This document is for SM Clickboom PrestaShop Version 1.6.x
Note: This theme has versions for PrestaShop Version 1.6.x and PrestaShop Version 1.7
| Version | Userguide |
|---|---|
| SM Clickboom PrestaShop Version 1.6.x | Please click Here to view |
| SM Clickboom PrestaShop Version 1.7 | Please click Here to view |
1GETTING STARTED
1.1 Introduction
Firstly, a huge thanks for purchasing this theme, your support is truly appreciated!
This document covers the installation and use of this theme, reveals some answers to common problems and issues. We encourage you to read throughout this document if you are experiencing any difficulties. If you have any questions that are beyond the scope of document, please feel free to contact us via our Support Tickets System.
1.2 System Requirements
Please make sure your hosting server meets the PrestaShop requirements:
- Supported operating system: Windows, Mac and Linux.
- Wamp (for Windows) or Xampp (for Windows and Mac)
- Web server: Apache Web server 1.3 or later, Microsoft’s IIS Web server 6.0 or later.
- PHP 5.2* or later.
- MySQL 5.0 or later.
- At least 32 Mb of RAM on your server (64 Mb is comfortable, the more the better).
Note: If you can not import the theme/module file to your server due to the maximum upload and PHP memory limit, you need to increase the parameter “memory_limit=200M”; “max_execution_time=300″; “max_execution_time=1000″ & “upload_max_filesize=20M” in the file php.ini.
1.3 PrestaShop Guide
If you are not familiar with Prestashop, please read its guide first
2INSTALLATION
There are two ways to install SP Clickboom Theme
- Quickstart Installation: sp_clickboom_quickstart_p16_v2.0.0.zip . By using this package, you will set the theme exactly like our Demo with sample data.
-
Manual Installation : Include of Theme layout Installation Packages. Please unzip the package: sp_clickboom_template_package.zip and you would see the following folders:
- module folder
-
sp_clickboom_template_p16_v2.0.0.zip file
2.1 Quickstart Installation
We provide Quickstart package for each theme which aims to ease the installation for users. It will help you save much time of installing and configuring if you plan to start your site from the beginning. Please following steps below:
- Step 1: Download the quickstart package of SP Clickboom theme
- Step 2: Extract the downloaded package named “sp_clickboom_quickstart_p16_v2.0.0.zip” in your localhost (or your hosting) folder. In Quickstart folder you will see the extracted folder that include all sample data
- Step 3: Start installation by opening browser and navigate to your URL (where the Quickstart uploaded) to load default Prestashop installer. Please follow these steps of the Installer so that the installation process can be set.
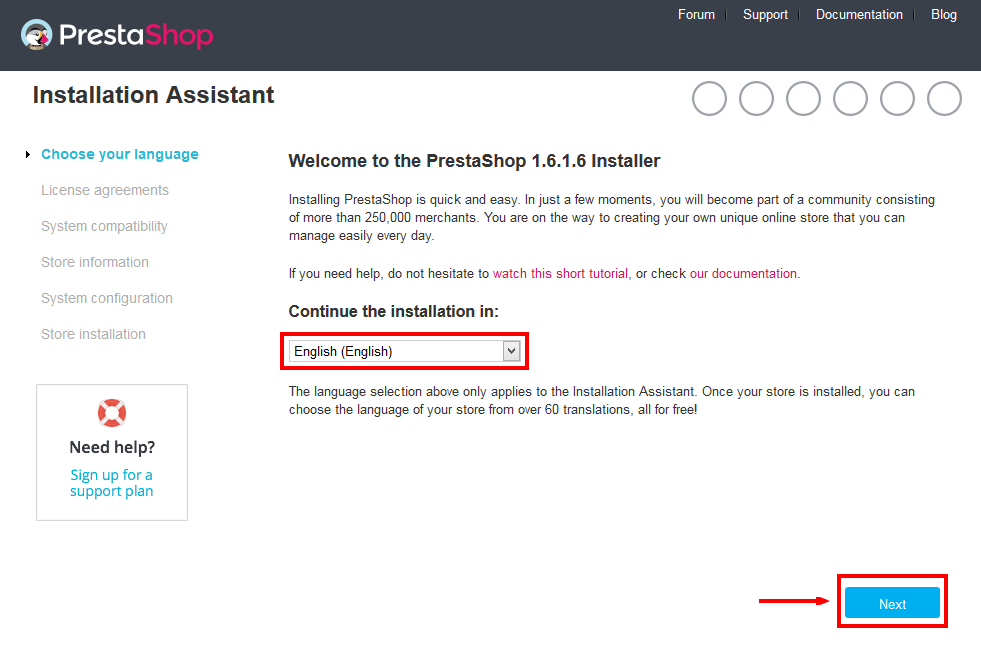
- Installation Assistant (Choose your language)
Please select the installation language
Please note: The installation language option will not affect your store language. By default PrestaShop is offered in English. You can install additional localization packages to change the store language.
 When you are done, click the ‘Next’ button.
When you are done, click the ‘Next’ button.
- Installation Assistant (License agreements)
Please check the license agreement.

When you are done, click the ‘Next’ button.
- System Compatibility
Check the PHP settings and directory permissions. In case of any errors, please contact your hosting provider for further assistance.

If everything is correct, click the ‘Next’ button.
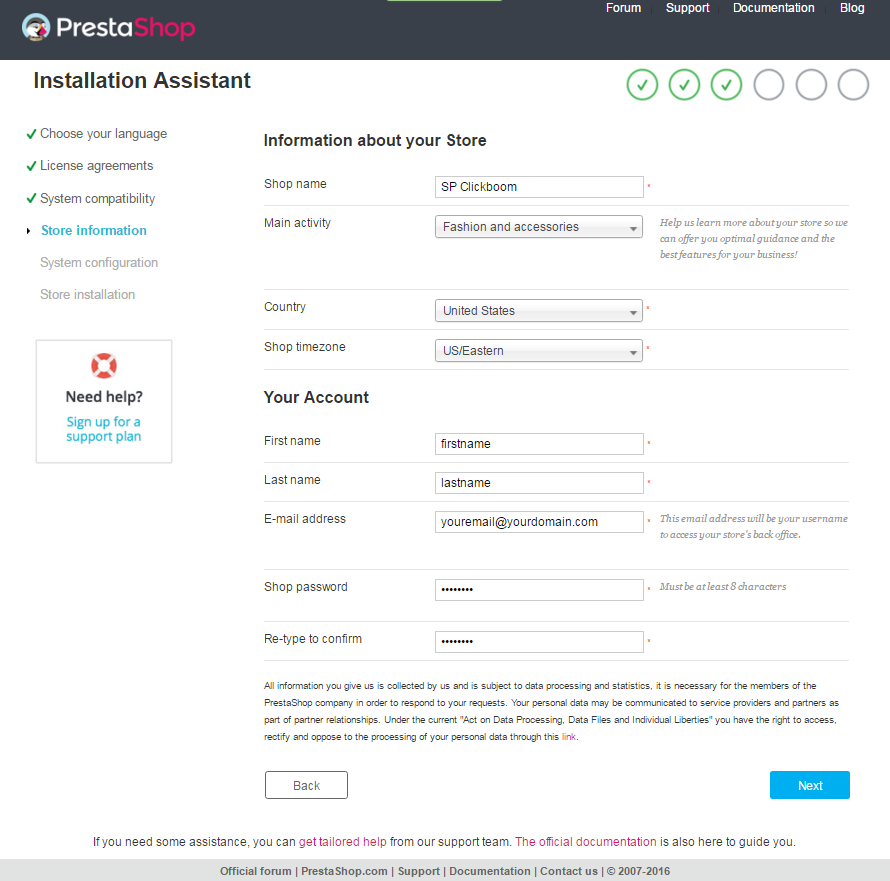
- Store Information
Now add required information for your store: Shop name, Main activity, Country, Shop timezone and add the account info: first name, last name, email and password. Click “Next” to next step.

When you are done, click the ‘Next’ button.
- System Configuration
Here is the database configuration panel, we need to create database first.

Access your database panel and create database for your site. Add database name and then click “Create” button.

When the database is created successfully, copy and paste its name into the “Database name” field, then click the “Test your database connection now!” button to make sure that the entered settings are correct. If they are, you will see a Database is connected message. After that, you could click the “Next” button to move to next steps.

- Finish installation: This process could take a few minutes

Note: For security reasons you need to delete the install/ directory on your hosting server.
And finally, go to the Frontend or Backend as you want:

2.2 Theme Installation
Note: Before installing theme, you must disable the cache. In your back office, please go to ADVANCED PARAMETERS >> Performance >> find “Cache” parameter >> Set “No” to disable cache >> Click “Save”.
SP Clickboom Theme Installation
Firstly, you must EXTRACT the “sp_clickboom_template_packages.zip” package and open the extracted folder. Here you will see:
-
module folder: contain of the smartblog.zip file, smartblogcategories.zip file, smartbloghomelatestnews.zip file, smartblogrecentposts.zip file
- and the sp_clickboom_template_p16_v2.0.0.zip file.
STEP 1: Install smartblog.zip , smartblogcategories.zip , smartbloghomelatestnews.zip , smartblogrecentposts.zip Module.
1. Login to your Prestashop admin panel and navigate to MODULES -> Modules. At the top of the page click the Add a new module button.

2. Choose “smartblog.zip” file and click “Upload this module” button

3. There is a message-box “The module was successfully downloaded.”

4. Please find to the uploaded module and click “Install” button to run it.

5. When a pop-up window displays, please click “Proceed with the installation” button.

6. Finally, Module(s) installed successfully.
Note: Do the same with the others.
STEP 2: Install the “sp_clickboom_template_p16_v2.0.0.zip” file.
1. Login to your Prestashop admin panel and navigate to Preferences -> Themes. At the top of the page click the Add a new theme button.

2. Navigate to “Import from your computer” >> choose the zip theme file as named “sp_clickboom_template_p16_v2.0.0.zip” >> Save.

3. When your choice is successfully validated , a notice will be showed like the following image:

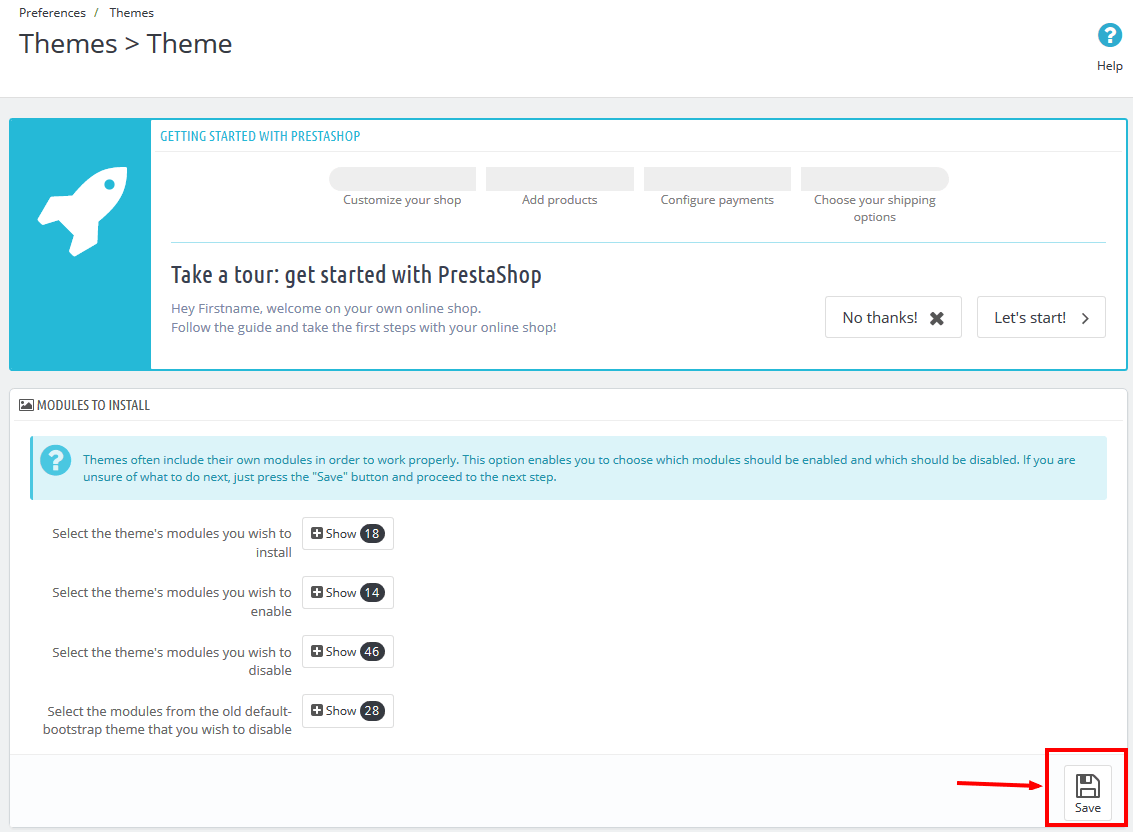
4. In the section named as Select a theme for your “[name]” shop, move your mouse cursor over SP Clickboom‘s thumbnail and select Use this themeto replace your current theme with SP Clickboom theme.
5. After that, a list of the installed/disabled modules will be showed out, please click “Save” to install modules that were imported along with the theme.

6. Finally, please click “Finish” to end the process.

3SP THEME CONFIGURATION
3.1 General Settings
1. In your Prestashop Admin Dashboard, navigate to Modules and Services >> Modules and Services >> go to MODULES LIST section, search for “SP Theme Configuration” module then click on Configure.
2. In the SP Theme Settings, choose “General” to configure the parameters in this section. After finishing, you could go to the front-end to view the changes.

3.2 Layout Settings
1. In your Prestashop Admin Dashboard, navigate to Modules and Services >> Modules and Services >> go to MODULES LIST section, search for “SP Theme Configuration” module then click on Configure.
2. In the SP Theme Settings, choose “Layout” to configure the parameters in this section. After finishing, you could go to the front-end to view the changes.

3.3 Fonts
1. In your Prestashop Admin Dashboard, navigate to Modules and Services >> Modules and Services >> go to MODULES LIST section, search for “SP Theme Configuration” module then click on Configure.
2. In the SP Theme Settings, choose “Fonts” to configure the parameters in this section. After finishing, you could go to the front-end to view the changes.

Note: Please copy and paste the following line into Font Selector tab:
1.
2.
3.
3.4 Category Pages
1. In your Prestashop Admin Dashboard, navigate to Modules and Services >> Modules and Services >> go to MODULES LIST section, search for “SP Theme Configuration” module then click on Configure.
2. In the SP Theme Settings, choose “Category Pages” to configure the parameters in this section. After finishing, you could go to the front-end to view the changes.

3.5 Product Pages
1. In your Prestashop Admin Dashboard, navigate to Modules and Services >> Modules and Services >> go to MODULES LIST section, search for “SP Theme Configuration” module then click on Configure.
2. In the SP Theme Settings, choose “Product Pages” to configure the parameters in this section. After finishing, you could go to the front-end to view the changes.

3.6 Bonus Pages
1. In your Prestashop Admin Dashboard, navigate to Modules and Services >> Modules and Services >> go to MODULES LIST section, search for “SP Theme Configuration” module then click on Configure.
2. In the SP Theme Settings, choose “Bonus Pages” to configure the parameters in this section. After finishing, you could go to the front-end to view the changes.

3.7 Advanced Settings
1. In your Prestashop Admin Dashboard, navigate to Modules and Services >> Modules and Services >> go to MODULES LIST section, search for “SP Theme Configuration” module then click on Configure.
2. In the SP Theme Settings, choose “Advanced” to configure the parameters in this section. After finishing, you could go to the front-end to view the changes.

1. In your Prestashop Admin Dashboard, navigate to Modules and Services >> Modules and Services >> go to MODULES LIST section, search for “SP Theme Configuration” module then click on Configure.
2. In the SP Theme Settings, choose “Social Accounts” to configure the parameters in this section. After finishing, you could go to the front-end to view the changes.

3.9 Setup Logo
1. To configure Logo for your store, navigate to PREFERENCES > Themes in your Prestashop Admin Dashboard. Go to Logo tab to set up your logo. Click “Add File” to upload the logo image as you want and “Save”.

2. Please check the front-end to view the changes.
3.10 Image Size Adjustment
In your Prestashop admin dashboard, navigate to: PREFERENCES >> Images to configure the image size for category, manufacturer, supplier, product, etc that fit your layout best.
1. Image size - You can choose the image size types that suit your products best.

2. Image quality - You can set image quality in use on your site.

3. Regenerate thumbnails - To see the changes after you update the image sizes, image quality; you need to re-generate the images used in your site. Select option then click Regenerate thumbnails button.

3.11 Edit Copyright
Frontend Appearance:

To edit Copyright, please follow these steps:
1. In your Prestashop Admin Dashboard, navigate to Modules and Services >> Modules and Services >> go to MODULES LIST section, search for “SP Theme Configuration” module then click on Configure.
2. In the SP Theme Settings, choose “General” to configure the parameter named “Copyright”in this section. After finishing, you could go to the front-end to see the changes.

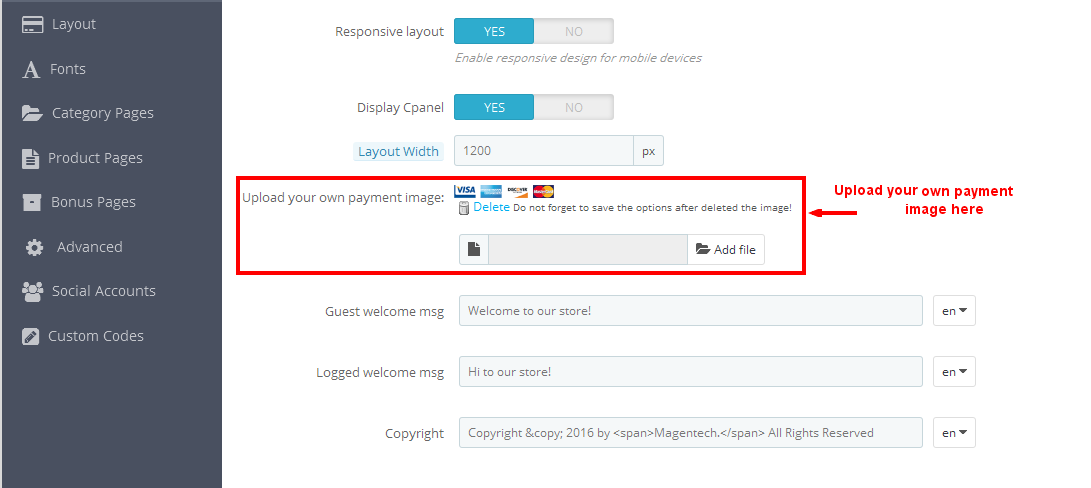
3.12 Edit Payment
Frontend Appearance:

To edit Payment, please follow these steps:
1. In your Prestashop Admin Dashboard, navigate to Modules and Services >> Modules and Services >> go to MODULES LIST section, search for “SP Theme Configuration” module then click on Configure.
2. In the SP Theme Settings, choose “General” to configure the parameter named “Upload your own payment image” in this section. After finishing, you could go to the front-end to see the changes.

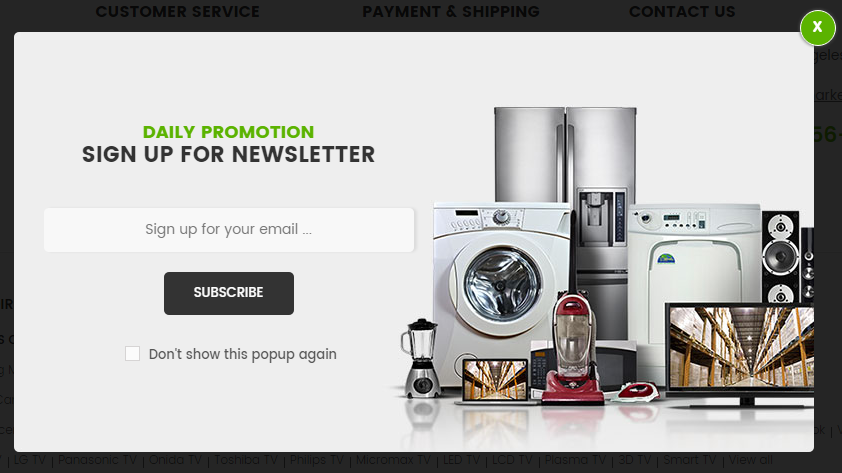
3.13 Edit Pop-up
Frontend Appearance:

To edit this pop-up, please follow these steps:
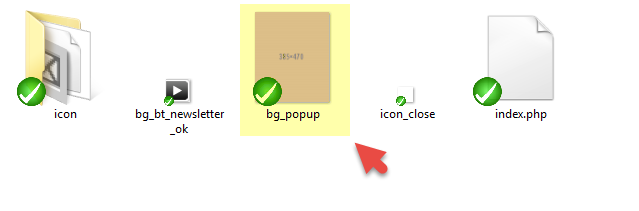
1. Change the image:
In your Website’s Directory, go to themes\sp_clickboom\img folder. To change the image in this pop-up, you could replace our sample image named bg_popup.jpg by your image with the same name as our sample image.

