This document is for SM Sawyer Magento Version 1.9.x
Firstly, a huge thanks for purchasing this theme, your support is truly appreciated!
This document covers the installation and use of this theme, reveals some answers to common problems and issues. We encourage you to read throughout this document if you are experiencing any difficulties. If you have any questions that are beyond the scope of document, please feel free to contact us via our Support Tickets System.
Note: This theme has versions for Magento 1.9.x, Magento 2.0.x, and Magento 2.1.1.
| Version | Userguide |
|---|---|
| SM Sawyer Magento Version 1.9.x | Please click Here to view |
| SM Sawyer Magento Version 2.0.x | Please click Here to view |
| SM Sawyer Magento Version 2.1.x | Please click Here to view |
This guide is for Magento 1.9.x Version
1 SYSTEM REQUIREMENT
At the basic level, this theme will require the following conditions:
- Compatible with Magento Community Edition 1.7.x; 1.8.x and 1.9.x (require: php 5.4 and Memory_limit no less than 256Mb)
2INSTALLATION
There are two ways to install a Magento Theme:
- Quickstart Installation: By using this package, you will set the theme exactly like our Demo with sample data.
- Manual Installation (including Theme Installation).
2.1 Quickstart Installation:
Magentech provides SM Quickstart package for each theme which aims to ease the installation for users. If you plan to start your site from the beginning, It will help you save much time of installing and configuring.
Please follow steps below:
- Step 1: Download the quickstart package
- Step 2: Extract and Upload the whole Quickstart package to your server. In Quickstart folder you will see the extracted folder that include all sample data
- Step 3: Create a Database for your Magento site
Note: You need to remember the database name to use in the next steps

- Step 4: Start installation by opening browser and navigate to your URL (where the Quickstart uploaded) to load default Magento installer. Please follow each step of the Installer so that the installation process can be set.

- Step 5: Locale Settings. Please fill fully into Required Fields (“Locale; Time Zone and Default Currency”.)

-
Step 6: In the Configuration step, input the required fields as below.
- Database Name : sm_sawyer_quickstart( It must be the exact name of database you have just created)
- User name : root
- User password : no need to fill
- Do not use "localhost" in the URL path, otherwise you could not log in to your Admin area (you should use your local IP when setting up your website hosted entirely on your own computer).

- Step 7: Create Admin Account. Please fill out Required Fields (“First Name; Last Name; Email; Username; password and confirm password” completely.)

- Step 8: Finish Installation and now you you can click Go to Frontend to open Homepage or click Go to Backend to open Admin Panel.

2.2 Manual Installation
-
Step 1: Please unzip “sm_sawyer_theme.zip” file and upload folders skin; media;lib;js;app from the theme package to the root of your Magento site folder on your server.
Note: You could change the name of this folder. However, if you want your website run correctly, it need to have the same name as the database you choose.
-
Step 2: Log in to your Admin Panel (e.g. https://yourdomain/index.php/admin/)
Note: If you are using the Admin Panel when copying folders in step 1, you need to log out and log in back.
- Step 3: Disable Cache: Go to System >> Cache Management, click ‘Sellect All’ button, then choose ‘Disable’ and click ‘Submit’ button to complete the action.
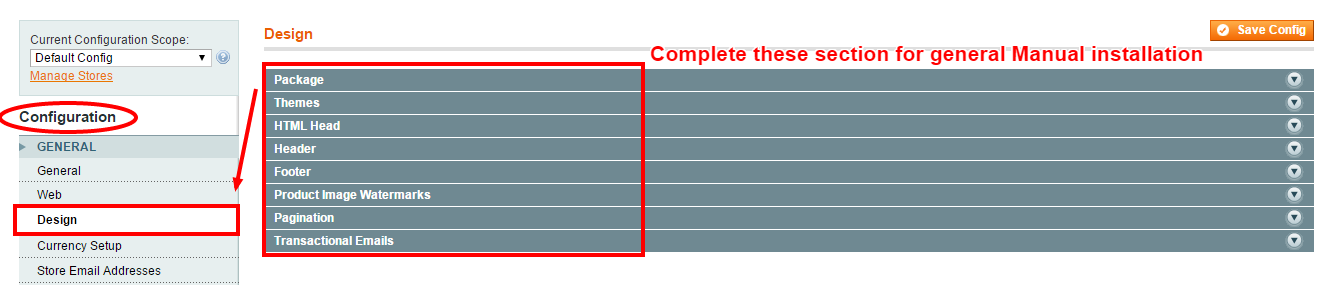
- Step 4: Navigate to System >> Configuration >> Design.


- Step 5: In Package tab of Design Section, input the parameter Current Package Name with the actual theme name.

- Step 6: You can also change the settings for Header.

Note: After configuring in each steps( for example: Step 4, Step 5, Step6), you need to click “Save Config” button to save your changes
2.3 Theme Setting
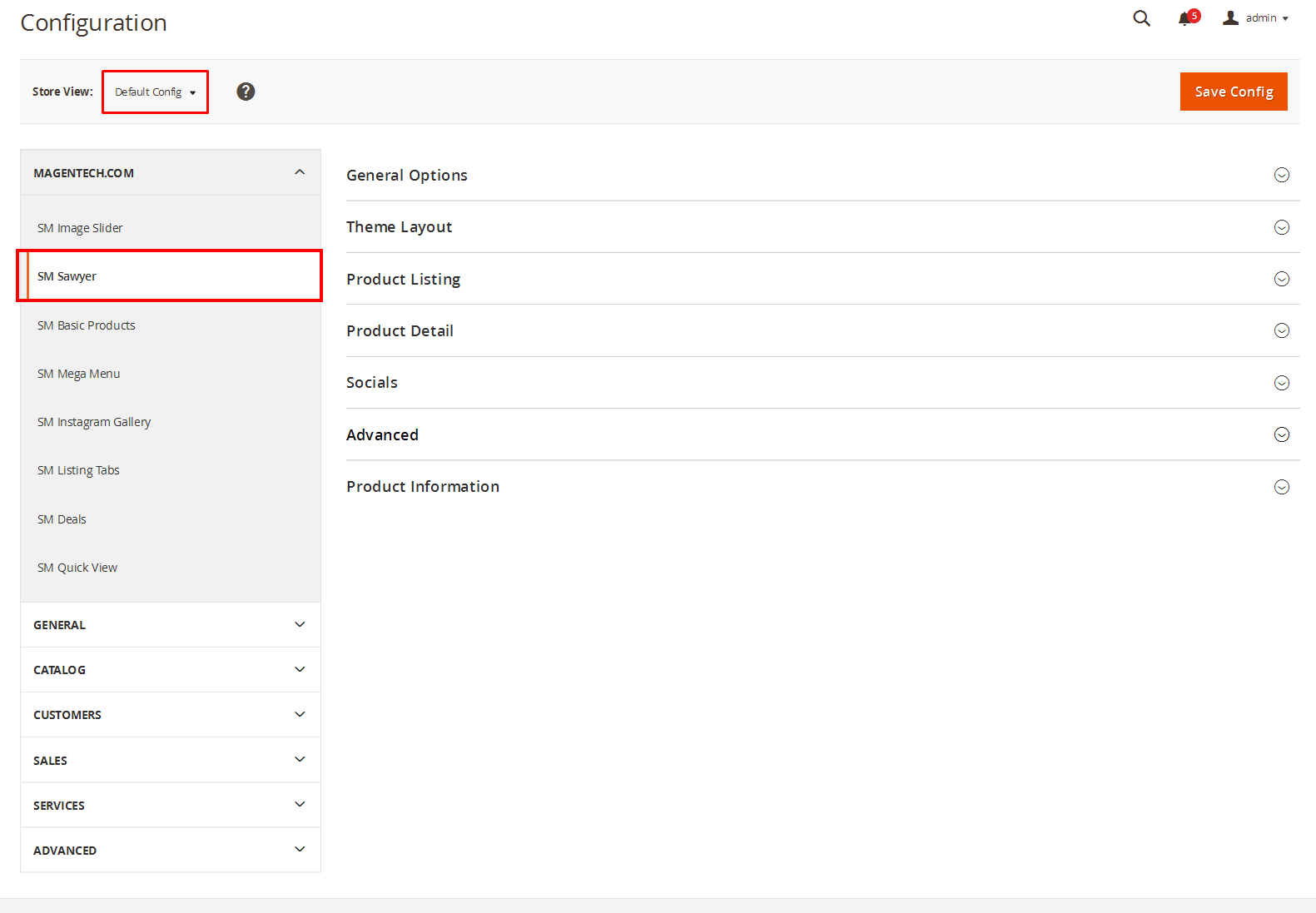
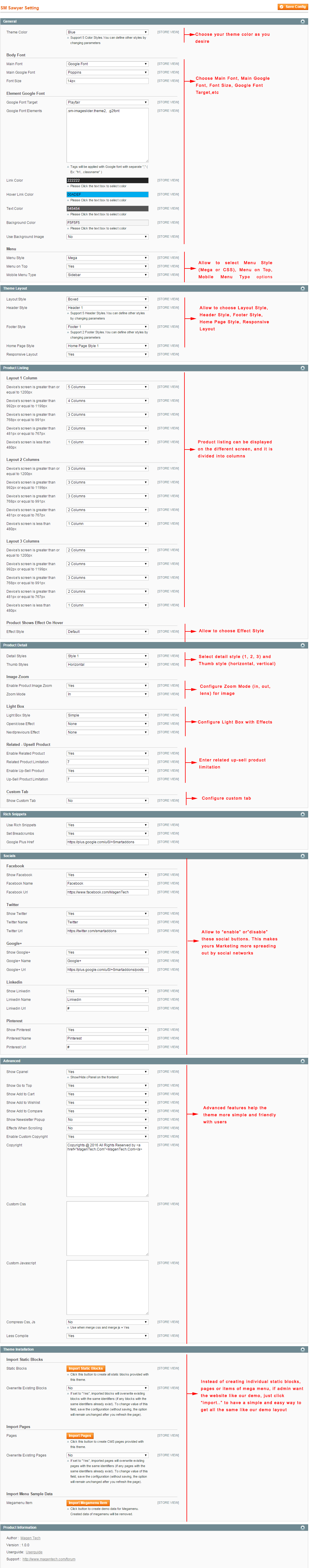
Configure SM Sawyer General Setting Theme In Magento admin panel, navigate to SM sawyer Setting and configure theme as you want.

-
Configure General with Theme color, Font size, color for the link, hover buttons, page, text, title, background … for any store.
Note:
Copy and paste the following Elements into “Google Font Elements”:1.sm-imageslider.theme2, .g2font - Configure Theme Layout with Layout style, Header style& Homepage style ( depend on Default pages on Web tab) to configure
- Configure the Product Listing with Layout 1 Column, Layout 2 Columns, Layout 3 Columns,Product Shows Effect On Hover, etc.
- Configure the Product Detail To zoom image of product, adjust Zoom Mode, Custom tab, and content, etc.
- Configure Rich Snippets
- Configure Socials : To connect with social networks such as Facebook, Twitter, Google Plus, Linkedin
- Configure Advanced : To show popup, Cpanel, use “Add to cart, Add to wishlist, Add to Compare
-
Configure Theme Installation

