Firstly, a huge thanks for purchasing this theme, your support is truly appreciated!
This document covers the installation and use of this theme, reveals some answers to common problems and issues. We encourage you to read this document throughtly if you are experiencing any difficulties. If you have any questions that are beyond the scope of document, please feel free to contact us via our Support Tickets System.
1 SYSTEM REQUIREMENT
At the basic level, this theme will require the following conditions:
- Compatible with Magento Community Edition 1.7.x; 1.8.x and 1.9.x ( latest version 1.9.2.2 ) (require: php 5.4 and Memory_limit no less than 256Mb)
2INSTALLATION
There are two ways to install a Magento Theme:
- Quickstart Installation: By using this package, you will set the theme exactly like our Demo with sample data.
- Manual Installation (including Theme Installation).
2.1 Quickstart Installation:
Magentech provides SM Quickstart package for each theme which aims to ease the installation for users. If you plan to start your site from the beginning, It will help you save much time of installing and configuring.
Please follow steps below:
- Step 1: Download the quickstart package
- Step 2: Extract and Upload the whole Quickstart package to your server. In Quickstart folder you will see the extracted folder that include all sample data
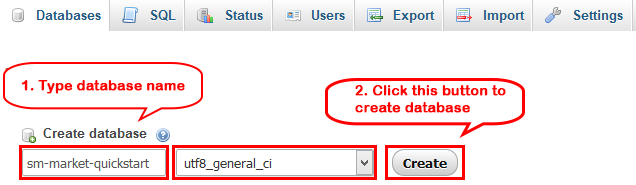
- Step 3: Create a Database for your Magento site
Note: You need to remember the database name to use in the next steps

- Step 4: Start installation by opening browser and navigate to your URL (where the Quickstart uploaded) to load default Magento installer. Please follow each step of the Installer so that the installation process can be set.

- Step 5: Locale Settings. Please fill fully into Required Fields (“Locale; Time Zone and Default Currency”.)

-
Step 6: In the Configuration step, input the required fields as below.
- Database Name : sm-atstore-quickstart( It must be the exact name of database you have just created)
- User name : root
- User password : no need to fill
- Do not use "localhost" in the URL path, otherwise you could not log in to your Admin area (you should use your local IP when setting up your website hosted entirely on your own computer).

- Step 7: Create Admin Account. Please fill out Required Fields (“First Name; Last Name; Email; Username; password and confirm password” completely.)

- Step 8: Finish Installation and now you you can click Go to Frontend to open Homepage or click Go to Backend to open Admin Panel.

2.2 Manual Installation
-
Step 1: Please unzip “sm_atstore_theme.zip” file and upload folders skin; media;lib;js;app from the theme package to the root of your Magento site folder on your server.
Note: You could change the name of this folder. However, if you want your website run correctly, it need to have the same name as the database you choose.
-
Step 2: Log in to your Admin Panel (e.g. https://yourdomain/index.php/admin/)
Note: If you are using the Admin Panel when copying folders in step 1, you need to log out and log in back.
- Step 3: Disable Cache: Go to System >> Cache Management, click ‘Sellect All’ button, then choose ‘Disable’ and click ‘Submit’ button to complete the action.
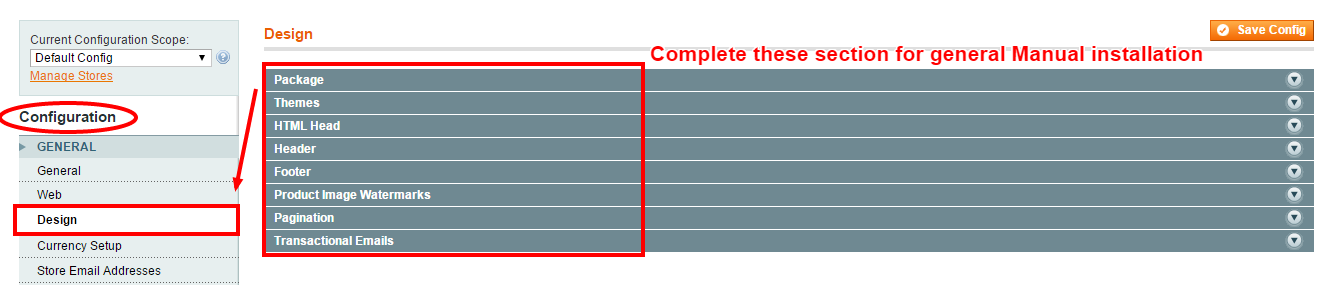
- Step 4: Navigate to System >> Configuration >> Design.


- Step 5: In Package tab of Design Section, input the parameter Current Package Name with the actual theme name.

- Step 6: You can also change the settings for Header.

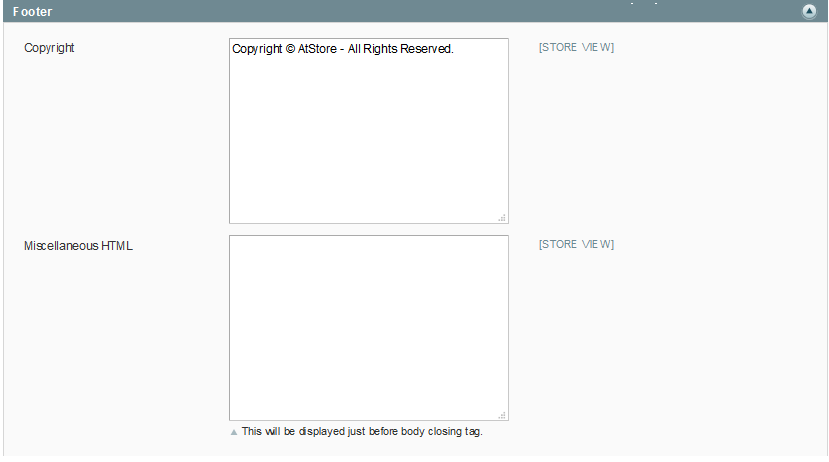
- Step 7: You can also change the settings for Footer.

Note: After configuring in each steps( for example: Step 4, Step 5, Step6, Step 7), you need to click “Save Config” button to save your changes
2.3 Theme Setting
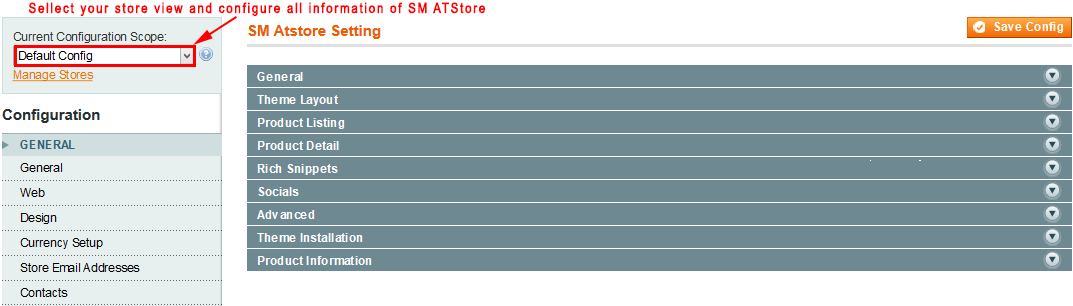
Configure SM ATStore General Setting Theme In Magento admin panel, navigate to SM ATStore Setting and configure theme as you want.

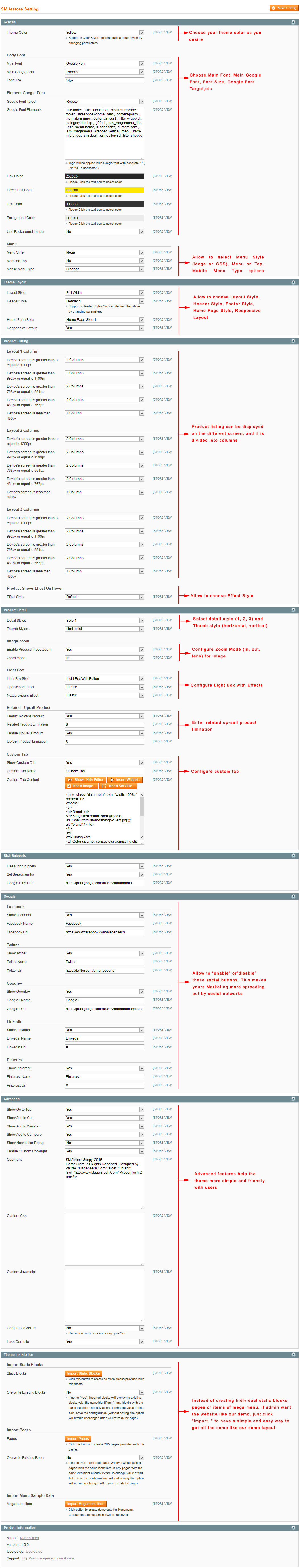
-
Configure General with Theme color, Font size, color for the link, hover buttons, page, text, title, background … for any store.
Note:
Copy and paste the following Elements into “Google Font Elements”:1.title-footer , .title-subscribe , .block-subscribe-footer , .latest-post-home .item , .content-policy , .item .item-inner, .sorter .amount , .filter-wrapp dt , .category-title-top , .g2font , .sm_megamenu_title , .title-menu-home, ul.ltabs-tabs, .custom-item , .sm_megamenu_wrapper_vertical_menu, .item-info-slider, .sm-deal , .sm-gallery3d, .filter-shopby - Configure Theme Layout with Layout style, Header style& Homepage style ( depend on Default pages on Web tab) to configure
- Configure the Product Listing with Layout 1 Column, Layout 2 Columns, Product Shows Effect On Hover, etc.
- Configure the Product Detail To zoom image of product, adjust Zoom Mode, Custom tab, and content, etc.
-
Configure the Product Detail To zoom image of product, adjust Zoom Mode, Custom tab, and content, etc..
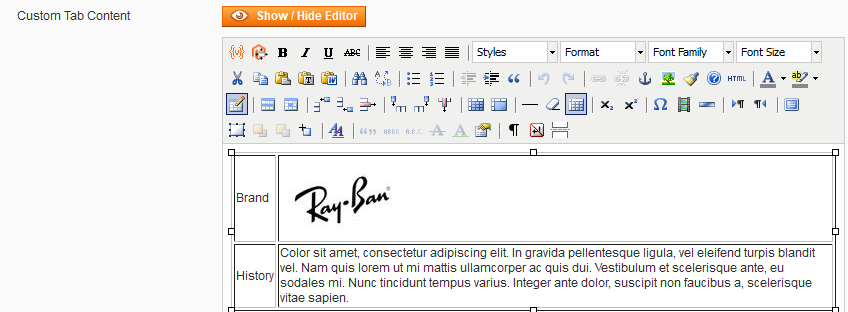
Note:You also show your brands’ information like the following image in the frontend.

