1 SYSTEM REQUIREMENT
At the basic level, this theme will require the following conditions:
- Compatible with Magento Community Edition 1.7.x; 1.8.x and 1.9.x (the latest version : 1.9.2.1 , require: php 5.4 and Memory_limit no less than 256Mb)
2INSTALLATION
There are two ways to install a Magento Theme:
- Quickstart Installation
- Manual Installation
2.1 Quickstart Installation :
Magentech provides SM Quickstart package for each theme which aims to ease the installation for users. It will help you save much time of installing and configuring if you plan to start your site from the beginning.
Please follow these steps:
- Step 1: Download the quickstart package
- Step 2: Extract and Upload the whole Quickstart package to your server. In Quickstart folder, you will see the extracted folder including all sample data.
- Step 3: Create a Database for your Magento site

-
Step 4: Open browser and navigate to your URL (where the Quickstart uploaded) to load default Magento installation page. As an example, the URL path is localhost/sm-supershop-quickstart/index.php/install
Please follow these steps of the Installer so that the installation process can be set.

- Step 5: Locale Settings. Please fill out Required Fields(Locale; Time Zone and Default Currency) completely.

-
Step 6: In the Configuration step, fill out the required fields as below.
- Database Name : sm-supershop-quickstart (Exact name of database you have just created)
- User name : root
- User password : no need to fill
- Do not use "localhost" in the URL path, otherwise you could not log in to your Admin area (you should use your local IP when setting up your website hosted entirely on your own computer).

-
Step 7: Create Admin Account
Please fill out Required Fields (First Name; Last Name; Email; Username; Password and Confirm Password) completely.

- Step 8: Finish Installation and now you can click Go to Frontend to open Homepage or click Go to Backend to open Admin Panel.

2.2 Manual Installation
-
Step 1: Extract “sm_supershop_theme.zip” file and Copy folders skin; app; js; media; lib to your site root folder.
Note: You could change the name of this folder. However, if you want your website run correctly, it need to have the same name as the database you choose.
-
Step 2: Log in to your Admin Panel (e.g. Access Magento Admin area: https://yourdomain/index.php/admin/).
Note: If you are using the Admin Panel when copying folders in step 1, you need to log out and log in back.
- Step 3: Disable Cache Go to System >> Cache Management, click ‘Sellect All’ button, then choose ‘Disable’ and click ‘Submit’ button to complete the action.
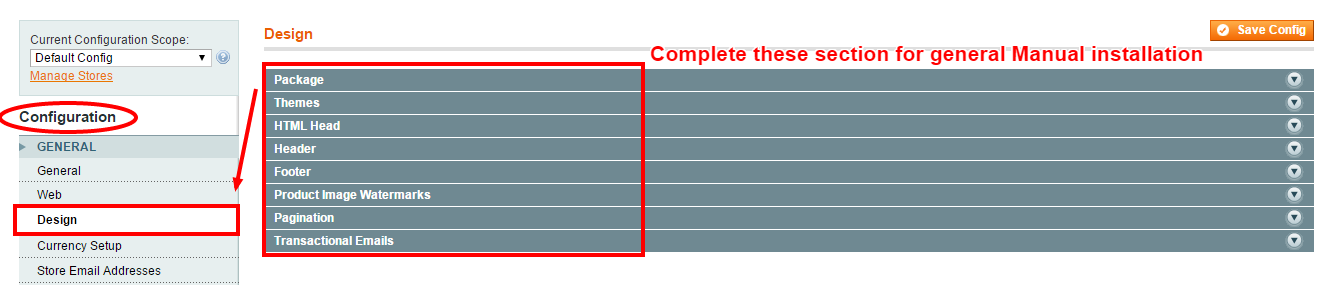
- Step 4: Go to System >> Configuration >> Design.


- Step 5: In tab ‘Package’ of Design Section, input the parameter Current Package Name with the actual theme name.

- Step 6: You can also change the settings for Header .

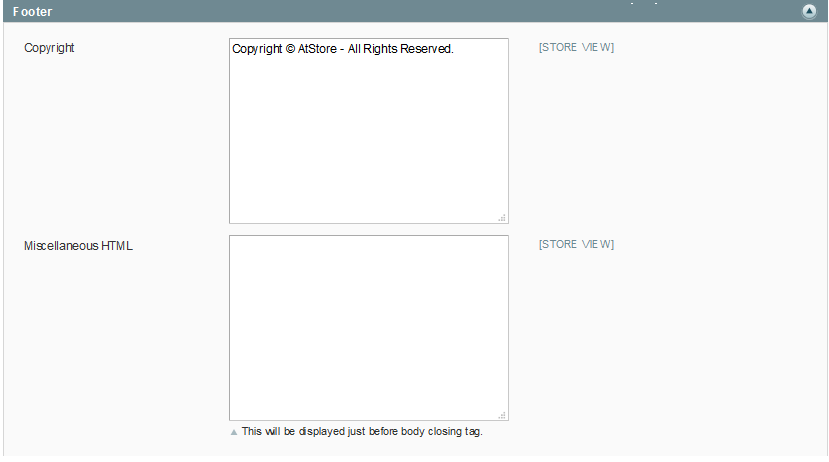
- Step 7: You can also change the settings for Footer .

Note: After configuring in each steps( for example: Step 4, Step 5, Step6, Step 7), you need to click “Save Config” button to save your changes
2.3 Theme Setting
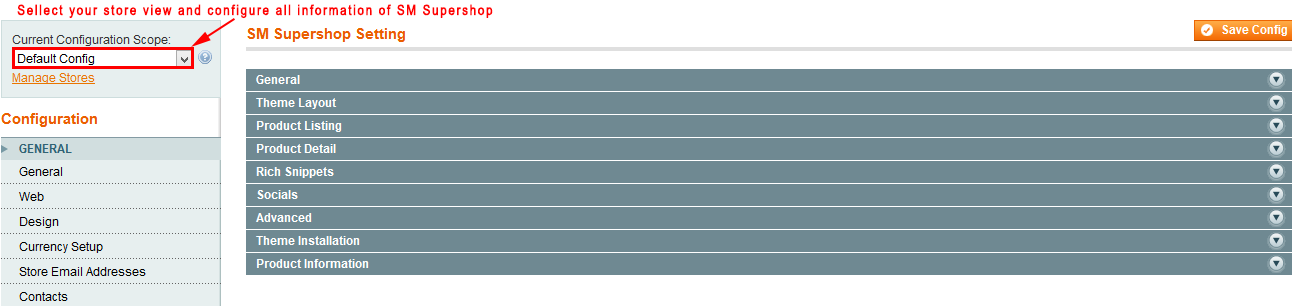
Configure SM Supershop General Setting Theme
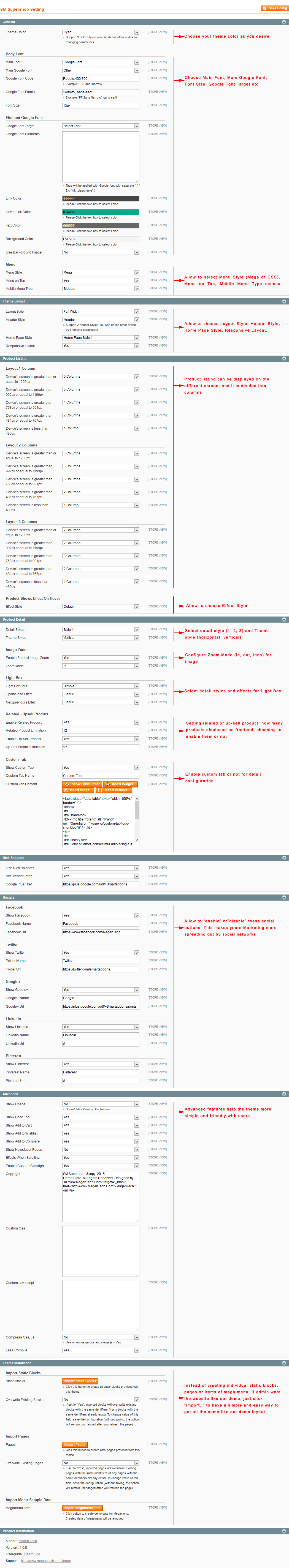
In the Administrator page, please open SM Supershop Setting and configure theme as you want.

- Configure General Settings with Theme color, Font size, color for the link, hover buttons, page, text, title, background, etc for any store.
- Configure Theme Layout with Layout style, Header style& Homepage style (depend on Default pages on Web tab)
- Configure the Product Listing with Layout 1 Column, Layout 2 Columns, Layout 3 Columns, Product Shows Effect On Hover, etc.
-
Configure the Product Detail To zoom image of product, adjust Zoom Mode, Custom tab, and content, etc.
Note:You also show your brands’ information like the following image in the frontend.

Copy and paste the following code into “Custom Tab Content”:123456789101112<table class="data-table" style="width: 100%;" border="1"><tbody><tr><td>Brand</td><td><img title="brand" alt="brand" src="{{media url="wysiwyg/custom-tab/logo-client.jpg"}}" /></td></tr><tr><td>History</td><td>Color sit amet, consectetur adipiscing elit. In gravida pellentesque ligula, vel eleifend turpis blandit vel. Nam quis lorem ut mi mattis ullamcorper ac quis dui. Vestibulum et scelerisque ante, eu sodales mi. Nunc tincidunt tempus varius. Integer ante dolor, suscipit non faucibus a, scelerisque vitae sapien.</td></tr></tbody></table> - Configure Rich Snippets
- Configure Socials : To connect with social networks such as Facebook, Twitter, Google Plus, Linkedin
- Configure Advanced : To show popup, Cpanel, use “Add to cart, Add to wishlist, Add to Compare
- Configure Theme Installation