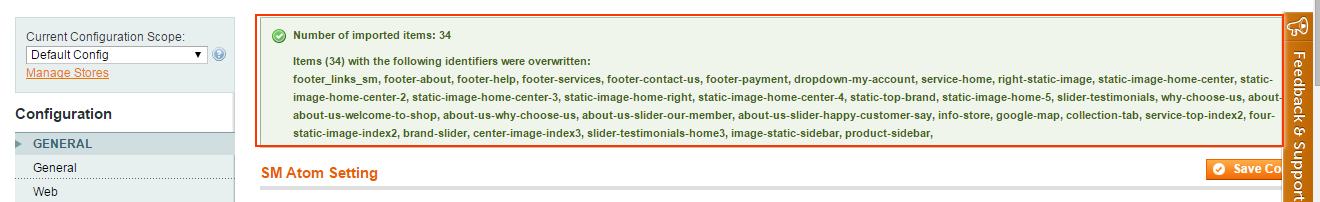
Note: Click the Import Static Blocks and CMS Pages to import all static blocks and CMS pages provided with this theme. The following notification will appear to announce that you have just imported static blocks or pages successfully.
After importing, you need to go to CMS >> Static Block ( or Pages) to configure and select Store View for each block or page.
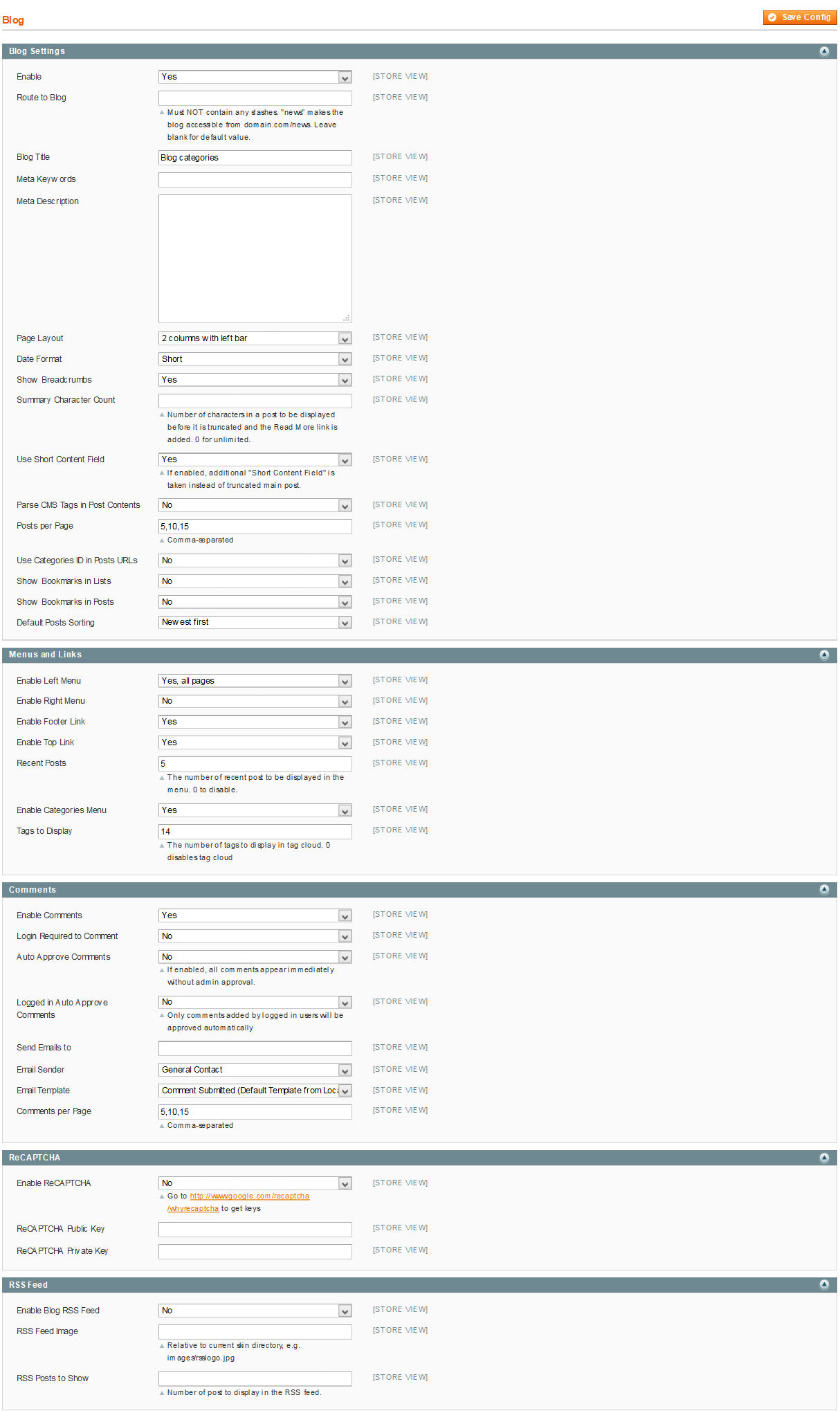
2.4 Blog
Configure Blog
We are using Aheadworks Blog free extension from Aheadworks, so that it is not including in the quickstart package. You can download free version of Aheadworks Blog Here and follow Its Guide to install. After installing this extension, please go to the admin of blog, navigate to Blog >> Settings to configure it like our configuration and your desire.

- To set a default page for your Magento Site, in the Admin Panel you go to System>>Configuration>>Web>>Default Pages. Please click to see the Backend Settings.
- You need to change to the website / store view that you want to change (the dropdown menu in the upper left corner). You will probably have to create a new CMS page if you want to have something different from your default home page.
3.1 Page Configuration
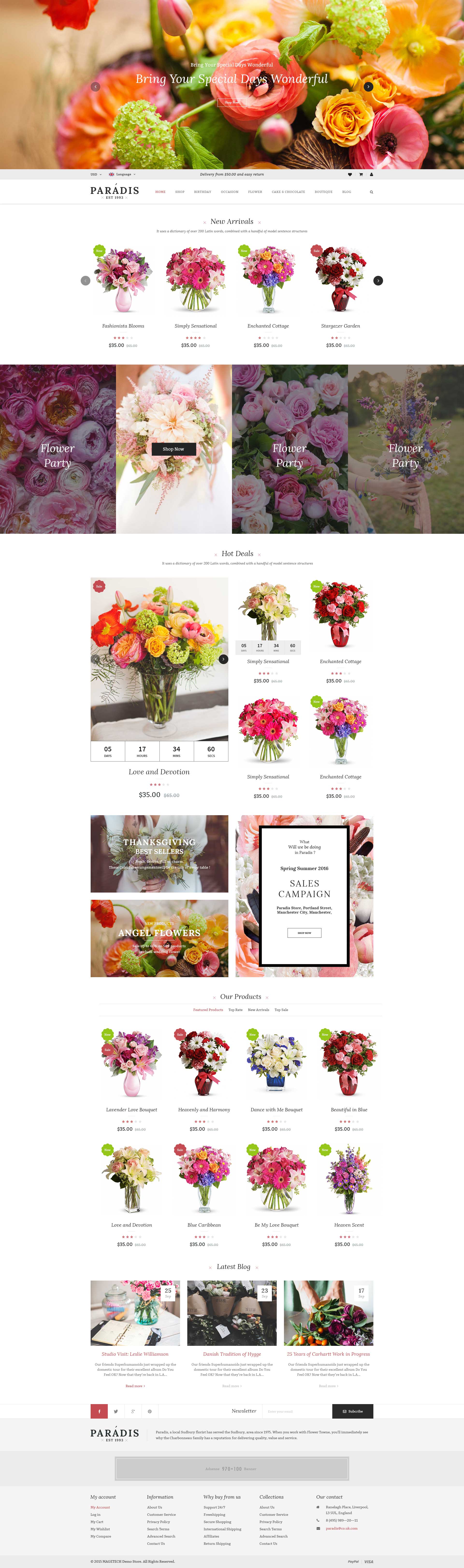
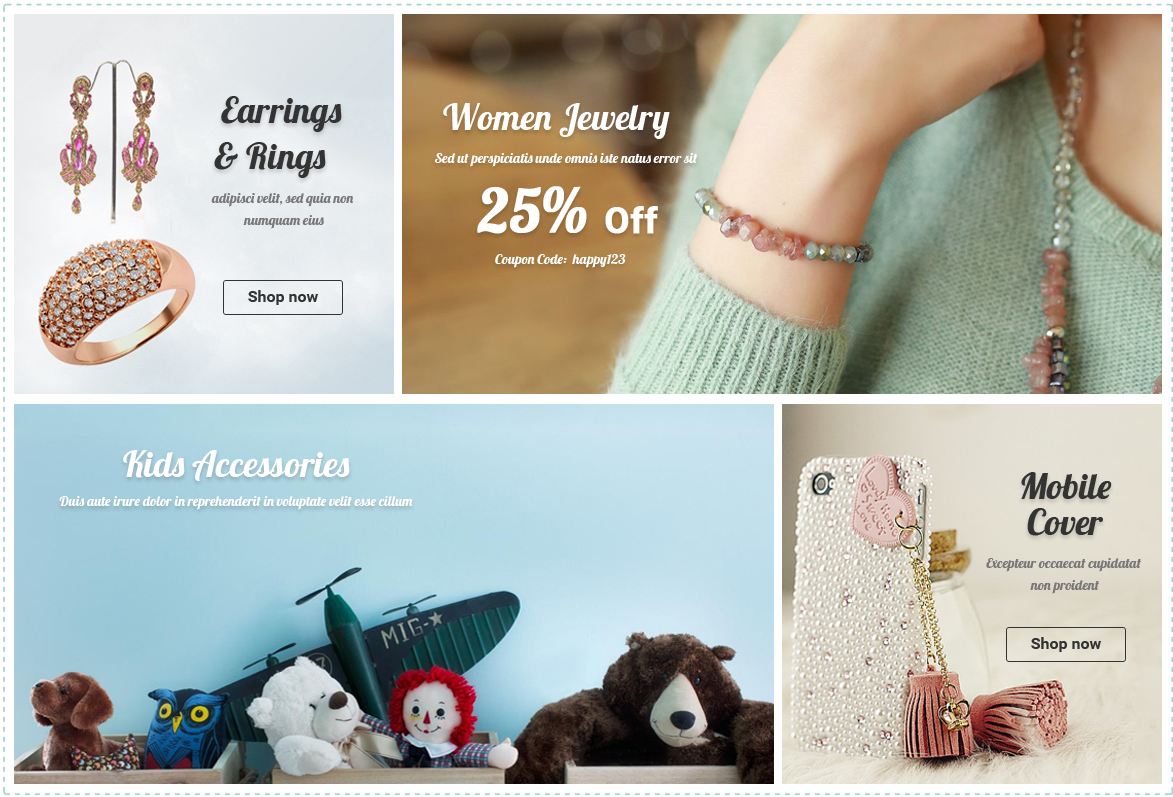
3.1.1 Home Style 1
Frontend of Home Style 1 - Layout Position