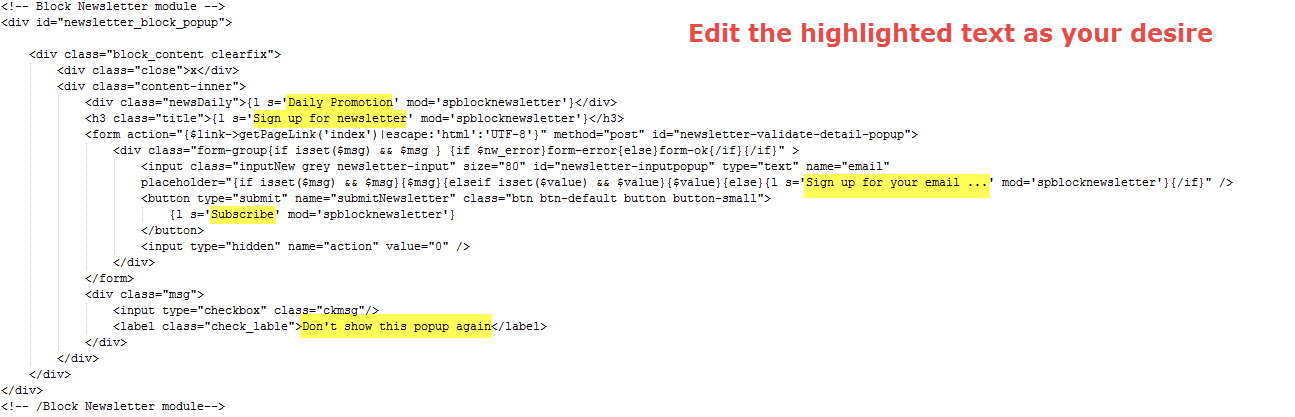
2. Change the text:
In your Website’s Directory, go to themes\sp_clickboom\modules\spblocknewsletter folder. To change the text in this pop-up, in this folder, you could open the file named blocknewsletterpopup.tpl by your editor program.
Find and change the following text in this file as you want:
|
1
|
Daily Promotion, sign up for newsletter, Please enter address your Email...
|

3. After finishing, you could go to the front-end to see the changes.
6EXTENSIONS CONFIGURATION
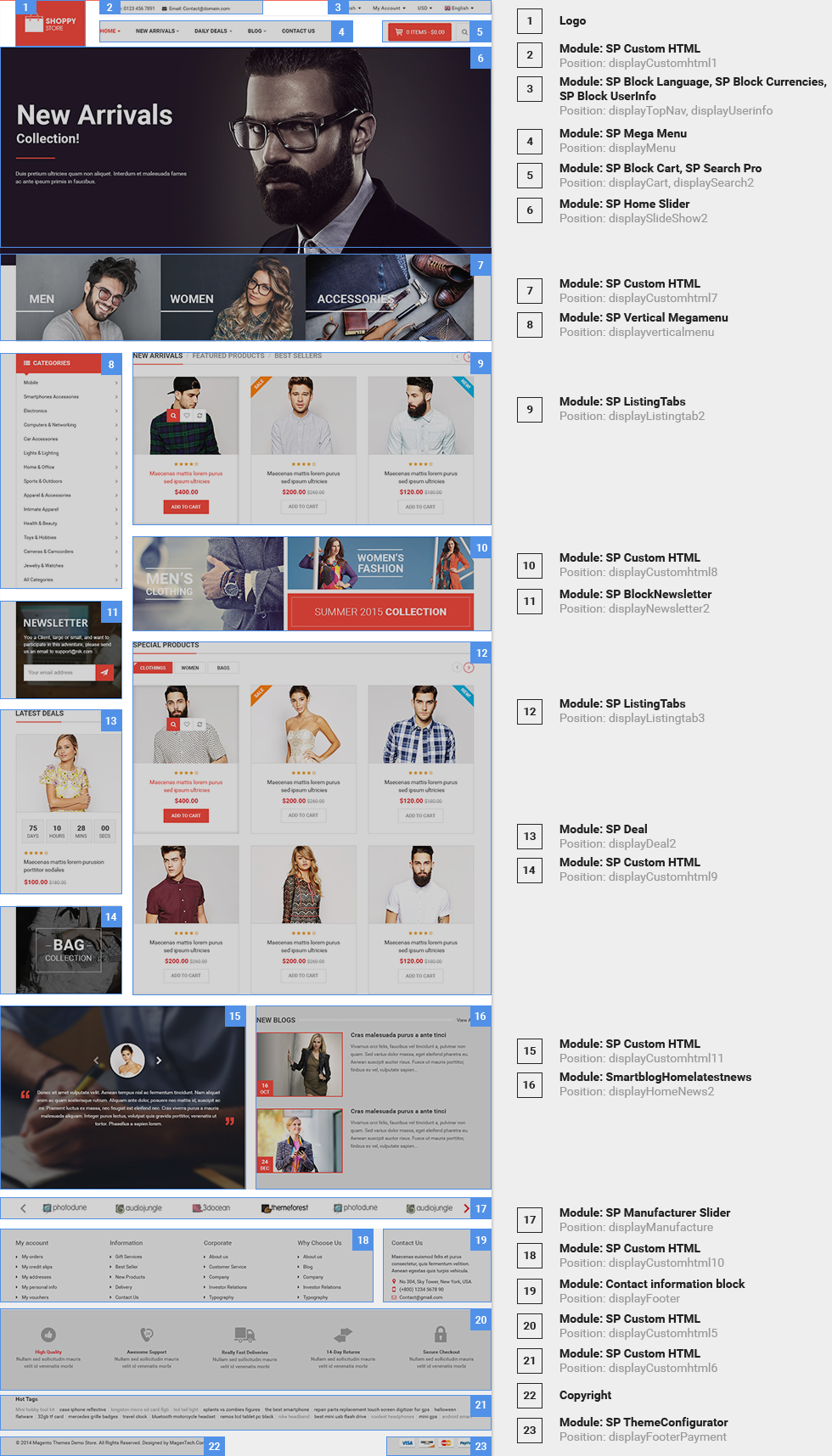
6.1 SP Clickboom Layout 1

displayFooterSocial
SP Theme Configuration
Frontend Appearance:

Backend Settings: Go Here to see the backend settings.
display CustomHTML1
SP Custom HTML - Phone
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
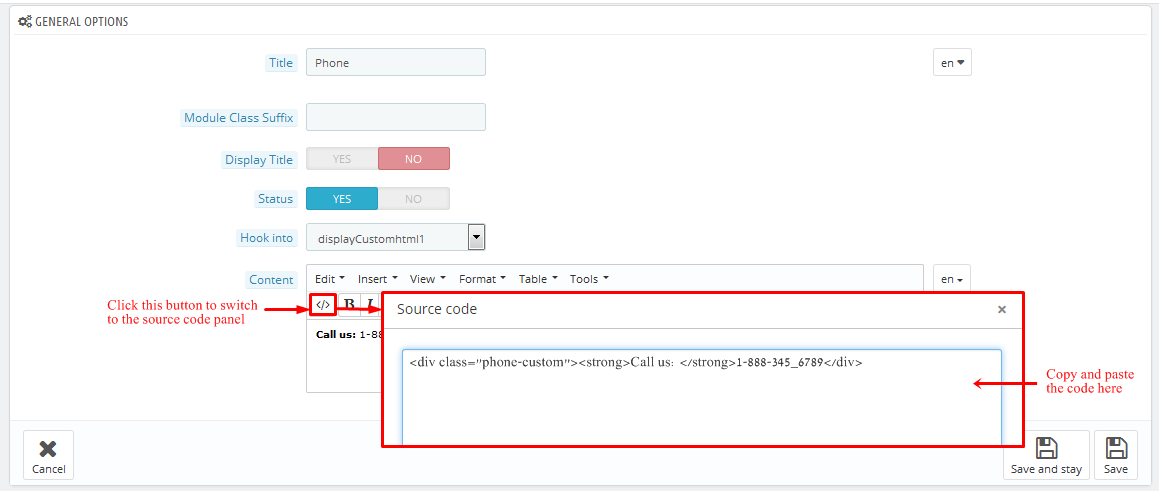
Step 3: You could configure this module like the following image.

Copy and paste the following code into the content:
|
1
|
<div class="phone-custom"><strong>Call us: </strong>1-888-345_6789</div>
|
displayUserinfo
SP User Info Block
Frontend Appearance:

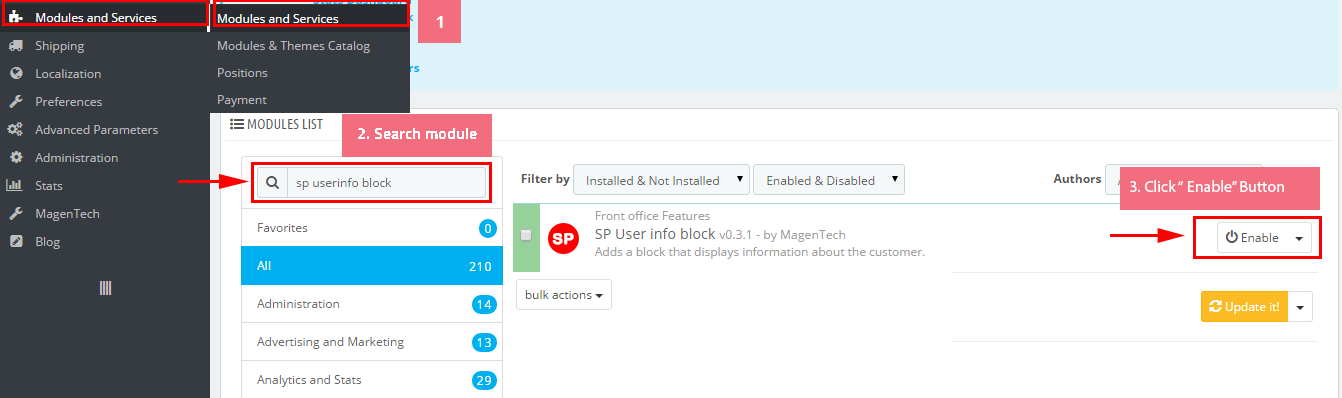
Backend Settings:
In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP User Info Block” module >> click “Enable” button to enable this module.

displayTopNav
1. SP Block Currencies
Frontend Appearance:

Backend Settings:
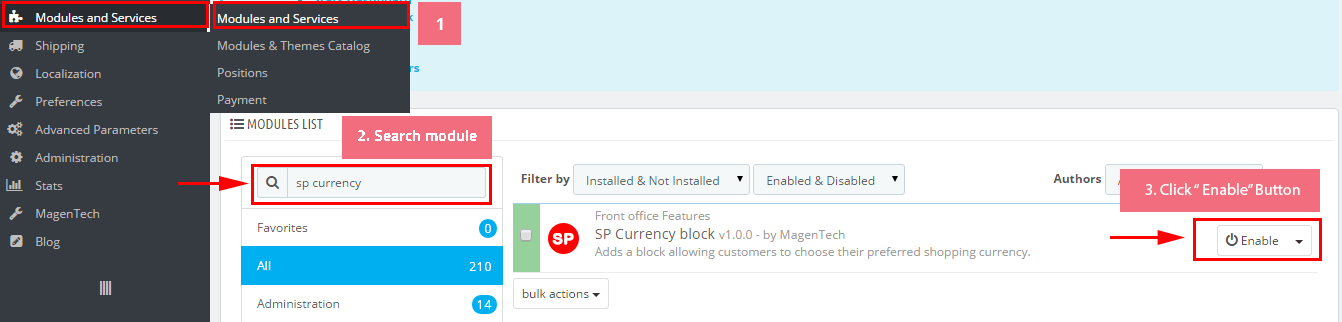
In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Currency Block” >> click “Enable” button to enable this module.

2. SP Block Languages
Frontend Appearance:

Backend Settings:
Step 1: To add language as you want. For example: To add “Arabic” language, in your Admin Panel >> navigate to LOCALIZATION >> Languages >> click  button in the right corner to “ADD NEW”.
button in the right corner to “ADD NEW”.

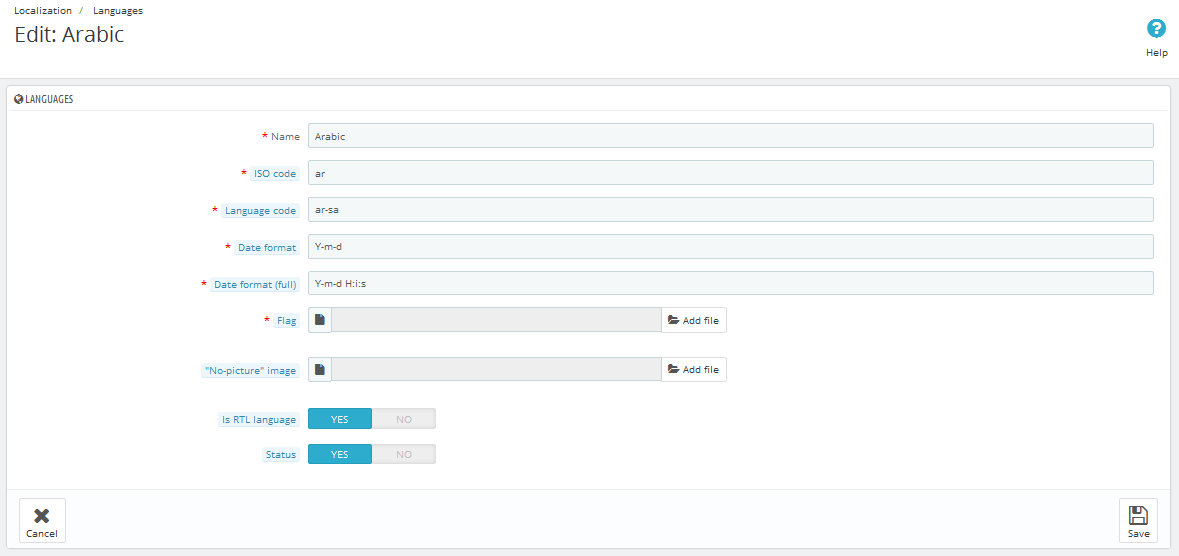
Step 2: Fill information into the required field (*) as below:

displaySearch
SP Search Block
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Search Pro” module >> click “Configure” button to configure.
Step 2: In the “SP Search Pro” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
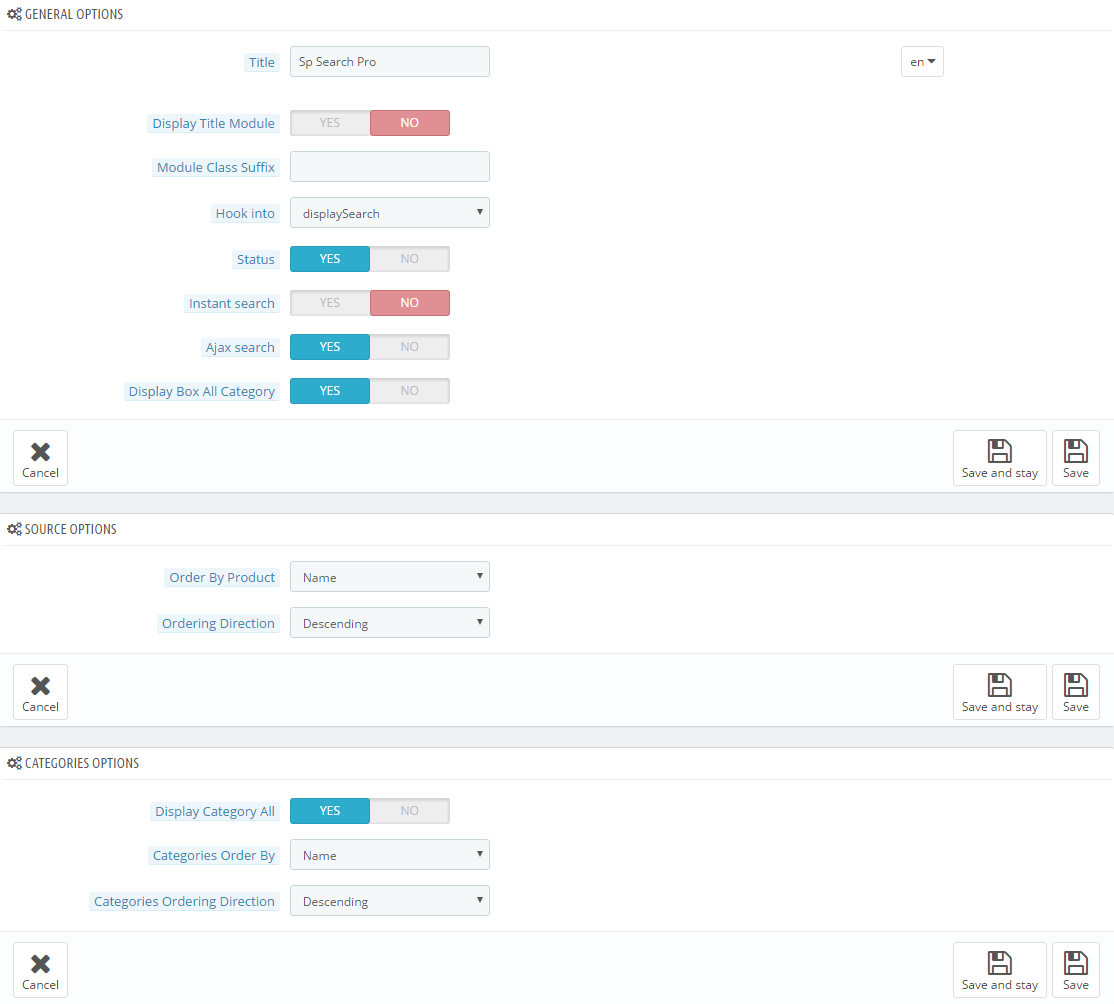
Step 3: You could configure this module like the following image.

displayCart
SP Cart Block
Frontend Appearance:

Backend Settings:
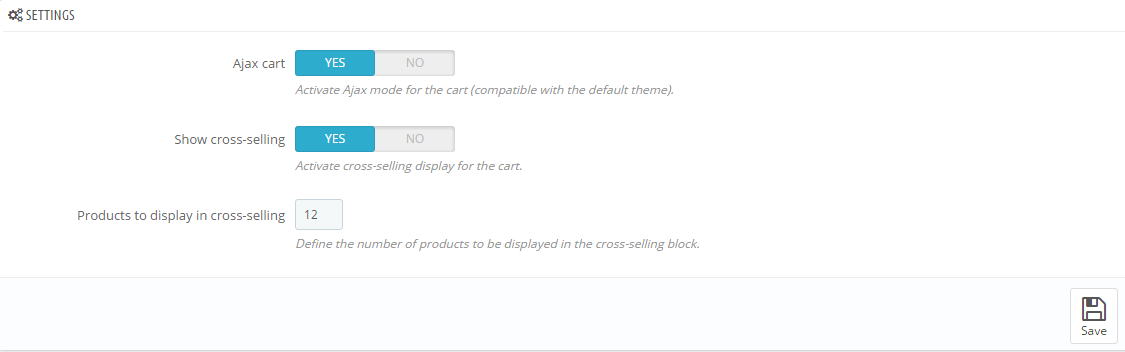
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Cart Block” module >> click “Configure” button to configure.
Step 2: In the “SP Cart Block” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

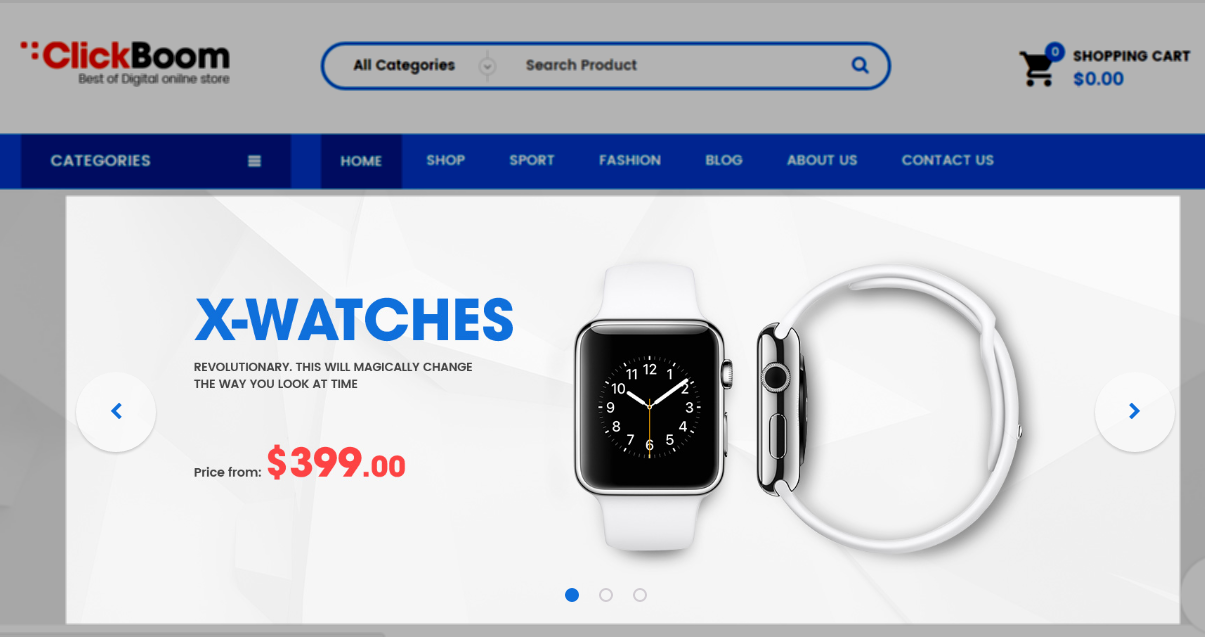
displaySlideShow1
Sp slider for your homepage
Frontend Appearance:

Backend Settings:
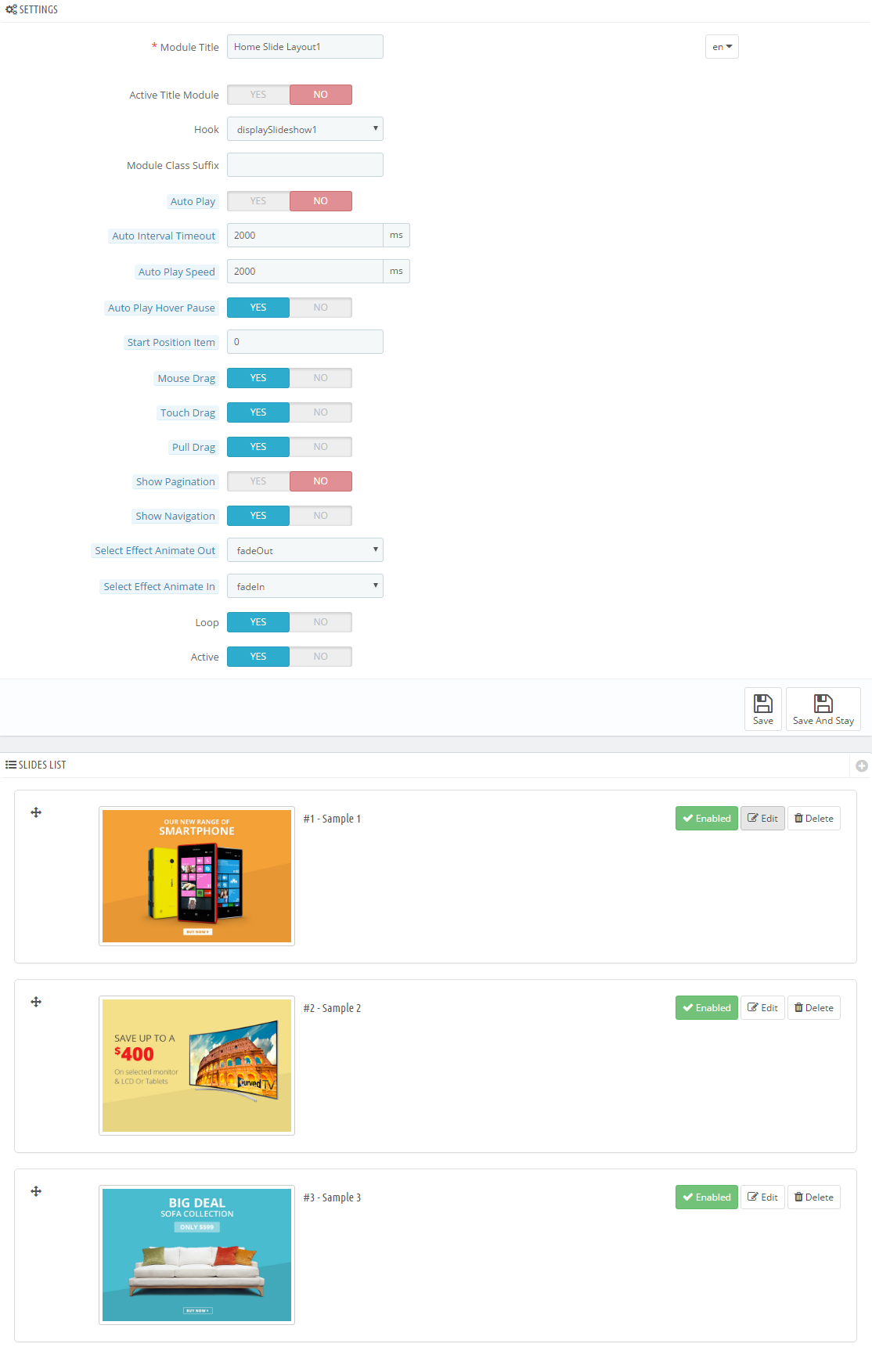
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Home Slider” module >> click “Configure” button to configure.
Step 2: In the “SP Slider For Your Homepage” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

