1 SYSTEM REQUIREMENT - Back to top
At the basic level, this theme will require the following conditions:
- Compatible with Magento Community Edition 1.7.x; 1.8.x and 1.9.x ( latest version 1.9.2.0 ) (require: php 5.4 and Memory_limit no less than 256Mb)
2INSTALLATION - Back to top
There are two ways to install a Magento Theme:
- Quickstart Installation: By using this package, you will set the theme exactly as our Demo with sample data.
- Manual Installation (include of Theme Installation).
2.1 Quickstart Installation :
Magentech provides SM Quickstart package for each theme which aims to ease the installation for users. It will help you save much time of installing and configuring if you plan to start your site from the beginning. Please following steps below:
- Step 1: Download the quickstart package
- Step 2: Extract and Upload the whole Quickstart package to your server. In Quickstart folder you will see the extracted folder that include all sample data
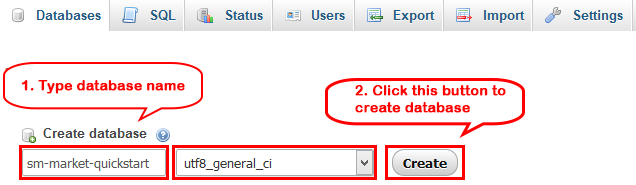
- Step 3: Create a Database for your Magento

- Step 4: Start installation by opening browser and navigate to your URL (where the Quickstart uploaded) to load default Magento installer. Please follow each step of the Installer so that the installation process can be set.

- Step 5: Locale Settings. Please fill fully into Required Fields (“Locale; Time Zone and Default Currency”.)

-
Step 6: In the Configuration step, input the required fields as below.
- Do not use “localhost” in URL, otherwise you could not log in to your Admin area (you should use your local IP in case of installing on your computer).
- Leave Tables prefix field blank.

- Step 7: Create Admin Account. Please fill fully into Required Fields (“First Name; Last Name; Email; Username; password and confirm password”.)

- Step 8: Finish Installation and now you can Go to Frontend or Go to Backend.

2.2 Manual Installation
- Step 1: Extract “sm_atom_theme.zip” file and Copy folders skin; app; media, lib to your site root folder.
- Step 2: Log in to your Admin Panel (e.g. Access Magento Admin area: https://yourdomain/index.php/admin/). Log out and log in back.
- Step 3: Navigate to System >> Cache Management, Sellect All the cache types, take Action as Refresh and Submit.
- Step 4: Navigate to System >> Configuration >> Design.

- Step 5: In Package tab of Design Section, input the parameter Current Package Name with the actual theme name.

- Step 6: You can also change the settings for Header .

- Step 7: You can also change the settings for Footer .

2.3 Theme Setting
Configure SM Restaurant General Setting Theme In Magento admin panel, navigate to SM Restaurant Setting and configure theme as you want.

- Configure General with Theme color, Font size, color for the link, hover buttons, page, text, title, background … for any store.
- Configure Theme Layout with Layout style, Header style& Homepage style ( depend on Default pages on Web tab), Layout Group 1,2,3,4,5,6 to configure
- Configure theProduct Listing with Layout 1 Column, Layout 2 Columns, Layout 3 Columns, Product Shows Effect On Hover, etc..
- Configure theProduct Detail To zoom image of product, adjust Zoom Mode, Custom tab, and content, etc..
- Configure Rich Snippets
- Configure Socials : To connect with social networks such as Facebook, Twitter, Google Plus, Linkedin
- Configure Advanced : To show popup, Cpanel, use “Add to cart, Add to wishlist, Add to Compare
- Configure Theme Insatallation
: To import Static blocks data and Pages data, users don’t need navigate co CMS and create one static block or page step by step.

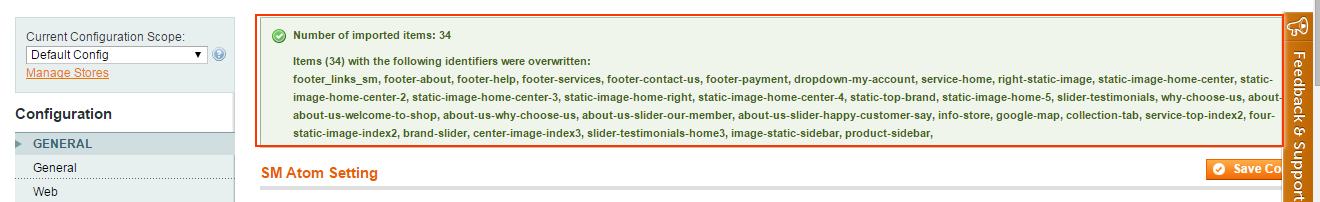
Note:To “Theme Installation”, pay attention that after clicking“Import Static Block” or “Import Pages”, the below notification will appear to announce that you import data successfully.
However, you have to come back CMS >> Static Block ( or Pages) to configure and select Store View for each Block or Page.
Configure Extensions In SM Restaurant Setting area, below the General and Catalog fields, navigate toMagentech field in the left hand column to configure extensions as you want.
- SM Shop By Module
- SM Quickview Module
- SM Cart Pro Module
- SM Facebook Module
- SM Categories
- SM Deal
- SM Basic Products
- SM Listing Tabs
- SM Restaurant Setting
- SM Megamenu
- SM Camera Slide
- SM Instagram Gallery

3CONFIGURATION - Back to top
3.1 Page Configuration
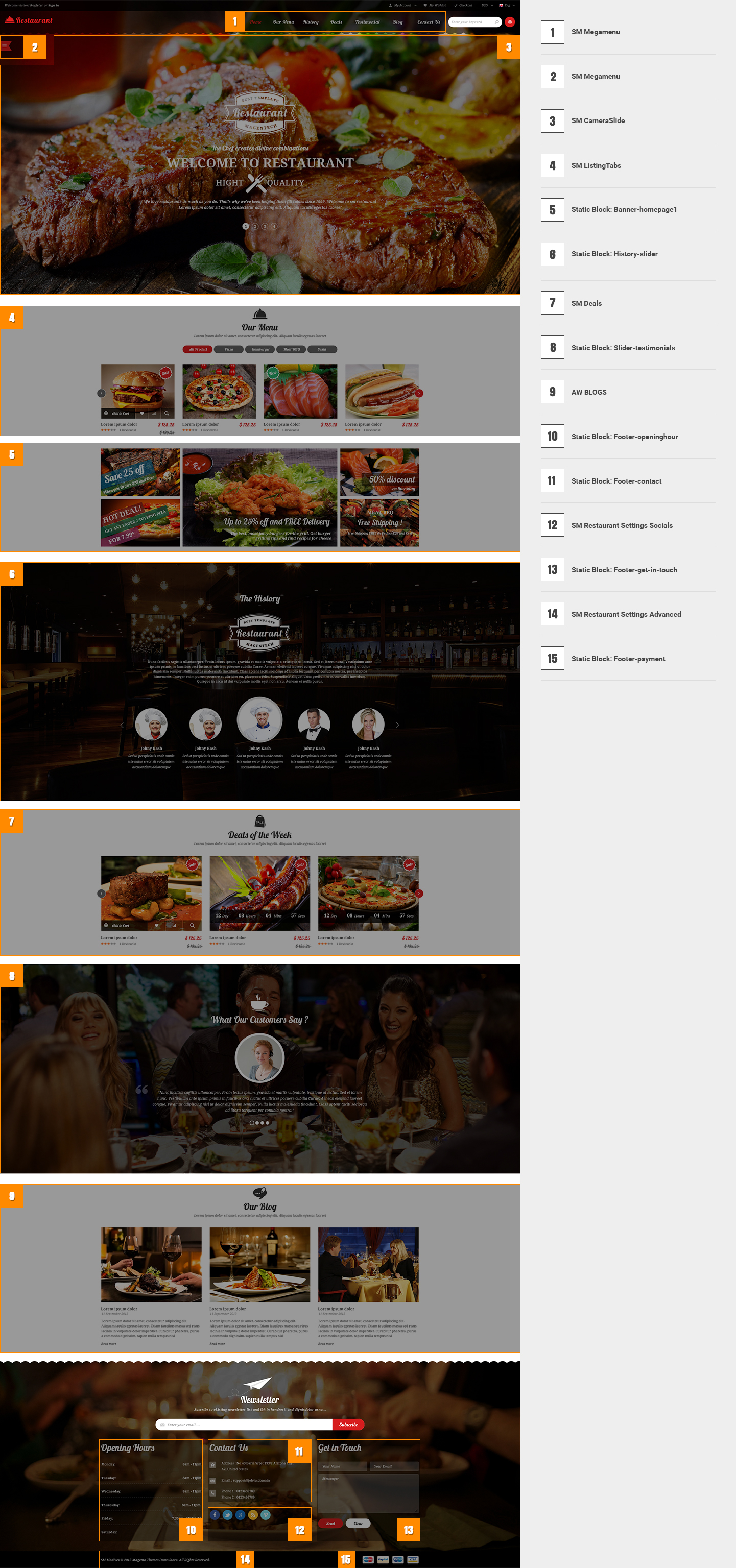
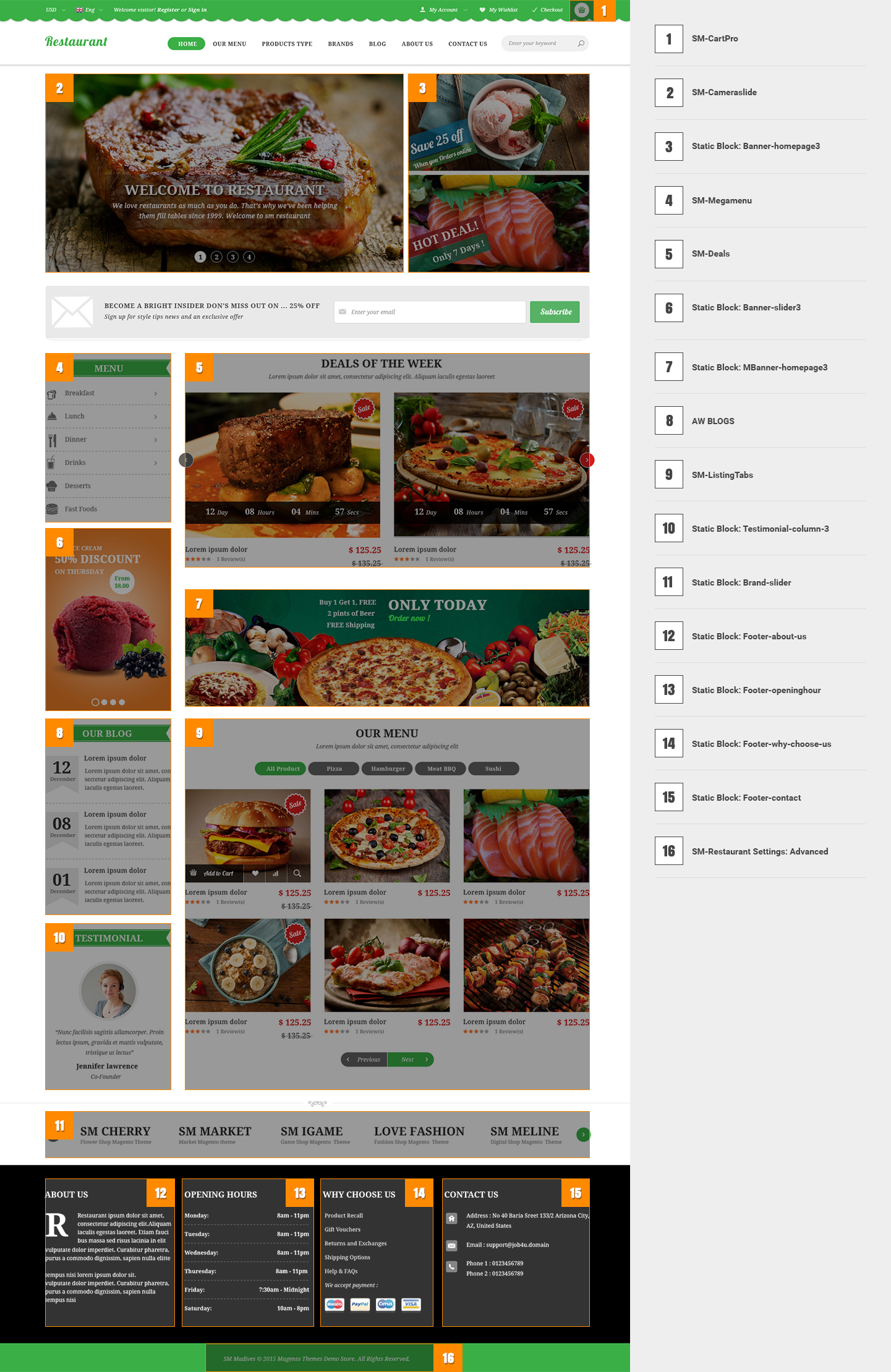
3.1.1 Homepage Style 1
Frontend of Homepage-1 Layout Position