In the Admin Panel, please navigate to CMS >> Pages to create a new page in Page Management section. Here is the list of steps in this style’s configuration process:
- Page Information Tab: Please click to see the Backend Settings.
- Content Tab: Please click to see the Backend Settings.
- Design Tab: Please click to see the Backend Settings.
- Meta Data: Please click to see the Backend Settings.
Copy and paste the following code into the Content field::
|
1
|
<p style="display:none"></p>
|
Copy and paste the following code into the Design field::
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
|
<reference name="left">
<remove name="left.blog.menu"/>
<remove name="tags_popular"/>
<block type="megamenu/list" name="megamenu.list.theme1" as="megaMenu" template="sm/megamenu/megamenu-vertical.phtml">
<action method="setConfig">
<values>
<title>All Categories</title>
<group_id>5</group_id>
<theme>2</theme>
<start_level>1</start_level>
<end_level>10</end_level>
</values>
</action>
</block>
<block type="cms/block" name="product-sidebar" >
<action method="setBlockId"><block_id>product-sidebar</block_id></action>
</block>
<block type="newsletter/subscribe" name="layout.newsletter" template="newsletter/subscribe.phtml"/>
<block type="cms/block" after="catalog.product.related.list" name="image-static-sidebar">
<action method="setBlockId"><block_id>image-static-sidebar</block_id></action>
</block>
<block type="cms/block" name="testimonials-layout1">
<action method="setBlockId"><block_id>testimonials-layout1</block_id></action>
</block>
<block type="basicproducts/list" name="basicproducts.list.homeleft" template="sm/basicproducts/basic-product-list.phtml">
<action method="_setConfig">
<values>
<product_limitation>8</product_limitation>
<basicproducts_title_text>ON SALE</basicproducts_title_text>
<product_order_by>best_sales</product_order_by>
<imgcfg_width>100</imgcfg_width>
<imgcfg_height>100</imgcfg_height>
<product_title_display>1</product_title_display>
<product_price_display>1</product_price_display>
<product_reviews_count>1</product_reviews_count>
<product_addcart_display>0</product_addcart_display>
<product_addwishlist_display>0</product_addwishlist_display>
<product_addcompare_display>0</product_addcompare_display>
<product_readmore_display>0</product_readmore_display>
</values>
</action>
</block>
<block type="cms/block" name="static-image-1" >
<action method="setBlockId"><block_id>static-image-1</block_id></action>
</block>
<block type="cms/block" name="policyshop-layout1" >
<action method="setBlockId"><block_id>policyshop-layout1</block_id></action>
</block>
<block type="blog/blog" name="latest_post" template="aw_blog/latest-post-index1.phtml"/>
</reference>
<reference name="content">
<block type="sawyer/wrapper" name="section.no.01">
<action method="setParams"> <params>class="wrapper-fulltop-conent"</params> </action>
<action method="setRow"><row>1</row></action>
<block type="sawyer/wrapper" name="section.no1.2">
<action method="setParams"><params>class="col-md-8"</params></action>
<block type="imageslider/list" name="imageslider.list.default" template="sm/imageslider/default.phtml"/>
</block>
<block type="sawyer/wrapper" name="section.no1.1">
<action method="setParams"><params>class="col-md-4"</params></action>
<block type="cms/block" name="static-image-2">
<action method="setBlockId"><block_id>static-image-2</block_id></action>
</block>
</block>
</block>
<block type="listingtabs/list" name="listingtabs.list.default1" template="sm/listingtabs/default.phtml">
<action method="_setConfig">
<values>
<product_limitation>12</product_limitation>
<listingtabs_title_text><![CDATA[gift & parties]]></listingtabs_title_text>
<row_items>1</row_items>
<posttext>1F</posttext>
<pretext>static-1f-layout1</pretext>
<filter_type>fieldproducts</filter_type>
<product_category>209</product_category>
<filter_order_by>top_rating,best_sales,created_at</filter_order_by>
<field_preload>created_at</field_preload>
<product_description_display>0</product_description_display>
<imgcfg_width>270</imgcfg_width>
<imgcfg_height>270</imgcfg_height>
<nbi_column1>4</nbi_column1>
<nbi_column2>3</nbi_column2>
<nbi_column3>2</nbi_column3>
<nav>1</nav>
<loop>1</loop>
<margin>0</margin>
</values>
</action>
</block>
<block type="sawyer/wrapper" name="section.no.02">
<action method="setParams"> <params>class="wrapper-listting2"</params> </action>
<block type="listingtabs/list" name="listingtabs.list.home12" template="sm/listingtabs/default.phtml">
<action method="_setConfig">
<values>
<product_limitation>12</product_limitation>
<listingtabs_title_text><![CDATA[mobile & Accessories]]></listingtabs_title_text>
<row_items>1</row_items>
<posttext>2F</posttext>
<pretext>static-2f-layout1</pretext>
<filter_type>fieldproducts</filter_type>
<product_category>208</product_category>
<filter_order_by>top_rating,best_sales,created_at</filter_order_by>
<field_preload>created_at</field_preload>
<product_description_display>0</product_description_display>
<imgcfg_width>270</imgcfg_width>
<imgcfg_height>270</imgcfg_height>
<nbi_column1>4</nbi_column1>
<nbi_column2>3</nbi_column2>
<nbi_column3>2</nbi_column3>
<nav>1</nav>
<loop>1</loop>
<margin>0</margin>
</values>
</action>
</block>
</block>
<block type="sawyer/wrapper" name="section.no.03">
<action method="setParams"> <params>class="wrapper-listting3"</params> </action>
<block type="listingtabs/list" name="listingtabs.home13" template="sm/listingtabs/default.phtml">
<action method="_setConfig">
<values>
<product_limitation>12</product_limitation>
<listingtabs_title_text><![CDATA[fashion & clothes]]></listingtabs_title_text>
<row_items>1</row_items>
<posttext>3F</posttext>
<pretext>static-3f-layout1</pretext>
<filter_type>fieldproducts</filter_type>
<product_category>206</product_category>
<filter_order_by>top_rating,best_sales,created_at</filter_order_by>
<field_preload>created_at</field_preload>
<product_description_display>0</product_description_display>
<imgcfg_width>270</imgcfg_width>
<imgcfg_height>270</imgcfg_height>
<nbi_column1>4</nbi_column1>
<nbi_column2>3</nbi_column2>
<nbi_column3>2</nbi_column3>
<nav>1</nav>
<loop>1</loop>
<margin>0</margin>
</values>
</action>
</block>
</block>
<block type="sawyer/wrapper" name="section.no.04">
<action method="setParams"> <params>class="wrapper-listting4"</params> </action>
<block type="listingtabs/list" name="listingtabs.home14" template="sm/listingtabs/default-style2.phtml
">
<action method="_setConfig">
<values>
<product_limitation>8</product_limitation>
<listingtabs_title_text><![CDATA[home & interior]]></listingtabs_title_text>
<row_items>4</row_items>
<posttext>4F</posttext>
<pretext>static-4f-layout1</pretext>
<filter_type>fieldproducts</filter_type>
<product_category>207</product_category>
<filter_order_by>top_rating,best_sales,created_at</filter_order_by>
<field_preload>created_at</field_preload>
<effect_options>fadeIn</effect_options>
<product_description_display>0</product_description_display>
<imgcfg_width>270</imgcfg_width>
<imgcfg_height>270</imgcfg_height>
<nbi_column1>1</nbi_column1>
<nbi_column2>1</nbi_column2>
<nbi_column3>1</nbi_column3>
<nav>1</nav>
<loop>1</loop>
<margin>0</margin>
<style2>style2</style2>
</values>
</action>
</block>
</block>
</reference>
|
3.1.2 Home Style 2
Frontend of Home Style 2 - Layout Position

In the Admin Panel, please navigate to CMS >> Pages to create a new page in Page Management section. Here is the list of steps in this style’s configuration process:
- Page Information Tab: Please click to see the Backend Settings.
- Content Tab: Please click to see the Backend Settings.
- Design Tab: Please click to see the Backend Settings.
- Meta Data: Please click to see the Backend Settings.
Copy and paste the following code into the Content field:
|
1
|
<p style="display:none"></p>
|
Copy and paste the following code into the Content field:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
|
<reference name="full_top">
<block type="cms/block" name="slideshow-home2" >
<action method="setBlockId"><block_id>slideshow-home2</block_id></action>
</block>
</reference>
<reference name="content">
<block type="cms/block" name="policy-shop2" >
<action method="setBlockId"><block_id>policy-shop2</block_id></action>
</block>
<block type="basicproducts/list" name="basicproducts.list.home1" template="sm/basicproducts/basic-top-home2.phtml">
<action method="_setConfig">
<values>
<basicproducts_title_text>best sellers</basicproducts_title_text>
<product_category> 209</product_category>
<product_order_by>best_sales</product_order_by>
<imgcfg_width>500</imgcfg_width>
<imgcfg_height>500</imgcfg_height>
<posttext>posttext-bstop</posttext>
<product_limitation>6</product_limitation>
</values>
</action>
</block>
<block type="cms/block" name="banner-home1" >
<action method="setBlockId"><block_id>banner-home1</block_id></action>
</block>
<block type="sawyer/wrapper" name="section.no.01">
<action method="setParams"> <params>class="product-basic1"</params> </action>
<block type="basicproducts/list" name="basicproducts.list.top" template="sm/basicproducts/basicgird-home2.phtml">
<action method="_setConfig">
<values>
<basicproducts_title_text></basicproducts_title_text>
<pretext>pretext-mobiles</pretext>
<posttext>brand-basicproduct2</posttext>
<product_category>208</product_category>
<product_limitation>4</product_limitation>
<row_items>1</row_items>
<nb_column1>4</nb_column1>
<nb_column2>4</nb_column2>
<nb_column3>3</nb_column3>
<nb_column4>2</nb_column4>
<nb_column5>1</nb_column5>
</values>
</action>
</block>
</block>
<block type="cms/block" name="banner-home2" >
<action method="setBlockId"><block_id>banner-home2</block_id></action>
</block>
<block type="sawyer/wrapper" name="section.no.02">
<action method="setParams"> <params>class="product-basic2"</params> </action>
<block type="basicproducts/list" name="basicproducts.list.home2" template="sm/basicproducts/basicgird-home2.phtml">
<action method="_setConfig">
<values>
<basicproducts_title_text></basicproducts_title_text>
<pretext>pretext-gift</pretext>
<posttext></posttext>
<product_category>206</product_category>
<product_limitation>4</product_limitation>
<row_items>2</row_items>
<nb_column1>2</nb_column1>
<nb_column2>2</nb_column2>
<nb_column3>2</nb_column3>
<nb_column4>1</nb_column4>
<nb_column5>1</nb_column5>
</values>
</action>
</block>
</block>
<block type="cms/block" name="banner-home3" >
<action method="setBlockId"><block_id>banner-home3</block_id></action>
</block>
<block type="sawyer/wrapper" name="section.no.03">
<action method="setParams"> <params>class="product-basic3"</params> </action>
<block type="basicproducts/list" name="basicproducts.list.home3" template="sm/basicproducts/basicgird-home2.phtml">
<action method="_setConfig">
<values>
<basicproducts_title_text></basicproducts_title_text>
<pretext>pretext-fashion</pretext>
<posttext>brand-basicproduct2</posttext>
<product_category>209</product_category>
<product_limitation>4</product_limitation>
<row_items>1</row_items>
<nb_column1>4</nb_column1>
<nb_column2>4</nb_column2>
<nb_column3>3</nb_column3>
<nb_column4>2</nb_column4>
<nb_column5>1</nb_column5>
</values>
</action>
</block>
</block>
<block type="cms/block" name="banner-home4" >
<action method="setBlockId"><block_id>banner-home4</block_id></action>
</block>
<block type="sawyer/wrapper" name="section.no.04">
<action method="setParams"> <params>class="product-basic4"</params> </action>
<block type="basicproducts/list" name="basicproducts.list.home4" template="sm/basicproducts/basicgird-home2.phtml">
<action method="_setConfig">
<values>
<basicproducts_title_text></basicproducts_title_text>
<pretext>pretext-furniture</pretext>
<posttext></posttext>
<product_category>207</product_category>
<product_limitation>4</product_limitation>
<row_items>2</row_items>
<nb_column1>2</nb_column1>
<nb_column2>2</nb_column2>
<nb_column3>2</nb_column3>
<nb_column4>1</nb_column4>
<nb_column5>1</nb_column5>
</values>
</action>
</block>
</block>
<block type="cms/block" name="banner-home5" >
<action method="setBlockId"><block_id>banner-home5</block_id></action>
</block>
<block type="blog/blog" name="latest_post" template="aw_blog/latest-post-index2.phtml"/>
<block type="cms/block" name="brand-slider-home2" >
<action method="setBlockId"><block_id>brand-slider-home2</block_id></action>
</block>
</reference>
|
3.1.3 Home Style 3
Frontend of Home Style 3 - Layout Position

In the Admin Panel, please navigate to CMS >> Pages to create a new page in Page Management section. Here is the list of steps in this style’s configuration process:
- Page Information Tab: Please click to see the Backend Settings.
- Content Tab: Please click to see the Backend Settings.
- Design Tab: Please click to see the Backend Settings.
- Meta Data: Please click to see the Backend Settings.
Copy and paste the following code into the Content field::
|
1
|
<p style="display:none"></p>
|
Copy and paste the following code into the Content field::
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
|
<reference name="full_top">
<block type="imageslider/list" name="imageslider.list.default" template="sm/imageslider/default.phtml"/>
<block type="sawyer/wrapper" name="section.no.01">
<action method="setParams"> <params>class="full-top-block1"</params> </action>
<block type="cms/block" name="static-image-1-index3">
<action method="setBlockId"><block_id>static-image-1-index3</block_id></action>
</block>
</block>
<block type="sawyer/wrapper" name="section.no.02">
<action method="setParams"> <params>class="full-top-block2"</params> </action>
<action method="setContainer"> <container>1</container> </action>
<block type="deal/list" name="deal.list.default.home3" template="sm/deal/deal-layouthome3.phtml">
<action method="_setConfig">
<values>
<deal_title_text><![CDATA[<span>to day </span>deals]]></deal_title_text>
<pretext>static-image-2-index3</pretext>
<posttext>static-image-3-index3</posttext>
<product_category>202</product_category>
<product_limitation>4</product_limitation>
<imgcfg_width>270</imgcfg_width>
<imgcfg_height>270</imgcfg_height>
</values>
</action>
</block>
</block>
<block type="sawyer/wrapper" name="section.no3">
<action method="setParams"> <params>class="full-top-block3 wow fadeInUp"</params> </action>
<action method="setContainer"> <container>1</container> </action>
<block type="blog/blog" name="latest_post" template="aw_blog/latest-post-index3.phtml"/>
</block>
<block type="sawyer/wrapper" name="section.no4">
<action method="setParams"> <params>class="full-top-block4 wow fadeInUp"</params> </action>
<action method="setContainer"> <container>1</container> </action>
<block type="newsletter/subscribe" name="home3.newsletter" template="newsletter/subscribe-index3.phtml"/>
<block type="cms/block" name="brand-slider-home2" >
<action method="setBlockId"><block_id>brand-slider-home2</block_id></action>
</block>
</block>
</reference>
|
3.1.4 Home Style 4
Frontend of Home Style 4 - Layout Position

