML” module >> click “Configure” button to configure.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
<div class="promotion4 clearfix">
<div class="item item1">
<h4>Free Shipping</h4>
<p>Free shipping on all UK oders</p>
</div>
<div class="item item2">
<h4>Money Guarantee</h4>
<p>30 days money back guarantee</p>
</div>
<div class="item item3">
<h4>Safe Shopping</h4>
<p>Safe shopping guarantee</p>
</div>
<div class="item item4">
<h4>Online Support</h4>
<p>We support online 24/24 on day</p>
</div>
</div>
|
6.4.11 displayManufactureSlider3
SP Manufacture Slider - Manufacture Other
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Manufacture Slider” module.
Step 2: In the “SP Manufacture Slider” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
6.5 SP Clickboom Layout 5

6.5.1 Button
1. button-search.tpl
Frontend Appearance:

Backend Settings:
Please go to themes/sp_clickboom17/templates/_partials/header in your website’s directory and open the file named button-search.tpl by your editor program to configure this part.
2. button-header.tpl
Frontend Appearance:

Backend Settings:
Please go to themes/sp_clickboom17/templates/_partials/header in your website’s directory and open the file named button-header.tpl by your editor program to configure this part.
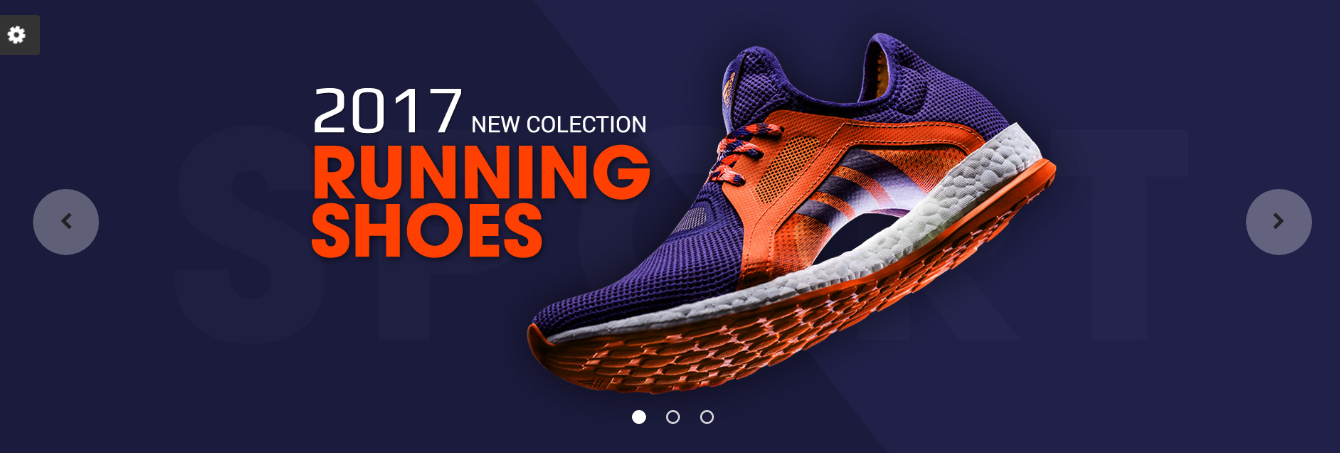
6.5.2 displaySlideShow5
Sp slider for your homepage
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> look for “SP Home Slider” module >> click “Configure” button to configure.
Step 2: In the “SP Slider For Your Homepage” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Step 4: In the last part named Slides List of this configuration page, click  button in the right corner to add new slide and edit slide’s information as follows:
button in the right corner to add new slide and edit slide’s information as follows:
- Sample 13: Please click Here to view
- Sample 14: Please click Here to view
- Sample 15: Please click Here to view
6.5.3 displayCustomHtml11
SP Custom HTML -
Frontend Appearance:

Backend Setting:
Step 1: In the Pretashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Custom HTML” module >> click “Configure” button to configure.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
<div class="promotion5 clearfix">
<div class="row">
<div class="col-sm-6">
<div class="item item-1">
<h4>Free Shipping</h4>
<p>Lorem ipsum dolor siz awet, consectetur adipiscimi emitz sex eiusimog tempoz incididu labore.</p>
</div>
</div>
<div class="col-sm-6">
<div class="item item-2">
<h4>Free Return</h4>
<p>Lorem ipsum dolor siz awet, consectetur adipiscimi emitz sex eiusimog tempoz incididu labore.</p>
</div>
</div>
</div>
</div>
|
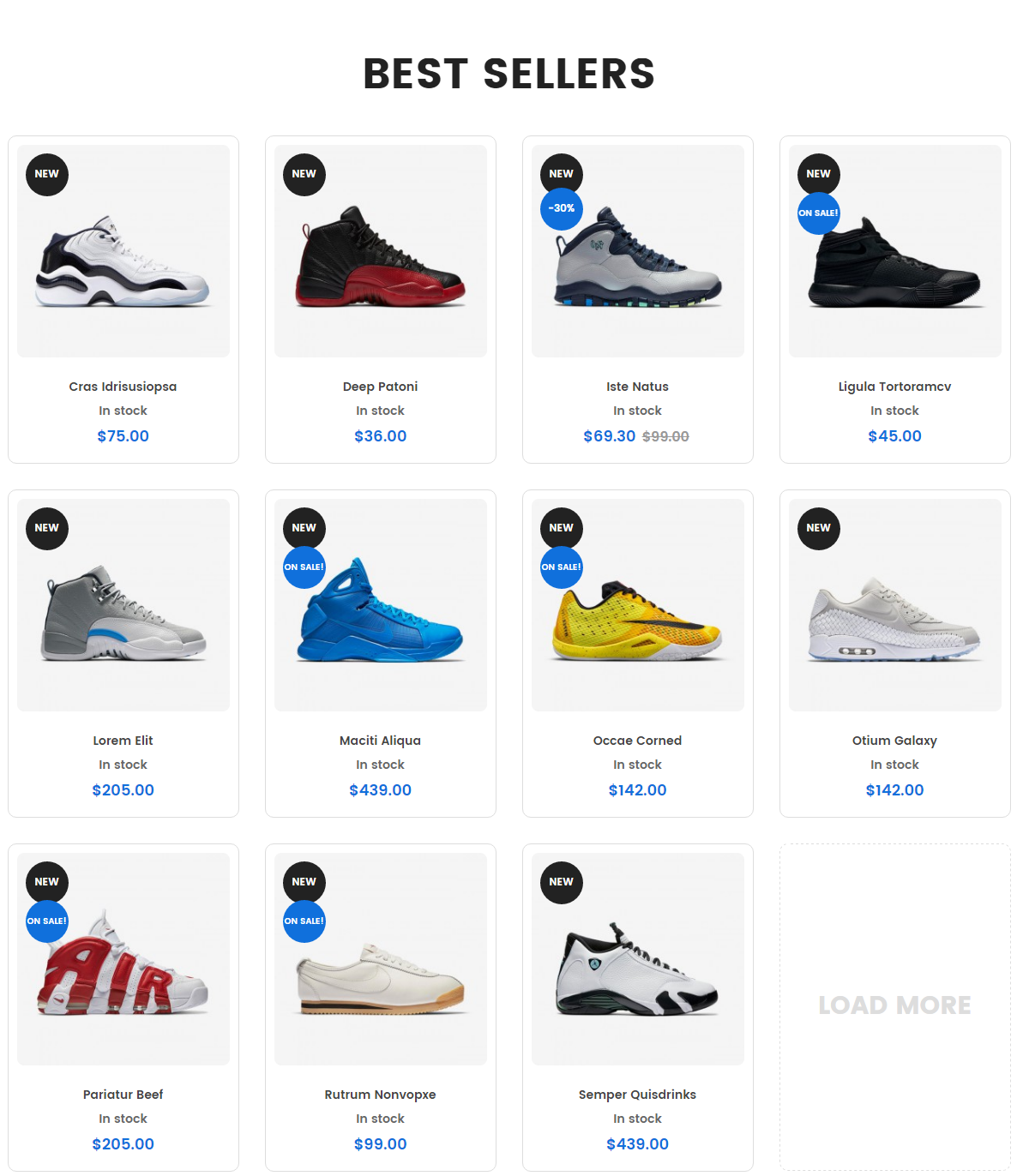
6.5.4 displayListingTabs6
SP Listing Tabs -
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Listing Tabs” module.
Step 2: In the “SP listing” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
6.5.5 displayBanner14
SP Banner
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Banner” module.
Step 2: In the “SP Banner” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
6.5.6 displayBanner15
SP Banner
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Banner” module.
Step 2: In the “SP Banner” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
6.5.7 displayCustomHtml12
SP Custom HTML -
Frontend Appearance:

Backend Setting:
Step 1: In the Pretashop Admin Panel, navigate to IMPROVE >> Modules >> Modules and Services >> Installed Modules look for “SP Custom HTML” module >> click “Configure” button to configure.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
8
9
|
<div class="menu-bonus">
<ul>
<li><a href="#">About Us</a></li>
<li><a href="#">Blog</a></li>
<li><a href="#">FAQs</a></li>
<li><a href="#">Order Tracking</a></li>
<li><a href="#">Contact</a></li>
</ul>
</div>
|
7
SUPPORT
- SUPPORT - If you have any questions that are beyond the scope of this help file, please feel free to send us via: Support Tickets System
- FAQs - Go to Here to view more the Frequently Asked Questions.