To configure this page, in the Admin Panel, navigate to CMS >> Pages. Create a new page in Page Management section. Here are list of configuration process for this style:
- Page Information Tab: Please click to see the Backend Settings.
- Content Tab: Please click to see the Backend Settings.
- Design Tab: Please click to see the Backend Settings.
Copy and paste the following code into the parameter “Layout Update XML”:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
|
<!--GROUP 1-->
<reference name="group1_col1">
<block type="listingtabs/list" name="listingtabs.list.default" template="sm/listingtabs/default.phtml" />
<block type="cameraslide/slide_preview" name="camera.slider1" />
</reference>
<reference name="group1_col2">
<block type="cms/block" name="banner-homepage1">
<action method="setBlockId"><block_id>banner-homepage1</block_id></action>
</block>
</reference>
<reference name="group1_col3">
<block type="cameraslide/slide_preview" name="camera.slider1" id="1" />
</reference>
<!--GROUP 2-->
<reference name="group2_col1">
<block type="cms/block" name="history-slider">
<action method="setBlockId"><block_id>history-slider</block_id></action>
</block>
</reference>
<!--GROUP 3-->
<reference name="group3_col1">
<block type="deal/list" name="deal.list.default" template="sm/deal/deal-slider.phtml"></block>
</reference>
<!--GROUP 4-->
<reference name="group4_col1">
<block type="cms/block" name="testimonial">
<action method="setBlockId"><block_id>slider-testimonials</block_id></action>
</block>
</reference>
<!--GROUP 5-->
<reference name="group5_col1">
<block type="blog/menu_sidebar" name="latest_post">
<action method="setTemplate" >
<template>aw_blog/latest_post.phtml</template>
</action>
</block>
</reference>
<!--GROUP 6-->
|
Tree of Homepage1

- Item: “Our Menu”- Menu Backend Settings
- Other items in Homepage1 are configured the same as above items.
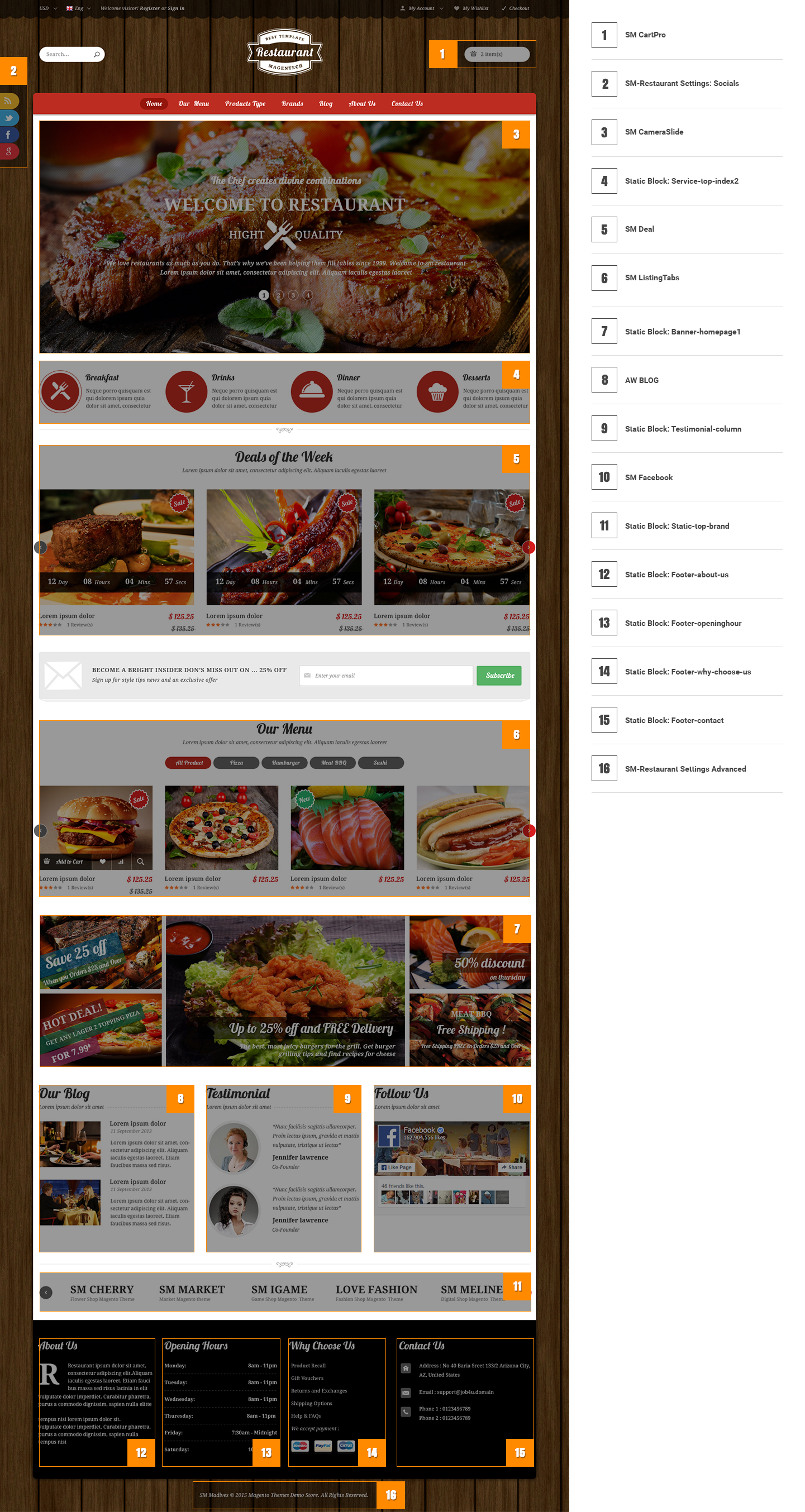
3.1.2 Homepage Style 2
Frontend of Homepage-2 Layout Position

To configure this Homepage Style 2, in the Admin Panel, navigate to CMS >> Pages. Create a new page in Page Management section. Including 3 tabs:
- Page Information Tab: Please click to see the Backend Settings.
- Content Tab: Please click to see the Backend Settings.
- Design Tab: Please click to see the Backend Settings.
Copy and paste the following code into the parameter “Layout Update XML”:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
|
<!--GROUP 1-->
<reference name="group1_col1">
<block type="core/text_list" name="camera-slide" as="camera-slide" translate="label">
<label>SM Camera slide</label>
</block>
</reference>
<reference name="group1_col2">
<block type="cms/block" name="service-top">
<action method="setBlockId"><block_id>service-top-index2</block_id></action>
</block>
</reference>
<reference name="group1_col3">
</reference>
<reference name="group1_col4">
</reference>
<reference name="group1_col5">
</reference>
<reference name="group1_col6">
</reference>
<!--GROUP 2-->
<reference name="group2_col1">
<block type="deal/list" name="deal.list.default" template="sm/deal/deal-slider.phtml" />
</reference>
<reference name="group2_col2">
<block type="newsletter/subscribe" name="left.newsletter" template="newsletter/subscribes-content.phtml"/>
</reference>
<reference name="group2_col3">
</reference>
<reference name="group2_col4">
</reference>
<reference name="group2_col5">
</reference>
<reference name="group2_col6">
</reference>
<!--GROUP 3-->
<reference name="group3_col1">
<block type="listingtabs/list" name="listingtabs_list_default_1" template="sm/listingtabs/default.phtml"></block>
</reference>
<reference name="group3_col2">
<block type="cms/block" name="banner-homepage1">
<action method="setBlockId"><block_id>banner-homepage1</block_id></action>
</block>
</reference>
<reference name="group3_col3">
</reference>
<reference name="group3_col4">
</reference>
<reference name="group3_col5">
</reference>
<reference name="group3_col6">
</reference>
<!--GROUP 4-->
<reference name="group4_col1">
</reference>
<reference name="group4_col2">
</reference>
<reference name="group4_col3">
</reference>
<reference name="group4_col4">
</reference>
<reference name="group4_col5">
</reference>
<reference name="group4_col6">
</reference>
<!--GROUP 5-->
<reference name="group5_col1">
<block type="blog/menu_sidebar" name="latest_post_index3">
<action method="setTemplate" >
<template>aw_blog/latest_post_index3.phtml</template>
</action>
</block>
</reference>
<reference name="group5_col2">
<block type="cms/block" name="testimonial-comlumn">
<action method="setBlockId"><block_id>testimonial-comlumn</block_id></action>
</block>
</reference>
<reference name="group5_col3">
<block type="facebook/list" name="facebook.list.default" template="sm/facebook/default.phtml"></block>
</reference>
<reference name="group5_col4">
</reference>
<reference name="group5_col5">
</reference>
<reference name="group5_col6">
</reference>
<reference name="group6_col1">
<block type="cms/block" name="our-brands">
<action method="setBlockId"><block_id>our-brands</block_id></action>
</block>
</reference>
<reference name="group6_col2">
<block type="page/html" name="social_info_sticky" as="social_info_sticky" template="page/html/social-sticky.phtml"/>
</reference>
<reference name="group6_col3">
</reference>
<reference name="group6_col4">
</reference>
<reference name="group6_col5">
</reference>
<reference name="group6_col6">
</reference>
|
3.1.3 Homepage Style 3
Frontend of Homepage-3 Layout Position

Similarly to Homepage style 2, to configure this page, in the Admin Panel, navigate to CMS >> Pages. Create a new page in Page Management section with the following tabs:
- Page Information Tab: Please click to see the Backend Settings.
- Content Tab: Please click to see the Backend Settings.
- Design Tab: Please click to see the Backend Settings.
Copy and paste the following code into the parameter “Layout Update XML”:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
|
<reference name="left">
<block type="megamenu/list" name="megamenu.list.theme.sidebar.1" as="megaMenuLeft1" template="sm/megamenu/megamenu-left-style2.phtml">
<action method="setConfig">
<values>
<title>Menu</title>
<group_id>5</group_id>
<theme>2</theme>
</values>
</action>
</block>
<block type="cms/block" name="banner-slider3">
<action method="setBlockId"><block_id>banner-slider3</block_id></action>
</block>
<block type="blog/blog" name="blog" template="aw_blog/latest_post_index2.phtml"/>
<block type="cms/block" name="testimonial-comlumn-3">
<action method="setBlockId"><block_id>testimonial-comlumn-3</block_id></action>
</block>
</reference>
<reference name="content">
<block type="deal/list" name="deal.list.default" template="sm/deal/deal-slider.phtml">
<action method="_setConfig">
<values>
<product_title_maxlength>50</product_title_maxlength>
<nb_column1>2</nb_column1>
<nb_column2>2</nb_column2>
<nb_column3>2</nb_column3>
<nb_column4>2</nb_column4>
</values>
</action>
</block>
<block type="cms/block" name="mbanner-homepage3">
<action method="setBlockId"><block_id>mbanner-homepage3</block_id></action>
</block>
<block type="listingtabs/list" name="listingtabs_list_default_3" template="sm/listingtabs/default.phtml">
<action method="_setConfig">
<values>
<row_count>2</row_count>
</values>
</action>
</block>
</reference>
<reference name="group1_col2">
<block type="newsletter/subscribe" name="left.newsletter" template="newsletter/subscribes-content.phtml"/>
</reference>
<reference name="group6_col1">
<block type="cms/block" name="our-brands">
<action method="setBlockId"><block_id>our-brands</block_id></action>
</block>
</reference>
|
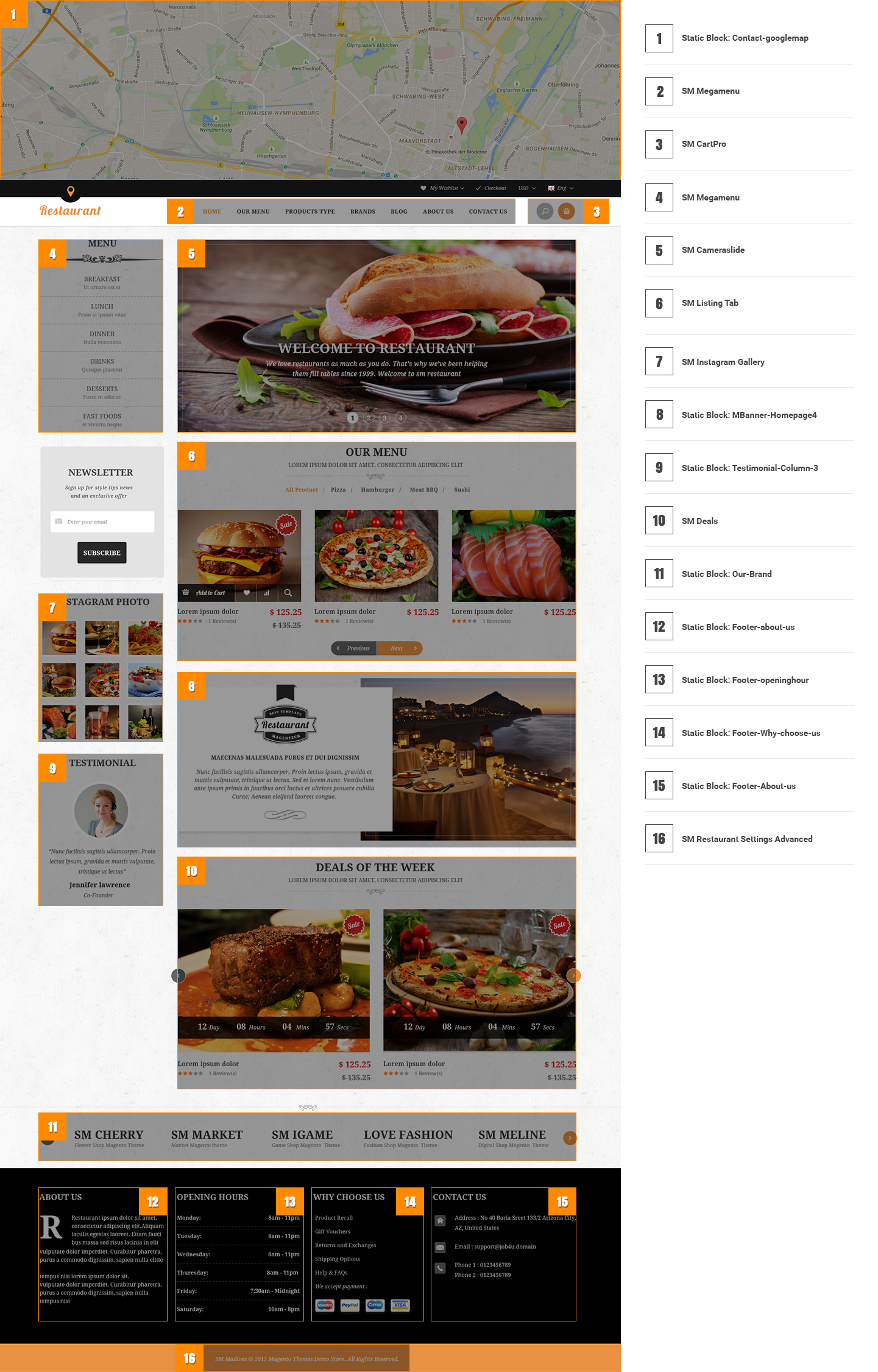
3.1.4 Homepage Style 4
Frontend of Homepage-4 Layout Position