In the Admin Panel, please navigate to CMS >> Pages to create a new page in Page Management section. Here is the list of steps in this style’s configuration process:
- Page Information Tab: Please click to see the Backend Settings.
- Content Tab: Please click to see the Backend Settings.
- Design Tab: Please click to see the Backend Settings.
- Meta Data: Please click to see the Backend Settings.
Copy and paste the following code into the Content field::
|
1
|
<p style="display:none"></p>
|
Copy and paste the following code into the Design field::
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
|
<reference name="content">
<block type="imageslider/list" name="imageslider.list.default" template="sm/imageslider/default.phtml"/>
<block type="cms/block" name="policy-shop4" >
<action method="setBlockId"><block_id>policy-shop4</block_id></action>
</block>
<block type="listingtabs/list" name="listingtabs.home4" template="sm/listingtabs/default.phtml">
<action method="_setConfig">
<values>
<product_limitation>12</product_limitation>
<listingtabs_title_text><![CDATA[what’s hot]]></listingtabs_title_text>
<row_items>1</row_items>
<posttext></posttext>
<pretext></pretext>
<filter_type>fieldproducts</filter_type>
<product_category>203</product_category>
<filter_order_by>top_rating,best_sales,created_at</filter_order_by>
<field_preload>created_at</field_preload>
<product_description_display>0</product_description_display>
<imgcfg_width>270</imgcfg_width>
<imgcfg_height>270</imgcfg_height>
<nbi_column1>4</nbi_column1>
<nbi_column2>3</nbi_column2>
<nbi_column3>2</nbi_column3>
<nav>1</nav>
<loop>1</loop>
<margin>0</margin>
</values>
</action>
</block>
<block type="cms/block" name="static-image-1-index4" >
<action method="setBlockId"><block_id>static-image-1-index4</block_id></action>
</block>
<block type="sawyer/wrapper" name="section.no.04">
<action method="setParams"> <params>class="product-basic-home4"</params> </action>
<block type="basicproducts/list" name="basicproducts.list.home4" template="sm/basicproducts/basicgird-home4.phtml">
<action method="_setConfig">
<values>
<basicproducts_title_text>FEATURED ITEMS</basicproducts_title_text>
<pretext></pretext>
<posttext></posttext>
<product_category>203</product_category>
<product_order_by>lastest_product</product_order_by>
<product_limitation>8</product_limitation>
<row_items>2</row_items>
<nb_column1>2</nb_column1>
<nb_column2>2</nb_column2>
<nb_column3>2</nb_column3>
<nb_column4>1</nb_column4>
<nb_column5>1</nb_column5>
</values>
</action>
</block>
</block>
<block type="cms/block" name="static-testimonials-index4" >
<action method="setBlockId"><block_id>static-testimonials-index4</block_id></action>
</block>
<block type="blog/blog" name="latest_post" template="aw_blog/latest-post-index4.phtml"/>
<block type="cms/block" name="brand-slider-home2" >
<action method="setBlockId"><block_id>brand-slider-home2</block_id></action>
</block>
</reference>
|
3.1.5 Home Style 5
Frontend of Home Style 5 - Layout Position

In the Admin Panel, please navigate to CMS >> Pages to create a new page in Page Management section. Here is the list of steps in this style’s configuration process:
- Page Information Tab: Please click to see the Backend Settings.
- Content Tab: Please click to see the Backend Settings.
- Design Tab: Please click to see the Backend Settings.
- Meta Data: Please click to see the Backend Settings.
Copy and paste the following code into the Content field:
|
1
|
<p style="display:none"></p>
|
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
|
<reference name="full_top">
<block type="imageslider/list" name="imageslider.list.default" template="sm/imageslider/default.phtml"/>
<block type="sawyer/wrapper" name="section.no.01">
<action method="setParams"> <params>class="wrapper-fulltop-conent wow fadeInUp"</params> </action>
<action method="setRow"><row>1</row></action>
<block type="sawyer/wrapper" name="section.no1.1">
<action method="setParams"><params>class="col-md-6"</params></action>
<block type="cms/block" name="static-image-1-index5">
<action method="setBlockId"><block_id>static-image-1-index5</block_id></action>
</block>
</block>
<block type="sawyer/wrapper" name="section.no1.2">
<action method="setParams"><params>class="col-md-6 col-rightpd"</params></action>
<block type="basicproducts/list" name="basicproducts.list.home5" template="sm/basicproducts/basicgird-home5.phtml">
<action method="_setConfig">
<values>
<basicproducts_title_text>Best Sellers</basicproducts_title_text>
<pretext></pretext>
<posttext></posttext>
<product_category>284</product_category>
<product_order_by>best_sales</product_order_by>
<product_limitation>8</product_limitation>
</values>
</action>
</block>
</block>
</block>
<block type="sawyer/wrapper" name="section.no.02">
<action method="setParams"> <params>class="wrapper-fulltop-conent wow fadeInUp"</params> </action>
<action method="setRow"><row>1</row></action>
<block type="sawyer/wrapper" name="section.no1.1">
<action method="setParams"><params>class="col-md-6 col-lefttpd"</params></action>
<block type="basicproducts/list" name="basicproducts.list.home5" template="sm/basicproducts/basicgird-home5.phtml">
<action method="_setConfig">
<values>
<basicproducts_title_text>featured item</basicproducts_title_text>
<pretext></pretext>
<posttext></posttext>
<product_category>284</product_category>
<product_order_by>lastest_product</product_order_by>
<product_limitation>8</product_limitation>
</values>
</action>
</block>
</block>
<block type="sawyer/wrapper" name="section.no1.2">
<action method="setParams"><params>class="col-md-6"</params></action>
<block type="cms/block" name="static-image-2-index5">
<action method="setBlockId"><block_id>static-image-2-index5</block_id></action>
</block>
</block>
</block>
<block type="cms/block" name="static-imgcategory-index5">
<action method="setBlockId"><block_id>static-imgcategory-index5</block_id></action>
</block>
<block type="listingtabs/list" name="listingtabs.list.default" template="sm/listingtabs/default.phtml">
<action method="_setConfig">
<values>
<listingtabs_title_text>all items</listingtabs_title_text>
<filter_type>categories</filter_type>
<product_category>285,286,287,288,289,290</product_category>
<margin>30</margin>
<nbi_column2>2</nbi_column2>
<nbi_column0>5</nbi_column0>
</values>
</action>
</block>
<block type="cms/block" name="static-testimonials-index4" >
<action method="setBlockId"><block_id>static-testimonials-index4</block_id></action>
</block>
<block type="blog/blog" name="latest_post" template="aw_blog/latest-post-index4.phtml"/>
<block type="newsletter/subscribe" name="home3.newsletter" template="newsletter/subscribe-index3.phtml"/>
<block type="cms/block" name="brand-slider-home2" >
<action method="setBlockId"><block_id>brand-slider-home2</block_id></action>
</block>
</reference>
|
3.2 Configure Megamenu
- Step 1: You need to create Menu group. In Admin Panel, navigate to SM Megamenu >> Menu Manager >> Add group (add 2 groups: “Group - Horizontal” and “Group - Vertical” ). Two ID of these groups will be shown in Configuration of SM Megamenu.
- Step 2: Navigate to SM Megamenu >> Configuration & fill the ID number for two above groups in step 1
- Step 3: In order to add menu items, go to SM Megamenu >> Menu Items Manager to add items as you want.
Note: In the next steps, when editing items in the menus, the items (in a menu) having same level could have same configuration. Therefore, we encourage you read throughtly and find out the item’s level to configure it without any errors.
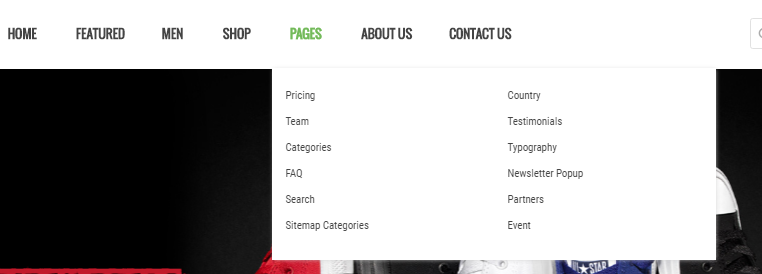
3.2.1 Horizontal Megamenu:

- Horizontal Megamenu List Please click Here to view.
- Horizontal Megamenu’s Backend Please click Here to view.
Home
Frontend Appearance 
- Backend Settings: Please click Here to view.
Features
- Frontend Appearance

- Backend Settings: Please click Here to view.
- Backend of ‘Dropdown Features’: Please click Here to view.
Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
|
<div class="home-menu-dropdown">
<ul class="item-home-store layout-home">
<li class="title-menu-home">Layouts</li>
<li><a title="Home Style 1" href="{{store url="?___store=default&___from_store=french"}}">Home Style 1</a></li>
<li><a title="Home Style 2" href="{{store url="?___store=french&___from_store=default"}}">Home Style 2</a></li>
<li><a title="Home Style 3" href="{{store url="?___store=german&___from_store=default"}}">Home Style 3</a></li>
<li><a title="Home Style 4" href="{{store url="?___store=japan&___from_store=default"}}">Home Style 4</a></li>
<li><a title="Home Style 5" href="{{store url="?___store=vietnam&___from_store=default"}}">Home Style 5</a></li>
<li><a title="Full Width" href="{{store url="?___store=french&___from_store=default"}}">Full Width</a></li>
</ul>
<ul class="item-home-store header-home">
<li class="title-menu-home">Headers</li>
<li><a title="Header Type 1" href="{{store url="?___store=default&___from_store=french"}}">Header Type 1</a></li>
<li><a title="Header Type 2" href="{{store url="?___store=french&___from_store=default"}}">Header Type 2</a></li>
<li><a title="Header Type 3" href="{{store url="?___store=german&___from_store=default"}}">Header Type 3</a></li>
<li><a title="Header Type 4" href="{{store url="?___store=japan&___from_store=default"}}">Header Type 4</a></li>
<li><a title="Header Type 5" href="{{store url="?___store=vietnam&___from_store=default"}}">Header Type 5</a></li>
</ul>
<ul class="item-home-store theme-color">
<li class="title-menu-home">Color Styles</li>
<li class="blue"><a title="Blue" href="{{store url="?___store=default&___from_store=french"}}">Blue</a></li>
<li class="orange"><a title="Orange" href="{{store url="?___store=somaliland&___from_store=default"}}">Orange</a></li>
<li class="brown"><a title="Brown" href="{{store url="?___store=bolivia&___from_store=default"}}">Brown</a></li>
<li class="red"><a title="Red" href="{{store url="?___store=andorra&___from_store=default"}}">Red</a></li>
<li class="pink"><a title="Pink" href="{{store url="?___store=belgium&___from_store=default"}}">Pink</a></li>
</ul>
<ul class="item-home-store layout-home">
<li class="title-menu-home">Listing Layouts</li>
<li><a title="Without Sidebar" href="{{store url="shop.html?___store=german&___from_store=default&mode=grid"}}">Without Sidebar</a></li>
<li><a title="Left Sidebar" href="{{store url="shop.html?___store=default&___from_store=german&mode=grid"}}">Left Sidebar</a></li>
<li><a title="Right Sidebar" href="{{store url="shop.html?___store=argentina&___from_store=default&mode=grid"}}">Right Sidebar</a></li>
<li><a title="Left - Right Sidebar" href=
"{{
store url="shop.html?___store=bolivia&___from_store=default&mode=grid""}}">Left - Right Sidebar</a></li>
</ul>
<ul class="item-home-store detail-home">
<li class="title-menu-home">Product Detail Layouts</li>
<li><a title="Product Detail - Full" href="{{store url="shop/sazen-kutemas.html"}}">Product Detail - Full</a></li>
<li><a title="Product Detail - Left Sidebar" href="{{store url="shop/sazen-kutemas.html?detail_style=2"}}">Product Detail - Left Sidebar</a></li>
<li><a title="Product Detail - Right Sidebar" href="{{store url="shop/sazen-kutemas.html?detail_style=3"}}">Product Detail - Right Sidebar</a></li>
<li><a title="Thumbnail - Horizontal" href="{{store url="shop/sazen-kutemas.html?thumbstyle=1"}}">Thumbnail - Horizontal</a></li>
<li><a title="Thumbnail - Vertical" href="{{store url="shop/sazen-kutemas.html?thumbstyle=0"}}">Thumbnail - Vertical</a></li>
</ul>
<div style="clear:both;"> </div>
<ul class="item-home-store layout-home">
<li class="title-menu-home">Contact Us Layouts</li>
<li><a title="Contact Us Style 1" href="{{store url="contact-us.html/?___store=default&___from_store=argentina"}}">Contact Us Style 1</a></li>
<li><a title="Contact Us Style 2" href="{{store url="contact-us.html/?___store=french&___from_store=default"}}">Contact Us Style 2</a></li>
<li><a title="Contact Us Style 3" href="{{store url="contact-us.html/?___store=german&___from_store=default"}}">Contact Us Style 3</a></li>
<li><a title="Contact Us Style 4" href="{{store url="contact-us.html/?___store=argentina&___from_store=default"}}">Contact Us Style 4</a></li>
</ul>
<ul class="item-home-store layout-home">
<li class="title-menu-home">About Us Layouts</li>
<li><a title="About Us Style 1" href="{{store url="about-us.html/?___store=default&___from_store=argentina"}}">About Us Style 1</a></li>
<li><a title="About Us Style 2" href="{{store url="about-us.html/?___store=french&___from_store=default"}}">About Us Style 2</a></li>
<li><a title="About Us Style 3" href="{{store url="about-us.html/?___store=german&___from_store=default"}}">About Us Style 3</a></li>
<li><a title="About Us Style 4" href="{{store url="about-us.html/?___store=argentina&___from_store=default"}}">About Us Style 4</a></li>
</ul>
<ul class="item-home-store detail-home">
<li class="title-menu-home">Effect on Hover Product</li>
<li><a title="Simple" href="{{store url="collection.html?___store=default&___from_store=french&mode=grid"}}">Simple</a></li>
<li><a title="Display Second Image" href="{{store url="collection.html?___store=benin&from_store=default&mode=grid"}}">Display Second Image</a></li>
<li><a title="Display Slider Image" href="{{store url="collection.html?___store=argentina&___from_store=default&mode=grid"}}">Display Slider Image</a></li>
</ul>
<ul class="item-home-store layout-home">
<li class="title-menu-home">404 Page Layout</li>
<li><a title="404 Page Style 1" href="{{store url="404page"}}">404 Page Style 1</a></li>
</ul>
<ul class="item-home-store detail-home">
<li class="title-menu-home">Zoom Types</li>
<li><a title="Product Page Inner Zoom" href="{{store url="shop/sazen-kutemas.html/?___store=default&___from_store=argentina"}}">Product Page Inner Zoom</a></li>
<li><a title="Product Page Outer Zoom" href="{{store url="shop/sazen-kutemas.html/?___store=andorra&___from_store=default"}}">Product Page Outer Zoom</a></li>
<li><a title="Product Page Lens Zoom" href="{{store url="shop/sazen-kutemas.html/?___store=bolivia&___from_store=default"}}">Product Page Lens Zoom</a></li>
</ul>
</div> |
Shop
- Frontend Appearance