Copy and paste the following code chain into “Custom Tab Content”:
123456789101112<table class="data-table" style="width: 100%;" border="1"><tbody><tr><td>Brand</td><td><img title="brand" alt="brand" src="{{media url="wysiwyg/custom-tab/logo-client.jpg"}}" /></td></tr><tr><td>History</td>lt;td>Color sit amet, consectetur adipiscing elit. In gravida pellentesque ligula, vel eleifend turpis blandit vel. Nam quis lorem ut mi mattis ullamcorper ac quis dui. Vestibulum et scelerisque ante, eu sodales mi. Nunc tincidunt tempus varius. Integer ante dolor, suscipit non faucibus a, scelerisque vitae sapien.</td></tr></tbody></table> - Configure Rich Snippets
- Configure Socials : To connect with social networks such as Facebook, Twitter, Google Plus, Linkedin
- Configure Advanced : To show popup, Cpanel, use “Add to cart, Add to wishlist, Add to Compare
-
Configure Theme Installation

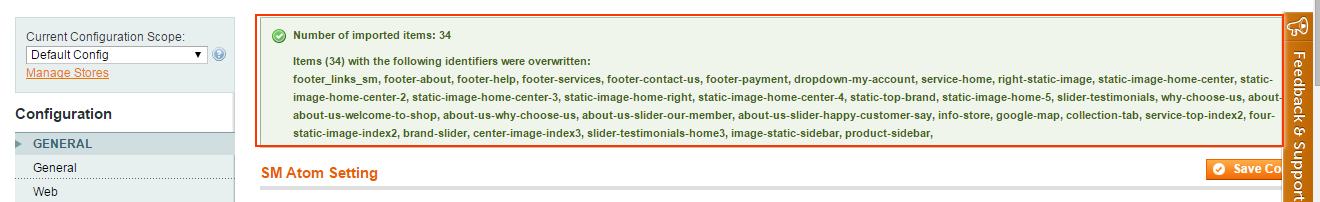
Note: Click the Import Static Blocks and CMS Pages to import all static blocks and CMS pages provided with this theme. The following notification will appear to announce that you have just imported static blocks or pages successfully.
After importing, you need to go to CMS >> Static Block ( or Pages) to configure and select Store View for each block or page.
2.4 Blog
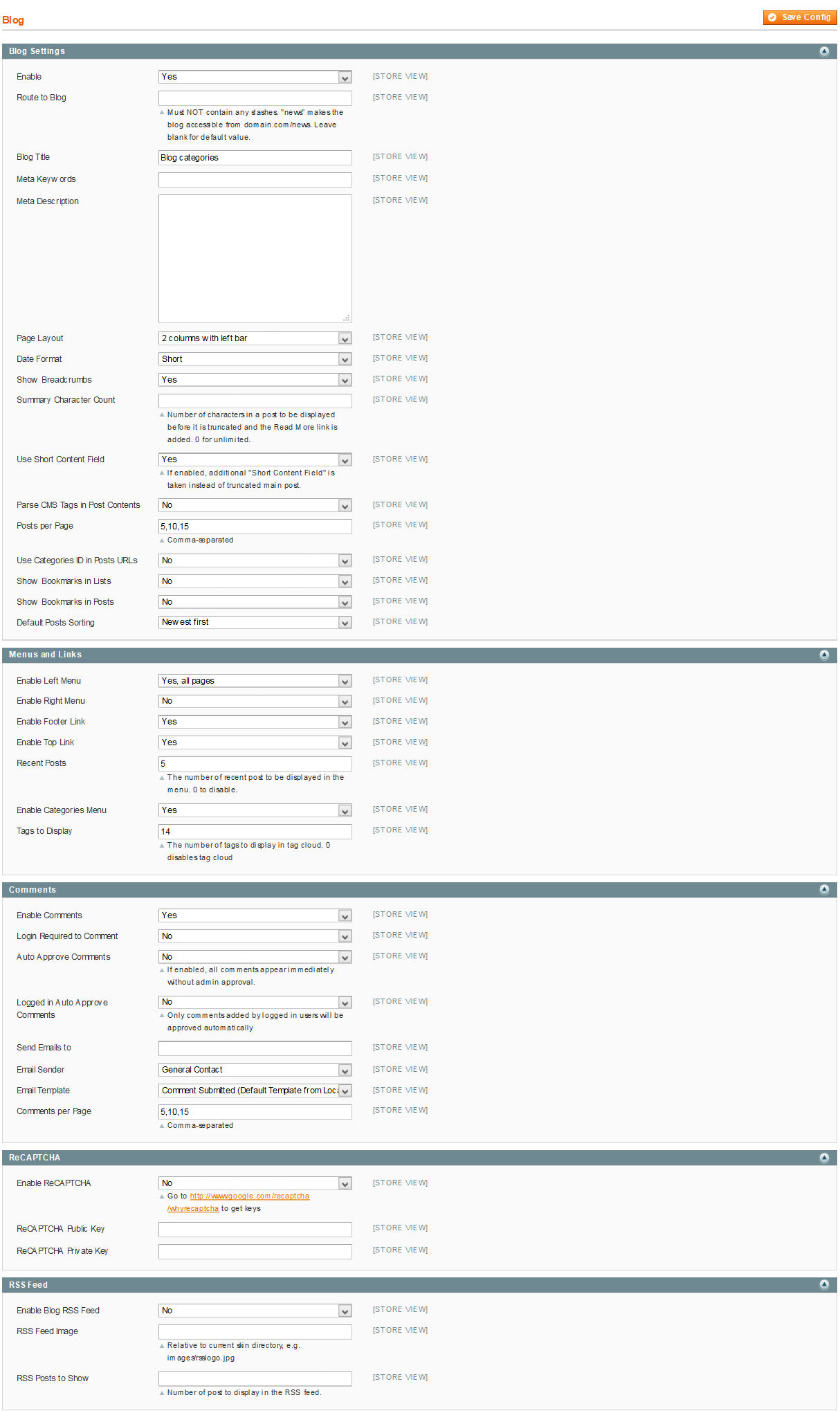
Configure Blog
We are using Aheadworks Blog free extension from Aheadworks, so that it is not including in the quickstart package. You can download free version of Aheadworks Blog Here and follow Its Guide to install. After installing this extension, please go to the admin of blog, navigate to Blog >> Settings to configure it like our configuration and your desire.

- To set a default page for your Magento Site, in the Admin Panel you go to System>>Configuration>>Web>>Default Pages. Please click to see the Backend Settings.
- You need to change to the website / store view that you want to change (the dropdown menu in the upper left corner). You will probably have to create a new CMS page if you want to have something different from your default home page.
3.1 Page Configuration
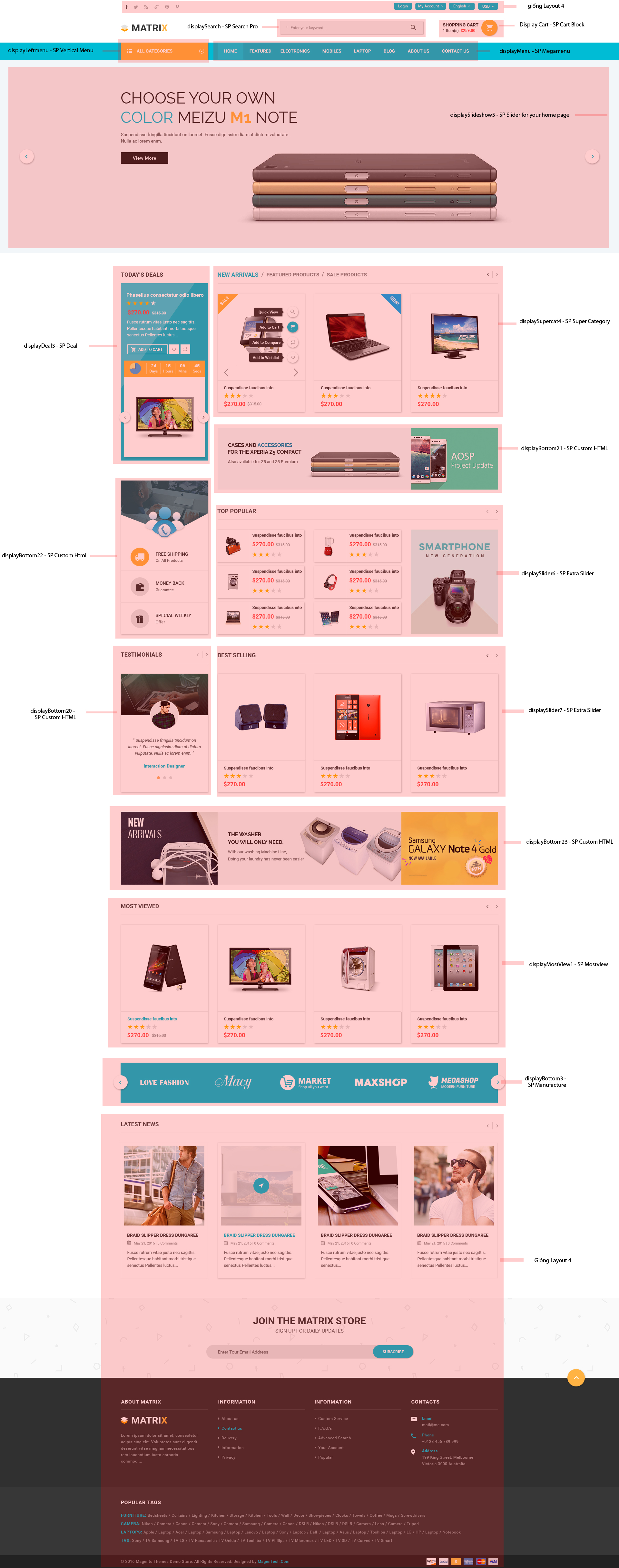
3.1.1 Home Style 1
Frontend of Home Style 1 - Layout Position