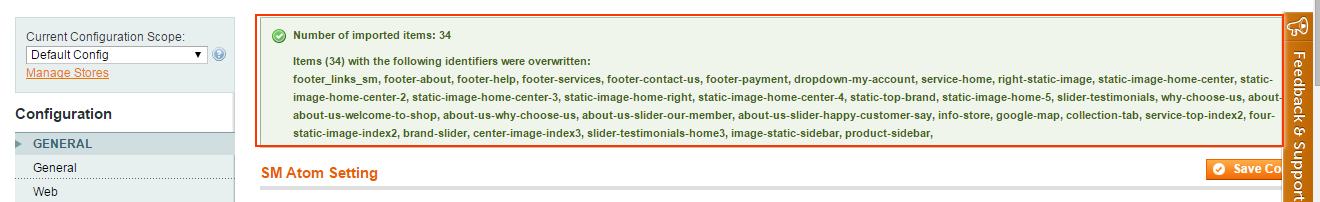
Note: Click the “Import Static Blocks” and “CMS Pages” button to import all static blocks and CMS pages provided with this theme. The following notification will appear to announce that you have just imported static blocks or pages successfully.
After importing, you need to go to CMS >> Static Block ( or Pages) to configure and select Store View for each block or page.
2.4 Blog
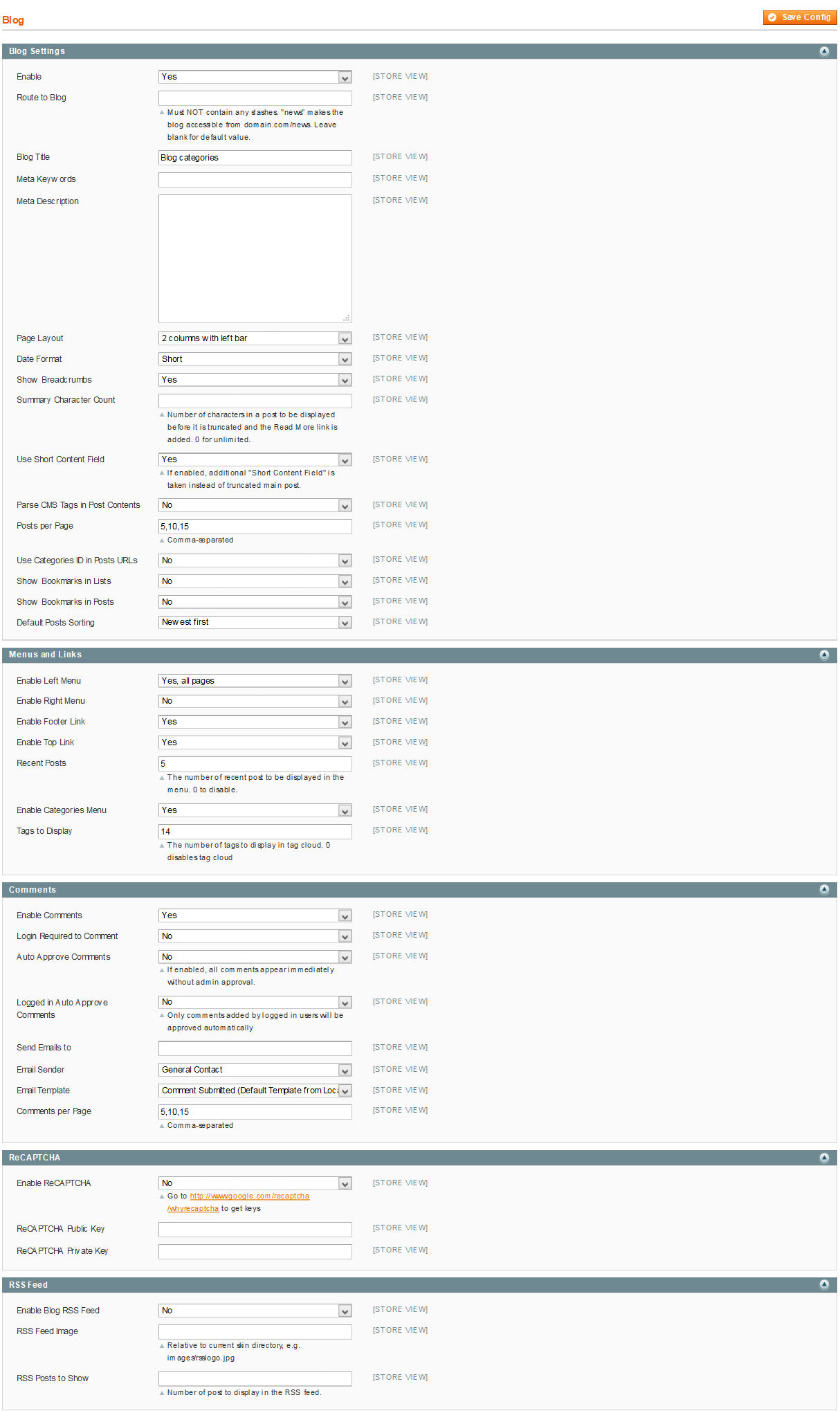
Configure Blog We are using Aheadworks Blog free extension from Aheadworks, so that it is not included in the quickstart package. You need to download free version of Aheadworks Blog Here and follow Its Guide to install. After installing this extension, please go to the admin panel of blog, navigate to Blog >> Settings to configure it like our configuration and your desire.
Note: Set Default Page
- To set a default page for your Magento Site, in the Admin Panel you need to go to System>>Configuration>>Web>>Default Pages. Please click to see the Backend Settings.
- You will have to change to the website/ store view that you want to change (the dropdown menu in the upper left corner). You will probably have to create a new CMS page if you want to have something different for your default home page.
3.1 Page Configuration
3.1.1 Homepage Style 1
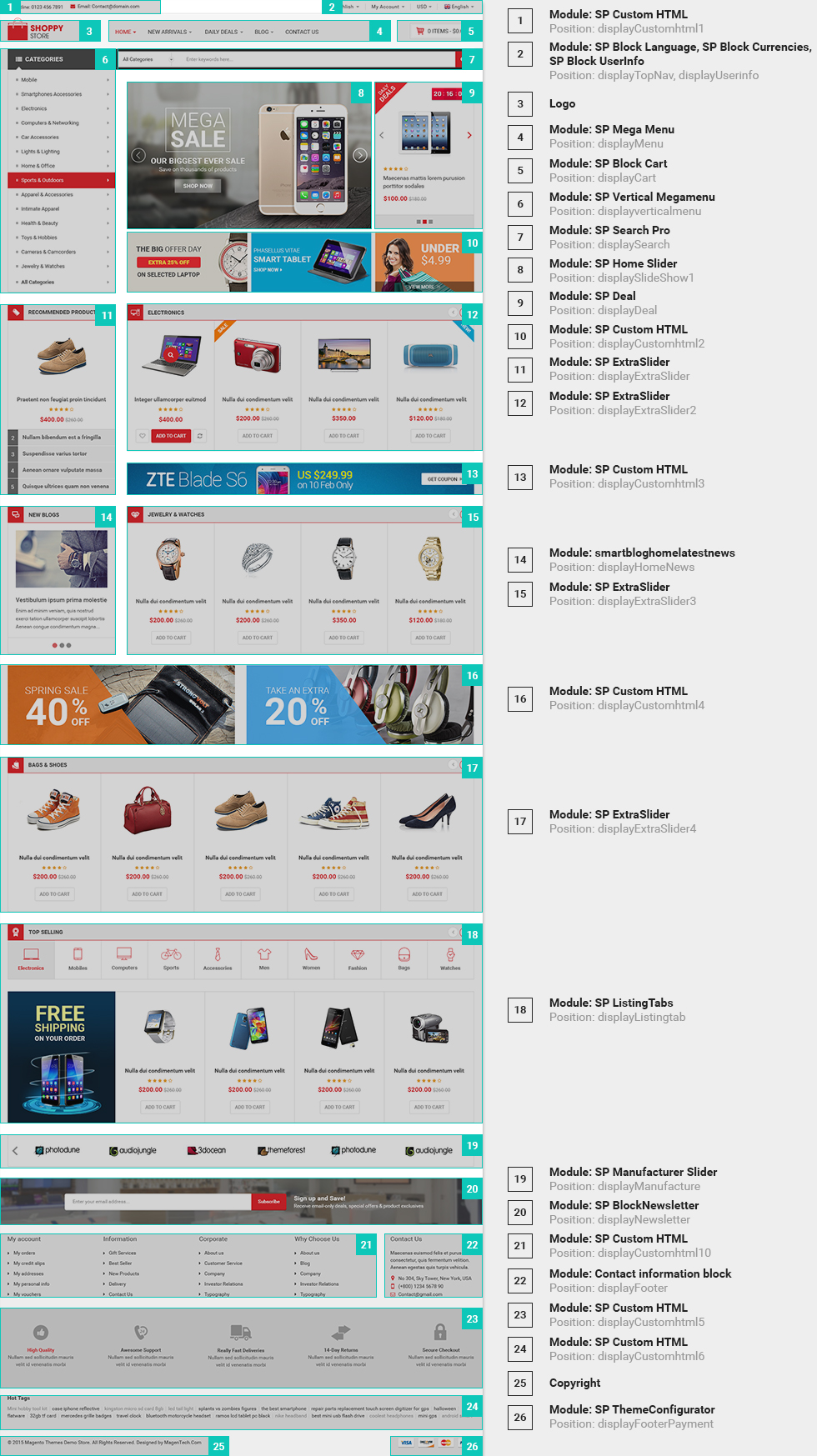
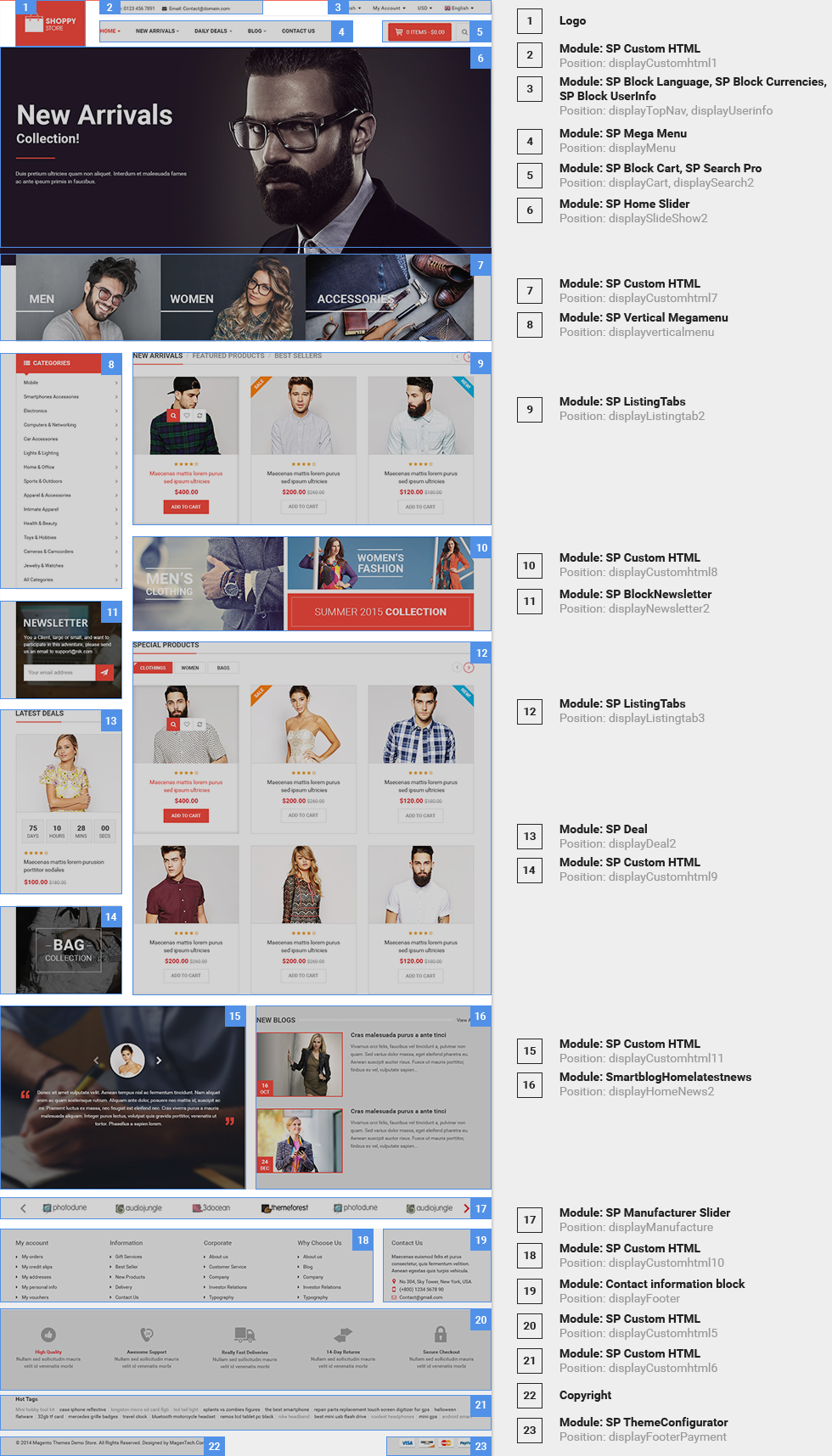
Frontend of Homepage-1 Layout Position