- Backend Settings: Please click Here to view.
- Backend of ‘Dropdown’ in the ‘Shop’: Please click Here to view.
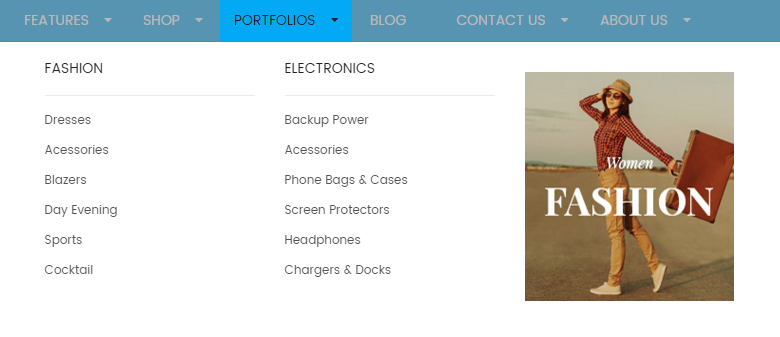
Portfolios
- Frontend Appearance

- Backend Settings: Please click Here to view.
- Backend of ‘Group 21′: Please click Here to view.
Note: Do the same with item ‘Group 2′, ‘Group 3′
- Backend of ‘Fashion’ in the’Group 21′: Please click Here to view.
Note: The item named ‘Electronics’ having same menu level (Level 3) as item ‘Fashion’ could have the same configuration. However, you should be aware that the Parent Item of ‘Electronics’ is different.
- Backend of ‘Dresses’ in the’Fashion’: Please click Here to view.
Note: Do the same with item ‘Acessories’, ‘Blazers’, ‘Day Evening’, ‘Sports’ and ‘Cocktail’
- Backend of ‘Group 2′: Please click Here to view.
- Backend of ‘Electronics’ in the’Group 2′: Please click Here to view.
Note: Do the same with item ‘Acessories’, ‘Phone Bags & Cases’, ‘Screen Protectors’, ‘Headphones’ and ‘Chargers & Docks’
- Backend of ‘Images’ in the ‘Group 3′: Please click Here to view.
Copy and paste the following code into the content:
|
1
|
<a href="#" class="banner-img"><img src="{{media url="wysiwyg/image-megamenu/img2.jpg"}}" alt="" /></a>
|
Blog
- Frontend Appearance

- Backend Settings: Please click Here to view.
Contact Us
Frontend Appearance 
- Backend Setting:Please click Here to view.
- Backend of ‘Dropdown’: Please click Here to view.
Copy and paste the following code into the content:
|
1
2
3
4
5
6
|
<ul class="item-about-contact">
<li><a title="Contact Us Style 1" href="{{store url="contact-us.html/?___store=default&___from_store=argentina"}}">Contact Us Style 1</a></li>
<li><a title="Contact Us Style 2" href="{{store url="contact-us.html/?___store=french&___from_store=default"}}">Contact Us Style 2</a></li>
<li><a title="Contact Us Style 3" href="{{store url="contact-us.html/?___store=german&___from_store=default"}}">Contact Us Style 3</a></li>
<li><a title="Contact Us Style 4" href="{{store url="contact-us.html/?___store=argentina&___from_store=default"}}">Contact Us Style 4</a></li>
</ul>
|
About Us
Frontend Appearance 
- Backend Setting:Please click Here to view.
- Backend of ‘Dropdown’: Please click Here to view.
Copy and paste the following code into the content:
|
1
2
3
4
5
6
|
<ul class="item-about-contact">
<li><a title="About Us Style 1" href="{{store url="about-us.html/?___store=default&___from_store=argentina"}}">About Us Style 1</a></li>
<li><a title="About Us Style 2" href="{{store url="about-us.html/?___store=french&___from_store=default"}}">About Us Style 2</a></li>
<li><a title="About Us Style 3" href="{{store url="about-us.html/?___store=german&___from_store=default"}}">About Us Style 3</a></li>
<li><a title="About Us Style 4" href="{{store url="about-us.html/?___store=argentina&___from_store=default"}}">About Us Style 4</a></li>
</ul>
|
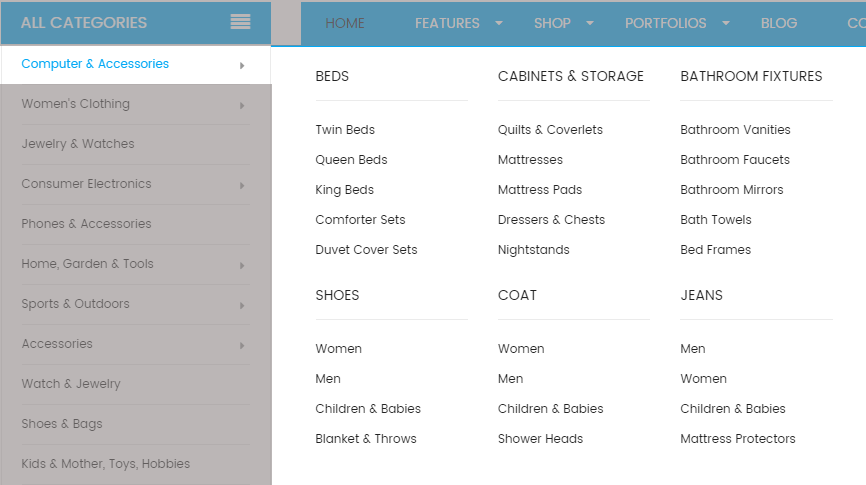
3.2.2 Vertical Megamenu:

- Vertical Megamenu List Please click Here to view.
- Vertical Megamenu’s Backend In the Admin Panel you go to CMS>>Pages>>Sawyer - Responsive Magento Fashion Theme>>Design. Please click Here to view.
Computer & Accessories
- Frontend Appearance

- Backend Settings: Please click Here to view.
- Backend of ‘Categories Group’ in the ‘Computer & Accessories’ Please click Here to view.
- Backend of ‘Category 1′ in the ‘Categories Group’ Please click Here to view.
Note: Do the same with item ‘Category 2′, ‘Category 3′, ‘Category group 4′, ‘Category group 5′, ‘Category group 6′
- Backend of ‘Beds’ in the ‘Category 1′ Please click Here to view.
Note: Other items in Computer & Accessories Menu having the same menu level (Level 4) would have same configuration. However, you should be aware that the Parent Item of each group is different.
- Backend of ‘Image’ in the ‘Computer & Accessories’ Please click Here to view.
Copy and paste the following code into the content:
|
1
2
3
4
5
|
<div class="static-image-menu ab-right">
<a title="Static Image" href="#">
<img src="{{media url="wysiwyg/image-megamenu/img-megamenu.jpg"}}" alt="Static Image" />
</a>
</div>
|
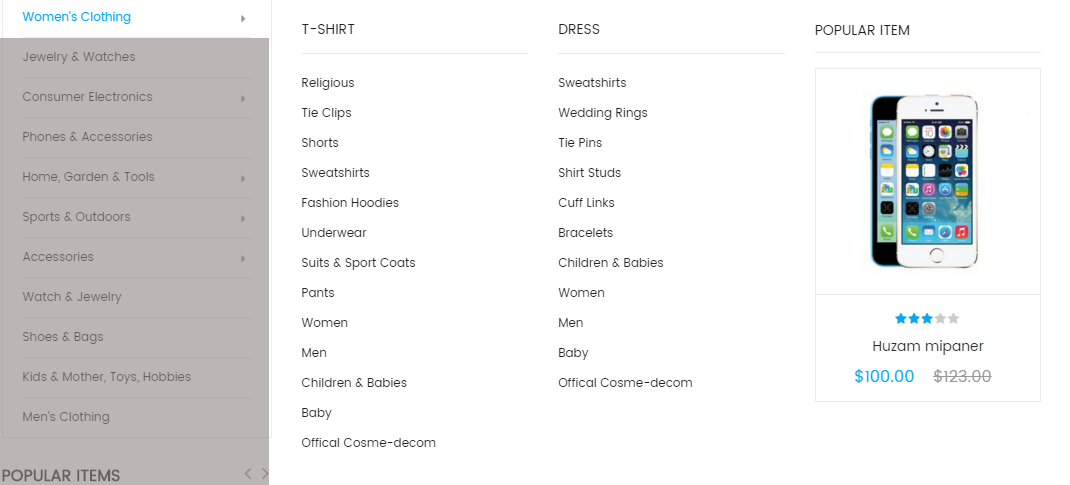
Women’s Clothing
- Frontend Appearance

- Backend Settings: Please click Here to view.
- Backend of ‘Menu Group’ in the ‘Women’s Clothing’ Please click Here to view.
- Backend of ‘Group 1′ in the ‘Menu Group’ Please click Here to view.
Note: Do the same with item ‘Group 2′, ‘Group 3′
- Backend of ‘T-shirt’ in the Please click Here to view.
Note: Other items in Women’s Clothing Menu having the same menu level (Level 4) would have same configuration. However, you should be aware that the Parent Item of each group is different.
Jewelry & Watches
- Frontend Appearance

- Backend Settings: Please click Here to view.
Consumer Electronics
- Frontend Appearance

- Backend Settings: Please click Here to view.
- Backend of ‘Categories Group’ in the ‘Consumer Electronics’ Please click Here to view.
- Backend of ‘Col 1′ in the ‘Categories Group’ Please click Here to view.
Note: Do the same with item ‘Col 2′, ‘Col 3′, ‘Group 2′
- Backend of ‘Chairs & Sofas’ in the ‘Col 1′ Please click Here to view.
Note: Other items in Consumer Electronics Menu having the same menu level (Level 4) would have same configuration. However, you should be aware that the Parent Item of each group is different.
- Backend of ‘Image Group’ in the ‘Consumer Electronics’ Please click Here to view.
Copy and paste the following code into the content:
|
1
|
<a class="banner-img" title="Static Image" href="#"><img src="{{media url="wysiwyg/image-megamenu/img1.jpg"}}" alt="Static Image" /></a>
|
Phone & Accessories
- Frontend Appearance

- Backend Settings: Please click Here to view.
Home, Garden & Tools
- Frontend Appearance

- Backend Settings: Please click Here to view.
- Backend of ‘Women’ in the ‘Home, Garden & Tools’ Please click Here to view.
Note: Do the same with item ‘Men’
Sports & Outdoors
- Frontend Appearance

- Backend Settings: Please click Here to view.
- Backend of ‘Glassware & Ceramic’ in the ‘Sports & Outdoors’ Please click Here to view.
Note: Do the same with item ‘Decorative Shelving’, ‘Desktop’, ‘Dividers & Screens’, ‘Fireplace’
Accessories
- Frontend Appearance

- Backend Settings: Please click Here to view.
- Backend of ‘Women’ in the ‘Accessories’ Please click Here to view.
Note: Do the same with item ‘Men’
Watch & Jewelry
- Frontend Appearance

- Backend Settings: Please click Here to view.
Shoes & Bags
- Frontend Appearance

- Backend Settings: Please click Here to view.
Kids & Mother, Toys, Hobbies
- Frontend Appearance

- Backend Settings: Please click Here to view.
Men’s Clothing
- Frontend Appearance

- Backend Settings: Please click Here to view.
3.3 Configure Extensions
The SM Sawyer front-page has been integrated with the extensions in the following list:
- SM Search Box Pro
- SM CartPro
- SM MegaMenu
- SM Image Slider
- SM Deal
- SM Listing Tabs
- SM Basic Products
- SM Image Instagram
- SM Quickview
- SM Shop By
In SM Sawyer Administration Page, please navigate to SM Sawyer Setting field (in the right hand column, below the General and Catalog fields) to configure extensions as you want.