In the Admin Panel, please navigate to CMS >> Pages to create a new page in Page Management section. Here is the list of steps in this style’s configuration process:
- Page Information Tab: Please click to see the Backend Settings.
- Content Tab: Please click to see the Backend Settings.
- Design Tab: Please click to see the Backend Settings.
Copy and paste the following code into the Content field::
|
1
|
<p style="display:none"></p>
|
Copy and paste the following code into the Design field::
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
|
<reference name="full_top">
<block type="imageslider/list" name="imageslider.list.default" template="sm/imageslider/default-home1.phtml"/>
<block type="atstore/wrapper" name="section.no">
<action method="setParams"> <params>class="wrapper-contenttop1"</params> </action>
<action method="setContainer"> <container>1</container> </action>
<block type="cms/block" name="static-image-1">
<action method="setBlockId"><block_id>static-image-1</block_id></action>
</block>
<block type="gallery3d/list" name="gallery3d" template="sm/gallery3d/default.phtml"/>
</block>
<block type="atstore/wrapper" name="section.no.01">
<action method="setParams"> <params>class="wrapper-contenttop2"</params> </action>
<action method="setContainer"> <container>1</container> </action>
<block type="cms/block" name="recommend_product">
<action method="setBlockId"><block_id>recommend_product</block_id></action>
</block>
</block>
</reference>
<reference name="content">
<block type="listingtabs/list" name="listingtabs.list.default" template="sm/listingtabs/default-home1.phtml">
<action method="_setConfig">
<values>
<product_limitation>8</product_limitation>
<listingtabs_title_text>New accessories</listingtabs_title_text>
<pretext>We provide all parts of your car</pretext>
<show_loadmore_slider>loadmore</show_loadmore_slider>
<filter_type>categories</filter_type>
<row_count>2</row_count>
<product_category>227,228,229,230,233</product_category>
<product_order_by>lastest_product</product_order_by>
<product_description_display>0</product_description_display>
<imgcfg_width>190</imgcfg_width>
<imgcfg_height>190</imgcfg_height>
<product_reviews_count>0</product_reviews_count>
<nbi_column1>4</nbi_column1>
<nbi_column2>2</nbi_column2>
</values>
</action>
</block>
</reference>
<reference name="full_bottom">
<block type="atstore/wrapper" name="section.no.03">
<block type="cms/block" name="block_videohome">
<action method="setBlockId"><block_id>block_videohome</block_id></action>
</block>
</block>
<block type="atstore/wrapper" name="section.no.04">
<block type="cms/block" name="policy_shop">
<action method="setBlockId"><block_id>policy_shop</block_id></action>
</block>
</block>
<block type="atstore/wrapper" name="section.no.05">
<block type="cms/block" name="about_shop">
<action method="setBlockId"><block_id>about_shop</block_id></action>
</block>
</block>
<block type="atstore/wrapper" name="section.no.06">
<block type="cms/block" name="service_shop">
<action method="setBlockId"><block_id>service_shop</block_id></action>
</block>
</block>
<block type="atstore/wrapper" name="section.no.07">
<action method="setParams"> <params>class="wrapper-home-bt wrapper-contentbottom5"</params> </action>
<action method="setContainer"> <container>1</container> </action>
<block type="blog/blog" name="latest_post" template="aw_blog/latest-post.phtml"/>
</block>
</reference>
|
3.1.2 Home Style 2
Frontend of Home Style 2 - Layout Position

In the Admin Panel, please navigate to CMS >> Pages to create a new page in Page Management section. Here is the list of steps in this style’s configuration process:
- Page Information Tab: Please click to see the Backend Settings.
- Content Tab: Please click to see the Backend Settings.
- Design Tab: Please click to see the Backend Settings.
Copy and paste the following code into the Content field::
|
1
|
<p style="display:none"> </p>
|
Copy and paste the following code into the Design field::
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
|
<reference name="full_top">
<block type="atstore/wrapper" name="section.no">
<block type="imageslider/list" name="imageslider.list.default" template="sm/imageslider/default.phtml"/>
</block>
<block type="atstore/wrapper" name="section.no.01">
<action method="setParams"> <params>class="wrapper-fulltop-conent"</params> </action>
<action method="setContainer"> <container>1</container></action>
<block type="cms/block" name="static-image-2">
<action method="setBlockId"><block_id>static-image-2</block_id></action>
</block>
<block type="listingtabs/list" name="listingtabs.list.default1" template="sm/listingtabs/default.phtml">
<action method="_setConfig">
<values>
<product_limitation>8</product_limitation>
<listingtabs_title_text>Featured Products</listingtabs_title_text>
<pretext>Special products for you</pretext>
<filter_type>categories</filter_type>
<product_category>227,228,229,230</product_category>
<product_order_by>lastest_product</product_order_by>
<product_description_display>0</product_description_display>
<imgcfg_width>270</imgcfg_width>
<imgcfg_height>270</imgcfg_height>
<product_reviews_count>0</product_reviews_count>
<nbi_column1>4</nbi_column1>
<nbi_column2>3</nbi_column2>
<nbi_column3>2</nbi_column3>
<nav>1</nav>
<loop>0</loop>
</values>
</action>
</block>
</block>
<block type="atstore/wrapper" name="section.no.02">
<action method="setParams"> <params>class="wrapper-fullbottom-conent"</params> </action>
<block type="custom/list" name="custom.list.default" template="sm/custom/default.phtml"/>
</block>
</reference>
<reference name="content">
<block type="listingtabs/list" name="listingtabs.list.default2" template="sm/listingtabs/default.phtml">
<action method="_setConfig">
<values>
<product_limitation>8</product_limitation>
<listingtabs_title_text>Best sellers</listingtabs_title_text>
<pretext>Special products for you</pretext>
<filter_type>categories</filter_type>
<product_category>206,207,208,234</product_category>
<product_order_by>best_sales</product_order_by>
<product_description_display>0</product_description_display>
<imgcfg_width>270</imgcfg_width>
<imgcfg_height>270</imgcfg_height>
<product_reviews_count>0</product_reviews_count>
<nbi_column1>4</nbi_column1>
<nbi_column2>3</nbi_column2>
<nbi_column3>2</nbi_column3>
<nav>1</nav>
<loop>0</loop>
</values>
</action>
</block>
<block type="cms/block" name="block_testimonial">
<action method="setBlockId"><block_id>block_testimonial</block_id></action>
</block>
<block type="cms/block" name="block_servicehome2">
<action method="setBlockId"><block_id>block_servicehome2</block_id></action>
</block>
</reference>
<reference name="full_bottom">
<block type="atstore/wrapper" name="section.no.07">
<action method="setParams"> <params>class="wrapper-home-bt wrapper-contentbottom5"</params> </action>
<action method="setContainer"> <container>1</container> </action>
<block type="blog/blog" name="latest_post" template="aw_blog/latest-post.phtml"/>
</block>
</reference>
|
3.1.3 Home Style 3
Frontend of Home Style 3 - Layout Position

In the Admin Panel, please navigate to CMS >> Pages to create a new page in Page Management section. Here is the list of steps in this style’s configuration process:
- Page Information Tab: Please click to see the Backend Settings.
- Content Tab: Please click to see the Backend Settings.
- Design Tab: Please click to see the Backend Settings.
Copy and paste the following code into the Content field::
|
1
|
<p style="display:none"></p>
|
Copy and paste the following code into the Design field::
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
|
<reference name="content">
<block type="atstore/wrapper" name="section.no.01">
<action method="setParams"> <params>class="wrapper-fulltop-conent"</params> </action>
<action method="setRow"><row>1</row></action>
<block type="atstore/wrapper" name="section.no1.1">
<action method="setParams"><params>class="col-md-3 hidden-xs hidden-sm"</params></action>
<block type="megamenu/list" name="megamenu.list.theme1" as="megaMenu" template="sm/megamenu/megamenu-vertical.phtml">
<action method="setConfig">
<values>
<title>Category</title>
<group_id>5</group_id>
<theme>2</theme>
</values>
</action>
</block>
</block>
<block type="atstore/wrapper" name="section.no1.2">
<action method="setParams"><params>class="col-md-9"</params></action>
<block type="imageslider/list" name="imageslider.list.default" template="sm/imageslider/default.phtml"/>
</block>
</block>
<block type="cms/block" name="static-image-1">
<action method="setBlockId"><block_id>static-image-1</block_id></action>
</block>
<block type="listingtabs/list" name="listingtabs.list.default2" template="sm/listingtabs/default.phtml">
<action method="_setConfig">
<values>
<product_limitation>8</product_limitation>
<listingtabs_title_text>Best sellers</listingtabs_title_text>
<pretext></pretext>
<filter_type>categories</filter_type>
<product_category>206,207,208,234</product_category>
<product_order_by>best_sales</product_order_by>
<product_description_display>0</product_description_display>
<imgcfg_width>270</imgcfg_width>
<imgcfg_height>270</imgcfg_height>
<nbi_column1>4</nbi_column1>
<nbi_column2>3</nbi_column2>
<nbi_column3>2</nbi_column3>
<nav>1</nav>
<loop>0</loop>
</values>
</action>
</block>
<block type="cms/block" name="policy_shop_2">
<action method="setBlockId"><block_id>policy_shop_2</block_id></action>
</block>
<block type="listingtabs/list" name="listingtabs.list.default1" template="sm/listingtabs/default.phtml">
<action method="_setConfig">
<values>
<product_limitation>8</product_limitation>
<listingtabs_title_text>Featured Products</listingtabs_title_text>
<pretext></pretext>
<filter_type>categories</filter_type>
<product_category>227,228,229,230</product_category>
<product_order_by>lastest_product</product_order_by>
<product_description_display>0</product_description_display>
<imgcfg_width>270</imgcfg_width>
<imgcfg_height>270</imgcfg_height>
<nbi_column1>4</nbi_column1>
<nbi_column2>3</nbi_column2>
<nbi_column3>2</nbi_column3>
<nav>1</nav>
<loop>0</loop>
</values>
</action>
</block>
</reference>
<reference name="full_bottom">
<block type="atstore/wrapper" name="section.no.07">
<action method="setParams"> <params>class="wrapper-home-bt wrapper-contentbottom5"</params> </action>
<action method="setContainer"> <container>1</container> </action>
<block type="blog/blog" name="latest_post" template="aw_blog/latest-post.phtml"/>
</block>
</reference>
|
3.1.4 Home Style 4
Frontend of Home Style 4 - Layout Position