To configure this page, in the Admin Panel, navigate to CMS >> Pages and create a new page in Page Management section. Here is a list of configuration process for this style:
- Page Information Tab: Please click to see the Backend Settings.
- Content Tab: Please click to see the Backend Settings.
Copy and paste the following code into the Content field:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
|
<div class="home-default homestyle1">
<div class="wow fadeInUp">
<div class="static-image-1">
{{block type="cms/block" block_id="static-image-1"}}
</div>
</div>
<div class="wow fadeInUp">
<div class="slider-basic-wrapper box-content">
{{block type="basicproducts/list" name="basicproducts.slider.home" template="sm/basicproducts/basic-slider-home.phtml"}}
</div>
</div>
<div class="wow fadeInUp">
<div class="box-content listingtab-wrapper">
{{block type="listingtabs/list" name="listingtabs.list.default" template="sm/listingtabs/default.phtml"}}
</div>
</div>
<div class="wow fadeInUp">
<div class="full-wrapper full-wrapper-image center">
<div class="full-content">
{{block type="cms/block" block_id="static-image-2"}}
</div>
</div>
</div>
<div class="wow fadeInUp">
<div class="box-content listingtab-wrapper">
{{block type="listingtabs/list" name="listingtabs.list.default" template="sm/listingtabs/default.phtml"
listingtabs_title_text="Bed Room"
product_category="241,242,243,244,245,246,247,248,249"
}}
</div>
</div>
<div class="wow fadeInUp">
<div class="full-wrapper full-wrapper-custom center">
<div class="full-content">
{{block type="custom/list" template="sm/custom/default.phtml"}}
</div>
</div>
</div>
<div class="wow fadeInUp">
<div class="full-wrapper full-block box-content latest-post-wrapper">
<div class="container">
<div class="slider-latest-blog">
{{block type="blog/blog" name="latest_post" template="aw_blog/latest-post.phtml"}}
</div>
</div>
</div>
</div>
<div class="wow fadeInUp">
<div class="full-wrapper full-wrapper-counter">
<div class="container">
{{block type="cms/block" block_id="counter-block"}}
</div>
</div>
</div>
<div class="wow fadeInUp">
<div class="full-wrapper full-block box-content contact-full">
<div class="container">
{{block type="cms/block" block_id="contact-homepage"}}
</div>
</div>
</div>
<div class="wow fadeInUp">
<div class="brand-wrapper">
{{block type="cms/block" block_id="brand-block"}}
</div>
</div>
</div>
|
- Design Tab: Please click to see the Backend Settings.
Copy and paste the following code into the Design field:
|
1
2
3
|
<reference name="full_top">
<block type="sm_cameraslider/slide_preview" name="sm_cameraslide" as="cameraslide" ></block>
</reference>
|
3.1.2 Homepage Style 2
Frontend of Homepage-1 Layout Position

To configure this page, in the Admin Panel, navigate to CMS >> Pages. Create a new page in Page Management section.
- Page Information Tab: Please click to see the Backend Settings.
- Content Tab: Please click to see the Backend Settings.
- Design Tab: Please click to see the Backend Settings.
Copy and paste the following code into the Content field:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
|
<div class="home-default homestyle2">
<div class="row">
<div class="col-lg-3 col-md-3 col-sidebar-home">
<div class="wow bounceInLeft">
{{block type="megamenu/list" template="sm/megamenu/megamenu-vertical.phtml"
title="Categories"
group_id="5"
theme="2"
}}
</div>
<div class="wow bounceInLeft">
{{block type="newsletter/subscribe" template="newsletter/subscribe.phtml"}}
</div>
<div class="wow bounceInLeft">
{{block type="blog/blog" name="latest_post" template="aw_blog/latest-post-index2.phtml"}}
</div>
<div class="wow bounceInLeft">
{{block type="cms/block" block_id="static-image-4"}}
</div>
<div class="wow bounceInLeft">
{{block type="twitterslider/list" template="sm/twitterslider/default.phtml"}}
</div>
<div class="wow bounceInLeft">
{{block type="instagramgallery/instagramusers_viewlist" name="instagramgallery" as="instagramgallery"}}
</div>
<div class="wow bounceInLeft">
{{block type="cms/block" block_id="what-client-say"}}
</div>
</div>
<div class="col-lg-9 col-md-9 col-main-home">
<div class="wow bounceInRight">
<div class="slider-basic-wrapper box-content">
{{block type="basicproducts/list" name="basicproducts.slider.home" template="sm/basicproducts/basic-slider-home.phtml"}}
</div>
</div>
<div class="wow bounceInRight">
<div class="box-content listingtab-wrapper">
{{block type="listingtabs/list" name="listingtabs.list.default" template="sm/listingtabs/default_index2.phtml"}}
</div>
</div>
<div class="wow bounceInRight">
<div class="box-content listingtab-wrapper">
{{block type="listingtabs/list" name="listingtabs.list.default" template="sm/listingtabs/default_index2.phtml"
listingtabs_title_text="Bed Room"
product_category="241,242,243,244,246"
}}
</div>
</div>
<div class="wow bounceInRight">
<div class="static-iamge-3">
{{block type="cms/block" block_id="static-image-3"}}
</div>
</div>
<div class="wow bounceInRight">
<div class="slider-deal-home">
{{block type="deal/list" name="deal.list.default" template="sm/deal/slider-deal.phtml"}}
</div>
</div>
</div>
</div>
<div class="wow fadeInUp">
<div class="full-wrapper full-wrapper-counter">
<div class="container">
{{block type="cms/block" block_id="counter-block"}}
</div>
</div>
</div>
<div class="wow fadeInUp">
<div class="full-wrapper full-block box-content contact-full">
<div class="container">
{{block type="cms/block" block_id="contact-homepage"}}
</div>
</div>
</div>
<div class="wow fadeInUp">
<div class="brand-wrapper">
{{block type="cms/block" block_id="brand-block"}}
</div>
</div>
</div>
|
Copy and paste the following code into the Design field:
|
1
2
3
4
5
6
7
|
<reference name="full_top">
<block type="sm_cameraslider/slide_preview" name="sm_cameraslide" as="cameraslide" ></block>
<block type="cms/block" name="static-categories">
<action method="setBlockId"><block_id>static-categories</block_id></action>
</block>
</reference>
|
3.2 Configure Mega Menu
- Step 1: You need to create Menu group. In Admin Panel, navigate to SM Mega Menu >> Menu Manager >> Add group (add 2 groups: “Group - Horizontal” and “Group - Vertical” ). Two ID of these groups will be shown in Configuration of SM Mega Menu.
- Step 2: Navigate to SM Mega Menu >> Configuration & fill the ID number for two above groups in step 1
- Step 3: In order to add menu items, go to SM Mega Menu >> Menu Items Manager to add items as you want.
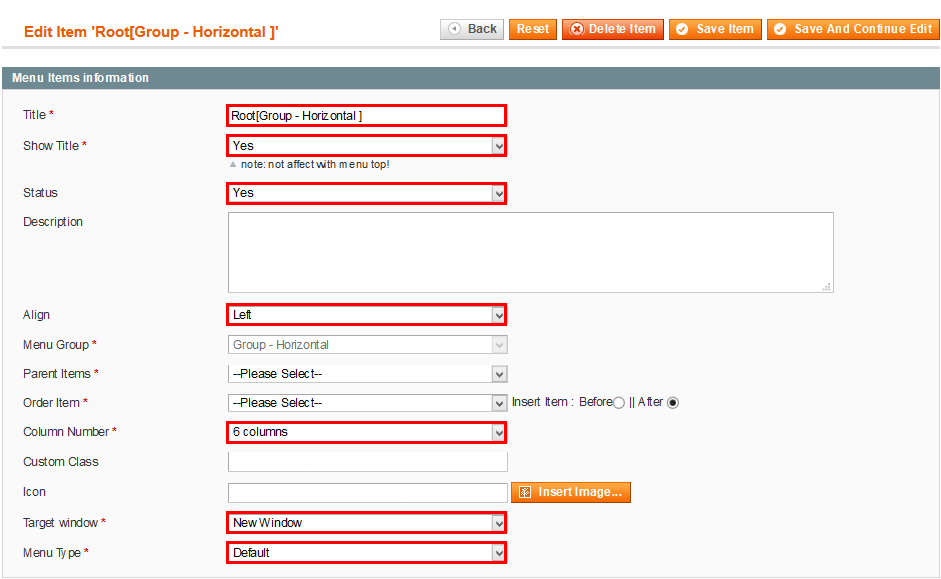
3.2.1 Horizontal Mega Menu:

Horizontal Mega Menu’s backend 
Home
Frontend Appearance 
- Link shows Home’s backend. Please click Here to view.
Features
Frontend Appearance 
- Link shows Features Menu’s backend. Please click Here to view.
- Link shows Dropdown Features’ backend. Please click Here to view.
Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
|
<div class="home-menu-dropdown">
<ul class="item-home-store layout-home">
<li class="title-menu-home">Layouts</li>
<li><a title="Home Style 1" href="{{store url="?___store=default&___from_store=french"}}">Home Style 1</a></li>
<li><a title="Home Style 2" href="{{store url="?___store=french&___from_store=default"}}">Home Style 2</a></li>
<li><a title="Boxed Layout" href="{{store url="?___store=somaliland&___from_store=default"}}">Boxed Layout</a></li>
</ul>
<ul class="item-home-store theme-color">
<li class="title-menu-home">Color Styles</li>
<li class="green"><a title="Green" href="{{store url="?___store=german&___from_store=default"}}">Green</a></li>
<li class="cyan"><a title="Cyan" href="{{store url="?___store=argentina&___from_store=default"}}">Cyan</a></li>
<li class="orange"><a title="Orange" href="{{store url="?___store=bolivia&___from_store=default"}}">Orange</a></li>
</ul>
<ul class="item-home-store header-home">
<li class="title-menu-home">Headers</li>
<li><a title="Header Type 1" href="{{store url="?___store=default&___from_store=french"}}">Header Type 1</a></li>
<li><a title="Header Type 2" href="{{store url="?___store=french&___from_store=default"}}">Header Type 2</a></li>
<li><a title="Megamenu" href="{{store url="?___store=default&___from_store=french"}}">Megamenu</a></li>
<li><a title="Css Menu" href="{{store url="?___store=barbados&___from_store=french"}}">Css Menu</a></li>
</ul>
<ul class="item-home-store detail-home">
<li class="title-menu-home">Product Detail Layouts</li>
<li><a title="Product Detail - Full" href="{{store url="shop/sazen-kutemas.html"}}">Product Detail - Full</a></li>
<li><a title="Product Detail - Left Sidebar" href="{{store url="shop/sazen-kutemas.html?detail_style=2&thumbstyle=1"}}">Product Detail - Left Sidebar</a></li>
<li><a title="Product Detail - Right Sidebar" href="{{store url="shop/sazen-kutemas.html?detail_style=3&thumbstyle=1"}}">Product Detail - Right Sidebar</a></li>
<li><a title="Thumbnail - Horizontal" href="{{store url="shop/sazen-kutemas.html?thumbstyle=1"}}">Thumbnail - Horizontal</a></li>
<li><a title="Thumbnail - Vertical" href="{{store url="shop/sazen-kutemas.html?thumbstyle=2"}}">Thumbnail - Vertical</a></li>
</ul>
<ul class="item-home-store detail-home">
<li class="title-menu-home">Zoom Types</li>
<li><a title="Product Page Inner Zoom" href="{{store url="shop/sazen-kutemas.html/?___store=default&___from_store=argentina"}}">Product Page Inner Zoom</a></li>
<li><a title="Product Page Outer Zoom" href="{{store url="shop/sazen-kutemas.html/?___store=andorra&___from_store=default"}}">Product Page Outer Zoom</a></li>
<li><a title="Product Page Lens Zoom" href="{{store url="shop/sazen-kutemas.html/?___store=bolivia&___from_store=default"}}">Product Page Lens Zoom</a></li>
</ul>
<div style="clear:both;"></div>
<ul class="item-home-store layout-home">
<li class="title-menu-home">Listing Layouts</li>
<li><a title="Without Sidebar" href="{{store url="shop.html?___store=german&___from_store=default&mode=grid"}}">Without Sidebar</a></li>
<li><a title="Left Sidebar" href="{{store url="shop.html?___store=default&___from_store=german&mode=grid"}}">Left Sidebar</a></li>
<li><a title="Right Sidebar" href="{{store url="shop.html?___store=argentina&___from_store=default&mode=grid"}}">Right Sidebar</a></li>
<li><a title="Left - Right Sidebar" href=
"{{
store url="shop.html?___store=bolivia&___from_store=default&mode=grid""}}">Left - Right Sidebar</a></li>
<li><a title="2 Product Columns" href="{{store url="shop.html?___store=andorra&___from_store=default&mode=grid"}}">2 Product Columns</a></li>
<li><a title="3 Product Columns" href="{{store url="shop.html?___store=default&___from_store=benin&mode=grid"}}">3 Product Columns</a></li>
<li><a title="4 Product Columns" href="{{store url="shop.html?___store=belgium&___from_store=default&mode=grid"}}">4 Product Columns</a></li>
<li><a title="5 Product Columns" href="{{store url="shop.html?___store=benin&___from_store=default&mode=grid"}}">5 Product Columns</a></li>
<li><a title="6 Product Columns" href="{{store url="shop.html?___store=german&___from_store=default&mode=grid"}}">6 Product Columns</a></li>
</ul>
<ul class="item-home-store layout-home">
<li class="title-menu-home">About Us Layouts</li>
<li><a title="About Us Style 1" href="{{store url="about-us.html/?___store=default&___from_store=argentina"}}">About Us Style 1</a></li>
<li><a title="About Us Style 2" href="{{store url="about-us.html/?___store=french&___from_store=default"}}">About Us Style 2</a></li>
<li><a title="About Us Style 3" href="{{store url="about-us.html/?___store=german&___from_store=default"}}">About Us Style 3</a></li>
<li><a title="About Us Style 4" href="{{store url="about-us.html/?___store=argentina&___from_store=default"}}">About Us Style 4</a></li>
</ul>
<ul class="item-home-store layout-home">
<li class="title-menu-home">Contact Us Layouts</li>
<li><a title="Contact Us Style 1" href="{{store url="contact-us.html/?___store=default&___from_store=argentina"}}">Contact Us Style 1</a></li>
<li><a title="Contact Us Style 2" href="{{store url="contact-us.html/?___store=french&___from_store=default"}}">Contact Us Style 2</a></li>
<li><a title="Contact Us Style 3" href="{{store url="contact-us.html/?___store=german&___from_store=default"}}">Contact Us Style 3</a></li>
<li><a title="Contact Us Style 4" href="{{store url="contact-us.html/?___store=argentina&___from_store=default"}}">Contact Us Style 4</a></li>
</ul>
<ul class="item-home-store layout-home">
<li class="title-menu-home">404 Page Layout</li>
<li><a title="404 Page Style 1" href="{{store url="404page"}}">404 Page Style 1</a></li>
</ul>
<ul class="item-home-store detail-home">
<li class="title-menu-home">Effect Hover Product</li>
<li><a title="Simple" href="{{store url="shop.html?___store=default&___from_store=german&mode=grid"}}">Simple</a></li>
<li><a title="Display Second Image" href="{{store url="shop.html?___store=benin&___from_store=german&mode=grid"}}">Display Second Image</a></li>
<li><a title="Display Slider Image" href="{{store url="shop.html?___store=barbados&___from_store=german&mode=grid"}}">Display Slider Image</a></li>
</ul>
</div> |
Shop Menu
Frontend Appearance
- Link shows Shop Menu’s backend. Please click Here to view.
- Link shows Backend of Group 1 in Shop Menu. Please click Here to view.
- Link shows Backend of Item Accesories in Group 1 Please click Here to view.
- Link shows Backend of Item named ‘Image Bottom’ in Shop Menu Please click Here to view.
Copy and paste the following code into the content:
|
1
2
3
|
<div class="static-bottom-link">
<a title="Static Image" href="#"><img src="{{media url="wysiwyg/image-megamenu/image-1.jpg"}}" alt="Static Image" /></a>
</div>
|
Note: Other items in Shop Menu are configured the same as above items.
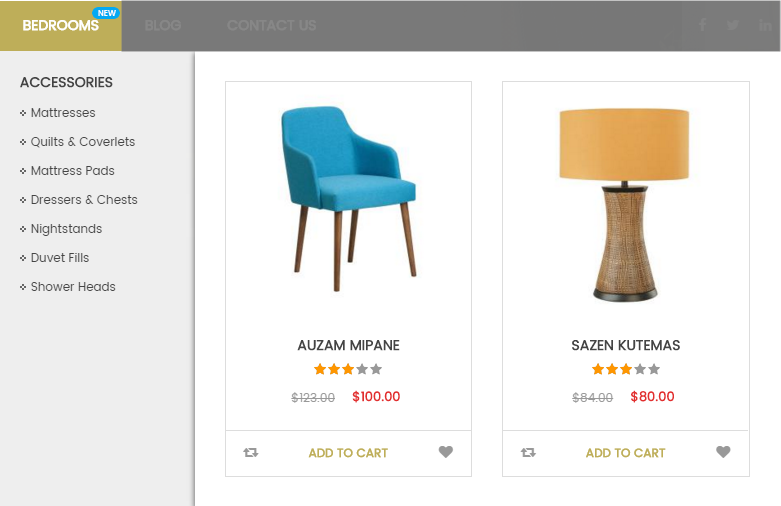
Bedrooms Menu
Frontend Appearance
- Link shows Bedrooms Menu’s backend. Please click Here to view.
- Link shows Backend of Item ‘Categories’ in Bedrooms Menu. Please click Here to view.
- Link shows Backend of Item ‘Beds Category’ in ‘Categories’. Please click Here to view.
- Link shows Backend of Item ‘Beds’ in ‘Beds Category’. Please click Here to view.
- Link shows Backend of Item named ‘Image Bottom’ in ‘Categories’. Please click Here to view.
Copy and paste the following code into the content:
|
1
2
3
|
<div class="static-bottom-link static-bottom-link-2">
<a title="Static Image" href="#"><img src="{{media url="wysiwyg/image-megamenu/image-2.jpg"}}" alt="Static Image" /></a>
</div>
|
Note: Other items in ‘Categories’ are configured the same as above items.
- Link shows Backend of Item ‘Featured Products’ in Bedrooms Menu. Please click Here to view.
Copy and paste the following code into the content:
|
1
2
3
4
5
6
7
8
9
10
11
|
<div class="basicproduct-content-menu">
{{block type="basicproducts/list" name="basicproducts.list.default" template="sm/basicproducts/basic-megamenu.phtml"
product_source="catalog"
product_category="208"
product_order_by="best_sales"
product_limitation="1"
product_addcart_display="1"
product_addwishlist_display="1"
product_addcompare_display="1"
}}
</div>
|
About Us
Frontend Appearance 
- Backend Settings of About Us Menu Please click Here to view.
- Item Dropdown About’s backend. Please click Here to view.
Copy and paste the following code into the content:
|
1
2
3
4
5
6
|
<ul class="item-about-contact">
<li><a title="About Us Style 1" href="{{store url="about-us.html/?___store=default&___from_store=argentina"}}">About Us Style 1</a></li>
<li><a title="About Us Style 2" href="{{store url="about-us.html/?___store=french&___from_store=default"}}">About Us Style 2</a></li>
<li><a title="About Us Style 3" href="{{store url="about-us.html/?___store=german&___from_store=default"}}">About Us Style 3</a></li>
<li><a title="About Us Style 4" href="{{store url="about-us.html/?___store=argentina&___from_store=default"}}">About Us Style 4</a></li>
</ul>
|
Contact Us
Frontend Appearance 
- Backend Settings of Contact Us Menu Please click Here to view.
- Item Dropdown Contact’s Backend. Please click Here to view.
Copy and paste the following code into the content:
|
1
2
3
4
5
6
|
<ul class="item-about-contact">
<li><a title="Contact Us Style 1" href="{{store url="contact-us.html/?___store=default&___from_store=argentina"}}">Contact Us Style 1</a></li>
<li><a title="Contact Us Style 2" href="{{store url="contact-us.html/?___store=french&___from_store=default"}}">Contact Us Style 2</a></li>
<li><a title="Contact Us Style 3" href="{{store url="contact-us.html/?___store=german&___from_store=default"}}">Contact Us Style 3</a></li>
<li><a title="Contact Us Style 4" href="{{store url="contact-us.html/?___store=argentina&___from_store=default"}}">Contact Us Style 4</a></li>
</ul>
|
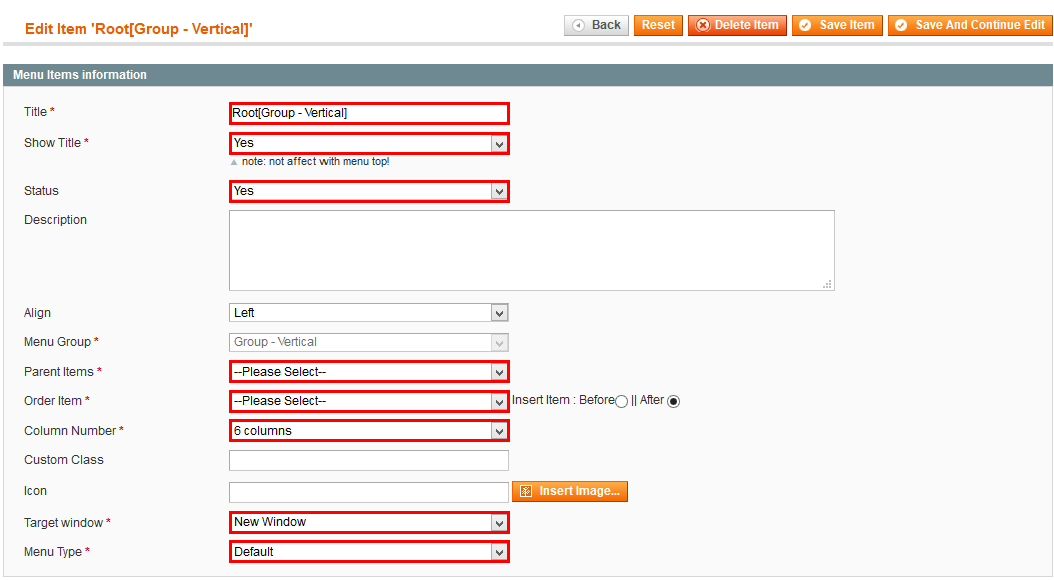
3.2.2 Vertical Mega Menu (Only in Hompage Style 2)
Vertical Mega Menu includes 9 items:
- Daybeds
- Sectionals
- Sleeper Sofas
- Dining Chairs
- Gliders & Rocking Chairs
- High Chairs & Boosters
- Infant Chairs
- Living Room
- Kitchen
Frontend Appearance