- Position: SM Basic Products
- Frontend Appearance

- Position: SM Megamenu
- Frontend Appearance
Horizontal Megamenu

Vertical Megamenu

- Backend of SM Megamenu: Click Here
- Position: SM CartPro
- Frontend Appearance

- Position: SM Deal
- Frontend Appearance

- Position: SM Image Slider
- Frontend Appearance

- Frontend Appearance
When you put your cursor on a product in the frontend pages, you will see the quickview button appear and you could click on this button to view the product

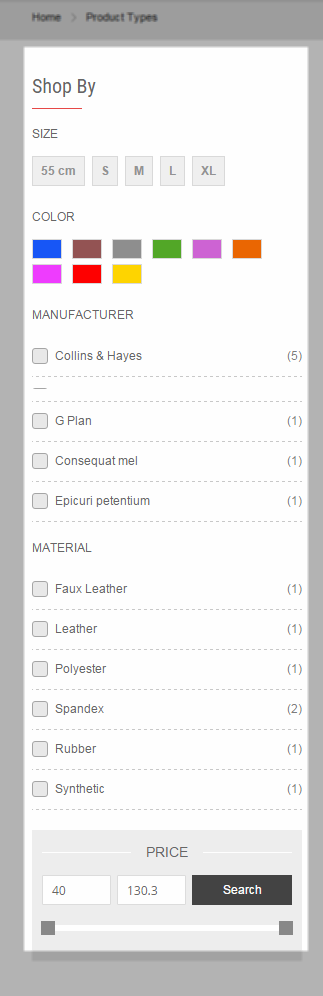
- Frontend Appearance
When you go to the Shop page, you will see the module on the left side of the page.

- Backend of SM Shopby: Click Here
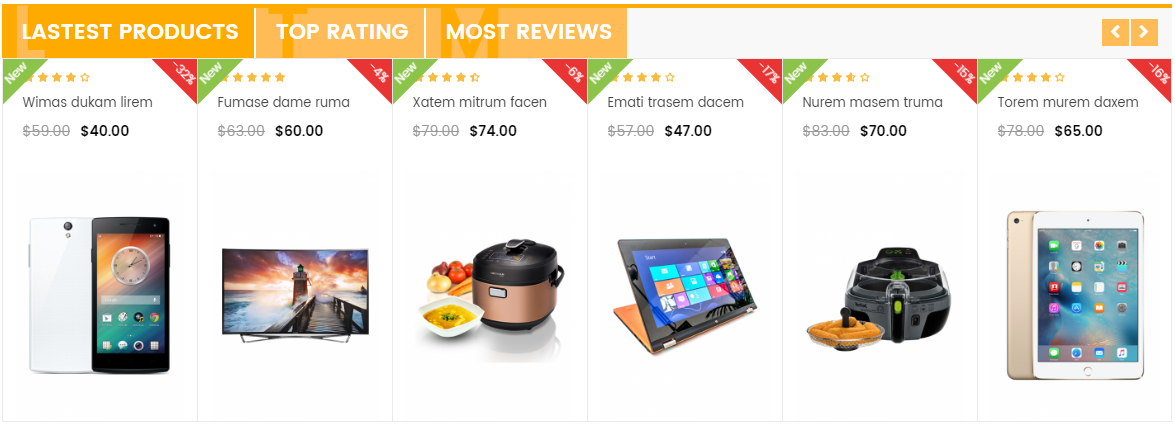
- Position: SM Listing Tabs
- Frontend Appearance

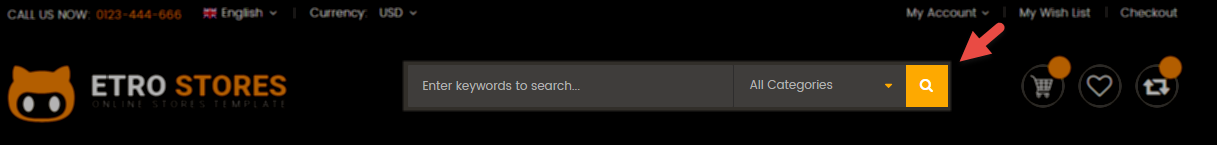
- Position: SM Search Box Pro
- Frontend Appearance

- Backend of SM Search Box Pro: Click Here
- Position: SM Image Instagram
- Frontend Appearance
When you go to the Blog page, you will see the module on the right bottom side of the page.