In the Admin Panel, please navigate to CMS >> Pages to create a new page in Page Management section. Here is the list of steps in this style’s configuration process:
- Page Information Tab: Please click to see the Backend Settings.
- Content Tab: Please click to see the Backend Settings.
- Design Tab: Please click to see the Backend Settings.
Copy and paste the following code into the Content field::
|
1
|
<p style="display:none"> </p>
|
Copy and paste the following code into the Design field::
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
|
<reference name="content">
<block type="atstore/wrapper" name="section.no.01">
<action method="setParams"> <params>class="wrapper-fulltop-conent"</params> </action>
<action method="setRow"><row>1</row></action>
<block type="atstore/wrapper" name="section.no1.1">
<action method="setParams"><params>class="col-md-9"</params></action>
<block type="imageslider/list" name="imageslider.list.default" template="sm/imageslider/default.phtml"/>
</block>
<block type="atstore/wrapper" name="section.no1.2">
<action method="setParams"><params>class="col-md-3"</params></action>
<block type="cms/block" name="static-image-4">
<action method="setBlockId"><block_id>static-image-4</block_id></action>
</block>
</block>
</block>
<block type="cms/block" name="policy_shop_4">
<action method="setBlockId"><block_id>policy_shop_4</block_id></action>
</block>
<block type="atstore/wrapper" name="section.no.02">
<action method="setParams"> <params>class="wrapper-producttabs-deals"</params> </action>
<action method="setRow"><row>1</row></action>
<block type="atstore/wrapper" name="section.no2.1">
<action method="setParams"><params>class="col-md-9 col-sm-8"</params></action>
<block type="listingtabs/list" name="listingtabs.list.default2" template="sm/listingtabs/default.phtml">
<action method="_setConfig">
<values>
<product_limitation>8</product_limitation>
<listingtabs_title_text>New Products</listingtabs_title_text>
<pretext></pretext>
<filter_type>categories</filter_type>
<product_category>206,207,208,234</product_category>
<product_order_by>created_at</product_order_by>
<product_description_display>0</product_description_display>
<imgcfg_width>270</imgcfg_width>
<imgcfg_height>270</imgcfg_height>
<nbi_column1>3</nbi_column1>
<nbi_column2>2</nbi_column2>
<nav>1</nav>
<loop>0</loop>
</values>
</action>
</block>
</block>
<block type="atstore/wrapper" name="section.no2.2">
<action method="setParams"><params>class="col-md-3 col-sm-4"</params></action>
<block type="deal/list" name="deal.list.default" template="sm/deal/default.phtml"/>
</block>
</block>
<block type="cms/block" name="static-image-41">
<action method="setBlockId"><block_id>static-image-41</block_id></action>
</block>
<block type="basicproducts/list" name="basicproducts.list.customleft" template="sm/basicproducts/basic-product-home.phtml">
<action method="_setConfig">
<values>
<product_limitation>3</product_limitation>
<basicproducts_title_text>Steering wheels</basicproducts_title_text>
<pretext>Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem </pretext>
<posttext><![CDATA[<a href="#">Shop Now</a>]]> </posttext>
<img_bg><![CDATA[<img src='media/wysiwyg/home-page-image/img5.jpg' alt='' />]]> </img_bg>
<product_title_maxlength>80</product_title_maxlength>
<product_category>227</product_category>
<nb_column1>3</nb_column1>
<imgcfg_width>270</imgcfg_width>
<imgcfg_height>270</imgcfg_height>
<product_title_display>1</product_title_display>
<product_price_display>1</product_price_display>
<product_reviews_count>1</product_reviews_count>
<product_addcart_display>1</product_addcart_display>
<product_addwishlist_display>1</product_addwishlist_display>
<product_addcompare_display>1</product_addcompare_display>
<product_readmore_display>0</product_readmore_display>
<product_description_display>0</product_description_display>
</values>
</action>
</block>
<block type="atstore/wrapper" name="section.no.03">
<action method="setParams"> <params>class="wrapper-productbasic-bottom"</params> </action>
<block type="basicproducts/list" name="basicproducts.list.customleft2" template="sm/basicproducts/basic-product-home.phtml">
<action method="_setConfig">
<values>
<product_limitation>3</product_limitation>
<basicproducts_title_text>Car Tires</basicproducts_title_text>
<pretext>Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem </pretext>
<posttext><![CDATA[<a href="#">Shop Now</a>]]> </posttext>
<img_bg><![CDATA[<img src='media/wysiwyg/home-page-image/img5.jpg' alt='' />]]> </img_bg>
<product_title_maxlength>80</product_title_maxlength>
<product_category>228</product_category>
<nb_column1>3</nb_column1>
<imgcfg_width>270</imgcfg_width>
<imgcfg_height>270</imgcfg_height>
<product_title_display>1</product_title_display>
<product_price_display>1</product_price_display>
<product_reviews_count>1</product_reviews_count>
<product_addcart_display>1</product_addcart_display>
<product_addwishlist_display>1</product_addwishlist_display>
<product_addcompare_display>1</product_addcompare_display>
<product_readmore_display>0</product_readmore_display>
<product_description_display>0</product_description_display>
</values>
</action>
</block>
</block>
<block type="cms/block" name="block_testimonial_4">
<action method="setBlockId"><block_id>block_testimonial_4</block_id></action>
</block>
<block type="blog/blog" name="latest_post" template="aw_blog/latest-post.phtml"/>
</reference>
|
3.1.5 Home Style 5
Frontend of Home Style 5 - Layout Position

In the Admin Panel, please navigate to CMS >> Pages to create a new page in Page Management section. Here is the list of steps in this style’s configuration process:
- Page Information Tab: Please click to see the Backend Settings.
- Content Tab: Please click to see the Backend Settings.
- Design Tab: Please click to see the Backend Settings.
Copy and paste the following code into the Content field::
|
1
|
<p style="display:none"> </p>
|
Copy and paste the following code into the Design field::
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
|
<reference name="full_top">
<block type="atstore/wrapper" name="section.no">
<action method="setParams"> <params>class="slider-images"</params> </action>
<block type="imageslider/list" name="imageslider.list.default" template="sm/imageslider/default.phtml"/>
<block type="atstore/wrapper" name="section.no.01">
<action method="setParams"> <params>class="container"</params> </action>
<block type="cms/block" name="static-image-41">
<action method="setBlockId"><block_id>static-image-51</block_id></action>
</block>
</block>
</block>
</reference>
<reference name="content">
<block type="atstore/wrapper" name="section.no.01">
<action method="setParams"> <params>class="wrapper-fulltop-conent"</params> </action>
<block type="atstore/wrapper" name="section.no1.1">
<action method="setParams"><params>class="col-md-3"</params></action>
<block type="megamenu/list" name="megamenu.list.theme1" as="megaMenu" template="sm/megamenu/megamenu-vertical.phtml">
<action method="setConfig">
<values>
<title>Category</title>
<group_id>5</group_id>
<theme>2</theme>
</values>
</action>
</block>
</block>
<block type="atstore/wrapper" name="section.no1.2">
<action method="setParams"><params>class="col-md-9"</params></action>
<block type="listingtabs/list" name="listingtabs.list.default1" template="sm/listingtabs/default.phtml">
<action method="_setConfig">
<values>
<product_limitation>8</product_limitation>
<listingtabs_title_text>Featured Products</listingtabs_title_text>
<filter_type>categories</filter_type>
<product_category>227,228,229,230</product_category>
<product_order_by>lastest_product</product_order_by>
<product_description_display>0</product_description_display>
<imgcfg_width>270</imgcfg_width>
<imgcfg_height>270</imgcfg_height>
<nbi_column1>3</nbi_column1>
<nbi_column2>3</nbi_column2>
<nbi_column3>2</nbi_column3>
<nav>1</nav>
<loop>0</loop>
</values>
</action>
</block>
</block>
</block>
<block type="cms/block" name="static-image-41">
<action method="setBlockId"><block_id>static-image-41</block_id></action>
</block>
<block type="listingtabs/list" name="listingtabs.list.default1" template="sm/listingtabs/default.phtml">
<action method="_setConfig">
<values>
<product_limitation>8</product_limitation>
<listingtabs_title_text>Featured Products</listingtabs_title_text>
<pretext>Special products for you</pretext>
<filter_type>categories</filter_type>
<product_category>227,228,229,230</product_category>
<product_order_by>lastest_product</product_order_by>
<product_description_display>0</product_description_display>
<imgcfg_width>270</imgcfg_width>
<imgcfg_height>270</imgcfg_height>
<product_reviews_count>0</product_reviews_count>
<nbi_column1>4</nbi_column1>
<nbi_column2>3</nbi_column2>
<nav>1</nav>
<loop>0</loop>
</values>
</action>
</block>
<block type="cms/block" name="block_testimonial_4">
<action method="setBlockId"><block_id>block_testimonial_4</block_id></action>
</block>
<block type="blog/blog" name="latest_post" template="aw_blog/latest-post.phtml"/>
</reference>
|
3.2 Configure Megamenu
- Step 1: You need to create Menu group. In Admin Panel, navigate to SM Megamenu >> Menu Manager >> Add group (add 2 groups: “Group - Horizontal” and “Group - Vertical” ). Two ID of these groups will be shown in Configuration of SM Megamenu.
- Step 2: Navigate to SM Megamenu >> Configuration & fill the ID number for two above groups in step 1
- Step 3: In order to add menu items, go to SM Megamenu >> Menu Items Manager to add items as you want.
Note: In the next steps, when editing items in the menus, the items (in a menu) having same level could have same configuration. Therefore, we encourage you read throughtly and find out the item’s level to configure it without any errors.
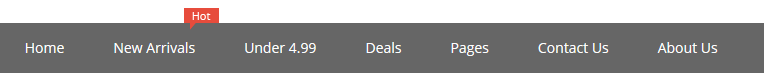
3.2.1 Horizontal Megamenu:

- Horizontal Megamenu List Please click Here to view.
- Horizontal Megamenu’s Backend Please click Here to view.
Home
Frontend Appearance 
- Backend Settings: Please click Here to view.
Features
- Frontend Appearance