Similarly to Homepage style 3, to configure this page, in the Admin Panel, navigate to CMS >> Pages. Create a new page in Page Management section with the following tabs:
- Page Information Tab: Please click to see the Backend Settings.
- Content Tab: Please click to see the Backend Settings.
- Design Tab: Please click to see the Backend Settings.
Copy and paste the following code into the parameter “Layout Update XML”:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
|
<reference name="left">
<block type="megamenu/list" name="megamenu.list.theme.sidebar.1" as="megaMenuLeft1" template="sm/megamenu/megamenu-left-style2.phtml">
<action method="setConfig">
<values>
<title>Menu</title>
<group_id>5</group_id>
<theme>2</theme>
</values>
</action>
</block>
<block type="newsletter/subscribe" name="left.newsletter4" template="newsletter/subscribes-sidebar.phtml"/>
<block type="instagramgallery/instagramusers_viewlist" name="instagram.block" after="left.newsletter4"/>
<block type="cms/block" name="testimonial-comlumn-3">
<action method="setBlockId"><block_id>testimonial-comlumn-3</block_id></action>
</block>
</reference>
<reference name="content">
<block type="core/text_list" name="camera-slide" as="camera-slide" translate="label">
<label>SM Camera slide</label>
</block>
<reference name="camera-slide">
<block type="sm_cameraslide/slide_preview" name="sm_cameraslide" as="cameraslide" />
</reference>
<block type="listingtabs/list" name="listingtabs_list_default_4" template="sm/listingtabs/default.phtml">
<action method="_setConfig">
<values>
<row_count>1</row_count>
</values>
</action>
</block>
<block type="cms/block" name="mbanner-homepage3">
<action method="setBlockId"><block_id>mbanner-homepage4</block_id></action>
</block>
<block type="deal/list" name="deal.list.default" template="sm/deal/deal-slider.phtml">
<action method="_setConfig">
<values>
<product_title_maxlength>50</product_title_maxlength>
<nb_column1>2</nb_column1>
<nb_column2>2</nb_column2>
<nb_column3>2</nb_column3>
<nb_column4>2</nb_column4>
</values>
</action>
</block>
</reference>
<reference name="group2_col1">
<block type="cms/block" name="our-brands">
<action method="setBlockId"><block_id>our-brands</block_id></action>
</block>
</reference>
|
3.2 Configure Mega Menu
- Step 1: You need to create Menu group. In Admin Panel, navigate to SM Mega Menu >> Menu Manager >> Add group (add 2 groups: “Group - Horizontal” - have id 1 and “Group - Vertical” - have id 4), Two id will be shown in Configuration of SM Mega Menu.
- Step 2: Navigate to SM Mega Menu >> Configuration & fill the id number for two above groups in step 1
- Step 3: In order to add menu items, Go to SM Mega Menu >> Menu items Manager to add items as you want.
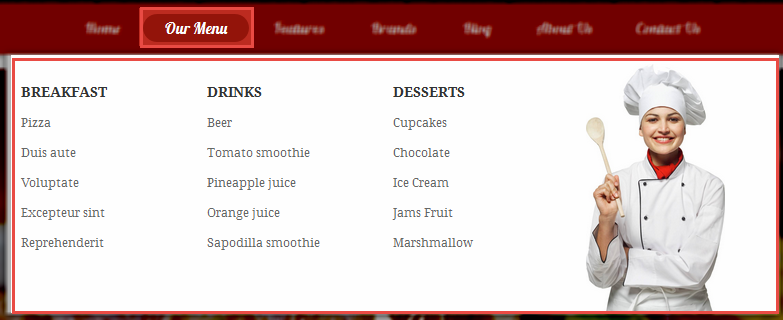
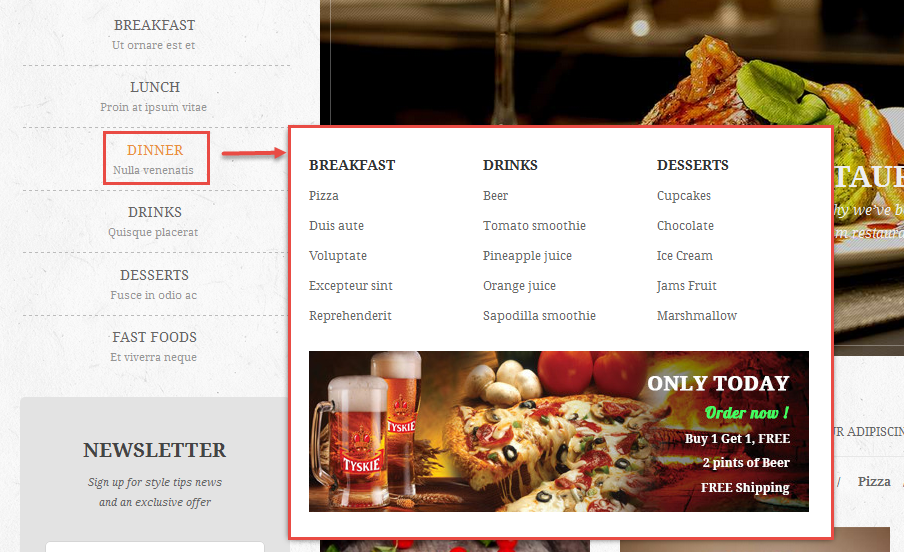
3.2.1 With Horizontal Mega Menu:

Our Menu
Frontend Appearance 
Tree of Our Menu:

Note:Our Menu: To config this page, please navigate to SM Restaurant setting >> SM Mega Menu >> Menu Items Manager
Note: Coppy & paste the following code chain into tab “content”:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
<div class="home-menu-dropdown ourmenu">
<ul class="item-home-store breakfast">
<li class="title-menu-home">Breakfast</li>
<li><a title="Pizza" href="#">Pizza</a></li>
<li><a title="Duis aute" href="#">Duis aute</a></li>
<li><a title="Voluptate" href="#">Voluptate</a></li>
<li><a title="Excepteur sint" href="#">Excepteur sint</a></li>
<li><a title="Reprehenderit" href="#">Reprehenderit</a></li>
</ul>
<ul class="item-home-store drinks">
<li class="title-menu-home">Drinks</li>
<li><a title="Beer" href="#">Beer</a></li>
<li><a title="Tomato smoothie" href="#">Tomato smoothie</a></li>
<li><a title="Pineapple juice" href="#">Pineapple juice</a></li>
<li><a title="Orange juice" href="#">Orange juice</a></li>
<li><a title="Sapodilla smoothie" href="#">Sapodilla smoothie</a></li>
</ul>
<ul class="item-home-store desserts">
<li class="title-menu-home">Desserts</li>
<li><a title="Cupcakes" href="#">Cupcakes</a></li>
<li><a title="Chocolate" href="#">Chocolate</a></li>
<li><a title="Ice Cream" href="#">Ice Cream</a></li>
<li><a title="Jams Fruit" href="#">Jams Fruit</a></li>
<li><a title="Marshmallow" href="#">Marshmallow</a></li>
</ul>
<div class="item-home-store banner">
<img src="{{media url="wysiwyg/icon-megamenu/Chef.jpg"}}" alt="" />
</div>
</div>
|
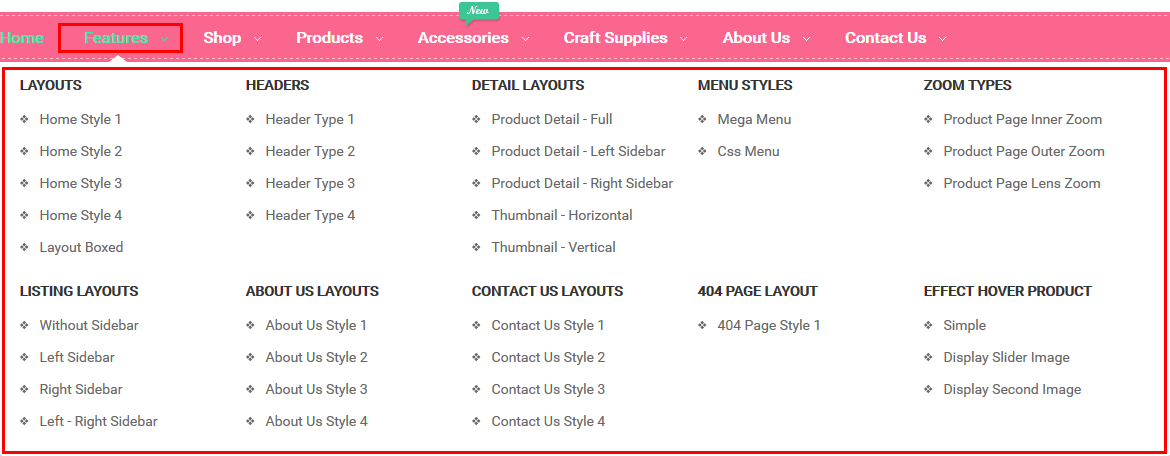
Features Menu
Frontend Appearance 
Tree of Features Menu:

Note: Features Menu: To config this page, please navigate to SM Restaurant setting >> SM Mega Menu >> Menu Items Manager
Note: Coppy & paste the following code chain into tab “content”:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
|
<div class="home-menu-dropdown">
<ul class="item-home-store layout-home">
<li class="title-menu-home">Home Styles</li>
<li><a title="Home Style 1" href="{{store url="?___store=default&___from_store=belgium"}}">Home Style 1</a></li>
<li><a title="Home Style 2" href="{{store url="?___store=french&___from_store=default"}}">Home Style 2 (Boxed)</a></li>
<li><a title="Home Style 3" href="{{store url="?___store=german&___from_store=default"}}">Home Style 3</a></li>
<li><a title="Home Style 3" href="{{store url="?___store=argentina&___from_store=default"}}">Home Style 4</a></li>
</ul>
<ul class="item-home-store theme-color">
<li class="title-menu-home">Color Styles</li>
<li class="red"><a title="Red" href="{{store url="?___store=default&___from_store=belgium"}}">Red</a></li>
<li class="brown"><a title="Brown" href="{{store url="?___store=french&___from_store=default"}}">Brown</a></li>
<li class="green"><a title="Green" href="{{store url="?___store=german&___from_store=default"}}">Green</a></li>
<li class="yellow"><a title="Yellow" href="{{store url="?___store=argentina&___from_store=default"}}">Yellow</a></li>
</ul>
<ul class="item-home-store header-home">
<li class="title-menu-home">Headers</li>
<li><a title="Header Type 1" href="{{store url="?___store=default&___from_store=belgium"}}">Header Type 1</a></li>
<li><a title="Header Type 2" href="{{store url="?___store=french&___from_store=default"}}">Header Type 2</a></li>
<li><a title="Header Type 3" href="{{store url="?___store=german&___from_store=default"}}">Header Type 3</a></li>
<li><a title="Header Type 4" href="{{store url="?___store=argentina&___from_store=default"}}">Header Type 4</a></li>
</ul>
<ul class="item-home-store detail-home">
<li class="title-menu-home">Product Detail Layouts</li>
<li><a title="Thumbnail - Vertical" href="{{store url="dumas-kremas.html/?___store=default&___from_store=german"}}" >Thumbnail - Vertical</a></li>
<li><a title="Product Detail - Full" href="{{store url="dumas-kremas.html/?___store=german&___from_store=default"}}">Product Detail - Full</a></li>
<li><a title="Product Detail - Left Sidebar" href="{{store url="dumas-kremas.html/?___store=french&___from_store=german"}}">Product Detail - Left Sidebar</a></li>
<li><a title="Product Detail - Right Sidebar" href="{{store url="dumas-kremas.html/?___store=argentina&___from_store=default"}}">Product Detail - Right Sidebar</a></li>
</ul>
<ul class="item-home-store detail-home">
<li class="title-menu-home">Zoom Types</li>
<li><a title="Product Page Inner Zoom" href="{{store url="dumas-kremas.html/?___store=default&___from_store=argentina"}}">Product Page Inner Zoom</a></li>
<li><a title="Product Page Outer Zoom" href="{{store url="dumas-kremas.html/?___store=french&___from_store=default"}}">Product Page Outer Zoom</a></li>
<li><a title="Product Page Lens Zoom" href="{{store url="dumas-kremas.html/?___store=german&___from_store=default"}}">Product Page Lens Zoom</a></li>
</ul>
<div style="clear:both;"> </div>
<ul class="item-home-store layout-home">
<li class="title-menu-home">Listing Layouts</li>
<li><a title="Without Sidebar" href="{{store url="electronics.html/?___store=german&___from_store=default"}}">Without Sidebar</a></li>
<li><a title="Left Sidebar" href="{{store url="fashion-accesories.html/?___store=default&___from_store=german"}}">Left Sidebar</a></li>
<li><a title="Right Sidebar" href="{{store url="fashion-accesories.html/?___store=french&___from_store=default"}}">Right Sidebar</a></li>
</ul>
<ul class="item-home-store layout-home">
<li class="title-menu-home">About Us Layouts</li>
<li><a title="About Us Style 1" href="{{store url="about-us.html/?___store=default&___from_store=argentina"}}">About Us Style 1</a></li>
<li><a title="About Us Style 2" href="{{store url="about-us.html/?___store=french&___from_store=default"}}">About Us Style 2</a></li>
<li><a title="About Us Style 3" href="{{store url="about-us.html/?___store=german&___from_store=default"}}">About Us Style 3</a></li>
<li><a title="About Us Style 4" href="{{store url="about-us.html/?___store=argentina&___from_store=default"}}">About Us Style 4</a></li>
</ul>
<ul class="item-home-store layout-home">
<li class="title-menu-home">Contact Us Layouts</li>
<li><a title="Contact Us Style 1" href="{{store url="contact-us.html/?___store=default&___from_store=argentina"}}">Contact Us Style 1</a></li>
<li><a title="Contact Us Style 2" href="{{store url="contact-us.html/?___store=french&___from_store=default"}}">Contact Us Style 2</a></li>
<li><a title="Contact Us Style 3" href="{{store url="contact-us.html/?___store=german&___from_store=default"}}">Contact Us Style 3</a></li>
<li><a title="Contact Us Style 4" href="{{store url="contact-us.html/?___store=argentina&___from_store=default"}}">Contact Us Style 4</a></li>
</ul>
<ul class="item-home-store layout-home">
<li class="title-menu-home">404 Page Layout</li>
<li><a title="404 Page Style 1" href="{{store url="404page"}}">404 Page Style 1</a></li>
</ul>
<ul class="item-home-store detail-home">
<li class="title-menu-home">Effect Hover Product</li>
<li><a title="Simple" href="{{store url="?___store=default&___from_store=french"}}">Simple</a></li>
<li><a title="Display Second Image" href="{{store url="?___store=french&___from_store=default"}}">Display Second Image</a></li>
<li><a title="Display Slider Image" href="{{store url="?___store=argentina&___from_store=default"}}">Display Slider Image</a></li>
</ul>
</div>
|
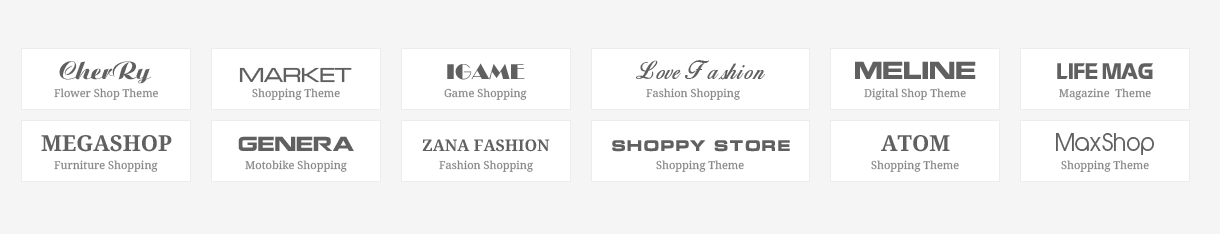
Brands Menu
Frontend Appearance 
Tree of Brands Menu:

Note:Brands Menu: To config this page, please navigate to SM Restaurant setting >> SM Mega Menu >> Menu Items Manager
Note: Coppy & paste the following code chain into tab “content”:
|
1
|
{{block type="listingtabs/list" listingtabs_title_text="Popular Products" nbi_column1="3" nbi_column2="3" nbi_column2="3" product_addcart_display="0" product_addwishlist_display="0" product_addcompare_display="0" tab_all_display="0" filter_order_by="best_sales" product_category="130, 71, 5, 4, 11" product_limitation="3" template="sm/listingtabs/default-menu.phtml"}}
|
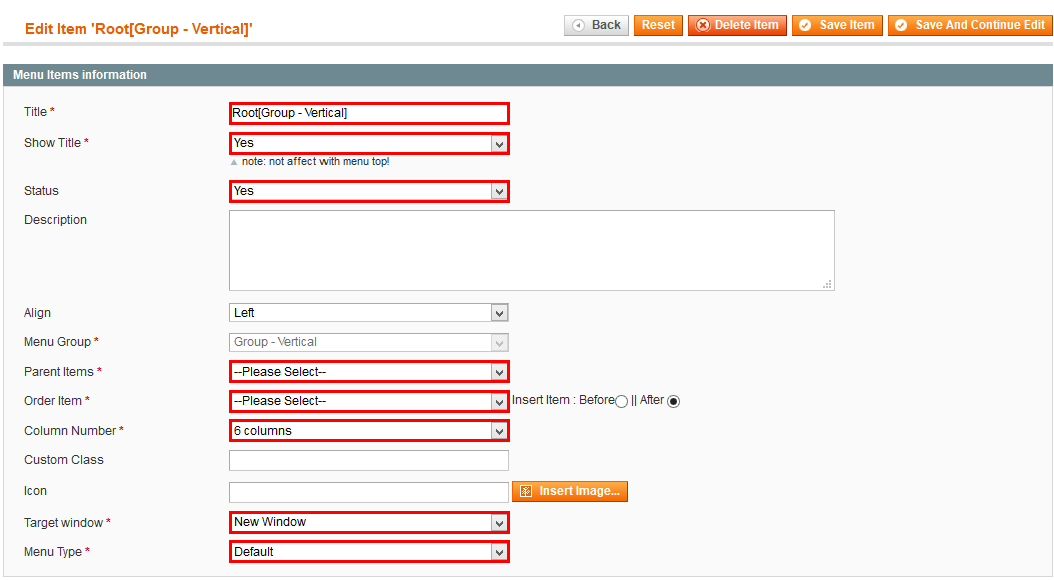
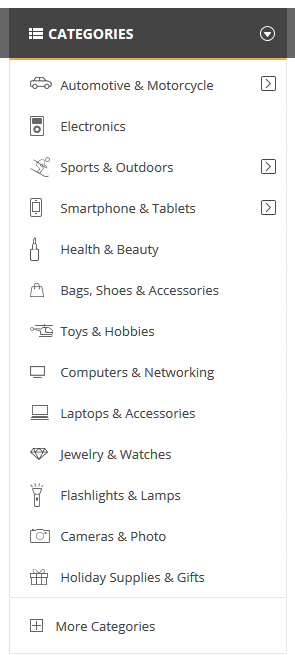
3.2.2 With Vertical Mega Menu ( In The Homepage 3, Homepage 4)
Vertical Mega menu includes 6 items:
- Breakfast
- Lunch
- Dinner
- Drinks
- Desserts
- Fast Foods
- Other items in Horizontal menu are configured the same as above items.
Frontend Appearance

Backend Appearance

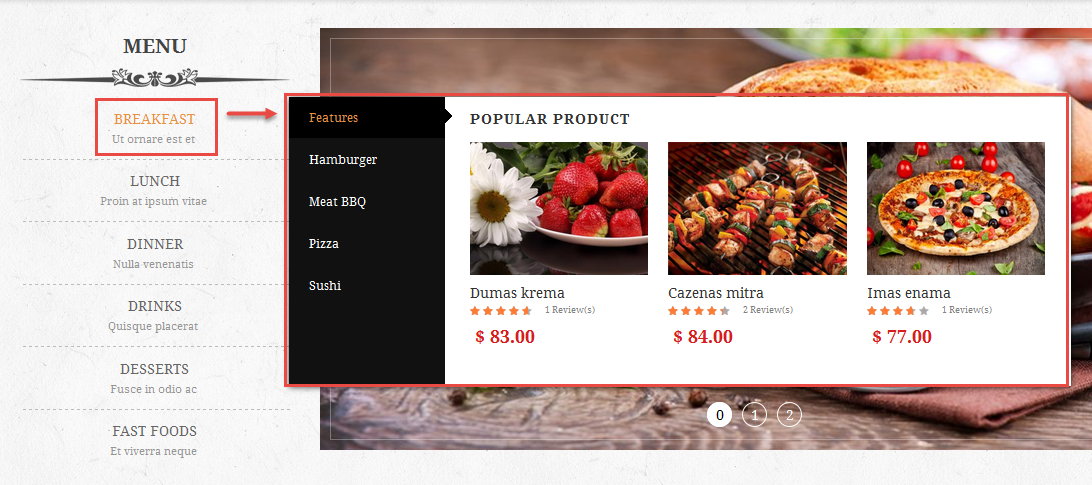
Breakfast
Frontend Appearance

Tree of Breakfast:

Note: To configure these sub-items inside this category, we do as following task:
- Item: “Breakfast Dropdown”- Menu Backend Settings
Note: Coppy & paste the following code chain into tab “content”:
|
1
|
{{block type="listingtabs/list" listingtabs_title_text="Popular Product" nbi_column1="3" nbi_column2="3" nbi_column2="3" product_addcart_display="0" product_addwishlist_display="0" product_addcompare_display="0" tab_all_display="0" filter_order_by="best_sales" product_category="130, 71, 5, 4, 11" product_limitation="3" template="sm/listingtabs/default-menu1.phtml"}}
|
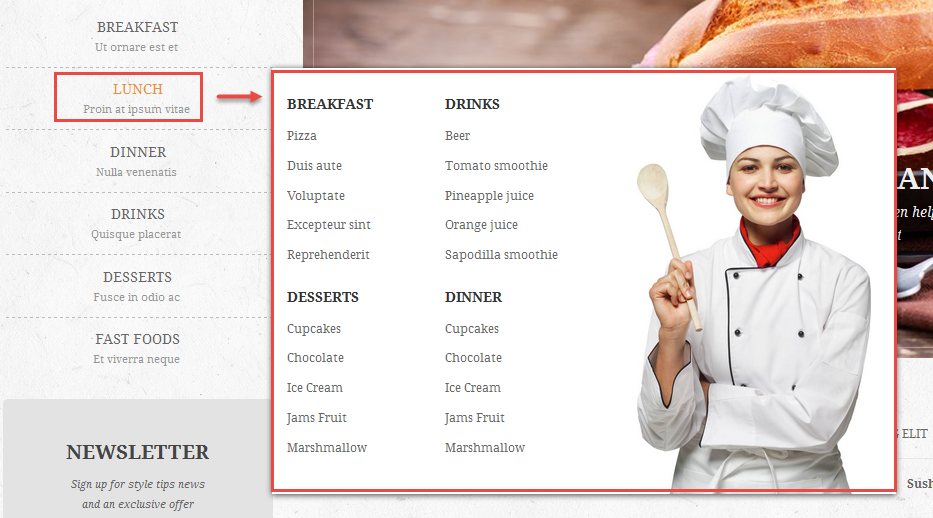
Lunch
Frontend Appearance