Step 4: In the last part named Slides List of this configuration page, click  button in the right corner to add new slide and edit slide’s information as follows:
button in the right corner to add new slide and edit slide’s information as follows:
- Sample 1: Please click Here to view
- Sample 2: Please click Here to view
- Sample 3: Please click Here to view
display Customhtml2
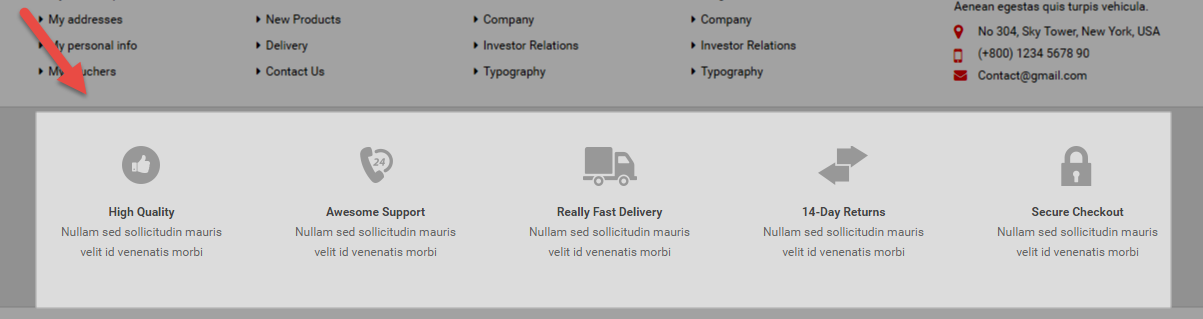
SP Custom HTML - Free Shipping
Frontend Appearance:

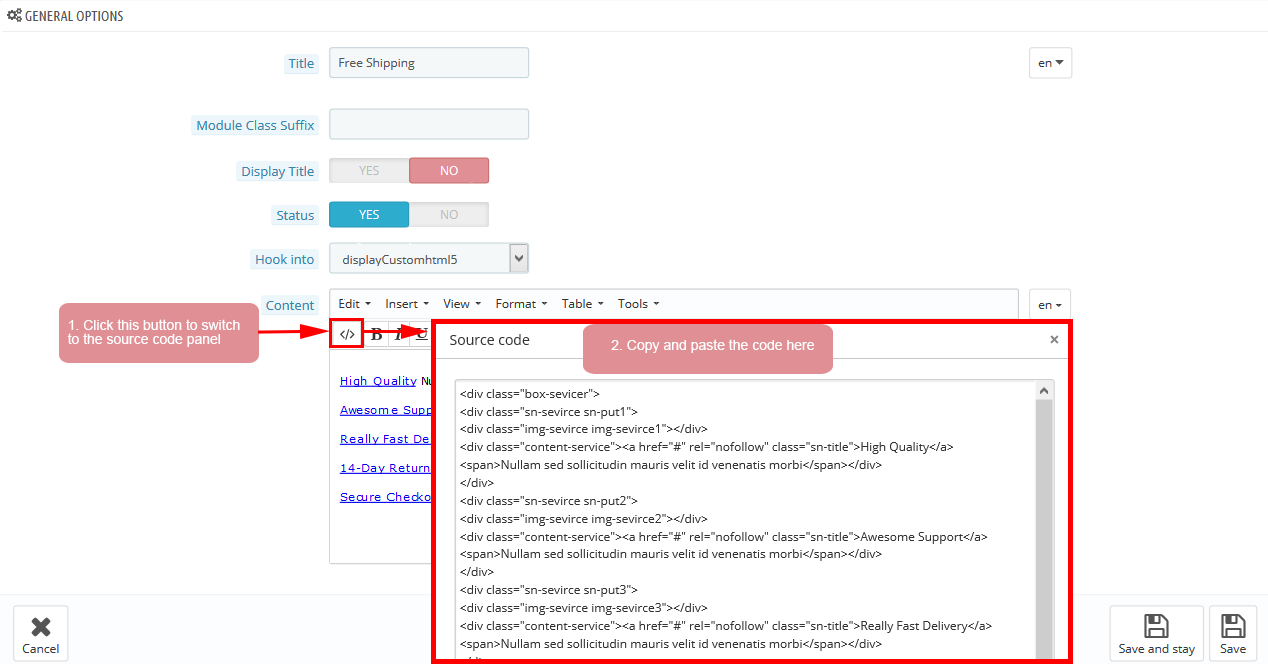
Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
|
<div class="col-md-3 col-sm-3 col-xs-6">
<div class="shipping-item style-01">
<div class="shipping-thumb">
<div class="shipping-border">
<div class="icon"></div>
</div>
</div>
<div class="shipping-content">
<h2 class="shipping-title"><a href="#">Free Shipping</a></h2>
<p>Free shipping on all UK orders</p>
</div>
</div>
</div>
<div class="col-md-3 col-sm-3 col-xs-6">
<div class="shipping-item style-02">
<div class="shipping-thumb">
<div class="shipping-border">
<div class="icon"></div>
</div>
</div>
<div class="shipping-content">
<h2 class="shipping-title"><a href="#">Money Guarantee</a></h2>
<p>30 days money back guarantee</p>
</div>
</div>
</div>
<div class="col-md-3 col-sm-3 col-xs-6">
<div class="shipping-item style-03">
<div class="shipping-thumb">
<div class="shipping-border">
<div class="icon"></div>
</div>
</div>
<div class="shipping-content">
<h2 class="shipping-title"><a href="#">Safe Shopping</a></h2>
<p>Safe shopping guarantee</p>
</div>
</div>
</div>
<div class="col-md-3 col-sm-3 col-xs-6">
<div class="shipping-item style-04">
<div class="shipping-thumb">
<div class="shipping-border">
<div class="icon"></div>
</div>
</div>
<div class="shipping-content">
<h2 class="shipping-title"><a href="#">Online Support</a></h2>
<p>We support 24 hours a day</p>
</div>
</div>
</div>
|
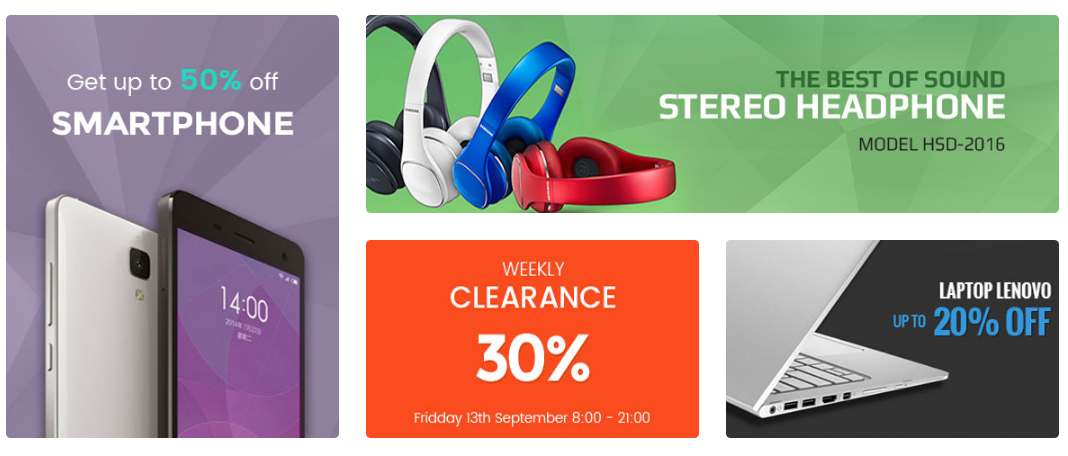
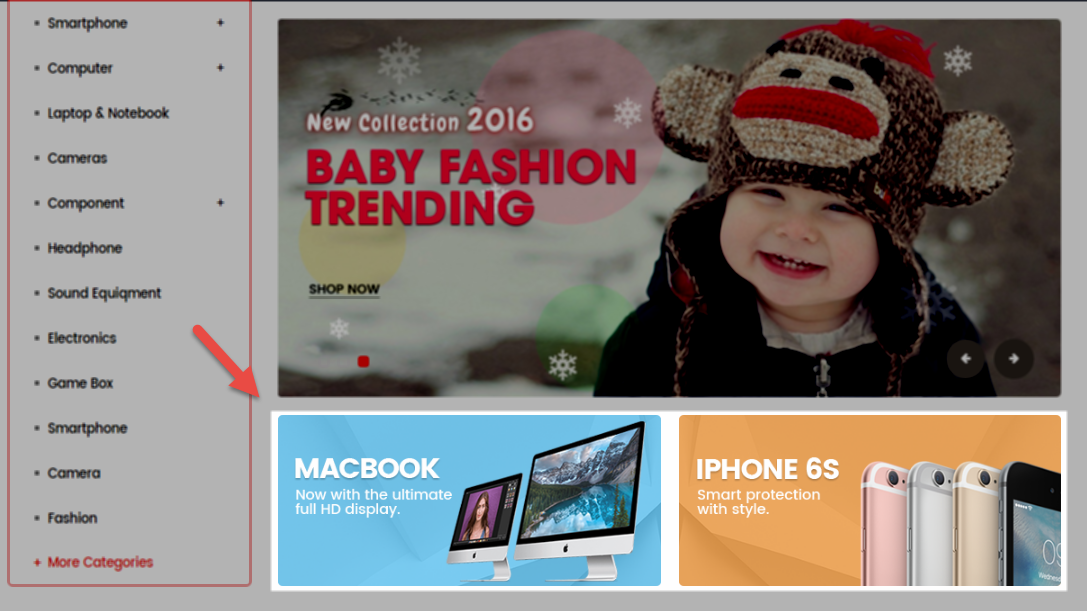
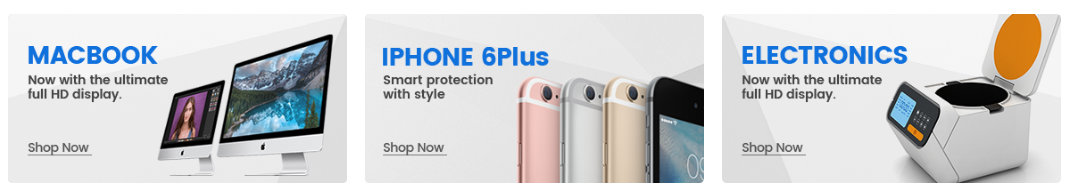
display CustomHTML6
SP Custom HTML - Custom Banner 1
Frontend Appearance:

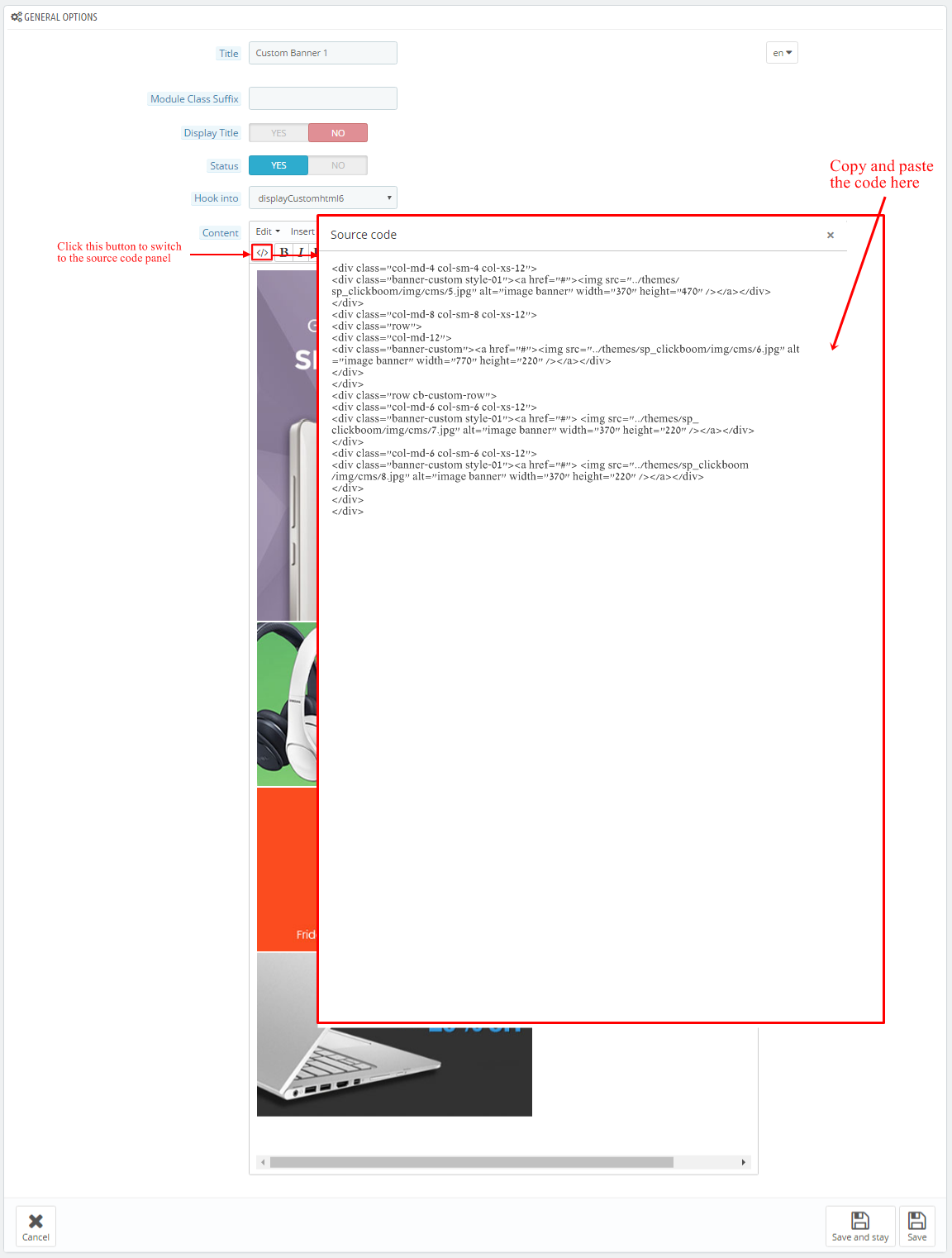
Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
<div class="col-md-4 col-sm-4 col-xs-12">
<div class="banner-custom style-01"><a href="#"><img src="/themes/sp_clickboom/img/cms/5.jpg" alt="image banner" width="370" height="470" /></a></div>
</div>
<div class="col-md-8 col-sm-8 col-xs-12">
<div class="row">
<div class="col-md-12">
<div class="banner-custom"><a href="#"><img src="/themes/sp_clickboom/img/cms/6.jpg" alt="image banner" width="770" height="220" /></a></div>
</div>
</div>
<div class="row cb-custom-row">
<div class="col-md-6 col-sm-6 col-xs-12">
<div class="banner-custom style-01"><a href="#"> <img src="/themes/sp_clickboom/img/cms/7.jpg" alt="image banner" width="370" height="220" /></a></div>
</div>
<div class="col-md-6 col-sm-6 col-xs-12">
<div class="banner-custom style-01"><a href="#"> <img src="/themes/sp_clickboom/img/cms/8.jpg" alt="image banner" width="370" height="220" /></a></div>
</div>
</div>
</div>
|
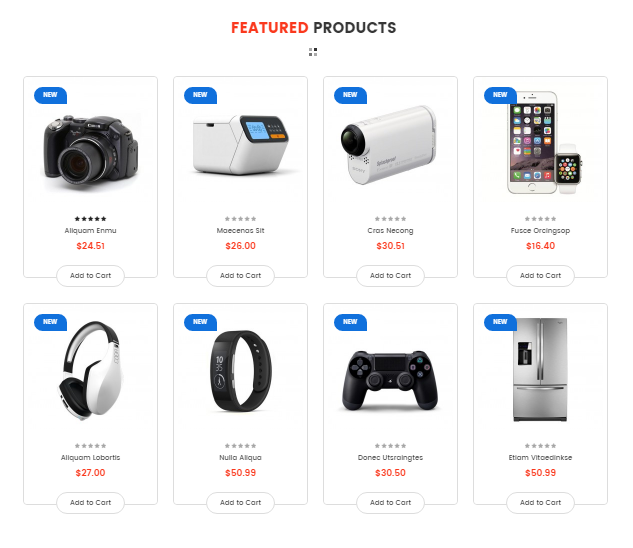
displayExtraSlider2
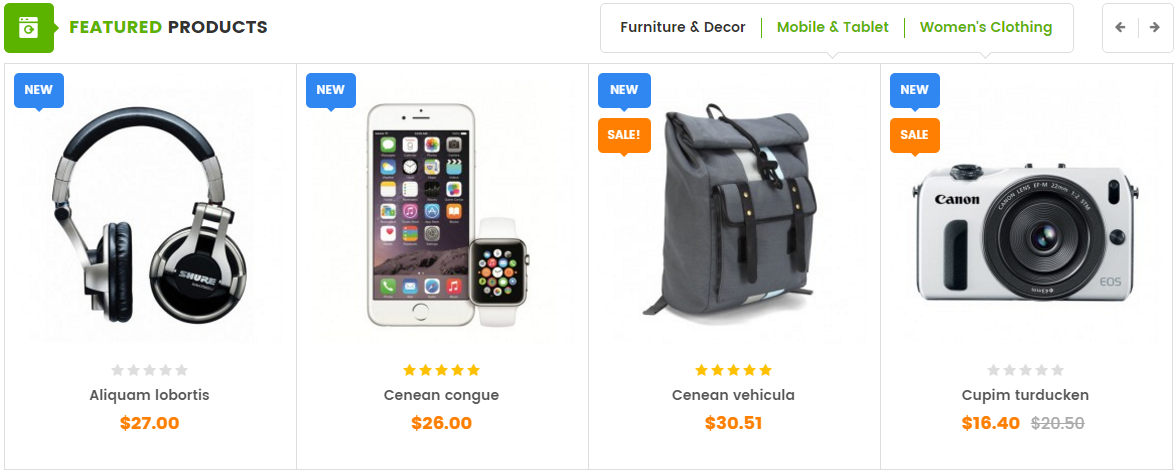
SP Extra Slider - Featured Products
Frontend Appearance:

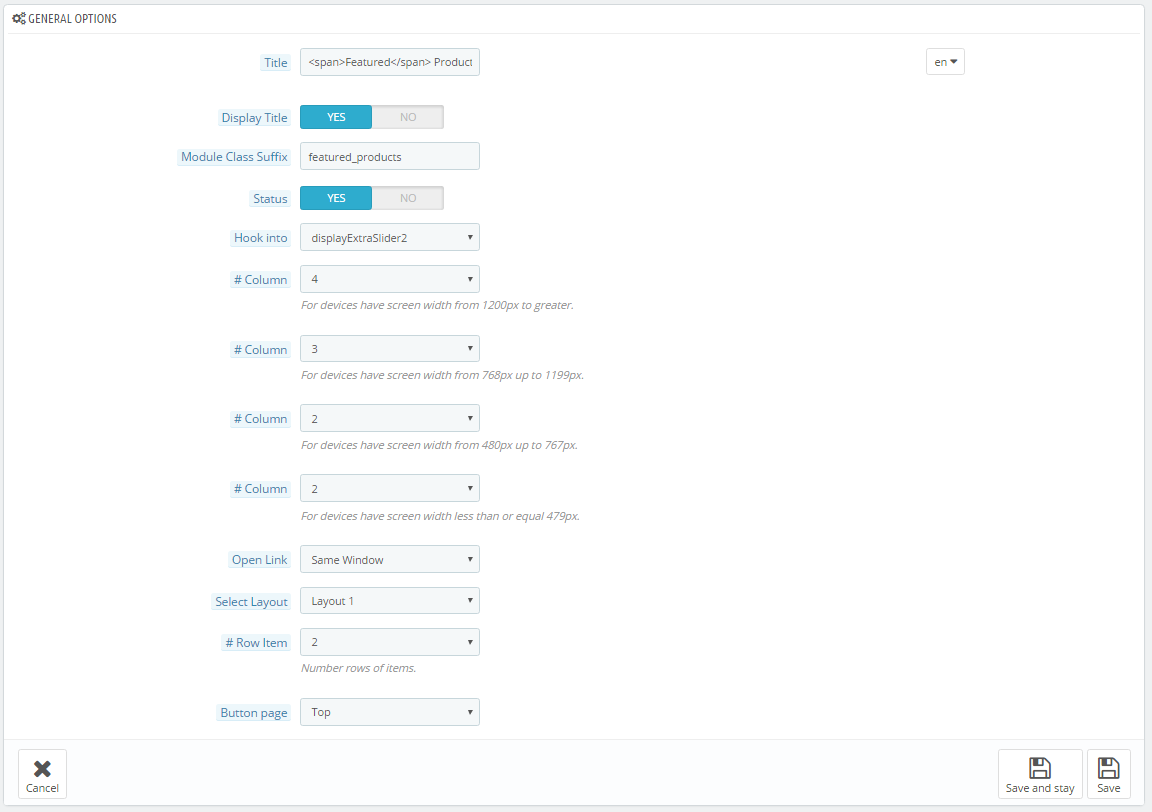
Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Extra Slider” module.
Step 2: In the “SP Extra Slider” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
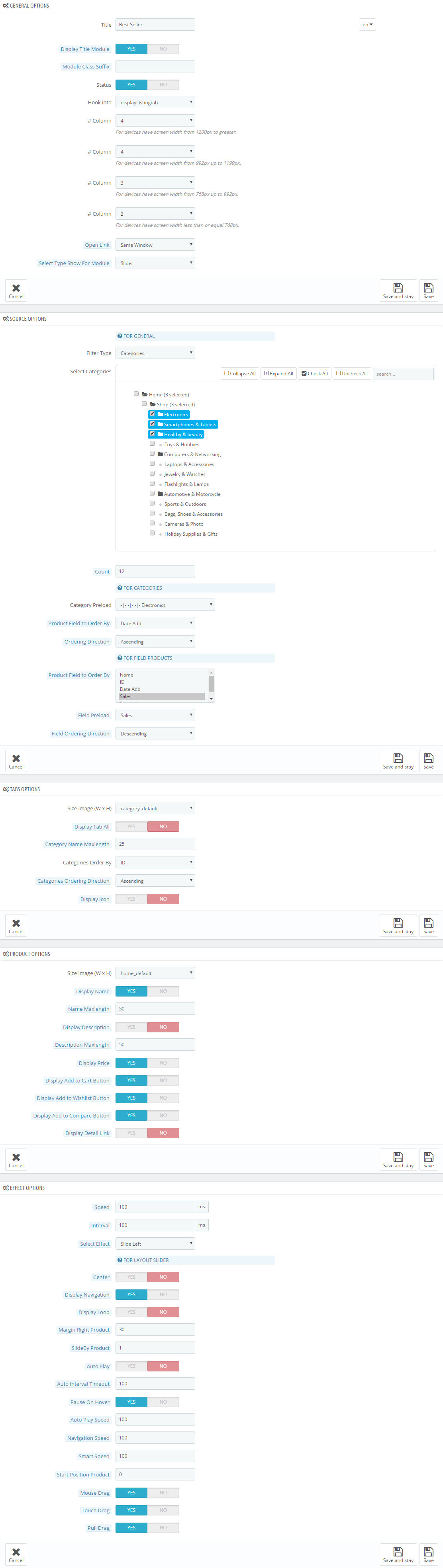
Step 3: You could configure this module like the following image.