- Backend Settings: Please click Here to view.
- Backend of ‘Dropdown Features’: Please click Here to view.
Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
|
<div class="home-menu-dropdown">
<ul class="item-home-store layout-home">
<li class="title-menu-home">Layouts</li>
<li><a title="Home Style 1" href="{{store url="?___store=default&___from_store=french"}}">Home Style 1</a></li>
<li><a title="Home Style 2" href="{{store url="?___store=french&___from_store=default"}}">Home Style 2</a></li>
<li><a title="Home Style 3" href="{{store url="?___store=german&___from_store=default"}}">Home Style 3</a></li>
<li><a title="Home Style 4" href="{{store url="?___store=argentina&___from_store=default"}}">Home Style 4</a></li>
<li><a title="Home Style 5" href="{{store url="?___store=bolivia&___from_store=default"}}">Home Style 5</a></li>
<li><a title="Boxed Layout" href="{{store url="?___store=somaliland&___from_store=default"}}">Boxed Layout</a></li>
</ul>
<ul class="item-home-store theme-color">
<li class="title-menu-home">Color Styles</li>
<li class="yellow"><a title="Yellow" href="{{store url="?___store=default&___from_store=french"}}">Yellow</a></li>
<li class="green"><a title="Green" href="{{store url="?___store=andorra&___from_store=default"}}">Green</a></li>
<li class="orange"><a title="Orange" href="{{store url="?___store=belgium&___from_store=default"}}">Orange</a></li>
<li class="pink"><a title="Pink" href="{{store url="?___store=benin&___from_store=default"}}">Pink</a></li>
<li class="blue"><a title="Blue" href="{{store url="?___store=barbados&___from_store=default"}}">Blue</a></li>
<li class="brown"><a title="Brown" href="{{store url="?___store=korean&___from_store=default"}}">Brown</a></li>
</ul>
<ul class="item-home-store header-home">
<li class="title-menu-home">Headers</li>
<li><a title="Home Style 1" href="{{store url="?___store=default&___from_store=french"}}">Home Style 1</a></li>
<li><a title="Home Style 2" href="{{store url="?___store=french&___from_store=default"}}">Home Style 2</a></li>
<li><a title="Home Style 3" href="{{store url="?___store=german&___from_store=default"}}">Home Style 3</a></li>
<li><a title="Home Style 4" href="{{store url="?___store=argentina&___from_store=default"}}">Home Style 4</a></li>
<li><a title="Home Style 5" href="{{store url="?___store=bolivia&___from_store=default"}}">Home Style 5</a></li>
<li><a title="Megamenu" href="{{store url="?___store=default&___from_store=french"}}">Megamenu</a></li>
<li><a title="Css Menu" href="{{store url="?___store=barbados&___from_store=default"}}">Css Menu</a></li>
</ul>
<ul class="item-home-store detail-home">
<li class="title-menu-home">Detail Layouts</li>
<li><a title="Product Detail - Full" href="{{store url="shop/amire-tracemis.html?detail_style=1"}}">Product Detail - Full</a></li>
<li><a title="Product Detail - Left Sidebar" href="{{store url="shop/amire-tracemis.html?detail_style=2&thumbstyle=1"}}">Product Detail - Left Sidebar</a></li>
<li><a title="Product Detail - Right Sidebar" href="{{store url="shop/amire-tracemis.html?detail_style=3&thumbstyle=1"}}">Product Detail - Right Sidebar</a></li>
<li><a title="Thumbnail - Horizontal" href="{{store url="shop/amire-tracemis.html?thumbstyle=1"}}">Thumbnail - Horizontal</a></li>
<li><a title="Thumbnail - Vertical" href="{{store url="shop/amire-tracemis.html?thumbstyle=2"}}">Thumbnail - Vertical</a></li>
</ul>
<ul class="item-home-store detail-home">
<li class="title-menu-home">Zoom Types</li>
<li><a title="Product Page Inner Zoom" href="{{store url="shop/amire-tracemis.html?___store=default&___from_store=argentina"}}">Product Page Inner Zoom</a></li>
<li><a title="Product Page Outer Zoom" href="{{store url="shop/amire-tracemis.html?___store=andorra&___from_store=default"}}">Product Page Outer Zoom</a></li>
<li><a title="Product Page Lens Zoom" href="{{store url="shop/amire-tracemis.html?___store=bolivia&___from_store=default"}}">Product Page Lens Zoom</a></li>
</ul>
<div style="clear:both;"> </div>
<ul class="item-home-store layout-home">
<li class="title-menu-home">Listing Layouts</li>
<li><a title="Without Sidebar" href="{{store url="sidebar-types/without-sidebar.html?___store=default&___from_store=french&mode=grid"}}">Without Sidebar</a></li>
<li><a title="Left Sidebar" href="{{store url="sidebar-types/left-sidebar.html?___store=default&___from_store=french&mode=grid"}}">Left Sidebar</a></li>
<li><a title="Right Sidebar" href="{{store url="sidebar-types/right-sidebar.html?___store=default&___from_store=french&mode=grid"}}">Right Sidebar</a></li>
</ul>
<ul class="item-home-store layout-home">
<li class="title-menu-home">About Us Layouts</li>
<li><a title="About Us Style 1" href="{{store url="about-us.html/?___store=default&___from_store=argentina"}}">About Us Style 1</a></li>
<li><a title="About Us Style 2" href="{{store url="about-us.html/?___store=french&___from_store=default"}}">About Us Style 2</a></li>
<li><a title="About Us Style 3" href="{{store url="about-us.html/?___store=german&___from_store=default"}}">About Us Style 3</a></li>
<li><a title="About Us Style 4" href="{{store url="about-us.html/?___store=argentina&___from_store=default"}}">About Us Style 4</a></li>
</ul>
<ul class="item-home-store layout-home">
<li class="title-menu-home">Contact Us Layouts</li>
<li><a title="Contact Us Style 1" href="{{store url="contact-us.html/?___store=default&___from_store=argentina"}}">Contact Us Style 1</a></li>
<li><a title="Contact Us Style 2" href="{{store url="contact-us.html/?___store=french&___from_store=default"}}">Contact Us Style 2</a></li>
<li><a title="Contact Us Style 3" href="{{store url="contact-us.html/?___store=german&___from_store=default"}}">Contact Us Style 3</a></li>
<li><a title="Contact Us Style 4" href="{{store url="contact-us.html/?___store=argentina&___from_store=default"}}">Contact Us Style 4</a></li>
</ul>
<ul class="item-home-store layout-home">
<li class="title-menu-home">404 Page Layout</li>
<li><a title="404 Page Style 1" href="{{store url="404page"}}">404 Page Style 1</a></li>
</ul>
<ul class="item-home-store detail-home">
<li class="title-menu-home">Effect Hover Product</li>
<li><a title="Simple" href="{{store url="shop.html?___store=default&___from_store=french"}}">Simple</a></li>
<li><a title="Display Second Image" href="{{store url="shop.html?___store=benin&___from_store=default"}}">Display Second Image</a></li>
<li><a title="Display Slider Image" href="{{store url="shop.html?___store=barbados&___from_store=default"}}">Display Slider Image</a></li>
</ul>
</div>
|
Shop
- Frontend Appearance

- Backend Settings: Please click Here to view.
- Backend of ‘Banner’: Please click Here to view.
Copy and paste the following code into the content:
|
1
2
3
|
<div class="static-image-megamenu">
<a class="banner-img" title="Static Image" href="#"><img src="{{media url="wysiwyg/image-megamenu/image-1.jpg"}}" alt="Static Image" /></a>
</div>
|
- Backend of ‘Categories’: Please click Here to view.
- Backend of ‘Men Collection’ in the ‘Categories’: Please click Here to view.
Note: The following items having same menu level (Level 3) as item ‘Men Collection’ could have the same configuration: ‘Women Collection’, ‘Kids Collection’.
- Backend of ‘Men Collection’ in the ‘Men Collection’: Please clickHere to view.
Note: Other items in Shop Menu having the same menu level would have same configuration.
Pages
- Frontend Appearance

- Backend Settings: Please click Here to view.
- Backend of ‘Dropdown’: Please click Here to view.
Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
|
<div class="home-menu-dropdown">
<div class="row">
<div class="col-sm-6">
<div class="row">
<div class="col-sm-4">
<ul class="item-home-store">
<li class="title-menu-home">Category 01</li>
<li><a href="#">Lorem ipsum dolor sit</a></li>
<li><a href="#">Category name here</a></li>
<li><a href="#">Category name</a></li>
<li><a href="#">Lorem ipsum dolor sit</a></li>
<li><a href="#">Category name here</a></li>
</ul>
</div>
<div class="col-sm-8">
<a href="#" class="banner-img"><img src="{{media url="wysiwyg/image-megamenu/image-2.jpg"}}" alt="" /></a>
</div>
</div>
</div>
<div class="col-sm-6">
<div class="row">
<div class="col-sm-4">
<ul class="item-home-store">
<li class="title-menu-home">Category 02</li>
<li><a href="#">White floral lace </a></li>
<li><a href="#">Bardot neckline</a></li>
<li><a href="#">Hottest trends</a></li>
<li><a href="#">Lorem ipsum dolor sit</a></li>
<li><a href="#">The Big Announcement</a></li>
</ul>
</div>
<div class="col-sm-8">
<a href="#" class="banner-img"><img src="{{media url="wysiwyg/image-megamenu/image-3.jpg"}}" alt="" /></a>
</div>
</div>
</div>
</div>
</div>
|
Blog
Frontend Appearance 
- Backend Setting:Please click Here to view.
Contact Us
Frontend Appearance 
- Backend Setting:Please click Here to view.
- Backend of ‘Dropdown’: Please click Here to view.
Copy and paste the following code into the content:
|
1
2
3
4
5
6
|
<ul class="item-about-contact">
<li><a title="Contact Us Style 1" href="{{store url="contact-us.html/?___store=default&___from_store=argentina"}}">Contact Us Style 1</a></li>
<li><a title="Contact Us Style 2" href="{{store url="contact-us.html/?___store=french&___from_store=default"}}">Contact Us Style 2</a></li>
<li><a title="Contact Us Style 3" href="{{store url="contact-us.html/?___store=german&___from_store=default"}}">Contact Us Style 3</a></li>
<li><a title="Contact Us Style 4" href="{{store url="contact-us.html/?___store=argentina&___from_store=default"}}">Contact Us Style 4</a></li>
</ul>
|
About Us
Frontend Appearance 
- Backend Setting:Please click Here to view.
- Backend of ‘Drop About’: Please click Here to view.
Copy and paste the following code into the content:
|
1
2
3
4
5
6
|
<ul class="item-about-contact">
<li><a title="About Us Style 1" href="{{store url="about-us.html/?___store=default&___from_store=argentina"}}">About Us Style 1</a></li>
<li><a title="About Us Style 2" href="{{store url="about-us.html/?___store=french&___from_store=default"}}">About Us Style 2</a></li>
<li><a title="About Us Style 3" href="{{store url="about-us.html/?___store=german&___from_store=default"}}">About Us Style 3</a></li>
<li><a title="About Us Style 4" href="{{store url="about-us.html/?___store=argentina&___from_store=default"}}">About Us Style 4</a></li>
</ul>
|
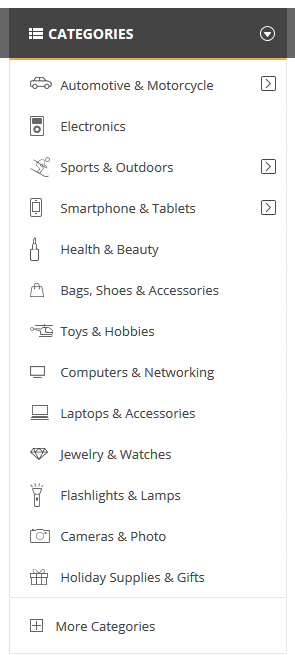
3.2.2 Vertical Megamenu (In Home Style 3):

- Vertical Megamenu List Please click Here to view.
- Vertical Megamenu’s Backend Please click Here to view.
Car Mats & Boot Liners
- Frontend Appearance

- Backend Settings: Please click Here to view.
Note: The following items having same menu level (Level 1) as item ‘Car Mats & Boot Liners’ could have the same configuration: Car Covers & Tarpaulins, Wheel Trims & Alloys, Interior Car Accessories, Air Fresheners, Replacement Mirror Glass, View All Categories.
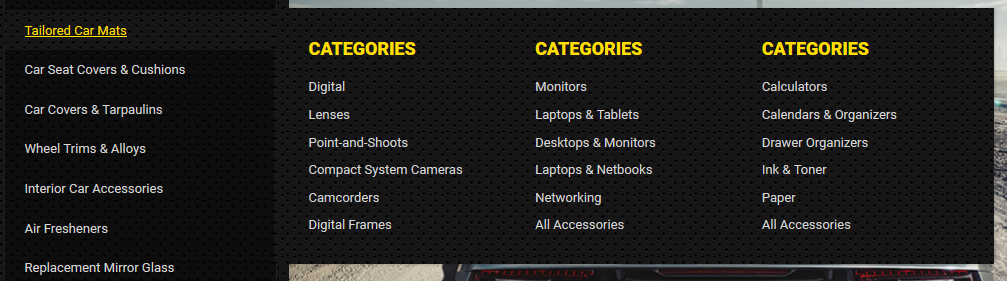
Tailored Car Mats
- Frontend Appearance