Note: Coppy & paste the following code chain into tab “content”:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
|
<div class="home-menu-dropdown ourmenu-vertical row">
<div class="col-lg-7">
<ul class="item-home-store breakfast">
<li class="title-menu-home">Breakfast</li>
<li><a title="Pizza" href="#">Pizza</a></li>
<li><a title="Duis aute" href="#">Duis aute</a></li>
<li><a title="Voluptate" href="#">Voluptate</a></li>
<li><a title="Excepteur sint" href="#">Excepteur sint</a></li>
<li><a title="Reprehenderit" href="#">Reprehenderit</a></li>
</ul>
<ul class="item-home-store drinks">
<li class="title-menu-home">Drinks</li>
<li><a title="Beer" href="#">Beer</a></li>
<li><a title="Tomato smoothie" href="#">Tomato smoothie</a></li>
<li><a title="Pineapple juice" href="#">Pineapple juice</a></li>
<li><a title="Orange juice" href="#">Orange juice</a></li>
<li><a title="Sapodilla smoothie" href="#">Sapodilla smoothie</a></li>
</ul>
<ul class="item-home-store desserts">
<li class="title-menu-home">Desserts</li>
<li><a title="Cupcakes" href="#">Cupcakes</a></li>
<li><a title="Chocolate" href="#">Chocolate</a></li>
<li><a title="Ice Cream" href="#">Ice Cream</a></li>
<li><a title="Jams Fruit" href="#">Jams Fruit</a></li>
<li><a title="Marshmallow" href="#">Marshmallow</a></li>
</ul>
<ul class="item-home-store desserts">
<li class="title-menu-home">Dinner</li>
<li><a title="Cupcakes" href="#">Cupcakes</a></li>
<li><a title="Chocolate" href="#">Chocolate</a></li>
<li><a title="Ice Cream" href="#">Ice Cream</a></li>
<li><a title="Jams Fruit" href="#">Jams Fruit</a></li>
<li><a title="Marshmallow" href="#">Marshmallow</a></li>
</ul>
</div>
<div class="col-lg-5">
<div class="banner">
<img src="{{media url="wysiwyg/icon-megamenu/Chef.jpg"}}" alt="" />
</div>
</div>
</div>
|
Dinner
Frontend Appearance

Note: Coppy & paste the following code chain into tab “content”:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
<div class="home-menu-dropdown dinner">
<ul class="item-home-store breakfast">
<li class="title-menu-home">Breakfast</li>
<li><a title="Pizza" href="#">Pizza</a></li>
<li><a title="Duis aute" href="#">Duis aute</a></li>
<li><a title="Voluptate" href="#">Voluptate</a></li>
<li><a title="Excepteur sint" href="#">Excepteur sint</a></li>
<li><a title="Reprehenderit" href="#">Reprehenderit</a></li>
</ul>
<ul class="item-home-store drinks">
<li class="title-menu-home">Drinks</li>
<li><a title="Beer" href="#">Beer</a></li>
<li><a title="Tomato smoothie" href="#">Tomato smoothie</a></li>
<li><a title="Pineapple juice" href="#">Pineapple juice</a></li>
<li><a title="Orange juice" href="#">Orange juice</a></li>
<li><a title="Sapodilla smoothie" href="#">Sapodilla smoothie</a></li>
</ul>
<ul class="item-home-store desserts">
<li class="title-menu-home">Desserts</li>
<li><a title="Cupcakes" href="#">Cupcakes</a></li>
<li><a title="Chocolate" href="#">Chocolate</a></li>
<li><a title="Ice Cream" href="#">Ice Cream</a></li>
<li><a title="Jams Fruit" href="#">Jams Fruit</a></li>
<li><a title="Marshmallow" href="#">Marshmallow</a></li>
</ul>
<div class="item-home-bottom banner">
<img src="{{media url="wysiwyg/icon-megamenu/shipping.jpg"}}" alt="" />
</div>
</div>
|
- Other items in vertical menu are configured the same as above items.
3.3 Configure Extensions
The SM Restaurant front-page has been integrated with extensions in the Theme as following list:
- Position: SM Mega Menu
- Frontend Appearance

- Backend of SM Mega Menu: Click Here
- Go Here to readmore about the SM Mega Menu module.
- Position: SM Mega Menu
- Frontend Appearance

- Backend of SM Mega Menu 2: Click Here
- Go Here to readmore about the SM Mega Menu module.
- Position: SM Camera Slide
- Frontend Appearance

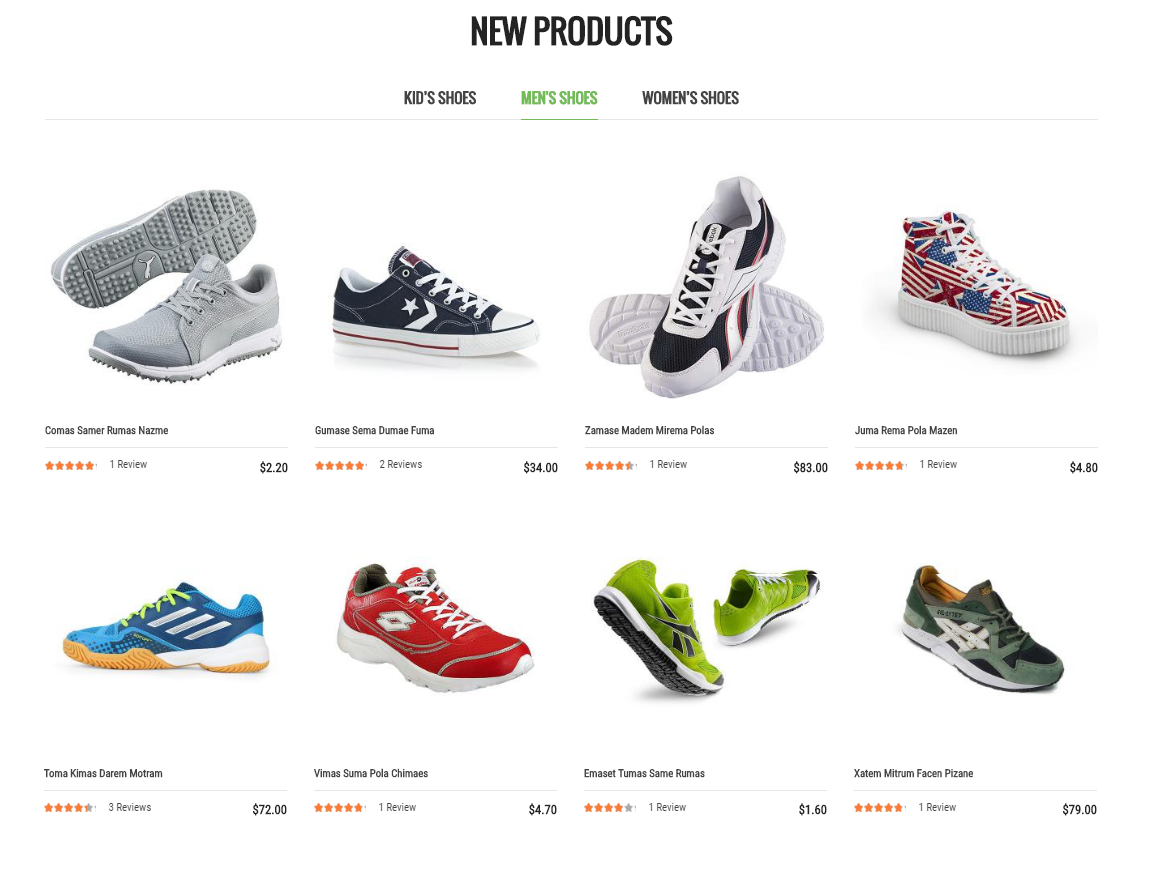
- Position: SM Listing Tabs
- Frontend Appearance

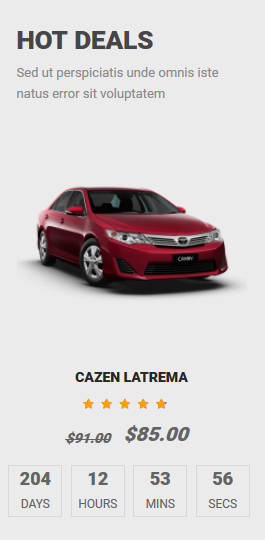
- Position: SM Deal
- Frontend Appearance

- Position: SM Restaurant Settings Socials
- Frontend Appearance

- Backend of SM Restaurant Settings Socials: Click Here
- Go Here to readmore about the SM Restaurant Settings Socials module.
- Position: SM Restaurant Settings Advanced
- Frontend Appearance

- Backend of SM Restaurant Settings Advanced: Click Here
- Go Here to readmore about the SM Restaurant Settings Advanced.
- Position: SM CartPro
- Frontend Appearance

- Position: SM Facbook
- Frontend Appearance

- Position: SM Instagram Gallery
- Frontend Appearance

3.4 Configure Static Blocks
The SM Restaurant front-page has static blocks in the Theme:
- Static-Banner-Homepage1
- Static-History-Slider
- Static-Slider-Testimoials
- Static-AW-Blogs
- Static-Footer-Openinghour
- Static-Footer-Contact
- Static-Footer-Get-In-Touch
- Static-Footer-Payment
- Static-Service-Top-Index2
- Static-Testimonal-Column
- Static-Top-Brand
- Static-Footer-About-Us
- Static-Footer-Why-Choose-Us
- Static-mBanner-Homepage3
- Static-Banner-Slider3
- Static-Testimonial-Column3
- Static-Brand-Slider
- Static-Contact-Googlemap
- Static-MBanner-Homepage4
- Static-Our-Brands
To create a new static block, go to CMS >> Static Blocks >> Add new block
1. Static-Banner-Homepage1
To create static blocks, go to CMS >> Static Blocks with Identifier * : “banner-homepage1″
Frontend

-
Coppy & paste the code chain for Content of Static-Banner-Homepage1:
1234567891011<div class="banner-homepage1"><ul class="list-image item-left col-3 wow fadeIn"><li><a title="Static Image" href="#"><img alt="" src="{{media url="wysiwyg/home-page-image/Banner-3-copy.jpg"}}" /></a></li><li><a title="Static Image" href="#"><img alt="" src="{{media url="wysiwyg/home-page-image/Banner-4-copy.jpg"}}" /></a></li></ul><div class="item-center col-6 wow fadeIn"><a title="Static Image" href="#"><img alt="" src="{{media url="wysiwyg/home-page-image/Banner-1.jpg"}}" /></a></div><ul class="list-image item-right col-3 wow fadeIn"><li><a title="Static Image" href="#"><img alt="" src="{{media url="wysiwyg/home-page-image/Banner-3.jpg"}}" /></a></li><li><a title="Static Image" href="#"><img alt="" src="{{media url="wysiwyg/home-page-image/Banner-4.jpg"}}" /></a></li></ul></div>
2. Static-History-Slider
To add this static block, first go to CMS then click Static Blocks and create a new one with Identifier * : “history-slider1″
Frontend