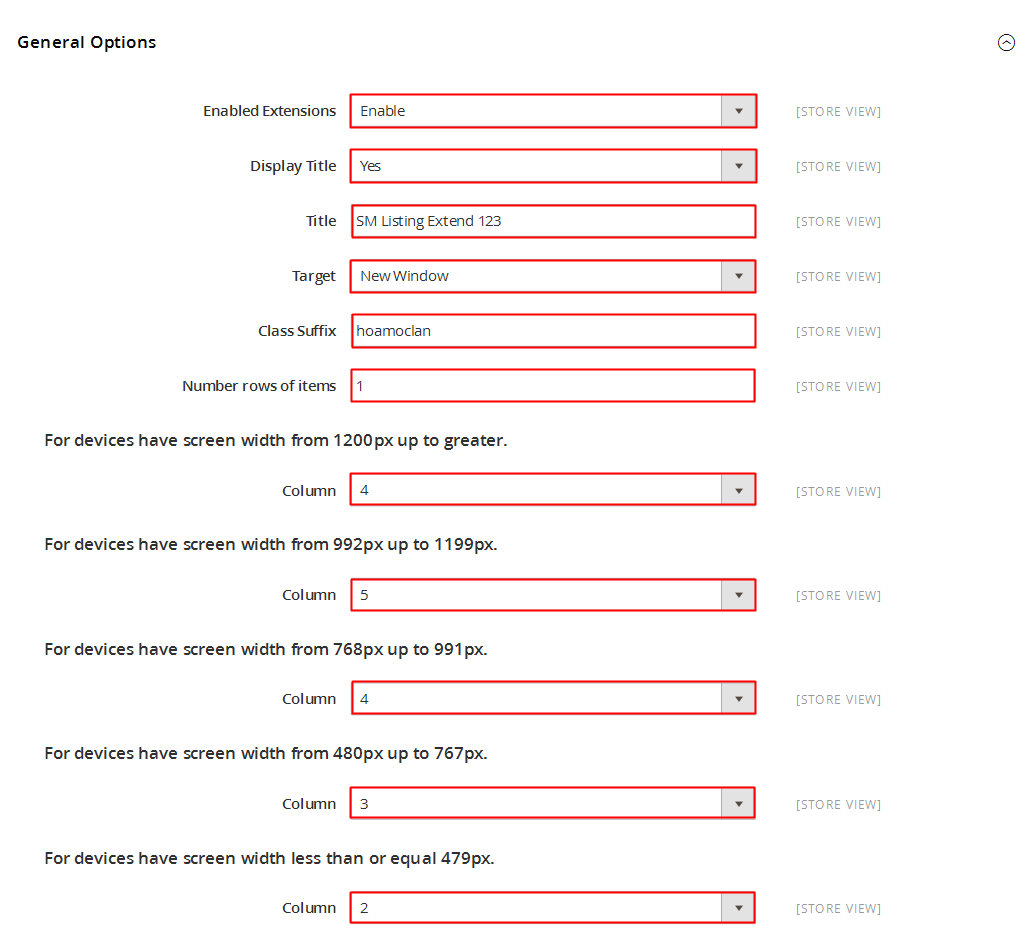
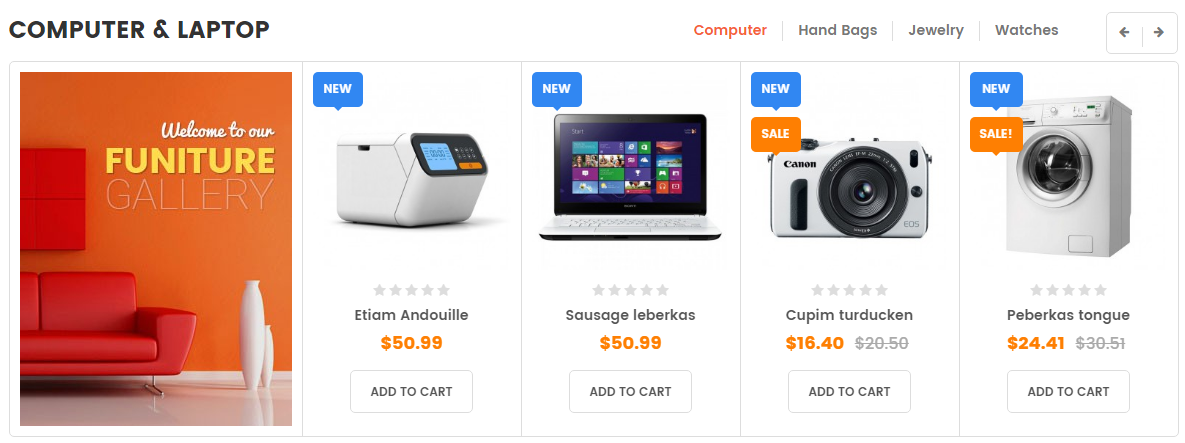
displayListingtab
SP Listing Tabs
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Listing Tabs” module.
Step 2: In the “SP Listing Tabs” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

display Home News
SP SmartBlog Home Lastest
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SmartBlog Home Lastest” module.
Step 2: You could configure this module like the following image.

displayManufacturer
SP Manufacture Slider - Manufacturers
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Manufacture Slider” module.
Step 2: In the “SP Manufacture Slider ” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
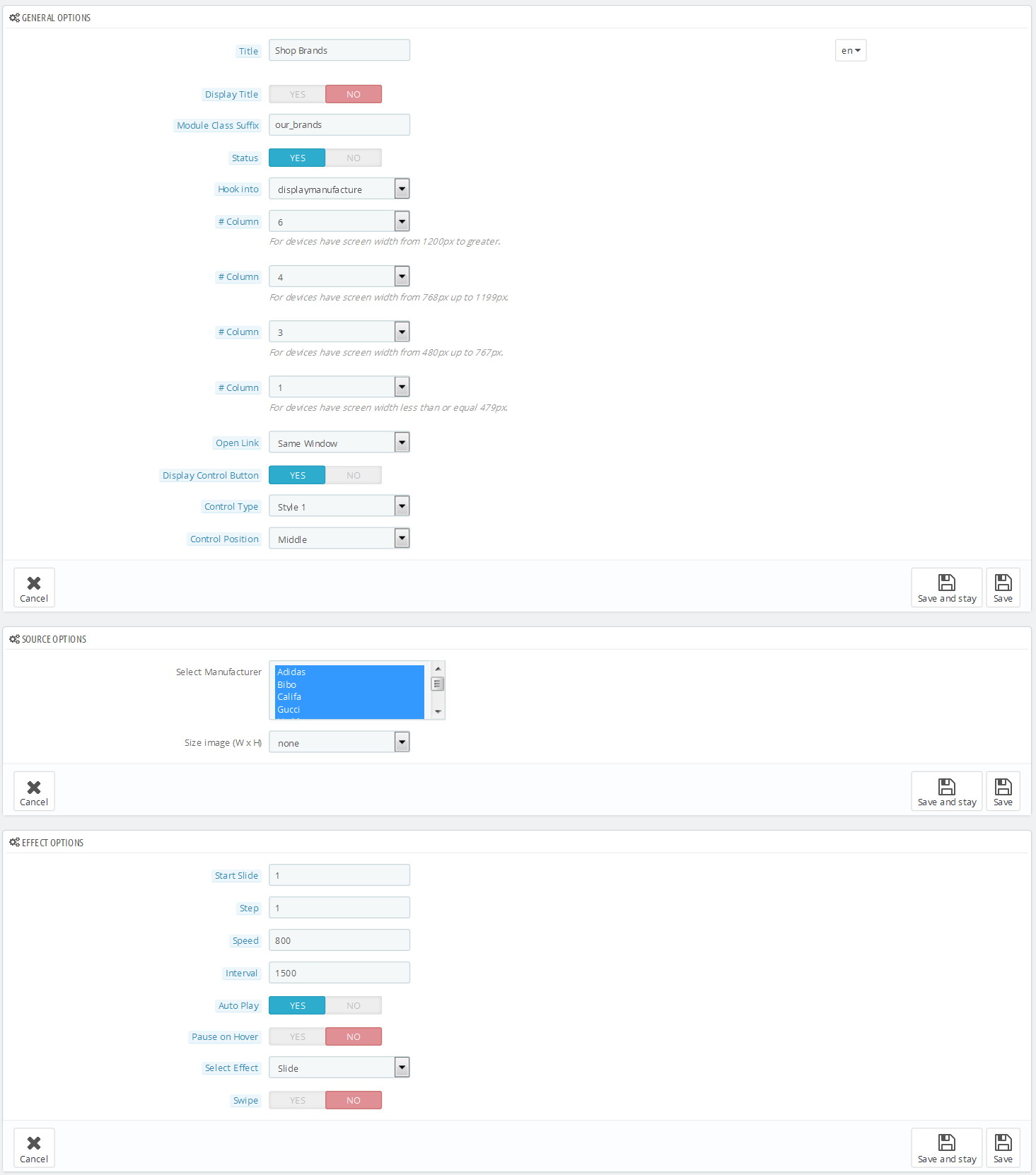
Step 3: You could configure this module like the following image.

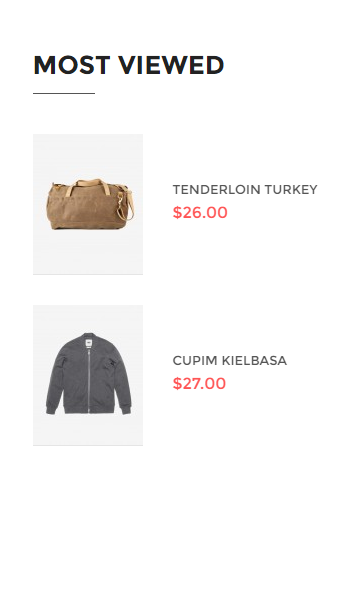
displayExtraSlider3
SP Extra Slider - most viewed
Frontend Appearance:

Backend Settings:
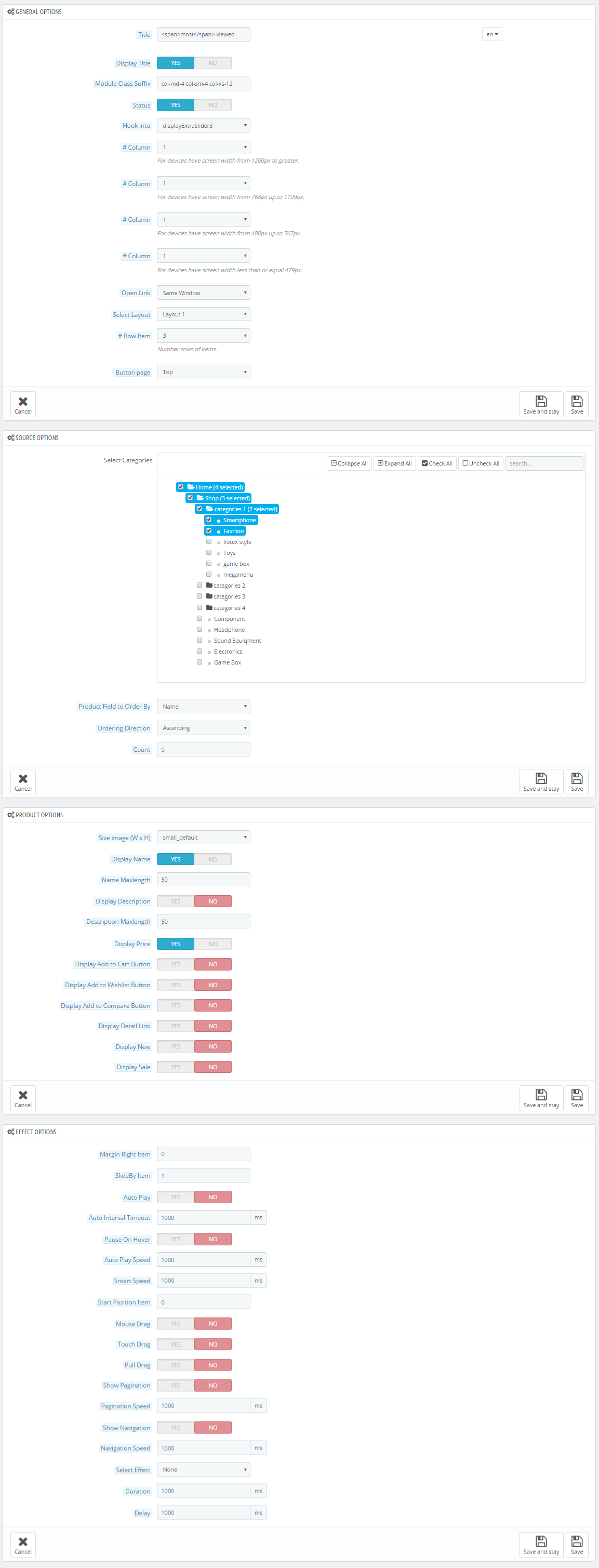
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Extra Slider” module.
Step 2: In the “SP Extra Slider” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

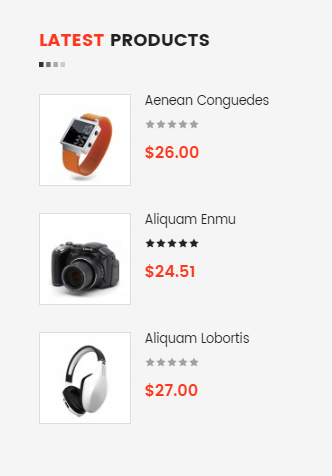
displayExtraSlider3
SP Extra Slider - latest products
Frontend Appearance:

Backend Settings:
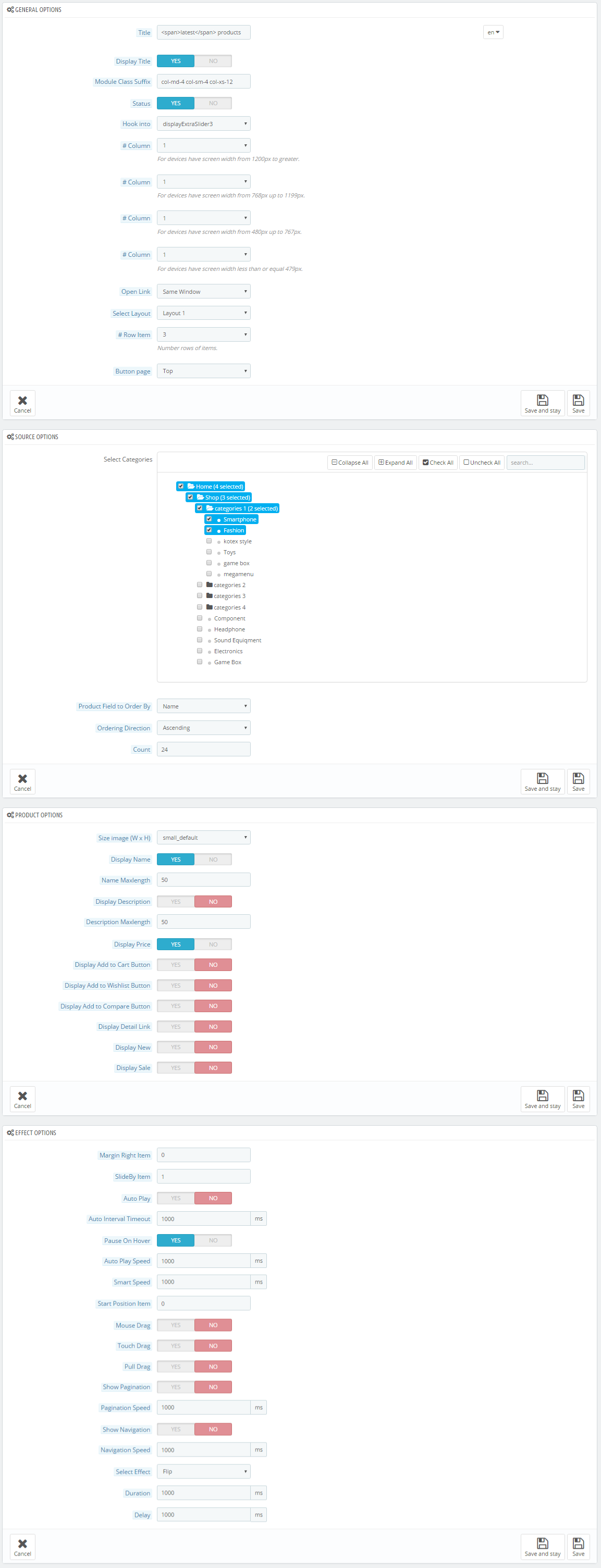
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Extra Slider” module.
Step 2: In the “SP Extra Slider” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

displayExtraSlider3
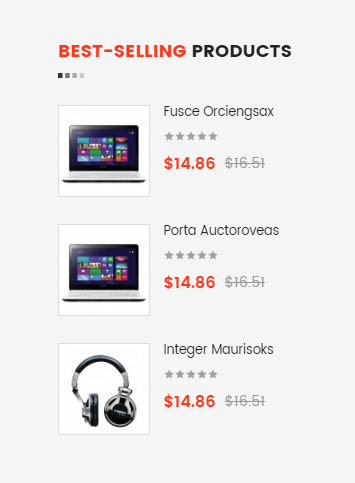
SP Extra Slider - best-selling products
Frontend Appearance:

Backend Settings:
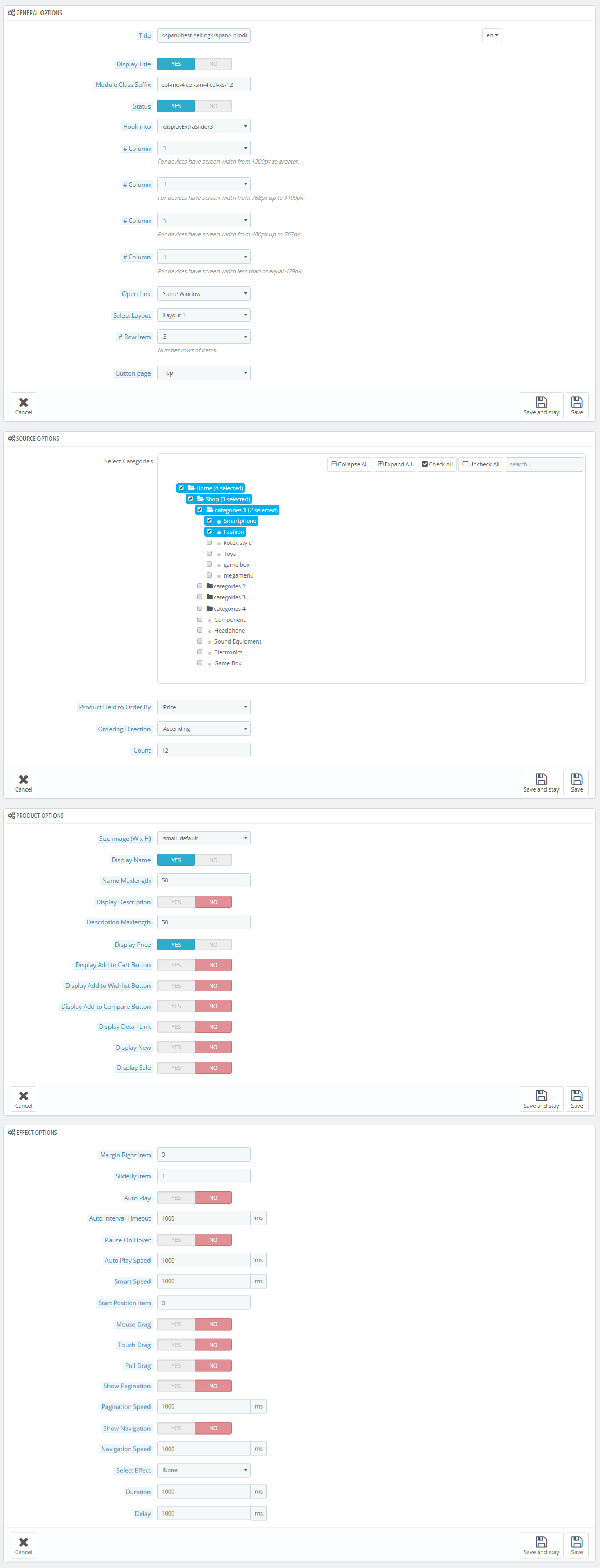
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Extra Slider” module.
Step 2: In the “SP Extra Slider” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

display Newsletter
SP Newsletter Block
Frontend Appearance:

Backend Settings:
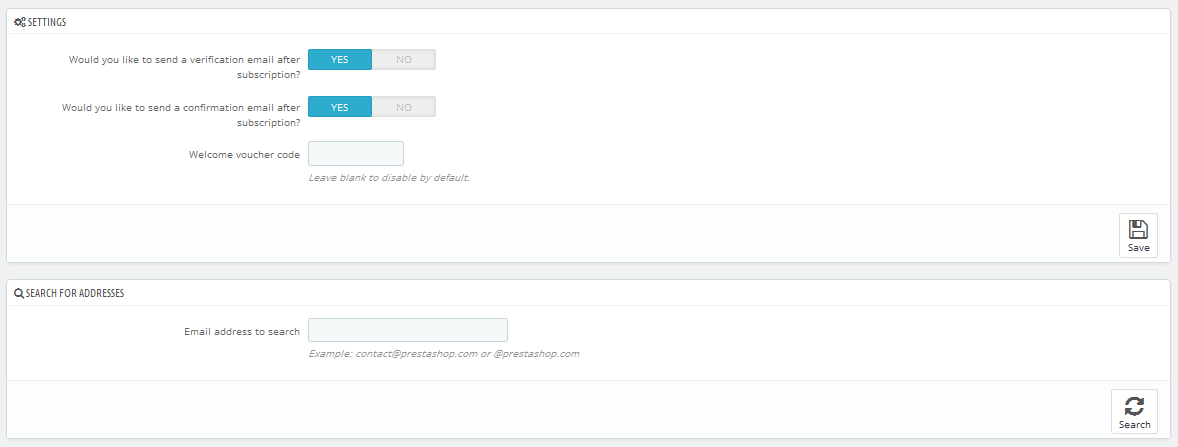
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Newsletter Block” module.
Step 2: You could configure its settings like the following image.