- Backend Settings: Please click Here to view.
- Backend of ‘Categories Group’: Please click Here to view.
- Backend of ‘Category 1′ in the ‘Categories Group’: Please click Here to view.
Note: In Tailored Car Mats Menu, the items having same menu level (Level 3) as item ‘Category 1′ could have the same configuration.
- Backend of ‘Categories’ in the ‘Category 1′: Please click Here to view.
Note: In Tailored Car Mats Menu, the items having same menu level (Level 4) as item ‘Categories’ could have the same configuration.
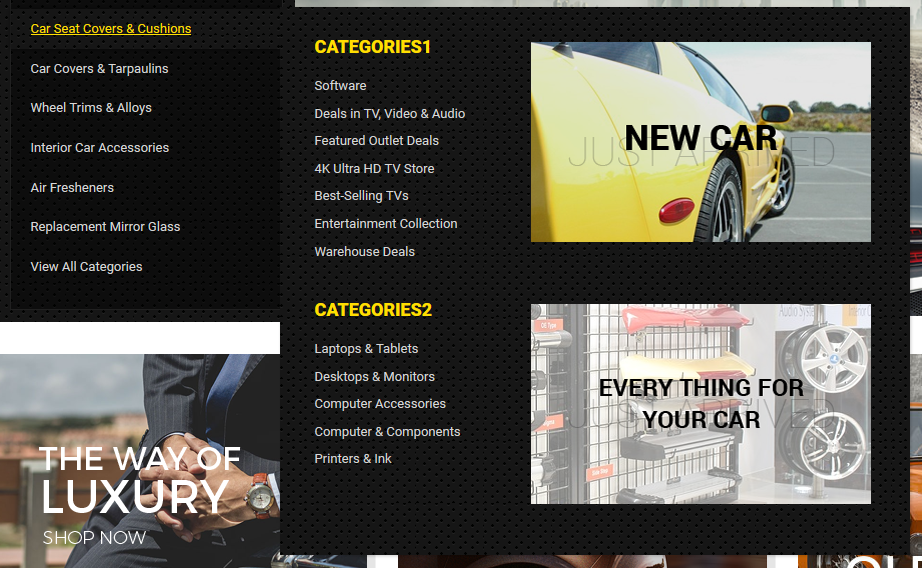
Car Seat Covers & Cushions
- Frontend Appearance

- Backend Settings: Please click Here to view.
- Backend of ‘Categories Group’: Please click Here to view.
- Backend of ‘Categories 1′ in the ‘Categories Group’: Please click Here to view.
Note: In Car Seat Covers & Cushions Menu, the items having same menu level (Level 3) as item ‘Category 1′ could have the same configuration.
- Backend of ‘Categories 2′ in the ‘Categories Group’: Please click Here to view.
- Backend of ‘Image Group’ in the ‘Categories Group’: Please click Here to view.
Copy and paste the following code into the content:
|
1
2
3
4
|
<ul class="image-list">
<li><a title="Static Image" href="#"><img src="{{media url="wysiwyg/image-megamenu/image-4.jpg"}}" alt="Static Image" /></a></li>
<li><a title="Static Image" href="#"><img src="{{media url="wysiwyg/image-megamenu/image-5.jpg"}}" alt="Static Image" /></a></li>
</ul>
|
3.3 Configure Extensions
The SM ATStore front-page has been integrated with the extensions in the following list:
- SM MegaMenu
- SM CartPro
- SM Image Slider
- SM Gallery 3D
- SM Listing Tabs
- SM Custom Deals
- SM Deal
- SM Basic Products
- SM Shop By
- SM Quickview
- SM Categories
In SM ATStore Administration Page, please navigate to SM Atstore Setting field (in the right hand column, below the General and Catalog fields) to configure extensions as you want.

- Position: SM Megamenu
- Frontend Appearance
Horizontal Megamenu

Vertical Megamenu

- Backend of SM Megamenu: Click Here
- Position: SM CartPro
- Frontend Appearance

- Position: SM Camera Slider
- Frontend Appearance

- Position: SM Camera Slider
- Frontend Appearance

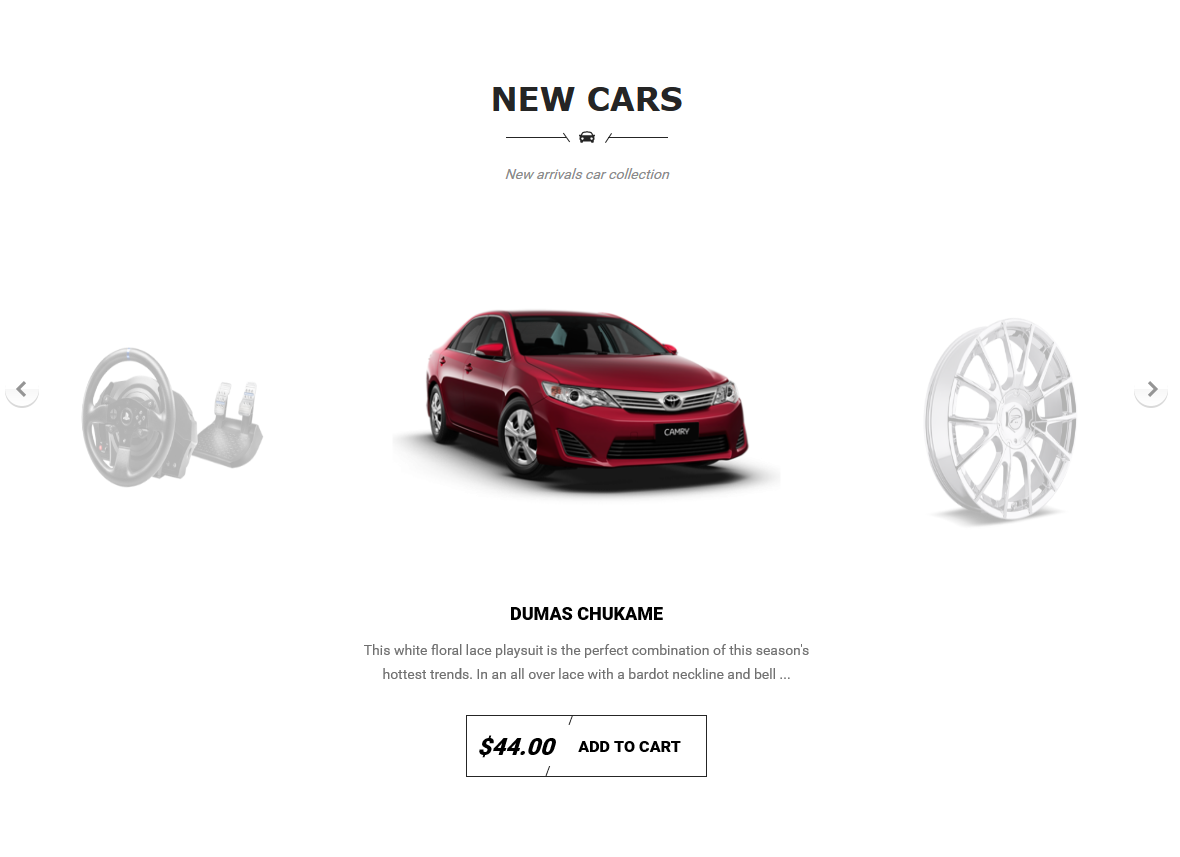
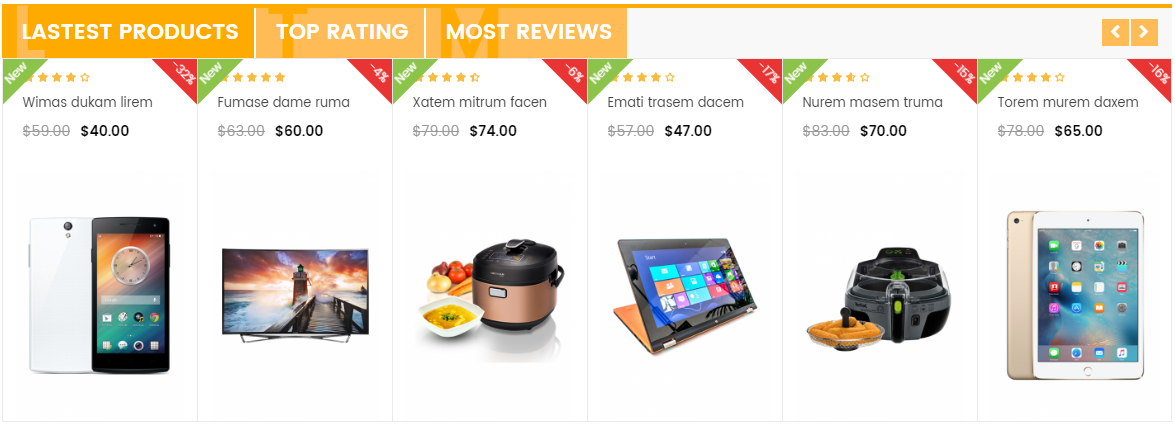
- Position: SM Listing Tabs
- Frontend Appearance

- Position: SM Custom
- Frontend Appearance

- Backend of SM Deal: Click Here
- Position: SM Deal
- Frontend Appearance

- Position: SM Basic Products
- Frontend Appearance

- Frontend Appearance
When you put your cursor on a product in the frontend pages, you will see the quickview button appear and you could click on this button to view the product