Backend Appearance

Daybeds
Frontend Appearance 
Backend Settings of Item ‘Daybeds’ Please click Here to view.
Sectionals
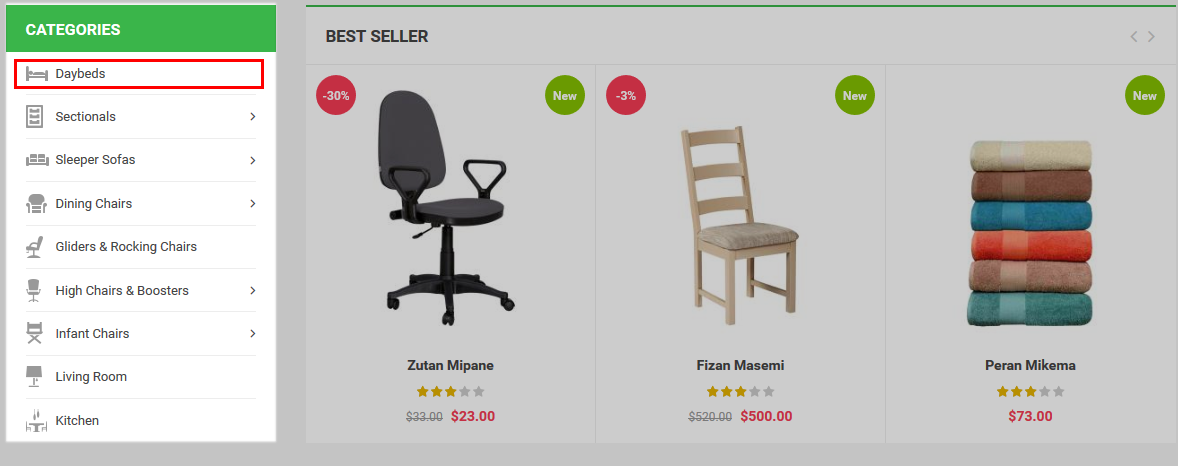
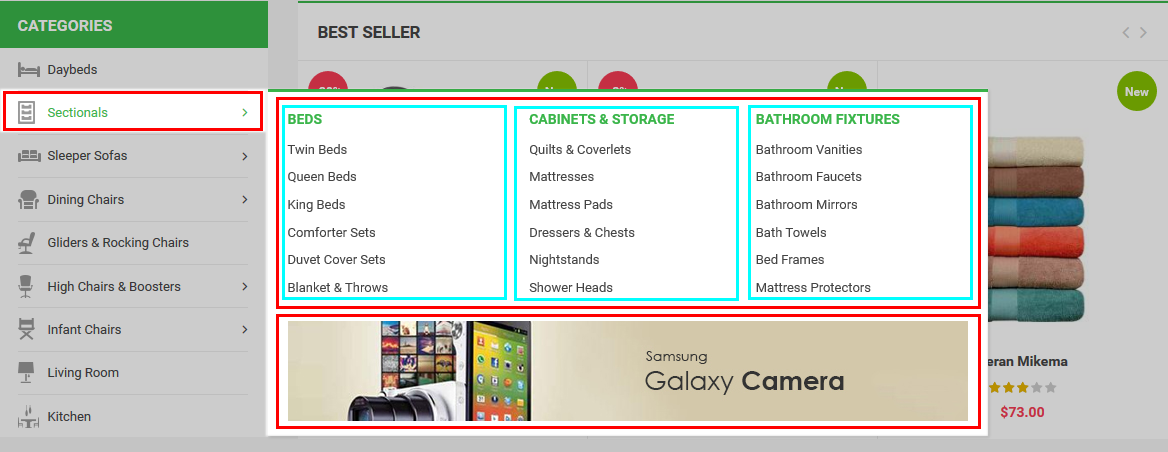
Frontend Appearance

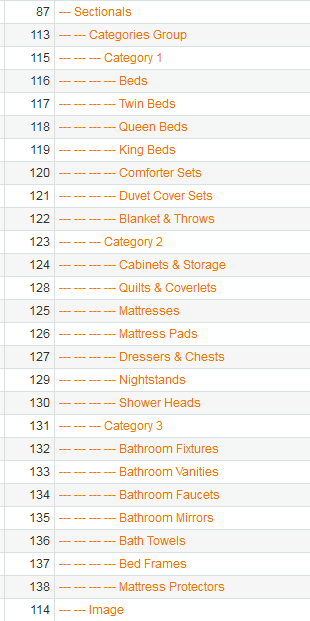
Tree of Sectionals:

Note: To configure sub-items inside this category, we do these following tasks:
- Item ‘Categories Group’- Menu Backend Settings
- Item ‘Category 1′- Menu Backend Settings
- Item ‘Beds’- Menu Backend Settings
- Item ‘Image’ - Menu Backend Settings
Note: Copy & paste the following code into ‘Content’ tab of Item ‘Image’:
|
1
2
3
4
5
|
<div class="static-image-menu">
<a title="Static Image" href="#">
<img src="{{media url="wysiwyg/image-megamenu/image-menu-5.jpg"}}" alt="Static Image" />
</a>
</div>
|
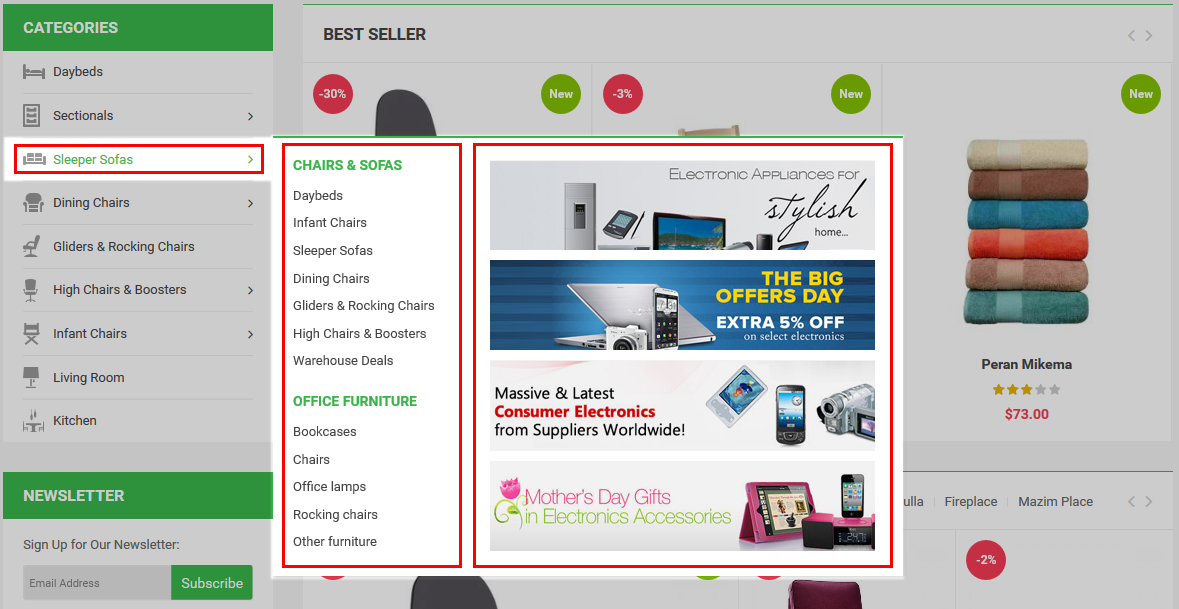
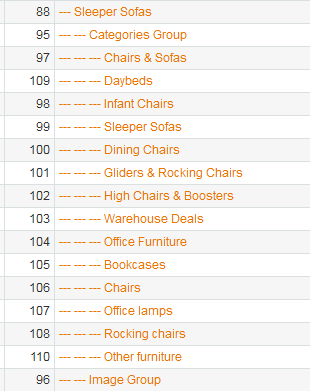
Sleeper Sofas
Frontend Appearance