-
Coppy & paste the code chain for Content of Static-History-Slider:
123456789101112131415161718192021222324252627282930313233343536373839404142434445464748495051525354555657585960616263646566676869707172737475767778798081828384858687888990919293949596979899100101102103104105106107108109110111<div id="history" class="overflow-slider history"><div class="title-home wow fadeIn"><h2>The History</h2></div><div class="logo wow fadeIn"><img alt="" src="{{media url="wysiwyg/history/history-logo.png"}}" /></div><div class="pre-text wow fadeIn"><p>Nunc facilisis sagittis ullamcorper. Proin lectus ipsum, gravida et mattis vulputate, tristique ut lectus. Sed et lorem nunc. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Aenean eleifend laoreet congue. Vivamus adipiscing nisl ut dolor dignissim semper. Nulla luctus malesuada tincidunt. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Integer enim purus, posuere at ultricies eu, placerat a felis. Suspendisse aliquet urna pretium eros convallis interdum. Quisque in arcu id dui vulputate mollis eget non arcu. Aenean et nulla purus.</p></div><div class="margin-slider wow fadeIn"><ul class="history-slider"><li class="item"><div class="item-inner"><div class="avatar"><img alt="" src="{{media url="wysiwyg/history/member-1.jpg"}}" /></div><div class="name"><span>Jony Kash</span></div><div class="intro">Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque</div></div></li><li class="item"><div class="item-inner"><div class="avatar"><img alt="" src="{{media url="wysiwyg/history/member-2.jpg"}}" /></div><div class="name"><span>Jony Kash</span></div><div class="intro">Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque</div></div></li><li class="item"><div class="item-inner"><div class="avatar"><img alt="" src="{{media url="wysiwyg/history/member-3.jpg"}}" /></div><div class="name"><span>Jony Kash</span></div><div class="intro">Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque</div></div></li><li class="item"><div class="item-inner"><div class="avatar"><img alt="" src="{{media url="wysiwyg/history/member-4.jpg"}}" /></div><div class="name"><span>Jony Kash</span></div><div class="intro">Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque</div></div></li><li class="item"><div class="item-inner"><div class="avatar"><img alt="" src="{{media url="wysiwyg/history/member-1.jpg"}}" /></div><div class="name"><span>Jony Kash</span></div><div class="intro">Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque</div></div></li><li class="item"><div class="item-inner"><div class="avatar"><img alt="" src="{{media url="wysiwyg/history/member-2.jpg"}}" /></div><div class="name"><span>Jony Kash</span></div><div class="intro">Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque</div></div></li><li class="item"><div class="item-inner"><div class="avatar"><img alt="" src="{{media url="wysiwyg/history/member-3.jpg"}}" /></div><div class="name"><span>Jony Kash</span></div><div class="intro">Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque</div></div></li><li class="item"><div class="item-inner"><div class="avatar"><img alt="" src="{{media url="wysiwyg/history/member-4.jpg"}}" /></div><div class="name"><span>Jony Kash</span></div><div class="intro">Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque</div></div></li><li class="item"><div class="item-inner"><div class="avatar"><img alt="" src="{{media url="wysiwyg/history/member-1.jpg"}}" /></div><div class="name"><span>Jony Kash</span></div><div class="intro">Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque</div></div></li></ul></div><script type="text/javascript">// <![CDATA[jQuery(document).ready(function($) {var owl_testimonial = $(".history-slider");owl_testimonial.owlCarousel({responsive:{0:{items:1},480:{items:1},768:{items:1},992:{items:3},1200:{items:5}},autoplay:false,loop:true,nav : true, // Show next and prev buttonsdots: false,autoplaySpeed : 500,navSpeed : 500,dotsSpeed : 500,autoplayHoverPause: true,margin:30,center: true});});// ]]></script></div>
3. Static-Slider-Testimoials
To add this static block, first go to CMS then click Static Blocks and create a new one with Identifier * : “slider-testimoials”
Frontend

-
Coppy & paste the code chain for Content of Static-Slider-Testimoials:
12345678910111213141516171819202122232425262728293031323334353637383940414243444546474849505152535455565758596061626364656667<div id="testimonial" class="overflow-slider testimonials wow fadeIn"><div class="title-home wow fadeIn"><h2>What Our Customers Say ?</h2></div><div class="margin-slider wow fadeIn"><ul class="testimonials-slider"><li class="item"><div class="client-child"><div class="client"><div class="image-client"><img alt="" src="{{media url="wysiwyg/testimonial/customer-service1.jpg"}}" /></div></div><div class="comment">"Nunc facilisis sagittis ullamcorper. Proin lectus ipsum, gravida et mattis vulputate, tristique ut lectus. Sed et lorem nunc. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Aenean eleifend laoreet congue. Vivamus adipiscing nisl ut dolor dignissim semper. Nulla luctus malesuada tincidunt. Class aptent taciti sociosqu ad litora torquent per conubia nostra."</div></div></li><li class="item"><div class="client-child"><div class="client"><div class="image-client"><img alt="" src="{{media url="wysiwyg/testimonial/customer-service2.jpg"}}" /></div></div><div class="comment">"Nunc facilisis sagittis ullamcorper. Proin lectus ipsum, gravida et mattis vulputate, tristique ut lectus. Sed et lorem nunc. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Aenean eleifend laoreet congue. Vivamus adipiscing nisl ut dolor dignissim semper. Nulla luctus malesuada tincidunt. Class aptent taciti sociosqu ad litora torquent per conubia nostra."</div></div></li><li class="item"><div class="client-child"><div class="client"><div class="image-client"><img alt="" src="{{media url="wysiwyg/testimonial/customer-service1.jpg"}}" /></div></div><div class="comment">"Nunc facilisis sagittis ullamcorper. Proin lectus ipsum, gravida et mattis vulputate, tristique ut lectus. Sed et lorem nunc. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Aenean eleifend laoreet congue. Vivamus adipiscing nisl ut dolor dignissim semper. Nulla luctus malesuada tincidunt. Class aptent taciti sociosqu ad litora torquent per conubia nostra."</div></div></li></ul></div><script type="text/javascript">// <![CDATA[jQuery(document).ready(function($) {var owl_testimonial = $(".testimonials-slider");owl_testimonial.owlCarousel({responsive:{0:{items:1},480:{items:1},768:{items:1},992:{items:1},1200:{items:1}},autoplay:false,loop:true,nav : false, // Show next and prev buttonsdots: true,autoplaySpeed : 500,navSpeed : 500,dotsSpeed : 500,autoplayHoverPause: true,margin:30});});// ]]></script></div>
To add this static block, first go to CMS then click Static Blocks and create a new one with Identifier * : “footer-openinghou”
Frontend

-
Coppy & paste the code chain for Content of Static-Footer-Openinghou:
12345678910111213<div class="footer-block-title"><h2>Opening Hours</h2></div><div class="footer-block-content"><ul><li><span class="day">Monday:</span><span class="hour">8am - 11pm</span></li><li><span class="day">Tuesday:</span><span class="hour">8am - 11pm</span></li><li><span class="day">Wednesday:</span><span class="hour">8am - 11pm</span></li><li><span class="day">Thursday:</span><span class="hour">8am - 11pm</span></li><li><span class="day">Friday:</span><span class="hour">7:30am - Midnight</span></li><li><span class="day">Saturday:</span><span class="hour">10am - 8pm</span></li></ul></div>
To add this static block, first go to CMS then click Static Blocks and create a new one with Identifier * : “footer-contact”
Frontend