To edit the text in this module, please follow these steps:
In your Website’s Directory, go to themes\sp_clickboom\modules\spblocknewsletter folder. To change the text in this module, in this folder, you could open the file named blocknewsletter.tpl by your editor program.
Find and change the text you want to edit, such as: Subcribe to our newsletter, SUBCRIBE
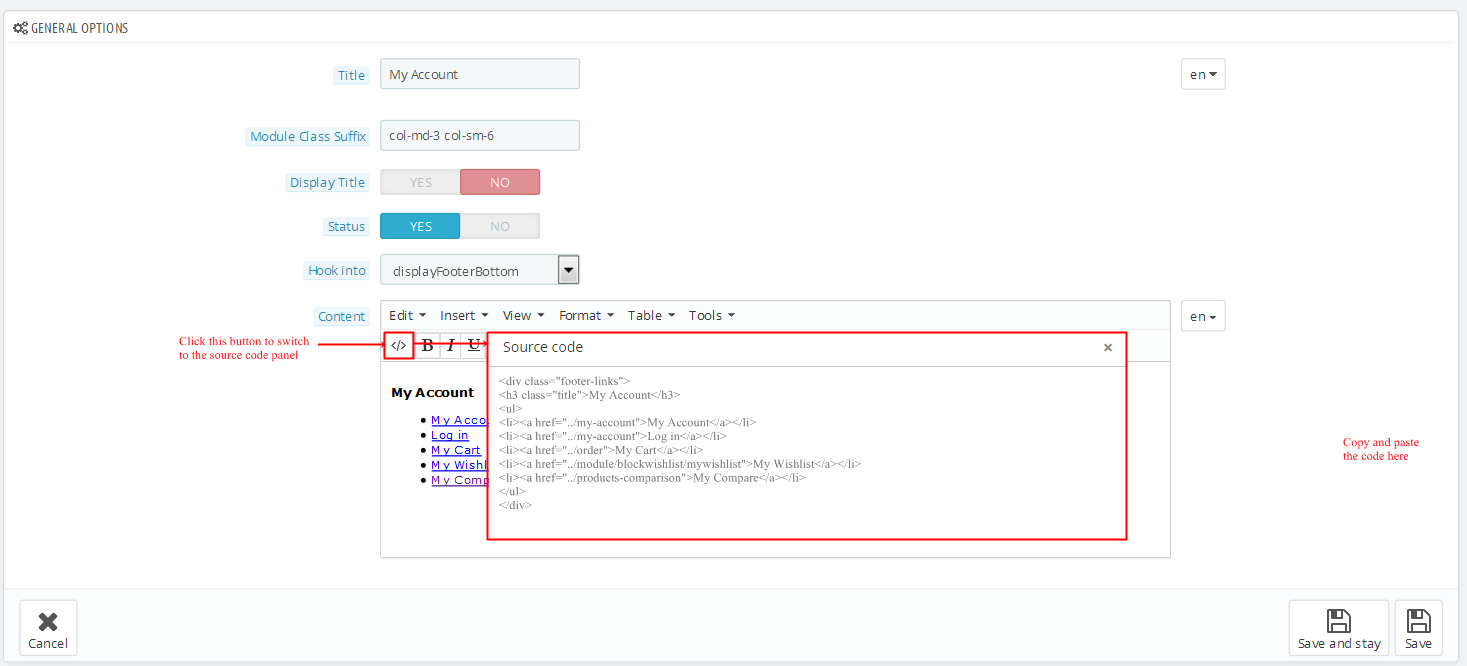
display CustomHTML10
SP Custom HTML - My Account
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
8
9
10
|
<div class="footer-links">
<h3 class="title">My Account</h3>
<ul>
<li><a href="#">Information</a></li>
<li><a href="/order">Orders History</a></li>
<li><a href="/mywishlist">My Wishlist</a></li>
<li><a href="#">Privacy Policy</a></li>
<li><a href="/contact-us">Site Map</a></li>
</ul>
</div>
|
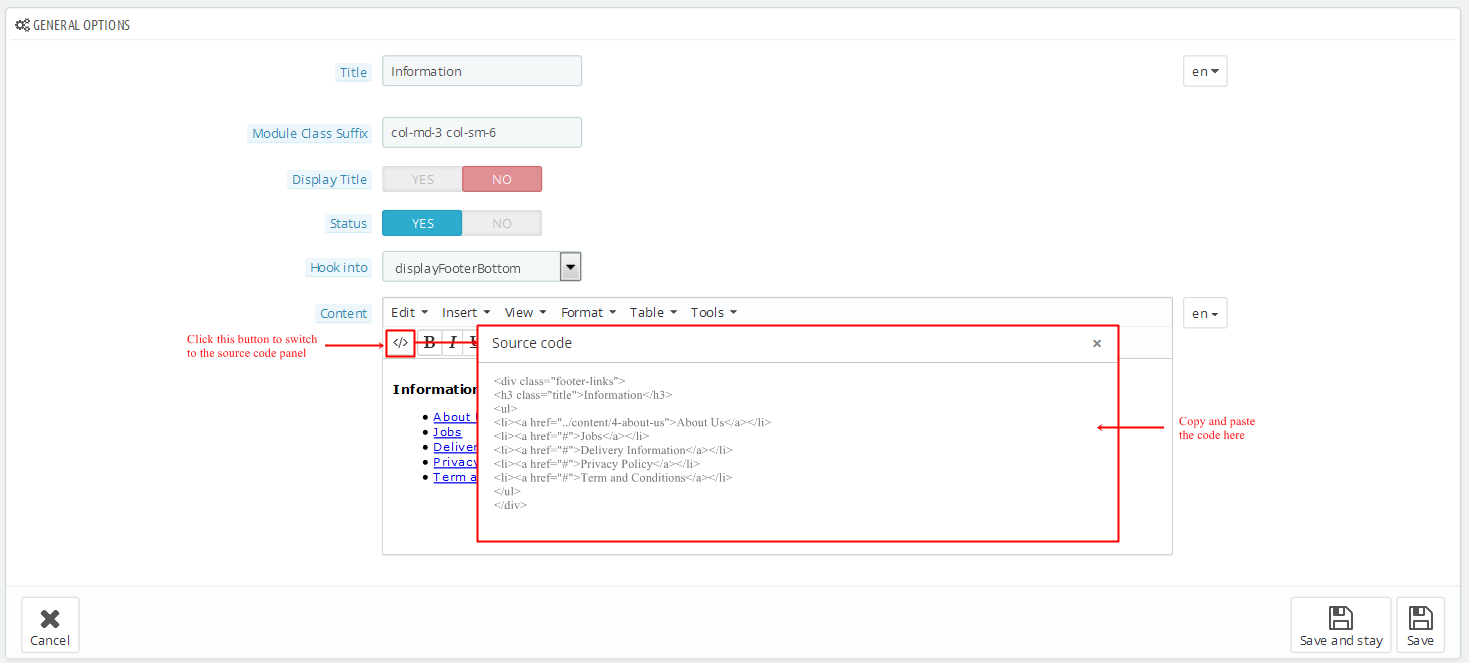
display CustomHTML10
SP Custom HTML - Information
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
8
9
10
|
<div class="footer-links">
<h3 class="title">Information</h3>
<ul>
<li><a href="/blockwishlist/mywishlist">Wishlist</a></li>
<li><a href="#">Custom Services</a></li>
<li><a href="/contact-us">Contact Us</a></li>
<li><a href="#">Privacy Policy</a></li>
<li><a href="#">Information</a></li>
</ul>
</div>
|
display CustomHTML10
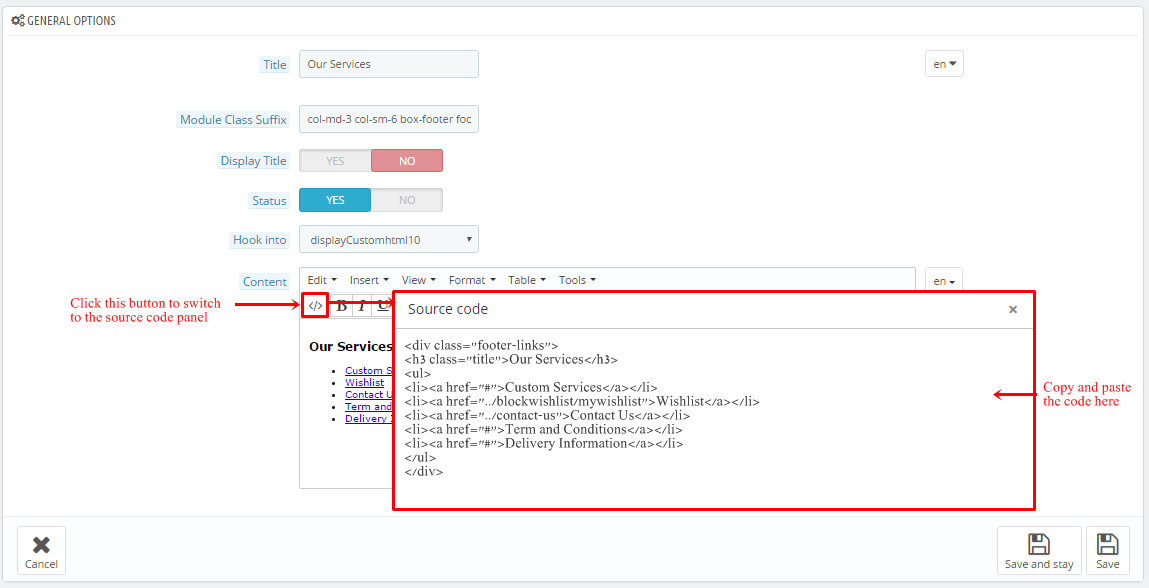
SP Custom HTML - Our Services
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
8
9
10
|
<div class="footer-links">
<h3 class="title">Our Services</h3>
<ul>
<li><a href="#">Custom Services</a></li>
<li><a href="/blockwishlist/mywishlist">Wishlist</a></li>
<li><a href="/contact-us">Contact Us</a></li>
<li><a href="#">Term and Conditions</a></li>
<li><a href="#">Delivery Information</a></li>
</ul>
</div>
|
displayFooter
Contact Information Block
Frontend Appearance:
Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “Contact Information Block” module >> click “Configure” button to configure.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.
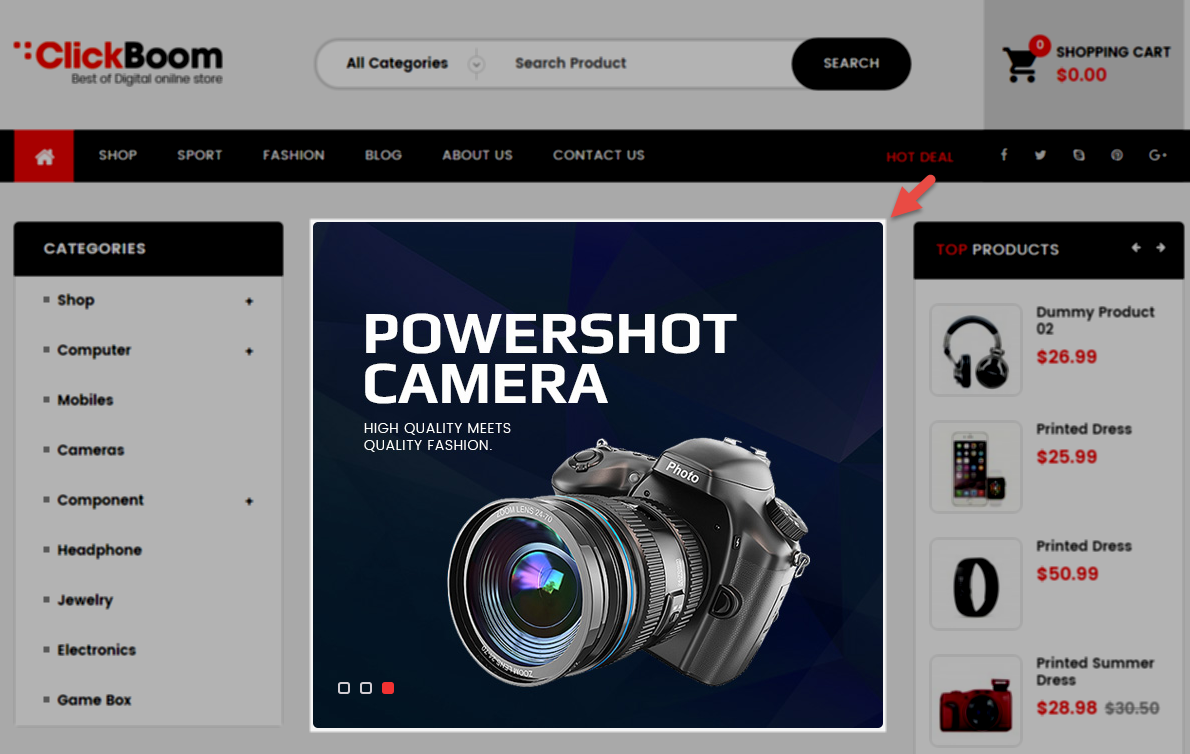
6.2 SP Clickboom Layout 2

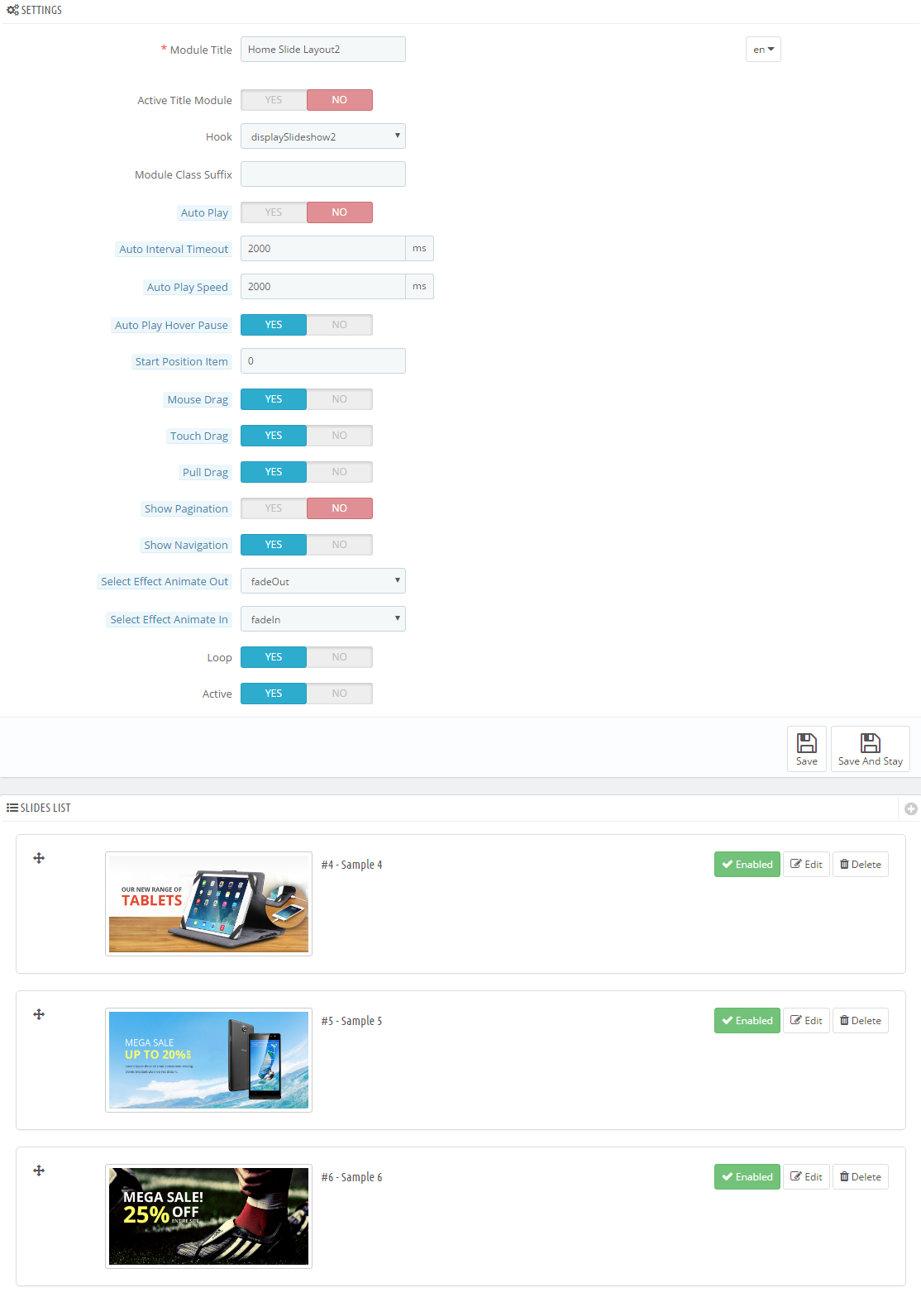
displaySlideShow2
Sp slider for your homepage
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Home Slider” module >> click “Configure” button to configure.
Step 2: In the “SP Slider For Your Homepage” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

Step 4: In the last part named Slides List of this configuration page, click  button in the right corner to add new slide and edit slide’s information as follows:
button in the right corner to add new slide and edit slide’s information as follows:
- Sample 4: Please click Here to view
- Sample 5: Please click Here to view
- Sample 6: Please click Here to view
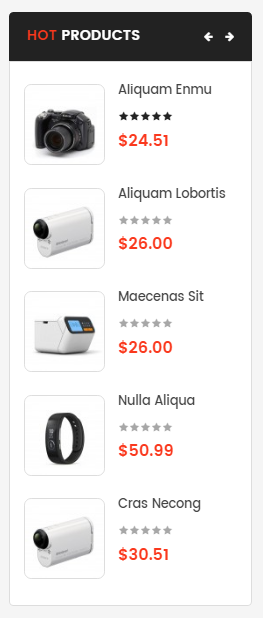
displayExtraSlider
SP Extra Slider - Hot Products
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Extra Slider” module.
Step 2: In the “SP Extra Slider” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
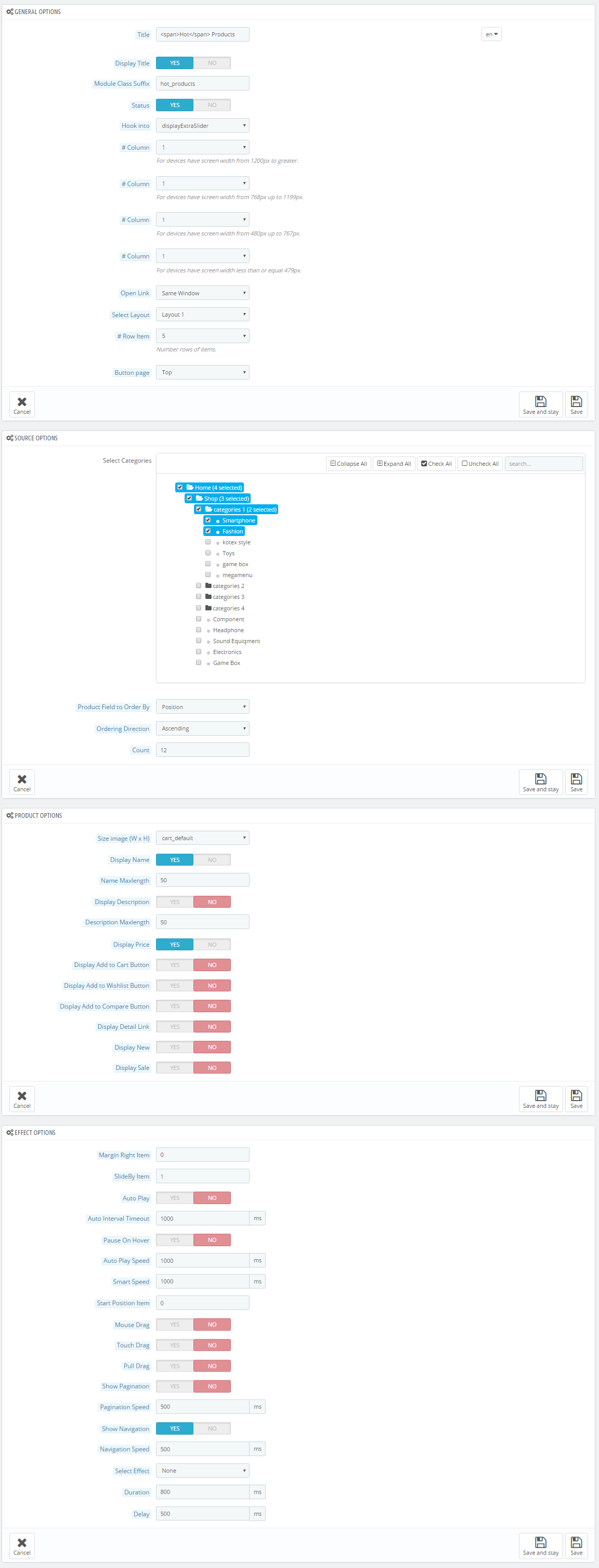
Step 3: You could configure this module like the following image.