3.4 Configure Static Blocks
The SM Sawyer front-page has the following static blocks in the theme:
- Static Block: static-image-2
- Static Block: static-1f-layout1
- Static Block: image-static-sidebar
- Static Block: static-2f-layout1
- Static Block: testimonials-layout1
- Static Block: static-2f-layout1
- Static Block: policyshop-layout1
- Static Block: static-image-1
- Static Block: static-4f-layout1
- Static Block: ft-contact-us
- Static Block: ft-information
- Static Block: ft-opentime
- Static Block: payment-footer
- Static Block: deals
- Static Block: policy-shop2
- Static Block: banner-home1
- Static Block: pretext-mobiles
- Static Block: banner-basicproduct2
- Static Block: banner-home2
- Static Block: pretext-gift
- Static Block: banner-home3
- Static Block: pretext-fashion
- Static Block: brand-basicproduct2
- Static Block: pretext-fashion
- Static Block: banner-home4
- Static Block: pretext-furniture
- Static Block: banner-home5
- Static Block: banner-slider-home2
- Static Block: message-footer2
- Static Block: static-image-1-index-3
- Static Block: static-image-2-index-3
- Static Block: static-image-3-index-3
- Static Block: policy-shop4
- Static Block: static-image-1-index4
- Static Block: static-testimonials-index4
- Static Block: static-image-1-index-5
- Static Block: static-image-2-index-5
- Static Block: static-image-1-index2
To create a new static block, go to CMS >> Static Blocks >> Add new block
Note: Since updating to Magento 1.9.2.4, all codes like this {{block }} are not working correctly. To solve this problem, please go into System >> Permissions >> Blocks and add your blocks in that list
Static Block: static-image-2
To create the static block, go to CMS >> Static Blocks with Title: Sawyer - Static Image 2 and Identifier * : “static-image-2″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
|
<div class="banner-home"><a class="banner-img mr30" href="#"><img alt="" src="{{media url="wysiwyg/home-page-image/home-1/img2.jpg"}}" /></a> <a class="banner-img mr30" href="#"><img alt="" src="{{media url="wysiwyg/home-page-image/home-1/img3.jpg"}}" /></a></div>
|
Static Block: static-1f-layout1
To create the static block, go to CMS >> Static Blocks with Title: Sawyer Banner 1F Home 1 and Identifier * : “static-1f-layout1″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
<div class="row banner-listtingbas">
<div class="banner col-sm-6">
<a class="banner-home1" title="Static Image" href="#"><img src="{{media url="wysiwyg/home-page-image/home-1/img4.jpg"}}" alt="" /></a>
</div>
<div class="brand col-sm-6">
<ul>
<li><a class="first-image" title="Static Image" href="#"><img class="img-static" alt="Static Image" src="{{media url="wysiwyg/categories-image/brand-c-1.jpg"}}" /></a></li>
<li><a class="first-image" title="Static Image" href="#"><img class="img-static" alt="Static Image" src="{{media url="wysiwyg/categories-image/brand-c-2.jpg"}}" /></a></li>
<li><a class="first-image" title="Static Image" href="#"><img class="img-static" alt="Static Image" src="{{media url="wysiwyg/categories-image/brand-c-3.jpg"}}" /></a></li>
<li><a class="first-image" title="Static Image" href="#"><img class="img-static" alt="Static Image" src="{{media url="wysiwyg/categories-image/brand-c-4.jpg"}}" /></a></li>
<li><a class="first-image" title="Static Image" href="#"><img class="img-static" alt="Static Image" src="{{media url="wysiwyg/categories-image/brand-c-5.jpg"}}" /></a></li>
<li><a class="first-image" title="Static Image" href="#"><img class="img-static" alt="Static Image" src="{{media url="wysiwyg/categories-image/brand-c-6.jpg"}}" /></a></li>
</ul>
</div>
</div>
|
To create the static block, go to CMS >> Static Blocks with Title: Sawyer - Image Sidebar and Identifier * : “image-static-sidebar”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
|
<div class="wow fadeInUp">
<div class="static-image-sidebar" style="margin-bottom:30px;">
<a title="Static Image" href="#" class="banner-img"><img src="{{media url="wysiwyg/sidebar/img-sidebar.jpg"}}" alt="Static Image" /></a>
</div>
</div>
|
Static Block: static-2f-layout1
To create the static block, go to CMS >> Static Blocks with Title: Sawyer Banner 2F Home 1 and Identifier * : “static-2f-layout1″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
<div class="row banner-listtingbas">
<div class="brand col-sm-6">
<ul>
<li><a class="first-image" title="Static Image" href="#"><img class="img-static" alt="Static Image" src="{{media url="wysiwyg/categories-image/brand-c-1.jpg"}}" /></a></li>
<li><a class="first-image" title="Static Image" href="#"><img class="img-static" alt="Static Image" src="{{media url="wysiwyg/categories-image/brand-c-2.jpg"}}" /></a></li>
<li><a class="first-image" title="Static Image" href="#"><img class="img-static" alt="Static Image" src="{{media url="wysiwyg/categories-image/brand-c-3.jpg"}}" /></a></li>
<li><a class="first-image" title="Static Image" href="#"><img class="img-static" alt="Static Image" src="{{media url="wysiwyg/categories-image/brand-c-4.jpg"}}" /></a></li>
<li><a class="first-image" title="Static Image" href="#"><img class="img-static" alt="Static Image" src="{{media url="wysiwyg/categories-image/brand-c-5.jpg"}}" /></a></li>
<li><a class="first-image" title="Static Image" href="#"><img class="img-static" alt="Static Image" src="{{media url="wysiwyg/categories-image/brand-c-6.jpg"}}" /></a></li>
</ul>
</div>
<div class="banner col-sm-6"><a class="banner-home1" title="Static Image" href="#"><img alt="" src="{{media url="wysiwyg/home-page-image/home-1/img5.jpg"}}" /></a></div>
</div>
|
Static Block: testimonials-layout1
To create the static block, go to CMS >> Static Blocks with Title: Sawyer - Home 1 testimonials and Identifier * : “testimonials-layout1″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
|
<div class="row banner-list">
<div class="col-lg-12 col-md-12">
<a class="first-image" title="Static Image" href="#"><img class="img-static" src="{{media url="wysiwyg/home-page-image/home-1/image-4.jpg"}}" alt="Static Image" /></a>
</div>
</div>
|
Static Block: static-3f-layout1
To create the static block, go to CMS >> Static Blocks with Title: Sawyer Banner 3F Home 1 and Identifier * : “static-3f-layout1″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
<div class="row banner-listtingbas">
<div class="banner col-sm-6">
<a class="banner-home1" title="Static Image" href="#"><img src="{{media url="wysiwyg/home-page-image/home-1/img6.jpg"}}" alt="" /></a>
</div>
<div class="brand col-sm-6">
<ul>
<li><a class="first-image" title="Static Image" href="#"><img class="img-static" alt="Static Image" src="{{media url="wysiwyg/categories-image/brand-c-1.jpg"}}" /></a></li>
<li><a class="first-image" title="Static Image" href="#"><img class="img-static" alt="Static Image" src="{{media url="wysiwyg/categories-image/brand-c-2.jpg"}}" /></a></li>
<li><a class="first-image" title="Static Image" href="#"><img class="img-static" alt="Static Image" src="{{media url="wysiwyg/categories-image/brand-c-3.jpg"}}" /></a></li>
<li><a class="first-image" title="Static Image" href="#"><img class="img-static" alt="Static Image" src="{{media url="wysiwyg/categories-image/brand-c-4.jpg"}}" /></a></li>
<li><a class="first-image" title="Static Image" href="#"><img class="img-static" alt="Static Image" src="{{media url="wysiwyg/categories-image/brand-c-5.jpg"}}" /></a></li>
<li><a class="first-image" title="Static Image" href="#"><img class="img-static" alt="Static Image" src="{{media url="wysiwyg/categories-image/brand-c-6.jpg"}}" /></a></li>
</ul>
</div>
</div>
|
Static Block: static-image-1
To create the static block, go to CMS >> Static Blocks with Title: Sawyer - Static Image 1 and Identifier * : “static-image-1″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
|
<p><a class="banner-img mr30" href="#"><img alt="" src="{{media url="wysiwyg/home-page-image/home-1/img1.jpg"}}" /></a></p>
|
Static Block: policyshop-layout1
To create the static block, go to CMS >> Static Blocks with Title: Sawyer - Policyshop and Identifier * : “policyshop-layout1″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
<div class="block policy-shop">
<ul>
<li>
<img src="{{media url="wysiwyg/home-page-image/home-1/ic1.jpg"}}" alt="" />
<div class="content1">
<h2>Free Shipping</h2>
Free shipping on all orders over $49.00
</div>
</li>
<li>
<img src="{{media url="wysiwyg/home-page-image/home-1/ic2.jpg"}}" alt="" />
<div class="content1">
<h2>Support 24/7</h2>
We support online 24 hours a day
</div>
</li>
<li>
<img src="{{media url="wysiwyg/home-page-image/home-1/ic3.jpg"}}" alt="" />
<div class="content1">
<h2>Free return</h2>
30 days money back guarantee
</div>
</li>
</ul>
</div>
|
Static Block: static-4f-layout1
To create the static block, go to CMS >> Static Blocks with Title: Sawyer Banner 4F Home 1 and Identifier * : “static-4f-layout1″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
<div class="banner-center-litting">
<div class="banner-top">
<a class="banner-home1" title="Static Image" href="#"><img src="{{media url="wysiwyg/home-page-image/home-1/img7.jpg"}}" alt="" /></a>
<a class="banner-home1" title="Static Image" href="#"><img src="{{media url="wysiwyg/home-page-image/home-1/img8.jpg"}}" alt="" /></a>
<img class="icon-center" src="{{media url="wysiwyg/home-page-image/home-1/ic4.png"}}" alt="" />
</div>
<div class="brand-bottom">
<ul>
<li>
<a class="first-image" title="Static Image" href="#"><img class="img-static" alt="Static Image" src="{{media url="wysiwyg/categories-image/brand-c-1.jpg"}}" /></a>
<a class="secd-image" title="Static Image" href="#"><img class="img-static" alt="Static Image" src="{{media url="wysiwyg/categories-image/brand-c-2.jpg"}}" /></a>
</li>
<li>
<a class="first-image" title="Static Image" href="#"><img class="img-static" alt="Static Image" src="{{media url="wysiwyg/categories-image/brand-c-3.jpg"}}" /></a>
<a class="secd-image" title="Static Image" href="#"><img class="img-static" alt="Static Image" src="{{media url="wysiwyg/categories-image/brand-c-4.jpg"}}" /></a>
</li>
<li>
<a class="first-image" title="Static Image" href="#"><img class="img-static" alt="Static Image" src="{{media url="wysiwyg/categories-image/brand-c-5.jpg"}}" /></a>
<a class="secd-image" title="Static Image" href="#"><img class="img-static" alt="Static Image" src="{{media url="wysiwyg/categories-image/brand-c-6.jpg"}}" /></a>
</li>
</ul>
</div>
</div>
|
Static Block: ft-contact-us
To create the static block, go to CMS >> Static Blocks with Title: Sawyer - Contact us footer and Identifier * : “ft-contact-us”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
Static Block: ft-information
To create the static block, go to CMS >> Static Blocks with Title: Sawyer - Information footer and Identifier * : “ft-information”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
|
<div class="block ft-information">
<div class="title">INFORMATION</div>
<div class="content">
<ul>
<li><a title="Shipping Policy" href="{{store url="privacy-policy-cookie-restriction-mode"}}">Shipping Policy</a></li>
<li><a title="My Account" href="{{store url="customer/account"}}">My Account</a></li>
<li><a title="Return Policy" href="{{store url="privacy-policy-cookie-restriction-mode"}}">Return Policy</a></li>
<li><a title="Contact Usy" href="{{store url="contact-us.html"}}">Contact Us</a></li>
<li><a title="Advanced Search" href="{{store url="catalogsearch/advanced"}}">Advanced Search</a></li>
</ul>
</div>
</div>
|
Static Block: ft-opentime
To create the static block, go to CMS >> Static Blocks with Title: Sawyer - Open Time and Identifier * : “ft-opentime”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
<div class="block ft-my-account">
<div class="title">
Opening time
</div>
<div class="content">
<ul>
<li>Monday - Friday:<span>8:00 - 18:00</span></li>
<li>Saturday:<span>9:00 - 16:00</span></li>
<li>Sunday:<span>Closed</span></li>
<li>Every 30 day of month Lorem ipsum dolor sit amet, adipiscing elit.</li>
</ul>
</div>
</div>
|
To create the static block, go to CMS >> Static Blocks with Title: Sawyer - Payment Footer and Identifier * : “payment-footer”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
|
<img src="{{media url="wysiwyg/payment/payment.png"}}" alt="Payment" />
|
Static Block: links-pagedeals
To create the static block, go to CMS >> Static Blocks with Title: Sawyer - V2 - Page deals and Identifier * : “links-pagedeals”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
|
<a href="page-deals" class="page-daydeals" title="TODAY'S DEALS">
<i class="fa fa-gift"></i>
<span>to day deals</span>
</a>
|
Static Block: policy-shop2
To create the static block, go to CMS >> Static Blocks with Title: Sawyer - Policyshop Home 2 and Identifier * : “policy-shop2″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
<div class="policy-shop2">
<div class="row">
<div class="col-sm-4">
<img src="{{media url="wysiwyg/home-page-image/home-2/ico1.jpg"}}" alt="" />
<div class="wrap-content">
<h2>Free Shipping</h2>
<p>Free shipping on all orders over $49.00</p>
</div>
</div>
<div class="col-sm-4">
<img src="{{media url="wysiwyg/home-page-image/home-2/ico2.jpg"}}" alt="" />
<div class="wrap-content">
<h2>Support 24/7</h2>
<p>We support online 24 hours a day</p>
</div>
</div>
<div class="col-sm-4">
<img src="{{media url="wysiwyg/home-page-image/home-2/ico3.jpg"}}" alt="" />
<div class="wrap-content">
<h2>Free return</h2>
<p>30 days money back guarantee</p>
</div>
</div>
</div>
</div>
|
To create the static block, go to CMS >> Static Blocks with Title: Sawyer - Banner Home 21 and Identifier * : “banner-home1″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
|
<div class="mr30"><a href="#" class="banner-img"><img src="{{media url="wysiwyg/home-page-image/home-2/banner1.jpg"}}" alt="" /></a></div>
|
Static Block: pretext-mobiles
To create the static block, go to CMS >> Static Blocks with Title: Sawyer - Basic Product Home 2 and Identifier * : “pretext-mobiles”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
|
<div class="categories-pro">
<h2 class="title-cate"><i class="fa fa-mobile-phone"> </i> mobiles & Acessories</h2>
<ul>
<li><a href="{{store url="shop.html"}}" title="Backup Power">Backup Power</a></li>
<li><a href="{{store url="shop.html"}}" title="Chargers & Docks">Chargers & Docks</a></li>
<li><a href="{{store url="shop.html"}}" title="Headphones">Headphones</a></li>
<li><a href="{{store url="shop.html"}}" title="Screen Protectors">Screen Protectors</a></li>
<li><a href="{{store url="shop.html"}}" title="Acessories">Acessories</a></li>
</ul>
</div>
|
Static Block: brand-basicproduct2
To create the static block, go to CMS >> Static Blocks with Title: Sawyer - Brand Basicproduct Home 2 and Identifier * : “brand-basicproduct2″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
|
<div class="brand-basicproduct2">
<div class="row">
<div class="col-md-2 col-sm-4 col-xs-2"><a class="first-image" title="Static Image" href="#"><img class="img-static" alt="Static Image" src="{{media url="wysiwyg/categories-image/brand-c-1.jpg"}}" /></a></div>
<div class="col-md-2 col-sm-4 col-xs-2"><a class="first-image" title="Static Image" href="#"><img class="img-static" alt="Static Image" src="{{media url="wysiwyg/categories-image/brand-c-2.jpg"}}" /></a></div>
<div class="col-md-2 col-sm-4 col-xs-2"><a class="first-image" title="Static Image" href="#"><img class="img-static" alt="Static Image" src="{{media url="wysiwyg/categories-image/brand-c-3.jpg"}}" /></a></div>
<div class="col-md-2 col-sm-4 col-xs-2"><a class="first-image" title="Static Image" href="#"><img class="img-static" alt="Static Image" src="{{media url="wysiwyg/categories-image/brand-c-4.jpg"}}" /></a></div>
<div class="col-md-2 col-sm-4 col-xs-2"><a class="first-image" title="Static Image" href="#"><img class="img-static" alt="Static Image" src="{{media url="wysiwyg/categories-image/brand-c-5.jpg"}}" /></a></div>
<div class="col-md-2 col-sm-4 col-xs-2"><a class="first-image" title="Static Image" href="#"><img class="img-static" alt="Static Image" src="{{media url="wysiwyg/categories-image/brand-c-6.jpg"}}" /></a></div>
</div>
</div>
|
To create the static block, go to CMS >> Static Blocks with Title: Sawyer Banner Home 22 and Identifier * : “banner-home2″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
|
<div class="mr30"><a href="#" class="banner-img"><img src="{{media url="wysiwyg/home-page-image/home-2/banner2.jpg"}}" alt="" /></a></div>
|
Static Block: pretext-gift