-
Coppy & paste the code chain for Static-Footer-Contact:
12345678910<div class="footer-block-title"><h2>Contact Us</h2></div><div class="footer-block-content"><ul><li><span class="address">Address : No 40 Baria Sreet 133/2 Arizona City, AZ, United States</span></li><li><span class="mail">Mail : support@restaurant.domain</span></li><li><span class="phone">Phone 1 : 0123456789<br /> Phone 2 : 0123456789</span></li></ul></div>
To add this static block, first go to CMS then click Static Blocks and create a new one with Identifier * : “footer-get-in-touch”
Frontend
-
Coppy & paste the code chain for Content of Static-Footer-Get-In-Touch:
123456<div class="footer-block-title"><h2>Get in Touch</h2></div><div class="footer-block-content">{{block type="core/template" name="contact.form.footer" template="contacts/form-footer.phtml"}}</div>
To add this static block, first go to CMS then click Static Blocks and create a new one with Identifier * : “footer-payment”
Frontend
-
Coppy & paste the code chain for Content of Static-Footer-Payment:
123456<ul><li><a href="#" title="Payment Method"><img src="{{media url="wysiwyg/payment/payment-1.png"}}" alt="Payment" /></a></li><li><a href="#" title="Payment Method"><img src="{{media url="wysiwyg/payment/payment-2.png"}}" alt="Payment" /></a></li><li><a href="#" title="Payment Method"><img src="{{media url="wysiwyg/payment/payment-3.png"}}" alt="Payment" /></a></li><li><a href="#" title="Payment Method"><img src="{{media url="wysiwyg/payment/payment-4.png"}}" alt="Payment" /></a></li></ul>
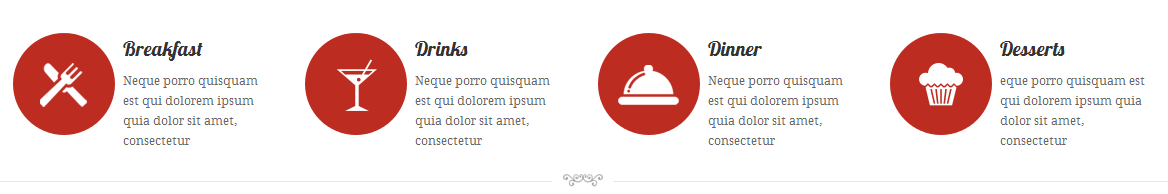
8. Static-Service-Top-Index2
To add this static block, first go to CMS then click Static Blocks and create a new one with Identifier * : “service-top-index2″
Frontend
-
Coppy & paste the code chain for Content of Static-Service-Top-Index2:
12345678910111213141516171819202122232425262728293031323334353637383940414243444546474849505152<div class="services-top-wrapper"><div class="col-lg-3 col-md-6"><div class="service-inner"><div class="icon-service"><img src="{{media url="wysiwyg/service/icon.png"}}" alt="" /></div><div class="info-service"><h2><a href="#" title="Breakfast">Breakfast</a></h2><p>Neque porro quisquam est qui dolorem ipsum quia dolor sit amet, consectetur</p></div></div></div><div class="col-lg-3 col-md-6"><div class="service-inner"><div class="icon-service"><img src="{{media url="wysiwyg/service/martini.png"}}" alt="" /></div><div class="info-service"><h2><a href="#" title="Breakfast">Drinks</a></h2><p>Neque porro quisquam est qui dolorem ipsum quia dolor sit amet, consectetur</p></div></div></div><div class="col-lg-3 col-md-6"><div class="service-inner"><div class="icon-service"><img src="{{media url="wysiwyg/service/icon1.png"}}" alt="" /></div><div class="info-service"><h2><a href="#" title="Free Giftcode every wenesdays ">Dinner</a></h2><p>Neque porro quisquam est qui dolorem ipsum quia dolor sit amet, consectetur</p></div></div></div><div class="col-lg-3 col-md-6"><div class="service-inner"><div class="icon-service"><img src="{{media url="wysiwyg/service/muffin.png"}}" alt="" /></div><div class="info-service"><h2><a href="#" title="Desserts">Desserts</a></h2><p>eque porro quisquam est qui dolorem ipsum quia dolor sit amet, consectetur</p></div></div></div></div>
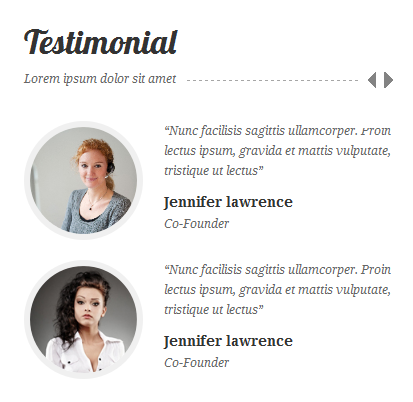
9. Static-Testimonal-Column
To add this static block, first go to CMS then click Static Blocks and create a new one with Identifier * : “testimonal-column”
Frontend
-
Coppy & paste the code chain for Content of Static-Testimonal-Columnn:
123456789101112131415161718192021222324252627282930313233343536373839404142434445464748495051525354555657585960616263646566676869707172737475767778798081828384858687888990919293949596979899100101102103104105106107108109110<div class="overflow-slider testimonials-column"><div class="title-home"><h2>Testimonial</h2></div><div class="pre-text">Lorem ipsum dolor sit amet</div><div class="margin-slider"><ul class="testimonials-slider"><li class="item"><div class="client-child"><div class="client"><div class="image-client"><img alt="" src="{{media url="wysiwyg/testimonial/customer-service1.jpg"}}" /></div></div><div class="info"><div class="comment">“Nunc facilisis sagittis ullamcorper. Proin lectus ipsum, gravida et mattis vulputate, tristique ut lectus”</div><div class="name">Jennifer lawrence</div><div class="position">Co-Founder</div></div></div><div class="client-child"><div class="client"><div class="image-client"><img alt="" src="{{media url="wysiwyg/testimonial/customer-service2.jpg"}}" /></div></div><div class="info"><div class="comment">“Nunc facilisis sagittis ullamcorper. Proin lectus ipsum, gravida et mattis vulputate, tristique ut lectus”</div><div class="name">Jennifer lawrence</div><div class="position">Co-Founder</div></div></div></li><li class="item"><div class="client-child"><div class="client"><div class="image-client"><img alt="" src="{{media url="wysiwyg/testimonial/customer-service1.jpg"}}" /></div></div><div class="info"><div class="comment">“Nunc facilisis sagittis ullamcorper. Proin lectus ipsum, gravida et mattis vulputate, tristique ut lectus”</div><div class="name">Jennifer lawrence</div><div class="position">Co-Founder</div></div></div><div class="client-child"><div class="client"><div class="image-client"><img alt="" src="{{media url="wysiwyg/testimonial/customer-service2.jpg"}}" /></div></div><div class="info"><div class="comment">“Nunc facilisis sagittis ullamcorper. Proin lectus ipsum, gravida et mattis vulputate, tristique ut lectus”</div><div class="name">Jennifer lawrence</div><div class="position">Co-Founder</div></div></div></li><li class="item"><div class="client-child"><div class="client"><div class="image-client"><img alt="" src="{{media url="wysiwyg/testimonial/customer-service2.jpg"}}" /></div></div><div class="info"><div class="comment">“Nunc facilisis sagittis ullamcorper. Proin lectus ipsum, gravida et mattis vulputate, tristique ut lectus”</div><div class="name">Jennifer lawrence</div><div class="position">Co-Founder</div></div></div><div class="client-child"><div class="client"><div class="image-client"><img alt="" src="{{media url="wysiwyg/testimonial/customer-service1.jpg"}}" /></div></div><div class="info"><div class="comment">“Nunc facilisis sagittis ullamcorper. Proin lectus ipsum, gravida et mattis vulputate, tristique ut lectus”</div><div class="name">Jennifer lawrence</div><div class="position">Co-Founder</div></div></div></li></ul></div><script type="text/javascript">// <![CDATA[jQuery(document).ready(function($) {var owl_testimonial = $(".testimonials-column .testimonials-slider");owl_testimonial.owlCarousel({responsive:{0:{items:1},480:{items:1},768:{items:1},992:{items:1},1200:{items:1}},autoplay:false,loop:true,nav : true, // Show next and prev buttonsdots: true,autoplaySpeed : 500,navSpeed : 500,dotsSpeed : 500,autoplayHoverPause: true,margin:30});});// ]]></script></div>
10. Static-Top-Brand
To add this static block, first go to CMS then click Static Blocks and create a new one with Identifier * : “top-brand”
Frontend
-
Coppy & paste the code chain for Content of Static-Top-Brand:
123456789101112131415161718192021222324252627282930313233343536373839404142434445464748495051525354555657585960616263646566676869707172737475767778798081828384858687888990919293949596979899<div class="top-brand"><div class="title-home"><h2>Top Brands</h2></div><div class="top-brand-slider"><div class="item"><div class="child-item"><div><a href="#" title="Brand"><img src="{{media url="wysiwyg/brand/brand-1.jpg"}}" alt="Brand" /></a></div><div><a href="#" title="Brand"><img src="{{media url="wysiwyg/brand/brand-2.jpg"}}" alt="Brand" /></a></div></div></div><div class="item"><div class="child-item"><div><a href="#" title="Brand"><img src="{{media url="wysiwyg/brand/brand-3.jpg"}}" alt="Brand" /></a></div><div><a href="#" title="Brand"><img src="{{media url="wysiwyg/brand/brand-4.jpg"}}" alt="Brand" /></a></div></div></div><div class="item"><div class="child-item"><div><a href="#" title="Brand"><img src="{{media url="wysiwyg/brand/brand-5.jpg"}}" alt="Brand" /></a></div><div><a href="#" title="Brand"><img src="{{media url="wysiwyg/brand/brand-6.jpg"}}" alt="Brand" /></a></div></div></div><div class="item"><div class="child-item"><div><a href="#" title="Brand"><img src="{{media url="wysiwyg/brand/brand-7.jpg"}}" alt="Brand" /></a></div><div><a href="#" title="Brand"><img src="{{media url="wysiwyg/brand/brand-8.jpg"}}" alt="Brand" /></a></div></div></div><div class="item"><div class="child-item"><div><a href="#" title="Brand"><img src="{{media url="wysiwyg/brand/brand-9.jpg"}}" alt="Brand" /></a></div><div><a href="#" title="Brand"><img src="{{media url="wysiwyg/brand/brand-10.jpg"}}" alt="Brand" /></a></div></div></div><div class="item"><div class="child-item"><div><a href="#" title="Brand"><img src="{{media url="wysiwyg/brand/brand-1.jpg"}}" alt="Brand" /></a></div><div><a href="#" title="Brand"><img src="{{media url="wysiwyg/brand/brand-2.jpg"}}" alt="Brand" /></a></div></div></div><div class="item"><div class="child-item"><div><a href="#" title="Brand"><img src="{{media url="wysiwyg/brand/brand-3.jpg"}}" alt="Brand" /></a></div><div><a href="#" title="Brand"><img src="{{media url="wysiwyg/brand/brand-4.jpg"}}" alt="Brand" /></a></div></div></div><div class="item"><div class="child-item"><div><a href="#" title="Brand"><img src="{{media url="wysiwyg/brand/brand-5.jpg"}}" alt="Brand" /></a></div><div><a href="#" title="Brand"><img src="{{media url="wysiwyg/brand/brand-6.jpg"}}" alt="Brand" /></a></div></div></div></div></div><script>jQuery(document).ready(function($) {var owl_topbrand = $(".top-brand-slider");owl_topbrand.owlCarousel({responsive:{0:{items:2},480:{items:3},768:{items:3},992:{items:4},1200:{items:5}},autoplay:false,loop:false,nav : true, // Show next and prev buttonsdots: false,autoplaySpeed : 500,navSpeed : 500,dotsSpeed : 500,autoplayHoverPause: true,margin:0,});});</script>
To add this static block, first go to CMS then click Static Blocks and create a new one with Identifier * : “footer-about-us”
Frontend
-
Coppy & paste the code chain for Content of Static-Footer-About-Us:
12345678910<div class="footer-block-title"><h2>About Us</h2></div><div class="footer-block-content"><div><div><p><strong class="first-letter">R</strong>Restaurant ipsum dolor sit amet, consectetur adipiscing elit.Aliquam iaculis egestas laoreet. Etiam fauci bus massa sed risus lacinia in elit vulputate dolor imperdiet. Curabitur pharetra, purus a commodo dignissim, sapien nulla elitte<br /> tempus nisi lorem ipsum dolor sit. vulputate dolor imperdiet. Curabitur pharetra, purus a commodo dignissim, sapien nulla tempus nisi</p></div></div></div>
To add this static block, first go to CMS then click Static Blocks and create a new one with Identifier * : “footer-why-choose-us”
Frontend
-
Coppy & paste the code chain for Content of Static-Footer-Why-Choose-Us:
12345678910111213141516171819<div class="footer-block-title"><h2>Why Choose Us</h2></div><div class="footer-block-content"><ul class="first"><li><a href="#">Product Recall</a></li><li><a href="#">Gift Vouchers</a></li><li><a href="#">Returns and Exchanges</a></li><li><a href="#">Shipping Options</a></li><li><a href="#">Help & FAQs</a></li></ul><span class="title-payment">We accept payment :</span><ul class="payment"><li><a title="Payment Method" href="#"><img alt="Payment" src="{{media url="wysiwyg/payment/payment-1.png"}}" /></a></li><li><a title="Payment Method" href="#"><img alt="Payment" src="{{media url="wysiwyg/payment/payment-2.png"}}" /></a></li><li><a title="Payment Method" href="#"><img alt="Payment" src="{{media url="wysiwyg/payment/payment-3.png"}}" /></a></li><li><a title="Payment Method" href="#"><img alt="Payment" src="{{media url="wysiwyg/payment/payment-4.png"}}" /></a></li></ul></div>
13. Static-mBanner-Homepage3
To add this static block, first go to CMS then click Static Blocks and create a new one with Identifier * : “mbanner-homepage3″
Frontend
-
Coppy & paste the code chain for Content of Static-mBanner-Homepage3:
1<div class="mbanner-homepage3"><a title="Static Image" href="#"><img alt="" src="{{media url="wysiwyg/home-page-image/banner-homepage3.jpg"}}" /></a></div>