- Frontend Appearance

- Backend of SM Shopby: Click Here
- Frontend Appearance

3.4 Configure Static Blocks
The SM ATStore front-page has the following static blocks in the theme:
- Static Block: info_top
- Static Block: static-image-1
- Static Block: recommend_product
- Static Block: block_videohome
- Static Block: policy_shop
- Static Block: about_shop
- Static Block: service_shop
- Static Block: brand-slider
- Static Block: footer-about-us
- Static Block: footer-categories
- Static Block: footer-information
- Static Block: footer-address
- Static Block: payment-footer
- Static Block: block_testimonial
- Static Block: block_servicehome2
- Static Block: policy_shop_2
- Static Block: static-image-4
- Static Block: policy_shop_4
- Static Block: static-image-41
- Static Block: block_testimonial_4
- Static Block: static-image-51
To create a new static block, go to CMS >> Static Blocks >> Add new block
1. Static Block: info_top
To create the static block, go to CMS >> Static Blocks with Identifier * : “info_top”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
2. Static Block: static-image-1
To create the static block, go to CMS >> Static Blocks with Identifier * : “static-image-1″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
|
<div class="row">
<div class="col-xs-4">
<a href="#" class="banner-home1"><img src="{{media url="wysiwyg/home-page-image/banner1.jpg"}}" alt="" /></a>
</div>
<div class="col-xs-4">
<a href="#" class="banner-home1"><img src="{{media url="wysiwyg/home-page-image/banner2.jpg"}}" alt="" /></a>
</div>
<div class="col-xs-4">
<a href="#" class="banner-home1"><img src="{{media url="wysiwyg/home-page-image/banner3.jpg"}}" alt="" /></a>
</div>
</div>
|
3. Static Block: recommend_product
To create the static block, go to CMS >> Static Blocks with Identifier * : “recommend_product”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
<div class="recommed-product">
<div class="block-title g2font"> Get Recommend products </div>
<ul role="tablist">
<li role="presentation" class="active"><a href="#blog1" aria-controls="blog1" role="tab" data-toggle="tab"><img src="{{media url="wysiwyg/home-page-image/img7.png"}}" alt="" />
</a><h2 class="g2font">What's the Ultimate Minivan?</h2></li>
<li role="presentation"><a href="#blog2" aria-controls="blog2" role="tab" data-toggle="tab"><img src="{{media url="wysiwyg/home-page-image/img8.png"}}" alt="" />
</a><h2 class="g2font">Ford Mustang Shelby GT350: First Drive</h2></li>
<li role="presentation"><a href="#blog3" aria-controls="blog3" role="tab" data-toggle="tab"><img src="{{media url="wysiwyg/home-page-image/img9.png"}}" alt="" />
</a><h2 class="g2font">The Big Announcement</h2></li>
</ul>
<div class="tab-content">
<div role="tabpanel" class="tab-pane active" id="blog1">
<a href="#">
<img src="{{media url="wysiwyg/home-page-image/img10.png"}}" alt="" />
<div class="title"><h2 class="g2font">What's the Ultimate Minivan?</h2></div>
</a>
</div>
<div role="tabpanel" class="tab-pane" id="blog2">
<a href="#">
<img src="{{media url="wysiwyg/home-page-image/img111.png"}}" alt="" />
<div class="title"><h2 class="g2font">2016 Ford Mustang Shelby GT350: First Drive</h2></div>
</a>
</div>
<div role="tabpanel" class="tab-pane" id="blog3">
<a href="#">
<img src="{{media url="wysiwyg/home-page-image/img112.png"}}" alt="" />
<div class="title"><h2 class="g2font">The Big Announcement</h2></div>
</a>
</div>
</div>
</div>
|
4. Static Block: block_videohome
To create the static block, go to CMS >> Static Blocks with Identifier * : “block_videohome”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
|
<div class="full-block-info-video1">
<div class="static-surround">
<div class="static-surround-inner">
<div class="static-wrap">
<span class="mask"></span>
<video id="static_video" poster="{{store url="media/wysiwyg/video/"}}bg-video.jpg" class="bg-video js-is-active" loop="" >
<source src="{{store url="media/wysiwyg/video/"}}big.mp4" type="video/mp4" >
</video>
<img src="{{media url="wysiwyg/video/bg-video.jpg"}}" alt="Client" />
<div class="box-play">
<div class="border-play">
<i class="fa static-control"></i>
</div>
</div>
</div>
<div class="static-content static-content1 animated" data-animation="fadeInRight" data-animation-delay="100">
<h2 class="g2font">Watch the video of the new Chevrolet</h2>
</div>
</div>
</div>
</div>
<script>
jQuery('.static-control').click(function(){
var t = jQuery(this).closest('.static-surround');
if(t.hasClass('is_play')){
document.getElementById('static_video').pause();
t.removeClass('is_play');
}
else{
document.getElementById('static_video').play();
t.addClass('is_play');
}
});
</script>
|
5. Static Block: policy_shop
To create the static block, go to CMS >> Static Blocks with Identifier * : “policy_shop”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
|
<div class="policy_shop">
<div class="container">
<div class="row">
<div class="col-sm-4">
<div class="images">
<img src="{{media url="wysiwyg/img/p1.png"}}" alt="" />
</div>
<div class="content-policy">
<h2>Free Shipping</h2>
<h3>Lorem ipsum dolor sit amet, consectetur</h3>
</div>
</div>
<div class="col-sm-4">
<div class="images">
<img src="{{media url="wysiwyg/img/p2.png"}}" alt="" />
</div>
<div class="content-policy">
<h2>BEST SUPPORT</h2>
<h3>Lorem ipsum dolor sit amet, consectetur</h3>
</div>
</div>
<div class="col-sm-4">
<div class="images">
<img src="{{media url="wysiwyg/img/p3.png"}}" alt="" />
</div>
<div class="content-policy">
<h2>GIFT DISCOUNT</h2>
<h3>Lorem ipsum dolor sit amet, consectetur</h3>
</div>
</div>
</div>
</div>
</div>
|
6. Static Block: about_shop
To create the static block, go to CMS >> Static Blocks with Identifier * : “about_shop”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
<div class="about-home">
<div class="container">
<div class="row">
<div class="col-sm-6">
<div class="wrapper-content">
<h2 class="g2font">2015 Cadillac Escalade</h2>
<p class="description">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p>
<a href="#" title="Book Now" class="button-about g2font">Book Now</a>
</div>
</div>
<div class="col-sm-6">
<img src="{{media url="wysiwyg/home-page-image/about1.jpg"}}" alt="" />
</div>
</div>
</div>
</div>
|
7. Static Block: service_shop
To create the static block, go to CMS >> Static Blocks with Identifier * : “service_shop”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
|
<div class="service-home">
<div class="container">
<div class="service-home-top">
<h1 class="g2font">Our Services</h1>
<p>What we provide beside our products</p>
<div class="row">
<div class="col-sm-4">
<div class="item">
<img src="{{media url="wysiwyg/home-page-image/se1.jpg"}}" alt="" />
<h2 class="title g2font">Interim Service</h2>
<div class="contenttop-se">
<h2 class="title g2font">Interim Service</h2>
<p class="description">Lorem ipsum dolor sit amet, consectetur
adipiscing elit, sed do eiusmod tempor incidi
labore et dolore magna aliqua.</p>
<a href="#" class="button-se g2font ">Learn more</a>
<p class="price g2font "><span>From</span>$15.000</p>
</div>
</div>
</div>
<div class="col-sm-4">
<div class="item">
<img src="{{media url="wysiwyg/home-page-image/se2.jpg"}}" alt="" />
<h2 class="title g2font">Full Service</h2>
<div class="contenttop-se">
<h2 class="title g2font">Full Service</h2>
<p class="description">Lorem ipsum dolor sit amet, consectetur
adipiscing elit, sed do eiusmod tempor incidi
labore et dolore magna aliqua.</p>
<a href="#" class="button-se g2font ">Learn more</a>
<p class="price g2font "><span>From</span>$15.000</p>
</div>
</div>
</div>
<div class="col-sm-4">
<div class="item">
<img src="{{media url="wysiwyg/home-page-image/se3.jpg"}}" alt="" />
<h2 class="title g2font">Major Service</h2>
<div class="contenttop-se">
<h2 class="title g2font">Major Service</h2>
<p class="description">Lorem ipsum dolor sit amet, consectetur
adipiscing elit, sed do eiusmod tempor incidi
labore et dolore magna aliqua.</p>
<a href="#" class="button-se g2font ">Learn more</a>
<p class="price g2font "><span>From</span>$15.000</p>
</div>
</div>
</div>
<div class="content-service col-sm-12">
<h2 class="g2font"><a href="#">Download the app</a></h2>
<p class="descrip">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco.</p>
</div>
<div class="service-home-bottom col-sm-12">
<div class="img-serice">
<div class="col-xs-3">
<a href="#"><img src="{{media url="wysiwyg/home-page-image/se4.png"}}" alt="" /></a>
</div>
<div class="col-xs-6">
<a href="#"><img src="{{media url="wysiwyg/home-page-image/se5.png"}}" alt="" /></a>
</div>
<div class="col-xs-3">
<a href="#"><img src="{{media url="wysiwyg/home-page-image/se6.png"}}" alt="" /></a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
|
8. Static Block: brand-slider
To create the static block, go to CMS >> Static Blocks with Identifier * : “brand-slider”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
|
<div class="slider-brand">
<div class="item">
<a title="Brand Image" href="#"><img src="{{media url="wysiwyg/brand/b1.jpg"}}" alt="Brand Image" /></a>
<a title="Brand Image" href="#"><img src="{{media url="wysiwyg/brand/b2.jpg"}}" alt="Brand Image" /></a>
</div>
<div class="item">
<a title="Brand Image" href="#"><img src="{{media url="wysiwyg/brand/b3.jpg"}}" alt="Brand Image" /></a>
<a title="Brand Image" href="#"><img src="{{media url="wysiwyg/brand/b4.jpg"}}" alt="Brand Image" /></a>
</div>
<div class="item">
<a title="Brand Image" href="#"><img src="{{media url="wysiwyg/brand/b5.jpg"}}" alt="Brand Image" /></a>
<a title="Brand Image" href="#"><img src="{{media url="wysiwyg/brand/b6.jpg"}}" alt="Brand Image" /></a>
</div>
<div class="item">
<a title="Brand Image" href="#"><img src="{{media url="wysiwyg/brand/b7.jpg"}}" alt="Brand Image" /></a>
<a title="Brand Image" href="#"><img src="{{media url="wysiwyg/brand/b8.jpg"}}" alt="Brand Image" /></a>
</div>
<div class="item">
<a title="Brand Image" href="#"><img src="{{media url="wysiwyg/brand/b9.jpg"}}" alt="Brand Image" /></a>
<a title="Brand Image" href="#"><img src="{{media url="wysiwyg/brand/b10.jpg"}}" alt="Brand Image" /></a>
</div>
<div class="item">
<a title="Brand Image" href="#"><img src="{{media url="wysiwyg/brand/b11.jpg"}}" alt="Brand Image" /></a>
<a title="Brand Image" href="#"><img src="{{media url="wysiwyg/brand/b12.jpg"}}" alt="Brand Image" /></a>
</div>
</div>
<script>
jQuery(document).ready(function($) {
var brandslider = $(".slider-brand");
brandslider.owlCarousel({
responsive:{
0:{
items:2
},
480:{
items:3
},
768:{
items:5
},
992:{
items:5
},
1200:{
items:6
}
},
autoplay:false,
loop:false,
nav : false, // Show next and prev buttons
dots: false,
autoplaySpeed : 500,
navSpeed : 500,
dotsSpeed : 500,
autoplayHoverPause: true,
margin:30,
});
});
</script>
|
To create the static block, go to CMS >> Static Blocks with Identifier * : “footer-about-us”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
|
<div class="block-footer">
<div class="title-footer">
<h3>About us</h3>
</div>
<div class="content-block-footer">