To create the static block, go to CMS >> Static Blocks with Title: Sawyer - Basic Product Home 2-3 and Identifier * : “pretext-gift”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
|
<div class="categories-pro">
<h2 class="title-cate"><i class="fa fa-gift"> </i>Gift & Parties</h2>
<ul>
<li><a href="{{store url="shop.html"}}" title="Anniversary">Anniversary</a></li>
<li><a href="{{store url="shop.html"}}" title="Baby & Expecting">Baby & Expecting</a></li>
<li><a href="{{store url="shop.html"}}" title="Birthday">Birthday</a></li>
<li><a href="{{store url="shop.html"}}" title="Christmas">Christmas</a></li>
<li><a href="{{store url="shop.html"}}" title="Congratulations">Congratulations</a></li>
<li><a href="{{store url="shop.html"}}" title="Acessories">Acessories</a></li>
</ul>
</div>
|
To create the static block, go to CMS >> Static Blocks with Title: Sawyer Banner Home 23 and Identifier * : “banner-home3″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
|
<div class="mr30"><a href="#" class="banner-img"><img src="{{media url="wysiwyg/home-page-image/home-2/banner3.jpg"}}" alt="" /></a></div>
|
Static Block: pretext-fashion
To create the static block, go to CMS >> Static Blocks with Title: Sawyer - Basic Product Home 2 Pretext 3 and Identifier * : “pretext-fashion”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
|
<div class="categories-pro">
<h2 class="title-cate"><i class="fa img-fa"><img src="{{media url="wysiwyg/home-page-image/home-2/ico4.png"}}" alt="" /></i>Fashion & clothes</h2>
<ul>
<li><a title="T-Shirts" href="{{store url="shop.html"}}">T-Shirts</a></li>
<li><a title="Fall Jackets" href="{{store url="shop.html"}}">Fall Jackets</a></li>
<li><a title="Sweaters" href="{{store url="shop.html"}}">Sweaters</a></li>
<li><a title="Pants&Legging" href="{{store url="shop.html"}}">Pants&Legging</a></li>
<li><a title="Acessories" href="{{store url="shop.html"}}">Acessories</a></li>
</ul>
</div>
|
To create the static block, go to CMS >> Static Blocks with Title: Sawyer Banner Home 24 and Identifier * : “banner-home4″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
|
<div class="mr30"><a href="#" class="banner-img"><img src="{{media url="wysiwyg/home-page-image/home-2/banner4.jpg"}}" alt="" /></a></div>
|
Static Block: pretext-furniture
To create the static block, go to CMS >> Static Blocks with Title: Sawyer - Basic Product Home 2 Pretext 4 and Identifier * : “pretext-furniture”
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
|
<div class="categories-pro">
<h2 class="title-cate"><i class="fa img-fa"><img src="{{media url="wysiwyg/home-page-image/home-2/ico5.png"}}" alt="" /></i>Home & Interior</h2>
<ul>
<li><a title="Anniversary" href="{{store url="shop.html"}}">Anniversary</a></li>
<li><a title="Babvy & Expecting" href="{{store url="shop.html"}}">Babvy & Expecting</a></li>
<li><a title="Birthday" href="{{store url="shop.html"}}">Birthday</a></li>
<li><a title="Christmas" href="{{store url="shop.html"}}">Christmas</a></li>
<li><a title="Congratulations" href="{{store url="shop.html"}}">Congratulations</a></li>
<li><a title="Accessories" href="{{store url="shop.html"}}">Accessories</a></li>
</ul>
</div>
|
To create the static block, go to CMS >> Static Blocks with Title: Sawyer - Banner Home 25 and Identifier * : “banner-home5″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
|
<div class="mr30"><a href="#" class="banner-img"><img src="{{media url="wysiwyg/home-page-image/home-2/banner5.jpg"}}" alt="" /></a></div>
|
Static Block: brand-slider-home2
To create the static block, go to CMS >> Static Blocks with Title: Sawyer - V2 Brand Bottom and Identifier * : “brand-slider-home2″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
|
<div class="wrapper-brandsdivde">
<ul class="brand-slider">
<li><a title="Brand" href="#"><img src="{{media url="wysiwyg/home-page-image/home-2/br1.png"}}" alt="" /></a></li>
<li><a title="Brand" href="#"><img src="{{media url="wysiwyg/home-page-image/home-2/br2.png"}}" alt="" /></a></li>
<li><a title="Brand" href="#"><img src="{{media url="wysiwyg/home-page-image/home-2/br3.png"}}" alt="" /></a></li>
<li><a title="Brand" href="#"><img src="{{media url="wysiwyg/home-page-image/home-2/br4.png"}}" alt="" /></a></li>
<li><a title="Brand" href="#"><img src="{{media url="wysiwyg/home-page-image/home-2/br5.png"}}" alt="" /></a></li>
<li><a title="Brand" href="#"><img src="{{media url="wysiwyg/home-page-image/home-2/br6.png"}}" alt="" /></a></li>
<li><a title="Brand" href="#"><img src="{{media url="wysiwyg/home-page-image/home-2/br7.png"}}" alt="" /></a></li>
</ul>
</div>
<script>
jQuery(document).ready(function($) {
var post_sdivder = $(".brand-slider");
post_sdivder.owlCarousel({
animateOut: 'fadeOut',
animateIn: 'fadeIn',
responsive:{
0:{
items:2
},
480:{
items:4
},
768:{
items:5
},
992:{
items:6
},
1200:{
items:7,
margin:80
}
},
autoplay:false,
loop:true,
nav : true,
dots: false,
autoplaySpeed : 500,
navSpeed : 500,
dotsSpeed : 500,
autoplayHoverPause: true,
margin:30,
});
});
</script>
|
To create the static block, go to CMS >> Static Blocks with Title: Sawyer - V2 Message Footer2 and Identifier * : “message-footer2″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
|
<p class="mess-footer">Sign Up For Saving and Trends!</p>
|
Static Block: static-image-1-index3
To create the static block, go to CMS >> Static Blocks with Title: Sawyer Static image-1 index3 and Identifier * : “static-image-1-index3″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
<div class="static-home31 wow fadeIn">
<div class="container">
<div class="block-title-home3">
<h2>DISCOVER <strong>OUR COLLECTION</strong></h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua</p>
</div>
<div class="block1-content">
<div class="row">
<div class="col-xs-3">
<a href="#" class="banner3-img mr30"><img src="{{media url="wysiwyg/home-page-image/home-3/img1.jpg"}}" alt="" /></a>
<a href="#" class="banner3-img mr30"><img src="{{media url="wysiwyg/home-page-image/home-3/img2.jpg"}}" alt="" /></a>
</div>
<div class="col-xs-6">
<a href="#" class="banner3-img mr30"><img src="{{media url="wysiwyg/home-page-image/home-3/img3.jpg"}}" alt="" /></a>
</div>
<div class="col-xs-3">
<a href="#" class="banner3-img mr30"><img src="{{media url="wysiwyg/home-page-image/home-3/img4.jpg"}}" alt="" /></a>
</div>
</div>
<a href="#" class="button-home3">Discovery Now</a>
</div>
</div>
</div>
|
Static Block: static-image-2-index3
To create the static block, go to CMS >> Static Blocks with Title: Sawyer Static image-2 index3 and Identifier * : “static-image-2-index3″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
|
<a class="banner3-img" title="Static Image" href="#">
<img src="{{media url="wysiwyg/home-page-image/home-3/img5.jpg"}}" alt="" />
</a>
|
Static Block: static-image-3-index3
To create the static block, go to CMS >> Static Blocks with Title: Sawyer Static image-3 index3 and Identifier * : “static-image-3-index3″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
|
<a class="banner3-img" title="Static Image" href="#">
<img src="{{media url="wysiwyg/home-page-image/home-3/img6.jpg"}}" alt="" />
</a>
|
Static Block: policy-shop4
To create the static block, go to CMS >> Static Blocks with Title: Sawyer - Policyshop Home 4 and Identifier * : “policy-shop4″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
<div class="policy-shop4 wow fadeInUp">
<div class="row">
<div class="col-sm-4">
<img src="{{media url="wysiwyg/home-page-image/home-4/ico1.png"}}" alt="" />
<div class="wrap-content">
<h2>Free Shipping</h2>
<p>Free shipping on all orders over $49.00</p>
</div>
</div>
<div class="col-sm-4">
<img src="{{media url="wysiwyg/home-page-image/home-4/ico2.png"}}" alt="" />
<div class="wrap-content">
<h2>Support 24/7</h2>
<p>We support online 24 hours a day</p>
</div>
</div>
<div class="col-sm-4">
<img src="{{media url="wysiwyg/home-page-image/home-4/ico3.png"}}" alt="" />
<div class="wrap-content">
<h2>Free return</h2>
<p>30 days money back guarantee</p>
</div>
</div>
</div>
</div>
|
Static Block: static-image-1-index4
To create the static block, go to CMS >> Static Blocks with Title: Sawyer Static image-1 index4 and Identifier * : “static-image-1-index4″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
<ul class="wrapper-banner4 wow fadeInUp mr30">
<li class="banner-home4 col-sm-4">
<div class="banner4">
<a href="#"><img src="{{media url="wysiwyg/home-page-image/home-4/image-1.jpg"}}" alt="" /></a>
<div class="content-bn">
<h3 class="g2font">Furniture</h3>
<h2 class="g2font">Office interior</h2>
<a href="#" class="shop-now">Shop Now</a>
</div>
</div>
</li>
<li class="banner-home4 col-sm-4 active">
<div class="banner4">
<a href="#"><img src="{{media url="wysiwyg/home-page-image/home-4/image-2.jpg"}}" alt="" /></a>
<div class="content-bn">
<h3 class="g2font">Furniture</h3>
<h2 class="g2font" >Office interior</h2>
<a href="#" class="shop-now">Shop Now</a>
</div>
</div>
</li>
<li class="banner-home4 col-sm-4">
<div class="banner4">
<a href="#"><img src="{{media url="wysiwyg/home-page-image/home-4/image-3.jpg"}}" alt="" /></a>
<div class="content-bn">
<h3 class="g2font">Furniture</h3>
<h2 class="g2font">Office interior</h2>
<a href="#" class="shop-now">Shop Now</a>
</div>
</div>
</li>
</ul>
|
Static Block: static-testimonials-index4
To create the static block, go to CMS >> Static Blocks with Title: Sawyer Testimonials index 4 and Identifier * : “static-testimonials-index4″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
|
<div id="testimonials-home" class="testimonials-home wow fadeInUp">
<div class="navslider">
<a class="prev" href="#"><i class="fa fa-long-arrow-left"></i></a>
<a class="next" href="#"><i class="fa fa-long-arrow-right"></i></a>
</div>
<div class="margin-slider">
<ul class="testimonials-slider">
<li class="item">
<div class="client-child">
<div class="image-client">
<img src="{{media url="wysiwyg/testimonial/client-1.jpg"}}" alt="Kenvin" />
</div>
<div class="comment">
<h2 class="client-name"> Anna </h2>
<h3 class="client-job">Market Research </h3>
<div class="content">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur..
</div>
</div>
</div>
</li>
<li class="item">
<div class="client-child">
<div class="image-client">
<img src="{{media url="wysiwyg/testimonial/client-2.jpg"}}" alt="Venus" />
</div>
<div class="comment">
<h2 class="client-name"> David </h2>
<h3 class="client-job">Market Research </h3>
<div class="content">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur..
</div>
</div>
</div>
</li>
<li class="item">
<div class="client-child">
<div class="image-client">
<img src="{{media url="wysiwyg/testimonial/client-3.jpg"}}" alt="Venus" />
</div>
<div class="comment">
<h2 class="client-name"> Venus </h2>
<h3 class="client-job">Designer </h3>
<div class="content">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur..
</div>
</div>
</div>
</li>
<li class="item">
<div class="client-child">
<div class="image-client">
<img src="{{media url="wysiwyg/testimonial/client-4.jpg"}}" alt="Venus" />
</div>
<div class="comment">
<h2 class="client-name">Tommy</h2>
<h3 class="client-job">Deverloper</h3>
<div class="content">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur..
</div>
</div>
</div>
</li>
<li class="item">
<div class="client-child">
<div class="image-client">
<img src="{{media url="wysiwyg/testimonial/client-5.jpg"}}" alt="Venus" />
</div>
<div class="comment">
<h2 class="client-name"> Black Smith </h2>
<h3 class="client-job">Web Development</h3>
<div class="content">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur..
</div>
</div>
</div>
</li>
<li class="item">
<div class="client-child">
<div class="image-client">
<img src="{{media url="wysiwyg/testimonial/client-6.jpg"}}" alt="Venus" />
</div>
<div class="comment">
<h2 class="client-name"> Kenvin </h2>
<h3 class="client-job">Market Research </h3>
<div class="content">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur..
</div>
</div>
</div>
</li>
</ul>
</div>
<script>
jQuery(document).ready(function($) {
$(window).load(function(){
$('#testimonials-home .testimonials-slider').owlCarousel({
items: 3,
loop:true,
nav: false,
dots: true,
slideSpeed : 1,
center: true,
autoplay: true,
autoplayTimeout: 30000,
autoplayHoverPause: true,
addClassActive: true,
margin:30,
animateOut: 'slideOutDown',
animateIn: 'flipInX',
onInitialized: callback
});
function callback(event) {
if(this._items.length > this.options.items){
$('#testimonials-home .navslider').show();
}else{
$('#testimonials-home .navslider').hide();
}
}
$('#testimonials-home .navslider .prev').on('click', function(e){
e.preventDefault();
$('#testimonials-home .testimonials-slider').trigger('prev.owl.carousel');
});
$('#testimonials-home .navslider .next').on('click', function(e){
e.preventDefault();
$('#testimonials-home .testimonials-slider').trigger('next.owl.carousel');
});
});
});
</script>
</div>
|
Static Block: static-image-1-index5
To create the static block, go to CMS >> Static Blocks with Title: Sawyer Static image-1 index5 and Identifier * : “static-image-1-index5″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
|
<a href="#" class="banner-img"><img src="{{media url="wysiwyg/home-page-image/home-5/img1.jpg"}}" alt="" /></a>
|
Static Block: static-image-2-index5
To create the static block, go to CMS >> Static Blocks with Title: Sawyer Static image-2 index5 and Identifier * : “static-image-2-index5″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
|
<a href="#" class="banner-img"><img src="{{media url="wysiwyg/home-page-image/home-5/img2.jpg"}}" alt="" /></a>
|
Static Block: static-imgcategory-index5
To create the static block, go to CMS >> Static Blocks with Title: Sawyer Static Img Category index 5 and Identifier * : “static-imgcategory-index5″
Frontend Appearance 
- Backend Setting: Please click Here to view.
Copy and paste the following code into the content tab of this static block:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
|
<div class="row wow fadeInUp category-img">
<div class="col-sm-3 col-xs-6">
<div class="img-category">
<a href="#" class="box-img">
<img src="{{media url="wysiwyg/home-page-image/home-5/img3.jpg"}}" alt="" />
<h2 class="g2font">oleva watches</h2>
</a>
<div class="conten-cat">
<h3 class="g2font">Sale 45% off</h3>
<h2 class="g2font">oleva watches</h2>
<a href="#" class="button-cate">Shop Now</a>
</div>
</div>
</div>
<div class="col-sm-3 col-xs-6">
<div class="img-category">
<a href="#" class="box-img">
<img src="{{media url="wysiwyg/home-page-image/home-5/img4.jpg"}}" alt="" />
<h2 class="g2font">Wear watches</h2>
</a>
<div class="conten-cat">
<h3 class="g2font">Sale 40% off</h3>
<h2 class="g2font">Wear watches</h2>
<a href="#" class="button-cate">Shop Now</a>
</div>
</div>
</div>
<div class="col-sm-3 col-xs-6">
<div class="img-category">
<a href="#" class="box-img">
<img src="{{media url="wysiwyg/home-page-image/home-5/img5.jpg"}}" alt="" />
<h2 class="g2font">Casio watches</h2>
</a>
<div class="conten-cat">
<h3 class="g2font">Sale 41% off</h3>
<h2 class="g2font">Casio watches</h2>
<a href="#" class="button-cate">Shop Now</a>
</div>
</div>
</div>
<div class="col-sm-3 col-xs-6">
<div class="img-category">
<a href="#" class="box-img">
<img src="{{media url="wysiwyg/home-page-image/home-5/img6.jpg"}}" alt="" />
<h2 class="g2font">Men watches</h2>
</a>
<div class="conten-cat">
<h3 class="g2font">Sale 40% off</h3>
<h2 class="g2font">Men watches</h2>
<a href="#" class="button-cate">Shop Now</a>
</div>
</div>
</div>
</div>
|
3.5 How To Edit Copyright in Admin Panel
Frontend Appearance

In the Administrator page, Please navigate to SM Sawyer Setting; find SM Sawyer Setting Module to configure the “Copyright” parameter as image below:

3.6 How To Customize the Social symbols in admin panel
Frontend Appearance

In the Administrator page, please go to SM Sawyer Setting; find SM Sawyer Setting Module to configure the “Social Style” parameter as image below:

3.7 Customize HTML
TOP-LINK
Frontend Appearance 
In your Website’s Directory, go to app\design\frontend\sm-sawyer\default\template\page\html\header-style folder. In this folder, you could open the files named header-1.phtml, header-2.phtml, header-3.phtml, header-4.phtml, header-5.phtml by your editor program to configure this part.
4SUPPORT
- SUPPORT - If you have any questions that are beyond the scope of this help file, please feel free to send us via: Support Tickets System
- FAQs - Go to Here to view more the Frequently Asked Questions.