display CustomHTML5
SP Custom HTML - Banner Layout2
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
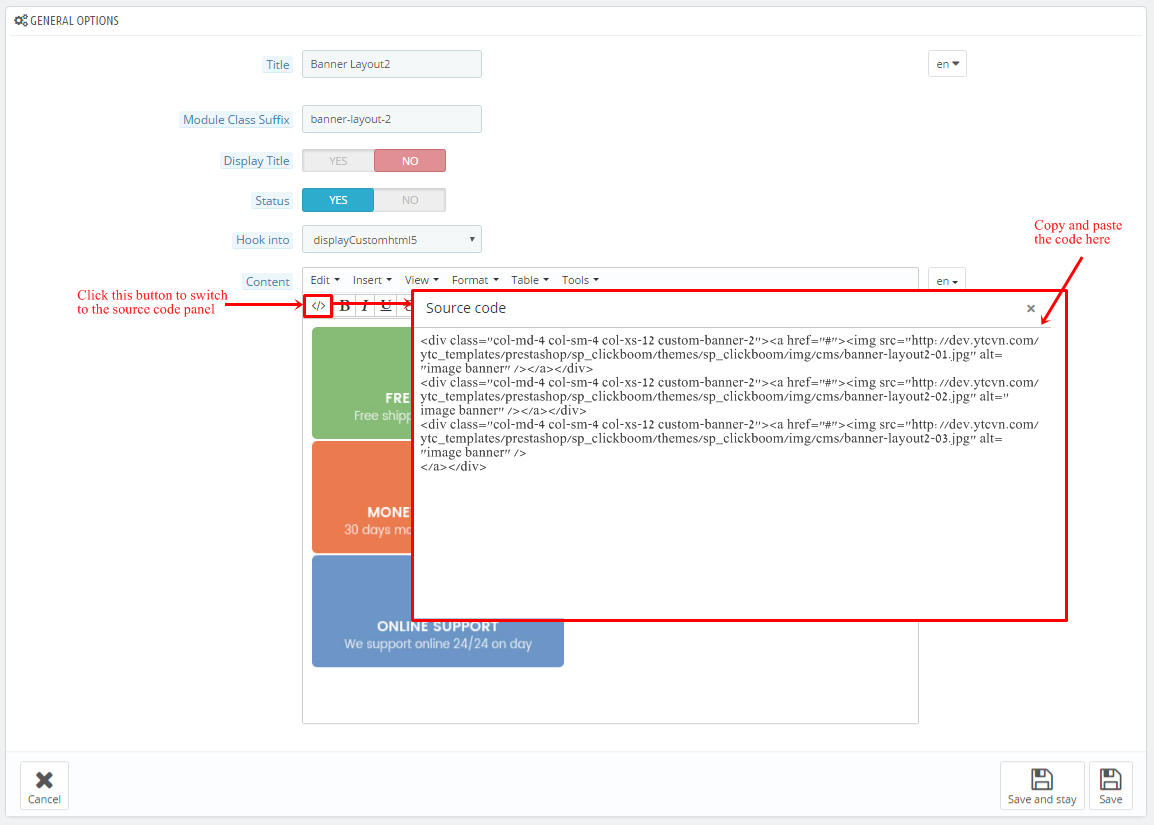
Step 3: You could configure this module like the following image.

Copy and paste the following code into the content:
|
1
2
3
|
<div class="col-md-4 col-sm-4 col-xs-12 custom-banner-2"><a href="#"><img src="/themes/sp_clickboom/img/cms/banner-layout2-01.jpg" alt="image banner" /></a></div>
<div class="col-md-4 col-sm-4 col-xs-12 custom-banner-2"><a href="#"><img src="/themes/sp_clickboom/img/cms/banner-layout2-02.jpg" alt="image banner" /></a></div>
<div class="col-md-4 col-sm-4 col-xs-12 custom-banner-2"><a href="#"><img src="/themes/sp_clickboom/img/cms/banner-layout2-03.jpg" alt="image banner" /></a></div>
|
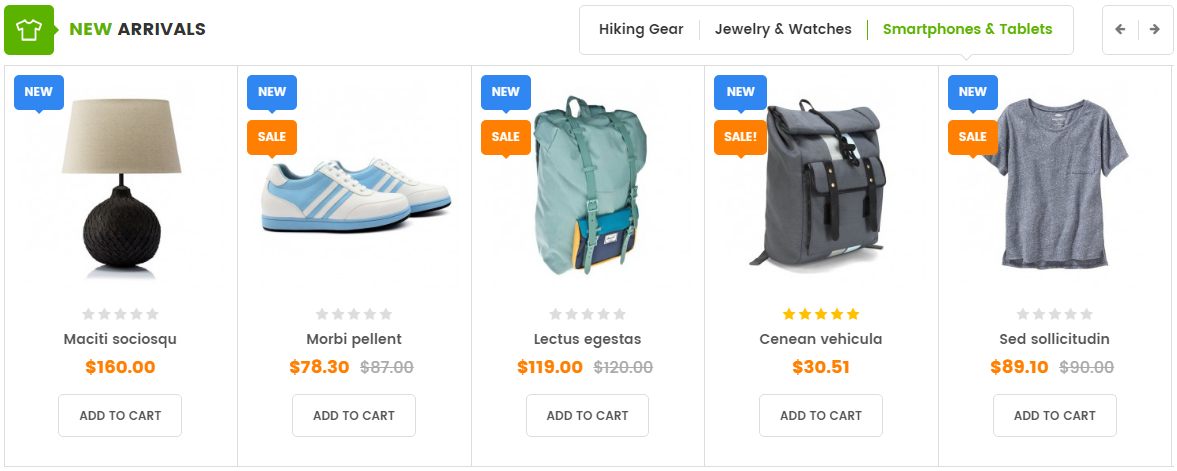
displayListingtab2
SP Listing Tabs
Frontend Appearance:

Backend Settings:
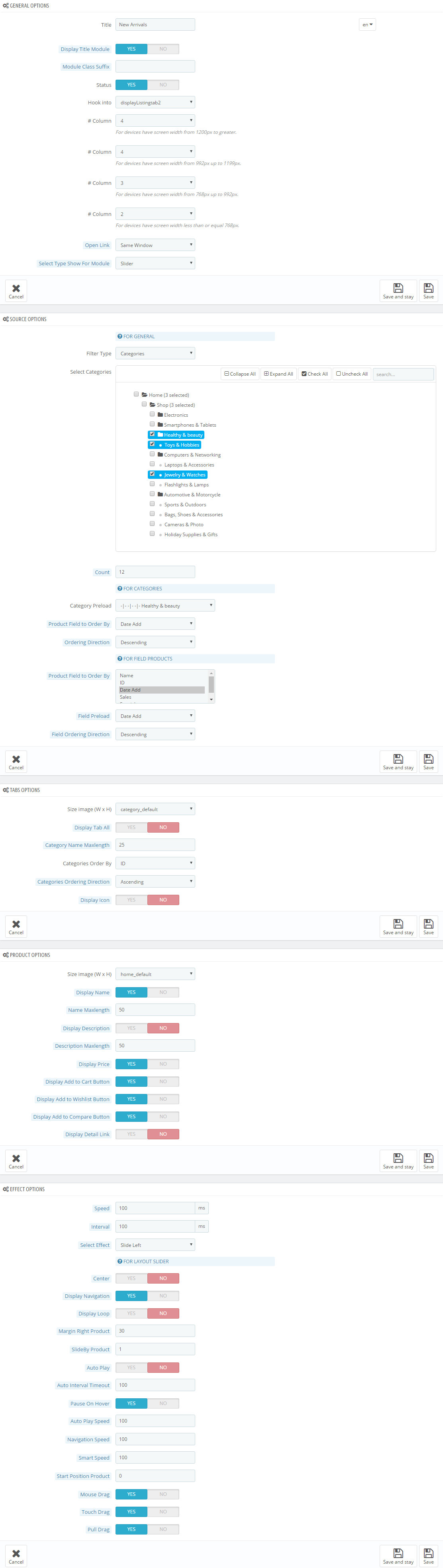
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Listing Tabs” module.
Step 2: In the “SP Listing Tabs” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

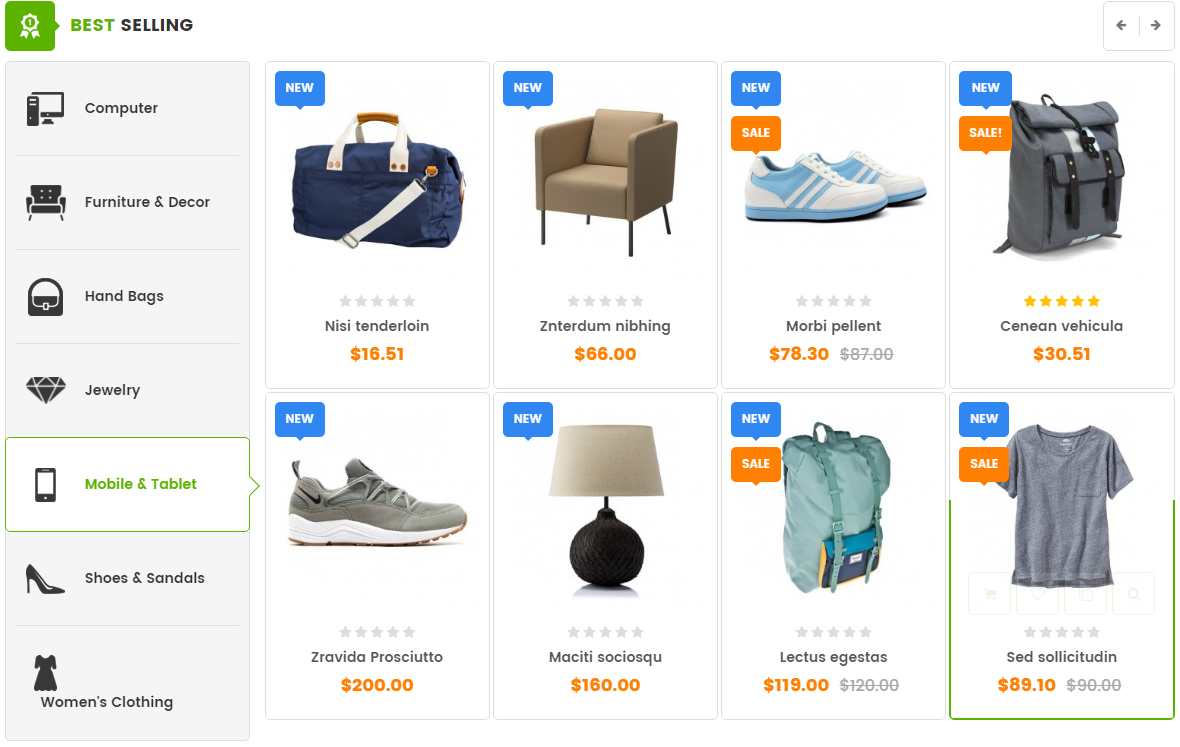
displayListingtab3
SP Listing Tabs
Frontend Appearance:

Backend Settings:
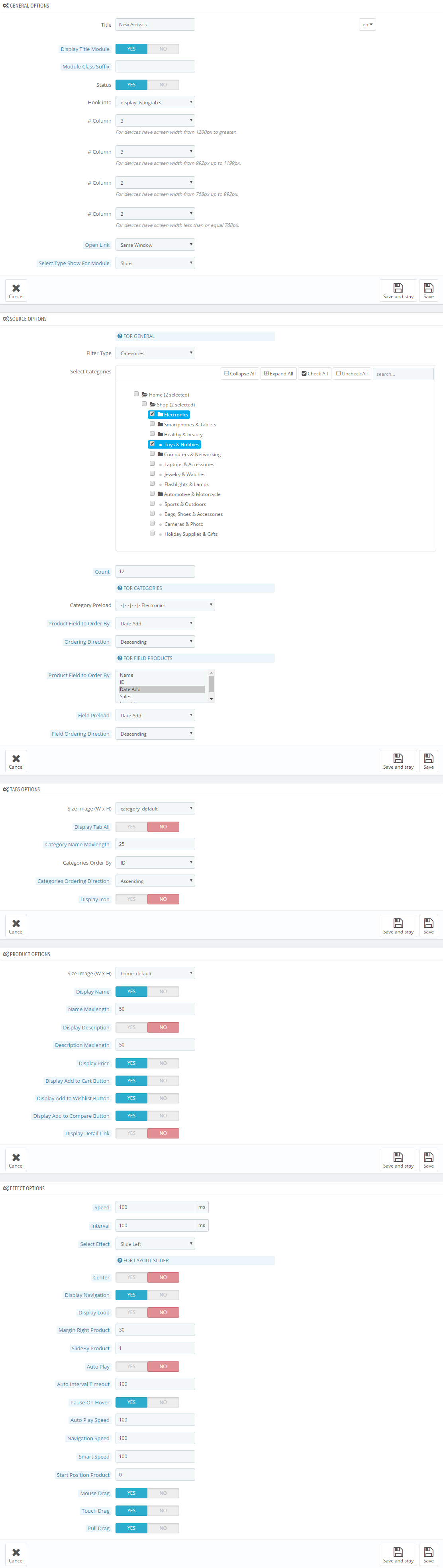
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Listing Tabs” module.
Step 2: In the “SP Listing Tabs” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

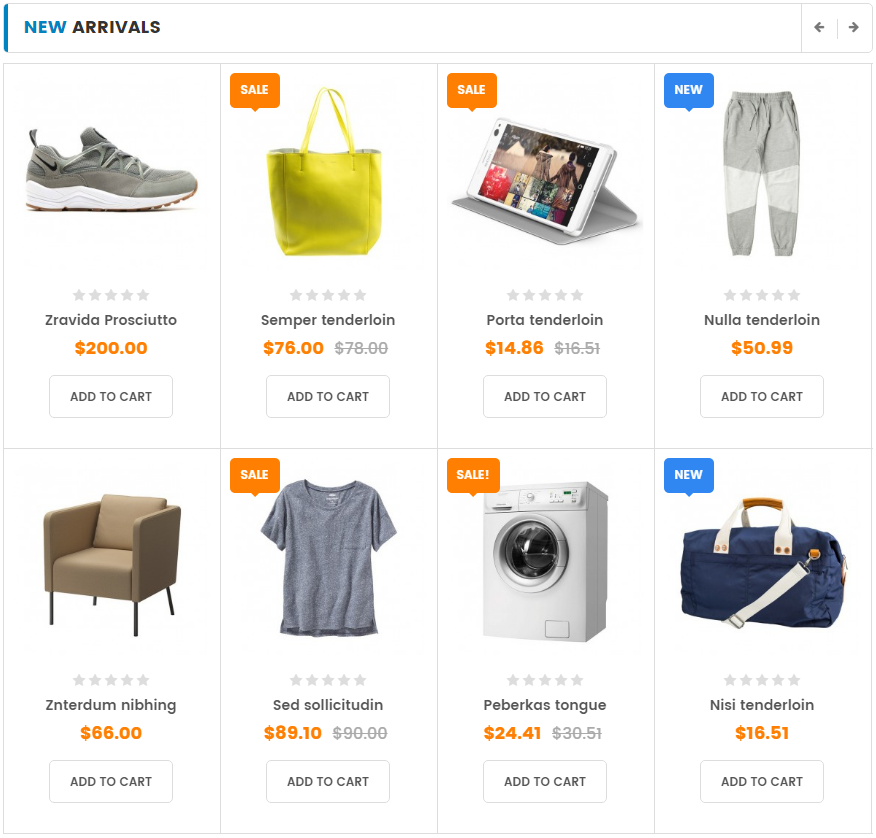
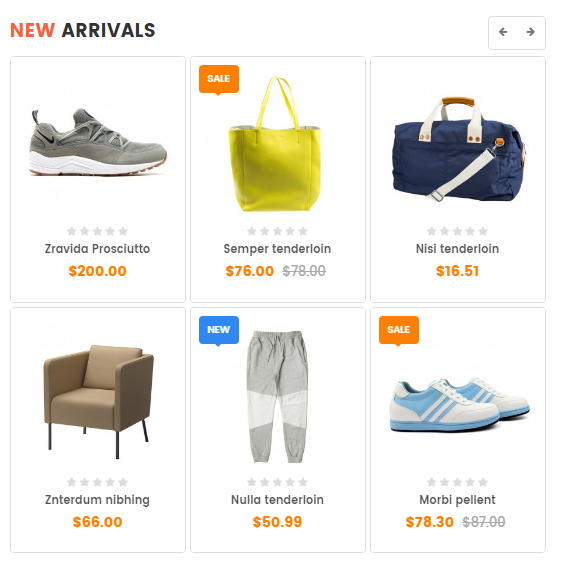
displayExtraSlider4
SP Extra Slider - NEW ARRIVALS
Frontend Appearance:

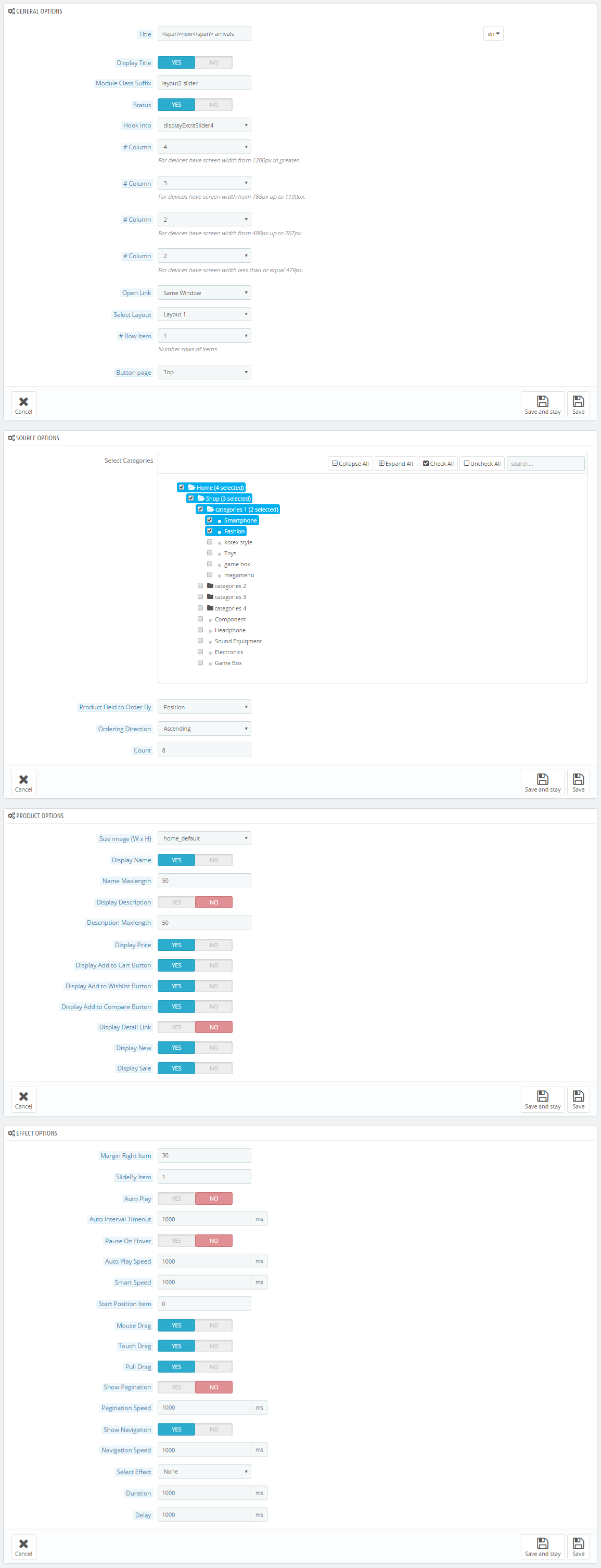
Backend Settings:
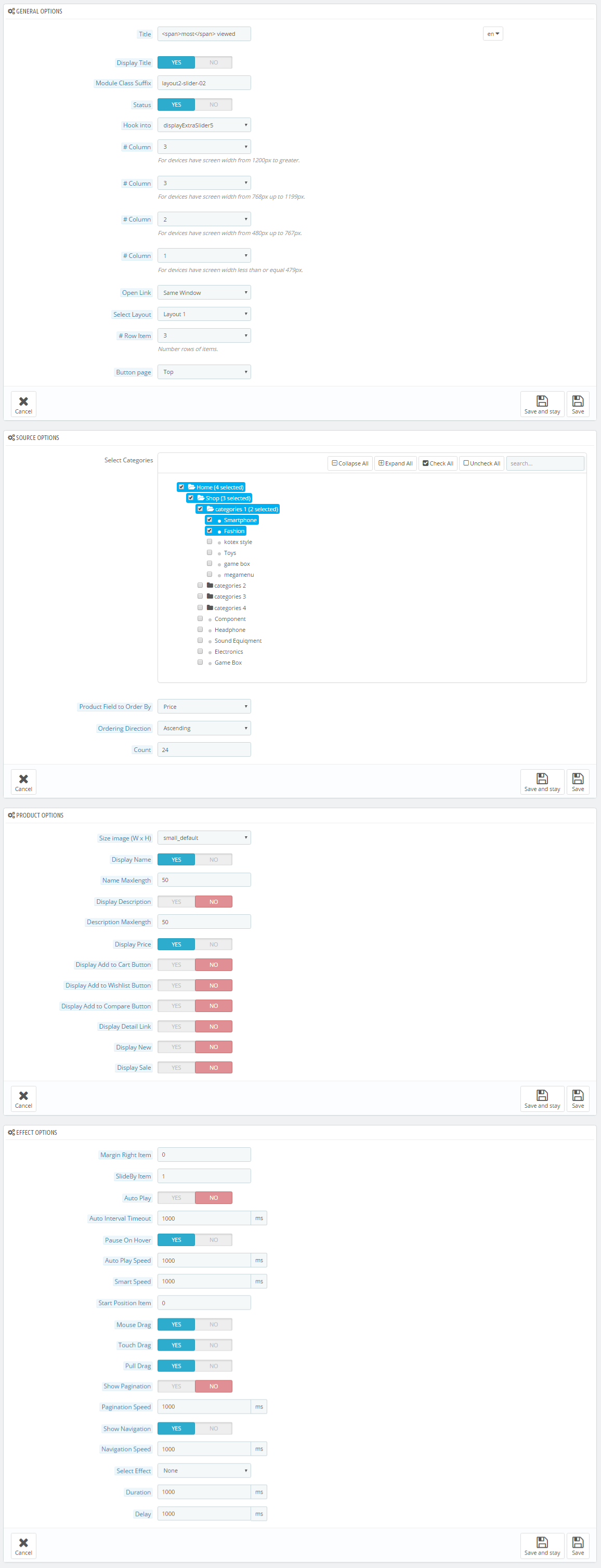
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Extra Slider” module.
Step 2: In the “SP Extra Slider” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

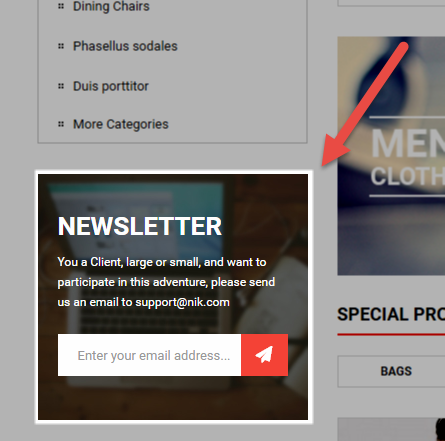
display Newsletter2
SP Newsletter Block
Frontend Appearance:

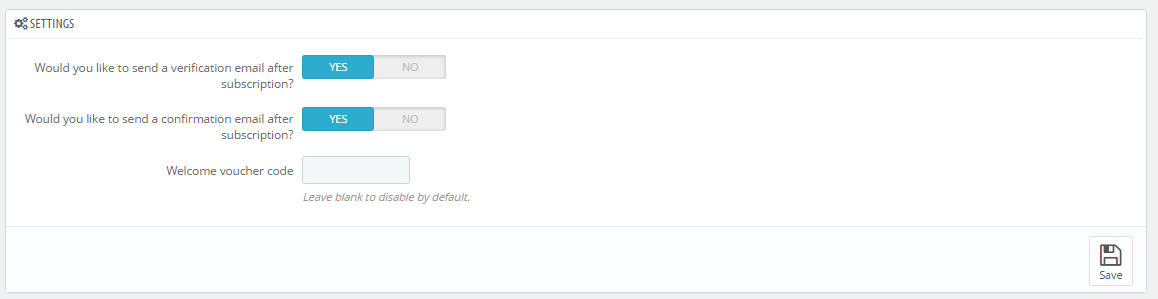
Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Newsletter Block” module.
Step 2: You could configure its settings like the following image.