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip <a href="{{store url="about-us.html"}}">[...]</a>
</div>
</div>
{{block type="page/html" name="social_info" as="social_info" template="page/html/social.phtml"/}}
|
To create the static block, go to CMS >> Static Blocks with Identifier * : “footer-categories”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
<div class="block-footer">
<div class="title-footer">
<h3>Categories</h3>
</div>
<div class="content-block-footer">
<ul class="list_item">
<li><a title="Brand-new Car" href="#">Brand-new Car</a></li>
<li><a title="Volantes" href="#">Volantes</a></li>
<li><a title="Tires" href="#">Tires</a></li>
<li><a title="Mirrors" href="#">Mirrors</a></li>
<li><a title="Sounds" href="#">Sounds</a></li>
<li><a title="Lights" href="#">Lights</a></li>
</ul>
</div>
</div>
|
To create the static block, go to CMS >> Static Blocks with Identifier * : “footer-information”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
<div class="block-footer">
<div class="title-footer">
<h3>Information</h3>
</div>
<div class="content-block-footer">
<ul class="list_item">
<li><a title="Shipping & Return Policy " href="#">Shipping & Return Policy </a></li>
<li><a title="Careers" href="#">Careers</a></li>
<li><a title="Store Location" href="#">Store Location</a></li>
<li><a title="Services" href="#">Services</a></li>
<li><a title="Help Center" href="#">Help Center</a></li>
<li><a title="My Cart" href="#">My Cart</a></li>
</ul>
</div>
</div>
|
To create the static block, go to CMS >> Static Blocks with Identifier * : “footer-address”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
To create the static block, go to CMS >> Static Blocks with Identifier * : “payment-footer”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
|
<img src="{{media url="wysiwyg/payment/payment.png"}}" alt="" />
|
14. Static Block: static-image-2
To create the static block, go to CMS >> Static Blocks with Identifier * : “static-image-2″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
|
<div class="static-image-block2">
<div class="col-sm-6"><a href="#" class="banner-img"><img src="{{media url="wysiwyg/home-page-image/h2-img1.jpg"}}" alt="" /></a></div>
<div class="col-sm-6"><a href="#" class="banner-img"><img src="{{media url="wysiwyg/home-page-image/h2-img2.jpg"}}" alt="" /></a></div>
</div>
|
15. Static Block: block_testimonial
To create the static block, go to CMS >> Static Blocks with Identifier * : “block_testimonial”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
|
<div class="static-image-block2">
<div class="col-sm-6"><a href="#" class="banner-img"><img src="{{media url="wysiwyg/home-page-image/h2-img1.jpg"}}" alt="" /></a></div>
<div class="col-sm-6"><a href="#" class="banner-img"><img src="{{media url="wysiwyg/home-page-image/h2-img2.jpg"}}" alt="" /></a></div>
</div>
|
16. Static Block: block_servicehome2
To create the static block, go to CMS >> Static Blocks with Identifier * : “block_servicehome2″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
|
<div class="servicehome2">
<div class="row">
<div class="col-sm-4">
<div class="item">
<h2 class="title-name g2font">Brand-new Cars</h2>
<p>Products you must have</p>
<img src="{{media url="wysiwyg/home-page-image/se1-h2.png"}}" alt="" />
<div class="info-service">
<p>Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore.</p>
<a class="bt-learmore g2font" href="">Learn more</a>
</div>
</div>
</div>
<div class="col-sm-4">
<div class="item">
<h2 class="title-name g2font">our Services</h2>
<p>Products you must have</p>
<img src="{{media url="wysiwyg/home-page-image/se2-h2.png"}}" alt="" />
<div class="info-service">
<p>Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore.</p>
<a class="bt-learmore g2font" href="">Learn more</a>
</div>
</div>
</div>
<div class="col-sm-4">
<div class="item">
<h2 class="title-name g2font">Accessories</h2>
<p>Products you must have</p>
<img src="{{media url="wysiwyg/home-page-image/se3-h2.png"}}" alt="" />
<div class="info-service">
<p>Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore.</p>
<a class="bt-learmore g2font" href="">Learn more</a>
</div>
</div>
</div>
</div>
</div>
|
17. Static Block: policy_shop_2
To create the static block, go to CMS >> Static Blocks with Identifier * : “policy_shop_2″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
|
<div class="policy_shop g2font">
<div class="container">
<div class="row">
<div class="col-sm-4">
<div class="images">
<img src="{{media url="wysiwyg/img/p4.png"}}" alt="" />
</div>
<div class="content-policy">
<h2><a href="#">Free Shipping</a></h2>
<h3>Lorem ipsum dolor sit amet, consectetur</h3>
</div>
</div>
<div class="col-sm-4">
<div class="images">
<img src="{{media url="wysiwyg/img/p5.png"}}" alt="" />
</div>
<div class="content-policy">
<h2><a href="#">Money back</a></h2>
<h3>Lorem ipsum dolor sit amet, consectetur</h3>
</div>
</div>
<div class="col-sm-4">
<div class="images">
<img src="{{media url="wysiwyg/img/p6.png"}}" alt="" />
</div>
<div class="content-policy">
<h2><a href="#">Satisfaction guaranteed</a></h2>
<h3>Lorem ipsum dolor sit amet, consectetur</h3>
</div>
</div>
</div>
</div>
</div>
|
18. Static Block: static-image-4
To create the static block, go to CMS >> Static Blocks with Identifier * : “static-image-4″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
|
<div class='img-right'>
<a href="#" class="banner-img"><img src="{{media url="wysiwyg/home-page-image/banner4.jpg"}}" alt="" /></a>
<a href="#" class="banner-img"><img src="{{media url="wysiwyg/home-page-image/banner5.jpg"}}" alt="" /></a>
</div>
|
Static Block: policy_shop_4
To create the static block, go to CMS >> Static Blocks with Identifier * : “policy_shop_4″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
|
<div class="policy_shop">
<div class="container">
<div class="row">
<div class="col-sm-4">
<div class="images">
<img src="{{media url="wysiwyg/img/p1.png"}}" alt="" />
</div>
<div class="content-policy">
<h2>Free Shipping</h2>
<h3>Lorem ipsum dolor sit amet, consectetur</h3>
</div>
</div>
<div class="col-sm-4">
<div class="images">
<img src="{{media url="wysiwyg/img/p2.png"}}" alt="" />
</div>
<div class="content-policy">
<h2>BEST SUPPORT</h2>
<h3>Lorem ipsum dolor sit amet, consectetur</h3>
</div>
</div>
<div class="col-sm-4">
<div class="images">
<img src="{{media url="wysiwyg/img/p3.png"}}" alt="" />
</div>
<div class="content-policy">
<h2>GIFT DISCOUNT</h2>
<h3>Lorem ipsum dolor sit amet, consectetur</h3>
</div>
</div>
</div>
</div>
</div>
|
Static Block: static-image-41
To create the static block, go to CMS >> Static Blocks with Identifier * : “static-image-41″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
<div class="banner-center4">
<div class="row">
<div class="col-sm-5">
<a class="img-banner4" href="#">
<img src="{{media url="wysiwyg/home-page-image/img1.png"}}" alt="" />
<h2 class="title-img g2font">car accesories</h2>
</a>
</div>
<div class="col-sm-7">
<a class="img-banner4 mr35" href="#">
<img src="{{media url="wysiwyg/home-page-image/img2.png"}}" alt="" />
<h2 class="title-img g2font">car accesories</h2>
</a>
<div class="row">
<div class="col-sm-6">
<a class="img-banner4 mr30" href="#">
<img src="{{media url="wysiwyg/home-page-image/img3.png"}}" alt="" />
<h2 class="title-img g2font">car accesories</h2>
</a>
</div>
<div class="col-sm-6">
<a class="img-banner4 mr30" href="#">
<img src="{{media url="wysiwyg/home-page-image/img4.png"}}" alt="" />
<h2 class="title-img g2font">car accesories</h2>
</a>
</div>
</div>
</div>
</div>
</div>
|
Static Block: block_testimonial_4
To create the static block, go to CMS >> Static Blocks with Identifier * : “block_testimonial_4″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
|
<div class="overflow-slider testimonials">
<div class="margin-slider">
<ul class="testimonials-slider">
<li class="item">
<div class="client">
<div class="image-client">
<img src="{{media url="wysiwyg/testimonial/client-1.jpg"}}" alt="Venus" />
</div>
<div class="info-client g2font">
<h2 class="client-name"> Kenny </h2>
<span>Company Inc</span>
<p class="comment">
"Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae.."
</p>
</div>
</div>
</li>
<li class="item">
<div class="client">
<div class="image-client">
<img src="{{media url="wysiwyg/testimonial/client-2.jpg"}}" alt="Venus" />
</div>
<div class="info-client g2font">
<h2 class="client-name">Venus</h2>
<span>Market Research</span>
<p class="comment">
"Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae.."
</p>
</div>
</div>
</li>
<li class="item">
<div class="client">
<div class="image-client">
<img src="{{media url="wysiwyg/testimonial/client-3.jpg"}}" alt="Venus" />
</div>
<div class="info-client g2font">
<h2 class="client-name">Vin Nguyen</h2>
<span>Company Inc</span>
<p class="comment">
"Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae.."
</p>
</div>
</div>
</li>
<li class="item">
<div class="client">
<div class="image-client">
<img src="{{media url="wysiwyg/testimonial/client-4.jpg"}}" alt="Venus" />
</div>
<div class="info-client g2font">
<h2 class="client-name">Minh Nguyen</h2>
<span>Market Research</span>
<p class="comment">
"Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae.."
</p>
</div>
</div>
</li>
</ul>
</div>
<script>
jQuery(document).ready(function($) {
var owl_testimonial = $(".testimonials-slider");
owl_testimonial.owlCarousel({
responsive:{
0:{
items:1
},
480:{
items:1
},
768:{
items:1
},
992:{
items:1
},
1200:{
items:1
}
},
autoplay:false,
loop:false,
nav : false, // Show next and prev buttons
dots: true,
autoplaySpeed : 500,
navSpeed : 500,
dotsSpeed : 500,
autoplayHoverPause: true,
margin:30,
});
});
</script>
</div>
|
Static Block: static-image-51
To create the static block, go to CMS >> Static Blocks with Identifier * : “static-image-51″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
<div class="img-home5">
<div class="col-xs-3">
<a href="#" class="banner-img"><img src="{{media url="wysiwyg/home-page-image/img11.png"}}" alt="" /></a>
</div>
<div class="col-xs-3">
<a href="#" class="banner-img"><img src="{{media url="wysiwyg/home-page-image/img12.png"}}" alt="" /></a>
</div>
<div class="col-xs-3">
<a href="#" class="banner-img"><img src="{{media url="wysiwyg/home-page-image/img13.png"}}" alt="" /></a>
</div>
<div class="col-xs-3">
<a href="#" class="banner-img"><img src="{{media url="wysiwyg/home-page-image/img14.png"}}" alt="" /></a>
</div>
</div>
|
3.5 How To Edit Copyright in Admin Panel
Frontend Appearance

In the Administrator page, Please navigate to SM ATStore Setting; find SM ATStore Setting Module to configure the “Copyright” parameter as image below:

3.6 How To Customize the Social symbols in admin panel
Frontend Appearance

In the Administrator page, please go to SM ATStore Setting; find SM ATStore Setting Module to configure the “Social Style” parameter as image below:

4SUPPORT
- SUPPORT - If you have any questions that are beyond the scope of this help file, please feel free to send us via: Support Tickets System
- FAQs - Go to Here to view more the Frequently Asked Questions.