Tree of Sleeper Sofas:

Note: To configure sub-items inside this category, we do these following tasks:
- Item ‘Categories Group’- Menu Backend Settings
- Item ‘Chairs & Sofas’- Menu Backend Settings
- Item ‘Image’ - Menu Backend Settings
Note: Copy & paste the following code into ‘Content’ tab of Item ‘Image’:
|
1
2
3
4
5
6
|
<ul class="image-list">
<li><a title="Static Image" href="#"><img src="{{media url="wysiwyg/image-megamenu/image-menu-1.jpg"}}" alt="Static Image" /></a></li>
<li><a title="Static Image" href="#"><img src="{{media url="wysiwyg/image-megamenu/image-menu-2.jpg"}}" alt="Static Image" /></a></li>
<li><a title="Static Image" href="#"><img src="{{media url="wysiwyg/image-megamenu/image-menu-3.jpg"}}" alt="Static Image" /></a></li>
<li><a title="Static Image" href="#"><img src="{{media url="wysiwyg/image-megamenu/image-menu-4.jpg"}}" alt="Static Image" /></a></li>
</ul>
|
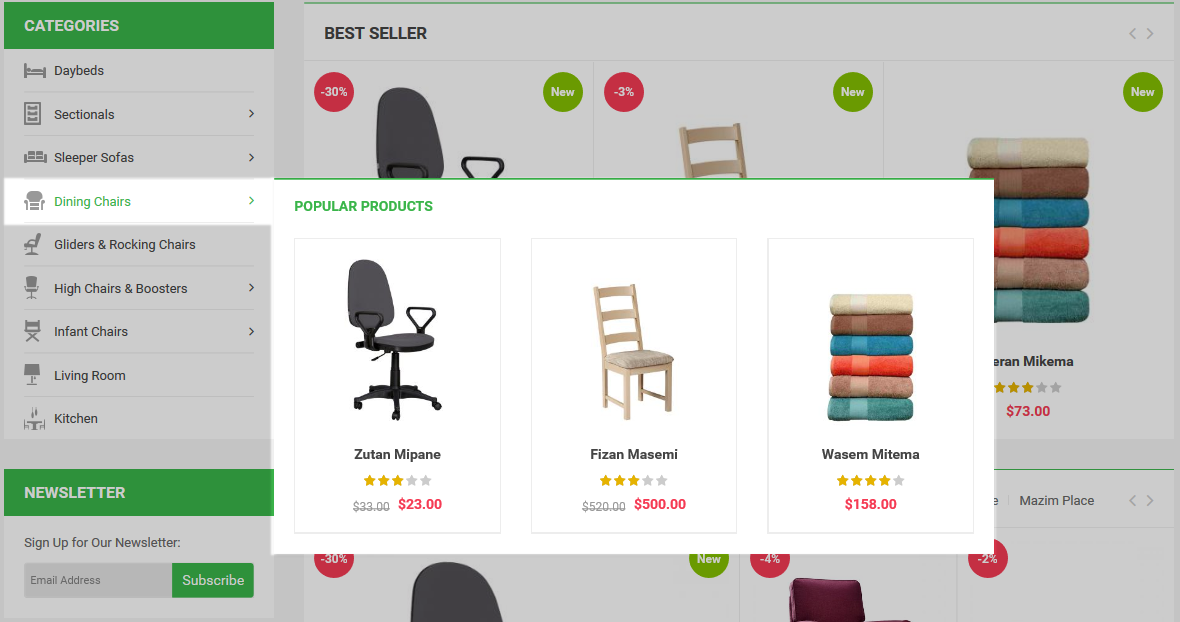
Dining Chairs
Frontend Appearance

Backend Settings of Dining Chairs
Popular Products Menu Backend Settings
Note: Copy & paste the following code into ‘Content’ tab of ‘Popular Products’:
|
1
2
3
4
5
6
7
8
|
<div class="basicproduct-content-menu">
{{block type="basicproducts/list" name="basicproducts.list.default" template="sm/basicproducts/basic-megamenu.phtml"
product_source="catalog"
product_category="202"
product_order_by="lastest_product"
product_limitation="3"
}}
</div>
|
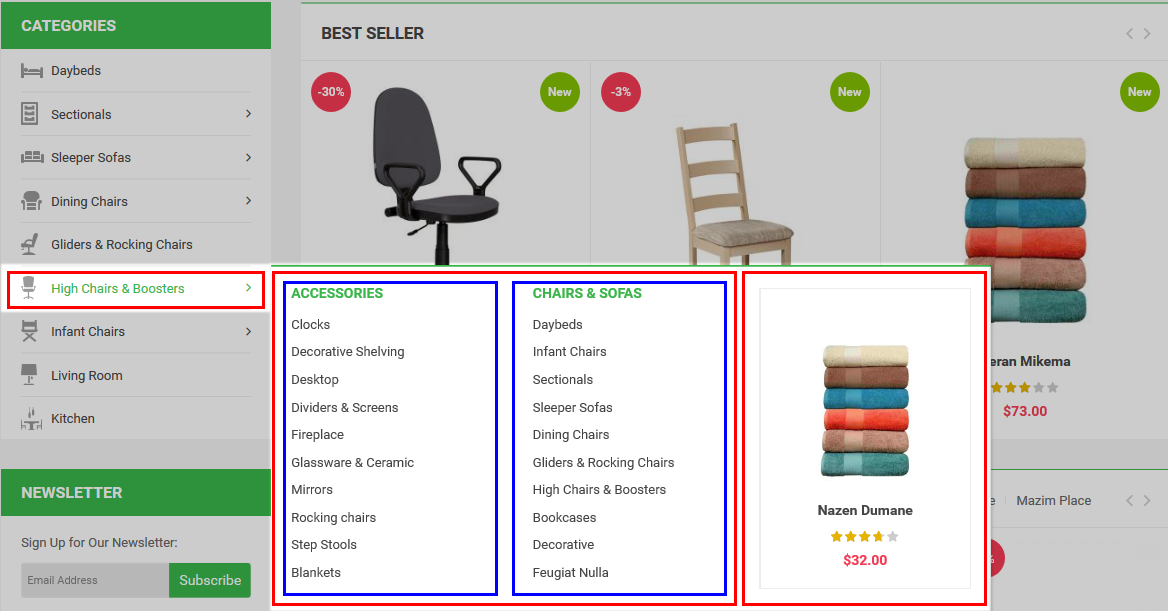
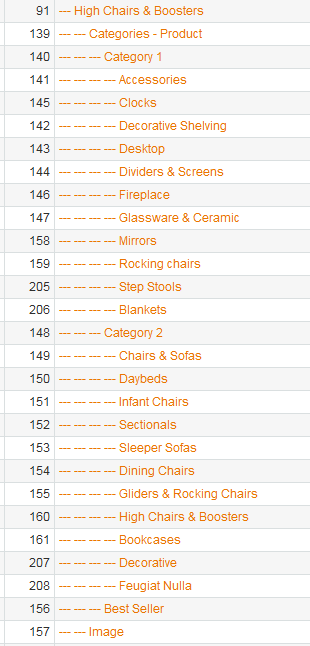
High Chairs & Boosters
Frontend Appearance

Tree of High Chairs & Boosters:

Note: To configure sub-items inside this category, we do as following tasks:
- Item ‘Categories - Product’- Menu Backend Settings
- Item ‘Category 1′- Menu Backend Settings
- Item ‘Accesories’ - Menu Backend Settings
- Item ‘Best Seller’ - Menu Backend Settings
- Item ‘Image’ - Menu Backend Settings
Note: Copy & paste the following code into ‘Content’ tab of Item ‘Best Seller’:
|
1
2
3
4
5
|
{{block type="basicproducts/list" name="basicproducts.list.default" template="sm/basicproducts/basic-megamenu.phtml"
product_source="catalog"
product_category="230"
product_limitation="1"
}}
|
Note: Copy & paste the following code chain into ‘Content’ tab of Item’Image’:
|
1
2
3
4
5
|
<div class="static-image-menu">
<a title="Static Image" href="#">
<img src="{{media url="wysiwyg/image-megamenu/image-menu-6.jpg"}}" alt="Static Image" />
</a>
</div>
|
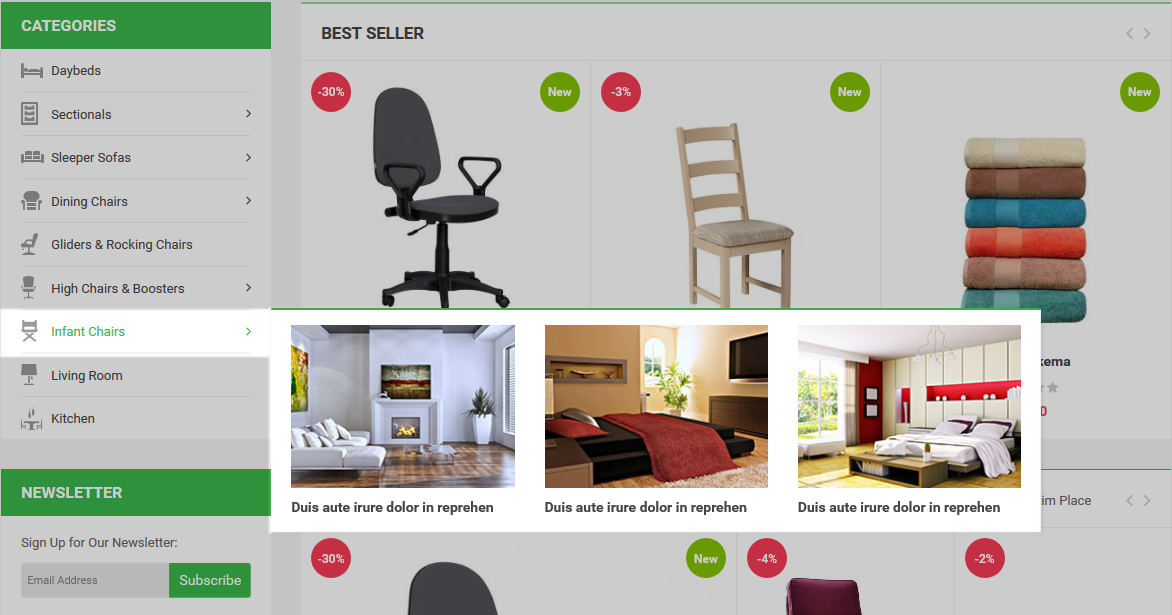
Infant Chairs
Frontend Appearance