To edit the text in this module, please follow these steps:
In your Website’s Directory, go to themes\sp_clickboom\modules\spblocknewsletter folder. To change the text in this module, in this folder, you could open the file named blocknewsletter2.tpl by your editor program.
Find and change the text you want to edit, such as: sign up for news & get, 20% off, Subscribe to our newsletter…
displayExtraSlider5
SP Extra Slider - most viewed
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Extra Slider” module.
Step 2: In the “SP Extra Slider” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the following image.

6.3 SP Clickboom Layout 3

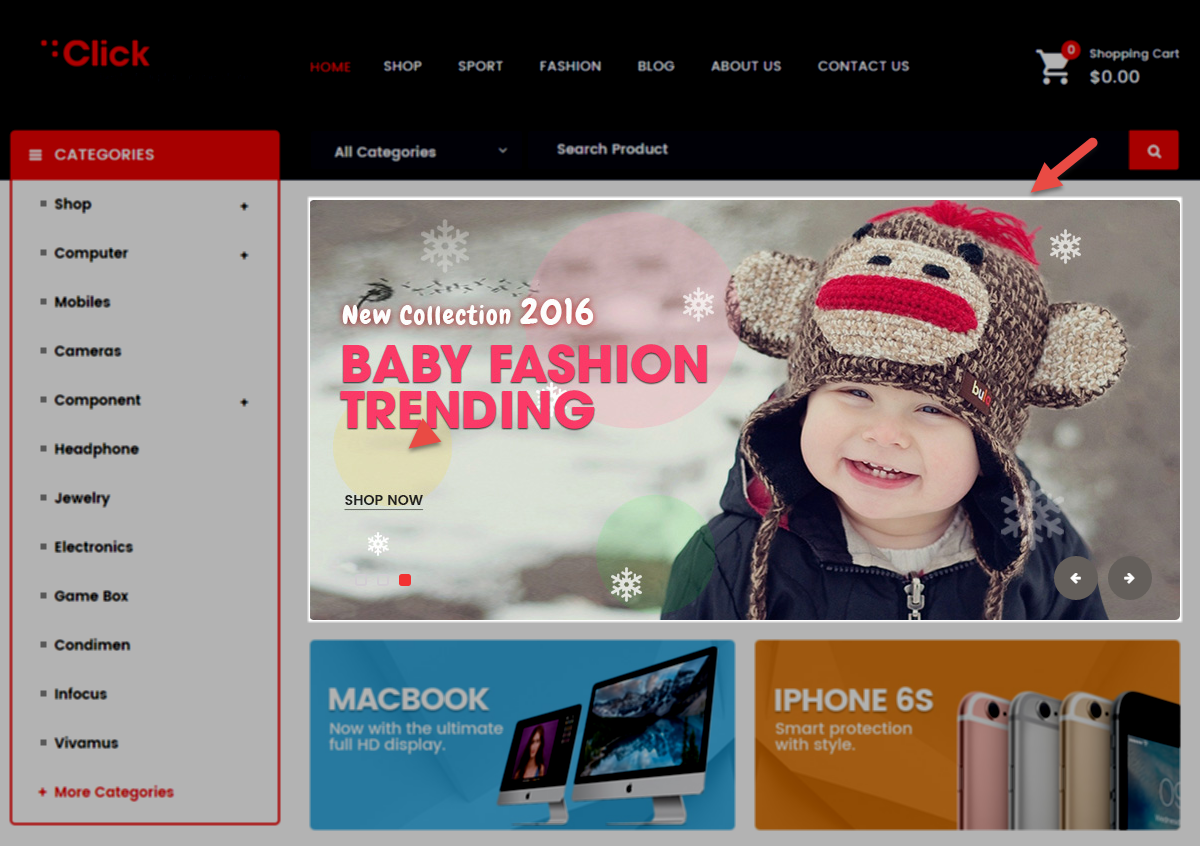
displaySlideShow3
Sp slider for your homepage
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Home Slider” module >> click “Configure” button to configure.
Step 2: In the “SP Slider For Your Homepage” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Step 4: In the last part named Slides List of this configuration page, click  button in the right corner to add new slide and edit slide’s information as follows:
button in the right corner to add new slide and edit slide’s information as follows:
- Sample 7: Please click Here to view
- Sample 8: Please click Here to view
- Sample 9: Please click Here to view
display CustomHTML7
SP Custom HTML - Banner Layout3
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Copy and paste the following code into the content:
|
1
2
3
4
|
<div class="banner3">
<div class="img img1"><a href="#"><img src="/themes/sp_clickboom/img/cms/banner3-1.png" alt="#" /></a></div>
<div class="img img2"><a href="#"><img src="/themes/sp_clickboom/img/cms/banner3-2.png" alt="#" /></a></div>
</div>
|
display CustomHTML8
SP Custom HTML - Banner Layout3 Left
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Copy and paste the following code into the content:
|
1
2
3
|
<div class="banner3_left">
<div class="img"><a href="#"><img src="/themes/sp_clickboom/img/cms/banner3-3.png" alt="#" /></a></div>
</div>
|
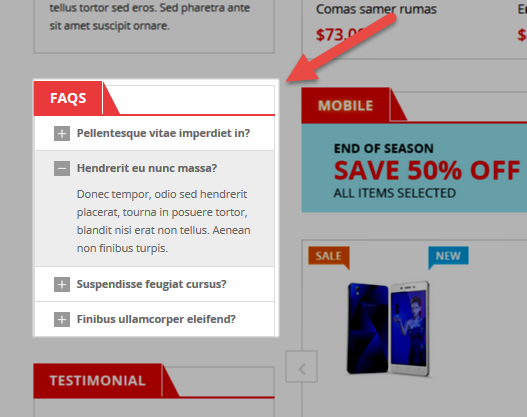
display CustomHTML9
SP Custom HTML - FAQs
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
<div class="faqs-items">
<div class="item active">
<div class="item-title">Do you make special orders?</div>
<div class="item-content">Lorem ipsum dolor sit amet, consei cteture adu elit, sed do eiusmod uo temporut labore et doremon lukum dolore magna aliqua.</div>
</div>
<div class="item">
<div class="item-title">Do you restock items?</div>
<div class="item-content">Lorem ipsum dolor sit amet, consei cteture adu elit, sed do eiusmod uo temporut labore et doremon lukum dolore magna aliqua.</div>
</div>
<div class="item">
<div class="item-title">Do you have a different size?</div>
<div class="item-content">Lorem ipsum dolor sit amet, consei cteture adu elit, sed do eiusmod uo temporut labore et doremon lukum dolore magna aliqua.</div>
</div>
<div class="item">
<div class="item-title">Where are you located?</div>
<div class="item-content">Lorem ipsum dolor sit amet, consei cteture adu elit, sed do eiusmod uo temporut labore et doremon lukum dolore magna aliqua.</div>
</div>
<div class="item">
<div class="item-title">What is Lorem Ipsum?</div>
<div class="item-content">Lorem ipsum dolor sit amet, consei cteture adu elit, sed do eiusmod uo temporut labore et doremon lukum dolore magna aliqua.</div>
</div>
</div>
|
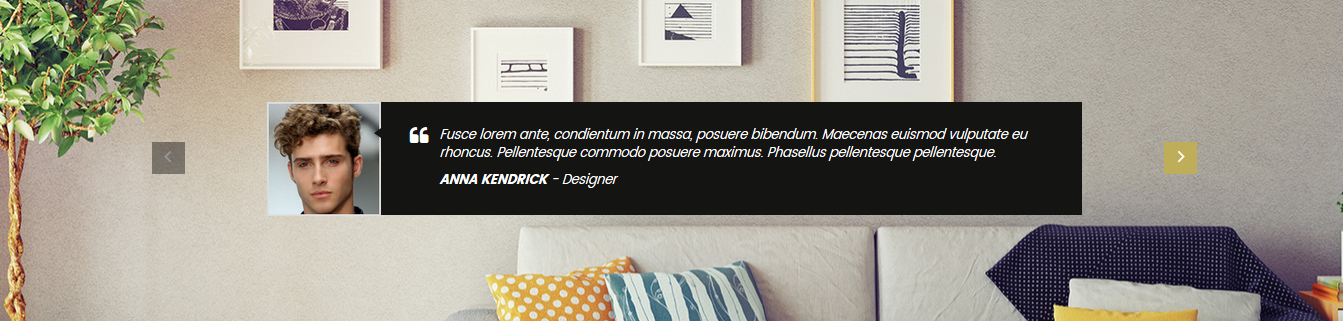
display CustomHTML3
SP Custom HTML - Testimonials
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
<div class="testimonial-items">
<div class="item">
<div class="text">
<div class="t">Lorem ipsum dolor sit amet, conmetur asdipiscing elit,sed doeiusmod temporaceimdid tempora ut labore et dolore.</div>
</div>
<div class="img"><img src="/themes/sp_clickboom/img/cms/t2.png" alt="#" /></div>
<div class="name">Johny Walker</div>
<div class="job">CEE - Magentech</div>
</div>
<div class="item">
<div class="text">
<div class="t">Lorem ipsum dolor sit amet, conmetur asdipiscing elit,sed doeiusmod temporaceimdid tempora ut labore et dolore.</div>
</div>
<div class="img"><img src="/themes/sp_clickboom/img/cms/t2.png" alt="#" /></div>
<div class="name">Johny Walker</div>
<div class="job">CEE - Magentech</div>
</div>
<div class="item">
<div class="text">
<div class="t">Lorem ipsum dolor sit amet, conmetur asdipiscing elit,sed doeiusmod temporaceimdid tempora ut labore et dolore.</div>
</div>
<div class="img"><img src="/themes/sp_clickboom/img/cms/t2.png" alt="#" /></div>
<div class="name">Johny Walker</div>
<div class="job">CEE - Magentech</div>
</div>
</div>
|
displaytag
SP Tags Block
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Tags Block” module.
Step 2: In the “SP Extra Slider” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
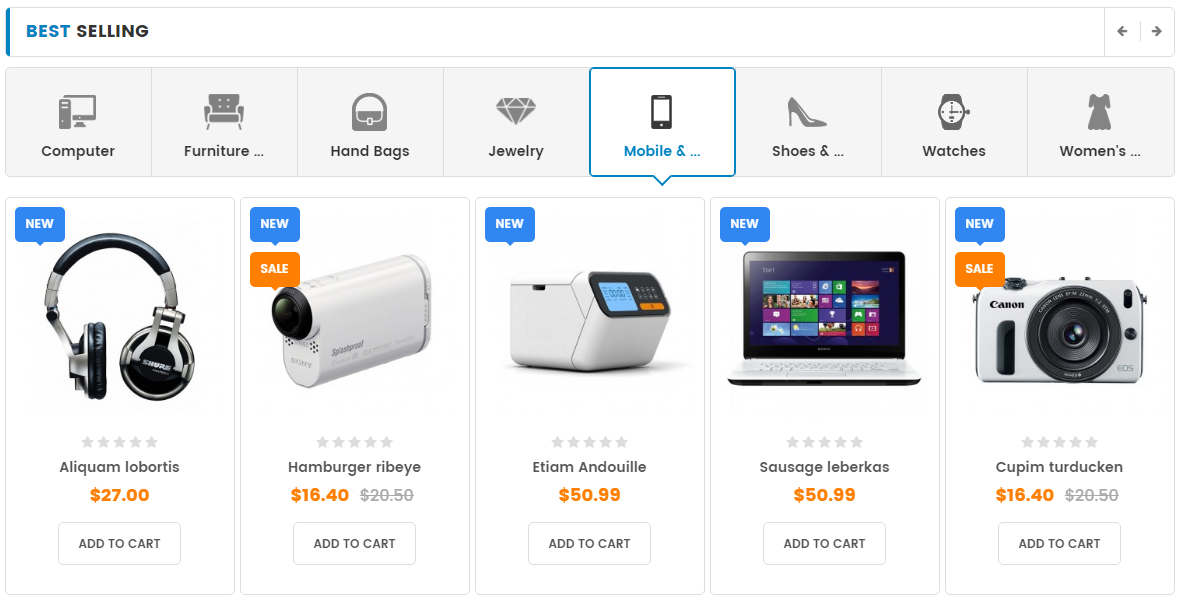
displayListingtab4
SP Listing Tabs - New Arrivals
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Listing Tabs” module.
Step 2: In the “SP Listing Tabs” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
display CustomHTML4
SP Custom HTML - Banner Layout3 Center
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Copy and paste the following code into the content:
|
1
2
3
|
<div class="banner4">
<div class="img"><a href="#"><img src="/themes/sp_clickboom/img/cms/banner3-4.png" alt="#" /></a></div>
</div>
|
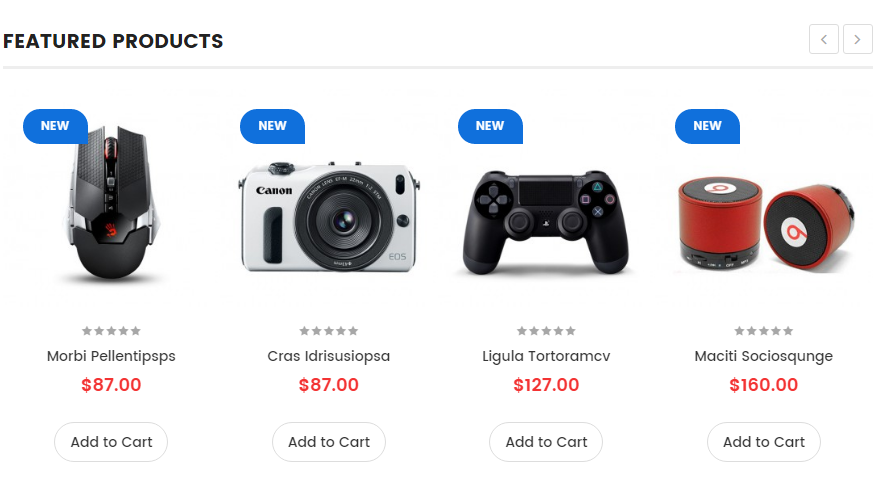
displayExtraSlider6
SP Extra Slider - Featured Products
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Extra Slider” module.
Step 2: In the “SP Extra Slider” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
display CustomHTML11
SP Custom HTML - Banner Layout3 Bottom
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Copy and paste the following code into the content:
|
1
2
3
4
|
<div class="banner3">
<div class="img img1"><a href="#"><img src="/themes/sp_clickboom/img/cms/banner3-5.png" alt="#" /></a></div>
<div class="img img2"><a href="#"><img src="/themes/sp_clickboom/img/cms/banner3-6.png" alt="#" /></a></div>
</div>
|
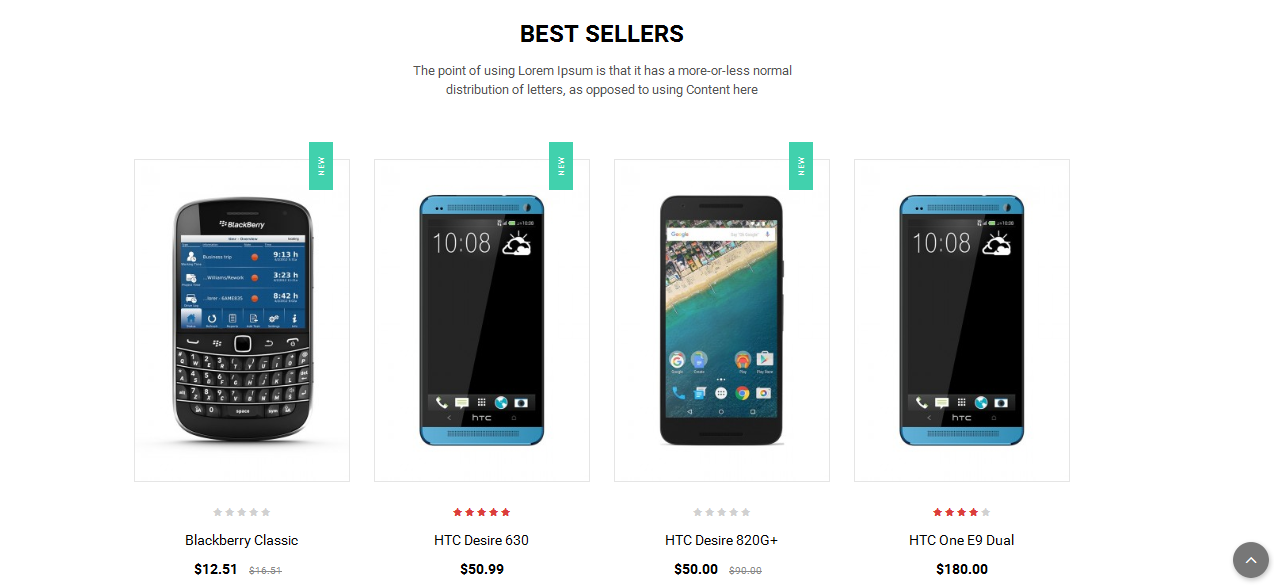
displayExtraSlider7
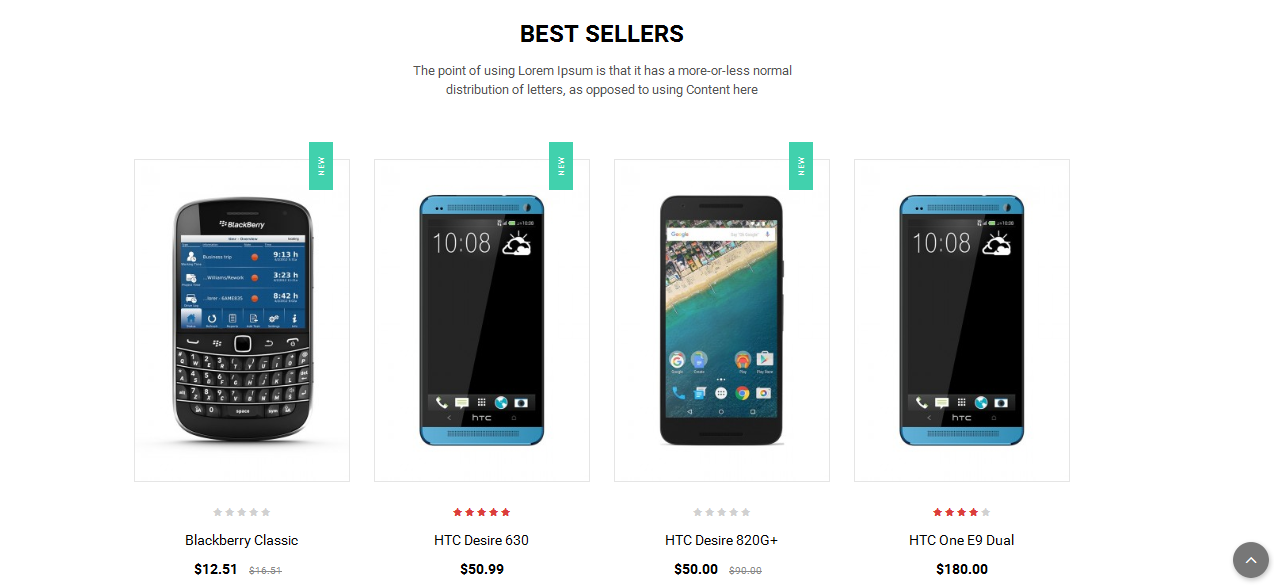
SP Extra Slider - Best sellers
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Extra Slider” module.
Step 2: In the “SP Extra Slider” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
displayManufacturer2
SP Manufacture Slider - Shop by Brand
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Manufacture Slider” module.
Step 2: In the “SP Manufacture Slider” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
displayNewsletter3
SP Newsletter Block
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Newsletter Block” module.
Step 2: You could configure its settings like the illustration
To edit the text in this module, please follow these steps:
In your Website’s Directory, go to themes\sp_clickboom\modules\spblocknewsletter folder. To change the text in this module, in this folder, you could open the file named blocknewsletter2.tpl by your editor program.
Find and change the text you want to edit, such as: sign up for news & get, 20% off, Subscribe to our newsletter…
display CustomHTML12
SP Custom HTML - Promotion Layout 3
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
<div class="promotion3">
<div class="row">
<div class="col-sm-4">
<div class="item shipping">
<div class="icon">Icon</div>
<div class="text">
<h4>Free Shipping</h4>
<p>Free shipping on all UK oders</p>
</div>
</div>
</div>
<div class="col-sm-4">
<div class="item money">
<div class="icon">Icon</div>
<div class="text">
<h4>Money Guarantee</h4>
<p>30 days money back guarantee</p>
</div>
</div>
</div>
<div class="col-sm-4">
<div class="item support">
<div class="icon">Icon</div>
<div class="text">
<h4>Online Support</h4>
<p>We support online 24/24 on day</p>
</div>
</div>
</div>
</div>
</div>lt;div class="banner3">
<div class="img img1"><a href="#"><img src="/themes/sp_clickboom/img/cms/banner3-5.png" alt="#" /></a></div>
<div class="img img2"><a href="#"><img src="/themes/sp_clickboom/img/cms/banner3-6.png" alt="#" /></a></div>
</div>
|
6.4 SP Clickboom Layout 4