14. Static-Banner-Slider3
To add this static block, first go to CMS then click Static Blocks and create a new one with Identifier * : “banner-slider3″
Frontend
-
Coppy & paste the code chain for Content of Static-Banner-Slider3:
12345678910111213141516171819202122232425262728293031323334353637383940414243<div class="overflow-slider banner-slider"><div class="margin-slider"><ul class="slider"><li class="item"><a href="#"><img alt="" src="{{media url="wysiwyg/home-page-image/banner-slider.jpg"}}" /></a></li><li class="item"><a href="#"><img alt="" src="{{media url="wysiwyg/home-page-image/banner-slider1.jpg"}}" /></a></li><li class="item"><a href="#"><img alt="" src="{{media url="wysiwyg/home-page-image/banner-slider2.jpg"}}" /></a></li><li class="item"><a href="#"><img alt="" src="{{media url="wysiwyg/home-page-image/banner-slider3.jpg"}}" /></a></li></ul></div><script type="text/javascript">// <![CDATA[jQuery(document).ready(function($) {var owl_banner_slider = $(".banner-slider .slider");owl_banner_slider.owlCarousel({responsive:{0:{items:1},480:{items:1},768:{items:1},992:{items:1},1200:{items:1}},autoplay:true,loop:true,nav : false, // Show next and prev buttonsdots: true,autoplaySpeed : 500,navSpeed : 500,dotsSpeed : 500,autoplayHoverPause: true});});// ]]></script></div>
15. Static-Testimonial-Column3
To add this static block, first go to CMS then click Static Blocks and create a new one with Identifier * : “testimonial-column3″
Frontend
-
Coppy & paste the code chain for Content of Static-Testimonial-Column3:
12345678910111213141516171819202122232425262728293031323334353637383940414243444546474849505152535455565758596061626364656667686970717273747576777879<div class="overflow-slider testimonials-column"><div class="title-home"><h2>Testimonial</h2></div><div class="margin-slider"><ul class="testimonials-slider"><li class="item"><div class="client-child"><div class="client"><div class="image-client"><img alt="" src="{{media url="wysiwyg/testimonial/customer-service1.jpg"}}" /></div></div><div class="info"><div class="comment">“Nunc facilisis sagittis ullamcorper. Proin lectus ipsum, gravida et mattis vulputate, tristique ut lectus”</div><div class="name">Jennifer lawrence</div><div class="position">Co-Founder</div></div></div></li><li class="item"><div class="client-child"><div class="client"><div class="image-client"><img alt="" src="{{media url="wysiwyg/testimonial/customer-service2.jpg"}}" /></div></div><div class="info"><div class="comment">“Nunc facilisis sagittis ullamcorper. Proin lectus ipsum, gravida et mattis vulputate, tristique ut lectus”</div><div class="name">Jennifer lawrence</div><div class="position">Co-Founder</div></div></div></li><li class="item"><div class="client-child"><div class="client"><div class="image-client"><img src="{{media url="wysiwyg/testimonial/jennifer-lawrence-compressed.png"}}" alt="" /></div></div><div class="info"><div class="comment">“Nunc facilisis sagittis ullamcorper. Proin lectus ipsum, gravida et mattis vulputate, tristique ut lectus”</div><div class="name">Jennifer lawrence</div><div class="position">Co-Founder</div></div></div></li></ul></div><script type="text/javascript">// <![CDATA[jQuery(document).ready(function($) {var owl_testimonial = $(".testimonials-column .testimonials-slider");owl_testimonial.owlCarousel({responsive:{0:{items:1},480:{items:1},768:{items:1},992:{items:1},1200:{items:1}},autoplay:true,loop:true,nav : true, // Show next and prev buttonsdots: false,autoplaySpeed : 500,navSpeed : 500,dotsSpeed : 500,autoplayHoverPause: true,margin:30});});// ]]></script></div>
16. Static-Brand-Slider
To add this static block, first go to CMS then click Static Blocks and create a new one with Identifier * : “brand-slider”
Frontend
-
Coppy & paste the code chain for Content of Static-Brand-Slider:
1234567891011121314151617181920212223242526272829303132333435363738394041424344454647484950<div class="brand-slider-wrapper"><div class="brand-slider"><div><a title="Brand Image" href="#"><img src="{{media url="wysiwyg/brand/brand-1.jpg"}}" alt="Brand Image" /></a></div><div><a title="Brand Image" href="#"><img src="{{media url="wysiwyg/brand/brand-2.jpg"}}" alt="Brand Image" /></a></div><div><a title="Brand Image" href="#"><img src="{{media url="wysiwyg/brand/brand-3.jpg"}}" alt="Brand Image" /></a></div><div><a title="Brand Image" href="#"><img src="{{media url="wysiwyg/brand/brand-4.jpg"}}" alt="Brand Image" /></a></div><div><a title="Brand Image" href="#"><img src="{{media url="wysiwyg/brand/brand-5.jpg"}}" alt="Brand Image" /></a></div><div><a title="Brand Image" href="#"><img src="{{media url="wysiwyg/brand/brand-6.jpg"}}" alt="Brand Image" /></a></div><div><a title="Brand Image" href="#"><img src="{{media url="wysiwyg/brand/brand-7.jpg"}}" alt="Brand Image" /></a></div><div><a title="Brand Image" href="#"><img src="{{media url="wysiwyg/brand/brand-8.jpg"}}" alt="Brand Image" /></a></div></div><script>jQuery(document).ready(function($) {var owl_brand = $(".brand-slider");owl_brand.owlCarousel({responsive:{0:{items:2},480:{items:3},768:{items:4},992:{items:4},1200:{items:6}},autoplay:false,loop:false,nav : true, // Show next and prev buttonsdots: false,autoplaySpeed : 500,navSpeed : 500,dotsSpeed : 500,autoplayHoverPause: true,margin:30,rtl: false,});});</script></div>
17. Static-Contact-Googlemap
To add this static block, first go to CMS then click Static Blocks and create a new one with Identifier * : “contact-googlemap”
Frontend
-
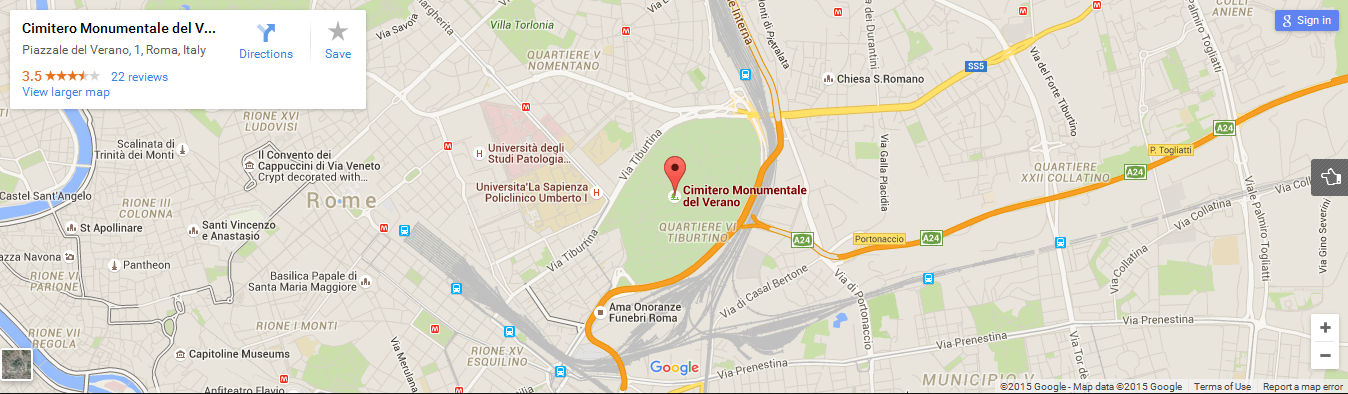
Coppy & paste the code chain for Content of Static-Contact-Googlemap:
18. Static-MBanner-Homepage4
To add this static block, first go to CMS then click Static Blocks and create a new one with Identifier * : “MBanner-Homepage4homepage4″
Frontend
-
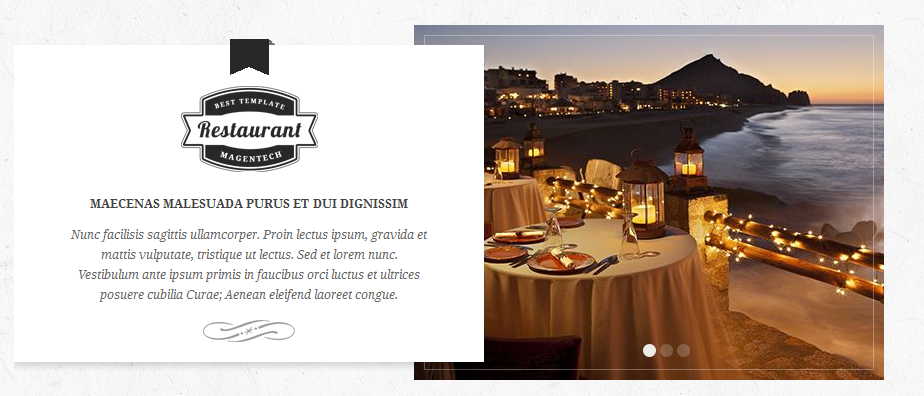
Coppy & paste the code chain for Content of Static-MBanner-Homepage4:
123456789101112131415161718192021222324252627282930313233343536373839404142434445464748495051525354555657585960616263646566676869707172737475767778798081828384858687888990919293949596979899100101102103104105106107108109110111112113<div class="imagess-slider4-wrapper"><div class="imagess-slider4"><div class="static-homepage-4"><div class="block-left"><div class="block-inner"><div class="head-icon" style="width: 39px; height: 36px;"></div><div class="logo"><a href="#"><img src="{{media url="wysiwyg/home-page-image/static-block-4.png"}}" alt="" /></a></div><h3 class="title">Maecenas malesuada purus et dui dignissim</h3><p class="intro">Nunc facilisis sagittis ullamcorper. Proin lectus ipsum, gravida et mattis vulputate, tristique ut lectus. Sed et lorem nunc. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Aenean eleifend laoreet congue.</p><div class="symbol"><img src="{{media url="wysiwyg/home-page-image/symbol.png"}}" alt="" /></div></div></div><div class="block-right"><div class="block-inner"><a class="banner-image" href="#"><img src="{{media url="wysiwyg/home-page-image/static-homepage4.jpg"}}" alt="" /></a></div></div></div><div class="static-homepage-4"><div class="block-left"><div class="block-inner"><div class="head-icon" style="width: 39px; height: 36px;"></div><div class="logo"><a href="#"><img src="{{media url="wysiwyg/home-page-image/static-block-4.png"}}" alt="" /></a></div><h3 class="title">Maecenas malesuada purus et dui dignissim</h3><p class="intro">Nunc facilisis sagittis ullamcorper. Proin lectus ipsum, gravida et mattis vulputate, tristique ut lectus. Sed et lorem nunc. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Aenean eleifend laoreet congue.</p><div class="symbol"><img src="{{media url="wysiwyg/home-page-image/symbol.png"}}" alt="" /></div></div></div><div class="block-right"><div class="block-inner"><a class="banner-image" href="#"><img src="{{media url="wysiwyg/home-page-image/about_2.jpg"}}" alt="" /></a></div></div></div><div class="static-homepage-4"><div class="block-left"><div class="block-inner"><div class="head-icon" style="width: 39px; height: 36px;"></div><div class="logo"><a href="#"><img src="{{media url="wysiwyg/home-page-image/static-block-4.png"}}" alt="" /></a></div><h3 class="title">Maecenas malesuada purus et dui dignissim</h3><p class="intro">Nunc facilisis sagittis ullamcorper. Proin lectus ipsum, gravida et mattis vulputate, tristique ut lectus. Sed et lorem nunc. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Aenean eleifend laoreet congue.</p><div class="symbol"><img src="{{media url="wysiwyg/home-page-image/symbol.png"}}" alt="" /></div></div></div><div class="block-right"><div class="block-inner"><a class="banner-image" href="#"><img src="{{media url="wysiwyg/home-page-image/about_3.jpg"}}" alt="" /></a></div></div></div></div><script>jQuery(document).ready(function($) {var owl_images = $(".imagess-slider4");owl_images.owlCarousel({responsive:{0:{items:1},480:{items:1},768:{items:1},992:{items:1},1200:{items:1}},autoplay:false,loop:false,nav : false, // Show next and prev buttonsdots: true,autoplaySpeed : 500,navSpeed : 500,dotsSpeed : 500,autoplayHoverPause: true,margin:30,rtl: false,});});</script></div>
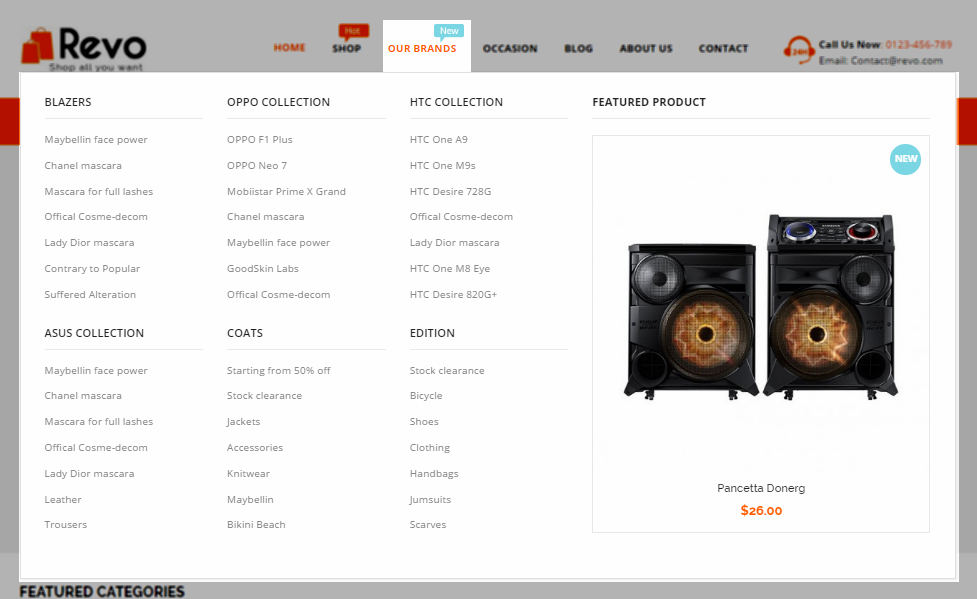
19. Static-Our-Brands
Frontend
-
Coppy & paste the code chain for Content of Static-Our-Brands:
1234567891011121314151617181920212223242526272829303132333435363738394041424344454647484950<div class="brands-block"><div class="client-logo-slider"><div class="item"><a title="Client" href="#"><img alt="Client" src="{{media url="wysiwyg/brand/1.png"}}" /></a></div><div class="item"><a title="Client" href="#"><img alt="Client" src="{{media url="wysiwyg/brand/2.png"}}" /></a></div><div class="item"><a title="Client" href="#"><img alt="Client" src="{{media url="wysiwyg/brand/3.png"}}" /></a></div><div class="item"><a title="Client" href="#"><img alt="Client" src="{{media url="wysiwyg/brand/4.png"}}" /></a></div><div class="item"><a title="Client" href="#"><img alt="Client" src="{{media url="wysiwyg/brand/5.png"}}" /></a></div><div class="item"><a title="Client" href="#"><img alt="Client" src="{{media url="wysiwyg/brand/1.png"}}" /></a></div><div class="item"><a title="Client" href="#"><img alt="Client" src="{{media url="wysiwyg/brand/2.png"}}" /></a></div><div class="item"><a title="Client" href="#"><img alt="Client" src="{{media url="wysiwyg/brand/3.png"}}" /></a></div><div class="item"><a title="Client" href="#"><img alt="Client" src="{{media url="wysiwyg/brand/4.png"}}" /></a></div><div class="item"><a title="Client" href="#"><img alt="Client" src="{{media url="wysiwyg/brand/5.png"}}" /></a></div></div><script>jQuery(document).ready(function($) {var client_logo_slider = $(".client-logo-slider");client_logo_slider.owlCarousel({responsive:{0:{items:1},480:{items:2},768:{items:3},992:{items:4},1200:{items:5}},autoplay:false,loop:true,nav : true,dots: false,autoplaySpeed : 500,navSpeed : 500,dotsSpeed : 500,autoplayHoverPause: true,margin:30,});});</script></div>
3.5 Configure AW Blogs
You can download the package Here. You click “Free Download” and download package you want.
3.6 How To Edit Copyright in admin
Frontend Appearance

In the Administrator page, Please navigate to System >> Configuration >>; find SM Restaurant Setting Module to configure the “Custom Copyright” parameter as image below:

Advanced Style
- Show Cpanel - Allow to Enable/Disable Cpanel
- Show Go to Top - Allow to Enable/Disable Go to Top
- Use Add to Cart - Allow to Enable/Disable Cart
- Use Add to Wishlist - Allow to Enable/Disable Wishlist
- Use Add to Compare - Allow to Enable/Disable Compare
- Enable Custom Copyright - Allow to Enable/Disable Custom Copyright
- Copyright - If you select “Yes”, please custom copyright here, or else “No” will display the default copyright of Magento.
- Custom Css - Allow to custom css
- Custom Javascript - Allow to custom Javascript
3.7 How To Customize the Social symbols in admin panel
Frontend Appearance

In the Administrator page, Please navigate to System >> Configuration >>; find SM Restaurant Setting Module to configure the “Social style” parameter as image below:

4SUPPORT - Back to top
Thank you so much for purchasing this theme. If you have any questions that are beyond the scope of this help file, please send us via: Support Tickets System
Thanks a bunch!