Backend Settings of Infant Chairs
Dropdown Menu Backend Settings
Note: Copy & paste the following code into ‘Content’ tab of Item ‘Dropdown’:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
|
<div class="static-categories">
<div class="row">
<div class="col-lg-4 col-md-4 item-category">
<div class="img-category">
<a title="Category" title="View Category" href="#">
<img src="{{media url="wysiwyg/image-megamenu/img-cat-1.jpg"}}" alt="Category" />
<span class="view-cat"><span>View Category</span></span>
</a>
</div>
<div class="info-category">
<h3 class="name-category">
<a title="Duis aute irure dolor in reprehen" href="#">Duis aute irure dolor in reprehen</a>
</h3>
</div>
</div>
<div class="col-lg-4 col-md-4 item-category">
<div class="img-category">
<a title="Category" title="View Category" href="#">
<img src="{{media url="wysiwyg/image-megamenu/img-cat-2.jpg"}}" alt="Category" />
<span class="view-cat"><span>View Category</span></span>
</a>
</div>
<div class="info-category">
<h3 class="name-category">
<a title="Duis aute irure dolor in reprehen" href="#">Duis aute irure dolor in reprehen</a>
</h3>
</div>
</div>
<div class="col-lg-4 col-md-4 item-category">
<div class="img-category">
<a title="Category" title="View Category" href="#">
<img src="{{media url="wysiwyg/image-megamenu/img-cat-3.jpg"}}" alt="Category" />
<span class="view-cat"><span>View Category</span></span>
</a>
</div>
<div class="info-category">
<h3 class="name-category">
<a title="Duis aute irure dolor in reprehen" href="#">Duis aute irure dolor in reprehen</a>
</h3>
</div>
</div>
</div>
</div>
|
Note: Other items in Vertical Menu are configured the same as above items.
3.3 Configure Extensions
The SM Supershop front-page has been integrated with extensions in the Theme as following list:
- SM-Custom
- SM-MegaMenu
- SM-CartPro
- SM-Camera Slider
- SM-Basic Products
- SM-Listing Tabs
- SM-Twitter
- SM-Instagram Gallery
- SM-Deal
- Position: SM Custom
- Frontend Appearance


- Backend of SM Custom: Click Here
- Position: SM Mega Menu
- Frontend Appearance

- Backend of SM Mega Menu: Click Here
- Position: SM CartPro
- Frontend Appearance

- Position: SM Camera Slider
- Frontend Appearance

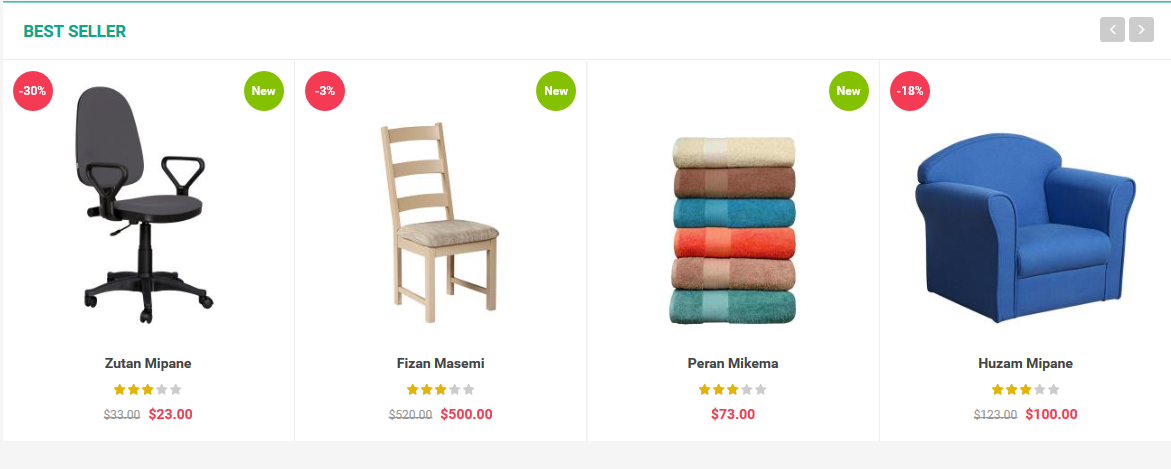
- Position: SM Basic Products
- Frontend Appearance

- Backend of SM Basic Products: Click Here
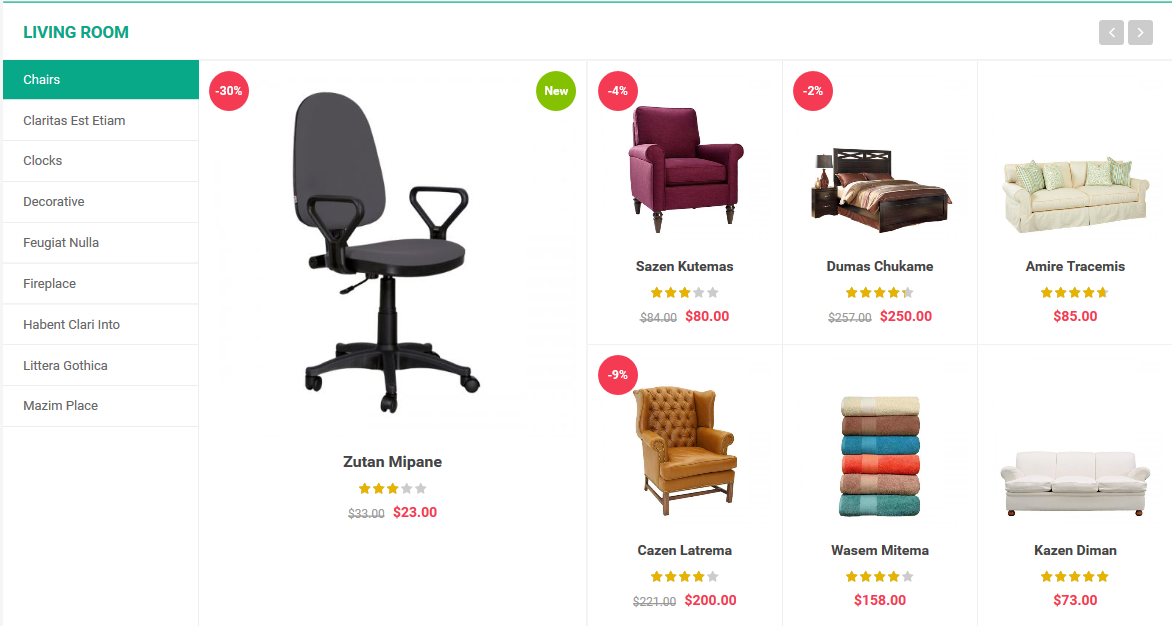
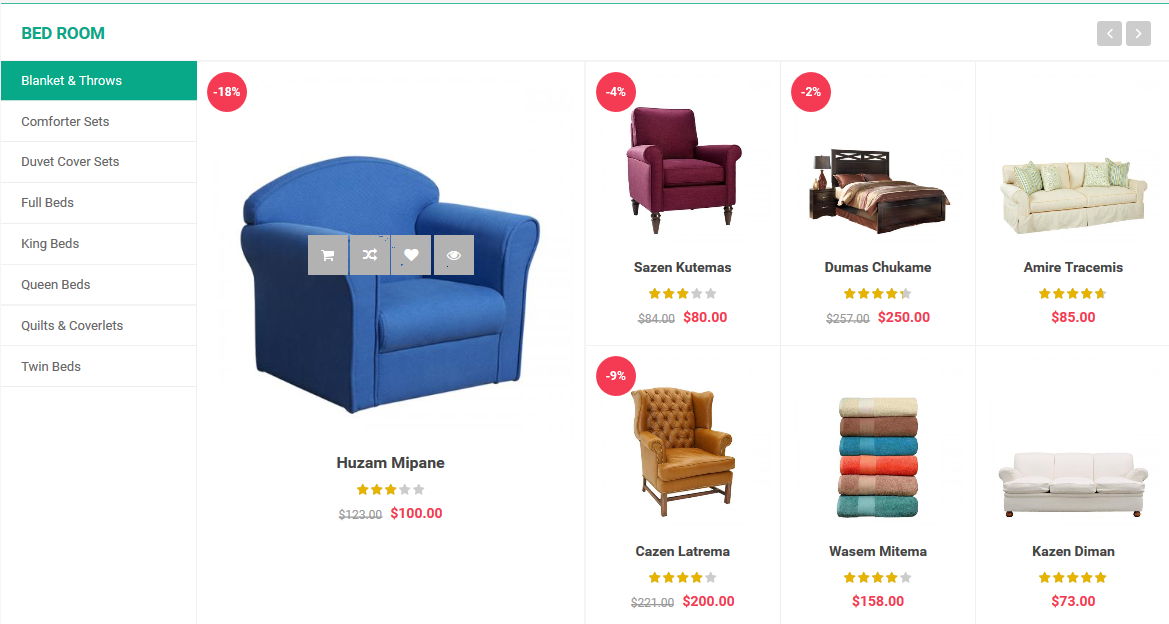
- Position: SM Listing Tabs
- Frontend Appearance


- Position: SM Twitter
- Frontend Appearance

- Position: SM Instagram Gallery
- Frontend Appearance

- Position: SM Deal
- Frontend Appearance

3.4 Configure Static Blocks
The SM Supershop front-page has static blocks in the Theme:
- Static Block: static-image-1
- Static Block: static-image-2
- Static Block: counter-block
- Static Block: contact-homepage
- Static Block: brand-block
- Static Block: about-us-footer
- Static Block: support-links
- Static Block: fatured-categories
- Static Block: payment-footer
To create a new static block, go to CMS >> Static Blocks >> Add new block
1.Static Block: static-image-1
To create the static block, go to CMS >> Static Blocks with Identifier * : “static-image-1″
Frontend

-
Copy & paste the code in Content Tab:
123456789101112<div class="col-static-image col-image-1"><a class="first-image" title="Static Image" href="#"><img src="{{media url="wysiwyg/home-page-image/home-1/image-1.jpg"}}" alt="Static Image" /></a><a title="Static Image" href="#"><img src="{{media url="wysiwyg/home-page-image/home-1/image-2.jpg"}}" alt="Static Image" /></a></div><div class="col-static-image col-image-2"><a title="Static Image" href="#"><img src="{{media url="wysiwyg/home-page-image/home-1/image-3.jpg"}}" alt="Static Image" /></a></div><div class="col-static-image col-image-3"><a title="Static Image" href="#"><img src="{{media url="wysiwyg/home-page-image/home-1/image-4.jpg"}}" alt="Static Image" /></a></div>
2.Static Block: static-image-2
To create the static block, go to CMS >> Static Blocks with Identifier * : “static-image-2″
Frontend