displaySlideShow4
Sp slider for your homepage
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Home Slider” module >> click “Configure” button to configure.
Step 2: In the “SP Slider For Your Homepage” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Step 4: In the last part named Slides List of this configuration page, click  button in the right corner to add new slide and edit slide’s information as follows:
button in the right corner to add new slide and edit slide’s information as follows:
- Sample 10: Please click Here to view
- Sample 11: Please click Here to view
- Sample 12: Please click Here to view
display CustomHTML13
SP Custom HTML - Banner Layout4
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Copy and paste the following code into the content:
|
1
2
3
4
5
|
<div class="banner6">
<div class="img img1"><a href="#"><img src="/themes/sp_clickboom/img/cms/banner4-1.png" alt="#" /></a></div>
<div class="img img2"><a href="#"><img src="/themes/sp_clickboom/img/cms/banner4-2.png" alt="#" /></a></div>
<div class="img img3"><a href="#"><img src="/themes/sp_clickboom/img/cms/banner4-3.png" alt="#" /></a></div>
</div>
|
displayListingtab5
SP Listing Tabs - New Arrivals
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Listing Tabs” module.
Step 2: In the “SP Listing Tabs” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
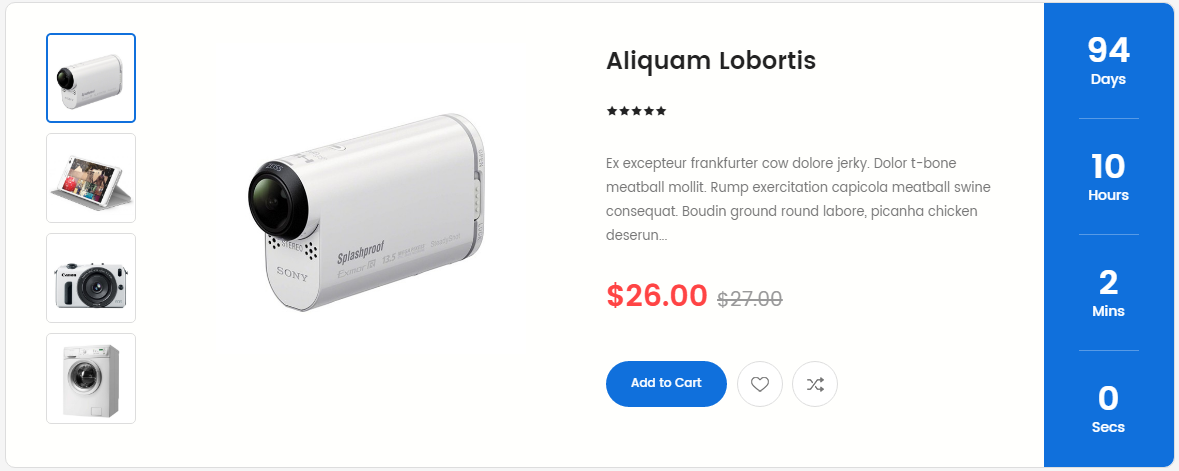
displayCountdownproduct2
SP Countdown product slider – Countdown Products
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Countdown product slider” module.
Step 2: In the “SP Countdown product slider” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
displayExtraSlider8
SP Extra Slider - Best sellers
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Extra Slider” module.
Step 2: In the “SP Extra Slider” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
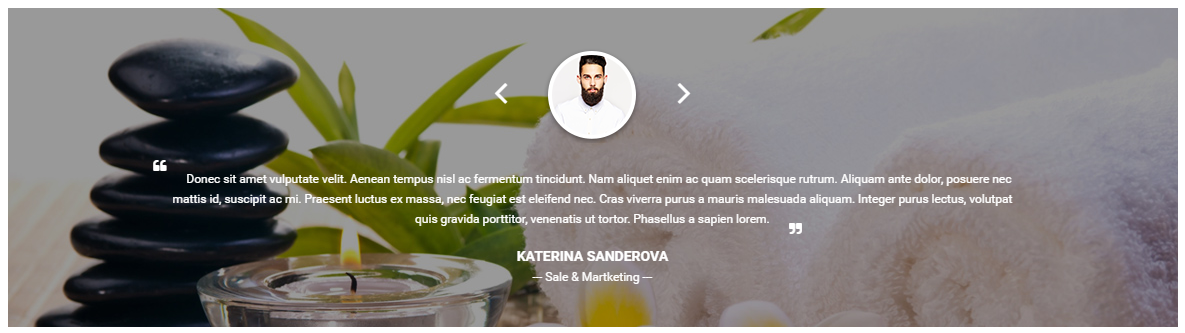
display CustomHTML14
SP Custom HTML - Testimonials Layout4
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
<div class="testimonials4">
<div class="item">
<div class="name">Johny Walker</div>
<div class="text">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididuntut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</div>
</div>
<div class="item">
<div class="name">John Doe</div>
<div class="text">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididuntut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</div>
</div>
<div class="item">
<div class="name">Angel Green</div>
<div class="text">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididuntut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</div>
</div>
<div class="item">
<div class="name">Smith Walker</div>
<div class="text">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididuntut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</div>
</div>
<div class="item">
<div class="name">Michel Rooney</div>
<div class="text">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididuntut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</div>
</div>
</div>
|
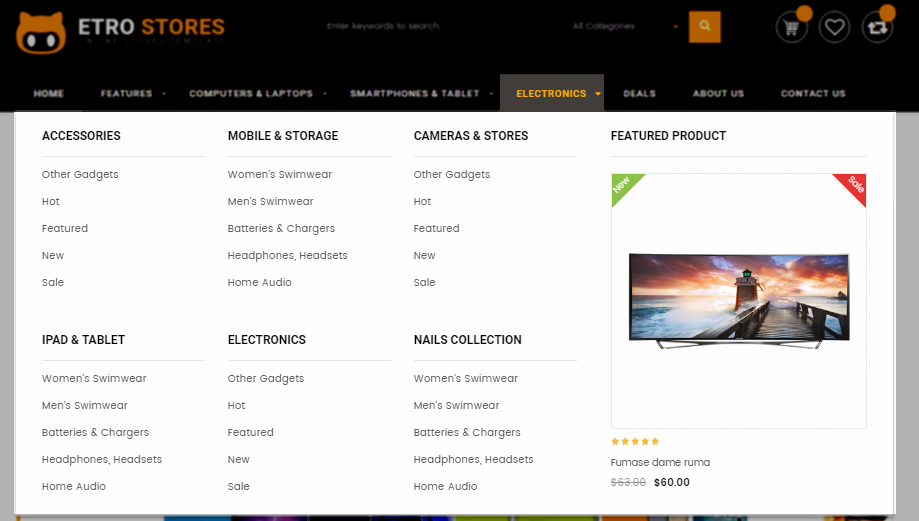
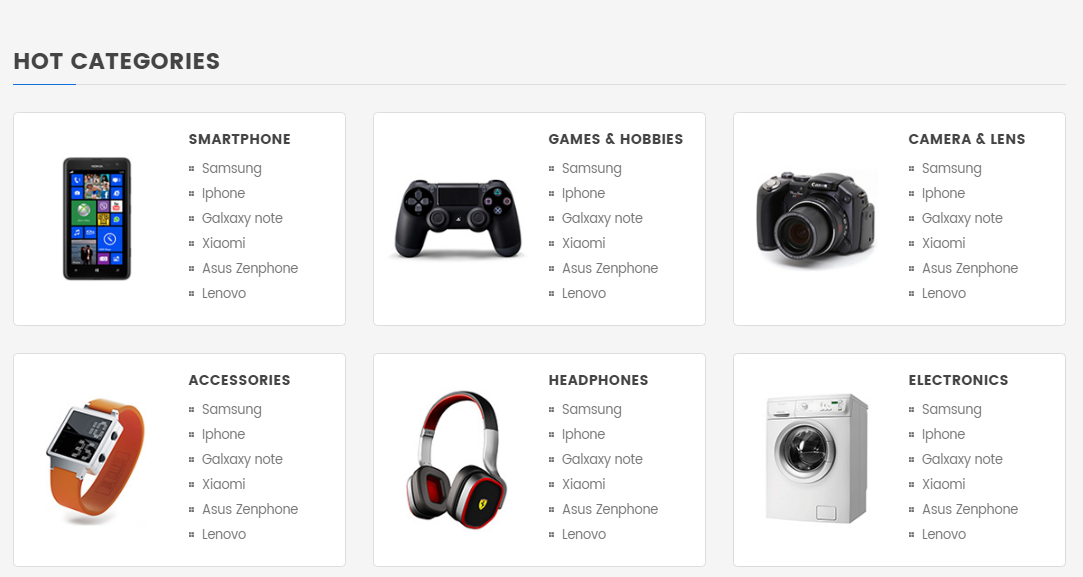
display CustomHTML15
SP Custom HTML - Hot Categories
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
|
<div class="row">
<div class="col-md-4 col-sm-6">
<div class="cat cat1">
<div class="img"><img src="/themes/sp_clickboom/img/cms/cat1.jpg" alt="#" /></div>
<div class="info">
<h4 class="cat-name"><a href="#">Smartphone</a></h4>
<div class="subcat"><a href="#">Samsung</a> <a href="#">Iphone</a> <a href="#">Galxaxy note</a> <a href="#">Xiaomi</a> <a href="#">Asus Zenphone</a> <a href="#">Lenovo</a></div>
</div>
</div>
</div>
<div class="col-md-4 col-sm-6">
<div class="cat cat2">
<div class="img"><img src="/themes/sp_clickboom/img/cms/cat2.jpg" alt="#" /></div>
<div class="info">
<h4 class="cat-name"><a href="#">Games & Hobbies</a></h4>
<div class="subcat"><a href="#">Samsung</a> <a href="#">Iphone</a> <a href="#">Galxaxy note</a> <a href="#">Xiaomi</a> <a href="#">Asus Zenphone</a> <a href="#">Lenovo</a></div>
</div>
</div>
</div>
<div class="col-md-4 col-sm-6">
<div class="cat cat3">
<div class="img"><img src="/themes/sp_clickboom/img/cms/cat3.jpg" alt="#" /></div>
<div class="info">
<h4 class="cat-name"><a href="#">Camera & Lens</a></h4>
<div class="subcat"><a href="#">Samsung</a> <a href="#">Iphone</a> <a href="#">Galxaxy note</a> <a href="#">Xiaomi</a> <a href="#">Asus Zenphone</a> <a href="#">Lenovo</a></div>
</div>
</div>
</div>
<div class="col-md-4 col-sm-6">
<div class="cat cat4">
<div class="img"><img src="/themes/sp_clickboom/img/cms/cat4.jpg" alt="#" /></div>
<div class="info">
<h4 class="cat-name"><a href="#">Accessories</a></h4>
<div class="subcat"><a href="#">Samsung</a> <a href="#">Iphone</a> <a href="#">Galxaxy note</a> <a href="#">Xiaomi</a> <a href="#">Asus Zenphone</a> <a href="#">Lenovo</a></div>
</div>
</div>
</div>
<div class="col-md-4 col-sm-6">
<div class="cat cat5">
<div class="img"><img src="/themes/sp_clickboom/img/cms/cat5.jpg" alt="#" /></div>
<div class="info">
<h4 class="cat-name"><a href="#">Headphones</a></h4>
<div class="subcat"><a href="#">Samsung</a> <a href="#">Iphone</a> <a href="#">Galxaxy note</a> <a href="#">Xiaomi</a> <a href="#">Asus Zenphone</a> <a href="#">Lenovo</a></div>
</div>
</div>
</div>
<div class="col-md-4 col-sm-6">
<div class="cat cat6">
<div class="img"><img src="/themes/sp_clickboom/img/cms/cat6.jpg" alt="#" /></div>
<div class="info">
<h4 class="cat-name"><a href="#">Electronics</a></h4>
<div class="subcat"><a href="#">Samsung</a> <a href="#">Iphone</a> <a href="#">Galxaxy note</a> <a href="#">Xiaomi</a> <a href="#">Asus Zenphone</a> <a href="#">Lenovo</a></div>
</div>
</div>
</div>
</div>
|
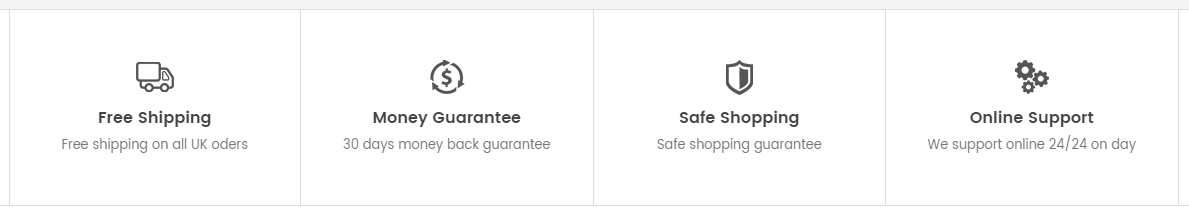
display CustomHTML16
SP Custom HTML - Promotion Layout 4
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
<div class="promotion4 clearfix">
<div class="item item1">
<h4>Free Shipping</h4>
<p>Free shipping on all UK oders</p>
</div>
<div class="item item2">
<h4>Money Guarantee</h4>
<p>30 days money back guarantee</p>
</div>
<div class="item item3">
<h4>Safe Shopping</h4>
<p>Safe shopping guarantee</p>
</div>
<div class="item item4">
<h4>Online Support</h4>
<p>We support online 24/24 on day</p>
</div>
</div>
|
displayManufacturer3
SP Manufacture Slider - Manufacturers
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Manufacture Slider” module.
Step 2: In the “SP Manufacture Slider” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
6.5 SP Clickboom Layout 5

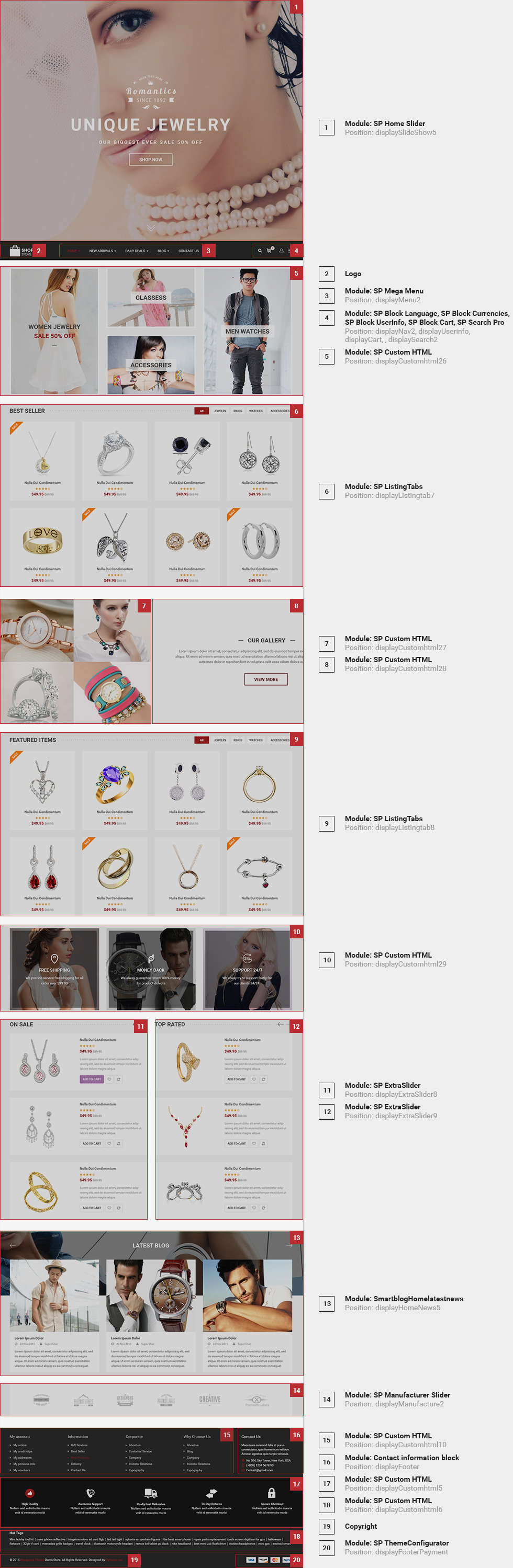
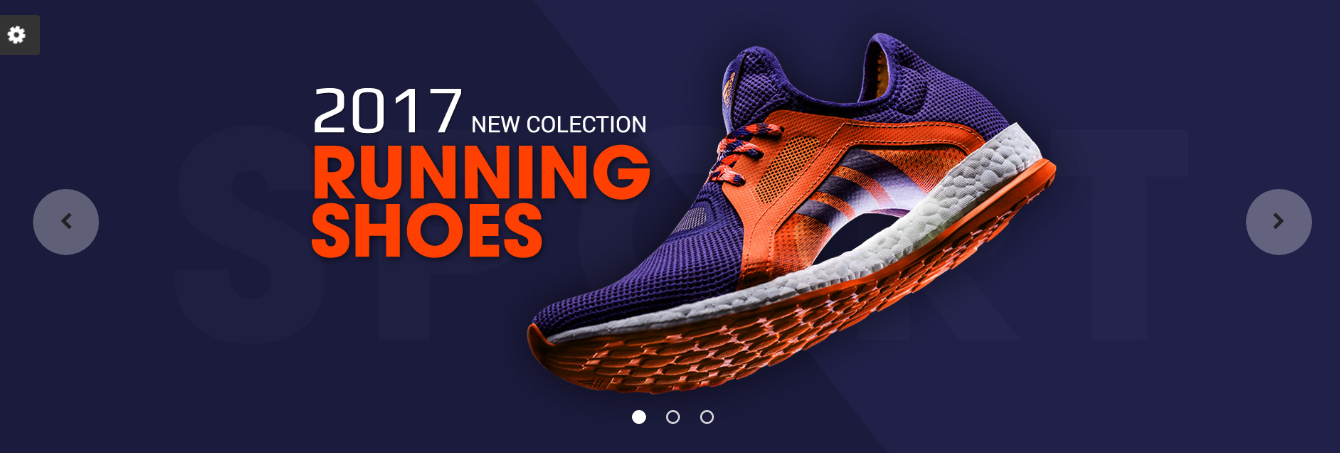
displaySlideShow5
Sp slider for your homepage
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Home Slider” module >> click “Configure” button to configure.
Step 2: In the “SP Slider For Your Homepage” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Step 4: In the last part named Slides List of this configuration page, click  button in the right corner to add new slide and edit slide’s information as follows:
button in the right corner to add new slide and edit slide’s information as follows:
- Sample 13: Please click Here to view
- Sample 14: Please click Here to view
- Sample 15: Please click Here to view
display CustomHTML17
SP Custom HTML - Promotion Layout 5
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
<div class="promotion5">
<div class="row">
<div class="col-sm-6">
<div class="item shipping">
<h4>Free Shipping</h4>
<p>Lorem ipsum dolor siz awet, consectetur adipiscimi emitz sex eiusimog tempoz incididu labore.</p>
</div>
</div>
<div class="col-sm-6">
<div class="item return">
<h4>Free Return</h4>
<p>Lorem ipsum dolor siz awet, consectetur adipiscimi emitz sex eiusimog tempoz incididu labore.</p>
</div>
</div>
</div>
</div>
|
displayListingtab6
SP Listing Tabs - Best Sellers
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Listing Tabs” module.
Step 2: In the “SP Listing Tabs” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
display CustomHTML18
SP Custom HTML - Banner Layout 5
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Copy and paste the following code into the content:
|
1
2
3
4
|
<div class="banner5">
<div class="img img1"><a href="#"><img src="/themes/sp_clickboom/img/cms/banner5-1.jpg" alt="#" /></a></div>
<div class="img img2"><a href="#"><img src="/themes/sp_clickboom/img/cms/banner5-2.jpg" alt="#" /></a></div>
</div>
|
display CustomHTML19
SP Custom HTML - Footer Nav
Frontend Appearance:

Backend Settings:
Step 1: In the Pretashop Admin Panel, navigate to Modules and Services >> Modules and Services >> look for “SP Custom HTML” module >> click “Configure” button to configure.
Step 2: In the “SP Custom HTML” configuration page, click  button in the right corner to “ADD NEW MODULE”.
button in the right corner to “ADD NEW MODULE”.
Step 3: You could configure this module like the illustration
Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
8
9
|
<div class="footer-nav">
<ul>
<li><a href="#">About Us</a></li>
<li><a href="#">Blog</a></li>
<li><a href="#">FAQs</a></li>
<li><a href="#">Order Tracking</a></li>
<li><a href="#">Contact</a></li>
</ul>
</div>
|
7
SUPPORT
- SUPPORT - If you have any questions that are beyond the scope of this help file, please feel free to send us via: Support Tickets System
- FAQs - Go to Here to view more the Frequently Asked Questions.