-
Copy & paste the following code in Content Tab:
1<a href="#" title="Static Image"><img src="{{media url="wysiwyg/home-page-image/home-1/image-5.jpg"}}" alt="Static Image" /></a>
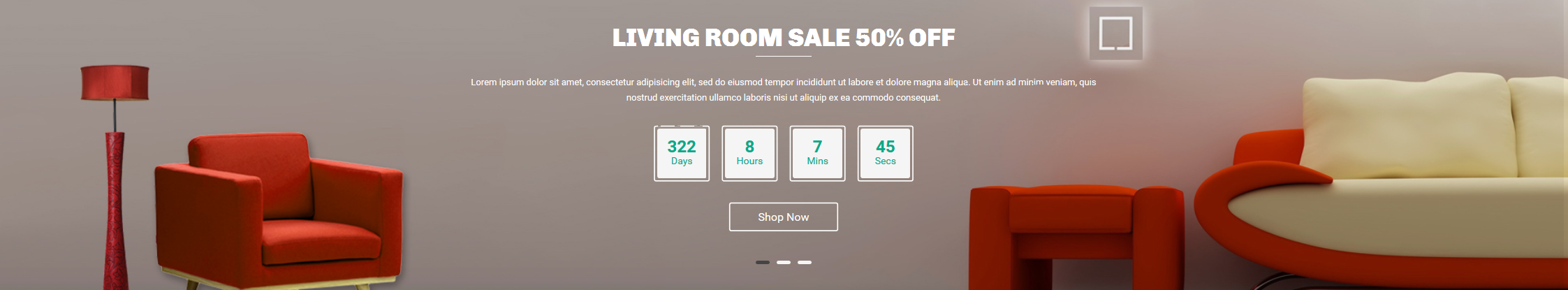
3.Static Block: counter-block
To create the static block, go to CMS >> Static Blocks with Identifier * : “counter-block”
Frontend

-
Copy & paste the code in Content Tab:
123456789101112131415161718192021222324252627282930313233343536373839404142434445464748495051525354555657585960<div class="count-up"><div class="row"><div class="col-lg-3 col-md-3 col-sm-3 col-xs-6"><div class="count-up-item"><div class="icon-count-up icon-customer"><span>Happy Customers</span></div><div class="numscroller"><span class="counter">12686</span></div><p>Happy Customers</p></div></div><div class="col-lg-3 col-md-3 col-sm-3 col-xs-6"><div class="count-up-item"><div class="icon-count-up icon-item"><span>Items</span></div><div class='numscroller'><span class="counter">2686</span></div><p>Items</p></div></div><div class="col-lg-3 col-md-3 col-sm-3 col-xs-6"><div class="count-up-item"><div class="icon-count-up icon-view"><span>Views</span></div><div class='numscroller'><span class="counter">1808</span></div><p>Views</p></div></div><div class="col-lg-3 col-md-3 col-sm-3 col-xs-6"><div class="count-up-item"><div class="icon-count-up icon-sale"><span>Sales</span></div><div class='numscroller'><span class="counter">14560</span></div><p>Sales</p></div></div></div><script>jQuery(document).ready(function( $ ) {$('.counter').counterUp({delay: 10,time: 1500});});</script></div>
4.Static Block: contact-homepage
To create the static block, go to CMS >> Static Blocks with Identifier * : “contact-homepage”
Frontend

-
Copy & paste the code in Content Tab:
5.Static Block: brand-block
To create the static block, go to CMS >> Static Blocks with Identifier * : “brand-block”
Frontend

-
Copy & paste the code in Content Tab:
123456789101112131415161718192021<div class="title-home"><h2>Shop Brands</h2><a href="#" title="View all Brands">View all Brands</a></div><div class="brand-content"><ul class="list-brands row"><li class="col-lg-2 col-md-2 col-sm-3"><a href="#" title="Brand"><img src="{{media url="wysiwyg/brand/brand-1.jpg"}}" alt="Brand" /></a></li><li class="col-lg-2 col-md-2 col-sm-3"><a href="#" title="Brand"><img src="{{media url="wysiwyg/brand/brand-2.jpg"}}" alt="Brand" /></a></li><li class="col-lg-2 col-md-2 col-sm-3"><a href="#" title="Brand"><img src="{{media url="wysiwyg/brand/brand-3.jpg"}}" alt="Brand" /></a></li><li class="col-lg-2 col-md-2 col-sm-3"><a href="#" title="Brand"><img src="{{media url="wysiwyg/brand/brand-4.jpg"}}" alt="Brand" /></a></li><li class="col-lg-2 col-md-2 col-sm-3"><a href="#" title="Brand"><img src="{{media url="wysiwyg/brand/brand-5.jpg"}}" alt="Brand" /></a></li><li class="col-lg-2 col-md-2 col-sm-3"><a href="#" title="Brand"><img src="{{media url="wysiwyg/brand/brand-6.jpg"}}" alt="Brand" /></a></li><li class="col-lg-2 col-md-2 col-sm-3"><a href="#" title="Brand"><img src="{{media url="wysiwyg/brand/brand-7.jpg"}}" alt="Brand" /></a></li><li class="col-lg-2 col-md-2 col-sm-3"><a href="#" title="Brand"><img src="{{media url="wysiwyg/brand/brand-8.jpg"}}" alt="Brand" /></a></li><li class="col-lg-2 col-md-2 col-sm-3"><a href="#" title="Brand"><img src="{{media url="wysiwyg/brand/brand-9.jpg"}}" alt="Brand" /></a></li><li class="col-lg-2 col-md-2 col-sm-3"><a href="#" title="Brand"><img src="{{media url="wysiwyg/brand/brand-10.jpg"}}" alt="Brand" /></a></li><li class="col-lg-2 col-md-2 col-sm-3"><a href="#" title="Brand"><img src="{{media url="wysiwyg/brand/brand-11.jpg"}}" alt="Brand" /></a></li><li class="col-lg-2 col-md-2 col-sm-3"><a href="#" title="Brand"><img src="{{media url="wysiwyg/brand/brand-12.jpg"}}" alt="Brand" /></a></li></ul></div>
To create the static block, go to CMS >> Static Blocks with Identifier * : “about-us-footer”
Frontend

-
Copy & paste the code in Content Tab:
12<img src="{{media url="wysiwyg/footer/footer-logo.png"}}" alt="Supershop - Responsive Magento Theme for Multipurpose" /><p>Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. Sed ut<br>perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium</p>
7.Static Block: support-links
To create the static block, go to CMS >> Static Blocks with Identifier * : “support-links”
Frontend

-
Copy & paste the code in Content Tab:
123456<ul class="list-support"><li><a href="#" title="Information">Information</a></li><li><a href="#" title="Support Center">Support Center</a></li><li><a href="#" title="Shipping Info ">Shipping Info </a></li><li><a href="#" title="My Account">My Account</a></li></ul>
8.Static Block: fatured-categories
To create the static block, go to CMS >> Static Blocks with Identifier * : “fatured-categories”
Frontend

-
Copy & paste the code in Content Tab:
123456789101112131415161718192021222324252627282930313233<ul class="list-categories"><li class="category-name">Living Room:</li><li><a title="Mattresses" href="#">Mattresses</a></li><li><a title="Bedroom Mirrors" href="#">Bedroom Mirrors</a></li><li><a title="Dressers" href="#">Dressers</a></li><li><a title="Dining Sets" href="#">Dining Sets</a></li><li><a title="Kitchen Furniture" href="#">Kitchen Furniture</a></li><li><a title="Commercial Office" href="#">Commercial Office</a></li><li><a title="Bathroom Shelving" href="#">Bathroom Shelving</a></li><li><a title="Dining Chairs" href="#">Dining Chairs</a></li><li><a title="Chests & Dressers" href="#">Chests & Dressers</a></li><li><a title="Chairs" href="#">Chairs</a></li><li><a title="Living Room" href="#">Living Room</a></li><li><a title="Bedroom" href="#">Bedroom</a></li><li><a title="View all" href="#">View all</a></li></ul><ul class="list-categories"><li class="category-name">Bedroom:</li><li><a title="Air Beds" href="#">Air Beds</a></li><li><a title="Armoires" href="#">Armoires</a></li><li><a title="Headboards" href="#">Headboards</a></li><li><a title="Chests & Dressers" href="#">Chests & Dressers</a></li><li><a title="Mattresses" href="#">Mattresses</a></li><li><a title="Sofa" href="#">Sofa</a></li><li><a title="Lamps" href="#">Lamps</a></li><li><a title="Offices" href="#">Offices</a></li><li><a title="Furniture" href="#">Furniture</a></li><li><a title="Interior" href="#">Interior</a></li><li><a title="Tables & Chairs" href="#">Tables & Chairs</a></li><li><a title="Bookshelves" href="#">Bookshelves</a></li><li><a title="Coffee & Accent Tables" href="#">Coffee & Accent Tables</a></li><li><a title="View all" href="#">View all</a></li></ul>
To create the static block, go to CMS >> Static Blocks with Identifier * : “payment-footer”
Frontend

-
Copy & paste the code in Content Tab:
1<img src="{{media url="wysiwyg/payment/payment.png"}}" alt="Payment" />
3.5 How To Edit Copyright in Admin Panel
Frontend Appearance

In the Administrator page, Please navigate to SM Supershop Setting; find SM Supershop Setting Module to configure the “Custom Copyright” parameter as image below:

Advanced Style
- Show Cpanel - Allow to Enable/Disable Cpanel
- Show Go to Top - Allow to Enable/Disable Go to Top
- Use Add to Cart - Allow to Enable/Disable Cart
- Use Add to Wishlist - Allow to Enable/Disable Wishlist
- Use Add to Compare - Allow to Enable/Disable Compare
- Enable Custom Copyright - Allow to Enable/Disable Custom Copyright
- Copyright - If you select “Yes”, please custom Copyright here, or else “No” will display the default Copyright of Magento.
- Custom Css - Allow to custom css
- Custom Javascript - Allow to custom Javascript
3.6 How To Customize the Social symbols in admin panel
Frontend Appearance

In the Administrator page, please go to SM Supershop Setting; find SM Supershop Setting Module to configure the “Social Style” parameter as image below:

4SUPPORT
Thank you so much for purchasing this theme. If you have any questions that are beyond the scope of the help file, please feel free to contact us via our Support Tickets System
Thanks a bunch!